Скорость загрузки сайта – как ее проверить и увеличить
Даже сейчас, когда скорость интернета у большинства провайдеров превышает 100 Мбит/сек, а мобильные операторы развивают 5G, вопрос о скорости загрузки сайта остается актуальным. Этот параметр существенно влияет на конверсию, показатель отказов, посещаемость и другие важные для бизнеса KPI. Потому что при прочих равных условиях человек выберет тот сайт, который быстрее загружается и не заставляет его ждать. Об этом нам говорят логика, личный пользовательский опыт и многочисленные исследования на тему, которые можно найти в сети. Вот, например, исчерпывающая подборка кейсов с цифрами, как компании экспериментировали со скоростью загрузки.
Все исследователи сходятся во мнении, что оптимальное время загрузки — от 1,5 до 3 секунд. Если страница грузится дольше, то больше половины пользователей покидают ее, так и не дождавшись чуда.
В статье мы расскажем:
Перечислим основные недостатки медленного сайта, актуальные как для десктоп, так и для мобильных версий:
- Клиенты уходят к конкурентам — им проще вернуться в поисковик и выбрать следующий сайт.

- Задержка загрузки на 0,1 секунду уменьшает конверсию на 7% (согласно исследованию Akamai).
- Снижается вероятность, что пользователи вернутся на сайт. Google говорит, что из-за негативного пользовательского опыта вероятность повторной покупки снижается на 60%. Правда, речь про мобильные версии.
- Скорость загрузки влияет на ранжирование сайта в поисковиках. Если сайт долго грузится, робот поисковой системы может не успеть его полностью проиндексировать.
Окей, мы убедились, что скорость работы сайта критично важна. Теперь разберемся, как ее проверить.
Как проверить скорость своего сайта
Есть много онлайн-сервисов, которые позволяют проверить быстроту загрузки страниц — достаточно ввести нужный URL. Рассмотрим три самых интересных, на наш взгляд. Для примера будем использовать сайт https://shop.googlemerchandisestore.com/.
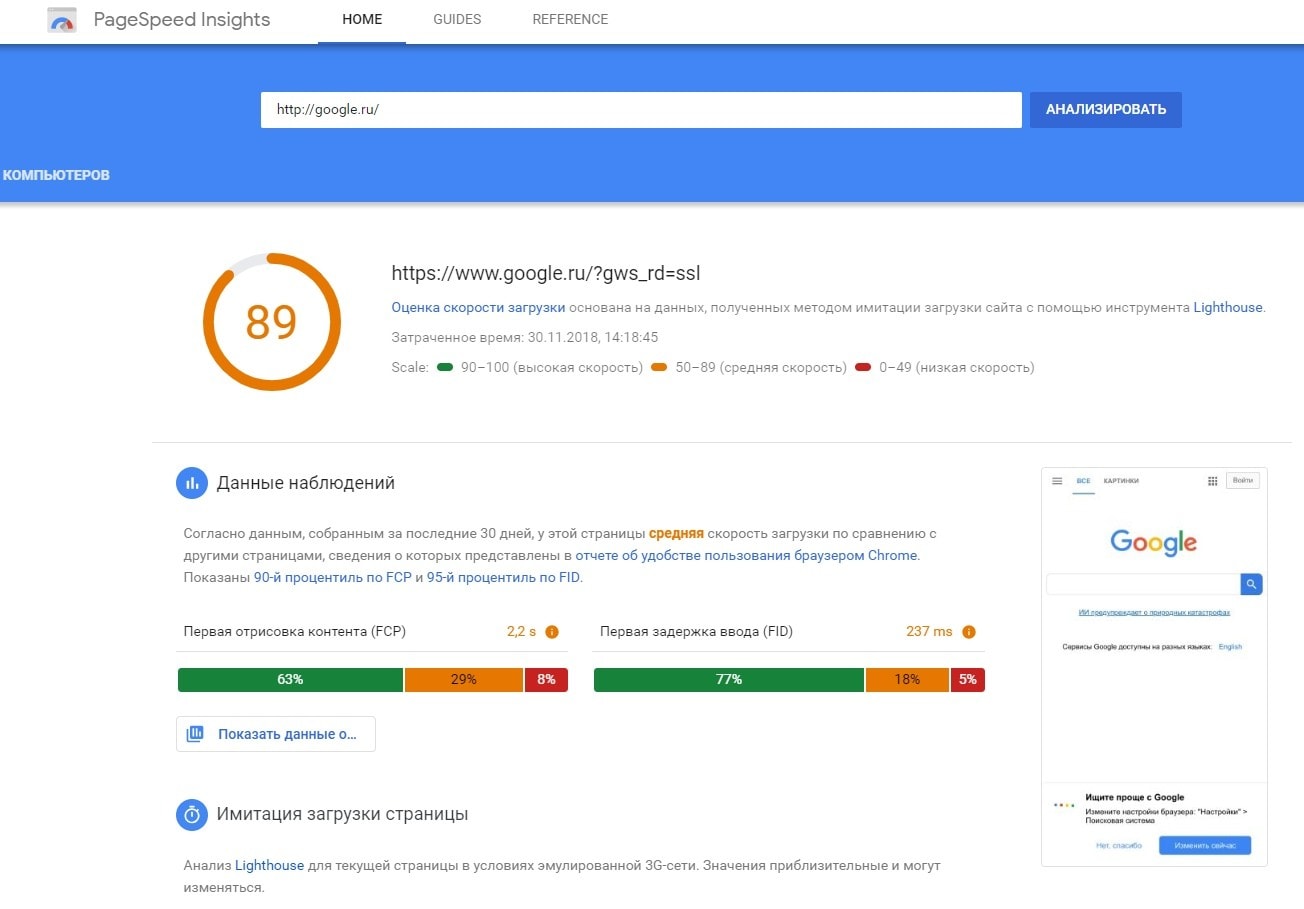
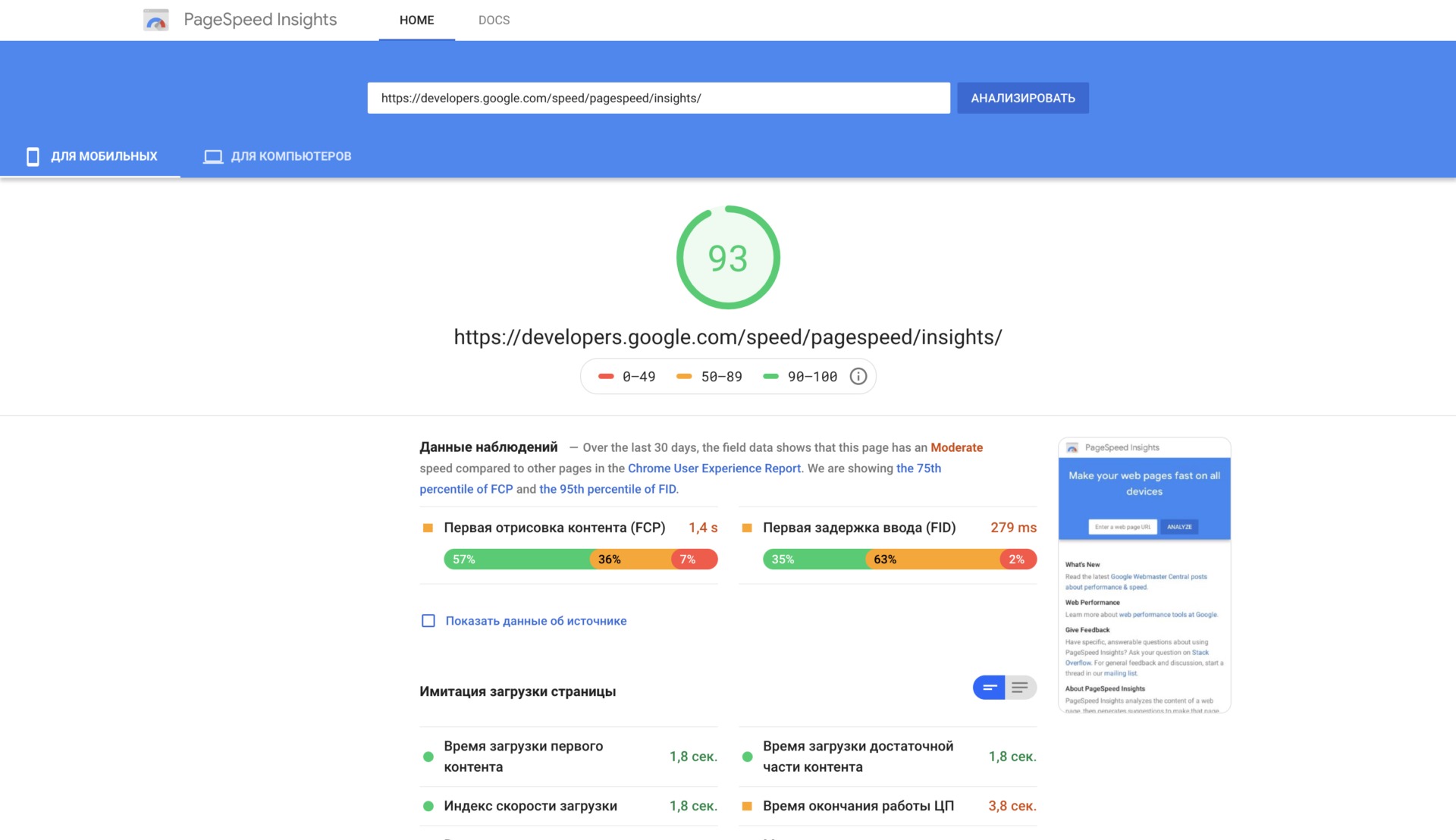
1. PageSpeed Insights
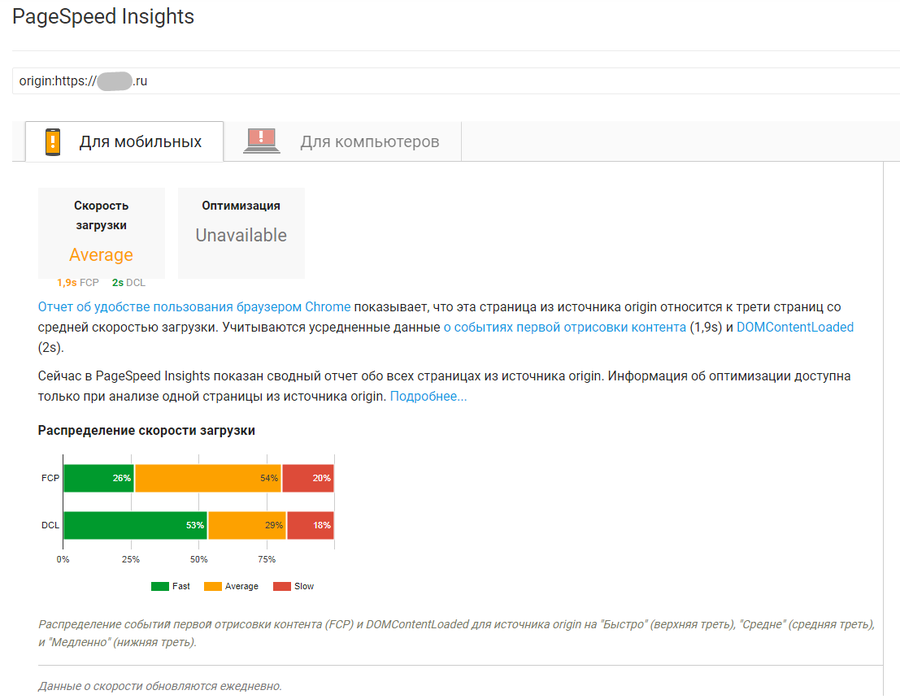
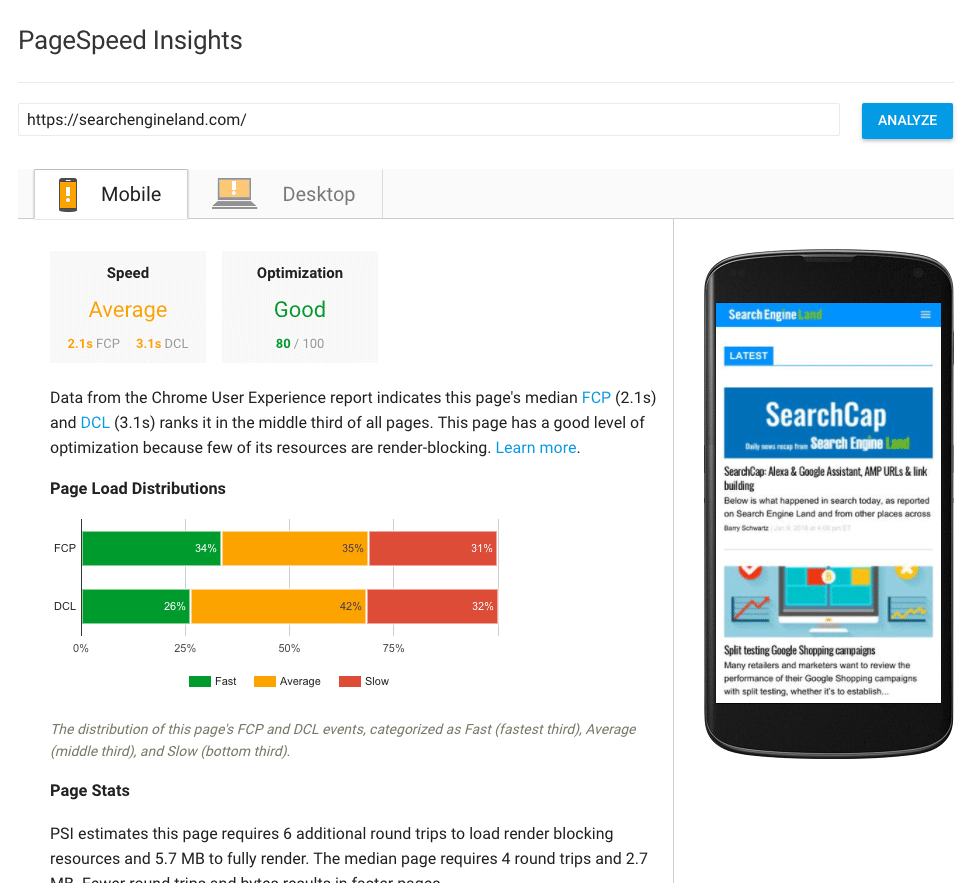
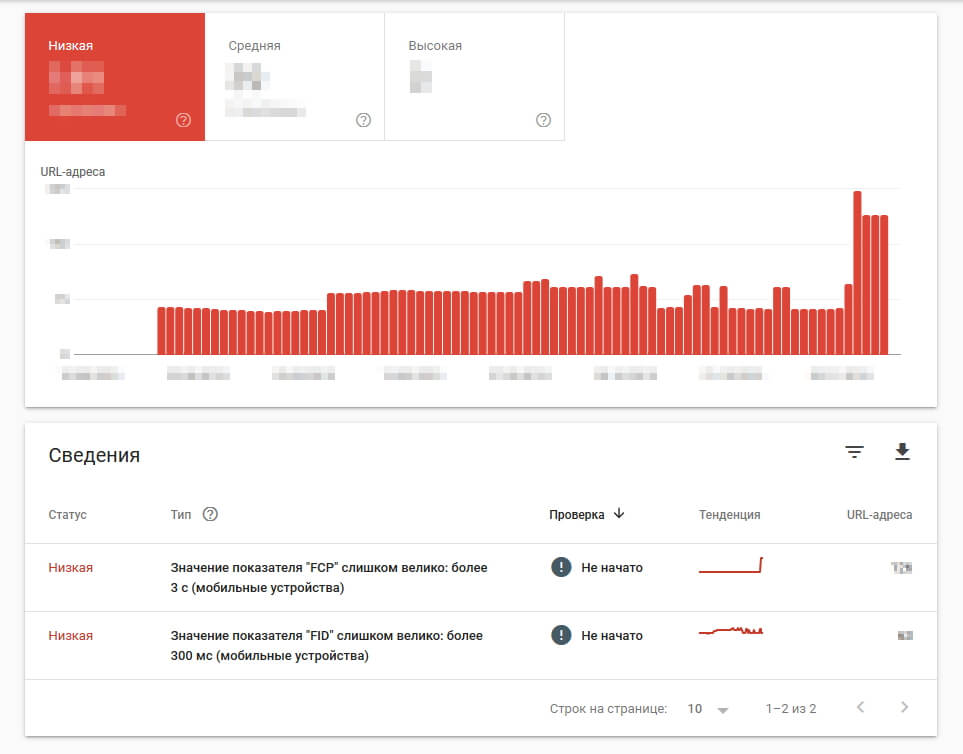
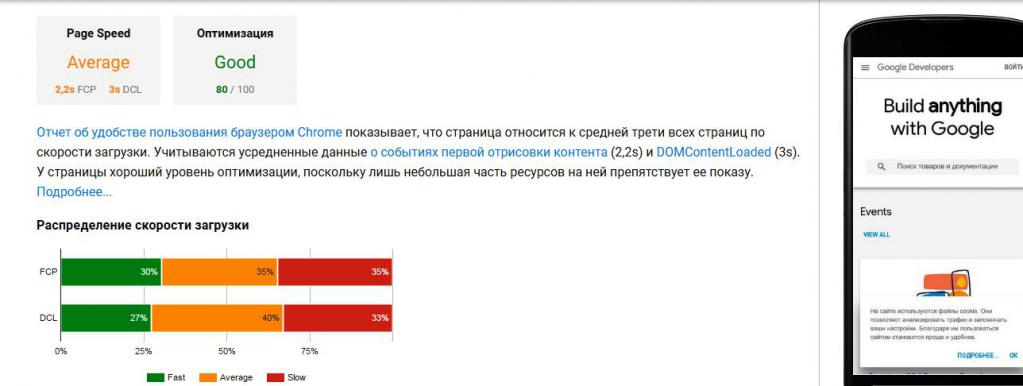
Это бесплатный инструмент от Google. С его помощью можно узнать, как быстро загружаются страницы на компьютере или мобильных устройствах. Если кратко, то сервис берет ключевые метрики об опыте реальных пользователей по всему миру из Chrome User Experience Report и сравнивает их с вашими. В результате вы видите среднюю скорость загрузки своей страницы и уровень оптимизации, а также долю загрузок, которые проходили на медленной, средней и высокой скорости.
С его помощью можно узнать, как быстро загружаются страницы на компьютере или мобильных устройствах. Если кратко, то сервис берет ключевые метрики об опыте реальных пользователей по всему миру из Chrome User Experience Report и сравнивает их с вашими. В результате вы видите среднюю скорость загрузки своей страницы и уровень оптимизации, а также долю загрузок, которые проходили на медленной, средней и высокой скорости.
Если страница показывает не самые лучшие результаты (как в нашем примере), сервис дает конкретные советы, как ее оптимизировать.
Подробнее о том, как работает сервис и рассчитываются метрики, вы можете почитать в руководстве для разработчиков.
