Стандарт вёрстки сайтов | Cetera Labs
По отраслям
По типам сайтов
По CMS
По языкам, фреймворкам и технологиям
Договор на безлимитное абонентское обслуживание
Договор на разработку или поддержку с оценкой задач
Сравнить методологии
Cetera.Spaces — конструктор личных кабинетов
Автоматизация логистики
Прочие виды личных кабинетов
По типам сайтов
Текущие проекты
По годам
По отраслям
Сложные проекты
Лучший дизайн
Высокая нагрузка
Поддержка сайтов
Ключевые проекты
Продажи
Проекты
Руководство
Арт-директора
Москва
Ярославль
Brooklyn, NY
SearchСтоимость разработки сайта, общие вопросы по ориентации цены за сайт
Планируете создать сайт или интернет-магазин? Поверьте, желающих выполнить все работы по созданию, продвижению и поддержке Вашего ресурса огромное количество. Вопрос лишь в цене и качестве продукта, который Вы получите по результату.
Вопрос лишь в цене и качестве продукта, который Вы получите по результату.
Разработка сайта может обойтись от 100 до 5000$, а может достигать ценника и более 30000$.
Запросы такого типа, как «создание сайта одесса цена» — не редкость, будем раскрывать эту тему. Мы ведь 😏знаем что вы хотите узнать, сколько стоит разработка сайта, и какие факторы влияют на ценообразование? Тогда эта статья именно для Вас!
Что входит в стоимость создания сайта?Цена разработки сайта складывается из:
- Объем работ
Общий объем по времени, внутренняя коммуникация по проекту, сбор файлов и элементов. - Используемые инструменты
Бесплатные или платные (профессиональные) плагины и модули для дополнительной сборки. - Времени, затраченного веб-специалистом на выполнение того или иного этапа работ
Насколько тщательно будет все прорабатываться, решатся, внедряться и сам подход к работе.
- Квалификация исполнителя и надежность
Чем ниже тем дешевле, но результат — соответствующий, при низкой надежности — тем более. Исключения редкие.
- Срочность
«Сайт на вчера» — без комментариев.
Цена разработки сайта для частного бизнеса имеет важную составляющую и зачастую сказывается на его будущем и привлекаемом «клиенте», чем «беднее» выглядит сайт, тем сложнее бизнесу поднимать планку, даже аргументированную, например, за счет дорогих расходников. Клиенты уже давно смотрят обзоры топ трендов сайтов и заочно оценивают уровень вложений в ваш инструмент продаж, не спроста существует выражение: «у них дешевый сайт, наверно и цены не высокие…».
Простая математика, если специалист на upwork работает почасово от 10$, то станет он делать сайт за 100$, если на его реализацию требуется затрата по времени 47 часов? 47*10=470$ и это минимум.
Любое предложение сделать сайт за 300 грн или сайт от 2500 грн… гарантирует «шлаковый» одноразовый проект у которого нет будущего.
Список инструментов и этапов, непосредственно
влияющих на цены сайта:
- Домен (уникальное зарегистрированное имя сайта, его адрес)
- Хостинг (нужно выбирать максимально надежного хостера)
- Разработка структуры сайта
- Наличие семантического ядра (составленного специалистом)
- Дизайн (Уникальный, креативный, стильный дизайн сайта)
- Режиссура сайта (построение прототипов дизайна в совокупности контента и анимации)
- Наличие текстового контента (для базовых и служебных страниц)
- Наличие фото и видео контента
- Наличие векторных элементов и навигации (логотип, сет фирменных иконок)
- Необходимость «прорисовки» числа мобильных версий сайта, включая планшет (вертикаль, горизонталь)
- Верстка (Чистый код, Адаптивность, бутстрап или обычная)
- Реализация эффектов (крутая анимация, параллакс, переходы, плавность самой анимации)
- Программирование (функционал и настройки)
- Админ-панель (CMS готовая или разработка своей «самопис»)
- Подключение различных дополнительных сервисов (crm, email маркетинг…)
- Тестирование функционала сайта
- Логистика и «организационные» вопросы
- Языковые версии сайта (простая мультиязычность или RTL-формат)
- Дополнительные услуги: техподдержка сайта, обучение персонала
Стоимость домена
Абонплату арендуемого доменного имени можно смело внести в графу «регулярные расходы». Ежегодная плата за домен стартует от 5$ в год (чем престижнее доменная зона, тем выше будет плата за него). За доменное имя в зоне .ua Вы отдадите уже от 55$ (но для этого нужно быть ТМ).
Ежегодная плата за домен стартует от 5$ в год (чем престижнее доменная зона, тем выше будет плата за него). За доменное имя в зоне .ua Вы отдадите уже от 55$ (но для этого нужно быть ТМ).
Стоимость структуры и семантического ядра
Благодаря грамотно продуманной структуре сайта и составлению семантического ядра ускоряется индексация сайтов, повышается конверсия, становится более эффективным SEO-продвижение.
Можно создать самостоятельно, можно у seo оптимизаторов (от 100$), можно «довериться» студии или специалисту у которого разрабатываете сайт, лучше если есть опыт в seo.
Стоимость хостинга
Еще один регулярный платеж, являющийся абонентской платой за аренду сервера, на котором будут храниться данные Вашего сайта. Стоимость аренды начинается от 20$ в год (в зависимости от ресурсоемкости сайта).
Предоставление бесплатного хостинга
Знакомо? Предлагает то, что ваш сайт будет зачастую в «заложниках» или располагаться на самом дешевом ресурсе. Мы, лично, никогда не предлагаем бесплатный хостинг по причинам:
Мы, лично, никогда не предлагаем бесплатный хостинг по причинам:
- При регистрации используются ваши данные
- Выбор в сторону качественного и надежного хостера.
Скорость работы, поддержка, репутация — это важные факторы — не размещайте где попало, во избежании «неожиданных сюрпризов в разгар продаж».
Стоимость дизайна сайта
Разработка качественного и оригинального макета сайта в Adobe Photoshop, Figma, Sketch или Adobe XD от 350$.
Сюда включены основные виды работ:
- Проектирование и обсуждение, брифование
На этом этапе с заказчиком обсуждается структура и функционал сайта, подбирается контент, создается схема-макет сайта.
- Разработка графического файла, реализация готового макета. Впоследствии этот файл, содержащий прорисовку дизайна, будет использоваться при верстке.
- Утверждение проекта (обсуждение с заказчиком и внесение всех необходимых правок).

- Передача макета и сборка Style Guide сайта, которая необходима для технических специалистов с использованными элементами в дизайне (и других исходников).
В целом на разработку дизайна уходит не менее 7 – 20 дней.
Стоимость верстки сайта
На этапе верстки формируется интерактивная структура будущего сайта: страницы, графики, таблицы. Благодаря верстке текст располагается на сайте красиво и читабельно.
Стоимость верстки зависит от приведенных ниже параметров.
- Качество верстки. Долговечность и адекватная работа сайта, разметка страниц и всех других элементов отображения информации зависят не только от технических решений (обновления скриптов и кода). Важны также профессионализм и виртуозность специалиста, занимающегося версткой.
