проверенные методы от агентства интернет-маркетинга
- SEO
- Разработка
Нравится статья?
Понравится и работать с нами.
Начать
- Что мы имеем в виду под скоростью сайта
- От чего зависит скорость сайта
- Как проверить скорость сайта
- Как ускорить загрузку сайта
- Всегда ли нужно ускорять сайт
- Как поддерживать стабильную работу сайта
Скорость оценивают и учитывают при ранжировании поисковые системы, особенно сегодня, в эпоху мобильного интернета, а еще она крайне важна для реальных пользователей. Мало кто спокойно смотрит по 5-10 секунд на страницу загрузки – до 75% людей просто выбирают более быстрые ресурсы.
Поэтому советуем обязательно включить в стратегию SEO-продвижения работу со скоростью: без этого ваши потенциальные клиенты уходят, даже не увидев сайт. Посмотрим, от чего зависит скорость загрузки сайта, как ее измерить и какие проверенные способы ускориться существуют сегодня.
Что мы имеем в виду под скоростью сайта
«Скорость загрузки» кажется абстрактным понятием, пока мы не знаем, что именно замеряется. Рассказываем, из каких показателей складывается общая скорость сайта:
- Время, за которое отвечает сервер – как только загрузился первый байт информации, ответ получен. В идеале это должно занимать доли секунды.
- Время, за которое отрисовываются страницы. Когда информация с сервера начала загружаться, на экране пользователя появляются очертания страниц с выделенным местом под фото, интерактивные элементы и другие блоки.
- Время, за которое загружается контент. Когда на устройстве пользователя отобразились все картинки, кнопки и текст с вашего сервера, можно считать страницу полностью загруженной.
Чем меньше времени занимают все 3 этапа, тем выше ваша скорость работы сайта по сравнению с конкурентами. Загрузка за 1-2 секунды – идеальный показатель, а вот если сайт грузится дольше 10 секунд даже на десктопах, вам срочно нужно ускоряться.
От чего зависит скорость сайта
Вот основные факторы, которые могут тормозить или ускорять загрузку вашего сайта:
- Количество и вес контента на странице (сколько вы используете картинок и встроенных элементов, в каком разрешении).
- Тип и возможности движка (системы управления сайтом, CMS).
- Техническая сложность сайта, HTML-верстка.
- Пользовательские факторы – вы не можете на них влиять, но они тоже определяют скорость загрузки сайта. Это вид и модель устройства, с которого просматривают страницу, а также тип соединения и скорость интернета. Понятно, что скоростной домашний или офисный Wi-Fi выигрывает по сравнению с 3G-сетями.
- Тип хостинга, который вы используете, технические возможности сервера, а также физическое расстояние от пользователя до дата-центра.
Что еще почитать: Выбор хостинга для SEO продвижения. Рейтинг 2019
Как проверить скорость сайта
Для проверки можно использовать инструменты Яндекс. Вебмастера или Гугл, а также специальные SEO сервисы вроде Screaming Frog и других подобных ему.
Вебмастера или Гугл, а также специальные SEO сервисы вроде Screaming Frog и других подобных ему.
