Как создать карту сайта? Создаем sitemap для Google и Яндекс
Карта сайта создается для разных задач. Основных задач две – для поисковых систем, для удобства посетителей на сайте.
Поисковые системы и люди видят сайт по-разному. Поисковые системы смотрят больше в код, и им важно получить информацию в виде XML, а посетителям в виде удобной навигационной структуры, в которой можно быстро и удобно найти нужный раздел.
В данной статье мы рассмотри, как правильно создать карту сайта для поисковых систем и посетителей на сайте. Мы рассмотрим важные моменты и нюансы, которые стоит учесть.
Создаем sitemap (карту сайта) для поисковых роботов
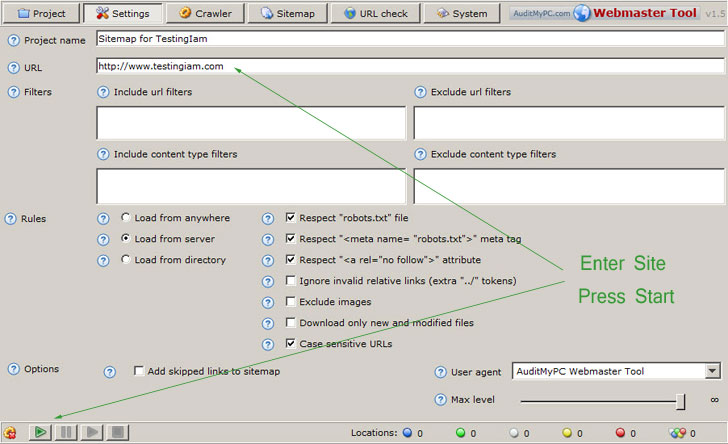
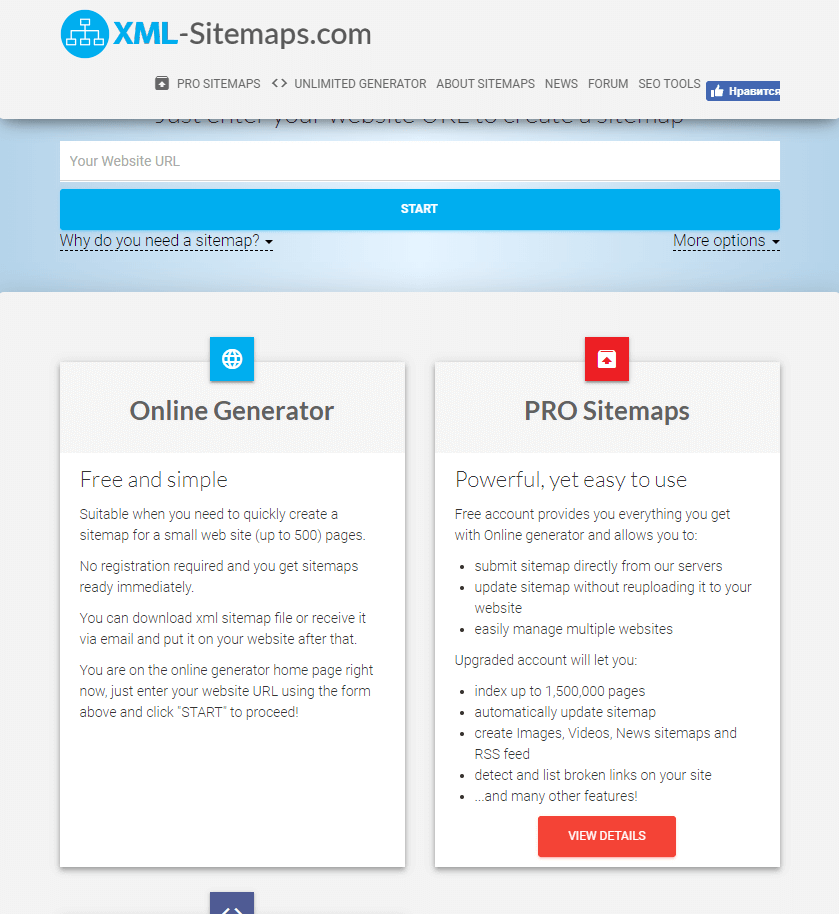
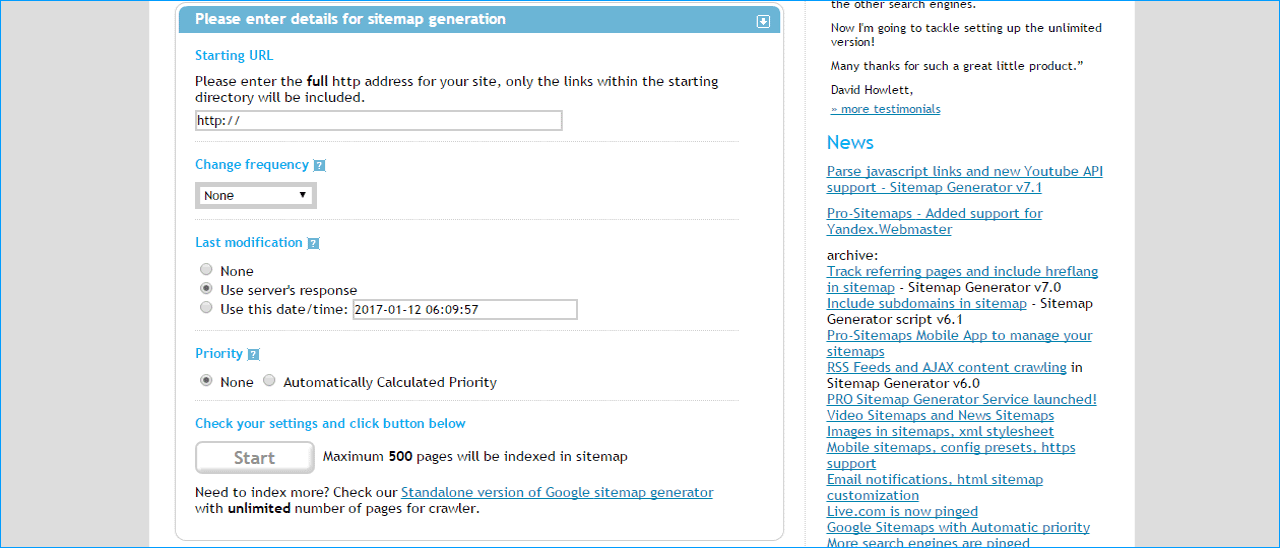
Для поисковых систем нам необходимо сгенерировать sitemap.xml файл. Сделать это можно разными способами, самый простой через этот сайт.
