Бесплатные шаблоны веб-сайтов | TemplateMonster
Бесплатные адаптивные шаблоны веб-сайтов
В наши дни создание веб-сайта — это не только интерактивный, но и простой процесс. А с появлением бесплатных шаблонов веб-сайтов этот процесс также становится дополнительным. Теперь вы можете начать продвигать свой бизнес в Интернете, не теряя при этом бюджета. Хотя в настоящее время профессиональный сайт необходим для любой компании, некоторые люди все же пропускают этот шаг. Они не уверены, что можно управлять сайтом, не обладая специальными навыками.
Хотели бы вы начать продвигать свой бизнес прямо сейчас, чтобы увеличить продажи и привлечь больше клиентов? Что ж, вы можете сделать это, не тратя много денег, используя бесплатные шаблоны веб-сайтов. Они не требуют опыта создания сайтов и имеют все готовое к использованию. Благодаря дизайну, совместимому с Retina, ваш веб-сайт будет отлично смотреться на любом устройстве, независимо от того, какой размер экрана предпочитает посетитель.
Настройка бесплатного шаблона веб-сайта
Все современные темы и шаблоны поддерживают технологию перетаскивания, что означает, что вы можете легко изменить внешний вид продукта. Есть редактор HTML для шаблонов веб-сайтов, Elementor Page Builder для тем WordPress и т. Д. Будучи удобными и интуитивно понятными, эти конструкторы позволяют создавать и редактировать макеты страниц за несколько кликов. Пользователи любого возраста и уровня подготовки могут создавать с его помощью свои онлайн-проекты. Вот что вам нужно для стилизации или изменения внешнего вида сайта.
- Перейдите в редактор перетаскивания.
- Откройте страницу, дизайн которой хотите изменить.
- Взгляните на встроенную библиотеку элементов контента.
- Найдите компонент дизайна, который хотите добавить.
- Перетащите его в окно редактора.

- Расположите элемент там, где вы хотите.
- При необходимости добавьте текст (вы можете выбрать один из бесплатных шрифтов Google) или другую информацию.
- Предварительный просмотр изменений перед сохранением.
Кстати, вы также можете использовать его для создания новой страницы с нуля. Просто выберите нужные блоки и приступайте к созданию будущего сайта. Это не составит труда, и вы всегда можете отменить изменения, поэтому не бойтесь экспериментировать со своими макетами.
Особенности шаблона веб-сайта бесплатно Должны быть
Если вы ищете бесплатные шаблоны веб-сайтов для загрузки, имейте в виду, что есть несколько обязательных вещей, которые ваш выбор должен содержать в своем пакете. Независимо от того, платный это продукт или бесплатный, он вам не понадобится без следующих функций:
- Гибкий нижний колонтитул и верхний колонтитул должны содержать всю важную информацию, включая контакты;
- Удобные для глаз шрифты необходимы, если вы хотите, чтобы посетители читали ваш контент;
- Различные способы оплаты также важны для любого проекта электронной коммерции, чтобы люди могли решить, как им производить онлайн-платеж;
- Карты Google помогут потенциальным клиентам выяснить, где находится ваша компания, и найти лучший способ туда добраться;
- Удобная навигация поможет посетителям найти то, что они ищут, не прерывая процесса;
- Оптимизация в социальных сетях помогает находить новых клиентов и привлекать на сайт социальный трафик;
- Мощная панель администратора — это обязательный элемент, который поможет вам получить полный контроль над проектом;
- Контактная форма — еще один важный элемент, позволяющий посетителям сайта связываться с вами;
- Интеграция PayPal также важна, поскольку большинство покупателей используют этот способ оплаты;
- Слайдеры, баннеры, призывы к действию, счетчики и другие визуальные элементы — лучший способ продемонстрировать информацию.

Плагины для шаблонов веб-сайтов, которые можно скачать бесплатно
Помимо шаблонов, у нас также есть различные дополнения, которые вы можете скачать бесплатно. Вот 5 лучших бесплатных плагинов для Elementor. Не бойтесь использовать их, чтобы обогатить свой веб-сайт, ведь внутри так много модных функций!
Бесплатные шаблоны веб-сайтов: часто задаваемые вопросы
Какие лучшие бесплатные шаблоны веб-сайтов?
Лучшим шаблон можно назвать только тогда, когда в его пакете есть все самое необходимое. Среди обязательных функций всегда должен быть отзывчивый (адаптивный) дизайн, благодаря которому сайт будет выглядеть профессионально на любом устройстве. Современные стандарты качества веб-сайтов также требуют чистого кода с поисковой оптимизацией. Вам также понадобится легкий дизайн, чтобы сайт быстро загружался, удобные для глаз элементы контента, чтобы выделить важные разделы, не перегружая внешний вид всей страницы. И не забывайте о навигации, ориентированной на посетителей, чтобы увеличить продажи и удовлетворить потребности клиентов.
Вам также понадобится легкий дизайн, чтобы сайт быстро загружался, удобные для глаз элементы контента, чтобы выделить важные разделы, не перегружая внешний вид всей страницы. И не забывайте о навигации, ориентированной на посетителей, чтобы увеличить продажи и удовлетворить потребности клиентов.
Где я могу бесплатно скачать шаблоны сайтов?
В настоящее время галерея TemplateMonster содержит более 150 бесплатных тем и шаблонов веб-сайтов в формате HTML, которые подходят для различных бизнес-ниш. Здесь вы можете найти некоторые продукты электронной коммерции, например шаблоны аптек, модной одежды или электроники. Также есть много возможностей для ведения личного или корпоративного веб-сайта, творческого проекта, веб-сайта ресторана и многого другого!
Как я могу бесплатно создать собственный сайт?
Теперь любой желающий может сделать это с помощью качественных бесплатных шаблонов веб-дизайна. Эти продукты поставляются с оптимизированным кодом и оптимизированным для SEO дизайном, который также поддерживает Retina, поэтому вам не нужно писать код. Их легко настроить. Вы можете внести несколько изменений с помощью конструктора страниц перетаскивания. Он поставляется с библиотекой предустановок, где вы можете найти различные кнопки, CTA, шрифты, баннеры и другие визуальные эффекты.
Эти продукты поставляются с оптимизированным кодом и оптимизированным для SEO дизайном, который также поддерживает Retina, поэтому вам не нужно писать код. Их легко настроить. Вы можете внести несколько изменений с помощью конструктора страниц перетаскивания. Он поставляется с библиотекой предустановок, где вы можете найти различные кнопки, CTA, шрифты, баннеры и другие визуальные эффекты.
Могу ли я использовать бесплатные веб-шаблоны для своего сайта?
Все бесплатные продукты поставляются с Персональной лицензией. Это позволяет использовать их для различных типов веб-сайтов, включая электронную коммерцию, личные проекты, продвижение брендов и т. Д. Если вы никогда раньше не создавали веб-сайт и собираетесь попробовать себя в создании сайтов, наши бесплатные продукты — это то, что вам нужно.
чек-лист по созданию и наполнению сайта от А до Я
Эта статья для тех, кто сделал создание сайтов средством заработка.
Этот способ получить готовый веб-ресурс имеет ряд преимуществ:
- минимальные денежные затраты,
- незначительные временные затраты,
- максимальная простота (разберутся даже непрофессионалы).
Мы обсудим все этапы, которые нужно пройти для создания сайта. А именно:
- Выбор тематики сайта.
- Подбор платформы.
- Выбор шаблона.
- Подбор домена.
- Настройка хостинга.
- Наполнение сайта контентом.
- Продвижение сайта.
Выбор тематики сайта
Прежде чем начать создание сайта, нужно определиться с его тематикой. Казалось бы, что может быть проще? Но не стоит пренебрегать этим этапом. Правильно выбранная тематика для сайта будет играть ключевую роль в его создании и дальнейшем продвижении.
Если вы создаете сайт для заработка, то необходимо выбрать востребованную и денежную тематику. Какие темы можно выбрать?
Какие темы можно выбрать?
- Партнерские блоги.
- Небольшие интернет-магазины с акцентом на дропшиппинг.
- Сайты онлайн обучения.
- Работа для конкретных ниш.
- Сервисные сайты.
- Сайты, которые вы можете продать.
Если вам нужно выбрать одну из нескольких тем, выберите ту, которая подходит для вашего веб-сайта. Например, если вы блоггер и иногда прикрепляете купоны к своим сообщениям, ваш сайт называется «Блог».
Выбор платформы
CMS часто предпочитают традиционному веб-программированию на HTML, потому что после настройки платформы владельцы сайта и все сотрудники, кому назначены административные или редакционные элементы управления, могут обновить его. Создание сайтов по шаблонам подразумевает выбор подходящего «движка», на основе которого и происходит работа с базами данных и контентным наполнением сайта.
Поскольку сайт — это важная часть бизнеса, необходимо с самого начала тщательно продумать подходящую платформу для его создания, так как в первую очередь именно от нее зависит качество вашего сайта.
Существует множество различных вариантов, но не все «движки» предоставляют одинаковые возможности. Выбор платформы зависит от ваших потребностей, бюджета и преследует конечную цель — создание отличного пользовательского интерфейса.
Вот главные правила, опираясь на которые вы сможете сделать решающий выбор.
Выбор шаблона
Чтобы выбрать шаблон, вы должны визуализировать, как будет выглядеть будущий сайт. На торговой площадке TemplateMonster есть удобный фильтр для сортировки различных шаблонов на основе их функций.
Вот несколько трюков, которые помогут вам сделать правильный выбор.
Трюк 1
Подумайте о разных частях вашего сайта и о том, как бы вы хотели, чтобы они выглядели. Некоторые темы для сайтов содержат большие области заголовка, у других они маленькие. У некоторых есть крупные боковые панели, у других более мелкие. Шаблоны также имеют разные стили меню навигации: горизонтальный, вертикальный, выпадающий и т. д. Когда вы определитесь, какие элементы вы хотите видеть на своем сайте, будет легче выбрать шаблон, который подходит именно вам.
Трюк 2
Значительная часть веб-трафика генерируется с мобильных и других портативных устройств. И эта тенденция будет только усиливаться. Поэтому всегда выбирайте адаптивный шаблон. Темы для сайтов TemplateMonster, будь то электронная коммерция или новостная лента, позволяют сделать сайт доступным для всех карманных устройств.
Трюк 3
Сегодня бесчисленное количество разработчиков предлагают свои шаблоны в Интернете. Но не каждый шаблон имеет чистый код и может обеспечить надежную работу. Создавать сайты по шаблонам — это, прежде всего, знать своего разработчика в лицо. Еще одним важным фактором при выборе поставщика шаблонов является поддержка клиентов.
Трюк 4
Даже визуально ошеломляющий сайт с отличным контентом нуждается в продвижении. Таким образом, покупая шаблон, необходимо убедиться, что помимо удачного дизайна, вы также получаете обязательную интеграцию с методами SEO, то есть SEO-дружественный шаблон.
Трюк 5
Ищите темы для сайтов, которые позволяют производить гибкую настройку. Это нужно для того, чтобы выделиться среди массы конкурентов, использующих тот же шаблон. При этом старайтесь думать на перспективу. В будущем вам может понадобится добавить элементы не по умолчанию, и только гибкие параметры настройки позволят сделать это.
Это нужно для того, чтобы выделиться среди массы конкурентов, использующих тот же шаблон. При этом старайтесь думать на перспективу. В будущем вам может понадобится добавить элементы не по умолчанию, и только гибкие параметры настройки позволят сделать это.
Трюк 6
И последнее. Не торопитесь и не старайтесь сэкономить на шаблоне. Выбор неподходящего шаблона может закончиться плачевно. Когда ваш сайт станет набирать обороты и от вас потребуется быстрое реагирование, шаблон, который изначально был выбран неправильно, может оказаться неэффективным. И в таком случае вам, возможно, придется начинать все сначала.
Выбор домена
Конечно, можно создать сайт на хостинге и без домена. Возможно, такой вариант вас будет устраивать до тех пор, пока вы не определитесь с удачным именем для сайта.
Но для будущего продвижения каждая компания должна обзавестись собственным доменом. Таким образом, вы можете сменить провайдера, если это необходимо, и получить все заработанные выгоды для SEO.
Чтобы доменное имя было эффективным, оно должно быть:
- уникальным,
- легко запоминающимся,
- чем короче — тем лучше.
Настройка хостинга
Выбор хорошего хостинг-провайдера стоит на «трех китах»:
- Скорость.
- Поддержка.
- Безопасность.
Услуги хостинга доступны по широкому спектру цен — от нескольких долларов в месяц до тысяч долларов. Если вы начинаете малый бизнес, вероятнее всего вы сможете преуспеть в облаке, виртуальном частном сервере или управляемой службе в диапазоне от 10 до 100 долларов в месяц.
Чтобы выбрать лучшее решение для себя, опирайтесь на следующие критерии:
Количество рук помощи.
Ожидаемый объем трафика. Если вы ожидаете, что только несколько человек посетят ваш сайт, пропускная способность будет низкой. Но если вы внезапно оказались в топе Google или ваш продукт стал вирусным, естественно, что требования к пропускной способности вырастут.

Типы серверов.
Наполнение сайта контентом
Теперь, когда у вас есть шаблон, с которым вы хотите начать работу, пришло время сделать его своим. Текст, фотографии, слайд-шоу, видео, заголовки, то есть весь контент, можно легко добавить и отредактировать с помощью специальных визуальных редакторов. Все шаблоны от TemplateMonster поставляются с прекрасными компоновщиками страниц, которые позволяют настраивать шаблон с помощью функции Drag&Drop.
Когда вы впервые создаете веб-сайт, уже есть несколько примеров элементов, заполненных контентом «рыбой». Нажмите на любой из них, чтобы изменить то, что внутри. Все блоки можно перемещать, удалять или копировать.
Каждый элемент имеет разные параметры, в зависимости от того, что это такое. Например, в текстовом фрагменте вы увидите параметры для ввода и форматирования текста, добавления ссылок и т. д. В блоке фото вы сможете загрузить файл изображения, изменить его размер, добавить подпись и многое другое.
Конечно, не стоит исключать и возможность вмешательства в код. При необходимости такая опция у вас тоже будет.
Продвижение
Если вы владелец онлайн-бизнеса, вы, конечно, понимаете важность наличия высококачественного контента и инструментов SEO, особенно принимая во внимание изменения в алгоритмах поисковых систем.
Раньше, чтобы сделать сайт более дружественным для поисковых систем, вы бы столкнулись с утомительной работой — пришлось бы полностью изменить содержание, но и в этом случае шансы на успех не превысили бы 50%.
