Проверить скорость загрузки сайта. 6 онлайн сервисов
Помимо уникальности контента, безусловно носящей ключевое значение в продвижении любого сайта, существует множество второстепенных факторов, пренебрежение которыми в общей сумме может оказать далеко не самое благоприятное влияние на его позиции в поисковой выдаче. Одним из таких факторов является скорость загрузки сайта. Причины медленной загрузки сайта могут быть весьма разнообразны, но, как правило, это является следствием непродуманного дизайна, а также перегруженности страниц скриптами, рекламой или неоптимизированной графикой.
Медленная загрузка сайта отрицательно влияет на его производительность, ранжирование, уменьшает глубину просмотра, увеличивает нагрузку на сервер, а главное раздражает посетителей, вынуждая их тратить свое время на ожидание полной загрузки страницы.
Самый простой способ проверить скорость загрузки сайта — воспользоваться специальными онлайн-сервисами.
С некоторыми из них мы предлагаем ознакомиться в этом обзоре.
WebWait
Очень простой с минималистичным дизайном сервис позволяющий узнать среднюю скорость загрузки сайта в популярных браузерах. В поле “website” необходимо вставить адрес сайта, затем выбрать количество тестовых “прогонов” и интервал между ними. Результатом вычислений станет среднее арифметическое.
Для просмотра результаты тестирования в WebWait доступны в виде таблицы, PAW значений и в виде простейшей столбиковой диаграммы.
Проверить скорость загрузки сайта: www.webwait.com
Whichloadsfaster
Довольно любопытный ресурс позволяющий сравнивать результаты тестирования скорость сразу двух сайтов. Whichloadsfaster, что буквально переводится как “какие загружаются быстрее” можно использовать для анализа конкурентных сайтов обладающих сходным потенциалом.
Возможно, кому-то этот сервис покажется даже забавным (чем не повод устроить тотализатор!), но все же пренебрегать его советами не стоит. Впрочем, воспринимать результаты тестирования как приговор тоже не надо, поскольку объективными они не являются и могут зависеть от множества “левых” факторов, например скорости соединения или нагрузки на сервер в момент произведения расчетов.
Web Page Test
Продвинутый англоязычный сервис для тестирования скорости загрузки сайтов. Главным преимуществом этого сервиса является детальнейший отчет о результатах тестирования, а также возможность настройки параметров проверки.
Вы можете указать месторасположение, используемый браузер, тип подключения и даже устройство, с которого предполагается просматривать тестируемый сайт. Таким устройством может быть смартфон или коммуникатор.
Обычно на тестирование сайта в Web Page Test уходит менее минуты. Результаты тестов весьма подробны. К примеру, вы можете узнать точное соотношение типов контента (скрипты, html, css, изображения), различные статистические данные, скорость загрузки отдельных элементов и т.п.
И что самое замечательное, Web Page Test дает конкретные советы по исправлению ошибок, помечая проблемные места (в разделе Page Speed) соответствующим значком. Словом, рекомендуем.
Узнать скорость загрузки: www.webpagetest.org
Load.
 in
inОдин из самых привлекательных в плане визуального оформления сервисов. Также как и в Web Page Test вы можете указать месторасположение (около 50-ти городов по всему миру) и тип браузера (IE, Mozilla, Chrome и Safari). По окончании тестирование сервисом выводится средний показатель скорости загрузки сайта.
Также Load.in позволяет просматривать подробную статистику по загрузке отдельных элементов сайта, соотношения разных типов контента, метаинформацию и т.п.
Перейти: www.loads.in
Ping Brigade
Перейти и проверить: www.pingbrigade.com
Pingdom
Один из лучших на наш взгляд сервисов для определения скорости загрузки сайта. По функциональным возможностям вполне может конкурировать с сервисом Web Page Test. Pingdom имеет приятный и достаточно интуитивный интерфейс. Поддерживается определение скорости начальной загрузки как для отдельных веб-элементов, так и для целых страниц. Доступна для просмотра различная метаинформация, например версия PHP, значения заголовков Content-Type, Content-Length и т.д.
По функциональным возможностям вполне может конкурировать с сервисом Web Page Test. Pingdom имеет приятный и достаточно интуитивный интерфейс. Поддерживается определение скорости начальной загрузки как для отдельных веб-элементов, так и для целых страниц. Доступна для просмотра различная метаинформация, например версия PHP, значения заголовков Content-Type, Content-Length и т.д.
Для поиска конкретной информации можно воспользоваться инструментами фильтрации и сортировки.
Проверить свой сайт: www.pingdom.com
Совет: Уделяя должное внимание своему сайту или блогу, не забывайте о безопасности собственного компьютера. Используйте только проверенные и надежные программы, которые найти в наше время не так уже и сложно, например Антивирус Касперского. Как раз сейчас действует акция на покупку антивируса, так что пользуйтесь случаем, не переплачивайте лишние деньги за лицензию, зачем откладывать на завтра то, что можно и нужно сделать сегодня.
Онлайн сервисы для измерения скорости загрузки сайта.
 – SB development
– SB developmentГоловна / Оптимізація сайту / Онлайн сервисы для измерения скорости загрузки сайта.
sb-adminОптимізація сайту13 Квітня, 2020Аудит скорости работы Web сайта – это комплекс тестов для определения проблем скорости загрузки сайта.
Загрузка страницы проходит несколько этапов, которые должны идти в строгой последовательности. И если какой-то этап “тормозит”, то страница не продолжает загружается пока не окончится предыдущий этап.
