Как увеличить скорость работы веб-сайта?
Как увеличить скорость работы веб-сайта?
О способах оптимизации сайта для лучшего пользовательского опыта и успешного бизнеса
Веб-разработка
26 марта 2020
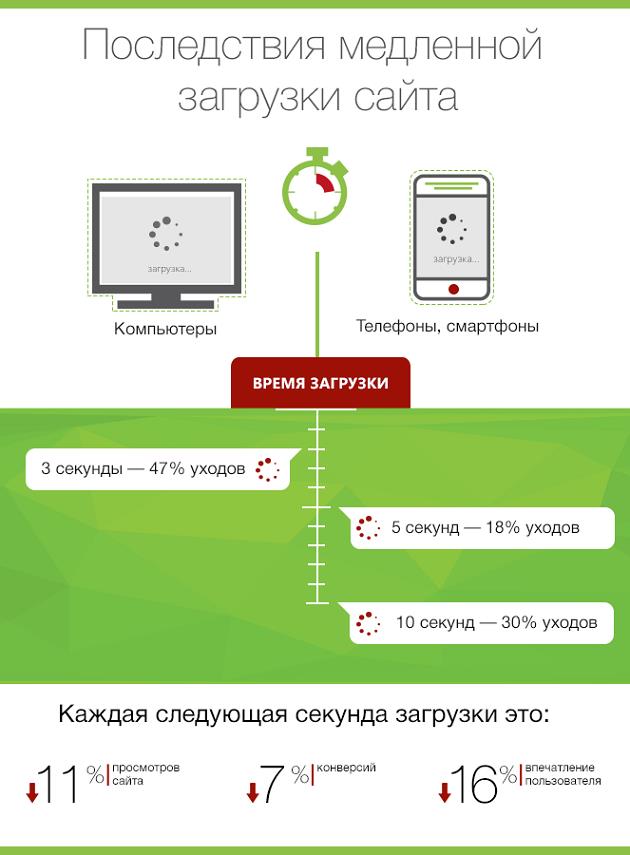
Технологический прогресс увеличил скорость нашей жизни как минимум в 2-3 раза. Время – это самый ценный ресурс 21 века как для деловых людей, так и для их клиентов. По статистике 40% пользователей уходят с посещаемого ими ресурса, если через 3 секунды сайт не дал ответа.Мы стали нетерпеливыми и привыкли к мгновенному поиску информации, поэтому медленные страницы – это риск потери не только клиентов, но и денег. Более того, даже самый красивый сайт может оставить после себя негативный пользовательский опыт из-за длительного времени загрузки содержащегося на нем контента. Исходя из этого можно сделать вывод, что оптимизация веб-сайта сегодня является приоритетной задачей для веб-разработчика и в этой статье мы расскажем о способах ее решения.
1.Узнать скорость и «тормоза» сайта
Самым первым и важным действием является определение скорости сайта до начала оптимизации, чтобы наглядно проследить за улучшением после проделанных действий. Для проверки можно использовать Google PageSpeed Insights – официальный инструмент, который стал самым популярным среди веб-разработчиков и SEO-специалистов. Определяет время загрузки страниц, а также дает оценку слабых мест сайта, которые тормозят процесс, и предлагает решения по их устранению.
2.Выбрать качественный хостинг
Многие люди на начальных этапах развития веб-сайта выбирают самый дешевый хост. Однако с ростом функционала и размера ресурса, дешевого хостинга становится недостаточно и выбранный план начинает тормозить всю работу сайта. В этом случае настанет момент, чтобы задуматься над покупкой дополнительных ресурсов или перехода на более качественный хостинг.
3.Оптимизировать изображения
Использование картинок объемом, измеряемом в мегабайтах не приведет ни к чему хорошему.
 Каждая страница сайта будет загружаться огромное количество времени. Именно поэтому необходимо сжать все тяжелые изображения в несколько раз без потери качества. Сделать это возможно с помощью сервисов TinyPNG, Compressor, ImageOptimizer и др.
Каждая страница сайта будет загружаться огромное количество времени. Именно поэтому необходимо сжать все тяжелые изображения в несколько раз без потери качества. Сделать это возможно с помощью сервисов TinyPNG, Compressor, ImageOptimizer и др.4.Использовать систему распределенной доставки контента (CDN)
Система CDN делает копии всего контента веб-сайта на серверы провайдера, которые расположены по всем уголкам мира. Для каждого пользователя загрузка происходит не с одного сервера, а с того, что максимально территориально близок, поэтому время загрузки сайта значительно сокращается.5.Минимизировать HTML, JavaScript и CSS
Ускорить работу сайта можно с помощью оптимизации файлов с его кодом. Начать стоит с очистки лишнего – пробелов, символов и комментариев.
Размещайте JavaScript в конце HTML-страницы, а не в начале. Такой метод не только не будет препятствовать быстрой загрузке сайта, но и поможет избежать возникновения ошибок, которые способны привести к коллапсу. Поместив CSS вперед, у JavaScript появится дополнительное время для полной загрузки, тем временем как пользователь уже будет видеть контент.
Поместив CSS вперед, у JavaScript появится дополнительное время для полной загрузки, тем временем как пользователь уже будет видеть контент.
