Как ускорить загрузку сайта. Топ-10 способов, актуальных в 2020 году
Оптимизация скорости загрузки страниц — задача №1 для любого проекта. Чем быстрее сайт, тем эффективней он ранжируется в поисковых системах и обеспечивает лучшее взаимодействие с пользователями — это отражается на целевом трафике, росте конверсий и увеличении дохода. Это прописная истина, которая, тем не менее, часто уходит на второй план или же вовсе игнорируется во время SEO-оптимизации сайта. В этой статье мы расскажем о том, что входит в базовый пул работ по улучшению скорости загрузки страниц.
Как проверить скорость сайта? Пять инструментов
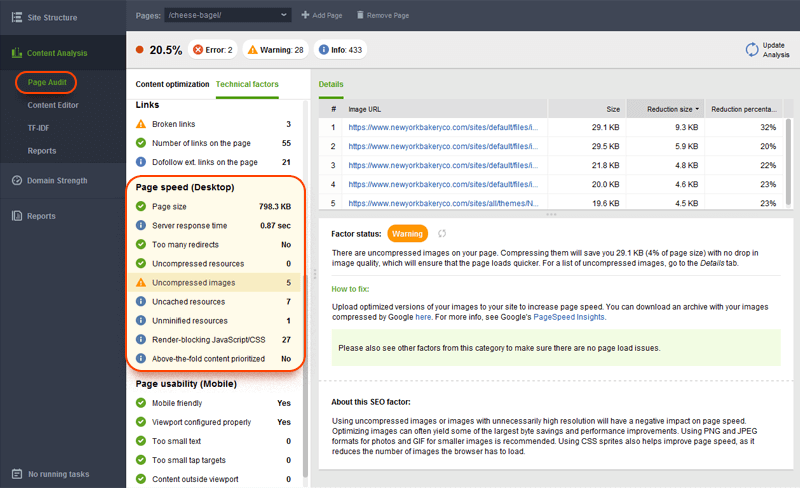
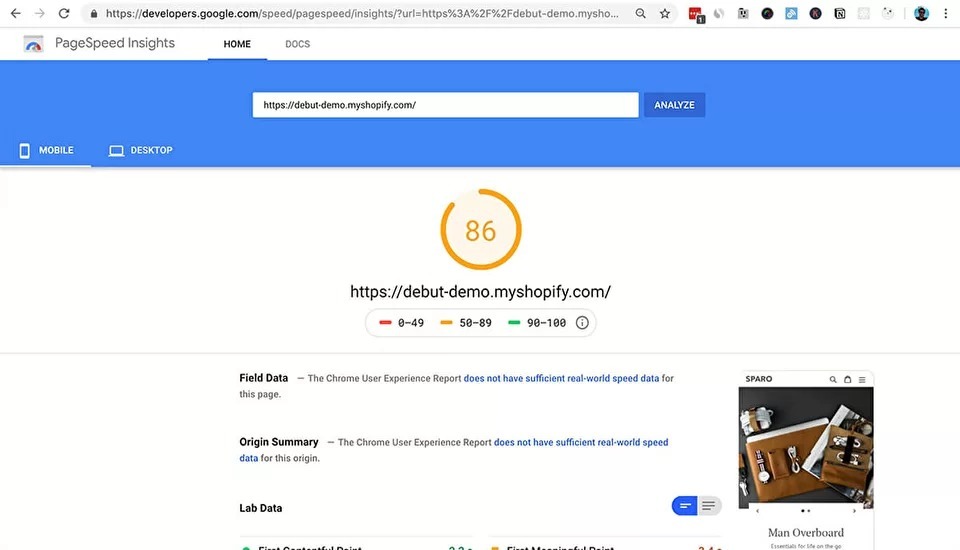
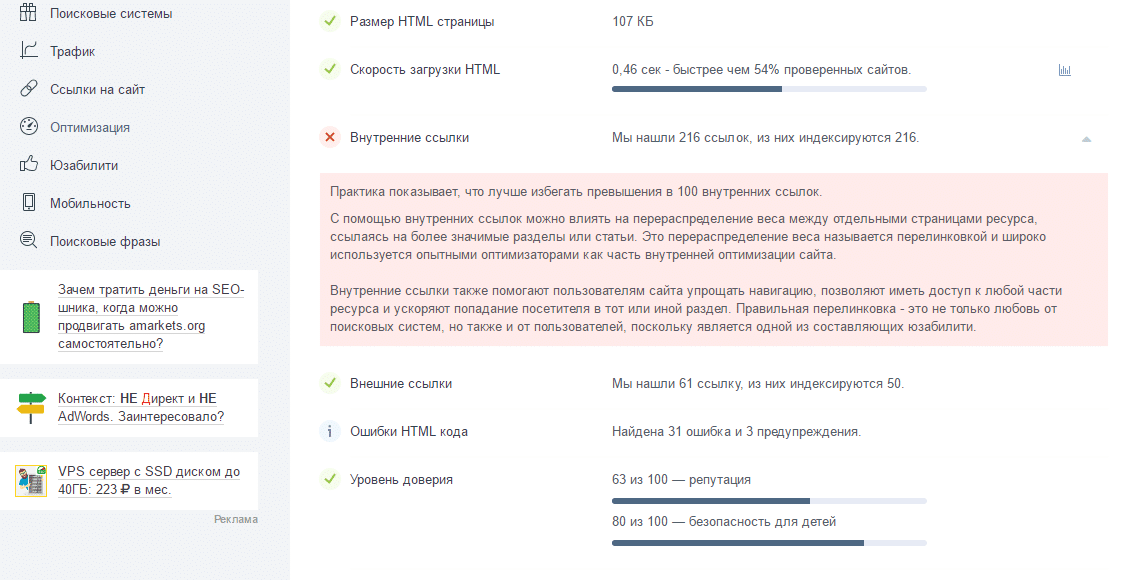
PageSpeed Insights — инструмент Google для мониторинга скорости загрузки сайта. Сервис формирует отчеты отдельно по мобильным и десктопным страницам. Помимо данных PageSpeed Insights дает персонализированные рекомендации, как и что исправить на сайте для улучшения скорости. Наблюдения показывают, что отчеты этого инструмента не отличаются абсолютной точностью, тем не менее, их можно брать за основу как рекомендованные параметры от Google. Существенный плюс — русскоязычный интерфейс.
Существенный плюс — русскоязычный интерфейс.
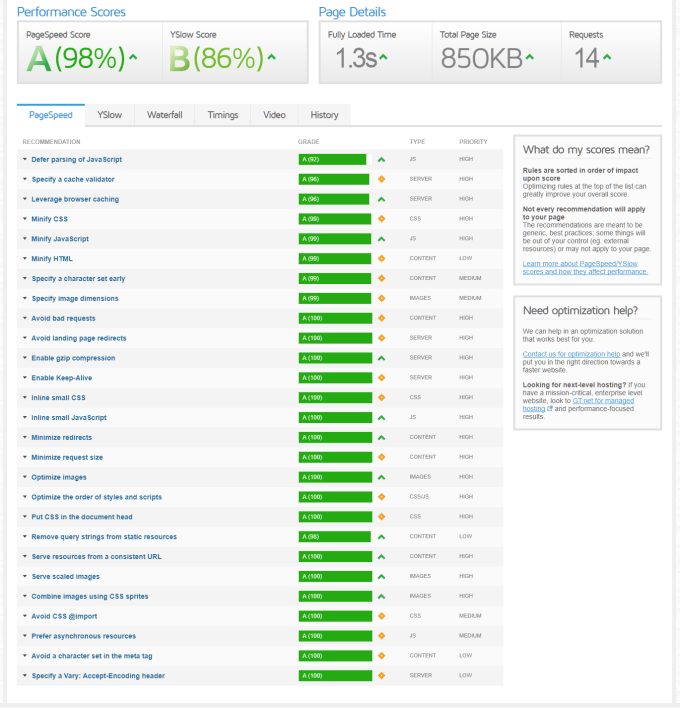
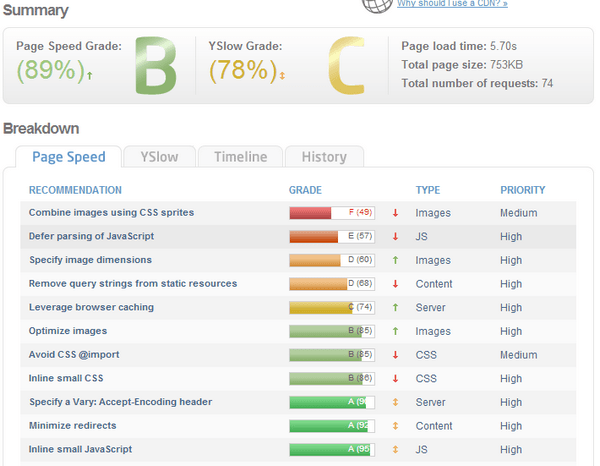
GTMetrix — мощный бесплатный сервис для контроля скорости загрузки страниц по обширному перечню показателей. Для более точного анализа производительности предусмотрено множество тонких настроек: здесь можно выбирать локацию пользователя, тип используемого браузера и другие параметры. Помимо цифр GTMetrix также дает полезные рекомендации, указывающие на уязвимые места сайта и пути решения проблем. Освоение программы и анализ многочисленных метрик требуют времени, но это стоит того, если вы хотите добиться ощутимого улучшения скорости загрузки. Интерфейс на английском.