WordPress сайты динамические, а это значит, что один и тот же алгоритм может использоваться на многих или даже всех страницах сайта. Следовательно “проблемный” участок может тормозить загрузку не только одной конкретной страницы, а многие страницы.
По-этому, нужно регулярно проводить аудит скорости загрузки сайта.
Наиболее популярным инструментом для измерения являются онлайн анализаторы:
- Google PageSpeed Insights
- GTMetrix
- SolarWinds Pingdom
Подробнее разберем особенности и функционал этих инструментов.
Google PageSpeed Insights
Google PageSpeed Insights – наиболее авторитетный инструмент, потому, что принадлежит и развивается компанией Google. Следовательно чем выше будет показатель PageSpeed, тем лучше будет ранжироваться сайт поисковиком Google при прочих равных условиях.
Сам инструмент очень прост в использовании. Он имеет несколько информационных слоев, рассчитанных на пользователей с различным уровнем технической грамотности.
Базово он показывает индекс от 0 до 100. По принципу больше – лучше. Имеется 3 градации:
- 0-49 – красная зона.
Сайт имеет грубые ошибки или значительные проблемы с загрузкой - 50-89 – желтая зона.
Сайт загружается “нормально”, но далеко не оптимально - 90-100 – заветная “зелёная зона”.
Сайт загружается оптимально. Дальнейшая оптимизация скорее всего нецелесообразна
Инфографика такого типа проводится для десктопной (компьютерной) и мобильной версии сайта. Традиционно алгоритм PageSpeed Insights более щедяще оценивает десктопную версию сайта. В 99% случаях индекс загрузки мобильной версии сайта будет ниже.
В 99% случаях индекс загрузки мобильной версии сайта будет ниже.
Важно понимать, что Google с 2019 года объявил концепцию Mobile first (Мобильность в первую очередь), что делает индекс скорости PageSpeed Insights для десктопов менее важным.
Плюсы:
- влияет на ранжирование в Google
- полностью бесплатный
- прост в использовании и информативен
- для WordPress рекомендует плагины для исправления проблем
- интегрирован с другими сервисами Google
- дает ссылки на поясняющие статьи
Недостатки:
- более детальная аналитика требует технической грамотности
- решение замечаний не очевидно и требует детальной проработки, а зачастую опыта решения такой задачи ранее
- навязывает свои стандарты (WebP/WebV)
- регулярно изменяет алгоритмы и требования для получения более высоких балов
- большинство мануалов на Английском
GTMetrix
GTMetrix чуть менее популярный инструмент. Более того для выбора интересующего региона для анализа нужно пройти регистрацию. Так же сервис имеет PRO версию с продвинутыми возможностями.
Так же сервис имеет PRO версию с продвинутыми возможностями.
В данном обзоре будет рассмотрен базовый (бесплатный) аккаунт.
Главным преимуществом GTMetrix является более удобная инфографика основных показателей скорости загрузки сайта. Нет необходимости искать нужный параметр в каких-то вкладках.
Скорость загрузки, вес/размер страницы и количество запросов, которые выполнила страница во время отрисовки все собрано в одном месте и наглядно зафиксировано.
Так же показатели являются абсолютными значениями. Более того GTMetrix собирает базу данных по сотням тысяч сайтов и его рекомендованные значения являются неким средним значение. Следовательно ориентируясь на рекомендованные значения GTMetrix можно судить данный показатель выше или ниже среднего на сегодня значения.
GTMetrix включает анализ PageSpeed, но не стоит на него полагаться на 100%. Анализ всегда показывает завышенный результат. Дело в том, что GTMetrix анализирует только десктопную версию сайта, а следовательно не до конца объективный.
Так же в GTMetrix включен анализ YSlow – это вариация PageSpeed, что будет полезнее для разработчиков.
Более классной является так называемый Waterfall (Водопад). Цепочка действий/этапов по отрисовке страницы. Именно здесь можно визуально просмотреть что и сколько по времени и весу грузится. Что грузится параллельно, а что “тормозит”. Более опытные пользователи могут определить на каком этапе происходит задержка.
И последней киллер-фичей является инструмент Timeline (Временная шкала), которая позволяет упрощенно и быстро понять какие укрупненные этапы загрузки за сколько грузятся.
Здесь легко понять:
- имеет ли страница редиректы
- есть ли проблемы с подключение к странице
- за сколько выполняется backend
- сколько времени занимает скачивание инструкции для отрисовки страницы (TTFB)
Полезной является возможность сохранять сайты как проекты и просматривать их динамику, но для этого нужно зарегистрироваться.
Плюсы:
- главные показатели на виду и они абсолютны
- выбор региона и платформы для тестирования
- формирует два отчета сразу PageSpeed и YSlow
- отчет Waterfall позволяет детально изучить процесс загрузки страницы
- возможно сохранять проекты и просматривать динамику
- имеется расширенная по функционалу PRO версия
- можно экспортировать отчет в PDF
Недостатки:
- более детальная аналитика требует технической грамотности
- невозможно проанализировать мобильную версию
- часто запрос по аудиту ставится в очередь и приходится ждать
- отчет избыточный
- весь интерфейс на английском
- мало материалов для понимания и устранения проблемы
Pingdom
Данный инструмент является наиболее молодым и поэтому наименее популярен. При этом он лишен многих избыточных показетелей. Что добавляет ему популярности, особенно среди новых пользователей.
