Улучшаем скорость сайта с помощью Google PageSpeed Insights
Ускорение вашего сайта — непростая задача. Бывает трудно определить, что заставляет ваш сайт работать медленнее.
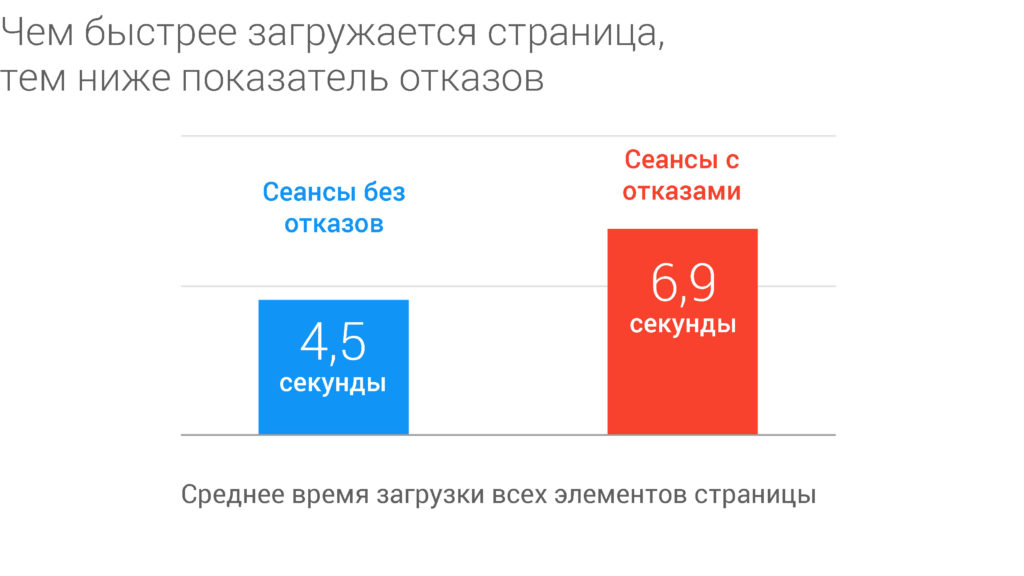
Ускорение вашего сайта — непростая задача. Бывает трудно определить, что заставляет ваш сайт работать медленнее. Вашей проблемой может быть что угодно — от замусоренного и плохо написанного кода, до изображений или каких-то других больших элементов страницы. И вам нужно быстро диагностировать и устранить эти проблемы. Поисковики отдают предпочтение сайтам, которые загружаются быстро. Чем быстрее загружается сайт, тем ниже показатель отказов. Если ваш сайт быстрый, у вас больше шансов увеличить трафик в Google, по сравнению с медленными сайтами.
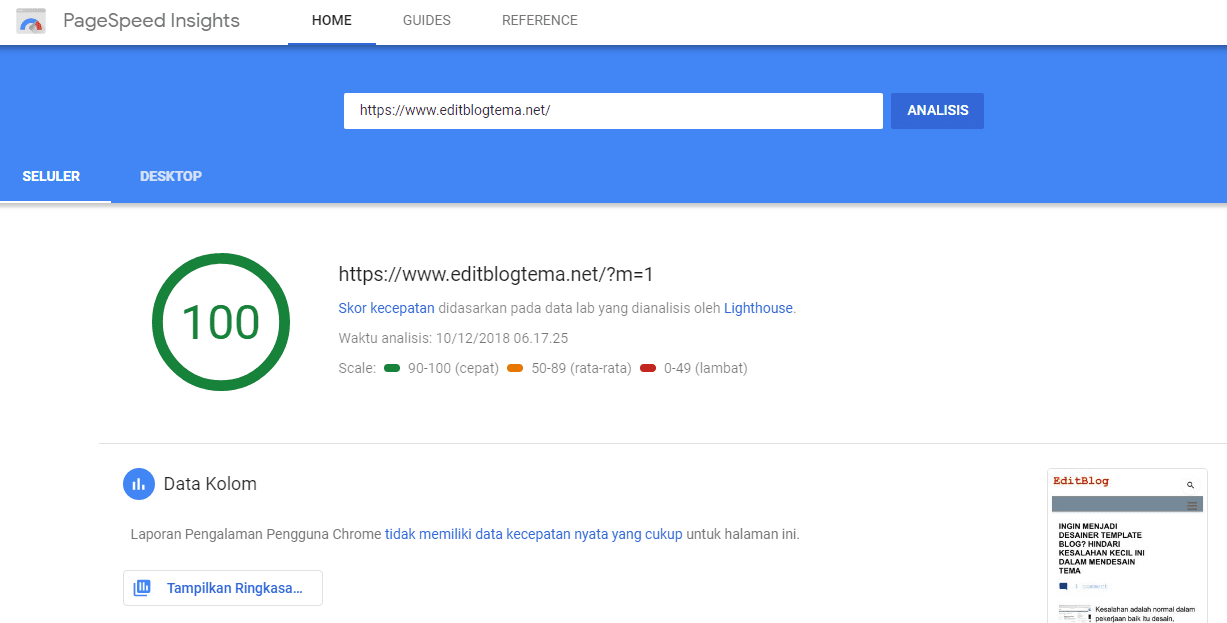
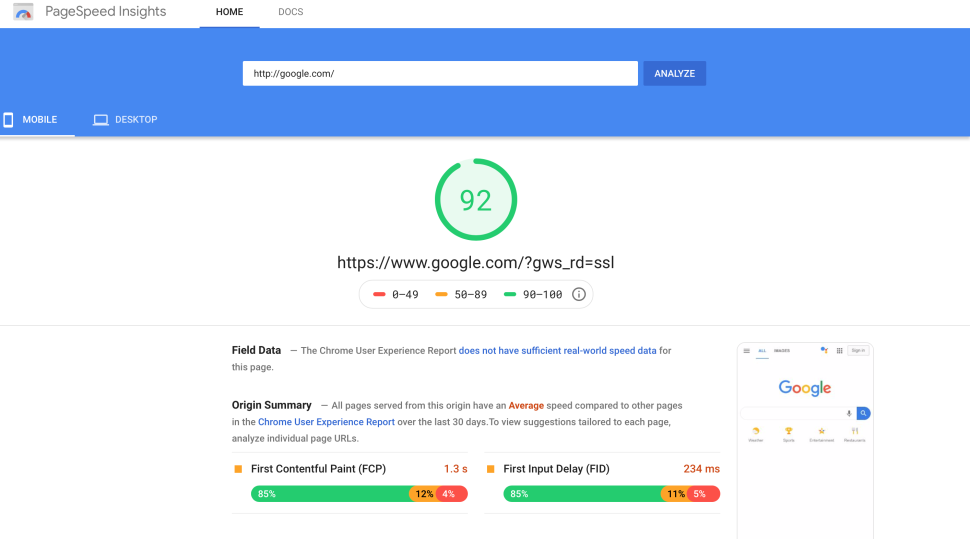
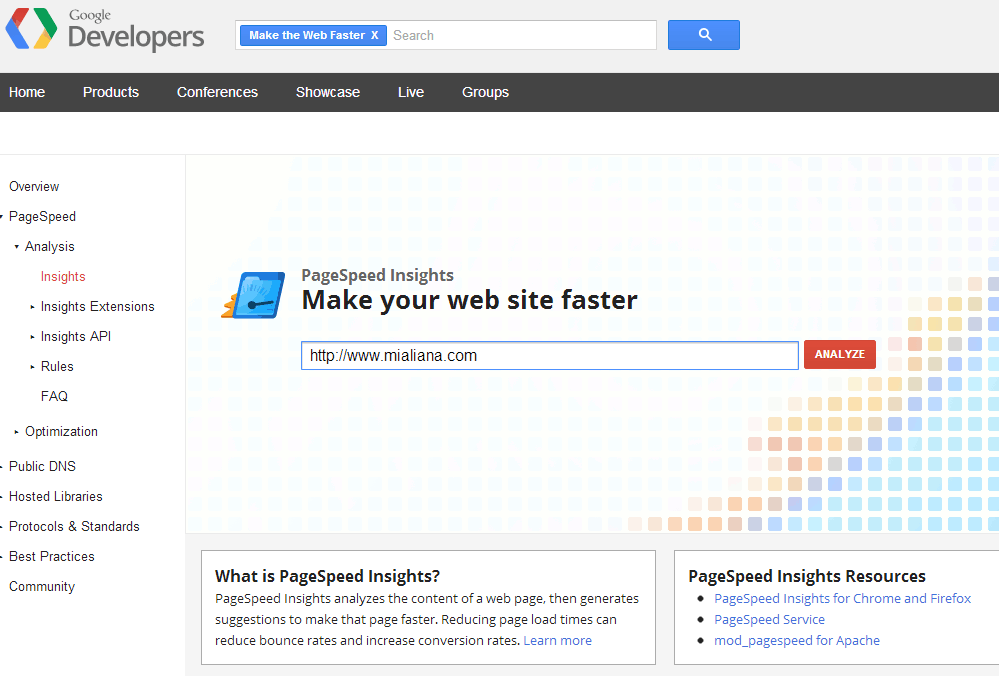
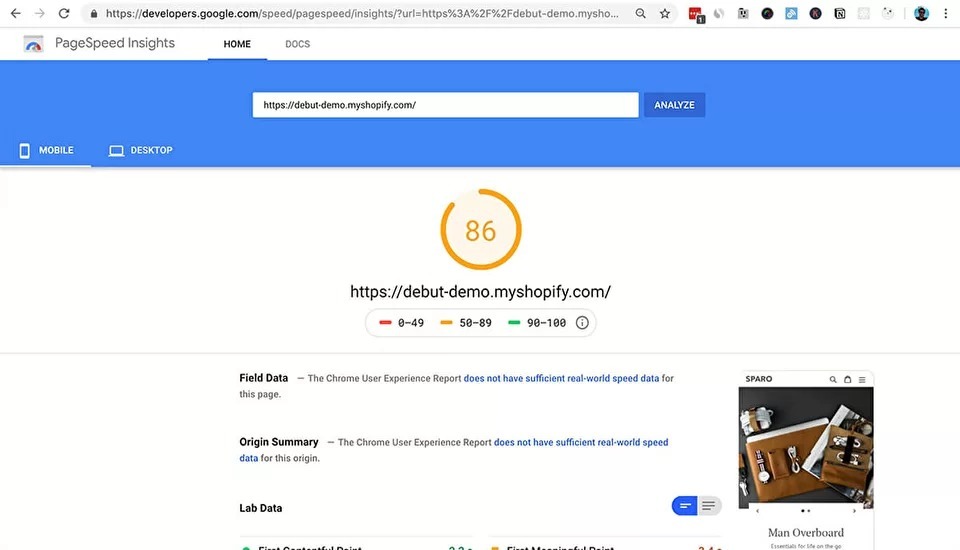
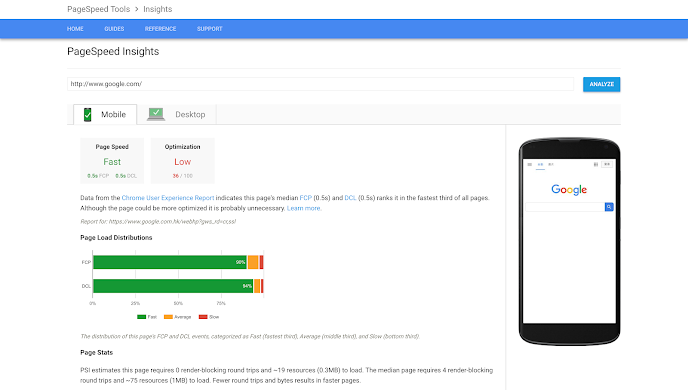
Интерфейс Google PageSpeed InsightsЧтобы начать работу, откройте инструмент PageSpeed Insights и введите URL вашего сайта в соответствующее поле, затем нажмите «Анализировать»:
Появится строка выполнения, Google-бот посетит ваш сайт на мобильном и десктопном устройствах, проведет несколько основных тестов и выдаст отчет. Он расскажет, что нужно знать о вашем сайте и что может мешать его быстродействию.
Он расскажет, что нужно знать о вашем сайте и что может мешать его быстродействию.
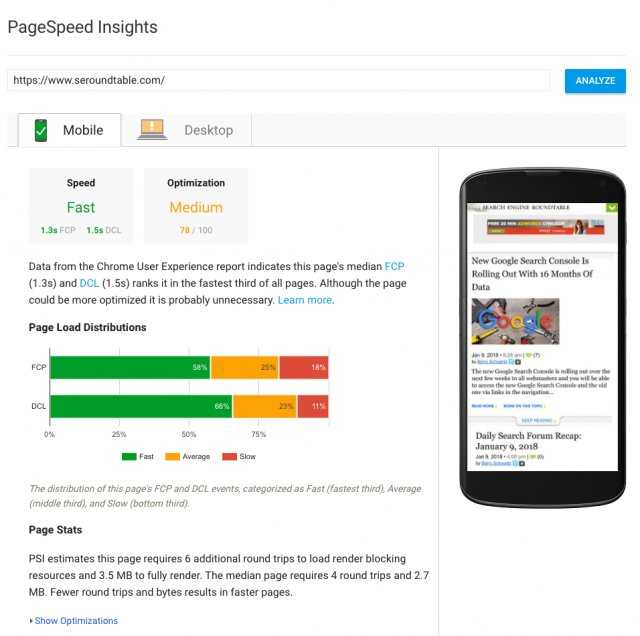
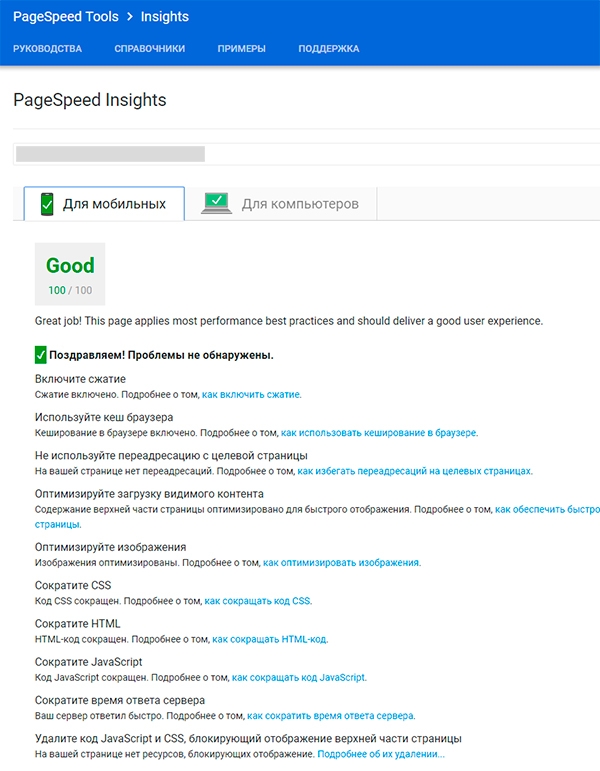
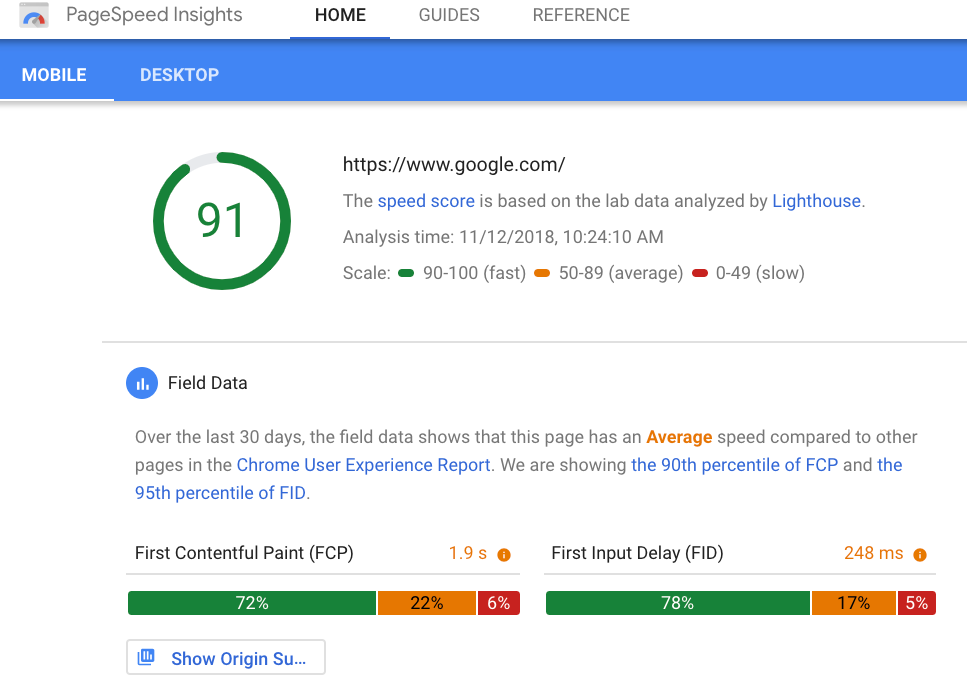
Вот как выглядит мой отчет:
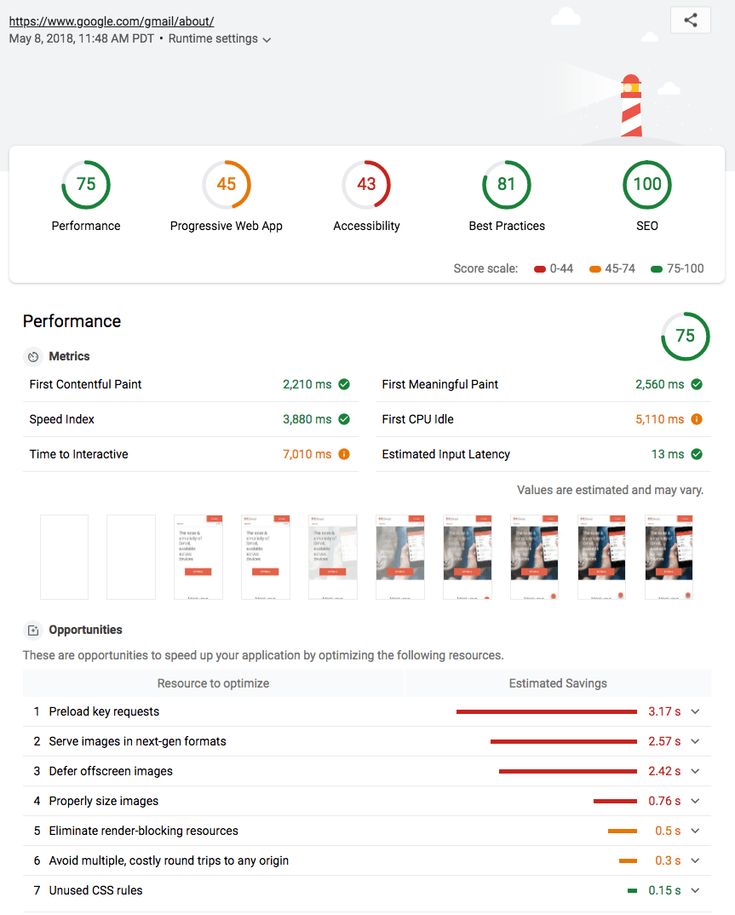
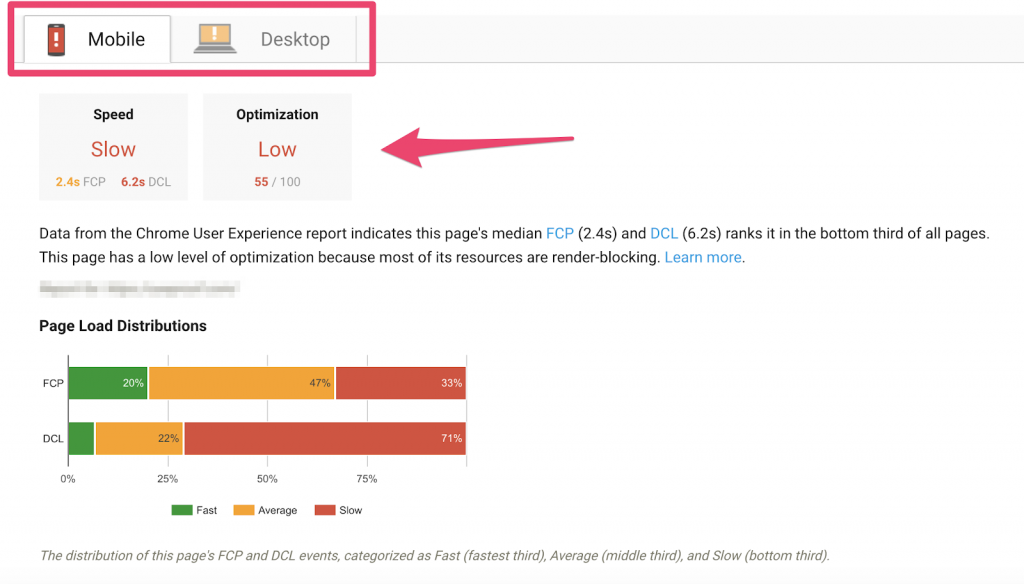
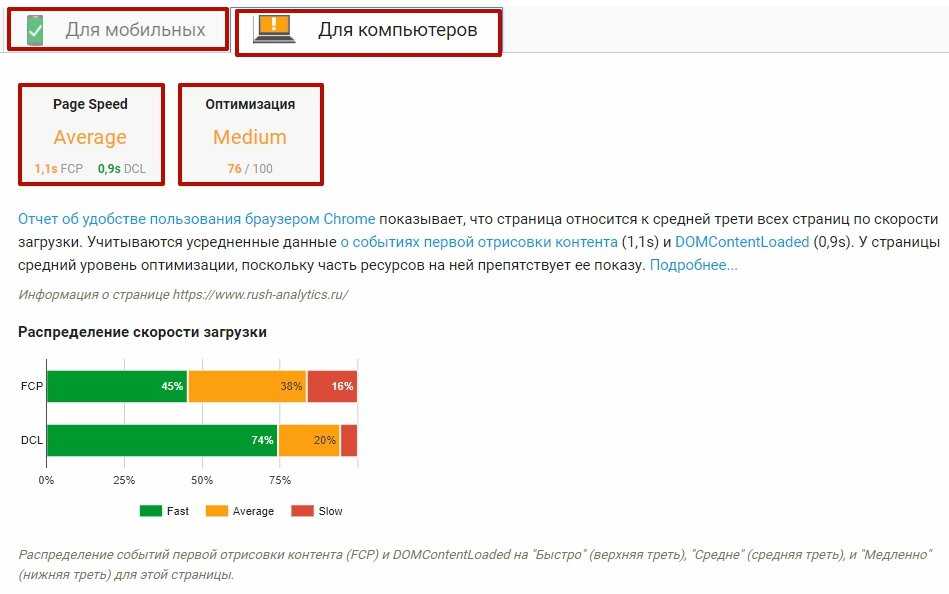
Вам будет показана общая оценка вашего сайта (оценка из 100), как для десктопного, так и для мобильного сайта, отдельно по скорости загрузки страницы (быстрая, средняя, медленная) и качеству оптимизации сайта:
- Low (красный) — свидетельствует о медленной загрузке страницы.
- Medium (оранжевый) — страница испытывает некоторые проблемы с быстрой загрузкой, но не критические.
- High (зеленый) — страница загружается быстро.
Скорость загрузки страницы замеряется по Cобытию первой отрисовки контента (FCP) и DOM Content Loaded (DCL):
Отчет состоит из 3 разделов:
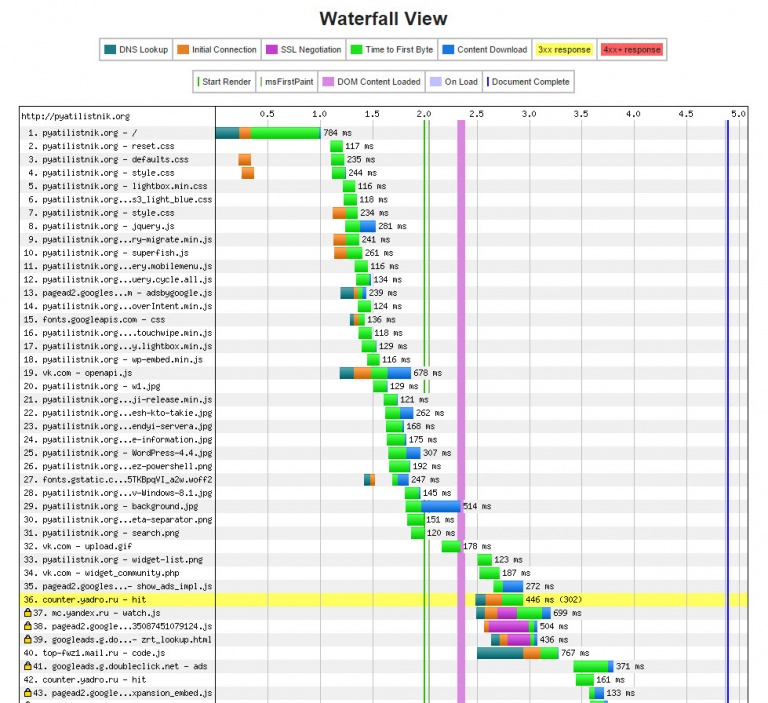
- Информация о скорости загрузки страницы — показывает количество операций и обращений к серверу при загрузке страницы;
- Предложения по оптимизации — чек-лист того, что нужно внедрить на странице для улучшения скорости;
- Внедренные приемы оптимизации — показывает то, что уже оптимизировано на сайте.