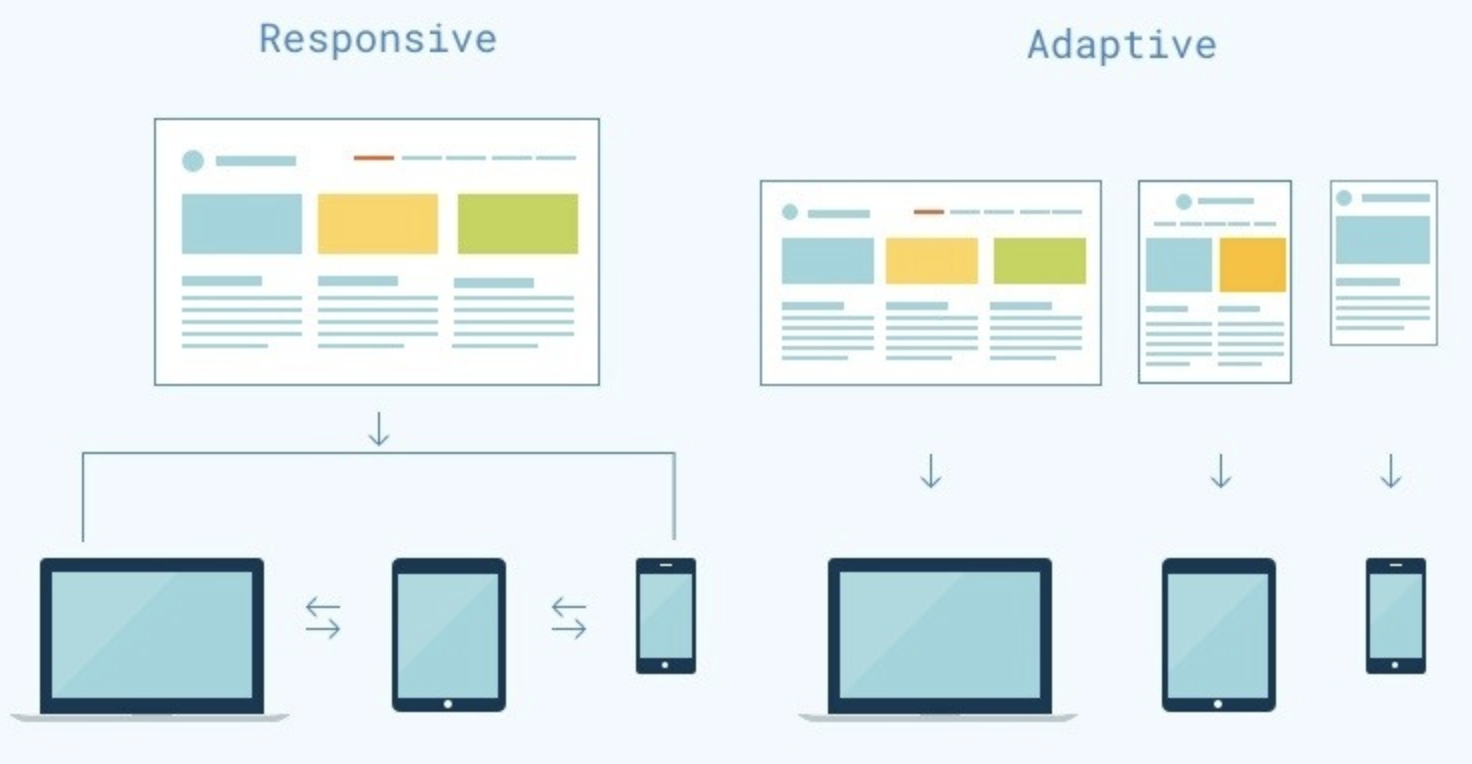
- Адаптивность сайта. Любая страница Вашего интернет-ресурса должна правильно отображаться и комфортно восприниматься посетителем на любом устройстве: будь то ноутбук, компьютер или смартфон.

- Объем верстки. Чем больше страниц содержит сайт, тем дороже будет его сверстать. Кроме того, в расчет берется и сложность верстки страниц с учетом стилей, эффектов и анимаций.
Если Вы хотите, чтобы сайт функционировал четко и выглядел презентабельно, верстка одной страницы будет стоить минимум 80-150$ или почасовая оплата от 15$/час. Разработка верстки занимает не менее 2х дней. Главная страница занимает больше времени.
Дешевая и некачественная верстка это «бомба замедленного действия». Если вы можете сами оценить качество верстки — берите любого исполнителя (оценив его уровень), если у вас нет в этом компетенций, берите того, кто покажет вам реализованные проекты — сделаные аккуратно, адаптивно, «пиксель в пиксель». Зачастую дизайнеры которые делают прибыльные проекты всегда сотрудничают с верстальщиками которые способны реализовывать их «надизайненые» идеи — выбирайте такую пару.
Стоимость программирования и тестирования сайта
Не видя структуры сайта, его дизайна либо прототипа, достаточно сложно определить, во сколько обойдется программирование и тестирование сайта. Поэтому стоимость данных видов работ рассчитывается с учетом объема работы и затраченных часов.
Поэтому стоимость данных видов работ рассчитывается с учетом объема работы и затраченных часов.
Затраты на логистику, организационные вопросы и другие дополнительные услуги рассчитываются в каждом отдельном случае сугубо индивидуально.
В целом разработка одностраничного сайта, заказанная в профессиональном агентстве, будет стоить не менее 950$. Не готовы тратить указанную сумму? Тогда на выходе Вы, скорее всего, получите сырой, низкокачественный сайт с множеством «внутренних» проблем
Шаблон сайта и его цена
Если Вы хотите не только существенно сэкономить (порядка 300 – 400$), но и максимально быстро запустить сайт в работу, можете воспользоваться готовым шаблоном. Он доступен, не требует разработки оригинального дизайна, верстки и программирования. Вот, пожалуй, и все его основные плюсы.
Минусы создания сайта по шаблону:- Ограниченные возможности шаблона.
- Трудности с наполнением сайта в будущем и изменением его дизайна.

- Проблемы с отображением контента на сайте (при наполнении).
- Отсутствие техподдержки и каких-либо гарантий относительно работы сайта.
- Высокий риск взлома.
Вообще все шаблоны можно разделить на три категории:
- Бесплатные,
- Платные,
- Взломанные.
Расскажем, чем чревато применение каждого из них.
Бесплатный шаблонПоскольку бесплатные шаблоны преимущественно разрабатываются программистами-аматорами, не следует ждать от применения готовых макетов корректной и стабильной работы. Качество и функционал шаблонных сайтов также не на высоте.
Платный шаблонКаждый платный шаблон имеет свою структуру, корректирование которой осуществляется лишь при условии изменения файлов самого шаблона. Если выбранный Вами шаблон поддерживается разработчиком, он будет обновляться, а это может привести к потере всех внесенных изменений и доработок на сайте.
Затруднять работу с шаблоном могут и предустановленные разработчиком инструменты защиты от взлома и воровства.
Если Вы готовы в один прекрасный день лишиться всего, что создавали месяцами или годами, дерзайте!
Взломанный шаблонЭто заведомо проигрышный вариант создания сайта, не сулящий ничего, кроме больших проблем! Почему? Потому что как минимум, вам никто из случайных разработчиков не расскажет суть такой «экономии».
Разработчик, взломавший чей-то платный шаблон, может прописать в нем вредоносный код, обнаружить который достаточно проблематично. Чем грозит такая «хитрая» экономия?
- Отсутствием возможности обновить шаблон.
- Постоянные взломы сайта.
- Значительным увеличением бюджета.
- Майнить криптовалюту (и такое бывает)
- Некорректной работой ресурса, что негативно скажется на его посещаемости.
Вы решили качественно и оригинально презентовать компанию, товар либо услугу? Для этого необходим информационный сайт-визитка, создание которого по шаблону будет стоить в районе 100$ и больше.![]() Создадут Вам такой продукт максимум за неделю, а чаще всего готовый вариант Вы получите уже через 2 дня.
