Шаблон сайта группы разработки
Шаблон сайта группы разработки — это коммуникационный сайт, предназначенный для использования в качестве домашней страницы для вашей учебной группы. Создайте пространство для совместной работы, где можно получить доступ к часто используемым средствам, делиться обновлениями проекта, опубликовать заметки к собранию и отправить документы группы.
Функции сайта
-
Настраиваемый сайт, который поставляется с изображениями, веб-частями и контентом, которые должны быть настроены редакторами сайта при внесении настроек в нужном для вашей организации месте.
-
Готовые к использованию шаблоны новостей, которые легко публикуют новости отделов, а также делитесь ими.
Предварительно заполненные страницы и веб-части, демонстрирующие команды руководства, профили отделов, культуру компании и доступ к спискам отделов, документам и ресурсам.
[вставка изображения]
В этой статье мы поделимся элементами шаблона сайта группы разработки в SharePoint и обсудим, как можно настроить сайт, чтобы сделать его собственным.
Примечания:
-
Для организаций, которые решили использовать программу целевого выпуска, новые функции вводятся постепенно. Это означает, что эта функция пока может быть вам не видна или ее внешний вид отличается от описанного в статьях справки.
-
При применении шаблона сайта к существующему сайту новая домашняя страница шаблона будет заменяться домашней страницей текущего сайта. Любой настроенный контент, который раньше был на домашней странице, можно найти как копию домашней страницы в папке «Содержимое сайта».

Шаг 1. Добавление шаблона сайта группы разработки
Сначала добавьте шаблон с домашней SharePoint сайта.
[steps TBD]
Примечание: Чтобы добавить этот шаблон на сайт, у вас должны быть разрешения на создание сайтов. При необходимости вы SharePoint администратора сайта.
Шаг 2. Просмотр предварительно заполненного контента и страниц
[вставка изображения]
Ознакомьтесь с предварительно заданным контентом, веб-частями и страницами и решите, какие настройки сайта должны быть согласованы с фирменной и голосовой и общей бизнес-целями вашей организации. При редактировании и согласовании контента сайта с остальной частью организации учитывайте настройки.
Предварительно заполненные страницы сайта:
- org/ListItem»>
Домашняя страница. Служит для просмотра новостей отделов, событий, бесед и получения дополнительных информации о руководстве и концепции.
-
Наше руководство — введение в профили руководителей отделов.
-
Наши команды — обзор команд, которые работают вместе в отделе или отделе.
-
Идеи и приоритеты. Отображает значения и приоритеты организации на уровне отдела.
- org/ListItem»>
-
Документы— библиотека документов обеспечивает простой доступ к ресурсам отдела.
-
Страницы. Сохраняет содержимое страниц сайта и шаблонов страниц.
Аспекты настройки:
Изменение и настройка навигациипо сайту, веб-частейи его внешний вид.
- org/ListItem»>
Добавление и удаление страниц на этом сайте или обновление навигации по сайту с учетом существующего контента.
-
Вы можете связать этот сайт с сайтом концентратора в организации или добавить его в существующую структуру навигации центрального сайта, чтобы при необходимости повысить его обнаруживаемость.
Шаг 3. Настройка сайта
После того как вы добавите шаблон сайта группы разработки, можно настроить его и сделать его собственным.
|
Шаг 4. Поделитесь своим сайтом с другими
Поделитесь своим сайтом с другими людьми после настройки сайта, проверки на точность и публикации окончательного черновика.
-
В правом углу выберите Поделиться сайтом.
В области Поделиться сайтом введите имена людей, с помощью которых вы хотите поделиться сайтом.
 Выберите Вариант Все (кроме внешних пользователей), если вы хотите, чтобы у всех пользователей в организации был доступ к учебному сайту. По умолчанию уровень разрешений — Только чтение.
Выберите Вариант Все (кроме внешних пользователей), если вы хотите, чтобы у всех пользователей в организации был доступ к учебному сайту. По умолчанию уровень разрешений — Только чтение.-
Введите необязательное сообщение для отправки с уведомлением по электронной почте, которое будет отправляться при общем доступе к сайту, или, если вы не хотите отправлять сообщение электронной почты, с помощью этого почтового ящика или с помощью этого почтового ящика.
-
Когда все будет готово, выберите Поделиться.
Шаг 5. Обслуживание сайта
После создания и запуска сайта следующим важным этапом является обслуживание контента сайта. Убедитесь в том, что у вас есть план по поддерживать содержимое и веб-части в соответствии с планом.
Убедитесь в том, что у вас есть план по поддерживать содержимое и веб-части в соответствии с планом.
Методики обслуживания сайта:
-
Планирование обслуживания сайта. Запланируйте по мере необходимости проверку контента сайта, чтобы обеспечить точность и релевантный контент.
-
Регулярные публикации новостей— распространение последних объявлений, сведений и состояния в организации. Узнайте, как добавить новостную публикацию на сайт группы или информационный сайт, а также показать другим людям, которые будут публиковать объявления о том, как они могут использовать SharePoint новостей.

-
Проверка ссылок и веб-частей. Обновляйте ссылки и веб-части, чтобы убедиться в том, что вы полностью используете весь сайт.
-
Использование аналитики для улучшения взаимодействия— просмотр использования сайта с помощью встроенного отчета об использовании для получения сведений о популярном контенте, посещениях сайтов и других данных.
-
Периодически просматривайте параметры сайта: создав сайт в SharePoint, вы можете внести изменения в его параметры, сведения о сайте и разрешения.

Настройка нового сайта разработки
Настройте внешний вид сайта,навигацию по сайту, веб-части и контент в нужном для вас месте и организации. При настройке убедитесь, что сайт находится в режиме правки, нажимая Изменить в правом верхнем месте сайта. Во время работы вы можете сохранить документ в черновикеили повторно разопубликовыть изменения, чтобы изменения были видны зрителям.
Совместное использования ресурсов группы
Изменение и добавление ссылок в веб-части «Быстрые ссылки»
[Добавить изображение]
-
Перейдите в веб-часть Быстрые ссылки и выберите ссылку, а затем значок Изменить.

-
При необходимости отредактируете ссылку, заголовок, значок и описание.
-
Чтобы добавить ссылку, выберите + Добавить ссылки.
См. различные типы макетов быстрых ссылок и узнайте больше о редактировании веб-части «Быстрые ссылки».
Выделение новостей группы
Использование шаблонов страниц для информационных бюллетеней и резюме событий
[Добавить изображение]
Поиск и просмотр шаблонов
- org/ItemList»>
-
Чтобы просмотреть шаблоны информационных бюллетеней и новостей, перейдите в Параметры выберите Контент сайта ,а затем Страницы сайта.
-
Выберите папку Шаблоны, чтобы просмотреть шаблон бюллетеня (Newsletter-Template.aspx) и шаблон резюме мероприятия (City-Hall-Recap-Template.aspx).)
-
Внести изменения в шаблоны и выбрать Сохранить шаблон страницы.
Использование шаблонов страниц для новостей и резюме событий
[Добавить изображение]
- org/ItemList»>
-
Чтобы использовать один из шаблонов в новой новости, начните с выбора нового в левом верхнем углу, а затем выберите Новости.
-
После этого вы увидите два шаблона новостей. Выберите шаблон, который вы хотите использовать, и начните писать новости.
Подробнее о создании и использовании шаблонов страниц.
Продвижение предстоящих событий
Добавление и удаление новостей
[Добавить изображение]
Чтобы добавить новости на сайт, сделайте следующее:
- org/ItemList»>
-
Чтобы приступить к созданию публикации, в разделе Новости выберите + Добавить. Вы получите пустую страницу новостей, на которая можно приступить к заполнению.
-
Создайте страницу новостей и выберите Опубликовать, когда будете готовы поделиться с другими.
При необходимости отредактируете новостную публикацию. Существует множество других параметров, которые можно использовать полностью, используя возможности веб-части новостей. Дополнительные сведения о всех вариантах см. в веб-части «Новости».
Добавление и изменение событий в веб-части «События»
[Добавить изображение]
- org/ItemList»>
-
Отредактируем веб-часть, чтобы определить источник и макет события.
-
Чтобы добавить или изменить события в веб-части События, перейдите в веб-часть Событие и выберите + Добавить событие.
Узнайте больше об использовании и редактировании веб-части «Поискизменений».
Доступ к документам группы
Изменение веб-части «Библиотека документов»
[Добавить изображение]
-
Чтобы изменить представление или источник папок для веб-части «Библиотека документов», выберите значок «Правка».

-
Чтобы изменить папки библиотеки документов, метки, содержимое, перейдите в библиотеку в окте Содержимое сайта, внести изменения, после чего вы увидите обновление контента в веб-части.
Узнайте больше о редактировании и настройке веб-части «Библиотека документов».
Демонстрация участников команды
Перейдите к навигации по сайту и просмотрите предварительно заполненное содержимое в разделе Кто разделы Наши группы и Страницы руководства.
Upload новых изображений в веб-части изображений
[Добавить изображение]
- org/ListItem»>
Выберите Изменить на изображении.
-
Выберите Изменить и загрузите изображение.
-
Вы можете удалить текст на изображении, выключив или выключив или отредактировать текст.
Узнайте больше о редактировании, обрезке и изменениях размеров изображений с помощью веб-части»Изображение».
Редактирование содержимого в веб-частях «Текст»
-
Выберите Изменить в тексте.

-
С помощью редактора текста можно добавлять стили текста, ссылки и привязки.
Подробнее об использовании веб-части «Текст».
Изменение веб-части «Люди»
[Добавить изображение]
-
Выберите Изменить в профилях «Люди».
-
Выберите параметр макета.
- org/ListItem»>
Введите имя или адрес электронной почты профиля людей, который вы хотите отобразить.
Подробнее об использовании веб-части «Люди».
Редактирование изображений и текста в веб-части «Главного проекта»
[Добавить изображение]
-
Выберите Изменить в веб-части «Главного сайта».
-
Выберите изображение текста, которое нужно обновить, и выберите Изменить, чтобы изменить изображение, заголовок, описание и другие.
- org/ListItem»>
Выберите веб-часть «Главногор», чтобы изменить макет.
Подробнее об использовании веб-части «Главного сайта».
Настройка внешний вид и навигации по сайту
Прежде чем делиться сайтом с другими пользователями, вставьте последние штрихи на сайт, убедившись, что пользователи могут найти сайт, легко переходить по ссылкам и страницам, а также быстро получать доступ к контенту на сайте.
-
Изменение и настройка навигации по сайту.
-
Настройте тему, логотип, макеты заглавных кеглей и внешний вид сайта.
- org/ListItem»>
Добавление и удаление страниц на этом сайте или в структуре навигации сайта для размещения существующего контента.
-
Выберите, чтобы связать этот сайт с сайтом концентратора в организации или при необходимости добавить этот сайт в существующую структуру навигации.
Все еще нужна помощь?
Подробнее о планировании, создании и обслуживании SharePoint сайтов
Дополнительные шаблоны SharePoint сайтов
Как выбрать качественный шаблон для сайта: 7 советов
17409 16 1
| Маркетинг | – Читать 9 минут |
Прочитать позже
Илья Чигарев
Разработчик сайтов, автор блога ichigarev.ru
Как быстро подобрать качественный шаблон для сайта, чтобы даже новичок в верстке html-кода мог легко его использовать? Обращайте внимание на 7 критериев, о которых пойдет речь в этой статье.
Что такое шаблон (тема) для сайта?
Шаблон — это набор файлов и папок, из которых состоит визуальная часть сайта, то, что мы видим когда переходим по ссылке доменного имени сайта.
Если взять в пример самый популярный движок CMS WordPress, то шаблон будет состоять из 4-х блоков:
Шапка, верхняя часть сайта (Header)
Основная, контентная часть (Content)
Боковая панель, сайдбар (Sidebar)
Подвал, нижняя часть сайта (Footer)
У других CMS похожая структура.
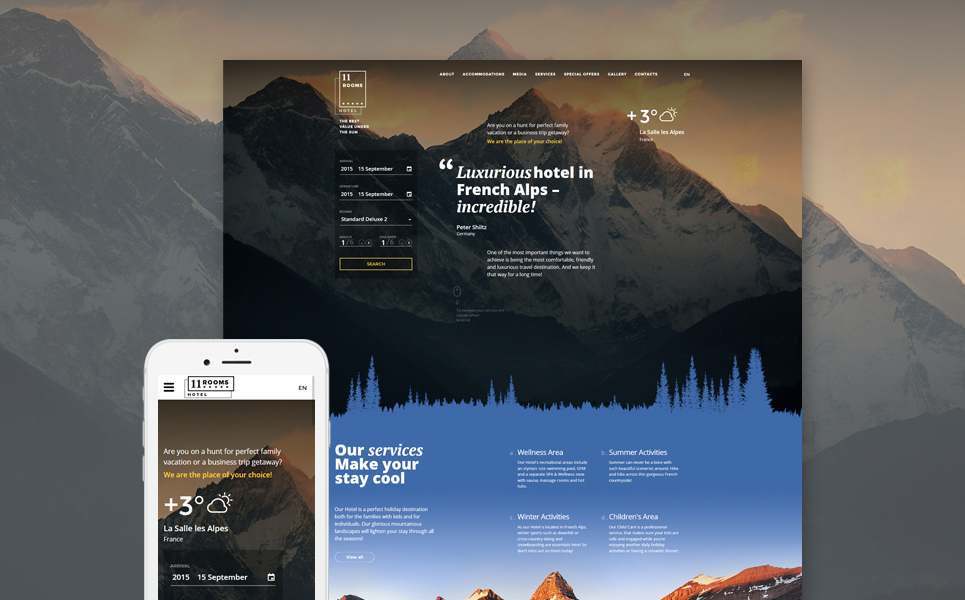
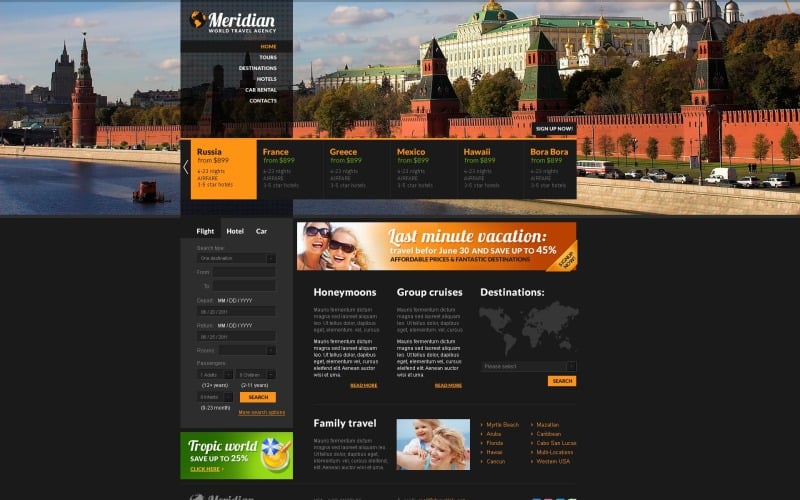
И чтобы сайт выглядел непросто как документ, который состоит из одного текста, а красиво и удобно для посетителя, нам нужно использовать шаблон оформления.
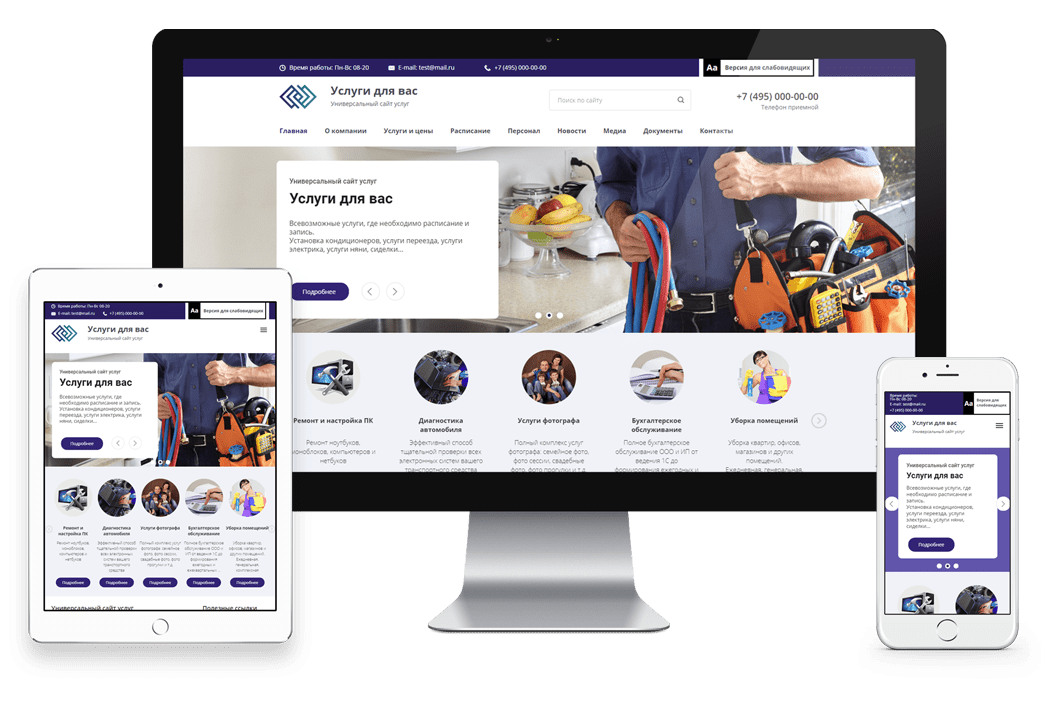
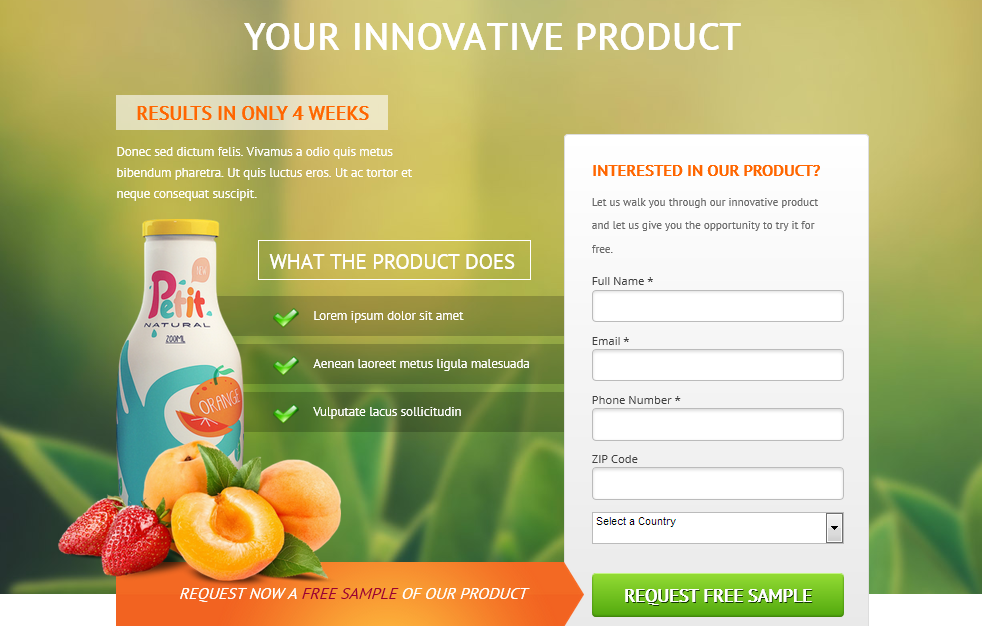
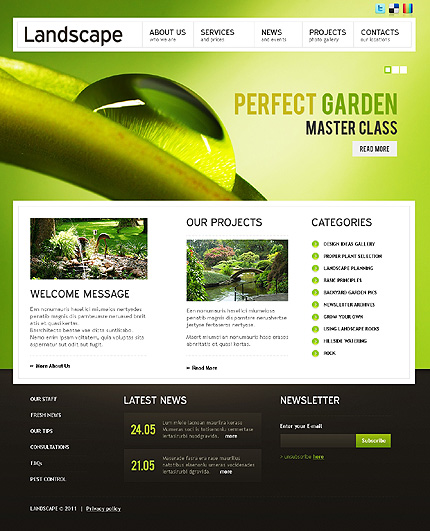
Справа пример сайта без шаблона, слева пример сайта с шаблоном.
Почему выбор правильного шаблона — это важно?
Создание сайта состоит из нескольких этапов, один из которых, подбор и установка шаблона оформления. И без понимания о том, какой выбрать шаблон из тысяч вариантов, вы можете надолго зависнуть на этом шаге или вообще пропадет желание заниматься сайтом.
И без понимания о том, какой выбрать шаблон из тысяч вариантов, вы можете надолго зависнуть на этом шаге или вообще пропадет желание заниматься сайтом.
Часто мне пишут истории о том, что который день или неделю не могут определиться с шаблоном, потому что нет нужного функционала или выглядит он как-то криво и некрасиво, или о том, как спустя несколько месяцев на сайте обнаружились вирусы в теме, который они скачали бесплатно в интернете.
Если вы хотите минимум времени уделить на подбор и выбрать «свою» тему с первого раза, то воспользуйтесь советами ниже.
Почему именно платный шаблон?
Я не буду утверждать, что платный шаблон нужен абсолютно всем и что среди бесплатных нет достойных вариантов.
Платные темы я бы рекомендовал тем:
- кто хочет сэкономить время на настройке своего сайта;
- иметь возможность настроить сайт без редактирования кода;
- подобрать готовый вариант дизайна, а не рисовать его с нуля;
- если вам нужен красивый и аккуратный дизайн, а не кривой шаблон;
- кому важен адаптивный дизайн, чтобы на планшетах и смартфонах сайт выглядел удобно и читабельно;
- кто хочет иметь возможность гибко настраивать и изменять почти любой элемент на сайте;
- кто хочет делать, помимо просто написания статей, лендинги, форум, интернет-магазин или другой более сложный функционал;
- кому нужна поддержка и советы по настройке темы.

