html — Якорь и шапка сайта
Задать вопрос
Вопрос задан
Изменён 4 года 11 месяцев назад
Просмотрен 2k раз
Доброго времени суток! Столкнулся с небольшой проблемой. Есть html страница, на ней расположена шапка. Под ней основной контент, который может вертикально прокручиваться. Также имеется ссылка вида
<a href='#some'>Navigate to</a>
При клике на ссылку происходит переход к элементу с id = some. Проблема в том, что header страницы закрывает верхнюю часть (у него position fixed), и получается, что элемент some перекрывается header’ом, и чтобы его увидеть ,нужно немного прокрутить страницу вверх. Если для header’a сделать display=none, то навигация происходит корректно. Вот здесь код. Подскажите пожалуйста, что нужно сделать, чтобы навигация работала корректно? Заранее спасибо!
- html
- css
- bootstrap
- header
0
body{margin: 0;}
. fixed{background: red; position: fixed; left: 0; top: 0; right: 0; height: 50px;}
.spacer{height: 100px;}
.spacer2{height: 600px;}
#some{margin-top: -50px; padding-top: 50px;}
fixed{background: red; position: fixed; left: 0; top: 0; right: 0; height: 50px;}
.spacer{height: 100px;}
.spacer2{height: 600px;}
#some{margin-top: -50px; padding-top: 50px;}<div></div> <div></div> <div>some</div> <a href="#some">Link</a> <div></div>
Используйте отрицательный верхний margin и равный ему верхний padding на блоке #some, которые равны высоте фиксированного блока. Таким образом играясь с величинами можно делать также дополнительный отступ сверху при навигации.
Как вариант:
Использовать вспомогательный блок с position: relative; top: -60px;
.navbar {
overflow: hidden;
background-color: #333;
position: fixed;
top: 0;
width: 100%;
}
.navbar a {
float: left;
display: block;
color: #f2f2f2;
text-align: center;
padding: 14px 16px;
text-decoration: none;
font-size: 17px;
}
. main {
padding: 16px;
margin-top: 30px;
height: 1500px;
}
#anchor {
color: red;
}
main {
padding: 16px;
margin-top: 30px;
height: 1500px;
}
#anchor {
color: red;
}<div>
<a href="#home">Home</a>
<a href="#news">News</a>
<a href="#contact">Contact</a>
</div>
<div>
<a href='#anylink'>Navigate to anchor</a>
<p>Some text some text some text some text..</p>
<p>Some text some text some text some text..</p>
<p>Some text some text some text some text..</p>
<p>Some text some text some text some text..</p>
<p>Some text some text some text some text..</p>
<p>Some text some text some text some text..</p>
<div>
<div></div>
<p>Some text some text some text some text..</p>
</div>
<p>Some text some text some text some text.
.</p>
<p>Some text some text some text some text..</p>
<p>Some text some text some text some text..</p>
<p>Some text some text some text some text..</p>
<p>Some text some text some text some text..</p>
<p>Some text some text some text some text..</p>
<p>Some text some text some text some text..</p>
<p>Some text some text some text some text..</p>
<p>Some text some text some text some text..</p>
<p>Some text some text some text some text..</p>
<p>Some text some text some text some text..</p>
<p>Some text some text some text some text..</p>
</div>Ваш ответ
Зарегистрируйтесь или войдите
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
Шапка сайта и навигационное меню с помощью CSS – Zencoder
Просматривал видеокурс по блочной верстке сайта от Андрей Морковина.
Начал смотреть с чувством, что вот — сейчас научусь чему-то новому. Но терпения хватило досмотреть до девятой части. Устал наблюдать мучения автора по верстке шаблона, и в частности, то, как создавалась шапка.
Автор зачем-то вырезал только часть фона с навигацией, вставлял изображение логотипа в html-каркас и обертывал его ссылкой, пытался угадать местоположение навигации с помощью абсолютного или относительного позиционирования. Я решил сам попробовать сделать шапку сайта так, как мне кажется более правильным.
В основу создания шапки я положил свойство вложенных слоев на ‘ах. Кстати, с этим методом я только недавно познакомился в другом видеоуроке от Дмитрия Семенова. Далее, предполагается, что размеры всех фоновых изображений известны (на практике так и происходит, при вырезании их из psd-макета).
Для чистоты эксперимента приведу эти размеры: 1
bg-nav.gif - 300x70px
1
bg-header.

1
logo.gif - 30x30px
Итак, что я буду делать. Первый шаг стандартный. Создается обертка с помощью слоя 1
div
#wrap{
width: 800px;
height: 100%;
margin: 0 auto;
background: #c0c0c0;
}Затем создается слой 1
div
1
div
#header{
width: 100%;
height: 70px;
}Затем создаю слой 1
div

Рисунок короткий и будет занимать не всю ширину шапки, а только некоторую ее правую часть, как раз ровно настолько, чтобы вместить в себя навигационный список. CSS-код для этого слоя представлен ниже:
#nav{
background: url(i/bg-nav.gif) #b318cf 100% 0 no-repeat;
height: 70px;
}Теперь создаю еще один слой 1
div
1
div
Поэтому фон слоя 1
div
 Для слоя
Для слоя 1
div
#head{
background: url(i/bg-header.gif) #2b66c8 0 0 no-repeat;
height: 50px;
}Ну вот, задача практически и решена. При этом не было использовано ни абсолютного, ни относительного позиционирования. только смещение фона слоя. Осталось создать последний слой, который будет выполнять задачу логотипа сайта. Размещаю его поверх всех остальных слоев и делаю кликабельным на все его пространство.
При этом снова воспользуюсь фоновым изображение, которое вложу внутрь этого слоя. Никаких img в html-коде! Позиционировать или смещать его никуда не надо, так как он по-умолчанию расположится в левом верхнем углу блока (как мною задумано для простоты эксперимента). Только явно задам этому слою высоту и ширину, равную высоте и ширине фонового рисунка:
#logo{
background: url(i/logo. gif) #36cf18 0 0 no-repeat;
width: 30px;
height: 30px;
}
gif) #36cf18 0 0 no-repeat;
width: 30px;
height: 30px;
}Чтобы сделать слой кликабельным, помещаю внутрь него ссылку. Так как изначально она является строчным элементом (1
inline
1
div
Поэтому “превращаю” ссылку в блочный элемент с помощью свойства 1
display:block
#logo a{
display: block;
width: 100%;
height: 100%;
}Осталось создать навигационное меню шапки, которое должно располагаться поверх слоя 1
div
 Создаю ненумерованный список, который помещаю внутрь слоя
Создаю ненумерованный список, который помещаю внутрь слоя 1
div
1
div
1
70px - 50px = 20px
Теперь достаточно сместить список вправо с помощью 1
float: right
#nav ul{
list-style-type: none;
float: right;
}
#nav li{
display: inline-block;
}
#nav a{
text-decoration: none;
color: #fff;
font-weight: bold;
margin-right: 15px;
line-height: 20px;
display: inline-block;
}Единственный момент, который вызвал у меня затруднения, это появившиеся еле заметные отступы между внешним блоком и внутренним элементом(ами) . Первоначально для них я прописал свойство
Первоначально для них я прописал свойство 1
display: inline
Но после “наводки” Kray Storm с форума 1
forum.htmlbook.ru
и я поменял свойство на 1
display: inline-block
1
line-height: 20px
. Зазоры пропали и пункты меню растянулись на всю высоту блока-родителя.
Все, шапка сайта готова. Если посмотреть на html-код, то видно, что он “правильный”. То есть, он не замусорен всякими . Разметка выполнена простыми свойствами CSS, который будут гарантировано работать почти во всех браузерах. При этом она никуда не “съедет”.
Ниже приведу полный код html-каркаса и CSS-кода.
HTML-код:
CSS-код:
/* reset */
*{
margin: 0;
padding: 0;
}
/* main */
#wrap{
width: 800px;
height: 100%;
margin: 0 auto;
background: #c0c0c0;
}
#header{
width: 100%;
height: 70px;
}
#nav{
background: url(i/bg-nav.gif) #b318cf 100% 0 no-repeat;
height: 70px;
}
#nav ul{
list-style-type: none;
float: right;
}
#nav li{
display: inline-block;
}
#nav a{
text-decoration: none;
color: #fff;
font-weight: bold;
margin-right: 15px;
line-height: 20px;
display: inline-block;
}
#head{
background: url(i/bg-header.gif) #2b66c8 0 0 no-repeat;
height: 50px;
}
#logo{
background: url(i/logo.gif) #36cf18 0 0 no-repeat;
width: 30px;
height: 30px;
}
#logo a{
display: block;
width: 100%;
height: 100%;
}Здесь я представлю нарисованную мною схему расположения всех блоков в шапке сайта:
И, наконец, результат всего — готовая шапка сайта:
На этом все.
csshtml
Создание сайта визитки (Часть 2)
Продолжение урока, на котором рассмотрим процесс создания шапки и навигационного меню для сайта
Создание шапки сайта
«Шапку» сайта создадим с помощью специального элемента <header>…</header>, внутри которого расположим блок с логотипом сайта (<div>…</div>) и блок с контактной информацией (<div>…</div>). Выравнивание блоков «logo» и «contacts» зададим с помощью CSS свойства float. Блок «logo» выравняем по левому краю с помощью задания ему CSS свойства — float:left, а блок «contacts» по правому краю — float:right. В рамках обучения стили будем задавать внутри файла HTML с помощью атрибута style.