Создадут Вам такой продукт максимум за неделю, а чаще всего готовый вариант Вы получите уже через 2 дня.
И все бы ничего, но в процессе работы шаблонного сайта-визитки могут возникнуть трудности с продвижением ресурса, корректировкой и дополнением страниц, блоков и других структурных элементов, без которых невозможна корректная и удобная работа с сайтом.
Итог: потерянные время и деньги на исправление ошибок и доработку сайта.
Создание интернет магазина цена шаблонного решенияРазработка интернет-магазина с применением шаблона – вариант недорогой, но опасный. Помимо всех сложностей, описанных выше, Вы рискует остаться без дополнительного и важного функционала, а без этого корректная работа сайта станет невозможной. Заплатив в районе 200-400$ за шаблонный интернет-магазин, зачастую можно получить сайт, в который нельзя будет внести дополнения и изменения, если в доступе не будет необходимых модулей под платформу (на которой разработан шаблон).
Подумайте дважды, стоит ли экономить, чтобы впоследствии переделывать сайт полностью?
Цена создания сайта на конструктореДанный вариант – отличное решение для рекламы временных мероприятий и для фрилансеров, которым необходимо создать портфолио.
- Простота в использовании.
- Наличие наборов готовых шаблонов (в рамках сервиса).
- Возможность обновления сайта и его функционала.
- Быстрый запуск проекта в работу.
- Доступная цена.
- Отсутствие оригинальности (сайты, созданные в рамках одного конструктора, будут схожими).
- Ограничения при использовании (за расширенный функционал придется платить).
- Сложности, связанные с переносом ресурса на другой хостинг.
- Наличие рекламы на каждой странице при использовании бесплатной версии.
- Зависимость от платформы (нет платформы, нет сайта).
Сегодня наиболее популярны следующие конструкторы: Tilda, Prom, Wix, Readymag, Webflow и тд. Все платформы для создания сайта на основе конструктора имеют свои «приколы» и это нужно учитывать перед оплатой сервиса.
Если все же Вы решите воспользоваться конструктором для создания сайта, учтите, что на выходе получите продукт, который по качеству исполнения и функционалу будет проигрывать сайту, разработанному по индивидуальному проекту и самый весомой проблемой станет продвижение и раскрутка сайта в ТОП.
Так, сайт на конструкторе Tilda без zero block будет выглядеть просто и пусть для кого-то такое решение выгодно, но с использованием zero block сайт станет краше, но это существенно увеличит стоимость создания сайта на Tilda, что абсолютно может стать нерентабельно. Почему? Разработка сайта на платформе WordPress имеет больше шансов попасть в топ поисковых систем, что в будущем позволит сэкономить на seo-продвижении.
Но не путайте сайт на вордпресс с сайтом созданном на конструкторе «elementor» под вордпресс. Это две большие разницы. После конструктора elementor можно забыть про будущее сайта.
И вообще оригинальность в любом бизнесе – важная составляющая, помогающая выделиться и запомниться, увеличить посещаемость сайта и продажи.
Топ 5 вопросов про стоимость разработки сайтаМежду большой ценой и высокой — выбирайте среднюю — на нее и ориентируйтесь при поиске разработчика
1. Сколько стоит создание интернет-магазина?
Все зависит от сложности архитектуры сайта, его функционала, количества страниц, наличие каталогов, наличие корзины, наличие личного кабинета, качество контента и применения спецэффектов (стильной, аккуратной анимации, wow-эффекты). Профессиональная разработка интернет-магазина стартует от 1400$, а вот сайт-каталог на wordpress от 950$.
Профессиональная разработка интернет-магазина стартует от 1400$, а вот сайт-каталог на wordpress от 950$.
2. Какова минимальная цена разработки корпоративного сайта?
Цена создания корпоративного сайта стартует от 950$. В стоимость входят:
- Уникальный дизайн без шаблонов;
- Верстка высокого качества;
- Мобильная версия ресурса;
- Программирование;
- Тестирование проекта перед запуском;
- Исправление недочетов, выявленных в ходе тестирований сайта;
- Гарантированная поддержка в течении 1-2 мес
3. Использование шаблонов при создании сайта удешевляет его стоимость?
Да. Но! Если Вы захотите внести в уже существующий сайт какие-либо изменения (например, расширить функционал или внести коррективы в архитектуру ресурса), это дорого и не рентабельно.
В итоге прийдется разрабатывать сайт с нуля. Это связанно с тем, что те разработчики которые создали шаблон зачастую и поддерживают его в индивидуальном порядке.
4. Заплатив за разработку сайта, какие еще расходы меня ждут?
Если Вы хотите получать реальную прибыль от своего сайта или интернет-магазина, необходимо вкладывать средства в его раскрутку, продвижение и модернизацию из-за существующей конкуренции. Также ежегодно следует оплачивать домен и хостинг.
Периодически рекомендуем тестировать функционал из-за обновлений браузеров (минимальная поддержка).
5. Сколько стоит дизайн сайта без верстки? Можно ли так заказывать?
Заказывать сайт без верстки можно и так зачастую делают компании которые держат в штате только технических специалистов работая посредниками на аутсорсе.
Если у вас есть свой проверенный разработчик не обладающий творческими или маркетинговыми знаниями, опыта в дизайнерских программах и тд — заказывайте дизайн отдельно, но проконсультируйтесь с нами, чтобы он смог осилить все стили и дизайнерские решения использованные в макете.
Сайт это не только «имидж» и «присутствие в интернете»
— это бизнес-инструмент
и он должен приносить
прибыль
Выводы:
Заказать сайт сейчас и сложно и легко. Много предложений и много исполнителей, и вроде бы все предложения похожи. Но это только внешне. Мало кто скажет вам о «+» и «-» даже если осознают всю проигрышность. Оценивая стоимость сайта нужно ориентироваться на ваш текущий бюджет, желаемый заработок от сайта (сайт это инвестиция) и способность развивать сайт с учетом конкурентной среды.
Много предложений и много исполнителей, и вроде бы все предложения похожи. Но это только внешне. Мало кто скажет вам о «+» и «-» даже если осознают всю проигрышность. Оценивая стоимость сайта нужно ориентироваться на ваш текущий бюджет, желаемый заработок от сайта (сайт это инвестиция) и способность развивать сайт с учетом конкурентной среды.
📌 Есть отличный совет: если хотите отличный сайт — свяжитесь с разработчиками которые вам понравились и честно скажите «Ребята у меня есть вот такая сумма..- что вы можете мне предложить?».
Если ребята адекватные, они предложат вам бюджетный вариант (а может и больше), в любом случае до следующего релиза сайт начнет приносить прибыль — сможете потом модернизировать.
В целом стоимость разработки сайта составляется на основе заполненного клиентом брифа и его оценки веб-специалистами. Мы рекомендуем своим клиентам для предварительной оценки проекта заранее составить список пожеланий и сформировать их удобным способом. Также желательно предоставить пример ресурса (если такой существует), функционал которого наиболее близок к тому, что Вы бы хотели видеть на своем сайте.
Также желательно предоставить пример ресурса (если такой существует), функционал которого наиболее близок к тому, что Вы бы хотели видеть на своем сайте.
Это поможет максимально точно воплотить все пожелания и избежать ненужных материальных затрат.
Если Вам нужна консультация или помощь в вопросах создания сайта под ключ – пишите или звоните мы подробно ответим на все Ваши вопросы! ➡ ☎️ (093) 528 63 59.
