Шаблон для верстки сайтов на Drupal Paragraphs
Прокрутите вниз
Шаблон содержит базовые макеты текста, видео, изображения, слайдера, галереи, форм, колонок. В него входит набор модулей, без которых не обходится ни один проект.
Разгоняйте верстку страниц за счет использования макетов содержимого. Пусть базовой разметки будет меньше, а скорость публикации контента многократно увеличится.
Шаблон создан на базе Bootstrap 3 и легко расширяется за счет его готовых решений. Дополнительно, каждый макет имеет поле Class с целью кастомизации с помощью CSS.
Вы создаете страницу с контентным параграфом, а затем добавляете желаемые макеты. В шаблоне присутствуют, как готовые макеты (например, шапка сайта), так и те макеты, которые нужно собирать самостоятельно (например: колонки).
Вы можете указать класс CSS в специальном поле макета, чтобы оформить созданную страницу по своему желанию. Для каждого макета есть свой файл с CSS стилями в папке css темы.
Он существенно сэкономит время верстки и избавит от необходимости постоянной развертки ядра Drupal. Вы просто копируете файлы сайта, разворачиваете базу и можно приступать к работе.
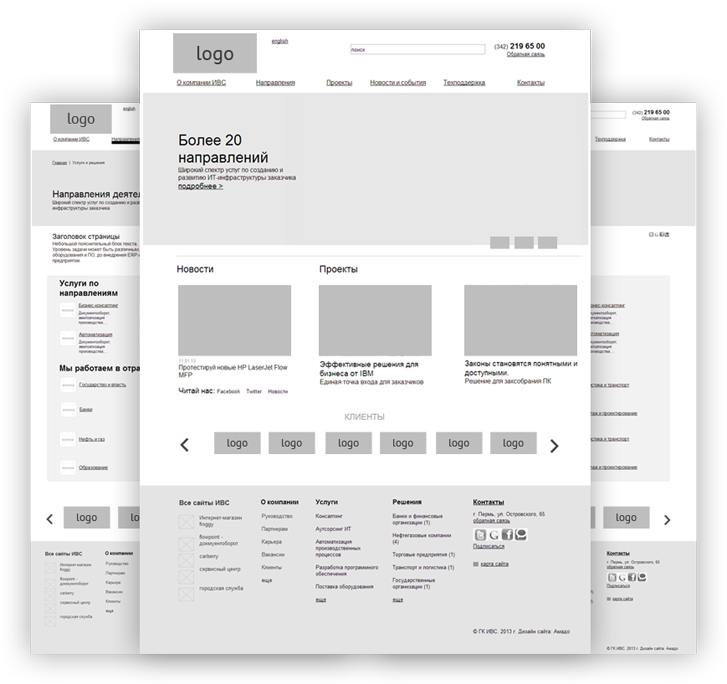
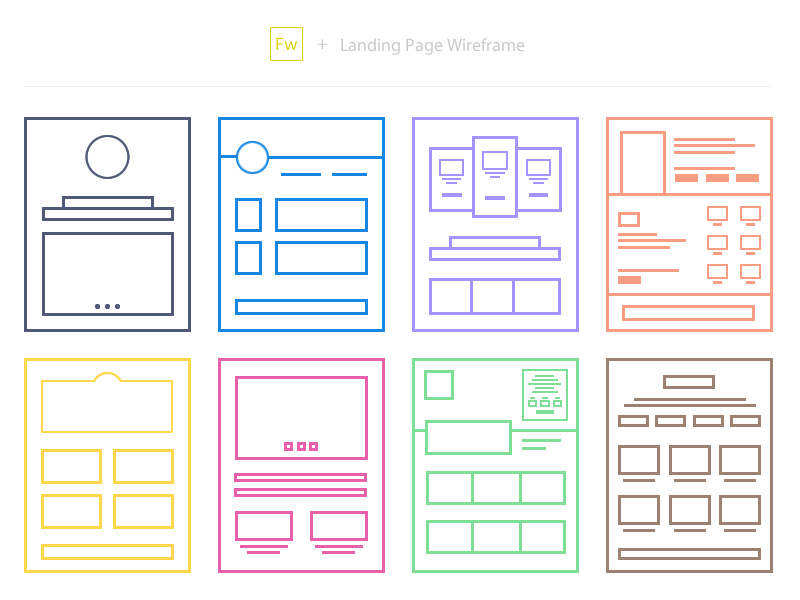
В шаблон входят несколько базовых макетов для верстки. Это макеты для текста, видео, изображений, форм и прочего. Примеры использования шаблона вы можете посмотреть на демо сайте.