У TemplateMonster есть отличные инструменты, облегчающие поиск вашего сайта в Google и других поисковиках. Создание сайтов по шаблонам TemplateMonster предельно упрощает работу по продвижению сайта. Все темы для сайтов содержат современные и передовые функции и уже интегрированы с основными методами SEO.
Заключение
Темы для сайтов, безусловно, являются «палочкой-выручалочкой», если нужно создать сайт в короткие сроки и при ограниченном бюджете. Воспользовавшись нашими рекомендациями, вы сможете создать собственный веб-ресурс, не прибегая к посторонней помощи.
Воспользовавшись нашими рекомендациями, вы сможете создать собственный веб-ресурс, не прибегая к посторонней помощи.
Главное, что вы должны сделать: четко продумать свои ожидания от сайта и честно рассчитать бюджет. Наибольшее количество времени вы потратите на сбор и анализ информации, а также на выбор шаблона (на сайте TemplateMonster их очень много 😁). И тогда сам процесс создания от выбора тематики до продвижения не составит большого труда.
Материал подготовлен командой TemplateMonster.
Если вы желаете опубликовать материал в нашем блоге, заполните форму.
Разработка сайта на шаблоне | Продвижение сайтов Fresh IT
Время шагает вперед, как и технологии. Человечество стремится упростить жизнь, изобретая новые устройства, придумывая альтернативные варианты экономии.Многие задумывались о создании сайта для продажи услуг или товара, сайт визитки или интернет-магазина, но это по карману не каждому.
Полноценное создание качественного сайта не дешевое, так как требует команду из программистов, дизайнеров и верстальщиков.
Фрилансеры сделают дешевле на 50%, но во-первых результат может выглядеть как школьная аппликация, во-вторых срок создания сайта может затянуться на месяцы, а то и годы.
Один человек не заменит команду профессионалов!
Так что же делать, копить пару тройку тысяч долларов на создание сайта, или оставаться со страничкой в социальных сетях?
Альтернатива. Сайт на шаблоне. Да, на сегодняшний день это действительно очень неплохая альтернатива, которая значительно усовершенствовалась, не только технически. В каких случаях подходит:- если не требуется сложный дизайн
- если не требуется уникальность и брендинг
- если мало конкурентов
- если на сайте не будет технически сложного функционала
 Не каждый может донести словами, нарисованное изображение в своей голове (если Вы не художник конечно), да и за частую, конечный результат далек от наброска. Поэтому, намного проще сделать выбор из готового, чем выдумывать велосипед. Какие варианты:
Не каждый может донести словами, нарисованное изображение в своей голове (если Вы не художник конечно), да и за частую, конечный результат далек от наброска. Поэтому, намного проще сделать выбор из готового, чем выдумывать велосипед. Какие варианты:- Cайт-визитка: как правило, это одно страничные сайты с максимальной информацией о Вас (вашей компании) либо Ваших услугах.
- Небольшой интернет магазин: количество страниц, которого не ограничено, но функционал шаблонный, при условии возможности добавления функционала, требует дополнительных затрат.
- Каталог: урезанная версия интернет магазина, без возможности совершения покупки.
- Лендинг: шаблон не уступает в возможностях платным конструкторам лендингов и при этом имеет более широкие возможности по дизайну и функционалу.
- Небольшой информационный портал: путеводитель тематических материалов, например, как сайт про кино.
- Проекты на шаблоне не предполагают значительное изменение дизайна.

- Шаблоны устанавливаются на CMS, с использованием плагинов, что может замедлять работу сайта при большом числе посетителей. Ориентировочно, шаблон подходит для объема трафика до 1000 человек в сутки.
СВЯЗАТЬСЯ С НАМИ
Больше статей
Шаг 2. Создание Google-сайта — Web 2.0
Шаг 2.2
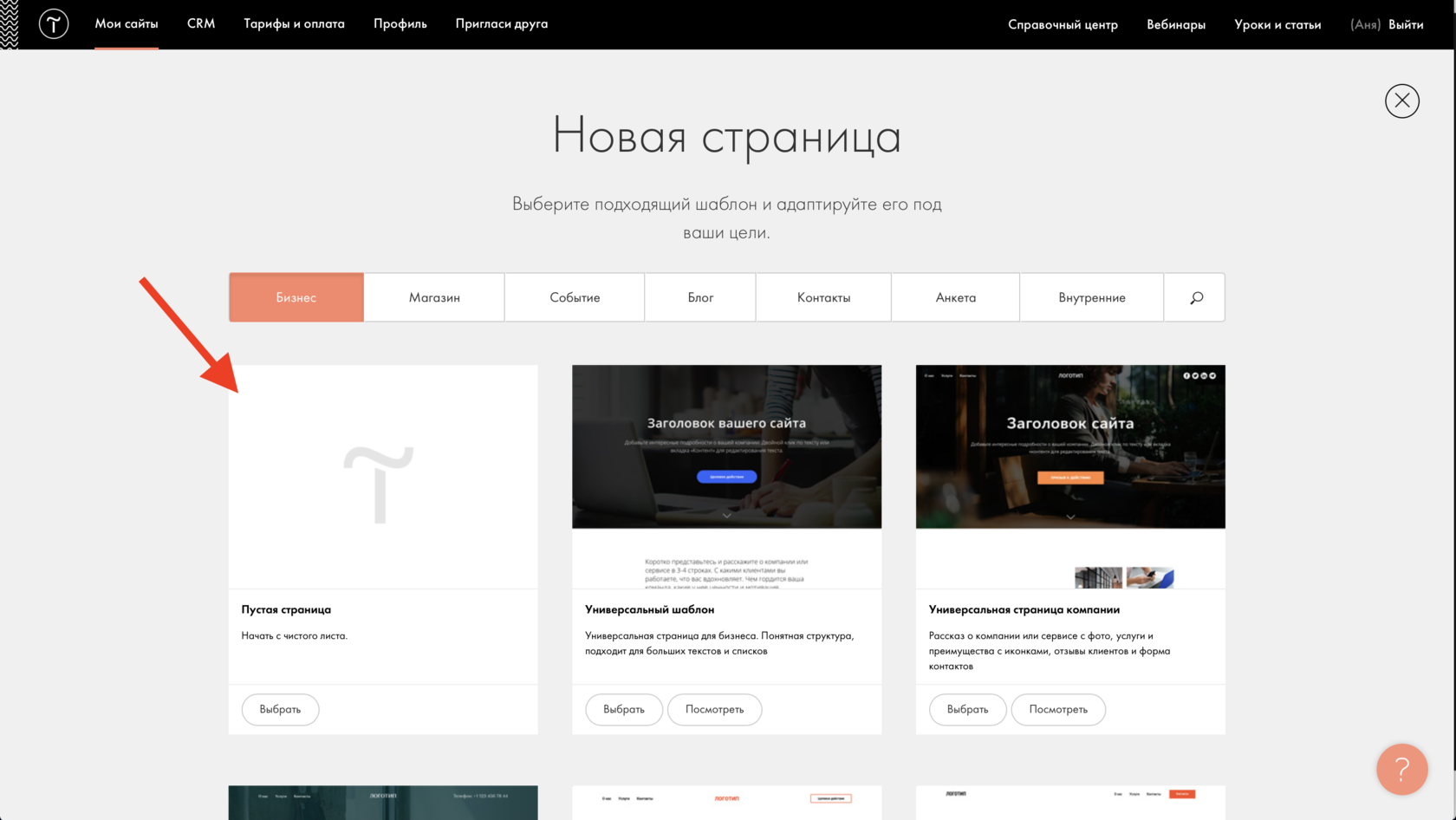
Заходим в аккаунт Google, выбираем “Создание сайта”.
Вот, собственно, и конструктор) Первым делом, нам нужно выбрать шаблон для нашего сайта. Вы можете выбрать пустой шаблон и создать сайт с нуля, продумав расположение различных элементов на странице. Также можно выбрать уже готовую заготовку. Здесь достаточно большое количество шаблонов, выбираем то, что что вам нравится. Можно не бояться делать выбор, так как всегда можно будет изменить шаблон сайта, если он вам не понравится или не будет подходить.
Вы можете выбрать пустой шаблон и создать сайт с нуля, продумав расположение различных элементов на странице. Также можно выбрать уже готовую заготовку. Здесь достаточно большое количество шаблонов, выбираем то, что что вам нравится. Можно не бояться делать выбор, так как всегда можно будет изменить шаблон сайта, если он вам не понравится или не будет подходить.
Шаг 2.3
Далее начинается полет фантазии! Придумываем название нашего сайта. Оно должно быть оригинальным и интересным. Естественно, адрес должен быть отличным от других.
Шаг 2.4
Следующим этапом выбираем тему для сайта, коих представлено большое множество. В принципе, здесь можно сильно не заморачиваться, дизайн сайта Вы всегда сможете отредактировать. Еще 100 раз поменяете!
Шаг 2.5
Вводим код (капча) и нажимаем кнопку Создать, которая расположена вверху страницы.
Шаг 2.6
В новом окне откроется Ваш сайт, пока ещё пустой, но уже с возможностью «Создать страницу» и «Отредактировать страницу», а также с “Дополнительными действиями”.
Чтоб завершить создание страницы после её настройки, нажимате кнопку Создать.
Шаг 2.7
Редактирование страницы осуществляется после нажатия кнопки «Редактировать страницу» (см. выше). Нажав на кнопку редактирования страницы, появится панель редактирования и форматирования текста
Пункт меню «Макет», позволяет настроить макет страницы. Пункт меню «Вставка» позволяет вставить на страницу любой готовый материал, выполненный с помощью сервисов Google от видео и календарей, до любым документов, таблиц, форм из googledocs. Также есть возможность вставить дополнительные гаджеты, изображения, ссылки. Пункт меню «Формат» позволяет форматировать текст на странице или удалить форматирование, что бывает полезно, при копировании материалов со сторонних сайтов или документов. Пункт меню «Таблица», позволяет вставить или отредактировать уже созданную таблицу.
Шаг 2.8
Чтоб получить дополнительные возможности управления вашим сайтом используйте кнопку «Управление сайтом» (см. выше). Через меню управление сайтом можно настроить уровень доступа к сайту, попасть в панель администрирования сайтом и отредактировать ваш сайт.
Видеоинструкция
Видео YouTube
Теперь на ваш сайто можно добавить страницы, ссылки, видео, фотографии, документы. В ходе работы некоторые настройки сайта можно править. Не забывайте, сайт должен иметь интуитивно понятную посетителям структуру. К ключевым показателям качества веб-сайтов относятся:
- глубина содержания;
- простота навигации;
- стабильность информационных ресурсов;
- оперативность обновления информации;
- доступность для пользователей;
- единство дизайна всех разделов.

Задание.
Создание и редактирование сайта учебного проекта
Уважаемые участники тренинга! Создайте и отредактируйте сайты для ваших учебных проектов. Для этого предпримите следующие шаги:
- Создайте сайт Google.
- Измените заголовок сайта в соответствии с названием вашего учебного проекта. .
- Отредактируйте внешний вид заголовка, при желании вставьте логотип.
- Откройте доступ к сайту «Пользователям, у которых есть ссылка».
- Предоставьте права редактора вашего сайта тьютору. Добавьте в рамку «Добавить пользователей” мой электронный адрес в Gmail (его также можно быстро найти через опцию «выбрать в контактах»), обозначьте при этом меня как редактора (смотрите справа от рамки).
- Добавьте новые страницы.
- Вам необходимо создать 7 страниц. Привожу название страниц с указанием шаблона, который вы будете использовать для каждой конкретной страницы:
- Главная страница — веб-страница (уже создана)
- О проекте — веб-страница
- Карта проекта — веб-страница
- Расписание мероприятий проекта – веб-страница
- Презентация проекта — веб-страница
- Анкета участников проекта — веб-страница
- Ресурсы — веб-страница
- Об авторе (авторах) веб-страница
- Познакомьтесь с возможностями редактирования страниц.

Бесплатные шаблоны и заготовки для создания Интернет сайтов :: Главная
Сайт шаблоны для сайтов начинает потихонечку переезжать сюда.Доброго времени суток, уважаемый посетитель! Если ты находишься здесь не впервые, то наверняка уже сам заметил изменения.
Да! Сайт полностью обновился! Теперь у нас, практически 700 Мб бесплатных шаблонов и заготовок для создания сайтов. Для чего этот сайт? Попробую обьяснить…
Я сам, в принципе, не дизайнер. Я занимаюсь продвижением сайтов в поисковых системах…
Когда-то, когда я только начинал свое знакомство с Интернетом — мне захотелось сделать свой сайт. Но, будучи абсолютно не знаком с HTML, я потратил на это не один месяц.
И вот после всего этого — я решил, что такой сайт как этот — имеет право на жизнь!!! Бесплатные шаблоны и заготовки для создания сайтов необходимы всем. И начинающим, и профессионалам.
Начинающие смогут по шаблонам сайтов подучить html и css. А профессионалы, может, просто подчерпнут для себя что-нибудь нужное… Именно по этому этот сайт живет и, надеюсь, будет жить еще долго. Хотя это, конечно,
зависит не только от меня.
А профессионалы, может, просто подчерпнут для себя что-нибудь нужное… Именно по этому этот сайт живет и, надеюсь, будет жить еще долго. Хотя это, конечно,
зависит не только от меня.
Единственное, что я могу пообещать на 100%, так это то, что на этом сайте абсолютно все шаблоны и заготовки для создания сайтов
будут оставаться бесплатными!!!!
Приходите на сайт почаще. Скачивайте бесплатные шаблоны! Пользуйтесь бесплатными заготовками!!! Я буду только рад… Вся огромнейшая коллекция бесплатных шаблонов и заготовок для создания сайтов, весь этот огромный архив создан специально для Вас!!!
Ну а дальше, в принципе, можно уже не читать….
Данный проект создается в помощь начинающим и уже профессиональным Web-дизайнерам. Всем достаточно хорошо известно, как трудно сделать хороший полноценный сайт. Поэтому основной контент, представленный на нашем сайте, шаблоны и заготовки. По-поводу использования шаблонов и заготовок в работе Web-дизайнеров ведется множество споров на различных форумах. Но, я думаю, все согласятся с тем, что шаблоны и заготовки для сайтов, а тем более бесплатные, существенно облегчают работу. Рано или поздно у любого дизайнера бывает период, когда ничего нового не приходит в голову. В этот момент можно воспользоваться шаблоном или заготовкой. Или, например, у Вас есть заказ, но не высокооплачиваемый. Тогда зачем ломать себе голову, придумывая что-то новое?! Воспользуйтесь шаблоном или заготовкой для создания Web-сайта.
