Извлечение ресурсов из файлов PSD в веб-страницы Dreamweaver
Руководство пользователя Отмена
Поиск
- Руководство пользователя Dreamweaver
- Введение
- Основы гибкого веб-дизайна
- Новые возможности Dreamweaver
- Веб-разработка с помощью Dreamweaver: обзор
- Dreamweaver / распространенные вопросы
- Сочетания клавиш
- Системные требования Dreamweaver
- Обзор новых возможностей
- Dreamweaver и Creative Cloud
- Синхронизация настроек Dreamweaver с Creative Cloud
- Библиотеки Creative Cloud Libraries в Dreamweaver
- Использование файлов Photoshop в Dreamweaver
- Работа с Adobe Animate и Dreamweaver
- Извлечение файлов SVG, оптимизированных для Интернета, из библиотек
- Рабочие среды и представления Dreamweaver
- Рабочая среда Dreamweaver
- Оптимизация рабочей среды Dreamweaver для визуальной разработки
- Поиск файлов по имени или содержимому | Mac OS
- Настройка сайтов
- О сайтах Dreamweaver
- Настройка локальной версии сайта
- Подключение к серверу публикации
- Настройка тестового сервера
- Импорт и экспорт параметров сайта Dreamweaver
- Перенос существующих веб-сайтов с удаленного сервера в корневой каталог локального сайта
- Специальные возможности в Dreamweaver
- Дополнительные настройки
- Настройка установок сайта для передачи файлов
- Задание параметров прокси-сервера в Dreamweaver
- Синхронизация настроек Dreamweaver с Creative Cloud
- Использование Git в Dreamweaver
- Управление файлами
- Создание и открытие файлов
- Управление файлами и папками
- Возврат и извлечение файлов
- Синхронизация файлов
- Сравнение файлов
- Скрытие файлов и папок на сайте Dreamweaver
- Включение заметок разработчика для сайтов Dreamweaver
- Предотвращение использования уязвимости Gatekeeper
- Макет и оформление
- Использование средств визуализации для создания макета
- Об использовании CSS для создания макета страницы
- Создание динамичных веб-сайтов с помощью Bootstrap
- Создание и использование медиазапросов в Dreamweaver
- Представление содержимого в таблицах
- Цвета
- Гибкий дизайн с использованием «резиновых» макетов
- Extract в Dreamweaver
- CSS
- Общие сведения о каскадных таблицах стилей
- Создание макетов страниц с помощью конструктора CSS
- Использование препроцессоров CSS в Dreamweaver
- Установка настроек стиля CSS в Dreamweaver
- Перемещение правил CSS в Dreamweaver
- Преобразование встроенного CSS в правило CSS в Dreamweaver
- Работа с тегами div
- Применение градиентов к фону
- Создание и редактирование эффектов перехода CSS3 в Dreamweaver
- Форматирование кода
- Содержимое страницы и ресурсы
- Задание свойств страницы
- Задание свойств заголовка CSS и свойств ссылки CSS
- Работа с текстом
- Поиск и замена текста, тегов и атрибутов
- Панель DOM
- Редактирование в режиме интерактивного просмотра
- Кодировка документов в Dreamweaver
- Выбор и просмотр элементов в окне документа
- Задание свойств текста в инспекторе свойств
- Проверка орфографии на веб-странице
- Использование горизонтальных линеек в Dreamweaver
- Добавление и изменение сочетаний шрифтов в Adobe Dreamweaver
- Работа с ресурсами
- Вставка и обновление даты в Dreamweaver
- Создание и управление избранными ресурсами в Dreamweaver
- Вставка и редактирование изображений в Dreamweaver
- Добавление мультимедийных объектов
- Добавление видео Dreamweaver
- Добавление видео HTML5
- Вставка файлов SWF
- Добавление звуковых эффектов
- Добавление аудио HTML5 в Dreamweaver
- Работа с элементами библиотеки
- Использование текста на арабском языке и иврите в Dreamweaver
- Создание ссылок и навигация
- О создании ссылок и навигации
- Создание ссылок
- Карты ссылок
- Устранение неполадок со ссылками
- Графические элементы и эффекты jQuery
- Использование пользовательского интерфейса и графических элементов jQuery для мобильных устройств в Dreamweaver
- Использование эффектов jQuery в Dreamweaver
- Написание кода веб-сайтов
- О программировании в Dreamweaver
- Среда написания кода в Dreamweaver
- Настройка параметров написания кода
- Настройка цветового оформления кода
- Написание и редактирование кода
- Подсказки по коду и автозавершение кода
- Свертывание и развертывание кода
- Повторное использование фрагментов кода
- Анализ Linting для проверки кода
- Оптимизация кода
- Редактирование кода в представлении «Дизайн»
- Работа с содержимым заголовков для страниц
- Вставка серверных включений в Dreamweaver
- Использование библиотек тегов в Dreamweaver
- Импорт пользовательских тегов в Dreamweaver
- Использование вариантов поведения JavaScript (общие инструкции)
- Применение встроенных вариантов поведения JavaScript
- Сведения об XML и XSLT
- Выполнение XSL-преобразования на стороне сервера в Dreamweaver
- Выполнение XSL-преобразования на стороне клиента в Dreamweaver
- Добавление символьных сущностей для XSLT в Dreamweaver
- Форматирование кода
- Процессы взаимодействия продуктов
- Установка и использование расширений в Dreamweaver
- Обновления в Dreamweaver, устанавливаемые через приложение
- Вставить документы Microsoft Office в Dreamweaver (только для Windows)
- Работа с Fireworks и Dreamweaver
- Редактирование содержимого на сайтах Dreamweaver с помощью Contribute
- Интеграция Dreamweaver с Business Catalyst
- Создание персонализированных кампаний почтовой рассылки
- Шаблоны
- О шаблонах Dreamweaver
- Распознавание шаблонов и документов на их основе
- Создание шаблона Dreamweaver
- Создание редактируемых областей в шаблонах
- Создание повторяющихся областей и таблиц в Dreamweaver
- Использование дополнительных областей в шаблонах
- Определение редактируемых атрибутов тега в Dreamweaver
- Создание вложенных шаблонов в Dreamweaver
- Редактирование, обновление и удаление шаблонов
- Экспорт и импорт XML-содержимого в Dreamweaver
- Применение или удаление шаблона из существующего документа
- Редактирование содержимого в шаблонах Dreamweaver
- Правила синтаксиса для тегов шаблона в Dreamweaver
- Настройка предпочтений выделения для областей шаблона
- Преимущества использования шаблонов в Dreamweaver
- Мобильные и многоэкранные устройства
- Создание медиазапросов
- Изменение ориентации страницы для мобильных устройств
- Создание веб-приложений для мобильных устройств с помощью Dreamweaver
- Динамические сайты, страницы и веб-формы
- Общие сведения о веб-приложениях
- Настройка компьютера для разработки приложений
- Устранение неполадок подключений к базам данных
- Удаление сценариев подключения в Dreamweaver
- Дизайн динамических страниц
- Обзор динамических источников содержимого
- Определение источников динамического содержимого
- Добавление динамического содержимого на страницы
- Изменение динамического содержимого в Dreamweaver
- Отображение записей баз данных
- Введение интерактивных данных и устранение неполадок с ними в Dreamweaver
- Добавление заказных вариантов поведения сервера в Dreamweaver
- Создание форм с помощью Dreamweaver
- Использование форм для сбора информации от пользователей
- Создание и включение форм ColdFusion в Dreamweaver
- Создание веб-форм
- Расширенная поддержка HTML5 для компонентов формы
- Разработка формы с помощью Dreamweaver
- Визуальное построение приложений
- Создание главной страницы и страницы сведений в Dreamweaver
- Создание страниц поиска и результатов поиска
- Создание страницы для вставки записи
- Создание страницы обновления записи в Dreamweaver
- Создание страниц удаления записей в Dreamweaver
- Применение ASP-команд для изменения базы данных в Dreamweaver
- Создание страницы регистрации
- Создание страницы входа
- Создание страницы с доступом только для авторизованных пользователей
- Защита папок в ColdFusion с помощью Dreamweaver
- Использование компонентов ColdFusion в Dreamweaver
- Тестирование, просмотр и публикация веб-сайтов
- Предварительный просмотр страниц
- Предварительный просмотр веб-страниц Dreamweaver на нескольких устройствах
- Тестирование сайта Dreamweaver
Узнайте, как быстро преобразовать файлы PSD в веб-дизайн на основе HTML для мобильных устройств и настольных компьютеров. Извлекайте CSS, изображения, измерения, шрифты, цвета, градиенты и прочее из Photoshop напрямую в Dreamweaver.
Извлекайте CSS, изображения, измерения, шрифты, цвета, градиенты и прочее из Photoshop напрямую в Dreamweaver.
С 1 июля 2022 года функции панели Extract в Dreamweaver 21.2 и более ранних версиях будет прекращена. Вы можете использовать Adobe Photoshop для извлечения информации о стилях, ресурсов из компонентов PSD и повторно использовать их в Dreamweaver
Интеграция Extract в Dreamweaver позволяет веб-дизайнерам и разработчикам применять информацию о дизайне и извлекать оптимизированные для Интернета ресурсы непосредственно в среду написания кода. Extract предоставляет комплексное и автономное решение для извлечения информации о стилях и ресурсах из файлов PSD, что снижает необходимость постоянного переключения между Photoshop и Dreamweaver.
С помощью панели Extract в Dreamweaver можно извлекать свойства CSS, изображения, шрифты, цвета, градиенты и измерения непосредственно на веб-страницу. Помимо основных функций Extract, Dreamweaver также предоставляет уникальные функции, описанные ниже.
Помимо основных функций Extract, Dreamweaver также предоставляет уникальные функции, описанные ниже.
- Прямой доступ к вашим собственным файлам PSD в Creative Cloud и файлам PSD, которым предоставлен общий доступ в совместной папке.
- Контекстные подсказки по коду, чтобы легко задавать шрифты, цвета и градиенты в CSS.
- Помощь при перетаскивании для создания тегов изображений из слоев PSD.
- Вставка стилей напрямую в поле интерактивного просмотра (например, в конструктор CSS и отображение элемента).
Extract в Dreamweaver позволяет получать доступ к файлам PSD непосредственно из панели Extract в Dreamweaver. Ознакомьтесь со следующими разделами, чтобы узнать больше о панели и рабочей среде Extract, а также о загрузке файлов PSD на панели Extract:
- Панель и рабочая среда Extract
- Отправка файлов PSD в Creative Cloud
- Открытие файлов PSD на панели Extract
Рабочая среда Extract предназначена для того, чтобы помочь вам более эффективно использовать Extract с Dreamweaver. В рабочей среде панель Extract отображается слева, а веб-страница — справа на разделенном экране (представления «Интерактивный просмотр» и «Код»). Рабочую среду можно настроить путем перетаскивания, закрепления, сворачивания или развертывания панели в зависимости от ситуации. Кроме того, настроенную рабочую среду можно сохранить для дальнейшего использования.