Layout Text
Layout Image
Layout Image & Text
Layout Slider
Layout Video
Layout Webform
Layout Content
Layout Columns
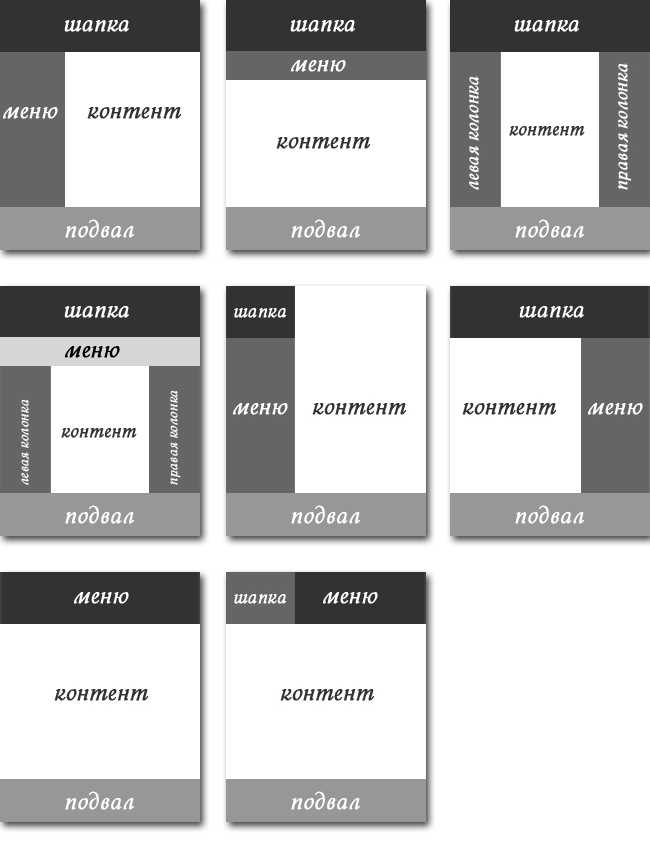
+ 3 макета для «шапки»
В шаблон установлены базовые модуля для обеспечения функционирования любого сайта на Drupal 8. Ничего лишнего — только то что будет использоваться в любом случае. Установлен модуль Paragraphs — основное звено шаблона, IMCE — диспетчер файлов, модули Owl Carousel и Slick — для слайдеров, модуль Webform — для создания и интеграции веб-форм. А также такие вспомогательные модули, как Chaos Tool Suite. Button Link, Colorbox и Page Manager.
Button Link, Colorbox и Page Manager.
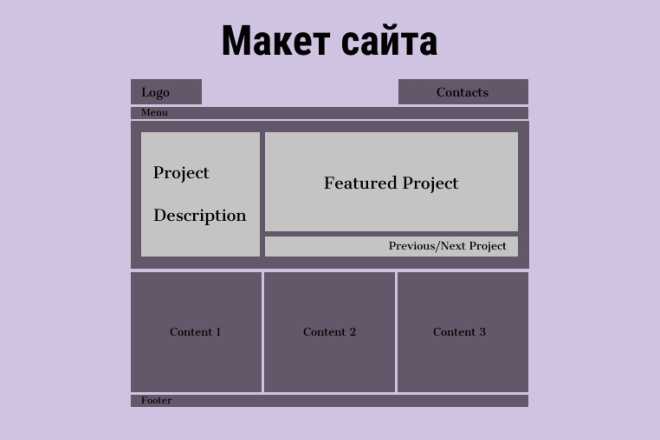
- В шаблоне нет других элементов верстки кроме макетов. Важно заметить, что в данном шаблоне отсутствуют другие элементы верстки. Здесь нет дополнительных блоков Logo, Header и Footer, нет Menu и Sidebar’ов. Ведь верстать меню, логотип, сайдбар или подвал значит сделать их частью общей дизайн картины.
- Необходимость правки CSS кода при верстке шаблона с нуля.
- Шаблон для верстки сайтов на Drupal Paragraphs позиционируется, как «базовый» шаблон и создан с минимальным оформлением макетов paragraph. Благодаря этому его легко использовать для любых направлений и кастомизировать под конкретные нужны в зависимости от ситуации и особенностей проекта.
- Расширяемость за счет создания новых типов параграфа и верстки макетов под них. Макеты создаются единожды и их можно использовать сколько угодно.

- Высокая скорость верстки и контентных страниц сайта.
- Возможность кастомизации оформления и разметки за счет наличия CSS полей для классов и TWIG шаблонов для разметки.
Что в итоге?