Данный сервис бесплатный и он подходит для небольших сайтов, у которых не более 500 страниц. Если нужно быстро сгенерировать карту сайт для большего количества страниц, то есть такие варианты:
— заплатить 20 долларов на этом сайте и получить доступ к такому сервису
— найти в интернете другой сервис, который позволяет бесплатно генерировать sitemap для большого количества страниц
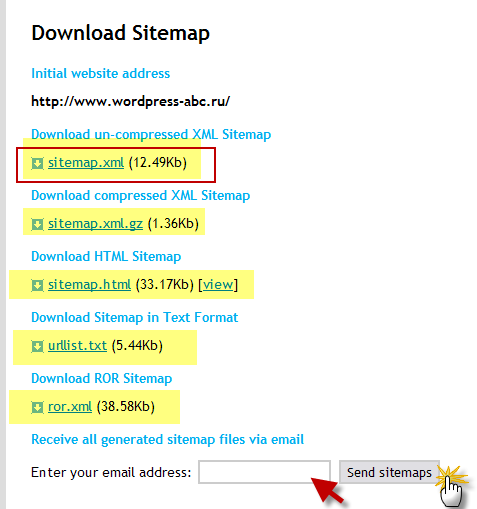
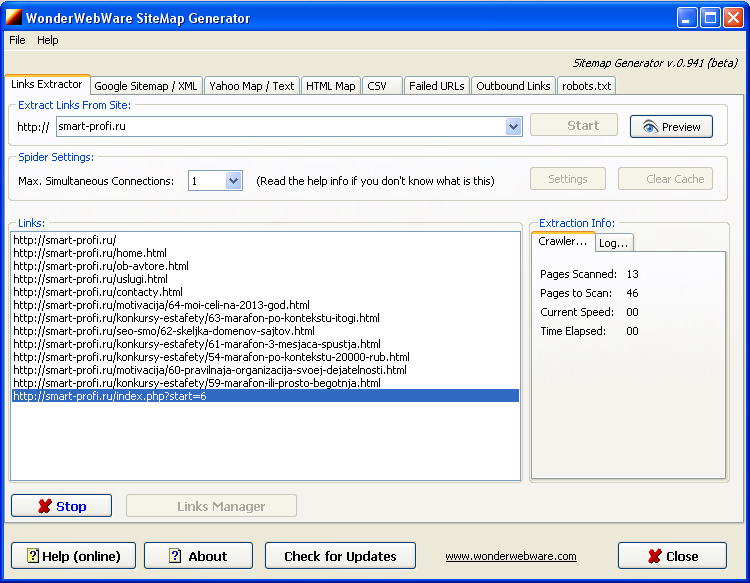
После того как sitemap сгенерирован, сервис показывает такое:
Наши дальнейшие действия:
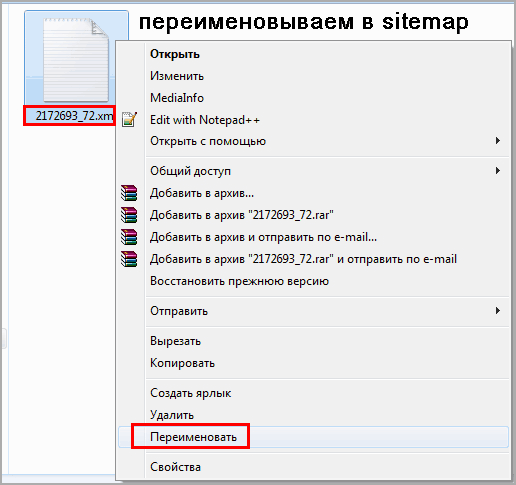
— скачиваем его
— загружаем в корень сайта
— добавляем в Google Webmaster и Яндекс Вебмастер
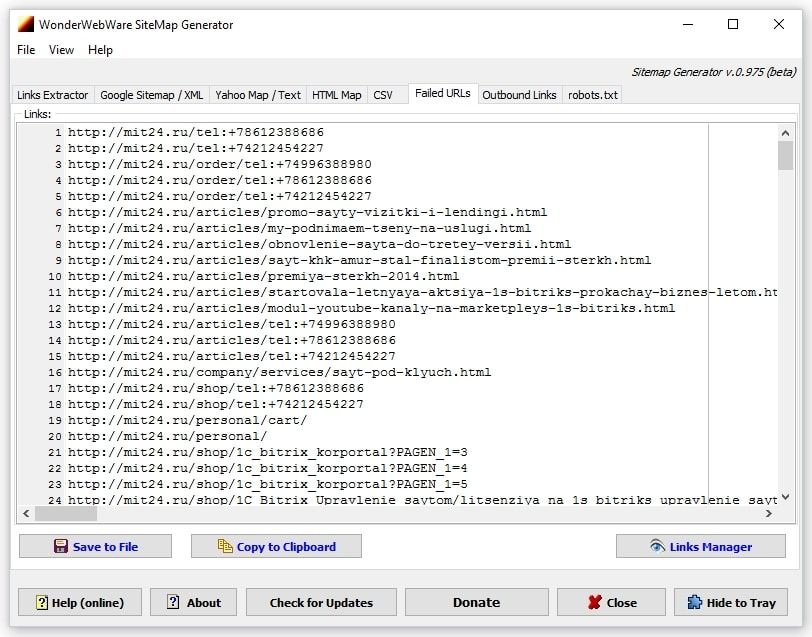
Важно: проверить, что выдал генератор в коде, например:
Как видно по картинки показаны url разделов, которые не нужно показывать. Важно ставить в карту сайта для поисковых ботов лишь то, что нужно вам, и то, что будет хорошо для seo продвижения. А не все те моменты, которые видит генератор.
Так же если вы генерируете бесплатным генератором, то такое лучше исключать:
Так же sitemap можно сделать с помощью программы Google Site Map Generator.
Скачать программу можно тут.
Она доступна на февраль 2013 года для операционных систем Linux и Windows.
Совет: практика показывает, что легче купить платную версию генератора описанного выше, чем долбаться с установкой гуглового генератора.
После того как:
— мы сгенерировали sitemap
— проверили его
— загрузили на хостинг в корень сайта
Мы добавляем в Google Webmaster и в Яндекс Вебмастер
После того как добавили в вебмастер, готово. Для крупных сайтов схема та же, но в некоторых случаях создается не одна карта сайта, а несколько.
А так же для крупных мультимедийных сайтов sitemap делаем для:
— картинок (читаем: поисковое продвижение картинок)
— видео
— новостей
— rss фида
— для мобильной версии сайта
После того как карта сайта поставлена, она выглядит так https://seoprofy.ua/sitemap.xml
Так же существуют плагины для sitemap, например, для системы управления сайтом wordpress. В плагине можно выставить приоритет страниц.
Карта сайта для пользователя или HTML версия
HTML версию можно сделать 2-мя способами:
— руками
Самому ручками сделать структуру как необходимо, сделать ее в виде ссылок на отдельной странице html.
— генератором
В уже выше приведенном генераторе можно так же сгенерировать бесплатно такую версию без проблем, и дальше настроить как необходимо.
Выглядит она так:
Важно: HTML страницу нужно делать только с теми ссылками что должны быть в карте сайта, без стандартного меню, зачастую в котором десятки ссылок на разделы.
По сути, эта страница содержит только ссылки на основные страницы и разделы, но предназначена для людей, главная задача – хорошо структурированная информация.
Следующий шаг
— заливаем страницу на хостинг (сервер)
— ставим сквозную ссылку внизу (в подвале) сайта
Читаем статью: внутренняя перелинковка сайта
Продвигая большие сайты, там одной из главных задач является массовая индексация страниц сайта, и это можно сделать с помощью карты или карт сайта.
Оцените статью
Загрузка…Добавление карты сайта (сайтмэпа, sitemap) в Гугл и Яндекс – Центр поддержки
Если на сайте много вложенностей (Главная → Категория → Подкатегория → Товар), поисковик будет долго добираться до индексации товаров, которые находятся в конце этой цепи. Сайтмэп поможет поисковым роботам найти и проиндексировать все товары быстрее. Новые страницы сайта (например, новые товары) тоже проиндексируются быстрее, так как поисковые системы проверяют сайтмэпы каждый день.
Карта сайта на Стартовом сайте
Карта сайта (sitemap) автоматически генерируется для Стартовых сайтов на всех платных планах. Если вы на бесплатном плане, вы можете легко получить сайтмэп для Стартового сайта — нужно просто перейти на платный план.
Карта сайта автоматически обновляется раз в неделю и содержит ссылки на главную страницу магазина, категории и товары.
В Эквиде сайтмэп для Стартового сайта генерируется автоматически. Чтобы помочь поисковикам быстрее его найти, можно добавить ссылку на карту сайта в Google Search Console и Яндекс.Вебмастер. Чтобы получить ссылку, нужно добавить к домену своего сайта
Карта Стартового сайта передается в Гугла автоматически при помощи файла via robot.txt. Но если вы хотите, чтобы поисковики нашли ее быстрее, можно добавить сайтмэп вручную в Google Search Console и Яндекс.Вебмастер.