6.Делать компрессинг файловСуществует еще один способ, помогающий ускорить загрузку сайта – сжимать файлы с помощью инструмента Gzip. Эта технология создает архив, который сможет быстрее загрузиться в браузере, а уже после распаковывает его и восстанавливает данные без единой потери. Более того, Gzip имеет довольно простую и легкую процедуру подключения – необходимо лишь добавить определенные строчки кода в файл .htaccess. Готово!
7.Сократить количество http-запросов
По данным исследований, около 80% времени загрузки сайта занимает прогрузка элементов страницы. За их отображение отвечают HTTP-запросы и чем больше объектов на сайте, тем тяжелее процесс загрузки. В этом случае необходимо использовать настройки инструментов разработчика и определите сколько запросов обрабатывает сайт, а затем оптимизируйте его – упростите дизайн или удалите лишнее.
Большое количество ненужных перенаправлений тоже будут тормозить загрузку, создавая дополнительные HTTP-запросы. Их следует сократить. Определить лишние перенаправления поможет инструмент Screaming Frog и оставить только самые необходимые.
Ускорение времени загрузки сайта одна из важнейших задач веб-разработчика. Ведь именно от этого ключевого фактора зависит не только первое впечатление пользователя, пользовательский опыт, но и наличие спроса на товары и услуги бизнеса.
Читайте другие статьи
Как настроить рабочее пространство Slack веб-разработчику?Делимся полезными советами по настройке и использованию Slack, которые повысят вашу продуктивность и ускорят реализацию любых проектов.
Веб-разработка
17 дек. 2021
Качества лучшего веб-разработчикаЧто отличает великих разработчиков от тех, кто не так хорош в этом деле? Почему одни попадают в самые крутые компании и имеют огромную ценность, а другие не способны пройти дальше телефонного собеседования?
Веб-разработка
29 июля 2020
Подготовка к собеседованию на веб-разработчикаВы отправили резюме в компанию и вас пригласили на собеседование.
Веб-разработка
17 апр. 2020
Как увеличить скорость загрузки сайта
Скорость загрузки сайта — один из основных факторов конверсии. По статистике, собранной Google — если сайт грузится дольше 3 секунд — о серьезной конверсии говорить не приходится.
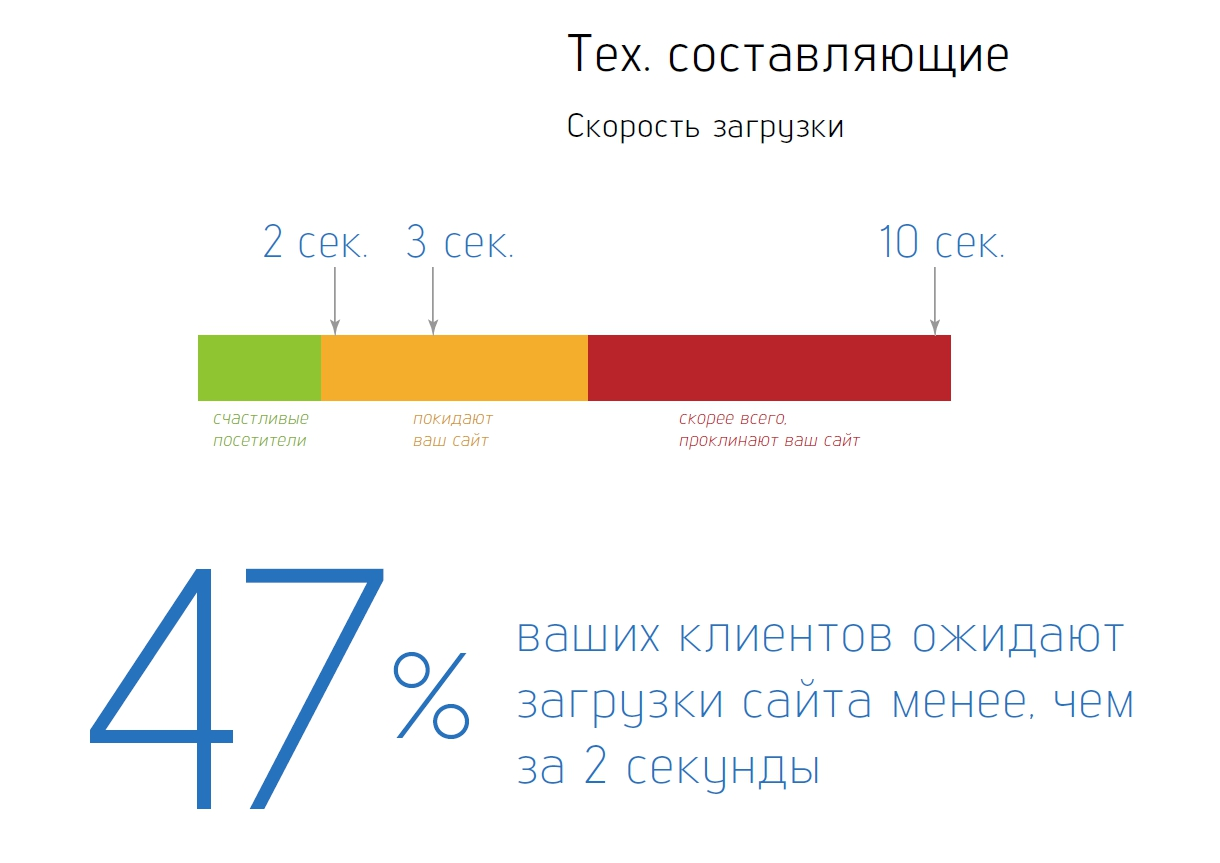
При возможности использовать высокоскоростное соединение и производительные устройства, мы все равно продолжаем сталкиваемся с медленными сайтами с которых есть огромное желание уйти не дожидаясь загрузки страницы. Чтобы избежать этого на своем сайте, требуется просмотреть его на наличие проблем и исправить их.
