Разработка шапки сайта: как создать красивый хедер
Что такое хедер сайта?
Хедер (header) — это элемент веб-страницы, лежащий выше области контента.
Если описать веб-страницу «архитектурными» терминами, то футер — это подвал сайта, область контента — стены и окна, а хедер — крыша.
Или, как его имеют в нашей среде — шапка сайта.
Как ни назови, header – стратегическая область, которую придирчиво оценивает каждый пользователь прежде, чем начать скроллинг и изучение страницы.
Шапка сайта показывается в первые секунды взаимодействия, поэтому она стала настоящим испытательным полигоном для психологов и маркетологов.
Будучи своеобразным приветствием, этот элемент должен доносить ключевую информацию о веб-проекте, помогать в навигации и одновременно производить хорошее впечатление на подсознательном уровне.
Звучит сложно, не так ли? Сегодня мы разложим все по полочкам и познакомим вас с ключевыми принципами разработки и оптимизации шапки сайта.
Почему хедер важен для бизнеса?
Начнем с того, зачем создаются все коммерческие сайты. Бизнесу нужно привлечение внимания, удержание посетителей, высокие конверсии и продажи.
Веб-дизайнеры называют ряд причин, почему красивый хедер — жизненно важный элемент коммерческих сайтов (кстати, бывают и без хедера — о них позже).
Основная причина в том, что при первом зрительном контакте со страницей глаза человека совершают характерный зигзаг (как на рисунке). Первые впечатления мозг формирует на основании элементов 1 и 2 — в верхней части экрана.
Эта схема была подтверждена экспериментами компании Nielsen Norman Group, и широко используется в повседневной работе дизайнеров и специалистов UX.
Когда посетитель впервые приземлился на домашней странице компании, он быстро просматривает шапку — сканирует ее в надежде зацепиться взглядом за интересный объект. Вы должны предоставить такой объект.
Исследования в области ай-трекинга показывают, что взгляд пользователя «сканирует» страницу по трем основным паттернам. Помимо упомянутого выше Z-паттерна, это может быть F-паттерн и так называемая диаграмма Гутенберга.
Во всех случаях сканирование начинается с шапки — горизонтальной области в верхней части экрана. Использование хедера для размещения важной информации и брендинга помогает удержать пользователя и склонить его к конверсии.
Именно поэтому разработка хедера — важнейший предмет изучения для специалистов по юзабилити, контенщиков и онлайн-маркетологов.
«Люди судят о качестве веб-сайта за пару секунд, а «второго впечатления» в Интернете не существует. Сайт, который сразу не приковывает взгляд, будет провалом бизнеса», — считает известный продакт-менеджер Богдан Санду.
Не забывайте и о функциональной стороне шапки — она содержит меню.
Несмотря на это, далеко не каждый сайт имеет header.
Некоторые дизайнеры размещают функционал шапки сайта в других областях страницы, предоставляя посетителям весьма необычный опыт.
Что включить в шапку сайта?
Header может содержать обширный набор элементов:
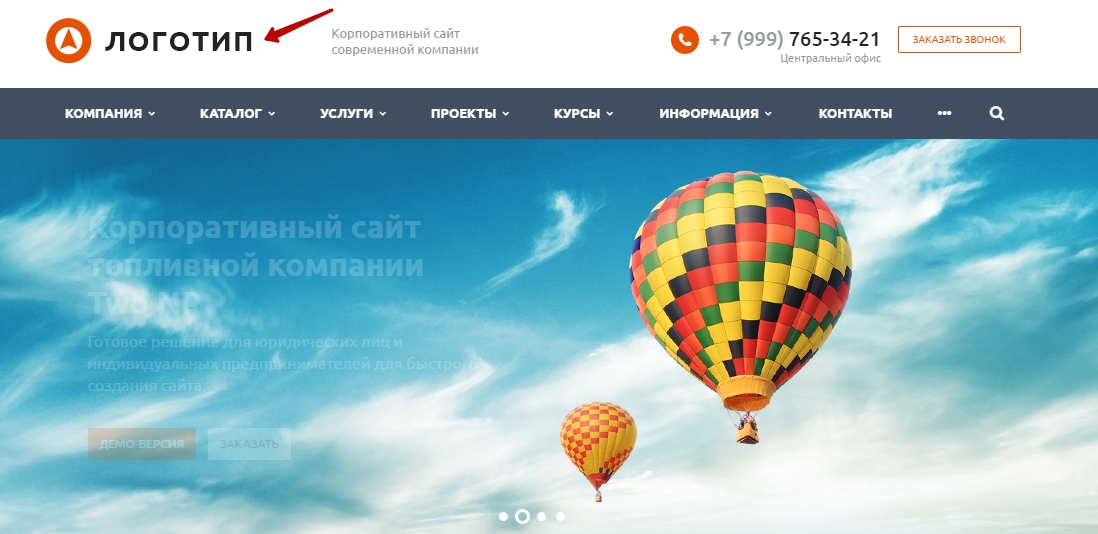
• Символы идентичности бренда: логотип, название, слоган компании, фотографии представителей и офиса, корпоративные цвета
• Блок контента, презентующий продукты или услуги компании
• Ссылки на основные разделы веб-сайта (навигация)
• Ссылки на самые популярные социальные сети
• Контактная информация (телефонный номер, email)
• Переключатель языковых версий сайта
• Кнопка подписки по электронной почте
• Поле для поисковых запросов
• Ссылка на мобильное приложение
• Ссылки для взаимодействия с продуктом
Мы не говорим, что все эти элементы нужно втиснуть в header.
Некоторые из них вовсе не рекомендуются в современном веб-дизайне.
Например, ссылки на социальные сети в верхней части страницы служат отвлекающим фактором и уводят посетителей с ресурса.
А публикация адреса электронной почты — мишень для спамовых рассылок.
И вообще, избегайте перегруженности хедера любой ценой. Чем больше объектов одновременно борются за внимание пользователя, тем меньше его останется.
Выбирая, что убрать, а что включить в шапку сайта, веб-дизайнерам стоит посоветоваться с маркетологами компании. Это серьезное решение!
Читабельность и визуальная иерархия
Чтобы правильно выбрать цвет фона и шрифты хедера, дизайнеры проводят глубокие исследования и А/В тестирование. Данный аспект разработки играет критически важную роль в UX, и просчеты недопустимы.
Цель проста: пользователь должен просканировать ключевую информацию и сформировать как можно лучшее мнение о сайте за как можно меньшее время. Иначе ваш интерфейс можно обозвать non-user-friendly.
Иначе ваш интерфейс можно обозвать non-user-friendly.
Также не забывайте, что header по-разному влияет на скроллинг страницы.
Некоторые веб-сайты используют фиксированный (липкий) хедер, который всегда остается в верхней части экрана и готов помочь пользователю своими ссылками.
Другие предпочитают скрывать шапку в процессе скроллинга. Существуют и такие, где header уменьшается при прокрутке, оставляя только самое важное.
Гамбургер-меню
Самый вкусный элемент верхней части веб-страниц — это гамбургер-меню.
Для новичков поясним, что так называют три горизонтальные полоски, скрывающие меню. Согласитесь, они напоминают «хлеб-мясо-хлеб» в популярном бутерброде!
Гамбургер-меню освобождает много места, позволяя сделать интерфейс минималистичным и стильным, полным негативного пространства. Ранее мы писали, что гамбургер остается актуальной зарубежной тенденцией веб-дизайна в 2018 году.
Несмотря на то, что у гамбургер-меню в мобильных приложениях и веб-разработке есть лагерь сторонников и противников, он широко применяется повсюду.
Единственный аргумент против гамбургера основывается на том, что он малозаметный и может запутать невнимательного посетителя. По некоторым данным, «невидимый бутерброд» увеличивает процент отказов.
Двойное меню в шапке сайта
Двойное меню — это два слоя навигации друг под другом.
Смысл такого решения очевиден: хедер любого сайта является стратегической областью взаимодействия, а потому должен быть максимально информативным.
Целесообразность двойного меню в шапке сайта нельзя назвать бесспорной, поэтому для каждого конкретного проекта нужно проводить А/В тестирование.
Советы по разработке шапки сайта
Подход к разработке и оформлению верхней части веб-страницы во многом зависит от целей, которые преследует ваш сайт.
Header для брендинга личности
Если вы представляете частную фирму имени себя, являетесь авторитетным специалистом или, тем более, звездой — посетители должны узнать об этом с первого взгляда. Вы — бренд, поэтому header посвящается вам.
Самый быстрый способ достичь чувства причастности, ускорить построение отношений и построить признание – разместить счастливую, улыбающуюся фотографию человека в шапке сайта.
Даже если посетитель никогда не встречал вас, неоднократное созерцание вашего лица со временем заставит почувствовать, что вы хорошие знакомые.
При разработке хедера веб-сайта для брендинга личности целесообразно использовать фотографии, логотип, имя.
Действительно красивый хедер на сайте Ани Лорак — глаз не оторвать!
Header для брендинга бизнеса
Если это очередной корпоративный сайт, то нужно понимать: логотип и название компании в шапке не «порвет Интернет», как принято сейчас выражаться.
Во многих случаях лучшей стратегией является минимизация заголовка, чтобы поднять область контента выше. Или вообще не использовать хедер, потому что (давайте будем честными) ваш логотип – это не то, что должно убедить потенциального клиента, покупателя, партнера.
При разработке веб-страницы для брендинга бизнеса подумайте о том, чтобы сохранить шапку простой и минималистичной. Включите только ваш логотип и tagline, не загромождая место ненужными, пафосными вещами.
Убедитесь, что хедер 100% выполняет свои функции и мгновенно сообщает посетителю о назначении онлайн-ресурса.
Header для брендинга товаров и услуг
Для брендинга товаров, событий, программ и услуг продумайте логотип, доносящий ключевое предложение. Краткое заявление о преимуществах помогает посетителям моментально понять, находятся ли они в нужном месте.
При разработке хедера для продажи билетов на мероприятие (концерт, вечеринка) постарайтесь эмоционально передать его атмосферу.
Рассмотрите возможность включения фотографий, логотипа товара, краткого описания и лаконичного, информативного подзаголовка.
Отличный пример — веб-сайт агентства по организации праздников в Казахстане Joyday. Огромная шапка с первого взгляда настраивает на выходные!
Веб-сайты без шапки
Header занимает драгоценные пиксели в верхней части экрана, что не всегда оправданно.
Для некоторых компаний лучше вовсе отказаться от традиционного хедера, используя вместо этого, скажем, логотип.
При разработке веб-сайта подумайте, действительно ли нужна шапка?
Является ли она критичной для навигации? Или для воронки продаж?
Что будет с шапкой на мобильных устройствах? Она все равно исчезнет или уменьшится настолько, что никто не сможет ее рассмотреть?
Вы можете удивиться собственным выводам!
Как сделать шапку сайта? — UMI
Сделать сайт максимально индивидуальным — очень важно при его создании, даже если сайт создан на готовом шаблоне. Особенно это актуально для коммерческих площадок и блогов. Основа популярности кроется в узнаваемости ресурса, а что может работать лучше, чем запоминающийся, оригинальный верхний блок? Как сделать красивую шапку сайта — вопрос, занимающий многих веб-мастеров.
Особенно это актуально для коммерческих площадок и блогов. Основа популярности кроется в узнаваемости ресурса, а что может работать лучше, чем запоминающийся, оригинальный верхний блок? Как сделать красивую шапку сайта — вопрос, занимающий многих веб-мастеров.
Преимущества и содержание
Наличие уникальной шапки (header) дает немало плюсов:
- узнавание фирменного логотипа, символики;
- определение тематики площадки;
- визуальное запоминание красивого фрагмента и заголовка;
- солидность, демонстрация профессионального подхода к созданию ресурса в целом.
Для специалиста вопрос того, как сделать шапку для сайта в короткие сроки, является простым. Новичку же придется изучить приличное количество материала на эту тему. Если вы собираетесь всерьез освоить веб-строительство, создавать контент и графику, вам необходимо разобраться с HTML, CSS, научиться пользоваться Photoshop и другимм программами. На сервисе 1С-UMI эта задача уже решена ― в ассортименте сотни шаблонов с уже готовыми привлекательными шапками, достаточно разместить свой лого, слоган и изображения, можно добавить индивидуальности при помощи стилей.