Мы представляем профессиональные шаблоны и заготовки для создания сайтов. Каждая заготовка содержит не только PSD-шаблон, но еще и одну или несколько HTML страниц. Профессиональный дизайн шаблонов и заготовок существенно снизит Ваши энергозатраты при создании сайта. Мы, в отличии от других сайтов, не делаем бесплатными только часть шаблонов. У нас бесплатно ВСЕ!
Единственной просьбой к Web-мастерам и дизайнерам — при использовании наших бесплатных шаблонов и бесплатных заготовок при создании сайтов — ставить текстовую ссылку или баннер в любом месте Вашего сайта.
Но, я думаю, все согласятся с тем, что шаблоны и заготовки для сайтов, а тем более бесплатные, существенно облегчают работу. Рано или поздно у любого дизайнера бывает период, когда ничего нового не приходит в голову. В этот момент можно воспользоваться шаблоном или заготовкой. Или, например, у Вас есть заказ, но не высокооплачиваемый. Тогда зачем ломать себе голову, придумывая что-то новое?! Воспользуйтесь шаблоном или заготовкой для создания Web-сайта.
Мы представляем профессиональные шаблоны и заготовки для создания сайтов. Каждая заготовка содержит не только PSD-шаблон, но еще и одну или несколько HTML страниц. Профессиональный дизайн шаблонов и заготовок существенно снизит Ваши энергозатраты при создании сайта. Мы, в отличии от других сайтов, не делаем бесплатными только часть шаблонов. У нас бесплатно ВСЕ!
Единственной просьбой к Web-мастерам и дизайнерам — при использовании наших бесплатных шаблонов и бесплатных заготовок при создании сайтов — ставить текстовую ссылку или баннер в любом месте Вашего сайта. При выборе бесплатного шаблона или бесплатной заготовки воспользуйтесь скриншотом. Для загрузки выбранного шаблона или заготовки для создания Web-сайта просто наведите курсор на понравившийся скриншот и «кликните» по нему.
После загрузки шаблон можно установить в любую директорию вашего компьютера. Некоторые бесплатные шаблоны и бесплатные заготовки по размеру больше 5 Мб. Все файлы проверены на отсутствие вирусов и троянов. В случаи, если какой-то бесплатный шаблон или бесплатная заготовка для создания сайта не скачивается (битая ссылка и т.п.) — сообщите об этом нам! Заранее благодарим. Да простит меня человек, читающий это, но поисковики так любят большое количество повторений ключевых слов..
Скачивайте бесплатные шаблоны и заготовки для создания сайтов. Пользуйтесь! Берегите нервы! Если хотите оказать какую-то помощь в развитии проекта (финансовую, интеллектуальную, рекламную) — пишите. Ответим всем. Удачной Вам работы…
Внимание! Приглашаем к сотрудничеству Web-дизайнеров и специалистов по раскрутке и продвижению.
При выборе бесплатного шаблона или бесплатной заготовки воспользуйтесь скриншотом. Для загрузки выбранного шаблона или заготовки для создания Web-сайта просто наведите курсор на понравившийся скриншот и «кликните» по нему.
После загрузки шаблон можно установить в любую директорию вашего компьютера. Некоторые бесплатные шаблоны и бесплатные заготовки по размеру больше 5 Мб. Все файлы проверены на отсутствие вирусов и троянов. В случаи, если какой-то бесплатный шаблон или бесплатная заготовка для создания сайта не скачивается (битая ссылка и т.п.) — сообщите об этом нам! Заранее благодарим. Да простит меня человек, читающий это, но поисковики так любят большое количество повторений ключевых слов..
Скачивайте бесплатные шаблоны и заготовки для создания сайтов. Пользуйтесь! Берегите нервы! Если хотите оказать какую-то помощь в развитии проекта (финансовую, интеллектуальную, рекламную) — пишите. Ответим всем. Удачной Вам работы…
Внимание! Приглашаем к сотрудничеству Web-дизайнеров и специалистов по раскрутке и продвижению. Свои предложения направляйте через форму обратной связи……
Свои предложения направляйте через форму обратной связи……
Сайт по готовому шаблону или индивидуальный дизайн — что выбрать?
Многие начинающие предприниматели перед созданием сайта задаются вопросом: что выбрать? Создание сайта на готовом шаблоне или разработать проект по индивидуальному дизайну? Попробуем разобраться.
Про шаблонные решения
В большинстве случаев шаблонный сайт представляет собой полностью готовый к использованию сайт, который можно по цветовой гамме подстроить под фирменный стиль компании, поменять логотип, блоки с контактами и, вуа-ля, новый сайт. И ресурс может быть запущен в интернет очень быстро, буквально за пару недель. Скорость запуска в данном случае зависит от готовности контента, так как тратить время на согласование дизайна, верстку и программирование уже не надо.
Одно из основных преимуществ готового решения состоит в заранее известной цене — заказчика не ждут неприятные финансовые «сюрпризы». Есть готовый шаблон — можно оценить внешний вид, функциональность и купить по утвержденной цене.
Есть готовый шаблон — можно оценить внешний вид, функциональность и купить по утвержденной цене.
Еще одно преимущество готовых решений — как правило, они готовятся под типовые, популярные системы управления сайтами, а, значит, с соблюдением правил верстки и автоматизации шаблона под эту платформу, что облегчает внедрение решения.
Очевидный минус шаблонизации — ваш дизайн не будет уникальным в сети интернет по схеме, навигации, структуре. Ниже мы разберемся, перекрывает ли минус основные плюсы шаблонов.
Про индивидуальный дизайн
Что касается сайта с индивидуальным дизайном, то в этом случае проект разрабатывается с нуля на базе требований и пожеланий клиента. Сначала создается прототип сайта, продумывается его структура, подбирается функциональность, потом прототип отдают дизайнеру на отрисовку. Цена предложения зависит от количества страниц на сайте со своим внешним видом, больше страниц — выше трудозатраты.
Например, для интернет-магазина необходимо отрисовать: главную страницу, страницу каталога, страницу подкатегории, карточку товара, корзину, страницу с формой заказа, отдельно есть еще страницы с акциями, распродажами, обычные статические страницы с контентом, блог… Отсюда и формируется достаточно высокая цена — за дизайн, за верстку всех страниц и их автоматизацию под CMS. Это требует и значительных временных затрат. Разработка интернет-магазина может занять до 4 месяцев.
Проект по готовому шаблону подразумевает наличие уже выполненного дизайна. Цвета подобраны, элементы — созданы. Заказчик заранее видит свой сайт таким, каким он будет существовать в сети.
Создавая уникальный дизайн сайта, разработчик прорисовывает его с нуля, учитывая требования клиента, фирменный стиль и выбранную тематику. Внешний вид и функционал тут не просто оригинальные, но и выдержанные в нужном заказчику направлении — это в идеале. А на самом деле часто бывает так, что якобы индивидуальный дизайн отрисовывается наподобие того, что нравится заказчику (нравится вот этот сайт, хочу, чтобы было похоже на него) и само понятие «индивидуальный» в этом случае не является «уникальным» и ничем по сути не отличается от шаблонного решения.
Почему стоит выбрать сайт, созданный по готовому шаблону
Согласование и утверждение деталей, разработка и просмотр различных версий сайтов отнимают большое количество времени и сил. Поэтому, среди разработчиков актуальность и популярность готовых решений только растет.
Принцип такой:
- Разработчики анализируют тексты и изображения, предоставленные клиентами, изучают особенности их сегмента рынка и конкурирующие веб-проекты.
- На основании полученной информации они подбирают заказчику подходящие уже готовые макеты-образцы с примерными картинками и тестовым текстовым наполнением.
- Выбранные заказчиками образцы ложатся в основу дизайна проекта, давая представление о цветовой гамме, приблизительной разметке страниц, примерном расположении графики и текстов.
Такое решение позволяет разработчикам понять, как сайты станут смотреться в глазах будущей аудитории. Что касается клиентов, то они подбирают образцы, руководствуясь тем, как должны выглядеть их веб-проект. Естественно, что впоследствии готовые макеты могут быть отредактированы. Порой изменения существенные, однако, ключевая суть остается неизменной. Несомненно, на готовом шаблоне можно продолжать развивать сайт и дорабатывать функционал.
Шаблонный сайт — это лучший способ разумной экономии времени без отказа от высокого качества. Зачастую таким образом разработчики и их клиенты экономят не только пару-другую недель, но и месяцы.
Можно провести такую аналогию. Все мы делаем в своих квартирах ремонт, по сути, мы используем в ремонте одни и те же материалы, покупаем далеко не уникальную мебель, а уже готовую и часто в сетевых магазинах. Но, обставляем так, что наша квартира, хоть и использует типовые решения, комплексно не похожа на квартиру соседей. Так и с сайтом, уникализировать внешний вид можно путем разного контента, интересных предложений, своего логотипа, используемых иллюстраций и фотографий.
Главное в современных сайтах далеко не всегда «вау-эффект» от внешнего вида, а удобство расположения элементов, высокая скорость открытия на мобильных устройствах, возможность быстро и легко купить и оплатить товар.
Многие пользователи сети не обращают внимания на вид посещаемых сайтов. Они ищут быстрые ответы на свои запросы, задаваемые в поисковиках.
По сути, любые картинки, цветовые гаммы, заголовки и расположения текстов уже где-то и когда-то встречались. Ничего абсолютно нового и инновационного тут не создать. Любые композиции и приемы применялись в полиграфии. Однако, стоит ли из-за этого расстраиваться? Думаем, нет. Готовый шаблонный сайт может быть не менее красочным, полезным и эффективным, как и его «индивидуальные конкуренты».
P.S. К слову, о наших предпочтениях. Мы создаем проекты с уникальным дизайном только для корпоративных сайтов и подключаем их на MODX. Для интернет-магазинов предпочитаем выбирать готовые решения на 1С-Битрикс и Shop Script и дорабатывать их под фирменный стиль заказчика.
Рады будем сотрудничать с вами, где бы вы не находились!
ОБРАЩАЙТЕСЬ
Шаблоны для сайта: достоинства и недостатки
Наши клиенты часто задают вопрос: можно ли пользоваться готовыми шаблонами при создании сайта?
Шаблон сайта — это набор файлов с закодированным макетом, логикой и функциональностью с учетом конкретной системы управления сайтом (CSM), который зачастую включает в себя еще дополнительные компоненты и расширения, а также файлы с дизайном для изменения сайта.
Шаблоны сайта делят на две основные группы:
- «многоцелевые»
- «Однотипные» (лендинг, новостной портал, портфолио, интернет-магазин).
Принимая решение использовать готовый шаблон для создания сайта, нужно понимать, что этот способ имеет свои преимущества и недостатки.
Достоинства применения готовых шаблонов:
1. Цена
Стоимость создания сайта на основе готового шаблона значительно дешевле, чем разработка сайта с нуля.
2. Короткие сроки разработки
Использование готового шаблона существенно сокращает сроки разработки сайта, поскольку в этом случае мы пропускаем два трудоемких этапа: проектирование и кодирования (нарезка дизайна и кодирования его в HTML + CSS + шаблонов JS). Необходимо лишь установить и настроить выбранный шаблон, а затем проверить работу интернет- ресурса.
3. Высокая доступность
Количество готовых шаблонов, доступных для пользователей, увеличивается ежедневно. Поэтому для каждого проекта можно подобрать несколько вариантов шаблонов.
4. Наглядность дизайна
Подбирая подходящий шаблонов из всех имеющихся, клиент выбирает то, как будет выглядеть его сайт, его страницы, как будут расположены блоки и т.п. Разработка дизайна под нужды заказчика занимает значительно больше времени. Использование шаблона в данном случае экономит время и позволяет сразу увидеть результат.
Недостатки применения готовых шаблонов:
Основные проблемы возникают при модификации шаблона.
1. Документация и конфигурация
Зачастую только у высококвалифицированных разработчиков можно найти необходимую документацию, где указано, каким образом установить и настроить шаблон, какие дополнительные расширения необходимо установить. Но часто бывает, что необходимая для настройки шаблона документация отсутствует или непонятно написана.
2. Низкая гибкость кодированных элементов
Как правило, готовые шаблоны разработаны для конкретной цели. Конечно, шаблон можно изменить, но часто возникают проблемы при некоторых изменениях, особенно часто при изменениях в HTML структуре. Некоторые элементы шаблона могут быть закодированы без возможности их изменения и дополнения. Также использование сторонних расширений может повлечь за собой конфликты в коде.
3. Обновления
Обновления шаблонов безусловно полезны, так как они содержат исправления различных проблем. Однако часто возникает ситуация, при которой после обновления нарушается работа сайта и некоторые его разделы начинают функционировать неправильно. При установке обновлений, целесообразно проверять совместимость имеющегося шаблона с новой версией.
4. Поддержка
Как правило, авторы шаблонов в качестве бонуса предлагают покупателям техническую поддержку. Эта услуга может быть, как платной, так и бесплатной. Конечно нельзя быть уверенным, что это поддержка всегда поможет решить проблему сразу, возможно потребуется время (несколько дней, недель или месяцев), прежде чем автор исправят ошибки. Иначе, разработчик тратит уйму времени, пытаясь исправить ошибки в чужом коде.
5. Оптимизация
Многозадачные шаблоны включают в себя различные виды страниц, а также расширенные функциональные возможности. Такие шаблоны напичканы чрезмерным кодом, что замедляет работу сайта и усложняет его администрирование. Прежде чем использовать такой шаблон необходимо хорошо подумать и, если принято решение о его использовании, определить какие его элементы необходимо установить.
6. Оригинальность
Компаниям, чтобы завоевать внимание клиентов, необходимо выделяться из «толпы», быть не такими как все вокруг. Готовы шаблоны, как правило, похожи друг на друга, поскольку используют одни и те же элементы.
Вывод
Таким образом, мы назвали основные достоинства и недостатки применения готовых шаблонов при создании сайта. Покупать шаблон или разрабатывать уникальный дизайн сайта — это исключительно ваше решение, определяемое временем и бюджетом. Стоит отметить, что шаблон выступает лишь основой вашего будущего сайта, который, при условии, что он разработан профессионалами, можно изменять в зависимости от ваших предпочтений.
Создание сайта с использованием шаблонов веб-сайтов
Нам всем нужен веб-сайт, который отлично выглядит и хорошо работает.
Сегодня даже самые неопытные пользователи могут добиться этого с помощью шаблонов веб-сайтов.
