Как проверить скорость ответа сервера
В статье рассказывается:
- Зачем проверять скорость сервера
- Какие показатели скорости сервера нужно оценивать
- Нормальное время ответа сервера – сколько
- Сервисы для проверки
- Как увеличить скорость ответа сервера
-
Пройди тест и узнай, какая сфера тебе подходит:
айти, дизайн или маркетинг.Бесплатно от Geekbrains
Для повышения позиции сайта в рейтинге выдачи поисковых систем особое внимание следует уделить таким факторам, как скорость ответа сервера, время загрузки контента, размер кода и его качественные характеристики. Эти моменты с точки зрения успешного продвижения интернет-ресурса идут на втором месте после качества и уникальности тексов, а также наличия необходимой ссылочной массы. Чтобы ваш сайт продвинулся на верхние позиции в поисковой выдаче, следует ответственно подойти к вопросу оптимизации скорости ответа сервера.
Зачем проверять скорость сервера
В зависимости от того, как долго загружается контент интернет-страницы, посетитель принимает решение, будет ли он просматривать его или перейдет на сайт конкурентов, где более высокая скорость загрузки сайта.
Приведем простой пример для двух интернет-магазинов, ориентированных на продажу бытовых пылесосов. Один из них (сайт А) открывается для пользователя 400 мс, а второй (сайт В) 5 секунд. Есть высокая вероятность, что потенциальный покупатель, зайдя на сайт В, из-за своей нетерпеливости не будет ждать, пока загрузится страница интернет-магазина А. Этот пример показывает, что низкая скорость ответа сервера становится причиной существенной потери прибыли.
Зачем проверять скорость сервераВ результате исследования, которое проводила компания Skilled.co, было выяснено, что 4 из 5 посетителей медленных сайтов больше не возвращались на такие ресурсы. Причиной этого выступала низкая скорость загрузки.
Какие показатели скорости сервера нужно оценить
Чтобы проанализировать скорость ответа сервера можно воспользоваться двумя вариантами:
TTFB
Название этого метода происходит от фразы «Время до получения первого байта» (Time-to-first-byte). Другими словами, речь идет о временном отрезке от начального обращения посетителя к серверу, до получения ответа и отправки первых данных. Такой показатель можно рассматривать, как время наступления стадии, на которой интернет ресурс начинает отправку информации браузеру относительно разметки и контента страницы.
Другими словами, речь идет о временном отрезке от начального обращения посетителя к серверу, до получения ответа и отправки первых данных. Такой показатель можно рассматривать, как время наступления стадии, на которой интернет ресурс начинает отправку информации браузеру относительно разметки и контента страницы.
Полученная величина демонстрирует скорость ответа сервера. При более низком ее значении посетитель быстрее получит отклик на свой запрос. Нормальный показатель не должен превышать 400 мс, но в идеале его следует снизить до 100 мс.
Дозагрузка страницы
В данном случае подразумевается загрузка данных, которые находятся на сервере. Для измерения показателя нужно измерить время с момента подключения, до этапа получения всего объема нужной информации со страницы.
Существуют специальные ресурсы, позволяющие сделать оценку скорости загрузки всех компонентов интернет-страницы и проверить наличие модулей, которые снижают производительность.
Получив эту информацию, можно провести переработку кода с целью оптимизации базы данных.
Стоит учитывать, что скорость ответа сервера зависит от ряда субъективных факторов, включая местонахождение хостинга, скорость интернет подключения, вид используемого устройства и ОС, а также версии веб-браузера. В связи с этим, отметит бесполезность процедур по ее измерению со своего телефона или ПК.
Нормальное время ответа сервера – сколько
Чем меньше ждать, тем лучше.
- Ответ до трехсот миллисекунд считается отличным результатом. Можно быть спокойным.
- Ответ сервера от трехсот до семисот миллисекунд тоже неплохой результат, не стоит беспокоиться.
- В случае, если время ответа сервера около секунды или более, нужно работать над повышением скорости загрузки сайта.
Рекомендую проверить скорость ответа сервера вашего интернет-ресурса, если вы этого еще не сделали. Результат может вас удивить. Анализ скорости ответа сервера должен проводиться на регулярной основе. Специально для таких случаев мы разработали тестер с возможностью хранить все предыдущие проверки.
Стоит отметить, что скорость ответа сервера будет влиять не только на то, как пользователи воспринимают ваш сайт. Задержки с загрузкой страниц всегда вызывают раздражение посетителей, но и поисковые системы будут понижать такой ресурс в рейтинге выдачи.
Сервисы для проверки
Существует несколько сервисов, работающих в онлайн-режиме, способных проверить скорость ответа сервера.
