как самому создать сайт визитку
В чем преимущества такого одностраничника?
Как создать такой одностраничник
Вместо заключения
В современном мире свой сайт является важным для большого количества людей, включая специалистов, предпринимателей и даже фрилансеров. Действующая маркетинговая практика показала, что далеко не всегда требуется создавать полноценный многостраничный сайт.
Ведь вполне достаточно единственной визитки для того, чтобы коротко и эффектно описать основные особенности своей деятельности, а также продемонстрировать свои услуги или же товарную продукцию.
Именно для таких людей мы создали самый эффективный конструктор, а также предоставили большое количество различных шаблонов, которые позволяют провести создание сайта визитки своими руками.
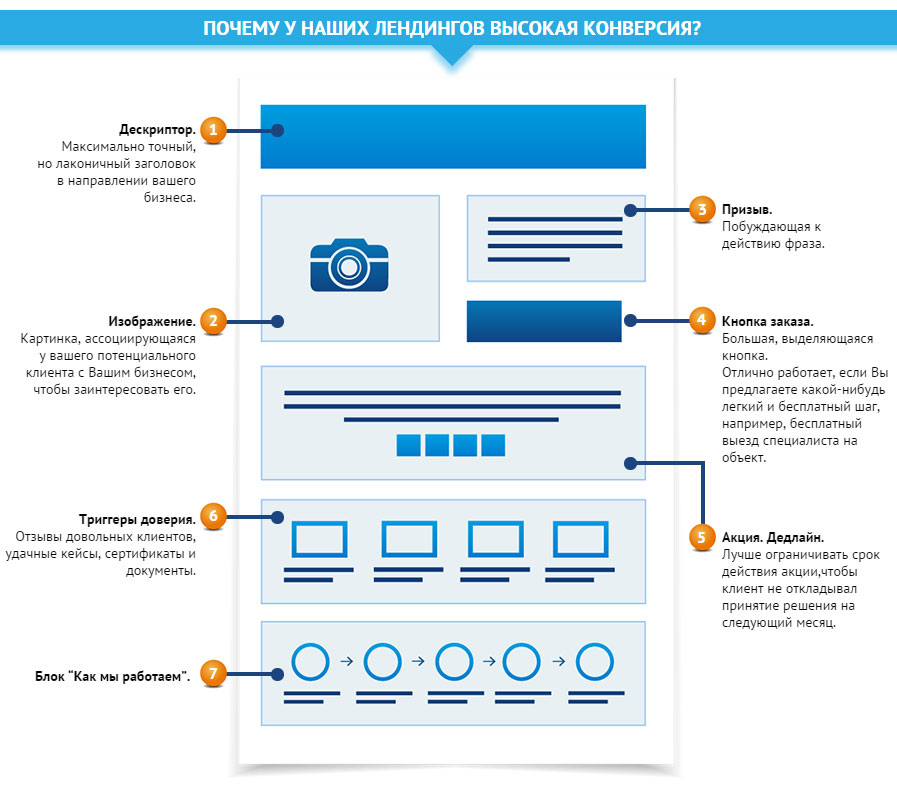
- Как создать продающий одностраничный сайт: подробное руководство
Мы создавали конструктор и различные шаблоны для создания сайта своими руками, основываясь на трех основных принципах:
- Удобство.
 Пользуясь функционалом нашего простого конструктора, вы сможете понять, что самому создать сайт не так сложно, и делается это всего за несколько часов. На ваш выбор предоставляется огромнейшее количество профессиональных шаблонов дизайна, а также предельно удобных инструментов, при помощи которых вы сможете создать одностраничник с минимальными временными затратами;
Пользуясь функционалом нашего простого конструктора, вы сможете понять, что самому создать сайт не так сложно, и делается это всего за несколько часов. На ваш выбор предоставляется огромнейшее количество профессиональных шаблонов дизайна, а также предельно удобных инструментов, при помощи которых вы сможете создать одностраничник с минимальными временными затратами; - Доступность. Одним из характерных отличий нашего сервиса – это то, что за применение профессиональных инструментов для создания визитки своими руками вовсе не нужно будет платить отдельно;
- Простота. Вам вовсе не нужно начинать изучать всевозможные особенности верстки собственного сайта своими руками. Мы предоставляем вам максимально простой и удобный конструктор, при помощи которого вы можете осуществлять свою работу в визуальном режиме. Таким образом, создание визитки представляет собой не более сложный процесс по сравнению с набором текста. Достаточно просто попробовать, чтобы понять, что вам не нужно думать о том, как создать сайт-визитку, или пользоваться услугами квалифицированных специалистов, ведь они уже все сделали вместо вас.

