Шапка сайта и навигационное меню с помощью CSS – Zencoder
Просматривал видеокурс по блочной верстке сайта от Андрей Морковина.
Начал смотреть с чувством, что вот — сейчас научусь чему-то новому. Но терпения хватило досмотреть до девятой части. Устал наблюдать мучения автора по верстке шаблона, и в частности, то, как создавалась шапка.
Автор зачем-то вырезал только часть фона с навигацией, вставлял изображение логотипа в html-каркас и обертывал его ссылкой, пытался угадать местоположение навигации с помощью абсолютного или относительного позиционирования. Я решил сам попробовать сделать шапку сайта так, как мне кажется более правильным.
В основу создания шапки я положил свойство вложенных слоев на ‘ах. Кстати, с этим методом я только недавно познакомился в другом видеоуроке от Дмитрия Семенова. Далее, предполагается, что размеры всех фоновых изображений известны (на практике так и происходит, при вырезании их из psd-макета).
Для чистоты эксперимента приведу эти размеры: 1
bg-nav.gif - 300x70px
1
bg-header.gif - 800x50px
1
logo.gif - 30x30px
Итак, что я буду делать. Первый шаг стандартный. Создается обертка с помощью слоя 1
div
#wrap{
width: 800px;
height: 100%;
margin: 0 auto;
background: #c0c0c0;
}Затем создается слой 1
div
 Для нее прописываю совсем короткие свойства, с помощью которых гарантированно растягиваю шапку на всю ширину блока-родителя
Для нее прописываю совсем короткие свойства, с помощью которых гарантированно растягиваю шапку на всю ширину блока-родителя 1
div
#header{
width: 100%;
height: 70px;
}Затем создаю слой 1
div
Рисунок короткий и будет занимать не всю ширину шапки, а только некоторую ее правую часть, как раз ровно настолько, чтобы вместить в себя навигационный список. CSS-код для этого слоя представлен ниже:
#nav{
background: url(i/bg-nav.
gif) #b318cf 100% 0 no-repeat;
height: 70px;
}Теперь создаю еще один слой 1
div
1
div
Поэтому фон слоя 1
div
1
div
#head{
background: url(i/bg-header.gif) #2b66c8 0 0 no-repeat;
height: 50px;
}Ну вот, задача практически и решена. При этом не было использовано ни абсолютного, ни относительного позиционирования. только смещение фона слоя. Осталось создать последний слой, который будет выполнять задачу логотипа сайта. Размещаю его поверх всех остальных слоев и делаю кликабельным на все его пространство.
только смещение фона слоя. Осталось создать последний слой, который будет выполнять задачу логотипа сайта. Размещаю его поверх всех остальных слоев и делаю кликабельным на все его пространство.
При этом снова воспользуюсь фоновым изображение, которое вложу внутрь этого слоя. Никаких img в html-коде! Позиционировать или смещать его никуда не надо, так как он по-умолчанию расположится в левом верхнем углу блока (как мною задумано для простоты эксперимента). Только явно задам этому слою высоту и ширину, равную высоте и ширине фонового рисунка:
#logo{
background: url(i/logo.gif) #36cf18 0 0 no-repeat;
width: 30px;
height: 30px;
}Чтобы сделать слой кликабельным, помещаю внутрь него ссылку. Так как изначально она является строчным элементом (1
inline
1
div

Поэтому “превращаю” ссылку в блочный элемент с помощью свойства 1
display:block
#logo a{
display: block;
width: 100%;
height: 100%;
}Осталось создать навигационное меню шапки, которое должно располагаться поверх слоя 1
div
1
div
1
div
1
70px - 50px = 20px

Теперь достаточно сместить список вправо с помощью 1
float: right
#nav ul{
list-style-type: none;
float: right;
}
#nav li{
display: inline-block;
}
#nav a{
text-decoration: none;
color: #fff;
font-weight: bold;
margin-right: 15px;
line-height: 20px;
display: inline-block;
}Единственный момент, который вызвал у меня затруднения, это появившиеся еле заметные отступы между внешним блоком и внутренним элементом(ами) . Первоначально для них я прописал свойство 1
display: inline
Но после “наводки” Kray Storm с форума 1
forum.htmlbook.ru
 Для элементов
Для элементов и я поменял свойство на 1
display: inline-block
1
line-height: 20px
. Зазоры пропали и пункты меню растянулись на всю высоту блока-родителя.
