Pingdom Tools. Сервис замера скорости загрузки сайта
Главная / ИНСТРУМЕНТЫ И МЕТОДЫ / Pingdom Tools. Сервис замера скорости загрузки сайта
ПоделитьсяЗдравствуйте коллеги!
Рассмотрим важный инструмент блогера. Инструмент замера скорости загрузки сайта Pingdom Website Speed Test, к которому можно пройти по ссылке http://tools.pingdom.com/fpt/, просто выделив её здесь и вставив в новую строку браузера.
Этот инструмент должен стать в вашей мастерской постоянно исползуемым. Не реди любопытства, а вполне серьезно использоваться для регулярного тестирования вышего блога на скорость загрузки.
А все потому что в настоящее время поисковики на ряду с другими факторами ранжирования сайтов стали учитывать и скорость загрузки страниц, относящуюся к поведенческим факторам вашего майта.
Поэтому это существенно влияет на продвижения ваших страниц и постов в поисковой выдаче и соответственно благосклонное отношение поисковых роботов к вашему праведному труду.
Да в общем-то и на посещаемости это тоже сильно отразится. Посетители не долго будут задерживаться на вашем сайте если он будет тормозить.
Повышенная скорость уменьшает нагрузку на сервер, что очень полезно для сайтов больших размеров и большой посещаемостью.
Pangdom Tools
Точнее, сервис «Pingdom Website Speed Test». Это бесплатный и надежный онлайн сервис для измерения скорости загрузки сайта.
Работать очень просто, вносите URL своего сайта и жмете на кнопку.
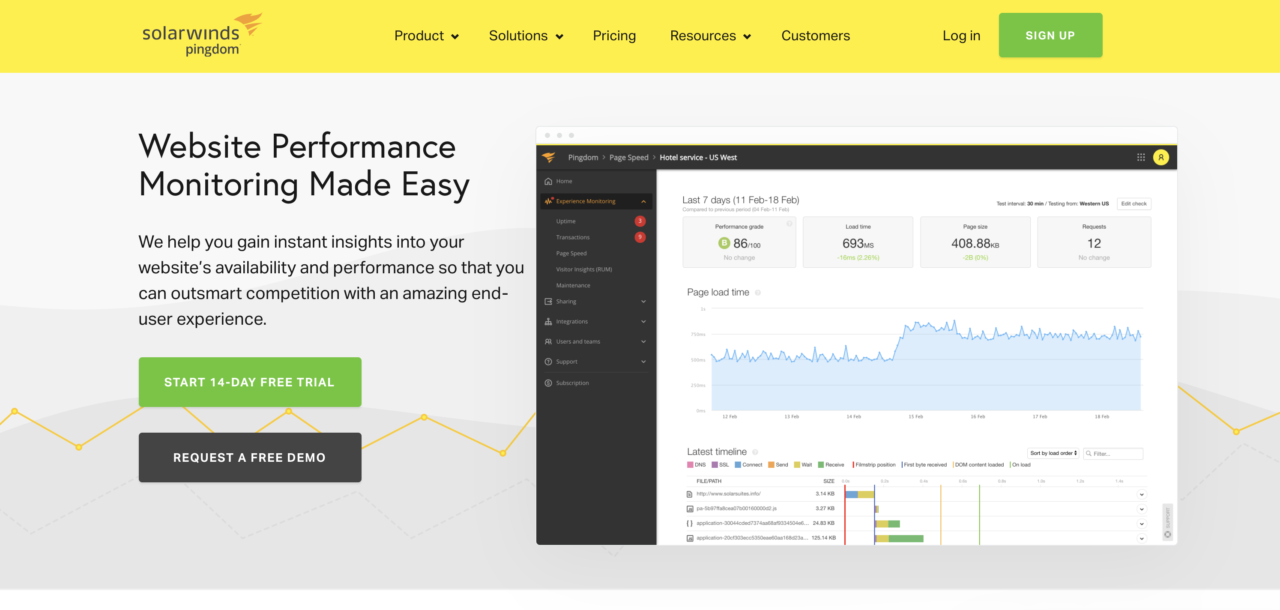
Через насколько секунд вашему вниманию будет представлена такая картина характеристик
Слева направо:
- Производительность в процентах от максимума (текущий рейтинг/максимальный рейтинг)
- Количество запросов к серверу
- Время загрузки страниц (в миллисекундах)
- Размер загружаемой страницы
Да, еще сверху адрес сервера покажет.
