Оптимизация скорости загрузки сайта: гайд как ее уменьшить
Скорость загрузки страницы является фактором ранжирования в Google с 2010 года, когда ее впервые анонсировали. Дальнейшее крупное обновление состоялось в 2018 году, а затем в 2020-м. В статье рассмотрим, какая скорость загрузки страниц должна быть сегодня, как ее измерить и самое главное — как улучшить.
Что такое скорость загрузки
Существуют десятки показателей, влияющих на скорость страницы, и Google потребовало время, чтобы выяснить, какие из них действительно влияют на пользовательский опыт. Их собрали в группу — Core Web Vitals или основные интернет-показатели. В них входит скорость загрузки основного контента (LCP), время ожидания до первого взаимодействия с контентом (FID) и совокупное смещение макета (CLS). Эти показатели используются для измерения воспринимаемой скорости страницы, а не фактической.
Скорость загрузки основного контента
Это время, необходимое для полной загрузки самого большого элемента в видимой пользователю области страницы.
Обычно самым большим элементом на странице является изображение, поэтому его оптимизация — основный фактор, влияющий на показатель. Кроме того, LCP зависит от времени отклика сервера, кода, блокирующего рендеринг, и рендеринга на стороне клиента.
Читайте также:
AMP-страницы: полный гайд по ускоренным страницам Google. Создание, валидация, публикация
Время ожидания до первого взаимодействия с контентом
Это задержка между отображением интерактивного элемента и моментом, когда он становится функциональным. Например, на странице нарисована кнопка, вы нажимаете на нее, но она еще не реагирует.
Контрольные показатели для FIDFID можно оптимизировать с помощью разделения кода и использования меньшего количества JavaScript.
Совокупное смещение макета
Показатель измеряет, перемещаются ли элементы на странице при загрузке. Например, страница выглядит так, будто готова к использованию, но затем вверху появляется новое изображение, а остальное содержимое перемещается вниз. Это и есть сдвиг макета.
Например, страница выглядит так, будто готова к использованию, но затем вверху появляется новое изображение, а остальное содержимое перемещается вниз. Это и есть сдвиг макета.
CLS зависит от правильно установленных атрибутов размера и от последовательности загрузки ресурсов — сверху вниз.
- Теперь Вы можете читать последние новости из мира интернет-маркетинга в мессенджере Telegram на своём мобильном телефоне.
- Для этого вам необходимо подписаться на наш канал.
Как измерить скорость страницы
У Google есть целый набор инструментов, которые измеряют основные интернет-показатели.
Инструменты для аудита основных интернет-показателейОдна из проблем заключается в том, что некоторые инструменты используют лабораторные данные вместо полевых, в то время как Google ранжирует страницы исключительно по второму набору.
Еще одна проблема — большинство инструментов оценивают за раз только одну страницу. Это не очень практичный подход к оптимизации сайта.
Из перечисленных выше инструментов Google лучше всего подходит Google Search Console. В ней можно посмотреть отчет по основным интернет-показателям по всем страницам сайта.
Отчет в Google Search Console
Руководство по Google Search Console: обзор возможностей сервиса
Под отчетом находится список всех показателей, которые не дали хороших результатов.
Обнаруженные проблемы с основными интернет-показателямиОтсюда вы можете получить детализацию по проблемам с каждой метрикой, просмотреть страницы, на которых они присутствуют. Спустя несколько кликов вы попадете в отчет PageSpeed Insights для конкретной страницы.
Спустя несколько кликов вы попадете в отчет PageSpeed Insights для конкретной страницы.
Измерить скорость страницы можно с помощью WebSite Auditor. Для получения информации нужно ввести ключ API. Перейдите в структуру сайта > SEO-анализ вебсайта. Пролистайте до списка Page Speed. Вы увидите общий отчет о скорости загрузки страниц для всего сайта, сможете посмотреть затронутые страницы.
Можно переключиться в режим «Страницы» и в столбце Core Web Vitals Assessment просмотреть список страниц, в которых обнаружились проблемы со скоростью.
Отчет можно сформировать по отдельным страницамНажав на любую страницу, вы также получите список элементов, которые можно оптимизировать для повышения производительности.
Как улучшить скорость загрузки
Теперь, когда у вас есть список затронутых страниц, пришло время поработать над повышением скорости загрузки. Ниже приведены наиболее распространенные способы оптимизации, а также несколько советов, как вы их использовать.
Ниже приведены наиболее распространенные способы оптимизации, а также несколько советов, как вы их использовать.
Читайте также:
О’кей, Google: Как оптимизировать сайт под голосовой поиск?
1. Установите размеры изображения
Начнем с простого. Если вы не прописываете размеры изображений в своем коде, браузеру требуется время, чтобы определить правильный. А значит, контент на странице будет двигаться, что негативно скажется на CLS. Чтобы избежать этой проблемы, всегда устанавливайте свойства ширины и высоты изображений.
