Разбираем отчет «Скорость загрузки сайта» в Google Analytics
Скорость загрузки сайта может вызвать целый ряд проблем: проблемы с индексированием новых страниц, «глюки» на сайте, ошибки в веб-аналитике и другие технические сбои. Все это может повлиять на развитие сайта в долгосрочной перспективе и сказаться на его ранжировании в поисковиках. Сегодня узнаем, как разобраться в отчетах Google Analytics, связанных со скоростью загрузки, и сделать из них корректные выводы.
Как проверяет скорость загрузки большинство начинающих вебмастеров? Правильно – никак. Иногда просто забывают, иногда не считают нужным. В лучшем случае вводят домен в Speed insights и в итоге бьют тревогу при результате в 20–40 баллов.
Во-первых, проверять нужно не только главную, но и другие страницы сайта. Делать далеко идущие выводы, получив данные только по 1 странице, не следует.
Во-вторых, оценка Speed insights является условной. Cама загрузка включает в себя несколько основных стадий. На каждую из них могут отрицательно повлиять и второстепенные факторы. Например, устаревшее железо смартфона или его же недостаточно быстрое соединение с интернетом.
На каждую из них могут отрицательно повлиять и второстепенные факторы. Например, устаревшее железо смартфона или его же недостаточно быстрое соединение с интернетом.
В-третьих, любые отчеты нуждаются в детальном анализе. Их нельзя трактовать однозначно. Давайте разберемся как раз с последним пунктом.
Для отслеживания времени загрузки Google использует стандартизированный показатель Navigation Timing. Эту функцию поддерживают практически все браузеры.
Сквозная аналитика для чайников: подводные камни и тонкости настройки
Главное преимущество GA (Google Analytics) заключается в том, что она измеряет скорость даже промежуточных этапов загрузки веб-страницы. Нас интересуют 6 таких временных фаз:
- общая загрузка страницы – начиная с клика по URL и заканчивая конечной визуализацией веб-страницы в браузере;
- выполнение загрузки страницы;
- переадресации;
- ответ сервера;
- соединение с сервером;
- поиска домена.

Время загрузки страницы
Время загрузки страницы – это показатель, который демонстрирует усредненное время полной загрузки веб-страницы. Здесь никаких уточнений не требуется – это просто суммарное время, в течение которого веб-страница загружается у пользователя. GA использует значение среднего арифметического от всех посещений и далее везде будет подразумеваться именно это.
Расти этот показатель может вследствие двух проблем.
Первая проявляется, когда нагрузка на сервер обычная: конечный пользователь, загружающий веб-страницу, пользуется небыстрым интернетом.
Вторая причина проявляется, когда суммарная нагрузка на сервер становится чрезмерно высокой: пропускной способности недостаточно.
Переадресация
Среднее время переадресации – временные затраты на обработку редиректов. Повлиять на показатель можно, если целиком избавиться от всех перенаправлений на сайте. Нужно ли это делать – другой вопрос. Даже в норме при открытии сайта и его страниц браузер должен затрачивать определенное количество времени на обработку перенаправлений. Они могут быть настроены не только между страницами, но и в рекламных URL, например. URL содержит ссылку на HTTP-версию сайта (значит, на сайте не установлен SSL сертификат) и браузер потратит еще какое-то количество секунд на обработку самого редиректа (URL содержит HTTP, и нужно перенаправить его на URL, включающий HTTPS-протокол).
Они могут быть настроены не только между страницами, но и в рекламных URL, например. URL содержит ссылку на HTTP-версию сайта (значит, на сайте не установлен SSL сертификат) и браузер потратит еще какое-то количество секунд на обработку самого редиректа (URL содержит HTTP, и нужно перенаправить его на URL, включающий HTTPS-протокол).
Конечно, избавиться от большинства редиректов между страницами вполне реально, но делать это только ради улучшения среднего времени переадресации вряд ли стоит.
Ответ сервера
Среднее время ответа сервера – просто суммарное время отклика сервера. Повлиять на эту характеристику довольно сложно. Все зависит не столько от вашего сайта (оптимизация кода, форматы / кодировка / размер изображений, наличие неиспользуемого кода JS и CSS, показ текста, разрастание DOM-структуры, влияние стороннего кода, кэш статики, суммарное время выполнения JS), сколько от характеристик и настройки используемого сервера, а также от того, насколько хорошо оптимизирована каждая конкретная страница.
Посмотреть, насколько хорошо и быстро работает ваш сайт, поможет платформа Measure. Просто укажите свой домен и сразу получите советы по улучшению пользовательского опыта. В разделе «Производительность» доступен аудит показателей: первая отрисовка и время до интерактивности (для определения задержки). В разделе «Лучшие практики» – анализ всех показателей.
Соединения с сервером
Среднее время соединения с сервером – время установки ТСP-соединения. Зависит от суммарного числа серверов, задействованных в цепочке работы вашего сайта. Играет роль также скорость соединения посетителя и его географическое расположение.
Среднее время поиска домена
Среднее время поиска домена или Avg. Domain Lookup Time – общее количество времени, которое тратится на поиск IP и установление его принадлежности к определенному домену. Показатель зависит от тех же причин, что и предыдущий. Ускорить время DNS поиска можно, задействуя сервер на территории страны, откуда идет основной трафик.
Также можно внедрить CDN – это технология дистрибуции контента, которая ускоряет загрузку медиафайлов и других данных сайта (для пользователей со всего мира, а не только конкретной страны).
Перечисленные способы потребуют немалых денежных затрат, поэтому, если речь идет о небольшом сайте, который никак не монетизируется и не связан с бизнесом, внедрять эти решения не имеет смысла.
Как файл htaccess может улучшить ваш сайт: топ-10 лайфхаков для начинающего вебмастера
Эти этапы обычно составляют малую часть суммарного времени загрузки сайта. Не менее существенное количество времени тратится на итоговую визуализацию веб-страницы. Перед визуализацией происходит подгрузка иных элементов сайта, включая большое количество скриптов, CSS, медиаконтент. Ускорить загрузку страницы можно при помощи минимизации HTML, оптимизации кода, внедрения кэширования содержимого веб-страниц, уменьшения размера медиафайлов.
