Зачем мониторить скорость сайта? | ЮвелирСофт
К интернет-магазину нужно относиться как к любой технической системе — вашему автомобилю, серверу в офисе, отопительному котлу на даче. Любая техническая система нуждается в мониторинг и профилактике. Что делать, если тормозить сайт мы писали в одной из своих статей. ПОМОГИТЕ! МОЙ САЙТ ТОРМОЗИТ!
В этой статье рассмотрим способы диагностики и мониторинга “тормозов” сайта. Может возникнуть вопрос — Почему так важна скорость сайта? Ну отрывается от 3-4 секунд, не так критично.
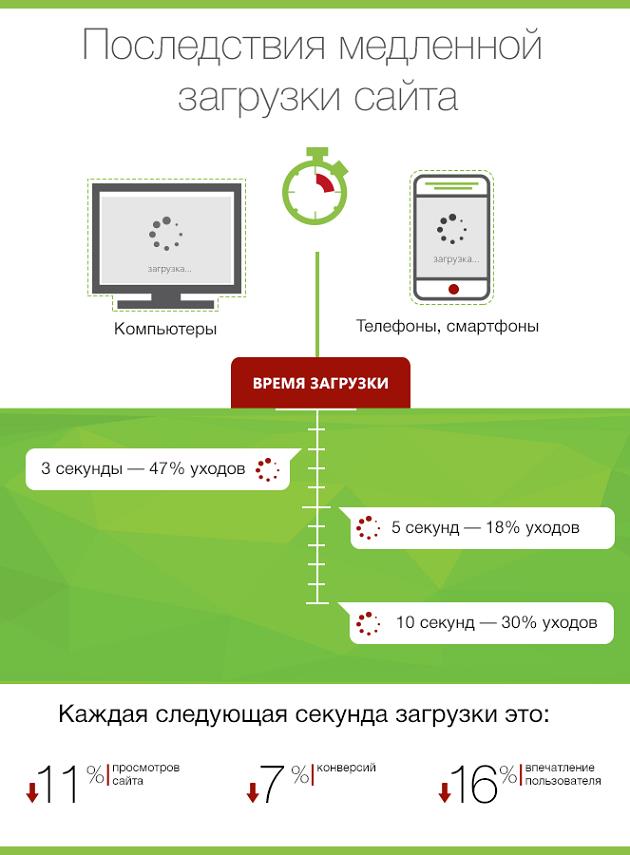
Половина клиентов ожидают, что сайт загрузится не дольше, чем за 2 секунды.Если скорость загрузки сайта выше 3 секунд, более 40% пользователей захотят с него уйти. Свыше 50% посетителей оценивают лояльность к компании по скорости загрузки их сайта. Ожидания загрузки сайта свыше предполагаемого снижают лояльность более чем на 16%.
Скорость загрузки сайта напрямую связана с конверсией в покупку и с лояльностью клиентов.
Рассмотрим способы мониторинга, мы разделяем их на две группы:
-
Средства мониторинга — используется для контроля скорости загрузки сайта, они не дают данных для анализа причин медленной загрузки, но подходят для ежедневного мониторинга.
-
Средства анализа — с помощью таких программных средств можно не только замерять скорость, но и понять, что является причиной “тормозов”. Такие инструменты обычно используют для детального анализа, когда уже точно понимают, что сайт работает медленно.
Яндекс.Метрика
Нужный отчет находится в меню “Отчеты”-”Стандартные отчеты”-”Мониторинг”-”Время загрузки страниц”
Отчет имеет следующий вид:
-
Время до отрисовки — это время до момента, когда на странице начнут появляться какие-либо элементы. Это важный показатель, т.
 к. Чем быстрее пользователь увидит страницу, тем лучше. Конечно, если на сайте все настроено верно и догрузка данных идет в фоне.
к. Чем быстрее пользователь увидит страницу, тем лучше. Конечно, если на сайте все настроено верно и догрузка данных идет в фоне.
-
Время до загрузки DOM — это время полной загрузки страницы, если оно большое, то пугаться не стоит, т.к. большинство загрузкой происходит в фоне и не влияют на пользовательский опыт. Полная загрузка может занимать достаточное время т.к. Средний размер страницы 2-3 Мб, при скорости интернета 20 Мбит/c такая страница загрузиться ~ 1 секунды к этому времени нужно прибавить еще время ответа сервера, время формирования страницы сервером и еще некоторые параметры. Поэтом размер страницы является важным фактором скорости загрузки, поэтому самая первая рекомендации по увеличению скорости — оптимизировать контент — сжать изображения без потерь, сжать скрипты
Google Аналитика
Нужный отчета находится в меню “Отчеты” — “Поведение” — “Скорость загрузки сайта” — “Время загрузки страниц”
В этом отчете представлено только среднее время загрузки страниц, причем именно полная загрузка, поэтому время в этом отчете может быть больше.