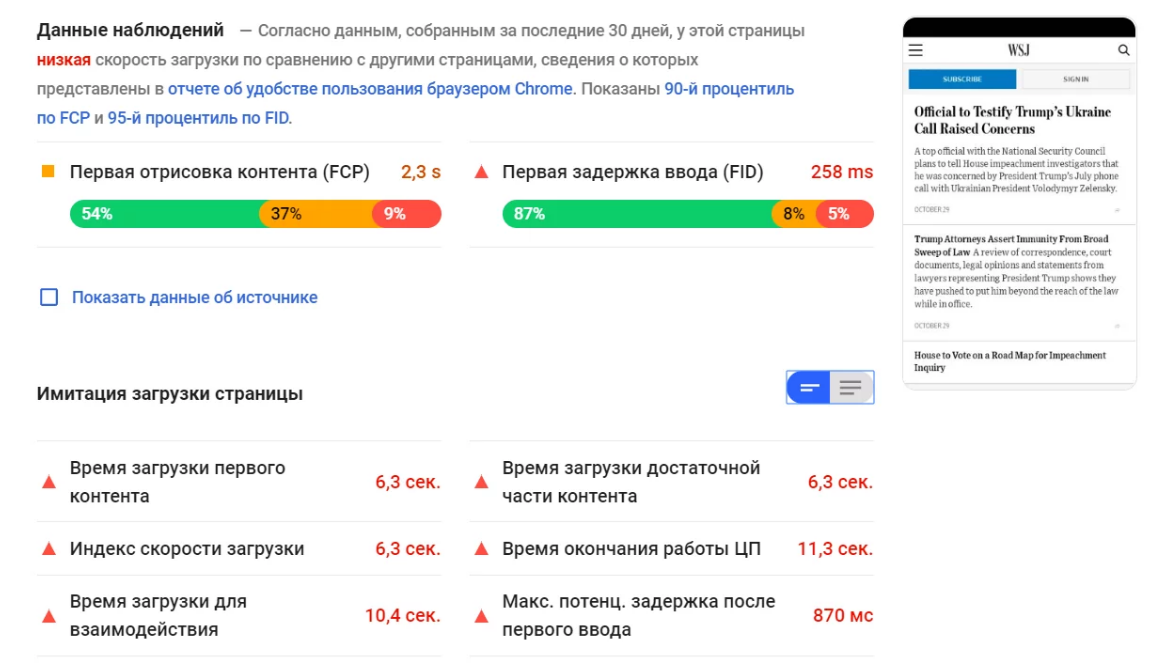
Посмотрим, как проверять скорость загрузки сайта в Google Page Speed – бесплатном официальном сервисе. Тест занимает менее 1 минуты, причем вы видите не только общую скорость в секундах, но и полезную дополнительную информацию.
Чтобы запустить проверку скорости сайта Google, скопируйте в строку URL любой страницы.
Сервис покажет в секундах и миллисекундах время отрисовки страниц, ответа сервера и других процессов.
А еще система сразу предложит несколько решений, чтобы оптимизировать загрузку.
Помимо мгновенного теста, вы можете постоянно мониторить время загрузки отельных страниц – делать это позволяет, например, сервис вебаналитики Google Analytics.
Как ускорить загрузку сайта
Если онлайн-проверка скорости сайта показала, что ваши посетители ждут загрузку больше 4-5 секунд, советуем использовать приемы из списка ниже.
«Облегчаем» графику
Картинки, фото и элементы дизайна могут сильно тормозить загрузку сайта, если вы их не оптимизируете.
Чтобы сократить общий вес графики на странице в 1,5-2 раза, делаем следующее:
- Удаляем лишние элементы, но не увлекаемся: страница должна остаться привлекательной для пользователя визуально.
- Везде, где возможно, заменяем PNG-картинки изображениями в формате JPEG: его проще уменьшить без потери качества.
- Сжимаем слишком крупные JPEG-картинки. Уменьшаем разрешение всего на 25-50% и значительно выигрываем в скорости загрузки страниц сайта.
- Вместо больших масштабируемых изображений добавляем несколько файлов разного формата – для десктопов, планшетов и мобильных устройств. Чтобы браузер сам каждый раз выбирал и загружал картинку в нужном формате, используем плагин Imager.
Внешне сайт с оптимизированными картинками ничего не теряет, если использовать формат JPEG и сжимать изображения в пределах разумного.
Что еще почитать: Каким должен быть дизайн сайта
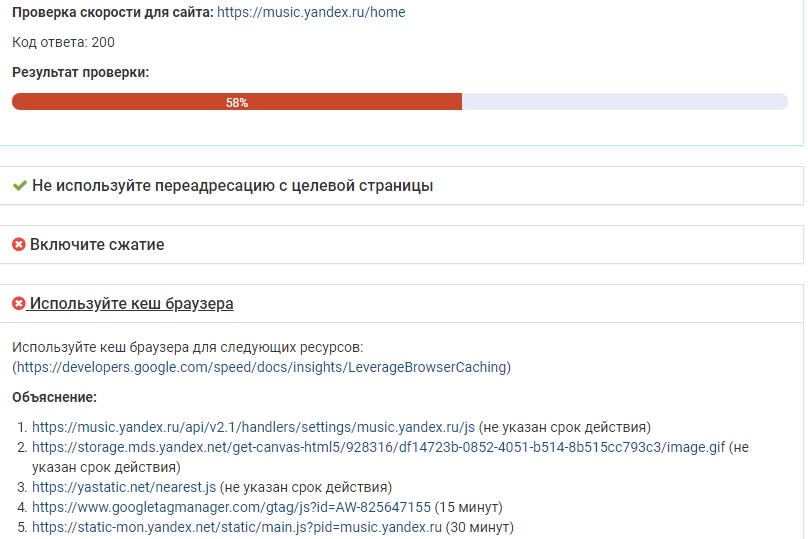
Применяем сжатие данных
Технологии сжатия zip или gzip на 50-75% уменьшают объем страниц. Это значит, что сайт будет загружаться быстрее, а вы сможете сэкономить на оплате хостинга. Подключить опцию сжатия помогут администраторы сервера, на котором расположен ваш сайт.
