Скорость загрузки сайта — обзор лучших сервисов для проверки скорости сайта
Сегодня мы поговорим на непростую тему — об оптимизации скорости загрузки сайта. Многие seo-специалисты стараются обходить стороной данный параметр, ведь работа над его улучшением требует массы усилий, а результат не всегда очевиден. Но мы верим, что Вы не из таких.
Так что набираемся терпения, внимательно читаем статью, анализируем свой сайт и улучшаем скорость загрузки!
Влияние скорости загрузки на поведение пользователей
Алгоритмы поисковых систем шагнули далеко вперед по сравнению с первыми экспериментами по оценке скорости загрузки страницы как прямого фактора ранжирования.
Сегодня, говоря об оптимизации скорости загрузки, мы в первую очередь подразумеваем влияние на пользовательский опыт с помощью скорейшего предоставления контента.
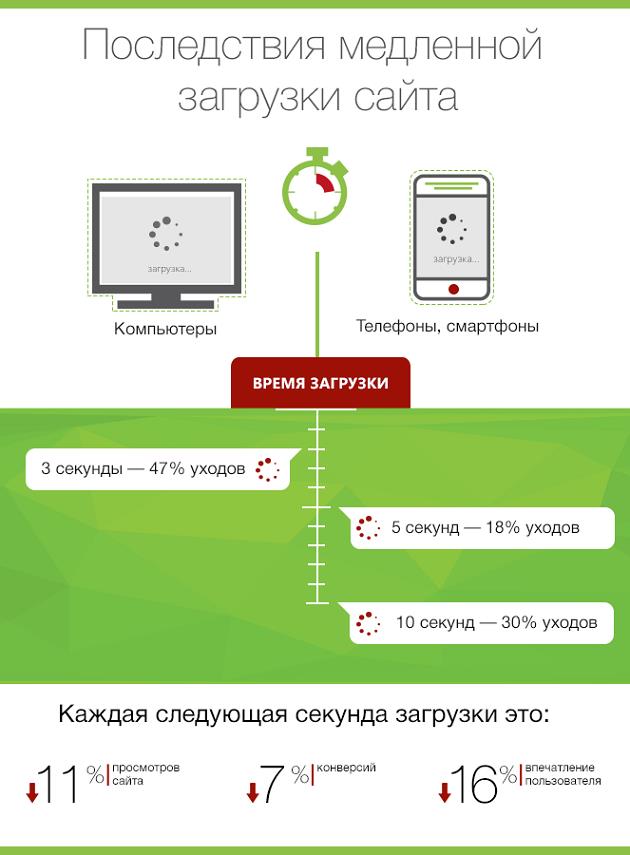
Многим посетителям Вашего сайта просто не хватит терпения, чтобы дождаться загрузки слишком медленной страницы. Как правило, медленная скорость страницы приводит к росту показателя отказов:
По данным kissmetrics.com
Почему так важно работать над улучшением скорости загрузки
Пользователь сложит мнение о странице в течение первых нескольких секунд после перехода. Ваша задача — оправдать его ожидания. Конечно, скорость загрузки далеко не единственный параметр для успешного вовлечения, но крайне важный. Быстро предоставив контент, Вы получаете больше шансов на успешную конверсию и доверие пользователей:
По данным kissmetrics.com
Скорость загрузки мобильной версии сайта
Mobile завоевывает все большую долю рынка с каждым годом, и не только по количеству посещений сайтов, но и по количеству конверсий. И, заходя на ваш сайт, пользователи ожидают такого же быстродействия, к какому они привыкли на десктопных устройствах.
Добавьте к этому тот факт, что поисковики уделяют все большее внимание удобству использования Вашего сайта на мобильных устройствах, и сомнений в необходимости оптимизации скорости загрузки мобильной версии не останется.
Сервисы проверки скорости сайта:
Ниже представлены онлайн-сервисы для теста скорости загрузки страниц. Это не рейтинг, их очередность произвольная и абсолютно не обозначает, что приоритет нужно отдавать сервису под первым порядковым номером.
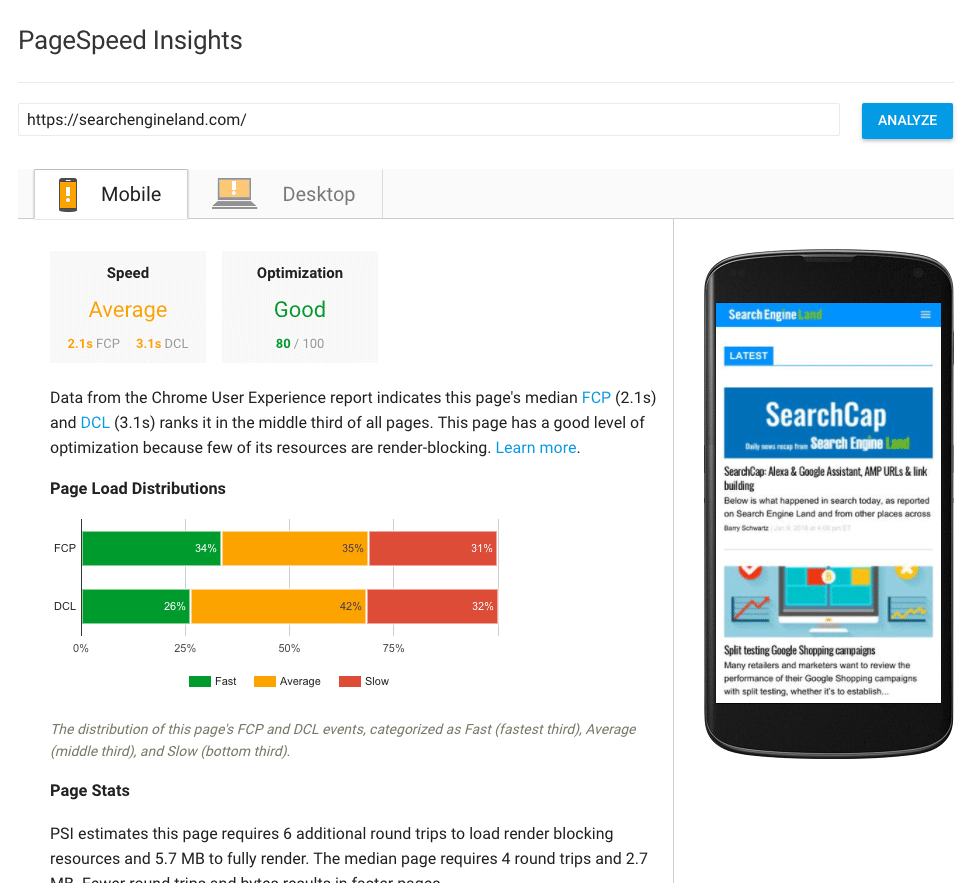
1. PageSpeed Insights — простой и удобный сервис от Google. Позволяет проанализировать скорость загрузки страницы как для десктопных, так и для мобильных устройств. Доступна как русскоязычная, так и украиноязычная локализация. Сервис наглядно показывает доступные возможности оптимизации скорости загрузки, а также позволяет скачать уже оптимизированные картинки, скрипты и файлы стилей. К недостаткам сервиса можно отнести саму систему подсчета «процента оптимизированности», ведь из-за одной картинки с большим весом Вы можете увидеть «0/100» в результатах теста.
2. Web Page Performance Test — сервис имеет англоязычный интерфейс и его явным преимуществом является скорость обработки страницы.
Особенности:
— показывает наглядную временную линию загрузки ресурсов
— показывает не только полное время загрузки страницы, но и время DOMContentLoaded, что более наглядно отображает, когда пользователь сможет начать взаимодействие со страницей.
— есть возможность выбора устройства и местоположения сервера.
3. GTmetrix — удобный сервис для работы со скоростью загрузки страниц, рекомендации разбиты по категориям.
Также, как и предыдущий, наглядно показывает водопад загрузки ресурсов страницы, количество запросов и вес страницы. На вкладке Timings можно посмотреть время DOM loaded.
Преимуществом сервиса является наличие истории по ранее анализируемым страницам — Вы можете сравнить показатели с предыдущими результатами. Для зарегистрированных пользователей появляется возможность выбора сервера, браузера и качества соединения для проверки.
4. Pingdom Website Speed Test — подробно структурирует всю информацию по Вашей странице в наглядные таблицы, что позволяет буквально за пару секунд найти что же мешает быстрой работе сайта. Кроме привычных показателей показывает какие ответы сервера отдают загружаемые ресурсы. Для зарегистрированных пользователей есть возможность автоматизации проверок.
Кроме привычных показателей показывает какие ответы сервера отдают загружаемые ресурсы. Для зарегистрированных пользователей есть возможность автоматизации проверок.
5. Monitis — сервис актуален для международных проектов — одновременно показывает скорость загрузки сайта из США, Европы и Азии.
6. Website Speed Test — сервис подойдет для быстрого анализа загружаемых элементов и отдаваемых ими ответов сервера. Доступны различные варианты месторасположения сервера, инициализирующего проверку.
7. Uptrends — позволяет запустить проверку для 38 различных регионов. Отчет разделен на две группы — по доменам и в виде водопада. Первый отчет группирует запросы, принадлежащие определенному домену. Такой подход очень наглядно позволяет выявить проблемные виджеты или внешние скрипты. Второй отчет — знакомый по многим другим сервисам временной водопад загрузки элементов.
8. Dotcom-monitor — мощный сервис, позволяющий проверить скорость загрузки из большого числа точек на любом континенте. Поможет оценить степень кеширования, сравнивая скорость загрузки для новых и для повторных посетителей. Доступна подробная временная шкала загрузки в виде водопада элементов.
9. Yellowlab tools — относительно новый сервис с ярким интерфейсом, предоставляющий полную информацию обо всех элементах Вашего сайта и их влиянии на скорость загрузки. Отчет структурирован по группам контента, для более подробной информации просто кликните на интересующую строку. Отдельным отчетом представлена временная линия для загрузки всех скриптов, позволяющая быстро увидеть ошибки и предупреждения при их загрузке. Позволяет выбрать устройство для тестирования.
10. Load Impact — интересный сервис, эмитирующий одновременную активность нескольких десятков посетителей на Вашем сайте. На графике четко видно как меняется время загрузки страницы в зависимости от количества пользователей онлайн. Такое тестирование часто помогает обнаружить проблемы, которые не видны при обычных проверках другими сервисами.
Что еще может влиять на скорость загрузки сайта:
Онлайн-сервисы не всегда в явном виде укажут Вам на проблемные места скорости загрузки.
Даже при хороших показателях, Ваш сайт может все еще недостаточно быстро грузиться для пользователей. Исходя из нашего опыта, выделяем наиболее типичные проблемы:
Количество товаров в блоках «Новинки», «Хит продаж» и других слайдерах
Знаете ли Вы сколько именно товаров подгружается в такие блоки Вашего магазина? Нам встречались ситуации, когда ограничения по количеству не существовало в принципе и в таких блоках грузились все товары с пометкой «Новинки». Например, на этом сайте их было около 1400, что приводило вот к таким показателям загрузки:
Установление вменяемого количества подгружаемых товаров для блоков «Новинки» и «Распродажа» позволило ускорить загрузку страницы в несколько раз:
Заблокированные в отдельных странах ресурсы
Следует помнить, что тестирование скорости сайта чаще всего проходит с серверов, расположенных не в Украине или России. Таким образом для роботов этих сервисов будут доступны те ресурсы, которые могут быть недоступны для посетителей Вашего сайта.
Ярким примером для Украины являются виджеты vk.com и ок.ru, а также скрипт Яндекс Метрики. Доступ к данным ресурсам заблокирован большинством провайдеров, браузер будет получать ошибку и продолжать попытки загрузить ресурс снова и снова, что негативно скажется на скорости загрузки страницы. При этом сервисы будут показывать, что все замечательно.
Внимательно проверьте код своего сайта на наличие таких элементов и примите меры — виджеты замените на кнопки перехода, для Метрики используйте альтернативный сервер.
Нагрузка на хостинг
Ваша задача минимизировать нагрузку на хостинг, особенно в случае нехватки ресурсов.
Внимательно изучите лог сервера и запретите доступ роботам, которые пожирают ресурсы и не интересны для продвижения Вашего сайта. Гораздо лучше предоставить максимум ресурсов сервера для пользователей, чем для различных краулеров.
Как правило, это роботы многих сервисов для проверки обратных ссылок на сайт, роботы не интересных Вам поисковых систем (например, робот китайского поисковика Baidu), роботы seo-сервисов, которыми Вы не пользуетесь.
Проблемные модули сайта
Не используйте взломанные плагины и модули для Вашей CMS. Чаще всего хакеры оставляют сюрпризы в виде исходящих ссылок или генераторов страниц.
Также будьте внимательны с условно бесплатными модулями. Отличный пример — сервис Pluso, который неожиданно для своих пользователей стал генерировать массу исходящих ссылок со страниц, где установлен. Кроме пагубного влияния на скорость загрузки, Pluso еще и не пожалеет Ваших seo-усилий, представив Ваш сайт линкопомойкой в глазах поисковиков:
Резюме:
Каждый из сервисов для проверки скорости сайта может помочь Вам достичь желаемых результатов. Естественно, не всегда возможно внедрить все рекомендации в силу особенностей CMS или хостинга, однако, стремиться к этому нужно.
Помните, что серверы, с которых происходит проверка в большинстве случаев находятся в абсолютно других регионах нежели Ваши пользователи. Именно поэтому к показателям не стоит относиться как к абсолютным, а стоит сравнивать загрузку «до» и «после» внедрения изменений на сайте.
Если же Вы хотите, чтобы ускорением Вашего сайта занялись всесторонне и профессионально — обращайтесь к нам в Q-SEO и результаты превысят все Ваши ожидания!
Желаем отличной скорости загрузки для всех Ваших проектов! Тестируйте, сохраняйте в закладки наиболее понравившиеся инструменты и делитесь статьей с друзьями!
Комментарии
Комментарии
Кто быстрее? 6+ инструментов для проверки скорости загрузки сайта
Скорость загрузки сайта — один из важных факторов, который влияет на позиции сайта. Данный параметр также существенно влияет на конверсию, показатель отказов и другие KPI для бизнеса.
Данный параметр также существенно влияет на конверсию, показатель отказов и другие KPI для бизнеса.
Высокая скорость работы сайта положительно сказывается на пользовательском опыте. Медленные страницы отталкивают клиентов, быстрые страницы помогут привлечь их и удержать. Медленные сайты негативно влияют на доход, и наоборот. При прочих одинаковых условиях пользователь выберет тот сайт, который быстрее загружается и не заставит его ждать.
Поэтому есть 2 пути: либо предоставить пользователям быстрый сайт, либо наблюдать за тем, как пользователи (клиенты) буду уходить в другое место (к конкурентам). Особенно это важно, когда речь о мобильных устройствах. Ведь у них каналы доступа и мощности похуже, чем у ПК.
Google о скорости сайта
Еще в далеком 2010 году сотрудники Google Амит Сингхал и Мэтт Каттс написали в блоге для вебмастеров о том, что скорость загрузки сайта в Гугл является одним из фактором ранжирования поиска для десктопов.
Начиная с июля 2018 года скорость загрузки страницы стала фактором ранжирования для мобильного поиска. Сотрудники Google отметили, что данный фактор влияет только на самые медленные страницы.
Поэтому, чтобы сайт занимал первые позиции в органическом поиске Google, об анализе скорости сайта и последующей оптимизации точно не стоит забывать.
Оптимальная скорость сайта и её влияние на бизнес
Сотрудники Amazon выяснили, что на 1% снижаются продажи при падении скорости загрузки сайта всего на 100 мс. Существует еще достаточно много исследований по влиянию скорости загрузки на конкретный бизнес. Некоторые можно почитать здесь, здесь или посмотреть на инфографике.
Цифры могут разниться, но всё сводится к одному. Чем быстрее сайт, тем больше конверсий и продаж, больше удовлетворенность посетителя, больше количество просмотренных страниц, меньше отказов и больше органического трафика.
Отметим основные моменты:
- Менее 2-х секунд — оптимальное время загрузки страницы
- 50% посетителей уходят сайта, если скорость загрузки более 3 секунд
- Каждая секунда (даже доли секунды) заметно влияет на конверсию
Важные параметры для анализа скорости сайта
Прежде чем перейдем проверке скорости загрузки сайта, определим наиболее важные параметры, на которые необходимо обратить внимание:
- Время для получение первого байта (TTFB).
 Это промежуток времени с начала загрузки страницы до получения первых данных. Данный параметр можно считать основным показателем оптимизации сервера, где расположен сайт.
Это промежуток времени с начала загрузки страницы до получения первых данных. Данный параметр можно считать основным показателем оптимизации сервера, где расположен сайт. - Первая отрисовка страница (начало рендеринга, начало отображения страницы). Временной отрезок времени от начала загрузки страницы до отображения первого бита контента.
- Фактическое время загрузки (загрузка DOM). Загрузка базовых элементов страницы, после которых страница готова для взаимодействия с пользователем.
- Полная загрузка страницы. Время, когда обработаны все основные и отложенные элементы.
Где проверить скорость загрузки сайта
Владельцы сайта зачастую не знают насколько быстро их сайт загружается у других пользователей. На скорость работы сайта может влиять мощность устройства, кэш браузера и его разновидность, скорость домашнего или мобильного интернета, удаленность клиента от сервера и другие факторы. Поэтому если у вас сайт загружается быстро, не факт что у всех происходит быстрая загрузка сайта.
Чтобы проверить скорость сайта, мы подобрали лучшие инструменты для анализа. Рекомендуем проверить, насколько быстр ваш сайт!
PageSpeed Insights
Самый популярный сервис от Google, с помощью которого можно проверить скорость загрузки сайта для десктопов и для мобильных устройств. Сервис наглядно показывает количество набранных баллов для страницы от 0 до 100.
Среди основных метрик в PageSpeed Insights отметим:
- Первая отрисовка контента (FCP) — время от начала загрузки до момента отображения первого бита контента из DOM. Присутствует процентное распределением данных на основе загрузок страницы за прошедшие 30 дней. Высокая скорость считается до 1 сек., средняя 1-3 сек, низкая — более 3 сек.
- Первая задержка ввода (FID) — время с момента, когда посетитель впервые взаимодействует с сайтом, до времени, когда браузер сможет ответить на это взаимодействие. Аналогично представлены данные в виде процентного соотношения.
 Для FID высокая скорость — до 100 мс, средняя от 100 до 300 мс, низкая — более 300 мс.
Для FID высокая скорость — до 100 мс, средняя от 100 до 300 мс, низкая — более 300 мс. - Имитация загрузки страницы. Здесь выводятся данные по таким показателям: Время загрузки первого контента, Время загрузки достаточной части контента, Индекс скорости загрузки контента, Время окончания работы ЦП, Время загрузки для взаимодействия, Максимальная потенциальная задержка после первого ввода
Сам аудит делиться на 3 части:
- Оптимизация. В этом разделе представлен список рекомендаций как можно улучшить скорость загрузки страницы, каких показателей можно добиться, если реализовать ту или иную рекомендацию.
- Диагностика. В данном разделе отображаются сведения о соответствии анализируемой страницы рекомендациям касательно веб-разработки сайта.
- Успешные аудиты. Показан перечень аудитов, пройденных с хорошей оценкой.
Напомним, с конца 2018 года сервис использует Lighthouse в качестве механизма анализа скорости сайта. Заявлено, что можно получать одинаковые аудиты и в PageSpeed Insights, и в Chrome DevTools.
GTmetrix
Отличный сервис для теста скорости сайта , который оперирует данными Google и Yahoo, поэтому и основные оценки называются PageSpeed Score и YSlow Score. Немаловажные выводятся показатели о полном времени загрузки страницы, размере страницы и количестве запросов.
По умолчанию тестируется страница с Канады с использованием браузера Chrome.
Для PageSpeed и YSlow имеются свои рекомендации с оценкой и приоритетом данных рекомендаций. Некоторые из них пересекаются, но тем не менее советуем заглянуть в каждую вкладку.
Стоит отметить, что при проверке PageSpeed в первую очередь учитываются рекомендации для мобильных устройств. У YSlow нет определенных правил для мобильных, поэтому оценка будет аналогична десктопу.
Очень полезна вкладка Waterfall. На ней отображена так называемая карта водопада, которая визуализирует поведение страницы при загрузке. Здесь можно увидеть очередность запросов, статус ответа HTTP, происхождение файла (откуда загружается), размер загружаемого файла, очень подробное время загрузки файла и (или) выполнения.