Сайт Themeforest
В данной статье я буду рассматривать шаблоны с сервиса ThemeForest.net. Это самый популярный магазин шаблонов в интернете и все темы для себя и своих заказчиков я покупаю именно там.
Итак, на какие критерии обращать внимание при выборе шаблона:
#1
Тематика
Чтобы не тратить время на просмотр всех подряд шаблонов, выберите нужную рубрику. Для этого в фильтре поиска укажите подходящую категорию.
Если вы хотите сделать блог или журнал выбирайте Blog/Magazine, делаете интернет-магазин, то вам нужна категория eCommerce и т.д.
Тематика
Также в фильтре вы можете выбрать — сортировать по Best sellers (наиболее продаваемые), чтобы сначала посмотреть популярные варианты.
Фильтр
Открываем любой вариант и смотрим подробное описание.
Пример карточки шаблона
#2
Рейтинг шаблона
Рейтинг собирается из оценок покупателей. Лучше выбирать шаблоны с рейтингом от 4.0, ниже я бы не рассматривал. Можете нажать More information и посмотреть в каком соотношении поставлены оценки. Оценивать шаблоны могут только покупатели, поэтому накрутка исключена, отзывы всегда конструктивные.
Рейтинг
#3
Статус автора
У каждого автора вы можете видеть заработанные медальки. Я обращаю внимание на самую главную, которая находится над названием автора. И покупаю шаблоны у авторов со статусом Elite Author (сделано продаж более чем на 75000$) и выше. Самые топовые имеют статус Power Elite Author (сделано продаж более чем на 1 млн. $)
Cтатус автора
Статус говорит о серьезности разработчиков, вы можете быть уверены, что они не пропадут, у них есть профессиональная служба поддержки, где вам в короткие сроки ответят на вопросы.
Обратите внимание: при покупке любой темы вам будет доступна поддержка разработчиков в течение 6 месяцев, где вы можете задавать любые вопросы по настройке.
#4
Дата создания
Смотрите, когда был первый релиз шаблона, минимальный срок — это 6 месяцев. Почему так? Когда шаблон новый и только-только «появился на свет», с большей вероятностью будут попадаться различные баги и недочеты.
Разработчики будут их корректировать и обновлять тему, это все и происходит примерно за полгода. Поэтому если вы не хотите пользоваться еще «сырым» продуктом, то обращайте внимание на дату выпуска.
Дата создания и последнего обновления
#5
Дата последнего обновления
Бывает такое, что шаблон понравился, но смотришь на дату последнего обновления и такой «Нуу блин, 1 или 2 года назад».
Возможно, нечего было и обновлять, но в вебе всегда появляется что-то новое, меняются тренды дизайна и если разработчики не прикручивают новый функционал, не обновляют дизайн, то я бы такую тему не советовал вам покупать.
#6
Оценка визуальной части — демо
Нажимайте Live preview и перед вами откроется либо сразу демо, либо подробное описание с вариантами из нескольких демо.
Просмотр демо
Если шаблон узконаправленный, например Newspaper, то все демо будут в формате блога/журнала. Но бывают темы универсальные, у которой есть демо на разные тематики, в таком случае читайте подписи и выбирайте интересующий вариант. Например, шаблон BeTheme имеет 260+ демо и здесь вы найдете все, что только можно продать или предложить, начиная от личного сайта музыканта, заканчивая рекламой крафтового пива.
Когда смотрите демо, походите по ссылкам страниц, там вы найдете дополнительные шорткоды и элементы, которые вы также сможете использовать на своем ресурсе.
Шорткоды
#7
Дополнительный функционал, виджеты и плагины
В описании смотрите какой дополнительный функционал есть у шаблона.
Например:
Хотите сделать сайт многоязычным, ищите надпись «WPML ready», которая означает, что на данном шаблоне без проблем можно сделать несколько языков с помощью плагина WPML.
У шаблона Xstore, который предназначен для интернет-магазина, помимо других подарочных плагинов на 230$, идет плагин, который я больше ни у кого не видел — Smart product viewer 360, с помощью которого вы сможете сделать 3d модель товара, которую можно покрутить. Если покупать плагин отдельно, он стоит 20$, а вам он идет в подарок!
Доп.плагины
Хотите сделать обучающий портал? Можете выбрать тему Eduma, которая заточена под обучение и адаптирована под самый популярный плагин в разделе Education — LearnPress. Помимо этого в наборе еще идут дополнения для обучения на 500+$. Неплохо, учитывая что сам шаблон стоит 69$.
Если планируете контентный сайт, журнал, тогда обратите внимание на Newspaper. Его преимуществом является удобная блочная настройка, простым перетаскиванием соберите свою ленту статей любого вида. Очень гибкий конструктор, которого в других шаблонах я не встречал.
Очень гибкий конструктор, которого в других шаблонах я не встречал.
Хотите сделать сайт с возможностью бронирования? Например, для фитнес-зала или отеля, ищите шаблон с таким функционалом.
И это только несколько примеров, ищите нужный функционал, исходя из своей тематики и личных предпочтений.
Бонус
Как сэкономить от 10 до 30$ на покупке? 2 варианта
1) Часто разработчики делают акции и снижают цены на 10-60%. Это обычно происходит на популярные американские (like Halloween) или общие праздники (Новый год или День святого Валентина) или день рождение шаблона (день, когда он был опубликован).
Вы можете в фильтре поставить цену до 40$ и выбрать Best sellers и посмотреть на какие топовые шаблоны сейчас акция.
Шаблоны по акции
2) Когда шаблон новый и только опубликован на Маркете, также разработчики занижают цены, чтобы получить первые продажи. Если разработчик надежный, а это мы смотрим по его статусу (3п.), то можно рискнуть и купить его новый темплейт. Чтобы найти такой вариант ставьте цену до 40$ и выбирайте Newest items.
Если разработчик надежный, а это мы смотрим по его статусу (3п.), то можно рискнуть и купить его новый темплейт. Чтобы найти такой вариант ставьте цену до 40$ и выбирайте Newest items.
Новые шаблоны
Также не забывайте указывать категорию, чтобы сузить варианты поиска.
Надеюсь, вам были полезны данные советы, и вы сможете выбрать для себя подходящий шаблон. Если возникнут вопросы, то можете писать мне и я лично вам отвечу и подскажу. Также на моем блоге вы найдете подборки на разные тематики.
Сэкономьте время на изучении Serpstat
Хотите получить персональную демонстрацию сервиса, тестовый период или эффективные кейсы использования Serpstat?
Оставьте заявку и мы свяжемся с вами 😉
Оцените статью по 5-бальной шкале
4.06 из 5 на основе 26 оценок
Нашли ошибку? Выделите её и нажмите Ctrl + Enter, чтобы сообщить нам.
Рекомендуемые статьи
Маркетинг
Анастасия Сотула
Как создать сказочную техподдержку — опыт Serpstat
Маркетинг
Людмила Харченко
Как сделать эффективную рассылку?
SEO +1
Инна Arsa
Дмитрий Шахов: «Когда так прет, нельзя не продолжать идти вперед»
Кейсы, лайфхаки, исследования и полезные статьи
Не успеваешь следить за новостями? Не беда! Наш любимый редактор подберет материалы, которые точно помогут в работе. Только полезные статьи, реальные кейсы и новости Serpstat раз в неделю. Присоединяйся к уютному комьюнити 🙂
Только полезные статьи, реальные кейсы и новости Serpstat раз в неделю. Присоединяйся к уютному комьюнити 🙂
Нажимая кнопку, ты соглашаешься с нашей политикой конфиденциальности.
Поделитесь статьей с вашими друзьями
Вы уверены?
Спасибо, мы сохранили ваши новые настройки рассылок.
Сообщить об ошибке
Отменить
Замечательные шаблоны тем сайта бронирования
Получите бесплатный сайт Настроить сейчас
Настроить сейчас
Creative
The Creative Theme is built for those who want to easily manage their website content by simply dragging and dropping different elements around.
Посмотреть демо
Dainty
Этот шаблон имеет минималистичный вид. Все хорошо размещается на экране и клиенты могут увидеть, как далеко они зашли в процессе бронирования. Это профессиональный шаблон, который может подойти для консультантов, тренеров, а также представителей других отраслей.
Это профессиональный шаблон, который может подойти для консультантов, тренеров, а также представителей других отраслей.
Посмотреть демо Настроить сейчас
Belle
Наш шаблон Belle — это элегантность в изящных пастельных тонах. Он может соответствовать разнообразным сферам услуг, например для организации свадеб и других мероприятий. Он имеет дополнительные декоративные особенности, которые допомажуть сделать Ваш бизнес исключительным.
Посмотреть демо Настроить сейчас
Minimal
Minimal — это минималистичный шаблон, предназначенный для тех, кто любит прекрасный современный дизайн. Он идеально подходит для салонов красоты, терапевтов и многих других.
Он идеально подходит для салонов красоты, терапевтов и многих других.
Посмотреть демо Настроить сейчас
Classic
Classic — идеальный шаблон для бизнеса, который предлагает спокойное, романтическое или расслабляющее обслуживание. Он подойдет флористам, свадебным организаторам и многим другим сферам услуг.
Посмотреть демо Настроить сейчас
Adacompliant
Этот шаблон создан с целью сделать его доступным для всех, в том числе и для людей с ограниченными возможностями. Используя его, Вы убедитесь, что охватили широкий спектр потенциальных клиентов. Этот доступный шаблон могут использовать туроператоры, консультанты, преподаватели и многие другие.
Посмотреть демо Настроить сейчас
Air
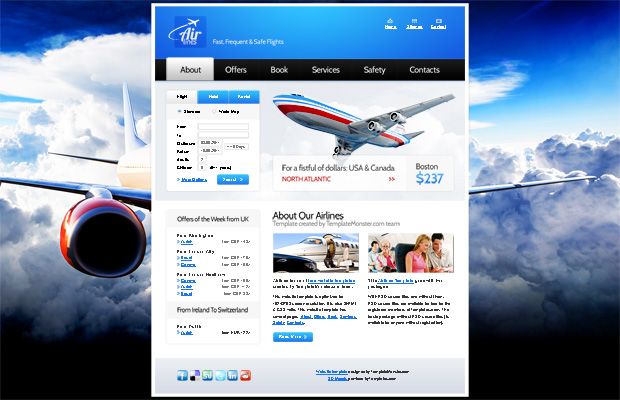
Шаблон ‘Air’ подходит для многих видов предприятий и создает приятный опыт работы с клиентами. Календарь имеет хороший недельный обзор, а дизайн легко подстраивается под бренд компании.
Посмотреть демо Настроить сейчас
Basic
Наш шаблон ‘Basic’ разработан таким образом, чтобы быть понятным, гибким и профессиональным, чтобы соответствовать бизнесу разного характера. Он идеально подойдет, если Вы проводите занятия или продаете абонементы. Это один из самых популярных шаблонов, и он также был первым в нашей новой линейке шаблонов сайтов бронирования.
Посмотреть демо Настроить сейчас
Blur
Шаблон Blur яркий и экзотический, красивого бирюзово-голубого цвета. Этот шаблон подходит для всех видов сервисов.
Посмотреть демо Настроить сейчас
BookingTroll
Наш новый шаблон ‘BookingTroll’ великолепен! Он разработан так, чтобы показать всю информацию и функционал на одной странице. Кроме того, он отлично смотрится и может работать с любыми видами сервисов.
Посмотреть демо Настроить сейчас
Emeri
Шаблон ‘Эмери’ был разработан для преподавателей, адвокатов, консультантов и всех, кому по душе современный и простой дизайн. Мы используем всего 2 цвета, поэтому тема выглядит сдержанно и лаконично. Ничто не будет отвлекать Ваших клиентов от записи на встречу.
Мы используем всего 2 цвета, поэтому тема выглядит сдержанно и лаконично. Ничто не будет отвлекать Ваших клиентов от записи на встречу.
Посмотреть демо Настроить сейчас
Concise
Этот шаблон подходит для всех видов бизнеса, он современный и простой. Конечно, Вы можете изменить цвет фона и настроить общий вид в соответствии с Вашим брендом.
Посмотреть демо Настроить сейчас
Hugo
Hugo — простой и понятный шаблон с вертикальным меню и боковой панелью, чем и отличается от большинства наших новых тем. Он подходит всем типам бизнесов, поскольку Вы можете добавить свои фотографии и задать цвета.
Посмотреть демо Настроить сейчас
Inspiration
В шаблоне ‘Inspiration’ есть все необходимое для вдохновения. Он визуально привлекателен и полезен для личных встреч и услуг, планирования интервью и других видов бизнеса.
Посмотреть демо Настроить сейчас
Simple Beauty
Шаблон ‘Simple Beauty’ идеален для салонов и студий красоты. Чтобы сайт бронирования полностью соответствовал стилю Вашей компании, добавьте фото Вашего салона на главную страницу и задайте Ваши цвета.
Посмотреть демо Настроить сейчас
Skittish
Шаблон ‘Skittish’ предназначен для компаний, которые хотят продемонстрировать свою креативность. Поэтому он яркий, легкий и забавный. Этот шаблон идеально подходит для бизнеса, связанного с оказанием услуг по уходу за детьми, услуг для домашних животных, организацией мероприятий и др.
Поэтому он яркий, легкий и забавный. Этот шаблон идеально подходит для бизнеса, связанного с оказанием услуг по уходу за детьми, услуг для домашних животных, организацией мероприятий и др.
Посмотреть демо Настроить сейчас
Space
Шаблон Space идеально подходит для любого типа бизнеса, мы любим его, потому что он выглядит современно и свежо. Отлично подходит для классов и абонементов.
Посмотреть демо Настроить сейчас
Tender
Шаблон ‘Tender’ легкий и мягкий, он вызывает уютные чувства у посетителей Вашего сайта бронирования. Это идеальный шаблон для консультантов и терапевтов.
Посмотреть демо Настроить сейчас
Creative Theme Builder
The Creative Theme builder allows you to customise the booking website for your needs. You can easily drag and drop content elements which you want to include on your home page. Sign up and create the booking website of your dreams!
Попробуйте сейчас
Нужен логотип?
Нажмите, чтобы создатьНавыки дизайнера не нужны
Адаптированный для мобильных
Выбирайте из множества шаблонов
Видеоуроки
Видеоуроки
Вам нравится то что Вы видите?
Получите сайт для бронирования уже сегодня!
Получите бесплатный сайт Не нужны данные платежной карты
Выберите цвет Выберите цвета Вашей компании
Добавьте логотип Добавьте Ваш логотип
Выберите изображение Добавьте фоновый рисунок: загрузите свой или выберите из нашей бесплатной библиотеки
Заполните галерею Галерея фотографий Вашей компании
Добавьте услуги Разместите фотографии сотрудников и сервисов
Зарегистрируйтесь бесплатно сейчас!
Бесплатная 14-дневная пробная версия включает большинство функций и 50 бронирований.
NORTH STREET GYM
Посмотреть сайт
Tennishöllin Kópavogi
Посмотреть сайт
Beauty Booking Page
Посмотреть сайт
Online Language Academy
Посмотреть сайт
CLS Counsellors
Посмотреть сайт
The Amper Lab.
 Pilates Studio & Massage
Pilates Studio & MassageПосмотреть сайт
Getting A Medical
Посмотреть сайт
Dixheuresdix. | Architectes & Associés
Посмотреть сайт
SUPERMARKET
Посмотреть сайт
CUTTING EDGE BRIDES
Посмотреть сайт
Highland Green Cleaning
Посмотреть сайт
Platinum Clean
Посмотреть сайт
Jack — Surepass
Посмотреть сайт
Lets Drive With Karolina
Посмотреть сайт
Как работает
Инструменты продаж и маркетинга
Что представляют собой дополнения от SimplyBook.
 me
meНастройки графика
Больше обучающих видео
Настройка шаблонов сайта
- Платформа parts-soft.ru /
- Возможности системы /
- Настройка шаблонов сайта
Функционал Шаблоны сайта призван улучшить работу с кастомными (разработанными под требования клиентов) шаблонами, дать возможность переключаться между шаблонами в панели администратора.
При желании шаблоны можно редактировать и дорабатывать самостоятельно либо через наших специалистов.
Действия с шаблонами
Список шаблонов располагается в меню Сайт → Шаблоны → Список. По умолчанию в списке будут присутствовать базовые шаблоны. Также будут дорабатываться новые шаблоны.
По умолчанию в списке будут присутствовать базовые шаблоны. Также будут дорабатываться новые шаблоны.
Вы можете как создать новый шаблон (1), так и отредактировать файлы текущего шаблона (2).
После нажатия на кнопку «Установить» (5) выбранный шаблон начнет отображаться на Вашем сайте.
Если Вы хотите вернуть предустановленный внешний вид для всех шаблонов, нажмите на кнопку «Отключить шаблоны» (7).
При нажатии на кнопку «Установить контент» (4) система создает меню по умолчанию (верхнее меню, плитка на главной странице). Также создаются баннеры для данного шаблона, определенное количество тестовых страниц.
Создаваемое наполнение позволит шаблону выглядеть так, как это задумано. Впоследствии Вы сможете это редактировать.
При нажатии на кнопку «Выгрузить» (6) выпоняется сохранение архива шаблона на локальном кмпьютере.
Фото 1. Список шаблонов сайта
Список шаблонов сайта
Файлы шаблона
При переходе в файлы шаблона (2) (см. фото 1) мы видим список файлов, которые составляют данный шаблон:
- scss, javascript, liquid файлы – файлы стилей, javascript и шаблонов;
- yaml файлы – для переводов;
- файлы графики и шрифтов – располагаются отдельным списком в нижней части страницы.
Вы можете создать новый файл (1) или отредактировать (2) текущий с помощью встроенного онлайн редактора файлов (см. фото 3).
При нажатии на кнопку «Сброс» (3) файл будет восстановлен до его исходного состояния, если этот файл присутствовал в системном шаблоне.
При нажатии на кнопку «Загрузить данные по умолчанию» (4) ВСЕ файлы перезапишутся исходниками, если эти файлы были в начальном системном шаблоне. Созданные Вами файлы останутся без изменений.
Фото 2. Файлы шаблона
Файлы шаблона
ВАЖНО! Если Вы находитесь на базовом шаблоне, мы рекомендуем минимально вмешиваться в шаблоны, созданные нами.
Если Вы измените, например, файл _search_panel, который отвечает за панель поиска, то при внесении нами каких-либо изменений у Вас они работать не будут. И пока Ваши изменения не будут отменены, Вы не сможете увидеть наши доработки и улучшения.
Мы рекомендуем выбирать минимальные объекты для изменений.
Например, файл application.html отвечает за главную страницу (за главный шаблон, оболочку). Если Вы находитесь на стандартном шаблоне, то мы рекомендуем менять его в наименьшей степени, так как в него периодически вносятся доработки.
Если Вы разрабатываете свой шаблон, то данный файл обязательно должен присутствовать.
Если Вам нужно переопределить базовые стили, это можно сделать с помощью онлайн редактора.
Разместить свой стиль Вы можете в файле включения _user_styles. css, который есть в каждом стандартном шаблоне. Этот стиль подключен к файлу style.css и выведен в конце этого файла. При этом сам файл style.css лучше не трогать, так как при внесении изменений в файл с нашей стороны у Вас они работать не будут.
css, который есть в каждом стандартном шаблоне. Этот стиль подключен к файлу style.css и выведен в конце этого файла. При этом сам файл style.css лучше не трогать, так как при внесении изменений в файл с нашей стороны у Вас они работать не будут.
Фото 3. Онлайн редактор файлов шаблона
Включение шаблона
Каждый шаблон Вы можете посмотреть на главной странице Вашего сайта. Кнопки включить и отключить для себя на странице файлов шаблона позволяют посмотреть шаблон, не включая его для всех клиентов.
Фото 4. Просмотр шаблона
В новых шаблонах мы используем Bootstrap 4. Соответственно при своих доработках Вы также можете использовать его плагины, модальные окна и другой инструментарий.
Кнопка «Установить» (3) (см. фото 1) включает шаблон для всех Ваших клиентов.
Использовать несколько шаблонов для разных клиентов НЕЛЬЗЯ.
ВАЖНО! Для получения возможности переключаться между шаблонами в панели администратора необходимо сменить базовый шаблон на специальный.
Протестировать шаблоны можно без каких-либо серьезных изменений – просто обновите версию сайта.
Таким образом, если Вы захотите разработать свой полноценный дизайн и перейти на него в рамках новой системы шаблонизации, нужно будет предварительно обратиться в техническую поддержку. Наши специалисты сменят Ваш основной шаблон на Basis 1, и Вы сможете полноценно переключать шаблоны через список шаблонов сайта.
Создание шаблона
Для создания нового шаблона нажмите на кнопку «Создать шаблон» (1) в общем списке (см. фото 1). В открывшейся форме укажите:
- Название;
- Код шаблона – должен быть уникальным, допустимы только латинские буквы и цифры. Используется для подключения, к примеру, графики;
- Включить кэширование – опция активируется, если Вы уже закончили всю разработку и если используете тэги кэширования (cache).

