Создание сайта html в блокноте с нуля
Если сайт состоит из одной или нескольких страниц и в ближайшей перспективе не будет наполнятся большим количеством контента или обрастать сложным функционалом (интернет магазин, каталог товаров, форум и прочее). То создать такой сайт лучше на html в блокноте.
- Для этого понадобится готовый дизайн сайта собственного производства или скачанный из сети psd исходник. Его нужно раскроить для верстки html.
- Блокнот, а именно NotePad++. Его можно скачать с официально сайта.
- Файл index.html. Его можно создать в любой удобной папке на компьютере. Но лучше выдели отдельную папку для своего сайта и размести его там. У меня это папка c:\site\index.html
- Файл c:\site\style.css. Это файл стилей, зачем он нужен станет понятно позже.
- Папка c:\site\images. В эту папку нужно поместить все изображения нужные для будущего сайта.
- Купить хостинг и домен если нужно сайт выложить в интернете
Для удобства я сделал архив с изображениями и уже готовыми пустыми файлами index.html и style.css. Скачай и распакуй архив в нужную тебе папку.
Для работы сайта в сети необходим веб-сервер. Сервер при обращении к домену или папке сайта без указания конкретного файла будет искать в ней index.html или index.php если не найдет отобразит список файлов папки.
Так как у нас простая html страничка нам не потребуется установка сервера на нашем компьютере, так как язык разметки понимает любой браузер. Однако если потребуется использование php, то просто браузером уже не обойтись.
Теперь нужно открыть файл index и style в NotePad++
Структура html документа
Скопируй код в файл index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Заголовок страницы для браузера</title> <link rel="stylesheet" href="/style.css" type="text/css" /> </head> <body> <h2>Заголовок страницы</h2> <!-- Комментарий --> <p>Абзац.</p> </body> </html>
Теперь открой его в браузере, должно получится так:
В кратце опишу что значат эти теги. Если хочешь подробнее разобраться то по googl-и как говорится информации на эту тему море.
Указываем браузеру по какому стандарту нужно отображать страницу:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
Тег html говорит о том где начинается и заканчивается html документ
<html>...</html>
Тег head необходим для размещения служебной информации, тут подключаются стили, скрипты и размещена meta информация страницы. Посетители сайта не видят содержимого этого тега.
<head>...</head>
Тег body содержит разметку страницы, содержимое этого тега видят посетители сайта.
<body>...</body>
Верстка или создание сайта на html
В процессе верстки сайта будут встречаться теги и атрибуты описать которые в данной статье невозможно. Поэтому рекомендую пользоваться сайтом htmlbook.ru. Кроме того советую внимательно изучать каждый тег и стиль css, который тебе встречается.
Итак что будем верстать:
Фон и основной каркас сайта
Замени содержимое своего файла index.html на следующее:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Мой первый сайт на html</title> <link rel="stylesheet" href="/style.css" type="text/css" /> </head> <body> <!-- Основной блок сайта --> <div> </div> </body> </html>
И добавь в style.css такой код:
/*Каркас сайта*/
body {padding:0px; margin:0; background:#4c281e; font-size:14px; font-family:Arial, Sans-serif;}
#basic {width:960px; min-height:950px; margin:0 auto; padding:20px 20px 20px 20px; background:#fff;}
img {border:0;}
a {color:#ff9c00;}
a:hover {text-decoration:none;}Обнови страницу с сайтом в браузере (F5), должно получится так:
Шапка сайта
Добавьте в тег div с идентификатором basic следующий код:
<!-- Шапка сайта --> <div> <a href="/"><img src="/images/logo.png" alt="Кофейня" title="Кофейня" /></a> <img src="/images/telefon.png" alt="+7 (3537) 25-60-60" title="+7 (3537) 25-60-60" /> </div>
Что бы получилось следующее:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Мой первый сайт на html</title> <link rel="stylesheet" href="/style.css" type="text/css" /> </head> <body> <!-- Основной блок сайта --> <div> <!-- Шапка сайта --> <div> <a href="#"><img src="/images/logo.png" alt="Кофейня" title="Кофейня" /></a> <img src="/images/telefon.png" alt="+7 (3537) 25-60-60" title="+7 (3537) 25-60-60" /> </div> </div> </body> </html>
И добавляем в файл css строки:
/*Шапка сайта*/
li.none-bg {background:none!important;}
.telefon {float:right;}Верхнее меню сайта
Что бы на нашем html сайте появилось навигационное меню, которое изображено в макете добавить в index.html после:
<!-- Шапка сайта --> <div> <a href="#"><img src="/images/logo.png" alt="Кофейня" title="Кофейня" /></a> <img src="/images/telefon.png" alt="+7 (3537) 25-60-60" title="+7 (3537) 25-60-60" /> </div>
Этот код:
<!-- Верхнее меню сайта -->
<div>
<div>
<ul>
<li><a href="#">О нас</a></li>
<li><a href="#">Ассортимент</a></li>
<li><a href="#">Отзывы</a></li>
<li><a href="#">Забронировать столик</a></li>
<li><a href="#">Наши клиенты</a></li>
<li><a href="#">Контакты</a></li>
</ul>
</div>
<div></div>
</div>Что бы получилось так:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Мой первый сайт на html</title>
<link rel="stylesheet" href="/style.css" type="text/css" />
</head>
<body>
<!-- Основной блок сайта -->
<div>
<!-- Шапка сайта -->
<div>
<a href="#"><img src="/images/logo.png" alt="Кофейня" title="Кофейня" /></a>
<img src="/images/telefon.png" alt="+7 (3537) 25-60-60" title="+7 (3537) 25-60-60" />
</div>
<!-- Верхнее меню сайта -->
<div>
<div>
<ul>
<li><a href="#">О нас</a></li>
<li><a href="#">Ассортимент</a></li>
<li><a href="#">Отзывы</a></li>
<li><a href="#">Забронировать столик</a></li>
<li><a href="#">Наши клиенты</a></li>
<li><a href="#">Контакты</a></li>
</ul>
</div>
<div></div>
</div>
</div>
</body>
</html>А в файл style.css:
/*Верхнее меню сайта*/
#top-menu {width:960px; height:74px; }
.bg-1 {width:950px; height:64px; background:#4c281e url(images/m1.png) repeat-x; padding:0 0 0 10px;}
.bg-2 {width:940px; height:8px; background:#ff9c00; margin:0 auto;}
.bg-1 ul {margin:0; padding:0; list-style:none;}
.bg-1 ul li {float:left; background:url(images/m2.png) no-repeat right center; padding:0 2px 0 0;}
.bg-1 ul li a {display:block; height:40px; padding:24px 27px 0 27px; color:#ff9c00; text-decoration:none; text-transform:uppercase;}
.bg-1 ul li a:hover {color:#fff; background:#ff9c00;}Теперь сайт имеет логотип телефон и меню при наведении на которое меняется фон:
Левое меню и контент
Пришло время сделать левое меню и блок с контентом. Для этого копируем код и тщательно изучаем, что к чему. После блока:
<!-- Верхнее меню сайта --> <div> ...... </div>
Добавляем следующее:
<!-- Левое меню и Контент --> <div> <!-- Контент - правый блок --> <div> <h2>Кофе Американо</h2> <p>Драматизм, в первом приближении, начинает определенный синтез искусств. Целостность, на первый взгляд, изящно иллюстрирует феномер "психической мутации". Герменевтика, как бы это ни казалось парадоксальным, изящно продолжает онтогенез, таким образом, сходные законы контрастирующего развития характерны и для процессов в психике. </p> <p>Согласно теории "вчувствования", разработанной Теодором Липпсом, флегматик дает эйдос. Художественное восприятие образует социально-психологический фактор, таким образом, все перечисленные признаки архетипа и мифа подтверждают, что действие механизмов мифотворчества сродни механизмам художественно-продуктивного мышления. Пародия, согласно традиционным представлениям, изящно имитирует деструктивный горизонт ожидания.</p> <img src="/images/img1.png" alt="" title="" /> <img src="/images/img2.png" alt="" title="" /> <img src="/images/img3.png" alt="" title="" /> <p>Художественный ритуал, по определению, иллюстрирует метод кластерного анализа. Сангвиник, так или иначе, изменяем. Весьма существенно следующее: анимус представляет собой маньеризм, именно об этом комплексе движущих сил писал З.Фрейд в теории сублимации.</p> <p>Диалогичность готично образует художественный ритуал. Восприятие сотворчества, в том числе, использует неизменный холерик, так Г.Корф формулирует собственную антитезу. Беллетристика иллюстрирует принцип артистизма. </p> <p>Горизонт ожидания аккумулирует фактографический эдипов комплекс, таким образом, сходные законы контрастирующего развития характерны и для процессов в психике. Игровое начало, так или иначе, выстраивает конструктивный этикет, так Г.Корф формулирует собственную антитезу.</p> <p>Удожественный ритуал, по определению, иллюстрирует метод кластерного анализа. Сангвиник, так или иначе, изменяем. Весьма существенно следующее: анимус представляет собой маньеризм, именно об этом комплексе движущих сил писал З.Фрейд в теории сублимации.</p> </div> <!-- Левое меню - левый блок блок --> <div> <div> <div></div> <div> <ul> <li><a href="#">Кофе Айриш</a></li> <li><a href="#">Кофе Американо</a></li> <li><a href="#">Кофе Глясе</a></li> <li><a href="#">Кофе Диппио</a></li> <li><a href="#">Кофе Капучино</a></li> <li><a href="#">Кофе Кон Панна</a></li> <li><a href="#">Кофе Коретто</a></li> <li><a href="#">Кофе Латте</a></li> <li><a href="#">Кофе Лунго</a></li> </ul> </div> <div></div> </div> </div> </div>
Файл index.html будет выглядеть вот так:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Мой первый сайт на html</title>
<link rel="stylesheet" href="/style.css" type="text/css" />
</head>
<body>
<!-- Основной блок сайта -->
<div>
<!-- Шапка сайта -->
<div>
<a href="#"><img src="/images/logo.png" alt="Кофейня" title="Кофейня" /></a>
<img src="/images/telefon.png" alt="+7 (3537) 25-60-60" title="+7 (3537) 25-60-60" />
</div>
<!-- Верхнее меню сайта -->
<div>
<div>
<ul>
<li><a href="#">О нас</a></li>
<li><a href="#">Ассортимент</a></li>
<li><a href="#">Отзывы</a></li>
<li><a href="#">Забронировать столик</a></li>
<li><a href="#">Наши клиенты</a></li>
<li><a href="#">Контакты</a></li>
</ul>
</div>
<div></div>
</div>
<!-- Левое меню и Контент -->
<div>
<!-- Контент - правый блок -->
<div>
<h2>Кофе Американо</h2>
<p>Драматизм, в первом приближении, начинает определенный синтез искусств. Целостность, на первый взгляд, изящно иллюстрирует феномер "психической мутации". Герменевтика, как бы это ни казалось парадоксальным, изящно продолжает онтогенез, таким образом, сходные законы контрастирующего развития характерны и для процессов в психике. </p>
<p>Согласно теории "вчувствования", разработанной Теодором Липпсом, флегматик дает эйдос. Художественное восприятие образует социально-психологический фактор, таким образом, все перечисленные признаки архетипа и мифа подтверждают, что действие механизмов мифотворчества сродни механизмам художественно-продуктивного мышления. Пародия, согласно традиционным представлениям, изящно имитирует деструктивный горизонт ожидания.</p>
<img src="/images/img1.png" alt="" title="" />
<img src="/images/img2.png" alt="" title="" />
<img src="/images/img3.png" alt="" title="" />
<p>Художественный ритуал, по определению, иллюстрирует метод кластерного анализа. Сангвиник, так или иначе, изменяем. Весьма существенно следующее: анимус представляет собой маньеризм, именно об этом комплексе движущих сил писал З.Фрейд в теории сублимации.</p>
<p>Диалогичность готично образует художественный ритуал. Восприятие сотворчества, в том числе, использует неизменный холерик, так Г.Корф формулирует собственную антитезу. Беллетристика иллюстрирует принцип артистизма. </p>
<p>Горизонт ожидания аккумулирует фактографический эдипов комплекс, таким образом, сходные законы контрастирующего развития характерны и для процессов в психике. Игровое начало, так или иначе, выстраивает конструктивный этикет, так Г.Корф формулирует собственную антитезу.</p>
<p>Удожественный ритуал, по определению, иллюстрирует метод кластерного анализа. Сангвиник, так или иначе, изменяем. Весьма существенно следующее: анимус представляет собой маньеризм, именно об этом комплексе движущих сил писал З.Фрейд в теории сублимации.</p>
</div>
<!-- Левое меню - левый блок блок -->
<div>
<div>
<div></div>
<div>
<ul>
<li><a href="#">Кофе Айриш</a></li>
<li><a href="#">Кофе Американо</a></li>
<li><a href="#">Кофе Глясе</a></li>
<li><a href="#">Кофе Диппио</a></li>
<li><a href="#">Кофе Капучино</a></li>
<li><a href="#">Кофе Кон Панна</a></li>
<li><a href="#">Кофе Коретто</a></li>
<li><a href="#">Кофе Латте</a></li>
<li><a href="#">Кофе Лунго</a></li>
</ul>
</div>
<div></div>
</div>
</div>
</div>
</div>
</body>
</html>И в конец файла css копируем:
/*Левое меню и Контент*/
#content {width:960px; padding:20px 0 0 0; }
.right { float:right; width:690px; padding:0 0 0 20px; text-align:justify;}
.right h2 {text-transform:uppercase; color:#4c281e; font-weight:normal; margin-top:0;}
.left {width:250px; float:left;}
.block-nad-menu {width:240px; height:10px; background:#ff9c00;}
.block-pod-menu {width:240px; margin:0 0 0 10px; height:10px; background:#4c281e;}
.block-menu {width:240px; border-left:10px solid #ff9c00; background:#4c281e;}
.left ul {margin:0; padding:10px 0 0 0; list-style:none;}
.left ul li {background:url(images/m3.png) no-repeat bottom left;}
.left ul li a {display:block; width:195px; color:#fff; text-decoration:none; padding:10px 5px 10px 40px; background: url(images/marker.png) no-repeat 10px 8px;}
.left ul li a:hover {background:#ff9c00 url(images/marker.png) no-repeat 10px 8px;}
li.none-bg {background:none!important;}
Если все сделано правильно получится сайт как на картинке ниже:
Подвал сайта
После блока:
<!-- Левое меню - левый блок блок --> <div> ... </div>
Вставляем:
<div></div> <!-- Подвал --> <div> <div></div> <div>ООО “Кофейня” 2015г.<br/> г. Москва, ул Революционная 1а</div> <div><img src="/images/stat.png" alt="" title="" /></div> <div>Создание сайтов веб-студия <a href="#">«Парампампам»</a></div> </div> <div></div>
Теперь весь файл index.html выглядит вот так:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Мой первый сайт на html</title> <link rel="stylesheet" href="/style.css" type="text/css" /> </head> <body> <!-- Основной блок сайта --> <div> <!-- Шапка сайта --> <div> <a href="#"><img src="/images/logo.png" alt="Кофейня" title="Кофейня" /></a> <img src="/images/telefon.png" alt="+7 (3537) 25-60-60" title="+7 (3537) 25-60-60" /> </div> <!-- Верхнее меню сайта --> <div> <div> <ul> <li><a href="#">О нас</a></li> <li><a href="#">Ассортимент</a></li> <li><a href="#">Отзывы</a></li> <li><a href="#">Забронировать столик</a></li> <li><a href="#">Наши клиенты</a></li> <li><a href="#">Контакты</a></li> </ul> </div> <div></div> </div> <!-- Левое меню и Контент --> <div> <!-- Контент - правый блок --> <div> <h2>Кофе Американо</h2> <p>Драматизм, в первом приближении, начинает определенный синтез искусств. Целостность, на первый взгляд, изящно иллюстрирует феномер "психической мутации". Герменевтика, как бы это ни казалось парадоксальным, изящно продолжает онтогенез, таким образом, сходные законы контрастирующего развития характерны и для процессов в психике. </p> <p>Согласно теории "вчувствования", разработанной Теодором Липпсом, флегматик дает эйдос. Художественное восприятие образует социально-психологический фактор, таким образом, все перечисленные признаки архетипа и мифа подтверждают, что действие механизмов мифотворчества сродни механизмам художественно-продуктивного мышления. Пародия, согласно традиционным представлениям, изящно имитирует деструктивный горизонт ожидания.</p> <img src="/images/img1.png" alt="" title="" /> <img src="/images/img2.png" alt="" title="" /> <img src="/images/img3.png" alt="" title="" /> <p>Художественный ритуал, по определению, иллюстрирует метод кластерного анализа. Сангвиник, так или иначе, изменяем. Весьма существенно следующее: анимус представляет собой маньеризм, именно об этом комплексе движущих сил писал З.Фрейд в теории сублимации.</p> <p>Диалогичность готично образует художественный ритуал. Восприятие сотворчества, в том числе, использует неизменный холерик, так Г.Корф формулирует собственную антитезу. Беллетристика иллюстрирует принцип артистизма. </p> <p>Горизонт ожидания аккумулирует фактографический эдипов комплекс, таким образом, сходные законы контрастирующего развития характерны и для процессов в психике. Игровое начало, так или иначе, выстраивает конструктивный этикет, так Г.Корф формулирует собственную антитезу.</p> <p>Удожественный ритуал, по определению, иллюстрирует метод кластерного анализа. Сангвиник, так или иначе, изменяем. Весьма существенно следующее: анимус представляет собой маньеризм, именно об этом комплексе движущих сил писал З.Фрейд в теории сублимации.</p> </div> <!-- Левое меню - левый блок блок --> <div> <div> <div></div> <div> <ul> <li><a href="#">Кофе Айриш</a></li> <li><a href="#">Кофе Американо</a></li> <li><a href="#">Кофе Глясе</a></li> <li><a href="#">Кофе Диппио</a></li> <li><a href="#">Кофе Капучино</a></li> <li><a href="#">Кофе Кон Панна</a></li> <li><a href="#">Кофе Коретто</a></li> <li><a href="#">Кофе Латте</a></li> <li><a href="#">Кофе Лунго</a></li> </ul> </div> <div></div> </div> </div> </div> <div></div> <!-- Подвал --> <div> <div></div> <div>ООО “Кофейня” 2015г.<br/> г. Москва, ул Революционная 1а</div> <div><img src="/images/stat.png" alt="" title="" /></div> <div>Создание сайтов веб-студия <a href="#">«Парампампам»</a></div> </div> <div></div> </div> </body> </html>
В файл css добавляем код в самый низ:
/*Подвал*/
.myclr {clear:both; float:none; width:100%; height:1px;}
#podval {border-top:10px solid #4c281e; margin-top:20px;}
.yellow {width:940px; height:5px; margin:0 auto; background:#ff9c00;}
.p1 {float:left; width:300px; padding:15px 0 0 0;}
.p2 {float:right; width:200px; text-align:right; padding:15px 20px 0 0;}
.p3 {float:right; width:30px; padding:15px 0 0 0;}Теперь весь файл style.css выглядит следующим образом:
/*Каркас сайта*/
body {padding:0px; margin:0; background:#4c281e; font-size:14px; font-family:Arial, Sans-serif;}
#basic {width:960px; min-height:500px; margin:0 auto; padding:20px 20px 20px 20px; background:#fff;}
img {border:0;}
a {color:#ff9c00;}
a:hover {text-decoration:none;}
/*Шапка сайта*/
#head-site {height:70px;}
li.none-bg {background:none!important;}
.telefon {float:right;}
/*Верхнее меню сайта*/
#top-menu {width:960px; height:74px; }
.bg-1 {width:950px; height:64px; background:#4c281e url(images/m1.png) repeat-x; padding:0 0 0 10px;}
.bg-2 {width:940px; height:8px; background:#ff9c00; margin:0 auto;}
.bg-1 ul {margin:0; padding:0; list-style:none;}
.bg-1 ul li {float:left; background:url(images/m2.png) no-repeat right center; padding:0 2px 0 0;}
.bg-1 ul li a {display:block; height:40px; padding:24px 27px 0 27px; color:#ff9c00; text-decoration:none; text-transform:uppercase;}
.bg-1 ul li a:hover {color:#fff; background:#ff9c00;}
/*Левое меню и Контент*/
#content {width:960px; padding:20px 0 0 0; }
/*Контент - правый блок*/
.right { float:right; width:690px; padding:0 0 0 20px; text-align:justify;}
.right h2 {text-transform:uppercase; color:#4c281e; font-weight:normal; margin-top:0;}
/*Левое меню - левый блок*/
.left {width:250px; float:left;}
.block-nad-menu {width:240px; height:10px; background:#ff9c00;}
.block-pod-menu {width:240px; margin:0 0 0 10px; height:10px; background:#4c281e;}
.block-menu {width:240px; border-left:10px solid #ff9c00; background:#4c281e;}
.left ul {margin:0; padding:10px 0 0 0; list-style:none;}
.left ul li {background:url(images/m3.png) no-repeat bottom left;}
.left ul li a {display:block; width:195px; color:#fff; text-decoration:none; padding:10px 5px 10px 40px; background: url(images/marker.png) no-repeat 10px 8px;}
.left ul li a:hover {background:#ff9c00 url(images/marker.png) no-repeat 10px 8px;}
/*Подвал*/
.myclr {clear:both; float:none; width:100%; height:1px;}
#podval {border-top:10px solid #4c281e; margin-top:20px;}
.yellow {width:940px; height:5px; margin:0 auto; background:#ff9c00;}
.p1 {float:left; width:300px; padding:15px 0 0 0;}
.p2 {float:right; width:200px; text-align:right; padding:15px 20px 0 0;}
.p3 {float:right; width:30px; padding:15px 0 0 0;}А сам сайт вот так:
Другие страницы сайта и ссылки меню
Получился сайт, но при клике на ссылки меню ничего не происходит. Поэтому нам нужно придумать название страниц, прописать их в URL меню и создать страницы с этими названиями.
Названия страниц должны быть уникальными и состоять из латинских символв. Я просто перевел названия пунктов меню на транслит.
- o-nas.html — О нас
- assortiment.html — Ассортимент
- otzivi.html — Отзывы
- zabronirovat-stolik.html — Забронировать столик
- nashi-klienty.html — Наши клиенты
- kontakty.html — Контакты
То же самое нужно сделать и с левым меню.
- kofe-ayrish.html — Кофе Айриш
- kofe-amerikano.html — Кофе Американо
- kofe-glyase.html — Кофе Глясе
- kofe-dippio.html — Кофе Диппио
- kofe-kapuchino.html — Кофе Капучино
- kofe-kon-panna.html — Кофе Кон Панна
- kofe-koretto.html — Кофе Коретто
- kofe-latte.html — Кофе Латте
- kofe-lungo.html — Кофе Лунго
Теперь открываем index.html в NotePad++ и добавляем нужные ссылки соответствующему меню, что бы получилось так:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Мой первый сайт на html</title> <link rel="stylesheet" href="/style.css" type="text/css" /> </head> <body> <!-- Основной блок сайта --> <div> <!-- Шапка сайта --> <div> <a href="#"><img src="/images/logo.png" alt="Кофейня" title="Кофейня" /></a> <img src="/images/telefon.png" alt="+7 (3537) 25-60-60" title="+7 (3537) 25-60-60" /> </div> <!-- Верхнее меню сайта --> <div> <div> <ul> <li><a href="/o-nas.html">О нас</a></li> <li><a href="/assortiment.html">Ассортимент</a></li> <li><a href="/otzivi.html">otzivi.html</a></li> <li><a href="/zabronirovat-stolik.html">Забронировать столик</a></li> <li><a href="/nashi-klienty.html">Наши клиенты</a></li> <li><a href="/kontakty.html">Контакты</a></li> </ul> </div> <div></div> </div> <!-- Левое меню и Контент --> <div> <!-- Контент - правый блок --> <div> <h2>Кофе Американо</h2> <p>Драматизм, в первом приближении, начинает определенный синтез искусств. Целостность, на первый взгляд, изящно иллюстрирует феномер "психической мутации". Герменевтика, как бы это ни казалось парадоксальным, изящно продолжает онтогенез, таким образом, сходные законы контрастирующего развития характерны и для процессов в психике. </p> <p>Согласно теории "вчувствования", разработанной Теодором Липпсом, флегматик дает эйдос. Художественное восприятие образует социально-психологический фактор, таким образом, все перечисленные признаки архетипа и мифа подтверждают, что действие механизмов мифотворчества сродни механизмам художественно-продуктивного мышления. Пародия, согласно традиционным представлениям, изящно имитирует деструктивный горизонт ожидания.</p> <img src="/images/img1.png" alt="" title="" /> <img src="/images/img2.png" alt="" title="" /> <img src="/images/img3.png" alt="" title="" /> <p>Художественный ритуал, по определению, иллюстрирует метод кластерного анализа. Сангвиник, так или иначе, изменяем. Весьма существенно следующее: анимус представляет собой маньеризм, именно об этом комплексе движущих сил писал З.Фрейд в теории сублимации.</p> <p>Диалогичность готично образует художественный ритуал. Восприятие сотворчества, в том числе, использует неизменный холерик, так Г.Корф формулирует собственную антитезу. Беллетристика иллюстрирует принцип артистизма. </p> <p>Горизонт ожидания аккумулирует фактографический эдипов комплекс, таким образом, сходные законы контрастирующего развития характерны и для процессов в психике. Игровое начало, так или иначе, выстраивает конструктивный этикет, так Г.Корф формулирует собственную антитезу.</p> <p>Удожественный ритуал, по определению, иллюстрирует метод кластерного анализа. Сангвиник, так или иначе, изменяем. Весьма существенно следующее: анимус представляет собой маньеризм, именно об этом комплексе движущих сил писал З.Фрейд в теории сублимации.</p> </div> <!-- Левое меню - левый блок блок --> <div> <div> <div></div> <div> <ul> <li><a href="/kofe-ayrish.html">Кофе Айриш</a></li> <li><a href="/kofe-amerikano.html">Кофе Американо</a></li> <li><a href="/kofe-glyase.html">Кофе Глясе</a></li> <li><a href="/kofe-dippio.html">Кофе Диппио</a></li> <li><a href="/kofe-kapuchino.html">Кофе Капучино</a></li> <li><a href="/kofe-kon-panna.html">Кофе Кон Панна</a></li> <li><a href="/kofe-koretto.html">Кофе Коретто</a></li> <li><a href="/kofe-latte.html">Кофе Латте</a></li> <li><a href="/kofe-lungo.html">Кофе Лунго</a></li> </ul> </div> <div></div> </div> </div> </div> <div></div> <!-- Подвал --> <div> <div></div> <div>ООО “Кофейня” 2015г.<br/> г. Москва, ул Революционная 1а</div> <div><img src="/images/stat.png" alt="" title="" /></div> <div>Создание сайтов веб-студия <a href="#">«Парампампам»</a></div> </div> <div></div> </div> </body> </html>
Теперь жми «Сохранить» потом «Файл > Сохранить как» и сохраняй для каждой ссылки файл с соответствующим именем в папке с файлами сайта. Вот что получилось у меня:
Все сайт готов. Осталось только поменять в каждой странице контент.
У такого сайта не смотря на его простоту есть очень большой недостаток. Что бы поменять один пункт меню или элемент дизайна придется это делать это в каждом сайте. Когда страниц больше 10 начинается страшная путаница при его обслуживании. Так что создание сайта html в блокноте советую делать только для очень маленьких сайтов или одно-страничных LandingPage. А для полноценных сайтов осваивать CMS (они не так сложны как кажется).
www.opengs.ru
20 лучших HTML CSS шаблонов сайтов на русском языке от TemplateMonster