HTML код блока, в котором размещен логотип сайта
<!-- Блок с уникальным именем logo и стилем, который задаёт выравнивание элемента по левому краю --> <div> <!-- Элемент img для вывода изображения, которое имеет имя logo.png и расположено в папке images --> <img src="images/logo.png"> </div>
HTML код блока с контактной информацией:
<!-- Блок с уникальным именем contacts и стилем, который задаёт выравнивание элемента по правому краю --> <div> <!--Элемент i служит для вывода иконки Awesome с именем fa-mobile --> <i></i> +7-944-650-1720 | <i></i> [email protected] <!--CSS свойство margin-left задает отступ 10px слева от предыдущего элемента--> <!--CSS свойство color задает цвет элементу i--> <i></i> </div>
Также, необходимо задать небольшой отступ сверху для элементов внутри блока <header>…</header>, чтобы они не прилипали к верхней границы окна веб-браузера.
В результате наших действий HTML код «шапки» сайта будет выглядеть следующим образом:
<header>
<div>
<img src="images/logo. png">
</div>
<div>
<i></i> +7-944-650-1720 |
<i></i> [email protected]
<i></i>
</div>
<div></div>
</header>
png">
</div>
<div>
<i></i> +7-944-650-1720 |
<i></i> [email protected]
<i></i>
</div>
<div></div>
</header>
Примечание: Так как блоки «logo» и «contacts» имеют разную высоту, то необходимо создать ещё один блок с классом .clearfix. Данный блок будет расположен внизу под двумя этими блоками, и тем самым является необходимым элементом, для правильного отображения остальных блоков.
Создание навигационного меню
Горизонтальное меню сайта состоит из 4 пунктов («Главная», «О компании», Наши методы», «Наши проекты») и 1 кнопки с текстом «Бесплатная консультация», расположенной справа. Создание такого навигационного меню можно выполнить с помощью адаптивного компонента bootstrap 3 «navbar». Процесс разработки меню заключается в создании маркированных списков в определенном месте компонента «navbar».
Структура меню сайта:
Кнопку создадим с помощью элемента span к которому подключим классы Bootstrap . и  btn
btn.btn-danger. А также создадим отступы для её центрирования по вертикали относительно навигационного меню с помощью CSS классов padding-top и padding-bottom.
<nav role="navigation">
<div>
<button type="button" data-toggle="collapse" data-target="#bs-menu">
<span>Toggle navigation</span>
<span></span>
<span></span>
<span></span>
</button>
</div>
<div>
<ul>
<!-- Активный пункт меню "Главная" -->
<li><a href="#">Главная</a></li>
<!-- Пункт меню "О компании" -->
<li><a href="#main">О компании</a></li>
<!-- Пункт меню "Наш метод" -->
<li><a href="#method">Наш методы</a></li>
<!-- Пункт меню "Наши проекты" -->
<li><a href="#work">Наши проекты</a></li>
</ul>
<!-- Список, выровненный по правому краю -->
<ul>
<!-- Пункт меню "Бесплатная консультация" -->
<li><a href="#">
<span><strong>Бесплатная консультация</strong></span></a>
</li>
</ul>
</div>
</nav>
В результате у нас получился сайт, состоящий пока из 2 блоков: «шапки» сайта и навигационного меню:
Изображение сайта, при уменьшении размеров окна браузера с открытым навигационным меню:
Создание шапки сайта html css — dj-sensor.
 ru
ruСодержание
- Шапка сайта – какой она бывает
- Как в CSS можно оформить шапку сайта?
- Техника
- Полная адаптивность
- Выводы
- Как сделать шапку сайта: вводная информация
- Как сделать шапку сайта: два способа достижения цели
- 1. Сделать шапку для сайта онлайн
- 2. Adobe Photoshop
- Промежуточный итог
- Как сделать шапку сайта CSS: помещаем изображение на сайт
- Как сделать шапку сайта html
- Теперь я знаю, как сделать шапку сайта
- И еще один вариант
- Шапка сайта для WordPress
- Как сделать шапку сайта: личный совет
Дата публикации: 2016-03-09
От автора: приветствуем вас на нашем блоге о сайтостроении. У любого сайта есть то, чем он обычно запоминается и выделяется среди остальных. Обычно это именно шапка сайта. CSS позволяет сделать ее такой, как вам нужно.
Шапка сайта – какой она бывает
Поразительно, как много может зависеть сегодня от одного только дизайна веб-ресурса. Но что особенно сильно отделяет веб-ресурс от других? Как правило, это именно шапка сайта с фирменным логотипом и уникальным оформлением. Обычно именно по ней люди запоминают какой-то интернет-проект. Это очень хорошо запоминается в памяти людей.
Но что особенно сильно отделяет веб-ресурс от других? Как правило, это именно шапка сайта с фирменным логотипом и уникальным оформлением. Обычно именно по ней люди запоминают какой-то интернет-проект. Это очень хорошо запоминается в памяти людей.
Например, если вы видите белую букву “В” на синем фоне, то наверняка сразу делаете вывод – это иконка социальной сети Вконтакте. А изображение почтового голубя у всех сразу же ассоциируется с Twitter. Все это стало возможным потому, что в шапках у этих сайтов были именно такие изображения и они очень хорошо запомнились людям.
Так, это было немного размышлений, теперь давайте перейдем непосредственно к технической части.
Как в CSS можно оформить шапку сайта?
Вообще шапки бывают разными. По ширине их можно разделить на две группы: выровненные по центру и те, что на всю ширину веб-страницы.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Раньше шапку делали также, как и любой другой блок – обычному тегу div давали нужный идентификатор, после чего в него попадало все нужное содержимое, а потом все это оформлялось. Сегодня же уже принято верстать по-другому. Специально для создания шапки сайта в HTML5 появился парный тег – header. Его использование приветствуется, это позволяет браузерам понимать, что это за часть шаблона и за что она отвечает. Кстати, если вы хотите изучить основы HTML5, то вам прямая дорога в наш премиум-раздел, где вы можете посмотреть уроки по этой технологии.
Сегодня же уже принято верстать по-другому. Специально для создания шапки сайта в HTML5 появился парный тег – header. Его использование приветствуется, это позволяет браузерам понимать, что это за часть шаблона и за что она отвечает. Кстати, если вы хотите изучить основы HTML5, то вам прямая дорога в наш премиум-раздел, где вы можете посмотреть уроки по этой технологии.
Читайте также: Стихи про алименты которые не платят
Поэтому, для создания простейшей шапки достаточно написать в html вот такой код:
Создание симпатичной и адаптивной «шапки» сайта — процесс всегда непростой. Для этого приходилось использовать float или другие сложные трюки и даже вручную настраивать значения пикселей. Но всё это позади!
Техника, которую мы собираемся вам показать, основана на мощном режиме вёрстки Flexbox, который делает всю грязную работу за вас. Мы используем всего несколько свойств CSS для создания шапки, которая выровнена соответственно и выглядит хорошо для всех размеров экрана, при этом код остаётся чистым и потребует меньше ручной работы.
Техника
В нашем демонстрационном примере мы построили шапку, которая разделена на три части с типичным для шапки содержимым внутри:
- Левая часть — логотип компании.
- Средняя часть — разные ссылки.
- Правая часть — кнопка.
Ниже вы можете ознакомиться с упрощённой версией кода.
В первой вкладке располагается HTML, в котором мы группируем части через отдельные теги
В другой вкладке находится CSS, который буквально парой строк выполняет всю работу по нахождению нужных мест для каждой части.
Нажмите кнопку «Выполнить», чтобы открыть демонстрацию. Вы можете протестировать адаптивность, изменяя размеры фрейма.
Полная адаптивность
Трюк со space-between всегда будет следить за выравниванием, даже когда меняется размер экрана. Однако когда область просмотра становится слишком маленькой для горизонтальной шапки, мы можем сделать её вертикальной, изменив свойство flex-direction в медиа-запросе.
Выводы
Подведём итог нашего краткого руководства! Надеемся, что вы сочли его полезным и сразу начнёте его применять. В настоящее время Flexbox довольно хорошо поддерживается браузерами, так что если ваши пользователи не предпочитают IE, то эта техника может применяться без всякого вреда.
В настоящее время Flexbox довольно хорошо поддерживается браузерами, так что если ваши пользователи не предпочитают IE, то эта техника может применяться без всякого вреда.
Чтобы узнать больше о Flexbox и об используемых нами свойствах CSS, ознакомьтесь со следующими ссылками:
Привет, друзья! Сегодня я хочу рассказать о том, как сделать шапку сайта. Она являет собой визуальный элемент, придающий проекту индивидуальность, уникальность. Придает ресурс узнаваемость и свой стиль. Чтобы сделать ее, не требуются какие-то особые, специализированные знания, навыки и умения программирования. Существует два способа, позволяющих достичь цели. И каждый из них простой.
Начнем с общей информации о данном графическом и визуальном элементе. Он обладает несколькими неоспоримыми преимуществами:
- формирует узнаваемость сайта;
- позволяет размещать логотипы, официальную символику;
- указывает на тематичность ресурса – пользователь с первого взгляда понимает, о чем идет речь;
- делает проект более красивым, ярким;
- добавляет солидности.

Кстати! У сайта еще нет собственного логотипа? Его также можно сделать самостоятельно всего за 5 минут. В этом вам поможет наш проект.
Что должен/может включать в себя верхний блок любой площадки:
- логотип – яркий, заметный;
- слоган;
- номер телефона, адрес электронной почты или другие контакты;
- меню.