Также если Вы перешли на один из наших базовых шаблонов и данная опция отключена, Вы можете ее активировать; - Шаблон из одного столбца – необходимо поставить галочку, если шаблон не двухколоночный. То есть на сайте отсутствует меню слева, в котором должны отображаться фильтры каталогов масел, шин и т.д.;
- Дебаг режим для рендеринга шаблонов – включает верстальщик сайта, если необходимо выводить HTML комментарии с именем подшаблонов, отвечающих за рендеринг различных элементов страницы.
Нажмите на кнопку «Создать» в нижней части формы.
Фото 5. Создание нового шаблона
Как опубликовать свой шаблон сайта на ThemeForest? | by Александр Момотов | Дизайн-кабак
Краткий алгоритм для новичков о процессе подготовки и загрузки HTML и WordPress шаблонов веб-сайтов на Themeforest.

Маркет Themeforest — отличный способ получения пассивного дохода для веб-разработчика и веб-дизайнера. На протяжении 2-х лет наша команда из Aspirity копила ценный опыт публикации и продвижения шаблонов, которым я готов поделиться с вами в этой статье.
Для удобства весь алгоритм разбит на разделы и снабжен примерами.
Алгоритм также переведен на английский язык и опубликован в блоге для разработчиков Hackernoon.
How to publish your HTML or WordPress website template on Themeforest?
A short guide for beginners on how to prepare and publish an HTML or WordPress website template on Themeforest.
hackernoon.com
1.1. Добавить новый шаблон
Чтобы добавить шаблон, вам необходимо перейти на страницу Author Dashboard, авторизовавшись под своим аккаунтом на маркете.
Далее, необходимо найти блок Upload an item и, выбрав в выпадающем списке блока соответствующую шаблону категорию (например, PSD Templates, Site Templates или WordPress), нажать на кнопку Next.
1.2. Добавить название и описание шаблона
Необходимо найти блок Name & Description на странице редактирования нового шаблона и заполнить поля Name и Description в соответствии с правилами ниже.
1.2.1. Название шаблона
Название шаблона должно быть максимально уникальным и состоять из двух частей: название и краткое описание. Например: «SUPER — Creative Agency PSD Template».
Обратите внимание, что каждое слово в названии пишется с заглавной буквы (кроме предлогов и союзов), а разделителем названия и краткого описания служит тире ( — ), а не дефис (-). Максимальное возможная длина названия — 100 символов.
1.2.2. Ключевые фичи шаблона
Всего доступно 3 поля. Текст, размещенный в них будет отображаться в общем списке шаблонов во время поиска рядом с изображением-предпросмотром.
Здесь можно разместить, например, тип использованной сетки, общее число страниц, адаптивная верстка или нет, наличие детальной документации, наличие бесплатных макетов в комплекте с шаблоном и так далее. Всё, что на ваше усмотрение выгодно выделит вас на фоне конкурентов.
Всё, что на ваше усмотрение выгодно выделит вас на фоне конкурентов.
1.2.3. Описание шаблона
Для создания описания к шаблону необходимо использовать специальный веб-инструмент, который позволяет увидеть описание со всей разметкой до публикации. Использование этого «костыля» обусловлено отсутствием встроенного инструмента для редактирования описания на маркете Themeforest.
Типичное описание шаблона на Themeforst состоит из 8-и основных блоков: About Template, Small Preview, Files Included (или Pages Included), Fonts Used, Icons Used, Images Used, Changelog и Notes.
О каждом немного подробнее:
- Блок About Template кратко описывает основные преимущества и сферу применения шаблона. Желательно указать как можно больше областей применения.
- Блок Small Preview состоит из длинного «продающего» изображения, которое нацелено на мотивацию покупателя к покупке шаблона.
 На изображении могут быть показаны наиболее крутые и интересные экраны во «вкусных» мокапах. Может быть встроена GIF-анимация, отражающая какой-то необычный CSS-эффект (например, parallax scroll или hover-effect). Словом, здесь можно эффектно проиллюстрировать фичи шаблона. Подробнее читайте в пункте 1.2.4. о графическом описании ниже.
На изображении могут быть показаны наиболее крутые и интересные экраны во «вкусных» мокапах. Может быть встроена GIF-анимация, отражающая какой-то необычный CSS-эффект (например, parallax scroll или hover-effect). Словом, здесь можно эффектно проиллюстрировать фичи шаблона. Подробнее читайте в пункте 1.2.4. о графическом описании ниже. - Блок Files Included (или Pages Included) представляет собой список с основными файлами или страницами, которые получает покупатель.
- Блоки Fonts Used, Icons Used и Images Used представляют собой списки с ссылками на использованные в шаблоне шрифты, иконки и изображения соответственно.
- Блок Changelog отображает все основные версии шаблона и что именно было изменено в каждой из них.
- Блок Notes указывает, что все изображения использованы только для предпросмотра и не входят в покупаемый пакет файлов. Этот блок необходим, чтобы покупатель был уведомлен об этом.
Такое описание может быть оформлено по следующему шаблону:
<h4>About Template:</h4>
<p>Name — cool and fresh PSD template for lorem ipsum.The layout designed in Adobe Photoshop CC 2015 with a highly professional process to make it easy to use for redesign. Use of smart and vector objects allows to easily change the design according to your requirements. Placeholders will let you easily identify the image container and change an image version. Template files based on Bootstrap 3 with 1170px grid.
</p>
<h4>Small Preview:</h4>
<img src="https://d13yacurqjgara.cloudfront.net/users/259982/screenshots/3036300/attachments/636816/dashboard.png">
<h4>Files included:</h4>
<ul>
<li>00_SUPER_Styleguide.psd</li>
<li>01_SUPER_Homepage.psd</li>
<li>02_SUPER_Blog.psd</li>
<li>03_SUPER_Post.psd</li>
<li>04_SUPER_Services.psd</li>
<li>05_SUPER_Item.psd</li>
<li>06_SUPER_Gallery.psd</li>
<li>07_SUPER_Contacts.psd</li>
<li>Documentation.pdf</li>
</ul>
<h4>Fonts used:</h4>
<ul>
<li><a href-"https://fonts.google.com/specimen/Montserrat">Montserrat</a></li>
</ul>
<h4>Images used:</h4>
<ul>
<li><a href-"http://ru.depositphotos.com/home.html">DepositPhotos</a></li>
</ul>
<h4>Icons used:</h4>
<ul>
<li><a href-"http://materialdesignicons.com/">Material Design Icons</a></li>
</ul>
<h4>Changelog:</h4>
<pre>
Version 1.1 | 12-October-2017
Added: Small Styleguide
Updated: Preview Images and Texts
Version 1.0 | 21-September-2017
Initial Release
</pre>
<h4>Notes:</h4>
<p><b>Note</b>: All images and icons are used for preview only and not included in the final purchase pack.</p>
<p>If you have any questions about customization, please contact me via e-mail or through my profile page. I’ll help you as soon as possible.</p>
Текст внутри такого шаблона должен быть хорошо продуман и грамотно написан. Для этого рекомендую обратиться за помощью к переводчику, копирайтеру и маркетологу.
Для этого рекомендую обратиться за помощью к переводчику, копирайтеру и маркетологу.
1.2.4. Графическое описание
Графическое описание шаблона (или Small Preview) должно быть привлекательным и продающим, чтобы завлекать покупателя перейти к покупке.
Желательно отразить в нем то, что у вас имеется хорошая документация, процитировать отзывы о шаблоне (если они уже есть), показать ключевые особенности шаблона. Словом, здесь можно эффектно проиллюстрировать фичи шаблона.
Пример графического описания шаблона (автор: Александра Худова)Кроме того важно делить графическое описание на несколько картинок, а не делать одну длинную, потому что из-за особенностей Themeforest длинные картинки часто не прогружаются целиком.
Ширина такого изображения обычно берется 590 px или 616 px, а длина не более 2000 px.
👉Бесплатный шаблонный PSD-макет графического описания вы можете скачать по вот этой ссылке.
1.3. Добавить файлы шаблона
Необходимо найти блок Files на странице редактирования нового шаблона и заполнить поля Thumbnail, Theme Preview, Main Files и (опционально) WordPress Theme в соответствии с правилами ниже.
1.3.1. Изображение-иконка
Изображение-иконка (или Thumbnail) призвана привлечь внимание покупателя к шаблону во время поиска в списке среди рекомендуемых и других ваших шаблонов. Именно поэтому такую иконку необходимо делать необычной и привлекательной для взгляда.
Изображение-иконка (автор: Александра Худова)Иконка может состоять из двух частей: логотип шаблона и его категория (например, Workshop).
Также необходимо, чтобы финальное изображение-иконка было сохранено в формате PNG в размере 80×80 px и было названо Thumbnail.PNG.
👉Бесплатный шаблонный PSD-макет иконки вы можете скачать по вот этой ссылке.
1.3.2. Главное изображение-предпросмотр (или большое изображение-иконка)
Главное изображение-предпросмотр (или Preview) должно идти в составе ZIP-архива для поля Theme Preview (об этом см. пункт ниже).
Изображение-предпросмотр предназначено для привлечения внимания покупателя к шаблону в общем списке шаблонов. Именно поэтому визуальная привлекательность такого изображения играет большую роль, так как именно в этот момент покупатель принимает решение — стоит ли заходить и смотреть шаблон детальнее или нет. Таким образом, необходимо уделить должное внимание этому элементу при публикации шаблона.
Именно поэтому визуальная привлекательность такого изображения играет большую роль, так как именно в этот момент покупатель принимает решение — стоит ли заходить и смотреть шаблон детальнее или нет. Таким образом, необходимо уделить должное внимание этому элементу при публикации шаблона.
Изображение-предпросмотр может состоять из трех частей: логотип шаблона и его категория (например, Workshop), краткий перечень особенностей (например, тип использованной сетки, общее число страниц, используются бесплатные шрифты и иконки или нет, адаптивная верстка или нет и прочее) и область презентации шаблона (например, мокап в виде парящих экранов).
Финальное изображение-предпросмотр должно быть сохранено в формате JPEG в размере 590×300 px , названо 01_preview.JPEG и размещено в составе ZIP-архива для поля Theme Preview.
👉Бесплатный шаблонный PSD-макет изображения-предпросмотра вы можете скачать по вот этой ссылке.
1.3.3. Архив с изображениями-предпросмотрами шаблона
Архив с изображениями-предпросмотрами шаблона (или Theme Preview) является ZIP-архивом, внутри которого находятся изображения-скриншоты (экраны) и главное изображение-предпросмотр (или Preview) шаблона (см. пункт выше).
Все изображения-скриншоты должны быть представлены в формате PNG в высоком качестве и названы определенным образом.
Максимальное разрешение изображений-предпросмотров всего лишь 900×900 px. Кроме того, нужно учитывать, что они могут быть «кропнуты» до соотношения сторон Preview-изображения для отображения в поисковой выдаче.
Структура ZIP-архива Theme Preview.ZIP имеет следующий вид:
1.3.4. Документация
Документация (или Documentation) является необходимой частью шаблона, так как маркет не допускает к продаже шаблоны без документации (такой шаблон просто не пройдет модерацию). В общем случае документация имеет вольное изложение и может быть представлена в любом удобном формате.
👉Бесплатный шаблон документации в формате DOCX вы можете скачать по вот этой ссылке.
1.3.5. Файлы шаблона
Файлы шаблона (или Main Files) являются самой важной частью шаблона, так как именно тут хранится всё то, что получит покупатель после приобретения шаблона.
Main Files является ZIP-архивом, состоящим из двух частей: файлы шаблона (папка Template) и документация (папка Documentation).
Таким образом, структура ZIP-архива Main Files.ZIP для PSD-шаблона имеет следующий вид:
В случае HTML-шаблонов в папке Template должны быть размещены файлы проекта.
В случае WordPress-шаблонов архив Main Files.ZIP должен быть назван WordPress Theme.ZIP.
В случае, если документация представлена в ином виде (например, в виде HTML-документации), то в папке Documentation должны быть размещены все файлы для корректного отображения такой документации.
Также необходимо помнить, что весь контент (изображения, иллюстрации и прочее), использованный только для предпросмотра шаблона и не созданный вами, должен быть удален из шаблона.
1.4. Выбрать категорию и атрибуты
Необходимо найти блок Category & Attributes на странице редактирования нового шаблона и заполнить все поля.
Самым важным является поле Category, которому стоит уделить больше внимания, поскольку он позволяет покупателю найти шаблон.
Кроме этого, важно не забыть вставить ссылку на демо шаблона в поле Demo URL. Маркет не допускает к продаже HTML- и WordPress-шаблоны без демо (такой шаблон просто не пройдет модерацию)
Остальные поля касательно совместимости шаблона с браузерами, фреймворками и т.п. стоит заполнять на своё усмотрение.
1.5. Добавить ключевые слова
Необходимо найти блок Tags на странице редактирования нового шаблона и заполнить поле Tags.
Правильно заполненное поле способствует увеличению продаж, потому что именно по ключевым словами покупатель ищет ваш шаблон. Хорошей практикой считается копирование ключевых слов из поля Tags у шаблонов-конкурентов с высоким количеством продаж.
1.6. Отметить пункт о поддержке
Необходимо найти блок Supporting your item на странице редактирования нового шаблона и ответить на вопрос Item will be supported? положительно, если вы планируете оказывать поддержку.
1.7. Установить цену
Необходимо найти блок Set Your Price на странице редактирования нового шаблона и установить цены на свое усмотрение. Рекомендую не завышать\занижать стоимость ваших шаблонов относительно цен конкурентов.
1.8. Написать сообщение модератору и отметить галку
Необходимо найти блок Message to the Reviewer на странице редактирования нового шаблона и написать что-то вроде «Hello again!» в поле Comments для сообщения модератору, а также отметить галочку, подтверждающую, что шаблон уникален и у нас имеется право продавать его на маркете.
1.9. Отправить на модерацию
После всех манипуляций необходимо найти и нажать кнопку Upload в самом конце страницы добавления нового шаблона.
Обновление шаблона можно условно поделить на два вида: обновление описания и цены и обновление файлов и тегов. При этом виды обновления никак не связаны между собой.
Вы можете обновить только описание и цену, а файлы шаблона оставить прежние. В этом случае изменения вступят в силу моментально.
Также вы можете обновить только файлы и теги шаблона. В этом случае потребуется проверка (модерация) новых файлов в течении некоторого времени.
Если вы обновили описание, цену, файлы и теги шаблона единовременно, то новые описание и цена появятся моментально, в то время как проверка новых файлов займет некоторое время.
2.1. Зайти в режим обновления шаблона
Необходимо перейти на страницу шаблона, авторизовавшись под своим аккаунтом на маркете. Далее, во вкладках над главным изображением-предпросмотром необходимо найти вкладку Edit и нажать на нее.
2.2. Обновление описания и цены
Необходимо найти блок Update Description & Price на странице обновления шаблона и, раскрыв его, изменить (заполнить) все поля в соответствии с правилами в пунктах 1. 2, 1.4, 1.6 и 1.7.
2, 1.4, 1.6 и 1.7.
Далее, необходимо найти и нажать на кнопку Save Changes в конце блока.
2.3. Обновление файлов и тегов шаблона
Необходимо найти блок Update Item & Tags на странице обновления шаблона и, раскрыв его, изменить (заполнить) все поля в соответствии с правилами в пунктах 1.3, 1.5 и 1.8.
Далее, необходимо найти и отметить пункт об обновлении Notify Buyers и отправить файлы шаблона на проверку, нажав на кнопку Upload в конце блока.
Внимание! Удаление шаблона с маркета окончательно и вернуть его будет невозможно.
3.1. Зайти в режим обновления шаблона
Необходимо перейти на страницу шаблона, авторизовавшись под своим аккаунтом на маркете. Далее, во вкладках над главным изображением-предпросмотром необходимо найти вкладку Edit и нажать на нее.
3.2. Удалить шаблон
Необходимо найти блок Delete the Item на странице обновления шаблона и, раскрыв его, указать причину удаления. Далее нажать на кнопку Delete this item в конце блока.
Далее нажать на кнопку Delete this item в конце блока.
Если вам интересна история публикации первого шаблона, а также вы хотите прочитать про подводные камни, с которыми вы можете столкнуться в процессе проверки вашего шаблона модератором, то рекомендую прочитать статью в блоге компании Aspirity.
Зачем продавать шаблоны сайтов на ThemeForest и как туда попасть? История первого шаблона.
Статья для тех, кто только начал пробовать свои силы на маркете цифровой дистрибуции Envato. Мы занимаемся разработкой…
medium.com
А если вам интересно, как выглядит типичный аккаунт автора на Themeforest, то можете заглянуть в наш профиль.
Aspirity’s profile on ThemeForest
We’re Siberia based team of devoted professionals who dream of creating brilliant designs and taking web to the newest…
themeforest.net
Задать вопросы и оперативно получить ответы от 150+ авторов с маркета Envato вы можете в специальном чате в Telegram.
nevato: Telegram
Закрытое сообщество авторов Envato. Вопросы, ответы, оффтоп и котики.
t.me
Буду рад вашим комментариям 💬 и аплодисментам 👏.
- Я на Behance: behance.net/AlexMomotov
- Я в ВК: vk.com/momotov_sasha
- Я в Telegram: t.me/AlexMomotov
Шаблоны сайтов для фотографов, творцов и малого бизнеса
Нет лучшего способа расширить свои возможности как творца или представителя малого бизнеса, чем создание собственного веб-сайта. С помощью собственного профессионального веб-сайта вы можете демонстрировать свои работы, рекламировать себя, создать интернет-магазин, завести блог и многое другое. А с помощью правильных инструментов и подходящих шаблонов веб-сайта создание сайта может быть невероятно быстрым, простым и экономически эффективным. Вот несколько советов по выбору лучших шаблонов дизайна сайта для вашего профессионального сайта.
1. Знайте тип веб-сайта, который вы создаете
При создании веб-сайта важно четко определить цели.
 Какой тип сайта вам нужен? Шаблоны сайтов для портфолио отличаются от шаблонов для электронной коммерции, и вам нужно выбрать то, что лучше всего подходит для вас. Как только вы определитесь с типом сайта, который хотите создать, начните планировать действия для достижения этих целей. Ищите шаблоны сайтов, которые можно настроить в соответствии с требованиями вашего бренда и бизнеса.
Какой тип сайта вам нужен? Шаблоны сайтов для портфолио отличаются от шаблонов для электронной коммерции, и вам нужно выбрать то, что лучше всего подходит для вас. Как только вы определитесь с типом сайта, который хотите создать, начните планировать действия для достижения этих целей. Ищите шаблоны сайтов, которые можно настроить в соответствии с требованиями вашего бренда и бизнеса.2. Выясните, что вам нравится
Узнайте, какие сайты создают другие люди в вашей отрасли. Как они используют свои сайты в качестве инструмента для профессионального роста и как вы можете им подражать? Посмотрите, какие шаблоны веб-сайтов используют ваши коллеги и конкуренты. Какие функции и услуги они предлагают на своих сайтах?
Учитесь на примерах и выбирайте шаблоны сайтов, которые выделяются из толпы. Взгляните на эти примеры лучших профессиональных сайтов и вдохновитесь!
3.
 Выберите чистый, простой шаблон дизайна сайта
Выберите чистый, простой шаблон дизайна сайтаВаш сайт представляет вас и ваш эстетический вкус. Целью всегда должно быть создание чистого, удобного для навигации сайта. Используйте белое пространство для баланса частей страницы и избегайте слишком загроможденных и неуклюжих шаблонов сайта. Всегда помните: меньше — значит больше. Создайте чистый, минималистичный и удобный для пользователя сайт. Лучшие шаблоны сайтов оставляют ощущение, что в мире нет другого шаблона, который бы вам подошел.
4. Ищите возможность настройки и гибкости
Даже самые лучшие шаблоны дизайна веб-сайта не всегда идеально подходят для вас. Вам нужен шаблон сайта, который вы можете настроить под себя, чтобы создать сайт, который работает лучше всего для вас. Вы должны выбрать шаблон, который позволит вам персонализировать внешний вид и ощущение вашего сайта с помощью настраиваемых шрифтов, цветов, интервалов, макетов, верхнего и нижнего колонтитулов, ширины сайта и многого другого.

