Шаблон главной страницы. Бесплатные HTML шаблоны на русском языке. Tesselatte
HTML-шаблоны хороши для создания таких сайтов, которые не требуют частого обновления контента. Лендинги и одностраничники, сайты-визитки, портфолио — вот оптимальные сферы их использования. Для работы понадобится выбрать хостинг (советуем Timeweb), какой-нибудь редактор кода (типа Notepad++) и FTP-менеджер (типа Filezilla) для загрузки файлов шаблона на хостинг, поточного обновления и внесения правок. Для установки HTML шаблона нужно его скачать, распаковать из zip-архива и загрузить на хостинг в корень домена, купленного заранее. В архиве с темой лежат html-страницы, папки со стилями, скриптами, плагинами и изображениями.
Русских HTML-шаблонов мало в природе. Большинство российских веб-студий и верстальщиков делают шаблоны на английском языке, чтобы расширить аудиторию на западных пользователей. Нет ничего сложного в том, что бы вручную перевести шаблон на русский язык: всё равно придётся лезть в код, без вариантов. Правки контента и стилей неизбежны — в этом суть работы над такими сайтами. Панели управления ведь нет, как в популярных CMS или конструкторах сайтов , только файлы кода.
Правки контента и стилей неизбежны — в этом суть работы над такими сайтами. Панели управления ведь нет, как в популярных CMS или конструкторах сайтов , только файлы кода.
Ultim8 — HTML-шаблон для создания сайта агентства
Адаптивная тема оформления с чистым, ненавязчивым и, в то же время, элегантным дизайном. Подойдёт для создания сайтов бизнес-направления — агентств, предоставляющих IT-услуги, сайтов приложений, маркетинговой и прочих сфер деятельности, суть которых заключается в продаже пакетных планов каких-либо удалённых услуг. Шаблон многостраничный: есть макеты оформления страниц для блога, прайсинга, контактов, отзывов, портфолио, описания услуг, команды разработчиков и другие. Активно используются анимации, есть небольшой набор графических иконок. Дизайн воспринимается современным, технологичным, и позволяет собирать на своей основе довольно мощные сайты.
Unicat — шаблон для создания образовательного сайта
Очень классный адаптивный дизайн, подходящий для публикации сайтов обучающих курсов, академий, онлайн-университетов, тренингов, языковых школ и прочих проектов образовательного направления. Внутри множество красиво оформленных макетов страниц и отдельных секций — под блог, презентацию курсов, галерею, прайсинг, описание деятельности и прочее. Бело-синяя цветовая гамма выглядит уместно — спокойно и практично. В комплекте привлекательный слайдер с поиском по факультетам/специальностям/курсам и стоимости, набор тематических иконок, заготовка под корзину и приём оплат, загрузку пользовательских мобильных приложений проекта, ивенты, регистрацию, FAQ и многое другое.
Внутри множество красиво оформленных макетов страниц и отдельных секций — под блог, презентацию курсов, галерею, прайсинг, описание деятельности и прочее. Бело-синяя цветовая гамма выглядит уместно — спокойно и практично. В комплекте привлекательный слайдер с поиском по факультетам/специальностям/курсам и стоимости, набор тематических иконок, заготовка под корзину и приём оплат, загрузку пользовательских мобильных приложений проекта, ивенты, регистрацию, FAQ и многое другое.
Po-Portfolio — шаблон для создания сайта-портфолио
Простой для восприятия адаптивный HTML-шаблон, всю главную страницу которого занимает галерея с крупными миниатюрами. Весь акцент направлен на размещаемые фотографии — читать и смотреть здесь нечего, посетитель сразу же знакомится со снимками и получает первое впечатление. Под текстовую часть отведены разделы блога и «About». Меню стильное, не совсем обычное, по умолчание находится в свёрнутом виде. Общее впечатление от оформления воздушное — здесь нет элементов, ворующих внимание впустую. Всё чистенько и просто — лишь парочка несложных эффектов нарушают минимализм, принося немного лоска взамен. Может служить галереей снимков модели, картин художника, изделий ручной работы (сувениры, мебель, одежда), дизайнера интерьеров и многих других направлений.
Всё чистенько и просто — лишь парочка несложных эффектов нарушают минимализм, принося немного лоска взамен. Может служить галереей снимков модели, картин художника, изделий ручной работы (сувениры, мебель, одежда), дизайнера интерьеров и многих других направлений.
Photon — сайт для создания сайта фотографа
Дизайн с практически идеальной структурой для оформления эффектного сайта фотографа. Главная страница с горизонтальным скроллингом демонстрирует разделы галерей из портфолио. Крупные миниатюры со ссылками на разделы — привлекательный и практичный вариант подачи работ. Меню реализовано гамбургером в мобильной версии и, помимо ссылок на страницы содержит стилизованные под оформления шаблона иконки социальных сетей. Отдельно вынесены услуги с прайсингом — портрет, свадебные, видеосъёмка, путешествия и т. д. Украшено всё это несложными иконками. Галереи выглядят круто — просто и наглядно, просмотровщик фото отличный. Немного эффектов тут и там, минимум текста, максимум акцента на фотоматериалах, грамотная структура — и мы получаем оптимальный в плане подачи макет для показа фото.
Razo — шаблон для создания блога музыкальной тематики
Масштабно поданная адаптивная тема оформления, которая подойдёт для любых сайтов, связанных с темой музыки. В комплекте идёт невероятное количество макетов страниц под разные задачи блога: чарты, ивенты, статьи, расписания мероприятий, подкасты, выпуски шоу, новостная лента, форма для заказа билетов и многое другое. Очень мощный, оформленный с эффектами переходов, удобной структурой, заготовками иконок для обозначения тематических акцентов, поиском по мероприятиям/концертам, галереей и прочими вещами. Цветовая чёрно-белая гамма с розовыми акцентами отлично сочетается с тематикой шаблона. Меню многоуровневое, в мобильной версии превращается в гамбургер. Продвинутый шаблон со всеми необходимым для ведения большого блога о музыке с кучей побочных опций.
DrCare — шаблон для создания сайта медицинской тематики
Качественный HTML шаблон на тему клиник, больниц, санаториев, медцентров, скорых помощей, кардиологий, стоматологий и любых других медицинских направлений деятельности. Дизайн адаптивный, крайне привлекательный — всё в светлых и чистых тонах, улыбчивые доктора, красивые иконки, табы с анимацией, переходы эффектами. Оставляет ощущение лёгкости и свежести — прямо как реклама зубной пасты. Вполне удачное впечатление, учитывая тематику. Внутри много страниц и качественно оформленных отдельных секций: о докторах, блог, таблица стоимости и описания услуг, запись на приём, галерея, отзывы, контакты, обратная связь, статистика посещаемости клиники и прочее. Наборы иконок тоже идут в комплекте. Крайне удачный и стильный шаблон, передающий атмосферу авторитетной клиники.