WebPageTest — еще один мощный инструмент для проверки скорости. Он оптимален для глубокого анализа, но требует времени, чтобы разобраться в подробных и на первый взгляд запутанных отчетах. Без знания английского это наверняка создаст сложности. Как и в GTMetrix здесь можно добавлять тонкие настройки: выбирать локацию, тип браузера и др. Глобальное SEO-сообщество сходится во мнении, что именно WebPageTest дает наиболее адекватные цифры скорости загрузки по всему домену.
Глобальное SEO-сообщество сходится во мнении, что именно WebPageTest дает наиболее адекватные цифры скорости загрузки по всему домену.
Pingdom — более простой инструмент, чем WebPageTest или GTMetrix, но при этом не менее точный. Этот бесплатный сервис дает подробную статистику по производительности сайта и имеет менее запутанный интерфейс. Здесь все более наглядно и просто. Но из-за меньшего объема предоставляемой информации он не столь эффективен для глубокого анализа, как упомянутые аналоги.
Load Impact — профессиональный сервис для проведения нагрузочного тестирование сайта. В отличие от всех вышеописанных инструментов, которые тестируют только браузерную часть, Load Impact затрагивает бэкенд. Он позволяет проанализировать, насколько хорошо сервер приспособлен к повышенным нагрузкам, и как это отражается на скорости загрузки страниц. Первые 30 дней можно проводить 50 проверок в сутки бесплатно. Тем, кто планирует использовать инструмент постоянно, разработчик предлагает несколько вариантов тарифов.
Сколько времени должен загружаться сайт?
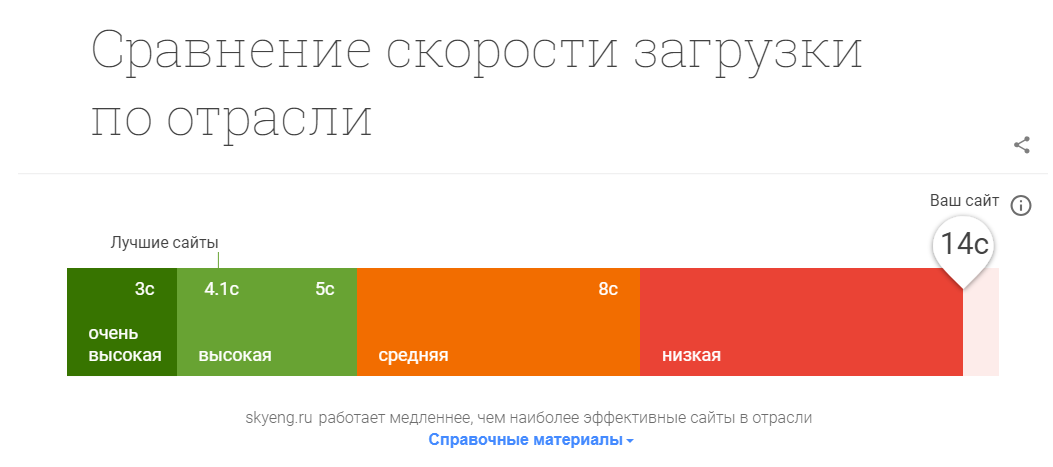
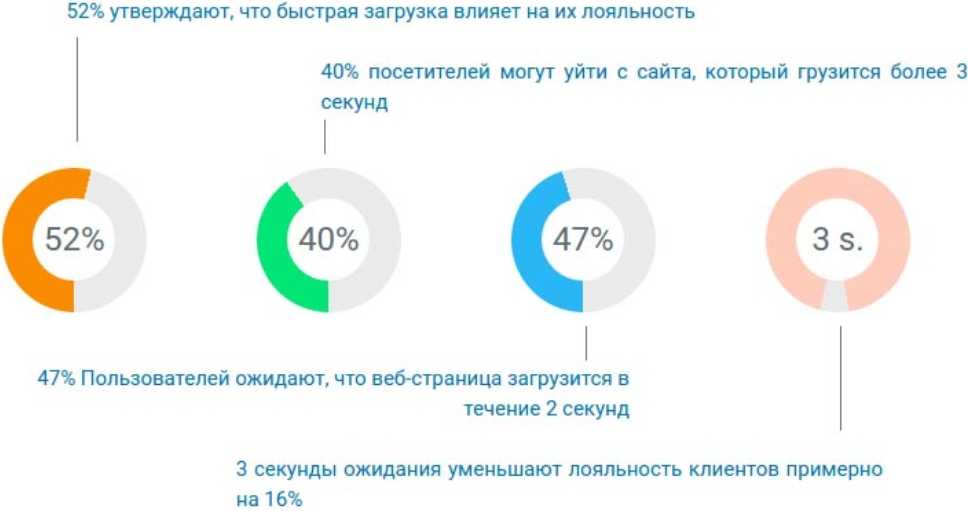
Оптимальное время ожидания загрузки страницы — 2 секунды с декстопа и 3-4 секунды — с мобайла. Это цифры, которые большинство пользователей считает наиболее приемлемыми. На деле все выглядит несколько иначе. Среднее время загрузки сайтов в разных сегментах eCommerce не соответствует ни пользовательским ожидания, ни рекомендациям поисковиков. Такую статистику представил Google, проанализировав средние показатели скорости загрузки сайтов по США.
Работа над ускорением сайта — это самый простой и действенный способ получить значимые преимущества перед конкурентами
10 способов ускорить свой сайт
Проверив сайт несколькими инструментами, вы получите точную картину по скорости загрузки страниц. Для исправления большинства проблем не потребуется глубоких знаний и навыков. Но часть оптимизации, прежде всего реализуемую на уровне кода, лучше делегировать специалистам. Далее мы рассмотрим типичный перечень проблем, которые ухудшают время загрузки страниц, и дадим советы по их устранению.
Уменьшение размера HTML-кода
Размер HTML-кода напрямую влияет на скорость загрузки: чем увесистей файлы, тем больше ресурсов тратит браузер для визуализации страницы. Оптимально, если размер html не превышает 100-200 килобайт. Оптимизация в данном случае предполагает удаление всего ненужного: повторяющихся пробелов, переносов строк, комментариев к коду, лишних знаков и пр.
Сделать это можно двумя способами: вручную и при помощи специальных инструментов. По понятным причинам среди вебмастеров больше популярен второй способ: он не требует навыков верстки и позволяет значительно ускорить работу. Перед тем как оптимизировать документы желательно сделать их резервные копии. Несмотря на то, что к современным сервисам и плагинам для сжатия HTML-кода нет особых нареканий, меры предосторожности все же не повредят.
Найти страницы с большим размером HTML-кода помогают сервисы Sitechecker, уже упомянутый GTMetrix или Screaming Frog.
Для непосредственной оптимизации можно использовать сервис Daruse. Это онлайн-инструмент, который за несколько секунд компрессирует код, не нарушая его функциональности. Для сайтов на WordPress HTML-код можно оптимизировать при помощи популярных плагинов Better WordPress Minify и W3 Total Cache.
Оптимизация изображений
На большинстве сайтов картинки являются одними из наиболее тяжелых файлов, на загрузку которых уходит основная часть пропускной способности. В среднем 45% веса страницы отводится под изображения. Они становятся самым узким местом, которое увеличивает время ответа. Поэтому оптимизация графического контента является приоритетной задачей для тех, кто хочет ускорить свой сайт. Наиболее эффективными являются три пути решения этого вопроса.
Компрессия фото без потери качества
Проверенные помощники в этом деле следующие облачные сервисы.
Compressor — онлайн-сервис позволяет бесплатно компрессировать изображения, весом до 10 MB. Доступны различные форматы сжатия — с потерей и без потери качества. Компрессия может доходить до 90%.
Доступны различные форматы сжатия — с потерей и без потери качества. Компрессия может доходить до 90%.
Kraken — еще один инструмент для сжатия изображений. Благодаря своему функционалу он более удобный для «потоковой» оптимизации картинок. Здесь можно проводить массовую обработку, загружая сразу несколько фото, или же компрессировать изображения прямо на странице, введя ее URL и получив на выходе архив со сжатыми файлами.
Для популярных CMS существует множество плагинов, которые позволяют массово оптимизировать все изображения на сайте — WP Smush Image Compression and Optimization, Prizm Image, CW Image Optimizer и т.д.
Использование форматов, адаптированных под web
Речь идет о таких форматах как WebP и JPEG-XR. Их ключевые преимущества — высокое качество при минимальном весе. Но есть и существенные недостатки: до сих пор их поддерживают далеко не все браузеры и индексируют не все поисковые системы.
Внедрение механизма отложенной загрузки изображений
Этот метод позволяет отсрочить загрузку картинки до того момента пока пользователь не доскролит до нее. Применение данного способа дает возможность существенно ускорить сайт и повысить его производительность. Для быстрого внедрения этой опции на CMS-сайтах можно применить плагины, такие как A3 Lazy Load для WordPress.
Применение данного способа дает возможность существенно ускорить сайт и повысить его производительность. Для быстрого внедрения этой опции на CMS-сайтах можно применить плагины, такие как A3 Lazy Load для WordPress.
