Создание сайта-визитки в конструкторе – инструкция. Шаблоны и примеры
Сайт нужен любому бизнесу – это способ заявить о себе, рассказать о продукте и привлечь новых клиентов. На страницу компании в интернете приводят трафик от рекламы. Также сайты используют для сбора обратной связи от целевой аудитории.
Создавать и развивать масштабный корпоративный портал не всегда целесообразно. Для малого бизнеса со скромными оборотами это может оказаться слишком затратно. Поэтому небольшие компании из сферы услуг и торговли, малые производства, частные специалисты ограничиваются сайтами-визитками.
Реклама: 2VtzqvSTRwm
В этой статье расскажем, как выглядит и из каких разделов состоит сайт-визитка. Какую информацию на нем размещать. Покажем, как сделать такую страницу самостоятельно в популярном онлайн-конструкторе.
Читайте также: 10 лучших курсов по созданию сайтов
Что такое сайт-визитка и как он выглядит
Сайт-визитка – это небольшой сайт из нескольких страниц.
Визитки используют как бюджетный вариант корпоративного сайта. Или когда бизнес небольшой, и многостраничный ресурс объективно не нужен.
Для чего создают сайт-визитку:
- Презентация компании. Здесь можно показать фото товаров, разместить уникальное торговое предложение (УТП), сформулировать конкурентные преимущества. Хороший сайт-визитка демонстрирует клиентам выгоду от приобретения продуктов компании и является вспомогательным инструментом продаж. Для специалиста фрилансера такой сайт может выполнять функции портфолио.
- Мини-каталог. Сайт-визитка – идеальный вариант для представления своих товаров и услуг. Клиенты могут оставлять заказы на сайте. Если привязать ресурс к CRM-системе компании, обработку заявок можно автоматизировать.