Выберите шаблоны дизайна сайта с хорошим диапазоном настраиваемости и создайте сайт, идеально подходящий вам и вашим потребностям.
5. Обзор функций и интеграций
Что вы хотите, чтобы ваш сайт делал для вас? Веб-сайт — это не просто набор веб-страниц, он должен быть универсальной платформой для вас и ваших клиентов. Для этого он должен обладать широким набором функций и интеграций, чтобы быть полностью функциональным и полезным.
Изучите различные функции, такие как страницы, галереи, формы, магазин, функции электронной коммерции, блог и т.д., предлагаемые выбранным вами шаблоном сайта. Также рассмотрите предлагаемые сторонние интеграции. Интегрированные сервисы, такие как чат, виджеты социальных сетей, комментарии в блоге, могут обеспечить дополнительную функциональность, сохраняя при этом легкость вашего сайта.
6. Выбирайте удобные для мобильных устройств шаблоны дизайна сайта
Большая часть веб-трафика в Интернете сегодня поступает от пользователей мобильных устройств, и эта тенденция, вероятно, сохранится и в будущем, а смартфоны становятся все более доступными и повсеместными.
 Последнее, чего вы хотите — это чтобы ваш сайт отставал от времени. Отсутствие мобильной оптимизации может негативно повлиять на охват и доступность вашего сайта.
Последнее, чего вы хотите — это чтобы ваш сайт отставал от времени. Отсутствие мобильной оптимизации может негативно повлиять на охват и доступность вашего сайта.Всегда следите за тем, чтобы ваш сайт был дружественным к мобильным устройствам, и выбирайте шаблоны сайтов, которые предлагают функции оптимизации как для настольных компьютеров, так и для экранов телефонов.
7. Убедитесь, что шаблон вашего сайта дружественен поисковым системам
Как использовать свой веб-сайт для расширения охвата и роста бизнеса? Самый простой и экономически эффективный способ — сделать ваш сайт удобным для поисковых систем. SEO-дружественные шаблоны сайтов помогут вашему сайту-портфолио занять хорошие позиции в результатах поиска Google, что принесет больше веб-трафика и клиентов. Поисковые системы предпочитают быстро загружающиеся сайты, и лучшие шаблоны сайтов учитывают это. Кроме того, ищите шаблоны сайтов, которые оснащены функциями управления и оптимизации SEO.

8. Выберите правильный конструктор сайтов
Дело не только в шаблоне сайта, который вы выбираете, не менее важна платформа, на которой вы создаете свой сайт. Убедитесь, что вы выбрали конструктор сайтов, который может предоставить вам все необходимое для создания красивого сайта в одном месте.
Лучшие авторы ThemeForest
- 1 Элементы
8 241 Подписчики
Участник с: Март 2012
Подписчики
8 241Оценка автора
25 209 оценок
Продажи
850 161 - 2 Элементы
11 025 Подписчики
Член с: августа 2008 г.
Подписчики
11 025Оценка автора
20 772 оценки
Продажи
313 325 - 15 Элементы
3 650 Подписчики
Участник с сентября 2010 г.
Подписчики
3 650Оценка автора
12 454 оценки
Продажи
302 530 - 1 Элементы
3 664 Подписчики
Участник с: Декабрь 2011
Подписчики
3 664Оценка автора
8 836 оценок
Продажи
285 362 - 15 Элементы
3 338 Подписчики
Участник с: Февраль 2013
Подписчики
3 338Оценка автора
9 154 оценок
Продажи
223 279 - 2 Элементы
2410 Подписчики
Участник с: апреля 2013 г.
Подписчики
2 410Оценка автора
6 729 оценок
Продажи
222 810 - 1 Элементы
2 079 Подписчики
Участник с: Май 2013
Подписчики
2 079Рейтинг автора
7 028 оценок
Продажи
205 251 - 76 Элементы
4 567 Подписчики
Участник с: Апрель 2010
Подписчики
4 567Оценка автора
11 303 оценок
Продажи
185 215 - 22 Элементы
2 968 Последователи
Участник с: Май 2010
Подписчики
2 968Оценка автора
9053 оценки
Продажи
178 431 - 39 Элементы
8 565 Последователи
Участник с: Май 2010
Подписчики
8 565Оценка автора
12 817 оценок
Продажи
172 724 - 2 Элементы
2 271 Подписчики
Участник с: Август 2010
Подписчики
2 271Оценка автора
8 840 оценок
Продажи
149 671 - 15 Элементы
2 092 Подписчики
Дата регистрации: июль 2013 г.
Доступно для внештатной работы
Подписчики
2 092Оценка автора
6 992 оценки
Продажи
149 000 - 1 Элементы
3 105 Подписчики
Участник с: Февраль 2013
Подписчики
3 105Оценка автора
6 266 оценок
Продажи
137 724 - 86 Элементы
2705 Подписчики
Участник с: апреля 2014 г.
Подписчики
2 705Оценка автора
4 149 оценок
Продажи
120 802 - 175 Элементы
2,075 Подписчики
Участник с: Декабрь 2014
Подписчики
2 075Оценка автора
2800 оценок
Продажи
119 037 - 2 Элементы
1 380 Подписчики
Участник с января 2012 г.
Подписчики
1 380Оценка автора
3696 оценок
Продажи
116 743 - 1 Элементы
1 168 Подписчики
Участник с сентября 2009 г.
Подписчики
1 168Оценка автора
3860 оценок
Продажи
109 909 - 17 Элементы
1 803 Подписчики
Зарегистрирован: май 2011 г.
Доступен для внештатной работы
Подписчики
1 803Оценка автора
4050 оценок
Продажи
108 574 - 235 Элементы
1 231 Подписчики
Член с: Апрель 2015
Доступно для внештатной работы
Подписчики
1 231Оценка автора
3,123 оценок
Продажи
107 298 - 1 Элементы
1 927 Подписчики
Участник с: Октябрь 2010
Подписчики
1 927Оценка автора
7 663 оценки
Продажи
106 588 - 1 201 Элементы
1 768 Подписчики
Дата регистрации: март 2013 г.
Доступно для внештатной работы
Подписчики
1 768Оценка автора
3758 оценок
Продажи
104 901 - 136 Элементы
2 603 Подписчики
Участник с: Апрель 2010
Подписчики
2 603Оценка автора
4715 оценок
Продажи
98 057 - 150 Элементы
2 100 Подписчики
Участник с: Февраль 2015
Подписчики
2 100Оценка автора
2,693 оценок
Продажи
96 928 - 193 Элементы
2 063 Подписчики
Дата регистрации: май 2010 г.
Доступно для внештатной работы
Подписчики
2 063Рейтинг автора
4,921 оценок
Продажи
92 456 - 7 Элементы
944 Подписчики
Участник с: Апрель 2013
Подписчики
944Оценка автора
2,473 оценки
Продажи
82 061 - 112 Элементы
1 716 Подписчики
Участник с: Февраль 2015
Подписчики
1 716Оценка автора
2 169 оценок
Продажи
78 498 - 5 Элементы
2 737 Подписчики
Член с: Декабрь 2009
Подписчики
2 737Оценка автора
4 126 оценок
Продажи
77 350 - 2 Элементы
1 155 Подписчики
Участник с: Ноябрь 2010
Подписчики
1 155Рейтинг автора
3454 оценок
Продажи
74 394 - 17 Элементы
2 607 Подписчики
Дата регистрации: апрель 2009 г.
Доступно для внештатной работы
Подписчики
2 607Оценка автора
5 771 оценок
Продажа
73 520 - 30 Элементы
1,085 Подписчики
Дата регистрации: июль 2012 г.
Доступно для внештатной работы
Подписчики
1 085Оценка автора
3702 оценки
Продажи
72 189 - 1 Элементы
1 403 Подписчики
Дата регистрации: декабрь 2011 г.
Доступно для внештатной работы
Подписчики
1 403Оценка автора
4 273 оценок
Продажи
71 847 - 101 Элементы
2,579 Последователи
Участник с: Июнь 2010
Доступен для внештатной работы
Подписчики
2 579Оценка автора
9 280 оценок
Продажи
67 729 - 64 Элементы
2 256 Подписчики
Участник с: Июль 2011
Подписчики
2 256Рейтинг автора
3801 оценок
Продажи
67 627 - 16 Элементы
1 560 Подписчики
Дата регистрации: ноябрь 2009 г.
Доступно для внештатной работы
Подписчики
1 560Оценка автора
4 227 оценок
Продажи
66 846 - 6 Элементы
1 158 Подписчики
Дата регистрации: февраль 2011 г.
Доступно для внештатной работы
Подписчики
1 158Оценка автора
3606 оценок
Продажи
63 089 - 67 Элементы
818 Подписчики
Участник с: Март 2014
Подписчики
818Оценка автора
2,074 оценок
Продажи
62 229 - 5 Элементы
1 389 Подписчики
Участник с: Август 2012
Подписчики
1 389Оценка автора
3310 оценок
Продажи
61 958 - 15 Элементы
2 219 Последователи
Участник с: Июнь 2011
Подписчики
2 219Оценка автора
2,842 оценок
Продажи
61 197 - 39 Элементы
2 103 Подписчики
Дата регистрации: апрель 2009 г.
Доступно для внештатной работы
Подписчики
2 103Оценка автора
5702 оценок
Продажи
60 680 - 5 Элементы
946 Подписчики
Участник с: Январь 2013
Подписчики
946Оценка автора
3545 оценок
Продажи
60 465 - 5 Элементы
679 Подписчики
Дата регистрации: июнь 2015 г.
Доступно для внештатной работы
Подписчики
679Оценка автора
2,571 оценка
Продажи
60 292 - 1 Элементы
3 138 Подписчики
Участник с сентября 2009 г.
Подписчики
3 138Оценка автора
6 521 рейтинг
Продажи
59 497 - 280 Элементы
977 Подписчики
Член с: Апрель 2011
Доступно для внештатной работы
Подписчики
977Оценка автора
4 112 оценок
Продажи
59 317 - 7 Элементы
2 596 Подписчики
Участник с: Февраль 2010
Подписчики
2 596Оценка автора
8,003 оценки
Продажи
58 929 - 38 Элементы
1 338 Подписчики
Член с: Февраль 2011
Подписчики
1 338Оценка автора
2558 оценок
Продажи
57 622 - 2 849 подписчиков
Участник с: августа 2009 г.
Подписчики
2 849Оценка автора
5 651 рейтинг
Продажи
57 091 - 11 Элементы
2 048 Подписчики
Дата регистрации: апрель 2009 г.
Доступно для внештатной работы
Подписчики
2 048Оценка автора
5 693 оценок
Продажи
57 078 - 8 Элементы
2 178 Последователи
Участник с: Ноябрь 2008
Подписчики
2 178Оценка автора
2 876 оценок
Продажи
57 053 - 20 Элементы
1,013 Последователи
Участник с: июля 2010 г.
Подписчики
1 013Оценка автора
3119 оценок
Продажи
56 630 - 3 699 подписчиков
Участник с: Октябрь 2009
Подписчики
3 699Оценка автора
5 807 оценок
Продажи
55 704
Шаблоны веб-сайтов портфолио
- Дом
- Шаблоны сайтов
- Портфолио
Получите шаблоны портфолио для личных веб-сайтов художников, дизайнерских агентств и творческих малых предприятий, чтобы создавать профессиональные, современные веб-сайты, необходимые для роста клиентской базы. Все шаблоны абсолютно оптимизированы для мобильных устройств и идеально выглядят на всех устройствах
Все шаблоны абсолютно оптимизированы для мобильных устройств и идеально выглядят на всех устройствах
Наша галерея в слайдере
Подробнее ↓
Блог Ханны Верхиз
Галерея изображений архитектуры
Подробнее ↓
Портфолио веб-разработчика
Портфолио разработки мобильных приложений
Портфолио Агентство
Подробнее ↓
Брендинговое агентство для стартапов
Эффекты Реклама
Бизнес-проекты
Одежда и аксессуары для молодежного шаблона веб-сайта
Easy Drag and Drop Editor
Скачать
Портфолио Галерея
Новая галерея
10 тенденций веб-дизайна
Деловой архитектурный стиль
Профиль работы веб-разработчика
Мои проекты
Галерея последних работ
Барбара
Взгляните на то, что мы сделали
Шаблон сайта портфолио
Шаблоны для мобильных устройств
Скачать
Подробнее ↓
Создавайте контент, который объединяет
Портфолио Фотография
Подробнее ↓
Удивительное портфолио
Студия фотосъемки еды
Наша Галерея О Проектах
Эволюция культового искусства
Портфолио студии дизайна
Портфолио профессионального фотографа
Галерея с проектами
Шаблон веб-сайта процесса креативного дизайна
Простой конструктор шаблонов
Скачать
Контакты DJ
Некоторые работы
Текстуры и формы дизайна
Портфолио последних проектов
Категории шаблонов веб-сайтов
Бесплатные шаблоны веб-сайтов Block Design
Шаблоны веб-сайтов портфолио
На Nicepage вы можете найти бесплатные адаптивные шаблоны, бесплатные шаблоны веб-сайтов портфолио с более быстрым веб-дизайном, шаблоны портфолио Bootstrap, темы WordPress портфолио с логотипом недвижимости maker, самые популярные макеты WordPress и т. д. Шаблон веб-сайта личного портфолио, как и адаптивный шаблон веб-сайта личного резюме, имеет чистый, профессиональный и мультиконцептуальный дизайн. Темы WordPress для бизнеса позволяют вам размещать рекламу там, где вы предпочитаете. Шаблон адаптивного веб-сайта портфолио включает в себя FontAwesome, который способствует выдающейся типографике темы. Шаблон личного портфолио идеально подходит для всех, кто хочет представить свои работы в Интернете. HTML-шаблон персонального веб-сайта, созданный с использованием платформы Bootstrap 4, имеет надежный код и полностью адаптивный дизайн для обслуживания пользователей на мобильных устройствах. Макет страницы портфолио с создателем логотипа и адаптивной галереей изображений удобен для социальных сетей, и вы можете легко перевести его на другие языки. Макет личного портфолио, включая конструктор логотипов и поддержку плагина Contact Form 7, который позволяет заинтересованным посетителям легко связаться с вами.
д. Шаблон веб-сайта личного портфолио, как и адаптивный шаблон веб-сайта личного резюме, имеет чистый, профессиональный и мультиконцептуальный дизайн. Темы WordPress для бизнеса позволяют вам размещать рекламу там, где вы предпочитаете. Шаблон адаптивного веб-сайта портфолио включает в себя FontAwesome, который способствует выдающейся типографике темы. Шаблон личного портфолио идеально подходит для всех, кто хочет представить свои работы в Интернете. HTML-шаблон персонального веб-сайта, созданный с использованием платформы Bootstrap 4, имеет надежный код и полностью адаптивный дизайн для обслуживания пользователей на мобильных устройствах. Макет страницы портфолио с создателем логотипа и адаптивной галереей изображений удобен для социальных сетей, и вы можете легко перевести его на другие языки. Макет личного портфолио, включая конструктор логотипов и поддержку плагина Contact Form 7, который позволяет заинтересованным посетителям легко связаться с вами.
Чистый дизайн HTML-шаблон портфолио создан с элегантным, полезным и легко настраиваемым дизайном. Бесплатный современный шаблон веб-сайта-портфолио, созданный лучшими веб-дизайнерами, использует конструктор страниц SiteOrigin и 8 встроенных виджетов для повышения производительности темы. HTML-шаблон резюме и личного портфолио с градиентным веб-дизайном, видеорасширениями и компоновщиком страниц, оптимизированный для SEO, быстрой загрузки и готовый к простой настройке интернет-магазина. Минимальный шаблон веб-сайта портфолио создан с использованием фреймворка Bootstrap, поэтому он всегда будет отображать чистый и мобильный дизайн. Шаблон персонального сайта с рабочей контактной формой поддерживает как YouTube, так и Vimeo. Адаптивный шаблон портфолио bootstrap 4 поддерживает аудио и видео, поэтому вы можете легко делиться своей работой. Шаблон портфолио начальной загрузки с создателем логотипа поможет выделить ваш лучший контент на главной странице. Целевые страницы Unbounce с создателем логотипа имеют динамическую загрузку контента, расширенное редактирование и функции защиты от спама