Дизайн адаптивный, крайне привлекательный — всё в светлых и чистых тонах, улыбчивые доктора, красивые иконки, табы с анимацией, переходы эффектами. Оставляет ощущение лёгкости и свежести — прямо как реклама зубной пасты. Вполне удачное впечатление, учитывая тематику. Внутри много страниц и качественно оформленных отдельных секций: о докторах, блог, таблица стоимости и описания услуг, запись на приём, галерея, отзывы, контакты, обратная связь, статистика посещаемости клиники и прочее. Наборы иконок тоже идут в комплекте. Крайне удачный и стильный шаблон, передающий атмосферу авторитетной клиники.
Onetech — шаблон для создания магазина электроники
Добротный адаптивный шаблон с ненавязчивым, приятным дизайном. Подходит для создания торговых площадок с большим количеством категорий товаров и сложной структурой. Главная страница изобилует слайдерами с товарами, табами с описаниями, категориями, акциями и прочими приманками для посетителей — всё как по учебнику сделано. Есть поиск по названию категорий и товаров, вишлист, корзина, список категорий, товаров, лента с выбором брендов, регистрация — всё на виду, удобно и чётко реализовано. Помимо магазинной части, в шаблоне есть макеты страниц блога, спецпредложений, описаний брендов, контактов и прочие. Комплект иконок соцаильных сетей, платёжных систем и прочих прилагается. Все переходы в слайдерах и табах сдобрены аккуратными эффектами.
Помимо магазинной части, в шаблоне есть макеты страниц блога, спецпредложений, описаний брендов, контактов и прочие. Комплект иконок соцаильных сетей, платёжных систем и прочих прилагается. Все переходы в слайдерах и табах сдобрены аккуратными эффектами.
Luigis — html шаблон для создания сайта ресторана
Вкусная тема оформления для кафе, ресторана или доставки. По умолчанию заточена под пиццерию. Контрастная цветовая гамма с сочно-красными акцентами аппетитно и опрятно позиционирует меню. Фото еды на этом фоне выглядят привлекательно. Шаблон многостраничный, адаптивный. Меню оформлено в виде красивых табов с табличным расположением позиций. Ничего лишнего нет — только еда, кнопки заказа и контакты на главной. Есть макеты страниц для новостей, кулинарных баек и рецептов (блог), а также отдельный вывод меню ресторана в увеличенном масштабе. Посадочные места под акции, заказ блюд и столиков, спецпредложения, а также пакет стилизованных иконок и поиск по сайту присутствуют.
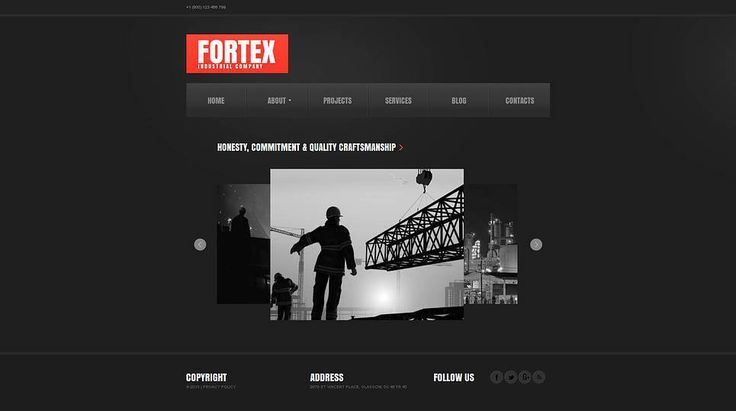
Celt — шаблон для создания строительного сайта
Практичный, качественный адаптивный шаблона для бизнес-сайтов строительной тематики: возведение объектов, архитектура, реконструкция, ремонты, консультации, продажа техники и материалов. Довольно техничный и привлекательный. Стандартная для ниши связка из жёлтого и чёрного цветов передаёт правильную атмосферу. Меню многоуровневое, в его недрах можно разместить ссылки на страницы блога, описанию сфер деятельности, услуги, прайс, завершённые проекты, контакты и прочие полезности по контексту задачи. Главная страница сдобрена эффектами переходов, прозрачности, раскрытия блоков у табов с преимуществами. Есть галерея, блок отзывов, красиво оформленные контакты, статистика достижений и многое другое.
Adventure-2 — шаблон для создания туристического сайта
Яркий и мощный шаблон для турагентства, оказывающего полный комплекс услуг от оформления документов до поселения в выбранный клиентом отель. Прямо в хедере висит форма для поиска авиарейсов, отелей и аренды авто по заданным параметрам. Блоки преимуществ и услуг оформлены броско и сочно. Здесь много тематических иконок, используются эффекты для проявления секций. В мобильной версии меню сворачивается гамбургером. В структуре макета предусмотрено место для блога, каталога отелей, обзоров курортов, галерей, контактных данных и прочего. Помогу продать тур блоки отзывов, рекомендации, краткие описания интересных мест, подсказки начинающему туристу, также статистика по количеству туров, клиентов, отелей, ресторанов и прочего в обороте агентства. Профессиональный премиум-шаблон со всеми значимыми плюшками.
Блоки преимуществ и услуг оформлены броско и сочно. Здесь много тематических иконок, используются эффекты для проявления секций. В мобильной версии меню сворачивается гамбургером. В структуре макета предусмотрено место для блога, каталога отелей, обзоров курортов, галерей, контактных данных и прочего. Помогу продать тур блоки отзывов, рекомендации, краткие описания интересных мест, подсказки начинающему туристу, также статистика по количеству туров, клиентов, отелей, ресторанов и прочего в обороте агентства. Профессиональный премиум-шаблон со всеми значимыми плюшками.
У HTML-шаблонов немало весомых преимуществ. Они не требуют использования в связке с движками или онлайн конструкторами (такими как: uKit , uCoz , Wix), можно легко переносить с одного хостинга на другой. Их код легко редактировать, имея базовые навыки кодинга. Также их легко переводить на русский или любой другой язык. Логичная файловая структура обычно сразу даёт понять, какие файлы нужно редактировать, чтобы поправить структуру макетов страниц либо стили отдельных элементов.
Все описанные шаблоны распространяются в соответствии с условиями бесплатной лицензии CC BY 3.0. Вы можете скачать их и делать с ними что угодно, но не желательно удалять кредиты авторов из футеров. Если всё же решитесь убрать их, тогда стоит приобрести лицензию. Это не железное правило, как вы понимаете, и его легко обойти, поэтому ответственность за выбор подхода к использованию бесплатных HTML шаблонов из нашей подборки лежит на вас.
Иногда, в поисках идей, я просматриваю каталоги шаблонов для сайтов. В этой статье я расскажу, что такое CSS-шаблоны для сайта, где лучше всего их искать.
Что такое шаблон для сайта
Под шаблоном в этой статье я понимаю сверстанный макет, то есть набор HTML и CSS файлов, изображений и, возможно, скриптов.
Шаблон отличается от PSD-макета (несверстанного, т.е. изображения), и темы оформления (которая чаще всего является уже конечным продуктом, полностью готовым к установке на CMS). Шаблон является промежуточным продуктом между PSD-макетом и темой оформления.
Шаблон является промежуточным продуктом между PSD-макетом и темой оформления.
Зачем нужны готовые CSS-шаблоны?
