Как с нуля создать сайт в блокноте с помощью html: пошаговая инструкция
Всем привет. Сегодня мы быстро пробежимся по основам html и узнаем о том, какие теги используются для создания простенькой html-страницы. Кроме того, мы узнаем, как создать настоящий html сайт с нуля в простейшем текстовом редакторе блокноте.
Общие сведения о html
Итак, прежде всего, пару слов о том, что же такое html. Html это язык гипертекстовой разметки веб-страниц. По сути, это набор тегов, которые показывают браузеру каким образом нужно отображать страницу. Каждый тег находится между знаков <>. Например <body>.
Большинство тегов используется попарно, т.е для каждого открывающего тега есть свой собственный закрывающий. Закрывающий тег отличается от открывающего наличием косой черты «/». Открывающий тег показывает где необходимо начать применять оформление, которое этим тегом задается, а закрывающий показывает где оформление следует закончить.
Например, тег «i» выделяет текст курсивом. Таким образом, весь текст, заключенный между тегами <i> и </i> будет выделен курсивом.
Таким образом, весь текст, заключенный между тегами <i> и </i> будет выделен курсивом.
<i>Этот текст будет выделен курсивом</i>
Еще пример. Тег strong выделяет текст жирным.
<strong>Этот текст будет выделен жирным</strong>
Кроме того, форматирование текста может определяться сразу несколькими тегами.
<strong><i>Этот текст будет будет выделен курсивом и жирным одновременно</i></strong>
Тем не менее, у некоторых тегов нет пары. Например, тег перевода на следующую строку
используется только один раз, и текст после этого тега будет с новой строки.
Разумеется, это далеко не все теги, которые используются для оформления содержимого сайта. На самом деле, таких тегов намного больше. Про эти теги можно подробнее прочитать в статье: html теги, которые используются для оформления текста.
Пример создания простого одностраничного html веб сайта в блокноте
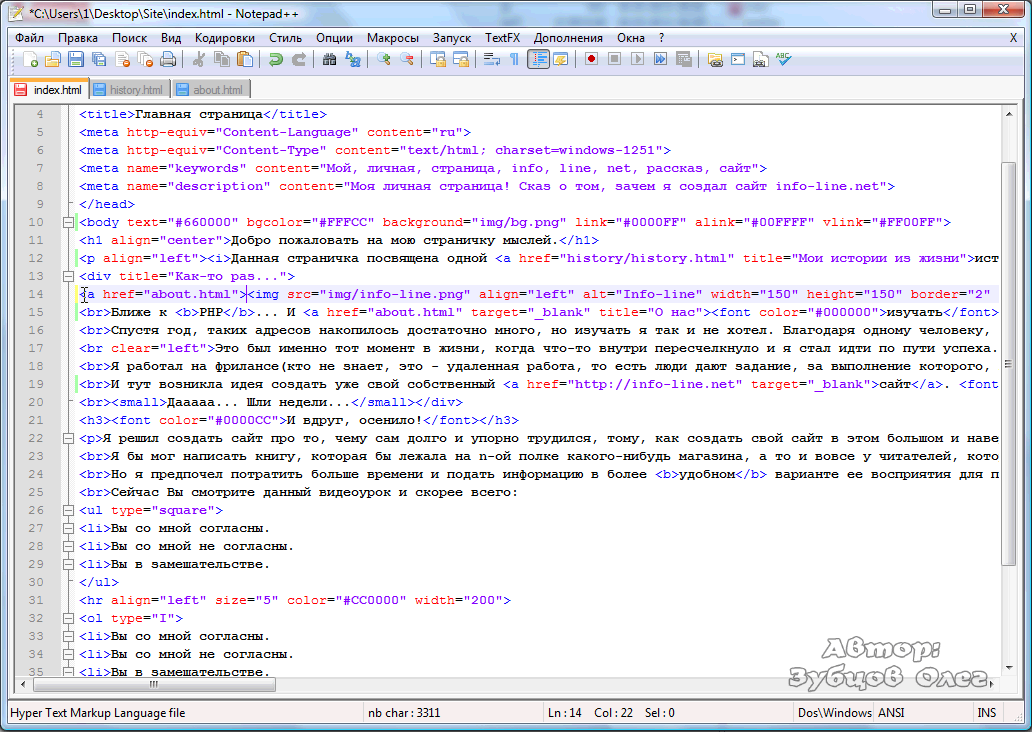
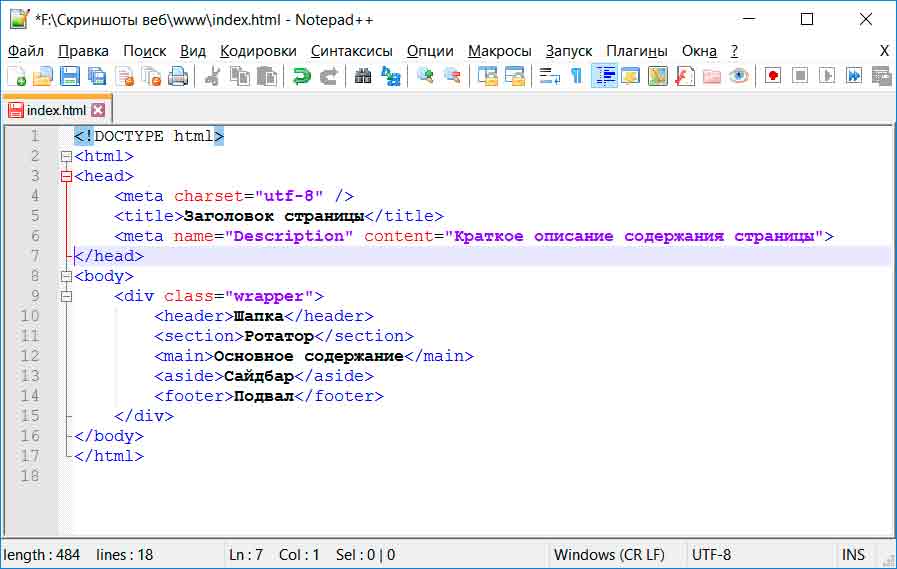
Для того, чтобы создать простенькую html страницу нам понадобиться текстовый редактор. В принципе, можно воспользоваться самым обыкновенным блокнотом, но я советую скачать и установить себе специализированный текстовый редактор с подсветкой кода notepad++. Скачать ее можно здесь. Программа абсолютно бесплатна.
В принципе, можно воспользоваться самым обыкновенным блокнотом, но я советую скачать и установить себе специализированный текстовый редактор с подсветкой кода notepad++. Скачать ее можно здесь. Программа абсолютно бесплатна.
Также можно воспользоваться программой Adobe Dreamweaver. Данная программа является платной.
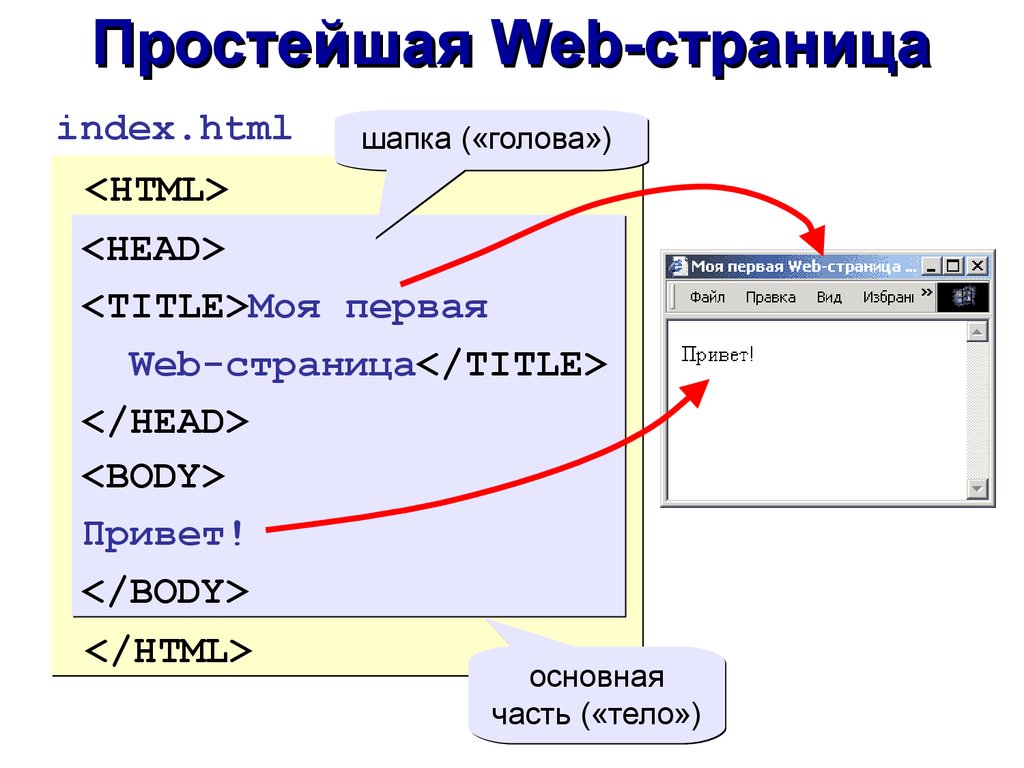
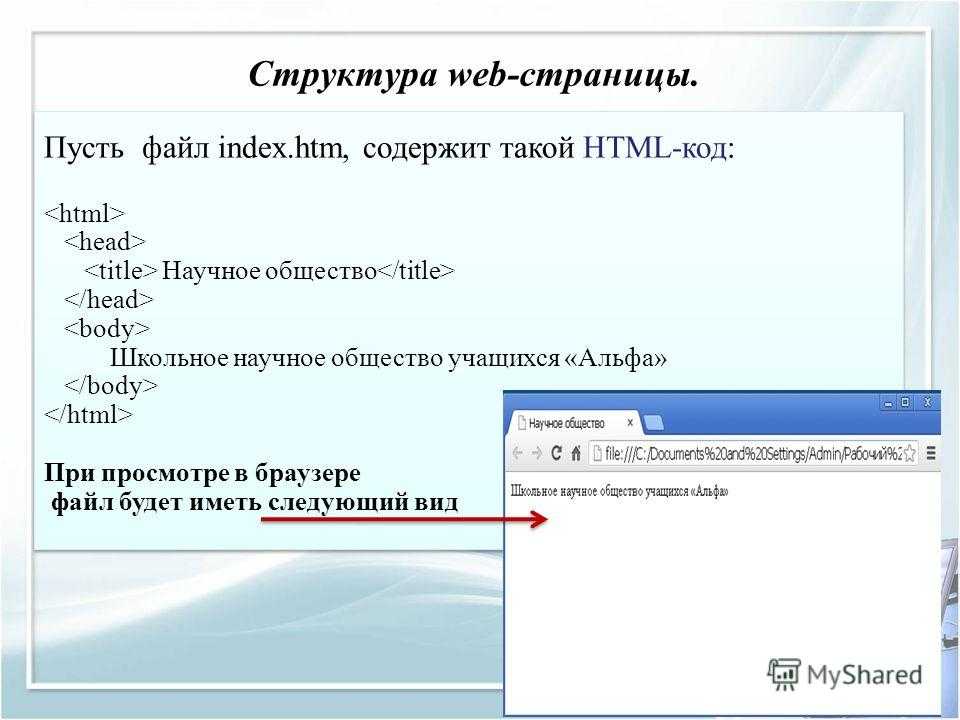
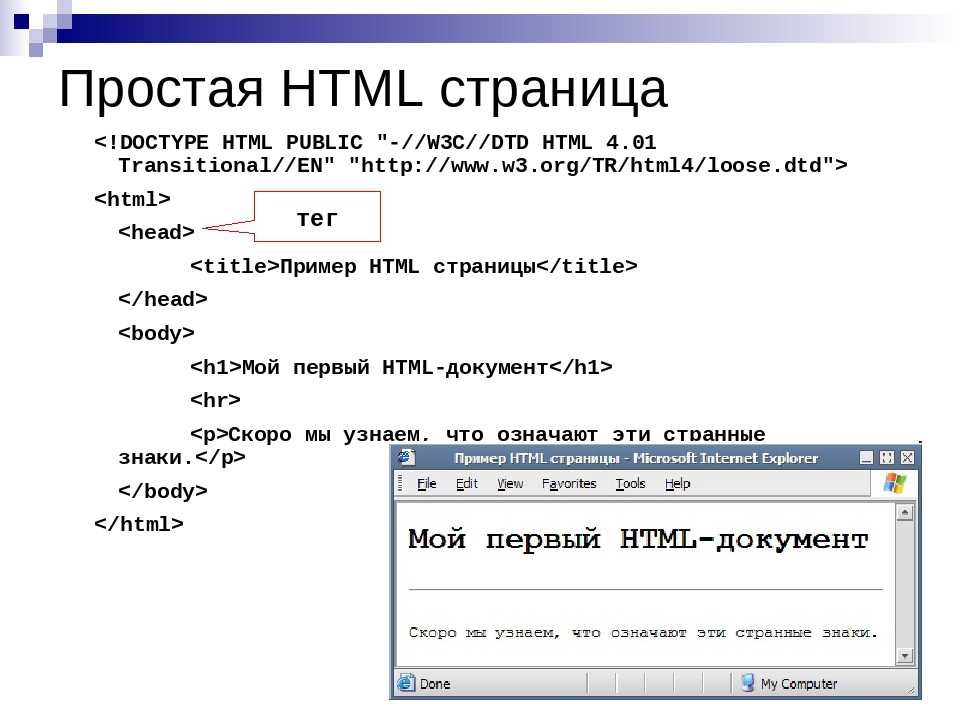
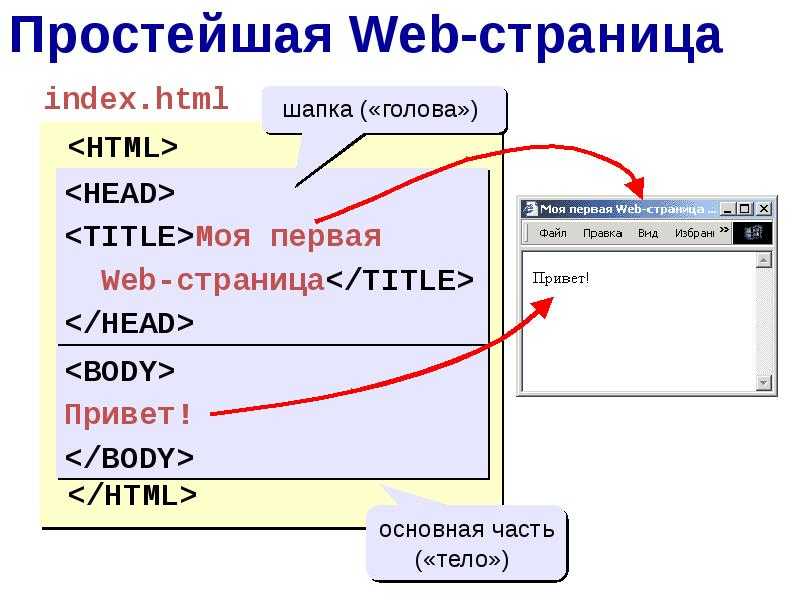
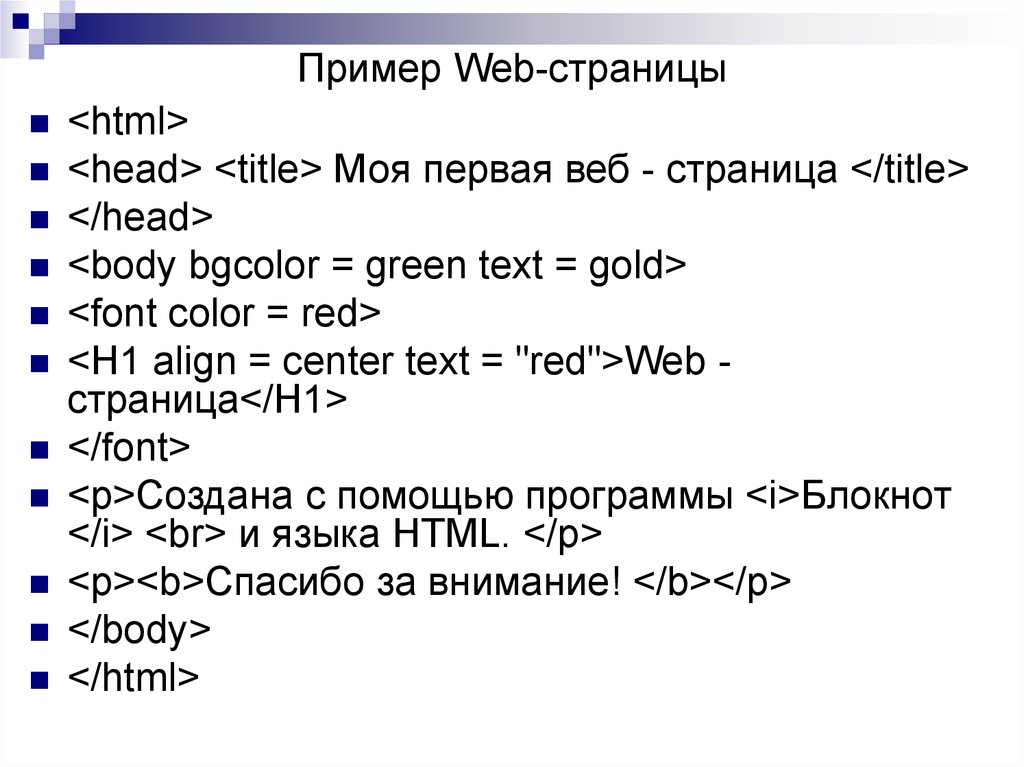
Итак, мы выбрали и установили текстовый редактор. Теперь нам нужно написать следующий код:
<html> <head> <meta name="description" content="Описание страницы" /> <meta name="keywords" content="ключевые слова" /> <title>Заголовок</title> </head> <body> Здесь расположено основное содержимое страницы <body> </html>
Вот и все. Теперь достаточно просто сохранить этот файл под любым именем себе на компьютер.
Вы также можете скачать готовый образец html-странички с примерами использования различных тегов по этой ссылке.
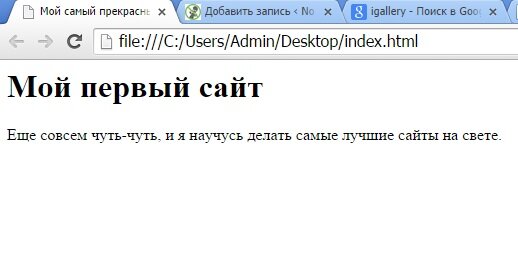
По умолчанию документ сохраняется с расширением txt. Щелкаем на файле правой кнопкой мыши и нажимаем «переименовать». Меняем txt на html. Первая страница Вашего сайта создана! После этого, страница сайта будет открываться уже не в блокноте, а в браузере.
Меняем txt на html. Первая страница Вашего сайта создана! После этого, страница сайта будет открываться уже не в блокноте, а в браузере.
Теперь давайте проанализируем, какие теги мы использовали для создания страницы нашего сайта и для чего нужен тот или иной тег.
[the_ad_placement id=»center»]
Теги, которые мы использовали для создания сайта
Теги html head и body
Пара тегов html показывает браузеру, что данный документ является html – документом. Между ними располагается все содержимое нашей странички. В том числе и пары тегов head и body.
В теге head содержится служебная информация для браузера, и поисковых систем, и не отображается на странице, за исключением тега title, о котором речь пойдет ниже.
Тег body предназначен для хранения основного содержимого страницы сайта, которое будет отображаться в окне браузера. Здесь располагается текст, картинки, а также ссылки на другие страницы.
Мета теги и тег title