Все, шапка сайта готова. Если посмотреть на html-код, то видно, что он “правильный”. То есть, он не замусорен всякими . Разметка выполнена простыми свойствами CSS, который будут гарантировано работать почти во всех браузерах. При этом она никуда не “съедет”.
Ниже приведу полный код html-каркаса и CSS-кода.
HTML-код:
CSS-код:
/* reset */ *{ margin: 0; padding: 0; } /* main */ #wrap{ width: 800px; height: 100%; margin: 0 auto; background: #c0c0c0; } #header{ width: 100%; height: 70px; } #nav{ background: url(i/bg-nav. gif) #b318cf 100% 0 no-repeat; height: 70px; } #nav ul{ list-style-type: none; float: right; } #nav li{ display: inline-block; } #nav a{ text-decoration: none; color: #fff; font-weight: bold; margin-right: 15px; line-height: 20px; display: inline-block; } #head{ background: url(i/bg-header.gif) #2b66c8 0 0 no-repeat; height: 50px; } #logo{ background: url(i/logo.gif) #36cf18 0 0 no-repeat; width: 30px; height: 30px; } #logo a{ display: block; width: 100%; height: 100%; }
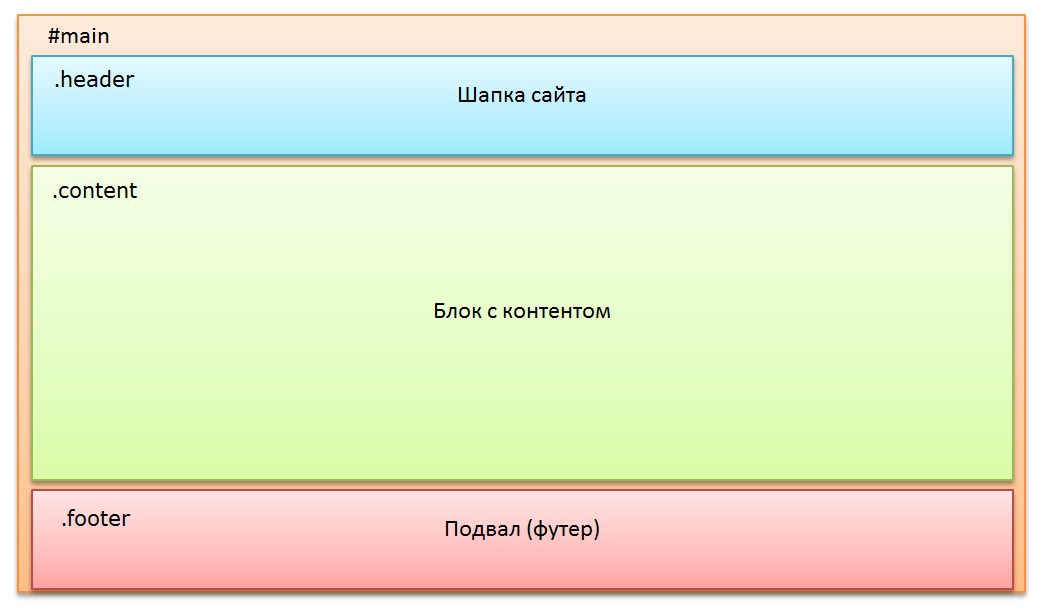
Здесь я представлю нарисованную мною схему расположения всех блоков в шапке сайта:
И, наконец, результат всего — готовая шапка сайта:
На этом все.
csshtml
Верстка адаптивной шапки на Bootstrap
На этом уроке мы сделаем верстку адаптивной шапки сайта (лендинга), используя Bootstrap сетку. Если вы не знаете что это такое, советую почитать статью «Верстка PSD макета по Bootstrap 4 сетке» (часть 1 и часть 2).
Если вы не знаете что это такое, советую почитать статью «Верстка PSD макета по Bootstrap 4 сетке» (часть 1 и часть 2).
В нашем случае шапка сайта представляет собой верхнюю навигационную панель с номером телефона, меню с ссылками на разделы лендинга и кнопки с призывом к действию.