Шаблоны веб-сайтов позволяют создавать и настраивать веб-сайты, используя работу профессионального дизайнера, при минимальных затратах или бесплатно. Вы можете получить веб-сайт, о котором всегда мечтали, даже не запоминая ни слова кода.
Как такое возможно, спросите вы? Давайте погрузимся в…
Что такое шаблоны веб-сайтов?
Шаблоны веб-сайтов используются практически всеми платформами для создания веб-сайтов и систем управления контентом (CMS).Это готовые веб-сайты, которые можно использовать как есть или настроить.
Некоторые шаблоны разработаны для определенных типов сайтов (например, для журналов или интернет-магазинов), а в других просто делается особый упор на конкретные спецификации дизайна.
Шаблоны веб-сайтов, разработанные, чтобы помочь вам создать сайт с минимальным опытом программирования или без него. Шаблоны веб-сайтов WordPress, также называемые темами, часто разрабатываются с учетом популярных тенденций веб-дизайна, что позволяет с легкостью создать современный и эстетичный сайт.
На самом деле, это одна из причин популярности WordPress. Посетите любой конкретный сайт WordPress (а поскольку сегодня более 50% веб-сайтов построены на WordPress, есть из чего выбирать), весьма вероятно, что один, если не большинство из этих сайтов, был создан по шаблону.
Не все умеют программировать, но почти каждый хочет иметь возможность создать веб-сайт. Вот почему шаблоны так важны.
Что нужно для создания шаблона веб-сайта?
Имея огромное количество различных шаблонов, вы можете задаться вопросом, насколько сложно создать шаблон и стоит ли вам просто попробовать сделать это самостоятельно.Однако и деньги, и процесс создания каждого шаблона могут вас удивить, и его можно разбить на шесть категорий:
- Исследование — Одна из основных частей создания нового шаблона — это исследование шаблонов интерфейса и тенденций веб-сайта. Есть причина, по которой веб-сайты выглядят именно так, а средняя стоимость этапа исследования составляет около 400 долларов.
- Прототипирование — Окончательный дизайн веб-сайта фактически определяется на ранних этапах процесса.После завершения исследования дизайнеры шаблонов создают прототип, чтобы оценить, насколько эффективным будет их макет. Это может стоить более 600 долларов.
- Дизайн — Прежде чем будет написана хотя бы одна строка кода, для шаблона выбирается дизайн. Это также требует глубокого знания тенденций и того, как веб-сайт будет выдерживать течение времени. Создание сайта стоит 1000 долларов.
- Front-End Coding — Когда кодирование, наконец, начинается, основное внимание уделяется внешнему интерфейсу.Разработчики создают шаблоны, которые повторяют форму оригинального исследования, прототипирования и дизайна. Этот этап стоит 1000 долларов.
- Внутреннее кодирование — После создания внешнего интерфейса разработчики преобразовывают статический HTML-код в полностью функционирующий веб-сайт. Именно здесь прототип становится наиболее важным, поскольку он используется в качестве схемы для обозначения функции сайта. Затраты на внутреннюю разработку и дополнительные 600 долларов.
- Контроль качества — После того, как шаблон готов, он должен быть протестирован инженерами QA, чтобы убедиться, что он функционирует так, как предполагали исходные исследователи.Этот последний шаг стоит около 400 долларов, но стоит каждого пенни, если это означает, что клиенты останутся довольны своей темой на протяжении всего срока их использования.
В целом шаблон веб-сайта стоит около 4000 долларов от начала до конца. Это не включает поддержку клиентов, которую предоставляет большинство разработчиков, и непредвиденные расходы, которые могут возникнуть. Большинство тем с трудом окупают свои затраты, а популярные шаблоны — это святой Грааль среди разработчиков.
В следующий раз, когда вы сомневаетесь в цене шаблона, просто запомните, насколько это снижение фактической стоимости.
Выбор платформы веб-сайта
На этом этапе вам может быть интересно, , как выбрать платформу веб-сайта , которая лучше всего подходит для вас . В зависимости от того, какую услугу вы выберете, ваши варианты использования шаблона будут сильно различаться.
Например, шаблоны веб-сайтов WordPress можно выбрать либо с сайта WordPress, либо загрузить через стороннего поставщика. Если вы решите использовать шаблон от стороннего разработчика, вам нужно будет выполнить некоторые дополнительные действия, о которых мы расскажем позже.Шаблоны можно изменить в любое время, поэтому вам не о чем беспокоиться, если вы решите, что то, что вы выберете сейчас, не сработает в будущем.
Wix, с другой стороны, не имеет возможности переключать шаблоны позже. Это то, что вы захотите иметь в виду при выборе услуги хостинга / создания вашего веб-сайта. С Wix вы получите только один шаблон для каждого сайта. Если вы хотите использовать другой шаблон, вам придется создать совершенно новый веб-сайт. Вы также будете ограничены использованием проприетарных шаблонов Wix.В настоящее время загрузка со стороннего сайта невозможна.
Другие платформы, такие как Joomla, обычно предлагают пользователям возможность выбирать шаблоны со сторонних сайтов или из собственной службы. Убедитесь, что вы хорошо изучили, прежде чем погрузиться в поиски сайта для создания веб-сайтов.
Выбор правильного шаблона веб-сайта
Лучшая часть создания собственного веб-сайта — это, конечно, выбор шаблона, который лучше всего подходит для того типа сайта, который вы хотите создать.
Во-первых, вам нужно решить, какова цель вашего сайта. Вы бизнес? Журналист? Дизайнер-фрилансер? Подумайте, что вы хотите, чтобы ваш сайт делал для вас. Это повлияет на внешний вид вашего веб-сайта и на то, какие функции вы захотите использовать в выбранном вами шаблоне.
Взгляните на сайты конкурентов или коллег. Как они спроектированы и структурированы? Вы можете получить несколько дизайнерских идей, взглянув на похожие веб-сайты и сравнив, насколько они соответствуют вашему собственному видению.
Затем вам нужно решить, готовы ли вы платить за шаблон веб-сайта или предпочитаете бесплатные шаблоны веб-сайтов. Бесплатное — не всегда плохо, когда дело касается веб-сайтов, хотя вы должны быть уверены, что тестируете как можно больше шаблонов, чтобы убедиться, что они соответствуют вашим потребностям.
Когда вы используете конструктор веб-сайтов, такой как Wix, вам наверняка захочется не торопиться с выбором шаблона. Помните, что Wix не позволит вам изменить шаблон позже, поэтому абсолютно необходимо убедиться, что вы нашли лучший шаблон, прежде чем углубляться в разработку своего сайта.
WordPress и сторонние шаблоны и темы
Выбрать шаблон на платформе WordPress так же просто, как нажать на тот, который вам нужен.
Что делать, если вы хотите выбрать сторонний шаблон?
Это будет зависеть от того, используете ли вы WordPress.com или WordPress.org. Если вы используете WordPress.com, вы не сможете использовать сторонние шаблоны. Тот же принцип применяется к использованию расширений.
WordPress.org, однако, позволит вам устанавливать и настраивать по своему усмотрению.
Когда вы найдете понравившийся шаблон от альтернативного поставщика, просто загрузите его на свой компьютер. Затем, просматривая свой сайт WordPress через вкладку внешнего вида, вы можете просто выбрать файл дизайна шаблона, который вы скачали, и загрузить его прямо на сайт.
Почему вы вообще хотите выбрать стороннюю тему? У вас могут возникнуть проблемы с поиском понравившегося шаблона на сайте WordPress. Это не редкость, особенно если у вас есть очень конкретное видение того, как вы хотите, чтобы ваш сайт выглядел.Некоторые из базовых шаблонов WordPress не всегда совместимы с расширениями или не могут быть легко настроены.
Всегда полезно проверять сторонние шаблоны, по крайней мере, чтобы почувствовать возможные варианты при выборе наилучшего варианта для своего сайта.
Бесплатные или платные шаблоны?
Всегда ли выбирать бесплатные шаблоны веб-сайтов или бывают случаи, когда стоит подумать об их покупке?
Выбор за вами, но есть несколько вещей, которые вы захотите учесть.
Вам нравится особый внешний вид вашего веб-сайта? В этом случае может быть разумным решением заплатить за конкретный шаблон, если он хорошо согласуется с вашим первоначальным видением того, как вы хотите, чтобы ваш сайт выглядел.
Вы также можете принять во внимание тот факт, что обычно у вас есть возможность настроить свой сайт по своему желанию. Это хороший аргумент в пользу поиска бесплатных шаблонов веб-сайтов. Существует множество бесплатных шаблонов (особенно если вы ищете сторонние), и, возможно, можно будет найти что-то, что работает для вас, не заплатив ни копейки.
Опять же, вы захотите рассмотреть свои потребности. Проведите много исследований и, если возможно, протестируйте или просмотрите несколько шаблонов, чтобы увидеть, какие из них лучше всего соответствуют целям вашего веб-сайта и вашим целям в отношении того, как вы хотите, чтобы ваш веб-сайт выглядел и выполнял.
Когда дело доходит до того, какой шаблон использовать, нет правильного или неправильного ответа. Все дело в том, как вы представляете свой веб-сайт и что вы хотите, чтобы он мог делать для вас.
Не торопитесь и при необходимости попробуйте новые шаблоны.Ключ к тому, чтобы шаблон веб-сайта работал на вас, — это увидеть, насколько он соответствует потребностям вашего сайта.
Адаптивный дизайн
В последние годы количество различных устройств, используемых для доступа в Интернет, выросло. От настольных компьютеров до планшетов, смартфонов и всего, что между ними, нет соответствия по размеру устройства или использованию. Однако это не означает, что ваш сайт не может обслуживать всех пользователей.
Концепция адаптивного дизайна очень проста. После реализации макет вашего веб-сайта будет соответствовать любому размеру экрана на любом устройстве.Это достигается с помощью различных средств, основными из которых являются адаптивные сайты и мобильные сайты.
Адаптивные сайты автоматически адаптируются к изменениям размера экрана. Это означает, что один и тот же сайт обслуживается всеми пользователями и соответствует пространству, в котором он отображается. WebsiteBuilderInsider построен на гибкой платформе, и вы можете сами увидеть, как элементы адаптируются, когда вы расширяете и уменьшаете размер своего браузера.
Мобильный дизайн сайта дает посетителям основную информацию.
Мобильные сайты — это версии вашей веб-страницы, которые автоматически вызываются при обнаружении мобильного пользователя. Эти сайты могут иметь более простую компоновку и более ограниченную функциональность по сравнению с их эквивалентами для настольных компьютеров, поэтому для мобильных пользователей важно выбирать наиболее важные элементы. Они могут включать маршруты магазинов, номера телефонов и общую информацию.
Основы компоновки площадки
Большинство веб-сайтов соответствуют стандартному макету, к которому пользователи привыкли и которого ожидают.Редко можно найти веб-сайт, который не соответствует этому базовому дизайну, и больше пользователей лучше всего будут его придерживаться.
Пример заголовка веб-сайта
Заголовок
Заголовок веб-сайта — это панель, которая проходит в верхней части вашего веб-сайта и обычно содержит основные инструменты, которые вам понадобятся для перехода от страницы к странице, включая панель поиска, ссылки на основные страницы, блог и даже контактную информацию.
Если у вас есть логотип, он обычно размещается в заголовке и обычно служит двойной цели — это кнопка «домой», которую пользователи могут нажать, чтобы вернуться на домашнюю страницу вашего веб-сайта.
Пример тела веб-сайта
Кузов
Тело — это часть веб-сайта, которая меняется от страницы к странице. Он занимает больше всего места и отображает весь контент, содержащийся на каждой странице.
Это может варьироваться от галерей изображений до блогов и всего остального. Когда вы добавляете страницы на свой сайт, вы меняете только тело.
Пример нижнего колонтитула веб-сайта
Нижний колонтитул
Подобно верхнему колонтитулу, нижний колонтитул веб-сайта представляет собой полосу, которая проходит в нижней части страницы.
Нижние колонтитулы содержат такую информацию, как уведомления об авторских правах, контактную информацию, подписку на информационные бюллетени и все остальное, достаточно важное, чтобы быть на каждой странице, но недостаточно важное, чтобы отображаться в заголовке на видном месте.
Шаблон веб-сайта позволит вам легко настроить эти три основных элемента.
Правильный шаблон веб-сайта может сделать ваш веб-сайт ярким, создать приятный пользовательский интерфейс и заставить вас выглядеть настоящим профессионалом. И так, чего же ты ждешь? Попробуйте сегодня.Мы даже составили списки лучших шаблонов веб-сайтов для всех форматов, включая Weebly, Drupal, Joomla и Magento.
Конструктор сайтов | Лучший бесплатный конструктор сайтов 2021
Как начать работу с Конструктором веб-сайтов
Nicepage предлагает нашим частным пользователям и малым предприятиям веб-хостинг с бесплатным сертификатом SSL, бесплатным доменным именем, как на веб-сайтах GoDaddy, отличным временем безотказной работы и круглосуточной поддержкой по телефону без выходных. Nicepage предлагает лучший конструктор, который может создать веб-сайт для малого бизнеса в Интернете для продажи продуктов, блога и даже веб-сайта электронной коммерции всего за несколько кликов.После активации бесплатного плана без необходимости использовать данные вашей кредитной карты и проверки вашего адреса электронной почты, мы предоставляем бесплатную пробную версию добавленного бесплатного домена для создания веб-сайтов и создания пользовательских доменов. Все платные планы включают дополнительные функции для вашего сайта.
Наш профессиональный веб-конструктор на основе «организации WordPress» с открытым исходным кодом обладает всеми мощными функциями, интегрированными в удобный конструктор веб-сайтов, включая аналитику веб-сайтов, лучшую функциональность электронной коммерции, возможность добавления блога на любой веб-сайт, фотогалереи. , инструменты для социальных сетей, чат, интернет-магазин (электронная коммерция), адаптированный для электронного маркетинга, система бронирования, контактная форма, функции SEO, функции социальных сетей, настройка CSS и бесплатный сертификат SSL со всеми бесплатными планами.
Аспекты лучшего конструктора веб-сайтов
Nicepage обеспечивает полный контроль над всеми аспектами веб-сайта и присутствия в Интернете, включая услуги. Подобные используют конструктор благодаря привязке к пользовательскому домену, который также является простым и легким инструментом для создания профессионально выглядящих веб-сайтов. Наша электронная коммерция — это отличная платформа для электронной коммерции, которая автоматически предоставляет оптимизированную для мобильных устройств версию с адаптивным дизайном, которая отлично смотрится на небольших экранах и не влияет на скорость загрузки.С помощью нашего мобильного редактора вы можете легко настроить свой мобильный сайт и сделать его еще более эффективным и добавить его в магазин приложений. Это похоже на создание веб-сайта с помощью конструктора веб-сайтов Wix для мобильных сайтов, который использует встроенный профессиональный бизнес-пакет для продвижения бизнеса и управления им.