Содержимое тега title это оглавление страницы. Его содержимое отображается на вкладке браузера. Это очень важный тег, так как именно он говорит поисковым системам, чему посвящена страница сайта. Таким образом, для того, чтобы страница попала в выдачу поисковой системы по определенному запросу, этот запрос должен присутствовать в теге title. Кроме того, содержимое данного тега выводится в результатах выдачи.
Его содержимое отображается на вкладке браузера. Это очень важный тег, так как именно он говорит поисковым системам, чему посвящена страница сайта. Таким образом, для того, чтобы страница попала в выдачу поисковой системы по определенному запросу, этот запрос должен присутствовать в теге title. Кроме того, содержимое данного тега выводится в результатах выдачи.
Метатеги Description и Keywords это специальные теги, которые могут присутствовать на странице, а могут и не присутствовать. Тем не менее, они тоже крайне важны, так как помогают поисковым системам правильно оценить содержимое страницы, для того, чтобы найти для нее место в результатах поиска. Это еще один пример тегов, у которых нет закрывающей пары.
Внутри тега Description расположено краткое описание страницы сайта, которое Google часто показывают в сниппете. Напомню, что сниппет, это небольшое описание страницы в результатах выдачи.
Ну а внутри тега Keywords через запятую перечисляются ключевые слова, которые характеризуют содержимое страницы. Поговаривают, что поисковые системы уже не используют keywords. Однако, на всякий случай, его можно заполнить.
Поговаривают, что поисковые системы уже не используют keywords. Однако, на всякий случай, его можно заполнить.
Правильное заполнение метатега description и тега title эта важнейшая часть внутренней оптимизации сайта под поисковые запросы. Грамотное заполнение этих тегов, позволит твоему сайту появляться на первых местах в выдаче поисковых систем, и, следовательно, на сайт начнут приходить посетители.
Где можно скачать готовый html сайт
Разумеется, можно создавать сайт с нуля самостоятельно. А можно просто скачать уже готовый шаблон одностраничного сайта. Сделать это можно здесь. К сожалению, сайт англоязычный. Впрочем, даже без знания языка разобраться можно. На худой конец, можно воспользоваться любым онлайн переводчиком. После того, как Вы выберете необходимый шаблон и скачаете его, Вы увидите в архиве несколько файлов. Файл html это, собственно говоря, и есть шаблон страницы сайта. А файлы с расширением css это файлы каскадных таблиц стилей. Они задают оформление сайта.
В файле CSS указывается как будут выглядеть содержимое сайта определяемое тем или иным тегом.
Сейчас веб-дизайн немыслим без каскадных таблиц стилей. На самом деле, овладеть CSS ничуть не сложнее чем html. Подробнее я рассматриваю таблицы стилей вот в этой статье: что такое CSS.
Что еще нужно для того, чтобы сайт появился в интернете
Теперь, для того, чтобы Ваша страничка появилась в интернете осталось всего несколько простых шагов.
- Выбрать и зарегистрировать доменное имя. О том, как это правильно сделать Вы можете узнать в этой статье.
- Выбрать и оплатить хостинг. Хостинг – это место хранения вашего будущего сайта. Они бывают платные и бесплатные. Для начала, вполне можно выбрать и бесплатный хостинг. Тем не менее, у таких хостингов есть несколько серьезных недостатков. Поэтому я бы порекомендовал Вам не мелочиться и сразу взять платный хостинг, тем более, что сейчас хороший платный хостинг стоит копейки.

- Привязать домен и хостинг. Следующий шаг, это скопировать файлы Вашего будущего сайта на хостинг. Это можно сделать из своего аккаунта на хостинге после того, как Вы зарегистрировались и оплатили его. Для того, чтобы сайт был доступен по своему доменному имени, необходимо привязать домен к хостингу. О том, как это правильно сделать читайте тут.
Заключение
В данной статье мы рассмотрели пример создания простого одностраничного html сайта. Такие сайты часто называют «сайт-визитка». Они подходят, например, для размещения своего портфолио. Если же Вы собираетесь создать полноценный многостраничный сайт, то имеет смысл использовать CMS, т.е систему управления контентом например WordPress.
Как сделать веб страницу html с картинкой для чайников
Вас заинтересовал вопрос: “Как 
HTML (HyperText Markup Language — «язык разметки гипертекста») не является языком программирования, он предназначен для разметки текстовых документов (т.е. с помощью него мы указываем браузеру где будет размещен текст, картинка, таблица и т.п. ).
То, как будут выглядеть картинки, текст и другие элементы на вашей странице, и как они будут располагаться относительно друг друга, определяют метки (тэги).