При этом он лишен многих избыточных показетелей. Что добавляет ему популярности, особенно среди новых пользователей.
Функционал является неким симбиозом PageSpeed и GTMetrix. По-скольку использует как относительный показатель скорости загрузки сайта как PageSpeed, так и удобно демонстрирует основные абсолютные показатели скорости загрузки сайта как GTMetrix.
При этом данные к примеру по размеру страницы могут различается для всех 3 инструментов анализа.
Сервис имеет платную расширенную версию для продвинутых пользователей.
Ключевой особенностью Pingdom являются таблицы с анализом контента, который используется для отрисовки страницы. Можно быстро и наглядно понять сколько к примеру занимают изображения в структуре страницы.
Плюсы:
- главные показатели на виду
- выбор региона для тестирования
- имеется расширенная по функционалу PRO версия
Недостатки:
- ограниченный отчет в базовой версии
- часто запрос по аудиту ставится в очередь и приходится ждать
- весь интерфейс на английском
- мало материалов для понимания и устранения проблемы
Выводы
Аудит работы Web сайта – это комплекс тестов для определения скорости загрузки сайта. Это тесты, по результатам которых, выявляются текущие показатели работы сайта и указываются оптимальные показатели, с учетом лучшей практики Web разработки.
Это тесты, по результатам которых, выявляются текущие показатели работы сайта и указываются оптимальные показатели, с учетом лучшей практики Web разработки.
Наиболее распространенными инструментами для мониторинга скорости загрузки сайта являются: Google PageSpeed Insights, GTMetrix и SolarWinds Pingdom. Каждый из них имеет свои преимущества и недостатки о которых нужно знать.
Мы рекомендуемым попробовать каждый из них и выработать для себя удобную комбинацию. Наша команда при анализе скорости сайта использует все 3 инструмента. Именно так можно добиться макимального результата в анализе скорости загрузки сайта.
Если у Вас возникает трудности с проведение анализа сайта или есть необходимость провести более детальную аналитику, можно обратиться к специалистам.
Как заказать анализ сайта у профессионалов?
Перейдите по ссылке и заполните форму для получения бесплатного экспресс анализа состояния сайта.
Как ускорить работу вашего веб-сайта для увеличения онлайн-продаж
Содержание
- Почему важна скорость веб-сайта?
- Факторы, вызывающие медленную загрузку веб-сайта
- Как проверить работоспособность вашего сайта
- Инструменты для измерения скорости вашего сайта
- Существует ли идеальное время загрузки страницы?
- Как ускорить работу вашего сайта
- Мощный сервер
- Впечатляющие, но оптимизированные изображения
- Гибкий шаблон веб-сайта
- Ограниченные плагины
- Очистить и кэшировать плагины
- HTTP-запросов
- CDN (сеть доставки контента)
«Последний всегда будет первым» и многие другие популярные высказывания, вырванные из контекста, не придают понятию скорости очень хорошей репутации.
Не желая никого беспокоить, мы должны отметить, что в электронной коммерции эти поговорки неприменимы. Скорость решает все: пользователь похож на белого кролика из «Алисы в Стране чудес», он всегда спешит. Поэтому при подготовке и улучшении вашего интернет-магазина или веб-сайта лучшим советом будет «ускорение».
Мы поможем вам детально оценить, как вы можете улучшить время загрузки вашего веб-сайта и как это повлияет на гораздо больше факторов, чем вы думали.
Почему важна скорость сайта?
Скорость веб-сайта или скорость загрузки страницы — это время, необходимое веб-странице для загрузки и работы на устройстве
Время, необходимое вашему веб-сайту для загрузки каждой страницы, в свою очередь, в лучшую или худшую сторону влияет на два последствия для вашего онлайн-бизнеса:
- Рейтинг вашего сайта в Google , тем более, что в последние годы Google уделяет больше внимания загрузке мобильных сайтов.
 Если ваш сайт работает медленно, Google поставит ему плохую оценку, он окажется на более низкой позиции в рейтинге и, вуаля, получит меньше трафика.
Если ваш сайт работает медленно, Google поставит ему плохую оценку, он окажется на более низкой позиции в рейтинге и, вуаля, получит меньше трафика. - Сами пользователи, потому что даже если им удастся зайти на ваш сайт, низкая скорость загрузки может привести к тому, что они от нетерпения покинут страницу. 79% онлайн-покупателей говорят, что никогда не вернутся на медленный сайт. Больше отказов, меньше продаж.
Это правда, что скорость веб-сайта не одинакова во всех ситуациях . Это зависит от расстояния пользователей от исходного сервера (например, если они обращаются из Индии, а их сервер находится в Швейцарии), а также от того, какой браузер они используют
→ Также ознакомьтесь: Как оставаться на вершине результатов поиска Google
При наличии хорошей дисциплины ваш интернет-магазин или веб-сайт сможет быстро реагировать на любые обстоятельства.
Мы дадим вам больше причин, по которым скорость вашего сайта является важным ключом к повышению конверсии:
- Существует прямая связь между временем загрузки и отказом от веб-сайтов.
- 51% пользователей заявляют, что сталкивались с веб-сайтами, которые показывают ошибки, зависают или никогда не загружаются.
- Только 20% пользователей будут ждать загрузки страницы более 20 секунд.
- Каждая секунда задержки загрузки снижает удовлетворенность пользователей на 16%.