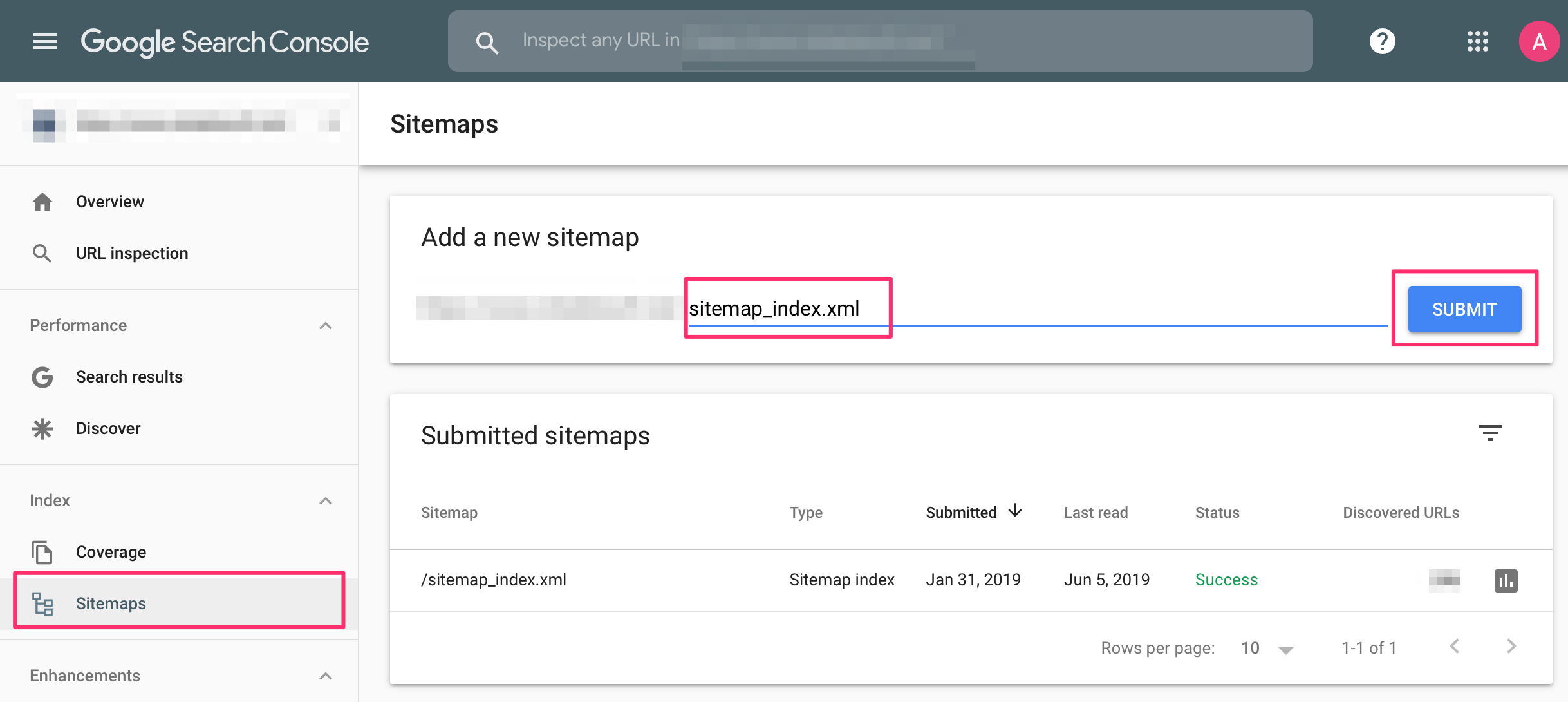
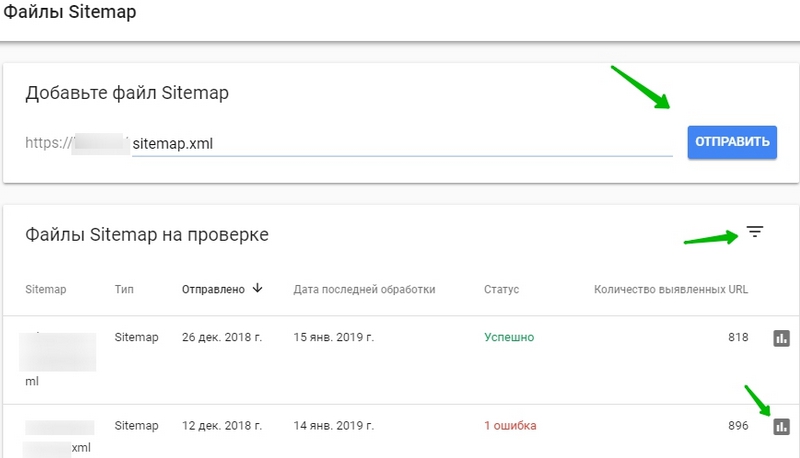
Вот как это сделать в Google Search Console:
- Откройте Google Search Console.

- Подтвердите, что вы владелец сайта.
- Откройте раздел Файлы Sitemap.
- Добавьте часть sitemap.xml part к ссылке на свой Стартовый сайт в секции Добавить Sitemap:
- Нажмите Отправить.
Вот как это сделать в Яндекс.Вебмастере:
- Откройте Яндекс.Вебмастер.
- Подтвердите, что вы владелец сайта.
- Перейдите в раздел Индексирование → Файлы Sitemap.
- Вставьте ссылку на карту сайта в секции Добавить файл Sitemap:
- Нажмите Добавить.
Карта сайта на вашем собственном сайте
Если вы добавили Эквид-магазин на свой собственный сайт, вы можете сгенерировать сайтмэп с помощью бесплатного приложения — Sitemap Generator.
Была ли эта статья полезной?
Спасибо за ваш отзыв.
Простите за это! Что было не так?
Отправить отзыв Пользователи, считающие этот материал полезным: 14 из 22как создать и где взять, как добавить и проверить. Основные ошибки
Sitemap – карта веб-ресурса. Является файлом формата XML, в котором содержится подробная информация о каждой странице сайта, нуждающейся в индексации. Данный файл используют поисковые системы.
Главные функции файла Sitemap
С помощью Sitemap поисковая система может определять:
- Где именно находятся те или иные документы;
- Когда и с какой частотой осуществляются обновления;
- Таким образом поисковые роботы правильно и качественно индексируют сайт.
 Файл создан для того, чтобы обеспечить дополнительные подсказки поисковым ботам.
Файл создан для того, чтобы обеспечить дополнительные подсказки поисковым ботам.
Карта сайта
Карта сайта является каталогом разделов веб-ресурса. Главная страница в большинстве случаев располагает ссылкой на карту сайта. Sitemap в обязательном порядке должен располагать:
- Кратким описанием веб-ресурса;
- Ссылками на наиболее значимые странички веб-ресурса;
- Ссылочной панелью.
HTML-карта для веб-ресурса
В принципе это своеобразное меню веб-ресурса, позволяющее представить информацию относительно структуры. Таким образом аудитория получает возможность более оперативно отыскать необходимую информацию. Без такой карты сайт может обойтись только в условиях минимального количества страниц или в принципе является одностраничником.
Для получения полноценной карты HTML, можно обойтись размещением на отдельной странице URL-ссылки к каждому разделу. После этого необходимо сохранить файл под названием sitemap.html.
XML-карта
Данная карта реализуется при помощи специального XML-языка. Он создается для того чтобы передавать данные в сжатом и структурированном формате. Именно им и пользуется поисковой робот. Если файлов sitemap.xml и роботс нет, то индексация может быть осуществлена неверно. Индексация может заметить что-то ненужное и не включить что-то действительно важное. Проверить свой аудит и проверить карты сайта зачастую можно по ссылке vashsite.com/sitemap.xml, так как она по сути является просто страницей сайта. Карт сайта может быть несколько, все файлы хранятся в корне сайта. Успешное seo провдижения подразумивает правильную настройку sitemap.xml
Документ Роботс (robots.txt) должен содержать список страниц (url нужных страниц), не нуждающихся в индексации. Но вместе с тем с помощью файла sitemap можно подсказать боту, каким образом он должен работать с теми страницами, которые остались. Обнаружив данный файл, робот начинает работать в соответствии с инструкциями и быстро добавляет в индекс список необходимых страниц.
Для создания карты сайта при помощи большего количества базовых движков, можно обойтись установкой специализированного модуля. Программное обеспечение самостоятельно, без непосредственного человеческого участия, сможет выполнить поставленные задачи. Также в интернете можно найти абсолютно бесплатные онлайн сервисы, с помощью которых создаются карты. Если вы решили сделать файл sitemap собственноручно, тогда вам предварительно придется выучить язык программирования.
Битрикс — Sitemap: устанавливаем карту сайта
Коллеги! С вами Ярослав Голуб, руководитель интернет-агентства INTEC.
Sitemap, или карта сайта, — перечень страниц сайта для пользователей или поисковиков. Карта содержит все основные разделы сайта и его страницы.
[spoiler]
Кроме этого, Sitemap включает в себя:
- URL-адреса всех страниц сайта в порядке иерархии.
- Формат контента — текста, видео, изображений — всего веб-ресурса.
- Сведения о визуальном контенте, который поисковые роботы вносят в свои базы данных. Эта информация нужна для формирования поисковой выдачи.
- Сведения о приоритетности страниц.
- Время последнего обновления каждой страницы сайта.
- Данные о других версиях страниц.