Читайте также: Шаблоны печатей для coreldraw
Конечно, в нем не обязательно должны присутствовать все указанные выше элементы. Главная задача – формировать узнаваемость и привлекательность проекта. Шапка должна максимально гармонично сочетаться с основным оформлением сайта.
Как сделать шапку сайта: два способа достижения цели
Я пока не буду углубляться в вопросы «как сделать шапку сайта html» или «как сделать шапку сайта css». Сначала о том, как подготовить для нее «рисунок».
1. Сделать шапку для сайта онлайн
Наиболее простой метод. Не требующий каких-либо навыков, профессиональных умений. Есть целый ряд площадок, на которых создаются шапки для сайтов. В них – наборы шаблонов. Некоторые сервисы позволяют вносить изменения в шаблоны. Другие – нет. Среди подобных проектов есть, как бесплатные, так и платные.
Есть целый ряд площадок, на которых создаются шапки для сайтов. В них – наборы шаблонов. Некоторые сервисы позволяют вносить изменения в шаблоны. Другие – нет. Среди подобных проектов есть, как бесплатные, так и платные.
Сделать шапку для сайта онлайн очень просто. Только достичь оригинальности удается не всегда. Ведь работа предполагает использование шаблонов.
2. Adobe Photoshop
Популярный графический редактор. У него безграничные возможности. Работая в нем, вы сможете создать действительно уникальную обложку, точно соответствующую тематике вашего проекта:
- нужного размера;
- соответствующего цвета и оттенка;
- с нужным текстом и т.д..
Photoshop являет собой действительно идеальный инструмент для создания шапок и прочих визуальных элементов.
Промежуточный итогСделать графический элемент – половина дела. Необходимо еще правильно разместить его на страницах сайта. Сначала нужно поместить готовую картинку в папку IMAGES. Она находится в каталоге административной панели. После чего можно приступать к размещению изображения на страницах.
Она находится в каталоге административной панели. После чего можно приступать к размещению изображения на страницах.
Как сделать шапку сайта CSS: помещаем изображение на сайт
Рассказываю, как сделать шапку сайта CSS. Переходим в #header и там вместо установленных параметров высоты прописываются габариты созданной картинки – высота и ширина изображения.
Вот пример кода:
width: 1420px; — ширина
height: 300px; — высота
background-color: #25B33f; — фон
margin-bottom: 30px; — отступ снизу
Обратите внимание! Здесь и далее слова «Ширина», «Высота», «Фон» и прочие к коду не имеют отношения. Они лишь указывают, что значит та или иная строка.
После этого остается вставить только саму шапку:
background-image: url(images/i8.png) — картинка
Как сделать шапку сайта html
Начинаю рассказывать, как сделать описание сайта и заголовок. Для этого нужно использовать тег body блок div с идентификатором >
Для этого нужно использовать тег body блок div с идентификатором >
Читайте также: Что значит удалить все сертификаты на андроид
Теперь я знаю, как сделать шапку сайта
Если нужно изменить внешний вид самого заголовка и текста описания, оформить их, потребуется использование вот такого кода:
color: #2980b9; — цвет заголовка
font: 50px Times New Roman; — шрифт
margin-left: 500px; — отступ слева
width: 400px; — ширина
color: #9b59b6; — цвет
font-style: italic; — курсив
margin: 90px 0 0 40px; — расположение
И еще один вариант
Расскажу про еще один способ. Суть его состоит в том, чтобы вставить адрес, по которому находится подготовленная шапка, в блок
Обратите внимание! Вот как может выглядеть адрес картинки: .
При таком «развитии событий» нужно в #header удалить строку background-image: и указать position: relative. А разделах h2 и h4 указать position: absolute;. Однако нужно будет поменять отступы заголовков. Что поможет в позиционировании.
А разделах h2 и h4 указать position: absolute;. Однако нужно будет поменять отступы заголовков. Что поможет в позиционировании.
font: 50px Times New Roman;
Обратите внимание! Размеры в px приведены в качестве примера. Не нужно принимать их за истину! Размеры на своем сайте устанавливайте самостоятельно!
Шапка сайта для WordPress
И завершаю статью рассказом о том, как сделать шапку сайта для CMS WordPress. Хотя платформа подразумевает установку уже готовой темы, в которой шапка создана и установлена по умолчанию. Поэтому данная информация будет полезна тем, кто захотел изменить шапку и поставить свою, индивидуальную.
Для этого необходимо пройти по следующему пути:
- зайти в административную панель;
- выбрать «Записи» = «Добавить новую»;
- перейти в режим HTML редактора;
- загрузить картинку, которая планируется в качестве шапки;
- после окончания загрузки в редакторе будет виден код картинки;
- его необходимо скопировать;
- «Запись» удалите;
- откройте раздел «Внешний вид» = «Редактор»;
- выберите файл header.
 php для редактирования;
php для редактирования; - в нем нужно найти строку
Обратите внимание! Нужно немного изменить положение шапки на странице? Для этого возвратитесь в редактор, перейдите в код и в тег img, внесите атрибут style со свойством margin. Вот как это будет выглядеть: style=»margin:0 0 0 0;»
Как сделать шапку сайта: личный совет
Теперь вы знаете не только, как сделать шапку сайта, но и как установить ее на свой проект. Как можете сделать вывод из всего описанного выше, никаких сложностей быть не должно.
Если вас интересуют прочие секреты, как работать с платформой WordPress, читайте мой блог. В нем много полезного по этой теме.
- Автор: Мария Сухоруких
- Распечатать
Оцените статью:
(0 голосов, среднее: 0 из 5)
Поделитесь с друзьями!
Шапка сайта — Книга по MaxSite CMS
← Каталог модулей StoreШаблоны заголовков →
Шапка сайта один из самых важных элементов сайта и, когда вы будете делать свой сайт, то скорее всего вам потребуется создавать свой вариант. Default-шаблон предлагает два компонента шапки, которые являются неким «типовым» вариантом для многих сайтов.
Default-шаблон предлагает два компонента шапки, которые являются неким «типовым» вариантом для многих сайтов.
Для того, чтобы каждый раз не править файлы шапки, используются опции компонентов. Они доступны в админ-панели в настройках шаблона, каждый на своей вкладке.
Рассмотрим для примера компонент Header2.
Его следует выбрать во вкладке Компоненты. Во вкладке Дизайн выбрать menu2.css.
В Header2 всего одна настройка, которая представляет собой т.н. секционные опции. Они очень похожи на юниты главной, где каждая секция представляет собой пару «ключ = значение». В отличие от юнитов, где используются только секции [unit], в секционных опциях секции могут именоваться произвольно (так как задумал автор компонента).
В данном случае мы видим, что Header2 используются секции:
- site
- block
- social
Нетрудно догадаться, что каждая секция выводится в определенном месте компонента.
Если бы не секционные опции, то пришлось бы делать очень много «обычных» опций. Кроме того, секционные опции позволяют произвольно менять количество блоков для вывода. Например если нужно оставить только один блок телефона, то второй блок с email достаточно просто удалить. Точно также, если нужно добавить ещё один блок, то всё что нужно сделать, так это вставить ещё одну секцию. С обычными опциями такой вариант реализовать очень сложно.
Секция site управляет первым блоком шапки.
- name — здесь указывается название сайта
- name-class — это css-классы для названия
- description — блок описания
- icon — css-классы иконок
- effect — эффекты меню (0 или 1 — это фиксация меню)
В CSS-классах вы уже немного ориентируетесь.
- t-robotoslab — шрифт Roboto Slab
- t180 — размер шрифта в процентах от базового (16px)
- pad0-phone — установить padding: 0 для экранов телефонов (менее 667px)
- t-center-phone — сделать выравнивание по центру для телефонов
- hover-t-cyan700 — цвет текста cyan700 при наведении курсором (hover)
В качестве иконок в Default шаблоне используется иконочный шрифт FontAwesome 5. В этой библиотеке для того, чтобы задать иконку используется два css-класса — первый это шрифт, а второй — символ. Например fab указывает на шрифт brand, fas — solid, far — regular.
В этой библиотеке для того, чтобы задать иконку используется два css-класса — первый это шрифт, а второй — символ. Например fab указывает на шрифт brand, fas — solid, far — regular.
Классы иконок имеют единый префикс «fa-», после чего идет код иконки. Например fa-google-wallet указывает на иконку «google-wallet».
В галерее FontAwesome 5 вы можете подобрать иконку для своего сайта. Выбор там достаточно большой — более 1500 иконок.
Секции block содержат данные для средних блоков шапки. Они выводятся последовательно так, как указаны в опциях.
- name — заголовок блока
- icon — классы иконки
- href — адрес ссылки (можно использовать код
[ siteurl], который заменится на адрес сайта) - link — название/текст ссылки
Секции social выводятся просто как иконки.
- class — классы иконки
- href — адрес ссылки
- title — всплывающая подсказка
Компонент Header1 работает точно также, только в нём используется немного другой дизайн. Такие компоненты универсальные: их настройки позволяют менять данные шапки в очень широких пределах.
Когда возможностей компонента недостаточно, то лучшим вариантом будет создание своего компонента, где будут учтены все ваши пожелания. Технически компоненты — это обычный html-код. Если компонент делается «под себя», то можно не создавать для него опции, а сразу прописать все тексты, иконки, ссылки и т.п. в файле. При необходимости его можно поправить прямо в админ-панели. Если же использовать опции, то это потребует создания более сложного php-кода компонента, что делает такие операции недоступными для новичков.
Но в любом случае, следует понимать, что создание компонента потребует хотя бы минимального знания HTML и умения ориентироваться в классах Berry CSS.