- Большинство пользователей жалуются, что загрузка веб-сайта или приложения на мобильном телефоне происходит намного медленнее, чем на компьютере.
- 44% покупателей расскажут своим друзьям о плохом опыте посещения веб-сайта.
Проверка скорости загрузки вашего веб-сайта — это гораздо больше, чем просто синхронизация: это означает улучшение пользовательского опыта, который вы предоставляете как бренд и бизнес.
→ Также представляет интерес: 7 советов по созданию удобного пользовательского интерфейса в электронной коммерции вопрос о том, почему веб-страница так долго загружается является чувствительным, так как зависит от многих факторов, которые могут присутствовать или не присутствовать в вашем случае.
Среди наиболее частыми причинами замедления скорости загрузки сайта являются:
- Слишком много таблиц стилей
- Много плагинов
- Слишком много перенаправлений
- Очень объемные изображения
- Много разных текстовых шрифтов
Значит ли это, что медленный веб-сайт в значительной степени виноват в вас? К сожалению, да, так как мы часто забываем, что добавление на сайт тех или иных улучшений и компонентов может привести к негативным последствиям в других аспектах.
Если ваш веб-сайт не размещен на вашем собственном частном сервере, имейте в виду, что вы, как правило, будете использовать одну сеть со многими другими веб-сайтами. Чем больше услуг и элементов вы добавите, тем больше вы будете потреблять и тем дольше будет время загрузки.
Пришло время решить, какие элементы действительно важны для удобства и производительности вашего веб-сайта, а какие добавляют нагрузку, которая является ненужной и вредной .
→ По одному: Наиболее распространенные ошибки в дизайне приложений для электронной коммерции
Как проверить производительность вашего веб-сайта
Очень легко применить тесты, чтобы определить, сколько времени требуется для загрузки ваших веб-страниц.
Просто помните, что результаты могут различаться в зависимости от браузера и от того, проводите ли вы тестирование в обычном сеансе администратора или в частном сеансе или в режиме инкогнито . Последнее позволит вам получить реальные результаты о том, насколько быстрой будет скорость загрузки для ваших пользователей.
Инструменты для измерения скорости вашего веб-сайта
С помощью следующего программного обеспечения вы сможете сразу проверить для каждой страницы вашего веб-сайта: время загрузки, его общую производительность, размер, который он занимает, количество произведенных запросов, и как эти цифры сравниваются с другими подобными сайтами.
- PageSpeed Insights: портал Google для измерения скорости путем ввода любого URL-адреса.
 Он предлагает быстрый и краткий анализ и предложения по улучшению.
Он предлагает быстрый и краткий анализ и предложения по улучшению. - Think with GoogleЕще один инструмент Google для проверки загрузки вашего мобильного сайта. Это очень важный вопрос, так как все больше и больше пользователей делают запросы и совершают покупки со смартфонов, а не с компьютеров.
- GTmetrix: Проведите бесплатную консультацию на одной веб-странице. Вы можете бесплатно отслеживать только 3 URL-адреса, а для доступа к большему количеству услуг есть платные планы, начиная с 15 долларов США в месяц.
- Pingdom: Если вы заинтересованы в регулярной оценке производительности загрузки вашего веб-сайта, это один из лучших сервисов, начиная с 37 евро в месяц.
- WebPageTest: бесплатный веб-сайт для быстрых измерений с выбором браузера и географического положения для вашего запроса.
Существует ли идеальное время загрузки страницы?
Согласно Google, да . Максимальное время загрузки сайта — 3 секунды.
Пользователи становятся все более требовательными: до 40% заявляют, что веб-сайт должен загружаться за 2 секунды или меньше.
Реальность такова, что средняя скорость страницы на веб-сайтах составляет 7 секунд. Конечно, есть много возможностей для улучшения, и ваш интернет-магазин может стать одним из самых умных, если вы поймете важность этого фактора.
Заставьте свой «Тысячелетний сокол» мчаться со скоростью света!
→ Ваш сайт больше никогда не будет падать: 3 ключа для оптимизации страницы продукта общий план вашей работы в Интернете :
- Каковы ваши показатели онлайн-конверсии и позиционирования? Перечислите элементы, которые могут повлиять на ваши результаты.
- Проведите необходимые тесты, чтобы получить конкретные данные и определить источник проблем.
- Начните свои задачи по оптимизации с тех страниц, которые наиболее важны для вашего бизнеса и которые посещают больше всего.
Выберите мощный сервер
Существует 3 типа веб-хостинга или сервера для веб-сайтов:
- Общий хостинг: Это самый дешевый вариант, но и тот, который дает худшие результаты.
 В этой системе вы делитесь всем с другими веб-сайтами, такими как процессор, оперативная память, хранилище и т. д.
В этой системе вы делитесь всем с другими веб-сайтами, такими как процессор, оперативная память, хранилище и т. д. - Виртуальный частный сервер (VPS): Это наполовину общая, наполовину персональная система. Он работает как многоквартирный дом: некоторые ресурсы принадлежат вам, например, ваш холодильник, а другие используются всеми, например, лифт.
- Выделенный хостинг или сервер : Это система, в которой вам не придется делиться ресурсами с каким-либо другим веб-сайтом. Это идеальный выбор, но самый дорогой.
Показать впечатляющие, но оптимизированные изображения
Мы знаем, что онлайн-покупателям нужны изображения товаров, причем они должны быть хорошего качества и позволять детально рассмотреть товар. Изображения могут составлять до 40% контента страницы продукта.