Шаблон для верстки сайтов на Drupal Paragraphs
- 8 макетов для верстки содержимого страниц
- 3 базовых макета для заголовка (первого экрана страницы)
- Базовый набор модулей в комплекте
- Bootstrap 3 в качестве базовой темы
- В шаблоне нет дополнительных макетов элементов страницы: нет меню, подвала или логотипа
Примеры использования шаблона вы можете посмотреть на демо сайте.
Поддержка
Приобретая шаблон вы получаете подписку на его обновления. Патчи и инструкции будут доступны вам в личном кабинете покупателя.
Гарантийные обязательства:
Товар обмену и возврату не подлежит.
Корректировка верстки шаблонов и адаптации под мобильные устройства за 500 руб.
 , исполнитель Алексей (theInt) – Kwork
, исполнитель Алексей (theInt) – KworkБесконечные бесплатные правки в рамках технического задания и условий заказа. Платить нужно только за те изменения, которые выходят за рамки первоначального заказа. Подробнее
theInt
- 5.0
- (2666)
Выбор Kwork
«Все отлично, спасибо :)»
«Все отлично, спасибо :)»
Отзыв от Gravip, 4 месяца
«1. Правка вёрстки шаблонов адаптивной версии сайта. 2. Работа выполнена профессионально. 2. Внимание к клиенту.»
«1. Правка вёрстки шаблонов адаптивной версии сайта. 2. Работа выполнена профессионально. 2. Внимание к клиенту.»
Отзыв от aza999, 5 месяцев
u
«Спасибо за работу, все сделано на отлично, как и всегда!»
«Спасибо за работу, все сделано на отлично, как и всегда!»
Отзыв от udjen777, 5 месяцев
«Задача по корректировке контента выполнена успешно.»
«Задача по корректировке контента выполнена успешно. «
«
Отзыв от ltybcrf, 5 месяцев
«Качественное и оперативное решение поставленной задачи. Благодарю за работу!»
Отзыв от Cammelia, 8 месяцев
s
«Отличная работа! Быстро и качественно!»
«Отличная работа! Быстро и качественно!»
Отзыв от seo-natalie, 8 месяцев
Посмотрите другие примеры работ
в профиле theInt
Открыть портфолио
1 из 102
Посмотрите другие примеры работ
в профиле theInt
Об этом кворке
Возможности:
— корректировка хтмл кода, css кода, js
— доработка адаптивности сайтов
— корректировка хтмл-кода шаблонов под CMS:
- cms joomla от 1 до последней версии
- modx evo / modx revo
- drupal
- bitrix
- umi
- netcat
- wordpress
- opencart
<p>Возможности: </p><p><strong>-</strong> корректировка хтмл кода, css кода, js</p><p>- доработка адаптивности сайтов</p>- корректировка хтмл-кода шаблонов под CMS: <ol><li>cms joomla от 1 до последней версии</li><li>modx evo / modx revo</li><li>drupal</li><li>bitrix</li><li>umi</li><li>netcat</li><li>wordpress</li><li>opencart</li></ol>
Вид: Доработка верстки
Язык перевода:
Объем услуги в кворке: Корректировка и доработка хтмл-кода шаблона сайта, корректировка адаптации шаблона сайта
Развернуть Свернуть
Гарантия возврата
Средства моментально вернутся на счет,
если что-то пойдет не так. Как это работает?
Как это работает?
Расскажите друзьям об этом кворке
дизайнов шаблонов сайтов | Square
Начать бесплатно
Мощное редактирование
Благодаря быстрому и простому в использовании конструктору веб-сайтов Square Online предоставляет всю мощь дизайна в ваши руки. Используйте встроенные инструменты стиля, чтобы настроить цветовую схему, шрифты и формы изображений на всем сайте, чтобы ваш бренд выглядел профессионально и последовательно.
Сделайте свой веб-сайт электронной коммерции более привлекательным, добавив высококачественные фотографии с помощью приложения Square Photo Studio. Продемонстрируйте свои продукты и продукты питания с четкими изображениями. Кроме того, фотографии синхронизируются с вашего iPhone прямо в каталог товаров Square.
Персонализация увеличивает количество заказов
Предложите более персонализированный пользовательский интерфейс для увеличения продаж. Отображение последних заказов клиентов, индивидуальные рекомендации, статус лояльности и многое другое. Навигация, взаимодействие и оформление заказа настолько удобны для пользователя, что изменение порядка занимает всего три щелчка или касания.
Отображение последних заказов клиентов, индивидуальные рекомендации, статус лояльности и многое другое. Навигация, взаимодействие и оформление заказа настолько удобны для пользователя, что изменение порядка занимает всего три щелчка или касания.
