Шаблон для верстки сайтов на Drupal Paragraphs
Прокрутите вниз
Шаблон содержит базовые макеты текста, видео, изображения, слайдера, галереи, форм, колонок. В него входит набор модулей, без которых не обходится ни один проект.
Разгоняйте верстку страниц за счет использования макетов содержимого. Пусть базовой разметки будет меньше, а скорость публикации контента многократно увеличится.
Шаблон создан на базе Bootstrap 3 и легко расширяется за счет его готовых решений. Дополнительно, каждый макет имеет поле Class с целью кастомизации с помощью CSS.
Вы создаете страницу с контентным параграфом, а затем добавляете желаемые макеты. В шаблоне присутствуют, как готовые макеты (например, шапка сайта), так и те макеты, которые нужно собирать самостоятельно (например: колонки).
Вы можете указать класс CSS в специальном поле макета, чтобы оформить созданную страницу по своему желанию. Для каждого макета есть свой файл с CSS стилями в папке css темы.
Он существенно сэкономит время верстки и избавит от необходимости постоянной развертки ядра Drupal. Вы просто копируете файлы сайта, разворачиваете базу и можно приступать к работе.
В шаблон входят несколько базовых макетов для верстки. Это макеты для текста, видео, изображений, форм и прочего. Примеры использования шаблона вы можете посмотреть на демо сайте.
Layout Text
Layout Image
Layout Image & Text
Layout Slider
Layout Video
Layout Webform
Layout Content
Layout Columns
+ 3 макета для «шапки»
В шаблон установлены базовые модуля для обеспечения функционирования любого сайта на Drupal 8. Ничего лишнего — только то что будет использоваться в любом случае. Установлен модуль Paragraphs — основное звено шаблона, IMCE — диспетчер файлов, модули Owl Carousel и Slick — для слайдеров, модуль Webform — для создания и интеграции веб-форм. А также такие вспомогательные модули, как Chaos Tool Suite. Button Link, Colorbox и Page Manager.
Button Link, Colorbox и Page Manager.
- В шаблоне нет других элементов верстки кроме макетов. Важно заметить, что в данном шаблоне отсутствуют другие элементы верстки. Здесь нет дополнительных блоков Logo, Header и Footer, нет Menu и Sidebar’ов. Ведь верстать меню, логотип, сайдбар или подвал значит сделать их частью общей дизайн картины.
- Необходимость правки CSS кода при верстке шаблона с нуля.
- Шаблон для верстки сайтов на Drupal Paragraphs позиционируется, как «базовый» шаблон и создан с минимальным оформлением макетов paragraph. Благодаря этому его легко использовать для любых направлений и кастомизировать под конкретные нужны в зависимости от ситуации и особенностей проекта.
- Расширяемость за счет создания новых типов параграфа и верстки макетов под них. Макеты создаются единожды и их можно использовать сколько угодно.

- Высокая скорость верстки и контентных страниц сайта.
- Возможность кастомизации оформления и разметки за счет наличия CSS полей для классов и TWIG шаблонов для разметки.
Что в итоге?
Шаблон для верстки сайтов на Drupal Paragraphs
- 8 макетов для верстки содержимого страниц
- 3 базовых макета для заголовка (первого экрана страницы)
- Базовый набор модулей в комплекте
- Bootstrap 3 в качестве базовой темы
- В шаблоне нет дополнительных макетов элементов страницы: нет меню, подвала или логотипа
Примеры использования шаблона вы можете посмотреть на демо сайте.
Поддержка
Приобретая шаблон вы получаете подписку на его обновления. Патчи и инструкции будут доступны вам в личном кабинете покупателя.
Гарантийные обязательства:
Товар обмену и возврату не подлежит.