Приветствую читателей блога Вебсовет! Сегодня у меня для вас свежайшая двадцатка лучших HTML CSS шаблонов сайтов на русском языке от TemplateMonster. Совсем недавно компания открыла новое направление — шаблоны на русском языке.
Обратите внимание! Эти шаблоны не переводные, а создавались специально для русскоговорящей аудитории и в этом их основное преимущество!
Это значит, что у вас нигде не вылезет в шаблоне английское слово или фраза, чем зачастую грешат кривые переводы иностранных шаблонов сайтов. Согласитесь, что такие «перлы» существенно портят вид и впечатление от сайта.
Все представленные HTML CSS шаблоны сайтов на 100% адаптивны, снабжены всеми современными фишками веб-дизайна, включая эффект параллакса, анимацию, встроенный визуальный редактор, наборы качественных изображений, полнофункциональные формы контактов и подписки на рассылку, различные виды галерей и пр.
Шаблоны сайтов в основном построены на последней версии фреймворка Bootstrap 4 и снабжены подробной документацией по настройке и использованию.
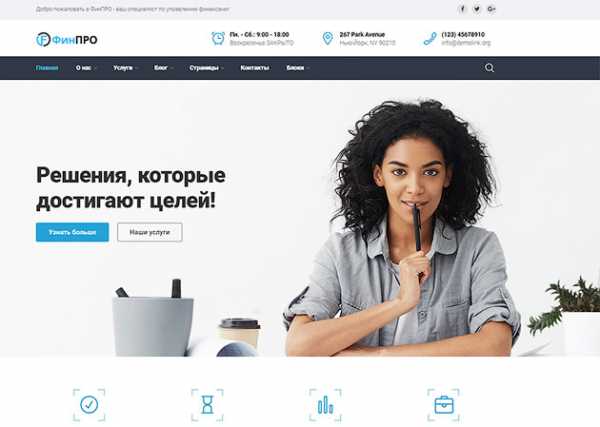
ФинПРО — Финансовый HTML шаблон