Давайте пройдемся по всем рекомендациям Google PageSpeed, чтобы понять как их использовать.
Читайте также: Оптимизация под голосовой поиск
Рекомендации Google PageSpeed Insights1. Сократите время ответа сервераНормальным показателем будет 200-500 мс (0,2-0,5 с). Все что выше — Google уже отмечает.
Многое зависит от хостинга, а именно конфигурации и настроек сервера. Если он недостаточно мощный — могут возникать задержки в ответе сервера.
Также большое количество разных плагинов на сайте, которые постоянно обращаются к базе данных, могут увеличивать нагрузку на сервер, и тем самым создавать проблемы: при большом количестве просмотров сервер падает, возникают разные неполадки и задержки.
Как дополнительный вариант, можно отключить все ненужные службы, работающие на сервере, чтобы увеличить скорость.
Но самая большая разница, которую я заметил, чтобы уменьшить время отклика сервера, достаточно перейти на новую версию PHP, например PHP 7. Разные отчеты в интернете показывают увеличение скорости на 20-50% с переходом на PHP 7.
Разные отчеты в интернете показывают увеличение скорости на 20-50% с переходом на PHP 7.
Читайте также: Как улучшить позиции сайта в мобильной выдаче
Итак, подытожим, что можно сделать для увеличения время ответа сервера:
- перейти на более современный и быстрый хостинг с поддержкой PHP 7
- изменить или обновить версию CMS сайта
- отключить или удалить все ненужные, устаревшие и “тяжелые” плагины на сайте, уменьшив таким образом количество обращений к базе данных и снизив нагрузку на CPU сервера
- очистить базу данных сайта от лишних записей, что также уменьшит использование CPU
Больше рекомендаций по оптимизации сервера в документации Google:
https://developers.google.com/speed/docs/insights/Server
Основная причина медленной загрузки страниц и низких баллов в PageSpeed Insights — большие изображения.
К примеру, для ПС Google все, что превышает 100 Кб считается большим.
Как только я сжал все свои изображения на сайте — получил огромное прибавление в скорости.
Если вы используете WordPress, один из лучших способов сжать изображения, не потратив много времени, использовать плагин. Мой любимый плагин для использования — WP Smush Image Compression and Optimization:
Если ваш сайт страдает из-за большого количества больших изображений, то их просто нужно сжать. Например, при сохранении в Photoshop качество сжатия jpeg-файла должно быть не выше 85%. В большинстве случаев нет никакой потребности указывать столь высокое значение. Некоторые веб-дизайнеры часто упоминают магическое число «51» для сжатия jpeg, но вы можете сами оценить, насколько можете уменьшить качество.
Бесплатные сервисы для сжатия изображений:
- TinyPNG
- Compressor.io
- Optimizilla
Более детально об оптимизации изображений:
https://developers.google.com/speed/docs/insights/OptimizeImages
 Удалите код JavaScript и CSS, блокирующий отображение верхней части страницы
Удалите код JavaScript и CSS, блокирующий отображение верхней части страницыНекоторые скрипты и стили, расположенные в самом верху страницы в header, блокируют отображение страницы.
Рекомендуется очень громоздкие скрипты переносить из верхней части сайта в нижнюю, например в footer. Или же попытаться разбить скрипты на несколько маленьких подгружаемых файлов, что увеличит скорость загрузки медленной страницы.
Детальнее о блокирующих элементах кода в документации Google:
https://developers.google.com/speed/docs/insights/BlockingJS#InlineJS
Кэширование браузера или Leverage browser caching — еще один инструмент, который может оказать большое влияние на скорость страницы. Получение ресурсов для загрузки вашего сайта требует больших усилий. Он требует загрузки каждого элемента изображения и страницы, а затем имеет дело с тяжелым HTML и кодированием. Каждый раз, когда кто-то загружает ваш сайт, этот процесс должен происходить снова и снова. Ваш сайт будет слишком долго загружаться. И именно здесь может помочь кэширование.
Ваш сайт будет слишком долго загружаться. И именно здесь может помочь кэширование.
Кэширование позволяет вашему браузеру «помнить» определенные элементы, которые были недавно загружены — заголовок, навигация, логотип и т. д. Чем больше элементов браузер может кэшировать, тем меньше элементов он должен загружать, когда пользователь делает запрос и, в конечном счете, быстрее загрузится страница. Google рекомендует минимальную политику кэширования в течение одной недели, а для элементов, которые в основном остаются неизменными, предпочтительнее один год.
Он работает путем «запоминания» ранее загруженных ресурсов, поэтому ему не нужно перезагружать их при каждом посещении. Когда посетитель веб-сайта перемещается на новую страницу вашего сайта, все ваши данные, например, логотипы и нижние колонтитулы, больше не нужно загружать. Это приведет к значительному увеличению скорости!
Читайте также: Как использовать og image
5. Сократите JavaScript и CSSСведение к минимуму пространства, которое занимает ваше кодирование в формате Java Script, является еще одним важным фактором получения идеального результата от Google. Минимизация — это процесс удаления или исправления ненужных или дублированных данных, не влияя на то, как браузер будет обрабатывать HTML. Он включает в себя исправление кода, форматирование, удаление неиспользуемого кода и сокращение кода, когда это возможно. И еще раз, благодаря потрясающим плагинам WordPress, вам не нужно быть гением программирования, чтобы исправить это.
Минимизация — это процесс удаления или исправления ненужных или дублированных данных, не влияя на то, как браузер будет обрабатывать HTML. Он включает в себя исправление кода, форматирование, удаление неиспользуемого кода и сокращение кода, когда это возможно. И еще раз, благодаря потрясающим плагинам WordPress, вам не нужно быть гением программирования, чтобы исправить это.
Желательно начать с валидации всего HTML-кода сайта: https://validator.w3.org
Список сервисов для оптимизации JavaScript:
- JavaScript Minifier
- JsCompress
- Minify JavaScript
Список сервисов для оптимизации CSS:
- СSS Compressor
- CSS Minifier
- Minify CSS
Детальнее об оптимизации JavaScript и CSS файлов в документации Google:
https://developers.google.com/speed/docs/insights/MinifyResources
Существует большой объем данных, которые необходимо передавать между серверами и пользователями при доступе к сайту. К счастью, есть способ сжатия передаваемой информации. Он называется — gzip (от GNU Zip).
К счастью, есть способ сжатия передаваемой информации. Он называется — gzip (от GNU Zip).
Пользователи WordPress могут включить gzip сжатие, установив плагин GZip Ninja Speed Compression.Читайте также: Советы для SEO по WordPress.
На многих хостингах gzip-сжаите уже включено по умолчанию, но вы можете проверить включено оно или нет на вашем сайте с помощью сервиса: https://checkgzipcompression.com/
Детальнее о сжатии в документации Google:
https://developers.google.com/speed/docs/insights/EnableCompression#-
Все рекомендации выше касались десктопной версии сайта. Для мобильной они мало чем отличаются, но связаны с работой сайта под смартфоны и планшеты. Думаю, не стоит рассказывать вам, насколько важны обе, особенно с введением Mobile first Index в Google. Большую роль тут играет адаптивность и наличие AMP-страниц (Accelerated Mobile Pages). Что выбрать — мобильную версию или качественную адаптивную верстку — читайте в статье: Мобильный поиск в современном SEO
10 лучших сервисов для проверки скорости загрузки сайта
2856 10
| SEO | – Читать 10 минут |
Прочитать позже
Анастасия Сотула
Редактор блога Serpstat
Скорость загрузки веб-сайта оказывает значительное влияние на его посещаемость и репутацию. Это также один из наиболее важных факторов, необходимых для занятия высоких позиций в поисковых системах. Анализ скорости загрузки может пролить свет на производительность вашего веб-сайта и существующие слабые места, которые необходимо улучшить. Это важно не только для эффективной поисковой оптимизации, но и вашего бизнеса в целом. Однако измерить скорость загрузки может быть непросто. Чтобы получить реальные результаты, владелец сайта должен понимать ключевые показатели, и выбрать правильный метод тестирования.
Это также один из наиболее важных факторов, необходимых для занятия высоких позиций в поисковых системах. Анализ скорости загрузки может пролить свет на производительность вашего веб-сайта и существующие слабые места, которые необходимо улучшить. Это важно не только для эффективной поисковой оптимизации, но и вашего бизнеса в целом. Однако измерить скорость загрузки может быть непросто. Чтобы получить реальные результаты, владелец сайта должен понимать ключевые показатели, и выбрать правильный метод тестирования.
В данной статье мы расскажем, как максимально просто выполнить тест скорости веб-сайта, и какие инструменты для этого существуют.
Содержание
Почему скорость загрузки важна
Какие существуют инструменты для проверки скорости загрузки сайта
— GTmetrix
— Pingdom
— WebPageTest
— Google PageSpeed Insights
— Site Speed (Google Analytics)
— PR-CY
— KeyCDN
— Dotcom-Monitor
— Google Test My Site
— Dareboost
FAQ
Заключение
Почему скорость загрузки важна
Имея медленный веб-сайт, вы ежедневно уступаете потенциальных клиентов своим конкурентам, ведь, как показывают исследования, пользователи покидают веб-ресурс и никогда не возвращаются, если он не загружается в течение 3 секунд.
Более высокая скорость загрузки улучшает взаимодействие с пользователем, позволяя ему получать всю необходимую информацию без задержек. Длительное ожидание лоадинга страницы приводит к оттоку посетителей, что негативно сказывается на посещаемости, репутации и показателях удержания, а значит и на результатах поискового продвижения в целом.
По сути, высокая скорость загрузки сайта важна по следующим причинам:
- Трафик. Если время загрузки страницы увеличивается с одной до трех секунд, согласно данным Google, вероятность отказов повышается на 32%.
- SEO. Если ваша страница не загружается быстро, она будет иметь более низкий рейтинг на страницах результатов поисковых систем (SERP).
- Коэффициент конверсии. Плохое SEO и низкий трафик негативно влияют на ваши продажи.
Периодическая проверка скорости загрузки веб-сайта предотвращает его медленную работу и ее негативные последствия, позволяет выявить существующие проблемы и дает возможность оптимизировать и ускорить веб-ресурс.
Какие существуют инструменты для проверки скорости загрузки сайта
Некоторые сервисы, предназначенные для тестирования параметров загрузки, имеют практически безграничные функциональные возможности, в то время как другие обладают лишь базовым набором функций. Мы составили список из 10 лучших сервисов, позволяющих измерить скорость загрузки сайта, чтобы помочь вам выбрать подходящий.
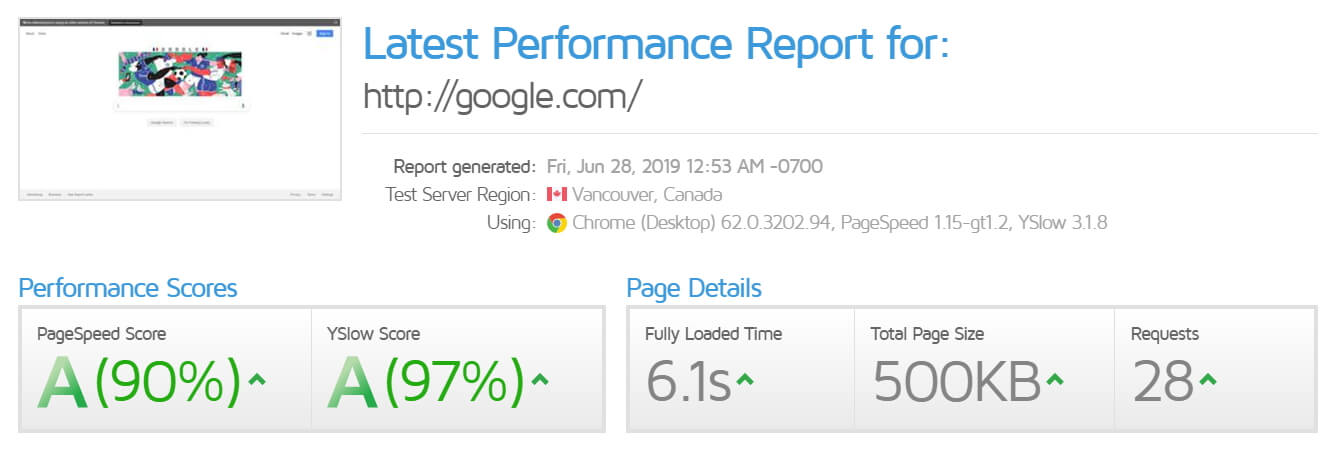
GTmetrix
Тестирование GTmetrix
GTmetrix использует Google Lighthouse для измерения производительности веб-сайта. Он включает в себя важные показатели, такие как время полной загрузки, скорость первой и самой большой содержательной отрисовки.
Он также предоставляет подробные данные о размере контента и главных проблемах, влияющих на производительность. Проведение тестирования возможно с нескольких серверов.
Если вы хотите узнать, насколько хорошо веб-ресурс работает с различными типами сетевых подключений, используйте функцию регулирования количества подключений.
Проверить скорость загрузки с GTmetrix можно абсолютно бесплатно. Тем не менее, инструмент также предлагает планы премиум-класса, которые включают дополнительные тестовые серверы, анализ с мобильных устройств и т.д.
Pingdom
Проверка скорости сайта Pingdom
Pingdom – сервис проверки скорости сайта, большинство ключевых функций которого абсолютно бесплатны. Пользователи получают доступ к важным показателям, таким как время загрузки веб-страницы и оценка производительности.
Кроме того, результат теста содержит практические рекомендации по улучшению страниц и разбивку по размеру содержимого.
Премиум-функции включают в себя возможности для отслеживания времени безотказной работы, транзакций и информации о посетителях. Pingdom также уведомит клиентов о простоях.
WebPageTest
WebPageTest предоставляет бесплатные тесты для замера скорости из разных мест с использованием нескольких браузеров, включая варианты для настольных компьютеров, мобильных устройств и планшетов.
Одна из его ключевых особенностей – многократное тестирование. Он способен проводить до девяти запусков анализа, после чего предоставляет результаты проверки оптимизации скорости страницы, водопадные диаграммы для каждого запуска и предложения по улучшению.
Еще одна важная функция – это визуальный сравнительный тест. Она позволяет вводить несколько URL, благодаря чему возможно их одновременное тестирование и сравнение друг с другом.
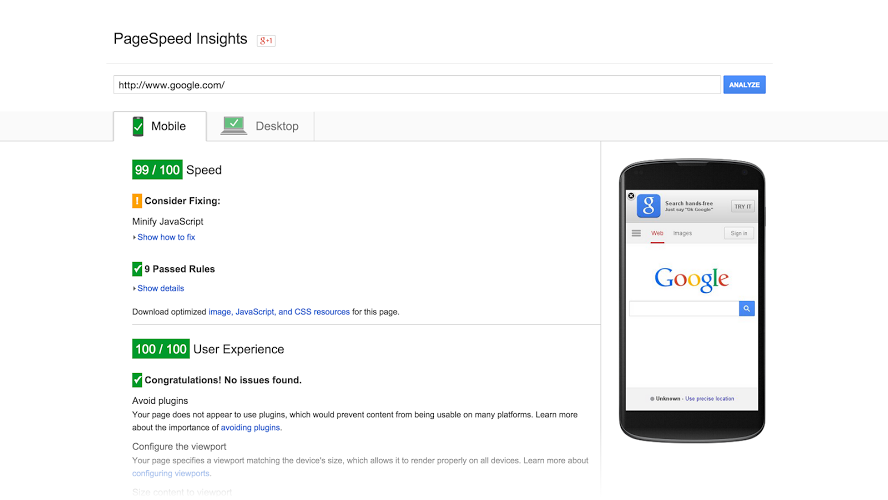
Google PageSpeed Insights
Google PageSpeed Insights
Принадлежащий Google PageSpeed Insights измеряет пользовательский опыт на мобильных и десктопных устройствах на основе отчета Chrome UX. В отчете с результатами теста отображается оценка производительности, определенная Lighthouse, за которой следуют полевые и лабораторные данные.
Полевые данные содержат информацию о том, какой опыт посетители действительно получают на сайте, в то время как лабораторные собираются в контролируемой среде для выявления и устранения проблем с производительностью.
В отчете также представлены предложения по оптимизации скорости, а также то, какие задачи и приложения влияют на работу сайта.
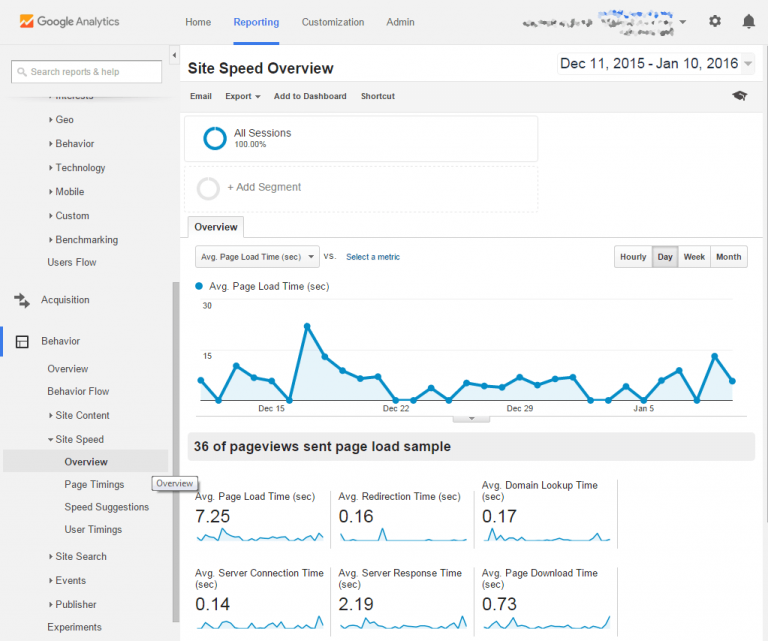
Side Speed от Google Analytics
Side Speed является частью Google Analytics и оценивает производительность вашего сайта на основе времени загрузки страницы, скорости выполнения и продолжительности синтаксического анализа.
Отчет о тестировании содержит подробные данные об отдельных страницах и ресурсах, а также индивидуальные предложения по их оптимизации.
Чтобы использовать этот инструмент, вам необходимо подключить к своему сайту Google Analytics.
аналитический сервис PR-CY с рекомендациями по улучшению
Российский аналитический сервис PR-CY обеспечивает тщательный аудит вашего сайта с возможностью проведения теста скорости с помощью настольного компьютера или мобильного устройства. Инструмент отображает ошибки, влияющие на производительность, а также дает рекомендации по улучшению веб-ресурса.
Инструмент отображает ошибки, влияющие на производительность, а также дает рекомендации по улучшению веб-ресурса.
Подробные отчеты позволяют выделить те аспекты веб-сайта, которые нуждаются в оптимизации.
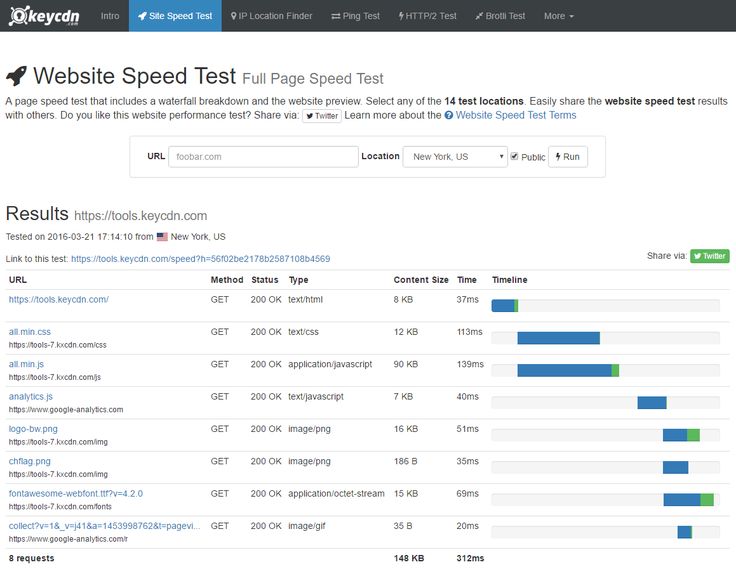
KeyCDN
KeyCDN тестирует скорость загрузки сайта
KeyCDN – сервис тестирования скорости, проводящий анализ производительности из 10 различных местоположений. В результатах отображаются три основных показателя: время загрузки, общий размер страницы и количество запросов.
В полном отчете полученные данные разбиваются с использованием диаграмм. В дополнение к полностраничному тесту скорости и проверке геолокации KeyCDN также предлагает анализы сети и безопасности, такие как DNS-запросы и SSL FREAK.
Dotcom-Monitor
Инструмент проверки скорости веб-сайта Dotcom-Monitor
Инструмент проверки скорости веб-сайта Dotcom-Monitor предлагает тестирование времени загрузки с 21 сервера. Он позволяет выбрать любой из пяти доступных браузеров и настроить скорость соединения для регулирования сети.
Он позволяет выбрать любой из пяти доступных браузеров и настроить скорость соединения для регулирования сети.
Бесплатная версия позволяет проанализировать до пяти разных мест одновременно. Однако, если вы используете Dotcom-Monitor без регистрации, он ограничен только тремя местоположениями.
Вы получите среднее время загрузки при первом посещении, время загрузки при повторном посещении и подробный каскадный отчет для каждого тестового местоположения.
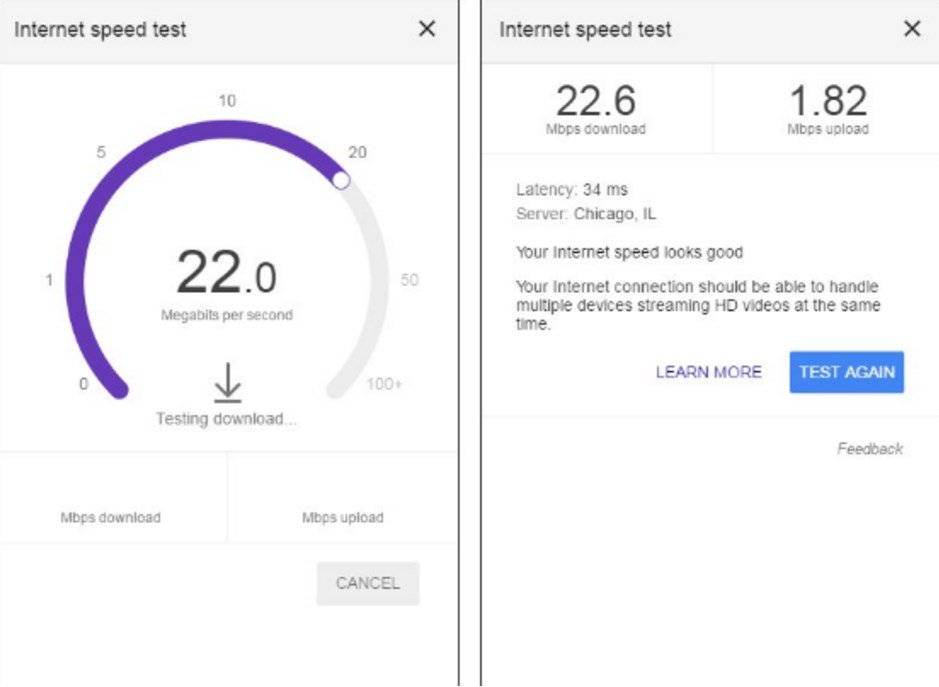
Google Test My Site
Проверка скорости мобильных версий сайтов Test My Site
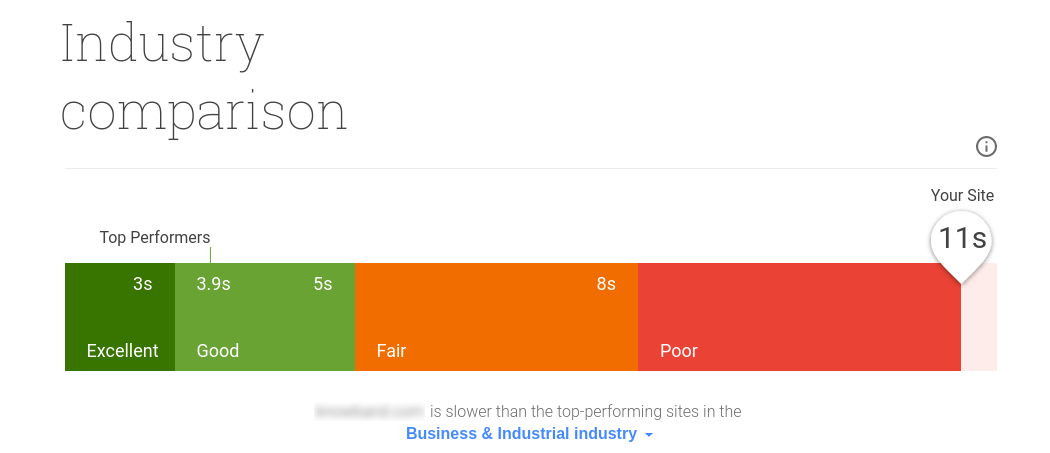
Test My Site – это бесплатный сервис тестирования скорости мобильной версии сайта. Наряду с измерением времени загрузки он сравнивает ваш веб-ресурс с конкурентами, а также предоставляет настраиваемые отчеты и рекомендации по улучшению производительности страницы.
Поскольку очень важно обеспечить скорость загрузки мобильного веб-сайта, соответствующую его настольной версии, данный сервис является одной из самых полезных платформ для достижения этой цели.
Dareboost
Многофункциональный Dareboost
Dareboost может проводить мониторинг производительности из 13 разных местоположений и 7 устройств, включая мобильные.
Ключевые особенности этого инструмента включают возможность имитировать тест скорости с блокировкой рекламы и без нее, а также блокировать определенные домены, чтобы обнаружить виновников низкой производительности.
Сервис предоставляет подробный отчет. Он включает рекомендации, разделенные на несколько категорий, такие как доступность и отображение в браузере, что упрощает определение приоритетов необходимых улучшений.
Хотите узнать, как с помощью Serpstat оптимизировать сайт?
Нажимайте на космонавта и заказывайте бесплатную персональную демонстрацию сервиса! Наши специалисты вам все расскажут! 😉
Какие показатели скорости загрузки считаются нормальными?
Оптимальным временем загрузки считается диапазон в 2-3 секунды, в то время как хорошее время реакции на действия пользователей – 0. 5 секунд. Тем не менее, если речь идет о приложениях с высокими нагрузками, их оптимальные показатели скорости могут отличаться.
5 секунд. Тем не менее, если речь идет о приложениях с высокими нагрузками, их оптимальные показатели скорости могут отличаться.
Обязательно ли выводить показатели скорости загрузки в зеленую зону для продвижения?
Скорость загрузки веб-сайта является одним из ключевых факторов ранжирования поисковыми системами. Если вы хотите, чтобы ваш ресурс занимал высокие позиции в Google и Яндекс, выведение показателей в зеленую зону – обязательное условие.
Заключение
Скорость сайта – это аспект, который определенно требует максимального внимания со стороны веб-мастеров, ведь он является одним из инструментов Core Web Vitals, которые являются частью оценки Google. Поскольку большинство посетителей избегают медленно загружающихся веб-ресурсов, время загрузки становится важным фактором, определяющим качество взаимодействия с пользователем.
Низкие показатели индекса скорости понижают рейтинг вашего сайта в поисковой выдаче, что ведет к снижению его посещаемости. К счастью, существует множество инструментов для проверки производительности, используя которые вы можете отслеживать и оптимизировать ваши веб-страницы.
К счастью, существует множество инструментов для проверки производительности, используя которые вы можете отслеживать и оптимизировать ваши веб-страницы.
Чтобы быть в курсе всех новостей блога Serpstat, подписывайтесь рассылку. А также вступайте в чат любителей Серпстатить и подписывайтесь на наш канал в Telegram.
Сэкономьте время на изучении Serpstat
Хотите получить персональную демонстрацию сервиса, тестовый период или эффективные кейсы использования Serpstat?
Оставьте заявку и мы свяжемся с вами 😉
Оцените статью по 5-бальной шкале
5 из 5 на основе 7 оценок
Нашли ошибку? Выделите её и нажмите Ctrl + Enter, чтобы сообщить нам.
Рекомендуемые статьи
SEO
Анастасия Сотула
Переезд сайта на новый домен: пошаговая инструкция
SEO
Алексей Файнгор
Чек-лист по анализу конкурентов для услуговых сайтов
SEO
Анастасия Сотула
SEO-тренды 2022: мнение экспертов и практиков
Кейсы, лайфхаки, исследования и полезные статьи
Не успеваешь следить за новостями? Не беда! Наш любимый редактор подберет материалы, которые точно помогут в работе. Только полезные статьи, реальные кейсы и новости Serpstat раз в неделю. Присоединяйся к уютному комьюнити 🙂
Только полезные статьи, реальные кейсы и новости Serpstat раз в неделю. Присоединяйся к уютному комьюнити 🙂
Нажимая кнопку, ты соглашаешься с нашей политикой конфиденциальности.
Поделитесь статьей с вашими друзьями
Вы уверены?
Спасибо, мы сохранили ваши новые настройки рассылок.
Сообщить об ошибке
Отменить
Как скорость загрузки сайта влияет на позиции в Яндекс и Google?
Как скорость загрузки сайта влияет на позиции в Яндекс и Google?
Проблема загрузки сайта — актуальна и понятна не только владельцам сайтов, но и простым пользователям. В ее решении заложен ряд показателей, которые также оказывают существенное влияние на место сайта в поисковых системах. В этой статье вы узнаете о том, как самостоятельно можно проверить время загрузки сайта и сделать этот показатель лучше.
Время загрузки — что такое?
Неправильное понимание термина “время загрузки” влечет за собой массу проблем, а вместе с этим и низкие показатели активности пользователей и невысокую популярность страницы. Поэтому для начала нужно просто разобраться с тем, что это такое.
Поэтому для начала нужно просто разобраться с тем, что это такое.
Полное время загрузки страницы — это суммарное время, которое было потрачено на загрузку всех элементов страницы. Это начинается с запроса к серверу: время подключения к DNS, протокол по которому передаются данные в сети, перенаправление, загрузка визуального контента и так далее.
Полное время загрузки сайта делится на несколько компонентов:
-
Время ответа сервера. Данный элемент показывает насколько быстро сеть и сервер вернули ответ на запрос к сайту. Сюда относятся DNS (система, которая позволяет преобразовывать символьные имена доменов в адреса IP) и TCP (процесс передачи данных интернета). Соответственно: чем больше время, тем медленнее прогружается сайт, а пользователь все это время видит только белый монитор.
-
Time To First Byte или TTFB. Один из главных показателей. Демонстрирует время, необходимое серверу для того, чтобы обработать запрос и выслать ответный сигнал браузеру.

