Как сверстать шаблон сайта из PSD в HTML и CSS
Совсем недавно я на блоге рассказывал как в Photoshop сделать не сложный макет сайта. Если Вы его не видели, здесь Вы его сможете увидеть. Теперь этот макет мы будем верстать в HTML и CSS. Хочу сразу сказать, что это не лёгкая работа, но вполне выполнимая. Возможно по этой причине выход этого поста немного затянулся. Но Вы не волнуйтесь, я попробую Вам всё подробнее рассказать, как можно сильнее облегчить вам задачу. Ну а теперь поехали.
Так же по теме
- Как сделать макет или дизайн сайта в Photoshop
- Как простой HTML шаблон сверстать под WordPress
Друзья, для того, чтобы было понятнее обязательно скачайте файлы уже готового шаблона. Так же в архив входит и PSD макет сайта. И конечно же Вы сможете посмотреть демо шаблона в действии.
Подготовка
Для начала нам необходимо создать простую папку, желательно на рабочем столе, чтобы не потерять её. Там будут лежать все наши файлы, которые входят в шаблон сайта.
Создаём папку, называем её как Вашей душе угодно. И создаём папку ещё одну, и называем её images, думаю, что тут всё понятно, в этой папке будут лежать все картинки. После нужно создать ещё обычный текстовый документ и назвать его index.
Всё. В принципе мы первый шаг уже сделали. 🙂 Переходим к добавлению кода HTML.
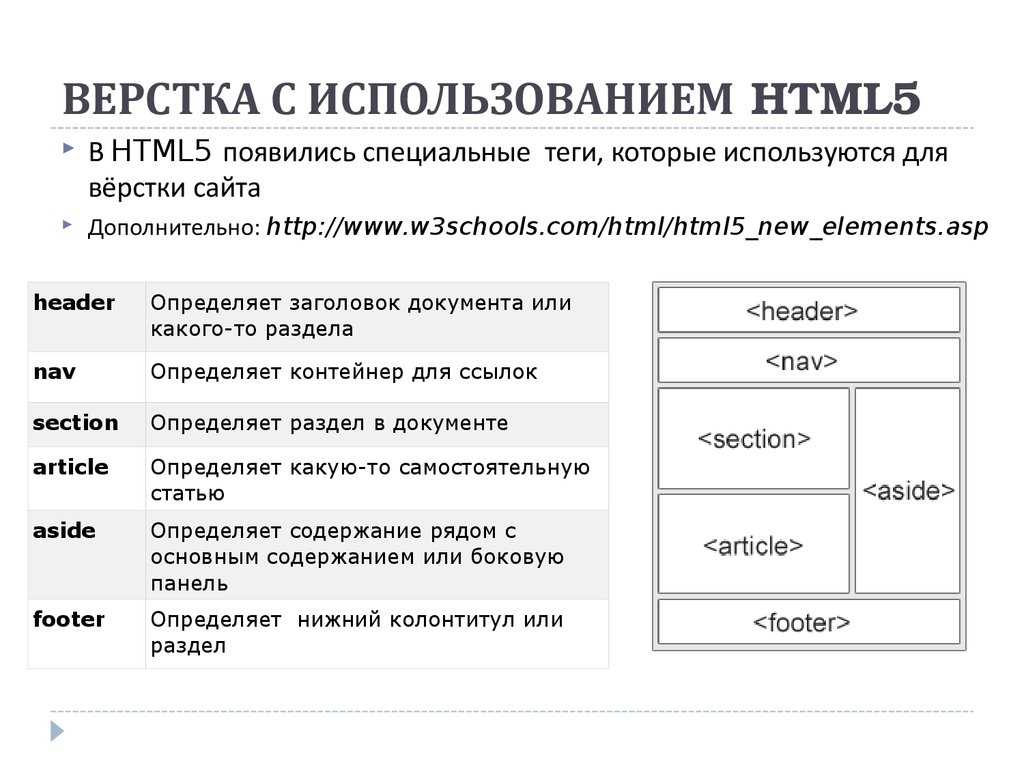
Добавляем разметку HTML
Друзья, говорю, сразу, что будем верстать на HTML5, если Вы новичёк, учитесь сразу этой новой верстке.
Открываем наш текстовый документ index и вставляем в него следующий код:
<!DOCTYPE html> <html> <head> <script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js"></script> <meta charset="utf-8" /> <title>Макет</title> </head> <body> <!-- Начало хидер --> <header> <div> </div> </header><!-- Конец хидер --> <!-- начало врапер --> <section> <div> <div> <div> </div><!-- Конец коллефт --> <aside> </aside><!-- Конец колрайт --> </div><!-- Конец контент --> </div><!-- Конец мидл --> </section><!-- Конец врапер --> <!-- Начало футер --> <footer> <div> </div><!-- Конец футериннер --> </footer><!-- Конец футер --> </body> </html>
Теперь давайте подробнее остановимся на коде.
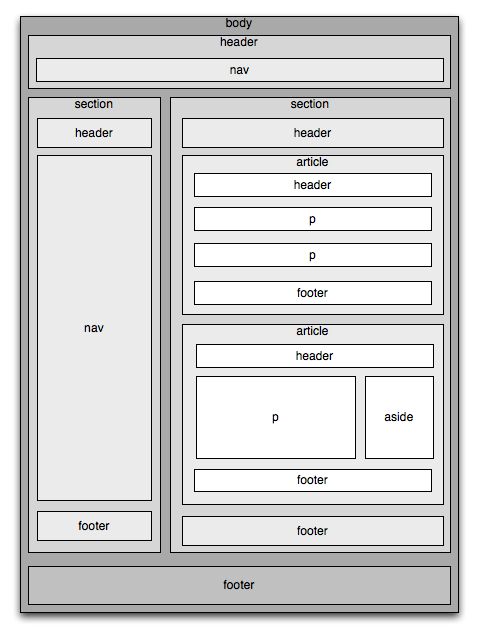
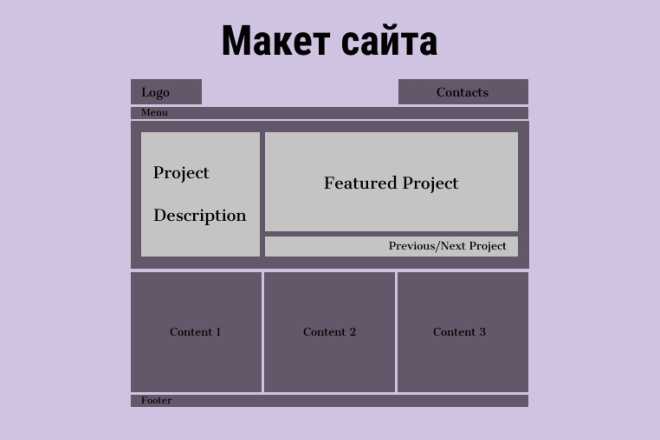
Будущий шаблон у нас будет делиться на три части. Это шапка сайта, середина, и низ сайта.
Шапка сайта
За верх сайта у нас отвечает вот этот код:
<!-- Начало хидер --> <header> <div> </div> </header><!-- Конец хидер -->
В нашем случае класс «header» это голубая полоска в макете, которая растягивается на всю ширину страницы.
А вот в id=»headerInner» будет входить верхнее и главное нижнее меню, а так же кнопки социальных закладок. Ещё id=»headerInner» имеет ширину в 1200 рх и размещается по середине окна браузера. Далее для него мы зададим соответствующие стили CSS.
Середина сайта
За средний участок отвечает вот этот код:
<!— начало врапер —>
<section> <div> <div> <div> </div><!-- Конец коллефт --> <aside> </aside><!-- Конец колрайт --> </div><!-- Конец контент --> </div><!-- Конец мидл --> </section><!-- Конец врапер -->
- id=»wrapper» — это большой средний блок в который будут входить левая и правая сторона сайта.

- id=»content» — отвечает за выравнивание левой и правой стороны по верхней части.
- id=»colLeft» — левая сторона сайта (Посты)
- id=»colRight» — правая сторона (Сайдбар)
Низ сайта
С футером сайта я думаю что всё понятно. В принципе он почти такой же как и верхняя голубая полоса макета.
<!-- Начало футер --> <footer> <div> </div><!-- Конец футериннер --> </footer><!-- Конец футер -->
Ну а сейчас начнём наполнять наш код, и начнём мы из шапки.
Вёрстка HTML и CSS
Для начала нужно выбрать HTML редактор. Я всегда использую редактор в обычном браузере Опера версии 12.16. Очень расстроился, что в новой Опере 16 его нет 🙁 Он очень простой, и сразу же можно посмотреть изменения, безумно удобно.
После того как Вы вставили код в наш текстовый документ index, его нужно сохранить. Нажимаем на «Файл» и «сохранить как», далее выбираем кодировку «UTF — 8» и сохраняем.
Нажимаем на «Файл» и «сохранить как», далее выбираем кодировку «UTF — 8» и сохраняем.
Когда файл сохранился, переименуйте его разрешение с .txt в .html. Теперь открываем наш файл с помощью браузера опера. У нас появится простое белое поле, на нём нажимаем правой кнопкой мыши, выбираем «Исходный код» и мы попадём в редактор. Чтобы посмотреть изменения после редактирования кода, нужно нажать на «Применить изменения».
CSS
Стили рекомендую писать тут же. Потом их просто можно перенести в отдельный файл и прикрепить к код html. Перед тегом </head> ставим теги <style> … </style>, а между ними, соответственно будет располагаться код CSS.
Добавляем вот этот код CSS
* {
margin: 0;
padding: 0;
}
body {
width: 100%;
height: 100%;
color:#333;
background: #fff;
font-family: "Segoe UI", "HelveticaNeue-Light", "Helvetica Neue Light", "Helvetica Neue", Helvetica, Arial, sans-serif;
font-size:0.
94em;
line-height:135%;
}
aside, nav, footer, header, section { display: block; }
ul {
list-style:none;
}
a {
text-decoration:none;
}
a:hover {
text-decoration: none;
}Тут мы задали несколько стилей для тега body. Ширину и высоту в 100%. Цвет для текста #333. Шрифты, и его размер, а так же расстояние между строчек.
Для списков мы отключили точки, а для ссылок отменили подчеркивание.
Это так сказать стандартные стили, их можно изменять по собственному желанию.
Главные блоки (верх, середина и низ)
Теперь вставляем вот этот код стилей CSS, которые отвечают за расположение главных трёх блоков на странице браузера.
/* -------------------------------
Главные блоки
----------------------------------*/
#wrapper {
margin-top:40px;
width: 1200px;
margin: 0 auto;
height: auto !important;
}
.header{
width:100%;
background: #0dbfe5;
height:57px;
z-index: 4;
}
#headerInner {
position:relative;
border:0px solid #333;
width:1200px;
height:250px;
margin:0 auto;
margin-top:0px;
}
#content {
margin-top:40px;
}
#content #colLeft {
background: #fff;
float:left;
width:800px;
margin-right:0px;
}
#content #colRight {
margin-left:45px;
float:left;
width:350px;
position:relative;
}
#middle:after {
content: '.
';
display: block;
clear: both;
visibility: hidden;
height: 0;
}Как видите, что id #wrapper (большой средний блок) имеет ширину в 1200рх, а также выравнивается по середине окна браузера с помощью margin: 0 auto;
Класс .header растягивается на 100%. Это наша голубая полоса, о которой я говорил выше, и в которую входят верхнее меню и социальные закладки. #headerInner имеет фиксированную ширину в 1200 рх, точно такая же ширина как и в блоке середины макета. #content будет выравнивать сверху левую и правую сторону сайта.
#colLeft отвечает за блок постов (левая сторона), а #colRight за правую сторону. Оба они имеют выравнивание по левой стороне (float:left;) для того чтобы сайдбар располагался после левой стороны сайта.
Верхнее меню
В коде HTML между тегами <div id=»headerInner»></div> добавляем следующий код, который отвечает за меню:
<nav> <ul> <li><a href="#">Страница 1</a></li> <li><a href="#">Страница 2</a></li> <li><a href="#">Страница 3</a></li> <li><a href="#">Страница 4</a></li> </ul> </nav>
Перед тем как добавить стили к меню нужно из макет PSD вырезать полоску, которая разделяет список:
Открываем наш PSD макет. В слоях ищем группу «Хидер», затем группу «Меню верхнее» далее «Линии». И выбираем любой слой с линией, нажимаем на нём правую кнопку мыши, и выбираем «Преобразовать в смарт-объект». Потом слой поменяет иконку, нужно кликнуть два раза левой кнопкой именно по иконке стиля, не по названию, именно по иконке. Затем Вас перекинет на новый слой уже с вырезанной линией.
В слоях ищем группу «Хидер», затем группу «Меню верхнее» далее «Линии». И выбираем любой слой с линией, нажимаем на нём правую кнопку мыши, и выбираем «Преобразовать в смарт-объект». Потом слой поменяет иконку, нужно кликнуть два раза левой кнопкой именно по иконке стиля, не по названию, именно по иконке. Затем Вас перекинет на новый слой уже с вырезанной линией.
Переходим во вкладку «Файл» и «Сохранить для web» Желательно выбираем формат PNG-24, нажимаем «сохранить», и сохраняем нашу линию под именем line в папку images.
А вот теперь мы можем смело добавить стили для нашего меню, вот они:
/* Верхнее правое меню */
.topMenuRight {
height:57px;
position:absolute;
left:0px;
top:0px;
border: 0px solid #1FA2E1;
}
.topMenuRight ul li {
background: url(images/line.png) 0px 0px no-repeat;
float:left;
height: 57px;
}
.topMenuRight ul {
padding-left:0px;
}
.
topMenuRight ul li a{
margin-top:0px;
font-weight:100;
border-right:0px solid #adadad;
display:block;
color:#fff;
text-decoration:none;
line-height:20px;
font-size:18px;
padding:16px 20px 21px 20px;
}
.topMenuRight ul li a:hover{
background: #fff;
color:#555;
}Вот, что должно получиться:
Иконки социальных закладок
Данные иконки вырезаются так же как и линия для меню. Открываем группу «Хидер» далее «Соц закладки». У нас там будет три иконки.
Слой иконки от rss преобразовываем в смарт объект и сохраняем под именем rss-variation. Тоже самое делаем и для остальных двух иконок, только иконку от mail называем «email-variation», от Твиттера «twitter-variation» не забываем всё сохранить в папку images.
Теперь под HTML кодом меню добавляем вот этот код:
<div> <a href="#" title="Следить в Twitter!" target="_blank"></a> <a href="#" title="Подписаться на rss" target="_blank"></a> <a href="#" title="Подписаться по e-mail" target="_blank"></a> </div>
А в стили CSS нужно добавить вот это:
.share-new { z-index: 1; position:absolute; right:0px; top:14px; } .share-new a { display:inline-block; width: 19px; height: 19px; margin: 2px 0px 2px 0; } .share-new .icon-twitter { background: url(images/twitter-variation.png) 0 center no-repeat; padding:4px 0px 0px 5px; font-size:17px; margin-right: 3px; } .share-new .icon-rss { background: url(images/rss-variation.png) 0 center no-repeat; padding:4px 0px 0px 5px; font-size:17px; margin-right: 0px; } .share-new .icon-mail { background: url(images/email-variation.png) 0 center no-repeat; padding:4px 0px 0px 5px; font-size:17px; margin-right: 0px; }
Вот результат:
Логотип
В PSD макете ищем группу «Лого». Слой с логотипом преобразовываем в смарт объект, нажимаем по иконке лого два раза, и сохраняем его с именем logo. После код социальных закладок вставляем HTML код:
<div> <a href="#"><img src="images/logo.png" alt="Блог" /></a> </div>
А вот и стили:
/*----------------------------
Логотип
------------------------------*/
.logo {
position:absolute;
left:0px;
top:90px;
}Главное, выпадающее меню
Под кодом логотипа добавляем код главного меню:
<!-- Начало #bottomMenu --> <nav> <ul> <li><a href="#">Категория</a> <ul> <li><a href="#">Подменю #1</a></li> <li><a href="#">Подменю #2</a></li> <li><a href="#">Подменю #3</a></li> <li><a href="#">Подменю #4</a></li> </ul> <li><a href="#">Категория 1</a></li> <li><a href="#">Категория 2</a></li> <li><a href="#">Категория 3</a></li> <li><a href="#">Категория 4</a></li> </ul> </nav><!-- конец #bottomMenu -->
Но не будем спешить добавлять стили, сначала нужно вырезать фон из макета PSD.
Для этого в Photoshop приближаем с помощью лупы фон меню (Тёмный):
Выбираем инструмент «Рамка»
Когда инструмент выбран нужно выделить тонкую полосу фона. Главное, чтобы рамки верха низа точно совпадали с выделением:
Теперь по выделенной области нажимаем левой кнопкой мыши два раза. После этого тот фон, что нам нужен для меню автоматически обрежется. Вам только нужно сохранить его для web в папку images под именем bgmenu.
Ну а сейчас можно смело добавлять CSS:
.bottomMenu {
width:1200px;
height: 70px;
position:absolute;
left:0px;
bottom:0px;
background: url(images/bgmenu.png) 0px 0px repeat-x;
}
#dropdown_nav {
font-weight:bold;
display:inline-block;
list-style:none;
border-bottom:0px solid #777;
margin-top:18px;
}
#dropdown_nav li {
float:left;
position:relative;
display:inline-block;
}
#dropdown_nav li a {
font-weight:100;
font-size:18px;
color:#fff;
padding:15px 22px 20px 22px;
background: url(images/linemenu. png) right no-repeat;
-moz-transition: background-color 0.3s 0.01s ease;
-o-transition: background-color 0.3s 0.01s ease;
-webkit-transition: background-color 0.3s 0.01s ease;
}
#dropdown_nav li a:hover {
background: #000;
text-decoration:none;
color:#0dbfe5;
}
#dropdown_nav li a.first {
-moz-border-radius:5px 0px 0px 5px;
-webkit-border-radius:5px 0px 0px 5px;
}
/* Выпадающее меню */
#dropdown_nav .sub_nav {
z-index: 4;
width:180px;
padding:0px;
position:absolute;
top:42px;
left:0px;
border:0px solid #ddd;
border-top:none;
background: #000;
}
#dropdown_nav .sub_nav li {
width:180px;
padding:0px;
}
#dropdown_nav .sub_nav li a {
background: none;
font-weight: normal;
font-size:15px;
display:block;
border-bottom:0px solid #e5e0b3;
padding-left:10px;
color:#fff;
}
#dropdown_nav .
png) right no-repeat;
-moz-transition: background-color 0.3s 0.01s ease;
-o-transition: background-color 0.3s 0.01s ease;
-webkit-transition: background-color 0.3s 0.01s ease;
}
#dropdown_nav li a:hover {
background: #000;
text-decoration:none;
color:#0dbfe5;
}
#dropdown_nav li a.first {
-moz-border-radius:5px 0px 0px 5px;
-webkit-border-radius:5px 0px 0px 5px;
}
/* Выпадающее меню */
#dropdown_nav .sub_nav {
z-index: 4;
width:180px;
padding:0px;
position:absolute;
top:42px;
left:0px;
border:0px solid #ddd;
border-top:none;
background: #000;
}
#dropdown_nav .sub_nav li {
width:180px;
padding:0px;
}
#dropdown_nav .sub_nav li a {
background: none;
font-weight: normal;
font-size:15px;
display:block;
border-bottom:0px solid #e5e0b3;
padding-left:10px;
color:#fff;
}
#dropdown_nav . sub_nav li a:hover {
background:#222;
color:#0dbfe5;
}
sub_nav li a:hover {
background:#222;
color:#0dbfe5;
}Результат:
Блок «Последние записи»
Сразу после тега </header> нужно добавить HTML код, который будет отображать серый блок:
<div> <h3>Последние записи</h3> </div>
Левый блок с последними записями
Теперь будем добавлять блоки с последними записями. После тега <div id=»colLeft»> пишем следующий код:
<!-- Начало .postBox --> <article> <div><a href="#"><img src="images/tumb.png"/></a></div> <h3><a href="#">Скачать бесплатно 15 HTML5 и CSS3 шаблонов</a></h3> <div> Александр // <a href="#">Метки: метка, метка 2</a> // Апр.10.2012. // Комментариев: <a href="#">238</a> </div> <div> <p>Приветствую Вас, уважаемые читатели блога.Сегодня спешу представить Вам очередную бесплатную подборку шаблонов на CSS3 и HTML5, а также здесь есть несколько шаблонов с большими и встроенными JQuery слайдерами изображений. В общем, я надеюсь, что Вы здесь найдёте то что Вам нужно. Наслаждайтесь.</p> </div> <div><a href="#">Далее</a></div> </article> <!-- Конец .postBox --> <div></div>
Заметьте, что в данном случае картинка (миниатюра) имеет размер 800 на 300 пикселей. Желательно подготовить такую картинку сразу.