Это значит, что сайт будет загружаться быстрее, а вы сможете сэкономить на оплате хостинга. Подключить опцию сжатия помогут администраторы сервера, на котором расположен ваш сайт.
Кэшируем данные
Этот способ увеличивает скорость загрузки сайта для тех, кто уже был на вашем ресурсе. Во время первого посещения объемные элементы страниц сохранятся в браузере пользователя и в дальнейшем будут быстро отображаться из кэша.
Упрощаем JavaScript и CSS-файлы
Уменьшаем объем элементов JavaScript и CSS и экономим время загрузки – удаляем из кода ненужные комментарии, пробелы и т.д. Для этого используем сервисы: например, CSS Drive или CSS Compressor.
Еще один лайфхак с JavaScript-файлами: их лучше размещать в конце страницы, чтобы браузер не тратил время на скрипты, а загружал в первую очередь основные элементы.
Применяем CDN
Если сайт медленно загружается из-за удаленности сервера в пространстве, решаем проблему с помощью CDN-сети доставки контента. Это работает так: ваш сайт хранится одновременно на нескольких серверах (до 10-20) и загружается именно из того хранилища, которое географически ближе к конкретному пользователю. Примеры таких сетей – Amazon CloudFront или Akamai.
Это работает так: ваш сайт хранится одновременно на нескольких серверах (до 10-20) и загружается именно из того хранилища, которое географически ближе к конкретному пользователю. Примеры таких сетей – Amazon CloudFront или Akamai.
Подключаем Турбо и AMP-страницы
Альтернативный способ – не только оптимизировать основной сайт, но и создать ускоренные версии страниц для мобильной выдачи.
Сайт с Яндекс Турбо буквально взлетает: ускоренные страницы подгружаются плюс-минус за 1 секунду. Страницы Яндекс-Турбо и AMP Google имеют упрощенный стандартный дизайн, весят примерно в 10 раз меньше обычных и хранятся на серверах поисковиков.
Что еще почитать: Турбо и AMP страницы: как работают и чем удобны
Всегда ли нужно ускорять сайт
Бывает, что сервис проверки показывает плохой результат, а на практике причин паниковать нет. Чтобы избежать бессмысленной работы, не рассматривайте цифры отдельно от посещаемости сайта, портрета вашей аудитории и других факторов.
В каких случаях ускорять страницы не нужно, даже если сервис проверки советует это сделать:
- Когда речь идет о непопулярных и неосновных страницах сайта, на которые практически не переходят из поиска. Они могут загружаться медленно, и в этом нет ничего страшного.
- Когда на статистику влияет ваш целевой трафик. Бывает, что с сайтом всё в порядке – просто у большинства пользователей медленный интернет или недостаточно мощные смартфоны.
- Когда причина медленной загрузки – ненадежный хостинг или тарифные ограничения сервера. В этом случае бесполезно оптимизировать сайт: нужно либо переезжать на другой сервер, либо попробовать тариф с большим пакетом опций.
- Когда все важнейшие показатели растут – конверсия и продажи в норме, сайт по-прежнему в ТОПе выдачи. Если реальных ухудшений нет, скорость допустимо оставить в пределах «хорошо, но можно лучше».
Что еще почитать: Как приручить перфоманс-маркетинг
Как поддерживать стабильную работу сайта
Для успешного продвижения сайта важна не только скорость, но и стабильность – чтобы страницы всегда были доступны пользователям, отвечали на запросы поисковиков, не выдавали ошибок. Только в этом случае они будут хорошо ранжироваться, не пропадая из индекса.