<img src=»pillow.jpg» alt=»purple pillow with flower pattern» />
С помощью этой информации браузер может рассчитать размеры изображения и зарезервировать под него место на странице. Это должно решить большинство проблем с CLS, а в некоторых случаях и все проблемы.
2. Используйте современные форматы изображений
Не все форматы изображений одинаковы. Популярные ранее JPEG и PNG теперь отличаются худшими характеристиками сжатия и качества, чем AVIF, JPEG 2000, JPEG XR и WebP.
Популярные ранее JPEG и PNG теперь отличаются худшими характеристиками сжатия и качества, чем AVIF, JPEG 2000, JPEG XR и WebP.
В первую очередь обратите внимание на WebP. Формат поддерживает сжатие как с потерями, так и без них, а также обеспечивает прозрачность и анимацию. Кроме того, файлы WebP, как правило, на 25–35 % легче, чем PNG и JPEG аналогичного качества. WebP поддерживается более, чем 90 % браузеров.
Если ваш сайт сделан на WordPress, вы можете создать WebP-копию изображений с помощью плагина, например, Imagify. Если сайт создан не на CMS-платформе или вы не хотите устанавливать много плагинов, конвертируйте изображения онлайн или в графических редакторах.
3. Сжатие изображений
Независимо от того, используете ли вы современные форматы изображений или нет, сжатие по-прежнему действенный способ уменьшения общего размера страницы. Если ваш сайт сделан на WordPress, вы можете сжимать изображения массово с помощью плагинов, например, WP Smush.
Вы также можете использовать онлайн-инструменты, если не хотите устанавливать много плагинов, что может негативно сказаться на работе сайта. Можно сжать изображения и в графических редакторах.
Можно сжать изображения и в графических редакторах.
Инструмент TinyPNG позволил сократить размер файлов вплоть до 70 %.
4. Откладывание закадровых изображений
Закадровые изображения — это те изображения, которые находятся вне видимой пользователю области страницы при первой загрузке. Все, что ниже нее, должно загружаться с откладыванием.
В первую очередь загружаются элементы, которые пользователь видит в верхней части страницы. Именно ее учитывает Google, когда измеряет скорость загрузки, соответственно, и в вопросах оптимизации стоит сосредоточиться на ней.
5. Конвертируйте GIF в видео
Это может показаться нелогичным, но GIF-файлы зачастую весят больше, чем видео. Преобразование большого GIF-файла в видео может облегчить его вплоть до 500 %. Если в отчете WebSite Auditor в графе Use video formats for animated content есть страницы, стоит выполнить эту рекомендацию.
Чтобы конвертировать GIF-файлы в видео, можно использовать онлайн-инструмент или загрузить FFmpeg. Google рекомендует создавать два видеоформата: WebM и mp4. WebM похож на WebP — он легче, но пока не поддерживается всеми браузерами. При добавлении видео на страницу сначала нужно указать версию WebM, а затем версию mp4 в качестве резервной копии.
<video autoplay loop muted playsinline>
<source src=»animation.webm» type=»video/webm»>
<source src=»animation.mp4″ type=»video/mp4″>
</video>
Обратите внимание, что элемент video имеет четыре дополнительных атрибута: autoplay, loop, muted и playsinline. Благодаря ним видео ведет себя как GIF — начинает воспроизводиться автоматически, зацикливается, воспроизводится без звука и в строке.
6. Откладывание неиспользуемых CSS
Неиспользуемый CSS может замедлить построение дерева рендера браузером. Программа должна пройти все дерево DOM и проверить, какие правила CSS применяются к каждому узлу.
Читайте также:
Инструкция по визуальному оформлению текста
7. Минимизируйте JS и CSS
Файлы JS и CSS могут содержать ненужные комментарии, пробелы, разрывы строк и фрагменты кода. Их удаление может облегчить файл на 50 %, однако в среднем показатель меньше. Тем не менее, это небольшой вклад в увеличение скорости загрузки.
Если у вас небольшой сайт, вы можете сократить код с помощью онлайн-инструментов — например, CSS Minifier, JavaScript Minifier и HTML Compressor. Если ваш сайт создан на CMS-платформе, например, WordPress, есть специальные плагины.
8. Извлечение критического CSS
По умолчанию CSS является ресурсом, блокирующим рендеринг. Ваша страница не будет отображаться до тех пор, пока браузер не получит и не проанализирует CSS-файлы, что может занять довольно много времени.
Ваша страница не будет отображаться до тех пор, пока браузер не получит и не проанализирует CSS-файлы, что может занять довольно много времени.
Чтобы решить проблему, вы можете извлечь только те стили, которые требуются для верхней части страницы, и добавить их в <head> HTML-документа. Остальные CSS-файлы могут загружаться асинхронно. Это улучшит показатели LCP и пользовательский опыт.
9. Улучшите время отклика сервера
На время отклика сервера могут влиять разные факторы. Например, медленная маршрутизация, медленная логика приложения, нехватка ресурсов на процессоре, медленные запросы к базе данных, нехватка памяти, медленные фреймворки и т. д.