Самая последняя строчка в коде <div class=»raz»></div> отвечает за разделитель между постами.
И конечно же не забываем про CSS для постов:
.raz {
margin:0 auto;
border:0px solid #333;
background: #fff;
width:116px;
height:29px;
margin-bottom:50px;
background: url(images/raz.png) 0px 0px no-repeat;
}
.postBox {
border:0px solid #333;
background: #fff;
width:700px;
margin-top:0px;
margin-left:0px;
margin-bottom:50px;
}
. postBox h3 a {
font-family: "Segoe UI Semilight", "Segoe UI", Tahoma, Helvetica, Sans-Serif;
color:#000;
font-style:normal;
font-weight:100;
font-size:33px;
line-height:35px;
-moz-transition: all 0.3s 0.01s ease;
-o-transition: all 0.3s 0.01s ease;
-webkit-transition: all 0.3s 0.01s ease;
}
.postBox h3 a:hover {
color:#0dbfe5;
}
.postBox .textPreview {
border:0px solid #333;
width:800px;
margin-bottom:30px;
}
.postBox .textPreview p{
margin-top:0;
}
.postBox .postThumb{
margin:0px 0px 15px 0;
}
.postBox .postMeta {
padding-bottom:15px;
clear:left;
overflow:hidden;
}
.more-link a {
border-radius: 3px;
background: #0dbfe5;
margin-top:30px;
font-weight:600;
color:#fff;
font-size:17px;
padding:6px 25px 9px 25px;
-moz-transition: all 0.3s 0.
postBox h3 a {
font-family: "Segoe UI Semilight", "Segoe UI", Tahoma, Helvetica, Sans-Serif;
color:#000;
font-style:normal;
font-weight:100;
font-size:33px;
line-height:35px;
-moz-transition: all 0.3s 0.01s ease;
-o-transition: all 0.3s 0.01s ease;
-webkit-transition: all 0.3s 0.01s ease;
}
.postBox h3 a:hover {
color:#0dbfe5;
}
.postBox .textPreview {
border:0px solid #333;
width:800px;
margin-bottom:30px;
}
.postBox .textPreview p{
margin-top:0;
}
.postBox .postThumb{
margin:0px 0px 15px 0;
}
.postBox .postMeta {
padding-bottom:15px;
clear:left;
overflow:hidden;
}
.more-link a {
border-radius: 3px;
background: #0dbfe5;
margin-top:30px;
font-weight:600;
color:#fff;
font-size:17px;
padding:6px 25px 9px 25px;
-moz-transition: all 0.3s 0. 01s ease;
-o-transition: all 0.3s 0.01s ease;
-webkit-transition: all 0.3s 0.01s ease;
}
.more-link a:hover {
background:#000;
color:#0dbfe5;
}
01s ease;
-o-transition: all 0.3s 0.01s ease;
-webkit-transition: all 0.3s 0.01s ease;
}
.more-link a:hover {
background:#000;
color:#0dbfe5;
}Чтобы лучше было видно как будет смотреться макет, просто скопируйте HTML код блока постов и поставьте один под одним. В итоге вот что получится:
Правая часть (Сайдбар)
Добавляем поиск. После тега <aside id=»colRight»> вставляем следующее:
<form method="get" action="/search" target="_blank"> <input name="q" value="" placeholder="Поиск..."> <input type=submit value=""> </form>
И стили для поиска:
#form-query {
position:relative;
background:#eeeeee;
border:0px solid #e4e4e4;
width:335px;
height:31px;
padding:8px 10px 7px;
font-weight:100;
font-size:18px;
color:#000;
margin-bottom: 30px;
}
#form-querysub {
position:absolute;
right:15px;
top:15px;
width:17px;
height:17px;
background:url(images/search. png) 0px 0px no-repeat;
border:0px dashed #333;
}
#form-querysub:hover {
cursor: pointer;
}
png) 0px 0px no-repeat;
border:0px dashed #333;
}
#form-querysub:hover {
cursor: pointer;
}Виджет
После кода поиска вставляем:
<div> <h3>Виджет 2</h3> <ul> <li><a href="#" title="Плавная анимация объектов только с помощью CSS (5 примеров)">Плавная анимация объектов только с помощью CSS (5 примеров)</a></li> <li><a href="#" title="Скачать бесплатно 15 HTML5 и CSS3 шаблонов для Ваших новых идей и веб – проектов">Скачать бесплатно 15 HTML5 и CSS3 шаблонов для Ваших новых идей и веб – проектов</a></li> <li><a href="#" title="Бесплатные всплывающие и модальные окна с использованием CSS3 и JQuery">Бесплатные всплывающие и модальные окна с использованием CSS3 и JQuery</a></li> <li><a href="#" title="500+ бесплатных Photoshop фигур (Shapes) для Ваших новых проектов">500+ бесплатных Photoshop фигур (Shapes) для Ваших новых проектов</a></li> <li><a href="#" title="Бесплатные PSD и CSS3 меню для Вашего веб проекта">Бесплатные PSD и CSS3 меню для Вашего веб проекта</a></li> <li><a href="#" title="Примеры идеального сочетания цветов в веб – дизайне">Примеры идеального сочетания цветов в веб – дизайне</a></li> <li><a href="#" title="Классная стрелка плавной авто прокрутки вверх страницы с JQuery и CSS">Классная стрелка плавной авто прокрутки вверх страницы с JQuery и CSS</a></li> <li><a href="#" title="Бесплатные кнопки и иконки, формы обратной связи и входа, меню и ещё множество стильных вещей">Бесплатные кнопки и иконки, формы обратной связи и входа, меню и ещё множество стильных вещей</a></li> <li><a href="#" title="Примеры игр которые сделанные с помощью html5 canvas">Примеры игр которые сделанные с помощью html5 canvas</a></li> <li><a href="#" title="Бесплатные CSS и xHTML шаблоны с тёмным дизайном для Ваших проектов">Бесплатные CSS и xHTML шаблоны с тёмным дизайном для Ваших проектов</a></li> </ul> </div>
Из макета не забываем вырезать голубую иконку. Вырезается она точно также как и иконки социальных закладок (смотреть выше), только имя для нею нужно задать h3img и сохранить в папке images нашего шаблона.
Вырезается она точно также как и иконки социальных закладок (смотреть выше), только имя для нею нужно задать h3img и сохранить в папке images нашего шаблона.
CSS код виджетов:
.rightBox {
margin-top:0px;
margin-left:0px;
width:330px;
margin-bottom:30px;
}
.rightBox h3 {
width:335px;
background:#f7f7f7 url(images/h3img.png) 320px 14px no-repeat;
font-size:18px;
font-family: "Segoe UI Semibold", Tahoma, Helvetica, Sans-Serif;
color:#333;
display:block;
padding:10px 0 15px 20px;
}
.rightBox ul li{
width:350px;
padding:10px 0px;
border-bottom:1px solid #f6f6f6;
font-size:14px;
line-height: 16px;
}
.rightBox a {
color:#333;
}
.rightBox a:hover {
color: #0dbfe5;
}Футер
После тега <div id=»footerInner»> вставляем код для логотипа и нижнего меню:
<div> <a href="#"><img src="images/logo.png" alt="Блог" /></a> </div> <nav> <ul> <li><a href="#">Страница 1</a></li> <li><a href="#">Страница 2</a></li> <li><a href="#">Страница 3</a></li> <li><a href="#">Страница 4</a></li> </ul> </nav>
CSS
#footer {
margin-top:50px;
height:100px;
width:100%px;
background: #0dbfe5;
}
#footerInner {
position:relative;
border:0px solid #000;
width:1200px;
margin:0 auto;
height:100px;
}
#footerlogo {
position:absolute;
left:0px;
top:25px;
}
.footernav {
position:absolute;
right:0px;
top:35px;
}
.footernav ul li {
float:left;
}
.footernav ul li a{
margin-top:0px;
font-weight:100;
border-right:0px solid #adadad;
display:block;
color:#fff;
text-decoration:none;
line-height:20px;
font-size:18px;
padding:0px 0px 0px 25px;
}
. footernav ul li a:hover{
color:#333;
}
footernav ul li a:hover{
color:#333;
}В конечном итоге получаем вот такой шаблон:
Друзья, я надеюсь, что Вам понравился этот урок, я старался как можно понятнее объяснить. Ещё самое главное, нужно делать самому, пробовать, изменять. Не получилось, переделать. Не нравится, ещё раз переделать. В конечно итоге всё получится 🙂
В общем если у Вас будут вопросы спрашивайте в комментариях.
До скорых встреч.
Вёрстка сайта на основе шаблона
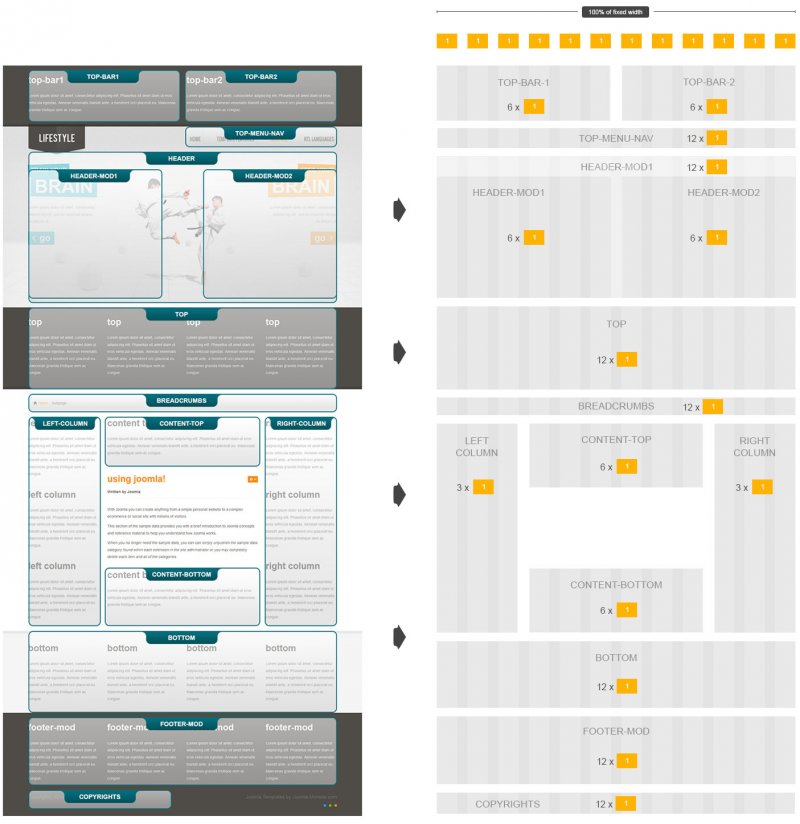
Со времен создания интернета задачей веб-мастера было изготовить максимальное количество страниц сайта наилучшего качества за единицу времени. Сайты создаются для людей и поисковых систем, потому при разработке должны учитываться требования клиента, посетителя сайта, технология поиска, возможность находиться в топе выдачи ПС.
В настоящее время актуальна следующая модель продвижения — создание основного сайта и множество сайтов сателлитов. При создании сателлитов мы должны потратить минимум времени, для этого я предлагаю использовать готовые шаблоны, так как они уже оптимизированы для поисковиков, правильно отображаются в браузерах, имеют хороший дизайн.
Сейчас многие предлагают услуги по созданию дешевых сайтов, появились посредники. Оптимизаторы, покупающие данные услуги у посредников, согласны с данной ситуацией на рынке, хотя я считаю, что нет необходимости привлекать толпы чайников к созданию таких сайтов, специалист справится с любым объемом работы, автоматизировав процесс разработки.
Для того чтобы экономить время при создании сайтов сателлитов, можно использовать готовые шаблоны, так как они уже оптимизированы для поисковиков, правильно отображаются в браузерах, имеют хороший дизайн.
Что такое вёрстка
Вёрстка сайта – это создание структуры, корректно отображающейся в различных браузерах на основе макетов, готовых шаблонов. Созданная структура будет определять дальнейшее отображение текстовой и графической информации сайта.
Самый простой шаблон
При верстке сайтов я всегда использую готовые шаблоны и решения, так как изначально любая вёрстка подразумевала шаблонное размещение различных блоков на странице. Самый простой шаблон (шапка, тело, подвал).
Самый простой шаблон (шапка, тело, подвал).
Этот сайт рассказывает о истории шаблонов
Как верстать сайт? Конечно, на шаблонах. При добавлении страницы можно легко визуально найти тело страницы в тегах, добавить и изменить текст
Как верстать сайт? Конечно, на шаблонах. При добавлении страницы можно легковизуально найти тело страницы в тегах
Данная страница проиндексируется поисковиком и даже есть вероятность того, что заинтересованные в теме люди найдут его.
Но есть простые приёмы, проверенные временем, которые помогают правильно проиндексировать сайт и увеличивают шансы появитьсяна первой странице поисковой выдачи (топ 10, серп).
Пример оптимизации этой страницы —
Создание сайтов на основе шаблонов
Как верстать сайт? Конечно, на шаблонах. При добавлении страницы можно легковизуально найти тело страницы в тегах
, добавить и изменить текст
Информация о создании этого сайта здесь — Блог программистов
Этот сайт рассказывает об истории шаблонов
Как верстать сайт? Конечно, на шаблонах. При добавлении страницы можно легковизуально найти тело страницы в тегах
При добавлении страницы можно легковизуально найти тело страницы в тегах
, добавить и изменить текст
Информация о создании этого сайта здесь —
Блог программистовПрокомментирую изменения —
— информация о кодировке страницы
— краткое описание страницы, предназначенное для поисковых машин, может появляться в выдаче.
Создание сайтов на основе шаблонов— главный тег в сайте, появляется в выдаче как ссылка на страницу, увеличивает вероятность появления в топе по описанию или части описания, заключённому в тег .
— обозначает заголовок страницы для пользователя.
Блог программистов -Если сайт на английском языке, то можно оставить ссылку с урлом, но для российской аудитории,
Мы заменяем видимую ссылку на текст “Блог программистов”, теперь пользователь знает, что подробная информация в блоге, поисковая система также будет знать, что автор писал статью в блоге, и именно в блоге программистов. Подобная оптимизациянужна для сайта, который мы сделали, поисковая система будет знать, о чём сайт, и правильно проиндексирует его, и для «Блога программистов» — поисковая система добавит определённые баллы авторитетности сайту pblog.ru, который полезен для интернет-аудитории.
Подобная оптимизациянужна для сайта, который мы сделали, поисковая система будет знать, о чём сайт, и правильно проиндексирует его, и для «Блога программистов» — поисковая система добавит определённые баллы авторитетности сайту pblog.ru, который полезен для интернет-аудитории.
Эффект от внутренней и внешней оптимизации —
В Yandex
В Google
Табличная вёрстка
Вёрстка с помощью таблиц проста и интуитивно понятна, покажу примеры возможных структур.
Скачать шаблон
Вёрстка с использованием CSS
Каскадные таблицы стилей (CSS) были разработаны для облегчения кода страниц, вынесения стилей (параметров отображения элементов) вотдельный файл.
Поисковым системам всё равно, как свёрстан ваш сайт, для него нет разницы таблицы ли это, либо блоки с CSS, поэтому использование выносимых стилей не принципиально, но желательно. К тому же, можно при табличной вёрстке использовать CSS. Что такое CSS и зачем это нужно, можете прочитать здесь..
Что такое CSS и зачем это нужно, можете прочитать здесь..
Использование шаблонных решений в навигации.
Программинг
Программинг 2
Программинг 3
Программинг 4
Программинг 5
Программинг 6
Программинг
Программинг 2
Программинг 3
Программинг 4
Программинг 5
Программинг 6
Разделы
блога- Блог
- Новости
- Delphi
- Базы данных
- Хакинг
- Win Api
- Создание сайтов
• Разделы блога
• Блог
• Новости
• Delphi
• Базы данных
• Хакинг
• Win Api
• Создание сайтов
Скачайте готовый шаблон и посмотрите, как ссылки отображаются на сайте.
Скачать шаблон
Изменение сайта, свёрстанного на основе CSS
Лёгким движением руки брюки превращаются, превращаются брюки… (c)
1) Откройте сайт в браузере
2) Нажмите кнопку Prt Scr
3) Запустите любой графический редактор, например, Adobe Photoshop
4) Создайте новый лист и вставьте рисунок из буфера (Вставить)
5) Откройте таблицу стилей с помощью блокнота, и убедитесь, что цветобозначается в виде #747474
6) Используя пипетку (инструмент в фотошопе) на скрине в фотошопе, вы можете узнать цвет, который используется в таблице стилей
7) Замените выбранный цвет на другой в блокноте (правка=>заменить) В данном примере 77777 мы не найдём, так как иногда такие цвета упрощают до вида 777 (посмотрите внимательно).
Сохраните файл стилей и обновите страницу редактируемого сайта
Немного поколдовав над шапкой, я получил следующее (конечно, можно переделать весь сайт, дело времени) —
Скачать шаблон
Оптимизация под поисковики в шаблоне
Если вы давно верстаете, то имеете множество наработанныхоптимизированных решений.
А если вы новичок, то сторонние шаблоны — это панацея для вас.
Используя профессиональные шаблоны, вам не нужно задумываться об оптимизации для поисковиков, не нужно знать всех параметров, разберётесь в них по ходу работы.В конце концов, вы сделаете сайт, пусть похожий на сотни других, но со своей уникальной информацией, которую найдут через поиск другие интернет-пользователи.
P.S. не забудьте на своём сайте отрекомендовать сайты, которые вам нравятся, и попросить друзей поставить ссылки на вас.