Так же вам следует знать, что Default шаблон содержит ещё один css-фреймворк Bootstap 4, который состоит из множества готовых элементов. Для их использования во многих случаях будет достаточно просто скопировать предлагаемый код в файл компонента.
Универсальные компоненты «Any» и «File»
Если вам нужно сделать какой-то несложный компонент, то можно воспользоваться Any1 (и Any2). Например если вам нужно разместить в шапке рекламный баннер, то не обязательно создавать отдельный компонент. Достаточно разместить код в опции Any1.
Компонент File1 (и File2) похожи на Any1, только код размещается в отдельном php-файле и просто указывается его имя. File1 часто используется вебмастерами при создании шаблонов, особенно, если предполагается сразу несколько дизайн-блоков. Здесь вместо того, чтобы заниматься копированием в Any1, достаточно указать имя нужного файла.
Компонент LightSlider
Компонент слайдера больше демонстрационный, поскольку любой слайдер сам по себе должен иметь какое-то целевое назначение, а не быть простой «листалкой» картинок. Настройки слайдера также выполняются через секционные опции. Секция options похожа на то, что мы рассмотрели выше, а вот секции js и slide устроены немного по другому.
Настройки слайдера также выполняются через секционные опции. Секция options похожа на то, что мы рассмотрели выше, а вот секции js и slide устроены немного по другому.
В них нет пары «ключ = значение», а используется всё содержимое секции. В js это js-параметры слайдера (то на чём он написан), а в slide указывается полный html-код каждого слайда.
Кроме компонента шапки, LightSlider можно вывести как блоки юнитов. В комплект Default-шаблона входит unit-файл lightslider.php (как и last-pages.php), который подключает необходимый код слайдера. После этого вторым юнитом указывается html-разметка слайдера.
- первый юнит — подключает LightSlider
- здесь же указываются его опции
[unit]
file = lightslider.php
element = .lightslider
js_file = components/lightslider/lightslider.js
loop = 1
pager = 1
auto = 1
rtl = 0
mode = slide
item = 1
speed = 400
pause = 2000
controls = 1
vertical = 0
verticalHeight = 400
adaptiveHeight = 0
slideMargin = 10
[/unit]
- второй юнит, который формирует html-код слайдера
[unit]
html = _START_
<ul>
<li>
<h4>First Slide</h4>
<p>Lorem ipsum Cupidatat quis pariatur anim. </p>
</li>
<li>
<h4>Second Slide</h4>
<p>Lorem ipsum Excepteur amet adipisicing fugiat velit nisi.</p>
</li>
</ul>
_END_
[/unit]
</p>
</li>
<li>
<h4>Second Slide</h4>
<p>Lorem ipsum Excepteur amet adipisicing fugiat velit nisi.</p>
</li>
</ul>
_END_
[/unit]Опции слайдера вы можете посмотреть на официальном сайте (версия v1.1.5)
Подобный вариант вывода LightSlider часто используется для случаев, когда требуется выводить динамический контент слайдера, например последние записи. Для более простых вещей можно выводить любой компонент через юниты.
- первый юнит подключает js-код слайдера [unit] file = lightslider-js.php [/unit] - второй — выводит сам компонент [unit] component = lightslider [/unit]
Ключ component указывает на каталог компонента. В данном примере будет выведен LightSlider. Здесь используется два юнита из-за особенностей строения самого слайдера, в других компонентах достаточно будет одного юнита с ключом «component».
← Каталог модулей StoreШаблоны заголовков →
Как шапку сайта выровнять по центру без отступов? — Вопрос от Марина Телиш
- Вопросы
- Горячие
- Пользователи
- Вход/Регистрация
>
Категории вопросов
Задать вопрос +
Основное
- Вопросы новичков (16367)
- Платные услуги (2091)
- Вопросы по uKit (81)
Контент-модули
- Интернет-магазин (1430)
- Редактор страниц (236)
- Новости сайта (497)
- Каталоги (805)
- Блог (дневник) (111)
- Объявления (294)
- Фотоальбомы (432)
- Видео (255)
- Тесты (60)
- Форум (575)
Продвижение сайта
- Монетизация сайта (218)
- Раскрутка сайта (2447)
Управление сайтом
- Работа с аккаунтом (5292)
- Поиск по сайту (425)
- Меню сайта (1756)
- Домен для сайта (1529)
- Дизайн сайта (13443)
- Безопасность сайта (1463)
- Доп.
 функции (1304)
функции (1304)
Доп. модули
- SEO-модуль (225)
- Опросы (62)
- Гостевая книга (98)
- Пользователи (431)
- Почтовые формы (318)
- Статистика сайта (197)
- Соц.
 постинг (212)
постинг (212) - Мини-чат (91)
Вебмастеру
- JavaScript и пр. (642)
- PHP и API на uCoz (233)
- SMS сервисы (10)
- Вопросы по Narod.
 ru (422)
ru (422) - Софт для вебмастера (39)
…
44 Примеры дизайна шапки веб-сайта и их преимущества
Реклама
Создание отличного дизайна шапки веб-сайта очень важно.
Это потому, что заголовок веб-сайта — это первое место, на которое ваши посетители, вероятно, будут смотреть, чтобы решить, действительно ли ваш сайт может быть полезен для их нужд.
Имея это в виду, дизайн заголовка должен быть очень привлекательным, чтобы посетитель мог легко управлять вашим сайтом.
Пропуск шага по созданию профессионального заголовка для представления вашего бренда может привести к тому, что посетители сайта не удосуживаются изучить ваш контент или, что еще хуже, больше не вернутся на ваш сайт. Поэтому дизайн заголовков имеет решающее значение для вашего сайта.
Поэтому дизайн заголовков имеет решающее значение для вашего сайта.
Если вы разрабатываете веб-сайт или блог, эта статья расскажет об основных моментах, на которые следует обратить внимание при создании дизайна шапки.
Содержание
- Что такое шапка сайта?
- Что содержит заголовок веб-сайта?
- Какое сообщение должен передавать ваш заголовок?
- Рекомендации по разработке шапки веб-сайта
- Дополнительные советы по созданию отличного заголовка
- Вдохновение для дизайна заголовка
- Заголовки HTML и CSS
Что такое шапка веб-сайта?
При планировании веб-сайта веб-дизайнер поместит заголовок вашего веб-сайта в самый верх страницы.
Бонус: 100 бесплатных шрифтов, которые помогут вам улучшить дизайн
Это потому, что ваш заголовок должен быть первым, что ваши зрители увидят, нажав на вашу страницу.
Таким образом, дизайн вашего заголовка создан для того, чтобы произвести отличное первое впечатление и дать вашим зрителям понять, что они попали в нужное место.
Когда ваши зрители переходят на вашу веб-страницу, у вас есть примерно 6 секунд, чтобы сообщить им, кто вы.
Заголовок вашей страницы предназначен для того, чтобы рассказать о вашей профессиональной идентичности и дать зрителям возможность увидеть, что вы рекламируете, предлагаемые услуги или товары, которые вы продаете.
Источник изображения: warbyparker.com
Заголовки веб-сайтов точно и эффективно рассказывают о вашем бренде.
Нажмите здесь , чтобы загрузить более 1000 бесплатных иконок для использования на своих веб-сайтах или в дизайне пользовательского интерфейса
Самые лучшие заголовки также будут уникальными.
Дизайн шапки вашего веб-сайта также поможет посетителям уверенно перемещаться по сайту. Кроме того, при разработке веб-сайта, если вы немного поразмыслите над созданием раздела заголовка, вы увидите, что у вас также будет лучший коэффициент конверсии.
Что содержит шапка сайта?
Дизайн заголовков веб-сайтов предоставляет зрителям разнообразную информацию. Эта информация включает:
- Фирменный стиль : логотип вашей компании, цвета, шрифт, слоган или изображения. Это поможет вашим зрителям понять, что они попали в нужное место.
- Контактная информация : ваш адрес электронной почты, адрес или номер телефона, чтобы ваши зрители могли в дальнейшем связаться с вами.
- Контактные ссылки : для простоты можно разделить на разные разделы или заголовки страниц.
- Варианты языка : если вы обращаетесь к международному рынку.
- Ссылки на учетные записи социальных сетей : дает зрителям возможность напрямую связаться с вами и узнать самую свежую информацию.
- Поле подписки : Ваши зрители могут поделиться своей контактной информацией и стать частью списка рассылки.
 Это помогает им оставаться в курсе ваших последних продуктов или услуг.
Это помогает им оставаться в курсе ваших последних продуктов или услуг. - Кнопка поиска : Помогает зрителям получить доступ к соответствующей информации.
- Ссылки на бесплатные пробные версии или образцы продуктов : Ваши зрители могут получить купоны на первую покупку, использовать продукт бесплатно в течение ограниченного времени или загрузить бесплатный образец электронной книги с вашего сайта.
Несмотря на то, что существует множество различных вариантов заголовков, которые можно использовать для обмена информацией со зрителями, ваша цель состоит в том, чтобы дизайн заголовков вашего веб-сайта был простым и лаконичным.
Вы не хотите перегружать зрителя слишком большим количеством информации в разделе заголовка. Если вы хотите создать потрясающий веб-сайт, держите заголовок в чистоте и не загромождайте его.
Источник изображения: shinola.com
Реклама
Ваша цель — использовать дизайн заголовка, чтобы привлечь внимание пользователя. Заголовки ваших страниц направляют пользователя к важной информации. Слишком много информации может отвлечь вашего зрителя от этой важной информации. Лучшие заголовки веб-сайтов всегда просты и лаконичны.