Только в этом случае они будут хорошо ранжироваться, не пропадая из индекса.
Чтобы поддерживать стабильную работу сайтов, у нас в «Эврике» есть собственный робот «Обходчик». Он ежедневно мониторит сайты наших клиентов: проверяет скорость загрузки и доступность всех основных страниц, оперативно сигнализируя о проблемах.
Продвижение сайтов в «Эврике»
Технологии, кейсы, стоимость
Обсудить проект
Поделитесь с друзьями
Еще по теме
Выбор хостинга для SEO продвижения. Рейтинг 2019
Чем отличаются разные виды хостингов и какой подойдет вам. Рекомендуемые сервисы
Турбо и AMP страницы: как работают и чем удобны
Как использовать страницы с ускоренной загрузкой для SEO продвижения
Как выбрать систему управления сайтом: наш рейтинг CMS
Какие бывают CMS и как выбрать лучшую с учетом специфики сайта и бюджета
Продвижение сайтов в ТОП 10 Яндекса
Специфика продвижения сайта в поисковой системе Яндекс. Особенности и отличия от Google
Особенности и отличия от Google
Юзабилити в теории и в реальности: как и зачем тестировать сайт
Пошаговый план и примеры тестирования сайта на реальных пользователях
ИКС: новый показатель качества сайта от Яндекса
Суть нововведения и комментарии специалиста «Эврики»
Подписаться
Отзывы клиентов
www.seniorgroup.ru
Сеть пансионов для пожилых
Группа компаний Senior Group благодарит
рекламное агентство «Эврика» за ведение эффективных рекламных кампаний в Google Adwords, Яндекс.Директ и социальных сетях, а также ведение интернет-сайта www.seniorgroup.ru.
Читать полностью
zamkitut.ru
Фурнитура для дверей
Компания вышла на новый этап в интернет направлении
ООО «Замки Тут» в лице Соболевской Ирины Петровны выражает благодарность коллективу ООО «Эврика» за продуктивное и долгосрочное сотрудничество. Во время этого сотрудничества наша компания вышла на новый этап в интернет направлении, в чем, безусловно, есть заслуга «Эврики».
 Было выполнено очень много разнообразных задач, которые помогли нам убедиться в компетенции этой организации. Другими словами ребята подходят к процессу с полной отдачей и креативностью. Все эти плюсы в совокупности привели к росту продаж, а это один из главных факторов…
Было выполнено очень много разнообразных задач, которые помогли нам убедиться в компетенции этой организации. Другими словами ребята подходят к процессу с полной отдачей и креативностью. Все эти плюсы в совокупности привели к росту продаж, а это один из главных факторов…Читать полностью
zamkitut.ru
Магазин фурнитуры
Вложения полностью окупаются
Продажи увеличились, и запросы увеличились минимум в пять раз. Посещаемость сайта увеличилась. Внешний вид сайта нас устраивает. На мой взгляд, у вас адекватная стоимость услуг. Удобно общаться с вами, потому что вы оперативно решаете вопросы, которые меня интересуют.
Читать полностью
eurotech-group.ru
Аэродромная техника
Рекомендуем!
Компания «ЕвроТэк» благодарит компанию «Эврика» за оказанные услуги и быстрый отклик на любую проблему. За период работы сайт eurotech-group.ru поднялся в ТОП по отрасли.

Читать полностью
www.energyc.ru
Электролаборатория
2 года эффективной работы
ООО «Комплексный Энерго Подряд» является клиентом ООО «Эврика» с 2016 г. Сотрудники вашей компании зарекомендовали себя как профессионалы своего дела. Всегда обеспечен быстрый ответ на интересующие вопросы. Работа ведется непрерывно и результативно, о чем свидетельствует обращение в нашу компанию новых заказчиков.
Читать полностью
Оставьте заявку
Ваше имя
Электронная почта
Телефон *
Нажимая на кнопку Отправить, я даю согласие на обработку персональных данныхПроверить скорость загрузки сайта — время решает все
Skip to content
Posted on By seodiz_baza_
Увеличение скорости загрузки страниц сделает ваш сайт более дружественным не только по отношению к пользователям, но и к поисковым системам, которые более высоко ранжируют быстрые сайты, а слишком медленные могут пессимизировать.
