Как создать сайт бесплатно своими силами с нуля ✍
На этой странице:
Кому нужен бесплатный сайт, созданный своими руками
Правда о создании бесплатного сайта
Где взять шаблон для своего сайта
Программа для редактирования своего сайта
Программа для связи с хостингом
Установка локального сервера
Работа с шаблоном сайта
Установка админки на сайт без CMS
Сайт на CMS
Сайт на Мобирис
Покупка домена
Выбор хостинга
Резюме
Попытки создать свой сайт собственными силами делают многие. И начинающие вебмастера и бизнесмены и просто любопытствующие. 👣 В начале пути к своему первому сайту все ищут наболее легкие варианты, чтобы создать сайт самостоятельно. Здесь для вас — самые простые способы создания своего сайта собственными силами и без переплат.
Правда о создании бесплатного сайта своими силамиЕсли вы ничего не заплатили, но потратили много времени на создание сайта, это не значит, что вам удалось сделать сайт бесплатно. Время, потраченное на создание ‘бесплатного сайта’, — это тоже деньги.
Время, потраченное на создание ‘бесплатного сайта’, — это тоже деньги.
Бесплатно сделать сайт, в буквальном случае нажать на кнопочку и – о чудо! – создать сайт — невозможно. К сожалению, чудес не бывает. Кому-то все равно придется поработать. Резюме такое – бесплатных сайтов не бывает. Как и не бывает ничего бесплатного в нашей жизни. Однако есть варианты создания сайтов — действительно, не очень затратные по деньгам и — вполне доступные по трудозатратам, чтобы создание своего сайта собственными силами осилил обычный человек. О них и поговорим ниже.
Сайт можно сделать на Конструкторе сайтов. Но!
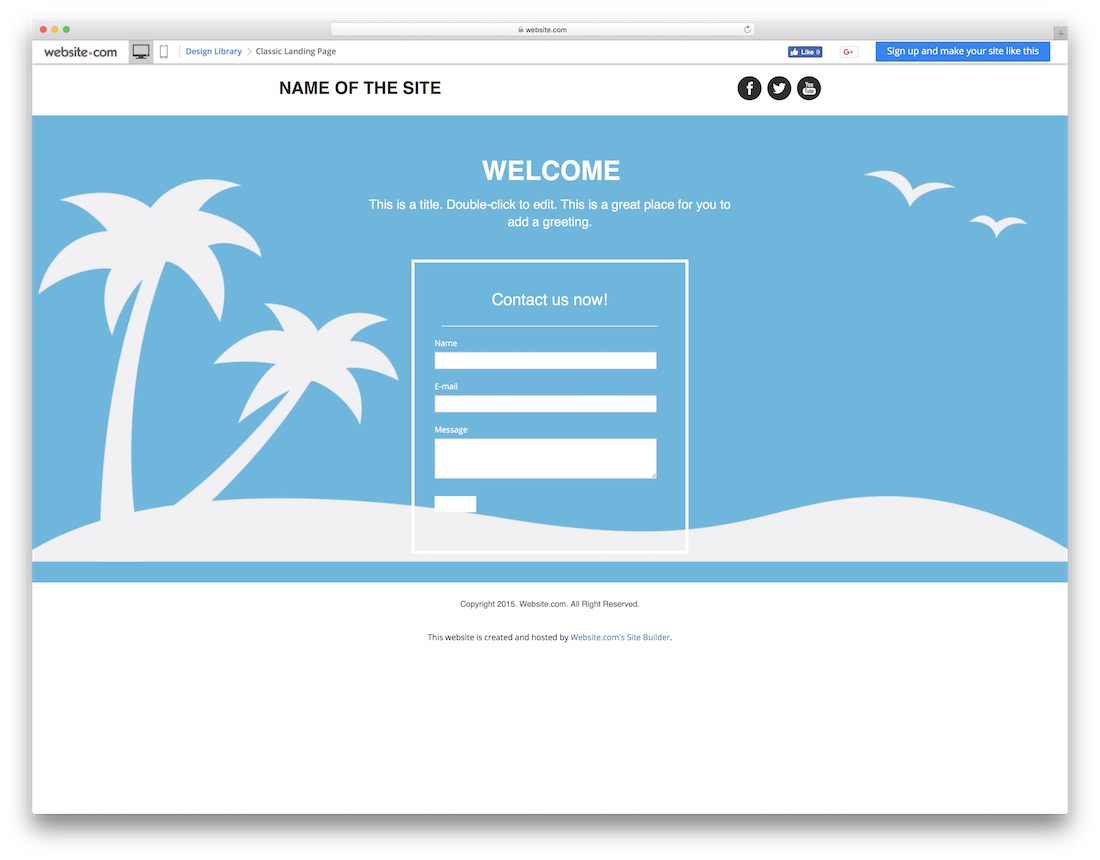
Из самых первых и самых простых вариантов создания сайта своими руками — сделать сайт на Конструкторе сайта на бесплатном хостинге. В сети много конструкторов сайтов онлайн. Регистрируетесь на такой платформе в интернете и в предложенной вам форме выбираете внешний вид сайта и начинаете сайт заполнять материалом. Сайт в итоге выглядит неплохо, симпатичный дизайн, удобное управление, но. .. Есть большие ‘Но’.
.. Есть большие ‘Но’.
Почему я не рекомендую начинающим делать сайт на Конструкторе бесплатного хостинга.
Во-первых, вы ничему не научитесь. Вы просто поставите текст и фото в предложенных вам рамках и у вас ни к чему не будет доступа. Вы не сможете этот дизайн изменить.
Вы не сможете на сайт добавить что-то, что не предусмотрено этим Конструктором.
Во-вторых, вы не сможете перенести свой сайт на выбранный вами хостинг, потому что онлайн-конструктор сайта — это уже хостинг, часто не с самыми лучшими условиями оплаты.
В-третьих, сайт на конструкоре — не бесплатен! Вам придется потом оплачивать много опций, первая и самая главная из которых — за то, чтобы убрать рекламу бесплатного хостинга с вашего сайта. Подробно про сайт на конструкторе читайте здесь.
Итак, создание бесплатного сайта для того, кто учится создавать сайты, возможно. Возможность зависит от того, какими знаниями обладает человек, а так же от его готовности эти новые знания получать.
Для создания сайта можно использовать многочисленные шаблоны сайтов, которые можно скачать с разных источников, как в русском сегменте интернета, так и в зарубежном. (шаблоны сайтов c иностранных источников можно найти в интернете по запросу ‘download template of website‘ — в переводе с английского ‘Загрузить шаблон сайта’. Или просто набрать ‘template of website’).
Эти шаблоны сайтов можно использовать начинающему разработчику сайтов, при наличии у него на компьютере специальных, рекомендуемых для создания сайтов программ.