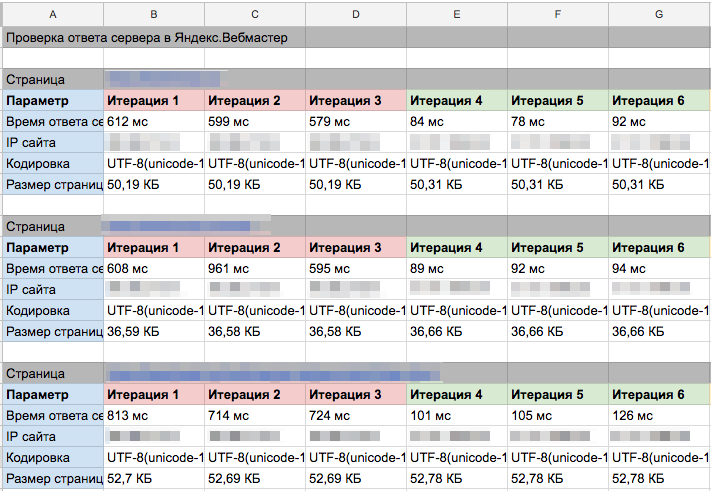
Яндекс.Вебмастер
Основные данные о производительности сайта предоставляет сервис Яндекс. Вебмастер. Регистрация для этого не требуется. Нужно лишь вставить в нужную строку ссылку для проверки, и бот Яндекс-системы определит скорость ответа сервера.
Топ-30 самых востребованных и высокооплачиваемых профессий 2022
Поможет разобраться в актуальной ситуации на рынке труда
Подборка 50+ ресурсов об IT-сфере
Только лучшие телеграм-каналы, каналы Youtube, подкасты, форумы и многое другое для того, чтобы узнавать новое про IT
ТОП 50+ сервисов и приложений от Geekbrains
Безопасные и надежные программы для работы в наши дни
pdf 3,7mb
doc 1,7mb
Уже скачали 15961
- Вставляем ссылку в поисковой строке на основной странице.

- Нажимаем «Проверить».
Система предоставит все основные данные о сервере. Основное на что следует обратить внимание – скорость ответа.
Яндекс.Метрика
Сервис Яндекс.Метрика представляет развернутый отчет по анализу скорости ответа сервера. При этом все данные достаточно достоверны, потому что система учитывает местоположение пользователей и используемые ими устройства.
Что нужно сделать, чтобы проверить скорость ответа сервера?
- Открываем Яндекс. Метрику и находим свой сайт.
- Ищем раздел «Отчеты».
- Находим подпункт «Стандартный отчет».
- Переходим в «Мониторинг».
- Заходим в раздел «Время загрузки страниц».
- Определяем период времени, в котором нам нужно узнать данные.
- Выбираем вид трафика.
- Затем листаем немного ниже и определяем нужные показатели, по которым будет сформирован отчет. К примеру, это может быть пункт «Ответ сервера».
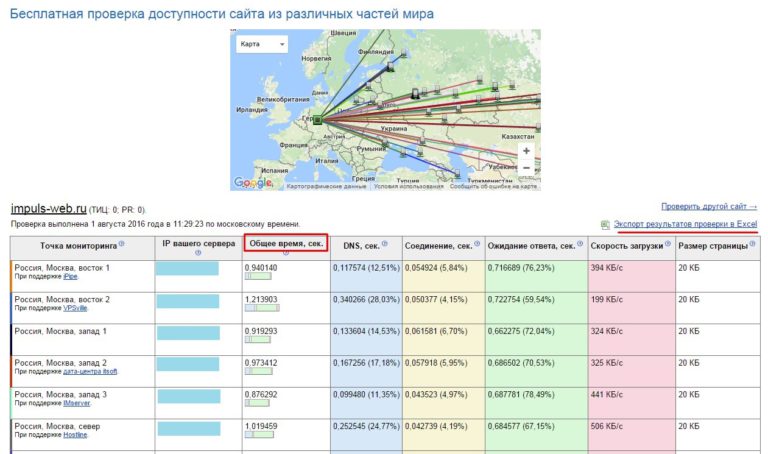
Bitcatcha
Этот ресурс более простой. Он определяет скорость ответа сервера в разных странах. Регистрироваться, подключать плагины и переживать по поводу других заморочек вам точно не стоит. От вас требуется вставить ссылку на свой сайт в нужное поле и нажать на значок «Лупа». Система предоставит вам всю информацию о времени ожидания в различных уголках земного шара.
Он определяет скорость ответа сервера в разных странах. Регистрироваться, подключать плагины и переживать по поводу других заморочек вам точно не стоит. От вас требуется вставить ссылку на свой сайт в нужное поле и нажать на значок «Лупа». Система предоставит вам всю информацию о времени ожидания в различных уголках земного шара.
WEBO Pulsar
Представляет собой очередной бесплатный портал, функционал которого довольно прост в использовании. Этот сервис чем-то напоминает Bitcatcha, однако предоставляет намного больше полезных данных о работе сайта. Это отличный вариант для тех, кто хочет получить полный отчет.
- На этом портале можно наблюдать за скоростью ответа к серверу одновременно с нескольких стран.
- Узнать время, которое было потрачено на формирование зашифрованного соединения.
- Время, когда сервер отвечает на запрос клиента. (TTFB). Чем оно ниже, тем качественнее будет работа сервера.
- Количество информации, которую ресурс передал изначально.

Интенсив «Путь в IT» поможет:
- За 3 часа разбираться в IT лучше, чем 90% новичков.