Почему выросло время загрузки сайта: на что обратить внимание
Первым делом необходимо убедиться, что отчет по скорости открытия страниц получен на основе значительной выборки посетителей. Другими словами, не стоит делать выводы, если на ваш сайт зашло 3-4 посетителя. Если вы занимались выборками и анализом данных, то знаете: усредненные значения всегда неточны и чувствительны по отношению к нестандартным значениям. Например, страница загрузилась в течение 0,5 секунд у 50 посетителей, а еще у 2 посетителей она загрузилась в течение 4 секунд. Данные о двух аномальных посетителях попадут в отчет и подпортят его.
Другими словами, не стоит делать выводы, если на ваш сайт зашло 3-4 посетителя. Если вы занимались выборками и анализом данных, то знаете: усредненные значения всегда неточны и чувствительны по отношению к нестандартным значениям. Например, страница загрузилась в течение 0,5 секунд у 50 посетителей, а еще у 2 посетителей она загрузилась в течение 4 секунд. Данные о двух аномальных посетителях попадут в отчет и подпортят его.
Как узнать точное время загрузки страниц: по технологии, источнику трафика, пользователю и поведению
Проблемы со скоростью могут быть актуальны только для определенного канала трафика. Например, сайт медленно загружается только у посетителей, пришедших из социальной сети Facebook. В некоторых случаях проблемы со скоростью загрузки страниц возникают только у посетителей с определенным ГЕО.
Получить полную информацию по общему времени загрузки с учетом технических и поведенческих особенностей можно в отчете GA. Открываем вкладку «Поведение», выбираем пункт «Скорость загрузки страниц» и «Обзор»:
Здесь доступно большое количество отчетов по суммарному времени загрузки сайта. Например, из конкретного браузера:
Например, из конкретного браузера:
Для посетителей из определенных стран:
Для конкретных страниц сайта:
Главная прелесть GA в том, что она позволяет узнать суммарное время загрузки с учетом сразу по нескольких параметров. Среди них:
- браузер и его версия;
- город;
- домен;
- имя хоста;
- источник;
- канал;
- ключевое слово;
- континент;
- операционная система;
- поддержка Java;
- пользовательское значение;
- разрешение экрана;
- регион;
- страна;
- страница входа;
- субконтинент;
- тип пользователя;
- цвет;
- экрана,
- язык.
Кстати, в «Яндекс.Метрике» также есть функциональные и весьма удобные отчеты по некоторым из этих параметров.
Обзор самых важных отчетов «Яндекс. Метрики»: оцениваем ЦА, эффективность продвижения и юзабилити
Метрики»: оцениваем ЦА, эффективность продвижения и юзабилити
Чтобы настроить отчет с учетом интересующего вас параметра необходимо открыть раздел «Поведение», выбрать «Скорость загрузки страниц» и подраздел «Время загрузки страниц». В пункте «Основной параметр» находим «Другое» и отмечаем интересующий нас параметр:
Благодаря такому разнообразию параметров можно точно идентифицировать проблемы со скоростью загрузки, возникающие при совпадении определенного условия у посетителя.
Как проверить сайт: 18 сервисов для бесплатного экспресс-аудита
Обязательно проанализируйте скорость загрузки сайта за прошедший месяц, квартал, год. Период для анализа выбирается стандартно:
Задача – найти момент увеличения скорости загрузки. Еще совсем недавно скорость загрузки оставалось приемлемой, но за короткий период она значительно снизилась? Значит, проблемное событие произошло совсем недавно. Также обратите внимание на сезонность: в определенные месяцы может наблюдаться общее снижение / увеличение скорости загрузки страниц.
Даже если скорость загрузки страниц в последнее время несколько снизилась, не стоит сразу бить тревогу. Сперва необходимо убедиться в том, что пострадал трафик сайта и снился его доход. Если эти показатели в норме или даже продолжают увеличиваться, лучше не предпринимать никаких действий по оптимизации скорости загрузки сайта и его страниц. Так можно только навредить.
Послесловие
В аналитике Google следить за временем загрузки страниц сайта – одно удовольствие. Все удобно и быстро. Несколько видов отчетов позволяют решить даже сложные задачи, связанные с анализом скорости загрузки, поведенческими и техническими параметрами буквально в 1-2 клика.
Все отчеты различаются по назначению, и вдумчивый анализ поможет вовремя предотвратить целый ряд проблем и опасностей в дальнейшем.
Если вы только планируете запускать сайт, то проблемы с долгой загрузкой стоит предотвращать на старте. Мы, разрабатывая сайты для клиентов, учитываем все факторы, на которые реально можно повлиять. На странице вы найдете несколько кейсов по разработке сайтов от TexTerra.
На странице вы найдете несколько кейсов по разработке сайтов от TexTerra.
Ускорение загрузки сайта по Google Pagespeed
Преимущества сотрудничества с ABC Digital
Доводим скорость загрузки сайта Google PageSpeed до зеленых показателей
Используем инструмент Google PageSpeed Insights для анализа эффективности ускорения сайта, исправляем ошибки по рекомендации этого веб-сервиса
Работаем как с клиентской, так и с серверной оптимизацией
Наш штат разработчиков состоит из квалифицированных бэкенд и фронтенд программистов, соответственно мы работаем над оптимизацией и серверных, и клиентских скриптов
Проверка скорости с 3G интернетом через мобильные устройстваx
При необходимости проводим дополнительную проверку для мобильные устройств с медленным интернетом и заниженными характеристика процессора и оперативной памяти через сервис web.dev
Работаем с 1С Битрикс и MODX
Ускорение работы сайта
Ускорение сайта позволяет повысить скорость отображения его страниц. Это нужно по двум причинам:
Это нужно по двум причинам:
- Поисковики лучше воспринимают быстрые сайты. Вы окажетесь выше в списке результатов поиска, это приведет больше пользователей.
- Пользователи лучше относятся к сайтам, которые работают быстро. Зависание страницы и медленная подгрузка информации вызывает раздражение. Из-за этого больше людей уходят к конкурентам.