- Запуск рекламы в интернете. Трафик с контекстной и таргетированной рекламы нужно направлять на страницу компании.
 Простой сайт-визитка с минимальным набором информации и формой обратной связи справится с задачей сбора лидов.
Простой сайт-визитка с минимальным набором информации и формой обратной связи справится с задачей сбора лидов.
Структура сайта-визитки
Универсальной структуры сайта-визитки нет. Главное правило – ресурс должен быть понятным, удобным и полезным для клиентов.
Основные страницы сайта-визитки: главная, товары и услуги, контакты и форма обратной связи, отзывы, новости и полезные ссылки.
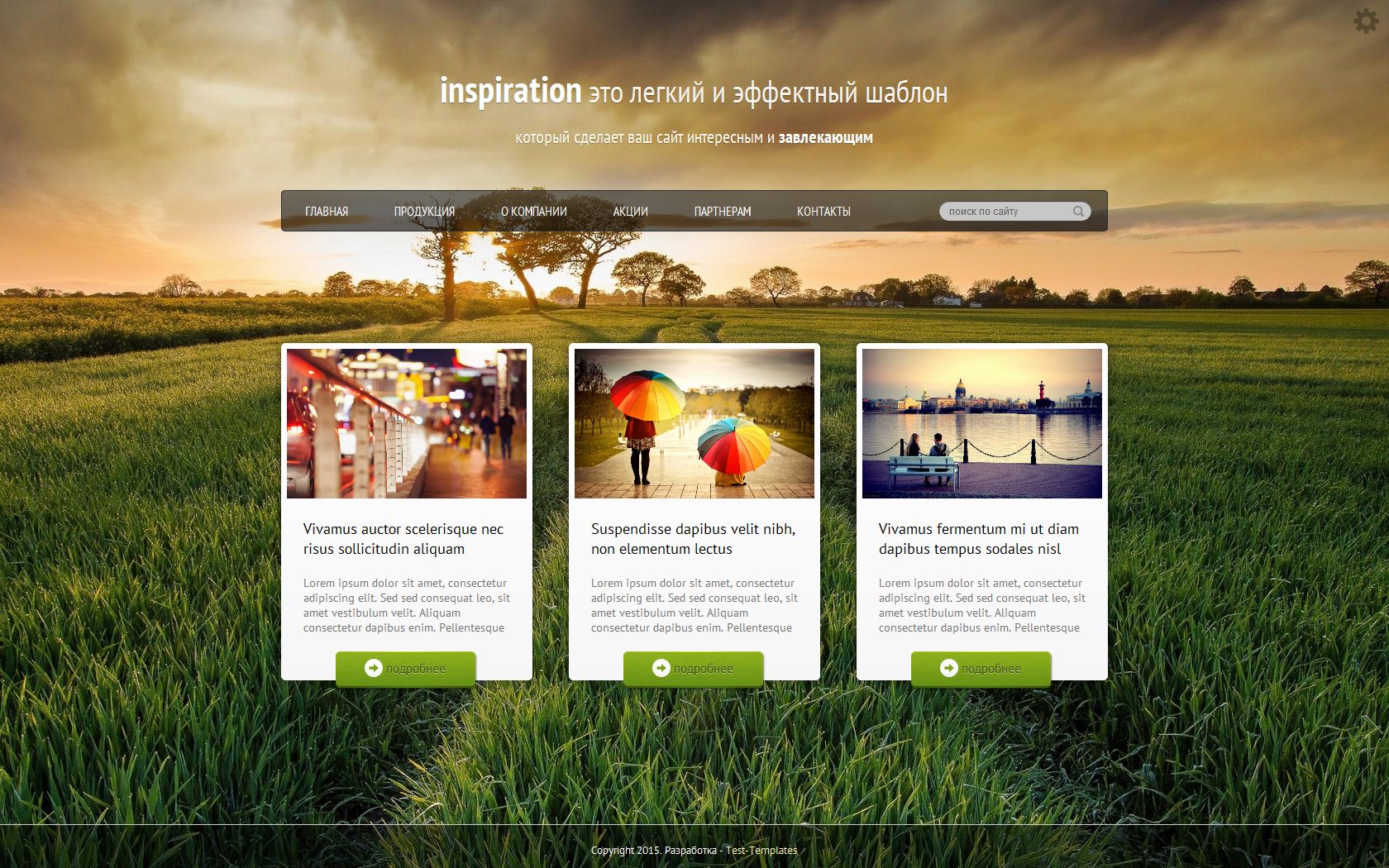
Главная страница: здесь размещают информацию о компании и логотип, УТП или основной оффер, преимущества. Также на главную страницу можно вынести контакты и форму обратной связи.
Пример оформления главной страницы: логотип, оффер, контакты и кнопка перехода к форме обратной связиТовары и услуги: раздел содержит фотографии, текстовые описания и цены продуктов. Если при оформление услуг на сайте цена не указана, желательно объяснить почему. Возможно, стоимость рассчитывается индивидуально или зависит от объема закупки.
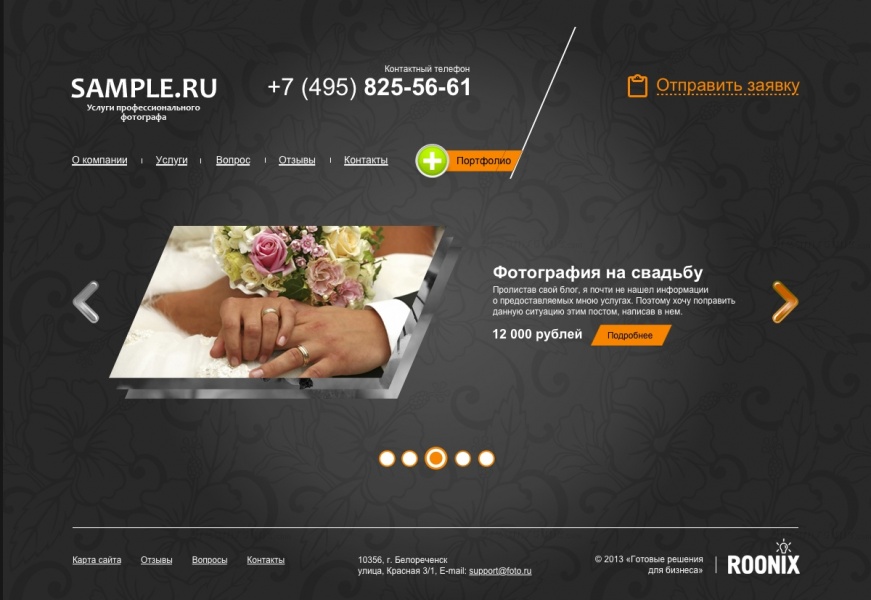
На страницах такого типа кнопки расчета стоимости ведут на форму обратной связиКонтакты и форма обратной связи: на этой странице размещают все доступные способы связи (адрес, кликабельный телефон, мессенджеры, соцсети), карту проезда и форму заявки. Пример лаконичного оформления контактов на сайте:
Пример лаконичного оформления контактов на сайте:
Отзывы: важная, но не обязательная страница. Это «социальное доказательство» пользы продуктов или услуг. Если она есть, легче завоевывать доверие новых клиентов. Отзывы можно оформить текстом, видео или скриншотами переписки с заказчиками.