Проверка производительности сайта
Сервис PageSpeed Insights от Google позволяет получить данные о производительности сайта как на мобильных устройствах, так и на компьютерах. Отчет представляется в виде общей оценки скорости, результатов имитации загрузки и предложений по оптимизации.
Google Page Speed Insights – это бесплатный онлайн инструмент для определения фактической производительности и выбора путей оптимизации скорости загрузки сайта.
Имеет ряд особенностей, которые можно назвать “ложные срабатывания”, и его рекомендациям можно доверять по моим ощущения процентов на 80.
Оптимизация изображений
 ). При размещении фотографии 1200×800 в окне, составляющем половину экрана браузера, данная фотография факсически сначала полностью загружается на компьютер посетителя, а потом браузер посетителя ее сжимает, используя специальные инструкции, расположенные в CSS файле. CSS это язык разметки, который говорит браузеру какой элемент как отображать.
). При размещении фотографии 1200×800 в окне, составляющем половину экрана браузера, данная фотография факсически сначала полностью загружается на компьютер посетителя, а потом браузер посетителя ее сжимает, используя специальные инструкции, расположенные в CSS файле. CSS это язык разметки, который говорит браузеру какой элемент как отображать.Сервис PageSpeed как раз помогает найти не оптимальные фотографии на странице и предлагает настроить их физический и файловый размер. В отчете он сообщает о том, что происходит изменение размера с помощью CSS , чего в идеале происходить не должно, так как сервер должен возвращать изображения сразу в нужном размере или что размер файлов фотографий не оптимален и его можно уменьшить, тем самым снизив нагрузку на сеть.
Во многих популярных CMS есть возможность изменить размер или обрезать изображение на лету, или встроены сервисы, которые делают несколько копий загружаемого через админку изображения под наиболее популярные размеры. Если в вашей CMS есть такая функция — нужно ее использовать.
Тут важно упомянуть, что на современных сайтах подавляющее большинство форматов изображений ограничивается всего двумя.
- JPG — файл, изображения сжатый особым образом, когда изображение описывается не координатами точек, составляющих его, а набором сложных функций, описывающих изображение.
- PNG — файл, также описывающий состав изображения функциями, но с возможностью построить не прямоугольное изображение, а с кривыми границами. Формат используется при расположении на сайте например фотографий авторов статьи с прозрачным фоном.
При оптимизации изображений также стоит проверить, используется ли формат JPG для изображений без прозрачности, так как PNG в этом случае будет оцениваться системой намного хуже. Если использование PNG необоснованно — надо менять такие фотографии на JPG формат, используя различные конвертеры изображений.
Перед вставкой изображения на сайт его следует сжать, чтобы не сильно нагружать страницу.
- Для PNG — файлов в этом поможет сервис TinyPNG, который позволяет сжимать изображения без потерь качества.

- Для JPG файлов есть оффлайн инструмент FastStoneImageViewer, который позволяет пакетно обрабатывать любое количество изображений
- Для массового сжатия существующих картинок на сайте существуют плагины для CMS, например EWWW Image Optimizer для WordPress.
Ресурсы, блокирующие отображение
Все современные популярные CMS строятся на 3 китах:
- php-код на сайте (работает на стороне сервера) — работает с данными и отдает браузеру HTML-код страниц
- js-обработчики (работают в браузере клиента) — выполняют возможность взаимодействия со страницей — нажатие кнопок, анимация, изменение части страницы без ее перезагрузки, все это выполняется средствами JS.
Для работы js-обработчиков — ваш браузер должен получить их код с сайта, поэтому часто в верхней части страницы подключается много ресурсов, которые не позволяют быстро отобразить первый экран, а при отображении первой страницы сайта они не требуются.
Для выполнения такой рекомендации PageSpeed необходимо максимальное количество js-обработчиков переносить в подвал страницы, в футер, для выполнения рекомендации поэтому переносим туда все скрипты, которые только можно, или выполняем их загрузку после загрузки страницы.
Как пример можно привести стандартную страницу контактов с картой проезда до офиса. Скрипт, который подгружает интерактивную карту на ваш сайт “выкачивает” данные с серверов google или yandex — смотря что вы выбираете при создании страницы. Только это действие на мобильных может занимать до 4 секунд, а в первые 3-5 секунд никто и никогда не начинает работать с картой. Для снижения времени загрузки страницы вместо интерактивной карты на страницу ставится ее “скриншот” в виде оптимизированного JPG файла, а скрипт мы незаметно подгружаем при наведении мышки на эту картинку.
Время ответа сервера
TTFB (Time To First Byte) — время получения первого байта страницы от сервера с момента отправки запроса браузером. Чем меньше время, тем быстрее начнет загружаться страница. По сути это время, которое сервер тратит на то, чтобы получить запрос, его обработать, подготовить ответ и отправить ответ получателю в виде HTML кода страницы.
Очевидно что на данный показатель влияют разные факторы.
