ComBuilder — Joomla.ru
Создавая регистрацию на своем сайте, часто возникает ситуация, когда необходимо обеспечить пользователя личным кабинетом. По умолчанию Joomla предлагает достаточно примитивный кабинет, который можно заменить, установив компонент Community Builder. С помощью данного расширения вы сможете организовать у себя на сайте не только личный кабинет, но и полноценную Социальную сеть!
Скачать расширение ComBuilder для Joomla 1.5Скачать расширение ComBuilder для Joomla 2.5Скачать расширение ComBuilder для Joomla 3.0
Основные возможности и преимущества Community Builder
- Бесплатный компонент с открытым кодом
- Большое количество дополнительных бесплатных и платных расширений
- Выбор определенных полей при регистрации пользователей
- Загрузка своих аватаров или выбор их из встроенной галереи
- Добавление в друзья зарегистрированных пользователей
- Включение дополнительных полей в Профиле пользователя
- Возможность смены шаблона и многое другое.
 ..
.. - Присутствует русификатор
Устанавливается компонент стандартным способом из вкладки Расширения->Установить/Удалить. После установки компонента, обязательно нужно создать для него пункт меню. Для этого перейти в менеджер меню, и при создании нового пункта меню выбрать его Тип меню: Community Builder — User Profile (mandatory!). Затем указать заголовок, выбрать опубликовать и сохранить.
Для русификации компонента переходим в Компоненты->Community Builder, там выбрать раздел Plugin Management, и нажать на ссылку Plugins Install. После чего загрузить и установить архив. Русский язык автоматически активируется для всего компонента, лишь названия разделов останутся на родном языке.
Инструкция по установке
Шаг 1
Шаг 2
Шаг 3
Структура и описание разделов
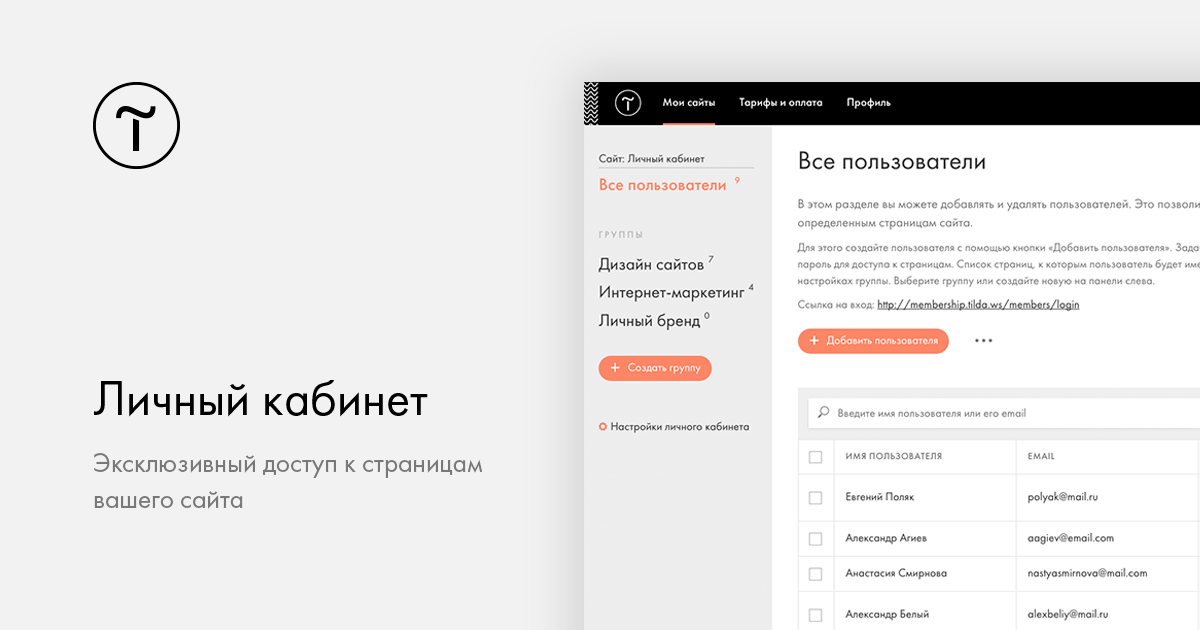
User Management — Управление пользователями
Здесь показаны зарегистрированные в Community Builder пользователи. Краткая информация о них отражена в таблице, при нажатии на имя пользователя, можно посмотреть подробную информацию о нем. Также в таблице пользователей можно удалять, пересылать подтверждающее письмо, а также делать рассылку — для этого нужно отметить галочками и нажать вверху соответствующую иконку.