Для наглядности я установил в браузере расширение Bootstrap Grid, чтобы показать вам на примере шапки сайта, как распределятся 12 колонок сетки между тремя её блоками.
На больших и средних экранах:
- номер телефона занимает 2 колонки (col-lg-2)
- меню с ссылками — 8 колонок (col-lg-8)
- кнопка — 2 колонки (col-lg-2)
У вас уже должен быть в хедере подключен Bootstrap. Дальше создадим всю необходимую HTML структуру, частично используя бутстраповские и свои CSS классы.
Обернем нашу шапку в основной блок с классом header, которому зададим белый цвет шапки и сделаем нижнюю серую границу.
<header>..</header>
.header {
border-bottom: 1px solid #f5f5f5;
background-color: #fff;
}
По макету размер шапки сайта (ширина между двумя направляющими) равен 960 пикселей. Для фиксированной ширины контейнера, есть бутстраповский класс container. В контейнере всегда есть строка row, а в строке — столбцы col. Структура Bootstrap сетки напоминает таблицу. Элементы шапки сайта расположены в одну строку и занимают определенное количество колонок.
<div>
<div>
<div>номер телефона</div>
<div>меню сайта</div>
<div>кнопка</div>
</div>
</div>
Внутри первого блока вставляем кликабельный номер телефона (для мобильных телефонов).
<div>
<div>
<a href="tel:+7499 3228580">+7 499 322-85-80</a>
</div>
</div>
Во второй блок вставим навигационные ссылки для меню шапки. Обратите внимания, что я здесь не использую, привычные теги списков <li></li>. Считаю, что для построения одноуровневого меню — это лишний код.
Обратите внимания, что я здесь не использую, привычные теги списков <li></li>. Считаю, что для построения одноуровневого меню — это лишний код.
<div>
<nav>
<a href="#">Как мы работаем</a>
<a href="#">Преимущества</a>
<a href="#">Отзывы</a>
<a href="#">Тарифы</a>
<a href="#">Партнеры</a>
<a href="#">Отзывы</a>
</nav>
</div>
В третий блок поместим кнопку.
<div>
<a href="">Перезвоните мне</a>
</div>
Поместим все три блока в кастомный флекс-контейнер header__inner.
<div>..</div>
Это необходимо для выравнивания всех элементов шапки в CSS стилях.
.header__inner {
display: flex;
justify-content: space-between;
align-items: baseline;
width: 100%;
max-width: 960px;
height: 50px;
margin: 0 auto;
line-height: 50px;
}
Этот CSS код выравнивает ссылки в меню.
.topnav {
display: flex;
align-items: center;
justify-content: center;
}
Как сделать шапку сайта адаптивной?
Из-за плотного заполнения пространства шапки, при уменьшении экрана элементы начинают наезжать друг на друга и ломается верстка. Просто для всех не хватает места. Лучшим решением будет , заменить широкое меню на маленькую иконку гамбургер. Можно взять готовую иконку с FontAwesome и вставить в код сразу после кнопки.
<button>
<i></i>
</button>
Теперь на ширине экрана меньше чем 960 пикселей, вместо пунктов меню с правого боку появится иконка. Как по клику по иконке вызвать меню, читайте здесь или здесь.
Как по клику по иконке вызвать меню, читайте здесь или здесь.
@media screen and (max-width: 960px) {
.topnav {
display: none;
} .topnav__btn {
margin-right: 20px;
}
.topnav__icon {
display: block;
background: #fff;
border: none;
font-size: 25px;
width: 40px;
height: 40px;
cursor: pointer;
position: absolute;
top: 6px;
right: 10px;
}
Заключение
Умение эффективно пользоваться Bootstrap позволяет верстальщикам, не знающим JavaScript, взаимодействовать с пользователями. Хотите узнать об этом больше? Переходите на сайт видео-курса по Bootstrap.
Пример адаптивной шапки
- Создано 03.