Отметим, Time To First Byte отвечает также за сортировку страниц в поисковой выдаче, но об этом подробнее будет рассказано далее в статье.
-
Обработка HTML, загрузка содержания. Это время, которое браузер потратил на обработку HTML, загрузку стилей сайта, изображений и скриптов. В этом показателе все строится на правильно написанном оптимизированном коде, а также на размерах содержания рабочих файлов сайта.

-
Время до рендиренга страницы. Отвечает за загрузку на странице визуальной части контента. Данный фактор зависит от скорости сервера, а также от качества и количества медиа-файлов (фото, видео). Для пользователя именно этот показатель отождествляется со скоростью загрузки страницы.
Факторы, влияющие на позиции сайта в Google и Яндексе
Казалось бы, какая связь между скоростью загрузки и ранжированием сайтов? По словам сотрудников компании Google, этот показатель является ключевым и оказывает прямое влияние на выдачу страницы в поисковых системах. В компании Яндекс не делали заявлений по этому поводу, однако, читая справку для вебмастеров, можно наткнуться на замечание, в котором написано, что при выборе хостинга нужно принимать во внимание скорость доступа, и лучше использовать хостинг, который обеспечивает высокую скорость загрузки сайта.
Изучая влияние этого фактора на выдачу в поисковиках, был проведен ряд исследований, которые анализировали влияние времени загрузки на ранжирование. Так, специалисты MOZ пришли к следующим выводам:
Так, специалисты MOZ пришли к следующим выводам:
1. Существует четкая взаимосвязь между Time To First Byte и позицией сайта: меньшее количество времени получения первого байта лучше сказывается на выдаче.
2. Исследователи не обнаружили соотношения между полным временем загрузки страницы и ее местом в Google.
Это позволяет сделать вывод: время ожидания первого байта позволяет оказать влияние на ранжирование. При этом полная загрузка сайта не сказывается на позициях сайта. Хотя ни для кого не секрет, что при соотношении позиций в поисковых системах влияние оказывает поведенческий фактор, а длительное время загрузки негативно отражается на этом показателе.
Получается, что эти факторы не принимают участие напрямую в ранжировании, но оказывают влияние на другие факторы, которые, как раз оказывают влияние на позиции сайта в поисковой выдаче.
Представители Яндекса ранее заявляли о том, что почти 40% пользователей уходят со страницы, если время загрузки составляет более 10 секунд.
Также из-за продолжительной загрузки страницы могут страдать и другие показатели: время пребывания на сайте, количество внутренних переходов и активность взаимодействия с контентом.
Влияние поведенческих факторов на время загрузки
Приведем пример, как уменьшая время загрузки можно улучшить данные поведенческих факторов:
Для одного нашего клиента мы провели работы по сокращению времени загрузки. Так, были оптимизированы изображения, скрипты и стили; подключен хостинг, оптимизирующий доставку контента; подключены технологии композитной загрузки данных и облачного подхвата медиа-файлов.
Итог:
-
время загрузки большинства страниц сократилось с 10 до 2,8 секунд;
-
время ответа сервера сократилось с 3,5 до 0,5 секунд.