Краткая информация о них отражена в таблице, при нажатии на имя пользователя, можно посмотреть подробную информацию о нем. Также в таблице пользователей можно удалять, пересылать подтверждающее письмо, а также делать рассылку — для этого нужно отметить галочками и нажать вверху соответствующую иконку.
Tab Management — Управление вкладками
Отсюда можно управлять вкладками, которые показаны в профиле пользователя. Некоторые вкладки, установленные по умолчанию отключены, в основном, для их включения достаточно их просто опубликовать, а для работы других — нужно активировать специальный плагин. Для изменения настроек и положения вкладки нужно кликнуть на название и внести необходимые изменения, после чего сохранить их.
Кроме изменения существуеющих вкладок, также можно создавать и новые.
Field Management — Управление полями
Чтобы изменить поля показываемые при регистрации, в профиле, а также изменить их порядок — нужно воспользоваться этим разделом. Поля могут быть:
Поля могут быть:
- Обязательные — если не заполнено поля не произойдет сохранение
- Профиль? — показ поля в профиле (в одну или две строчки, или скрыто)
- Исследуемо? — когда поле доступно для поиска среди пользователей
- Опубликовано — если отключено, то пункт не будет отображаться на сайте
Для подробной настройки поля — нужно нажать на название и выполнить необходимые изменения, после чего сохранить. Также как и вкладки, можно добавлять и новые поля.
List Management — Управление списками
Здесь вы можете создать регулирумые списки пользователей, в которых можно установить необходимую сортировку и фильтр по ним. К созданному списку пользователей можно назначить уровень доступа. Количество списков может быть любым, каждый из которых будет содержать определенную группу пользователей, которым будет показан список выбранных участников.
Plugin Management — Управление плагинами
Все установленные плагины для компонента Community Builder можно найти в этом разделе. При необходимости, можно кликнуть на заголовке плагина и изменить настройки, если они существуют. Кроме того, есть возможность скачать Дополнительные плагины с официального сайта, которые могут быть, как платные, так и бесплатные.
Скачанные плагины, как правило, устанавливаются здесь же. Для этого нужно нажать на ссылку Установить плагин. А вот компоненты и модули для Community Builder должны быть установлены из верхнего меню администраторской панели Расширения -> Установить/Удалить.
Tools — Инструменты
В этом разделе есть несколько инструментов-ссылок, предназначенные для установки Демо-данных, синхронизации пользователей Joomla с CB, а также здесь выполняются различные проверки с Базой данных.
Configuration — Настройки
Параметры компонента для удобства разбиты на подразделы:
- Общая — основные настройки по общим моментам социальной сети
- Регистрация — здесь настраиваются пункты, касательно регистрации
- Списки
- Профили — здесь устанавливается вид, разрешения на странице пользователя
- Аватары — все настройки изображений пользователя в этом подразделе
- Модерация — параметры по вопросам модерирования
- Связи — устанавливаются связи между зарегистрированными пользователями
- Интеграция — несколько параметров по интеграции и переводу с другими приложениями
К каждому пункту настройки есть подробное описание, поэтому расписывать их не имеет смысла.