Бесплатный современный шаблон веб-сайта-портфолио, созданный лучшими веб-дизайнерами, использует конструктор страниц SiteOrigin и 8 встроенных виджетов для повышения производительности темы. HTML-шаблон резюме и личного портфолио с градиентным веб-дизайном, видеорасширениями и компоновщиком страниц, оптимизированный для SEO, быстрой загрузки и готовый к простой настройке интернет-магазина. Минимальный шаблон веб-сайта портфолио создан с использованием фреймворка Bootstrap, поэтому он всегда будет отображать чистый и мобильный дизайн. Шаблон персонального сайта с рабочей контактной формой поддерживает как YouTube, так и Vimeo. Адаптивный шаблон портфолио bootstrap 4 поддерживает аудио и видео, поэтому вы можете легко делиться своей работой. Шаблон портфолио начальной загрузки с создателем логотипа поможет выделить ваш лучший контент на главной странице. Целевые страницы Unbounce с создателем логотипа имеют динамическую загрузку контента, расширенное редактирование и функции защиты от спама
Креативное современное портфолио, одностраничный шаблон, реагирующий на параллакс, выглядит более профессионально/коммерчески, чем другие. Чистый и красочный шаблон bootstrap 4 имеет интерфейс слайдера, который позволяет загружать фотографии и смотреть, как они скользят из стороны в сторону. Bootstrap шаблон портфолио — это темная и современная концепция с поддержкой слайдера и простым блогом. Шаблон личного портфолио React отлично соединяется как с WooCommerce, так и с Ecwid. Одностраничный шаблон портфолио с самыми популярными плагинами включает поддержку пользовательских боковых панелей и виджетов. Это расширяет возможности плагинов, так как вы можете найти пользовательские виджеты и плагины для звездных рейтингов, социальных кнопок и многого другого. Современный одностраничный HTML-шаблон резюме с творческими расширениями и создателем логотипа привносит легкий ностальгический стиль в темную цветовую схему, что делает его отличным выбором для ваших бизнес-посетителей. Вам особенно понравится, насколько удобен одностраничный HTML-шаблон для рекламы — он содержит множество различных рекламных мест в оптимальных местах, чтобы помочь вам получить больше дохода от вашего сайта.
Чистый и красочный шаблон bootstrap 4 имеет интерфейс слайдера, который позволяет загружать фотографии и смотреть, как они скользят из стороны в сторону. Bootstrap шаблон портфолио — это темная и современная концепция с поддержкой слайдера и простым блогом. Шаблон личного портфолио React отлично соединяется как с WooCommerce, так и с Ecwid. Одностраничный шаблон портфолио с самыми популярными плагинами включает поддержку пользовательских боковых панелей и виджетов. Это расширяет возможности плагинов, так как вы можете найти пользовательские виджеты и плагины для звездных рейтингов, социальных кнопок и многого другого. Современный одностраничный HTML-шаблон резюме с творческими расширениями и создателем логотипа привносит легкий ностальгический стиль в темную цветовую схему, что делает его отличным выбором для ваших бизнес-посетителей. Вам особенно понравится, насколько удобен одностраничный HTML-шаблон для рекламы — он содержит множество различных рекламных мест в оптимальных местах, чтобы помочь вам получить больше дохода от вашего сайта.
Магазин коллекции | Шаблоны веб-сайтов Showit
Lillet Blanc
EDITORIAL COMPHYSTICATED COOL
Вырванные со страниц модных журналов, Lillet Blanc создает атмосферу крутой девушки + типографика, редакционный дизайн. Впечатляющая типографика, чистые тона, черно-белое и OMG-моменты во всем дизайне — она идеальный шаблон для всех, кому нужно такое же крутое онлайн-пространство, как и они.
Полностью настраиваемый шаблон веб-сайта Showit для инфлюенсеров, блоггеров и креативщиков
узнать больше
Совершенно новый
Шаблоны социальных сетей Canva
Мы создали продукт, о котором вы нас просили: полностью настраиваемые потрясающие шаблоны Canva для социальных сетей Instagram, созданные с учетом всей фирменной стратегии TONIC, которую вы ожидаете, разработанные чтобы помочь ВАМ победить алгоритм + выделиться в ленте.
Полностью настраиваемые шаблоны Canva для лидеров мнений, блоггеров и креативщиков
узнать больше
Совершенно НОВИНКА
Шаблоны Canva
Страница партнерского магазина
Готовы добавить поток дохода или… шесть? Добавьте страницу партнерского магазина на любой сайт Showit и стильно оптимизируйте свои партнерские ссылки. Стилизованный под потрясающий сайт электронной коммерции, вы можете добавлять свои любимые продукты, коды скидок, сообщения в блогах о покупках и многое другое!
Стилизованный под потрясающий сайт электронной коммерции, вы можете добавлять свои любимые продукты, коды скидок, сообщения в блогах о покупках и многое другое!
Полностью настраиваемый шаблон веб-сайта Showit для лидеров мнений, блоггеров и креативщиков
узнать больше
Совершенно новый
Vesper
TIMELESS
ОТ РЕДАКЦИИ
ИЗЫСКАННЫЙ
Первое впечатление? *GASP* Масштабный дизайн Vesper сочетается с романтическими кремовыми нейтральными тонами и утонченной, потрясающей эстетикой. Ее редакционный, ориентированный на изображение дизайн идеально подходит для фотографов, дизайнеров, художников, креативщиков и других визуальных брендов.
Полностью настраиваемый шаблон веб-сайта Showit для фотографов и творческих людей
узнать больше
ЛУЧШАЯ ПРОДАЖА
Greyhound
минимальный
нейтральный
шикарный
Изящный, эффектный и шикарный… мы хотим быть похожими на нее. Успокаивающий просмотр и предназначенный для продажи, наш Greyhound был создан буквально для всех, кто любит свое онлайн-пространство без помех и хочет быстро запустить свой красивый сайт.
Успокаивающий просмотр и предназначенный для продажи, наш Greyhound был создан буквально для всех, кто любит свое онлайн-пространство без помех и хочет быстро запустить свой красивый сайт.
Полностью настраиваемый шаблон веб-сайта Showit для фотографов и творческих людей
узнать больше
БЕСТСЕЛЛЕР
Manhattan
Редакционный
уверенный
сексуальный
Подобно вневременной сумке Chanel, наш шаблон веб-сайта Manhattan Showit был создан для тренеров, брендов, фотографов, подкастеров и креативщиков, которые хотят, чтобы сайт был не только смелым и красивым, но и наполненным функциями + созданным для продажи. .
Полностью настраиваемый шаблон веб-сайта Showit для фотографов и творческих людей
узнать больше
ЛУЧШАЯ ПРОДАЖА
Бумажный самолетик
Органический
стратегический
modern
Как глоток свежего воздуха для Интернета, мы создали наш шаблон веб-сайта Paper Plane Showit для тренеров, брендов, фотографов, подкастеров и креативщиков, которые хотят *все* вещи, но хотят, чтобы они были сделаны красиво (и созданы для продавать).
Полностью настраиваемый шаблон веб-сайта Showit для фотографов и творческих людей
узнать больше
ЛУЧШАЯ ПРОДАЖА
Lita Grey
Изысканный
Просторный редакторский
Типографский, запоминающийся, редакционный. Наша Lita Grey эстетически современна, с легким классическим влиянием; это идеальное место для дизайнеров интерьеров, фотографов и всех, кто хочет, чтобы их бренд заявлял о себе.
Полностью настраиваемый шаблон веб -сайта Showit для фотографов и креативных животных
Узнайте больше
бестселлеров
French 75
Classic
Стильный
Classic, Fashionable, Feminine, French 75. и Риз Уизерспун в одном лице. Оформлен редакционными шрифтами, румяными и кремовыми нейтральными тонами и готов для любого креативщика, фотографа, влиятельного лица, преподавателя или бренда.
Полностью настраиваемый шаблон веб-сайта Showit для фотографов и творческих людей
узнать больше
ЛУЧШАЯ ПРОДАЖА
Маргарита
красочный
стратегический
современный
современный
, Bold для тренеров, брендов, фотографов и креативщиков, которые хотят, чтобы их веб-сайт был похож на них (и конвертировался, конвертировался, конвертировался).
Полностью настраиваемый шаблон веб-сайта Showit для фотографов и творческих людей
узнать больше
БЕСТСЕЛЛИНГ
«Мы нашли TONIC, когда рылись в ссылках на сайты, которые нам нравились — мы быстро поняли, что TONIC разработал все самые лучшие из них! У Джен и Джеффа самые красивые шаблоны для любой ниши».
— Chris Loves Julia, блог о дизайне + влиятельные лица
Похвала TONIC:
«Шаблоны TONIC разработаны с таким уровнем стратегии, намерения и эстетики, который вы просто не найдете больше нигде. Это лучший вариант для любого предпринимателя, который хочет повысить уровень своего присутствия в Интернете».
— KT Merry, знаменитый фотограф + педагог
Похвала TONIC:
«Линейка настраиваемых шаблонов сайтов Tonic для современных креативщиков — это в основном шаблоны веб-сайтов для людей, которые думают, что им не нравятся шаблоны веб-сайтов. Они делают красивый дизайн доступным + доступным для всех!»
— Натали и Даниэль, основатели Bossbabe
Похвала TONIC:
«Я не могу остановиться, не перестану восхищаться тем, как сильно я люблю сайты TONIC. Наконец-то у меня есть веб-сайт, отражающий суть моей фирмы, и на его запуск ушла всего неделя! Теперь комплименты и клиенты посыпались!
Наконец-то у меня есть веб-сайт, отражающий суть моей фирмы, и на его запуск ушла всего неделя! Теперь комплименты и клиенты посыпались!
— Айви Макнил, юрист по бизнесу и товарным знакам
Похвалы TONIC:
«До TONIC я действительно не знала, каким активом может быть отличный, уникальный веб-сайт для моего бизнеса. Джен и Джефф создают самые красивые, полностью настраиваемые шаблоны веб-сайтов SHOWIT в игре!»
— Дженна Катчер, Goal Digger Podcast + Educator
Похвала TONIC:
«Это, несомненно, лучшая инвестиция, которую я сделал в своем бизнесе за последние 15 лет. Если вы думаете о создании нового веб-сайта, есть только один способ. Сайт TONIC полностью изменит ваш бизнес».
— Мелисса Мэйо, шеф-повар Food Network
Похвала TONIC:
Читать больше отзывов →
Получите стильный дизайнерский сайт в одно мгновение…
Не нужно искать дизайнера и предлагать ему свои сбережения + ваш первенец, чтобы потратить месяцы драгоценного времени на разработку чего-то, что вы, в конце концов, даже не любите. Просто бум… Готово.
Просто бум… Готово.
…это совершенно не похоже на шаблон.
Это так же красиво, сложно и намеренно создано вручную, как и любой дорогой пользовательский сайт на рынке. (Смелое заявление, но это правда.) Если вы ищете стандартные шаблоны больших коробок, которые ничего не делают для демонстрации вашего уникального бренда и требуют, чтобы волшебник-единорог-дизайнер прилично сделал это своими руками… поищите в другом месте.
Легко редактируйте все, что хотите.
Или не делайте этого и оставьте все как есть! В любом случае, без кода, без ограничений. Не плачь в клавиатуру. (И никаких навыков Photoshop или дизайна не требуется… это наша работа, чувак!)
То, что вы видите, это именно то, что вы получите.
Единственное, что вам нужно, чтобы сайт выглядел великолепно, — это ваш контент. Вы видите сайт, покупаете сайт, получаете сайт, запускаете + безумно влюбляетесь в свой собственный сайт, что странно, а также вполне приемлемо здесь. Аминь.
Аминь.
Включены звонки, свистки и звонки для кошек.
SEO-оптимизация. Отзывчивый. Удобство для мобильных устройств. Готовы к созданию списков, продажам страниц, восхищению клиентов и многому другому. Вы знаете все эти коробки модных словечек, которые люди говорят, что вы должны проверить? Мы проверили их для вас.
Наконец, веб-сайт, который движется так же быстро, как и вы — всего одна мгновенная загрузка и считанные часы, прежде чем он начнет работать, выглядеть потрясающе и навсегда изменить ваш бизнес … по *доли* стоимости пользовательского сайта.
— elena / @modernmarket
«Невероятно, наконец, иметь веб-сайт, который на 100% соответствует тому, о чем я всегда мечтал иметь… место для всех моих идей, мечтаний и ресурсов. собрались вместе, как я всегда хотел, чтобы сайт моей мечты выглядел так!»
— jenna / @jennakutcher
«До TONIC я действительно не знала, каким активом может быть отличный, уникальный веб-сайт для моего бизнеса. Джен и Джефф создают самые красивые, полностью настраиваемые шаблоны веб-сайтов SHOWIT в игре».
Джен и Джефф создают самые красивые, полностью настраиваемые шаблоны веб-сайтов SHOWIT в игре».
— elana / @elanaloo
«Если вы устали стыдиться своего устаревшего веб-сайта или жаждете чего-то, что действительно может ощущаться как ВАШЕ, TONIC — ваш выбор. Это ЛУЧШЕЕ решение для веб-дизайна, с которым я когда-либо сталкивался».
— hannah / @hannahquintana
Я больше не смущаюсь, когда отправляю свой веб-сайт потенциальным клиентам или друзьям в отрасли… Мой новый сайт вселил в меня уверенность и гордость за свой бизнес. Если вы думаете о сайте TONIC, просто СДЕЛАЙТЕ это!
— amelia / @ameliabrown
«С нашим шаблоном Tonic мы смогли создать пышный макет в журнальном стиле, который демонстрирует наш процесс, вдохновение и историю. Было приятно работать с шаблонами Tonic при создании нашего нового веб-сайта».
больше полезных историй ›
Подробное руководство по шаблонам сайтов SharePoint — SysKit- Опубликовано: 8 марта 2022 г.