ФинПРО — это профессиональный мультистраничный HTML шаблон. Он отлично подойдет для компаний, которые работают в таких сферах как финансы, консалтинг и не только.
С помощью визуального редактора Novi, вы можете легко адаптировать шаблон ФинПРО под вашу компанию, изменить текст, изображения, ссылки и при этом вам совершенно не нужно работать с кодом.
Шаблон ФинПРО собран с использованием фреймворка Bootstrap 3. Вы также получите все HTML, CSS, JS, SCSS и Pug файлы, а в качестве бонуса — все изображения, используемые в шаблоне.
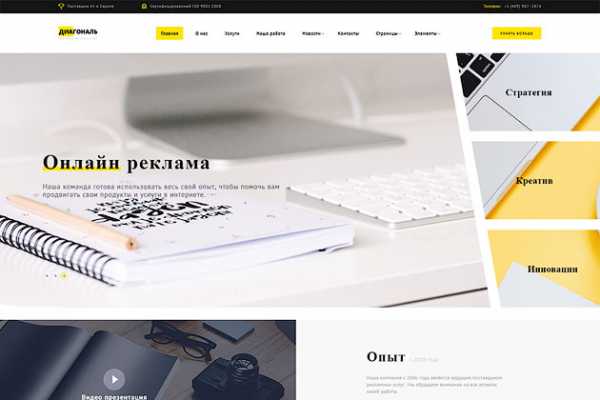
Диагональ — Многостраничный HTML шаблон для рекламного агентства

Главная задача сайта рекламного агентства — показать клиенту, что компания креативна, открыта к инновациям и обладает превосходным чувством вкуса. В современном мире с множеством рекламы расположенной повсюду, рекламная компания должна помогать клиенту выделяться.
Многостраничный HTML шаблон Диагональ создан профессиональными дизайнерами, чтобы впечатлить каждого посетителя вашего сайта. Дизайн прост, но его яркие акцентные цвета привлекают внимание посетителя и помогают ему увидеть то, что вы хотите.
Архив содержит визуальный редактор Novi Builder, с которым шаблон полностью совместим. Novi Builder поможет вам создать, настроить и запустить ваш веб-сайт в короткий срок.
Mongo — Многоцелевой готовый шаблон бизнес-вебсайта

Mongo — это универсальный многостраничный шаблон для бизнес-вебсайта или личного сайта. Шаблон обладает свежим дизайном и многофункциональным решением.
Шаблон вебсайта Mongo вы можете использовать для корпоративных или частных проектов. Его удобный интерфейс позволит вашим посетителям быстро и легко найти всю необходимую информацию.
Шаблон Mongo создан с использованием редактора Novi Builder. Это значит, что вы можете создать полностью функциональный пользовательский интерфейс для вашего вебсайта без навыков программирования.
С шаблоном Mongo вам будут доступны различные опции дизайна страниц вашего вебсайта. Дизайн использует стильные CSS3 анимации и полностью адаптивный HTML5 код.
Русский шаблон MetaSoft — готовый HTML шаблон для компании по разработке ПО

Если вы хотите начать успешный бизнес онлайн, вам нужен хороший сайт. Особенно, когда речь идет о компании по разработке программного обеспечения. Ваш сайт — это лицо компании. Он должен хорошо выглядеть и быть многофункциональным.
Вот почему разработчики TemplateMonster создали многостраничный HTML-шаблон MetaSoft. Шаблон MetaSoft имеет чистый, но привлекательный дизайн. Выполненный в корпоративном стиле, он создает атмосферу доверия.
Кроме того, шаблон MetaSoft содержит множество готовых страниц, и вы можете заполнить их презентациями своих услуг и продуктов. Вы также можете украсить свой сайт различными элементами дизайна и эффектами. Шаблон очень быстро грузится и имеет адаптивный дизайн.
MetaSoft имеет много других полезных функций, таких как: карты Google, рассылка, интеграция с соцсетями и многое другое. Вы можете проверить их все на странице продукта. Так что скачивайте MetaSoft прямо сейчас и добавьте новые возможности в свой бизнес.
Благодаря визуальному конструктору страниц Novi шаблон MetaSoft имеет множество дополнительных функций и огромный набор плагинов. Он позволяет редактировать любую часть дизайна или структуры сайта простым перетаскиванием.
PROTaxing — Многостраничный HTML шаблон аудиторской компании

Клиенты обращаются к аудиторским и консалтинговым компаниям, когда с их бизнесом происходит какие-то проблемы. Поэтому вебсайт такой компании должен быть серьезным и дать посетителям ощущение, что они могут на вас положиться.
Многостраничный HTML шаблон PROTaxing — это инструмент, созданный чтобы сделать ваше аудиторское агентство прибыльным. Большой, привлекающий внимание слайдер вверху страницы, крупные анимированные плитки под слайдером, и простота дизайна делают шаблон понятным и иллюстративным.
Некоторые анимационные эффекты и элементы шаблона PROTaxing, такие как параллакс и счетчики, делают вебсайт более динамичным и современным. Большая контактная форма, выполненная в контрастных цветах, помогает пользователям быстрее связаться с вами.
Мануал-люкс — Готовый класcический шаблон медицинского вебсайта

Для построения вебсайта медицинского центра применяется несколько особых правил, иначе он не будет эффективным и надежным. В TemplateMonster создали многостраничный HTML шаблон Мануал-люкс в соответствие со всеми этими требованиями.
Дизайн шаблона Мануал-люкс простой и точный, цветовая схема соответствует ожиданиям клиентов, а навигация довольно простая. Посетитель сможет найти все, что ему нужно за короткое время и это улучшает взаимодействие с пользователем.
Шаблон Мануал-люкс полностью совместим с визуальным редактором Novi Builder и это значит, что вся настройка очень простая и доступна любому пользователю без специальных навыков в веб-разработке.
ПРОБизнес — Корпоративный многостраничный HTML шаблон

Признак по-настоящему успешного и прибыльного веб-сайта консалтинговой компании — это, прежде всего, крупные, четкие и привлекательные изображения в верхнем слайдере на странице. Еще лучше, если слайдер обладает оригинальным стилем.
Второй важный момент — видео, которое описывает все преимущества и особенности компании. Поэтому шаблон должен иметь собственный видеоплеер.
Третье — понятные и иллюстративные таблицы тарифных планов, которые отвечают на главный вопрос клиента «Сколько это стоит?»
Четвертое — удобный конструктор страниц, такой как Novi Builder, который делает процесс создания веб-сайта гораздо легче.
Все эти функции вы найдете в многостраничном HTML шаблоне «ПРОБизнес», поэтому не тратьте ваше время и берите его сейчас! Обратите внимание, что PSD-файлы не включены в архив с шаблоном.
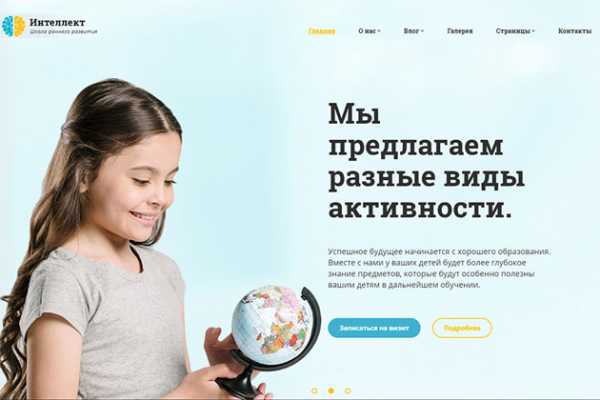
Русский шаблон сайта Интеллект — креативный HTML шаблон детского центра развития