Стартовый шаблон для верстки сайтов с Bootstrap на борту
Всем привет, друзья! Сегодня мы познакомимся с новой версией стартового шаблона для верстки сайтов OptimizedHTML 4 с Bootstrap на борту. Для тех, кто не знает, OptimizedHTML — это стартер, который подойдет для верстки практически любого проекта, значительно сэкономит ваше время в начале верстки и содержит набор базовых модулей. OptimizedHTML основан на использовании Gulp и его полезных модулей, таких, как BrowserSync (компонент для создания локального сервера и автоматического обновления страницы в процессе работы), Sass для быстрой и комфортной работы с CSS кодом, Uglify, CleanCSS и Autoprefixer для постобработки и Rsync для деплоя.
Для тех, кто не знает, OptimizedHTML — это стартер, который подойдет для верстки практически любого проекта, значительно сэкономит ваше время в начале верстки и содержит набор базовых модулей. OptimizedHTML основан на использовании Gulp и его полезных модулей, таких, как BrowserSync (компонент для создания локального сервера и автоматического обновления страницы в процессе работы), Sass для быстрой и комфортной работы с CSS кодом, Uglify, CleanCSS и Autoprefixer для постобработки и Rsync для деплоя.
Полезные материалы:
- OptimizedHTML 4
- Bootstrap сетка. Подробное руководство
- Sass для самых маленьких
- Gulp для самых маленьких
- Документация Gulp на русском
- Открыть окно Bash здесь (Скачать). Внимание! Для использования данной возможности, в системе Windows должна быть установлена подсистема WSL
- Коллекция веб-шрифтов (300 шт.): Скачать
Размеры шрифтов в цифрах:
В прошлом уроке мы знакомились с новой версией Bootstrap, которая вышла из беты совсем недавно и появилась потребность в обновлении ветки уже знакомого многим OptimizedHTML.
Данное видео понадобится нам для изучения уроков, в которых будем верстать с использованием сетки Bootstrap. Сразу отвечу на вопрос — содержатся ли компоненты Bootstrap в данном стартере или только сетка? В отличие от предыдущих версий OptimizedHTML, четвертая версия содержит полную копию Sass проекта Bootstrap, а значит содержит все компоненты Bootstrap. Однако по умолчанию в проект подключена только сетка и если вам необходимо использовать другие компоненты фреймворка, проблем с их подключением возникнуть не должно. Как это сделать мы разберем в этом уроке.
Премиум уроки от WebDesign Master
Создание сайта от А до Я. Комплексный курс
Создание современного интернет-магазина от А до Я
Я — фрилансер! Базовый курс для начинающих
Другие уроки по теме «Инструменты»
- Настройка VS Code для верстки
- Simple Starter — простой стартер для верстки | Материалы урока
- Делаем вкладки в проводнике Windows.

- Хостинг от А до Я: Сайты, базы, домены, SSL, SSH, sFTP, перенос, деплой, секреты, лайфхаки
- Gulp 4 — Актуальное и исчерпывающее руководство для самых маленьких
- Актуальный способ установки и настройки окружения Windows WSL 2 (Windows Subsystem for Linux)
Quarto — О страницах
Обзор
Quarto позволяет легко создать простую страницу с информацией о человеке или организации. Когда для документа предусмотрена опция о , для макета содержимого текущей страницы будет использоваться специальный шаблон с пользовательским макетом, предназначенным для представления человека или организации.
Например:
---
Название: Финли Маллок
о:
шаблон: джолла
изображение: профиль.jpg
ссылки:
- значок: твиттер
текст: твиттер
ссылка: https://twitter. com
- значок: гитхаб
текст: Гитхаб
ссылка: https://github.com
---
Финли Маллок — главный специалист по данным в Wengo Analytics. Когда Финли не занимается инновациями на платформах данных, она любит кататься на моноцикле и играть со своей игуаной.
## Образование
Калифорнийский университет, Сан-Диего | Сан-Диего, Калифорния
Кандидат математических наук | Сентябрь 2011 г. - июнь 2015 г.
Макалестер Колледж | Сент-Пол, Массачусетс
Бакалавр экономики | сентябрь 2007 г. - июнь 2011 г.