Программы для создания сайтов – лучшие приложения и конструкторы для верстки, написания и разработки веб-ресурсов с и без использования шаблонов
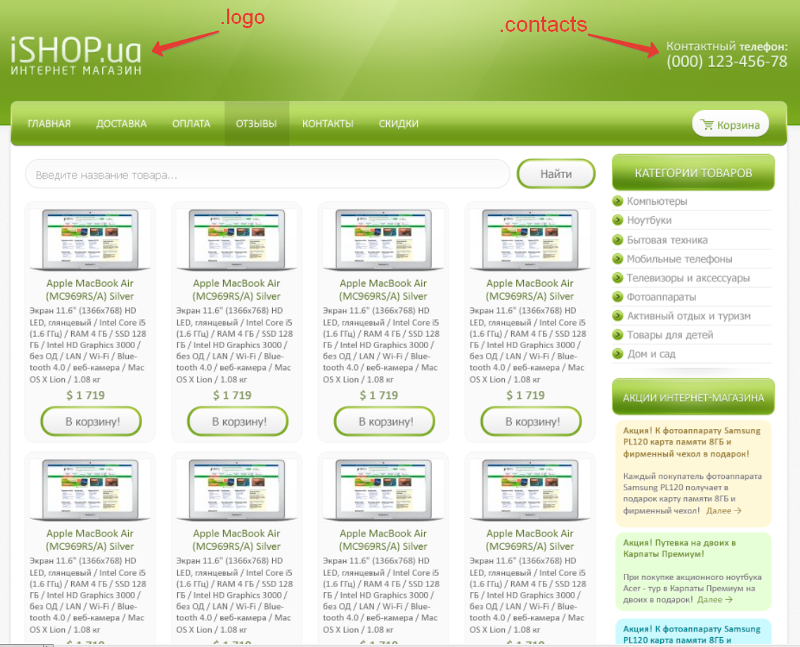
С помощью программ для создания сайтов пользователь может создавать страницы для веб-ресурсов и просматривать, как результат будет отображен в интернете. Также, существуют специальные конструкторы, в которых содержатся шаблоны сайтов, а также программы для создания сайтов
Какую роль выполняют программы для создания сайтов?
Веб-программисты разрабатывают сайты с различным интерфейсом и командами. Для этого используются языки программирования. Так, для создания веб ресурса понадобятся знания в области HTML, CSS, Java, MySQL и многие другие. Здесь все зависит от сложности самой страницы, и какие задачи он будет выполнять.
Для этого используются языки программирования. Так, для создания веб ресурса понадобятся знания в области HTML, CSS, Java, MySQL и многие другие. Здесь все зависит от сложности самой страницы, и какие задачи он будет выполнять.
Кроме языка программирования понадобится также и платформа, на которой будет написан ресурс. Пользователь может выбрать — воспользоваться обычным блокнотом или специальным конструктором, в котором уже содержится все необходимое.
На последних можно писать сайты без знания языков программирования. Они имеют удобный интерфейс, пользователю остается только разместить нужные элементы и прописать простые команды.
Программы для создания вебсайтов отличаются между собой. Так, есть шаблоны, из которых пользователь может выбрать наиболее подходящий. В этом случае необходимо только внести изменения в стандартный текст или переместить отдельные элементы.
В других приложениях пользователю нужно самостоятельно прописывать стандартные команды со знанием языка. Они больше подходят для специалистов, которые знают языки и умеют работать со стилями.
Программы для разработки ресурсов достаточно удобные. С их помощью можно создать функциональный сайт за короткое время. Однако шаблоны не слишком разнообразны, это следует помнить. На конструкторе не получится создать уникальный вебсайт, которых больше нет в интернете. Это связанно с тем, что как раз все эти шаблоны размещены в сети, и каждый желающий может этим воспользоваться.
Но даже профессиональные разработчики часто прибегают к данным конструктором. Особенно, если сайт, который нужно написать, не включает в себя сложные команды. К тому же, каждый шаблон можно переделать на свое усмотрение, если понимать исходный код и знать, как его изменить.
Лучшие программы для создания сайтов
Прежде чем выбирать одну из программ верстки сайтов, рекомендуется ознакомится с ее интерфейсом, достоинствами и недостатками, локализацией и способом распространения. Так, некоторые предлагают полностью бесплатный софт, в то время как другие просят за программу деньги.
Так, некоторые предлагают полностью бесплатный софт, в то время как другие просят за программу деньги.
Всю эту информацию необходимо учитывать прежде, чем начинать разработку ресурса.
Это поможет избежать ситуации, когда страница уже написан, но для ее сохранения нужно внести оплату. Из-за потраченного зря времени, пользователь вряд ли захочет заниматься разработкой снова, особенно, если это первый опыт в данной сфере.
uKit
Данный сервис больше подходит для малого бизнеса. С его помощью можно создать небольшой интернет-магазин, и добавить несколько способов оплаты. На сайте представлено более 350 шаблонов на различные тематики.
Еще одним преимуществом сервиса uKit будет то, что на страницах уже размещен готовый текст, который будет полезен клиентам. Разработчик может полностью заменить его или же оставить прежним.
Кроме готовых шаблонов, здесь также представлен конструктор. Пользователь может с нуля писать свой уникальный сайт на удобной платформе. В визуальном редакторе можно переносить элементы по странице и сразу смотреть на результат.
В визуальном редакторе можно переносить элементы по странице и сразу смотреть на результат.
Бесплатно можно работать сервисом в течение пробного периода 14 дней. Затем понадобится подписка, стоимостью от 2,5 долларов в месяц.
WordPress
WordPress можно назвать одной из самых популярных программ для написания сайтов. На нем написано около 35 % всех страниц в интернете. Это объясняется широким выбором возможностей и удобством в использовании. На WordPress создают интернет-магазины, личные блоги, информационные порталы, корпоративные сайты и многое другое.
Приложение устанавливается на компьютере, а затем нужно переходить к самой разработке. Стоит также отметить удобное администрирование. Пользователю достаточно создать личный кабинет. После этого можно без труда вносить изменения.
Сама платформа распространяется абсолютно бесплатно. Пользователю нужно платить только за хостинг, систему, которая отвечает за размещение ресурса в интернете.
Adobe Dreamweaver
Визуальный редактор от компании Adobe позволяет создавать веб-сервисы с удобным интерфейсом. Для работы с данным приложением понадобятся знания языков HTML/CSS. Также поддерживаются JavaScript, Less, Sass и Live.
В редакторе окно поделено на две части. Первая предназначена для написания кода. Во второй отображаются все изменения в реальном времени. Несмотря на понятный интерфейс, программу лучше не использовать новичками в данной сфере. В основном это связано со знаниями в языках программирования. Однако, здесь присутствует большое количество библиотек, стилей и встроенных возможностей.
Как и другие программы от компании Adobe, Dreamweaver платный софт, но присутствует пробный период. Его стоимость составляет от 20 долларов в месяц. Загружать рекомендуется только с официального сайта.
FrontPage
FrontPage часто используется для создания простых страничек, без сложных команд. Это связано с тем, что программа от Microsoft достаточно старая. Ее последняя версия была выпущена в 2003 году. В основном ее использовали для написания страниц в браузере Internet Explorer.
Это связано с тем, что программа от Microsoft достаточно старая. Ее последняя версия была выпущена в 2003 году. В основном ее использовали для написания страниц в браузере Internet Explorer.
Написанный на данной платформе ресурс сохраняется в HTML. Он будет отображен в современных браузерах, заголовки, изображения и текст. Но создать современный сайт с интересной анимацией не получится.
FrontPage можно скачать бесплатно на официальном сайте. Она подойдет для тех, кто только начинает работать с разработкой веб-страниц. Интерфейс приложения напоминает текстовый редактор и другие приложения от Microsoft.
Notepad++
Notepad++ представляет собой программу, которая схожа с обычным текстовым редактором. Однако, здесь намного больше функций, которые упрощают разработку веб-ресурса. Так, подчеркивание синтаксиса позволяет быстро обнаружить ошибку. Также, есть возможность быстро заменить участки кода в нескольких файлах.
Создавать ресурс с нуля на данной платформе не лучшая идея. Сейчас есть множество других, более подходящих и удобных конструкторов. Но Notepad++ часто используют для внесения изменений в код.
Программа абсолютно бесплатная. Ее можно скачать на официальном сайте. Здесь же можно выбрать наиболее подходящую версию. Также, пользователь может выбрать язык среди предложенных, в том числе и русский.
Mobirise
Бесплатный офлайн конструктор позволяет создавать небольшие странички, лендинги, визитки и другие сайты. Пользователю необходимо загрузить архив с приложением на компьютер. После регистрации можно приступать к разработке вебсайта.
В конструкторе Mobirise находятся блоки, которые пользователь может менять по своему усмотрению, менять текст, заголовки, шрифт и другое. Все блоки представлены в одном выбранном стиле. Если их недостаточно, разработчики предлагают докупить необходимые. Все они остаются у пользователя навсегда. При этом, их покупка не является обязательной, можно обойтись и без них. Это скорее дополнение к базовым настройкам.
При этом, их покупка не является обязательной, можно обойтись и без них. Это скорее дополнение к базовым настройкам.
Для установки приложения необходимо перейти на официальный сайт. Скачать его можно на Windows или Mac.
Brackets
Brackets является еще одной бесплатной программой для разработки веб-ресурсов. Платформа поддерживает множество языков, в том числе HTML, CSS, JavaScript. Также, здесь есть большое количество встроенных возможностей.
Данный сервис больше подойдет для продвинутых пользователей. Они в большей мере смогут воспользоваться всеми возможностями приложениями. Например, здесь можно провести быстрое редактирование свойств HTML/CSS.
Интерфейс Brackets достаточно удобный, поддерживаются несколько тем оформление, а также более 30 языков, в том числе и русский. Представленные в магазине плагины, помогут и упростят работу. Загружать приложение на Windows, Linux, Mac лучше с официального сайта.
WebSite X5
Для работы с данной программой, пользователю необходимо установить ее на компьютер. Она распространяется бесплатно, но только в урезанной версии. Этого достаточно для создания страниц, однако отсутствует дополнительный функционал. Стоимость платной версии составляет от 50 долларов.
WebSite X5 имеет достаточно удобный интерфейс, но пользователю понадобится время, чтобы привыкнуть. Для удобства весь рабочий процесс поделен на 5 этапов. Для начала нужно внести общие настройки. Последним пунктом будет размещение вебсайта на хостинге.
Прежде чем покупать дополнительные виджеты или оформлять подписку, пользователь может оценить весь функционал платформы.
Komodo Edit
Бесплатный редактор позволяет не только разрабатывать страницы, но и редактировать готовые проекты. Система поддерживает большое количество языков, в том числе:
- HTML;
- CSS;
- Ruby;
- PHP;
- XML;
- JavaScript.

Также в приложении есть подсветка синтаксиса. Горячие клавиши упрощают работу с конструктором. Кроме того, можно воспользоваться дополнительными расширениями, которые будут полезны в работе.
Стоит учитывать и недостатки Komodo Edit. Она больше рассчитана на небольшие проекты. При попытке открыть большой файл, система может зависнуть на некоторое время из-за большого потребления оперативной памяти. Не нужно забывать, что система представляет собой текстовый редактор, поэтому писать с нуля сайт здесь не лучшая идея.
В приложении поддерживаются несколько тем оформления. Здесь достаточно удобный поиск, кроме того, есть возможность производить замену нескольких участков кода и проверять его. Все это можно назвать преимуществами программы.
Komodo Edit распространяется бесплатно, но есть и платные подписки от 89 долларов. Подходит для Windows и Mac.
Adobe Muse
Adobe Muse долгое время считалась одной из лучших программ для разработки сайтов на компьютере. Однако, поддержка разработчиков прекратилась в 2018 году. Новые версии не выпускаются, а пользуются программой в основном те, кто установили ее ранее.
Однако, поддержка разработчиков прекратилась в 2018 году. Новые версии не выпускаются, а пользуются программой в основном те, кто установили ее ранее.
Система имеет достаточно сложный интерфейс. Новичкам понадобится время, чтобы разобраться в конструкторе. В некоторых случаях понадобится пройти курсы. Однако, опытные пользователи Photoshop имеют определенное преимущества из-за схожести интерфейса.
Приложение отлично подходит для разработки небольших страниц, лендингов, визиток, а также небольших магазинов. Кроме конструктора есть и встроенные шаблоны сайтов. Если пользователь не хочет создавать ресурс с нуля, он может воспользоваться уже готовыми и подогнать его вручную.
Конструктор можно скачать с официального сайта. Пользователь может бесплатно работать в системе на протяжении пробного периода. После этого понадобится подписка, стоимостью от 52 долларов.
Блокнот
Одной из самых простых программ для разработки вебсайтов будет Блокнот. Он находится на каждом компьютере с операционной системой Windows. Для начала работы достаточно запустить приложение.
Он находится на каждом компьютере с операционной системой Windows. Для начала работы достаточно запустить приложение.
Здесь имеется множество недостатков. Так, система не рассчитана на использование подобным образом. Поэтому, здесь не будет проверки синтаксиса и других дополнительных возможностей. Однако, если пользователь не может или не хочет загружать стороннее приложение, он может воспользоваться стандартным Блокнотом.
Яркие шаблоны сайтов – заходи и бери бесплатно!
Хочу такой сайт
Найти бесплатно качественный макет сайта премиального класса, который сделан профессионалами самого высокого уровня и соответствует всем требованиям верстки и правилам оформления – большая проблема для владельцев сайтов. Как правило, значительная часть интернет-макетов, которые описаны как премиальные и бесплатные, на деле либо не являются премиум-классом, либо не распространяются бесплатно.
При скачивании файлов из интернета хватает и иных подводных камней:
- • риск скачать «трояна» или другой опасный вирус
- • сложности с «прикручиванием» макета к сайту
- • несоответствие скачанного макета описанию и мн.
 др.
др.
Скачанное оформление может быть «универсальным» и требовать его настройки и адаптации для использования с CMS, на которой работает ресурс. А может быть сразу «заточено» под какую-то конкретную систему управления – и тогда его придется переделывать еще глобальнее.
Но даже если вы скачали качественный и при этом бесплатный шаблон, предназначенный точно для вашего «движка», то интеграция его элементов в систему может потребовать дополнительных знаний. Например, придется научиться вносить изменения в код страниц, написанных на HTML или PHP. При этом русскоязычные инструкции в шаблонах для сайтов есть далеко не всегда. В итоге яркие бесплатные шаблоны сайтов на деле оказываются неприемлемыми для быстрого решения задачи эффектного оформления сайта.
Но теперь эта проблема решается легко, просто и быстро – с помощью сервиса компании «А5». Достаточно зарегистрироваться на платформе A5.RU – и вам станут доступны не только тысячи шаблонов высочайшего качества, но и отличная возможность создать сайт с нуля, воспользовавшись визуальным конструктором.
Больше не надо искать красивое оформление, нет необходимости изучать и сравнивать различные системы управления, пропадает потребность осваивать разметку HTML, стили CSS и функции PHP. С сервисом «А5» вы сделаете свой интернет-ресурс так же просто, как элементарную презентацию в PowerPoint.
Надежность и безопасность создаваемых проектов также полностью гарантирована – ведь они будет размещены в одном из наиболее надежных европейских дата-центров, который обеспечит не только высокую производительность, но и надежную защиту.
Настоящая Политика конфиденциальности персональной информации (далее — Политика) действует в отношении всей информации, которую ООО «Сайтмаркет» (далее – Поставщик) может получить о пользователе во время использования им любого из сайтов Поставщика (далее — Сайты). Использование Сайтов означает безоговорочное согласие пользователя с настоящей Политикой и указанными в ней условиями обработки его персональной информации. В случае несогласия с этими условиями пользователь должен воздержаться от использования Сайтов.
1. В рамках настоящей Политики под «персональной информацией пользователя» понимается персональная информация, которую пользователь предоставляет о себе самостоятельно при регистрации (создании учётной записи) или в процессе использования Сайта, включая персональные данные пользователя.
2. Поставщик собирает и хранит только те персональные данные, которые необходимы для оказания услуг (исполнения соглашений и договоров с пользователем).
3. Персональную информацию пользователя Поставщик может использовать в целях: идентификации стороны в рамках соглашений и договоров, предоставления пользователю персонализированных услуг, а также связи с пользователем, в том числе направление электронных писем, SMS и других уведомлений, запросов и информации, касающейся оказания услуг.
4. В отношении персональной информации пользователя сохраняется ее конфиденциальность. Поставщик вправе передать персональную информацию пользователя третьим лицам только для улучшения оказания услуг пользователю.
5. При обработке персональных данных пользователей Поставщик руководствуется Федеральным законом РФ «О персональных данных».
6. Пользователь может в любой момент удалить предоставленную им в рамках определенной учетной записи персональную информацию. При этом удаление аккаунта может повлечь невозможность использования некоторых возможностей Сайтов.
7. Для удаления своего аккаунта пользователь может воспользоваться функцией «Отписаться от рассылки», содержащейся в каждом электронном письме, направляемом Поставщиком пользователю, либо отправить запрос на электронную почту Поставщика [email protected] . Также пользователь должен очистить cookie и кэш браузера.
8. Поставщик принимает необходимые и достаточные организационные меры для защиты персональной информации пользователя от неправомерного или случайного доступа, уничтожения, изменения, блокирования, копирования, распространения, а также от иных неправомерных действий с ней третьих лиц.
9. Поставщик имеет право вносить изменения в настоящую Политику. При внесении изменений в актуальной редакции указывается дата последнего обновления. Новая редакция Политики вступает в силу с момента ее размещения. Действующая редакция всегда находится на странице по адресу https://www.a5.ru/lp/1 в разделе «Политика конфиденциальности».
При внесении изменений в актуальной редакции указывается дата последнего обновления. Новая редакция Политики вступает в силу с момента ее размещения. Действующая редакция всегда находится на странице по адресу https://www.a5.ru/lp/1 в разделе «Политика конфиденциальности».
Bootstrap: что это такое за фреймворк
Bootstrap — это открытый и бесплатный HTML-, CSS- и JS-фреймворк, который используют веб-разработчики для быстрой верстки адаптивных дизайнов сайтов и веб-приложений. Включает в себя CSS- и HTML-шаблоны оформления для веб-форм, меток, типографики, кнопок, блоков навигации и других компонентов веб-интерфейса.
логотип BootstrapФреймворк используют frontend-, fullstack-разработчики. Для работы с инструментом нужны минимальные знания верстки, поэтому он подходит новичкам.
Bootstrap используется, когда:
- у сайта много страниц;
- страницы собраны из простых базовых элементов — кнопок или таблиц;
- не будет глобального редизайна;
- шаблонность страниц окупается скоростью внедрения.

Курс Уверенный старт в IT Поможем определить подходящую вам IT-профессию и освоить её с нуля. Вы на практике попробуете разные направления: разработку на разных языках, аналитику данных, Data Science, менеджмент в IT. Это самый подходящий курс для построения карьеры в IT в новой реальности. Хочу в IT!
По сути, Bootstrap — это набор файлов. После их подключения к странице для верстки станет доступно большое количество готовых компонентов и классов. Они позволяют быстро и качественно создавать адаптивный дизайн сайта.
Классы в Bootstrap делятся на 3 большие группы:
- для создания сетки — адаптивного макета страницы;
- для стилизации контента — текста, изображений, кода, таблиц и прочей информации;
- служебные — для решения популярных вспомогательных задач, таких как отображение и скрытие элементов, выравнивание текста на странице, настройка цвета фона, отступов и пр.

Кроме классов, в Bootstrap есть компоненты (готовые объекты интерфейса). Это хлебные крошки (путь от начального элемента до уровня иерархии, который сейчас просматривает пользователь), кнопки, выпадающие списки и подсказки, модальные окна, формы, навигационные меню, всплывающие панели и пр.
Фреймворк дает готовые решения, которые позволяют создавать макеты сайтов быстрее. Для быстрого запуска проектов есть множество примеров. Для верстки любых прототипов (альбомов, слайдеров, панели входа и т. д.) потребуются файлы index.html, которые находятся в каждой папке с примерами, и соответствующий CSS-файл. Например, carousel.css или cover.css. Изменять код можно по своему усмотрению, внося правки в текстовом редакторе. Bootstrap позволяет скопировать код из примера и вставить его в свой проект, к которому подключен фреймворк.