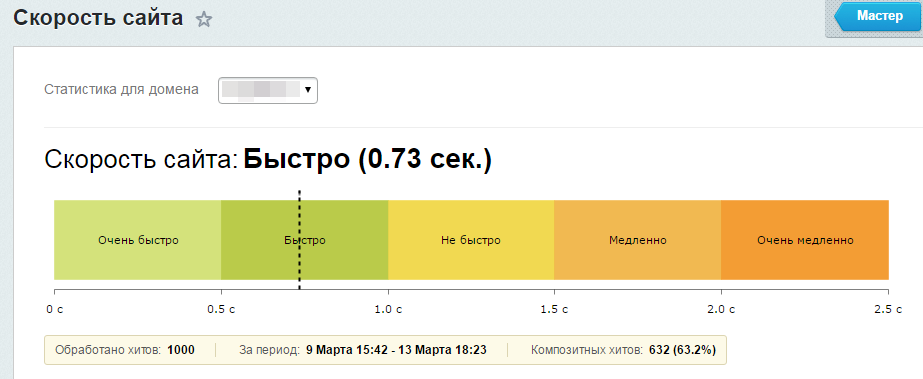
Битрикс Скорость сайта
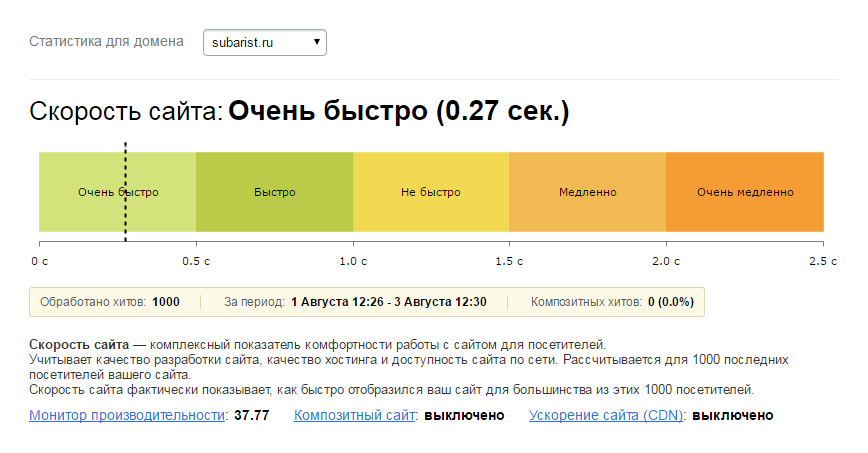
Если ваш сайт разработан на CMS 1С:Битрикс Управление сайтом, то в административной панели уже есть виджет “Скорость сайта”, который показывает среднее время загрузки страниц для последних 1 000 пользователей. Плюс виджета также в том, что он показывает географическое распределение пользователей. По этим данных вы можете, например, сделать выводы и переносе сайта на сервера ближе к вашей целевой аудитории для увеличения скорости.
И самый 100% метод — секундомер :)
Включаем секундомер и запускаем сайт, после того, как по вашему субъективному мнению страница загрузится, останавливаем секундомер и оцениваем результат.
Средства анализа
Инструменты в это разделе более сложные и скорее подходят техническим специалистам, но и обычный пользователь сможет вынести для себя основные пункты оптимизации.
Google page speed
Схема работы простая — вставляем в строку ввода ссылку на интересующую страницу и нажимаем “Анализировать”.
Несомненные плюсы инструмента в том, что он дает аналитику и для мобильной версии и для версии для ПК. Также по каждому пункту даны ссылки и пояснения, что не так и что нужно сделать.
В большинстве случаев для вывода в зеленую зону достаточно оптимизировать изображения:
Если у вас есть такое предложение, то выполнить вы его можете и самостоятельно — заменив все изображения на сайте на сжатые без потерь, например, TinyPng или Optimizilla. Для пакетного сжатия изображений, например, каталога фото 1С мы пользуемся Riot.
В бесплатной версии сервиса возможно проверить скорость только для 4 геолокаций. Вставляем ссылка на интересующую страницу сайта, выбираем откуда тестировать и проверяем. Для использования сервиса нужны базовые знания английского языка.
После анализа система выдаст результат.
Все, что идет не зеленого цвета нуждается в оптимизации.
Данных достаточно много:
Общая страница по загрузке в разных разрезах.
Сводный график порядка и скорости загрузки страницы:
Gtmetrix
Еще один англоязычный сервис для оценки скорости загрузки страницы.
Работает аналогично — указываем ссылка, нажимаем анализ.
Результат представляется в таком виде:
Также все пункты не зеленого цвета нужно оптимизировать.
Например, сжатие страниц, с указанием неоптимальных фото:
Самое главное, что нужно помнить, что много данных не бывает, каждый сервис может дать вам новую информацию для анализа, поэтому мы рекомендуем на ежедневной основе использовать средства для мониторинга и как минимум 1 раз в месяц запускать средства для аналитика. Конечно, проверять нужно не весь сайт, а самые популярные страницы, в большинстве случаев это:
Популярные страницы для вашего сайта вы сможете найти в Яндекс. Метрике — “Отчеты”-”Стандартные отчеты”-”Содержание”-”Популярное”:
Метрике — “Отчеты”-”Стандартные отчеты”-”Содержание”-”Популярное”:
Проверяйте скорость вашего сайта, уменьшайте скорость загрузки страницы и получайте довольных клиентов и много заказов!
Что влияет на скорость загрузки сайта и что делать, чтобы увеличить скорость
2 ноября 2022
Если страницы вашего сайта загружаются медленно, это может стать причиной потери клиентов, отказа от покупок и других неприятных последствий. Рассказываем, как контролировать скорость работы сайта и что делать, чтобы улучшить этот показатель.
Содержание
Развернуть
Скорость сайта — почему это важно?
Исследование Google показало, что 53% пользователей покидают сайты с загрузкой более трёх секунд. Для сравнения, на более быстрых сайтах средняя продолжительность сеанса была на 70% больше, а показатель отказов — на 35% ниже.
