Speedtest: проверка скорости интернета онлайн | Спидтест на русском бесплатно, измерить соединение сети
Скачивание, Мбит/с 0.00
Загрузка, Мбит/с 0.00
Пинг, мс 0
- Как узнать скорость интернета?
Спидтест на сайте REG.RU измеряет скорость, с которой ваше устройство получает и отправляет данные в Сеть. С помощью сервиса Speedtest online можно измерить скорость интернета и понять, соответствует ли реальная скорость заявленной в тарифе.
- От чего зависит скорость интернет соединения?
- Что такое пинг?
С нашим сервисом вы сможете протестировать не только скорость интернета, но и пинг.
Пинг (ping) — промежуток времени, за который пакет от вашего компьютера проходит через сеть до другого сервера, компьютера и возвращается обратно. Чем больше пинг, тем больше задержка загрузки интернет-страницы.

- Какая скорость интернета считается хорошей?
Разные ресурсы и программы потребляют разное количество трафика. Чем больше элементов включает программа или страница сайта, тем выше скорость, необходимая для комфортной прогрузки.
Например, социальным сетям нужно до 3 мегабайт в секунду (Мбит/с), для загрузки видео — до 20 Мбит/с, для онлайн-игр — 25 Мбит/с.
- Можно ли проверить скорость мобильного интернета?
Да, замерить скорость интернета (4G и 5G) можно не только на компьютере, но и на смартфоне.
Скорость подключения к интернету и качество соединения зависят от множества параметров:
— выбранный тариф
— характеристики кабеля или Wi-Fi-роутера
— качество оборудования и коммуникаций провайдера
— технические возможности вашего оборудования: компьютера, ноутбука, планшета или мобильного телефона
— потребление трафика программами
— расстояние до Wi-Fi-роутера
Вам может быть интересно
Хостинг сайтов
Конструктор и CMS
VPS-хостинг
SSL-сертификаты
Dedicated серверы
Спидтест — бесплатная онлайн-диагностика скорости интернета.
Speedtest — веб-сервис на русском языке для бесплатного анализа показателей производительности доступа в интернет, а именно: скорость передачи данных, скорость загрузки и задержка соединения (тест пинга). Также, используя измеритель скорости интернета от REG.RU, вы сможете узнать свой IP-адрес.
Чтобы получить максимально точный результат теста скорости интернета, остановите загрузку файлов, отключите видеотрансляции и закройте программы, которые потребляют трафик. Нажмите «Проверить скорость» и дождитесь результатов. Проведите тест несколько раз, чтобы определить действительную скорость загрузки и отправки данных. Всё вместе займёт пару минут.
Онлайн сервисы для измерения скорости загрузки сайта. – SB development
Головна / Оптимізація сайту / Онлайн сервисы для измерения скорости загрузки сайта.
sb-adminОптимізація сайту13 Квітня, 2020
Загрузка страницы проходит несколько этапов, которые должны идти в строгой последовательности. И если какой-то этап “тормозит”, то страница не продолжает загружается пока не окончится предыдущий этап.
WordPress сайты динамические, а это значит, что один и тот же алгоритм может использоваться на многих или даже всех страницах сайта. Следовательно “проблемный” участок может тормозить загрузку не только одной конкретной страницы, а многие страницы.
По-этому, нужно регулярно проводить аудит скорости загрузки сайта.
Наиболее популярным инструментом для измерения являются онлайн анализаторы:
- Google PageSpeed Insights
- GTMetrix
- SolarWinds Pingdom
Подробнее разберем особенности и функционал этих инструментов.
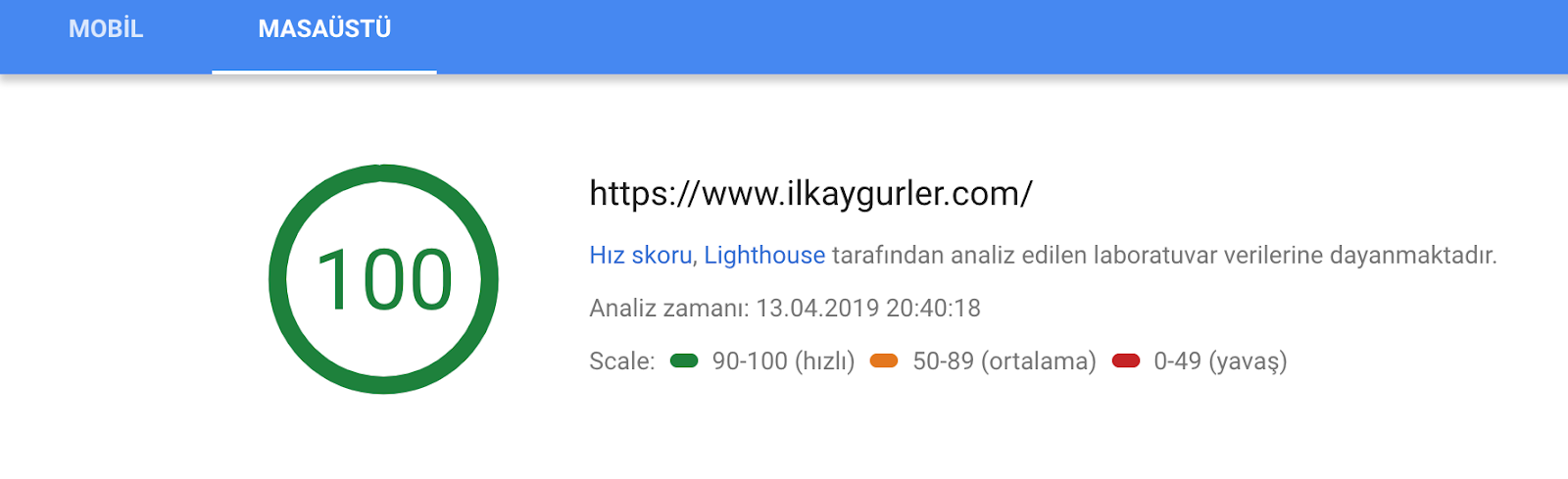
Google PageSpeed Insights
Google PageSpeed Insights – наиболее авторитетный инструмент, потому, что принадлежит и развивается компанией Google. Следовательно чем выше будет показатель PageSpeed, тем лучше будет ранжироваться сайт поисковиком Google при прочих равных условиях.![]()
Сам инструмент очень прост в использовании. Он имеет несколько информационных слоев, рассчитанных на пользователей с различным уровнем технической грамотности.