30 шаблонов дизайна веб-сайта для вашего следующего проекта
Мы используем файлы cookie, чтобы обеспечить вам максимальное удобство на нашем веб-сайте. Для получения дополнительной информации нажмите здесь. Готово
От экранов входа в систему, списков услуг до дизайна главной страницы — в этих шаблонах веб-сайтов есть все. Просматривайте, выбирайте и настраивайте в соответствии со своим видением!
Хотите начать новый веб-проект? У нас есть тщательно отобранная коллекция шаблонов, которые сэкономят время и усилия. Загрузите эти шаблоны и адаптируйте их в соответствии со своим дизайном, используя инструмент дизайна пользовательского интерфейса Justinmind, чтобы адаптировать, изменить порядок и добавить как детали, так и взаимодействие.
Выберите шаблон и начните новый веб-сайт сегодня
Давайте рассмотрим 30 шаблонов веб-сайтов, которые имеют надежную структуру и предлагают отличный старт! Разработанный профессионалами для адаптации к потребностям любого проекта веб-сайта, мы уверены, что вы найдете тот, который вы сможете сделать самостоятельно.
30 шаблонов веб-сайтов для вашего следующего проекта
1. Экран входа в веб-сайт
Этот шаблон разделенного экрана является мастером на все руки. Этот шаблон дизайна предлагает вам базовый дизайн, который может стать идеальной структурой для самых разных экранов. Шаблон поставляется с классической формой входа, с социальными значками и включенной настройкой забытого пароля. Сама форма включает в себя флажок и значок видимости для пароля.
Скачать шаблон.
2. Минималистичный экран входа на веб-сайт
Немного другой взгляд на экран входа в систему. Этот шаблон веб-сайта также имеет макет с разделенным экраном, но с более современным и чистым видом. Значки входа в социальные сети находятся под формой, а кнопка действия является звездой шоу. Сама форма имеет встроенные метки, которые остаются видимыми, даже когда пользователь печатает.
Значки входа в социальные сети находятся под формой, а кнопка действия является звездой шоу. Сама форма имеет встроенные метки, которые остаются видимыми, даже когда пользователь печатает.
Скачать шаблон.
3. Домашняя страница арт-агентства
Это прекрасный дизайн домашней страницы. С избранным изображением слева и шаблоном текста справа этот макет является классическим и универсальным. Навигация находится вверху, как со значком, так и с кнопкой призыва к действию. Внизу также есть баннер с логотипом, где бренды могут демонстрировать своих партнеров или клиентов. Идеально подходит для веб-сайта любой услуги или продукта.
Скачать шаблон.
4. Домашняя страница юридических услуг
Дизайн этой домашней страницы также выполнен в стиле скользящего экрана, но с более эффектным поворотом. Этот шаблон дизайна предлагает вам два фокуса, каждый из которых имеет собственную кнопку призыва к действию. Цвета делают его ярким и смелым, но при этом обеспечивают классический дизайн домашней страницы для любого веб-сайта, продающего услуги или продукты.
Скачать шаблон.
5. Веб-приложение для планирования ветеринарного обслуживания
Этот шаблон идеально подходит для любого дизайна расписания. Следуя основным принципам дизайна календаря, шаблон дает вам как ежемесячный обзор, так и более подробный обзор дня. Дизайн поставляется со всеми деталями, такими как подход к цветовому кодированию для разных людей в команде. В целом, это упрощает процесс бронирования и управления встречами.
Скачать шаблон.
6. Магазин планирования поездок
Этот шаблон является идеальной домашней страницей для любого веб-сайта, продающего товары, услуги или даже письменный контент. Навигация проста благодаря панели навигации с логотипом и призывом к действию. Заголовочная часть экрана разделена на изображение и небольшую группу компонентов с текстом и кнопкой. Ниже представлен карточный дисплей, который можно легко адаптировать для отображения чего угодно! На веб-сайте также есть стена с логотипом, идеально подходящая для отображения партнеров или клиентов. Также есть место для свидетельских показаний в виде карусели.
Также есть место для свидетельских показаний в виде карусели.
Скачать шаблон.
7. Домашняя страница планирования мероприятий
Этот простой, но замечательный дизайн веб-сайта представляет собой домашнюю страницу. С разделенным шаблоном вы обнаружите, что в левой части экрана преобладают геометрические рисунки. В правой части экрана отображается текст с кнопкой призыва к действию. Навигация осуществляется с помощью панели навигации на верхнем экране. В целом, ощущение этого дизайна современное, но серьезное, что делает его идеальным для любого агентства или службы.
Скачать шаблон.
8. Веб-сайт фитнес-центра
На этом веб-сайте верхняя часть главной страницы посвящена большому изображению, оказывающему сильное визуальное воздействие. Вы также найдете систему с тремя карточками, где вы можете выделить различия между тремя продуктами, услугами или подписками. В шаблоне также есть место для отзывов и дизайн нижнего колонтитула.
Скачать шаблон.
9. Веб-сайт по размещению туристов
Этот веб-сайт предлагает вам графический фон, который оказывает сильное визуальное воздействие. С кнопками входа и регистрации в правом верхнем углу и логотипом в левом верхнем углу панель навигации утонченная и элегантная. С нижним колонтитулом, баннером подписки и даже макетами карточек — на этом сайте есть всего понемногу.
Скачать шаблон.
10. Веб-сайт Художественной галереи
Веб-сайт Художественной галереи был сделан с резким и вычурным чувством. Благодаря нейтральной и темной цветовой палитре и всплескам цвета вы можете наслаждаться панелью навигации, временной шкалой и коротким нижним колонтитулом. Также есть баннер подписки с иконками социальных сетей.
Скачать шаблон.
11. Веб-сайт школы веб-дизайна
Этот шаблон веб-сайта отличается красивой визуальной иерархией и исключительным дизайном макета. Этот веб-сайт с большим количеством пробелов и плавными краями предлагает минимальный и чистый интерфейс, который вы можете легко адаптировать практически для любых целей.
Скачать шаблон.
12. Веб-сайт по аренде автомобилей
Этот веб-сайт по аренде автомобилей отличается молодежной атмосферой и предлагает множество макетов карт, которые могут отображать практически все. Этот шаблон, идеально подходящий для небольших веб-сайтов, предлагает домашнюю страницу, которая соответствует сути и создает эффективный пользовательский интерфейс.
Скачать шаблон.
13. Полный адаптивный веб-сайт
Один из самых полных шаблонов веб-сайтов! Этот веб-сайт поставляется с полным взаимодействием, визуальными эффектами и навигацией. Сделано для мебельного магазина, это прекрасная отправная точка для любого интернет-магазина. С карточками для отображения ремесленников, изображениями и призывами к действию на этой домашней странице есть все, что вам нужно для создания современного и красивого веб-сайта.
Скачать шаблон.
14. Веб-сайт бронирования путешествий
Этот шаблон веб-сайта наполнен яркими красками и молодежной атмосферой. С избранными изображениями макет также предлагает вам аккордеонные меню, которые идеально подходят для хранения деталей и предложений о продаже. Есть также карточные баннеры, отзывы и стена с логотипом.
С избранными изображениями макет также предлагает вам аккордеонные меню, которые идеально подходят для хранения деталей и предложений о продаже. Есть также карточные баннеры, отзывы и стена с логотипом.
Скачать шаблон.
15. Веб-приложение для создания веб-сайтов
Минималистичный и непринужденный дизайн для веб-приложения, которое может делать практически все. С карточками отзывов, избранными изображениями и идеальной атмосферой для уникальных иллюстраций. С прекрасным макетом, который оставляет много пробелов, вы можете использовать этот шаблон так, как хотите.