На сервисе 1С-UMI эта задача уже решена ― в ассортименте сотни шаблонов с уже готовыми привлекательными шапками, достаточно разместить свой лого, слоган и изображения, можно добавить индивидуальности при помощи стилей.
Верхний блок должен содержать:
- яркий, запоминающийся логотип компании, который будет хорошо заметен;
- слоган с краткой сутью информационного наполнения;
- контактные данные для предприятий и коммерсантов;
- меню навигации;
- рекламные блоки.
Не обязательно, чтобы все перечисленные пункты присутствовали в шапке. Ее главная цель — объединить элементы, различающиеся по стилю и цвету. Шапка должна соответствовать тематике и гармонировать с дизайном всего ресурса. Ее ширина и высота могут сильно разниться, наглядно видно это при открытии страниц на экранах с разной диагональю — мониторах, планшетах, смартфонах.
Как сделать шапку сайта?
Существует три способа выполнить задачу.
- С помощью специальных сервисов. Этот вариант самый элементарный, не требующий обучения работе с графическими редакторами. Надо отыскать в сети ресурсы, предоставляющие готовые шаблоны, и просто скачать понравившийся. Сервисы бывают платными и бесплатными.
- Xheader. Если вы — креативный человек, то получить индивидуальный продукт очень даже просто. Здесь предлагается вполне приемлемый набор инструментов или каталог с графическими образцами. В последнем присутствует удобная навигация — все примеры распределены по категориям, выбрать соответствующий тематике проекта не составит труда. Еще Xheader предлагает редактор картинок, где можно менять размеры, применять слои для распределения элементов в нужном порядке. Проекты сохраняются в формате XHF для обеспечения возможности редактирования, окончательный вариант имеет расширение JPG. Xheader обладает достаточными функциями для новичка, но веб-мастеру, решившему заняться разработкой на профессиональном уровне, следует все-таки обратиться к Photoshop.

- Adobe Photoshop. Эта программа предоставляет большие возможности для работы с графическим контентом. Здесь вы можете создавать полностью уникальные блоки, менять параметры, подбирать тон, обыгрывать контрасты, использовать нулевой градиент (он придаст необычные переливы). В ваших руках расположение элементов, внедрение в графику логотипа, слогана, применение различных шрифтов (только не переусердствуйте, лаконичность в таком случае важна). В общем, это наилучший инструмент в настоящее время для воплощения самых смелых и креативных идей. Как сделать шапку сайта в Фотошопе? Если вы мало работали с такой программой, посмотрите видеоуроки и поищите онлайн-пособия. Необходимо лишь понять, что делают разные инструменты, и приступить к выполнению задачи.
Как разместить блок?
Вы сделали элемент, но это только часть работы. Теперь его нужно интегрировать в структуру ресурса. Если у вас сайт на 1С-UMI, перейдите в режим редактирования и кликните по блоку с шапкой, загрузите и вставьте нужную картинку.
Пример, как сделать шапку сайта CSS:
-
В описании #header удалите имеющиеся значения и обозначьте ширину и высоту вашего изображения.
#header{
width: ширина px;
height: фон px;
background-color: #25B33f; — фон
margin-bottom: отступ снизу px;
} -
Вставьте картинку.
#header{
width: ширина px;
height: высота px;
background-color: #25B33f;
margin-bottom: отступ снизу px;
background-image: url(images/имя файла)
} - Background-color используется, если изображение не отобразится в каком-либо браузере. Фиксация фотографии (во избежание ее смещения) осуществляется путем прописывания position: fixed.
Как сделать шапку сайта HTML:
-
В тег body вставьте div, идентифицировав его с двумя заголовками h2 и h4, которые являются названием и описанием соответственно.

<div>
<h2>название</h2>
<h4>описание</h4>
</div> -
Придайте вид заголовку и тексту — создайте для них два описания и укажите такие свойства:
h2{
color:#цвет заголовка;
font: размер px шрифт;
margin-left: отступ слева px;
}
h4{
width: ширина px;
color: #цвет;
font-style: стиль шрифта;
margin: расположение px;
} - Ширина h4 не должна быть большой, иначе текст займет все пространство картинки. Отступы регулируются в зависимости от того, где конкретно планируете расположить текст.
Размещение на WordPress
Поскольку большинство блогов базируются на платформе WordPress, многие веб-мастера интересуются, каким образом установить блок на этой CMS. Движок уже оснащен готовыми темами и блоками. Но есть возможность видоизменить их, добавить логотип, изображение. Как это осуществить?
Как это осуществить?
- Откройте в консоли вкладку «Записи — Сделать новую».
- Переведите редактор в формат HTML, загрузите картинку, которую хотите добавить.
- После загрузки в редакторе появится код изображения. Скопируйте его, «Запись» удалите.
- Переместитесь во вкладку «Внешний вид — Редактор», откройте файл header.php для редактирования.
- В header.php найдите <div> и под этой строкой вставьте ранее скопированный код фотографии.
- Обновите файл и посмотрите, как теперь выглядит ваша шапка вместе со вставленным изображением.
- Если вам требуется передвинуть картинку, вернитесь в файловый редактор, добавьте в тег img в коде графического элемента запись style со значением margin. Пример:;
- Подвиньте фото туда, куда вам надо.
Первая страница с верхним блоком готова. После доработки деталей, поправки ошибок и прочего файл можно назвать index.html и выложить его на ваш хостинг. В дальнейшем шаблон пригодится для создания остальных страниц, меню и т.д.
В дальнейшем шаблон пригодится для создания остальных страниц, меню и т.д.
Работа на конструкторе
Не все владельцы ресурсов имеют необходимые навыки для самостоятельного создания сайтов и их элементов. В таких случаях лучше всего создать сайт на конструкторе и доработать готовый шаблон, чтобы сделать его непохожим на типовые сайты. На сервисе 1С-UMI это можно сделать самостоятельно. В библиотеке сервиса предусмотрено более 500 готовых шаблонов, поэтому вам понадобится всего лишь пара минут, чтобы сделать полноценную верхнюю часть ресурса. Обратите внимание: здесь нет возможности рисовать элемент с нуля. Однако в шаблонах доступно изменение текста, шрифта, картинки, а также стилизация готовых элементов через CSS. Преимущества такого исполнения: вы тратите минимальное количество времени, но получаете результат, который полностью подходит и соответствует требованиям.
Если нет возможности дорабатывать дизайн самостоятельно, поручите это специалистам в рамках услуги «Сайт за вас». Они оформят шапку и сайт по вашим желаниями, напишут контент, подберут изображения, наполнят и запустят сайт, настроят для продвижения.
Они оформят шапку и сайт по вашим желаниями, напишут контент, подберут изображения, наполнят и запустят сайт, настроят для продвижения.
Шапка сайта на заказ в Москве — YouDo
Сделать сайт интересным и привлекательным для всех посетителей и гостей возможно с помощью создания шапки для сайта. Она должна быть запоминающейся, поэтому дизайн шапки сайта во многих случаях разрабатывается квалифицированными веб-дизайнерами.
Услуги фрилансера и их разновидность
Воспользоваться услугами фрилансера может каждый, они включают в себя:
- Создание шапки сайта с нуля. Если заказчик желает внести свои пожелания, то они будут учтены.
- Оформление шапки сайта на основе предоставленных материалов.
- Частично изменить шапку сайта. Этот вариант часто использует те, кто не хочет делать редизайн.
- Кардинально поменять стилистику или переделать дизайн шапки сайта для преображения контента.
Чтобы не заниматься переделкой, многие предпочитают купить готовые варианты, если они вписываются в общую картину сайта. Невозможно судить о том, каков вариант лучше. Все зависит от желания заказчика, но заказать шапку для сайта, клиент гарантировано получает эксклюзивность и презентабельный внешний вид. Она размещается на главной странице сайта, поэтому должна быть интересной для каждого, кто зайдет на сайт. Может быть не просто красивой картинкой, а призывать к действию или рекламировать нужную информацию.
Невозможно судить о том, каков вариант лучше. Все зависит от желания заказчика, но заказать шапку для сайта, клиент гарантировано получает эксклюзивность и презентабельный внешний вид. Она размещается на главной странице сайта, поэтому должна быть интересной для каждого, кто зайдет на сайт. Может быть не просто красивой картинкой, а призывать к действию или рекламировать нужную информацию.
В сети существует различные бесплатные варианты, но они подойдут для несущественных информативных блогов. Если сайт предназначен для продажи услуг или товара, актуально будет заказать шапку сайта и доверить это дело профессионалам. Шапки могут быть следующие:
- Классического дизайна с различными размерами (1000*150, 1000*250, 1240*250, 1240*400 пикселей).
- Анимированного дизайна с разнообразной высотой пикселей.
- Иллюстрированного дизайна (рисованные шапки от руки).
Стоимость и процесс оформления заказа
Стоимость услуги зависит от оформления и создания шапки сайта, ценовая политика может вирироваться от 700 до 3000 р.
При оформлении заказа следует уточнить размер, тематику, предпочитаемую стилистику и сроки. Цена на услуги сообщается специалистом, иллюстрированные дизайны будут несколько дороже, так как рисуются от руки на планшетах в специальных графических программах. После подтверждения и уточнения всех нюансов, фрилансер приступает к выполнению задания. Срок выполнения работы часто варьируется от трех до пяти дней.
что это, для чего нужно, что разместить в шапке сайта
#Дизайн #РазработкаHeader (хедер, шапка, верхняя часть сайта) — часть веб-ресурса, расположенная в самому верху веб-страницы. Под понятием header часто подразумевают «колонтитул» или «заголовок» документа. Хедер представляет собой область, находящуюся над контентной частью веб-документа.
Под понятием header часто подразумевают «колонтитул» или «заголовок» документа. Хедер представляет собой область, находящуюся над контентной частью веб-документа.
Для лучшего понимания понятия можно рассмотреть «архитектурный пример»: подвал дома — футер, стены — контентная часть, а хедер — «крыша».
В таких отраслях, как маркетинг и дизайн, header выступает одним из наиболее важных элементов страницы, ведь именно на него в первую очередь обращают внимание посетители сайта. У шапки сайта есть всего несколько секунд, чтобы заинтересовать посетителя, привлечь его внимание.
Разработка сайтов для бизнеса
Что размещается в шапке сайта
Как правило, в шапке сайта расположены те элементы, которые улучшают восприятие страницы/сайта со стороны посетителя. Все эти элементы можно условно разделить на первостепенные и второстепенные. Рассмотрим их подробнее.
Первостепенные элементы, которые должны быть в хедере сайта:
- Айдентика компании, человека, бренда.
 В это понятие входит логотип, слоган, название сайта, корпоративные цветовые и стилистические решения и т. д.
В это понятие входит логотип, слоган, название сайта, корпоративные цветовые и стилистические решения и т. д. - Контакты. Элемент важен не только для пользователей, но и для роботов поисковых систем, которые сканируют данные из шапки сайта. В хедере можно (и нужно) размещать телефоны компании или человека, адреса электронной почты, физическое местоположение офисов, ссылки на социальные сети и т. д. Главное не переусердствовать: полнота информации в шапке не должна сильно влиять на ее размеры и мешать восприятию. В некоторых случаях размещать адрес в шапке нет необходимости (например, если у вас интернет-магазин или вы не обслуживаете клиентов по физическому адресу).
- Верхнее основное меню (горизонтальное меню). В хедере сайта обязательно должно быть размещено меню, состоящее из ссылок на основные страницы и разделы сайта. Кроме удобства навигации по сайту, это еще и внутренняя перелинковка. Но учтите, что поисковые системы не индексируют страницы, которые размещены в виде выпадающих списков, поэтому, если у вас много разделов, нет необходимости стараться разместить в меню их все, чтобы улучшить SEO-показатели.
 На первом месте всегда должно быть удобство взаимодействия с сайтом.
На первом месте всегда должно быть удобство взаимодействия с сайтом.
Вышеописанные элементы встречаются на 99% многостраничных сайтов. Но, если речь идет об одностраничнике, его оформление может быть реализовано вообще без использования шапки сайта.
Среди второстепенных элементов шапки сайта:
- Иконки социальных сетей, ведущие на группы, личные страницы, сообщества и т. д., которые используются для предложения альтернативных способов связи с компанией, а также для повышения доверия к ресурсу.