Заголовки ваших страниц направляют пользователя к важной информации. Слишком много информации может отвлечь вашего зрителя от этой важной информации. Лучшие заголовки веб-сайтов всегда просты и лаконичны.
Какое сообщение должен передавать ваш заголовок?
При разработке шапки веб-страницы подумайте не только о вербальном, но и об эмоциональном сообщении, которое вы будете передавать. Мы надеемся, что дизайн вашего веб-заголовка вдохновит вашего читателя на:
- Принятие мер : вы можете использовать заголовок веб-страницы, чтобы побудить своих читателей к действию. Разместив кнопку призыва к действию (CTA) в заголовке своего веб-сайта, вы с самого начала превратите своих зрителей в подписчиков.
- Создание доверия : если мгновенная подписка на ваш сайт означает разглашение личной информации, часто лучше сначала завоевать доверие. Дизайн шапки вашей страницы может внушать доверие, внушая доверие или разделяя ценности вашей компании.
 Зрители могут захотеть подписаться позже, потому что они верят в вашу компанию и ваш продукт.
Зрители могут захотеть подписаться позже, потому что они верят в вашу компанию и ваш продукт. - Вызывать любопытство : на некоторых веб-сайтах хорошие заголовки вызывают любопытство у читателей. Это побудит читателя к более глубокому изучению вашего сайта.
- Нарисуйте болевые точки : вы можете задаться вопросом, почему вы хотите напомнить своим зрителям о болезненных чувствах или ситуациях в дизайне заголовков. Маркетологи объясняют, что зрители часто ищут решения своих текущих проблем. Показывая зрителям, как вы можете решить их проблемы, вы часто можете повысить коэффициент конверсии.
- Смех : забавные заголовки помогут вам очень быстро построить отношения со своим зрителем. Используя юмор, чтобы заставить ваших клиентов смеяться, вы сможете создать ощущение комфорта и взаимопонимания.
- Знакомство : зрителям комфортно с тем, что кажется им знакомым. Используя сцены, цвета или даже людей, с которыми ваши зрители чувствуют себя знакомыми, в дизайне заголовков вашего веб-сайта, вы создадите связь.
 Затем ваш зритель будет больше изучать ваш сайт.
Затем ваш зритель будет больше изучать ваш сайт.
Передовые методы разработки заголовков веб-сайтов
Заголовки веб-страниц — отличная возможность привлечь внимание зрителей. Создавайте крутые заголовки, и вы произведете отличное первое впечатление.
Источник изображения: soylent.com
Вот почему дизайнеры приложили столько усилий для создания отличного заголовка веб-сайта. Если вы ищете вдохновение для создания крутого заголовка, вот несколько отличных идей, которые вас вдохновят.
Эмоционально вызывающие образы
Источник изображения: uber.com
Одна картинка может сказать тысячу слов! Из-за частого использования мобильных телефонов или планшетов веб-сайты теперь разделены на сетки, чтобы улучшить адаптивный дизайн.
Это привело к использованию отличного изображения в заголовке веб-сайта, чтобы вызвать эмоции. Главные изображения всегда будут иметь отношение к вашему сайту, и они всегда будут вовлекать вашего зрителя.
Изображения слайдера
Если у вас есть несколько отличных изображений, которыми вы хотите поделиться, и вы знаете, что они заинтересуют ваших зрителей, как насчет использования слайдера? Слайдеры помогут вам создать красивый сайт без беспорядка.
Видео фоны
Видео фоны — это что-то новое в веб-дизайне. Развлекайте зрителя, делясь важным сообщением.
Привлекательная типографика
Источник изображения: intercom.com
Часто один из недооцененных элементов веб-дизайна, отличная типографика создает великолепные заголовки веб-страниц.
Вам не нужно использовать эффектные надписи, чтобы создавать привлекательные веб-сайты. Держите типографику в соответствии с вашим общим сообщением и, прежде всего, убедитесь, что она разборчива. Великие дизайнеры использовали типографику для действительно запоминающихся заголовков сайта.
Создайте сайт, ориентированный на контент
При создании дизайна заголовка страницы для сайта с богатым контентом убедитесь, что этому контенту отведено первое место.
Новостные или университетские сайты являются отличными примерами сайтов с богатым содержанием. Ваш заголовок должен позволять зрителям легко находить всю информацию, необходимую им для навигации по сайту.
Заголовок первого веб-сайта продукта
Источник изображения: volusion.com
Если вы разрабатываете дизайн для сайта электронной коммерции, ваши зрители будут заинтересованы в продуктах, продаваемых в Интернете, а не в надписях или видеороликах о компании.
Разместив продукт на видном месте, вы привлечете внимание зрителей. Используйте продукты для создания потрясающих дизайнов веб-сайтов. Покажите зрителям свои бестселлеры или новинки на изображениях в шапке сайта.
Создайте призыв к действию
Если у вас есть отличное предложение для посетителей или возможность, которую нельзя упустить, разместите ее в шапке веб-сайта.
Разместив кнопку с призывом к действию на видном месте, вы с самого начала будете поощрять посетителей к участию. Вы можете использовать призыв к действию в заголовках страниц вашего веб-сайта на временной или постоянной основе.
Вы можете использовать призыв к действию в заголовках страниц вашего веб-сайта на временной или постоянной основе.
Используйте анимацию
Многие веб-сайты используют статический дизайн страниц, чтобы сделать свои сайты простыми и понятными.
Это замечательно, если вы используете кнопку призыва к действию или высокоэффективные изображения заголовка веб-сайта.
Тем не менее, анимированные изображения могут стать отличным заголовком для яркого или интерактивного сайта. Если вы ищете интерактивную веб-страницу, привлекающую внимание зрителей, анимация станет отличным вариантом.
Дополнительные советы по созданию отличного заголовка
При разработке заголовка, который будет маркировать продукт или вещь, включая логотип, краткое описание продукта или услуги и, при необходимости, изображение заголовка веб-сайта.
Если это сайт мероприятия или программы, убедитесь, что изображения используются для демонстрации возможностей программы или события в заголовке вашего баннера а небольшой короткий заголовок подойдет для сайтов с большим количеством контента.
Для веб-сайтов, посвященных продуктам, более крупные заголовки позволят вам визуально удержать посетителей и привлечь их для пробного запуска или экскурсии. Но иногда вам понадобится контент в заголовке веб-страницы для описания услуги или продукта.
Тема шапки сайтаШапка — это место, где посетители вашего сайта захотят быстро узнать цель вашего сайта. Удивительный веб-сайт поделится тем, что вы предлагаете с первого взгляда.
Например, если вы предлагаете определенную услугу, клиенты потребуют предъявить доказательства вашей предыдущей работы.
Обычно это указывает на содержание работы в заголовке вашего сайта для простоты доступа. Есть много способов красиво организовать вашу предыдущую работу, но профессиональный заголовок даст мгновенное представление.
Карусель изображений — отличный вариант, если вы хотите разместить много изображений в шапке сайта.
Если у вашего укуса есть несколько функций или вы хотите показать свое портфолио, это может быть отличной возможностью максимально использовать заголовок вашей веб-страницы.
Основная функция, которая поразила меня как важная, — это хорошо известная концепция сохранения простоты.
Заголовок вашего веб-сайта — это первое, на что обращают внимание посетители, заходя на ваш веб-сайт.
Поддерживая его в чистоте и порядке, вы можете не требовать многого от своих гостей. Многие из самых креативных заголовков веб-сайтов имеют чистый и простой вид.
Людям нравится мгновенно ориентироваться на вашем сайте.
Простой заголовок позволяет людям за секунду понять структуру вашего веб-сайта, а также помогает не потеряться и, следовательно, покинуть ваш сайт. Поэтому хорошие заголовки легко понять.
Точный заголовок знает, как быть действительно полезным для посетителей. У людей практически нет возможности заблудиться с заголовком героя.
Один заголовок может отправить поддержку. Это предложение визуальных деталей или другого контента может выделить компанию.
Всего лишь их имя и, может быть, две строчки письма необходимы, чтобы создать узнаваемость и убедить людей в высоком качестве продукции или стандартов. Заголовки веб-сайтов — отличный способ сообщить о качестве или опыте.
Доставьте сообщение с дизайном вашего заголовкаЗаголовок вашего сайта также может нести информацию и введение в ваш бизнес.
Эта визуальная деталь — отличный способ донести сообщение. Для людей, которым нужно знать больше, есть небольшой текст, описывающий их маркетинговую идею.
При правильном создании ваш заголовок должен заинтересовать ваших зрителей.
В то время как многие сайты выигрывают от минимального дизайна заголовка, другие могут управлять гораздо большим.
Конечно, люди должны по-прежнему иметь возможность быстро находить путь на вашем веб-сайте, но ваш заголовок может быть просто местом, где можно немного отойти от обычного и предложить больше, чем повседневная информация.
Простые для понимания изображения — отличная идея для шапки веб-сайта.
Элегантный и исключительный дизайн, безусловно, привлекает внимание.
В Интернете влияние очень важно, поскольку дает посетителям повод изучить ваш веб-сайт и вникнуть в то, что вы предлагаете.
Изображения заголовков для веб-сайтов должны, таким образом, находить отклик у ваших зрителей.
Кроме того, нас интересует элегантный и красивый дизайн.
Посетители любят смотреть на красивые вещи и, как правило, имеют определенный подход к бизнесменам, которые делают красивые вещи.