Такая информация действительно может помочь найти проблемы с производительностью. Если не знакомы как интерпретировать данные Waterfall, ознакомьтесь с документацией.
Для зарегистрированных пользователей доступен выбор 1 из 7 регионов сервера для анализа, выбор браузере (Chrome десктоп и мобильный, Firefox), выбор скорости интернета. Сохраняется история тестирования. Доступна вкладка Timings с данными о TTFB, отрисовке, загрузке DOM и другие.
Pingdom Tools
После теста скорости сайта в данном сервисе получаем основной отчет в виде таких показателей: рейтинг страницы, размер страницы, время загрузки, количество запросов.
Тест можно производить из серверов 7 регионов.
В отчете выводятся также рекомендации всего по 7 показателям, количество тех или иных ответов сервера. По каждому пункту дается оценка (Отлично -“A”, Хорошо -“С”, “D”, Плохо – “F”)
Полезно будет посмотреть какой контент преобладает при загрузке (скрипты, файлы стилей, изображения и т.д), каков их размер или количество запросов. Наглядно видно с какого сайта подгружаются больше скриптов или других данных.
Похожим образом, как у GTmetrix, реализован “водопад” запросов с детализированной информацией о каждом запросе (размер файла, время загрузки, заголовки ответа). Кроме того, можно отсортировать запросы по очередности загрузки, времени ответа, типу ответа и т.д.
WebPageTest
Бесплатная проверка скорости сайта с разных локаций со всего мира с использованием реальных браузеров и на выбранной скорости соединения интернета. Анализ скорости сайта можно выполнить из нескольких городов Америки, Европы, Азии, Австралии и даже Африки, используя различные браузеры.
Список расширенных настроек впечатляет. Например, можно посмотреть скорость при повторном визите тестируемой страницы. По умолчанию производиться 3 последовательных теста, после чего результаты предоставляются наихудшие (проанализировать можно информацию со всех тестов).
Вверху страницы находятся оценки для наиболее важных показателей (А и В — отлично, С — средне, D — плохо):
- Время получения первого байта
- Постоянное HTTP соединение (keep-alive)
- Использование сжатия Gzip
- Сжатие изображений
- Кэширование статического контента в браузере
- Использование CDN для статического контента (css, js, изображения)
Далее представлены количественные результаты по таким показателям: время загрузки, время получения первого байта, начало рендеринга, кол-во DOM элементов. Для Загрузки документа (фактической скорости загрузки страницы) и Полной загрузки страницы представлены соответствующие данные по времени загрузке, количеству запросов и размеру загруженных данных.
На главной странице тестирования расположен водопад последовательных запросов со страницы с подробной информацией по каждому запросу:
Подробные данные по поддержке Keep-Alive, сжатию, компрессии, кэшированию и CDN представлены во вкладке Performance Review:
Получить наглядную информацию о количестве запросов и количеству загруженных байт, разбитую по типам файлов, можно во вкладке Content Breakdown:
Похожая информация по кол-ву запросов и кол-ву байт, но уже с разбивкой используемого домена, находится во вкладке Domain:
Во вкладке Request Map можно получить интересную и наглядную карту запросов. Например, можно увидеть список сервисов, подключенных через Google Tag Manager.
Chrome DevTools
В браузере также можно сделать проверку сайта на скорость. Как было выше сказано, данные должны быть похожие с PageSpeed Insights, так как используется одна технология Lighthouse. Но результаты анализа все-таки немного отличаются и имеют несколько иное представление. Отображаются 5 основных метрик с детализированным отображением каждой из метрик.
Чтобы открыть инструмент, можно в браузере Chrome воспользоваться быстрым сочетанием клавиш Ctrl+Shift+I (для Windows) или Cmd+Opt+I (для Mac). Либо через Меню/Дополнительные инструменты/Инструменты разработчика.
Либо через Меню/Дополнительные инструменты/Инструменты разработчика.
Дополнительно можно воспользоваться вкладкой Network, в которой можно увидеть кол-во запросов, размер загружаемых данных, время загрузки, детализированную информацию по каждому запросу.
Think with Google — Test My Site
Здесь можно запустить проверку скорости загрузки сайта для мобильной версии сайта и узнать текущую и среднюю скорость загрузки за месяц. Также, добавив вручную конкурентов, можно сравнить скорость загрузки сайта с ними.
В данном сервисе можно поиграться с потенциальным доходом от сайта, заполнив данные по месячной посещаемости, проценте конверсии и получаемой прибыли.
Например, при текущих данных увеличении скорости на полсекунды (с 1.9 до 1.4) потенциальный годовой доход составит около $1500. Google таким образом намекает, что каждая доля секунды в скорости загрузки сайта играет роль.
Dotcom-tools
Особенность инструмента в том, что можно проверить скорость сайта для 25 городов по всему миру и узнать где быстро загружается сайт, а где медленно. Плюс скорость проверяется для первого и повторного визита.
Перед тестом скорости сайта можно выбрать браузер: Chrome, Firefox, IE и мобильные браузеры для Android, iOS, Windows Phone и Blackberry. При выборе мобильного браузера доступен выбор около 70 устройств!
После теста можно увидеть среднюю скорость загрузки страницы, а также сравнить скорость для каждого города. Как сказано выше, скорость измеряется для первого и повторного визита. Также доступны данные о размере страницы и количестве разных ответов сервера.
На вкладке Page Speed Insight расположена аналогичная информация с одноименного сервиса. Посмотреть подробный водопад запросов можно, нажав на кнопку Waterfall или пиктограмму возле скорости загрузки напротив каждого города. Отдельно здесь выделены самые быстрые запросы и самые медленные
Uptrends
С помощью сервиса Uptrends можно быстро проверить загрузку сайта для мобильной и десктопной версии, оценку от Google Page Speed, размер загружаемой страницы, количество запросов. При запуске тест есть выбор локации из 10 городов. Для мобильной версии можно выбрать модель телефона из двух десятков и скоростной канал (2G, 3G, 4G). Для ПК дополнительно можно выбрать разрешение экрана, скоростной канал и используемый браузер при тесте.
При запуске тест есть выбор локации из 10 городов. Для мобильной версии можно выбрать модель телефона из двух десятков и скоростной канал (2G, 3G, 4G). Для ПК дополнительно можно выбрать разрешение экрана, скоростной канал и используемый браузер при тесте.
Доступны рекомендации, аналогичные Google PageSpeed Insights, водопад запросов и статистика по количеству запросов, в зависимости от типа объекта и размера.
Google Search Console
С помощью Google Search Console владельцы сайта могут отследить на временном промежутке показатели гугл скорости для мобильной версии сайта и для ПК. Данные поступают из отчета об удобстве пользования браузером Chrome.
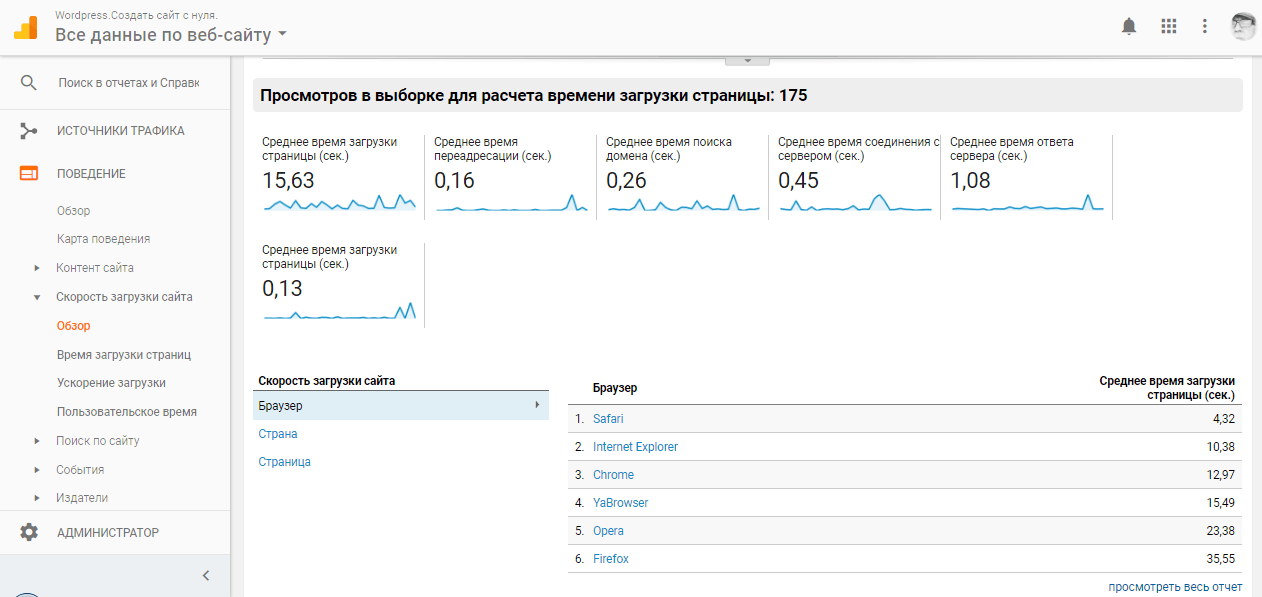
Google Analytics
Для владельцев сайта предоставляются данные по скорости загрузки сайта в гугл: среднее время загрузки сайта, среднее время загрузки каждой страницы и ее отклонение от среднего показателя, скорость сайта в зависимости от браузера, страны и города и т.д.
Находятся отчеты по данному пути: Google Analytics > Поведение > Скорость загрузки сайта
Sucuri Load Time Tester
Сервис подойдет для быстрого анализа TTFB (времени до первого байта) и времени полной загрузки сайта для 16 локаций, водопад
Site24x7
Отличается Site24x7 от других, что перед проверкой скорости загрузки сайта доступно более 100 локаций со всего мира, включая Киев. После теста выводится скорость по PageSpeed, время загрузки страницы, количество запросов, размер страницы. Доступен краткий водопад запросов, информация о типах загружаемых файлов и рекомендации с того же PageSpeed Insights.
Yellow Lab Tools
Сервис помогает обнаружить проблемы с производительностью и качеством кода. Отдельным отчетом представлен временной график загрузки всех скриптов, позволяющий отследить ошибки и предупреждения. Можно выбрать устройство для тестирования: ПК, планшет или мобильный телефон.
Данные предоставляются путем загрузки страницы через PhantomJS и сбора разных метрик с помощью Phantomas. Yellow Lab Tools больше подходит для оптимизации кода сайта.
Yellow Lab Tools больше подходит для оптимизации кода сайта.
Load Impact
С помощью данного сервиса можно протестировать производительность сайта и узнать насколько он выдерживает нагрузку (небольшой DDOS). Происходит эмуляция активности пользователей на сайте в течении нескольких минут, после чего будет доступен график изменения времени отклика в зависимости от количества запросов и количества пользователей.
По умолчанию тест длиться около 3 минут при нагрузке до 25 виртуальных пользователей. После регистрации можно запустить тест на 15 минут при максимальной нагрузке до 100 виртуальных пользователей. Увеличить кол-во активности пользователей можно уже в платных тарифах.
Выводы
Скорость сайта — важный фактор для ранжирования в мобильном и десктопном поиске Google. От скорости загрузки сайта значительно зависит показатель конверсии с сайта. Если сайт загружается менее 1 секунды — отлично, до 2 секунд — хорошая оценка, свыше 3-х секунд — повод задуматься об оптимизации сайта.
Для анализа скорости сайта, чтобы иметь полную картину, необходимо использовать несколько инструментов для тестирования. На наш взгляд, точно стоит проверить скорость сайта с помощью Google PageSpeed Insights, если вы оптимизируете сайт под Google. Некоторые сервисы предоставляют сухие данные на основании только данного сервиса, поэтому они не вошли в нашу подборку.
Множество детализированной информации для анализа можно найти в WebPageTest и GTmetrix. Сделать замер скорости первого и повторного визита для 25 городов мира с последующим анализом данных позволяет Dotcom-tools. Быстро сравнить скорость сайта с конкурентами можно с помощью Think with Google — Test My Site.
7 факторов, влияющих на скорость сайта
Как скорость сайта помогает удержать клиентов? Что мешает регулярным покупкам? Узнайте о 7 решениях для ускорения вашего сайта.
Важно заботиться о комфортном времяпровождении пользователей на сайте. Это касается не только дизайна сайта, предложений или контента на нем: большую роль играет загрузка страниц на сайте. Поисковые системы учитывают скорость загрузки страниц. Если сайт не знаком пользователю и он долго загружается, в большинстве случаев потенциальный клиент покинет страницу и выберет более быстрый онлайн-проект.
Это касается не только дизайна сайта, предложений или контента на нем: большую роль играет загрузка страниц на сайте. Поисковые системы учитывают скорость загрузки страниц. Если сайт не знаком пользователю и он долго загружается, в большинстве случаев потенциальный клиент покинет страницу и выберет более быстрый онлайн-проект.
Показатель скорости загрузки сайта на панели администрирования сайта
Для просмотра показателя скорости сайта, например, на 1С-Битрикс перейдите в Настройки → Производительность → Скорость сайта. Параметр учитывает последнюю 1 000 посетителей и показывает, насколько быстро загрузился сайт для них.
Показатель скорости загрузки сайта в Google PageSpeed Insights
PageSpeed Insights — отличный инструмент для нахождения проблем на сайте и оптимизации проекта. Платформа анализирует содержание указанной страницы и предлагает варианты по ее ускорению. Идеальный результат выглядит так:
Однако 100-бального результата достигать не всегда получится даже с полным следованию подсказкам. Реальная цель тестирования не состоит в достижении высоких результатов. Вместо этого нужно найти проблемные места на сайте, чтобы оптимизировать их и сократить как фактическое, так и предполагаемое время загрузки.
Целью должно быть обеспечение максимально удобного и быстрого ресурса для пользователей.
Как же улучшить скорость загрузки сайта и повысить конверсию? Замерить показатели скорости и применить варианты по ускорению загрузки веб-страниц. Узнайте подробнее о 7 факторах, влияющих на скорость загрузки страниц.
На скорость сайта влияет множество параметров — верстка, код, изображения, плагины, хостинг… Вариантов промедления может быть несколько, поэтому улучшать параметр скорости стоит совокупно. Разбираем, какие факторы влияют на скорость сайта, определяем проблему и предлагаем решение.
Разбираем, какие факторы влияют на скорость сайта, определяем проблему и предлагаем решение.
1. Страницы большого размера
Проблема: Вес HTML-страниц влияет на скорость загрузки у пользователей, поэтому его требуется уменьшить.
Решение: Использовать алгоритм сжатия данных.
Gzip — это простой метод компрессии файлов сайта. Сейчас его используют 81% сайтов в сети. С помощью Gzip файлы сжимаются в архив, который браузер может загрузить быстрее, а затем распаковать и отобразить контент. По умолчанию на нашем хостинге используется gzip-сжатие. Технология уменьшает объем страниц без ухудшения их качества на 50-75%.
Отметим, что поисковые системы лучше ранжируют страницы со сжатым текстом, а быстро загружаемые страницы удобны пользователям.
Проверить подключение технологии Gzip можно на Gidnetwork. Введите адрес сайта и нажмите кнопку «Check».
Важно: вводите URL-адрес вашего сайта полностью.
Если в строке «Web page compressed?» стоит «No», то технология Gzip не активна. Подключить ее помогут администраторы сервера, на котором расположен ваш сайт.
Мы реализовали возможность использования нового алгоритма Brotli. Он позволяет сжать данные без потерь и делает это эффективнее gzip на 20%, по данным Akamai.Подключите сжатие Brotli на хостинге и выведите онлайн-проект на новый уровень. Подробная инструкция по настройке доступна в нашем Справочном центре.
2. Высококачественные изображения
Проблема: На сайте использованы баннеры, иллюстрации и картинки в высоком разрешении. Большой размер изображений может сильно тормозить загрузку сайта.
Картинки, фото и элементы дизайна могут сильно тормозить загрузку сайта. Если они много весят, то тормозят загрузку страницы, поэтому их нужно сжать. Даже если для просмотра важно хорошее качество и большой размер фотографий, есть способы сжимать изображения без визуальных потерь.
Даже если для просмотра важно хорошее качество и большой размер фотографий, есть способы сжимать изображения без визуальных потерь.
Решение:
-
Сжатие изображений с помощью уменьшения разрешения на 30-50% в редакторе или с использованием специальных сервисов: Optimizilla, Compress JPEG, TinyPNG и других.
-
Удаление ненужных элементов на странице.
-
Конвертация файлов PNG в JPEG. Картинки JPEG весят в 5 раз меньше, не уступая в качестве.
-
Настройка конвертации изображений в формат WebP. Это формат изображений от Google, с ним сжатие происходит на 30% эффективнее, чем через JPEG без потери качества. С помощью настройки WebP вы повысите оценку скорости загрузки у поисковых систем и улучшите показатели ранжирования.
3. Видео на сайте
Проблема: Публикация видеороликов на сайте через протокол передачи файлов FTP или панель управления. Это кратно увеличивает загрузку страниц из-за большого размера файла.
Решение: Публикация видеороликов на специальной платформе, например, Youtube или Vimeo. Размещение на странице сайта с помощью встраивания кода. Это не только облегчит загрузку сайта, но и сэкономит место на хостинге.
4. Большое количество запросов от браузера
Проблема: Чем больше элементов на странице, тем больше запросов к серверу отправляет браузер и медленнее загружается сайт.
Решение:
-
Удалить ненужные изображения, JS-файлы, коды сторонних сервисов.
-
Объединить несколько небольших элементов — например, иконки или кнопки, — в один CSS-спрайт с помощью генераторов Inettools, Dan’s Tools, CSS Sprites generator и др.
-
Использовать кеширование.
Кеш — это временное хранилище данных на жестком диске. Если элементы сохраняются в него, то браузер загружает страницу без дополнительного запроса на сервер.
5. Перегруженный код сайта
Проблема: Возникает при наличии большого кода JavaScript, CSS и ненужных элементов — пробелов, комментариев.
Решение:
-
Сократить название функций и почистить код с помощью специальных сервисов: Minifier, Willpeavy, CSS Compressor и др.
-
Разместить CSS-файлы в самом начале страницы — так она будет отображаться постепенно, по компонентам.
-
Разместить JS-файлы в конец страницы. Благодаря этому браузер будет сначала загружать контент страницы, а уже потом скрипты.
6. Большое количество плагинов
Проблема: Многие плагины при работе обращаются к базам данных. Чем чаще это происходит, тем больше ресурсов для этого необходимо. Чем больше плагинов с обращением к серверу, тем мощнее нужен хостинг.
Решение:
-
Откажитесь от использования ненужных плагинов.
-
Замените плагины на код. Например, кнопки соцсетей или страницы оформления заказа можно прописать прямо в нем. Это уменьшит затраты сервера на работу сайта и поспособствует увеличению скорости загрузки страниц.
7. Медленный хостинг
Проблема: При выборе хостинга важно учитывать — местоположение сервера и вашей основной аудитории, настройку хостинга под CMS сайта и мощность выбранного тарифа. Если сайт будет размещен на неподходящем под его нужды хостинге, то это повлияет на скорость загрузки страниц.
Проверьте показатели скорости загрузки сайта в отчете Google Analytics «Поведение» (1) → «Скорость загрузки сайта» (2) → «Обзор» (3).
Решение: Обновите тариф хостинга. Если используете виртуальный хостинг, то смените его на виртуальный сервер. Не помогает? Возможно, настройки хостинга не подходят вашему сайту, поэтому стоит рассмотреть изменение хостинг-провайдера.
Скорость сайта влияет на конверсию онлайн-проекта и репутацию бренда. Проверить ее показатель можно на панели 1С-Битрикс, в Google PageSpeed Insights или на схожих платформах.
Рекомендуем снизить скорость загрузки сайта с помощью:
-
уменьшения размера HTML-страниц,
-
оптимизации изображений и баннеров,
-
публикации видеороликов путем вставки кода,
-
уменьшения количества элементов на странице,
-
минимизации кода,
-
удаления ненужных плагинов,
-
обновления тарифа хостинга.
Используйте на практике и достигайте высокой скорости для онлайн-проектов!
Не пропустите новые материалы и обновления — подпишитесь на нас в любимой соцсети: Instagram, ВКонтакте или Facebook.