Метод «ленивой» подгрузки эффективно используют и для других элементов. Например, если JavaScript-файл не нужен пользователю в начале страницы, целесообразно отложить его загрузку до того момента, пока до него не доскролят. Это позволит добиться более быстрой стартовой загрузки. Аналогичным образом можно поступить с видео или другими файлами на странице.
Деактивация ненужных плагинов
Одно из важных преимуществ сайтов на CMS — доступность установки всевозможных плагинов, расширяющих функциональность веб-ресурса. С ними у многих вебмастеров быстро теряется чувство меры. Перспектива в несколько кликов сделать свой сайт более функциональным и эффективным кажется очень привлекательной. Но у этого явления есть и обратная сторона — для работы каждого плагина нужны серверные ресурсы. Дополнительные программные модули увеличивают количество запросов в базу данных, что в свою очередь значительно повышает время загрузки страницы. Если вы видите, что переизбыток плагинов замедляет сайт — отключите лишние из них. Второй вариант решения этой проблемы — переход на тариф хостинга, с увеличенным объемом выделяемых ресурсов.
Дополнительные программные модули увеличивают количество запросов в базу данных, что в свою очередь значительно повышает время загрузки страницы. Если вы видите, что переизбыток плагинов замедляет сайт — отключите лишние из них. Второй вариант решения этой проблемы — переход на тариф хостинга, с увеличенным объемом выделяемых ресурсов.
Настройка клиентского кэширования
При клиентском кэшировании браузер локально сохраняет файлы и не делает к ним повторных обращений. При посещении уже просмотренных страниц браузер не будет каждый раз делать запрос на сервер, а загрузит контент локально — из кэша. Такой механизм значительно ускоряет загрузку страниц, особенно когда речь идет о картинках и CSS/Javascript-файлах. Клиентское кэширование можно настроить посредством CMS-плагинов или с помощью файла .htaccess.
GZIP сжатие
GZIP сжатие — это еще один механизм кэширования, но уже на уровне сервера. Технология минимизирует общий объем данных, которые сервер отправляет конечному пользователю. GZIP может уменьшать размер веб-страниц и CSS до 50-70%, за счет чего добиваются ощутимого снижения времени загрузки страницы.
GZIP может уменьшать размер веб-страниц и CSS до 50-70%, за счет чего добиваются ощутимого снижения времени загрузки страницы.
Способы включения GZIP сжатия
1. Редактирование .htaccess. Включить GZIP для сайта можно путем добавления фрагмента кода в конфигурационный файл веб-сервера. Имея соответствующее руководство, это несложно сделать своими силами, но перед этим все же лучше обратиться к хостинг-провайдеру для согласования наиболее подходящего синтаксиса.
2. Использование плагинов. Для сайтов на CMS активировать GZIP сжатие можно с помощью специальных плагинов. Пользователям WordPress рекомендуем обратить внимание на модуль GZip Ninja Speed Compression.
В Joomla инструмент GZIP-сжатия предусмотрен по умолчанию в панели управления сайтом. Для того чтобы активировать его, необходимо зайти в раздел система Система → Общие настройки → Сервер.
3. Включение через cPanel. Если вы используете данную панель управления хостингом, включить GZIP-сжатие для всех сайтов можно в разделе: Программное обеспечение → Оптимизировать веб-сайт.
Использование GZIP — один из самых простых и эффективных способов ускорить сайт. Но важно понимать, что такой вариант кэширования увеличивает нагрузку на центральный процессор. Поэтому если вы пользуетесь хостингом с небольшим объемом аппаратных ресурсов, перед включением Gzip-сжатия еще раз подумайте о рациональности его использования или проконсультируйтесь на этот счет с хостером.
Настройка AMP страниц в Google
Уже не первый год Google использует модель индексации Mobile First Indexing, в соответствии с которой приоритет при ранжировании сайта отдается его мобильной версии. Это значит, то для хороших позиций в Google первоочередное значение имеет mobile SEO. Несложно догадаться, что скорость загрузки страниц при такой модели становится одним из ключевых факторов ранжирования.
В текущих реалиях SEO настройка AMP-страниц — абсолютный приоритет. AMP (Accelerated Mobile Pages) — это технология, применяемая Google для ускоренной доставки контента мобильным пользователям. Для ее внедрения на сайте создают отдельные версии страниц (AMP-страницы) и связывают их с основными. Как это делать, можно почитать в официальном руководстве от Google.
Для ее внедрения на сайте создают отдельные версии страниц (AMP-страницы) и связывают их с основными. Как это делать, можно почитать в официальном руководстве от Google.
Создание Турбо-страниц в «Яндексе»
Яндексовская технология позволяет быстро и просто создавать легкие версии страниц, на загрузку которых уходит до 15 раз меньше времени. Турбо-страницы доступны как на мобильных устройствах, так и на декстопе. В поисковой выдаче, новостях, Яндекс-Дзене и ряде других сервисов ускоренные страницы помечаются специальным значком с ракетой.
Турбо-страницы — must have для всех категорий проектов, но особенно они важны для сайтов, у которых хромает мобильная оптимизация. Турбо-страницы по умолчанию исключают такие проблемы как съехавшая верстка, некорректное отображение блоков и прочие недопустимые вещи в мобильной версии. Путем несложной настройки ваши страницы получают феноменальную скорость загрузки даже при медленном интернете — это существенно улучшает поведенческие, способствует росту конверсий и положительно сказывается на ранжировании.
О том, как подключать Турбо-страницы для разных типов сайтов — лендингов, контентных проектов и интернет-магазинов — можно почитать в официальной инструкции «Яндекса».
Перенос видеоконтента на внешние платформы
Видео, безусловно, добавляет ценности любому сайту. Это эффективный маркетинговый инструмент, который мотивирует посетителей на целевые действия — 64% потребителей с большей вероятностью покупают товары в интернете, если могут посмотреть презентационное видео о продукте. Помимо маркетинга, видеоконтент — хорошее средство улучшения поведенческих факторов на странице: он увеличивает время, проведенное пользователем на сайте, и снижает показатели отказов.
В случае с видео для многих актуален вопрос: где лучше его хранить? От загрузки таких файлов на собственный сервер рекомендуем отказаться, даже если вы используете прокаченный хостинг. Причин это сделать сразу несколько. Помимо того, что тяжелый контент замедляет скорость загрузки страниц, вам придется постоянно думать о свободном месте на хостинге и масштабировать его ресурсы, тратя на это дополнительные средства.
Также хранение файлов на собственном сервере может ухудшить взаимодействие пользователей с сайтом. При одновременном просмотре видео серверы с ограниченной пропускной способностью будут вызывать задержки и тормозить видео, что не лучшим образом скажется на качестве пользовательского опыта.
Оптимальное решение в этом случае — размещение или перенос файлов на сторонний видеохостинг. Заливайте видео на YouTube или Vimeo, а затем просто вставляйте его на страницу. Так вы сэкономите место на сервере, ускорите работу сайта и сможете не переживать о его постоянной доступности для пользователей, поскольку со стабильностью серверов того же YouTube сегодня может сравниться далеко не каждый хостинг-провайдер.
Использование CDN
Сети доставки контента (CDN) способны решить много проблем, связанных с производительностью сайта и скоростью его загрузки. CDN-инфраструктура представляет собой сеть серверов со специальным ПО, расположенных в разных частях мира. Система кэширует содержимое сайта и хранит его на всех физических машинах сети. При запросе, клиент отправляется на ближайший к нему сервер, что существенно сокращает задержку между запросом и ответом. Таким образом, первая проблема, которую эффективно решает CDN — оптимизация времени загрузки для пользователей, географически удаленных от сервера.
При запросе, клиент отправляется на ближайший к нему сервер, что существенно сокращает задержку между запросом и ответом. Таким образом, первая проблема, которую эффективно решает CDN — оптимизация времени загрузки для пользователей, географически удаленных от сервера.
На посещаемых сайтах с большим количеством обращений, обработка запросов занимает много времени, что замедляет скорость отклика сайта. Это вторая проблема, которую решает CDN. Сеть доставки контента распределяет нагрузку между разными серверами, благодаря чему даже при критически большом объеме трафика сайт грузится максимально быстро. Помимо этого использование CDN уменьшает вероятность потери доступа к содержимому сайта из-за падения сервера — при возникновении форс-мажорных ситуаций пользователи будут перенаправлены на резервные сервера сети.
Таким образом, CDN — незаменимая вещь для посещаемых сайтов, ориентированных на глобальную (в географическом плане) аудиторию. При большом объеме трафика поступающего с разных континентов — это, пожалуй, единственная возможность эффективно снизить задержку сайта и обеспечить быструю раздачу тяжелого контента для всех пользователей.![]()
Вместо заключения
Важность скорости загрузки страниц не вызывает сомнений. Каким бы качественным и оптимизированным с т.з. базового SEO не был сайт, его медленная загрузка может свести на нет успех всего проекта. Стандартный пул работ по ускорению сайта предусматривает оптимизацию изображений, чистку html-кода от лишнего мусора, настройку клиентского и серверного кэширования, использование AMP и Турбо-страниц, а также другие практики, подробно рассмотренные выше. Сосредотачиваясь на внутренней оптимизации важно не забывать об использовании качественного хостинга, который соответствует текущим нагрузкам сайта. И, наконец, самое главное — скорость загрузки должна проверяться на регулярной основе.
Влияет ли скорость страницы на SEO?