В рабочей среде панель Extract отображается слева, а веб-страница — справа на разделенном экране (представления «Интерактивный просмотр» и «Код»). Рабочую среду можно настроить путем перетаскивания, закрепления, сворачивания или развертывания панели в зависимости от ситуации. Кроме того, настроенную рабочую среду можно сохранить для дальнейшего использования.
Если вы случайно закрыли панель Extract, используйте сочетание клавиш Ctrl + K (для Windows), Cmd + K (для Mac) или выберите «Окно» > Extract, чтобы снова открыть панель.
При первом запуске Dreamweaver на панели Extract отображаются интерактивные уроки, которые помогут приступить к работе. Для переключения между разными уроками используйте раскрывающийся список в верхней части панели.
После прохождения уроков нажмите «Приступить к работе», чтобы начать использовать Extract в Dreamweaver. На панели Extract в виде миниатюр отображаются папки и файлы PSD в вашей учетной записи Creative Cloud. Это те файлы, которые были загружены или синхронизированы с настольного компьютера, или те, которым предоставлен общий доступ в совместной папке в Creative Cloud.
Это те файлы, которые были загружены или синхронизированы с настольного компьютера, или те, которым предоставлен общий доступ в совместной папке в Creative Cloud.
Чтобы перезапустить урок, щелкните всплывающее меню в правом верхнем углу панели и выберите «Начать урок».
Отправка файлов PSD в Creative Cloud
Чтобы загрузить файл PSD в Creative Cloud, выберите Окно > Извлечь и нажмите Загрузите PSD. Если файлы PSD разработаны другим пользователем или командой, вы можете сделать их доступными для совместного использования в Creative Cloud. Затем можно загрузить файлы и отправить их в учетную запись непосредственно на сайте Creative Cloud или через панель Extract в Dreamweaver.
Примечание.Если вы используете Dreamweaver 21. 2 или более позднюю версию на устройстве MacOS, включите тип файлов PSD в окне Finder и загрузите свой файл.
2 или более позднюю версию на устройстве MacOS, включите тип файлов PSD в окне Finder и загрузите свой файл.
Для macOS
Выполните действия, описанные ниже, чтобы включить и загрузить файл PSD.
- На панели Extract щелкните Загрузить PSD.
- В окне Finder щелкните Параметры и выберите *.psd из появившегося раскрывающегося списка.
- Выберите файл PSD и щелкните Открыть, чтобы отправить его.
Щелкните миниатюру необходимого файла PSD на панели Extract. Если обновленная версия файла PSD станет доступна в Creative Cloud после его открытия, перезагрузите файл PSD на панели Extract. Для этого щелкните имя файла PSD или нажмите кнопку «Перезагрузить PSD» во всплывающем меню в верхнем правом углу. Чтобы вернуться к просмотру в виде миниатюр и выбрать другой файл, щелкните значок Creative Cloud в левом верхнем углу панели.
Чтобы увеличить изображение и рассмотреть дизайн, измените масштаб в верхней части панели Extract или используйте Alt +/-. Используйте вкладку «Слои» или раскрывающийся список «Композиция слоев», чтобы показать или скрыть элементы в файле PSD.
Используйте вкладку «Слои» или раскрывающийся список «Композиция слоев», чтобы показать или скрыть элементы в файле PSD.
Теперь вы полностью готовы к переносу данных из PSD на веб-сайт.
Настройки Extract позволяют указать стандартный формат файла, в котором должны извлекаться изображения, а также стандартную единицу размера шрифтов, которая будет отображаться на панели Extract.
Выберите «Правка» > «Настройки» (Windows) или Dreamweaver > «Настройки» (Mac).
Выберите Extract в списке категорий.
(Необязательно) Измените стандартный формат, в котором должны извлекаться изображения.
Формат извлеченного изображения(Необязательно) В разделе «Extract для устройств» выберите необходимые разрешения. Эти настройки будут использованы при выборе сохранения изображения в нескольких версиях с разными разрешениями.
- Чтобы сохранять версии с суффиксами, щелкните по соответствующей строке в столбце «Суффикс» и введите текст.

- Чтобы версии с разными разрешениями сохранялись в отдельных папках, щелкните по соответствующей строке в столбце «Папка» и введите относительный путь.
- Чтобы сохранять версии с суффиксами, щелкните по соответствующей строке в столбце «Суффикс» и введите текст.
(Необязательно) Нажмите кнопку «Очистить кэш», чтобы удалить кэшированные данные, связанные с использованием Extract.
Нажмите кнопку «Применить», а затем закройте диалоговое окно «Настройки».
Чтобы просмотреть изменения на панели Extract, перезагрузите PSD (всплывающее меню > «Перезагрузить PSD»).
Команда «Перезагрузить PSD» на панели Extract
Можно копировать все или определенные CSS-свойства элементов в файлы PSD и вставлять стили непосредственно в конструктор CSS, в отображение элемента (в режиме интерактивного просмотра) или в код (источник CSS или HTML-документ).
Кроме того, подсказки по коду автоматически заполняются свойствами CSS элемента, выбранного в файле PSD. Если вы предпочитаете писать код, используйте эти подсказки по коду для извлечения свойств CSS в код.
Если вы предпочитаете писать код, используйте эти подсказки по коду для извлечения свойств CSS в код.
На панели Extract («Окно» > Extract) щелкните необходимый файл PSD. Файл PSD развернется в виде миниатюр, что позволит ясно увидеть его структуру.
В файле PSD щелкните необходимый элемент или ресурс. Появится всплывающее окно со списком свойств CSS элемента, и вы сможете выбрать и скопировать их. Можно просмотреть высоту и ширину выбранного элемента в пикселах или процентах.
Примечание. Если выбраны проценты, то единицы измерения также будут отображаться в процентах.
Команда «Копировать CSS» на панели ExtractЧтобы скопировать CSS, выберите свойства, которые необходимо скопировать, после этого нажмите кнопку «Копировать CSS».
Вставьте CSS в документ одним из способов, описанных ниже.
- Чтобы вставить CSS в конструктор CSS, щелкните необходимый селектор правой кнопкой мыши, а затем выберите команду «Вставить стили».

- Чтобы вставить CSS с помощью отображения элемента, щелкните селектор правой кнопкой мыши, а затем выберите команду «Вставить стили».
- Чтобы вставить CSS в код, поместите курсор вставки в нужное место, щелкните правой кнопкой мыши и выберите «Вставить».
- Чтобы вставить CSS в конструктор CSS, щелкните необходимый селектор правой кнопкой мыши, а затем выберите команду «Вставить стили».
Чтобы использовать подсказки по коду для извлечения CSS, выполните действия, описанные ниже.
Откройте источник CSS, прикрепленный к документу, или переключитесь в представление кода HTML-документа.
На панели Extract щелкните необходимый файл PSD, а затем нужный элемент в композиции.
В документе поместите курсор вставки в нужное место кода.
Начните вводить название свойства CSS, чтобы увидеть подсказки по коду, содержащие свойства CSS выбранного элемента в файле PSD. Щелкните необходимое свойство CSS, чтобы вставить его в код.
Подсказки по коду со свойством CSS элемента в файле PSDДля извлечения нескольких свойств CSS выберите требуемые свойства во всплывающем окне панели Extract.
Пакетная вставка свойств CSS После этого (в подсказках по коду) выберите команду вставки выбранного.
После этого (в подсказках по коду) выберите команду вставки выбранного.
Копирование текста из файлов PSD
Текст или содержимое файлов PSD можно вставить на веб-страницу одним щелчком мыши. Чтобы скопировать текст из файла PSD на панель Extract, выберите текстовый элемент и щелкните команду «Копировать текст». Текст скопируется в буфер обмена. После этого можно вставить текст там, где это требуется.
Команда «Копировать текст» на панели Extract Примечание.После извлечения текста вы можете извлечь свойства (шрифты и цвета), которые связаны с текстом. Дополнительные сведения см. в разделе Извлечение шрифтов, цветов и градиентов из файлов PSD.
Можно просто перетащить любой слой PSD на панели Extract в точное место интерактивного просмотра веб-страницы. Такие визуальные подсказки интерактивного просмотра, как интерактивные направляющие и значок DOM, помогут перетащить и разместить элемент. При задержке указателя мыши на некоторое время перед окончательным перемещением элемента появится значок DOM (</>). Структура DOM отображается при наведении курсора мыши на значок </>, что дает возможность отпустить элемент внутри структуры. Если вы предпочитаете писать код, используйте контекстные подсказки по коду и извлекайте изображения. Подсказки для кода позволяют извлекать цвета и градиенты как изображения.
При задержке указателя мыши на некоторое время перед окончательным перемещением элемента появится значок DOM (</>). Структура DOM отображается при наведении курсора мыши на значок </>, что дает возможность отпустить элемент внутри структуры. Если вы предпочитаете писать код, используйте контекстные подсказки по коду и извлекайте изображения. Подсказки для кода позволяют извлекать цвета и градиенты как изображения.
Если файл PSD содержит несколько монтажных областей, то каждая монтажная область отображается в виде папки на панели слоев. Можно развернуть или свернуть папку, чтобы отобразить или скрыть ее содержимое. Чтобы увеличить масштаб в определенной монтажной области, просто щелкните мышью по ее названию. Чтобы уменьшить масштаб, щелкните по любому месту за пределами монтажной области и нажмите «Уместить».
Перед вставкой извлеченного изображения Dreamweaver отображает название изображения, которое можно редактировать. По умолчанию изображение сохраняется в корневой папке сайта. Чтобы сохранить изображение в другом месте, укажите вместе с названием файла полный путь к каталогу.
По умолчанию изображение сохраняется в корневой папке сайта. Чтобы сохранить изображение в другом месте, укажите вместе с названием файла полный путь к каталогу.
Примечание. При извлечении изображения в документ, который не относится к определенному сайту, изображение извлекается в папку, где находится документ. В случае несохраненных документов вам будет предложено сначала сохранить документ.
Можно также сохранить изображение на локальном диске и загрузить его на веб-страницу позднее. Кроме того, если вы разрабатываете интерактивный веб-сайт, можно одним щелчком сохранить версии изображения в нескольких разрешениях для разных устройств.
На панели Extract выберите файл PSD, из которого нужно загрузить изображения.
Щелкните необходимое изображение в файле PSD.
Примечание.Используйте вкладку «Слои» или раскрывающийся список «Композиция слоев» на панели Extract, чтобы показать или скрыть изображения в файле PSD.
 Если изображение состоит из нескольких слоев, можно выбрать один из слоев изображения для извлечения.
Если изображение состоит из нескольких слоев, можно выбрать один из слоев изображения для извлечения.В правой части рабочей среды будут отображаться всплывающие подсказки по коду (в представлении «Код»).
Чтобы импортировать несколько изображений, выберите их, удерживая нажатой клавишу Shift или Command. Выбранные изображения извлекаются как единое изображение.
Выполните одно из действий, описанных ниже.
- Во всплывающем окне, которое появится при нажатии на изображение, щелкните . Укажите путь, название файла, формат файла и коэффициент масштабирования (если необходимо). Затем выполните действия, описанные ниже.