Добавив на свой сайт эстетический элемент, вы сможете создавать профессиональные заголовки, которые находят отклик у зрителей.
Благодаря действиям ваши гости больше не являются пассивными пользователями, а превращаются в активных пользователей.
Это не только подарит им роскошное приключение на вашем веб-сайте, но и позволит вам установить с ними контакт и развить отношения.
Существуют различные подходы к примерам шапки веб-сайта. Все это будет указывать на разные результаты или эквивалентные результаты, но разными способами.
Вы можете упростить задачу и управлять вниманием посетителя, сделать наблюдение или вызвать доверие.
Вы можете дополнительно добавить некоторые декоративные детали и привлечь внимание, заинтересовать людей и отправить профессиональный массаж. Или вы также можете включить некоторые активные компоненты или графику заголовка, чтобы сделать заголовок более привлекательным, приятным и личным.
Не забудьте изучить цель и тип вашей веб-страницы, прежде чем выбрать, как вам следует поступить с вашим личным дизайном заголовка.
Вдохновение для дизайна шапки
Kayako
От стартапов и компаний из списка Fortune 100 до благотворительных организаций и правительств — Kayako помогает командам всех размеров повышать качество обслуживания клиентов, не требуя усилий.
Когда Kayako начала свою деятельность в 2001 году, программное обеспечение для обслуживания клиентов было неуклюжим, разочаровывающим или просто отсутствовало. Мы превратили скучное и запутанное программное обеспечение в службу поддержки, которой любили пользоваться клиенты и сотрудники.
Перейти к сегодняшнему дню. Обслуживание клиентов важнее, чем когда-либо прежде. Он может радовать или разочаровывать; сделать — или разрушить — бизнес. Каяко делится этим важным сообщением в этом образце заголовка.
Musicbed
Musicbed — это не просто веб-сайт с классным дизайном заголовка. Все дело в том, чтобы позволить художникам заниматься любимым делом, а кинематографистам предоставить вдохновляющую подборку музыки для лицензирования их проектов. Заголовок их сайта разделяет это сообщение.
Белая доска
Белая доска — это наиболее удобный способ управления повседневными задачами, будь то совместная работа с клиентами и коллегами над проектами на работе или управление домашними делами. Этот креативный заголовок — отличный пример того, как поделиться этим.
Этот креативный заголовок — отличный пример того, как поделиться этим.
LEDbow
Baxter of California
Их тщательно подобранная коллекция превосходных средств для волос, кожи и бритья создана, чтобы раскрыть то, что делает вас собой. У вас есть собственная история, собственное заявление. Они предлагают тщательно отобранную коллекцию необходимых вещей для ухода за собой, чтобы высвободить себя и перейти на следующий уровень. Они также вдохновляют веб-сайт своим классным заголовком.
Орангина
Tembo Inc.
Tembo — это команда специалистов по обработке и анализу данных, дизайнеров, разработчиков и менеджеров по продуктам, которые глубоко заинтересованы в том, чтобы сделать образовательные данные четкими, доступными и действенными. Это ясно и очевидно из оформления их заголовков.
Стернберг Кларк
Обладая более чем 20-летним опытом работы в сфере развлечений, Стернберг Кларк знает толк в развлечениях. Лучшие практики дизайна веб-сайтов делают это очевидным для посетителей, которые посещают их сайт.
Лучшие практики дизайна веб-сайтов делают это очевидным для посетителей, которые посещают их сайт.
The Prince Ink
Prott
Prott — интуитивно понятная платформа, позволяющая каждому высказывать свое мнение на протяжении всего процесса проектирования. Создавайте потрясающие вещи вместе с Prott. Вы также можете использовать их пример заголовка для чистого и простого дизайна.
Мир в моем объективе
В портфолио Петра Кульчицкого есть красивая шапка сайта. Он фотограф-путешественник из Познани, Польша. На этом сайте вы можете найти фотографии из Европы, Азии, Америки и Африки. Его веб-заголовок представляет собой прекрасный пример того, как можно использовать крутые изображения для заголовка 9.0003
Брэд Хоган
Runrunit
Runrunit — это программное обеспечение для управления задачами, временем и производительностью для компаний, которое формализует существующий рабочий процесс, обеспечивает упорядоченность документов и решений и четкость приоритетов. Runrun.it повышает производительность вашей компании в среднем на 25%. Они также представляют собой отличный пример изображений заголовка веб-сайта.
Runrun.it повышает производительность вашей компании в среднем на 25%. Они также представляют собой отличный пример изображений заголовка веб-сайта.
Конфеты Tradestone
Гутен
Gooten — новая инновация в полиграфии. Они верят, что технологии обладают уникальной силой, позволяющей предприятиям всех типов и размеров реализовать свои мечты. Найдите вдохновение в их красивом заголовке.
Etsy
У Etsy всегда был крутой дизайн шапки сайта. Что касается компании, если вы не знакомы с ними, Etsy — это одноранговый веб-сайт электронной коммерции, ориентированный на предметы ручной работы или винтажные предметы и принадлежности, а также уникальные предметы фабричного производства. Это сообщение хорошо видно в заголовке дизайна их веб-сайта.
Rokivo
Rokivo — компания по разработке цифрового опыта с корнями в Италии и Сан-Франциско. В них американское непревзойденное исполнение сочетается с красотой итальянского дизайна. Изображения заголовков их веб-сайтов включены в их сайт, чтобы произвести впечатление на их зрителей.
Изображения заголовков их веб-сайтов включены в их сайт, чтобы произвести впечатление на их зрителей.
Formfett
Postbox
Postbox — это настольное приложение для обмена сообщениями, предлагающее новые мощные способы поиска, использования и просмотра сообщений и содержимого электронной почты, организации рабочей жизни и просто выполнения задач. Обратите внимание на простой, но очень эффективный заголовок, который создает потрясающий дизайн сайта.
Pictory
Pictory — это онлайн-журнал фотожурналистики, который документирует любовь, потери, семью, путешествия, нашу жизнь и культуру в больших фотографиях. Их простой заголовок и потрясающие изображения создают красивую домашнюю страницу.
Заголовки HTML и CSS
Было время, когда загрузка такого типа кода из Интернета и размещение на собственном веб-сайте казались сказкой.
Конечно, HTML-шаблоны были, но они были не так хороши.
Приведенные ниже шаблоны заголовков CSS являются первоклассными и могут использоваться в качестве отправной точки для дизайна вашего заголовка или в качестве учебного материала.
Адаптивный заголовок видео с градиентом
Адаптивный заголовок видео с градиентом в HTML и CSS.
Халява: 5 красивых заголовков Bootstrap
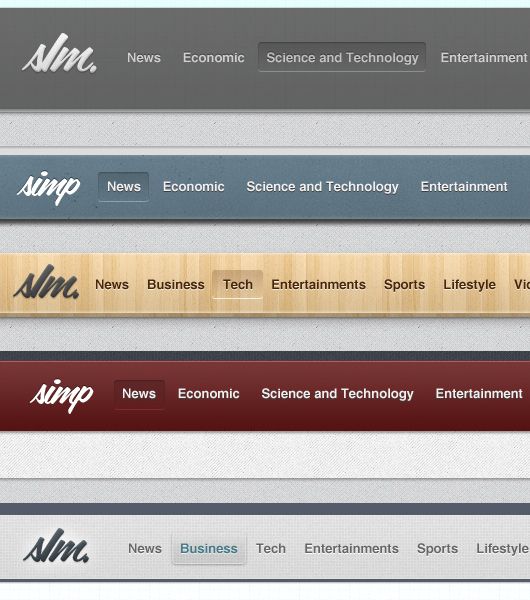
Они были созданы с использованием Bootstrap 3 с соблюдением всех лучших практик работы с фреймворком. Шаблоны готовы к использованию и легко встраиваются в любой существующий дизайн.
Анимация заголовка видео
Анимация была настроена с использованием Adobe After Effects и преобразована для совместимости во всех браузерах с файлами .ogv и .webm. Не работает в мобильной версии (намеренно). Используется фреймворк Bootstrap для HTML, JavaScript не требуется.
Полноэкранное фоновое видео с наложением текста Mix-Blend-Mode
Показывает полноэкранное видео с эффектным наложением разборчивого текста с использованием Mix-Blend-Mode .
Халява: 7 красивых и адаптивных шаблонов заголовков
7 адаптивных заголовков CSS, которые вы можете сразу загрузить, скопировать и вставить в свой веб-дизайн. Заголовки CSS содержат логотип компании, навигационные ссылки и другие полезные функции, такие как поля поиска и кнопки входа.
Все заголовки HTML адаптивны и готовы к работе с сетчаткой и должны хорошо выглядеть на любом устройстве и с любым разрешением. Каждый дизайн заголовка имеет свой собственный файл CSS, что делает его очень простым в использовании и настройке.
CSS является автономным, поэтому нет никакого риска, что он нарушит стили для остальной части вашей страницы. Некоторые шаблоны поставляются с короткими фрагментами JavaScript, которые зависят от jQuery, поэтому обязательно скопируйте их вместе со ссылкой на jQuery через CDN или локальный файл.
Видео героя
Ручка, которая показывает, как создать героя с фоновым видео.
заголовок видео
заголовок видео с HTML, CSS и JavaScript.
Заголовок видео React
Простой заголовок видео React.js.
Sticky Header Visual Trick
Создает липкий хакерский заголовок стикера с помощью CSS без создания обработчика событий прокрутки.