- Строка поиска. Хорошее решение для онлайн-магазинов, крупных информационных проектов, блогов и т. д. При помощи поисковой строки пользователи могут быстрее находить информацию на сайте, которая их интересует.
- Кнопка заказа звонка или форма подписки на email-рассылку новостей сайта. Обычно эти элементы размещаются сразу под контактами в хедере, но могут быть и другие варианты.
- Меню-гармошка или бургерное меню. Этот элемент чаще всего используется в мобильных версиях сайта, но нередко его внедряют и в ПК-версию ресурса.
 Подобное выпадающее меню необходимо для отображения каких-либо дополнительных страниц ресурса и позволяет улучшить вовлеченность посетителей сайта.
Подобное выпадающее меню необходимо для отображения каких-либо дополнительных страниц ресурса и позволяет улучшить вовлеченность посетителей сайта. - Информационные или рекламные блоки. Режим работы, краткое описание деятельности компании/персоны, ссылки на другие проекты, а также рекламные материалы от сайтов-партнеров или рекламных сетей.
Создание шапки сайта
Что такое шапка сайта? Это рисунок, занимающий верхнюю часть страницы, в котором чаще всего отображается тематика сайта. Шапка может быть как очень простой, так и достаточно сложной. Изображение может включать в себя простые графические элементы — сплошные заливки, текстуры или какие-либо узоры. Чаще всего это используется на больших порталах, когда нужно экономить место на странице для отображения информации. На небольших сайтах визитках или промо-сайтах Шапка может быть большого размера и занимать чуть ли не весь экран. В смысловом ключе шапка сайта несет в себе некий образ, который в полной мере должен отображать тематику сайта и сферу деятельности компании, представленной на веб страницах.
Иногда шапку сайта называют «баннер», она несет в себе рекламную нагрузку. Открывая в браузере страницу мы видим некое объявление и, если всё выглядит красиво, у нас складывается приятное впечатление о владельце сайта, больше доверия вызывают качественно обработанные фото, стильный текст, слоган и т. п. Хорошо в шапке разместить логотип компании. Хорошим тоном считается, что при нажатии на этот логотип (или шапку целиком) Вы попадете на главную страницу сайта. Сбоку можно указать контактные телефоны организации – это очень удобно, когда пользователь просматривает большое количество сайтов и может сразу найти контактную информацию для связи. Было проведено исследование, посвященное размещению контактов в шапке сайта. У популярного ресурса крупной фирмы на несколько дней убрали контактные данные (адрес и телефон) из шапки, в итоге посещаемость страницы контактов выросла в два раза. Значит не все пользователи просматривают эту страницу и необходимо дублировать информацию – как в шапке, так и на странице контактов. Это способствует так же увеличению конверсии посетителей.
Это способствует так же увеличению конверсии посетителей.
Создание шапки сайта часто является отправной точкой при дизайне всей страницы. Но она непременно должна вписываться в общую концепцию и цветовую гамму. В случае наличия фирменного стиля – цветов, логотипа, баннеров для печатной продукции или наружной рекламы – элементов, по которым люди узнают фирму, можно использовать их для оформления страницы. Так, например было сделано с сайтом www.ksteh.ru – у «Компании КС» Уже были некоторые графические элементы, которые можно было использовать в дизайне сайта, причем заказчик пожелал (как это обычно и бывает) чтобы в шапке были отображены все сферы деятельности компании. Так же хорошо, когда верхний баннер создаст пользователю хорошее настроение – улыбающиеся люди, довольные потребители товара или услуги. Когда необходимо сказать пользователю, что мы – серьезная и надежная компания, лучше всего применять изображения соответствующего характера – серьезные, спокойные. В общем, благодаря таким приемам можно влиять на настроение посетителя, что очень важно, это как первое впечатление. Поэтому созданию шапки сайта нужно уделит достаточно внимания.
Поэтому созданию шапки сайта нужно уделит достаточно внимания.
Рассмотрим пример создания шапки сайта для медицинского учреждения. Для начала возьмем несколько фотографий врачей. Пусть слева будет два врача, справа один, посередине поставим красный крест и напишем надпись «Медицинский центр «Здоровье». Выберем простой фон – облака. Размер изображения в этом примере 800 х 153 пикселей.
Для начала нам потребуются фотографии врачей. Лучше всего, если это будут фотографии сотрудников клиники. Нужно помнить, что поисковые системы любят уникальный контент, если мы просто скопируем чью – то картинку, можно попасть в бан. Итак, у нас есть три фотографии врачей, уже обработанных в Photoshop.
Теперь сделаем логотип – возьмем обычный красный крест и добавим сбоку зеленый лист. Надпись «Здоровье» выполним с применением необычного шрифта.
Еще раз повторю, что это пример шапки сайта. Конечно, можно будет добавить контактную информацию и несколько других дизайнерских штрихов. Можно анимировать картинку при помощи Flash. Но это всего лишь пример разработки верхнего баннера. После сборки всей композиции мы получаем готовое изображение, которое вполне подойдет для сайта-визитки. Можно отметить, что фото врачей 35 — 45 лет создадут впечатление молодого, доброжелательного и квалифицированного коллектива.
Можно анимировать картинку при помощи Flash. Но это всего лишь пример разработки верхнего баннера. После сборки всей композиции мы получаем готовое изображение, которое вполне подойдет для сайта-визитки. Можно отметить, что фото врачей 35 — 45 лет создадут впечатление молодого, доброжелательного и квалифицированного коллектива.
- Обратите внимание на слово «Медецинский». Правильно писать — медИцинский.
Думаю, эта статья поможет начинающим веб дизайнерам в оформлении веб-страниц. Самое главное – это понять, что функция шапки сайта заключается в том, чтобы дать пользователю первое впечатление о тематике сайта. А улыбающиеся люди на этом изображении создадут хорошее настроение для посетителя.
© 2010, Дмитрий Парыгин, www.itsait.com
шапка для сайта PNG, векторы, PSD и пнг для бесплатной загрузки
новогодняя шапка прозрачный элемент материал
2500*2500
Новогодняя шапка коммерческий материал
2000*2000
в рождественской шапке
1200*1200
Новогодняя шапка коммерческий материал
2000*2000
Милая новогодняя шапка Красная шапка Шляпа санты Украшение из красных фруктов
2480*2480
рождественская снежная шапка
1200*1200
резюме доклада флаер «представление элементов брошюра шаблон а4 установленные для рекламы рекламы на сайте
800*800
шапка с изображением снеговика
1200*1200
рождество рождество Новогодняя шапка подарок
2000*2000
мультфильм рождественской шапке элемент
1200*1200
иконки сайтов социальных сетей
1200*1200
bstract брошюра доклад «шаблон для представления летчик элемент рекламы рекламы на сайте
800*800
Ручная роспись шляпа Красная шапка Симпатичная белая полосатая шапка Шляпа клоуна
2000*2000
Рождество Рождественская тема Новогодняя шапка иллюстрация рождество
2000*2000
в рождественской шапке
2000*2000
резюме доклада флаер «представление элементов брошюра шаблон а4 установленные для рекламы рекламы на сайте
800*800
иконки сайтов социальных сетей
1200*1200
набор из трех вязаные шапки с модель санта
800*800
первой страницы сайта вектор шаблон концепции
1200*800
рождество Граница текстуры Красная граница Новогодняя шапка
5000*5000
красный рождественской шапке
1200*1200
вектор росписью повар шапка
1200*1200
мультфильм день рождения шапка
1200*1200
ручной росписью повар шапка фотографии
1200*1200
Новогодняя шапка праздничные элементы
2000*2000
милая розовая золотая красная текстурированная рождественская шапка
1200*1200
шапка санта рождественская шапка красная
1200*1200
рождество рождество Новогодняя шапка Санта Клаус в рождественской шапке
2000*2000
векторы выбора шапки санта png и ай
1280*1280
простое окно поиска по сайту
1200*1200
шеф повар шапка
1300*1262
синий дизайн сайта продукта баннер
2200*1200
Дед мороз Красная шапка рождество Счастливых праздников
2000*2000
в рождественской шапке рождественских hat рождественской шапке
2000*2000
шеф повар шапка галстуки
591*591
Рождество мелочи иллюстрации Красная новогодняя шапка Новогодняя шапка Милая новогодняя шапка
2000*2000
Красная шапка Шляпа иллюстрация Шляпа иллюстрация Шапка детская
2000*2000
окончил сезон в небе шапка бакалавра
1200*1200
Красная новогодняя шапка шляпа зима сезон
2000*2000
Живая яркая декоративная новогодняя шапка
1200*1200
Креативная красная декоративная рождественская шапка
1200*1200
веб сайт стерео 3d изысканный передач значок
783*933
иллюстрация информации о безопасности данных на веб сайте
1200*1200
мультфильм мультфильм шапка
1200*1200
Красная новогодняя шапка Мультфильм новогодняя шапка Красивая новогодняя шапка Ручная роспись новогодняя шапка
2000*2000
снег дрейф вектор праздники новогодний дизайн замороженный лед снежная шапка снежный ком изолированных на прозрачном фоне иллюстрации
5000*5000
мультфильм шапка бакалавра доктор шапка
1200*1200
графические элементы веб сайта
1200*1200
дизайн сайта флаер
800*800
Элементы дизайна новогодние шапки могут быть коммерческими элементами
2000*2000
3. 2. Настройка шапки сайта
2. Настройка шапки сайта
To properly display this page you need a browser with JavaScript support.
При клике на пункт «Шапка сайта» откроется меню настроек:
В разделе «Шапка» вы можете задать:
- Фоновую картинку для шапки сайта
- Выбрать цвет для фона шапки,
- Выбрать цвет для кнопок и пиктограм расположенных в шапке сайта
- Выбрать цвет для фона шапки и текста дополнительного меню (о дополнительном меню смотрите раздел «Редактирование страниц»)
Для выбора цвета нужно кликнуть на поле под текстом и в открывшейся «палитре» выбрать желаемый цвет или ввести код цвета вручную:
В пункте «Меню» вы можете:
- Выбрать режим раскрытия вложенного списка пунктов меню (если вы такие создали) — раскрытие по клику или при наведении курсора
- Выбрать цвет для фона меню
- Выбрать цвет для кнопок и пиктограм, расположенных в меню сайта
- Выбрать цвет для надписей пунктов меню сайта
- Выбрать цвет для надписей пунктов меню сайта при наведении на них курсора
-
Выбрать цвет для фона активной строки подменю в раскрывающемся списке (Цвет блоков при наведении).

В пункте «Макет» вы можете:
- Выбрать режим отображения корзины в меню сайта (раскрывается или нет)
- Выбрать режим отображения поля поиска товаров
- Выбрать режим отображения телефона в шапке
- Выбрать режим отображения ссылок на соцсети в шапке
Более 20 красивых заголовков веб-сайтов и почему они так хорошо работают
Что первое, что видит пользователь на вашем сайте?
Собственно, заголовок.
Если это недостаточно привлекательно, если это не вносит ясности, ваши пользователи могут просто уйти и, возможно, никогда не вернуться.
Мы не хотим этого, не так ли?
Заголовки веб-сайта являются центральной частью при разработке веб-сайта. Они играют ключевую роль в привлечении внимания пользователей и установлении связи с посетителями веб-сайта. В следующих строках мы рассмотрим некоторые принципы дизайна заголовка, которые следует учитывать при разработке заголовка веб-сайта.
В следующих строках мы рассмотрим некоторые принципы дизайна заголовка, которые следует учитывать при разработке заголовка веб-сайта.
Принципы разработки заголовков, которым необходимо следовать
Исследования показали, что взгляд пользователей движется по веб-странице по одному из трех шаблонов: шаблон Гутенберга, F-шаблон или Z-шаблон.
Источник изображения: https://vanseodesign.com
Шаблон Гутенберга можно применять к содержанию, насыщенному текстом. Это предполагает, что взгляд читателя скользит поперек и вниз по странице в серии горизонтальных движений.
Пример:
Источник изображения: https://vanseodesign.com
Z-образный узор определяет путь, по которому глаза пользователя следят при сканировании страницы, путь, который принимает форму буквы Z. Рекомендуется для дизайна целевых страниц, которые читатели быстро просматривают.