- Понять, что действительно ждет IT-индустрию в ближайшие 10 лет.
- Узнать как по шагам c нуля выйти на доход в 200 000 ₽ в IT.
«Колесо компетенций»
Тест, в котором вы оцениваете свои качества и узнаете, какая профессия в IT подходит именно вам
«Критические ошибки, которые могут разрушить карьеру»
Собрали 7 типичных ошибок, четвертую должен знать каждый!
Тест «Есть ли у вас синдром самозванца?»
Мини-тест из 11 вопросов поможет вам увидеть своего внутреннего критика
Хотите сделать первый шаг и погрузиться в мир информационных технологий? Регистрируйтесь и смотрите интенсив:
Только до 24 ноября
Осталось 17 мест
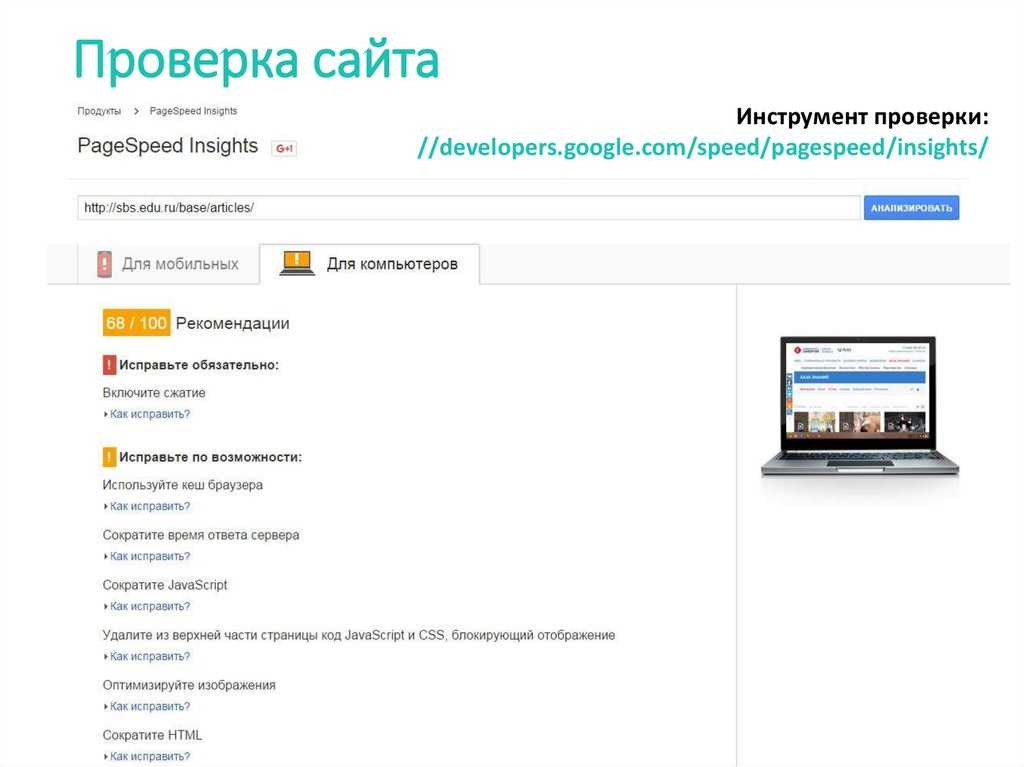
GTmetrix
Сейчас этот софт также популярен в России, хотя на нем не наблюдается ни единого узла для проверки времени ожидания ответа сервера именно в РФ. Однако для наблюдения за другими странами он подходит.
Однако для наблюдения за другими странами он подходит.
Как увеличить скорость загрузки сайта
Время ответа сервера
Чтобы улучшить показатель скорости ответа сервера советуем выполнить ряд шагов:
- Подобрать надежный хостинг с хорошим сервером и качественными каналами связи.
- Взять в аренду выделенный сервер.
- Пользоваться кэшированием данных.
- Провести оптимизацию базы данных.
- Применять кэширование скриптов.
- Устранить обращения к сторонним серверам.
Кеширование
Кэшированием называют расположение информации в конкретном месте диска компьютера для того, чтобы ускорить доступ к ней. В этом случае при каждом новом открытии не будет происходит очередная загрузка данных, так как они некоторое время будут храниться на ПК.
К примеру, при переключении страниц, изображение логотипа сохраняется в системе пользователя. Отметим, что пользователь может запретить кеширование. Срок хранения кэша на компьютерном устройстве может варьироваться. Google имеет возможность снизить рейтинг ресурса, если сроки хранения данных будут не достаточно продолжительными. Настроить этот параметр можно при помощи файла дополнительной конфигурации htaccess.
Google имеет возможность снизить рейтинг ресурса, если сроки хранения данных будут не достаточно продолжительными. Настроить этот параметр можно при помощи файла дополнительной конфигурации htaccess.
Картинки
Размещайте картинки с оптимальным размером, соответствующим особенностям онлайн-страницы. Необходимо предварительно уменьшить все фото и рисунки до тех параметров, в которых они будут отображаться на сайте.