Модуль авторизации
Для компонента также важно присутствие модуля авторизации mod_cblogin, чтобы посетителю было удобно зарегистрироваться или выполнить вход на сайт. Кроме того, модуль может отображать плагины Community Builder и личные сообщения, если они настроены. Благодаря большому количеству параметров, можно привести окно авторизации к желамому виду.
You have no rights to post comments
Шаблоны | Инструкция Moguta.CMS
Шаблоны
Вкладка «Шаблоны» предназначена для управления шаблонами и редактирования файлов шаблона и его составляющих.
В этом разделе можно редактировать файлы, например производить вставку шорткодов при подключении новых плагинов.
Документация по шаблонам для старых версий CMS доступна тут.
Если вы вносите свои изменения в файлы, то рекомендуем завести список мест и изменений в них, чтобы повторить после обновления шаблонов.
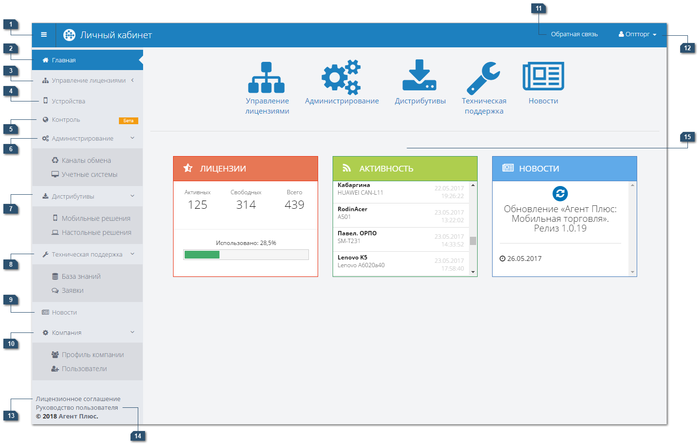
Общий вид
1. Блок настроек действующего на сайте шаблона, подробнее о возможностях написано ниже.
2. Доступные к выбору шаблоны имеют кнопку «Применить», по нажатию на которую, на сайте начнёт отображаться новый шаблон. Все данные, товары и контент — останутся неизменными, изменится тлько внешний вид.
3. Карточки шаблонов, которых ещё нет в папке mg-templates, имеют две кнопки «Демо» — откроет демонстрационный сайт этог шаблона и «Подробнее» — перенаправит на страницу в маркетплейсе сайта moguta.ru, для покупки шаблона.
Как установить купленный шаблон
Если вы приобрели шаблон на сайте moguta.ru, но не видите его в списке для применения, необходимо перейти в раздел «маркетплейс» и установить его.
Внимание! Если в категории «купленные» отсутствует шаблон, который вы оплатили, то перейдите в личный кабинет вашего аккаунта на сайте moguta.ru, с которого вы оплачивали шаблон и привяжите оплаченный товар к вашему сайту.
После этого нажмите на кнопку «Обновить каталог». Подробная инструкция тут.
Обновление шаблонов
1. Нажмите на кнопку «Проверить обновления». (Требуется активный лицензионный ключ!)
2. Если шаблоны обновлены до последней актуальной версиии, то вы увидите об этом сообщение в каждой карточке доступных вам шаблонов.
3. Если доступна свежая версия, то появится кнопка «Обновить». Нажав на неё, файлы шаблона будут полностью перезаписаны. Если вы вносили свои изменения в файлы, в том числе и шорткодов плагинов, то такие изменения будут сброшены.
Набор опций, позволяющих по разному установить и использовать шаблон.
Установить плагины шаблона — шаблон содержит уникальные или измененные плагины. Данная опция активирует их.
Использовать плагины шаблона — шаблон содержит модифицированные версии плагинов. Если эта опция включена, то плагины будут работать из шаблона, иначе будут использоваться базовые версии плагинов из маркетплейса.
Применить рекомендуемые настройки магазина — предустановленные настройки магазина для лучшего отображения шаблона.