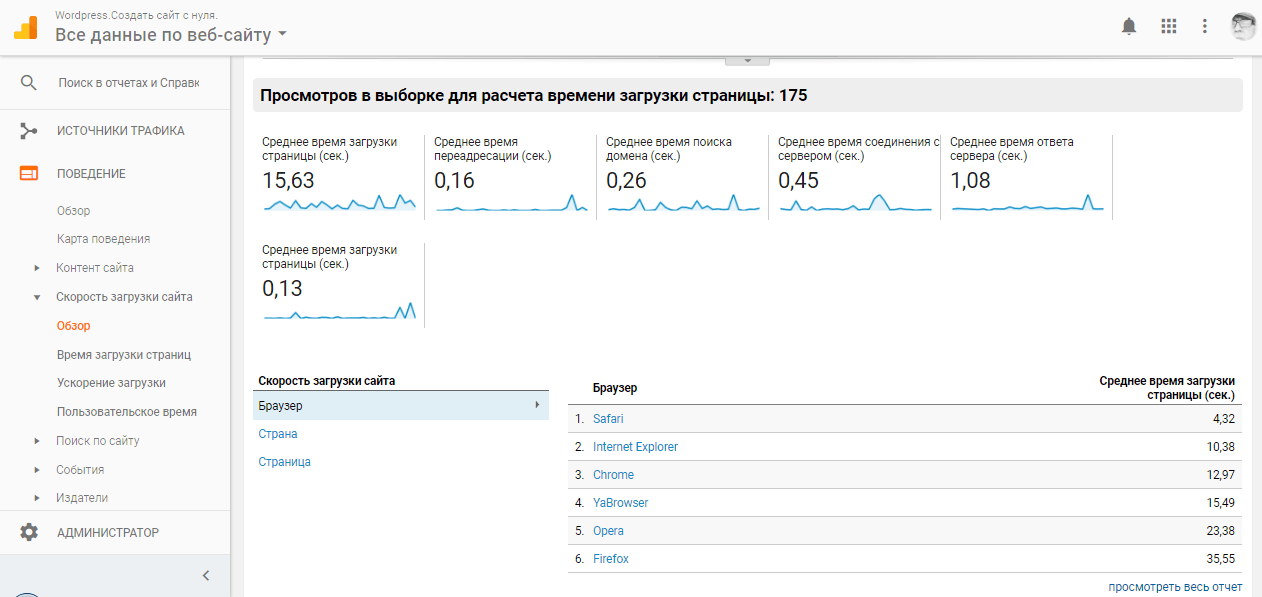
Кстати, рекомендации PageSpeed Insights можно увидеть в отчете Google Analytics «Ускорение загрузки», если кликнуть на ссылку в соответствующем столбце:
Вообще, группа отчетов «Скорость загрузки сайта» (Site Speed reports) в GA — полезная штука. Если раньше вы не уделяли должного внимания этим отчетам, рекомендуем периодически их просматривать, чтобы отслеживать показатели в динамике и вовремя реагировать на проблемы.
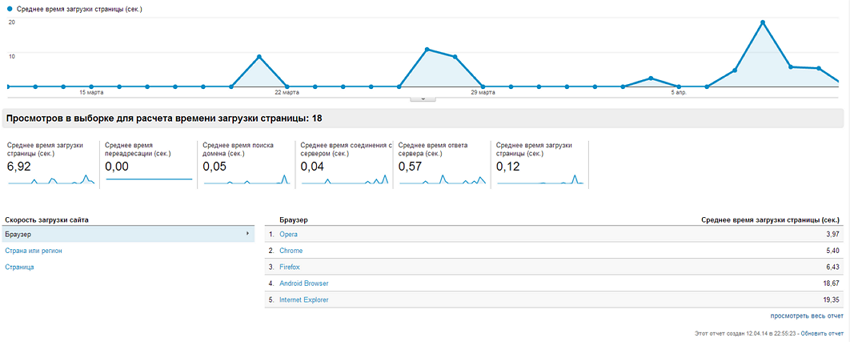
Например, отчет «Время загрузки страниц» помогает понять, насколько быстро загружается ваш сайт в разных странах или браузерах и насколько оперативно он реагирует на действия пользователей.
Допустим, ваша целевая аудитория находится в Германии. Если вы посмотрите на отчет выше, то увидите, что одна из важных страниц вашего сайта в этой стране грузится очень медленно (19,24 сек.), при этом у нее 140 просмотров. Чтобы ускорить загрузку, нужно оптимизировать страницу. Если же в этом регионе или у этого провайдера скорость интернет-соединения слишком мала для вашего сайта, можно создать альтернативные страницы, адаптированные для низкой пропускной способности.
2. Pingdom Tools
Это один из самых информативных и популярных сервисов для проверки скорости. У него есть бесплатная и платная десктоп-версии, а также мобильное приложение с 14-дневным trial.
В бесплатной версии можно провести быстрый анализ и увидеть производительность, время загрузки, размер вашей страницы, а также возможные проблемы, которые замедляют ее работу.
Кроме того, в бесплатной версии Pingdom Tools вы можете:
- Отслеживать историю производительности сайта после изменений. Находить ошибки 404 и 500, чтобы вовремя их устранять.
- Просматривать размер содержимого страницы по типу контента и домену, а также количество запросов браузера.
- Тестировать загрузки сайта с разным местонахождением.
- Делиться результатами анализа с коллегами.
3. GTmetrix
По функционалу этот сервис очень похож на Pingdom Tools, разве что предоставляет информацию в более удобном и организованном виде. Бесплатная версия показывает браузер и локацию сервера, используемого для тестирования, производительность страницы (PageSpeed и YSlow), время загрузки, количество запросов и общий размер страницы. Учитывая, что сервис сохраняет историю проверок, этих метрик будет достаточно, чтобы анализировать скорость загрузки вашего сайта в динамике.
Если же вы хотите детальнее разобраться, почему ваш сайт тормозит и что с этим сделать, можно использовать расширенную платную версию. Она позволяет выбирать локацию сервера и браузер, автоматизировать тестирование и многое другое.
После проверки сайта вы можете прикинуть, сколько заработаете, если ускорите загрузку. Например, с помощью калькулятора от Google или Sharpe Digital.
Как ускорить загрузку страниц
Можно выделить 5 основных причин, которые замедляют работу сайта. Разберемся, что делать с каждой из них.
1. Страницы большого размера
Чтобы сократить объем данных, передаваемых в браузер пользователя, используйте сжатие GZIP. Это позволит уменьшить размер веб-файлов на 70% без ухудшения их качества. Проверить, доступен ли этот метод сжатия для вашего сайта, можно с помощью сервиса GiftOfSpeed или GTmetrix.
2. «Тяжелые» изображения
Изображения большого размера и разрешения значительно тормозят загрузку страницы. Чтобы этого избежать, используйте JPEG картинки вместо PNG — они весят в 5 раз меньше, не уступая при этом в качестве. Уменьшить размер изображения вы можете с помощью любого онлайн-оптимизатора: Optimizilla, Compressor, Imagify, TinyPNG и т.д. Или, например, можно прогнать картинку через Photoshop и сохранить ее в специальном формате, предназначенном для веб-сайтов. Главное — не переусердствовать и найти золотую середину между качеством и размером файла.
Чтобы этого избежать, используйте JPEG картинки вместо PNG — они весят в 5 раз меньше, не уступая при этом в качестве. Уменьшить размер изображения вы можете с помощью любого онлайн-оптимизатора: Optimizilla, Compressor, Imagify, TinyPNG и т.д. Или, например, можно прогнать картинку через Photoshop и сохранить ее в специальном формате, предназначенном для веб-сайтов. Главное — не переусердствовать и найти золотую середину между качеством и размером файла.
3. Много запросов от браузера
Чем выше количество элементов на странице, тем больше запросов к серверу отправляет браузер, и тем медленнее происходит загрузка. Чтобы разорвать этот порочный круг и сократить число запросов, вы можете:
- Удалить лишние изображения, JS-файлы, коды сторонних сервисов.
- Объединить несколько небольших элементов (иконки, кнопки) в один CSS-спрайт с помощью CSS Sprites generator, CssSpritegen, Spritebox или любого другого генератора.
- Использовать кэширование.
 Каждый раз, когда человек заходит на сайт, его браузер загружает все веб-файлы с сервера. Если включить кэширование, браузер сохранит данные на компьютер пользователя и при повторных визитах будет загружать их уже оттуда. Вы можете подобрать себе кэш-плагин для ускорения работы сайта в зависимости от того, какая у вас CMS. Например, для WordPress подойдут WP Super Cache, W3 Total Cache, Hyper Cache.
Каждый раз, когда человек заходит на сайт, его браузер загружает все веб-файлы с сервера. Если включить кэширование, браузер сохранит данные на компьютер пользователя и при повторных визитах будет загружать их уже оттуда. Вы можете подобрать себе кэш-плагин для ускорения работы сайта в зависимости от того, какая у вас CMS. Например, для WordPress подойдут WP Super Cache, W3 Total Cache, Hyper Cache.
4. Перегруженный код JavaScript и CSS
Если код JavaScript и CSS слишком длинный, содержит много лишних элементов (пробелы, комментарии и т.п.), то страница может загружаться с задержками. Чтобы оптимизировать код, вы можете:
- Сократить название функций и почистить код с помощью специальных сервисов, например: JavaScript/CSS/HTML Compressor, CSS Compressor, JSCompress.
- Разместите CSS-файлы в самом начале страницы — так она будет отображаться постепенно, по компонентам.
- Вынесите JS-файлы в конец страницы.
 Благодаря этому браузер будет сначала загружать контент страницы, а и уже потом скрипты.
Благодаря этому браузер будет сначала загружать контент страницы, а и уже потом скрипты.
5. Большое расстояние между сервером и пользователем
Чем дальше от компьютера находится сервер вашего хостинг-провайдера, тем медленнее загружается сайт. «Сократить» это расстояние помогут сети доставки контента CDN: Amazon CloudFront, Incapsula, Akamai и другие. Когда человек заходит на сайт, CDN загружает веб-файлы со своего сервера, находящегося ближе всего к пользователю. Эта схема прекрасно иллюстрирует принцип работы CDN-сетей:
6. Медленный хостинг
Если вы попробовали все описанные выше советы, а скорость сайта оставляет желать лучшего, проверьте время ответа сервера. Например, это можно сделать в отчете Google Analytics «Скорость загрузки сайта» → «Обзор»:
На скриншоте мы видим, что среднее время ответа сервера 0,8 секунд. Это не очень хорошо, так как в идеале оно не должно превышать 0,2 секунды. Если у вас этот показатель намного больше, возможно, стоит задуматься о смене хостинг-провайдера.
Как регулярно мониторить скорость сайта
Как вы уже поняли, скорость сайта — это проблема не только разработчика или маркетолога, но и всего бизнеса. Компании, которые не уделяют ей должного внимания, теряют очень много потенциальных лидов и клиентов. Поэтому мониторить и оптимизировать производительность сайта нужно на регулярной основе.
Если вы собираете данные в Google BigQuery с помощью OWOX BI Pipeline и хотите отслеживать основные технические показатели сайта, заполните форму — и мы пришлем вам шаблон дашборда, который можно скопировать, а также гайд, как его настроить.
Получить шаблон дашборда
В результате у вас получится удобный отчет, который состоит из 5 страниц. На первой странице вы сможете просматривать все важные показатели:
- Количество пользователей.
- Количество сеансов.
- Количество просмотров страниц.

- Ошибки JavaScript.
- Ошибки 404.
- Среднее время загрузки страниц.
- Среднее время соединения с сервером.
На втором листе можно узнать подробную информацию по ошибкам JavaScript:
- Общее количество ошибок за выбранный период.
- Количество ошибок на страницу.
- Количество сессий с ошибками.
- Сколько процентов пользователей столкнулись с ошибками.
- На каких страницах и типах страниц происходят ошибки (для отслеживания типов страниц, необходимо внедрить pageType на сайте, а также создать пользовательскую переменную уровня хита hits.page.pageType).
- В каком браузере и его версиях происходят ошибки.
На третьей странице представлена подробная информация об ошибках 404:
- Общее количество ошибок.
- Количество ошибок на страницу.
- Количество сессий с ошибками.

- Количество пользователей, у которых возникли ошибки.
- А также рефералы, после которых возникли ошибки.
На двух последних листах можно посмотреть, как менялась скорость загрузки страниц в разрезе разных типов страниц, браузеров и устройств.
На четвертой странице информация по десктопу:
На пятой странице данные по планшетам и мобильным устройствам:
Теперь вы знаете, как заставить свой сайт «летать» 🙂 Если у вас остались вопросы или вы знаете другие способы уменьшить время загрузки страниц, пишите их в комментариях.
Использованные инструменты
Стоит ли измерять скорость сайта в PageSpeed Insights?
Партнерский материал от хостинга Reddock.Владельцы сайтов часто переживают из-за низких оценок Google PageSpeed Insights (PSI). Многие буквально одержимы показателем в 100 баллов. Информационные сообщества дарят надежду на повышение позиции сайта в поисковой выдаче и увеличение в разы скорости сайта, если следовать рекомендациям.
 Нас тоже волнует скорость загрузки страниц, но не результаты PSI.
Нас тоже волнует скорость загрузки страниц, но не результаты PSI.В статье расскажем о показателе PageSpeed Insights, в каких случаях он имеет значение и почему не стоит акцентироваться на высокой оценке.
Что такое PageSpeed Insights
PageSpeed Insights входит в набор сервисов Speed Tools от Google. Он анализирует веб-страницы, выявляет их слабые места и предлагает решение для ускорения загрузки страниц. Удобен и прост в применении. Система рассчитывает не скорость загрузки страницы сайта, а оценку показателей, которые могут влиять на нее.Для проверки веб-страницы перейдите в PageSpeed Insights и введите в поле URL-адрес страницы для анализа. Инструмент анализирует не работу сайта в целом, а отдельной страницы на нем.
Вы получите 2 результата анализа — для мобильных устройств и десктопов. Максимальный балл — 100. Всего три уровня показателя:
- низкий, до 49 баллов,
- средний, от 50 до 89 баллов,
- высокий, от 90 до 100 баллов.

В шестой версии появятся новые показатели для измерений, а старые уменьшат влияние на общую оценку. Уже сейчас на сайте Loading.Express можно узнать показатели сайта на Lighthouse 6 версии.
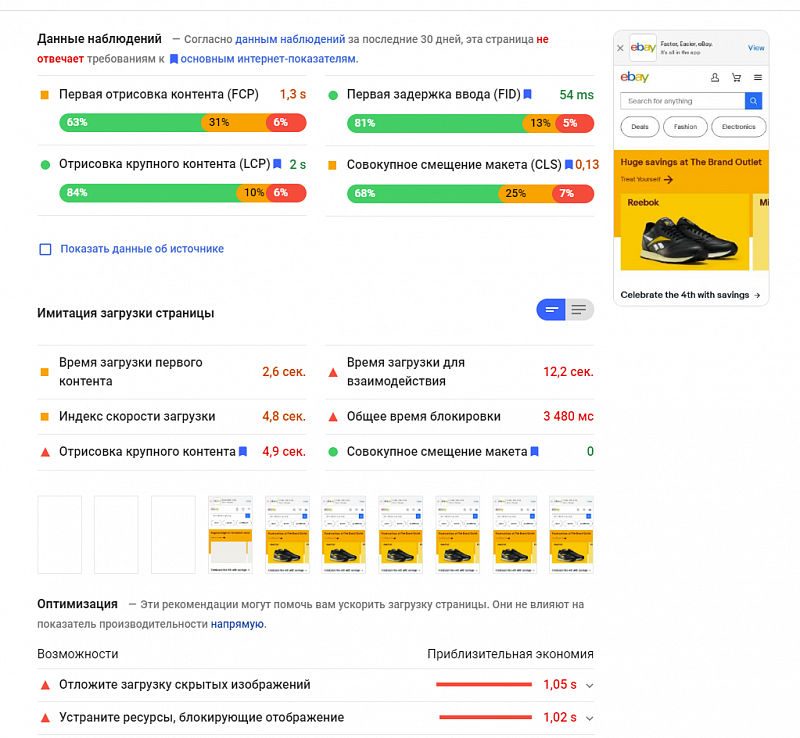
Система также показывает: за какое время на странице загружается первый контент, его основная часть, сколько секунд нужно для полноценного взаимодействия пользователя с ресурсом, общий индекс скорости и др.
Обратите внимание на перечень возможностей оптимизации и диагностики. Исправление настроек по рекомендациям может помочь быстрее загружать информацию на сайте. Это не влияет напрямую, но может отразиться на итоговых результатах PSI.
В каких случаях PageSpeed Insights имеет значение
PSI — отличный инструмент, который поможет найти не всегда очевидные проблемы на сайте. Скорее всего, он не поможет ускорить загрузку сайта, но сыграет роль в улучшении общей функциональности.
Скорее всего, он не поможет ускорить загрузку сайта, но сыграет роль в улучшении общей функциональности.Многие подсказки действительно полезны для повышения скорости загрузки сайта. Например, использование кеша браузера или уменьшение скриптов и изображений. Но не все рекомендации могут быть эффективны для вашего сайта или совместимы с какими-то плагинами.
Важно: выполнение предложенных исправлений PSI могут ухудшить работу сайта. Поручите работу по оптимизации сайтов профессиональной команде, чтобы случайно не ухудшить его функционал.
Почему не стоит брать его за основу
Анализ PSI — это имитация загрузки веб-страниц у пользователей. В основном замер показателей идет из Европы, а загрузка страниц зависит от местоположения сервера. Чем ближе сервер находится к основной аудитории, тем быстрее загружаются страницы у них.PSI не учитывает оптимизацию для ускорения загрузки страниц и кеширование в автономном режиме. И главное, PSI проверяет сетевую задержку, не берет в расчет обработку на стороне сервера.
Также исправление ошибок может не влиять на PSI, потому что:
Заключение
PageSpeed Insights создан для улучшения функциональности, удобства использования и оценки скорости сайта. С помощью PSI вы сможете устранить какие-то проблемы на онлайн-проекте. Делегируйте это профессионалам, чтобы не навредить технической части.Не стоит акцентироваться на получении наивысшего балла. Целью должно быть обеспечение максимально удобного и быстрого ресурса для пользователей.
Реальная цель тестирования эффективности вашего сайта с помощью Google PageSpeed Insights не состоит в достижении высоких результатов. Вместо этого нужно найти проблемные места на вашем сайте, чтобы вы могли оптимизировать их и сократить как фактическое, так и предполагаемое время загрузки.Полезные материалы от хостинга Reddock для владельцев сайтов:
Старайтесь всегда быть начеку: улучшайте и оптимизируйте сайт, применяйте полезные инструменты в работе с хостингом и заботьтесь о времяпровождении пользователей.
 Желаем бесперебойной работы вашему онлайн-проекту!
Желаем бесперебойной работы вашему онлайн-проекту!
Следите за нашими новостями в блоге и соцсетях, чтобы не пропустить новые полезные статьи.
Cкорость загрузки сайта — сервисы для проверки
Содержание статьи
Мало у кого хватит терпения дождаться загрузки страницы, если процесс занимает больше 5 секунд. Кроме того, чем быстрее сайт грузится — тем лучше для SEO. Так что скорость загрузки сайта важна и для клиентов, и для поисковых систем.
Эта статья про сервисы проверки скорости загрузки сайта, которые помогут избежать потери репутации у поисковиков и потенциальных клиентов.
В интернете карают за низкую скоростьПроверка скорости сайта: как это делается
Хорошая скорость загрузки страницы — 0.35–0.38 секунд. Такие результаты показывают сайты в топе выдачи. Чтобы посчитать это время, нужно измерить так называемую «скорость ответа сервера» — как быстро он реагирует на запрос клиента (браузера).
Вебмастеры измеряют скорость загрузки с помощью различных сервисов — платных и бесплатных, простых и «навороченных». В этой статье перечислим самые популярные из них.
В этой статье перечислим самые популярные из них.