Используя сверстанный шаблон, можно быстро и без особых проблем сделать тему оформления для любой CMS. В одном из ближайших постов я расскажу, как на основе сверстанного шаблона и темы Toolbox создать собственную тему для блога на WordPress. Также их можно использовать и без CMS, для создания простых сайтов типа визиток.
Ну а можно просто изучать с их помощью верстку, смотреть что и как сделал автор, пробовать как-то изменить, добавлять что-то свое, ну и так далее. В общем, готовый CSS-шаблон – это полезный инструмент для веб-творчества 🙂
На бесплатные шаблоны действуйт, как правило, лицензия Creative Commons , поэтому у вас не возникнет проблем с его использованием, изменением, и последующим распространением.
Где можно найти CSS-шаблоны?
Обыно я ищу бесплатные шаблоны на следующих сайтах:
- http://www.freecss.in – около 170 шаблонов, для каждого выводится дата добавления в каталог
- http://templated.
 org – очень удобная система поиска и сортировки: по цвету, лицензии; около 500 шаблонов, для каждого выводится количество скачиваний и дата добавления
org – очень удобная система поиска и сортировки: по цвету, лицензии; около 500 шаблонов, для каждого выводится количество скачиваний и дата добавления
И напишем блочный шаблон сайта.
В этой статье я дам вам не только код блочного шаблона сайта, а и подробно расскажу, и покажу, что и как в нём можно изменять, и куда складывать файлы.
Итак, такой вот сайт.
Тему грузоперевозок я взял для примера потому, что чаще всего именно люди работающие в этой сфере, обращаются ко мне за помощью.
Но Вы, прочитав статью, сможете сделать всё по своей тематике, и со своей конструкцией каркаса сайта.
Времени это займёт столько, сколько потребуется на внимательное прочтение статьи, и материалов по ссылкам, и последовательное выполнение моих инструкций.
Код блочного сайта
/* Стилевое оформление */
#wrapper
{ /* Оболочка страницы сайта */
width
: 900px
; /* Меняется ширина страницы */
margin
: 0 auto
;
background
:#f2e8c9
; /* Меняется задний фон страницы */
}
/* Шапка сайта */
#header
{
position
:relative
; /* Задаём блоку относительное позиционирование для того, чтобы затем размещать, в нём другие элементы и позиционировать относительно его границ поверх фоновой картинки и заголовка */
background-color : #ffffff ; /* Фон шапки */
margin-bottom : 5px ; /* Нижний отступ шапки от остального контента */
border-radius : 5px ; /* Закругляются углы блока */
box-shadow : rgba(0,0,0,0.
 5) 0px 1px 3px
; /* Тень. Визуально приподнимает блок над оболочкой */
5) 0px 1px 3px
; /* Тень. Визуально приподнимает блок над оболочкой */}
img { /* Фоновая картинка в шапке */
float : left ; /* Разрешаем наплывание других элементов на картинку */
margin : -40px 0 0 0 ;} /* Размещаем картинку в блоке header. 1-я и 3-я цифры — двигаем вверх-вниз, 2-я и 4-я цифры — двигаем вправо-влево */
h2 { /* Заголовок сайта */
margin :0 0 10px 40px ; /* Заголовок двигается верх-вправо-вниз-влево. */
}
.nomer { /*Подзаголовок (номер телефона)*/
position :absolute ; /* Позиционируем абсолютно подзаголовок, относительно границ блока header. Также можно разместить в шапке сайта ещё другие картинки и абзацы поверх фоновой картинки и заголовка */
top :5px ; /* Двигается вверх-вниз */
left :680px ; /* Двигается вправо-влево */
font-size : 25px ; /* Размер букв подзаголовка */
font-style :italic ; /* Курсив */
font-weight :bold ; /* Жирный */
color :#464451 ; /* Цвет букв подзаголовка */
}
/* Сайдбар (колонка справа) */
#sidebar
{ /* Блок сайдбара */
background-color
: #ffffff; /* Фон блока */
padding : 10px; /* Отступ текста от краёв */
float : right; /* Размещаем блок справа от других элементов, наплывание или обтекание справа).
 Если делать сайдбар слева, то значение right меняем на left */
Если делать сайдбар слева, то значение right меняем на left */border-radius : 5px ; /* Закругляем углы блока */
box-shadow : rgba(0,0,0,0.5) 0px 1px 3px ; /* Задаём блоку тень */
}
.marcer { /* Галочки маркеры меню */
float : left ; /* Размещаем слева от текста */
margin : 5px 5px 0 0 ; /* Двигаются вверх-вправо-вниз-влево */
}
/* Контент (статья) */
#content
{ /* Блок контента */
width : 676px ; /* Ширина статьи */
padding : 10px ; /* Отступ текста от краёв блока */
background : #ffffff ; /* Фон статьи */
border-radius : 5px ;
box-shadow : rgba(0,0,0,0.5) 0px 1px 3px ;
}
.left { /* Картинка в тексте слева */
float : left ;
margin : 30px 7px 7px 7px ;
}
.right { /* Картинка в тексте справа */
float : right ;
margin : 7px 0 7px 7px ;
}
/* Подвал */
#footer
{ /* Блок подвала */
height:80px; /* Высота блока подвала */
background-color
: #ffffff
; /* Фон блока подвала */
margin-bottom
: 10px
; /* Отступ снизу */
border-radius
: 5px
; /* Закруглённые углы */
 5) 0px 1px 3px
; /* Тень блока */
5) 0px 1px 3px
; /* Тень блока */}
.clear { /* Запрет наплывания. Устанавливается для того, чтобы блок контента, при заполнении текстом и изображениями не наплывал на подвал */
clear : both ;
}
.fon { /* Номер телефона */
float :left ; /* Разрешаем другим элементам обтекать абзац справа */
margin :20px 0 0 20px ;
}
.fax { /* Номер факса */
float :left ;
margin :20px 0 0 60px ;
}
.mail { /* Адрес E-mail */
float :left ;
}
http://trueimages.ru/img/81/90/b1718f15.png «>
Наша работа
Здравствуйте уважаемые будущие веб-мастера!
Мне 55 лет и я рад приветствовать Вас на своём сайте.
Этот сайт первый, который я разработал самостоятельно,
а до этого умел только входить в интернет.
Почему я решил его сделать?
За те 3 месяца, пока
разбирался в сайтостроении и создавал этот ресурс
обнаружилось, что авторы руководств по созданию
сайтов считают многие нюансы само собой разумеющимися
и не обращают на них внимание.![]()
А мне, учитывая
возраст и «опыт», было не просто понять как раз эти
нюансы, они отнимали больше всего времени. И я решил
написать свой материал, так что-бы другим было легче
сориентироваться в потоке новой информации.
http://trueimages.ru/img/0d/64/07a18f15.png «>
Здесь
«разжеваны» все мелочи сопровождающие создание сайта,
мимо которых обычно проскакивают другие авторы.
Если вам что-то будет непонятно, спрашивайте, для
меня нет «глупых» вопросов.
Читайе и создавайте свой сайт самостоятельно, каким
бы ни был Ваш возраст и стаж работы на компьютере.
Уверен, у Вас получится еще лучше и уж точно, в
несколько раз быстрее, чем у меня.