Пример:
Источник изображения: https://vanseodesign.com
Этот шаблон описывает наиболее часто используемый стиль чтения блоков контента в онлайн-среде. Пользователи быстро просматривают веб-страницу, и их глаза следуют F-образному шаблону.
Пользователи быстро просматривают веб-страницу, и их глаза следуют F-образному шаблону.
Пример:
Не вдаваясь в подробности этих шаблонов, мы хотели бы усилить то, что для любой из этих моделей верхняя горизонтальная линия — это то место, где посетители начинают сканировать страницу.
ФункцииMesmerize были созданы, чтобы соблюдать эти правила и помочь вам создать отличный дизайн заголовка веб-сайта.
Что интегрировать в шапку сайта?
Эти шаблоны показывают, почему веб-дизайнер должен тщательно решить, что пользователи должны увидеть в первую очередь.Заголовок должен служить крючком, который привлечет их внимание и предложит изучить остальную часть страницы.
Невозможно произвести второе впечатление. Итак, дважды подумайте, что включать в заголовок:
- Это может быть CTA, который вызывает определенный ответ посетителей сайта в обмен на ваше сообщение.
Призыв к действию должен быть четко определен и понятен посетителям сайта. Естественно, что призыв к действию, размещенный в заголовке, прямо там, где посетители начинают свой путь на веб-сайт, увеличивает шансы получить желаемое действие от соответствующих пользователей.
Естественно, что призыв к действию, размещенный в заголовке, прямо там, где посетители начинают свой путь на веб-сайт, увеличивает шансы получить желаемое действие от соответствующих пользователей.
- Это может быть имидж бренда, который приобщает людей к идентичности сайта или усиливает имидж вашей компании.
Изображение должно отражать индивидуальность вашего бренда и обеспечивать единообразие голоса вашего бренда на всем веб-сайте. Он должен быть легко узнаваемым, даже если вырезать его из шапки сайта. А когда он помещен в заголовок веб-сайта, он должен играть ключевую роль в установлении личной связи с каждым пользователем.
- Это может быть товар, который вы хотите продемонстрировать (например, лучшая сделка).
В случае, если вы управляете интернет-магазином, вы захотите подчеркнуть качество и удобство определенного продукта, и лучший способ сделать это — включить этот продукт в заголовок. Внимание пользователей будет направлено на эту лучшую сделку, и они будут склонны вмешиваться в процесс покупки.
- Это может быть самая новая / лучшая статья, если вы ведете блог или новостной сайт.
Если вы блогер или у вас есть медиа-сайт, возможно, это хороший вариант включить лучшую статью в заголовок первой страницы. Это обязательно привлечет внимание читателей и побудит их узнать больше. В противном случае подойдет новейшая статья. В последнем случае вы заверяете читателей, что они будут в курсе, если продолжат читать статьи, четко организованные по их недавнему времени.
В любом из вышеперечисленных случаев общее практическое правило: делайте это простым, сохраняйте ясность, делайте жатку интересной! Исследования показывают, что «средняя разница в том, как пользователи обращаются с приведенной выше информацией.ниже сгиба — 84% ». Итак, лучше всего сосредоточить свои усилия на максимально возможном сокращении этих цифр. И у вас будет лучше всего, если вы поставите перед собой цели относительно того, что вы хотите передать.
Что вдохновляет заголовок вашего веб-сайта?
В том же духе передачи определенных сообщений вы также можете подумать о том, чтобы вызвать определенные эмоции у читателей. В зависимости от цели, которую вы ставите перед заголовком, он может вдохновить читателей на одно из следующих:
В зависимости от цели, которую вы ставите перед заголовком, он может вдохновить читателей на одно из следующих:
Для некоторых веб-сайтов было бы целесообразно создать заголовок, вызывающий любопытство у читателей.Они захотят узнать больше, они будут стремиться к большему, они бросятся исследовать оставшуюся часть истории.
В некоторых случаях лучше активировать действие прямо из заголовка. С помощью призыва к действию вы можете сразу же предложить пользователям нажать на кнопку или выполнить другое взаимодействие с веб-сайтом.
Может быть полезно начать с того, чтобы вызвать у посетителей доверие. Вы хотите, чтобы они предприняли какие-то действия позже, и для этого они должны быть полностью уверены в том, что они принимают правильное решение.
Почему вы хотите вызывать у читателей боль, особенно из-за заголовка? Ну, ну, у многих компаний свой маркетинг основан на принципе FUD (Страх, Неуверенность, Сомнение). На ранней стадии процесса конверсии страх / боль вызовут решение немедленно применить решение и заставить эту боль исчезнуть. Это ваше решение!
Это ваше решение!
Может быть, вы хотите эмоционально связать с посетителями с самого начала. И нет лучшего способа сделать это, чем рассмешить их.И громко смейтесь. Формируется чувство соучастия, и пользователи будут стоять рядом с вами, пока они исследуют веб-сайт.
Источник изображения: https://www.freewebheaders.com/cool-funny-headers/funny-headers/
Связывание ситуации пользователя с аналогичной ситуацией, представленной в заголовке, создает определенную степень знакомства. Пользователи с большей готовностью становятся на место актеров, выступающих в заголовке видео / изображения, и более склонны исследовать остальную часть веб-сайта.
Примеры использования изменений в заголовках веб-сайта
Пример 1 [MINDERS]
Веб-дизайнеры обычно включают меню в заголовок веб-сайта. Однако самые смелые могут подумать об удалении меню из заголовка и протестировать, чтобы увидеть изменение конверсий. Это был случай с сайтом присмотра за детьми, который был проанализирован.
С помощью меню в заголовке владелец веб-сайта предоставляет информацию и дополнительные советы, предоставляя людям свободу навигации по веб-сайту.Коэффициент конверсии составил 9,2%.
Удалив меню в заголовке, владелец веб-сайта ограничил возможности пользователей для навигации по веб-сайту, а, кроме того, сосредоточил свое внимание на CTA. У них была единственная возможность зарегистрироваться. Коэффициент конверсии увеличился с 9,2% до 17,6%.
Пример использования 2 [SEPHORA.COM]
Основная тенденция в веб-дизайне — это включение слайдеров изображений или каруселей в заголовок веб-сайта.
Однако, согласно некоторым тестам, слайдеры — не самая лучшая идея для создания шапки сайта.Предыдущие исследования показали, что только первый слайд вызвал определенные действия со стороны пользователей (1% щелкнул по слайду), тогда как другие слайды не были нажатыми вообще.
Может быть, было бы хорошей идеей ограничить количество слайдов до нескольких и поработать над тем, чтобы эти несколько слайдов были привлекательными для конечных пользователей:
Источник изображения: https://vwo. com/blog/image-slider-alternatives/
com/blog/image-slider-alternatives/
Пример использования 3 [DIAMONDCANDLES.COM]
Гамбургер-меню в шапке — обычно хороший вариант для мобильной навигации.Некоторые тесты, проведенные для различных вариантов гамбургер-меню, показали, что добавление термина «Меню» / использование явного цвета может значительно повысить коэффициент конверсии:
Этот вариант меню…
… показал прирост конверсии примерно на 5%.
Может пора уменьшить заголовок или убрать его?
Эти тематические исследования должны побудить вас подумать о том, как создать свой веб-сайт по-своему, независимо от того, что сейчас в тренде.Может быть, хорошо продуманный заголовок будет работать нормально, или же вам может вообще не понадобиться заголовок. Вы учли эту возможность?
На крупных веб-сайтах, таких как www.youtube.com, пространство, отведенное под заголовок, ограничено небольшим объемом. Это делается намеренно, так как цель состоит в том, чтобы направить внимание пользователей на что-то более важное, например, продукты, услуги или видео (например, YouTube).
Иногда заголовок даже не нужен, а если нужен, нужен только небольшой.
Все зависит от особенностей сайта. Подумайте об этом и придайте своему сайту индивидуальность, в которой он нуждается, независимо от того, о чем вам время от времени «говорят» тенденции веб-дизайна.
Типы заголовков для разных типов сайтов
В зависимости от специфики веб-сайта, один заголовок лучше впишется в общий дизайн, чем другой. Соответственно, вы должны иметь четкое представление о том, какой тип заголовка лучше всего подходит для вашего собственного веб-сайта (будь то электронная коммерция, блог, портфолио и т. Д.).
Заголовок с призывом к действию
На веб-сайте Blue Apron в видеоролике сменяют друг друга презентации различных рецептов, и все они очень убедительно приглашают вас на «Начать работу».
Mayo Clinic поощряет пользователей поддерживать организацию, не раньше, чем поделится некоторой информацией о том, кто они такие и каковы цели, которые они поддерживают.
В блоге Wordstream есть заголовок, который приглашает пользователей подписаться на новости. Некоторый текст сопровождает кнопку CTA и объясняет, что подразумевает подписка.
Crazyegg призвал пользователей «Сделать свои веб-сайты лучше. Мгновенно », как будто разговаривая с ними лично, и каким-то образом внушая чувство срочности.
Заголовок, ориентированный на бренд
Это прекрасный пример веб-сайта с заголовком, ориентированным на идентичность бренда и элементы брендинга. Он включает в себя логотип, тиражирование цветов логотипа бренда в верхней части, а также их слоган.
На официальном сайте Парижа есть заголовок, вдохновляющий на любовь к поездкам и осмотру туристических достопримечательностей города.
Заголовок, ориентированный на контент
Заголовок этого веб-сайта Премьер-лиги включает новости, которые люди более чем заинтересованы узнать, одним щелчком мыши. Меню только облегчает навигацию к дополнительной информации, доступной на веб-сайте.
Lifewire предлагает список категорий руководств, которые могут оказаться полезными для пользователей. Содержание сосредоточено в четырех основных категориях, хорошо представленных визуальными символами. Заголовок создает впечатление полезных, полезных статей, которые нужно открывать при нажатии на любую из ссылок.
Заголовок видео с фокусом на фоне
BUKWILD интегрировал 3 разных видео в шапку сайта. Каждое из видео можно воспроизвести, наведя указатель мыши на соответствующий раздел. Что интересно в этом, так это то, как они творчески используют видео как часть более широкой «картины», представляющей их бренд.
Еще один пример заголовка видео, ориентированного на фон, — это Flex, который напрямую связан с созданием заголовков веб-сайтов. В них есть видео, призванное сосредоточить внимание пользователей на сообщении, помещенном в заголовок.
Жатка для продуктов
В этом заголовке веб-сайта Gruntstyle. com представлен продукт, который вы можете сделать «Купить сейчас». Он придает эмоции, связывая их с ценностями пользователей и апеллируя к их склонности делать пожертвования.
com представлен продукт, который вы можете сделать «Купить сейчас». Он придает эмоции, связывая их с ценностями пользователей и апеллируя к их склонности делать пожертвования.
Threadless.com помещает настенное искусство в контекст и предлагает CMYK Squad. Заголовок также включает четкий призыв к действию для всех тех, кто чувствует свою принадлежность к сценарию, представленному в заголовке «отрядом».
Заголовок, ориентированный на личный бренд
Помимо фотографии Алекса, в этом заголовке пользователи могут увидеть начало рассказа: «Пять лет и в дороге считая…» пробуждает любопытство и многое рассказывает о том, что можно найти внутри.
Гэри Шэн включает свое фото в заголовок, тем самым акцентируя внимание на своей личности и пытаясь внушить читателям доверие к тому, что они обнаружат при прокрутке страницы.
Еще один пример заголовка, ориентированного на личный бренд, — для Паскаля Вангермерта. Помимо своей фотографии, он добавляет краткое описание и некоторые личные данные.
В заключение…
Заголовки в значительной степени способствуют успеху или неудаче веб-сайта.Технически говоря, эта верхняя часть — это первое, с чем взаимодействуют люди на веб-сайте.
Что такое заголовок веб-сайта?
Заголовок веб-сайта находится вверху каждой страницы и служит нескольким очень важным целям. Это больше, чем просто место для вашего логотипа; это часть единого пользовательского опыта, которым обладают все хорошие веб-сайты. Дизайн заголовка может отличаться от сайта к сайту, но основные функции, определяющие навигацию по сайту, остаются неизменными.