Удалить всё с сайта и установить демо-контент — демо-контент — это подготовленная для работы шаблона база данных с предустановленными настройками магазина и плагинов, а также файлы шаблона, включающие в себя изображения товаров и категорий.
Цветовая схемаВнимание! Перед установкой демо-контента будет безвозвратно очищена база данных и всё содержимое сайта. Используйте опцию только если хотите получить сайт один к одному, как в демонстрации из маркетплейса.
Вы можеже задать свои цвета для элементов шаблона, либо выбрать уже готовую подборку цвета.
Уведомления
Если потребуется, то тут можно поменять тексты сообщений для пользователей сайта, отображаемые при различных действиях. Например, при создании или подтвержениии заказа.
Можно загружать, удалять и просматривать файлы шаблона. Доступ предоставляется только к папке шаблона.
Шаблоны писемМеняйте контент письма, с помощью заготовленных переменных. Либо откройте php код файла, отвечающего за контент шаблона и допишите его на свое усмотрение в свободной форме.
Локализации
Локали — это слова и фразы используемые в разных местах шаблона на сайте. Для каждой языковой версии сайта они разные.
Шаблоны печатиПечать документов, таких как счета и акты, формируется в файлах печати шаблона.
Шаблоны страниц сайта
Каждый шаблон состоит из определенного набора файлов, которые определяют верстку сайта. Тут их можно поменять. Подробнее о назначениях файлов в документации для разработчиков.
- template.php — «каркас» всего шаблона. Верстка, расположенная в этом файле будет выводиться на всех страницах сайта.
 В данном файле можно изменять позиционирование основных элементов шаблона таких как поиск, верхнее и/или левое меню, блок новостей, слайдер акций, а также добавлять новый элементы;
В данном файле можно изменять позиционирование основных элементов шаблона таких как поиск, верхнее и/или левое меню, блок новостей, слайдер акций, а также добавлять новый элементы; - functions.php — файл предусмотрен для программирования особых задач для действующего шаблона сайта. В данном файле можно использовать собственные обработчики, перехватывая функции движка аналогично работе плагинов; По умолчанию, в качестве примера, файл содержит код для управления заголовком title.
- ajaxuser.php — предназначен для работы с базой данных сайта по средством AJAX запросов при разработке пользовательских функций;
- 404.php — страница с информацией об ошибке, выводящаяся при переходе по несуществующему адресу.
- style.css — файл содержит все CSS стили, которые используются элементами шаблона. Можно изменять все блоки CSS стилей, а также добавлять свои стили;
- script.js — файл можно вставлять собственный JavaScript код для добавления дополнительных визуальных эффектов на сайт и инициализации Ajax запросов к базе;
- catalog.
 php — формирует внешний вид страницы каталога товаров. Можно изменить расположение элементов каталога или скрыть неиспользуемые элементы;
php — формирует внешний вид страницы каталога товаров. Можно изменить расположение элементов каталога или скрыть неиспользуемые элементы; - enter.php — формирует внешний вид страницы для авторизации пользователя;
- feedback.php — формирует внешний вид формы обратной связи;
- forgotpass.php — формирует внешний вид страницы для восстановления пароля;
- index.php — формирует внешний вид главной страницы вашего сайта. Если включена опция «выводить каталог на главной странице», то за оформление главной страницы будет отвечать файл catalog.php.