Это код статичного сайта, а это значит, что на экранах с разным расширением, он будет оставаться в неизменных размерах.
То есть на мобилах у него появится полоса горизонтальной прокрутки, которой придётся пользоваться, чтоб просмотреть сайт целиком.
А теперь вернёмся к нашему примеру.
Прежде чем начать работать с кодом, нужно создать место где будет располагаться сайт до вывода его в интернет.
Для редактирования этого кода, потребуется HTML редактор. У кого он есть, очень хорошо, у кого нет, предлагаю .
Как начать в нём работу, то есть создать файл, прочитайте .
Когда редактор будет установлен, откройте его, скопируйте из представленного выше кода строки 1 — 6, и вставьте в поле редактора, а затем строки 118 — 153, и так же вставьте в редактор.
Таким образом мы выбрали HTML часть кода, из которой создадим HTML файл. Удалите мою нумерацию строк, создайте файл, назовите его index.html, и сохраните в директорию сайта.
Директория должна приобрести такой вид:
Следующим шагом создаём файл style.css, в котором будет расположена таблица стилей.
Вот тут внимание! Файл style.css, в дальнейшем, будет подключаться ко всем страницам сайта, поэтому в нём нужно собрать стили, формирующие основу страницы.
А это все стили из выше приведённого кода, кроме селекторов .left и .right , относящихся непосредственно к тексту статьи.
В дальнейшем, если Вам захочется внести какие-то изменения в конструкцию сайта, достаточно будет внести их в файл style.css, и они отобразятся на всех страницах.
Итак, в директории сайта создаём ещё одну папку, и называем её css.
Затем возвращаемся в редактор, открываем новый документ (первая иконка панели), копируем и вставляем в него строки 8 — 80 и 90 — 116.
Пропускаем только стили оформляющие картинки в тексте, так как они предназначены только для одной страницы.
Убираем мою нумерацию, и сохраняем этот новый документ во вновь созданную папку css, под названием style.css.
Делается это следующим образом: в теге
, можно между тегами
и
, вставляется тег , с атрибутами определяющими местоположение и назначение css.После тега , подключим стили, оформляющие картинки расположенные в тексте статьи. (строки 81 — 88). Убираем мою нумерацию и комментарии, так как в файле html комментарии css не работают, и даже наоборот, могут всё испортить.
(строки 81 — 88). Убираем мою нумерацию и комментарии, так как в файле html комментарии css не работают, и даже наоборот, могут всё испортить.
После каждой манипуляции с кодом в редакторе, не забывайте сохранить изменения (третья иконка слева). При этом иконка файла должна из красной стать синей.
Вид в редакторе:
Следующим шагом разберёмся с изображениями. У меня картинки загружены через сервис trueimages, только для того, чтоб страница открылась у Вас в браузере.
Вам же нужны будут свои изображения, и их нужно сделать, или найти в интернете.
Можно посмотреть в одноимённой статье. Если-же у Вас есть фотошоп, то все изображения лучше делать в нём.
Все сделанные, или найденные изображения, нужно поместить в папку images директории сайта.
Первым делом поменяем шапку сайта. Для этого в файле index.html удалим тег c моей картинкой (строка 124)
Затем в файле style.css удалим селектор img.
background-image
: url(. ./images/schapka.png)
;
./images/schapka.png)
;
В редакторе это будет смотреться так
Двоеточие в начале адреса изображения ставиться тогда, когда селектор находится в в отдельном css файле. Если стили подключены в html файле, двоеточие в начале адреса не ставится.
Обратите внимание, что размер картинки не должен превышать размер блока header. Определяется он так: щёлкните по файлу картинки правой клавишей, в появившемся меню выбираете «Свойства», и затем, «Подробно», там и будут показаны размеры.
Теперь, если пройти в меню «Запуск», и открыть index.html, то откроется страница с Вашим изображением в шапке сайта.
Меняем остальные картинки (строки 128,129,130,135,141) В отличие от предыдущей, в них нужно изменить только адреса. Удалить адреса моих изображений, и вставить адреса Ваших.
После чего они приобретут примерно такой вид. Название картинки у меня i2.png, а у Вас будет своё.
Наши сотрудники
Ну вот, осталось написать свои заголовки, оформить и подвинуть их туда куда Вам нужно(как это сделать сказано в комментариях к коду), написать свой текст, и главная страница Вашего сайта готова!
Если Вам захочется изменить положение сайдбара, или сделать два сайдбара, то код таких шаблонов представлен в статье . Просмотрев их, можно сделать небольшие изменения в коде, представленном в этой статье, и получить желаемый результат.
Просмотрев их, можно сделать небольшие изменения в коде, представленном в этой статье, и получить желаемый результат.
Итак главная страница сайта готова, можно приступать к созданию рубрик и страниц. Я покажу, как создаётся одна рубрика, и в ней одна страница, а уж остальные Вы, точно так же, сделаете самостоятельно.
В директории сайта у нас есть папка content. Открываем её и создаём ещё одну папку — rubrica1(у Вас конечно будет своё название). В этой папке создаём ещё две папки — css и images.
В папку css помещаем файл style.css, а в папку images, во первых — основные изображения, которые должны быть на каждой странице (в моём случае это шапка сайта и маркеры меню), и во вторых, Вы поместите туда все картинки, которыми будете оформлять статьи этой рубрики.
В современном мире порой иметь собственный сайт также важно, как например, наличие номера телефона или адреса электронной почты. К сожалению, не каждый самостоятельно может сделать себе красивый профессиональный сайт, а порой даже и кривой не получается. Заказывать у программистов тоже не идеальный выход, так как не всем это по карману.
Заказывать у программистов тоже не идеальный выход, так как не всем это по карману.
Из такой ситуации помогут выйти бесплатные HTML шаблоны сайтов. HTML шаблон сайта – это набор уже готовых статических страниц для сайта определенной тематики. С помощью такого шаблона, создать простой сайт можно буквально за пару часов, при наличии базового знания HTML разметки. В разделе HTML Вы получите эти знания, если потратите еще пару часов на изучения, а если не пожалеете время на раздел CSS, то сможете полностью управлять дизайном HTML шаблонов сайтов и настраивать их полностью под свои нужды.
Еще одним неоспоримым плюсом шаблонов сайтов является, то что их пишут в большинстве случаев профессионалы. Под профессиональным шаблоном сайтом понимается не только красивый и современный дизайн, но и так как написан код. Поисковые системы смотрят, как у Вас написан сайт, SEO оптимизирован код или нет, на основании этого понижают или повышают Ваши позиции в выдаче. Поэтому хороший сайт должен быть не только красивый и современный, что немаловажно, но и грамотно написан в плане кода.
Скачивайте бесплатные HTML шаблоны сайта и создавайте свои проекты в кратчайшие сроки.
Когда HTML5 стал поддерживаться современными браузерами,его начали использовать практически во всех современных сайтах. HTML5 в связке с CCS3 предоставляет огромные возможности для создания удивительных, функциональных и удобных сайтов.
В этой подборке я попытался собрать наиболее качественные адаптивные шаблоны сайтов, построенные на HTML5 и CSS3. Несмотря на то, что они бесплатные, вы можете увидеть, что большинство этих шаблонов выглядят как премиум-шаблоны.