Влияние на показатель отказов:
-
Взаимосвязь среднего времени загрузки и количества страниц за сеанс. Сокращение времени загрузки увеличило количество страниц за сеанс с 3 до 5. Кроме того, конверсия зависит от скорости загрузки. Несколько исследований обнародовали данные, согласно которым увеличение времени на 100 мс делаем выше конверсию на 1%.
Оптимальные факторы времени загрузки страницы
Перед анализом времени загрузки, укажем показатели. После изучения вопроса уже можно выделить следующие требования:
-
время до Time To First Byte: до 300 мс. Google советует 200 мс, однако на практике даже 300 иногда достаточно сложно достичь;
-
время загрузки страницы: 3-5 секунд;
-
время получения изображения: до 1,5 секунд.

Анализируя данные, можно с уверенностью сказать, что время загрузки страницы оказывает влияние как на позиции сайта в поисковых системах, так и на показатели конверсии. Оперативная загрузка сказывается на факторе поведения посетителей и на удобстве пользователей нахождения на сайте, а, следовательно, и на выгоду, которую он может принести.
Грамотно воплотить в жизнь данные указания, оптимизировать время загрузки сайта и улучшить ранжирование – трудоемкая задача, требующая квалификации и владение последними технологиями. Поэтому лучше такую задачу поручить профессионалам — в этом вам поможет компания Artrix. Мы улучшим время загрузки сайта, оптимизируем влияющие факторы и повысим популярность ресурса. С менеджерами компании Artrix можно связаться по телефону +7 (812) 293 55 44 или через электронную почту [email protected].
Звоните и пишите! Улучшите работу сайта!
Поделиться
13 лучших инструментов – Блог TRINET
Содержание
Зачем увеличивать скорость сайта?
Скорость загрузки сайта — один из важных факторов ранжирования в поисковой выдаче. Она влияет на улучшение поведенческих факторов, например:
Она влияет на улучшение поведенческих факторов, например:
- уменьшает количества отказов
- увеличивает глубину просмотра
- увеличивает время изучения сайта
и как следствие увеличивается конверсия, так как быстрым сайтом удобно пользоваться.
Что важно измерять и какие инструменты для этого нужны:
Оценка от Google — формальный параметр оценки скорости загрузки сайта в пожалуй самом популярном сервисе PageSpeed Insights. Многие другие сервисы работают по тому же принципу и мало чем друг от друга отличаются, например: Seolik.ru, Pr-cy.ru, Uptrends, Pingdom Tools. Наиболее информативным из всех на наш взгляд является Gtmetrix. Все эти сервисы дают советы и рекомендации по улучшению сайта, чтобы он загружался быстрее.
Время ответа сервера — это время, которое проходит между отправкой запроса серверу и получением первой информации от него.
Для проверки времени ответа сервера можно использовать панель вебмастера Яндекс.
Порядок работы через Яндекс.Вебмастер:
- Заходим в систему https://webmaster.yandex.ru/
- Нажимаем “Инструменты” в правом верхнем углу
- Переходим “Проверка ответа сервера” https://webmaster.yandex.ru/tools/server-response/
- Проверяем время ответа сервера в миллисекундах
Хорошим ответом является менее 1000 мс, что равнозначно 1 сек.
Порядок работы через Google Chrome
- Заходим в браузер
- Переходим на страницу, на которой хотим измерить скорость ответа сервера
- Нажимаем правой кнопкой мыши
- Выбираем пункт “Посмотреть код”
- В открывшемся окне выбираем вкладку “Network”
- Нажимаем кнопку Ctrl+F5
- Chrome показывает на диаграмме Ганта, как загружаются все части сайта.
Такой проверкой можно понять, что загружается медленно.
Время до отрисовки — это время от перехода на страницу до начала появления страницы в браузере. Именно этот параметр воспринимается пользователями, как скорость сайта. Есть сервисы, которые могут показать отрисовку сайта по секундам, например: WebPagetest, Dareboost.
Именно этот параметр воспринимается пользователями, как скорость сайта. Есть сервисы, которые могут показать отрисовку сайта по секундам, например: WebPagetest, Dareboost.
Такая проверка очень удобна для демонстрации клиентам.
Время полной загрузки (время до загрузки DOM) — это время, за которое загрузился весь контент страницы — картинки, скрипты, CSS, и т. п.
Для больших международных сайтов важна скорость загрузки из разных точек мира, а не одной локальной страны. Для этого можно воспользоваться следующими сервисами: Sitespeed.me — 7 точек, GiftofSpeed — 8 точек, Dotcom-Monitor — 25 точек (тестирует скорость загрузки при первом визите и при повторном).
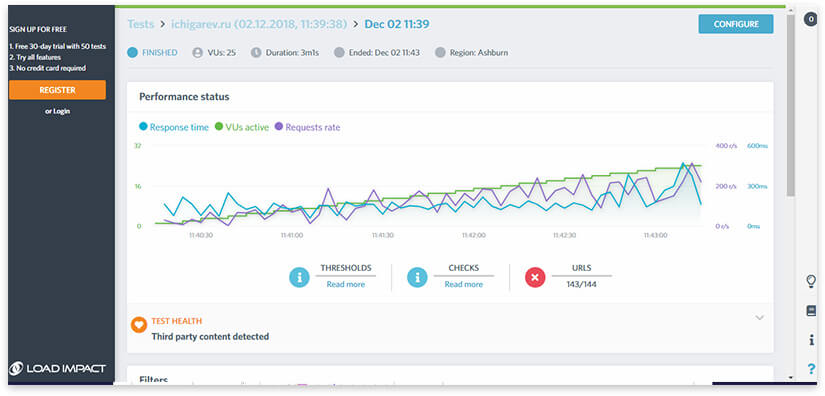
Также для больших проектов важно понимать, как будет меняться скорость загрузки с увеличением нагрузки на сервер для этого есть сервис Load Impact.
Проверка скорости по отчетам из веб-аналитики
Чтобы увидеть статистику скорости загрузки с выборкой по большому числу пользователей, а также посмотреть динамику изменения скорости загрузки за длительный период можно воспользоваться сервисами Яндекс. Метрика и Google Analytics .
Метрика и Google Analytics .
Проверка скорости через сервис Яндекс.Метрика
Для этого нужно:
- Зайти в Метрику
- Выбрать интересующий сайт
- Нажать: Отчёты — Стандартные отчёты — Мониторинг — Время загрузки страниц.
Какую полезную статистику можно получить из этих данных?
Можно увидеть, какая скорость загрузки сайта у реальных пользователей, найти наиболее медленные страницы на сайте, понять, из каких регионов сайт загружается быстрее.
Проверка скорости через сервис Google Analytics
- Зайти в Analytics
- Выбрать нужный сайт
- Нажать Отчеты — Поведение — Скорость загрузки сайта
Как использовать полученную информацию и как увеличить скорость загрузки сайта?
Время ответа сервера
Для уменьшения времени ответа сервера рекомендуем сделать следующие действия:
- Выбрать надежного хостера с мощными серверами и хорошим каналом связи;
- Арендовать выделенный сервер;
- Использовать кэширование страниц;
- Оптимизировать базы данных;
- Использовать кэширование скриптов;
- Не используйте обращения к сторонним серверам.

Кеширование
Кэширование — это размещение информационных данных в определенном месте на компьютере для ускоренного доступа к ним в будущем. Чтобы информация не загружалась каждый раз заново при открытии сайта, какое-то время они хранится на компьютере.
Например, при переходе со страницы на страницу картинка логотипа хранится на компьютере пользователя. Конечно кэширование может быть запрещено юзером. Время хранения файлов на компьютере пользователя может меняться в зависимости от их типа. Гугл может вам снизить свои баллы, если время хранения файлов недостаточно долгое. Можно настроить время этого хранения например через htaccess.
Картинки
Не стоит использовать слишком большие размеры изображений, чем это необходимо для сайта. Рекомендуем уменьшить все изображения до размеров, в которых они отображаются на сайте.
Google PageSpeed Insights рекомендует использовать формат изображений WebP. Но такой формат не поддерживается сервисом Яндекс.Картинки. Если у вас тематика, связанная с большим трафиком из Яндекс.Картинок, мы рекомендуем использовать PNG и JPG. Их нужно максимально сжать без потери качества.
Если у вас тематика, связанная с большим трафиком из Яндекс.Картинок, мы рекомендуем использовать PNG и JPG. Их нужно максимально сжать без потери качества.
Если у вас, например, большой тяжелый лонгрид с множеством иллюстраций, то вам поможет “ленивая загрузка” картинок. В таком случае изображения будут подгружаться только тогда, когда пользователь до них доберётся на странице.
Из-за того, что количество потоков загрузки сайта ограничено, все картинки грузятся отдельным потоком. Для ускорения загрузки нужно уменьшить количество потоков. Поэтому, если на сайте много мелких картинок (инфографики, иконок меню и т.д.) их лучше свести в один файл.
Скрипты и CSS
Так как уже говорилось ранее — количество потоков загрузки сайта ограничено. А каждый скрипт и каждая CSS занимает свой поток, то нужно также сократить количество их одномоментной загрузки. Для этого нужны следующие действия:
1. Отключить лишние CSS и скрипты. Часто бывает, что когда-то давно на сайт были добавлены скрипты, или обновлены CSS, а теперь они не используются, но всё равно продолжают подгружаться, занимая потоки загрузки. Нужно проверить все скрипты и CSS и отключить лишние.
Нужно проверить все скрипты и CSS и отключить лишние.
2. Соединить CSS в один файл, также для уменьшения количества потоков.
3. Google PageSpeed Insights также порекомендует свести скрипты в один файл, но это практически невозможно.
Для ускорения загрузки страницы со скриптами рекомендуем отложенную или асинхронную загрузку скриптов. В этих случаях загрузка скрипта не блокирует дальнейшую обработку страницы, а сам скрипт выполняется либо после полной загрузки страницы (отложенная) или сразу после загрузки скрипта (асинхронная).
Обычная загрузка
Асинхронная загрузка
Отложенная загрузка
Дополнительно возможности увеличения скорости загрузки сайта.
Вы можете добавить турбо-страницы. Такая технология уменьшает скорость загрузки с мобильных устройств для пользователей из поисковой выдачи Яндекса, улучшает ранжирование в ПС Яндекс, а значит и число пользователей из этого источника.
Для информационных сайтов возрастет трафик, но часто падает прибыли с платной рекламы, так-как на турбо-страницах возможно размещать рекламу только РСЯ.
Использование турбо-страниц на коммерческих сайтах может привести к снижению конверсии, так как функционал этой технологии ограничен, и пользователи не увидят дизайн как у вашего сайта, форм захвата и т.д.
Чтобы понять выгодно это для вас или нет рекомендуем проводить тестирование. Подключить турбо страницы достаточно просто — через функционал Яндекс Вебмастер.
На позиции в Google использование турбо-страниц никак не влияет.
Значок отображает турбо страницу
Пример турбо для интернет-магазина
С AMP страницами немного другая картина. Технология AMP создана независимыми разработчиками и активно продвигается в Гугле. Эта технология улучшит скорость загрузки и ранжирование страниц именно в Google. Для некоторых CMS (например WordPress) есть плагины, которые могут автоматически формировать AMP страницы в других случаях придется прибегнуть к помощи разработчиков.
Итог
Мы крайне рекомендуем провести проверку вашего ресурса и его различных страниц на скорость загрузки — это поможет и ранжированию, и конверсии. Если у вас возникнут вопросы, задавайте их в комментариях. Если вы не хотите разбираться самостоятельно, то закажите технический аудит у компании TRINET, и мы поможем вам с увеличением скорости загрузки сайта и с любыми другими вопросами по SEO-продвижению сайта.
Если у вас возникнут вопросы, задавайте их в комментариях. Если вы не хотите разбираться самостоятельно, то закажите технический аудит у компании TRINET, и мы поможем вам с увеличением скорости загрузки сайта и с любыми другими вопросами по SEO-продвижению сайта.
Проверка скорости загрузки сайта в Google Page Speed Insights
PageSpeed Insights – сервис компании Google, позволяющий протестировать производительность и выбрать пути оптимизации сайта. Может использоваться со смартфонов, планшетов и компьютера. Тест скорости загрузки страницы производится на основе анализа эффективности и оперативности отрисовки контента в браузере посетителя. Учитываются следующие данные: используемые JS-скрипты, структура и чистота HTML+CSS, оптимизация мультимедийного контента и т.д.
В этой статье мы разберёмся, как проверить скорость загрузки сайта в Google PageSpeed Insights, разберём основные показатели на примере анализа русскоязычной версии сайта компании Apple и возможные пути решения проблем со скоростью.
Начните размещать официальную рекламу в Telegram Ads. Опередите конкурентов!
Зарегистрируйтесь и продавайте товары или услуги в Telegram Ads с помощью готового решения от Click.ru.
- Бюджет от 3000 евро – это гораздо дешевле, чем работать напрямую.
- Для юрлиц и физлиц – юрлица могут получить закрывающие документы, возместить НДС. Физлица могут запустить рекламу без общения с менеджерами.
- 3 способа оплаты – оплачивайте рекламу картой физического лица, с расчетного счета организации, электронными деньгами.
Подробнее >> Реклама
Читайте также: Где покупать ссылки для продвижения сайта
Проверка скорости загрузки сайта в PageSpeed Insights
Сайт Apple был взят по трем причинам:
- Известный бренд.