Другие функции нашей платформы для хостинга веб-сайтов включают создание логотипов, формы захвата потенциальных клиентов, аналитику веб-сайтов и многое другое, значительно улучшенные по сравнению с обзорами Weebly, обзорами Wix или другими преимуществами обзоров.Упомянутые функции улучшены по сравнению с другими, например, конструктором веб-сайтов Gator.
Как сделать сайт с помощью конструктора?
Начните создавать свой веб-сайт, ответив на несколько быстрых вопросов, и позвольте создавать заранее предлагаемые адаптивные шаблоны и подходящую оценку веб-сайта, которые будет легко создать. В нашем бесплатном плане конструктор использует интуитивно понятный редактор перетаскивания, который предоставляет пользовательский интерфейс, который позволяет создавать ваш новый веб-сайт и позволяет вам начать блог с помощью сложной функции ведения блога, которую не предлагают никакие другие бесплатные конструкторы веб-сайтов.Во время создания мы гарантируем, что он предлагает большое количество профессиональных шаблонов и предлагает гибкость для добавления других функций, таких как Google Analytics, сторонние популярные инструменты цифрового маркетинга Facebook Messenger, Facebook Pixel или YouTube, используемые на других сайтах Google.
«Простота использования» — это девиз, призванный упростить использование конструктора для абсолютных новичков (нетехнических пользователей или специалистов). Вы можете создать веб-сайт с функциями для мобильных устройств. Он должен иметь конструктор перетаскивания, мощные инструменты редактирования и параметры настройки.Наше программное обеспечение полностью адаптивно и хорошо отображается на настольных и мобильных устройствах.
Создайте веб-сайт, развивающийся вместе с бизнесом
Отправной точкой в создании веб-сайта является использование визуальным редактором обзора доступных опций и функций конструктора. На нашем веб-сайте кривая обучения довольно тонкая даже для профессионального плана. Вы можете использовать управляемый мастер ADI (искусственный интеллект дизайна) для создания полностью настраиваемого программного обеспечения для веб-дизайна с персонализированными изображениями и предложениями по содержанию.С помощью нашего обзора хостинга легко создать бесплатный веб-сайт за считанные минуты в нашем конструкторе веб-сайтов. Следование нашим советам позволит вам повысить производительность вашего веб-сайта и реализовать электронный маркетинг. Наш создатель веб-сайта предлагает больше функций для ведения блогов, чем Wix ADI (искусственный интеллект дизайна) или Adobe Muse, которые подходят для хорошей платформы для блогов, поэтому у них нет недостатка в таких функциях, как возможность планировать публикации в блогах и т. Д. Для продвижения веб-сайта интернет-магазинов строители используют собственные доменные имена и применяют маркетинговую стратегию по электронной почте для привлечения клиентов.
Наш конструктор перетаскивания позволяет легко переключиться на совершенно новую тему, если вам надоест существующая. Nicepage может эффективно заменить веб-разработчика, потому что вы можете использовать простой в использовании интерфейс перетаскивания, который мы предлагаем для создания вашего веб-сайта. С нашим бесплатным планом вы также можете добавлять новые сторонние надстройки, чтобы применить новые функции к нашему конструктору веб-сайтов. Ваша система управления контентом, также известная как cms, должна знать, что разные доменные имена по-разному влияют на поисковые системы.Конструктор сайтов активирует все необходимые функции для создания веб-сайта, отвечающего вашим требованиям. После активации бесплатного плана и получения пользовательского доменного имени, а также выполнения всех необходимых настроек, оживите свой сайт и начните продавать в Интернете.
Вас также может заинтересовать Online Website Builder
шаблонов веб-сайта для планирования | Руководство по планированию веб-сайта
Большинство людей считают, что для создания отличного веб-сайта вашим приоритетом должны быть технические аспекты или хорошее знание дизайна.Однако мы не согласны.
Великие веб-сайты создаются не по прихоти. Они планируются, а затем строятся (и часто обновляются).
Итак, это руководство поможет вам настроить ваш новый веб-сайт на успех, предоставив твердый план для начала. Вы можете передать его внешнему разработчику / агентству или использовать его в качестве внутреннего справочника, если над этим работает ваша собственная команда. Независимо от того, как вы работаете, планирование веб-сайта сделает все лучше.
Если вы хотите, чтобы документ был заполнен, а затем представлен, у нас есть загружаемые файлы Word и Google Docs, которые включают несколько отличных шаблонов Creately.
Здесь вы найдете шаблоны планирования веб-сайтов;
Скачать шаблон документа Word
Скачать шаблон Google Docs
Этап 1: Предварительное планирование веб-сайта
Определите цели вашего веб-сайта
Четкая бизнес-цель — это первый шаг к созданию успешного веб-сайта.
Будет ли это привлекать больше потенциальных клиентов или продавать свой продукт на зарубежных рынках, как только вы узнаете, что вы хотите делать со своим веб-сайтом, все остальное — от типа информации, которую вы должны добавить на свой сайт до его дизайна, — будет очень много легче решить.
Итак, прежде всего, перечислите свои цели, которые будут соответствовать вашим общим маркетинговым стратегиям и возможностям.
Анализируйте веб-сайты ваших главных конкурентов и тенденции рынка
После запуска ваш веб-сайт не будет единственным, на котором продается или продвигается тот тип продукта, который у вас есть.
Вот почему вам нужно увидеть, что уже есть, и сравнить их с тем, что вы имеете в виду.
- Изучите веб-сайты ваших конкурентов, а также другие отраслевые веб-сайты .Они не только вдохновят вас, но и дадут представление о том, что следует и не следует размещать на своем веб-сайте.
- Изучите, какие тенденции являются ведущими на вашем рынке в настоящее время. . Это поможет вам создать веб-сайт, который будет актуален и полезен для ваших потенциальных клиентов.
Используйте следующую интеллект-карту, чтобы систематизировать информацию, которую вы собираете, о веб-сайтах ваших основных конкурентов и тенденциях рынка. Поделитесь этим со своей командой, а также получите их мнение.
Объединение всего этого в единую интеллектуальную карту дает вам возможность выявлять закономерности и понимать пространство в другом смысле.
Интеллектуальная карта для анализа конкурентов и рынка (Нажмите на изображение, чтобы редактировать онлайн)
Этап 2: Информационная архитектура и потоки пользователей
Организация информации с помощью информационной архитектуры
Здесь вы рассматриваете, что пользователь ожидает увидеть, и контент, который вы хотите, чтобы пользователи связывали с каждым разделом веб-сайта.
Информационная архитектура помогает вам определить удобство использования дизайна вашего веб-сайта — или, другими словами, понять, как информация на вашем сайте отображается и к которой осуществляется доступ.
Узнайте, как правильно создать информационную архитектуру вашего веб-сайта за шесть шагов здесь.
Определите структуру своего веб-сайта с помощью карты сайта
Какие страницы нужно отображать на вашем веб-сайте для пользователя? И в какую иерархию вы хотите их поместить?
Вот здесь и пригодится карта сайта.Это поможет вам решить, какие страницы вам нужны и в каком порядке они должны быть расположены
Это может служить ориентиром, который ваши дизайнеры и разработчики могут использовать для понимания ваших требований.
Используйте следующий шаблон карты сайта, чтобы начать работу над своим.
Шаблон карты веб-сайта для маркетинга (Щелкните изображение, чтобы отредактировать его в Интернете)
Определите навигационный поток вашего посетителя
Здесь вы копаетесь в данных (которые вы нашли при создании информационной архитектуры вашего сайта) о поведении вашей аудитории при поиске информации и пытаетесь выявить в них закономерность.
Используя блок-схему, вы можете сопоставить и определить все страницы и точки взаимодействия, с которыми ваш идеальный посетитель будет взаимодействовать при навигации по вашему веб-сайту. Пользовательский поток — это то, как вы выясняете, что вам нужно дать (в форме фраз, абзацев или изображений) посетителю, чтобы он не ушел с вашего сайта.
Блок-схема навигации по веб-сайту (Нажмите на изображение, чтобы отредактировать онлайн)
Этап 3: макеты проектирования и инфраструктура площадки Определите ключевые цвета, элементы и стили с помощью доски настроенияДоска настроения может помочь вам создать внешний вид веб-сайта, соответствующий индивидуальности вашего бренда, включая голос бренда и его стиль.
Обычный мудборд сайта должен охватывать
- палитра цветов
- стиль фотографии или иллюстрации
- шрифтов / типографика
- использование площадей
- стиль навигации
Шаблон доски настроения для дизайна веб-сайтов (Нажмите на изображение, чтобы редактировать онлайн)
Если вы ищете отличное вдохновение для дизайна своего веб-сайта, загляните на www.pages.xyz.
Упорядочивание элементов страницы с помощью каркасов
Каркасы помогают определить иерархию контента в вашем дизайне.Обращаясь к информационной архитектуре, которую вы создали ранее, сформируйте макет страниц вашего веб-сайта с помощью каркаса.
Помните, как вы хотите, чтобы посетители вашего сайта обрабатывали информацию при этом.
Это также первый шаг к выяснению того, как каждая страница вашего веб-сайта связана друг с другом.
Совет: начните с каркасов для небольших экранов и начните свой путь вверх. Это единственный простой способ создать адаптивный дизайн веб-сайта.
Нажмите на шаблон, чтобы отредактировать его в Интернете
Завершите дизайн с помощью макетов пользовательского интерфейса
Мокапы пользовательского интерфейсапозволяют выявить проблемы с окончательным дизайном перед запуском веб-сайта. С его помощью вы можете конкретизировать свой каркас и визуализировать окончательный результат типографики, иконографии, цветовых тем, макетов и навигации.
Интернет-магазин — Мокап пользовательского интерфейса корзины покупок (Нажмите на изображение, чтобы отредактировать онлайн)
Этап 4: Продвижение и маркетинг Идеи мозгового штурма для продвижения вашего сайтаПосле того, как сайт запущен, вам нужно привлечь на него посетителей.Именно здесь на помощь приходит продвижение сайта, и оно включает множество задач, таких как поисковая оптимизация (SEO), маркетинг в социальных сетях, таргетированная реклама и т. Д.
Соберите свою маркетинговую команду и придумайте различные способы вывода на рынок и продвижения вашего нового веб-сайта. Ментальная карта может помочь вам организовать все свои идеи и придумать правильную маркетинговую стратегию.
Интеллектуальная карта рекламной кампании (Нажмите на изображение, чтобы отредактировать онлайн)
Готовы спланировать свой сайт?Мы рассмотрели планирование веб-сайта за 8 простых шагов на 4 различных этапах планирования веб-сайта.Воспользуйтесь нашим шаблоном планирования веб-сайта, чтобы сразу приступить к работе.
Хотите добавить что-нибудь к нашему руководству по планированию веб-сайта? Дайте нам знать в разделе комментариев ниже.
И если вы готовы к следующему этапу своего маркетингового плана, вот удобное руководство по планированию мобильных приложений.
Хотите увеличить посещаемость вашего сайта? Вот 7 простых шагов, которые помогут увеличить посещаемость вашего сайта.
шаблонов веб-сайтов и способы их использования
Создание веб-сайта может показаться сложной задачей, если вы никогда не делали этого раньше.Возможно, вы захотите завести блог, чтобы выразить свои политические взгляды, или, возможно, вы хотите развивать бизнес за счет расширения присутствия в Интернете. Но с чего бы вы начали создавать веб-сайт? Как сделать ваш сайт доступным в Интернете? Какие функции следует использовать, чтобы сайт выглядел эстетично и привлекательно?
Не бойся! На все эти вопросы и проблемы может ответить простой в использовании конструктор веб-сайтов с потрясающими шаблонами. Эта статья проведет вас через процесс и поможет вам создать великолепно выглядящий веб-сайт с помощью
. Что такое шаблон веб-сайта?Шаблон веб-сайта можно рассматривать как форму, по которой вы можете легко создать свой веб-сайт.Шаблоны — это готовые веб-сайты, которые можно полностью настроить, чтобы они выглядели уникально, свежо, но при этом знакомо. Шаблоны созданы специально, чтобы упростить и ускорить создание вашего веб-сайта. Там, где когда-то для создания веб-сайта требовались дорогие дизайнеры и программисты, шаблоны обеспечивают высокое качество при минимальных или бесплатных затратах.
Когда вы выбираете шаблон веб-сайта, он будет выглядеть как полностью завершенный веб-сайт; за исключением того факта, что контент не будет вашим, что даст вам возможность вставить свой собственный контент.Платформы веб-сайтов создают множество различных типов этих шаблонов веб-сайтов, из которых пользователи могут выбирать.
Что еще больше, чем варианты, так это их стоимость. Многие из них доступны совершенно бесплатно. Набор бесплатных шаблонов веб-сайтов предлагает пользователям пространство, где они могут проявить творческий подход. Он также включает практические инструменты, полезные для бизнеса. Дополнительные параметры в шаблонах веб-сайтов можно получить за счет дополнительных платежей, но, несмотря на все усилия, которые разработчики веб-сайтов вложили в создание качества и ассортимента, в этом может даже не оказаться необходимости.
Как создать веб-сайт с использованием шаблонов
Процесс создания сайта по шаблону довольно прост. Хотя настройка зависит от службы, которую вы решите использовать, большинство конструкторов веб-сайтов призваны помогать клиентам на каждом этапе пути. Хотя мы будем руководить вами при использовании платформы Wix, опыт в целом аналогичен для тех, кто использует конструкторы веб-сайтов, отличные от Wix.
После регистрации аккаунта вы попадете в редактор Wix.Вы можете начать с выбора шаблона и оттуда работать. После того, как шаблон выбран, пришло время его настроить.
Первое, что вы должны сделать, это подумать о том, как вы хотите, чтобы ваши посетители попадали на ваш сайт. Wix позволяет легко добавить видео-фон, который привлечет внимание посетителей.
Wix использует макеты полос, которые можно использовать для добавления чего угодно, от блоков текста, изображений или интерактивных элементов сайта. Формат бесшовного редактирования позволяет перемещать все блоки.
Ваши изображения можно редактировать прямо на платформе Wix. Вы можете обрезать, настраивать и изменять размер изображений и даже защищать их от кражи с помощью встроенной защиты изображений.