как установка чатов влияет на загрузку сайта — Carrot quest
- Как Google измеряет работу сайта
- Таблица сравнения новой и старой версии Lighthouse:
- Как проходило исследование
- Онлайн-чаты, которые мы исследовали:
- Итоги
- Как проверить сайт на скорость загрузки
Скорость загрузки сайта важна не только для пользователей. Чем дольше загружается сайт, тем хуже его ранжирует Google в поисковике, а это напрямую влияет на метрики: трафик, лиды и продажи. Сервисы, которые нужно устанавливать на сайт, могут замедлять работу сайта. Мы стараемся не допускать, чтобы это происходило с нашими клиентами. И заодно узнали, как с этим справляются другие онлайн-чаты.
Чем дольше загружается сайт, тем хуже его ранжирует Google в поисковике, а это напрямую влияет на метрики: трафик, лиды и продажи. Сервисы, которые нужно устанавливать на сайт, могут замедлять работу сайта. Мы стараемся не допускать, чтобы это происходило с нашими клиентами. И заодно узнали, как с этим справляются другие онлайн-чаты.
В этом материале делимся полученными инсайтами о влиянии на сайт таких сервисов как Jivosite, Chatra, Helpcrunch, Intercom, Drift и, конечно же, Carrot quest.
Как Google измеряет работу сайта
Google измеряет работу сайта с помощью Google Page Speed по нескольким параметрам. У каждого параметра есть свой вес. До недавнего времени Google измерял работу сайта в технологии Lighthouse v5, параметров было пять. В июне Google презентовал новые метрики для оценки скорости сайта — Lighthouse v6. В новой версии не оказалось двух старых показателей, появилось несколько новых, а также изменился вес каждого параметра.
На этом сайте можно сравнить новую и старую версии и узнать, как изменения в оценке повлияют на ваш сайт.
Таблица сравнения новой и старой версии Lighthouse:
Новые метрики:
- LCP (Largest Contentful Paint) — когда на сайте прогрузилась большая часть контента, и пользователь понимает, что может начать взаимодействие со страницей.
- TBT (Total Blocking Time) — в этот период на сайте нельзя совершать никаких действий. Сайт грузится, а пользователи ждут.
- CLS (Cumulative Layout Shift) — показатель определяет момент сдвига на сайте из-за прогрузки рекламы. Тот момент, когда вы заходите на страницу и просматриваие какой-то контент, а он резко опускается или поднимается вверх из-за появления рекламы. Чем больше сдвиг, тем хуже оценка сайта.
Новые метрики, а также изменившийся вес каждого из показателей сильно повлияли на оценку сайтов. Поэтому если вы еще не проверяли, как загружается ваш сайт в шестой версии, — сделайте это прямо сейчас.
Как проходило исследование
Для исследования мы собрали список сервисов с онлайн-чатами и проверили, как их установка на сайт повлияет на скорость загрузки страниц.
Почему мы вообще решили проверить онлайн-чаты? Чтобы установить чат на сайт, необходимо вставить программный код в свой сайт. Именно установка кода на сайт замедляет скорость прогрузки страниц.
Снижение скорости загрузки сайта в несколько пунктов допустимо и оправдано пользой от установки онлайн-чата. С его помощью можно собирать и квалифицировать лидов, помогать пользователям и доводить их до покупки. Но важно, чтобы скорость загрузки оставалась достаточно высокой.
Онлайн-чаты, которые мы исследовали:
Для чистоты эксперимента мы создали пустой тестовый сайт и установили на него чат Carrot quest:
Пустой сайт с чатом Carrot quest.После установки мы проверили скорость загрузки сайта в пятой версии — Lighthouse v5. И вот что получили:
Оценка чата Carrot quest в пятой версии Lighthouse.Установка чата Carrot quest минимально сказалась на скорости загрузки сайта в пятой версии Lighthouse.
После проверки на Lighthouse v5 мы протестировали сайт в шестой версии:
Оценка чата Carrot quest в шестой версии Lighthouse.Оценка загрузки в новой версии стала еще лучше. Скрипты Carrot quest минимально загружают пользовательские сайты, и это положительно влияет на выдачу сайтов.
Точно такой же эксперимент мы провели со всеми чатами из списка. Посмотреть аналитику по каждому сервису можно на доске в Miro. Напишите нам свою почту и мы отправим вам ссылку ⬇️
Скачайте аналитику по сервисам с чатами
Спасибо! Мы уже отправили всё на почту
Итоги
В пятой версии Lighthouse онлайн-чаты получили такие оценки:
В пятой версии чат от Envybox меньше всего нагружал сайт. А установка Livechat или Redhelper негативнее всего сказывалась на скорости загрузки.
В шестой версии Lighthouse картина немного меняется:
В новой версии Lighthouse чат Carrot quest меньше всего сказывается на скорости загрузки сайта. Наряду с Carrot quest хорошую оценку получили онлайн-чат Юздеска и Intercom. Чаты User.com, Livechat, Chatra, Drift и Envybox снижают скорость загрузки на 10–30 пунктов. А установка чатов от Jivosite, Convead, Helpcrucnh, Redhelper и Livetex отнимает 30–50 пунктов у оценки сайта.
Как проверить сайт на скорость загрузки
Проверить сайт на скорость загрузки в новой версии Lighthouse можно в официальном сервисе Google — Page Speed Insights. Введите адрес в строку и получите полную информацию со статистикой по загрузке.
Перед тем, как установить онлайн-чат на сайт — убедитесь, что он не скажется на скорости загрузки и принесет максимум пользы: поможет оказывать пользователям качественную и молниеносную поддержку или квалифицировать лидов с помощью чат-бота.
Попробуйте чат и чат-бота
от Carrot quest ›
Автор: Александра Каменских
Знакомлю читателей блога Carrot quest с лучшими зарубежными материалами.
Автор: Сергей Слиж
Привожу пользователей из поиска.
Подключите Carrot quest
Первые 14 дней бесплатно
Присоединяйтесь к нам в соцсетях и мессенджерах
Тут рассказываем кейсы и хаки, которые не попадают в блог
Онлайн-сервисы для проверки скорости загрузки сайта • WP Blog
1. Введите адрес
2. Нажмите кнопку “Test Now”
3. В блоке, помеченном на скриншоте цифрой 3, сервис показывает точное количество запросов, время загрузки и размер страницы
4. Загружаемые файлы и пути их нахождения
5. Размер каждого файла
Размер каждого файла
6. Время и порядок их загрузки
Переходим на вкладку “Perfomance Grade”
Сервис показывает примерную степень производительности и рекомендации, из которых можно принять соотвествующие действия.
Переходим на вкладку “Page Analysis”
Здесь важно убедиться, что у вас нет ошибок на запрашиваемые файлы, отсутствуют ошибки сервера и ошибки соединения.
Проверка на сервисе GTmetrix
1. Смотрим основные показатеи: время загрузки, размер страницы и количество запросов.
2. В оставшейся части страницы нам дан список полезных рекомендаций, каждая из которых раскрывается нажатием на неё, и отображает более подробную информацию.
Не забываем перейти на вкладку YSlow, на которой можем сравнить или увидеть другие параметры.
Проверка скорости загрузки онлайн PageSpeed Insights
Вкладка для мобильных устройств:
Если в анализе присутствует блок “Исправьте обязательно”, прислушиваемся и исправляем.
И последний инструмент…
Инструмент проверки производительности сайта WebpageTest
1. Вводим адрес
2. Выбираем расположение для тестирования
3. Нажимаем “Start Test”
4. Получаем подробный анализ
1. Оценка производительности по нескольким ключевым параметрам.
2. Общее время загрузки страницы
3. Время, когда сервер вернул первый байт
4. Время, когда браузер начал отображать страницу
5. Те же параметры, но при повторном обращении к странице
6. По ссылке с названием ‘Watch Video’ можно посмотреть, как выглядит процесс загрузки в живом режиме.
Обязательно сделайте и сохраните анализ скорости загрузки для отдельных страниц или для сайта в целом!
Таким образом, вы сможете наблюдать результаты и сравнивать полученные изменения!
Медленно загружается сайт? Cоветы по улучшению скорости
Удобство использования и быстрая загрузка веб-страниц — важные показатели для владельцев сайтов. Если страницы загружаются медленно, то это, как правило, снижает популярность, а, значит, и посещаемость пользователями вашего веб-ресурса.
Если страницы загружаются медленно, то это, как правило, снижает популярность, а, значит, и посещаемость пользователями вашего веб-ресурса.
Но есть еще ряд важных факторов, по которым быстрая загрузка сайта играет немаловажную роль.
- Поисковые системы (Яндекс и другие) высоко оценивают сайты с хорошей скоростью и при запросе пользователей ставят их на верхние строчки в поисковой выдаче.
- Как правило, конверсия скоростных сайтов намного выше, чем у медленных. Их охотней посещают и проводят на них больше времени.
- Интернет-пространство предоставляет большой выбор сайтов для пользователей. Для коммерческого сайта низкая скорость загрузки страницы приводит к снижению посещаемости, а, значит, негативно повлияет на монетизацию ресурса.
Таким образом, информационные сайты из-за проблемы загрузки теряют пользователей, а коммерческие — покупателей и прибыль.
Проверка скорости сайта
Сейчас существует много сервисов для проверки скорости сайтов, но мы выделили три особенно рекомендуемых для этих целей:
GTmetrix. Один из лучших и информативных сервисов. Покажет подробную аналитическую информацию, предоставив данные из нескольких источников.
Google Pagespeed Insights. Удобный и бесплатный сервис от Google. Протестирует скорость загрузки страницы, предоставит рекомендации по улучшению работы сайта.
Pingdom Tools. Наиболее подходит для сайтов с международным трафиком. Предоставляет точные информативные отчеты. Два варианта проверки: бесплатный и платный с расширенными возможностями.
Измерить и оценить скорость загрузки сайта можно в секундах:
- 7 секунд и более – низкая;
- от 3 до 6 – средняя;
- от 1 до 3 – выше средней;
- 1 секунда и менее – очень быстро.
Чтобы улучшить скорость загрузки страницы, важно знать, что влияет на фактор скорости, и улучшить эти показатели.
Изображения и картинки
Большую часть веса страницы составляют изображения, и это может повлиять на скорость загрузки. Чтобы улучшить ситуацию, нужно уменьшить объем картинок. Это можно сделать с помощью простых редакторов в онлайн-режиме. Например, Iloveimg.com и Squoosh.app помогут справиться с этой задачей.
Отключить скрипты
Они, так же, как и плагины, увеличивают нагрузку, так как загружают или обновляют дополнительные элементы, формируют запросы и прочее. Количество плагинов и скриптов постепенно увеличивается, и далеко не каждый используется. Поэтому полезно будет провести «генеральную уборку» скриптов и удалить неактуальные.
Использовать кэш и CDN
CDN (Content Delivery Networks) предоставляет собой интернет-технологию, суть которой заключается в том, что копии информации хранятся на серверах в разных географических точках. Когда пользователь заходит на страницу сайта, то получает данные с самого ближнего к нему сервера. За счет этого обеспечивается быстрая загрузка страницы для пользователей. Такая мера актуальна для международных сайтов, т.к. они предполагают обширный трафик с разных стран.
Упростить дизайн сайта
Чем проще оформлен сайт, тем меньше графики и скриптов. Следовательно, меньше запросов к этим элементам при загрузке страницы. У сайтов с более простым дизайном на загрузку уходит меньше времени. Многие исследования по пользовательскому спросу интернет-ресурсов показали, что пользователи отдают предпочтение сайтам с простым дизайном по сравнению с теми, которые имеют сложную графику и оформление.
Оптимизация кодов
Сайт состоит из многих элементов, включающих в том числе файлы, скрипты, верстку. Сокращение их объема положительно влияет на скорость загрузки. Объединение файлов в один, удаление пробелов в кодах помогает облегчить работу и загрузку сайта. Все эти действия не обязательно делать вручную. Сейчас существуют специальные плагины для этих целей. Если ваш сайт создан на платформе WordPress, то вам в помощь WP Super Minify, Autoptimize.
Сейчас существуют специальные плагины для этих целей. Если ваш сайт создан на платформе WordPress, то вам в помощь WP Super Minify, Autoptimize.
Оптимизация базы данных
Как правило, в базе данных хранится много информации, любое обновление направляет запросы в хранилище, что влияет на скорость загрузки страниц. К тому же информация копится и «утяжеляет» работу сайта. Поэтому своевременная оптимизация и удаление неактуальных данных повысит скорость и производительность работы веб-ресурса.
Проверка хостинга
Может случиться так, что, удалив устаревшую информацию, оптимизировав данные, уменьшив объемы изображений, сайт все равно будет загружаться медленно. Здесь проблема может быть в хостинге, вернее, в сервере, на котором размещен ваш ресурс. При большом количестве страниц сайта и активной посещаемости пользователей, хостинг реагирует достаточно медленно.
Выход здесь один — сменить площадку. Сейчас есть недорогие варианты с высокочастотной оперативной памятью. Это обеспечит запас мощности и хорошую скорость загрузки страниц сайта.
Вывод
Быстрая загрузка сайтов – преимущество для его владельцев. Информационному веб-ресурсу это обеспечит хорошую посещаемость пользователей, репутацию и приоритетное ранжирование поисковых систем, а для коммерческих площадок это еще и прибыль. Поэтому работа над скоростью загрузки сайта – это перспективный вклад, который даст долгосрочные результаты.
Как увеличить скорость загрузки сайта: подробное руководство
Не успеваешь следить за новостями? Не беда! Наш любимый редактор Анастасия подберет материалы, которые точно помогут в работе. Присоединяйся к уютному комьюнити 🙂
Нажимая кнопку, ты соглашаешься с нашей политикой конфиденциальности.
Андрей
«Распределили часть контента (изображения, jQuery) на поддомены, а часть на CDN (cloudflare. com) для сокращения расстояния между сервером и пользователем.» Для сайта плохо — картинки будут привязаны не к сайту, а к CDN. В Яндексе в статистике будете видеть «картинок в индексе — 0».© инфа от яндекса.
com) для сокращения расстояния между сервером и пользователем.» Для сайта плохо — картинки будут привязаны не к сайту, а к CDN. В Яндексе в статистике будете видеть «картинок в индексе — 0».© инфа от яндекса.
Yuri
То есть включили все галочки в настройках оптимизации сайта на хостинге. С заказчика содрали пару сотен баксов. При этом убили такой параметр в заголовке как lastmodified, ибо при включении этих опций он не передается — такова его специфика. Ощущение, что и сайта нету никакого, просто придумали статью и переписали название чекбоксов с хостинга, думая что справит неизгладимое впечатление.
Браво, примитивнее статьи не читал, кейс на премию Дарвина!
Александр Поречников
Java — это даже и не близко Java Script
Александр Поречников
Вот Вы пишите, Геннадий, что включили http2 и при этом зачем-то обьединяете ресурсы в один файл, Противоречите сами себе? Или просто не знаете как работает http2. И судя по чеклисту, то меряли ли Вы скорость загрузки после простого включения ганзипа, все остальное это такие тонкости и дебри в которые лезут, когда нужно с 500мс сделать 400мс или от нагрузки сервер подвисает (504 ошибки проскакивают). И выкиньте Апач из связки Апач + Нжиникс (если Вы, конечно, не используете специфические плагины Апача) + совет, держите всю статику на СДН, это очень недорого, а толк от этого огромный, как минимум в снижении нагрузки на процессор
Александр Поречников
а для чего созданы зеркала — слейте СДН с основным доменом и все
Александр Поречников
про качество статьи соглашусь, но про саму концепцию не соглашусь — все пункты мы тестили у себя, но оставили из них меньше половины, остальное или не работает или тот мизер прироста скорости не оправдывает усилий
Gretsay Sergey
Настроили OpCashe, исправьте на OPcache
Yuri
Александр, несомненно, эти опции модуля pagespeed ускоряют сайт, но при выборе хотя бы одной из них на хостинге last-modified не передается, ответ сервера 304 на запрос if-modified-since не отдается, cache conrol -> max-age становится 0.
Возмутило не это в статье, возмутило то, что автор пишет такие заумные вещи как они план составляли, как воплощали в жизнь мега СЕО технологии и как потратили на это 60 человекочасов, 60 КАРЛ! То есть с заказчика содрали минимум 500 баксов за то, что поставили галки на хостинге. Не жалко, на здоровье! Ну развел и молчи, но не лезь со своими псевдознаниями на нормальные сайты и не отбирай у людей время! Почему уверен что рулили на хостинге — вот скрин украинского продвинутого хостера, где порядок этих галок практически на 100% совпадает с гениальным планом автора и ко по ускорению сайта.
https://uploads.disquscdn.c…
Александр Поречников
на этом хостинге у нас даже один из старых полустатичных проектов крутится, отличнаый хостинг. По поводу чего Вы высказалась я знаю, но многие не понимают, что на самом деле есть всего несколько способов действительно уменьшить время загрузки, а не «экономия на спичках» — это:
0) включение сжатия на веб-сервере (gzip),
1) установка правильных заголовков на сайте
2) использование не шаред-хостинга, а пусть даже минимальной ВПСки
3) использование более-менее быстрого движка (желательно не Вордпресс, а на фреймворке)
4) минификация статичных файлов (то что редко меняется — стили, картинки, скрипты, шрифты)
5) кеширование страниц/статики
Остальное все дает очень небольшой прирост или не дает вовсе, а некоторые советы только мешают. Ну и самое главное — сделать все же мобильную версию, т.к. обычно проблема со скоростью загрузки сайта возникает на мобильных устройствах.
Yuri
Согласен с Вами на 100%, благодарю за лаконизм и точность!
Ляпушкин Никита
Тот самый момент когда чувствуются заученные фразы продажника в глаза не видавшего то о чем говорит.
Если статья для общего развития — то годится, но не для чек листа или мануала к применению.
Только дёргнуть клички технологий и самостоятельно курить тему, рекомендую даже пропускать утверждения приведенные в статье.
Филандер
а что за хостинг?)
Alexey Tyazhelnikov
Что значит «Расширили время кэш для JavaScript и CSS» ?
Алексей
После этой фразы тоже перестал читать.
Если бы делали оформление сайта с помощью Java-технологий, они бы в принципе не загрузились бы 🙂
Yuri
Включили последнюю и предпоследнюю галочку на хостинге (пост со скрином выше) )))
Геннадий Федоров
Да, так и сделали!
Извините, Вы не компетентны в этом вопросе.
Геннадий Федоров
Спасибо!
Комплекс работ — дает результат.
Геннадий Федоров
Тут все просто!
Кто выбирает простые решения, тот ничего не платит!
Геннадий Федоров
Тут Вы не правы…
Геннадий Федоров
Такая и была задача, дать толчок к действиям, а не расписать как необходимо делать
Геннадий Федоров
Спасибо за комментарий!
Признаю, все объединили до перехода на https/http2 ))
Да, скорость после gzip мерили, не тот результат (не всем угодишь)…
Геннадий Федоров
Вот Вы как спецы судите… посмотрите это со стороны пользователя ))
Геннадий Федоров
Ваш комментарий вообще непонятен
Александр Поречников
пользователи обычно не настраивают сервер, не программируют и не создают продукты, то что можно создать «бложик/сайт» на вордпрессе человеку без знаний — это несомненно хорошо, но если у такого человека возникнут вопросы, то ему все равно придется столкнутся с PHP, JavaScript, Nginx, Apache и прочими ранее незнакомыми словами и в этом обычно помогает гугл, поэтому «легкая безграмотность» в терминах приведет к тому, что человек будет искать что-то похожее на «слайдер на Java» и удивлятся что ему какой-то JavaScript подсовывают в результатах. Поэтому взывать к стороне пользователя не стоит
Поэтому взывать к стороне пользователя не стоит
Александр Поречников
часто проблема не в том что скорость повышается от всех манипуляций (пусть даже если и на 0,1%), а в том, что мы не видим других путей оптимизации (CDN, nginx) и не понимаем как это работает (http2) и в результате оптимизируем то что нет смысла оптимизировать и забываем о том что следовало бы оптимизировать или как добится максимального результата при своей оптимизации.
11 лучших бесплатных инструментов для тестирования скорости веб-сайта в 2021 году
Мониторинг производительности — это процесс, позволяющий узнать, насколько быстро загружается ваш веб-сайт. Данные, собранные с помощью инструментов Website Speed, помогают повысить скорость веб-страницы и повысить вовлеченность пользователей при одновременном снижении показателя отказов.
Ниже приводится тщательно подобранный список инструментов для повышения скорости веб-страниц.