В соответствии с рекомендациями Google PageSpeed Insights для изображения лучше выбирать формат WebP. Учитываете, что его не поддерживает такой ресурс, как Яндекс. Картинки. В связи с этим, если направленность вашего интернет-ресурса предполагает многочисленные переходы с сервиса Яндекс.Картинок, есть смысл применять форматы PNG и JPG, сжимая картинки по максимуму, и не допуская потери качества.
Для страниц с массивными текстами и большим количеством мультимедийных элементов (понгриды) будет полезным использование метода «ленивой загрузки» изображений, когда они появляются лишь в том случае, если посетитель прокрутит контент до нужного места.
Поскольку число потоков загрузки интернет ресурса является ограниченным, то изображения подгружаются отдельным каналом. Чтобы повысить скорость загрузки необходимо сократить количество потоков. Для этого на странице, где есть много изображений небольшого размера (включая иконку, инфографику и т.д.), все картинки стоит включить в один файл.
Скрипты и CSS
Мы уже отмечали ограниченность числа потоков загрузки. При этом, любой скрипт или CSS занимают отдельные потоки. В связи с этим возникает необходимость снижения количества одновременных загрузок таких элементов страницы. Реализовать такую задачу, используя следующий алгоритм:
- Все используемые CSS следует собрать в одном файле, чтобы сократить число потоков загрузки.

- Среди рекомендаций сервиса GooglePageSpeed Insights есть указание к сведению в единый файл всех скриптов. На практике реализация такой идеи невозможна. Чтобы увеличить скорость ответа сервера можно использовать асинхронную или отложенную загрузку скриптов. При таком подходе не блокируется последующая обработка контента. Выполнение скрипта в первом случае происходит после его загрузки, а во втором, после того, как откроется вся страница.
Продвижение блога — Генератор продаж
Рейтинг: 5
( голосов 1 )
Скорость загрузки сайта
Одна дополнительная секунда при загрузке веб-страницы приводит к:
- меньшему просмотру страниц на 11%;
- уменьшении удовлетворённости клиентов на 16%;
- потери в конверсии на 7%.

Ещё пара секунд при загрузке веб-страницы может иметь огромное значение для привлечения клиентов в ваш интернет-магазин и, как следствие, осуществления продаж. Получается, что иметь быстрый сайт крайне важно не только для ранжирования в поисковых сетях, но и для получения высокой прибыли.
Как оптимизация скорости сайта влияет на конверсию
47% пользователей ожидают от того или иного сайта, что он загрузится за одну-две секунды. 40% покинут страницу, если загрузка занимает более трёх секунд. А те посетители, оставшиеся на сайте, могут не вернуться на него из-за долгой загрузки в следующий раз.
В одном опросе 79% пользователей ответили, что они бы не вернулись на сайт с низкой скоростью загрузки страниц. В этом же опросе 52% покупателей сказали, что главным фактором их положительного отношения к сайту является быстрая загрузка страниц. Логика проста: чем быстрее загружается страница, тем выше вероятность того, что пользователь совершит покупку.
Amazon когда-то провёл A/B-тестирование, в котором они намеренно замедлили скорость загрузки страниц на 100 миллисекунд. Они выяснили, что даже такое незначительное снижение в скорости загрузки сайта приводит к заметному падению выручки.
Они выяснили, что даже такое незначительное снижение в скорости загрузки сайта приводит к заметному падению выручки.
Какое время загрузки считается хорошим?
Прежде чем вы начнёте работу над оптимизацией скорости вашего сайта, нужно определиться со значениями. По данным Google, приемлемое время загрузки веб-страницы — три секунды. Однако согласно их исследованиям, большинство сайтов и рядом с этим значением не стоят. Особенно это касается мобильных версий сайтов: анализ 900 000 мобильных посадочных страниц показал, что 70% исследованных страниц превышают рекомендуемый показатель – 3 секунды – в несколько раз.
Теперь давайте рассмотрим некоторые способы оптимизации скорости загрузки сайтов.
1. Сократите HTTP-запросы
Согласно данным Yahoo, 80% времени загрузки веб-страницы тратится на загрузку таких составляющих страниц, как изображения, CSS и JavaScript. Для каждого из этих элементов создаётся HTTP-запрос. Получается, что чем больше на странице таких компонентов, тем больше времени потребуется для рендеринга страницы.
2. Минимизируйте и объедините файлы
Минимизация предполагает удаление излишнего форматирования (перенос строк и табуляция), пробелов и кода. Объединение файлов означает именно то, что вы думаете: несколько CSS- или JavaScript-файлов объединяются в один.
3. Используйте асинхронную загрузку для CSS- и JavaScript-файлов
CSS и JavaScript могут загружаться двумя способами: синхронно и асинхронно. Если ваши файлы с CSS и JavaScript загружаются синхронно, они загружаются по одному в той последовательности, в которой они прописаны на странице. А если CSS- и JavaScript-файлы загружаются асинхронно, то значит, некоторые из них загружаются одновременно.