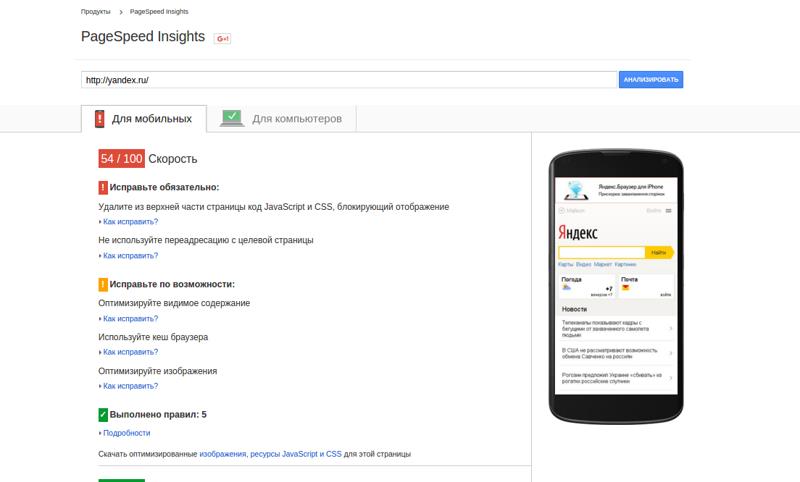
Google PageSpeed Insights
Google PageSpeed Insights бесплатно измеряет скорость загрузки и на мобильных, и на стационарных устройствах. Рейтинг определяется по 100-балльной шкале: чем больше баллов, тем лучше. Если ваш сайт получил более 85, значит, все хорошо. Не стремитесь получить 100 баллов. Это не удается даже сервисам Google.
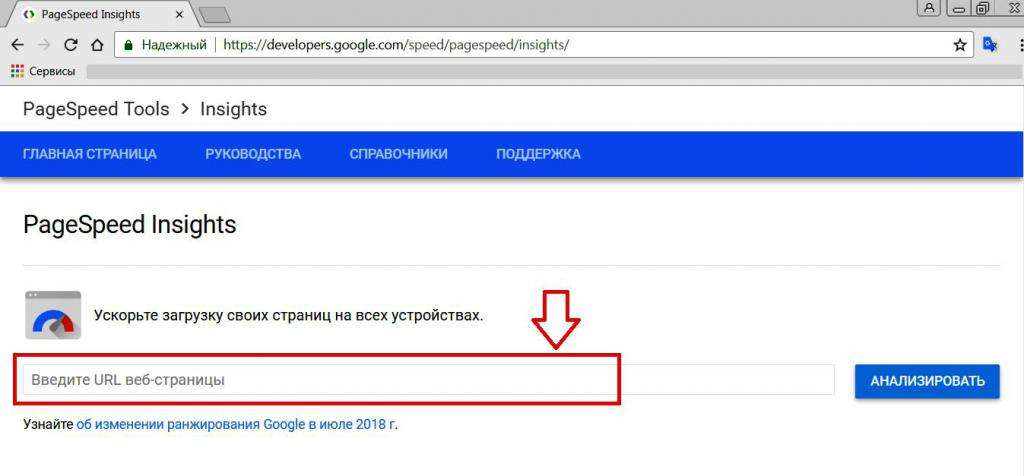
Чтобы проверить сайт, введите URL в строку на странице developers.google.com. Сервис оценит скорость и предложит варианты, как улучшить показатели:
Это простой и понятный сервис без тяжелого функционала.Оптимизировать сайт в режиме реального времени поможет модуль PageSpeed Insights. Правда, в этом случае уже понадобится помощь разработчика.
Яндекс.Вебмастер
Посмотреть скорость ответа сервера на запрос робота «Яндекса» можно с помощью инструмента webmaster.yandex.ru. Он покажет время ответа в миллисекундах:
Если код ответа — «200 ОК», с сайтом все в порядке. Если какой-то другой («404 Not Found», «301 Moved Permanently»), у вас проблемы.
Как и у Google, у «Яндекса» это бесплатный сервис, которым можно пользоваться без регистрации и глубокого понимания бекенда.
Pingdom
Сервис pingdom.com предоставляет более подробную информацию для тестирования сайтов, чем перечисленные выше. Кроме оценки общей скорости сайта, Pingdom покажет, с какой скоростью загружается каждый элемент страницы:
Если на сайте возникли неполадки, Pingdom пришлет уведомление. Есть приложения для Android и iOS, чтобы вы следили за скоростью ресурсов в режиме реального времени.Сервис собирает статистику скорости за период времени и предоставляет подробный отчет об ошибках. Тип проверки можете выбрать сами: HTTP(S), TCP port, Ping, DNS, UDP, SMTP, POP3 and IMAP.
Самый большой минус Pingdom — то, что сервис платный. Цены начинаются с $9,95 в месяц.
Sitespeed.ru
Еще один популярный инструмент в рунете — sitespeed.ru. Интерфейс простой и понятный: пишешь URL, запускаешь тест, получаешь результат. Сервис дает подробное описание, как справиться с каждой проблемой сайта:
Еще одна любопытная функция — каскадная диаграмма загрузки сайта: вы видите, сколько времени загружается каждый объект:Если оставить почту на сайте, вам пришлют красивый подробный отчет по результатам тестирования. И все это абсолютно бесплатно.
И все это абсолютно бесплатно.GTMetrix
GTmetrix позволяет легко определить производительность вашего сайта. Просто вставьте URL на главную страницу и получите данные о скорости загрузки и рекомендации, как исправить ошибки:
Тестировать скорость можно из нескольких регионов. Кроме того, сервис анализирует эффективность ресурса на мобильных устройствах.До трех URL можно мониторить бесплатно. Больше сайтов можно подключить на премиум-тарифах (от $14,95 в месяц). Они включают и другие интересные возможности, например, брендированные отчеты о скорости сайта и запись видео с загрузкой, чтобы увидеть узкие места в режиме реального времени.
Что еще по этой теме
YSlow
YSlow анализирует веб-страницы и определяет, что идет не так по правилам Yahoo для высокопроизводительных сайтов. Это расширение, которое можно установить на популярные браузеры: Firefox, Chrome, Opera, Safari. Сервис бесплатный сервис и с открытым кодом.
YSlow оценивает веб-страницу, обобщает компоненты и статистику, предлагает улучшения и предоставляет инструменты для анализа производительности. Чтобы воспользоваться сервисом, зайдите на нужную страницу и кликните на иконку в браузере. В новом окне нажмите на кнопку «Run» и получите результат:
Чтобы воспользоваться сервисом, зайдите на нужную страницу и кликните на иконку в браузере. В новом окне нажмите на кнопку «Run» и получите результат:
WebPagetest
WebPagetest — еще один бесплатный проект с открытым исходным кодом. Его особенность — широкий выбор локаций, гаджетов и браузеров для тестирования. Можно подобрать параметры, которые лучше всего соответствуют вашей целевой аудитории:
По результатам тестирования вы получите огромный отчет прямо на странице сервиса. Таблицы, диаграммы, схемы — все оформлено красиво и понятно:Хотите получить предложение от нас?
Начать сотрудничествоWebPage Analyzer
С WebPage Analyzer та же история, что и с остальными сервисами: вбиваете URL — получаете результат. Быстро и бесплатно, без SMM и регистрации.
Получаете таблицу-отчет по загрузке страницы и всех дополнительных скриптов, стилей и изображений. Выглядит не так красиво, как у Webpagetest, но по содержанию не уступает:
mobiReady
Скорость загрузки мобильных версий — отдельный вопрос, о котором мы писали в статье «Как увеличить скорость загрузки сайта». Чтобы ее протестировать, существует сервис mobiReady — инструмент для мобильных веб-разработчиков, дизайнеров и маркетологов. Тесты основаны на стандартах W3C (Консорциума Всемирной паутины), руководствах Yahoo YSlow и Google.
Чтобы ее протестировать, существует сервис mobiReady — инструмент для мобильных веб-разработчиков, дизайнеров и маркетологов. Тесты основаны на стандартах W3C (Консорциума Всемирной паутины), руководствах Yahoo YSlow и Google.
В отчете вы увидите, как страница выглядит на разных устройствах, и получите красивую инфографику с результатами теста:
Платить или регистрироваться в mobiReady не нужно.Which loads faster?
Сервис whichloadsfaster.co полезен, если хотите сравнить свой сайт с конкурентами. Введите URL двух сайтов в поля на главной странице, жмите «Go!» и проверьте, кто победил. Там же указывается, сколько миллисекунд грузились страницы:
Проводить оценку скорости загрузки сайта нужно регулярно: это важно для SEO и удобства пользователей. Современные сервисы тестирования помогут узнать, сколько времени занимает ответ сервера на запрос пользователя, какие элементы замедляют страницу и как исправить ошибки. Бо́льшую часть функционала можно получить бесплатно, хотя некоторые инструменты предлагают дополнительные возможности за деньги для продвинутых пользователей.
Пользуетесь другими сервисами для проверки скорости? Пишите о них в комментариях.
Смотрите также
(Visited 6 640 times, 1 visits today)
Loading…Скорость загрузки сайта. Что нужно о ней знать и как ускорить сайт?
Меня зовут Андрей Даценко. Я – руководитель студии WEB ROOM и проекта Web Speed Agency.
Мы подготовили этот материал совместно с моим партнером Михаилом Графским. Миша – чемпион мира по программированию на языке PHP по версии Bench Games, автор самого быстрого движка в мире nekTech и первой и пока единственной универсальной методики оптимизации времени ответа сервера.
Как Вы поняли, ускорение сайтов – это один из основных профилей нашей работы. Потому мы периодически просматриваем публикации и видео на эту тему, смотрим как работают наши конкуренты и как работают со скоростью web-мастера.
К сожалению, большинство рекомендаций, которые дают в сети, либо ошибочны, либо правомерны далеко не в каждой ситуации.
Потому мы решили опубликовать эту статью и постараться копнуть глубже и внести больше ясности в вопрос скорости.
Ну и, поскольку большинство рекомендаций и смыслов крутится вокруг сервиса Google PageSpeed, то мы тоже по нему хорошенько проедемся.
Итак, давайте начнем сначала.
Для чего нам нужно ускорять сайт?
- Улучшение позиций.
- Снижение нагрузки на сервер.
- Улучшение конверсии.
Прошу обратить внимание, что в этом списке нет пункта «получение высокой оценки от Google PageSpeed», поскольку сама по себе оценка сервиса абсолютно ни на что не влияет.
Для начала, давайте внесем ясность. Скорость загрузки сайта (хотя правильнее сказать – скорость загрузки страницы, поскольку на разных типах страниц скорость может значительно отличаться) – это скорость выполнения совокупности процессов. Нам стоит это понимать, поскольку на разные процессы нужно воздействовать по-разному.
Для начала я бы разбил их на две группы:
Процессы, которые обрабатывает сервер и процессы, которые обрабатывает браузер.
К первым относится время ответа сервера, его также называют временем загрузки html. По сути, это время за которое сервер получает от браузера команду открыть определенную страницу, обрабатывает все программные команды, связанные с этой страницей и отдает браузеру html-страницу со списком файлов, которые необходимо загрузить для корректного отображения этой страницы.
Ко вторым относится загрузка файлов стилей, скриптов, изображений и шрифтов, а также выполнение скриптов.
Итак, что нужно ускорить, чтобы поднять позиции?
На американском seo-шном портале moz.com опубликованы результаты исследований на эту тему. В ходе исследования проверяли 100 000 страниц по 2 000 запросов.
Кстати, что примечательно – там выложены все исходные данные эксперимента, которые каждый может скачать и перепроверить.
В результате не было обнаружено никакой зависимости позиций сайта от времени загрузки всей страницы, но была выявлена зависимость позиций от времени ответа сервера. Мы считаем эти исследования весьма убедительными и, к тому же, подтверждали эту зависимость личным опытом.
Мы считаем эти исследования весьма убедительными и, к тому же, подтверждали эту зависимость личным опытом.
Так, при уменьшении времени ответа сервера на 400 миллисекунд мы наблюдали рост видимости сайта на 500-800%. Для тех, кто не знает, уточню, что в одной секунде 1000 мс, так что 400 миллисекунд – это 0,4 секунды.
Основываясь на этом, мы можем сделать вывод, что для поднятия позиций нам нужно улучшить время ответа сервера.
Перед тем как думать над тем, что можно сделать для улучшения, нужно понять, как замерять этот параметр и что можно считать удовлетворительным параметром.
Для замера можно воспользоваться сервисом PageSpeed Insights. Он показывает время ответа сервера довольно точно и, в отличие от большинства других сервисов по измерению, показывает время без учета времени прохождения сигнала между сервером вашего сайта и серверами сервиса.
Если Вам не отображается замечание «сократите время ответа сервера» – значит, показатель вашего сайта ниже 200 миллисекунд и узнать точную цифру с помощью этого сервиса Вы не сможете.
Если у вас сайт на хостинге, то из-за колебаний нагрузки на сервер показатель времени ответа сервера может значительно колебаться. Сделайте много замеров и осредните показатель. Обращаю внимание на то, что PageSpeed Insights кеширует (то есть, запоминает) результат на 30 секунд, потому делайте замеры с интервалом более 30 секунд.
Кстати, если у Вас на хостинге большие колебания, то это первый сигнал к тому, что хостинг стоит менять. Вы можете взять бесплатный тестовый период на разных хостингах, скопировать туда свой сайт и мониторить их на протяжении нескольких дней: так Вы сможете понять, на какой хостинг лучше переезжать. По нашему опыту, плохо настроенные серверы хостера могут добавлять к времени ответа сервера 100-150 миллисекунд.
Иногда бывает гораздо больше, но это полный «караул».
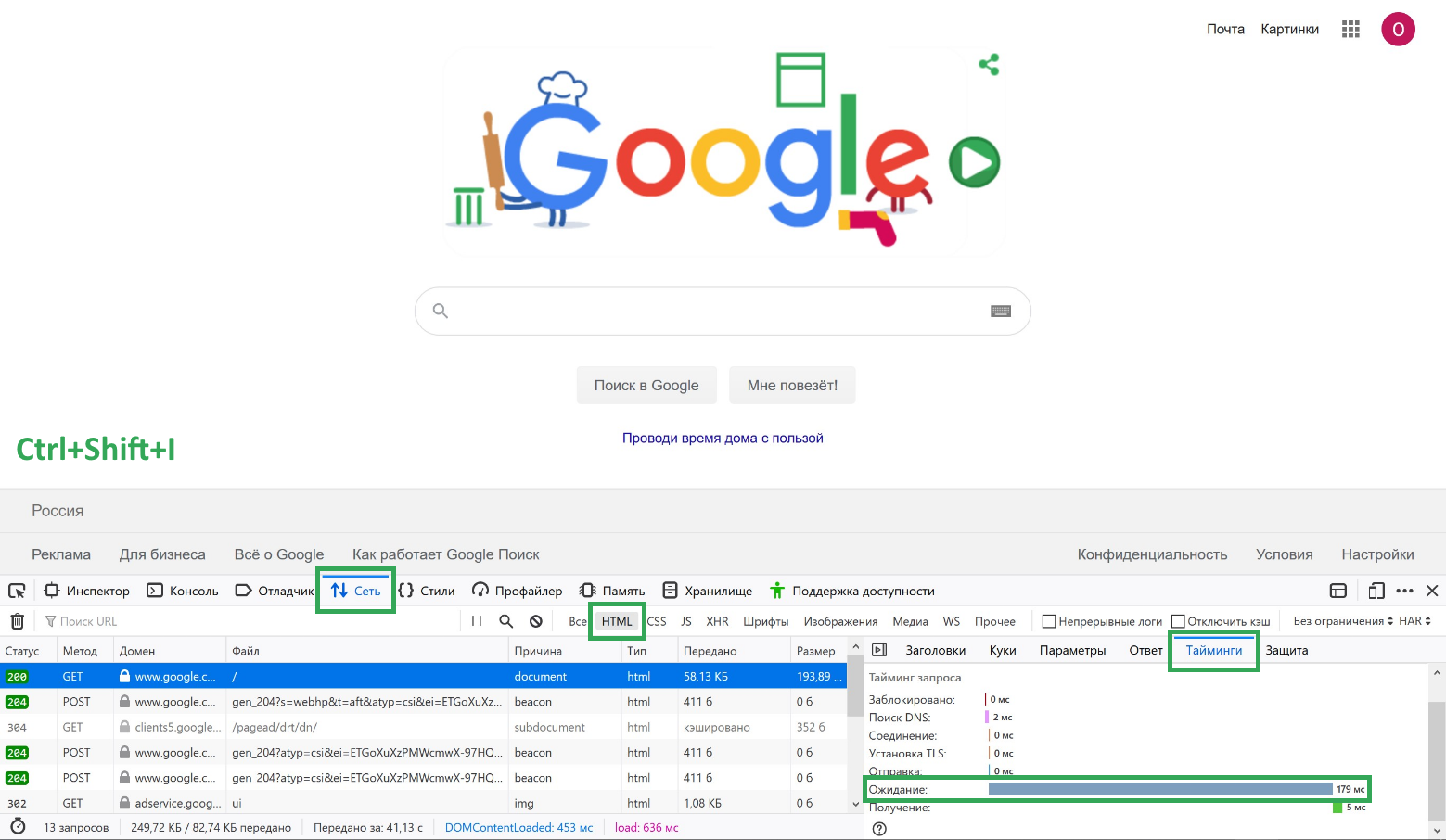
Также время ответа сервера можно замерять инструментами браузера. Нажмите на клавиатуре Ctrl+Shift+I или откройте инструменты разработчика другим способом, перейдите во вкладку «Сеть» и обновите страницу с очисткой кэша браузера. Там Вы увидите время загрузки html файла.
Там Вы увидите время загрузки html файла.
Это такой пользовательский способ замера. Но он неприменим, если у Вас плохое интернет-соединение или если Вы находитесь слишком далеко от сервера. Я бы сказал, что удаленность не должна превышать 500 км. Но в идеале, вы должны находиться в одном городе с сервером.
Если Вы программист, то я рекомендую написать свой тест. Например, мы написали для себя тест, который может сразу сканировать много адресов по нескольку раз и выводить среднеарифметический показатель времени ответа сервера.
Полагаю, что с замером мы разобрались. Теперь давайте попробуем понять, какой показатель нас устраивает, а какой – нет.
Чтобы ответить на этот вопрос, нужно посмотреть на проблему с разных сторон.
Google говорит нам, что время ответа сервера не должно превышать 200 миллисекунд.
Опыт нам говорит о том, что позиции растут при уменьшении показателя времени ответа сервера вне зависимости от того, по какую сторону отметки в 200 миллисекунд находится Ваш сайт, а значит, мы должны уменьшить этот показатель насколько это возможно.
Основная загвоздка в том, что методики, которые позволяют существенно снизить время ответа сервера, довольно сложные и, соответственно, дорогие.
Если ваш бюджет не позволяет стремиться к минимальным показателям, то следует стремиться к норме для вашего сайта.
Что можно считать нормой?
У каждого движка свои особенности производительности. Одни быстрее, другие медленнее сами по себе. Но их показатели можно осреднить. Я лично проводил небольшое исследование. Я проверял время ответа сервера для сайтов в ТОП 100 выдачи Google более чем по 200 запросов.
Это позволило мне сделать вывод, что у сайтов, работающих на серийных движках, среднее время ответа сервера – 400-500 миллисекунд для обычных страниц и 600-800 для сложных страниц, как например, страница категории товаров в интернет-магазине. У сайтов, работающих на уникальных движках – 30-100 миллисекунд, практически без зависимости от типа страницы. Если Ваши показатели сильно превышают эти цифры, то эту проблему нужно срочно решать, и часто ускорение до средних показателей – процесс не супер-сложный.
Теперь перейдем к решению проблемы.
Давайте посмотрим, что нам рекомендует сделать PageSpeed по этому поводу.
Изучить данные производительности, найти и устранить проблемные места.
Согласитесь, очень абстрактные рекомендации.
Особенно меня забавляет предложение: «Если используется популярная веб-платформа или система управления контентом, советы по оптимизации вы найдете в документации». Трудно себе представить популярную платформу с проблемами производительности, у которой при этом в документации описано, как их решить.
Причин, по которым время ответа сервера может расти, очень много:
- Медленный сервер.
- Низкоквалифицированные front-end разработчики, которые не очень хорошо понимают, что делают и подключают к сайту кучу обширных библиотек, не имея способности написать простой код самостоятельно.
- Кривые руки программиста, который дорабатывал сайт.
- Неподходящая сайту структура базы данных (например, если Вы на серийный движок магазина зальете 1 млн товаров, то не стоит вообще ждать, что он сегодня загрузится).