Видео от клиентов как вариант оформления страницы отзывовНовости и полезные ссылки: если ваша компания ведет блог или публикует интересные материалы в интернете, поделитесь ими с клиентами. Это поможет повысить узнаваемость бренда.
Ссылки на статьи в блогеПрежде чем приступать к разработке сайта, нужно изучить целевую аудиторию и страницы конкурентов. Информация на вашем ресурсе должна «закрывать» распространенные возражения клиентов и отстраивать предложение от подобных на рынке.
Сделать сайт-визитку можно тремя способами: написать код на чистом html, создать с помощью CMS (систем управления контентом) или собрать в онлайн-конструкторе.
Первый способ – для профессиональных веб-разработчиков, владеющих html-кодом. Но даже они предпочитают готовые решения — конструктор или CMS.
Разобраться с CMS новичку тоже будет сложно. Одна из самых популярных систем – WordPress. Преимущества ее в том, что она бесплатная и имеет библиотеку готовых шаблонов визиток. При необходимости код страниц можно редактировать. Если делаете сайт на WordPress, домен и хостинг нужно приобретать отдельно.
Конструктор сайтов – самый простой и доступный непрофессионалам способ создания своего ресурса. В таких сервисах есть встроенный визуальный редактор, где пользователь собирает страницы из готовых элементов и наполняет контентом. Большинство конструкторов предлагают готовые шаблоны сайтов для разных сфер деятельности. К готовой странице можно подключать сервисы статистики, интегрировать с платежными системами, CRM, службами доставки. Правда, в бесплатный пакет услуг эти функции, как правило, не входят. Еще один плюс: возможность приобрести домен и хостинг вместе с доступом к конструктору.
Как сделать сайт-визитку в конструкторе: пошаговая инструкция
Разберем, как сделать сайт-визитку в конструкторе на примере конструктора Nethouse.
Шаг 1. Зарегистрируйтесь на портале. При регистрации укажите промокод POSTIUM, чтобы получить тариф «Магазин» на месяц в подарок!
Шаг 2. Придумайте или подберите адрес сайта.
Сервис бесплатно предоставляет домен третьего уровня — name.nethouse.ru. Домены вида name.ru или name.com можно приобрести за дополнительную плату. Для этого воспользуйтесь функцией «Подбор доменов». Введите доменное имя и отметьте нужные зоны.
Сервис определит, свободно ли имя в выбранных зонах. Если название занято, предложит подобные варианты.
Шаг 3. Войдите в личный профиль, в разделе «Мои сайты» выберите «Создать», в открывшейся форме введите доменное имя и нажмите «Создать сайт».
Шаг 4. Откройте редактор и выберите шаблон сайта. Обратите внимание на значок в правом верхнем углу – некоторые шаблоны автоматически адаптируются под мобильную версию.
Обратите внимание на значок в правом верхнем углу – некоторые шаблоны автоматически адаптируются под мобильную версию.
Шаг 5. В этом примере выберем шаблон с адаптивным дизайном.
Шаг 6. Ненужные страницы, присутствующие в шаблоне по умолчанию, удалите. Для этого нажмите «Скрыть» в правом верхнем углу. Недостающие нужные страницы вставьте из меню в конце шаблона. Новые страницы автоматически добавляются в меню на главной.
Добавлять страницы можно также через меню на главной. Нажмите «Редактировать», выберите тип страницы и напишите название, сохраните.
Шаг 7. Постройте структуру сайта исходя из особенностей вашего продукта. В примере сделаем сайт-визитку кондитерской, поэтому здесь будут страницы: главная, о компании, товары, форма обратной связи, соцсети, контакты.
Шаг 8. Наполните шаблон контентом. Для этого редактируйте элементы внутри страниц: меняйте текст, вставляйте изображения, добавляйте кнопки.
Шаг 9. Чтобы менять порядок страниц, нажимайте стрелку «Переместить вниз», «Переместить вверх».