1) GTmetrix
GTmetrix — это бесплатное приложение, которое проверяет скорость вашей веб-страницы и предоставляет подробный отчет. Он генерирует оценки производительности веб-страниц и предоставляет рекомендации по их улучшению.
Особенности:
- Позволяет протестировать ваш сайт в разных странах, а также в браузерах.
- Содержит сводку ключевых показателей эффективности.
- Вы можете отслеживать производительность сайта с помощью мониторинга и видеть это с помощью графиков.
- Вы можете проверить веб-страницу на различных смоделированных устройствах.
- Позволяет воспроизводить загрузку веб-страниц с видео.
Ссылка: https://gtmetrix.com/
2) Uptrends
Uptrends — это инструмент мониторинга для контроля производительности, времени безотказной работы и функциональности ваших веб-сайтов, серверов и API.
Характеристики:
- Инструмент поддерживает различные технологии протоколов для мониторинга веб-сайтов и серверов, включая SMTP, POP3, IMAP, HTTP / HTTPS, FTP, SQL и MySQL.

- Автоматически отправляет электронные письма, содержащие отчеты панели мониторинга в формате PDF или Excel, выбранному вами получателю.
- Вы можете отслеживать время безотказной работы вашего API и настраивать вызовы API для перекрестной проверки его данных ответа.
- Это онлайн-приложение также может отслеживать многоэтапные транзакции, такие как вход в систему, поиск, корзины покупок и формы.
- Он автоматически определяет проблемы с производительностью в Интернете в таких браузерах, как IE, Chrome и Firefox.
Ссылка: https://www.uptrends.com/
3) Site24x7
Site24x7 — это комплексное решение для мониторинга на основе SaaS для DevOps и ИТ. Монитор веб-сайтов Site24x7 тестирует веб-сайт из разных точек мира, помогая вам измерить производительность сайта, а также сократить время простоя.
Основные характеристики:
- Отслеживайте производительность и время безотказной работы веб-сайтов и других интернет-сервисов, таких как DNS-сервер, FTP-сервер, REST API и т. Д.из 110+ точек по всему миру.
- Записывайте и моделируйте многоступенчатые взаимодействия пользователя в реальном браузере и оптимизируйте их.
- Запишите время загрузки для каждого статического ресурса на вашем веб-сайте.
- Отслеживайте сертификаты SSL / TLS, повреждение веб-сайтов и т. Д. И защищайте свой веб-сайт.
- Получайте мгновенные оповещения по электронной почте, SMS или по телефону.
4) WebPagetest
WebPagetest — один из самых популярных инструментов для измерения производительности веб-страниц.Он позволяет вам запускать веб-тесты производительности вашего сайта из разных мест по всему миру в разных браузерах.
Функции:
- Вы можете запустить этот инструмент в браузере Chrome и IE на реальной скорости соединения с потребителем.
- Он выполняет расширенное тестирование, включая захват видео, блокировку контента, многоэтапные транзакции и т.
 Д.
Д. - Он предлагает диагностическую информацию, которая включает загрузку водопадных диаграмм, проверки оптимизации скорости страницы и предложения для лучшего взаимодействия с пользователем.
Ссылка: https://www.webpagetest.org/
5) Производительность
Производительность — это онлайн-инструмент, который измеряет, сколько времени занимает подключение к вашему сайту и полная загрузка одной страницы .
Особенности:
- Проверьте работоспособность ваших сайтов из любых стран.
- Он измеряет продолжительность от клиентского запроса HTTP-соединения до первого байта веб-страницы, полученного вашим браузером.
- Вы можете проанализировать время сервера, чтобы ответить на запрос данных, сделанный с другого устройства.
Ссылка: https://performance.sucuri.net/
6) PageSpeed
PageSpeed - это надстройка для тестирования производительности с открытым исходным кодом, запущенная Google. Инструмент оценивает веб-страницу и предлагает предложения по минимизации времени загрузки.
Функции:
- Инструмент предоставляет оценку PageSpeed и предложения по повышению производительности.
- Это ускоряет поиск веб-страниц, когда пользователи обращаются к веб-страницам с помощью поисковой системы Google.
- Вы можете использовать этот инструмент на сервере Nginx или Apache, чтобы переписывать и оптимизировать ресурсы на любом веб-сайте.
Ссылка: https://developers.google.com/speed/pagespeed/insights/
7) Keycdn
KeyCDN — это инструмент для анализа производительности вашего веб-сайта и выявления проблем с подключением. Это помогает предотвратить атаки и несанкционированные действия.
Характеристики:
- Вы можете легко настроить этот инструмент в соответствии с вашими требованиями.

- Обеспечивает точный отчет в реальном времени.
- Помогает предотвратить атаки и несанкционированные действия.
- Он имеет RESTful API, который позволяет полностью контролировать вашу учетную запись из любого приложения на любом языке.
Ссылка: https://tools.keycdn.com/speed
8) Giftofspeed
Giftofspeed — это онлайн-приложение, которое используется для тестирования скорости веб-сайта, инструментов и методов для полной оптимизации производительности вашего веб-сайта.
Функции:
- Вы можете проанализировать доставку CSS любой веб-страницы.
- Минимизировать сценарии CSS для скорости страницы.
- Это поможет вам проверить, включено ли сжатие Gzip на ваших веб-страницах.
- Позволяет проверять количество HTTP-запросов, производимых вашими веб-страницами.
- Обнаружение и исправление изображений, всех неработающих ссылок и других файлов для повышения производительности веб-сайта.
- Вы можете увидеть заголовок HTTP-сервера любой веб-страницы.
Ссылка: https: // www.giftofspeed.com/
9) SpeedCurve
SpeedCurve — это онлайн-инструмент, который измеряет дизайн и производительность веб-сайтов. Этот инструмент позволяет вам отлаживать проблемы с производительностью веб-сайта на уровне страницы.
Функции:
- Он предоставляет диаграммы взаимодействия, позволяющие использовать собственные данные, чтобы понять влияние замедления загрузки страниц на показатель отказов вашего сайта.
- Измеряйте, когда отображается наиболее важный контент.
- Вы можете отслеживать любые показатели, включая коэффициент конверсии, A / B-тесты и размер корзины.
- Этот инструмент позволяет отлаживать проблемы с производительностью веб-сайта на уровне страницы.
- Создавайте бюджеты производительности и получайте оповещения.

- SpeedCurve позволяет отслеживать изменения кода между развертываниями с помощью API развертывания.
Ссылка: https://speedcurve.com
10) Dotcom
Dotcom — это надежный инструмент для тестирования производительности и мониторинга веб-сайтов. Вы можете использовать это онлайн-приложение для анализа скорости вашего веб-сайта с помощью диаграмм водопада и воспроизведения видео на сайте.
Особенности:
- Инструмент проверяет скорость загрузки страниц в различных браузерах со всего мира.
- Он позволяет анализировать функциональность и производительность множества интернет-сервисов.
- Определите основную причину проблем с производительностью или простоев, используя подробные диаграммы и графики, исторические данные и общие информационные панели.
- Он имеет настраиваемое изменение, которое помогает отправлять изменения другим людям в виде голосового сообщения, электронной почты и текста SMS.
Ссылка: https://www.dotcom-monitor.com/
11) Dareboost
Darboost — это онлайн-приложение, которое анализирует и оптимизирует производительность вашего веб-сайта. Он дает множество советов по оптимизации. Darboost разработан, чтобы сократить время загрузки веб-страницы и повысить ее качество.
Особенности:
- Вы можете сравнить скорость своего сайта с конкурентами.
- Он постоянно анализирует веб-страницы для выявления проблем, связанных с качеством и загрузкой.
- Позволяет проверять поведение пользователей на вашем сайте.
- Этот инструмент позволяет вам проверить скорость вашего мобильного веб-сайта.
Ссылка: https://www.dareboost.com
12) Pingdom
Pingdom — это веб-сайт и инструмент мониторинга производительности, который предназначен для в Интернете быстрее и надежнее. С помощью этого инструмента клиенты получают уведомление о любой проблеме, чтобы они могли сосредоточиться на своей повседневной работе.
Функции:
- Изучить все части веб-страницы
- Обеспечить обзор производительности
- Отследить историю производительности
- Позволяет тестировать из нескольких мест
Ссылка: https: // www.pingdom.com/
13) Geekflare
Geekflare — это набор бесплатных инструментов, которые используются для проверки безопасности вашего веб-сайта, производительности сети, DNS (сервера доменных имен) и SEO.
Особенности:
- Это позволяет вам проверить, есть ли у вашего сайта безопасный заголовок или нет.
- Вы можете увидеть, насколько быстро ваш сервер отвечает на запросы браузера.
- Быстро найти хостинг-провайдера любого сайта.
- Проверьте, содержит ли ваша веб-страница неработающие ссылки.
- Он анализирует настройки сервера, распространенные уязвимости, сведения о сертификатах, поддерживаемый протокол и т. Д.
Ссылка: https://gf.dev/
FAQ
? Как инструменты мониторинга производительности помогают улучшить процесс SEO?
- Хорошо, что вы используете инструменты мониторинга производительности в качестве методов SEO для повышения удобства использования веб-сайта и удобства пользователей.
- Инструменты для увеличения посещаемости и узнаваемости бренда.
- Эти инструменты обеспечивают видимость бизнеса и увеличивают продажи и количество потенциальных клиентов.
- Инструменты мониторинга производительности делают ваш сайт надежным для клиентов.
? Какое время загрузки веб-сайта хорошее?
Идеальное время загрузки сайта от 2 до 5 секунд.
? Почему вам следует использовать HTTP / 2?
С HTTP / 1 клиент не может отправить новый запрос на сервер до тех пор, пока предыдущие запросы не будут выполнены, в то время как HTTP / 2 позволяет клиенту отправлять более одного запроса одновременно по одному TCP-соединению, поэтому он быстрее по сравнению со старым HTTP / 1.
7 точных инструментов проверки скорости веб-сайта (мобильный сайт и сайт для настольных ПК)
Я повторю то, что известно большинству из вас. Вы можете сказать мне, если я ошибаюсь.
Время загрузки является решающим фактором для рейтинга вашего сайта в поисковых системах, а также для поддержания хорошего пользовательского опыта.
Верно?
Google официально заявил, что вас могут наказать, если время загрузки вашего сайта слишком велико.
Понятно, это серьезно!
Я поделился множеством советов и приемов, которые обеспечат быструю загрузку вашего блога.
Однако, если вы их пропустили, вот пара статей, которые помогут вам начать работу:
Кроме того, я настоятельно рекомендую использовать плагин кеширования и воспользоваться преимуществами CDN, такими как MAXCDN или BunnyCDN. Это еще больше сократит время загрузки вашего сайта.
Вам следует постоянно проверять время загрузки вашей веб-страницы, чтобы убедиться, что новые методы, которые вы применяете, действительно помогают вам, а не вредит вашей странице.
Я собираюсь поделиться 7 лучшими (бесплатными) онлайн-инструментами, которые проверяют время загрузки вашего мобильного или настольного веб-сайта и предлагают предложения по улучшению.
2 сайта для тестирования производительности мобильного веб-сайта и времени загрузки
1. Мобильный тест GTMetrixGTMetrix предлагает тестирование загрузки мобильного сайта на Android-устройствах.
Чтобы попробовать это, вам необходимо создать бесплатную учетную запись на их сайте, а на панели управления вы можете выбрать опцию «Chrome, (Android, Galaxy Nexus)», которая будет проверять время загрузки вашего Android.
Сейчас эта мобильная функция находится в стадии бета-тестирования и проверяет только Android-устройства.Тем не менее, это хорошая отправная точка для тестирования производительности вашего мобильного сайта.
Если в данный момент у вас нет адаптивного или мобильного дизайна, вам следует хотя бы проверить время загрузки вашего веб-сайта на медленной скорости (скорость 3G или 2G). Когда я проверил свой настольный сайт в сети 3G, загрузка заняла почти 14 секунд.
Проверьте GTMetrix
2. Google PageSpeed Insights: (мобильный)Это официальный инструмент от Google, и хотя он специально не тестирует скорость мобильного сайта, он работает как инструмент тестирования производительности .
Используя Google PageSpeed Insight, вы также получите предложения о том, как повысить скорость вашего мобильного веб-сайта. Он покажет важные вещи, требующие внимания и идеальные вещи. После этого я обнаружил несколько проблем с моим мобильным сайтом.
Вам следует запустить тест своего веб-сайта и посмотреть, как он работает.
Этот инструмент в основном нацелен на разработчиков, поэтому, если вы нанимаете кого-нибудь для разработки своего веб-сайта, проверьте его производительность здесь и попросите разработчика исправить проблемы, обнаруженные этим инструментом.
Проверьте Google PageSpeed Insights
5 бесплатных инструментов для проверки скорости веб-сайта
- Инструмент Google Page Speed Insights
- WebpageTest.Org
- Sucuri Load Time Tester
- GTMetrix
- Pingdom
Давайте подробно рассмотрим все инструменты, упомянутые выше.
1. Инструмент Google Page Speed Insights (Desktop)
Это официальный инструмент Google для тестирования скорости загрузки страниц. Недавно он интегрирован с Lighthouse, и теперь он также показывает фактическое время, которое потребуется посетителю для полной загрузки вашего сайта.
Показывает отдельную оценку скорости для мобильных устройств и компьютеров. Такие данные, как Первая содержательная отрисовка, первая значимая отрисовка, помогут вам понять, насколько быстра ваша веб-страница.
Вы можете делать неограниченные проверки без регистрации.
Проверить скорость сайта сейчас
2. WebpageTest.Org
Это один из моих любимых инструментов для тестирования времени загрузки веб-сайтов, потому что он проверяет время загрузки из нескольких мест одновременно.
Одним из наиболее важных аспектов здесь является время до первого байта , которое сообщает вам, сколько времени потребовалось, чтобы контент был отправлен обратно в браузер, чтобы начать обработку страницы.
3. GTMetrix
Это первый сайт, который я обычно рекомендую. Он анализирует вашу веб-страницу и рекомендует изменения, которые следует реализовать , если вы хотите повысить производительность своего сайта.
Вот отчет о производительности ShoutMeLoud, и вы можете увидеть множество предложений. Здесь GTMetrix показывает, что ShoutMeLoud загружается за 9,26 секунды, что самоубийственно.
Хорошая идея — повторно запустить тест. Иногда плагины кеширования могут делать забавные вещи (, например, удаляют 6 секунд из времени загрузки страницы ).
Вы также можете рассмотреть возможность установки плагина GTMetrix WordPress, который позволяет вам проверять время загрузки вашего блога с панели инструментов WordPress.
4. Tools.Pingdom
Это еще один отличный веб-сайт, который проверяет время загрузки вашей страницы и дает вам отличный обзор общей производительности вашего сайта.
Он дает вам хорошее представление о элементах на вашей странице, которым требуется максимальное время для загрузки . Вы можете отсортировать результаты по различным параметрам, таким как порядок загрузки, размер загрузки и т. Д.
Одна из замечательных особенностей Pingdom заключается в том, что он дает вам представление о внешнем скрипте, который загружается максимально долго. Кроме того, вкладки истории дадут вам представление о том, как скорость загрузки вашей страницы улучшилась с течением времени.
Проверьте Pingdom здесь.
5. Тест скорости веб-сайта
Это еще один популярный инструмент для проверки времени загрузки и производительности вашего сайта. Самое приятное то, что он предлагает различных местоположений, для тестирования, и вы также можете выбрать браузер , , , на котором вы хотите протестировать работу своего веб-сайта.
Эти семь великолепных инструментов дадут вам полезную информацию об общем времени загрузки вашей страницы и о том, как вы можете работать над ее улучшением.
Примечание. Я бы сказал, не слишком зацикливайтесь на скорости. Вместо этого попробуйте загрузить страницу менее чем за 2–3 секунды и убедитесь, что вы также обслуживаете версию своего веб-сайта, оптимизированную для мобильных устройств.
Также читайте:
Какой веб-сайт вы используете для проверки времени загрузки вашей страницы? Позвольте мне знать в комментариях ниже.
Если вам интересны эти инструменты, не забудьте поделиться этой статьей со своими друзьями в Facebook и Google Plus.
Как набрать 100% очков в Google PageSpeed Insights
Вы только что создали новый веб-сайт для своей компании.
Вы потратили дни на разработку дизайна и недели на производство с бесчисленными часами редактирования.
Но есть проблема: вы обнаруживаете, что ваш новый красивый веб-сайт работает не так быстро, как вам нужно.
И когда дело доходит до повышения коэффициента конверсии и оптимизации веб-сайта поисковой системой , скорость является критическим фактором.
Если у вас нет быстрого веб-сайта, люди будут возвращаться быстрее, чем вы можете сказать «конверсии».
Но ускорить работу вашего сайта — непростая задача.
Часто бывает трудно определить причину, по которой ваш веб-сайт работает медленнее, чем следовало бы.
Ваша проблема может заключаться в чем угодно, от плохо написанного кода до изображений или больших элементов страницы.
И вам нужно быстро диагностировать и устранять эти проблемы.
Google закроет ваш сайт, если вы этого не сделаете.
Если вы запустите свой веб-сайт через Google PageSpeed Insights и получите 100% -ный результат, ваш сайт будет быстрым.
И Google отдает предпочтение сайтам, которые загружаются быстро.
Чем быстрее загружается ваш сайт, тем ниже показатель отказов. Если ваш сайт работает быстро, у вас больше шансов занять место в Google по сравнению с медленными сайтами с высоким показателем отказов.
К счастью, Google предлагает этот бесплатный инструмент, чтобы узнать, что вам нужно исправить.
Но, к сожалению, они не дают вам лучших инструкций по достижению 100% результата.
Вот как набрать 100% очков в PageSpeed Insights от Google и почему вам нужно это сделать.
Почему нужно заботиться о скорости страницыСкорость страницы является критическим фактором, когда речь идет о рейтинге вашего веб-сайта на выше в результатах поисковой системы Google.
Если ваш веб-сайт не входит в число 10 лучших обычных страниц, вы не попадете на первую страницу.
И подавляющее большинство пользователей поисковых систем просто не перейдут на вторую страницу.
Не секрет, что 10 самых популярных результатов принесут больше всего кликов.
Таким образом, ориентация на скорость страницы имеет первостепенное значение для успешной компании и веб-сайта, который конвертирует.
Backlinko недавно провела исследование, в котором проанализировала более миллионов страниц результатов поиска (SERP) в Google.
Они хотели выяснить, какие факторы были наиболее распространенными среди сайтов, попавших в топ-10 результатов.
И они быстро обнаружили, что средняя скорость загрузки страницы для любого данного веб-сайта является огромным фактором повышения рейтинга:
Все топовые позиции в Google имеют одну и ту же общую черту:
Высокая скорость страниц на своих сайтах.
У них были хорошо оптимизированные сайты, которые их создатели явно разработали для скорости.
Вдобавок к этому они обнаружили, что у сайтов с самым высоким рейтингом также был очень низкий показатель отказов по сравнению с результатами для второй или третьей страницы:
Между быстрыми веб-сайтами и низким показателем отказов существует большая корреляция.
И эта корреляция была недавно подтверждена новым отраслевым тестом Google PageSpeed .
Они обнаружили, что по мере увеличения времени загрузки страницы вероятность того, что кто-то отскочит с вашего сайта, резко возрастает:
Это означает, что если ваша страница загружается за 10 секунд, вероятность того, что кто-то покинет ваш сайт еще до того, как он загрузится, увеличивается более чем на 120%!
И если вы посмотрите на график Backlinko сверху, он показал, что все сайты с самым высоким рейтингом на первой странице Google имели скорость страницы менее 3 секунд.
Но, согласно последнему отчету Google, большинство веб-сайтов работают невероятно медленно во всех отраслях:
Среднее время загрузки для большинства сайтов составляет более восьми секунд, а в сфере высоких технологий может даже превышать 11 секунд.
Между тем, лучший тест — меньше трех секунд.
Почти все из нас упускают из виду, когда речь идет о быстродействующем веб-сайте.
Если вы хотите получить рейтинг на первой странице Google, ваш сайт должен загрузиться менее чем за три секунды.
ИсследованиеBacklinko доказало это, а тесты Google еще больше подтверждают эти данные.
В другом исследовании BigCommerce обнаружила , что коэффициент конверсии для веб-сайтов электронной коммерции в среднем находится в диапазоне 1-2%.
И Портент использовали это исследование для проведения собственного исследования. Они обнаружили, что когда вы ускоряете свой сайт с двух секунд до одной секунды, ваши деньги за просмотр страницы увеличиваются на 100%.
