Примеры · Bootstrap v5.0
Фрагменты
Общие шаблоны для создания сайтов и приложений, основанных на существующих компонентах и утилитах с настраиваемым CSS и т.д.
Заголовки
Отобразите свой брендинг, навигацию, поиск и многое другое с помощью этих компонентов заголовка.
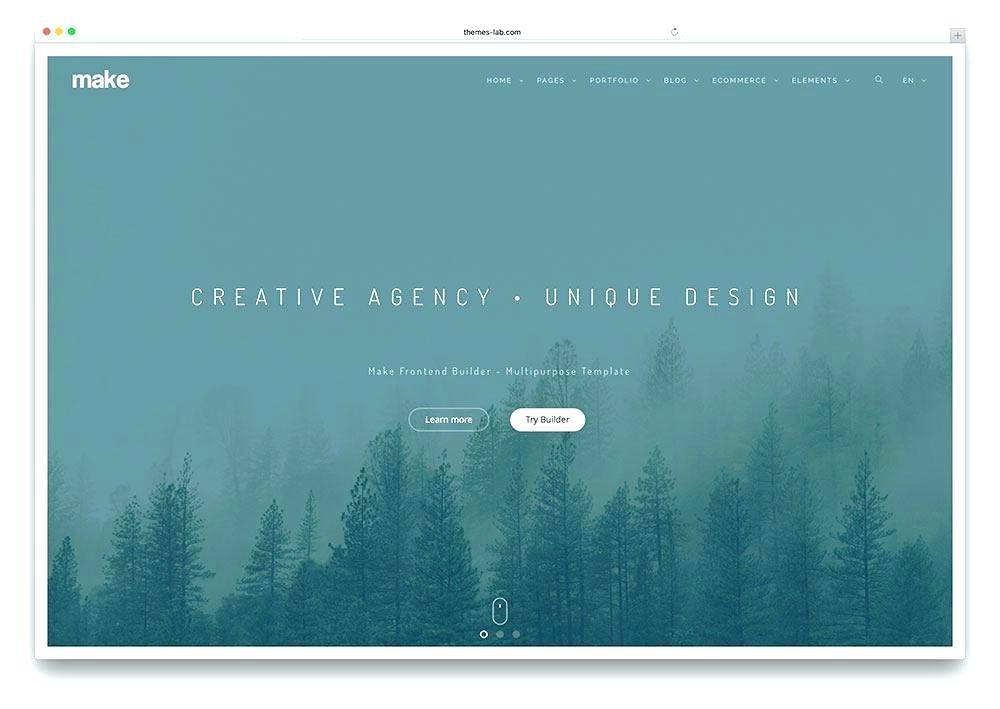
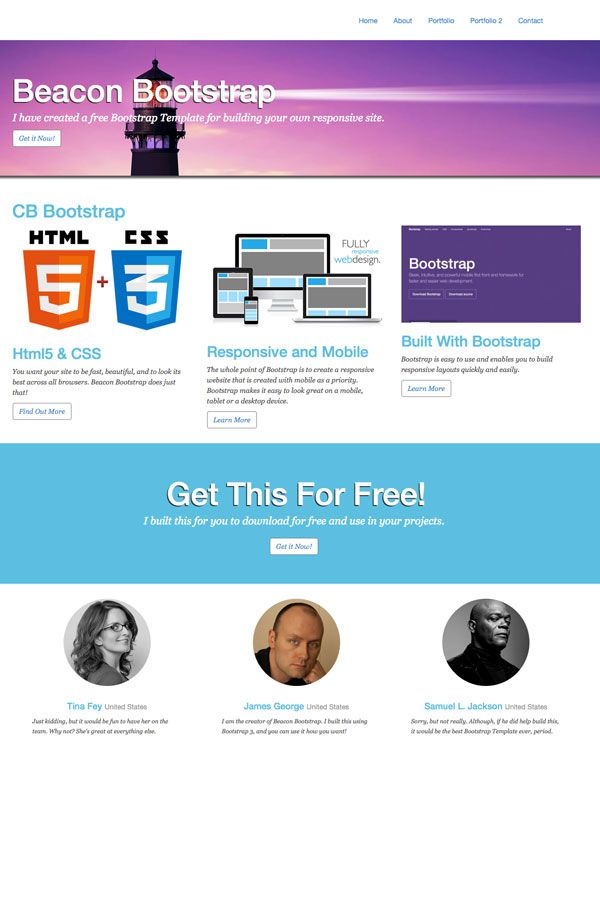
Герои
Создайте сцену на своей домашней странице с помощью героев с четкими призывами к действию.
Функции
Объясните особенности, преимущества или другие детали Вашего маркетингового контента.
Боковые панели
Общие шаблоны навигации идеально подходят для макетов вне холста или нескольких столбцов.
Пользовательские компоненты
Совершенно новые компоненты и шаблоны, которые помогут людям быстро приступить к работе с Bootstrap и продемонстрируют лучшие практики для добавления в платформу.
Альбом
Простой одностраничный шаблон для фотогалереи, портфолио и т. д.
д.
Ценообразование
Пример страницы с ценами, созданной с помощью карточек, с настраиваемым верхним и нижним колонтитулами.
Оформление заказа
Пользовательская форма оформления заказа, показывающая наши компоненты формы и их функции проверки.
Продукт
Экономичная маркетинговая страница, ориентированная на продукт, с обширной сеткой и изображениями.
Обложка
Одностраничный шаблон для создания простых и красивых домашних страниц.
Карусель
Настройте панель навигации и карусель, а затем добавьте новые компоненты.
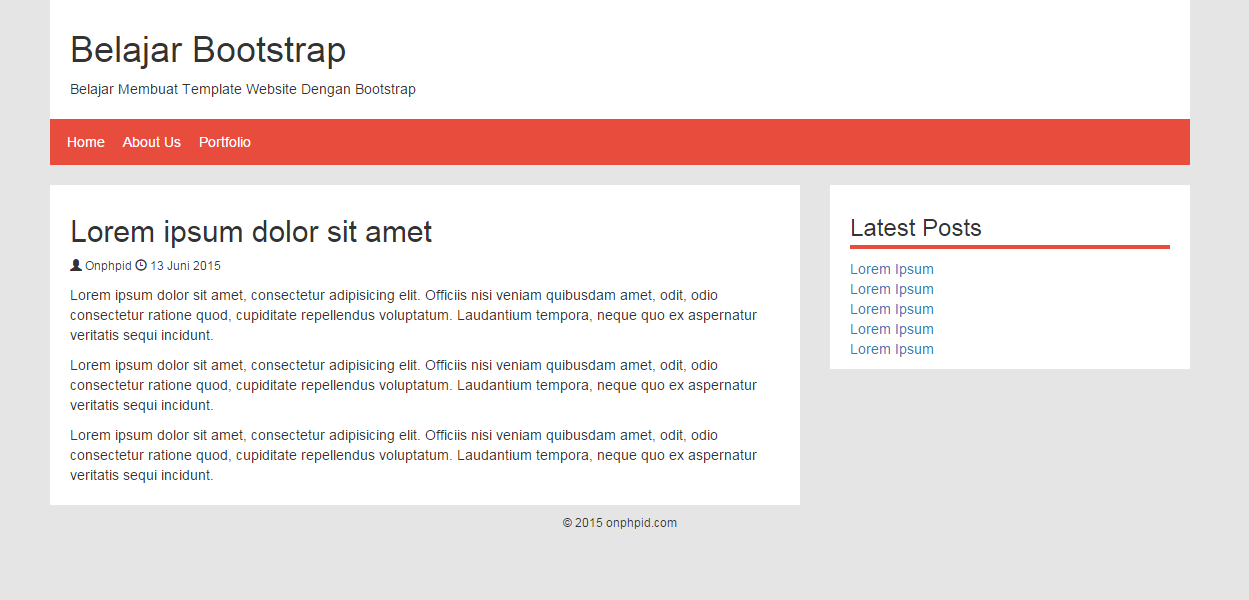
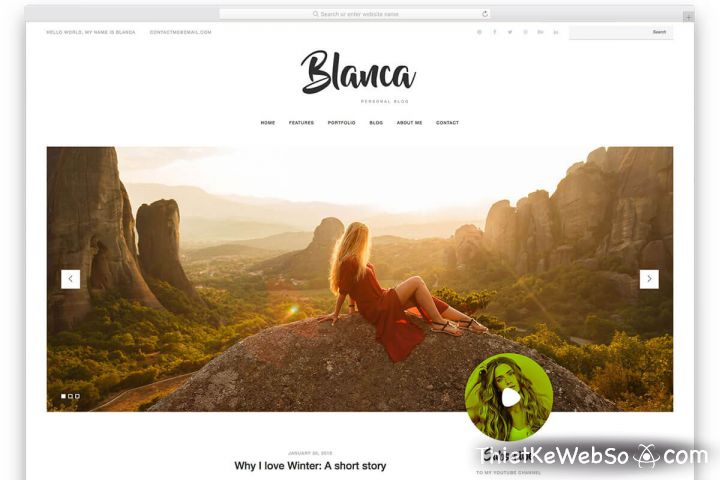
Блог
Журнал как шаблон блога с заголовком, навигацией, избранным контентом.
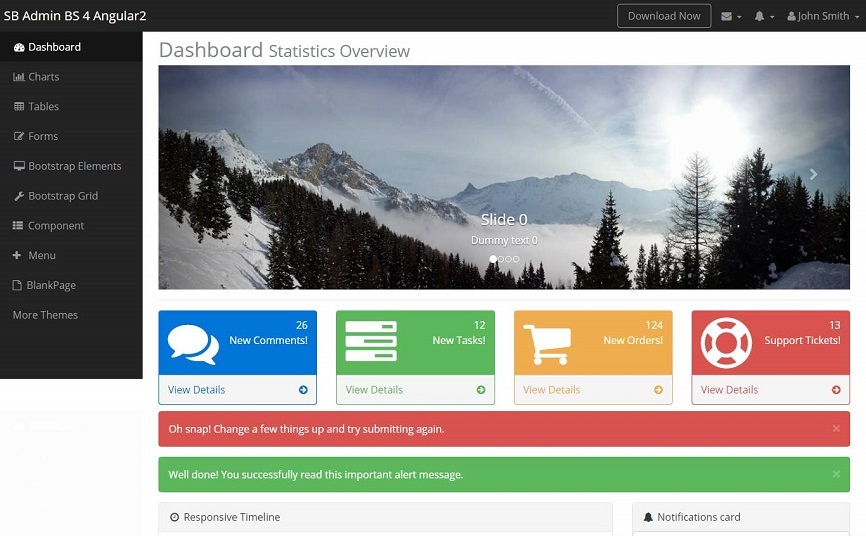
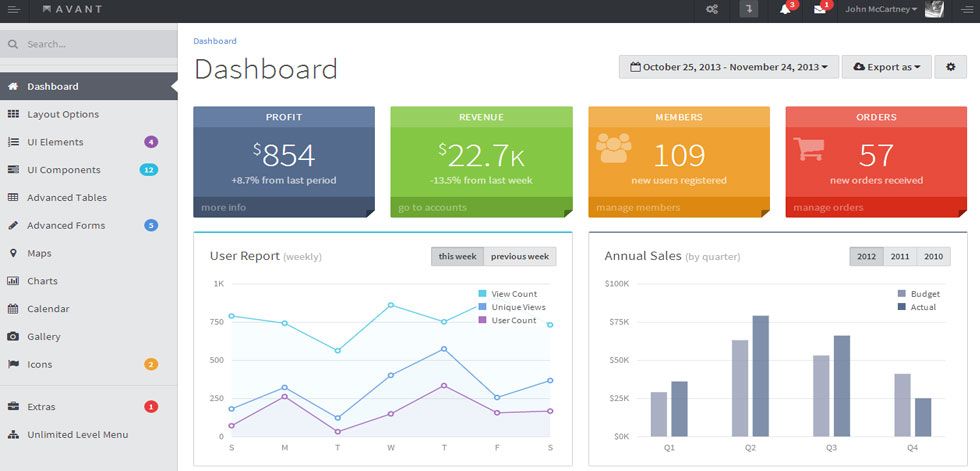
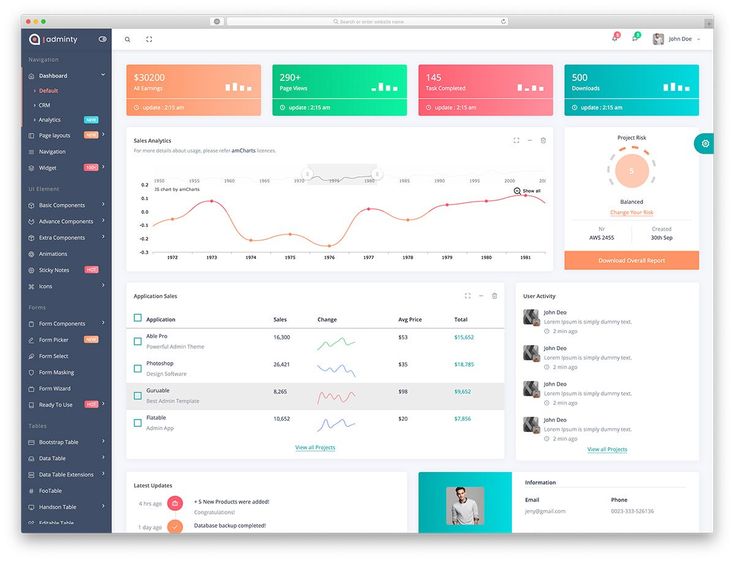
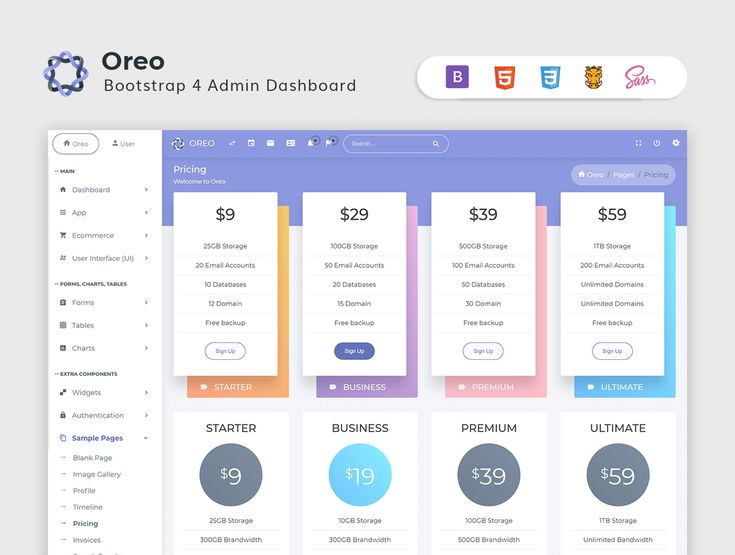
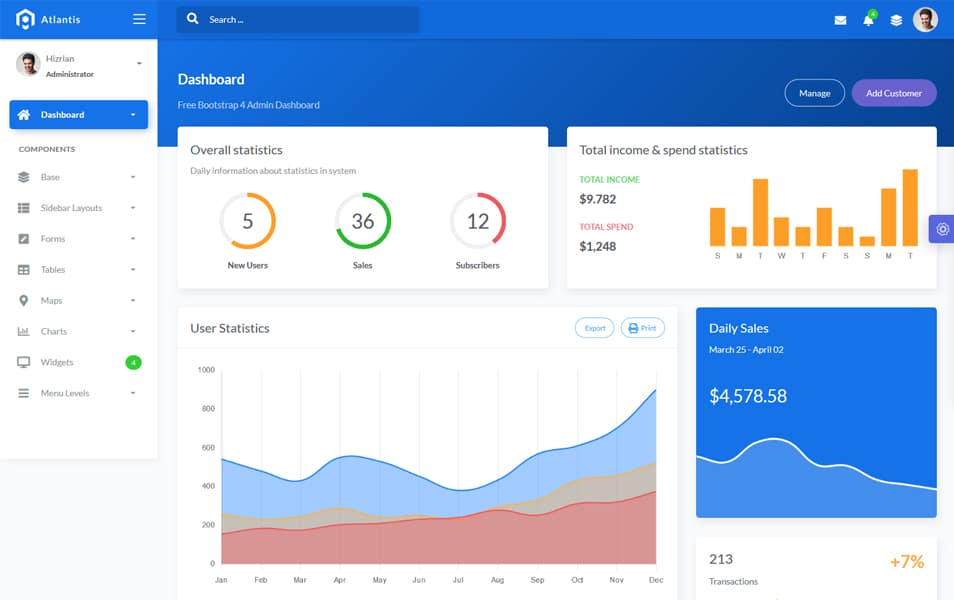
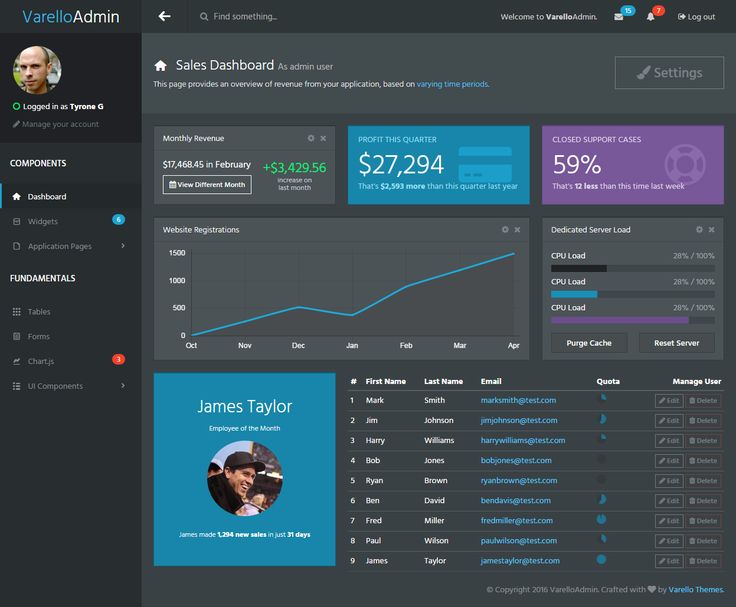
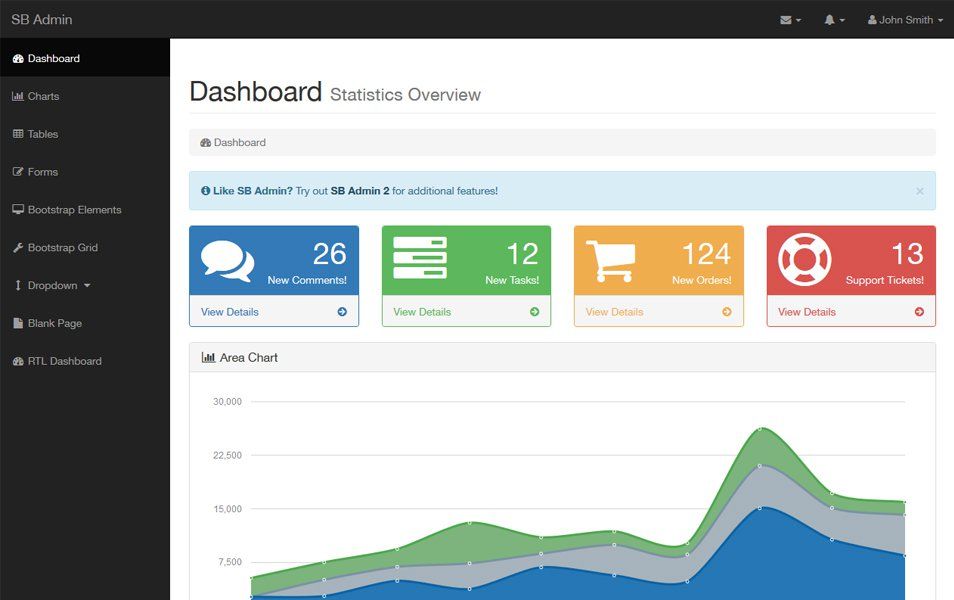
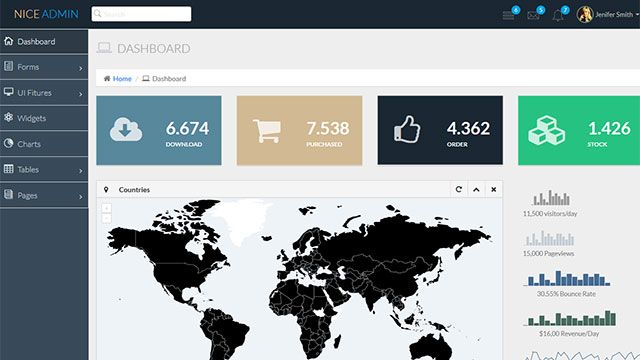
Панель
Базовая оболочка панели администратора с фиксированной боковой панелью и навигационной панелью.
Форма входа
Индивидуальный макет и дизайн формы для простой формы входа.
Закрепленный футер
Прикрепленный нижний колонтитул к нижней части области просмотра, когда содержимое страницы мало.
Закрепленный футер и панель навигации
Прикрепленный нижний колонтитул к нижней части области просмотра с помощью фиксированной верхней панели навигации.
Джамботрон
Используйте утилиты для воссоздания и улучшения jumbotron Bootstrap 4.
Фреймворк
Примеры, которые сосредоточены на реализации использования встроенных компонентов, предоставляемых Bootstrap.
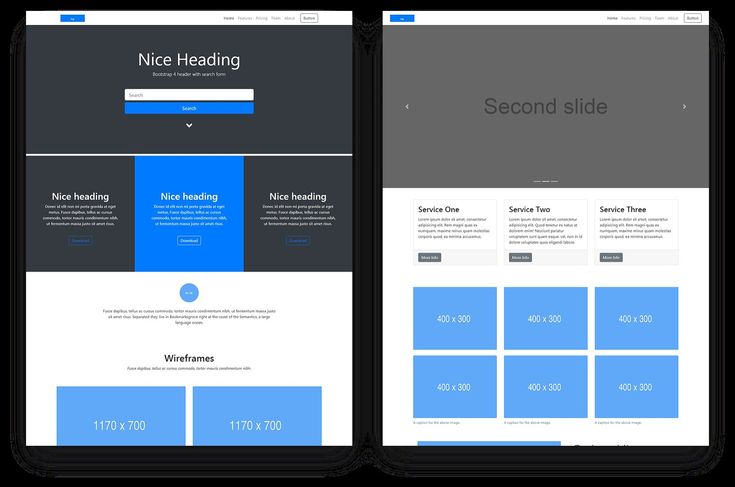
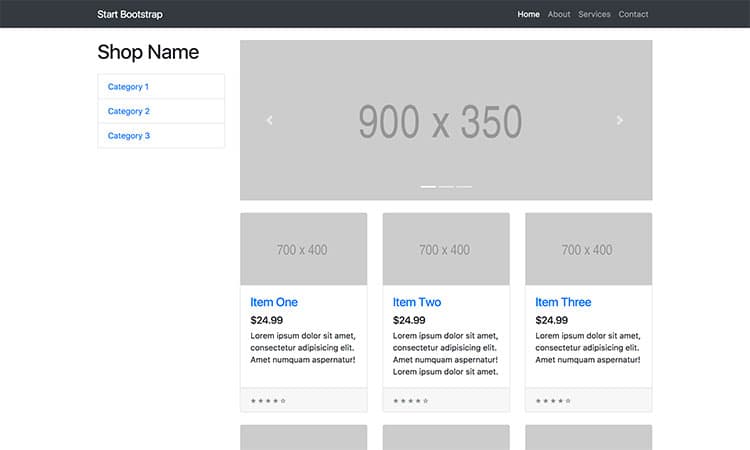
Стартовый шаблон
Ничего, кроме простоты: скомпилированный CSS и JavaScript.
Сетка
Несколько примеров макетов сетки со всеми четырьмя уровнями, вложенностью и т.д.
Шпаргалка
Шпаргалка Bootstrap компонентов.
Панели навигации
Взять компонент панели навигации по умолчанию и показать, как его можно перемещать, размещать и расширять.
Панели навигации
Статичная панель навигации
Пример статической верхней панели навигации с одним дополнительным контентом.
Фиксированная панель навигации
Пример единой панели навигации с фиксированной верхней панелью навигации и некоторым дополнительным контентом.
Нижняя панель навигации
Пример единой панели навигации с нижней панелью навигации и дополнительным контентом.
Панель навигации вне холста
Превратите расширяемую панель навигации в скользящее меню вне холста (не использует наш компонент вне холста).
RTL
Посмотрите, как работает RTL-версия Bootstrap с этими модифицированными примерами пользовательских компонентов.
Функция RTL все еще является экспериментальной и, вероятно, будет развиваться в соответствии с отзывами пользователей. Заметили что-то или хотите предложить улучшение? Откройте вопрос, мы будем рады узнать Ваше мнение.
Заметили что-то или хотите предложить улучшение? Откройте вопрос, мы будем рады узнать Ваше мнение.
Шпаргалка RTL
Шпаргалка Bootstrap компонентов, RTL.
Альбом RTL
Простой одностраничный шаблон для фотогалерей, портфолио и т.д.
Оформление заказа RTL
Пользовательская форма оформления заказа, показывающая наши компоненты формы и их функции проверки.
Карусель RTL
Блог RTL
Журнал как шаблон блога с заголовком, навигацией, избранным контентом.
Панель RTL
Базовая оболочка панели администратора с фиксированной боковой панелью и навигационной панелью.
Интеграции
Интеграции с внешними библиотеками.
Masonry
Объедините возможности сетки Bootstrap и макета Masonry.
В будущее с темами Bootstrap
Вам нужно нечто большее, чем эти примеры? Поднимите Bootstrap на новый уровень с премиальными темами из официальной торговой площадки Bootstrap Themes.
Обзор тем
Бесплатные шаблоны Bootstrap — WEB-EXITO.ru
На нашем сайте Вы сможете скачать огромное количество Bootstrap шаблонов абсолютно бесплатно. Перед скачиваем шаблонов Bootstrap можно просмотреть демо сайта на наших серверах.
Все размещенные шаблоны на нашем сайте скачиваются с Яндекс.Диска.
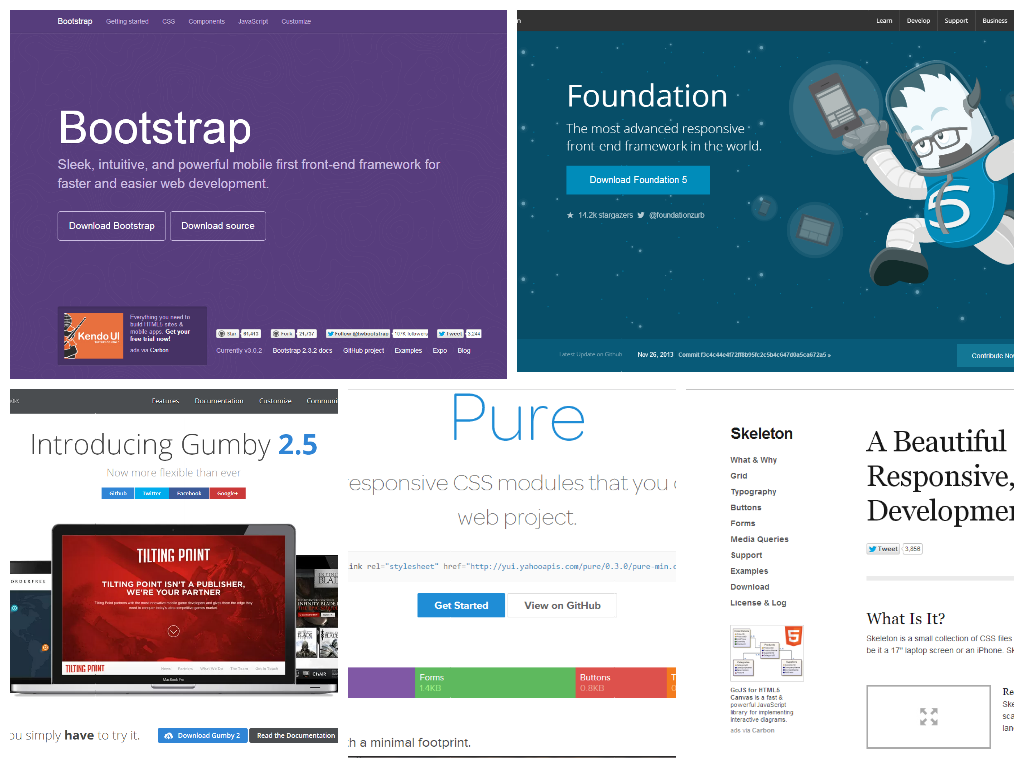
Что такое Bootstrap
Bootstrap является популярным фреймворком. Для тех, кто не знает, значение слова «фреймворк» происходит от английского «каркас» либо «структура». Обозначает некое программное обеспечение, которое значительно упрощает процесс разработки и помогает соединить части какого-либо программного проекта.
Грубо говоря, Bootstrap — это целый набор разнообразных примеров, шаблонов и вспомогательных инструментов (HTML и CSS). С его помощью разработка сайтов ускоряется и становится проще. Bootstrap также подходит для верстки веб-приложений.
Bootstrap также подходит для верстки веб-приложений.
Состав его инструментов весьма обширен:
- Сетка. Это непосредственно размер колонок, параметр которых уже сделан. Их применение возможно без ожидания.
- Непосредственно сами шаблоны (уже зафиксированные либо нет)
- Описания шрифтов. Также предлагается информация по классам для шрифтов (код, цитата).
- Медиа. Дает возможность управлять изображениями и видео.
- Возможности различного оформления таблиц.
- Классы для оформления форм.
- Инструмент навигации, который представляет собой классы оформления для
- вкладок, меню, страничности и панели инструментов.
- Оформление всплывающих окон.
Версии Bootstrap
Bootstrap является весьма динамичным фреймворком благодаря регулярным обновлениям. На сегодняшний день насчитывается 4 версии.
- Начало его разработке было положено в 2011 г. небезызвестной организацией Twitter в качестве ее внутренней библиотеки.

- Вторая версия появилась в 2013 г.
- Уже в 2013 г. появилась третья версия. Основным ее отличием от предыдущих версий стала более развитая адаптивность (так называемое направление «mobile first»).
- Далее началась работа над 4 версией Bootstrap. Работа над ней производилась дольше. Разработка велась с 2014 г. и в 2018 г. была наконец презентована рабочая четвертая версия Bootstrap.
Преимущества Bootstrap
Bootstrap 3 и 4 версии имеет ряд неоспоримых преимуществ, которые по достоинству ценят пользователи.
В них входят:
- Высокая адаптивность под мобильные устройства. Статистика показывает, что, начиная с 2016 г. доля посетителей различных сайтов, посещающих их с мобильных гаджетов (планшетов и смартфонов) выросла приблизительно до 50%. Это означало, что игнорировать запросы пользователей было невозможно, а позволить себе разработку отдельной мобильной версии своего сайта могли позволить только достаточно крупные компании. Эта проблема была решена благодаря макетам Bootstrap, которые прекрасно отображаются на любом типе устройства без изменения разметки.

- Дизайн. Bootstrap имеет большое количество единых шаблонов и макетов. Надо отдельно отметить, что Bootstrap одинаково хорошо работает в разнообразных браузерах.
Богатый выбор шаблонов Bootstrap. На нашем сайте вы можете бесплатно
- Простота использования. Мы уже отметили, что в Bootstrap легко вносить необходимые вам изменения. Также сам по себе этот фреймворк несложен в использовании (по отзывам пользователей).
- Существенная экономия. Вы экономите ваше время и деньги, в первую очередь, благодаря тому, что используете уже готовые решения, а не тратите ресурсы на разработку с нуля.
- При переходе из одного проекта в другой Bootstrap 3 может оказаться практически незаменимым, так как в нем имеется очень точная стандартизация классов и стилей. Это существенно облегчает задачу разбора чужого кода.