И ниже представит более подробную информация о загрузке, по которой вы можете сделать выводы что дальше делать.
Здесь вы найдете URLы загрузок каждого элемента сайта и его характеристики по весу и времен загрузок на каждом этапе.
Наведя на графики показателей высвечивается временнЫе позиции загрузок
Рейтинг показателей загрузки
Чтобы определить рейтинг показателей вашего сайта нужно сравнить с нормативами:
- Рейтинг производительности не должен быть ниже 70
- Количество запросов не должно превышать 50-70
- Время загрузки страницы не более 4 секунд
- А размер страницы не должен быть более 1 Мб.
Лог загрузки сайта
После тестирования смотрим отчет загрузки сайта
В этом логе загрузки страницы мы видим порядок файлов, по которым сервер выдает их клиенту.
Каждый файл загружается с сервера проходя несколько стадий
- DNS — подключается к серверу доменных имен
- Connect — к хостинговому севреру и установливает соединение для передачи данных файлов.
- Send — потом идет передача информации от клиента на сервер (загрузка с сервера не идет).

- Wait — ожидание ответа от сервера и начало выдачи данных.
- Reseive — процесс передачи, а именно получение файла клиентом.
- Total — общее время загрузки файла
Это время, которое проходит каждый загрузочный файл с момента начала загрузки страницы и до её окончательного завершения
Сразу скажу, показатели эти приблизительно условны, и подход к скорости загрузки должен быть индивидуальным. Кроме этого желательно провести тест несколько раз и вывести среднюю величину
Performance Grade (Представленная оценка)
В меню сервиса можно увидеть все влияющие факторы на скорость загрузки с предложениями по оптимизации
Page Analysis (Анализ страниц).
Здесь показаны размеры и время по каждому типу контента (HTML, CSS, скриптов и изображений)
History (История).
История показателей с момента обращения этим сервисом.
Проверка сайта на его быстродействие, при помощи этого сервиса не требует регистрации. Выполняется абсолютно бесплатно. И как правило все возможности сервиса не использует никто, хотя их там много и весьма полезные.
Выполняется абсолютно бесплатно. И как правило все возможности сервиса не использует никто, хотя их там много и весьма полезные.
Меткисайт
предыдущая статья Популярные поисковые системы не только Яндекс и Гугл хром
следующая статья Как удалить страницу из индекса поиска
Проверьте также
Кэш это что такое? Что скрыто под этим таинственным названием? Давайте кратко разберем это понятие …
В этой статье мы рассмотрим как правильно осветить фон. В нашем случае зеленый фон (хромакей). …
И так приступаем к завершающему этапу восстановления системы. Следует проштудировать все части Восстановления системы: Часть …
Что такое Boot меню? Это когда при запуске или перезагрузке системы, открывается окно, где предлагается …
В предыдущих статьях мы последовательно рассматривали процесс восстановления системы. Смотрите и изучайте Часть 1, Часть …
Продолжаем осваивать очень нужную тему, Восстановление системы Виндовс, Создание загрузочного диска Windows 10. Кто пропустил …
Кто пропустил …
Проверить скорость загрузки сайта, получить анализ на Рingdom Tools
Никому не нравится медленный сайт — ни пользователям, ни поисковым системам. А в результате, и его владельцам, которые не получают тот уровень дохода, на который рассчитывали. Когда дело касается производительности сайта, скорость — это все. Именно она оказывает первоочередное влияние на ваш рейтинг в поиске, количество конверсий, показатель отказов, количество просмотров страниц.
Чтобы сайт работал эффективно, необходимо всегда держать руку на пульсе. Даже если ваш сайт изначально максимально оптимизирован — показатели скорости его загрузки могут меняться. Это зависит от количества одновременных входов — пропускной способности; загрузки нового контента, который не минимизирован; процессов связанных с сервером.
Уверенность в корректной работе сайта даёт его всестороннее тестирование. Специалисты проводят его используя сразу несколько инструментов, чтобы получить максимально целостную картину. Дальше проводится анализ, выявляющий слабые мест и пути их исправления. Таким образом работает наша команда, результатом деятельности которой является устранение всех недочётов и высокая эффективность работы страницы.