Программы для начинающего вебразработчика
Notepad++ — программа, в которой можно написать сайт, помощник начинающего вебмастера.
Прежде всего, нужно обзавестись Блокнотом Разработчика сайтов, называется он — Блокнот Notepad++. Скачивается в интернете бесплатно с массы источников.(Официальный сайт https://notepad-plus-plus.org/).
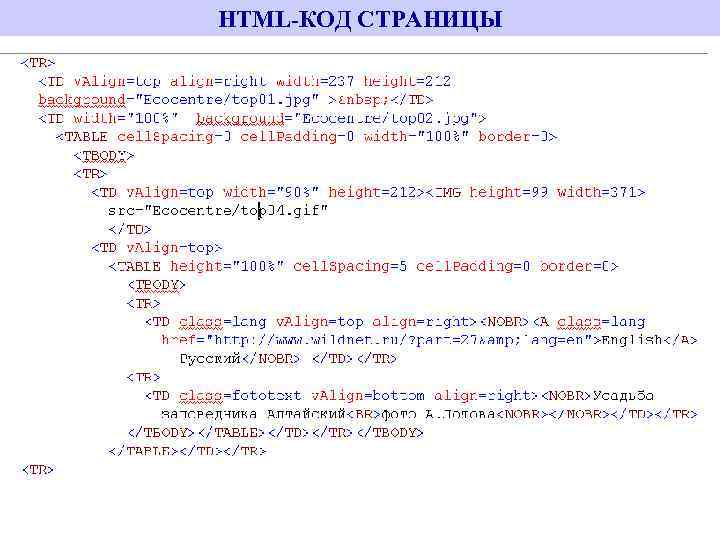
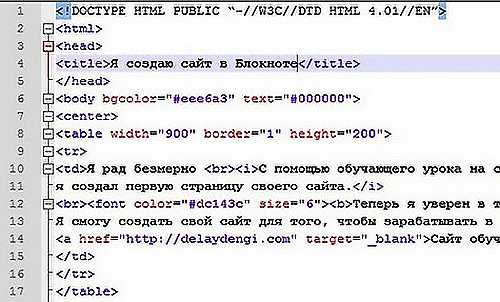
Это текстовый редактор, в котором можно ‘написать’ свой будущий сайт в прямом смысле этого слова. Написать на языке программирования, на html, например.
Написать на языке программирования, на html, например.
Блокнот Notepad++ поддерживает много языков синтаксиса, в любом случае это прекрасный инструмент для разработчика сайта. Любой шаблон сайта, о котором ниже, как правило, состоит из нескольких страниц, содержание которых можно увидеть в формате этого Блокнота, внести правки, скопировать или создать новые страницы сайта.
Блокнот Notepad++ фиксирует внесенные вами изменения на сайте на языке программирования и преобразует в сложные манипуляции, понятные машинам, в результате чего мы можем увидеть на экране монитора компьютера красивую картинку нашего сайта, оформленные тексты и так далее. Все, что нам показывает в итоге браузер- красивый сайт — вначале частенько прописывается в блокноте Notepad++ руками человека, который занят созданием сайта.
Далее про другие программы для создания сайта на своем компьютере.
Программа FileZilla ( FTP – клиент). Скачивается бесплатно. Лучше качать программу с официального источника. ( Официальный сайт https://filezilla-project.org/).
Скачивается бесплатно. Лучше качать программу с официального источника. ( Официальный сайт https://filezilla-project.org/).
В Рунете( русском интернете) есть так же русифицированные версии. Эта программа (после ее установки на ваш компьютер) по специальному FTP-протоколу соединит ваш компьютер и сервер, на котором находится или будет находиться ваш сайт.
Проще говоря, программа FileZilla — это почтовый голубь, который будет постоянно метаться между вашим компьютером и вашим хостингом (сервером, где находится сайт в интернете).
Установить и использовать программу очень просто. Впоследствии, сайт, сделанный например, с помощью Блокнота Notepad++ , описанного выше, можно будет легко заслать на сервер хостинга (в Интернет) с вашего локального компьютера через FileZilla.
С помощью программы FileZilla можно не только засылать сайт на хостинг, а с хостинга – на ваш компьютер. Прямо в FileZilla можно делать правки файлов, менять их, удалять, добавлять новые и так далее.
Что еще нужно будет установить на ваш компьютер для того, чтобы начать создавать сайты кроме двух вышеописанных программ? Правильно, локальный сервер.
Локальный сервер – это мини-интернет на вашем компьютере
Локальный сервер – это программа, которую обязательно нужно установить на ваш компьютер, если вы хотите заняться разработкой и созданием сайтов
Сайт на локальном сервере, как правило, имеет расширение loc. То есть в интернете ваш сайт имеет адрес ‘vash-sait.ru’, а на локальном сервере он будет иметь адрес ‘vash-sait.
 loc’. Но видеть его будете только вы. Или тот, кто может смотреть на ваш монитор.
loc’. Но видеть его будете только вы. Или тот, кто может смотреть на ваш монитор.Все изменения, которые вы делаете с сайтом с помощью программы Блокнот Notepad++, вы можете тут же протестировать на своем локальном сервере. Сохранили изменения в Блокноте, поменяли или дописали html-страницы, поработали со стилями (дизайн сайта), или наоборот что-то удалили, потом обновляете страницу сайта на локальном сервере и тут же видите все изменения.
В целом, сайт, сделанный на Локальном сервере, не отличается от сайта, который вы увидите в интернете, когда зашлете его на хостинг с помощью программы FileZilla.
В Блокноте Notepad++ пишется сайт, тестируется на Локальном сервере, потом, с помощью FileZilla сайт засылается на сервер хостера, то есть – в интернет.

Если у начинающего разработчика сайта на компьютер закачаны три программы, о которых сказано выше
Блокнот Notepad++
Локальный сервер ( Денвер или Open Server)
и FTP-клиент Программа FileZilla
то можно уже сказать, что начинающий web-разработчик готов к тому, чтобы поработать с готовыми шаблонами сайтов, которых в сети великое множество и они так же бесплатны и доступны.
Теперь вернемся к теме шаблона сайта.
Что такое шаблон сайта, и как с ним работать далее
Шаблон сайта – это, прежде всего, папка с файлами сайта. Шаблон может содержать даже несколько страниц сайта. Но чаще в простом шаблоне – главная страница ( index.php), файл style.css — со стилями, определяющими дизайн сайта ( формат текста, отображение картинок, расположение блоков на странице, разные отступы от полей и так далее), папка img , содержащая фотографии, картинки сайта, логотипы, иконки.