Этот раздел обычно единообразен на всех страницах веб-сайта, однако некоторые дизайны придают домашней странице немного другой вид заголовка, чтобы привлечь внимание к избранным областям сайта.
В целом, хороший заголовок облегчает навигацию по вашему веб-сайту, укрепляет ваш бренд и создает согласованный опыт просмотра на всем вашем сайте.
Важно не путать верхний колонтитул с заголовком страницы. Термины почти идентичны, но один описывает раздел страницы, который люди видят и с которым взаимодействуют, а другой описывает область HTML (или фонового кода) страницы, которая сообщает сторонним службам, о чем страница.
Термины почти идентичны, но один описывает раздел страницы, который люди видят и с которым взаимодействуют, а другой описывает область HTML (или фонового кода) страницы, которая сообщает сторонним службам, о чем страница.
Заголовок страницы задается в коде страницы тегами
. Все, что находится между этими тегами, определяет, как сторонние службы, такие как поисковая система Google, Twitter, Facebook и ваш браузер, видят страницу.К счастью для пользователей Muse, эту информацию не нужно кодировать вручную. Muse автоматически генерирует код в голове. Кроме того, существует множество отличных инструментов для генерации информации в области заголовка HTML-кода страницы, которые не требуют особых знаний в HTML.
Общие элементы, обнаруженные в тегах, включают (но не ограничиваются ими):
Заголовок: Это относится к заголовку документа HTML. У каждой страницы свой уникальный заголовок.

Стиль: Здесь устанавливаются параметры стиля, влияющие на всю страницу. Например, если вы хотите, чтобы текст был определенного цвета, вы должны установить это здесь.
Meta: Мета-информация, такая как заголовок веб-страницы (примечание: отличается от указанного в теге заголовка), автор и избранное изображение, помогут социальным сетям отображать любые ссылки на эту страницу наилучшим образом.Информация об авторских правах, ключевые слова и многое другое также хранятся в метатегах. Эта информация также используется, чтобы помочь поисковым системам лучше каталогизировать каждую страницу.
Ссылка: Тег ссылки используется для обозначения любых внешних таблиц стилей, которые вы хотите загрузить на страницу.
Сценарий: Клиентские сценарии JavaScripts определены здесь.
Возвращаясь к заголовку, который видят ваши посетители, есть ряд общих функций, которые есть почти на каждом веб-сайте. Эти функции облегчают навигацию и идентификацию вашего веб-сайта.
Эти функции облегчают навигацию и идентификацию вашего веб-сайта.
Заголовки также могут быть фиксированными или плавающими. Фиксированные заголовки остаются в самом верху страницы; они застревают на месте и не следуют за окном просмотра вашего браузера при прокрутке вниз.
Плавающий заголовок следует за вами при прокрутке. В зависимости от дизайна этот заголовок может меняться, когда прокрутка становится более компактной. Это позволяет кому-то быстро перейти в другую область сайта после прочтения до конца страницы без необходимости сначала прокручивать страницу вверх.
Возможно, вы привыкли к заголовкам, даже не подозревая об этом. Если вы, например, зайдете на CNN.com, вы увидите разделы новостных организаций, определенные в заголовке рядом с логотипом. Поэтому, когда вы переходите на домашнюю страницу CNN, вы можете сразу перейти в раздел «Деньги» из заголовка.
Согласованные элементы заголовка делают Интернет более удобным местом для пользователей. Веб-сайты могут различаться по дизайну практически бесконечным количеством способов, но при сохранении основного набора функций по вашему сайту будет намного легче ориентироваться.
Веб-сайты могут различаться по дизайну практически бесконечным количеством способов, но при сохранении основного набора функций по вашему сайту будет намного легче ориентироваться.
Ожидаемые характеристики заголовка:
- Логотип / Фирменный стиль
- Навигация (главное меню)
- Название страницы
Другие общие характеристики заголовка включают:
- Найти
- Тележка для покупок (сайт электронной торговли)
- Вход / Выход
- Ссылка на профиль пользователя
- Уведомления (если применимо)
Логотип / Фирменный стиль |
В этой области заголовка вы задаете тон брендингу вашего сайта.Логотип позволяет легко идентифицировать ваш сайт с первого взгляда, особенно если у них открыто несколько вкладок на нескольких сайтах. Для многих пользователей это означает уверенность в том, что они прибыли туда, куда планировали.
Если вы, например, находитесь на Apple.com, вы ожидаете увидеть логотип Apple в верхнем левом углу каждой страницы. Он всегда рядом, постоянно.
Логотипы можно легко заменить текстом, если они идентифицируют веб-сайт. Как правило, логотип / фирменный стиль также функционирует как домашняя кнопка, которая одним щелчком возвращает посетителей на домашнюю страницу.Это еще один шаг, который вы можете предпринять, чтобы поддерживать согласованность с другими веб-сайтами, так как большинство авторитетных из них имеют эту функцию.
Навигация |
Главное меню — это основной пользовательский интерфейс вашего веб-сайта. Здесь вы размещаете ссылки на свою основную страницу. Если ваш веб-сайт посвящен новостям, здесь вы должны разместить основные категории новостей, которые вы освещаете, чтобы пользователи могли быстро перейти к тем, которые им больше всего интересны.
Меню могут быть простыми или сложными, с отдельными ссылками или раскрывающимися списками, которые расширяются на несколько уровней. Это полностью зависит от создателя.
Это полностью зависит от создателя.
Заголовок страницы |
Заголовок страницы обычно занимает пространство под логотипом и областью навигации заголовка. Он может даже иметь несколько иной дизайн, чем остальная часть заголовка, что более уместно соответствует остальной части тела страницы.
Если вы находитесь на странице «О нас» веб-сайта, вы можете ожидать, что слово «О программе» будет напечатано большими жирными буквами вверху страницы. Технически это часть заголовка.
Искать |
Предоставление посетителям возможности искать на вашем веб-сайте конкретное содержание — отличная идея, и найти панель поиска не составит труда. Некоторые веб-сайты размещают это на постоянной боковой панели, в то время как другие размещают его в правом верхнем углу рядом с главным меню.
Тележка |
Практически каждый сайт электронной коммерции имеет точку доступа к корзине покупок в одном и том же месте: в самом верхнем правом углу каждой страницы в магазине.
Вход / выход и ссылка на профиль пользователя |
Веб-сайты, на которых посетители могут стать участниками, часто имеют функции входа / выхода где-нибудь в строке заголовка.
Обычно кнопка входа стоит отдельно и заменяется изображением профиля пользователя с раскрывающимся списком доступа к ярлыку выхода. Это раскрывающееся меню также дает пользователю доступ к своему профилю и настройкам. Домашняя страница Google настроена таким образом.
Уведомления |
Уведомления, если ваши участники получают их, должны быть легко обнаружены и доступны.Заголовок, вероятно, лучшее место для этого, поскольку он находится в такой главной точке.
Заголовок вашего веб-сайта — важная часть опыта вашего посетителя. Функциональный, последовательный заголовок может существенно повлиять на удобство использования вашего сайта.
Функциональный, последовательный заголовок может существенно повлиять на удобство использования вашего сайта.
Вы можете многое сделать, чтобы ваш заголовок выглядел и ощущался уникальным для вашего сайта, и пока основные общие функции присутствуют, ваш контент и дизайн будут сиять.
11 советов по созданию отличного заголовка веб-сайта
Заголовок веб-сайта — это первое, что видят посетители при посещении сайта, и он появляется на каждой странице сайта.Хороший заголовок веб-сайта сочетает в себе чистый дизайн и кристально чистую навигацию по более глубоким страницам веб-сайта. Таким образом, важно сосредоточиться на передовых методах разработки заголовка веб-сайта для ваших клиентов, который поможет их клиентам быстро получить необходимую им информацию. Вот 11 советов, которые помогут вам создать отличные заголовки для ваших сайтов.
Совет №1. Подчеркните самые важные элементы
Обдумайте главное, что вы хотите, чтобы посетители сайта делали на сайте, и убедитесь, что этот элемент четко виден в заголовке. Например, для некоммерческих сайтов есть значок «Пожертвовать сейчас»; для сайтов с ресторанами — значок «Заказать столик».
Например, для некоммерческих сайтов есть значок «Пожертвовать сейчас»; для сайтов с ресторанами — значок «Заказать столик».
Как правило, заголовки содержат информацию, которая упрощает взаимодействие посетителей с сайтом, в том числе:
- Ссылки для навигации
- Логотип компании
- Призыв к действию (закажите стол, сделайте пожертвование, позвоните нам)
- Контактная информация
- Иконки социальных сетей
- Слоган
- Многоязычный переключатель
- Тележка для покупок
Подумайте, какие из них наиболее важны для ваших сайтов, и выделите их.
Совет №2. Используйте четкие, читаемые шрифты в заголовке вашего сайта
Текст в заголовке должен быть легко читаемым. По возможности используйте короткие слова и выбирайте четкие шрифты с относительно большим размером шрифта. Заголовки обычно не подходят для стилизованных шрифтов, поскольку их труднее читать.
Заголовки должны быть легко читаемыми, поэтому используйте четкие, читаемые шрифты.
Совет №3. Используйте прозрачные заголовки для сайтов с впечатляющими изображениями
Для сайтов с яркими изображениями попробуйте использовать прозрачный заголовок.Это дает максимальную экспозицию для изображений, но при этом показывает важные ссылки.
Если вы использовали липкий заголовок, его прозрачность при прокрутке может немного отвлекать, потому что при перемещении изображений будет перемещаться и фон заголовка. Чтобы избежать этого, добавьте цвет к фону, чтобы прокрутка изображений не отвлекала пользователей от ссылок.
Для сайтов с яркими изображениями попробуйте прозрачный заголовок.
Совет №4. Уменьшайте заголовок веб-сайта при прокрутке, чтобы основная информация оставалась видимой
усаживающийся заголовок
— отличный способ минимизировать объем пространства, занимаемого заголовками при прокрутке пользователями, при сохранении доступа к ключевой информации сайта. Они особенно удобны, если вы создали действительно большой эффектный заголовок. В уменьшающемся заголовке могут отображаться основные элементы навигации и логотип, а также изменяться цвет при прокрутке.
Они особенно удобны, если вы создали действительно большой эффектный заголовок. В уменьшающемся заголовке могут отображаться основные элементы навигации и логотип, а также изменяться цвет при прокрутке.
Совет №5. Есть магазин? Поместите вверху!
На сайтах электронной коммерции поместите значок корзины покупок в заголовок. Это позволяет посетителям сайта легко совершить покупку в один клик, независимо от того, где они были на сайте.
Наконечник №6. Используйте эффекты, чтобы показать посетителям, где они находятся и куда идут
Эффекты наведения / выбора являются важными элементами, помогающими пользователям ориентироваться в навигации.Выберите эффекты, которые достаточно заметны, чтобы привлечь внимание, но не настолько заметны, чтобы отвлекать внимание. Обратите внимание, что некоторые эффекты видны только на рабочем столе, поэтому обязательно выберите эффекты (например, изменение цвета или подчеркивание), которые будут видны на мобильных устройствах.
Эффекты наведения / выбора показывают пользователям, где они находятся на сайте.
Совет № 7. Выберите макет заголовка сайта, который соответствует логотипу
Заголовки — это часто первое, что видят посетители сайта, поэтому важно наличие логотипа компании.Выберите макет заголовка, который наилучшим образом соответствует форме и стилю логотипа. В целом лучше всего смотрятся круглые и квадратные логотипы. в центре; прямоугольные хорошо смотрятся справа или слева.
Круглые и квадратные логотипы отлично смотрятся посередине.
Совет №8. Используйте элементы дизайна, которые выражают индивидуальность компании
Вы можете использовать цвета и эффекты, чтобы выразить индивидуальность компании. Например, если бренд беззаботен, эффект плавания, когда посетители наводят курсор на навигацию, может поддержать это ощущение.Напротив, плавающий эффект может быть менее подходящим для клиентов, предлагающих профессиональные услуги, таких как юристы и агенты по недвижимости.
Используйте эффекты дизайна, которые раскрывают индивидуальность компании.
Совет № 9. Используйте расширяемые меню, чтобы изображения сияли
Расширяемые меню отлично подходят для веб-сайтов с богатым изображением, таких как портфолио, так как они оставляют достаточно места для отображения изображений. Они уже довольно давно появляются на мобильных сайтах и все чаще и на настольных компьютерах.