- Нажмите «Сохранить», чтобы сохранить изображение в полном разрешении. Чтобы масштабировать изображение, выберите «Масштаб» и укажите коэффициент масштабирования.
- Нажмите «Сохранить несколько», чтобы сохранить несколько версий изображения с разными разрешениями. Файл PSD не обязательно должен содержать все версии.
 Dreamweaver может сохранить изображение в нескольких разрешениях во время извлечения.
Dreamweaver может сохранить изображение в нескольких разрешениях во время извлечения.
Можно указать необходимые разрешения и соответствующую папку для вывода в настройках.
Извлечение изображения с помощью значка «Извлечь ресурс»- Перетяните изображение на панель интерактивного просмотра документа. Интерактивные направляющие, которые появляются в представлении интерактивного просмотра, помогают позиционировать изображение.
При перетаскивании изображения Dreamweaver отображает название изображения. Можно редактировать не только название изображения, но и расширение. Чтобы сохранить изображение, нажмите клавишу Enter. Изображение сохраняется в корневой папке сайта по умолчанию. Чтобы сохранить изображение в другом месте, введите путь вместе с названием файла.
Редактирование названия файла и расширения при перетаскивании изображения из панели Extract- При нажатии на изображение в Dreamweaver заполняются контекстные подсказки по коду.
 В представлении кода HTML-документа или в документе CSS установите курсор в место вставки. После ввода названия свойства фонового изображения или тега <img> название выбранного изображения появляется в подсказках по коду. Выберите изображение, при необходимости измените название и расширение и нажмите клавишу Enter.
В представлении кода HTML-документа или в документе CSS установите курсор в место вставки. После ввода названия свойства фонового изображения или тега <img> название выбранного изображения появляется в подсказках по коду. Выберите изображение, при необходимости измените название и расширение и нажмите клавишу Enter.
По умолчанию изображение сохраняется в корневой папке сайта. Чтобы сохранить изображение в другом месте, введите путь к пользовательскому файлу вместе с назанием файла.
Извлечение изображений с помощью подсказок по коду- Во всплывающем окне, которое появится при нажатии на изображение, щелкните . Укажите путь, название файла, формат файла и коэффициент масштабирования (если необходимо). Затем выполните действия, описанные ниже.
С помощью панели Extract можно легко просмотреть и извлечь значение измерения между двумя элементами в файле PSD.
В файле PSD на панели Extract щелкните необходимые элементы, удерживая клавишу Shift или Command.
На панели Extract отображается горизонтальное и вертикальное расстояние между двумя элементами.
Измерения на панели Extract Примечание.
Чтобы увидеть значения в процентах, щелкните по любому элементу и выберите проценты.
Щелкните необходимое значение, чтобы скопировать его в буфер обмена.
Вставьте значение там, где это требуется, например в свойствах CSS конструктора CSS или в коде.
С помощью панели Extract можно извлекать свойства CSS шрифтов, цветов или градиентов, которые используются в файле PSD.
На панели Extract щелкните «Стили».
Чтобы извлечь шрифты, выполните действия в разделе «Шрифты», описанные ниже.
Разверните требуемый тип шрифта.
Чтобы узнать больше о шрифте, щелкните значок Adobe Fonts ().
Выберите формат и размер, которые нужно скопировать, и во всплывающем окне, которое появится, нажмите кнопку «Копировать CSS». Извлеките теги текстовых элементов, в которых используются выбранные вами шрифт, формат и размер.
Примечание.
В настройках Extract («Настройки» > Extract) можно изменить единицу шрифта на «em» или «rem». Чтобы просмотреть изменения, щелкните «Перезагрузить PSD» во всплывающем меню в правом верхнем углу панели Extract.
Извлечение шрифтовВставьте CSS там, где это требуется, например в коде или конструкторе CSS.
Чтобы извлечь цвета, выполните действия в разделе «Цвета», описанные ниже.
Щелкните необходимый образец цвета. Извлеките теги элементов, в которых используется выбранный цвет.
Примечание. С помощью палитры цветов также можно выбрать другой цвет из файла PSD.
Во всплывающем окне, которое появится при нажатии на образец цвета, выберите необходимую модель цвета (RGB, шестнадцатеричная или HSL), а затем скопируйте (Ctrl + c; Cmd + c) значение цвета.
Извлечение цветов
Вставьте значение цвета там, где это требуется, например в коде или конструкторе CSS.
Чтобы извлечь градиенты, щелкните образец градиента в разделе «Градиенты». Во всплывающем окне, которое появится, нажмите кнопку «Копировать CSS». Вставьте CSS там, где это требуется, например в коде или конструкторе CSS.
Вместе с градиентами вставляются префиксы браузера, выбранные в настройках («Настройки» > «Стили CSS»). При извлечении радиального градиента соответствующий CSS добавляется без префикса браузера, поскольку радиальные градиенты не поддерживаются.
Извлечение градиента
Другие подобные продукты
- Видеоучебник. Пакетное извлечение ресурсов
- Лицензирование шрифтов
Вход в учетную запись
Войти
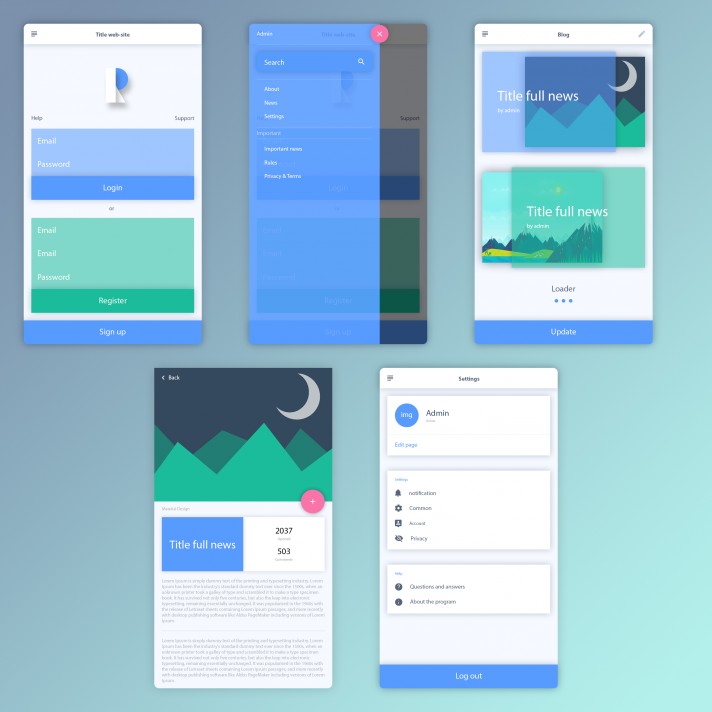
Управление учетной записью35 бесплатных веб- и мобильных шаблонов пользовательского интерфейса для Figma
Создание эффективного пользовательского интерфейса – непростая задача. Однако, когда в вашем распоряжении нужные инструменты, это становится проще.
Однако, когда в вашем распоряжении нужные инструменты, это становится проще.
Первый шаг – найти инструмент, с которым вам понравится работать, и который имеет все необходимые функции в Программное обеспечение для дизайна пользовательского интерфейса. К счастью, Figma очень хорошо отвечает этим требованиям.
Когда у вас есть инструмент, вы можете быстро приступить к работе и разработать красивый пользовательский интерфейс. Но создание интерфейса с нуля может занять много времени. Вместо этого подумайте об использовании веб-интерфейса или мобильного пользовательского интерфейса, чтобы ускорить процесс проектирования.
Используя готовый дизайн-набор, вам не нужно тратить время на создание каждого элемента пользовательского интерфейса с нуля. Вы можете сосредоточиться на размещении этих элементов наиболее логичным и визуально привлекательным способом.
Мы собрали лучшие бесплатные наборы и шаблоны мобильного и веб-интерфейса для Figma. Ознакомьтесь с ними ниже и загрузите их на свой компьютер, чтобы сэкономить время на дизайне пользовательского интерфейса.
Quick Jump: Mobile UI Kits, Web Layout Templates, Styleguide Templates & Стартовые наборы, наборы значков и шаблоны блок-схем.
Вам также могут понравиться наши коллекции бесплатных наборов веб-интерфейса, бесплатных наборов пользовательского интерфейса для мобильных устройств или бесплатных наборов каркасов.
Содержание
- Бесплатные наборы пользовательского интерфейса Figma для мобильных устройств
- Набор пользовательского интерфейса Grada Figma
- Шаблон Figma для Ticketapp
- Компоненты Material-UI React в Figma
- Шаблон Figma для панели чата
- Think Mobile UI Kit на Envato Elements
- Шаблон каркаса финансов для Figma
- Комплект мобильного интерфейса для мобильного кошелька для Figma
- Набор пользовательского интерфейса для Atro Mobile Figma
- iOS 10 iPhone GUI
- Бесплатные шаблоны веб-макетов Figma
- Шаблоны Figma блоков призыва к действию
- Целевая страница агентства на Envato Elements
- Веб-панель управления и шаблон статистики Figma
- Шаблон веб-сайта книжного магазина Figma
- Веб-комплект Brutalist для Figma
- Бесплатные шаблоны и стартовые наборы Figma Styleguide
- Стартовый набор Figma
- Paper Wireframe Kit на Envato Elements
- Комплект для разработки продуктов для Figma
- Фигма D esign System UI Styleguide
- Dashboard UI Kit 2.
 0 на Envato Elements
0 на Envato Elements - Eggplore Figma UI StyleGuide
- Бесплатно Наборы значков Figma
- Библиотека Dripicons Figma
- Пакет значков конструктора страниц веб-сайта на Envato Elements
- Evericons для Figma
- Figma Социальные иконки
- Иконки для покупок для Figma на Envato Elements
- Библиотека значков материалов Figma
- Figma Библиотека компонентов значков Font Awesome 5
- Значки Figma для компьютеров и ИТ на Envato Elements
- Библиотека компонентов значков Entypo Figma
- Бесплатно Шаблоны блок-схем Figma
- Шаблоны блок-схем Greyhound для Figma
- Flow Chart Kit 2.0 для Figma
- Похожие сообщения
- Прототипирование мобильного UI/UX в реальном времени с помощью Figma Mirror
- Сергей Горбан
- 7 февраля 2020 г. · чтение 3 мин. путь>
Бесплатные наборы пользовательского интерфейса Figma для мобильных устройств
Набор пользовательского интерфейса Grada Figma
Это красивый и темный мобильный набор пользовательского интерфейса для Figma. В нем есть множество элементов, необходимых для создания многофункциональных мобильных интерфейсов, поэтому обязательно добавьте его в свою библиотеку.
В нем есть множество элементов, необходимых для создания многофункциональных мобильных интерфейсов, поэтому обязательно добавьте его в свою библиотеку.
Шаблон Figma для Ticketapp
Если вы работаете над приложением для продажи билетов, этот комплект пользовательского интерфейса вам пригодится. Он работает как с Figma, так и со Sketch и включает такие элементы, как экраны покупки билетов, выбор места и т. Д.