Разрешить клиентам входить в свои личные учетные записи, чтобы проверять статус заказа и сохранять платежную информацию для будущих транзакций. Используйте эти подробные данные о клиентах для создания многоцелевых маркетинговых кампаний и развития своего бизнеса в сфере электронной коммерции.
Адаптация к мобильным устройствам и многое другое
Теперь вы можете предлагать заказы, как в приложении, без необходимости разрабатывать или поддерживать приложение. Благодаря адаптивным функциям, разработанным для максимально эффективного использования экранов мобильных устройств — телефонов или планшетов, iOS или Android, — процесс заказа еще никогда не был таким удобным для мобильных устройств.
Создайте значок для своего сайта, который клиенты смогут сохранить на главном экране своего телефона для быстрого доступа к странице онлайн-заказов или веб-сайту электронной коммерции. Загрузите свой логотип, чтобы персонализировать значок и выделить свой бренд.
Получите собственный домен для своего бесплатного веб-сайта по цене от 19,95 долларов США.
Защитите профессиональный домен сейчас
Рестораны
Создайте страницу онлайн-заказа для своего ресторана с помощью компонентов шаблона веб-сайта, разработанных для того, чтобы сделать с вами бизнес простым и привлекательным — независимо от того, как ваши клиенты делают заказы.
Онлайн-заказы
- Принимайте заказы на самовывоз и доставку третьим лицам без комиссии.
- Принимайте онлайн-заказы в закусочных с помощью QR-кода.
- Принимайте заказы прямо из социальных сетей с помощью заказа еды через Google, Facebook и Instagram.

Подробнее ->
Розничная торговля
Создайте интернет-магазин, используя настраиваемые функции шаблона, созданные, чтобы помочь крупным и малым предприятиям познакомиться с новыми способами, которыми клиенты электронной коммерции хотят делать покупки, оплачивать и получать свои заказы.
Интернет-магазин
- Square Online работает с любым POS-терминалом Square, чтобы синхронизировать ваши заказы, товары и инвентарь в магазине и в Интернете.
- Предлагайте тарифы на доставку в режиме реального времени, бесплатный самовывоз в магазине и местную доставку без комиссии.
- Позвольте клиентам платить в рассрочку с помощью Afterpay.
Узнать больше ->
Подробнее
Square Online — это универсальное решение для электронной коммерции для всего, что вы продаете — встречи, продукты, билеты, еду — вы можете вести весь свой онлайн-бизнес с одного веб-сайта.
Вся электронная коммерция
- Интеграция с Square Appointments, а также с любой системой торговых точек Square.
- Square Online работает с Instagram, Facebook и Google, помогая вести бизнес.
- Продавайте товары и записывайтесь на встречи на одном адаптивном веб-сайте. Предлагайте доставку, доставку и бесплатный самовывоз.
Подробнее ->
Начните бесплатно, обновите в любое время.
Запустите бесплатный веб-сайт электронной коммерции с помощью Square Online. Никаких ежемесячных платежей или стартовых затрат. Или выберите платный план и получите бесплатный персональный домен стоимостью 19,95 долларов США
Бесплатный план
$0
Включает в себя все функции, необходимые для начала продаж в Интернете.
Начните бесплатно
Платные планы
$29+
Разблокируйте расширенные функции для развития вашего бизнеса.
Сравните планы
Платежи
2,9% + 30¢
Платите только при совершении продажи. Плата за обработку Square составляет всего 2,9% + 30 центов за онлайн-транзакцию. Обработка со скидкой доступна на платном плане Premium.
Плата за обработку Square составляет всего 2,9% + 30 центов за онлайн-транзакцию. Обработка со скидкой доступна на платном плане Premium.
Подробнее о платежах
Часто задаваемые вопросы
Как бесплатно открыть интернет-магазин?
Вот краткий пошаговый обзор того, что вам нужно сделать. Во-первых, начните с создания бесплатной учетной записи Square. С бесплатным планом Square Online вы можете сразу начать использовать наш конструктор веб-сайтов, чтобы сразу же создать свой интернет-магазин. Используйте наш простой в использовании конструктор интернет-магазинов, чтобы создать профессионально выглядящий веб-сайт электронной коммерции для вашего бизнеса. Выберите между страницей онлайн-заказа или многостраничным веб-сайтом электронной коммерции, а затем настройте методы выполнения заказа. Теперь вы готовы добавить свои товары или автоматически синхронизировать их со своей системой торговых точек Square и начать продавать.
 Никаких ежемесячных платежей или начальных затрат, просто платите комиссию за обработку при совершении продажи.