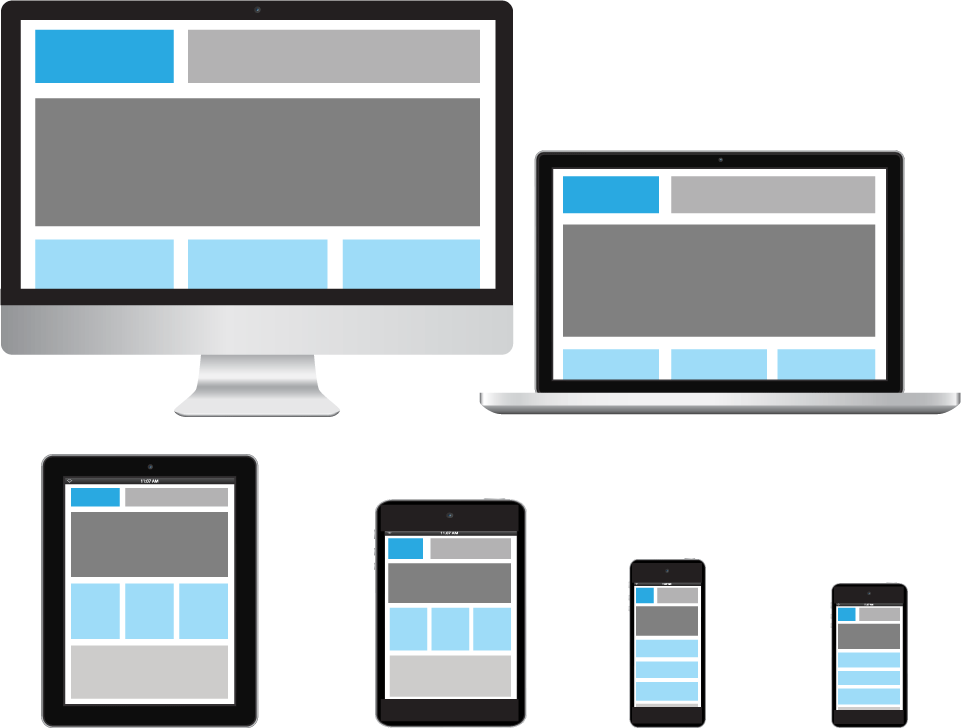
Сайт будет корректно отображаться в современных браузерах и на экранах устройств различных размеров, независимо от диагонали. Для этого не нужно вносить изменения в разметку. Вероятность непредвиденных ошибок в функционале и верстке сведена к минимуму.
Для этого не нужно вносить изменения в разметку. Вероятность непредвиденных ошибок в функционале и верстке сведена к минимуму.
Bootstrap очень простой для освоения и работы. Кроме того, к фреймворку есть множество уроков и инструкций. Открытый исходный код позволяет адаптировать Bootstrap под свои потребности.
С помощью Bootstrap можно писать простой и качественный код, который будет понятен другим разработчикам. Это облегчает работу в команде.
Элементы фреймворка гармонично сочетаются друг с другом, что позволяет создавать сайты и страницы в едином стиле.
Сайты, созданные с помощью Bootstrap, имеют одинаковую навигацию, структуру, кнопки. Чтобы решить проблему, можно изменять шаблон в зависимости от идей дизайнеров и пожеланий заказчика.
Так как Bootstrap постоянно обновляется, сайты на Bootstrap могут некорректно отображаться в старых браузерах.
Чтобы начать работать с Bootstrap, нужен текстовый редактор для работы с кодом (Visual Studio Code, Atom, Sublime Text и т.п.) или IDE — интегрированная среда разработки, а также браузер, в котором можно отслеживать изменения. Он должен быть обновлен до версии, которую поддерживает последний вариант Bootstrap.
Существует несколько способов установки Bootstrap. Получить актуальную версию фреймворка можно на официальном сайте.
1. Подключение скомпилированных файлов через BootstrapCDN — общедоступную сеть доставки контента. Достаточно создать шаблон HTML и разместить внутри него ссылку на фреймворк.
2. Скачивание скомпилированных файлов CSS и JS с их подключением к проекту через ссылки.
3. Скачивание исходных файлов. Для работы потребуются компилятор CSS и автопрефиксатор.
4. Установка исходных файлов с помощью менеджеров пакетов yarn, npm, RubyGems, NuGet, Composer.
Профессия Fullstack-разработчик на JavaScript и PHP Получите высокооплачиваемую профессию веб-разработчика с нуля. Освойте PHP и JavaScript, чтобы создавать веб-сайты и настраивать базы данных. Посмотреть программу
Как сверстать письмо: инструкция для чайников
Советы
С чего начать вёрстку письма и как сформулировать ТЗ
Вёрстка по хардкору
Для новичков HTML-вёрстка писем — хардкор. Письмо может отлично выглядеть в браузере, но некрасиво разъехаться в мобильном приложении Gmail или старенькой версии Outlook. Разбираемся, как этого избежать.
Эта статья для вас, если вы уже что-то слышали про теги и CSS, но сами не сверстали ни одного HTML-шаблона. Если вы хотите заказать вёрстку письма у профи, статья поможет составить грамотное ТЗ.
Начнем с ошибок в вёрстке писем.
Одного верстальщика попросили сделать письма для email-рассылки. Дизайн готов, текст написан, осталось перенести это в HTML-код. Верстальщик проверяет первое письмо в браузере:
Красота и порядок, каждый элемент на своем месте. Но не все подписчики откроют письмо в браузере. Поэтому пробуем открыть письмо через почтовые клиенты. Сразу вылезают ошибки.
В Gmail сломался футер:
Mail.ru неверно отображает хедер:
Outlook 2013 поиздевался над кнопкой:
Проблемы с отображением писем происходят из-за обилия программ и интернет-сервисов для чтения почты. Одно и то же письмо можно открыть через:
- смартфон, планшет или ПК;
- десктопное приложение или почтовый клиент в браузере;
- мобильные гаджеты с разным разрешением экрана.
Даже если вы досконально знаете HTML и CSS, над письмом надо будет потрудиться. В вёрстке email-рассылок есть нюансы.
Новые статьи у вас на почте
Как развиваться в диджитал. Какие каналы сейчас в тренде. Как зарабатывать больше и поднимать чек за свои услуги.
Какие каналы сейчас в тренде. Как зарабатывать больше и поднимать чек за свои услуги.
Введите email*
оставляя свой email, я принимаю Политику конфиденциальности
Основные правила вёрстки рассылокПравило №1. Используем таблицыДля верстальщиков в вебе таблицы — это пережитки 90-х годов. Но в email-рассылках только этот способ подходит для нормального отображения письма. Сообщения могут открывать в почтовых клиентах и браузерах, которые не поддерживают новые версии HTML и CSS. Табличная вёрстка — залог того, что письмо не «разъедется» и нормально отобразится на всех платформах.
Структура письма выглядит так: основную таблицу делят на ячейки, в которые помещают другие таблицы. В этих блоках находится контент: изображения, текст, кнопки и ссылки.
Правило №2. Применяем универсальные HTML-теги и атрибуты
Применяем универсальные HTML-теги и атрибутыНе все привычные элементы HTML-кода подойдут для верстки рассылок. Например, все почтовые клиенты не воспринимают тег <button>. Mail.ru и Outlook не воспринимают только <header> и <footer>.
Универсальные HTML-теги и атрибуты поддерживаются всеми почтовыми клиентами и браузерами. Используйте их, чтобы письмо везде отображалось одинаково. Полный список и описание тегов можно посмотреть в этой статье.
Отправляйте красивые письма в UniSender
Не переживайте о верстке — используйте 100+ готовых шаблонов или создайте свой макет в адаптивном блочном редакторе
Попробовать
Правило №3. Встроенные стили CSSCSS — это язык, с помощью которого описывают внешний вид HTML-документа. HTML отвечает за структуру письма, а CSS — за форматирование: шрифт, цвет, поля, строки, фоновые изображения.
Есть 3 способа добавить CSS:
Способ 1. Написать тег внутри
Написать тег внутри <head> или <body>:
Способ 2. Создать отдельный файл со стилями CSS и дать ссылку на него в HTML-документе тегом <link>:
Способ 3. Описать CSS как атрибут в элементах HTML (inline-CSS):
Верстальщики email-рассылок используют последний вариант. Писать такой код неудобно, но только он корректно отображается всеми почтовыми клиентами и браузерами. Чтобы упростить вёрстку, можно прогнать HTML-файл со стилями внутри <head> или <body> через программу-инлайнер. Она встраивает CSS-стили в HTML-файл — трансформирует CSS в виде атрибута после каждого тега:
Чтобы пользователи мобильных устройств не жаловались на горизонтальную полосу прокрутки, задайте фиксированную ширину. Она не должна превышать 600px:
Обязательные атрибуты HTMLДля некоторых тегов нужно прописывать конкретные атрибуты. В противном случае почтовый клиент подставит их по умолчанию и письмо отобразится неверно. Такими тегами являются, например, <table> для таблиц или <img> для изображений.
В противном случае почтовый клиент подставит их по умолчанию и письмо отобразится неверно. Такими тегами являются, например, <table> для таблиц или <img> для изображений.
Разберёмся, какие атрибуты для них прописывать.
Для таблицАтрибуты HTML:
- border=«0» — толщина рамки у таблицы;
- cellpadding=«0» — расстояние от рамки до содержимого таблицы;
- cellspacing=«0» — отступ между ячейками.
Стили CSS:
- «margin: 0;» — отступ от края таблицы до других элементов письма;
- «padding: 0;»— внутренний отступ до содержимого таблицы.
Пример:
Для строчных элементовСтили CSS:
- «color: #800080;» — цвет текста;
- «font: 13px Georgia, serif;» — параметры текста: размер и семейство шрифтов;
- «line-height: 25px;» — межстрочный интервал;
- «-webkit-text-size-adjust: none;» — не позволяет мобильным устройствам менять размер текста.

Для ссылок задаем атрибут «target=»_blank»», чтобы они открывались в отдельном окне.
Пример:
Для изображенийАтрибуты HTML:
- src=«#» — адрес изображения;
- alt=«» — описание: поле обязательное, но его можно оставить пустым;
- border=«0» — толщина рамки;
- width=«75» — ширина изображения;
- height=«50» — высота изображения.
Стили CSS:
- «display: block;» — делает элемент блочным: если не задать это свойство, большинство почтовиков добавит к картинке отступы.
Пример:
Безопасные шрифтыПочтовые клиенты отображают ограниченный набор шрифтов (мы уже писали о том, какие шрифты использовать в рассылке). Чтобы ваш текст везде отобразился одинаково, используйте безопасные значения свойства font-family. Оно отвечает за шрифты.
Цвет и фонЦвета в письмах задают в виде шестнадцатеричных чисел формата HEX (например, #333333). Сокращения в виде #333 обрабатывают не все почтовые клиенты, поэтому их в верстке рассылок не используют. Цвета формата RGB тоже работать не будут.
Сокращения в виде #333 обрабатывают не все почтовые клиенты, поэтому их в верстке рассылок не используют. Цвета формата RGB тоже работать не будут.
При верстке HTML-писем фон задают через атрибуты background=»» и bgcolor=»» для тега <table>. Если задать их для других тегов, то Gmail, открытый в Safari, проигнорирует их.
Не все почтовые клиенты обработают фон, который прописан через стили CSS. Поэтому свойство background и его производные (background-image, background-visibility, background-size) лучше не применять.
Адаптивная вёрсткаТут всё непросто. Как говорит наш верстальщик Денис Щукин, «Если для новичка HTML — это дремучий лес, то адаптивная вёрстка — джунгли». Перечислим только основные подходы, чтобы вы были в курсе.
Гибридная вёрстка. Для мобильных устройств используют гибридную верстку. Если в письме 2-3 колонки, то при уменьшении размера экрана они перестроятся в одну. Весь контент письма оборачивают в тег <center>, а по горизонтали располагают теги <span> с фиксированной шириной:
Медиа-запросы. Чтобы пользователю было комфортно читать письмо с любого устройства, используйте медиа-запросы. В HTML-верстке медиа-запросы — это команды, которые подстраивают макет письма под разрешение экрана.
Чтобы пользователю было комфортно читать письмо с любого устройства, используйте медиа-запросы. В HTML-верстке медиа-запросы — это команды, которые подстраивают макет письма под разрешение экрана.
С их помощью можно менять размеры шрифта и цвет кнопок, расположение блоков и картинок в зависимости от размера экрана. Но полностью полагаться на них не стоит — до сих пор не все почтовые клиенты выполняют эти инструкции.
Mobile First. Один из способов адаптивной верстки — Mobile First. В этом случае сначала создают письмо для мобильных гаджетов, а потом — для компьютеров.
Как тестироватьПосмотреть, как выглядят ваше письмо в разных почтовых клиентах, можно в сервисах litmus.com и emailonacid.com. Они тестируют письма:
- на любых разрешениях экрана;
- в различных почтовых клиентах, десктопных и мобильных приложениях;
- на разных версиях одной программы.
Один минус — Mail.ru и Яндекс.Почта на этих сайтах нет. Поэтому самый верный способ протестировать макет письма — сделать рассылку на свои почтовые ящики. Именно этот прием используют опытные верстальщики.
Поэтому самый верный способ протестировать макет письма — сделать рассылку на свои почтовые ящики. Именно этот прием используют опытные верстальщики.
Усредненную версию письма также можно посмотреть в UniSender. От конечной версии она будет отличаться некритично.
У меня всё.
Другие материалы по теме
Поделиться
СВЕЖИЕ СТАТЬИ
Другие материалы из этой рубрики
Не пропускайте новые статьи
Подписывайтесь на соцсети
Делимся новостями и свежими статьями, рассказываем о новинках сервиса
Статьи почтой
Раз в неделю присылаем подборку свежих статей и новостей из блога. Пытаемся шутить, но получается не всегда
Оставляя свой email, я принимаю Политику конфиденциальностиНаш юрист будет ругаться, если вы не примете 🙁
✓
Спасибо, ждите письмо.
Проверяйте почту — письмо придет в течение 5 минут (обычно мгновенно).
Как запустить email-маркетинг с нуля?
В бесплатном курсе «Rock-email» мы за 15 писем расскажем, как настроить email-маркетинг в компании. В конце каждого письма даем отбитые татуировки об email ⚡️
*Вместе с курсом вы будете получать рассылку блога Unisender
Оставляя свой email, я принимаю Политику конфиденциальностиНаш юрист будет ругаться, если вы не примете 🙁
Дизайн шаблонов веб-сайтов, темы, шаблоны и загружаемые графические элементы на Dribbble
Посмотреть Вердо© | Веб-сайт агентства
Вердо© | Веб-сайт агентства
Посмотреть портфолио | Целевая страница
Портфолио | Целевая страница
Просмотр шаблона Wimble Joomla
Шаблон Wimble Joomla
Посмотреть целевую страницу: Quillow
Целевая страница: Quillow
Посмотреть лендинг: Шаблон агентства Willow
Посадка: Шаблон агентства Willow
Посмотреть Вердо© | Дизайн веб-сайта агентства — Адаптивный [01]
Вердо© | Дизайн веб-сайта агентства — адаптивный [01]
Просмотреть фолио: Комплект портфолио дизайнера — анимация
Фолио: набор портфолио дизайнера — анимация
Просмотр шаблона целевой страницы агентства
Шаблон целевой страницы агентства
Просмотр Arkitect® — 01
Arkitect® — 01
Просмотр Landing Hero: Шаблон агентства Willow
Landing Hero: Шаблон агентства Willow
Посмотреть курс типографики Awwwards
Курс типографики Awwwards
Просмотр портфолио: целевая страница и темный режим
Портфолио: Целевая страница и темный режим
Просмотреть TheSans / Креативная студия
TheSans / Креативная студия
Посмотреть шаблоны целевых страниц Ehya
Шаблоны целевых страниц Ehya
Пользовательский интерфейс карты просмотра — информационная панель
Пользовательский интерфейс карты — панель управления
Просмотреть все страницы : SaaS-шаблон Pine
Все страницы : Шаблон SaaS Pine
Посмотреть дизайн целевой страницы
Дизайн целевой страницы
Посмотреть веб-сайт с историями о продуктах
Веб-сайт с историями о продуктах
Посмотреть социальный пакет 🔥
Социальный пакет 🔥
Посмотреть дизайн веб-сайта электронного маркетинга — MailMaker
Дизайн веб-сайта для электронного маркетинга — MailMaker
Просмотр веб-сайта Ultravision — UI/UX Designer
Ultravision — веб-сайт дизайнера UI/UX
Посмотреть Марунси | Целевая страница сайта маркетингового агентства — v7
Марунси | Целевая страница веб-сайта маркетингового агентства — v7
Посмотреть дизайн приборной панели
Дизайн приборной панели
Просмотр органических продуктов питания (маркетплейс), V18
Органические продукты питания (торговая площадка), V18
Зарегистрируйтесь, чтобы продолжить или войдите
Загрузка еще…
Как создавать отличные шаблоны веб-сайтов
Знаете ли вы, что вы и ваша команда можете создавать отличные веб-сайты и экономить время, создавая свои собственные шаблоны команд ? Шаблоны команд
может использоваться снова и снова для нескольких клиентов в различных вертикалях. Независимо от того, состоит ли ваша команда из десяти человек или из 110, групповые шаблоны — это отличный способ предоставить всей вашей команде настраиваемые, хорошо разработанные шаблоны, которые отлично смотрятся на всех устройствах.
Независимо от того, состоит ли ваша команда из десяти человек или из 110, групповые шаблоны — это отличный способ предоставить всей вашей команде настраиваемые, хорошо разработанные шаблоны, которые отлично смотрятся на всех устройствах.
Чтобы максимально эффективно использовать создаваемые вами шаблоны, следуйте этим советам.
1. Знайте разницу между веб-сайтом и шаблоном Веб-сайт для конкретный пользователь , шаблоны для несколько пользователей . Веб-сайт будет использован один раз , шаблоны будут использоваться несколько раз . При разработке веб-сайта у вас есть имеет в виду конкретную аудиторию . Когда вы разрабатываете шаблон, вы разрабатываете для широкой публики . (Например, когда вы создаете веб-сайт, вы, вероятно, создаете для конкретного сантехника; когда вы создаете шаблон
, вы строите его для любых сантехников, которые являются вашими клиентами сегодня или в будущем. )
)
Рассмотрите такие элементы, как цветовая палитра (лучше всего не более трех цветов) и шрифты (аналогично, мы не рекомендуем использовать более трех).
3. Теперь выберите шаблонВам нужно будет начать с одного из шаблонов Дуды, чтобы создать свои собственные версии. В верхней панели редактора щелкните Команда > Шаблоны групп > Создать шаблоны. Вы можете начать с пустого шаблона или выбрать шаблон с изображениями и текстом. При выборе шаблона учитывайте следующее:
- Заголовок и стиль навигации
- Вертикаль сайта (ресторан, сервис и т.д.)
- Цель (полный веб-сайт или целевая страница)
- Количество страниц (одностраничный или многостраничный)
- Функции и виджеты (магазин, блог и т. д.)
- Цветовая схема (темная или светлая)
Выбрав шаблон, нажмите «Создать и настроить». Вам будет предложено дать шаблону имя, поэтому подумайте о чем-то, что имеет смысл для всех в вашей команде. Например, «Шаблон среды», вероятно, будет бесполезен, а «Шаблон плотника» будет очень полезен. Если позже вы передумаете по поводу имени шаблона, не волнуйтесь. Вы можете переименовать его в любое время.