В нашей компании LPgenerator работают квалифицированные специалисты, основной деятельностью которых является разработка сайта визитки и эффективное продвижение, вследствие чего предлагаемые нами шаблоны подходят для создания сайтов любой сложности.
Разработка каждого отдельного шаблона осуществляется целой командой профессиональных дизайнеров, имеющих многолетний опыт работы. Поэтому вы можете быть уверенными в том, что создаваемый своими руками сайт будет идеальным с точки зрения привлекательности дизайна и эффективности продвижения в поисковых системах.
- Преимущества и недостатки бесплатных конструкторов landing page
Сделать собственный сайт-визитку при помощи наших шаблонов может абсолютно каждый человек, ведь для запуска полноценного одностраничника ему потребуется всего несколько часов свободного времени и желание. За счет предельно простых функций, а также большого количества универсальных и специализированных шаблонов, создаваемых профессионалами, сделать это можно своими руками даже без специализированных знаний.
За счет предельно простых функций, а также большого количества универсальных и специализированных шаблонов, создаваемых профессионалами, сделать это можно своими руками даже без специализированных знаний.
На таком сайте-визитке будет находиться единственная страница, на которой будет размещаться основная информация о компании, а также той продукции и услугах, которые предлагаются клиентам.
Другими словами, вы можете предоставить абсолютно все для того, чтобы нужная вам категория людей могла безо всякого труда найти вас на просторах сети. Сочетание простоты, удобства и эффективности делает такой сайт особенно привлекательным, и в этом нужно убедиться самому.
Вместо заключенияПервое, что вам следует сделать – это выбрать стартовый шаблон для вашего будущего ресурса. Для этого вам просто нужно зайти в каталог нашей компании LPgenerator и выбрать тот шаблон, который является наиболее подходящим к создаваемому вами ресурсу.
Вследствие чего вы сможете самостоятельно вносить любые, даже самые незначительные правки, и при этом вам не нужно будет постоянно платить дизайнерам снова и снова.
После вы самостоятельно настраиваете шаблон под свои потребности и особенности создаваемого ресурса, а в конечном итоге своими руками заполняете страницу нужным контентом, включая тексты, изображения, а также видео-материалы. Таким образом, вы получаете полноценный профессиональный одностраничник, который абсолютно не уступает различным ресурсам, создаваемым дизайнерами под заказ.
Высоких вам конверсий!
image source: Cuba Gallery
14-12-2015
Понравилась статья? Поделитесь впечатлениями или расскажите о вашем опыте.
КомментироватьCайт визитка: что это, как сделать и примеры визиток
Содержание
Что такое сайт визитка?
Сайт-визитка – это небольшой (чаще всего — одностраничник) ресурс с простой структурой, содержащий лишь основную информацию о компании/частном лице: перечень товаров/услуг, портфолио, прайс-лист и контактные данные.
Его главная цель — первичное ознакомление потенциальных клиентов с компанией.
Цена на сайт-визитку и экономичность в обслуживании делают его привлекательным решением в условиях ограниченного бюджета.
Сейчас мы расскажем вам все о том, как правильно и выгодно создать сайт-визитку и сколько это может стоить.
Также покажем удачные дизайны сайтов-визиток на примере профессиональных шаблонов Weblium — конструктора сайтов нового поколения, которые вы уже сегодня можете использовать для создания своего уникального сайта-визитки!
Как сделать сайт визитку?Шаг 1: Выберите способ создания сайта-визитки
Создание сайта-визитки с помощью CMSНачните с выбора хостинга и регистрации домена. После, выберите подходящую CMS (мы рекомендуем бесплатную WordPress), приобретите профессиональный шаблон, настройте свой сайт, подключите необходимые плагины, а затем — публикуйте свой сайт.