Дальше проводится анализ, выявляющий слабые мест и пути их исправления. Таким образом работает наша команда, результатом деятельности которой является устранение всех недочётов и высокая эффективность работы страницы.
Одним из сервисов, позволяющих провести эффективное тестирование является Pingdom Website Speed Test. В своей работе, данный инструмент использует более 70 глобальных параметров для проверки сайтов.
Pingdom Website Speed Test. Всё, что нужно знать о сервисе
Pingdom — инструмент для проверки сайтов появившийся в 2007 году. Серверы компании расположены в 70 тестовых точках в Европе, США и Азиатско-Тихоокеанском регионе. С его помощью можно провести мониторинг времени безотказной работы, мониторинг скорости страниц, мониторинг транзакций, мониторинг сервера и анализ посетителей. Одним из самых популярных сервисов является бесплатный инструмент для тестирования скорости сайта.
Pingdom известен своим инструментом быстрого тестирования. Для его проведения, достаточно ввести URL веб-страницы и выберите регион тестирования. Выбор региона тестирования важен, так как место проведения проверки влияет на задержку и качество сетевого подключения сайта.
Выбор региона тестирования важен, так как место проведения проверки влияет на задержку и качество сетевого подключения сайта.
После этого, программа проверит скорость загрузки страницы и показатели производительности. Это позволяет получить данные об общих показателях и провести поверхностную аналитику на основании графиков. Данные функции доступны в бесплатной версии. Но, для всестороннего анализа их не достаточно. Если оформить подписку, открывается доступ к расширенным опциям. Среди них:
- Проверка работоспособности
- Мониторинг состояния сайта
- Мониторинг скорости работы страницы
- Повышение эффективности использования сайта
- Инструменты для проверки транзакций
- Проверка сервера
При регистрации, можно получить бесплатное право использования сервиса на 14 дней. По истечению этого периода, придётся выбрать оптимальный тарифный план.
Pingdom Website Speed Test. Как это работает
Каждый элемент веб-страницы генерирует запрос на визуализацию того, что мы видим на сайте.
Вверху таблицы будет указан адрес сервера, посредством которого проводилось тестирование. Если вы, к примеру, находитесь в Подмосковье, а проверка прошла через Токио, вы получите данные о том, как отображается ваша страница в том регионе. Если хотите проверить домашний, проведите тестирование ещё раз, выбрав максимально приближённый сервер.
В основной таблице будут представлены сводные данные, которые дают представление о внутренней жизни сайта.
- Информация о производительности, которая выводится в процентном соотношении от максимального значения
- Количество запросов к серверу
- Время в миллисекундах, которое требуется для загрузки страницы
- Размер страницы
Далее таблица становится более подробной. Она содержит все данные по URL, проведя глобальный анализ которых можно сделать объективные выводы о работе сайта на каждом из этапов и какие элементы требуют настройки. URL-загрузок представлены с характеристиками по их весу и используемому времени.
Она содержит все данные по URL, проведя глобальный анализ которых можно сделать объективные выводы о работе сайта на каждом из этапов и какие элементы требуют настройки. URL-загрузок представлены с характеристиками по их весу и используемому времени.
Нормой в рейтинге показателей загрузки является следующий алгоритм — страница не должна весить более 1 Мб и загружаться более 4 секунды при одновременном входе 50-70 пользователей. При этом, рейтинг производительности сайта не может опускаться ниже 70. Даже при таких показателях, результаты не являются оптимальными и требуют проведения коррекции. Если они хуже — с сайтом придётся провести глобальную работу.
Информация о производительности страницы — почему это важно
В разделе «Информация о производительности страницы» содержатся рекомендации, выполнение которых позволяет сделать загрузку сайта быстрее, а соответственно — повысить его узнаваемость поисковыми системами. Стоит учитывать, что эти предложения не являются на 100% ревалентными и с ними нельзя работать бездумно.
Среди основных рекомендаций можно выделить следующие:
- Используйте CDN. Это сеть серверов, расположенных по всему миру. Они хранят несколько типов контента: изображения, CSS, JavaScript, видеопотоки. При этом, передача информации пользователям осуществляется быстрее, производительностьь сайта повышается, а из-за потребности в меньшей пропускной способности, можно обойтись более бюджетным хостингом.