Не просто карта, а ключ к индексации
Разновидности карт Sitemap
Существует два вида Sitemap — HTML-карты и Sitemap.xml. Первые предназначены для пользователей, вторые — для поисковиков. HTML-карты представляют собой каталог веб-ресурса с отображением его структуры. Такие карты позволяют пользователям путешествовать по сайту и находить нужные страницы. Карты сайта для поисковых систем — это XML-документы со служебной информацией. Они позволяют поисковым роботам свободно ориентироваться на сайтах и правильно их индексировать.
Зачем нужна карта сайта
О назначении sitemap.xml подробно рассказывается в справочниках для веб-мастеров Google и «Яндекс». Если говорить кратко, в sitemap.xml есть важная информация для поисковых роботов:
1. Перечень страниц сайта и их последовательность;
2. Тип контента на веб-ресурсе:
- текстовый, графический, видео;
- данные о картинках и видео, которые поисковые системы используют для индексации ресурса и формирования его выдачи;
- последние обновления, частота их внесений;
- приоритетность просмотра страниц;
- сведения о других вариантах страницы.
HTML-карта — это элемент навигации для обычных пользователей. Карта не нужна, если сайт имеет понятную и логичную структуру, удобное меню. Посетители обычно жалуются на запутанность структуры крупных сайтов. Эту проблему эффективно решает sitemap.xml.
В качестве примера возьмем сайт государственного пенсионного фонда. Основная масса пользователей таких веб-ресурсов — пожилые люди. Им трудно ориентироваться на сайте с помощью меню, поэтому лучше добавить HTML-карту. Таким образом, решая, нужна ли карта сайта, учитывайте особенности целевой аудитории.
Этот раздел или этот?
Как создать и подключить файл sitemap.xml
Sitemap.xml — важная часть любого сайта. В некоторых случаях, если XML-карта отсутствует, могут быть проблемы с индексированием, например:
- имеются страницы без ссылок с других страниц ресурса;
- ресурс очень большой, у него сложная структура;
- сайт новый;
- страницы сайта постоянно обновляются;
- одни страницы важнее других.
Есть 2 способа создания и подключения карты сайта:
- с помощью онлайн-генератора
- с помощью модуля или внутреннего генератора для конкретной CMS.

С помощью онлайн-генератора
Преимущество способа — не нужно привязываться к конкретному движку. С помощью генератора можно сделать sitemap.xml для статичного сайта на HTML или для ресурса на любом движке.
Однако у метода есть недостаток: он не подойдет сайтам с ограниченным количеством страниц (сайты-визитки и т.д.). Предположим, на сайте 5 страниц, а новые вы создавать не хотите. В этом случае сделайте sitemap.xml через бесплатный внешний сервис. Если на сайте будут появляться другие страницы, бесплатные внешние сервисы для генерации не подойдут. Они не включают в карту новые URL, поэтому sitemap.xml будет неактуален.
Генераторы карты сайта:
- XML-Sitemaps;
- XML sitemap generator;
- Online XML sitemap generator;
- My Sitemap generator.
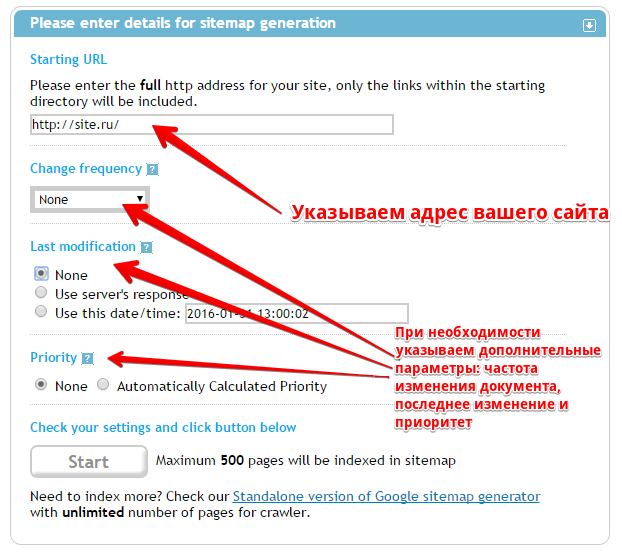
Чтобы создать карту сайта с помощью XML-Sitemaps, вам нужно указать URL сайта и нажать Start. Генератор создаст карту за пару минут. Вам останется только скачать файл sitemap.xml. Теперь загрузите sitemap.xml в корневую директорию на сайте с помощью FTP-клиента. Если вы не знаете, где находится корневой каталог ресурса, найдите файл index.html.
С помощью дополнительных модулей для CMS
Этот способ более удобный в сравнении с бесплатными генераторами. Метод обеспечивает дополнительную гибкость: вебмастер сможет управлять параметрами sitemap.xml. Помимо этого, периодически, после создания новых страниц, карта будет обновляться. Это возможно благодаря надстройкам, они же уведомляют поисковые системы о том, что карта обновилась.
Владельцам сайтов на WordPress нужно обратить внимание на плагин Google XML Sitemaps. Вам нужно установить и активировать модуль, после чего перейти на страницу настроек. В базовых параметрах включите уведомления для Гугла, добавьте URL карты сайта в robots.txt и включите сжатие файла sitemap.xml. Затем отключите автоматический расчет приоритета публикаций в разделе «Приоритет статьи». Приоритеты страниц нужно указать вручную.
Приоритеты страниц нужно указать вручную.
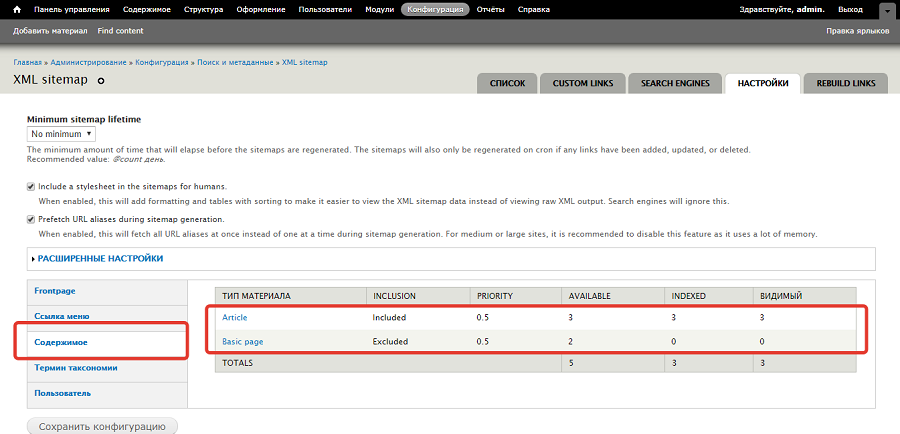
Обратите внимание на раздел «Содержание карты сайта». Вам нужно включить в карту сайта только те страницы, которые нужны для индексации в поисковиках.
И никаких лишних страниц в индексе
Так, если у вас интернет-магазин, включите в sitemap.xml страницы категорий и меток: поисковики будут показывать пользователям страницы каталога. Не включайте страницы меток и категорий, если они не нужны в выдаче.
Обязательно отметьте галочкой функцию Include the last modification time: так плагин укажет в карте сайта, когда публикация обновлялась последний раз. Эта информация поможет роботам запланировать повторное индексирование страниц. В разделе Excluded Items можно исключить из sitemap.xml некоторые категории или страницы.
Раздел Change Frequencies позволяет выбрать, когда поисковики будут индексировать те или иные страницы. Скорее всего, поисковые системы не обратят внимание на параметр changefreq в sitemap.xml: они сами планируют краулинговый бюджет сайта. Однако плагин позволяет указывать эти настройки в карте сайта.
В разделе «Приоритеты» Вы можете указать приоритетность страниц ресурса в значении от 0,1 до 1,0. Приоритетность страницы по умолчанию составляет 0,5. Присвойте наиболее важным страницам высокий приоритет. Так, если на главной публикуются новости или анонсы новинок, именно ее можно сделать самой приоритетной страницей.
Время последнего обновления, приоритетность страниц и желаемая частота индексации — необязательная информация. Неизвестно, будут ее учитывать поисковики или нет. Однако вы ничем не рискуете, установив в этих разделах значения по умолчанию.
После сохранения изменений о Google XML Sitemaps можно «забыть»: плагин работает в фоновом режиме, обновляется автоматически и сам актуализирует карту сайта. Вам нужно будет только добавить sitemap.xml в кабинеты для вебмастеров «Яндекса» и Google.
Google XML Sitemaps — не единственный плагин для создания карты на WordPress. Так, в All in One SEO Pack есть модуль «XML карта сайта». С ее помощью можно создать карту сайта и настроить ее параметры.