Снижение скорости до двух секунд может удвоить ваш трафик и прибыль.
Итак, что вызывает медленную загрузку страницы?
Наиболее частыми причинами медленных страниц являются объемные изображения и плохо продуманный код.
Если вы посмотрите на любой веб-сайт в современную эпоху, он, вероятно, до предела заполнен изображениями.
И если вы не оптимизируете свои изображения, у вас могут быть страницы, которые занимают несколько мегабайт места.
Размер и вес страницы часто измеряются байтами веса страницы. Проще говоря, байты веса страницы показывают общий размер веб-страницы, измеренный в байтах.
Сравнительные данные Google показывают, что наилучшая практика для размера или веса страницы — менее 500 КБ:
Но опять же, большинство из нас здесь упускают из виду. Мы значительно превышаем рекомендованный вес.
Одна из концепций, которые мне больше всего понравились в отчете Google, проистекает из этой короткой, но впечатляющей цитаты:
«Что бы ни случилось, быстрее — лучше, а меньше — лучше».
Поскольку 70% страниц имеют размер более 1 МБ, 36% — более 2 МБ и 12% — более 4 МБ, это утверждение имеет большой вес (не каламбур).
Google обнаружил, что страница весом всего 1,49 МБ (сопоставимая со средним размером одного HD-изображения) загружалась на страницу за семь секунд.
В своем исследовании они даже нашли веб-страницу с изображениями, размер каждого изображения которых составлял в среднем 16 МБ.
Google просто говорит нам суровую, но обнадеживающую правду:
У нас есть серьезные возможности для улучшения наших веб-сайтов.
Как диагностировать ваш компьютер и мобильный сайтОсознание того, что медленные веб-сайты убивают конверсию, — это только начало.
Признание того, что на вашем сайте могут быть некоторые проблемы, которые вы не видите на поверхности, — это первый шаг.
Большинство сайтов будут работать медленно из-за больших изображений, занимающих слишком много места.
Но это не всегда верно для каждого веб-сайта.
Прежде чем вносить необходимые изменения, чтобы получить 100% оценку в инструменте PageSpeed Insights, вам необходимо точно знать, что вызывает медленную скорость загрузки сайта.
Для начала откройте инструмент PageSpeed Insights и введите URL-адрес своего веб-сайта в строку:
Нажмите «Анализировать», чтобы Google провел быструю проверку вашего сайта.
Готовый отчет расскажет вам все, что вам нужно знать о вашем сайте и о том, что может мешать его работе.
Вот как выглядит мой отчет:
Это 87/100.
Это не здорово. Впрочем, это тоже не страшно.
Но почти всегда есть возможности для улучшения. Моя цель здесь — довести вас до 100% к концу этой статьи, поскольку мы вместе продвигаемся по скорости страницы.
Во-первых, давайте посмотрим на элементы, которые я оптимизировал и усовершенствовал:
Теперь обратите внимание, что в этом списке всего несколько пунктов по сравнению с моим списком «Возможные оптимизации»:
Эта информация говорит мне, что пункты «Возможные оптимизации» немного менее эффективны, чем те, которые я уже оптимизировал.
Но, очевидно, вам нужно будет позаботиться о каждом элементе, чтобы достичь 100% результатов в инструменте Page Speed Insights.
Вам нужно начать с предметов с наивысшим приоритетом (подробнее об этом позже).
Далее мы хотим отдельно протестировать наш мобильный сайт.
Вы можете использовать тестер мобильных сайтов в инструменте PageSpeed Insights, но Google выпустил обновленную, более точную версию этого.
Зайдите на страницу Test My Site , чтобы попробовать. Введите URL-адрес вашего веб-сайта и нажмите Enter:
.Google займет несколько минут, чтобы запустить этот отчет, но он даст вам подробный обзор того, как ваш мобильный сайт работает по сравнению с отраслевыми стандартами.
Он даже скажет вам, сколько посетителей вы можете потерять из-за более низкой скорости страницы.
Вот как выглядят мои данные:
У меня время загрузки на мобильном телефоне составляет четыре секунды.
Помните: рекомендуемое время загрузки — три секунды или меньше.
Это означает, что моя скорость не соответствует отраслевым стандартам.
И из-за этого я теряю до 10% посетителей просто из-за низкой скорости!
Вот как выглядит мой мобильный тест, когда я сравниваю его с отраслевыми стандартами:
Хотя я все еще нахожусь в наиболее эффективном разделе, я не нахожусь там, где должен быть, если я хочу максимизировать эффективность своего веб-сайта или привлечь больше трафика и конверсий.
Прокрутите вниз еще дальше, и Google даст вам оценку того, что ваши основные исправления могут сделать для вашего веб-сайта:
Google говорит, что с помощью нескольких исправлений я смог бы сократить время загрузки примерно на три секунды.
Это означает, что я потенциально могу загрузить свой веб-сайт за одну секунду!
Это потрясающе. И поверьте мне, это то, что вам нужно сделать, чтобы сэкономить 10% посетителей или больше.
Запустите свой веб-сайт через этот тест мобильного сайта, чтобы получить данные о том, какие исправления вам необходимы для вашего веб-сайта.
В этом следующем разделе я расскажу вам, как исправить пять основных проблем со скоростью страницы, которые помогут вам набрать 100% результатов в инструменте PageSpeed Insights.
4 способа добиться идеального результата PageSpeed Получить все 100% с помощью инструмента Google PageSpeed Insights — непростая задача.
Это тоже не произойдет в одночасье. Тебе придется немного поработать и провести несколько часов у точильного камня.
Но если вы хотите сэкономить трафик, увеличить количество конверсий и увеличить доход, вам понадобится для этого.
Это может быть скучно, утомительно и утомительно, но вам нужны эти преобразования. Вы не можете лениться и рисковать оставить трафик и прибыль на столе.
Вот четыре основных способа ускорить свой сайт и получить 100% результатов с помощью Google.
1. Сжимайте изображения
Самая большая причина медленных страниц и низких оценок — большие изображения.
Когда я исправил это на своем собственном сайте, я обнаружил огромное влияние на скорость.
Одним из лучших методов оптимизации для исправления размера изображения является сжатие.
Вы можете сэкономить в среднем 50% или более на размере изображения, используя простые инструменты сжатия.
Если вы используете WordPress , один из лучших способов сделать это, не затрачивая много времени, — это использовать плагин.
Мой любимый плагин — WP Smush Image Сжатие и оптимизация:
WP Smush имеет множество потрясающих функций бесплатно.
Вы можете автоматически растушевывать изображения, добавляя плагин. Он просканирует вашу медиатеку на WordPress и обнаружит изображения, которые можно сжать:
Если вы хотите массово загружать тонны новых изображений для своего сайта, вы можете загрузить их прямо в плагин.
Вы можете обрабатывать до 50 изображений одновременно, что делает его одним из самых быстрых инструментов на рынке:
Если вы перейдете к настройкам этого плагина, вы можете включить настройку для автоматического сглаживания изображений при загрузке.
Если вы включите этот параметр, вам больше не придется беспокоиться о сжатии. А если вы сожмете все существующие изображения на своем сайте, вам не придется беспокоиться об этом каждый раз при загрузке.
WP Smush — отличный бесплатный инструмент для обычного пользователя WordPress.
Но если вы не используете WordPress, что вы будете делать?
Ну, есть масса других плагинов для разных сайтов. Например, если у вас есть магазин и сайт на основе Shopify, вы можете использовать Crush.pics :
Crush.pics говорит, что вы можете ожидать большого скачка оценок PageSpeed Insights, используя их инструмент:
«Оценка PageSpeed до сжатия: 75/100. Оценка PageSpeed после сжатия: 87/100 ”
Установите этот бесплатный плагин для Shopify, чтобы начать сжимать изображения и улучшать показатели скорости вашей страницы.
Если вы не знакомы с плагинами или не хотите использовать их на своем сайте, вы можете использовать бесплатные онлайн-инструменты, такие как Compress JPEG , Optimizilla и другие.
Оба являются быстрыми бесплатными инструментами, которые позволяют сжать до 20 изображений за одну загрузку.
Посмотрите этот образец изображения , который я сжал, чтобы дать вам представление о том, насколько эффективными могут быть эти программы:
Я уменьшил размер файла на 68% всего за две секунды с помощью Optimizilla.Он уменьшил размер с 380 КБ до 120 КБ практически без разницы в качестве!
Вы можете использовать все эти инструменты бесплатно, и вам обязательно стоит реализовать их, если вы не можете использовать плагин.
2. Использовать кеширование браузера
Кэширование браузера — еще один инструмент, который может оказать большое влияние с относительно небольшими усилиями, когда дело касается скорости страницы.
Получение ресурсов для загрузки вашего веб-сайта требует огромных усилий. Это требует загрузки каждого изображения и элемента страницы, а затем работы с тяжелым HTML и кодированием.
Каждый раз, когда кто-то загружает ваш сайт, этот процесс должен повторяться снова и снова. Ваш сайт будет загружаться слишком долго.
И здесь может помочь кеширование браузера.
Он работает, «запоминая» ранее загруженные ресурсы, поэтому ему не нужно перезагружать их при каждом посещении.
Когда посетитель переходит на новую страницу вашего сайта, все ваши данные, такие как логотипы и нижние колонтитулы, больше не нужно загружать.
Это приведет к значительному увеличению скорости, когда люди заходят на ваш сайт.
Итак, как вы это реализуете? К счастью, для этого есть плагин. Для этого не нужно быть экспертом в программировании.
Попробуйте использовать W3 Total Cache для сайтов WordPress. У него более миллиона активных установок, и это самый популярный плагин для кеширования на рынке:
W3 Total Cache утверждает, что может дать вам по крайней мере 10-кратное повышение общей производительности сайта.
Кроме того, они утверждают (и подтверждают), что этот плагин поможет вам добиться более высоких результатов в инструментах Google PageSpeed.
Этот инструмент также помогает вам минимизировать HTML (который мы рассмотрим далее), JavaScript и CSS, что дает вам до 80% экономии полосы пропускания.
Попробуйте использовать W3 Total Cache сегодня, чтобы ускорить работу своего веб-сайта, даже если у вас нет опыта программирования.
3. Сократите HTML-код
Сведение к минимуму места, занимаемого при кодировании HTML, — еще один важный фактор в получении отличной оценки от Google.
Минификация — это процесс удаления или исправления ненужных или дублированных данных без влияния на то, как браузер будет обрабатывать HTML.
Он включает в себя исправление кода, форматирование, удаление неиспользуемого кода и сокращение кода, когда это возможно.
И еще раз, благодаря отличным параметрам плагина WordPress, вам не нужно быть гением кодирования, чтобы это исправить.
Один из лучших инструментов для этого — HTML Minify :
Вы можете бесплатно скачать этот плагин прямо с их сайта и установить его в свою учетную запись WordPress. И вы можете сделать это за секунды.
Вы также можете установить его прямо с этой страницы плагина .
После установки плагина вам нужно сделать всего несколько шагов, прежде чем вы заметите мгновенное влияние на ваш сайт.
Если вы хотите увеличить скорость, уменьшение вашего скрипта будет большим выигрышем.
Перейдите на вкладку настроек вашего плагина Minify HTML и включите все следующие настройки:
Вы можете эффективно убить нескольких зайцев одним выстрелом.
Google PageSpeed Insights рекомендует минимизировать HTML, JavaScript и CSS.
Включите параметры «Уменьшить HTML» + «Встроенный JavaScript».
Затем обязательно выберите «Да» для «Удалить комментарии HTML, JavaScript и CSS».
Самое замечательное в этом плагине то, что он сообщит вам, какие действия рекомендуются для каждой настройки.
Выполните следующие действия, если вы не знаете, как работают эти настройки.
Сократите кодирование сегодня, и вы сразу увидите, как это повлияет на ваш отчет.
4. Внедрить AMP
AMP — это сокращение от Accelerated Mobile Pages .
Это проект, реализованный Google, чтобы помочь мобильным страницам загружаться быстрее.
Он работает, создавая формат с открытым исходным кодом, который удаляет тонны ненужного контента, заставляя ваши мобильные страницы загружаться почти мгновенно.
Он дает пользователям более удобный интерфейс на мобильных устройствах без каких-либо неуклюжих функций, которые не работают на мобильных устройствах.
Если вы просматриваете Интернет на своем мобильном телефоне, вы, вероятно, нажали на статью, основанную на AMP.
Вот как они выглядят:
Их часто помещают в раздел «Главные новости» результатов поиска Google, и они загружаются мгновенно.
У них не так много форматирования, что помогает им быстро загружаться и доставлять контент, который хочет видеть мобильный пользователь.
Когда поисковик в Google нажимает на одну из этих статей AMP, он видит следующее содержание:
Это упрощенная версия настоящего веб-сайта, которая позволяет пользователю перемещаться между разными историями, не покидая веб-страницу и не нажимая на следующую.
Например, вы можете просто смахнуть влево или вправо , чтобы прочитать следующую статью в последовательности:
Эта функция упрощает взаимодействие с пользователем на мобильных устройствах.
Прошли те времена, когда вам приходилось ждать 10 секунд загрузки сайта, затем возвращаться на страницу результатов поиска и ждать еще 10 секунд, пока загрузится следующий сайт.
Здесь вы можете получить доступ к содержанию нескольких статей, не нажимая кнопку «Назад» один раз.
Это чрезвычайно эффективно для ускорения работы вашего сайта и снижения вероятности того, что кто-то уйдет.
Тонны компаний используют AMP.
Компания WIRED начала внедрение AMP , чтобы лучше обслуживать клиентов.
Они обнаружили, что их мобильный пользовательский интерфейс был слишком медленным. Конверсий просто не происходило из-за проблем со скоростью и проблем с удержанием посетителей.
Решение потратить время на AMP оказало огромное влияние на WIRED.
Они увеличили CTR из обычных результатов поиска на 25%.
Они также обнаружили увеличение CTR объявлений в AMP-историях на 63%.
Они также смогли добавить истории AMP к более чем 100 тысячам статей на своем сайте.
Gizmodo также запрыгнул на поезд AMP и увидел огромных улучшений на своем мобильном сайте.
Они получали более 100 000 посещений AMP-страниц каждый день, а время загрузки было в 3 раза быстрее, чем у стандартных мобильных страниц.
Конверсии тоже увеличились на 50%.
Можно с уверенностью сказать, что AMP может значительно повысить конверсию и скорость мобильных устройств, что дает вам огромную возможность получить более высокие баллы в PageSpeed Insights от Google.
Если вы хотите начать использовать AMP на своем сайте, есть несколько способов сделать это.
Если вы знакомы с HTML, вы можете ознакомиться с подробным руководством по AMP здесь.
Для тех, кто менее разбирается в технологиях или не имеет опыта работы с HTML, попробуйте использовать плагин WordPress.
Один из самых популярных плагинов — AMP для WP .
Он имеет более 80 000 активных установок и имеет постоянную поддержку и обновления.
Плагин включает в себя конструктор страниц AMP, на который вы можете легко перетаскивать элементы страницы:
Это один из самых простых способов создания контента, удобного для AMP.
Все, что вам нужно сделать, это загрузить и установить плагин на панели управления WordPress и активировать его.
Оттуда вы можете использовать конструктор страниц для каждого нового сообщения, которое вы загружаете.
Затем эти страницы создадут версию, удобную для AMP, которая будет отображаться в результатах мобильного поиска.
AMP — проверенный способ ускорить работу вашего мобильного сайта.
Он может помочь вам снизить скорость до менее одной секунды, и множество компаний добиваются успеха с его помощью.
ЗаключениеКогда вы потратили бесчисленные дни, недели и месяцы на создание нового веб-сайта, вы хотите, чтобы он был идеальным.
Каждое изображение, элемент и значок должны быть первоклассными.
Но это часто оставляет вас с веб-сайтом, который работает медленнее, чем лучшие практики, установленные Google.
И когда дело доходит до увеличения количества конверсий на вашем сайте, скорость всегда играет большую роль.
Люди не хотят ждать 10 секунд загрузки вашего сайта, когда они могут вернуться в Google и выбрать следующий результат.
И Google стремится обеспечить удобство для пользователей. Так что, если ваш сайт слишком медленный, и Google видит, как люди скакают, они бросят вас в поисковую выдачу.
Чрезвычайно важно, чтобы вы набрали 100% в PageSpeed Insights от Google. Или как можно ближе к этому высшему баллу.
Это должно быть одним из ваших основных приоритетов при попытке улучшить и оптимизировать ваш сайт.
Для начала вам необходимо определить, какие проблемы беспокоят ваш сайт.
Это изображения, элементы страницы, слишком много текста, плохой код или все вышеперечисленное?
Используйте инструмент Google PageSpeed Insights, чтобы выяснить, каковы ваши следующие шаги.
Обычно изображения составляют основную часть вашей работы.
Начните со сжатия и оптимизации изображений с помощью плагина или компрессора изображений веб-сайта.
Затем используйте плагин для усиления кеширования браузера. Вы можете найти плагины, которые помогут вашему сайту загружаться намного быстрее и используют меньше серверных запросов.
Затем рассмотрите возможность минимизации кода. Этот шаг поможет вам удалить ненужное кодирование, которое замедляет работу вашего сайта.
Наконец, попробуйте реализовать AMP, чтобы ваши страницы загружались мгновенно.
Это проверенные инструменты, которые оказали большое влияние на сайты бесчисленных компаний.
Получение идеальных 100% результатов в Google PageSpeed Insights может дать вашему сайту импульс, необходимый для успеха.
Какие лучшие способы вы нашли для увеличения скорости вашего сайта?
Узнайте, как мое агентство может привлечь огромное количество трафика на ваш веб-сайт
- SEO — разблокируйте огромное количество SEO-трафика. Смотрите реальные результаты.
- Контент-маркетинг — наша команда создает эпический контент, которым будут делиться, получать ссылки и привлекать трафик.

- Paid Media — эффективные платные стратегии с четким ROI.
Заказать звонок
Как правильно провести тест скорости веб-сайта (8 лучших инструментов)
Вы хотите запустить тест скорости веб-сайта? Большинство новичков не знают, с чего начать и что искать в тесте скорости своего сайта.
Существует множество онлайн-инструментов для проверки скорости веб-сайтов, которые вы можете использовать.Однако все они представляют результаты таким образом, что они становятся непонятными для нетехнических подкованных пользователей.
В этой статье мы покажем вам, как правильно проводить тест скорости веб-сайта, а также лучшие инструменты для проведения тестов скорости.
Лучшие инструменты для запуска теста скорости веб-сайта
Существует множество бесплатных и платных инструментов для тестирования скорости веб-сайта и мониторинга производительности, которые вы можете использовать. У каждого из них есть несколько действительно интересных особенностей, которые их отличают.
Вам не нужно просто тестировать свой сайт с помощью одного инструмента.Вы можете использовать несколько инструментов и выполнить несколько тестов для тщательности.
Однако мы рекомендуем пользователям просто использовать эти инструменты для повышения производительности вашего веб-сайта. Попытка получить идеальную оценку или оценку с помощью этих инструментов часто бывает чрезвычайно трудной и совершенно невозможной в большинстве случаев для реально функционирующих веб-сайтов.
Ваша цель должна заключаться в том, чтобы повысить скорость загрузки вашей страницы для ваших пользователей, чтобы они могли быстрее и стабильнее взаимодействовать с вашим сайтом.
Сказав это, давайте взглянем на лучшие инструменты для проведения теста скорости веб-сайта.
1. Инструмент проверки скорости веб-сайта IsItWP
Бесплатный инструмент IsItWP для проверки скорости веб-сайта — это самый удобный для начинающих инструмент тестирования скорости веб-сайта. Это позволяет вам быстро проверить производительность вашего веб-сайта, запустить несколько тестов и просмотреть результаты, чтобы узнать, что замедляет работу вашего веб-сайта.
Это позволяет вам быстро проверить производительность вашего веб-сайта, запустить несколько тестов и просмотреть результаты, чтобы узнать, что замедляет работу вашего веб-сайта.
Вы также получаете аккуратно организованные предложения по улучшению. Вы можете щелкнуть каждую категорию, чтобы увидеть шаги, которые вы можете предпринять для устранения проблем с производительностью. Веб-сайт также предлагает мониторинг работоспособности сервера и другие полезные инструменты для владельцев веб-сайтов.
2. Pingdom
Pingdom — один из самых популярных инструментов для мониторинга производительности веб-сайтов. Он прост в использовании и позволяет вам выбирать разные географические местоположения для запуска теста, что действительно удобно.