Стоит иметь в виду, что выбрав этот способ, вам придется разбираться в функционале CMS (он может оказаться непростым для непосвященных). Также, вам понадобится знание основ программирования.
Также, вам понадобится знание основ программирования.
✓ Это удачный способ при наличии среднего бюджета и свободного времени.
Цена: от $185.Если хотите создать сайт-визитку с помощью CMS, готовьте минимум $185.
Заказ сайта-визитки в веб-студииЭто более приемлемый способ для новичков, поскольку все заботы по созданию сайта студия берет на себя.
Однако. он сопряжен с дополнительными расходами — они включают в себя все те же домен и хостинг, создание уникального дизайна и контента, верстку, программирование и тестирование сайта (то есть, всю работу специалистов студии).
✓ Это хороший вариант при условии, если у вас есть соответствующий бюджет, но не хватает специальных знаний и времени.
Цена: от $1000.Заказать сайт-визитку в студии стоит минимум в $1000.
Дороговато? Есть прекрасная альтернатива — обратиться в студию Weblium.
Наличие собственной платформы и профессиональных шаблонов позволяют студии сократить для вас стоимость современного сайта-визитки до суммы всего от $233.
При этом, сайт будет иметь адаптивный дизайн, высокую скорость загрузки, индексироваться поисковыми системами — в общем, соответствовать всем требованиям к современным сайтам!
Создание сайта с помощью конструктораЭто самое простое и доступное на сегодняшний день решение для новичков.
В этом случае вы выбираете платформу, в которой уже заранее продумано все для создания сайта: готовые шаблоны дизайна сайта с продуманной структурой, визуальный редактор, современные инструменты кастомизации дизайна, маркетинга и аналитики.
Используя конструктор сайтов, можно действительно легко создать собственный сайт-визитку буквально за пару дней, не написав ни единой строчки кода.
✓ Самый подходящий вариант, когда нет опыта в веб-разработке и большого бюджета.
Цена: $15-$60/месяцВы можете сделать сайт-визитку с помощью конструктора всего за $16-60 (в зависимости от стоимости подписки). Кстати, некоторые конструкторы (в том числе и Weblium) позволяют даже создать сайт визитку бесплатно — однако функционал сайта, разумеется, будет ограниченным.
Кстати, некоторые конструкторы (в том числе и Weblium) позволяют даже создать сайт визитку бесплатно — однако функционал сайта, разумеется, будет ограниченным.
Как видите, самым простым, быстрым и наименее затратным способом создания несложного сайта-визитки является конструктор сайтов.
Здесь важно выбрать наиболее подходящее для себя решение: для новичков, которые хотят получить максимум современных возможностей веб-разработки за небольшие деньги, мы рекомендуем Weblium.
Все последующие шаги мы покажем на примере использования этого конструктора.
Шаг 2: Зарегистрируйтесь и выберите шаблонПосле регистрации, в админ панели нажмите «Создать новый сайт» — и вам откроется вся коллекция шаблонов конструктора (250+), разбитая по категориям (нишам бизнеса).
Все шаблоны имеют адаптивный дизайн и прекрасно отображаются на любых существующих устройствах, имеют оптимальную структуру, базовые настройки SEO — просто выбирайте тот вариант, который вам нравится больше и ни о чем не беспокойтесь!
Шаг 3: Подключите доменПриобретение плана Pro ($8,25/месяц), помимо других привилегий, подразумевает получение домена на год бесплатно.
Также, вы можете подключить имеющееся доменное имя к своему сайту.
Совет: лучший вариант при выборе доменного имени — использовать название вашей компании. В любом случае, старайтесь сделать его максимально запоминаемым, избегать неоднозначного восприятия на слух и использования имен, состоящих из более чем 3 слов.
Шаг 4: Кастомизируйте дизайн шаблона и добавьте свой контентОтнеситесь к этому шагу с особой внимательностью — ведь от этого зависит уникальность вашего сайта!