- Сжимайте компоненты с помощью GZIP. Используя сжатие Gzip, вы можете сжимать файлы, обеспечив их быструю передачу по сети. И так как файлы будут уменьшены в размере, скорость сайта увеличится.
- Добавьте заголовки контроля кэша. Каждый скрипт на сайте должен иметь заголовок кеша HTTP.
 Они являются своеобразными маяками, которые сообщают, когда закончится срок действия кэша файлов. Для выполнения этой опции, необходимо убедиться, что у хостинг-провайдера есть правильные заголовки контроля кэша.
Они являются своеобразными маяками, которые сообщают, когда закончится срок действия кэша файлов. Для выполнения этой опции, необходимо убедиться, что у хостинг-провайдера есть правильные заголовки контроля кэша. - Снизьте количество внутренних HTTP-запросов. Каждый пользователь посещая сайт, каждый раз запрашивает файлы, которые отображают содержимое страницы. Это могут быть файлы HTML, CSS, изображения и т.д. Проблема заключается в том, что каждый раз, когда кто-то посещает ваш сайт, его браузер будет отправлять отдельный HTTP-запрос для каждого файла. Чтобы уменьшить количество HTTP-запросов, необходимо уменьшить число элементов на сайте.
- Используйте домены без файлов cookie. Несмотря на то, что файлы cookie очень полезны, но если необходимо отображение статического контента, они часто тормозят сайт. Если браузер запрашивает статический ресурс, такой как изображения, отправлять файлы cookie на сервер не нужно. Это только создаст дополнительный сетевой трафик.
В числе прочих рекомендаций — избегать пустых SRC или HREF, расположить JavaScript внизу страницы, уменьшить число элементов DOM и другие опции. Основываясь на рекомендациях, составляется стратегия работы с сайтом, чтобы провести его корректную оптимизацию и существенно повысить скорость загрузки.
Основываясь на рекомендациях, составляется стратегия работы с сайтом, чтобы провести его корректную оптимизацию и существенно повысить скорость загрузки.
Наша команда специалистов работает над страницей поэтапно — не упуская ни одной детали. В результате, вы получаете полностью оптимизированный сайт, который высоко ранжируется поисковыми системами и сам по себе является эффективным инструментом маркетинга.
Page Speed Monitoring — Pingdom
Медленная загрузка страницы означает разочарование пользователей и отказ от посещения сайта.
Простота использования
Проверить все
Улучшенная производительность
Комплексные визуализации
Простая настройка
Просто введите URL-адрес вашей веб-страницы и выберите регион тестирования, и все: Pingdom будет проверять скорость загрузки вашей страницы каждые 30 минут
Краткий обзор показателей производительности
Понимание общего времени загрузки вашей страницы, количества запросов, размера и того, как она оценивается в соответствии с матрицей производительности Yslow с помощью каскадных диаграмм, которые детализируют все, что вам нужно для оптимизации наиболее важных веб-страниц
Полное представление о том, как работает ваша веб-страница
Одного знания того, как быстро загружается ваша страница, недостаточно.
Pingdom является важной частью нашей системы мониторинга. Я настоятельно рекомендую его любой компании, которая требует немедленного уведомления, когда что-то не так.
Определение узких мест в производительности
Просмотр размеров файлов, времени загрузки и других сведений о каждом отдельном элементе веб-страницы, а также определение того, какой тип контента замедляет работу и как улучшить результат теста.
Изучите влияние ваших изменений
Комплексные визуализации помогут вам понять, как внесенные вами изменения влияют на производительность вашей страницы.
Определите тенденции
Узнайте, оказали ли изменения на вашем веб-сайте ожидаемый эффект с помощью исторических данных, и используйте эту информацию, чтобы узнать, как еще больше улучшить свой веб-сайт.
Оценки производительности
Оцените производительность своей страницы с помощью агрегированных оценок производительности, суммирующих результаты каждого выполненного теста.
Показатели диафильма и временной шкалы
Скриншоты диафильма захватывают элементы, присутствующие на сайте, каждые 500 мс в течение времени, необходимого для загрузки всей страницы.