Скачать шаблон.
16. Интернет-магазин товаров для красоты
В этом шаблоне веб-сайта красоты и здоровья вы найдете горизонтально разделенный экран для главной страницы с красивой цветовой палитрой и шрифтом, который идеально подходит. Он включает в себя отзывы клиентов и раздел рекомендуемых продуктов, а также социальные значки и привлекательные кнопки CTA. Этот современный многоцелевой экран может быть адаптирован для создания идеального дома для ваших продуктов.
Скачать шаблон.
17. Информационная панель управления проектами
Этот интерактивный шаблон подходит для любого типа веб-продукта для управления проектами и командами и включает 8 экранов, которые можно легко адаптировать для демонстрации вашего бренда и дизайна. Экраны включают интерактивную страницу приветствия с формой регистрации, различные информационные панели для полного обзора данных, слайд-меню и различные организационные схемы для планирования и отслеживания проектов.
Скачать шаблон.
18. Карты визуализации данных
Отличный дизайн визуализации данных позволяет нам исследовать данные и облегчает их понимание зрителем. Карточки в этом шаблоне позволят вам представить данные различными способами и с любым уровнем детализации. От больничных карт пациентов до аналитических графиков веб-сайтов, сводок данных о фитнесе и инфографики — эти простые экраны данных помогут вам без труда разработать визуальные элементы для вашего веб-сайта.
Скачать шаблон.
19. Расширенное слайд-шоу
Этот интерактивный веб-шаблон слайд-шоу предлагает легкое редактирование слайдов и переходов. Вы можете использовать этот шаблон, чтобы повысить уровень пользовательского интерфейса и максимально использовать возможности любого веб-приложения. Просто перетащите свои собственные изображения или картинки и начните строить оттуда.
Скачать шаблон.
20. Домашний веб-сайт банковского обслуживания
Сейчас люди используют интернет-банкинг больше, чем когда-либо, и веб-сайты онлайн-банкинга должны быть исключительно разработаны для удобного и удобного использования. С этим шаблоном вы получите 6 экранов, чтобы построить именно это! Домашняя страница с кратким обзором всех сведений об учетной записи, экран передачи с взаимодействием от начала до конца и другие интерактивные экраны для визуализации действий в разных учетных записях.
Скачать шаблон.
21. Домашняя страница магазина растений
Этот шаблон интернет-магазина растений предлагает вам минималистскую домашнюю веб-страницу с современным подходом, который доказывает, что иногда меньше может быть лучше. Этот вдохновляющий шаблон подчеркивает простоту и имеет довольно простое главное меню, что делает его универсальным магазином для любого продукта.
Этот вдохновляющий шаблон подчеркивает простоту и имеет довольно простое главное меню, что делает его универсальным магазином для любого продукта.
Скачать шаблон.
22. Сайт электронной коммерции модной одежды
Эта прокручиваемая домашняя страница предлагает шаблон для инновационного интернет-магазина. Дизайн прост, но дает идеальную основу для передового сайта электронной коммерции модной одежды. Он поставляется с простым навигационным заголовком, который включает в себя значки социальных сетей, которые бросаются в глаза, а также основную панель поиска вверху. Этот шаблон также содержит сетки изображений для всех различных продуктов, а также различные выделяющиеся графические элементы для демонстрации избранных элементов.
Скачать шаблон.
23. Вертикальная панель навигации веб-сайта
Этот шаблон предлагает различные макеты левой панели навигации для веб-сайтов. Каждый параметр поставляется с основными категориями меню, включая настройки, профиль пользователя, домашнюю страницу, обзор информации и даже категорию аналитики и комментариев. Дизайн этой основной навигационной боковой панели идеально подходит для начала работы и позволит вам легко расширять ее, если это необходимо, без потери структуры.
Дизайн этой основной навигационной боковой панели идеально подходит для начала работы и позволит вам легко расширять ее, если это необходимо, без потери структуры.
Скачать шаблон.
24. Веб-сайт интернет-магазина обуви
Этот веб-экран страницы продукта подходит для любого типа интернет-магазина, включая обувь. Вы можете использовать этот шаблон в качестве целевой страницы для определенного продукта или предложить снимок крупным планом, который выделяет детали продукта. Этот дизайн включает в себя кнопки «Добавить в корзину» и «Добавить в избранное», а также значки социальных сетей и тонкую, но простую панель навигации вверху.
Скачать шаблон.
25. Информационная панель умного дома
Этот привлекающий внимание шаблон представляет собой хорошо организованную информационную панель со всей необходимой вам информацией. Сочетание белого и неоново-синего цветов улучшает читаемость и контрастность. Выступая в качестве единого центрального пользовательского интерфейса для управления несколькими устройствами, эта конструкция позволяет пользователю интуитивно взаимодействовать со всеми своими интеллектуальными устройствами и функциями.
Скачать шаблон.
26. Шаблон подписи электронной почты Gmail
Потому что всегда приятно иметь готовый шаблон электронной почты! Этот дизайн представляет собой классический макет «нового сообщения» Gmail. Это легко сканируемый шаблон электронной почты для рабочего стола, который включает текст lorem ipsum, разбитый на разделы. Дизайн, конечно же, включает в себя полную подпись с изображением и значками социальных сетей.
Скачать шаблон.
27. Панель управления продажами с горизонтальной навигацией
Когда дело доходит до создания веб-сайта, навигация играет ключевую роль, и этот шаблон охватывает один из двух наиболее часто используемых вариантов навигации для веб-сайтов: горизонтальное меню. Эта сводка с одним экраном имеет горизонтальную панель навигации вверху, что позволяет использовать остальную часть страницы для контента. В этом случае у нас есть панель управления продажами с достаточным объемом доступной недвижимости для представления данных в удобном для пользователя виде с легко интерпретируемыми графиками и диаграммами. Сделайте его своим в несколько кликов!
Сделайте его своим в несколько кликов!
Скачать шаблон.
28. Веб-форма регистрации на мероприятие
Этот шаблон представляет собой интерактивный дизайн, охватывающий весь процесс регистрации на мероприятие. Он включает в себя вертикальную полосу выполнения, которая помогает пользователям добраться до конца регистрационной формы, а также имеет визуальные подсказки, чтобы сделать процесс быстрым и легким. И все поля поставляются с интерактивной встроенной проверкой, поэтому для пользователя требуются минимальные затраты на взаимодействие!
Скачать шаблон.
29. Панель управления личными финансами
Этот трехэкранный дизайн с вертикальной панелью навигации представляет собой простой обзор всей вашей финансовой информации и идеально подходит для начала работы. Он включает в себя обзор с отчетом о расходах и недавней активностью по активным кредитным картам. На втором экране представлена подробная сводка расходов с визуальными эффектами для интерпретации данных и, наконец, экран отчетов, который предоставляет зрителю быстрый обзор их ликвидности за определенный период времени. Дизайн последователен во всем и достаточно прост, чтобы свести к минимуму отвлекающие факторы и максимизировать пользовательский опыт. Кроме того, этот пример полностью интерактивен!
Дизайн последователен во всем и достаточно прост, чтобы свести к минимуму отвлекающие факторы и максимизировать пользовательский опыт. Кроме того, этот пример полностью интерактивен!
Скачать шаблон.
30. Веб-форма для регистрации
Этот интуитивно понятный и простой шаблон формы для регистрации является надежным выбором для любого веб-сайта, который начинается с регистрации. В этой удобной форме отображается только необходимая информация, необходимая для начала работы пользователя, включая флажок «Согласен с Условиями использования» и четкую и простую кнопку CTA. Он поставляется со всеми взаимодействиями — от встроенной проверки до раскрывающегося меню выбора категорий, а также всплывающего сообщения для подтверждения успешной регистрации.