Пришло время улучшить ваш сайт с помощью приложений. Просто выберите, какие приложения вы хотите добавить, с помощью кнопки Wix App Market на сайте редактора. После того, как вы нажмете кнопку «Добавить на сайт», каждое приложение проведет вас через любые дальнейшие уточнения, которые могут потребоваться.
На первый взгляд это может показаться сложным, но как только вы начнете, все будет так же просто, как выбрать стиль и дизайн несколькими щелчками мыши.
Конструкторы веб-сайтов и платформы
Шаблоны веб-сайтов предлагаются вам разработчиками веб-сайтов и платформами. Они создают систему, с помощью которой вы можете легко импортировать и управлять такой информацией, как текст и изображения. Однако они идут еще дальше. Ниже мы перечислили несколько популярных конструкторов веб-сайтов и платформ. Их инструменты просты в использовании и помогут вам создать красивый и функциональный веб-сайт.
WixWix — популярный конструктор сайтов, наиболее известный своим удобным интерфейсом.Клиенты могут буквально перетаскивать элементы, такие как текст и изображения, в любое место на странице. У них есть ряд бесплатных качественных шаблонов веб-сайтов, которые представляют ценность для любого, от небольшого блоггера до человека, развивающего успешный онлайн-бизнес. Хотя конструктор может показаться простым, это довольно мощный и способный инструмент.
Wix уделяет много внимания графическому дизайну, несмотря на то, что они предлагают шаблоны своих веб-сайтов бесплатно. В результате веб-сайты клиентов выглядят профессионально и уникально.Красивые визуальные эффекты в шаблонах веб-сайтов также поддерживаются скоростью и стабильностью самого сайта.
Одним из недостатков является то, что у пользователей нет возможности переключаться с одного шаблона веб-сайта на другой. Если внешний вид вашего бизнеса изменится, вы не сможете настроить тему, не перенеся ее в другой шаблон вручную. Кроме того, если ваш веб-сайт размещен на Wix, вы не сможете переместить его на другой веб-хостинг.
WordPress
WordPress — самая популярная платформа для веб-сайтов в Интернете.Он предлагает пользователям множество элементов управления и высокий уровень настройки бесплатно. В каталоге из сотен шаблонов веб-сайтов действительно найдется что-то для каждого и каждого. Хотя многие привлекательные шаблоны доступны бесплатно, существует также торговая площадка, на которой представлены макеты, разработанные сторонними производителями.
Эту платформу веб-сайта можно активировать на хосте вашего веб-сайта, и оттуда вы можете использовать ее для создания своего веб-сайта. Шаблоны веб-сайтов WordPress предлагают темы, применимые к разным сферам применения и отраслям.Хотя многие сайты WordPress используются в качестве платформ для ведения блогов, они также довольно популярны как платформа для онлайн-бизнеса, информационных сайтов и практически любой другой категории, которую только можно вообразить. Темы также очень легко менять, и WordPress позволяет пользователям полностью изменять дизайн своего сайта без необходимости переноса вручную.
Темы веб-сайтов можно затем улучшить, активировав плагины. Плагины — это дополнительные функции, такие как онлайн-платежи или помощники по SEO.
Мы рекомендуем WordPress более опытным пользователям, которым не требуется пошаговая и автоматическая помощь.Возможно, стоит изучить платформу, поскольку она, без сомнения, является наиболее настраиваемой из доступных.
Weebly
Когда Weebly только начинала свою деятельность, варианты шаблонов делали их довольно слабым вариантом для пользователей, желающих создать отличный веб-сайт. Однако времена изменились, и люди из Weebly, похоже, отдали предпочтение дизайну с помощью свежего и обильного выбора шаблонов. Теперь, предлагая макеты, разработанные третьими сторонами, Weebly является хорошим вариантом для тех, кто ищет шаблоны, выходящие за рамки того, что предлагается непосредственно сайтом.
Weebly предлагает более 40 профессионально разработанных шаблонов. Каждый шаблон поставляется с пустыми страницами, которые позволяют пользователю выбрать один из шести различных макетов. Эти параметры включают простую домашнюю страницу, страницу «О нас», страницу служб, страницу контактов, страницу меню и страницу портфолио. Эти категории макетов представляют собой, по большей части, стандартное разнообразие дизайна страниц, которое сегодня можно увидеть в Интернете.
Похоже, внимание дизайнеров Weebly окупается.Weebly быстро становится серьезным конкурентом даже для самых взыскательных разработчиков веб-сайтов.
ShopifyБыло бы упущением, если бы мы также не включили платформу электронной коммерции как часть нашего краткого изложения вариантов шаблонов динамического веб-конструктора. Жесткая правда об онлайн-покупках заключается в том, что внешний вид имеет значение. Независимо от того, насколько хороши ваши продукты и услуги, клиенты отвернутся от вашего сайта, если он не предлагает высокий уровень профессионализма и, откровенно говоря, красивый внешний вид.Подумай об этом. Сколько раз вы отказывались использовать веб-сайт из-за плохого дизайна? Это может показаться нерациональным, но логично, что покупка в Интернете — очень визуальный опыт — требует хорошего общего визуального восприятия.
Существует также много психологической составляющей, связанной с поведением потребителей. Присутствие в Интернете может сделать или сорвать продажу. Профессиональный сайт с большей вероятностью вызовет доверие покупателей. Даже если вы просто управляете компанией из гаража, то, что вы из себя представляете, и то, что представляет веб-сайт, не обязательно должны совпадать, чтобы добиться доверия.
Shopify — отличный сайт электронной коммерции, на котором есть шаблоны, созданные специально для создания красивых интернет-магазинов. Шаблоны разработаны с учетом психологии покупателя. Они привлекательны, умны и внушают доверие. Темы удобно разделены по отраслям, включая искусство, моду, электронику и многое другое.
ШаблоныBasic бесплатны, но их можно купить за 180 долларов. Для разового вложения неплохая идея, если вы действительно хотите выделиться.
Эту статью следует рассматривать как первый шаг в большой и постоянно расширяющийся мир. С появлением инструментов и шаблонов для создания веб-сайтов мы наблюдаем демократизацию Интернета благодаря тому, что все пользователи, независимо от уровня их навыков, могут легко и красиво создавать и обмениваться контентом. Мы продолжим с нетерпением ждать светлого будущего в Интернете и будем освещать его и вас на каждом этапе пути!
Как правильно получить контент с первого раза
Вы проверили свой бэклог и внезапно его видите.Вам нужно создать контент для новой веб-страницы. Для некоторых маркетологов это означает начало бесконечных споров с разработчиками, высшим руководством или даже клиентами о том, какой контент вам нужно создать.
Не проще ли упростить этот процесс?
Вот где в игру вступает шаблон содержания веб-сайта .
Какие преимущества от их использования? Посчитаем три:
- Они упрощают использование подхода, ориентированного на контент, когда все написано и готово к передаче разработчику. Шаблоны
- помогают обеспечить ясность, необходимую вашим разработчикам для вставки созданного вами содержимого на веб-страницу, без необходимости постоянно просить об этом. Т
- Эй, также помогите вам и вашей маркетинговой команде оставаться последовательными, что приводит к своевременной публикации большего количества страниц.
В конце концов, кто бы не хотел приходить вовремя?
Кроме того, они позволяют авторам легко передавать контент для редактирования и рецензирования.
В этом посте вы узнаете, как использовать наш шаблон для создания исходного контента для любой веб-страницы.Мы также расскажем о четырехэтапном процессе планирования, которым мы поделимся с вашей командой по маркетингу.
Продолжайте читать, чтобы узнать, как можно упростить весь процесс создания контента вашего веб-сайта.
Зачем вам нужен шаблон содержания веб-сайта?
Шаблоны содержания веб-сайтов обеспечивают выполнение трех важнейших задач, когда вы создаете новое содержание для своей веб-страницы.
- Они могут помочь вам организовать все содержимое вашей веб-страницы в одном месте.
- Использование шаблона может помочь убедиться, что вы ничего не пропустите при создании веб-страниц.Шаблоны позволяют вам отмечать все флажки и гарантировать, что каждая часть информации находится там, где она должна быть.
- Наконец, они позволяют легко передать ваш контент вашим разработчикам. Шансы маркетолога разместить контент на веб-странице довольно малы. Таким образом, вместо того, чтобы разработчикам запрашивать информацию, у них будет все необходимое в одном месте.
Загрузите шаблон содержимого вашего веб-сайта, чтобы начать работу
Правильное заполнение шаблона может упростить для ваших разработчиков перенос утвержденного контента на веб-страницу, и им не придется гадать, куда он должен идти.
Вместо того, чтобы тратить время на форматирование и создание шаблона, загрузите этот. В нем есть все необходимое, а также редактируемые разделы, которые можно настроить для каждой создаваемой веб-страницы.
Так чего же вы ждете? Скачайте этот шаблон и начните читать!
Загрузите сейчас
Plus, присоединяйтесь к нашему списку рассылки, чтобы оставаться в курсе.
Успех! Ваша загрузка должна начаться в ближайшее время. Или вы можете скачать его вручную здесь.
Загрузить комплект
Почему контент должен быть важнее дизайна?
Есть три причины ставить контент выше дизайна:
- Вам нужно знать, для чего страница будет служить, прежде чем ее можно будет спроектировать.
- У ваших разработчиков должно быть все готово, чтобы они могли точно ввести вашу копию в вашу систему управления контентом.
- Перед публикацией содержимое необходимо проверить и утвердить. Если сначала заполнить содержимое документа Word, это поможет сэкономить время на внесение изменений в рабочие страницы позже.
Анатомия веб-страницы
Шаг первый: спланируйте свою работу
Первым шагом при создании контента для вашей новой веб-страницы является разработка плана. Если вы вслепую столкнетесь с процессом написания контента, вы каждый раз будете упускать из виду свою цель.
Вместо этого ответьте на следующие вопросы, прежде чем писать:
- Какой контент вы пишете? Страница продукта, справочная документация и т. Д.
- Где это публикуется? Вы пишете для веб-сайта своей компании или клиента?
- Когда это публикуется? Используйте дату запуска вашей страницы, чтобы вернуться и определить, когда вам нужно начать писать контент, чтобы закончить страницу по дате публикации.
- На кого вы ориентируетесь? К кому вы хотите обратиться и каким посланием вам нужно поделиться с ними, чтобы привлечь их внимание?
- Какова цель этой страницы? Как контент на этой странице влияет на общий опыт работы с вашим сайтом?
- На какие вопросы эта страница должна ответить вашей аудитории? Вы не зря создаете эту страницу и этот контент. Ваша аудитория ищет ответы. Что они собой представляют и что вам нужно им сказать?
Действие: В верхней части шаблона есть шесть вопросов.Заполните ответы на каждый из них, чтобы вы и ваши редакторы контента имели четкое представление о том, что эта страница должна сообщить.
Шаг второй: исследуйте свою тему и ключевые слова
Следующим шагом в процессе написания контента вашей веб-страницы является исследование ключевых слов. Ключевые слова — это термины или фразы, которые ваши потенциальные клиенты вводят в поисковые системы или на ваш веб-сайт, чтобы найти то, что они ищут. Оба этих поиска играют важную роль в создании сообщений.
Начните с исследования общей темы
Как только вы узнаете тему своей новой веб-страницы, вы можете начать свое первоначальное исследование.
Что произойдет, если тема вашей веб-страницы вам незнакома?
Это может произойти, даже если вы создаете контент для своего веб-сайта. Возможно, вы запускаете новую линейку продуктов и мало о ней знаете.
В любом случае вам нужно обратиться к поисковой системе или к эксперту по предмету, чтобы выяснить, какая информация вам нужна, и убедиться, что ваш контент как можно более актуален.
Один из способов начать свое исследование — найти в вашей компании (или компании вашего клиента) кого-то, кто является экспертом по предмету, о котором вы пишете. Это особенно важно, если вы говорите о новом продукте, который будет выпущен на рынок.
Вот еще несколько советов по исследованию, о которых следует помнить:
- Поговорите с людьми вокруг вас. Никогда не знаешь, у кого может быть информация, которую ты ищешь.
- Посетите онлайн-форумы в вашей отрасли. Посмотрите, что обсуждают другие люди.
- Проведите опрос аудитории. Получите больше информации о том, что происходит в головах вашей аудитории.
- Изучите своих конкурентов. Запустили ли они аналогичный продукт? Загляните на их страницы, чтобы узнать, какой язык и какую информацию они используют.
Изучите ключевые слова, используемые для поиска вашего веб-сайта
Когда вы будете уверены, что у вас будет достаточно знаний для точного написания содержания, вы можете переходить к исследованию ключевых слов, которые используются для поиска вашего веб-сайта.
Почему эта информация может иметь отношение к написанию контента для вашей веб-страницы?
Потому что вам нужно видеть, что люди называют вашим продуктом. Например, предположим, что вы пишете контент для веб-страницы Nike о новом наборе кроссовок. Эта обувь должна помочь смягчить ваши суставы во время бега, а их низ очень липкий, чтобы предотвратить скольжение и падение на беговой дорожке.
Итак, вы могли бы использовать такой инструмент, как Ahrefs или Moz, чтобы найти ключевые слова, которые люди используют для поиска кроссовок.
Например, предположим, что мы хотели выполнить поиск по ключевым словам, связанным с «кроссовки для плохих суставов».
В этом примере есть ключевое слово, ранжируемое по этой фразе, которое считается родительской темой:
Под родительской темой находится набор различных ключевых слов, которые вы можете использовать в копии своей веб-страницы:
Перечислите ключевые слова и второстепенные термины, по которым ваша веб-страница может включать информацию.
Посмотрите на использование внутреннего поискового запроса
Последним шагом в поиске по ключевым словам будет рассмотрение внутренних ключевых слов, которые используются в строке поиска вашего веб-сайта.
Если вы вернетесь к примеру Nike, вы будете искать ключевые слова, которые кто-то вводит в строку поиска на веб-сайте Nike, чтобы найти продукт.
Так как же найти эти поисковые данные? Сначала перейдите в Google Analytics и выберите Поведение> Поиск по сайту> Условия поиска.
В окне будет список терминов, которые пользователи вводят прямо в строку поиска вашего сайта.
Если у вас нет данных, включенных в условия вашего сайта, вам может потребоваться сначала включить систему.Следуйте этому документу справки Google, чтобы узнать больше о том, как начать этот процесс.