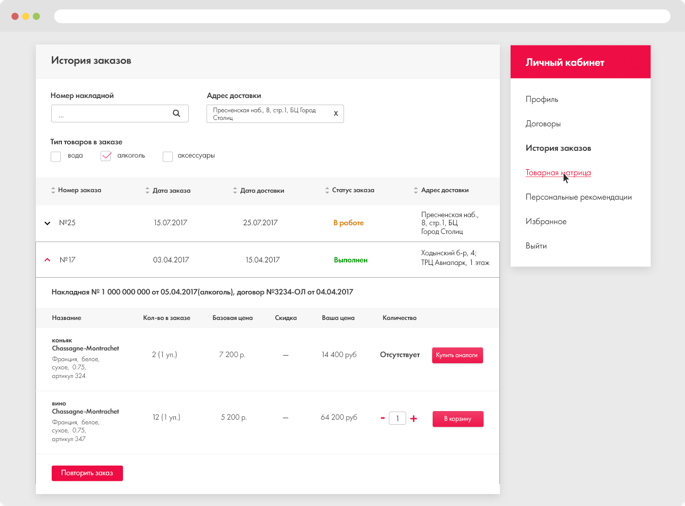
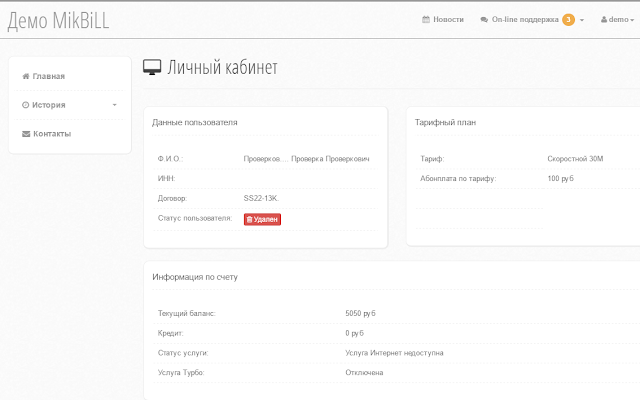
- personal.php — формирует внешний вид страницы личного кабинета включая оформления раздела «История заказов».
- product.php — формирует внешний вид страницы с подробной карточкой товара.
- registration.php — формирует внешний вид страницы для регистрации нового пользователя;
- order.
 php — формирует внешний вид страницы оформления заказа, которая выводится после нажатия кнопки «Оформить заказ» в корзине магазина;
php — формирует внешний вид страницы оформления заказа, которая выводится после нажатия кнопки «Оформить заказ» в корзине магазина; - compare.php — формирует внешний вид страницы сравнения товаров;
- group.php — формирует внешний вид страницы групп товаров.;
- payment.php — страница оплаты, которая открывается после нажатия кнопки «Оформить заказ»;
Файлы с версткой страниц сайта могут содержать в себе подключаемые блоки, лейауты либо компоненты. Компоненты — это набор взаимоствязанных файлов, например блок форма авторизации auth. Лейауты почти тоже самое что и компоненты, но выполненные одним файлом.
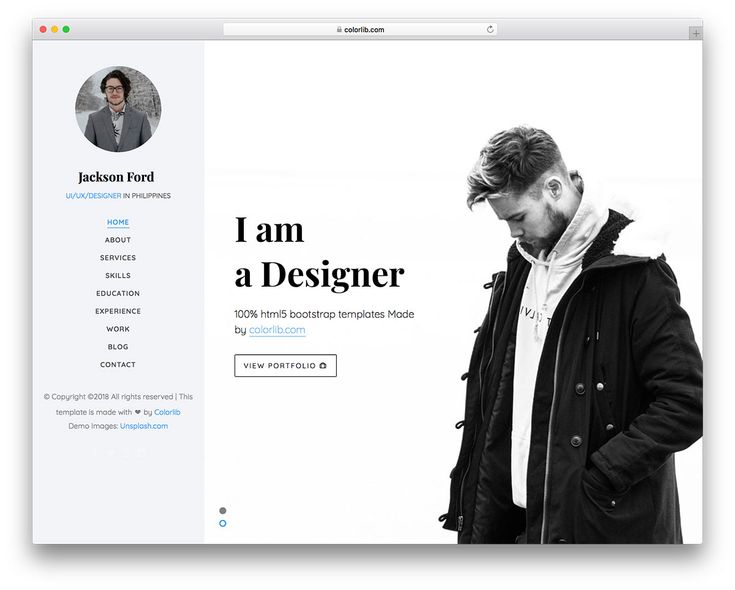
Шаблон резюме BreezyCV от LMPixels
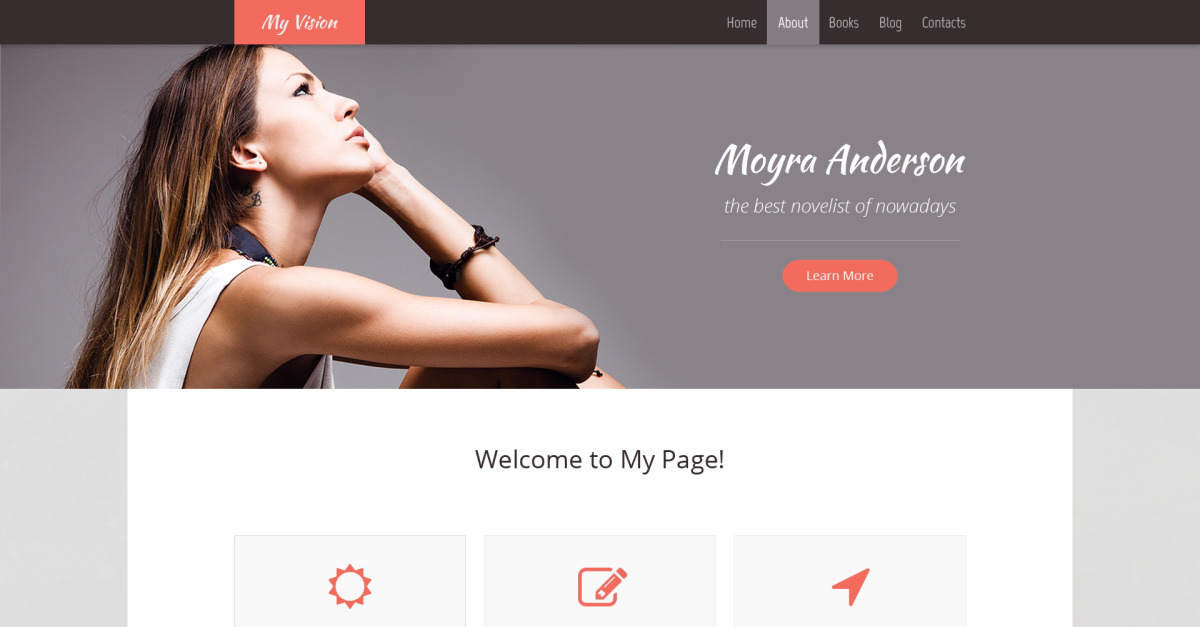