Факторы, на которые не зависят от кода самого сайта:
- географическое расположение пользователя (Запрос из Австралии на сервер в России произойдет очевидно в разы медленнее чем из Москвы в Санкт-Петербург например.)
- Проблемы с сетевым оборудованием на серверах или у хостинг-провайдеров.
- Плохое соединение или проблемы с браузером на стороне пользователя
Факторы которые зависят от настроек сервера
- Оптимизация кеширования
- Выбор подходящего под контент сайта сервиса обработки запросов
- Оптимизация базы данных
Факторы которые зависят от кода самого сайта
- Неоптимизированные запросы к базе данных
- Не оптимальные циклы в коде
- Отсутствие кеширования части страниц
При работе с уменьшением показателя TTFB анализируются и настраиваются все вышеперечисленные факторы.
Например стандартная рекомендация Pagespeed по увеличению жизни кеша ресурсов в разы сократить TTFB.
| <IfModule mod_expires.c> ExpiresActive On ExpiresByType image/jpg «access plus 1 year» ExpiresByType image/jpeg «access plus 1 year» ExpiresByType image/gif «access plus 1 year» ExpiresByType image/png «access plus 1 year» ExpiresByType text/css «access plus 1 month» ExpiresByType application/pdf «access plus 1 month» ExpiresByType text/x-javascript «access plus 1 month» ExpiresByType application/x-shockwave-flash «access plus 1 month» ExpiresByType image/x-icon «access plus 1 year» ExpiresDefault «access plus 1 month» </IfModule> |
Тем самым браузер будет в курсе, что графику можно не запрашивать еще год, а стили стоит запросить у сервера через месяц.
Еще одним способом снижения TTFB является использование кэширования страниц. При данном методе серверу не приходится на каждый запрос страницы выполнять код, чтобы отдать ответ браузеру. Вместо этого результат выполнения записывается в файл и при новом запросе отдается уже готовый html. Для динамических частей страницы лучше использовать JS, либо искать возможность использовать динамическое кэширование. К примеру, для WordPress кэширование страниц позволяет реализовать плагин WP Super Cache в котором также есть возможность динамического кэширования.
Также важным моментом является использование сервером gzip сжатия: оно позволяет передавать данные меньшего размера, соответственно браузер быстрее получит запрашиваемые данные.
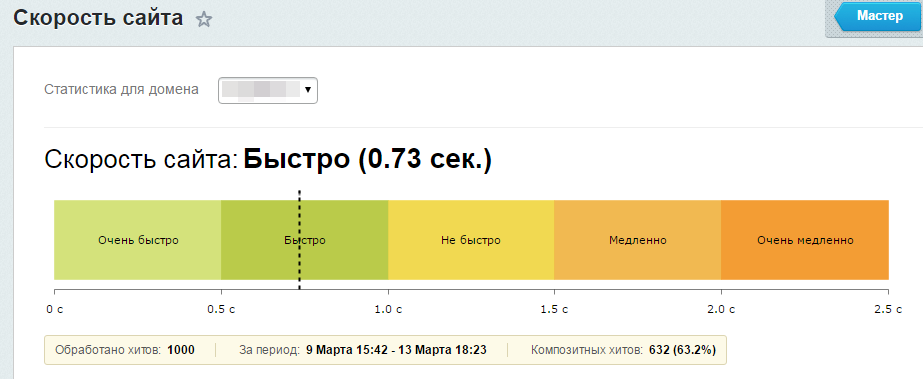
Надо смотреть и на код самого проекта. Например в Bitrix есть встроенный инструмент измерения скорости загрузки блоков сайта. На одном из проектов, средняя скорость загрузки которого составляла 12 секунд (а это был сайт детских товаров) было выявлено, что 10 секунд занимает построение 594 страниц с товарами, что совершенно не нужно пользователю. Код сайта был изменен и время загрузки удалось сократить до 3,5 секунд. Это сразу отразилось и на конверсии и на количестве посетителей и на органической выдаче.
Код сайта был изменен и время загрузки удалось сократить до 3,5 секунд. Это сразу отразилось и на конверсии и на количестве посетителей и на органической выдаче.
На другом интернет магазине — при проведении комплексного анализа — выяснилось, что при имеющихся 6 Гигабайтах оперативной памяти база данных использует только 1. в результате выполнения настроек на сервере время TTFB сократилость с 1200 мс. до 250 мс.
В целом TTFB — один из самых важных и сложных для правки показателей при оценке скорости загрузки сайта. Нормой является показатель до 400 мс. на всех страницах сайта.
Количество HTTP запросов
HTTP — запрос — это обращение браузера к серверу. К примеру — 1 запрос — получить заголовки, 2 запрос — скачать CSS инструкции, 3 запрос — скачать JS код, 4 запрос — получить код сайта и проч.
Очевидно, что чем меньше таких запросов, тем быстрее загрузится страница, НО стандартные CMS всегда содержат 10-15 CSS файлов, 3-20 JS файлов в заголовках. Это как правило обуславливается установленными расширениями, плагинами и логикой работы самой CMS.
Чтобы улучшить этот показатель — необходимо для начала сократить количество подключаемых файлов CSS и JS путем объединения файлов каждого типа в один. Для этого в WordPress например есть специальные плагины, а в bitrix такой функционал встроен в ядро. Выполнив это вместо примерно 50 запросов мы получим только два.
Много мелких изображений (логотип, иконки элементов управления, иконки соц. сетей) также собирается в один файл, таким образом получив всего один запрос. Использовать можно, например, этот инструмент.