- Достаточно плохая оптимизация страницы по версии Google.
- На днях презентовал iPhone 11.
Компания Apple – технологичный бренд, передовой. Но с сайтом явные проблемы, т.к. загрузку первоначального контента приходится ждать долгое время – порядка 4 секунд.
Анализ выполняется следующим образом:
- Переходим по ссылке developers.google.com/speed/pagespeed/insights.
- В строку для ввода вписываем адрес страницы.
- Нажимаем на кнопку «Анализировать».
- Дожидаемся завершения тестирования и обновления страницы.
Оценка скорости загрузки сайта в Google Page Speed
Выделяют две версии анализа – для мобильных устройств и компьютеров. Показатели и рекомендации отличаются. В мобильной версии веб-сайт компании Apple набирает 64 балла, чего для обычного проекта окажется мало. Так, с информационных и корпоративных ресурсов уходят значительно быстрее – клиенты не готовы долго ждать. В полной версии – 91 балл.
Версия для мобильных:
Версия для компьютеров:
Для оценки скорости предусмотрены различные критерии – к ним вернемся ниже. Пока стоит остановиться на баллах, где:
- от 0 до 59 – низкая скорость загрузки;
- от 60 до 79 – средняя;
- от 80 до 100 – высокая.
Наличие низкого показателя сказывается на числе отказов на сайте и чем менее известную страницу открывает клиент, тем меньше он готов ждать завершения загрузки контента. Проблемы с организацией процесса рендеринга необходимо устранять как можно скорее. Какая должна быть скорость загрузки сайта? Конечно, чем быстрее тем лучше.
Статья в тему: 10 сервисов для проверки скорости сайта
Далее идут подразделы с рекомендациями по устранению проблем при их наличии.
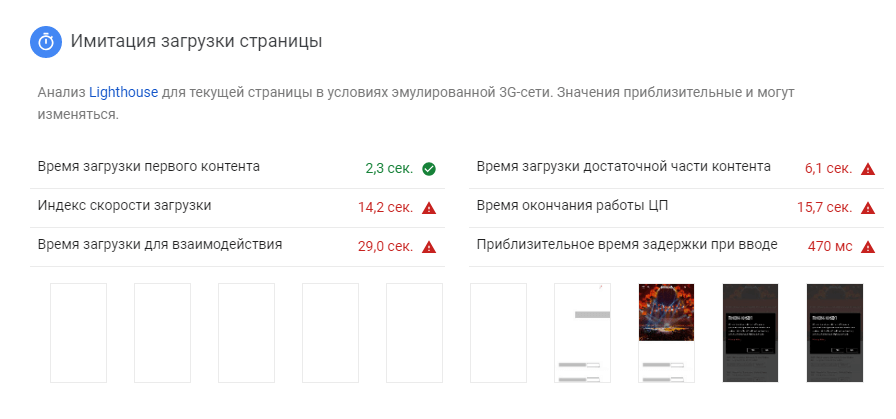
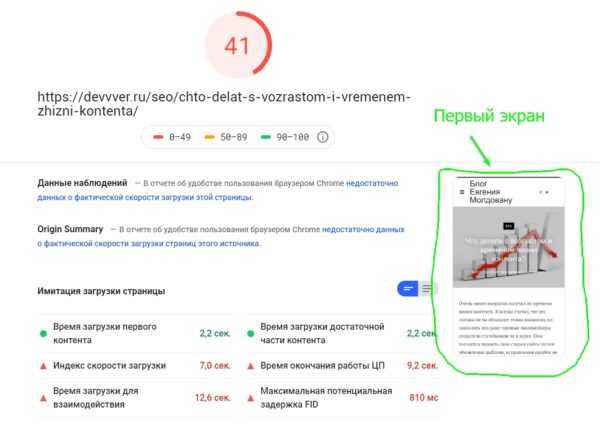
Имитация загрузки страницы
В разделе представлены 6 метрик. Их совокупность позволяет определить итоговое количество баллов, назначаемых за удовлетворение требований системы. Разберем каждую подробнее:
Разберем каждую подробнее:
- Первый пункт является временным интервалом с момента старта загрузки веб-сайта до появления контента (текстового или мультимедийного).
- Оценивается доступность контента (прекращение визуальных изменений и возможность корректного просмотра последнего).
- Параметр, оценивающий готовность страницы к взаимодействию с посетителем (т.е. работают все видимые элементы с минимальным откликом).
- Оценка подгрузки основных элементов страницы, шрифтов.
- Означает скорость перехода элементов в интерактивное состояние (готовность отдачи ответа на пользовательские действия).
- Реакция загруженной страницы на пользовательские действия в течение первых пяти секунд с момента начала ее загрузки.
Оптимизаторы по-разному относятся к данному сервису, но оценка скорости загрузки страниц веб-ресурса сказывается на результатах выдачи в поисковых системах. Как минимум, косвенно – на основе поведенческих факторов клиентов, уходящих обратно в поисковую систему, не дождавшись окончания загрузки всех элементов проекта.
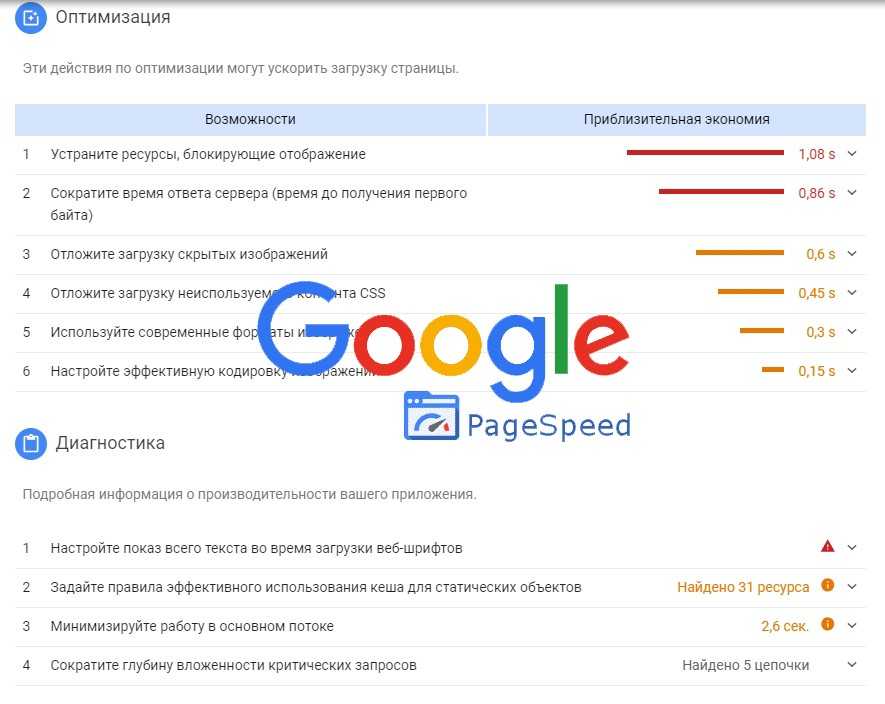
Оптимизация сайта по рекомендациям PageSpeed Insights
Данный блок представлен советами, позволяющими увеличить скорость загрузки. При нажатии на каждый из элементов списка, откроется рекомендация по улучшению сайта.
Так, кликнув по элементу из списка с рекомендацией к использованию современных форматов изображений, можно обнаружить предложение о переходе на форматы изображений JPEG 2000, WebP вместо привычных и неэффективных PNG и JPEG.
В случае с главной русскоязычной страницей сайта компании Apple можно увеличить скорость загрузки на 0,56 секунды. Также на скриншоте отмечена предполагаемая экономия на сжатии изображений (2 пункт).
Это интересно: Оптимизация изображений на сайте
Диагностика
В этом блоке представлена информация по производительности веб-ресурса и ряд рекомендаций. Элементы списка раскрываются.
При нажатии на первый можно увидеть рекомендацию по настройке показа всего текста при загрузке шрифтов. Данная функция реализуется на основе CSS.
Данная функция реализуется на основе CSS.
Устранив каждую из представленных проблем, можно увеличить оперативность загрузки страницы до отличного значения. Уменьшится число отказов, что косвенно скажется на подъеме позиций в выдаче поисковых систем при условии, что сам контент сайта полезен и интересен пользователям.
Не пропусти обновление! Будь в курсе новых функций соцсетей и рекламных платформ — подпишись на наш Телеграм-канал. С нас самые актуальные новости, с тебя — подписка: Посмотреть, что за канал Реклама
- ТЕГИ
- онлайн сервисы
- сервисы Google
Больше статей по теме:
РЕКОМЕНДУЕМ:
Реклама
НОВОСТИ
ОБЗОРЫ
СТАТЬИ
Реклама
как проверить и ускорить загрузку сайта
Скорость загрузки сайта — это время, которое проходит от момента клика пользователя по ссылке до момента, когда он видит полностью загруженную страницу. Это важный фактор влияния и на поведение пользователей, и на ранжирование сайта.
Это важный фактор влияния и на поведение пользователей, и на ранжирование сайта.
В 2019 году платформа для маркетологов Unbounce опубликовала результаты исследований о том, как скорость загрузки сайта влияет на вероятность покупки. Оказалось, что для 70 % пользователей это важно, а ждать загрузки они готовы не больше 3 секунд. Среднее же время загрузки сайтов оценивалось в 2019 году в печальные 15 секунд. И только 2 % сайтов успевали загрузиться за 3 секунды и меньше.
Исследования компании Portent 2020 года показали, что с каждой дополнительной секундой загрузки сайт теряет 4,42 % конверсии. Посчитайте, что это значит для вашего бизнеса!
О том, что скорость загрузки сайта влияет на поисковое ранжирование сайта, неоднократно писал Google — «люди не возвращались на сайты, которые грузились дольше 4 секунд». О важности высокой скорости загрузки говорит и «Яндекс» в блоге для веб-мастеров.
Читайте также:
16 источников бесплатного трафика для вашего сайта
Почему сайт долго грузится
Если скорость загрузки сайта так важна, почему же многие ресурсы и сегодня, в конце 2021 года, грузятся долго? Медленный интернет уверенно ушел в прошлое: скорость интернет-соединения выросла, но проблема слишком медленной загрузки сайтов остается. Мы видим несколько возможных причин для этого:
Мы видим несколько возможных причин для этого:
Продвижение сайтов
- Любой формат сотрудничества: позиции, лиды, трафик.
- Подбираем запросы, которые приводят реальных покупателей!
- Слишком много анимации. Визуальные эффекты оживляют сайт и привлекают внимание. «Живые» сайты с подвижными элементами, анимацией и видео любят дизайнеры. Вместе с тем анимация и динамические элементы могут тормозить загрузку сайта, а значит, в глазах пользователя теряют всякую ценность. Скорее всего, пользователь их просто не увидит, если не готов тратить на ожидание загрузки страниц ресурса больше 3 секунд.
- Слишком большие изображения. Если загружать на сайт картинки и фото, не думая об их размере в пикселях и мегабайтах, они будут снижать скорость загрузки сайта. Например, мы в Kokoc.
 com ориентируемся на следующее:
com ориентируемся на следующее:
- для картинок с альбомной ориентацией примерные размеры 800×500 пикселей;
- для картинок с книжной ориентацией — 700×1100 пикселей.
- Скрипты, дополнения, плагины. Изначально все это во благо, так как делает взаимодействие пользователя с сайтом более комфортным. Но слишком большое количество плагинов, дополнений и скриптов тормозит скорость загрузки страниц ресурса и в результате убивает конверсию.
- Много HTTP-запросов. HTTP-запросы — это специфические запросы, которые браузер отправляет к серверу. С помощью таких запросов происходит обмен данными. Чтобы показать пользователю всего одну веб-страницу, таких запросов может быть отправлено несколько десятков. И, соответственно, чем больше их число — тем медленнее загружается сайт. Избыток сложных компонентов — таблиц стилей, сценариев, изображений — также увеличивает количество запросов
- Низкая скорость ответа сайта (TTFB, «время до первого байта»).
 Речь идет об отрезке времени, в течение которого браузер отправляет один запрос к серверу и получает от него ответ. Чем сложнее устройство сайта, его дизайн, и чем большее количество стилей и подгружаемых статических данных необходимо сайту для работы, тем больше будет время его ответа.
Речь идет об отрезке времени, в течение которого браузер отправляет один запрос к серверу и получает от него ответ. Чем сложнее устройство сайта, его дизайн, и чем большее количество стилей и подгружаемых статических данных необходимо сайту для работы, тем больше будет время его ответа. - Встроенные видео. Разместить видео непосредственно на сайте — идея понятная, но не всегда рациональная. Встроенные видео серьезно замедляют скорость загрузки страниц ресурса, а еще могут воспроизводиться с помехами и зависаниями, если у сайта не очень качественный хостинг.
Читайте также:
Гайд по технической оптимизации сайта
Как проверить скорость загрузки сайта: используем сервисы
Существуют десятки сервисов, с помощью которых можно проверить скорость загрузки любого сайта. Коротко — о трех информативных и интересных.
Google PageSpeed Insights
Google PageSpeed Insight — инструмент, который разработала компания Google еще в 2012 году. Сегодня это один из популярных сервисов для проверки скорости сайта, который используют по всему миру.
Как пользоваться Google PageSpeed Insights
На главной странице сервиса введите в поисковую строку адрес интересующего вас сайта. Обязательно укажите, проверяете ли вы мобильную или десктопную версию.
Нажмите кнопку «Анализировать» и подождите несколько минутРезультат — оценка скорости сайта по 100-балльной шкале, где приемлемая скорость отмечена зеленым цветом и составляет 90-100 баллов.
В нашем случае результат загрузки мобильной версии оказался намного ниже этого значенияЧуть ниже на странице с результатами Google даст свои рекомендации по оптимизации скорости загрузки ресурса.
Вот что посоветовал Google в нашем примере. И это только часть рекомендацийPR-CY
PR-CY — это российский аналитический сервис, у которого есть платный и бесплатный функционал. Для оценки скорости загрузки сайта достаточно бесплатного варианта работы. Сервис проверяет сайт по большому набору параметров, один из которых — скорость его загрузки.
Для оценки скорости загрузки сайта достаточно бесплатного варианта работы. Сервис проверяет сайт по большому набору параметров, один из которых — скорость его загрузки.
Как пользоваться PR-CY
Введите адрес сайта в поисковую строку сервиса, нажмите на кнопку «Проверить» и дождитесь результата.
Ждать пришлось всего несколько секунд, хотя сайт объемный и многостраничныйСкорость загрузки оказывается удовлетворительной, и это отражается на результатах.
Скорость загрузки выше, чем у 82 % проверенных сайтов — звучит убедительноСервис проверяет загрузку сразу двух версий, десктопной и мобильной, и даже показывает картинку того, как выглядит сайт на экране мобильного телефона.
В нашем случае сайт выглядит вполне достойно, картинка не обрезана, шрифты читаютсяСоветов по оптимизации скорости загрузки сайта сервис не выдал.
Loading.Express
Loading. express — это еще один довольно простой и известный специализированный сервис для проверки скорости загрузки сайта. Он показывает время полной загрузки, время ответа сервера и количество отправленных HTTP-запросов. Ориентирован на проверку скорости загрузки только мобильных версий сайта.
express — это еще один довольно простой и известный специализированный сервис для проверки скорости загрузки сайта. Он показывает время полной загрузки, время ответа сервера и количество отправленных HTTP-запросов. Ориентирован на проверку скорости загрузки только мобильных версий сайта.
Как пользоваться Loading.Express
Все стандартно: введите адрес сайта, выберите свое местонахождение (Россия, Беларусь, Казахстан, Германия, США, Сингапур, Канада), нажмите на кнопку «Анализировать» и дождитесь результата.
Проверяем вновь все тот же сайтВ процессе тестирования сервис делится инсайтами по поводу влияния скорости загрузки сайта на успешность бизнеса.
Вот такую информацию он выдалРезультат, как и в случае проверки через Google PageSpeed Insights, оказался неудовлетворительным.
3 из 10 — результат не чемпионский
Сервис также дал рекомендации о том, как увеличить скорость загрузки сайта. ..
..
Читайте также:
Мобильные версии сайтов 2021: интересные тенденции и неожиданные выводы
Как увеличить скорость загрузки сайта
Работа над увеличением скорости загрузки сайта — задача программистов. И вот что они могут сделать:
- Поработать с изображениями. Оптимизируйте картинки по ширине, высоте и весу: современные сервисы работы с изображениями позволяют сделать это без потери качества картинки. К большим изображениям можно добавить превью, которые будут загружаться быстрее.
- Включить Gzip-сжатие. Gzip — программа, сжимающая файлы на сервере так, как делают это zip- и rar-архиваторы на компьютере. Информация в сжатом виде быстрее передается между браузером пользователя и сервером, на котором размещен сайт.

- Удалить лишние плагины, счетчики, модули. Ускорить загрузку сайта можно, удалив неиспользуемые плагины и коды счетчиков, которые уже неактуальны.
- Оптимизировать скрипты. Если на нескольких страницах сайта есть слайдеры, рационально использовать для их прокрутки один плагин, а не несколько разных.
- Выбрать 1–2 шрифта. Единообразие шрифтов на сайте — это и более аккуратный, и современный внешний вид ресурса, и меньший объем файлов, которые необходимо загрузить для корректного отображения шрифтов, особенно экзотических.
- Снизить число HTTP-запросов браузера. Это можно сделать, если уменьшить количество кодов сторонних ресурсов и файлов JavaScript. Можно с этой целью объединять компоненты в один файл для загрузки. Например, если на сайте используются 4 таблицы стилей и 6 сценариев JavaScript, можно собрать все таблицы стилей в один файл, а все библиотеки сценариев — в другой. Количество HTTP-запросов при этом станет меньше, а скорость загрузки сайта вырастет.

- Включить кэширование. То есть разрешить браузерам пользователей кэшировать и сохранять информацию о сайте. Кэшировать можно фотографии, JavaScript, элементы CSS. В таком случае при повторном посещении сайта браузер не будет обращаться к серверу, а загрузит сохраненную информацию, что будет намного быстрее.
- Подключить «ленивую загрузку» изображений. LazyLoad, или «ленивая загрузка» — это вариант, при котором изображения подгружаются не сразу и не автоматически, а лишь в случае, если они нужны пользователю. Например, если какой-то сценарий JavaScript начинает работать лишь когда страница прокручена уже на ¾, то и загружать его в самом начале нет смысла. В таком случае стартовая загрузка страницы будет происходить быстрее.
- Перенести видео на внешние платформы. Для минимизации времени загрузки страницы (и места, которое сайт занимает на хостинге) желательно отказаться от встроенных видео. Оптимальным будет размещение видеоконтента на специализированных видеохостингах — YouTube, Vimeo, Яндекс.
 Видео — для пользователя ничего не изменится в худшую сторону, а грузиться сайт будет заметно быстрее.
Видео — для пользователя ничего не изменится в худшую сторону, а грузиться сайт будет заметно быстрее. - Использовать CDN. Это сети распределенной доставки контента. При использовании CDN данные сайта кэшируются в сетях глобальных серверов: даже если на российский ресурс заходит человек из Южной Америки, ему не придется долго ждать загрузки сайта. CDN направят его на ближайший к его местонахождению сервер.
Технический аудит сайта
- Наличие дублей страниц, безопасность, корректность всех технических параметров: переадресаций, robots.txt, sitemap.xml скорость загрузки и др.
- Техническая оптимизация — один из основных этапов в продвижении.
Делаем выводы
-
От скорости загрузки сайта во многом зависят его трафик и конверсия.

- Скорость загрузки сайта определяется чистотой кода сайта и продуманностью стилей, сценариев, дизайна.
- Проверять скорость загрузки сайта можно через несколько сервисов, чтобы сопоставить их данные и сделать выводы.
- Если сайт грузится дольше 3 секунд, попросите вашего программиста поработать с ним с учетом рекомендаций, которые предоставляют сервисы проверки скорости загрузки сайта.
- Проверяйте скорость загрузки сайта периодически: например, 1 раз в год. И обязательно исправляйте всё, что мешает ресурсу двигаться быстрее, чем черепаха.
Таргетированная реклама в социальных сетях
- Ваша реклама показывается аудитории с точно заданными параметрами: пол, возраст, работа, гео, интересы, темы.
- Это гибкий и тонко настраиваемый на конкретный сегмент аудитории инструмент продвижения.

О PageSpeed Insights | Разработчики Google
PageSpeed Insights (PSI) сообщает о производительности страницы как на мобильных устройствах, так и на настольных компьютерах. устройств, а также дает предложения по улучшению этой страницы.
PSI предоставляет как лабораторные, так и полевые данные о странице. Лабораторные данные полезны для отладки проблемы с производительностью, так как он собирается в контролируемой среде. Однако может и не захватывать узкие места в реальном мире. Полевые данные полезны для захвата истинного, реального пользователя опыт, но имеет более ограниченный набор метрик. Посмотрите, как думать О Speed Tools для получения дополнительной информации о двух типах данных.
Данные реального взаимодействия с пользователем
Данные реального взаимодействия с пользователем в PSI основаны на пользовательском интерфейсе Chrome. Отчет (CrUX) набор данных. PSI сообщает о реальных пользователях First
Contentful Paint (FCP), первая задержка ввода (FID),
Самая большая содержательная отрисовка (LCP) и совокупный макет
Shift (CLS) за предыдущий 28-дневный период сбора. PSI также сообщает
опыт для экспериментальных метрик Interaction to Next Paint (INP)
и время до первого байта (TTFB).
Отчет (CrUX) набор данных. PSI сообщает о реальных пользователях First
Contentful Paint (FCP), первая задержка ввода (FID),
Самая большая содержательная отрисовка (LCP) и совокупный макет
Shift (CLS) за предыдущий 28-дневный период сбора. PSI также сообщает
опыт для экспериментальных метрик Interaction to Next Paint (INP)
и время до первого байта (TTFB).
Чтобы показать данные о пользовательском опыте для данной страницы, для нее должно быть достаточно данных.
для включения в набор данных CrUX. На странице может быть недостаточно данных, если она была
недавно опубликован или имеет слишком мало образцов от реальных пользователей. Когда это произойдет, PSI упадет
вернуться к детализации исходного уровня, которая охватывает весь пользовательский опыт на всех страницах
Веб-сайт. Иногда у источника может быть недостаточно данных, и в этом случае PSI будет
не может показать какие-либо данные о реальном опыте пользователя.
Оценка качества опыта
PSI классифицирует качество пользовательского опыта по трем категориям: хорошее, нуждается в улучшении, или Бедный. PSI устанавливает следующие пороговые значения в соответствии с Инициатива Web Vitals:
| Хорошо | Требуется улучшение | Бедный | |
|---|---|---|---|
| ФКП | [0, 1800 мс] | (1800 мс, 3000 мс] | более 3000 мс |
| ПИД | [0, 100 мс] | (100 мс, 300 мс] | более 300 мс |
| ЛКП | [0, 2500 мс] | (2500 мс, 4000 мс] | более 4000 мс |
| CLS | [0, 0,1] | (0,1, 0,25] | свыше 0,25 |
| ИЯФ (экспериментальный) | [0, 200 мс] | (200 мс, 500 мс] | более 500 мс |
| ТТФБ (экспериментальный) | [0, 800 мс] | (800 мс, 1800 мс] | более 1800 мс |
Распределение и выбранные значения показателей
PSI представляет распределение этих показателей, чтобы разработчики могли понять диапазон
опыт для этой страницы или источника. Это распределение разделено на три категории:
«Хорошо», «Требуется улучшение» и «Плохо», которые представлены зелеными, желтыми и красными полосами.
Например, 11 % в пределах желтой полосы LCP означает, что 11 % всех наблюдаемых значений LCP
падают между 2500 мс и 4000 мс.
Это распределение разделено на три категории:
«Хорошо», «Требуется улучшение» и «Плохо», которые представлены зелеными, желтыми и красными полосами.
Например, 11 % в пределах желтой полосы LCP означает, что 11 % всех наблюдаемых значений LCP
падают между 2500 мс и 4000 мс.
Над полосами распределения PSI сообщает 75-й процентиль для всех показателей. 75-й процентиль выбран так, чтобы разработчики могли понять наиболее разочарование пользователей на их сайте. Эти значения метрик поля классифицируются как хорошо/нуждается в улучшении/плохо, применяя те же пороговые значения, что и выше.
Основные веб-показатели
Core Web Vitals — это общий набор сигналов производительности, критически важных для
весь веб-опыт. Метрики Core Web Vitals — это FID, LCP и CLS, и они могут
собраны либо на уровне страницы, либо на уровне источника. Для агрегатов с достаточным количеством данных во всех
три метрики, агрегация проходит оценку Core Web Vitals, если 75-й процентиль
все три показателя являются хорошими. В противном случае агрегат не проходит оценку. Если
агрегации недостаточно данных для FID, то она пройдет оценку, если и 75-й
процентили LCP и CLS являются хорошими. Если в LCP или CLS недостаточно данных, страница или
агрегирование на уровне источника не может быть оценено.
В противном случае агрегат не проходит оценку. Если
агрегации недостаточно данных для FID, то она пройдет оценку, если и 75-й
процентили LCP и CLS являются хорошими. Если в LCP или CLS недостаточно данных, страница или
агрегирование на уровне источника не может быть оценено.
Различия между полевыми данными в PSI и CrUX
Разница между полевыми данными в PSI и Набор данных CrUX в BigQuery заключается в том, что данные PSI обновляются ежедневно, в то время как набор данных BigQuery обновляется ежемесячно и ограничивается данными на уровне источника. Оба источника данных представляют конечные 28-дневные периоды.
Диагностика производительности
PSI использует Lighthouse для анализа данного URL-адреса, создавая
показатель производительности, который оценивает эффективность страницы по различным показателям, в том числе:
Первая содержательная краска,
Самая большая содержательная краска,
Индекс скорости,
Совокупный сдвиг макета,
Время интерактива,
и общее время блокировки.
Каждая метрика оценивается и помечается значком:
- Хорошее обозначено зеленым кружком
- Требует улучшения отмечен желтым информационным квадратом
- Плохо обозначается красным предупреждающим треугольником
Оценка производительности
В верхней части раздела PSI предоставляет оценку, которая обобщает имитацию страницы. производительность. Эта оценка определяется запуском Lighthouse для сбора и анализа диагностических данных. информация о странице. Оценка 90 или выше считается хорошим. от 50 до 90 баллов который нуждается в улучшении, а ниже 50 считается плохим.
Аудиты
Lighthouse разделяет свои аудиты на три секции:
- Возможности предоставляют предложения по улучшению показателей производительности страницы.
Каждое предложение в этом разделе оценивает, насколько быстрее будет загружаться страница, если
реализовано улучшение.