## Опыт
Венго Аналитика | Главный специалист по данным | апрель 2018 г. - настоящее время
ГеоНаука | главный аналитик | Спец 2012 г. - апрель 2018 г.
com
- значок: гитхаб
текст: Гитхаб
ссылка: https://github.com
---
Финли Маллок — главный специалист по данным в Wengo Analytics. Когда Финли не занимается инновациями на платформах данных, она любит кататься на моноцикле и играть со своей игуаной.
## Образование
Калифорнийский университет, Сан-Диего | Сан-Диего, Калифорния
Кандидат математических наук | Сентябрь 2011 г. - июнь 2015 г.
Макалестер Колледж | Сент-Пол, Массачусетс
Бакалавр экономики | сентябрь 2007 г. - июнь 2011 г.
## Опыт
Венго Аналитика | Главный специалист по данным | апрель 2018 г. - настоящее время
ГеоНаука | главный аналитик | Спец 2012 г. - апрель 2018 г. Содержимое этой страницы будет выложено с использованием шаблона jolla с изображением profile.jpg , и сгенерирован набор ссылок для элементов, указанных в ссылки .
Вы можете написать и отформатировать содержимое страницы так, как вам нравится — когда страница отображается, Quarto будет использовать содержимое и параметры, предоставленные в опции про вариант с содержимым самой страницы.
Шаблоны
Quarto включает 5 встроенных шаблонов, вдохновленных пакетом Postcards R Package. Встроенные шаблоны включают:
-
Джолла -
эстакады -
солана -
шатер -
бортовой
Каждый шаблон размещает элементы about с содержимым в другом макете. Выберите шаблон с помощью опции
о: шаблон: эстакады
Вот предварительный просмотр каждого из шаблонов:
- Jolla
- Котелки
- Solana
- Навес
- Широкая стенка
Изображение
Изображение для страницы about будет считано из уровня документа image option:
название: Финли Маллок изображение: профиль.jpg о: шаблон: холла
Кроме того, вы можете настроить способ отображения изображения на странице в соответствии с вашими потребностями, установив следующие параметры.
ширина изображения | Допустимая ширина CSS для вашего изображения. | все |
образ-форма | Форма изображения на странице сведений. На выбор: прямоугольник , круглый , округлый | джолла , солана , эстакады |
изображение-альт | Альтернативный текст для изображения | все |
название изображения | Название изображения | все |
Например:
название: Финли Маллок изображение: профиль.png о: шаблон: эстакады ширина изображения: 10em форма изображения: круглый
Ссылки
Ваша страница «О нас» также может содержать набор ссылок на другие ресурсы о вас или вашей организации. Каждый шаблон будет отображать эти ссылки немного по-разному. Вот параметры, которые вы можете указать для каждой ссылки:
Каждый шаблон будет отображать эти ссылки немного по-разному. Вот параметры, которые вы можете указать для каждой ссылки:
ссылка | Ссылка на файл, содержащийся в проекте, или внешний URL-адрес. |
текст | Текст, отображаемый для элемента навигации (по умолчанию используется название документа title , если он не указан). |
значок | Название одного из стандартных значков Bootstrap 5 (например, «github», «twitter», «share» и т. д.). |
ария-этикетка | Доступная метка для элемента навигации. |
Содержимое неполной страницы
По умолчанию страница about будет создана с использованием всего содержимого страницы. Однако, если вы хотите, вы также можете использовать только часть содержимого страницы для заполнения шаблона about.
id для страницы about во вступительной части документа. При рендеринге страницы Quarto найдет любой div с этим id и используйте содержимое этого div для заполнения шаблона about. Раздел div , который предоставил содержимое, будет заменен отформатированным содержимым «о». Например, вы можете написать: ---
Название: Финли Маллок
о:
id: герой-заголовок
шаблон: джолла
изображение: профиль.jpg
ссылки:
- значок: твиттер
текст: твиттер
ссылка: https://twitter.com
- значок: гитхаб
текст: Гитхаб
ссылка: https://github.com
---
### Этот контент отображается над отформатированным содержимым страницы.
:::{#герой-заголовок}
Финли Маллок — главный специалист по данным в Wengo Analytics. Когда Финли не занимается инновациями на платформах данных, она любит кататься на моноцикле и играть со своей игуаной.