5. SquadFree – бесплатный шаблон на Bootstrap HTML5
Squad Free — адаптивный шаблон на bootstrap
6. Pluton – бесплатный одностраничный шаблон на Bootstrap HTML5
Pluton — бесплатный одностраничный шаблон на Bootstrap HTML5
9. E-Shopper — бесплатный шаблон для интернет-магазина
E-Shopper — бесплатный шаблон для интернет-магазина
10.
 AdminLTE — шаблон панели управления администратора
AdminLTE — шаблон панели управления администратораAdminLTE — шаблон панели управления администратора
11. Magnetic — бесплатный шаблон для сайта фотографа
Magnetic — бесплатный шаблон для сайта фотографа
12. Mabur — адаптивный шаблон для портфолио
Mabur — адаптивный шаблон для портфолио
13. Moderna — адаптивный шаблон сайта на Bootstrap
Moderna — адаптивный шаблон сайта на Bootstrap
14. Sport Here — минималистичный шаблон сайта
Sport Here — минималистичный шаблон сайта
15. Crafty — адаптивный шаблон корпоративного сайта
Crafty — адаптивный шаблон корпоративного сайта
16. Infusion — одностраничный шаблон портфолио
Infusion — одностраничный шаблон портфолио
17. Yebo — HTML/CSS шаблон сайта в плоском стиле
Yebo — HTML/CSS шаблон сайта в плоском стиле
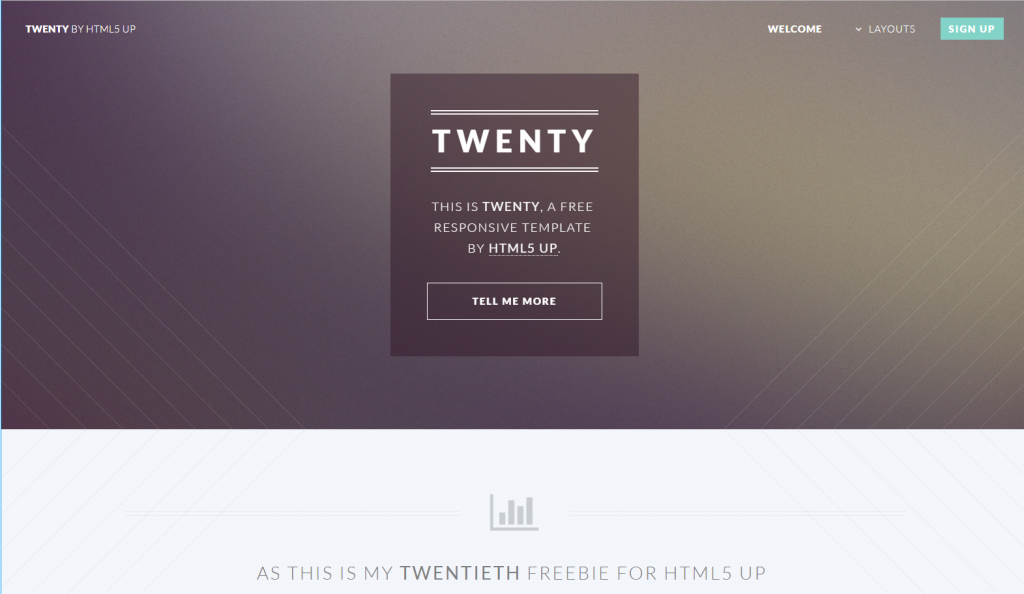
18. Twenty — шаблон на HTML5 с эффектом параллакса
Twenty — шаблон на HTML5 с эффектом параллакса
19.
 Urbanic — шаблон на Bootstrap
Urbanic — шаблон на BootstrapUrbanic — шаблон на Bootstrap
20. Calm — шаблон портфолио
Calm — шаблон портфолио
21. Mamba — одностраничный шаблон
Mamba — одностраничный шаблон
23. Brushed — одностраничный адаптивный шаблон сайта
Brushed — одностраничный адаптивный шаблон сайта
24. Big Picture — шаблон сайта на HTML5
Big Picture — шаблон сайта на HTML5
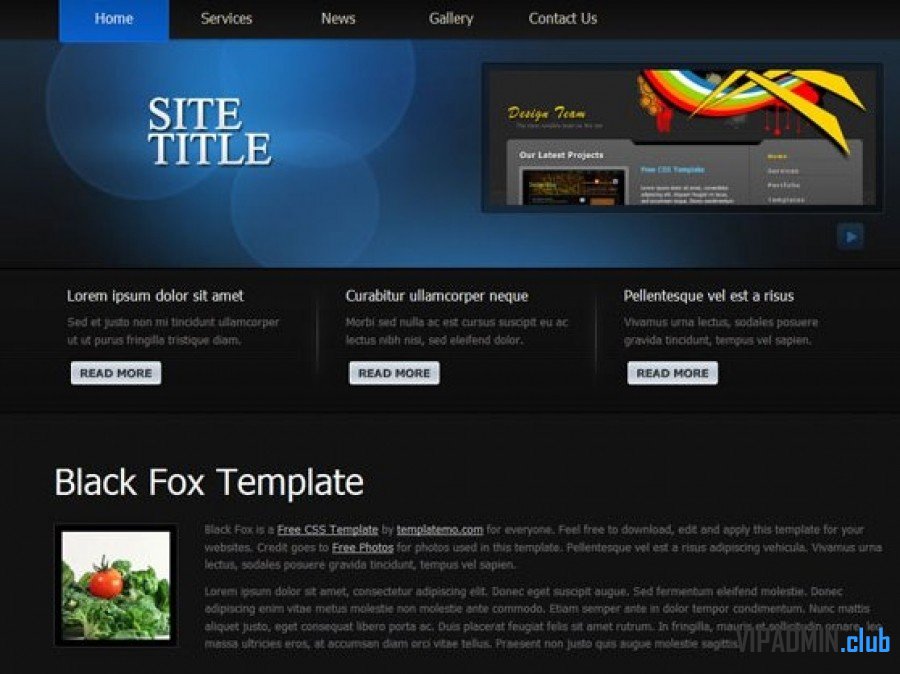
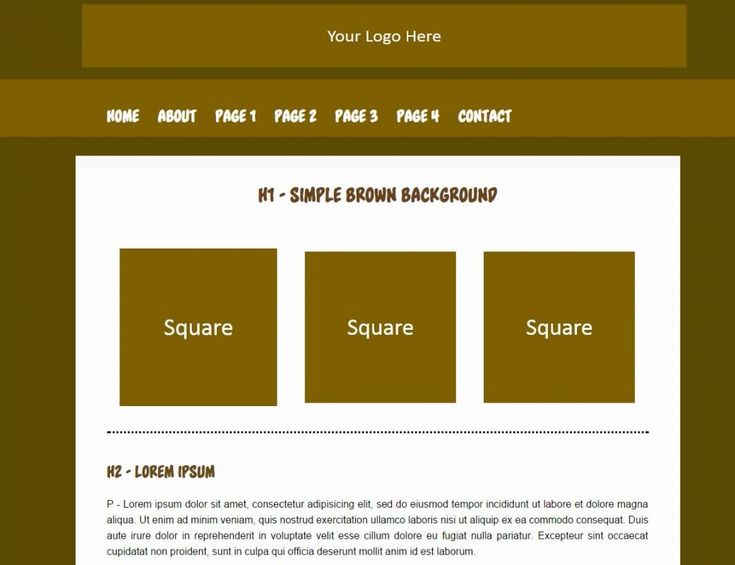
25. Tesselatte — бесплатный адаптивный шаблон сайта
Tesselatte — бесплатный адаптивный шаблон сайта
26. Overflow — адаптивный шаблон сайта на HTML5
Overflow — адаптивный шаблон сайта на HTML5
27. Runkeeper — шаблон сайта мобильного приложения
Runkeeper — шаблон сайта мобильного приложения
28. Pinball — адаптивный шаблон блога
Pinball — адаптивный шаблон блога
29. Bak One — одностраничный адаптивный шаблон сайта
Bak One — одностраничный адаптивный шаблон сайта
30.