Результаты представлены в виде простого для понимания обзора, за которым следует подробный отчет. Вы получаете предложения по повышению производительности вверху и отдельные ресурсы по мере их загрузки.
3. Google Pagespeed Insights
Google Pagespeed Insights — это инструмент мониторинга производительности веб-сайтов, созданный Google.Он дает вам отчеты об эффективности веб-сайтов как для мобильных, так и для настольных компьютеров. Вы можете переключаться между этими отчетами и находить некоторые проблемы, которые являются общими для обоих отчетов, и некоторые из них, которые Google рекомендует исправить в мобильном представлении.
Вы также получите подробные рекомендации по каждой проблеме, которые будут полезны разработчикам. Однако сам инструмент немного пугает новичков и пользователей, не являющихся разработчиками.
4. GTmetrix
GTmetrix — еще один мощный инструмент для тестирования скорости веб-сайта.Это позволяет вам тестировать свой сайт с помощью популярных инструментов, таких как pagespeed и YSlow. Вы можете изменить географическое положение и браузер, создав учетную запись.
Показывает подробные отчеты с кратким обзором результатов. Вы можете переключаться между двумя инструментами и просматривать рекомендации. Нажав на каждую рекомендацию, вы получите более подробную информацию.
Вы можете переключаться между двумя инструментами и просматривать рекомендации. Нажав на каждую рекомендацию, вы получите более подробную информацию.
5. WebPageTest
ИнструментWebPageTest — еще один бесплатный онлайн-инструмент для проверки скорости, который вы можете использовать. Он немного более продвинутый, чем некоторые другие инструменты в нашем списке.Однако он позволяет вам выбрать браузер и географическое местоположение для ваших тестов.
По умолчанию он запускает тест 3 раза, чтобы получить результаты теста скорости вашего сайта. Он показывает подробный обзор каждого результата, который вы можете щелкнуть, чтобы развернуть и просмотреть полный отчет.
6. Ударная нагрузка
Load Impact немного отличается от других инструментов для проверки скорости веб-сайта в этом списке. Это позволяет вам увидеть, как ваш сайт замедляется, когда одновременно приходит больше посетителей.
Это платная услуга с ограниченным бесплатным тестом, которая позволяет отправить 25 виртуальных пользователей в течение 3 минут. Платная версия позволяет тестировать большие нагрузки трафика. Это поможет вам протестировать тест скорости веб-сайта, а также проверить, как увеличение трафика влияет на ваш сайт.
7. Восходящие тенденции
Uptrends — еще один бесплатный инструмент для проверки скорости веб-сайта. Он позволяет вам выбрать географический регион, браузер и переключаться между мобильными и настольными тестами.
Результаты просты и понятны, так как в сводке также отображается ваш показатель скорости страницы Google.Вы можете прокрутить вниз, чтобы узнать подробности и просмотреть свои ресурсы, чтобы понять проблемы с производительностью.
8. Проверка байта
Byte Check — еще одна бесплатная программа для проверки времени отклика веб-сайта. Это сделано специально для проверки измерения TTFB (время до первого байта), то есть времени, которое требуется вашему веб-сайту для доставки первого байта данных обратно в браузер пользователя. Это очень эффективный способ проверить, насколько быстрее ваш хостинг-сервер WordPress.
Это очень эффективный способ проверить, насколько быстрее ваш хостинг-сервер WordPress.
Вы можете использовать любой из упомянутых выше инструментов, чтобы проверить скорость и производительность вашего сайта.Однако простое выполнение тестов мало поможет.
Вам необходимо научиться правильно проводить эти тесты и использовать полученные данные для оптимизации своего веб-сайта.
Как правильно запустить тест скорости веб-сайта
Выполнение тестов скорости веб-сайта не гарантирует, что вы точно скажете, как работает ваш веб-сайт.
Видите ли, Интернет похож на шоссе. Иногда бывает больше пробок или пробок, что может замедлить работу. В других случаях все ясно, и вы можете пройти через это намного быстрее.
Есть несколько других факторов, которые могут повлиять на качество и точность ваших результатов. Важно тщательно запустить эти тесты, прежде чем вы начнете анализировать данные.
Давайте посмотрим, как правильно запустить тест скорости веб-сайта, чтобы получить более точные результаты.
1. Выполнить несколько тестов
Есть несколько факторов, которые могут повлиять на ваш тест. Несмотря на то, что большинство инструментов для тестирования скорости веб-сайтов работают в облаке с максимальной скоростью Интернета, каждый тест покажет вам немного разные результаты.
Самое важное отличие, которое вы заметите, — это время, необходимое для загрузки всей веб-страницы. Мы рекомендуем провести как минимум 3 теста, чтобы получить более точную картину.
Затем вы можете взять средний результат и использовать его, чтобы решить, нуждается ли ваш веб-сайт в улучшении.
2. Тест из разных географических регионов
Если большинство ваших клиентов посещают ваш веб-сайт из Азии, то тестирование скорости вашего веб-сайта с помощью серверов, расположенных в США, было бы не лучшим решением.
Результаты тестирования покажут вам, что пользовательский опыт отличается от того, что чувствуют ваши настоящие пользователи, когда они посещают ваш веб-сайт.
Вот почему вам нужно использовать Google Analytics, чтобы узнать, откуда приходят ваши пользователи. После этого используйте эту информацию, чтобы выбрать географический регион для ваших тестов.
Например, если вы узнали, что большинство пользователей вашего веб-сайта приезжают из Европы, то выбор тестового сервера в Германии даст вам наиболее близкие результаты.
Если ваш веб-сайт посетители со всего мира, вы можете запустить несколько тестов, чтобы узнать, как производительность вашего веб-сайта различается в разных регионах.
3. Убедитесь, что на вашем веб-сайте включено кеширование
Перед запуском тестов убедитесь, что на вашем веб-сайте включено кеширование. Это позволит вам проверить кеширование веб-сайта и его эффективность для повышения производительности.
Проблема в том, что некоторые решения для кеширования хранят кеш только тогда, когда пользователь запрашивает страницу.Это означает, что для создания кеша требуется некоторое время, и его срок действия может истечь к моменту запуска тестов.
Вот почему мы рекомендуем WP Rocket. Это лучший плагин для кеширования WordPress, который позволяет настроить кеш WordPress с помощью нескольких щелчков мышью и без изучения технических деталей.
Самое приятное то, что он проактивно создает кеш вашего сайта, что значительно улучшает его производительность. См. Наше руководство о том, как настроить кеш WordPress с помощью WP Rocket для получения более подробной информации.
4.Проверьте производительность брандмауэра вашего веб-сайта / службы CDN
Хотя плагины кеширования WordPress могут многое, у них определенно есть свои ограничения. Например, он не может блокировать DDOS-атаки и попытки перебора. Он также ничего не делает против спам-ботов, что означает, что ресурсы вашего сервера тратятся впустую.
Вот где вам понадобится сукури. Это лучший плагин для брандмауэра WordPress, который улучшает производительность вашего сервера, блокируя вредоносные запросы.
Теперь, как правило, все файлы вашего веб-сайта обслуживаются с одного сервера.Вы можете улучшить это, добавив на свой сайт услугу CDN. Мы рекомендуем использовать MaxCDN (от StackPath), который является лучшим решением CDN для новичков.
Служба CDN позволяет вам обслуживать статические файлы веб-сайтов, такие как изображения, таблицы стилей и сценарии, через сеть серверов, разбросанных по всему миру. Это снижает нагрузку на сервер на вашем веб-сайте, ускоряет его загрузку и улучшает взаимодействие с пользователем для всех ваших пользователей.
Включение службы CDN и брандмауэра значительно улучшит результаты тестирования.
Понимание результатов теста скорости веб-сайта
Самый важный параметр, на который вы должны обратить внимание, — это время, необходимое для загрузки вашего сайта.
Это параметр, который больше всего влияет на ваших пользователей. Если ваш веб-сайт загружается дольше, пользователи могут решить нажать кнопку «Назад», создать плохое впечатление о вашем бренде и посчитать ваш веб-сайт низким качеством.
Если ваш веб-сайт загружается дольше 2 секунд, просмотрите подробные отчеты.Узнайте, какие ресурсы загружаются дольше.
Обычно это изображения, таблицы стилей, загрузка скриптов со сторонних веб-сайтов, встраивание видео и т. Д. Вы должны убедиться, что эти изображения обслуживаются из кеша или вашей службы CDN.
Вы также можете обратить внимание на то, сколько времени требуется вашему серверу, чтобы ответить на каждый запрос, и сколько времени требуется для доставки первого байта.
Вы также должны убедиться, что сжатие браузера (также называемое сжатием gzip) работает.Это уменьшает размер файлов между вашим сервером и браузером пользователя за счет их сжатия.
Если на вашей странице много изображений и видео, вы можете рассмотреть возможность отложенной загрузки, также называемой отложенной загрузкой. Это позволяет загружать контент, когда пользователь прокручивает страницу вниз, и загружает только тот контент, который отображается на экране пользователя.
Как всегда, вы определенно хотите убедиться, что ваши изображения оптимизированы для Интернета, с помощью инструмента сжатия изображений.
Второй важный параметр, который вы хотите проверить, — это TTFB (время до первого байта).Если ваш веб-сервер постоянно показывает более медленное время до первого байта, вам может потребоваться поговорить с вашей веб-хостинговой компанией.
Все ведущие хостинговые компании WordPress, такие как Bluehost, SiteGround и WP Engine, имеют свои собственные решения для кэширования. Включение решения для кеширования вашего хоста может значительно улучшить результаты TTFB.
Мы надеемся, что эта статья помогла вам узнать, как правильно проводить тест скорости веб-сайта, и узнать о лучших инструментах для выполнения ваших тестов. Вы также можете следовать нашему пошаговому руководству по скорости и производительности WordPress, чтобы повысить скорость своего сайта.
Если вам понравилась эта статья, то подпишитесь на наш канал YouTube для видеоуроков по WordPress. Вы также можете найти нас в Twitter и Facebook.
Топ-7 бесплатных инструментов для проверки скорости веб-сайтов на 2020 год | Автор: The GrowthRocks Team
Официально: следующее большое обновление Google будет посвящено скорости. Таким образом, компании, тратящие деньги и ресурсы на оптимизацию скорости своего сайта, будут вознаграждены Google.
Напротив, сайты, которые не обращают внимания на скорость сайта, будут затронуты негативно.Если есть один фактор, который может существенно повлиять на ваш органический рейтинг, это скорость веб-сайта.
Итак, мы написали эту статью, чтобы подготовить вас к предстоящим событиям и познакомить вас с некоторыми из лучших бесплатных инструментов для проверки скорости веб-сайта.
Прежде чем перейти к инструментам как таковым, давайте сначала рассмотрим , почему быстрых веб-сайтов важны, а — как улучшить вашу скорость.
Готовы? Давай начнем!
Были ли вы когда-нибудь на веб-сайте, который был настолько медленным, что вам приходилось проверять подключение к Интернету? Как насчет веб-сайта, который не загружает формы и другие элементы, которые вам нужны? Это может быть только хуже, чем ошибка 404 страница не найдена.
Думаю, вы быстро покинули этот веб-сайт и выбрали более быстрый веб-сайт, на котором была представлена необходимая информация. Неважно, собирались ли вы купить продукт или просто просматривали, медленные сайты не вызывают наилучших эмоций.
Если вы запускаете / владеете веб-сайтом, низкая скорость убивает пользовательский опыт (UX). Кроме того, скорость страницы имеет прямую корреляцию с более высоким рейтингом на страницах результатов поисковых систем, конечно, при сохранении других факторов постоянными.
Если у вас медленный веб-сайт, у вас останется много трафика (и денег), учитывая, что органический трафик — один из лучших типов трафика, который у вас когда-либо будет.
Предоставление вашим пользователям и поисковым системам более быстрого веб-сайта — это все о том, как улучшить работу пользователей.
Посетители-люди могут легко найти нужный контент, а пауки поисковых систем могут быстро проиндексировать ваш контент.
Но если ваш конкурент превосходит вас по скорости, он займет ваше место.
Лучший способ повысить скорость вашего сайта — это использовать инструменты для проверки скорости ваших веб-страниц и реализовать предлагаемые ими предложения.
Кроме того, есть несколько универсальных советов по повышению скорости сайта, которые должен реализовывать каждый веб-сайт.
Вот несколько предложений о том, как улучшить скорость вашего веб-сайта:
- Начните с отличной веб-хостинговой компании — Хорошая веб-хостинговая компания гарантирует вам высокую скорость, безопасность и отличную поддержку клиентов. И ради всего святого, вы не можете ожидать производительности мирового класса от хостинговой компании, которая взимает 0,99 доллара в месяц.
- Если вы используете WordPress, удалите плагины и темы, которые вы не используете. — Они не только представляют угрозу безопасности, но и замедляют работу вашего веб-сайта, поскольку ваш сервер загружает их каждый раз, когда пользователь посещает ваш сайт.Некоторые плагины также печально известны тем, что пожирают ресурсы вашего сервера.
- Уменьшите количество запросов HTTP (S) к вашему серверу — Чем меньше запросов, тем быстрее ваш веб-сайт
- Оптимизируйте изображения для быстрой загрузки — Для загрузки тяжелых изображений потребуется время жизни. Например, если вам нужно изображение 600 x 300, не используйте другие размеры. Также удалите EXIF и метаданные, которые увеличивают вес / размер ваших изображений. Вот несколько плагинов для оптимизации изображений вашего сайта.
- Используйте возможности сетей доставки контента (CDN) — CDN может значительно повысить скорость веб-сайта. Вот некоторые из лучших провайдеров CDN для удобного сравнения. Кроме того, включите сжатие GZIP, воспользуйтесь новейшими технологиями кэширования и отложите загрузку скриптов.
Теперь, когда вы знаете важность высокой скорости веб-сайта для вашего бизнес-сайта и несколько советов, как сделать его более быстрым, давайте перейдем к обсуждению лучших бесплатных инструментов для тестирования скорости сайта.
Вот лучшие инструменты оптимизации скорости веб-сайта:
Вероятно, лучший инструмент для проверки скорости сайта, который вы должны использовать, — это Google Page Speed Insights.
Важность Page Speed Insights уже возросла в связи с предстоящим обновлением Page Experience Update.
Этот инструмент предоставляет предложения по улучшению LCP и проверяет, проходит ли ваш сайт тест Core Web Vitals.
Введите URL-адрес своей страницы (да, вы можете ввести отдельные URL-адреса своего сайта и проверить скорость каждой страницы с помощью этого инструмента) и нажмите «Анализировать».
Инструмент Page Speed Insights покажет общее LCP, FCP, время взаимодействия и полное время блокировки.
Вы также увидите столбец возможностей, в котором будут предлагаться предложения по ускорению загрузки вашей страницы.
Рассмотрите возможность реализации всех рекомендаций, предлагаемых инструментом Page Speed Insights.
Pingdom Tools — фантастический инструмент для проверки скорости веб-сайта.
Он использует 70 точек глобального опроса для проверки скорости сайта и предлагает полезные советы по повышению скорости загрузки страниц.
Вам нужно только ввести URL-адрес вашего веб-сайта и выбрать место, где вы хотите проверить скорость.
Этот инструмент отображает оценку производительности и предлагает список предложений по повышению производительности страницы.
Тщательно проанализируйте все предложения, предлагаемые инструментом, и воспользуйтесь помощью своего разработчика, чтобы реализовать как можно больше предложений.
Интересно, что на разных инструментах вы получите разные результаты.
Следовательно, лучше протестировать свой сайт с помощью комбинации инструментов, чтобы не упустить ни одной возможности для повышения скорости.
GTmetrix — это усовершенствованный инструмент для проверки скорости веб-сайта, который предлагает отчет о производительности и оценку скорости.
Модель водопада полезна, когда вы можете видеть ресурсы, используемые отдельными элементами на веб-странице.
Кроме того, стоит реализовать рекомендации YSlow и Page Speed.
Web Page Tests — еще один бесплатный инструмент для тестирования скорости с множеством интересных и расширенных функций.
В отличие от других инструментов, он дает два разных представления отчета — первое представление и повторное представление.
Сначала при вводе URL-адреса отображается отчет «Первый просмотр», а при нажатии «Повторно запустить тест» добавляется еще одна страница с тремя результатами теста. Это помогает глубже и лучше понять отчет.
Кроме того, он позволяет выбирать из 40 уникальных локаций и 25 браузеров, включая мобильные телефоны.
Оценка выполняется от F до A, в зависимости от различных параметров тестирования. Он проверяет сжатие, кеширование, FTTB, эффективное использование CDN и т. Д.к отчету о производительности сайта.
В отчете можно получить шесть сегментов, которые включают сводку, обзор производительности, подробности, разбивку содержимого, а также снимки экрана.
Для новичков не может быть лучшего инструмента, чем бесплатный инструмент проверки скорости веб-страницы IsItWP.
Инструмент предназначен для получения быстрого результата, многократного выполнения тестов и предоставления подробных отчетов для анализа причин низкой производительности веб-сайта.
Вы также получите совет по увеличению скорости сайта.Нажмите на указанные категории и устраните проблему со скоростью.
Более того, мониторинг работоспособности сервера — еще одна полезная функция, которую можно изучить с помощью этого инструмента.
Размер изображения является одним из основных факторов, определяющих скорость веб-страницы.
Инструмент проверки скорости Интернета измеряет и анализирует производительность веб-сайта на основе изображений, используемых на веб-сайте. Это специальный инструмент для анализа изображений, созданный Cloudinary.
Инструмент предоставляет подробные сведения об оптимизации, проверяя производительность сайта помимо простой проверки сжатия.
Он может значительно повысить скорость загрузки страницы, помогая вам узнать способы изменения размера изображения, раздела формата, кодировки и качества.
Бесплатный инструмент для тестирования веб-сайтов компании «Дотком-Монитор» — один из самых эффективных бесплатных инструментов.
Он обеспечивает тестирование времени загрузки всех элементов страницы на основе браузера, отчеты почти из 25 глобальных местоположений и обнаруживает медленные или отсутствующие элементы.
Он также может тестировать через веб-браузеры, такие как Chrome, Firefox, IE, и мобильные веб-браузеры, включая iPhone, iPad и другие.
Plus отображает полный отчет водопада, диаграммы и графики для более глубокого анализа отчета.
Это комплексный инструмент, помогающий пользователям, разработчикам и веб-мастерам повысить производительность своего сайта и улучшить качество страницы для посетителей.
Быстрая загрузка веб-сайта — очень важный актив для вашего бизнеса.
Перед тем, как выдергивать волосы, попробуйте любой из вышеперечисленных инструментов, чтобы проверить участки, нуждающиеся в улучшении. После этого не сидите сложа руки и не мечтайте; приступайте к работе и исправьте все, что замедляет работу вашего сайта.
Какой ваш любимый инструмент для проверки скорости веб-сайта? Я скучал по твоему любимому инструменту? Дай мне знать!
10 неприятных причин, почему скорость вашего веб-сайта низкая
Нажатие на ссылку веб-сайта кажется такой простой задачей.
Но за кулисами по всему миру мгновенно отправляются сотни запросов, чтобы предоставить вам изображения и текст. За эти несколько коротких секунд многое происходит, и многое может пойти не так.
Работа может начать замедляться, увлекая за собой ваш веб-сайт.
Если вы не отставали от моей текущей серии статей о скорости загрузки веб-сайтов, вы знаете, что медленные веб-сайты — плохие новости! Фактически, ленивый сайт может стоить вам тысяч посетителей и конверсий.
Имея это в виду, я пойду за кулисы, чтобы посмотреть, что происходит. Давайте увеличим масштаб этих нескольких секунд и посмотрим, что не так!
1. Производительность сервера
Ваш сайт загружается с нуля.Когда кто-то нажимает на ваш сайт, это похоже на поворот ключа в двигателе автомобиля. Ваш посетитель просит ваш двигатель запуститься.
Самое первое, что происходит, это следующее: ваш браузер (Firefox, Safari и т. Д.) Отправляет эхо-запрос на ваш сервер. Он запрашивает всю информацию и данные, чтобы загрузить ваш сайт.
Если ваш сервер работает плохо, ответ займет больше времени. Независимо от того, насколько быстро все остальное, медленный сервер всегда даст вам медленный старт.
Низкая производительность сервера почти всегда зависит от вашего веб-хоста. Дешевый веб-хостинг обычно предоставляет вам общий сервер, что означает, что вы разделяете пространство и ресурсы с бесчисленным множеством других веб-сайтов. Если ваш сайт работает медленно, это потому, что вы стоите в очереди с множеством других сайтов!