Скачать шаблон.
Завершение
Создание веб-сайта с нуля может быть сложным и трудоемким процессом. Вот почему мы создали эти шаблоны веб-сайтов. Чтобы помочь вам сэкономить время и усилия, давая вам преимущество. С правильным шаблоном вы можете в полной мере воспользоваться структурой и просто заполнить детали.
С правильным шаблоном вы можете в полной мере воспользоваться структурой и просто заполнить детали.
ПРОТОТИП · СООБЩЕНИЕ · ПОДТВЕРЖДЕНИЕ
УНИВЕРСАЛЬНЫЙ ИНСТРУМЕНТ ДЛЯ ПРОТОТИПИРОВАНИЯ ВЕБ- И МОБИЛЬНЫХ ПРИЛОЖЕНИЙ
Скачать Бесплатно
Ребека Коста
Штатный SEO-менеджер, энтузиаст юзабилити и покровитель всех недосыпающих дизайнеров
Связанный контент
Лучшие шаблоны дизайна веб-сайтов для Hostinger Website Builder
Развитие веб-сайта Производство
13 апреля 2023 г.
Прасасти П.
10 мин Чтение
Большинство шаблонов конструкторов веб-сайтов адаптируются к определенному типу веб-сайтов, при этом они адаптивны и многофункциональны с самого начала.
Однако выбор правильного шаблона для вашего бизнеса может быть сложной задачей, особенно если вы не знаете, как создать веб-сайт с нуля.
Вот почему мы протестировали различные веб-дизайны Hostinger Website Builder и выбрали самые любимые.
Загрузить контрольный список запуска веб-сайта
Вы должны знать, на что обращать внимание в эффективном веб-дизайне, прежде чем выбирать правильный дизайн для своего сайта. Самые популярные шаблоны дизайна имеют некоторые общие черты, в том числе:
- Оперативность — почти 60% всего веб-трафика в мире приходится на мобильные устройства. Вот почему важно иметь адаптивный и удобный для мобильных устройств веб-дизайн.
- Дизайн и верстка — ищите тему, которая подходит вашему бренду и типу веб-сайта, который вы хотите создать. Учитывайте визуальную привлекательность шаблона, цветовую схему и общий макет.
- Функции — убедитесь, что выбранный вами дизайн включает в себя необходимые функции, которые понадобятся вашему веб-сайту. Это могут быть галереи изображений, формы или функции электронной коммерции.

- Параметры настройки — чтобы создать веб-сайт в соответствии с вашими потребностями, убедитесь, что выбранный вами дизайн позволяет настраивать такие элементы дизайна, как цвета, шрифты или макеты страниц.
- Пользовательский интерфейс — все элементы дизайна на ваших страницах предназначены для обеспечения положительного пользовательского опыта для посетителей. Хороший веб-дизайн упрощает навигацию по сайту и выделяет важные элементы.
Имея в виду эти функции, в следующем разделе будут рассмотрены лучшие проекты Hostinger Website Builder для целевых страниц, электронной коммерции, портфолио и веб-сайтов блогов.
Ознакомьтесь со следующими руководствами, чтобы получить дополнительную информацию о дизайне веб-сайтов, включая главные советы и идеи для вдохновения:
Рекомендуемая литература
Как создать веб-сайт с нуля
30+ самых успешных идей веб-сайтов для заработка
10 лучших источников вдохновения в области веб-дизайна с чего начать
5 лучших шаблонов веб-сайтов электронной коммерции
Интуитивно понятный и привлекательный веб-сайт поможет вам более эффективно продавать свои товары и развивать свой онлайн-бизнес. Помимо дизайна страниц, есть некоторые важные функции, которыми пользуются большинство веб-сайтов электронной коммерции, такие как элемент меню «Корзина», галереи изображений и платежный шлюз.
Помимо дизайна страниц, есть некоторые важные функции, которыми пользуются большинство веб-сайтов электронной коммерции, такие как элемент меню «Корзина», галереи изображений и платежный шлюз.
Давайте рассмотрим пять лучших вариантов, которые помогут вам выбрать правильный шаблон электронной коммерции для вашего магазина.
1. Tangier
Tangier — один из самых популярных шаблонов электронной коммерции в Hostinger Website Builder. Сочетание типа шрифта K2D и закругленных квадратных кнопок придает дизайну шаблона в целом активный и непринужденный вид.
Цветовая палитра в основном использует черный и белый цвета с небольшим количеством светло-зеленого цвета для некоторых кнопок CTA. Рассмотрите возможность использования ярких и высококачественных изображений, чтобы получить максимальную отдачу от этого макета.
Tangier имеет пять типов страниц: домашняя страница, страница обзора продукта, страницы отдельных продуктов, страница с информацией и страница контактов. Макет домашней страницы идеально подходит для демонстрации общей информации о продукте и отзывов клиентов, а широкий раздел с героями легко привлекает внимание пользователя.
Макет домашней страницы идеально подходит для демонстрации общей информации о продукте и отзывов клиентов, а широкий раздел с героями легко привлекает внимание пользователя.
Этот шаблон полностью адаптивен, что означает, что все страницы хорошо работают на настольных компьютерах и мобильных устройствах.
2. Niqvist
Niqvist — идеальный шаблон для художников или групп, которые хотят продвигать и продавать свое искусство через одну платформу. Домашняя страница включает в себя уникальные разделы, демонстрирующие дискографию и расписание туров, которые вы не можете найти в традиционных дизайнах веб-сайтов электронной коммерции.
Шаблон имеет уникальный макет страницы продукта для музыкальных альбомов с кнопками, которые вы можете связать с популярными службами потоковой передачи музыки. Niqvist также имеет важные функции электронной коммерции, упрощая продажу физических продуктов, таких как товары или виниловые пластинки.
По умолчанию Niqvist использует простую цветовую палитру, включающую оттенки черного и серого, а также более насыщенные цвета, такие как красный для некоторых кнопок. В сочетании со шрифтами без засечек, такими как Red Hat Display и Roboto, этот шаблон идеально подходит для простого и современного веб-сайта.
В сочетании со шрифтами без засечек, такими как Red Hat Display и Roboto, этот шаблон идеально подходит для простого и современного веб-сайта.
3. Shom
Shom — это шаблон, специально разработанный для геймеров и стримеров, демонстрирующий потрясающую более темную цветовую палитру и футуристический шрифт. Этот шаблон веб-сайта имеет все необходимые функции электронной коммерции, такие как удобные макеты страниц продуктов и боковая панель корзины.
Что делает Shom уникальным, так это страницы Team и Stream. Страница «Команда» работает как раздел «О нас», где вы можете продемонстрировать членов своей киберспортивной команды и дать ссылку на их учетные записи в социальных сетях.
Если вы одиночный стример, вы можете настроить эту страницу как страницу своего профиля.
На странице «Трансляция» легко информировать аудиторию о вашем расписании трансляций или предстоящих мероприятиях, которые вы будете посещать.
4. Marlow
Marlow — это простой, профессионально выглядящий одностраничный шаблон магазина, ориентированный на оптимизацию покупок в Интернете. По умолчанию шаблон имеет только домашнюю страницу и страницы отдельных продуктов.
По умолчанию шаблон имеет только домашнюю страницу и страницы отдельных продуктов.