Простое решение, не связанное с разработкой, — переход на более качественный хостинг. В большинстве случае это означает переход с общего на управляемый. Второй обычно поставляется с сетями CDN и другими приемами доставки контента, которые положительно влияют на скорость страницы.
Технический аудит сайта
- Наличие дублей страниц, безопасность, корректность всех технических параметров: переадресаций, robots.

- Техническая оптимизация — один из основных этапов в продвижении.
10. Отложенный / асинхронный JS сторонних разработчиков
Сторонние ресурсы, такие как кнопки публикации в социальных сетях и встроенные видеоплееры, сильно расходуют ресурсы. Всякий раз, когда браузер сталкивается с фрагментом JS, он приостанавливает выполнение HTML. Это приводит к заметному снижению скорости.
Если у вас есть сторонние ресурсы, которые не влияют на внешний вид сайта и его функциональность, они являются несущественными. А значит, их можно удалить из критического пути рендеринга. Чтобы более эффективно загружать сторонние ресурсы, вы можете использовать атрибут async или defer.
Атрибут async более мягкий — он позволяет загружать HTML и JS одновременно, но приостанавливает HTML для выполнения JS. Атрибут defer более строгий — он не приостанавливает HTML для JS, выполняя его в самом конце.
Атрибут defer более строгий — он не приостанавливает HTML для JS, выполняя его в самом конце.
11. Предварительное подключение к сторонним ресурсам
Установление соединений, особенно безопасных, занимает много времени. Для этого требуются DNS-запросы, SSL-рукопожатия, обмен секретными ключами и некоторые обходные пути к конечному серверу, который отвечает на запрос пользователя.
Чтобы сэкономить время, вы можете заранее подключиться к требуемым источникам. Для этого добавьте в код страницы ссылки на эти ресурсы.
<link rel=»preconnect» href=»https://example.com»>
После внедрения тега вашему сайту не нужно будет тратить дополнительное время на установление соединения с сервером. Это повысит скорость загрузки.
12. Разделите длинные задачи
Когда на сайте есть фрагмент JavaScript, выполнение которого занимает более 50 мс, страница может показаться пользователю неотзывчивой. Чтобы решить эту проблему, найдите длинные задачи и разбейте их на более мелкие сегменты, которые будут загружаться асинхронно.
Вы можете использовать DevTools для выявления длинных задач. Они отмечены красными флажками.
Читайте также:
С 1 июня графический редактор Canva недоступен жителям России: мы нашли 5 российских альтернатив
13. Предварительная загрузка ключевых ресурсов
Браузеры сами решают, какие ресурсы загружать в первую очередь. Обычно они начинают с наиболее важных, таких как CSS, а не скриптов или изображений. К сожалению, это не всегда лучший вариант. Предварительно загрузив ресурсы, вы можете изменить приоритет загрузки контента в современных браузерах, сообщив им, что потребуется позже.
С помощью тега <link rel=»preload»> вы можете сообщить браузеру, что ресурс необходим как часть кода, ответственного за рендеринг содержимого. В результате ресурс будет извлекаться как можно скорее.
В результате ресурс будет извлекаться как можно скорее.
<link rel=»preload» as=»script» href=»script.js» />
<link rel=»preload» as=»style» href=»style.css» />
<link rel=»preload» as=»image» href=»img.png» />
<link rel=»preload» as=»video» href=»vid.webm» type=»video/webm» />
<link rel=»preload» href=»font.woff2″ as=»font» type=»font/woff2″ crossorigin />
Обратите внимание, что ресурс будет загружен с тем же приоритетом. Разница в том, что загрузка начнется раньше.
14. Включите кэширование
Без кэширования каждый раз, когда вы посещаете одну и ту же страницу, все элементы загружается с нуля. При кэшировании часть из них сохраняется в памяти браузера, поэтому с сервера загружается остальное. При повторных посещениях страница загружается быстрее, а общие показатели скорости страницы повышаются.
Цель состоит в том, чтобы кэшировать как можно больше ресурсов страницы на более долгий срок. Важно убедиться, что обновленные ресурсы проходят повторную проверку для кэширования. Вы можете управлять этими параметрами с помощью специальных HTTP-заголовков, содержащих инструкции по кэшированию.
Важно убедиться, что обновленные ресурсы проходят повторную проверку для кэширования. Вы можете управлять этими параметрами с помощью специальных HTTP-заголовков, содержащих инструкции по кэшированию.
15. Уменьшите размер DOM
Слишком большое дерево DOM со сложными правилами стиля может негативно повлиять на скорость загрузки, время выполнения и производительность памяти. В идеале дерево DOM должно иметь не более 1 500 узлов, с максимальной глубиной 32 узла, а родительские узлы должны содержать не более 60 дочерних.
Хорошей практикой является удаление узлов DOM, которые вам больше не нужны. Посмотрите, есть ли узлы, которые в данный момент не отображаются, удалите их и создайте после загрузки верхней части страниц или нажатия кнопки пользователем.