- Опубликовано в: Office 365 и SharePoint Online
- Автор: SysKit Team
Использование SharePoint Online проще, чем когда-либо, благодаря шаблонам SharePoint. Нужен ли вам новый сайт группы для предстоящего проекта или коммуникационный сайт для ежегодного собрания муниципалитета, вы можете создать его за несколько минут, поскольку шаблоны сайтов SharePoint теперь служат отправной точкой для создания сайтов .
Помимо шаблонов Microsoft SharePoint по умолчанию, вы можете создавать настраиваемые шаблоны сайтов SharePoint, подходящие для различных рабочих процессов и бизнес-процессов, которыми должна заниматься ваша организация.
В этой статье объясняются важные аспекты использования шаблонов сайтов SharePoint, метод создания шаблонов и общие вопросы пользователей. Следовательно, вы можете обратиться к этому ресурсу, чтобы начать работу с шаблонами сайтов SharePoint Online.
Шаблоны сайтов уже давно существуют в экосистеме SharePoint. Однако Microsoft недавно провела ребрендинг Дизайн сайта на Шаблоны сайта . Он также разработал совершенно новый пользовательский интерфейс для экрана шаблонов сайта и точку входа под названием 9.0005 Применить шаблон сайта ко всем панелям настроек сайта SharePoint.
Однако Microsoft недавно провела ребрендинг Дизайн сайта на Шаблоны сайта . Он также разработал совершенно новый пользовательский интерфейс для экрана шаблонов сайта и точку входа под названием 9.0005 Применить шаблон сайта ко всем панелям настроек сайта SharePoint.
Этот новый подход дает пользователям больше свободы и возможность ускорить свою работу. Пользователи, не обладающие техническими знаниями, такие как создатели контента, менеджеры мероприятий, сотрудники по найму и внешние поставщики, могут легко создавать собственные сайты в вашей экосистеме SharePoint Online в соответствии с предопределенными шаблонами сайтов.
В результате вы сэкономите свое время и ресурсы для обеспечения соблюдения норм компании в отношении дизайна сайта, фирменного стиля, функций и контента. Таким образом, Шаблоны сайтов — еще один мощный инструмент автоматизации от SharePoint Online.
Шаблоны сайтов от Microsoft
На экране Шаблоны сайтов показаны доступные шаблоны сайтов, которые можно применить к сайту SharePoint Online. SharePoint упорядочивает шаблоны на двух отдельных вкладках, одна из которых — From Microsoft . Эта вкладка предлагает шаблоны SharePoint Online на основе сценариев.
SharePoint упорядочивает шаблоны на двух отдельных вкладках, одна из которых — From Microsoft . Эта вкладка предлагает шаблоны SharePoint Online на основе сценариев.
Таким образом, вы можете легко превратить готовую подписку SharePoint в центр бизнес-процессов. Вы можете использовать любой из шаблонов из списка для создания эффективных сайтов SharePoint для группового общения, найма, управления событиями или проектами.
Чтобы познакомиться с дизайном и динамикой использования, вы также можете посетить портал лукбука SharePoint. Он содержит предварительный просмотр и описание для всех шаблонов SharePoint, которые Microsoft предлагает вам бесплатно.
Шаблоны сайтов из вашей организации
Эти шаблоны, по сути, настраиваются в соответствии с бизнес-требованиями вашей организации. Это могут быть готовые определения, разработанные для решения бизнес-задач.
Сотрудники вашей организации могут использовать их для создания пользовательских сайтов для нужд проекта. Вы также можете разработать специальные шаблоны сайтов, чтобы упаковать предопределенные функции и параметры, чтобы обеспечить согласованность сайтов в рамках бизнеса.
Вы также можете разработать специальные шаблоны сайтов, чтобы упаковать предопределенные функции и параметры, чтобы обеспечить согласованность сайтов в рамках бизнеса.
Применение и настройка шаблонов сайтов SharePoint — это быстрая и простая задача. Если вы являетесь владельцем сайта SharePoint или обладаете разрешением высокого уровня от администратора SharePoint Online , вы можете применять шаблоны SharePoint к сайту.
Вы можете попробовать использовать шаблон, выполнив следующие действия:
- Создайте группу или коммуникационный сайт в рабочей области SharePoint.
- Щелкните Home , чтобы увидеть значок сайта Settings (шестеренка) в правом верхнем углу.
- Нажмите на сайт Настройки , чтобы открыть параметры настройки сайта.
- Вы увидите точку входа с именем Применить шаблон сайта .
 Выберите его.
Выберите его. - Вы можете выбрать любой шаблон Из Microsoft или Из вашей организации .
- Теперь нажмите Использовать шаблон для реструктуризации существующего сайта.
- Индикатор выполнения покажет, что SharePoint применяет шаблон.
- После завершения обработки в фоновом режиме страница перезагрузится.
- Наконец, вы успешно применили шаблон SharePoint Online.
Теперь пришло время настроить шаблон для ребрендинга сайта в соответствии с рекомендациями вашей компании. Для персонализации шаблона вам потребуется доступ на уровне участника или владельца сайта.
Например, вы хотите применить шаблон сайта управления проектами от Microsoft к сайту группы текущего проекта. Существует множество доступных настроек, позволяющих придать сайту SharePoint наилучший вид, добавить полезные функции и повысить производительность.
Шаблон автоматически заполняет необходимое содержимое для управления проектом. Например, Календарь, Домашняя страница, Список отслеживания проекта, Библиотека документов, Список отслеживания проблем, Шаблон отчета о состоянии и Корзина — вот несколько необходимых элементов.
Например, Календарь, Домашняя страница, Список отслеживания проекта, Библиотека документов, Список отслеживания проблем, Шаблон отчета о состоянии и Корзина — вот несколько необходимых элементов.
Попробуйте выполнить следующие инструкции для редактирования этих элементов:
- Нажмите на Изменить (значок карандаша) в правом верхнем углу сайта.
- Теперь выберите любой из элементов, и вы увидите левую панель.
- Щелкните веб-часть Edit , чтобы открыть правую панель настроек.
- Нажмите Сохранить как черновик или Повторно опубликовать , чтобы применить настройки.
Организации используют настраиваемые шаблоны сайтов SharePoint для экономии времени, обеспечения согласованности сайтов интрасети и повсеместного распространения соответствия данных. Пользовательские шаблоны обеспечивают переносимость, расширяемость и простоту разработки.
Вот шагов для создания настраиваемых шаблонов SharePoint Online :
- Отключите функции публикации вашего сайта SharePoint, на основе которого вы хотите создать шаблон.
- Включите пользовательский сценарий на уровне клиента SharePoint, посетив Настройки в Центре администрирования SharePoint .
- Теперь перейдите на сайт SharePoint, который вы будете использовать в качестве шаблона.
- Для современного сайта SharePoint необходимо перейти к Просмотреть все настройки сайта из Информация о сайте в настройках (значок шестеренки) в правом верхнем углу.
- Вы увидите различные ссылки на точки входа на странице Настройки сайта .
- Найдите Сохранить сайт как шаблон под заголовком Site Actions .
- Если вы успешно отключили функцию публикации и активировали пользовательский сценарий, вы найдете указанную выше опцию.