 02.2020 10:27:38
02.2020 10:27:38 - Михаил Русаков
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
Html-дизайнов заголовков, тем, шаблонов и загружаемых графических элементов на Dribbble
Посмотреть Argon Design System PRO
Argon Design System PRO
Посмотреть йогу – веб-заголовок и целевую страницу
Yoga — веб-заголовок и целевая страница
View Swim Good — веб-заголовок и целевая страница
Плавание Good — веб-заголовок и целевая страница
- Посмотреть тему Anzu WordPress — стили нижнего колонтитула
Тема Anzu WordPress — Стили нижнего колонтитула
Посмотреть концепцию раздела героя
Концепция раздела героев
Просмотр скейтбординга — веб-заголовок и целевая страница
Скейтбординг — веб-заголовок и целевая страница
Просмотр стабильного веб-сайта EV: шаблон начальной загрузки html css javascript jquery
Стабильный веб-сайт EV: шаблон начальной загрузки html css javascript jquery
Посмотреть модный сайт
Модный сайт
Посмотреть портфолио разработчиков интерфейсов
Портфолио разработчика интерфейса
Просмотреть целевые страницы иллюстрации заголовка героя
Герой Заголовок Иллюстрация целевых страниц
Посмотреть дизайн веб-заголовка | НУРУП
Дизайн веб-заголовка | НУРУП
Просмотреть Find the Sunshine — веб-заголовок и целевая страница
Find the Sunshine — веб-заголовок и целевая страница
Посмотреть Formcarry на ProductHunt 🤙
Formcarry on ProductHunt 🤙
Посмотреть страницу о нас | Сайт стартап-агентства
Страница о нас | Сайт стартап-агентства
Посмотреть пункт HTML-шаблон веб-сайта, тема администратора, css bootstrap js php
Пункт HTML-шаблон веб-сайта, тема администратора, css bootstrap js php
Просмотр агентства — Исследование заголовка
Агентство — Разведка заголовка
Просмотр HTML-шаблон сайта Nextmv, тема администратора, css bootstrap js php
HTML-шаблон веб-сайта Nextmv, тема администратора, css bootstrap js php
Посмотреть агентство по разработке программного обеспечения
агентство по разработке программного обеспечения
Просмотр ИИ для лучшего кулинарного опыта Веб-сайт html css bootstrap js
AI для лучшего кулинарного опыта Веб-сайт html css bootstrap js
Просмотр макетов электронных писем в формате HTML
Макет электронной почты в формате HTML
Посмотреть MailTzy — целевую страницу электронного маркетинга
MailTzy — Целевая страница электронного маркетинга
View Paradox — целевая страница SaaS
Paradox — Целевая страница SaaS
Посмотреть дизайн веб-шапки журнала
Дизайн веб-заголовка журнала
Посмотреть целевую страницу WeTrade
Исследование целевой страницы WeTrade
Зарегистрируйтесь, чтобы продолжить или войдите в систему
Загрузка еще. ..
..
Подборка 53 лучших шаблонов HTML-заголовков на 2021 год, скачать бесплатно
В дни, когда популярность адаптивных и удобных для мобильных устройств веб-сайтов растет с каждым днем, мы недавно организовали этот список некоторых из самые ценные и потрясающе выглядящие шаблоны Bootstrap, созданные с помощью бесплатного конструктора сайтов. Все эти шаблоны можно посмотреть и изучить, а если они вам действительно понравятся, то на них предусмотрены доступные цены.
Как вы можете догадаться, представленные здесь шаблоны HTML-заголовков полностью адаптируются для всех устройств, а также оптимизированы для мобильных устройств.
Они помогут вам сделать ваш сайт привлекательным и классным.
Адаптивный HTML-шаблон заголовка
HTML-шаблон заголовка создан с помощью платформы Bootstrap и представляет собой фантастический и привлекательный веб-шаблон, практичный для применения как отдельными лицами, так и компаниями и агентствами.
Он включает в себя разумно настроенные заголовки для различных веб-страниц вашего сайта, таких как домашняя страница, контакты, о нас и т. д. Кроме того, он плавно настраивается и предлагается для любого типа изменений, которые вам нужны.
Живая демонстрация
HTML-шаблон Bootstrap Menu
Этот шаблон меню действительно является адаптивным шаблоном, разработанным для вас, чтобы создать выдающееся и удобное меню или навигационное меню для ваших сайтов.
Он включает в себя чистый и формальный внешний вид, который лучше всего подходит для создания целевых веб-страниц компаний и услуг или страниц веб-сайтов для различных типов агентств.
Не стесняйтесь самостоятельно изучить эти бесплатные шаблоны заголовков.