Для начинающего веб-разработчика, который решил сделать сайт, начать эту работу с готового шаблона, в принципе, неплохая идея. Учитывая, что на компьютере уже есть программы, о которых упомянуто выше. Особенно, Блокнот Notepad++ и Локальный сервер ( Денвер или Open Server).
Но большинство шаблонов сайтов, которыми сегодня буквально ‘забит’ интернет, к сожалению, не адаптивны (плохо смотрятся на экране смартфона). Сегодня требования поисковых систем таковы, что раскрутить ( продвинуть) не адаптивный сайт будет очень трудно. А скоро – и вовсе невозможно. Мир давно перешел на поиск в интернете со смартфона; старые сайты, сделанные много лет назад, сейчас переделываются, адаптируются к мобильным устройствам. И это – не просто.
 ‘Responsive’ переводится как ‘отзывчивый’. Тем не менее, именно этот термин используется, когда речь идет о шаблонах, адаптированным к мобильным устройствам и разным размерам экранов.
‘Responsive’ переводится как ‘отзывчивый’. Тем не менее, именно этот термин используется, когда речь идет о шаблонах, адаптированным к мобильным устройствам и разным размерам экранов.Совет номер два касается предстоящего управления сделанным сайтом. О нем стоит подумать заранее, на стадии сохранения понравившегося шаблона.
Новичок решил сделать сайт. Отлично! Программы закачал, сходил на курсы по html и css, набрался информации, приступил к созданию сайта.
Да. Конечно же нужно начать изучать язык интернета html, на котором написаны все сайты. Нужно понять как работают каскадные таблицы стилей, то, что помогает сайту выглядеть красиво и — именно так как вы задумали ( дизайн сайта создается стилями). Нужно понять как работает серверный язык php. Что такое Базы данных, какому сайту они необходимы, а какому — не очень. Именно в Блокноте Notepad++ нужно начать оттачивать свои навыки начального програмирования и с помощью локального сервера смотреть как выглядят те или иные задумки, воплощенные на страницах своего первого сайта.
Пополнять сайт, используя свои знания по html, css и даже php ( серверный язык программирования), новоявленный разработчик, конечно же сможет.

Админкой упрощенно называют – систему управления сайтом. Проще говоря, эта система создается для того, чтобы тот, кто получил на заказ свой сайт, мог без проблем, используя общие знания и конкретный не сложный мануал ( Инструкция по управлению) пополнять сайт новой информацией, ставить фото, менять контакты, править текст.
То есть, подытожив тему шаблонов сайтов, а именно – можно ли использовать готовые шаблоны сайтов, имея базовые, но минимальные знания по сайтостроению и огромное желание научиться делать сайты, получим ответ на этот вопрос. Да, можно.
Первое, что нужно тому, кто хочет сделать сайт бесплатно. При разработке сайта шаблоны сегодня стоит выбирать только адаптивные (Responsive template).
Второе, что нужно тому, кто хочет сделать сайт бесплатно – если сайт сделан на чистом коде, без системы управления сайтом, неподготовленному человеку будет невозможно менять содержание сайта и делать необходимые правки, этот сайт нельзя сделать для кого-то на заказ.
Небольшое дополнение на тему администрирования сайта.
Хорошая система управления сайтом может быть написана специально для уже сделанного сайта, но это большая и серьезная работа. Чем сложнее сайт ( много графических элементов, фоны, выпадающее меню, слайдеры и т.д.), тем сложнее будет ‘вписать’ админку во все хитросплетения дизайна и кода. Малый функционал управления, который включает лишь правку текстов, но не касается изменения элементов дизайна сайта, к сайту ‘приделать’ можно. А на том же языке php не так сложно сделать простую систему администрирования, но на самом деле это будет не система управления сайтом, а всего лишь – текстовый редактор.
Из современных текстовых редакторов, пожалуй, лишь система Textolite обладает наиболее широким функционалом. Скачать можно на официальном сайте https://textolite.ru/
Текстолайт или Текстолите можно легко ‘встроить’ в сайт и получить возможность управлять текстовыми изменениями в очень симпатичном режиме. Стандартная версия бесплатна, и в некоторых случаях ее бывает вполне достаточно. Расширенная версия Textolite стоит 15 долларов, но – использовать ее можно только на одном домене.
Стандартная версия бесплатна, и в некоторых случаях ее бывает вполне достаточно. Расширенная версия Textolite стоит 15 долларов, но – использовать ее можно только на одном домене.
Уникальный код фиксирует расширенную версию лишь для одного сайта (домена). Для использования редактора Textolite на других сайтах того же покупателя нужно снова оплачивать 15 долларов.
Зато расширенная версия позволяет так же редактировать и фотографии. Систему управления сайтом Textolite можно с успехом использовать на многих сайтах, однако, как показал опыт, не все пользователи справляются даже с такой простой и приятной системой. Несмотря на подробный мануал ( Инструкцию), написанным к Textolite ее несомненно гениальным создателем, для того, чтобы использовать на сайте такую Систему управления контентом, нужно быть готовым получить новые знания. И немного поучиться. А на это идут не все.
Для людей, имеющих минимальные, но все же базовые знания о языке html и стилях CSS, Textolite подойдет идеально.
Известные бесплатные движки для сайтов (CMS): Джумла, Друпал, WordPress, другие
Да, свой первый сайт можно сделать на известных и широкораспространенных движках, системах управления сайтом. Как правило, новичок, решивший сделать сайт бесплатно собственными силами, первым делом слышит про CMS. По — русски звучит как ЦМС. Сайт на Вордпрессе — самое распространенное в мире явление. ‘Начинался’ WordPress как сайт для ведения блога, но впоследствии разработчики стали снабжать систему Вордпресс многочисленными опциями, которые сегодня позволяют на этом движке делать любые сайты, не только текстовые блоги.
Справка. Что такое CMS.Главное, что в себе содержит любая CMS – пользовательская админка, та секретная часть сайта, не видимая обычным посетителям сайта, куда заходит администратор с логином и паролем, и попадает в ‘святая святых’, в место на сайте, где можно администрировать сайт, но – во вполне пользовательском виде.
Это – Система управления контентом.
Аббревиатура CMS расшифровывается и как ‘Content Management Software’ (Software – программа, программное обеспечение, по-русски звучит просто — софт) и как ‘Content Management Sistem’, так же еще есть пара толкований и расшифровок. Одно ясно всем и давно. CMS – это Система, на которой и построен весь сайт.
Да, на самом деле CMS – это просто ЦЕЛЫЙ отдельный сайт, где уже все ‘вписано и настроено’.
Это, уже не коды, и это – не простой текстовый редактор, где позволено лишь править текст. Админка CMS позволяет уже серьезные шалости, такие как, например, менять фон страницы, добавить пункт меню, изменить дизайн разных элементов сайта и так далее.