4. Задержать загрузку JavaScript (отложенная загрузка)
Задержать загрузку файла означает, что его загрузка произойдёт только после полной загрузки других элементов. Задерживание загрузки больших файлов JavaScript гарантирует загрузку остальных элементов без запаздывания.
5. Сократите время до получения первого байта (TTFB)
Помимо времени, которое тратится на полную загрузку страницы, вы также должны обратить внимание на то время, которое тратится на то, чтобы начать загрузку. TTFB (Time to first byte) – это время, которое браузер тратит на ожидание до получения первого байта данных с сервера. Google рекомендует, чтобы TTFB был меньше 200 миллисекунд.
TTFB (Time to first byte) – это время, которое браузер тратит на ожидание до получения первого байта данных с сервера. Google рекомендует, чтобы TTFB был меньше 200 миллисекунд.
6. Уменьшите время ответа сервера
Один из главных факторов быстрой загрузки веб-страницы это время, затраченное DNS-поиском. DNS (Domain Name System; система доменных имён) – это сервер с базой данных IP-адресов и их имена хостов. Когда пользователь вводит URL в адресную строку своего браузера, DNS-сервер превращает этот URL в IP-адрес. Получается, что DNS-поиск представляет собой процесс нахождения определённую запись DNS.
7. Выберите правильный хостинг
При выборе хостинга, вам следует обратить внимание на виртуальный хостинг, VPS/VDS и выделенный сервер. Виртуальный хостинг самый дешёвый, подразумевающий под собой то, что вы разделяете такие ресурсы как ЦПУ, место на диске и ОЗУ с другими сайтами, размещёнными на том же сервере, что и ваш сайт. Если же вы выбираете VPS- или VDS-хостинг, ваш сайт по-прежнему находится на одном сервере с другими сайтами, но для каждого из них отведено определённое количество ресурсов. А с выделенным сервером вы ни с кем не делите ресурсы, т. к. весь сервер отведён только под ваш сайт, и в этом случае вы ответственны за настройку конфигурации.
А с выделенным сервером вы ни с кем не делите ресурсы, т. к. весь сервер отведён только под ваш сайт, и в этом случае вы ответственны за настройку конфигурации.
8. Проведите аудит по сжатию
Это в ваших же интересах, чтобы ваши файлы весили как можно меньше, не жертвуя при этом качеством. Чем меньше файл, тем быстрее она загрузится. Сжатие файлов позволит уменьшить размер файлов HTML, CSS, JavaScript, XML, а также простого текста, представленного на странице.
9. Уменьшите размер изображений
Изображения играют большую роль в скорости загрузки сайта. Зачастую они много весят, и поэтому могут замедлять загрузку. По статистике 66% покупателей хотят увидеть по крайней мере три фото товара перед тем, как совершить покупку. Получается, что наличие изображений крайне важно для конверсии сайта. Уменьшение размера картинок заключается в изменении исходных значений ширины и высоты того или иного изображения. То есть если вы хотите, чтобы картинка был шириной в 500px и высотой в 600px, вы изменяете размер данного изображения напрямую, а не через задание нужных вам значений через код.
10. Не создавайте цепочки редиректов
Когда вы перемещаете и удаляете страницы, зачастую приходится использовать редиректы, чтобы избежать проблемы с битыми ссылками. Но если у вас есть цепочки редиректов, т. е. страницы, переадресовывающие на другие переадресовывающие страницы, то создаётся много HTTP-запросов, которые, в свою очердь, могут негативно повлиять на скорость загрузки веб-страниц, особенно на мобильных устройствах. Например, Google вообще не рекомендует вебмастерам использовать цепочки редиректов. В общем, старайтесь не злоупотреблять редиректами.
Если ваш сайт нуждается в оптимизации скорости его загрузки, вы смело можете обратиться к нам. Мы будем рады вам помочь!
Время загрузки страницы и время отклика: какой показатель скорости веб-сайта более полезен?
Как владелец сайта, вы должны были в какой-то момент проверить скорость своего сайта. Такие инструменты, как Page Speed Insights и GTMetrix, позволяют пользователям проверять скорость веб-сайта.
Как правило, в типичном отчете о скорости веб-сайта вы увидите массу показателей. Есть два показателя скорости Интернета , которые часто выделяются в таких отчетах; время загрузки страницы и время отклика.
Как правило, владельцы веб-сайтов рассматривают оба показателя с одной точки зрения. Обе метрики сигнализируют о скорости вашего сайта.
При преобразовании вашего сайта WordPress в приложение с помощью AppMySite, время отклика вашего веб-сайта напрямую влияет на скорость вашего приложения. У вашего веб-сайта может быть хорошее время загрузки, но плохое время отклика будет означать медленное приложение.
На этом этапе важно понимать разницу между временем загрузки и временем отклика.
Что такое время загрузки страницы? Время загрузки страницы — это время, необходимое для загрузки и представления веб-страницы в браузере. Время загрузки страницы — это время, необходимое для загрузки всех элементов на странице. Сюда входит время, необходимое для загрузки скриптов HTML, CSS и JS, а также сторонних ресурсов.