На макете главной страницы продукты отображаются непосредственно под главным разделом вместо отдельной страницы для витрины. Это сводит к минимуму потребность в кнопках CTA на главной странице и позволяет посетителям просматривать продукты с помощью одной прокрутки.
Поскольку вы можете включить в нижний колонтитул дополнительную информацию, такую как номера телефонов, физические адреса и социальные ссылки, вам не придется добавлять дополнительные страницы в свой дизайн. Это делает Marlow отличным выбором для малого бизнеса с ограниченным ассортиментом продукции.
Marlow использует DM Serif Display для своих заголовков. Как и большинство шрифтов с засечками, этот шрифт отличается профессионализмом и авторитетом во всем дизайне.
Из-за этого Marlow идеально подходит, если вы занимаетесь продажей печатных материалов, таких как книги, газеты или журналы.
5. Torin
Если вам нужны современные и четкие веб-макеты, подумайте о том, чтобы выбрать Torin для своего интернет-магазина. В этом шаблоне используются светлые шрифты Arsenal и Montserrat и серая цветовая палитра для создания минималистского веб-дизайна электронной коммерции.
В этом шаблоне используются светлые шрифты Arsenal и Montserrat и серая цветовая палитра для создания минималистского веб-дизайна электронной коммерции.
Torin — отличный шаблон для бизнеса, который хочет создать современный, элегантный и стильный вид в Интернете. Страницы шаблона используют знакомые макеты, чтобы помочь посетителям легче ориентироваться в магазине и находить товары.
Мы рекомендуем использовать изображения с ограниченными цветовыми схемами, особенно на главной странице, чтобы сохранить утонченный стиль этого шаблона.
5 лучших шаблонов портфолио
Красивое онлайн-портфолио может повысить ваши шансы на привлечение клиентов и получение новых заказов. Благодаря современной и профессиональной эстетике наши пять лучших дизайнов призваны придать вашему сайту законченный вид.
6. Dexter
Dexter предназначен для привлечения посетителей с помощью мощного слогана в главном разделе шаблона. Благодаря простому однотонному дизайну главная страница фокусируется на тексте в тот момент, когда посетители попадают на страницу.
Этот шаблон онлайн-портфолио включает в себя основные элементы, такие как краткий профиль, список проектов и форму на главной странице, с помощью которой вы легко продемонстрируете свои навыки и работу читателям.
Макет страницы «Проекты» позволяет эффективно описать вашу прошлую работу. В дизайне предусмотрено место для краткого описания деталей проекта и галереи из трех картинок.
Поскольку шаблон полностью настраиваемый, вы можете добавить больше текста или вставить видео на страницы своего проекта, чтобы лучше продемонстрировать свои навыки и опыт.
Dexter — хороший выбор для тех, кто предпочитает простоту и прямоту в своем онлайн-бренде.
7. Adelina
Adelina — это насыщенный визуальными элементами шаблон, идеально подходящий для дизайнеров и иллюстраторов. Он использует одностраничный макет, который позволяет потенциальным клиентам интуитивно изучать ваш контент.
Этот шаблон с уникальным шрифтом и анимацией подчеркнет игривый и непринужденный вид вашего личного бренда.
Дизайн Аделины ориентирован на информирование посетителей о ваших профессиональных навыках и опыте посредством непрерывной прокрутки. Выступая в качестве одностраничного макета, этот шаблон включает в себя галерею, краткий профиль, список навыков и контактную форму на главной домашней странице.
Вы можете легко преобразовать этот шаблон в многостраничный макет, добавив меню навигации и дополнительные страницы в редакторе веб-сайта.
Рассмотрите возможность демонстрации отзывов клиентов с помощью функции «Отзывы», чтобы добавить социальное доказательство на свой веб-сайт и повысить вероятность привлечения большего количества клиентов.
8. Линас
Линас использует макеты, похожие на журнальные, которые выделяют изображения, сочетая дизайн с большим количеством изображений и чистый шрифт без засечек. Это отличный шаблон для фэшн-фотографов, которые хотят привлечь внимание посетителей к изображениям.
Пользователи могут продемонстрировать свою работу на главной странице и связать каждый проект с отдельной страницей для получения более подробной информации. Линас хорошо работает с дополнительной цветовой палитрой, такой как синий и желтый, чтобы создать сильный визуальный контраст и сделать веб-сайт более ярким и динамичным.
Линас хорошо работает с дополнительной цветовой палитрой, такой как синий и желтый, чтобы создать сильный визуальный контраст и сделать веб-сайт более ярким и динамичным.
Этот дизайн веб-сайта включает в себя страницу контактов, страницу с информацией, список предыдущих клиентов и отдельные страницы для различных проектов. Этот шаблон также легко настраивается, если вы хотите создать дополнительные страницы или изменить макеты для разных разделов страницы.
9. Noble
У Noble есть уникальный способ представления своего контента с использованием крупных и жирных шрифтов, которые легко привлекают внимание аудитории, когда они попадают на страницу. Яркая типографика и изображения сбалансированы монохромной цветовой схемой и большим количеством пустого пространства для улучшения читабельности.
Этот смелый подход к дизайну отлично подходит для людей или брендов, которые хотят создать исследовательский и смелый имидж бренда.
Благодаря адаптивному макету Noble дизайн автоматически подстраивается под мобильные устройства. Таким образом, вам не нужно беспокоиться о том, что ваши страницы будут выглядеть резко на маленьком экране.
Таким образом, вам не нужно беспокоиться о том, что ваши страницы будут выглядеть резко на маленьком экране.
10. Kofi
Kofi — это веб-сайт с минималистичным, но элегантным дизайном с простой типографикой, навигацией и макетом, ориентированным на изображения. Это делает Kofi хорошим выбором для демонстрации произведений искусства, фотографий или любых визуальных работ.
Страницы чистые и лаконичные, что облегчает навигацию по ним. Дизайн выполнен в нейтральной цветовой гамме, чтобы не отвлекать посетителей от произведения искусства.
Kofi сочетает шрифт с засечками для заголовков и шрифт без засечек для абзацев, создавая ощущение элегантности и сохраняя удобочитаемость.
Топ 5 шаблонов блогов
Конструктор веб-сайтов Hostinger также предлагает множество шаблонов веб-дизайна, которые позволяют создать хороший блог-сайт для личных или деловых целей. Каждая тема помогает выделить ваш контент и сделать его легко читаемым.
Давайте взглянем на пять лучших тем для ведения блога в Hostinger Website Builder.
11. Kodah
Kodah — отличный шаблон для простого и простого личного блога. Он имеет простой шаблон дизайна сайта, который повышает читабельность и фокусирует внимание на вашем контенте.
Благодаря большому количеству пустого пространства, Kodah выглядит лаконично и легко ориентируется. Тема использует монохромную цветовую схему без отвлекающих элементов, что позволяет вашей аудитории полностью погрузиться в ваш контент.
Kodah использует сетку для отображения сообщений блога, что упрощает изучение вашего сайта. Кроме того, встроенная форма подписки на информационный бюллетень в нижнем колонтитуле может помочь вам лучше общаться со своей аудиторией и собирать потенциальных клиентов для маркетинговых кампаний.
12. Хорошие новости
Одним из наиболее важных элементов сайта публикации новостей является возможность сделать его содержимое доступным для обнаружения. Шаблон Good News обладает этим качеством и рекомендуется для блогов.
Good News позволяет легко упорядочивать сообщения в блоге с помощью готовых категорий сообщений. Поскольку вы можете настроить их в соответствии со своими потребностями, посетителям веб-сайта будет легче просматривать ваш контент.