Для заголовков с важными значками и ссылками (например, на сайтах электронной коммерции) использование расширяемого заголовка позволяет отображать действительно выделяющийся значок корзины покупок, указывая посетителям, что дополнительная информация (например, навигация по сайту) может быть отображена в щелчок.
Для создания современного вида, позволяющего сиять изображениям и кнопкам, попробуйте расширяемый заголовок.
Совет №10. Рассмотрим боковую панель — подходит ли она для вашего сайта?
Заголовки боковой панели позволяют хранить ключевую информацию на сайте, пока пользователи прокручивают страницу и не отвлекаются. Они могут быть удобны для сайтов с важными якорными ссылками, так как эти ссылки всегда будут отображаться сбоку.
Они могут быть удобны для сайтов с важными якорными ссылками, так как эти ссылки всегда будут отображаться сбоку.
Заголовки боковой панели — отличный способ показывать якорные ссылки посетителям в любом месте сайта.
Совет №11. Измените их, чтобы ваши сайты оставались свежими
Заголовкиневероятно гибкие и имеют огромное влияние на внешний вид ваших сайтов. Вот почему изменение макетов заголовков веб-сайтов — отличный способ сохранить свежий вид веб-сайтов с минимальными усилиями.
Нет необходимости выбирать новый шаблон или изменять макет целиком. Просто измените макет заголовка, убедитесь, что он отлично смотрится на всех устройствах, и вы обновили свой сайт с минимальными усилиями.
Разработка верхнего, основного и нижнего колонтитула вашего веб-сайта
В этой статье мы рассмотрим три компонента, из которых состоит ваш веб-сайт: заголовок, тело и нижний колонтитул. Мы также рассмотрим, как вы можете настроить области заголовка, тела и нижнего колонтитула вашего веб-сайта с помощью веб-сайта.
Верхний, основной и нижний колонтитулы вашей страницы
Веб-страницы могут отличаться друг от друга, но все они имеют одинаковые стандартные компоненты:
Заголовок
Обычно полоса в верхней части веб-страницы с большим заголовком и логотипом . Здесь также обычно остается основная общая информация о веб-сайте, такая как навигация по сайту и основная контактная информация.
Тело
Это большая область в центре, которая содержит большую часть уникального содержимого веб-страницы, например фотогалерею, которую вы хотите отобразить, или тематическую статью, которую вы хотите, чтобы ваши посетители прочитали.Это область, которая меняется от страницы к странице.
Нижний колонтитул
Это полоса в нижней части веб-страницы. Обычно он содержит мелкий шрифт, уведомления об авторских правах, ссылки для быстрого доступа и / или контактную информацию. Как и верхний колонтитул, нижний колонтитул — это место для размещения общей информации — только информация в нижнем колонтитуле не важна.
Планирование простого веб-сайта
После того, как вы спланировали содержание своего веб-сайта, следующим шагом будет определение того, какой контент вы хотите поместить в заголовок, контент, который входит в основной раздел каждой веб-страницы. и контент, который вы хотите включить в нижний колонтитул страницы.
Имейте в виду, что будет несколько элементов, общих для большинства, если не для всех страниц. Эти элементы могут включать логотип вашего сайта, меню навигации, быструю электронную почту / контактную информацию, уведомление об авторских правах, ссылки на условия и т. Д. Кроме того, будут также элементы и контент, уникальные для каждой веб-страницы (например, контакт форму на странице Контакты или фотогалерею на странице Фото ).
Для элементов, которые являются общими для большинства страниц, вы можете рассмотреть возможность размещения их в верхнем или нижнем колонтитуле страницы.Тело — это то место, куда должна идти вся уникальная информация.![]()
Разработка верхнего колонтитула страницы
В заголовке страницы обычно находится основная общая информация о веб-сайте, такая как логотип компании или сайта, навигация по сайту и основная контактная информация.
Шаблоны Website.com полностью настраиваются, а платформа Website.com использует «абсолютное позиционирование» — это означает, что вы можете свободно настраивать высоту заголовка, фон и добавлять элементы в заголовок.
Когда вы откроете свой шаблон в редакторе, вы увидите индикаторы краев сайта:
Все, что вам нужно сделать, чтобы отрегулировать ширину страницы и высоту разделов, — просто перетащить края вверх и вниз, чтобы установить новую желаемую ширину / высоту. Вы также можете добавить фон в раздел заголовка и вставить любой элемент, который хотите. |
Как видите, вы можете изменить цвет фона заголовка или добавить фоновое изображение.
Если вы хотите добавить изображение к фону заголовка, вы можете использовать свое собственное изображение (и загрузить его в редактор с помощью встроенного загрузчика изображений) или вы также можете выбрать изображение из библиотеки стоковых изображений или фона Библиотека изображений.
Вы также можете настроить параметры масштаба, повтора и положения.
Вы можете легко добавлять текст, изображения, ссылки, фотографии, видео или приложения в заголовок страницы, перетаскивая их в раздел заголовка, как и в основной раздел.
Разработка тела страницы
Тело вашей страницы — это большая область в центре, которая содержит большую часть уникального содержимого веб-страницы, например фотогалерею, которую вы хотите отобразить, или тематическую статью, которую вы хотите, чтобы ваши посетители прочитали.Это область, которая меняется от страницы к странице.
Что касается настройки содержимого вашей страницы, вы можете добавить текст, изображения, ссылки, фотографии, видео или любое приложение, которое вам нужно, просто перетащив элемент в нужную область и положение.
Вы также можете настроить высоту и фон области тела. Опять же, изменить высоту тела страницы можно легко, сдвинув край тела вверх и вниз.
Обратите внимание, что высота основного текста вашей страницы автоматически настраивается для размещения элементов. Например, когда вы добавляете новый элемент в область основного текста своей веб-страницы, край основной области будет автоматически сдвинут вниз, поэтому вам не придется вручную изменять настройки высоты страницы.
Например, когда вы добавляете новый элемент в область основного текста своей веб-страницы, край основной области будет автоматически сдвинут вниз, поэтому вам не придется вручную изменять настройки высоты страницы.
И так же, как заголовок страницы, вы можете изменить фон тела страницы прямо из редактора.
Создание нижнего колонтитула страницы
Как и верхний колонтитул, нижний колонтитул — это место для размещения общей информации — только информация в нижнем колонтитуле не важна, например мелкие шрифты, уведомления об авторских правах, ссылки для быстрого доступа и контакты Информация.
И так же, как вы редактируете заголовок страницы, редактировать нижний колонтитул страницы легко с помощью инструментов вашего редактора.
Как использовать заголовки на вашем сайте • Yoast
Джоно Алдерсон Джоно — цифровой стратег, технолог по маркетингу и разработчик полного цикла. Он занимается техническим SEO, новыми технологиями и стратегией бренда.
Заголовки помогают пользователям и поисковым системам читать и понимать текст.Например, они выступают в качестве указателей для читателей и помогают им понять, о чем публикация или страница. Заголовки также определяют, какие части вашего контента важны, и показывают, как они взаимосвязаны. Здесь мы дадим вам советы о том, как думать о заголовках и использовать их для улучшения своего контента.
Содержание
Вы получили красную или оранжевую отметку для распределения подзаголовков в Yoast SEO? Узнайте, как лучше их распространять.Или Yoast SEO дал вам отзыв о том, как вы используете свою ключевую фразу в подзаголовках? Узнайте, как это улучшить.
Зачем нужны заголовки?
Использовать заголовки для отображения структуры текста
Заголовки — это указатели, которые направляют читателя по статье. Следовательно, они должны указать, о чем идет речь в разделе или абзаце. В противном случае люди не будут знать, чего ожидать.
Читателям нравится сканировать контент, чтобы понять, о чем идет речь, и решить, какие разделы текста они собираются прочитать.Заголовки помогают им в этом. Вашим читателям становится значительно труднее сканировать текст, если он не содержит заголовков. Еще хуже, когда вы добавляете длинные фрагменты текста после заголовка.
При размещении в Интернете рекомендуется следить за тем, чтобы заголовки были информативными для читателя. Некоторым людям нравится дразнить свою аудиторию заголовками, пытаясь побудить их читать дальше. Хотя это может работать очень хорошо, легко ошибиться. Помните, что основное внимание в заголовках должно быть уделено содержанию, а основная цель — облегчить чтение и понимание текста.
Также имейте в виду следующие две вещи: во-первых, абзац должен начинаться с основного предложения, которое вы будете развивать в остальной части абзаца. При изменении структуры текста для добавления заголовка убедитесь, что первое предложение вашего абзаца содержит основную информацию этого абзаца.
Подробнее: Почему структура текста важна для SEO »
Используйте заголовки для повышения доступности
Структура заголовка также важна для доступности. Особенно для людей, которые не умеют читать с экрана. Поскольку заголовки написаны в формате HTML, программа чтения с экрана может понять структуру статьи и прочитать ее вслух.
Читая или слушая заголовки в статье, люди с ослабленным зрением могут решить, читать статью или нет.Кроме того, программы чтения с экрана предлагают ярлыки для перехода от одного заголовка к другому, поэтому они также используются для навигации.
Не забывайте, что во многих случаях то, что хорошо для доступности, хорошо и для SEO!
Подробнее: 5 улучшений для облегчения доступа »
Используйте заголовки для улучшения SEO
Принято считать, что то, как вы используете заголовки , не влияет конкретно на вашего SEO.
Если посетители не могут быстро найти то, что они ищут, они, вероятно, покинут ваш сайт и будут искать другой ответ на свой вопрос. Вот почему структура текста и использование заголовков также влияют на SEO. Поисковые системы улавливают людей, уходящих с вашего сайта. Когда у вас высокий показатель отказов, поисковые системы могут сделать вывод, что ваша страница не дает поисковикам то, что они ищут.Следовательно, вы можете получить более низкие оценки.
В заголовках всегда нужно ставить пользователя на первое место. Используйте их, чтобы добавить структуру и указатели к вашему контенту, а также описать, о чем каждый раздел. Если ваши заголовки сообщают пользователям, о чем ваша статья, они также помогут Google понять ваше содержание.
Как эффективно использовать заголовки
Итак, как лучше всего использовать заголовки? Мы можем вам посоветовать две вещи: вы должны хорошо структурировать заголовки и использовать в них свою ключевую фразу.Yoast SEO может помочь вам в обоих случаях. В анализе читабельности он проверяет, как вы распределяете заголовки. А в ходе анализа SEO он проверяет, использовали ли вы свою ключевую фразу. Итак, давайте рассмотрим важность этих двух аспектов и посмотрим, как вы можете использовать Yoast SEO для написания отличных заголовков.
Структурирование заголовков
ПРИМЕЧАНИЕ. Существует два разных набора «правил», когда дело доходит до использования тегов заголовков HTML; «классический» подход (из стандарта HTML4) и «современный» подход (из стандарта HTML5).Мы собираемся сосредоточиться на классическом подходе, поскольку современный подход сопряжен с некоторыми проблемами юзабилити и SEO (подробнее об этом вы можете прочитать здесь).
Когда вы редактируете статью в WordPress, вы обычно видите разные «уровни» заголовков в текстовом редакторе — от «Заголовок 1» до «Заголовок 6». Обычно мы называем h2 основным заголовком. Назовем остальные уровни — подзаголовками или подзаголовками. Они упорядочены по размеру и важности. «Заголовок 2» важнее, чем «Заголовок 4».
Обычно мы называем h2 основным заголовком. Назовем остальные уровни — подзаголовками или подзаголовками. Они упорядочены по размеру и важности. «Заголовок 2» важнее, чем «Заголовок 4».
Незаметно они преобразуются в теги заголовков HTML ; от `
` до ``. Ваша тема, вероятно, также использует эти HTML-теги в своих шаблонах.
Вот почему, когда мы говорим о том, как правильно структурировать заголовки и контент, мы говорим о тегах «h2», «h3» и т. Д. Мы имеем в виду базовый HTML-код.
Как структурировать заголовки
Ваш h2 — это не то же самое, что заголовок вашей страницы. Для получения дополнительной информации вы можете прочитать о разнице между и h2 и заголовком SEO.