Помните время, когда можно было пойти перекусить, пока обновляется страница в браузере?
Технологии сайто-строения практически не изменились с тех пор. За последние лет 15 сайты стали быстрее примерно в 2 раза, а все ускорение, которое мы видим – это, в основном, заслуга увеличения скорости передачи информации в сети и усовершенствования компьютеров и серверов.
Что из этого списка решить легко?
Нам довольно нетрудно протестировать разные хостинги и переехать. Немного сложнее, если у Вас выделенный сервер, но и тут вполне реально найти хорошего админа, который все хорошо настроит.
Часто несложно найти и устранить программные косяки.
Но все остальное требует серьезного вмешательства.
Из распространенных способов решения я бы рекомендовал переносить сайт на уникальный движок или сильно модифицированный, с архитектурой базы данных, заточенной под ваш проект.
Еще есть наша методика. Подробно описывать ее тут не будем, но общая суть заключается в том, что мы создаем гибридную систему.
Мы подсоединяем к любому движку нашу платформу nekTech и передаем ей функцию отображения front-end.
Суть быстрой работы nekTech заключается в полном разделении верстки и программирования, что позволяет загружать файлы шаблона из базы данных и, как результат, очень быстрый рендеринг сайта.
Чистый nekTech грузится за 2-5 мс, в составе гибрида время ответа сервера составляет в среднем 17-40 мс.
Основная загвоздка с нашей методикой состоит в том, что она требует немалой работы по разделению верстки и программного кода. В результате, ускорение одного шаблона страницы (категория товара или карточка товара) стоит от 500 до 1300 USD и занимает от 2 недель до 2 месяцев.
Пока мы не придумали, как упростить этот процесс, экономическая выгодность такого ускорения для мелких и средних сайтов под большим вопросом, но высоконагруженные проекты окупят такую методику довольно быстро.
Перейдем к вопросу снижения нагрузки на сервер.
Так получилось, что мы об этом уже все рассказали.
Дело в том, что уменьшение времени ответа сервера пропорционально снижает нагрузку на сервер.
Так что, если Вы смотрели на вопрос снижения времени ответа сервера с точки зрения роста позиций, то для тех, кто платит за выделенный сервер или VPS есть ещё одна хорошая новость: Вы сможете вернуться на хостинг и начать отбивать деньги с первого дня. Только идите на хороший, проверенный Вами хостинг.
А если у Вас несколько серверов и Вы улучшите время ответа сервера, то сможете уменьшить их количество.
Идем дальше. Как скорость работы сайта влияет на конверсию?
На самом деле, мы не знаем. Знаем только то, что она влияет.
В сети вы можете найти много кейсов наших коллег, специализирующихся на ускорении сайтов, где они демонстрируют рост конверсии после ускорения.
Я встречал кейсы, в которых описывались случаи роста конверсии более чем на 200%, но поскольку на конверсию влияет огромное количество факторов, процент роста в Вашем случае предсказать невозможно.
Я изучал много таких кейсов и личный опыт и могу осреднить зависимость в такой показатель: конверсия увеличивается на 10% при ускорении загрузки сайта на 1 секунду. Осенью 2016 года я общался с представителем Google и он поделился своей официальной статистикой, которая говорит, что за каждую лишнюю секунду загрузки сайта Вы теряете 7% конверсии.
Как Вы понимаете, параметр «время ответа сервера» не сильно влияет на конверсию, если учесть, что в среднем, без глобального вмешательства, получается выиграть только 100-150 мс, то есть около 0,1 секунды.
Для значительного ускорения времени загрузки сайта мы будем работать с другими параметрами.
Сразу хочу отметить, что я не встречал описанных исследований и не встречал в своей практике случаев, доказывающих влияние на позиции сайта параметров, о которых мы будем говорить дальше, потому считаю, что этого влияния нет. Вернее, нет прямого влияния.
Более быстрая работа сайта улучшает поведенческий фактор, а он, в свою очередь, может влиять на позиции. Насколько эта зависимость сильна, без статистики вменяемого исследования сказать не могу.
Насколько эта зависимость сильна, без статистики вменяемого исследования сказать не могу.
Также хочу отметить, что предыдущая часть статьи была более научной, исследованной нами вдоль и поперек, а следующая часть больше основана на здравом смысле (ну, как нам кажется), на том, что можно назвать хорошей практикой программирования и сайто-строения в целом и немного – на эмоциях.
Итак, что нам нужно, чтобы наш сайт быстро загрузился и отобразился пользователю?
На скорость загрузки файлов влияет размер файлов и скорость передачи. Поскольку мы не можем влиять на скорость передачи, то будем влиять на размер файлов. А для более быстрого отображения будем разбираться с версткой.
Разбирая эти проблемы, я бы хотел обращать Ваше внимание на замечания PageSpeed и на рекомендации, которые он дает.
Начнем с изображений, поскольку они занимают большую часть объема загружаемых файлов.
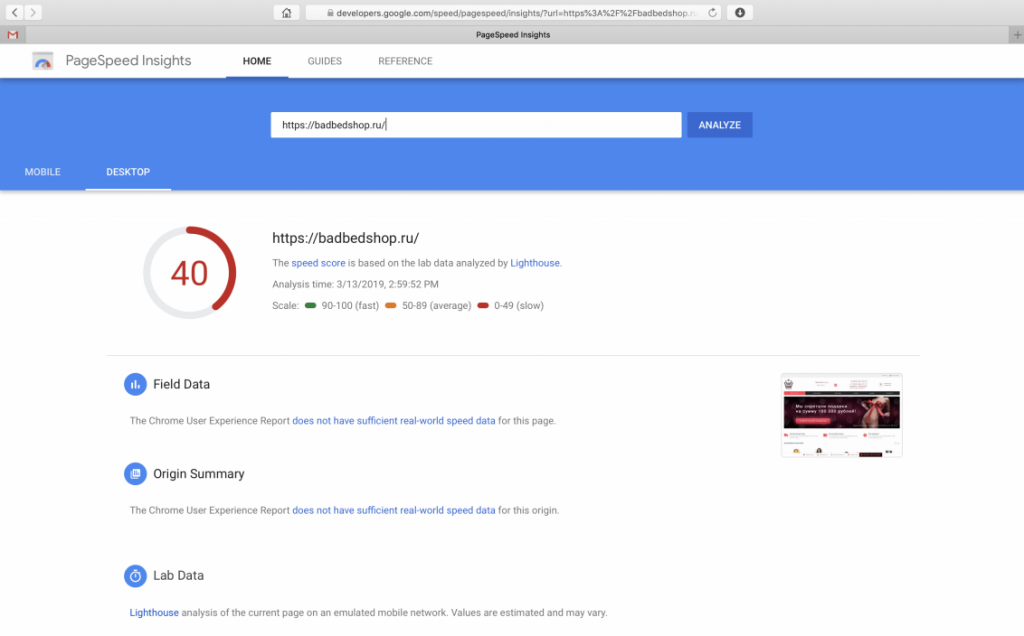
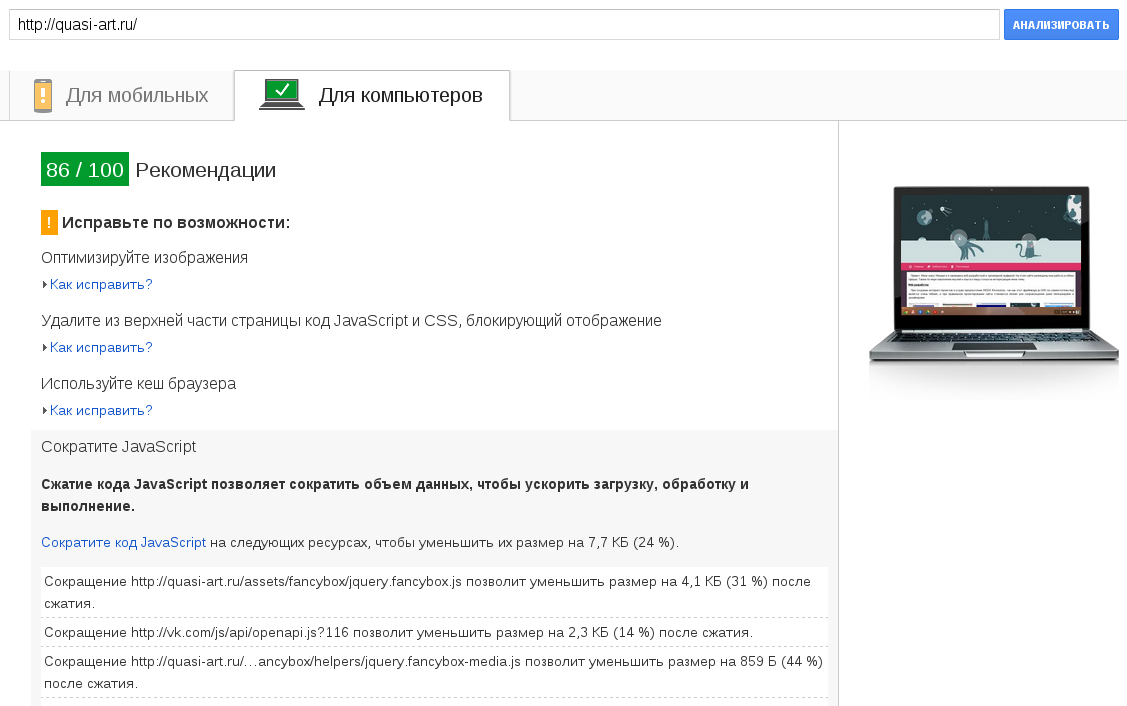
Будем рассматривать оценки на примере сайта, который недавно поступил к нам на обслуживание. На данный момент мы еще ничего с ним не делали.
На данный момент мы еще ничего с ним не делали.
Мы видим чудовищную оценку: 16/100
И первое замечание: оптимизировать изображения. PageSpeed нам говорит, что после оптимизации изображений мы сократим их объем на 3,3 Мб.
Теперь давайте разберемся, что нам даст это по скорости.
Поскольку для нас важен мобильный траффик, предлагаю равняться на него.
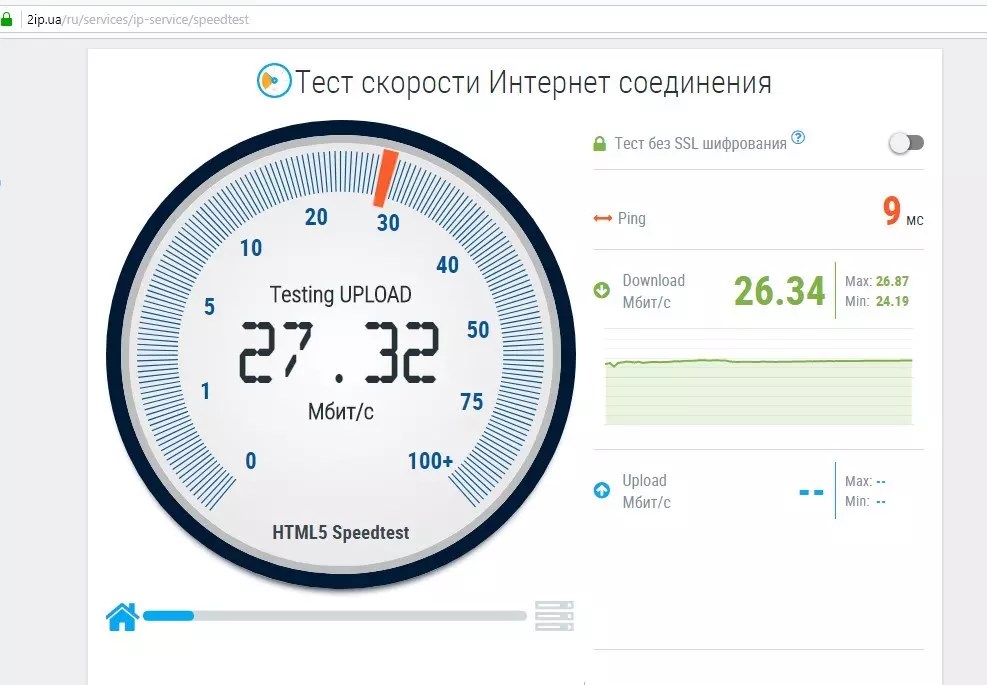
Средняя скорость передачи нашего 3G – 30 Мб/с , 1 Мбит = 124 Кбайт.
Выходит, что за секунду на мобильное устройство может загрузиться 3750 Кбайт или 3,7 Мбайт.
Получается, что оптимизировав изображения, мы выиграем почти секунду. Очень хорошая экономия.
Тут, конечно, есть погрешность, поскольку при каждом новом запросе к серверу уходит время на то, чтобы сервер представился, если можно так сказать, и выдал свой код ответа со всей сопутствующей информацией. И при каждом запросе сервер «знакомится» с браузером заново. Но поскольку нашей целью не является супер-точное определение показателей, то предлагаю этот вопрос не поднимать.
Как мы можем оптимизировать изображения?
PageSpeed предлагает скачать архив с уже оптимизированными изображениями. Но проблема в том, что изображения в архиве будут только для тестируемой страницы. Если у Вас не очень большой сайт, то Вы можете просканировать все страницы и заменить свои изображения на оптимизированные, но для объемных сайтов это вообще не вариант.
В этом случае Вы можете скачать изображения и прогнать их через специальные программы для оптимизации. Этих программ большое множество: есть платные, есть бесплатные, каждый может выбрать ту, в которой ему будет удобно работать.
Мы в своей практике предпочитаем писать программу, которая автоматом обрабатывает изображения по размеру при первом открытии страницы и пересохраняет их на сервере. Этот путь замедляет первое открытие страницы сайта, поскольку оптимизация происходит в процессе загрузки страницы, но зато в дальнейшем проблем с картинками не будет.
Кстати, некоторые используют оптимизаторы на стороне сервера, которые также оптимизируют изображения на лету, при загрузке страницы, но они не перезаписывают файлы на сервере. Это конечно, улучшит оценку PageSpeed, но по факту даст постоянное существенное замедление сайта.
Это конечно, улучшит оценку PageSpeed, но по факту даст постоянное существенное замедление сайта.
Также рекомендуем по возможности использовать для иконок и логотипов векторный формат SVG, но подключать их не файлом, а кодом. Это позволит сократить количество обращений к серверу при открытии страницы, поскольку все SVG-изображения будут загружаться в одном потоке, вместе с html-кодом самой страницы. Но не стоит увлекаться этим. В SVG можно перевести практически любое изображение, но чем сложнее изображение, тем больше кода в нем,и может быть ситуация, при которой файлом загружать картинку будет быстрее, чем читать ее код.
Немного хитростей. Браузер может загружать одновременно только два файла с одного домена, но с разных доменов таких потоков загрузки может быть много. В некоторых случаях может быть целесообразным разместить изображения на разных субдоменах и тогда они будут загружаться намного быстрее.
Некоторые наши коллеги рекомендуют убирать изображения с сайта для улучшения показателей скорости или значительно ухудшать их качество.
Мы не поддерживаем такой подход. Конечно, бывают случаи, когда картинки на сайте просто лишние и у них нет никакого назначения, и тогда их стоит убрать. Но в большинстве случаев картинки нужны и хорошее качество этих изображений может стимулировать рост продаж. Потому мы призываем сохранять здравый смысл. Скорость –скоростью, но если без картинок сайт не может продавать, то какой в этом всем смысл???
После любой оптимизации мы рекомендуем проверять показатели скорости инструментами браузера, чтобы убедиться, что Вы действительно что-то сделали.
Далее в PageSpeed мы видим рекомендацию использовать кэш браузера.
Для тех, кто не знает смысла этой рекомендации, поясню.
При первом открытии сайта браузер скачает и прочитает все файлы, связанные со страницей: стили, шрифты, javascript, изображения. И если он увидит настройки кэширования, то при следующем заходе эти файлы он не будет качать с сервера, он будет брать их из своего кэша, то есть сохранённые на Вашем компьютере при первом заходе на сайт.
Но, чтобы снять замечание PageSpeed, кеширование не просто должно быть включено, срок кэширования должен быть не менее 30 дней (то есть, 2 592 000 секунд).
Однако, тут есть одна сложность. Если на Вашем сайте используются внешние сервисы, такие как аналитика поисковых систем, карты, мессенджеры и т.д. То Вы не можете влиять на параметры их кэша. Обычно кэширование у них установлено, но срок кэширования – несколько часов.
Это можно обойти, если Вы скачаете коды этих сервисов и будете их загружать со своего сервера, но тогда Вам нужно будет следить за выходом обновлений этих сервисов и обновлять их вручную.
Если Вы – ярый борец за скорость, можете проделать это и посмотреть, насколько реально ускорится Ваш сайт. Уверяю, разницу Вы не заметите.
Следующее замечание: Удалите код JavaScript и CSS, блокирующий отображение верхней части страницы.
Это замечание мы будем видеть всегда, когда мы будем подключать JavaScript и CSS в теге head, что, кстати, предусмотрено техническими требованиями html для корректного отображения страницы.
Начнем с JavaScript.
Что нам рекомендует PageSpeed?
Маленькие скрипты, необходимые для отображения верхней части страницы, встроить в html.
Рекомендация не лишена логики, однако большинство скриптов довольно объемные и встраивать их в html – неправильно. К тому же, хоть сколько-нибудь заметного ускорения это не даст.
В противном случае, нам рекомендуют настроить асинхронную загрузку скриптов. Но тут есть своя проблема: в большинстве случаев, важен порядок выполнения скриптов, а в случае асинхронной загрузки мы теряем контроль над порядком загрузки и выполнения скриптов, и в результате получаем некорректно работающие функции, за которые отвечают эти скрипты.
Можно пойти другим путем: настроить асинхронную загрузку одного скрипта, который загрузит и запустит остальные скрипты в правильном порядке. Этот путь снимет замечание сервиса, однако по факту загрузку не ускорит, а может даже замедлить.
Потому, мы рекомендуем игнорировать это замечание.
Что касается загрузки CSS, то отложенная загрузка стилей приведет к тому, что пользователю сайт откроется некорректно. Будет черный текст на белом фоне и постепенно появятся изображения, фоны и контент распределится по нужным местам. Да, контент загрузится быстрее, но им в большинстве случаев будет невозможно пользоваться. А так как мы отложили загрузку стилей, то полная загрузка сайта до корректного состояния будет длиться дольше.
Рекомендация об использовании GZip-сжатия.
Что такое GZip и чем он может нам помочь?
Полагаю, Вы знаете, что такое архивация? GZip – это архивация файлов на лету, на стороне сервера, и распаковка их также на лету, на Вашей стороне, в браузере.
Эта архивация происходит очень быстро и она используется для сжатия текста: файлы html, css, js, которые по своей сути являются текстовыми, сжимаются в десять раз и более. Это позволяет скачать их заметно быстрее с небольшой нагрузкой на сервер.
К примеру, если Вы видите в замечаниях PageSpeed файл css или js размером 100 Кб, то передаваться, на самом деле, будет около 10 Кб.
Использование GZip на сайтах является стандартной общепринятой практикой.
Кстати, обращаю Ваше внимание, что лучше всего GZip сжимает пробелы, отступы и переносы строк. Это будет очень занятно, когда мы перейдём к следующему замечанию.
Рекомендации по сокращению JavaScript, css и html.
Что подразумевается под сокращением? Удаление лишних отступов, пробелов и переносов строк.
Самое интересное, что принимать решение о том, что лишнее, а что нет, будете не Вы, а PageSpeed.
Веб-мастерам работать с оптимизированным таким образом кодом будет довольно затруднительно и неприятно. Если же сайт никто не правит, то удаляйте на здоровье, только боюсь, что от этого ничего не изменится. Давайте подумаем, почему:
- В нашем примере нам предлагают сократить JavaScritp и CSS. И если мы их сократим, то по объему файлов мы сэкономим 16,7 Кб.