2. Расположение сервера
Если вы когда-либо совершали междугородний звонок, вы знаете, что соединение занимает больше времени. Это потому, что информация должна физически добраться до путешествовать.Данные проходят через кабели и передаются через спутники.
То же самое происходит, когда вы нажимаете на веб-сайт. Когда вы нажимаете на веб-сайт, вы отправляете сообщение на сервер. Вы просите его загрузить.
Допустим, ваш сервер находится в Америке. Когда посетитель из Японии нажимает на ваш веб-сайт, информация должна пройти через Тихий океан. Он должен запросить доступ к серверу. Затем он должен вернуться обратно через океан, чтобы загрузить его на свой экран.
Данные быстро. Но это не волшебство!
3. Большой трафик
Если у вас большой трафик, это в конечном итоге приведет к замедлению работы вашего веб-сайта.
На текущем уровне ваш веб-сервер может одновременно обслуживать только определенное количество людей. Это немного похоже на очередь в магазине. Чем больше людей приходит в магазин, тем медленнее их обслуживают.
Не только это, но и магазин должен перетащить дополнительные ресурсы, чтобы помочь.Им приходится вызывать дополнительный персонал со спины, чтобы помочь всем обслужить. Но теперь тормозит и бэкэнд.
То же самое происходит и на вашем сайте. Ваш сервер будет пытаться управлять всем лишним трафиком, но где-то он замедлится.
4. Очень большие изображения (и сложный формат файлов)
Вы помните старые времена коммутируемого доступа в Интернет? Загрузка большого изображения может занять до минуты, по одному маленькому фрагменту за раз! Это было мучительно!
С появлением широкополосной связи ситуация улучшилась, но общее правило все еще применяется.
После проверки связи с сервером он начнет переносить каждый бит веб-сайта на экран вашего браузера. Сервер будет нести контент, текст и изображения. Это похоже на то, как наш продавец вытаскивает ваш товар из задней части магазина.
Когда вы думаете об этом так, это просто. Чтобы доставить большие и тяжелые предметы, потребуется больше времени.
Загрузка большого изображения займет много времени. Если на вашем веб-сайте много больших изображений, вы добавляете дополнительное время загрузки для каждого изображения.
Здесь также важен формат файла. Браузеры могут быстро и красиво загружать изображения в форматах JPG, PNG и GIF. Но тяжелые форматы, такие как TIFF и BMP, съедают огромные куски во время загрузки. Избежать их!
5. Плотность кода
Возможно, вы уже заметили здесь тему. Большие и плотные элементы замедлят работу вашего сайта. Один из самых сложных элементов вашего сайта — это код, который его создает.
Если вы знакомы с CSS, HTML и Javascript, вы знаете, что за дизайном вашего веб-сайта стоит огромное количество кода.
Например, только на Facebook есть 60 миллионов строк кода.
(Смотрите полное изображение)
(Это больше, чем у Адронного коллайдера)
((Но все же меньше, чем у Google!)).
Если серверная часть вашего сайта забита избыточным кодом и JavaScript, перетаскивание займет больше времени.
6. Текстовая графика
Многие веб-сайты по-прежнему используют изображения для отображения текста.
Вы можете использовать изображение, например, для отображения вашего логотипа. Или у вас может быть пояснительный текст как часть большого изображения на вашей домашней странице.
Как вы понимаете, загрузка такой графики занимает намного больше времени по сравнению с простой альтернативой шрифта.
7. Слишком много файловых запросов (RTT)
Я уже объяснял, как большие тяжелые элементы загружаются намного дольше. Дело не только в их размере.А их , сколько их .
Для каждого небольшого элемента на вашем сайте требуется отдельный запрос файла для загрузки. Каждый файл CSS, каждое изображение, каждая кнопка публикации в социальных сетях и каждый фрагмент Javascript — это новый запрос файла.
Ваш сервер может обрабатывать только определенное количество запросов в секунду.
Допустим, ваш веб-сайт использует 50 файловых запросов при каждой загрузке. Если 100 человек одновременно обращаются к вашему сайту, это означает 5000 запросов файлов за одну секунду.Если вы используете небольшой сервер, это серьезно замедлит работу.
Помните, что ресурсов для обслуживания файлов ограничено.
8. Слишком много подключаемых модулей
Если вы используете WordPress, то, вероятно, за кулисами у вас уже есть множество подключаемых модулей. Что ж, каждый из них делает свой собственный запрос файла. У каждого есть файл CSS и некоторый JavaScript для загрузки.
Это означает, что нужно переносить больший вес и больше файловых запросов.Если вы используете много плагинов, это замедлит работу. Спросите себя, какие из них абсолютно необходимы.
9. Ненужные перенаправления
Представьте, что вы спрашиваете дорогу к вокзалу. Затем вы попадаете туда и обнаруживаете, что он закрыт. Его перенесли на другой конец города, и теперь вам нужно гулять по городу.
Занимает возрастом, не так ли?
То же самое и с редиректами.Это похоже на загрузку страницы дважды. Если у вас нет для этого веских причин, избегайте перенаправлений на своем сайте.
10. Устаревшая CMS
Если вы используете WordPress, Drupal или Wix для управления своим сайтом, вы увидите регулярное всплывающее окно. Вас просят установить обновления или новые версии программного обеспечения.
Обновление, как правило, означает устранение любых неровностей и проблем, особенно в отношении скорости. Установите последние версии всего программного обеспечения и плагинов, чтобы ускорить и упростить загрузку вашего сайта.
—-
Спасибо за чтение! Оставайтесь со мной, потому что на следующей неделе я дополню этот пост подробным руководством по устранению каждой из этих проблем. [Обновлено: 14 световых приемов для ускорения вашего веб-сайта]
На самом деле, я рекомендую проверить свою электронную книгу, чтобы узнать о точных шагах, которые я предпринял, чтобы загрузить Bitcatcha.com в течение 3 секунд.
Дайте мне знать, если у вас есть какие-либо вопросы о скорости сайта в комментариях ниже.
Насколько быстро должен загружаться веб-сайт и как это ускорить
- Короче говоря, ваш веб-сайт должен загружаться как можно быстрее!
- Идеальное время загрузки для мобильных сайтов 1-2 секунды.
- 53% посещений мобильных сайтов прекращаются, если загрузка страниц занимает более 3 секунд.
- Двухсекундная задержка загрузки привела к тому, что процент отказов достиг 87%.
- Сам Google стремится к времени загрузки менее половины секунды
- ОЧЕНЬ МЕДЛЕННЫЙ САЙТ может быть ОТРИЦАТЕЛЬНЫМ фактором ранжирования Google.
- Среднее время загрузки мобильных сайтов при подключении к сети 3G составляет 19 секунд. Модели предсказывают, что издатели, чьи мобильные сайты загружаются за 5 секунд, получают в 2 раза больше дохода от мобильной рекламы, чем те, чьи сайты загружаются за 19 секунд.
- Люди не возвращались на веб-сайты, загрузка которых занимала более четырех секунд и которые сформировали «негативное восприятие» компании с плохо организованным сайтом, или рассказывали о своем опыте своей семье и друзьям.
- Медленная загрузка — основная причина, по которой посетители отказываются от оформления заказа.
- В исследованиях загрузка времени страницы изменяется от 1 до 3 с — вероятность отскока увеличивается на 32%.
- В исследованиях загрузка времени страницы изменяется от 1 до 5 с — вероятность отскока увеличивается на 90%.
- В исследованиях загрузка времени страницы изменяется от 1 до 6 с — вероятность отскока увеличивается на 106%.
- В исследованиях загрузка времени страницы изменяется от 1 до 10 с — вероятность отскока увеличивается на 123%.
- В недавнем исследовании среднее время загрузки веб-страницы составило 3,21 секунды.
- Согласно недавнему исследованию, среднее время загрузки мобильной веб-страницы составляет 22 секунды.
- На каждые 100 мс снижения скорости загрузки домашней страницы клиентская база компании увеличивала конверсию на основе сеансов на 1,11%.
- Пользователи читают меньше статей каждый день, в то время как загрузка каждой веб-страницы задерживается. Скорость сайта негативно влияет на глубину сеанса пользователя, независимо от того, насколько мала задержка.
- Две трети потребителей в Великобритании (67%) называют медленное время загрузки основной причиной отказа от онлайн-покупок.
- 47 процентов потребителей ожидают, что веб-страница загрузится за две секунды или меньше.
- 40 процентов потребителей будут ждать не более трех секунд, пока веб-страница отобразится, прежде чем покинуть сайт
- 52 процента онлайн-покупателей заявили, что быстрая загрузка страницы важна для их лояльности к сайту.
- Покупатели часто отвлекаются, когда их заставляют ждать загрузки страницы. 14 процентов начнут делать покупки на другом сайте, а 23 процента перестанут делать покупки или уйдут от своего компьютера.
- Не забудьте оптимизировать изображения — это самое важное, что вы можете сделать, чтобы сократить время загрузки.Загрузите фоновые изображения через внешний CSS. Сведите к минимуму пробелы, возврат строки и теги комментариев. Удалите ненужные теги META и содержимое META. Сведите к минимуму ненужный javascript и другие сценарии на стороне клиента. Мне кажется, технический подход к улучшению пользовательского опыта должен начинаться со скорости сайта.
- Более быстрый сайт должен повысить уровень удовлетворенности посетителей и количество конверсий.
- Google может сканировать ваш сайт медленнее, если у вас очень медленный сайт (подтверждено Google).
- Сайты розничной торговли и путешествий — 79 процентов онлайн-покупателей, которые не удовлетворены посещением, с меньшей вероятностью совершат покупку на этом сайте снова. 64 процента просто купили бы в другом интернет-магазине.
- Сайты розничной торговли автомобилями загружаются в среднем за 6 секунд.
- Сайты с товарами в упаковке загружаются в среднем 6,1 секунды.
- Финансовые сайты загружаются в среднем за 5,1 секунды.
- Сайты здравоохранения загружаются в среднем 5,6 секунды.
- Медиа-сайты занимают в среднем 5.5 секунд на загрузку.
- Розничные сайты загружаются в среднем 6 секунд.
- Технологические сайты загружаются в среднем 6,8 секунды.
- Сайты о путешествиях загружаются в среднем за 6,7 секунды.
- Повышение показателя скорости вашего сайта для настольных компьютеров в отрыве от создания привлекательного пользовательского опыта не приведет к волшебному увеличению рейтинга в Google в краткосрочной перспективе.
- Рейтинги — это сложный процесс, насчитывающий более 200 сигналов, но теперь скорость является одним из них. Знайте, что «содержание» и релевантность по-прежнему важны.Скорость загрузки веб-сайта и страницы может повлиять на рейтинг Google, но не в такой степени, как высококачественные ссылки, хорошие заголовки и контент, которые удовлетворяют намерения посетителей поисковой системы.
Прочтите, чтобы получить более сложный взгляд на то, как скорость сайта влияет на уровень удовлетворенности посетителей и вашу прибыль.
Каждая секунда имеет значение
ЦИТАТА : «Akamai провел исследования, которые обнаружили, что две секунды на самом деле являются порогом приемлемости сайта электронной коммерции.Это означает, что это то, с чем пользователи любят делать покупки. В Google мы стремимся к менее чем за полсекунды ». Майл Охе, Google, 2010 г.
Людям нравятся быстрые сайты.
И Google тоже. На самом деле, Google настолько любит быстрые сайты, что переводит их в так называемый индекс «, сначала мобильные, ».
ЦИТАТА : «S peed определенно является фактором ранжирования? ДА . »Джон Мюллер, Google 2019
« Скорость сайта », как сообщает Google в приведенном выше видео и цитате, — это фактор ранжирования.Но, как и в случае с любым другим фактором, Google подтверждает, что — это сигнал ранжирования, обычно небольшой, «нюансированный».
Bing тоже хочет быстрых сайтов:
ЦИТАТА : « Время загрузки страницы: медленное время загрузки страницы может привести к тому, что посетитель покинет ваш веб-сайт, возможно, еще до того, как контент будет загружен, в поисках информации в другом месте. Bing может расценить это как неудовлетворительный пользовательский опыт и неудовлетворительный результат поиска. Быстрая загрузка страниц всегда лучше, но веб-мастера должны сбалансировать абсолютную скорость загрузки страницы с положительным и полезным пользовательским интерфейсом. ”Руководство для веб-мастеров Bing, 2020 г.
Как быстро должны загружаться веб-сайты? Что ж, конкретного порога как такового нет;
ЦИТАТА : « Итак, у нас есть гипотетические данные и практические данные, поэтому у нас действительно нет порога для выдачи , но в основном рекомендация , я бы сказал, просто сделать сайты быстрыми для пользователей, вот что это кипит. до . »Мартин Сплитт, Google, 2019
Быстрый сайт — это хороший пользовательский опыт (UX), а удовлетворительный UX ведет к более высоким конверсиям, и теперь, когда Google продвигает« мобильный первый индекс » «, тем, кто вкладывается в SEO, пора действовать.
ЦИТАТА : « Скорость загрузки вашего веб-сайта является критическим, но часто полностью игнорируемым элементом в любом онлайн-бизнесе, включая поисковый маркетинг и поисковую оптимизацию. И это включает время загрузки страницы на мобильных устройствах: согласно новому анализу, среднее время, необходимое для полной загрузки мобильной целевой страницы, составляет 22 секунды. Тем не менее, 53% посещений прекращаются, если мобильному сайту требуется больше трех секунд для загрузки . Это большая проблема. ”Dainial An, Google, 2017
Очень медленные сайтов — это плохой пользовательский опыт — а Google — это хорошего UX в наши дни.
Дело в том, что более быстрый веб-сайт приносит пользу всем, от Google до ваших клиентов. Если у вас есть веб-команда, и вы не знаете, что еще делать (и на данный момент вы максимально использовали другие возможности), проинструктируйте своих разработчиков, как повысить скорость вашего веб-сайта для вас и пользователей Google.
Насколько «скорость веб-сайта» влияет на рейтинг в Google?«Насколько очень медленный сайт отрицательный фактор ранжирования » исторически был более полезной интерпретацией утверждения о том, что « скорость веб-сайта является фактором ранжирования Google ».
МЕДЛЕННЫЙ САЙТ может быть ОТРИЦАТЕЛЬНЫМ рейтинговым фактором.
Я явно был свидетелем того, как очень медленные веб-сайты (10 секунд и более) подвергались негативному воздействию в Google, и, во-вторых, из заявлений сотрудников Google:
ЦИТАТА : «Мы действительно говорим, что у нас есть небольшой фактор для страницы, которые занимают , очень медленно загружаются , если принять во внимание ». Джон Мюллер, Google, 2015
Google может сканировать ваш сайт медленнее, если у вас медленный сайт.И это действительно плохо, особенно если вы добавляете много нового контента или вносите много изменений в контент на сайте.
ЦИТАТА : «Мы наблюдаем чрезвычайно высокое время ответа на запросы, отправленные на ваш сайт (иногда более 2 секунды для получения одного URL ). Это привело к тому, что мы серьезно ограничили количество URL-адресов, которые мы будем сканировать с вашего сайта ». Джон Мюллер, Google, 2015
Джон специально сказал, что 2 секунды нарушают ПОЛЗУЧУЮ активность, а не способность РЕЙТИНГ, но вы понимаете.
Джон Мюллер недавно заявил:
ЦИТАТА : «RE: [скорость страницы] Итак, мы говорим, что у нас есть небольшой коэффициент для страниц, которые очень медленно загружаются , где мы примите это во внимание ». Джон Мюллер, Google, 2015
и
ЦИТАТА : «Убедитесь, что они [веб-страницы] загружаются быстро для ваших пользователей. Я стремлюсь к времени менее 2–3 секунд » Джон Мюллер, Google, 2016
и от другого сотрудника Google, когда его спросили о сайте, который загружался за 5 секунд:
ЦИТАТА :« Я бы не стал беспокоиться об этом слишком много.Сделайте это как можно быстрее. »Гэри Илес, Google, 2016
и
ЦИТАТА :« Я полагаю, что здесь есть два аспекта, когда вы смотрите на скорость сервера. С одной стороны, — это воспринимаемая скорость браузера, время, необходимое для отображения страницы, и это определенно фактор ранжирования. , вероятно, не самый большой фактор ранжирования. И обычно мы стараемся различать сайты, которые действительно медленные, и сайты, которые вроде как нормальные.Таким образом, простая оптимизация на основе миллисекунд не повлияет ни на что в результатах поиска…. другая часть скорости сервера больше связана со сканированием, то есть с тем, насколько быстро мы можем сканировать страницы с вашего сайта, и это не является прямым фактором ранжирования, но влияет на то, как быстро мы можем обнаруживать новое и измененное содержание на вашем сайте. »Джон Мюллер, Google, 2016
В 2017 году Google заявил о сканировании и индексировании вашего сайта:
ЦИТАТА :« Для робота Googlebot быстрый сайт является признаком исправных серверов, поэтому он может получать больше контента за такое же количество подключений.С другой стороны, значительное количество ошибок 5xx или тайм-аутов соединения сигнализируют об обратном, и сканирование замедляется ». Гэри Иллис, Google, 2017 г.
Что касается « мобильный первый индекс », Google не может сразу использовать скорость мобильной связи в качестве фактора ранжирования, но:
ЦИТАТА : « Я не думаю мы сможем сделать это с самого начала. Хотя это хороший момент. Может, нам стоит это где-то прояснить…. Но по большей части так же, как мы используем скорость для настольных компьютеров, я не видел, чтобы мы делали это вначале.Это то, чем мы хотели бы заниматься в долгосрочной перспективе, но не вначале ». Джон Мюллер, Google, 2016
Позже Google подтвердил, что скорость сайта действительно будет фактором ранжирования на мобильных сайтах, когда он будет полностью развернут:
Как быстро должен загружаться ваш веб-сайт?ЦИТАТА : « [Google — это ] объявляет, что начиная с июля 2018 года скорость страницы будет фактором ранжирования для мобильного поиска . «Обновление скорости», как мы его называем, повлияет только на страницы, которые обеспечивают самую медленную работу пользователей, и повлияет только на небольшой процент запросов.Он применяет один и тот же стандарт ко всем страницам, независимо от технологии, используемой для создания страницы. Намерение поискового запроса по-прежнему является очень сильным сигналом, поэтому медленная страница может по-прежнему иметь высокий рейтинг, если у нее отличный, релевантный контент. ”Чжихенг Ван и Доантам Фан, Google, 2018
Исторически сложилось так, что большинство из нас было сосредоточено на том, чтобы наши настольные версии нашего сайта загружались как можно быстрее, но с переходом Google в первую очередь на мобильный индекс и увеличением количества пользователей на мобильных устройствах мы также должны Теперь ориентируемся на мобильную скорость тоже .
Исследование Doubleclick (принадлежит Google), опубликованное в сентябре 2016 года Alex Shellhammer, DOUBLECLICK, 2016 , предлагает:
QUOTE : «Среднее время загрузки мобильных сайтов составляет 19 секунд при подключении к 3G. ‘
и
ЦИТАТА : ‘ Медленная загрузка сайтов расстраивает пользователей и негативно влияет на издателей. В нашем новом исследовании «Потребность в скорости мобильной связи» мы обнаружили, что 53% посещений мобильных сайтов прекращаются , если загрузка страниц занимает более 3 секунд.’
и
QUOTE : ‘ сайты, которые загружаются за 5 секунд по сравнению с наблюдаемыми 19 секундами: на 25% выше видимость рекламы (и) 70% более длительные средние сеансы (и ) Снижение показателя отказов на 35% ‘
В отчете делается вывод:
ЦИТАТА : за 5 секунд заработайте в 2 раза больше дохода от мобильной рекламы, чем те, чьи сайты загружаются за 19 секунд.’