Вообще скорость загрузки сайта — это время необходимое браузеру для скачивания всех элементов веб страницы и выполнения скриптов необходимых для ее отображения.
Скорость с которой загружаются страницы вашего сайта можно узнать несколькими абсолютно бесплатными способами:
Проверка скорости загрузки сайта с помощью инструментов веб мастера Google
Нет ничего проще, чем проверить время загрузки через Google webmaster tools — панель инструментов для веб мастеров в Google (конечно если ваш сайт туда добавлен).
Для этого заходим в панель управления сайтом, открываем вкладку «Экспериментальные функции» (en. Labs), затем «Эффективность сайта«(en. Site performance) и на открывшейся странице вы увидите среднюю скорость загрузки ваших страниц и узнаете какое количество сайтов загружаются быстрее чем ваш.
Кроме этого там будет расположен график, по которому можно проследить изменение скорости в секундах по месяцам.
Проверка времени загрузки страниц при помощи плагинов для браузера
- Для пользователей браузеров Google Chrome и Mozilla Firefox для слежения за скоростью загрузки страниц существует специальное дополнение Page Speed, в Firefox оно дополняет плагин Firebug.

С его помощью вы сможете не только проверить скорость своего сайта, но и получить оценку производительности веб сервера, CMS под управлением которой находится сайт, а так-же получить рекомендации для улучшения их производительности и ускорения загрузки. - Еще один плагин для Google Chrome — Speed Tracer позволит вам оценить скорость и параметры загрузки элементов страницы.
- Для браузеров Firefox, Chrome и Opera есть еще один неплохой плагин от Yahoo: YSlow, кстати на Firefox 7.0 я смог установить только его.
Онлайн сервисы для проверки скорости загрузки сайта
В случае если у вас нет желания или не хватает знаний для всего вышесказанного и вы проживаете недалеко от Киева, вам может помочь раскрутка сайта киев, а в случае если вам нужно определить скорость только одного сайта и для одноразовой проверки вы можете воспользоваться следующими онлайн сервисами:
- Англоязычный сервис Site-perf позволит осуществить проверку в различных браузерах на любой из трех серверов расположенных в США, в Италии или в Нидерландах и выдаст детальную распечатку результатов времени загрузки каждого элемента страницы.

- Pingdom аналогичный и тоже англоязычный сервис правда без необходимости выбирать точку с которой проводить тестирование времени загрузки, зато на результаты теста предоставляется постоянная ссылка и есть возможность отправить эти результаты на Емейл, в твиттер и в фейсбук.
- Тестируя скорость с помощью сервиса Webpagetest вы сможете любую из множества точек для проверки (есть даже Россия, Москва) и кроме распечатки загружаемых элементов увидите скриншоты страниц.
- И самый лучший по моему мнению сервис — GTmetrix поскольку предоставляет не только результаты проверки скорости но и рекомендации по устранению связанных с загрузкой проблем и уменьшению времени загрузки, единственный минус рекомендации на английском языке.