 Теперь давайте прикинем, сколько это по времени загрузки. 16,7 – наш сэкономленный объем, разделим на 3750 Кб, которые могут загрузиться за одну секунду через 3G. Получим 0,004 секунды. И это мы ещё не учли сжатие. Это мало что изменит в жизни Вашего сайта и бизнеса.
Теперь давайте прикинем, сколько это по времени загрузки. 16,7 – наш сэкономленный объем, разделим на 3750 Кб, которые могут загрузиться за одну секунду через 3G. Получим 0,004 секунды. И это мы ещё не учли сжатие. Это мало что изменит в жизни Вашего сайта и бизнеса. - Мы же подключаем Gzip-сжатие, которое делает эту оптимизацию на лету. Получается, что в этом нет смысла.
Также хочу добавить свою рекомендацию по этому поводу. Многие разработчики используют при создании сайта обширные библиотеки, например Bootstrap. Размер сокращенного css-файла этой библиотеки составляет 119 Кб. Также приведу в пример суммарный размер не сокращенных CSS-файлов интернет магазина, который мы делали – 56 Кб. Отсюда рекомендация – пишите код руками, это лучшая оптимизация.
Основной причиной аномально низкой скорости работы сайтов является подключение на сайте очень большого количества скриптов и стилей, большая часть которых на сайте даже не используется.
Так, если мы приводим в пример файл размером 100 Кб и говорим, что это – ерунда, то если у Вас таких файлов – 20, то это уже проблема.
Надеемся, что информация была для Вас полезной и интересной.
Скорость загрузки страницы
Почему это важно
Открывая любую страницу в сети интернет, будь это почта «gmail.com», поисковая система «yandex.ru» или социальная сеть «vk.com», – ваш браузер тратит время (как правило, это секунды) на загрузку всех компонентов сайта: изображения, текст и остальное содержимое страницы. Время, затраченное на загрузку всех элементов страницы, называется «Скорость загрузки страницы».
Что говорит официальная справка Google:
Google стремится предоставлять пользователям наиболее релевантные результаты. Быстро работающие сайты повышают удовлетворенность пользователей и улучшают общее качество работы Интернета (особенно для пользователей, использующих медленное соединение). Мы надеемся, что по мере улучшения веб-мастерами своих сайтов повысится общая скорость работы Интернета.
Что говорит официальная справка Яндекс:
Выбирая хостинг для сайта, следует учитывать скорость доступа и наработку на отказ. Старайтесь использовать тот хостинг, который обеспечит наилучшую скорость доступа к сайту и наименьшее время, в течение которого сайт может быть недоступен из-за технических неполадок.
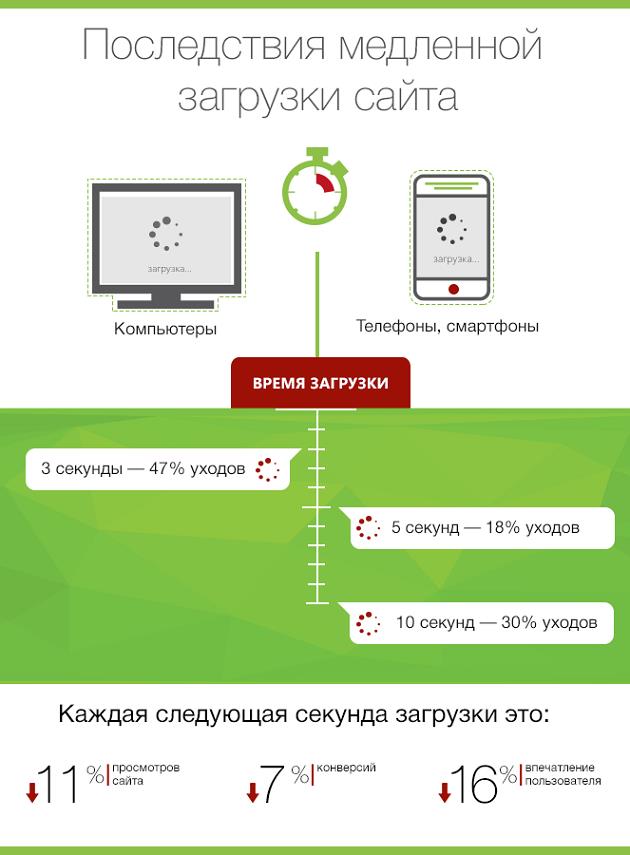
Влияние скорости загрузки на поведение пользователей:
Рис. 1 Влияние скорости загрузки на поведение пользователей
Инструменты
Для проверки скорости загрузки страниц существует множество сервисов и программ.
Для проверки скорости загрузки страницы в разных регионах рекомендуем сервис Host Traceker.
Рис. 2 Проверка по регионам
Плагин проверки «Сеть»
Плагин для FireFox «FireBug» содержит в себе плагин «Сеть», который также показывает подробную загрузку страницы в вашем регионе.
При помощи данного плагина вы сможете узнать, какие элементы (скрипты, картинки, flash элементы) увеличивают скорость загрузки ваших страниц. С помощью его можно определить для каждой страницы время отдачи html кода страницы и полное время загрузки страницы. Время отдачи html кода страницы должно быть до 200-300 мс. Полное время загрузки страницы не должно превышать 2-3 сек.
Рис. 3 Проверка через плагин «Сеть»
Скачать плагин можно здесь.
Последствия низкой скорости загрузки
Скорость загрузки страницы сайта – один из факторов, который учитывают поисковые системы для ранжирования сайта.
Для просмотра эффективности загрузки страниц вашего сайта необходимо зайти в панель веб мастеров Google, открыть вкладку «Лаборатория» и выбрать раздел «Эффективность сайта».
Плохая скорость загрузки страницы:
Рис. 4 Пример низкой скорости загрузки страницы
Рис. 5 Пример высокой скорости загрузки страницы
Изучив данные аналитики, можно заметить, что слишком долгая загрузка страниц является причиной выхода пользователя из сайта:
Рис. 6 Показатели отказов посетителей сайта
6 Показатели отказов посетителей сайта
Решение задачи
У компании Google существует плагин «Page Speed», который может указать вам на ваши критические ошибки, увеличивающие скорость загрузки страницы.
Рассмотрим основные ошибки, увеличивающие скорость загрузки страницы.
Лишние элементы кода:
Java скрипты – необходимо скрипты опустить в конец страницы для более быстрого отображения основной информации на странице
Рис. 7 Java скрипты
Сжатие Java скриптов
Рис. 8 Сжатие java скриптов
Изображения:
Необходимо работать с изображениями на сайте – как известно, изображения занимают достаточно большой размер по отношению к тексту.
Размер изображений – в случае, если это не фото товара (которые можно увеличить и просмотреть подробно), необходимо использовать изображения того же размера, который отображается на сайте. То есть, нет смысла использовать картинку с разрешением 600×480, если на странице она отображается размером 128×128.
Рис. 9 Размер изображения
Атрибуты размеров картинки – необходимо указывать атрибут размера картинок для того, чтобы поисковый робот смог с первой индексации, проиндексировать все картинки страницы.
Рис. 10 Атрибуты размеров картинки
Остальные элементы страницы:
Сжатие Gzip – необходимо включать сжатие при помощи Gzip для более быстрой загрузки страницы.
Рис. 11 Сжатие Gzip
Чистый HTML код страницы:
Необходимо исключить неактивные теги, такие, как комментарии, и другие, не используемые поисковым роботом
Рис. 12 HTML
Выводы
Скорость загрузки сайта – это один из параметров качества, который учитывается поисковой системой для ранжирования сайта. За показателем скорости загрузки необходимо пристально следить. Быстрая загрузка страниц также положительно сказывается на поведенческих показателях пользователя, способствует возврату, росту лояльности целевой аудитории и, как следствие, – росту вашей прибыли.
7 факторов, влияющих на скорость сайта
Как скорость сайта помогает удержать клиентов? Что мешает регулярным покупкам? Узнайте о 7 решениях для ускорения вашего сайта.
Важно заботиться о комфортном времяпровождении пользователей на сайте. Это касается не только дизайна сайта, предложений или контента на нем: большую роль играет загрузка страниц на сайте. Поисковые системы учитывают скорость загрузки страниц. Если сайт не знаком пользователю и он долго загружается, в большинстве случаев потенциальный клиент покинет страницу и выберет более быстрый онлайн-проект.
Узнать о показателе скорости загрузки страниц сайта можно на панели администрирования сайта или с помощью Google PageSpeed Insights.Показатель скорости загрузки сайта на панели администрирования сайта
Для просмотра показателя скорости сайта, например, на 1С-Битрикс перейдите в Настройки → Производительность → Скорость сайта. Параметр учитывает последнюю 1 000 посетителей и показывает, насколько быстро загрузился сайт для них.
Параметр учитывает последнюю 1 000 посетителей и показывает, насколько быстро загрузился сайт для них.
Показатель скорости загрузки сайта в Google PageSpeed Insights
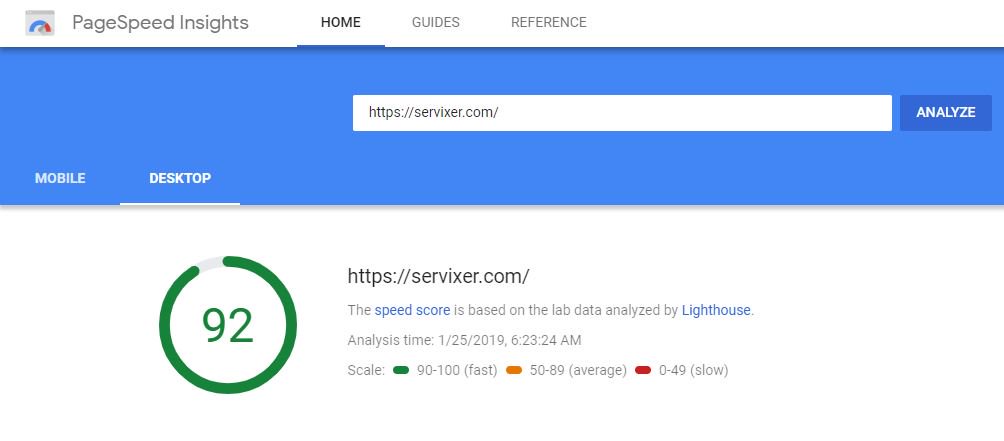
PageSpeed Insights — отличный инструмент для нахождения проблем на сайте и оптимизации проекта. Платформа анализирует содержание указанной страницы и предлагает варианты по ее ускорению. Идеальный результат выглядит так:
Однако 100-бального результата достигать не всегда получится даже с полным следованию подсказкам. Реальная цель тестирования не состоит в достижении высоких результатов. Вместо этого нужно найти проблемные места на сайте, чтобы оптимизировать их и сократить как фактическое, так и предполагаемое время загрузки.
Целью должно быть обеспечение максимально удобного и быстрого ресурса для пользователей.
Как же улучшить скорость загрузки сайта и повысить конверсию? Замерить показатели скорости и применить варианты по ускорению загрузки веб-страниц. Узнайте подробнее о 7 факторах, влияющих на скорость загрузки страниц.
Узнайте подробнее о 7 факторах, влияющих на скорость загрузки страниц.
На скорость сайта влияет множество параметров — верстка, код, изображения, плагины, хостинг… Вариантов промедления может быть несколько, поэтому улучшать параметр скорости стоит совокупно. Разбираем, какие факторы влияют на скорость сайта, определяем проблему и предлагаем решение.
1. Страницы большого размера
Проблема: Вес HTML-страниц влияет на скорость загрузки у пользователей, поэтому его требуется уменьшить.
Решение: Использовать алгоритм сжатия данных.
Gzip — это простой метод компрессии файлов сайта. Сейчас его используют 81% сайтов в сети. С помощью Gzip файлы сжимаются в архив, который браузер может загрузить быстрее, а затем распаковать и отобразить контент. По умолчанию на нашем хостинге используется gzip-сжатие. Технология уменьшает объем страниц без ухудшения их качества на 50-75%.
Отметим, что поисковые системы лучше ранжируют страницы со сжатым текстом, а быстро загружаемые страницы удобны пользователям.
Проверить подключение технологии Gzip можно на Gidnetwork. Введите адрес сайта и нажмите кнопку «Check».
Важно: вводите URL-адрес вашего сайта полностью.
Если в строке «Web page compressed?» стоит «No», то технология Gzip не активна. Подключить ее помогут администраторы сервера, на котором расположен ваш сайт.
Мы реализовали возможность использования нового алгоритма Brotli. Он позволяет сжать данные без потерь и делает это эффективнее gzip на 20%, по данным Akamai.Подключите сжатие Brotli на хостинге и выведите онлайн-проект на новый уровень. Подробная инструкция по настройке доступна в нашем Справочном центре.
2. Высококачественные изображения
Проблема: На сайте использованы баннеры, иллюстрации и картинки в высоком разрешении. Большой размер изображений может сильно тормозить загрузку сайта.
Картинки, фото и элементы дизайна могут сильно тормозить загрузку сайта. Если они много весят, то тормозят загрузку страницы, поэтому их нужно сжать. Даже если для просмотра важно хорошее качество и большой размер фотографий, есть способы сжимать изображения без визуальных потерь.
Если они много весят, то тормозят загрузку страницы, поэтому их нужно сжать. Даже если для просмотра важно хорошее качество и большой размер фотографий, есть способы сжимать изображения без визуальных потерь.
Решение:
Сжатие изображений с помощью уменьшения разрешения на 30-50% в редакторе или с использованием специальных сервисов: Optimizilla, Compress JPEG, TinyPNG и других.
Удаление ненужных элементов на странице.
Конвертация файлов PNG в JPEG. Картинки JPEG весят в 5 раз меньше, не уступая в качестве.
Настройка конвертации изображений в формат WebP. Это формат изображений от Google, с ним сжатие происходит на 30% эффективнее, чем через JPEG без потери качества. С помощью настройки WebP вы повысите оценку скорости загрузки у поисковых систем и улучшите показатели ранжирования.
3. Видео на сайте
Проблема: Публикация видеороликов на сайте через протокол передачи файлов FTP или панель управления. Это кратно увеличивает загрузку страниц из-за большого размера файла.
Это кратно увеличивает загрузку страниц из-за большого размера файла.
Решение: Публикация видеороликов на специальной платформе, например, Youtube или Vimeo. Размещение на странице сайта с помощью встраивания кода. Это не только облегчит загрузку сайта, но и сэкономит место на хостинге.
4. Большое количество запросов от браузера
Проблема: Чем больше элементов на странице, тем больше запросов к серверу отправляет браузер и медленнее загружается сайт.
Решение:
Удалить ненужные изображения, JS-файлы, коды сторонних сервисов.
Объединить несколько небольших элементов — например, иконки или кнопки, — в один CSS-спрайт с помощью генераторов Inettools, Dan’s Tools, CSS Sprites generator и др.
Использовать кеширование. Кеш — это временное хранилище данных на жестком диске. Если элементы сохраняются в него, то браузер загружает страницу без дополнительного запроса на сервер.

5. Перегруженный код сайта
Проблема: Возникает при наличии большого кода JavaScript, CSS и ненужных элементов — пробелов, комментариев.
Решение:
Сократить название функций и почистить код с помощью специальных сервисов: Minifier, Willpeavy, CSS Compressor и др.
Разместить CSS-файлы в самом начале страницы — так она будет отображаться постепенно, по компонентам.
Разместить JS-файлы в конец страницы. Благодаря этому браузер будет сначала загружать контент страницы, а уже потом скрипты.
6. Большое количество плагинов
Проблема: Многие плагины при работе обращаются к базам данных. Чем чаще это происходит, тем больше ресурсов для этого необходимо. Чем больше плагинов с обращением к серверу, тем мощнее нужен хостинг.
Решение:
Откажитесь от использования ненужных плагинов.
Замените плагины на код.
 Например, кнопки соцсетей или страницы оформления заказа можно прописать прямо в нем. Это уменьшит затраты сервера на работу сайта и поспособствует увеличению скорости загрузки страниц.
Например, кнопки соцсетей или страницы оформления заказа можно прописать прямо в нем. Это уменьшит затраты сервера на работу сайта и поспособствует увеличению скорости загрузки страниц.
7. Медленный хостинг
Проблема: При выборе хостинга важно учитывать — местоположение сервера и вашей основной аудитории, настройку хостинга под CMS сайта и мощность выбранного тарифа. Если сайт будет размещен на неподходящем под его нужды хостинге, то это повлияет на скорость загрузки страниц.
Проверьте показатели скорости загрузки сайта в отчете Google Analytics «Поведение» (1) → «Скорость загрузки сайта» (2) → «Обзор» (3).
Решение: Обновите тариф хостинга. Если используете виртуальный хостинг, то смените его на виртуальный сервер. Не помогает? Возможно, настройки хостинга не подходят вашему сайту, поэтому стоит рассмотреть изменение хостинг-провайдера.
Скорость сайта влияет на конверсию онлайн-проекта и репутацию бренда. Проверить ее показатель можно на панели 1С-Битрикс, в Google PageSpeed Insights или на схожих платформах.
Проверить ее показатель можно на панели 1С-Битрикс, в Google PageSpeed Insights или на схожих платформах.
Рекомендуем снизить скорость загрузки сайта с помощью:
уменьшения размера HTML-страниц,
оптимизации изображений и баннеров,
публикации видеороликов путем вставки кода,
уменьшения количества элементов на странице,
минимизации кода,
удаления ненужных плагинов,
обновления тарифа хостинга.
Используйте на практике и достигайте высокой скорости для онлайн-проектов!
Не пропустите новые материалы и обновления — подпишитесь на нас в любимой соцсети: Instagram, ВКонтакте или Facebook.
От чего зависит скорость загрузки сайта? Полезные советы по сайту
Информация, поданная в статье, поможет вам разобраться, от чего зависит скорость загрузки страниц сайта и как проверить это самостоятельно.
Любой веб-ресурс состоит из разного рода контента: это содержательная часть, текстовая информация, изображения, скрипты и другие элементы. Все это собирается в единую страницу в браузере.
В момент, когда пользователь заходит на сайт, страница открывается путем подгрузки различных элементов: как статических, так и динамических. Этот процесс может происходить быстро или медленно, в зависимости от количества контента и элементов сайта. Например, если мы имеем дело с интернет-магазином, то изображений на странице каталога будет 50 и больше. Следовательно, он должен грузиться дольше, чем, к примеру, сайт-визитка. Но, на самом деле, такие сайты также могут грузиться в пределах 2-3 секунд, что является стандартом загрузки страниц.
Существуют методы оптимизации скорости загрузки интернет-страниц – об этом и расскажем подробнее, а также ответим на вопрос: “От чего зависит скорость загрузки сайта?”
Скорость загрузки контента
Скорость загрузки контента определяется быстротой получения пользователем обратного ответа от веб-сервера. При этом важно, чтобы интернет-канал пользователя был достаточно быстрым. Стоит учитывать, что это зависит от многих факторов, таких как хостинг, а также веб-сервер и его характеристики.
При этом важно, чтобы интернет-канал пользователя был достаточно быстрым. Стоит учитывать, что это зависит от многих факторов, таких как хостинг, а также веб-сервер и его характеристики.
Что такое скорость ответа сервера?
Скорость ответа сервера – это время задержки между отправкой сигнала пользователем и получением этого сигнала обратно от сайта. Учитывается время задержки, которое измеряется в миллисекундах.
Что влияет на скорость ответа сервера?
Влияет удаленность сервера, о котором прежде упоминалось, и его настройка. Для того, чтобы оптимизировать этот процесс, используют технологию CDN.
Нагрузка на сервер и оптимизация
Нагрузку на сервер проще всего представить на примере интернет-магазина, поскольку такие сайты чаще всего имеют высокую посещаемость в связи с частыми внесениями изменений (к примеру, почасовое/ежедневное изменение ценовой политики), но они также имеют контент, который не меняется.