16. Избегайте большого числа редиректов
Избавление от всех ненужных редиректов поможет ускорить работу сайта. Каждое дополнительное перенаправление замедляет рендеринг страницы и добавляет один или несколько HTTP-запросов и HTTP-ответов.
Лучше всего вообще не использовать редиректы. Если без них не обойтись, отдавайте предпочтение 301 для постоянного перенаправления. Если вам нужно перенаправлять пользователей временно, 302 — лучший вариант.
Коротко о главном
Перечисленные выше проблемы — это не полный список того, что влияет на скорость загрузки страницы. Однако они распространены чаще остальных и их оптимизация дает хорошие результаты. Имейте в виду, что проблемы, которые присутствуют на многих страницах сайта, могут быть решены массово.
Продвижение сайтов
- Любой формат сотрудничества: позиции, лиды, трафик.
- Подбираем запросы, которые приводят реальных покупателей!
Оптимизация скорости загрузки сайта: инструменты и техники
Ранее мы уже рассказывали о том, как оптимизировать сайт и повысить скорость его загрузки с помощью сервиса PageSpeed Insights, а теперь делимся с вами хаками – как самостоятельно увеличить скорость загрузки сайта.
1. Размер изображений на сайте влияет на вес и скорость загрузки страниц
Если посетитель вашего сайта нетерпелив, он уйдет на сайт ваших конкурентов. А еще поисковики учитывают этот фактор при ранжировании. Поэтому поправьте размер файлов на сайте – так вы не потеряете добрую долю целевой аудитории.
Оптимизируем изображения без потери качества. Уменьшайте размер файлов формата JPEG, JPG, PNG, GIF с помощью специальных инструментов – например, Compressor, ezGIF, Compresser JPEG, Imagify, Tiny JPG и Tiny PNG. Изображения заметно полегчают и не потеряют свои характеристики.
2. Оптимизируем размер скриптов Java Script и стилей CSS
Сделайте это, чтобы снизить объем кода, вес таких файлов. В результате грамотного расположения скриптов — в футере или хидере – страница станет меньше весить.
3. Настраиваем кеширование на стороне сервера
Это значительно сократит время повторной загрузки страницы, сохраняя ее содержимое в кэше при первом обращении.![]()
Занимаетесь бизнесом? Подпишитесь на Telegram-канал основателя FireSEO, предпринимателя с 10+ летним опытом, Романа Джунусова. В канале только личный опыт про бизнес, управление и саморазвитие.
4. Кэширование
Задача кэширования – передавать веб-браузеру клиента в заголовки HTTP-запросах и ответах, заставляющие его сохранить статистическое содержимое. А также в его цели входит – отдавать его повторно уже из кэша, не отправляя повторные запросы на сервер. Так снижается трафик и многократно увеличивается скорость отдачи контента.
Настраиваем сжатие контента на лету — организация правильной последовательности загрузки скриптов, их правильно расположение самих скриптов в футере или хидере.
Обращаем ваше внимание, для каждой CMS свои нюансы — например, для WordPress критично количество плагинов, для других – свои заморочки. Если у вас возникли трудности в решении такого вопроса – обращайтесь, мы поможем в оптимизации ☺
Проверьте скорость загрузки сайта с помощью специальных сервисов:
PageSpeed Insights
Pingdom Tools
Web Page Performance Test
Load Impact
WebPage Analyzer
Но мы рекомендуем первый из списка инструмент — PageSpeed Insights от Google, его показатели близки к реальной картине и он дает понятные советы:
А с июля 2018 года Google будет учитывать скорость загрузки страниц при ранжировании сайтов в мобильном поиске. Обновление будет называться Speed Update. Этот инструмент повлияет на малый процент запросов и затронет исключительно медленные сайты, но зато будет применяться для всех страниц независимо от технологии.
Обновление будет называться Speed Update. Этот инструмент повлияет на малый процент запросов и затронет исключительно медленные сайты, но зато будет применяться для всех страниц независимо от технологии.
Пока новый сервис не запущен, мы рекомендуем пользоваться PageSpeed Insights для анализа скорости загрузки, Lighthouse –для оценки качества сайтов и обращаться к публичной базе UX-метрик на основе данных пользователей Chrome — Chrome User Experience Report.
Если цель Speed Update – влиять на поисковую выдачу в мобильных девайсах, то PageSpeed Insights ориентируется как на desktop, так и на пользователей смартфонов и планшетов.
Гугловский сервис показывает скорость для ПК и мобильных:
Большой плюс этого сервиса — он показывает вам пошаговую инструкцию действий, чтобы скорость на сайте стала нормальной. Причем отдельно для мобильных, отдельно для десктопов:
Следуя всем пунктам, исправить все недочеты несложно ☺
Также советуем вам попробовать еще один полезный онлайн-сервис, если вы заинтересованы в стабильной работе своего сайта – pingdom. com
com
У этого замечательного инструмента — развернутая сеть серверов мониторинга, расположенных в массе точек по всему миру. Такие точки круглосуточно следят за работоспособностью сайтов и серверов.