Во-первых, вы можете использовать только один заголовок h2 на каждой странице. Заголовок h2 должен быть названием / заголовком страницы или сообщения. На этой странице это « Как использовать заголовки на вашем сайте «. Вы можете думать о своем h2, как о имени книги. Например, на странице категории ваш h2 будет именем этой категории. Или на странице продукта это должно быть название продукта.
Например, на странице категории ваш h2 будет именем этой категории. Или на странице продукта это должно быть название продукта.
Затем, когда вы пишете свой контент, вы можете использовать подзаголовки h3 и h4 для введения различных разделов — например, раздел « Как улучшить распределение ваших заголовков », который вы сейчас читаете, который находится в разделе « Структурирование заголовков ».Думайте о подзаголовках h3 как о главах книги. Эти отдельные разделы могут также использовать более конкретные заголовки (теги h4, затем теги h5 и т. Д.) Для введения подразделов.
Большая часть контента редко бывает достаточно «глубокой», чтобы использовать теги h5 и выше, если только вы не пишете действительно длинных или действительно технических материалов.
Что делает проверка распределения подзаголовков в Yoast SEO?
Проверка распределения подзаголовков определяет, достаточно ли подзаголовков вы использовали в своем тексте. Большинство текстов, состоящих из более чем 300 слов, нуждаются в подзаголовках, чтобы читатели могли сканировать текст. Таким образом, эта проверка уведомит вас, если ваш текст превышает 300 слов и не содержит подзаголовков. Он также сообщит вам, если текстовый раздел, следующий за подзаголовком, слишком длинный, т. Е. Больше 300 слов, и предложит вам добавить подзаголовки, чтобы улучшить читаемость этой части текста.
Большинство текстов, состоящих из более чем 300 слов, нуждаются в подзаголовках, чтобы читатели могли сканировать текст. Таким образом, эта проверка уведомит вас, если ваш текст превышает 300 слов и не содержит подзаголовков. Он также сообщит вам, если текстовый раздел, следующий за подзаголовком, слишком длинный, т. Е. Больше 300 слов, и предложит вам добавить подзаголовки, чтобы улучшить читаемость этой части текста.
Как получить зеленую отметку для распределения подзаголовков
Итак, что делать, если вы получили оранжевую или красную отметку в плагине Yoast SEO для распределения подзаголовков? Ну, во-первых — и это совершенно очевидно — не забывайте использовать подзаголовки! Кроме того, вы должны попытаться создать подзаголовок для каждой отдельной темы в вашем тексте.Это может быть как для каждого абзаца, так и для пары абзацев, посвященных одной и той же теме.
Мы советуем размещать заголовок над каждым длинным абзацем или над группой абзацев, которые образуют тематический блок. Текст, следующий за подзаголовком, обычно не должен быть длиннее 250–350 слов.
Текст, следующий за подзаголовком, обычно не должен быть длиннее 250–350 слов.
Go Premium и получают бесплатный доступ к нашим курсам SEO!
Узнайте, как писать отличный контент для SEO, и разблокируйте множества функций с помощью Yoast SEO Premium:
Пример структуры заголовка
Допустим, у нас есть запись в блоге о балетках .Мы выбрали «балетки» в качестве ключевого слова и написали статью обо всех причинах, по которым нам нравятся балетки. Без заголовков есть риск, что мы напишем действительно длинных бессвязных статей, которые трудно понять. Но если мы логически структурируем вещи с помощью заголовков, мы не только облегчаем чтение, но и помогаем сосредоточить внимание на письме.
Вот как может выглядеть структура этого сообщения:
- h2: Балетки — это здорово
- h3: Почему мы думаем, что балетки — это круто
- h4: Они бывают не только розового цвета!
- h4: Вы можете использовать их не только для танцев
- h4: Они могут быть дешевле, чем вы думаете
- h3: Где купить балетки?
- h4: 10 лучших сайтов балетного оборудования
- h4: Наши любимые местные танцевальные магазины
Посмотрите, как мы создали логическую структуру, используя теги h3 для планирования разделов и теги h4 для освещения конкретных тем ? То же самое мы сделали и в том сообщении, которое вы читаете!
Это хороший пример того, как ваши заголовки должны быть структурированы в статье средней длины. Для более короткой статьи вам следует использовать меньше (или более общих, высокоуровневых) заголовков. Если вы хотите вдаваться в подробности, ничто не мешает вам использовать теги h5 для создания даже «низкоуровневого» раздела.
Для более короткой статьи вам следует использовать меньше (или более общих, высокоуровневых) заголовков. Если вы хотите вдаваться в подробности, ничто не мешает вам использовать теги h5 для создания даже «низкоуровневого» раздела.
Добавление заголовков
Но подождите, а как добавить заголовки? Если вы используете WordPress, есть несколько способов сделать это:
Через редактор
Самый простой способ добавить заголовки — через редактор. Если вы уже используете новый редактор блоков Гутенберга, вы можете нажать кнопку + и выбрать «Заголовок».Затем вы можете выбрать заголовок, который хотите добавить.
Если вы все еще пользуетесь классическим редактором, это тоже несложно. Убедитесь, что вы находитесь на визуальной вкладке редактора, а затем выберите «Заголовок 1» или другой заголовок в раскрывающемся меню.
Использование HTML
Также можно добавлять заголовки с помощью HTML. В классическом редакторе вам нужно убедиться, что вы находитесь на вкладке текста (или непосредственно в коде), и использовать теги заголовков
,, и т. Д.чтобы указать каждый тип заголовка. Заканчивайте каждый заголовок закрывающим тегом, например
Д.чтобы указать каждый тип заголовка. Заканчивайте каждый заголовок закрывающим тегом, например
. Как это: В редакторе блоков вы также можете переключаться между визуальным редактором или редактировать как HTML. Для этого нажмите на три вертикальные точки на панели инструментов блока. Затем выберите параметр «Редактировать как HTML». Как это:
Использование ключевой фразы в подзаголовках
Заголовки дают вам прекрасную возможность использовать ключевое слово в фокусе (или его синонимы) на видном месте, чтобы было действительно ясно, о чем страница.Добавляя ключевую фразу в свои подзаголовки, вы подчеркиваете ее важность. Более того, если вы пытаетесь ранжироваться по ключевой фразе, вам придется об этом написать. Если ни один из ваших абзацев не затрагивает основную тему, вам, вероятно, будет сложно ранжироваться.
Тем не менее, как и с ключевыми фразами в целом, важно не переборщить. Добавьте ключевую фразу там, где она имеет смысл, и оставьте ее там, где ее нет.
Yoast SEO может помочь вам с ключевой фразой в оценке заголовков
После того, как вы вставите ключевую фразу в мета-поле Yoast SEO, ключевая фраза в оценке подзаголовков проверяет, достаточно ли вы ее использовали.В Yoast SEO вы получите зеленую отметку, если вы используете ключевую фразу в 30–75% подзаголовков. Имейте в виду, что мы будем проверять только подзаголовки h3 и h4. Если у вас есть Yoast SEO Premium, плагин может даже проверять использование вами синонимов.
Как добавить ключевую фразу в подзаголовки
Добавите ли вы свою ключевую фразу в подзаголовок, зависит от абзаца (ов), с которым она связана. Каждый абзац в вашем тексте должен рассказать читателю что-то о рассматриваемой теме.Кроме того, ваши подзаголовки — это не что иное, как очень краткое изложение того, что вы собираетесь сказать в одном или нескольких абзацах. Следовательно, всегда должна быть возможность добавить свою ключевую фразу в один или несколько подзаголовков. Если вы все еще не можете этого достичь, задайте себе пару вопросов о структуре вашей статьи.
Если вы все еще не можете этого достичь, задайте себе пару вопросов о структуре вашей статьи.
- Обсуждает ли мой текст тему, описанную в ключевой фразе? Если нет, следует ли выбрать другую ключевую фразу?
- Точно ли описывают мои текущие подзаголовки то, что я под ними обсуждаю?
- Какие абзацы наиболее тесно связаны с темой и ключевой фразой?
- На какие вопросы эти абзацы отвечают по теме и ключевой фразе?
В большинстве случаев ответ на эти вопросы помогает добавить ключевую фразу к одному или нескольким подзаголовкам.Если вы не можете, вам, вероятно, стоит еще раз подумать над вопросом номер один. Если это не решит ваши проблемы, подумайте о том, чтобы научиться копирайтингу и структуре текста, чтобы получить более четкое представление о том, как устроена хорошая работа. Ваша ключевая фраза должна занимать центральное место в теме. Таким образом, вы сможете добавить его в пару подзаголовков.
Заголовки в темах WordPress
Большинство тем используют заголовки как часть своего HTML-кода, но некоторые не следуют рекомендациям.Почти все темы автоматически используют название вашей статьи в теге h2. Это полезно, потому что это означает, что вам не нужно повторять название сообщения внутри вашего контента.
К сожалению, некоторые темы используют теги неправильно — они используют теги в нелогичном порядке (например, h5, затем h3) или беспорядочно используют теги на боковых панелях, верхних и нижних колонтитулах. Это может вызвать проблемы с доступностью, поскольку порядок заголовков может не иметь смысла. Пользователи, поисковые системы и вспомогательные технологии обычно смотрят на всю страницу , а не только на область вашего контента.
Если у вас есть настраиваемая тема, вы можете исправить это, изменив свой HTML-код. Если вы используете стандартную тему, возможно, вам придется обратиться к разработчикам. В любом случае, вы должны убедиться, что ваши заголовки имеют смысл для каждого типа шаблона!
Проверьте заголовки вашего блога
Правильное использование заголовков полезно для ваших пользователей. Это увеличивает шансы того, что люди действительно прочтут вашу статью, улучшает доступность и может даже внести свой вклад в SEO.Так что добавьте их в свою копию — просто убедитесь, что вы правильно их используете!
В верхнем левом углу экрана редактирования контента в редакторе блоков WordPress есть удобная кнопка, которая показывает контур страницы, которую вы редактируете. Если вы хорошо структурировали свой контент, он должен выглядеть примерно так!
Если вы все еще используете классический редактор на своем веб-сайте WordPress, вы можете протестировать опубликованную статью с помощью W3 Validator.
Подробнее: WordPress SEO: полное руководство по повышению рейтинга вашего сайта на WordPress »
Как создать привлекательные заголовки страниц с помощью Astra?
Это премиум-функция, доступная в подключаемом модуле Astra Pro Addon .Чтобы использовать эти функции Pro, на вашем веб-сайте должна быть установлена тема Astra вместе с дополнительным модулем Astra Pro.
Вы можете создать привлекательный заголовок страницы / область заголовка страницы с помощью хлебных крошек, цвета фона / изображения. Вы также можете создать заголовок сайта в соответствии с дизайном заголовка вашей страницы на конкретной странице.
Быстрые шаги по созданию привлекательных заголовков страниц с помощью модуля заголовков страниц
Шаг 1: Убедитесь, что у вас установлен и активирован подключаемый модуль Astra Pro Addon.Как установить плагин Astra Pro Addon?
Шаг 2: Активируйте модуль в параметрах Astra на панели инструментов WordPress> Внешний вид> Параметры Astra
Шаг 3: Посетите раздел заголовков страниц [ Внешний вид> Параметры Astra> Заголовки страниц ] для создания заголовков страниц
После активации модуля нажмите «Настройки», чтобы начать работу.
Теперь вы можете увидеть параметр «Заголовок страницы» на вкладке «Внешний вид» под параметрами Astra.
Добавьте новый заголовок страницы и дайте ему соответствующее имя.
Выберите параметры для заголовка страницы, заголовка сайта, установите правила отображения, и все готово!
Заголовок страницы
Макет
Он расположит заголовок страницы и хлебные крошки (если они включены) друг на друге в середине страницы.
Он будет отображаться на передней панели как —
Рядный
Он будет отображать заголовок страницы и хлебные крошки (если они включены) справа и слева.
Он будет отображаться на передней панели как-
Показать хлебные крошки
Панировочные сухари показывают текущее местоположение пользователя на веб-сайте. Его часто используют в качестве вторичной навигации, которая позволяет пользователям перемещаться вверх и вниз по иерархии ссылок.
Вам необходимо включить эту опцию, если вы хотите отображать панировочные сухари.