Так как отображение страницы сайта в начальный момент времени ограничено высотой экрана устройства, на котором ее просматривают — например это статья в блоге или листинг товаров в интернет-магазине, есть смысл не подгружать изображения/видео/другой контент, которые не видны на данный момент. В этом может помочь плагин jQuery Lazy, который позволяет подгружать контент только по мере скролла к нему.
Заключение
Повышение скорости работы сайта — очень интересный но трудоемкий процесс. Для его исполнения есть много различных инструментов и технологий, использование которых требует специальных навыков, знаний и опыта. Не существует волшебной кнопки “Ускорить сайт” которая бы работала так, как требуется. А учитывая важность этого показателя для бизнеса — оптимизацию скорости загрузки, на мой взгляд, надо проводить примерно 1 раз в пол-года.
Для его исполнения есть много различных инструментов и технологий, использование которых требует специальных навыков, знаний и опыта. Не существует волшебной кнопки “Ускорить сайт” которая бы работала так, как требуется. А учитывая важность этого показателя для бизнеса — оптимизацию скорости загрузки, на мой взгляд, надо проводить примерно 1 раз в пол-года.
С другой стороны фанатичное стремление к 100 баллам в Pagespeed тоже требует очень много ресурсов, но не дает нормально использовать сайт. Это как с тюнингом авто — после 8 секунд до 100 км/ч стоимость каждого следующего улучшения растет экспоненциально и накладывает ограничения на эксплуатационные характеристики автомобиля.
В настоящий момент “нормальным” мы считаем показатель 65/80 для мобильных и 85-100 для десктопов по оценке Pagespeed для всех страниц сайта.
При всей сложности и трудоемкости данной работы — в результате ее выполнения, используя аналогию с автомобилем, ваш сайт сможет нормально двигаться в потоке, сохраняя при этом свои функции бизнес-грузовика.
Хотите увеличить продажи?
За 3 дня составим набор точечных рекомендаций по вашему сайту, как за 1 месяц сделать рост на 30-50%
Адрес вашего сайта
Номер вашего телефона
Нажимая на кнопку, вы даете согласие на обработку ваших персональных данных, согласно политике конфиденциальности
Сравните скорость страницы — PageSpeed Compare для простого сравнительного анализа скорости страницы Инструменты
PageSpeed Compare использует Google PageSpeed Insights, который на базе Lighthouse и Chrome UX Report.
Лабораторные данные
Маяк
Инструмент аудита для диагностики проблем и выявления возможностей для улучшить пользовательский опыт веб-страниц.
Полевые данные
Отчет об удобстве использования Chrome
Предоставляет метрики пользовательского опыта для того, как реальные пользователи Chrome страницы опыта в Интернете.
Ориентированные на пользователя показатели
Веб-виталы
Обеспечить унифицированное руководство по сигналам качества, которые необходимы для
обеспечивая отличный пользовательский опыт в Интернете.
Это веб-приложение не связано с Google или какой-либо другой торговой маркой. упоминается здесь. Lighthouse, Chrome UX Report и словесные знаки Web Vitals и логотипы принадлежат Google, LLC.
Функции
Найдите и исправьте то, что можно улучшить для ваших собственных страниц, и посмотрите в посмотрите, где и почему конкуренты работают лучше.
Сравните данные в четких и простых графиках
Легко сравнивайте данные Lighthouse и Chrome UX Report для всех страницы в виде четких и простых графиков.
Узнайте, какие страницы соответствуют пороговым значениям для Web Vitals.
Понять, для каких страниц скорость взаимодействия с пользователем соответствует пороговым значениям отчетов Lighthouse и Chrome UX, установленным Google.

Быстро находите возможности для улучшений
Получите четкое представление о том, сколько времени можно сэкономить для каждого страницы путем оптимизации CSS, JavaScript, изображений, критических контент, сервер и сеть.
Делитесь данными с заинтересованными сторонами
Экспорт конкретных сведений о производительности вместе с разработчиками, контент-менеджеры, дизайнеры, специалисты по конверсии и другие заинтересованные стороны, экспортируя данные в файлы изображений, CSV и JSON.
Гул
Что людям нравится в PageSpeed Compare.
Хоан /ʃαn/
@xo4n
pagespeed.
 compare
к
@сандерхейлброн
использует не только полевые данные CRUX, но и данные лаборатории Lighthouse
предоставить вам всю информацию о вашей странице
показатели производительности
compare
к
@сандерхейлброн
использует не только полевые данные CRUX, но и данные лаборатории Lighthouse
предоставить вам всю информацию о вашей странице
показатели производительностиHemant4You
@khemant4YouЛучший инструмент для сравнения скорости страницы pagespeed.compare
Алекс Моран
@AlexjwmoranОтличный, простой и быстрый инструмент для сравнения скорости загрузки страниц. по сравнению с вашими конкурентами/другими страницами на вашем сайте pagespeed.compare к @sanderheilbron #techseo
Маркус Д.
@seo_markus Нужен тест pagespeed/CWV? Проверьте этот инструмент. pagespeed.compare #corewebvitals #pagespeed #seo
pagespeed.compare #corewebvitals #pagespeed #seoДжозеф Винн
@Joseph_WynnЕсли вы пропустили: pagespeed.compare это супер гладкий интерфейс, который сравнивает производительность метрики между страницами. Он даже включает данные поля (RUM)!
