Какую ширину выбрать для сайта?
Привет друзья! Сегодня мы затронем очень важные темы при верстке сайта:
1. Какую ширину использовать для создания сайта?
2. Как «резина» может испоганить вам жизнь?
3. Какая ширина будет самой лучшей для контента?
Эти темы очень важны, так как затрагивают святая святых – юзабилити вашего сайта. Уже давно не секрет, что от юзабилити зависит многое, очень многое! Если юзабилити приблизительно равняется нулю – поздравляю дружище – ты в полной ..опе!
Почему так важно выбрать оптимальный размер страницы?
Юзабилити сайта влияет на много полезных факторов!
В первую очередь это твои посетители, если им на сайте будет не удобно – фиг ты кого заставишь зайти туда еще раз. Собственно, смысл тогда вообще надрываться? Если люди будут заходить, посидят пару секунд на сайте, пошлют все к «чертям подальше» и пойдут искать другой аналогичный ресурс.
Например, я делаю ИМЕННО так! Если мне что-то сильно мешает – я на таком сайте долго не засиживаюсь. И лучше найду другой ресурс с похожей информацией, но на котором мне будет удобно работать!
И лучше найду другой ресурс с похожей информацией, но на котором мне будет удобно работать!
А еще, поисковые системы тоже начали учитывать юзабилити сайта, и если оно «ниже плинтуса», ну или чуточку выше . В общем, если не на должном уровне, то такой сайт будет автоматически понижаться в выдаче (причем сразу по всем запросам!!!) – а это, прямо пропорционально будет влиять на его посещаемость и твой доход соответственно!
Конечно, юзабилити зависит не только от ширины сайта, есть еще ряд других, тоже очень важных факторов. Но ширина сайта играет очень большую роль, впрочем, как и «резина» и ширина контента.
Сейчас даже есть специальные люди — аудиторы. Которые проверяют твой сайт на предмет юзабилити.
Пофессионалы своего дела, например как здесь:
http://sitepolice.ru/e-store/audit-saita/
Могут спокойно брать деньги за свои услуги и зарабатывать на этом.
При том, что результат, который вы получите — намного привысит оплату за услугу 😉
И так, давай лучше обо всем по порядку.
1. Оптимальная ширина сайта.
Здесь все зависит далеко не от дизайна, или скажем тематики сайта, все намного проще. Все зависит от ширины экрана монитора посетителей твоего сайта. В чем же здесь может быть загвоздка? На самом деле все очень просто.
Если у человека, твой сайт не влезает по ширине в экран монитора, то автоматически ощущается дискомфорт. Ну а если не влезает содержимое контента – тогда вообще беда. Ведь твоему посетителю придется проматывать каждую строчку твоего текста.
А это любого дико напрягает, я точно знаю.
На момент написания этой статьи, общая статистика показывает, что у 20% пользователей нашего интернета экраны шириной 1152 пикселя и меньше (я в ливинтернете подсмотрел ). Причем основная масса из них приходится на расширение 1024х780 пикселей.
У меня даже в статье – «Как создать второй сайдбар в шаблоне Default?», в комментариях разгорелся спор с одним из моих посетителей. Где я красочно описал статистику своих сайтов и статистику сервиса LiveInternet в целом.
Т.е. всё, что шире 1024 пикселей, не будет влазить у таких посетителей в экран монитора и им придется делать горизонтальную прокрутку. В этом случае даже самый добрый посетитель не выдержит долго таких пыток, и уже через пару минут пошлет тебя, вместе с твоим гребаным сайтом к чертовой бабушке.
Обидно, не правда ли?
Поэтому, на данный момент, оптимальной рабочей шириной для сайта считается 1000 пикселей + 24 уходит на полоску вертикального скролла.
Если брать меня, то я в последнее время стараюсь делать сайты шириной где-то в 960 – 980 пикселей.
Думаю, с этим все понятно, теперь перейдем к еще одному «монстру», которого почему то очень часто любят юзать молодые (неопытные) вебмастеры.
2. Как может твоему проекту подос..ать резина?
Для тех, кто в танке:
Резина – это сайт с резиновой версткой, у которого может меняться ширина, в зависимости от ширины окна браузера.