Так, в All in One SEO Pack есть модуль «XML карта сайта». С ее помощью можно создать карту сайта и настроить ее параметры.
При публикации видео можно создать для них отдельные карты, если вы хотите, чтобы эти видео ранжировали в поиске. Сделать это можно с помощью отдельного генератора, например, WP Video SEO. Генераторы карт сайта для других CMS:
- Sitemap Generator, PWT Sitemap для Joomla;
- XML Sitemap для Drupal;
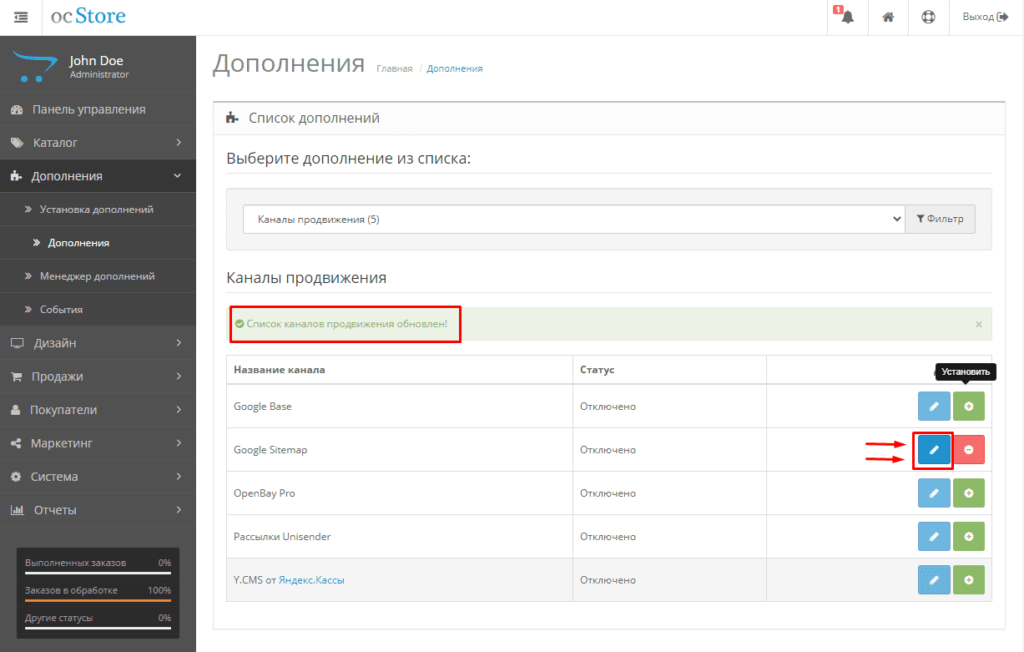
- Yandex Sitemap для OpenCart.
Создание HTML-карты сайта
Все зависит от CMS. На WordPress создать HTML-карту можно с помощью плагина Hierarchical HTML Sitemap или похожих решений. Установите и активируйте надстройку, вставьте предложенный шорткод на страницу, где вы хотите разместить карту.
Решения для других CMS:
- OSMap для Joomla;
- Sitemap для Drupal.
Для сайтов на «Битриксе» (Bitrix) существуют особые модули и плагины, автоматически создающие карту сайта.
Можно самостоятельно создать HTML-документ со всеми важными ссылками. Они подойдут для опытных пользователей небольших сайтов. Другой вариант — воспользоваться SiteMap Generator. Инструмент позволяет сформировать несколько видов карт, но бесплатно — только для сайтов до 500 страниц.
Требования поисковиков к карте сайта
«Яндекс» и Google выдвигают особые требования к Sitemap:
- Использовать UTF-8 кодировку.
- Максимальное количество URL-адресов — 50 000.
- Если размер файла более 10 МБ, нужно поделить его на несколько карт и прописать их в файле индекса Sitemap.
- При обращении к Sitemap правильный ответ сервера — 200 ОК.
- Могут быть только канонические URL документов без идентификаторов сессий или GET-параметров.
- Ссылки, перечисленные в файле, должны вести к домену с картой сайта. Это простое требование часто не учитывают веб-мастера и забывают менять ранее созданные ссылки на актуальные.

Кроме общих, у поисковых систем есть индивидуальные требования к Sitemap. Так, размер файла для «Яндекса» ограничен 10 МБ до сжатия. Также поисковик допускает URL-адреса с кириллицей.
Google разрешает создавать карты размеров до 50 МБ до сжатия. В работе используются только цифры и буквы латинского алфавита. Чтобы перекодировать кириллические домены, можно использовать Punycode. Для снижения требований к пропускной способности канала используется программа-архиватор gzip.
Влияние Sitemap на продвижение
Карта сайта — необязательный элемент. Поисковики будут индексировать ресурс и без Sitemap.
Карта сайта помогает избежать нарушений в работе поисковых роботов. Последние быстрее находят нужную страницу и включают ее в выдачу благодаря Sitemap.
Хм… неплохая страница, добавлю-ка я ее в выдачу
Наличие карты сайта уменьшает риск плагиата: ваши конкуренты не смогут взять контент с вашего сайта, разместить его на своем ресурсе и выдать за свой. Также Sitemap обеспечивают своевременное попадание страниц в выдачу.
Все вышеперечисленное значительно способствует продвижению сайта в поисковых системах.
Sitemap: создать и забыть
В идеале при разработке карты сайта должно быть только 2 действия — создали и забыли. Чтобы так и произошло, пользуйтесь плагинами и моделями для CMS: они автоматически генерируют sitemap и актуализируют его, когда на сайт добавляются новые страницы.
Уже забыл!
Добавьте карты в кабинеты вебмастеров Google и «Яндекса». После этого можно забыть о sitemap. При возникновении проблем с индексированием карты поисковики уведомят вас. Для решения проблем достаточно повторно создать карту и отправить ее на индексацию.
Напоминаем, что на линейку готовых решений INTEC: Universe действуют скидки:
Читайте другие наши статьи:
По всем вопросам обращайтесь по телефонам: 8 (800) 100-45-85, 8 (351) 777-80-70, sale@intecweb. ru ru | ||
|
Карта сайта Joomla 3, xml и html карты сайта
Вступление
Карта сайта любого вебсайта, в том числе карта сайта Joomla 3, это своеобразное оглавление сайта, в котором указаны все разрешенные для сканирования ссылки сайта.
Для читателей карта сайта (sitemap) создается в формате HTML, для поисковых роботов карта вебсайта создается в простом текстовом формате (Extensible Markup Language) XML. Создание этих карт сайта, а по сути списков заголовков и url производится на основе правил, заданных в текстовом файле robots.
Два формата карты сайта Joomla 3
Есть два основных формата карт сайта, которые могут «послужить» на сайте задачам оптимизации и продвижения. Это карты в форматах:
- Extensible Markup Language [xml];
- Hyper Text Markup Language [HTML].
1.Карта вебсайта [xml] создается для поисковых роботов. По сути, это текстовой файл формата xml, в котором, по особым правилам синтаксиса (которые можно смотреть тут: https://www.sitemaps.org/ru/protocol.html), перечислены все доступные (не закрытые для сканирования) ссылки вебсайта (url).
Принято карте сайта xml, давать имя [sitemap], но это не обязательно.
2.Карта HTML создается для посетителей сайта. По сути, это визуальное воплощение [xml] карты. Вместо адресов ссылок, мы видим список заголовков статей, разделов, возможно фото сайта.
Генераторы карт сайта для поисковых ботов
Чтобы создать карту сайта Джумла 3, для поисковых ботов, не обязательно устанавливать, специально расширение. Существуют online генераторы, которые создают xml карты через сеть.
Использовать online генераторы Sitemap элементарно: вписываете адрес вебсайта с http, и сервис генерирует (создает) карту сайта, которые можно скачать.
Примечание: большинство онлайн генераторов бесплатно создают карты сайта xml до 500 адресов, больше за плату.
Рекомендую два онлайн генератора карты сайта:
- http://www.mysitemapgenerator.com/
- https://pro-sitemaps.com/
Что делать с созданными картами сайта Joomla 3 формата xml
Как я уже говорил, карта сайта формата xml создается для помощи поисковым роботам. Сделав такую карту нужно сделать следующее:
- Скачанный файл, назовем его для единообразия, sitemap.xml , нужно по FTP закачать в корневой каталог вашего сайта.