На первый взгляд кажется, что добиться этого невозможно, не загружая ваш сервер большим количеством фотографий с качеством 4K. Но качество не имеет ничего общего с весом, и Оптимизация файлов изображений — первый важный шаг на пути к гибкости веб-сайта .![]()
Используйте более качественные изображения в формате JPG и уменьшите их размеры (всегда загружайте точный размер, который вам нужен, вместо того, чтобы уменьшать его в веб-редакторе).
Существует множество бесплатных инструментов для оптимизации ваших изображений с минимальными усилиями: мы расскажем вам о них здесь.
Другие программные инструменты, такие как GidNetwork, позволяют узнать, какие функции вашего веб-сайта необходимо сжать.
→ Вы также можете попробовать: Лучшие компрессоры изображений для вашего веб-сайта
Используйте гибкий шаблон веб-сайта
Мы часто проявляем чрезмерный энтузиазм, выбирая, какой дизайн для нашего интернет-магазина может быть наиболее привлекательным.
Однако гораздо важнее выбрать шаблон, который подходит для вашей платформы электронной коммерции (PrestaShop, Shopify, BigCommerce…) и не замедляет работу вашего магазина, если он недостаточно оптимизирован.
Кроме того, вы должны проверить, что это адаптивная тема, способная адаптироваться к любому устройству , с которого просматривается ваш сайт.
Ограничьте количество плагинов на вашем сайте
Это как в ресторане: чем больше посетителей, тем медленнее обслуживают столики.
Чем больше плагинов вы добавите на свой сайт, тем медленнее он будет загружаться ; Итак, как вы можете улучшить свои услуги и добавить дополнительные функции?
Прежде всего, сохраняйте хладнокровие и внимательно изучите, какие дополнительные функции потребуются вашему веб-сайту, а какие просто добавят шума и основных проблем.
Действительно ли эффект «карусели изображений» влияет на ваши конверсии? Нужно ли вашему магазину всплывающее окно на странице каждой категории товаров?
Плагины — ваши друзья, но, как и в случае с дружбой, вы должны уметь их правильно выбирать.
→ Дотянуться до неба : Почему Magento может быть платформой, необходимой для повышения скорости загрузки Программное обеспечение для управления информацией о продукте (PIM).
Используйте PIM в качестве автоматизированной базы данных, чтобы повысить эффективность передачи и экспорта информации о продуктах и изображений в ваш интернет-магазин.
Добавить плагин для очистки (и сохранения) кэша
Звучит как оксюморон. С одной стороны, мы только что посоветовали вам уменьшить количество плагинов. С другой стороны, какой смысл одновременно очищать и хранить кеш?
Очистка кеша ваших страниц важна, потому что специализированный плагин может подсказать вам, где находятся изображения и файлы, которые нужно сжать для повышения производительности.
Тем не менее, есть еще одна полезная функция: плагин кэширования позволит вашему веб-сайту вспомнить, когда пользователь посещал ваш сайт раньше. Таким образом, при последующих посещениях HTML-документы, таблицы стилей, изображения и файлы Javascript уже будут загружены, и загрузка будет выполняться быстрее.
Уменьшите количество HTTP-запросов
HTTP-запрос отправляется каждый раз, когда вашему веб-сайту необходимо загрузить элементы, из которых он состоит, от изображений до скриптов.
Чем больше количество вызовов HTTP, тем медленнее загрузка. Особенно, если вы работаете на виртуальном хостинге. Вот почему сокращение и объединение файлов HTML, CSS и JavaScript жизненно важно для оптимизации производительности вашего интернет-магазина.
Ваша команда программистов может провести исследование по обновлению, но есть также инструменты разработки Google, которые могут помочь обнаружить и удалить лишние элементы форматирования и кода.
→ Подробнее: На что следует обратить внимание, чтобы улучшить свои мобильные продажи
Расширьте свою сеть, используя другие платформы и CDN (сеть доставки контента)
Ваш сервер может быть превосходным, но загружать его полным весом вашего веб-сайта может быть плохой идеей.
Если однажды произойдет пик трафика, все пользователи будут отправлять запросы на один и тот же сервер, что может привести к перегрузкам и замедлению.
CDN или сеть распространения контента хранит копии ваших данных в большой сети, что увеличивает доступность серверов . Таким образом, каждый запрос на загрузку будет выполняться с сервера, ближайшего к каждому пользователю, а не всегда с одного сервера (который может быть удален географически).
Таким образом, каждый запрос на загрузку будет выполняться с сервера, ближайшего к каждому пользователю, а не всегда с одного сервера (который может быть удален географически).
Другая полезная задача — проверить, можете ли вы распределить хостинг некоторых ваших ресурсов по другим сетям или серверам , чтобы ускорить загрузку этих элементов, таких как видео, размещенные на Vimeo или Wistia.
Заключение
Сокращение времени загрузки вашего веб-сайта должно быть ключевой задачей для оптимизации вашего интернет-магазина.
Вы уже видели, что проверка скорости загрузки вашего веб-сайта очень проста и может предоставить надежные и полезные данные, чтобы без промедления приступить к улучшению его производительности. Его влияние на прибыль бизнеса может быть огромным, и быстрый веб-сайт скоро покажет улучшение как трафика, так и конверсий.