Скорость также играет ключевую роль в поисковой оптимизации. Поисковики при ранжировании страниц учитывают около двух сотен сигналов. Одним из них как раз является загрузка сайта — чем она быстрее, тем выше страница находится в выдаче.
Поисковики при ранжировании страниц учитывают около двух сотен сигналов. Одним из них как раз является загрузка сайта — чем она быстрее, тем выше страница находится в выдаче.
Наконец, скорость загрузки сайта влияет на то, как потребители воспринимают ваш бренд. Если веб-страницы загружаются слишком долго или выдают ошибку, компания выглядит непрофессиональной и ненадёжной.
Почему сайт медленно загружается?
Вот семь наиболее распространённых причин:
- Медленное интернет-соединение — это проблема на стороне пользователя, владелец сайта на неё никак повлиять не способен.
- Тяжёлые картинки — изображения весом в несколько десятков мегабайт часто прогружаются с задержкой. И вместо того, чтобы служить наглядными иллюстрациями к контенту, образуют «дырки» на странице.
- Большое количество анимаций — динамические GIF-ки привлекают внимание, но при этом снижают скорость загрузки страниц.
 Чем таких элементов больше, тем медленнее они прогружаются.
Чем таких элементов больше, тем медленнее они прогружаются. - Видеоролики на собственном хостинге — если видео вместе со всем контентом хранится на вашем сервере, это значительно замедляет работу сайта.
- Скрипты и плагины — это встроенные микропрограммы под конкретную задачу, например, показать всплывающее окно, автоматически скорректировать формат даты или выдать подсказку в поиске. Однако стремление сделать сайт максимально удобным за счёт скриптов и плагинов способно сослужить дурную службу. Сайт «сломается», а клиент откажется посещать его в будущем.
- Слишком много запросов HTTP — для отображения любого элемента на сайте (анимация, текст, картинки, кнопки, формы запроса и прочее) браузер по каждому из них отправляет запрос на сервер через HTTP-протокол. А сервер, в свою очередь, передаёт нужные данные. Так сайт загружается, пользователь видит все его элементы. Чем больше запросов, тем дольше их обработка — тем медленнее будет прогружаться сайт.

- Высокий показатель time to first byte — он определяет скорость работы сайта. Вы открываете браузер, вбиваете запрос в поиске, получаете результат. Насколько быстро ваш запрос дошёл до сервера и вернулся обратно — и есть «время для получения первого байта». Так, максимально допустимым значением сегодня считается TTFB в 500 миллисекунд. Сократить время отклика можно за счёт лёгкого дизайна сайта без лишних декоративных элементов.
Измеряем скорость сайта
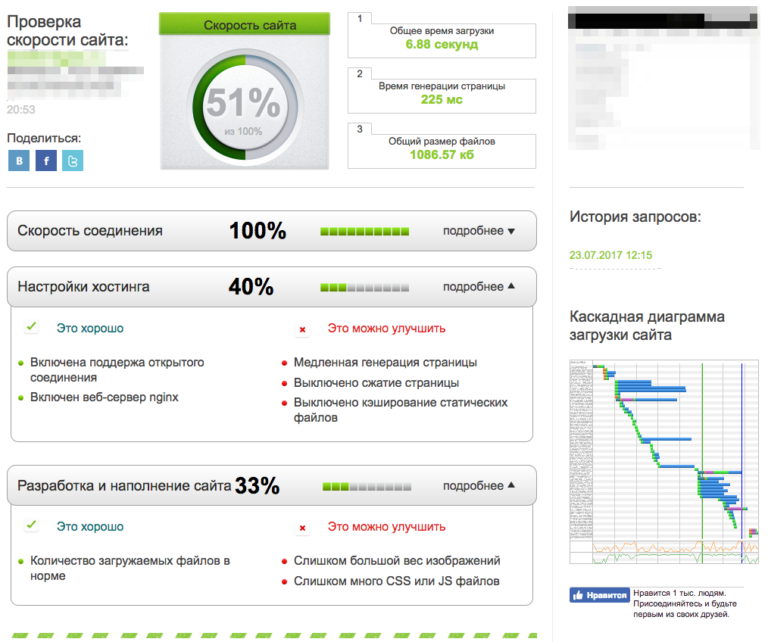
Прежде чем оптимизировать вашу страницу, следует выяснить, из-за чего она тормозит. Для этого можно воспользоваться удобными веб-сервисами, например, отечественным PR-CY. Чтобы получить сводку по странице, поставьте в форму ваш URL. Обратите внимание — бесплатная версия даёт аналитику только по главной странице.
Материал по теме
Как помочь новому сотруднику адаптироваться в команде?
Как сделать сайт быстрееИтак, вы выяснили, почему сайт тормозит. Поработайте над его производительностью. Вот несколько способов, как это сделать.
Вот несколько способов, как это сделать.
Оптимизируйте изображения. Изображения составляют большой процент интернет-трафика. Часто они дольше всего загружаются на веб-сайт, поскольку файлы JPG или PNG больше по размеру, чем файлы HTML и CSS. Время загрузки изображений можно сократить с помощью их оптимизации.
Обычно она включает уменьшение разрешения, сжатие файлов и уменьшение их размеров. Сделать это можно как вручную, с помощью фоторедактора, так и с помощью бесплатных сервисов-оптимизаторов. Например:
- Optimizilla;
- Tinyjpg;
- Compressor;
- Imageoptimizer.