- После это зайти на свои страницы сервисов для веб мастеров (google; Yandex; bing) и вписать на соответствующей вкладке полный адрес до залитых карт сайта.
Примечание: если вы не завели и не добавили свой сайт на эти сервисы, это нужно сделать.
Расширения для создания карт сайта Joomla 3
Для создания гостевой карты сайта Joomla 3, придется установить стороннее расширение. Найти их можно на странице расширений Джумла под тегом sitemap (https://extensions.joomla.org/category/structure-a-navigation/site-map).
Компонент Xmap
Самое «старое» и известное расширение Joomla 3 создания карт сайта называется Xmap. Это компонент с дополнительными плагинами охватывающие создание карт сайта интернет магазинов и других расширений.
С компонентом Xmap ситуация в следующем:
- Официальный сайт xmap больше не существует. Можете проверить его официальный адрес: http://joomla.vargas.co.cr/.
- Связано это с тем, что последняя версия Xmap 2.3.4 для Joomla! 3.x (компонент и плагины) больше не будет обновляться и поддерживаться.
- Несмотря на это скачать это расширение можно тут (http://joomla.
 ru/downloads/extensions/xmap).
ru/downloads/extensions/xmap). - В завершении скажу, что это расширение стоит у меня на пол дюжине сайтов, только потому, что оно устанавливалось давно и менять его пока нет желания. Работает нормально, но устарело и по интерфейсу и по возможностям.
Расширение Ami Sitemap
Мне понравилось расширение для создания карт сайта Joomla 3, под названием Ami Sitemap. Идет расширение в двух версиях:
- AmiSitemap Free;
- AmiSitemap Pro.
AmiSitemap Free я использую. Впечатления самые хорошие и вот почему.
- AmiSitemap создает два формата карт. То есть, на вопрос как сделать xml и html карты сайта, можно ответить, установите Joomla компонент AmiSitemap.
- AmiSitemap позволяет из административной панели сайта Joomla управлять и редактировать file robots.txt. Очень удобно. Можно даже загрузить file robots.txt для Joomla по умолчанию.
- AmiSitemap позволяет (!) из панели сайта отправить созданную карту сайта xml на сервисы веб мастеров, включая Яндекс.
Компонент OSMap
Компонент OSMap создает карты сайта:
- Для поисковых ботов;
- Посетителей;
- Новости Google;
- Фото.
Заточен компонент под Google Веб мастер, как следствие под Bing. С Яндекс будут те же проблемы, что и у карт сайта генератора pro-sitemap, «тут вижу, тут не вижу», ошибки в карте. Я этот компонент не пробовал, но зная расширения joomlashack, уверен минимальный функционал в бесплатной версии, он обеспечит.
Компонент Joomla Sitemap Generator
Это компонент создает только карту сайта XML для поисковых ботов. Полный аналог online генератора pro-sitemap, о котором я упоминал в начале статьи. Даже расценки такие же:
Бесплатно до 500 ссылок, остальное по сетке. Сайт компонента тут: https://www.marcobeierer.com/joomla-extensions/sitemap-generator
Другие расширения
Остальные расширения чтобы создать xml и/или html карты сайта Joomla 3, посмотрите на официально странице расширений Joomla:
- Тут (https://extensions.
 joomla.org/tags/site-map) или
joomla.org/tags/site-map) или - Тут (https://extensions.joomla.org/category/structure-a-navigation/site-map).
Выводы
Если хотите показывать гостям сайта сформированный список статей вашего сайта и помогать поисковикам, индексировать страницы карта сайта Joomla 3 должна быть создана, в форматах xml и/или html, для поисковых ботов и для посетителей соответственно.
Другие статьи раздела: Оптимизация Joomla 3
Генератор xml карты сайта – создать карту сайта бесплатно онлайн
Введите название сайта
Выбирайте тип карты — xml или html, приоритет, частоту изменений и включаемые страницы сайта — на выходе вы получите валидный файл карты сайта.
Генератор XML-карты сайта
Создать карту сайта Sitemap можно онлайн совершенно бесплатно с использованием специального сервиса Saitreport. Карта сайта — это необходимое условие для его продвижения. С ее помощью информация о структуре ресурса передается поисковым системам.
Отсутствие карты сайта затрудняет его продвижение. Большинство поисковых систем может долго не замечать важные документы. Поэтому для индексирования страниц необходимо правильно сгенерировать и разместить карту сайта.
Онлайн-сервис Saitreport позволяет сгенерировать XML-карту и дает возможность создать Sitemap для продвижения сайта. Данный файл позволит выбрать приоритет индексирования страниц, частоту обновлений и тип включаемых документов.
Как создать карту сайта?
Чтобы сгенерировать карту сайта, заполните самостоятельно все необходимые поля на сайте сервиса: адрес главной страницы, дату и частоту обновлений, приоритет и количество страниц. Запустите инструмент и дождитесь окончания генерации Sitemap.
Запустите инструмент и дождитесь окончания генерации Sitemap.
Генератор карты проведет анализ сайта и сформирует текстовый файл Sitemap.xml, который нужно самостоятельно добавить в корень. Использование карты сайта дает следующие преимущества:
- страницы сайта добавятся в поиск;
- поисковые системы будут определять сайт гораздо быстрее;
- увеличится уровень соответствия поиску.
При использовании сервиса Saitreport вы можете создать XML-карту и воспользоваться дополнительным функционалом, задав параметры.
Карта сайта в 2020. Три эффективных практики, которые приносят результат
Какие моменты упускает большинство поисковых оптимизаторов?Как правильно работать с картой сайта в 2020?
Рассмотрим практики по sitemap.xml, которые стоит применять на практике.
Разберемся с темой далее.
Карта сайта в 2020: практики, которые приносят результат
Практика №1. Трюк с использованием динамической sitemap.xml для индексации большого количества страниц сайта.
Смысл подхода заключается в автоматическом обновлении списка страниц в файле карты после посещения поисковым краулером страниц из sitemap.xml.
Схема такая:
- Карта sitemap.xml составляется из списка страниц, которые не попали в индекс поисковой системы;
- Краулер поисковой системы посещает карту сайта и индексирует объем страниц согласно краулинговому бюджету;
- Посещение краулера фиксируется в логах сервера;
- Из карты сайта удаляются адреса страниц, на которые зашел краулер поисковой системы;
- В карту добавляются следующий набор страниц подлежащих индексации.
Процесс поддается автоматизации.
Рекомендованный материал в блоге MegaIndex на тему краулингового бюджета по ссылке — Краулинговый бюджет сайта — что это и как его оптимизировать?
Такой трюк решает проблему с индексацией для агрегаторов, на которых размещается большое количество страниц. Пример агрегатора — 2yachts. На сайте большой объем страниц, постоянно происходит ротация страниц. Яхты добавляются и удаляются. Есть проблема с индексацией страниц. Решение проблемы описано выше.
Пример агрегатора — 2yachts. На сайте большой объем страниц, постоянно происходит ротация страниц. Яхты добавляются и удаляются. Есть проблема с индексацией страниц. Решение проблемы описано выше.
Данный способ подходит для всех сайтов. Применяйте данный способ на практике. В результате проблему с индексацией страниц сайта можно решить.
Практика №2. Скрытие карты сайта в целях защиты от парсинга.
Если на сайте появляются новые страницы с уникальным и ценным контентом, карту сайта следует скрыть от третьих лиц.
Зачем? Технологии и инструменты для парсинга контента стали дешевыми. Парсеры сторонних проектов могут скопировать новый контент в автоматическом режиме, затем опубликовать на стороннем ресурсе и проиндексировать. Как результат, авторство закрепляется за сторонним сайтом, а оригинальные страницы теряют потенциал в поисковой выдаче.
Как скрыть карту? Шаги простые:
- Следует использовать альтернативный путь к карте сайта. Стандартный путь следующий — [адрес сайта]/sitemap.xml;
- Для поисковых систем указать ссылку на карту сайта через инструменты Google Search Console и Yandex Webmaster.
Допускается любой адрес к файлу и любое название файла карты сайта:
Как направить карту в поисковую систему на индексацию без подтверждения прав на сайт? Есть вариант использовать специальный инструмент ping. Просто подставьте адрес карты в шаблон ссылки и перейдите по ссылке.
https://www.google.com/ping?sitemap=[полный адрес карты сайта]
Пример для indexoid.com.
https://www.google.com/ping?sitemap=https://indexoid.com/sitemaps.xml
Практика №3.Создайте карту сайта для изображений, видео и новостей. Индексация страницы не означает индексацию изображений. Любой файл изображения является отдельным документом от страницы. Специальная карта сайта решит проблему с индексацией изображений на сайте.