 Andia — бесплатный шаблон сайта
Andia — бесплатный шаблон сайтаAndia — бесплатный шаблон сайта
31. Produkta — 4 HTML-шаблона в одном
Produkta — 4 HTML-шаблона в одном
33. Studio Francesca — адаптивный шаблон сайта
Studio Francesca — адаптивный шаблон сайта
34. Prologue — шаблон сайта на HTML5
12 бесплатных и современных HTML и CSS шаблонов с адаптивным дизайном (Responsive)
Приветствую Вас, дорогие читатели блога beloweb.ru. Сегодня хочу представить Вам подборку из 12 бесплатный и современных HTML и CSS шаблонов для сайта с адаптивным дизайном (Responsive).
Дорогие друзья, хочется напомнить, что адаптивный дизайн всё больше и быстрее наполняет русский интернет. И через не много времени без него не обойтись, потому что Вы видите сами, что современные мобильные девайсы очень быстро расширяются, и всё больше людей ими пользуются. Но есть один нюанс, некоторые сайты не очень удобно просматривать на таких устройствах, и по этому пользователь просто покидает сайт.
Вот для этого и существует адаптивный дизайн, который решает данную проблему, и который позволяет очень удобно просматривать Вам ресурс на всех современных устройствах.
Так что качайте и устанавливайте 🙂
Так же рекомендую к просмотру прошлые обычные подборки с шаблонами:
- Классные и совершенно свежие и бесплатные CSS шаблоны с примерами для Ваших новых сайтов
- 15 самых свежих и бесплатных шаблонов на чистом CSS3
- Несколько бесплатных CSS и HTML шаблонов доступных для бесплатного скачивания
- Новая подборка бесплатных XHTML и CSS шаблонов с примерами
- Свежая подборка бесплатных HTML и CSS шаблонов для сайта
Бесплатный шаблон с адаптивным дизайном — DESIGNA
Замечательный и светлый шаблон с адаптивным дизайном для Вашего нового и стильного сайта.
Демо ι Скачать исходники
Responsive шаблон на HTML и CSS — FlexApp
Классный шаблон в минималистическом стиле, а адаптивный дизайн позволит просматривать Ваш сайт на всех мобильных устройствах.
Демо ι Скачать исходники
HTML и CSS шаблон с адаптивным дизайном — liquid gem
Очень красивый и светлый шаблон для Вашего сайта, с большим слайдером изображений на главной странице.
Демо ι Скачать исходники
Классный шаблон со слайдером — Respond
Отличный и современный шаблон, которого делает ещё лучше адаптивный дизайн.
Демо ι Скачать исходники
Шаблон на HTML и CSS с Responsive дизайном — Brownie
Отличный и бесплатный шаблон для сайта с огромный слайдером.
Демо ι Скачать исходники
Классный шаблон с адаптивным дизайном — Response
Очень красивый и современный шаблон для сайта, очень порадовал красивый слайдер на главной.
Демо ι Скачать исходники
Бесплатный responsive шаблон — Sunrise
Не плохой шаблон для сайта, более в светлом и минималистическом стиле.
Демо ι Скачать исходники
Тёмный шаблон для сайта — OnePager
Отличный шаблон с адаптивным дизайном более в тёмных тонах.
Демо ι Скачать исходники
HTML шаблон — ResponseEve
Красивый шаблон с большими буквами, цветами, и в добавок ещё и адаптивный.
Демо ι Скачать исходники
Очень красивый и приятный шаблон — ABC
Демо ι Скачать исходники
HTML и CSS шаблон для сайта — It Fits
Демо ι Страница загрузки
Шаблон с адаптивным дизайном — CV
Демо ι Скачать исходники
Огромное спасибо сайту speckyboy.com
Учебное пособие по Django, часть 5: Создание нашей домашней страницы — Изучите веб-разработку
- Предыдущий
- Обзор: Джанго
- Следующий
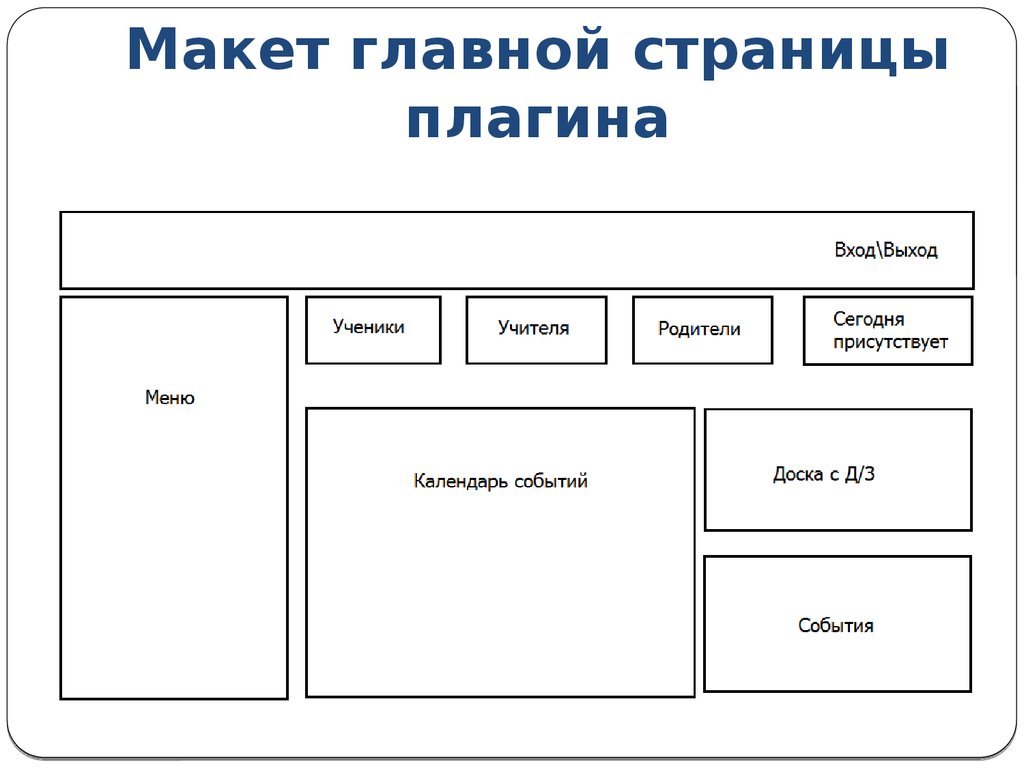
Теперь мы готовы добавить код, отображающий нашу первую законченную страницу — домашнюю страницу веб-сайта LocalLibrary. На главной странице будет показано количество записей, которые у нас есть для каждого типа модели, а также ссылки на боковую панель для навигации по другим нашим страницам. Попутно мы приобретем практический опыт написания базовых карт и представлений URL-адресов, получения записей из базы данных и использования шаблонов.