CMS – это по сути, адаптированная к обычному человеку, ‘начинка сайта’, где подробно обозначен доступ к любой части сайта, чтобы изменить почти все. И вот в этом ‘почти’ кроется и самый главный минус любой CMS.
‘ЦМС-ки’ известных производителей, упомянутых в подзаголовке, это гигантские программные продукты, довольно старые и почтенные.
 Вокруг них собраны сообщества людей, занятных в разработке сайтов, которые используют эти системы, имеют опыт в решении тех или иных сценариев. Производителями этих движков регулярно разрабатываются и выпускаются различные обновления, создаются новые плагины ( программы для выполнения разных задач, например, варианты форм обратной связи на сайте, плагин комментариев и так далее), совершенствуются сами движки.
Вокруг них собраны сообщества людей, занятных в разработке сайтов, которые используют эти системы, имеют опыт в решении тех или иных сценариев. Производителями этих движков регулярно разрабатываются и выпускаются различные обновления, создаются новые плагины ( программы для выполнения разных задач, например, варианты форм обратной связи на сайте, плагин комментариев и так далее), совершенствуются сами движки.Минусы использования CMS:
Свой шаблон сделать практически невозможно, приходится работать в рамках предложенных шаблонов. А их – до обидного, всегда мало.
Админка не всегда удобная, с первого взгляда может напугать, не все понятно.
Не все CMS перешли на адаптивность.
Раскрученные CMS слишком известны, подвержены взлому.
Тема CMS – одна из самых обсуждаемых в Интернете, если мы хотим найти что-то на запрос – ‘как сделать сайт с хорошей админкой’. Главная проблема всех CMS, на мой взгляд – это навязывание администратору заданного сценария позволенных пользовательских функций.Так же все раскрученные CMS, особенно старые, имеют массу проблем, создаваемых вебмастеру, связанных с последующей оптимизацией сайта. На первом месте стоят дубли.Это логично, учитывая, что все дополнения, которые расширяют функционал администратора, уже платные. CMS бесплатна, а вот дополнения – уже за деньги. Бизнес в Интернете никто не отменял. Разработка сайтов – обширная поляна, с которой кормятся все, кто пишут приложения и плагины к известным CMS.
Дубли страниц, лишние, ненужные каталоги, которые создаются Системой автоматически, продиктованные гигантоманией создателей этих CMS, которые хотели ‘сделать как лучше’.
Сегодня многое, что сделано ‘миллион лет назад’ разработчиками знаменитых цмс-ок, представляет настоящий кошмар для оптимизатора сайта, который хочет раскрутить веб-проект. Проект, который был создан когда-то на Друпале или на Джумле.
Еще одно. Не в каждой CMS обычному пользователю можно легко добраться до рабочих файлов, таких как robots. txt, sitemap.xml, других. В то время, когда эти движки создавались, еще не было таких жестких правил поисковых систем, поэтому с некоторыми моментами разработчики не очень ‘упирались’. Но сегодня, при разработке сайтов, многие подобные вещи могут стать фатальными для молодого сайта.
txt, sitemap.xml, других. В то время, когда эти движки создавались, еще не было таких жестких правил поисковых систем, поэтому с некоторыми моментами разработчики не очень ‘упирались’. Но сегодня, при разработке сайтов, многие подобные вещи могут стать фатальными для молодого сайта.
Словом, резюмируя, почему я не советую начинающим делать сайт на CMS, скажу главное. ‘Лучшая CMS – это та, которую ты хорошо знаешь’. Это – известное высказывание про CMS, популярное в среде веб-разработчиков.
Вишенка на торте последних лет — сайты на Mobirise.
Настоящее открытие последних лет в среде веб-разработки — подарок начинающим вебмастерам, которые хотят сделать сайт бесплатно своими силами — Сайты на Mobirise.
Mobirise – система создания сайтов, совсем недавно появилась, оглушила своим появлением; и кажется это — именно то, что требовалось пользователям. Пользователями я в данном случае называю тех самостоятельных и продвинутых пользователей Интернета, которые хотят заниматься самостоятельным созданием сайтов. Разработка сайтов на Mobirise – это удовольствие. И — замечательная возможность сделать сайт бесплатно и самому!
Разработка сайтов на Mobirise – это удовольствие. И — замечательная возможность сделать сайт бесплатно и самому!
Мобирис или Мобирайс — не зря называют убийцей сайтбилдеров.
Mobirise – это CMS, но – в хорошем смысле слова:-). Это тоже система, тот же движок. Хорошая новость в том, что для создания сайта на Mobirise, вы скачиваете на свой компьютер специальную программу Mobirise с официального сайта. Это здесь https://mobirise.com/
Программа будет у вас, на вашем диске, и использовать вы ее сможете автономно.
Админка Mobirise – выглядит как сайт. Просто в этом сайте вы делаете изменения, которые вам нужны. Очень похоже на администрирование сайта на Wix, только в случае с Wix, сайт делается на виртуальной платформе, которая прикреплена к порталу Wix, находится на их хостинге. (Про Wix я писала здесь.)
А Mobirise вы делаете только у себя на компьютере, а потом вы можете заслать сделанный сайт либо на свой локальный сервер, либо на сервер вашего хостинга в интернете. Все оценить и продолжить работу дальше, засылая все последующие варианты.
Все оценить и продолжить работу дальше, засылая все последующие варианты.
Подробных мануалов — как создать сайт на Mobirise уже достаточно в сети, не хочу повторяться. А вот на тему как управлять сайтом на Mobirise, как решать возникающие проблемы, как засылать обновления, не так много инструкций.
Это по ссылке Читать дальше про управление Сайтом Mobiris
Созданному сайту понадобится домен и хостинг.
Сайт сделан и написан, его нужно разместить в интернете. Для этого сайту нужен домен. Домен покупается на паспорт, оплачивается раз в год, домен в зоне ‘ru’ стоит 600 р., у хостеров и партнеров дешевле. Подробно про покупку и выбор домена читайте в моем Ликбезе, в главе ‘ПОКУПКА ДОМЕНА И ВЫБОР ХОСТИНГА’. Там же подробно про хостинг.
Не лишний раз напомню, что и домен и хостинг оформляются лично на хозяина сайта, по паспортным данным. Здесь не может быть никаких посредников и третьих лиц.
Хостинг — это виртуальная площадка в интернете, аренда площадей для размещения вашего сайта. Много сайтов — нужно много места, мало — немного. Для одного небольшого сайта-визитки потребуется не более 2 гигабайт, цена аренды хостинга в год от 1500 р до 3000 р. в зависимости от возможностей и амбиций хостера.
Много сайтов — нужно много места, мало — немного. Для одного небольшого сайта-визитки потребуется не более 2 гигабайт, цена аренды хостинга в год от 1500 р до 3000 р. в зависимости от возможностей и амбиций хостера.