Вам будет предложено дать шаблону имя, поэтому подумайте о чем-то, что имеет смысл для всех в вашей команде. Например, «Шаблон среды», вероятно, будет бесполезен, а «Шаблон плотника» будет очень полезен. Если позже вы передумаете по поводу имени шаблона, не волнуйтесь. Вы можете переименовать его в любое время.
С этого момента вы будете работать в режиме шаблона. Когда вы закончите, нажмите «Готово», чтобы сохранить свой дизайн в качестве шаблона команды, что означает, что любой, кто создает веб-сайты в вашей команде, может использовать его в качестве основы для своих сайтов.
5. Начните с дизайна для настольных компьютеров Все шаблоны полностью адаптивны, поэтому очень важно проверять каждую версию по отдельности (настольную, планшетную и мобильную), поскольку в некоторых версиях некоторые элементы необходимо будет настроить. Сначала сосредоточьтесь на дизайне для настольных компьютеров, а когда он будет идеальным, переходите к планшетным, а затем и к мобильным версиям.
Элементы сайта, которые можно настроить для каждой версии, включают:
- Заголовок и меню навигации
- Размер шрифта
- Отступы и поля на полях
- Макет фотогалереи
- Размер всплывающего окна
- Цвета фона сайта и изображения
Здесь вы установите стили, которые будут применяться ко всем страницам и виджетам в шаблоне. Убедитесь, что вы определили все элементы сейчас (даже если вы их не используете), чтобы они устанавливались, когда вы и ваши товарищи по команде используете шаблон. Элементы, контролируемые здесь, включают:
Глобальные шрифты: Установите размер и цвет шрифта для всего от h2 до H6. Эти стили также применимы к блогу.
Общие кнопки: Установите дизайн для всех кнопок. Придерживайтесь своей цветовой палитры (не более трех цветов; см. Шаг 2) и рассмотрите возможность добавления теней, чтобы кнопки выделялись.
История сайта: Установите фоновое изображение или цвет для всех страниц и для каждой страницы.
Схема сайта: Выберите один из трех настраиваемых макетов рабочего стола и выберите ширину рабочего стола: 960 пикселей или 1200 пикселей .
7. Тщательно спроектируйте домашнюю страницуДомашняя страница очень важна, поскольку она определяет весь поток сайта. Если ваш шаблон состоит из нескольких страниц, на главной странице должен быть раздел для каждой страницы, отображаемой в навигации. Например, если навигация включает в себя: «О нас» / «Услуги» / «Команда» / «Контакты», на главной странице должен быть раздел или строка, связанные с каждым из них. Если ваш шаблон состоит из одной страницы, навигация должна быть связана с якорями на странице.
8. Добавьте изображения Несмотря на то, что многие (если не все) изображения, которые вы используете в шаблоне, будут заменены при его использовании для создания веб-сайта, мы по-прежнему рекомендуем использовать высококачественные релевантные изображения, которые дать руководство и вдохновение. Основное изображение — это верхнее изображение на странице — выберите для него отличное, релевантное и качественное изображение. Что касается остальных изображений, используйте HD-изображения с разрешением 1920 пикселей и максимальным весом 450 КБ.
Основное изображение — это верхнее изображение на странице — выберите для него отличное, релевантное и качественное изображение. Что касается остальных изображений, используйте HD-изображения с разрешением 1920 пикселей и максимальным весом 450 КБ.
Никогда не используйте изображения, содержащие текст. Если вам нужен текст на главном изображении (например, слоган), добавьте его с помощью виджета абзаца.
9. Добавьте виджеты, страницы и разделыДобавьте нужные виджеты с левой боковой панели. Чтобы добавить страницы, перейдите на вкладку «Страницы» и нажмите «Новая страница». Чтобы добавить разделы, наведите указатель мыши на значок плюса, который появляется между разделами, и щелкните его, чтобы выбрать разделы. Виджеты, страницы и разделы автоматически приобретают глобальные стили сайта (и полностью настраиваются).
10. Хотите блог? Добавить сейчас При добавлении блога
к вашему шаблону, новая страница блога автоматически добавляется в навигацию. Вы можете настроить имя этой страницы; например, «Новости», «Обновления», «Истории» и т. д. После добавления блога станут доступны связанные с блогом виджеты, такие как виджет «Все сообщения» и «Поиск».
Вы можете настроить имя этой страницы; например, «Новости», «Обновления», «Истории» и т. д. После добавления блога станут доступны связанные с блогом виджеты, такие как виджет «Все сообщения» и «Поиск».
Как блог, когда вы добавляете магазин на ваш сайт, он автоматически добавляется в навигацию по сайту. Магазин по умолчанию позволяет хранить до десяти предметов. Если шаблон используется для создания сайта с более богатым магазином, магазин можно обновить с сайта.
12. Рабочий стол готов? Перейдите на планшет
После завершения проектирования рабочего стола перейдите к версии для планшета и внесите необходимые изменения. Обратите внимание, что два представления почти идентичны, за двумя исключениями: версия для планшета имеет только две версии макета (на рабочем столе их три), а для виджета «Галерея изображений» существуют разные параметры макета.
13. Мобильный дизайн – последнее, но (определенно) не менее важное! После того, как дизайн рабочего стола и планшета станет идеальным, переходите к мобильной версии. Имейте в виду, что в большинстве случаев именно так посетители и будут воспринимать сайт, поэтому сделайте эту версию превосходной.
Имейте в виду, что в большинстве случаев именно так посетители и будут воспринимать сайт, поэтому сделайте эту версию превосходной.
У вас есть несколько раскладок на выбор, но мы рекомендуем две верхние. Просмотрите все элементы глобального дизайна (размер шрифта, кнопки и т. д.), чтобы убедиться, что они отлично смотрятся на мобильных устройствах; если это не так, вы можете легко внести коррективы. Вы также можете изменить интервалы и положение строк, столбцов и виджетов. Мы рекомендуем вам не использовать более двух столбцов на мобильных устройствах.
В областях с несколькими столбцами обратите внимание на порядок столбцов на мобильных устройствах. Если столбцы расположены не так, как вам нравится, вы можете изменить их порядок.
На мобильных устройствах нет фонового видео, поэтому убедитесь, что если в шаблоне есть видео на рабочем столе, вы установили изображение на мобильном устройстве.
Наконец, дважды проверьте значки и ширину разделителя, чтобы убедиться, что все выглядит великолепно.
Lighthouse — это автоматизированный инструмент Google для улучшения качества веб-страниц. Чтобы оптимизировать свой шаблон для него, следуйте этим советам:
- Для изображений без полей или фоновых изображений убедитесь, что их размер не превышает 450–1920 пикселей.
- Для небольших изображений (изображения галереи, изображения команды) загружайте изображения правильного размера с самого начала (не слишком большие).
- Избегайте использования пользовательского кода, особенно JavaScript, в заголовке.
- Поместите виджеты, которые могут замедлить загрузку сайта (например, виджет карты и виджет HTML), внизу страницы.
Подробнее о создании сайтов с высоким рейтингом в Google см. эти советы .
15. Наведите порядок и готово к работе Пришло время навести порядок в шаблоне, чтобы тот, кто его использует, имел красивый и чистый шаблон для работы. Вот что вам нужно сделать:
Вот что вам нужно сделать:
- Удалите ненужные изображения из библиотеки изображений.
- Проверьте правильность всех ссылок на сайт (меню навигации, кнопки, якоря и т. д.).
- Убедитесь, что URL-адрес каждой страницы соответствует имени страницы.
- Убедитесь, что Global Designs соответствует дизайну шаблона (размер и цвет текста, кнопки и многое другое).
- Проверьте цветовую палитру и убедитесь, что используются только цвета шаблона.
Вот и все. Ваш шаблон команды готов к работе. Все, что осталось сделать, это рассказать своим товарищам по команде о фантастическом новом шаблоне, который их ждет!
9 лучших бесплатных ресурсов HTML-шаблонов для начинающих • Лонг-Бич Веб-дизайн и SEO
Хотя веб-дизайн и программирование не являются сильной стороной каждого, важно понимать, что веб-сайт необходим каждой компании . Многие потенциальные клиенты делают покупки только или в основном в Интернете, а это означает, что у вас не будет доступа к этим клиентам, если вы не создадите онлайн-присутствие для своей компании или бренда. Если у вас нет опыта работы с веб-дизайном или кодированием, существует множество услуг , которые помогают в этом процессе , который простирается от найма разработчика/кодировщика для выполнения работы за вас до создания веб-сайта из предварительного сделал шаблон.
Если у вас нет опыта работы с веб-дизайном или кодированием, существует множество услуг , которые помогают в этом процессе , который простирается от найма разработчика/кодировщика для выполнения работы за вас до создания веб-сайта из предварительного сделал шаблон.
1 1. Темы WordPress
2 2. Лицензионные шаблоны Creative Commons
3 3. Конструктор веб-сайтов Weebly
4 4. Шаблоны Webflow
5 5. Шаблоны Colorlib HTML и Bootstrap
6 6. Шаблоны StyleShout HTML5 и CSS3
7 7. Конструктор веб-сайтов Ucraft
5
5
5 Редактор 9 9. Бесплатный конструктор веб-сайтов IM Creator
10 Заключение
Эти услуги дают вам возможность создать онлайн-присутствие без необходимости выполнять большую часть работы самостоятельно, что должно помочь вам избежать дорогостоящих и временных затрат. ошибки потребления. Если вы хотите иметь прямой контроль над дизайном вашего веб-сайта, есть также множество решений для веб-сайтов DIY , из которых вы можете выбрать. Однако эти решения, как правило, не так надежны, как пользовательские решения, которые создают каждую функцию сайта с нуля, а это означает, что они могут не соответствовать потребностям сложного бизнеса.
Однако эти решения, как правило, не так надежны, как пользовательские решения, которые создают каждую функцию сайта с нуля, а это означает, что они могут не соответствовать потребностям сложного бизнеса.
Тем не менее, они могут сделать большую работу, предоставив вашему бизнесу недорогой вариант, который позволит вам начать свое присутствие в Интернете, прежде чем инвестировать в более стратегический и индивидуальный веб-сайт. Если вы хотите создать свой собственный веб-сайт, отточить свою технику кодирования или вообще научиться кодировать, вы можете подумать об использовании бесплатных HTML-шаблонов для начинающих . Каждый из следующих девяти шаблонов прост в использовании и поможет вам лучше понять кодирование и создание веб-сайта.
1. Темы WordPress
WordPress — очень популярная система управления контентом, которая позволяет легко создавать красивые веб-сайты, соответствующие вашему бренду и бизнесу. Хотя WordPress основан на PHP, что позволяет разрабатывать динамические компоненты веб-сайта, макет внешнего интерфейса, который посетители сайта увидят при входе на ваш веб-сайт, построен в основном на HTML, который представляет собой статический код, который намного легче изучить.
WordPress предоставляет обширную библиотеку шаблонов, которые представлены в различных стилях и подходят для множества различных типов веб-сайтов. Эти шаблоны удобны для начинающих , поскольку многие элементы шаблона уже разработаны. Все, что от вас требуется, — это настроить элементы, которые вы хотите изменить, в зависимости от выбранной вами темы.
Каждый шаблон в WordPress содержит подробные инструкции по настройке каждого элемента, включая все, от добавления вашего логотипа до добавления контента на главную страницу. Чтобы установить один из этих шаблонов, перейдите в админ-панель WordPress и выберите нужную тему. Как только вы решите загрузить эту тему, файлы будут автоматически загружены на ваш веб-сервер. Отсюда вы можете начать настраивать тему по своему вкусу.
Основные функции, реализованные в этих темах, включают быстрый и интуитивно понятный редактор, базовые средства поисковой оптимизации и возможность загрузки и встраивания всех видов мультимедиа . Библиотека шаблонов, доступная через WordPress, является всеобъемлющей, а это означает, что все типы компаний могут использовать один из своих шаблонов.
Библиотека шаблонов, доступная через WordPress, является всеобъемлющей, а это означает, что все типы компаний могут использовать один из своих шаблонов.
2. Лицензионные шаблоны Creative Commons
Creative Commons — это своего рода лицензия на авторское право, которая может применяться ко многим различным типам отраслей и продуктов. При покупке шаблона оформления Creative Common лицензия гласит, что вы можете использовать шаблон бесплатно до тех пор, пока создатель шаблона указан где-то на вашем сайте. Отсюда вы можете выбрать один из тысяч различных шаблонов сайтов, которые можно приспособить к вашему веб-сайту. Эти шаблоны очень разнообразны и подходят для всего: от простых веб-сайтов блогов до сложных сайтов электронной коммерции.
Почти каждый шаблон оснащен адаптивным дизайном и включает такие функции, как параллаксная прокрутка, функциональность онлайн-чата, реализация галереи и запись на прием . После того, как вы нашли интересующий вас шаблон, вы можете приобрести любые дополнительные функции, которые вам нужны, и вы сможете легко редактировать шаблон после его загрузки.
Имейте в виду, что эти шаблоны можно применять ко многим различным системам управления контентом, таким как WordPress и Shopify, в зависимости от того, какой именно шаблон вы выберете. Процесс установки выбранной вами темы зависит от того, с какой CMS совместима тема.
3. Конструктор сайтов Weebly
Weebly — это конструктор веб-сайтов, который предлагает бесплатные шаблоны, которые помогут вам создать свой веб-сайт , если у вас нет большого бюджета. Все дизайны шаблонов, которые они предоставляют, полностью настраиваются, что гарантирует, что окончательный дизайн вашего сайта уникален по сравнению с дизайнами конкурентов. Инструменты, которые они предлагают вместе с этими шаблонами, дают вам возможность расширять веб-сайт по мере роста вашего бизнеса. Их шаблоны веб-сайтов предназначены в первую очередь для использования предприятиями электронной коммерции 9.0456, но также доступны для сайтов блогов и небольших бизнес-сайтов . Все их темы реализованы с адаптивной функциональностью, а также с множеством других функций.
Все их темы реализованы с адаптивной функциональностью, а также с множеством других функций.
Конструктор перетаскивания , который они предлагают для создания сайтов, означает, что вы можете реализовать функции сайта за считанные секунды. Некоторые дополнительные функции, доступные вам, включают редактор изображений , расширенные эффекты анимации, поиск по сайту, настраиваемый HTML, настраиваемые шрифты и видеофоны 9.0456 . Чтобы установить одну из этих тем, все, что вам нужно сделать, это выбрать предпочитаемую тему, выбрать адрес своего сайта и зарегистрировать свой домен. После того, как вы предприняли эти шаги, вы готовы создать свой веб-сайт с панели управления сайтом.
4. Шаблоны Webflow. После того, как вы выберете понравившийся шаблон, его можно полностью настроить в Webflow, не требуя использования какого-либо кода. Таким образом, установка темы
автоматически делается после того, как вы выберете его и заполните основную информацию.
Они предлагают обширные руководства и учебные пособия, которые могут помочь вам в использовании их редактора сайтов, упрощающего разработку веб-сайта. Большинство шаблонов, которые они предлагают, интенсивно используют изображения , что позволяет создать более современный дизайн. Некоторые из функций, доступных вам при создании веб-сайта, включают управление контентом , адаптивный дизайн, веб-шрифты, динамический контент и символы.
5. Шаблоны Colorlib HTML и Bootstrap
Colorlib — это поставщик шаблонов, который предлагает множество фантастических шаблонов HTML и Bootstrap . 600 шаблонов, которые у них есть под рукой, очень разнообразны и могут использоваться всем, от дизайнерских фирм и отелей до юридических фирм и сайтов электронной коммерции . Все шаблоны поставляются с несколькими тегами, которые указывают, для какого бизнеса шаблон лучше всего использовать.
youtube.com/embed/2qEX4KCEXeI» frameborder=»0″ allowfullscreen=»allowfullscreen»> Бесплатные темы, которые они предлагают, предназначены для использования в сочетании с WordPress. Когда вы выбираете и загружаете тему из Colorlib, она будет установлена на ваш компьютер в виде zip-файла, который вы можете загрузить в свою учетную запись WordPress, что позволит вам создайте свой веб-сайт с помощью этой простой в использовании CMS. Поскольку эти шаблоны создаются разными дизайнерами, предоставляемый вам набор функций полностью зависит от выбранного вами шаблона.
6. StyleShout Шаблоны HTML5 и CSS3
StyleShout предлагает сотни бесплатных шаблонов HTML5 и CSS3 . Все шаблоны, которые вы можете выбрать в StyleShout, разработаны так, чтобы быть современными, стильными и простыми по внешнему виду, что обеспечивает быструю загрузку независимо от реализуемых вами функций сайта. Поскольку эти шаблоны создаются отдельными дизайнерами, простота использования зависит от выбранного вами шаблона.
Тем не менее, все они поставляются с чистым кодом, что гарантирует простоту настройки . Возможные функции сайта, доступные с этими шаблонами, включают поддержку видео , кнопки призыва к действию и слайдеры отзывов . Эти шаблоны в основном предназначены для использования малым бизнесом. Если вы хотите установить выбранный вами шаблон, вам необходимо загрузить его на свой компьютер перед загрузкой на веб-хостинг, который вы используете в настоящее время. Эти темы, как правило, предназначены для совместимости с различными системами управления контентом, включая WordPress.
7. Конструктор веб-сайтов Ucraft
Конструктор веб-сайтов Ucraft — это бесплатный конструктор веб-сайтов, который предоставляет занятым творческим людям возможность создать собственный веб-сайт за очень короткое время. Если у вас есть домен, его можно быстро подключить к любому шаблону. Их бесплатные шаблоны веб-сайтов в основном предназначены для предприятий, ориентированных на привлечение потенциальных клиентов . Все шаблоны, которые они предлагают, используют их конструктор веб-сайтов, который поддерживает функцию перетаскивания для простого создания веб-сайтов. Выбрав правильный шаблон, вы сможете создать его полностью с веб-сайта Ucraft. Когда вы редактируете свой веб-сайт, вы можете реализовать все, от слайдеров изображений до контактных форм, одним нажатием кнопки.
Все шаблоны, которые они предлагают, используют их конструктор веб-сайтов, который поддерживает функцию перетаскивания для простого создания веб-сайтов. Выбрав правильный шаблон, вы сможете создать его полностью с веб-сайта Ucraft. Когда вы редактируете свой веб-сайт, вы можете реализовать все, от слайдеров изображений до контактных форм, одним нажатием кнопки.
8. Поразительно Редактор веб-сайтов
Поразительно, возможно, самый простой редактор веб-сайтов для использования в этом списке . Все шаблоны, которые они предлагают, можно редактировать на веб-сайте Strikingly. После того, как вы закончите редактирование выбранного шаблона, его можно сразу же опубликовать. Используя один из их шаблонов, можно создать веб-сайт всего за 30 минут.
Большинство бесплатных дизайнов шаблонов, которые они предлагают, ориентированы на красивых изображений и красочных дизайнов . Выбранный вами бесплатный шаблон предоставит вам бесплатный домен Strikingly , неограниченное количество сайтов, пропускную способность 5 ГБ в месяц и возможность создать простой магазин . Это отличный поставщик шаблонов для предприятий электронной коммерции, поскольку функции электронной коммерции, которые они предлагают, автоматически встроены, чего нельзя сказать о многих поставщиках шаблонов в этом списке.
Выбранный вами бесплатный шаблон предоставит вам бесплатный домен Strikingly , неограниченное количество сайтов, пропускную способность 5 ГБ в месяц и возможность создать простой магазин . Это отличный поставщик шаблонов для предприятий электронной коммерции, поскольку функции электронной коммерции, которые они предлагают, автоматически встроены, чего нельзя сказать о многих поставщиках шаблонов в этом списке.