| Предпосылки: | Прочтите введение в Джанго. Выполните предыдущие разделы руководства (включая часть 4 руководства по Django: административный сайт Django). |
|---|---|
| Цель: | Научитесь создавать простые карты и представления URL-адресов (где данные не закодированы в URL-адресе), получать данные из моделей и создавать шаблоны. |
После того, как мы определили наши модели и создали некоторые начальные библиотечные записи для работы, пришло время написать код, который представляет эту информацию пользователям. Первое, что нам нужно сделать, это определить, какую информацию мы хотим отображать на наших страницах, и определить URL-адреса, которые будут использоваться для возврата этих ресурсов. Затем мы создадим преобразователь URL-адресов, представления и шаблоны для отображения страниц.
Следующая диаграмма описывает основной поток данных и компоненты, необходимые для обработки HTTP-запросов и ответов. Поскольку мы уже внедрили модель, мы создадим следующие основные компоненты:
Поскольку мы уже внедрили модель, мы создадим следующие основные компоненты:
- Преобразователи URL-адресов для пересылки поддерживаемых URL-адресов (и любой информации, закодированной в URL-адресах) в соответствующие функции просмотра.
- Функции просмотра для получения запрошенных данных от моделей, создания HTML-страниц, отображающих данные, и возврата страниц пользователю для просмотра в браузере.
- Шаблоны для использования при отображении данных в представлениях.
Как вы увидите в следующем разделе, у нас есть 5 страниц для отображения, что слишком много информации для документирования в одной статье. Поэтому в этой статье основное внимание будет уделено тому, как реализовать домашнюю страницу, а остальные страницы мы рассмотрим в следующей статье. Это должно дать вам хорошее полное представление о том, как на практике работают сопоставители URL, представления и модели.
Поскольку эта версия LocalLibrary по существу доступна только для чтения для конечных пользователей, нам просто нужно предоставить целевую страницу для сайта (домашнюю страницу) и страницы, которые отображение списков и подробных представлений для книг и авторов.
URL-адреса, которые нам понадобятся для наших страниц:
-
каталог/— домашняя (индексная) страница. -
каталог/книги/— Список всех книг. -
каталог/авторы/— Список всех авторов. -
catalog/book/— Подробное представление для конкретной книги с первичным ключом поля -
catalog/author/— Подробное представление для конкретного автора с полем первичного ключа/catalog/author/11.
Первые три URL вернут индексную страницу, список книг и список авторов. Эти URL-адреса не кодируют никакой дополнительной информации, и запросы, извлекающие данные из базы данных, всегда будут одинаковыми. Однако результаты, возвращаемые запросами, будут зависеть от содержимого базы данных.
Напротив, последние два URL будут отображать подробную информацию о конкретной книге или авторе. Эти URL-адреса кодируют идентификатор отображаемого элемента (представленный выше). Преобразователь URL-адресов извлечет закодированную информацию и передаст ее в представление, а представление будет динамически определять, какую информацию нужно получить из базы данных. Кодируя информацию в URL-адресе, мы будем использовать единый набор сопоставления URL-адресов, представления и шаблона для обработки всех книг (или авторов).
Примечание: С Django вы можете создавать свои URL-адреса так, как вам нужно — вы можете кодировать информацию в теле URL-адреса, как показано выше, или включать параметры GET в URL-адрес, например /book/?id=6 . Какой бы подход вы ни использовали, URL-адреса должны быть чистыми, логичными и удобочитаемыми в соответствии с рекомендациями W3C.
Документация Django рекомендует кодировать информацию в теле URL-адреса для улучшения дизайна URL-адреса.
Как упоминалось в обзоре, оставшаяся часть этой статьи описывает, как создать индексную страницу.
Первая страница, которую мы создадим, — это индексная страница ( каталог / ). Страница индекса будет включать в себя некоторый статический HTML, а также сгенерированное «количество» различных записей в базе данных. Чтобы это работало, мы создадим сопоставление URL-адресов, представление и шаблон.
Примечание: В этом разделе стоит уделить немного больше внимания. Большая часть информации применима и к другим страницам, которые мы создадим.
Сопоставление URL-адресов
Когда мы создали каркас веб-сайта, мы обновили locallibrary/urls.py , чтобы каждый раз при получении URL-адреса, начинающегося с catalog/, модуль URLConf catalog.urls обрабатывал оставшуюся подстроку.
Следующий фрагмент кода из locallibrary/urls.py включает модуль catalog.: urls
urls
urlpatterns += [
путь('каталог/', включить('каталог.urls')),
]
Примечание: Всякий раз, когда Django встречает функцию импорта django.urls.include() , он разбивает строку URL-адреса на указанный конечный символ и отправляет оставшуюся подстроку включенному модулю URLconf для дальнейшей обработки.
Мы также создали файл-заполнитель для модуля URLConf с именем /catalog/urls.py . Добавьте в этот файл следующие строки:
шаблоны URL = [
путь('', views.index, имя='индекс'),
]
Функция path() определяет следующее:
- Шаблон URL, представляющий собой пустую строку:
''. Мы подробно обсудим шаблоны URL при работе с другими представлениями. - Функция просмотра, которая будет вызываться при обнаружении шаблона URL:
views.index, которая является функцией с именемindex()в файле views. py .
py .
Функция path() также указывает параметр имени , который является уникальным идентификатором для этого конкретного сопоставления URL-адреса . Вы можете использовать это имя, чтобы «обратить» преобразователь, т. е. для динамического создания URL-адреса, указывающего на ресурс, для обработки которого предназначен преобразователь.
Например, мы можем использовать параметр name для ссылки на нашу домашнюю страницу с любой другой страницы, добавив следующую ссылку в шаблон:
Главная.
Примечание: Мы можем жестко закодировать ссылку как в Главная ), но если мы изменим шаблон для нашей домашней страницы, например, на / каталог/индекс ) шаблоны больше не будут корректно связываться. Использование обратного сопоставления URL более надежно.
Представление (на основе функции)
Представление — это функция, которая обрабатывает HTTP-запрос, извлекает необходимые данные из базы данных, отображает данные на HTML-странице с использованием HTML-шаблона, а затем возвращает сгенерированный HTML-код в HTTP-запросе. ответ для отображения страницы пользователю. Индексное представление следует этой модели — оно извлекает информацию о числе 9.0053 Book ,
ответ для отображения страницы пользователю. Индексное представление следует этой модели — оно извлекает информацию о числе 9.0053 Book , BookInstance , доступные BookInstance и Author записи, которые у нас есть в базе данных, и передает эту информацию в шаблон для отображения.