Алейда Солис
@aleyda Бесплатный инструмент, который я использую каждый раз, когда занимаюсь техническим SEO. аудит: Сравнение PageSpeed pagespeed.compare — Самый простой способ попасть в *массовую* лабораторию Core Web Vitals и полевые показатели вместе с возможностями. Отлично оцените свои основные URL-адреса и сравните их со страницами конкурентов Используй это!Brenda Malone
@_brendamaloneНастоятельно рекомендую эти великолепные технические инструменты SEO от @sanderheilbron
Инструмент состояния HTTP
Инструмент PageSpeedCompare — the ЛУЧШИЙ!
SEO Peek
SEO ярлыки букмарклет sanderheilbron. nl
nlBill Sebald
@billsebaldКлассный новый SEO-инструмент (h/t @jonknep) для сравнения скорость вашей страницы:
Сравнение PageSpeed для Easy Page Сравнительный анализ скорости pagespeed.compareАксель Джек Метайер
@Autoschieber Спасибо pagespeed.compare это классный инструмент, чтобы показать ни одному техническому парню, как работает ваш сайт против конкурентов #Pagespeedcompare
Тим Беднар
@timbednarЯ использовал pagespeed.compare для моего исследовательского проекта, и это было отличное приложение для сравнения страниц.
 Спасибо.
Спасибо.Шарли Варнье
@DataChaz я люблю это pagespeed.compare!Дэн Силбер
@Dan_SilberПочему я должен был найти pagespeed.compare после того, как я ушел из агентства? Такой классный инструмент, который решает так многие потребности агентства. Единственное, чего не хватает, чтобы сделать это perfect — это временный URL-адрес общего доступа.
Йенс Оливер Мейерт
@j9t Какие веб-инструменты вы считаете особенно полезными или последнее время интересно?Для @UITestcom Я регулярно пересматриваю инструменты. Мой фаворит из последних квартал был @sanderheilbron’s Сравнение скорости страницы: pagespeed.
 compare
compareСоветник с самым высоким рейтингом
@RankedAdvisor 3/10 Ср этот инструмент: pagespeed.compare
Используйте его, чтобы сравнить скорость вашей страницы с конкуренты pagespeed.compare
Из блога Iron/Out
Узнайте, как улучшить производительность вашего сайта с нашим экспертом совет.
Оперативность
Как решить проблему реакции Interaction to Next Paint (INP) проблемы
Решите проблемы, связанные с переходом к следующей отрисовке (INP), проанализировав
активность основного потока браузера. Используйте временной интервал Маяка
режим для более простого поиска проблем INP и того, что
возникают задержки взаимодействия.
Сандер Хейлброн
Старший консультант по веб-производительности
Ориентированные на пользователя показатели
От разработчиков к ориентированным на пользователя метрикам: сдвиг в Интернете оптимизация производительности
Узнайте, почему метрики, ориентированные на пользователя, жизненно важны для веб-производительности оптимизации и получить представление о том, как они могут улучшить общий опыт страницы.
Сандер ван Сурксум
Технический руководитель
Воспринимаемая производительность
Повысьте производительность своего веб-сайта с помощью менее известного 103 Early Подсказки
Повысьте производительность веб-сайта и улучшите взаимодействие с пользователем с помощью 103
Ранние подсказки. Предварительно загрузите важные ресурсы, уменьшите круговые поездки и
легко добавить Ранние подсказки с заголовком ссылки. Узнайте больше прямо сейчас.
Предварительно загрузите важные ресурсы, уменьшите круговые поездки и
легко добавить Ранние подсказки с заголовком ссылки. Узнайте больше прямо сейчас.
Сандер ван Сурксум
Технический руководитель
Какая версия Lighthouse используется?
В каком физическом месте проводятся тесты Lighthouse?
Могу ли я предварительно заполнить URL-адрес с помощью параметра URL?
Использует ли PageSpeed Insights http/2?
Какое максимальное количество страниц можно сравнивать?
Что такое Core Web Vitals?
Должен ли я проводить аудит Lighthouse несколько раз?
Почему существует разница в скорости «лабораторных данных» между мобильными и настольными приложениями?
По каким причинам страница не анализируется?
Могу ли я получить ссылку, чтобы поделиться результатами с другими?
Что это такое и как оптимизировать для него свой веб-сайт
Индекс скорости (SI) — интересный показатель при рассмотрении скорости страницы. Это абсолютный показатель производительности вашей страницы, но он полностью отличается от других ориентированных на пользователя показателей, таких как «Первая отрисовка с содержанием» и «Самая большая отрисовка с содержанием». SI показывает, как быстро ваш сайт загружается в верхней части страницы. Или, другими словами, когда весь контент в области просмотра пользователя полностью виден. Глядя на время загрузки вашей страницы, вы вряд ли будете оштрафованы или вознаграждены за ваш индекс скорости. Это не повод его игнорировать. Как отдельная метрика, это одна из немногих, которая включает в себя несколько других метрик и может дать вам четкое представление об общей скорости, эффективности и производительности вашего сайта.