Шаг 10. Оформите главную страницу.
Добавьте фоновое изображение: откройте настройки шаблона и загрузите картинку.
Поменяйте шапку: нажмите «Редактировать» и добавьте ссылки на форму обратной связи.
Загрузите логотип.
Добавьте основной оффер или слоган компании. Встроенный текстовый редактор позволяет управлять шрифтами.
Шаг 11. Отредактируйте страницу «О компании». Нажмите «Редактировать» и выберите элементы из открывшегося меню. Вставьте картинки, заполните текстовый блок, добавьте кнопки, опишите преимущества компании.
Дизайн кнопок можно менять через настройки элемента.
Шаг 12. Добавьте товары. Задайте общие настройки каталога и отредактируйте карточки: добавляйте фото, описание и кнопки заказа.
Процесс публикации товара:
Шаг 13. Настройте форму обратной связи. В редакторе меняйте текст и содержание полей.
Настройте форму обратной связи. В редакторе меняйте текст и содержание полей.
Шаг 14. Заполните контактные данные и отметьте компанию на картах.
Шаг 15. Добавьте ссылки на соцсети.
Шаг 16. Чтобы перейти в режим предварительного просмотра, нажмите значок на верхней панели.
Шаг 17. Чтобы опубликовать сайт, нажмите значок на верхней панели и подтвердите действие.
Шаг 18. В дальнейшем, чтобы редактировать страницу, войдите в личный профиль и выберите «Мои сайты», нажмите «Редактировать». Таким образом можно проводить А/Б тестирования разных версий сайта-визитки: менять наполнение и отслеживать, какой вариант приносит больше заказов.
Шаг 19. Теперь сайт опубликован, но пока не индексируется поисковыми системами. Чтобы открыть ресурс для поисковиков, перейдите во вкладку «Подключить тариф» и нажмите «Узнать больше». Следуйте инструкциям.
Следуйте инструкциям.
Шаг 20. Сервисом можно пользоваться бесплатно неограниченное количество времени или подключить платный тариф.
На платных тарифах доступно подключение к сайту платежных сервисов, интеграция со службами доставки, CRM-системами. Также можно подключить свой домен и SSL-сертификат.
Создание сайтов-визиток для событий и мероприятий
В отдельный сервис Nethouse выделяет создание сайтов-визиток для событий. Этот ресурс пригодится, если вы проводите мастер-классы, организуете конференции или продаете обучающие курсы. Шаблонов здесь всего пять, но дизайн разнообразный. Возможностей достаточно, чтобы разместить на странице всю нужную клиентам информацию.
После регистрации войдите в профиль и выберите «Мои события».
Выберите шаблон и нажмите «Продолжить».
Выберите тип события, придумайте название и отметьте категорию.
Выберите формат. Если событие в офлайн-формате, введите адрес проведения. Если в онлайн, добавьте ссылку на страницу вебинара. Укажите дату и время мероприятия. Введите информацию об организаторе.
Если событие в офлайн-формате, введите адрес проведения. Если в онлайн, добавьте ссылку на страницу вебинара. Укажите дату и время мероприятия. Введите информацию об организаторе.
В открывшемся редакторе нажимайте на значки справа от страниц и меняйте содержимое.
Чтобы добавить или убрать страницы, нажмите «Блоки» на верхней панели, включайте или отключайте видимость блоков.
Войдите в меню «Настройки» на верхней панели, чтобы отредактировать форму регистрации и порядок продажи билетов. Если ваше событие бесплатное, пользоваться сервисом также можно бесплатно. С продажи билетов предусмотрена комиссия.
Когда сайт будет готов, нажмите кнопку «Опубликовать» на верхней панели.
Один пользователь может создавать в онлайн-конструкторе Nethouse неограниченное количество сайтов или событий.
Заключение
Сайт-визитка подойдет малому бизнесу, специалистам фрилансерам и тем компаниям, которые хотят сэкономить на разработке многостраничного портала.
Основные разделы сайта-визитки: главная страница с информацией о компании, карточки товаров и услуг, контакты и форма обратной связи, кнопки призыва к действию. Структуру можно и нужно адаптировать под особенности вашей деятельности. Главное правило: сайт должен работать на продажи, а клиентам должно быть удобно пользоваться ресурсом.
Сделать визитку можно самому с помощью онлайн-конструкторов. В таких сервисах пользователь создает страницы из блоков и элементов в редакторе или на основе готовых шаблонов.