Теперь мы перейдем к практическому осуществлению нашей задачи “Как сделать html страницу?”. Для этого нам понадобится любой текстовый редактор. Я вам посоветую «Notepad++». Либо можете воспользоваться стандартным блокнотом, только будьте внимательны, когда будете сохранять файл, обязательно сохраняйте его с расширением «html».
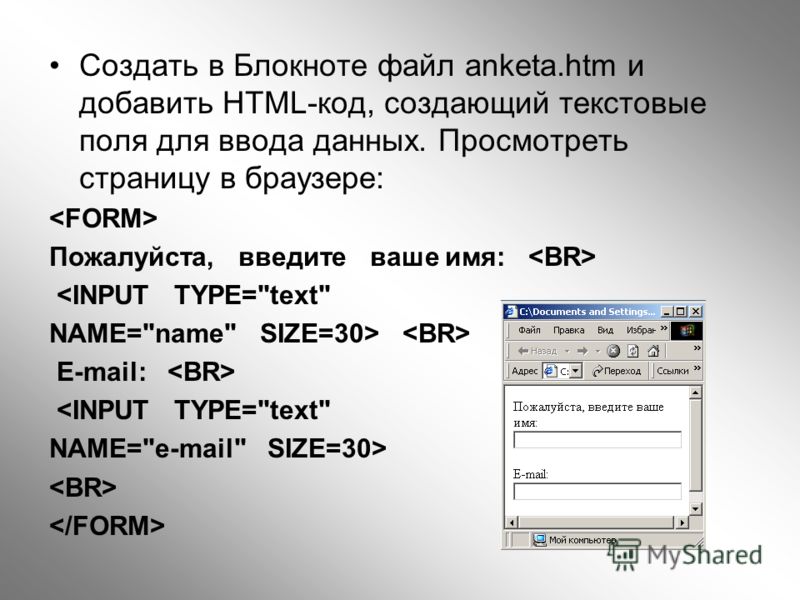
Это будет выглядеть так:
«page.html»
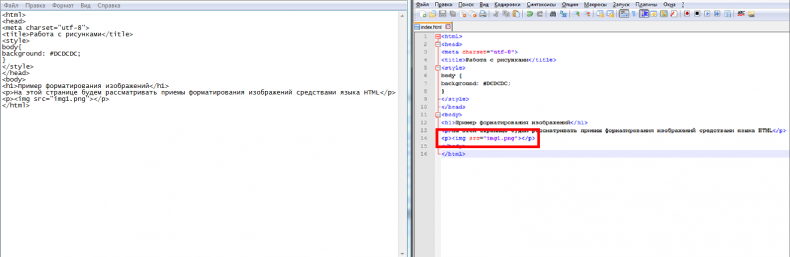
И так, открываем наш редактор, и пишем следующий код:
|
<html> |
Сохраняем созданный текст.
Для просмотра созданной страницы html в любом браузере, нужно просто кликнуть на пиктограмме «page.html».
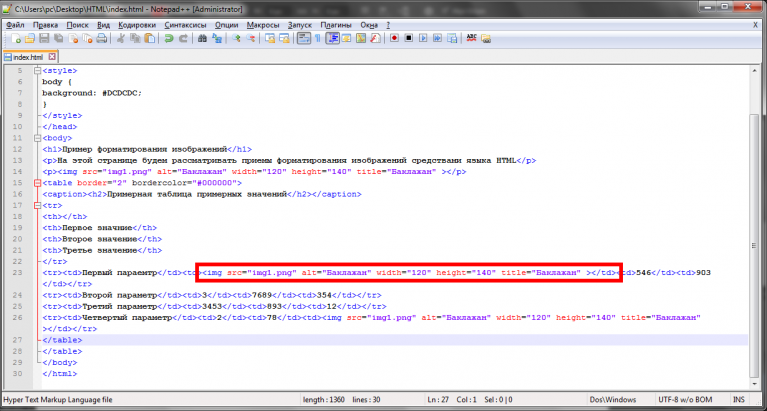
Вставить картинку в html страницу
Чтоб вставить картинку в html страницу, её необходимо предварительно подготовить.
Выбираем нужное изображение, редактируем его либо в документе Word (простой вариант), либо в Photoshop.
Сохраняем картинку в формате JPEG, в нашей папке для создания страниц html.
Пример:
название папки: user_page
в этой папке:
страница: page. html
html
картинка: kartinka.jpg
Для вставки картинки в страницу применяется тег <img>.
Для указания пути к картинке в теге используется параметр src=
Вот так будет выглядеть код html, при помощи которого можно вставить картинку в страницу html:
А это код страницы html с картинкой
|
<html> <img src=»/kartinka.jpg»> |
Если вы выполнили все так, то в браузере будет отражен результат вашей работы.
Оказывается, сделать html страницу совсем не сложно!
Ниже приведены атрибуты для тега <img>, и их предназначение:
|
<img src=»/kartinka. |
Без атрибутов — текст по умолчанию находится снизу картинки |
|
<img src=»/kartinka.jpg» align=»right»> |
align=»right» — картинка справа, текст слева |
|
<img src=»/kartinka.jpg» align=»left»> |
align=»left» — картинка слева, текст обтекает справа |
|
<img src=»/kartinka.jpg» align=»bottom»> |
align=»bottom» — как и по умолчанию, текст внизу картинки |
|
<img src=»/kartinka.jpg» align=»middle»> |
align=»middle» — текст посередине картинки |
|
<img src=»/kartinka.jpg» align=»top»> |
align=»top» — текст вверху картинки |
|
<img src=»/kartinka. |
vspace — задаёт расстояние между текстом и рисунком (по вертикали). Расстояние задается в пикселях. Pixel — самая маленькая единица изображения (точка). Например, если экран Вашего монитора 800х600, это значит, что он имеет 800 на 600 пикселей (точек). В примере расстояние равно 10 пикселям (точкам). |
|
|
hspace — задаёт горизонтальное расстояние между текстом и рисунком. Расстояние задаётся в пикселях. В примере отступ текста от картинки равен 20 пикселям (точкам) |
|
<img src=»/kartinka.jpg» alt=»Сайт для сайтостроителей»> |
alt — задаёт название (описание) картинки (действует не во всех браузерах. В Internet Explorer – работает!). Работает, если ваш посетитель наведёт мышку на картинку и подержит несколько секунд. В этом конкретном примере появится надпись «Сайт для сайтостроителей». |
|
|
width — задаёт ширину картинки в пикселях. Если же Вы не поставите этот атрибут, то картинка будет иметь реальный размер по ширине. (Рекомендую всегда задавать размеры!!!) |
|
<img src=»/uzeron_pc.jpg»> |
height — задаёт высоту картинки в пикселях. Если же Вы не поставите этот атрибут, то картинка будет иметь реальный размер по высоте. (Рекомендую всегда задавать размеры!!!) |
|
<img src=»/uzeron_pc.jpg» border=»0″> |
border — задаёт рамку вокруг картинки. По умолчанию рамка всегда есть. Если вы хотите убрать рамку, то задайте border=0. |
|
<p align=»center»><img src=»/uzeron_pc.jpg»> </p> |
<p></p> — размещает саму картинку туда, куда нам необходимо. align=»left» — слева align=»center» — в центре align=»right» — справа |
|
<body bgcolor=»#000000″ background= «uzeron_pc.jpg»></body> |
background=»Ваш_фон.jpg»- Ваша картинка будет фоном HTML странички. В атрибуте background=»Ваш_фон.jpg» нужно прописывать путь к Вашей картинке так же, как и в размещении обычной картинки. Я рекомендую оставлять bgcolor для того случая, если не загрузится Ваша картинка. |
Как сделать сайт самостоятельно по шаблону
Если вы хотите научиться делать сайты и имеете минимальные знания в HTML и CSS, можно воспользоваться готовым шаблоном, чтоб на его основе создать себе костяк, скелет будущего сайта, а после — уже сам сайт. Можно скачать шаблон сайта из интернета, можно воспользоваться специальными онлайн-сервисами для генерации самых простых шаблонов сайта, и на этой основе попробовать сделать сайт, а заодно и поучиться.
Jekky
Внимание! Этот вариант создания сайта для начинающих, годится только в том случае, если вы хотите изучать языки интернета, и пытаетесь стать веб-мастером. Потому что работа с таким шаблоном сайта ведется на чистом коде, который пишется в специальной программе, и никакой административной части ( админки) в удобном для неподготовленного пользователя виде, там нет.
Это коды, это использование специальных программ для создания сайта в блокноте (Notepad++), потом верстка сайта и отладка его на локальном сервере ( OPENSERVER или DENVER), а потом это все засылается на хостинг по специальному протоколу ( например, программа FileZilla).
То есть эти специализированные программы , инструмент веб-мастера, нужно скачать на свой компьютер и научиться с ними работать. Подробнее о шаблонах и специальных программах для начинающего веб-мастера здесь.
Тем не менее , не Боги горшки обжигают, всему можно научиться, и этому — тоже.
Как сделать костяк сайта, используя онлайн-сервисы
Итак, как сделать сайт по шаблону, как сгенерировать коды сайта с помощью он-лайн сервисов. Сайт по шаблону — это основа для самостоятельного обучения созданию сайта, это самое простое — азы сайтостроения в самом примитивном смысле. Это — ни хорошо и ни плохо, это просто вариант, с которого можно начать изучать как сделать сайт с самого начала. Сделать шаблон сайта на он-лайн сервисе, а потом на его основе попытаться сделать сайт. Шаблон сайта — это костяк сайта, его скелет, его основа, к которой потом уже можно ‘прикрутить’ все, что угодно.
Шаблонов сайтов в сети великое множество. В общем-то можно утверждать, что в интернете уже есть все шаблоны, которые можно придумать. Но начнем с самого простого. С онлайн-сервиса по созданию шаблона сайта.
Есть конструкторы в онлайне ( в основном зарубежного происхождения), которые делают вам шаблон сайта ( пишут код) по простому принципу, скажем вы прикидываете, что должно быть у вашего будущего сайта, нужно, к примеру, две колонки по бокам, шапка ( логотип фирмы сверху и заголовок всего сайта) и футер ( подвал), отмечаете, что вам нужно, и компьютер выдает вам классический чистый код — основу каркас будущего сайта. (Пример на фото выше) Например на этом сайте http://csstemplater.com/ . По примеру сайта, скриншот которого на фото выше. Слева нужно проставить ваши предпочтения ( высота шапки, количество и размер колонок, высота и размер подвала сайта), на моем рисунке они отмечены зелеными галочками, а справа система вам покажет, что вы получите в онлайне, вы получаете ссылку и скачиваете себе два файла — один файл в html и второй — в css. Html и CSS — это расширения файлов, то, что пишется после названия файла и точки.
(Пример на фото выше) Например на этом сайте http://csstemplater.com/ . По примеру сайта, скриншот которого на фото выше. Слева нужно проставить ваши предпочтения ( высота шапки, количество и размер колонок, высота и размер подвала сайта), на моем рисунке они отмечены зелеными галочками, а справа система вам покажет, что вы получите в онлайне, вы получаете ссылку и скачиваете себе два файла — один файл в html и второй — в css. Html и CSS — это расширения файлов, то, что пишется после названия файла и точки.
Что такое файлы html и CSS
Файл в css — это таблица стилей, к которой привязан файл html. Эти два файла можно взять в качестве основы, скелета сайта. Там четко и правильно будут прописаны все позиции, чтоб вы могли продолжать работать и делать именно тот дизайн, что вам нужно. Этот вариант, несомненно самый простой для начала производства сайта и для самых новичков-первоклашек. Но все когда-то начинают с малого!
Но, внимание! Шаблон, сделанный по такому простому сценарию, не будет адаптивным.
Адаптивность — это возможность шаблона сайта приспосабливаться ( адаптироваться) к разным размерам экрана. Иными словами, сайт, сделанный на таком шаблоне, нужно адаптировать к экранам мобильных устройств. А это требует уже специальной работы со стилями сайта.
Где взять шаблоны почти готовых сайтов?
Если вы хотите взять готовый шаблон сайта, которых очень и очень много, можно обратиться к многочисленным сайтам, предлагающим такие шаблоны.