Сюда входит время, необходимое для загрузки скриптов HTML, CSS и JS, а также сторонних ресурсов.
Время, которое проходит между запросом пользователем URL-адреса веб-страницы и полной ее загрузкой браузером, по существу является временем загрузки страницы.
Давайте разберем продолжительность цикла загрузки:
- Пользователь запрашивает URL-адрес из браузера.
- Запрос отправлен на сервер веб-сайта.
- Сервер загружает содержимое и отправляет его в браузер.
- Браузер загружает содержимое страницы для пользователя.
Время, прошедшее в этом цикле, называется временем загрузки страницы.
Что такое время отклика страницы?Время ответа страницы — это время, необходимое серверу для ответа на запрос. В отличие от времени загрузки страницы, он не учитывает время, необходимое для загрузки всех элементов на веб-странице.
Как выглядит типичный цикл времени отклика? Следующие пункты объясняют это подробно:
- Поиск DNS: Когда пользователь вводит URL-адрес, требуется найти IP-адрес, связанный с именем хоста.
 Если для определения хоста требуется много времени, это сигнализирует о проблеме с DNS-серверами.
Если для определения хоста требуется много времени, это сигнализирует о проблеме с DNS-серверами. - Время подключения: Это время, необходимое для подключения к серверу веб-сайта. Как правило, плохое время соединения вызвано проблемами с сетью и маршрутизацией.
- Перенаправления HTTP: В некоторых запросах есть определенные перенаправления HTTP и дополнительные поиски DNS, которые дополнительно увеличивают время ответа.
- Первый байт: Это время, необходимое для передачи байта информации. Серверы с высокой нагрузкой, как правило, имеют большое время первого байта, потому что они не могут быстро передавать данные.
- Последний байт: Это время, необходимое для получения окончательного ответа от сервера. Задержка во времени последнего байта указывает на отсутствие пропускной способности на сервере веб-сайта.
Эти пять точек иллюстрируют типичный цикл времени отклика.
Хотя обе эти метрики скорости выглядят одинаково, на время загрузки страницы и время отклика влияет другой набор факторов. В таблице ниже показаны различные факторы, влияющие на время загрузки страницы и время отклика:
Факторы, влияющие на время загрузки страницы и время отклика | |
Время загрузки страницы | Время отклика |
Вес страницы: Страница, на которой много высококачественных изображений, а также множество сторонних скриптов и кода, естественно, будет иметь больший вес. Большой вес страницы естественным образом увеличивает время загрузки страницы в браузере. | Медленные серверы: Медленный сервер сокращает время отклика, поскольку он не предназначен для быстрого решения клиентских запросов. |
Элементы JS и CSS : Эти элементы загружаются динамически и обычно замедляют работу вашего сайта . Количество и тип элементов напрямую влияют на время загрузки. | Низкое время безотказной работы: Время безотказной работы относится к доле времени, в течение которого сервер полностью работоспособен. Низкое время безотказной работы означает меньшую вероятность того, что сервер вашего веб-сайта будет работать, что приводит к менее оптимальному времени отклика. |
Местоположение пользователя: Если пользователи находятся ближе к серверу вашего веб-сайта, время загрузки, естественно, будет меньше. | Низкая пропускная способность: Серверы, не способные одновременно обрабатывать большой объем запросов, имеют низкое время отклика, вызванное недостатком пропускной способности. |
Браузер: Браузер, в который вы загружаете веб-страницу, также влияет на время загрузки. | Неспособность справиться с колебаниями трафика: Трафик вашего веб-сайта может время от времени колебаться. Если ваш сервер не может эффективно справляться с меняющимися нагрузками трафика, ваша скорость будет снижаться. |
Если вы создаете приложение на AppMySite с помощью нашего конструктора приложений для iOS и Android , скорость вашего веб-сайта напрямую влияет на ваше приложение.
В этой статье мы обсудили две метрики скорости веб-сайта. Какой из них более точно предсказывает скорость вашего приложения?
Время загрузки страницы — это показатель того, насколько быстро ваш сайт загружается в браузере. Он не может точно предсказать, как ваше приложение может работать.
Это связано с тем, что приложение, которое вы создаете, напрямую подключается к API веб-сайта. Таким образом, время отклика вашего веб-сайта является гораздо более точным показателем для прогнозирования скорости вашего приложения.
Даже если время загрузки вашей страницы оптимальное и ваш сайт быстро загружается в браузере, это не гарантирует автоматически быструю работу приложения. Время отклика сервера вашего веб-сайта на типичный запрос лучше предсказывает скорость вашего приложения .
Быстрое время отклика на WP Engine
Как владелец веб-сайта WordPress, вы наверняка слышали о WP Engine. Это лучший хостинг для веб-сайтов WordPress.
WP Engine предназначен для предоставления беспрепятственных услуг хостинга веб-сайтам WordPress по всем направлениям. Независимо от того, смотрите ли вы на время загрузки страницы или время отклика, WP Engine поможет вам получить максимальное количество баллов по каждому ключевому показателю скорости веб-сайта.