Шаблон резюме / резюме / визитной карточки / портфолио BreezyCV — Шаблон резюме / резюме / визитной карточки — Инструмент премиум-класса для продвижения себя . Готовы выглядеть сногсшибательно на любом устройстве — от широкоформатного монитора до мобильного телефона. Встроено 12 красивых цветовых схем и легко установить любой цвет для таких элементов, как ссылки, кнопки, ссылки меню и т.д. Веб-сайт.
Готовы выглядеть сногсшибательно на любом устройстве — от широкоформатного монитора до мобильного телефона. Встроено 12 красивых цветовых схем и легко установить любой цвет для таких элементов, как ссылки, кнопки, ссылки меню и т.д. Веб-сайт.
Основные характеристики
- Светлая и темная версии
- 2 стиля макета — в штучной упаковке и по всей ширине.
- Поддержка HTML5, CSS3 и jQuery
- 12 цветовых схем
- Кроссбраузерная совместимость
- Мощное портфолио с фильтрами, подробные сведения о портфолио ajax и лайтбокс, оптимизированный для мобильных устройств. Оба поддерживают изображения, видео и аудио (YouTube, Vimeo, SoundCloud)
- страниц блога
- Гибкие изображения и видео (поддерживает адаптивное встраивание видео с различными соотношениями сторон)
- Полностью рабочая контактная форма с проверкой и Google reCaptcha
- Простота настройки : шрифты, цвета, содержимое и т.