Digital-агентство «АБВ сайт» выполняет оптимизацию скорости загрузки сайта. Мы найдем причину проблемы и быстро устраним ее.
Что замедляет ваш сайт
-
Ошибка в верстке сайта
Верстка сайта выполнена с большой вложенностью, изображения не оптимизированы, скрипты не объеденены в один файл
-
Ошибки программирования на CMS
Бэкенд-разработчик неправильно использует компоненты движка, пишет лишний код, использует большое количество запросов к БД
-
Ошибка кеширования сайта
Все статичные блоки на сайте должны правильно кешироваться.
 Это значительно снижает нагрузку на сервер
Это значительно снижает нагрузку на сервер -
Неправильно настроен или подобран хостинг
Наши истемные администраторы помогут с выбором подходящего хостинга, а также проведут все необходимые настройки
Как мы ускоряем загрузку сайтов
Оптимизация изображений. Подбираются картинки с меньшим размером или выбирается оптимальное сжатие.
Настройка скриптов. Устраняются ошибки, допущенные программистами.
Изменение хостинга. Подбирается вариант точно под нужды конкретного ресурса.
Оптимизация БД. Уменьшается количество поступающих к ней запросов.
Также настраивается кеширование, проверяется соответствие сайта более 10 критериев по рекомендациям GOOGLE PAGESPEED. В завершении проводится тестирование, и его результаты показываются клиентам.
Оформите заказ на ускорение сайта от «АБВ сайт»
Чтобы заказать услугу ускорения сайта, оставьте заявку на сайте или звоните по телефону 8 (495) 125-08-61
Оставить заявку
Схема работы
После подписания договора, Вы передаёте нам доступы от панели управления хостингом, либо отдельно пароли от FTP и базы данных. Также будет нужен доступ в систему управления
Также будет нужен доступ в систему управления
Мы создадим тестовую копию Вашего сайта у себя на хостинге, чтобы боневой сайт продолжал корректно функционировать во время работ по оптимизации
Проведем все необходимые работы для ускорения вашего сайта до зеленой зона Google Pagespeed. Проведем тестирование на всех страницах
Проведем тестирование и профилирование кода, определим, сколько нужно дополнительной мощности, произведем настройки выделенного сервера, VDS или виртуального хостинга
Перенесём все исправления в скриптах на ваш боевой сайт, при этом время сбоев в работе вашего проекта будем минимальным, около 30 минут
Произведем замеры скорости загрузки сайта в боевом режиме. Вы получаете бесплатную техническую поддержку в течение 2 месяцев
Наши позиции в рейтингах за 2022 год
Создание интернет-магазинов в России
Рейтинг Рунета
Рейтинг Рунета
Разработка сайтов на MODX
Рейтинг Рунета
Создание интернет-магазинов на 1С Битрикс
Рейтинг Рунета
Создание сайтов в Рязани
Рейтинг Рунета
Продвижение сайтов в Рязани
CMS magazine
видеоотзывы
Маша и Медведь
Краснощеков Михаил
Galactic Group
Оксана Сугробова
Владимир Лукин
RumpHardware
Роман Тремпольцев
Mirdopov. ru
ru
Темников Дмитрий
Consult Group
Стрельников Артем
Оптимизация скорости загрузки страниц в 2023 году: советы для быстро загружаемых сайтов
Техническое SEO
Содержание
Прежде чем углубляться в то, как получить рекомендуемое Google время загрузки страницы и другие шаги по оптимизации работы вашей страницы для повышения скорости и удобства пользователей, позвольте мне рассказать вам о том, как развивалась концепция скорости. с годами.
Если вы посмотрите на историю, всегда была одержимость скоростью.
Вы заметите, что каждое поколение в свое время вносило свой вклад в повышение скорости, будь то в области технологий, науки или искусства.
Однако сегодня скорость стала главным решающим фактором.
Будь то покупка машины, которую вы используете для поездок на работу, или оценка курьера, который только что вручил вам курьера.
Производительность каждого оценивается по скорости выполнения определенного задания.
Если вы уже знаете, что скорость стала вездесущей в жизни, зачем отворачиваться от плохого восприятия страниц вашего веб-сайта, вызванного низкой скоростью загрузки страниц?
Какое время загрузки страницы рекомендуется Google?Компания Google не опубликовала конкретных рекомендаций по рекомендуемому времени загрузки страницы. Тем не менее, общее мнение среди отраслевых экспертов заключается в том, что время загрузки страницы в 2 секунды или меньше считается хорошим.
В 2010 году Мэйл Ойе, тогдашний технический руководитель программ для разработчиков в Google, сказала: «Две секунды — это порог приемлемости веб-сайта электронной коммерции. В Google мы стремимся к менее чем полсекунды».
Согласно данным из HTTP-архива, среднее время перехода мобильной веб-страницы в интерактивный режим в 2022 году составляло около 18,5 секунд. Однако это среднее значение включает как быстро загружаемые, так и медленно загружаемые страницы, поэтому фактическое время загрузки любой данной страницы может быть короче или длиннее этого среднего значения.
В отчете также говорится, что из 9 миллионов сайтов, проанализированных на совместимость с Web Vitals, только 3 миллиона сайтов имели хорошие показатели основных показателей Web Vitals, что составляет всего около 39%.
Интересно, что сайты, работающие на таких платформах, как Shopify, Wix и Squarespace, смогли получить более высокий балл веб-жизненных показателей, чем сайты WordPress.
Хотя по состоянию на ноябрь 2022 года только 28 % сайтов WordPress смогли пройти базовый мобильный тест основных веб-показателей, 44 % сайтов Wix, 48 % сайтов Shopify и 35 % сайтов Squarespace смогли получить хорошую оценку основных веб-показателей.
На самом деле, если вы расстроены, проезжая через медленно движущийся трафик, вы будете еще больше разочарованы, просматривая медленно загружаемый веб-сайт.
В отличие от медленного трафика, у вас есть несколько вариантов, когда дело доходит до Интернета.
Если вы попали на сайт с низкой скоростью загрузки страниц, вы всегда можете вернуться к поисковой системе и выбрать ближайшего конкурента.