Как протестировать и улучшить время загрузки страницы
Вопреки мнению некоторых, веб-сайты, оптимизированные для поисковых систем, таких как Google, не основаны исключительно на стратегиях контент-маркетинга. Важным моментом является скорость сайта, то есть время загрузки изображений, текста, файлов и внутренних страниц.
Важным моментом является скорость сайта, то есть время загрузки изображений, текста, файлов и внутренних страниц.
Ваши посетители хотят удобного просмотра вашего контента в течение нескольких секунд. Чем быстрее будет доставляться ваш сайт, тем более довольны будут ваши пользователи.
Опыт просмотра пользователями напрямую влияет на производительность веб-сайта, и один из способов обеспечить хороший доступ — сделать вашу бизнес-страницу более быстрой и функциональной.
Хотите узнать, почему скорость загрузки страницы влияет на ее работу в поисковых системах и как улучшить этот показатель? Что ж, продолжайте читать этот текст и ознакомьтесь с нашими советами.
Вот что вы узнаете из этой статьи:
Почему скорость сайта так важна? Что влияет на скорость сайта? Как вы можете проверить скорость вашего сайта? Как ускорить загрузку вашего сайта?
Почему скорость сайта так важна?
Скорость веб-сайта важна, поскольку она помогает снизить показатель отказов пользователей.
По данным Google/SOASTA Research 2017, скорость загрузки страницы от 1 до 10 секунд имеет показатель отказов 123% . Другими словами: люди покидают страницу еще до того, как она откроется.
Результат отличается для страниц, которые открываются от 1 до 3 секунд: показатель отказов падает до 32% . Это было бы идеальным временем загрузки для современных веб-сайтов.
Показатель отказов веб-страницы влияет на результаты Google, еще больше препятствуя органическому трафику.