Никаких ежемесячных платежей или начальных затрат, просто платите комиссию за обработку при совершении продажи.Получу ли я бесплатный веб-хостинг при открытии интернет-магазина?
Да. Наша бесплатная платформа веб-хостинга обеспечивает исключительную скорость, производительность и безопасность. С Square у вас не будет ограничений на пропускную способность, в отличие от других хостинг-провайдеров, которые могут взимать плату за превышение ограничений на использование, вы получаете неограниченную пропускную способность без каких-либо дополнительных затрат. Кроме того, Square Online включает бесплатный SSL-сертификат. SSL гарантирует, что посетители перемещаются по вашему сайту через безопасное 128-битное зашифрованное соединение. Кроме того, SSL также помогает повысить эффективность электронной коммерции, позволяя клиентам оплачивать покупки непосредственно в вашем домене.
Могу ли я использовать личный домен?
Да.
 Чтобы использовать новое собственное доменное имя или доменное имя, которое у вас уже есть, вам необходимо подписаться на годовой платный план. В нашем бесплатном плане поддержка пользовательских доменов недоступна. Воспользуйтесь ценами Square Online на домены, начиная с 19,95 долларов в год.
Чтобы использовать новое собственное доменное имя или доменное имя, которое у вас уже есть, вам необходимо подписаться на годовой платный план. В нашем бесплатном плане поддержка пользовательских доменов недоступна. Воспользуйтесь ценами Square Online на домены, начиная с 19,95 долларов в год.Могу ли я подключить Square Online к социальным сетям?
Да. Вы получаете доступ к ряду встроенных интеграций для подключения Square Online к популярным сайтам социальных сетей. Привлекайте новых клиентов в свой интернет-магазин Square или на страницу онлайн-заказов, интегрировав их с Instagram, Facebook Shops, Order with Google и Google Product Listings. Вы также можете брать сообщения Instagram из своей ленты Instagram и превращать их в одностраничный веб-сайт электронной коммерции с удобной оплатой и платежным шлюзом от Square. Выберите настраиваемый шаблон Square Marketing, чтобы создавать и разрабатывать собственные кампании по электронной почте и рекламные акции для Facebook.
 А благодаря нашей интеграции с социальными сетями вы можете опубликовать свою кампанию на Facebook одновременно с отправкой электронных писем.
А благодаря нашей интеграции с социальными сетями вы можете опубликовать свою кампанию на Facebook одновременно с отправкой электронных писем.Могу ли я зарегистрировать доменное имя через Square?
Да. Купить и зарегистрировать доменное имя в Square просто и понятно. Если у вас есть домен, который вы приобрели в другом месте, вы можете легко перенести это доменное имя в Square, чтобы управлять всем для своего веб-сайта с помощью одного простого в использовании интерфейса. Если у вас еще нет собственного домена и вы не готовы его купить, вы можете создать бесплатный поддомен (например, «mybusiness.square.site») для своего сайта Square Online.
Как выбрать шаблон веб-дизайна: 5 ключевых факторов, которые следует учитывать
Внешний вид вашего веб-сайта имеет значение. Он может либо привлечь новых клиентов, либо оттолкнуть их в обратном направлении.
Конструкторы веб-сайтов упрощают проектирование с помощью перетаскиваемых шаблонов. Но не все шаблоны одинаковы. Вам нужен определенный дизайн, который соответствует индивидуальности вашего бренда, приветствует посетителей и предлагает хорошую функциональность.
Но не все шаблоны одинаковы. Вам нужен определенный дизайн, который соответствует индивидуальности вашего бренда, приветствует посетителей и предлагает хорошую функциональность.
5 ключевых факторов, которые следует учитывать при выборе шаблона веб-дизайна
Теперь ваша очередь создать потрясающий веб-сайт. Ниже приведены 5 факторов, которые следует учитывать при выборе шаблона веб-дизайна, соответствующего передовым методам проектирования.
