Html6 — шаблоны сайтов — Яндекс Кью
Популярное
Сообщества
Html6 — шаблоны сайтов
Шаблоны сайтов HTML5 и CMS 180+ шаблонов в Каталоге 9000+ активных пользователей Только чистый валидный код, без скрытых ссылок и сюрпризов
html6.com.ru
Позвонить
11 подписчиков
7 ответов
Html6 — шаблоны сайтов1г
299
Василий ПоповШаблоны сайтов https://html6.com.ru/
спрашиваетsashok sashok · 4 ответа
Вот так отвечать бессмысленно, столько печатать нереально. Но если коротко, то нужно написать код на PHP для общения с сервером, код на JS и код html разметку и всё это увязать между… Читать далее
Лучший
Html6 — шаблоны сайтов2г
80
Василий ПоповШаблоны сайтов https://html6. com.ru/
com.ru/
спрашиваетВладимир Афанасьев · 4 ответа
Можно на PHP например, что бы работало то нужно что бы страница была .php Чтобы включить обработку PHP-кода в файлах с расширением .html или .htm, нужно в каталоге сайта создать файл с… Читать далее
Html6 — шаблоны сайтов2г
130
Василий ПоповШаблоны сайтов https://html6.com.ru/
спрашиваетАрам Ажищенков · 4 ответа
Да можно, вот так например собрать сайт в онлайн конструкторе
Собирать сайт не из кода а из готовых html блоков, так намного удобнее и в разы быстрее.
Html6 — шаблоны сайтов2г
32
Василий ПоповШаблоны сайтов https://html6.com.ru/
спрашиваетNemo · 2 ответа
Делать отступы и размеры блоков не в пикселях а в процентах %, но это будет сложнее чем медиа. Пример — .class { width: 70%; margin-left: 30%; padding: 5%; } Читать далее
Html6 — шаблоны сайтов2г
30
Василий ПоповШаблоны сайтов https://html6. com.ru/
com.ru/
спрашиваетМарк Г. · 2 ответа
Универсального ответа не ждите, его нет.
В инспекторе скопируйте класс стиля, и через FTP запустите поиск в файлах текста — ваш класс, то что не css и не кеш… и будет искомый код
Html6 — шаблоны сайтов2г
97
Василий ПоповШаблоны сайтов https://html6.com.ru/
А не вся страница целиком. Поставил код и теперь целиком вся страница с текстом -… Развернуть
спрашиваетСергей Мокрушин · 1 ответ
Вам саму картинку нужно заключить в тег <a>ссылка на картинку</a>
точнее так, только ссылку и картинку смените на свои
<a href=»www.vasi.net»> <img src=»images.jpg»> </a>
Первый
Html6 — шаблоны сайтов2г
699
Василий ПоповШаблоны сайтов https://html6. com.ru/
com.ru/
спрашиваетОлег Попов · 1 ответ
Вот так например простым плеером
<audio src=»audio.wav» preload=»auto» controls autoplay loop></audio>
Если не хотите его видеть то задайте ему display:none
1 эксперт не согласен
Преимущества использования шаблонов в Adobe Dreamweaver
Руководство пользователя Отмена
Поиск
- Руководство пользователя Dreamweaver
- Введение
- Основы гибкого веб-дизайна
- Новые возможности Dreamweaver
- Веб-разработка с помощью Dreamweaver: обзор
- Dreamweaver / распространенные вопросы
- Сочетания клавиш
- Системные требования Dreamweaver
- Обзор новых возможностей
- Dreamweaver и Creative Cloud
- Синхронизация настроек Dreamweaver с Creative Cloud
- Библиотеки Creative Cloud Libraries в Dreamweaver
- Использование файлов Photoshop в Dreamweaver
- Работа с Adobe Animate и Dreamweaver
- Извлечение файлов SVG, оптимизированных для Интернета, из библиотек
- Рабочие среды и представления Dreamweaver
- Рабочая среда Dreamweaver
- Оптимизация рабочей среды Dreamweaver для визуальной разработки
- Поиск файлов по имени или содержимому | Mac OS
- Настройка сайтов
- О сайтах Dreamweaver
- Настройка локальной версии сайта
- Подключение к серверу публикации
- Настройка тестового сервера
- Импорт и экспорт параметров сайта Dreamweaver
- Перенос существующих веб-сайтов с удаленного сервера в корневой каталог локального сайта
- Специальные возможности в Dreamweaver
- Дополнительные настройки
- Настройка установок сайта для передачи файлов
- Задание параметров прокси-сервера в Dreamweaver
- Синхронизация настроек Dreamweaver с Creative Cloud
- Использование Git в Dreamweaver
- Управление файлами
- Создание и открытие файлов
- Управление файлами и папками
- Получение файлов с сервера и размещение их на нем
- Возврат и извлечение файлов
- Синхронизация файлов
- Сравнение файлов
- Скрытие файлов и папок на сайте Dreamweaver
- Включение заметок разработчика для сайтов Dreamweaver
- Предотвращение использования уязвимости Gatekeeper
- Макет и оформление