Редактор Weblium предлагает продвинутые возможности кастомизации дизайна шаблона:
- удаление блоков и добавление готовых блоков и элементов (кнопки, списки, разделители, иконки соц. сетей и т.д.) из других шаблонов;
- создание новых блоков с нуля;
- изменение внешнего вида блоков и отдельных элементов дизайна — настройка цветовой палитры, изменение шрифтов, дизайна кнопок и многие другие возможности.
Добавляйте свои тексты, фото, видео, инфографику — в интуитивном редакторе Weblium все делается очень просто и быстро.
Совет: стремитесь к простоте, используйте однотонный фон, качественные фото, добавьте яркие акценты для привлечения внимания к важным элементам дизайна, соблюдайте визуальную иерархию, сделайте тексты лаконичными и легко читаемыми. Обязательно пишите уникальный текст на свой сайт! В сети достаточно бесплатных сервисов, что бы проверить уникальность текста.
Шаг 5. Создайте новые страницыШаблоны сайта-визитки Weblium содержат все необходимые страницы для такого типа сайта по умолчанию. Но, возможно, вы захотите привнести в дизайн сайта что-то свое.
С помощью панели инструментов вы легко сможете добавить нужные страницы. Разумно добавить самые важные разделы сайта в меню. Настройте его, наведя мышкой на хедер сайта и нажав «настройки меню», а затем выбрав «Пункты».
Совет: добавляя/удаляя страницы, помните, как выглядит сайт визитка и какие страницы обязательно должны присутствовать в его структуре:
- главная страница/первый экран с качественной фотографией/промо видео, логотипом, теглайном, номерами телефонов, кнопками соц.
 сетей, CTA формой;
сетей, CTA формой; - о компании;
- каталог товаров/блок услуг;
- отзывы;
- контакты (адрес офиса, e-mail, номера телефонов, время работы, карта проезда).
На каждой странице должен присутствовать чат, как форма быстрой связи с компанией.
Отличная идея — создать блог на сайте, который привлечет дополнительный трафик, поможет позиционировать компанию как эксперта, сформировать аудиторию и повысить лояльность к бренду.
Шаг 6: Настройте SEOКаждый шаблон Weblium оптимизирован для поисковых систем по умолчанию.
Но вы можете еще лучше оптимизировать ваш сайт-визитку для поиска! SEO-конфигурации доступны в настройках для каждой страницы.
Совет: рекомендуем добавить alt-тексты к изображениям, добавить мета-теги, проставьте h2-h3, канонические ссылки, тег «nofollow», создать страницу «404: not found» и т.д. Используйте название бренда в titles – это уникализирует мета-описания вашего сайта для Google./2e4dc48b2bdc4b7.s.siteapi.org/img/c81778a8cf8bffc54cf8c68061f01d0176832661.jpg)
Интерактивные формы обратной связи, авторизации и регистрации, консультации, подписки на рассылку, формы заказа и оформления покупки подталкивают посетителя к совершению целевых действий на сайте и помогают превратить его в покупателя.
Находясь в админ панели, зайдите в «Настройки» и выберите «Управление формами». Этот удобный инструмент позволит вам интегрировать сторонние сервисы и собирать информацию из полей форм на вашем сайте (изображения, номера телефонов, даты, тексты и прочее).
Также, вы можете добавить и настраивать попапы в соответствующем разделе панели управления сайтом.
Совет: разместите лид-формы в хедере и футере сайта, поместите их в логичных местах в середине контента. Сделайте их яркими и заметными, и сократите количество полей.
Шаг 8. Подключите метрики аналитикиПодробные аналитические данные о действиях посетителей на сайте помогут вам построить новую стратегию продвижения проекта — или скорректировать существующую.
Вкладка «Аналитика» в админ-панели позволит вам легко подключить и настроить интеграцию с сервисами Google Analytics и Tag Manager, Yandex Metrica, Facebook Pixel и Hotjar.
Совет: помните, что метрики аналитики не дают 100% точных данных, поэтому научитесь работать с допущениями, и не забывайте о правиле 10%/90% (вкладывайте в инструменты аналитики только 10% средств, и 90% средств (= вашего времени) в работу с данными).
Шаг 9. Перепроверьте свой сайтБудьте особенно внимательны — это последний шаг перед публикацией вашего сайта.
