Редактирование стандартного шаблона #1813 — База знаний uCoz
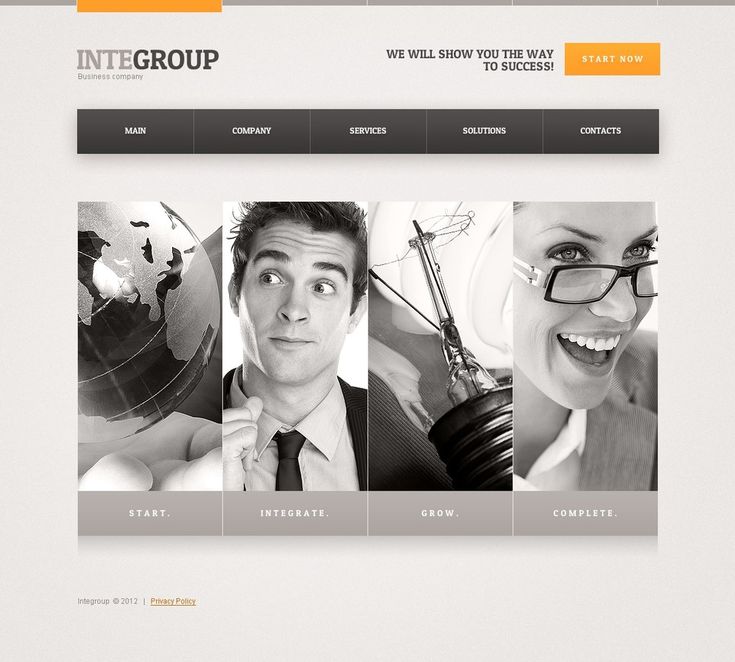
1. Как изменить шапку сайта?
Верхняя часть шаблона состоит из 2 частей:
Блок с иконками социальных сетей и контактными телефонами:
Изменить данный блок вы можете перейдя Панель управления → Дизайн → Редактор → Глобальные блоки → Верхняя часть сайта, (строки 3-18).
Блок из надписи названия сайта и пунктов меню:
Название вашего сайта — текст, который будет отображаться в переменной $SITE_NAME$. Чтобы изменить его требуется перейти в Панель управления → Настройки → Общие настройки и изменить поле “Название вашего сайта” на необходимое.
Если же вместо текста нужно изображение тогда перейдите в Панель управления → Дизайн → Редактор → Глобальные блоки → Верхняя часть сайта найдите 20 строку кода:
<a href="$HOME_PAGE_LINK$" title="Home">$SITE_NAME$</a>
и вместо $SITE_NAME$ пропишите:
<img src="ссылка на логотип">
где «ссылка на логотип» – пропишите ссылку, которую вы можете получить, осуществляя:
- Логотип загружается в файловый менеджер сайта (Панель управления → Инструменты.
 )
) - После загрузки изображения, просто кликните на название изображение и вы получите заветную ссылку.
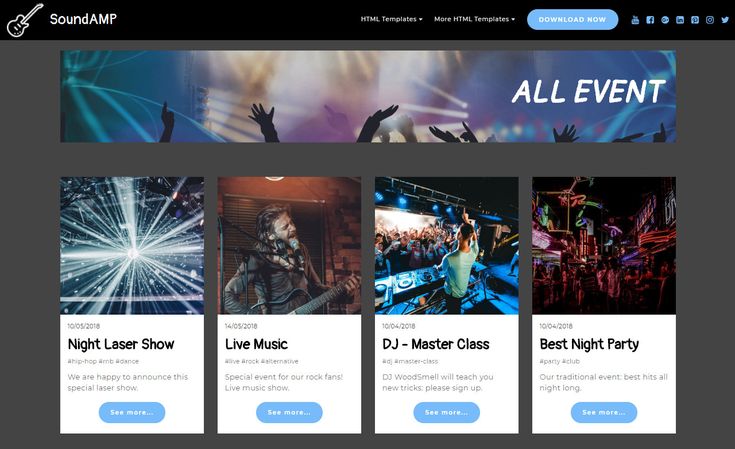
2. Как изменить промо-блок?