Сократите код. Чем чище код, тем быстрее будет работать сайт. Сократить код — значит удалить всё, что не нужно браузеру для понимания и выполнения кода. Например, комментарии к коду, пробелы и ненужные точки с запятыми. Такую задачу можно поставить специалисту, который занимается сайтом.
Уменьшите количество HTTP-запросов.
 На сайте могут использоваться разные элементы: виджеты обратного звонка, всплывающие подсказки и прочее. Чтобы они работали, браузеры должны отправлять десятки запросов. А если тот или иной элемент начинает «глючить», это может влиять на способность веб-страницы быстро загружаться. Из-за таких потенциальных проблем общее количество элементов на каждой странице лучше свести к минимуму.
На сайте могут использоваться разные элементы: виджеты обратного звонка, всплывающие подсказки и прочее. Чтобы они работали, браузеры должны отправлять десятки запросов. А если тот или иной элемент начинает «глючить», это может влиять на способность веб-страницы быстро загружаться. Из-за таких потенциальных проблем общее количество элементов на каждой странице лучше свести к минимуму. Используйте кеширование браузера. Кеш — это место временного хранения, в котором браузеры сохраняют копии статических файлов. Вместо того чтобы запрашивать один и тот же контент снова и снова, браузер просто обращается к копии и быстро загружает её для пользователя. Это значительно уменьшает объём данных, которые сервер должен передавать в браузер, и сокращает время загрузки часто посещаемых страниц.
Минимизируйте внешние скрипты. Любые элементы, которые загружаются откуда-то ещё, могут замедлить работу веб-страницы. Например, это внешние системы комментариев, кнопки Call-To-Action или всплывающие окна.
 Чем меньше таких элементов, тем быстрее будет работать сайт.
Чем меньше таких элементов, тем быстрее будет работать сайт.Не используйте редиректы, если это возможно. Редиректы — это когда посетители одной веб-страницы перенаправляются на другую. Процесс добавляет несколько долей секунды, а иногда и целые секунды ко времени загрузки страницы. Иногда редиректы неизбежны, но их не следует использовать без необходимости.
Используйте CDN (сеть доставки контента). Такое решение повысит скорость веб-сайтов с помощью сети серверов, которые хранят данные и передают их по цепочке. Это важно, если ваша аудитория находится в разных странах. Допустим, клиент заходит на сайт в Москве, а сервер с сайтом находится в Нью-Йорке. Запросы в этом случае будут обрабатываться очень медленно из-за огромного расстояния между городами. Здесь на помощь и приходит сеть доставки контента. Серверы-посредники располагаются на расстоянии примерно в 400–500 км друг от друга, хранят временные данные и упрощают их передачу от пользователя к серверу и обратно.

Критически важно постоянно отслеживать, как ведёт себя сайт, не выдаёт ли ошибки. При этом помните, что повышение скорости загрузки страницы — это непрерывный процесс и вы не увидите результаты за один день.
Если ваш сайт открывается быстро, вы решаете сразу две крупные задачи: предоставляете пользователю быстрый доступ к контенту и становитесь более привлекательными для поисковых машин. А правильный подбор целевой аудитории — важное условие для успешной рекламной кампании. С помощью технологии Big Data можно адресовать рекламное сообщение именно тем, кому оно будет максимально интересно. Это удобно делать через сервис МТС Маркетолог.
Узнать больше
Теги:
- Бизнес
- Эффективность
Расскажите друзьям об этом материале:
Ещё по теме
Бизнес23 ноября 2022
Как закрыть ИП?
Бизнес21 ноября 2022
Как открыть ООО?
Бизнес21 ноября 2022
Как небольшой компании правильно выбрать вариант расчётно-кассового обслуживания в банке?
Популярное
Тарифы1 декабря 2022
Лучшие тарифы МТС: зима-2022
Деньги30 ноября 2022
Последний звонок: 1 декабря истекает срок оплаты налога на недвижимость. Сделайте это не выходя из дома
Сделайте это не выходя из дома
Госуслуги29 ноября 2022
Как зарегистрироваться на Госуслугах?
Сервисы МТС
Добро пожаловать в удивительный мир веб-производительности
Добро пожаловать в удивительный мир веб-производительностиSitespeed.io — это набор инструментов с открытым исходным кодом, упрощающих мониторинг и измерение производительности вашего веб-сайта.
Измерение производительности не должно быть трудным: вы должны иметь полный контроль над своими показателями, владеть своими данными, и вы должны быть в состоянии сделать это, не платя больших долларов.
Вот почему мы создали sitespeed.io.
Докер
Используйте наш контейнер Docker, чтобы настроить и запустить среду с Firefox, Chrome, Edge, XVFB и sitespeed.io так быстро, как только вы сможете их загрузить. Они очень хорошо работают вместе с Graphite/InfluxDB и Grafana, которые вы можете использовать для мониторинга своего веб-сайта.
docker run --rm -v "$(pwd):/sitespeed.io" sitespeedio/sitespeed.io:26.1.0 https://www.sitespeed.io/
Если вы хотите протестировать пользовательский сценарий/путешествие, прочитайте, как запускать тестовые сценарии.
Если вы новичок в проекте, вам следует посмотреть руководство «Начало работы с Sitespeed.io с помощью Docker».
npm
Установить sitespeed.io глобально:
npm install -g sitespeed.io
Убедитесь, что у вас установлен браузер, который вы хотите использовать для тестирования (Firefox/Chrome/Edge/Safari), а затем запустите:
sitespeed.io https://www.sitespeed.io/ -b chrome
Следуйте нашему руководству по подключению, чтобы имитировать подключение реальных пользователей.