Компоненты Material-UI React в Figma
Этот комплект основан на дизайне материалов Google. Он включает в себя такие компоненты, как панели, аватары, значки, панели расширения и многое другое. Набор можно использовать бесплатно в личных и коммерческих проектах и полностью совместим с библиотекой React Material-UI.
Шаблон Figma для панели чата
Если вы работаете с панелью чата, подумайте об этом бесплатном мобильном комплекте Figma UI. Этот комплект имеет полноэкранный интерфейс для приложения чата, и вы можете легко настроить его в соответствии с потребностями вашего проекта.
Think Mobile UI Kit
на Envato ElementsЭтот мобильный комплект может быть загруженным как часть вашей подписки Envato Elements. Он имеет более 120 различных экранов в 11 категориях для iPhone X. В этом комплекте есть все необходимое для создания красивых интерфейсов приложений.
Шаблон каркаса финансов для Figma
Эти каркасы финансов для Figma пригодятся всякий раз, когда вам нужно создать интерфейс для платежного процессора, банковского, бухгалтерского или любого другого финансового приложения. Его можно использовать в личных и коммерческих проектах.
Комплект мобильного интерфейса для мобильного кошелька для Figma
Легко создать экран входа в мобильный кошелек с помощью этот набор пользовательского интерфейса. Этот набор предоставляется бесплатно для личных проектов и может быть легко настроен с использованием вашего выбора цветов и шрифтов.
Набор пользовательского интерфейса для Atro Mobile Figma
Этот красивый и минималистичный набор пользовательского интерфейса содержит 12 различных экранов, поэтому вы можете легко воплотите идею вашего приложения в жизнь. Набор содержит различные значки, элементы экрана и полностью векторизованные элементы.
Набор содержит различные значки, элементы экрана и полностью векторизованные элементы.
iOS 10 iPhone GUI
Если вам нужен интерфейс iOS 10 элементы, проверьте этот комплект. Он был разработан командой дизайнеров Facebook и включает в себя такие элементы, как панели поиска, ящики, аватары, значки и многое другое.
Бесплатные шаблоны веб-макетов Figma
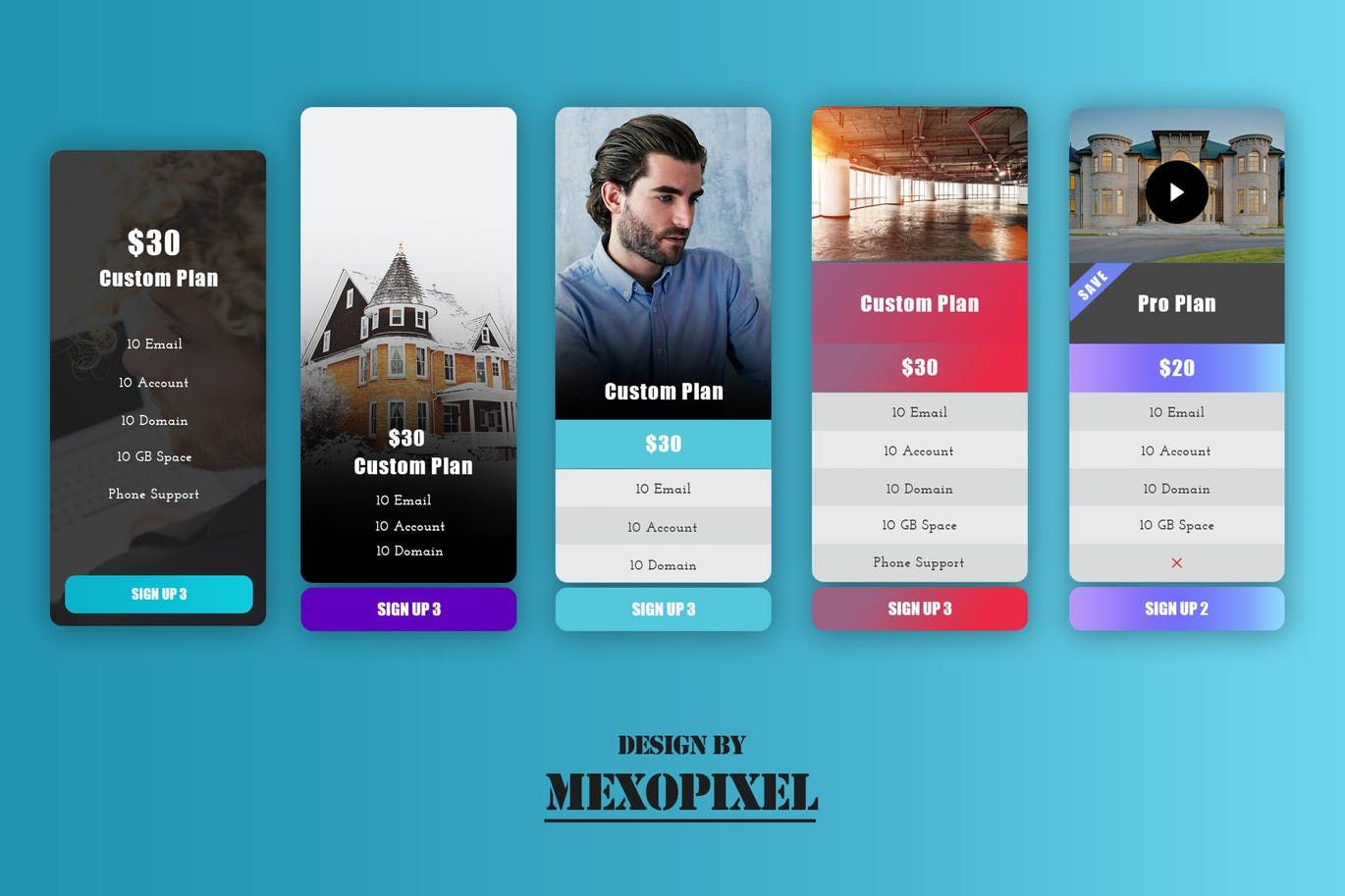
Шаблоны Figma блоков призыва к действию
Призывы к действию – один из важнейших элементов любого веб-сайта или приложения. С помощью этого набора вы сможете быстро создавать блоки призыва к действию с высокой конверсией.
Целевая страница агентства
на Envato ElementsИспользуйте эту целевую страницу шаблон, чтобы быстро вывести вашу компанию в онлайн и продемонстрировать то, что вы можете предложить. Этот шаблон прост в использовании и настройке, он включает хорошо организованные слои и монтажные области.
Веб-панель управления и шаблон статистики Figma
Попробуйте этот комплект Figma, если вам нужно создать веб-панель управления или панель статистики. Шаблон включает в себя шаблон в светлом и темном режимах с набором компонентов, которые помогут вам создать мощную и современную панель управления.
Шаблон включает в себя шаблон в светлом и темном режимах с набором компонентов, которые помогут вам создать мощную и современную панель управления.
Шаблон веб-сайта книжного магазина Figma
Быстро создайте макет веб-сайта книжного магазина с помощью этого шаблона Figma. Шаблон включает иллюстрированный баннер и бесплатен для личного использования.
Веб-комплект Brutalist для Figma
Если вам нравится бруталистский тренд, этот UI-кит будет для вас идеальным выбором. Шаблон включает более 70 экранов с разделами для отзывов, услуг, членов команды и многого другого. Шаблон бесплатен для личных и коммерческих проектов.
Бесплатные шаблоны и стартовые наборы Figma Styleguide
Стартовый набор Figma
Это Стартовый набор Figma содержит основные элементы пользовательского интерфейса, такие как формы, кнопки и базовые значки. Он поставляется в светлой и темной версии и бесплатен для личных и коммерческих проектов.
Paper Wireframe Kit
на Envato ElementsЭтот простой набор каркасов – отличный выбор, когда вам нужно быстро приступить к созданию прототипа вашего дизайна. Все, что вам нужно сделать, это выбрать необходимые компоненты, перетащить их на свой экран и начать настраивать их.
Комплект для разработки продуктов для Figma
Этот комплект позиционирует себя как лучший дизайнерский комплект для Figma. Вы можете легко создавать высококачественные каркасы, пользовательские интерфейсы и руководства по стилю для настольных продуктов. Он полностью настраиваемый и бесплатный.
Фигма D esign System UI Styleguide
Если вам нужно создать дизайн-систему в Figma, в этом наборе есть все, что вам нужно. Набор содержит узор, типографику, цвет и другие настройки, необходимые для создания полного руководства по стилю.
Dashboard UI Kit 2.0
на Envato Elements Этот комплект пользовательского интерфейса приборной панели – отличный выбор если вам нужно создать макет панели управления веб-приложения или мобильного приложения. Он поставляется с полностью адаптивными мобильными экранами и включает в себя набор диаграмм, графиков, экранов для подключения, набор значков и подробное руководство по стилю.
Он поставляется с полностью адаптивными мобильными экранами и включает в себя набор диаграмм, графиков, экранов для подключения, набор значков и подробное руководство по стилю.
Eggplore Figma UI StyleGuide
Это простое и бесплатное руководство по стилю пользовательского интерфейса. для Figma, который вы можете скачать, использовать и адаптировать под свои нужды. Набор предоставляется бесплатно для личных и коммерческих проектов.
Система дизайна пользовательского интерфейса кнопок для Figma
Благодаря этой бесплатной системе дизайна пользовательского интерфейса вы можете быстро и легко создавать кнопки в Figma. Шаблон бесплатен для личных и коммерческих проектов.
Бесплатно Наборы значков Figma
Библиотека Dripicons Figma
Этот набор Dripicons был создан специально для Figma и может быть загружен и использован как в личные и коммерческие проекты. Вы можете скопировать этот файл в свою учетную запись Figma одним щелчком мыши.
Пакет значков конструктора страниц веб-сайта
на Envato ElementsИспользуйте этот набор значков, если вам нужно создать пользователя интерфейс для конструктора страниц. Этот набор вдохновлен самыми популярными конструкторами страниц и может быть загружен как часть вашей подписки на Envato Elements.
Evericons для Figma
Этот набор содержит в общей сложности 460 иконок, которые можно использовать для любого проекта. Набор бесплатный для личных и коммерческих проектов.
Figma Социальные иконки
Попробуйте этот набор, если вы хотите добавить в свой дизайн значки социальных сетей. Набор содержит более 100 значков, которые легко настроить и которые можно использовать в личных и коммерческих проектах.
Иконки для покупок для Figma
на Envato Elements Этот набор значков включает 60 значков, которые идеально подходят для интернет-магазина, приложения для покупок или веб-сайта. значки имеют регулируемую ширину линии и могут использоваться в Figma, а также в Illustrator, Photoshop и др.
значки имеют регулируемую ширину линии и могут использоваться в Figma, а также в Illustrator, Photoshop и др.
Библиотека значков материалов Figma
В эту бесплатную коллекцию значков входит более 1000 значков, которые вы уметь использовать в любом проекте и прототипе. Их можно использовать в коммерческих и личных проектах.
Figma Библиотека компонентов значков Font Awesome 5
Этот набор значков основан на значках Font Awesome и содержит более 1200 уникальных значков, которые аккуратно разделены на категории. Их можно бесплатно скачать и использовать в любом личном проекте.