Читайте также: проверка сайты сервисы оптимизация
- Полный текст RSS новостей из сокращенного фида
- Защита текста от копирования и цитирования: tynt — подпишись под каждым своим словом
- Проверка релевантности страниц онлайн
- Бесплатный анализ сайта и seo аудит
- Повышение конверсии сайта для начинающих
- Сервис для проверки доступности имени в интернете
- Disqus комментарии — плюсы и минусы внешней системы комментирования для сайта
- Как наполнить интернет-магазин отзывами
- Все о семантическом ядре, как подобрать слова и запросы
- Вебвизор — средство визуального анализа поведенческого фактора
Проверка скорости веб-сайта и ускорение Web Vitals
MobileDesktopHigh-End LaptopMacBook Air (2020)iPad 10. 2Samsung Galaxy Tab S7iPhone 13 Pro MaxXiaomi Redmi Note 8 ProSamsung Galaxy A50Xiaomi Redmi 5AiPhone 11Samsung Galaxy J8Motorola Moto G5iPhone 7Samsung Galaxy S10+Jio Phone 2iPhone SE (2020)iPhone XROnePad Mini2 0 Настольный QHDiPhone 5iPhone 14 ProGalaxy Fold 2Surface Duo 2Pixel 6 ProiPad Pro 11 (2022)iPhone 14 Pro MaxPixel 5Galaxy S22 UltraЮжная Каролина, США, Монреаль, Канада, Сан-Паулу, Бразилия, Франкфурт, Германия, Лондон, Великобритания, Нидерланды, Мумбаи, Индия, Токио, Япония, , СШАДаллас, СШАМадрид, ИспанияФинляндияТель-Авив, ИзраильСантьяго, ЧилиМилан, ИталияПариж, ФранцияБельгияЛос-Анджелес, СШАСеверная Вирджиния, СШАГонконгДели, ИндияКолумбус, СШАМельбурн, АвстралияСолт-Лейк-Сити, СШАЛас-Вегас, СШАТоронто, КанадаАйова, СШАОсака, Япония
2Samsung Galaxy Tab S7iPhone 13 Pro MaxXiaomi Redmi Note 8 ProSamsung Galaxy A50Xiaomi Redmi 5AiPhone 11Samsung Galaxy J8Motorola Moto G5iPhone 7Samsung Galaxy S10+Jio Phone 2iPhone SE (2020)iPhone XROnePad Mini2 0 Настольный QHDiPhone 5iPhone 14 ProGalaxy Fold 2Surface Duo 2Pixel 6 ProiPad Pro 11 (2022)iPhone 14 Pro MaxPixel 5Galaxy S22 UltraЮжная Каролина, США, Монреаль, Канада, Сан-Паулу, Бразилия, Франкфурт, Германия, Лондон, Великобритания, Нидерланды, Мумбаи, Индия, Токио, Япония, , СШАДаллас, СШАМадрид, ИспанияФинляндияТель-Авив, ИзраильСантьяго, ЧилиМилан, ИталияПариж, ФранцияБельгияЛос-Анджелес, СШАСеверная Вирджиния, СШАГонконгДели, ИндияКолумбус, СШАМельбурн, АвстралияСолт-Лейк-Сити, СШАЛас-Вегас, СШАТоронто, КанадаАйова, СШАОсака, Япония
Тестовая конфигурация
Файлы cookie
Блокировать URL-адреса
Нам доверяют пользователи из более чем 1000 компаний
Следующее поколение веб-тестирования производительности
Выполнение веб-тестирования активности с 15 устройств и местоположений
Измерение времени отклика сервера из 40 местоположений за один раз Тесты основных показателей одним нажатием кнопки
Возможности, которые сделают ваш веб-сайт молниеносно быстрым
Тестовые площадки по всему миру
Испытательных центра по всему миру
Пакетное тестирование
Пакетное тестирование
Реальная производительность
Реальная производительность
Оптимизация для конкретной платформы
Оптимизация для конкретной платформы
Часто задаваемые вопросы
В. Что может делать SpeedVitals?
Что может делать SpeedVitals?
SpeedVitals — это инструмент для тестирования скорости Интернета, который измеряет Web Vitals и предоставляет советы по повышению производительности для Pass Core Web Vitals.
SpeedVitals также имеет режим пакетного тестирования, который позволяет выполнять массовое тестирование, и тест TTFB, который может измерять время отклика сервера веб-сайта из 40 мест по всему миру.
В. В чем разница между PageSpeed Insights и SpeedVitals?
И SpeedVitals, и Google PageSpeed Insights используют Google Lighthouse для выполнения теста Web Vitals, но SpeedVitals делает тест более настраиваемым, позволяя вам выбрать конкретное место тестирования и устройство.
Отчет о производительности SpeedVitals имеет больше функций, таких как каскадная диаграмма, графики ресурсов и советы по оптимизации Pro. Кроме того, мы позволяем вам сохранять отчеты об испытаниях и проверять историю испытаний.
В. Что такое Web Vitals?
Web Vitals — это сигналы веб-производительности, разработанные Google для измерения реальной веб-производительности и пользовательского опыта.
В настоящее время существует шесть показателей Web Vitals: первая отрисовка контента (FCP), самая большая отрисовка контента (LCP), совокупное смещение макета (CLS), общее время блокировки (TBT), индекс скорости (SI) и время до интерактивного взаимодействия (TTI). ).
В.Может ли SpeedVitals ускорить мой сайт?