Live Demo
Мобильные функции HTML-шаблон
Шаблоны заголовков Bootstrap являются наиболее подходящим вариантом, когда вы хотите представить на своем сайте невероятные услуги и функции, которые вы предоставляете.
Этот веб-шаблон отличается лаконичным дизайном, который помогает вашим посетителям сосредоточиться на веб-контенте.
Кроме того, его код очень легкий, что помогает вашему интернет-сайту работать эффективно.
Это, без сомнения, превосходно реагирующее и многофункциональное устройство.
Живая демонстрация
Адаптивный HTML-шаблон заголовка
Воспользуйтесь этим классным веб-инструментом и создайте отличный, модный, отзывчивый и удобный для мобильных устройств веб-сайт. У вас есть возможность настраивать и настраивать эти шаблоны заголовков CSS по своему усмотрению.
Живая демонстрация
Привлекательный HTML-шаблон
Если вам нужно разработать привлекательный веб-сайт, а также адаптивный для мобильных устройств, не стесняйтесь работать с этими шаблонами шапки веб-сайта.
Live Demo
Стильная тема для галерей и слайдеров
Шаблоны заголовков с CSS чистые, современные и простые. .
.
Живая демонстрация
Классные функции и вкладки HTML-шаблон
Бесплатные HTML-шаблоны обладают современным шармом и необычной окраской. Конечный результат чрезвычайно исключительный и впечатляющий! Не стесняйтесь сразу же взглянуть на его демонстрационную веб-страницу.
Живая демонстрация
Отзывчивый HTML-шаблон Bootstrap
Прямо здесь вы сами можете увидеть, как именно должен выглядеть современный сайт. Не стесняйтесь использовать все эти замечательные, чрезвычайно настраиваемые и удобные для мобильных устройств инструменты, чтобы сделать ваш интернет-сайт более интересным и желанным для посетителей. Используйте эти HTML-шаблоны Bootstrap
Live Demo
Практические таблицы HTML-шаблон
Используйте эти многофункциональные шаблоны HTML-контента, чтобы обеспечить целевую аудиторию вашего веб-сайта невероятным бизнес-контентом! Он имеет широкий спектр полезных функций и функций настройки.
Живая демонстрация
HTML-шаблон современных функций
Создайте мобильный веб-сайт retina, который будет выглядеть эффективно во всех интернет-браузерах и телефонах, с помощью этих шаблонов заголовков контента. Добавляйте изображения, текст, видео, эскизы, кнопки к слайдам, устанавливайте автовоспроизведение, полноэкранный режим, полноэкранный или коробочный формат.
Live Demo
Шаблоны HTML и CSS поддерживаются в хорошем состоянии, современны и просты. этос макета.
Live Demo
HTML-шаблон Bootstrap Shop
Прямо здесь вы сами можете увидеть, как на самом деле должен выглядеть современный сайт. Не стесняйтесь использовать эти выдающиеся, невероятно настраиваемые и удобные для мобильных устройств шаблоны заголовков с кодом, чтобы сделать ваш сайт более увлекательным и красивым для посетителей.
Живая демонстрация
Социальные блокиHTML-шаблон
Эти шаблоны заголовков имеют передовой класс и потрясающую цветовую схему. Конечный результат довольно необычный и привлекательный! Не стесняйтесь проверить его демонстрационную страницу прямо сейчас.
Конечный результат довольно необычный и привлекательный! Не стесняйтесь проверить его демонстрационную страницу прямо сейчас.
Живая демонстрация
Адаптивный контентHTML-шаблон
Шаблоны HTML-дизайна являются отличным решением практически для любого типа страниц и могут придать им блестящий и опытный вид. Даже самый простой дизайн веб-сайта будет казаться блестящим с использованием этой веб-темы.
Живая демонстрация
HTML-шаблон статьи для мобильных устройств
HTML-шаблон веб-сайта кажется передовым и удобным в реализации. Компиляция его элементов делает его простым для понимания и использования.
Живая демонстрация
Привлекательный информационный HTML-шаблон
Используйте эти многофункциональные HTML-шаблоны с кодом, чтобы поделиться своими невероятными деловыми материалами со зрителями вашего сайта! Он имеет широкий спектр полезных функций и индивидуализирующих опций.