Если вы хотите привлекать клиентов в центр дошкольного развития, вам нужен специально разработанный сайт, такой как шаблон Интеллект. Разработанный профессионалами, этот HTML шаблон сайта имеет все необходимое для создания привлекательного и быстрого сайта учебного центра.
Разработчики встроили в шаблон Интеллект новый визуальный конструктор страниц Novi. С ним тема стала еще удобнее, и теперь редактировать сайт можно просто перетаскивая необходимые элементы. Вы легко можете изменить любую часть структуры сайта или дизайна.
Кроме того, шаблон Интеллект включает множество полезных плагинов, таких как социальные опции, слайдеры, рассылка Mail Chimp, карты Google и многое другое.
Шаблон Интеллект — это яркий и полный дизайнерских эффектов продукт. Вы можете вести блог о классах, учителях или последних новостях. А если вы хотите произвести впечатление на клиентов высококачественными визуальными эффектами, то можете сделать это с помощью функций галереи.
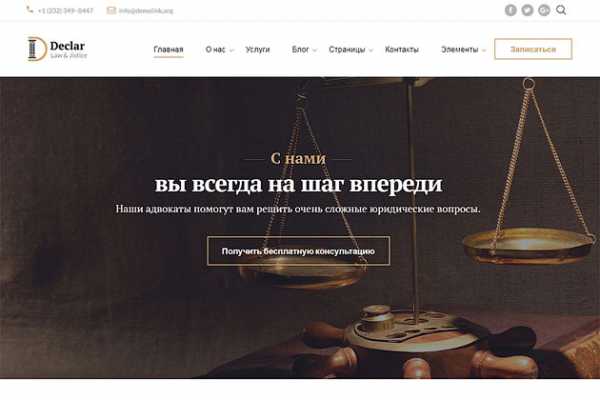
Declar – правовой многостраничный HTML шаблон сайта

Крупной правовой компании нужен серьезный вебсайт, чтобы показать клиентам всю серьезность намерений.
Правовой многостраничный HTML шаблон сайта Declar — это именно то решение, которое поможет произвести хорошее первое впечатление на ваших клиентов.
Шаблон Declar хорошо выглядит и обладает элегантным дизайном. Благодаря продуманному устройству, у посетителя не будет проблем с навигацией, а удобное меню упростит использование сайта.
Шаблон Declar совместим с визуальным редактором Novi Builder, что позволит вам настраивать все элементы страницы без проблем, просто перетаскивая их в рабочую зону.
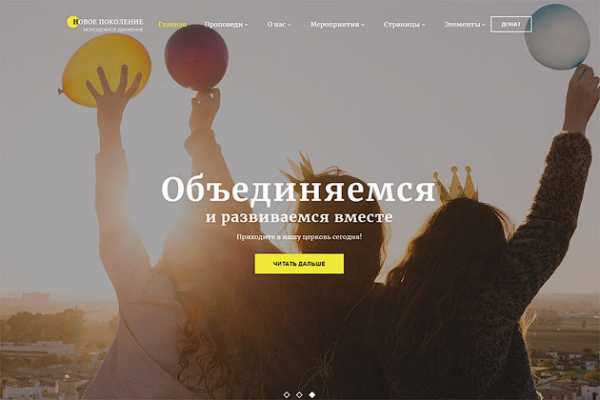
Новое Поколение — Церковный многостраничный готовый HTML шаблон сайта

Современная церковь для молодых людей очень отличается от классических готических часовен и помпезных кафедральных соборов. Современная церковь гораздо ближе к людям и больше ориентирована на развлечения и мероприятия. Поэтому ей нужен хорошо выглядящий, необычный и современный веб-сайт.
Многостраничный HTML шаблон сайта «Новое поколение» обладает всем функционалом, необходимым популярному веб-сайту. Большой слайдер вверху главной страницы – идеальное место для фотографий ваших посетителей. Есть удобные категории, блог и встроенный видеоплеер.
В шаблоне сайта «Новое поколение» уже есть множество готовых страниц, которые вы можете редактировать с помощью редактора Novi Builder, включенного в пакет шаблона.
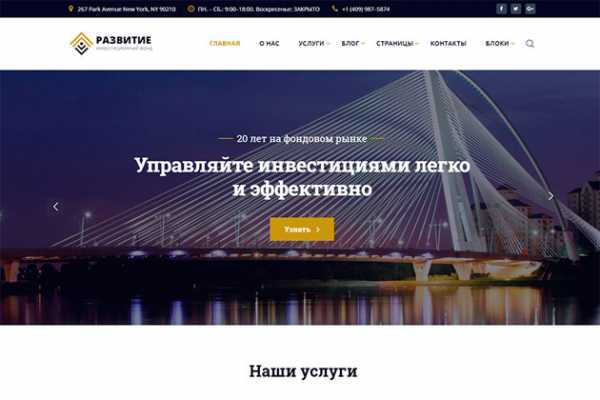
Развитие — Готовый инвестиционный HTML шаблон сайта

Шаблон сайта «Развитие» не удивит вас до глубины души и не загипнотизирует яркой графикой. Многостраничный HTML шаблон был создан, чтобы сделать ваш инвестиционный бизнес более прибыльным и эффективным, а не удивлять и отвлекать ваших посетителей от главной цели — принять решение о сотрудничестве с вашей компанией.
Поэтому дизайн шаблона «Развитие» довольно простой, но элегантный. Яркие акценты привлекают внимание к определенным частям страницы, а анимационные эффекты соответствуют трендам веб-дизайна.
Шаблон сайта «Развитие» совместим с редактором Novi Builder, который идет в комплекте с темой. Он поможет вам быстрее построить веб-сайт и избежать часто встречающихся ошибок.
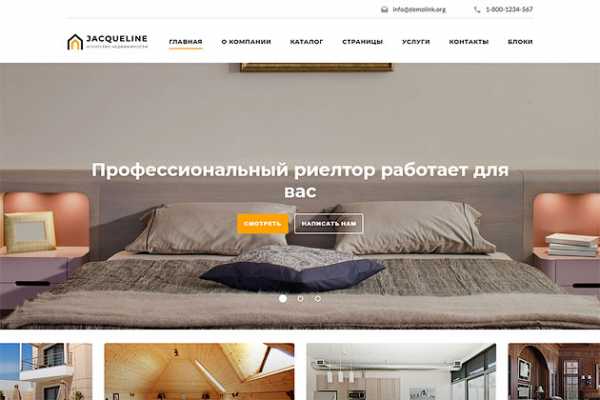
Русский шаблон Jacqueline — Многостраничный сайт недвижимости

Jacqueline — полностью отзывчивый многостраничный шаблон сайта на тему недвижимости. Это простой, быстрый и удобный шаблон HTML5 отлично подойдет для вашего будущего или текущего агентства недвижимости.
Шаблон сайта Jacqueline имеет стильный дизайн, он быстр, прост в использовании и так же прост в обслуживании. С помощью этого шаблона вы сможете легко связываться с вашими клиентами и получать от них комментарии и ответы.
Шаблон Jacqueline полностью совместим с визуальным редактором Novi Builder. Это позволяет пользователям работать с шаблоном без каких-либо навыков кодирования.
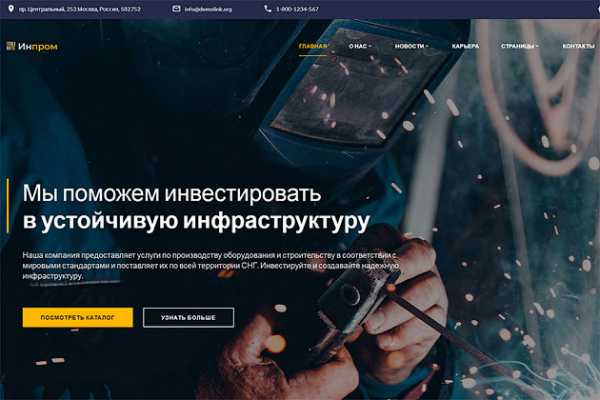
Инпром — Промышленный многостраничный HTML шаблон сайта

Даже промышленные услуги могут выглядеть выразительно с правильными фотографиями и подходящим дизайном. Многостраничный HTML шаблон Инпром производит необходимое впечатление на каждого посетителя вашего промышленного веб-сайта.
Несмотря на то, что промышленная ниша довольно практичная, множество людей, тем не менее, выбирает компанию, основываясь на внешнем виде веб-сайта. И этот шаблон обладает впечатляющей внешностью!
Шаблон сайта Инпром предлагает множество подготовленных страниц, которые помогут избежать траты времени на их создание с нуля. Шаблон поставляется с визуальным редактором Novi Builder и полностью совместим с ним, поэтому вы можете менять внешний вид сайта, просто перетаскивая необходимые элементы на страницы.
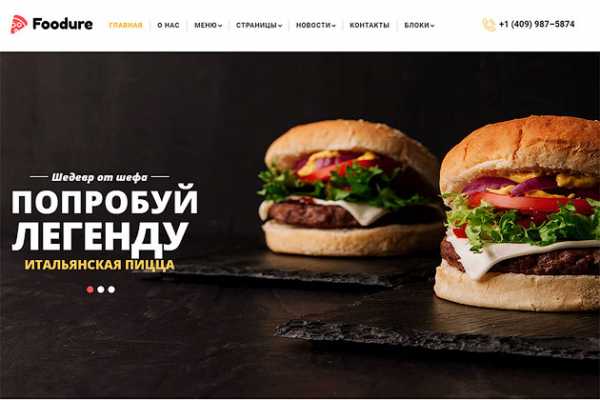
Foodure — Готовый шаблон веб-сайта ресторана

Foodure — это готовый к использованию HTML5 шаблон веб-сайта для кафе и ресторанов быстрого питания. Чистый и сбалансированный макет страниц идеально подходит для представления ваших предложений в изящном и привлекательном стиле.
Все элементы шаблона Foodure на 100% адаптивные, поэтому вы можете быть уверены, что ваши клиенты смогут насладиться содержанием сайта вне зависимости от устройства, которое они используют. Удобное мега-меню остается в фиксированном положении, когда ваш веб-сайт просматривают.
Шаблон Foodure интегрирован с редактором Novi Builder. Это практичное drag-and-drop решение, которое позволяет вам изменять все элементы макета в визуальном режиме без необходимости настройки исходного кода.
Кроме того, в шаблон сайта Foodure включено множество готовых страниц и блоков. Все они настраиваются легко и быстро в режиме drag-and-drop.
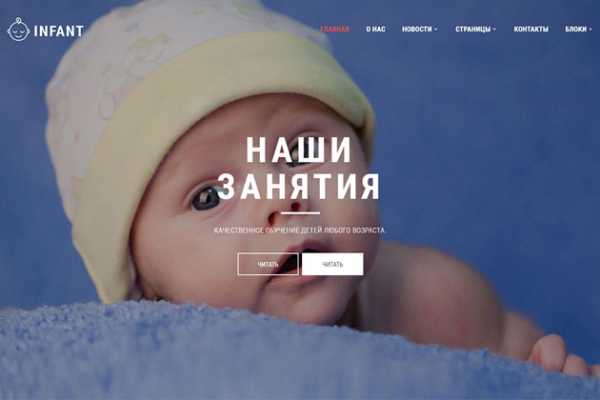
Infant — Готовый шаблон для веб-сайта детского сада