Если это не так, вы можете напрямую ввести адрес другого веб-сайта, предоставляющего аналогичные услуги, и получить к нему доступ.
Если вы владелец веб-сайта, подумайте об этом с точки зрения вашей целевой аудитории.
Если ваш веб-сайт загружается более трех секунд, возможно, вы оказываете услугу своим конкурентам, перенаправляя целевых пользователей.
Согласно исследованию, проведенному AKAMAI в 2018 году, традиционное время загрузки страницы необходимо изменить, поскольку ожидания пользователей растут вместе со сложностью страницы.
Внутреннее исследование, проведенное Google, показало, что 40% брендов теряют эффективность в Интернете через шесть месяцев.
В исследовании говорится, что средний пользователь Интернета в 2018 году ожидает, что веб-страница будет полностью интерактивной, как только она загрузится.
В нем говорится, что первоначальная реакция пользователя, заходящего на страницу, — либо нажать на кнопку, либо прокрутить вниз.
К сожалению, из-за медленного времени до интерактивности (TTI) пользователи в конечном итоге испытывают «ярость кликов», которая представляет собой не что иное, как многократное двойное нажатие из-за разочарования.
Вот почему владельцам веб-сайтов крайне важно понимать, сколько времени требуется для загрузки веб-страницы, в какой момент пользователь впервые взаимодействует со страницей и, прежде всего, получает ли пользователь эффект погружения на страницу.
SEO-агентства и веб-мастера вводят новшества в эти аспекты, и в ближайшие дни можно ожидать множество улучшений в Интернете, чтобы гарантировать, что работа со страницей останется приятной и привлекательной для пользователей.
Компания Google была в авангарде ускорения работы страниц, и она разработала Lighthouse — автоматизированный инструмент с открытым исходным кодом для повышения качества скорости веб-сайта.
Lighthouse предварительно загружается вместе с браузером Chrome, что позволяет даже неопытному пользователю проверить скорость загрузки страниц веб-сайта.
Среднее время загрузки страницы — это среднее время, необходимое для полной загрузки веб-страницы и ее отображения в веб-браузере.
Обычно считается, что идеальное время загрузки страницы составляет менее 2 секунд. Факторы, которые могут повлиять на время загрузки страницы, включают размер и сложность страницы, скорость сервера, на котором размещен веб-сайт, и скорость интернет-соединения пользователя.
Как владелец веб-сайта, важно следить за средним временем загрузки страницы, поскольку оно может оказать большое влияние на удобство работы пользователей и успех вашего веб-сайта.
Медленная загрузка страницы может привести к высокому показателю отказов (когда пользователи быстро покидают ваш сайт после прибытия), что может повредить вашему рейтингу в результатах поиска и уменьшить количество просмотров страниц и конверсий.
С другой стороны, быстрое время загрузки страницы может улучшить взаимодействие с пользователем, увеличить количество просмотров страниц и повысить рейтинг вашего веб-сайта в результатах поиска.
Есть несколько способов улучшить среднее время загрузки страницы:
- Оптимизируйте изображения, сжимая их и используя соответствующий формат файла.
- Минимизируйте количество плагинов и сторонних скриптов, которые вы используете на своем веб-сайте.
- Включите кэширование браузера, чтобы ваш сайт загружался быстрее для повторных посетителей.
- Используйте сеть доставки контента (CDN), чтобы распространять контент по всему миру и сократить расстояние, которое должны пройти данные.
- Убедитесь, что у вас есть быстрый и надежный хостинг-провайдер.
Вес веб-страницы может влиять на скорость ее загрузки, а скорость загрузки страницы может влиять на взаимодействие с пользователем. Программа Google Web Vitals уделяет большое внимание пользовательскому опыту, особенно для мобильных пользователей, и это может повлиять на рейтинг поиска в Google.
Поэтому важно приложить усилия, чтобы веб-страницы были как можно более легкими, чтобы улучшить взаимодействие с пользователем и, возможно, улучшить рейтинг поиска
Подходит ли время загрузки 500 мс для веб-страницы? 500 мс равны 0,5 секунды, и любая веб-страница, которая загружается в течение 500 мс, обычно считается хорошей.
Кстати, время загрузки здесь относится к времени до интерактивности (TTI) страницы, то есть времени, которое требуется веб-сайту для полной загрузки своего полезного контента и других элементов, прежде чем пользователь сможет взаимодействовать со страницей.
Однако важно помнить, что идеальное время загрузки страницы может варьироваться в зависимости от конкретных потребностей и требований вашего веб-сайта.
Если ваш веб-сайт ориентирован на глобальную аудиторию и имеет много контента и функций, вы можете стремиться к времени загрузки страницы менее 500 мс.
Для веб-сайтов с меньшей или более целевой аудиторией может быть приемлемым время загрузки страницы 500 мс или даже немного больше.
Важно помнить, что время загрузки страницы — это лишь один из факторов, который может повлиять на удобство работы пользователей и успех веб-сайта.
Другие факторы, которые следует учитывать, включают дизайн и удобство использования веб-сайта, качество и актуальность контента, а также доступность и надежность веб-сайта.
Сосредоточив внимание на этих факторах и работая над улучшением общей производительности и удобства использования вашего веб-сайта, вы можете увеличить количество просмотров страниц, конверсий и общий успех вашего веб-сайта.
Говоря о мобильных устройствах, время загрузки страницы менее 2000 мс или 2 секунд обычно считается хорошим.
Однако, в отличие от настольных компьютеров, пользователи с большей вероятностью покинут страницу, если ее загрузка занимает слишком много времени на их небольших экранах. Таким образом, стремление к времени загрузки страницы менее 1 секунды является хорошей целью для мобильных веб-сайтов, особенно если на них много контента или функций.
Как рассчитать среднее время загрузки страницы?Есть несколько способов рассчитать среднее время загрузки страницы:
- Один из способов — использовать инструмент мониторинга производительности веб-сайта, такой как Google Analytics или Pingdom.
 Эти инструменты могут отслеживать время загрузки страницы вашего веб-сайта с течением времени и предоставлять среднее время загрузки страницы на основе данных, которые они собирают.