Совет: если понадобится мнение со стороны, используйте функцию «Совместный доступ», которая позволит вашим друзьям и коллегам оставлять пометки прямо на сайте, просматривать и редактировать его.
Шаг 10. Опубликуйте свой сайтЕсли вас все устраивает, нажимайте «Опубликовать сайт», поделитесь им с соцсетях и начинайте привлекать новых клиентов!
Сайт визитка: примерыPlantLand (магазин растений)Простой и чистый дизайн, логическая структура сайта, четко поданная и структурированная информация, блоки со слайдерами, обилие CTA кнопок: сайт визитка, пример которого вы видите сейчас перед собой – это результат, на который можно равняться!
Смотреть шаблон
Использовать шаблон для своего сайта
Cilantro (сайт-визитка туристического агентства)Первое, что сразу бросается в глаза – это хорошо продуманный блок с услугами и информация о компании, поданная в виде списка коротких фактов.
Смотреть сайт-визитку
Odette ballet (танцевальная студия)Смотреть сайт-визитку
Еще один профессиональный шаблон сайта визитки: белоснежный фон как нельзя лучше подходит для сайта балетной студии.
«Акварельные» элементы дизайна и качественные фото танцовщиц придают общей картине особую грацию и нежность.
Сайт визитка, шаблон которого вы видите – это доказательство того, что восьми страниц правильно поданного контента вполне достаточно для того, чтобы превратить посетителя в клиента!
Понравились дизайны? Выбирайте любой и создавайте свой уникальный сайт-визитку вместе с Weblium!
Начните прямо сейчас!
Автор
Администратор
Администратор блога Weblium
Другие статьи автора
5 1 голос
Рейтинг статьи
One Page Html Web Template дизайны, темы, шаблоны и загружаемые графические элементы на Dribbble
Просмотр шаблона целевой страницы Ehya
Шаблон целевой страницы Ehya
Посмотреть целевую страницу тренажерного зала
Целевая страница тренажерного зала
Посмотреть AgencYou — одностраничный шаблон агентства
AgencYou — одностраничный шаблон агентства
Посмотреть Crypton — адаптивный веб-дизайн
Crypton — Адаптивный веб-дизайн
Заголовки целевых страниц Ehya
Посмотреть сайт агентства цифрового маркетинга Besnik
Besnik Сайт агентства цифрового маркетинга
Посмотреть AgencYou — одностраничный шаблон агентства
AgencYou — одностраничный шаблон агентства
Посмотреть веб-сайт Агентства цифрового маркетинга
Веб-сайт Агентства цифрового маркетинга
Посмотреть HTML-шаблон целевой страницы Sassgen Saas HTML-шаблон целевой страницы Sassgen Saas
Посмотреть Fluxo — шаблон веб-сайта для маркетинга в социальных сетях
Fluxo — шаблон веб-сайта для маркетинга в социальных сетях
View IGrow — Премиум-шаблон для Figma, XD, Webflow и HTML
IGrow — шаблон премиум-класса для Figma, XD, Webflow и HTML
Pickdom — Домен для продажи HTML-шаблон
View SHOMA — одностраничный HTML-шаблон для бизнеса
SHOMA — Одностраничный бизнес-шаблон HTML
Посмотреть бесплатный дизайн шаблона портфолио — Figma & Webflow
Бесплатный дизайн шаблона портфолио — Figma & Webflow
Просмотр Orion — одностраничный HTML-шаблон цифрового агентства
Orion — HTML-шаблон одностраничного цифрового агентства
Посмотреть бесплатный шаблон веб-дизайна и визитной карточки
Бесплатный шаблон веб-дизайна и визитной карточки
Просмотр Ira One Page Creative Html Template
Ира Одностраничный креативный HTML-шаблон
Просмотр макетов электронных писем в формате HTML
Макет электронной почты HTML
Посмотреть лендинг: Шаблон агентства Willow
Посадка: Шаблон агентства Willow
Просмотр Nijhum — личное и творческое агентство XD Template
Nijhum — Личное и творческое агентство XD Template
Посмотреть бесплатный дизайн шаблона портфолио — Figma & Webflow
Бесплатный дизайн шаблона портфолио — Figma & Webflow
View Nandini — одностраничный HTML-шаблон для бизнеса
Нандини — одностраничный бизнес HTML-шаблон
Посмотреть шаблон лендинга приложения
Шаблон лендинга приложения
Посмотреть редизайн безлимитного доступа
Модернизация неограниченного доступа
Зарегистрируйтесь, чтобы продолжить или войдите в систему
Загрузка еще…
Лучшие дизайны одностраничных шаблонов, которые вы можете скачать прямо сейчас
Внимание Науры к деталям и стремление к прекрасному помогут вам создать сильное портфолио.