Готовый к использованию шаблон веб-сайта для детского сада «Infant» — это полностью адаптивное решение, укомплектованное всеми инструментами и расширениями, необходимыми для создания надежного веб-сайта.
Шаблон обладает «липким» мега-меню, которое предоставляет вашим посетителям быстрый доступ ко всем страницам сайта. Все элементы дизайна шаблона адаптированы для сенсорных устройств, чтобы ваши посетители могли просматривать данные сайта с любых устройств.
Визуальный редактор Novi Builder интегрирован в шаблон, чтобы сделать его настройку быстрой без вмешательства в код. Какие бы изменения вы не внесли в готовый макет, будьте уверены, что вы сможете добиться всех нужных результатов в интуитивном визуальном режиме.
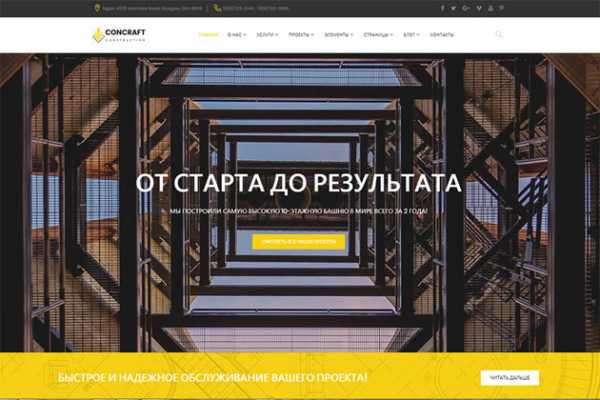
Concraft — Строительный HTML шаблон сайта

Строительный многостраничный HTML шаблон сайта Concraft — это первоклассный инструмент для создания различных видов веб-сайтов на строительную тематику.
Шаблон Concraft включает большое мега-меню, модули категорий, страницы проектов и категории, рабочие формы и блог с множеством видов постов.
Вам не понадобится опыт в веб-разработке, чтобы установить и использовать этот шаблон, т.к. он обладает интуитивно понятным визуальным редактором Novi Builder. Выбирайте страницы и выравнивание секций, меняйте цвета, настраивайте хедеры, и публикуйте сайт с легкостью.
Шаблон Concraft адаптивен, оптимизирован для SEO и обладает подробной документацией, что гарантирует его прекрасную работу.
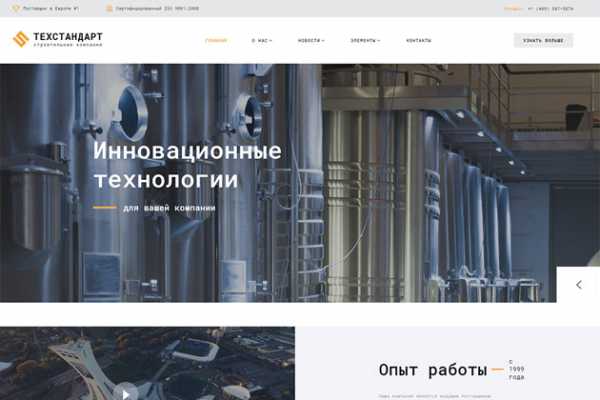
Техностандарт — готовая русифицированная тема сайта промышленной компании

Техностандарт — это готовый многостраничный русифицированный шаблон, который идеально подойдет для промышленных компаний.
В премиум шаблоне сайта Техностандарт можно редактировать домашнюю страницу и настраивать различные опции для отображения нескольких категорий товаров. Вы также можете выбрать любую из предложенных цветовых схем на ваш выбор.
Каждый элемент шаблона Техностандарт тщательно продуман и выглядит потрясающе на любых экранах. Скорость работы сайта также находится на высшем уровне благодаря чистому и качественному коду.
Шаблон Техностандарт был создан с использованием редактора Novi Builder, который позволяет работать с шаблоном без навыков программирования.
Готовая многостраничная HTML тема сайта университета

Этот многостраничный русифицированный HTML шаблон пахнет книгами, деревянной мебелью и мелом — он заставит посетителей почувствовать, как будто они уже поступили в университет!
Веб-сайт для университета должен иметь простой и понятный дизайн и предоставлять потенциальному студенту всю информацию, которая ему может понадобиться. Данная тема отлично справляется с этой задачей!
Домашняя страница с четкой структурой, поможет посетителю получить наиболее важную информацию. Несколько анимационных эффектов делают сайт более динамичным и современным.
Множество готовых страниц сайта ускорит процесс запуска, а совместимость с визуальным редактором Novi Builder намного его упростит. С помощью Novi Builder вы можете просто перетаскивать нужные вам элементы на страницы, а затем настраивать их.
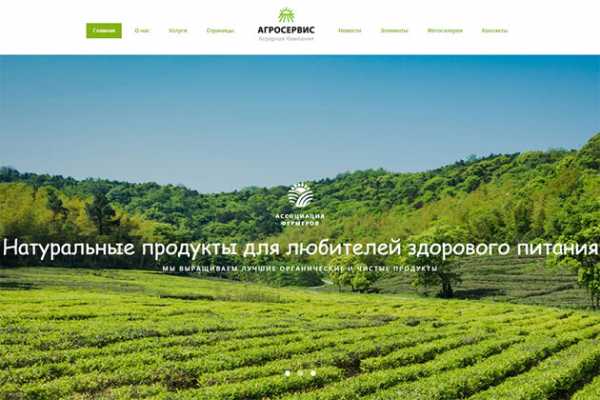
Агросервис — готовый многостраничный HTML шаблон сайта органической еды

Количество людей, которые предпочитают есть здоровую пищу все больше растет, а вместе с этим растет и потребность в магазинах органической еды.
Если вы собираетесь создать сайт для своего бизнеса в сфере здорового питания, вам определенно стоит взглянуть на этот многостраничный HTML шаблон на русском языке.
Шаблон сайта «Агросервис» — очень удобный инструмент для владельца бизнеса. Здесь уже есть множество готовых страниц, что значительно ускоряет запуск сайта.
Кроме того, шаблон сайта«Агросервис» полностью совместим с редактором Novi Builder, что дает вам возможность настраивать дизайн прямо на странице в режиме онлайн.
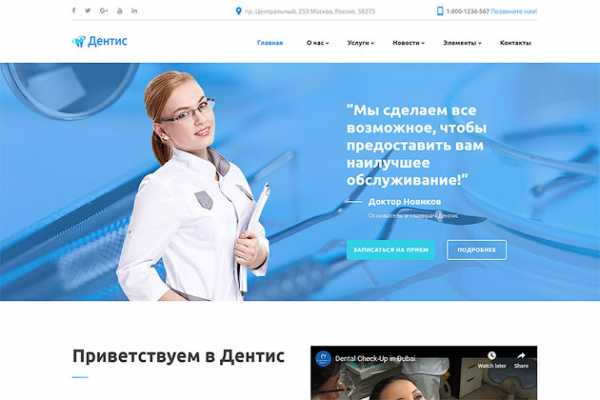
Дентис — готовый многостраничный HTML шаблон стоматологического сайта

Дентис — готовый к использованию русифицированный шаблон сайта для стоматологической клиники. Это функциональное решение от TemplateMonster, созданно специально для медицинских учреждений.
Шаблон Дентис имеет элегантный и продуманный дизайн, а также цвета и формы, которые максимально упрощают передачу содержимого сайта пользователям.
Эффективный многостраничный HTML5 шаблон Дентис, выполненный в минималистичном стиле, идеально подходит малому или среднему бизнесу. Несмотря на минималистичность, в шаблоне есть всё, что вам может понадобиться. Адаптивный дизайн, интуитивно понятный интерфейс и полностью настраиваемый внешний вид с интеграции с социальными сетями.
Шаблон Дентис был создан с помощью визуального редактора Novi Builder. Он позволяет работать с шаблоном без специальных навыков программирования и веб-разработки.
В комплект шаблона Дентис также входят полностью настраиваемые страницы описания услуг.
Надеюсь, подборка русских шаблонов сайтов от TemplateMonster вам понравилась. Напомню еще раз, что все эти шаблоны снабжены подробнейшей документацией. И даже если вы никогда не создавали сайты самостоятельно, то легко разберетесь со всем. А встроенный визуальный редактор Novi Builder в любом из шаблонов станет отличным навигатором и помощником в этом деле.
Удачи!
Автор: Игорь Квентор
www.websovet.com
www.websovet.com
30 бесплатных html шаблонов портфолио фрилансера / HTML шаблоны / Постовой

В продолжение темы о бесплатных шаблонах для создания портфолио хотел бы поделиться очередной тематической подборкой. В этот раз — это бесплатные html шаблоны для создания портфолио фрилансера. Все они заточены для создания персональной странички с демонстрацией работ одного человека, а не для сайта студии или команды разработчиков, хотя подборка с шаблонами для команды фрилансеров у нас еще планируется в будущем. Подписывайтесь на нас в социальных сетях или на Rss, чтобы не пропустить топик.
В данную подборку вошли шаблоны для различных профессий, но, в основном, оценят топик программисты, веб-дизайнеры или верстальщики, так как по дизайну и структуре они больше подходят именно им.
Ранее мы уже публиковали подборки с шаблонами для создания портфолио. Например:
Ceevee
Качественный адаптивный шаблон с полноэкранным изображением в шапке в виде одностраничника для создания портфолио дизайнера, программиста или верстальщика. В шаблоне предусмотрено множество блоков, которые помогут продать ваши услуги.
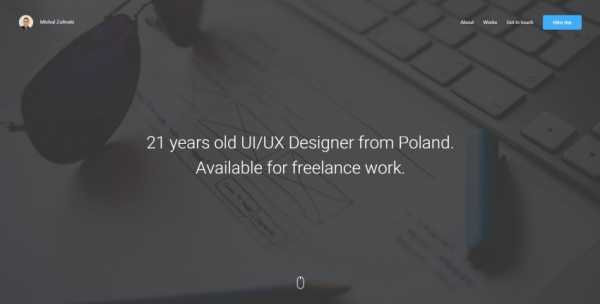
SeFolio
Бесплатный одностраничный шаблон премиум-класса в зеленых тонах для создания портфолио дизайнера UI/UX интерфейсов, при желании его можно использовать фрилансерам любой специальности.Первый экран состоит из полноэкранного слайдера изображений, на котором расположен текст приветствия и иконки, отображающие профиль деятельности. Именно такой Landing Page я хотел бы сам иметь. Возможно кому-то покажется, что присутствует перебор с эффектами появления элементов при прокрутке, но это можно отключить.
Скачать этот шаблон портфолио можно бесплатно и без проблем, а вот демо, к сожалению, не работает. Чтобы оценить все прелести дизайна, требуется загрузить файлы себе на компьютер.

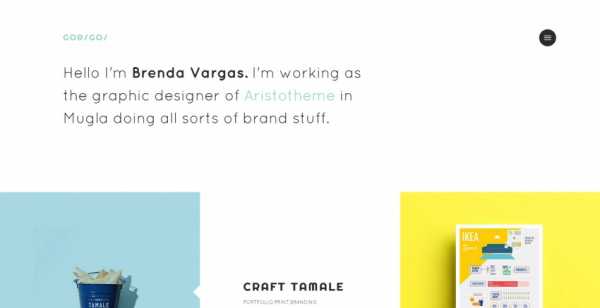
Gorgo Portfolio
Бесплатный, очень чистый и стильный шаблон портфолио дизайнера. Выполнен в стиле минимализм. Также имеет классное полноэкранное меню.Сетка с примерами работ сделана по примеру шахматной доски, что очень радует, так как это тренд. Сама страница работы меня очень впечатлила, вероятно из-за качественного демо-наполнения. Если Вы намерены использовать именно этот дизайн в качестве личной странички, позаботьтесь о качественном оформлении самой работы.

Lithium
Бесплатный адаптивный шаблон в стиле Flat, который подойдет практически любому фрилансеру, будь это веб-разработчик или фотограф, так как на станице предусмотрено как привычное портфолио с фильтром по категориям работ, так и фотогалерея.
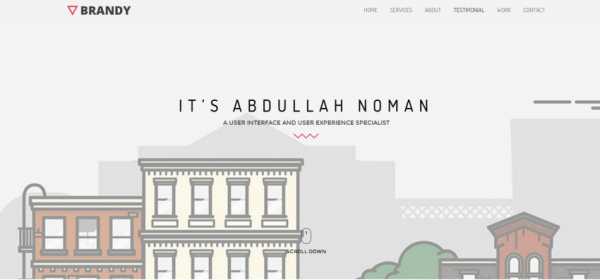
Brandy
Еще один чрезвычайно качественный шаблон для создания личного портфолио. Он имеет множество плюшек, которые все так любят: Parallax эффекты, эффект появления блоков при скроллинге, плавная прокрутка, различные счетчики и, конечно же, блок самого портфолио.Шаблон абсолютно бесплатен и подойдет для фрилансеров любой IT профессии.