Он будет отображаться на передней панели как —
Цвета заголовков и хлебных крошек
С помощью этих параметров вы можете установить цвета для заголовка и текста навигационной цепочки.
Он будет отображаться на передней панели как —
Размер фона
С помощью этой опции можно определить высоту заголовка страницы. Это улучшает дизайн заголовка страницы.
Нестандартный размер
Вы можете определить верхнее и нижнее отступы для заголовка страницы. Пользовательскому размеру может быть присвоено любое положительное число с или без единиц измерения, например «5 пикселей» или «5 пикселей». Единица измерения по умолчанию — «%»
Он будет отображаться на передней панели как —
Полный размер
Заголовок страницы будет отображаться во весь экран.
Он будет отображаться на передней панели как —
Фон
Вы можете установить цвет или изображение в качестве фона для заголовка страницы.
Цвет
Вы можете выбрать цвет в палитре цветов для фона заголовка страницы.
Изображение
С помощью этой опции вы можете установить фоновое изображение для заголовка страницы.
Вы получаете следующие расширенные параметры с этим-
Замените это изображение рекомендуемым изображением в отдельных сообщениях и страницах.
Если вы хотите заменить указанное выше фоновое изображение показанным изображением, которое вы установили для определенного сообщения или страницы, включите эту опцию.
Цвет фона наложения
Если вы включите этот параметр, цвет фона (если он установлен) будет применяться в качестве наложения для фонового изображения.
Он будет отображаться на передней панели как —
Parallax
В эффекте параллакса фоновое изображение перемещается с другой скоростью, чем содержимое переднего плана при прокрутке.
Включите эту опцию, если вы хотите эффект параллакса для фонового изображения.
Если вы хотите удалить заголовок страницы из заголовка страницы, вам потребуется использовать собственный код (фильтр).
Заголовок сайта
Если вы хотите настроить текущий заголовок сайта вместе с заголовком страницы, вы можете использовать эту опцию.
Когда вы настраиваете заголовок своего сайта с помощью этой опции, все настройки на вкладке «Заголовок сайта» переопределяют настройки настройщика для текущего заголовка сайта.
Объединить заголовок страницы с заголовком сайта
Эта опция объединит заголовок страницы с заголовком текущего сайта. Он сделает текущий заголовок прозрачным и вытянет заголовок страницы наверх. Включение этой опции отобразит список расширенных опций настройки.
Он будет отображаться на передней панели как —
Идентификация сайта
Это позволяет вам выбрать логотип для заголовка, отличный от логотипа вашего сайта. Оставьте это поле пустым, если вы хотите использовать тот же логотип, что и логотип вашего сайта.Вы можете добавить обычный логотип, а также логотип Retina и легко установить ширину логотипа.
Настройка заголовка сайта
Когда вы объединяете заголовок страницы с заголовком сайта, фон, установленный для заголовка страницы, будет автоматически применен к заголовку сайта.
С помощью этого параметра вы можете установить цвет фона наложения, размер нижней границы и цвет для заголовка вашего сайта.
Он будет отображаться на передней панели как —
Главное меню
Если вы хотите переопределить текущие цвета меню для заголовка сайта, используйте эти параметры.
С его помощью вы можете установить цвет фона, цвет ссылки / текста и активный цвет ссылки / наведения.
Подменю Параметры цвета [НОВИНКА]
Начиная с Astra Pro v2.5.0 , мы вводим отдельные параметры для параметров Link Active Color и Submenu Color, как показано ниже. Точно так же эти параметры будут видны для параметров цвета выше заголовка, ссылки ниже заголовка и подменю.
Пользовательское главное меню
Если вы хотите отобразить другое меню, нежели основное меню, вы можете выбрать его из раскрывающегося списка.Все меню, доступные на сайте, появятся в раскрывающемся списке.
Пользовательский пункт меню
Позволяет добавить настраиваемый пункт меню в конец меню, выбранного из вышеуказанного параметра. Вы можете выбрать произвольный пункт меню из раскрывающегося списка.
Настройка настройки
Выберите это, если вы хотите отображать настраиваемый элемент меню, установленный для основного заголовка в настройщике.
Поиск
Добавляет значок поиска для поля поиска в конце выбранного меню.При нажатии на значок появится окно поиска.
Он будет отображаться на передней панели как —
Текст / HTML
Это позволит вам вставить текст и код элемента HTML. Вы можете вставить кнопку призыва к действию, контактный номер, адрес электронной почты и т. Д.
Виджет
С помощью этой опции вы можете добавить виджет в заголовок.
После выбора опции виджета в качестве настраиваемого пункта меню вы сможете установить виджет из Внешний вид> Настроить> Виджеты> Заголовок
Выберите любой виджет WordPress по умолчанию или вы можете использовать любой сторонний плагин, чтобы добавить виджет в список.
Выводить пользовательский пункт меню за пределы
Этот параметр позволяет отделить пользовательский пункт меню от выбранного меню. Он покажет ваш пользовательский пункт меню отдельно на адаптивных устройствах —
Примечание: Если вы активировали надстройку раздела заголовка и используете раздел «Над и / или под заголовком», то у вас есть возможность настроить их.
Показать правила
Дисплей на
Вы можете выбрать заголовок страницы для отображения на определенных страницах, публикациях на вашем сайте.Выберите место из списка. Вы можете Добавить правило отображения и / или правило исключения.
Роли пользователей
Вы можете выбрать роль пользователя, для которой должен быть виден заголовок страницы.
Мы разработали демонстрацию с использованием надстройки заголовков страниц. Он покажет, как можно творчески использовать аддон заголовков страниц.
https://websitedemos.net/blog-03/category/fashion/
Заголовок страницы
Заголовок страницы появляется в пределах верхнего поля каждой страницы бумаги.
- Для студенческих работ заголовок страницы состоит только из номера страницы.
- Для профессиональных бумаг заголовок страницы состоит из номера страницы и бегущей строки.
Номера страниц
Следуйте этим инструкциям, чтобы указывать номера страниц как в студенческих, так и в профессиональных статьях в стиле APA:
- Используйте функцию нумерации страниц вашего текстового редактора для вставки номеров страниц.
- Вставьте номера страниц в верхний правый угол. Номер страницы должен отображаться на всех страницах.
- На титульном листе указана страница 1.
Беговая головка
Начальная часть — это сокращенная версия названия вашей статьи (или полное название, если название уже короткое). Бегущий руководитель не требуется для студенческих работ, если этого не требует инструктор или учреждение. Таким образом, обычно только профессиональные статьи включают бегущую голову.
Следуйте этим инструкциям, чтобы включить бегущую головку в документ в стиле APA:
- Напечатайте беговую головку заглавными буквами.
- Убедитесь, что длина бегущей строки не превышает 50 символов, включая пробелы и знаки препинания.
- Избегайте использования сокращений в бегущей головке; однако при желании можно использовать символ амперсанда (&) вместо «и».
- Бегущая голова отображается в одном и том же формате на каждой странице, включая первую.
- Не используйте этикетку «Бегущая головка:» перед бегущей головкой.
- Выровняйте бегущий заголовок по левому краю заголовка страницы, напротив выровненного по правому краю номера страницы.
Просмотрите образцы бумаги, чтобы увидеть, как бегущая строка и номер страницы отображаются на бумаге в стиле APA.
Это руководство было пересмотрено, и расширено, из 6-го издания.
Дата создания: сентябрь 2019 г.
Американская психологическая ассоциация.(2019). Заголовок страницы. http://apastyle.apa.org/style-grammar-guidelines/paper-format/page-header
.
 Например, на странице категории ваш h2 будет именем этой категории. Или на странице продукта это должно быть название продукта.
Например, на странице категории ваш h2 будет именем этой категории. Или на странице продукта это должно быть название продукта. Большинство текстов, состоящих из более чем 300 слов, нуждаются в подзаголовках, чтобы читатели могли сканировать текст. Таким образом, эта проверка уведомит вас, если ваш текст превышает 300 слов и не содержит подзаголовков. Он также сообщит вам, если текстовый раздел, следующий за подзаголовком, слишком длинный, т. Е. Больше 300 слов, и предложит вам добавить подзаголовки, чтобы улучшить читаемость этой части текста.
Большинство текстов, состоящих из более чем 300 слов, нуждаются в подзаголовках, чтобы читатели могли сканировать текст. Таким образом, эта проверка уведомит вас, если ваш текст превышает 300 слов и не содержит подзаголовков. Он также сообщит вам, если текстовый раздел, следующий за подзаголовком, слишком длинный, т. Е. Больше 300 слов, и предложит вам добавить подзаголовки, чтобы улучшить читаемость этой части текста. Текст, следующий за подзаголовком, обычно не должен быть длиннее 250–350 слов.
Текст, следующий за подзаголовком, обычно не должен быть длиннее 250–350 слов.- h3: Почему мы думаем, что балетки — это круто
- h4: Они бывают не только розового цвета!
- h4: Вы можете использовать их не только для танцев
- h4: Они могут быть дешевле, чем вы думаете
- h3: Где купить балетки?
- h4: 10 лучших сайтов балетного оборудования
- h4: Наши любимые местные танцевальные магазины
 Для более короткой статьи вам следует использовать меньше (или более общих, высокоуровневых) заголовков. Если вы хотите вдаваться в подробности, ничто не мешает вам использовать теги h5 для создания даже «низкоуровневого» раздела.
Для более короткой статьи вам следует использовать меньше (или более общих, высокоуровневых) заголовков. Если вы хотите вдаваться в подробности, ничто не мешает вам использовать теги h5 для создания даже «низкоуровневого» раздела.Самый простой способ добавить заголовки — через редактор. Если вы уже используете новый редактор блоков Гутенберга, вы можете нажать кнопку + и выбрать «Заголовок».Затем вы можете выбрать заголовок, который хотите добавить.
Также можно добавлять заголовки с помощью HTML. В классическом редакторе вам нужно убедиться, что вы находитесь на вкладке текста (или непосредственно в коде), и использовать теги заголовков
, и т. Д.чтобы указать каждый тип заголовка. Заканчивайте каждый заголовок закрывающим тегом, например
Д.чтобы указать каждый тип заголовка. Заканчивайте каждый заголовок закрывающим тегом, например
 Д.чтобы указать каждый тип заголовка. Заканчивайте каждый заголовок закрывающим тегом, например
Д.чтобы указать каждый тип заголовка. Заканчивайте каждый заголовок закрывающим тегом, например 
 Если вы все еще не можете этого достичь, задайте себе пару вопросов о структуре вашей статьи.
Если вы все еще не можете этого достичь, задайте себе пару вопросов о структуре вашей статьи.Шаг 1: Убедитесь, что у вас установлен и активирован подключаемый модуль Astra Pro Addon.Как установить плагин Astra Pro Addon?
Шаг 2: Активируйте модуль в параметрах Astra на панели инструментов WordPress> Внешний вид> Параметры Astra
Шаг 3: Посетите раздел заголовков страниц [ Внешний вид> Параметры Astra> Заголовки страниц ] для создания заголовков страниц
Выберите параметры для заголовка страницы, заголовка сайта, установите правила отображения, и все готово!
Замените это изображение рекомендуемым изображением в отдельных сообщениях и страницах.
Если вы хотите заменить указанное выше фоновое изображение показанным изображением, которое вы установили для определенного сообщения или страницы, включите эту опцию.
Если вы включите этот параметр, цвет фона (если он установлен) будет применяться в качестве наложения для фонового изображения.
В эффекте параллакса фоновое изображение перемещается с другой скоростью, чем содержимое переднего плана при прокрутке.
Включите эту опцию, если вы хотите эффект параллакса для фонового изображения.
Когда вы настраиваете заголовок своего сайта с помощью этой опции, все настройки на вкладке «Заголовок сайта» переопределяют настройки настройщика для текущего заголовка сайта.
С помощью этого параметра вы можете установить цвет фона наложения, размер нижней границы и цвет для заголовка вашего сайта.
С его помощью вы можете установить цвет фона, цвет ссылки / текста и активный цвет ссылки / наведения.
Этот параметр позволяет отделить пользовательский пункт меню от выбранного меню. Он покажет ваш пользовательский пункт меню отдельно на адаптивных устройствах —
https://websitedemos.net/blog-03/category/fashion/