- Использование средств визуализации для создания макета
- Об использовании CSS для создания макета страницы
- Создание динамичных веб-сайтов с помощью Bootstrap
- Создание и использование медиазапросов в Dreamweaver
- Представление содержимого в таблицах
- Цвета
- Гибкий дизайн с использованием «резиновых» макетов
- Extract в Dreamweaver
- CSS
- Общие сведения о каскадных таблицах стилей
- Создание макетов страниц с помощью конструктора CSS
- Использование препроцессоров CSS в Dreamweaver
- Установка настроек стиля CSS в Dreamweaver
- Перемещение правил CSS в Dreamweaver
- Преобразование встроенного CSS в правило CSS в Dreamweaver
- Работа с тегами div
- Применение градиентов к фону
- Создание и редактирование эффектов перехода CSS3 в Dreamweaver
- Форматирование кода
- Содержимое страницы и ресурсы
- Задание свойств страницы
- Задание свойств заголовка CSS и свойств ссылки CSS
- Работа с текстом
- Поиск и замена текста, тегов и атрибутов
- Панель DOM
- Редактирование в режиме интерактивного просмотра
- Кодировка документов в Dreamweaver
- Выбор и просмотр элементов в окне документа
- Задание свойств текста в инспекторе свойств
- Проверка орфографии на веб-странице
- Использование горизонтальных линеек в Dreamweaver
- Добавление и изменение сочетаний шрифтов в Adobe Dreamweaver
- Работа с ресурсами
- Вставка и обновление даты в Dreamweaver
- Создание и управление избранными ресурсами в Dreamweaver
- Вставка и редактирование изображений в Dreamweaver
- Добавление мультимедийных объектов
- Добавление видео Dreamweaver
- Добавление видео HTML5
- Вставка файлов SWF
- Добавление звуковых эффектов
- Добавление аудио HTML5 в Dreamweaver
- Работа с элементами библиотеки
- Использование текста на арабском языке и иврите в Dreamweaver
- Создание ссылок и навигация
- О создании ссылок и навигации
- Создание ссылок
- Карты ссылок
- Устранение неполадок со ссылками
- Графические элементы и эффекты jQuery
- Использование пользовательского интерфейса и графических элементов jQuery для мобильных устройств в Dreamweaver
- Использование эффектов jQuery в Dreamweaver
- Написание кода веб-сайтов
- О программировании в Dreamweaver
- Среда написания кода в Dreamweaver
- Настройка параметров написания кода
- Настройка цветового оформления кода
- Написание и редактирование кода
- Подсказки по коду и автозавершение кода
- Свертывание и развертывание кода
- Повторное использование фрагментов кода
- Анализ Linting для проверки кода
- Оптимизация кода
- Редактирование кода в представлении «Дизайн»
- Работа с содержимым заголовков для страниц
- Вставка серверных включений в Dreamweaver
- Использование библиотек тегов в Dreamweaver
- Импорт пользовательских тегов в Dreamweaver
- Использование вариантов поведения JavaScript (общие инструкции)
- Применение встроенных вариантов поведения JavaScript
- Сведения об XML и XSLT
- Выполнение XSL-преобразования на стороне сервера в Dreamweaver
- Выполнение XSL-преобразования на стороне клиента в Dreamweaver
- Добавление символьных сущностей для XSLT в Dreamweaver
- Форматирование кода
- Процессы взаимодействия продуктов
- Установка и использование расширений в Dreamweaver
- Обновления в Dreamweaver, устанавливаемые через приложение
- Вставить документы Microsoft Office в Dreamweaver (только для Windows)
- Работа с Fireworks и Dreamweaver
- Редактирование содержимого на сайтах Dreamweaver с помощью Contribute
- Интеграция Dreamweaver с Business Catalyst
- Создание персонализированных кампаний почтовой рассылки
- Шаблоны
- О шаблонах Dreamweaver
- Распознавание шаблонов и документов на их основе
- Создание шаблона Dreamweaver
- Создание редактируемых областей в шаблонах
- Создание повторяющихся областей и таблиц в Dreamweaver
- Использование дополнительных областей в шаблонах
- Определение редактируемых атрибутов тега в Dreamweaver
- Создание вложенных шаблонов в Dreamweaver
- Редактирование, обновление и удаление шаблонов
- Экспорт и импорт XML-содержимого в Dreamweaver
- Применение или удаление шаблона из существующего документа
- Редактирование содержимого в шаблонах Dreamweaver
- Правила синтаксиса для тегов шаблона в Dreamweaver
- Настройка предпочтений выделения для областей шаблона
- Преимущества использования шаблонов в Dreamweaver
- Мобильные и многоэкранные устройства