## Образование
Калифорнийский университет, Сан-Диего | Сан-Диего, Калифорния
Кандидат математических наук | Сентябрь 2011 г. - июнь 2015 г.
Макалестер Колледж | Сент-Пол, Массачусетс
Бакалавр экономики | сентябрь 2007 г. - июнь 2011 г.
## Опыт
Венго Аналитика | Главный специалист по данным | апрель 2018 г. - настоящее время
ГеоНаука | главный аналитик | сентябрь 2012 г. - апрель 2018 г.
:::
### Этот контент отображается под отформатированным содержимым страницы.
- июнь 2015 г.
Макалестер Колледж | Сент-Пол, Массачусетс
Бакалавр экономики | сентябрь 2007 г. - июнь 2011 г.
## Опыт
Венго Аналитика | Главный специалист по данным | апрель 2018 г. - настоящее время
ГеоНаука | главный аналитик | сентябрь 2012 г. - апрель 2018 г.
:::
### Этот контент отображается под отформатированным содержимым страницы. шаблонов страниц | Руководство по веб-стилю 3
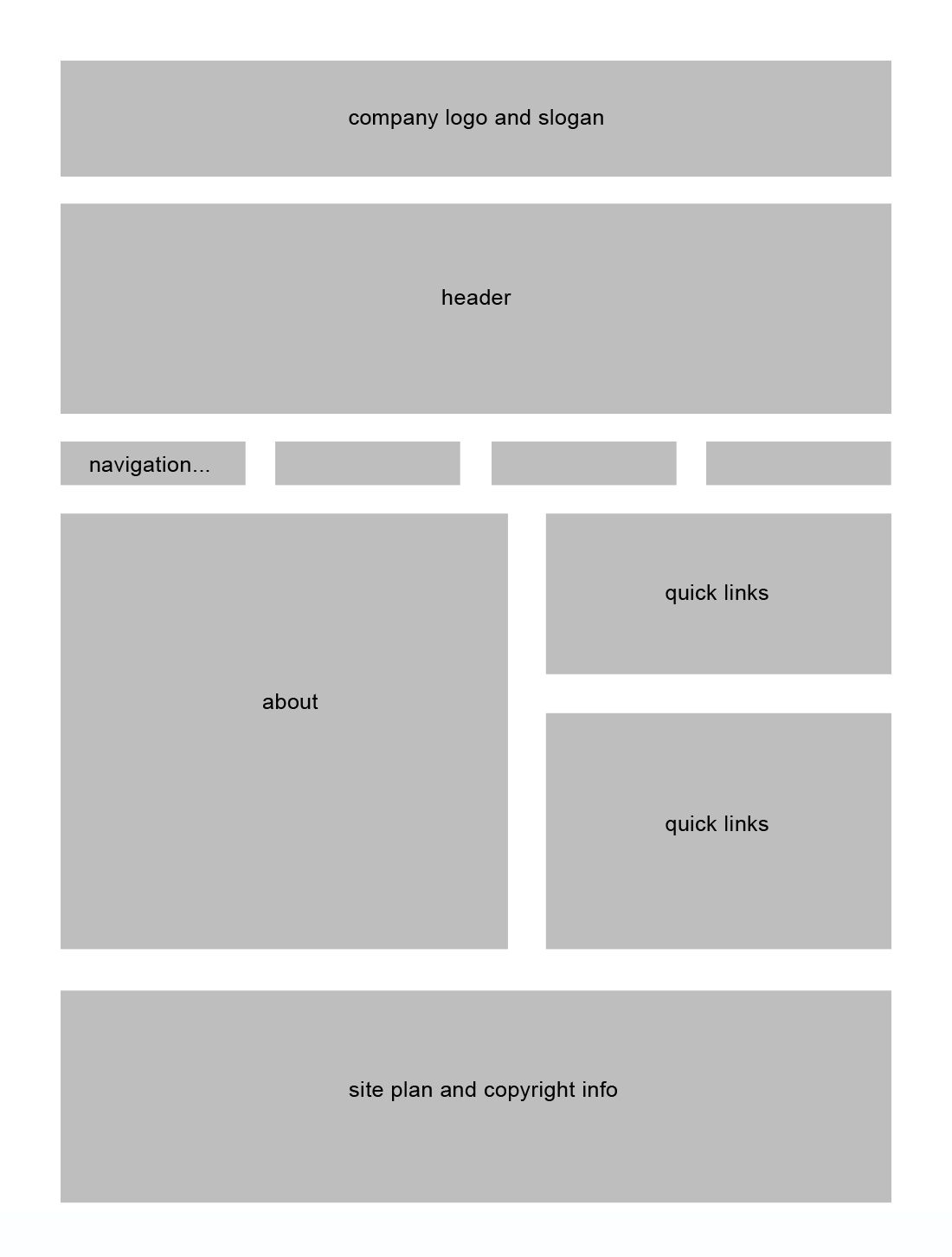
Всегда начинайте работу с шаблоном с внутренней страницы, поскольку шаблон внутренней страницы будет доминировать на сайте. Домашняя страница важна, но домашняя страница по своей сути уникальна и играет уникальную роль. Шаблон вашей внутренней страницы будет использоваться сотни или тысячи раз на крупных сайтах, а навигация, пользовательский