Для редактирования промо-страницы нужно перейдите в Панель управления → Дизайн → Редактор → Глобальные блоки → PROMO.
Данная страница состоит из 7 так называемых блоков, изменение которых рассмотрим далее.
Обратите внимание, на то, что каждое изменяемое изображение вам необходимо предварительно загрузить в Файловый менеджер сайта.
1)
В первом блоке чтобы изменить фон перейдите в Панель управления → Дизайн → Редактор → Таблица стилей (CSS) найдите css-правило:
.land-one { background: #734654 url(/.s/t/1813/white-bot.png) left bottom repeat-x; }где #734654 цвет фона блока, а /.s/t/1813/white-bot.png ссылка на картинку другого цвета которая в сочетании с блоком ниже(должны иметь одинаковый цвет) создает эффект того что карточки выходят за край самого блока.
Заменить содержимое блока на свою информацию вы можете перейдя на строках 3-65. Карточки имеют структуру:
Карточки имеют структуру:
<figure> <img src="/.s/t/1813/img-sl-1.png" alt="img21"> <figcaption> <h5>Lorem ipsum dolor</h5> <div> <p>At vero eos et accusam et justo duo dolores</p> </div> <a href="#">View more</a> </figcaption> </figure>
где <img src=»/.s/t/1813/img-sl-1.png» alt=»img21″> картинка карточки вместо /.s/t/1813/img-sl-1.png вы можете указать свою ссылку на изображение.
<h5>Lorem ipsum dolor</h5> — заголовок который отображается на карточке.
<p>At vero eos et accusam et justo duo dolores</p> текст который отображается при наведении курсора на карточку.
2)
Изменить информацию на свою в данном блоке вы можете перейдя на строки 66-115. Изменить изображения блока вы можете на строке 69:
<img src="/.s/t/1813/slide2-img.png" alt="Lorem ipsum dolor">
где вместо /.s/t/1813/slide2-img.png указав ссылку на свое изображение. Изменить цвет подложки под изображением вы сможете перейдя в таблицу стилей(Панель управления → Дизайн → Редактор → Таблица стилей (CSS)) найдя css-правило:
Изменить цвет подложки под изображением вы сможете перейдя в таблицу стилей(Панель управления → Дизайн → Редактор → Таблица стилей (CSS)) найдя css-правило:
.land-two { margin-top: 97px; background: #fff url(/.s/t/1813/backgr-sl2.png) left top no-repeat; background-size: calc(50vw - 300px) 60%; }где вместо /.s/t/1813/backgr-sl2.png указать ссылку на свое изображение-подложку под основное изображения.
3)
Данный блок почти аналогичный предыдущему изменить содержимое блока вы можете на строках 116-129. Изменить изображения блока вы можете на строке 69:
<img src="/.s/t/1813/slide3-img.png" alt="Lorem ipsum dolor">
где вместо slide3-img.png указав ссылку на свое изображение.
Изменить цвет подложки под изображением вы сможете перейдя в таблицу стилей(Панель управления → Дизайн → Редактор → Таблица стилей (CSS)) найдя css-правило:
.land-three { background: #fff url(/.s/t/1813/backgr-sl2.png) right top no-repeat; background-size: calc(50vw - 300px) 60%; padding-bottom: 107px; }где вместо /.
4)
Изменить информацию на свою в данном блоке вы можете перейдя на строки 130-150.
Чтобы изменить фон данного блока в таблице стилей (Панель управления → Дизайн → Редактор → Таблица стилей (CSS)) найдите css-правило:
.land-four { background: #ff824c; }вместо #ff824c укажите нужный Вам цвет.
5)
Данный блок содержит карточки изображений аналогичные карточкам в первом блоке. Редактировать их вы можете перейдя на строки 152-206. Структура карточек аналогична карточкам с первого блока. Также, чтобы изменить цвет карточек при наведении курсора перейдите в таблицу стилей (Панель управления → Дизайн → Редактор → Таблица стилей (CSS)) css-правило:
figure.effect-jul { margin: 0; overflow: hidden; background: #673b48; position: relative; border-radius: 5px; z-index: 2; }где вместо #673b48 укажите нужный вам цвет.