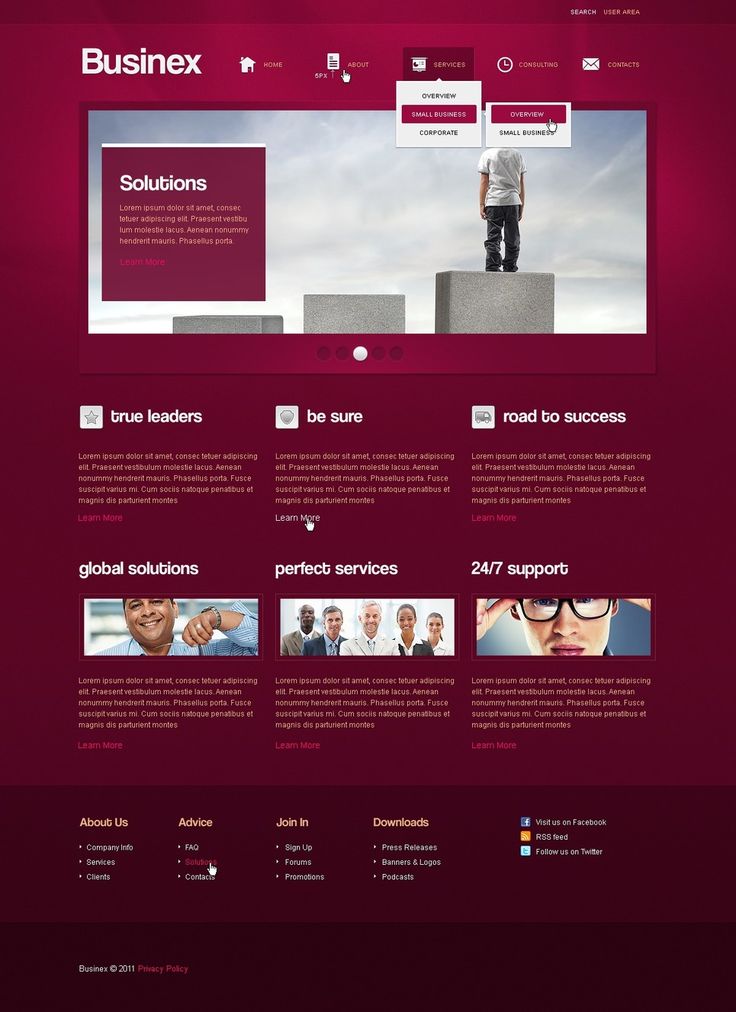
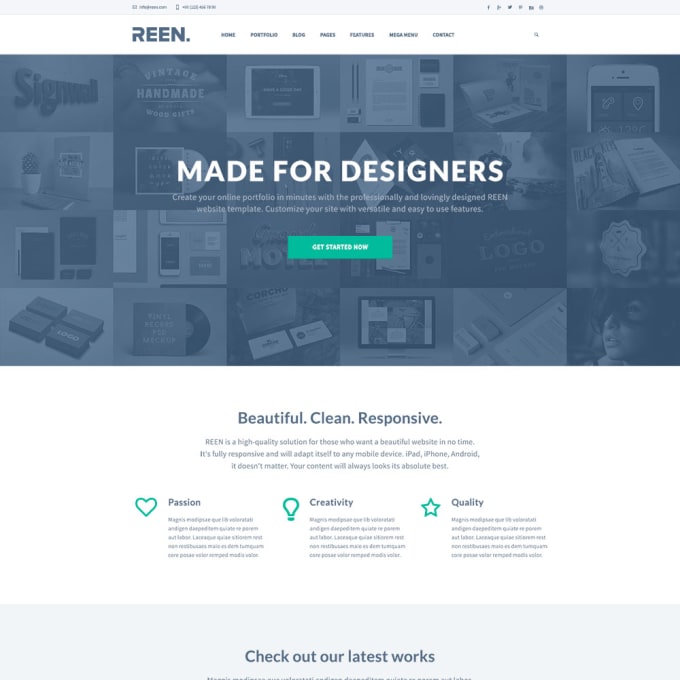
1. Дизайн шапки
Шапка — это первая часть сайта, которую видят посетители. Ваша основная цель — приветствовать аудиторию с распростертыми объятиями и пробудить в ней любопытство.
Большинство дизайнов заголовков включают логотип бренда в сочетании с привлекательным изображением. Текст обычно предлагает контекст и добавляет простой призыв к действию.
Заголовок вашего сайта будет зависеть от того, насколько сложно или просто объяснить ваш бренд. Бренда Бэррон, инструктор Tuts+, предлагает дополнительную информацию:
«Использование увлекательного изображения для создания потрясающего визуального опыта хорошо работает для таких предприятий, как отели, рестораны или спа-салоны. С другой стороны, если ваш тип бизнеса может быть трудно объяснить только с помощью изображения, вам следует выбрать дизайн заголовка, который включает изображение с наложением текста».
С другой стороны, если ваш тип бизнеса может быть трудно объяснить только с помощью изображения, вам следует выбрать дизайн заголовка, который включает изображение с наложением текста».
ClassPass, агрегатор оздоровительных клубов, использует изображение заголовка для отображения своей бизнес-модели. Простая копия содержит описание компании с двумя кнопками призыва к действию.