Базово он показывает индекс от 0 до 100. По принципу больше – лучше. Имеется 3 градации:
- 0-49 – красная зона.
Сайт имеет грубые ошибки или значительные проблемы с загрузкой - 50-89 – желтая зона.
Сайт загружается “нормально”, но далеко не оптимально - 90-100 – заветная “зелёная зона”.
Сайт загружается оптимально. Дальнейшая оптимизация скорее всего нецелесообразна
Инфографика такого типа проводится для десктопной (компьютерной) и мобильной версии сайта. Традиционно алгоритм PageSpeed Insights более щедяще оценивает десктопную версию сайта. В 99% случаях индекс загрузки мобильной версии сайта будет ниже.
Важно понимать, что Google с 2019 года объявил концепцию Mobile first (Мобильность в первую очередь), что делает индекс скорости PageSpeed Insights для десктопов менее важным.
Плюсы:
- влияет на ранжирование в Google
- полностью бесплатный
- прост в использовании и информативен
- для WordPress рекомендует плагины для исправления проблем
- интегрирован с другими сервисами Google
- дает ссылки на поясняющие статьи
Недостатки:
- более детальная аналитика требует технической грамотности
- решение замечаний не очевидно и требует детальной проработки, а зачастую опыта решения такой задачи ранее
- навязывает свои стандарты (WebP/WebV)
- регулярно изменяет алгоритмы и требования для получения более высоких балов
- большинство мануалов на Английском
GTMetrix
GTMetrix чуть менее популярный инструмент. Более того для выбора интересующего региона для анализа нужно пройти регистрацию. Так же сервис имеет PRO версию с продвинутыми возможностями.
В данном обзоре будет рассмотрен базовый (бесплатный) аккаунт.
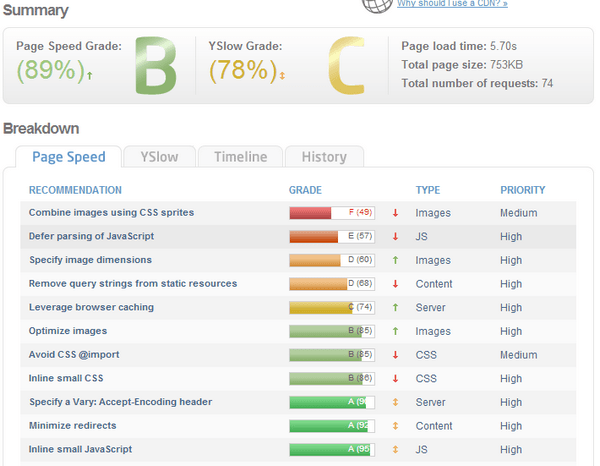
Главным преимуществом GTMetrix является более удобная инфографика основных показателей скорости загрузки сайта. Нет необходимости искать нужный параметр в каких-то вкладках.
Нет необходимости искать нужный параметр в каких-то вкладках.
Скорость загрузки, вес/размер страницы и количество запросов, которые выполнила страница во время отрисовки все собрано в одном месте и наглядно зафиксировано.
Так же показатели являются абсолютными значениями. Более того GTMetrix собирает базу данных по сотням тысяч сайтов и его рекомендованные значения являются неким средним значение. Следовательно ориентируясь на рекомендованные значения GTMetrix можно судить данный показатель выше или ниже среднего на сегодня значения.
GTMetrix включает анализ PageSpeed, но не стоит на него полагаться на 100%. Анализ всегда показывает завышенный результат. Дело в том, что GTMetrix анализирует только десктопную версию сайта, а следовательно не до конца объективный.
Так же в GTMetrix включен анализ YSlow – это вариация PageSpeed, что будет полезнее для разработчиков.