- Диагностика предоставить дополнительную информацию о том, как страница лучше всего соответствует практика веб-разработки.
- Passed Audits указывает аудиты, которые были пройдены страницей.
Часто задаваемые вопросы (FAQ)
Какие устройства и сетевые условия использует Lighthouse для имитации загрузки страницы?
В настоящее время Lighthouse имитирует условия загрузки страницы устройства среднего уровня (Moto G4). в мобильной сети для мобильных устройств и emulated-desktop с проводным подключением для рабочего стола. PageSpeed также работает в Google центр обработки данных, который может варьироваться в зависимости от условий сети, вы можете проверить местоположение, в котором было просмотром блока окружающей среды Lighthouse Report:
Примечание. PageSpeed сообщит о работе в одной из следующих стран: Северная Америка, Европа или Азия.
PageSpeed сообщит о работе в одной из следующих стран: Северная Америка, Европа или Азия.
Почему полевые и лабораторные данные иногда противоречат друг другу?
Данные поля представляют собой исторический отчет о том, как работал конкретный URL-адрес, и представляют анонимные данные о производительности от пользователей в реальном мире на различных устройствах и в сети условия. Лабораторные данные основаны на смоделированной загрузке страницы на одном устройстве и фиксированных набор сетевых условий. В результате значения могут отличаться. См. Почему лабораторные и полевые данные могут отличаться (и что с этим делать) для получения дополнительной информации.
Почему для всех показателей выбран 75-й процентиль?
Наша цель — убедиться, что страницы хорошо работают для большинства пользователей. Ориентируясь на 75-й
значения процентиля для наших показателей, это гарантирует, что страницы обеспечивают хорошее взаимодействие с пользователем
в самых сложных условиях устройства и сети.
См. Определение пороговых значений показателей Core Web Vitals.
для получения дополнительной информации.
Ориентируясь на 75-й
значения процентиля для наших показателей, это гарантирует, что страницы обеспечивают хорошее взаимодействие с пользователем
в самых сложных условиях устройства и сети.
См. Определение пороговых значений показателей Core Web Vitals.
для получения дополнительной информации.
Почему FCP в v4 и v5 имеют разные значения?
FCP в v5 сообщает о 75-м процентиле (по состоянию на 4 ноября 2019 г.).), ранее это был 90-й процентиль. В v4 FCP сообщает медиану (50-й процентиль).
Почему значения FID в v5 разные?
FID сообщает о 75-м процентиле (по состоянию на 27 мая 2020 г.), ранее это был 95-й процентиль.
Что такое хорошая оценка лабораторных данных?
Любой балл по зеленому (90+) считается хорошим, но обратите внимание, что хорошие лабораторные данные не
обязательно означает, что реальный пользовательский опыт также будет хорошим.
Почему показатель производительности меняется от запуска к запуску? Я ничего не менял на своей странице!
Изменчивость в измерении производительности вводится через количество каналов с разным уровнем воздействия. Несколько распространенных источников метрики изменчивость — это доступность локальной сети, доступность клиентского оборудования и клиентских ресурсов. спор.
Почему данные CrUX реального пользователя недоступны для URL-адреса или источника?
В отчете об опыте использования Chrome собраны реальные данные о скорости из
подписавшиеся пользователи и
требует, чтобы URL-адрес был общедоступным
(сканируемый и индексируемый)
и иметь достаточное количество отдельных образцов, которые обеспечивают репрезентативное анонимное представление
производительности URL или источника.
Еще вопросы?
Если у вас есть конкретный вопрос об использовании PageSpeed Insights, на который можно ответить, задайте свой вопрос на английском языке в Stack Overflow.
Если у вас есть общие отзывы или вопросы о PageSpeed Insights, или вы хотите начать общее обсуждение, начните тему в списке рассылки.
Если у вас есть общие вопросы о показателях Web Vitals, начните обсуждение в группе обсуждения web-vitals-feedback.
Обратная связь
Была ли эта страница полезной?
Большой! Спасибо за ваш отзыв! Если у вас есть конкретный вопрос об использовании PageSpeed Insights, на который можно ответить, задать вопрос на английском в стеке Переполнение. Для общих вопросов, отзывов и обсуждений создайте тему в список рассылки. Жаль это слышать. Если у вас есть конкретный вопрос об использовании PageSpeed Insights, на который можно ответить, задать вопрос на английском в стеке Переполнение. Для общих вопросов, отзывов и обсуждений создайте тему в
список рассылки.
Для общих вопросов, отзывов и обсуждений создайте тему в
список рассылки.Особенности | GTmetrix
GTmetrix имеет набор функций и опций, которые сделают оптимизацию вашего веб-сайта простой и понятной.
Если вам нужен дополнительный мониторинг, кредиты API или эксклюзивные функции, обратите внимание на GTmetrix PRO.
Попробуйте БЕСПЛАТНО! Обновите до PRO!
Получить сводку ключевых показателей эффективности
Страница отчета GTmetrix аккуратно суммирует производительность вашей страницы на основе ключевых показателей скорости загрузки страницы.
- Проанализируйте свою страницу с помощью Google Lighthouse , чтобы получить полезную информацию для оптимизации производительности
- Получите вехи производительности, такие как Крупнейшая отрисовка содержимого , Общее время блокировки и Совокупное смещение макета
- Сосредоточьтесь на показателях эффективности, которые наиболее важны для удобства посетителей
Отслеживание производительности с помощью мониторинга, графиков, предупреждений и каскадных диаграмм
Отслеживайте производительность страницы с помощью запланированного мониторинга и
визуализировать его с помощью интерактивных графиков. Настройте оповещения, чтобы уведомлять вас
когда ваша страница работает плохо. Диаграммы водопадов дают вам
подробно изучите загрузку вашей страницы.
Настройте оповещения, чтобы уведомлять вас
когда ваша страница работает плохо. Диаграммы водопадов дают вам
подробно изучите загрузку вашей страницы.
- Мониторинг страниц и выполнение теста ежедневно, еженедельно или ежемесячно для обеспечения оптимальной производительности
- Визуализация производительности с помощью 4 доступных графиков : Web Vitals, время загрузки страниц, размер страницы и количество запросов, а также показатели производительности/структуры
- Масштабирование, панорамирование и установка диапазона дат для поиска определенной истории производительности
- Аннотируйте области интереса на графике и предоставьте контекст данных
- Настройка предупреждений с многочисленными условиями на основе Web Vitals, времени страницы, общего размера страницы и т.
 д.
д. - Диаграммы водопада дают вам представление о загрузке вашей страницы по запросу
Проверьте свою страницу из разных мест
Проанализируйте загрузку страниц вашего сайта с 82 серверов в 22 разных местах по всему миру:
- Ванкувер, Канада
- Квебек, Канада
- Сан-Антонио, Техас, США
- Сан-Франциско, Калифорния, США
- Чикаго, Иллинойс, США
- Данвилл, Вирджиния, США
- Шайенн, Вайоминг, США
- Лондон, Великобритания
- Париж, Франция
- Франкфурт, Германия
- Амстердам, Нидерланды
- Стокгольм, Швеция
- Гонконг, Китай
- Сингапур
- Токио, Япония
- Пусан, Южная Корея
- Мумбаи, Индия
- Ченнаи, Индия
- Дубай, ОАЭ
- Сан-Паулу, Бразилия
- Йоханнесбург, Южная Африка
- Сидней, Австралия
Подробнее о наших филиалах
Анализ вашей страницы на мобильных устройствах
GTmetrix позволяет протестировать вашу страницу на реальном Android-устройстве или на симулированном устройстве.
- Получите реальные данные о производительности мобильных устройств на нашем аппаратном устройстве (доступно только в нашем регионе Ванкувер; мониторинг и доступ к API недоступны)
- Имитация производительности на более чем 30 различных мобильных устройствах и вариантах.
- Оптимизируйте свой сайт для мобильных пользователей и обеспечьте быструю загрузку страниц на всех устройствах
Примечание. Мобильное тестирование доступно только для пользователей GTmetrix PRO.
Расширенные возможности анализа для еще большего понимания
Пользователи PRO получают доступ к нашим дополнительным параметрам анализа:
- Измените разрешение экрана , чтобы проверить адаптивные макеты вашей страницы
- Отредактируйте строку User Agent или добавьте пользовательский DNS для промежуточных сред/сред разработки
- Создание предустановок для быстрого тестирования часто используемых параметров
Узнать больше
Страница воспроизведения загружается с видео
Вы можете записывать загрузки страниц и точно определять, где возникают узкие места или остановки!
- Замедлите воспроизведение до 4-кратной исходной скорости, чтобы определить проблемы с загрузкой
- Перейти к основным вехам загрузки страницы , таким как разрешение DNS, загрузка первого байта и DOM
- Объединить с отслеживаемыми оповещениями и сохранить видео загрузки страницы, вызвавшей оповещение (доступно только для пользователей GTmetrix PRO)
- Просматривайте загрузку страницы в режиме диафильма и получайте покадровый просмотр загрузки страницы в режиме реального времени
Плюс множество дополнительных опций и функций!
Дополнительные функции позволяют получить подробную информацию и данные, недоступные для первого взгляда.

Adblock Plus
Отключите рекламу на своей странице и посмотрите на разницу в производительности при загрузке страницы. Отлично подходит для устранения неполадок.
Регулирование подключения
Загружайте свою страницу при различных скоростях подключения для имитации коммутируемого доступа, 2G/3G, DSL или кабеля. Посмотрите, как ваша страница работает для широкого круга пользователей.
HTTP-аутентификация
Разрешить GTmetrix анализировать страницы после HTTP-аутентификации путем передачи учетных данных.
Сеансы cookie
Сканировать страницы, требующие входа в систему, путем ввода данных сеанса cookie.
Дайджесты по электронной почте
Следите за всеми отслеживаемыми страницами с помощью еженедельного дайджеста. Получайте обзоры всех важных данных в удобном формате.
PDF-файл с белой маркировкой
Фирменные отчеты GTmetrix с логотипом вашей компании и предоставление информации вашим клиентам. Доступно только с GTmetrix PRO.
Доступно только с GTmetrix PRO.
Фильтрация URL-адресов
Блокируйте или разрешайте только определенные ресурсы, которые загружаются на вашу страницу.
Функциональность API
Интегрируйте тестирование производительности в вашу среду разработки или приложение. Получите больше кредитов API с GTmetrix PRO.
Получите больше от своих отчетов!
Зарегистрируйте учетную запись GTmetrix и получите все необходимое, чтобы сделать свой сайт быстрее.
Необходимо использовать GTmetrix в профессиональных целях? Попробуйте GTmetrix PRO!
Начните БЕСПЛАТНО! Обновите до PRO!
Отчеты Google PageSpeed Insights: техническое руководство
Ничто так не раздражает, как медленный веб-сайт.
Медленная загрузка нарушает общее взаимодействие с пользователем и негативно влияет на потенциал конверсии ваших целевых страниц.
С точки зрения SEO, Google с меньшей вероятностью будет продвигать веб-страницы, которые загружаются слишком долго.
Да, скорость сайта является фактором ранжирования, поэтому, потратив время на ее улучшение, вы сможете значительно улучшить свои позиции в рейтинге.
Итак, если вы готовы перейти от медленного к быстрому, отчет Google PageSpeed Insights поможет вам определить, соответствуют ли ваши страницы стандартам производительности, и если нет, то как их улучшить.
Используйте это руководство, чтобы понять отчет PageSpeed Insights и узнать, как использовать его для повышения производительности поисковой выдачи.
Что такое скорость страницы?
Google определяет скорость страницы двумя способами:
- Сколько времени требуется для отображения контента в верхней части страницы.
- Сколько времени требуется браузеру для полного отображения страницы.
Но многое зависит от того, насколько быстро работают наши веб-страницы. Интернет-соединение пользователя, служба веб-хостинга домена и очистка кеша могут повлиять на время загрузки.
Итак, когда мы говорим о скорости страницы, некоторые элементы находятся вне контроля владельца сайта. Но есть множество элементов, которые веб-мастер может оптимизировать, например изображения, видео, JavaScript и многое другое.
Поскольку скорость страницы очень важна для взаимодействия с пользователем, Google учитывает общую производительность страницы при принятии решения о ее продвижении в поисковой выдаче.
Если вы потратите время на оптимизацию вашего контента для увеличения скорости, это покажет Google, что вы хотите обеспечить высокое качество обслуживания посетителей вашего сайта.
Что такое Google PageSpeed Insights (PSI)?
PageSpeed Insights — это бесплатный инструмент для анализа производительности, который анализирует содержимое данной веб-страницы и предоставляет оценки скорости страницы как для мобильной, так и для настольной версии страницы.
Снимок экрана со страницы pagespeed.web. dev, август 2022 г.
dev, август 2022 г.
Инструмент также определяет возможности для оптимизации и дает конкретные рекомендации по улучшению.
Скриншот страницы pagespeed.web.dev, август 2022 г.
PageSpeed Insights — это один из многих инструментов аудита скорости страницы, доступных владельцам сайтов, но он, безусловно, лучший для тех, кто заинтересован в повышении скорости для целей SEO.
С помощью PageSpeed Insights владельцы сайтов могут подробно узнать, как Google оценивает технические характеристики их страниц.
PageSpeed Insights And Ranking
Хотя скорость сайта является фактором ранжирования, показатель PSI им не является. Оценка разработана как предполагаемый обзор производительности.
PSI не является фактором ранжирования, это просто «лабораторный» инструмент, который поможет вам найти проблемы для работы. Он выполняет тестирование из определенных мест, поэтому для PSI местоположение/сеть может играть роль.
Это похоже на локальное тестирование с помощью Lighthouse. Оба также пытаются эмулировать обычные пользовательские соединения.
— 🥔 johnmu из Швейцарии (личное) 🥔 (@JohnMu) 6 июля 2021 г.
Некоторые показатели, на которые опирается инструмент для расчета показателей PSI, например Core Web Vitals, являются частью алгоритма ранжирования Google.
Все это говорит о том, что оценки PSI являются хорошим показателем того, соответствуют ли ваши страницы стандартам скорости и производительности Google. Существует сильная корреляция между более высокими баллами и лучшим рейтингом ключевых слов.
Когда медленная скорость остается нерешенной, любая стратегия SEO будет сорвана из-за неэффективных страниц.
Скорость страницы и взаимодействие с пользователем
Помимо SEO, скорость страницы также важна для общего пользовательского опыта.
Для мобильных пользователей скорость загрузки страницы считается самым важным фактором, даже более важным, чем быстрый поиск того, что они ищут, или эстетическое качество страницы.
Источник изображения: SPEED MATTERS: Designing for Mobile Performance by awwwards.com, август 2022 г.
Задержка в одну-три секунды увеличивает вероятность отказа посетителя на 32%.
Хуже того, показатели конверсии падают в среднем на 4,42% с каждой дополнительной секундой загрузки.
Повышение скорости сайта не подлежит обсуждению с любой стратегией поисковой оптимизации и оптимизации конверсии.
Инструмент PSI от Google — лучший способ начать работу, чтобы понять скорость вашего сайта и способы ее повышения.
Использование инструмента PageSpeed Insights Tool
Чтобы использовать инструмент Google PSI, введите любой URL-адрес на панели инструментов, нажмите Анализ , и PSI начнет работать.
Снимок экрана со страницы pagespeed.web.dev, август 2022 г.
Пока вы ждете создания отчета, инструмент выполняет две основные функции.
Во-первых, он собирает «Полевые данные» страницы или данные о производительности, содержащиеся в отчете об опыте использования Chrome (CrUX).
Во-вторых, он измеряет производительность вашей страницы с помощью Lighthouse API. Это называется «лабораторными данными», поскольку измеряет скорость веб-страницы в смоделированной контролируемой среде: мобильных сетях и устройстве среднего уровня.
Это помогает устранить некоторые переменные, которые могут повлиять на скорость и производительность веб-страницы.
Понимание вашего отчета PSI
Инструмент Google PSI создаст подробный отчет, который включает оценку Core Web Vitals, данные лаборатории Lighthouse, возможности, диагностику и пройденные аудиты.
Снимок экрана с сайта pagespeed.web.dev, август 2022 г.
В отчете PSI цветовое кодирование позволяет легко понять области, в которых страница работает хорошо, все еще нуждается в улучшении или неэффективна.
- Зеленый = Хорошо.
- Желтый = Требуется улучшение.
- Красный = Плохо.
Вот как интерпретировать информацию в каждой области отчета.
Оценка Core Web Vitals (полевые данные)
Данные PSI Core Web Vitals взяты из отчета Chrome UX и включают три основных показателя. Каждый из них отражает разные аспекты скорости и времени загрузки.
Скриншот страницы pagespeed.web.dev, август 2022 г.
- First Contentful Paint (FCP) : время, необходимое для загрузки первого текстового или графического актива.
- Отрисовка самого большого содержимого (LCP) : время, необходимое для загрузки самого большого текстового или графического актива.
- Задержка первого ввода (FID) : время, необходимое браузеру для ответа на первое взаимодействие пользователя.
- Совокупное смещение макета (CLS) : измеряет любое движение страницы в области просмотра.