- Создание медиазапросов
- Изменение ориентации страницы для мобильных устройств
- Создание веб-приложений для мобильных устройств с помощью Dreamweaver
- Динамические сайты, страницы и веб-формы
- Общие сведения о веб-приложениях
- Настройка компьютера для разработки приложений
- Устранение неполадок подключений к базам данных
- Удаление сценариев подключения в Dreamweaver
- Дизайн динамических страниц
- Обзор динамических источников содержимого
- Определение источников динамического содержимого
- Добавление динамического содержимого на страницы
- Изменение динамического содержимого в Dreamweaver
- Отображение записей баз данных
- Введение интерактивных данных и устранение неполадок с ними в Dreamweaver
- Добавление заказных вариантов поведения сервера в Dreamweaver
- Создание форм с помощью Dreamweaver
- Использование форм для сбора информации от пользователей
- Создание и включение форм ColdFusion в Dreamweaver
- Создание веб-форм
- Расширенная поддержка HTML5 для компонентов формы
- Разработка формы с помощью Dreamweaver
- Визуальное построение приложений
- Создание главной страницы и страницы сведений в Dreamweaver
- Создание страниц поиска и результатов поиска
- Создание страницы для вставки записи
- Создание страницы обновления записи в Dreamweaver
- Создание страниц удаления записей в Dreamweaver
- Применение ASP-команд для изменения базы данных в Dreamweaver
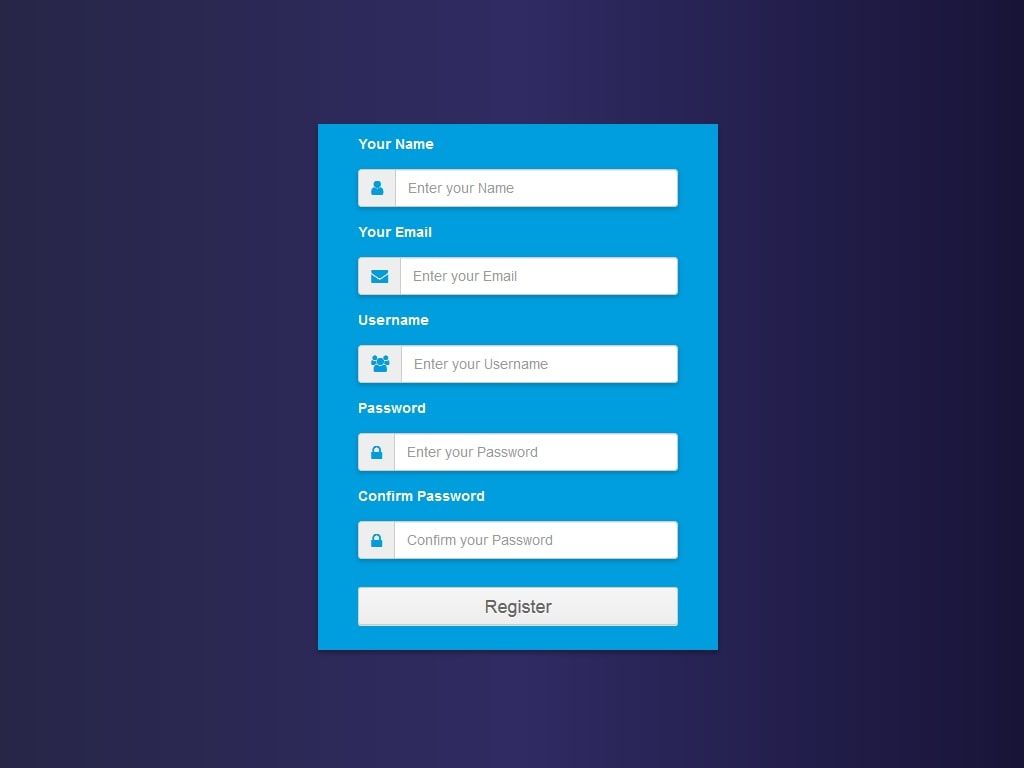
- Создание страницы регистрации
- Создание страницы входа
- Создание страницы с доступом только для авторизованных пользователей
- Защита папок в ColdFusion с помощью Dreamweaver
- Использование компонентов ColdFusion в Dreamweaver
- Тестирование, просмотр и публикация веб-сайтов
- Предварительный просмотр страниц
- Предварительный просмотр веб-страниц Dreamweaver на нескольких устройствах
- Тестирование сайта Dreamweaver
Используйте шаблоны в Adobe Dreamweaver, чтобы создать сайт гибкий и легко обновляемый сайт с обеспечением согласованности между HTML-страницами.
Шаблоны позволяют дизайнеру создавать сайт, который будет гибким, легко обновляемым, с поддержкой унифицированных страниц HTML. Шаблоны могут увеличить производительность, предоставляя возможность некоторым участникам рабочей группы сосредоточить внимание на формате страниц, в то время как другие разработчики будут заниматься созданием новых страниц и редактированием содержимого, не меняя формата всего макета.
Дизайнеры могут бвстро вносить изменения в общий дизайн сайта, напрямую редактируя файлы DWT (шаблоны Dreamweaver). Страницы, связанные с этими файлами шаблонов, автоматически обновляются, что позволяет за считаные минуты проводить изменения по всему сайту.
Любая страница HTML может быть сохранена как шаблон. Просто создайте новую страницу («Файл» > «Новый») или откройте существующую («Файл» > «Открыть») и внесите изменения в свойства страницы, вставляя изображения, набирая текст, создавая слои и макеты таблиц и т. д. После завершения разработки страницы HTML, для создания файла DWT выберите «Файл» > «Сохранить как шаблон». Dreamweaver создает папку «Templates» для шаблонов (файлы DWT) на верхнем уровне локальной папки сайта.
Dreamweaver создает папку «Templates» для шаблонов (файлы DWT) на верхнем уровне локальной папки сайта.
Примечание. Провеьте, что не переносили файлы DWT из папки «Templates». Не переименовывайте и не перемещайте саму папку «Templates». Если файл DWT останется в папке «Templates», то все ссылки со страниц HTML на шаблон останутся действительными.
Вход в учетную запись
Войти
Управление учетной записью
Вход в учетную запись
Войти
Управление учетной записью
10 лучших шаблонов веб-сайтов Дизайн в HTML CSS и JavaScript
Если вы хотите узнать, как создать лучший дизайн шаблонов веб-сайтов с использованием HTML, CSS и JavaScript, и вам нужны пошаговые инструкции, этот блог для вас.
В этом блоге я представил список 10 лучших шаблонов веб-сайтов с исходным кодом, созданных с использованием HTML, CSS и JavaScript. Я считаю, что даже если вы совсем новичок в этих языках, вы также сможете создавать эти шаблоны, используя предоставленный базовый код. Недавно я поделился списком из 5 лучших дизайнов боковой панели. Я надеюсь, что вы нашли это полезным.