Эти инструменты могут отслеживать время загрузки страницы вашего веб-сайта с течением времени и предоставлять среднее время загрузки страницы на основе данных, которые они собирают. - Другим способом является использование расширения или подключаемого модуля браузера, который измеряет время загрузки страницы. Эти инструменты могут быть установлены в вашем веб-браузере и обеспечивать измерение времени загрузки любой веб-страницы, которую вы посещаете.
- Вы также можете вручную измерить время загрузки страницы, рассчитав время, необходимое для полной загрузки веб-страницы и ее отображения в веб-браузере. Для этого вы можете использовать функцию секундомера на своем телефоне или инструмент таймера на рабочем столе.
Чтобы рассчитать среднее время загрузки страницы, вам потребуется измерить время загрузки репрезентативной выборки страниц вашего веб-сайта.
Это может быть подборка ваших самых популярных страниц или случайная выборка страниц.
После того, как вы собрали время загрузки страницы для образца, вы можете рассчитать среднее значение, сложив все времена и разделив на количество страниц.
Это даст вам среднее время загрузки страницы вашего сайта.
Важно помнить, что время загрузки страницы может варьироваться в зависимости от размера и сложности страницы, скорости сервера, на котором размещен веб-сайт, и скорости интернет-соединения пользователя.
Чтобы получить точное измерение среднего времени загрузки страницы, лучше всего использовать инструмент мониторинга производительности или расширение для браузера, которое может учитывать эти факторы.
Что такое Google Page Experience?Google активно ищет стратегии, которые могут помочь пользователям улучшить поиск.
Поскольку вся экосистема поиска основана на качестве предоставляемых результатов, Google систематически совершенствует свой алгоритм, чтобы предоставлять пользователям наилучшие результаты поиска.
Говоря о результатах поиска, Google в первые дни своего существования больше концентрировался на аспектах содержания и ссылок.
Однако теперь, когда пользователи получают доступ к информации (в том числе очень конфиденциальной) и обмениваются ею с самых разных устройств, Google усилил свои сигналы ранжирования, включив в них опыт работы со страницей.
Page Experience — это набор сигналов, которые Google использует для оценки общего качества пользовательского опыта, обеспечиваемого страницей.
Несмотря на то, что качество контента и ссылок по-прежнему имеет значение, удобство страницы будет действовать как один из многих вспомогательных факторов, определяющих рейтинг веб-страницы.
Сигнал страницы становится критическим фактором ранжирования, когда несколько веб-сайтов предоставляют пользователям высокорелевантный контент. В таких случаях алгоритм Google теперь будет придавать больший вес страницам, которые передают все сигналы взаимодействия со страницей.
По словам Терри Кайла, генерального директора WPX Hosting, «даже если скорость загрузки страницы никак не влияет на ваш рейтинг в Google (помимо других факторов, она оказывает влияние), какой опыт вы хотите, чтобы посетители вашего сайта получали? Эти посетители — это люди — потенциальные клиенты — которых вы вложили время, деньги и энергию, чтобы привлечь их на свой сайт в первую очередь, так зачем испытывать их терпение из-за медленного веб-сайта?»
Как улучшить среднее время загрузки страницы?Что вы можете сделать, чтобы улучшить среднее время загрузки страницы:
- Оптимизируйте изображения, сжимая их и используя соответствующий формат файла.
- Минимизируйте количество плагинов и сторонних скриптов, которые вы используете на своем веб-сайте.
- Включите кэширование браузера, чтобы ваш сайт загружался быстрее для повторных посетителей.
- Используйте сеть доставки контента (CDN), чтобы распространять контент по всему миру и сократить расстояние, которое должны пройти данные.

- Убедитесь, что у вас есть быстрый и надежный хостинг-провайдер.
Выполняя эти действия, вы можете повысить производительность своего веб-сайта и сделать его более удобным для пользователей.
Что такое новое дополнение к алгоритму Google Page Experience?Core Web Vitals теперь является частью алгоритма Google и присоединился к набору сигналов взаимодействия со страницей, включая удобство для мобильных устройств, HTTPS и навязчивые межстраничные объявления.
В сентябре 2021 года гигант поисковых систем подтвердил, что обновление интерфейса страницы полностью развернуто.
Сигнал ранжирования Page Experience появился в поиске для компьютеров в 2022 годуВ феврале 2022 года Google выпустил обновление рейтинга Page Experience для результатов поиска для компьютеров. Google заявил, что развертывание будет завершено к концу марта 2022 года.
Помимо того, что страница должна быть оптимизирована для мобильных устройств, это обновление будет включать в себя все текущие сигналы мобильной версии обновления интерфейса страницы.
«Это ранжирование будет основано на тех же сигналах, которые мы запустили для мобильных устройств ранее в этом году, — сказал Джеффри Хосе, менеджер по продукту в поиске Google.
Мы знали, что это произойдет; Google заявил, что это произойдет еще в мае 2021 года во время Google I/O.
Статистика времени загрузки веб-сайтаВот некоторые общие статистические данные о времени загрузки веб-сайта, которые могут представлять интерес:
- Исследования показали, что медленная загрузка страницы может привести к высокому показателю веб-сайт в результатах поиска и уменьшить количество просмотров страниц и конверсий.
- Среднее время загрузки страницы веб-сайта составляет около 8 секунд.
- Обычно считается, что идеальное время загрузки страницы составляет менее 2 секунд.
- Время загрузки страницы для мобильных устройств особенно важно, так как пользователи с большей вероятностью покинут страницу, если она загружается слишком долго на их небольших экранах.
 Стремление к тому, чтобы время загрузки страницы составляло менее 1 секунды, является хорошей целью для мобильных веб-сайтов.
Стремление к тому, чтобы время загрузки страницы составляло менее 1 секунды, является хорошей целью для мобильных веб-сайтов. - На время загрузки страницы может влиять множество факторов, в том числе размер и сложность страницы, скорость сервера, на котором размещен веб-сайт, и скорость интернет-соединения пользователя.
Часто задаваемые вопросы (FAQ)
Какая скорость страницы рекомендуется Google?