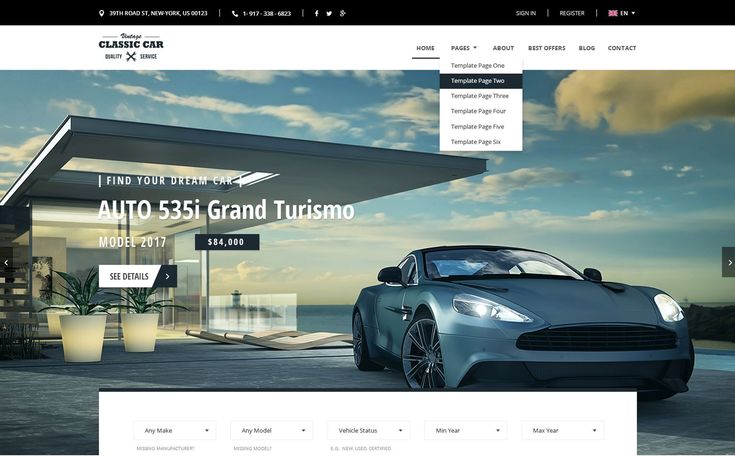
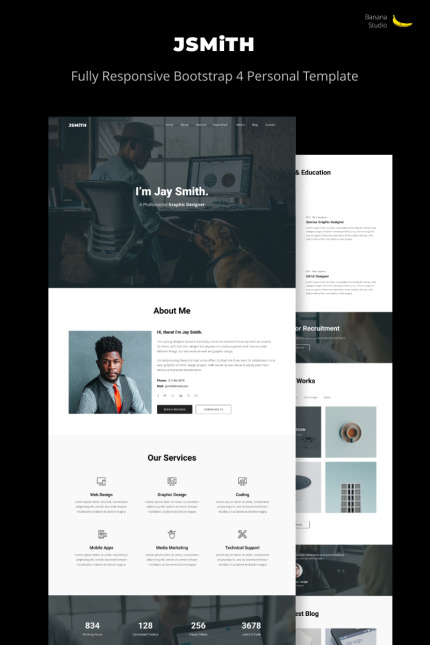
Шаблон Landing page — Event
Шаблон Landing page — Event рассчитан на сферу организаций мероприятий. Сайт написан на фреймворке Bootstrap, а это значит, что шаблон полностью адаптивен и корректно отображается во всех браузерах. Шаблон Landing …
Читать далее…
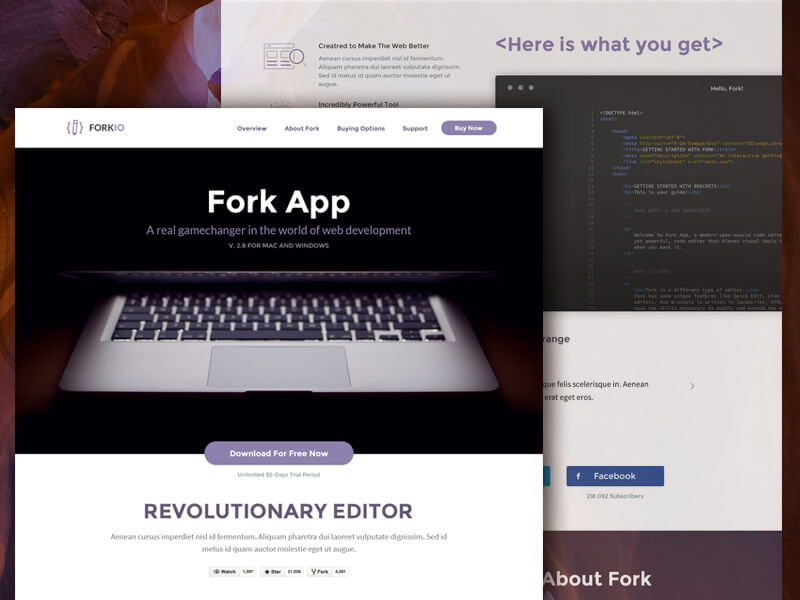
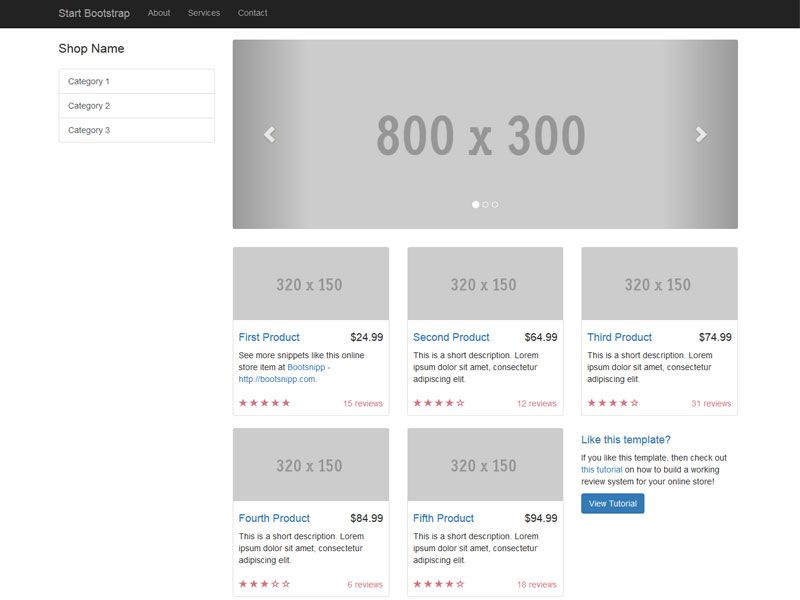
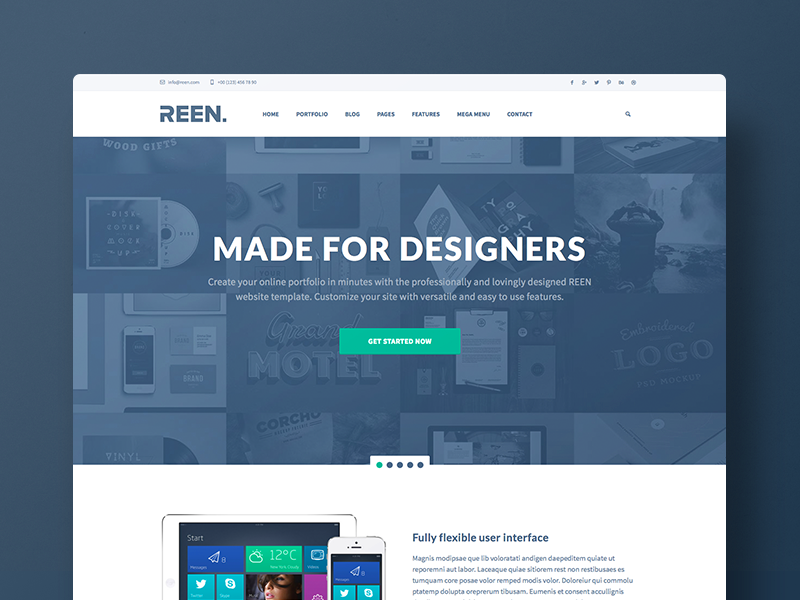
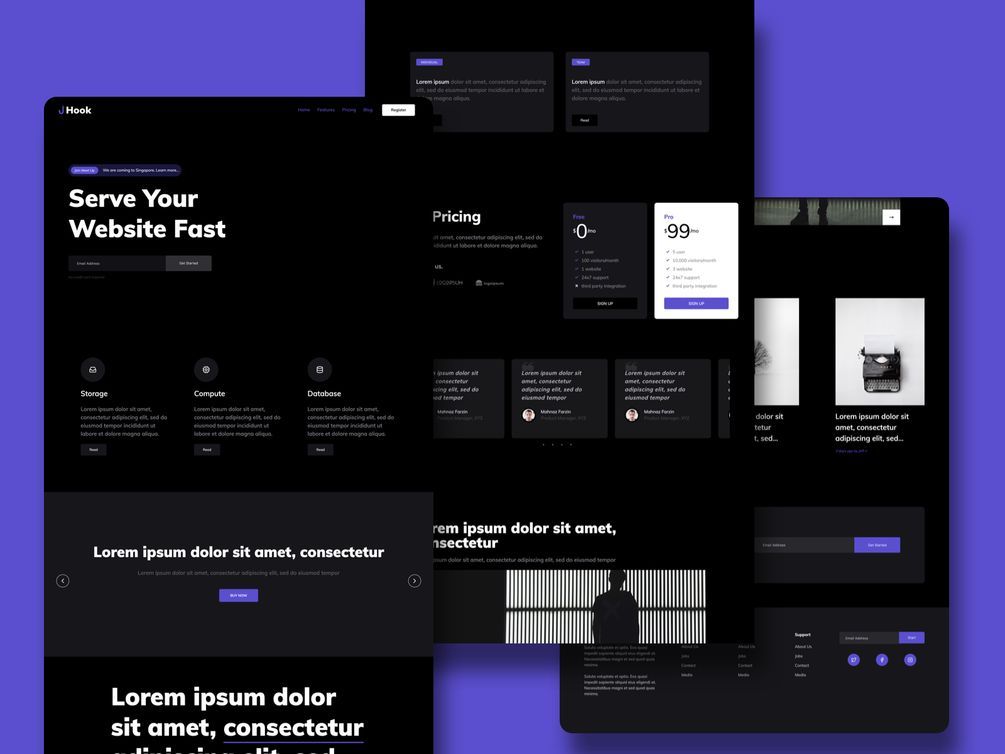
Шаблон Bootstrap — SNIPP
Шаблон Bootstrap выполнен в белых, голубых, розовых и персиковых цветах. На сайте приятно находится и ознакамливаться с предоставляемой информацией — это одно из преимуществ данного шаблона. Сайт полностью адаптивен и …
Читать далее…
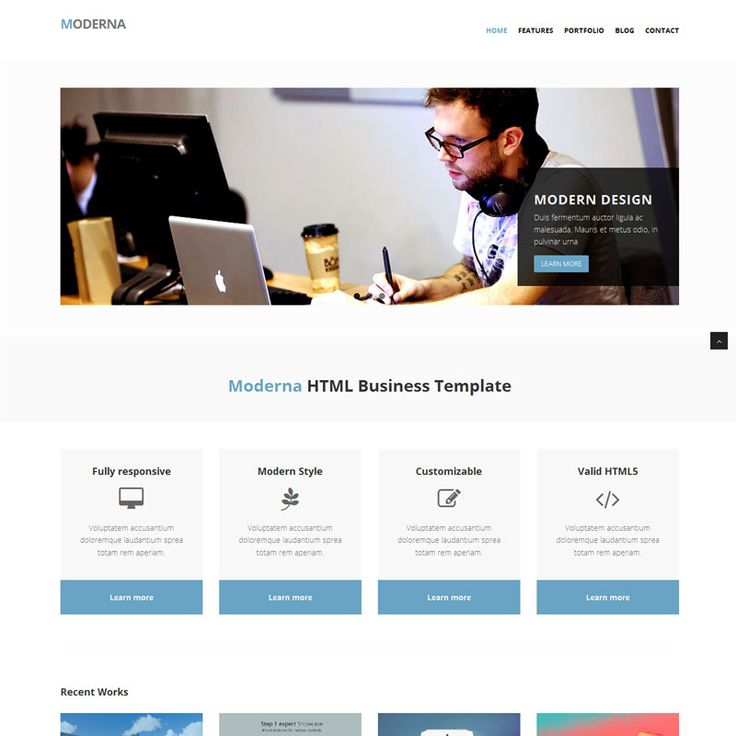
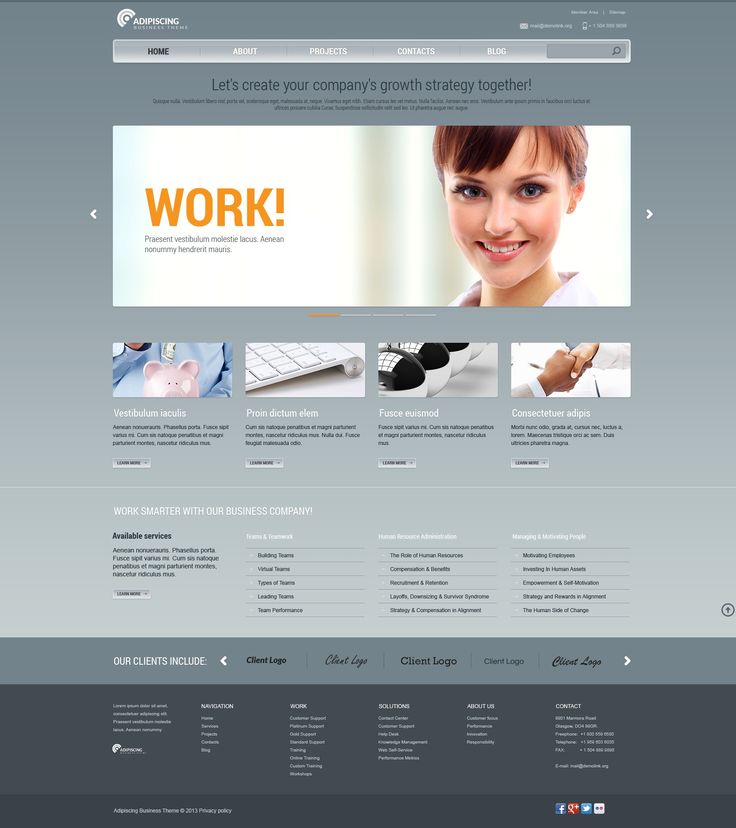
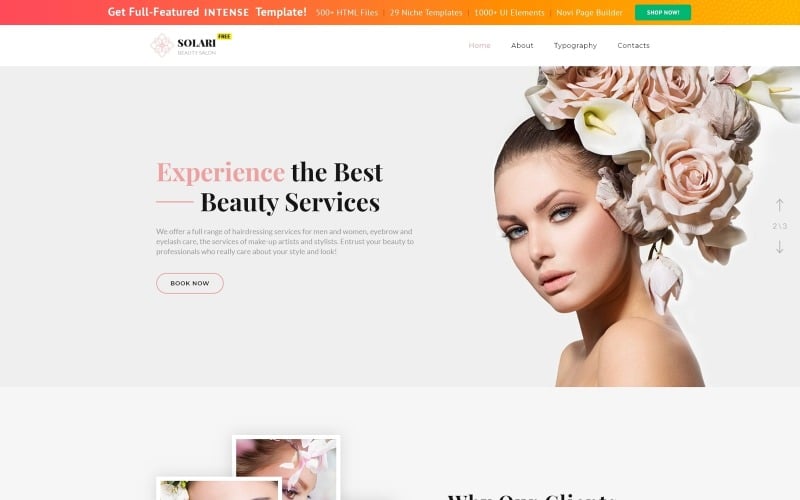
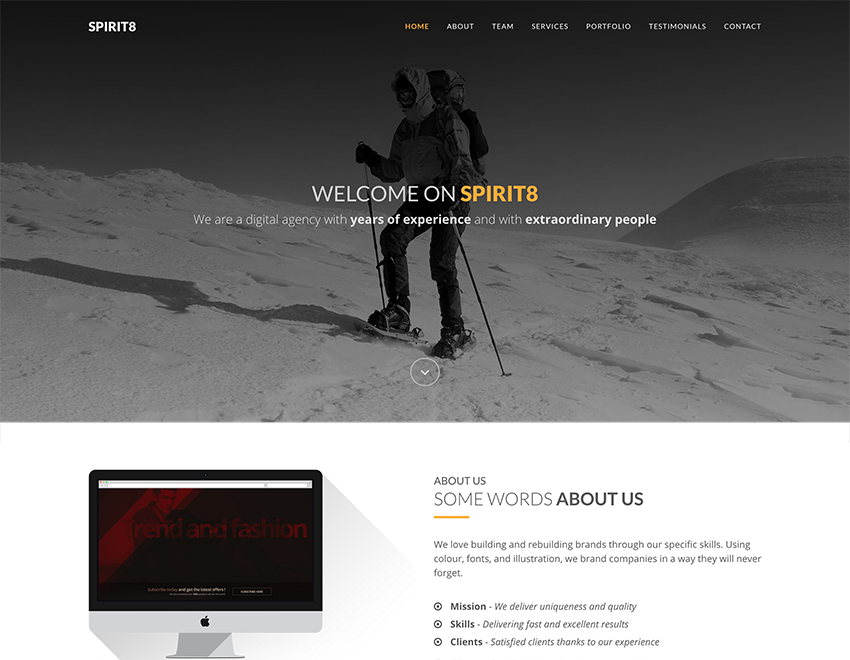
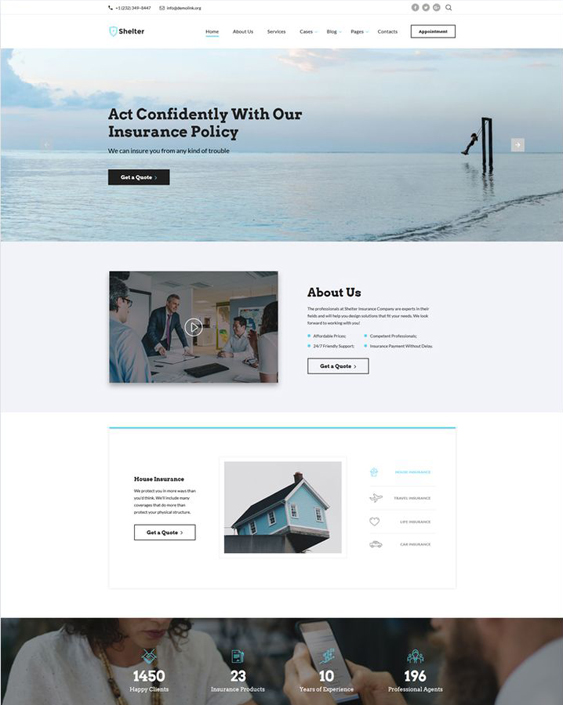
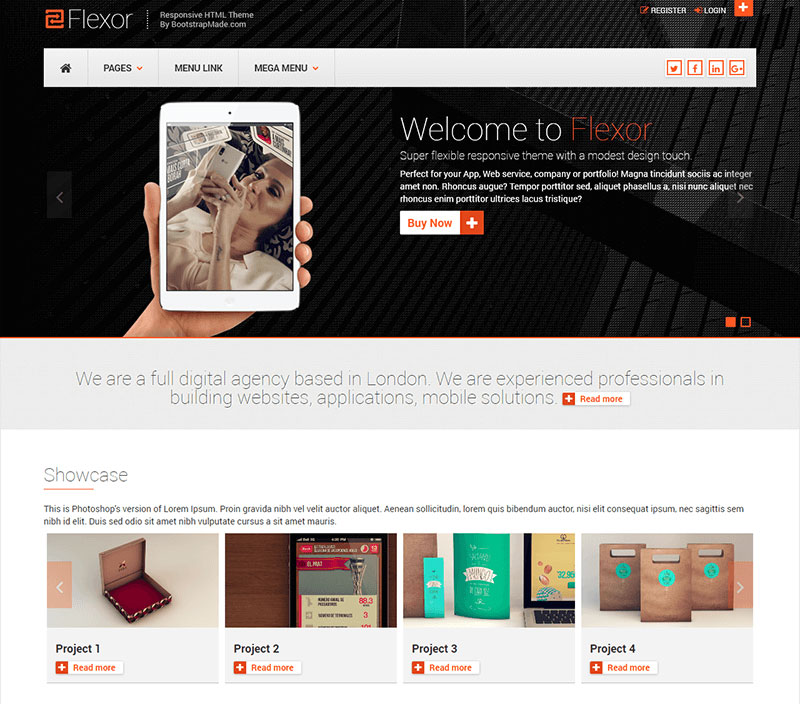
Современный шаблон на Bootstrap
Современный шаблон на Bootstrap выполнен в светлых тонах, белых и голубых цветов. Шаблон отлично можно использовать для корпоративного сайта. Шаблон содержит страницы: Главная; «О нас» ; Услуги; Галерея; Типография; Контакты. …
…
Читать далее…
Шаблон Bootstrap — мобильное приложение
Шаблон Bootstrap — мобильное приложение выполнен в градиенте фиолетово-розовом цвете. Достаточно красиво оформлен и адаптивен на всех устройствах. Шаблон Bootstrap — мобильное приложение содержит: Шапку сайта с логотипом, навигацией и …
Читать далее…
Универсальный шаблон лендинга на Bootstrap
Универсальный шаблон лендинга на Bootstrap выполнен в фиолетовых, черных, белых цветах. Важные элементы выделены зеленым цветом. Корректно отображается во всех браузерах и мобильных устройствах. Универсальный шаблон лендинга на Bootstrap содержит: …
Читать далее…
Яркий шаблон Landing page bootstrap
Яркий шаблон Landing page на bootstrap выполнен в белых, фиолетовых цветах, что дает «Запоминаемость» посетителям Вашего сайта. Шаблон имеет 6 видов главного экрана: Один цвет; Паралакс эффект на фоне; Градиент …
Шаблон имеет 6 видов главного экрана: Один цвет; Паралакс эффект на фоне; Градиент …
Читать далее…
Шаблон Landing page — уроки плавания
Шаблон Landing page — уроки плавания выполнен в белых, черных и голубых цветах. Полностью адаптивный благодаря bootstrap и корректно отображается во всех браузерах. Шаблон Landing page — уроки плавания содержит: …
Читать далее…
60 лучших бесплатных шаблонов Bootstrap 4 2022 — лучшие темы, плагины и хостинг для WordPress
Из всей коллекции наших лучших бесплатных шаблонов Bootstrap 4 вы получаете только лучшие инструменты для создания профессиональных страниц. С их помощью вы можете создать любой тип сайта онлайн-проекта как для личных, так и для деловых нужд.
Многочисленные разработчики со всего мира создают фантастические бесплатные шаблоны, используя возможности Фреймворк Bootstrap. Чтобы ускорить процесс поиска, мы составили список, который поможет вам быстро найти идеальный шаблон. Инвестируйте сэкономленное время в создание идеального веб-сайта для вашего бизнеса и начните продвигать его как можно скорее. Независимо от того, в какой отрасли вы работаете, эти шаблоны легко справятся со всеми задачами.
Инвестируйте сэкономленное время в создание идеального веб-сайта для вашего бизнеса и начните продвигать его как можно скорее. Независимо от того, в какой отрасли вы работаете, эти шаблоны легко справятся со всеми задачами.
Шаблоны Bootstrap 4
Поскольку все наши Шаблоны Bootstrap бесплатны, они также являются отличным вариантом для ознакомления не только с интерфейсной средой Bootstrap, но и со всем процессом создания веб-сайта. Очень удобный для новичков.
По сравнению с Bootstrap, версии 4 претерпели множество улучшений, чтобы предложить разработчикам шаблонов и дизайнерам еще больше свободы. И вы, как конечный пользователь, получаете четкие и организованные продукты, которые легко настраивать, реагировать и следовать современным веб-тенденциям.
Любой, кто ищет самые лучшие бесплатные шаблоны Bootstrap 4, должен заглянуть в наш список лучших.
Шаблоны Colorlib Bootstrap 4
У нас есть более 800 потрясающих шаблонов Bootstrap 4, доступных бесплатно, и они охватывают все категории, от простого блога до сложного. мультивендорная электронная коммерция Веб-сайт. Проверь их!
мультивендорная электронная коммерция Веб-сайт. Проверь их!
Скачать
Лучшие бесплатные шаблоны Bootstrap 4
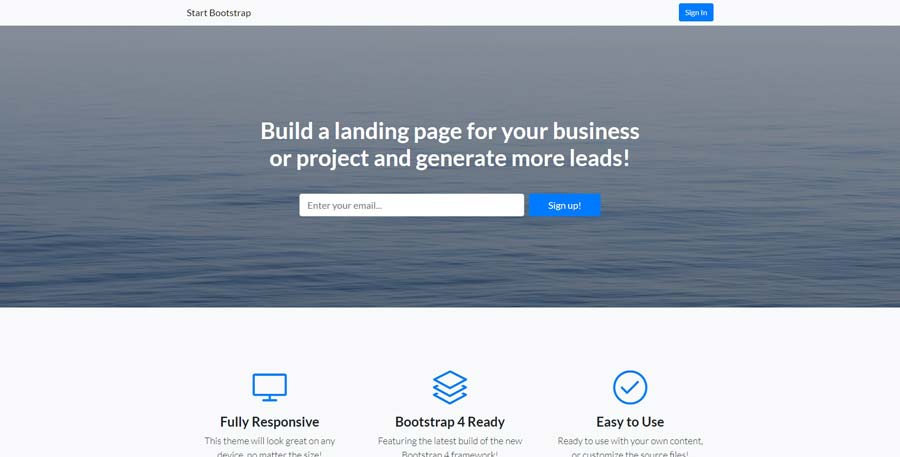
приземление
Если вам нужно создать целевую страницу Чтобы привлечь еще больше потенциальных клиентов, как вы уже догадались, Landing — это инструмент, который вам нужен. В этом бесплатном шаблоне Bootstrap 4 есть все, что вам нужно, чтобы вы могли использовать его как в готовом виде, так и в слегка улучшенной версии. Это означает, что вы можете легко и просто настроить лендинг под нужды вашего проекта и сделать так, чтобы он находил отклик у вашей аудитории. В кратчайшие сроки вы можете настроить посадочный модуль и подготовить его к работе.
Посадка — это тип шаблона, который требует очень мало работы с вашей стороны. Он основан на новейших технологиях и соответствует современным правилам, чтобы обеспечить стабильное и безопасное веб-пространство. Над сгибом Landing создает чистую форму, чтобы посетители могли сразу же принять меры. Или они могут просмотреть больше и получить предложение заполнить форму внизу страницы. Несколько других активов Landing — это аккордеоны часто задаваемых вопросов, тарифные планы и слайдер отзывов.
Несколько других активов Landing — это аккордеоны часто задаваемых вопросов, тарифные планы и слайдер отзывов.
Скачать
Денто
Dento — это аккуратный бесплатный шаблон веб-сайта Bootstrap 4 — отсюда и название — для стоматологов. Он имеет красивый, чистый и современный дизайн, который поможет вам привлечь больше клиентов. С Dento вы можете создать полноценную онлайн-презентацию своей стоматологической клиники. Независимо от того, используете ли вы его как есть или дорабатываете, результат будет превосходным.
Dento поставляется с верхней панелью, эффектом параллакса, таблицами цен, анимированной статистикой и формой, готовой к встрече. Макет также плавный, работает на всех популярных устройствах и веб-браузерах как мечта. Есть также отзывы для укрепления доверия.
Подробнее / Скачать
Аромат
Aroma — это аккуратный шаблон веб-сайта Bootstrap 4 для создания превосходного и эффективного интернет-магазина. Вы можете использовать его для продажи модных товаров и аксессуаров, но он также будет работать с электроникой и даже чем-то необычным. Имея это в виду, не бойтесь идти против течения с Aroma.
Имея это в виду, не бойтесь идти против течения с Aroma.
Инструмент отличается минималистичным дизайном, плавающим заголовком, интеграцией с Google Maps и рабочей контактной формой. Он также идеально гармонирует со всеми современными устройствами, экранами Retina и популярными веб-браузерами. Создайте веб-сайт электронной коммерции раньше, чем позже, с Aroma.
Подробнее / Скачать
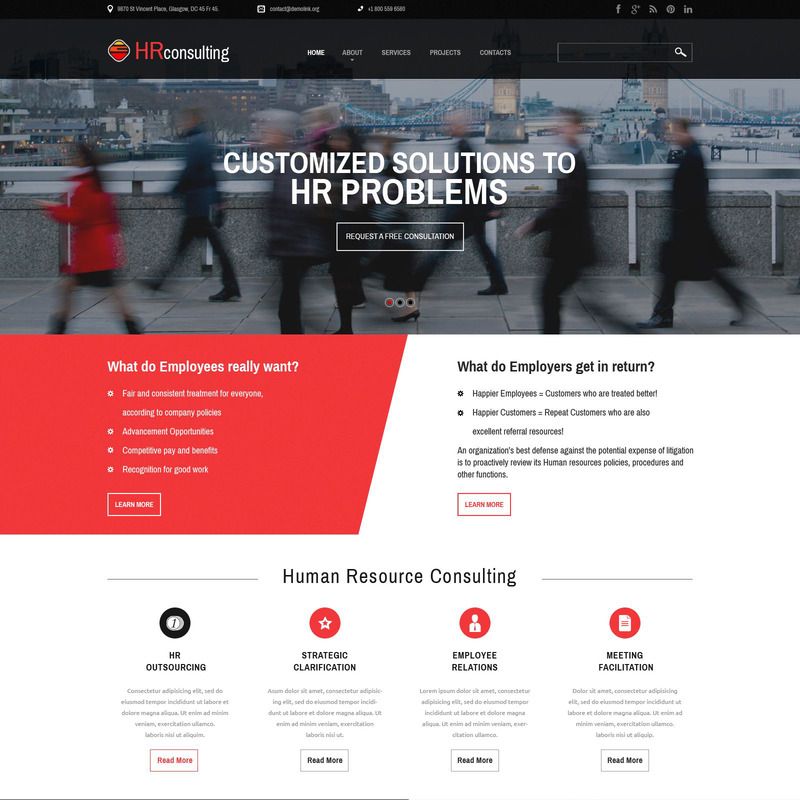
КонсалтингБиз
Как следует из названия, ConsultingBiz — это бесплатный шаблон веб-сайта для консалтинговых компаний и консультантов. Он легко работает в разных нишах и отраслях, поскольку ConsultingBiz легко адаптируется к вашим потребностям и правилам. В конце концов, код хорошо организован, что позволяет вам модифицировать ConsultingBiz по своему вкусу.
Пакет специальностей включает в себя множество функций, которые помогут вам начать свой проект. От ползунка и кнопки «Вверх» до эффекта наведения, отзывов и анимированной статистики — все это часть сделки. Слайдер с логотипом бренда, раздел блога, предварительный загрузчик и выпадающее меню — это всего лишь несколько дополнений, о которых стоит упомянуть.
Подробнее / Скачать
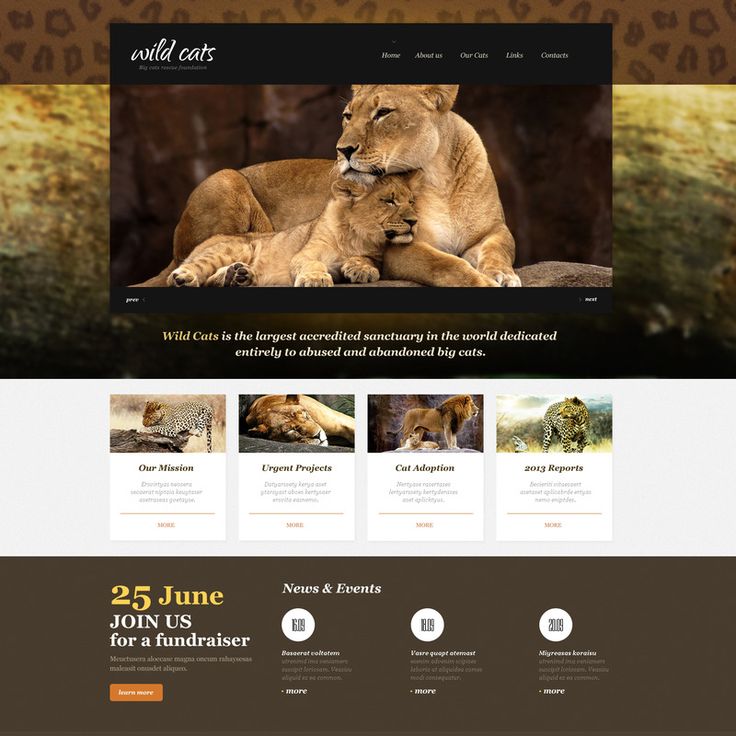
Приют для животных
Animal Shelter — это эксклюзивный бесплатный шаблон веб-сайта на Bootstrap 4, который не нуждается в представлении. Инструмент делает свое дело с множеством потрясающих макетов страниц и функций, которые вы можете смешивать и подбирать по своему вкусу. Несмотря на то, что приют для животных не стоит вам ни копейки, вы все равно можете настроить его и сделать его своим.
Полноэкранный баннер, карусели, многоуровневое раскрывающееся меню, значки социальных сетей и различные внутренние макеты страниц — все это в «Приюте для животных» и многое другое. Вы даже можете ввести отзывы клиентов, чтобы завоевать доверие. Быстро начните свой веб-сайт приюта для животных с правильным шаблоном веб-сайта.
Подробнее / Скачать
Дигилаб
Digilab — замечательный шаблон целевой страницы для агентств и предприятий, черт возьми, даже для фрилансеров. Он имеет этот модный дизайн, который легко обслуживает различные цели и намерения. Вдобавок ко всему, Digilab также принимает настройки и улучшения для вас, чтобы вы могли заклеймить его в тройник. Но сохраняйте авторские права на нижний колонтитул, чтобы использовать его бесплатно.
Вдобавок ко всему, Digilab также принимает настройки и улучшения для вас, чтобы вы могли заклеймить его в тройник. Но сохраняйте авторские права на нижний колонтитул, чтобы использовать его бесплатно.
Другими замечательными функциями Digilab являются ползунок с разделенным экраном, плавающая навигация, анимация прокрутки, карусели и интеграция с Google Maps. И если вы хотите писать статьи и анонсировать разные новости, вы тоже можете это сделать. Для повышения опыта Digilab также включает эффект параллакса.
Подробнее / Скачать
Balay
Дизайнеры интерьеров, в частности, Balay — это бесплатный шаблон веб-сайта Bootstrap 4, который требует сильного и неизгладимого первого впечатления. Вы можете использовать его из коробки, поскольку вы уже знаете, что результат будет не чем иным, как впечатляющим. Наряду с великолепным дизайном, Balay также обладает множеством замечательных функций, которые вам пригодятся.
Массивный слайдер, липкая боковая панель навигации, значки социальных сетей, анимированная статистика и функциональная контактная форма — все это Balay потрясает, и даже больше. Он также плавно адаптируется ко всем современным размерам экрана, обеспечивая всегда приятное впечатление от сайта. Благодаря интеграции с Google Maps вы также можете указать точное местоположение вашего агентства.
Он также плавно адаптируется ко всем современным размерам экрана, обеспечивая всегда приятное впечатление от сайта. Благодаря интеграции с Google Maps вы также можете указать точное местоположение вашего агентства.
Подробнее / Скачать
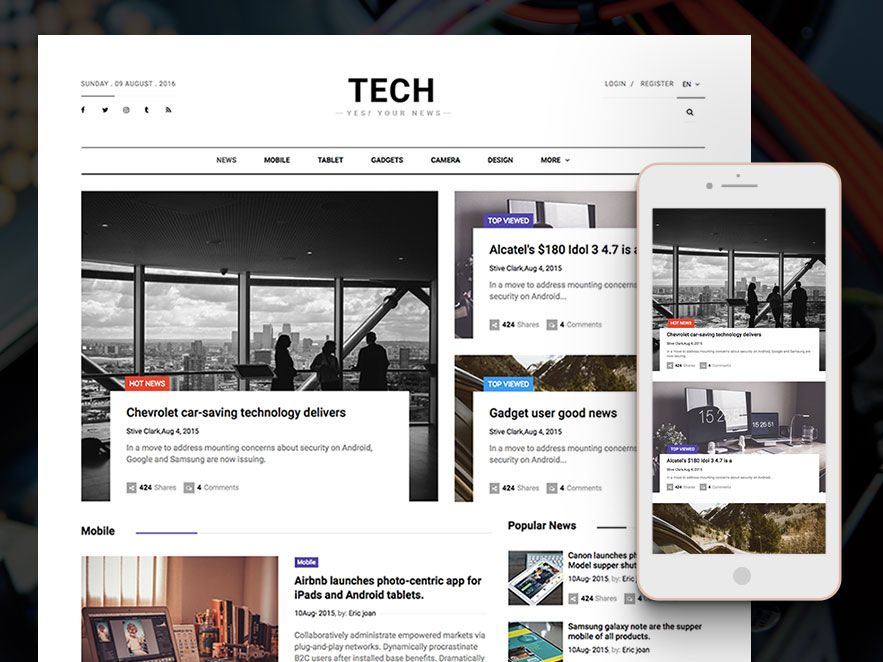
Веб-Маг
WebMag — это первоклассный бесплатный шаблон веб-сайта, использующий Bootstrap 4. Как следует из названия, WebMag отлично подходит для онлайн-журналов любого типа. Если вы хотите создать нишу или общий новостной сайт, вы можете сделать это с помощью WebMag.
Пусть этот впечатляющий шаблон станет основой вашего онлайн-проекта. WebMag имеет множество замечательных функций и соответствует всем последним тенденциям и правилам Интернета. Имея это в виду, производительность вашего веб-журнала всегда будет безупречной, независимо от размера экрана и веб-браузера.
Подробнее / Скачать
Бекхэм
Beckham — это бесплатный шаблон веб-сайта Bootstrap 4 для создания личного портфолио. С самого начала Бекхэм поражает эффектным и смелым темным макетом, который вызывает всеобщий интерес. Фрилансеры, соискатели и практически любой творческий человек или профессионал, Бекхэм здесь, чтобы помочь вам изменить мир к лучшему.
Фрилансеры, соискатели и практически любой творческий человек или профессионал, Бекхэм здесь, чтобы помочь вам изменить мир к лучшему.
Некоторые из функций Бекхэма — это индикатор выполнения, загрузка содержимого при прокрутке, значки социальных сетей и текстовый слайдер. Он также включает наложение полноэкранного меню с дополнительным изображением. В разделе контактов вы найдете функциональную форму и интеграцию с Google Maps, поэтому вам не нужно создавать ее с нуля.
Подробнее / Скачать
Webuilder
Строительные и строительные компании, Webuilder здесь, чтобы помочь вам получить удовольствие от создания профессионального веб-сайта. Наши дизайнеры очень позаботились о канве этого сайта, чтобы убедиться, что результат, который вы создадите, будет первоклассным. Что касается технических моментов, то Webuilder заботится об этом по умолчанию. Макет гибок и совместим с разными браузерами, а код хорошо организован.
Webuilder предлагает множество удобств, которые вы можете использовать в игре. От верхней панели и плавающего меню до фильтруемого портфолио и отзывов — это лишь некоторые из особенностей, которые вы получаете. Есть также слайдер с логотипом бренда и Google Maps.
От верхней панели и плавающего меню до фильтруемого портфолио и отзывов — это лишь некоторые из особенностей, которые вы получаете. Есть также слайдер с логотипом бренда и Google Maps.
Подробнее / Скачать
Space
Создание чистых и эффективных онлайн-портфолио весело, когда у вас есть доступ к нужным инструментам. С Space, бесплатным шаблоном веб-сайта Bootstrap 4, вы можете добиться впечатляющих результатов, используя его полностью как есть. Тем не менее, пусть это никоим образом не ограничивает вас; действительно, вы также можете изменить пространство под свои нужды. Инструмент прост в использовании благодаря организованному и хорошо структурированному коду, который удобен как для новичков, так и для профессионалов. Пожалуйста.
Space также использует только самые современные технологии, всегда обеспечивая отличную производительность. Ваш веб-сайт портфолио будет работать на смартфонах, настольных компьютерах, экранах Retina и веб-браузерах без сучка и задоринки, и это гарантия. Наслаждайтесь всеми специальными эффектами и функциями и заставляйте мяч двигаться в правильном направлении с самого начала.
Наслаждайтесь всеми специальными эффектами и функциями и заставляйте мяч двигаться в правильном направлении с самого начала.