Попробуйте бесплатно в течение 30 дней
Начните отслеживать доступность вашего веб-сайта
НАЧАТЬ 30-ДНЕВНУЮ БЕСПЛАТНУЮ ПРОБНУЮ ПРОБНУЮ ВЕРСИЮНачните сейчас, и вы можете отменить в любое время.
Pingdom отслеживает гораздо больше, чем просто время загрузки
Мониторинг времени безотказной работы
Проверьте доступность вашего сайта со всего мира.
Оповещение
Эффективное оповещение, когда вам нужно узнать первым.
Мониторинг реальных пользователей (RUM)
Повысьте производительность вашего сайта с помощью данных о реальных посетителях сайта.
Мониторинг транзакций
Помогите обеспечить бесперебойную работу наиболее важных взаимодействий на сайте.
Улучшите тест скорости веб-сайта Pingdom 🚀
Высокая скорость веб-сайта — это все в онлайн-мире. Если вы оптимизировали время загрузки своего веб-сайта, то никто не сможет помешать вам увеличить продажи и коэффициент конверсии. В этой статье мы рассмотрим инструмент тестирования скорости веб-сайта Pingdom и посмотрим, как вы можете использовать его для проверки скорости вашего веб-сайта и повышения его производительности.
Содержание:- Что такое Pingdom?
- Провести тест скорости веб-сайта
- Понимание отчета о тестировании скорости веб-сайта Pingdom
- Альтернативы Pingdom
- Заключение — Ping dom для начинающих
Pingdom (принадлежит SolarWinds) — шведская компания, предлагающая множество услуг, таких как мониторинг транзакций, мониторинг времени безотказной работы, мониторинг серверов, мониторинг скорости страницы, мониторинг реальных пользователей и т. д. Она в основном известна своим бесплатным тестом скорости веб-сайта. инструмент, который предлагает быстрое понимание скорости загрузки страниц сайта и того, как ее можно улучшить.
д. Она в основном известна своим бесплатным тестом скорости веб-сайта. инструмент, который предлагает быстрое понимание скорости загрузки страниц сайта и того, как ее можно улучшить.
Вам не нужно быть экспертом по скорости, чтобы проверить скорость вашего сайта с помощью этого инструмента. SolarWinds Pingdom довольно прост в использовании, а рекомендации по улучшению легко понять, даже если у вас нет технических знаний.
Как провести тест скорости веб-сайта Pingdom ?Запустить тест скорости в Pingdom можно в три простых шага:
- Добавьте URL вашего веб-сайта в поле, расположенное на странице инструмента.
- Выберите место, из которого вы хотите запустить тест.
- Нажмите « Выполнить тест ».
В настоящее время Pingdom позволяет проводить тесты в 7 разных местах:
- Азия — Япония — Токио
- Европа — Германия — Франкфурт
- Европа — Великобритания — Лондон
- Северная Америка — США — Вашингтон
- Северная Америка – США – Сан-Франциско
- Тихий океан – Австралия – Сидней
- Южная Америка – Бразилия – Сан-Паулу
Рекомендуется выбирать местоположение, наиболее близкое к географическому положению вашей целевой аудитории. Таким образом, вы сможете понять, как ваш сайт загружается с точки зрения ваших клиентов.
Таким образом, вы сможете понять, как ваш сайт загружается с точки зрения ваших клиентов.
Однако, если у вас есть аудитория, разбросанная по всему земному шару, вам следует провести тесты в каждом из доступных мест, чтобы получить более точную картину.
Понимание отчета о тестировании скорости веб-сайта PingdomПрежде чем мы перейдем к пониманию результатов теста скорости Pingdom, вот несколько символов, используемых в результатах теста:
1. Общий результат
После того, как вы перейдете на вкладку «Выполнить тест», Pingdom сгенерирует тестовый отчет после буферизации в несколько секунд. Самая первая панель вашего тестового отчета покажет это:
1. Оценка производительности : общая скорость и производительность вашего веб-сайта, где оценка между 60-70 оценивается как D, 70-80 оценивается как C, 80-90 оценивается как B и так далее.
2. Размер страницы: вес всей страницы и ее содержимого, измеренный в мегабайтах.
3. Время загрузки : Pingdom считает время загрузки веб-сайта временем загрузки страницы. Время загрузки — это время, необходимое для загрузки всех ресурсов на вашем веб-сайте (например, контента и изображений). Однако некоторые события, такие как код JavaScript, исключаются.