Google рекомендует, чтобы страницы загружались менее чем за 2 секунды. Более медленное время загрузки страницы может привести к более высокому показателю отказов, что может повредить рейтингу веб-сайта в результатах поиска.
Как скорость страницы влияет на SEO?
Скорость страницы — один из многих факторов, которые Google учитывает при ранжировании веб-сайтов в результатах поиска. Более быстрое время загрузки страницы может улучшить взаимодействие с пользователем, увеличить количество просмотров страниц и повысить рейтинг веб-сайта в результатах поиска.
Какие есть способы повысить скорость страницы?
Существует несколько способов повысить скорость страницы, включая оптимизацию изображений, минимизацию количества плагинов и сторонних скриптов, включение кэширования браузера, использование сети доставки контента (CDN) и выбор быстрого и надежного провайдера веб-хостинга.
Как проверить скорость страницы?
Существует несколько инструментов для тестирования скорости страницы веб-сайта, в том числе Google PageSpeed Insights, GTmetrix и Pingdom. Эти инструменты могут предоставить оценку или рейтинг скорости страницы веб-сайта, а также конкретные рекомендации по повышению скорости страницы.
Можно ли повысить скорость страницы для мобильных устройств?
Да, скорость страницы для мобильных устройств можно повысить, выполнив те же действия, что и для настольных устройств, а также обеспечив оптимизацию веб-сайта для мобильных устройств и адаптивный дизайн.
Автор
Дилип Теккетил
Обладая более чем 12-летним опытом, Дилип зарекомендовал себя как первопроходец в индустрии SEO. Будучи известным автором и неутомимым учеником, он преобразовал бесчисленное количество веб-сайтов с помощью адаптированных стратегий цифрового маркетинга благодаря своему глубокому пониманию и новаторскому подходу. Страсть Дилипа к тому, чтобы оставаться на шаг впереди, проявляется в его вкладе в Stan Ventures и более чем в 100 публикаций, в которых публикуются его новаторские статьи по SEO и цифровому маркетингу. Его приверженность обмену знаниями принесла ему широкое признание как эксперта в этой области. Чтобы получить передовые решения для SEO или погрузиться в мысли настоящего виртуоза цифрового маркетинга, свяжитесь с Dileep по ссылкам, представленным ниже. @ Почта | LinkedIn | Твиттер | Facebook или Просмотреть все сообщения от Dileep
Будучи известным автором и неутомимым учеником, он преобразовал бесчисленное количество веб-сайтов с помощью адаптированных стратегий цифрового маркетинга благодаря своему глубокому пониманию и новаторскому подходу. Страсть Дилипа к тому, чтобы оставаться на шаг впереди, проявляется в его вкладе в Stan Ventures и более чем в 100 публикаций, в которых публикуются его новаторские статьи по SEO и цифровому маркетингу. Его приверженность обмену знаниями принесла ему широкое признание как эксперта в этой области. Чтобы получить передовые решения для SEO или погрузиться в мысли настоящего виртуоза цифрового маркетинга, свяжитесь с Dileep по ссылкам, представленным ниже. @ Почта | LinkedIn | Твиттер | Facebook или Просмотреть все сообщения от Dileep
Руководство из 8 шагов для достижения 100% скорости страницы Google
Ничто так не портит отличный сайт, как плохая загрузка. На самом деле, Google заявил, что посетители, у которых время загрузки составляет семь секунд, на 113% чаще покидают страницу.
Скорость страницы настолько важна для пользовательского опыта, что Google начал включать ее в качестве одного из факторов ранжирования в 2018 году. Теперь, даже если вы усердно работаете над стратегиями SEO, низкая скорость страницы может позволить другому сайту — возможно, даже один из ваших конкурентов — чтобы опередить вас на важной странице результатов поисковой системы.
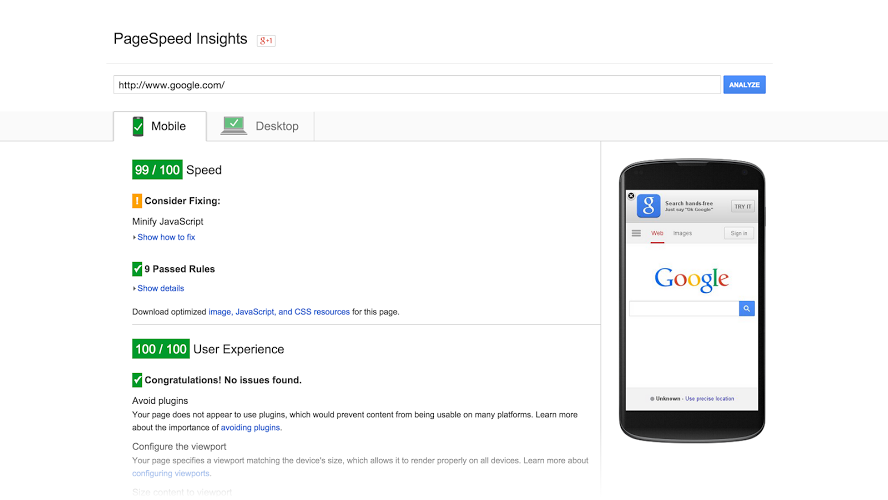
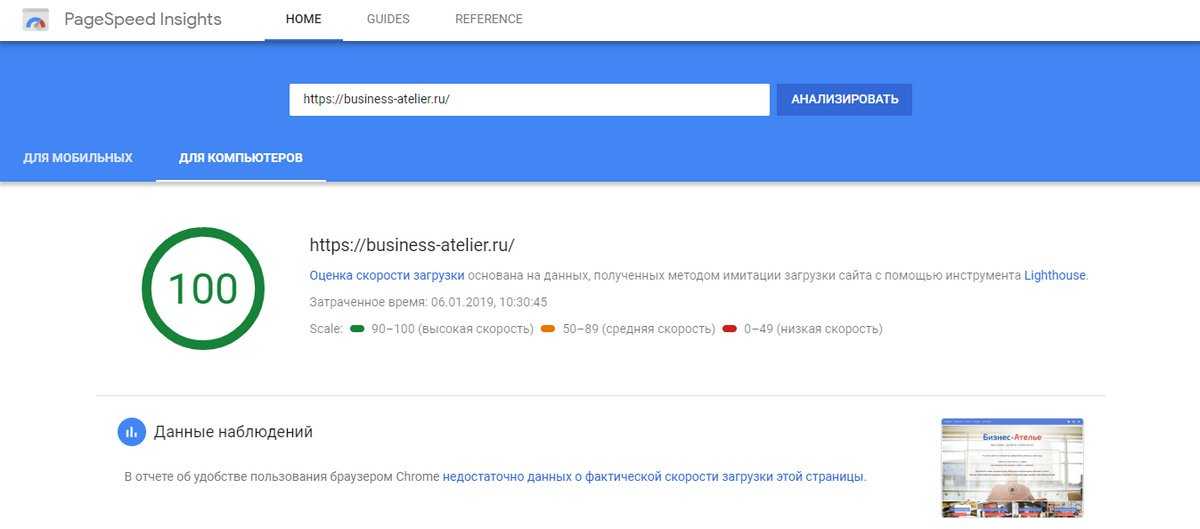
Для тех, кто хочет получить представление о времени загрузки, Google предлагает бесплатный инструмент PageSpeeds Insights, который может оценить вашу страницу по шкале от нуля до 100. Вот краткий пример отчета, который PageSpeed Insights представляет после поиска. «google.com»:
Отчет выглядит чистым и простым. Но если вы не самый технически подкованный человек, может быть немного сложно понять, что на самом деле означают некоторые из предложений отчета.