Как правило, мы можем понять, что веб-сайт представляет собой набор связанных веб-страниц, которые размещены на веб-сервере и могут быть доступны через Интернет через веб-браузер. Веб-сайты обычно предоставляют информацию, предлагают онлайн-услуги или продают товары и услуги. Пользователи могут получить доступ к веб-сайту, введя доменное имя или IP-адрес в адресную строку веб-браузера.
Давайте перейдем к нашему списку 10 лучших шаблонов веб-сайтов. Дизайн в HTML, CSS и JavaScript
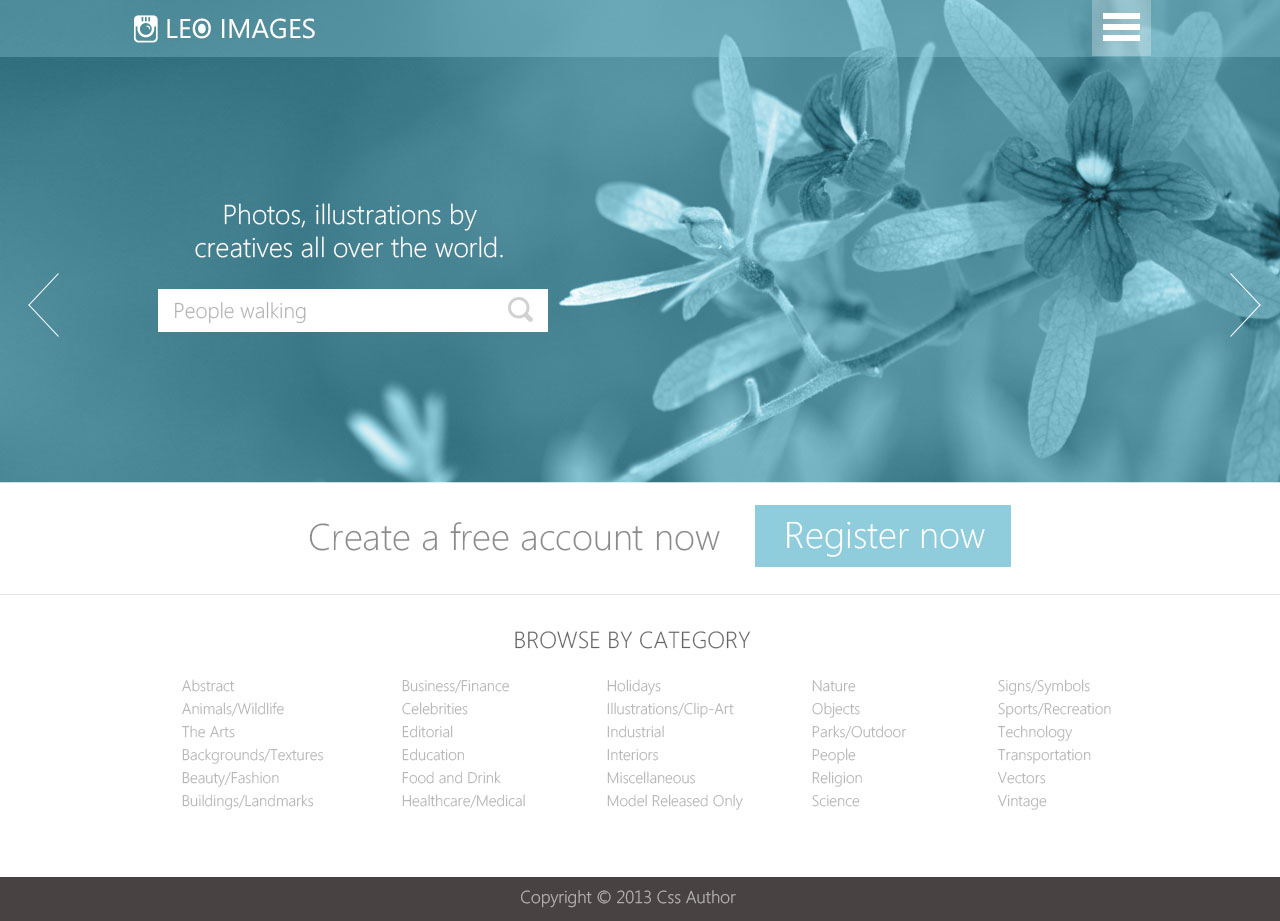
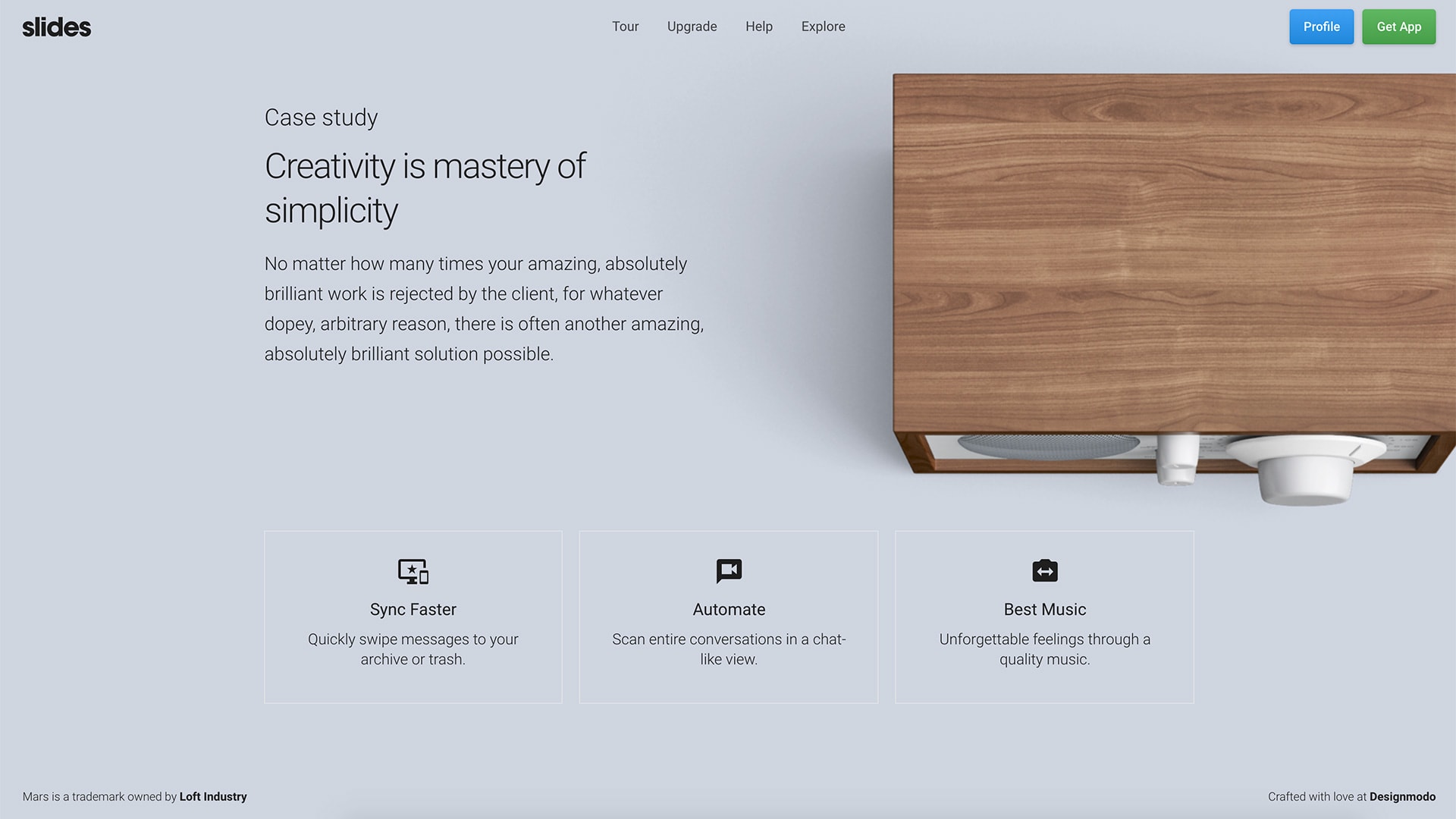
1. Простой дизайн веб-сайта в HTML и CSS В этом списке это простой дизайн веб-сайта, который я делаю с помощью HTML и CSS. Он включает панель навигации с логотипом и навигационными ссылками, текст и кнопку, а также полноэкранное изображение. Эти элементы часто используются в дизайне веб-сайтов.
Он включает панель навигации с логотипом и навигационными ссылками, текст и кнопку, а также полноэкранное изображение. Эти элементы часто используются в дизайне веб-сайтов.
Если вы новичок в HTML и CSS и хотите создать веб-сайт с простым дизайном, попробуйте создать этот веб-сайт. Предоставленные ссылки включают файл исходного кода и видеоруководство, которое проведет вас через этот процесс. Это отличный способ изучить основы HTML и CSS и создать простой шаблон веб-сайта.
- Смотреть обучающее видео
- Скачать исходный код