Главные критерии выбора хорошего хостинга лично для меня☝:
- Быстрая поддержка ( ответы на вопросы, техническая поддержка, помощь по любым вопросам, связанных с сайтом и его размещением, решение проблем;
- Наличие бонусов, таких как акции по скидкам на хостинг, к примеру, если оплачиваете сразу за пару-тройку лет. Я на хостинге Бегет в свое время ( кризис был) поймала дивную скидочку, оплатив хостинг сайтов сразу на 5 лет. В итоге несколько лет мои сайты стоили мне по 128 р в год каждый ;
- Разумеется, качество услуг: бесперебойная работа хостинга, никаких падений сервера, атак и прочего;
- Удобство файлового менеджера и наличие разных бесплатных подарков в виде SSL сертификата, например, это перевод сайта на безопасный протокол https, современные версии PHP, наличие установленных на хостинге CMS, если это необходимо и так далее.
 ;
; - Базы данных и наличие phpMyAdmin, легкий заход в менеджер Базы данных без всяких танцев с бубнами.
Могу сказать, что человек, который осилил создание своего первого сайта сам, без привлечения профессионалов — БОЛЬШОЙ МОЛОДЕЦ!💪
Резюме – как сделать сайт бесплатно собственными силами, выводы и советы
- Для создания сайта нужно скачать на свой компьютер программы: Блокнот Notepad++( программа для создания и редактирования файлов html, php, css и других), FileZilla (FTp- клиент, программа для связи компьютера и сервера хостинга), Denver или Open Server (локальный сервер)
- Использовать только адаптивные шаблоны сайтов, потому что мы уже не вернемся к монополии большого монитора.

- Как приятное дополнение – сайты Mobirise, попробуйте, вам понравится. По ссылке — подробная инструкция — как управлять сайтом на Мобирайс, как создавать страницы, пользоваться настройками и публиковать сайт в Интернете.
- P.S. Упомянутые в тексте ссылки на платные программы и маркеты по продаже цифрового товара, сделаны автором абсолютно бескорыстно, это не реклама, а выводы, сделанные на основании собственного опыта. Учитывая, что основной моей задачей было описать варианты создания бесплатного сайта сегодня, таковы итоги.
А так же есть большая пошаговая инструкция
Как продвинуть молодой сайт самостоятельно и бесплатно своими силами.
Если вы пришли в ужас от прочитанного и не хотите иметь весь этот массив трудов: скачивать на свой комп все перечисленные выше программы и создавать свой сайт самостоятельно и бесплатно, тогда милости просим почитать ИЗ ЧЕГО СОСТОИТ РАБОТА НАД САЙТОМ И СКОЛЬКО ОНА СТОИТ, если вы решите сайт заказать, о цене создания обычного небольшого сайта без особых амбиций.
А так же почитайте про то, как Грамотно и правильно заказать создание сайта.
На эту же тему познавательный текст про главные ошибки при заказе сайта.
СЛУЧАЙНЫЙ ВЫБОР СЛЕДУЮЩЕГО ТЕКСТА. ГЛАВНЫЕ ОШИБКИ ПРИ ЗАКАЗЕ САЙТА. КАК ПРАВИЛЬНО ЗАКАЗАТЬ САЙТ, ИЗБЕЖАВ ОШИБОК, КОТОРЫЕ МОГУТ ОКАЗАТЬСЯ ФАТАЛЬНЫМИ ДЛЯ САЙТА. Тык
Вопросы и ответы | Готовые Шаблоны сайтов
Внимание Мошенники!
Участились случаи обмана пользователей, люди покупают на сторонних сайтах наши шаблоны, в итоге остаются без денег и без шаблона. Зачастую низкая стоимость связана с рисками, что вы не получите сайт или ваш сайт будет заблокирован нашей компанией (так-как авторские права принадлежат нам), мы каждый день блокируем по 2-3 таких сайта.
Покупка и оплата
1. Выберите понравившийся сайт.
2. Добавьте товар в корзину.
3. Перейдите во вкладку корзину.
4. Нажмите на кнопку «Перейти к оформлению».
5. Выбирайте удобный способ оплата. Если требуется оплата по безналичному расчету, напишите нам на почту [email protected] мы выставим вам счет на понравившийся продукт.
6. Договор Оферты.
Перед покупкой ознакомьтесь с договором оферты.
договор_оферта
7. Заказы обрабатываются в с 10 -00 до 17- 00 и ваш заказ после оплаты будет выслан вам в течении часа.
НАМ МОЖНО ДОВЕРЯТЬ!
1. Если после оплаты вы получите не тот продукт который вы оплатили, то мы вернем вам деньги.
2. Некоторые сайты, которые мы уже сделали:
а) Балконы-северной-столицы.рф
б) Балконы в Улан-Удэ
в) ооо-шестигранник.рф
г) artpotolki.ru
д) атлант-фнп.рф
е) окна просвет
За дополнительными примерами, напишите нам на почту [email protected]
Сайт с правками
1. Любой сайт приобретенный на нашем сайте, мы сможем отредактировать под вашу компанию.
Стоимость услуги составляет 1850 р.
Что входит в правки:
a) Логотип компании (если есть).
б) Цены.
в) Электронная почта для заявок.
г) Телефоны.
д) Телефоны.
е) Перенос на ваш хостинг или передаем исходником.
2. Для того, что-бы приобрести сайт с правками:
а) Выберите понравившийся сайт и добавьте его в корзину.
б) Добавьте к корзину правки по сайту.
в) Оплачивайте удобным способом.
г) Так-же можно написать нам на почту [email protected] и оформить упрощенную сделку.
2. Все наши сайты продаются исходниками, после оплаты мы вышлем вам файл с сайтом на почту.
Хостинг и домен.
1. Рекомендованный хостинг
Установка виджетов обратного звонка.
1. Интегрируем на ваш сайт виджет обратного звонка с смс оповещением о входящей заявке.
Стоимость интеграции на сайт 1500 р. Средняя стоимость смс 0.50 коп.
Установка Аналитики на сайт.
1. Установка яндекс метрики на ваш сайт, даст вам полный отчет по вашему сайту.
а) Кол-во посещений.
б) Карта кликов.
в) Вебвизор — покажет записи посещений ваших клиентов.
г) И множество инструментов для аналитики вашего сайта.
Стоимость установки счетчика 500 р.
1. Редактировать контент сайта удобнее всего в блокноте.
у лендингов весь текст, как правило, находится на странице index.html (index.php), открываете этот файл с помощью notepad++ и редактируете нужные данные.