6)
Данный блок, представляет собой слайдер изображений, где один слайд это несколько изображений, для того чтобы указать ссылки на свои изображения перейдите на строки 211-279. Структура всех слайдов данного слайдера одинаковая, Вы можете добавить нужное количество слайдов используя структуру вида:
Структура всех слайдов данного слайдера одинаковая, Вы можете добавить нужное количество слайдов используя структуру вида:
<div> <ul> <li> <img src="ссылка на ваше изображение" alt="party"> </li> <li> <img src="ссылка на ваше изображение" alt="party"> </li> <li> <img src="ссылка на ваше изображение" alt="party"> </li> <li> <img src="ссылка на ваше изображение" alt="party"> </li> <li> <img src="ссылка на ваше изображение" alt="party"> </li> <li> <img src="ссылка на ваше изображение" alt="party"> </li> </ul> </div>
Новый слайд стоит добавлять после последнего блока аналогичной структуры,или между если для Вас важна очередность отображения слайдов.
Изменить задний фон слайдера вы можете перейдя в таблицу стилей (Панель управления → Дизайн → Редактор → Таблица стилей (CSS) ) css-правило:
.lang-six { background: #734654; padding-top: 117px; }где вместо #734654 укажите свой цвет.
7)
Данный блок может быть заменен информером последних коментариев на сайте. Важно для корректной работы необходимо чтобы было разрешено комментирование к материалам.
Для этого перейдите в раздел «Инструменты» — «Информеры» создайте информер для вывода комментариев и в качестве дизайна информера используйте верстку что указана в дизайне данного блока для одного блока:
<li> <p>Lorem ipsum dolor</p> <div> <img src='/.s/t/1813/deff.svg'> <div> <h5>Lorem ipsum</h5> <a href='#'>More</a> </div> </div> </li>
при этом заменив стандартный текст, на переменные которые доступные в шаблоне информера.
Изменить фон данного блока вы можете в таблице стилей, css-правило:
.land-seven { background-color: #fff5f3; padding: 117px 0; }где #fff5f3 цвет фона, который вы можете заменить на свой.
3 Как изменить цвет блока sidebar?
Правый блок не имеет каких либо особенностей.
#sidebar { float: right; width: 30%; background-color: #734654; padding: 30px 45px; color: #fff; }#734654 – это и есть цвет блока. #734654 можете заменить на любой другой цвет.
#ffffff – цвет шрифта в данном блоке.#ffffff можете заменить на любой другой цвет.
4. Как изменить фон шаблона?
Чтобы изменить цвет фона, перейдите в Панель управления → Дизайн → Редактор → Таблица стилей (CSS), css-правило:
body { margin: 0; font-family: "Open Sans"; font-size: 14px; font-weight: 400; color: #444444; background-color: #fafafa; }#fafafa – является цветом фона. Вместо него можно указать свой цвет или ссылку на свое изображение, предварительно загрузив его в Файловый менеджер сайта.
5. Как изменить нижнюю часть сайта?
Нижняя часть сайта не имеет каких либо особенностей. Изменить фон нижней части сайта можно в Панель управления → Дизайн → Редактор → Таблица стилей (CSS). css-правило:
css-правило:
footer { background-color: #492d36; }#492d36 — фон нижней части сайта. Его можно изменить на любой другой html-цвет.
6. Какой основной цвет элементов сайта?
Основными цветами элементов сайта является #ff824c и #ff9818.
Если требуется сменить цветовую гамму, то воспользуйтесь заменой #ff824c или #ff9818 на любой свой html-цвет, используя замену внутри шаблона Таблица стилей CSS.
Развернуть и доверстать Laravel на одном хосте с WP, PHP + JavaScript • фриланс-работа для специалиста • категория PHP ≡ Заказчик Aleksei Grenkov
Switch to English version?