Составьте список терминов, относящихся к продукту или услуге, о которых вы пишете свой контент, и постарайтесь, где это возможно, естественным образом использовать их. Эти термины также могут дать вам идеи для новых страниц, которые вы должны создать.
Действия:
- Проведите любое необходимое первоначальное исследование, чтобы вы чувствовали себя уверенно, когда пишете на тему, которую охватывает ваша веб-страница.
- Используйте инструмент подсказки ключевых слов, чтобы определить одно основное ключевое слово и несколько второстепенных ключевых слов, которые имеют отношение к вашей теме.Запишите их в разделе ключевых слов вашего шаблона.
- Используйте Google Analytics, чтобы найти условия поиска, которые вводятся в строку поиска вашего веб-сайта. Запишите связанные термины в свой шаблон.
Шаг третий: напишите содержание своей веб-страницы
Вы, наконец, готовы писать содержание своей веб-страницы. Однако каждое написанное вами сообщение будет использоваться в другом разделе вашего веб-сайта.
Заголовок / Заголовок страницы
Заголовок или заголовок страницы — одна из самых важных частей текста, которую вы напишете для своей новой веб-страницы.Почему? Потому что это первое, что увидит ваша аудитория. Он должен привлечь их внимание и рассказать им, что именно они найдут на этой веб-странице.
Заголовок или верхний колонтитул страницы должны располагаться в самом верху страницы.
Вот несколько рекомендаций по написанию хороших заголовков:
- Стремитесь к тому, чтобы в заголовке было от шести до семи слов.
- Используйте основное ключевое слово, записанное в шаблоне, как часть заголовка.
- Сообщите вашему читателю, какую пользу он получит от чтения вашей страницы.
Вы также можете проверить заголовки перед публикацией с помощью CoSchedule’s Headline Analyzer Studio:
Действие: Запишите заголовок или заголовок страницы, которые вы будете использовать для своей веб-страницы, в своем шаблоне под разделом заголовка.
Поиск дружественных URL-адресов
Следующая часть разработки вашего контента — это ваш URL. Ваш URL-адрес — это конкретный адрес вашей веб-страницы, на которой размещается ваш контент. Это похоже на домашний адрес вашего контента в мире Интернета.
Ваш URL-адрес находится в самом верху вашей веб-страницы в адресной строке.
Они играют важную роль, особенно в целях SEO. Ваше основное ключевое слово или тема, которую охватывает ваша веб-страница, должны быть включены в ваш URL-адрес. Эти ключевые слова составляют конец вашего URL-адреса и должны быть разделены тире.
Это должно выглядеть примерно так: https://coschedule.com/blog/social-media-audit-template/
Ключевое слово для этого сообщения — шаблон аудита социальных сетей.Таким образом, каждый раз, когда кто-то вводит «шаблон аудита социальных сетей» в поисковую систему, наш URL будет отображаться (надеюсь).
Согласно данным Small Business Search Marketing, при создании URL следует учитывать следующие рекомендации:
- Держите их короткими.
- Используйте свои ключевые слова.
- Слова всегда следует разделять тире.
- Используйте 301 при перенаправлении старого URL-адреса на новый.
Действие: Введите URL-адрес вашей веб-страницы в шаблоне.
Заголовок
Что такое тег заголовка? Согласно Search Engine Watch, тег заголовка:
.Теги заголовка используются, чтобы сообщить поисковым системам и посетителям, о чем та или иная страница вашего сайта, наиболее кратким и точным из возможных способов.
Теги заголовков появляются на каждой странице вашего веб-сайта, но вы можете узнать их как синюю ссылку, которая появляется в результатах вашей поисковой системы:
Некоторые передовые методы, которые следует помнить при написании тегов заголовков, согласно Moz:
- Напишите теги заголовка, например [Основное ключевое слово — Дополнительное ключевое слово | Название бренда.]
- Храните в них около 70 знаков.
- Избегайте использования заглавных букв в заголовках.
- Будьте уникальны.
- Поместите основные ключевые слова на первое место (если возможно и целесообразно).
Действие: Введите тег заголовка в шаблон содержимого в разделе тегов заголовка.
Мета-описание
Следующая часть вашего шаблона контента будет включать в себя заполнение вашего метаописания. Мета-описание — это краткое изложение, которое может содержать до 320 символов, которое сообщает читателям, о чем ваш пост.
Если все сделано правильно, метаописание может помочь вывести вашу веб-страницу в результаты поиска, особенно если строка терминов в вашем описании появляется в поисковом запросе.
Так где же находится метаописание? Это небольшой объем текста, который отображается под тегом заголовка в списке результатов вашей поисковой системы.
Так как же написать хорошее мета-описание? По словам Йоаста, есть семь вещей, которые создают хорошее метаописание:
- Это менее 320 символов.
- Он должен быть действенным и указывать вашей аудитории, что делать.
- Он должен содержать призыв к действию.
- Он должен включать ваше основное ключевое слово.
- Он должен соответствовать содержанию вашей веб-страницы.
- Он должен быть уникальным.
Вы также можете проверить, как ваше метаописание выглядит в результатах поиска Google, используя такие инструменты, как Spotibo.
Просто введите заголовок, мета-описание и URL-адрес, и вы сможете предварительно увидеть, как это выглядит в результатах поиска.
Действия:
- Напишите свое метаописание.
- Отредактируйте для ясности.
- Введите окончательную версию в шаблон.
Основная копия
Следующая часть вашего шаблона создания контента — написание вашего основного текста. Как будет выглядеть ваш основной текст, будет зависеть от того, какой тип веб-страницы вы создаете.
Основной текст относится к основным фрагментам текста на веб-странице. Обычно он находится в центре веб-страницы, но может перемещаться в зависимости от типа создаваемой веб-страницы.
Это может быть что-то вроде:
Он также может включать другие фрагменты текста, которые помогают донести ваше сообщение до читателя. В зависимости от типа страниц, для которых вы создаете контент, основной текст может состоять из одного большого раздела или нескольких небольших.
Вот несколько общих советов по написанию, которые следует учитывать при разработке основного текста:
- Максимум абзацев должен состоять из трех предложений.
- В предложениях должно быть не более 25 слов.
- Разбейте информацию списками и маркированными точками.
- Используйте подзаголовки, чтобы разбить фрагменты текста, чтобы его можно было бегло просматривать.
Еще один быстрый совет по написанию основного текста — прогнать его с помощью таких инструментов, как Grammarly или Hemingway, чтобы избежать мелких ошибок и ошибок. Прочитав его один или два раза вслух, вы также сможете обнаружить множество мелких ошибок.
Действия:
- Создайте свою копию.
- Запустите его через текстовый редактор.
- Вручную проверить наличие правок.
- Поместить в шаблон под раздел основного текста.
- Повторите эти действия для каждого фрагмента основного текста, который необходимо создать для веб-страницы.
- Если запрашивается несколько частей основного текста, обязательно пометьте каждую и укажите, где она находится.
Подзаголовки
Следующая часть вашего шаблона сосредоточится на подзаголовках. Подзаголовки используются, чтобы разбить длинный основной текст и указать читателю, что есть новая идея (заголовки h3) или подпункт предыдущей идеи (заголовки h4).
Подзаголовки не всегда могут использоваться в основном тексте, особенно если они краткие, как описание продукта. Однако его можно использовать на страницах часто задаваемых вопросов или в сообщениях в блогах, чтобы помочь разбить текст и облегчить читателям его чтение.
Подзаголовки следуют тем же правилам, что и заголовки, в том смысле, что они должны быть:
- На основе ключевых слов (обычно вторичные термины отлично подходят для подзаголовков).
- От шести до восьми слов.
Действия:
- Запишите все необходимые подзаголовки в разделе подзаголовков.
- Укажите, где они должны быть помещены в основной текст.
Кнопки
Кнопки— еще одна важная часть контента, которую вам нужно будет написать до разработки веб-страницы. Кнопки могут повысить или снизить эффективность веб-страницы. Поэтому, даже если это короткие фразы текста, они требуют вашего внимания.
Где расположены кнопки? Кнопки могут быть расположены в любом месте вашей веб-страницы, но в конечном итоге дизайнер или разработчик, скорее всего, будут нести ответственность за поиск их наилучшего местоположения (на основе исследования пользовательского опыта).
После вашего основного экземпляра, в основном, возможно, в стороне? Как писатель вам следует:
- Знайте, где расположены кнопки на страницах вашего сайта.
- Понять назначение кнопки.
- Запись микрокопии кнопки, которая приводит к желаемому действию.
Важно не только расположение кнопки. Текст на кнопке тоже важен. В конце концов, вам нужно успокоить аудиторию и рассказать, что она получит, нажав эту кнопку.
Согласно Crazy Egg, есть шесть вещей, которые помогают создать отличную кнопку.
- На самом деле это кнопки. Не проявляйте здесь изобретательности и делайте это случайной волнистой линией. Пусть ваша аудитория узнает вашу кнопку такой, какая она есть.
- У них есть замечательная копия. Расскажите своей аудитории, что они получат, когда нажмут вашу кнопку.
- Вы разместили их в логичном месте. Кнопки не должны находиться в верхнем левом углу веб-страницы рядом с меню. (Если это не имеет смысла для вашей веб-страницы.)
- По цвету их легко заметить. Вы хотите, чтобы ваша кнопка кричала, нажмите на меня, поэтому не делайте ее мягкой и не сливающейся.
- Они следуют за визуальной линией сайта или действиями вашего читателя. Когда вы прокручиваете страницу, ваша кнопка должна находиться в логичном месте.
- Не заставляйте пуговицу привлекать внимание. Положите его где-нибудь отдельно.
Действия:
- Решите, где вы хотите разместить пуговицу.
- Укажите, где должна располагаться кнопка в вашем шаблоне.
- Создайте свою копию.
- Подтвердите вашу копию.
- Добавьте его в раздел текста кнопки вашего шаблона.
Призыв к действию
Следующий шаг в процессе написания контента — это убийственный призыв к действию или CTA.
CTA сообщают вашей аудитории, что делать. Это тот последний толчок, который дает им необходимое мужество, чтобы совершить действие на вашем веб-сайте, будь то подписка на пробную версию или покупка продукта.
Что делает хороший призыв к действию?
В CoSchedule мы обнаружили, что начинать с глагола, упрощать заполнение текста, делать его кратким и делать один простой запрос — все это элементы отличных CTA.
В качестве бонуса вот 54 проверенных слова, которые стоит включить в следующий призыв к действию:
Действие: Напишите ваш CTA и добавьте его в свой шаблон.
Изображения
Вы подошли к концу написания своего шаблона, но еще не совсем готовы передать его своим разработчикам.
Следующая часть веб-страницы, которую вам нужно выяснить, — это то, куда будут перемещаться ваши изображения.
изображений могут помочь рассказать историю вашей веб-страницы, и в зависимости от типа страницы, для которой вы создаете контент, количество изображений, которые у вас есть, может быть больше 20 или вообще не отображаться.
Фотографии могут быть разбросаны по всей вашей веб-странице, и их необходимо использовать стратегически, чтобы добиться максимального эффекта.
Чтобы использовать фотографии для своей веб-страницы, ответьте:
- Какие типы фотографий будут на вашей веб-странице? Это может быть что угодно, от дизайнерских изображений до логотипов.
- Решите, где будет размещаться каждая фотография на вашей веб-странице. Вы можете указать это в своем шаблоне с помощью простых инструкций, таких как верхний левый угол рядом с первым призывом к действию.
- Включите размеры, которые должны быть у каждого из них.Например, каждое изображение в блоге CoSchedule имеет ширину 770 пикселей.
- Если ваши изображения включены в облачную систему, укажите ссылку на их местоположение. Это может упростить разработчикам поиск изображений, которые им нужно добавить, без необходимости просматривать бесконечное количество файлов.
Еще одна часть включения изображений на вашу веб-страницу — обеспечение каждого из них тегом alt. Тег alt — это краткое описание, которое сообщает таким вещам, как поисковые роботы, ваше изображение.
Важно помнить, что сканеры не могут физически видеть изображения или расшифровывать их значение, поэтому мы должны использовать теги, чтобы сообщить им, что они содержат.
Возьмем, к примеру, это изображение:
Название изображения может быть «утка-погоня-кошка-на-румбе», но альтернативный текст может быть примерно таким: «Утка преследует кошку в свитере с акулами на роботе Roomba».
Согласно Moz, ваш альтернативный тег должен быть конкретным и коротким. Вам также следует избегать наполнения ключевыми словами, т. Е. Размещения ваших ключевых слов по местам, чтобы обмануть поисковые системы и повысить рейтинг вашего контента.
Действия:
- Выберите и назовите свои изображения.
- Включите ссылку на расположение изображения в шаблоне.
- Создайте и добавьте замещающий текст.
- Укажите место, где вы хотите разместить изображение.
Видео
Последний шаг в процессе создания контента — это добавление и просмотр любых видео, которые должны быть на вашей новой веб-странице. Как и изображения, видеоролики не всегда являются необходимой частью вашей веб-страницы, но если вы решите добавить ее, вам необходимо сообщить об этом своему разработчику.
Видео следует использовать с осторожностью и только тогда, когда они расширяют знания вашего читателя, как это видео, которое было добавлено в «Друг музыканта» для демонстрации продукта:
Одним из простых решений для видеохостинга является Wistia.Это то, что мы используем в CoSchedule, и их услуги работают хорошо.
Действия:
- Выберите видео и добавьте ссылку, где видео хранится в шаблоне.
- Назовите ваше видео.
- Добавьте необходимое описание видео.
- Укажите, где нужно разместить видео.
Шаг четвертый: просмотр
Самым последним шагом в процессе создания контента вашей веб-страницы будет окончательная проверка. К этому моменту ваша копия должна быть одобрена, и ваш разработчик должен вставить весь ваш контент на страницу.
Этот последний обзор предназначен для того, чтобы убедиться, что все, что вы создали, работает так, как вы планировали. Вы и ваша команда по маркетингу должны проверить такие вещи, как:
- У вас все ссылки работают?
- Нет ли у вас грамматических и орфографических ошибок при копировании?
- Все ли ваши изображения и видео загружаются?
- Правильные ли загружаемые элементы?
- Время загрузки страницы?
- Есть ли отзывы от высшего руководства или вашего клиента?
Как только вы получите разрешение, ваша страница будет готова к публикации.Отличная работа!
Now Go Writer Killer Веб-сайт Копия
Теперь, когда у вас есть шаблон, и ваш четырехэтапный процесс создания копии для новых веб-страниц должен стать легкой задачей для вашей команды.