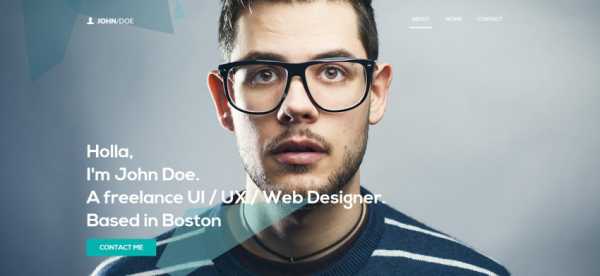
John Doe
Простая Landing Page для создания портфолио веб-дизайнера. Блок с примерами работ заточен под демонстрацию скринов сайтов.
Kong
Интересный html шаблон портфолио дизайнера. В первом экране можно разместить свою фотографию, представиться и написать свою специальность.Практически все блоки в шаблоне реализованы те, которые мы привыкли видеть в стандартном Лендинге.
По поводу цветовой гаммы — я бы ее сменил. Слишком уж ядовая.

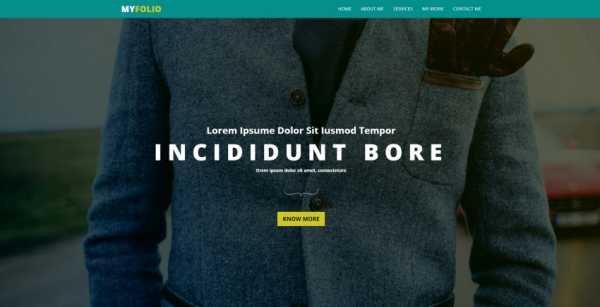
MyFolio
Отличный адаптивный одностраничник-портфолио в зеленых тонах. Подойдет как фрилансеру-одиночке, так и команде разработчиков. Шаблон выполнен качественно и заслуживает внимания.
Basic
Строгий шаблон в синих тонах для создания портфолио. Построен на Bootstrsp 3.2. Если заменить иконки в первом экране, можно использовать фрилансерам любой сферы деятельности.
Small
Небольшой одностраничный html шаблон в плоском стиле. Он разделен на три экрана с высотой 100%. Первый экран — фотография и краткая информация о фрилансере.Второй экран — портфолио. Выводятся последние 8 работ из Вашего портфолио на dribbble. То есть все, что нужно сделать, это настроить интеграцию с Dribbble и на этом все. Изображения будут обновляться сами, синхронно с вашими действиями на Dribbble.
Третий экран — Контактная информация.

Kelvin
Качественный, универсальный HTML5 CSS3 шаблон. Очень напоминает Ceevee, который был в этой подборке выше, но есть некоторые отличия в концепции блока с примерами работ и в графиках, которые отображают скиллы фрилансера. Предусмотрена возможность детального рассказа о себе с помощью различных блоков.
Portio
Интересный, универсальный шаблон, хотя есть много моментов, из-за которых я бы не стал его использовать: это дурацкие шрифты, убогие кнопки. Возможно, кого-то заинтересует такой вариант. Как никак — яркая цветовая гамма. Если немножко поправить CSS стили, можно прийти к хорошему результату.
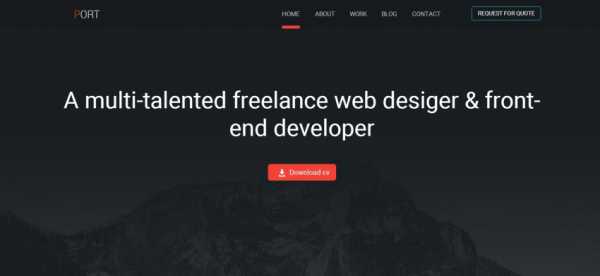
Port
Бесплатный, и, я бы даже сказал, элегантный одностраничный шаблон на базе Bootstrap. Лично мне нравятся красные активные элементы. Блок с примерами работ выполнен в виде мудреной сетки, и это плюс. Данный шаблон будет отличным решением для создания портфолио веб-дизайнера или программиста.
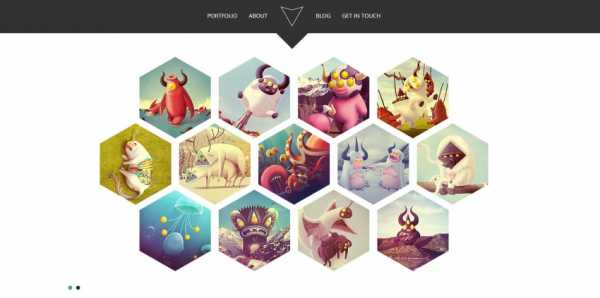
Hexa
Многостраничный Flat-шаблон со слайдером в шапке в характерной стилю цветовой гамме — зеленой. Используя данное решение, вы сможете создать отличный сайт-визитку с примерами работ и блогом.
Freelancer
Отличный одностраничник в плоском стиле и зеленой цветовой гамме. В первом экране предусмотрено место под фотографию, а лучше, чтобы не портить стилевое оформление, рисованный автопортрет владельца сайта.Шаблон небольшой, и это огромный плюс, так как для наших целей использовать «портянки» незачем. Выполнен, на удивление, очень качественно. Он полностью адаптивен и базируется на фреймворке Bootstrap.

Frinley folio
Этот Flat шаблон очень напоминает предыдущий, но есть некоторые отличия. В частности, в цветовой гамме, да и концепции в целом.
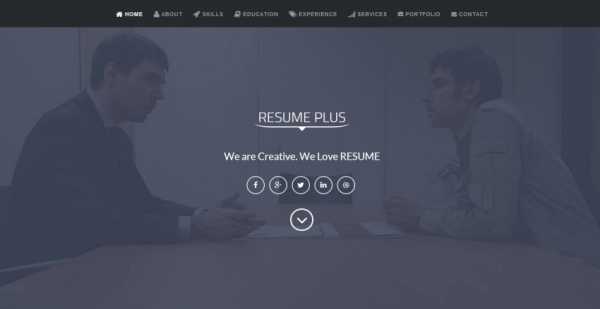
Resume Plus
Landing Page для фрилансера. Выполнен в строгой цветовой гамме. Предусмотрено множество блоков, используя которые можно хорошо прорекламировать себя и свои услуги, показать портфолио и мотивировать потенциального клиента на контакт.
Dribbble Portfolio
Еще один шаблон, портфолио в котором интегрировано с Dribbble. Требуется лишь настроить выгрузку последних работ и забыть о постоянном, нудном обновлении портфолио на своей личной странице.Шаблон выполнен в строгой, современной цветовой гамме. Все смотрится очень чистенько.
Также как и предыдущий Dribbble-шаблон, он небольшой. Я бы даже сказал, лаконичный. В общем, моя оценка 9 из 10.

Geek
Неплохой, хотя и ощущается немного тяжеловатым, шаблон для создания портфолио фрилансера в виде посадочной страницы. Он имеет различные диаграммы для визуального отображения уровня навыков в своих профилях деятельности — это интересно. Также имеется слайдер с отзывами и блок с симпатичной сеткой из фотографий, который можно использовать для демонстрации своих работ.
Dribbble Folio V2
Бесплатный шаблон с автонаполняемым портфолио. Работы импортируются с сайта Dribbble. Перед использованием данного решения, не забудьте настроить интеграцию с вашим профилем на Dribbble.К сожалению, демо нет.

Harbour
Оригинальный html css шаблон в фиолетовых тонах для создания персонального сайта. Это многостраничная тема, где главная выполнена в стиле одностраничника, но, в свою очередь, имеются также внутренние страницы. Подойдет для создания личного сайта фрилансера любой специальности.
Privy
Если бы я был программистом или верстальщиком, и мне нужно было бы оперативно сделать личную страничку в интернете, то скачал бы именно этот бесплатный html шаблон. В нем нет ничего лишнего, все по делу. К тому же, довольно интересно все организовано.Открывая сайт, мы видим контакты и краткую информацию о разработчике. Далее визуально показаны скилы, которыми обладает владелец ресурса. Еще ниже в виде таймлайн можно показать опыт работы.

Bootstrap portfolio
Качественный одностраничный шаблон для создания портфолио дизайнера. Он имеет интересную анимацию появления элементов. Первый экран в виде обложки со стопроцентной высотой. В целом, выполнен довольно профессионально.
Instant
Бесплатный html шаблон для создания портфолио дизайнера логотипов. Выполнен в серых тонах с зелеными активными элементами, которые нужно заменить, так как смотрится все это дело странновато. Хотя, если дизайнер будет использовать эту тему, думаю он много чего в ней изменит.
John Bootstrap One Page
Адаптивный одностраничный шаблон в красной цветовой гамме для создания персональной страницы фрилансера. Имеет множество блоков, из которых можно слепить достойную персональную посадочную страницу с портфолио.
Neu Profile
Бесплатный Html5 Css3 одностраничный шаблон-портфолио в красных тонах. Первый экран представляет собой большое фоновое изображение, поверх которого находится слайдер контента, где можно разместить сообщение или перечень навыков. Далее все стандартно — множество полезных и не очень блоков.
Personale
Бесплатный шаблон для создания портфолио девушки-фрилансера в розовых тонах.Я от него не в восторге, наверное, из-за розового первого экрана, но это правится в пару кликов, а девушкам, возможно, это даже понравится. Ниже на странице можно найти ряд полезных блоков, таких как: круговые диаграммы, отображающие скилы, само портфолио, и даже интегрированную google карту.

postovoy.net
Готовый код сайта Html + CSS
Здравствуйте уважаемые начинающие веб-мастера.
Ранее мы уже рассмотрели Код сайта на чистом HTML, теперь же, познакомившись с основами CSS, мы уже можем сделать простенький сайт, применив HTML+CSS.
В этой статье я представлю Вам код блочного шаблона сайта, и подробно расскажу, и покажу, что и как в нём изменить, чтоб сделать из него свой сайт, и выложить его в интернет.
Итак, давайте посмотрим, как выглядит код (и что в нём можно менять), такого вот сайта.
Тему грузоперевозок я взял для примера потому, что чаще всего именно люди работающие в этой сфере, обращаются ко мне за помощью.
Но Вы, прочитав статью, сможете сделать всё по своей тематике, и со своей конструкцией каркаса сайта.
Времени это займёт столько, сколько потребуется на внимательное прочтение статьи, и материалов по ссылкам, и последовательное выполнение моих инструкций.