Одним из самых больших преимуществ использования одностраничных шаблонов является их простота. Посетители многостраничного веб-сайта перемещаются со страницы на страницу, потребляя только тот контент, который им нужен, и игнорируя все остальное. Это не относится к одностраничным сайтам. Навигация не требует обучения; все понимают, как прокручивать, а появление смартфонов сделало прокрутку второй натурой для большинства пользователей.
Отлично подходит для мобильного использования. Большинство одностраничных тем являются адаптивными и отображаются на смартфонах и планшетах так же хорошо, как и на настольных компьютерах. Поскольку их дизайн останется прежним, одностраничные веб-сайты значительно легче оптимизировать для мобильных устройств. Одностраничные сайты предоставляют посетителям простой и приятный опыт; все, что им нужно сделать, это пролистать сайт без прокрутки на маленьком экране, чтобы получить нужную им информацию. Большинство людей сказали бы, что пользоваться Facebook — одностраничным веб-сайтом — просто и весело. Одностраничный дизайн поможет вам обеспечить приятный пользовательский опыт для ваших посетителей.
Одностраничный дизайн поможет вам обеспечить приятный пользовательский опыт для ваших посетителей.
Уникальность
Люди больше привыкли к классическим многостраничным сайтам. В результате, когда люди видят одностраничный сайт и взаимодействуют с ним, он может казаться им необычным и уникальным. Когда дизайнер отвечает только за одну страницу, у него или у нее больше свободы действий, чтобы быть инновационным и мыслить нестандартно.
Повышает вовлеченность пользователей
Внимание и терпение интернет-пользователей никогда не были короче. Вы создали веб-сайт, потому что хотите донести сообщение до своих посетителей. У вас есть 15 секунд, чтобы связаться с посетителем веб-сайта с помощью текстового сообщения. Сжимая всю наиболее важную информацию на одной странице, вы сможете лучше удерживать внимание непостоянных посетителей, чем если бы ваш веб-сайт состоял из нескольких страниц. Помните, что люди больше не читают; вместо этого они сканируют. В результате вы должны сделать свой материал привлекательным, ясным и лаконичным.
Меньше текста и больше изображений
Сайту с 10 страницами, каждая с одним абзацем, не хватает контента. Напротив, одно и то же количество материала может сделать одностраничный веб-сайт больше. Еще одним преимуществом одностраничного дизайна является возможность размещения на сайте большого количества фотографий. Дизайн ориентирован на изображения, чтобы заинтересовать посетителей во время навигации по сайту.
Веб-сайт является отправной точкой для любого бизнеса, и наличие цифрового присутствия невероятно важно и необходимо в наше время, когда все стало оцифрованным. Из-за небольшого количества информации материалы веб-сайта будут интуитивно понятными и простыми для понимания.
С помощью простого поиска в Google вы можете найти множество бесплатных одностраничных шаблонов. Бесстраничный дизайн может обеспечить веб-страницы, которые проще в использовании, более удобны для мобильных устройств и более интересны при использовании меньшего количества текста.

 Пользуясь функционалом нашего простого конструктора, вы сможете понять, что самому создать сайт не так сложно, и делается это всего за несколько часов. На ваш выбор предоставляется огромнейшее количество профессиональных шаблонов дизайна, а также предельно удобных инструментов, при помощи которых вы сможете создать одностраничник с минимальными временными затратами;
Пользуясь функционалом нашего простого конструктора, вы сможете понять, что самому создать сайт не так сложно, и делается это всего за несколько часов. На ваш выбор предоставляется огромнейшее количество профессиональных шаблонов дизайна, а также предельно удобных инструментов, при помощи которых вы сможете создать одностраничник с минимальными временными затратами;