Нам доверяют 100 000 клиентов в более чем 140 странах. WP Engine имеет впечатляющий показатель NPS – 86. Каждый тарифный план включает бесплатный CDN, SSL-сертификат, автоматическое резервное копирование, управляемые обновления, защиту от DDoS-атак, сканирование уязвимостей, шифрование данных и многое другое.
Следующие пункты объясняют предложения более подробно:
- Инфраструктура безопасности: Программа безопасности WP Engine основана на структуре ISO 27001. Ежемесячно он блокирует 1,5 миллиарда кибератак.
- Самый быстрый среди быстрых хостов WordPress: Отчет HTTP Archive и CRuX показывает, что WP Engines имеет самый высокий процент веб-сайтов со временем загрузки менее 200 мс.
- Подготовка одним щелчком мыши: Простые инструменты разработки, позволяющие запустить веб-сайт за короткий промежуток времени. Вы также можете использовать механизмы быстрого тестирования, чтобы упростить разработку.

- Темы StudioPress : Каждый план включает доступ к более чем 36 премиальным темам StudioPress, разработанным для редактора Gutenberg и WooCommerce и интегрированным с HubSpot.
Время загрузки страницы и время отклика являются важными показателями, которые в значительной степени предсказывают скорость вашего сайта. В этой статье подробно сравниваются обе эти метрики, и они более точно предсказывают скорость вашего приложения.
Вы не можете создайте собственное приложение , не задумываясь о том, как сделать его быстрым и удобным. На AppMySite время отклика вашего веб-сайта напрямую влияет на скорость вашего приложения. Лучший способ ускорить ваше приложение — обеспечить оптимальное время загрузки вашего веб-сайта.
Влияют ли они на скорость сайта?
В этом блоге. мы обсуждаем, что скорость веб-сайта зависит от множества показателей. Двумя такими ключевыми показателями являются время отклика и время загрузки страницы. Отчеты о скорости страницы, созданные популярными инструментами, такими как Page Speed Insights и GTMetrix, упоминают обе эти метрики и предлагают владельцам улучшить их 9.0086 Скорость сайта WordPress и производительность для обеспечения лучшего взаимодействия с пользователем.
Отчеты о скорости страницы, созданные популярными инструментами, такими как Page Speed Insights и GTMetrix, упоминают обе эти метрики и предлагают владельцам улучшить их 9.0086 Скорость сайта WordPress и производительность для обеспечения лучшего взаимодействия с пользователем.
То, что делает ваш сайт лучше в результатах поиска, можно определить по тому, насколько быстро он отвечает и сколько времени требуется для загрузки после нажатия. Таким образом, обе метрики могут повлиять на скорость вашего сайта.
Их нельзя принимать как должное. Время отклика и время загрузки одинаково важны для ускорения медленного веб-сайта .
Однако тот факт, что время отклика и время загрузки различаются, часто рассматривается как одно и то же.
Поэтому очень важно сначала кратко понять, что такое время отклика веб-сайта и время загрузки страницы и чем они отличаются. далее обсудим факторы, влияющие на них, и какие из них больше влияют на показатель отказов пользователей.
При анализе время отклика можно разделить на пять основных частей. Время отклика определяется как время, которое требуется вашему сайту для ответа на запросы пользователей с сервера.
- Поиск в DNS — время, необходимое для преобразования имени хоста в его IP-адрес, определяется как поиск в DNS. Если время поиска DNS вашего веб-сайта велико, возникнет проблема с DNS-серверами.
- Время подключения . Время подключения означает время, необходимое для подключения к серверу. Обычно они используются для определения задержки в сети. Проблемы с сетью или маршрутизацией часто возникают из-за большого времени соединения.
- Время перенаправления — это время, затрачиваемое на любые перенаправления HTTP , а также любые дополнительные запросы DNS или время подключения на протяжении всего процесса.

- Время перенаправления — это время, затрачиваемое на любые перенаправления HTTP , а также любые дополнительные запросы DNS или время подключения на протяжении всего процесса.
- Первый байт — время, необходимое для передачи первого байта данных. Медленное время первого байта указывает на проблемы с нагрузкой на сервер. Уменьшение TTFB поможет вам улучшить FCP вашего сайта.
- Последний байт — это время, необходимое для загрузки окончательного ответа сервера. Проблема с пропускной способностью вызывает проблемы в последнем байте. Таким образом, чтобы решить эту проблему, вам необходимо увеличить пропускную способность, чтобы увеличить скорость загрузки.
Цикл времени отклика иллюстрируется этими пятью точками.
Мониторинг времени безотказной работы помогает тестировать веб-сайты из более чем 100 центров обработки данных, расположенных по всему миру. Другими словами, он может сообщать о времени отклика вашего сайта и изменять вас, если происходят какие-либо сбои. И если ваше время отклика также определяется как время до первого байта, время, когда ваш браузер получает первый байт данных один раз перенесено с сервера.
И если ваше время отклика также определяется как время до первого байта, время, когда ваш браузер получает первый байт данных один раз перенесено с сервера.