Фиксированный заголовок (быстрый взлом)
Заголовок не имеет фиксированного сплошного цвета фона, а фиксированный div вверху имеет небольшой размер. Затем есть div , который не фиксируется в заголовке с заголовком. Просто хотел попробовать и прототипировать идею. Работает в приличном хакерском стиле.
Адаптивная липкая навигация в заголовке
Классная навигация с использованием HTML, CSS и JS.
Верхняя скользящая навигация
Скрытая навигация, которая выдвигается сверху при прокрутке страницы.
CSS-переход липкого заголовка
Забавный пример липкого заголовка, использующего некоторые переходы CSS3!
Автоматическое скрытие липкого заголовка
Установка классов в заголовке с помощью JavaScript.
Исчезновение заголовка
Исчезновение заголовка HTML, CSS и JavaScript.
Анимация ввода/вывода заголовка после прокрутки
Используя jquery-waypoints, проверьте, когда data-animate-header (этот раздел) находится над верхней частью экрана, затем анимируйте data-animate-header (фиксированный заголовок) ввода/вывода соответственно. Мы можем сделать это с помощью переходов CSS и комбинации из 3 классов ( .header-past , .header-show , .header-hide ) — без необходимости клонирования или каких-либо манипуляций с dom.
Адаптивный заголовок прокрутки
Адаптивный заголовок прокрутки в HTML, CSS и JavaScript.
Заголовок прокрутки
Использование запросов элементов для управления макетом с изображением обложки и навигацией, которая при прокрутке прикрепляется к верхней части страницы.
Липкий заголовок при прокрутке
Высокоэффективный липкий заголовок с тенью при прокрутке.
Непрерывная прокрутка фона липкого заголовка
Непрерывная прокрутка фона липкого заголовка в HTML, CSS и JavaScript.
Полноэкранный заголовок + Цикл цвета фона
Полноэкранный заголовок с циклом цвета фона в чистом CSS.
Hero OnScroll
Герой HTML, CSS и JS при прокрутке.
Простой заголовок параллакса с размытием
HTML, CSS и JS простой заголовок параллакса с размытием.
Заголовок Flexbox Hero
Простой заголовок героя параллакса с flexbox.
Эффект героя — журнал
Главное изображение, использующее высоту: 100vh , чтобы покрыть весь экран для эффекта обложки журнала. При прокрутке он имеет тонкую анимацию, похожую на открытие журнала.
Flexbox Full Hero с кнопкой
Полный герой CSS flexbox с кнопкой.
Витрина главных изображений
Витрина главных изображений с HTML, CSS и JS.
Заголовок с анимированными радужными волнами
Просто небольшой эксперимент с пользовательским интерфейсом.
Заголовок целевой страницы с использованием пути обрезки.
Заголовок целевой страницы с использованием clip-path .
Изображение заголовка параллакса CSS
Изображение заголовка параллакса HTML и CSS.
Масштабирование героя при прокрутке
Простой эффект масштабирования с использованием прокрутки окна для настройки CSS.
Заголовки/Игровая площадка с изображениями героев
Объяснение находится в верхней части файла CSS. Просто несколько шрифтов, вспомогательные классы и несколько пресетов для простого тестирования типографики заголовков.
Идея героя
Идея героя в HTML, CSS и JavaScript.
Если вам понравилась эта статья о дизайне шапки веб-сайта, вы также должны прочитать эти:
- Классные веб-сайты, которые стоит посетить — 47 дизайнов веб-сайтов
- Веб-сайты графического дизайнера (31 креативный пример)
- Современные идеи макета сайта (27 примеров)
- Примеры веб-сайтов портфолио и советы по их созданию
- Потрясающих новых дизайнов веб-сайтов, которые вдохновят вас
| <голова> | |
| <метакодировка="utf-8"> | |
| png»> | |
| {% SEO%} | |
| {% фид_мета%} | |
{% захват body_class %}{{ page. layout }}{% if page.collection %} {{ page.collection }}{% endif %}{% if page.body_class %} page-{{ page.body_class } }{% elsif page.slug %} page-{{ page.slug | slugify }}{% endif %}{% endcapture %} layout }}{% if page.collection %} {{ page.collection }}{% endif %}{% if page.body_class %} page-{{ page.body_class } }{% elsif page.slug %} page-{{ page.slug | slugify }}{% endif %}{% endcapture %} | |
| <тело> | |
| <дел> | |
| <навигация-верхняя панель> | |
| <ул> | |
| {% включает appveyor-navbar.svg%} | |
| Меню | |
| <дел> | |
| <ул> | |
| <ул> | |
Html Дизайн заголовков, темы, шаблоны и загружаемые графические элементы на Dribbble
Посмотреть Argon Design System PRO
Argon Design System PRO
Посмотреть концепцию раздела героя
Концепция раздела героев
Посмотреть йогу – веб-заголовок и целевую страницу
Yoga — веб-заголовок и целевая страница
Просмотр шапки веб-сайта «Наука, венчурный капитал»
Заголовок веб-сайта науки и венчурного капитала
View Swim Good — веб-заголовок и целевая страница
Плавание Good — веб-заголовок и целевая страница
Просмотр агентства — Исследование заголовка
Агентство — Разведка заголовка
Посмотреть тему Anzu WordPress — стили нижнего колонтитула
Тема Anzu WordPress — Стили нижнего колонтитула
Посмотреть портфолио разработчиков интерфейсов
Портфолио разработчика интерфейса
Просмотр скейтбординга — веб-заголовок и целевая страница
Скейтбординг — веб-заголовок и целевая страница
Просмотреть целевые страницы иллюстрации заголовка героя
Иллюстрация заголовка героя Целевые страницы
Просмотреть Find the Sunshine — веб-заголовок и целевая страница
Find the Sunshine — веб-заголовок и целевая страница
Посмотреть модный сайт
Сайт модной одежды
Посмотреть агентство по разработке программного обеспечения
агентство по разработке программного обеспечения
Посмотреть дизайн веб-заголовка | НУРУП
Дизайн веб-заголовка | НУРУП
Посмотреть целевую страницу WeTrade
Исследование целевой страницы WeTrade
Посмотреть страницу о нас | Сайт стартап-агентства
Страница о нас | Сайт стартап-агентства
Посмотреть дизайн веб-сайта электронного обучения
Дизайн веб-сайта электронного обучения
Просмотр веб-заголовка
Веб-заголовок
Просмотр Nunito — заголовок героя
Нунито — заголовок героя
Miracle — взаимодействие с веб-сайтом NFT 🤖
Посмотреть макет заголовка для портала разработчиков
Макет заголовка для портала разработчиков
Посмотреть дизайн банковского сайта.

Дизайн банковского сайта.
Посмотреть Бруно Навигация
Бруно Навигейшн
Посмотреть дизайн веб-сайта электронного обучения.
Дизайн веб-сайта электронного обучения.
Зарегистрируйтесь, чтобы продолжить или войдите в систему
Загрузка еще. ..
..
Подборка 53 лучших шаблонов HTML-заголовков на 2021 год, скачать бесплатно
В дни, когда популярность адаптивных и удобных для мобильных устройств веб-сайтов растет с каждым днем, мы недавно организовали этот список некоторых из самые ценные и потрясающе выглядящие шаблоны Bootstrap, созданные с помощью бесплатного конструктора сайтов. Все эти шаблоны можно посмотреть и изучить, а если они вам действительно понравятся, то на них предусмотрены доступные цены.
Как вы можете догадаться, представленные здесь шаблоны HTML-заголовков полностью адаптируются для всех устройств, а также оптимизированы для мобильных устройств.
Они помогут вам сделать ваш сайт привлекательным и классным.
Адаптивный HTML-шаблон заголовка
HTML-шаблон заголовка создан с помощью платформы Bootstrap и представляет собой фантастический и привлекательный веб-шаблон, практичный для применения как отдельными лицами, так и компаниями и агентствами.
Он включает в себя разумно настроенные заголовки для различных веб-страниц вашего сайта, таких как домашняя страница, контакты, информация и т. д. Кроме того, он плавно настраивается и предлагается для любого типа изменений, которые вам нужны.
Живая демонстрация
HTML-шаблон Bootstrap Menu
Этот шаблон меню действительно является адаптивным шаблоном, разработанным для вас, чтобы создать выдающееся и удобное меню или навигационное меню для ваших сайтов.
Он включает в себя чистый и формальный внешний вид, который лучше всего подходит для создания целевых веб-страниц компаний и услуг или страниц веб-сайтов для различных типов агентств.
Не стесняйтесь самостоятельно изучить эти бесплатные шаблоны заголовков.
Live Demo
Мобильные функции HTML-шаблон
Шаблоны заголовков Bootstrap являются наиболее подходящим вариантом, когда вы хотите представить на своем сайте невероятные услуги и функции, которые вы предоставляете.
Этот веб-шаблон отличается лаконичным дизайном, который помогает вашим посетителям сосредоточиться на веб-контенте.
Кроме того, его код очень легкий, что помогает вашему интернет-сайту работать эффективно.
Он, без сомнения, превосходно реагирует и многоцелевой.
Живая демонстрация
Адаптивный HTML-шаблон заголовка
Воспользуйтесь этим классным веб-инструментом и создайте отличный, модный, отзывчивый и удобный для мобильных устройств веб-сайт. У вас есть возможность настраивать и настраивать эти шаблоны заголовков CSS по своему усмотрению.
Демонстрация в реальном времени
Привлекательный HTML-шаблон
Если вам нужно разработать привлекательный веб-сайт, а также адаптивный для мобильных устройств, не стесняйтесь работать с этими шаблонами шапки веб-сайта.