Просто наберите в Google или Яндекс фразу — ‘templates website’ и увидите тот самый миллион шаблонов, которые предлагается скачать абсолютно бесплатно.
Для скачивания , как правило, предлагается формат zip, который вы забираете на свой компьютер, распаковываете и получаете сайт вот в таком виде.
В каком виде можно скачать готовый шаблон сайта в html
В этом, самом простом шаблоне, как правило, есть главный файл — это index.php, а так же — папка с изображениями (images) и — файл со стилями (style.css).
Иногда в шаблоне сайта предлагаются еще и несколько страниц с приблизительной версткой.
Верстка, дизайн — заложены в файле с расширением css — в так называемом файле стилей. Там прописано, какого размера и вида будет шрифт на всем сайте или в отдельных блоках, какими будут эти самые блоки, как будет выглядеть та же шапка сайта или подвал сайта.
Основное содержание страницы, с шаблонным текстом будет изложено в файле index.php, а так же — что и за чем располагается по списку.
Если вы скачиваете шаблон сайта с несколькими страницами, то там может быть и страница — Контакты, страница — Обо мне, страница — Фотогалерея.
Имея хороший шаблон, но — с недостаточным количеством страниц, можно по примеру файла index сверстать остальные страницы сайта, руководствуясь файлом стилей (style.css), который тоже можно менять под свои нужды.
Вообще , производство и дизайн сайта — это очень увлекательная вещь, если этому научиться и начать понимать, что делаешь.
Шаблон сайта — это папка, в которой — главная страница (index.html), папка со стилями (CSS) и папка с картинками (IMAGES)
Что нужно для того, чтобы работать с шаблоном сайта.
Конечно, для правильного отображения всех элементов и достижения лучшего результата нужно знать HTML, знать CSS, куда же без стилей сегодня, нужно знать PHP ( хотя бы основы), так как PHP — это серверный язык, на этом языке разговаривают уже ваши компьютеры, на первом этапе — ваш компьютер, с которого вы засылаете сайт на сервер хостинга, чтоб он стал доступным в интернете, и — компьютер вашего хостинга, а на втором этапе — компьютеры пользователей, набирающих запросы в интернете и — компьютер вашего опять же вашего хостинга, который отдает пользователям вашу информацию.
Так же вам нужно владеть графическими редакторами, чтобы делать оформление сайта и работать с изображениями, вам нужно уметь пользоваться скриптами, а это языки Java, jQuery и так далее. Тема программирования развивается стремительно, все знать здесь невозможно, множество специалистов работают над тем, чтоб пользователям интернета было удобней, а разработчикам проще приводить в движение какие-то новые механизмы, использовать открытия в сфере IT.
Тем не менее самостоятельное производство сайтов — очень распространено среди НЕ-специалистов и они бывают весьма успешны, так как частенько срабатывает ‘принцип дилетанта’, раскрепощенное поведение человека, не обремененного фундаментальными знаниями, а следовательно мыслящего не стандартно.
Без оптимизации сайта под пользовательские запросы не обойтись
А теперь — немного о другом. Конечно же, это не вся информация по созданию сайта. Сайт как ваше творческое произведение, можно создать по шаблону, можно нарисовать, если можно так выразиться, красивый дизайн сайта, научиться верстать страницы сайта и заполнять их красивыми фото и текстами.
Есть в производстве сайтов одна очень важная деталь, где без определенных знаний и опыта не обойтись вовсе. Это так называемая оптимизация сайта, этот термин хорошо знаком людям, связанным с сайтостроением, но практически ничего не говорит людям, которые не сталкивались с этой темой в качестве разработчика web-сайта.
Оптимизировать сайт под определенные запросы — задача любого, кто декларирует свои умения в сфере производства сайтов и предлагает себя на этом поприще. И эта вещь — практически никак не связана непосредственно с программированием, версткой, ну — разве только косвенно и — самую малость..
Как сделать сайт видимым в сети?
И не только видимым, но — существующим на первых страницах поиска?
Понятно, что сайт, который по нужным запросам выходит на 567 место в Гугле или Яндексе, не будет работать. Его просто никто и никогда не увидит. Разве что люди, прочитав адрес сайта на вашей визитке, наберут его адрес в адресной строке и поразглядывают ваши изделия или ваши предложения.
Продающий сайт или сайт, который делается с целью привлечения клиента, должен быть на самом верху поиска, это самый главный аргумент. И это, повторюсь, не имеет к верстке сайта почти никакого отношения. Значит, человек, который делает вам продающий сайт, должен быть, как минимум — 4 в одном.
Нужно очень хорошо знать механизм понимания вашего сайта поисковыми роботами, которые рыщут по Интернету. Этих роботов нужно приручить, прикормить и заставить полюбить ваш сайт настолько, чтоб они подсовывали страницы с вашими товарами каждому, кто ищет в сети что-то подобное.
В плане оптимизации сайта сегодня есть два пути. Один платный, другой — бесплатный. И тот и другой способы одинаково хороши. Но и имеют свои минусы.
В первом случае, понятно, минус — это затраченные деньги. Во втором — затраченное время. Что, в конечном счете, тоже деньги, для вас, если вы кого-то нанимаете, не делая оптимизацию своего сайта самостоятельно. Если вы будете делать оптимизацию своего сайта самостоятельно, приготовьтесь к долгому сидению за компьютером, часами, днями, неделями, а иногда и месяцами. Что тоже, в принципе, возможно, если вы обретете необходимые знания.
Как раскрутить и продвинуть сайт самостоятельно и бесплатно по кнопке ниже.
Как отправить HTML-письмо: 4 простых способа | Блог UniSender
Советы
Создаём и отправляем письмо без знания HTML
Все email-письма можно разделить на два вида: Plain Text и HTML. Первые вы видели и писали много раз — это обычное текстовое сообщение, в котором можно выбрать шрифт или вставить гиперссылки. HTML-письма часто отправляют бренды: в них много картинок, есть кнопки, макет часто разделён на несколько колонок.
Первые вы видели и писали много раз — это обычное текстовое сообщение, в котором можно выбрать шрифт или вставить гиперссылки. HTML-письма часто отправляют бренды: в них много картинок, есть кнопки, макет часто разделён на несколько колонок.
Кажется, что для создания HTML-писем нужно быть верстальщиком 80-го уровня. Но это не так: создать красивое письмо можно совсем без знаний в дизайне и верстке.
Я расскажу, как подготовить шаблон email и отправить его — через сервис рассылок или обычную почту.
Как создать HTML-письмо
В блочном редакторе
В визуальном редакторе
В редакторе первичного кода
Заказать на аутсорсе
Как отправить HTML-письмо
Отправляем через сервис рассылки
Отправляем вручную в почтовике
Итого
Как создать HTML-письмоЗадизайнить и сверстать письмо можно четырьмя способами.
В блочном редактореБлочный редактор помогает верстать email тем, кто в совершенстве не владеет HTML и CSS. Письмо составляется по принципу конструктора Lego — из смысловых блоков разных размеров, которые вы заполняете контентом. Шаблон настраивается под конкретный проект в блочном редакторе: иногда можно обойтись только заменой картинок и текста.
Письмо составляется по принципу конструктора Lego — из смысловых блоков разных размеров, которые вы заполняете контентом. Шаблон настраивается под конкретный проект в блочном редакторе: иногда можно обойтись только заменой картинок и текста.
| Плюсы HTML-вёрстки в блочном редакторе | Минусы HTML-вёрстки в блочном редакторе |
| + не требует знаний HTML и CSS + большой выбор редакторов + в каждом редакторе доступна база готовых шаблонов, на основе которых можно сверстать своё письмо | — в некоторых блочных редакторах ограничена настройка адаптивности писем — при создании писем вы ограничены элементами и структурой, которые доступны в редакторе |
Как создать HTML-письмо в блочном редакторе. Создавать письмо удобнее сразу в сервисе рассылки, которым вы пользуетесь: сверстали письмо, отправили его — и потом анализируете статистику. К тому же, не придётся подгонять шаблон под требования сервиса.
Предлагаю создать HTML-письмо на основе готового шаблона в редакторе Unisender:
3. Начните создавать email-рассылку в сервисе: пропишите адрес, с которого будете отправлять письмо, имя отправителя и тему письма. Чтобы создать письмо, заходите в «Создать письмо» → «Email».
4. Наполните шаблон информацией или создайте письмо с нуля. О том, как работать в блочном редакторе, можно подробно прочитать в нашей Базе знаний.
5. Когда шаблон будет готов, нажмите «Сохранить». На следующих этапах нужно будет ввести тему письма и выбрать людей, которым вы хотите отправить рассылку.
6. Отправьте письмо через сервис рассылок. На последнем этапе вы можете посмотреть, как письмо будет выглядеть в почтовиках, привязать вашу Google Analytics и настроить отложенную отправку.
В визуальном редактореВ блочном редакторе вы собираете письмо из отдельных блоков и в отдельном окне можете посмотреть HTML-код всего письма. В визуальном редакторе вы напрямую работаете с кодом и сразу видите, как меняется шаблон письма. Например, в визуальном редакторе Mailigen рабочее поле делится на две колонки: в левой работают с кодом, в правой — сразу показываются изменения в шаблоне.
Например, в визуальном редакторе Mailigen рабочее поле делится на две колонки: в левой работают с кодом, в правой — сразу показываются изменения в шаблоне.
Для работы в визуальном редакторе нужно хорошо знать HTML, поэтому большинство современных сервисов идут в формате «2 в 1»: одновременно блочный и визуальный редактор. Это такие редакторы как BEE Free и Mailmalade.
| Плюсы HTML-вёрстки в визуальном редакторе | Минусы HTML-вёрстки в визуальном редакторе |
| + если неправильно поставили тег, это сразу будет видно в окне просмотра + в большинство блочных редакторов уже встроены визуальные редакторы. Между ними можно переключаться | — нужно знать HTML и CSS — малый выбор визуальных редакторов: большинство идут в связке с блочным |
В редакторах типа Sublime Text 3 и Visual Studio Code вы вручную прописываете HTML-код, который потом загружаете в сервис email-рассылок или почтовое приложение. Смотреть, как выглядит письмо, приходится в отдельной вкладке браузера, куда вы заливаете HTML-код.
Смотреть, как выглядит письмо, приходится в отдельной вкладке браузера, куда вы заливаете HTML-код.
| Плюсы HTML-вёрстки в редакторе первичного кода | Минусы HTML-вёрстки в редакторе первичного кода |
| + нет ограничений по структуре и формату письма + доступны встроенные инструменты для упрощения работы над кодом + можно скопировать HTML-код любого письма и создать на его основе собственное | — подходит только для опытных верстальщиков — нельзя сразу в редакторе первичного кода посмотреть, как будет выглядеть письмо на мобильных или ПК |
HTML-письмо сверстает фрилансер, сервис email-рассылок или веб-студия. Вы получите адаптивный шаблон, который будет отвечать брендбуку компании. Это может быть универсальное письмо, email под конкретную акцию или welcome-серия.
Заказать вёрстку письма можно:
В сервисе рассылок. Например, в Unisender создадут HTML-шаблона за 4640 ₽.
У веб-студии. Стоимость шаблона HTML-письма в веб-студии или агентстве email-маркетинга начинается со $100.
У фрилансера на надёжной бирже — например, на одной из этих.
| Плюсы вёрстки на аутсорсе | Минусы вёрстки на аутсорсе |
| + не тратите время на вёрстку письма + несложно найти исполнителя — в сервисе, через который вы делаете рассылку, будет дополнительная услуга «Разработать HTML-письмо» + получите готовое письмо через 2-4 дня | — во многом результат вёрстки зависит от того, насколько подробно вы заполните бриф — нужно платить за каждый отдельный вариант письма — мало веб-студий, которые занимаются HTML-письмами |
Когда письмо готово, его нужно отправить. Расскажу, как сделать это через сервис рассылки или вручную через почтовики Gmail, Mail.ru, Yandex и Outlook.
Отправляем через сервис рассылки
Сервис email-рассылок — платформа, в которой вы будете управлять рассылкой. В таких сервисах можно верстать письма, анализировать статистику, настраивать автоматические уведомления об оплате и даже создавать лендинги. Отправить HTML-письмо можно через любой из таких сервисов, поэтому в качестве примера я взял Unisender.