Полезные ссылки:
- Как самому сделать лендинг
- 10 лучших конструкторов лендингов
- С чего начать SEO-продвижение сайта
- Как составить техническое задание на сайт
Шаблон Joomla 2.5 сайт визитка, шаблон для сайта визитки Joomla, ATLight
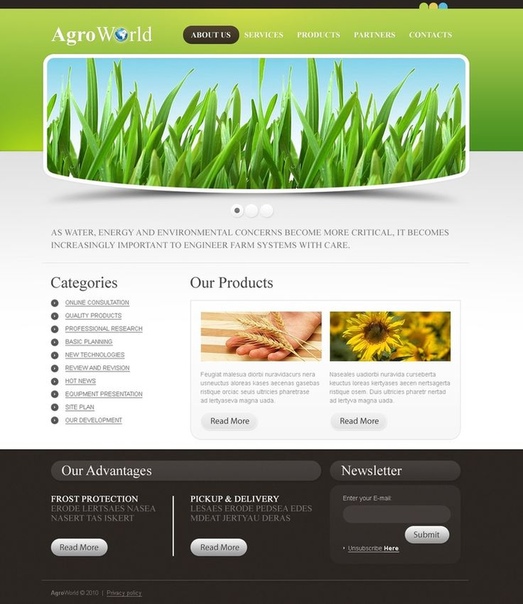
Тот, кто занимается созданием веб сайтов, знаком со таким термином, как «сайт — визитка». Какими же характеристиками должен обладать данный интернет ресурс? В первую очередь — это привлекательный вид, удобное для восприятия размещения информации. Мы представляем вам шаблон под систему управления контентом Joomla (версия 2.5) под названием «ATLight», который позволяет без особых усилий создать сайт с вышеописанными характеристиками.
Мы представляем вам шаблон под систему управления контентом Joomla (версия 2.5) под названием «ATLight», который позволяет без особых усилий создать сайт с вышеописанными характеристиками.
Тот, кто занимается созданием веб сайтов, знаком со таким термином, как «сайт — визитка». Какими же характеристиками должен обладать данный интернет ресурс? В первую очередь — это привлекательный вид, удобное для восприятия размещения информации. Мы представляем вам шаблон под систему управления контентом Joomla (версия 2.5) под названием «ATLight», который позволяет без особых усилий создать сайт с вышеописанными характеристиками.
Шаблон «ATLight» распространяется на коммерческой основе.
Купить шаблон «ATLight» — совместимость Joomla 2.5
После приобретения шаблона, вам необходимо будет скачать архив (ATlight.zip), который следует распаковать на жестком диске своего компьютера.
Рассмотрим подробно содержимое распакованного архива:
atlight.zip — непосредственно дистрибутив шаблона
design.zip — в данном архиве расположены файлы с графикой в формате PSD и JPG.
mod_nivoslider_j25.zip — бесплатный модуль слайд-шоу Nivo Slider. Именно он применяется в «шапке» шаблона
quickstart.zip — так называемый «быстрый старт» — дистрибутив Joomla 2.5, после установки которого на вашем сайте появится шаблон «ATLight», заполненный демо данными
manual.pdf
Демонстрационную версию шаблона мы разместили на тестовом сайте, который доступен по следующей ссылке:
http://test-sitogon.ru/si_visit/
Рассмотрим подробно случай, когда требуется установить шаблон на уже созданный сайт. То есть, размещение модулей в нашем случае будет производиться вручную, без помощи «быстрого старта»
Итак, наша задача — установить и настроить шаблон таким образом, чтобы он по завершении нашей работы был максимально похож на свою демонстрационную версию.
Работу с шаблоном начнем с изучения его настроек. Для этого открываем административную панель «Расширения» (Extensions) — «Менеджер шаблонов» (Template Manager)
Далее выделяем наш шаблон флажком и нажимаем кнопку «Изменить»
Обратим внимание на правый блок «Дополнительные параметры»
На данный момент все поля пустые. Предлагаю, более детально рассмотреть значение элемента, представленного в данном блоке
Логотип — нажатие на кнопку «Выбрать» позволит установить в качестве логотипа собственное изображение. Если же нажать кнопку «Очистить», то будет либо установлено значение «по умолчанию», либо будет отображаться текст, которым заполнены поля «Название сайта» и «Описание сайта»
Фоновая картинка — здесь определяется фоновое изображение сайта. Если данный параметр не назначен вручную администратором сайта, то будет отображаться изображение, которое идет с шаблоном «по умолчанию»
Если данный параметр не назначен вручную администратором сайта, то будет отображаться изображение, которое идет с шаблоном «по умолчанию»
Если вы планируете назначить собственное фоновое изображение, то рекомендуем загружать изображение разрешением 1600 Х 1200 пикселей. Идеальным будет фон без мелких деталей.