интерфейс и графический дизайн внутренних страниц будут доминировать в пользовательском опыте вашего сайта. Получите правильный дизайн внутренней страницы и навигацию, а затем создайте дизайн домашней и вторичной страниц из шаблона внутренней страницы (рис. 6.8).
6.8).
Рисунок 6.8 — Логический порядок внутреннего оформления, меню и домашней страницы.
Шаблоны внутренних страниц
Шаблоны внутренних страниц должны выполнять следующие важные функции:
- Глобальная и локальная навигация по сайту: сделать их логически совместимыми с информационной архитектурой и структурной организацией вашего сайта
- Структура дизайна: систематизируйте контент последовательно по всему сайту
- Графический тон: установите внешний вид сайта, в идеале с помощью системы, в которой преобладают согласованные визуальные элементы, но с достаточной гибкостью для создания отдельных областей на большом сайте
Типы внутренних страниц
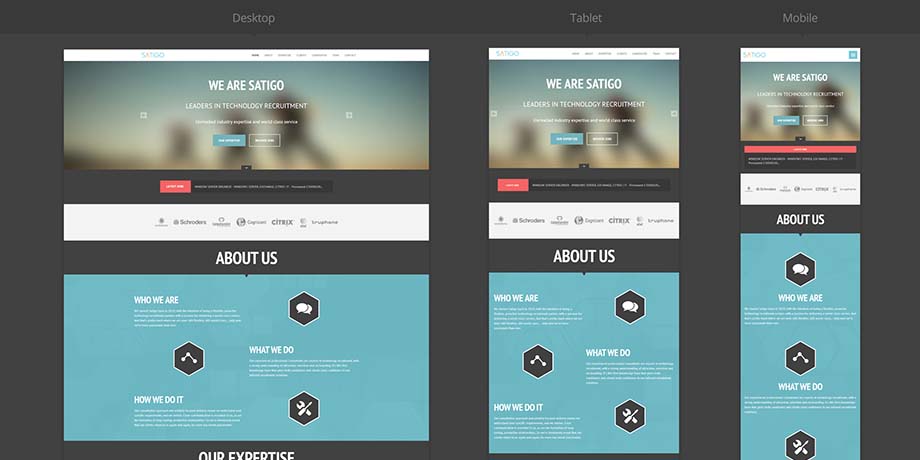
На больших сайтах, содержащих разнообразный контент, ваш шаблон внутренней страницы может представлять собой набор шаблонов, которые различаются в деталях, таких как количество столбцов, чтобы соответствовать диапазону контента и потребностям пользовательского интерфейса ( рис. 6.9).