Подробнее / Скачать
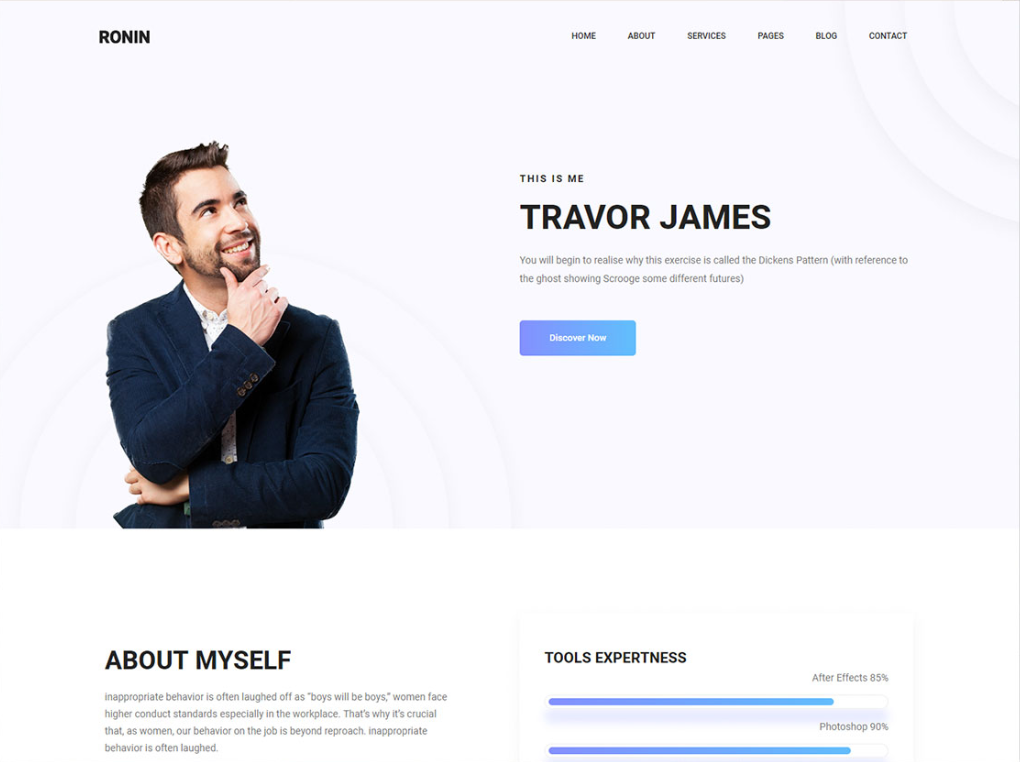
Роналдо
С красивой одностраничная структура сайта, Роналду предлагает вам показать все свои специальности в самом приятном для глаз виде. Этот бесплатный шаблон является идеальным решением, если вы хотите создать сайт резюме это поможет повысить ваш потенциал через крышу. Минималистичный и аккуратный внешний вид гарантирует, что каждый будет видеть ваш контент без отвлекающих факторов. Конечно, Роналду мгновенно адаптируется к мобильным и настольным устройствам (благодаря Bootstrap Framework).
Некоторые из преимуществ, которые сделают вашу страницу выдающейся, — это эффект пишущей машинки, липкое меню, временная шкала, загрузка контента при прокрутке и функционал. Форму обратной связи, назвать несколько. Вы также можете ввести раздел блога и пойти еще дальше. Вариантов и возможностей очень много, особенно если вы привнесете свое творческое мышление, которое у вас получится.
Подробнее / Скачать
Презентация
Запустите эффективную и ориентированную на бизнес целевую страницу приложения с — отсюда и название — Launch. Этот бесплатный шаблон веб-сайта Bootstrap 4 содержит множество полезных функций, которые помогут вам расширить ваш проект. Вместо того, чтобы выполнять всю работу с нуля, теперь вы можете пропустить тяжелую работу и скачать Launch. Это совершенно бесплатно, но вам нужно сохранить авторские права на нижний колонтитул, если вы планируете использовать его таким образом. Конечно, всегда есть возможность обновиться, если вы считаете, что настройка Launch до мельчайших деталей — это то, что нужно для вашего бизнеса.
В комплекте Launch предлагает вам многоуровневое выпадающее меню, карусели, таблицы цен, анимированную статистику и функциональную контактную форму. Кроме того, плавающая навигация предлагает быстрый доступ к различным разделам вашего веб-сайта для удобства пользователей.
Подробнее / Скачать
Жирный
Создание бизнес-целевой страницы с использованием полужирного шрифта не обязательно должно быть сложным. На самом деле, когда веб-дизайн полностью настроен и готов к работе, вы можете немедленно приступить к своему проекту. Bold полностью бесплатен, но в нем есть множество замечательных функций, которые вам пригодятся. Он имеет довольно отчетливое прикосновение к нему, предлагая вам намного проще выделиться из массы. Вы можете либо использовать стандартную версию, либо вы также можете брендировать и персонализировать ее. Жирный шрифт достаточно универсален, чтобы без особых усилий работать с различными намерениями.
На самом деле, когда веб-дизайн полностью настроен и готов к работе, вы можете немедленно приступить к своему проекту. Bold полностью бесплатен, но в нем есть множество замечательных функций, которые вам пригодятся. Он имеет довольно отчетливое прикосновение к нему, предлагая вам намного проще выделиться из массы. Вы можете либо использовать стандартную версию, либо вы также можете брендировать и персонализировать ее. Жирный шрифт достаточно универсален, чтобы без особых усилий работать с различными намерениями.
В наборе функций вы получаете раскрывающееся меню, призыв к действию, поддержку видео, раздел с логотипом бренда и форму. Будь то приложение, которое вы хотели бы продвигать, или что-то еще, с помощью Bold вы можете оказать сильное влияние на всех.
Подробнее / Скачать
Вельвет
Для кондитерских и пекарен Cake — это бесплатный шаблон веб-сайта Bootstrap 4, на который стоит обратить внимание. Конечно, вы можете использовать этот шаблон сайта для создания сайт электронной коммерции, слишком. Вариантов очень много, чтобы убедиться, что Cake соответствует различным бизнес-целям, и это будет. Дизайн также очень упрощенный и минималистичный, благодаря чему весь контент выглядит потрясающе. В конце концов, вы хотели бы продвигать свой вкусный торт и другие изображения еды и наливать слюну каждому посетителю.
Вариантов очень много, чтобы убедиться, что Cake соответствует различным бизнес-целям, и это будет. Дизайн также очень упрощенный и минималистичный, благодаря чему весь контент выглядит потрясающе. В конце концов, вы хотели бы продвигать свой вкусный торт и другие изображения еды и наливать слюну каждому посетителю.
Благодаря функциям и возможностям премиум-класса вы можете уверенно начать работу над своим веб-сайтом. Конечно, это еще только Шаблон HTML, поэтому вам нужно будет активировать свои навыки программирования, чтобы реализовать свой эффектный веб-сайт. Однако вы уже в нескольких шагах от того, чтобы начать с нуля, поэтому вы знаете, что сэкономите много времени.
Подробнее / Скачать
Furn
Продажа мебели в Интернете начинается с впечатляющий сайт электронной коммерции. Благодаря Furn вы можете использовать это замечательное решение для перепродажи мебели или мебельной компании. В любом случае, Furn адаптируется к различным целям и задачам, даже применяя его «из коробки». Как и любой другой шаблон Colorlib, вы также можете сделать еще один шаг и настроить его по своему вкусу. Имейте в виду, что вам нужно оставить авторские права в нижнем колонтитуле нетронутыми.
Как и любой другой шаблон Colorlib, вы также можете сделать еще один шаг и настроить его по своему вкусу. Имейте в виду, что вам нужно оставить авторские права в нижнем колонтитуле нетронутыми.
Кроме того, Furn также обеспечивает отличную производительность на всех устройствах и в веб-браузерах. Он также совместим с экранами Retina и поставляется с организованным кодом. Некоторые другие плюсы включают в себя липкую навигацию, кнопку «Вверх», социальные значки и анимацию прокрутки. Начните свой путь к успешной реализации мебельного веб-сайта с Furn прямо сейчас — это всего лишь один клик.
Подробнее / Скачать
Мой подкаст
Запуск сайт подкастов начинается быстрее с правильными инструментами. Благодаря Mypodcast у вас теперь есть веб-дизайн, готовый к работе. Мало того, этот шаблон также поставляется без скрытых платежей, но вы все равно можете изменять и редактировать его по своему вкусу. Mypodcast предлагает современный и творческий вид, который эффективно впишется в ваш проект. Вы даже не будете возражать против того, чтобы многое изменить, так как использование его из коробки прекрасно работает. Но не стесняйтесь брендировать и персонализировать его.
Вы даже не будете возражать против того, чтобы многое изменить, так как использование его из коробки прекрасно работает. Но не стесняйтесь брендировать и персонализировать его.
Структура кода Mypodcast также хорошо организована, что гарантирует, что ваш рабочий процесс будет гладким как по маслу. Более того, Mypodcast совместим со всеми современными экранами и веб-браузерами, чтобы обеспечить безупречную работу в любое время. Сначала просмотрите демо-страницу, а затем примите меры. Замечательный результат не за горами.
Подробнее / Скачать
Webhost
Хостинговые компании и регистраторы доменов, отсюда и название, Webhost — это бесплатный шаблон сайта выбирать. Создайте поразительное присутствие в Интернете, которое раздвинет границы. С Webhost вы можете начать с правильного пути без необходимости создавать свой веб-сайт с нуля. Конечно, это HTML-канвас сайта, который требует, чтобы вы знали, как программировать. Тем не менее, даже будучи новичком, вы добьетесь больших успехов с Webhost. В конце концов, мы позаботились о том, чтобы сделать его максимально удобным для пользователя.
В конце концов, мы позаботились о том, чтобы сделать его максимально удобным для пользователя.
Некоторые из преимуществ Webhost включают отзывчивость, кросс-браузерную совместимость, слайдер, анимацию, тарифные планы и эффект параллакса. Это намного больше, включая отзывы, контактную форму и карты Google. Начните с этого убийственного бесплатного шаблона веб-сайта Bootstrap 4 и вскоре после этого создайте немного шума.
Подробнее / Скачать
Платина
Отели, хостелы, мотели, курорты и другие предприятия размещения, позвольте Platina помочь вам разобраться с вашим сайтом. Это замечательная оболочка страницы, которая обещает впечатляющий конечный продукт. Простота и креативность — две основные характеристики Platina. Имея это в виду, вы знаете, что всем понравится просматривать ваш веб-сайт, просматривать ваши номера и завершать бронирование благодаря прекрасному веб-сайту отеля, который у вас есть. Создание страницы с Platina как есть прекрасно работает, тем не менее, вы не чувствуете себя ограниченным в чем-либо. В конце концов, вы можете внести свои настройки, чтобы сделать результат по своему вкусу.
В конце концов, вы можете внести свои настройки, чтобы сделать результат по своему вкусу.
Полноэкранный баннер, кнопки призыва к действию, текстовый слайдер, открытие меню, значки социальных сетей и многое другое ждут каждого пользователя Platina. Также есть готовая форма онлайн-бронирования, но вам нужно связать ее с серверной частью, чтобы она работала.
Подробнее / Скачать
Медекс
Medex — отличное решение для всех видов медицинских сайтов. Этот бесплатный шаблон веб-сайта на Bootstrap представляет собой пакет специальностей, которые помогут вам сразу же двигаться в правильном направлении. Конечно, навыки программирования необходимы, чтобы превратить Medex в функциональный веб-сайт, поскольку это HTML-канвас сайта. Тем не менее, вы сэкономите себе много времени и сил. Ведь больше не нужно начинать с нуля.
Что касается функций, Medex обладает эффектом параллакса, призывом к действию, загрузкой контента при прокрутке, разделом отделов и многим другим. Дизайн также очень привлекателен для глаз, благодаря чему каждая крупица информации прекрасно видна. Конечно, если вы хотите включить свой брендинг, вы тоже можете это сделать. Кроме того, укрепите лояльность клиентов с помощью отзывов и поднимите свой потенциал на новый уровень.
Дизайн также очень привлекателен для глаз, благодаря чему каждая крупица информации прекрасно видна. Конечно, если вы хотите включить свой брендинг, вы тоже можете это сделать. Кроме того, укрепите лояльность клиентов с помощью отзывов и поднимите свой потенциал на новый уровень.
Подробнее / Скачать
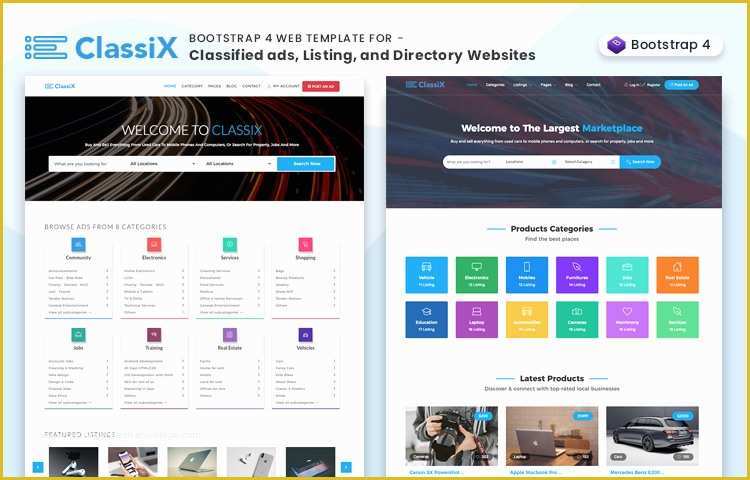
Классная реклама
Вы уже знаете, что такое Classy Ads. Аккуратный и мощный бесплатный шаблон веб-сайта для создания собственного сайта объявлений. Благодаря современному и креативному дизайну каждый получит удовольствие от просмотра ваших объявлений. Вы можете использовать Classy Ads либо для ниши, либо для общего сайта объявлений; Выбор остается за вами.
Кроме того, макет шаблона является адаптивным, совместимым с браузером и готовым для сетчатки. Некоторые другие преимущества — это эффект параллакса, отзывы / обзоры и значки социальных сетей, и это лишь некоторые из них. Несмотря на то, что Classy Ads ничего не стоит, он очень похож на премиальный. Посмотрите его демо-превью в реальном времени и продолжайте.
Подробнее / Скачать
Представить
Imagine — отличное решение, если вы хотите создать чистый одностраничный бизнес-сайт. Этот бесплатный шаблон веб-сайта на Bootstrap 4 содержит множество практических функций и функций, которые помогут вам быстро начать свой новый проект. Есть все необходимые разделы, предопределенные для отображения всей вашей информации и деталей.
Кроме того, Imagine также делает все очень минималистично, помогая всем плавно погрузиться в ваш контент. Плавающая навигация, загрузка содержимого без прокрутки, раздел команды, ползунок ссылок, вы называете это, Imagine потрясает. Внизу также есть функциональная контактная форма, поэтому вам не нужно создавать ее с нуля.
Подробнее / Скачать
Встреть меня
Meetme — отличный веб-дизайн для создания яркой и эффектной личной страницы. Продолжить и веб-сайты с резюме, это все, что возможно с замечательным и впечатляющим Meetme. Стандартный дизайн уже привлекает внимание, поэтому многие захотят использовать его именно таким, какой он есть. Конечно, вы можете свободно менять цвета и даже вносить изменения и улучшения, если это необходимо.
Конечно, вы можете свободно менять цвета и даже вносить изменения и улучшения, если это необходимо.
Код Meetme хорошо структурирован, поэтому вы знаете, что работать с шаблоном не составит труда. Некоторые дополнительные функции включают фильтруемое портфолио, липкое меню и карусели отзывов.
Подробнее / Скачать
Спасение
Salvation — это шаблон веб-сайта, который идеально подходит для церквей и служений. Если вы ищете веб-дизайн, чтобы разобраться с присутствием вашей поместной церкви в Интернете, Спасение может быть тем, что вам нужно. Холст страницы очень привлекателен для глаз, обеспечивая первоклассный опыт для каждого посетителя.
Кроме того, Salvation включает в себя полноэкранный слайдер, кнопки призыва к действию, анимированную статистику, проповеди, отзывы и галерею. Также есть контактная страница с функциональной формой и Google Maps. Начните профессионально работать в Интернете и распространяйте Божье слово вместе со Спасением прямо сейчас. Избавьтесь от тяжелой работы, сэкономив время и силы благодаря замечательному бесплатному шаблону.
Избавьтесь от тяжелой работы, сэкономив время и силы благодаря замечательному бесплатному шаблону.
Подробнее / Скачать
Фотосен
Создавая сайт-портфолио, выделитесь из массы с помощью Photosen. Это потрясающий и яркий бесплатный шаблон веб-сайта, в котором используются только новейшие технологии. Это позволяет программе Photosen безупречно работать на всех размерах экрана и в современных веб-браузерах, обеспечивая исключительную производительность. Фотосен демонстрирует красивый темный вид, который без тени сомнения вызовет интерес у всех.
Вы можете работать с инструментом в том виде, в котором он установлен по умолчанию, и получить готовый результат раньше, чем позже. Кроме того, вы также можете персонализировать Photosen и сделать так, чтобы он полностью соответствовал вашему стилю. Вариантов множество; вам просто нужно сохранить авторские права в нижнем колонтитуле, если вы хотите использовать Photosen бесплатно. Некоторые другие плюсы Photosen — это многоуровневое выпадающее меню, Значки социальных сетей, страница услуг с ценами и работающая контактная форма, и это лишь некоторые из них.
Подробнее / Скачать
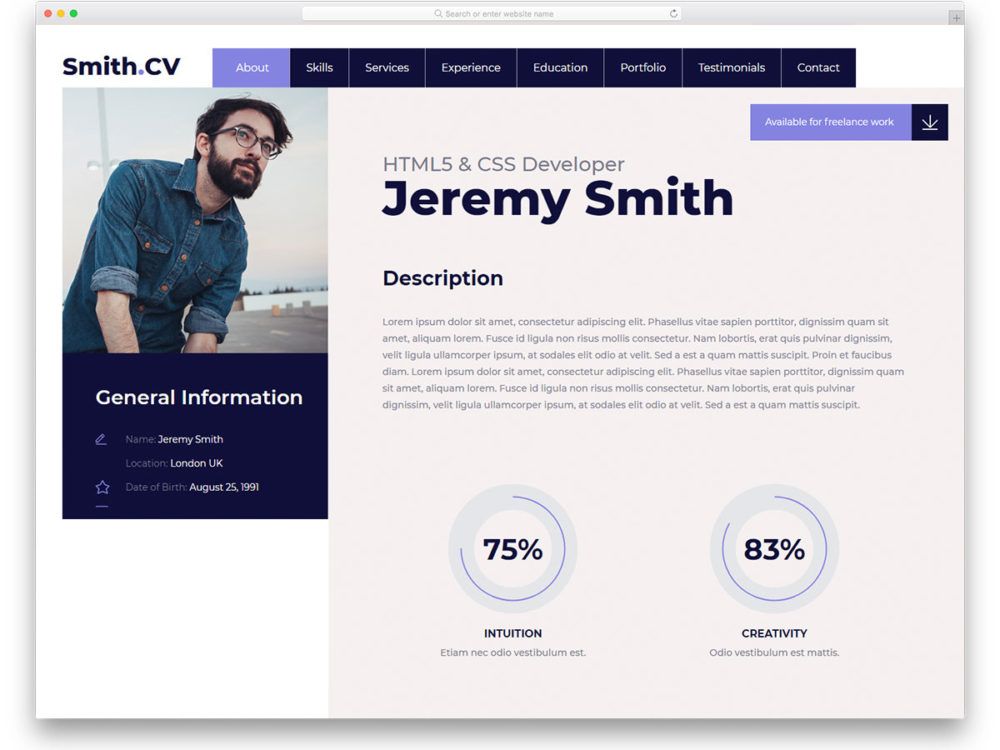
Продолжить
Rezume — замечательный бесплатный шаблон веб-сайта на Bootstrap с полностью плавным и гибким дизайном. Отсюда и название. Это идеальное решение для создания личного веб-сайта, онлайн-резюме, резюме и даже портфолио. Другими словами, если вы хотите вывести свой фриланс-бизнес или профессиональную карьеру на совершенно новый уровень, создайте онлайн-присутствие с помощью Rezume прямо сейчас. Это HTML-шаблон, который могут использовать как начинающие, так и профессиональные веб-разработчики.
Кроме того, Rezume имеет темный и впечатляющий внешний вид, который создает сильное и запоминающееся первое впечатление. Некоторые другие особенности включают липкую навигацию, фильтруемое портфолио, отзывы клиентов, социальные иконки и Форму обратной связи, назвать несколько. Приготовьтесь начать работу в Интернете как чемпион с Rezume и немедленно изменить ситуацию раз и навсегда.
Подробнее / Скачать
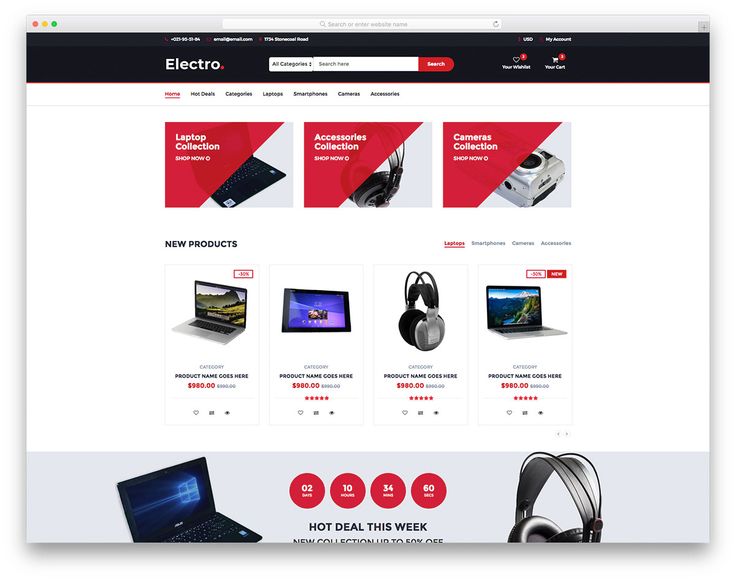
ESTORE
Если вы готовы начать онлайн-бизнес, запустите его в интернет-магазине. Этот бесплатный шаблон веб-сайта наполнен потрясающими возможностями для создания потрясающей страницы электронной коммерции. Чистота и изысканность интернет-магазина гарантируют, что он без проблем удовлетворит любой вкус. Сказал, что вы можете использовать eStore для продвижения всех видов продуктов и предметов в Интернете, не нужно сосредотачиваться только, скажем, на моде.
Этот бесплатный шаблон веб-сайта наполнен потрясающими возможностями для создания потрясающей страницы электронной коммерции. Чистота и изысканность интернет-магазина гарантируют, что он без проблем удовлетворит любой вкус. Сказал, что вы можете использовать eStore для продвижения всех видов продуктов и предметов в Интернете, не нужно сосредотачиваться только, скажем, на моде.
Интернет-магазин также является шаблоном Bootstrap 4, гарантирующим, что производительность всегда будет на высоте. Ваш интернет-магазин будет первоклассным на всех устройствах и в веб-браузерах, и это гарантия. Имейте в виду, что если вы хотите выполнить какие-либо настройки, вы также можете это сделать. eStore прост в использовании благодаря фантастической структуре и организованному коду.
Подробнее / Скачать
Огани
Несмотря на то, что Ogani — это решение, которое лучше всего работает для интернет-магазинов органической продукции и продуктов питания, вы можете легко пойти против течения. Пока вы копаетесь в минималистском стиле этого веб-дизайна, он может легко работать и для разных целей. Ogani работает фантастически хорошо из коробки, но вы также можете настроить его по своему вкусу и правилам. Простой внешний вид Ogani также гарантирует, что весь контент выглядит красиво, от чего у всех текут слюнки.
Пока вы копаетесь в минималистском стиле этого веб-дизайна, он может легко работать и для разных целей. Ogani работает фантастически хорошо из коробки, но вы также можете настроить его по своему вкусу и правилам. Простой внешний вид Ogani также гарантирует, что весь контент выглядит красиво, от чего у всех текут слюнки.
Более того, Ogani использует все новейшие технологии, чтобы ваш сайт работал без сбоев. От макетов домашней и внутренней страницы до значков социальных сетей, слайдеров, раздела блога и многого другого — все это является частью Ogani. Функциональная контактная форма и Google Maps также являются частью комплекта, которым вы можете воспользоваться.
Подробнее / Скачать
Моя фотография
Отсюда и название MyPhotography — эффектное решение для всех фотографы там. Если вы хотите создать впечатляющее онлайн-портфолио, сделайте это прямо сейчас с MyPhotography. Темный внешний вид инструмента вызовет интерес у всех с самого начала. Но MyPhotography — это гораздо больше, чем просто внешний вид. Инструмент поставляется со многими замечательными активами, которые сделают свое дело. Вы можете использовать его как есть и ускорить процесс создания обязательного присутствия в Интернете. Придайте дополнительный блеск своим шедеврам с MyPhotography.
Инструмент поставляется со многими замечательными активами, которые сделают свое дело. Вы можете использовать его как есть и ускорить процесс создания обязательного присутствия в Интернете. Придайте дополнительный блеск своим шедеврам с MyPhotography.
Некоторые из полезных функций, входящих в комплект MyPhotography, включают кнопку «Вверх», липкую панель навигации, призывы к действию, отзывы и многое другое. Если вы хотите обогатить настройки по умолчанию своим творческим подходом, вы тоже можете это сделать.
Подробнее / Скачать
Подкасты
Подкаст в значительной степени говорит сам за себя. Это чистый и минималистичный шаблон веб-сайта Bootstrap 4, в котором нет скрытых платежей. Вы можете применить его на практике одним щелчком мыши, сэкономив много времени и энергии, поскольку вам не нужно создавать веб-сайт с нуля. Имейте в виду, что вы, конечно, также можете выполнять настройки и улучшения. Это означает, что брендируйте и персонализируйте подкаст в соответствии со своим изысканным вкусом и сделайте его своим. Код организован и хорошо структурирован, идеально подходит для пользователей всех уровней квалификации.
Код организован и хорошо структурирован, идеально подходит для пользователей всех уровней квалификации.
Конечно, Podcast следует всем тенденциям в Интернете, чтобы обеспечить потрясающую производительность на всех устройствах и платформах. Он также удобен для сетчатки. Подкаст загружает контент при прокрутке, включает выпадающее меню и приправляет броским эффектом параллакса. Создайте прочное веб-пространство для своего подкаста с помощью Podcast и наслаждайтесь прекрасным результатом.
Подробнее / Скачать
DJ
В то время как DJ нацелен на тех, кто увлечен электронной музыкой, вы можете использовать его для других исполнителей и музыканты, слишком. Этот бесплатный шаблон веб-сайта Bootstrap 4 является гибким и расширяемым, легко удовлетворяя различные вкусы и намерения. Даже если вы решите придерживаться готовой версии, DJ гарантирует, что конечный продукт привлечет всеобщее внимание. С другой стороны, вы также можете обогатить его своим творческим подходом, но в этом почти нет необходимости. Да, диджей такой же потрясающий и яркий.
Да, диджей такой же потрясающий и яркий.
Многоуровневое выпадающее меню, загрузка контента при прокрутке, поддержка видео, кнопки социальных сетей, различные внутренние макеты и все эти другие изящные удобства ждут каждого пользователя ди-джея. Короче говоря, это более премиальное решение, чем бесплатный шаблон — подождите, пока вы не проверите страницу предварительного просмотра в реальном времени.
Подробнее / Скачать
Отпереть
Откройте широкий спектр новых возможностей с помощью удивительного многоцелевого инструмента Unlock. Это верно, Unlock — это полностью универсальный и настраиваемый бесплатный шаблон Bootstrap 4, который вы можете легко изменить в соответствии со своими потребностями и правилами. Он прост в использовании благодаря организованным файлам и коду, поэтому новички и профессионалы могут без труда увидеть фантастические результаты. Заинтригуйте и заинтересуйте посетителей вашего сайта в использовании ваших услуг или продуктов и достигните новых успехов.
С помощью Unlock вы можете создавать и создавать красивые целевые страницы для самых разных целей. Будь то бизнес-лендер или витрина мобильных приложений, Unlock не работает в обоих случаях. Очень легко заметить, что требует довольных клиентов, независимо от того, какое устройство и браузер они используют. Сделайте свой бренд узнаваемым и распространите его мото с помощью Unlock.
Скачать
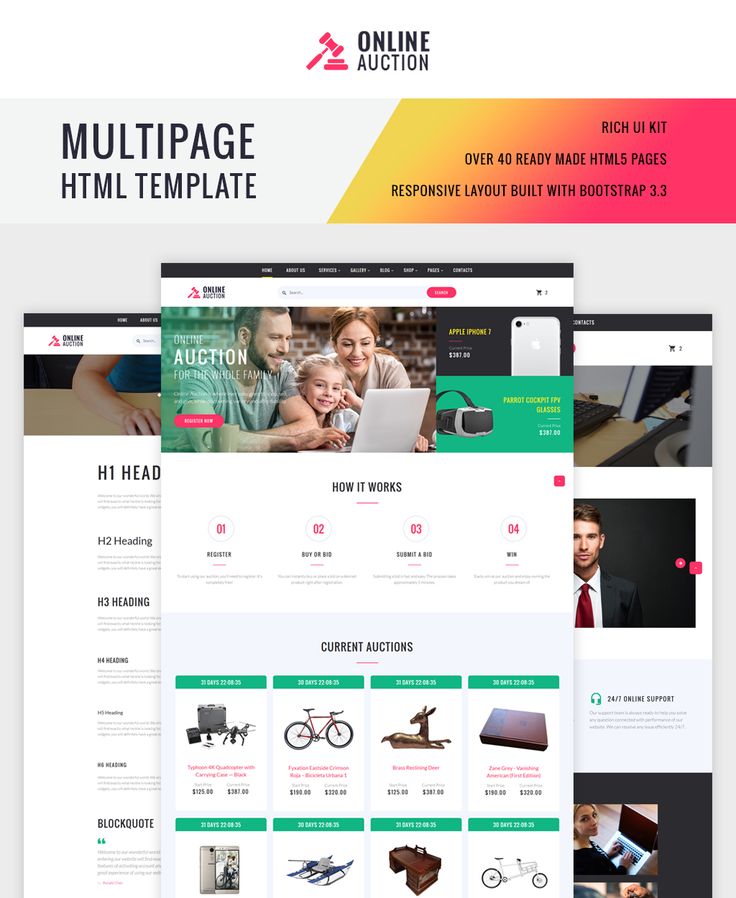
Ивентс
Eventz — удивительно простой в использовании бесплатный шаблон Bootstrap, который подходит для чего угодно. События, конференции, встречи и форумы. Вы можете использовать этот изящный веб-дизайн из коробки, или вы можете точно адаптировать его к своему дотошному вкусу. Короче говоря, Eventz может представить ваш проект онлайн в лучшем свете. Наряду с потрясающим макетом главной страницы Eventz предлагает множество отличных ресурсов, которые принесут вам пользу.
Шаблон на 100% удобен для мобильных устройств и совместим с разными браузерами. Он также совместим с экранами Retina, поэтому весь контент отображается с кристальной четкостью. Некоторые другие преимущества Eventz: таймер обратного отсчета, кнопки призыва к действию, липкий заголовок, расписание событий и кнопка «Вверх». Конечно, это лишь малая часть того, что Eventz приготовил для вас, чтобы вы могли проявить себя в Интернете.
Некоторые другие преимущества Eventz: таймер обратного отсчета, кнопки призыва к действию, липкий заголовок, расписание событий и кнопка «Вверх». Конечно, это лишь малая часть того, что Eventz приготовил для вас, чтобы вы могли проявить себя в Интернете.
Подробнее / Скачать
Луки
Являетесь ли вы архитектор или управляйте архитектурной фирмой, в любом случае, наведите порядок в своем онлайн-присутствии с Archi. Даже дизайнеры интерьеров, вы можете использовать Archi в своих интересах для впечатляющего результата. Современный и креативный веб-дизайн Archi привлекает всеобщее внимание по щелчку пальцев. Даже используя настройки по умолчанию, вы готовы к чему-то впечатляющему. Тем не менее, выполнение дополнительных настроек и улучшений также возможно.
Archi совместим со всеми современными устройствами и веб-браузерами, обеспечивая потрясающую производительность. Он поставляется с массивным ползунком с текстом и призывом к действию, поэтому у вас больше шансов привлечь новых потенциальных клиентов. Открытие меню, раздел команды, отзывы, поддержка видео и значки социальных сетей — это лишь некоторые из удобств, которыми вас угощает Archi. Наслаждайтесь и получайте огромную пользу от Archi.
Открытие меню, раздел команды, отзывы, поддержка видео и значки социальных сетей — это лишь некоторые из удобств, которыми вас угощает Archi. Наслаждайтесь и получайте огромную пользу от Archi.
Подробнее / Скачать
Уход за животными
Как следует из названия, PetCare — это бесплатный шаблон веб-сайта Bootstrap для ухода за животными и клиники для животных. Правильно, это универсальный и адаптивный веб-дизайн, который без проблем работает для самых разных целей. PetCare предлагает привлекательный внешний вид, гарантирующий приятное впечатление и повышающий вероятность привлечения новых клиентов. Он также соответствует всем последним тенденциям и правилам современной сети, поэтому ваш сайт будет работать безупречно долгие годы.
В пакете PetCare вы получаете все: от слайдера и CTA до галереи, блога, отзывов и плавающего меню. Раздел контактов также поставляется с рабочей формой и интегрированными картами Google, чтобы вы могли сэкономить дополнительное время. Вы даже можете завести блог и внедрить стратегию контент-маркетинга, которая повысит вашу узнаваемость.
Вы даже можете завести блог и внедрить стратегию контент-маркетинга, которая повысит вашу узнаваемость.
Подробнее / Скачать
Брбер
Brber — великолепный бесплатный шаблон веб-сайта Bootstrap 4 для — отсюда и название — парикмахерских. Если вы хотите расширить свой охват, создайте надежное присутствие в Интернете и продолжайте. Благодаря Brber теперь вы можете начать с правильной ноги без необходимости начинать свой проект с нуля. Пакет вкусностей может не стоить вам ни копейки, тем не менее, Brber предлагает множество практических материалов, которые вам пригодятся.
От слайдера и липкой навигации до кнопки «Вверх», эффектов наведения и галереи — все это есть в комплекте, который вы можете использовать. Кроме того, вы также можете настроить и настроить внешний вид по умолчанию или даже придерживаться стандартного внешнего вида. Имейте в виду, что это HTML-шаблон, который требует от вас знания кода, чтобы превратить Brber в полнофункциональный веб-сайт.
Подробнее / Скачать
Санзин
Как фотограф с особым стилем, вам лучше не пропустить просмотр Sunzine. Этот удивительно впечатляющий и оригинальный бесплатный шаблон веб-сайта на Bootstrap 4 мгновенно привлекает всеобщее внимание. Чистый и минималистичный дизайн также обеспечивает соответствие различным стилям. Но если вы хотите выполнить настройку, во что бы то ни стало улучшите Sunzine по своему вкусу.
Что круто в Sunzine, так это фильтруемое портфолио на первой странице. Каждый может сразу узнать о вас все с помощью визуальных эффектов, просто зайдя на домашнюю страницу вашего сайта. Внутренние макеты страниц, раздел блога, карты Google и контактная форма — это всего лишь несколько дополнений, которые помогут вам ускорить процесс. Являетесь ли вы любителем или профессиональным фотографом, сделайте себе одолжение и представьте свои шедевры в Интернете с помощью Sunzine.
Подробнее / Скачать
раскрываться
Создание смелого и надежного онлайн-портфолио происходит намного быстрее с помощью Unfold. Этот потрясающий и яркий одностраничный шаблон с темным дизайном представляет собой набор ярких моментов, которые выделяют вас среди конкурентов. Другими словами, если вы хотите выделиться из массы, вам лучше рассмотреть вариант Unfold. В конце концов, этот инструмент ничего вам не стоит, но выглядит скорее премиальным, чем бесплатным.
Этот потрясающий и яркий одностраничный шаблон с темным дизайном представляет собой набор ярких моментов, которые выделяют вас среди конкурентов. Другими словами, если вы хотите выделиться из массы, вам лучше рассмотреть вариант Unfold. В конце концов, этот инструмент ничего вам не стоит, но выглядит скорее премиальным, чем бесплатным.
Некоторые из очень многих замечательных функций включают эффект параллакса, кнопку прокрутки вниз, функцию отображения содержимого, слайдер логотипа и анимированную статистику. Существует также раздел отзывов, который поможет вам завоевать доверие клиентов. Если вы хотите начать вести блог и выйти на более личный уровень, вы также можете сделать это с помощью Unfold. Приступайте к делу с помощью Unfold прямо сейчас и немедленно измените ситуацию.