Значки Figma для компьютеров и ИТ
на Envato ElementsЕсли вы работаете над ИТ-проектом, ознакомьтесь с этими компьютерные и IT-иконки для Figma. Набор содержит 60 значков и может быть загружен как часть вашей подписки на Envato Elements.
Библиотека компонентов значков Entypo Figma
Эта библиотека значков Entypo была создана специально для Figma. Он поставляется с 411 бесплатными и премиальными векторными значками, готовыми к использованию в вашем следующем дизайнерском проекте UX. Его можно бесплатно использовать в личных проектах.
Он поставляется с 411 бесплатными и премиальными векторными значками, готовыми к использованию в вашем следующем дизайнерском проекте UX. Его можно бесплатно использовать в личных проектах.
Бесплатно Шаблоны блок-схем Figma
Шаблоны блок-схем Greyhound для Figma
В этот набор шаблонов блок-схем входит более 200 карточек, которые помогут вам быстро создавать прототипы блок-схем и карт сайта. Набор предоставляется бесплатно для личных и коммерческих проектов.
Flow Chart Kit 2.0 для Figma
Это еще один отличный набор блок-схем, который идеально подходит для создания карт сайта и быстрой визуализации процессов. Набор распространяется бесплатно для личных и коммерческих проектов.
Figma позволяет легко и быстро создавать красивые прототипы для мобильных приложений, веб-приложений, информационных панелей, карт сайта и любого другого проекта пользовательского интерфейса, который вам нужен.. С помощью этих наборов Figma вы сможете быстрее создавать прототипы своих дизайнов, поэтому обязательно добавьте их в свою библиотеку сегодня.
Похожие сообщения
- 50 бесплатных наборов мобильного интерфейса для iOS и Android
- 20 бесплатных наборов мобильного интерфейса и каркаса для приложения Sketch
- Бесплатный интерфейс Flatimus Комплект для iOS (Photoshop PSD)
- 15 бесплатных наборов пользовательского интерфейса Bootstrap.
- 50 бесплатных шаблонов каркасов для мобильного, веб-дизайна и UX-дизайна
- Топ 50 бесплатных наборов и шаблонов веб-интерфейса
- 20 бесплатных наборов пользовательского интерфейса Adobe XD для дизайнеров веб-приложений и мобильных приложений
- 210 бесплатных рождественских иконок в форматах SVG и PNG
Прототипирование мобильного UI/UX в реальном времени с помощью Figma Mirror
Сергей Горбан
7 февраля 2020 г. · чтение 3 мин. путь>
Сегодня , многие команды дизайнеров переносят свои системы дизайна из Sketch и Adobe XD в Figma. Это значительно упрощает совместную работу, экспорт данных, компоновку и дает множество других преимуществ.
Однако многие дизайнеры не принимают во внимание тот факт, что есть еще одно огромное преимущество работы с фигурой. Речь идет о приложении Figma Mirror. Это приложение устанавливается на ваш смартфон и передает любой кадр, выбранный в вашей рабочей среде в Figma, на ваше мобильное устройство в реальном времени.
До сих пор, по традиции, дизайнеры тестируют мобильные приложения только на реальных устройствах. после танцев с бубном и переноса скриншотов на телефон. Или только после того, как разработчик сделает часть приложения и через 1 минуту принесет вам свой тестовый смартфон, чтобы вы могли нажать на свой красивый дизайн. В любом случае это долго, сложно и неэффективно. Я постоянно наблюдаю это в разных командах. Мне больно наблюдать, как люди тратят много времени на исправление ошибок, которых они могли бы избежать в самом начале процесса разработки!
Используя приложение Figma Mirror, вы можете проверить удобство и визуальное качество вашего макета на реальном устройстве на любом этапе разработки.![]() Вы можете протестировать свой каркас UX или свой красивый интерфейс.
Вы можете протестировать свой каркас UX или свой красивый интерфейс.
Важно то, что вы можете проверить следующее в любое время:
- насколько удобны элементы интерфейса?
- можно дотянуться до них пальцем, не роняя телефон?
- как цвета интерфейса выглядят на реальном устройства?
- удобны ли размеры текста, кнопок и отступов?
- и многое другое…
И все это можно делать в реальном времени! Вы перемещаете кнопку по макету и сразу проверяете удобство интерфейса прямо на своем смартфоне.
Кроме того, вы можете показать прототип заказчику или начальнику на реальном устройстве в тот же день , и это будет вашим неоспоримым аргументом в пользу принятых вами решений. Ведь многие люди, видя дизайн мобильного приложения только на экране монитора, не могут оценить масштабность и удобство интерфейса, а также наличие отдельных элементов по отдельности.
Таким образом , у вас есть уникальная возможность протестировать интерфейс, прежде чем вы создадите множество экранов с одной и той же ошибкой. Или, что еще хуже, применить дизайн-систему ко всему проекту, которая не была протестирована на реальных объектах! Это отличная возможность сэкономить часы и дни работы, поэтому давайте использовать ее в полной мере.
Или, что еще хуже, применить дизайн-систему ко всему проекту, которая не была протестирована на реальных объектах! Это отличная возможность сэкономить часы и дни работы, поэтому давайте использовать ее в полной мере.
Вы можете скачать Figma Mirror в магазине приложений или в Play Market прямо сейчас, это бесплатно!
PS Я уверен, что это сэкономит вам много времени на поиск отличных решений;)
100 бесплатных PSD шаблонов сайтов 2015 года
Что касается дизайна сайтов, то этот год прошел под эгидой плоского стиля. Однако были и другие факторы, которые сформировали Интернет в прошлом году, такие как асимметричное расположение, которое помогло проектам оторваться от традиционных квадратных структур, тонна мультимедиа, которая была огромной, щедрой и подавляющей, изящные и интригующие домашние страницы с двумя колонками. , увлекательные длинные лендинги и, конечно же, один из самых свежих трендов: интенсивная раскраска и насыщенные градиенты. Что касается графического наполнения, художники предпочитают придерживаться элегантного и утонченного внешнего вида, отдавая предпочтение кнопкам-призракам, значкам в стиле линий, минималистичным кнопкам меню-гамбургера и аккуратным и гладким контроллерам и переключателям.
Хотите освежить в памяти отличные примеры? Тогда взгляните на нашу коллекцию Best Of. Существует сотня бесплатных тем оформления веб-сайтов, которые модны, стильны, модны, утонченны и все более плоские. Вы можете скачать образцы и использовать их в своих целях.
Концепция главной страницы
Дизайн Йорана Филипсона на dribbble Создатель: Йоран Филипсон
Лицензия: Объявлено бесплатным, надлежащая лицензия не предоставляется.
Enyo PSD Шаблон
Дизайн Якуба Ковальчи на dribbble Создатель: Якуб Ковальчик
Лицензия: Объявлено бесплатным, надлежащая лицензия не предоставлена.
Спортивный лендинг
Дизайн Жени Рынжук на dribbble Создатель: Женя&Артем
Лицензия: Заявлено как бесплатное, надлежащая лицензия не предоставлена.
Домашняя страница PSD сайта
Дизайн Blaz Robar на dribbble Создатель: Blaz Robar
Лицензия: Бесплатно для личных и коммерческих проектов.![]()
Шаблон веб-сайта Creative Digital Agency Бесплатный PSD
Дизайн PSDFreebies on PSDFreebies Создатель: PSDFreebies
Лицензия: Бесплатно для личных и коммерческих проектов.
Целевая страница путешествия
Дизайн Хендри Гунавана на dribbble Создатель: Хендри Гунаван
Лицензия: Бесплатно для личных и коммерческих проектов.
Сайт студии красоты/парикмахерской Целевая страница
Дизайн SolGuruz on dribbble Создатель: SolGuruz
Лицензия: Бесплатно для личных и коммерческих проектов.
Trans
Дизайн Blaz Robar на blazrobar Создатель: Blaz Robar
Лицензия: Бесплатно для личных и коммерческих проектов.
GYMLife – Целевая страница для тренировок
Дизайн Dindaa на dribbble Создатель: Dindaa
Лицензия: Бесплатно для личных и коммерческих проектов.
Веб-дизайн
Дизайн Самира Элли на dribbble Создатель: samir alley
Лицензия: Объявлено бесплатным, надлежащая лицензия не предоставлена.
Целевая страница портфолио Dribbble Feed
Дизайн Visual Soldiers на dribbble Создатель: Visual Soldiers
Лицензия: Прочитайте файл readme.
Многоцелевой шаблон PSD
Дизайн Colorpixels на freepsdfiles Создатель: colorpixels
Лицензия: Бесплатно для личных и коммерческих проектов.
Pex — бесплатная домашняя страница веб-сайта Photoshop PSD
Дизайн Blaz Robar на blazrobar Создатель: Blaz Robar
Лицензия: Бесплатно для личных и коммерческих проектов.
Колонка
Дизайн Blaz Robar на blazrobar Создатель: Blaz Robar
Лицензия: Бесплатно для личных и коммерческих проектов.
Pax PSD Template
Дизайн symu on symu Создатель: symu
Лицензия: Объявлено бесплатным, надлежащая лицензия не предоставлена.
Шаблон PSD Austera
Дизайн symu on symu Создатель: symu
Лицензия: Объявлено бесплатным, надлежащая лицензия не предоставлена.
Eostre UI Kit — бесплатный образец
Дизайн Web Donut на dribbble Создатель: Web Donut
Лицензия: Объявлено бесплатным, надлежащая лицензия не предоставляется.
Веб-сайт продуктов питания и ресторанов: Бесплатный шаблон PSD
Дизайн psdfreebies на psdfreebies0011 Лицензия: Объявлено бесплатным, надлежащая лицензия не предоставлена.Многоцелевой современный шаблон веб-сайта YooPin, бесплатный PSD
Дизайн psdfreebies на psdfreebies Создатель: psdfreebies
Лицензия: Объявлено бесплатным, надлежащая лицензия не предоставлена.
Бесплатный хостинг веб-шаблон PSD
Дизайн AKHIL VR на cssauthor Создатель: AKHIL VR
Лицензия: Бесплатно для личных и коммерческих проектов.
iMake Creative Минималистский веб-сайт PSD
Дизайн psdfreebies на psdfreebies Создатель: psdfreebies
Лицензия: Объявлено бесплатным, надлежащая лицензия не предоставлена.
Шаблон PSD панели управления Dione
Дизайн symu on symu Создатель: symu
Лицензия: Объявлено бесплатным, надлежащая лицензия не предоставлена.
Бесплатный шаблон одностраничного сайта Vol. 1
Дизайн zippypixels на zippypixels Создатель: zippypixels
Лицензия: Бесплатно для личных и коммерческих проектов.
UNIQUE-TECH Website UI Freebie
Дизайн Syed Miraj на behance под CC BY-NC 4.0 Создатель: Syed Miraj
Лицензия: Attribution-NonCommercial-NoDerivatives.
Meetup — Landing Page
Дизайн Шахриер Шуво на behance в рамках CC BY-NC 4.0 Создатель: Шахриер Шуво
Лицензия: CC BY-NC 4.0.