Время чтения: 4 минут
Введение
В этом посте блога
Скорость страницы считается фактором ранжирования многими поиск в течение некоторого времени. Он также важен для SERP вашего сайта, поскольку определяет, как быстро пользователи попадают на вашу страницу. Когда посетители опыт если при поиске страницы произойдет задержка, они, скорее всего, покинут этот сайт и перейдут на более быстрые сайты. Следовательно, пользователи хотят получать быстрые ответы на свои запросы; задержка при поиске отбивает желание трафика посещать сайт. Поэтому веб-разработчики должны оценивать скорость страницы с помощью инструментов скорости, чтобы предотвратить отток трафика с сайта и снижение рейтинга сайта.
Он также важен для SERP вашего сайта, поскольку определяет, как быстро пользователи попадают на вашу страницу. Когда посетители опыт если при поиске страницы произойдет задержка, они, скорее всего, покинут этот сайт и перейдут на более быстрые сайты. Следовательно, пользователи хотят получать быстрые ответы на свои запросы; задержка при поиске отбивает желание трафика посещать сайт. Поэтому веб-разработчики должны оценивать скорость страницы с помощью инструментов скорости, чтобы предотвратить отток трафика с сайта и снижение рейтинга сайта.
Что такое скорость страницы в SEO?
Скорость страницы — это время загрузки страницы, которое измеряется по-разному на мобильных устройствах и настольных компьютерах. Поскольку и те, и другие имеют разные технологические инструменты для оценки скорости, для определения скорости сайта используется среднее значение скорости многочисленных страниц; следовательно, если скорость страницы низкая, то и семя сайта будет медленнее.
Как скорость веб-сайта влияет на SEO?
Успех SEO определяется несколькими факторами; все эти факторы работают вместе, чтобы определить успех SEO на вашем сайте. Если скорость страницы медленная, то больше шансов, что пользователи будут избегать ее, тем самым давая вашим конкурентам с быстрее веб-страницы и преимущество над вашим сайтом.
Если скорость страницы медленная, то больше шансов, что пользователи будут избегать ее, тем самым давая вашим конкурентам с быстрее веб-страницы и преимущество над вашим сайтом.
Поскольку пользователи знают, что в Интернете существует множество сайтов, они не будут тратить время на загрузку одного из них. одна страница в течение нескольких секунд. Скорость страницы — это важный компонент, который может серьезно повлиять на SEO-показатели вашего сайта. Следовательно, улучшите скорость веб-страницы, чтобы посетители могли получить отличный опыт на вашем сайте и увеличить трафик.
Что такое обновления алгоритмов Google и как они влияют на скорость страницы?
Эти это сложные процедуры, которые помогают извлекать информацию из поисковых индексов, а затем немедленно предоставлять пользователям необходимые поисковые запросы. Google одновременно использует несколько факторов и алгоритмов ранжирования для предоставления страниц, которые ранжируются по порядку релевантности в результатах поискового списка.
Сигнал алгоритма Google оценивает такие аспекты, как оценка посетителями опыта взаимодействия с веб-страницей. Поэтому оптимизация этих аспектов позволяет сделать страницу более привлекательной и интересной для пользователей.
Чем выше скорость загрузки страницы, тем лучше для вашего сайта, поскольку алгоритмы google будут извлекать информацию из поисковых индексов с более быстро загружающихся страниц. Для страниц с низкой скоростью загрузки, таким образом, вероятность того, что они будут рейтинг самый низкий, поскольку для того, чтобы добраться до сложных систем поиска данных, потребуется время.
Основные веб-факторы, которые помогут улучшить скорость страницы
Эти основные веб-факторы являются фундаментальными компонентами, которые помогут вам улучшить скорость работы веб-страницы. Они являются частью инициативы Google, которая направляет сигналы качества, необходимые для предоставления пользователю отличного опыта при взаимодействии с веб-страницей.
В настоящее время основные веб-основы сосредоточены на нескольких метрики, а именно, LCP, CLS и FID. Эти три метрики оценивают пользовательский опыт, наблюдая за скоростью визуальной стабильности, взаимодействия и загрузки страниц.
Эти три метрики оценивают пользовательский опыт, наблюдая за скоростью визуальной стабильности, взаимодействия и загрузки страниц.
- Большая содержательная краска (LCP) включает в себя аспект загрузки и определяет скорость, с которой посетители сайта могут воспринять самый большой контент веб-страницы. Согласно стандартам google, визуальное изображение или текст должны загружаться не более чем за 2,5 секунды. В противном случае страница будет отображаться медленнее.
- Кумулятивный сдвиг компоновки (CLS) имеет дело с визуальной стабильностью; если веб-страница смещает позицию после загрузки, это рассматривается как бедный пользовательский опыт. Это будет способствовать увеличению показателя CLS веб-страницы. По данным Google, показатель CLS должен быть не более 0,1 для обеспечения адекватной визуальной стабильности.
- Задержка первого входа (FID) фиксирует первоначальное впечатление посетителя об отзывчивости и взаимодействии веб-страницы.
 Во-вторых, он оценивает продолжительность времени взаимодействия, когда пользователи впервые попадают на страницу и когда поисковая система может ответить на взаимодействие.
Во-вторых, он оценивает продолжительность времени взаимодействия, когда пользователи впервые попадают на страницу и когда поисковая система может ответить на взаимодействие.
Как оценить производительность и скорость вашего сайта?
Существует множество факторов, которые вы можете проверить, чтобы узнать, обладает ли ваш сайт необходимой скоростью. Вы всегда должны заниматься подобной деятельностью, поскольку она может сильно повлиять на ваш SEO-успех; среди факторов, участвующих в проверке, можно назвать следующие: Google аналитика, основные показатели интернета, GT-метрики, Google page speed insights и кричащие лягушки.
- Google Analytics – Они помогают измерить производительность и скорость, проверяя различные аспекты, такие как;
- Длительность загрузки страниц из выборки страницы в пределах сайта — Вы можете оценить скорость загрузки ваших страниц в различных браузерах, чтобы определить скорость загрузки страниц вашего сайта.
 Вы можете получить доступ к этим данным из отчет по времени пользователя.
Вы можете получить доступ к этим данным из отчет по времени пользователя. - Скорость выполнения — это время, которое требуется веб-странице перед загрузкой контента; данные также можно получить из пользовательских таймингов.
- Скорость синхронизации — как быстро поисковая система набирает контент и предоставляет его пользователю. Эти данные можно проверить по времени пользователя.
- Основные показатели сети — занимается вопросами устранения неполадок на страницах сайта и общей производительностью сайта. Его отчет можно получить по адресу консоль поиска и обычно отображается отдельно для мобильных и настольных компьютеров. Плохо работающие сайты обычно отмечаются в отчете поисковой консоли. Таким образом, их легко определить и начать улучшать, чтобы они соответствовали требуемым стандартам.
- GT Metrics – это инструмент измерения скорости, который оценивает, насколько быстро загружается ваш сайт; он предупреждения ли повысить скорость работы страницы.
 Таким образом, позволяя вам улучшить на странице скорость, так как пользователи хотят, чтобы страницы загружались быстрее, что поможет им удовлетворить свои запросы.
Таким образом, позволяя вам улучшить на странице скорость, так как пользователи хотят, чтобы страницы загружались быстрее, что поможет им удовлетворить свои запросы. - Ограничения скорости страниц Google. используется для оценки скорости каждой страницы с помощью инструмента Google page speed insight. Это идеальный инструмент, который поможет вам понять, как ранжируется ваша страница. Он также предоставляет рекомендации по улучшению скорости страницы и ее ранжирования.
Какова идеальная скорость страницы для веб-сайта?
По данным Google, две секунды — это рекомендуемая продолжительность времени загрузки для доступности сайта электронной коммерции. Google установил этот порог для того, чтобы владельцы сайтов могли ускорить скорость загрузки страниц, чтобы пользователи могли легко получить доступ к поиску. Любое время меньше этого показателя считается медленным.
В целом, скорость страницы является важнейшим компонентом успеха SEO для любого сайта. Разработчики сайтов должны уделять особое внимание скорости страниц, поскольку она имеет прямое отношение к опыту пользователей. Посетители сайта не потерпят медленной веб-страницы, которая может заставить их никогда не возвращаться на такой сайт. Следовательно, это может привести к потере трафика и снижению рейтинга сайта. Аналогичным образом, владельцы сайтов должны часто оценивать скорость страницы на своем сайте, чтобы проверить, есть ли необходимость в каких-либо улучшениях, чтобы не допустить потери посещаемости сайта. конкурент у кого более быстрые веб-страницы, тот имеет преимущество перед вашим сайтом.
Разработчики сайтов должны уделять особое внимание скорости страниц, поскольку она имеет прямое отношение к опыту пользователей. Посетители сайта не потерпят медленной веб-страницы, которая может заставить их никогда не возвращаться на такой сайт. Следовательно, это может привести к потере трафика и снижению рейтинга сайта. Аналогичным образом, владельцы сайтов должны часто оценивать скорость страницы на своем сайте, чтобы проверить, есть ли необходимость в каких-либо улучшениях, чтобы не допустить потери посещаемости сайта. конкурент у кого более быстрые веб-страницы, тот имеет преимущество перед вашим сайтом.