Название сайта — шаблон позволяет использовать в качестве логотипа не только графический файл, но обычный текст. Для этого в поле «Логотип» необходимо нажать кнопку «Очистить», а поле «Название сайта» может быть заполнено названием вашей компании
Описание сайта — данный текст будет расположен под «Названием сайта», чтобы прояснить ситуацию ниже прилагаю два рисунка, где показаны настройки шаблона, а также итоговый результат на фронтальной части сайта:
Настройки в админ панели:
Результат на фронтальной части:
Цвет — данный выпадающий список позволяет выбрать одну из цветовых схем, что будет использоваться в шаблоне
Показывать переключение цветов сайта — если вы желаете, чтобы посетители вашего сайта могли собственноручно устанавливать цветовую схему сайта на свой вкус, то данный параметр устанавливаем в положение «ДА».
Доступные позиции модулей схематично представлены на следующем рисунке:
Особенностью данного шаблона является то, что в случае вертикального скроллинга, когда пользователь прокручивает страницу, верхнее меню начинает отображаться в «шапке» сайта, а контактная информация (телефон и электронный адрес компании) трансформируется в одну строчку.
Вывод контактной информации в «шапке сайта
Чтобы все вышеописанное происходило и на вашем сайте-визитке, необходимо проделать ряд несложных действий.
В административной панели заходим «Расширения» — «Менеджер Модулей» и нажимаем кнопку «Создать»
Тип модуля выбираем, как HTML-код
Далее в настройках модуля переключатель «Показывать заголовок» выставляем в положение «НЕТ», устанавливаем позицию «Position-1», затем в визуальном редакторе нажимаем кнопку редактирования HTML кода
И в текстовое поле редактора вводим код, указанный на рисунке:
Соответственно, вместо указанных нами телефона и электронной почты, должны стоять ваши данные
Далее нажимаем кнопку «Обновить»
Нажимаем кнопку «Сохранить и закрыть» в правом верхнем углу экрана
Настройка верхнего меню
Предположим, что у нас уже создано меню (main menu) и необходимо опубликовать его на сайте, так чтобы оно стало верхним горизонтальным меню
Для этого в менеджере модулей нажимаем кнопку «Создать», как мы это делали ранее, с той разницей, что тип модуля на этот раз будет «Меню»
Далее дадим модулю название, скроем заголовок модуля и выставим позицию «Position 7». Обратите внимание на рисунке я назвал данный модуль, как «Главное верхнее меню». Сделано это неслучайно.
Обратите внимание на рисунке я назвал данный модуль, как «Главное верхнее меню». Сделано это неслучайно.
Как мы помним наше меню должно появляться в «шапке» сайта при прокручивании. Чтобы это происходило, впоследствии нам потребуется создать дубликат этого меню.
Вернемся к настройкам модуля.
Далее нам необходимо обратить внимание на правую часть экрана, а именно на блок «Основные параметры»
Здесь мы указываем — какое именно меню должен выводить модуль. В нашем случае это «main menu», а также включаем переключатель «Показывать подпункты меню» в положение «ДА»
Затем переходим на вкладку «Дополнительные параметры», где нас интересует лишь одно текстовое поле под названием «Суффикс класса меню»
Здесь мы должны прописать значение «hor» (без кавычек)
Нажимаем кнопку «Сохранить и создать» в правом верхнем углу экрана.
И приступаем к созданию дубликата нашего меню.
В разделе «Основные параметры» также указываем «main menu». Теперь хочу обратить ваше внимание на выпадающие списки «Начальный уровень» и «Последний уровень». Их значение должно равняться «1»
На вкладке «Дополнительные параметры» мы должны заполнить поля «ID Меню» и «Суффикс класса меню», значение которых будет «topmenu» (без кавычек)
Данный модуль должен быть опубликован в позицию «Position-2»
Нажимаем кнопку «Сохранить и закрыть»
Теперь при скроллинге сайта верхнее меню сайта оказывается в его «шапке»
Включение модуля слайдера Nivo Slider
Для того, чтобы наш сайт — визитка стал более «живым», необходимо включить модуль слайдера, который мы устанавливали в самом начале нашей работы.