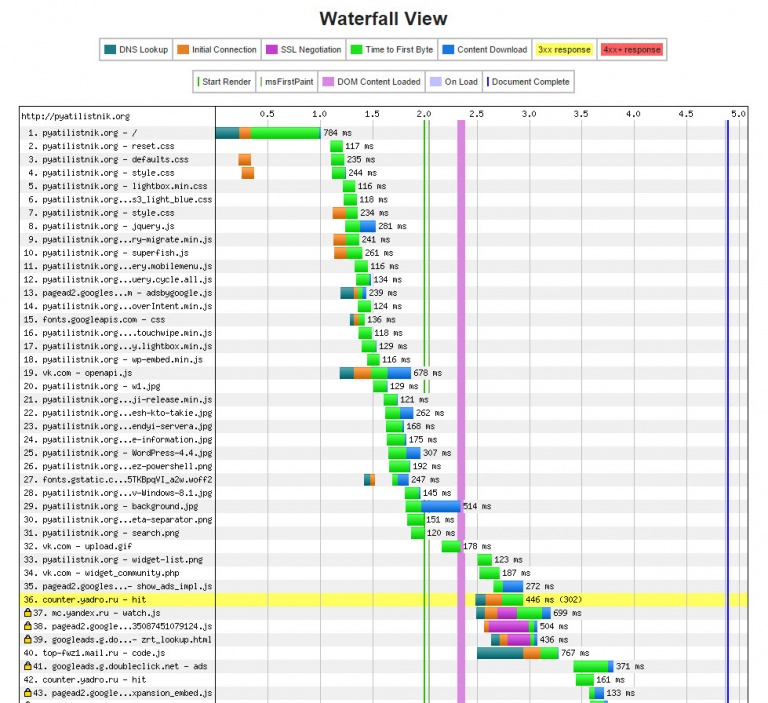
Более классной является так называемый Waterfall (Водопад). Цепочка действий/этапов по отрисовке страницы. Именно здесь можно визуально просмотреть что и сколько по времени и весу грузится. Что грузится параллельно, а что “тормозит”. Более опытные пользователи могут определить на каком этапе происходит задержка.
Именно здесь можно визуально просмотреть что и сколько по времени и весу грузится. Что грузится параллельно, а что “тормозит”. Более опытные пользователи могут определить на каком этапе происходит задержка.
И последней киллер-фичей является инструмент Timeline (Временная шкала), которая позволяет упрощенно и быстро понять какие укрупненные этапы загрузки за сколько грузятся.
Здесь легко понять:
- имеет ли страница редиректы
- есть ли проблемы с подключение к странице
- за сколько выполняется backend
- сколько времени занимает скачивание инструкции для отрисовки страницы (TTFB)
Полезной является возможность сохранять сайты как проекты и просматривать их динамику, но для этого нужно зарегистрироваться.
Плюсы:
- главные показатели на виду и они абсолютны
- выбор региона и платформы для тестирования
- формирует два отчета сразу PageSpeed и YSlow
- отчет Waterfall позволяет детально изучить процесс загрузки страницы
- возможно сохранять проекты и просматривать динамику
- имеется расширенная по функционалу PRO версия
- можно экспортировать отчет в PDF
Недостатки:
- более детальная аналитика требует технической грамотности
- невозможно проанализировать мобильную версию
- часто запрос по аудиту ставится в очередь и приходится ждать
- отчет избыточный
- весь интерфейс на английском
- мало материалов для понимания и устранения проблемы
Pingdom
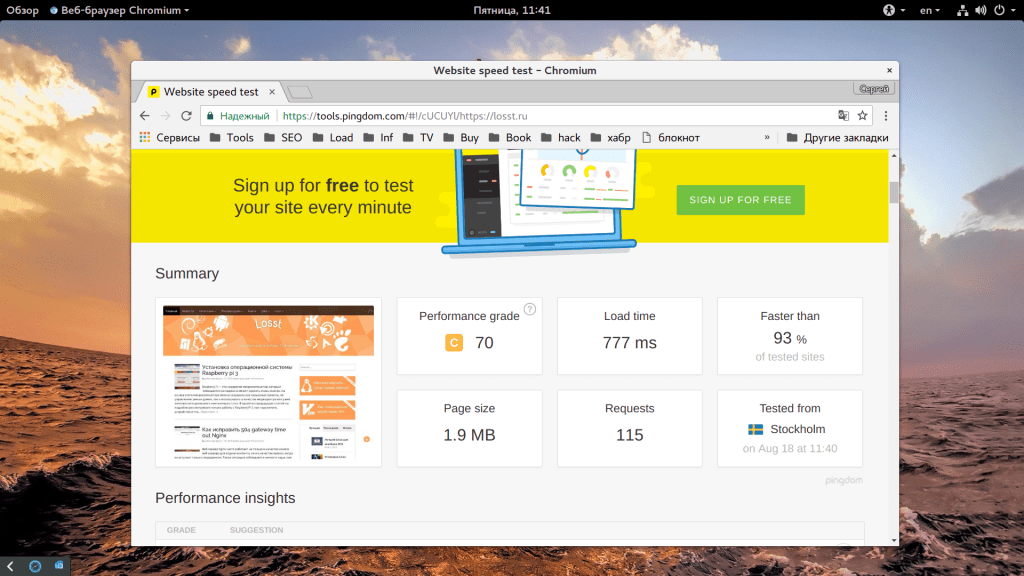
Данный инструмент является наиболее молодым и поэтому наименее популярен. При этом он лишен многих избыточных показетелей. Что добавляет ему популярности, особенно среди новых пользователей.
При этом он лишен многих избыточных показетелей. Что добавляет ему популярности, особенно среди новых пользователей.
Функционал является неким симбиозом PageSpeed и GTMetrix. По-скольку использует как относительный показатель скорости загрузки сайта как PageSpeed, так и удобно демонстрирует основные абсолютные показатели скорости загрузки сайта как GTMetrix.