Подробнее / Скачать
Автор
Author — потрясающий бесплатный шаблон веб-сайта Bootstrap 4 для издателей. Проявив немного творчества, вы можете быстро расширить возможности Author и использовать его для небольших книжных магазинов, черт возьми, даже для библиотек. Удобная структура этого холста сайта гарантирует, что весь контент будет отображаться потрясающе. В нем есть этот замечательный раздел для глав, в котором кратко представлены все части текущей книги, которую вы продвигаете.
Удобная структура этого холста сайта гарантирует, что весь контент будет отображаться потрясающе. В нем есть этот замечательный раздел для глав, в котором кратко представлены все части текущей книги, которую вы продвигаете.
Автор также поставляется с липкой навигацией, слайдером отзывов / обзоров, Google Maps и рабочей контактной формой. Имейте в виду, что Author — идеальное решение, если вы особенно заинтересованы в поиске шаблона одностраничного веб-сайта. При необходимости адаптируйте Author к своим потребностям и начните работу в Интернете с отличного веб-сайта, который поможет привлечь больше внимания к вашим книгам и публикациям.
Подробнее / Скачать
Интерьер
TheInterior — эффектный и смелый бесплатный шаблон веб-сайта Bootstrap 4 для дизайнеров интерьеров и архитекторов. Этот скин сайта выглядит темным, что обеспечивает захватывающий опыт. Вместо того, чтобы использовать традиционный подход, вы можете легко выделить свой бизнес среди конкурентов с помощью TheInterior. Этот шаблон также гарантирует превосходную производительность на всех современных устройствах и веб-браузерах. TheInterior также легкий и простой в использовании, поэтому начинающие веб-разработчики могут с легкостью извлечь из него максимум пользы.
Этот шаблон также гарантирует превосходную производительность на всех современных устройствах и веб-браузерах. TheInterior также легкий и простой в использовании, поэтому начинающие веб-разработчики могут с легкостью извлечь из него максимум пользы.
Некоторые другие особенности TheInterior включают поддержку видео, слайдер, прозрачный заголовок, кнопку «Вверх» и яркий раздел портфолио. Не упустите шанс создать первоклассное и привлекающее внимание веб-пространство с TheInterior. Инструмент ничего не стоит вам, но результат будет ошеломляющим. Конечно, вы также можете выполнить настройку и настроить TheInterior, чтобы он соответствовал направлениям вашего бренда.
Подробнее / Скачать
Запуск 2
Отсюда и название Startup 2 — бесплатный шаблон веб-сайта Bootstrap 4, который идеально подходит для стартапов и малого бизнеса. Вы можете использовать эту сложную и актуальную канву сайта из коробки, поскольку она прекрасно подходит для различных целей. В дополнение к этому вы также можете дополнительно настроить внешний вид по умолчанию и заставить Startup 2 следовать вашим указаниям по брендингу. Одно можно сказать наверняка: с Startup 2 вы можете ожидать первоклассного результата, который, несомненно, вызовет всеобщее любопытство.
Одно можно сказать наверняка: с Startup 2 вы можете ожидать первоклассного результата, который, несомненно, вызовет всеобщее любопытство.
Адаптивный макет также работает без сбоев на смартфонах, планшетах и настольных компьютерах. Он поддерживает липкую навигацию, загружает контент при прокрутке и помогает вам завоевать доверие клиентов с помощью отзывов. Можно даже с уверенностью сказать, что вы можете использовать Startup 2 в качестве шаблона одностраничного сайта. Инструмент находится на расстоянии одного клика, без каких-либо скрытых платежей, готов и настроен для работы.
Подробнее / Скачать
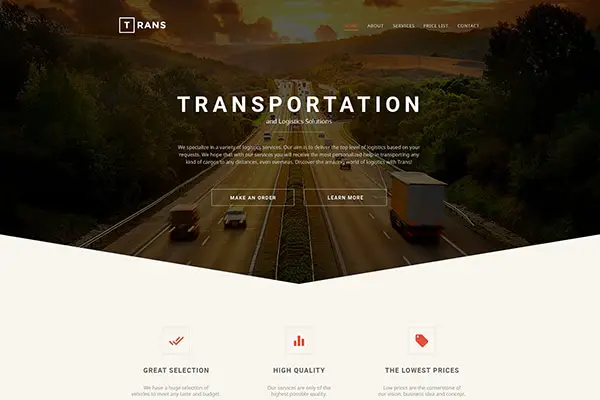
грузовой
Груз отличный бесплатный шаблон сайта на основе Bootstrap 4, который вы можете использовать для создания веб-сайтов для грузовых, логистических и транспортных компаний. Этот скин сайта предлагает вам отличную основу для создания вашего сайта. Избегайте создания решения с нуля, когда вы можете использовать Cargo с полной выгодой, не тратя ни копейки. Как это круто? Просто нажмите кнопку загрузки, и вы уже можете начать работать с Cargo.
Как это круто? Просто нажмите кнопку загрузки, и вы уже можете начать работать с Cargo.
Вы также можете рассчитывать на множество практических функций и функций, которые вам пригодятся. От липкой навигации и тарифных планов до анимации, функциональной контактной формы и значков социальных сетей — все это есть в комплекте Cargo. Вдобавок ко всему, Cargo также имеет поразительную одностраничную структуру, так что вы можете поделиться всем этим всего за несколько прокруток.
Подробнее / Скачать
Бусикол
Busicol — потрясающий бесплатный шаблон веб-сайта на Bootstrap 4, который лучше всего подходит для малого бизнеса и агентств. Он поставляется с большим выбором замечательных функций и современных предопределенных макетов, которые вы можете смешивать и сочетать. Конечно, Busicol — это HTML-шаблон, который требует вашего особого внимания, чтобы превратить его в функциональный веб-сайт. Однако, что касается дизайнерской части, Busicol полностью разобрался с вами. Даже когда дело доходит до отзывчивости и кросс-браузерной совместимости, Busicol обладает и тем, и другим.
Даже когда дело доходит до отзывчивости и кросс-браузерной совместимости, Busicol обладает и тем, и другим.
Что касается функций, вы получаете ползунок на всю ширину, призыв к действию, липкую навигацию, раскрывающееся меню, анимированную статистику, значки портфолио и социальных сетей, а также многое другое. Теперь вы можете быстро ускорить процесс создания профессионального веб-сайта благодаря выпученному Busicol. Возьмите на себя ответственность и измените ситуацию раз и навсегда.
Подробнее / Скачать
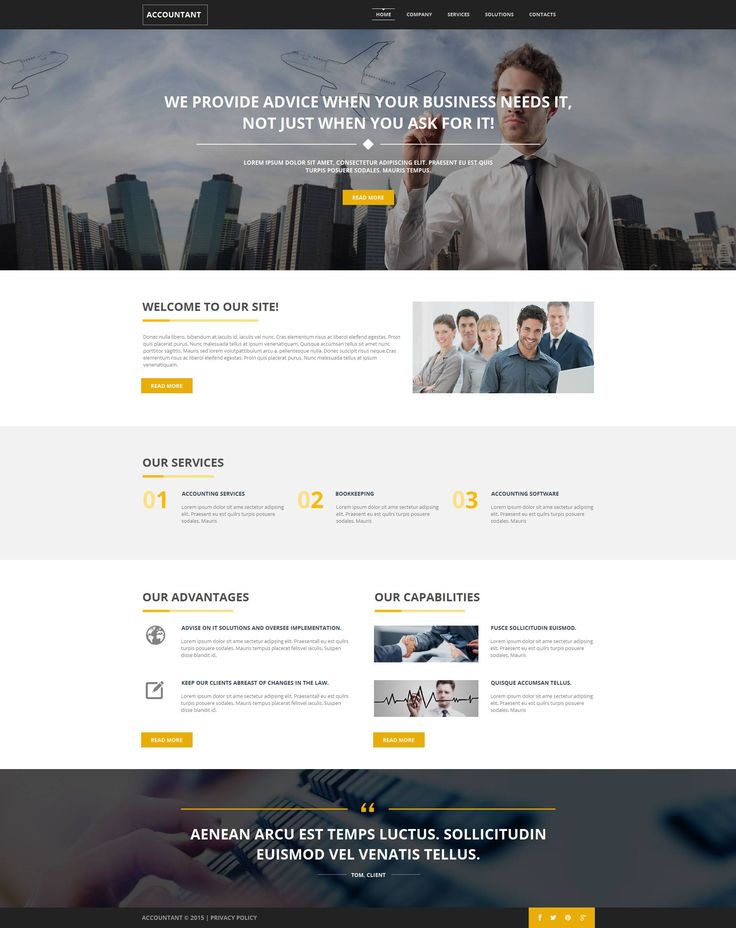
Бухгалтерский учет
Бухгалтерский учет — это профессиональный и сложный бесплатный шаблон веб-сайта Bootstrap 4 для всего, что связано с бухгалтерским учетом и финансами. Это изящное решение, которое легко меняется на множество различных намерений, даже по умолчанию. Благодаря чистоте и современности бухгалтерский учет обещает поразительный результат, который привлечет внимание. Кроме того, вы также можете настроить его в соответствии с указаниями вашего бренда и настроить его по своему вкусу.
Учет включает слайдер, кнопки призыва к действию, анимированную статистику, загрузку контента при прокрутке и отзывы. Пакеты ценообразования, карты Google и рабочая контактная форма также являются частью этого первоклассного сайта. Если вы готовы пропустить процесс создания страницы с нуля, используйте учетную запись сейчас, и все будет настроено намного быстрее. Конечно, Accounting — это HTML-шаблон, который требует знаний программирования, чтобы превратить его в функциональный веб-сайт.
Подробнее / Скачать
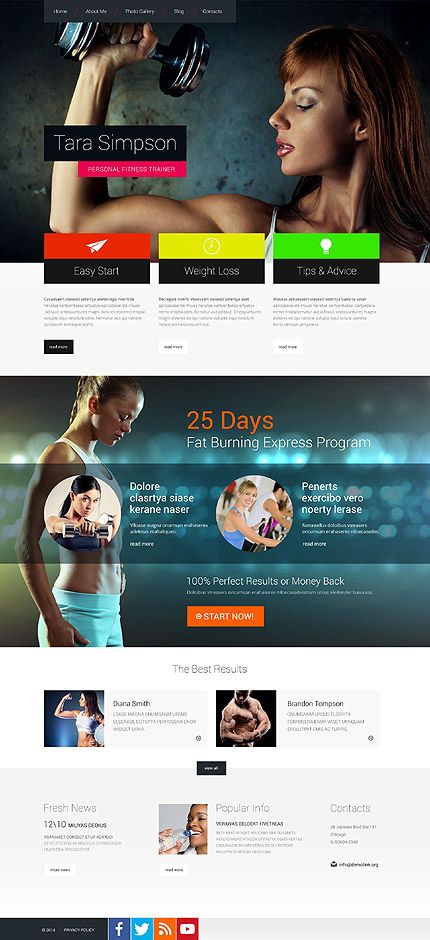
GymLife
Благодаря темному и смелому дизайну GymLife производит сильное и неизгладимое первое впечатление на всех, кто его посещает. Теперь вы можете использовать этот бесплатный шаблон веб-сайта Bootstrap 4 премиум-класса и использовать его в своих интересах. Хотя вы можете сохранить внешний вид точно таким, какой он есть, конечно, вы можете изменить GymLife и заставить его соответствовать вашим желаниям. Независимо от того, управляете ли вы фитнес-центром, тренажерным залом, личным тренером, назовите это, GymLife легко адаптируется. к разным целям.
к разным целям.
Кроме того, в комплекте вы найдете множество функций и функций, которые вам пригодятся. От огромного слайдера и тарифных планов до галереи и каруселей — все это есть в комплекте и даже больше. Помимо дома, вы также получаете различные внутренние макеты страниц, блог, полноценный раздел контактов и значки социальных сетей.
Подробнее / Скачать
Pежиссу́ра
Directing — это яркий, современный и бесплатный шаблон веб-сайта Bootstrap 4 для создания отличных каталоги за услуги. Благодаря универсальности и высокой адаптивности Directing инструмент подходит практически для любых задач. Если вы хотите сосредоточиться на конкретных услугах или создать глобальную платформу, с Directing вы можете начать и то, и другое. Не стесняйтесь адаптировать его к своим желаниям и правилам, но сохранение того, что есть, тоже работает.
Более того, Directing совместим со всеми современными устройствами и веб-браузерами, что обеспечивает превосходную производительность. В нем есть такие вещи, как отзывы, значки социальных сетей, внутренние макеты страниц, блог, карты Google и функциональная контактная форма. Если вы хотите сэкономить время и энергию, возьмитесь за режиссуру прямо сейчас. Инструмент предлагает вам красивый дизайн и множество функций.
В нем есть такие вещи, как отзывы, значки социальных сетей, внутренние макеты страниц, блог, карты Google и функциональная контактная форма. Если вы хотите сэкономить время и энергию, возьмитесь за режиссуру прямо сейчас. Инструмент предлагает вам красивый дизайн и множество функций.
Подробнее / Скачать
ОленьХозяин
DeerHost — это бесплатный шаблон веб-сайта Bootstrap 4, который пригодится любой компании, занимающейся веб-хостингом и регистрацией доменов. Он обладает впечатляющим дизайном, который без труда удовлетворяет самые разные вкусы. Правильно, вы можете свободно использовать DeerHost как есть и стать свидетелем еще более быстрой реализации первоклассного веб-сайта. В дополнение к этому, DeerHost также позволяет настраивать настройки. Несмотря на то, что этот инструмент ничего вам не стоит, он открывает массу возможностей для вашего замечательного результата.
Некоторые из удобств DeerHost содержат слайдер, тарифные планы, анимированную статистику, призыв к действию и различные внутренние разделы страницы. Вы также получаете полноценную контактную страницу с формой и Google Maps. Не теряйте больше времени, возьмите DeerHost сейчас одним щелчком мыши и начните создавать веб-сайт для хостинга, ориентированный на бизнес. У вас все под контролем.
Вы также получаете полноценную контактную страницу с формой и Google Maps. Не теряйте больше времени, возьмите DeerHost сейчас одним щелчком мыши и начните создавать веб-сайт для хостинга, ориентированный на бизнес. У вас все под контролем.
Подробнее / Скачать
Кровля
Roofing — это гибкий шаблон веб-сайта, основанный на Bootstrap Framework, который, отсюда и название, может применить на практике любой кровельный бизнес. Вместо того, чтобы не иметь потрясающего присутствия в Интернете, разберитесь сейчас с Roofing. Конечно, это HTML-шаблон, который требует, чтобы вы знали, как кодировать, чтобы превратить его в функциональный результат.
Благодаря полноэкранному слайд-шоу у вас не возникнет проблем с привлечением всеобщего внимания с самого начала. Добавьте привлекательный текст и призывы к действию, и вы увеличите свой потенциал.
Roofing также безупречно работает на всех устройствах и веб-браузерах, а также прекрасно отображает контент на экранах Retina. Он включает в себя различные анимации, отзывы, формы, таблицы цен и значки социальных сетей, и это лишь некоторые из них. Кроме того, продемонстрируйте свою красивую и профессиональную работу с помощью встроенной галереи. Войдите в отрасль с треском, благодаря Roofing.
Он включает в себя различные анимации, отзывы, формы, таблицы цен и значки социальных сетей, и это лишь некоторые из них. Кроме того, продемонстрируйте свою красивую и профессиональную работу с помощью встроенной галереи. Войдите в отрасль с треском, благодаря Roofing.
Подробнее / Скачать
SEOS
Seos — это потрясающий, минималистичный и творческий бесплатный шаблон веб-сайта на Bootstrap 4. Отсюда и название, вы можете использовать этот холст сайта для чего угодно, от SEO-агентств до других маркетинговых фирм, черт возьми, даже фрилансеры получат от этого большую прибыль. Если вы готовы сделать шаг вперед и создать прочное присутствие в Интернете, теперь вы можете это сделать с помощью мощного Seos. Да, это может быть бесплатно, но вы найдете Seos очень похожим на премиальный.
Дизайн готов к работе на мобильных устройствах и совместим с разными браузерами, что обеспечивает плавную и стабильную работу в любое время. Некоторые другие преимущества Seos — это липкое меню, кнопка «Вверх», тарифные планы, отзывы и значки социальных сетей. Карты Google, контактная форма и страницы блога также являются частью пакета, который вы можете использовать на практике. Теперь вы знаете, с чего начать и как продвигать свои SEO-навыки в массы.
Карты Google, контактная форма и страницы блога также являются частью пакета, который вы можете использовать на практике. Теперь вы знаете, с чего начать и как продвигать свои SEO-навыки в массы.
Подробнее / Скачать
Бусон
Buson — это первоклассный бесплатный шаблон бизнес-сайта, основанный на HTML и Bootstrap Framework. Прежде всего, Buson требует знаний в области кодирования, чтобы превратить его в функциональную страницу для любого типа бизнес-намерений. Благодаря чистоте и гибкости инструмента Buson мгновенно адаптируется к различным проектам без особых изменений. Buson работает фантастически хорошо из коробки, тем не менее, вы можете брендировать и персонализировать его в любое время. Не нужно ограничивать себя внешним видом по умолчанию.
Кроме того, Buson поставляется с ползунком, верхней панелью, раскрывающимся меню, липкой навигацией, эффектами наведения, формой «запросить обратный звонок» и несколькими внутренними макетами. Вы также можете завести блог, отдать его сообществу и реализовать мощную стратегию контент-маркетинга. Вариантов очень много с удобным бусоном. Сделайте это своим и сияйте в Интернете.
Вариантов очень много с удобным бусоном. Сделайте это своим и сияйте в Интернете.
Подробнее / Скачать
Appco
Appco, как следует из названия, представляет собой бесплатный шаблон веб-сайта Bootstrap 4, который предлагает вам продвигать ваше приложение в лучшем свете. Будь то мобильное, настольное или веб-приложение, с Appco вы можете соответствующим образом адаптировать дизайн и начать онлайн без необходимости начинать процесс с нуля. Когда дизайн полностью настроен и готов к рок-н-роллу, вы можете сразу же приступить к делу. В конце концов, Appco ничего вам не стоит.
Более того, в то время как Appco отлично работает, конечно, вы также можете улучшить дизайн по умолчанию, чтобы он соответствовал вашим правилам. Модернизм и изысканность Appco с самого начала привлечет внимание каждого потенциального пользователя. Расскажите все о своем обязательном приложении, функциях, продемонстрируйте скриншоты и расценки, а также отзывы, все это и многое другое с помощью Appco.
Подробнее / Скачать
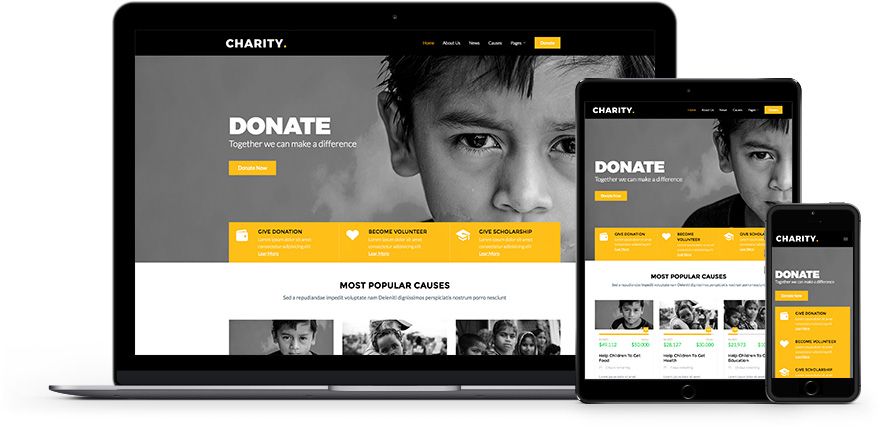
Чарифит
Благотворительные, сборщики средств и неправительственные организации, вы все можете использовать Charifit в своих интересах. Этот бесплатный шаблон веб-сайта на Bootstrap 4 наполнен потрясающими возможностями для отличного конечного результата. Прежде всего, ваша страница будет работать на всех современных устройствах, веб-браузерах и экранах Retina без сбоев. Также, наряду с продуманным дизайном дома, Charifit включает в себя еще несколько внутренних планировок.
Выпадающее меню, значки социальных сетей, анимация, интерфейсная форма «сделать пожертвование» и поддержка видео — вот различные функции Charifit. В вашем распоряжении также всевозможные различные элементы, легко доступные для применения на практике. Если вы хотите повысить осведомленность о каком-либо деле, делайте все правильно с помощью Charifit. Это современный и эффектный шаблон, который без тени сомнения вызовет интерес у всех.
Подробнее / Скачать
Medi
Medi — это бесплатный шаблон веб-сайта Bootstrap 4 для всего, что связано с медициной. Независимо от того, создаете ли вы страницу для врача, хирурга, клиники, больницы и т. д., с Medi вы можете практически сразу же направить все в нужное русло. Благодаря удивительному дизайну и всевозможным преимуществам вы можете сэкономить время и энергию, которые были бы необходимы, когда вы начинаете с нуля. Вы даже можете найти Medi настолько фантастическим, что вам захочется использовать его из коробки.
Независимо от того, создаете ли вы страницу для врача, хирурга, клиники, больницы и т. д., с Medi вы можете практически сразу же направить все в нужное русло. Благодаря удивительному дизайну и всевозможным преимуществам вы можете сэкономить время и энергию, которые были бы необходимы, когда вы начинаете с нуля. Вы даже можете найти Medi настолько фантастическим, что вам захочется использовать его из коробки.
Более того, вы получаете все эти преимущества, которые помогут вам запустить проект в кратчайшие сроки. От липкого меню и онлайн-формы встречи до слайдера, призывов к действию и различных внутренних разделов — все это аккуратно упаковано в пакет Medi. Используйте правильный инструмент и наслаждайтесь разницей.
Подробнее / Скачать
Конбуси
Агентства, бизнес и многие другие, если вам нужен надежный бесплатный шаблон веб-сайта Bootstrap 4, Conbusi — один из вариантов для рассмотрения. Благодаря его поразительному внешнему виду вы можете сразу же приступить к созданию первоклассного веб-сайта. Conbusi имеет очень много макетов страниц и элементов, которые вы можете смешивать и сочетать соответствующим образом. Конечно, вы также можете представить свой фирменный стиль и бренд или настроить внешний вид по умолчанию по своему вкусу.
Conbusi имеет очень много макетов страниц и элементов, которые вы можете смешивать и сочетать соответствующим образом. Конечно, вы также можете представить свой фирменный стиль и бренд или настроить внешний вид по умолчанию по своему вкусу.
Что касается активов, Conbusi — это инструмент премиум-класса, который поможет вам выделиться на милю. От липкой навигации, раскрывающегося меню и ползунка до кнопок призыва к действию, анимированной статистики и аккордеонов — все это является частью сделки для вашего удобства. Также в дизайн встроены страницы блога, Google Maps и рабочая контактная форма.
Подробнее / Скачать
Стойки
Racks — это потрясающий бесплатный шаблон веб-сайта на Bootstrap 4 для стартапов, ИТ-компаний и софтверные компании. Инструмент имеет современный, креативный и запоминающийся дизайн, который прекрасно отображает ваш контент. Если вы готовы начать работу в Интернете как профессионал с самого начала, Racks — это решение для вас. Вместо того, чтобы начинать все с нуля, теперь вы можете сэкономить время и энергию с помощью предустановленного шаблона.
Более того, Racks также поставляется с множеством отличных функций и функций, которые обеспечивают отличное взаимодействие с пользователем. От полностью гибкого и отзывчивого макета до эффекта пишущей машинки, загрузки содержимого прокрутки и липкой навигации — все это на кончиках ваших пальцев. Racks также поставляется со страницами портфолио, разделом блога и контактной страницей с рабочей формой и Google Maps.
Подробнее / Скачать
Георадар Raptor
У вас могут быть все технические аспекты, готовые к большому запуску, но веб-сайт все еще отсутствует. Если вы спешите, помогите себе с Raptor. Этот бесплатный шаблон веб-сайта Bootstrap 4 является идеальным инструментом для компаний, занимающихся веб-хостингом и регистрацией доменов. Планировка современная и очень приятная для глаз. Кроме того, зная, что Raptor является шаблоном Bootstrap Framework, вы можете рассчитывать на полную отзывчивость и выдающуюся гибкость. Другими словами, Raptor работает безупречно независимо от устройства и отображается с кристальной четкостью даже на экранах Retina.
Крутой слайдер, функция поиска домена, липкая навигация, анимация прокрутки, тарифные планы и статистика — вот некоторые из функций, которые мгновенно привлекут ваше внимание. Другие удобства включают ползунок отзывов, форму подписки на новостную рассылку, кнопки социальных сетей и страницы новостей/блогов. Начните с Raptor и начните что-то новое, как чемпион.
Подробнее / Скачать
Фрагмент
Агентства, фрилансеры и другие творческие предприятия могут использовать и получать прибыль от Snipp. Этот бесплатный шаблон веб-сайта Bootstrap 4 оснащен всеми необходимыми элементами, которые позаботятся о дизайне вашего веб-сайта. Вместо того, чтобы начинать новый проект с нуля, воспользуйтесь замечательным и очень практичным Snipp. Если вам нравится внешний вид, вы также можете использовать Snipp именно так, как он выходит за рамки коробки. Тем не менее, он также позволяет вам настраивать его и адаптировать к направлениям вашего бренда.
Кроме того, Snipp поставляется с классной анимацией, липкой навигацией, выпадающим меню, загрузкой контента при прокрутке и слайдером отзывов. Используйте последнее, чтобы завоевать доверие клиентов и завоевать новых клиентов намного проще. Создайте онлайн-портфолио, поделитесь своим местоположением с Google Maps и попросите всех связаться с вами через встроенную форму.
Используйте последнее, чтобы завоевать доверие клиентов и завоевать новых клиентов намного проще. Создайте онлайн-портфолио, поделитесь своим местоположением с Google Maps и попросите всех связаться с вами через встроенную форму.
Подробнее / Скачать
вычитание
Resta — отсюда и название — бесплатный шаблон веб-сайта Bootstrap 4 для ресторанов и предприятий общественного питания. С помощью этого вкусного и восхитительного веб-дизайна вы можете создать сильное и неизгладимое первое впечатление, даже не заморачиваясь. В конце концов, у вас есть все необходимое и готово к работе. Кроме того, Resta поставляется без скрытых платежей, предлагая вам начать создавать свое присутствие в Интернете без необходимости открывать кошелек. Несмотря на то, что это бесплатный инструмент, результат будет совсем не полусырым.
Resta поставляется с множеством замечательных функций и предопределенными макетами страниц, которые вы можете смешивать и сочетать. Над сгибом Resta предлагает всем полноразмерный слайдер с текстом и кнопками призыва к действию. Используйте это стратегически, представьте профессиональную фуд-фотографию и захватите дух. Другие особенности включают меню еды и напитков, форму бронирования, карты Google, значки социальных сетей и раздел блога.
Используйте это стратегически, представьте профессиональную фуд-фотографию и захватите дух. Другие особенности включают меню еды и напитков, форму бронирования, карты Google, значки социальных сетей и раздел блога.
Подробнее / Скачать
ReadIt
Readit — это яркий и энергичный бесплатный шаблон веб-сайта на Bootstrap 4 для всех, кто хочет начать Блог. Это эффектное решение, которое легко выделит вас среди конкурентов. Readit имеет большой и смелый дизайн с большим вниманием к деталям. Короче говоря, если вы хотите выделиться на милю, Readit — это то, что вам нужно. И вы также можете использовать его удивительные льготы и другие удивительные возможности вне коробки и ускорить процесс.
Эффект параллакса, липкая навигация, кнопки социальных сетей, разбивка на страницы, боковая панель, красивые макеты отдельных сообщений и раздел контактов с рабочей формой и Google Maps, Readit потрясает все это, а затем и некоторые другие. Readit также отличается адаптивным и кросс-браузерным дизайном. Начните работу в Интернете с потрясающей презентации благодаря уникальности и минималистичному внешнему виду Readit.
Начните работу в Интернете с потрясающей презентации благодаря уникальности и минималистичному внешнему виду Readit.
Подробнее / Скачать
Сафарио
Вы в надежных руках, если выберете Safario и захотите создать туристический сайт. Этот бесплатный шаблон веб-сайта Bootstrap 4 отличается креативным и современным макетом, который легко выделит вас из массы. Не нужно особо заниматься веб-дизайном, Safario уже поразителен. Конечно, если вы хотите немного изменить внешний вид, не стесняйтесь изменять его соответствующим образом.
Сафарио создает прекрасную атмосферу, в которой каждый будет чувствовать себя уютно. Он имеет аккуратные эффекты наведения, липкую панель навигации, слайдер отзывов, расширенную форму поиска пакетов и ленту Instagram. С Safario вы также можете расширить свой охват, запустив блог о путешествиях, где вы можете делиться всевозможной полезной информацией, советами, хитростями и другими вещами. В комплекте вы найдете Google Maps и рабочую контактную форму.
Подробнее / Скачать
Живописный
Scenic — выдающийся бесплатный шаблон веб-сайта на Bootstrap 4, который отлично подходит для создания потрясающих онлайн-портфолио. Что отличает Scenic от других, так это привлекательный видеофон. Теперь вы можете легко и без усилий оживить обстановку и привлечь всеобщее внимание с самого начала. Более того, Scenic отлично подходит как для агентств, так и для фрилансеров, которые заинтересованы в распространении информации и развитии своего бизнеса.
Действительно, Scenic использует все современные тенденции и правила современного Интернета. Дизайн адаптирован для мобильных устройств, совместим с разными браузерами и подходит для экранов Retina. Другие функции включают анимированную статистику, фильтруемое портфолио, эффекты наведения, кнопку «Вверх» и значки социальных сетей. Scenic также поставляется с блогом и разделом контактов, чтобы вы могли сэкономить дополнительное время и энергию. Пропустите процесс создания страницы с нуля и вместо этого используйте Scenic.
Подробнее / Скачать
Нитро
Если вас особенно интересует бесплатный шаблон веб-сайта Bootstrap 4 с одностраничной структурой, вам лучше не пропустить Nitro. Это впечатляющая альтернатива, если вы хотите создать онлайн-присутствие для своего портфолио и услуг. Тем не менее, Nitro дает вам возможность создать страницу для агентство, фрилансер или другой творческий человек. Варианты прямо на кончиках ваших пальцев. Более того, хотя вы можете использовать Nitro как есть, вы также можете редактировать и персонализировать внешний вид по умолчанию по своему вкусу.
Благодаря шаблону одностраничного веб-сайта Nitro вы можете представить все необходимое, а затем и кое-что всего за несколько прокруток. Больше не нужно прыгать со страницы на страницу, чтобы узнать все о своем бизнесе.
Подробнее / Скачать
финзаймы
Finloans, как следует из названия, представляет собой бесплатный шаблон для финансовых намерений. На самом деле, если вы особенно ищете инструмент, который поможет вам создать веб-сайт для всего, что связано с кредитами, Finloans — это то, что вам нужно. Он обладает потрясающим и ярким дизайном, который с легкостью заинтересует каждого. С Finloans вы экономите много времени, так как вам больше не нужно проводить мозговой штурм над частью дизайна вашего сайта.
Он обладает потрясающим и ярким дизайном, который с легкостью заинтересует каждого. С Finloans вы экономите много времени, так как вам больше не нужно проводить мозговой штурм над частью дизайна вашего сайта.
Тем не менее, Finloans также имеет множество удобств наряду с замечательным внешним видом. Он имеет липкую навигацию, раскрывающееся меню, аккордеоны, слайдер отзывов и тарифные планы — это лишь некоторые из особенностей, которые вы найдете в комплекте Finloans. Вы также можете использовать раздел блога и внедрить полезную стратегию контент-маркетинга. Страница контактов также поставляется с рабочей формой и Google Maps.
Подробнее / Скачать
Вкусно
Как только вы увидите Delicious, у вас сразу же потекут слюнки. Это бесплатный шаблон веб-сайта Bootstrap 4 для ресторанов и других предприятий, связанных с продуктами питания. Если вы ищете способ произвести сильное и неизгладимое первое впечатление на своих потенциальных клиентов, обязательно создайте веб-сайт с помощью Delicious. Этот инструмент имеет яркий и современный веб-дизайн, который мгновенно вызовет любопытство каждого.
Этот инструмент имеет яркий и современный веб-дизайн, который мгновенно вызовет любопытство каждого.
Некоторые из удивительных функций включают в себя слайдер, призыв к действию, многоуровневое раскрывающееся меню и мегаменю, кнопку «Вверх», страницу рецептов и многое другое. Рабочая контактная форма и Google Maps также являются частью сделки для вашего удобства. Для всех, кто готов выйти в онлайн-пространство с чем-то необычным, Delicious — это то, что нужно. Вы просто нажмите на кнопку загрузки прочь.
Подробнее / Скачать
Состояние поиска
Findstate — универсальный бесплатный шаблон веб-сайта Bootstrap 4 для всего недвижимость. Если вы начинаете новый бизнес или хотите, наконец, разобраться со своим присутствием в Интернете, сделайте это со стилем и модой. Благодаря Findstate теперь вы можете использовать веб-дизайн в своих интересах, не тратя ни копейки. И вы заметите массу премиальных функций, которые легко выделят вас. Кроме того, макет полностью готов к мобильным устройствам и в гармонии с веб-браузерами.
Вы также найдете эффект параллакса при загрузке содержимого прокрутки, липкое меню, современные страницы со списками и полный раздел блога. Вы можете легко использовать последний для контент-маркетинга, чтобы заключать еще больше деловых сделок. Чтобы потенциальные клиенты могли связаться с вами напрямую, они также могут использовать встроенную контактную форму.
Подробнее / Скачать
Суглинок
По умолчанию Marga представляет собой полноценный бесплатный шаблон веб-сайта Bootstrap 4 для архитекторов и архитектурных фирм. Даже если вы предлагаете услуги дизайна интерьера, Марга тоже об этом позаботится. Это современное решение, которое поможет вам подняться на вершину страницы.
С самого начала все будут поражены и впечатлены массивным слайдером, текстом и призывом к действию. Используйте этот раздел стратегически, и вы без труда завоюете их. Но в Марге есть нечто большее.
Кроме того, отзывы клиентов, раздел «знакомство с командой», Блог и контактная форма — это несколько дополнительных особенностей Marga. Если вы хотите выделиться из массы, убедитесь, что вам не хватает присутствия в Интернете. Вместо этого создайте один как можно скорее с Marga и наслаждайтесь положительным эффектом, который он окажет на ваш бизнес.
Если вы хотите выделиться из массы, убедитесь, что вам не хватает присутствия в Интернете. Вместо этого создайте один как можно скорее с Marga и наслаждайтесь положительным эффектом, который он окажет на ваш бизнес.
Подробнее / Скачать
пекарня
Для пекарен и других предприятий, связанных с продуктами питания, Bakery — это бесплатный шаблон Bootstrap 4, который поможет вам стать сильнее. Если у вас еще нет работающего веб-сайта, лучше создать его как можно быстрее. С Bakery вам больше не нужно беспокоиться о веб-дизайне. Инструмент наполнен красивыми макетами и элементами, которые выведут ваш бизнес на новый уровень. При этом вам также не нужно беспокоиться об отзывчивости и кросс-браузерной совместимости. Пекарня следует всем последним тенденциям и нормам для вашего удобства.
Полноэкранный баннер приветствует ваших посетителей в мире вкусных угощений. Отправляйтесь с ними в незабываемое путешествие, от которого у них не останется равнодушных. Вы также можете делиться рекламными видеороликами и укреплять доверие клиентов с помощью отзывов. Bakery также позволяет вам вести блог и собирать их электронные письма с помощью формы подписки на информационный бюллетень.
Bakery также позволяет вам вести блог и собирать их электронные письма с помощью формы подписки на информационный бюллетень.
Подробнее / Скачать
Подлый
Если вы управляете рестораном и у вас до сих пор нет веб-сайта, вам следует бросить все и начать создавать его как можно скорее. Сэкономьте время и усилия с помощью Sneaky, фантастического бесплатного шаблона веб-сайта на Bootstrap. У него очень минималистичный, чистый и вкусный веб-дизайн, от которого у всех слюнки потекут. Теперь вы можете демонстрировать профессиональные изображения ваших вкусных блюд, продвигать специальные предложения и другие угощения.