Это простой дизайн веб-сайта портфолио, созданный с использованием HTML и CSS. Веб-сайт включает в себя изображение профиля, логотип, навигационные ссылки, имя человека, краткие сведения и кнопку. Этот дизайн — отличный способ продемонстрировать навыки и опыт человека, и его можно легко настроить с помощью HTML и CSS.
Если вы новичок в HTML и CSS и хотите создать простой веб-сайт-портфолио, этот дизайн станет хорошей отправной точкой. Предоставленные ссылки включают видеоруководство и файлы исходного кода, которые помогут вам начать работу. Это отличный способ изучить основы HTML и CSS и создать простой шаблон веб-сайта портфолио.
Предоставленные ссылки включают видеоруководство и файлы исходного кода, которые помогут вам начать работу. Это отличный способ изучить основы HTML и CSS и создать простой шаблон веб-сайта портфолио.
- Смотреть обучающее видео
- Скачать исходный код
Это единственный шаблон веб-сайта в этом списке с пользовательским интерфейсом Glassmorphism. Glassmorphism — популярная тенденция дизайна, которая включает использование прозрачных и полупрозрачных элементов для создания характерного и привлекательного пользовательского интерфейса. Используя HTML и CSS, можно создавать широкий спектр дизайнов веб-сайтов, в том числе с пользовательским интерфейсом Glassmorphism.
Я создал веб-сайт с использованием HTML и CSS с пользовательским интерфейсом Glassmorphism. Дизайн веб-сайта включает в себя логотип, навигационные ссылки, две кнопки, немного текста и раздел воспроизведения видео. У него также есть два круга на спине. Предоставленные ссылки включают исходный код и видеоруководство, которые помогут вам создать этот дизайн.