6.9).
Рисунок 6.9 — На больших сайтах «шаблон» редко представляет собой один макет и обычно включает в себя несколько вариантов для размещения всего спектра необходимого контента и приложений.
Для сайтов, которые включают веб-приложения, форматы блогов или вики, а также сложные формы, может потребоваться упрощенный вариант шаблона, в котором отсутствуют некоторые обычные элементы навигации по сайту. Приложения, сложные формы, большие таблицы данных и многие виды графического контента (художественные работы, инженерные чертежи, графические руководства по ремонту и т. д.) обычно требуют как можно больше места на экране (рис. 6.10).
Рисунок 6.10. Всегда включайте урезанную версию шаблона (слева) для больших рисунков, больших таблиц данных или сложных веб-приложений.
Шаблоны вторичных страниц
Большинство сайтов организованы в виде многоуровневой иерархии с вертикальными размерами (главная, дополнительные страницы, внутренние страницы) и горизонтальным распределением отдельных областей содержимого, которые графически и организационно помогают читателю ориентироваться. Шаблоны вторичных страниц должны быть тесно связаны с шаблоном внутренней страницы, но должны выполнять следующие дополнительные функции:
Шаблоны вторичных страниц должны быть тесно связаны с шаблоном внутренней страницы, но должны выполнять следующие дополнительные функции:
- Установите многоуровневую иерархию меток заголовков, которая устанавливает связь вторичной страницы с домашней страницей и более крупным корпоративным сайтом, а также с внутренними страницами
- Обеспечьте особый внешний вид, который идентифицирует вторичную страницу как специальную «домашнюю страницу» и устанавливает четкую тему контента
Шаблоны вторичных страниц помогают создать конкретное представление о вертикальном измерении сайтов и могут выполнять различные функции на уровнях между домашней страницей и страницами внутреннего содержания.
Навигация и страницы подменю
Сложные, многоуровневые сайты обычно нуждаются в страницах подменю, чтобы обеспечить организующий и навигационный фокус для основных подразделов или областей сайта. Эти страницы подменю фактически являются домашней страницей для этого блока контента.
Альтернативные «парадные двери» или «целевые страницы»
Многие маркетинговые или коммуникационные кампании, которые указывают на веб-сайты, требуют целенаправленной, сразу узнаваемой страницы для привлечения посетителей. Эти альтернативные точки входа должны иметь четкое графическое и тематическое отношение к маркетинговой графике, рекомендуемому продукту или коммуникационной теме, но, поскольку они также функционируют как альтернативные домашние страницы, они также должны ориентировать посетителей на более широкую навигацию по сайту (рис. 6.11). .
Рисунок 6.11 — Если вы используете «Выставки» в своей рекламе, отправьте посетителей на специальную страницу подменю, которая соответствует вашей рекламной кампании.
Домашние страницы отдела или программы
Крупные корпоративные сайты требуют страниц второго или даже третьего уровня, которые действуют как домашние страницы для местного отдела или программы. На многоуровневом сайте ваша система шаблонов должна установить четкую иерархию маркировки и названий заголовков страниц, чтобы читатели могли видеть связь страницы отдела с более крупным предприятием (рис. 6.12).
6.12).
Рисунок 6.12 — Шаблоны сайта отдела должны отражать иерархическую структуру отделов в тщательно спланированной серии взаимосвязанных шаблонов.