Live Demo
Стильная тема для галерей и слайдеров
Шаблоны заголовков с CSS чистые, современные и простые. .
.
Живая демонстрация
Классные функции и вкладки HTML-шаблон
Бесплатные HTML-шаблоны обладают современным шармом и необычной окраской. Конечный результат чрезвычайно исключительный и впечатляющий! Не стесняйтесь сразу же взглянуть на его демонстрационную веб-страницу.
Живая демонстрация
Отзывчивый HTML-шаблон Bootstrap
Прямо здесь вы сами можете увидеть, как именно должен выглядеть современный веб-сайт. Не стесняйтесь использовать все эти замечательные, чрезвычайно настраиваемые и удобные для мобильных устройств инструменты, чтобы сделать ваш интернет-сайт более интересным и желанным для посетителей. Используйте эти HTML-шаблоны Bootstrap
Live Demo
Практические таблицы HTML-шаблон
Используйте эти многофункциональные шаблоны HTML-контента, чтобы обеспечить целевую аудиторию вашего веб-сайта невероятным деловым веб-контентом! Он имеет широкий спектр полезных функций и функций настройки.
Демонстрация в реальном времени
HTML-шаблон современных функций
Создайте мобильный веб-сайт с сетчаткой, который будет выглядеть эффективно во всех интернет-браузерах и телефонах, с помощью этих шаблонов заголовков контента. Добавляйте изображения, текст, видео, эскизы, кнопки к слайдам, устанавливайте автовоспроизведение, полноэкранный режим, полноэкранный или коробочный формат.
Live Demo
Шаблоны HTML и CSS хорошо поддерживаются, современны и просты. этос макета.
Живая демонстрация
HTML-шаблон Bootstrap Shop
Прямо здесь вы сами можете увидеть, как на самом деле должен выглядеть современный сайт. Не стесняйтесь использовать эти выдающиеся, невероятно настраиваемые и удобные для мобильных устройств шаблоны заголовков с кодом, чтобы сделать ваш сайт более увлекательным и красивым для посетителей.
Живая демонстрация
Социальные блокиHTML-шаблон
Эти шаблоны заголовков имеют передовой класс и потрясающую цветовую схему. Конечный результат довольно необычный и привлекательный! Не стесняйтесь проверить его демонстрационную страницу прямо сейчас.
Конечный результат довольно необычный и привлекательный! Не стесняйтесь проверить его демонстрационную страницу прямо сейчас.
Живая демонстрация
Адаптивный контентHTML-шаблон
HTML-шаблоны являются отличным решением практически для любого типа страниц и могут придать им блестящий и опытный вид. Даже самый простой дизайн веб-сайта будет казаться блестящим с использованием этой веб-темы.
Живая демонстрация
HTML-шаблон статьи для мобильных устройств
HTML-шаблон веб-сайта выглядит передовым и удобным в реализации. Компиляция его элементов делает его простым для понимания и использования.
Живая демонстрация
Привлекательный информационный HTML-шаблон
Используйте эти многофункциональные HTML-шаблоны с кодом, чтобы поделиться своими невероятными деловыми материалами со зрителями вашего сайта! Он имеет широкий спектр полезных функций и индивидуализирующих опций.
Живая демонстрация
Классный HTML-шаблон слайдера и галереи
Воспользуйтесь этим превосходным веб-инструментом и создайте блестящий, модный, отзывчивый и удобный для мобильных устройств веб-сайт. Вы можете изменять и настраивать этот шаблон по своему усмотрению.
Демонстрация в реальном времени
HTML-шаблон с отличной таблицей цен
Всякий раз, когда вам нужно создать привлекательный, а также мобильный веб-сайт, не стесняйтесь использовать этот удивительный веб-шаблон.
Живая демонстрация
Изображение и видео HTML-шаблон
На этом сайте вы сами сможете увидеть, как именно должен выглядеть современный сайт. Не стесняйтесь использовать все эти фантастические, очень настраиваемые и удобные для мобильных устройств инструменты, чтобы сделать ваш веб-сайт более интересным и привлекательным для посетителей.
Демонстрация в реальном времени
Отзывы посетителей HTML-шаблон
Создайте удобный для мобильных устройств веб-сайт Retina, который будет прекрасно смотреться во всех интернет-браузерах и телефонах. Добавляйте изображения, текст, видеопрезентации, эскизы, переключайтесь на слайды, устанавливайте автовоспроизведение, полноэкранный режим, полноэкранный или коробочный макет.
Добавляйте изображения, текст, видеопрезентации, эскизы, переключайтесь на слайды, устанавливайте автовоспроизведение, полноэкранный режим, полноэкранный или коробочный макет.
Живая демонстрация
HTML-шаблон форм для мобильных устройств
Эта конкретная тема Bootstrap поддерживается в хорошем состоянии, передовая и простая. дух современного стиля.
Live Demo
Мобильные формы и временные шкалы HTML-шаблон
На этом сайте вы можете сами увидеть, как должен выглядеть современный сайт. Не стесняйтесь использовать все эти удивительные, невероятно настраиваемые и удобные для мобильных устройств инструменты, чтобы сделать ваш веб-сайт более интересным и привлекательным для посетителей.
Live Demo
Полезные индикаторы выполнения HTML-шаблон
Эта тема имеет современную элегантность и уникальную цветовую схему. Результат, безусловно, исключительный и красивый! Не стесняйтесь сразу же проверить его демонстрационную веб-страницу.
Live Demo
HTML-шаблон Awesome Toggle
Представленный шаблон является отличным решением практически для любого вида страницы и может придать ей утонченный и грамотный вид. Даже самая простая идея веб-сайта будет казаться фантастической с включением этого веб-шаблона.
Живая демонстрация
Полезные счетчики HTML-шаблон
Примените этот многофункциональный шаблон, чтобы предоставить зрителям вашего сайта замечательный бизнес-контент! Он имеет широкий спектр удобных функций и возможностей настройки.
Живая демонстрация
Таблицы для мобильных устройств HTML-шаблон
Возьмите этот замечательный веб-инструмент и создайте фантастический, классный, отзывчивый и удобный для мобильных устройств веб-сайт. Вы можете изменить и настроить эту тему по своему желанию.
Live Demo
Полезный HTML-шаблон HTML
Всякий раз, когда вам нужно создать привлекательный, а также мобильный веб-сайт, не стесняйтесь использовать эту удивительную веб-тему.
Живая демонстрация
HTML-шаблон Teams and Crew
На этом веб-сайте вы сами сможете определить, как на самом деле должен выглядеть современный веб-сайт. Не стесняйтесь применять все эти замечательные, чрезвычайно настраиваемые и удобные для мобильных устройств инструменты, чтобы сделать ваш веб-сайт более привлекательным и желанным для посетителей.
Демонстрация в реальном времени
HTML-шаблон Awesome Menu
Создайте удобный для мобильных устройств веб-сайт Retina, который будет отлично отображаться во всех браузерах и на всех телефонах. Добавляйте фотографии, текстовые сообщения, видеопрезентации, миниатюры, переключайтесь на слайды, устанавливайте автовоспроизведение, полноэкранный режим, полноэкранную или коробочную конфигурацию.
Живая демонстрация
Полезный HTML-шаблон нижнего колонтитула
Этот конкретный шаблон Bootstrap чистый, модный и простой — он идеально подходит для веб-сайта с умной темой или сайта, который намеревается продемонстрировать ультрасовременную верстку.
Live Demo
Practical Header HTML Template
Live Demo
Live Demo
Responsive Progress Bars HTML Template
Live Demo
Адаптивный HTML-шаблон
Живая демонстрация
HTML-шаблон Awesome Accordion Tabs
Живая демонстрация
Креативное агентство HTML Template
Live Demo
Творческие клиенты и партнеры HTML
Live Demo
полезных SLIDERS и Galleres HTMLATE DEMO
полезных SLIDERS и Galleres HTMLATE DEMO
. HTML-шаблон туристического агентства
Живая демонстрация
Полезные отзывы HTML-шаблон
Живая демонстрация
Mobile-friendly Menu HTML Template
Live Demo
Useful Headers HTML Template
Live Demo
Live Demo
Responsive HTML-шаблон функции
Live Demo
Bootstrap Testimonials HTML-шаблон
Live Demo
Полезные счетчики HTML шаблон
Live Demo
Изображения, благоприятные для мобильных устройств и видео HTML
Live Demo
HABSTRAP COLTED HTMLAT HTML-шаблон
Живая демонстрация
Полезные таблицы и формы HTML-шаблон
Живая демонстрация
Team Bootstrap Teams HTML шаблон
Live Demo
СОБСТВЕННЫЙ ИНТЕРНЕЙ HTML
Live Demo
Mobile-Friendly-Call To Action htmlate Demo
Mobile-Friendly-Call To Action Htmlate Demo
Mobile-Friendlyly-Call To Action Htmlate
.
 к тегам заголовков
к тегам заголовков07 сен
07 сен
Содержание
Определение
Уровни тегов заголовков
Разница между тегами

 fixed{background: red; position: fixed; left: 0; top: 0; right: 0; height: 50px;}
.spacer{height: 100px;}
.spacer2{height: 600px;}
#some{margin-top: -50px; padding-top: 50px;}
fixed{background: red; position: fixed; left: 0; top: 0; right: 0; height: 50px;}
.spacer{height: 100px;}
.spacer2{height: 600px;}
#some{margin-top: -50px; padding-top: 50px;}
 html at master · appveyor/website · GitHub
html at master · appveyor/website · GitHub