Первые впечатления в Интернете имеют большое значение. Выберите шаблон веб-дизайна, который демонстрирует ваш бренд в положительном свете.
2. Дизайн навигации
Когда вы входите в обычный магазин, довольно легко найти нужные товары. У них есть знаки, обозначающие определенные проходы, специально отведенное место для обслуживания клиентов и даже продавец в плавучем магазине, который поможет вам. Точно так же важно воссоздать этот опыт покупок в Интернете.
Строка меню действует как дорожная карта, направляя посетителей на определенные страницы вашего сайта. Он должен быть читабельным, с однотонным фоном и простыми шрифтами.
Он должен быть читабельным, с однотонным фоном и простыми шрифтами.
Главное не перегружать потребителей. Переполненное меню визуально не приятно и может усложнить работу посетителя.
Вы также захотите создать иерархию или архитектуру для своих страниц. Для макета поместите наиболее важные страницы слева. Вы можете использовать другой цвет или добавить знакомый символ, чтобы подчеркнуть важные детали.
В приведенном ниже примере компания Havertys предоставляет легкодоступное меню, с помощью которого клиенты могут узнать о своих продуктах. Бренд также предлагает посетителям возможность получить бесплатную помощь в дизайне.
Дизайн навигации дает вашим посетителям четкое указание, что делать дальше. Станьте их личным проводником в онлайн-опыте.
3. Функциональность
Недостаточно иметь на сайте крутые картинки и яркие цвета. Вы должны дать своему сайту цель, добавив функциональность.
Начните с того, что решите, каких результатов вы хотите добиться от вашего сайта. Вы хотите, чтобы клиенты покупали продукты? Вы хотите, чтобы они связывались с вами в определенное время?
Вы хотите, чтобы клиенты покупали продукты? Вы хотите, чтобы они связывались с вами в определенное время?
Цель вашего сайта поможет вам выбрать правильный шаблон. Если вы хотите, чтобы посетители связывались с вами напрямую, вам может понадобиться функция живого чата. Если вы хотите, чтобы клиенты делали покупки, вам понадобится магазин электронной коммерции. Перри Лара, креативный директор Viral Element, говорит:
«Учитывая, что ваш веб-сайт является вашим лучшим продавцом, вы должны предпринять необходимые шаги, чтобы обеспечить его правильную работу до и после его запуска. Плохо работающий веб-сайт может означать разницу между генерированием новых лидов и полной потерей возможностей для генерирования лидов».
Бар с феном SWANK предлагает своим посетителям возможность записаться на прием на своем веб-сайте. Благодаря этому функционалу бренд упрощает процесс привлечения нового клиента.
Функциональность делает ваш сайт больше, чем красивое онлайн-пространство. Успешный шаблон веб-дизайна электронной коммерции может превратить колеблющегося посетителя в лояльного покупателя.
Успешный шаблон веб-дизайна электронной коммерции может превратить колеблющегося посетителя в лояльного покупателя.
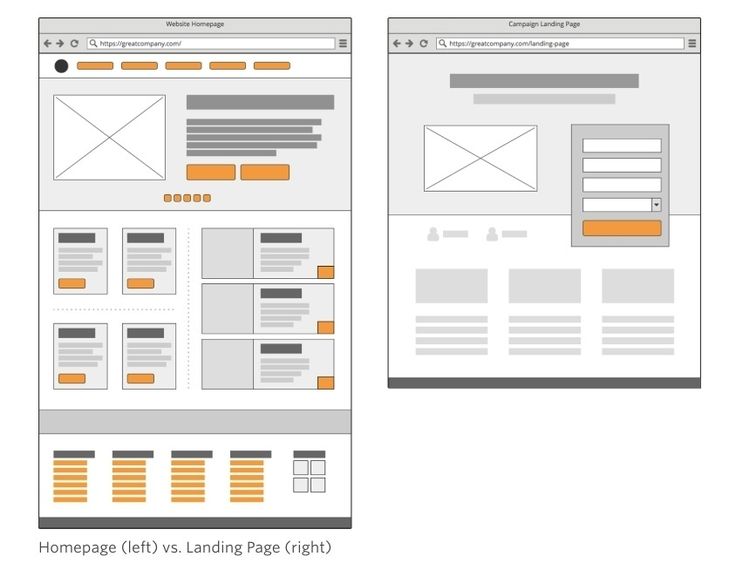
4. Область контента
Контент играет важную роль на вашем веб-сайте. Текст и изображения дополняют ваш дизайн и информируют посетителей о ваших продуктах и услугах.
В зависимости от вашего бренда область содержимого может включать блог, фотогалерею или слайд-шоу. Выберите раздел контента, который поможет вашим посетителям узнать больше о вашей ценности.