Почему то многие новички липнут на резину, как мухи, на всем известную субстанцию. И если меня спросить, как я отношусь к сайтам с резиновой вёрсткой, то я отвечу очень кратко – никак.
И если меня спросить, как я отношусь к сайтам с резиновой вёрсткой, то я отвечу очень кратко – никак.
Почему? Потому что такой сайт очень тяжело контролировать в плане юзабилити. Я выделил пару недостатков ниже, так что ты можешь прямо сейчас ознакомиться с ними и сделать свои выводы:
1. Разные размеры.
Это основной недостаток таких сайтов, из которого вытекают все последующие. Заключается он в том, что на мониторах с разным разрешением – эти сайты будут смотреться по разному. А от этого очень многое зависит.
И если на 17-дюймовом мониторе сайт смотрится на ура, и содержимое его контента тоже. То на мониторе в 22 дюйма, все может преобразиться до дикой неузнаваемости.
И очень часто не в лучшую сторону!
Например на большом мониторе картинка уже может не обрамляться текстом, или какая-нибудь часть сайта неожиданно переедет жить в другое, совсем не предназначенное ей место.
2. Слишком узко.
Многие забывают на таких сайтах выставлять минимальную ширину.
А это значит, что если я сделаю окно браузера не на весь экран, а допустим шириной только на третью часть, то высота сайта может достичь нескольких километров, и вместо нормального текста, твои посетители увидят перед собой километровую ленту совершенно нескладных стишков, и совершенно не стишков.
А если используется еще и картинка, которая не влезает по ширине, тогда она выползает за края сайта – смотрится ужасно.
Очень часто в таких случаях сайдбар сползает под контент, или наоборот. Хорошего мало…
3. Слишком широко.
А вот вам и обратная сторона медали. Когда сайт на всю ширину 22 дюймового монитора, строчки текста растягиваются до неимоверной длинны.
Читать такой текст очень неудобно!
Особенно, если абзац большой и в нем сразу несколько строк. Велика вероятность того, что Ты просто можешь сбиться и потерять строку. Да и отвлечь тебя могут в любой момент, а потом поди и сыщи, где ты, елки-моталки, остановился читать.
Так что заруби себе на носу еще раз:
Читать тексты в длинных строчках– совершенно неудобно.
В принципе, это основные мои доводы против резины, проблем с ней много, и сделать толковое наполнение получается крайне редко. Что ни есть гуд!
Ну и третий момент правильно-юзабельной (такого выражения нет, но вы меня поняли ) ширины:
3. Оптимальная ширина для контента
Контент, это, собственно говоря, то, ради чего приходят на твой сайт посетители. Ведь в нем содержится вся основная информация сайта.
И его ширина играет тоже очень важную роль!
Если твой контент будет слишком узким, то в него не получится вместить нормальные картинки, а если слишком широким, то будет неудобно читать, так как можно сбиться.
Так какова же оптимальная ширина для контента?
Я тоже когда то задавался этим вопросом, и как-то читая одну замечательную книгу, а я вообще люблю почитать именно книги, понял – вот она – оптимальная ширина для контента!
Ширина обычного листка книги.
Если внимательно присмотреться, то ширина листа в большинстве книг будет соответствовать в среднем ширине в 500 – 650 пикселей. И с тех пор именно такой ширины я и придерживаюсь.
И с тех пор именно такой ширины я и придерживаюсь.
Я точно знаю, что не за горами времена, когда переведутся мониторы с маленьким разрешением экрана. Возможно, через два или три года минимальным по стандарту будет идти разрешение в 1280 пикселей шириной, а в будущем и еще больше. Фиг его знает, я же тебе все таки не гадалка.
Но я точно знаю одно: ширина контента на моих сайтах не изменится! Она всегда будет идти в радиусе 500 – 650 пикселей. И даже если в будущем мои сайты станут чуточку шире, то только за счет сайдбаров и отступов.
И так, на этой прекрасной ноте я хочу с тобой, мой дорогой друг проститься. Теперь ты уже знаешь один из многих шагов по повышению юзабилити сайта. И советую ей не брезговать.