В менеджере модулей находим модуль «Nivo-Szaki Slider», открываем его на редактирование, публикуем его в позицию «Position-15»
Слайды должны быть заранее загружены посредством FTP менеджера в определенный каталог. Изображения рекомендуется создавать с разрешением 921 × 252 пикселей
Далее в настройках модуля в текстовом поле «Slideshow directory» указываем каталог, где будут храниться наши изображения
Остальные модули не требуют каких-либо специальных параметров и размещение их на сайте производится согласно указанным выше позициям
Как видим, сайт-визитка под Joomla достаточно просто создается на основе шаблона Atlight. Если у вас есть пожелания к усовершенствованию шаблона или вам необходимо модернизировать его под свои запросы, оставляйте заявку через раздел «Контакты»
С уважением, Владимир Егоров
дизайнов карт, тем, шаблонов и графических элементов для загрузки на Dribbble
Посмотреть шаблоны холодных писем
Шаблоны холодной электронной почты
Посмотреть бесплатные шаблоны кредитных карт
Бесплатные шаблоны кредитных карт
Посмотреть шаблоны дизайна пользовательского интерфейса карты для набора Figma Material X
Карты Шаблоны пользовательского интерфейса для Figma Material X kit
View Material Design UI kit — компоненты Figma и шаблоны приложений — бесплатно
Комплект пользовательского интерфейса Material Design — Компоненты Figma и шаблоны приложений — Бесплатно
Посмотреть летающую визитку
Летающая визитка
View Dashboard UI kit — шаблоны карточек Figma
Комплект пользовательского интерфейса приборной панели — шаблоны карт Figma
Посмотреть шаблон дизайна пользовательского интерфейса компонентов Figma
Шаблон дизайна пользовательского интерфейса компонентов Figma
Просмотр шаблонов для панели управления криптографией и финансами
Шаблоны для панели управления криптографией и финансами
Посмотреть Figma Material X Design system — Шаблоны карточек
Система Figma Material X Design — шаблоны карточек
Посмотреть шаблон бизнес-плана
Шаблон бизнес-плана
Посмотреть рекламу в Instagram ко Дню святого Валентина
День святого Валентина, реклама в Instagram
Посмотреть набор мокапов визитных карточек
Набор макетов визитных карточек
View Figma Material UI kit — шаблоны мобильных приложений для Android
Figma Material UI kit — шаблоны мобильного приложения для Android
Посмотреть время кофе
Время кофе
Просмотр макетов панели инструментов Figma Material X — шаблоны карточек
Макеты панели инструментов Figma Material X — шаблоны карточек
View Exposina — Шаблон бизнес-брошюры формата A4
Exposina — бизнес-брошюра формата A4, шаблон
Посмотреть дизайн шаблона веб-сайта NFT
Дизайн шаблона веб-сайта NFT
Посмотреть шаблон бизнес-предложения, Indesign и шаблон MS Word
Шаблон бизнес-предложения, Indesign и шаблон MS Word
Посмотреть комплект пользовательского интерфейса Figma iOS 13 — карточки и элементы списка
Комплект пользовательского интерфейса Figma iOS 13 — карточки и элементы списка
Просмотр шаблонов для мобильного банкинга и инвестиционных услуг
Шаблоны для мобильного банкинга и инвестиционных услуг
Посмотреть Мокап Карточки Все Сцены
Мокап визитки Все сцены
View Figma Angular UI kit — стилизованные компоненты дизайна Material X
Комплект пользовательского интерфейса Figma Angular в стиле компонентов дизайна Material X
Просмотр Figma Material X UI kit — Шаблоны карточек
Набор Figma Material X UI — шаблоны карточек
Посмотреть дизайн пользовательского интерфейса фильтра для набора Figma Material X
Дизайн интерфейса фильтра для Figma Material X kit
Зарегистрируйтесь, чтобы продолжить или войдите в систему
Идет загрузка еще…
Шаблон визитной карточки веб-дизайнера
ПРЕДСТАВЬТЕ ЭТО. СОЗДАТЬ ЭТО.
СОЗДАТЬ ЭТО.