Хотите запустить тест на своем телефоне Android?
sitespeed.io https://www.sitespeed.io/ -b chrome --android
Все, что я хочу на Рождество, это …
Вот мой список пожеланий о том, как мы все можем сделать sitespeed.io лучше. Прочтите сообщение в блоге, чтобы узнать больше. Получить последние версии Docker/npm/changelog/RSS]
Получить последние версии Docker/npm/changelog/RSS]
Какой инструмент следует использовать?
Если вы хотите измерить производительность и вас интересуют только временные показатели, вам следует сосредоточиться на использовании Browsertime. Если вы хотите всего этого: используйте sitespeed.io. Это основной инструмент, который использует все инструменты sitespeed.io и добавляет поддержку для тестирования нескольких страниц, а также добавляет возможность сообщать метрики в TSDB (Graphite и InfluxDB). Используйте его для мониторинга производительности вашего веб-сайта.
Если вы производитель инструментов для повышения производительности, вам следует обратить внимание на The Coach, Browsertime, Chrome-HAR, PageXray и Throttle. Все они могут помочь вам в зависимости от того, что вы строите.
Все они могут помочь вам в зависимости от того, что вы строите.
Google Web Vitals
Возможно, у нас есть лучший способ из всех инструментов для отслеживания и мониторинга Google Web Vitals: First Contentful Paint, Largest Contentful Paint, Cumulative Layout Shift и Total Blocking Time/First Input Delay.
Перейдите к документации Google Web Vitals, чтобы узнать, как отслеживать их все.
Мониторинг вашего сайта
Использование sitespeed.io вместе с Grafana и Graphite позволяет вам отслеживать производительность вашего веб-сайта. У нас есть готовый файл docker-compose для вашей установки и несколько готовых универсальных информационных панелей Grafana, которые облегчат вам настройку и запуск. Вы можете запустить его почти за 5 минут!
У нас есть версия панели инструментов на странице dashboard.sitespeed.io, где вы можете посмотреть и попробовать ее.
Мы используем информационные панели уже много лет, и они работают очень хорошо. Прочтите документацию о том, как его настроить и приступить к работе.
Прочтите документацию о том, как его настроить и приступить к работе.
Мы верим в конфиденциальность
Мы очень серьезно относимся к вашей конфиденциальности: наш сайт документации, наша панель инструментов и наш инструмент сравнения вообще не используют какое-либо программное обеспечение для отслеживания (ни Google Analytics, ни какое-либо другое программное обеспечение для отслеживания). Ни один из инструментов sitespeed.io не вызывает доверия.
Но будьте осторожны: Chrome и Firefox могут звонить домой (мы точно знаем, что они оба это делают). Нам бы хотелось, чтобы PR и советы о том, как сделать так, чтобы браузеры не звонили домой, когда вы запускаете свои тесты.
Узнайте больше о том, как мы работаем.
Сколько это стоит?
Sitespeed.io является бесплатным и открытым исходным кодом. Но сколько стоит запустить экземпляр sitespeed.io?
Если вы не используете свои собственные серверы, мы рекомендуем использовать оптимизированные для Digital Ocean дроплеты с 2 виртуальными ЦП или на AWS c5. large, сохраняя данные на S3. На одном экземпляре вы можете запускать около 80000+ запусков в месяц при общей стоимости 695 долларов в год.
large, сохраняя данные на S3. На одном экземпляре вы можете запускать около 80000+ запусков в месяц при общей стоимости 695 долларов в год.
Подробная информация о стоимости.
Спасибо!
Sitespeed.io построен на инструментах с открытым исходным кодом, и эти проекты занимают особое место в наших сердцах (см. полный список):
Внесите свой вклад
Вы можете многое сделать, чтобы помочь нам сделать sitespeed.io еще лучше, чем сегодня.
Если вы программируете, пишете документацию или занимаетесь UX, вы можете проверить раздел справки и полный список проблем.
Эти люди уже улучшили sitespeed.io с помощью пулреквестов или идей (огромная любовь!).
Услуги по оптимизации скорости сайта | Повысьте скорость страницы
Разница между скоростью страницы и скоростью сайта
Скорость страницы и скорость сайта связаны с тем, насколько быстро загружается контент на вашем сайте, но между этими двумя терминами есть техническая разница.
Скорость страницы показывает, насколько быстро загружается содержимое на определенной странице. Это может быть определено как:
- Время загрузки страницы: Сколько времени требуется для полного отображения содержимого страницы. Среднее время загрузки страницы составляет 10,3 секунды.
- Время до первого байта: Сколько времени требуется браузеру для получения первого байта информации с вашего сервера
Скорость сайта — это показатель того, насколько быстро загружается весь ваш сайт. Он рассчитывается на основе средней скорости страницы для выборки просмотров страниц на вашем сайте.
Скорость веб-сайта — это более общий термин, используемый для описания того, насколько быстро загружается ваш сайт, а также может использоваться как синоним скорости сайта.
Скорость страницы, скорость сайта и скорость веб-сайта тесно связаны между собой, и все они влияют на удобство использования вашего сайта и рейтинг вашего сайта.
Ищете универсальный инструмент SEO-аудита? Вы нашли это.