Ведь от юзабилити зависит ранжирование сайтов в поисковой выдаче. Да и не это главное.
Главное, что бы твоему посетителю было на твоем сайте комфортно и удобно.
И ему снова и снова хотелось приходить к тебе на сайт за порцией свежей и полезной информации!
С респектом, Серёга.
Не забудь оставить свое мнение по этому поводу.
ЗЫ: тех, кто не нажмет на одну из кнопок ниже – найду, и лично дам в глаз! Я вас тоже очень сильно люблю
html — Как задать минимальную ширину сайта?
Вопрос задан
Изменён 5 лет 3 месяца назад
Просмотрен 4k раз
Создал страницу для тестирования отображения этой страницы на мобильных устройствах. Указал в head name width=800, а wrapper min-width: 800px; и width: 100%;.
Проверяю на android chrome — браузер не чувствует минимальной ширины wrapper и по умолчанию часть страницы за пределами видимости (пример 1), когда требуется, чтобы браузер понимал, какой минимальной ширины страницу ему нужно показать (пример 2).
Как правильно задать минимальную ширину страницы так, чтобы мобильный браузер изначально ее показал, как на примере 2?
Пример 1:
Пример 2:
html,
body
{
padding: 0;
margin: 0;
width: 100%;
}
.wrapper
{
box-sizing: border-box;
min-width: 800px;
width: 100%;
padding: 20px;
background: antiquewhite;
}<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=800, initial-scale=1">
<title>Title</title>
<link href="/css/common.css" rel="stylesheet">
</head>
<body>
<div>
Далеко-далеко за словесными горами в стране гласных и согласных живут рыбные тексты.
Вдали от всех живут они в буквенных домах на берегу Семантика большого языкового океана.
</div>
</body>
</html>- html
- css
Убрал ширину у body; заменил content="width=800px" на content="width=device-width, initial-scale=1, shrink-to-fit=no"
width=device-width
нужен для того, чтобы «ширина была равна ширине устройства»
shrink-to-fit=no
нужен для запрета масштабирования в соответствии с окном просмотра
Добавил @media-запросы. Проверьте.
@media (min-width: 800px) {
html,
body
{
padding: 0;
margin: 0;
}
.wrapper
{
box-sizing: border-box;
width: 100%;
padding: 20px;
background: antiquewhite;
}
}<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<title>Title</title>
<link href="/css/common.
css" rel="stylesheet">
</head>
<body>
<div>
Далеко-далеко за словесными горами в стране гласных и согласных живут рыбные тексты.
Вдали от всех живут они в буквенных домах на берегу Семантика большого языкового океана.
</div>
</body>
</html>
6
Укажите в хедере
<meta name="viewport" content="width=800px, initial-scale=1">
Wrapperу не ничего не указывать(он и так по умолчанию растянется на всю ширину)
1Зарегистрируйтесь или войдите
Регистрация через Google Регистрация через Facebook Регистрация через почтуОтправить без регистрации
ПочтаНеобходима, но никому не показывается
Отправить без регистрации
ПочтаНеобходима, но никому не показывается
By clicking “Отправить ответ”, you agree to our terms of service and acknowledge that you have read and understand our privacy policy and code of conduct.
Размер и макет веб-страницы (старое сообщение)
Написано Мэтом и Кэт
Большинство веб-страниц имеют стандартный набор размеров и макетов, которые вы узнаете, даже если не знаете о них. Например, знаете ли вы, что девять из десяти самых популярных веб-сайтов в мире используют дизайн с фиксированной шириной и выравниванием по центру? Может быть, вы тоже должны.