Sneaky имеет классный слайдер с разделенным экраном, меню еды, а также страницы блога и контактов. Существует также форма столика для бронирования, которая поможет вам все организовать. Короче говоря, Sneaky — это бесплатный скин страницы, который вы можете сразу же использовать. Настроить его или использовать как есть, это полностью зависит от вас. Однако вы должны знать, что конечный продукт наверняка будет заманчивым.
Однако вы должны знать, что конечный продукт наверняка будет заманчивым.
Подробнее / Скачать
Ноксен
Noxen — превосходный бесплатный шаблон веб-сайта Bootstrap 4 для всех видов цифровых и маркетинговых агентств. Если вы хотите закрепиться в Интернете, воспользуйтесь умным решением с помощью Noxen и измените ситуацию к лучшему. С помощью этого холста сайта вы разберетесь с веб-дизайном своей страницы по щелчку пальцев. Вы можете либо использовать инструмент как есть, либо вы можете брендировать и персонализировать его соответствующим образом. Тем не менее, утонченность Noxen гарантирует, что он сразу же удовлетворит все виды потребностей и намерений.
Noxen добавляет эффект параллакса и мгновенно меняет форму для всех устройств и экранов. С Noxen производительность всегда будет на высшем уровне. Наряду с домашней страницей вы также получаете несколько внутренних макетов страниц для быстрой реализации отличного веб-сайта.
Подробнее / Скачать
Отрасли
Как следует из названия, Industries — это бесплатный шаблон веб-сайта Bootstrap 4, предназначенный в первую очередь для промышленных компаний. Конечно, если вам нравится макет, вы можете полностью пойти против нормы и использовать удивительность Industries для чего-то совершенно другого. Все это у вас под рукой, бесплатно и все настроено для того, чтобы вы могли играть и блистать онлайн. Действительно, Industries также отзывчива, совместима с разными браузерами и удобна для экрана Retina. Industries очень адаптивна, если хотите.
Конечно, если вам нравится макет, вы можете полностью пойти против нормы и использовать удивительность Industries для чего-то совершенно другого. Все это у вас под рукой, бесплатно и все настроено для того, чтобы вы могли играть и блистать онлайн. Действительно, Industries также отзывчива, совместима с разными браузерами и удобна для экрана Retina. Industries очень адаптивна, если хотите.
Благодаря полноэкранному слайдеру и поддержке видео вы легко привлечете их внимание и заинтересуете их, чтобы узнать больше о вашей компании и услугах. Industries также загружает контент при прокрутке для более приятного использования. Страницы проекта, раскрывающееся меню, блог, отзывы и рабочая контактная форма — это лишь некоторые другие преимущества, которые вы получаете с Industries.
Подробнее / Скачать
Философия
Привлекающий внимание бесплатный шаблон блога Philosophy поможет вам быстро запустить свой онлайн-проект. Его современный и чистый дизайн предлагает фантастический пользовательский интерфейс и чтение без отвлекающих факторов. Весь ваш контент выводится на передний план особым образом, чтобы каждый мог насладиться им в полной мере. Философия имеет макет сетки каменной кладки с загрузкой контента при прокрутке и множество вкусностей для хорошего блога.
Весь ваш контент выводится на передний план особым образом, чтобы каждый мог насладиться им в полной мере. Философия имеет макет сетки каменной кладки с загрузкой контента при прокрутке и множество вкусностей для хорошего блога.
Философия идеально подходит практически для любого типа ведения блога. Это может быть еда, образ жизни, путешествия, дизайн, новости и все остальное, что приходит на ум, Философия справляется со всем этим. Измените контент, и вы измените нишу, это так просто. Множество дополнительных функций включают кнопку «Вернуться наверх», виджет подписки на рассылку новостей, карты Google и контактную форму. Блог поддерживает все типы постов, от стандартных и галерейных до видео и аудио.
Скачать предварительный просмотр
Эдусит
Название следующего шаблона дает вам подсказку о том, для чего он изначально создавался. Действительно, Эдусит бесплатный шаблон образовательного сайта для школ, университетов и других веб-сайтов, основанных на знаниях. Макет во всю ширину плавно адаптируется к любому устройству, от смартфонов и планшетов до настольных компьютеров. Первая страница Edusite спроектирована и разработана таким образом, чтобы каждый посетитель мог быстро найти то, что ему нужно. Позвольте им изучить курсы, которые вы предлагаете, представить учителей и тренеров, рассказать, в чем вы преуспеваете, и быть выдающимися такими, какие вы есть.
Макет во всю ширину плавно адаптируется к любому устройству, от смартфонов и планшетов до настольных компьютеров. Первая страница Edusite спроектирована и разработана таким образом, чтобы каждый посетитель мог быстро найти то, что ему нужно. Позвольте им изучить курсы, которые вы предлагаете, представить учителей и тренеров, рассказать, в чем вы преуспеваете, и быть выдающимися такими, какие вы есть.
Более того, в Edusite также есть новый блог, который вы можете эффективно использовать как отдельную страницу. Видите ли, Edusite — это больше, чем просто бесплатный шаблон веб-сайта Bootstrap 4. Начните вести блог о том, что вам буквально нравится, будь то образование, личные вещи или любое другое добро. Но чтобы действительно сделать дополнительный шаг, используйте Edusite полностью и извлеките выгоду из всего его потенциала.
Скачать предварительный просмотр
отблеск
Если вы хотите максимально приблизиться к премиальному шаблону, лучше всего подойдет шаблон Glint. Тем не менее, что вы заметите со всеми другими нашими бесплатными шаблонами веб-сайтов Bootstrap, так это то, что все они почти могут считаться премиальными. Все они реагируют и оптимизированы для T. Они дают вам свободу, необходимую для быстрого создания всех типов веб-сайтов, сохраняя при этом профессионализм. Кроме необходимых кредитов в футере, никто даже не заметит вашего бизнес-сайт был построен с использованием бесплатного продукта.
Тем не менее, что вы заметите со всеми другими нашими бесплатными шаблонами веб-сайтов Bootstrap, так это то, что все они почти могут считаться премиальными. Все они реагируют и оптимизированы для T. Они дают вам свободу, необходимую для быстрого создания всех типов веб-сайтов, сохраняя при этом профессионализм. Кроме необходимых кредитов в футере, никто даже не заметит вашего бизнес-сайт был построен с использованием бесплатного продукта.
Glint — это фантастический инструмент для создания веб-сайтов практически любого типа. Любая компания, фирма и даже профессиональный человек может использовать его для своей страницы. Он имеет полноэкранный баннер с текстом, призывом к действию и значками социальных сетей. Кнопка прокрутки вниз экономит время, затрачиваемое на прокрутку, или может использоваться для информирования посетителей о том, что в нижней части страницы скрыто больше информации. С другой стороны, как только гость доходит до конца вашего сайта, ему не нужно прокручивать назад, вместо этого используйте кнопку «Вернуться вверх».
Множество анимаций и контент, плавно появляющийся при прокрутке, только оживят ситуацию. Есть портфолио, анимированная статистика, готовая контактная форма и многое другое, что вы получаете с шаблоном Glint.
Скачать предварительный просмотр
Влияние
Всякий раз, когда вы оказываетесь в состоянии найти многофункциональный шаблон, не ищите дальше, Impact — это то, что вам нужно. Он поставляется со всеми необходимыми и фантастическими функциями, которые помогут вам создать потрясающий веб-сайт. Impact — это современный шаблон, который следует всем последним тенденциям в области технологий. О чем бы вы ни думали, есть большая вероятность, что вы сможете легко реализовать это с помощью Impact. Шаблон поддерживает как одностраничные, так и многостраничные макеты, чтобы у вас был более широкий спектр возможностей. Создайте именно то, что вы хотите, и сделайте так, чтобы ваш внешний вид в Интернете сиял ярким светом.
Тот факт, что Impact является бесплатным шаблоном веб-сайта Bootstrap 4, означает, что он мгновенно адаптируется к любому устройству. Это требует превосходного пользовательского опыта, которого ваш сайт не будет иметь даже близко к отсутствию. Главная страница вашего сайта будет иметь огромное влияние на каждого посетителя благодаря полноэкранному заголовку и полноэкранному ползунку изображений. Сделайте так, чтобы ваши проекты привлекли внимание и сразу зацепили каждого гостя. При прокрутке анимация делает различные элементы красивыми, что делает просмотр еще более удобным. Вкладки с ценами, карты Google и контактная форма, а также отдельные страницы постов и отдельных проектов — это всего лишь несколько дополнительных преимуществ бесплатного шаблона Impact.
Это требует превосходного пользовательского опыта, которого ваш сайт не будет иметь даже близко к отсутствию. Главная страница вашего сайта будет иметь огромное влияние на каждого посетителя благодаря полноэкранному заголовку и полноэкранному ползунку изображений. Сделайте так, чтобы ваши проекты привлекли внимание и сразу зацепили каждого гостя. При прокрутке анимация делает различные элементы красивыми, что делает просмотр еще более удобным. Вкладки с ценами, карты Google и контактная форма, а также отдельные страницы постов и отдельных проектов — это всего лишь несколько дополнительных преимуществ бесплатного шаблона Impact.
Подробнее / Скачать
Корзина
Frame — это бесплатный шаблон веб-сайта Bootstrap 4 с одностраничным макетом, который применим к широкому кругу различных проектов. Это многоцелевой скин веб-сайта с аккуратным и аккуратным веб-дизайном, который придает вашему бренду новое лицо в Интернете. Он чистый, минималистичный и сложный, идеально подходит для предприятий и агентств, желающих продавать свои услуги международной аудитории. Если вы готовы к масштабированию, надежный веб-сайт — правильный подход к делу.
Если вы готовы к масштабированию, надежный веб-сайт — правильный подход к делу.
Благодаря многочисленным функциям Frame предоставляет свободу, необходимую вам при настройке нового веб-сайта. Фон параллакса, загрузка контента при прокрутке, таблицы цен и раздел отзывов — это лишь некоторые из товаров, которые доступны в Frame. При прокрутке панель навигации появляется только после того, как вы начнете прокручивать страницу вверх. Это дает вам еще более чистый и ясный опыт.
Скачать
Trainer
Для личных тренеров, даже тренажерных залов и фитнес-центров, Trainer — это бесплатный шаблон веб-сайта Bootstrap 4, который вы найдете очень полезным. Даже и особенно если вы онлайн-тренер, опять же, Trainer — ваш лучший выбор. Распространяйте свои навыки, таланты и услуги, продвигайте свою работу и помогайте людям вокруг добиваться успехов в фитнесе и здоровье. Если вы до сих пор были сосредоточены на своем регионе, пришло время активизировать работу, выйти в интернет и масштабировать свой бизнес до предела.
Trainer имеет современный и чистый внешний вид, который привлекает внимание людей со всего мира. Мало того, благодаря своей гибкости Trainer свободно работает на всех устройствах и во всех браузерах. Вскочите обеими ногами и начните процесс создания своего веб-пространства и предоставьте людям доступ к вашим замечательным и очень ценным программам прямо с вашего сайта. Это верно, вы можете делать все это и даже больше с Trainer.
Подробнее / Скачать
Пикселей
Будь то агентство или свободный художник, вам обоим нужно место в Интернете, чтобы продемонстрировать свою работу и продать свои услуги. Вы пытаетесь вывести свой бизнес на совершенно новый уровень, не так ли? Мы все стремимся к чему-то большему, но наши действия определяют наш успех. Не сдерживайте себя и займитесь стратегическим способом. Тем не менее, не нужно делать что-то самостоятельно с нуля. Вместо этого позвольте таким инструментам, как Pixel, сделать всю работу за вас, а вы будете только вносить усовершенствования, чтобы получить веб-дизайн, о котором вы всегда мечтали.
В Pixels есть полноразмерный слайдер, отличная страница портфолио и раздел контактов с активной контактной формой. Каждый раздел инструмента дополнен ползунком отзывов для укрепления доверия клиентов. Еще одна привлекающая внимание функция Pixel — это уникальное открытие нижнего колонтитула, которое редко используется. Это мелкие детали, которые могут выделить вас на милю и заинтересовать посетителей.
Скачать
Начальный
Все вы, творческие люди, которые еще не решили, делать ли веб-сайт или нет, прекратите то, что вы делаете. Вы обязательно должны создать страницу, чтобы отображать свою работу и даже предлагать свои услуги тем, кто в ней нуждается. Для этого вам не нужно тратить бесчисленное количество часов на проектирование и разработку идеального веб-сайта. Вам даже не нужно тратить кучу денег, чтобы иметь функциональное веб-пространство, готовое к работе. С бесплатным шаблоном веб-сайта Initial Bootstrap 4 все просто.
Initial имеет очень простой веб-дизайн, который в то же время выглядит профессионально и удобно. Для профессионалов, агентств, творческих предприятий и т. д. Initial — фантастическое решение, позволяющее заявить о себе. Больше не нужно тратить время, выберите инструмент, загрузите его, отредактируйте, и вы готовы выпустить его в онлайн-пространство.
Для профессионалов, агентств, творческих предприятий и т. д. Initial — фантастическое решение, позволяющее заявить о себе. Больше не нужно тратить время, выберите инструмент, загрузите его, отредактируйте, и вы готовы выпустить его в онлайн-пространство.
Скачать
Печать
Cachet — это мощный бесплатный шаблон веб-сайта на Bootstrap 4, который легко адаптируется к вашему проекту. Это как одностраничный, так и многостраничный шаблон веб-сайта с фантастическими функциями и активами. Имея это в виду, вы можете использовать Cachet для целевых страниц, веб-сайтов компаний и других предприятий. Выберите макет, который лучше всего соответствует вашим потребностям, и начните улучшать и редактировать его с вашим контентом. С Cachet вы можете очень быстро создать страницу, так как она требует очень мало усилий и проста в использовании.
Наряду с двумя стилями макета, Cachet также поддерживает другие функции, такие как видеофон, плавная анимация, липкая навигация и аккуратные эффекты наведения. Существует также функциональная контактная форма, секция нижнего колонтитула с виджетами и отзывы. Для быстрого исправления веб-сайта Cachet может стать вашим идеальным подходом к созданию наилучшего возможного присутствия в Интернете для требований вашего проекта.
Существует также функциональная контактная форма, секция нижнего колонтитула с виджетами и отзывы. Для быстрого исправления веб-сайта Cachet может стать вашим идеальным подходом к созданию наилучшего возможного присутствия в Интернете для требований вашего проекта.
Скачать
Black
Для готового бесплатного шаблона веб-сайта Bootstrap 4 с темным макетом вам нужен только черный цвет. Блэк потрясает мир веб-пространства своим подходом «меньше значит больше». Если вы минималист, который хочет создать внешний вид в Интернете, который будет лучше всего резонировать с вами, опять же, вам следует подумать о черном цвете. Не нужно искать в другом месте, это правильный выбор для вас. Черное отзывчиво, мобильно и готово к сетчатке, а также совместимо с популярными браузерами, идеально подходит для деловых и корпоративных страниц. Увидьте его вживую, и вы сразу поймете его силу.
Black поставляется с полноразмерным слайдером, значками социальных сетей, всплывающим видео, аккордеонами, загрузкой контента при прокрутке и формой подписки. Пять различных страниц контента предопределены и готовы к тому, чтобы вы использовали их для демонстрации всех сведений о вашей компании. К слову о том, что наряду с главной страницей есть еще разделы для проектов, услуг, о себе и контакты. Что касается последнего, то он также имеет интегрированную и функциональную контактную форму и карты Google.
Пять различных страниц контента предопределены и готовы к тому, чтобы вы использовали их для демонстрации всех сведений о вашей компании. К слову о том, что наряду с главной страницей есть еще разделы для проектов, услуг, о себе и контакты. Что касается последнего, то он также имеет интегрированную и функциональную контактную форму и карты Google.
Скачать
Поисковик
За оригинальностью, простотой и изысканностью хочется заглянуть в Connect. Этот бесплатный шаблон веб-сайта Bootstrap 4 не из этого мира. Несмотря на то, что он старается сохранить веб-дизайн как можно более минимальным, он все же добавляет ему отличительный штрих своим видом с разделенным экраном. Если вы искали идеальный макет, возможно, вы только что нашли его. Кроме того, Connect вам ничего не стоит, вы просто скачиваете его и начинаете им пользоваться.
Connect является отзывчивым и гибким, благодаря чему весь ваш контент мгновенно отображается в одинаковом потрясающем виде на любом устройстве. Он использует все новейшие технологии, что гарантирует первоклассный опыт на всех платформах. Отличные страницы портфолио, великолепные разделы с примерами из практики, функция отображения нижнего колонтитула и плавная анимация при наведении курсора — Connect наверняка знает, что делает. Выделиться из массы еще никогда не было так просто.
Он использует все новейшие технологии, что гарантирует первоклассный опыт на всех платформах. Отличные страницы портфолио, великолепные разделы с примерами из практики, функция отображения нижнего колонтитула и плавная анимация при наведении курсора — Connect наверняка знает, что делает. Выделиться из массы еще никогда не было так просто.
Скачать
Формат
Владение веб-сайтом, несомненно, является одним из лучших способов продвижения себя. Независимо от того, являетесь ли вы фрилансером или агентством, постоянное присутствие в Интернете необходимо. Люди, как правило, используют Интернет больше, чем что-либо еще. Тем не менее, не смотрите дальше и начните процесс сегодня, это бесплатно и надежно. И инструмент, который будет служить вам правильно, — это Format, бесплатный шаблон веб-сайта Bootstrap 4, наполненный первоклассными активами.
С головы до ног Format представляет собой усовершенствованный и оптимизированный макет, который поможет вам вывести свой бизнес на Луну, а затем на Марс. Масштабирование вашего проекта становится намного более управляемым, когда у вас есть подходящее оборудование, полностью доступное для использования в полной мере. Некоторые из функций Format включают загрузку содержимого прокрутки, эффекты наведения и параллакса, нижний колонтитул с виджетами и контактную форму.
Масштабирование вашего проекта становится намного более управляемым, когда у вас есть подходящее оборудование, полностью доступное для использования в полной мере. Некоторые из функций Format включают загрузку содержимого прокрутки, эффекты наведения и параллакса, нижний колонтитул с виджетами и контактную форму.
Скачать
X-Корпорация
Если вы зашли так далеко, вам явно нужно посвятить дополнительное время X-Corporation. С таким мощным и передовым бесплатным шаблоном веб-сайта Bootstrap 4 вы можете делать много разных вещей в Интернете. Конечно, X-Corporation лучше всего подходит для ИТ-компаний, стартапов и консалтинговых фирм, но вы можете использовать ее и для других проектов. Это легкий, высокопроизводительный и супер настраиваемый шаблон, который легко оправдает ваши ожидания.
Профессиональный пользовательский интерфейс, удобный для мобильных устройств и сетчатки, оптимизированный для поисковых систем и напичканный функциями, да, я все еще говорю об X-Corporation. Что касается активов, X-Corporation поддерживает мега, липкие и нестандартные меню, плавную прокрутку, карты Google и многое другое. Шаблон также готов для преобразования в вашу личную любимую платформу CMS. Если вам нужна помощь, вы всегда можете обратиться в дружелюбную службу поддержки, и они будут рады помочь вам.
Что касается активов, X-Corporation поддерживает мега, липкие и нестандартные меню, плавную прокрутку, карты Google и многое другое. Шаблон также готов для преобразования в вашу личную любимую платформу CMS. Если вам нужна помощь, вы всегда можете обратиться в дружелюбную службу поддержки, и они будут рады помочь вам.
Скачать
Раскрытие информации: Эта страница содержит внешние партнерские ссылки, которые могут привести к получению нами комиссии, если вы решите приобрести упомянутый продукт. Мнения на этой странице наши собственные, и мы не получаем дополнительных бонусов за положительные отзывы.
Начальный шаблон Bootstrap 5
Использование начального шаблона Bootstrap 5
1 Скачивание исходных файлов Bootstrap 5
2 Использование файлов начальной загрузки на вашем собственном сервере
3 Использование стартового шаблона с CDN
4 Настройка исходных файлов Bootstrap
5 Дальнейшее развитие стартового шаблона
6 Использование версии сценария из пакета Bootstrap
7 Включение значков Bootstrap в шаблон
8 Использование генераторов статических сайтов
Bootstrap 5 был выпущен как окончательная общедоступная версия. По сути, это означает, что вам следует подготовиться к переходу с предыдущей версии и использовать новую версию для создания любых новых веб-сайтов. Независимо от того, переносите ли вы сайт или запускаете новый, вам следует сначала изучить минимальный или начальный шаблон. В этом руководстве мы объясним, как создать базовый стартовый шаблон Bootstrap 5 для запуска ваших проектов с помощью простых примеров.
По сути, это означает, что вам следует подготовиться к переходу с предыдущей версии и использовать новую версию для создания любых новых веб-сайтов. Независимо от того, переносите ли вы сайт или запускаете новый, вам следует сначала изучить минимальный или начальный шаблон. В этом руководстве мы объясним, как создать базовый стартовый шаблон Bootstrap 5 для запуска ваших проектов с помощью простых примеров.
- Скачивание исходных файлов Bootstrap
- Размещение файлов Bootstrap 5 на вашем сервере
- Использование стартового шаблона Bootstrap 5 со ссылками на CDN
- Настройка компонентов Bootstrap 5
- Дальнейшее развитие начального шаблона
- Использование связанного файла сценария в версии 5
- Включая значки Bootstrap
- Использование генераторов статических сайтов
1 Скачивание исходных файлов Bootstrap 5
Конечный пользователь может использовать файлы Bootstrap CSS и JavaScript двумя способами. Первый – загрузить предварительно скомпилированные файлы и включить их в свои проекты, а второй – использовать ссылки CDN.
Вы можете узнать больше о получении файлов Bootstrap в статье о начале работы с Bootstrap.
2 Использование файлов начальной загрузки на вашем собственном сервере
Вы можете скачать предварительно скомпилированные файлы CSS и JavaScript из репозитория GitHub. В zip-файле должны быть папки CSS и JS. Ниже приведены файлы, доступные в папках CSS:
Файлы начальной загрузки 5
В загруженном исходном файле доступно несколько версий CSS:
- Файлы CSS по умолчанию и уменьшенные файлы CSS, которые можно использовать с любым проектом.
- Файл утилит
- Версия только с сеткой
- Версия только для перезагрузки
На рабочем сервере вы можете использовать минифицированную версию bootstrap.min.css для всех ваших нужд. Файлы исходной карты помогают сопоставлять исходную и предварительно скомпилированные минифицированные версии. Вам не нужно использовать перезагрузку, сетку и файлы карты для регулярного использования на сайтах.
Примечание. Когда вы используете на своем сайте только файл «bootstrap.min.css», некоторые браузеры, такие как Safari, будут отображать ошибку или предупреждение в консоли разработчика о том, что файл исходной карты отсутствует. Чтобы исправить ошибку, откройте файл CSS Bootstrap и удалите последнюю строку «/ # sourceMappingURL = bootstrap.min.css.map /».
Когда вы используете на своем сайте только файл «bootstrap.min.css», некоторые браузеры, такие как Safari, будут отображать ошибку или предупреждение в консоли разработчика о том, что файл исходной карты отсутствует. Чтобы исправить ошибку, откройте файл CSS Bootstrap и удалите последнюю строку «/ # sourceMappingURL = bootstrap.min.css.map /».
Подобно файлам CSS, в папке JS будут «bootstrap.js» и «bootstrap.bundle.js». Файл «bootstrap.js» не включает скрипт Popper, но версия пакета включает скрипт Popper. В более ранней версии Bootstrap 4 вам необходимо отдельно включить jQuery для правильной работы компонентов JavaScript. Однако Bootstrap 5 не требует jQuery как части фреймворка и предназначен для работы без jQuery.
Файлы Bootstrap 5 JS
С учетом вышеизложенного исходные файлы будут иметь следующую структуру, содержащую множество файлов CSS и JS.
bootstrap/ ├── css/ │ ├── bootstrap-grid.css │ ├── bootstrap-grid.css.map │ ├── bootstrap-grid.min.css │ ├── bootstrap-grid.min.css.map │ ├── bootstrap-grid.rtl.css │ ├── bootstrap-grid.rtl.css.map │ ├── bootstrap-grid.rtl.min.css │ ├── bootstrap-grid.rtl.min.css.map │ ├── bootstrap-reboot.css │ ├── bootstrap-reboot.css.map │ ├── bootstrap-reboot.min.css │ ├── bootstrap-reboot.min.css.map │ ├── bootstrap-reboot.rtl.css │ ├── bootstrap-reboot.rtl.css.map │ ├── bootstrap-reboot.rtl.min.css │ ├── bootstrap-reboot.rtl.min.css.map │ ├── bootstrap-utilities.css │ ├── bootstrap-utilities.css.map │ ├── bootstrap-utilities.min.css │ ├── bootstrap-utilities.min.css.map │ ├── bootstrap-utilities.rtl.css │ ├── bootstrap-utilities.rtl.css.map │ ├── bootstrap-utilities.rtl.min.css │ ├── bootstrap-utilities.rtl.min.css.map │ ├── bootstrap.css │ ├── bootstrap.css.map │ ├── bootstrap.min.css │ ├── bootstrap.min.css.map │ ├── bootstrap.rtl.css │ ├── bootstrap.rtl.css.map │ ├── bootstrap.rtl.min.css │ └── bootstrap.rtl.min.css.map └── js/ ├── bootstrap.
bundle.js ├── bootstrap.bundle.js.map ├── bootstrap.bundle.min.js ├── bootstrap.bundle.min.js.map ├── bootstrap.esm.js ├── bootstrap.esm.js.map ├── bootstrap.esm.min.js ├── bootstrap.esm.min.js.map ├── bootstrap.js ├── bootstrap.js.map ├── bootstrap.min.js └── bootstrap.min.js.map
Базовый стартовый шаблон должен выглядеть, как показано ниже, когда вы размещаете указанные выше файлы на своем сервере:
<!DOCTYPE html> <html lang="en"> <head> <!-- Meta Tags for Bootstrap 5 --> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- Bootstrap 5 CSS --> <link rel="stylesheet" href="assets/css/bootstrap.min.css"> </head> <body> Add Your Content Here <!-- Bootstrap 5 Scripts --> <script src="assets/js/bootstrap.bundle.min.js"></script> </body> </html>
Помните, что если вы не используете связанный файл JS, вам необходимо включить отдельные файлы сценариев JS и popper. Если вы правильно заметили, в стартовом шаблоне есть много дополнительных тегов и скриптов.
Если вы правильно заметили, в стартовом шаблоне есть много дополнительных тегов и скриптов.
- Bootstrap использует HTML5 DOCTYPE для шаблонов. Следовательно, не забудьте включить <! DOCTYPE HTML> в начало вашего HTML-шаблона, чтобы избежать неожиданного поведения.
- Вы должны использовать метатег области просмотра, чтобы обеспечить отзывчивость шаблона в зависимости от устройства рендеринга.
- Если вы добавляете jQuery, обязательно добавьте его перед скриптами «popper.min.js» и «bootstrap.min.js».
- Вы также можете скачать скрипт Popper с сайта Popper и загрузить их в папку «assets / js /» вашего сайта.
- Помните, что сценарий Popper необходим для правильной работы плагинов Bootstrap. Popper – это библиотека JavaScript, которая в основном используется для позиционирования плавающих элементов, таких как компонент всплывающей подсказки в Bootstrap.
Обратите внимание, что мы использовали «assets / css / bootstrap.min.css» и «assets / js / bootstrap. bundle.min.js» в качестве путей к файлам. Это хорошая привычка хранить все файлы CSS и JS в отдельной папке, чтобы ими было легко управлять. По сути, это означает, что вы должны создать соответствующие папки на своем сервере и вручную загрузить файлы Bootstrap CSS и JS. Также храните изображения в отдельной папке с изображениями, а файлы HTML – в корне вашего сайта. Таким образом, вся структура на вашем сервере должна выглядеть примерно так:
bundle.min.js» в качестве путей к файлам. Это хорошая привычка хранить все файлы CSS и JS в отдельной папке, чтобы ими было легко управлять. По сути, это означает, что вы должны создать соответствующие папки на своем сервере и вручную загрузить файлы Bootstrap CSS и JS. Также храните изображения в отдельной папке с изображениями, а файлы HTML – в корне вашего сайта. Таким образом, вся структура на вашем сервере должна выглядеть примерно так:
Файловая структура темы Bootstrap 5
«Папка темы» в приведенном выше примере – это корневая папка вашего сайта, которая должна быть вашим доменом, субдоменом или подкаталогом.
3 Использование стартового шаблона с CDN
Размещение всех необходимых файлов на вашем сервере – правильный способ, но это повлияет на скорость загрузки и емкость хостинга. Поэтому мы рекомендуем использовать ссылки CDN для файлов CSS и JS вместо того, чтобы размещать их на собственном сервере. Это обеспечит быструю доставку этих статических файлов и улучшит скорость загрузки страницы. Ниже представлен стартовый шаблон Bootstrap 5 со ссылками на CDN для CSS и скриптов. Вы можете просто добавить контент в основной раздел, чтобы приступить к созданию своего сайта или темы. Ранее версия Bootstrap 4 была из сети Bootstrap CDN, а последняя версия 5 – из jsDelivr.
Ниже представлен стартовый шаблон Bootstrap 5 со ссылками на CDN для CSS и скриптов. Вы можете просто добавить контент в основной раздел, чтобы приступить к созданию своего сайта или темы. Ранее версия Bootstrap 4 была из сети Bootstrap CDN, а последняя версия 5 – из jsDelivr.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-+0n0xVW2eSR5OomGNYDnhzAbDsOXxcvSN1TPprVMTNDbiYZCxYbOOl7+AMvyTG2x" crossorigin="anonymous"> </head> <body> <script src="https://cdn.jsdelivr.net/npm/@popperjs/[email protected]/dist/umd/popper.min.js" integrity="sha384-IQsoLXl5PILFhosVNubq5LC7Qb9DXgDA9i+tQ8Zj3iwWAwPtgFTxbJ8NT4GN1R8p" crossorigin="anonymous"></script> <script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.min.js" integrity="sha384-Atwg2Pkwv9vp0ygtn1JAojH0nYbwNJLPhwyoVbhoPwBhjQPR5VtM2+xf0Uwh9KtT" crossorigin="anonymous"></script> </body> </html>
4 Настройка исходных файлов Bootstrap
Использование полных файлов шаблона не требуется во всех случаях. Например, если вы хотите использовать только кнопки Bootstrap, вы можете использовать только соответствующие стили для кнопок. Bootstrap предлагает настройщик для предыдущей версии 3.4, где вы можете выбрать, какие компоненты требуются, и сгенерировать предварительно скомпилированные файлы.
Например, если вы хотите использовать только кнопки Bootstrap, вы можете использовать только соответствующие стили для кнопок. Bootstrap предлагает настройщик для предыдущей версии 3.4, где вы можете выбрать, какие компоненты требуются, и сгенерировать предварительно скомпилированные файлы.
Настройка файлов начальной загрузки
На данный момент для версии Bootstrap 5 нет подробного настройщика. Однако вы можете обратиться к официальному сайту документации для получения более подробной информации о настройке Bootstrap 5.
5 Дальнейшее развитие стартового шаблона
Теперь, когда у вас есть последний стартовый шаблон, размещенный на вашем сервере или использующий ссылки CDN. Следующим шагом будет добавление контента и начало создания вашего сайта. Ниже приведен один простой пример, в котором мы создали разные контекстные кнопки, используя классы кнопок Bootstrap по умолчанию.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-+0n0xVW2eSR5OomGNYDnhzAbDsOXxcvSN1TPprVMTNDbiYZCxYbOOl7+AMvyTG2x" crossorigin="anonymous"> </head> <body> <button type="button">Primary</button> <button type="button">Secondary</button> <button type="button">Success</button> <button type="button">Info</button> <button type="button">Warning</button> <button type="button">Danger</button> <button type="button">Link</button> <script src="https://cdn.jsdelivr.net/npm/@popperjs/[email protected]/dist/umd/popper.min.js" integrity="sha384-IQsoLXl5PILFhosVNubq5LC7Qb9DXgDA9i+tQ8Zj3iwWAwPtgFTxbJ8NT4GN1R8p" crossorigin="anonymous"></script> <script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.min.js" integrity="sha384-Atwg2Pkwv9vp0ygtn1JAojH0nYbwNJLPhwyoVbhoPwBhjQPR5VtM2+xf0Uwh9KtT" crossorigin="anonymous"></script> </body> </html>
Результат должен выглядеть в браузере, как показано ниже:
В идеале нет необходимости использовать файлы сценариев jQuery, popper и Bootstrap для создания простых кнопок, которые управляются через CSS. Мы показали пример для полноты начального шаблона. Также, когда вы добавляете дополнительные компоненты, файл сценария в комплекте должен быть включен.
Мы показали пример для полноты начального шаблона. Также, когда вы добавляете дополнительные компоненты, файл сценария в комплекте должен быть включен.
6 Использование версии сценария из пакета Bootstrap
Как объяснялось выше, Bootstrap 5 имеет связанный файл сценария, объединяющий «bootstrap.min.js» и «popper.min.js». Поэтому, если вы хотите использовать версию из комплекта, измените начальный шаблон, как показано ниже, с помощью файла «bootstrap.bundle.min.js».
<!DOCTYPE html> <html lang="en"> <head> <!-- Meta Tags for Bootstrap 5 --> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- Bootstrap 5 CSS --> <link rel="stylesheet" href="assets/css/bootstrap.min.css"> </head> <body> Add Your Content Here <!-- Bootstrap 5 Scripts --> <script src="assets/js/bootstrap.bundle.min.js"></script> </body> </html>
7 Включение значков Bootstrap в шаблон
Bootstrap версии 5 поставляется с более чем 1300 бесплатными значками SVG, которые вы можете легко добавить на свои веб-сайты. Это помогает устранить зависимость от внешних значков, таких как значки Font Awesome. Есть несколько способов включить значки в ваш начальный шаблон, и лучший вариант – использовать CDN CSS, как показано ниже. Мы показали пример значка в разделе тела с компонентом предупреждения. Вы можете получить полный список классов CSS для значков здесь.
Это помогает устранить зависимость от внешних значков, таких как значки Font Awesome. Есть несколько способов включить значки в ваш начальный шаблон, и лучший вариант – использовать CDN CSS, как показано ниже. Мы показали пример значка в разделе тела с компонентом предупреждения. Вы можете получить полный список классов CSS для значков здесь.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/font/bootstrap-icons.css"> <link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-+0n0xVW2eSR5OomGNYDnhzAbDsOXxcvSN1TPprVMTNDbiYZCxYbOOl7+AMvyTG2x" crossorigin="anonymous"> </head> <body> <div role="alert"> <i></i> This is an info alert and <a href="#">here is a link with info color</a>.</div> <script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js" integrity="sha384-gtEjrD/SeCtmISkJkNUaaKMoLD0//ElJ19smozuHV6z3Iehds+3Ulb9Bn9Plx0x4" crossorigin="anonymous"></script> </body> </html>
8 Использование генераторов статических сайтов
Создать статический веб-сайт с помощью стартового шаблона Bootstrap легко, но изменение нескольких статических файлов на более крупном сайте потребует много времени. Одна веб-страница содержит разные разделы, такие как верхний колонтитул, основное содержимое, нижний колонтитул и боковая панель. Все разделы, кроме основного контента, используются на всем сайте с одинаковой информацией. Статические генераторы используют концепцию партиалов, имея базовые шаблоны для каждого из разделов, таких как верхний колонтитул, нижний колонтитул и боковая панель. Наконец, все эти базовые шаблоны собираются с основным содержанием на каждой странице отдельно.
Всякий раз, когда требуется изменить верхний, нижний колонтитул и боковую панель, вы можете изменить базовые шаблоны вместо того, чтобы изменять каждую страницу по отдельности. Когда сайт будет готов, вы можете сгенерировать файлы HTML, CSS и JavaScript, чтобы загрузить их на свой сервер. Один из популярных генераторов статических сайтов – Harp.js, который вы можете установить на свой локальный компьютер для дальнейшей разработки стартового шаблона. Помните, что Harp.js требует Node.js / NPM в качестве зависимости, поэтому вы должны были установить эти компоненты заранее. В качестве альтернативы вы можете использовать приложения-генераторы, такие как Mobirise, для использования фреймворка Bootstrap без необходимости понимания кодирования.