В таких сервисах можно верстать письма, анализировать статистику, настраивать автоматические уведомления об оплате и даже создавать лендинги. Отправить HTML-письмо можно через любой из таких сервисов, поэтому в качестве примера я взял Unisender.
Внешний блочный редактор — это сервис, в котором можно собрать письмо, но нельзя его отправить. Для отправки шаблон нужно переносить в сервис рассылки. Рассказываю, как это сделать за 6 шагов.
1. Экспортируйте HTML-письмо в Unisender.
2. Введите имя аккаунта и API key. Ключ API можно найти в профиле Unisender. Он доступен в Личном кабинет по вкладке «Интеграция и API».
3. Переходим в Unisender. Найдите HTML-письмо в меню «Рассылки»/«Мои шаблоны». Оно появится сразу же после экспорта.
4. Проверьте письмо перед запуском. На этом этапе в HTML-редакторе Unisender можно исправить опечатки, изменить форматирование и добавить картинки. Если результат нравится — сохраните изменения.
5. Создайте рассылку в личном кабинете. Адрес отправки, имя отправителя и тему письма можно будет поменять позже, после настройки шаблона.
Проверьте настройки рассылки и отправьте тестовое письмо. Посмотрите тестовое письмо на мобильном и ноутбуке, минимум через два разных браузера и почтовых клиента. Советую также просмотреть наш чек-лист ошибок вёрстки, из-за которых письмо может попасть в спам.
Отправляйте красивые письма через Unisender
Все инструменты для работы с рассылками в одном сервисе. До 1500 писем в месяц — бесплатно.
Попробовать
Если создавали письмо в редакторе первичного кодаЕсли вы верстали письмо в редакторе первичного кода, его также можно отправить через сервис рассылок. Расскажу на примере Visual Studio Code, что делать, если у вас уже есть HTML-код письма и вы хотите вставить его в сервис рассылки.
1. Сохраните письмо в формате HTML.
2. В Unisender создайте новую рассылку и выберите пункт «HTML-редактор».
3. В открывшемся окне редактора нажмите «Загрузка из файла». Выберите HTML-файл, который вы сохранили ранее в Visual Studio Code, и загрузите его.
4. Нажмите «Продолжить» и проверьте данные — имя отправителя, адрес отправки, тему письма. На этом этапе также можно вернуться в шаблон письма и отредактировать его: исправить опечатки, добавить изображения, проверить ссылки.
5. Проверьте настройки рассылки и отправьте тестовое письмо. Посмотрите тестовое письмо на мобильном и ноутбуке, минимум через два разных браузера и почтовых клиента. Советую также просмотреть наш чек-лист ошибок вёрстки, из-за которых письмо может попасть в спам. Если с тестовым письмом всё ок — отправляйте боевую рассылку.
Отправляем вручную в почтовикеЧтобы отправить письмо, надо иметь его готовый HTML-код. Как получить код, мы рассказали в предыдущих пунктах. Если у вас готов HTML-код письма, выберите, через какую почтовую программу будете его отправлять. Лучше использовать ту почту, которой вы обычно пользуетесь.
Лучше использовать ту почту, которой вы обычно пользуетесь.
Дальше надо просто вставить код письма в почтовик и отправить. Расскажу, как это сделать в разных программах.
В GmailЧтобы залить HTML-письмо в Gmail вручную:
1. Создайте новое письмо. Кликните по полю для текста сообщения правой кнопкой мыши и выберите «Проверить».
2. Подсвеченный синим блок — это код поля для текста письма. Кликните по нему правой кнопкой мыши и выберите «Редактировать как HTML».
3. Удалите фрагмент <br> и вставьте вместо него HTML-код письма. Как только закроете окно консоли, письмо отобразится в поле текста Gmail.
4. Добавьте получателя и введите тему письма.
5. Отправьте тестовое письмо, чтобы проверить его на ошибки. Например, если вы забудете проставить ссылки на изображение в HTML-шаблоне, при просмотре в Gmail в углу картинки появится кнопка «Скачать».
6. Если с тестовым письмом всё ок, отправляйте боевую рассылку.
Чтобы залить HTML-письмо в Mail.ru вручную:
1. Создайте новое письмо. Кликните по полю для текста сообщения правой кнопкой мыши и выберите «Проверить».
2. Подсвеченная синим строчка — это код поля для текста письма. Кликните по нему правой кнопкой мыши и выберите «Редактировать как HTML».
3. Удалите фрагмент <br> и вставьте вместо него HTML-код письма. Как только закроете окно консоли, письмо отобразится в поле текста Mail.ru.
4. Добавьте получателя и введите тему письма.
5. Отправьте тестовое письмо, чтобы проверить его на ошибки.
6. Если с тестовым письмом всё ок, отправляйте боевую рассылку.
В YandexЧтобы залить HTML-письмо в Яндекс.Почту вручную:
1. Включите панель оформления. По умолчанию в интерфейсе Яндекс.Почты эта панель отключена, а значит вы не сможете вставить HTML-код.
2. Создайте новое письмо. Кликните по полю для текста сообщения правой кнопкой мыши и выберите «Проверить».
3. Подсвеченная синим строчка — это код поля для текста письма. Кликните по нему правой кнопкой мыши и выберите «Редактировать как HTML».
4. Удалите фрагмент <br> и вставьте вместо него HTML-код письма. Как только закроете окно консоли, письмо отобразится в поле текста Yandex.
5. Отредактируйте HTML-шаблон. В нём может слететь форматирование: появятся лишние отступы или пустые строчки.
6. Добавьте получателя и введите тему письма.
7. Отправьте тестовое письмо, чтобы проверить его на ошибки. Если с тестовым письмом всё ок, отправляйте боевую рассылку.
В OutlookЧтобы залить HTML-письмо в Outlook вручную:
1. Создайте новое письмо. Кликните по полю для текста сообщения правой кнопкой мыши и выберите «Проверить».
2. Подсвеченный синим блок — код поля для текста письма. Кликните по нему правой кнопкой мыши и выберите «Редактировать как HTML».
3. Удалите фрагмент <br> и вставьте вместо него HTML-код письма. Как только закроете окно консоли, письмо отобразится в поле текста Outlook.
Как только закроете окно консоли, письмо отобразится в поле текста Outlook.
4. Проверьте шаблон: все ли картинки отображаются, не слетело ли оформление.
5. Добавьте получателя и введите тему письма.
6. Отправьте тестовое письмо, чтобы проверить его на ошибки. Если с тестовым письмом всё ок, отправляйте боевую рассылку.
ИтогоЕсли вы никогда раньше не создавали HTML-письмо, лучше заказать его специалисту. Хочется сверстать самому — начните с изменения готового шаблона в блочном редакторе. Это самый простой способ, с которым можно получить отличный результат.
Удобнее верстать письмо во встроенном редакторе сервиса рассылки или редакторе, у которого интеграция с этим сервисом.
Работа в визуальном редакторе понравится пользователям, которые почитали про HTML-вёрстку и создали с десяток писем в блочном редакторе.
Большинство редакторов, с которыми вы столкнетесь, — комбинация блочного и визуального.
Если привыкли работать в конкретном редакторе — верстайте письмо в нём, сохраняйте отдельным файлом и импортируйте в сервис рассылок.
Отправить HTML-письмо вручную можно в любом почтовике. Удобнее всего это сделать в Gmail, а вот в Яндекс.Почте придётся сначала включить панель оформления. Также в Яндекс.Почте может слететь вёрстка или не загрузиться картинки.
Обновлено 21 июля 2022 г.
Другие материалы по теме
Поделиться
СВЕЖИЕ СТАТЬИ
Другие материалы из этой рубрики
Не пропускайте новые статьи
Подписывайтесь на соцсети
Делимся новостями и свежими статьями, рассказываем о новинках сервиса
Статьи почтой
Раз в неделю присылаем подборку свежих статей и новостей из блога. Пытаемся шутить, но получается не всегда
Оставляя свой email, я принимаю Политику конфиденциальностиНаш юрист будет ругаться, если вы не примете 🙁
✓
Спасибо, ждите письмо.
Проверяйте почту — письмо придет в течение 5 минут (обычно мгновенно).
Как запустить email-маркетинг с нуля?
В бесплатном курсе «Rock-email» мы за 15 писем расскажем, как настроить email-маркетинг в компании. В конце каждого письма даем отбитые татуировки об email ⚡️
*Вместе с курсом вы будете получать рассылку блога Unisender
Оставляя свой email, я принимаю Политику конфиденциальностиНаш юрист будет ругаться, если вы не примете 🙁
Как написать и запустить HTML на компьютере — Блог HTML Academy
Чтобы стать профессиональным разработчиком, нужно уметь пользоваться инструментами. В этом выпуске разберёмся, как и в чём написать и запустить HTML-код на своём компьютере.
Шаг 1. Качаем текстовый редактор
Для того, чтобы написать код, сгодится вообще любой текстовый редактор. Подойдёт даже «Блокнот» на вашем компьютере (но в нём очень неудобно всё делать). Мы скачаем и установим хороший редактор, заточенный под веб-разработку. Покажем всё на примере Visual Studio Code.
Подойдёт даже «Блокнот» на вашем компьютере (но в нём очень неудобно всё делать). Мы скачаем и установим хороший редактор, заточенный под веб-разработку. Покажем всё на примере Visual Studio Code.
Зайдите на сайт и скачайте редактор. Если у вас Windows, то нажмите на любую из синих кнопок. Если OS X или Linux — нажмите Other platforms.
Установка пройдёт как обычно — нужно запустить файл VSCodeUserSetup, много раз нажать «Далее» и поставить пару галочек.
Шаг 2. Запускаем редактор и осматриваемся
Свежеустановленный VS Code встречает нас экраном с большим количеством ссылок. С ними можно познакомиться позже, а сейчас нужно настроить всё для работы.
Хорошо бы, чтобы во время работы все нужные файлы лежали в одной папке (пока проект маленький, так можно делать). Для этого добавим рабочую папку, чтобы VS Code показывал нам только её содержимое.
По шагам на скриншоте:
- Add workspace folder — открывает меню выбора папки.
- Создадим новую папку personal_page в любом удобном месте и зайдём в неё.

- Нажмём Add.
После этого слева появится панель Explorer с пустым рабочим пространством Untitled (Workspace). Мы создали папку, давайте её наполним.
Шаг 3. Добавляем файлы
После создания папка пустая. Щёлкнем правой кнопкой по заголовку personal_page и добавим три файла, которые понадобятся в работе — index.html, style.css и script.js. Для начала этого хватит.
Шаг 4. Делаем работу удобнее
Сейчас все три файла открыты во вкладках, и между ними не всегда удобно переключаться. Чтобы было удобнее, код со стилями можно перенести в другую часть окна, например, вниз. Для этого нажмите правой кнопкой по вкладке со style.css и выберите split down,чтобы увидеть результат.
Шаг 5. Добавляем код
Пока отредактируем только index.html (файл с разметкой) и style.css (файл со стилями), а script.js оставим на будущее. Если у вас уже есть какой-нибудь код, напишите его, или используйте готовый — мы, например, возьмём код из интерактивных курсов.
index. html
html
<!DOCTYPE html>
<html lang="ru">
<head>
<title>Сайт начинающего верстальщика</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<header>
<nav>
На главную
</nav>
</header>
<main>
<article>
День первый. Как я забыл покормить кота
Кто бы мог подумать, что семантика это так важно, мне срочно нужно было об этом поговорить.
Взгляд упал на кота. Кот издал настойчивое «Мяу». И я понял — пришло время для первой записи в блог. И покормить кота.
</article>
<aside>
Здесь могла быть ваша реклама.
</aside>
</main>
<footer>
Подвал сайта
</footer>
</body>
</html>style.css
Скопируем код со стилями из файла — откройте его в браузере, скопируйте все строки и вставьте в файл style. css в редакторе.
css в редакторе.
Шаг 6. Запускаем код и смотрим на результат
Самый простой способ — открыть папку с файлами через проводник и запустить файл index.html. Вы увидите результат вёрстки в браузере, но это не слишком удобно — при любых изменениях придётся переходить в браузер и обновлять страницу.