Шаблон для SEO агентства
Дизайн Яны Смирновой на дриббле под CC BY-NC 4.0 Создатель: Яна Смирнова и MEP.CH Digital Agency
Лицензия: CC BY-NC 4.0.
PSD Store Template
Дизайн Яны Смирновой на behance под лицензией CC BY-NC 4.0 Создатель: Яна Смирнова
Лицензия: Attribution-NonCommercial-NoDerivatives.
DribbbleFoliov2
Дизайн Vineeth GS на dribbble Создатель: Vineeth Gopal S
Лицензия: Объявлено бесплатным, надлежащая лицензия не предоставляется.
Путеводитель
Дизайн Sunbzy на dribbble Создатель: Sunbzy
Лицензия: Объявлено бесплатным, надлежащая лицензия не предоставлена.
Интерфейс банкомата
Дизайн Fritz Frizzante на dribbble Создатель: Fritz Frizzante
Лицензия: Объявлено бесплатным, надлежащая лицензия не предоставлена.
Комплект пользовательского интерфейса «Land.io» + дизайн целевой страницы
Дизайн Питера Финлана на барабанной перепонке под CC BY-NC 4.0 Создатель: Питер Финлан
Лицензия: Creative Commons Attribution 4.0 Международная лицензия.
Шаблон целевого веб-сайта плюс Behance API
Дизайн Tomasz Mazurczak on behance под лицензией CC BY-NC 4.0 Создатель: Tomasz Mazurczak
Лицензия: Creative Commons Attribution-NonCommercial 3.0 900 03
Daran — Скоро будет бесплатно PSD шаблон
Design Авторы: Насир Нурененси и М. Д. Эфтахер на сайте behance под CC BY-NC 4.0 Создатель: Насир Нуренси и Эфтахер Алам
Лицензия: Attribution-NonCommercial-NoDerivatives.
Бренд — Бесплатный шаблон роскошного магазина модной одежды Производные.
Панель администратора Futani
Дизайн Насир Уддин на behance под CC BY-NC 4.0 Создатель: Насир Уддин
Лицензия: CC BY-SA 4.0.
Diff Бесплатный PSD
Дизайн Tiago Narciso on behance под CC BY-NC 4.0 Создатель: Tiago Narciso
Лицензия: Атрибуция, некоммерческая
007 Дизайн Ли Тейлор на behance под CC BY-NC 4.0
Создатель: Leigh Taylor
Лицензия: Атрибуция, Share Alike
Шаблон портфолио Dribbble
Дизайн Miheiz on dribbble Создатель: Mich Аль Зулински
Лицензия: Объявлено бесплатным, надлежащая лицензия не предоставлена.
PSD Landing Page
Дизайн Евгении Корниенко на behance под CC BY-NC 4.0 Создатель: Евгения Корниенко
Лицензия: CC BY-NC 4. 0.
0.
Шаблон электронной коммерции Cosmetico
Дизайн Michal Kowalski на psdrepo Создатель: Michal Kowalski
Лицензия: Объявлено бесплатным, надлежащая лицензия не предоставлена.
Берген
Дизайн Rhys Parry на дриблере под CC BY-NC 4.0 Создатель: Рис Пэрри
Лицензия: Creative Commons Attribution-NonCommercial-NoDerivatives 4.0 International.
Лендинговая страница Matrix
Дизайн Денис Ореховский on behance под CC BY-NC 4.0 Создатель: Денис Ореховский
Лицензия: CC BY-NC 4.0.
10 шаблонов PSD
Дизайн symu on symu Создатель: symu
Лицензия: Объявлено бесплатным, надлежащая лицензия не предоставлена.
Бесплатный одностраничный шаблон веб-сайта — Portefeuille
Дизайн sarfraz shaukat на free-css Создатель: SARFRAZ SHAUKAT
Лицензия: Заявлено как бесплатное, надлежащая лицензия не предоставлена.
Fjord Landing Page
Design by craftwork on craftwork Создатель: craftwork
Лицензия: Объявлено бесплатным, надлежащая лицензия не предоставлена.
Startuprr – PSD-шаблон целевой страницы (Dribbble Pink)
Дизайн Сэма Рицци на dribbble Создатель: Сэм Рицци.
Лицензия: Объявлено бесплатным, надлежащая лицензия не предоставлена.
Фрилансер
Дизайн Wojtek Kwiatkowski на psdrepo Создатель: Wojtek Kwiatkowski
Лицензия: Объявлено бесплатным, надлежащая лицензия не предоставлена.
Yamaha Street Template
Дизайн Creative Grenade на psdrepo Создатель: Creative Grenade.
Лицензия: Объявлено бесплатным, надлежащая лицензия не предоставлена.
Шаблон посадки Craft Lance
Design by Moin Khan на psdrepo Создатель: Мойн Хан.
Лицензия: Объявлено бесплатным, надлежащая лицензия не предоставлена.
CREATIVE One Page Theme
Дизайн Moin Khan ⭐ на behance под CC BY-NC 4.0 Создатель: Moin Khan
Лицензия: CC BY-NC 4.0.
Спа и салон (тема одной страницы)
Дизайн Мойн Хан ⭐ на behance под CC BY-NC 4.0 Создатель: Мойн Хан
Лицензия: CC BY-NC 4.0.
Веб-сайт онлайн-доставки
Дизайн Syed Miraj на psdrepo Создатель: Syed Miraj
Лицензия: Объявлено бесплатным, надлежащая лицензия не предоставлена.
The Singhs — бесплатный PSD-шаблон электронной коммерции
Дизайн Раунака Хаджела на bypeople под CC BY-NC 4.0 Создатель: Раунак Хаджела
Лицензия: CC BY-NC 4.0.
Одностраничный шаблон Pluton
Дизайн Graphberry on Graphberry Создатель: Graphberry
Лицензия: бесплатно для личного и коммерческого использования
Awesome Landing Page
Дизайн Creative Tim на Creative Tim Создатель: Creative Tim
Лицензия: бесплатно для личного и коммерческого использования
Nepal Travel
Дизайн Ашим Адхикари на dribbble Создатель: Ашим Адхикари
Лицензия: Бесплатно для личного и коммерческого использования.
Trekking Store – шаблон PSD
Дизайн Джанлука Козетта на freebiesbug Создатель: Джанлука Козетта.
Лицензия: Объявлено бесплатным, надлежащая лицензия не предоставлена.
Crios
Дизайн Патрика Васика на freebiesbug Создатель: Патрик Васик.
Лицензия: Объявлено бесплатным, надлежащая лицензия не предоставлена.
Шаблон PSD для Nokia Lumia
Дизайн Марко Илича на behance под CC BY-NC 4.0Создатель: Марко Илич
Лицензия: Creative Commons Attribution-NonCommercial 3.0
9000 6 Веб-сайт/лендинговая страница PSD Дизайн Амира Иванова и бесплатные макеты на behance под лицензией CC BY-NC 4.0 Создатель: Амир Иванов и бесплатные макеты бесплатно
Лицензия: Creative Commons Attribution-NonCommercial 3.0
Zohar Business Consulting Element или Тема WordPress
Дизайн GT3themes. com на dribbble
com на dribbble Создатель: GT3themes.com
Лицензия: Заявлено как бесплатное, надлежащая лицензия не предоставляется.
Bonfire: бесплатный шаблон страницы продукта электронной коммерции
Design by design lazy on freebiesbug Создатель: Design Lazy.
Лицензия: Объявлено бесплатным, надлежащая лицензия не предоставлена.
Концепция редизайна Grooveshark PSD
Design by Design Lazy on Design Lazy Создатель: Design Lazy
Лицензия: Заявлено как бесплатное, надлежащая лицензия не предоставляется.
Axit – Целевая страница
Дизайн Адама Мисоски на freebiesbug Создатель: Адам Мисоски
Лицензия: Объявлено бесплатным, надлежащая лицензия не предоставлена.
PSD шаблон персонального сайта #2
Дизайн Ali Sayed на freebiesbug Создатель: Ali Sayed
Лицензия: Объявлено бесплатным, надлежащая лицензия не предоставлена.
Shophia – Шаблон электронной коммерции
Дизайн Роби Вахьюди на dribbble Создатель: Роби Вахьюди
Лицензия: Объявлено бесплатным, надлежащая лицензия не предоставлена.
TripWay: шаблон PSD для путешествий
Дизайн TemplateMonster.com на pixelbuddha Создатель: TemplateMonster
Лицензия: Объявлено бесплатным, надлежащая лицензия не предоставлена.
Бесплатный дизайн целевой страницы
Дизайн Subash Dharel на dribbble Создатель: Subash Dharel
Лицензия: Объявлено бесплатным, надлежащая лицензия не предоставлена.
Mango UI Kit
Design by ZippyPixels on Zippypixels Creator: ZippyPixels
Лицензия: бесплатно для личного и коммерческого использования
Бесплатный сайт PSD
Design by Subash Dharel on dribbble Создатель: Субаш Дхарел
Лицензия: только для личного использования, без перепродажи.
Kasper — креативный PSD-шаблон на одну страницу
Дизайн graphberry on graphberry Создатель: graphberry
Лицензия: Бесплатно как для личного, так и для коммерческого использования.
Оттенки серого — бесплатный веб-шаблон в формате PSD
Дизайн graphberry on graphberry Создатель: graphberry
Лицензия: Бесплатно как для личного, так и для коммерческого использования.
Luxo
Дизайн graphberry on graphberry Создатель: graphberry
Лицензия: Бесплатно как для личного, так и для коммерческого использования.
Seven – шаблон креативного портфолио
Дизайн graphberry on graphberry Создатель: graphberry
Лицензия: Бесплатно как для личного, так и для коммерческого использования.
Одностраничный шаблон Pluton
Дизайн Graphberry on Graphberry Создатель: Graphberry
Лицензия: бесплатно для личного и коммерческого использования
Шаблон целевой страницы Indipixel
Дизайн Tinjo Thomas на psdrepo Создатель: Tinjo Thomas
Лицензия: Объявлено бесплатным, надлежащая лицензия не предоставляется.
Bplus Business Template
Дизайн Akhil на psdrepo Создатель: Akhil
Лицензия: Объявлено бесплатным, надлежащая лицензия не предоставлена.
Шаблон портфолио PSD HTML Скачать бесплатно
Design by Ganesh Krishnan R на behance под CC BY-NC 4.0 Создатель: Ганеш Кришнан R
Лицензия: Атрибуция-Некоммерческая-Без производных.
PSD Dashboard Посетители
Дизайн Mirza Ramadhany на behance под CC BY-NC 4.0 Создатель: Mirza Ramadhany
Лицензия: CC BY 4.0.
ADVENTURER — одностраничный креативный шаблон
Дизайн Эхснул Ислам Мойн на behance под лицензией CC BY-NC 4.0 Создатель: Эхснул Ислам Мойин
Лицензия: Attribution-NonCommercial-NoDerivatives.
Одностраничный шаблон Rosebud
Дизайн Stitch Design Co. на behance под лицензией CC BY-NC 4.0 Создатель: Stitch Design Co.