Когда сайт будет готов, вы можете сгенерировать файлы HTML, CSS и JavaScript, чтобы загрузить их на свой сервер. Один из популярных генераторов статических сайтов – Harp.js, который вы можете установить на свой локальный компьютер для дальнейшей разработки стартового шаблона. Помните, что Harp.js требует Node.js / NPM в качестве зависимости, поэтому вы должны были установить эти компоненты заранее. В качестве альтернативы вы можете использовать приложения-генераторы, такие как Mobirise, для использования фреймворка Bootstrap без необходимости понимания кодирования.
Изучите Bootstrap 5 (индекс )
Источник записи: www.webnots.com
Создание динамичных веб-сайтов с помощью Bootstrap
- Руководство пользователя Dreamweaver
- Введение
- Основы гибкого веб-дизайна
- Новые возможности Dreamweaver
- Веб-разработка с помощью Dreamweaver: обзор
- Dreamweaver / распространенные вопросы
- Сочетания клавиш
- Системные требования Dreamweaver
- Обзор новых возможностей
- Dreamweaver и Creative Cloud
- Синхронизация настроек Dreamweaver с Creative Cloud
- Библиотеки Creative Cloud Libraries в Dreamweaver
- Использование файлов Photoshop в Dreamweaver
- Работа с Adobe Animate и Dreamweaver
- Извлечение файлов SVG, оптимизированных для Интернета, из библиотек
- Рабочие среды и представления Dreamweaver
- Рабочая среда Dreamweaver
- Оптимизация рабочей среды Dreamweaver для визуальной разработки
- Поиск файлов по имени или содержимому | Mac OS
- Настройка сайтов
- О сайтах Dreamweaver
- Настройка локальной версии сайта
- Подключение к серверу публикации
- Настройка тестового сервера
- Импорт и экспорт параметров сайта Dreamweaver
- Перенос существующих веб-сайтов с удаленного сервера в корневой каталог локального сайта
- Специальные возможности в Dreamweaver
- Дополнительные настройки
- Настройка установок сайта для передачи файлов
- Задание параметров прокси-сервера в Dreamweaver
- Синхронизация настроек Dreamweaver с Creative Cloud
- Использование Git в Dreamweaver
- Управление файлами
- Создание и открытие файлов
- Управление файлами и папками
- Получение файлов с сервера и размещение их на нем
- Возврат и извлечение файлов
- Синхронизация файлов
- Сравнение файлов
- Скрытие файлов и папок на сайте Dreamweaver
- Включение заметок разработчика для сайтов Dreamweaver
- Предотвращение использования уязвимости Gatekeeper
- Макет и оформление
- Использование средств визуализации для создания макета
- Об использовании CSS для создания макета страницы
- Создание динамичных веб-сайтов с помощью Bootstrap
- Создание и использование медиазапросов в Dreamweaver
- Представление содержимого в таблицах
- Цвета
- Гибкий дизайн с использованием «резиновых» макетов
- Extract в Dreamweaver
- CSS
- Общие сведения о каскадных таблицах стилей
- Создание макетов страниц с помощью конструктора CSS
- Использование препроцессоров CSS в Dreamweaver
- Установка настроек стиля CSS в Dreamweaver
- Перемещение правил CSS в Dreamweaver
- Преобразование встроенного CSS в правило CSS в Dreamweaver
- Работа с тегами div
- Применение градиентов к фону
- Создание и редактирование эффектов перехода CSS3 в Dreamweaver
- Форматирование кода
- Содержимое страницы и ресурсы
- Задание свойств страницы
- Задание свойств заголовка CSS и свойств ссылки CSS
- Работа с текстом
- Поиск и замена текста, тегов и атрибутов
- Панель DOM
- Редактирование в режиме интерактивного просмотра
- Кодировка документов в Dreamweaver
- Выбор и просмотр элементов в окне документа
- Задание свойств текста в инспекторе свойств
- Проверка орфографии на веб-странице
- Использование горизонтальных линеек в Dreamweaver
- Добавление и изменение сочетаний шрифтов в Adobe Dreamweaver
- Работа с ресурсами
- Вставка и обновление даты в Dreamweaver
- Создание и управление избранными ресурсами в Dreamweaver
- Вставка и редактирование изображений в Dreamweaver
- Добавление мультимедийных объектов
- Добавление видео Dreamweaver
- Добавление видео HTML5
- Вставка файлов SWF
- Добавление звуковых эффектов
- Добавление аудио HTML5 в Dreamweaver
- Работа с элементами библиотеки
- Использование текста на арабском языке и иврите в Dreamweaver
- Создание ссылок и навигация
- О создании ссылок и навигации
- Создание ссылок
- Карты ссылок
- Устранение неполадок со ссылками
- Графические элементы и эффекты jQuery
- Использование пользовательского интерфейса и графических элементов jQuery для мобильных устройств в Dreamweaver
- Использование эффектов jQuery в Dreamweaver
- Написание кода веб-сайтов
- О программировании в Dreamweaver
- Среда написания кода в Dreamweaver
- Настройка параметров написания кода
- Настройка цветового оформления кода
- Написание и редактирование кода
- Подсказки по коду и автозавершение кода
- Свертывание и развертывание кода
- Повторное использование фрагментов кода
- Анализ Linting для проверки кода
- Оптимизация кода
- Редактирование кода в представлении «Дизайн»
- Работа с содержимым заголовков для страниц
- Вставка серверных включений в Dreamweaver
- Использование библиотек тегов в Dreamweaver
- Импорт пользовательских тегов в Dreamweaver
- Использование вариантов поведения JavaScript (общие инструкции)
- Применение встроенных вариантов поведения JavaScript
- Сведения об XML и XSLT
- Выполнение XSL-преобразования на стороне сервера в Dreamweaver
- Выполнение XSL-преобразования на стороне клиента в Dreamweaver
- Добавление символьных сущностей для XSLT в Dreamweaver
- Форматирование кода
- Процессы взаимодействия продуктов
- Установка и использование расширений в Dreamweaver
- Обновления в Dreamweaver, устанавливаемые через приложение
- Вставить документы Microsoft Office в Dreamweaver (только для Windows)
- Работа с Fireworks и Dreamweaver
- Редактирование содержимого на сайтах Dreamweaver с помощью Contribute
- Интеграция Dreamweaver с Business Catalyst
- Создание персонализированных кампаний почтовой рассылки
- Шаблоны
- О шаблонах Dreamweaver
- Распознавание шаблонов и документов на их основе
- Создание шаблона Dreamweaver
- Создание редактируемых областей в шаблонах
- Создание повторяющихся областей и таблиц в Dreamweaver
- Использование дополнительных областей в шаблонах
- Определение редактируемых атрибутов тега в Dreamweaver
- Создание вложенных шаблонов в Dreamweaver
- Редактирование, обновление и удаление шаблонов
- Экспорт и импорт XML-содержимого в Dreamweaver
- Применение или удаление шаблона из существующего документа
- Редактирование содержимого в шаблонах Dreamweaver
- Правила синтаксиса для тегов шаблона в Dreamweaver
- Настройка предпочтений выделения для областей шаблона
- Преимущества использования шаблонов в Dreamweaver
- Мобильные и многоэкранные устройства
- Создание медиазапросов
- Изменение ориентации страницы для мобильных устройств
- Создание веб-приложений для мобильных устройств с помощью Dreamweaver
- Динамические сайты, страницы и веб-формы
- Общие сведения о веб-приложениях
- Настройка компьютера для разработки приложений
- Устранение неполадок подключений к базам данных
- Удаление сценариев подключения в Dreamweaver
- Дизайн динамических страниц
- Обзор динамических источников содержимого
- Определение источников динамического содержимого
- Добавление динамического содержимого на страницы
- Изменение динамического содержимого в Dreamweaver
- Отображение записей баз данных
- Введение интерактивных данных и устранение неполадок с ними в Dreamweaver
- Добавление заказных вариантов поведения сервера в Dreamweaver
- Создание форм с помощью Dreamweaver
- Использование форм для сбора информации от пользователей
- Создание и включение форм ColdFusion в Dreamweaver
- Создание веб-форм
- Расширенная поддержка HTML5 для компонентов формы
- Разработка формы с помощью Dreamweaver
- Визуальное построение приложений
- Создание главной страницы и страницы сведений в Dreamweaver
- Создание страниц поиска и результатов поиска
- Создание страницы для вставки записи
- Создание страницы обновления записи в Dreamweaver
- Создание страниц удаления записей в Dreamweaver
- Применение ASP-команд для изменения базы данных в Dreamweaver
- Создание страницы регистрации
- Создание страницы входа
- Создание страницы с доступом только для авторизованных пользователей
- Защита папок в ColdFusion с помощью Dreamweaver
- Использование компонентов ColdFusion в Dreamweaver
- Тестирование, просмотр и публикация веб-сайтов
- Предварительный просмотр страниц
- Предварительный просмотр веб-страниц Dreamweaver на нескольких устройствах
- Тестирование сайта Dreamweaver
Для создания динамичных веб-сайтов, рассчитанных в первую очередь для мобильных устройств, в Dreamweaver доступны начальные шаблоны Bootstrap и перетаскиваемые компоненты Bootstrap.
Bootstrap — это популярная бесплатная платформа для HTML, CSS и JavaScript, используемая для разработки динамичных веб-сайтов, оптимизированных для мобильных устройств. Платформа содержит удобные шаблоны HTML и CSS для кнопок, таблиц, переходов, каруселей изображений и других элементов, которые можно использовать на веб-страницах. Доступны несколько дополнительных плагинов JavaScript, с помощью которых даже начинающие разработчики смогут создавать потрясающие динамичные веб-сайты.
Dreamweaver позволяет создавать документы Bootstrap и редактировать существующие веб-страницы, созданные с помощью Bootstrap. Вы можете открывать в Dreamweaver как готовые файлы Bootstrap, так и незавершенные проекты, а затем редактировать их не только путем изменения кода, но и с использованием визуальных возможностей, например интерактивного просмотра, визуального конструктора CSS, визуальных медиазапросов и инструмента Extract.
На текущий момент поддерживаются версии Bootstrap 4.4.1 и 3.4. 1.
1.
Я использую «резиновые» макеты в Dreamweaver. Как начать работу с Bootstrap?
При создании документов с «резиновым» макетом Dreamweaver обеспечивает динамичность веб-страниц, автоматически применяя соответствующие классы. Вам достаточно сосредоточиться на своем содержимом и решить, как оно будет перекомпоновываться при отображении в различных форм-факторах.
Аналогичным образом при работе с документами Bootstrap можно сосредоточить внимание только на содержимом и проекте, тем самым возлагая задачу обеспечения динамичности веб-страницы на Dreamweaver, который тесно интегрирован с платформой Bootstrap.
В настоящее время Dreamweaver поддерживает версии Bootstrap 3.4.1 и 4.4.1.
«Bootstrap 3.4.1 включает адаптивную структуру сетки для мобильных устройств, которая должным образом масштабирует колонки (до 12) при увеличении размеров устройства или окна просмотра. Он включает предопределенные классы для простых макетов, а также эффективные миксины для создания семантически более сложных макетов». — Документация по Bootstrap.
— Документация по Bootstrap.
«Претерпев существенные изменения, Bootstrap 4.4.1 включает эффективную сетку flexbox для создания макетов любых форм и масштабов для мобильных устройств. В вашем распоряжении структура из двенадцати столбцов, пять адаптивных уровней, переменные и миксины Sass, а также десятки предопределенных классов». — Документация по Bootstrap.
Чтобы начать работу с документами Bootstrap в Dreamweaver, рассмотрите возможность использования начальных шаблонов Bootstrap. Dreamweaver содержит множество шаблонов, предназначенных для создания веб-сайтов различных типов, например, сайтов электронной коммерции или портфолио.
Если требуется создать документ Bootstrap с нуля, см. описание в разделе Создание документов Bootstrap.
Можно ли перенести существующие документы с «резиновым» макетом в документы Bootstrap в Dreamweaver?
Нет, прямого способа преобразования существующих документов с «резиновым» макетом в документы Bootstrap не существует. Тем не менее работа пользователя в Dreamweaver при создании и разработке документов Bootstrap аналогична работе с документами с «резиновыми» макетами. Например, можно приступить к созданию документа Bootstrap непосредственно в диалоговом окне Создать документ. Создание документов с «резиновым» макетом для трех основных формфакторов (мобильный телефон, планшет и ПК) для Bootstrap начинается с создания документа для основных размеров экрана: малого, среднего, большого и очень большого. Параметры редактирования макета, отображаемые при выборе элементов документов Bootstrap, также аналогичны применяемым для документов с «резиновыми» макетами.
Тем не менее работа пользователя в Dreamweaver при создании и разработке документов Bootstrap аналогична работе с документами с «резиновыми» макетами. Например, можно приступить к созданию документа Bootstrap непосредственно в диалоговом окне Создать документ. Создание документов с «резиновым» макетом для трех основных формфакторов (мобильный телефон, планшет и ПК) для Bootstrap начинается с создания документа для основных размеров экрана: малого, среднего, большого и очень большого. Параметры редактирования макета, отображаемые при выборе элементов документов Bootstrap, также аналогичны применяемым для документов с «резиновыми» макетами.
Можно ли импортировать старые сайты в последнюю версию Dreamweaver?
Да, вы можете импортировать старые сайты в последнюю версию Dreamweaver. При этом Dreamweaver ищет CSS-файл Bootstrap в папке site root/css/.
- Если на сайте присутствует CSS-файл Bootstrap v3, то версия Bootstrap в разделе Управление сайтами > Дополнительные параметры > Bootstrap будет установлена в значение 3.
 4.1.
4.1. - Если на сайте присутствует CSS-файл Bootstrap v4, то версия Bootstrap в разделе Управление сайтами > Дополнительные параметры > Bootstrap будет установлена в значение 4.4.1.
- Если на сайте в папке site root/css отсутствует CSS-файл Bootstrap, то в разделе Управление сайтами > Дополнительные параметры > Bootstrap будет установлена версия Bootstrap 4.4.1.
Разработку веб-сайта Bootstrap можно начать, выбрав один из следующих вариантов в диалоговом окне Создать документ:
- Начальные шаблоны Bootstrap (Начальные шаблоны > Шаблоны Bootstrap) — используйте этот вариант, если хотите быстро начать работу, не занимаясь созданием макетов страниц с нуля. Просто отредактируйте текст, при необходимости замените ресурсы, и вы получите динамичный веб-сайт, готовый к работе. См. раздел Использование начальных шаблонов Bootstrap для получения дополнительных сведений.
- Создать HTML-документ на базе платформы Bootstrap (Создать документ > HTML > Bootstrap): используйте этот вариант, если хотите построить веб-сайт шаг за шагом, используя компоненты CSS и Bootstrap, доступные в Dreamweaver.
 Дополнительную информацию см. в разделе Создание HTML-документов на базе платформы Bootstrap.
Дополнительную информацию см. в разделе Создание HTML-документов на базе платформы Bootstrap.
Использование начальных шаблонов Bootstrap
Начальные шаблоны Bootstrap позволяют моментально создавать веб-страницы на популярные темы. Все зависимые файлы в рамках платформы сохраняются автоматически.
Выберите Файл > Создать.
В появившемся диалоговом окне Создать документ нажмите Начальные шаблоны, а затем выберите необходимый шаблон из списка шаблонов Bootstrap.
Нажмите кнопку Создать.
Будет создана HTML-страница на основе выбранного шаблона. Теперь можно изменять страницу путем добавления или удаления компонентов, а также редактирования текста и ресурсов по мере необходимости.
Создание HTML-документов на базе платформы Bootstrap
Разработку динамичного веб-сайта можно начать с создания HTML-документа на платформе Bootstrap. Можно либо создать новый набор файлов платформы Bootstrap, либо использовать уже существующие файлы. После создания документа можно добавлять компоненты Bootstrap, например аккордеоны и карусели, используя панель «Вставка» в Dreamweaver. А если у вас есть файлы Photoshop, используйте функцию Extract, чтобы добавлять в документ Bootstrap изображения, шрифты, стили, текст и многое другое.
После создания документа можно добавлять компоненты Bootstrap, например аккордеоны и карусели, используя панель «Вставка» в Dreamweaver. А если у вас есть файлы Photoshop, используйте функцию Extract, чтобы добавлять в документ Bootstrap изображения, шрифты, стили, текст и многое другое.
Выберите Файл > Создать.
В открывшемся диалоговом окне Создать документ выберите Создать документ > HTML, а затем нажмите на вкладку Bootstrap.
Чтобы создать новый файл bootstrap.css (и другие файлы Bootstrap), выполните следующие действия:
укажите, следует ли создать новый CSS-файл Bootstrap или использовать существующий CSS-файл.
Если вы решили создать новый CSS-файл, в корневом каталоге сайта будет создана папка css, в которую будет скопирован файл bootstrap.css. В случае использования существующего файла CSS необходимо указать путь или перейти к его расположению.
Нажмите Создать новый.
Создайте новый документ Bootstrap(Необязательно) Если нужно прикрепить к документу любой другой CSS-файл, нажмите на значок в разделе Присоединить CSS.
 Откроется диалоговое окно Присоединить внешнюю таблицу стилей. Укажите нужные параметры и нажмите ОК.
Откроется диалоговое окно Присоединить внешнюю таблицу стилей. Укажите нужные параметры и нажмите ОК.Параметр «Включить готовый макет» позволяет получить готовую базовую структуру документа Bootstrap.
Если вы не хотите использовать базовую структуру и предпочитаете начать с пустого документа, снимите флажок Включить готовый макет.
(Необязательно) Макет по умолчанию содержит 12 столбцов с внутренним полем 30 пикс. Размеры экрана по умолчанию: 576, 768, 992 и 1200 пикс.
Если нужно изменить эти параметры, нажмите кнопку Настройка. Файл bootstrap.css будет изменен соответствующим образом.
Для Bootstrap версии 3.4.0 размеры экрана по умолчанию будут составлять 768, 992 и 1200 пикс.
Выберите Использовать Extract для создания страницы на основе композиций Photoshop, если нужно открыть панель Extract (в том случае, если она закрыта). В этом случае можно начать извлечение ресурсов из композиций Photoshop прямо сейчас.
По умолчанию новый сайт создается на основе Bootstrap версии 4.
Выберите Bootstrap версии 4.4.1 4.1. После создания документа в корневой папке сайта будут папки css и js. Однако, если вы хотите создать сайт с помощью Bootstrap версии 3.4.1, то выберите вариант Сайт > Управление сайтами. Выберите корневую папку сайта. Нажмите Дополнительные настройки > Bootstrap. В раскрывающемся списке Версия Bootstrap выберите 3.4.1. При использовании Bootstrap 3.4.1 в корневой папке сайта вы найдете папки css, js и fonts.
4.1. После создания документа в корневой папке сайта будут папки css и js. Однако, если вы хотите создать сайт с помощью Bootstrap версии 3.4.1, то выберите вариант Сайт > Управление сайтами. Выберите корневую папку сайта. Нажмите Дополнительные настройки > Bootstrap. В раскрывающемся списке Версия Bootstrap выберите 3.4.1. При использовании Bootstrap 3.4.1 в корневой папке сайта вы найдете папки css, js и fonts.При создании страницы Bootstrap 4.4.1 поддерживается jQuery версии 3.4.1. Начальные шаблоны Bootstrap обновлены до версии Bootstrap 4.4.1.
При добавлении компонентов Bootstrap на страницу Bootstrap у вас есть возможность обновить страницы Bootstrap 4.0.0 до Bootstrap 4.4.1 и версию jQuery до 3.4.1. Нажмите Да в диалоговом окне, которое откроется при вставке компонентов Bootstrap на страницу.
Диалоговое окно подтверждения совместимости версий Диалоговое окно Bootstrap 3. 4.1
Всплывающее диалоговое окно jQuery
4.1
Всплывающее диалоговое окно jQueryПри импорте сайта Bootstrap 4.0.0 или при переносе сайта с предыдущих версий на следующую версию выпуска Dreamweaver версия Bootstrap получает значение 4.4.1 в разделе Настройка сайта > Дополнительные параметры > Bootstrap.
В Bootstrap 4.3.1 высота строки сетки со столбцом меняется c 1 до 0 пикс. Чтобы сделать его видимым в режиме интерактивного просмотра, необходимо добавить содержимое, опубликованное в строке сетки со столбцом.
Чтобы использовать существующие файлы платформы Bootstrap, выполните следующие действия:
Нажмите Использовать существующий и укажите путь к файлу bootstrap.css. Можно также перейти в папку, где сохранен CSS-файл.
Создание документов Bootstrap с использованием существующих файлов платформы(Необязательно) Если нужно прикрепить к документу любой другой CSS-файл, нажмите на значок в разделе Присоединить CSS.
 В диалоговом окне Присоединить внешнюю таблицу стилей укажите необходимые параметры и нажмите ОК.
В диалоговом окне Присоединить внешнюю таблицу стилей укажите необходимые параметры и нажмите ОК.Параметр «Включить готовый макет» позволяет получить готовую базовую структуру документа Bootstrap. Если вы не хотите использовать базовую структуру и предпочитаете начать с пустого документа, снимите флажок Включить готовый макет.
Нажмите кнопку Создать.
Создаваемый файл bootstrap.css доступен только для чтения. Таким образом, нельзя редактировать эти стили с помощью конструктора CSS; панель «Свойства» в конструкторе CSS в файлах Bootstrap отключена.
Если необходимо изменить стили в документе Bootstrap, создайте другой CSS-файл для переопределения существующих стилей, а затем присоедините его к документу.
Рекомендуется открывать и редактировать в Dreamweaver документы, созданные только в Bootstrap версии 3 и выше.
Открыть файлы Bootstrap можно одним из следующих способов:
- Выберите Файл > Открыть и перейдите к HTML-файлу Bootstrap.

- (Рекомендуется) Создайте сайт в Dreamweaver и выберите в качестве папки сайта папку, содержащую все необходимые файлы Bootstrap.
При открытии HTML-файла Bootstrap в Dreamweaver происходит следующее:
- Строки выделяются серыми пунктирными линиями со скругленными углами.
- Столбцы выделяются синими пунктирными линиями.
Dreamweaver распознает файлы CSS, связанные с имеющимися HTML-файлами Bootstrap, если имя файла CSS содержит слово bootstrap. Ссылка на CSS-файл может быть представлена следующими способами:
- Локальный путь:
свернутый или развернутый CSS-файл, доступный локально. Например:
<link href=»css/bootstrap.css» rel=»stylesheet»> или
<link href=»css/bootstrap.min.css» rel=»stylesheet»> - Удаленный путь:
- CDN
Свернутый или развернутый CSS-файл, доступный удаленно. Например:
<link href=»http://somewebsite.com/css/bootstrap.css» rel=»stylesheet»>
<link href=»http://somewebsite. com/css/bootstrap.min.css» rel=»stylesheet»>.
com/css/bootstrap.min.css» rel=»stylesheet»>.
<link href=»http://maxcdn.bootstrapcdn.com/bootstrap/<bootstrap_version_number>/css/bootstrap.min.css» rel=»stylesheet»>
Dreamweaver поддерживает таблицы стилей Bootstrap в тегах ссылок и импорта. Однако вложенные ссылки импорта на таблицу стилей, которая в свою очередь импортирует другую таблицу стилей, не поддерживаются.
Иногда для создания дизайна может потребоваться отобразить элемент в одной области просмотра и в то же время скрыть этот элемент в другой области.
Чтобы скрыть элемент Bootstrap, нажмите на его правой кнопкой мыши и выберите «Скрыть элемент». Элемент будет временно скрыт в представлении.
Скрытие элементов Bootstrap в DreamweaverДля просмотра и отображения скрытых элементов нажмите правую кнопку мыши и выберите «Управление скрытыми элементами». Скрытые элементы отображаются на сером заштрихованном фоне. Нажмите на значок глаза, чтобы отобразить элемент.
Параметр «Компоненты Bootstrap» на панели Вставка содержит список всех компонентов Bootstrap, которые можно добавить на веб-страницу в Dreamweaver. В зависимости от версии Bootstrap в файле bootstrap.css, подключенном к странице HTML, соответствующие компоненты будут представлены на панели Вставка. Например, в Bootstrap версии 4.0.0 отображаются такие дополнительные компоненты, как карты и значки. Аналогичным образом компоненты Glyphicon, панели, колодцы и миниатюры доступны только в Bootstrap версии 3.3.7. В зависимости от версии Bootstrap соответствующие компоненты отображаются на панели Вставка. Компонент Spinners также доступен только в Bootstrap версии 4.4.1.
Заполнение компонентов на панели Вставка происходит на основе следующих критериев:
- Документ находится в фокусе: компоненты на панели «Вставка» заполняются в зависимости от версии Bootstrap в файле Bootstrap, привязанном к документу.
- «Версия» в настройках сайта.
 Для документов без bootstrap Dreamweaver ищет номер версии в разделе Настройки сайта > Дополнительно > Bootstrap. В зависимости от версии в данном параметре будет произведено заполнение соответствующих компонентов. По умолчанию для новых сайтов используется версия 4.4.1.
Для документов без bootstrap Dreamweaver ищет номер версии в разделе Настройки сайта > Дополнительно > Bootstrap. В зависимости от версии в данном параметре будет произведено заполнение соответствующих компонентов. По умолчанию для новых сайтов используется версия 4.4.1. - Путь сохранения файлов: для документа, не являющегося Bootstrap и не относящегося ни к одному сайту, на панели «Вставка» будут показаны компоненты версии 4.4.1.
Чтобы добавить компонент, перетащите его из панели на свою веб-страницу. При перетаскивании компонента обратите внимание на визуальные подсказки, например интерактивные направляющие, подсказки точной вставки (при использовании DOM) и помощника по выбору положения. Используйте эти средства для быстрого и точного размещения компонентов на странице. Дополнительные сведения о вставке элементов на веб-страницу см. в разделе Обзор панели «Вставка».
Выберите строку, после которой требуется добавить новую строку. Затем нажмите на значок «Добавить новую строку». Будут добавлены строка Bootstrap и два дочерних элемента с шестью столбцами в каждом.
Затем нажмите на значок «Добавить новую строку». Будут добавлены строка Bootstrap и два дочерних элемента с шестью столбцами в каждом.
Код для добавленной строки выглядит следующим образом:
<div>
<div></div>
<div></div>
</div>
где «*» соответствует текущему размеру экрана в Dreamweaver.
Выберите требуемый столбец и нажмите на значок «Добавить новый столбец». Выбранный столбец будет скопирован без дочерних элементов.
Всем пустым столбцам назначается минимальная высота 20 пикс. Тем не менее она фактически не добавляется на страницу. Она отображается только в интерактивном просмотре для упрощения вставки элементов в столбцы.
Нажмите строку или столбец, который нужно скопировать, а затем нажмите на значок копии в нижнем правом углу. Строка или столбец дублируется полностью вместе с содержимым.
Функция «Добавить строку/Добавить столбец» дублирует строку или столбец вместе с классами, но без содержимого.
Изменение размера и смещение столбцов становится необходимым при создании быстродействующих проектов с различными областями просмотра.
Изменение размера столбцов
Для изменения размера выберите требуемый столбец и перетащите находящийся справа маркер. Для документов с Bootstrap версии 4.0.0: при изменении размера столбца добавляется класс col-*-n, где «*» соответствует текущему медиазапросу (xsm, md, ld, xl), а «n» — количеству занимаемых классом столбцов. Для размера экрана Очень маленький будет добавлен класс col-n.
Для документов с Bootstrap версии 3.3.7: при изменении размера столбца добавляется класс col-*-n, где «*» соответствует текущему медиазапросу (xs, sm, md или lg), а n — количеству занимаемых классом столбцов.
Dreamweaver определяет текущий размер экрана и добавляет соответствующий класс. Чтобы изменить размер столбцов в соответствии с определенными областями просмотра, измените размер области просмотра, используя настройки в правом нижнем углу или инструмент прокрутки. Затем измените размер столбцов.
Затем измените размер столбцов.
Смещение столбцов
Чтобы сместить столбец, выберите требуемый столбец и перетащите находящийся слева маркер. Смещение отображается как заштрихованная область. Для документов с Bootstrap версии 4.0.0: при смещении столбца добавляется класс offset-*-n, где «*» соответствует текущему медиазапросу (sm, md, lg или xl), а n — количеству занимаемых классом столбцов.
Для документов с Bootstrap версии 3.3.7: при смещении столбца добавляется класс col-*-offset-n, где «*» соответствует текущему медиазапросу (xs, sm, md или lg), а n — количеству столбцов, на которое происходит сдвиг.
Dreamweaver определяет текущий размер экрана и добавляет соответствующий класс. Чтобы сместить столбцы в соответствии с определенными областями просмотра, измените размер области просмотра, используя настройки в правом нижнем углу или инструмент прокрутки. Затем сдвиньте столбцы.
Шаблон | Bootstrap по-русски
Требуется HTML5 doctype
Bootstrap использует HTML-элементы и CSS-свойства, которые требуют HTML5 doctype. Включите его во все свои проекты.
Включите его во все свои проекты.
- <!DOCTYPE html>
- <html lang="en">
- ...
- </html>
Оформление и ссылки
Основные компоненты Bootstrap включают в себя элементы отображения, оформления и стили ссылок. В частности, мы:
- Удалили отступ
marginэлемента body - Установили белый цвет фона
background-color: white;дляbody - Используем атрибуты
@baseFontFamily,@baseFontSizeи@baseLineHeightкак основные - Настроили основной цвет ссылки с помощью
@linkColorи применяем подчеркивание только для селектора:hover
Эти стили вы можете найти в scaffolding.less.
Сброс настроек посредством Normalize
В Bootstrap 2 мы применили старый сброс браузерных дефолтов с помощью Normalize.css, проект от Николаса Галлагера который также включает в себя HTML5 Boilerplate. Так как мы часто используем Normalize в нашем reset.less, мы удалили некоторые элементы специально для Bootstrap.
Так как мы часто используем Normalize в нашем reset.less, мы удалили некоторые элементы специально для Bootstrap.
Демонстрация
Основная сетка макета состоит из 12 колонок, обеспечивая ширину контейнеров в 940px без активных динамических особенностей. При добавлении динамического файла CSS сетка может растягиваться в ширину от 724px до 1170px, в зависимости от вашего монитора. На дисплеях, ширина которых менее 767px, колонки становятся плавающими и выстраиваются вертикально.
1
1
1
1
1
1
1
1
1
Основная сетка HTML
Для простого макета в две колонки создайте класс .row и добавьте соответствующее число колонок .span*. Так как это сетка в 12 колонок, каждый диапазон из двух .span* насчитывает 12 колонок и всякий раз будет добавлять 12 колонок в каждую строку (или то количество колонок, которое задано в родительском элементе).
- <div>
- <div>.
..</div>
- <div>...</div>
- </div>
В данном примере у нас имеются .span4 и .span8, созданные и 12 колонок и одной сплошной строки.
Перемещение колонок
Подвиньте колонки вправо, используя классы .offset*. Каждый класс увеличивает левый отступ колонки на размер ее самой. Например, .offset4 перемещает .span4 на четыре колонки.
4
3 offset 2
3 offset 1
3 offset 2
6 offset 3
- <div>
- <div>...</div>
- <div>...</div>
- </div>
Верстка колонок
Чтобы сверстать контент, используя сетку по умолчанию, добавьте новый класс .row и установите расстояние .span* для колонок внутри существующей .span* колонки. Сверстанные строки должны состоять из набора колонок, который добавлен к количеству родительских колонок.
Колонка уровня 1
Уровень 2
Уровень 2
- <div>
- <div>
- Level 1 column
- <div>
- <div>Level 2</div>
- <div>Level 2</div>
- </div>
- </div>
- </div>
Демонстрация
В плавающей сетке для обозначения ширины колонок вместо пикселов используются проценты. Плавающая сетка имеет те же динамические возможности, что и фиксированная, обеспечивая нужные пропорции для разрешений экранов разных устройств.
1
1
1
1
1
1
1
1
1
1
1
1
Основная плавающая сетка HTML
Делает любую строку плавающей с помощью изменения .row на .row-fluid. Колонки останутся прежними, что позволяет с легкостью переключаться между фиксированным и плавающим шаблоном дизайна.
- <div>
- <div>.
..</div>
- <div>...</div>
- </div>
Плавающее перемещение
Устанавливается таким же образом, как и в фиксированной сетке: добавьте класс .offset* в любую колонку, чтобы при этом переместить несколько колонок.
4
4 offset 4
3 offset 3
3 offset 3
6 offset 6
- <div>
- <div>...</div>
- <div>...</div>
- </div>
Плавающая верстка
Верстка плавающей сетки немного отличается: количество верстаемых колонок не должно соответствовать количеству родительских колонок. Вместо этого каждый уровень сверстанных колонок «сбрасывается», потому что каждая строка принимает 100% свойств родительской колонки.
Fluid 12
Fluid 6
Fluid 6
- <div>
- <div>
- Level 1 of column
- <div>
- <div>Level 2</div>
- <div>Level 2</div>
- </div>
- </div>
- </div>
Фиксированная разметка
Основной фиксированный по ширине макет (опционально динамический) с единственным требованием — <div>.
- <body>
- <div>
- ...
- </div>
- </body>
Плавающая разметка
Создайте плавающую страницу с двумя колонками с помощью <div>. Идеально подходит для приложений и документации.
- <div>
- <div>
- <div>
- <!--Sidebar content-->
- </div>
- <div>
- <!--Body content-->
- </div>
- </div>
- </div>
Включение адаптивных возможностей
Включите в вашем проекте адаптивный CSS, добавляя соответствующие мета теги и дополнительные таблицы стилей в <head> вашего документа. Если у вас компилированный Bootstrap, загруженный с нашей страницы, то вам всего лишь нужно добавить мета тег.
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
- <link href="assets/css/bootstrap-responsive.
css" rel="stylesheet">
Внимание! По умолчанию в Bootstrap не включены адаптивные возможности, поскольку это не везде требуется. Вместо того, чтобы разработчики каждый раз отключали этот функционал, логичнее будет дать им возможность включать его при необходимости.
Об адаптивных особенностях Bootstrap
Медиа запросы изменяют обычный CSS, основанный на большом количестве условий и соотношений, размеров, типов дисплея и пр., но чаще всего — на фокусе в пределах min-width и max-width.
- Изменяет ширину колонок в сетке
- Там, где это необходимо, выравнивает элементы вертикально вместо использования обтекания.
- Изменяет размер заголовков и текста для лучшего отображения в различных устройствах.
Используйте адаптивные возможности Медиа-запросов только для создания мобильной версии сайта. Для крупных проектов мы рекомендуем создавать отдельную версию дизайна и сайта.
Поддерживаемые устройства
Bootstrap поддерживает несколько медиа-запросов в одном файле, что позволяет работать Вашему проекту на различных устройствах и с разными разрешениями экранов. Сюда относятся следующие устройства:
Сюда относятся следующие устройства:
| Категория | Ширина макета | Ширина колонок | Отступ между колонками |
|---|---|---|---|
| Большой дисплей | 1200px и более | 70px | 30px |
| По умолчанию | 980px и более | 60px | 20px |
| Портретные планшеты | 768px и более | 42px | 20px |
| Планшеты | 767px и менее | Плавающие колонки, без фиксированной ширины | |
| Смартфоны | 480px и менее | Плавающие колонки, без фиксированной ширины | |
- /* Large desktop */
- @media (min-width: 1200px) { ... }
- /* Portrait tablet to landscape and desktop */
- @media (min-width: 768px) and (max-width: 979px) { ... }
- /* Landscape phone to portrait tablet */
- @media (max-width: 767px) { ... }
- /* Landscape phones and down */
- @media (max-width: 480px) { .
.. }
Дополнительные адаптивные классы
Показанная здесь таблица классов обеспечивает динамику для различных устройств и их работу в связке с сеткой макета и медиа-запросами (разделено по устройствам). Данные классы вы можете найти в responsive.less.
| Класс | Телефоны 767px и менее | Планшеты 979px to 768px | Ноутбуки и десктопы По умолчанию |
|---|---|---|---|
.visible-phone | Виден | Скрыт | Скрыт |
.visible-tablet | Скрыт | Виден | Скрыт |
.visible-desktop | Скрыт | Скрыт | Виден |
.hidden-phone | Скрыт | Виден | Виден |
.hidden-tablet | Виден | Скрыт | Виден |
.hidden-desktop | Виден | Виден | Скрыт |
Когда использовать?