SEO Checker предоставляет данные по ключевым показателям, чтобы дать вам:
- Полную оценку SEO
- Уровень содержания
- Анализ скорости сайта
- и более.
Почему службы оптимизации скорости веб-сайта важны для успеха веб-сайта?
Просто! Этого хотят не только посетители вашего сайта, но и Google. Существует связь между скоростью страницы и SEO, и именно поэтому ваши страницы должны загружаться быстро.
Основная задача Google — предоставлять пользователям результаты поиска, которые наилучшим образом соответствуют их запросам. Поисковые системы не только обслуживают страницы с контентом, который лучше всего соответствует запросу пользователя, они также хотят отображать веб-сайты, которые обеспечивают отличный пользовательский интерфейс. И вы уже догадались — скорость страницы является частью отличного пользовательского опыта.
Другие факторы пользовательского опыта включают такие вещи, как удобочитаемость и простота навигации.
Страницы, которые быстро загружаются, привлекают посетителей сайта и снижают показатель отказов — еще один показатель для Google, насколько хорош ваш сайт.
Когда ваш сайт загружается медленно (полная загрузка занимает более 3 секунд), пользователи будут разочарованы и уйдут с вашего сайта в поисках того, который быстрее предоставит нужную им информацию.
Если пользователи постоянно уходят с вашего сайта, Google начнет это замечать, и вы увидите падение рейтинга в поисковых системах. Это потому, что Google видит корреляцию между высоким показателем отказов и плохим пользовательским интерфейсом, поэтому они впоследствии опускают вас в рейтинге.
Если пользователи не остаются на вашем сайте достаточно долго, чтобы прочитать ваш контент, Google делает вывод, что это не очень хороший сайт. Мало ли они (или посетители вашего сайта) знают, что у вас может быть один из лучших веб-сайтов с лучшим контентом, но ваше медленное время загрузки не позволяет им познакомиться с вашим сайтом.
Это делает скорость страницы еще более важной. Скорость веб-сайта может в первую очередь удерживать пользователей от входа на ваш сайт, а это означает, что они не узнают о вашем бизнесе, не увидят ваши продукты и услуги или не прочитают вашу информативную и полезную информацию. Больше всего они не конвертируются.
Задействован ли мобильный телефон?
В январе 2018 года Google объявил об обновлении скорости, в котором говорится, что мобильная скорость теперь является фактором ранжирования. Из-за этого ваш рейтинг как на ПК, так и на мобильных устройствах может меняться из-за скорости сайта.
Это означает, что при оптимизации скорости веб-сайта важно помнить и о мобильных устройствах.
Оптимизация скорости страницы для мобильных устройств работает так же, как и для настольных компьютеров. И, конечно же, вы должны убедиться, что ваш сайт в первую очередь адаптирован для мобильных устройств! Это означает, что ваш веб-сайт эффективен и прост в использовании даже на небольших экранах!
Зачем рассматривать постоянную оптимизацию скорости сайта?
WebFX предлагает два основных пакета — начальный и постоянный, но есть несколько важных причин, по которым вам следует подумать о постоянных усилиях по повышению скорости страницы: имеет приоритет на постоянной основе. Кроме того, эволюция сайта, включая обновления плагинов и CMS, требует, чтобы вы не отставали от проверок скорости страницы.
Кроме того, эволюция сайта, включая обновления плагинов и CMS, требует, чтобы вы не отставали от проверок скорости страницы.
Преимущества оптимизации скорости сайта
Есть несколько основных преимуществ, которые приходят на ум, когда речь идет об оптимизации скорости сайта:
Улучшение рейтинга Google
Google рассматривает скорость страницы как фактор ранжирования, поэтому важно, чтобы ваш сайт был оптимизирован. Когда ваш сайт загружается быстро для пользователей, у вас будет больше шансов занять более высокое место в поиске, поскольку вы предоставляете пользователям отличный опыт.
Пользователи будут проводить больше времени на вашем сайте
Поскольку страницы с быстрой загрузкой обеспечивают пользователям мгновенное удовлетворение, которого они желают, они будут оставаться на вашем сайте дольше, если ваши страницы загружаются быстро. Это также идет рука об руку со следующим преимуществом.
Пользователи не переходят на сайты конкурентов
Одна из основных причин, по которой пользователи переходят на сайты конкурентов, заключается в том, что сайт не загружается. Если ваш сайт загружается быстро и пользователи могут найти нужную им информацию, у них нет причин переходить на сайт конкурента.
Увеличение потенциальных клиентов, конверсий и доходов с течением времени
Благодаря более высокому рейтингу благодаря быстрой загрузке, большему количеству посетителей, остающихся на вашем сайте, и многим другим — вы увидите увеличение потенциальных клиентов, конверсий и доходов с течением времени, когда вы идете в ногу с оптимизацией скорости вашего сайта.
4 фактора, которые способствуют медленной загрузке
Существует множество факторов, которые могут способствовать медленной загрузке, в том числе:
1. Небрежное кодирование HTML небрежный HTML-код на бэкенде вашего сайта.
HTML-код сообщает вашей странице, как она будет выглядеть, когда пользователи просматривают ее на вашем веб-сайте. Код состоит из всевозможных тегов, которые сообщают странице, как работать и что делать.
На каждой странице вашего веб-сайта будет страница кода, и чем больше и сложнее ваш веб-сайт, тем сложнее будет ваш код. Именно здесь ваш код становится беспорядочным и неряшливым.