Это абсолютный показатель производительности вашей страницы, но он полностью отличается от других ориентированных на пользователя показателей, таких как «Первая отрисовка с содержанием» и «Самая большая отрисовка с содержанием». SI показывает, как быстро ваш сайт загружается в верхней части страницы. Или, другими словами, когда весь контент в области просмотра пользователя полностью виден. Глядя на время загрузки вашей страницы, вы вряд ли будете оштрафованы или вознаграждены за ваш индекс скорости. Это не повод его игнорировать. Как отдельная метрика, это одна из немногих, которая включает в себя несколько других метрик и может дать вам четкое представление об общей скорости, эффективности и производительности вашего сайта.
Подпишитесь на наш канал Youtube
- 1 Что такое индекс скорости?
- 2
Как измерить индекс скорости
- 2.
 1
Что такое хороший индекс скорости?
1
Что такое хороший индекс скорости?
- 2.
- 3
Как оптимизировать показатель индекса скорости
- 3.1 Сокращение ресурсов, блокирующих рендеринг
- 3.2 Сокращение основной работы вашего сайта
- 4
Часто задаваемые вопросы об индексе скорости
- 4.1 Как индекс скорости вписывается в общую производительность моего веб-сайта?
- 4.2 Должен ли я уделять особое внимание моему индексу скорости?
- 5 Заключение
Что такое индекс скорости?
Lighthouse, основа Google для PageSpeed Insights, анализирует несколько показателей производительности для оценки вашего сайта. Индекс скорости (SI) является одним из них, и отчет будет отображать время в секундах, а не в миллисекундах, как в некоторых других показателях. Google определяет SI как «насколько быстро содержимое страницы визуально заполняется».
Довольно просто, не так ли?
Индекс скорости не учитывает внутренние скрипты или другие неокрашенные нагрузки. Хотя они на это влияют. SI — это просто мера того, сколько времени требуется пользователям, чтобы полностью увидеть ваш контент. Это кикер. Полностью . В то время как другие показатели, такие как LCP, измеряются, когда отображается наибольшая часть контента, индекс скорости учитывает любой и весь контент , который должен отображаться на самом деле.
Хотя они на это влияют. SI — это просто мера того, сколько времени требуется пользователям, чтобы полностью увидеть ваш контент. Это кикер. Полностью . В то время как другие показатели, такие как LCP, измеряются, когда отображается наибольшая часть контента, индекс скорости учитывает любой и весь контент , который должен отображаться на самом деле.
Это не показатель общей скорости страницы. Это учитывается, когда браузер отображает все элементы. Включая невидимые скрипты и элементы, влияющие на производительность. Однако, если вам нужен хороший показатель того, когда ваши пользователи воспринимают страницу как полностью загруженную , SI — это метрика, на которую стоит обратить внимание. Из-за того, что он ориентирован на пользователя, SI может быть хорошим показателем общего состояния сайта, а также базовым уровнем для пользовательского опыта вашего сайта (UX).
Как измерить индекс скорости
Как и в случае с большинством показателей производительности сайта, одним из лучших инструментов для использования является собственный PageSpeed Insights от Google. Этот инструмент также является одним из самых специфичных по результатам, которые он возвращает. Это относительно критично даже для самых хорошо составленных сайтов. PageSpeed Insights чаще всего предоставляет 90 307 лабораторных данных 90 308 для вашего сайта на основе совокупного сбора за последние 28 дней. Однако, если у вас достаточно посетителей, которые передают информацию обратно в Google через Chrome, вы можете получить 90 307 реальных полевых данных 9.0308 тоже из отчета. Однако не каждый сайт может получить это.
Этот инструмент также является одним из самых специфичных по результатам, которые он возвращает. Это относительно критично даже для самых хорошо составленных сайтов. PageSpeed Insights чаще всего предоставляет 90 307 лабораторных данных 90 308 для вашего сайта на основе совокупного сбора за последние 28 дней. Однако, если у вас достаточно посетителей, которые передают информацию обратно в Google через Chrome, вы можете получить 90 307 реальных полевых данных 9.0308 тоже из отчета. Однако не каждый сайт может получить это.
Как видите, скорость для многих из этих показателей находится в зеленой зоне. Это указывает на то, что они «хорошие». Это, очевидно, где вы хотите, чтобы ваш сайт. Однако индекс скорости составляет 4,0 секунды и оранжевый цвет. Это долгое время для пользователя, чтобы ждать, чтобы увидеть все, что находится выше сгиба.
Что такое хороший индекс скорости?
PageSpeed Insights использует следующие показатели для ранжирования индекса скорости вашего сайта и соответствующей цветовой кодировки:
- Зеленый (хорошо) – от 0 до 3,4 секунды
- Оранжевый (умеренный) — от 3,4 до 5,8 секунд
- Красный (медленный) — более 5,8 секунд
Как мы уже говорили, PageSpeed Insights очень критичен в своих измерениях. Если вы находитесь в оранжевом или красном, вы можете использовать такой инструмент, как GTmetrix или тест скорости Pingdom, чтобы увидеть, что показывают их данные в реальном времени. Мы считаем, что лучше протестировать ваш сайт с помощью нескольких инструментов в разное время, чтобы получить наилучшее представление об общей производительности.
Если вы находитесь в оранжевом или красном, вы можете использовать такой инструмент, как GTmetrix или тест скорости Pingdom, чтобы увидеть, что показывают их данные в реальном времени. Мы считаем, что лучше протестировать ваш сайт с помощью нескольких инструментов в разное время, чтобы получить наилучшее представление об общей производительности.