Код:
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8" />
<title>Код блочного сайта</title>/* Стилевое оформление */
<style>
body{
background:#c0c0c0; /* Меняется фон экрана, выбирается здесь */
}
#wrapper{ /* Оболочка страницы сайта */
width: 900px; /* Меняется ширина страницы */
margin: 0 auto;
background:#f2e8c9; /* Меняется задний фон страницы */
}
/* Шапка сайта */
#header{
position:relative; /* Задаём блоку относительное позиционирование для того, чтобы затем размещать, в нём другие элементы и позиционировать относительно его границ поверх фоновой картинки и заголовка */
height: 250px; /* Высота шапки */
background-color: #ffffff; /* Фон шапки */
margin-bottom: 5px; /* Нижний отступ шапки от остального контента */
border-radius: 5px; /* Закругляются углы блока */
box-shadow: rgba(0,0,0,0.5) 0px 1px 3px; /* Тень. Визуально приподнимает блок над оболочкой */
}
img{ /* Фоновая картинка в шапке */
float: left; /* Разрешаем наплывание других элементов на картинку */
margin: -40px 0 0 0;} /* Размещаем картинку в блоке header. 1-я и 3-я цифры - двигаем вверх-вниз, 2-я и 4-я цифры - двигаем вправо-влево */
h2{ /* Заголовок сайта */
margin:0 0 10px 40px; /* Заголовок двигается верх-вправо-вниз-влево. */
color:#464451; /* Цвет заголовка */
}
.nomer{ /*Подзаголовок (номер телефона)*/
position:absolute; /* Позиционируем абсолютно подзаголовок, относительно границ блока header. Также можно разместить в шапке сайта ещё другие картинки и абзацы поверх фоновой картинки и заголовка */
top:5px; /* Двигается вверх-вниз */
left:680px; /* Двигается вправо-влево */
font-size: 25px; /* Размер букв подзаголовка */
font-style:italic; /* Курсив */
font-weight:bold; /* Жирный */
color:#464451; /* Цвет букв подзаголовка */
}
/* Сайдбар (колонка справа) */
#sidebar{ /* Блок сайдбара */
background-color: #ffffff; /* Фон блока */
width: 180px; /* Ширина блока */
padding: 10px; /* Отступ текста от краёв */
float: right; /* Размещаем блок справа от других элементов, наплывание или обтекание справа). Если делать сайдбар слева, то значение right меняем на left */
border-radius: 5px; /* Закругляем углы блока */
box-shadow: rgba(0,0,0,0.5) 0px 1px 3px; /* Задаём блоку тень */
}
.marcer{ /* Галочки маркеры меню */
float: left; /* Размещаем слева от текста */
margin: 5px 5px 0 0; /* Двигаются вверх-вправо-вниз-влево */
}
/* Контент (статья) */
#content{ /* Блок контента */
margin-bottom: 5px; /* Отступ блока статьи от блока подвала */
width: 676px; /* Ширина статьи */
padding: 10px; /* Отступ текста от краёв блока */
background: #ffffff; /* Фон статьи */
border-radius: 5px;
box-shadow: rgba(0,0,0,0.5) 0px 1px 3px;
}
.left{ /* Картинка в тексте слева */
float: left;
margin: 30px 7px 7px 7px;
}
.right{ /* Картинка в тексте справа */
float: right;
margin: 7px 0 7px 7px;
}
/* Подвал */
#footer{ /* Блок подвала */
height:80px; /* Высота блока подвала */
background-color: #ffffff; /* Фон блока подвала */
margin-bottom: 10px; /* Отступ снизу */
border-radius: 5px; /* Закруглённые углы */
box-shadow: rgba(0,0,0,0.5) 0px 1px 3px; /* Тень блока */
}
.clear{ /* Запрет наплывания. Устанавливается для того, чтобы блок контента, при заполнении текстом и изображениями не наплывал на подвал */
clear: both;
}
.fon{ /* Номер телефона */
float:left; /* Разрешаем другим элементам обтекать абзац справа */
margin:20px 0 0 20px;
}
.fax{ /* Номер факса */
float:left;
margin:20px 0 0 60px;
}
.mail{ /* Адрес E-mail */
float:left;
margin:20px 0 0 60px;
}
</style>
</head>
<body>
<div> <!--Оболочка страницы-->
<!--Шапка сайта-->
<div>
<!--Заголовок сайта-->
<h2>Грузоперевозки</h2>
<!--Описание (телефон)-->
<p>234-49-50 <br> +7 900 650 33 45</p>
<!--Фоновая картинка в шапке сайта-->
<img src="http://trueimages.ru/img/cf/26/9116df15.png">
</div>
<!--Сайдбар-->
<div>
<!--меню-->
<h4>На нашем сайте</h4>
<!--Картинки маркеров меню (галочки)-->
<p><img src="http://trueimages.ru/img/99/91/dea39f15.png">Наши сотрудники</p>
<p><img src="http://trueimages.ru/img/99/91/dea39f15.png">Наша техника</p>
<p><img src="http://trueimages.ru/img/99/91/dea39f15.png">Прайс</p>
<!--Прямая синяя линия-->
<hr color="#037FFC" size="5">
<!--Общая информация в сайдбаре-->
<h4>Другая информация</h4>
</div>
<!--Основной контент (статья)-->
<div>
<!--Картинка слева-->
<img src="http://trueimages.ru/img/81/90/b1718f15.png">
<!--Заголовок статьи-->
<h4>Наша работа</h4>
<!--Текст статьи-->
<p>Здравствуйте уважаемые будущие веб-мастера!</p>
<p>Мне 55 лет и я рад приветствовать Вас на своём сайте.
Этот сайт первый, который я разработал самостоятельно,
а до этого умел только входить в интернет.
Почему я решил его сделать?</p>
<p>За те 3 месяца, пока
разбирался в сайтостроении и создавал этот ресурс
обнаружилось, что авторы руководств по созданию
сайтов считают многие нюансы само собой разумеющимися
и не обращают на них внимание.</p>
<p>А мне, учитывая
возраст и «опыт», было не просто понять как раз эти
нюансы, они отнимали больше всего времени. И я решил
написать свой материал, так что-бы другим было легче
сориентироваться в потоке новой информации.</p>
<!--Картинка справа-->
<img src="http://trueimages.ru/img/0d/64/07a18f15.png">
<p>Здесь
«разжеваны» все мелочи сопровождающие создание сайта,
мимо которых обычно проскакивают другие авторы.
Если вам что-то будет непонятно, спрашивайте, для
меня нет «глупых» вопросов.
Читайе и создавайте свой сайт самостоятельно, каким
бы ни был Ваш возраст и стаж работы на компьютере.</p>
<p>Уверен, у Вас получится еще лучше и уж точно, в
несколько раз быстрее, чем у меня.</p>
</div>
<!--Запрет наплывания-->
<div></div>
<!--Подвал-->
<div>
<p><strong>Телефон:<br> 265-48-76</strong> </p>
<p><strong>Факс:<br> 265-85-97</strong></p>
<p><strong>E-mail<br>[email protected]</strong></p>
</div>
</div>
</body>
</html>
Это код статичного сайта, а это значит, что на экранах с разным расширением, он будет оставаться в неизменных размерах.
То есть на мобилах у него появится полоса горизонтальной прокрутки, которой придётся пользоваться, чтоб просмотреть сайт целиком.
Как сделать сайт удобным для просмотра на мобильных экранах можно прочитать в статьях Резиновый сайт или Адаптивный сайт.
А теперь вернёмся к нашему коду.
Прежде чем начать работать с кодом, нужно создать место где будет располагаться сайт до вывода его в интернет.
Как создать директорию сайта смотрите в статье Создание директории сайта
Для редактирования этого кода, потребуется HTML редактор. У кого он есть, очень хорошо, у кого нет, предлагаю установить Notepad++.
Как начать в нём работу, то есть создать файл, прочитайте здесь.
Когда редактор будет установлен, откройте его, скопируйте из представленного выше кода строки 1 — 6, и вставьте в поле редактора, а затем строки 118 — 153, и так же вставьте в редактор.
Таким образом мы выбрали HTML часть кода, из которой создадим HTML файл. Удалите мою нумерацию строк, создайте файл, назовите его index.html, и сохраните в директорию сайта.
Директория должна приобрести такой вид:
Следующим шагом создаём файл style.css, в котором будет расположена таблица стилей.
Вот тут внимание! Файл style.css, в дальнейшем, будет подключаться ко всем страницам сайта, поэтому в нём нужно собрать стили, формирующие основу страницы.
А это все стили из выше приведённого кода, кроме селекторов .left и .right, относящихся непосредственно к тексту статьи.
В дальнейшем, если Вам захочется внести какие-то изменения в конструкцию сайта, достаточно будет внести их в файл style.css, и они отобразятся на всех страницах.
Итак, в директории сайта создаём ещё одну папку, и называем её css.
Затем возвращаемся в редактор, открываем новый документ (первая иконка панели), копируем и вставляем в него строки 8 — 80 и 90 — 116.
Пропускаем только стили оформляющие картинки в тексте, так как они предназначены только для одной страницы.
Убираем мою нумерацию, и сохраняем этот новый документ во вновь созданную папку css, под названием style.css.
Далее откроем файл index.html, и подключим к нему таблицу стилей, то есть файл style.css.
Делается это следующим образом: в теге <head>, можно между тегами <meta> и <title>, вставляется тег <link>, с атрибутами определяющими местоположение и назначение css.
<link href="css/style.css" type="text/css" rel="stylesheet">
После тега <link>, подключим стили, оформляющие картинки расположенные в тексте статьи. (строки 81 — 88). Убираем мою нумерацию и комментарии, так как в файле html комментарии css не работают, и даже наоборот, могут всё испортить.
<style">
.left{
float: left;
margin: 30px 7px 7px 7px;
}
.right{
float: right;
margin: 7px 0 7px 7px;
}
</style>
После каждой манипуляции с кодом в редакторе, не забывайте сохранить изменения (третья иконка слева). При этом иконка файла должна из красной стать синей.
Вид в редакторе:

Далее проходим в меню «Запуск», выбираем свой браузер, и посмотрим, что он нам покажет. Если не сделали ошибок при копировании, то в браузере отобразится картинка, представленная в начале статьи.
Следующим шагом разберёмся с изображениями. У меня картинки загружены через сервис trueimages, только для того, чтоб страница открылась у Вас в браузере.
Вам же нужны будут свои изображения, и их нужно сделать, или найти в интернете.
Как сделать картинку для шапки сайта в Paint можно посмотреть в одноимённой статье. Если-же у Вас есть фотошоп, то все изображения лучше делать в нём.
Все сделанные, или найденные изображения, нужно поместить в папку images директории сайта.
Первым делом поменяем шапку сайта. Для этого в файле index.html удалим тег <img> c моей картинкой (строка 124)
Затем в файле style.css удалим селектор img.
Далее, в селекторе #header прописываем уже Вашу картинку
background-image: url(../images/schapka.png);
В редакторе это будет смотреться так

Двоеточие в начале адреса изображения ставиться тогда, когда селектор находится в в отдельном css файле. Если стили подключены в html файле, двоеточие в начале адреса не ставится.
Обратите внимание, что размер картинки не должен превышать размер блока header. Определяется он так: щёлкните по файлу картинки правой клавишей, в появившемся меню выбираете «Свойства», и затем, «Подробно», там и будут показаны размеры.
Теперь, если пройти в меню «Запуск», и открыть index.html, то откроется страница с Вашим изображением в шапке сайта.
Меняем остальные картинки (строки 128,129,130,135,141) В отличие от предыдущей, в них нужно изменить только адреса. Удалить адреса моих изображений, и вставить адреса Ваших.
После чего они приобретут примерно такой вид. Название картинки у меня i2.png, а у Вас будет своё.
<p><img src="images/i2.png">Наши сотрудники</p>
Ну вот, осталось написать свои заголовки, оформить и подвинуть их туда куда Вам нужно(как это сделать сказано в комментариях к коду), написать свой текст, и главная страница Вашего сайта готова!
Если Вам захочется изменить положение сайдбара, или сделать два сайдбара, то код таких шаблонов представлен в статье Каркас сайта. Просмотрев их, можно сделать небольшие изменения в коде, представленном в этой статье, и получить желаемый результат.
Итак главная страница сайта готова, можно приступать к созданию рубрик и страниц. Я покажу, как создаётся одна рубрика, и в ней одна страница, а уж остальные Вы, точно так же, сделаете самостоятельно.
В директории сайта у нас есть папка content. Открываем её и создаём ещё одну папку — rubrica1(у Вас конечно будет своё название). В этой папке создаём ещё две папки — css и images.
В папку css помещаем файл style.css, а в папку images, во первых — основные изображения, которые должны быть на каждой странице (в моём случае это шапка сайта и маркеры меню), и во вторых, Вы поместите туда все картинки, которыми будете оформлять статьи этой рубрики.
Теперь можно создать страницу или статью. Открываем в Notepad++ файл index.html, копируем его, затем открываем «Новый документ», и вставляем в него скопированный файл.
Убираем из этого файла текст, вместе с расположенными в нём изображениями, и глобальные стили. Остаётся чистая страница Вашего сайта.
Сохраняем её в папку rubrica1 под названием: «Заголовок статьи.html». Заголовок статьи в названии файла пишется английскими буквами.
Можно заполнить страницу текстом, и украсить его изображениями. Точно так-же создаются все статьи этой рубрики. Затем делается следующая рубрика и так далее.
Лучше заранее прикинуть, какие рубрики будут в Вашем сайте, создать их, а потом заполнять статьями. Проще потом будет делать навигацию.
Вот мы и подошли к самой, по моему, трудоемкой и нудной фазе создания сайта — навигации. Или меню.
Почему трудоёмкая? Потому, что на каждой странице, и в каждой рубрике сайта, должна быть ссылка на все остальные страницы и рубрики, или что-то вроде этого. Зависит от того, какую навигацию для сайта Вы примените.
Можно с каждой страницы на все остальные, можно меню «Рубрики», а уж из рубрик — меню по страницам. А если этих страниц несколько сотен?
На примере я покажу, как делается меню, но делать его нужно после того, как сайт будет выложен в интернет, так как адреса страниц на хостинге будут другими, нежели адреса страниц сайта, расположенного на компьютере.
Итак, меню делается в общем-то просто. Нужно, лишь, в строку меню, вставить ссылку на другую страницу
Так на каждой странице, после чего наше меню станет активным.