9. Бесплатный конструктор веб-сайтов IM Creator
Бесплатный конструктор веб-сайтов IM Creator — это бесплатный конструктор веб-сайтов, который использовался для создания более 17 миллионов веб-сайтов по всему миру . Каждый шаблон, который они предлагают, красив, мощен и оптимизирован, чтобы предоставить вам результаты. Когда вы выбираете один из их шаблонов, вы можете создать свой веб-сайт в IM Creator с помощью простого редактора перетаскивания.
Наряду с возможностью бесплатно проектировать, создавать и публиковать свой веб-сайт с их шаблонами, вам также будет предоставлена неограниченная пропускная способность и неограниченный хостинг . Многие функции, доступные вам при создании веб-сайта, включают SEO-оптимизация, простое редактирование, адаптивная функциональность, анимационные эффекты и функциональность электронной коммерции . Каждый шаблон также является масштабируемым, что означает, что каждый бизнес может извлечь выгоду из бесплатных шаблонов, доступных в IM Creator.
Многие функции, доступные вам при создании веб-сайта, включают SEO-оптимизация, простое редактирование, адаптивная функциональность, анимационные эффекты и функциональность электронной коммерции . Каждый шаблон также является масштабируемым, что означает, что каждый бизнес может извлечь выгоду из бесплатных шаблонов, доступных в IM Creator.
Заключение
Веб-дизайн и разработка могут оказаться долгим и утомительным процессом, если вы не знаете, что делаете. Тем не менее, с помощью любого из этих 9 HTML-шаблонов вы можете создать и спроектировать свой собственный веб-сайт , даже если у вас очень мало опыта веб-разработки или совсем нет. Если вам трудно определить, какой из этих шаблонов вам подходит, различные списки функций должны помочь вам принять решение.
Если вы заинтересованы в создании веб-сайта с профессиональным дизайном, ориентированного на производительность и нацеленного на увеличение доходов вашего бизнеса в Интернете, свяжитесь с нами сегодня в Bryt Designs, чтобы назначить первую консультацию. Мы хотим помочь вам разработать идеальный веб-сайт для вашего бизнеса и бренда.
Мы хотим помочь вам разработать идеальный веб-сайт для вашего бизнеса и бренда.
Более 15 простых и многофункциональных шаблонов веб-сайтов, которые понравятся новичкам
Знаете ли вы, что двух из трех пользователей Интернета привлекают веб-сайты с привлекательным и уникальным дизайном? Это правда, что веб-сайты с такими аспектами обязательно привлекут внимание пользователей. Однако в некоторых случаях вам, вероятно, придется уделять больше внимания содержанию вашего веб-сайта. В таком случае разумно создать веб-сайт с простым дизайном.
Тем не менее, достижение простоты может быть довольно сложной задачей, когда вы работаете над сложным проектом веб-дизайна. Здесь в игру вступают простые шаблоны веб-сайтов. Мы подготовили список одних из лучших и красивых простых шаблонов веб-сайтов, на которые стоит обратить внимание.
Газета — самая продаваемая тема для газет
Газета — это один из простых шаблонов веб-сайтов, а также самая продаваемая тема для газет за все время. С помощью этой темы WordPress вы можете легко создавать посты и статьи в блогах. Вы также можете использовать эту тему для журналов, публикаций, криптовалют, моды, путешествий, еды, личных или обзорных сайтов.
С помощью этой темы WordPress вы можете легко создавать посты и статьи в блогах. Вы также можете использовать эту тему для журналов, публикаций, криптовалют, моды, путешествий, еды, личных или обзорных сайтов.
Доступна последняя версия Newspaper (версия 9.8). Его обычная лицензия доступна за 59 долларов США. Некоторые из его интересных функций перечислены ниже:
- Может быть интегрирован с bbPress Forum, Instagram, BuddyPress и WooCommerce
- 100% SEO-оптимизация
- Поддерживает AdSense и Google Ads
- 12 бесплатных передовых профессиональных демонстраций
- Более 60 уникальных демонстраций (можно установить одним щелчком мыши)
- Мобильный
- Пожизненные обновления бесплатно
- Включены восемь плагинов премиум-класса
- В соответствии с GDPR
- Включает полный набор инструментов для веб-дизайна
Загрузить Предварительный просмотр
Buzz
Buzz — это тема WordPress для блога и журнала о стиле жизни, которая предлагает пользователям 15 уникальных демонстрационных макетов.
- 40 макетов страниц и постов
- Хорошо продуманное Мега меню
- Совместимость с политикой GDPR и Гутенбергом
- Неограниченный выбор цветов
- Липкая навигация, липкая боковая панель и липкий генератор
Дополнительная информация Предварительный просмотр
JobCareer – Адаптивная тема WordPress для доски объявлений
Запущенный Chimp Studio, это один из простых шаблонов веб-сайтов, который можно использовать для создания веб-сайта со списками вакансий. Портал вакансий, созданный с использованием этой темы, очень отзывчив. Это позволяет вам эффективно справляться с HR-задачами, набором персонала, а также размещать объявления о вакансиях в Интернете. С этой темой вы можете легко настроить веб-сайт (даже если у вас есть минимальные знания в области кодирования или они вообще отсутствуют).
Обычная лицензия на эту тему доступна за 69 долларов США.
- Некоторые из его наиболее интересных функций перечислены ниже:
- Дополнительный плагин не требуется
- Разработан и разработан автором Envato Power Elite
- 100% отзывчивость
- Простой в использовании конструктор страниц
- Безопасный и расширенный демо-импортер
- Задание с картой, несколькими представлениями панели мониторинга, подпиской кандидата, вариантами оплаты WooCommerce и отслеживанием приложений
- Готов к переводу
- Настройка профессиональной темы
- Хорошо задокументирован и т.
 д.
д.
Загрузить превью
Vigor — винтажная тема WordPress
Это один из простых шаблонов веб-сайтов, который был обновлен совсем недавно. Вы можете легко настроить и импортировать эту тему. Он включает в себя ряд многоцелевых шаблонов, которые можно использовать для ведения блога, отображения или представления ваших продуктов. Даже если у вас нет знаний в области программирования, вы все равно можете создать веб-сайт с использованием этой темы.
Обычная лицензия доступна за 69 долларов США.
Среди его интересных особенностей и функций:
- Мощный интерфейс администратора
- Слайдер с функцией параллакса
- Полноэкранное и настраиваемое меню
- Видеофоны на экране
- Функциональность режима обслуживания
- Макеты блога Masonry и блога Masonry Gallery
- Несколько типов анимации при наведении
- Более 40 пользовательских шорткодов
- Готов к Retina и готов к переводу
- Контактная форма 7 интеграция
Download Preview
Grand Photography WordPress
Эта тема хорошо подходит для веб-сайта с творческим портфолио фотографии. Поскольку он работает на основе WordPress, он предлагает отличные возможности для всех типов устройств, независимо от размера их экрана. Обычная лицензия на эту тему доступна за 59 долларов США.
Поскольку он работает на основе WordPress, он предлагает отличные возможности для всех типов устройств, независимо от размера их экрана. Обычная лицензия на эту тему доступна за 59 долларов США.
Некоторые из его захватывающих функций включают в себя:
- Плавная параллаксная прокрутка
- Параллакс видео
- Простой в использовании интерфейс, похожий на основной доклад
- Визуальное добавление содержимого и управление им
- Импорт демо
- Шесть макетов меню
- Девять отдельных макетов портфолио
- 10 макетов блога
- Редактор галереи для массовой загрузки изображений
- Бесконечная прокрутка и так далее
Загрузить превью
Конный спорт — тема WordPress о лошадях и конюшнях
Этот шаблон веб-сайта Equestrian, запущенный в 2013 году, был недавно обновлен. Поддержка клиентов, доступная для этой темы, потрясающая. Его обычная лицензия доступна за 59 долларов США.
Некоторые из его наиболее интересных функций перечислены ниже:
- Полная совместимость с WordPress 5.1
- SEO-дружественный код
- Оптимизировано для скорости
- Интеграция в социальные сети
- Конструктор страниц WPBakery
- Революционный слайдер
- WPML-готов
- Настройщик WordPress
- Более 600 четких значков шрифтов
- Полная библиотека шрифтов Google
Загрузить Предварительный просмотр
MagOne — адаптивный шаблон для новостных и журнальных блоггеров
Это один из самых продаваемых адаптивных шаблонов для новостных и журнальных блоггеров. Его обычная лицензия доступна за 19 долларов США. Некоторые из его наиболее интересных функций перечислены ниже:
- Гибкий заголовок
- Несколько раскладок
- Отзывчивый
- Готов к переводу
- Системы с несколькими комментариями
- Конструктор виджетов с функцией перетаскивания
- Пользовательские дизайны страниц архива
- Плавающее меню
- Липкая боковая панель
- Пагинация сообщений и многое другое
Скачать предварительную версию
CargoPress — логистика, склад и транспорт WordPress
Это один из простых шаблонов веб-сайтов, который обычно используется для разработки веб-сайтов логистических, грузовых и транспортных компаний. CargoPress — простая в настройке тема. Эта тема легко совместима со всеми плагинами WordPress. Обычная лицензия на эту тему доступна за 9 долларов США.9. Этот адаптивный шаблон совместим с большинством современных браузеров и устройств (независимо от размера экрана).
CargoPress — простая в настройке тема. Эта тема легко совместима со всеми плагинами WordPress. Обычная лицензия на эту тему доступна за 9 долларов США.9. Этот адаптивный шаблон совместим с большинством современных браузеров и устройств (независимо от размера экрана).
Некоторые из его наиболее интересных функций перечислены ниже:
- Интуитивно понятный конструктор страниц
- Настройщик WordPress в режиме реального времени и макеты страниц
- Демо-установщик одним щелчком мыши
- WooCommerce-совместимый
- Быстрая загрузка
- Полностью отзывчивый и готовый к работе с сетчаткой
- Прочный фундамент
- Боковые панели и виджеты
- Видеоуроки и подробная документация в комплекте
Загрузить превью
Fevr — креативная многоцелевая тема
Эта креативная и многофункциональная тема — одна из тем WordPress нового поколения, предлагающая широкий спектр функций. Некоторые из этих функций включают простую настройку, отличную производительность, предварительно настроенные схемы и профессиональный код. Этот адаптивный шаблон веб-сайта с поддержкой Retina включает более 50 шаблонов страниц. Его обычная лицензия доступна за 59 долларов США..
Этот адаптивный шаблон веб-сайта с поддержкой Retina включает более 50 шаблонов страниц. Его обычная лицензия доступна за 59 долларов США..
Некоторые из его интересных функций перечислены ниже:
- Опция White-label для брендинга
- Поддерживает опцию дочерней темы
- Более 40 коротких номеров
- Широкие возможности настройки
- Интеграция WooCommerce с Facebook
- Семь макетов коробок с продуктами
- Элегантная типографика
- Неограниченное количество цветовых схем
- Более 1500 иконок
- Более 800 шрифтов Google
Скачать превью
Wellspring — тема «Здоровье, образ жизни и благополучие»
Wellspring — это один из простых шаблонов веб-сайтов с 12 домашними страницами, предназначенный специально для компаний, занимающихся вопросами здоровья и здорового образа жизни. Вы можете создать новый веб-сайт, используя широкий спектр функций и плагинов, которые предлагает эта тема. Обычная лицензия на этот шаблон доступна за 69 долларов США.
Обычная лицензия на этот шаблон доступна за 69 долларов США.
Некоторые из его интересных функций перечислены ниже:
- Календарь событий
- Калькулятор ИМТ
- Расписание для WP, bbPress
- Более 10 домашних страниц
- Импорт в один клик
- Наборы значков шрифтов
- Социальная акция
- WooCommerce-совместимый
- Бесплатные плагины
- Подходит для мобильных устройств и т. д.
Загрузить превью
Borderland — многоцелевая винтажная тема
Эта многоцелевая тема содержит более 10 современных демонстраций и ряд мощных компонентов. Он предлагает ряд шорткодов и макетов, которые можно использовать для различных бизнес-целей.
Это помогает интегрировать несколько списков блогов и отдельных шаблонов блогов, где вы можете делиться подробностями о своем бренде или любых творческих проектах, которые вы хотите продемонстрировать. Обычная лицензия на этот шаблон доступна за 75 долларов США.
Некоторые из его наиболее интересных функций перечислены ниже:
- Эффект затухания AJAX
- Магазин WooCommerce
- Отличные возможности настройки
- Надежная панель администратора и простая в использовании
- Полноэкранный приподнятый слайдер и графика SVG в приподнятом слайдере
- Карусель клиентов
- Пользовательские форматы сообщений: видео, аудио, стандартный, галерея, ссылка и цитата
- Несколько типов заголовков
- Области виджетов вверху и внизу заголовка
- Дополнительная боковая область и настраиваемое мегаменю
Скачать Предварительный просмотр
Writing
Writing — это личный блог с потрясающим дизайном и привлекательной цветовой гаммой.
- Более 14 социальных иконок
- Несколько стилей блога
- Простота использования и настройки
- Простая и чистая типографика
- Retina-ready и полностью отзывчивый
Подробнее Предварительный просмотр
The Simple
The Simple — адаптивная бизнес-тема WordPress с продвинутым и мощным мастером настройки.
- WPBakery Visual Composer и Revolution Slider в комплекте
- Мощные параметры темы
- Несколько стилей меню
- Стили нижнего и верхнего колонтитула
- Живой настройщик WordPress
Подробнее Предварительный просмотр
John Doe
John Doe — это аккуратно разработанная тема WordPress с продвинутой и мощной панелью администратора.
- На основе Bootstrap
- Встроенный FlexSlider и разбиение на страницы
- Хорошо продуманная страница 404 на заказ
- Неограниченный выбор цветов
- 60 Полезные короткие коды
Дополнительная информация Предварительный просмотр
Bitfrost
Bitfrost — это простая тема WordPress для портфолио с уникальным и привлекательным дизайном.
- Функция импорта демоверсии одним щелчком мыши
- Несколько элементов
- Live Customizer и Revolution Slider
- WPML и Elementor готовы
- Более 600 шрифтов Google
Подробнее Предварительный просмотр
Art Simple WordPress
Art Simple Тема WordPress имеет чистый, простой и красивый дизайн, а также яркую цветовую схему.
- Конструктор контента перетаскиванием
- Дочерняя тема и демо-контент включены
- Меню WP, виджеты и избранные эскизы поддерживают
- Доступен видеогид
- Более 400 значков Font Awesome
Подробнее Предварительный просмотр
Sugar
Sugar — это тема WordPress для личного блога, которая предлагает пользователям неограниченные возможности настройки.
- 10+ планировок дома
- Более 725 шрифтов Google
- Неограниченный выбор цветов
- Пользовательский вход, подписка. И 404 страницы
- Расширенная панель администратора
Подробнее Предварительный просмотр
Бьорн
Тема личного блога Бьорна полностью адаптивна и поставляется с множеством рекламных блоков и настраиваемых виджетов.
- Функция импорта демоверсии одним щелчком мыши
- 10 обложек привлекательных цветов
- 7 макетов списка блогов
- Оптимизировано для скорости страницы и SEO
- Несколько плагинов WordPress
Подробнее Preview
Candy
Candy — это простая и современная одно- и многостраничная тема WordPress, которая содержит мощную панель параметров Redux.
- Хорошо оформленные страницы портфолио и блога
- Красивое липкое меню заголовка
- Контактная форма и подключаемый модуль доступны
- Вехи, таблицы цен и многое другое
- Простота настройки и использования
Подробнее Предварительная версия
Nova
Тема журнала и блога Nova WordPress разработана на основе платформы Bootstrap с открытым исходным кодом.
- Липкая боковая панель и навигация
- Доступна дочерняя тема
- Пользовательские страницы подписки и входа
- Широкие и коробочные макеты
- Интегрированная переходная панель
Подробнее Предварительный просмотр
Fortuna
Тема Fortuna WordPress имеет отзывчивый и чистый дизайн. В шаблоне также есть мощный слайдер Revolution.
- Возможность выбора собственного фона и цвета
- Несколько стилей заголовков
- Доступна функция поиска Ajax
- Простота использования и настройки
- Шрифты Google и значки социальных сетей
Подробнее Предварительный просмотр
Palas
Тема Palas WordPress, созданная на базе Bootstrap, может использоваться для самых разных проектов веб-дизайна.
- Несколько верхних и нижних колонтитулов и ползунков
- Хорошо продуманные домашние страницы
- Светлая и темная версии
- Неограниченное количество цветовых схем
- Чистый и понятный код
Подробнее Предварительный просмотр
Шаблоны планирования веб-сайта | Руководство по планированию веб-сайта
Большинство людей считают, что для создания отличного веб-сайта приоритетом должны быть технические аспекты или хороший дизайн. Однако мы не согласны.
Отличные веб-сайты не создаются по прихоти. Они планируются, а затем строятся (и часто обновляются).
Таким образом, это руководство поможет вам настроиться на успех с вашим новым веб-сайтом, предоставив надежный план для начала. Вы можете передать это внешнему разработчику/агентству или использовать его в качестве внутреннего справочника, если ваша собственная команда работает над этим. Независимо от того, как вы выполняете, планирование веб-сайта сделает все лучше.
1.
Фаза 1: предварительное планирование веб-сайта
1.1.
Определите цели вашего веб-сайта
1.1.1.
Проанализируйте веб-сайты ваших главных конкурентов и рыночные тенденции
2.
Фаза 2: Информационная архитектура и потоки пользователей
2.1.
Организуйте информацию с помощью информационной архитектуры
3.
Этап 3: Дизайн-макеты и инфраструктура сайта
3.1.
Определите ключевые цвета, элементы и стили с помощью доски настроения
3.1.1.
Упорядочивание элементов страницы с помощью каркасов
3. 1.2.
Завершите дизайн с помощью мокапов пользовательского интерфейса
1.2.
Завершите дизайн с помощью мокапов пользовательского интерфейса
4.
Фаза 4: продвижение и маркетинг
4.1.
Придумайте идеи для продвижения вашего сайта
4.1.1.
Блок-схема разработки веб-сайта
4.2.
Готовы спланировать свой сайт?
Если вы хотите, чтобы документ был заполнен, а затем представлен, у нас есть загружаемые файлы Word и Google Docs, которые включают несколько отличных шаблонов Creately.
Получите шаблоны планирования веб-сайта здесь;
Загрузить шаблон документа Word
Загрузить шаблон Google Docs
Этап 1. Предварительное планирование веб-сайта
Определите цели своего веб-сайта
Четкая бизнес-цель — первый шаг к созданию успешного веб-сайта.
Независимо от того, хотите ли вы привлечь больше потенциальных клиентов или продать свой продукт на зарубежных рынках, как только вы поймете, что вы хотите делать с веб-сайтом, все остальное — от типа информации, которую вы должны добавить на свой сайт, до его дизайна — будет таким. гораздо проще решить.
Итак, прежде всего, перечислите свои цели, которые будут соответствовать вашим общим маркетинговым стратегиям и возможностям.
Анализ веб-сайтов ваших главных конкурентов и рыночных тенденций
После запуска ваш веб-сайт не будет единственным, который продает или продвигает тот тип продукта, который у вас есть.
Вот почему вам нужно посмотреть, что уже есть, и сравнить их с тем, что вы имеете в виду.
- Просмотрите веб-сайты ваших конкурентов, а также другие отраслевые веб-сайты . Они не только вдохновят вас, но и дадут вам представление о том, что вы должны и не должны размещать на веб-сайте.
- Изучите, какие тенденции в настоящее время лидируют на вашем рынке .