Как оптимизировать показатель индекса скорости
Вы можете предпринять ряд шагов, чтобы оптимизировать показатель индекса скорости. Если вы когда-либо пытались оптимизировать свой сайт для любого увеличения скорости страницы (или, технически, для снижения), то вы, вероятно, каким-то образом повлияли на свой показатель SI. Мы собираемся показать вам несколько способов точного таргетинга вашего времени SI, чтобы ваша страница загружалась как можно быстрее и предоставляла вашим посетителям наилучшие возможности.
Уменьшить ресурсы блокировки рендеринга
В частности, сокращение времени выполнения JavaScript — один из лучших способов повысить показатель Speed Index. Ресурсы блокировки рендеринга — это скрипты и код, которые предотвращают загрузку других частей вашего веб-сайта, имея приоритет. Вместо того, чтобы сайт загружал разные элементы одновременно, некоторые элементы приостанавливают работу всех остальных до тех пор, пока они не будут завершены.
Ресурсы блокировки рендеринга — это скрипты и код, которые предотвращают загрузку других частей вашего веб-сайта, имея приоритет. Вместо того, чтобы сайт загружал разные элементы одновременно, некоторые элементы приостанавливают работу всех остальных до тех пор, пока они не будут завершены.
И это снижает индекс скорости вашего сайта. Чтобы обойти это, вы можете отложить загрузку любого количества скриптов и кусков кода до тех пор, пока видимые элементы не будут отрисованы в DOM. Выявить виновников на самом деле относительно легко, так как вы можете использовать Chrome Dev Tools, чтобы посмотреть на свой сайт по мере его загрузки, и инструмент укажет, что мешает рендерингу элементов.
Кроме того, пользователи WordPress могут использовать плагин кэширования (или плагины оптимизации сайта), такой как W3 Total Cache или WP Rocket, чтобы справиться с этим. Часто эти плагины имеют простой переключатель для отсрочки ресурсов, блокирующих рендеринг.
Пользователи Divi также имеют большое преимущество при блокировании таких ресурсов, поскольку параметры темы позволяют переключать отсрочку CSS, блокирующую рендеринг, а также сценарии jQuery. Вдобавок ко всему, функции Critical CSS разбивают большие фрагменты кода, которые могут задерживать содержимое вашего сайта и заставлять его загружаться намного быстрее, чем в противном случае. Хотя некоторые из них являются переключателями, Divi автоматически включает другие. Установка Divi в большинстве случаев должна помочь вам сразу же получить оценку SI.
Вдобавок ко всему, функции Critical CSS разбивают большие фрагменты кода, которые могут задерживать содержимое вашего сайта и заставлять его загружаться намного быстрее, чем в противном случае. Хотя некоторые из них являются переключателями, Divi автоматически включает другие. Установка Divi в большинстве случаев должна помочь вам сразу же получить оценку SI.
Сокращение основной работы вашего сайта
Как и ресурсы, блокирующие рендеринг, вы можете ограничить производительность вашего сайта, загружая различные элементы, которые потребляют много вычислительной мощности вашего сервера. Уменьшение их может помочь ускорить продвижение сайта в браузере.
Самое простое решение для этого — перестать использовать так много JavaScript . GTmetrix говорит лучше всего:
В общем, чем больше JavaScript на вашей странице, тем дольше процесс синтаксического анализа/компиляции; что приводит к более длительному ожиданию пользователями просмотра контента и взаимодействия с вашей страницей.
Мы понимаем, что это может быть непросто. Вы разработали сайт так, чтобы он функционировал определенным образом. Однако может быть неиспользуемый код, который вы можете удалить, и вы можете оптимизировать любой сторонний JavaScript, который вы загружаете на свой сайт. Кроме того, минимизируйте свой JavaScript.
В дополнение к аудиту JS убедитесь, что вы минимизируете CSS и HTML. Это снизит еще большую нагрузку на основную нить. Плагины кэширования и оптимизации также часто имеют эти параметры.
пользователей Divi снова имеют преимущество, поскольку тема автоматически минимизирует и разбивает CSS и JavaScript на фрагменты размером с укус для более быстрой пропускной способности, избавляя от необходимости уделять много внимания вашему основному потоку.
Индекс скорости Часто задаваемые вопросы
Индекс скорости — это простая концепция со сложными разветвлениями. Мы хотим ответить на некоторые часто задаваемые вопросы об SI, чтобы помочь вам максимально оптимизировать свой веб-сайт.
Как индекс скорости вписывается в общую производительность моего веб-сайта?
Индекс скорости, как отдельная метрика, является очень хорошим показателем производительности вашего веб-сайта в ряде различных областей. Поскольку он учитывает полностью видимый контент в верхней части страницы, вы можете использовать его в качестве показателя не только воспринимаемой пользователем загрузки, но и приблизительной оценки того, что ваш сайт делает в ряде различных областей.
На самом деле он сам по себе не дает вам много информации о том, что делает ваш сайт. Его можно рассматривать как всеобъемлющую метрику, которая, по словам GTmetrix, является «полезным общим эталоном для оценки производительности вашего веб-сайта в целом».
Должен ли я уделять особое внимание моему индексу скорости?
Вероятно, нет, нет.
Хотя очень полезно проводить сравнительный анализ вашего сайта, сосредоточив внимание на других, более детальных проблемах, таких как первая отрисовка содержимого (FCP), самая большая отрисовка содержимого (LCP), время до первого байта (TTFB) и задержка первого ввода (FID).