Для алгоритмов поисковых систем высокий показатель отказов может быть признаком некачественного контента или плохого просмотра . В результате эти сайты теряют позиции в результатах поиска и, как следствие, привлекают меньше посетителей.
Другими словами, тем, кто хочет хороших результатов в Интернете, привлечению посетителей и конверсии, необходимо позаботиться о том, чтобы пользовательский опыт был как можно лучше .
Что влияет на скорость сайта?
На скорость веб-сайта влияет ряд факторов. Некоторые из них связаны с неоптимизированными изображениями и файлами HTML, CSS или JavaScript.
Некоторые из них связаны с неоптимизированными изображениями и файлами HTML, CSS или JavaScript.
В зависимости от размера и формата этих файлов загрузка страницы может занять больше времени, чем требуется. Плохо спроектированный веб-сайт с ошибками кодирования также влияет на производительность и скорость загрузки.
Как вы измеряете скорость своего сайта?
Несколько опций инструментов выполняют диагностику скорости веб-сайта и дают предложения по оптимизации для улучшения ваших страниц.
Page Speed Insights
Page Speed Insights — бесплатный измеритель скорости. При вводе URL-адреса вашего веб-сайта инструмент предоставит информацию о скорости работы на настольных и мобильных устройствах, удобстве использования мобильных устройств и оценку от 0 до 100, которая указывает, работает ли ваш веб-сайт медленнее или быстрее.
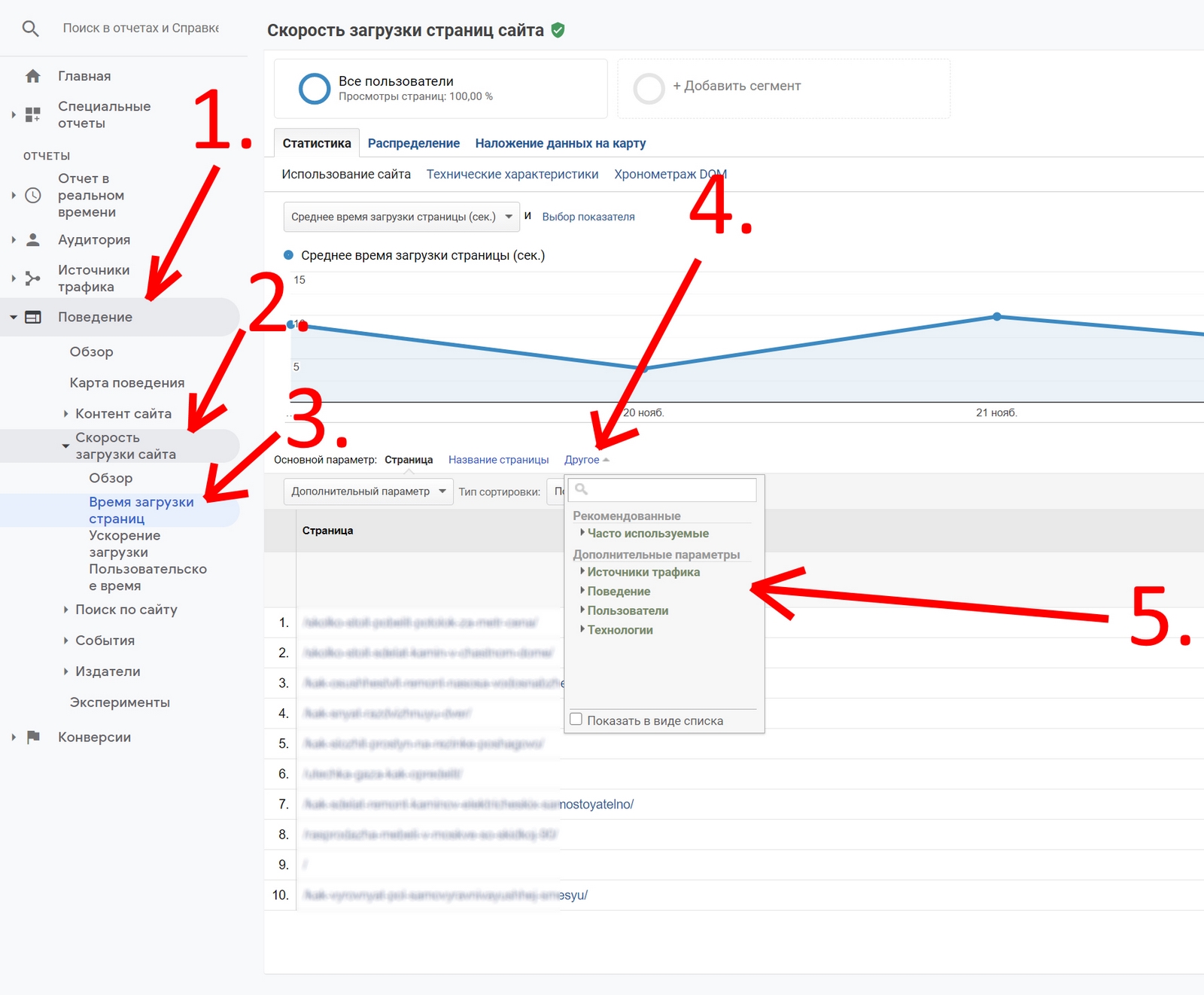
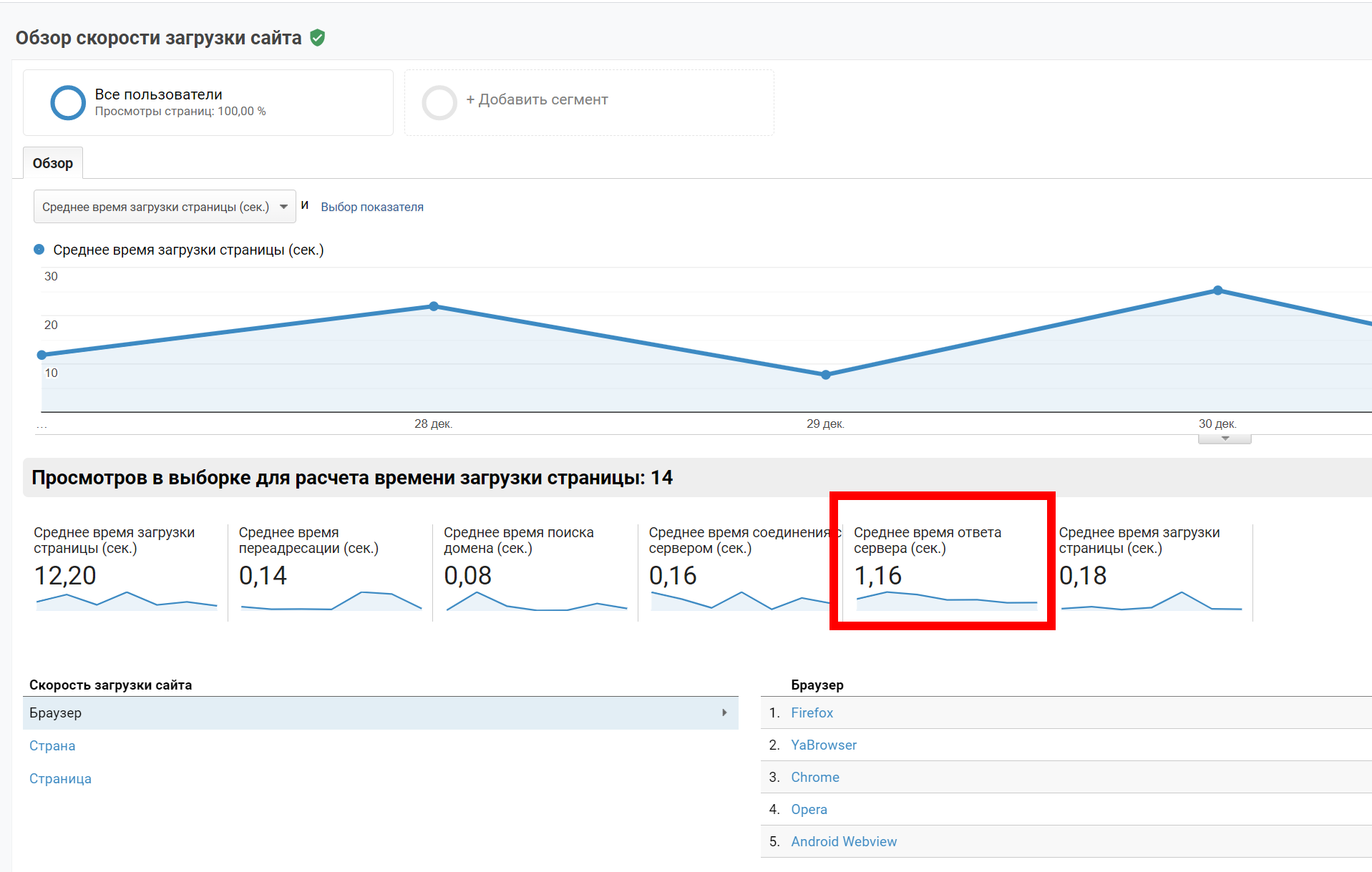
Скорость веб-сайта (Google Analytics)
Этот инструмент является частью Google Analytics. Скорость веб-сайта обеспечивает полную оценку и предложения по оптимизации на основе анализа некоторых точек скорости веб-сайта, таких как время выполнения и загрузка страницы.