У него также есть два круга на спине. Предоставленные ссылки включают исходный код и видеоруководство, которые помогут вам создать этот дизайн.
- Смотреть обучающее видео
- Скачать исходный код
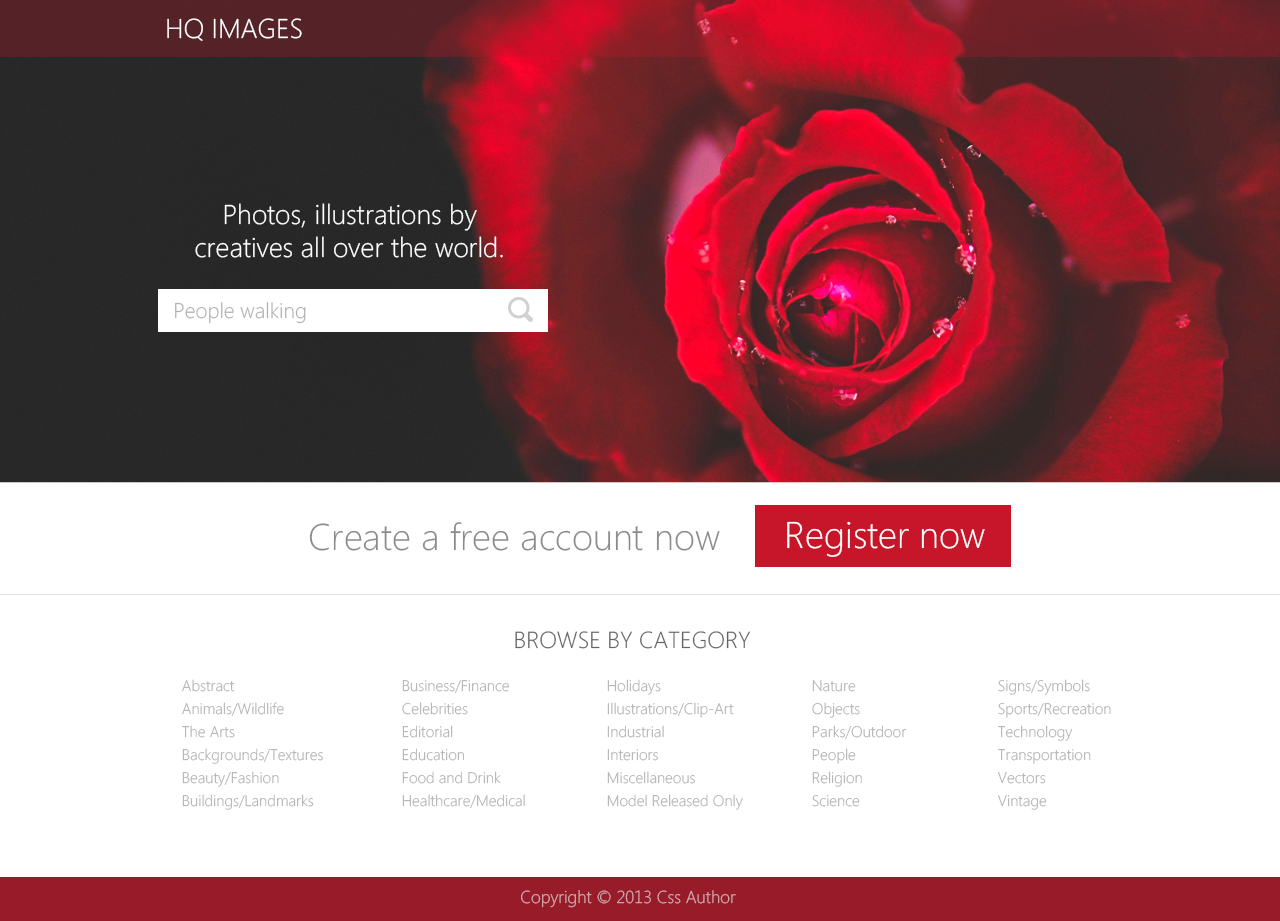
Одной из интересных особенностей этого сайта-портфолио является анимация набора текста. Он также имеет красивое фоновое изображение и окно поиска. Эти функции делают веб-сайт привлекательным и привлекательным, и их можно легко реализовать с помощью HTML и CSS.
Если вы заинтересованы в создании веб-сайта-портфолио, который бы выделялся и уникальным образом демонстрировал ваши навыки и опыт, вам следует попробовать создать этот дизайн. Посетите указанные ссылки для получения исходного кода и видеоруководства для этого шаблона веб-сайта портфолио.
- Смотреть обучающее видео
- Скачать исходный код
Это скоро появится шаблон веб-сайта, созданный в HTML, CSS и JavaScript. Как и на этом веб-сайте, у меня есть некоторый базовый контент, такой как текст, время и поле адреса электронной почты. Время уменьшается с каждой секундой.
Как и на этом веб-сайте, у меня есть некоторый базовый контент, такой как текст, время и поле адреса электронной почты. Время уменьшается с каждой секундой.
Если у вас уже есть базовые знания HTML, CSS и JavaScript, этот веб-сайт может помочь вам улучшить свои навыки. Ознакомьтесь с предоставленными ссылками на видеоуроки и исходный код для этого дизайна веб-сайта, который скоро появится.