пример:
если Вам нужно поменять телефон на сайте, то нажимаете в программе
горячие клавиши CTR+F (поиск) и вводите в строку поиска, то что хотите изменить
+7 (900) 000-00-00. Вместо исходного номера телефона нужно вписать свой и сохранить файл. Таким же образом меняются все тексты на сайте
2. Для того, чтобы заявки с лендинга приходили на ваш почтовый ящик, Вам необходимо указать адрес своей электронной почты.
Сделать это нужно в файле post.php либо mail.php (зависит от вида копии). Этот файл открывается тем же блокнотом notepad++.
Вместо указанного адреса, впишите свою почту и сохраните файл.
3. Как заменить изображения на сайте.
Найдите папку img или images, отыщите в ней нужные для замены изображения. Подготовьте свои изображения в том же формате (jpg, png), что и исходные. Желательно чтобы размер новых картинок был таким же. Скопируйте свои новые изображения в папку с исходными (с заменой файлов).
4. Инструкция по редактированию адреса на карте: https://tech.yandex.ru/maps/doc/jsapi/2.1/dg/concepts/geoobjects-docpage/
5. Когда ваш новый лендинг будет отредактирован, его необходимо загрузить на хостинг. Т.к. панелей управления хостингом существует великое множество, мы не будем обсуждать это подробно.
Рекомендуем вам отличный хостинг hts.ru — понятная и красивая панель управления, отзывчивая техподдержка.
Неограниченное количество сайтов и домен в подарок при регистрации на год.
Что делать если вдруг заявки не приходят к вам на почту?
Если вы отредактировали лендинг и загрузили все файлы на хостинг, а заявка не пришла на вашу почту при тестировании формы заказа, следуйте следующим рекомендациям:
— проверьте папку «спам» вашей почты. Иногда заявки с лендингов попадают в эту папку, часто это происходит при использовании почты сервиса mail.ru. Если заявка появилась в папке спам, отметьте письмо как «не спам».
Иногда заявки с лендингов попадают в эту папку, часто это происходит при использовании почты сервиса mail.ru. Если заявка появилась в папке спам, отметьте письмо как «не спам».
— уточните, поддерживает ли выбранные тариф вашего хостинга php. Для работы лендингов, эта функция необходима.
— ваш хостинг должен быть оплачен, т. к. во время тестового бесплатного периода часто отключена функция отправки заявок с сайтов.
— попробуйте использовать другой почтовый ящик.
Веб-шаблон блокнотароялти бесплатно векторное изображение Веб-шаблон блокнота
роялти бесплатно векторное изображение- лицензионные векторы
- Векторы шаблонов
ЛицензияПодробнее
Стандарт Вы можете использовать вектор в личных и коммерческих целях. Расширенный
Вы можете использовать вектор на предметах для перепродажи и печати по требованию.
Расширенный
Вы можете использовать вектор на предметах для перепродажи и печати по требованию.Тип лицензии определяет, как вы можете использовать этот образ.
| Станд. | Расшир. | |
|---|---|---|
| Печатный/редакционный | ||
| Графический дизайн | ||
| Веб-дизайн | ||
| Социальные сети | ||
| Редактировать и изменить | ||
| Многопользовательский | ||
| Предметы перепродажи | ||
| Печать по требованию |
Владение Узнать больше
Эксклюзивный Если вы хотите купить исключительно этот вектор, отправьте художнику запрос ниже: Хотите, чтобы это векторное изображение было только у вас? Эксклюзивный выкуп обеспечивает все права этого вектора.
Мы удалим этот вектор из нашей библиотеки, а художник прекратит продажу работ.
Способы покупкиСравнить
Плата за изображение $ 14,99 Кредиты $ 3,00 Подписка 9 долларов0082 0,69Оплатить стандартные лицензии можно тремя способами. Цены составляют $ $.
| Оплата с помощью | Цена изображения |
|---|---|
| Плата за изображение $ 14,99 Одноразовый платеж | |
| Предоплаченные кредиты $ 3 Загружайте изображения по запросу (1 кредит = 1 доллар США). Минимальная покупка 30р. | |
| План подписки От 69 центов Выберите месячный план. Неиспользованные загрузки автоматически переносятся на следующий месяц. | |
Способы покупкиСравнить
Плата за изображение $ 39,99 Кредиты $ 30,00 Существует два способа оплаты расширенных лицензий. Цены составляют $ $.
Цены составляют $ $.
| Оплата с помощью | Цена за изображение |
|---|---|
| Плата за изображение $ 39,99 Оплата разовая, регистрация не требуется. | |
| Предоплаченные кредиты $ 30 Загружайте изображения по запросу (1 кредит = 1 доллар США). | |
Оплата
Плата за изображение $ 399Дополнительные услугиПодробнее
Настроить изображение Доступно только с оплатой за изображение 9 долларов0082 85,00Нравится изображение, но нужно всего лишь несколько модификаций? Пусть наши талантливые художники сделают всю работу за вас!
Мы свяжем вас с дизайнером, который сможет внести изменения и отправить вам изображение в выбранном вами формате.
Примеры
- Изменить текст
- Изменить цвета
- Изменить размер до новых размеров
- Включить логотип или символ
- Добавьте название своей компании или компании
Включенные файлы
Подробности загрузки. ..
..
- Идентификатор изображения
- 215173
- Цветовой режим
- RGB
- Художник
- ДэвидАртс
: Создание вашего первого веб-сайта с использованием бесплатного шаблона веб-сайта (часть 2)
Сообщение 236 из 262
26 октября 2010 г. Андреас ВиклундLearn27 комментариев
Это вторая часть серии сообщений в блоге, в которых объясняется, как использовать бесплатный шаблон веб-сайта для создания и публикации полноценного веб-сайта. Прочтите часть 1, чтобы ознакомиться с руководством и инструкциями о том, как следовать ему и как отправлять отзывы, которые повлияют на последующие части.