При этом данные к примеру по размеру страницы могут различается для всех 3 инструментов анализа.
Сервис имеет платную расширенную версию для продвинутых пользователей.
Ключевой особенностью Pingdom являются таблицы с анализом контента, который используется для отрисовки страницы. Можно быстро и наглядно понять сколько к примеру занимают изображения в структуре страницы.
Плюсы:
- главные показатели на виду
- выбор региона для тестирования
- имеется расширенная по функционалу PRO версия
Недостатки:
- ограниченный отчет в базовой версии
- часто запрос по аудиту ставится в очередь и приходится ждать
- весь интерфейс на английском
- мало материалов для понимания и устранения проблемы
Выводы
Аудит работы Web сайта – это комплекс тестов для определения скорости загрузки сайта. Это тесты, по результатам которых, выявляются текущие показатели работы сайта и указываются оптимальные показатели, с учетом лучшей практики Web разработки.
Это тесты, по результатам которых, выявляются текущие показатели работы сайта и указываются оптимальные показатели, с учетом лучшей практики Web разработки.
Наиболее распространенными инструментами для мониторинга скорости загрузки сайта являются: Google PageSpeed Insights, GTMetrix и SolarWinds Pingdom. Каждый из них имеет свои преимущества и недостатки о которых нужно знать.
Мы рекомендуемым попробовать каждый из них и выработать для себя удобную комбинацию. Наша команда при анализе скорости сайта использует все 3 инструмента. Именно так можно добиться макимального результата в анализе скорости загрузки сайта.
Если у Вас возникает трудности с проведение анализа сайта или есть необходимость провести более детальную аналитику, можно обратиться к специалистам.
Как заказать анализ сайта у профессионалов?
Перейдите по ссылке и заполните форму для получения бесплатного экспресс анализа состояния сайта.
Скорость загрузки сайта | Оптимизация веб-сайта
Разумно предположить, что время загрузки веб-сайта важно. Мы можем с уверенностью заключить, что медленные сайты имеют проблемы с удобством использования и SEO, потому что мы знаем, что пользователи ненавидят ждать загрузки веб-страниц и что Google использует скорость сайта как фактор для своего поискового рейтинга. Но в количественном отношении, каковы другие последствия медленного веб-сайта?
Мы можем с уверенностью заключить, что медленные сайты имеют проблемы с удобством использования и SEO, потому что мы знаем, что пользователи ненавидят ждать загрузки веб-страниц и что Google использует скорость сайта как фактор для своего поискового рейтинга. Но в количественном отношении, каковы другие последствия медленного веб-сайта?
Давайте рассмотрим несколько случаев, когда технологические компании делятся своими знаниями об оптимизации веб-сайтов.
Практический пример: Amazon
Обсуждая свою работу над Big Data в презентации (PDF или см. отчет здесь), Грег Линден поделился важностью скорости сайта с точки зрения дохода. В своей работе в Amazon — Линден, кстати, изобрел рекомендательный движок Amazon — он говорил о том, что всего 100-миллисекундная задержка может привести к падению выручки онлайн-компании на 1%.
Давайте проведем расчеты на обратной стороне салфетки. Только в прошлом году предполагаемый доход Amazon составил 74,5 миллиарда долларов. Согласно заявлению Линдена, увеличение времени загрузки страницы всего на долю секунды приведет к стоила Amazon 745 миллионов долларов в год упущенной выгоды!
Согласно заявлению Линдена, увеличение времени загрузки страницы всего на долю секунды приведет к стоила Amazon 745 миллионов долларов в год упущенной выгоды!
Практический пример: Bing
В совместной презентации на конференции Эрик Шурман (из Bing) и Джейк Брутлаг (из Google) обсудили влияние задержек веб-сервера. Bing провела экспериментальное тестирование, чтобы увидеть, что произойдет, если их страницы будут загружаться на 1,5 секунды дольше, чем обычно. Результаты? Источник Среди других ключевых показателей они увидели снижение:
- Удовлетворенность пользователей (-3,8%)
- Доход на пользователя (-4,3%)
- Количество кликов (-4,4%).
Практический пример: Akamai
Akamai — давний лидер в области доставки контента.
В 2009 году компания провела исследование, в котором приняли участие более 1000 онлайн-покупателей. Вот что они обнаружили:
Вот что они обнаружили:
- Порог 2 секунды — больше, и пользователь станет нетерпеливым
- 40% респондентов
Вся эта статистика говорит об одном: о значительных потерях доходов.
Практический пример: Google
В ходе выступления Марисса Майер — в то время вице-президент Google, а сегодня генеральный директор Yahoo — рассказала об эксперименте (видео), который она и ее команда провели на странице результатов поиска Google.
Они проверили эффект отображения большего количества результатов в поиске Google: 10 результатов поиска против 30 результатов поиска. Анализируя свои данные, они стали свидетелями На 25% меньше поисковых запросов от пользователей, которые видели больше результатов поиска. Источник Но было ли это связано с тем, что отображение большего количества результатов означало, что пользователи находили то, что искали, на первой странице результатов поиска, и поэтому они не чувствовали необходимости выполнять дополнительные поиски?