Например, фотографии товаров – они всегда одинаковые. Если нам известен адрес этого изображения, то, как правило, по нему всегда будет доступна одна и та же фотография. Чтобы отобразить картинку пользователю, движок и хостинг довольно сильно нагружаются, учитывая, что количество посещений интернет-магазина в день может достигать от 1000 до 5000 пользователей. Также может содержаться много изображений товаров. Кроме изображений есть и другой контент. И это все замедляет работу сервера… Если запросов к базе данных слишком много – сервер может не справиться и выдать для некоторых пользователей 500 код ошибки.
Чтобы сократить количество запросов к базе данных, можно хранить уже сформированный ответ в кэше — так вместо пяти запросов будет выполнен всего один. Эту задачу необходимо доверить опытным программистам, которые смогут обнаружить запросы, нуждающиеся в оптимизации.
Что такое кэширование?
Кэширование — размещение данных в специально отведенном месте для ускоренного доступа при последующем обращении. При посещении веб-страницы, браузер пользователя сохраняет данные на компьютере, чтобы потом их не скачивать во второй раз, не нагружая базу данных лишними запросами.
При посещении веб-страницы, браузер пользователя сохраняет данные на компьютере, чтобы потом их не скачивать во второй раз, не нагружая базу данных лишними запросами.
Что такое CDN?
CDN распределяет копии контента страницы сайта на множество серверов. Сайт загружается с ближайшего к пользователю сервера CDN. Статический контент кэшируется примерно на неделю, а то и на месяц. Снижается нагрузка на сервер.
Технология CDN позволяет кэшировать изображения и другой статический контент примерно на дней 30. Поэтому, во время загрузки страниц, никаких обращений к серверу для отображения картинок не поступает. Они уже подгружаются с распределенных серверов, значительно снижая нагрузку на основной сервер.
Как быстро проверить все страницы своего сайта на скорость загрузки?
Как сделать массовую проверку всех страниц сайта через GTmetrix API?
GTmetrix – полезный инструмент для проверки скорости сайта. Отображает много сводной информации. Тестовый сервер находится в Ванкувере (Канада).
Отображает много сводной информации. Тестовый сервер находится в Ванкувере (Канада).
Если вы имеете навыки программирования, вам может быть полезна эта информация. Зарегистрируйтесь и получите свой ключ API в кабинете.
Бесплатно можете проверить на скорость загрузки до 100 страниц по 20 страниц в день.
GTmetrix API предлагает разработчикам простой способ использовать сервис тестирования производительности GTmetrix. Используя GTmetrix API, вы можете интегрировать тестирование производительности в вашу среду разработки или в ваше приложение.
API-интерфейс GTmetrix основан на API-службах тестирования Web Testing Framework (WTF), который представляет собой RESTful API.
Изучив API, вы сможете легко проверить страницы вашего сайта
Как проверить скорость загрузки сайта через Screaming Frog SEO Spider +xpath
Для того, чтобы проверить скорость загрузки сайта через Screaming Frog SEO Spider +xpath, нам нужно проверить все страницы через Screaming Frog SEO и добавить собранные URL в Google таблицу.
Создаем страницу в Google таблицах
| Page speed | URL | Проверка |
| https://developers.google.com/speed/pagespeed/insights/?url= | URL для проверки | https://developers.google.com/speed/pagespeed/insights/?url=URL для проверки |
по такому принципу
Там, где поле проверки, выбираем “сцепить” формулой
=$A$2&B2
Дальше нужно проверить все страницы через Screaming Frog SEO и добавить собранные URL в Google таблицу в столбец “URL”.
Дальше скопировать все ссылки, которые образовались в столбе “Проверка”.
Добавить в парсер через Screaming Frog SEO и сделать следующее:
Переходим в настройку парсера
Дальше переходим в Spider Speed Configyration
Потом в Custom — Extraction
Берем данные с сайта
Можем, при желании, воспользоваться плагином в браузере Xpath Helper и достать нужные данные.
Для мобильных:
//*[@id=»page-speed-insights»]/div[2]/div[2]/div[2]/div[1]/div[1]/div/div[1]/a/div[2]
Для компьютеров:
/html/body/div[1]/div/div[2]/div[2]/div[2]/div[2]/div[1]/div/div[1]/a/div[2]
Есть и другие команды, которые также могут быть полезны для вас – подробнее о них смотрите далее.
Подписываем столбцы
Оценка мобильной оптимизации:
(//div[@class=’lh-gauge__percentage’])[2]
Мобильный FCP:
(//div[@class=’metric-value’]//text())[1]
Первая задержка мобильного ввода (FID):
(//div[@class=’metric-value’]//text())[2]
Время загрузки первого контента для мобильных:
(//div[@class=’lh-metric__value’]//text())[1]
Время загрузки достаточной части контента для мобильных:
(//div[@class=’lh-metric__value’]//text())[4]
Индекс скорости загрузки для мобильных:
(//div[@class=’lh-metric__value’]//text())[1]
Время окончания работы ЦП для мобильных:
(//div[@class=’lh-metric__value’]//text())[5]
Время загрузки для взаимодействия для мобильных:
(//div[@class=’lh-metric__value’]//text())[3]
Приблизительное время задержки при вводе для мобильных:
(//div[@class=’lh-metric__value’]//text())[6]
Детали процесса можно узнать здесь:
https://www. screamingfrog.co.uk/web-scraping/
screamingfrog.co.uk/web-scraping/
Есть более новый способ сделать это через обновленную версию Screaming Frog SEO Spider 12.6.
Для этого нужно посетить сайт, нажать получить ключ
И ввести его в поле Screaming Frog SEO Spider 12.6 как на скриншоте
и все, можно проверять и получать нужные данные об оценке скорости загрузки страницы.
Проверить через Google Аналитику
Если у вас есть доступ к analytics.google.com вашего сайта, вы сможете измерить скорость загрузки всех ваших страниц.
Группа отчетов «Скорость загрузки сайта» позволяет понять, насколько быстро загружается ваш сайт и насколько оперативно он реагирует на действия пользователей. Такая статистика позволяет оптимизировать сайт и следить за результатами таких изменений.
Отчет «Скорость загрузки сайта» позволяет оценить время реакции ресурса по трем основным показателям:
-
Время загрузки страницы
-
Скорость выполнения или время загрузки любого обращения
-
Скорость, с которой браузер обрабатывает документ
Почитать дополнительную документацию можно здесь:
https://support.google.com/analytics/answer/1205784?hl=ru
Что говорит Google?
Google говорит, что в последнее время скорость работы сайта считается одним из важнейших факторов, который влияет на его общую оценку…
Учитывая, что пользователей, которые посещают сайт с помощью мобильных устройств, становится все больше – Google нацелен на то, чтобы удовлетворить их потребности. Ведь если контент на мобильном устройстве будет грузиться достаточно долго, пользователи будут часто покидать такие страницы, не дожидаясь загрузки. Сайт, который быстро загружается, будет всегда иметь преимущество перед сайтом, который загружается медленнее 3-х секунд.
Ведь если контент на мобильном устройстве будет грузиться достаточно долго, пользователи будут часто покидать такие страницы, не дожидаясь загрузки. Сайт, который быстро загружается, будет всегда иметь преимущество перед сайтом, который загружается медленнее 3-х секунд.
Ресурсы для проверки загрузки страницы
- https://developers.google.com/speed/pagespeed/insights/
- https://tools.pingdom.com/
- https://www.webpagetest.org/
- https://gtmetrix.com/
- https://analytics.google.com/
Заключение
Скорость влияет и на SEO-продвижение. Поэтому, показатели PageSpeed Insights стоит проверять раз в неделю-месяц, а также исправлять код и настройки сервера. Важно переводить сайты на CDN. Особенно это касается таких сайтов, как каталоги или интернет-магазины. Используйте различные сервисы для проверки скорости сайта, так как на один сервис полагаться не стоит – он не дает целостности всей картины. О том как улучшить показатели скорости загрузки будет отдельная статься.
Используйте различные сервисы для проверки скорости сайта, так как на один сервис полагаться не стоит – он не дает целостности всей картины. О том как улучшить показатели скорости загрузки будет отдельная статься.
Заказывайте хостинг и выбирайте домен в компании «Хостинг Украина».
У нас качественный и надежный сервис, удобное система управления через админ-панель, интеллектуальные системы защиты и техническая поддержка, которая поможет решить все возникающие вопросы в любое время суток.
Наши цены: SSD хостинг от 1$, VPS на SSD от 12$, Cloud (облачный) хостинг от 3$, облачный VPS от 6$.
Присоединяйтесь к «Хостинг Украина» и мы позаботимся о технической стороне вашего бизнеса.
Кликай и подписывайся!
Только зарегистрированные пользователи могут оставлять комментарии
Новые отраслевые эталоны скорости загрузки мобильных страниц
Сегодня очень важно, чтобы маркетологи создавали быстрые веб-интерфейсы во всех отраслях промышленности. Люди хотят быстро оплачивать счета на финансовых сайтах, быстро получать результаты при просмотре отзывов об отпусках и сразу же просматривать статью при нажатии на нее. А если будет слишком много трений, они покинут сайт и двинутся дальше.
Люди хотят быстро оплачивать счета на финансовых сайтах, быстро получать результаты при просмотре отзывов об отпусках и сразу же просматривать статью при нажатии на нее. А если будет слишком много трений, они покинут сайт и двинутся дальше.
Хорошие новости. Поскольку в прошлом году мы изучили скорость загрузки мобильных страниц, среднее время, необходимое для полной загрузки целевой страницы для мобильных устройств, сократилось на семь секунд. 1 Плохая новость заключается в том, что, согласно нашему новому анализу, это все еще занимает около 15 секунд. Это слишком медленно, если учесть, что более высокая скорость мобильного сайта заставляет людей просматривать больше страниц на сайте, совершать больше конверсий и покупать больше на сайтах большинства брендов. 2
Наши данные показывают, что, хотя более половины общего веб-трафика приходится на мобильные устройства, коэффициент конверсии 3 на мобильных устройствах ниже, чем на компьютерах. 4 Короче говоря, скорость равняется доходу.
4 Короче говоря, скорость равняется доходу.
В прошлом месяце, чтобы лучше понять, как обстоят дела у рекламных партнеров Google, мы провели анализ 11 миллионов целевых страниц мобильных объявлений в 213 странах. 5 Этот анализ подтвердил наш тезис: несмотря на то, что большая часть трафика сейчас идет по 4G вместо 3G, 6 , большинство мобильных сайтов все еще медленные и перегружены слишком большим количеством элементов.
Мы углубились в широкий спектр секторов, от финансов до путешествий. Страницы из автомобильного, розничного и технологического секторов в среднем загружаются дольше всех. А еще у них одни из самых раздутых страниц в сети.
Наше исследование открыло глаза. Для 70% проанализированных нами мобильных целевых страниц требовалось более пяти секунд для отображения на экране визуального контента в верхней части страницы и более семи секунд для полной загрузки всего визуального контента в верхней и нижней части страницы. 7
7
Мы также обучили глубокую нейронную сеть — компьютерную систему, смоделированную на основе человеческого мозга и нервной системы — с большим набором данных отказов и конверсий. Нейронная сеть, точность прогнозов которой составляла 90%, обнаружила, что по мере того, как время загрузки страницы увеличивается с одной до 10 секунд, вероятность отскока посетителя мобильного сайта возрастает на 123%. Точно так же, когда количество элементов — текст, заголовки, изображения — на странице увеличивается с 400 до 6000, вероятность конверсии падает на 95%. 8
5 способов оптимизировать ваш сайт в соответствии с критериями скорости загрузки страниц Google
В мае 2018 года Google выпустил Lighthouse 3.0, обновленная версия их инструмента с открытым исходным кодом для аудита качества и скорости веб-страниц. Lighthouse 3.0 предлагает новые параметры вывода для отчетов, а также ряд изменений в способе измерения скорости и производительности сайта, таких как введение First Contentful Paint в качестве показателя производительности и скорости, а также новые весовые коэффициенты для аудита производительности.
А с мая 2018? Google выпустил еще больше изменений. Вот почему мы расскажем о пяти способах оптимизации вашего сайта сегодня.
Приступим.
Зачем оптимизировать скорость вашего сайта сейчас?
Lighthouse продолжал развиваться за год, прошедший с момента падения 3.0. Google недавно объявила, что работает над «пакетами платформы» для Lighthouse, с помощью которых тестировщики могут получать советы по оптимизации скорости, специфичные для CMS и библиотек кода, используемых на их сайтах.
Итак, если вы, например, используете Angular JavaScript с WordPress, вам повезло, но другие варианты пакетов платформы уже находятся в стадии разработки с помощью сообщества GitHub.
Источник изображения
Google постепенно повышает важность скорости сайта как критерия ранжирования в поисковой сети с момента первого внедрения индекса Mobile-first в 2016 году, поэтому разумно обратить внимание на эти показатели и тенденции. Google выпустил около 62 обновлений настроек алгоритма в течение в среднем недель в 2018 году, поэтому обеспечение хорошего ранжирования становится все более динамичной практикой. А учитывая относительную новизну индекса, ориентированного на мобильные устройства, а также его непропорциональное влияние на посещаемость веб-сайта, имеет смысл, что большая часть усовершенствований алгоритма будет сосредоточена на мобильных устройствах.
Google выпустил около 62 обновлений настроек алгоритма в течение в среднем недель в 2018 году, поэтому обеспечение хорошего ранжирования становится все более динамичной практикой. А учитывая относительную новизну индекса, ориентированного на мобильные устройства, а также его непропорциональное влияние на посещаемость веб-сайта, имеет смысл, что большая часть усовершенствований алгоритма будет сосредоточена на мобильных устройствах.
Пожалуй, самым сильным аргументом в пользу того, чтобы пристально следить за Lighthouse, является то, что это первый случай, когда Google создал инструмент самообслуживания для измерения скорости, который пытается воспроизвести время задержки, которое испытывают реальные посетители сайта, а не боты.
«Многие из этих показателей, которые вы просматриваете в Lighthouse, в первую очередь представлены вам с точки зрения пользовательской стороны вещей», — объяснил аналитик трендов для веб-мастеров Джон Мюллер в феврале во время сеанса вопросов и ответов на видеовстрече в рабочее время. «С нашей точки зрения, с точки зрения поиска, мы объединяем множество этих показателей, чтобы выяснить, каким мы должны видеть этот сайт с точки зрения скорости».
Помня об этом, мы собрали пять советов, которые помогут вам порадовать богов Google скоростью вашего сайта.
1. Реализовать отложенную загрузку
Изображения с высоким разрешением могут значительно замедлить время загрузки вашего веб-сайта, а также увеличить объем памяти и вес страницы. Вы можете полностью удалить их со своего сайта, но, возможно, они вам понадобятся или вы действительно захотите оставить их.Ленивая загрузка — это способ ускорить время загрузки страницы без необходимости избавляться от любого вашего ресурсоемкого контента.
Источник изображения
При отложенной загрузке одновременно загружается только часть веб-страницы — раздел, на который зритель смотрит в эту секунду, поэтому вы откладываете загрузку следующей части, пока посетитель не прокрутит до нее. Это сокращает время, необходимое для достижения таких показателей, как First Meaningful Paint и First Content Paint, которые являются двумя метриками, которые Lighthouse использует для измерения скорости и производительности сайта.
Это сокращает время, необходимое для достижения таких показателей, как First Meaningful Paint и First Content Paint, которые являются двумя метриками, которые Lighthouse использует для измерения скорости и производительности сайта.
Ленивая загрузка необходима, если вы реализовали «бесконечную прокрутку», которая популярна на сайтах с большим количеством контента, но может помочь на всех типах веб-сайтов. Фактически, платформа веб-дизайна Duda обнаружила, что после реализации отложенной загрузки на сайтах, поддерживаемых Duda, эти объекты в среднем набирали 10 баллов в рейтинге Lighthouse — ничего страшного —
.2. Максимально используйте форматы изображений нового поколения
Одной из главных причин медленного времени First Contentful Paint являются ваши изображения.Проблема в том, что когда дело доходит до маркетинга и продаж, картинка действительно стоит тысячи слов, так что вы будете правы, если не откажетесь от дизайна, в котором предпочтение отдается крупным изображениям-героям. Наряду с отложенной загрузкой решением являются форматы изображений следующего поколения.
Наряду с отложенной загрузкой решением являются форматы изображений следующего поколения.
Форматы следующего поколения включают JPEG 2000, JPEG XR и WebP. Эти форматы сжимают и конвертируют изображения, чтобы сделать их намного меньше, чем традиционные PNG и JPG, но они не оказывают отрицательного влияния на качество изображения. Используя форматы следующего поколения, вы можете значительно ускорить загрузку страницы даже для визуальных элементов с большими размерами пикселей, не жертвуя качеством изображения.Посмотрите данные Insane Lab, которые показали, насколько файлы WebP меньше, чем файлы PNG:
Google особенно поощряет веб-мастеров использовать собственное новое форматирование WebP, которое поддерживается браузерами Chrome и Opera. WebP создает изображения, которые на 26% меньше, чем PNG, и на 25-35% меньше, чем форматы JPG.
3. Используйте сеть доставки контента
Сеть доставки контента или CDN — отличное решение для ускорения загрузки вашей страницы, что является вторым по важности показателем для хорошего рейтинга производительности в Lighthouse 3. 0.
0.
По сути, CDN — это сеть серверов, которые распределены по всему миру и работают вместе для доставки вашего контента. Поскольку серверы в CDN географически рассредоточены, всегда есть один, ближайший почти к каждому пользователю, что сокращает время, необходимое для того, чтобы ваш контент достиг их браузера.
Источник изображения
Сети CDNтакже часто используют расширенную тактику сжатия, такую как минификация и сжатие файлов, которые помогают быстрее передавать ресурсы контента, предлагая лучшую доступность и избыточность контента, так что интенсивный трафик не прерывает работу вашего веб-сайта.CDN с меньшей вероятностью выйдут из строя из-за аппаратного сбоя. Крупные сайты с большим количеством контента, которые полагаются на сверхбыструю загрузку, такие как Netflix, Facebook и Amazon, используют CDN.
4. Избавьтесь от ненужных плагинов
Если у вас есть сайт, работающий на WordPress или аналогичной платформе, которая полагается на плагины для дополнительной функциональности, эти плагины могут снижать скорость отклика вашего сайта, влиять на его показатели интерактивности и снижать показатели производительности Lighthouse 3. 0.
0.
Некоторые плагины могут быть жизненно важными для вашего сайта, например, ваша платежная система, но другие могут больше не служить большой цели. Многие плагины запрашивают информацию у сторонних серверов, что может еще больше замедлить работу. В недавнем опросе DigWP более 900 профессионалов WordPress указали количество плагинов, которое они обычно считают порогом «слишком много», при этом 75% респондентов согласились с тем, что 25 — это предел. Более трети респондентов рекомендовали 10 в качестве лимита.
Дополнительные плагины могут привести к раздуванию базы данных, необоснованному увеличению веса вашего сайта, что значительно замедлит его загрузку, поэтому чем их меньше, тем лучше.
5. Удалите правила CSS, которые вы не используете.
CSS-правила вашего сайта определены в файле main.css. Ее также называют внешней таблицей стилей, поскольку она хранится отдельно от HTML-кода сайта. Чтобы ваш сайт загрузил First Contentful Paint, которая имеет большое влияние на производительность в соответствии с новой версией Lighthouse, браузер должен сначала получить, проанализировать и обработать каждую таблицу стилей CSS, чтобы определить, как будет отображаться контент.
В результате неизбежно, что каждый лишний файл CSS замедляет время загрузки страницы и немного больше влияет на производительность.Для каждого файла браузер должен получить к нему доступ, загрузить и только после этого отобразить страницу.