Вот пример отчета с длинным списком жаргонных комментариев:
Хотя приведенный выше жаргон может показаться пугающим, многие из предложений PageSpeed Insights на самом деле могут быть довольно простыми, даже если вы не веб-разработчик.
Чтобы помочь вам улучшить взаимодействие с пользователем и решить проблему медленной загрузки, вот руководство из восьми шагов для достижения 100% скорости. Для каждого шага мы объясним, почему это важно, дадим вам представление о том, как это сделать, и сообщим, может ли потребоваться участие технического эксперта.
- Определите, отстаете ли вы и где.
- Сжимайте изображения.
- Сократите или минимизируйте код HTML, CSS и JavaScript.
- Удалите элементы, блокирующие визуализацию.
- Увеличьте скорость своего мобильного телефона.
- Избегайте или минимизируйте перенаправления страниц.
- Увеличьте время отклика сервера.
- Используйте сеть доставки контента.
1. Определите, есть ли и где вы отстаете.
Многие CMS имеют встроенные инструменты или параметры плагинов, которые могут помочь вам понять, почему весь ваш веб-сайт или конкретная страница загружаются медленно. Прежде чем предпринимать какие-либо действия по исправлению времени загрузки вашего веб-сайта, вы должны использовать один из этих инструментов, чтобы получить базовое представление о том, где вы сейчас находитесь. Это поможет вам сузить фактические шаги, которые необходимо предпринять, чтобы улучшить время загрузки вашего веб-сайта.
Прежде чем предпринимать какие-либо действия по исправлению времени загрузки вашего веб-сайта, вы должны использовать один из этих инструментов, чтобы получить базовое представление о том, где вы сейчас находитесь. Это поможет вам сузить фактические шаги, которые необходимо предпринять, чтобы улучшить время загрузки вашего веб-сайта.
Вот пять бесплатных инструментов, которые вы можете попробовать:
- Google PageSpeed Insights
- Веб-грейдер
- ГТМ Метрикс
- Тест скорости веб-сайта KeyCDN
- Пингдом
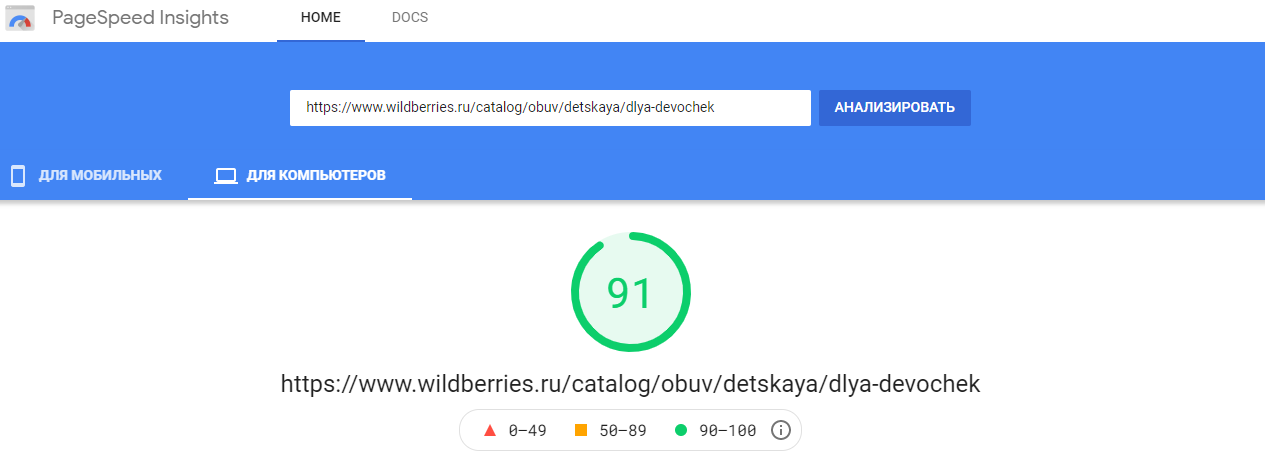
PageSpeed Insights от Google, о котором мы говорили выше, может быть одним из ваших лучших руководств, особенно если вашей целью является достижение высокой скорости страницы Google.
Некоторые другие перечисленные инструменты также полезны, потому что они могут дать вам краткий обзор других деталей, связанных со скоростью вашего сайта.
Например, KeyCDN позволит вам увидеть, как быстро загружается ваша страница в разных странах. Чтобы получить четкое представление о том, где вы сейчас находитесь, попробуйте использовать несколько разных инструментов и сравнить результаты.