Вы можете использовать шаблон календаря, который был частью вашей загрузки, чтобы отслеживать, когда должна быть ваша копия и когда запускаются ваши веб-страницы.
Однако вскоре вы можете перерасти свой шаблон календаря, и в этом вам может помочь CoSchedule. Наш календарь с перетаскиванием и перетаскиванием может упростить вам планирование контента и упорядочить вашу команду в одном инструменте.
Подпишитесь на пробную версию или запланируйте демонстрацию сегодня.
12 марта 2018
14 тем, которые вы можете использовать для создания своего веб-сайта
Одной из многих причин, по которым WordPress является такой популярной платформой, является его универсальная система тем. Темы позволяют легко создавать великолепные дизайны и даже получать доступ к расширенным функциям. Все, что вам нужно сделать, это выбрать подходящий!
Технически вы можете использовать любую тему WordPress для создания своего веб-сайта.Однако некоторые темы проще в использовании и более стильные, чем другие, или они могут предлагать вам дополнительные функции, упрощающие вашу работу. С тщательно подобранной темой создание веб-сайта вашей мечты становится намного более управляемым.
В этой статье мы познакомим вас с 14 лучшими темами WordPress, которые вы можете использовать для создания своего веб-сайта. Все эти шаблоны доступны, если ваш сайт размещен на DreamHost, поэтому у вас будет легкий доступ к ним через WP Website Builder.
Готовы увидеть все варианты темы? Поехали!
Хотите бесплатную тему?
Когда вы размещаетесь на DreamHost, вы получаете бесплатный доступ к нашему инструменту WP Website Builder и более чем 200+ отраслевым стартовым сайтам!
Фотография темыЕсли вы хотите создать веб-сайт WordPress для своего портфолио или фотоагентства, вам нужна тема, которая выделяется визуально.Вам понадобится шаблон, который полностью сфокусирует внимание на ваших фотографиях, и именно здесь вам пригодятся эти две темы веб-сайта.
1. Разрешить
Resolve — это современная тема с темной цветовой палитрой. Он создан для фотоагентств и позволяет вам продемонстрировать своих лучших художников, а также их работы.
С Resolve вы можете отображать свои фотографии с помощью современной сетки, которая будет напоминать пользователям Instagram. Разница в том, что разрешение и уровень детализации вашего сайта должны быть намного выше.
2. Гавань
Если вы поклонник эстетики минимализма, вам наверняка понравится Haven. Эта тема предлагает дизайн с чистыми линиями, которые упрощают навигацию. С Haven вы можете похвастаться своими лучшими кадрами, обсудить, какие услуги вы предлагаете, и многое другое.
Связанные: Как выбрать правильную тему WordPress для вашего сайта
Темы о недвижимостиВы не стали бы покупать дом у сомнительного агента по недвижимости или на веб-сайте.Сайты недвижимости должны выглядеть профессионально, и на них должно быть легко ориентироваться, чтобы пользователи могли просматривать столько объектов, сколько захотят. Вот несколько тем, которые могут помочь.
3. Нарезанный кубиками
Diced — идеальная тема для небольших агентств недвижимости. Он предлагает простой и элегантный дизайн, который позволяет с легкостью выделить свои лучшие свойства. Потенциальные покупатели могут прочитать о вашем бизнесе, связаться с вами в социальных сетях и взглянуть на вашу самую популярную недвижимость.
4.Хифидель
В большинстве случаев операции с недвижимостью не проводятся в Интернете. Ваш веб-сайт помогает клиентам найти вас и связаться с вами. С Hifidel этот процесс становится намного проще благодаря элегантной странице «Свяжитесь с нами» темы и встроенной интеграции с социальными сетями.
Hifidel также позволяет добавлять отзывы клиентов на вашу домашнюю страницу. Это отличный способ показать потенциальным покупателям, что вы настоящий партнер.
По теме: почему адаптивный дизайн необходим для владельцев малого бизнеса
Ресторанные темыВ наши дни большинство людей ищут рестораны в Интернете задолго до того, как ступят внутрь.Клиенты хотят знать, что они получат и насколько классно выглядит ваша еда. Вот почему так важен идеальный веб-сайт ресторана — и вам могут помочь следующие темы.
5. Флорентийский
Флорентийский кричит «современный ресторан». Тема состоит из ярких цветов, которые красиво контрастируют с любыми фотографиями вашей еды, которыми вы можете поделиться. Используя Florentine, вы также можете поделиться историей своего ресторана, персоналом и даже отзывами прошлых клиентов.
6.Evolv
Если вы управляете одним из этих стильных ресторанов с низким освещением, вам понравится Evolv. Эта сдержанная тема позволяет вам продемонстрировать сильные стороны вашего ресторана и отзывы лучших клиентов. С помощью Evolv посетители могут познакомиться с вашими сотрудниками, прежде чем они сделают заказ, поскольку тема позволяет вам включить раздел, в котором они все.
Связано: Учебное пособие по установке WordPress — Узнайте, как настроить CMS
Музыкальные темыМузыкальная индустрия всегда в авангарде того, что круто.С правильной темой вы можете без особых усилий создать стильный веб-сайт WordPress, который поможет вам продвигать свою музыку и создавать аудиторию. Мы рекомендуем следующие два варианта.
7. Grid One
Большая часть современной сети построена на сетках. С помощью сеток вы получаете проекты, в которых легко ориентироваться, и вы знаете, где заканчивается один элемент и начинается следующий. Grid One использует этот классический подход и оживляет его прохладной черно-белой цветовой палитрой. Затем вы можете использовать изображения с ваших концертов или выступлений, чтобы добавить всплески цвета, которые появляются на странице.
8. Гавань
Мы уже представили Haven как тему фотографии, но это также лучший вариант для начинающих музыкантов. Шаблон музыкального веб-сайта Haven идеально подходит для групп, которые хотят расширить свое присутствие в Интернете и убедиться, что поклонники и потенциальные работодатели знают, где их найти. Кроме того, вы получите доступ к легко интегрируемым значкам социальных сетей, чтобы посетители могли следить за вами на других платформах.
Связано: Как создать свой первый плагин WordPress
Фитнес-шаблоныМногим людям нелегко оставаться в форме.Вот почему фитнес-сайт должен вдохновлять и побуждать посетителей к действию. Эти высокооктановые конструкции могут помочь вам добиться успеха в медицине.
9. Grid One
Grid One также предлагает фантастический макет для веб-сайтов о фитнесе, который идеально подходит для тренажерных залов, которые хотят расширить свою клиентуру (то есть всех!). С помощью Grid One вы можете создать веб-сайт WordPress, который легко персонализировать и выделять лучшие функции вашего тренажерного зала. Клиенты также могут оставить свои отзывы, которые могут иметь жизненно важное значение для привлечения новых членов.
10. Решить
Когда Resolve не подрабатывает фотографией, это также отличный вариант для сайтов о фитнесе. Эта тема позволяет создавать привлекательные сетки из изображений из вашего тренажерного зала. Клиенты могут оставлять отзывы, а посетители получают простую контактную форму, которую они могут использовать, чтобы связаться с вами. Все эти функции входят в пакет, наполненный энергией, а это именно то, что вы хотите от темы фитнеса.
Дизайнерские темыДизайн интерьера требует превосходного вкуса.Это означает, что вам нужна тема с уникальным стилем, который поможет вам привлечь внимание. Для этого раздела у нас есть одна тема, с которой вы встречались раньше, с другим внешним видом и совершенно новым вариантом.
11. Отпуск
Несмотря на название, это не туристическая тема. Вместо этого Vacation — это то, что заставляет посетителей тосковать по инновационному дизайну, который можно применить в любимых помещениях. Другими словами, эта тема поможет вам продемонстрировать свои лучшие дизайны и декоры, облегчая потенциальным клиентам понимание того, кто вы и чем занимаетесь.
12. Хифидель
Далее, Hifidel возвращается с современным взглядом на веб-сайты, посвященные дизайну интерьера. Используя Hifidel в качестве темы, вы получаете минималистичный стиль, в котором все внимание уделяется вашему дизайну. Вы можете позволить своей работе говорить и подкрепить ее великолепным разделом О нас и отзывами, чтобы закрепить сделку.
Связано: Учебное пособие: Как установить дочернюю тему WordPress
Одежда и модаЕсли вы собираетесь создать веб-сайт для своего модного или модного бизнеса, стиль имеет значение.Имея это в виду, вот две темы, которые вы уже встречали, но которые имеют макеты, которые делают их идеальными для этой конкретной ниши.
13. Флорентийский
Florentine — идеальная тема для сайтов о моде и одежде, ориентированных на подростков и молодежь. Это яркая и яркая тема, которая показывает посетителям, что вы не боитесь проявить смелость. Его варианты и макеты позволяют вам продемонстрировать свои лучшие вещи, показать отзывы клиентов и продемонстрировать, что делает вашу одежду уникальной.
14. Хейвен
Если ваша линия одежды нацелена на более элегантную атмосферу, Haven должен быть вам на помощь. Эта тема предлагает классическую черно-белую цветовую палитру, чтобы ваши изображения продуктов выделялись. Вы можете рассказать посетителям все о своем магазине и упростить для них контакт. После того, как они совершили покупку, эти клиенты могут даже оставлять отзывы, чтобы будущие посетители точно знали, чего ожидать, когда они будут покупать у вас.
Статистика веб-сайта в вашем почтовом ящике
Если вам нужна помощь в навигации по панели инструментов WordPress, создании целевой страницы или выборе тарифного плана хостинга, мы можем помочь! Подпишитесь на наш ежемесячный дайджест, чтобы не пропустить ни одной статьи.
Получите бесплатную тему WordPressПравильная тема WordPress может значительно упростить процесс создания вашего сайта. Есть удивительные темы практически для любого типа проекта, который вы можете себе представить, от портфолио фотографий до сайтов ресторанов.
DreamHost дает вам доступ ко множеству уникальных тем, которые вы можете выбрать для своего веб-сайта. Например, с такой темой, как Resolve, вы можете поиграть с дизайнами, которые хорошо подходят как для сайтов фотографии, так и для сайтов фитнеса.С другой стороны, Haven идеально подходит для музыкальных сайтов и линий одежды.
Какой бы тип сайта WordPress вы ни создавали, вы обязательно найдете идеальный вариант.
Готовы ли вы создать свой первый веб-сайт с DreamHost? Если вы выберете любой из наших планов WordPress, вы получите доступ к нашему инструменту WP Website Builder, который позволит вам использовать все эти профессиональные темы бесплатно!
Шаблон плана проекта дизайна веб-сайтов
Определение дизайна веб-сайтов и почему это важно
В настоящее время, независимо от того, какой у вас бизнес, скорее всего, вам понадобится веб-сайт для продвижения вашего продукта или услуг .А возможность обеспечить удобство для пользователей может во многом определить отношения ваших клиентов с вашим брендом.
Дизайн веб-сайтов можно определить как процесс создания новых веб-сайтов , и он влечет за собой множество различных аспектов, таких как макет и внешний вид, графический дизайн и создание контента. Когда дело доходит до создания нового веб-сайта или запуска проекта по редизайну веб-сайта, иногда может казаться, что выполнение работы как можно быстрее — правильный путь.
Но на самом деле сосредоточение внимания на работе без плана действий действительно может быть разницей между успешным и хаотичным результатом. Почему? Поскольку в проектах по дизайну веб-сайтов обычно участвуют многопрофильные команды с разными типами навыков , которые собираются вместе на разных этапах и в разное время, и когда задействовано несколько человек, это может означать только одно: вам понадобится пространство для совместной работы, где каждый может иметь четкое представление о работе, обязанностях и статусе прогресса.
Компоненты плана проекта дизайна веб-сайта
Мы ясно дали понять, почему командам так важно создать хорошо продуманный план дизайна веб-сайта, но мы не совсем упомянули, как это сделать или что он должен охватывать. Итак, если вам нужно руководство, давайте рассмотрим основные этапы создания и составления плана проекта структурированного дизайна веб-сайта.
Определение проекта. Исследования — большая часть этого первого шага.Определение проекта имеет первостепенное значение для успеха вашего дизайн-проекта, потому что оно заложит прочную основу для всего вашего плана. На этом этапе вам необходимо определить цель идеи создания или изменения дизайна вашего веб-сайта. Вы хотите улучшить пользовательский опыт? Вы хотите увеличить продажи? Определите цели и убедитесь, что все участники находятся на одной волне.
Бюджет. После того, как концепция сформулирована, самое время определить бюджет. Создание плана для вашего проекта дизайна веб-сайта поможет вам определить смету ваших затрат и ваших общих инвестиций.Это также поможет вам распределять ресурсы и принимать мудрые решения в отношении ваших ресурсов.
Команда и роли. Мы создали веб-дизайн, требующий командных усилий. Поэтому, прежде чем приступить к работе, найдите время, чтобы четко распределить обязанности между ключевыми членами вашей команды и убедиться, что все понимают роль, которую они будут играть.
Документация и требования. Требования могут быть всех форм и размеров. Важно понимать, что ожидается от дизайна вашего веб-сайта, и клиенты и заинтересованные стороны играют важную роль на этом этапе.Так что работайте с ними в тесном сотрудничестве и убедитесь, что у вас есть четкий список функций и функций, которые необходимо включить. Этот процесс сэкономит вам время в будущем и предотвратит необходимость внесения вашей командой нескольких изменений. Документация также включает информацию от ваших клиентов, поэтому убедитесь, что у вас есть четкое определение вашего идеального покупателя, чтобы совершить для них исключительный путь.
Содержимое. Ваш контент и внешний вид вашего веб-сайта должны идти рука об руку.Вы должны быть в состоянии передать голос бренда и его видение, а также помочь вашей аудитории сразу определить, что они ищут. Так что работайте в тесном сотрудничестве с клиентами и заинтересованными сторонами, чтобы получить представление о бренде, голосе и стиле.
Дизайн. Работайте вместе со своей командой и создайте концепцию, включающую визуальное содержание, это поможет вам передать свое видение. Затем вы можете начать работу над каркасом, который будет служить руководством для того, как будет структурирован веб-сайт, а также как он будет структурирован для пользователей.После утверждения прототипа пора реализовать код.
Создание графика для вашего плана проекта дизайна веб-сайта
Потратив время на создание и построение подробного плана проекта, вы получите структуру, которая поможет вам работать более эффективно и ориентироваться на результат . Это даст вам возможность установить свой собственный темп и решить, какие шаги выполнить в первую очередь, что в конечном итоге поможет вам достичь ваших общих целей.
Дизайн веб-сайта требует планирования, анализа и документирования большого количества различной информации.