Поскольку вы можете настроить их в соответствии со своими потребностями, посетителям веб-сайта будет легче просматривать ваш контент.
Пользователи могут переходить к определенной категории, нажимая кнопки меню в главном разделе. Кроме того, они могут просматривать ваш контент, прокручивая главную страницу вниз.
Страница блога интуитивно понятна и лаконична, что позволяет вам обеспечить наилучшие впечатления от чтения для вашей аудитории.
13. Элиша
Элиша — хороший выбор для личного блога. На главной странице в заголовке отображается четкий призыв к действию, который ведет посетителей прямо к вашим сообщениям.
Под разделом героев вы можете кратко описать себя и то, о чем ваш контент. На главной странице используется уникальный макет с крупными шрифтами, чтобы привлечь внимание читателей и создать более непринужденный просмотр.
Элиша использует светлые и пастельные тона, подходящие для создания нежной и уютной атмосферы. Веб-сайты, посвященные таким темам, как воспитание детей, мода или забота о себе, могут извлечь выгоду из этого типа дизайна сайта.
14. Thos
Кулинарные блоги популярны как среди гурманов, так и среди случайных читателей, что делает Thos хорошим выбором, если вы хотите создать блог о еде. Преимущественно белая цветовая палитра с акцентом на светло-коричневые оттенки делает этот шаблон спокойным и легким для восприятия.
В дополнение к этому макет привлекает внимание аудитории к изображениям еды и делает ваши статьи более привлекательными.
На домашней странице представлены опубликованные вами статьи, что упрощает навигацию. Они также включают форму подписки в нижнем колонтитуле, чтобы побудить читателей подписаться на ваш информационный бюллетень.
15. Manpreet
Если вы хотите обеспечить профессиональный и роскошный просмотр вашего веб-сайта блога, подумайте о выборе Manpreet. Сочетание более теплой цветовой палитры с более темными изображениями также создает ощущение эксклюзивности и изысканности.
Эта тема хорошо работает с такими нишами, как обзоры роскошных ресторанов и дегустация вин. Кроме того, Manpreet использует чистый шрифт без засечек, чтобы сбалансировать относительно сильную цветовую палитру фона.
Кроме того, Manpreet использует чистый шрифт без засечек, чтобы сбалансировать относительно сильную цветовую палитру фона.
Благодаря простому макету ваш веб-сайт выглядит потрясающе, а навигация по нему проста. Manpreet также имеет встроенную форму подписки на новостную рассылку, что позволяет легко начать собирать потенциальных клиентов.
Pro Tip
Hostinger Website Builder предлагает инструменты на базе ИИ, которые помогут вам быстро создавать вдохновляющий контент. Не забудьте также использовать встроенные инструменты SEO, чтобы повысить эффективность вашего контента в поисковой системе.
Топ 5 шаблонов целевых страниц
Хорошо спроектированная целевая страница может быть очень полезной, если вы хотите конвертировать посетителей в потенциальных клиентов или продажи. Вот пять лучших дизайнов целевых страниц, которые помогут повысить эффективность вашей кампании.
16. Blick
Blick обладает всеми необходимыми качествами хорошей целевой страницы. Он имеет яркую цветовую палитру и четкий главный раздел, чтобы привлечь внимание посетителей в тот момент, когда они переходят на страницу.
Он имеет яркую цветовую палитру и четкий главный раздел, чтобы привлечь внимание посетителей в тот момент, когда они переходят на страницу.
В кнопках CTA используются контрастные цвета, что позволяет им выделяться, сохраняя при этом единый стиль во всем дизайне.
Вы можете добавить дополнительную информацию о своем продукте или услуге ниже по странице, чтобы сделать ваше предложение более привлекательным. Кроме того, в Blick есть раздел отзывов клиентов, который поможет завоевать доверие потенциальных клиентов.
Сочетание смелых цветов, таких как фиолетовый, розовый и черный, и шрифта без засечек помогает передать ощущение творчества и изысканности, популярное среди технических брендов.
17. Kirkwood
Kirkwood позволяет пользователям создавать привлекательную и профессионально выглядящую целевую страницу перед запуском. Дизайн простой, с четким заголовком, кратким сообщением и формой подписки для посетителей, которые хотят получить больше информации о вашем новом сайте или продукте.
Большинство элементов размещено внизу страницы, что позволяет привлечь больше внимания к фоновому изображению.
Для достижения наилучших результатов мы рекомендуем выбрать высококачественное и репрезентативное изображение в качестве фона целевой страницы, чтобы рассказать о том, что предлагает ваш бизнес или личный сайт.
18. Ramus
Целевая страница дерева ссылок, такая как Ramus, является популярным макетом для тех, кто хочет поделиться несколькими ссылками со своей аудиторией через одну целевую страницу. Эта тема имеет список кнопок, которые ссылаются на различные ресурсы и страницы.
Этот тип целевой страницы хорошо подходит для таких платформ, как Instagram, где разрешена только одна ссылка в биографии вашего профиля.
Ramus позволяет быстро создать целевую страницу дерева ссылок, поскольку перед публикацией сайта необходимо внести лишь минимальные корректировки. Пользователи могут настроить заголовок и слоган, чтобы описать, что они делают или что они могут предложить. Добавление или уменьшение количества кнопок на странице также выполняется быстро и легко.
Добавление или уменьшение количества кнопок на странице также выполняется быстро и легко.
19. Eren
Eren — хороший выбор для фотографов и художников, которые хотят продемонстрировать свои работы на одной целевой странице. Этот одностраничный веб-сайт имеет четкий раздел заголовка, короткий блок абзацев и кнопку призыва к действию в верхней части страницы, чтобы побудить посетителей совершить желаемое действие.
Спокойная и простая цветовая палитра этой темы позволяет привлечь больше внимания к стратегически расположенной галерее изображений, идеально подходящей для отображения вашего портфолио или предложений продуктов. Кроме того, Eren также включает нижний колонтитул, где вы можете разместить ссылки на свои учетные записи в социальных сетях.
20. Mischa
Mischa позволяет с легкостью создать целевую страницу для таких мероприятий, как марафоны и концерты.
Макет позволяет вам делиться важной информацией о мероприятии, такой как даты, места проведения и цены на билеты, простым и интуитивно понятным способом. Этот шаблон также включает четкие кнопки призыва к действию, которые побуждают людей бронировать билеты или проявлять интерес к вашему мероприятию.
Этот шаблон также включает четкие кнопки призыва к действию, которые побуждают людей бронировать билеты или проявлять интерес к вашему мероприятию.
Кроме того, вы можете лучше продемонстрировать свое мероприятие с помощью высококачественных изображений, используя функцию галереи.
Заключение
Привлекательный дизайн и интуитивно понятные макеты важны для обеспечения наилучшего взаимодействия с посетителями вашего сайта. Hostinger Website Builder предоставляет множество готовых к использованию дизайнов, которые упрощают создание красивого веб-сайта.
Мы собрали 20 лучших бесплатных шаблонов дизайна, чтобы помочь вам выбрать правильный внешний вид. Наших фаворитов можно разделить на следующие категории:
- Электронная коммерция: Танжер, Никвист, Шом, Марлоу, Торин
- Портфолио: Декстер, Аделина, Линас, Ноубл, Кофи
- Ведение блога: Kodah, Good News, Elisha, Thos, Manpreet
- Целевые страницы: Блик, Кирквуд, Рамус, Эрен, Миша
Каждый дизайн является адаптивным, работает во всех популярных браузерах и имеет широкие возможности настройки, то есть вы можете изменять цвета, шрифты и другие элементы в соответствии со своими предпочтениями.