Чтобы получить четкое представление о том, где вы сейчас находитесь, попробуйте использовать несколько разных инструментов и сравнить результаты.
2. Сжимайте изображения.
Большие изображения — одна из наиболее частых причин медленной загрузки страниц. Существует много разных мнений о том, что такое оптимальный размер файла. В то время как некоторые хосты говорят, что вы должны стремиться к файлам размером менее 200 КБ, блог Shopify предлагает использовать размер менее 70 КБ. Разработчики Google предлагают сделать изображение как можно меньше, прежде чем потеряете четкость.
Чтобы уменьшить изображения без полной потери качества, мы предлагаем сжимать файлы с помощью бесплатного онлайн-приложения, такого как Squoosh.app или Compress.io. Вы также можете использовать Photoshop.
Перед загрузкой изображения используйте Photoshop или другое программное обеспечение для редактирования, чтобы обрезать или изменить его размер до точного разрешения, которое оно будет отображаться на сайте.
Размер экрана не совпадает с размером файла. Размер дисплея — это просто размер изображения на вашем веб-сайте.
Размер вашего файла равен размеру фактического изображения, которое вы загрузили. Если у вас есть большой файл и небольшой размер дисплея, для загрузки большого файла по-прежнему требуется столько же времени, как если бы он имел гигантский размер дисплея. Наоборот, если вы загрузите небольшой файл и представите его на небольшом экране, он будет загружаться быстро.
Хорошее эмпирическое правило — обрезать изображение до точного размера дисплея, которое оно будет отображаться на вашей странице, а затем сжать файл изображения, чтобы он занимал меньше места на диске.
Например, если ваша CMS автоматически обрезает или изменяет размер изображения до 500 на 300 пикселей, вам все равно следует обрезать его до того же точного размера вручную перед загрузкой. Даже если вы не видите гигантское изображение на странице, загруженный вами большой файл изображения все равно может способствовать серьезному замедлению работы.
3. Сократите или минимизируйте код HTML, CSS и JavaScript.
CSS, HTML и JavaScript могут содержать много лишнего, избыточного или совершенно бесполезного кода. Подобно изображениям, эти данные могут замедлить работу вашей страницы.
Чтобы этого избежать, разработчики Google предлагают «минифицировать» ваш код. Минимизация уменьшает ваш код, удаляя бесполезный язык, примечания и пробелы, которые могли остаться позади, когда страница создавалась или обновлялась.
4. Удалите элементы, блокирующие визуализацию.
Иногда страница кодируется для загрузки менее важных элементов, таких как боковая панель или баннер, перед основным содержимым. Вы хотите расставить приоритеты в своем коде, чтобы ваш основной контент был первым в верхней части страницы.
Как только вы узнаете, где находятся эти элементы, вы можете использовать это краткое руководство, чтобы узнать, как их устранить.
5. Увеличьте скорость своего мобильного телефона.
В 2018 году 60 % поисковых запросов в Google выполнялись с мобильных устройств. Наряду с поощрением сайтов, оптимизированных для мобильных устройств, в рейтинге результатов поиска, Google также даст вам более высокий показатель скорости страницы и, возможно, более высокий рейтинг, если ваш мобильный сайт загружается быстро.
Наряду с поощрением сайтов, оптимизированных для мобильных устройств, в рейтинге результатов поиска, Google также даст вам более высокий показатель скорости страницы и, возможно, более высокий рейтинг, если ваш мобильный сайт загружается быстро.
PageSpeed Insights может показать вам, как оценивается ваш мобильный сайт. После того, как вы выполните поиск по URL-адресу и просмотрите отчет, вы можете переключаться между вкладками для настольных компьютеров и мобильных устройств, чтобы увидеть отдельные оценки для каждого формата.
Если вы отстаете, попробуйте оптимизировать то, что посетитель просматривает на мобильном сайте. Скройте или сверните элементы сайта для настольных компьютеров, такие как фотографии или дополнительные текстовые поля, которые могут показаться неуклюжими или ненужными на маленьком экране.
Такие службы, как AMP (сокращение от Accelerated Mobile Pages), могут помочь вам в создании упрощенных веб-страниц, которые быстро загружаются и автоматически подстраиваются под браузеры разных размеров и на разные устройства.
6. Избегайте или минимизируйте перенаправления страниц.
Перенаправление — это когда посетитель щелкает или вводит одну ссылку, а затем автоматически направляется в одно или несколько разных мест, прежде чем попадет на нужную веб-страницу. Поскольку это может отнять драгоценное время от скорости вашей страницы, вы должны использовать перенаправления только в случае крайней необходимости.
Примером этого может быть ребрендинг компании или веб-сайта. В этом случае в этом посте рассказывается о том, как создать SEO-дружественную переадресацию 301.
7. Сократите время отклика вашего сервера.
Google предлагает установить время отклика сервера менее 200 миллисекунд. Медленный сервер может быть вызван рядом разных причин, включая хост вашего веб-сайта.
Обращение к отстающему серверу может оказаться немного сложнее, чем последние несколько шагов. В этом руководстве по борьбе с ошибкой 502 Gateway есть несколько полезных советов по диагностике и устранению проблем, связанных с сервером.
Если ваш веб-сайт использует серверы принимающей компании, например GoDaddy, обращение к знающему представителю также может помочь вам определить и решить проблему.
8. Используйте сеть доставки контента.
Сеть доставки контента (CDN) — это группа глобально распределенных серверов, которые могут хранить кеш браузера вашего веб-сайта и быстро загружать его для посетителей со всего мира. Когда кто-то из удаленного географического места посещает ваш веб-сайт, страницы будут загружаться с ближайших к посетителю серверов CDN, а не с вашего собственного сервера.
Зачем тебе это? Потому что посетители, которые находятся далеко от вашего сервера, могут увеличить время загрузки страницы. Например, если ваши серверы расположены в Калифорнии, посетитель из Германии увидит меньшую скорость веб-сайта, чем кто-то в соседнем месте, например в Сиэтле.
Благодаря своему глобальному расположению серверы CDN предотвращают эту проблему и повышают скорость сайта для посетителей из других стран.