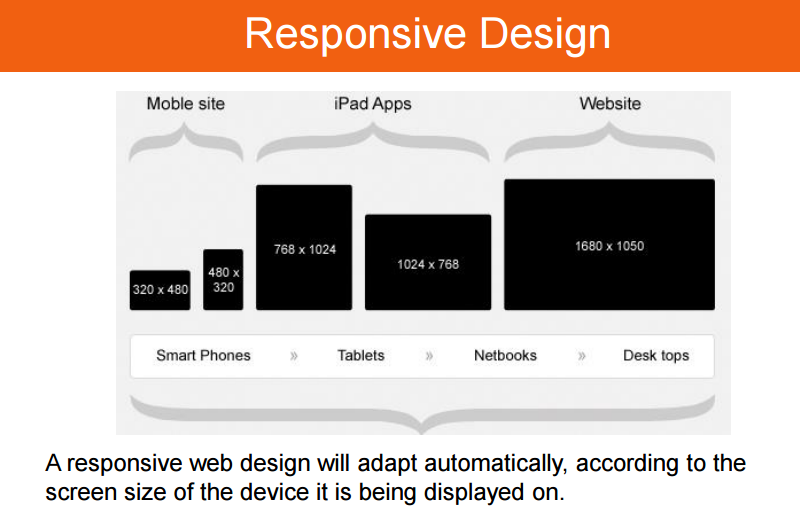
>> Обратите внимание, что эта статья немного устарела. Для получения дополнительной информации о современных стандартах дизайна посетите нашу страницу адаптивного дизайна. <<
Наша статья о размере и макете веб-страницы разбивает веб-дизайн на простые концепции и помогает вам определиться с форматом вашего веб-сайта.
Ширина страницы
Это первое решение, которое необходимо принять при разработке веб-сайта. У вас есть два варианта — фиксированная ширина или гибкий макет. Проще говоря, сайты с фиксированной шириной будут выглядеть одинаково на каждом экране, независимо от его ширины, в то время как сайты с изменяемой шириной будут расширяться, чтобы заполнить весь экран.
Из самых популярных веб-сайтов в мире большинство размеров страниц имеют фиксированную ширину. Вот несколько примеров сайтов с фиксированной шириной, а также размер веб-страницы:
- Facebook — 980 пикселей
- YouTube — 961 пикс.
- Yahoo! — 973 пикселей
- MSN — 980 пикселей
- Twitter — 919 пикселей (частично плавный)
- LinkedIn — 980 пикселей
- Bing — 970 пикселей (частично плавный)
- Байду — 900 пикселей
- QQ — 974 пикселя
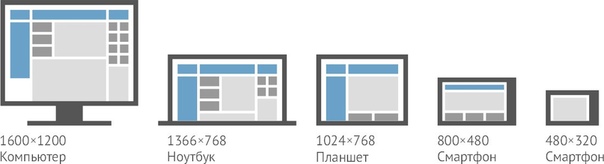
Средний размер этих веб-страниц составляет около 960 пикселей, чего и следовало ожидать, так как разрешение большинства экранов составляет 1024×768 или больше. Данные W3Schools за январь 2011 года показали, что около 1,1% пользователей имели экран меньше этого размера, и это число будет продолжать уменьшаться.
Данные W3Schools за январь 2011 года показали, что около 1,1% пользователей имели экран меньше этого размера, и это число будет продолжать уменьшаться.
То, что на большинстве сайтов используется макет с фиксированной шириной, неудивительно; Поскольку дизайн становится все более и более важным, дизайнеры хотят убедиться, что их сайты выглядят одинаково на каждом компьютере. Единственные по-настоящему плавные дизайны в первой десятке — Google и Wikipedia — содержат много контента и легки в дизайне.
Большинство наших клиентов выбирают макет с фиксированной шириной, при этом средний размер веб-страницы составляет около 950 пикселей в ширину, хотя мы, конечно, будем рады создать макеты для любого экрана. Свяжитесь с нами сегодня, чтобы обсудить ваш сайт.
Высота страницы
Клиенты часто говорят нам: «Я хочу, чтобы сайт помещался на одной странице без прокрутки». Наш ответ заключается в том, что без прокрутки количество контента на странице будет серьезно ограничено.
Веб-сайт будет отображать различное количество контента в зависимости от разрешения экрана посетителя. Типичный браузер с наиболее распространенным разрешением экрана будет отображать около 600 пикселей вашей веб-страницы, после чего посетитель будет вынужден прокручивать ее. Площадь над этой воображаемой линией называется над сгибом из дизайна газеты, и этого достаточно, чтобы отобразить первые пять результатов поиска Google или три верхних ряда статей на веб-сайте BBC News. Некоторые новые ноутбуки, такие как нетбуки, будут еще меньше.