- Смотреть обучающее видео
- Скачать исходный код
В этом шаблоне веб-сайта вы можете получить некоторые дополнительные функции, такие как переключатель цвета и темный/светлый режим. Нажав на переключатель цвета, вы можете выбрать любой цвет на своем веб-сайте. Также вы можете перевести этот веб-сайт в темный режим.
Если вы хотите создать настраиваемый веб-сайт с современными функциями, такими как переключатель цвета и переключение темного/светлого режима с помощью HTML, CSS и JavaScript. Предоставленная ссылка включает исходный код и видеоуроки для этого дизайна веб-сайта.
Предоставленная ссылка включает исходный код и видеоуроки для этого дизайна веб-сайта.
Посмотреть видеоурок
Загрузить исходный код
8. Полный дизайн веб-сайта в HTML, CSS и JavaScriptЭто одностраничный веб-сайт с несколькими разделами. Шаблон веб-сайта включает в себя множество разделов, таких как скользящие изображения, отзывы, панель навигации, информационный бюллетень, нижний колонтитул и многое другое. Веб-сайт полностью адаптивен и построен с использованием HTML, CSS и JavaScript.
Если вы ищете полноценный одностраничный веб-сайт с различными функциями, этот проект может удовлетворить ваши потребности. Посетите предоставленные ссылки, включая исходный код и видеоурок для этого дизайна шаблона веб-сайта о кофе.
- Смотреть обучающее видео
- Скачать исходный код
Это полностью адаптивный одностраничный шаблон веб-сайта портфолио, созданный с использованием HTML, CSS и JavaScript. Шаблон веб-сайта включает в себя разделы для заголовка, о нас, контакты, нижний колонтитул и многое другое.
Шаблон веб-сайта включает в себя разделы для заголовка, о нас, контакты, нижний колонтитул и многое другое.
Если вы ищете сайт-портфолио с одной страницей и несколькими разделами, этот проект может вам подойти. Предоставленные ссылки включают исходный код и видеоруководство для этого шаблона веб-сайта портфолио.
- Смотреть обучающее видео
- Скачать исходный код
Главной достопримечательностью этого дизайна веб-сайта портфолио является анимация ввода текста. Это одностраничный веб-сайт с несколькими разделами, которые полностью адаптивны. Я также включил функцию карусели совы. Этот веб-сайт был создан с использованием HTML, CSS, JavaScript и плагина owl carousel.
Если вам нужен современный сайт-портфолио с функциями, которые помогут улучшить ваши навыки работы с HTML, CSS и JavaScript, этот проект для вас. Исходный код и видеоруководство по шаблону веб-сайта портфолио доступны по предоставленным ссылкам.
В этом списке я представил 10 лучших бесплатных шаблонов веб-сайтов, созданных с помощью HTML, CSS и JavaScript. Надеюсь, они вам понравились и оказались полезными. Кроме того, на нашем веб-сайте есть много других дизайнов шаблонов веб-сайтов, которые мы не включили в этот список. Не стесняйтесь проверить их и найти идеальный для ваших нужд.
Если вы хотите улучшить свои навыки в HTML, CSS и JavaScript, рассмотрите возможность подписки на Мой канал YouTube. Там вы найдете видеоуроки по различным темам, связанным с чистым HTML, CSS и JavaScript.
Если вы нашли этот блог полезным, я призываю вас поделиться им с другими. Спасибо!!
Предыдущая статьяСоздайте играбельное пианино в HTML CSS и JavaScript
Следующая статьяЗвездный рейтинг в HTML CSS и JavaScript
Последние сообщения
Рекомендуемое сообщение
Бесплатные шаблоны с использованием html css javascript web шаблоны скачать бесплатно 2502 .
 html .css .js файлы
html .css .js файлыСортировать по: По умолчанию В тренде Новейшие Рекомендовать Релевантные Популярные Непопулярные Запросить дизайн
css html компания галерея портфолио простая информация jquery личная веб-страница гостевая книга слайдер бизнес лайтбокс услуги контакт о профиле html5 блог простые шаблоны решение web fontawesome зеленый priobox
[веб-шаблоны] корпоративный синий ( .html .css .js 1.21MB )
верхняя пластина
[веб-шаблоны] безубыточность ( .html .css .js 382,98 КБ )
по шаблону
[Веб-шаблоны] смелость ( .html .css .js 593,40 КБ )
по шаблону
[веб-шаблоны] blackwhite (. html, .css, .js, 352,80 КБ)
html, .css, .js, 352,80 КБ)
по шаблону
[Веб-шаблоны] Inf 04 Шаблон CSS ( .html .css .js 12.59КБ)
Информационный дизайн
[веб-шаблоны] жирность v2 (.html, .css, .js, 749,65 КБ)
по шаблону
[ Веб-шаблоны ] бабочка ( .html .css .js 302,37 КБ )
по шаблону
[веб-шаблоны] комбинации ( .html .css .js 317,55 КБ )
по шаблону