, Google, 2018 также подготовил следующую инфографику по отраслевым тестам загрузки страниц:
Недавние примеры использования скорости загрузки сайта
ЦИТАТА : « Учтите следующее: мобильные сайты отстают от сайтов для настольных компьютеров. в ключевых показателях взаимодействия, таких как среднее время пребывания на сайте, количество страниц за посещение и показатель отказов. Для розничных торговцев это может быть особенно дорогостоящим, поскольку 30% всех покупок в Интернете теперь совершаются с мобильных телефонов. Средний мобильный сайт розничной торговли в США загружался за 6,9 секунды в июле 2016 года , но, по последним данным, 40% потребителей покидают страницу, загрузка которой занимает более трех секунд. И 79% покупателей, недовольных работой сайта, говорят, что они с меньшей вероятностью совершат покупку на том же сайте снова. ”
В начале 2018 года компания Pingdom предложила нам новое понимание того, как время загрузки влияет на показатель отказов:
ЦИТАТА :« Из миллионов тестов, выполненных с помощью тестов скорости нашего веб-сайта, мы обнаружили что среднее время загрузки веб-страницы составляет 3.21 секунда … [] Мы обнаружили, что неудивительно, что время загрузки страницы напрямую влияет на показатель отказов…. [] Как только время загрузки страницы превышает 3 секунды, показатель отказов взлетает до 38% к тому времени он достигает 5 секунд! ”Pingdom, 2018
Существуют и другие сторонние тематические исследования скорости сайта, подтверждающие эти выводы из Google, Pingdom и Doubleclick up:
- В 2016 году Ancestory.com зафиксировал 7% -ный положительный рост конверсий после улучшение времени рендеринга веб-страниц на 68%, уменьшение раздувания страниц на 46% и сокращение времени загрузки на 64%.
- В 2016 году в презентации AliExpress утверждалось, что они сократили время загрузки своих страниц на 36% и зафиксировали увеличение заказов на 10,5% и повышение коэффициента конверсии для новых клиентов на 27%.
- В 2016 году искусственная задержка, добавленная к Telegraph , привела к снижению количества просмотров страниц на 11% при задержке в 4 секунды и на 44% при задержке в 20 секунд.
- В 2016 году Trainline сократил задержку на 0,3 с в своей воронке продаж, а выручка увеличилась еще на 8 миллионов фунтов стерлингов в год.
- В 2016 году Instagram увеличил количество показов и количество взаимодействий с прокруткой профиля пользователя, просто ускорив свой сайт.
- В 2016 году FT объявила, что тесты нового, более быстрого FT.com показали, что пользователи были на 30% более вовлечены в работу с сайтом.
- В 2017 году Zitmaxx Wonen сократил время загрузки до 3 секунд, а конверсия подскочила на 50,2%. Выручка от мобильной связи увеличилась на 98,7%.
- В 2017 году COOK увеличил коэффициент конверсии на 7% после сокращения среднего времени загрузки страницы на 0.85 секунд. Показатель отказов также снизился на 7%.
- В 2017 году оптимизация производительности Pinterest привела к сокращению времени ожидания на 40%, увеличению органического трафика на 15% и увеличению коэффициента конверсии подписок на 15%.
- В 2017 году BBC заявила, что теряет дополнительно 10% пользователей за каждую дополнительную секунду, необходимую для загрузки их сайта.
- В 2018 году Карузелл внес изменения, которые сократили время загрузки их страниц на 65%. Это сокращение привело к увеличению органического трафика на 63%; показатель кликабельности рекламы увеличился в три раза, а количество обращений в чат впервые увеличилось на 46%.
- В 2018 году Web Studio Sparkbox развернула обновления производительности и AMP-страницы на своем сайте, что позволило им улучшить преобразование решения для драйверов в органическом трафике. Эта ставка увеличилась до 5,57%, что более чем вдвое превышает первоначальную ставку в 2,69%.
- В 2018 году Zalando завершила работу, которая сократила время загрузки на 100 мс, что привело к увеличению выручки на 0,7%.
- В 2018 году Tokopedia снизила время рендеринга с 14 до 2 с для подключений 3G.Это сокращение привело к впечатляющему увеличению числа посетителей на 19%; новых пользователей увеличивается на 7%; общее улучшение сеансов на 35%; количество активных пользователей увеличилось на 17%, а количество сеансов на пользователя выросло на 16%.
- В 2018 году компания Missguided решила, что для посетителей Android удалит BazaarVoice. Это означало улучшение среднего времени загрузки страницы на 4 с и привело к увеличению дохода на 26%.
Очень интересно:
ЦИТАТА : «На каждые 100 мс снижения скорости загрузки домашней страницы клиентская база Mobify получала 1.На 11% выросла конверсия на основе сеансов, что соответствует среднегодовому увеличению дохода на 376 789 долларов США. Аналогичным образом, на каждые 100 мс снижения скорости загрузки страницы оформления заказа клиенты Mobify наблюдали рост конверсии на основе сеансов * на 1,55% *, что составило среднегодовое увеличение выручки на 526 147 долларов США за доллара (с wpostats, 2016 )
Еще одни очень интересные недавние эксперименты со скоростью, проведенные в Forbes, 2016 также пришли к выводу:
ЦИТАТА : «За период тестирования пользователи читают меньше статей каждый день, при этом возникают задержки при загрузке каждой веб-страницы.”
| Время загрузки страницы | 7 дней воздействия | 28 дней | ||
| На 1 секунду медленнее | -4.9% | 40 -4.69% второй | — | -5,0% |
| На 3 секунды медленнее | -7,2% | -7,9% |
ЦИТАТА : «Из нашего теста ясно, что скорость нашего веб-сайта влияет на оба этих потоков доходов, в краткосрочной перспективе, в размере сотен тысяч фунтов стерлингов, а в долгосрочном — миллионы. Скорость сайта отрицательно влияет на глубину сеанса пользователя, независимо от того, насколько мала задержка. Медленные сайты также пагубно влияют на количество читаемых статей. Чем медленнее сайт, тем сильнее эффект. Данные показывают, как с точки зрения пользовательского опыта, так и с точки зрения финансового воздействия, что есть очевидные и ценные преимущества в том, чтобы сделать сайт еще быстрее. На основе этого исследования мы решили потратить еще больше времени на то, чтобы в ближайшие месяцы сделать каждый аспект нового веб-сайта FT.com еще быстрее.”FORBES, 2016
Трудно найти другие исследования, но они укажут, что как можно быстрее .
В этом видео от 2014 года медленная загрузка является одной из основных причин, по которой люди отказываются от процесса оформления заказа:
Исследования (хотя и с 2013 года) показывают, что медленная загрузка оказывает повышенное влияние на электронную коммерцию. веб-сайты:
ЦИТАТА : «2-секундная задержка загрузки во время транзакции привела к тому, что процент прерывания составил до 87% .Это значительно выше, чем базовый уровень отказов в 67% ». Тэмми Эвертс, Radware, 2013
В исследовании 2012 года было обнаружено, что:
ЦИТАТА : «Две трети британских потребителей (67%) называют медленное время загрузки основной причиной, по которой они откажется от покупки в Интернете «. Дэвид Мот, Econsultancy.com, 2012
Мэйл Охи, из Google, в 2010 году заявила:
ЦИТАТА : « 2 секунды — это порог приемлемости веб-сайта электронной коммерции.В Google, , мы стремимся к менее чем за полсекунды. “
Это требование было основано на независимом исследовании, проведенном компанией Akamai еще в 2009 году:
ЦИТАТА :« На основе отзывов 1048 опрошенных онлайн-покупателей компания Forrester Consulting пришла к следующим основным выводам. :
- 47 процентов потребителей ожидают, что веб-страница загрузится за две секунды или меньше
- 40 процентов потребителей будут ждать не более трех секунд, пока веб-страница отобразится, прежде чем покинуть сайт.
- 52 процента онлайн-покупателей заявили, что быстрая загрузка страниц важна для их лояльности к сайту.
- Покупатели часто отвлекаются, когда их заставляют ждать загрузки страницы. 14 процентов начнут делать покупки на другом сайте, а 23 процента перестанут делать покупки или уйдут от своего компьютера.
- Неэффективные розничные и туристические сайты приводят к потере продаж. 79 процентов онлайн-покупателей, которые не удовлетворяют посетителей, с меньшей вероятностью совершат покупку на этом сайте снова.64 процента просто купили бы в другом интернет-магазине.
Дополнительные результаты показывают, что быстрая загрузка страницы является ключевым фактором лояльности потребителя к сайту электронной коммерции , особенно для тех, кто много тратит. 79 процентов онлайн-покупателей, которые сталкиваются с неудовлетворительным посещением, с меньшей вероятностью совершат покупку на том же сайте снова, в то время как 27 процентов с меньшей вероятностью совершат покупку в обычном магазине того же сайта, что позволяет предположить, что влияние плохого онлайн-опыта выйдет за пределы Интернета и может привести к потере продаж в магазине.” Akamai 2009
Десять лет назад исследование, проведенное по заказу той же организации, показало, что интернет-покупатели с большей вероятностью покидают веб-сайт, если для его загрузки требуется более четырех секунд.
Исследование, проведенное Akamai в 2006 году, показало, что пользователи теряют терпение в отношении веб-сайтов, для отображения которых требуется время.
Akamai заявила, что 75% из 1058 опрошенных людей не вернулись на веб-сайты, загрузка которых занимала более * четырех * секунд.
Время, необходимое для появления сайта на экране, уступило высокой цене и стоимости доставки в списке ненавистных покупателей к животным, как показало исследование.Akamai проконсультировался с группой, которая регулярно совершала покупки в Интернете, чтобы узнать, что им нравится и не нравится в сайтах электронного поиска. Около половины зрелых интернет-покупателей, которые покупают в Интернете более двух лет или тратят в Интернете более 1500 долларов (788 фунтов стерлингов) в год, считают время загрузки страницы своим приоритетом. Akamai утверждает, что треть опрошенных покидает сайты, для которых требуется время для загрузки, по которым трудно ориентироваться или требуется слишком много времени для обработки процесса оформления заказа.
Четырехсекундный порог — это половина времени, когда предыдущие исследования, проведенные в первые дни бума интернет-покупок, предполагали, что покупатели будут ждать, пока сайт загрузится.Что еще хуже, исследование показало, что опыт покупателей на сайте розничной торговли окрашивает все их представление о компании, стоящей за ним.
Около 30% респондентов заявили, что у них сформировалось «негативное восприятие» компании с плохо организованным сайтом, или они расскажут своим близким и друзьям о своем опыте. Дальнейшее исследование, проведенное Akamai, показало, что почти половина интернет-магазинов в списке 500 лучших торговых сайтов США загружается дольше четырехсекундного порога.
В ходе опроса было опрошено 1058 чистых покупателей в течение первых шести месяцев 2006 года. Консультанты Jupiter Research провели опрос для Akamai.
Правильность этого исследования на 100% определяется на вашем собственном опыте. Например, если вы ЗНАЕТЕ, что нужная вам информация, вероятно, находится на определенной веб-странице, вы, вероятно, подождете намного больше десяти секунд, чтобы увидеть информацию. Но если вы не …
Неоспоримо, однако, это было давнее убеждение в хорошем дизайне сайта практики, что ваши потребности веб-сайте для быстрой загрузки, если вы хотите, чтобы держать посетитель счастливы.Это исследование только подтвердило это.
И это было много лет назад.
Сегодня скорость загрузки сайта является критически важной областью разработки веб-сайтов и прибыльной электронной коммерции.
Пользователи настольных компьютеров ожидают, что сайт загрузится в течение одной или двух секунд. Мобильные пользователи пока немного более терпеливы.
Посмотрите ниже, как медленная загрузка влияет на ваш бизнес:
Скорость загрузки
Google оказывает большую помощь веб-мастерам, чтобы помочь сделать веб-сайт быстрее.Следующее исследование также предоставлено Google:
Пропускная способность или способность отправлять и получать данные является важным фактором при разработке электронного документа для распространения через Интернет.
Важно, чтобы ссылка на Интернет (с компьютера, обслуживающего страницы для клиентов) имела достаточную пропускную способность, чтобы выдерживать ожидаемую нагрузку.
В противном случае реакция пользователей будет неудовлетворительно медленной.
Некоторые люди сегодня ВСЕ ЕЩЕ подключаются к Интернету по телефонной линии, используя модем со скоростью от 28,8 до 56 килобит в секунду (кбит / с).
Эта «узкополосная» связь требует, чтобы пользователь дождался установления коммутируемого соединения, прежде чем он сможет получить доступ к Интернету, и означает, что использование Интернета при подключении происходит медленно.
Широкополосные услуги предлагают значительно более высокие скорости передачи данных, что позволяет предоставлять такие услуги, как высокоскоростной доступ в Интернет. Это также могут быть «всегда активные» подключения к Интернету.
Однако то, что выглядит великолепно и быстро загружается в рамках высокоскоростного сетевого подключения веб-менеджера, не обязательно работает так же хорошо для обычного пользователя Интернета.
Вероятно, лучше всего предположить, что ваш пользователь имеет возможность МЕДЛЕННОГО подключения, и стремиться обеспечить для него максимально возможное удовлетворение пользовательского опыта.
Тогда — выигрывают все.
Как ускорить время загрузки вашего сайта
Оптимизируйте свои изображения !!
- Не забудьте оптимизировать изображения — это самое важное, что вы можете сделать, чтобы сократить время загрузки.Оптимизация означает просто сохранение для Интернета », например, в Photoshop. Сохраните JPG-файлы для фотографий и Gif-файлы для изображений с большими однотонными блоками.
- Есть несколько способов оптимизировать изображения, и вот один, если у вас есть Adobe Photoshop. Для ваших JPG, PNG и других файлов, которые могут быть не GIF, откройте их в Adobe Photoshop и просто выберите Файл> Сохранить для Интернета и уменьшите изображение до 70% (JPG). Вы, вероятно, даже не заметите разница в качестве, но вы уменьшите размер изображения почти вдвое.
Загрузка фоновых изображений через внешний CSS
- Можно представить изображения как часть фона, вызываемого через внешние таблицы стилей CSS.
- Браузеры загружают фоновые изображения после всего остального. Используя эту технику, ваш текст будет загружаться мгновенно, и пользователи вашего сайта могут свободно перемещаться по странице, пока загружается ваше модное изображение размером 50 КБ.
- «Ссылка» всегда добавляется в раздел «Заголовок», т. Е. В любом месте между и, добавьте этот код:
Минимизируйте пробелы, возвращаемые строки и теги комментариев
- Каждая буква или пробел в вашем HTML-коде занимает один байт. Звучит немного, но все складывается. Мы обнаружили, что, проработав исходный код страницы и удалив ненужные пробелы и комментарии, вы можете сократить до или даже более (если ваш HTML неэффективен) 10% от размера файла.
Удалите ненужные теги META и содержимое META
- Старайтесь включать только те метатеги, которые необходимы вашей странице.
Сведите к минимуму ненужный javascript и другие сценарии на стороне клиента
- JavaScript и другие «функциональные» элементы на стороне клиента могут замедлять вашу страницу. Удалите их, если это не совсем необходимо.
Рекомендации правительства Великобритании:
«Документы, опубликованные в Интернете, должны быть небольшого размера, иметь эффективные ссылки и содержать только необходимые данные и графику».
Руководящие принципы для веб-сайтов правительства Великобритании
Иллюстрированное руководство для команд веб-управления
Мой собственный пример Тестирование скорости сайта как фактор ранжирования
Некоторое время назад я решил ускорить работу сайта Hobo, чтобы увидеть, влияет ли увеличение скорости загрузки страницы положительно влияет на рейтинг или объем трафика, который Google отправляет на ваш сайт.
Мы рассмотрели реальную страницу Hobo и все файлы, участвующие в создании страницы, и посмотрели, где можно улучшить скорость.
По сути, мы взяли 299 КБ (упс!) И уменьшили его до «старой школы» @ 50 КБ целевого размера :
- переработав наш индивидуальный шаблон темы WP и CSS
- сжав файлы CSS и Javascript
- уменьшив изображение размер
- деактивация неэффективных плагинов
- удаление некоторых Javascript
- проверка CSS и HTML
- улучшение доступности страницы
- загрузка нашего скрипта формы только на страницу контактов
- Сторона сервера сжатия Gzip
До
- Общее время загрузки: 10.5 секунд
- Всего объектов: 78 (299,2 КБ)
- Внешних объектов: 4 (3,6 КБ)
- (X) HTML: 1 (22,5 КБ)
- CSS: 6 (43,5 КБ)
- Скриптов: 3 (97,8 КБ)
- Изображений: 68 (135,5 КБ)
После
- Общее время загрузки: 0,3 секунды
- Всего объектов: 12 (50,8 КБ)
- Внешних объектов: 1 (1,3 КБ)
- (X) HTML : 1 (16,5 КБ)
- CSS: 3 (8,2 КБ)
- Скриптов: 0
- Изображений: 8 (26,2 КБ)
Сначала я проверил Pingdom, и из изображений ниже видно, что мы значительно улучшены показатели скорости загрузки важных страниц, в первую очередь за счет оптимизации размера файла изображения:
… мы также воспользовались ярлыком и установили WP BJ LAZY LOAD на наш сайт WordPress, чтобы ускорить процесс еще больше.Этот плагин также хорошо работает с WP SUPERCACHE, что также значительно повышает скорость сайта.
Это был рискованный маневр, потому что в то время мы не знали, как Google будет обрабатывать эти настройки «ленивой загрузки», когда контент загружается на пользователя, прокручивающего страницу.
Пока все работает — и улучшение времени загрузки, которое позволяет плагин, того стоит.
Я буду продолжать работать над повышением скорости своего сайта, когда смогу.
Это отличное видео об ускорении веб-страниц, предназначенное специально для разработчиков — и я воспользуюсь содержащимися в нем советами, чтобы еще больше повысить скорость на этом сайте:
Что повлияло на повышение скорости загрузки страницы В моем рейтинге?Повлияли ли эти огромные различия в скорости загрузки на рейтинг веб-сайтов Hobo положительно или отрицательно?
В конце концов, Google действительно сказал, что скорость сайта является одним из его «факторов ранжирования»… до всех последних разъяснений сотрудников Google.
Ну, нет , не то чтобы я измерил с какой-либо точностью в краткосрочной перспективе.
Повышение показателя скорости вашего сайта для настольных компьютеров в отрыве от создания привлекательного пользовательского опыта не приведет к волшебному увеличению рейтинга в Google в краткосрочной перспективе.
Как в свое время говорили многие оптимизаторы поисковых систем, а Мэйл Охе подтвердила в видео 2010 года:
ЦИТАТА : «Ранжирование — это тонкий процесс, и существует более 200 сигналов, но теперь скорость является одним из них. .Знайте, что «содержание» и «релевантность» по-прежнему важны ». Maile Ohye, Google, 2010
Является ли этот сигнал ранжирования и небольшое улучшение скорости оправданием того, что вы потратите часы на переработку вашего сайта? Само по себе — это не так — когда вам нужно выбирать между задачами по очистке SEO, перепланировкой веб-сайта, контент-маркетингом или, в первую очередь, повышением релевантности вашей страницы.
Технический подход к улучшению пользовательского опыта, мне кажется, начнется со скорости сайта.
Более быстрый сайт должен, например, повысить уровень удовлетворенности посетителей и количество конверсий. Это вполне может иметь влияние второго порядка на ваш рейтинг с течением времени — поскольку многие SEO считают, что СИГНАЛЫ ЗАВЕРШЕНИЯ ЗАПРОСА И УДОВЛЕТВОРЕНИЯ являются важными показателями того, как Google упорядочивает страницы результатов поисковой системы.
Честно говоря, я никогда не ожидал, что более быстрое время загрузки сайта напрямую улучшит рейтинг моего сайта.
Тем не менее, мне нужен был более быстрый сайт — несмотря на все преимущества, перечисленные в начале этой статьи.
Я все еще использую Google Search Console (AKA Google Webmaster Tools) и другие упомянутые инструменты, чтобы следить за скоростью загрузки и доступностью веб-сайта.
Скорость загрузки веб-сайта и страницы является фактором рейтинга Google, но….
ЦИТАТА : «содержание» и релевантность «по-прежнему первичны» Мэйл Охе, Google, 2010
Скорость загрузки веб-сайтов и страниц может повлиять на рейтинг Google, но не в такой степени, как ссылки, хорошие заголовки и контент, которые удовлетворяет намерения посетителей поисковой системы.Мой тест подтвердил то, что я уже думал.
Быстрый хост может считаться необходимым условием, и быстрый сайт тоже, если ваш веб-дизайнер имеет хоть какое-то представление.
В наши дни меня довольно часто спрашивают о скорости сервера и рейтинге Google. Это может быть часть алгоритма на каком-то ОЧЕНЬ минутном уровне (почему бы и нет?), Но небольшие различия в скорости загрузки страницы никогда не будут так важны, как фактическая полезность или релевантность страницы, которую вы хотите ранжировать.
Нельзя наносить губную помаду на свинью, и пытаться делать это в долгосрочной перспективе рискованно.