В наших дизайнах всегда учитывается сгиб, особенно на главной странице.
Выравнивание страницы
Если средний размер веб-страницы составляет 960 пикселей, а средняя ширина экрана — 1024 пикселя, средний посетитель на самом деле не заметит, выровнена ли страница по левому краю экрана или по центру . Это говорит о том, что вам нужно долго прокручивать список Alexa самых популярных веб-сайтов в мире, чтобы найти сайт с выравниванием по левому краю. Сайт BBC News попал в заголовки в 2009 году.когда они изменили дизайн сайта, чтобы он был выровнен по центру и соответствовал размеру экрана 1024×768.
Сайт BBC News попал в заголовки в 2009 году.когда они изменили дизайн сайта, чтобы он был выровнен по центру и соответствовал размеру экрана 1024×768.
Основная причина выравнивания страницы по центру заключается в том, что она лучше выглядит на больших экранах. На широкоэкранном мониторе с разрешением 1600 пикселей выровненная по левому краю веб-страница размером 960 пикселей имеет много пустого пространства справа, но пространство гораздо менее заметно при выравнивании по центру. Если у вашего сайта нет особых требований, мы всегда рекомендуем дизайн с выравниванием по центру.
Рекомендуемое разрешение экрана для веб-дизайна
Посетители веб-сайта используют широкий спектр экранов и устройств, но дизайнеры не могут подготовить макеты для каждого варианта использования. Вам нужно выбрать, какое разрешение экрана использовать для файлов веб-дизайна. Но какое разрешение экрана лучше всего подходит для веб-дизайна? Есть хоть один?
Мы работаем со многими цифровыми агентствами в качестве их предпочтительного агентства по разработке WordPress, и файлы дизайна, которые мы получаем, различаются по размеру. В этой статье я расскажу о том, о чем важно помнить, когда вы выбираете разрешение экрана для своего веб-дизайна.
В этой статье я расскажу о том, о чем важно помнить, когда вы выбираете разрешение экрана для своего веб-дизайна.
Быстрый ответ
Не существует стандартного разрешения для веб-дизайна, которое лучше всего подходит для всех случаев, поскольку веб-сайты должны учитывать, как их аудитория использует сайт и какова их концепция дизайна.
Но чтобы дать вам быстрый ответ, самое распространенное разрешение файла дизайна, используемое цифровыми агентствами, с которыми мы работаем, составляет 1440 пикселей в ширину, а размер основного контейнера контента составляет 1140 пикселей. Но 1920 пикселей также очень распространены, поэтому читайте дальше, если хотите узнать больше о том, какой из них выбрать.
« Наиболее распространенное разрешение файла дизайна , используемое цифровыми агентствами, с которыми мы работаем, составляет 1440 пикселей в ширину с основным контейнером содержимого 1140 пикселей».
Самый распространенный вопрос: как насчет дисплеев Retina?
Наиболее распространенное заблуждение при выборе разрешения для веб-дизайна заключается в том, что файлы должны быть в два раза больше, чтобы все файлы хорошо выглядели на дисплеях Retina, где плотность пикселей (или соотношение пикселей) выше.
Однако для веб-разработчиков это не имеет большого значения, если изображения и значки предоставляются либо в более высоком разрешении (в файле дизайна или отдельно), либо в векторном виде. Для всего остального разработчик захочет увидеть размеры «пикселя CSS».
Пиксели CSS — это концепция, используемая для стандартизации веб-разработки, которая не учитывает плотность пикселей вашего экрана и работает как общий язык для устройств и веб-браузеров, чтобы прочитать ваш дизайн. Вот как это работает:
Основные концепции адаптивных веб-сайтов
Чтобы углубиться в тему, нам сначала нужно рассмотреть некоторые основы того, как адаптивность работает на большинстве веб-сайтов. Если вы уже знакомы с концепциями точек останова, экранов @media и сеток CSS, вы можете перейти к следующему разделу.
Если вы уже знакомы с концепциями точек останова, экранов @media и сеток CSS, вы можете перейти к следующему разделу.