Живая демонстрация
Классный HTML-шаблон слайдера и галереи
Воспользуйтесь этим превосходным веб-инструментом и создайте блестящий, модный, отзывчивый и удобный для мобильных устройств веб-сайт. Вы можете изменять и настраивать этот шаблон по своему усмотрению.
Демонстрация в реальном времени
HTML-шаблон таблицы цен
Всякий раз, когда вам нужно создать привлекательный, а также мобильный веб-сайт, не стесняйтесь использовать этот удивительный веб-шаблон.
Живая демонстрация
Изображение и видео HTML-шаблон
На этом сайте вы сами сможете увидеть, как именно должен выглядеть современный сайт. Не стесняйтесь использовать все эти фантастические, очень настраиваемые и удобные для мобильных устройств инструменты, чтобы сделать ваш веб-сайт более интересным и привлекательным для посетителей.
Живая демонстрация
Отзывы посетителей HTML-шаблон
Создайте удобный для мобильных устройств веб-сайт Retina, который будет прекрасно смотреться во всех интернет-браузерах и телефонах. Добавляйте изображения, текст, видеопрезентации, эскизы, переключайтесь на слайды, устанавливайте автовоспроизведение, полноэкранный режим, полноэкранный или коробочный макет.
Добавляйте изображения, текст, видеопрезентации, эскизы, переключайтесь на слайды, устанавливайте автовоспроизведение, полноэкранный режим, полноэкранный или коробочный макет.
Живая демонстрация
HTML-шаблон форм для мобильных устройств
Эта конкретная тема Bootstrap поддерживается в хорошем состоянии, передовая и простая. дух современного стиля.
Живая демонстрация
Мобильные формы и временные рамки HTML-шаблон
На этом сайте вы можете сами увидеть, как на самом деле должен выглядеть современный веб-сайт. Не стесняйтесь использовать все эти удивительные, невероятно настраиваемые и удобные для мобильных устройств инструменты, чтобы сделать ваш веб-сайт более интересным и привлекательным для посетителей.
Live Demo
Полезные индикаторы выполнения HTML-шаблон
Эта тема имеет современную элегантность и уникальную цветовую схему. Результат, безусловно, исключительный и красивый! Не стесняйтесь сразу же проверить его демонстрационную веб-страницу.
Live Demo
HTML-шаблон Awesome Toggle
Представленный шаблон является отличным решением практически для любого типа страницы и может придать ей изысканный и грамотный вид. Даже самая простая идея веб-сайта будет казаться фантастической с включением этого веб-шаблона.
Живая демонстрация
Полезные счетчики HTML-шаблон
Примените этот многофункциональный шаблон, чтобы предоставить посетителям сайта замечательный бизнес-контент! Он имеет широкий спектр удобных функций и возможностей настройки.
Живая демонстрация
Таблицы для мобильных устройств HTML-шаблон
Возьмите этот замечательный веб-инструмент и создайте фантастический, классный, отзывчивый и удобный для мобильных устройств веб-сайт. Вы можете изменить и настроить эту тему по своему желанию.
Live Demo
Полезный HTML-шаблон HTML
Всякий раз, когда вам нужно создать привлекательный, а также мобильный веб-сайт, не стесняйтесь использовать эту удивительную веб-тему.
Живая демонстрация
HTML-шаблон Teams and Crew
На этом веб-сайте вы сами сможете определить, как на самом деле должен выглядеть современный веб-сайт. Не стесняйтесь применять все эти замечательные, чрезвычайно настраиваемые и удобные для мобильных устройств инструменты, чтобы сделать ваш веб-сайт более привлекательным и желанным для посетителей.
Демонстрация в реальном времени
HTML-шаблон Awesome Menu
Создайте удобный для мобильных устройств веб-сайт Retina, который будет отлично отображаться во всех браузерах и на всех телефонах. Добавляйте фотографии, текстовые сообщения, видеопрезентации, миниатюры, переключайтесь на слайды, устанавливайте автовоспроизведение, полноэкранный режим, полноэкранную или коробочную конфигурацию.
Живая демонстрация
Полезный HTML-шаблон нижнего колонтитула
Этот конкретный шаблон Bootstrap чистый, модный и простой — он идеально подходит для веб-сайта с умной темой или сайта, который намеревается продемонстрировать ультрасовременную верстку.