После дальнейшего расследования они объяснили это снижение количества поисковых запросов (т. е. показов страниц) увеличением времени загрузки страниц. В среднем группа с большим количеством результатов поиска подвергалась более длительному времени отклика страницы (0,9 секунды) по сравнению с группой с меньшим количеством результатов поиска, но страница загружалась быстрее всего 0,4 секунды. В заключение Google обнаружил, что даже задержка в несколько миллисекунд — всего 500 мс, если быть точным — может привести к заметному снижению количества показов страниц.
е. показов страниц) увеличением времени загрузки страниц. В среднем группа с большим количеством результатов поиска подвергалась более длительному времени отклика страницы (0,9 секунды) по сравнению с группой с меньшим количеством результатов поиска, но страница загружалась быстрее всего 0,4 секунды. В заключение Google обнаружил, что даже задержка в несколько миллисекунд — всего 500 мс, если быть точным — может привести к заметному снижению количества показов страниц.
Практический пример: Shopzilla
Несколько лет назад Shopzilla приступила к серьезному двухлетнему изменению дизайна своего сайта. За это время Shopzilla уже была огромной — они получили от 20 до 29 миллионов уникальных посетителей в месяц и 8000 поисков в секунду. Таким образом, оптимизация производительности веб-сайта для обработки такого рода трафика стала крайне важной.
Их усилия по веб-оптимизации привели к значительным улучшениям — до 5-секундного сокращения времени загрузки страницы.
- Коэффициенты конверсии увеличились на 7-12%
- Просмотры страниц увеличились на 25% — только представьте, насколько больше просмотров страниц они получили, просто сосредоточившись на повышении скорости сайта, ведь они уже получали 100 миллионов показов в день
Практический пример: AOL
Делясь некоторыми ключевыми показателями, Дэвид Арц — директор по оптимизации веб-сайтов в AOL и соавтор книги Оптимизация веб-сайтов — пришел к выводу, что:
«Посещения с самым быстрым временем загрузки принесли нам [AOL] наибольшее количество просмотров страниц за посещение»
Источник Это произошло потому, что в протестированных разделах AOL. com они увидели до увеличение среднего числа на 160%. 90 012 просмотров страниц от пользователей из группы, которые входили в первые 10 % с точки зрения среднего времени загрузки (самая быстрая работа) по сравнению с теми, кто находился в нижней части 10 % (самая медленная работа).
com они увидели до увеличение среднего числа на 160%. 90 012 просмотров страниц от пользователей из группы, которые входили в первые 10 % с точки зрения среднего времени загрузки (самая быстрая работа) по сравнению с теми, кто находился в нижней части 10 % (самая медленная работа).
Заключение
Эти исследования дают нам один важный урок: скорость веб-сайта должна быть главным приоритетом, если мы хотим создавать отличные веб-сайты. Основываясь на этих отчетах, у нас есть данные, свидетельствующие о том, что медленный веб-сайт негативно влияет на SEO, доход, коэффициент конверсии, удобство использования и UX. Если у вас медленный веб-сайт, я бы посоветовал устранить неполадки , чтобы выяснить, почему он работает медленно.
Если вы представляете собой сайт электронной коммерции, продающий автозапчасти, это может быть связано с тем, что у вас слишком много товаров на каждой странице. Если вы художник, у вас могут быть изображения ваших работ, которые слишком велики для быстрой загрузки. Существует ряд причин, по которым ваш сайт может работать медленно, и их выявление и поиск решения для увеличения скорости вашего сайта жизненно важны.
Существует ряд причин, по которым ваш сайт может работать медленно, и их выявление и поиск решения для увеличения скорости вашего сайта жизненно важны.
Как ускорить работу вашего веб-сайта
Если вы считаете, что скорость вашего сайта нуждается в улучшении, прочитайте эти статьи, чтобы начать работу:
- 10 способов улучшить производительность вашей веб-страницы
- 20 бесплатных онлайн-инструментов для тестирования скорости веб-сайта
- 10 советов по оптимизации скорости вашего сайта
- 10 советов по сокращению времени загрузки веб-страницы
- 8 отличных плагинов кэширования WordPress для ускорения вашего сайта
Читайте также
- 10 советов по удобству использования, основанных на исследованиях
- 5 ошибок юзабилити, которых не следует делать
- Используйте правило 80-20 для повышения эффективности вашего веб-сайта
- Гибкая веб-разработка, которая работает
23 Основная статистика времени загрузки веб-сайта, которую необходимо знать в 2022 году
Мартинас Пупкявичюс
Последнее обновление 29 ноября 2022 г. По мере развития технологий время загрузки веб-сайтов улучшается. Это связано с тем, что веб-сайты стали более оптимизированными, а скорость передачи данных по всему миру в целом улучшается. Тем не менее, есть еще много возможностей для роста, поскольку аудитория становится менее терпеливой.
По мере развития технологий время загрузки веб-сайтов улучшается. Это связано с тем, что веб-сайты стали более оптимизированными, а скорость передачи данных по всему миру в целом улучшается. Тем не менее, есть еще много возможностей для роста, поскольку аудитория становится менее терпеливой.
На этой странице мы рассмотрим статистику времени загрузки веб-сайта, подчеркнув качество просмотра веб-страниц в 2022 году. Мы разобьем статистику на несколько категорий, чтобы помочь вам найти те, о которых вы хотите узнать в первую очередь. Кроме того, не пропускайте раздел часто задаваемых вопросов в конце, чтобы узнать часто задаваемые вопросы о времени загрузки сайта.
Средняя скорость загрузки сайта 10,3 секунды.