Еще почитать:
https://www.toptal.com/site-speed-optimization/pagespeed-insights-best-practices
Дайте мне знать, понравился ли вам этот пост. Только так мы сможем совершенствоваться.
Что такое скорость страницы и как ее улучшить в 2022 году
«Ночи Талладеги: Баллада о Рики Бобби», возможно, вышла более 10 лет назад, но знаменитая цитата Рики Бобби «Я хочу идти быстро!» по-прежнему звучит правдоподобно, особенно когда вы говорите о скорости страницы. Скорость страницы (также ошибочно называемая скоростью сайта) измеряет скорость загрузки контента на странице. Если вы хотите, чтобы ваш сайт привлекал трафик, заказы, посещения магазинов или телефонные звонки, у вас должна быть высокая скорость страницы.
Скорость страницы (также ошибочно называемая скоростью сайта) измеряет скорость загрузки контента на странице. Если вы хотите, чтобы ваш сайт привлекал трафик, заказы, посещения магазинов или телефонные звонки, у вас должна быть высокая скорость страницы.
Смиритесь с медленным сайтом, и ваш сайт займет последнее место в результатах поиска, оставив ваших клиентов вашим конкурентам.
Продолжайте читать, чтобы получить ответы на самые важные вопросы о скорости страницы, из статьи «Что такое скорость страницы?» на «Как мне ускорить мой сайт?». Если вам нужна немедленная помощь в повышении скорости страницы, позвоните нам по телефону 888-601-5359 или свяжитесь с нами онлайн , чтобы узнать, как наши услуги по оптимизации скорости страницы могут помочь!
Получите свой контрольный список для ускорения скорости страницы
Что такое скорость страницы?
Скорость страницы измеряет скорость загрузки контента на одной странице. В некоторых случаях разработчики называют скорость загрузки страницы временем загрузки страницы, то есть временем, которое требуется странице для отображения всего ее содержимого, или временем до первого байта, то есть временем, которое требуется веб-браузеру, такому как Google Chrome, для загрузки. получить первый байт информации от вашего веб-сервера.
В некоторых случаях разработчики называют скорость загрузки страницы временем загрузки страницы, то есть временем, которое требуется странице для отображения всего ее содержимого, или временем до первого байта, то есть временем, которое требуется веб-браузеру, такому как Google Chrome, для загрузки. получить первый байт информации от вашего веб-сервера.
Что такое скорость сайта?
Для сравнения, скорость сайта измеряет скорость страницы, но для выборки просмотров страниц на вашем сайте.
Вы можете просмотреть скорость своего сайта в Google Analytics, который поставляется с отчетом о скорости сайта. Просто войдите в свою учетную запись, выберите «Поведение» в меню боковой панели, а затем выберите «Скорость сайта», чтобы увидеть, как работает ваш сайт.
Как мгновенно проверить скорость страницы
Узнайте, насколько быстр ваш веб-сайт, мгновенно проверяя скорость страницы с помощью Google PageSpeed Insights. Этот бесплатный инструмент предоставит общий балл как для скорости загрузки вашей мобильной страницы, так и для скорости страницы на рабочем столе — средняя скорость загрузки страницы для мобильных устройств составляет 27,3 секунды, а средняя скорость загрузки страницы для настольных компьютеров — 10,3 секунды.
Этот бесплатный инструмент предоставит общий балл как для скорости загрузки вашей мобильной страницы, так и для скорости страницы на рабочем столе — средняя скорость загрузки страницы для мобильных устройств составляет 27,3 секунды, а средняя скорость загрузки страницы для настольных компьютеров — 10,3 секунды.
Тем не менее, очень важно сосредоточиться на скорости вашей мобильной страницы. Поскольку более 50% интернет-трафика поступает с мобильных устройств, Google теперь уделяет большое внимание мобильному опыту из-за своего индекса mobile-first, поэтому вам нужен быстрый сайт для смартфонов. В дополнение к вашему счету у вас будет несколько различных точек данных, в том числе:
- Первая краска Contentful
- Первая осмысленная краска
- Время до интерактивности
- Задержка первого ввода
Если у вас нет опыта разработки, обратите внимание на First Meaningful Paint и его скорость.
First Meaningful Paint описывает, сколько времени требуется вашей странице, чтобы загрузить достаточно ресурсов, чтобы пользователи могли взаимодействовать с вашим контентом. Ваша страница может не загружаться на 100% за одну секунду, но она загружается достаточно, чтобы пользователи могли взаимодействовать с вашей страницей. Быстрая оценка означает, что пользователи могут быстрее взаимодействовать с вашим контентом, что снижает вероятность их ухода.
Ваша страница может не загружаться на 100% за одну секунду, но она загружается достаточно, чтобы пользователи могли взаимодействовать с вашей страницей. Быстрая оценка означает, что пользователи могут быстрее взаимодействовать с вашим контентом, что снижает вероятность их ухода.
Если вы хотите проверить скорость своей страницы с помощью других инструментов, есть несколько альтернатив Google, в том числе:
- WebPagetest
- GTmetrix
- IsItWP
Хотя вы можете использовать эти инструменты, полезно проверить свою скорость с помощью PageSpeed Insights, потому что этот инструмент позволяет вам увидеть, как Google просматривает ваш сайт и его скорость. Затем вы можете использовать свои результаты (и рекомендации Google), чтобы улучшить скорость вашего сайта и рейтинг в результатах поиска Google.
Почему скорость страницы так важна?
Скорость вашей страницы важна по двум важным причинам:
Поисковые системы
Если вы знакомы с поисковой оптимизацией (SEO), то вы, вероятно, слышали болтовню о том, как скорость страницы важна для SEO — и это так.
Вот почему поисковые системы, такие как Google, используют скорость страницы в качестве фактора ранжирования. Принятие скорости страницы в качестве фактора ранжирования позволяет поисковым системам улучшить взаимодействие с пользователем. Они не только предоставляют пользователям информацию и ответы, которые они хотят, но и опыт, которого они ожидают.
«Вы не можете довольствоваться второй или десятой страницей.
Если вы хотите развивать свой бизнес, вам нужен рейтинг на первой странице, а для этого нужен быстрый веб-сайт».
Если бы поисковые системы постоянно выдавали неверные ответы и мучительно медленные веб-сайты, люди перестали бы пользоваться этими поисковыми системами. Они переключались на другую поисковую систему, например Bing. Вот почему поисковые системы теперь используют скорость страницы в качестве фактора ранжирования.
Какая разница, что думают поисковые системы о вашем сайте? Или даже как они их ранжируют? Люди полагаются на поисковые системы на всех этапах воронки продаж, включая открытие, исследование и совершение покупки.
Почти 95% онлайн-опыта начинаются с поисковой системы. Если ваша компания хочет привлечь новых потенциальных клиентов в Интернете, вы не можете игнорировать поисковые системы и поисковую оптимизацию. Вы также не можете довольствоваться второй или десятой страницей.
Если вы хотите развивать свой бизнес, вам нужен рейтинг на первой странице, поскольку большинство пользователей остаются на первой странице. Исследования показывают, например, что 75% пользователей остаются на первой странице, а 75% кликов приходится на первые три результата на первой странице.
Пользователи
Когда вы вводите поисковый запрос в Google, вы не хотите ждать ответа. Вы ожидаете, что ваши результаты поиска (и результат, на который вы нажимаете) будут загружаться быстро.
Когда они этого не делают, вы расстраиваетесь и находите ответы в другом месте и, вероятно, выбираете другой веб-сайт из списка результатов поиска. Как и 83% пользователей, вы, вероятно, ожидаете, что сайты будут загружаться за три секунды или меньше. Вот почему более быстрые веб-сайты, как правило, работают лучше не только в результатах поиска, но и в продажах и доходах.
Вот почему более быстрые веб-сайты, как правило, работают лучше не только в результатах поиска, но и в продажах и доходах.
Они обеспечивают пользовательский опыт, который люди хотят и требуют. Для сравнения, знаете ли вы, что мобильные сайты, которые загружаются за две секунды или меньше, имеют на 15% более высокий коэффициент конверсии? Если вы предоставляете людям быстрый и беспроблемный опыт, им становится еще проще покупать у вас.
Как ускорить свой веб-сайт
Теперь, когда у вас есть результаты скорости страницы, а также вы знаете, почему быстрый веб-сайт имеет значение, как вы можете ускорить свой веб-сайт?
Оптимизация скорости страницы, иногда называемая оптимизацией скорости веб-сайта, включает ряд шагов и тактик. Получите предварительный просмотр этих стратегий прямо сейчас:
Сжатие файлов
Ваш веб-сайт состоит из файлов CSS, HTML и JavaScript. Если вы хотите повысить скорость своей страницы, вы можете сжать эти файлы, чтобы уменьшить их размер.
Вы можете выбрать один из нескольких инструментов для сжатия файлов, включая GNU Gzip. Также доступны несколько браузерных инструментов, таких как TextFixer и JCompress.
Увеличьте время отклика вашего сервера
Медленное время отклика сервера вашего веб-сайта может снизить скорость вашей страницы. Время отклика вашего сервера, которое должно составлять менее 200 мс, зависит от нескольких факторов, в том числе:
- Трафик сайта
- Ресурсы страницы
- Серверное программное обеспечение
- Хостинг-провайдер
Обычно низкую скорость страницы можно обнаружить из-за времени отклика сервера, если искать медленную маршрутизацию и запросы к базе данных.