Сетка CSS
Для размещения элементов на веб-сайте дизайнеры и разработчики используют сетку с заранее определенным количеством столбцов и промежутками между этими столбцами. Обычная настройка — использовать 12 столбцов и 30 пикселей отступа, но выбор остается за дизайнером.
«Общая настройка — использовать 12 столбцов и 30 пикселей отступа ».
Вместе эти столбцы составляют 100% основного контейнера страницы, который, в свою очередь, может различаться по размеру в зависимости от размера окна браузера. Это плавающее определение размеров объектов помогает избежать их обрезки в окнах меньшего размера и необходимости горизонтальной прокрутки, чтобы увидеть, что выходит за рамки (подумайте об изображении шириной 900 пикселей на экране с разрешением 640 пикселей).
Обычно максимальная ширина основного контейнера устанавливается, например, 1280px или 1024px, чтобы не растягивать контент слишком сильно. Вместо этого окно браузера будет центрировать основной контейнер и отображать цвет фона с каждой стороны от него.
Вместо этого окно браузера будет центрировать основной контейнер и отображать цвет фона с каждой стороны от него.
Для веб-дизайнеров очень важно размещать объекты в сетке, если они хотят оставаться хорошими друзьями со своими разработчиками. Это также помогает обеспечить согласованность выравнивания на странице, так что это также должно отвечать их интересам.
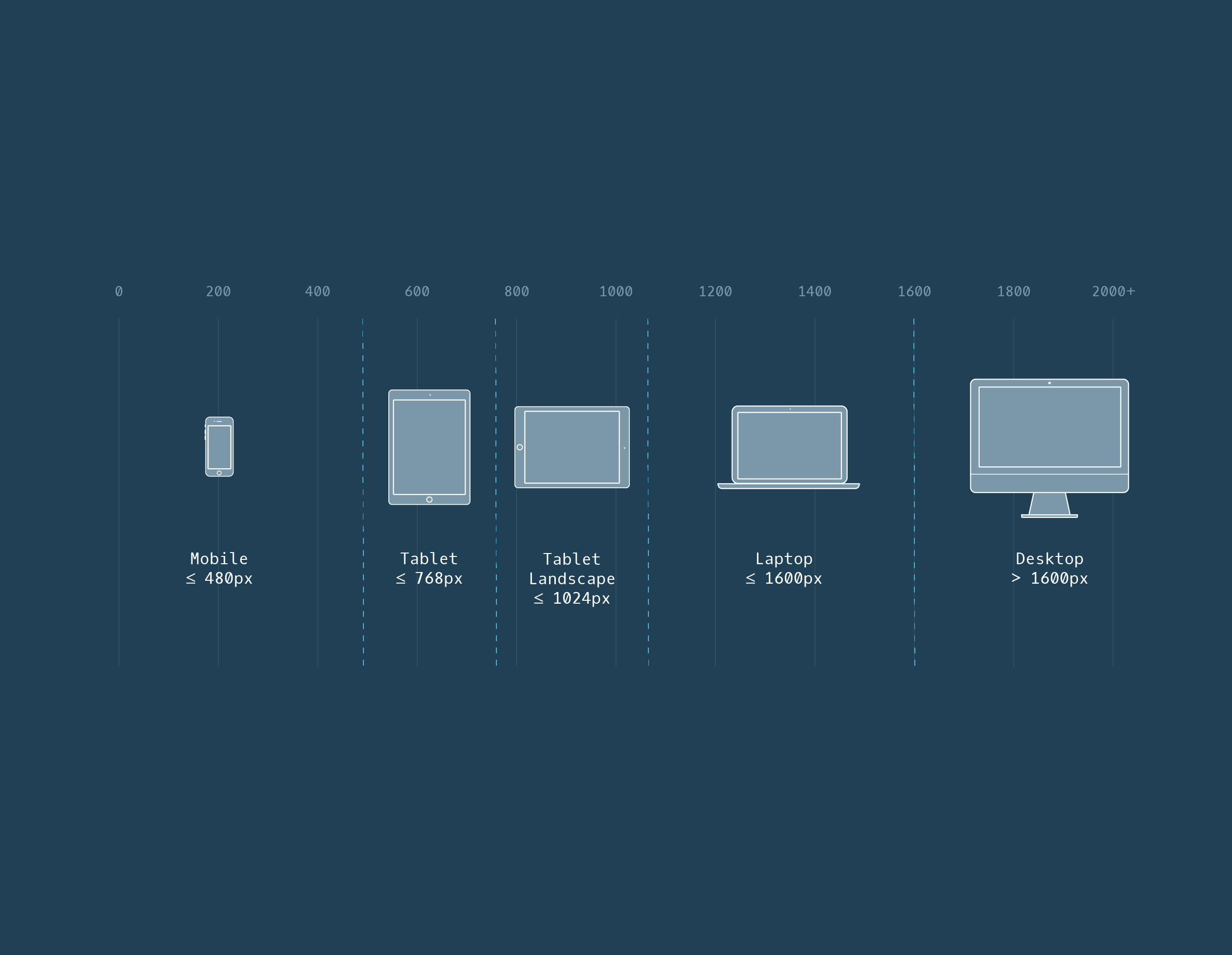
Размеры экрана и точки останова
Поскольку столбцы сетки определяются в %, а не с фиксированной шириной, столбцы будут очень узкими на маленьких экранах, и контент должен будет занимать больше столбцов, чтобы хорошо выглядеть. Способ решить эту проблему — настроить определения размера объекта в зависимости от размера окна браузера.
Типы экранов, используемых для просмотра веб-сайтов, можно условно разделить на четыре категории:
- Большие настольные экраны
- Экраны для ноутбуков
- Таблетки
- Мобильные телефоны
При разработке веб-сайтов разработчик определяет диапазоны разрешений экрана, соответствующие этим типам или некоторым из них, которые используются для определения способа отображения контента.
«Вы, наверное, видели, как содержимое веб-сайта перестраивается при определенной ширине окна браузера. Это контрольных точек ».