Давайте настроим всё так, чтобы наша страничка открывалась сама и обновлялась, если вы что-то изменили в разметке или стилях.
Для этого нам понадобится расширение Live Server. Найти его можно прямо в VS Code (пятая иконка в меню слева) — введите название и нажмите Install. Другой способ — скачать Live Server из магазина расширений, но это менее удобно.
После установки расширения Windows может попросить разрешение на доступ к сети. Это нужно, чтобы запускать локальный сервер, Разрешайте, это безопасно.
Чтобы запустить код, нажмите кнопку Go Live на нижней панели.
Результат выглядит так. Слева — редактор, справа — браузер. Теперь измените код в редакторе и сохраните его, а он автоматически изменится и в окне браузера.
Что мы сделали
- Установили и настроили редактор кода.
- Создали рабочую папку и добавили туда файлы нашего проекта.
- Научились редактировать и сохранять файлы с кодом.
- Установили расширение, чтобы сразу видеть результат вёрстки.
В следующих частях — о добавлении и проверке кода на JavaScript, и о том, как сделать работу с кодом ещё удобнее.
Внеклассное чтение
- Веб-разработка: с чего начать
- Какие бывают редакторы кода
- Что такое валидный код
Не знаете, какой код написать?
Знакомство с HTML и CSS на тренажёрах — бесплатно.
Регистрация
Ещё из рубрики «HTML»
Adobe покупают Фигму. Всё пропало?
Не факт, но есть разные мнения.
Работа с Git в Visual Studio Code
Один из способов работать с Гитом.
Как искать и выбирать npm-пакеты?
Шпаргалка для начинающих.
Делаем страницу «О себе» на Бутстрапе
Недавно мы делали статью о котиках и мобильной вёрстке. Но в жизни довольно мало случаев, когда нужно создать мобильный сайт с котиками, поэтому попробуем что-то серьёзное. Сделаем страницу «О себе». Её можно будет выложить на собственный сайт и громко заявить о себе миру.
Работать над страницей будем в таком порядке: сначала определим, что мы хотим сказать людям, а потом обернём всё в код. Любой другой сайт делается по этой же схеме — прежде чем расчехлять HTML, надо подумать над содержимым.
Можно ли без страницы?
Собственную страницу можно сделать и на конструкторе сайтов, не заморачиваясь с вёрсткой и стилями. Но так каждый может. Это всё равно что жить на съёмной квартире — что тебе хозяева разрешили, то и можно. А вот сделать собственный сайт — это как построить собственный дом. Настоящие программисты делают собственные сайты.
О чём будем писать
Допустим, наш герой — преподаватель информатики, который хочет устроиться на работу по специальности в крутой московский вуз. Для этого ему нужно рассказать о себе так, чтобы вуз захотел пригласить его к себе. Какой именно текст будет — неважно, мы написали пробный текст в кате. Ещё где-нибудь добавим фотографию, чтобы было красиво.
Для этого ему нужно рассказать о себе так, чтобы вуз захотел пригласить его к себе. Какой именно текст будет — неважно, мы написали пробный текст в кате. Ещё где-нибудь добавим фотографию, чтобы было красиво.
Если у вас ребёнок: об информатике
Михаил Максимов
Я преподаю информатику с 2008 года, когда предмет ещё назывался ИКТ. Начинал со школы, учил детей разбираться в программировании и сдавать ЕГЭ на 90 баллов и выше. За два года вывел нашу школу на второе место в районе по олимпиадам по информатике. Вёл два класса коррекции — пятый и одиннадцатый — и знаю, как объяснить основы теории вероятности даже тем, кто не хочет ничему учиться.
В 2012 защитил кандидатскую диссертацию по обучению информатике детей с недостатком внимания и стал внештатным преподавателем РГСУМ им. Макаренко. Параллельно с этим веду курсы по программированию «IDDQD» и записываю подкаст «Прогрокаст» с аудиторией 25 000 человек.
Мои научные работы
А вот тут поставим ссылки на вымышленные работы этого преподавателя
Как связаться
Телефон: +7 (123) 456-78-90
Почта: mihailmaximov@gmail. com
com
Скайп: mihailmaximov
Телеграм: @mihailmaximov
Вёрстка текста
За основу возьмём стандартный шаблон с Бутстрапом. В этой статье мы спрячем его под стрелочку, чтобы не занимать много места, но если интересно пройти весь путь с нами — скопируйте этот код и повторяйте за нами.
<!DOCTYPE html>
<html>
<!-- служебная часть -->
<head>
<!-- заголовок страницы -->
<title>Михаил Максимов — преподаватель информатики</title>
<!-- настраиваем служебную информацию для браузеров -->
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- загружаем Бутстрап -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css"
integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous">
<style type="text/css">
</style>
<!-- закрываем служебную часть страницы -->
</head>
<body>
<!-- тут будет наша страница -->
</body>
<!-- конец всей страницы -->
</html>Каждый элемент нашей страницы будем помещать в свой контейнер, чтобы потом легко можно было настроить адаптивность как нам нужно. Посмотрите внимательно на этот код: это основной «кирпичик», из которого строится архитектура страниц Бутстрапа.
Посмотрите внимательно на этот код: это основной «кирпичик», из которого строится архитектура страниц Бутстрапа.
<div>
<div>
<div>
<!-- содержимое контейнера -->
</div>
</div>
</div>Сначала сверстаем заголовок всей страницы — для этого используем тег <h2>...</h2>. Если между двумя этими тегами поместить текст, браузер поймёт, что это заголовок, и сделает его побольше. Скажем контейнеру, что содержимое при любом размере пусть занимает всю ширину макета, и вставим в него наш текст:
<div >
<div>
<div>
<h2>Михаил Максимов</h2>
</div>
</div>
</div>
Добавим новый контейнер и поместим в него описание на два абзаца, за которые отвечает тег <p>.. Посмотрим, что получилось: ..</p>
..</p>
<div>
<div>
<div>
<p>Я преподаю информатику с 2008 года, когда предмет ещё назывался ИКТ. Начинал со школы, учил детей разбираться в
программировании и сдавать ЕГЭ на 90 баллов и выше. За два года вывел нашу школу на второе место в районе по
олимпиадам по информатике. Вёл два класса коррекции — пятый и одиннадцатый — и знаю, как объяснить основы теории
вероятности даже тем, кто не хочет ничему учиться.</p>
<p>В 2012 защитил кандидатскую диссертацию по обучению информатике детей с недостатком внимания и стал внештатным
преподавателем РГСУМ им. Макаренко. Параллельно с этим веду курсы по программированию «IDDQD» и записываю
подкаст «Прогрокаст» с аудиторией 25 000 человек.</p>
</div>
</div>
</div>Фотография человека
Добавим фото героя, чтобы было интереснее. За это отвечает тег <img src="адрес_картинки">. В нашем случае тег будет выглядеть так:
В нашем случае тег будет выглядеть так:
<img src="https://thecode.media/wp-content/uploads/2019/07/sq_me.jpg" >
Фотографию поставим справа от текста так, чтобы экран как бы делился на 2 части: слева текст, справа фото. Заодно настроим так, чтобы на маленьких устройствах каждый из них растягивался на всю ширину экрана. Чтобы так сделать, нужно добавить блок с фото в тот же контейнер с абзацами и настроить колонки в каждом блоке:
<div >
<div>
<div>
<!-- тут 2 абзаца текста из прошлого примера -->
</div>
<div>
<img src="https://thecode. media/wp-content/uploads/2019/07/sq_me.jpg" >
media/wp-content/uploads/2019/07/sq_me.jpg" >
</div>
</div>
</div>
По умолчанию браузер показывает картинки в полном размере, и это выглядит некрасиво. Добавим в стили ограничение по размеру для картинки, чтобы она не вылезала за границы блока, и заодно настроим параметры заголовка и текста:
img {
max-width: 100%;
max-height: 100%;
}
h2 {
font-size: 50px;
margin-top: 30px;
margin-bottom: 20px;
}
p {
font-size: 18px;
}
Раздел страницы: научные работы
Подзаголовок сделаем тегом <h3>...</h3> в отдельном контейнере:
<div >
<div>
<div>
<h3>Мои научные работы</h3>
</div>
</div>
</div>
Чтобы подзаголовок не слипался с остальным содержимым, добавим в раздел со стилями отступы для заголовка h3 сверху и снизу:
h3{
margin-top: 40px;
margin-bottom: 20px;
Теперь сделаем список научных работ так, чтобы на больших экранах он занимал 4 колонки, на средних — 2, а на телефонах занимал весь макет по ширине. Заодно сделаем список в виде ссылок, чтобы можно было по названию перейти к каждой работе. Ссылки оформляются тегом
Заодно сделаем список в виде ссылок, чтобы можно было по названию перейти к каждой работе. Ссылки оформляются тегом
<a href="адрес_ссылки">текст_ссылки</a>
<a href="https://thecode.media/baboolya/">Задача о бабушке и помидорах</a>
Оформим таким образом наш список научных работ в отдельном контейнере:
<div>
<div>
<div>
<p><a href="http://thecode.local/baboolya/">Задача про бабушку и помидоры</a></p>
<p><a href="http://thecode.local/electrician/">Хитрый электрик</a></p>
</div>
<div>
<p><a href="http://thecode.local/le-timer/">Как сделать свой таймер-напоминалку</a></p>
<p><a href="http://thecode.local/sublime-one-love/">Почему Sublime Text — это круто</a></p>
</div>
<div>
<p><a href="http://thecode. local/est-tri-shkatulki/">Поговорим о Якубовиче</a></p>
<p><a href="http://thecode.local/content-manager/">Как стать контент-менеджером</a></p>
</div>
<div>
<p><a href="http://thecode.local/batareyki-besyat/">Задача про сторожа и фонарик</a></p>
<p><a href="http://thecode.local/variables/">О названиях функций</a></p>
</div>
</div>
</div>
local/est-tri-shkatulki/">Поговорим о Якубовиче</a></p>
<p><a href="http://thecode.local/content-manager/">Как стать контент-менеджером</a></p>
</div>
<div>
<p><a href="http://thecode.local/batareyki-besyat/">Задача про сторожа и фонарик</a></p>
<p><a href="http://thecode.local/variables/">О названиях функций</a></p>
</div>
</div>
</div>Контакты
Осталось добавить контактную информацию — тоже в своём контейнере. Смотрите: мы положили тег со ссылкой внутри тега абзаца — так можно.
<div>
<div>
<div>
<h3>Контакты для связи</h3>
</div>
</div>
</div>
<div>
<div>
<div>
<p>Телефон: +7 (123) 456-78-90</p>
<p>Почта: <a href="mailto: [email protected]">[email protected]</a></p>
<p>Скайп: mihailmaximov</p>
<p>Телеграм: @mihailmaximov</p>
</div>
</div>
</div>Смотрим на результат и заодно проверяем адаптивность:
<!DOCTYPE html> <html> <!-- служебная часть --> <head> <!-- заголовок страницы --> <title>Михаил Максимов — преподаватель информатики</title> <!-- настраиваем служебную информацию для браузеров --> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- загружаем Бутстрап --> <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous"> <style type="text/css"> img { max-width: 100%; max-height: 100%; } h2 { font-size: 50px; margin-top: 30px; margin-bottom: 20px; } h3 { margin-top: 40px; margin-bottom: 20px; } p { font-size: 18px; } </style> </head> <body> <div> <div> <div> <h2>Михаил Максимов</h2> </div> </div> </div> <div> <div> <div> <p>Я преподаю информатику с 2008 года, когда предмет ещё назывался ИКТ. Начинал со школы, учил детей разбираться в программировании и сдавать ЕГЭ на 90 баллов и выше. За два года вывел нашу школу на второе место в районе по олимпиадам по информатике. Вёл два класса коррекции — пятый и одиннадцатый — и знаю, как объяснить основы теории вероятности даже тем, кто не хочет ничему учиться.