SpeedVitals не может напрямую ускорить ваш веб-сайт, но если вы выполните рекомендации, данные инструментом, вы можете сделать свой веб-сайт молниеносно быстрым и превзойти Core Web Vitals.
В. Как запустить тест скорости веб-сайта?
Просто перейдите в начало этой страницы, введите URL-адрес своего веб-сайта и нажмите кнопку ➜. Чтобы узнать больше, ознакомьтесь с нашей документацией.
Готовы сделать свой сайт невероятно быстрым?
Тест скорости веб-сайта онлайн
Инструмент измерения скорости веб-сайта lOOkkle
позволяет вам отслеживать скорость вашей страницы и принимать меры по ее слабым местам,
например, просмотр времени загрузки каждого файла на вашей веб-странице, и если именно этот файл отвечает за более медленную загрузку вашей страницы. Низкая скорость загрузки веб-страницы может повлиять на:
Низкая скорость загрузки веб-страницы может повлиять на:
- Ранг ниже в списке на странице результатов поисковой системы
- Это влияет на посещаемость веб-сайта, поскольку создает риск потери потенциальных посетителей
- Влияет на SEO: у поисковых систем есть собственная репутация, которую нужно поддерживать, и ваша низкая скорость страницы может повредить вашему пользовательскому опыту
Что такое веб-скорость и инструменты анализа
Веб-скорость — это измерение скорости передачи данных между компьютером и всемирной паутиной. Измеряется в килобайтах в секунду (Кбит/с) или мегабайтах. в секунду (Мбит/с). Человеческий мозг обрабатывает информацию со скоростью от 12 до 16 мегабайт в секунду. Поэтому, если скорость веб-сайта низкая, это может повлиять на опыт пользователя и даже повлиять на доход веб-сайта.
Скорость работы в Интернете влияет на качество веб-контента, а также на удобство работы пользователей с веб-сайтами. Высокоскоростные соединения позволяют пользователям получать доступ к большему количеству контента на
Интернет, включая потоковое мультимедиа и веб-приложения. Кроме того, высокоскоростные соединения сокращают время, необходимое пользователю для открытия веб-страницы на компьютере.
или мобильное устройство. Это связано с тем, что веб-страницы могут быть переданы непосредственно на устройство без предварительной загрузки устройством.
Высокоскоростные соединения позволяют пользователям получать доступ к большему количеству контента на
Интернет, включая потоковое мультимедиа и веб-приложения. Кроме того, высокоскоростные соединения сокращают время, необходимое пользователю для открытия веб-страницы на компьютере.
или мобильное устройство. Это связано с тем, что веб-страницы могут быть переданы непосредственно на устройство без предварительной загрузки устройством.
У пользователей разные ожидания при просмотре на высоких скоростях по сравнению с низкими скоростями. Кроме того, низкая скорость Интернета может привести к снижению рейтинга веб-сайта из-за низкой
скорости сканирования или оценки поисковых роботов. По этим причинам важно измерять производительность веб-сайта и улучшать ее при необходимости.
Измерение скорости Интернета полезно для веб-сайтов, поскольку помогает им повысить производительность и эффективность. Например, если скорость веб-сайта низкая,
пользователи могут разочароваться и вообще покинуть веб-сайт.
Существует несколько способов измерения скорости Интернета. Самый распространенный метод — через онлайн-сервисы, такие как:
- Тест скорости сайта Lookkle онлайн
- Веб-анализ Yslow.
Эти службы используют программные средства для сканирования веб-сайтов на наличие таких проблем, как медленная загрузка и повреждение базы данных.
Кроме того, веб-сайты могут использовать сторонние инструменты, такие как Google Public DNS API или OpenDNS Benchmarks, для измерения собственных интернет-соединений.
Еще один способ измерения скорости Интернета — это сетевая задержка с помощью таких инструментов, как MALTeR и NLOADER. Более быстрые измерения позволяют людям делать такие вещи, как потоковое видео и играть в игры онлайн без проблем с производительностью. Скорость Интернета можно измерить разными способами, чтобы веб-сайты знали, соответствуют ли они ожиданиям своих пользователей. Кроме того, измерение скорости Интернета позволяет компаниям чтобы сэкономить деньги, зная, когда их интернет-соединения нуждаются в обновлении или ремонте. Кроме того, запись скорости Интернета помогает компаниям повысить производительность их веб-сайт через онлайн-сервисы, такие как онлайн-тест скорости веб-сайта Lookkle.