Чтобы начать пользоваться сервисом, выберите подходящие параметры: часовой пояс, страну и предпочтительный формат отображения цифр и времени. Дальше введите URL своего сайта в одноименную строку, и через 20-30 секунд вы получите тест скорости ресурса.
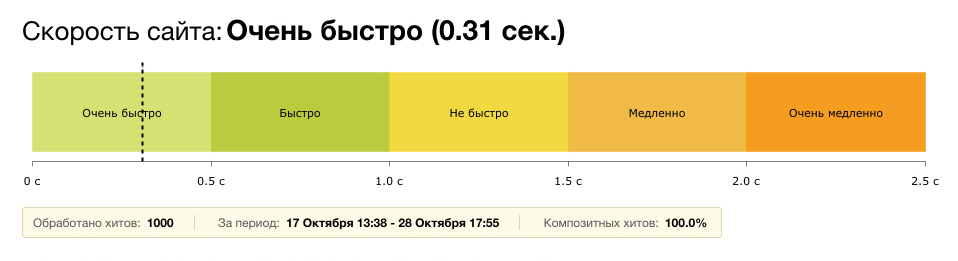
Так сервис оценил наш сайт fireseo.ru:
Кроме оценки, pingdom сохраняет историю ваших тестирований и дает понятные советы на тему — как увеличить скорость загрузки сайта. Результаты мониторинга этого инструмента точные, и в них вы найдете информацию — откуда проводилось тестирование, оценку производительности сайта по стобалльной шкале, количество запросов к серверу, время загрузки и размер главной страницы и прочие детали анализа, которые помогут для seo продвижения.
Удобство пользования инструментом pingdom — бесплатный и не просит регистрироваться. Но главная сфера деятельности сервера — непрерывный контроль производительности и доступности сайтов круглый год. В это входит статистика по времени безотказной работы и времени отклика, а если появляются какие-то проблемы в работе ресурса — владельца мгновенно уведомляют об этом по e-mail или sms. Так вы своевременно узнаете о неполадках и, следуя рекомендациям сервиса, легко устраните обнаруженные отклонения и вернете сайт к стабильному состоянию.
Но главная сфера деятельности сервера — непрерывный контроль производительности и доступности сайтов круглый год. В это входит статистика по времени безотказной работы и времени отклика, а если появляются какие-то проблемы в работе ресурса — владельца мгновенно уведомляют об этом по e-mail или sms. Так вы своевременно узнаете о неполадках и, следуя рекомендациям сервиса, легко устраните обнаруженные отклонения и вернете сайт к стабильному состоянию.
Пользуйтесь нашими рекомендациями, оптимизируйте скорость загрузки сайта — станьте примерными для поисковиков и не теряйте желанных клиентов! Удачи! 🙂
Подпишитесь на рассылку FireSEO
и получайте подборки статей, полезных сервисов, анонсы и бонусы. Присоединяйтесь!
Настоящим подтверждаю, что я ознакомлен и согласен с условиями политики конфиденциальности на отправку данных.
Время загрузки страницыи время отклика — в чем разница?
Время загрузки страницы и время отклика являются ключевыми показателями для мониторинга, и они могут дать вам глубокое понимание того, как работает ваш сайт. Однако разница между временем загрузки страницы и временем отклика не очевидна сразу, равно как и преимущества их независимого отслеживания.
Однако разница между временем загрузки страницы и временем отклика не очевидна сразу, равно как и преимущества их независимого отслеживания.
В этой статье мы определим время загрузки страницы и время отклика веб-сайта, обсудим, что может дать вам мониторинг этих показателей о вашем веб-сайте, и кратко рассмотрим, как улучшить время отклика и время загрузки на вашем сайте, чтобы вы могли полностью оптимизировать свой веб-сайт для скорость.
Время ответа
Время ответа — это время, необходимое для получения ответа от сервера на запрос пользователя. Время отклика можно разделить на пять частей:
- Поиск DNS — это время, необходимое для преобразования имени хоста в его IP-адрес. Если время поиска DNS велико, это может указывать на проблему с DNS-серверами.
- Время подключения — Что касается времени, необходимого для подключения к серверу, эти результаты обычно используются для определения задержки в сети. Большое время соединения часто вызвано проблемами с сетью или маршрутизацией.

- Время перенаправления — это время, необходимое для любых необходимых перенаправлений HTTP и любых дополнительных запросов DNS или времени подключения во время этого процесса.
- Первый байт — это время, необходимое для передачи первого байта данных. Медленные времена здесь могут сигнализировать о проблемах с нагрузкой на сервер.
- Последний байт — это время, необходимое для загрузки окончательного ответа сервера. Проблема здесь указывает на проблему с пропускной способностью, поэтому вам может потребоваться увеличить пропускную способность, чтобы увеличить скорость загрузки.