Каждый показатель производительности измеряется в секундах или миллисекундах, за исключением совокупного смещения макета (CLS).
CLS рассчитывается по специальной формуле. Оценка CLS ниже 0,1 считается хорошей, а оценка CLS выше 0,25 считается плохой.
Полевые данные, представленные в отчете, получены за предыдущие 28 дней и всегда будут представлены с соответствующими полосами распределения.
Это связано с тем, что данные поля состоят из агрегированных данных из отчета CrUX, и одна и та же веб-страница никогда не работает одинаково для всех пользователей.
Например, в приведенном выше отчете страница соответствует стандартам FCP 69.% времени, но не соответствовали этим стандартам в 31 % случаев.
Лабораторные данные
Лабораторные данные Google PageSpeed Insights включают синтетические данные из Lighthouse API. Lighthouse измеряет Core Web Vitals и три дополнительных показателя.
Снимок экрана со страницы pagespeed. web.dev, август 2022 г.
web.dev, август 2022 г.
- Индекс скорости: Время, необходимое для визуального отображения содержимого во время загрузки страницы.
- Время до интерактивности : Время, необходимое для того, чтобы страница стала полностью интерактивной.
- Общее время блокировки : Сумма времени между FCP и полной интерактивностью.
В отличие от полевых данных, метрики, измеренные в лабораторных данных, не будут содержать полосу отображения, а будут просто метками времени или результатами лабораторного теста.
Важно отметить, что некоторые из этих показателей имеют больший вес в общей оценке PSI. Вот текущая взвешенная рубрика для лабораторных данных в Lighthouse 8.
Скриншот из Lighthouse 8, август 2022 г.
Возможности и диагностика
В разделах Возможности и Диагностика приведены конкретные рекомендации по повышению скорости страницы.
Снимок экрана со страницы pagespeed. web.dev, август 2022 г.
web.dev, август 2022 г.
В отчете также подробно описывается расчетная экономия времени, которую можно получить, следуя рекомендациям.
Чтобы получить более подробную информацию о следующих шагах, щелкните стрелку раскрывающегося списка рядом с любой возможностью в вашем отчете.
Инструмент объяснит проблему и предоставит рекомендации по ее устранению.
Снимок экрана с сайта pagespeed.web.dev, август 2022 г.
Аналогичным образом, в разделе «Диагностика» отчета приводятся рекомендации, которым веб-страница не следует, основываясь на анализе страницы.
Снимок экрана страницы pagespeed.web.dev, август 2022 г.
Выберите стрелку раскрывающегося списка, чтобы получить дополнительную информацию о передовой практике и конкретных данных анализа страницы, связанных с этой проблемой.
Скриншот страницы pagespeed. web.dev, август 2022 г.
web.dev, август 2022 г.
Количество возможностей и диагностики, которые могут быть перечислены в этом разделе отчета, довольно велико и будет зависеть от конкретных проблем, которые инструмент PSI обнаруживает на странице.
Пройдено аудитов
Этот раздел отчета в основном позволяет владельцам сайтов узнать, что страница делает правильно.
Снимок экрана страницы pagespeed.web.dev, август 2022 г.
Длинный список пройденных аудитов является хорошим признаком и означает, что на вашей странице используются передовые методы повышения скорости.
После отчета PSI и 6 советов по повышению скорости страницы
Для тех, кто плохо знаком с SEO, отчет PSI может показаться чересчур техническим.
Но, к счастью, Google всегда думает о пользователе и отлично справляется с предоставлением подробных действий в разделе «Возможности» отчета.
В зависимости от возможностей и проблем, которые определяет инструмент PSI, следующие шаги для любого владельца сайта будут различаться.
Тем не менее, некоторые распространенные проблемы влияют на скорость страницы, которую обычно делают веб-мастера.
Ниже приведены рекомендации по оптимизации, которые помогут повысить скорость и время загрузки большинства веб-страниц.
1. Оптимизируйте изображения
В большей степени, чем любой другой контент, изображения и видео чаще всего вызывают проблемы, связанные с низкой скоростью и временем загрузки.
Надлежащим образом оптимизированные изображения могут существенно сократить время FCP и LCP и избежать проблем с CLS.
Некоторые рекомендации включают:
- Изменение размера и сжатие изображений.
- Установите определенную высоту и ширину для каждого изображения.
- Используйте сеть доставки контента (CDN) для доставки изображений.
2. Встраивание видеоконтента
Если на вашем сайте есть видеоролики, посвященные вашим продуктам или услугам, не загружайте их на свой сайт.
Они не только занимают много места, но и могут создать нагрузку на ваш веб-сервер, если множество пользователей воспроизводят видео одновременно.
Вместо этого храните видео в другом месте (например, на YouTube) и встраивайте видеоконтент на свою веб-страницу, чтобы значительно сократить время загрузки.
3. Избегайте чрезмерных перенаправлений
Перенаправления могут увеличить время до первого байта (TTFB) или время между запросом к серверу и отправкой первых данных обратно запрашивающей стороне.
Избегание чрезмерных цепочек переадресации может помочь вам повысить скорость страницы и является хорошей практикой для улучшения SEO в целом.
4. Выберите более быструю тему веб-сайта
Определенные темы веб-сайта оптимизированы для повышения скорости и могут значительно сократить время загрузки. Некоторые темы более легкие, используют сжатие GZIP или имеют более адаптивный дизайн.
Ознакомьтесь с этим списком быстро загружаемых тем WordPress и подумайте, стоит ли вам обновить свою тему, чтобы улучшить показатели PSI и SEO в целом.
5. Используйте асинхронную загрузку для JavaScript
Для простоты асинхронная загрузка помогает веб-браузеру лучше выполнять многозадачность.
При синхронной загрузке браузер приостанавливает все другие действия, пока загружается файл JavaScript.
Асинхронная загрузка позволяет браузеру выполнять другие задачи, такие как рисование таблицы или загрузка таблицы стилей CSS, одновременно загружая JavaScript.
Эта оптимизация требует дополнительных знаний о бэкенде, поэтому обязательно проконсультируйтесь с веб-разработчиком для реализации этой стратегии.
6. Включить кэширование браузера
Это фундаментальная оптимизация, которая помогает вашим веб-страницам быстрее загружаться для постоянных посетителей.
При кэшировании браузера изображения и видео будут храниться на устройстве пользователя и загружаться оттуда при следующем посещении страницы.
Для включения кэширования в браузере требуется редактирование (или создание) файла .htaccess, что также лучше реализовать опытным веб-разработчиком.
Заключительные мысли о PageSpeed Insights
Понимание отчетов PageSpeed Insights не требует технического опыта SEO.
Хотя для некоторых исправлений может потребоваться помощь ваших веб-разработчиков, отчет PageSpeed Insights предоставит четкий план действий по увеличению скорости сайта.
Если Google увидит, что вы потратили время на то, чтобы следовать рекомендациям в отчете и предоставить пользователям более качественную работу в Интернете, они с большей вероятностью вознаградят вас в поисковой выдаче.
Дополнительные ресурсы:
- Как быстро должна загружаться страница для оптимальной работы?
- 18 плагинов WordPress, которые ускорят работу вашего сайта
- Продвинутое техническое SEO: полное руководство
Рекомендуемое изображение: Роман Самборский/Shutterstock
Категория Инструменты Техническое SEO
Как использовать Google PageSpeed Insights (лучший способ)
Является ли ваша медленная веб-страница причиной недостаточного трафика? Как понять причину этого? Google обращает внимание на медленные и более быстрые веб-страницы и обеспечивает лучший пользовательский интерфейс. Чем лучше пользовательский опыт, тем больше трафика Google разрешает вашему сайту. С точки зрения как пользователей, так и рейтинга ключевых слов, ответом на первые два вопроса является PSI — Google PageSpeed Insights.
Чем лучше пользовательский опыт, тем больше трафика Google разрешает вашему сайту. С точки зрения как пользователей, так и рейтинга ключевых слов, ответом на первые два вопроса является PSI — Google PageSpeed Insights.
Что такое Google PageSpeed Insights?
Google PageSpeed Insights, Webpage Test и Website Speed Test всегда являются предпочтительными инструментами для проведения тестов скорости. Что отличает PageSpeed Insights от других, так это то, что он дает вам возможность принимать решения для повышения производительности вашего сайта. Рекомендации теста скорости страницы Google основаны на передовых отраслевых практиках в отношении производительности мобильных и настольных веб-сайтов.
Усовершенствованная технология визуализации данных, фильтрации, тегирования и моментальных снимков в Google PageSpeed Insights помогает предоставить комплексное решение для повышения рейтинга веб-сайта в поисковых системах, повышения его производительности и повышения качества обслуживания пользователей.
Показатели Google Page Speed Test — статистика и рейтинг
Оценка, полученная в результате теста скорости страницы Google, не является официальным фактором ранжирования, поскольку это всего лишь инструмент, который помогает вам решать проблемы с веб-страницей. Это должно быть выдающимся показателем производительности. Это просто инструмент, помогающий пользователям находить задачи, оценки которых основаны на части алгоритмов ранжирования Google, то есть Core Web Vitals.
балла PSI показывают, соответствуют ли ваши страницы стандартам производительности и скорости Google или нет. Чем выше оценка, тем лучше будет ранжирование ключевых слов. Если вы не найдете решения для медленной скорости веб-страницы, никакая стратегия SEO не сработает для повышения производительности веб-страниц.
Как использовать Google PageSpeed?
1. Чтобы выполнить тест скорости страницы Google, введите нужный URL-адрес на веб-сайте PageSpeed Insights.
2. Нажмите «Анализ» и дайте PSI выполнить анализ.
Нажмите «Анализ» и дайте PSI выполнить анализ.
3. Во время создания отчета инструмент делает две вещи:
- Во-первых, он собирает «полевые данные» веб-страницы в CrUX, т. е. отчет Chrome User Experience.
- Затем он измеряет производительность страницы с помощью Lighthouse API. Он вычисляет скорость загрузки в контролируемой и смоделированной среде: устройства среднего уровня и мобильные сети. Следовательно, это называется «Лабораторные данные».
4. После проверки отчета уберите переменные, которые мешают скорости и снижают рейтинг.
Разбивка отчета о тестировании Google PageSpeed Insight
Подробный отчет PSI содержит лабораторные данные, полевые данные, возможности, диагностику и пройденные аудиты. Цветное кодирование в отчете облегчает поиск областей, которые работают хорошо на веб-сайте, где он нуждается в улучшении, а где он неэффективен.
- Красный указывает на низкую производительность
- Зеленый означает хорошую/приемлемую производительность
- Желтый показывает, насколько он нуждается в улучшении
Отчет из Google Page Speed Test Report
Данные поля
Отчет за предыдущие 28 дней отображается в данных поля Google PageSpeed Insights. Он всегда представлен с соответствующими полосами распределения, поскольку он состоит из агрегированных данных из отчета CrUX, и ни одна веб-страница не выполняет то же самое для пользователей.
Он всегда представлен с соответствующими полосами распределения, поскольку он состоит из агрегированных данных из отчета CrUX, и ни одна веб-страница не выполняет то же самое для пользователей.
Четыре показателя полевых данных охватывают различные аспекты времени загрузки и скорости. Каждый из них измеряется в миллисекундах или секундах, кроме CLS.
- FCP: First Contentful Paint — это время, необходимое для загрузки первого изображения или текста.
- LCP: самая большая отрисовка содержимого — это время, необходимое для загрузки самого большого изображения или текста.
- FID: задержка первого ввода — это время, необходимое браузеру для ответа на первое взаимодействие пользователя.
- CLS: Любое перемещение страницы в окне просмотра измеряется кумулятивным смещением макета; Показатель CLS ниже 0,1 — хорошо, выше 0,25 — плохо.
Лабораторные данные
Он включает данные и информацию от Lighthouse API, который измеряет FCP, CLS, LCP, время до взаимодействия, индекс скорости и общее время блокировки. Индекс скорости — это время, в течение которого изображение/текст отображается визуально во время загрузки страницы. Общее время блокировки — это общее время между полной интерактивностью и FCP. Время до интерактивности — это время, когда страница становится полностью интерактивной.
Индекс скорости — это время, в течение которого изображение/текст отображается визуально во время загрузки страницы. Общее время блокировки — это общее время между полной интерактивностью и FCP. Время до интерактивности — это время, когда страница становится полностью интерактивной.
Отчет о лабораторных данных
Лабораторные данные Google PageSpeed Insights не имеют индикатора выполнения. Он просто имеет временные метки и сгенерированные отчеты лабораторных испытаний. Вес этих показателей приведен ниже в таблице.
Аудит | Вес |
ФКП | 10% |
Индекс скорости | 10% |
ЛКП | 25% |
Время до начала взаимодействия | 10% |
Общее время блокировки | 30% |
CLS | 15% |
Возможности и диагностика
В разделе возможностей отчета о тестировании скорости страницы Google содержатся конкретные рекомендации по увеличению скорости веб-страницы. После создания отчета о возможностях этот инструмент предоставит информацию для настройки вашей системы управления контентом, как только вы щелкнете раскрывающийся список, чтобы увидеть подробные сведения о следующих шагах.
После создания отчета о возможностях этот инструмент предоставит информацию для настройки вашей системы управления контентом, как только вы щелкнете раскрывающийся список, чтобы увидеть подробные сведения о следующих шагах.
Более того, раздел диагностики демонстрирует лучшие практики для повышения производительности приложения. Нажав на раскрывающийся список каждой практики, вы узнаете основную причину проблемы.
Пройдено аудитов
Если вы хотите проверить, что делает страница, правильно ли она работает, найдите отчет о пройденных проверках. Если вы получите длинный список, то радуйтесь. Проверка прошла через вашу веб-страницу и показала хорошие результаты.
100/100 в Google Page Speed Test
Оценка дает вам представление о том, где находится ваш сайт. Хотя многие создатели/владельцы веб-сайтов одержимы получением 100/100 баллов в Google PageSpeed Insight; впрочем, это не так важно. Оценка 100/100 не гарантирует, что ваш сайт будет ранжироваться в поисковой выдаче.
Не упускайте из виду самый важный аспект результатов тестирования — Рекомендации. Решающее значение имеют не только оценки, но и рекомендации. Сосредоточение внимания и работа над последним обогатит трафик вашего сайта.
- Оптимизируйте изображения, изменяя их размер/сжимая. Вставьте для него определенную высоту и ширину. Для доставки изображений используйте сеть доставки контента.
- Встраивайте видео, а не загружайте их непосредственно на веб-сайт, что обычно замедляет работу.
- Перенаправления могут увеличить время загрузки первого байта; избегайте их использования.
- Выберите более быструю и легкую тему веб-сайта. Используйте GZIP, быстрый дизайн, чтобы улучшить показатели PSI.
- Не забудьте включить кеширование браузера. Это ускорит загрузку веб-страниц при следующем посещении сайта пользователем.
Рейтинг Google PageSpeed Insight
Очевидно, что хорошая скорость загрузки страницы не означает оценку 100/100, и наоборот. Основная цель должна состоять в том, чтобы сконцентрироваться на чрезвычайно быстром создании страниц. В конце концов, скорость вашей веб-страницы имеет большое значение как для Google, так и для пользователей.
Основная цель должна состоять в том, чтобы сконцентрироваться на чрезвычайно быстром создании страниц. В конце концов, скорость вашей веб-страницы имеет большое значение как для Google, так и для пользователей.
20 рекомендаций Google PageSpeed Insights
Google PageSpeed Insights и рекомендации по повышению производительности вашего сайта:
- Удалить все ресурсы, блокирующие рендеринг. Это относится к сценариям JavaScript и CSS, которые замедляют время загрузки вашей страницы.
- Не объединять критические запросы. Объединение критических запросов связано с тем, как браузеры загружают ваши страницы, и критическим путем рендеринга (CRP). Например, некоторые элементы, такие как JavaScript и CSS, которые мы обсуждали ранее, должны быть полностью загружены, прежде чем ваша страница станет видимой.
- Поддерживайте небольшое количество запросов и небольшие объемы передачи. Чем больше запросов браузеры должны сделать для загрузки ваших страниц и чем больше ресурсов возвращает ваш сервер в ответ, тем больше времени требуется для загрузки вашего веб-сайта.

- Минимизация CSS. Процесс сжатия файлов путем удаления ненужных символов, пробелов и дубликатов называется минимизацией CSS.
- Сократите JavaScript. Так же, как вы можете уменьшить размер файлов CSS, минимизировав их, вы можете сделать то же самое с файлами JavaScript.
- Отменить неиспользуемый CSS. Любой код в вашей таблице стилей является содержимым, которое необходимо загрузить, прежде чем пользователи смогут просматривать вашу страницу. Если на вашем сайте есть бесполезный CSS, это приводит к падению производительности.
- Сокращение работы основного потока. Основной поток не может обрабатывать запросы пользователей при обработке кода вашего сайта. Если работа основного потока вашего сайта занимает больше времени, это может привести к ухудшению пользовательского опыта.
- Минимизируйте время выполнения JavaScript. У Insights есть отдельная рекомендация, которая уведомит вас, если выполнение JavaScript оказывает значительное влияние на производительность вашего сайта.

- Сокращение времени отклика сервера (TTFB). Время до первого байта (TTFB) — это показатель, который измеряет, сколько времени требуется браузеру для получения первого байта данных с сервера вашего сайта после выполнения запроса. В результате одна из рекомендаций Google PageSpeed Insights — сократить время отклика сервера.
- Размеры изображения. Медиафайлы, такие как изображения, могут иметь правильный размер для сокращения времени загрузки.
- Отложить закадровые изображения — вместо того, чтобы загружать каждое изображение на странице перед отображением содержимого верхней части страницы, браузер загружает только те, которые видны сразу.
- Эффективность кодирования изображений. Одним из наиболее важных передовых методов оптимизации является сжатие, которое может помочь уменьшить размер файлов и ускорить их загрузку.
- Отображение изображений в форматах следующего поколения. Некоторые форматы файлов изображений загружаются быстрее, чем другие.
 К сожалению, они не представлены в распространенных форматах PNG или JPEG.
К сожалению, они не представлены в распространенных форматах PNG или JPEG. - Используйте видеоформаты для анимированного контента. В различных ситуациях GIF-файлы могут быть эффективной формой визуального контента. Пошаговые руководства, обзоры функций и юмористические анимации могут поднять ваши публикации на новый уровень и сделать их более приятными и ценными для читателей.
- Сохранять видимость текста во время загрузки веб-шрифта. Шрифты, как и изображения, обычно представляют собой большие файлы, загрузка которых занимает много времени. В некоторых случаях браузеры скрывают ваш текст до тех пор, пока используемый вами шрифт не загрузится полностью.
- Сжатие текста должно быть включено. Рекомендация «Включить сжатие текста» от Google PageSpeed Insights относится к использованию сжатия GZIP.
- Заранее подключитесь к требуемым источникам. Использование атрибутов предварительного подключения сразу предупреждает браузеры о необходимости загрузки сторонних сценариев на вашей странице.