Разработчик может, например, определить блок текста для отображения в 4 столбцах на экранах ноутбуков и больших экранах настольных компьютеров, затем в 6 столбцах на планшетах и во всех 12 столбцах на мобильных телефонах, чтобы текст легко читался на всех экранах. размеры.
В файлах CSS разработчик определяет размеры или контрольные точки, используя различные экраны мультимедиа, которые представляют собой предопределенные размеры размеров окон браузера, измеряемые в пикселях CSS. Многие стандарты используют только три группы — настольные компьютеры, планшеты и мобильные устройства, но некоторые также разбивают настольные компьютеры на большую и маленькую версии. В основном мы используем CSS-фреймворк Zurb Foundation, который по умолчанию использует следующие точки останова:
В основном мы используем CSS-фреймворк Zurb Foundation, который по умолчанию использует следующие точки останова:
- Большой: 1024 пикселя или больше
- Средний: 640 пикселей или шире
- Маленький: меньше 640 пикселей
Чтобы правильно отобразить текстовое поле выше, разработчик должен назначить контейнеру несколько классов, которые управляют количеством столбцов, которые он покрывает на разных размерах экрана:
«Еще одна проблема возникает, когда дизайнер использует « Разрешение Retina » в файле дизайна, а не сообщает нам об этом ». Веб-дизайнерам, понимающим хотя бы некоторые основы разработки, будет легче создавать проекты, которые будут выглядеть так, как задумано, при разработке реальных веб-сайтов. Они также быстрее разработают свои сайты, если научатся выравнивать объекты по сетке и будут четко понимать предполагаемое адаптивное поведение. Наши партнеры используют различные разрешения экрана в своих файлах веб-дизайна, поэтому нет обязательного стандарта, которому вы должны следовать. Тем не менее, мы рассмотрели несколько моментов, о которых следует помнить при настройке файла веб-дизайна: Если вам интересно узнать больше о дизайне для разработки, ознакомьтесь с нашим постом о Sketch VS Photoshop для веб-дизайна. Заключение
 В качестве дополнительного преимущества они, вероятно, будут намного лучше ладить со своими разработчиками.
В качестве дополнительного преимущества они, вероятно, будут намного лучше ладить со своими разработчиками.