С помощью Pingdom® вы можете отслеживать время отклика с помощью мониторинга времени безотказной работы. Функция мониторинга времени безотказной работы синтетически тестирует ваш веб-сайт из более чем 100 центров обработки данных, расположенных по всему миру, сообщает о времени отклика вашего сайта и немедленно предупреждает вас в случае каких-либо сбоев.
Время отклика часто определяется как время до первого байта (TTFB), то есть время, которое требуется браузеру для получения первого байта данных, передаваемых с сервера. Однако здесь, в Pingdom, чтобы обеспечить максимально точное время отклика, мы рассчитываем время отклика в трех частях:
- Время до первого байта
- Время для получения заголовков
- Время для загрузки HTML сайта
Если вы предпочитаете, чтобы время ответа записывалось как TTFB, вы можете использовать проверку связи.
Быстрый и надежный мониторинг веб-сайтов
Убедитесь, что вы всегда первыми узнаете, когда ваш сайт недоступен или работает медленно.Время загрузки
Время загрузки страницы — другой, но не менее важный показатель. Время загрузки — это более простое понятие, относящееся к времени, которое требуется для загрузки и отображения всей отдельной веб-страницы. Сюда входят все элементы страницы, такие как HTML, скрипты, CSS, изображения и сторонние ресурсы.
Сюда входят все элементы страницы, такие как HTML, скрипты, CSS, изображения и сторонние ресурсы.
Вот типичный процесс запроса-ответа, влияющий на время загрузки:
- Пользователь вводит URL-адрес, и браузер отправляет запрос на сервер
- Веб-сервер обрабатывает запрос и отправляет ответ обратно в браузер
- Браузер начинает получать содержимое страницы
- Вся страница загружается и становится доступной пользователю для просмотра
Время загрузки — это время, прошедшее между отправкой пользователем URL-адреса и тем, что вся страница становится доступной в браузере для пользователя вид. Следовательно, вы обнаружите, что время загрузки часто намного превышает время отклика веб-сайта.
С помощью Pingdom вы можете контролировать время загрузки вашей страницы двумя способами:
- Мониторинг скорости загрузки веб-страницы. время загрузки. Кроме того, он содержит предложения по увеличению скорости загрузки.
- Мониторинг реальных пользователей — Pingdom отслеживает реальных пользователей на вашем сайте и сообщает о фактическом времени загрузки ваших посетителей.
 Вы можете использовать эти данные, чтобы лучше понять, как время загрузки вашего сайта зависит от таких факторов, как местоположение, устройство или браузер. Вы также можете отслеживать время загрузки за период до 400 дней, что поможет вам увидеть, влияют ли какие-либо стратегии оптимизации, которые вы внедрили, на скорость сайта.
Вы можете использовать эти данные, чтобы лучше понять, как время загрузки вашего сайта зависит от таких факторов, как местоположение, устройство или браузер. Вы также можете отслеживать время загрузки за период до 400 дней, что поможет вам увидеть, влияют ли какие-либо стратегии оптимизации, которые вы внедрили, на скорость сайта.
Время загрузки страницы и время отклика — какое из них следует отслеживать?
Конечно, и то, и другое. Время загрузки страницы и время отклика — это ключевые показатели, которые вы всегда должны отслеживать, потому что они дают вам представление о пользовательском опыте ваших посетителей.
В рекомендациях Google по скорости загрузки страниц для мобильных устройств указано следующее:
- Среднее время до первого байта — рекомендуемая практика: менее 1,3 секунды 0002 Если ваше время отклика или время загрузки выше, чем указано выше, ваши посетители слишком долго ждут, чтобы получить доступ к вашему контенту. Недовольные пользователи будут стоить вам лидов, продаж и конверсий.

Google также сообщил следующее:
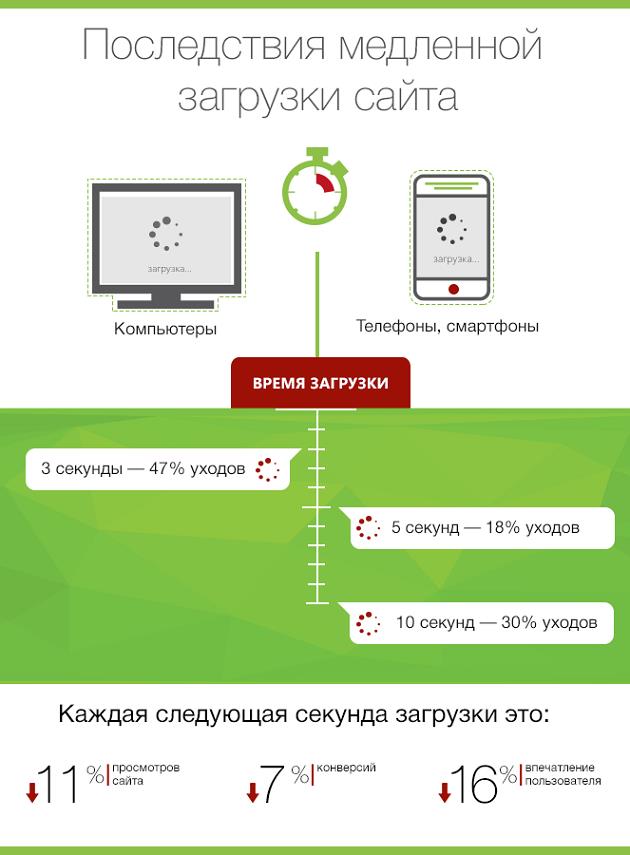
- Страницы, загрузка которых занимает 1–3 секунды, увеличат вероятность отказов на 32%.