Чтобы ваши страницы загружались быстро, важно убедиться, что на них нет лишних тегов и все ссылки указаны правильно. В противном случае серверу потребуется больше времени для чтения кода, что приведет к медленной загрузке сайта.
2. Огромная неоптимизированная графика
Включение графики на ваш сайт имеет решающее значение для обеспечения отличного пользовательского опыта. Например, когда вы предлагаете целую страницу информации, важно разбить всю эту информацию на изображения, графику или видео, чтобы читателю не было скучно.
Например, когда вы предлагаете целую страницу информации, важно разбить всю эту информацию на изображения, графику или видео, чтобы читателю не было скучно.
Однако все навороты, которые вы можете добавить на страницы своего сайта в виде графики и видео, могут утяжелить ваш сайт и замедлить его загрузку.
Огромные фотографии с высоким разрешением — одна из основных причин медленной загрузки страниц.
Так как же обеспечить удобство работы пользователей с графикой на вашем сайте и при этом сократить время загрузки страниц? Оптимизируйте свою графику!
Рассмотрите возможность использования такого инструмента, как Kraken.io, для сжатия файлов изображений, чтобы они не были такими громоздкими. Это не изменит визуальный размер изображения, но уменьшит размер файла, чтобы его загрузка на вашем веб-сайте не занимала много времени.
СОВЕТ. Держитесь подальше от файлов TIFF и BMP и используйте только файлы JPG и PNG.
3.
 Слишком много перенаправлений
Слишком много перенаправленийПеренаправления возникают, когда вы хотите заменить все ссылки на старую веб-страницу ссылками на новую. Перенаправления — это фрагменты кода, размещенные в вашем файле .htaccess на сервере, и вы можете создать столько, сколько вам нужно, когда заменяете старые страницы на своем сайте.
Однако, если на одной и той же странице имеется множество переадресаций, вашему сайту потребуется время, чтобы обратиться к файлу .htaccess, чтобы узнать новое местоположение, на которое указывает ссылка. По сути, это похоже на двойную загрузку ссылок на вашей странице, что увеличивает время загрузки страницы.
4. Расположение и производительность сервера
Один из самых простых для понимания факторов — чем дальше ваш сервер, тем дольше будет загружаться ваш сайт. Тем не менее, важно помнить, где находится ваш сервер. Например, если ваш бизнес базируется в США, не выбирайте сервер в Китае.
Что касается производительности сервера, вы хотите убедиться, что у вас есть высококачественная услуга хостинга веб-сайтов. Вот как это работает:
Вот как это работает:
- Пользователь вводит ваш URL-адрес в строку поиска или посещает ваш веб-сайт из поисковой системы, такой как Google
- Их браузер уведомляет ваш сервер, что они пытаются посетить ваш сайт, и запрашивает всю информацию, необходимую для посещения вашей страницы
- Если ваш сервер качественный, информация будет поступать быстро
Качество вашего сервера зависит от того, является ли он общим или выделенным:
- Вы используете общий сервер? Если это так, вы делите пространство сервера с другим веб-сайтом и их трафиком.
- Вы находитесь на выделенном сервере? Если это так, вы можете убедиться, что вы не делитесь трафиком веб-сайта с другим веб-сайтом. Когда вы находитесь на выделенном сервере, у вас будет гораздо более быстрое время загрузки.
Мы поможем вам создать веб-сайт, который
будет выделяться. «WebFX сыграл важную роль в разработке нового веб-сайта, что позволило нам стать лидером в нашей отрасли».
Узнайте больше о наших услугах веб-дизайна
3 инструмента оптимизации веб-сайта, которые помогут повысить скорость страницы
Хотите знать, как начать оптимизировать скорость вашего сайта? Вот несколько наших любимых инструментов веб-оптимизации, которые помогут вам оценить скорость страницы вашего сайта и понять, что вам нужно сделать, чтобы улучшить ее.
1. Google Search Console
Когда дело доходит до бесплатных инструментов, которые помогут вам оптимизировать скорость вашего веб-сайта, Google Search Console, вероятно, лучший из лучших. Он дает вам всю ценную информацию, необходимую для подробного измерения трафика вашего веб-сайта, понимания производительности вашего сайта и советов, как исправить наиболее заметные проблемы на вашем веб-сайте.
Компания Google недавно добавила отчет Core Web Vitals в Google Search Console. Core Web Vitals (CWV) — это набор показателей, недавно представленных Google для измерения пользовательского опыта. Три основных веб-важных показателя:
Три основных веб-важных показателя:
- Максимальное отображение контента (LCP) измеряет время, необходимое для того, чтобы основной контент страницы стал видимым, по сравнению с началом загрузки страницы.
- Задержка первого ввода (FID) измеряет реакцию на нагрузку, вычисляя время с момента, когда пользователь впервые взаимодействует со страницей, до момента, когда браузер может отреагировать на это взаимодействие.
- Кумулятивное смещение макета (CLS) измеряет визуальную стабильность или степень неожиданного смещения макета страницы.
2. Pingdom
Pingdom предоставляет обширную информацию, когда речь идет об оптимизации страницы. Во-первых, он предоставляет отчеты, разделенные на четыре раздела. Он дает вам такую информацию, как оценка производительности, история страницы, анализ и многое другое. Они также предоставляют предложения о том, где вы можете улучшить свой веб-сайт.