Источник изображения
Сокращение ваших файлов CSS с помощью такого плагина, как Fast Velocity Minify, может очень помочь с вашими оценками Lighthouse, но вы можете сделать больше, чтобы время загрузки CSS не мешало вам. Удаление всех неиспользуемых определений CSS еще больше ускоряет работу и оптимизирует производительность вашего веб-сайта для повышения рейтинга Google.
Следование критериям скорости Google повышает производительность
Внедрение и постоянная разработка Lighthouse 3.0 следует рассматривать как еще одно напоминание о важности оптимизации вашего сайта в соответствии с последними критериями скорости Google. Избавившись от правил CSS и плагинов, которые вам не нужны, используя CDN и форматы изображений следующего поколения и максимально используя ленивую загрузку, вы можете оптимизировать свой сайт, сократить время загрузки страницы и повысить производительность, чтобы оставаться в Google. хорошие книги.
хорошие книги.
Об авторе
Консультант, специалист по социальным сетям и блогер из Тель-Авива, Габриэль Садех помогает брендам делиться своим мнением и расширять свой бизнес с помощью эффективных стратегий цифрового маркетинга.Лучший способ связаться с ней — через ее профиль в LinkedIn.
Скорость сайта Google Analytics — как отслеживать и почему
За последнее десятилетие скорость сайта стала ключевым показателем производительности. В этом руководстве объясняется, почему, и показано, как отслеживать скорость своего сайта с помощью Google Analytics и Google PageSpeed Insights.
Почему важна скорость загрузки сайта?
Основная причина, по которой скорость сайта важна, заключается в том, что в цифровом мире мы невероятно нетерпеливы — мы привыкли ожидать почти мгновенного ответа на наш просмотр веб-страниц.Многие исследования, в том числе BBC и блог Нила Пателя, показали, что показатель отказов веб-сайта резко возрастает, если загрузка сайта занимает больше пары секунд. Это означает, что вы можете упускать потенциальные конверсии от людей, которые отказываются от рекламы, прежде чем они даже узнают вас и ваш продукт.
Это означает, что вы можете упускать потенциальные конверсии от людей, которые отказываются от рекламы, прежде чем они даже узнают вас и ваш продукт.
Медленный сайт настолько вреден для посетителей, что Google начал добавлять его в качестве функции в свой алгоритм ранжирования веб-поиска в 2010 году, а недавно они объявили, что в июле 2018 года они увеличат скорость мобильного поиска.
Это не означает, что скорость является основным показателем для SEO. Например, релевантность поисковому запросу по-прежнему будет иметь большее значение для ранжирования. Но добавление скорости в качестве функции подчеркивает важность скорости сайта для взаимодействия с пользователем.
Таким образом, медленный сайт причинит вам вред дважды — сначала с потенциально более низким рейтингом в результатах поиска Google, а затем с высоким показателем отказов для тех, кто заходит на ваш сайт.
Как проверить скорость сайта в Google Analytics
Если у вас есть отслеживание Google Analytics на вашем сайте, вы можете использовать один из стандартных отчетов GA для отслеживания скорости вашего сайта.
В отчете «Скорость загрузки сайта — Обзор» вы можете увидеть, как ваша скорость изменилась с течением времени, и вы можете развернуть страницу по браузеру, стране и конкретным страницам, чтобы узнать, какие страницы являются вашими худшими и наиболее эффективными. Вы также можете добавить любой стандартный или пользовательский сегмент, например, мобильный сегмент. Отслеживание изменений во времени очень важно, чтобы вы могли измерить влияние новых функций или выпусков на скорость сайта.
Вы также можете использовать Chartio для просмотра данных Google Analytics.Ключевым преимуществом этого является то, что в одном месте вы можете получать статистику из ваших внутренних систем, Google Analytics и многих других сторонних организаций, поэтому вам нужно только перейти в одно место, чтобы понять трафик на вашем сайте.
Google Analytics также предоставляет рекомендации по ускорению вашего сайта с помощью отчета «Скорость сайта — предложения по скорости» и перехода к PageSpeed Insights. Обратите внимание, что вам не обязательно принимать все рекомендации Google — некоторые из них могут фактически противоречить тому, как вы хотите, чтобы ваш основной сайт вел себя, но вы всегда должны учитывать компромисс со скоростью сайта.
Обратите внимание, что вам не обязательно принимать все рекомендации Google — некоторые из них могут фактически противоречить тому, как вы хотите, чтобы ваш основной сайт вел себя, но вы всегда должны учитывать компромисс со скоростью сайта.
Если у вас не настроено отслеживание Google Analytics или вы просто не хотите использовать Google Analytics, вы также можете сразу перейти к инструменту PageSpeed Insights. Вы получите информацию о скорости загрузки страниц как для мобильных устройств, так и для компьютеров, а также рекомендации по оптимизации сайта. Обратите внимание, что вы не сможете разделить информацию на множество других параметров, как в Google Analytics, но это отличная отправная точка для оценки эффективности вашего сайта.
Заключение
Скорость сайта — очень важный аспект производительности вашего сайта, так как она может иметь большое влияние на пользовательский опыт и на SEO.Важно, чтобы вы понимали скорость своего сайта и регулярно ее отслеживали.
Почему скорость имеет значение?
• Обновлено
Появляется в: Быстрое время загрузкиПотребители все больше полагаются на мобильные устройства для доступа к цифровому контенту и услугам, и если вы посмотрите на аналитику своего сайта, вы, вероятно, увидите эта история разыгрывается в ваших собственных данных. Потребители также более требовательны, чем когда-либо, и, когда они взвешивают опыт на вашем сайте, они не просто сравнивают вас с вашими конкурентами, они оценивают вас по сравнению с лучшими в своем классе услугами, которые они используют каждый день. .
В этом посте подводятся итоги некоторых исследований, посвященных взаимосвязи между производительностью и успехом в бизнесе.
Эффективность — это удержание пользователей #
Эффективность напрямую повлияла на чистую прибыль компании.
Pinterest
Эффективность играет важную роль в успехе любого онлайн-предприятия. Высокопроизводительные сайты привлекают и удерживают пользователей лучше, чем малоэффективные.
Высокопроизводительные сайты привлекают и удерживают пользователей лучше, чем малоэффективные.
Pinterest сократил воспринимаемое время ожидания на 40%, что увеличило трафик поисковых систем и количество регистраций на 15%.
COOK сократил среднее время загрузки страницы на 850 миллисекунд, что увеличило конверсию на 7%, снизило показатель отказов на 7% и увеличило количество страниц за сеанс на 10%.
Исследования также показали негативное влияние низкой производительности на бизнес-цели. Например, BBC обнаружила, что они теряют дополнительно 10% пользователей за каждую дополнительную секунду загрузки их сайта.
Эффективность — это улучшение конверсии #
Сохранение пользователей имеет решающее значение для повышения конверсии.Медленные сайты негативно влияют на доход, а быстрые сайты повышают коэффициент конверсии.
Для Mobify снижение скорости загрузки домашней страницы на каждые 100 мс приводит к увеличению конверсии на основе сеанса на 1,11%, что дает среднегодовое увеличение дохода почти на 380 000 долларов. Кроме того, снижение скорости загрузки страницы оформления заказа на 100 мс привело к увеличению конверсии на основе сеанса на 1,55%, что, в свою очередь, привело к среднегодовому увеличению дохода почти на 530 000 долларов США.
Кроме того, снижение скорости загрузки страницы оформления заказа на 100 мс привело к увеличению конверсии на основе сеанса на 1,55%, что, в свою очередь, привело к среднегодовому увеличению дохода почти на 530 000 долларов США.
Когда AutoAnything сократил время загрузки страницы вдвое, продажи выросли на 12–13%.
Retailer Furniture Village проверил скорость загрузки своего сайта и разработал план решения обнаруженных проблем, который позволил сократить время загрузки страницы на 20% и повысить коэффициент конверсии на 10%.
Производительность — это опыт пользователя #
Когда дело доходит до взаимодействия с пользователем, скорость имеет значение. Исследование потребителей показывает, что реакция стресса на задержки в скорости мобильной связи аналогична реакции на просмотр фильма ужасов или решению математической задачи и больше, чем при ожидании в очереди в кассе розничного магазина.
Когда сайт начинает загружаться, есть период времени, когда пользователи ждут появления контента. Пока этого не произойдет, не о каком пользовательском опыте говорить. Эта нехватка опыта мимолетна при быстрых подключениях. Однако при более медленном подключении пользователи вынуждены ждать. У пользователей может возникнуть больше проблем, поскольку ресурсы страницы медленно просачиваются.
Пока этого не произойдет, не о каком пользовательском опыте говорить. Эта нехватка опыта мимолетна при быстрых подключениях. Однако при более медленном подключении пользователи вынуждены ждать. У пользователей может возникнуть больше проблем, поскольку ресурсы страницы медленно просачиваются.
Производительность — это основополагающий аспект хорошего взаимодействия с пользователем.Когда сайты поставляют много кода, браузеры должны использовать мегабайты тарифного плана пользователя, чтобы загрузить код. Мобильные устройства имеют ограниченную мощность процессора и памяти. Они часто перегружены тем, что мы можем считать небольшим количеством неоптимизированного кода. Это снижает производительность, что приводит к зависанию. Зная то, что мы знаем о человеческом поведении, пользователи будут терпеть неэффективные приложения так долго, прежде чем отказываться от них.
Производительность — это забота о людях #
Плохо работающие сайты и приложения также могут повлечь за собой реальные затраты для людей, которые их используют.
Поскольку мобильные пользователи продолжают составлять большую часть интернет-пользователей во всем мире, важно помнить, что многие из этих пользователей выходят в Интернет через мобильные сети LTE, 4G, 3G и даже 2G. Как отмечает Бен Шварц из Caliber в своем исследовании реальной производительности, стоимость тарифных планов с предоплатой данных снижается, что, в свою очередь, делает доступ к Интернету более доступным там, где его раньше не было. Мобильные устройства и доступ в Интернет больше не являются роскошью. Это общие инструменты, необходимые для навигации и работы во все более взаимосвязанном мире.
Общий размер страницы неуклонно увеличивался, по крайней мере, с 2011 года, и эта тенденция, похоже, продолжается. Поскольку обычная страница отправляет больше данных, пользователи должны чаще пополнять свои тарифные планы с измерением данных, что стоит им денег.
Помимо экономии денег пользователей, быстрое и легкое взаимодействие с пользователем также может оказаться решающим для пользователей в кризисной ситуации. Общественные ресурсы, такие как больницы, клиники и кризисные центры, имеют онлайн-ресурсы, которые предоставляют пользователям важную и конкретную информацию, которая им нужна во время кризиса.Хотя дизайн играет ключевую роль в эффективном представлении важной информации в стрессовые моменты, важность быстрой доставки этой информации нельзя недооценивать. Это часть нашей работы.
Общественные ресурсы, такие как больницы, клиники и кризисные центры, имеют онлайн-ресурсы, которые предоставляют пользователям важную и конкретную информацию, которая им нужна во время кризиса.Хотя дизайн играет ключевую роль в эффективном представлении важной информации в стрессовые моменты, важность быстрой доставки этой информации нельзя недооценивать. Это часть нашей работы.
Начните с повышения скорости вашего веб-сайта #
Прочтите Core Web Vitals, чтобы узнать о показателях, на которые, по мнению Google, должны ориентироваться все веб-сайты.
Сегодня мы продолжаем эту работу и делаем предварительный обзор предстоящего изменения рейтинга в поисковой сети, которое включает эти показатели качества страницы.Мы представим новый сигнал, который объединяет Core Web Vitals с нашими существующими сигналами для восприятия страницы, чтобы предоставить целостную картину качества взаимодействия пользователя с веб-страницей.
Оценка качества страницы для улучшения работы в Интернете, Официальный центральный блог Google для веб-мастеров
Затем ознакомьтесь с разделом «Быстрое время загрузки», где вы найдете множество советов и приемов, связанных с быстрым и быстрым сохранением.
8-шаговое руководство по достижению 100% скорости страницы Google
Ничто так не портит отличный веб-сайт, как плохая загрузка.Фактически, Google заявил, что посетители, которые загружаются в течение семи секунд, на 113% чаще отскакивают от страницы.
Скорость страницы настолько важна для пользовательского опыта, что Google начал включать ее в качестве одного из факторов ранжирования в 2018 году. Теперь, даже если вы усердно работаете над стратегиями SEO, низкая скорость страницы может позволить другому сайту — возможно, даже одному. ваших конкурентов — чтобы опередить вас на важной странице результатов поиска.
Для тех, кто хочет получить представление о времени загрузки, Google предлагает бесплатный инструмент PageSpeeds Insights, который может оценить вашу страницу по шкале от нуля до 100.Вот краткий пример отчета, который PageSpeed Insights представляет после поиска по запросу «google. com»:
com»:
Отчет выглядит чистым и простым. Но если вы не самый технически подкованный человек, может быть немного сложно понять, что на самом деле означают некоторые из предложений отчета.
Вот пример отчета с длинным списком жаргонных комментариев:
Хотя приведенный выше жаргон может показаться устрашающим, многие предложения PageSpeed Insights на самом деле могут быть довольно простыми, даже если вы не веб-разработчик.
Чтобы помочь вам улучшить взаимодействие с пользователем и решить проблему медленной загрузки, вот восьмиступенчатое руководство по достижению 100% показателя скорости. На каждом этапе мы объясним, почему это важно, дадим вам представление о том, как это сделать, и сообщим вам, возможно, потребуется участие технического эксперта.
Как достичь 100% скорости страницы Google
- Определите, отстаете ли вы и где.
- Сжимайте изображения.
- Сжимайте или минимизируйте код HTML, CSS и JavaScript.

- Удалите элементы, блокирующие рендеринг.
- Увеличьте скорость своего мобильного телефона.
- Избегайте или минимизируйте перенаправления страниц.
- Увеличьте время ответа сервера.
- Используйте сеть доставки контента.
1. Определите, отстаете ли вы и где.
Многие CMS имеют встроенные инструменты или параметры плагинов, которые могут помочь вам выяснить, почему весь ваш веб-сайт или конкретная страница имеют медленное время загрузки.Прежде чем предпринимать какие-либо действия по исправлению времени загрузки вашего веб-сайта, вам следует использовать один из этих инструментов, чтобы получить базовое представление о том, где вы сейчас находитесь. Это поможет вам сузить круг фактических шагов, которые необходимо предпринять, чтобы сократить время загрузки вашего сайта.
Вот пять бесплатных инструментов, которые вы можете попробовать:
Google PageSpeed Insights, о котором мы говорили выше, может быть одним из ваших лучших руководств, особенно если вашей целью является достижение высокого показателя скорости страницы Google.
Некоторые из других перечисленных инструментов также полезны, потому что они могут дать вам краткое изложение других деталей, связанных со скоростью вашего сайта.
Например, KeyCDN позволит вам увидеть, насколько быстро ваша страница загружается в разных странах. Чтобы получить четкое представление о том, где вы сейчас находитесь, попробуйте использовать несколько разных инструментов и сравнить результаты.
2. Сожмите изображения.
Большие изображения — одна из наиболее частых причин низкой скорости страницы. Существует много разных мнений об оптимальном размере файла.В то время как некоторые хосты говорят, что вам следует стремиться к файлам размером менее 200 КБ, в блоге Shopify предлагается использовать файлы размером менее 70 КБ. Разработчики Google предлагают уменьшить размер изображения до потери четкости.
Чтобы уменьшить ваши изображения без полного ухудшения качества, мы предлагаем сжимать файлы с помощью бесплатного онлайн-программного обеспечения, такого как Squoosh. app или Compress.io. Вы также можете использовать Photoshop.
Перед загрузкой изображения используйте Photoshop или другое программное обеспечение для редактирования, чтобы обрезать или изменить размер до точного разрешения, которое будет отображаться на сайте.
Размер вашего дисплея не совпадает с размером файла. Размер дисплея — это просто размер изображения, которое выглядит на вашем веб-сайте.
Размер вашего файла равен размеру загруженного вами изображения. Если у вас большой файл и небольшой размер экрана, загрузка большого файла по-прежнему занимает такое же время, как если бы у него был гигантский размер экрана. И наоборот, если вы загрузите небольшой файл и представите его на небольшом экране, он загрузится быстро.
Хорошее практическое правило — обрезать изображение до точного размера экрана, который будет отображаться на вашей странице, а затем сжать файл изображения, чтобы он занимал меньше места для хранения.
Например, если ваша CMS автоматически обрезает или изменяет размер изображения до 500 на 300 пикселей, вы все равно должны вручную обрезать его до такого же точного размера перед загрузкой. Даже если вы не видите гигантское изображение на странице, загруженный вами большой файл изображения может значительно замедлить работу.
Даже если вы не видите гигантское изображение на странице, загруженный вами большой файл изображения может значительно замедлить работу.
3. Сжать или минимизировать код HTML, CSS и JavaScript.
CSS, HTML и JavaScript могут содержать много лишнего, избыточного или совершенно бесполезного кода. Как и изображения, эти данные могут замедлить вашу страницу.
Чтобы этого избежать, разработчики Google предлагают «минимизировать» ваш код. Минимизация сокращает ваш код, удаляя ненужный язык, примечания и пробелы, которые могли остаться после создания или обновления страницы.
4. Удалите элементы, блокирующие рендеринг.
Иногда страница будет закодирована для загрузки менее важных элементов, таких как боковая панель или баннер, перед основным контентом. Вы хотите расставить приоритеты для своего кода, чтобы основное содержание было первым в верхней части страницы.
Когда вы узнаете, где находятся эти элементы, вы можете использовать это краткое руководство, чтобы узнать, как их устранить.
5. Увеличьте скорость своего мобильного телефона.
В 2018 году 60% поисков в Google выполнялись с мобильных устройств. Наряду с поощрением сайтов, оптимизированных для мобильных устройств, в их рейтинге результатов поиска, Google также даст вам более высокую оценку скорости страницы — и, возможно, более высокий рейтинг — если ваш мобильный сайт загружается быстро.
PageSpeed Insights может показать вам, как оценивается ваш мобильный сайт. После поиска по URL-адресу и просмотра отчета вы можете переключаться между вкладками Desktop и Mobile, чтобы увидеть индивидуальные оценки для каждого формата.
Если вы отстаете, попробуйте упростить то, что посетители просматривают на мобильном сайте. Скройте или минимизируйте элементы сайта для рабочего стола, такие как фотографии или дополнительные текстовые поля, которые могут показаться неуклюжими или ненужными на маленьком экране.
Службы, такие как AMP (что означает ускоренные мобильные страницы), могут помочь вам в создании упрощенных веб-страниц, которые быстро загружаются и автоматически настраиваются в соответствии с размерами браузеров или устройствами.
6. Избегайте или минимизируйте перенаправления страниц.
Редирект — это когда посетитель нажимает или вводит одну ссылку, а затем автоматически направляется в одно или несколько разных мест, прежде чем попадет на желаемую веб-страницу.Поскольку это может отнять драгоценное время от скорости вашей страницы, вам следует использовать перенаправления только в случае крайней необходимости.
Примером этого может быть ребрендинг компании или веб-сайта. В этом случае этот пост касается того, как создавать 301 редирект, оптимизированный для SEO.
7. Увеличьте время отклика сервера.
Google предлагает время ответа сервера менее 200 миллисекунд. Медленный сервер может быть вызван множеством разных причин, в том числе хостом вашего веб-сайта.
Обращение к отстающему серверу может быть немного сложнее, чем последние несколько шагов. В этом руководстве по борьбе с ошибкой шлюза 502 есть несколько полезных советов по диагностике и устранению проблем, связанных с сервером.
Если на вашем веб-сайте используются серверы хост-компании, например GoDaddy, обращение к компетентному представителю также может помочь вам определить и решить проблему.
8. Используйте сеть доставки контента.
Сеть доставки контента (CDN) — это группа глобально распределенных серверов, которые могут хранить кеш браузера вашего веб-сайта и быстро загружать его для посетителей по всему миру.Когда кто-то из далекого географического места посещает ваш веб-сайт, страницы будут загружаться с ближайших к посетителю серверов CDN, а не с вашего собственного сервера.