Каждая веб-страница в среднем содержит около 50 элементов для загрузки.
64% потребителей, недовольных своим опытом, в следующий раз купят в другом месте.
82% жителей Нью-Йорка и 60% жителей Калифорнии считают скорость веб-сайта важной.

Средняя загрузка мобильной веб-страницы занимает 15,3 секунды.
Для загрузки 53% мобильных веб-страниц требуется более 3 секунд.
Доход Walmart увеличился на 1% на каждые 100 мс увеличения скорости загрузки.
Технологические веб-сайты загружаются 11,3 секунды.
Финансовые веб-сайты загружаются за 8,3 секунды.
77% мобильных покупателей будут совершать покупки на более быстрых веб-сайтах.
10,3 секунды — это средняя скорость загрузки веб-страницы.
10,3 секунды могут показаться долгим сроком, учитывая наш повседневный опыт, но вы должны думать об этом как о мировой статистике. Низкая пропускная способность в некоторых странах означает, что для открытия веб-страниц требуется значительно больше времени. Поэтому среднее время загрузки страницы может отличаться в каждой части мира.
Обратите внимание, что это число относится к загрузке всех цифровых активов веб-страницы. В некоторых случаях веб-страница может быть готова для просмотра еще до того, как будут загружены окончательные элементы.
В некоторых случаях веб-страница может быть готова для просмотра еще до того, как будут загружены окончательные элементы.
(Backlinko)
Около 50% людей поменяли бы местами видео и анимацию, чтобы ускорить загрузку.
Это показывает, что многие люди больше заинтересованы в быстрой загрузке, чем в мультимедиа. Если текста достаточно, чтобы служить цели веб-страницы, и он обеспечивает низкое среднее время загрузки страницы, посетители с удовольствием откажутся от анимации и видео.
Однако это зависит от зрителя. В некоторых странах скорость интернета настолько высока, что люди привыкли к быстрой загрузке страниц и большому количеству мультимедиа. Таким образом, когда скорость загрузки веб-сайта недостаточно высока, это может повлиять на их работу.
(Unbounce)
В среднем при открытии страницы необходимо загрузить менее 50 элементов.
Сложные веб-страницы содержат много элементов страницы, которые необходимо загрузить, что увеличивает время, необходимое для загрузки данных. Таким образом, статистика времени загрузки страницы показывает, что веб-мастерам необходимо придерживаться примерно 50 элементов страницы или меньше, чтобы достичь оптимальной скорости загрузки сайта.
Таким образом, статистика времени загрузки страницы показывает, что веб-мастерам необходимо придерживаться примерно 50 элементов страницы или меньше, чтобы достичь оптимальной скорости загрузки сайта.
Многие посетители веб-сайтов предпочли бы минималистическую веб-страницу, которая загружается быстрее, чем медленную и загроможденную страницу.
(Google)
10% веб-страниц могут уменьшить свой размер на 1 МБ просто за счет сжатия изображений.
Еще 25% могут стать легче на 250 КБ. Статистика скорости веб-сайта показывает, что размер веб-страницы является одним из важнейших факторов, влияющих на скорость загрузки. Поэтому имеет смысл использовать любые средства, необходимые для уменьшения размера файлов веб-страниц. Сжатие — это метод, который уменьшает размер файла и помогает сократить среднее время загрузки веб-сайта. Таким образом, можно уменьшить размер файла без ущерба для качества веб-страницы.
(Google)
Скорость является жизненно важным фактором при совершении покупки для 60% жителей Калифорнии по сравнению с 82% жителей Нью-Йорка.

Статистика скорости страницы показывает, что жители Нью-Йорка проявляют меньше терпения при покупке товаров в Интернете и требуют более высокой скорости загрузки.
Эти данные могут помочь веб-мастерам сегментировать размеры файлов веб-сайтов в зависимости от аудитории. Например, мультимедийные файлы будут более привлекательными для калифорнийцев, которые готовы мириться с более низкой скоростью загрузки веб-сайтов.
(Unbounce)
18 миллиардов долларов ежегодно теряются из-за брошенных тележек.
Магазины электронной коммерции ежегодно теряют много денег из-за того, что электронные тележки для покупок остаются до завершения процесса оформления заказа. Есть много причин для этих брошенных корзин, но часть из них происходит из-за низкой скорости загрузки веб-сайта.
Разочарованные клиенты, которые не могут закончить процесс оформления заказа, уйдут и купят свои товары у конкурента. Следовательно, это помогает сократить количество шагов для завершения проверки и уменьшить размер файлов этих страниц.
(Веб-трибунал)
64% онлайн-покупателей, которые недовольны своим опытом, в следующий раз пойдут в другое место.
Это один из показателей скорости страницы, который показывает, что у веб-сайтов есть один шанс произвести впечатление на клиентов положительным впечатлением от онлайн-покупок, иначе они могут потерять их навсегда. В большинстве отраслей существует сильная конкуренция в Интернете, а это означает, что веб-сайты должны делать все правильно, а скорость загрузки является важным фактором при совершении покупок в Интернете.
Веб-сайты, которые получают низкую прибыль от постоянных клиентов, должны использовать анкеты и другие источники сбора данных, чтобы выяснить, почему клиенты не возвращаются.
(LoadStorm)
В США 79% времени онлайн приходится на мобильные устройства.