Yes
Переключитись на українську версію?
Так
Переключиться на русскую версию?
Да
Przełączyć się na polską weкrsję?
Tak
2 из 6
прием ставок
Следующий шаг: утверждение условий
публикация
прием ставок
утверждение условий
резервирование
выполнение проекта
обмен отзывами
1. Требуется склонировать работающий на нашем сервере проект на Laravel на другой, свежесозданный хост на этом же сервере, на котором сейчас висит шаблон WordPress (Вордпресс остаётся на главной, ларавель идёт в подкаталог, должно работать вместе), и
Требуется склонировать работающий на нашем сервере проект на Laravel на другой, свежесозданный хост на этом же сервере, на котором сейчас висит шаблон WordPress (Вордпресс остаётся на главной, ларавель идёт в подкаталог, должно работать вместе), и
2. переверстать его внешний вид, адаптировав для выхода на зарубежный, англоязычный рынок:
Кол-во страниц: 10-15 (некоторые можно будет объединить, по вашему желанию).
Новые элементы в макетах в Фигме, заново страницы делать НЕ придётся, всё уже готово, надо лишь заменить графику на новую, подкорректировать отображение новых текстовых элементов и изменить цветовую палитру.
Mobile first, desktop second — чтоб адаптивненько 😉
всякими удобными способами, включая Сейф фрилансханта.
Примечание: Из опыта понимаем, что иногда выполнение может занимать чуть больше времени, чем изначально предполагает Исполнитель, в таком случае можем предложить использовать в работе WebWork Tracker — трекер фактического времени, проведённого над решением задачи, с последующей оплатой вам всего этого времени по заранее оговорённой ставке.
Также будем рады последующему регулярному сотрудничеству!
- Ставки 3
- Обсуждение 2
дата онлайн рейтинг стоимость время выполнения
2 дня5000 UAH
2 дня5000 UAH
Доброе время в настоящее время!
Готовы принять за проект, нужно только больше входной информации.
Сообщения из WordPress будут идти на сайт Laravel?
Доброго часу доби!
Готовий взятися за проект, потрібно лише більше вхідної інформації.
Посилання з ворпреса будуть йти на сайт Laravel?Показать оригинал
Перевести
2 дня5000 UAH
2 дня5000 UAH
Добрый день.

С ларавель и вордпресс работаю.
Делаю так же и верстку с vue, jquery.
Сроки примерные без учета отключений света.
Есть вопросы по верстке.12 дней5400 UAH
12 дней5400 UAH
Раньше работал в чешском банке программистом.
Ранее выполнял коммерческие проекты для МФО и для Коллекшена, так же ещё делал инвестиционные проекты, пишите.Вот недавние задачи над которыми работал:
СЕРВИСЫ И САЙТЫ
— Международная логистика:https://neweasyway.com/
— Американский логистический B2B сервис:https://aa-express-usa.online/
— Обмен криптовалют:https://cryptobroker.pro
— Биржевые брокеры:https://a-avangard.ru
… — Финансовый консалтинг:https://irs-consulting.ru/
— Торговый (трейдовый) робот:https://robotsakura.ru
— Международные брокеры водного транспорта:http://broker. inmarin.ru/
inmarin.ru/
— Онлайн-школа:https://crowdwiz.pro/
— Сталепромышленная компания:http://inprommetall.ru/ИНТЕРНЕТ-МАГАЗИНЫ
— Самый крупный российский газораспределитель:https://shop.mosoblgaz.ru
— 45000 наименований продуктов оптом:https://1cena.com/
— Цифровой зарубежный гипермаркет:https://accent.md/
— Техника «Apple»:http://apple.kahn.agency/
— Одежда для спорта:https://eazy-way.com/
— Эксклюзивные выхлопные системы «BMW»:http://doctorlavr.comПОРТАЛЫ