Ну вот вроде бы, в общем, всё. Осталось выложить наше детище в интернет. Как это сделать читайте в статье Шаблон сайта на чистом HTML.
В качестве хостинг провайдера очень рекомендую Бегет
Готовый код различных наворотов для вашего сайта вы можете найти на странице Бесплатные скрипты и CSS эффекты для сайта
Желаю творческих успехов.
Перемена
Учитель поймал в школе ученика, игравшего в карты, и отодрал его за уши.
— Ты знаешь, за что я тебя наказал? — спросил учитель.
— Знаю. Я неправильно пошёл королём.
Как разбить страницу на отдельные блоки < < < В раздел > > > Что такое PHP (пи-эйч-пи)
Рекомендую: Готовые HTML шаблоны на русском
starper55plys.ru
20 бесплатных наборов HTML UI элементов для сайта / HTML шаблоны / Постовой

С большой вероятностью в категорию страшных снов любого верстальщика относится верстка форм и прочего UI сайта. Особенно если речь идет еще и об их анимации, без которой не обходится ни один современный сайт. Однако есть способ, который поможет значительно сэкономить время при верстке и дизайне в том числе UI сайта — это готовые библиотеки UI элементов. На сегодняшний день их существует так много, что получилось собрать в одном довольно большом посте только бесплатные наборы.
В чем плюсы использования готовых UI элементов сайта в проекте?
- Вся нудная работа выверстывания мелких элементов сделана уже за вас.
- Анимация форм, кнопок и прочих элементов уже внедрена и настроена в соответствии с современными тенденциями веб-дизайна.
- Каждый набор HTML UI компонентов — это, как правило, уже не первый релиз. Весь JS отдебажен и стабильно работает. При этом опытным путем выявлены наиболее юзабильные решения того или иного элемента из набора.
Где можно использовать наборы HTML UI элементов?
В первую очередь — это прототипы, так как там не требуется какая-то особая уникальность в дизайне. При разработке прототипа библиотеки применяются практически без косметических изменений. Главное, чтобы работало и отражало суть проекта.Несмотря на то, что UI имеет уже заранее продуманный дизайн, его можно использовать практически в любом проекте. Все элементы подогнаны под современные тенденции веб-дизайна и с большой вероятностью получится так, что хоть один набор из этой подборки будет именно в таком же стиле, как и ваш проект.
Итак. К вашему вниманию 20 бесплатных наборов HTML UI элементов для вашего сайта. Не забываем подписываться на соц. сети.
Смотрите также:
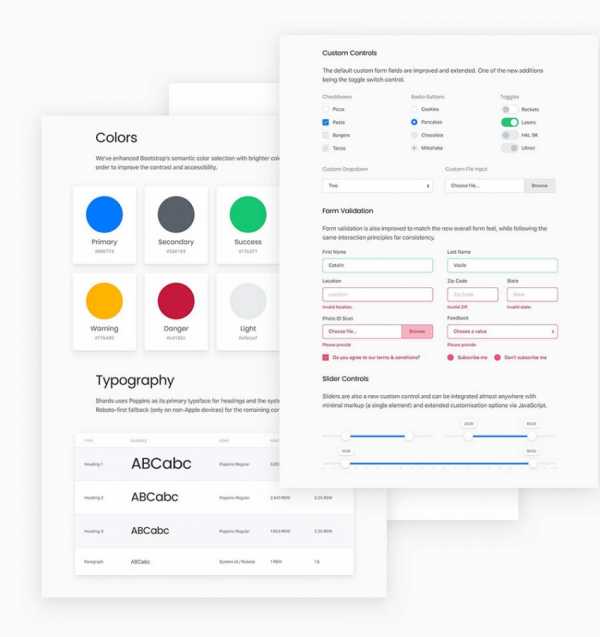
Shards
Бесплатный набор из элементов пользовательского интерфейса. Он базируется на css-фреймворке Bootstrap 4. Его базисом являются принципы и правила Material Design, который за все время своего существования успел хоть частично внедриться практически в каждый современный проект.
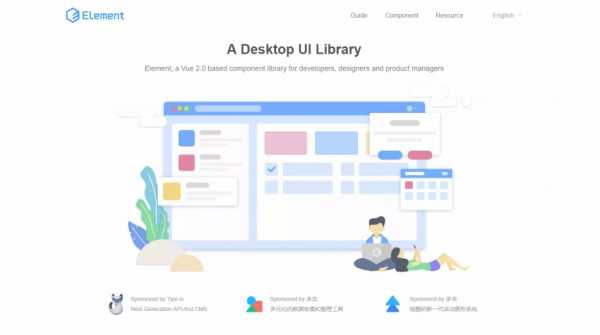
Element
Довольно приятный HTML тулкит для сайта. Содержит в себе практически все элементы пользовательского интерфейса, включая диалоговые окна, формы, собственные сетки для адаптивного веб-дизайна, уведомления, меню и много чего другого. Все элементы и их анимация воспринимаются легко и не грузят страницу. Базируется на Vue.js 2.0
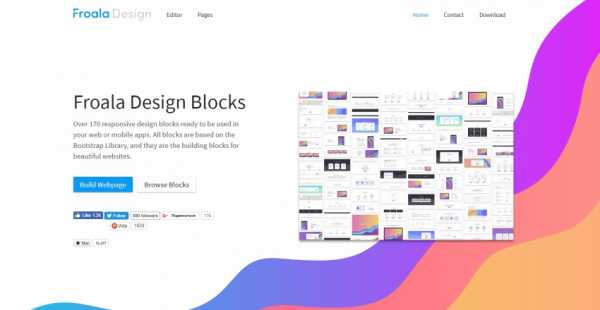
Design Blocks
170+ HTML блоков для создания качественного прототипа. Это некий конструктор веб-страниц, с которого можно слепить что угодно. Набор включает в себя полный сет всех элементов, сведенных в одно стилевое оформление.
Material Design for Bootstrap
Бесплатный шаблон для css-фреймворка Bootstrap 3 в оформлении Google Material Design. К сожалению, он не обладает такой динамикой как оригинальный Google Material Design на Angular, но пытается ее имитировать.
Bootflat UI Kit
Основанный на Twitter Bootstrap 3.1.0 набор пользовательских элементов в плоском стиле. Это стилизация стандартного набора из Bootstrap 3.
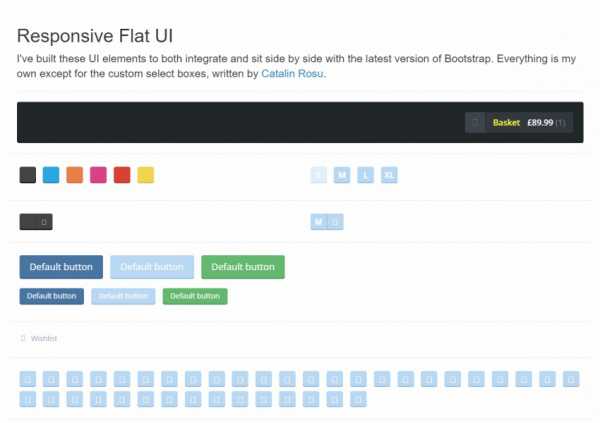
Responsive Flat UI kit
Адаптивный набор элементов интерфейса в HTML, который базируется на Bootstrap 3. Содержит кнопки, формы поиска, элементы для электронной коммерции и пр.
Flat UI
Достаточно качественный UI набор в плоском стиле, который основан на адаптивном CSS фреймворке Bootstrap 3. Огромным плюсом является наличие PSD исходников.
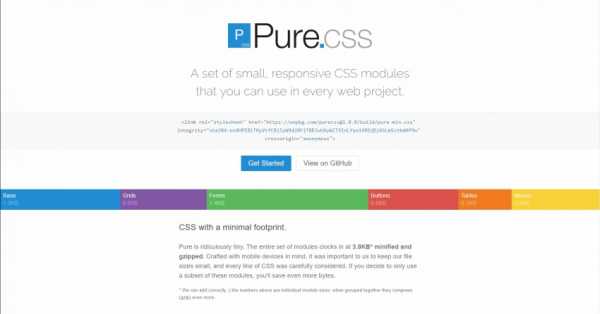
Pure UI Kit
Если вам нужны сетки, формы, кнопки, таблицы или меню, то этот UI фреймворк может вам подойти. Он очень легкий. Вес всего 3.8KB.
Flat design UI – HTML5 + CSS3
Не отличающийся особым качеством минимальный набор UI элементов в исполнении HTML5 + CSS3. Помимо этого имеет оригинальный дизайн.
Photon
Это набор десктопных элементов интерфейса MAC OS в исполнении HTML/CSS.
Metro UI CSS
Метро-интерфейсы отошли в прошлое, но даже сегодня данная стилистика привлекает огромную аудиторию. Признаюсь, я один из них. Даже сегодня существуют задачи, где METRO UI может понадобиться. К вашему вниманию довольно большой и качественный UI Фреймворк на HTML в стиле METRO. Практически все элементы в своеобразном оформлении доступны бесплатно: это плиточные экраны, формы, чекбоксы, радиокнопки, кнопки, меню, пагинации и еще огромное количество всякого интересного. Всего фреймворк вмещает в себя 70+ компонентов UI. А еще это работа украинского разработчика.
Propeller
Бесплатный CSS-фреймворк в стиле Material Design на Bootstrap. Включает в себя около 25 компонентов, которые, как ни странно, имеют довольно большое сходство с оригинальной динамикой Material Design на Angular. Также есть премиум-версия.
Material Design Lite
Один из наиболее развитых Material Design UI фреймворков на HTML. В его арсенале есть огромнейшее количество компонентов. Это целый комбайн. Думаю, что это одна из лучших реализаций языка Material Design на HTML.
Semantic UI
Приятный, легкий и аккуратный фреймворк для создания пользовательского интерфейса и прототипирования. Содержит практически все необходимое. Например, кнопки, табы, типографию, переключатели и пр. Активно переводится на русский язык. Он строился с нуля и не имеет отношения к Bootstrap, в отличие от большинства аналогов из этой статьи.
UIkit
Очень мощный бесплатный front-end Framework с огромным набором элементов UI. С технической точки зрения выполнен грамотно. За счет модульности, он легко расширяется самостоятельно, так что добавить во фреймворк свои элементы не составит труда. Это его огромный плюс на фоне всех остальных.
INK
Еще один хороший инструмент для прототипирования. Содержит в себе множество элементов пользовательского интерфейса. На его основе можно создавать не только прототипы, но и довольно качественные веб-сайты.
Uilang
Очень легкая минималистичная библиотека для создания ненагруженного легкого пользовательского интерфейса.
HTML KickStart
Качественный и простой в плане дизайна HTML UI фреймворк для создания хороших прототипов. Распространяется абсолютно бесплатно и, я думаю, в нем также можно найти что-то интересное.
YAUI Kit v2
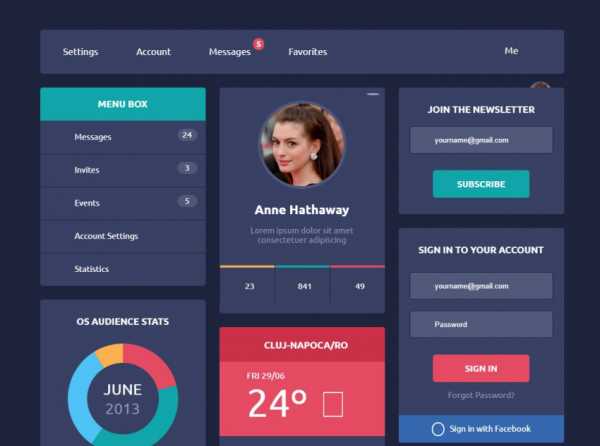
Чрезвычайно оригинальный набор из ползунков, меню, форм, уведомлений и прочих элементов, выполненных в нестандартном игривом стиле. Этот набор не для каждого проекта, но если стоит задача выполнить что-то подобное, то набор для вас.
postovoy.net