Зачем вам это использовать? Потому что посетители, находящиеся далеко от вашего сервера, могут дольше загружать страницу. Например, если ваши серверы расположены в Калифорнии, посетитель из Германии увидит более низкую скорость веб-сайта, чем кто-либо из соседних мест, например Сиэтла.
Благодаря своему глобальному расположению серверы CDN предотвращают эту проблему и повышают скорость сайта для иностранных посетителей.
Если вы создали свой сайт с помощью CMS, например HubSpot, он может уже работать в CDN. GoDaddy и Squarespace — другие примеры программного обеспечения для управления контентом, которое предлагает услугу CDN. Пользователи WordPress также могут установить ряд бесплатных плагинов, например CDN Enabler.
Если вы не думаете, что у вас есть CDN, несколько поставщиков CDN включают Amazon CloudFront, Cloudflare и сеть доставки контента AT&T.
В следующий раз, когда вы посмотрите свой отчет Google PageSpeed Insights, держите этот список шагов под рукой.Эти советы помогут вам быстро свести к минимуму и оптимизировать ваши страницы, чтобы достичь идеального 100% результата.
Google SEO 101: Оптимизация скорости страницы
Мартин Сплитт из Google обсуждает важность скорости страницы и ее влияние на SEO в последнем выпуске SEO Mythbusting.
Вместе с Эриком Энжем из Perficient, Splitt исследует скорость страницы с разных сторон, обсуждая, почему это важно, что считается «хорошей» скоростью страницы и как сделать страницы быстрее.
Вот краткое изложение каждой темы разговора с соответствующей отметкой времени на видео.
Общее заблуждение о скорости и ранжировании страницы (0:00)
Общее заблуждение о скорости страницы состоит в том, что это гораздо больший фактор ранжирования, чем он есть на самом деле. Некоторые даже считают, что это самый важный фактор, что неверно.
Почему важна скорость страницы? (1:57)
Скорость страницы важна, потому что она облегчает боль и разочарование, связанное с ожиданием загрузки сайтов.
Реклама
Продолжить чтение ниже
В мире есть много регионов с плохим доступом в Интернет, и их необходимо учитывать при разработке веб-сайтов.
Скорость страницы и релевантность контента (3:00)
Скорость страницы — важный фактор ранжирования, но не так важно, чтобы быстрые страницы превосходили другие страницы с более релевантным содержанием.
Google стремится предоставлять пользователям наиболее релевантный контент, который не всегда является самым быстрым.
Средний и рекомендуемый размер веб-страницы (4:54)
Между средним размером веб-страницы и рекомендуемым размером для веб-страниц огромное расхождение.
Средний размер веб-страниц обычно выражается в мегабайтах, тогда как на самом деле он должен быть где-то около 500 КБ.
Конечно, чем меньше размер страницы, тем быстрее она загружается.
Реклама
Продолжить чтение ниже
«Чем меньше [килобайт], тем лучше», — говорит Сплитт.
Оптимизация скорости страницы (5:48)
По большей части оптимизаторы поисковых систем правильно понимают основы оптимизации скорости страницы, но все же есть некоторые аспекты, которые представляют собой проблему.
Например, широко распространено мнение о том, что минимальные размеры изображений выгодны для скорости страницы.
Однако такие приемы, как отложенная загрузка изображений, не всегда являются приоритетом для оптимизаторов поисковых систем. Ленивая загрузка помогает гарантировать, что изображения ниже сгиба не загружаются, пока пользователь не прокрутит страницу вниз.
Сложность отчетов, данных и оценок Lighthouse (7:44)
Оптимизаторы поисковых систем часто могут зацикливаться на отчетах от таких инструментов, как Google Lighthouse, которые оценивают, как рекомендуемые изменения повлияют на скорость загрузки страниц сайта.
Lighthouse может оценить, что конкретное изменение сократит скорость страницы на Х секунд.
Тогда оптимизаторы поисковых систем разочаровываются, когда внедряют изменение, и не замечают немедленного увеличения скорости.
Эрик Энге напоминает специалистам по поисковой оптимизации, что большинство этих проблем являются «многопоточными», то есть для повышения скорости требуется комбинация изменений. Ни одного конкретного исправления.
Скорость страницы на различных пользовательских устройствах и подключениях (9:18)
Будьте осторожны, чтобы не попасть в ловушку, думая, что сайт быстрый, потому что он быстро загружается на ваш смартфон высокого класса.
Сайты доступны для всех типов устройств, которые загружают сайты с разной скоростью.
Splitt предлагает отслеживать, какие устройства обращаются к вашему сайту, и проводить соответствующую оптимизацию.
Возможно, стоит приобрести наиболее часто используемое устройство, чтобы лучше понять, как пользователи воспринимают ваш сайт.
Реклама
Продолжить чтение ниже
Скорость страницы, ускоренные мобильные страницы (AMP) и прогрессивные веб-приложения (PWA) (11:36)
Splitt повторяет то, о чем следует говорить каждый раз, когда идет обсуждение скорости страницы : AMP не является фактором ранжирования .
AMP важен, поскольку важна скорость страницы, но AMP сам по себе не является сигналом ранжирования.
Подробнее о скорости страницы как факторе ранжирования в поиске Google (13:06)
Splitt завершает обсуждение простым объяснением того, как скорость страницы работает как фактор ранжирования.
Это более или менее решающий фактор в том смысле, что если две страницы имеют сопоставимый контент, более быстрая страница будет ранжироваться впереди другой.
См. Полное видео ниже:
Как оптимизировать ваш сайт
Прежде чем углубляться в , Google рекомендует время загрузки страницы и другие шаги по оптимизации веб-сайта по скорости и производительности, позвольте мне дать вам возврат к тому, как концепция скорости развивалась с годами.
Если посмотреть на историю, всегда была одержимость скоростью. Вы могли бы заметить, что каждое поколение в свое время внесло свой вклад в повышение скорости, будь то в области технологий, науки или искусства.
Однако сегодня скорость стала решающим фактором; будь то при покупке машины, которую вы используете для поездок на работу, при найме коллег, с которыми вы работаете, или при оценке курьера, который только что вручил вам курьера. Эффективность каждого оценивается на основе скорости, с которой они выполняют конкретную задачу.
Эффективность каждого оценивается на основе скорости, с которой они выполняют конкретную задачу.
Если вы уже знаете, что скорость стала повсеместной в нашей жизни, зачем игнорировать медленную Скорость загрузки страницы вашего веб-сайта?
Какое время загрузки страницы рекомендуется Google?Рекомендуемое время загрузки страницы для веб-сайтов как на мобильных, так и на настольных устройствах <3 секунд, сообщает Google. Однако, по словам гиганта поисковых систем, в настоящее время среднее время загрузки веб-страниц на мобильных устройствах составляет 22 секунды.
Если вы проанализируете некоторые из наиболее посещаемых веб-сайтов в Интернете, вы можете найти похожую закономерность — все они имеют скорость загрузки менее 4 секунд. Если вы расстроены, проезжая мимо медленно движущегося транспорта, то еще больше расстроитесь при просмотре медленно загружающегося веб-сайта.
В отличие от медленно движущегося трафика, когда дело доходит до Интернета, у вас есть несколько вариантов. Если вы попали на веб-сайт с плохой скоростью загрузки страницы , вы всегда можете вернуться к поисковой системе и выбрать ближайшего конкурента.
Если вы попали на веб-сайт с плохой скоростью загрузки страницы , вы всегда можете вернуться к поисковой системе и выбрать ближайшего конкурента.
Если это не так, вы можете напрямую ввести адрес другого веб-сайта, который предоставляет аналогичные услуги, и получить к нему доступ.
Если вы владелец веб-сайта, расскажите об этом с точки зрения целевой аудитории. Если у вас есть веб-сайт, который загружается более трех секунд, возможно, вы оказываете услугу своим конкурентам, перенаправляя целевых пользователей.
Согласно исследованию, проведенному AKAMAI в 2018 году, традиционный тайминг Page Load Speed должен быть изменен, поскольку ожидания пользователей росли вместе со сложностью страницы.В исследовании говорится, что средний пользователь Интернета в 2018 году ожидает, что веб-страница станет полностью интерактивной, как только она загрузится.
В нем говорится, что первая реакция пользователя, который входит на страницу, — это либо щелкнуть кнопку, либо прокрутить вниз. К сожалению, из-за медленного времени до интерактивности (TTI) пользователи в конечном итоге испытывают «ярость от щелчка», которая представляет собой не что иное, как многократное двойное нажатие из-за разочарования.
К сожалению, из-за медленного времени до интерактивности (TTI) пользователи в конечном итоге испытывают «ярость от щелчка», которая представляет собой не что иное, как многократное двойное нажатие из-за разочарования.
Вот почему владельцам веб-сайтов важно понимать, сколько времени требуется для загрузки веб-страницы, в какой момент пользователь впервые взаимодействует со страницей и, прежде всего, получает ли пользователь эффект присутствия.
SEO-агентства и веб-мастера вводят новшества в эти аспекты, и в ближайшие дни можно ожидать множества улучшений в Интернете, чтобы пользовательский опыт оставался приятным и увлекательным.
Google был на переднем крае в ускорении работы в Интернете и разработал Lighthouse — автоматизированный инструмент с открытым исходным кодом для повышения качества веб-сайта.
Lighthouse предварительно загружен вместе с браузером Chrome, что позволяет даже нетехническому пользователю проверить скорость загрузки страницы на веб-сайте.
Без лишних слов, давайте углубимся в то, как заставить веб-сайты и мобильные сайты загружаться в течение , рекомендованного Google, время загрузки страницы . Перед этим вот несколько терминов, которые могут появиться в контенте. Если вы новичок, я рекомендую вам понять концепции, прежде чем читать дальше.
Вот несколько важных терминов Google Lighthouse, которые вы должны знать при оптимизации веб-сайтов для повышения скорости. 1. First Contentful Paint (FCP)First Contentful Paint — это точка, в которой пользователи видят исходный текст, цвет или изображение, загружаемое с вашего веб-сайта.
2. Первая значимая отрисовка (FMP)Первая значимая отрисовка — это точка, в которой браузер отображает наиболее приоритетный контент для пользователя. Оптимизация критического пути рендеринга на основе важности поможет в достижении более быстрого FMP.
3. Индекс скорости (SI)
Индекс скорости (SI) Индекс скорости определяет время, необходимое реальным браузерам для визуальной загрузки вашей веб-страницы. Чем ниже индекс скорости, тем быстрее будет загружаться ваш сайт.
4. Первый режим ожидания ЦПНа этом этапе пользователь впервые взаимодействует с вашей веб-страницей, и до недавнего времени это называлось «Первое взаимодействие». На этом уровне некоторые интерактивные элементы могут стать доступными для пользователей, но определенно не все.
5. Время до взаимодействия (TTI)Время до взаимодействия отмечается, когда все интерактивные элементы на вашей веб-странице становятся полностью функциональными.TTI следует рассматривать как метрику, чтобы понять, полностью ли оптимизирован ваш сайт по скорости.
Есть веб-сайты, которые взламывают TTI и пытаются загрузить контент. Это может привести к большему количеству кликов, поскольку пользователи застревают на одной странице без какой-либо возможности для взаимодействия с ней.
Расчетная задержка ввода — это оценка того, сколько времени требуется вашему приложению для ответа на ввод пользователя в миллисекундах в течение наиболее загруженного 5-секундного окна загрузки страницы.Если задержка превышает 50 мс, пользователи могут воспринимать ваше приложение как тормозящее.
С момента объявления Core WebVitals некоторые из этих факторов стали критическими факторами ранжирования.
Прочтите нашу подробную статью о Core WebVitals , чтобы узнать больше об этом новом подтвержденном Google факторе ранжирования и его влиянии на ранжирование в поисковой выдаче в ближайшие дни.
Что такое бюджет эффективности? Согласно недавнему исследованию, проведенному Google, ведущие веб-сайты каждые шесть месяцев проводят мониторинг производительности, чтобы убедиться, что их пользователи остаются довольными общими впечатлениями.На недавнем мероприятии Google I / O, завершившемся 8 мая, инженеры Google ввели новый термин под названием «Бюджет производительности».
Бюджет производительности устанавливает стандарты для оценки производительности вашего веб-сайта. Бюджет производительности веб-сайта можно оценить на основе различных факторов. Эти факторы помогают веб-мастерам выявлять и устранять проблемы до того, как пользователи смогут с ними столкнуться.
- TTI — вы можете установить TTI или время до взаимодействия в качестве одного из показателей, чтобы понять, получают ли пользователи бесперебойную работу в Интернете.
- Ресурсы — Если на вашей веб-странице меньше 150 КБ ресурсов в виде текста, изображений и js, это обычно считается хорошим. Чем меньше размер JavaScript, тем быстрее будет загружаться страница.
- Индекс производительности Lighthouse — если общий показатель скорости сайта на уровне 90 выше в Lighthouse, это обычно считается положительным сигналом скорости загрузки.
Многие ведущие компании, такие как Walmart и Twitter, уже установили бюджет производительности, чтобы гарантировать, что окончательная сборка, которая будет запущена для пользователей, не будет тормозить. Если новый ресурс страницы влияет на бюджет производительности как минимум на 1%, ресурс отправляется технической группе для исправления.
Если новый ресурс страницы влияет на бюджет производительности как минимум на 1%, ресурс отправляется технической группе для исправления.
В дополнение к этому, Google также объявил, что инструмент Lighthouse теперь будет поддерживать файл JSON с бюджетом количества ресурсов, который можно загрузить в интерфейсе командной строки Lighthouse.
Новая функция LightWallet гарантирует, что цели бюджета производительности, установленные вашими разработчиками, соответствуют ожиданиям. Эта новая функция в настоящее время доступна в версии Lighthouse с интерфейсом командной строки.Это было специально создано для малых предприятий, чтобы без особых проблем контролировать скорость загрузки своего веб-сайта.
Как установить бюджет производительности? Базовый файл бюджета, созданный как сценарий JSON, включает типы ресурсов, выделенный бюджет и общую сумму запросов. Если у вас возникли проблемы с созданием файла budget.json, вы можете посетить калькулятор бюджета производительности сайта, который может создать отчет для вашего сайта.
Согласно исследованию, проведенному Google в сотрудничестве с Awwwards, было обнаружено, что Скорость загрузки страницы оказывает наибольшее влияние на взаимодействие с пользователем на мобильных устройствах.
В исследовании также говорится, что скорость загрузки страницы должна считаться критической. Другие факторы, такие как простота поиска того, что ищут пользователи, насколько хорошо сайт вписывается в экран, простота и привлекательность сайта, менее важны, чем скорость загрузки страницы.
Взаимосвязь между высокой скоростью загрузки и показателем отказов не требует введения. Вы уже знаете, что если у вас есть сайт, который загружается бесконечно, пользователи, попадающие на страницу, отскакивают без взаимодействия.
Недавнее исследование, проведенное Google, показало, что у сайта, который загружается в течение 1-3 секунд, показатель отказов может увеличиться на 32%. Более того, у сайта, который загружается за 1-5 секунд, показатель отказов может увеличиться на 90%.
С точки зрения бизнеса скорость загрузки вашего веб-сайта напрямую влияет на рентабельность инвестиций и успех вашего бизнеса.
Представьте себя владельцем продуктового веб-сайта, загрузка которого занимает 6 секунд. Если 90% ваших посетителей покидают сайт из-за недостаточной скорости, это может уменьшить количество продаж и просмотров страниц, что повлияет на общий успех вашего бизнеса.По словам Google, вложение времени и денег на оптимизацию вашего веб-сайта по скорости окупится.
Google недавно привел во время Google I / O пример того, как Pinterest и Tinder увеличили рентабельность инвестиций за счет повышения скорости загрузки страницы . Следует отметить, что Pinterest и Tinder являются официальными партнерами Google.
Пример веб-сайта Tinder Компания Tinder, которая увидела уменьшение количества свайпов на своем веб-сайте, решила уменьшить свою полезную нагрузку до 210 КБ.Чтобы достичь бюджета производительности 210 КБ, разработчики снизили основную нагрузку на JavaScript до менее 150 КБ и установили для своих изображений с отложенной загрузкой менее 50 КБ.
После внедрения улучшений скорости Tinder смог уменьшить TTI до менее 6 секунд в сети 3G, что привело к большему количеству пролистываний с веб-сайта, чем с мобильных устройств.
Пример использования PinterestВ Pinterest наблюдалось снижение вовлеченности пользователей, и компания продолжила реализацию бюджета производительности.Они использовали передовые инструменты, чтобы уменьшить размер полезной нагрузки JavaScript на 200 КБ.
РезультатВскоре после внедрения новой сборки время до взаимодействия уменьшилось на 6 секунд. Прежде всего, новый веб-сайт, оптимизированный для скорости, начал обеспечивать более высокую рентабельность инвестиций в Pinterest, и их ежемесячный рост доходов составил 44%. Веб-сайт теперь является их основным источником для большего количества регистраций.
Собирая все это вместе, Google принципиально пытается донести до веб-мастеров, что его основной бизнес, а именно поиск, использует скорость как один из основных факторов для ранжирования и отображения веб-сайтов, Period.
Для веб-сайта, который стремится к TTI в 4 секунды, может потребоваться уменьшить размер изображений, JavaScript и других ресурсов до менее 400 КБ. В частности, говоря о JavaScript, Google утверждает, что каждые дополнительные 100 Кбайт JavaScript могут увеличить TTI на 1 секунду.
Способы достижения рекомендованного Google времени загрузки страницыКак мы обсуждали ранее, многие факторы приводят к низкой скорости загрузки веб-страницы.Изображения, JavaScript и количество отправленных запросов обычно являются полезной нагрузкой, которая заставляет браузеры загружаться, а пользователей ждать.
Давайте посмотрим на некоторые из рекомендуемых Google способов обеспечить, чтобы эти неизбежные компоненты оставались на скромном уровне, чтобы пользовательский опыт оставался приятным, а веб-сайт получал большую рентабельность инвестиций.
Изображения составляют основную часть полезной нагрузки, которую получают браузеры. Оптимизация изображений может увеличить скорость и, в конечном итоге, улучшить взаимодействие с пользователем.
Хорошо оптимизированное изображение — ваша волшебная палочка для хорошего взаимодействия с пользователем. Вы можете сделать это, реализовав на своем веб-сайте три разных тактики — Lazyload, CDN и Responsive.
Что такое отложенная загрузка и как она влияет на скорость страницы?Допустим, ваш веб-сайт — это модная ниша, а большая часть его ресурсов — изображения. Поскольку вы не можете пойти на компромисс с качеством изображения, вы можете в конечном итоге загрузить изображения размером 1 МБ или более 5 МБ.
Вы должны понимать, что большинство населения во всем мире все еще использует медленный Интернет.Ваш веб-сайт доставит им неприятности, поскольку он забирает их драгоценные интернет-данные и, что более важно, время! Здесь вам может помочь Lazy Load.
Реализовав отложенную загрузку на своем веб-сайте, вы можете гарантировать, что только некоторые ресурсы изображений, обычно изображения на экране, передаются в браузер при первоначальной загрузке.
Изображения за пределами экрана доставляются, когда пользователь достигает области просмотра, установленной в дизайне вашего веб-сайта. Во время начальной загрузки загружаются только размеры закадровых изображений, чтобы страница не ломалась.
Вы можете включить отложенную загрузку на своем веб-сайте, добавив несколько кодов JavaScript. Если вы используете установку WordPress, вы можете использовать множество плагинов.
Однако Google упростил задачу разработчикам, анонсировав новый набор JavaScript, который работает с браузером Chrome.
Все, что вам нужно добавить, это код JavaScript
Та же функция предоставляется и для iFrames, и теперь вы можете отложить загрузку iFrames, добавив код