- SharePoint попросит вас выбрать Имя файла и Имя шаблона для нового шаблона.
- Просмотрите диалоговое окно Include Content на экране и установите флажок Include Content , если вы хотите сделать содержимое частью шаблона.
- Если начальный сайт SharePoint содержит конфиденциальный контент, не устанавливайте флажок Include Content .
- Нажмите OK, чтобы продолжить создание шаблона.
- В следующем окне будет показано Операция завершена успешно 9Сообщение 0006.
- SharePoint сохранит вновь созданный шаблон в галерее решений .
Шаблоны настраиваемых сайтов SharePoint — это мощные инструменты, позволяющие вашей команде эффективно и без усилий добиваться результатов. Вы можете сделать свой бизнес-процесс эффективным, продуктивным и сэкономить много денег, используя настраиваемые шаблоны сайтов SharePoint.
Вы можете предоставить предопределенные темы, настраиваемые действия, бизнес-приложения, контент сайта, списки, библиотеки и макеты с помощью шаблона сайта, чтобы пользователи могли быстрее создавать сайты для повторяющихся задач.
Сохранение списков в виде шаблона — еще один способ автоматизации задач SharePoint Online. Если вам нужно создать одни и те же списки данных на разных сайтах SharePoint или перенести сотни списков, вы можете использовать шаблоны списков.
Чтобы использовать списки сохранения в качестве шаблонов, в первую очередь необходимо включить эту скрытую функцию в вашей экосистеме SharePoint Online. Вы можете попробовать выполнить следующие действия:
- Убедитесь, что вы являетесь владельцем сайта SharePoint Online, если это сайт групп Microsoft 365.
- Если это не групповой сайт, вы можете выполнить этот процесс, если вы являетесь администратором сайта.
- Активируйте пользовательские сценарии на своем сайте SharePoint, чтобы получить доступ к расширенным и обширным настройкам.
- Выберите список, который вы хотите сохранить в качестве шаблона, а затем щелкните параметр Настройки списка .

- Экран настроек состоит из множества расширенных настроек, и среди них вы заметите Сохранить список как точку входа шаблона . Нажмите здесь.
- Вам нужно будет выбрать имя для шаблона списка, чтобы вы могли распознать его позже, когда будете применять шаблон в другом месте.
- Загрузите шаблон на свой компьютер.
- Перейдите на целевой сайт и получите доступ к Галереям веб-дизайнеров внутри Настройки сайта .
- В галереях веб-дизайнеров вы найдете шаблонов списков .
- Нажмите Список шаблонов для загрузки шаблона с вашего компьютера.
- Вы успешно перенесли или создали массовые списки, используя шаблоны списков в SharePoint Online.
Современные и классические сайты SharePoint в основном отличаются пользовательским интерфейсом (UI), удобством использования, доступом к данным сайта и интеграцией приложений Microsoft. Ниже приведены некоторые из основных различий между этими двумя платформами SharePoint:
Ниже приведены некоторые из основных различий между этими двумя платформами SharePoint:
1. Сайты групп SharePoint становятся лучше с современным SharePoint. Существует меню быстрого запуска для легкого создания задач, объявлений и записей календаря. Классическая версия не имеет таких функций.
2. На домашних страницах классических сайтов SharePoint минимум элементов, таких как календари, ссылки и объявления. Но домашняя страница современных сайтов SharePoint содержит множество элементов, таких как быстрые ссылки, новости, библиотека документов, действия на сайте и т. д.
3. Современные сайты SharePoint можно легко интегрировать с основными приложениями Microsoft 365 для максимальной производительности и эффективности. Вы можете получить доступ к таким приложениям, как Stream, Planner, Yammer, Microsoft Exchange Calendar, OneNote и многим другим, с сайтов вашей группы, не прерывая работу в SharePoint.
4. Современные сайты имеют надежные функции для списков и библиотек. Пользовательский интерфейс современных списков SharePoint включает сортировку/группировку столбцов, представление столбцов, закрепление документов, быстрое изменение информации о файле и многое другое.
Пользовательский интерфейс современных списков SharePoint включает сортировку/группировку столбцов, представление столбцов, закрепление документов, быстрое изменение информации о файле и многое другое.
5. Классический SharePoint предлагает рабочие процессы для автоматизации бизнес-процессов. Настройка рабочих процессов занимает много времени и не является удобной для пользователя. Однако современный SharePoint предлагает вам Power Automate для простой автоматизации бизнес-процессов. Power Automate может подключать различные источники данных, списки и библиотеки.
Полезные вопросы, которые вы можете задать
Вот некоторые часто задаваемые вопросы, которые задают многие пользователи шаблонов сайтов SharePoint Online:
Вы можете создать шаблон сайта SharePoint, если вы являетесь администратором SharePoint или имеете аналогичный уровень доступа в экосистеме SharePoint Online вашей организации.
Поскольку вам необходимо выполнить соответствующую команду PowerShell для загрузки сценария шаблона JSON арендатору SharePoint, вам необходимо обладать техническими знаниями высокого уровня.
Вы должны хорошо разбираться в SharePoint Online, сценариях шаблонов сайтов в файле JSON и SharePoint PowerShell.
Любой пользователь в экосистеме SharePoint организации может использовать шаблоны сайтов SharePoint для создания групп или коммуникационных сайтов, если у них есть разрешение Create Site .
Шаблоны сайтов — это новая терминология SharePoint Online. Ранее Microsoft использовала Дизайн сайта для определения отправной точки создания сайтов SharePoint.
Все функции и возможности Дизайн сайта теперь доступны в шаблонах сайта .
Если вы нажмете Настройки сайта в правой части вашего сайта SharePoint, вы заметите, что Microsoft заменила Дизайн сайта на Применить шаблон сайта точка входа.
Вы можете легко найти шаблоны Office 365 SharePoint, перейдя к точке входа «Применить шаблон сайта» в настройках сайта на вашей группе SharePoint или на сайте для общения.
На экране выбора шаблона вы увидите две вкладки: Из Microsoft и Из вашей организации . Последний может оказаться пустым, если ваша компания еще не создала никаких настраиваемых шаблонов сайтов SharePoint.
SharePoint существует уже давно и постоянно совершенствуется. Обеспечение его безопасности сейчас важнее, чем когда-либо.
Сделайте свой сайт SharePoint более безопасным с помощью SysKit Point. С его помощью вы можете управлять внешним совместным доступом, узнавать в любой момент времени, кто имеет доступ к важным файлам, автоматизировать управление M365, настраивать оповещения, чтобы получать уведомления о подозрительных действиях, узнавать, сколько у вас потерянных или неактивных ресурсов, и многое другое. .
.
Закажите бесплатную демонстрацию инструмента и узнайте, как он может решить ваши проблемы с безопасностью в среде M365!
Похожие сообщения:
- Microsoft Teams против SharePoint — что мне нужно?
- Как отображать и скрывать столбцы в списке SharePoint
- IGNITE: новые возможности SharePoint: решения, шаблоны, страницы и многое другое
- Microsoft Ignite 2021: новые возможности работы с файлами в OneDrive, SharePoint и Microsoft Teams в M365
Артикул
Поделиться на:
Команда SysKit
Copyright © 2022 SysKit Все права защищены
Создать сайт из шаблона | Adobe Experience Manager
Узнайте, как быстро создать новый сайт AEM с помощью шаблона сайта.
История до сих пор
В предыдущем документе о путешествии по AEM Quick Site Creation, Understanding Cloud Manager и Quick Site Creation Workflow, вы узнали о Cloud Manager и о том, как он связывает воедино новый процесс Quick Site Creation, и вы должны теперь :
- Понимание того, как AEM Sites и Cloud Manager взаимодействуют друг с другом для облегчения разработки переднего плана
- Узнайте, как этап настройки внешнего интерфейса полностью отделен от AEM и не требует знаний AEM.

Эта статья основана на этих основных принципах, поэтому вы можете сделать первый шаг настройки и создать новый сайт на основе шаблона, который затем можно настроить с помощью интерфейсных инструментов.
Цель
Этот документ поможет вам понять, как быстро создать новый сайт AEM с помощью шаблона сайта. После прочтения вы должны:
- Узнайте, как получить шаблоны сайта AEM.
- Узнайте, как создать новый сайт с помощью шаблона.
- Узнайте, как загрузить шаблон с вашего нового сайта, чтобы предоставить его разработчику внешнего интерфейса.
Ответственная роль
Эта часть путешествия относится к администратору AEM.
Шаблоны сайтов
Шаблоны сайтов — это способ объединить базовое содержимое сайта в удобный пакет многократного использования. Шаблоны сайтов обычно содержат основное содержимое и структуру сайта, а также информацию о стиле сайта, чтобы быстро начать работу над новым сайтом. Фактическая структура выглядит следующим образом:
Фактическая структура выглядит следующим образом:
-
файлы: Папка с комплектом пользовательского интерфейса, файлом XD и, возможно, другими файлами -
превью: Папка со скриншотами шаблона сайта -
сайт: пакет содержимого, который копируется для каждого сайта, созданного из этого шаблона, например шаблоны страниц, страницы и т. д. -
тема: Источники темы шаблона для изменения внешнего вида сайта, включая CSS, JavaScript и т. д.
Эффективность шаблонов заключается в том, что их можно использовать повторно, поэтому авторы контента могут быстро создать сайт. А поскольку в вашей установке AEM может быть доступно несколько шаблонов, у вас есть гибкость для удовлетворения различных потребностей бизнеса.
ПРИМЕЧАНИЕ
Шаблон сайта не следует путать с шаблонами страниц. Описанные здесь шаблоны сайтов определяют общую структуру сайта. Шаблон страницы определяет структуру и исходное содержимое отдельной страницы.
Получение шаблона сайта
Самый простой способ начать работу — загрузить последнюю версию стандартного шаблона сайта AEM из репозитория GitHub.
После загрузки вы можете загрузить его в свою среду AEM, как и любой другой пакет. См. раздел «Дополнительные ресурсы» для получения подробной информации о том, как работать с пакетами, если вам нужна дополнительная информация по этой теме.
СОВЕТ
Стандартный шаблон сайта AEM можно настроить в соответствии с потребностями вашего проекта, что избавит от необходимости дальнейшей настройки. Однако эта тема выходит за рамки данного путешествия. Пожалуйста, обратитесь к документации GitHub стандартного шаблона сайта для получения дополнительной информации.
СОВЕТ
Вы также можете выбрать сборку шаблона из исходного кода в рамках рабочего процесса проекта. Однако эта тема выходит за рамки данного путешествия. Пожалуйста, обратитесь к документации GitHub стандартного шаблона сайта для получения дополнительной информации.
Установка шаблона сайта
Использовать шаблон для создания нового сайта очень просто.
Войдите в среду разработки AEM и перейдите к консоли Sites
.-
https://<ваша-автор-среда>.adobeaemcloud.com/sites.html/content
-
Коснитесь или щелкните Создать в правом верхнем углу экрана и в раскрывающемся меню выберите Сайт из шаблона .
В мастере создания сайта коснитесь или щелкните Импорт в верхней части левого столбца.
В файловом браузере найдите загруженный ранее шаблон и коснитесь или щелкните Загрузить .
После загрузки он появляется в списке доступных шаблонов. Коснитесь или щелкните его, чтобы выбрать (что также показывает информацию о шаблоне в правом столбце), а затем коснитесь или щелкните Далее .
Укажите название для вашего сайта.
 Имя сайта может быть указано или будет сгенерировано из названия, если оно не указано.
Имя сайта может быть указано или будет сгенерировано из названия, если оно не указано.- Название сайта отображается в строке заголовка браузера.
- Имя сайта становится частью URL.
Коснитесь или щелкните Создать , и новый сайт будет создан на основе шаблона сайта.
В появившемся диалоговом окне подтверждения коснитесь или щелкните Готово .
В консоли сайтов отображаются новые сайты, и по ним можно перемещаться, чтобы изучить их базовую структуру, определенную шаблоном.
Авторы контента теперь могут приступить к созданию.
Требуется ли дополнительная настройка?
Шаблоны сайтов очень мощные и гибкие, и для проекта можно создать любое количество, что позволяет легко создавать варианты сайтов. В зависимости от уровня настройки, уже выполненной в используемом вами шаблоне сайта, вам может даже не понадобиться дополнительная настройка внешнего интерфейса.
- Если ваш сайт не требует дополнительной настройки, поздравляем! Ваше путешествие заканчивается здесь!
- Если вам все еще нужна дополнительная настройка внешнего интерфейса или вы просто хотите понять весь процесс на случай, если вам понадобится настройка в будущем, продолжайте читать.
Пример страницы
Если вам требуется дополнительная настройка внешнего интерфейса, имейте в виду, что разработчик внешнего интерфейса может быть не знаком с деталями вашего контента. Поэтому рекомендуется предоставить разработчику путь к типичному контенту, который можно использовать в качестве справочной базы при настройке темы. Типичным примером является домашняя страница основного языка сайта.
В браузере сайтов перейдите на домашнюю страницу основного языка сайта, затем коснитесь или щелкните страницу, чтобы выбрать ее, а затем коснитесь или щелкните Изменить в строке меню.
В редакторе нажмите кнопку Информация о странице на панели инструментов, а затем Просмотреть как опубликованную .