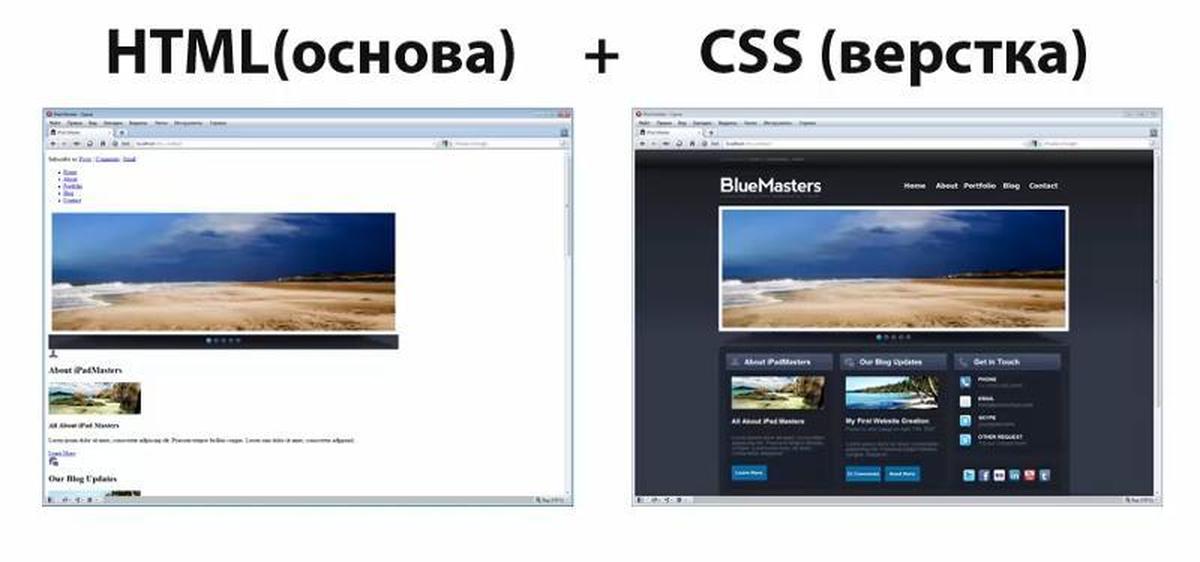
В первой части этой серии руководств я попросил совета, какой шаблон использовать в качестве примера. В комментариях к посту несколько читателей предложили мне использовать шаблон Variant Duo. Поскольку эта серия будет написана на основе отзывов и предложений тех из вас, кто следит за ней, я буду использовать Variant Duo в качестве одного из примеров. Но я также хотел иметь несколько более продвинутый шаблон, который предоставлял бы некоторые возможности настройки, поэтому ранее сегодня я выпустил новый бесплатный шаблон, созданный специально для этого урока. Он называется «Изучение CSS», и я буду использовать его, чтобы показать, как можно внести небольшие изменения в таблицу стилей, чтобы придать шаблону и создаваемому на его основе веб-сайту более уникальный вид. В этом процессе я также выпущу альтернативные версии, основанные на изменениях, внесенных на протяжении всей серии. Но больше узнать о CSS — это тема для следующих частей. В этой части я начну с самого начала.
Но я также хотел иметь несколько более продвинутый шаблон, который предоставлял бы некоторые возможности настройки, поэтому ранее сегодня я выпустил новый бесплатный шаблон, созданный специально для этого урока. Он называется «Изучение CSS», и я буду использовать его, чтобы показать, как можно внести небольшие изменения в таблицу стилей, чтобы придать шаблону и создаваемому на его основе веб-сайту более уникальный вид. В этом процессе я также выпущу альтернативные версии, основанные на изменениях, внесенных на протяжении всей серии. Но больше узнать о CSS — это тема для следующих частей. В этой части я начну с самого начала.
Бесплатные или платные шаблоны?
Если вы решили создать веб-сайт с использованием шаблона веб-сайта, первое, что нужно сделать, — это найти отправную точку, соответствующую вашим потребностям. Есть много веб-сайтов, которые предлагают высококачественные шаблоны, как бесплатные, так и коммерческие. В целом, коммерческие шаблоны веб-сайтов более продвинуты и содержат гораздо больше материалов, чем бесплатные шаблоны. Таким материалом могут быть различного рода скрипты, исходные файлы для дизайна, шрифты, руководства пользователя и/или стоковые фотографии, которые можно использовать на своем сайте. Это полезно во многих случаях. Например, исходные изображения для дизайна позволяют изменять фон и изображения заголовков, а если в шаблоне используется заголовок или меню навигации, где изображения содержат текст (например, название веб-сайта или заголовки ссылок кнопок), вы можете использовать исходные файлы для редактировать тексты. Но это также может затруднить начало работы новичка, поскольку вам может потребоваться использовать редакторы изображений, чтобы внести несколько изменений, прежде чем шаблон можно будет использовать вообще.
Таким материалом могут быть различного рода скрипты, исходные файлы для дизайна, шрифты, руководства пользователя и/или стоковые фотографии, которые можно использовать на своем сайте. Это полезно во многих случаях. Например, исходные изображения для дизайна позволяют изменять фон и изображения заголовков, а если в шаблоне используется заголовок или меню навигации, где изображения содержат текст (например, название веб-сайта или заголовки ссылок кнопок), вы можете использовать исходные файлы для редактировать тексты. Но это также может затруднить начало работы новичка, поскольку вам может потребоваться использовать редакторы изображений, чтобы внести несколько изменений, прежде чем шаблон можно будет использовать вообще.
Шаблоны на andreasviklund.com не содержат исходного изображения, но в этом нет необходимости, поскольку весь текст, отображаемый в шаблоне, записывается непосредственно в HTML-код, что позволяет вам редактировать все содержимое, не прибегая к помощи графического редактора. . Кроме того, мои шаблоны веб-сайтов не создаются с учетом какой-либо конкретной темы, поэтому любой шаблон можно использовать для любого типа веб-сайта — в отличие от многих коммерческих шаблонов, которые часто создаются для определенной категории сайтов. Например, шаблоны веб-сайтов коммерческих хостинговых компаний могут показывать фотографию серверной стойки в шапке, а шаблоны бизнес-сайтов могут включать фотографии людей в костюмах на деловой встрече. Отсутствие конкретных тем дает больше свободы, но за счет более общего вида, что означает, что дизайн шаблона никоим образом не выделяется как уникальный. Это, конечно, не всегда верно. На коммерческом рынке есть общие шаблоны, а также бесплатные шаблоны с конкретными темами, но они менее распространены.
. Кроме того, мои шаблоны веб-сайтов не создаются с учетом какой-либо конкретной темы, поэтому любой шаблон можно использовать для любого типа веб-сайта — в отличие от многих коммерческих шаблонов, которые часто создаются для определенной категории сайтов. Например, шаблоны веб-сайтов коммерческих хостинговых компаний могут показывать фотографию серверной стойки в шапке, а шаблоны бизнес-сайтов могут включать фотографии людей в костюмах на деловой встрече. Отсутствие конкретных тем дает больше свободы, но за счет более общего вида, что означает, что дизайн шаблона никоим образом не выделяется как уникальный. Это, конечно, не всегда верно. На коммерческом рынке есть общие шаблоны, а также бесплатные шаблоны с конкретными темами, но они менее распространены.
Первый шаг: поиск и загрузка шаблона
Целью этого руководства является создание простого и полезного веб-сайта на основе общего шаблона из галереи шаблонов andreasviklund.com, поэтому первое, что нужно сделать, это просмотреть различные шаблоны. чтобы найти тот, который выглядит подходящим. На странице шаблонов вы можете увидеть эскизы, которые дают вам представление о том, как выглядят различные шаблоны. Если щелкнуть одно из изображений или заголовок любого шаблона, вы попадете на страницу с дополнительной информацией об этом шаблоне.