Домашняя страница
Разработка эффективной домашней страницы может показаться сложной задачей, но если вы уже продумали основы навигации по сайту и проделали тяжелую работу по созданию внутренних и второстепенных шаблонов страниц, у вас есть отличный старт . Разработка макета домашней страницы last позволяет признать уникальную вводную роль домашней страницы, но в то же время прочно помещает дизайн в более крупный навигационный интерфейс и графический контекст сайта.
Домашние страницы состоят из четырех основных элементов:
- Личность
- Навигация
- Своевременность или фокус на контенте
- Инструменты (поиск, каталоги)
Хороший дизайн домашней страницы всегда сочетает в себе эти четыре фактора. То, как вы их сочетаете, зависит от общих целей вашего сайта, но большинство хороших домашних страниц не сочетают все четыре элемента в равной степени. Домашние страницы часто имеют отличительную тему, в которой доминирует один фактор. Главная страница Amazon посвящена навигации по продуктам. Домашняя страница Йельского университета демонстрирует индивидуальность. The Atlantic отличается своевременностью и содержанием. Знаменитая домашняя страница Google посвящена инструментам. Эффективная домашняя страница не может быть всем для всех. Решите, каковы ваши приоритеты, и создайте домашнюю страницу, которая дает пользователю четкое представление о теме и приоритете (рис. 6.13).
Домашние страницы часто имеют отличительную тему, в которой доминирует один фактор. Главная страница Amazon посвящена навигации по продуктам. Домашняя страница Йельского университета демонстрирует индивидуальность. The Atlantic отличается своевременностью и содержанием. Знаменитая домашняя страница Google посвящена инструментам. Эффективная домашняя страница не может быть всем для всех. Решите, каковы ваши приоритеты, и создайте домашнюю страницу, которая дает пользователю четкое представление о теме и приоритете (рис. 6.13).
Рисунок 6.13 — Четыре варианта домашней страницы для очень разных учреждений и целей. Дизайн домашней страницы всегда должен отражать определенную стратегию дизайна, в зависимости от характера и бизнес-целей веб-сайта.
Не все эффективные домашние страницы имеют такой особый акцент. Например, домашняя страница Дартмутского колледжа ярко демонстрирует как самобытность, так и живое ощущение жизни в кампусе. Навигацией и инструментами не пренебрегают, но они играют второстепенную роль в общем воздействии на страницу (рис. 6.14).
6.14).
Рисунок 6.14. Дизайн дома в Дартмуте предлагает хороший баланс идентичности, своевременности, навигации и организационной идентичности.
Слоганы
Слишком много сайтов создают сильный образ бренда с помощью логотипов и смелого графического дизайна, а затем совершенно не могут объяснить себя новому пользователю. Если вы не являетесь владельцем одного из ста крупнейших мировых брендов, всегда размещайте краткий пояснительный комментарий или слоган на видном месте на главной странице, чтобы пользователи сразу поняли, что вы делаете и что можете им предложить. Слоганы должны быть краткими («Alibris: 100 миллионов товаров. 10 000 независимых продавцов. Ваша торговая площадка»), но не используйте расплывчатый девиз компании. «Мы воплощаем в жизнь хорошие вещи» — это замечательно, но ничего не объясняет в отношении того, что General Electric может сделать для вас. Пользователям, ищущим контент, услуги или товары, наплевать на миссию вашего отдела, поэтому разместите ее на странице «О нас» 9. 0266 вместо на главной странице.
0266 вместо на главной странице.
Краткое описание услуги Kiva в верхней части ее домашней страницы необходимо для менее известного бренда и новой услуги (рис. 6.15).
Рис. 6.15 — Цель сайта Kiva не очевидна для новых пользователей, и лозунг заголовка («кредиты, которые меняют жизнь») становится ключевым объяснением.
Содержимое главной страницы и «сгиб»
Примерно 65–75 квадратных дюймов в верхней части домашней страницы составляют наиболее заметную часть веб-сайта. Большинство пользователей будут просматривать ваш сайт 19– 22-дюймовые мониторы или экраны ноутбуков и верхние 6 или 7 дюймов по вертикали – это все, что обязательно будет видно на средних экранах, особенно на коротких и широких экранах большинства ноутбуков. Метафора «выше сгиба» относится к среднему сгибу в классических широкоформатных газетах, таких как New York Times или Wall Street Journal . Истории на первой полосе выше сгиба являются наиболее важными и заметными.