 Это поможет вам создать веб-сайт, актуальный и полезный для ваших потенциальных клиентов.
Это поможет вам создать веб-сайт, актуальный и полезный для ваших потенциальных клиентов.
Используйте следующую интеллект-карту, чтобы упорядочить информацию, которую вы собираете на веб-сайтах ваших главных конкурентов и рыночных тенденциях. Поделитесь им со своей командой и получите их мнение.
Объединение всего этого в единую ментальную карту дает вам возможность выявлять закономерности и по-новому понимать пространство.
Этап 2: информационная архитектура и потоки пользователей
Организация информации с помощью информационной архитектуры
Здесь вы решаете, что пользователь ожидает увидеть, и какой контент вы хотите, чтобы пользователи ассоциировали с каждым разделом веб-сайта.
Информационная архитектура помогает определить удобство использования дизайна вашего веб-сайта или, другими словами, понять, как информация на вашем сайте отображается и доступна.
Узнайте, как правильно создать информационную архитектуру вашего веб-сайта за шесть шагов.
Определение структуры вашего веб-сайта с помощью карты сайта
Проще говоря, карта веб-сайта – это инструмент для планирования и разработки веб-сайтов. Визуализация вашего веб-сайта с помощью карты сайта (также известной как карта архитектуры сайта) является решающим шагом, поскольку она помогает создать последовательные пути навигации для пользователей по веб-сайту. Имея эту структуру, вы можете мыслить логически, понимать и учитывать, как ваши пользователи будут перемещаться по сайту, а затем адаптировать для них контент.
Эскиз вашей карты сайта Используйте инструмент для рисования карты сайта или обычную ручку и бумагу, чтобы набросать карту сайта. Использование стандартных листов бумаги может оказаться недостаточным, чтобы отразить все ваши дизайнерские мысли и идеи, поэтому вам лучше использовать больше бумаги или, чтобы не усложнять, просто используйте инструмент карты сайта, чтобы выполнить эту работу. И храните макеты дизайна в папках в Интернете или на локальном диске, вместо того чтобы тратить время на поиск документов, которые, как вы знаете, где-то у вас есть.
Использовать чистый макет Какой макет лучше всего иллюстрирует структуру вашего веб-сайта? Начните с рисования значка страницы посередине, это будет главная страница. Оттуда больше значков страниц будут разветвляться горизонтально, чтобы указывать на другие страницы веб-сайта. В течение нескольких минут у вас будет горизонтальное схематическое представление структуры вашего веб-сайта в нисходящей структуре.
Цвет для визуального удовольствия Раскрасьте фигуры в структуре вашей карты сайта, чтобы добиться непревзойденного уровня эстетики, создающего уникальное визуальное удовольствие и оживляющего всю карту сайта. Вы можете дать главной странице один цвет, а каждый из последующих разделов может быть окрашен по-разному, чтобы показать иерархию страниц.
Стиль всех навигационных ссылок Каждая веб-страница в карте сайта представлена в виде значка страницы. Навигационные ссылки (коннекторы) используются для подключения значков страниц, чтобы проиллюстрировать отношения, существующие между страницами. Эти разъемы могут быть прямыми, изогнутыми или остроугольными. Посмотрите на изображение ниже, чтобы понять, как каждый из этих стилей коннектора влияет на общий вид карты сайта.
Эти разъемы могут быть прямыми, изогнутыми или остроугольными. Посмотрите на изображение ниже, чтобы понять, как каждый из этих стилей коннектора влияет на общий вид карты сайта.
Предлагать URL для каждой страницы Важность структуры URL-адреса веб-страницы всегда вызывает споры. SEO-специалисты считают важным размещение ключевых слов в URL-адресах. Таким образом, предложение URL-адресов в значках страниц поможет клиентам понять предполагаемую структуру URL-адресов как часть интерфейса.
Создание ссылок для тестирования вашей платформы Вы определенно рады, что фреймворк готов к отправке на проверку. Но всегда лучше протестировать структуру, связав значок отдельной страницы с соответствующими каркасами макетов, чтобы показать клиенту четкое представление об общем проекте веб-дизайна. Это сэкономит много времени и усилий, а также поможет вашим клиентам оценить функциональность и согласованность существующей структуры карты сайта.
Используйте следующий шаблон карты сайта, чтобы приступить к работе.
Определите поток навигации вашего посетителя
Здесь вы копаетесь в данных (которые вы нашли при создании информационной архитектуры вашего сайта) о поиске информации поведением вашей аудитории и пытаетесь выявить в нем закономерность.
Используя блок-схему, вы можете отобразить и определить все страницы и точки взаимодействия, с которыми будет взаимодействовать ваш идеальный посетитель при навигации по вашему веб-сайту. Пользовательский поток — это то, как вы выясняете, что вам нужно дать (в виде фраз, абзацев или изображений) вашему посетителю, чтобы они не ушли с вашего сайта.
Этап 3. Планы проектирования и инфраструктура площадки Определите ключевые цвета, элементы и стили с помощью доски настроения Доска настроения может помочь вам создать внешний вид веб-сайта, который соответствует индивидуальности вашего бренда, включая голос вашего бренда и стиль бренда.
Обычный мудборд сайта должен охватывать
- цветовую палитру
- стиль фотографии или иллюстрации
- шрифты/ типографика
- использование пространства
- стиль навигации
Если вы ищете вдохновение для дизайна веб-сайта, загляните на сайт www.pages.xyz.
Расположение элементов страницы с помощью каркасов
Каркасы помогают определить иерархию контента в вашем дизайне. Ссылаясь на созданную ранее информационную архитектуру, сформируйте макет страниц сайта с помощью каркаса.
Помните, как вы хотите, чтобы посетители вашего сайта обрабатывали информацию при этом.
Это также первый шаг к выяснению того, как каждая страница веб-сайта связана друг с другом.
Совет: начните с каркасов для небольших экранов и начните свой путь вверх. Это единственный простой способ создать адаптивный дизайн сайта.
Нажмите на шаблон, чтобы отредактировать его онлайн Завершите дизайн с помощью макетов пользовательского интерфейса
Мокапы пользовательского интерфейса позволяют выявить проблемы с окончательным дизайном до запуска веб-сайта. С его помощью вы можете конкретизировать свой каркас и визуализировать окончательный результат типографики, иконографии, цветовых тем, макетов и навигации.
С его помощью вы можете конкретизировать свой каркас и визуализировать окончательный результат типографики, иконографии, цветовых тем, макетов и навигации.
Этап 4: продвижение и маркетинг Обсудите идеи для продвижения вашего сайта После запуска сайта необходимо привлечь на него посетителей. Здесь начинается продвижение сайта, и оно включает в себя множество задач, таких как поисковая оптимизация (SEO), маркетинг в социальных сетях, таргетированная реклама и т. д.
Соберите свою маркетинговую команду и обсудите различные способы маркетинга и продвижения вашего нового веб-сайта. Интеллект-карта может помочь вам систематизировать все ваши идеи и разработать правильную маркетинговую стратегию.
Блок-схема разработки веб-сайта
Готовы спланировать свой веб-сайт? Мы рассмотрели планирование веб-сайта за 8 простых шагов на 4 различных этапах планирования веб-сайта. Воспользуйтесь нашим шаблоном планирования веб-сайта, чтобы сразу приступить к работе.
Воспользуйтесь нашим шаблоном планирования веб-сайта, чтобы сразу приступить к работе.
Хотите добавить что-то к нашему руководству по планированию веб-сайта? Дайте нам знать в разделе комментариев ниже.
А если вы готовы к следующему этапу своего маркетингового плана, вот удобное руководство по планированию мобильных приложений.
Хотите увеличить трафик на свой сайт? Вот 7 простых шагов, которые помогут увеличить посещаемость вашего сайта.
как создать веб-сайт как спланировать веб-сайт дизайн веб-сайта разработка веб-сайта планирование веб-сайта шаблон планирования веб-сайта
26 лучших бесплатных шаблонов личных веб-сайтов
Наличие личного веб-сайта — это первый реальный шаг к созданию и развитию вашего личного бренда. В идеале вам нужно иметь личное портфолио в качестве фрилансера, чтобы не отставать от конкурентов. Ваш успех, однако, во многом зависит от вашей способности стать лучше и оставаться впереди конкурентов.
Из множества шаблонов личных веб-сайтов вы можете найти тот, который идентифицирует вас во всех аспектах, и тот, который типизирует ваши идеи и продает их посетителям. Если вы хотите создать личную страницу веб-сайта, вы можете выбрать один из нескольких интересных дизайнов шаблонов веб-сайтов, которые есть в вашем распоряжении.
Если вы хотите создать личную страницу веб-сайта, вы можете выбрать один из нескольких интересных дизайнов шаблонов веб-сайтов, которые есть в вашем распоряжении.
Сборка
Сборка Еще один красивый шаблон для представления ваших работ и общения с большим количеством людей от вашего имени. Он содержит множество красиво оформленных домашних страниц, макетов портфолио, а также шаблонов для отдельных проектов. Удивительные эффекты наведения и стили меню Assemble в сочетании с полностью адаптивными практичными внутренними страницами делают его одним из лучших вариантов для тех, кто ищет шаблоны веб-сайтов для личного портфолио.
Он был создан для беспрепятственной работы с бесплатным плагином WooCommerce и может использоваться, если вы ищете бесплатные шаблоны личного веб-сайта.
John Doe
John Doe John Doe — это адаптивный HTML5-шаблон, который можно бесплатно загрузить в виде одностраничного шаблона. Он был создан с использованием лучшего фреймворка CSS3 и поставляется с последней версией Bootstrap. Если вы ищете настраиваемый шаблон, этот может быть идеальным для вас. Его отзывчивый макет и наличие шрифтов Google также делают его одним из лучших шаблонов не только для личного портфолио, но и для личного резюме.
Если вы ищете настраиваемый шаблон, этот может быть идеальным для вас. Его отзывчивый макет и наличие шрифтов Google также делают его одним из лучших шаблонов не только для личного портфолио, но и для личного резюме.
John Doe подходит людям, занимающимся фрилансом, чтобы продемонстрировать свои сильные стороны в соответствующих областях, а также показать ссылки или образцы своих предыдущих работ. Его дизайн достаточно креативен и элегантен практически во всех сегментах.
Template.net
Если вам нравится стиль, тогда template.net предлагает нечто большее. Построенный на HTML5, он имеет галантный модный и совершенно уникальный стиль, который на 100 процентов настраивается. Он входит в различные портфели веб-сайтов для определенных функций, таких как портфолио, резюме и общие коммерческие веб-сайты, среди других функций.
Шаблон портфолио Template.net разработан с возможностью демонстрации дизайна, иллюстрации продукта, а также основного личного портфолио, которое вы собираетесь продать своим потенциальным клиентам. Как правило, основное внимание уделяется обеспечению уникальности с точки зрения творчества и возможности неограниченной настройки. Для творческих людей, разбирающихся в стиле, это место, где вы можете показать все, что у вас есть, так, как вам кажется эстетически правильным.
Как правило, основное внимание уделяется обеспечению уникальности с точки зрения творчества и возможности неограниченной настройки. Для творческих людей, разбирающихся в стиле, это место, где вы можете показать все, что у вас есть, так, как вам кажется эстетически правильным.
Instant
Мгновенные шаблоны веб-сайтов личного портфолио созданы с помощью Bootstrap 3 и хорошо прокомментированного кода и содержат тематический шаблон WordPress из 3 страниц. Полный экран и удивительный фон параллакса предназначены для удовлетворения ваших различных потребностей, в зависимости от общей цели веб-сайта.
Будучи шаблоном начальной загрузки HTML5 с чистым кодом, он по праву соответствует всем требованиям как один из наиболее подходящих шаблонов для создания замечательного личного портфолио. Дополнительная функция, которая должна сделать его еще лучше, — это его отзывчивость, и, несмотря на все представленные премиум-функции, его можно использовать бесплатно.
Erika
Erika Erika предлагает универсальность, поскольку ее можно легко преобразовать в WordPress в зависимости от того, как вы хотите, чтобы она выглядела. Основанный на Bootstrap 3x, он на 100 процентов отзывчив и представляет собой хорошо закодированный шаблон веб-сайта с 8 различными шаблонами домашней страницы. Также включены действительные файлы HTML5/CSS3 и JS.
Основанный на Bootstrap 3x, он на 100 процентов отзывчив и представляет собой хорошо закодированный шаблон веб-сайта с 8 различными шаблонами домашней страницы. Также включены действительные файлы HTML5/CSS3 и JS.
Другие функции включают различные стили заголовков, более 24 вариантов портфолио и динамическую форму Php. Если вы особенно ищете шаблон, которым вы можете управлять, то Эрика сделает легкий выбор. Различные доступные страницы только облегчают вам возможность галантно выразить себя и поделиться тем, что у вас есть, с миром так, как вы можете общаться.
Martin
Martin Для фрилансеров, стремящихся к простоте и точности, Martin предлагает отличный вариант для создания хорошего личного портфолио. Это позволяет вам предоставить только адекватную личную информацию, чтобы дополнить ваши работы. Это один из многих шаблонов, использующих последнюю версию Bootstrap, HTML5, Css3 и JQuery. Он полностью оптимизирован для SEO, чтобы сделать вашу презентацию проще и дешевле, учитывая, что большая часть работы по SEO была проделана от вашего имени.
Одним из самых удивительных факторов этого шаблона является то, что обновления бесплатны, и вы можете использовать их столько, сколько захотите. Являетесь ли вы веб-дизайнером, фотографом, разработчиком, поставщиком контента или фрилансером, этот шаблон может стать идеальным для стартапа. Он прост в использовании, но имеет высокопрофессиональный макет, который вы можете освоить для продвижения своего бизнеса.
Шаблоны веб-сайтов для личных блогов Бесплатный CSS
Бесплатный CSS Это комбинация различных тем шаблонов блогов, доступных бесплатно. Также построенный на HTML5, он полностью адаптивен и легко настраивается. Бесплатный CSS подойдет вам, если вы хотите начать малый и средний бизнес, а также заняться фрилансом.
Наличие большой коллекции шаблонов для блогов делает Free CSS уникальной платформой для создания, особенно с учетом того, что каждая тема обладает уникальными функциями. Вы можете выбрать свою любимую тему из большой коллекции и поделиться своими мыслями в письменной форме. Хорошо, что это бесплатно.
Хорошо, что это бесплатно.
Аблогия
Аблогия Аблогия — это шаблон сайта личного блога для современного блоггера. Он поставляется с удивительными функциями, широкими возможностями настройки и является бесплатным. Основанный на Bootstrap 4.0.0-Beta и созданный с использованием HTML5 и CSS3, он может считаться одним из самых технических и самых креативных шаблонов. Он использует действительный HTML W3C и содержит более 800 шрифтов Google, которые можно чередовать по желанию.
Как правило, это простой и элегантный шаблон блога, в котором используются современные технологии, чтобы придать вашему блогу привлекательность для читателей и упростить планирование. Немногие шаблоны сочетают в себе новейшие технологии, такие как последняя версия Bootstrap, HTML5 и JQuery, чтобы создать такой настраиваемый шаблон блога.
Pofo
Pofo Pofo — это творческий шаблон веб-сайта блога, предлагающий быструю загрузку страниц и бесплатные обновления новых функций. Если вы хотите начать свой личный блог на основе креативного, интерактивного и мощного шаблона HTML5/Css3, вам следует искать шаблон Pofo.
Он содержит более 25 демонстраций домашней страницы, одну домашнюю страницу и более 210 HTML-страниц с уникальными элементами и различными стилями листинга. Вы можете контролировать внешний вид своих блогов благодаря Slider Revolution.
Pofo прост в использовании, с четкими графическими окнами навигации и читаемым текстом. Вы можете настроить его с помощью повторно используемого кода без ущерба для скорости загрузки.
Creative Market
Creative Market Creativemarket можно легко назвать темами блога WordPress, поскольку он включает около тысячи тем WP Blog, все они основаны на Bootstrap 4.0.0-Beta, созданном с помощью HTML5 и CSS3. Когда дизайн означает все, это шаблон с великолепным вдохновляющим современным и креативным дизайном. Как блогер, вы будете искать шаблон, которым можно легко управлять с помощью настройки, и это именно то, что вы получаете с Creativemarket.
С более чем 800 шрифтами Google сделайте свой блог максимально уникальным и читабельным, выбор за вами. Это идеальный шаблон блога для блоггеров, увлеченных стилем, и тех, кто хотел бы поделиться своим контентом в стиле. Бонусный балл; он имеет структуру, оптимизированную для SEO, поэтому вы не будете тратить слишком много времени, пытаясь занять место в поисковых системах. Он также имеет дополнительную опцию языкового перевода.
Это идеальный шаблон блога для блоггеров, увлеченных стилем, и тех, кто хотел бы поделиться своим контентом в стиле. Бонусный балл; он имеет структуру, оптимизированную для SEO, поэтому вы не будете тратить слишком много времени, пытаясь занять место в поисковых системах. Он также имеет дополнительную опцию языкового перевода.
Read
Read Read — еще один простой шаблон личного блога, обладающий самыми основными функциями. Построенный с помощью Bootstrap, он имеет чистый макет, очень отзывчивый и позволяет вести полную документацию.
Если вы ищете хороший шаблон для учебника, блога о путешествиях или личного блога, Read — это простой выбор. Каждая важная функция четко прописана, и ее легко использовать для любого блога, который вы решите применить. Вы также можете использовать его в качестве шаблона страницы профиля.
Шаблоны персональных веб-сайтов для электронной коммерции/онлайн Предисловие
Предисловие Предисловие — это шаблон веб-сайта для личного портфолио с довольно отзывчивым дизайном, подходящим для тех, кто хочет получить прибыль от нового личного веб-сайта. Он был создан с помощью Bootstrap и JQuery, а также с допустимыми стандартами W3C HTML5 и CSS3. Во-первых, он бесплатен для использования, что делает его хорошей отправной точкой для начинающих предпринимателей, стремящихся к безупречному дизайну и программированию. Он также идеально подходит для коммерческого и личного использования, а поскольку его можно загрузить бесплатно, он предлагает идеальную платформу для создания нового бизнеса.
Он был создан с помощью Bootstrap и JQuery, а также с допустимыми стандартами W3C HTML5 и CSS3. Во-первых, он бесплатен для использования, что делает его хорошей отправной точкой для начинающих предпринимателей, стремящихся к безупречному дизайну и программированию. Он также идеально подходит для коммерческого и личного использования, а поскольку его можно загрузить бесплатно, он предлагает идеальную платформу для создания нового бизнеса.
Jevelin
Jevelin Jevelin со своей стороны — еще одна адаптивная тема WordPress, которую легко установить и использовать даже новичкам. Его конструктор страниц с перетаскиванием выделяется как полезная функция, если вы хотите сэкономить свое время с самого начала. Чтобы делиться своими материалами на разных платформах, он имеет функцию обмена в социальных сетях и многоязычную поддержку.
Он также оптимизирован для поисковых систем, и вы сможете получать пожизненные обновления. WooCommerce, а также плагины Contact Form 7 были интегрированы в Jevelin. Несколько демонстраций и предварительно созданные варианты элементов страницы дают вам более широкий выбор того, как вы хотите, чтобы веб-сайт выглядел и функционировал.
Несколько демонстраций и предварительно созданные варианты элементов страницы дают вам более широкий выбор того, как вы хотите, чтобы веб-сайт выглядел и функционировал.