- Страницы, загрузка которых занимает 1–5 секунд, увеличат показатель отказов на 90%.
Вы хотите, чтобы ваши страницы загружались быстро и эффективно. Отслеживая время ответа и загрузки страницы, вы можете быстро выявлять и устранять проблемы по мере их возникновения, сводя к минимуму неудобства для пользователей.
Медленное время отклика
Медленное время отклика может указывать на многие другие сложные и специфические проблемы:
- Проблемы с сервером — Если время отклика постоянно велико, это может указывать на то, что ваш сервер перегружен. Обратитесь к своему веб-хостингу — ваши данные о времени отклика могут помочь им решить проблему, — но вам, возможно, придется подумать о переходе на пакет VPS или выделенного сервера.
- Пропускная способность — Медленное время отклика также может способствовать проблемам с пропускной способностью.
 Свяжитесь с вашим хостинг-провайдером и обсудите проблему — возможно, пришло время обновить планы хостинга. Инвестиции в высококачественную сеть доставки контента (CDN) также могут быть хорошим вариантом.
Свяжитесь с вашим хостинг-провайдером и обсудите проблему — возможно, пришло время обновить планы хостинга. Инвестиции в высококачественную сеть доставки контента (CDN) также могут быть хорошим вариантом. - Время простоя — Часто существует прямая зависимость между большим временем отклика и временем простоя. Если ваше время отклика велико, следите за временем безотказной работы, чтобы убедиться, что ваш сайт не страдает от постоянных сбоев.
Если ваш сайт выйдет из строя, Pingdom проведет дополнительные тесты и проведет анализ основных причин. Это поможет вам увидеть, что и где пошло не так, что позволит вам быстро решить проблему. Вы также можете запустить traceroute для любой проблемы, определяя выходные данные сервера и позволяя вам исследовать коды ответов сервера.
Медленная загрузка
Многие факторы могут вызывать высокую загрузку. Pingdom предоставляет подробные отчеты о времени загрузки вашей страницы, позволяя вам детализировать и определять компоненты, вызывающие проблемы.

- Оценки производительности — Оценки производительности Pingdom основаны на времени загрузки страницы и дают вам общее представление о том, как работает ваш сайт и что нужно улучшить.
- Размер элемента — Pingdom отслеживает каждый элемент страницы (включая HTML, JavaScript, CSS, изображения и т. д.) и сообщает размеры отдельных файлов. Это поможет вам определить любые раздутые компоненты, которые необходимо оптимизировать. В зависимости от проблемы вам может потребоваться сжать изображения, удалить ненужные пользовательские шрифты, сжать ваши файлы или реализовать другие стратегии оптимизации.
- Время загрузки элементов — Pingdom также сообщает время загрузки отдельных элементов страницы и порядок их загрузки. Pingdom делает скриншоты процесса загрузки с интервалом в 50 миллисекунд и представляет их в виде диафильма, чтобы вы могли анализировать, что происходит во время загрузки вашего сайта, и выявлять узкие места, влияющие на скорость загрузки веб-страницы.
 В зависимости от результатов вам может потребоваться изменить порядок загрузки скриптов и стилей на вашем сайте.
В зависимости от результатов вам может потребоваться изменить порядок загрузки скриптов и стилей на вашем сайте.
Заключительные мысли о времени загрузки страницы и времени отклика
Мониторинг времени загрузки страницы и времени отклика даст вам ключевое представление о том, как работает ваш веб-сайт, и о том, как посетители воспринимают его. После того, как вы настроили мониторинг веб-сайта, проанализируйте и используйте данные, чтобы внести необходимые улучшения в свой веб-сайт. Это поможет обеспечить постоянную работу вашего веб-сайта на оптимальном уровне.
У вас есть вопросы по улучшению времени загрузки страницы и времени отклика? Если это так, пожалуйста, спросите в комментариях ниже.
Похожие сообщения
Как проверить время отклика веб-сайта
За последние несколько лет наш цифровой ландшафт превратился из легкого и спокойного темпа в тот, который быстрее, чем покупатели врываются в универмаги в Черную пятницу.

И нет никаких признаков того, что в ближайшее время скорость веб-сайта будет снижаться.
Интернет-пользователи ожидают не только более быстрой загрузки страниц веб-сайта, но и связи в сети укрепляются по всей территории Соединенных Штатов. Фактически, в течение следующих нескольких лет доступ в Интернет 5G приведет к одному из самых больших изменений, которые наш цифровой мир видел за многие годы.