чтобы найти тот, который выглядит подходящим. На странице шаблонов вы можете увидеть эскизы, которые дают вам представление о том, как выглядят различные шаблоны. Если щелкнуть одно из изображений или заголовок любого шаблона, вы попадете на страницу с дополнительной информацией об этом шаблоне.
На каждой отдельной странице шаблона есть ссылка для скачивания (для некоторых шаблонов несколько ссылок для скачивания для разных версий шаблона), информация о размере загружаемого файла, дата выпуска шаблона и ссылка на живую демонстрацию шаблон. Также есть краткое описание шаблона и один или несколько эскизов скриншотов. На миниатюры можно щелкнуть, чтобы увидеть изображения в больших форматах, включая полноразмерные изображения. Существует один снимок экрана для каждого варианта макета, входящего в шаблон, а в некоторых шаблонах есть снимки экрана, показывающие альтернативные версии шаблона, в которых дизайн или макет были изменены. Например, andreas08 доступен в двух версиях, где одна версия имеет разные цвета и возможность использовать фоновые изображения.
Найдя понравившийся дизайн, щелкните ссылку для загрузки, чтобы загрузить шаблон на свой компьютер. Шаблоны упакованы в ZIP-архив, поэтому каждый шаблон загружается одним файлом. Как уже упоминалось, я буду использовать Variant Duo в качестве примера. Вы можете скачать его прямо по этой ссылке.
Второй шаг: распакуйте шаблон
После загрузки шаблона откройте (или разархивируйте) файл .zip, и вы найдете папку с тем же именем, что и файл .zip, в этом примере «вариант-дуо ». Переименуйте папку в «Мой веб-сайт» или как-нибудь еще, как вы хотите, и откройте ее. В папке вы найдете три файла:
- index.html — HTML-файл. Этот файл включает в себя фактическое содержимое (заголовок, заголовки, тексты и код для отображения изображений содержимого) и общую структуру шаблона.
- variant-duo.css — файл CSS, также называемый таблицей стилей. Это файл, который определяет, как содержимое HTML-файла представляется при просмотре в веб-браузере.

- sample1.jpg — единственное изображение, используемое в шаблоне, широкая фотография (980×250 пикселей), показывающая цветы, которая используется в качестве изображения заголовка в дизайне шаблона. Он отображается через строку кода в файле HTML.
Распаковав шаблон на свой компьютер, вы можете просмотреть его, открыв в веб-браузере. Когда вы начнете работать с шаблоном, вы будете редактировать эти файлы и просматривать все изменения через веб-браузер. Только на более позднем этапе, когда шаблон будет преобразован в полноценный веб-сайт, он будет опубликован в Интернете, поэтому при просмотре шаблона в браузере вы пока просматриваете только свои локальные файлы.
Третий шаг: поиск программного обеспечения для редактирования шаблона
Как объяснялось в первой части этой серии, существует множество способов создания веб-сайта, даже если вы решили использовать шаблон веб-сайта в качестве отправной точки. Для редактирования шаблона на вашем собственном компьютере вы можете использовать два разных типа редакторов.
Первый тип — это визуальный HTML-редактор, который открывает шаблон так же, как это делает веб-браузер, но позволяет вам редактировать содержимое. Визуальные редакторы часто называют редакторами WYSIWYG («Что видишь, то и получаешь»), что означает, что вы видите весь дизайн шаблона, а код, формирующий дизайн и создающий структуру контента, не отображается. Использование визуального редактора — это простой способ редактирования шаблона веб-сайта, и многие визуальные редакторы включают шаблоны веб-сайтов, чтобы дать разработчикам веб-сайтов быстрый старт. Одним из таких примеров является Style Master (коммерческий редактор, доступный для Windows и Mac, стоит 59 долларов США)..99), который включает в себя ряд моих шаблонов. Другой пример — бесплатный редактор NVU (доступно бесплатно для Windows, Linux и Mac).
Второй тип, который я буду использовать в этом руководстве, — это редактор кода. В отличие от визуального редактора, который отображает дизайн, редактор кода показывает код HTML и CSS, из которого состоят веб-сайты. Код в основном представляет собой обычный текст, поэтому для его редактирования можно использовать любой текстовый редактор. Но специализированные редакторы кода включают в себя инструменты, облегчающие редактирование, например, окрашивая разные части кода в разные цвета, чтобы было легче увидеть, что вы редактируете. Научиться редактировать код напрямую не так просто, как использовать визуальный редактор, но он дает вам полный контроль и лучшее понимание того, как работает Интернет. И, используя шаблон веб-сайта в качестве отправной точки, вам не нужно знать, что делают все части кода, поэтому вы можете изучать вещи небольшими шагами. В этом руководстве я буду использовать бесплатный редактор кода под названием Notepad++ (доступен только для Windows), но есть редакторы с аналогичными функциями для всех операционных систем, такие как Smultron для Mac и BlueFish для Linux (оба бесплатны).
Код в основном представляет собой обычный текст, поэтому для его редактирования можно использовать любой текстовый редактор. Но специализированные редакторы кода включают в себя инструменты, облегчающие редактирование, например, окрашивая разные части кода в разные цвета, чтобы было легче увидеть, что вы редактируете. Научиться редактировать код напрямую не так просто, как использовать визуальный редактор, но он дает вам полный контроль и лучшее понимание того, как работает Интернет. И, используя шаблон веб-сайта в качестве отправной точки, вам не нужно знать, что делают все части кода, поэтому вы можете изучать вещи небольшими шагами. В этом руководстве я буду использовать бесплатный редактор кода под названием Notepad++ (доступен только для Windows), но есть редакторы с аналогичными функциями для всех операционных систем, такие как Smultron для Mac и BlueFish для Linux (оба бесплатны).
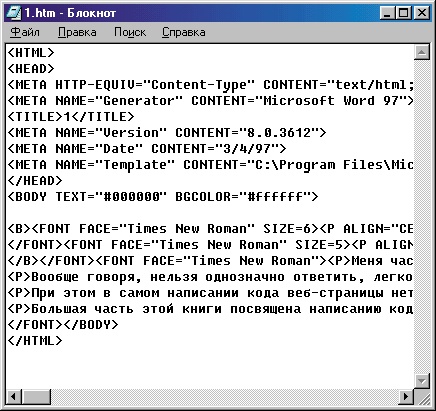
Вот как выглядит Notepad++, когда в программе открыты index.html и variant-duo.css (щелкните, чтобы увидеть увеличенную версию):
Существуют также редакторы, которые позволяют редактировать как в режиме WYSIWYG, так и в режиме сам код.