- 60+ различных анимаций страницы и режим случайной анимации.
- 30+ популярных социальных иконок
- 800+ значков шрифтов
- Резюме на временной шкале
- Слайдер отзывов
- Сертификаты раздел
- Услуги
- Навыки
- Знания
- Раздел забавных фактов
- Раздел цен
- Ползунок клиентов
- Чистый, W3C действительный и прокомментированный код
- Карты Google
- Google reCAPTCHA v2
- Файл справки включен ( Подробные инструкции по редактированию шаблона .)
- Регулярные обновления
- Круглосуточная поддержка
Метки
Резюме, шаблон резюме, лучшее резюме, визитная карточка, портфолио личное, лучшее резюме, личный сайт, лучшее резюме, сайт резюме, лучшая визитная карточка, портфолио, визитная карточка, лучший личный, профиль, минимальный, минимальная визитная карточка, минимальный шаблон, творческий, современный, чистый, резюме, онлайн-резюме, творческое портфолио, онлайн-резюме, творческое резюме, тема визитной карточки, чистая визитная карточка, личное, посты, мощный, анимированный, 3D, переходы, слайды, отзывчивый, сетчатка, впечатляющий, временная шкала, лучший, фрилансер, дизайнер, лучший, Разработчик, одна страница, профессиональный, навыки, образование, художник, деятель, специалист, студент, генеральный директор, лекарство, лучший фрилансер, консультант, запуск, фотография, студия, агентство, легко настраиваемый, легко, маркетинг, аналитик, мероприятие, контакт, социальное , SEO
Шрифты и значки:
- Google Fonts: Montserrat.

- Font Awesome Бесплатная версия 5.12.1 (Полный набор из 1557 иконок).
- Бесплатный шрифт Linearicons.
Использованы изображения со следующих сайтов:
- https://pixabay.com/
- https://unsplash.com/
Примечание: Все изображения используются только для предварительного просмотра. Они не являются частью шаблона и НЕ включены в окончательные файлы покупки.
Обновления
v1.5 — 26 апреля 2021 г.
- Улучшено: Стили - Улучшено: HTML
v1.4 – 1 апреля 2021 г.
- Обновленная версия jQuery (v3.6.0).
v1.3 — 15 сентября 2020 г.
- Новая функция: новый стиль макета - Полная ширина.
v1.2 – 16 апреля 2020 г.
- Новая функция: добавлена новая подстраница - Главная - Новая функция: добавлена темная версия - Улучшено: Стили - Улучшено: JS
v1. 1 – 11 апреля 2020 г.
1 – 11 апреля 2020 г.
- Новая функция: добавлена новая подстраница - Главная - Новая функция: добавлен анимированный фон. - Новая функция: добавлен раздел «Забавные факты». - Новая функция: Добавлен раздел "Цены" - Добавлен блок "Авторские права"
Стамбул — Шаблон React личного портфолио от CodeeFly
- Добавить в избранное
- Добавить в коллекцию
Предварительный просмотр в реальном времени
Istanbul — креативный шаблон личного портфолио React NextJs, адаптивный страница. Вы можете использовать его для своего личного резюме, CV или своего портфолио, Стамбул. шаблон написан корректным и чистым кодом React NextJS. Это легко настроить, а также хорошо документировать, чтобы он соответствовал вашим потребностям
Обзор функций
- Платформа NextJS:
Next JS — самый популярный фреймворк React для разработки высоких качественное производство, которое дает гибридный статический и серверный рендеринг, интеллектуальное строительство, предварительная выборка маршрута и многое другое. ничего не нужно
настроить.
ничего не нужно
настроить.