Большая часть использования Интернета в США приходится на мобильные устройства. Это также означает, что веб-мастерам необходимо сосредоточиться на оптимизации веб-сайтов для мобильных устройств.
Это означает, что минималистичный пользовательский интерфейс с отсутствием элементов страницы потребует меньше пропускной способности для загрузки. Зрители с ограниченным ежемесячным выделением пропускной способности не захотят просматривать веб-страницы с большим количеством мультимедиа, потому что скорость загрузки их сайта будет очень низкой.
(Statista)
15,3 секунды — среднее время загрузки мобильных веб-страниц.
Это относительно долгое время загрузки, и его можно улучшить. Компании, которые смогут вдвое сократить время загрузки, увидят больше клиентов, чем их конкуренты.
Когда время загрузки сайта недостаточно хорошее, у пользователей не хватает терпения ждать загрузки страницы, а это означает, что есть много возможностей выйти из процесса оформления заказа раньше, чем следовало бы. Однако имейте в виду, что длительное время загрузки является глобальным показателем и включает страны, где скорость мобильного интернета низкая.
(Google Research)
Из-за слишком большого количества элементов страницы большинство мобильных сайтов по-прежнему слишком медленные и раздутые.

Это одна из статистических данных о времени загрузки веб-сайта, полученная в 2018 году, но она актуальна и сегодня. Большая часть мобильного трафика теперь приходится на сети 4G вместо 3G, но ограничивающим фактором скорости являются сами веб-страницы. Даже при скорости 5G некоторые веб-страницы имеют приемлемое время загрузки страниц, но они не могут загружаться намного быстрее, поскольку они не оптимизированы.
Веб-мастера, которые настаивают на большом количестве элементов страницы, могут несколько уменьшить проблему, очистив код. Это означает оптимизацию кода, чтобы веб-браузеры могли его легче читать.
(Google)
53% мобильных пользователей покидают веб-страницу, если она загружается более трех секунд.
Примерно через три секунды более половины мобильных пользователей решают, что страница работает слишком медленно, и просто уходят. Поэтому веб-мастерам необходимо убедиться, что большинство веб-страниц на их веб-сайтах загружаются быстрее, чем за 3 секунды. Кроме того, достижение более высокой скорости загрузки приводит к снижению показателя отказов.
Кроме того, достижение более высокой скорости загрузки приводит к снижению показателя отказов.
Каждый веб-сайт должен отслеживать статистику скорости своей страницы, чтобы определить идеальное время загрузки веб-страницы. Конечно, некоторым отраслям и типам веб-сайтов может сойти с рук более длительное время, и аналитика может нарисовать картину происходящего.
(Akamai)
Мобильная веб-страница загружается на 87,84% дольше, чем настольная.
Статистика времени загрузки страницы показывает, что существует значительная разница в 87,84% между скоростью загрузки мобильных и настольных компьютеров. Мобильные страницы должны быть меньше и содержать меньше элементов страницы.
Однако мобильные устройства обычно имеют более медленное соединение с пропускной способностью по сравнению с настольными компьютерами. В конечном счете, скорость соединения определяет, насколько быстро будет загружаться веб-страница, независимо от устройства.
(Backlinko)
77% мобильных покупателей сделали бы покупку на веб-сайте, если бы он позволял совершать быстрые транзакции.

Одной из привлекательных сторон мобильного шоппинга является возможность удобно совершать покупки в дороге. Это означает, что мобильные покупатели не хотят часами просматривать страницы на своих устройствах. Скорость и простота использования — главные преимущества мобильных онлайн-покупок. Продавцы всегда должны проверять статистику времени загрузки своего веб-сайта и смотреть, могут ли они улучшить ее для лучшего взаимодействия с пользователем.
Таким образом, веб-сайты с высокой скоростью загрузки произведут впечатление на мобильных пользователей. Скорость должна быть одним из главных факторов при оценке качества веб-сайта.
(Think with Google)
Первые пять секунд могут повлиять на конверсию.
Эта статистика подчеркивает тот факт, что многие пользователи не хотят ждать загрузки веб-страницы более 5 секунд. Поэтому целевые страницы со скоростью загрузки более 5 секунд рискуют получить низкий коэффициент конверсии.
Это может привести к убыточности маркетинговых кампаний просто потому, что люди нажимают на рекламу, а затем уходят из-за разочарования. Более того, плохо спроектированные веб-сайты плохо отражаются на бренде.
Более того, плохо спроектированные веб-сайты плохо отражаются на бренде.
(Предзнаменование)
Каждая дополнительная секунда загрузки снижает коэффициент конверсии на 4,42%.
Некоторые компании с высоким годовым доходом могут значительно увеличить прибыль за счет увеличения числа конверсий всего на 1%. Таким образом, это одна из статистических данных о скорости страницы, которая отражает важность сокращения времени загрузки для повышения коэффициента конверсии и прибыльности.
Имейте в виду, что эти цифры являются средними и могут сильно различаться в зависимости от отрасли. На рынках, где есть большой выбор, клиенты будут переходить на самые эффективные веб-сайты. Однако они могут быть готовы мириться с медленными веб-сайтами, если у них нет выбора.
(Предзнаменование)
70% онлайн-покупателей считают, что скорость загрузки веб-страницы влияет на их решение о покупке.
Большинство онлайн-покупателей привыкли к тому, что среднее время загрузки страниц довольно быстрое. Подумайте о среднем времени, которое требуется для поиска в Google. В большинстве случаев это всего несколько секунд или меньше.