Используйте ограниченный функционал и избегайте создания совершенно различных версий на одном сайте. Вместо этого используйте данные возможности для создания разных презентаций на разных устройствах.
Вместо этого используйте данные возможности для создания разных презентаций на разных устройствах.
Тестирование адаптивных классов
Измените размер окна в вашем браузере или запустите сайт на других устройствах для тестирования адаптивные классов.
Виден на…
Зеленые отметки обозначают, что класс виден на данном дисплее.
- Телефон? Телефон
- Планшет? Планшет
- Десктоп? Десктоп
Скрыт на…
В этом случае зеленые отметки обозначают, что класс не отображается на данном дисплее.
- Телефон? Телефон
- Планшет? Планшет
- Десктоп? Десктоп
бесплатных шаблонов веб-сайтов Bootstrap от TemplateMo
Woox Travel — это профессиональный макет HTML CSS для вашего веб-сайта. Для этого шаблона используется Bootstrap 5.2.0. Существует 4 различных…
Cyborg Gaming — это бесплатный CSS-шаблон темно-серого цвета, основанный на макете веб-сайта Bootstrap v5.2.0. Существует 5 различных HTML-страниц в. ..
..
Liberty NFT Market — это профессиональный дизайн веб-сайтов, связанных с NFT. Этот шаблон HTML CSS основан на Bootstrap…
SnapX Photography — это профессиональный шаблон веб-сайта с 5 различными HTML-страницами для полной настройки. Кнопка в правом верхнем углу…
Leadership Event — это шаблон веб-сайта для встреч и мероприятий в формате HTML CSS на основе платформы Bootstrap 5.1.3. Этот одностраничный шаблон…
Mexant — это финансовый HTML CSS-шаблон, подходящий для применения на веб-сайтах, связанных с цифровой валютой или криптовалютой. Однако это также может…
EduWell — это профессиональный HTML5-шаблон веб-сайта для учебных заведений или школ. Этот шаблон CSS основан на Bootstrap…
Designer — это полноразмерный гибкий шаблон веб-сайта для компаний, занимающихся дизайном интерьеров и отделкой. Этот макет основан на последних…
HexaShop — это HTML CSS-шаблон электронной коммерции для ваших интернет-магазинов. Этот макет основан на CSS-фреймворке Bootstrap v4. 5.2. Вы…
5.2. Вы…
Chain App Dev — это HTML5-шаблон целевой страницы приложения, основанный на макете Bootstrap v5.1.3 CSS. Вы можете использовать это для своего цифрового…
Edu Meeting — это образовательный HTML CSS-шаблон для университета, школы или любого образовательного учреждения. Этот макет основан на…
DigiMedia — это цифровой маркетинговый HTML-шаблон с 3 вариантами немного отличающихся цветов. Этот одностраничный Bootstrap v5.1…
Nomad Force — это бесплатный HTML-шаблон Bootstrap 5 с полностраничным видеобаннером. Разделы страницы включают анимированные переходы для страницы…
Medic Care — это тема веб-сайта для специалистов в области здравоохранения, построенная на макете Bootstrap 5 CSS. Этот одностраничный дизайн чистый и профессиональный…
Onix Digital — это профессиональный HTML5-шаблон для SEO и маркетинга, основанный на Bootstrap 5. Этот одностраничный бесплатный CSS-макет включает в себя…
Список графиков Шаблон Bootstrap 5 включает вкладки с контентом и списки элементов карусели. Этот шаблон имеет 4 разные HTML-страницы, которые могут…
Этот шаблон имеет 4 разные HTML-страницы, которые могут…
SEO Dream — это шаблон HTML CSS для цифрового маркетинга на основе Bootstrap 5. Это одностраничный макет HTML5 с анимированной страницей…
Space Dynamic — это шаблон HTML5 для цифрового маркетинга на основе Bootstrap 5 beta 2. Этот макет используется анимированный CSS для элемента страницы…
Purple Buzz — это бесплатный CSS-шаблон, основанный на Bootstrap 5 Beta 1. Этот макет включает 6 различных HTML-страниц. Домашняя страница имеет простой…
Astro Motion имеет активное фоновое видео, плавное и привлекательное. Вы можете легко заменить его другим видео…
Zay Shop — это шаблон электронной коммерции Bootstrap 5 beta 1 HTML CSS для ваших интернет-магазинов. Этот шаблон зеленого цвета включает листинг…
Klass Cafe — это HTML-шаблон ресторана с CSS-фреймворком Bootstrap v4.5.2. Этот макет веб-сайта яркий с белым…
HTML-шаблон Grad School предназначен для образовательных веб-сайтов. На главной странице есть полноразмерный видеобаннер с 3 роликами…
На главной странице есть полноразмерный видеобаннер с 3 роликами…
Catalog-Z — бесплатный HTML-шаблон для фото и видео, основанный на Bootstrap 5 Alpha 2. Имеется 6 HTML-страниц, включая детали фото, видео…
Upright — полноразмерный HTML-шаблон со столбцом изображения параллакса. Этот одностраничный макет имеет галерею из нескольких категорий с…
Xtra Blog — это многоцелевой шаблон блога HTML CSS с веб-сайта TemplateMo. Слева находится липкая панель главного меню, которая…
Каталог видео содержит 4 различных HTML-страницы. На главной странице есть видео-баннер и список видео в виде сетки. Вторая страница…
Стенд Блог HTML Шаблон CSS готов служить вашей CMS-темой для вашего бизнес-сайта. Вы можете адаптировать этот Bootstrap 4 CSS…
Diagoona — это HTML CSS-шаблон макета Bootstrap v4.4.1. Это полупрозрачное диагональное наложение на фоновые изображения. Там…
Business Oriented — это бесплатный CSS-шаблон, ориентированный на корпоративные веб-сайты. Вы можете использовать это в своих целях цифрового маркетинга…
Вы можете использовать это в своих целях цифрового маркетинга…
Шаблон CSS Training Studio подходит для веб-сайтов тренажерных залов, фитнес-клубов и клубов йоги. Этот HTML-шаблон построен на Bootstrap…
Real Dynamic HTML Template — это макет Bootstrap v4.4.1. Есть 4 HTML-страницы, включая информацию, галерею и контакты. Все страницы…
Sixteen Clothing — это HTML-шаблон списка продуктов, основанный на Bootstrap 4. Включены страницы «Продукты», «О нас», «Контакты». Главная страница…
Финансы HTML-шаблон может быть использован как одностраничный или многостраничный в зависимости от потребностей вашего бизнеса. Он имеет полностраничный слайдер изображений…
HTML-шаблон Breezed представляет собой одностраничный макет Bootstrap v4.3.1 со всеми необходимыми элементами для вашего стандартного веб-сайта. Вы можете подать заявку…
New Vision — это бесплатный макет CSS на основе Bootstrap v4.3.1 и 4 HTML-страницы. Вы можете добавлять больше страниц и контента по мере. ..
..
Теги шаблона Одностраничное портфолио Галерея бизнес-резюме CSS HTML5 Bootstrap 4 Bootstrap 5 Многостраничный
Адаптивные шаблоны веб-сайтов — WrapBootstrap
- Популярные
- Новейший
- Обновлено
- Войти
- Создать учетную запись
Страница 1 из 1
в шаблонах администратора
BS5
Сведения о предмете Предварительный просмотр
ThemeOn
25 долларов 49 долларов 4192
в многоцелевых шаблонах
BS5
Сведения об элементе Предварительный просмотр
Creative DM
18 $ 29 $ 6972
в шаблонах администратора
BS5
Сведения о товаре Предварительный просмотр
Themesbrand
$25 $2943
в электронной коммерции
BS5
Сведения о товаре Предварительный просмотр
pxdraft
$16 120
в шаблонах администратора
BS4
Подробная информация о товаре Предварительный просмотр
Walapa
$49 $58 1344
в шаблонах администратора
BS5
Сведения о товаре Предварительный просмотр
Themesbrand
$2935 долларов США 44
в многоцелевых шаблонах
BS5
Сведения об элементе Предварительный просмотр
Эрик
19 $ 29 $ 1584
в шаблонах администратора
BS5
Сведения о предмете Предварительный просмотр
Pichforest
$22 $30 36
в Портфолио и резюме
BS5
Детали элемента Предварительный просмотр
pxdraft
$14 31
в Портфолио и резюме
BS3
Информация о товаре Предварительный просмотр
KingStudio
14 $ 121
в шаблонах администратора
BS5
Сведения об элементе Предварительный просмотр
Coderthemes™
$39 $49 537
в шаблонах администратора
BS5
Сведения об элементе Предварительный просмотр
Маннат Темы
23$ 43$ 9
в шаблонах администратора
BS5
Сведения о предмете Предварительный просмотр
Pichforest
$22 $30 70
в шаблонах администратора
BS4
Сведения о предмете Предварительный просмотр
lodev09
$49 $69 393
в шаблонах администратора
BS5
Детали предметаПредварительный просмотр
Themesbrand
25 $ 29 $ 16
в шаблонах администратора
BS5
Сведения о товаре Предварительный просмотр
Эрик
19 долларов 39 долларов 10
в Разное
BS4
Информация о товаре Предварительный просмотр
Двойная тема
18 $ 22 $ 707
в многоцелевых шаблонах
BS5
Информация о товаре Предварительный просмотр
AGMStudio
24 $ 44 $ 2749
в шаблонах администратора
BS5
Сведения о предмете Предварительный просмотр
Pichforest
$22 $30 52
в шаблонах администратора
BS5
Сведения о предмете Предварительный просмотр
Pichforest
$26 $33 15
в Разное
BS5
Информация о товаре Предварительный просмотр
Creative DM
24 $ 535
в шаблонах администратора
BS5
Сведения о товаре Предварительный просмотр
Themesbrand
$29 $39 9
в шаблонах администратора
BS5
Сведения о предмете Предварительный просмотр
Pichforest
39 долларов 49 долларов 33
в шаблонах администратора
BS4
Информация о товаре Предварительный просмотр
Themesbox17
23 $ 24
в Портфолио и резюме
BS4
Детали предмета Предварительный просмотр
KingStudio
14 $ 61
в наборах пользовательского интерфейса и конструкторах веб-сайтов
BS5
Сведения об элементе Предварительный просмотр
KingStudio
33 $ 40
в шаблонах администратора
BS5
Информация о товаре Предварительный просмотр
Pichforest
22 $ 30 $ 7
на целевых страницах
BS3
Подробная информация о товаре Предварительный просмотр
dparrelli
$17 234
на целевых страницах
BS3
Информация о товаре Предварительный просмотр
sqrt
10 долларов США 174
на целевых страницах
BS5
Информация о товаре Предварительный просмотр
Pichforest
15 $ 23 $ 1
в электронной коммерции
BS4
Информация о товаре Предварительный просмотр
Createx Studio
22 $ 24 $ 984
на целевых страницах
BS4
Детали предмета Предварительный просмотр
динамотемы
44 $ 59
в Разное
BS3
Информация о товаре Предварительный просмотр
ThemeRegion
21 $ 67
в Разное
BS5
Информация о товаре Предварительный просмотр
CodeCarnival
24 $ 47
в Портфолио и резюме
BS5
Подробная информация о товаре Предварительный просмотр
pxdraft
$14 14
в шаблонах администратора
BS5
Информация о товаре Предварительный просмотр
Themesbrand
25 $ 29 $ 8
в Портфолио и резюме
BS4
Информация о товаре Предварительный просмотр
Themetorium
22 $ 72
на целевых страницах
BS5
Информация о товаре Предварительный просмотр
Honey Press
$12 $18 15
в шаблонах администратора
BS4
Информация о товаре Предварительный просмотр
sildur
49 $ 69 $ 70
в шаблонах администратора
BS5
Сведения о предмете Предварительный просмотр
Pichforest
$22 $30 110
в Портфолио и резюме
BS5
Детали предмета Предварительный просмотр
ThemeGer
$18 8
в портфолио и резюме
BS5
Информация о товаре Предварительный просмотр
pxdraft
14 $ 11
в шаблонах администратора
BS4
Сведения об элементе Предварительный просмотр
SeanTheme
$18 $36 498
в Портфолио и резюме
BS3
Детали предмета Предварительный просмотр
dimitrovthemes
21 $ 998
в шаблонах администратора
BS5
Информация о товаре Предварительный просмотр
Pichforest
29 $ 39 $ 7
в Разное
BS4
Информация о товаре Предварительный просмотр
ndon
16 $ 196
в шаблонах администратора
BS5
Сведения об элементе Предварительный просмотр
omadmin
$20 $23 1902
в портфолио и резюме
BS4
Информация о товаре Предварительный просмотр
Фувиз
21 $ 3694
в Портфолио и резюме
BS4
Подробная информация о товаре Предварительный просмотр
Читракут Веб
14 $ 44
в Портфолио и резюме
BS3
Сведения о товаре Предварительный просмотр
Authentic Goods Co.
$16 $20 1494
в многоцелевых шаблонах
BS4
Сведения об элементе Предварительный просмотр
niletheme
$10 $23 4350
в Электронной коммерции
BS4
Сведения о товаре Предварительный просмотр
iambdus
18 $ 22 $ 1455
в шаблонах администратора
BS5
Сведения о товаре Предварительный просмотр
codervent
$22 66
в шаблонах администратора
BS5
Сведения о предмете Предварительный просмотр
Pichforest
$22 $30 49
в Портфолио и резюме
BS4
Информация о товаре Предварительный просмотр
Themetorium
22 $ 366
в Портфолио и резюме
BS4
Сведения об элементе Предварительный просмотр
pxdraft
14 $ 12
в наборах пользовательского интерфейса и конструкторах веб-сайтов
BS5
Сведения об элементе Предварительный просмотр
KingStudio
33 $ 35
в шаблонах администратора
BS5
Сведения о товаре Предварительный просмотр
Themesbrand
$29 $39 5
в Портфолио и резюме
BS5
Сведения об элементе Предварительный просмотр
pxdraft
14 долларов 11
в многоцелевых шаблонах
BS3
Сведения об элементе Предварительный просмотр
Themetorium
22 $ 248
адаптивных HTML и Bootstrap шаблонов веб-сайтов
ПоискВесь сайтАгентствоBootstrap TemplatesБизнес и услугиСобытиеФерма/СадоводствоЗдоровье/фитнесОтельЦелевая страницаПраво/Юридическая информацияМаркетингМедицинаНовости и журналыНекоммерческая фотографияПортфолиоНедвижимостьРесторанРезюме/CVSШкола/ОбразованиеSEO Веб-сайтТуристическое агентствоUi KitsСвадьба
Или просмотрите по категории:
Present — Бесплатный шаблон сайта HTML5 Bootstrap 4
Вы ищете правильный шаблон для вашего следующего бизнеса без особых хлопот? Или, возможно, вы хотите тратить меньше времени на кодирование и дизайн? Если да, то…
Скачать
Добавлено в корзину
Connect — Бесплатный шаблон сайта HTML5 с использованием Bootstrap
Ищете креативный шаблон веб-сайта для своего бизнеса? Или вы долго искали шаблон с современным дизайном для своего сайта? Если вы это сделаете, у вас есть…
Скачать
Добавлено в корзину
Зеленый — бесплатный шаблон сайта HTML5 с использованием Bootstrap Framework
По данным US Organic Survey 2019, продажи органических продуктов в США в 2018 году составили 247 миллиардов долларов. Да, органические продукты питания стали очень популярными в наши дни. Возможно…
Да, органические продукты питания стали очень популярными в наши дни. Возможно…
Скачать
Добавлено в корзину
Pixels — бесплатный шаблон HTML5 с использованием Bootstrap для сайтов-портфолио
Вам как веб-дизайнеру или разработчику необходимо креативное портфолио для рекламы или продвижения своих продуктов и услуг в Интернете. Вот почему ProBootstrap часто выпускает потрясающие шаблоны веб-сайтов, в том числе…
Скачать
Добавлено в корзину
X-Corporation — бесплатный HTML-шаблон Bootstrap для бизнес-агентства
X-Corporation — красиво оформленный, чрезвычайно легкий, быстро загружаемый и лучший бесплатный HTML-шаблон начальной загрузки. Внешний интерфейс чистый, красочный, стильный и бесконечно настраиваемый, он будет достойно соответствовать нишам, таким как…
Скачать
Добавлено в корзину
Здоровье — бесплатный медицинский шаблон с использованием Bootstrap 4 Framework
Поиск информации о здоровье в Интернете очень распространен в наши дни. Фактически, более 70 000 веб-сайтов распространяют информацию о здоровье для миллионов людей во всем мире. Имея это в виду, uiCookies разработала чистую…
Фактически, более 70 000 веб-сайтов распространяют информацию о здоровье для миллионов людей во всем мире. Имея это в виду, uiCookies разработала чистую…
Скачать
Добавлено в корзину
Instant — бесплатный шаблон HTML5 с использованием Bootstrap 4
Instant — это бесплатный HTML5-шаблон, использующий Bootstrap 4. Идеально подходит для сайтов ресторанов, баров и баров, но не ограничивается этим, вы можете создать сайт на основе…
Скачать
Добавлено в корзину
Закон — Бесплатный шаблон с использованием Bootstrap 4 Framework
В настоящее время сайты юридических фирмстали отличным инструментом онлайн-маркетинга. Каждая из них, от малых до крупных фирм, может воспользоваться тем, как она увеличивает конверсию благодаря отзывам клиентов,…
Скачать
Добавлено в корзину
Aside — Бесплатный шаблон веб-сайта HTML5 Bootstrap 4 для фотографии
Чистый и минималистичный дизайн вместе с необходимым контентом, панелью навигации, значками социальных сетей и другими важными элементами делают веб-сайт более эффективным. Вот еще один бесплатный HTML5-шаблон uiCookies, который…
Вот еще один бесплатный HTML5-шаблон uiCookies, который…
Скачать
Добавлено в корзину
Initial — бесплатный шаблон Bootstrap 4 для творческих людей
Чистый и минималистичный дизайн вместе с необходимым контентом, панелью навигации, значками социальных сетей и другими важными элементами делают веб-сайт более эффективным. Вот еще один шаблон uiCookies, который идеально подходит для…
Скачать
Добавлено в корзину
MyProfile — профессиональный личный Bootstrap CV / простой HTML-шаблон сайта-резюме
MyProfile — чистое, интерактивное, современное, профессиональное, элегантное, стильное, привлекательное, красивое, впечатляющее, убедительное, упорядоченное, простое, графически хорошо разработанное, глубоко интуитивное, технологически сложное, эффективно закодированное, тщательно созданное, одностраничное профессиональное простое HTML-резюме. …
…
Скачать
Добавлено в корзину
Конференция — Отзывчивый Bootstrap Event Management Шаблон HTML5 Скачать бесплатно
The Conference — это чистый, простой, интуитивно понятный, потрясающий, невероятный, превосходный, элегантный и тщательно разработанный бесплатный шаблон веб-сайта управления мероприятиями на HTML5. Он наполнен контентом и функциями, сочетается с передовыми технологиями и…
Скачать
Добавлено в корзину
Fontanero — бесплатный адаптивный HTML5-шаблон сайта «Строительство и ремонт сантехники»
Нужна версия этого шаблона без указания авторства?? Fontanero — это визуально чистый, интуитивно понятный, тщательно продуманный, графически очаровательный, достаточно мощный, технически сложный, эффективно созданный, яркий, универсальный и простой шаблон Bootstrap для сантехники…
Скачать
Добавлено в корзину
Resumex — бесплатный адаптивный шаблон портфолио резюме на HTML5 Bootstrap для чистого веб-сайта CV
ResumeX — это просто. гладкий. яркий. вовлечение. оглушительный. графически полированный. визуально эстетична. легко настраиваемый и быстро загружаемый. Оптимизированный для SEO лучший профессиональный отзывчивый шаблон портфолио резюме Bootstrap для чистого веб-сайта cv. Приходит…
гладкий. яркий. вовлечение. оглушительный. графически полированный. визуально эстетична. легко настраиваемый и быстро загружаемый. Оптимизированный для SEO лучший профессиональный отзывчивый шаблон портфолио резюме Bootstrap для чистого веб-сайта cv. Приходит…
Скачать
Добавлено в корзину
Proximity — Бесплатный HTML5-шаблон сайта в стадии разработки
Нужна версия этого шаблона без указания авторства?? Proximity — лучший шаблон веб-сайта в стадии разработки, созданный с использованием фреймворка Bootstrap 3, HTML5, CSS3 и других современных технологий. Скоро десант…
Скачать
Добавлено в корзину
« Предыдущая 1 2 3 4 Далее »
Бесплатный шаблон Bootstrap 2022
Бесплатный шаблон Bootstrap 2022Последние шаблоны Bootstrap
Бесплатные шаблоны Bootstrap
Демонстрация одностраничного шаблона Bootstrap Демонстрация шаблона блога BootstrapО нас Шаблон страницы
Шаблон агентства Шаблон заявки Бизнес-шаблон Корпоративный шаблон Шаблон домашней страницы Шаблон журнала Многостраничный шаблон Шаблон личного сайта Шаблон для фотографий Одностраничный бесплатный шаблон Bootstrap Блог Бесплатные шаблоны Bootstrap Шаблон магазина Шаблон веб-приложения Недвижимость Шаблон ресторанаШаблон путешествия
Свадебный шаблон Шаблон отеля Шаблон целевой страницы Шаблон новостей Шаблон профиля Образовательный шаблон Скоро появится шаблон Шаблон страницы ошибок Шаблон событияБлочные демо
Шаблон слайдера
Шаблон заголовка
Шаблон карусели
Шаблон прокрутки параллакса
Шаблон статьи
Шаблон документации
Шаблон часто задаваемых вопросов
Шаблон нижнего колонтитула
Шаблон формы
Шаблон галереи
Шаблон сеткиШаблон списка
Шаблон карты
Шаблон параллакса
Шаблон фотогалереи
Шаблон регистрационной формы
Шаблон социальной сети
Шаблон стола
Шаблон видеофона
Шаблон видеогалереи
Шаблон корзины покупок
Шаблон вкладки
Карты Google
Панель навигации
Видео
Меню
Меню навигации
Панель навигации
Демонстрация заголовка полноэкранного слайдера
Параллакс
Фоновое видео Jumbotron
Регистрационная форма
Бесплатный шаблон начальной загрузки Mobirise
Бесплатная и простая в использовании тема начальной загрузки.

Mobirise Template — это бесплатный загрузочный шаблон для любого бизнеса, портфолио веб-сайтов или блогов. Отлично подходит для целевых страниц продуктов и услуг, он на 100% удобен для мобильных устройств и выглядит потрясающе на любом устройстве. Тема включает в себя множество богатых функций и дополнений, которые вы можете использовать в качестве отличной отправной точки для вашего следующего проекта на основе Bootstrap. Шаблон бесплатен для коммерческого и личного использования; обратные ссылки не требуются, но всегда приветствуются.
Демонстрационные страницы:- Одна страница
- Ползунок и параллакс
- Фон видео
- Блог
- На 100 % удобный для мобильных устройств и отзывчивый — отлично работает на всех устройствах
- Поддержка сенсорного управления
- Включен редактор шаблонов с нулевым кодированием — только перетаскивание
- Чистый и понятный HTML5 и CSS3
- Поддержка Bootstrap 3 и jQuery
- Подходит для поисковых систем — SEO-оптимизирован
- Анимация с аппаратным ускорением CSS3
- HTML5 сетчатка включена
- Ландшафтный и портретный режимы
- 100 % ширины или макет в штучной упаковке
- Многостраничный или одностраничный дизайн
- Поддержка шрифтов Google
- Плоская форма
- Параллаксная прокрутка для всех элементов
- Видео, изображения, однотонный фон для всех элементов
- Цветное прозрачное наложение на фон видео или изображения
- Несколько стилей обложки
- Неограниченное количество цветов шрифта, фона и кнопок
- Заголовки вступления, выровненные по левому, центральному и правому краю
- Слайдер изображений на основе Bootstrap с заголовками, текстом описания и кнопками призыва к действию
- Заголовок полноэкранного слайд-шоу
- Галерея загрузочных изображений в стиле Masonry с всплывающим окном лайтбокса
- Полноэкранные, коробочные или полноэкранные джамботроны
- Промоблоки с видео или изображением
- Статическое/липкое верхнее меню, которое сворачивается в «гамбургер» на мобильных устройствах
- Кнопки призыва к действию в верхнем меню начальной загрузки
- Обмен в социальных сетях — Twitter, Facebook, Google+ с автоматическим счетчиком
- Кнопки «Подпишитесь на нас» — Twitter, Facebook, Google+, YouTube, Instagram, Pinterest, Behance, Tumblr, LinkedIn, Google Play и т.
 д..
д.. - Неограниченное количество страниц блога, портфолио, сотрудников и отзывов
- Отзывчивые контактные формы
- Мобильная накладка с плавающей навигацией
- Красочные ценники
- Гугл карты
- Значки шрифтов для кнопок и меню
- Пользовательский логотип и фавикон
- Нижний колонтитул 1-6 столбцов
- Контактные формы нижнего колонтитула и карты GoogleПолноэкранное слайд-шоу заголовка
Этот бесплатный шаблон подходит для малого бизнеса, презентации продуктов, личного портфолио, онлайн и оффлайн компаний. Шаблон имеет липкую навигацию с плавной прокруткой к разделам, ключевые отличия с красочными значками, историю компании, цитаты из отзывов, «о нас» и ленту блога.
Бесплатный шаблон Bootstrap
Видеообзор Живые демонстрации:
Slider and Parallax Template — Создавайте привлекательные многостраничные и одностраничные сайты. Произведите впечатление на своих посетителей с помощью встроенного расширения плавной прокрутки, которое интегрирует параллакс с аппаратным ускорением. Добавьте слайдер, слайд-шоу, лайтбокс и галерею с минимальными усилиями.
Произведите впечатление на своих посетителей с помощью встроенного расширения плавной прокрутки, которое интегрирует параллакс с аппаратным ускорением. Добавьте слайдер, слайд-шоу, лайтбокс и галерею с минимальными усилиями.
Прилагаемая одностраничная демонстрация имеет свежий и запоминающийся вид. Прокрутка фона с помощью параллакса делает его плавным и элегантным. Шаблон предлагает тонкие цвета для кнопок и шрифтов, которые делают его профессиональным.
Шаблон видеофона— это гибкий, профессиональный шаблон с рядом уникальных идей, предварительно разработанных блоков, компонентов и расширений. Создайте красивый веб-сайт, который хорошо работает на настольных компьютерах, мобильных устройствах и планшетах.
Создайте блог за считанные минуты — этот шаблон помогает формировать свой текст с помощью различных текстовых и медиаблоков: цитат, заголовков и подзаголовков, списков.
ВИДЕО-ОБУЧЕНИЕ : КАК СОЗДАТЬ ВЕБ-САЙТ С БЕСПЛАТНЫМ ШАБЛОНОМ BOOTSTRAPШаблон веб-сайта Bootstrap для бизнеса
Несколько бизнесменов часто используют возможности бизнес-сайтов для демонстрации своих продуктов и услуг. Однако основная цель бизнес-сайта заключается не только в этом, потому что они также играют ключевую роль в увеличении продаж. Деловые веб-сайты с привлекательным дизайном, броскими лозунгами и элегантным оформлением будут побуждать оставаться на сайте дольше.
Дополнительное чтение : ознакомьтесь со всем ассортиментом шаблонов начальной загрузки здесь.
Клиенты, которые проводят больше времени на вашем веб-сайте, будут заинтригованы, чтобы узнать больше о ваших продуктах и услугах. На самом деле, они могут даже в конечном итоге купить продукт. Итак, ключ в том, чтобы создать красивый профессиональный веб-сайт. Вот где в игру вступают следующие шаблоны веб-сайтов Bootstrap . Большинство из этих шаблонов адаптивны, совместимы с разными браузерами и имеют все необходимые инструменты для создания мощного бизнес-сайта.
Большинство из этих шаблонов адаптивны, совместимы с разными браузерами и имеют все необходимые инструменты для создания мощного бизнес-сайта.
Azia
Шаблон веб-сайта Bootstrap, Azia имеет в своем распоряжении восемь различных типов хорошо продуманных информационных панелей. Простой в настройке и удобный шаблон веб-сайта Azia подходит для самых разных бизнес-сайтов.
Административный шаблон Azia поставляется с прекрасной коллекцией утилит, компонентов, макетов страниц и приложений. Все компоненты шаблона аккуратно расположены в блоках внутри панели управления.
Загрузить предварительную версию Бесплатная версия
Star Admin
Star Admin — это многоцелевой шаблон веб-сайта, который можно использовать для создания различных типов веб-сайтов и веб-приложений. Пользователям доступны версии шаблона Star Admin для jQuery, Vue и Angular. Все эти три версии наполнены функциями и содержат множество компонентов.
Шаблон поставляется с несколькими макетами страниц, панелями мониторинга и приложениями. Например, в Star Admin есть канбан-доска, календарь, электронная почта, список дел и галерея.
Загрузить предварительную версию
Purple
Purple — еще один шаблон веб-сайта Bootstrap, который поможет вам создавать потрясающие бизнес-сайты. Шаблон поставляется с пятью элегантными макетами боковой панели и четырьмя отдельными макетами страниц. Эти параметры помогут вам легко добавить уникальный штрих к вашему веб-сайту.
Шаблон также содержит расширенные элементы пользовательского интерфейса, приложения, значки и формы. На самом деле, вы даже можете использовать различные диаграммы и таблицы для управления и представления данных.
Скачать предварительную версию
Yora UI
Премиум-шаблон Yora имеет красивый дизайн и удобный интерфейс. В Yora доступно более десяти хорошо продуманных стилей страниц, включая «Счет», «Портфолио», «Заказы», «Регистрация» и «Вход».
Вы также можете найти различные диаграммы, такие как диаграммы Flot, Morris, Google Charts и C3 в Yora. Кроме того, у вас также есть сортируемая таблица, таблица Js-сетки, таблица данных и базовая таблица.
DownloadPreview
Connect Plus
Полностью адаптивный шаблон Connect Plus доступен как в светлой, так и в темной версиях. Шаблон также имеет горизонтальное и вертикальное расположение. Шаблон также имеет более пяти форм, в том числе «Редактор кода», «Текстовый редактор», «Проверка», «Мастер», «Дополнительно» и «Основные элементы».
Скачать предварительную версию
Corona
Corona — это темный шаблон администратора с уникальным, но минималистичным дизайном. Шаблон имеет версии jQuery и Vue, что означает, что вы можете выбрать версию, которая подходит для вашего проекта.
Шаблон также поставляется с несколькими компонентами, каждый из которых расположен в хорошо продуманных прямоугольных и квадратных блоках. Это поможет вам легко управлять данными и позволит клиентам легко получить доступ к тому, что им нужно.
Это поможет вам легко управлять данными и позволит клиентам легко получить доступ к тому, что им нужно.
Загрузить превью
AllurUI
Темная цветовая палитра шаблона веб-сайта AllurUI Bootstrap обязательно произведет впечатление как на вас, так и на ваших клиентов. Шаблон также поставляется с большим количеством макетов страниц. На самом деле существуют отдельные страницы пользователя, общие страницы и страницы ошибок.
Кроме того, в AllurUI также есть три страницы, полностью посвященные электронной коммерции: «Счета-фактуры», «Таблицы цен» и «Заказы». Шаблон также имеет огромную коллекцию элементов пользовательского интерфейса и иконок.
Загрузить предварительную версию
Majestic Pro
Шаблон администратора Majestic Pro имеет темную и светлую версии. Таким образом, вы можете выбрать версию, которая соответствует цветовому оттенку и другим аспектам вашего сайта. Шаблон также поставляется как с вертикальным, так и с горизонтальным макетом.
Шаблон Majestic Pro также имеет множество функций. Он имеет электронную почту, календарь, галерею и список дел. Карта Google, векторная карта и карта Mapael включены в шаблон. В шаблоне также есть значки Themify, значки простых линий, значки Mdi, значки флагов и значки Font Awesome.
Скачать предварительную версию
Celestial
Чистый и простой на вид шаблон Celestial — еще один отличный выбор для создания бизнес-сайтов. Гибкость и удобство Celestial помогут вам создать красивый профессиональный веб-сайт всего за несколько часов.
Шаблон имеет уникальный дизайн и поставляется с обширным набором компонентов, инструментов, таблиц, диаграмм и элементов пользовательского интерфейса. Celestial содержит три страницы электронной коммерции, которые аккуратно оформлены и имеют все необходимые функции, которые должна иметь страница электронной коммерции.
Скачать Preview
Spica
Spica — это современный бизнес-сайт Bootstrap с модным и современным внешним видом. Классная цветовая схема, различные макеты страниц и полезные виджеты Spica помогут вам быстро начать и завершить свой проект веб-разработки.
Классная цветовая схема, различные макеты страниц и полезные виджеты Spica помогут вам быстро начать и завершить свой проект веб-разработки.
Шаблон также имеет как горизонтальную, так и вертикальную раскладку, а также версии светлой и темной темы. Эти атрибуты Spica помогут вам сделать ваш сайт уникальным по сравнению с сайтами ваших конкурентов.
Загрузить превью
PolluxUI
Многоцелевой шаблон веб-сайта PolluxUI Bootstrap оснащен широким набором элементов, компонентов и других инструментов. Удобные функции и полезные компоненты PolluxUI делают его подходящим для разработки различных типов бизнес-сайтов.
Если вы хотите создать теплую и гостеприимную атмосферу для посетителей вашего веб-сайта, выберите версию PolluxUI с легкой тематикой. Макеты в светлой тематике выглядят круто с компонентами, аккуратно расположенными в прямоугольных блоках.
Download Preview
Заключение
Вы наверняка найдете множество шаблонов бизнес-сайтов Bootstrap. Это может заставить вас чувствовать себя растерянным и подавленным. Тем не менее, вы легко сможете определить правильный шаблон, если учтете требования своего проекта.
Это может заставить вас чувствовать себя растерянным и подавленным. Тем не менее, вы легко сможете определить правильный шаблон, если учтете требования своего проекта.
50+ бесплатных тем WordPress Bootstrap на 2022 год
Многие разработчики тем WordPress предпочитают использовать Bootstrap CSS. На самом деле, только в официальном каталоге тем WordPress есть более 400 бесплатных тем на основе Bootstrap.
Почему этот инструментарий так популярен? Bootstrap — это платформа с открытым исходным кодом, которая предлагает набор повторно используемого кода, чтобы разработчики могли быстрее создавать адаптивные темы.
Что отличает Bootstrap от других инструментов разработки, так это то, что он был разработан в первую очередь для мобильных устройств. Это означает, что код был сначала оптимизирован для наименьшего размера экрана, а затем масштабирован для отображения на больших экранах. В результате сборка с помощью Bootstrap гарантирует, что тема поддерживает правильный рендеринг и сенсорное масштабирование для всех устройств.
Еще одна причина, по которой Bootstrap так популярен, заключается в том, что он поставляется в комплекте с шаблонами для форм, кнопок, панелей навигации и других компонентов интерфейса, а также скриптами для раскрывающихся списков, переходов, всплывающих окон и многого другого. Используя эти предварительно стилизованные шаблоны и сценарии, разработчики могут добавлять функции и анимации, которые улучшают работу посетителей, без необходимости кодировать их с нуля.
Если вы хотите, чтобы ваш веб-сайт WordPress был полностью адаптивным, привлекательным и привлекательным, вам нужна тема на основе Bootstrap. Давайте проверим ваши лучшие варианты ниже.
Рекомендовать плагины для тем Bootstrap
В WordPress темы и плагины идут рука об руку, и правильные плагины могут значительно упростить создание вашего сайта. Имея это в виду, вот несколько плагинов WordPress, которые вы, возможно, захотите рассмотреть с этим типом темы. Эти инструменты сэкономят вам много времени (и головной боли) при настройке вашего сайта и со временем усилят ваши усилия в области маркетинга и продаж.