4. Запросы: означает количество HTTP-запросов, необходимых вашему сайту.
2. Повышение производительности страницы
Следующий раздел является наиболее важной частью вашего отчета, так как в нем излагаются способы повышения эффективности вашего магазина. Люди часто уделяют слишком много внимания общей оценке производительности своего сайта. Помните, что улучшение вашего сайта важнее, чем получение идеального результата.
Вот почему вы всегда должны уделять внимание рекомендациям по улучшению. Тщательно проанализируйте их, чтобы определить, чего не хватает вашему магазину, и устраните эти проблемы. Ничего страшного, если некоторые предложения непрактичны или их трудно использовать на вашем веб-сайте.
Тест скорости веб-сайта Pingdom дает 7 рекомендаций по оптимизации скорости для каждого веб-сайта. Эти предложения могут варьироваться от веб-сайта к веб-сайту, некоторые наиболее распространенные из них перечислены ниже:0088
Как вы Как видно на изображении, Pingdom оценивает, насколько хорошо ваш веб-сайт использует каждую технику оптимизации скорости. Вы можете нажать на стрелку вниз справа, чтобы увидеть, что означает каждое предложение.
Для вашего удобства я объясню некоторые из наиболее распространенных предложений, которые получает большинство веб-сайтов:
2.
1. Избегайте перенаправлений URL-адресов : Класс перенаправлений «300» обычно приводит пользователя к другой ссылке, отличной от той, по которой он щелкнул. Простые перенаправления 301 безвредны. Но если вы используете слишком много кодов перенаправления, это отрицательно скажется на скорости и производительности вашего сайта.
Простые перенаправления 301 безвредны. Но если вы используете слишком много кодов перенаправления, это отрицательно скажется на скорости и производительности вашего сайта.
2.
2. Добавить заголовки ExpiresЗаголовки Expires сообщают браузеру, должен ли он запрашивать определенный ресурс с сервера сайта или брать его из собственного кэш-хранилища. Это снижает нагрузку запросов на серверы, что увеличивает скорость загрузки вашей страницы. Более того, кешированная информация быстрее извлекается браузерами, что еще больше сокращает время загрузки веб-страницы.
2.
3. Используйте домены без файлов cookieКогда браузер запрашивает статический контент, он отправляет файлы cookie вместе с запросом. Это означает, что заголовки файлов cookie добавляются к HTTP-запросам. Более того, они бесполезны для серверов и создают ненужный трафик. Домен без файлов cookie не запрашивает и не передает файлы cookie браузерам.
Вы можете обслуживать весь статический контент (изображения, CSS, скрипты и т. д.), не заставляя пользователей тратить пропускную способность на отправку файлов cookie на сервер.
д.), не заставляя пользователей тратить пропускную способность на отправку файлов cookie на сервер.
2.
4. Сжатие компонентов с помощью GZIPGzip — это метод, используемый для уменьшения размера текстовых файлов, таких как HTML, CSS, JS и т. д. Pingdom выдаст это предупреждение, если обнаружит, что текстовые компоненты ваша страница не была сжата.
3. Коды ответов
Коды ответов, по сути, представляют собой коды состояния HTTP, которые сообщают, был ли успешно выполнен конкретный запрос сервера. Они в основном говорят вам, загружаются ли ресурсы на вашем сайте без ошибок или нет.
Они были разделены на пять классов:
- Информационные ответы (100–199),
- Успешные ответы (200–299),
- перенаправления (300–399),
- Клиенты (400–499)
- Ошибки сервера (500- 599)
Коды ответов 200 и 100 в порядке. Однако любые 400 или 500 кодов ответов, обнаруженные во время аудита, должны быть устранены. Вот как Pingdom показывает вам коды ответов:
Вот как Pingdom показывает вам коды ответов:
На изображении выше показано, что из 53 сделанных HTTP-запросов (по одному для каждого ресурса на странице) один ресурс не удалось загрузить и показал внутреннюю ошибку сервера «500».
4. Разбивка содержимого и запросов
В этом разделе вы можете увидеть полную разбивку размера содержимого и запросов по:
4.1. Content-Type
На этой диаграмме показана доля пространства, занимаемого каждым ресурсом на вашей странице. Вы можете определить, какие элементы контента занимают слишком много ресурсов вашей страницы, и попытаться оптимизировать их размер.