В открывшейся вкладке скопируйте путь к содержимому из адресной строки. Это будет выглядеть примерно как
/content/<ваш-сайт>/en/home.html?wcmmode=disabled.Сохраните путь, чтобы позже предоставить его разработчику внешнего интерфейса.
Загрузка темы
Теперь, когда сайт создан, можно загрузить тему сайта, сгенерированную с помощью шаблона, и предоставить разработчику внешнего интерфейса для настройки.
В консоли Sites отобразите направляющую Site .
Коснитесь или щелкните корень вашего нового сайта, а затем коснитесь или щелкните Download Theme Sources на панели сайта.
Теперь у вас есть копия исходных файлов темы в ваших загружаемых файлах.
Настройка прокси-пользователя
Чтобы внешний разработчик мог просматривать настройки с использованием фактического содержимого AEM с вашего сайта, вы должны настроить прокси-пользователя.
В AEM из главной навигации перейдите к Инструменты -> Безопасность -> Пользователи .
В консоли управления пользователями коснитесь или щелкните Создать .
В окне Create New User необходимо указать как минимум:
- ID — обратите внимание на это значение, так как вы должны предоставить его разработчику внешнего интерфейса.
- Пароль — надежно сохраните это значение в хранилище паролей, так как вы должны предоставить его разработчику клиентского интерфейса.
На вкладке Группы добавьте прокси-пользователя в группу
участников.- Ввод термина
участниковактивирует функцию автозаполнения AEM для легкого выбора группы.
- Ввод термина
Коснитесь или щелкните Сохранить и закрыть .

Вы завершили настройку. Теперь авторы контента могут приступить к созданию контента на сайте. На следующем этапе пути начинается подготовка к настройке внешнего интерфейса.
Что дальше
Теперь, когда вы завершили эту часть путешествия по быстрому созданию сайта AEM, вам необходимо:
- Понять, как получить шаблоны сайта AEM.
- Узнайте, как создать новый сайт с помощью шаблона.
- Узнайте, как загрузить шаблон с вашего нового сайта, чтобы предоставить его разработчику внешнего интерфейса.
Используйте эти знания и продолжайте свое путешествие по созданию AEM Quick Site Creation, просмотрев документ «Настройка конвейера», в котором вы создадите интерфейсный конвейер для управления настройкой темы вашего сайта.
Дополнительные ресурсы
Хотя рекомендуется перейти к следующей части пути быстрого создания сайта, ознакомившись с документом «Настройка конвейера», ниже приведены некоторые дополнительные необязательные ресурсы, которые позволяют глубже погрузиться в некоторые упомянутые концепции. в этом документе, но они не обязаны продолжать путешествие.
в этом документе, но они не обязаны продолжать путешествие.
- Стандартный шаблон сайта AEM — это репозиторий GitHub шаблона стандартного сайта AEM.
- Создание и организация страниц. В этом руководстве подробно описано, как управлять страницами вашего сайта AEM, если вы хотите дополнительно настроить его после создания из шаблона.
- Как работать с пакетами. Пакеты позволяют импортировать и экспортировать содержимое репозитория. В этом документе объясняется, как работать с пакетами в AEM 6.5, что также относится к AEMaaCS.
- Документация по администрированию сайта. Ознакомьтесь с технической документацией по созданию сайта, чтобы получить дополнительные сведения о функциях инструмента быстрого создания сайта.
Ресурсы Business.Adobe.com
шаблонов сайтов | Дизайн веб-сайта электронной коммерции
SQUARE ONLINE
Создать бесплатный интернет-магазин
Розничная торговля
Рестораны
Услуги
Некоммерческие организации
Розничная торговля оживает благодаря красивому дизайну веб-сайтов
Шаблоны веб-сайтов Square Online помогут вам создать свой бренд, связаться с клиентами и, самое главное, эффективно продавать в Интернете. Используйте наши адаптивные шаблоны дизайна, чтобы создать уникальный дизайн веб-страницы и повысить эффективность своего онлайн-бизнеса уже сегодня.
Используйте наши адаптивные шаблоны дизайна, чтобы создать уникальный дизайн веб-страницы и повысить эффективность своего онлайн-бизнеса уже сегодня.
Закажите вкусный дизайн сайта для вашего ресторана
Шаблоны веб-сайтов Square Online помогут вам создать свой бренд, связаться с клиентами и, самое главное, эффективно продавать в Интернете. Используйте наши адаптивные шаблоны дизайна, чтобы создать уникальный дизайн веб-страницы и повысить эффективность своего онлайн-бизнеса уже сегодня.
Услуги отличаются профессиональным дизайном веб-сайта
Шаблоны веб-сайтов Square Online помогут вам создать свой бренд, связаться с клиентами и, самое главное, эффективно продавать в Интернете. Используйте наши адаптивные шаблоны дизайна, чтобы создать уникальный дизайн веб-страницы и повысить эффективность своего онлайн-бизнеса уже сегодня.
Привлекательный дизайн веб-сайта помогает расширять возможности некоммерческих организаций
Шаблоны веб-сайтов Square Online помогут вам создать свой бренд, связаться с клиентами и, самое главное, эффективно продавать в Интернете. Используйте наши адаптивные шаблоны дизайна, чтобы создать уникальный дизайн веб-страницы и повысить эффективность своего онлайн-бизнеса уже сегодня.
Используйте наши адаптивные шаблоны дизайна, чтобы создать уникальный дизайн веб-страницы и повысить эффективность своего онлайн-бизнеса уже сегодня.
Повысьте эффективность любого бизнеса с помощью красивого дизайна веб-сайта
Шаблоны веб-сайтов Square Online помогут вам создать свой бренд, связаться с клиентами и, самое главное, эффективно продавать в Интернете. Используйте наши адаптивные шаблоны дизайна, чтобы создать уникальный дизайн веб-страницы и повысить эффективность своего онлайн-бизнеса уже сегодня.
Ключевые особенности шаблонов веб-сайтов розничной электронной коммерции
Привлеките внимание к своим продуктам и оживите свой бренд. Наши шаблоны работают, чтобы сделать ваш розничный онлайн-бизнес привлекательным и удобным для совершения покупок. Независимо от того, отправляете ли вы товары покупателям или позволяете своим клиентам забирать их в магазине, у нас есть шаблоны, которые помогут вам продавать в Интернете.
Подчеркните свой бренд
Разместите свой бренд в центре внимания. Гибкие макеты позволяют импортировать логотип, добавлять красивые фотографии и многое другое, чтобы усилить индивидуальность вашего бренда и повысить узнаваемость.
Продемонстрируйте рекомендуемые товары
Создайте специальный раздел на своей домашней странице, чтобы выделить новые поступления, самые продаваемые товары или любые конкретные товары, которые вы не хотите, чтобы покупатели пропустили.
Предложение о самовывозе из магазина
Предоставьте покупателям удобство оплаты онлайн и получения товаров в магазине. Идеально подходит для предприятий, которые также продают через витрину личного магазина.
Привлекайте внимание с помощью Instagram
Импортируйте свою ленту Instagram на свою домашнюю страницу и предоставьте своим клиентам возможность просматривать, заказывать и оплачивать онлайн прямо из ленты.
Выстраивайте отношения с клиентами
Расширяйте свою маркетинговую базу данных и поощряйте повторные продажи, собирая адреса электронной почты посетителей вашего сайта с помощью простой формы подписки на рассылку новостей.
Отлично смотрится на любом устройстве
Независимо от того, просматривают ли ваши клиенты мобильные устройства, настольные компьютеры или планшеты, ваш сайт будет отлично выглядеть и работать на любом устройстве.
Подробнее
Ключевые особенности дизайна веб-сайта нашего ресторана
В ресторанном бизнесе сервис играет ключевую роль. Клиенты ожидают, что смогут делать заказы онлайн, забирать их лично и принимать оплату онлайн. Наши шаблоны веб-сайтов для ресторанов облегчают посетителям работу с вами, а также позволяют вам демонстрировать свои вкусные творения.
Подчеркните свой бренд
Разместите свой бренд в центре внимания. Гибкие макеты позволяют импортировать логотип, добавлять красивые фотографии и многое другое, чтобы усилить индивидуальность вашего бренда и повысить узнаваемость.
Гибкие макеты позволяют импортировать логотип, добавлять красивые фотографии и многое другое, чтобы усилить индивидуальность вашего бренда и повысить узнаваемость.
Предложение онлайн-заказа
Используйте этот настраиваемый макет, чтобы показать пункты меню, доступные для онлайн-заказа. Предоставьте описания, ингредиенты, цены и многое другое. Вы также можете легко загрузить PDF-файл вашего меню.
Рекламируйте свои товары
Создайте специальный раздел на своей домашней странице, чтобы выделить фирменные товары, аксессуары или любые конкретные продукты, которые вы не хотите, чтобы покупатели пропустили.
Привлекайте посетителей с помощью Instagram
Импортируйте свою ленту Instagram на свою домашнюю страницу и предоставьте своим клиентам возможность просматривать, заказывать и оплачивать онлайн прямо из ленты.
Чтобы вас было легко найти
Разместите адрес своей компании, карту проезда, часы работы и контактную информацию на своем сайте в ясном и удобном для чтения разделе.
Отлично смотрится на любом устройстве
Независимо от того, просматривают ли ваши клиенты мобильные устройства, настольные компьютеры или планшеты, ваш сайт будет отлично выглядеть и работать на любом устройстве.
Подробнее
Ключевые особенности наших шаблонов веб-сайтов услуг
Ваш веб-сайт профессиональных услуг должен давать посетителям быстрый и понятный способ понять ваш бизнес. С нашими шаблонами дизайна услуг легко выделить ваши предложения и общаться с клиентами. Вы даже можете предложить онлайн запись на прием.
Продемонстрируйте свои предложения
Продемонстрируйте полный список своих услуг с подробным описанием, информацией о ценах и т. д.
Предложите бронирование встреч онлайн
Позвольте клиентам записаться к вам на прием прямо с вашего сайта, перейдя по ссылке на страницу бронирования Square Appointments.
Построение отношений с клиентами
Содействуйте общению с клиентами и расширяйте свою маркетинговую базу данных, создав форму для сбора адресов электронной почты посетителей вашего сайта.
Покажите свои работы с помощью Instagram
Импортируйте свою ленту Instagram на свою домашнюю страницу и предоставьте клиентам возможность просматривать витрину ваших последних работ, достойных фотографий.
Вас легко найти
Разместите адрес своей компании, карту проезда, часы работы и контактную информацию на своем сайте в ясном и удобном для чтения разделе.
Отлично смотрится на любом устройстве
Независимо от того, просматривают ли ваши клиенты мобильные устройства, настольные компьютеры или планшеты, ваш сайт будет отлично выглядеть и работать на любом устройстве.
Узнать больше
Ключевые особенности наших шаблонов некоммерческих веб-сайтов
Заставьте ваш некоммерческий веб-сайт больше работать на вас и ваше дело. Дизайн веб-сайта нашей некоммерческой организации может помочь вам рассказать о своей миссии и мероприятиях, а также упростить сбор средств, упростив сбор пожертвований в Интернете.
Дизайн веб-сайта нашей некоммерческой организации может помочь вам рассказать о своей миссии и мероприятиях, а также упростить сбор средств, упростив сбор пожертвований в Интернете.
Принимайте онлайн-пожертвования
Проводите сбор средств онлайн и легко принимайте пожертвования для своей организации. Выберите заранее определенные суммы или предоставьте своим донорам возможность пожертвовать любую индивидуальную сумму, которую они хотят.
Освещайте предстоящие мероприятия
Рекламируйте и продавайте билеты на предстоящие мероприятия. Добавьте изображения, описания, информацию о ценах и многое другое, чтобы четко продемонстрировать ценность посещения вашего мероприятия.
Наладьте отношения с сообществом
Поощряйте общение со своими сторонниками и расширяйте свою маркетинговую базу данных, создав форму для сбора адресов электронной почты посетителей вашего сайта.
Привлекайте сторонников с помощью Instagram
Импортируйте свою ленту Instagram на свою домашнюю страницу и дайте своим покровителям возможность просматривать фотографии из вашего последнего проекта, информационно-пропагандистского мероприятия или другого достойного фото мероприятия.
Упростите общение
Предоставьте потенциальным жертвователям, спонсорам или всем, кто интересуется работой вашей организации, простой способ спросить вас о возможностях помочь делу.
Отлично смотрится на любом устройстве
Независимо от того, просматривают ли ваши клиенты мобильные устройства, настольные компьютеры или планшеты, ваш сайт будет отлично выглядеть и работать на любом устройстве.
Подробнее
Ключевые особенности наших шаблонов бизнес-сайтов
Чем бы вы ни занимались и что бы ни продавали, у нас есть бизнес-решения и профессиональные шаблоны дизайна веб-сайтов для вас. Создайте профессиональный веб-сайт, продавайте свои товары или услуги в Интернете, собирайте потенциальных клиентов и выполняйте другие действия, используя наши гибкие шаблоны бизнес-сайтов.
Создайте профессиональный веб-сайт, продавайте свои товары или услуги в Интернете, собирайте потенциальных клиентов и выполняйте другие действия, используя наши гибкие шаблоны бизнес-сайтов.
Подчеркните свой бренд
Разместите свой бренд в центре внимания. Гибкие макеты позволяют импортировать логотип, добавлять красивые фотографии и многое другое, чтобы усилить индивидуальность вашего бренда и повысить узнаваемость.
Предложение о самовывозе из магазина
Предоставьте покупателям удобство оплаты онлайн и получения товаров в магазине. Идеально подходит для предприятий, которые также продают через витрину личного магазина.
Продемонстрируйте свои предложения
Продемонстрируйте полный список своих услуг с подробным описанием, информацией о ценах и т. д.
Принимайте онлайн-пожертвования
Проводите сбор средств в Интернете и легко принимайте пожертвования для своей организации.

 Практическое руководство
Практическое руководство