Карты
Карты Карты полезны для бизнес-сайтов и личных блогов. Это один из адаптивных шаблонов HTML5. Кроме того, он поставляется с множеством значков, которые облегчают его использование. Например, элементы временной шкалы гарантируют, что пользователь организует работу более эффективно. Коды хорошо организованы. Если вы хотите, чтобы ваши клиенты привлекались к вашему сайту из-за его визуальных эффектов, вам следует рассмотреть возможность использования этого шаблона. Вы заметите, что он совместим с несколькими платформами, и поэтому вам не нужно беспокоиться об условиях, в которых вы будете его использовать.
Шаблоны резюме CVStrap
CVStrap Это один из многочисленных бесплатных шаблонов личных веб-сайтов, который позволяет создать личный веб-сайт с резюме за минимальное время. Такой сайт можно запустить за час. Его уникальный дизайн и функции Bootstrap 3 делают его более полезным. Как по мне, идеальный шаблон сайта.
Такой сайт можно запустить за час. Его уникальный дизайн и функции Bootstrap 3 делают его более полезным. Как по мне, идеальный шаблон сайта.
Juleha
Juleha С помощью Juleha вы можете легко создавать настраиваемые резюме. Вам понравится заголовок с анимацией, потому что он делает большую часть работы за вас. В дополнение к этому, есть чистый дизайн, который делает его более привлекательным. С пятью цветовыми схемами вы можете выбрать те, которые соответствуют вашим потребностям. Их отличное обслуживание клиентов является бонусом.
Easy Resume
Easy Resume Этот шаблон удобен для мобильных устройств, поэтому его можно использовать практически на любом устройстве. Он был протестирован Google, подтверждая, что это один из шаблонов, которые вы можете использовать с уверенностью. Чтобы сделать вещи еще лучше, он совместим во всех браузерах. Это означает, что при создании адаптивного веб-сайта вам не придется беспокоиться о приложениях, которые вы используете. Он позволяет использовать анимацию и видео и имеет фон, который позволит вам работать с большой гибкостью. Если вы думаете о том, чтобы наполнить свой сайт суетой, это правильный шаблон.
Он позволяет использовать анимацию и видео и имеет фон, который позволит вам работать с большой гибкостью. Если вы думаете о том, чтобы наполнить свой сайт суетой, это правильный шаблон.
Шаблоны веб-сайтов для фотографий
Click
Click Полноэкранный фон заголовка облегчит вашу работу при использовании Click для создания веб-сайта для фотографий. Вы заметите, что у него есть код без ошибок, который поможет вам устранить проблемы. В дополнение к этим функциям вы найдете шаблон HTML 5, который может продемонстрировать ваши личные истории и фотографии. Благодаря совместимости с несколькими платформами он полезен для фотографов всех возрастов и профессий.
Liza Photography
Liza Photography Это уникальный шаблон фотографии, который поставляется с девятью макетами гранок. Это дает вам много вариантов для работы при разработке сайта. Он становится обязательным шаблоном, когда вы замечаете, что он интегрирован с поддержкой Google Maps. Вы можете использовать его для создания блогов, ориентированных на формат ваших сообщений. В этом шаблоне позаботились о типографике и удобстве использования. При создании веб-сайта профессионального портфолио вы заметите, что Liza Photography позволяет уникальным образом демонстрировать фотографии и другие медиафайлы.
В этом шаблоне позаботились о типографике и удобстве использования. При создании веб-сайта профессионального портфолио вы заметите, что Liza Photography позволяет уникальным образом демонстрировать фотографии и другие медиафайлы.
Селфи
Селфи Селфи имеет адаптивный макет с несколькими вариантами выбора. Это потому, что он принимает во внимание тот факт, что разные люди ищут разные веб-сайты. Это один из современных шаблонов фотографий, которые популярны среди пользователей всех возрастов. Кроме того, современные макеты страниц делают его привлекательным. Поэтому, если вы хотите, чтобы люди проводили больше времени на вашем сайте, вы должны предоставить им такой шаблон. Он также доступен для мобильных телефонов и планшетов.
Opta
Opta Персональный HTML-шаблон веб-сайта с контактной формой PHP всегда полезен для всех, кто хочет создать веб-сайт. Это то, что вы получаете, когда выбираете Opta. Вы поймете, что в нем есть простые ползунки текста и изображений. Поэтому создание и загрузка ваших фотографий уже не будет прежней. Благодаря веб-шрифту Google он становится сегодня одним из самых эффективных шаблонов на рынке. Большинство людей, которым это нравится, говорят, что им нравится, как работает Carousel Image Slider. Благодаря первоклассной поддержке, которую предлагают разработчики, вы можете быть уверены, что создадите правильный веб-сайт с фотографиями.
Поэтому создание и загрузка ваших фотографий уже не будет прежней. Благодаря веб-шрифту Google он становится сегодня одним из самых эффективных шаблонов на рынке. Большинство людей, которым это нравится, говорят, что им нравится, как работает Carousel Image Slider. Благодаря первоклассной поддержке, которую предлагают разработчики, вы можете быть уверены, что создадите правильный веб-сайт с фотографиями.
Многоцелевые шаблоны персональных веб-сайтов
Awesome
Awesome Этот шаблон персонального веб-сайта Awesome поставляется с уникальным пользовательским интерфейсом. Вы можете легко выбрать его из пула других шаблонов из-за того, как он выглядит. Он элегантный и стильный одновременно. Когда вы создаете веб-сайт с помощью этой опции, вы бесплатно получаете контактную форму Google. Он поддерживает HTML 5 и может использоваться в нескольких браузерах. Интерфейс чистый и свежий, поэтому, когда люди попадают на ваш сайт, они захотят остаться там подольше.
Wix
Wix Wix — это мощный конструктор страниц веб-сайтов, который поставляется с пакетом хостинга. Когда вы используете Wix, вам не нужно беспокоиться о поиске других сервисов в другом месте, потому что все они находятся в одном месте. С этим конструктором веб-сайтов вы можете бесплатно попробовать тысячи удивительных функций. Если вы понимаете HTML 5, вы будете создавать веб-сайты, перетаскивая их туда, где они должны быть. Этот продукт является одним из тех шаблонов, которые вы можете использовать независимо от того, какой бизнес вы хотите продвигать.
Когда вы используете Wix, вам не нужно беспокоиться о поиске других сервисов в другом месте, потому что все они находятся в одном месте. С этим конструктором веб-сайтов вы можете бесплатно попробовать тысячи удивительных функций. Если вы понимаете HTML 5, вы будете создавать веб-сайты, перетаскивая их туда, где они должны быть. Этот продукт является одним из тех шаблонов, которые вы можете использовать независимо от того, какой бизнес вы хотите продвигать.
Универсальный
Универсальный Вы хотите создать личный веб-сайт с начальной загрузкой, который содержит более 80 миллионов HTML-файлов? Этот шаблон может помочь вам в этом процессе. Вы обнаружите, что существует более 25 стилей домашней страницы на выбор, и все они потрясающие. Помимо скорости загрузки, вам понравятся простые рекомендации, которые помогут вам создавать веб-сайты за считанные минуты. Это легкий шаблон; и поэтому вы не ожидаете, что он будет загружаться слишком долго.
Unibody
Unibody Попробуйте этот современный многоцелевой шаблон веб-сайта.
 Однако эти решения, как правило, не так надежны, как пользовательские решения, которые создают каждую функцию сайта с нуля, а это означает, что они могут не соответствовать потребностям сложного бизнеса.
Однако эти решения, как правило, не так надежны, как пользовательские решения, которые создают каждую функцию сайта с нуля, а это означает, что они могут не соответствовать потребностям сложного бизнеса.
 Библиотека шаблонов, доступная через WordPress, является всеобъемлющей, а это означает, что все типы компаний могут использовать один из своих шаблонов.
Библиотека шаблонов, доступная через WordPress, является всеобъемлющей, а это означает, что все типы компаний могут использовать один из своих шаблонов.
 Все их темы реализованы с адаптивной функциональностью, а также с множеством других функций.
Все их темы реализованы с адаптивной функциональностью, а также с множеством других функций.
 Все шаблоны, которые они предлагают, используют их конструктор веб-сайтов, который поддерживает функцию перетаскивания для простого создания веб-сайтов. Выбрав правильный шаблон, вы сможете создать его полностью с веб-сайта Ucraft. Когда вы редактируете свой веб-сайт, вы можете реализовать все, от слайдеров изображений до контактных форм, одним нажатием кнопки.
Все шаблоны, которые они предлагают, используют их конструктор веб-сайтов, который поддерживает функцию перетаскивания для простого создания веб-сайтов. Выбрав правильный шаблон, вы сможете создать его полностью с веб-сайта Ucraft. Когда вы редактируете свой веб-сайт, вы можете реализовать все, от слайдеров изображений до контактных форм, одним нажатием кнопки. Выбранный вами бесплатный шаблон предоставит вам бесплатный домен Strikingly , неограниченное количество сайтов, пропускную способность 5 ГБ в месяц и возможность создать простой магазин . Это отличный поставщик шаблонов для предприятий электронной коммерции, поскольку функции электронной коммерции, которые они предлагают, автоматически встроены, чего нельзя сказать о многих поставщиках шаблонов в этом списке.
Выбранный вами бесплатный шаблон предоставит вам бесплатный домен Strikingly , неограниченное количество сайтов, пропускную способность 5 ГБ в месяц и возможность создать простой магазин . Это отличный поставщик шаблонов для предприятий электронной коммерции, поскольку функции электронной коммерции, которые они предлагают, автоматически встроены, чего нельзя сказать о многих поставщиках шаблонов в этом списке. Многие функции, доступные вам при создании веб-сайта, включают SEO-оптимизация, простое редактирование, адаптивная функциональность, анимационные эффекты и функциональность электронной коммерции . Каждый шаблон также является масштабируемым, что означает, что каждый бизнес может извлечь выгоду из бесплатных шаблонов, доступных в IM Creator.
Многие функции, доступные вам при создании веб-сайта, включают SEO-оптимизация, простое редактирование, адаптивная функциональность, анимационные эффекты и функциональность электронной коммерции . Каждый шаблон также является масштабируемым, что означает, что каждый бизнес может извлечь выгоду из бесплатных шаблонов, доступных в IM Creator. Мы хотим помочь вам разработать идеальный веб-сайт для вашего бизнеса и бренда.
Мы хотим помочь вам разработать идеальный веб-сайт для вашего бизнеса и бренда.  С помощью этой темы WordPress вы можете легко создавать посты и статьи в блогах. Вы также можете использовать эту тему для журналов, публикаций, криптовалют, моды, путешествий, еды, личных или обзорных сайтов.
С помощью этой темы WordPress вы можете легко создавать посты и статьи в блогах. Вы также можете использовать эту тему для журналов, публикаций, криптовалют, моды, путешествий, еды, личных или обзорных сайтов.
 д.
д. Поскольку он работает на основе WordPress, он предлагает отличные возможности для всех типов устройств, независимо от размера их экрана. Обычная лицензия на эту тему доступна за 59 долларов США.
Поскольку он работает на основе WordPress, он предлагает отличные возможности для всех типов устройств, независимо от размера их экрана. Обычная лицензия на эту тему доступна за 59 долларов США.
 CargoPress — простая в настройке тема. Эта тема легко совместима со всеми плагинами WordPress. Обычная лицензия на эту тему доступна за 9 долларов США.9. Этот адаптивный шаблон совместим с большинством современных браузеров и устройств (независимо от размера экрана).
CargoPress — простая в настройке тема. Эта тема легко совместима со всеми плагинами WordPress. Обычная лицензия на эту тему доступна за 9 долларов США.9. Этот адаптивный шаблон совместим с большинством современных браузеров и устройств (независимо от размера экрана). Этот адаптивный шаблон веб-сайта с поддержкой Retina включает более 50 шаблонов страниц. Его обычная лицензия доступна за 59 долларов США..
Этот адаптивный шаблон веб-сайта с поддержкой Retina включает более 50 шаблонов страниц. Его обычная лицензия доступна за 59 долларов США.. Обычная лицензия на этот шаблон доступна за 69 долларов США.
Обычная лицензия на этот шаблон доступна за 69 долларов США.





 1.2.
Завершите дизайн с помощью мокапов пользовательского интерфейса
1.2.
Завершите дизайн с помощью мокапов пользовательского интерфейса
 Это поможет вам создать веб-сайт, актуальный и полезный для ваших потенциальных клиентов.
Это поможет вам создать веб-сайт, актуальный и полезный для ваших потенциальных клиентов.

 Эти разъемы могут быть прямыми, изогнутыми или остроугольными. Посмотрите на изображение ниже, чтобы понять, как каждый из этих стилей коннектора влияет на общий вид карты сайта.
Эти разъемы могут быть прямыми, изогнутыми или остроугольными. Посмотрите на изображение ниже, чтобы понять, как каждый из этих стилей коннектора влияет на общий вид карты сайта.

 С его помощью вы можете конкретизировать свой каркас и визуализировать окончательный результат типографики, иконографии, цветовых тем, макетов и навигации.
С его помощью вы можете конкретизировать свой каркас и визуализировать окончательный результат типографики, иконографии, цветовых тем, макетов и навигации. Воспользуйтесь нашим шаблоном планирования веб-сайта, чтобы сразу приступить к работе.
Воспользуйтесь нашим шаблоном планирования веб-сайта, чтобы сразу приступить к работе. Если вы хотите создать личную страницу веб-сайта, вы можете выбрать один из нескольких интересных дизайнов шаблонов веб-сайтов, которые есть в вашем распоряжении.
Если вы хотите создать личную страницу веб-сайта, вы можете выбрать один из нескольких интересных дизайнов шаблонов веб-сайтов, которые есть в вашем распоряжении. Если вы ищете настраиваемый шаблон, этот может быть идеальным для вас. Его отзывчивый макет и наличие шрифтов Google также делают его одним из лучших шаблонов не только для личного портфолио, но и для личного резюме.
Если вы ищете настраиваемый шаблон, этот может быть идеальным для вас. Его отзывчивый макет и наличие шрифтов Google также делают его одним из лучших шаблонов не только для личного портфолио, но и для личного резюме. Как правило, основное внимание уделяется обеспечению уникальности с точки зрения творчества и возможности неограниченной настройки. Для творческих людей, разбирающихся в стиле, это место, где вы можете показать все, что у вас есть, так, как вам кажется эстетически правильным.
Как правило, основное внимание уделяется обеспечению уникальности с точки зрения творчества и возможности неограниченной настройки. Для творческих людей, разбирающихся в стиле, это место, где вы можете показать все, что у вас есть, так, как вам кажется эстетически правильным. Основанный на Bootstrap 3x, он на 100 процентов отзывчив и представляет собой хорошо закодированный шаблон веб-сайта с 8 различными шаблонами домашней страницы. Также включены действительные файлы HTML5/CSS3 и JS.
Основанный на Bootstrap 3x, он на 100 процентов отзывчив и представляет собой хорошо закодированный шаблон веб-сайта с 8 различными шаблонами домашней страницы. Также включены действительные файлы HTML5/CSS3 и JS.
 Хорошо, что это бесплатно.
Хорошо, что это бесплатно.
 Это идеальный шаблон блога для блоггеров, увлеченных стилем, и тех, кто хотел бы поделиться своим контентом в стиле. Бонусный балл; он имеет структуру, оптимизированную для SEO, поэтому вы не будете тратить слишком много времени, пытаясь занять место в поисковых системах. Он также имеет дополнительную опцию языкового перевода.
Это идеальный шаблон блога для блоггеров, увлеченных стилем, и тех, кто хотел бы поделиться своим контентом в стиле. Бонусный балл; он имеет структуру, оптимизированную для SEO, поэтому вы не будете тратить слишком много времени, пытаясь занять место в поисковых системах. Он также имеет дополнительную опцию языкового перевода. Он был создан с помощью Bootstrap и JQuery, а также с допустимыми стандартами W3C HTML5 и CSS3. Во-первых, он бесплатен для использования, что делает его хорошей отправной точкой для начинающих предпринимателей, стремящихся к безупречному дизайну и программированию. Он также идеально подходит для коммерческого и личного использования, а поскольку его можно загрузить бесплатно, он предлагает идеальную платформу для создания нового бизнеса.
Он был создан с помощью Bootstrap и JQuery, а также с допустимыми стандартами W3C HTML5 и CSS3. Во-первых, он бесплатен для использования, что делает его хорошей отправной точкой для начинающих предпринимателей, стремящихся к безупречному дизайну и программированию. Он также идеально подходит для коммерческого и личного использования, а поскольку его можно загрузить бесплатно, он предлагает идеальную платформу для создания нового бизнеса. Несколько демонстраций и предварительно созданные варианты элементов страницы дают вам более широкий выбор того, как вы хотите, чтобы веб-сайт выглядел и функционировал.
Несколько демонстраций и предварительно созданные варианты элементов страницы дают вам более широкий выбор того, как вы хотите, чтобы веб-сайт выглядел и функционировал. Такой сайт можно запустить за час. Его уникальный дизайн и функции Bootstrap 3 делают его более полезным. Как по мне, идеальный шаблон сайта.
Такой сайт можно запустить за час. Его уникальный дизайн и функции Bootstrap 3 делают его более полезным. Как по мне, идеальный шаблон сайта. Он позволяет использовать анимацию и видео и имеет фон, который позволит вам работать с большой гибкостью. Если вы думаете о том, чтобы наполнить свой сайт суетой, это правильный шаблон.
Он позволяет использовать анимацию и видео и имеет фон, который позволит вам работать с большой гибкостью. Если вы думаете о том, чтобы наполнить свой сайт суетой, это правильный шаблон. В этом шаблоне позаботились о типографике и удобстве использования. При создании веб-сайта профессионального портфолио вы заметите, что Liza Photography позволяет уникальным образом демонстрировать фотографии и другие медиафайлы.
В этом шаблоне позаботились о типографике и удобстве использования. При создании веб-сайта профессионального портфолио вы заметите, что Liza Photography позволяет уникальным образом демонстрировать фотографии и другие медиафайлы. Поэтому создание и загрузка ваших фотографий уже не будет прежней. Благодаря веб-шрифту Google он становится сегодня одним из самых эффективных шаблонов на рынке. Большинство людей, которым это нравится, говорят, что им нравится, как работает Carousel Image Slider. Благодаря первоклассной поддержке, которую предлагают разработчики, вы можете быть уверены, что создадите правильный веб-сайт с фотографиями.
Поэтому создание и загрузка ваших фотографий уже не будет прежней. Благодаря веб-шрифту Google он становится сегодня одним из самых эффективных шаблонов на рынке. Большинство людей, которым это нравится, говорят, что им нравится, как работает Carousel Image Slider. Благодаря первоклассной поддержке, которую предлагают разработчики, вы можете быть уверены, что создадите правильный веб-сайт с фотографиями. Когда вы используете Wix, вам не нужно беспокоиться о поиске других сервисов в другом месте, потому что все они находятся в одном месте. С этим конструктором веб-сайтов вы можете бесплатно попробовать тысячи удивительных функций. Если вы понимаете HTML 5, вы будете создавать веб-сайты, перетаскивая их туда, где они должны быть. Этот продукт является одним из тех шаблонов, которые вы можете использовать независимо от того, какой бизнес вы хотите продвигать.
Когда вы используете Wix, вам не нужно беспокоиться о поиске других сервисов в другом месте, потому что все они находятся в одном месте. С этим конструктором веб-сайтов вы можете бесплатно попробовать тысячи удивительных функций. Если вы понимаете HTML 5, вы будете создавать веб-сайты, перетаскивая их туда, где они должны быть. Этот продукт является одним из тех шаблонов, которые вы можете использовать независимо от того, какой бизнес вы хотите продвигать.