- Запросы на ключи предварительной загрузки. Следуя этой рекомендации, вы сможете сократить количество запросов, которые браузеры должны отправлять на сервер вашего сайта.
- Избегайте использования перенаправлений на несколько страниц. Хотя использование перенаправлений в целом не является неправильным, они увеличивают время загрузки.
- Избегайте больших нагрузок на сеть. Эта рекомендация особенно актуальна для ваших мобильных посетителей. Большие полезные нагрузки могут потребовать использования большего количества сотовых данных, что будет стоить вашим пользователям денег.
Информация о Lighthouse и Pagespeed
Google PageSpeed использует как реальные, так и лабораторные данные из отчета Chrome User Experience. Google PageSpeed — это инструмент, который анализирует производительность ваших веб-страниц и создает отчет об общей скорости вашего веб-сайта.
Google Lighthouse измеряет производительность вашего веб-сайта, используя только лабораторные данные, но также учитывает SEO, PWA и другие передовые методы. При аудите вашего веб-сайта Lighthouse выходит за рамки показателя скорости страницы.
При аудите вашего веб-сайта Lighthouse выходит за рамки показателя скорости страницы.
Функция | Google PageSpeed | Google Маяк |
Данные | Использует «комбинацию» лабораторных и реальных данных | Используются только лабораторные данные |
Функция | Измеряет только показатели производительности | • Изучает другие аспекты веб-сайта (SEO, прогрессивное веб-приложение, доступность и т. д.) |
Когда использовать | • Вам необходимо поделиться ссылкой на отчет об аудите вашего веб-сайта • Вы хотите проверить только скорость загрузки страницы вашего сайта • Вам нужен точный отчет о времени загрузки посетителей вашего веб-сайта | • Если вы хотите запускать аудит программно • Когда вам нужно оценить аспекты вашего веб-сайта, кроме времени загрузки • Если вы хотите интегрировать Lighthouse API в свои собственные системы |
В то время как Google PageSpeed Insights использует данные Lighthouse для обогащения их реальными данными, Lighthouse предоставляет вам более одной оценки. Это выходит за рамки простого измерения времени загрузки вашего сайта.
Это выходит за рамки простого измерения времени загрузки вашего сайта.
Часто задаваемые вопросы
1. Насколько точны данные Google PageSpeed Insights?
Удивительно, но результаты теста скорости страницы Google не совсем точны. Они не могут оценить реальный опыт пользователя на сайте. Тем не менее, это влияет на SEO. По данным Google, опыт страницы играет важную роль в ранжировании. И скорость страницы играет решающую роль в создании хорошего пользовательского опыта.
2. Каков хороший результат теста скорости страницы Google?
Оценка скорости страницы Google варьируется от 0 до 100. Чем выше оценка, тем выше производительность веб-сайта. Оценка более 85 указывает на удобный для пользователя веб-сайт и увеличивает вероятность более высокого рейтинга в поисковой выдаче.
3. Надежна ли Google PageSpeed Insights?
Несмотря на то, что Google PageSpeed Insights предоставляет подробный проанализированный отчет о производительности веб-страницы; однако он не так надежен, как другие существующие инструменты. Несколько других инструментов: Sematext, Pingdom Speed Test, Uptrends, GTmetrix и многие другие.
Несколько других инструментов: Sematext, Pingdom Speed Test, Uptrends, GTmetrix и многие другие.
Хотите освоить основные дисциплины цифрового маркетинга? Ознакомьтесь с курсом специалиста по цифровому маркетингу прямо сейчас!
Существует несколько других факторов, влияющих на производительность вашего веб-сайта. Хотите расширить свои знания, но не знаете, чему учиться? Изучите курсы по цифровому маркетингу от Simplilearn и дайте своей карьере правильный толчок!
Как получить идеальную оценку Google PageSpeed 100/100
Я уже говорил это раньше и буду повторять снова и снова.
Скорость сайта имеет решающее значение для увеличения поискового трафика.
Медленные сайты…
- Ранг ниже в Google
- Имеют более низкие коэффициенты конверсии
- Имеют более низкую среднюю стоимость заказа
- Обеспечьте более низкую отдачу от расходов на рекламу
- Получение меньшего дохода при более высоких расходах
Люди, которые продолжают игнорировать скорость в 2022 году, сводят свой бизнес с обрыва…
Иметь медленный веб-сайт — это все равно, что нести огромный груз на спине в гору, и без этого дополнительного веса развивать бизнес достаточно сложно.
Кроме того, скорость веб-сайта уже более десяти лет является подтвержденным фактором ранжирования Google с обновлением алгоритма Core Web Vitals, вышедшим в 2021 году. идеальная оценка Google PageSpeed 100/100 для мобильных и настольных компьютеров…
…что приведет к мгновенному повышению коэффициента конверсии, средней стоимости заказа и дохода.
Что я узнаю?
- Достижение идеального балла Google PageSpeed
- Как получить идеальный балл Google PageSpeed
- #1 — NitroPack
- #2 — CloudFlare Advanced Platform Optimization (опционально)
- #3 — Perfmatters (опционально) 9 A 9010 Google 9010 Фактор рейтинга с 2010 г.
- Новое обновление Core Web Vitals — май 2021 г.
Достижение идеального балла Google PageSpeed
Прежде чем я покажу вам, как именно получить идеальный балл Google PageSpeed, я хотел показать вам, что мы смогли сделать на этом сайте:
(массовое тестирование Google PageSpeed выполнено с BatchSpeed. com)
com)
Лучшего и быть не может!
Все мои страницы были оптимизированы для:
- Обеспечить лучший пользовательский интерфейс для моих посетителей
- Дайте Google именно то, что он хочет
И это было совсем не сложно!
Но прежде чем мы начнем, я рекомендую вам использовать инструменты Google PageSpeed Insights или BatchSpeed, чтобы увидеть, где вы находитесь.
И если вам интересно, к какому показателю скорости страницы в Google нужно стремиться, вы хотите получить 60+ баллов для мобильных устройств и 90+ для настольных компьютеров, по крайней мере, .
Вы можете проверить отчет Core Web Vitals в Google Search Console, чтобы узнать, есть ли у вас проблемы.0003
Если вы видите много плохих URL-адресов …
Уверяю вас, что исправление скорости сайта должно быть критически важной задачей для бизнеса .
Как получить идеальный показатель Google PageSpeed
Последние несколько лет я занимался оптимизацией скорости наших сайтов.
Это включает в себя все: от переписывания кода до переноса тем и/или хостинга, чтобы попытаться получить контроль над целым рядом сайтов.
До недавнего времени, после тонны тестов, мой стек скорости перехода на сайт был:
- WP Rocket (кеширование + WP оптимизация)
- Pefmatters (управление JS и CSS)
- ShortPixel (оптимизация изображения)
- KeyCDN (обслуживание изображений/статических активов)
- Cloudflare Pro (безопасность + другие функции скорости)
Это было не так уж дешево в эксплуатации и не так просто в настройке.
Но это позволило мне опубликовать довольно хорошие оценки скорости GooglePage для настольных компьютеров, хотя я никогда не мог приблизиться к 100/100 для мобильных устройств.
Так было до тех пор, пока я не собрал новый стек, который дешевле и требует 5 минут для установки-
| СРЕДНИЕ ОЦЕНКИ | WPRocket + PerfMatters + ShortPixel + Cloudflare + KeyCDN | NitroPack + CloudFlare + PerfMatters |
|---|---|---|
| Время полной загрузки | 7,50 с | 2,02 с |
| Запросы | 100 | 29 |
| байт (КБ) | 2 554 | 442 |
| Рабочий стол | 79/100 | 98/100 |
| Мобильный | 41/100 | 90/100 |
Взгляните на эту таблицу Google, которая включает все данные, которые мы зарегистрировали для нашего тестирования.
Как видите, улучшения огромны! Особенно, если учесть, что предыдущий стек скорости уже был сильно оптимизирован.
Итак, если вы хотите получить идеальные 100/100 баллов Google Pagespeed, вам понадобятся 3 вещи:
#1 — NitroPack
NitroPack — лучший способ ускорить работу вашего веб-сайта.
Он делает так много вещей для оптимизации скорости вашего сайта, что их почти сложно перечислить-
- Полная оптимизация CSS – Включает потрясающую функцию, которая сначала извлекает и загружает CSS, необходимый в верхней части страницы
- Полная оптимизация JS 902:00 – Это ничего не ломает! Если вы когда-нибудь пытались оптимизировать JS, вы поймете, что я имею в виду 90 109
- Полная оптимизация изображения — включая сжатие, адаптивный размер изображения, отложенную загрузку и веб-страницу, где поддерживается
- Надежный CDN — CDN с поддержкой Gzip, Brotli и HTTP/2
- Другие потрясающие функции — такие как оптимизация Google Font и автоматическая оптимизация часто используемых скриптов и рекламных сетей
Нет абсолютно ничего подобного!
Если вы перейдете на домашнюю страницу NitroPack, вы можете ввести свой URL-адрес, чтобы узнать, что он может сделать для вас:
И самое главное…
… установка занимает 5 минут И у них даже есть бесплатная учетная запись .
Прочтите мой полный обзор NitroPack, чтобы узнать о нем больше.
#2 — CloudFlare Advanced Platform Optimization (дополнительно)
Если после интеграции NitroPack идеальные 100/100 баллов PageSpeed для мобильных устройств ускользают от вас…
Не волнуйтесь!
Все, что нам нужно сделать, это воспользоваться преимуществами новой функции Advanced Platform Optimziation (APO) CloudFlares:
Она доступна в бесплатном плане за плату в размере 5 долларов США в месяц, и ее настройка занимает менее 60 секунд…
… вам буквально просто нужно нажать «вкл», и все готово.
#3 – Perfmatters (опционально)
Если вы встраиваете видео с YouTube, Vimeo или Wistia на свой сайт, вам также понадобится помощь PerfMatters, чтобы получить идеальную оценку PageSpeed.
В частности, вам необходимо включить параметры для ленивой загрузки iframe/видео и замены эскизов предварительного просмотра-
После включения вы сможете достичь 100/100 баллов Google Pagespeed на любых страницах, содержащих видео.
Нет ничего проще!
ПРОФЕССИОНАЛЬНЫЕ СОВЕТЫ: Чтобы повысить эффективность SEO, обязательно используйте все доступные инструменты Google. Ничего не знаете об этих инструментах? Взгляните на мой список инструментов Google.
Подведение итогов
Позвольте мне объяснить это проще:
Задержка загрузки на 1 секунду приводит к тому, что Amazon теряет 1,6 миллиарда долларов продаж.
Это потому, что скорость сайта является фактором ранжирования для людей И поисковых систем…
Фактор ранжирования Google С 2010 года
Google не подтверждает многие факторы ранжирования, но мы знаем, что скорость сайта была частью ранжирования алгоритм с 2010 года:
Скорость сайта — это одно из первых, что мы исправляем для клиентов в SearchLogistics, потому что это почти всегда приводит к увеличению поискового трафика.
Новое обновление Core Web Vitals — май 2021 г.
Если вы используете Google Search Console, возможно, вы видели новый отчет Core Web Vitals за последний год —
Если в вашем отчете много бедных URL-адрес — вы не только оставляете много поискового трафика на столе…
… но вы теряете больше трафика, поскольку Google развертывает новое обновление Google Page Experience.
Google нечасто сообщает нам об изменениях алгоритма, поэтому убедитесь, что вы примите меры сейчас или вы будете сожалеть об этом.
Нажмите здесь, чтобы узнать, как улучшить Core Web Vitals.
Google PageSpeed - скорость загрузки веб-сайта
Редактор: Steve Paine
Изменено: 21.02.2022
В середине 2009 года Google запустила инициативу для более быстрого Интернета «Давайте сделаем Интернет быстрее», тем самым закладывая основу для еще одного нового фактора ранжирования. С тех пор многое произошло в области PageSpeed, измерения и оптимизации времени загрузки веб-сайтов.
Contents
Contents
Время загрузки веб-сайта (скорость страницы) является фактором ранжирования SEO их веб-сайтов. В 2010 году было объявлено, что PageSpeed отныне станет одним из примерно 200 факторов ранжирования.
Мы уделяем особое внимание скорости как важному требованию при разработке продуктов и инфраструктуры, поскольку наши внутренние оценки показывают, что люди предпочитают более быстрые и отзывчивые приложения.
— Официальный блог Google
Несмотря на то, что, по данным Google, фактор ранжирования PageSpeed в то время влиял менее чем на 1% поисковых запросов, веб-мастерам все же следует усердно работать над оптимизацией времени загрузки своих веб-сайтов, поскольку это помогает обеспечить плавный пользовательский опыт.
Мы рекомендуем вам следить за скоростью загрузки вашего сайта — не только для повышения вашего рейтинга в поисковых системах, но и для улучшения опыта всех пользователей Интернета
— команда Google Search Quality Team
В конце 2020 года Google объявил, что сигналы качества страницы будут включены в рейтинг поиска Google с их обновлением «Впечатления от страницы». Эти сигналы измеряют, как пользователи воспринимают свое взаимодействие с веб-страницей, и предназначены для того, чтобы помочь поисковой системе убедиться, что люди видят самые полезные страницы в результатах поиска и получают максимальное удовольствие от работы в Интернете.
Джеффри Хосе, менеджер по поиску в блоге Google Search Central
Google объединяет существующие факторы удобства использования на мобильных устройствах, вопросы безопасности, HTTPS и удобство рекламы с новыми показателями PageSpeed, так называемыми Core Web Vitals.
Сигналы взаимодействия со страницей, называемые «опытом страницы». ИсточникТри основных веб-жизненных показателя: LCP (наибольшая отрисовка контента), FID (задержка первого ввода) и CLS (кумулятивное смещение макета) представляют наиболее неприятные эффекты, которые могут возникнуть в результате плохо оптимизированных или медленных веб-страниц. Они являются результатом многолетних исследований ориентированных на пользователя, значимых показателей, которые коррелируют с индивидуальным пользовательским опытом.
Почему время загрузки сайта так важно?
Исследования показали, что когда время загрузки увеличивается с одной до трех секунд, вероятность отказа пользователя увеличивается на 32%. Если время загрузки больше пяти секунд, вероятность рикошета увеличивается на 90%. Такой опыт может оказаться довольно разочаровывающим, а это означает, что большое число пользователей предпочтут не возвращаться на эту страницу.
Если время загрузки больше пяти секунд, вероятность рикошета увеличивается на 90%. Такой опыт может оказаться довольно разочаровывающим, а это означает, что большое число пользователей предпочтут не возвращаться на эту страницу.
Скорость загрузки и количество пользователей
Такие сайты, как Google, Amazon и Yahoo, очень подробно проанализировали влияние времени загрузки на поведение пользователей и опубликовали следующую статистику:
100 мс дополнительного времени загрузки привели к снижению продаж на 1%.
Грег Линден, Amazon
500 мс дополнительного времени загрузки привели к сокращению количества поисковых запросов на 20%.
Marrissa Mayer, Google
Уменьшение размера страницы на 30% привело к увеличению запросов карт на 30%.
Marrissa Mayer, Google
Важна не только скорость; стабильность также важна400 мс дополнительного времени загрузки привели к увеличению на 5-9% числа людей, которые нажали кнопку «Назад» еще до того, как страница загрузилась.
Николь Салливан, Yahoo!
Чтобы пользователи были довольны, макет страницы также должен оставаться стабильным на протяжении всего жизненного цикла пользователя.
Исследование Yahoo! JAPAN, одна из крупнейших медиакомпаний Японии с более чем 79миллиардов просмотров страниц в месяц, ясно показывает важность кумулятивного изменения макета, или CLS, для удовлетворенности пользователей. Новостная платформа Yahoo! JAPAN News создали специальную группу разработчиков, специально предназначенную для улучшения взаимодействия с пользователем и Core Web Vitals (CWV).
Благодаря постоянному мониторингу и оптимизации было показано, что улучшенный CLS веб-сайта привел к увеличению количества просмотров страниц за сеанс на 15% и увеличению продолжительности сеанса на 13%.
Это кажется правдоподобным, учитывая, что содержимое страницы и элементы навигации, такие как ссылки или кнопки, которые неожиданно перемещаются, часто приводят к случайным нажатиям на страницу. Это может разочаровать пользователя, а разочарованные пользователи, как правило, не задерживаются на странице надолго.
Это может разочаровать пользователя, а разочарованные пользователи, как правило, не задерживаются на странице надолго.
PageSpeed влияет на активность сканирования роботом GoogleBot
Процесс сканирования является чрезвычайно ресурсоемким и дорогостоящим для Google. Как и любая компания, Google стремится использовать свои ресурсы максимально эффективно.
У Google нет ограничений на количество страниц в домене, которые можно сканировать в любой момент времени, например. в день, но есть ограничение по времени. Если ваш сервер может обслуживать больше страниц за время, в течение которого робот Googlebot находится на странице, Google также может просмотреть больше страниц.
Что говорит Google?
Если сайт работает быстро, это хорошо не только для пользователей, но и для поисковых систем.
Источник: Matt Cutts
По этой причине URL-адреса, разрешение которых занимает более двух секунд, сканируются реже, чем сравнительно более быстрые страницы. Поскольку двухсекундный промежуток времени для разрешения URL-адреса сам по себе уже очень велик, это, скорее всего, повлияет только на несколько страниц.
Поскольку двухсекундный промежуток времени для разрешения URL-адреса сам по себе уже очень велик, это, скорее всего, повлияет только на несколько страниц.
Если ваш сайт может быстро реагировать на запросы, это также положительно влияет на краулинговый бюджет, т.е. на то, как часто Google заходит на сайт и сколько страниц просматривается (сканируется).
Однако этот аспект может оказать негативное влияние на усилия SEO, т.е. когда дело доходит до чрезвычайно больших веб-сайтов. Это может привести к тому, что важные и/или релевантные для SEO страницы будут сканироваться недостаточно часто.
Авторы Мэтью Махалик и Елена Юнг также написали о скорости страницы и ее влиянии на SEO здесь, а таблица экспертов, Джерри, Барри, Доун и Нед, обсуждают эту тему в видео 2018 года, показанном ниже.
Скорость важнее релевантности?
Важным моментом, который Google затронул в собственном видео на эту тему, является вопрос о том, является ли скорость более важным фактором ранжирования, чем релевантность документа поисковому запросу.
Ясный ответ на это: релевантность важнее.
Однако в случае поисковых запросов, которые возвращают много хороших страниц, предлагающих контент сопоставимой релевантности и качества, время загрузки может означать разницу между первой и второй страницей. Поэтому пренебрегать ею ни в коем случае нельзя.
Как измеряется PageSpeed веб-сайта?
Чтобы улучшить результаты поиска, Google использует данные о времени загрузки и поведении веб-сайта. Это собирается с помощью пользовательских данных собственного браузера Chrome.
С помощью этих отчетов UX Google может узнать больше о возможностях подключения и структуре веб-сайта. Он также может получить ценную информацию о пользовательском опыте во время процесса загрузки и о том, на что он похож в среднем для пользователей с разными интернет-соединениями и скоростями устройств.
Если веб-сайт загружается медленно, это не обязательно должно быть связано с большими изображениями или сложными сценариями. Соединение пользователя, устройство и веб-сервер также могут быть важными факторами.
Соединение пользователя, устройство и веб-сервер также могут быть важными факторами.
Чтобы учесть эти возможности, Google использует данные браузера реальных посетителей сайта. Когда вы посещаете веб-сайт, браузер автоматически записывает основные веб-жизненные показатели, то есть LCP (наибольшая отрисовка контента), FID (задержка первого ввода) и CLS (кумулятивное смещение макета), и передает эту информацию в Google.
Значение PageSpeed, также известное как Lighthouse Score, также можно использовать для оценки скорости загрузки веб-сайта. Он варьируется по шкале от 0 до 100 и рассчитывается отдельно для настольных и мобильных устройств.
Как можно проверить PageSpeed веб-сайта?
Google PageSpeed Insights
Вы можете использовать инструменты Google, чтобы узнать, нуждается ли ваш сайт в оптимизации. Инструмент Google PageSpeed Insignts проверяет ваш сайт всего за несколько секунд. В дополнение к лабораторным данным, которые он собирает, PageSpeed Insights также отображает некоторые полевые данные из отчета Chrome UX, а также указывает, прошла ли рассматриваемая страница Web Vitals Test.
Данные этого поля могут отображаться в отчете Core Web Vitals в Google Search Console для всех соответствующих URL-адресов:
Lighthouse
Другой инструмент, который Google делает доступным непосредственно в консоли разработчика Chrome, — это Lighthouse, автоматизированный инструмент с открытым исходным кодом. для улучшения качества сайтов. Lighthouse работает в браузере Google Chrome и позволяет тестировать веб-сайты, включая закрытые или локальные среды разработки.
Слева находится тестируемый сайт. Справа панель производительности Chrome DevTools с отчетом Lighthouse.Lighthouse автоматически выполняет серию проверок страницы в браузере, а затем создает отчет о том, насколько хорошо страница работает. Для каждой ошибки, которую обнаруживает Lighthouse, вы получаете конкретные предложения по улучшению страницы, а также ссылки на справочную документацию, объясняющую, почему эта ошибка важна и как вы можете ее исправить.
SISTRIX PageSpeed Tool
Мы создали бесплатный инструмент , который позволяет вам получить доступ и сравнить реальное, измеренное пользователем время загрузки много миллионов веб-страниц :
Сравните скорость страницы прямо здесь
Там мы покажем вам, с разбивкой по настольным компьютерам и мобильным устройствам , сколько времени требуется реальным пользователям для загрузки вашего веб-сайта и насколько хорошо вы выполнять по сравнению со средним. Получайте удовольствие от его использования!
Получайте удовольствие от его использования!
Что говорит Google?
Если вы можете ускорить свой сайт, это действительно хорошо для пользователей, а также для поисковых систем… Это [скорость страницы] является лишь одним из более чем 200 факторов ранжирования.
Источник: Matt Cutts
Более подробная информация об инструментах проверки скорости страницы здесь.
Как повысить скорость страницы?
Мы написали руководство по оптимизации скорости страницы, в котором описаны наиболее распространенные проблемы и способы их устранения. Например, сжатие на стороне сервера, уменьшение задержки и веб-шрифты.
Повышение скорости страницы часто является проектом, который ведет ко многим областям хостинга, типов серверов, систем управления, плагинов, оптимизации баз данных, оптимизации тем, кэширования, оптимизации изображений и сетей распространения контента. Имейте в виду, что некоторые из задач потребуют хороших технических навыков.