Для изображений следует использовать специальный формат карты сайта.
Пример разметки:
<?xml version ="1.0" encoding="UTF-8"?> <urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9" xmlns:image="http://www.google.com/schemas/sitemap-image/1.1"> <url> <loc>http://example.com/primer.html</loc> <image:image> <image:loc>http://example.com/kartinka.jpg</image:loc> </image:image> <image:image> <image:loc>http://example.com/photo.jpg</image:loc> </image:image> </url> </urlset>
Поисковые оптимизаторы очень редко создают sitemap для изображений. Но направление по раскрутке картинок является перспективным. Начинать следует с автоматизации процесса индексации.
Почему это важно? Доля трафика поисковой системы Google Images в мире превышает отметку 20%. Для вебов поисковая система по картинкам является значимым источником трафика.
Рейтинг популярности поисковых систем в мире:
Рекомендованные материалы в блоге MegaIndex на тему раскрутки изображений по ссылкам далее:
Если на сайте есть новости, то сайт следует добавить в Google News и создать специальную sitemap для новостей.
Пример разметки:
<?xml version="1.0" encoding="UTF-8"?> <urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9" xmlns:news="http://www.google.com/schemas/sitemap-news/0.9"> <url> <loc>http://www.example.org/business/article55.html</loc> <news:news> <news:publication> <news:name>The Example Times</news:name> <news:language>en</news:language> </news:publication> <news:publication_date>2008-12-23</news:publication_date> <news:title>Companies A, B in Merger Talks</news:title> </news:news> </url> </urlset>
Выше расписаны практики, которые позволяет наладить индексацию. Какие есть технические требования к карте сайта?
Технические требования
Какие ограничения установлены для файла sitemap? Максимальное количество страниц в карте сайта не должно превышать 50 000 ссылок, а максимальный допустимый размер файла не должен превышать 50 мегабайт.

Если страниц больше — не проблема.
Решения:
- Поисковые системы способны обрабатывать карты сайта в формате архива;
- Допускается создание 500 sitemap для одного сайта. Решение проблемы заключается в разгруппировке большой карты сайта на более мелкие.
Если файлов sitemap множество, то следует создать файл с индексом карт сайта, так называемый sitemapindex.
Пример разметки:
<?xml version="1.0" encoding="UTF-8"?> <sitemapindex xmlns="http://www.sitemaps.org/schemas/sitemap/0.9"> <sitemap> <loc>https://site.com/sitemap1.xml.gz</loc> </sitemap> <sitemap> <loc>https://site.com/sitemap2.xml.gz</loc> </sitemap> </sitemapindex>
Как проиндексировать карту сайта без добавления сайта в инструменты Yandex, Google? Есть 2 решения:
- Использовать ping;
- Прописать полный путь к карте сайта в файле директив для краулера robots.
Как без ошибок прописать путь к sitemap в robots.txt? Путь задается через указатель Sitemap.
Пример:
Sitemap: https://seoheronews.com/sitemap.xml Sitemap: https://seoheronews.com/blog-sitemap.xml
В robots важны следующие нюансы:
- Директива Sitemap указывается с заглавной буквы S;
- Sitemap не зависит от инструкций User-Agent;
- Нельзя использовать относительный адрес карты сайта, только полный адрес к карте.
Как создать sitemap? Задача по автоматизации sitemap.xml относится к нише разработки сайта.
Есть сервисы для создания карт сайта, но такие сервисы не особо полезны на практике.
- xml-sitemaps.com
- web-site-map.com
- xmlsitemapgenerator.org
- freesitemapgenerator.com
- xsitemap.com
Кстати найти мелкие проблемы на сайте способен инструмент по аудиту сайтов от MegaIndex.
Ссылка на сервис — Аудит сайта.
Пример отчета для сайта seoheronews.com.
Выводы
Зачастую при продвижении карта сайта используется просто как файл со списком всех страниц сайта. Не более.
В основном на проектах данный файл является статическим. В таком случае sitemap не решает задачу по индексации всех страниц сайта ввиду ограничений краулингового бюджета.
Но потенциал применения карты сайта намного больше. Описанный выше трюк позволяет отладить и автоматизировать процесс индексации всех страниц для любых сайтов, включая крупные проекты на десятки тысяч страниц.
Рекомендованный материал в блоге MegaIndex на тему индексации страниц сайта по ссылке — Как быстро проиндексировать страницы чужих сайтов. И зачем?
Специальная карта сайта для изображений решает проблему с индексацией графики.
Данный способ эффективен для магазинов. Для примера, на практике с помощью карты изображений удалось проиндексировать все изображения, которые были размещены на сайте магазина по продаже ламината. На магазин стал приходить трафик из поиска по изображениям. Дополнительных действий по внешнему продвижению не проводилось.
Есть вопросы? Как вы используете карту сайту? Напишите в комментариях.
Как создать карту сайта в 2020
«Как создать карту сайта?» Вы спросите … ну, есть несколько разных типов файлов Sitemap:
- XML Sitemap — чтобы поисковые системы знали, какие из страниц вашего веб-сайта вы хотите сканировать
- Visual Sitemap — диаграмма страниц, которые вы хотите разместить на своем новом или переработанном веб-сайте
- HTML Sitemap — страница вашего огромного насыщенного контентом веб-сайта со всеми вашими страницами в организованном списке. Это дает посетителям еще один способ ориентироваться в районе .
… так что переходите к разделу этой страницы, который относится к типу карты сайта, которую вы хотите создать.
Если кто-то сказал вам, что эта штука с картированием сайта — хорошая идея, но вы не совсем понимаете почему — вот простое объяснение карт сайта и генераторов карты сайта, чтобы вы могли доминировать в обсуждениях карты сайта вокруг кулера.
Перейти к:
- Как создать файл карты сайта .xml
- Как создать визуальную карту сайта
- Как создать карту сайта в формате HTML
1. Как создать файл карты сайта .xml
Создать карту сайта в формате XML несложно, если вы знаете, как это сделать.По сути, это список URL-адресов, записанных в формате кода (см. Рисунок ниже), который подчиняется «правилам» форматирования, установленным sitemaps.org.
Этот файл обычно называется sitemap.xml и находится в корневой папке вашего веб-сайта (рядом с index.html ).
XML-файлы Sitemap — это просто список URL-адресов вашего веб-сайта, обернутый страшным кодом. У вашего веб-сайта уже есть XML-карта сайта?
Прежде всего, стоит проверить, создает ли платформа, на которой вы создали свой веб-сайт, автоматически для вас карты сайта в формате XML.
- Системы управления контентом (CMS), такие как Squarespace и Shopify, автоматически создают карты сайта.
- WordPress создает карты сайта через плагины (например, Yoast), и ваш веб-сайт может уже иметь карту сайта в формате XML, если сайт был настроен веб-специалистом
Попробуйте ввести yourwebsite.com /sitemap.xml или yourwebsite.com /sitemap_index.xml , чтобы быстро проверить, есть ли он у вас. Или попробуйте эти дальнейшие шаги о том, как найти свою карту сайта.
Создать XML карту сайта авто
волшебным образом Создание карты сайта в формате XML с помощью инструмента для сканирования вашего веб-сайта — разумный выбор независимо от количества страниц на вашем веб-сайте.
Простым, но эффективным инструментом для этого является xml-sitemaps.com, который бесплатно сканирует до 500 страниц.
Вы просто вводите URL своего сайта и получаете обратно файл sitemap.xml со всеми страницами, обнаруженными при сканировании.
Создать карту сайта XML вручную
Не делайте этого.Просто просканируйте свой сайт с помощью инструмента — это будет быстрее, чем изучение формата кода XML, в котором должны быть предоставлены карты сайта.
Хорошо, если вы действительно хотите, то sitemaps.org является авторитетным специалистом по картам сайта. Если вы умеете программировать, то их рекомендации довольно просты, и это не займет много времени.
СОВЕТ. После того, как ваш sitemap.xml стал частью вашего веб-сайта, все, что осталось сделать, — это отправить URL-адрес карты сайта в Google.
2. Как создать визуальную карту сайта
Создание визуальной карты сайта помогает спланировать веб-сайт.Получите все эти мозговые штурмы от всех на организованной диаграмме, которая показывает страницы, которые вы хотите на своем веб-сайте.