Плагин HubSpot WordPress
Плагин HubSpot WordPress подключает ваш сайт WordPress к CRM-системе HubSpot. Это позволяет вам захватывать, организовывать и привлекать веб-посетителей с помощью форм, чата, электронной почты и многого другого.
По мере того, как вы укрепляете отношения и общаетесь с посетителями с течением времени, плагин HubSpot для WordPress автоматически записывает взаимодействия в вашей CRM, создавая единую временную шкалу истории контактов каждого посетителя с вашим бизнесом. Это не только упрощает управление потенциальными клиентами, но и позволяет вам настроить действительно персонализированный клиентский опыт для каждого человека, посещающего ваш веб-сайт.
CSS Hero
При работе с готовыми шаблонами и модулями удобно иметь возможность переопределять их функции и настройки по умолчанию. С помощью CSS Hero вы можете быстро изменить код CSS и изменить внешний вид практически любого элемента на вашем сайте.
Не умеешь программировать? Без проблем. Этот плагин использует интерфейс перетаскивания, поэтому вам не нужно знать, как написать одну строку кода. Просто нажмите, перетащите, отпустите и сохраните.
Этот плагин использует интерфейс перетаскивания, поэтому вам не нужно знать, как написать одну строку кода. Просто нажмите, перетащите, отпустите и сохраните.
WP Tab Widget
Если вы работаете с загрузочной темой, скорее всего, значительная часть трафика вашего сайта поступает с мобильных устройств. В этом случае вам необходимо оптимизировать структуру и дизайн вашего сайта для мобильных интерфейсов.
Один из способов сделать это — использовать виджет вкладки WP. Он создает модуль вкладок, в котором посетители могут использовать кнопки или «вкладки» для переключения между различным содержимым, не покидая страницы. Это идеально подходит для мобильных интерфейсов, где меньше места для размещения контента, и вы не хотите, чтобы ваши посетители бесконечно прокручивали страницу вниз, чтобы найти то, что они ищут.
Бесплатные темы WordPress для Bootstrap
Создание сайта на WordPress может стоить от 30 до 3000 долларов в год. Чтобы снизить ваши затраты, мы собрали коллекцию бесплатных тем WordPress, созданных на платформе Bootstrap. Эти темы Bootstrap помогут вам снизить расходы, предоставляя вам все необходимое для создания надежного сайта. Давайте взглянем.
Эти темы Bootstrap помогут вам снизить расходы, предоставляя вам все необходимое для создания надежного сайта. Давайте взглянем.
1. WP Bootstrap Starter
Тема WP Bootstrap Starter — идеальная основа для любого проекта WordPress. Эта бесплатная и полностью настраиваемая тема основана на фреймворке Bootstrap и теме подчеркивания, созданной Automattic, компанией, владеющей WordPress.org, плагином Jetpack, Tumblr и другими.
Как и символы подчеркивания, WP Bootstrap Starter — это облегченный вариант, который поставляется с различными шаблонами страниц. Шаблоны, включенные в эту тему: правая боковая панель (по умолчанию), левая боковая панель, полная ширина, пустая с контейнером и пустая без контейнера. В каждом шаблоне есть фирменная ссылка под названием «Bootstrap WordPress Theme» в нижнем колонтитуле, которую вы можете удалить. Чтобы сделать тему полностью своей, вы можете использовать Elementor, WooCommerce, Contact Form 7 и Visual Composer, а также любой другой совместимый плагин WordPress.
Основные моменты:
- Стартовая тема
- Включает 5 шаблонов
- Совместимость с популярными компоновщиками страниц WordPress
2. Shapely
Как одна из лучших одностраничных тем WordPress, Shapely идеально подходит для деловых или целевых веб-сайтов. Он поставляется со всем, что вам нужно для демонстрации вашего бизнеса, включая виджеты для добавления блога, портфолио, магазина, блога, продуктов и услуг, клиентов и раздела параллакса. Разработанный с использованием Bootstrap 3, Shapely имеет сетку из 12 столбцов, которая идеально подходит для отображения большого количества сообщений, проектов и продуктов на странице. Он также полностью адаптивен, поэтому ваш сайт оптимизирован для iPad, iPhone, Android и других устройств.
Ниже вы можете увидеть раздел портфолио на основе сетки демонстрационной версии Shapely.
Основные моменты:
- Одностраничная тема
- Идеально подходит для бизнес-сайтов и целевых страниц
- Несколько виджетов главной страницы, включая раздел параллакса
3.
 Evolve
EvolveEvolve — это многоцелевая тема, которая поможет сделать ваш сайт WordPress профессиональным, независимо от того, создаете ли вы бизнес-сайт или личный блог. Основанная на платформе Bootstrap и Kirki (широко используемая среда настройки), Evolve — это гибкая и настраиваемая тема, которая поставляется с несколькими макетами заголовков, макетами блогов, областями виджетов, параметрами слайдера и ссылками на социальные сети.
Особенности:
- Широкие возможности настройки, поскольку он построен на платформах Bootstrap и Kirki
- 5 макетов шапки и блога
- 13 областей виджетов
4. Futurio
Построенная на Bootstrap, Futurio — одна из самых быстро загружаемых тем WordPress. Адаптивный дизайн и совместимость с WooCommerce делают эту тему подходящей для любого типа бизнеса, портфолио или интернет-магазина. Он также предлагает ряд бесплатных и премиальных демонстрационных сайтов, которые вы можете установить в один клик, чтобы запустить свой сайт как можно быстрее.
Особенности:
- Совместимость с WooCommerce
- Несколько демонстрационных сайтов
- Демо-импортер в один клик
5. Nisarg
Тема Nisarg идеально подходит для создания всех типов блогов, включая блоги о путешествиях, фотографиях, образе жизни и еде. Разработанный с использованием Bootstrap 3, Nisarq удобен для мобильных устройств и планшетов и настраивается. Используя настройщик WordPress на панели инструментов, вы можете добавить собственное фоновое изображение и изображение заголовка любого размера, а также установить цвет текста заголовка, фона заголовка, фона и цвета акцента.
Основные моменты:
- Идеально подходит для блогов
- Широкие возможности настройки с помощью встроенного WordPress Customizer
6. GutenWP
Построенная на платформе Bootstrap, GutenWP — это бесплатная адаптивная тема, доступная на торговой площадке ThemeHunt.
Как следует из названия, он был специально разработан для редактора Gutenberg и без проблем работает с новым редактором блоков. Вы можете начать с выбора любой из четырех демонстраций домашней страницы, включенных в GutenWP, а затем настроить ее, перетащив элементы на страницу. В сочетании с гибкой системой навигации GutenWP эти демонстрации лучше всего подходят для демонстрации контента из путешествий, еды, фотографий или любого другого личного блога.
Особенности:
- Разработано для редактора Gutenberg
- 4 демонстрации домашней страницы
- Идеально подходит для блогов о путешествиях, еде и фотографиях
7. Sparkling
Благодаря чистому и современному дизайну, разработанному с использованием Bootstrap 3, Sparkling является одной из лучших плоских тем WordPress. Помимо оптимизации для всех мобильных устройств, Sparkling также поддерживает сетчатку, поэтому ваши цвета, изображения и значки выглядят кристально четкими на любом экране. Другие функции, в том числе полноэкранный слайдер, бесконечная прокрутка и значки Font Awesome, делают эту тему идеальной для личных и корпоративных веб-сайтов в области здравоохранения, фитнеса, образования, финансов, веб-дизайна и других ниш.
Другие функции, в том числе полноэкранный слайдер, бесконечная прокрутка и значки Font Awesome, делают эту тему идеальной для личных и корпоративных веб-сайтов в области здравоохранения, фитнеса, образования, финансов, веб-дизайна и других ниш.
Особенности:
- Плоский дизайн
- Полноэкранный слайдер
- Поддерживает бесконечную прокрутку
8. CleanBlogg
CleanBlogg имеет простой и привлекательный дизайн для сайтов с богатым содержанием. Предлагая три макета блога и три макета боковой панели, эта тема идеально подходит для блогов о моде, образе жизни, путешествиях, еде или фотографиях.
Основанный на платформе Bootstrap, CleanBlog полностью адаптивен, поэтому ваши читатели могут следить за вашим блогом независимо от того, на каком устройстве они находятся.
Особенности:
- Идеально подходит для сайтов с богатым содержанием
- 3 макета блога (стандартный, сетка и список)
- 3 макета боковой панели
9.
 Moderna
ModernaModerna — это высококачественная тема WordPress, построенная на платформе Bootstrap 3. Он специально разработан для корпоративного бизнеса, но может использоваться для создания любого веб-сайта. Чтобы настроить эту одностраничную тему, вы можете добавить ползунки, видео и анимационные эффекты и использовать встроенную палитру цветов для выбора идеальной цветовой схемы.
Особенности:
- Идеально подходит для корпоративных бизнес-сайтов
- Одностраничная тема
- Встроенная палитра цветов
10. Bootstrap Basic
Bootstrap Basic использует только самые необходимые элементы инфраструктуры Bootstrap, такие как заголовки, абзацы, списки, формы и таблицы. Это гарантирует, что тема будет легкой и простой в настройке. Вам не нужно беспокоиться о наворотах, которые вам не нужны или на которые нет времени учиться.
Вы можете выбрать макет с одним, двумя или тремя столбцами. Вы также можете разместить боковую панель справа или слева, в зависимости от ваших потребностей в контенте.
Подсветка:
- Легкий
- Простота настройки
- Несколько вариантов компоновки
11. NewsMag
Благодаря современному и многофункциональному дизайну NewsMag идеально подходит для любых новостных журналов, средств массовой информации и личных блогов.
Тема была создана с помощью Bootstrap, чтобы сделать ее гибкой и оптимизированной для SEO. Это, в сочетании с настраиваемой домашней страницей и макетами блога, поможет вашему контенту лучше ранжироваться в результатах поиска. Он также полностью адаптивен, поэтому ваш сайт будет отлично выглядеть на всех видах современных устройств, будь то настольный компьютер, ноутбук или мобильный телефон.
Особенности:
- Идеально подходит для интернет-журналов и новостных сайтов
- SEO-дружественный
- 4 макета блога
12. Bootstrap Basic4
Bootstrap Basic4 — это начальная тема, предназначенная для разработчиков, которые могут быстро и легко создавать собственные темы. Это настолько голые кости, насколько это возможно, оставляя разработчикам возможность добавлять свои собственные богатые функции и анимацию. Тем не менее, он поставляется с навигационной панелью Bootstrap с окном поиска, ссылками на социальные сети, виджетом календаря и другими полезными функциями для делового или личного веб-сайта. Вы можете увидеть эти элементы в демо ниже.
Это настолько голые кости, насколько это возможно, оставляя разработчикам возможность добавлять свои собственные богатые функции и анимацию. Тем не менее, он поставляется с навигационной панелью Bootstrap с окном поиска, ссылками на социальные сети, виджетом календаря и другими полезными функциями для делового или личного веб-сайта. Вы можете увидеть эти элементы в демо ниже.
Основные моменты:
- Стартовая тема
- Идеально подходит для разработчиков, которые хотят добавить свои собственные функции и анимации
13. Fullby
Fullby — это простая тема сетки, созданная с помощью иконок Bootstrap и Font Awesome. Его привлекательный дизайн и жирный шрифт идеально подходят для того, чтобы заинтересовать читателей новостным или журнальным веб-сайтом.
Эта тема предлагает несколько макетов, стилей заголовков и параметров боковой панели, которые вы можете выбрать для мгновенного запуска вашего сайта. Другие функции включают сенсорный заголовок слайда, панель виджетов нижнего колонтитула и бесконечную прокрутку. Вы можете увидеть некоторые из этих функций в демо ниже.
Вы можете увидеть некоторые из этих функций в демо ниже.
Основные моменты:
- Идеально подходит для новостных и журнальных сайтов
- Несколько вариантов заголовка и боковой панели
- Расширенные функции, включая сенсорный заголовок слайда и бесконечную прокрутку
14. Vega
Vega — это одностраничная тема WordPress, созданная с помощью Bootstrap и специально предназначенная для владельцев малого бизнеса.
Вы можете использовать эту тему для создания одностраничного бизнес-сайта или магазина WooCommerce с одной из трех профессионально разработанных цветовых схем, эффектами параллакса, полноэкранными графическими баннерами и другими вариантами дизайна. В Vega Pro доступно еще больше функций.
Основные моменты:
- Одностраничная тема
- Идеально подходит для малого бизнеса, включая интернет-магазины
- 3 предварительно разработанные цветовые схемы
15.
 Awaken
AwakenЕсли вы ищете бесплатную тему WordPress в журнальном стиле с адаптивным дизайном, то Awaken отвечает всем этим требованиям. С помощью этой адаптивной темы вы можете настроить каждую часть своего сайта, от фона до меню и избранного изображения для сообщений. Вы также можете рекламировать видео на YouTube, а также рекламу для монетизации своего блога WordPress.
Особенности:
- Идеально подходит для интернет-журналов
- Виджет YouTubeu
- Рекламный виджет
16. Corlate
Разработанная для корпоративных бизнес-сайтов, Corlate — это бесплатная тема WordPress, созданная на платформе Bootstrap и с мощным WP Page Builder. Конструктор страниц WP, включенный в эту тему, позволит вам легко создавать, редактировать и настраивать любую публикацию или страницу и видеть ваши изменения в режиме реального времени. Вы также можете разместить свое портфолио в адаптивной сетке, чтобы продемонстрировать свою работу.
Вот раздел портфолио из демонстрации.
Особенности:
- Идеально подходит для корпоративных сайтов
- Создан и связан с WP Page Builder
- Адаптивная сетка портфолио
17. Link Flat Theme
Link — это плоская тема WordPress, созданная с помощью Bootstrap, которая может сделать ваш сайт профессиональным. Разработанный, чтобы выделить ваш контент, Link поставляется с полноразмерными цветными секциями, графическими баннерами и яркой цветовой схемой. Также доступно несколько шаблонов страниц, в том числе страница с левой боковой панелью, правой боковой панелью или без боковой панели.
Особенности:
- Плоский дизайн
- Поддерживает полноразмерные изображения и цветные секции
- 7 шаблонов страниц
18. Activello
Activello — еще одна бесплатная минималистская тема WordPress от Colorlib. Этот чистый и отзывчивый дизайн, созданный с использованием платформы Bootstrap, оснащен функциями, которые помогут вам создать великолепный сайт за считанные минуты. Помимо других функций, полноэкранный слайдер, дизайн с поддержкой сетчатки, неограниченные варианты цвета, несколько настраиваемых виджетов и значки Font Awesome помогут стильно продемонстрировать вашу работу.
Помимо других функций, полноэкранный слайдер, дизайн с поддержкой сетчатки, неограниченные варианты цвета, несколько настраиваемых виджетов и значки Font Awesome помогут стильно продемонстрировать вашу работу.
Особенности:
- Минималистский дизайн
- Полноэкранный слайдер
- Несколько пользовательских виджетов
19. Нижняя планка
Нижняя планка — уникальная опция для разработчиков. Сочетая тему подчеркивания, созданную Automattic, и CSS-фреймворк Bootstrap, Understrap можно использовать в качестве начальной или родительской темы. В любом случае использование Understrap сократит время, необходимое для настройки и запуска сайта, поскольку вам не нужно самостоятельно загружать и объединять эту тему и фреймворк. Несмотря на то, что вы можете выбрать из нескольких демоверсий премиум-класса, вы можете начать бесплатно с темы Understrap, показанной ниже.
Основные моменты:
- Стартовая тема
- Объединяет тему подчеркивания Automattic с фреймворком Bootstrap
20.
 Интернет-магазин Envo
Интернет-магазин EnvoИнтернет-магазин Envo — идеальная тема на основе Boostrap для вашего сайта WooCommerce.
Благодаря отзывчивому дизайну Envo, импортеру демо в один клик и совместимости с лучшими конструкторами страниц WordPress с функцией перетаскивания создание красивой витрины никогда не было таким простым для начинающих владельцев магазинов.
Основные моменты:
- Импорт демо в один клик
- Совместимость с самыми популярными компоновщиками страниц WordPress
- Идеально подходит для начинающих владельцев магазинов
21. Блог Bootstrap
Блог Bootstrap — это простая тема WordPress на основе Bootstrap для ведения блога. С этой темой вы получите настраиваемые параметры темы для оформления вашего сайта, а также шаблон с двумя столбцами и правой боковой панелью.
Моментов:
- Идеально подходит для ведения блога
- Параметры пользовательской темы
22.
 Illdy
IlldyПостроенная на платформе Bootstrap, Illdy — это полностью адаптивная и удобная для мобильных устройств тема, которая лучше всего подходит для бизнес-сайтов, портфолио и других креативных веб-сайтов. Поскольку с помощью этой темы вы можете сосредоточиться на настройке, а не на производительности сайта, вы можете создать действительно уникальный сайт.
Используя настройщик WordPress, вы можете настроить различные разделы на главной странице, включая главное изображение, сетку проектов и отзывы, чтобы продемонстрировать свои уникальные продукты и команду и увидеть эти изменения в режиме реального времени.
Основные моменты:
- Идеально подходит для деловых и творческих веб-сайтов
- Широкие возможности настройки благодаря встроенному настройщику WordPress
- Уникальные разделы главной страницы, включая сетку проектов и отзывы
23. Bootstrap Photography
Bootstrap Photography — тема WordPress на основе Elementor с современным дизайном и множеством полезных функций. Он поставляется с несколькими демонстрационными сайтами с полноэкранными ползунками, значками социальных сетей и пользовательскими виджетами для вашей главной страницы. Эти функции, в дополнение к функциям, включенным в структуру Bootstrap, делают Bootstrap Photography идеальной темой для фотографов, модных и туристических блоггеров.
Он поставляется с несколькими демонстрационными сайтами с полноэкранными ползунками, значками социальных сетей и пользовательскими виджетами для вашей главной страницы. Эти функции, в дополнение к функциям, включенным в структуру Bootstrap, делают Bootstrap Photography идеальной темой для фотографов, модных и туристических блоггеров.
Особенности:
- На основе конструктора страниц Elementor
- 3 демонстрационных сайта
- Идеально подходит для фотографов, модных и туристических блоггеров
24. JupiterX Lite
Jupiter — это тема электронной коммерции от Artbees, которая поставляется в бесплатной и платной версиях. Поскольку обе версии построены на Bootstrap, вы можете полностью настроить свой магазин WooCommerce с помощью этой темы. Используя встроенный настройщик WordPress и сторонний конструктор страниц Elementor, вы можете редактировать ранее недоступные части вашего магазина, включая списки продуктов, страницы отдельных продуктов, корзину покупок и страницы оформления заказа.
Особенности:
- Идеально подходит для сайтов электронной коммерции
- Возможность настройки с помощью WordPress Customizer и конструктора страниц Elementor
- 6 готовых шаблонов
25. Quick
Quick — бесплатная тема, созданная Webpixels на последней версии фреймворка Bootstrap. Благодаря более чем 50 настраиваемым компонентам, двум встроенным плагинам и четырем предварительно разработанным макетам Quick идеально подходит для создания адаптивных мобильных проектов для предприятий, стартапов и агентств.
Особенности:
- Более 50 настраиваемых компонентов
- 5 готовых макетов
- Идеально подходит для предприятий, стартапов и агентств
26. TA DailyBlog
TA DailyBlog идеально подходит для блоггеров, которые ищут простой и чистый дизайн, который будет выделять их содержание. Эта бесплатная тема, созданная на основе Bootstrap 3, оптимизирована для смартфонов, планшетов, настольных компьютеров и любых других устройств. Он также легко настраивается. С помощью панели параметров темы на основе Redux Framework TA DailyBlog позволяет редактировать нижний колонтитул, менять цветовые схемы, редактировать значки социальных сетей, добавлять пользовательский CSS и многое другое.
Он также легко настраивается. С помощью панели параметров темы на основе Redux Framework TA DailyBlog позволяет редактировать нижний колонтитул, менять цветовые схемы, редактировать значки социальных сетей, добавлять пользовательский CSS и многое другое.
Самое интересное:
- Идеально подходит для блоггеров
- Панель параметров темы на базе Redux Framework
- 16 готовых цветовых схем
27. Top Mag
Тема Top Mag, созданная командой FasterThemes, специально разработана для сайтов с богатым содержанием, таких как цифровые журналы и новостные сайты, с учетом оптимизации производительности. Вы можете настроить тему так, как хотите, используя мощную панель параметров темы без ущерба для времени загрузки или гибкости.
Особенности:
- Идеально подходит для электронных журналов и новостных сайтов
- Оптимизировано для работы веб-сайта
28.
 Business Gravity
Business GravityBusiness Gravity — это универсальная тема, основанная на платформе Bootstrap. Эта тема, подходящая как для корпоративного, так и для творческого бизнеса, обеспечивает гибкость, настраиваемость и чистую кодовую базу темы премиум-класса. Бесшовно интегрированный с настройщиком WordPress, вы можете редактировать свой контент в режиме реального времени, включая предварительно созданные верхний и нижний колонтитулы, боковую панель и макеты сообщений.
Особенности:
- Идеально подходит для корпоративного и творческого бизнеса
- 7 макетов нижнего и верхнего колонтитула
- Несколько вариантов макета боковой панели и поста
29. Scope
Scope — еще одна гибкая тема WordPress на базе Bootstrap с рынка EnvoThemes. В то время как Business Gravity лучше всего подходит для бизнеса, Scope можно использовать для любого сайта, будь то блог, личное портфолио, витрина магазина WooCommerce или бизнес-сайт. Scope не только полностью адаптивен, но и позволяет редактировать макеты для мобильных устройств и планшетов, чтобы вы могли точно контролировать, как ваш сайт отображается на любом устройстве.
Scope не только полностью адаптивен, но и позволяет редактировать макеты для мобильных устройств и планшетов, чтобы вы могли точно контролировать, как ваш сайт отображается на любом устройстве.
Основные моменты:
- Идеально подходит для бизнес-сайтов
- Может редактировать настройки для мобильных и планшетных устройств, в частности
30. Adament
Adament — бесплатная адаптивная тема WordPress от Fabthemes. Эта тема построена на платформе Bootstrap 3 и идеально подходит для веб-сайтов, посвященных фотографии.
Домашняя страница проста, содержит только собственный логотип, панель навигации и ползунок во всю ширину. Вы также получите хорошо продуманный макет блога и портфолио. Для страниц вашего портфолио вы можете отформатировать изображения в слайдеры или сетки.
Подсветка:
- Идеально подходит для фотосайтов
- Готовые макеты блога и портфолио
- Поддерживает ползунки изображений и сетки каменной кладки
31.
 Seller
SellerПостроенная на платформе Bootstrap и библиотеке JavaScript Redux, Seller — это высококачественная тема для сайтов электронной коммерции. Он отличается великолепным дизайном и рядом замечательных функций. Тема полностью адаптивна и готова к работе с сетчаткой, чтобы ваш сайт отлично выглядел на всех устройствах.
Самое приятное то, что вы можете использовать эту тему для создания интернет-магазина с помощью плагина WooCommerce.
Особенности:
- Идеально подходит для сайтов электронной коммерции
- Совместимость с WooCommerce
- Несколько макетов боковой панели, заголовка и блога
32. Bulk
Bulk — это тема WordPress на основе Bootstrap, которая идеально подходит для любого веб-сайта малого бизнеса. Предлагая адаптивный дизайн и 40 готовых шаблонов, специально разработанных для Elementor, Bulk позволит вам легко и быстро создать веб-сайт или магазин WooCommerce.
Вот демонстрация домашней страницы художественной галереи.
Особенности:
- Идеально подходит для малого бизнеса
- 40 готовых шаблонов
- Разработан специально для Elementor
33. LZ Real Blog
Стильная и креативная тема блога WordPress, LZ Real Blog может работать для любого типа блога, будь то блог о еде, путешествиях, образе жизни, моде, спорте или техническом блоге, а также одностраничные сайты. Благодаря этому дизайну люди могут оживить свои журналы, резюме и биографии. Эта многоцелевая тема, созданная на основе Bootstrap, является отзывчивой, совместимой с разными браузерами и быстрой загрузкой, поэтому посетители могут получить доступ к вашему контенту как можно быстрее и проще.
Основные моменты:
- Идеально подходит для ведения блога
- Чистая кодовая база
34. Rosa2 Lite
Rosa2 Lite — бесплатная тема WordPress для ресторанов, разработанная для нового блочного редактора Gutenberg. Разделы с жирным шрифтом и параллаксом на главной странице, о сайте, меню и странице бронирования позволяют ресторанам, кафе, пекарням и другим предприятиям малого бизнеса создавать привлекательные веб-сайты. Вы можете размещать текстовые блоки и галереи изображений рядом. Вы можете вставить фоновое видео в раздел параллакса страницы. Вы даже можете использовать встроенное меню еды, чтобы быстро добавлять элементы меню, выделять важные и отображать цены со скидкой на любой элемент.
Разделы с жирным шрифтом и параллаксом на главной странице, о сайте, меню и странице бронирования позволяют ресторанам, кафе, пекарням и другим предприятиям малого бизнеса создавать привлекательные веб-сайты. Вы можете размещать текстовые блоки и галереи изображений рядом. Вы можете вставить фоновое видео в раздел параллакса страницы. Вы даже можете использовать встроенное меню еды, чтобы быстро добавлять элементы меню, выделять важные и отображать цены со скидкой на любой элемент.
Вы можете увидеть многие из этих функций в демо ниже.
Подсветка:
- Идеально подходит для ресторанов
- Предназначен для редактора Gutenberg
- Секции параллакса
35. Revera
Revera — еще одна тема WordPress на основе Bootstrap от Fabthemes. Revera поставляется с предварительно разработанными шаблонами домашней страницы и портфолио, пользовательскими меню и виджетами, избранными изображениями, боковой панелью с виджетами и нижним колонтитулом — короче говоря, всем, что вам нужно для создания веб-сайта для вашего бизнеса.
Особенности:
- Пользовательские шаблоны домашней страницы и портфолио
- 3 настраиваемых виджета домашней страницы
- Идеально подходит для бизнес-сайтов
36. Oneda
Oneda — это многоцелевая одностраничная тема WordPress, которая поможет вам создать потрясающий веб-сайт. Помимо прокрутки параллакса и других анимационных эффектов, эта тема имеет более 17 предварительно созданных разделов домашней страницы, включая отзывы, команду, цены и портфолио. Вы можете настроить фоновое изображение, шрифт и размер шрифта, цвет, наложение, радиус кнопки и другие элементы для каждого раздела.
Основные моменты:
- Одностраничная тема
- Поддерживает анимационные эффекты, включая параллаксную прокрутку
- 17 готовых разделов домашней страницы
37. WP FlatThirteen
WP FlatThirteen — полностью адаптивная и минималистичная тема WordPress. Дочерняя тема TwentyThirteen, созданная с помощью Bootstrap, WP FlatThirteen — идеальный вариант для личных блогов и сайтов журналов.
Дочерняя тема TwentyThirteen, созданная с помощью Bootstrap, WP FlatThirteen — идеальный вариант для личных блогов и сайтов журналов.
Основные моменты:
- Минималистский дизайн
- Идеально подходит для личных блогов и сайтов журналов
38. Тема Bootstrap 4 WordPress
Тема Bootstrap 4 WordPress — идеальная тема для начинающих. Как следует из названия, эта тема WordPress была создана с использованием последней версии Bootstrap. Он быстрый, легкий и полностью отзывчивый. Используя только самые необходимые части платформы Bootstrap, эта тема проста в использовании и настройке для любого пользователя с любым уровнем навыков.
Основные моменты:
- Стартовая тема
- Идеально подходит для пользователей всех уровней квалификации, а не только для разработчиков
39. Sirat
Бесплатная многоцелевая тема WordPress от VW Themes. Sirat идеально подходит для консалтинговых агентств и других корпоративных предприятий. Эта тема известна своим чистым кодом и простотой в использовании, отчасти потому, что она была создана с помощью Bootstrap. Помимо того, что он полностью отзывчив, он также готов к работе с сетчаткой и имеет широкие возможности настройки. В бесплатной версии вы получите шесть готовых шаблонов, поддержку WooCommerce и других плагинов, а также настройки слайдера. Для большей функциональности вы можете перейти на профессиональную версию.
Эта тема известна своим чистым кодом и простотой в использовании, отчасти потому, что она была создана с помощью Bootstrap. Помимо того, что он полностью отзывчив, он также готов к работе с сетчаткой и имеет широкие возможности настройки. В бесплатной версии вы получите шесть готовых шаблонов, поддержку WooCommerce и других плагинов, а также настройки слайдера. Для большей функциональности вы можете перейти на профессиональную версию.
Основные моменты:
- Идеально подходит для консалтинговых агентств
- 6 готовых шаблонов
- Совместимость с WooCommerce
40. Education Park
Education Park — это тема WordPress на основе Bootstrap, которая лучше всего подходит для колледжей и университетов. В бесплатной версии вы можете добавлять курсы, сведения о курсах и инструкторов, а затем позволять людям просматривать эти курсы. В то время как бесплатная тема использует сообщения WordPress, премиум-версия позволяет вам использовать настраиваемые типы сообщений, которые упрощают управление и монетизацию ваших онлайн-курсов.
Особенности:
- Идеально подходит для колледжей и университетов
- Совместимость с плагинами WooCommerce и LearnPress
41. Relic
Relic — это легкая и простая тема WordPress, которая идеально подходит для веб-сайтов, посвященных недвижимости.
Эта полностью адаптивная тема WordPress основана на фреймворке Bootstrap, что означает, что она легко настраиваемая и гибкая. Чтобы настроить все детали вашего сайта, вы можете использовать надежную панель параметров темы Relic. Вы также можете использовать настраиваемые виджеты для отображения ваших последних объявлений (или любых продуктов или услуг) и ваших последних сообщений в блоге.
Основные моменты:
- Идеально подходит для сайтов о недвижимости
- Панель параметров надежной темы
- Пользовательские виджеты для отображения продуктов и сообщений в блогах
42. ArileWP
ArileWP — это многоцелевая тема WordPress с полностью адаптивным дизайном и набором параметров настройки. Эта тема, построенная на платформе Bootstrap, адаптирована для мобильных устройств и оптимизирована для SEO. Он поставляется с несколькими вариантами макета для вашей домашней страницы и галереи портфолио, стандартным макетом блога с областью виджетов боковой панели и расширенным настройщиком темы. Он также совместим с перетаскивающим конструктором страниц Elementor, поэтому вы можете легко создавать, редактировать и обновлять свои страницы. ArileWP предлагает бесплатную и профессиональную версии, которые идеально подходят для предпринимателей и малого бизнеса.
Эта тема, построенная на платформе Bootstrap, адаптирована для мобильных устройств и оптимизирована для SEO. Он поставляется с несколькими вариантами макета для вашей домашней страницы и галереи портфолио, стандартным макетом блога с областью виджетов боковой панели и расширенным настройщиком темы. Он также совместим с перетаскивающим конструктором страниц Elementor, поэтому вы можете легко создавать, редактировать и обновлять свои страницы. ArileWP предлагает бесплатную и профессиональную версии, которые идеально подходят для предпринимателей и малого бизнеса.
Ниже приведен раздел портфолио из демонстрации домашней страницы.
Особенности:
- 3 варианта компоновки
- Совместимость с Elementor и WooCommerce
- Несколько стилей верхнего и нижнего колонтитула
43. Advent
Advent — отличный вариант для компаний, которым нужен легкий и чистый дизайн для демонстрации своих продуктов и услуг. Поскольку она создана на базе Bootstrap, эта тема позволит вашему сайту отлично выглядеть на любом устройстве без необходимости горизонтальной прокрутки. А с помощью пользовательских виджетов и параметров темы Advent вы можете создать действительно уникальный сайт.
А с помощью пользовательских виджетов и параметров темы Advent вы можете создать действительно уникальный сайт.
Основные моменты:
- Идеально подходит для бизнес-сайтов
- Легкий
- Пользовательские виджеты и параметры темы
44. Simple Bootstrap
Simple Bootstrap — идеальная стартовая тема для вашего сайта WordPress. Его чистая кодовая база отражается в его чистом пользовательском интерфейсе. Он поставляется со всеми функциями, которые вы ожидаете от темы WordPress — боковыми панелями, меню, нижним колонтитулом, изображением заголовка, фоном — и всеми функциями новейшей версии платформы Bootstrap. Хотя вам понадобится некоторый опыт веб-дизайна для создания и настройки этой темы, те, кто это сделает, смогут создать действительно уникальный сайт.
Основные моменты:
- Стартовая тема
- Требуется некоторый опыт программирования
- Чистый код
45.
 Bizwheel
BizwheelЕсли вы ищете тему WordPress на основе Bootstrap для своего стартапа, Bizwheel — отличный вариант. Он поставляется с несколькими демонстрациями домашней страницы и шаблонами страниц HTML5 с контактными формами, ползунками и анимацией. Эта плоская тема, созданная на основе последней версии Bootstrap, гарантирует, что ваш сайт будет выделяться, быстро загружаться и отлично выглядеть на любом устройстве.
Особенности:
- Идеально подходит для стартапов
- 2 демонстрации домашней страницы
- Шаблоны на 26 страниц
- Плоская конструкция
46. Eyepress Lite
Eyepress Lite — одна из лучших тем для блогов на WordPress. Полностью адаптивная и настраиваемая, эта дочерняя тема темы Eyepress поставляется с несколькими демонстрационными версиями и импортером в один клик. Он совместим с Gutenberg, поэтому вы можете настраивать эти демонстрации, просто перетаскивая элементы на странице.
Основные моменты:
- Идеально подходит для ведения блога
- 2 демонстрационных сайта
- Демо-импортер в один клик
47. Axiohost
Axiohost — адаптивная тема, разработанная специально для компаний, занимающихся цифровыми продуктами, таких как хостинг-провайдеры. Эта тема совместима с редактором Gutenberg, а также с Elementor и другими плагинами для создания страниц, поэтому вы можете легко создавать и настраивать свой сайт. Эта тема, построенная на платформе Bootstrap, оптимизирована для SEO и имеет чистый код.
Существует также премиум-версия для тех, кто хочет удалить любой брендинг, разблокировать демо-контент и настроить свои цвета и типографику.
Особенности:
- Идеально подходит для компаний, производящих цифровые продукты
- Совместимость с популярными компоновщиками страниц WordPress
- Чистая кодовая база
48.
 Dazzling
DazzlingDazzling — чистая и современная тема, разработанная с использованием Bootstrap 3, как и родственная тема Sparkling. Как и другие темы, созданные Colorlib, Dazzling удобна для мобильных устройств, поддерживает сетчатку и обладает такими функциями, как полноэкранный слайдер, бесконечная прокрутка и значки Font Awesome. Что отличает его от других тем, так это его области виджетов и неограниченные цветовые вариации. В то время как Sparkling подходит для личных и корпоративных веб-сайтов в определенных бизнес-нишах, Dazzling лучше подходит для блогов и других сайтов с богатым содержанием.
Особенности:
- Плоский дизайн
- Несколько областей виджетов
- Идеально подходит для сайтов с большим содержанием
49. Deserve
Deserve — это быстро загружаемая и полностью адаптивная тема, построенная на платформе Bootstrap. Он поставляется с разделами домашней страницы для избранного слайдера, ваших продуктов и услуг, сообщений в блогах и многого другого, что делает его идеальным для основных деловых и личных сайтов.
Дополнительные функции см. в Deserve Pro.
Основные моменты:
- Пользовательские параметры темы
- Несколько разделов главной страницы для ползунков, услуг и сообщений в блогах
- Идеально подходит для основных деловых и личных сайтов
50. Multishop
Multishop — профессионально выглядящая и полностью адаптивная тема, разработанная, в частности, для магазинов WooCommerce. С этой темой вы получите ряд специфичных для электронной коммерции функций. Например, вы можете отображать продукты и партнеров-брендов в слайдерах и позволять своим посетителям создавать списки желаний с помощью темы Multishop.
Особенности:
- Идеально подходит для сайтов электронной коммерции
- Расширенные функции электронной коммерции, включая предоставление клиентам возможности создавать списки пожеланий
Какая тема Bootstrap WordPress подходит именно вам?
Вам не нужно тратить сотни долларов на хорошую тему WordPress.