По сути, вам нужно искать узкие места в производительности, которые вы увидите на своем сайте по сравнению с конкретной страницей. Как только вы подтвердите влияние вашего сервера на скорость вашей страницы, вы можете начать исследовать свои варианты. Например, вы можете сменить хостинг-провайдера или обновить планы хостинга, чтобы дать вашему серверу возможность обрабатывать трафик вашего веб-сайта и ресурсы страницы.
В большинстве случаев исправление времени отклика сервера будет связано с вашим хостинговым решением.
Сжатие изображений
Сжатие изображений — это огромная область возможностей для повышения скорости страницы. Как и ваши файлы HTML, CSS и JavaScript, вы можете уменьшить размер файла изображения. Файл изображения меньшего размера может повысить скорость вашей страницы, что может привести ко всем преимуществам быстрого веб-сайта: более высокий рейтинг, трафик и продажи.
Изображения можно сжимать с помощью нескольких различных инструментов, в том числе:
- Adobe Photoshop
- Сквош
- Кракен
- WP Смуш
Помимо сжатия изображений веб-сайта, вы также можете выбрать формат файла, оптимизированный для SEO. Для достижения наилучших результатов используйте форматы файлов PNG или JPEG. Хотя вы можете использовать форматы изображений следующего поколения, которые рекомендует PageSpeed Insights, эти форматы совместимы не со всеми браузерами, такими как Safari.
Использовать кэширование браузера
Браузер, такой как Safari или Chrome, часто кэширует или сохраняет информацию о веб-сайте, чтобы пользователям было проще (и быстрее) вернуться на ваш сайт.
Браузеры могут кэшировать ряд файлов, включая изображения и таблицы стилей. Однако ваш веб-сайт определяет, как долго браузеры будут хранить вашу информацию. Если вы хотите повысить скорость своей страницы, вы можете расширить настройки кеша браузера.
Вместо того, чтобы устанавливать срок действия кеша браузера для вашего веб-сайта, например, через месяц, вы можете продлить срок действия до года. Используйте эту тактику оптимизации скорости веб-сайта только в том случае, если дизайн вашего сайта статичен. Если вы регулярно обновляете внешний вид своего веб-сайта, вам нужно, чтобы браузеры чаще очищали свои кеши, чтобы отображалась последняя версия вашего сайта.
Сократите свой код
Затем вы можете уменьшить код CSS, HTML и JavaScript вашего сайта или код в ваших файлах.
Вы можете минимизировать (или уменьшить) свой код несколькими способами, например, удалив:
- Запятые
- пробелов
- Неиспользованный код
- Комментарии
- Форматирование
По сути, вы или ваши разработчики можете удалить любой ненужный код. Оптимизируйте процесс оптимизации скорости веб-сайта с помощью некоторых бесплатных инструментов, рекомендованных Google, таких как CSSNano или UglifyJS. Если вам неудобно минимизировать код, вы всегда можете попросить своего разработчика или SEO-агентство (если вы сотрудничаете с ним) выполнить этот шаг.
Попробуйте сеть распространения контента
Веб-сайты, которые получают трафик со всего мира (или даже из США), могут извлечь выгоду из сети распространения контента (CDN).
CDN может ускорить доставку вашего сайта, сохраняя его копии по всему миру на CDN. Вот несколько примеров CDN:
- Cloudflare
- Amazon CloudFront
- Акамай
Если вы решите инвестировать в CDN, поработайте со своей командой разработчиков, чтобы убедиться, что вы выбрали лучший вариант для своей организации. Поставщик услуг по оптимизации скорости страницы, такой как WebFX, также может дать вам совет по бизнесу.
Поставщик услуг по оптимизации скорости страницы, такой как WebFX, также может дать вам совет по бизнесу.
Удалите все коды JavaScript, блокирующие рендеринг
JavaScript, блокирующие рендеринг, могут существенно увеличить скорость вашей страницы.
Это связано с тем, что браузеры будут анализировать HTML-код вашей страницы перед отображением страницы для пользователей. Если эти браузеры столкнутся с блокирующим рендеринг кодом JavaScript, им придется его выполнить, что может увеличить скорость вашей страницы. Для достижения наилучших результатов Google рекомендует:
- Избегайте JavaScript, блокирующего рендеринг
- Использование атрибута async для внешних файлов JavaScript
- Отсрочка JavaScript, блокирующего рендеринг
- Встраивание JavaScript, блокирующего рендеринг
Если у вас нет опыта работы разработчиком, вам необходимо обратиться к штатному разработчику, команде разработчиков или агентству по оптимизации скорости страницы.
Они могут помочь вам оптимизировать ваш JavaScript, сохраняя при этом работоспособность вашего веб-сайта.
Ограничьте перенаправления
Чрезмерное количество перенаправлений (также известных как 301) также может снизить скорость вашей страницы, поэтому вы хотите свести количество перенаправлений к минимуму. Перенаправляет более низкую скорость страницы, потому что они вызывают цикл HTTP-запрос-ответ.
Превратите свой сайт в демона скорости
Вы проверили скорость своей страницы и получили далеко не звездный результат? Это нормально, потому что ты не один.
В WebFX наша команда по ускорению работы сайта может помочь вашему бизнесу превратить ваш сайт в демона скорости, предоставляя пользователям быстрый и беспроблемный опыт работы на мобильных и настольных устройствах. С более быстрым веб-сайтом ваша компания может получить более высокий рейтинг в результатах поиска, а также увеличить трафик, потенциальных клиентов и продажи для развития вашего бизнеса. Узнайте, как начать работу, связавшись с нами через Интернет сегодня по поводу наших услуг по оптимизации скорости страницы!
Узнайте, как начать работу, связавшись с нами через Интернет сегодня по поводу наших услуг по оптимизации скорости страницы!
Важность скорости страницы для поисковой оптимизации
в Развитие
Скорость страницы определяет успех онлайн-бизнеса, поскольку Google сделал ее основным фактором ранжирования. Действия по оптимизации производительности веб-сайта необходимы, чтобы ваш бизнес оставался на вершине. Посредственная производительность веб-сайта негативно влияет на любой онлайн-бизнес. Медленно загружаемый веб-сайт может вызвать разочарование у пользователей, и они могут искать альтернативы. Таким образом, ваш конкурс выигрывает. В настоящее время мы считаем, что нехватка терпения является наиболее распространенной чертой поведения пользователей в Интернете, поскольку «53% посещений мобильных сайтов прекращаются, если страницы загружаются дольше 3 секунд». Хорошей новостью является то, что скорость страницы несложно улучшить.
В этой статье мы поговорим о важности времени загрузки веб-сайта, инструментах, советах и рекомендациях, а также технических реализациях, которые вы можете использовать для ускорения веб-сайта, увеличения трафика и повышения рейтинга в поисковых системах.
Скорость страницы относится к временным рамкам, в течение которых отдельная страница загружается с серверов веб-хостинга и отображается в запрашивающем веб-браузере. Время загрузки страницы означает время между нажатием на ссылку и отображением всего содержимого веб-страницы в запрашивающем браузере.
Если ваша веб-страница долго загружается, это может указывать на проблему с сервером. Помимо того, что пользователям не нравится медленный веб-сайт, Google не терпит низкую скорость страницы, и это повлияет на рейтинг вашего веб-сайта.
Веб-сайт работает медленно, если его загрузка занимает более 0,4 секунды. Специалисты Microsoft и ученый-компьютерщик Гарри Шам считают, что оптимальное время загрузки страницы — 0,25 секунды. Считается, что это время, которое диктует конкурентные преимущества онлайн-бизнеса.
Важно помнить, что скорость страницы является решающим фактором, определяющим успех вашего бизнеса, особенно когда 47% потребителей ожидают, что веб-сайт загрузится за 2 секунды или меньше.
Скорость страницы имеет несколько компонентов, и мы считаем, что все они имеют одинаковое значение. Наиболее важными показателями, характеризующими скорость страницы, являются:
- Время до первого байта или TTFB — это показатель, оценивающий время до начала процесса загрузки страницы;
- Полностью загруженная страница не требует пояснений и относится к времени, которое требуется для загрузки нужной страницы на 100%. Эта метрика является наиболее прямым способом измерения скорости страницы.
- Первая осмысленная отрисовка / Первая контекстная отрисовка относится ко времени, которое требуется для загрузки достаточного количества ресурсов на веб-странице, чтобы ее можно было прочитать. Эта метрика изменилась после обновления Google в мае 2020 года и была заменена метрикой Largest Contentful Paint (LCP) , которая теперь измеряет время, необходимое для загрузки основного контента страницы.

- Совокупное смещение макета (CLS) — это также новая метрика, запущенная в мае 2020 года и относящаяся к стабильности макета во время загрузки.
Скорость страницы является решающим фактором не только для удобства пользователей, но и для вашей стратегии цифрового маркетинга. По нашему опыту, низкоэффективный веб-сайт оказывает огромное негативное влияние на:
- Время пребывания на сайте или продолжительность пребывания пользователя на вашем веб-сайте. Когда скорость загрузки вашего сайта очень низкая, показатель отказов становится выше.
- Преобразования . Шансы превратить пользователя в покупателя будут выше, если ваш сайт будет иметь высокую производительность.
- Google Реклама . Цена за клик (CPC) в платном поиске будет выше для медленных сайтов.