</p> <p>В 2012 защитил кандидатскую диссертацию по обучению информатике детей с недостатком внимания и стал внештатным преподавателем РГСУМ им. Макаренко. Параллельно с этим веду курсы по программированию «IDDQD» и записываю подкаст «Прогрокаст» с аудиторией 25 000 человек.</p> </div> <div> <img src="http://thecode.local/wp-content/uploads/2019/07/sq_me.jpg"> </div> </div> </div> <div> <div> <div> <h3>Мои научные работы</h3> </div> </div> </div> <div> <div> <div> <p><a href="http://thecode.local/baboolya/">Задача про бабушку и помидоры</a></p> <p><a href="http://thecode.local/electrician/">Хитрый электрик</a></p> </div> <div> <p><a href="http://thecode.local/le-timer/">Как сделать свой таймер-напоминалку</a></p> <p><a href="http://thecode.
local/sublime-one-love/">Почему Sublime Text — это круто</a></p> </div> <div> <p><a href="http://thecode.local/est-tri-shkatulki/">Поговорим о Якубовиче</a></p> <p><a href="http://thecode.local/content-manager/">Как стать контент-менеджером</a></p> </div> <div> <p><a href="http://thecode.local/batareyki-besyat/">Задача про сторожа и фонарик</a></p> <p><a href="http://thecode.local/variables/">О названиях функций</a></p> </div> </div> </div> <div> <div> <div> <h3>Контакты для связи</h3> </div> </div> </div> <div> <div> <div> <p>Телефон: +7 (123) 456-78-90</p> <p>Почта: <a href="mailto: [email protected]">mikemaximov@gmail.
com</a></p> <p>Скайп: mihailmaximov</p> <p>Телеграм: @mihailmaximov</p> </div> </div> </div> </body> <!-- конец всей страницы --> </html>
Это самый простой способ создать страницу о себе на чистом HTML, которая сразу будет адаптивной. Но есть ещё один способ сделать похожее: использовать конструкторы сайтов. Про них — в следующей статье.
веб-шаблонов HTML | Простые и хорошо организованные веб-шаблоны HTML
Начинающему веб-дизайнеру веб-шаблоны HTML могут быть незаменимы. Однако не бесплатные шаблоны; Если вы серьезно относитесь к веб-дизайну, лучше всего покупать веб-шаблоны HTML, потому что бесплатные шаблоны слишком распространены и ограничены в возможностях.
Но зачем использовать веб-шаблон? В конце концов, веб-дизайнер должен уметь создавать сайт с нуля, код за кодом. Хотя этого можно ожидать от профессионального, опытного веб-дизайнера, новичкам и учащимся лучше начать с веб-шаблонов HTML по следующим причинам:
- Вы учитесь, настраивая шаблон.

Вы можете многое узнать о программировании, изменив код веб-шаблона. Шаблоны необходимо изменять и изменять в соответствии с вашим веб-сайтом, и это дает вам хорошее представление о том, как работают коды.
- Вы можете сделать качественный сайт.
Программирование с нуля — амбициозная задача для новичка, и есть большая вероятность, что конечный результат будет не таким презентабельным, как профессионально сделанный сайт. С другой стороны, создание веб-сайта с использованием шаблона дает вам хороший старт, и в конце у вас будет презентабельный веб-сайт, достойный вашей гордости. Кроме того, это дает хороший импульс вашим будущим проектам.
- Вы подвергаетесь кодированию в реальном мире.
Если вы только переходите от теории и базовых практических занятий по кодированию к своему первому проекту веб-сайта, вы можете быть удивлены, обнаружив в шаблонах некоторые из реальных аспектов кодирования. Предполагая, что вы покупаете шаблон хорошего качества, вы столкнетесь со значительным количеством хорошо закодированной качественной разметки и высокоорганизованного CSS. Это g0 и опыт реального мира интерфейсного дизайна.
Предполагая, что вы покупаете шаблон хорошего качества, вы столкнетесь со значительным количеством хорошо закодированной качественной разметки и высокоорганизованного CSS. Это g0 и опыт реального мира интерфейсного дизайна.
Что такое шаблоны сайтов?
Шаблоны веб-сайтов или веб-шаблоны HTML — это, по сути, предварительно разработанные веб-страницы, которые может использовать каждый. Просто добавьте свои собственные изображения и текст веб-шаблона в шаблон и сохраните его как собственную веб-страницу. Шаблоны, как правило, создаются с использованием кода CSS и HTML и позволяют создать веб-сайт профессионального уровня без необходимости нанимать профессиональную компанию веб-дизайна или разработчика.
CSS и HTML — это языки простого текстового кода, которые используются веб-браузерами для отображения веб-сайтов и страниц. Текущие веб-стандарты — CSS3 и HTML5, обновленные и поддерживаемые Консорциумом World Wide Web (W3C).
Что включает в себя шаблон?
Шаблон может включать несколько элементов. Вы можете добавлять текст, анимацию CSS3 и jQuery, изображения PNG, GIF и JPG, контактные формы, тележки для покупок, слайд-шоу и многое другое. Дизайн и код значительно различаются в зависимости от поставщика. Как правило, хорошо видеть, включает ли шаблон приложения, сценарии и функции, необходимые для вашего веб-сайта. Это упрощает настройку шаблона, а не написание собственного кода, который, скорее всего, не будет работать с кодом веб-шаблона или не будет соответствовать ему.
Вы можете добавлять текст, анимацию CSS3 и jQuery, изображения PNG, GIF и JPG, контактные формы, тележки для покупок, слайд-шоу и многое другое. Дизайн и код значительно различаются в зависимости от поставщика. Как правило, хорошо видеть, включает ли шаблон приложения, сценарии и функции, необходимые для вашего веб-сайта. Это упрощает настройку шаблона, а не написание собственного кода, который, скорее всего, не будет работать с кодом веб-шаблона или не будет соответствовать ему.
Многостраничные шаблоны обычно содержат домашнюю страницу, страницу контактов, страницу сведений о продукте, страницу со списком продуктов и/или многое другое, например страницы-витрины, страницы электронной коммерции и страницы блогов. Вы также можете скачать одностраничные шаблоны по своему усмотрению.
Какие существуют типы веб-шаблонов HTML?
Их исходные шаблоны веб-сайтов можно разделить на те, которые включены в проприетарный интерфейс веб-конструктора, включены в программу редактирования HTML или доступны в отдельных загружаемых zip-файлах. По своему дизайну и конфигурации шаблоны можно разделить на адаптивные, статические или отзывчивые. Наконец, по типу расширения файла они могут быть PHP, ASP, HTML или HTM. Однако во всех случаях они создаются с помощью HTML и CSS, что является ключевым моментом, поскольку это означает, что вы можете настраивать их все, независимо от их классификации.
По своему дизайну и конфигурации шаблоны можно разделить на адаптивные, статические или отзывчивые. Наконец, по типу расширения файла они могут быть PHP, ASP, HTML или HTM. Однако во всех случаях они создаются с помощью HTML и CSS, что является ключевым моментом, поскольку это означает, что вы можете настраивать их все, независимо от их классификации.
Рекомендуемые курсы
Мобильные/адаптивные веб-шаблоны Мобильный
Веб-шаблоны HTML бывают разных форм и размеров, и лучше всего выбрать тот, который можно просматривать на мобильном устройстве. Поскольку с каждым годом все больше людей переходят на свои мобильные устройства для работы в Интернете, создание адаптивного веб-сайта, адаптированного для мобильных устройств, стало необходимостью, а не роскошью. Чтобы создать его, выберите шаблон с адаптивным дизайном и пройдите тест Google для мобильных устройств. Существуют различные типы мобильных веб-шаблонов:
- Адаптивный дизайн
- Адаптивный дизайн
- Мобильный и оптимизированный для мобильных устройств
- Мобильное обновление для старых веб-сайтов
Адаптивный дизайн
Этот тип веб-шаблона аналогичен адаптивному веб-шаблону и обычно включает код CSS Media Queries, как и шаблоны адаптивного дизайна. Однако основное различие между ними заключается в том, что адаптивный дизайн специально нацелен на мобильные, планшетные и настольные устройства отдельно с новым набором веб-сайтов или совершенно новым дизайном. Устройство используется с обнаружением, и ASP, PHP, jQuery или CSS будут использоваться для перенаправления зрителя на отдельные страницы, настроенные для его устройства.
Однако основное различие между ними заключается в том, что адаптивный дизайн специально нацелен на мобильные, планшетные и настольные устройства отдельно с новым набором веб-сайтов или совершенно новым дизайном. Устройство используется с обнаружением, и ASP, PHP, jQuery или CSS будут использоваться для перенаправления зрителя на отдельные страницы, настроенные для его устройства.
Программы для создания веб-сайтов
GoDaddy, Squarespace, Weebly, Wix и другие сервисы предлагают свои собственные проприетарные программы редактирования веб-сайтов, чтобы пользователи могли редактировать свой веб-сайт в Интернете через веб-браузер. Эти программы также имеют собственную библиотеку веб-шаблонов, к которой вы можете подключиться. Выбор этих программ удобен и прост, так как у вас есть все в одном месте. Однако имейте в виду, что вы не можете получить доступ к веб-сайту и страницам, которые вы создали, где-либо еще, кроме как через программу, и вы также не можете создавать резервные копии своей работы отдельно. С другой стороны, если вы решите загружать отдельные веб-шаблоны HTML и работать с ними на своем компьютере, у вас будет больше свободы в выборе программ, над которыми вы хотите работать, и вы можете создать резервную копию своего проекта в облаке с помощью службы хостинга. на ваш выбор.
С другой стороны, если вы решите загружать отдельные веб-шаблоны HTML и работать с ними на своем компьютере, у вас будет больше свободы в выборе программ, над которыми вы хотите работать, и вы можете создать резервную копию своего проекта в облаке с помощью службы хостинга. на ваш выбор.
Автономные шаблоны или конструкторы сайтов?
Конструкторы сайтов, конструкторы веб-шаблонов или системы управления контентом (CMS) — это, по сути, универсальные проприетарные программы, с помощью которых вы можете добавлять, редактировать и публиковать свой веб-сайт. У вас есть единый интерфейс, через который вы можете управлять всем своим сайтом через веб-браузер.
Многие хостинговые компании предлагают проприетарные системы веб-конструкторов и CMS, но вы будете ограничены дизайном веб-шаблонов, доступным в пакете хостинга. Если вы захотите сменить хостинговую компанию в любой момент, вам будет очень сложно выполнить миграцию. Поисковую оптимизацию также может быть сложнее настроить, наряду с добавлением анимации, приложений и других элементов, которые можно увидеть на других веб-сайтах, созданных без CMS. Фактически, вы, скорее всего, будете ограничены в том, насколько сильно вы можете изменять код веб-шаблона.
Фактически, вы, скорее всего, будете ограничены в том, насколько сильно вы можете изменять код веб-шаблона.
По этим причинам крупными специализированными веб-сайтами часто сложнее управлять с помощью CMS, и в таких случаях предпочтительны автономные шаблоны веб-страниц. Эти шаблоны поставляются со всем исходным кодом и файлами, включенными в загрузку. Кроме того, у вас нет ограничений на то, что вы можете удалить или добавить из дизайнов, что дает больше возможностей для расширения и гибкости вашего веб-сайта.
Вопрос оригинальности
Бесспорно, веб-шаблоны HTML доступны для скачивания каждому. Бесплатные шаблоны находятся в открытом доступе, и любой, у кого достаточно средств, может купить нужный платный шаблон. Однако, учитывая количество веб-сайтов в настоящее время, веб-разработчики обеспокоены тем, что их веб-сайт будет слишком похож на другие, если они выберут веб-шаблон. Это тоже серьезная проблема, но только в том случае, если вы выберете бесплатный шаблон или решите не слишком сильно настраивать свой шаблон.
Дело в том, что доступны тысячи шаблонов от нескольких компаний. Вероятность того, что один зритель наткнется на два веб-сайта, использующих один и тот же платный веб-шаблон, очень мала. Они падают еще ниже, когда вы настраиваете и редактируете свой шаблон, чтобы придать ему свой уникальный вид. Выберите шаблон, в котором используется глобальный код CSS, чтобы можно было легко изменять макет, дизайн, шрифт и цвет.