- Электронная почта JS:
EmailJS помогает отправлять электронные письма только с использованием клиентских технологий. Нет требуется сервер — просто подключите EmailJS к одному из поддерживаемых адресов электронной почты услуги, создайте шаблон электронной почты и используйте нашу библиотеку Javascript для вызвать электронное письмо.
- Адаптивный дизайн макета:
Какое бы устройство вы ни использовали, ваш сайт будет работать как надо. Этот Шаблон React — это полностью адаптивный макет для всех типов устройств.
- Допустимые компоненты:
Шаблон Cavani React с красивыми и чистыми кодами! с некоторыми мощные компоненты 100% действительные веб-стандарты W3.
- Прибыльный дизайн : Шаблон
Istanbul React предназначен для любого эксклюзивного веб-сайта портфолио. Которые могут мотивировать ваших клиентов погрузиться на ваш сайт.
Которые могут мотивировать ваших клиентов погрузиться на ваш сайт.
- Сенсорное управление:
Удобный просмотр на сенсорных устройствах.
- ПРИМЕЧАНИЕ. Изображения, используемые в шаблоне, не включены в основной загружаемый файл предназначен только для предварительного просмотра.
Полный список функций
- Адаптивный макет
- Нет jQuery
- Реагировать NextJs
- 8 цветных обложек
- Светлый/Темный
- Плавные переходы
- Переключатель живого стиля
- Чистый код
- Утвержден W3C
- Кроссбраузерная совместимость
- 100% возможность персонализации, все цвета могут быть персонализированы
- Формат изображения проекта
- Формат слайдера проекта
- Проект Youtube Формат
- Локальный формат видео проекта
- Иконки Font Awesome
- Хорошо прокомментированный код
- Шрифты Google
- Динамическая контактная форма
Источники и кредиты
Изображения
- https://pixabay.
 com/photos/женщина-девушка-сексуальная-модель-портрет-2998996/
com/photos/женщина-девушка-сексуальная-модель-портрет-2998996/ - https://unsplash.com/photos/ijgiYCvkrSk
- https://www.pexels.com/photo/man-in-green-crew-neck-shirt-997489/
- https://www.pexels.com/photo/ali-madad-sakhirani-beard-cap-grass-1080688/
- https://unsplash.com/photos/OnxKvLS0UUo
- https://www.pexels.com/photo/man-wearing-black-zip-up-jacket-near-beach-smiling-at-the-photo-736716/
- https://www.pexels.com/photo/portrait-photo-of-smiling-man-with-his-arms-crossed-standing-in-front-of-white-wall-2379004/
- https://www.pexels.com/photo/шатенка-девушка-в-белом-платье-без-рукавов-стоящая-рядом-черная-окрашенная-стена-756453/
- https://www.pexels.com/photo/nature-forest-trees-fog-4827/
- https://www.pexels.com/photo/person-using-silver-macbook-pro-1181467/
- https://www.pexels.com/photo/group-of-people-having-a-meeting-1204649/
- https://www.
 pexels.com/photo/adult-beard-black-jacket-cup-373899/
pexels.com/photo/adult-beard-black-jacket-cup-373899/ - https://www.pexels.com/photo/closeup-photo-of-woman-with-brown-coat-and-grey-top-733872/
- https://www.pexels.com/photo/woman-in-black-scoop-neck-shirt-smiling-38554/
- https://www.pexels.com/photo/startup-planning-notes-mac-book-7357/
- https://www.pexels.com/photo/person-woman-apple-hotel-5329/
- https://www.pexels.com/photo/adult-beard-concentrated-concentration-6972/
Изображения, используемые в разделе портфолио
- https://www.pexels.com/photo/green-plant-with-red-ornament-planted-in-white-ceramic-pot-1048041/
- https://www.pexels.com/photo/selective-focus-photography-of-three-succulent-plants-796620/
- https://www.pexels.com/photo/strawberry-drop-on-milk-2064359/
- https://www.pexels.com/photo/close-up-leaves-plant-pot-plant-370473/
- https://www.


 ..
..