Добро пожаловать в PhotoADKing
Тысячи готовое видео шаблоны всегда под рукой
00.00
00.00
Популярные категории визиток
Похожие шаблоны Рекомендация
Как сделать визитку веб-дизайнера
Зарегистрируйтесь в PhotoADKing
01
Зарегистрируйтесь бесплатно или войдите в систему после открытия PhotoADKing и найдите «Визитная карточка веб-дизайнера» с помощью инструмента поиска.
Поиск Шаблон визитной карточки веб-дизайнера
02
Найдите подходящий шаблон визитной карточки веб-дизайнера.
Настройте дизайн визитной карточки веб-дизайнера
03
Добавляйте/редактируйте текст, изображения, значки с указанием места проведения, чтобы ваш дизайн был готов за считанные минуты. Используйте параметры форматирования, стили и формы творчески, чтобы использовать элементы управления.
Дополнительные функции
04
Создайте свою собственную визитную карточку веб-дизайнера, добавив больше элементов дизайна. Просмотрите наши бесплатные и премиальные изображения, наклейки, значки и видео.
Просмотрите наши бесплатные и премиальные изображения, наклейки, значки и видео.
Скачать и распечатать
05
После настройки шаблона визитной карточки веб-дизайнера пришло время загрузить и распечатать его.
Что пользователи говорят о PhotoADKing
От владельцев бизнеса до маркетологов, от дизайнеров до разработчиков, PhotoADKing доверяют и рекомендуют профессионалы по всему миру.
Эммануэль Р.
Студент
Это приложение помогло мне создать удивительный и красивый дизайн для моего онлайн-бизнеса и коллег, а также дало возможность трудоустройства, а его дизайн весьма своеобразен и привлекателен.
Акшай Пурабия
Владелец бизнеса
PhotoADKing великолепен. Это позволяет вам быть таким изобретательным и дает вам инструменты для этого. Мне очень нравится это, особенно для планирования огромных плакатов для продвижения.
Джон В.
Автор контента
PhotoADKing идеально подходит для создания плакатов, презентаций, графики, документов и визуального контента, поскольку существует множество доступных для использования бесплатных шаблонов, и шаблоны превосходны. Есть красивые иллюстрации, которые мы также можем использовать бесплатно.
Есть красивые иллюстрации, которые мы также можем использовать бесплатно.
Идеи визитных карточек веб-дизайнера
Создайте визитную карточку веб-дизайнера с помощью программы PhotoADKing для создания визитных карточек веб-дизайнера. С шаблонами визитных карточек веб-дизайнера PhotoADKing довольно легко сделать привлекательные визитные карточки веб-дизайнера за считанные минуты. Инновационный инструмент дизайна для начинающих и не дизайнеров. Просто выберите шаблон визитной карточки веб-дизайнера, который соответствует вашим целям, и персонализируйте его с помощью наших дополнительных функций. PhotoADKing предоставляет бесплатные шаблоны визитных карточек для веб-дизайнеров с высококачественными стоковыми изображениями, множеством наклеек и значков, стильными шрифтами и 3D-текстами, чтобы сделать ваш дизайн легким. Шаблоны визитных карточек вашего веб-дизайнера легко настроить и создать именно так, как вы хотите. После этого сохраните свой дизайн и загрузите его, чтобы поделиться им или распечатать.
Часто задаваемые вопросы Вопросы
Что делает визитную карточку хорошего веб-дизайнера?
Идеальная визитная карточка веб-дизайнера должна содержать соответствующее изображение, название компании, контактную информацию, URL-адрес веб-сайта и хорошую цветную графику.
Могу ли я редактировать свою визитную карточку веб-дизайнера после ее сохранения?
Да, вы можете редактировать и сохранять свою визитную карточку веб-дизайнера столько раз, сколько захотите. Вы можете найти свой дизайн в разделе «Мои дизайны».
Могу ли я создать дизайн с нестандартными размерами?
Да, нестандартные размеры позволяют создать дизайн любого размера. Нажмите на кнопку «Создать новый» в правом верхнем углу. Тем не менее, мы предоставляем вам шаблоны визитных карточек веб-дизайнера размером 1050 x 600 пикселей.
В каком формате я могу скачать свою визитку веб-дизайнера?
В бесплатной версии вы можете скачать свою визитную карточку веб-дизайнера в формате JPG, PNG и PDF.