— Туристическо-страховой:http://greencardclub.ru
— Международное сообщество арт-профессионалов:http://cw17100.tmweb.ru/refrentor/sitemap.htmlКРАСИВАЯ АНИМАЦИЯ:https://fabrika-printov.ru/quick-printhttps://bstart.kahn.agency/
14 часов 46 минут назад
68 просмотров
7 дней 9 часов
- PHP
- html
- Javascript
- верстка
- css
- WordPress
- jquery
- веб-программирование
- Front-end
- HTML5
- Верстка сайта
- адаптивная верстка
- laravel
- сайт на WordPress
- front end
Css Шаблоны веб-сайтов дизайны, темы, шаблоны и загружаемые графические элементы на Dribbble
Посмотреть агентство по разработке программного обеспечения
агентство по разработке программного обеспечения
Посмотреть новые HTML-шаблоны Plasma 🥳
Новые HTML-шаблоны Plasma 🥳
Посмотреть новые HTML-шаблоны Analytics 👾
Новые HTML-шаблоны Analytics 👾
Посмотреть новые шаблоны блогов Alpine 💻
Новые шаблоны блогов Alpine 💻
Посмотреть HTML-шаблоны Meet Arte 🔥
Познакомьтесь с HTML-шаблонами Arte 🔥
Посмотреть HTML-шаблоны Cargo 🛍
HTML-шаблоны Cargo 🛍
Просмотреть новые HTML-шаблоны Prequel 🌈
Новые HTML-шаблоны Prequel 🌈
View Kalli — Адаптивные HTML-шаблоны
Kalli — адаптивные HTML-шаблоны
Представляем HTML-шаблоны электронной почты Letterbox 🌿
Посмотреть портфолио
Портфель
Просмотр стабильного веб-сайта EV: шаблон начальной загрузки html css javascript jquery
Стабильный веб-сайт EV: шаблон начальной загрузки html css javascript jquery
Посмотреть комплект пользовательского интерфейса React — шаблоны администратора Figma
Комплект пользовательского интерфейса React — шаблоны администратора Figma
Просмотр Возьмите под контроль свой сайт!
Возьмите под контроль свой сайт!
Просмотр ИИ для лучшего кулинарного опыта Веб-сайт html css bootstrap js
AI для лучшего кулинарного опыта Веб-сайт html css bootstrap js
Просмотр HTML-шаблон сайта Nextmv, тема администратора, css bootstrap js php
HTML-шаблон веб-сайта Nextmv, тема администратора, css bootstrap js php
HTML-шаблон веб-сайта по уходу за животными, тема администратора, css bootstrap php
HTML-шаблон веб-сайта по уходу за животными, тема администратора, css bootstrap php
Посмотреть набор пользовательского интерфейса React — шаблоны панели управления Figma
Комплект пользовательского интерфейса React — шаблоны панели инструментов Figma
Редактор представлений ‣ Пользовательский CSS
Редактор ‣ Пользовательский CSS
Посмотреть HTML-шаблон веб-сайта OpenColony, тему администратора, css bootstrap js
HTML-шаблон веб-сайта OpenColony, тема администратора, css bootstrap js
Посмотреть пункт HTML-шаблон веб-сайта, тема администратора, css bootstrap js php
Пункт HTML-шаблон веб-сайта, тема администратора, css bootstrap js php
Посмотреть онлайн-обучение Skillex
Skillex Online Education
Просмотр HTML-шаблон веб-сайта йоги, тема администратора, css bootstrap js php
HTML-шаблон веб-сайта йоги, тема администратора, css bootstrap js php
Посмотреть адаптивную анимацию веб-сайта Odama 🔥
Адаптивная анимация веб-сайта Odama 🔥
Сайт портала просмотра фильмов и сериалов html шаблон, css bootstrap
Портал фильмов и сериалов HTML-шаблон сайта, css bootstrap
Зарегистрируйтесь, чтобы продолжить или войти в
Загрузка больше…
Шаблон веб -сайта Bootcamp с использованием HTML и CSS
9 4 9 0254 0253 |

 )
) 0253 >
0253 >  css"
css"  html"
html"  0253 div
0253 div  0253 =
0253 =  0254
0254  0005
0005 0253 class
0253 class 
 0254
0254  0254
0254