Если вы хотите получить представление о скорости своих веб-сайтов в разных точках мира, Pingdom позволяет вам измерить скорость вашей страницы в Далласе, Мельбурне, Сан-Хосе и Стокгольме, Швеция. Это очень полезно, если у вас есть клиенты по всему миру.
3. WebFX SEO Checker
В WebFX мы создали собственный запатентованный инструмент SEO-проверки, который помогает давать рекомендации по оптимизации страниц.
С помощью нашего инструмента вы сможете ввести URL своего веб-сайта, а также ключевое слово, которое хотите проверить, и свой адрес электронной почты. Когда вы введете свой адрес электронной почты, вы получите полную копию результатов в формате PDF.
Одна из лучших особенностей этого инструмента? Вы можете добавить URL-адрес конкурента, чтобы сравнить его эффективность с вашей!
Когда вы получите свой собственный PDF-документ, вы получите не только информацию о скорости страницы, но и набор других показателей, включая анализ изображений, аудит тегов заголовка и описания, анализ копирования и кода и многое другое.
Вашему веб-сайту нужна помощь в отделе скорости страницы?
Если у вас высокий показатель отказов и низкий коэффициент конверсии из-за медленной загрузки веб-сайта, вам может помочь WebFX. В каждый из наших планов оптимизации скорости страницы включено множество услуг, и они могут помочь вашему веб-сайту достичь своего максимального потенциала.
Вот некоторые из услуг, включенных в один из наших планов оптимизации скорости страницы:
Выделенное контактное лицо по проекту
В WebFX мы считаем, что у вас должно быть контактное лицо, которое останется с вами на протяжении всей вашей кампании. . Почему? Таким образом, вы всегда знаете, с кем будете разговаривать. Ваше контактное лицо будет знать и понимать вашу кампанию, и вам не нужно будет передаваться трем разным людям, чтобы получить ответ.
Мы хотим быть уверены, что вы получите самое лучшее обслуживание, и для этого мы гарантируем, что у вас будет контактное лицо, которое может ответить на любые ваши вопросы, сообщить о вашей кампании и многое другое .
Веб-разработчики проекта
Оптимизация скорости веб-сайта — это процесс, который не происходит в одночасье. Есть много закулисных проектов, которые выполняются, чтобы обеспечить максимальную скорость вашей страницы. Для выполнения этой работы мы нанимаем веб-разработчиков, чтобы убедиться, что работа выполнена правильно.
Аудит текущей конфигурации сервера
Чтобы понять, что нужно вашему сайту для того, чтобы он работал быстро, мы проведем аудит вашей текущей конфигурации сервера. Оттуда мы определим, что нужно улучшить, чтобы ваш сайт работал быстрее.
«При необходимости»
«При необходимости» мы можем сделать следующее:
- Оптимизация веб-сайта/CSS
- Объединение файлов CSS и Javascript
- Gzip-сжатие
- Настройка кэширования и/или конфигурация
- Оптимизация/уменьшение количества перенаправлений
И многое другое.
Почему вам следует работать с WebFX для оптимизации скорости страницы? Посмотрите, каких результатов мы обычно добиваемся для наших клиентов, использующих скорость загрузки страниц.
Сколько стоит оптимизация скорости сайта?
Каждое агентство взимает определенную плату за услуги по оптимизации скорости своего веб-сайта.
Разные компании предлагают разные уровни оптимизации скорости сайта — разная стоимость. Мало того, стоимость оптимизации скорости сайта может варьироваться в зависимости от опыта агентства, используемых инструментов и многого другого.
WebFX – это агентство полного цикла, которое знает скорость страницы.
Мы – агентство цифрового маркетинга с полным спектром услуг, что означает, что мы предоставляем гораздо больше, чем просто услуги SEO. Взгляните на все услуги, которые мы предлагаем ниже!
- Реклама с оплатой за клик (PPC)
- Маркетинг в социальных сетях
- Контент-маркетинг
- Электронный маркетинг
- Оптимизация голосового поиска
- Реклама конкурентов в геозонах
- Amazon SEO
- Дизайн сайта
Хотя скорость страницы, несомненно, влияет на ваш рейтинг в поисковых системах, такие стратегии, как веб-дизайн, контент-маркетинг, геозонирование конкурентов и другие, могут оказать огромное влияние на ваш рейтинг в Google.
Так зачем просто оптимизировать сайт для скорости сайта? Чтобы получить наилучшие результаты от своей кампании, рассмотрите возможность объединения услуг по оптимизации скорости вашего сайта с любым количеством других услуг, которые мы предлагаем!
Откуда WebFX получает учетные данные? Имея в штате более 500 специалистов по цифровому маркетингу, мы стремимся создавать самые лучшие и самые успешные кампании для наших клиентов. Мы достигаем нашей цели каждый день, увеличивая доход и количество потенциальных клиентов для клиентов — фактически, на данный момент мы получили более 3 миллиардов долларов дохода для наших клиентов и более 7,8 миллионов квалифицированных потенциальных клиентов.
Если вам интересно узнать, что эти клиенты говорят о нас, ознакомьтесь с отзывами более 1020 наших клиентов!
Начните сегодня!
Если вы хотите добиться результатов для своей компании, работая с отмеченной наградами компанией, WebFX здесь для вас. Свяжитесь с нами онлайн или позвоните по телефону 888-601-5359 , чтобы напрямую поговорить со специалистом по SEO!
+1 020
Чтобы ознакомиться с проверенными рейтингами наших маркетинговых услуг, ознакомьтесь с нашим номером: 9019.