Анализ скорости веб-сайта с помощью содержимого HTML
При доступе в Интернет пропускная способность является наиболее важным фактором, определяющим скорость загрузки веб-страниц вашим компьютером.

Анализ скорости веб-сайта с помощью записей DNS
Скорость также можно определить, проанализировав записи DNS для домена. Ваш компьютер отправляет запросы на поиск IP-адреса домена при доступе к этому веб-сайту. Если с этим запросом возникнут какие-либо проблемы, будут ошибки; это потому, что ваш компьютер не знает ответа. Поэтому важно иметь стабильное подключение к Интернету и маршрутизаторы, чтобы запросы могли успешно отправляться. Вы также можете попробовать использовать разные браузеры или разные версии Internet Explorer, так как у них разные проблемы с нестабильным подключением.
Анализ скорости веб-сайта с помощью анализа веб-кэша
Наконец, третий способ анализа скорости веб-сайта — использование программного обеспечения для анализа веб-кэша. Это программное обеспечение проверяет, насколько быстро ваш браузер загружает веб-страницы из собственного кеша, а не с сервера веб-сайта. Быстрое подключение к браузеру приводит к ускорению загрузки любой веб-страницы в кэше. Таким образом, быстрые веб-сайты могут обеспечить более быстрое время загрузки своих собственных страниц в кеше. Однако у анализа времени загрузки страниц с помощью программного инструмента есть некоторые недостатки: например, не все веб-сайты имеют активную ссылку на свой собственный веб-сайт в библиотеке кеша браузера. Из-за этого некоторые аналитики рекомендуют вместо этого проводить анализ с помощью теста скорости Интернета, поскольку это дает вам больше точек данных для анализа.
Определить скорость веб-сайта сложно; Есть много факторов, влияющих на производительность, и просмотр HTML-контента — эффективный способ начать анализ. Однако записи DNS — это эффективный способ определить, есть ли какие-либо проблемы с сетевым подключением, поскольку запросы не выполняются, если есть какие-либо проблемы с этим процессом поиска.
Это программное обеспечение проверяет, насколько быстро ваш браузер загружает веб-страницы из собственного кеша, а не с сервера веб-сайта. Быстрое подключение к браузеру приводит к ускорению загрузки любой веб-страницы в кэше. Таким образом, быстрые веб-сайты могут обеспечить более быстрое время загрузки своих собственных страниц в кеше. Однако у анализа времени загрузки страниц с помощью программного инструмента есть некоторые недостатки: например, не все веб-сайты имеют активную ссылку на свой собственный веб-сайт в библиотеке кеша браузера. Из-за этого некоторые аналитики рекомендуют вместо этого проводить анализ с помощью теста скорости Интернета, поскольку это дает вам больше точек данных для анализа.
Определить скорость веб-сайта сложно; Есть много факторов, влияющих на производительность, и просмотр HTML-контента — эффективный способ начать анализ. Однако записи DNS — это эффективный способ определить, есть ли какие-либо проблемы с сетевым подключением, поскольку запросы не выполняются, если есть какие-либо проблемы с этим процессом поиска. Кроме того, использование инструмента анализа кеша веб-сайта обеспечивает более точные результаты при анализе скорости веб-поиска по сравнению с тестированием с живыми веб-сайтами, загруженными в окно браузера.
Кроме того, использование инструмента анализа кеша веб-сайта обеспечивает более точные результаты при анализе скорости веб-поиска по сравнению с тестированием с живыми веб-сайтами, загруженными в окно браузера.
Как SEO-агентства находят обратные ссылки для своих клиентов
Стратегии, используемые SEO-агентствами для поиска обратных ссылок для клиентов. Анализ конкуренции и создание качественного контента для привлечения обратных ссылок. Связаться с блогерами, журналистами и влиятельными лицами
Рейтинги поиска
Рейтинги поиска Значение. Как Google находит, сортирует и отображает результаты в соответствии с выполненным поиском. Стратегии и приемы, которые можно использовать для улучшения позиций в поиске
Мониторинг веб-трафика
Обзор и информация, необходимая для мониторинга веб-трафика.