[Веб-шаблоны] объявления ( . html .css .js 489,23 КБ )
html .css .js 489,23 КБ )
по шаблону
[веб-шаблоны] серый ящик (.html, .css, .js, 1,84 МБ)
верхняя пластина
[веб-шаблоны] в сборе (.html, .css, .js, 365,08 КБ)
по шаблону
[Веб-шаблоны] barnanimals ( .html .css .js 538,48 КБ )
по шаблону
[веб-шаблоны] clearcut (.html, .css, .js, 586,46 КБ)
по шаблону
[Веб-шаблоны] компас ( . html .css .js 688,00 КБ )
html .css .js 688,00 КБ )
по шаблону
[Веб-шаблоны] амариллис ( .html .css .js 475,63 КБ )
по шаблону
[Веб-шаблоны] blackpolish ( .html .css .js 542,81 КБ )
по шаблону
[веб-шаблоны] тема мелодии ( .html .css .js 679,22 КБ )
верхняя пластина
Сервисный ящик [веб-шаблоны] (.html, .css, .js, 1,36 МБ)
верхняя пластина
[веб-шаблоны] коммерческие (. html, .css, .js, 532,94 КБ)
html, .css, .js, 532,94 КБ)
по шаблону
[Веб-шаблоны] отображение ( .html .css .js 1.79МБ)
верхняя пластина
[веб-шаблоны] слайд-стена (.html, .css, .js, 2,13 МБ)
верхняя пластина
[веб-шаблоны] записная книжка ( .html .css .js 575,94 КБ )
верхняя пластина
[Веб-шаблоны] анодированный ( .html .css .js 355,58 КБ )
по шаблону
[веб-шаблоны] африканский ( . html .css .js 616,18 КБ )
html .css .js 616,18 КБ )
по шаблону
[Веб-шаблоны] blackcoffee ( .html .css .js 262,76 КБ )
по шаблону
[Веб-шаблоны] подключение ( .html .css .js 488,36 КБ )
по шаблону
[ Веб-шаблоны ] коэффициент ( .html .css .js 757,58 КБ )
по шаблону
[Веб-шаблоны] агломерат ( .html .css .js 527.97КБ)
по шаблону
[веб-шаблоны] одностраничный адаптивный HTML-шаблон (. html, .css, .js, 4,32 МБ)
html, .css, .js, 4,32 МБ)
Мону Зира
[веб-шаблоны] captivegreen (.html, .css, .js, 380,10 КБ)
по шаблону
[Веб-шаблоны] эко зеленый (.html .css .js 1,55 МБ)
верхняя пластина
[Веб-шаблоны] крупный бизнес 20 ( .html .css .js 637,48 КБ )
по шаблону
[Веб-шаблоны] согласовано ( .html .css .js 748,86 КБ )
по шаблону
[Веб-шаблоны] древний ( . html .css .js 128,92 КБ )
html .css .js 128,92 КБ )
Templatemo.com
[ Веб-шаблоны ] коричневое поле ( .html .css .js 2,82 МБ )
плита
css css javascript бесплатно бесплатные css бесплатные шаблоны html html css javascript шаблоны шаблоны html шаблоны javascript с использованием html бесплатные html шаблоны css бесплатные html шаблоны сайтов css бесплатные шаблоны сайтов скачать html и css скачать бесплатные html шаблоны css шаблон css в html
[ Веб-шаблоны ] оранжевый ( .html .css .js 1,86 МБ )
верхняя пластина
[ Веб-шаблоны ] clearfigure ( .html .css .js 914,71 КБ )
по шаблону
[ Веб-шаблоны ] Шаблон CSS Heaven 1 ( . html .css .js 954,36 КБ )
html .css .js 954,36 КБ )
Небеса CSS
[ Веб-шаблоны ] баскетбол ( .html .css .js 703,49 КБ )
по шаблону
[Веб-шаблоны] интерактивны (.html, .css, .js, 1,43 МБ)
плита
[веб-шаблоны] веб-хостинг (.html, .css, .js, 349,34 КБ)
верхняя пластина
[веб-шаблоны] железная лихорадка (.html, .css, .js, 1,89 МБ)
верхняя пластина
[Веб-шаблоны] clarion ( . html .css .js 493,22 КБ )
html .css .js 493,22 КБ )
по шаблону
[ Веб-шаблоны ] Шаблон стартового набора XHTML CSS ( .html .css .js 23.99КБ)
Вфидлер
[ Веб-шаблоны ] желтое кафе ( .html .css .js 322,10 КБ )
Templatemo.com
[веб-шаблоны] condorific ( .html .css .js 560,49 КБ )
по шаблону
технологии продукты творческий черный поддержка дизайнер сервис прокрутите до интернета слайдрон шаблон droptron картинки ниво слайдер работа цветок фотография маркетинг природа экология компас меню защита загрязнение окружающей среды путешествия поток новости ново ползунок экологическая окружающая среда оборудование javascript mootools компьютеры эко материалы пол дерево строительство жизнь покупки современные африканские маргаритки животные профессиональный магазин Coda слайдер памяти
[Веб-шаблоны] колючий цветок ( . html .css .js 536,46 КБ )
html .css .js 536,46 КБ )
по шаблону
[Веб-шаблоны] angulartheme ( .html .css .js 256,67 КБ )
по шаблону
[Веб-шаблоны] argon ( .html .css .js 379,69 КБ )
по шаблону
[веб-шаблоны] cerulean (.html, .css, .js, 471,04 КБ)
по шаблону
[Веб-шаблоны] последовательный (.html, .css, .js, 492,01 КБ)
по шаблону
[веб-шаблоны] гекса боке (. html .css .js 2,27 МБ)
html .css .js 2,27 МБ)
верхняя пластина
[ Веб-шаблоны ] coloregiallo ( .html .css .js 558,24 КБ )
по шаблону
[веб-шаблоны] ширина ( .html .css .js 646,43 КБ )
по шаблону
[веб-шаблоны] сборка (.html, .css, .js, 641,99 КБ)
по шаблону
[ Веб-шаблоны ] хворост ( .html .css .js 927,15 КБ )
по шаблону
[веб-шаблоны] бизнес-шаблон (.