На сайтах, предназначенных для эффективной навигации, плотность ссылок вверху главной страницы должна быть максимальной в пределах удобочитаемости. Судя по двум ведущим сайтам в сети, максимальная плотность составляет примерно одну видимую ссылку на квадратный дюйм площади экрана, или около семидесяти пяти ссылок примерно на семьдесят пять квадратных дюймов (рис. 6.16).
Рисунок 6.16 — Дизайн страниц двух сложных новостных сайтов с высокой посещаемостью.
Конечно, маловероятно, что средний сайт нуждается в такой плотности информации. Некоторые сайты, такие как Зоопарк Денвера, умещаются на экране, практически без прокрутки (рис. 6.17).
Рисунок 6.17 — Дизайн домашней страницы зоопарка Денвера предлагает полный набор опций на первом экране.
Выпадающие меню
Когда на главной странице помещается много категорий контента или товаров, возникает соблазн использовать выпадающие меню, чтобы втиснуть множество вариантов в маленькую область экрана. Экономия места, хотя и большая, достигается за счет наглядности и удобства использования, поскольку большинство вариантов выбора скрыты до тех пор, пока пользователь не активирует меню. Тщательный дизайн навигации может привести к эффективной гибридной стратегии, в которой вы не полагаетесь на выпадающие меню, а предоставляете их как расширенную функциональность для пользователей, которые хотят их изучить (рис. 6.18).
Экономия места, хотя и большая, достигается за счет наглядности и удобства использования, поскольку большинство вариантов выбора скрыты до тех пор, пока пользователь не активирует меню. Тщательный дизайн навигации может привести к эффективной гибридной стратегии, в которой вы не полагаетесь на выпадающие меню, а предоставляете их как расширенную функциональность для пользователей, которые хотят их изучить (рис. 6.18).
Рисунок 6.18 — Opera использует классическую глобальную навигацию на основе заголовков в сочетании с меню, раскрывающимся при пролистывании каждой категории заголовков.
Выпадающие меню трудно реализовать с помощью html и css. Хотя основанное на стандартах раскрывающееся меню html/css будет в некоторой степени доступно и заметно для поисковых систем, стандартные функции меню, которые пользователи ожидают от своих интерфейсов Mac и Windows, невозможно воспроизвести только с помощью веб-инструментов. Выпадающие списки в Интернете, как правило, работают медленнее и менее терпимы к ошибкам при позиционировании мыши, чем меню в операционных системах Mac или Windows. Пожилые пользователи и пользователи с меньшей зрительно-моторной координацией обычно ненавидят выпадающие меню, особенно потому, что они часто реализуются с маленькими размерами шрифта и маленькими целевыми областями курсора.
Пожилые пользователи и пользователи с меньшей зрительно-моторной координацией обычно ненавидят выпадающие меню, особенно потому, что они часто реализуются с маленькими размерами шрифта и маленькими целевыми областями курсора.
Избегайте раскрывающихся меню, зависящих исключительно от JavaScript, поскольку они могут быть недоступны для пользователей с клавиатурой. Помните также, что пауки поисковых систем не выполняют код JavaScript на страницах, которые они сканируют, что является огромным недостатком, поскольку элементы меню навигации делают идеальные ключевые слова, а связанные ключевые слова имеют большое значение в рейтинге поисковых систем. При использовании JavaScript для предоставления расширенных функций меню убедитесь, что с меню можно работать с клавиатуры и с отключенным JavaScript.
Тематическая навигация по сравнению с разделением пути
Пользователи обычно попадают на домашнюю страницу с определенными тематическими или продуктовыми интересами или функциональными целями.