Если вы не сосредоточены на поддержании и улучшении времени отклика веб-сайта, то всему вашему предприятию суждено вернуться в тень интернет-клозета.
На данный момент вы, вероятно, знакомы с растущими ожиданиями конечных пользователей и Google. По состоянию на 2018 год обе организации увеличили ожидаемое время отклика веб-сайта с 2,11 секунды до менее 1,3 секунды. Это касается как мобильных, так и десктопных сайтов.
К сожалению, очень немногие веб-сайты могут приблизиться к этому показателю. Не потому, что они не могут реально достичь такого быстрого времени отклика веб-сайта, а потому, что они не могут распознать и настроить различные элементы на странице и в бэкэнде, ответственные за замедление работы всего сайта.

Чтобы внести ясность в эту часто запутанную тему, важно не только понять, какие элементы могут увеличить или уменьшить время отклика вашего веб-сайта, но и как проверить время отклика. Хотя для выполнения этой задачи предлагается множество онлайн-инструментов, лишь немногие из них предлагают точность и уровень понимания, необходимые для того, чтобы по-настоящему овладеть искусством цифровой скорости.
Прежде чем углубиться в пошаговое руководство по проверке времени отклика, давайте немного отвлечемся и рассмотрим, что инструмент времени отклика веб-сайта может предоставить с точки зрения важных показателей.
Что такое время отклика веб-сайта? Краткое пояснение
Итак, что мы имеем в виду, когда говорим о времени отклика? По сути, этот термин является и его определением. Для подробного объяснения посетите нашу статью Wiki о времени отклика.
Время отклика веб-сайта — это время, необходимое вашему веб-серверу для подключения и отправки пакетов данных в браузер конечного пользователя.
 Кажется достаточно простым, не так ли? Что ж, как и во многих других вещах в жизни, самые простые понятия часто оказываются самыми сложными.
Кажется достаточно простым, не так ли? Что ж, как и во многих других вещах в жизни, самые простые понятия часто оказываются самыми сложными.Распространенное заблуждение относительно времени отклика веб-сайта, особенно когда речь идет о тестировании этой метрики, состоит в том, что она определяет только количество времени, которое требуется серверу для отправки «ответа» или «подтверждения» браузеру (или, в данном случае , инструмент тестирования).
Если бы это было так легко и просто, но на самом деле это вся длительность от первого байта данных до последнего.
Как инструменты тестирования времени отклика приносят пользу вашему сайту
Конкретные преимущества платформы тестирования времени отклика зависят от уровня информации, которую она предлагает. Например, тесты ping просто информируют вас о том, доступен ли ваш сайт/сервер и сколько времени потребовалось серверу, чтобы вернуть запрос ping.
Хотя базовые пинг-тесты являются важным инструментом в арсенале вашего веб-сайта, это не должна быть единственная метрика.
 Поскольку за определение времени отклика веб-сайта отвечает множество факторов, очень важно использовать инструмент, способный предоставить вам:
Поскольку за определение времени отклика веб-сайта отвечает множество факторов, очень важно использовать инструмент, способный предоставить вам:- Блок-схемы/отчеты, описывающие поток данных от сервера к браузеру конечного пользователя
- Сколько времени потребовалось браузерам конечных пользователей, чтобы начать анализ полученных файлов
- Сколько времени потребовалось для получения и рендеринга первого встроенного изображения
- Настройка DNS и продолжительность подключения (указывает на эффективность передачи пакетов данных)
- Общий размер пакетов данных
Проверка времени отклика веб-сайта | Пошаговое руководство
Поскольку существуют буквально десятки инструментов для тестирования времени отклика веб-сайта, мы собираемся предоставить довольно обобщенное руководство, основанное на тесте веб-сервера HTTP/HTTPS от Dotcom-Tools. Эта продвинутая платформа тестирования предлагает глубокие аналитические данные о времени отклика сервера, скорости рендеринга веб-сайта, TTL (общем времени загрузки) и работоспособности элементов на странице.

Хотя вы можете найти другой инструмент, который вам подойдет, используйте этот лист пошаговых инструкций не только для того, чтобы понять, что искать, но и как найти точное и функциональное решение для тестирования.
Шаг первый — введите URL-адрес веб-сайта и характеристики сервера
Введите URL-адрес вашего веб-сайта в поле поиска. Отсюда выберите соответствующий тип сервера: HTTP или HTTPS, а затем тип запроса в раскрывающемся меню. Типы запросов включают GET или POST. В общем, вы должны использовать настройку по умолчанию GET.
Шаг второй — необязательные параметры
Вы можете включить информацию для входа в систему, чтобы проверить время отклика при входе в систему, параметры GET или POST, которые вы хотите просмотреть, а также имя и значение заголовка, которые вы хотите проверить.
Шаг третий — проверка информации и выполнение теста времени отклика
После того, как вы ввели все необходимые и дополнительные данные, убедитесь, что эта информация верна, и нажмите «НАЧАТЬ ТЕСТ», чтобы запустить различные протоколы тестирования.