Однако не усложняйте дизайн слишком большим количеством областей содержимого. Беспорядок будет сбивать с толку (или, может быть, раздражать) посетителей в том, на чем им следует сосредоточить свое внимание. Если они не могут решить, что делать дальше, скорее всего, они просто покинут ваш сайт.
Kitchen Konfidence представляет собой яркую область контента с красивыми фотографиями, краткими описаниями и кнопками прямого призыва к действию. Кроме того, достаточно свободного места, чтобы не перегружать посетителей большим количеством контента.
Область контента — хорошее место для экспериментов с тем, как ваш бренд представляет информацию. Например, вы можете использовать фиксированную боковую панель с меню навигации, ссылками на социальные сети и контактными данными.
Ваш шаблон веб-дизайна должен рассказывать историю. Будьте избирательны в том, какие области контента вы используете.
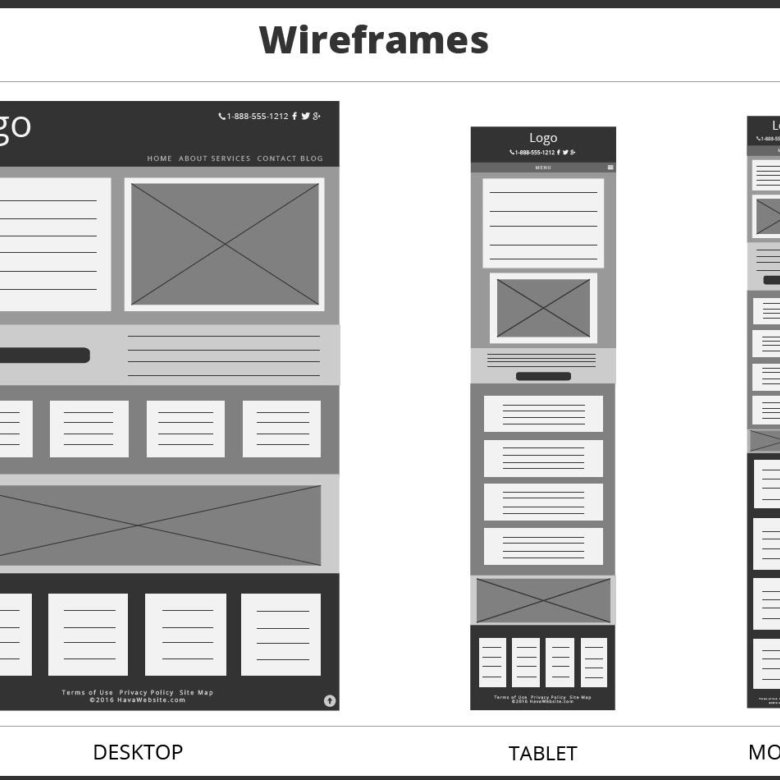
5. Мобильная версия
По данным Statista, «по прогнозам, в 2019 году число пользователей мобильных телефонов достигнет 4,68 миллиарда». Это исследование означает потенциальное увеличение вовлеченности веб-сайта со стороны потребителей.
Мобильные пользователи ожидают получить то, что им нужно быстро и без каких-либо хлопот. Дженни Гоув, руководитель исследования UX в Google, заявляет:
«Облегчите возврат на домашнюю страницу. Пользователи ожидают, что вернутся на домашнюю страницу, когда коснутся логотипа в верхнем левом углу мобильной страницы, и расстраиваются, когда она недоступна или не работает».
Планируйте, чтобы на вашем мобильном сайте было меньше слов. Заголовки должны быть короткими, чтобы соответствовать экрану мобильного телефона. Кроме того, контент должен легко просматриваться.
Мобильный сайт Bose выделяет важные детали. На первый взгляд посетитель видит логотип бренда, меню, основной призыв к действию и изображение продукта. Копия тоже короткая и приятная.
Ваш сайт для мобильных устройств должен следовать тому же фирменному стилю и цветовой гамме, что и версия для ПК. Использование другого варианта только отвлечет посетителей от ценности вашего бренда.
Выбирайте шаблон веб-дизайна с умом
Шаблон веб-дизайна — это основа вашего сайта. Ваша цель — создать полезный и привлекательный веб-сайт.
Чтобы найти лучший шаблон веб-дизайна, отвечающий этим целям, нужно многое. К счастью, конструкторы веб-сайтов, такие как конструктор веб-сайтов Gator, упрощают эту задачу. У нас есть сотни шаблонов для мобильных устройств, и все они соответствуют последним тенденциям современного веб-дизайна.