Подумайте о среднем времени, которое требуется для поиска в Google. В большинстве случаев это всего несколько секунд или меньше.
Таким образом, покупатели цифровых товаров рассчитывают на быструю онлайн-покупку, особенно если им нужно просмотреть множество страниц и сравнить несколько продуктов. Когда скорость веб-сайта падает, потребители начинают рассматривать возможность совершения покупок в другом месте, чтобы получить более быстрый опыт. В конце концов, люди делают покупки онлайн в первую очередь, чтобы сэкономить время.
(Unbounce)
Время загрузки страницы веб-сайта 0-2 секунды приводит к наибольшей конверсии страниц.
Веб-страницы, которые загружаются быстрее, конвертируются с гораздо большей скоростью. Поэтому компаниям следует обратить внимание на скорость загрузки с помощью аналитического программного обеспечения и проверить рекомендуемое Google время загрузки страницы. Когда они замечают медленные страницы, исправление этих скоростей может быть важнее, чем придумывать последнее предложение.
Однако добиться мгновенного времени загрузки всех страниц невозможно. Иногда это баланс между предоставлением мультимедийной страницы, чтобы произвести впечатление на аудиторию, и повышением скорости загрузки.
Наконец, многие веб-сайты имеют приемлемое время загрузки страницы, которого может быть достаточно для поддержания высокого коэффициента конверсии.
(Предзнаменование)
Основная причина, по которой онлайн-покупатели уходят с мобильной страницы, — это задержка.
Веб-сайт может иметь новейшие технологии, увлекательный текст и привлекательную графику, но если задержка слишком велика, посетители все равно уйдут. Потребители ожидают некоторой задержки — в конце концов, для загрузки элементов веб-страницы требуется время.
Однако необходимо соблюдать баланс между качеством веб-страницы и временем, которое требуется для загрузки информации. Веб-мастерам нужно найти золотую середину с помощью аналитики.
(Deloitte)
В одном интернет-магазине скорость загрузки веб-страницы увеличилась на 43 %, конверсия увеличилась на 30 %, а показатель отказов снизился на 8 %.

Кейс, проведенный в интернет-магазине Reverly, является отличным примером того, что может произойти, когда вы вносите радикальные изменения в скорость загрузки сайта. Сумма денег и ресурсов, потраченных на увеличение скорости загрузки веб-сайта, компенсирует это в виде увеличения продаж.
Кроме того, у этих клиентов будет лучший опыт, и они с большей вероятностью вернутся. Это положительно сказывается на репутации бренда в целом.
(DigitalCommerce360)
На каждые 100 мс улучшения времени загрузки Walmart получал увеличение дохода на 1%.
Walmart — еще один пример, который указывает на важность сокращения времени загрузки веб-страницы. Это один из крупнейших магазинов электронной коммерции в мире, поэтому у них есть много данных о статистике использования веб-сайтов. Они действительно заботятся о времени загрузки страницы и пользовательском опыте.
Они обнаружили, что небольшие изменения в скорости загрузки могут существенно повлиять на показатели доходов. Для таких крупных компаний, как Walmart, увеличение прибыльности является огромным.
Для таких крупных компаний, как Walmart, увеличение прибыльности является огромным.
(Walmart Pagespeed-Slide)
Технологические веб-сайты загружаются 11,3 секунды.
Самые длинные веб-сайты, которые загружаются онлайн, основаны на технологиях. Это может быть связано с тем, что веб-сайты, связанные с технологиями, содержат больше всего средств массовой информации. Это включает в себя изображения, видео и многое другое. Поэтому, естественно, их загрузка занимает намного больше времени по сравнению с отраслями, где веб-сайты в основном ориентированы на текст.
Это означает, что потребители веб-сайтов, связанных с технологиями, привыкли к длительной скорости загрузки и могут быть более склонны мириться с ними для доступа к содержимому. Кроме того, эти веб-сайты могут работать и улучшать скорость загрузки своих веб-сайтов, чтобы выделиться.
(Think with Google)
Финансовые веб-сайты загружаются примерно за 8,3 секунды.
Одной из самых быстрых отраслей с точки зрения скорости загрузки веб-страниц являются финансы. Скорость загрузки веб-сайта является важным фактором при получении актуальной информации об акциях и конвертации валюты. Это может привести к более быстрому принятию решений при продаже или покупке акций или валюты.
Скорость загрузки веб-сайта является важным фактором при получении актуальной информации об акциях и конвертации валюты. Это может привести к более быстрому принятию решений при продаже или покупке акций или валюты.
Таким образом, финансовые веб-сайты заинтересованы в более быстрой загрузке, чем в других отраслях. Всего несколько секунд более быстрой загрузки могут предоставить зрителю преимущество с точки зрения развертывания полученной информации.
(Think with Google)
Роскошные веб-сайты заметили 8-процентное увеличение времени за сеанс, когда время загрузки увеличилось на 10-ю долю секунды.
Это один из статистических показателей времени загрузки веб-сайта, ориентированный на роскошные веб-сайты, но эта идея, скорее всего, верна и для других отраслей. Когда достигаются небольшие увеличения скорости загрузки, тогда заметен положительный эффект на метрики сайта.
Это показывает, что вы можете получить значительные результаты всего за небольшое увеличение скорости загрузки.