Например, на приведенной выше диаграмме изображения занимают 58,09% ресурсов веб-страницы, что намного выше обычных 42%, которые занимают изображения. Сжатие изображений в этом случае определенно может улучшить скорость этого сайта. Кроме того, необходимо сделать 51 запрос, чтобы загрузить изображения на этой странице. Удаление некоторых изображений также может помочь сократить время загрузки страницы.
4.2. Домен
Разбивка размера содержимого и запросов по доменам показывает, какие внешние службы или сценарии использует ваш веб-сайт. Например, WordPress делает внешние вызовы в Google Analytics, Facebook и Pinterest в приведенном выше примере. Эти сторонние запросы зависят от услуг, которые использует ваш веб-сайт.
Обычно рекомендуется свести внешние звонки к минимуму; чем ниже, тем лучше. Это связано с тем, что загрузка контента или кода извне может создать определенные проблемы, такие как поиск DNS. отложенные рукопожатия TLS и т. д., которые еще больше замедлят скорость загрузки вашего сайта.
5. Запросы файлов (водопадная диаграмма)
Водопадная диаграмма позволяет глубже изучить скорость вашего сайта, анализируя каждый HTTP-запрос, который браузер отправляет на сервер вашего веб-сайта.
Чтобы загрузить все активы на вашей веб-странице (контент, изображения, HTML-скрипты, JavaScript, CSS и т. д.), на сервер вашего сайта отправляется HTTP-запрос.![]() Это означает, что если общее количество « запросов» , сделанных для вашего веб-сайта, составляет 42, то на вашей веб-странице имеется 42 различных ресурса.
Это означает, что если общее количество « запросов» , сделанных для вашего веб-сайта, составляет 42, то на вашей веб-странице имеется 42 различных ресурса.
Каждый HTTP-запрос следует ряду шагов, прежде чем он будет успешно завершен или будет дан ответ «200 ok». Диаграмма водопада — это визуальное представление количества времени, необходимого для выполнения каждого шага для каждого HTTP-запроса.
Водопадная диаграмма Pingdom делит каждый HTTP-запрос на следующие этапы:
- DNS : Время, затрачиваемое на поиск сервера доменных имен и нахождение IP-адреса, соответствующего доменному имени вашего сайта
- SSL : количество времени, затраченное на завершение рукопожатия SSL/TLS
- Connect : общее время, затраченное на установление TCP-соединения
- Send : время, затраченное браузером на отправку данных запроса на сервер
- Ожидание : относится к времени до первого байта (TTFB), которое представляет собой количество времени, которое браузер должен ждать, прежде чем он получит первый байт данных с сервера
- Получение : время, необходимое для загрузки содержимого веб-сайта
Каждый из вышеперечисленных шагов обозначается разными цветами в каскадном анализе. Ищите длинные полосы этих цветов на графике.
Ищите длинные полосы этих цветов на графике.
Например, на изображении выше длинная синяя полоса указывает на то, что время «подключения» немного больше, чем должно быть. Необходимо принять соответствующие меры, чтобы определить, почему это происходит, и решить проблему.
Альтернативы Pingdom Бесплатно и Платно- Freshping
- GTmetrix
- UptimeRobot
- Лучшее время безотказной работы
- LogicMonitor
Бесплатный план Pingdom очень прост в использовании и понятен, поэтому он в основном подходит для начинающих нерс. Если у вас есть более глубокое понимание тестирования скорости веб-сайта, то лучше использовать такие инструменты, как GTmetrix, который предлагает более продвинутые функции в своем бесплатном плане.
Pingdom не дает возможности проверить скорость вашего сайта на разных устройствах (мобильных, настольных, вкладках).
Область, в которой Pingdom действительно сияет, — это его платный план, который предлагает расширенные функции, такие как:
- Статистика посетителей
- Мониторинг времени безотказной работы
- Расширенная статистика скорости страницы
- Отчеты о транзакциях
Если у вас есть какие-либо вопросы или отзывы, укажите их в комментариях ниже!
Читать далее: Преимущества твердотельных накопителей перед жесткими дисками: подробное сравнение
Дивья Ханеджа
Дивья любит писать и увлечена маркетингом.