Лицензия: Attribution-NonCommercial.
Tatukada — БЕСПЛАТНО
Дизайн Вишну Сатьяна на behance под лицензией CC BY-NC 4.0 Создатель: Вишну Сатьян
Лицензия: Attribution-NonCommercial-NoDerivatives.
Сарбат — БЕСПЛАТНО
Дизайн Вишну Сатьяна на behance под CC BY-NC 4.0 Создатель: Вишну Сатьян
Лицензия: Attribution-NonCommercial-NoDerivatives.
The Band — бесплатный PSD-шаблон для сайтов, связанных с музыкой
Дизайн Анны Дадей на behance под лицензией CC BY-NC 4.0 Создатель: Анна Дадей
Лицензия: CC BY 4.0.
Розовый пончик — Бесплатный шаблон PSD
Дизайн Анны Дадей на behance под лицензией CC BY-NC 4.0 Создатель: Анна Дадей
Лицензия: Атрибуция.
Veggie — Бесплатный шаблон PSD
Дизайн Анны Дадей на behance под лицензией CC BY-NC 4. 0
0 Создатель: Анна Дадей
Лицензия: Атрибуция.
Бесплатный веб-макет PSD
Дизайн MD. MONIRUL ISLAM (Mukul Munir) на behance под CC BY-NC 4.0 Создатель: MUKUL MUNIR
Лицензия: Attribution-NonCommercial-NoDerivatives.
Целевая страница приложения Zoom
Дизайн Исмаила Хоссейна на behance под CC BY-NC 4.0 Создатель: Исмаил Хоссейн
Лицензия: Атрибуция, Некоммерческая, Без производных
Варага 2 — Бесплатно — Целевая страница
Дизайн Варага Пирумян на psdinfo под CC BY-NC 4.0 Создатель: 90 010 Варага Пири
Лицензия: CC BY 4.0.
Комплект целевой страницы в подарок
Дизайн Mushfiq’s Creation on behance под лицензией CC BY-NC 4.0 Создатель: Mushfiqul Islamic
Лицензия: CC BY-ND 4.0.
Комплект целевых страниц — халява
Дизайн Султан Махмуд на behance под CC BY-NC 4. 0
0 Создатель: Султан Махмуд
Лицензия: Атрибуция-Некоммерческая-Без производных.
Исследовать — Шаблон электронной торговли
Дизайн Султана Махмуда на behance под CC BY-NC 4.0 Создатель: Султан Махмуд
Лицензия: Атрибуция-Некоммерческая-Без производных.
Целевая страница Digi Max Studio — скачать бесплатно
Design by Nugraha Jati Utama на behance под CC BY-NC 4.0 Создатель: Нуграха Джати Утама
Лицензия: Attribution-NonCommercial.
Одностраничный веб-сайт — бесплатный PSD
Дизайн А.Р. Шакира на behance под лицензией CC BY-NC 4.0 Создатель: Майк Тейлор
Лицензия: CC BY-NC 4.0.
Дизайн целевой страницы — Бесплатный шаблон PSD
Бесплатный макет MacBook Pro на журнальном столике
Дизайн Mr.Mockup ™ на behance под лицензией CC BY-NC 4.0 Создатель: Mr. Mockup ™
Mockup ™
Лицензия: Атрибуция, некоммерческое использование, без производных
Создатель: Codextrivia
Лицензия: Объявлено бесплатным, надлежащая лицензия не предоставлена.
Целевая страница недвижимости Бесплатно PSD
Design by Ashif Ikbal on dribbble Создатель: Ашиф Икбал
Лицензия: Объявлено бесплатным, надлежащая лицензия не предоставлена.
Фото Icons8 Team на Unsplash
Эта статья была первоначально опубликована 9 февраля 2016 г. и обновлена 5 июня 2023 г.
Адаптивные веб-шаблоны PSD | Шаблоны
Сегодня мы покажем вам 30 лучших бесплатных адаптивных psd шаблонов, свежую коллекцию шаблонов сайтов 2013 года. Эти шаблоны PSD можно загрузить бесплатно для дизайна веб-сайтов, все эти шаблоны доступны для загрузки в формате Photoshop PSD. Бесплатный PSD шаблоны веб-сайтов помогают учиться и создавать собственные веб-сайты, бесплатных шаблонов PSD готовы к использованию для вашего следующего. Это коллекция красивых шаблонов psd с редактируемым многослойным файлом в фотошопе. Дизайн может быть легко реализован на многих платформах с открытым исходным кодом, таких как WordPress, Joomla, Drupal и т. д. Сосредоточьтесь на том, что вы делаете, используя эти простые, гибкие и высококачественные шаблоны.
Эти шаблоны PSD можно загрузить бесплатно для дизайна веб-сайтов, все эти шаблоны доступны для загрузки в формате Photoshop PSD. Бесплатный PSD шаблоны веб-сайтов помогают учиться и создавать собственные веб-сайты, бесплатных шаблонов PSD готовы к использованию для вашего следующего. Это коллекция красивых шаблонов psd с редактируемым многослойным файлом в фотошопе. Дизайн может быть легко реализован на многих платформах с открытым исходным кодом, таких как WordPress, Joomla, Drupal и т. д. Сосредоточьтесь на том, что вы делаете, используя эти простые, гибкие и высококачественные шаблоны.
Как всегда, макет веб-сайта поставляется в виде файла Photoshop с полными слоями в папках, поэтому вы можете внести любые необходимые корректировки в соответствии со своими потребностями. Загрузите бесплатные адаптивные веб-шаблоны PSD и дайте мне знать, где вы их используете.
РЕКОМЕНДУЕМЫЕ СТАТЬИ
- 40 PSD файлы Photoshop скачать бесплатно
- Сделайте ваши фотографии более красочными с помощью Photoshop Color Effect Tutorials (30 практических занятий)
- Скачать 25 высококачественных бесплатных PSD-файлов
- Полный обзор бесплатных шаблонов сайтов в формате PSD
[подписаться]
Это не традиционный длинный список со всеми доступными бесплатные веб-шаблоны PSD в Интернете, но это изысканная коллекция лучших макетов веб-сайтов, созданных с учетом потребностей профессионалов в Интернете, поскольку мы также знаем, что личный дизайн отражает личность каждого из нас в Интернете.
1. Бесплатный адаптивный PSD-шаблон веб-сайта отеля
PSD-шаблон содержит 12 полностью редактируемых PSD-файлов. Вы можете легко использовать его для своих проектов. Удивительный PSD-шаблон бесплатного отзывчивого веб-сайта отеля был разработан Pixel-Fabric. Он фокусируется на графическом дизайне.
Загрузить веб-шаблон
2. Плоский бизнес-шаблон PSD
Красивый модный шаблон дизайна веб-сайта PSD. Мы любим создавать веб-сайты. Вы можете увидеть веб-шаблон ниже, это минималистичный, но современный дизайн в плоском стиле. Исходный файл имеет формат PSD и хорошо отформатирован для дальнейшего редактирования. Вы можете взять этот файл по ссылке ниже, не стесняйтесь использовать его для своего следующего проекта.
Загрузить веб-шаблон
3. Бизнес-стек — Бесплатный PSD-шаблон
Загрузить веб-шаблон
4. Бесплатный PSD шаблон для интернет-магазина
Дизайн сайта для покупок Dükkan2. Интересно, различный стиль, покупка продажи продуктов или разработка дизайна, подходящего для этих ожиданий.
Загрузить веб-шаблон
5. Zebra — шаблон сайта электронной коммерции PSD для бесплатной загрузки
Минимальный шаблон веб-дизайна электронной коммерции PSD бесплатно. Вы можете увидеть скриншот ниже, это довольно аккуратный и чистый дизайн.
Загрузить веб-шаблон
6. Liguid Gem — полностью адаптивный HTML-шаблон портфолио
Liquid Gem использует мультимедийные запросы CSS и процентные макеты для создания полностью адаптивного дизайна. Он также включает в себя карусель изображений, полностью работающую контактную форму PHP и образец рабочей страницы.
Загрузить веб-шаблон
7. Serendipity — бесплатный отзывчивый HTML-шаблон
Serendipity представляет HTML-версию нашей полностью адаптивной премиум-темы WordPress. (Бесплатно только для личного использования.) Если вам не нравится HTML и вы хотели бы иметь тему с панелью администратора вместе с галереей с лайтбоксом в стиле Tumblr, рабочей контактной формой и параметрами шрифта/цвета/фона, версия WordPress Serendipity — это то, что вы ищете.
Загрузить веб-шаблон
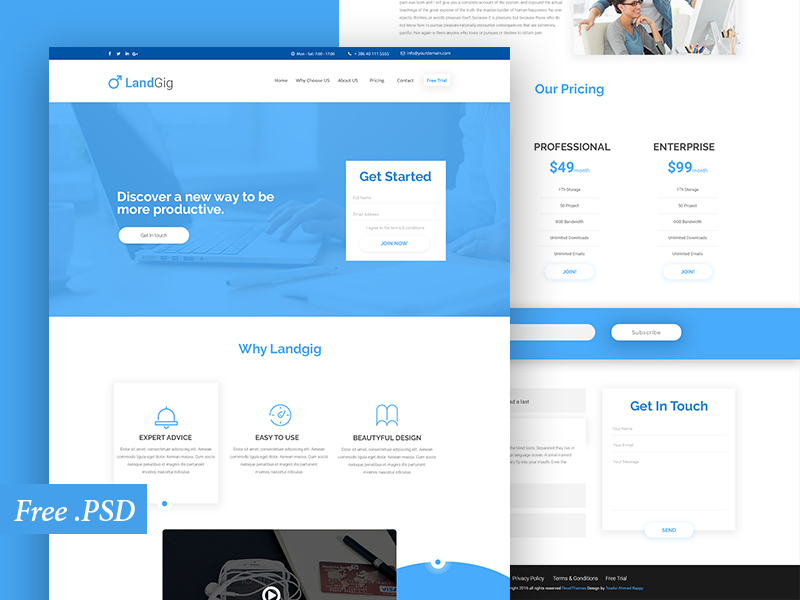
8. Proximet — бесплатный адаптивный шаблон веб-сайта
Proximet — бесплатный адаптивный шаблон HTML5/CSS3. Он совместим с основными браузерами, смартфонами и планшетами. Просто измените размер окна браузера, чтобы увидеть его в действии! Он основан на сетке 960 и элегантно масштабируется до уменьшенных размеров окон браузера, планшетов, мобильных телефонов (в альбомной и портретной ориентации). И это отзывчиво. Дизайн Аны.
Загрузить веб-шаблон
9. Папка — адаптивная витрина, идеально подходящая для креативщиков и дизайнеров
Папка — это адаптивный шаблон HTML 5, который адаптируется к любым устройствам и размерам браузера. Идеально подходит для творческой демонстрации и бизнеса. Его ретро и минималистичный дизайн придает большое значение содержанию и создает дружелюбную атмосферу для посетителей.