Откройте catalog/views.py и обратите внимание, что файл уже импортирует функцию быстрого доступа render() для создания файла HTML с использованием шаблона и данных:
из django.shortcuts import render # Создайте свои представления здесь.
Вставьте следующие строки внизу файла:
из импорта .models Книга, Автор, Экземпляр книги, Жанр
Индекс защиты (запрос):
"""Функция просмотра главной страницы сайта."""
# Сгенерировать количество некоторых основных объектов
num_books = Book.objects.all().count()
num_instances = BookInstance.objects.all().count()
# Доступные книги (status = 'a')
num_instances_available = BookInstance. objects.filter(status__exact='a').count()
# 'all()' подразумевается по умолчанию.
num_authors = Автор.объектов.счетчик()
контекст = {
'num_books': количество_книг,
'количество_экземпляров': num_instances,
'количество_экземпляров_доступно': num_instances_available,
'количество_авторов': количество_авторов,
}
# Визуализировать HTML-шаблон index.html с данными в контекстной переменной
вернуть рендеринг (запрос, 'index.html', контекст = контекст)
objects.filter(status__exact='a').count()
# 'all()' подразумевается по умолчанию.
num_authors = Автор.объектов.счетчик()
контекст = {
'num_books': количество_книг,
'количество_экземпляров': num_instances,
'количество_экземпляров_доступно': num_instances_available,
'количество_авторов': количество_авторов,
}
# Визуализировать HTML-шаблон index.html с данными в контекстной переменной
вернуть рендеринг (запрос, 'index.html', контекст = контекст)
Первая строка импортирует классы моделей, которые мы будем использовать для доступа к данным во всех наших представлениях.
Первая часть функции представления извлекает количество записей, используя атрибут objects.all() классов модели. Он также получает список из объектов BookInstance со значением «a» (Доступно) в поле состояния. Вы можете найти больше информации о том, как получить доступ к данным модели, в нашем предыдущем руководстве Django Tutorial Part 3: Using models > Searching for records.
В конце функции просмотра мы вызываем функцию render() для создания HTML-страницы и возврата страницы в качестве ответа. Эта функция быстрого доступа объединяет ряд других функций, чтобы упростить очень распространенный вариант использования. Функция render() принимает следующие параметры:
- исходный
запрособъект, который являетсяHttpRequest. - HTML-шаблон с заполнителями для данных.
- и
контекст, которая представляет собой словарь Python, содержащий данные для вставки в заполнители.
Подробнее о шаблонах и контекстной переменной мы поговорим в следующем разделе. Давайте приступим к созданию нашего шаблона, чтобы мы могли что-то показать пользователю!
Шаблон
Шаблон — это текстовый файл, определяющий структуру или макет файла (например, HTML-страницы). В нем используются заполнители для представления фактического содержимого.
Приложение Django, созданное с использованием startapp (подобно скелету этого примера) будет искать шаблоны в подкаталоге с именем templates ваших приложений. Например, в представлении индекса, которое мы только что добавили, функция render() ожидает найти файл index.html в /locallibrary/catalog/templates/ и вызовет ошибку, если файл нет.
Вы можете проверить это, сохранив предыдущие изменения и зайдя на 127.0.0.1:8000 в вашем браузере — он отобразит довольно интуитивное сообщение об ошибке: « TemplateDoesNotExist at /catalog/» и другие подробности.
Примечание: Основываясь на файле настроек вашего проекта, Django будет искать шаблоны в нескольких местах, по умолчанию выполняя поиск в ваших установленных приложениях. Вы можете узнать больше о том, как Django находит шаблоны и какие форматы шаблонов он поддерживает, в разделе «Шаблоны» документации Django.
Расширение шаблонов
Для шаблона указателя потребуется стандартная HTML-разметка для заголовка и основной части, а также разделы навигации для ссылок на другие страницы сайта (которые мы еще не создали) и разделы, отображающие вводный текст и данные книги.
Большая часть HTML и структура навигации будут одинаковыми на каждой странице нашего сайта. Вместо того, чтобы дублировать шаблонный код на каждой странице, вы можете использовать язык шаблонов Django для объявления базового шаблона, а затем расширить его, заменив только те биты, которые отличаются для каждой конкретной страницы.
Следующий фрагмент кода представляет собой образец базового шаблона из файла base_generic.html .
Вскоре мы создадим шаблон для LocalLibrary.
Приведенный ниже пример включает в себя общий HTML-код с разделами для заголовка, боковой панели и основного содержимого, помеченных именованными тегами шаблона block и endblock .
Вы можете оставить блоки пустыми или включить содержимое по умолчанию для использования при отображении страниц, полученных из шаблона.
Примечание: Шаблон 9Теги 0046 — это функции, которые можно использовать в шаблоне для циклического просмотра списков, выполнения условных операций на основе значения переменной и т. д. Помимо тегов шаблона, синтаксис шаблона позволяет ссылаться на переменные, которые передаются в шаблон из представления, и использовать фильтры шаблона для форматирования переменных (например, для преобразования строки в нижний регистр).
<голова>
{% block title %}Локальная библиотека {% endblock %}
<тело>
{% block sidebar %}{% endblock %}
{% block content %}{% endblock %}
При определении шаблона для конкретного представления мы сначала указываем базовый шаблон с помощью тега шаблона extends — см. пример кода ниже. Затем мы объявляем, какие разделы из шаблона мы хотим заменить (если есть), используя разделы block / endblock , как в базовом шаблоне.
Например, приведенный ниже фрагмент кода показывает, как использовать тег шаблона extends и переопределить блок содержимого . Сгенерированный HTML будет включать код и структуру, определенные в базовом шаблоне, включая содержимое по умолчанию, которое вы определили в блок заголовка , но новый блок контента вместо блока по умолчанию.
{% расширяет "base_generic.html" %}
{% заблокировать содержимое %}
Главная страница местной библиотеки
Добро пожаловать на LocalLibrary, веб-сайт, разработанный Mozilla Developer Network!
{% конечный блок%}
Базовый шаблон LocalLibrary
Мы будем использовать следующий фрагмент кода в качестве базового шаблона для веб-сайта LocalLibrary . Как видите, он содержит HTML-код и определяет блоки для заголовок , боковая панель и контент . У нас есть заголовок по умолчанию и боковая панель по умолчанию со ссылками на списки всех книг и авторов, которые заключены в блоки, чтобы их можно было легко изменить в будущем.
Примечание: Мы также вводим два дополнительных тега шаблона: url и load static . Эти теги будут описаны в следующих разделах.
Создайте новый файл base_generic.html в /locallibrary/catalog/templates/ и вставьте в файл следующий код:
<голова>
{% block title %}Локальная библиотека {% endblock %}
<мета-кодировка="utf-8">
{% статическая загрузка %}
<тело>
<дел>
<дел>
<дел>
{% заблокировать боковую панель %}
<ул>

 png' %}" alt="UML-диаграмма" />
png' %}" alt="UML-диаграмма" />