Факторы, влияющие на время отклика сайта
На время отклика сайта влияют четыре важных фактора:
1. Медленные серверы: Во-первых, чем медленнее сервер, тем медленнее будет время отклика вашего сайта. Не забудьте выбрать лучший хостинг для вашего сайта, чтобы отвечать на запросы в кратчайшие сроки.
2. Время простоя: Во-вторых , Время работы — это время, в течение которого сервер обрабатывает операции и запросы. Таким образом, время простоя относится к времени, когда сервер вашего веб-сайта имеет низкое время безотказной работы или не работает. В результате ваш веб-сайт показывает менее оптимальное время отклика.
3. Низкая пропускная способность: В-третьих, , При низкой пропускной способности серверы сайта не могут обрабатывать большое количество запросов. Это приводит к низкому времени отклика.
Это приводит к низкому времени отклика.
4. Колебания трафика: и, что наиболее важно, если трафик вашего веб-сайта время от времени колеблется, и если ваш сервер не может эффективно обрабатывать эти колебания трафика, скорость вашего сайта может снизиться. Кроме того, , В отличие от времени загрузки страницы, время отклика не учитывает время, необходимое для загрузки всех элементов на веб-странице.
Самое главное, время загрузки страницы — это время, которое требуется вашему веб-сайту для загрузки и отображения содержимого веб-страницы посетителям в браузере. и это охватывает все время, необходимое для полной загрузки всех элементов на странице. Сюда входит время загрузки с помощью HTML, CSS и JavaScript, и других сторонних ресурсов.
, в частности, время загрузки страницы начинается с запроса пользователем URL-адреса веб-страницы и заканчивается полной загрузкой браузером запрошенной веб-страницы.
- Пользователь запрашивает URL-адрес из браузера.
- Обработка запроса на веб-сервере и отправка ответа обратно в браузер.
- Браузер начинает получать содержимое страницы.
- Браузер загружает содержимое страницы для пользователя.
Все факты были представлены и, как видно, результаты ясны
Как рассчитать время загрузки страницы?Google Page Speed Insights поможет вам измерить время загрузки страницы. Выберите веб-страницу, которую вы хотите измерить, и изучите информацию о скорости, которую она предоставит вам в течение нескольких секунд.
Таким образом, все, что вам нужно сделать, это вставить URL-адрес вашего веб-сайта или веб-страницы, и это даст вам возможность определить, насколько быстро загружается веб-страница и области улучшения.
Факторы, влияющие на время загрузки страницыВот четыре фактора, влияющие на время загрузки страницы сайта:
1. Вес страницы: Вес страницы определяется количеством изображений, ресурсов, кода и другие сторонние скрипты. Итак, если на вашем сайте качественные изображения и тяжелые скрипты , веб-страница будет иметь больший вес страницы. и чем выше вес страницы, тем больше времени потребуется для ее загрузки браузером.
Вес страницы: Вес страницы определяется количеством изображений, ресурсов, кода и другие сторонние скрипты. Итак, если на вашем сайте качественные изображения и тяжелые скрипты , веб-страница будет иметь больший вес страницы. и чем выше вес страницы, тем больше времени потребуется для ее загрузки браузером.
2. Элементы JS и CSS : Элементы JS и CSS загружаются динамически, чтобы замедлить работу вашего веб-сайта. Количество и тип элементов влияют на время загрузки страницы.
3. Местоположение пользователя: Близость пользователей влияет на время загрузки. Чем ближе ваши пользователи будут к серверу вашего сайта, тем меньше будет время загрузки.
4. Браузер: Браузер, используемый для загрузки веб-страницы, также влияет на время загрузки страницы.
Прежде всего факторов, влияющих на время загрузки страницы сайта
Как улучшить время загрузки веб-страницы? Вы можете сократить время загрузки веб-страницы с помощью оптимизации изображений, удаления ненужных плагинов, минимизации CSS/JS и многих других эффективных способов повышения скорости сайта и коэффициента конверсии.
Основные параметры сети — FID, CLS и LCP также считаются важным фактором для получения высокой скорости веб-страницы. Во-первых, измерьте производительность основных жизненно важных веб-ресурсов и примите эффективные меры для их улучшения.
Часто использование самых быстрых тем WordPress и меньшего количества плагинов также помогает сократить время загрузки страницы.
Кроме того, Чтобы получить решение для автоматической оптимизации скорости, вы можете использовать плагин оптимизации скорости специально разработан для пользователей WordPress. Это может помочь вам исправить медленные и отстающие веб-страницы за несколько кликов.
Время загрузки страницы и время отклика — какое из них больше влияет на показатель отказов?
Время загрузки страницы и время отклика Точно так же являются важными показателями, которые необходимо отслеживать, чтобы дать вам представление о пользовательском опыте и показателях отказов посетителей.

 Поэтому важно убедиться, что хостинг веб-сайта, который вы выбираете для своего веб-сайта, предназначен для ответа на запросы в максимально короткие сроки.
Поэтому важно убедиться, что хостинг веб-сайта, который вы выбираете для своего веб-сайта, предназначен для ответа на запросы в максимально короткие сроки.