Скачать веб-шаблон
10. Legend — бесплатный адаптивный шаблон Bootstrap
Legend — это многоцелевой адаптивный одностраничный шаблон, созданный на основе Twitter Bootstrap. Вы можете использовать этот шаблон в качестве целевой страницы, онлайн-портфолио для творческих людей или даже в качестве бизнес-темы.
Вы можете использовать этот шаблон в качестве целевой страницы, онлайн-портфолио для творческих людей или даже в качестве бизнес-темы.
Загрузить веб-шаблон
11. Codester — бесплатный адаптивный шаблон Bootstrap
Codester — потрясающий адаптивный шаблон Bootstrap, выпущенный бесплатно. По сути, это шаблон портфолио для творческих людей, таких как дизайнеры, фотографы, художники-графики и другие. Но с некоторой базовой настройкой вы можете превратить этот шаблон в желаемый веб-сайт. Codester поставляется с полным настраиваемым пакетом, включая последний JavaScript, Scaffolding, базовый CSS и компоненты.
Загрузить веб-шаблон
12. Verti — адаптивная тема HTML5
Это Verti — бесплатный и полностью адаптивный шаблон сайта HTML5 от HTML5 Up! Он построен на базе 5grid, что означает, что его легко настроить и он очень хорошо работает на мобильных устройствах (попробуйте сами — уменьшите размер окна и нажмите «Перезагрузить»). Как и все остальное на HTML5 Up!, Verti выпускается под лицензией Creative Commons Attribution, поэтому не стесняйтесь использовать его практически для всего, что хотите (будь то личный проект или коммерческое предприятие), просто не забудьте указать нас. !
!
Загрузить веб-шаблон
13. Brownie — бесплатный адаптивный шаблон портфолио/бизнес-сайта на HTML5
Созданный с использованием новейших технологий HTML5 и CSS3, Brownie представляет собой простой и понятный бесплатный адаптивный шаблон портфолио и бизнес-сайта на HTML5.
Загрузить веб-шаблон
14. Он подходит — бесплатный адаптивный шаблон HTML5 CSS3
Это адаптивный шаблон HTML5 CSS3 с 5 страницами, исключая страницу 404. В этом шаблоне есть не только новые теги HTML5, он закодирован с использованием ролей WAI-ARIA для повышения качества. Использует очень мало изображений, используя возможности CSS3. Даже иконки — это шрифты — хм, супер быстрая загрузка страниц.
Загрузить веб-шаблон
15. Dopetrope — адаптивная тема Html5
Dopetrope — бесплатный, полностью адаптивный шаблон сайта HTML5 от AJ для HTML5 Up! Он выпущен бесплатно под лицензией CCA, поэтому не стесняйтесь использовать его для любого личного или коммерческого проекта
Скачать веб-шаблон
16.
 Мэдисон — Адаптивная тема Html5
Мэдисон — Адаптивная тема Html5Скачать веб-шаблон
17. Prechu — Адаптивный PSD-шаблон бесплатно
Prechu — красивый адаптивный шаблон веб-сайта, версия для скачивания включает две версии дизайна для настольных компьютеров и мобильных устройств. Дизайн хорошо проработан, современный стильный шаблон, вы можете использовать его практически для любых целей.
Скачать веб-шаблон
18. Адаптивный шаблон веб-сайта HTML5/CSS3
Бесплатный адаптивный шаблон HTML5/CSS3. Этот шаблон является хорошим примером адаптивного веб-дизайна. Вы можете использовать его абсолютно бесплатно.
Загрузить веб-шаблон
19. Бесплатный веб-дизайн в формате PSD — Travler
Это бесплатный PSD-дизайн для веб-дизайна, основанный на имитационном онлайн-приложении, которое помогает удовлетворить все ваши потребности в поездках. Теперь это заняло у меня некоторое время, поэтому, пожалуйста, поделитесь социальной любовью и скачайте, чтобы вы больше не могли скачивать! Также прокомментируйте и дайте мне знать, что вы думаете.
Загрузить веб-шаблон
20. Zeni Отзывчивый шаблон портфолио HTML 5
Zeni отлично подходит для творческих портфолио, блогов, корпоративных и бизнес-сайтов. Мы работаем над версией для WordPress, следите за обновлениями!
Загрузить веб-шаблон
21. FlexApp — адаптивный шаблон веб-сайта для вашего мобильного приложения
FlexApp — это бесплатный полностью адаптивный шаблон веб-сайта для продвижения вашего мобильного приложения. Дизайн использует CSS3 для масштабирования контента пропорционально любому используемому устройству. Попробуйте, изменив размер браузера!
Скачать веб-шаблон
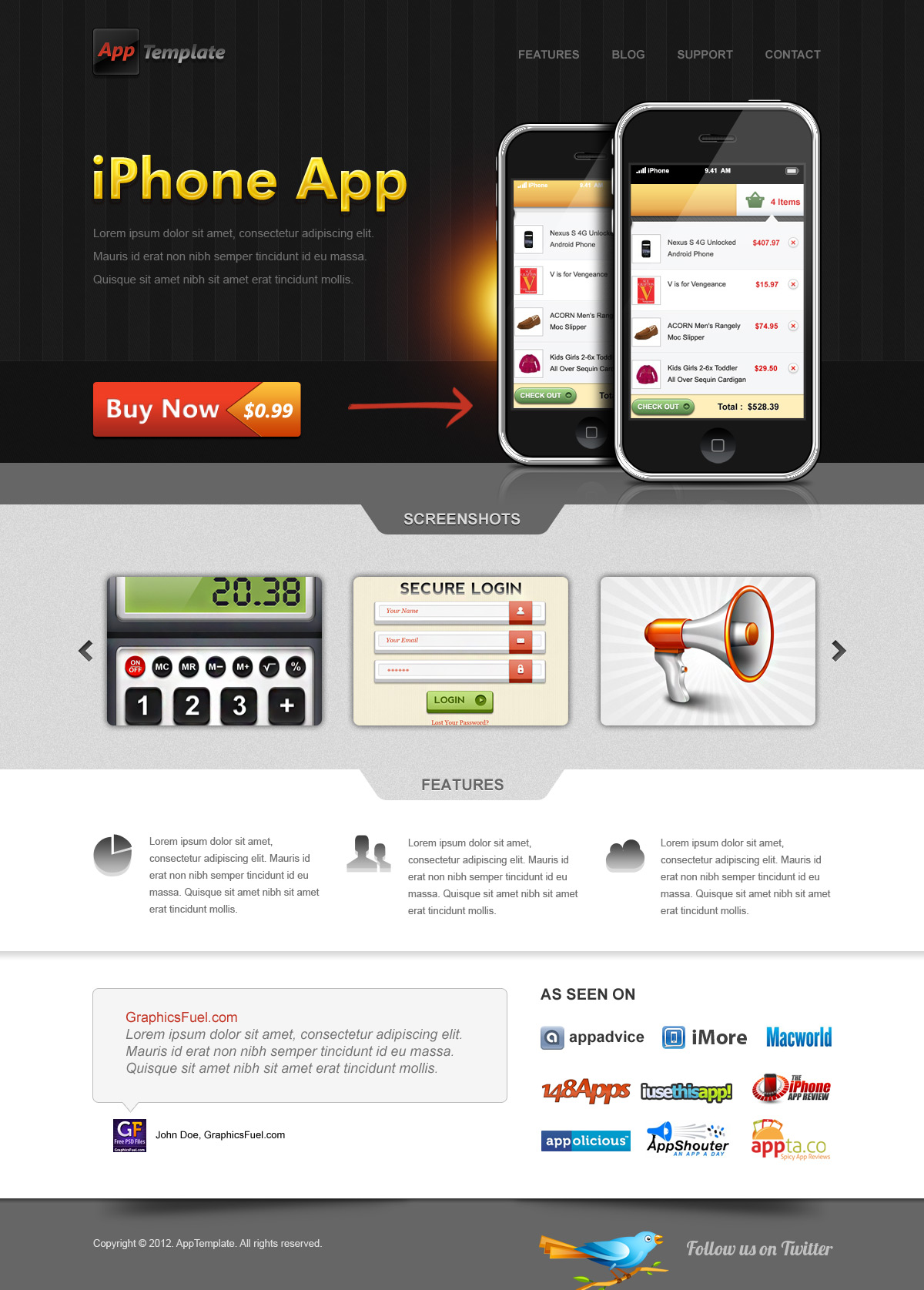
22. Профессиональный дизайн шаблона веб-сайта PSD
Это красивый современный дизайн веб-сайта для любого использования. Все элементы, используемые в этом шаблоне, сделаны нашей группой дизайнеров. Вы можете скачать PSD-файл по ссылке ниже.
Скачать веб-шаблон
23. zCumbeton – бесплатная адаптивная тема Html5
Скачать веб-шаблон
24.
 Многоцелевой шаблон сайта PSD
Многоцелевой шаблон сайта PSDКрасивый веб-шаблон PSD для любых целей, вы можете использовать его как блог, если хотите. Мы знаем, что это очень просто, но мы уверены, что это может помочь вам, если вы ищете базовый дизайн. вы можете загрузить файл веб-шаблона загрузки по ссылке ниже
Загрузить веб-шаблон
25. Бесплатный PSD-шаблон в плоском дизайне
Бесплатный PSD-шаблон называется illustration — Бесплатный PSD-шаблон в плоском дизайне. Этот чистый минималистичный стиль соответствует популярной тенденции современного дизайна под названием «плоский дизайн». Мне лично очень нравится этот стиль, потому что он очень продуманный и четкий.
Загрузить веб-шаблон
26. Шаблон веб-сайта в плоском стиле PSD
Загрузить веб-шаблон
27. Найти — стильный шаблон дизайна веб-сайта
Красиво оформленный быстрый и простой бесплатный шаблон дизайна веб-сайта основан на поиске чего-то! Это быстрый и стильный дизайн, который вы можете использовать в качестве резервной страницы для страницы поиска. Загрузите бесплатный шаблон PSD и наслаждайтесь!
Загрузите бесплатный шаблон PSD и наслаждайтесь!
Загрузить веб-шаблон
28. Бесплатный веб-дизайн хостинга Бесплатно PSD
Бесплатный PSD был чистым и четким дизайном веб-сайта облачного хостинга. Этот бесплатный PSD содержит все слои, необходимые для редактирования этого потрясающего дизайна.
Загрузить веб-шаблон
29. Адаптивный PSD-шаблон
Этот адаптивный PSD-шаблон использует смарт-объекты Photoshop для выполнения всей тяжелой работы. Просто обновите один из смарт-объектов в любой из папок ширины устройства, и это изображение или блок будет обновляться для всех устройств ширины. Ну, это идея в любом случае!
Загрузить веб-шаблон
30. OfficeTime — бесплатный многоцелевой шаблон веб-сайта в формате PSD
OfficeTime — файл шаблона многоцелевого веб-сайта в формате PSD. Вы можете использовать его для всех своих проектов бесплатно и без каких-либо ограничений. Удивительные файлы PSD (очень хорошо организованные), идеальная система сетки пикселей (24 столбца), два потрясающих макета домашней страницы, настраиваемые авторы и шаблоны страниц галереи, шаблоны блога и страницы контактов.