Вам также не нужно ограничиваться использованием одного шаблона. Вы можете редактировать веб-шаблоны в программе HTML, такой как Dreamweaver, и создавать более уникальные страницы. Например, если у вас есть шаблон домашней страницы, вы можете открыть его в программе редактирования и изменить код, чтобы превратить его в страницу блога или страницу со списком продуктов. Затем вы можете дублировать эту страницу по своему усмотрению, создавать подстраницы или создавать другие типы страниц и называть их соответствующим образом. Пока вы делаете все это, вы все больше знакомитесь с кодированием и структурой кода хорошего веб-сайта.
Поиск и загрузка шаблона
Найти шаблон достаточно просто. Вы можете найти множество веб-шаблонов HTML в Интернете. Даже если программа для создания сайтов или CMS ограничивает вас, скорее всего, у вас будет как минимум несколько сотен шаблонов на выбор, бесплатных или нет.
Шаблоны обычно загружаются в одном ZIP-архиве, содержащем несколько файлов. Загрузите файл и откройте или распакуйте ZIP-файл в отдельную папку. Переименуйте папку как хотите и откройте ее. Скорее всего, вы найдете три конкретных типа файлов в шаблонах веб-приложений:
HTML-файл: это файл, который содержит фактическое содержимое, включая заголовок, заголовок, тексты и код для представления содержимого и изображений. Он также содержит общую структуру шаблона.
Файл CSS. Также называемый таблицей стилей, этот файл определяет, как содержимое фактического HTML-файла представляется в веб-браузере.
Файлы изображений: Папка шаблона, вероятно, также будет содержать файлы изображений, которые будут отображаться на веб-странице. Вы можете добавлять или удалять другие мультимедийные файлы для отображения, лучше всего кодируя их в веб-шаблоны HTML-файлов.
Вы можете добавлять или удалять другие мультимедийные файлы для отображения, лучше всего кодируя их в веб-шаблоны HTML-файлов.
После того, как шаблон будет распакован на вашем компьютере, вы можете просматривать его с помощью веб-браузера. Когда вы начнете работать над шаблоном, вы отредактируете эти файлы и просмотрите изменения через веб-браузер. Только позже шаблон будет изменен, чтобы стать частью полного веб-сайта, который будет опубликован в Интернете. До тех пор вы можете просматривать и редактировать шаблон через браузер, используя локальные файлы на вашем компьютере.
Выбор программного обеспечения для редактирования шаблона
Существует множество способов создания веб-сайта, даже если вы решили начать с веб-шаблона. Когда вы редактируете шаблон на своем компьютере, вы можете выбирать между двумя различными типами редакторов веб-шаблонов.
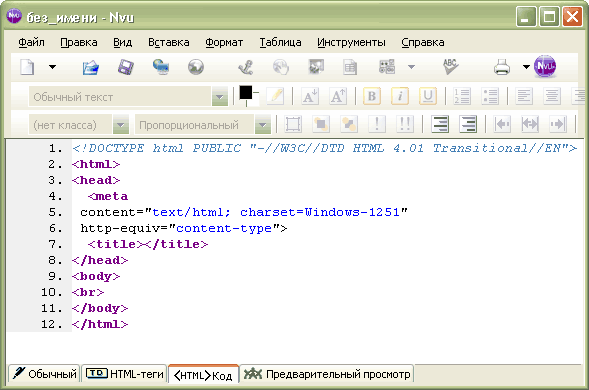
Первый тип редактора — это визуальный HTML-редактор, который открывает шаблон, аналогичный веб-браузеру, а также позволяет редактировать содержимое. Визуальные редакторы также называются редакторами What You See Is What You Get или WYSIWYG. Это означает, что вы можете видеть полный дизайн веб-шаблона, пока вы вводите код, формируете дизайн и создаете структуру контента. Визуальный редактор — это простой способ редактирования вашего веб-шаблона и хороший старт для начинающих веб-разработчиков. Некоторыми примерами визуальных редакторов являются Style Master, который является платным и поставляется с несколькими шаблонами, а бесплатный редактор NVU также работает в Linux.
Визуальные редакторы также называются редакторами What You See Is What You Get или WYSIWYG. Это означает, что вы можете видеть полный дизайн веб-шаблона, пока вы вводите код, формируете дизайн и создаете структуру контента. Визуальный редактор — это простой способ редактирования вашего веб-шаблона и хороший старт для начинающих веб-разработчиков. Некоторыми примерами визуальных редакторов являются Style Master, который является платным и поставляется с несколькими шаблонами, а бесплатный редактор NVU также работает в Linux.
Второй тип редактора — это редактор кода, который отличается от визуального редактора тем, что показывает CSS и HTML-код, составляющие веб-сайт, а не дизайн шаблона. Код, по сути, представляет собой обычный текст, поэтому для его редактирования в идеале можно использовать Блокнот или любой простой текстовый редактор. Однако в специализированных редакторах кода есть инструменты, облегчающие его редактирование. Например, он окрашивает разные части кода в разные цвета, чтобы вам было легче определить, что вы редактируете. Теперь на веб-сайте могут быть строки и строки кода, поэтому редактировать код не так просто, как использовать визуальный редактор. Тем не менее, он дает вам полный контроль над дизайном веб-сайта и помогает понять, как кодирование работает в мобильных веб-шаблонах.
Теперь на веб-сайте могут быть строки и строки кода, поэтому редактировать код не так просто, как использовать визуальный редактор. Тем не менее, он дает вам полный контроль над дизайном веб-сайта и помогает понять, как кодирование работает в мобильных веб-шаблонах.
Начало работы с редактором кода также является хорошим способом научиться кодировать веб-сайт и стать лучшим веб-разработчиком. Notepad++ — хороший бесплатный редактор кода, который работает только в Windows, но вы можете найти другие редакторы с аналогичными функциями для других операционных систем, например, бесплатные BlueFish и Smultron для Linux и Mac соответственно.
Рекомендуемые статьи
Это руководство по веб-шаблонам HTML. Здесь мы обсудили основную концепцию и различные типы веб-шаблонов в HTML. Вы можете прочитать следующие статьи, чтобы узнать больше –
- HTML и XML
- HTML против HTML5
- HTML5 против Flash
- HTML5 против JavaScript
Notepad ++ готовый шаблон – 1 Ответ спросил
Изменено 2 года, 9 месяцев назад
Просмотрено 57 тысяч раз
Я видел в видео, что люди получают html-шаблон, набрав «html:5» или что-то в этом роде (кстати, они не используют notepad++). Возможно ли это в блокноте++? Спасибо.
Возможно ли это в блокноте++? Спасибо.
- шаблоны
- блокнот++
2
Немного поздно, но то, что вы ищете, называется Zen Coding.
Проект Zen Coding, размещенный в Google, имеет плагин для NotePad++, который должен делать именно то, что вам нужно.
Например, введите что-то вроде:
html>head+body>div#content>ul.nav>li*5
За которым следует Ctrl + E , расширяется до:
<голова>
<тело>
<дел>
<ул>

 jpg»>
jpg»> jpg» vspace=»10″>
jpg» vspace=»10″> Я рекомендую Вам задавать атрибут alt, особенно тогда, если Ваша картинка является ссылкой (кнопкой).
Я рекомендую Вам задавать атрибут alt, особенно тогда, если Ваша картинка является ссылкой (кнопкой).
 1.4, я довольно быстро заработал следующим образом:
1.4, я довольно быстро заработал следующим образом: Если ваш шаблон немного коротковат, то вы можете использовать встроенный MACRO и вручную введите текст шаблона (однократная операция для каждого шаблона). Затем вы можете «Сохранить текущий записанный макрос» и воспроизвести его для каждого нового файла, который вы создаете. Emmet работает только для html, но этот метод работает для любого типа текста (при условии, что вы можете ввести текст вручную)
Если ваш шаблон немного коротковат, то вы можете использовать встроенный MACRO и вручную введите текст шаблона (однократная операция для каждого шаблона). Затем вы можете «Сохранить текущий записанный макрос» и воспроизвести его для каждого нового файла, который вы создаете. Emmet работает только для html, но этот метод работает для любого типа текста (при условии, что вы можете ввести текст вручную)
 Я уверен, что если вы не можете найти тот, который вам нравится, который был размещен там, если таковой имеется, кто-нибудь будет рад вам помочь.
Я уверен, что если вы не можете найти тот, который вам нравится, который был размещен там, если таковой имеется, кто-нибудь будет рад вам помочь. Эти шаблоны включают шаблоны одностраничных веб-сайтов, шаблоны веб-сайтов с прокруткой параллакса, адаптивные шаблоны и шаблоны Bootstrap. Шаблоны также включают карусели изображений, пользовательские шрифты и полноэкранные фоновые изображения. Перед загрузкой шаблона ознакомьтесь с нашими Условиями использования.
Эти шаблоны включают шаблоны одностраничных веб-сайтов, шаблоны веб-сайтов с прокруткой параллакса, адаптивные шаблоны и шаблоны Bootstrap. Шаблоны также включают карусели изображений, пользовательские шрифты и полноэкранные фоновые изображения. Перед загрузкой шаблона ознакомьтесь с нашими Условиями использования. В этом бесплатном одностраничном HTML5-дизайне используются привлекательные и красочные тематические страницы. Отличные переходы и эффекты, созданные с помощью JavaScript, сопоставимы с большинством Flash-сайтов.
В этом бесплатном одностраничном HTML5-дизайне используются привлекательные и красочные тематические страницы. Отличные переходы и эффекты, созданные с помощью JavaScript, сопоставимы с большинством Flash-сайтов. Нажмите здесь!
Нажмите здесь! 
 Bootstrap — это платформа, которая позволяет создавать полностью адаптивные шаблоны для вашего рабочего стола, ноутбука, мобильного телефона или планшета. Этот шаблон Bootstrap 3.0 имеет карусель для привлекательного представления изображений. Этот шаблон предназначен только для вашего личного использования. Вы не можете перепродавать его или использовать в коммерческих целях.
Bootstrap — это платформа, которая позволяет создавать полностью адаптивные шаблоны для вашего рабочего стола, ноутбука, мобильного телефона или планшета. Этот шаблон Bootstrap 3.0 имеет карусель для привлекательного представления изображений. Этот шаблон предназначен только для вашего личного использования. Вы не можете перепродавать его или использовать в коммерческих целях.

 п.
п. Он подходит для создания бизнес-сайтов — агентств, предоставляющих ИТ-услуги, туристических агентств, ресторанов, кафе и других направлений. Этот многостраничный шаблон содержит более 20 HTML-страниц. Есть макеты оформления страниц для ведения блога, прайс, контакты, обзоры, портфолио, описание услуг, команды разработчиков и прочее. Имеется большой набор графических иконок и макетов блогов, а также плавная анимация. Дизайн выглядит современно, технологично и позволяет строить на его основе достаточно мощные сайты.
Он подходит для создания бизнес-сайтов — агентств, предоставляющих ИТ-услуги, туристических агентств, ресторанов, кафе и других направлений. Этот многостраничный шаблон содержит более 20 HTML-страниц. Есть макеты оформления страниц для ведения блога, прайс, контакты, обзоры, портфолио, описание услуг, команды разработчиков и прочее. Имеется большой набор графических иконок и макетов блогов, а также плавная анимация. Дизайн выглядит современно, технологично и позволяет строить на его основе достаточно мощные сайты. Если вы намерены использовать именно этот дизайн в качестве личной страницы, позаботьтесь о качественном оформлении самой работы. Хайир подойдет практически любому фрилансеру, будь то веб-дизайнер или фотограф.
Если вы намерены использовать именно этот дизайн в качестве личной страницы, позаботьтесь о качественном оформлении самой работы. Хайир подойдет практически любому фрилансеру, будь то веб-дизайнер или фотограф.
 Кроме того, есть страница резюме и иконки социальных сетей, стилизованные под оформление шаблона. Ваши услуги будут представлены по категориям с качественной анимацией. Галерея выглядит круто, просто и понятно. Немного эффектов тут и там, минимум текста, максимум акцента на ваших работах.
Кроме того, есть страница резюме и иконки социальных сетей, стилизованные под оформление шаблона. Ваши услуги будут представлены по категориям с качественной анимацией. Галерея выглядит круто, просто и понятно. Немного эффектов тут и там, минимум текста, максимум акцента на ваших работах.