- Рейтинги . Google наказывает медленную загрузку веб-сайтов, влияя на позицию веб-сайта в поисковой выдаче (странице результатов поисковой системы) и, следовательно, снижает органический трафик.

Большинство веб-сайтов плохо работают, когда речь идет о скорости страницы. К сожалению, оптимизация скорости страницы находится в списке приоритетов большинства владельцев бизнеса. Этот факт понятен, так как большинство людей на самом деле не понимают его важности и часто пренебрегают им. Как показало это исследование MachMetrics, у большинства сайтов время загрузки составляет 8-11 секунд. Это может показаться не очень долгим, но на самом деле, чем дольше время загрузки, тем больше посетителей и клиентов вы потеряете.
Суть в том, что скорость страницы очень важна, когда речь идет о рейтинге Google, трафике веб-сайта, привлечении потенциальных клиентов и конверсиях.
Мы обсудим эту тему более подробно в следующих главах.
Почему скорость страницы имеет значение? Если вы еще не уверены, что скорость страницы является аспектом, который влияет на другие стороны вашего бизнеса, мы составили список наиболее важных факторов, влияющих на процветание онлайн-бизнеса, когда требования пользователей относительно производительности сайт не встречал.
Продажи
Эффективность веб-сайта определяется как пользовательский опыт, который стимулирует онлайн-продажи и, следовательно, успех в бизнесе. Невыполнение ожиданий потребителей в отношении времени загрузки веб-сайта окажет огромное влияние на доходы бизнеса. 14% онлайн-пользователей начнут делать покупки на другом веб-сайте, если страница загружается медленно.
Конверсии
Конверсии — самый важный и мощный показатель для онлайн-бизнеса. Кампании цифрового маркетинга не могут повысить конверсию без улучшения пользовательского интерфейса веб-сайта. Здесь мы говорим о скорости страницы и отзывчивости сайта.
Вы можете привлечь пользователей на веб-сайт с помощью маркетингового планирования и рекламных кампаний. В большинстве случаев, когда пользователи заходят на веб-сайт с намерением совершить покупку, они не уходят без покупки. Но для пользователей важно получить необходимую информацию в течение нескольких секунд, так как 23% онлайн-пользователей перестанут делать покупки или даже покинут сайт, если их ожидания не оправдаются, и, следовательно, вы потеряете конверсии.
Пользовательский опыт
Говоря о пользовательском опыте с точки зрения производительности и отзывчивости веб-сайта, мы думаем, что это основной фактор, влияющий на коэффициент конверсии. Электронная коммерция направлена на удовлетворение ожиданий пользователей и предоставление потенциальным клиентам нужной информации, продуктов или услуг в нужное время. Все это будет невозможно без надлежащей скорости страницы. Если вы не знаете, насколько скорость страницы влияет на ваши конверсии, вы можете проверить ее с помощью инструмента Google Test My Site, чтобы получить ответ.
Вовлеченность пользователей
Вовлеченность пользователей — это мощный показатель для анализа веб-сайта, который учитывается при разработке стратегий увеличения онлайн-продаж. Конкурентная среда онлайн-бизнеса основана на важности производительности веб-сайта. Воспользуйтесь инструментами, которые могут анализировать и предвидеть следующие лучшие действия в отношении взаимодействия между скоростью страницы и доходом. «Рецепт успеха» для онлайн-бизнеса — это повышение вовлеченности пользователей благодаря быстрому реагированию и сверхбыстрой загрузке веб-сайтов.
«Рецепт успеха» для онлайн-бизнеса — это повышение вовлеченности пользователей благодаря быстрому реагированию и сверхбыстрой загрузке веб-сайтов.
Доход
Инвестиции в производительность веб-сайта для ускорения загрузки страниц в течение нескольких секунд приведут к увеличению доходов, снизят эксплуатационные расходы и инвестиции в оборудование. Например, Shopzilla 50% сократила операционный бюджет за счет увеличения загрузки страницы с 7 до 2 секунд, а i увеличила доход на 12% .
Кроме того, усовершенствование веб-сайта приводит к повышению показателя качества AdWords и, следовательно, снижению цены за клик (CPC). Наличие высокого показателя качества и хорошей скорости страницы означает, что маркетинговый бюджет будет расходоваться более эффективно и результативно, максимизируя охват и привлекая новых клиентов.
Удобство использования
Удобство использования означает предоставление пользователям необходимой информации четко и кратко. Важные элементы должны быть размещены в соответствующих областях, а контент должен работать на различных устройствах и в различных браузерах.
Важные элементы должны быть размещены в соответствующих областях, а контент должен работать на различных устройствах и в различных браузерах.
Пользователи ожидают от веб-сайта простоты управления и навигации, получения актуальной информации, оперативности и предоставления информации, продуктов или услуг с минимальными усилиями с их стороны. Меньшее количество кликов или действий со стороны клиента приведет к повышению удобства использования.
Скорость сайта является фактором ранжирования
Скорость страницы также является решающим фактором с точки зрения SEO. С 2010 года Google считает скорость страницы фактором ранжирования. Более того, в 2018 году Google еще больше усилил важность этого аспекта. А после того, как в мае 2020 года было выпущено основное обновление, Google ясно дал понять, что скорость страницы имеет решающее значение. В итоге медленная загрузка веб-сайта повредит вашему рейтингу в Google.
Скорость страницы и SEO Скорость страницы является одним из наиболее важных ориентированных на пользователя показателей производительности, а также очень важным показателем для поисковых систем. Представьте, что вы приложили много усилий, чтобы ваш веб-сайт работал хорошо, имел отличную структуру, был прекрасно нацелен и имел релевантный контент, но это будет не первый контакт вашего потенциального клиента с вашим онлайн-бизнесом. В реальном мире первым знакомством пользователя с вашим сайтом будет скорость загрузки. Если для загрузки вашей целевой страницы требуется много времени, вся ваша работа не принесет желаемых результатов, что приведет к серьезному падению и меньшему количеству посетителей.
Представьте, что вы приложили много усилий, чтобы ваш веб-сайт работал хорошо, имел отличную структуру, был прекрасно нацелен и имел релевантный контент, но это будет не первый контакт вашего потенциального клиента с вашим онлайн-бизнесом. В реальном мире первым знакомством пользователя с вашим сайтом будет скорость загрузки. Если для загрузки вашей целевой страницы требуется много времени, вся ваша работа не принесет желаемых результатов, что приведет к серьезному падению и меньшему количеству посетителей.
На мобильных устройствах скорость сайта может быть еще более серьезной проблемой. Google обнаружил, что в среднем мобильные сайты занимают более 15 секунд. Пользователи ожидают, что скорость загрузки на мобильных устройствах будет менее 3 секунд. Каждая секунда на счету, особенно на сайтах электронной коммерции, где одна дополнительная секунда во время загрузки может снизить коэффициент конверсии на 25%.
Мы предлагаем принять во внимание следующие причины для улучшения скорости загрузки с точки зрения SEO:
- Скорость сайта является решающим фактором ранжирования.
 С 2018 года Google Speed Update сделал скорость сайта фактором ранжирования для мобильного поиска, а медленные сайты наказываются.
С 2018 года Google Speed Update сделал скорость сайта фактором ранжирования для мобильного поиска, а медленные сайты наказываются. - Сайты с быстрой загрузкой легче сканировать . Большие веб-сайты больше влияют на оптимизацию скорости. Если у вас быстрый сервер, робот Googlebot будет заходить чаще и будет быстрее сканировать ваш сайт.
- Быстрый сайт имеет более высокий коэффициент конверсии . Цель, которую нужно иметь в виду, — быть быстрее своих конкурентов. Имея быстрый сайт, вы повышаете коэффициент конверсии, укрепляете доверие и создаете лояльность к бренду. 52% онлайн-покупателей считают, что быстрая загрузка страниц важна для их лояльности к веб-сайту.
- Чем меньше время ожидания, тем ниже показатель отказов . Если ваш сайт не загружается в течение 3 секунд или меньше, люди без колебаний нажмут кнопку «Назад» и могут никогда не вернуться.
- Улучшенный пользовательский интерфейс .
Вы не сможете узнать, как пользователи взаимодействуют с вашим сайтом, если не проанализируете скорость страницы. Мы рекомендуем использовать Google PageSpeed Insights, чтобы получить больше информации о производительности вашего сайта.
Мы рекомендуем использовать Google PageSpeed Insights, чтобы получить больше информации о производительности вашего сайта.
Google предоставляет инструменты для повышения скорости страницы
PageSpeed Insights — это онлайн-инструмент, предоставляемый Google, который помогает выявлять проблемы с производительностью веб-сайтов с точки зрения взаимодействия с пользователем, доступности и технических недостатков SEO. Он очень прост в использовании, просто введите URL-адрес, и через несколько секунд инструмент предоставит страницу с результатами работы вашего сайта.
Мы также предлагаем другие способы анализа вашего веб-сайта, такие как модуль mod_speedpage, который используется для решения проблем со скоростью, и Lighthouse, который представляет собой автоматизированный инструмент с открытым исходным кодом, используемый для улучшения качества веб-страниц и доступный в Google. Хром. Есть несколько расширений Google Chrome, связанных с PageSpeed Insights и SEO, которые вы можете рассмотреть.