Google Test My Website
Этот измеритель скорости будет специально анализировать вашу онлайн-страницу через мобильные устройства.
Он предоставит вам отчет о том, как страницы работают в мобильной версии, и предложения по сокращению времени загрузки.
Проверка скорости веб-сайта Pingdom
Pingdom — очень комплексный инструмент, который оценивает скорость работы в различных местах по всему миру. С его помощью вы можете оценить размер страницы, время загрузки и получить оценку по результатам теста скорости.
GTmetrix
GTmetrix сочетает в себе критерии анализа из измерителей скорости Google и Yahoo, чтобы обеспечить более последовательный и подробный результат.
Вы также можете проверить скорость своей страницы на более медленных соединениях и посмотреть, как ваш веб-сайт работает в разных местах по всему миру.
WebPagetest
Еще один инструмент, предлагающий возможность тестирования скорости в различных частях мира, на этот раз из других браузеров, таких как Explorer или сам Google Chrome.
Также возможно отследить время от начала до конца загрузки, и после проверки получить отчет с предложениями по оптимизации вашего сайта.
Анализатор веб-страниц
Опция для тех, кто ищет хороший анализ скорости. Анализатор веб-страниц проверяет размер страницы и каждый тип присутствующих на ней компонентов.
Наконец, он предоставляет предложения по улучшению страницы в соответствии с рекомендуемыми оптимизациями и данными тестов.
Тест скорости веб-сайта
С помощью теста скорости веб-сайта вы можете проанализировать скорость своей страницы в 14 различных местах и получить подробный отчет о скорости веб-сайта с оценкой сделанных запросов.
Как ускорить загрузку сайта?
Если вы воспользовались рекомендованными нами средствами и были удивлены отрицательным результатом, не паникуйте. Не все потеряно. Вы можете предпринять несколько действий, чтобы улучшить загрузку ваших страниц:
Оптимизация изображений
Загружайте изображения меньшего размера, сохраняя при этом хорошее качество. Формат и размер файлов изображений влияют на скорость загрузки вашей страницы.
Формат и размер файлов изображений влияют на скорость загрузки вашей страницы.
Будьте осторожны при использовании программ редактирования и всегда сохраняйте файлы в веб-формате. Сжимайте изображения через редакторы или программы, в которых есть такая возможность.
Наконец, в WordPress есть определенные плагины с функциями, помогающими сжимать и оптимизировать изображения, которые будут использоваться на вашей странице, например Imagify Image Optimizer и ShortPixel Image Optimizer.
Включить кеш просмотра
Кэш будет хранить данные с определенного веб-сайта, сохраненные на вашем устройстве или в браузере, и значительно ускорит загрузку.
Чтобы включить кэширование просмотра веб-сайтов, вы можете использовать плагины WordPress, такие как WP Fastest Cache или W3 Total Cache. Эти два варианта предлагают функции для сохранения изображений, видео и других файлов с вашего веб-сайта в браузерах пользователей.
Уменьшить количество перенаправлений
Целью перенаправления является перенаправление пользователей с одного адреса на другой для открытия определенной страницы.
Хотя перенаправления важны для отслеживания показателей доступа или направления людей к новому местоположению определенного контента, слишком большое количество перенаправлений в конечном итоге замедляет работу веб-сайта.
Отслеживайте эти перенаправления и находите альтернативные решения, которые максимально сокращают их использование, используя их только тогда, когда это действительно необходимо.
Чтобы помочь вам, плагины, такие как Yoast SEO, управляют перенаправлениями на веб-сайтах WordPress.
Использование инструментов для сжатия файлов CSS, Javascript и HTML
Используйте плагины, обеспечивающие сжатие файлов CSS, Javascript и HTML. Плагин Autoptimize — это один из вариантов сжатия этих файлов через WordPress, но веб-сайт Minifycode также предоставляет инструмент сжатия.
Ваши коды станут более гладкими, и в результате ваш сайт будет загружаться быстрее.
Использование CDN
CDN означает сеть распространения контента. CDN легко интегрируются в веб-сайты WordPress и размещают ваш контент в сети серверов по всему миру. Таким образом, распространение происходит быстрее, повышая скорость вашего сайта.
CDN легко интегрируются в веб-сайты WordPress и размещают ваш контент в сети серверов по всему миру. Таким образом, распространение происходит быстрее, повышая скорость вашего сайта.
Выберите качественный хостинг
Хостинг оказывает огромное влияние на оптимизацию вашей веб-страницы, потому что даже у хорошего веб-сайта будут проблемы со скоростью на плохом хостинге.
У качественного хостинга есть высокопроизводительные серверы, которые повышают производительность вашего сайта, ускоряя его загрузку.
Выполните поиск и узнайте, какой хостинг веб-сайтов предлагает лучшие услуги для ваших нужд и потребностей вашего бизнеса.
Вывод
В связи с тем, что Интернет изобретает себя заново и предоставляет все больше контента, время, которое пользователи проводят в сети, должно быть использовано с пользой.
Хорошая скорость загрузки веб-сайта гарантирует, что ваши посетители будут дольше оставаться на вашей странице, а также гарантирует полное и положительное впечатление во время доступа.