При исследовании производительности вашего веб-сайта с помощью инструмента Google вы получите две оценки: одну для настольной версии и одну для мобильной версии. Начиная с 2018 года количество поисковых запросов пользователей на мобильных устройствах превысило 50%, и Google перешел на индекс Mobile-First, чтобы протестировать мобильные сайты на скорость.
Имейте в виду, что для мобильной версии сначала вы получите результат для мобильной скорости. Ваш сайт был протестирован на мобильном соединении. Мы предлагаем подумать и о 3G-соединениях при работе над скоростью вашей мобильной страницы, потому что иногда медленный не ваш сайт, а скорость соединения.
Для настольной версии оценка будет тем выше, чем выше скорость соединения. Веб-сайт проходит тот же процесс тестирования. Отличается только скорость соединения.
Поэтому мы рекомендуем сосредоточиться на повышении скорости сайта для мобильных устройств, так как они имеют более медленное соединение.
Существует множество способов повысить скорость страницы. Мы перечислим наиболее важные факторы с точки зрения SEO и разработки. Не спешите внедрять их все сегодня. Протестируйте свой веб-сайт и посмотрите, что Google рекомендует вам применить в первую очередь.
1. Очистите свой код
Аккуратный код ускорит работу вашего веб-сайта и порадует ваших разработчиков. Уменьшение размера файлов сайта может оказать огромное влияние на скорость сайта. Интерфейсные файлы очень важны для времени загрузки. Мы советуем принимать во внимание даже небольшие проблемы, такие как разрывы строк, лишние пробелы и отступы. С точки зрения серверной части JavaScript, Ajax и другие подобные языки могут влиять на скорость страницы.
Если вы хотите, чтобы это было просто, используйте метод KISS, или, если вы не хотите менять свой сценарий, ознакомьтесь с рекомендуемым методом Google.
2. Минимизируйте HTTP-запросы
По данным Yahoo, 80% времени загрузки веб-сайта приходится на загрузку компонентов страницы, таких как сценарии, изображения и таблицы стилей. Каждый из этих элементов делает HTTP-запрос, поэтому, чем больше элементов на странице, тем дольше время их загрузки.
Каждый из этих элементов делает HTTP-запрос, поэтому, чем больше элементов на странице, тем дольше время их загрузки.
Для минимизации запросов необходимо узнать их общее количество и использовать его в качестве эталона. Сокращение их количества ускорит работу вашего сайта.
3. Минимизация HTML и CSS
Принимая во внимание количество запросов, вы можете приступить к минимизации и объединению ваших файлов. Выполняя это действие, размер каждого файла будет уменьшен, а также их общее количество.
Удаление ненужных пробелов, кода и форматирования называется минимизацией. Объединение файлов говорит само за себя, вы можете объединить файлы CSS и JavaScript в один.
4. Улучшить время отклика сервера
Здесь мы говорим о времени до первого байта (TTFB). Это переводится в количество времени, которое веб-сайт должен ждать, пока он не получит первый байт данных с сервера. Google рекомендует, чтобы TTFB не превышал 200 мс.
Чтобы найти TTFB вашего веб-сайта, используйте инструмент WebPageTest. На время отклика сервера обычно влияют проблемы с сетью, трафик на вашем веб-сайте, конфигурация сервера и создание динамического контента.
На время отклика сервера обычно влияют проблемы с сетью, трафик на вашем веб-сайте, конфигурация сервера и создание динамического контента.
5. Сжатие изображений
Изображения большого размера являются наиболее распространенной причиной медленной загрузки веб-сайта, особенно когда речь идет о веб-сайтах электронной коммерции. Распространенным методом уменьшения их размера является использование сжатия. В зависимости от платформы вашего веб-сайта существует множество хороших инструментов и плагинов, которые могут помочь улучшить скорость вашей страницы. Для веб-сайтов WordPress мы рекомендуем WP Smush Image, для веб-сайтов Shopify использовать Crush.pics или, если вы предпочитаете онлайн-инструменты, а не плагины, вы можете использовать Compress JPEG или Optimizilla.
6. Свести к минимуму перенаправления
301 перенаправления — это дружественная к SEO практика, которая сообщает поисковым системам и пользователям, что определенная страница была окончательно перемещена в новое место. Это лучшая практика, когда веб-сайты и кампании развиваются или изменяются с течением времени. Этот метод также используется для сокращения битых ссылок или ошибок 404. Google очень расплывчато относится к количеству переадресаций, которые вы можете иметь, но имейте в виду, что не следует преувеличивать количество переадресаций 301, потому что это повлияет на скорость страницы.
Это лучшая практика, когда веб-сайты и кампании развиваются или изменяются с течением времени. Этот метод также используется для сокращения битых ссылок или ошибок 404. Google очень расплывчато относится к количеству переадресаций, которые вы можете иметь, но имейте в виду, что не следует преувеличивать количество переадресаций 301, потому что это повлияет на скорость страницы.
Используйте Screaming Frog, чтобы узнать количество редиректов на вашем сайте.
7. Ограничьте свои плагины
Плагины улучшают ваш сайт, но в то же время могут повлиять на него. Если на вашем веб-сайте их слишком много, вам следует подумать об удалении некоторых из них, поскольку помимо замедления работы вашего веб-сайта вы также можете столкнуться с проблемами безопасности, техническими трудностями или даже сбоями.
Мы рекомендуем вам использовать Plugin Performance Profiler или P3, чтобы определить плагины, которые создают проблемы или замедляют загрузку вашего веб-сайта.
8.
 Обновление хостинга
Обновление хостинга В зависимости от цели вашего веб-сайта выберите план хостинга, который лучше всего соответствует вашим потребностям. Проблема с дешевым хостингом в том, что они используют общий сервер. Это означает, что вы используете один и тот же сервер со многими другими предприятиями, и если они неэффективны, они также будут тянуть вас вниз. Кроме того, это может ограничить вашу способность улучшать или изменять скорость страницы вашего сайта.
10. Кэширование браузера
Это отличный способ предложить вашим постоянным посетителям более быструю загрузку страницы, потому что, активируя кэширование браузера, они позволяют пользователям сохранять части вашей страницы в кеше своего браузера. К сожалению, первые посетители не будут иметь такой же скорости, как повторные. Реализуйте кеш браузера в файле htaccess или используйте плагин WordPress.
11. Внедрите CDN
CDN — это сеть доставки контента, которая является самым простым способом повысить скорость страницы вашего веб-сайта. CDN определит физическое местоположение ваших пользователей и будет обслуживать их ресурсы вашего сайта с сервера, расположенного рядом с ними. Использование CDN может сократить время загрузки с 20% до 51%.
CDN определит физическое местоположение ваших пользователей и будет обслуживать их ресурсы вашего сайта с сервера, расположенного рядом с ними. Использование CDN может сократить время загрузки с 20% до 51%.
Если вы ищете CDN, мы предлагаем использовать MaxCDN или Cloudflare.
Наш опытОптимизация производительности сайта — одна из наших сверхспособностей. Если все сделано правильно, производительность веб-сайта определенно ускорит рост вашего веб-сайта с точки зрения пользовательского опыта и SEO. Предоставление отличного пользовательского опыта и быстро загружаемый веб-сайт должны быть на первом месте для каждого онлайн-бизнеса.
А теперь давайте покажем вам на фактах, что может сделать повышение скорости страницы для вашего бизнеса. У нашего клиента есть веб-сайт, доступный по всему миру, и поэтому наша задача заключалась в том, чтобы веб-сайт работал очень быстро и обеспечивал наилучшее взаимодействие с пользователем независимо от его местоположения.
Наши первые действия
- Мы начали с тщательного анализа и исследования тенденций;
- Приоритизировали улучшения, чтобы убедиться, что мы сначала решаем самые срочные;
- Анализ производительности веб-сайта с точки зрения скорости, SEO и технических аспектов, чтобы иметь общую картину и отправную точку для наших действий;
- Мы представили результаты и рекомендации нашему партнеру, объяснив последствия каждого действия.
- Мы устранили все ошибки, обнаруженные при анализе данных;
- Мы минимизировали и объединили файлы JS и CSS, оптимизировали изображения, уменьшили количество шрифтов;
- Мы использовали сторонние ресурсы для установления раннего соединения;
- Мы оптимизировали Кэш;
- Мы поработали над кодом сайта и оптимизировали все функции, циклы и запросы.
- Предложили купить выделенный сервер;
- Реализовано динамическое обслуживание.

Результаты
После внедрения у нас были отличные результаты.
- Нам удалось увеличить оценку мобильных устройств с 24 до 65 и оценку настольных компьютеров с 64 до 97 .
- Мы увеличили время загрузки с 24,69 секунды до 2,44 секунды ;
- Время до первого байта уменьшено с 8,03 до 9 секунд.0246 0,26 секунды .
Мы предлагаем прочитать полный пример, чтобы лучше понять технические аспекты и реализации. Кроме того, ознакомьтесь с тем, как мы действуем и относимся к Оптимизации производительности веб-сайта, и свяжитесь с нами, чтобы ускорить свой бизнес.
Часто задаваемые вопросыЯвляется ли оценка 100/100 обязательной?
Скорость измеряется в секундах, а не в пунктах. Page Speed Insights — это инструмент, который помогает вам улучшить скорость, оценка не отражает реальную скорость вашего сайта в онлайн-среде.