Теперь вы можете сделать это с помощью ручки и бумаги или создать маркированный список с отступом в документе. Но есть и онлайн-инструменты, такие как наш конструктор карт сайта на WriteMaps.com, которые экономят ваше время на рисовании линий и рамок.
Вы также можете добавлять заметки, контент и цвета на каждую страницу … что намного сложнее сделать в Word или на обратной стороне салфетки!
Вот быстрый процесс планирования веб-сайта, который вы можете изменить, чтобы создать свой собственный:
- Четко обозначьте цель вашего веб-сайта — продавать продукты, привлекать потенциальных клиентов или предоставлять информацию?
- Начните с быстрого наброска всех страниц вашего веб-сайта.Затем также подумайте, что хотели бы видеть потенциальные клиенты / посетители, и примените это к своему сайту.
- Получите больше мозгов в работе — запустите свой быстрый черновик ключевыми заинтересованными сторонами / членами команды / любым, кто может выступить с идеями.

- Организуйте общую структуру страницы так, чтобы по ней было легко ориентироваться.
- Начните писать несколько заметок для каждой страницы, о том, какой контент должен быть на этой странице (и кто отвечает за написание остальной части контента.
- Стой! Быстрого плана ваших страниц + контента достаточно, чтобы начать разговор с разработчиком или веб-компанией.(Вот несколько советов о том, что искать в веб-компании)
3. Как создать карту сайта для навигации по сайту — HTML карта сайта
Создание карты сайта в формате HTML — это то, что вы могли бы сделать, чтобы помочь посетителям вашего веб-сайта сориентироваться. Обычно она используется только на огромных сайтах с ОЧЕНЬ большим количеством контента. Если ваш сайт маленький или средний (скажем, менее 100 страниц с контентом), тогда можно просто положиться на хорошее меню и навигацию.
Карта сайта в формате HTML — это просто гигантский упорядоченный список ссылок, подобных этой из Macy’s.Никакой ракетной науки в этом нет, просто разместите все свои ссылки на странице и посмотрите несколько упорядоченно.
Умный способ создать карту сайта в формате HTML
К сожалению, некоторые платформы (например, Squarespace) не предоставляют карты сайта в формате HTML.
Итак, вам нужно будет добавить новую страницу и добавить к ней содержимое вашей HTML-карты сайта.
А теперь давайте подумаем, есть бесплатные инструменты для сканирования вашего веб-сайта и выдачи вам списка страниц.
Попробуйте проверить домены.com / sitemap и убедитесь, что вы вставили URL-адрес своего веб-сайта и отметили галочкой «HTML sitemap», прежде чем начинать сканирование. Затем вставьте это на новую страницу.
Совет: поищите, как создать карту сайта в формате HTML для вашей конкретной платформы — так как кто-то наверняка уже делал это раньше!
Еще более умный способ создать карту сайта в формате HTML
На других платформах, имеющих экосистему плагинов / расширений, почти всегда есть опция карты сайта в формате HTML.
Например, с WordPress:
- Установите и активируйте плагин под названием «Hierarchical HTML Sitemap» или плагин «WP Sitemap Page»
- Создайте новую страницу с именем «Карта сайта» и добавьте, следуя инструкциям плагина, добавьте к ней шорткод.
- Опубликуйте страницу и проверьте свою новую карту сайта в формате HTML!
Право-о. Этого энтузиазма по поводу того, как создать карту сайта, хватит на один день.
Удачного картирования сайта!
Как сделать карту сайта?
4 шага к созданию карты сайта
В эпоху до появления GPS люди использовали карты, чтобы перемещаться по улицам и шоссе, чтобы добраться до незнакомых мест. Это помогло им получить лучшее представление о том, как соединяются разные улицы, и о наиболее эффективных способах добраться до места назначения.Карта сайта служит аналогичной цели. Он документирует и записывает, как соединяются разные страницы и как взаимодействуют страницы вашего домена, чтобы поисковые системы могли сканировать его более эффективно и лучше понимать сайт в целом. Таким образом, знание того, как сделать карту сайта, играет важную роль в SEO.
Создание карты сайта не должно быть запутанным или сложным процессом, но у него есть несколько шагов, которым должны следовать владельцы сайтов.
- Определите, как организован ваш сайт
- Организуйте свои страницы относительно друг друга
- Начните кодировать свои URL
- Проверьте кодировку, проверив карту сайта
1.Определите, как организован ваш сайт. Вы хотите начать с изучения того, как организованы ключевые разделы вашего сайта. Например, начните со своей домашней страницы. Запишите эту страницу вверху. Затем перечислите страницы, которые ссылаются непосредственно на вашу домашнюю страницу. Это будут страницы, которые, вероятно, появятся в строке меню или в других функциях навигации на вашей странице.
От этих начальных страниц, которые соединяются с вашей домашней страницей, вы хотите разветвляться и найти страницы, которые соединяются с этими страницами, и так далее. Это поможет вам подробно описать организацию вашего сайта.
Это поможет вам подробно описать организацию вашего сайта.
При построении списка страниц убедитесь, что вы используете только те страницы, которые должны сканироваться этими поисковыми системами. Вы не хотите включать, например, страницу входа для участника или страницу с благодарностью за покупку.
2. Организуйте свои страницы относительно друг друга. Теперь вы хотите рассмотреть приоритет страниц. На каждом сайте должна быть иерархия страниц, более или менее важных для домена.Ваши наиболее важные страницы должны более тесно связаны с вашей домашней страницей, в то время как менее важные страницы должны отдаляться от этой основной части вашего домена. Вы можете добавить коэффициент ширины к каждой странице, указанной в карте сайта.
В вашем списке веб-страниц вы захотите убедиться, что страницы организованы аналогичным образом в порядке важности. Для целей SEO вы хотите создать более мелкую карту сайта, со страницами, организованными по более коротким категориям, а не по более глубоким категориям. Страницы, которые находятся рядом с ядром вашего домена, обычно будут иметь более высокий рейтинг, чем страницы, которые начинают уходить очень глубоко — и далеко — от вашего основного домена.
3. Заполните URL-адреса. После того, как вы организовали свои страницы, вы затем заполните каждую из них. Этот процесс кодирования будет включать сбор важной информации по каждому URL-адресу. В частности, вы захотите собрать местоположение страницы в вашем домене, время последнего обновления страницы, частоту обновления страницы и приоритет страницы в домене.
4. Проверьте кодировку, проверив карту сайта. У вас не должно быть ошибок в коде.Тем не менее, все делают ошибки. Следовательно, вам нужно будет проверить свою карту сайта, прежде чем отправлять ее в Google или любую другую поисковую систему. К счастью, есть ряд инструментов, которые можно использовать для проверки карты сайта и проверки правильности ее настройки.
Если этот процесс кажется вам слишком сложным, многие инструменты и плагины могут помочь со всем процессом создания карты сайта. Google предлагает список популярных вариантов.
Выполнение этого процесса по созданию карты сайта улучшит ваше SEO и даст вам четкое представление об организации вашего сайта.Вы упростите поисковым роботам, а также вашим посетителям возможность находить важную информацию и взаимодействовать с вашим контентом.
Создание лучшего UX с помощью файлов Sitemap
8 шагов для создания вашей визуальной карты сайта
Создание карты сайта необходимо при создании нового веб-сайта, но это не значит, что оно должно быть сложным. Следуйте нашему краткому руководству, чтобы создать свою первую карту сайта:
Карта сайта будет использоваться разными коллегами и заинтересованными сторонами, поэтому важно документировать свои решения в цифровом виде, чтобы они были легко доступны для всех в команде.Если вы используете Miro, вы можете начать с выбора шаблона сопоставления сайта из библиотеки.
Подумайте обо всех основных разделах вашего будущего веб-сайта, затем запишите их на стикерах (один раздел = один стикер).
Это может быть что-то вроде:
- Tour
- Примеры из практики
- Продукт
- Цены
- Enterprise
- Блог
- Войти
- Зарегистрироваться
Что еще вы хотите добавить? Большое количество контента недостаточно важно, чтобы быть категорией на вашем веб-сайте, но его все же стоит включить.Этот контент обычно попадает на второстепенные страницы, к которым нельзя получить доступ через главную страницу веб-сайта, но их можно отнести к другим категориям. Запишите идеи для второстепенных страниц на стикерах.
Это могут быть такие вещи, как:
Примеры из практики
- Образование
- Юридическое право
- Бизнес
- И т. Д.
Ценообразование
- Уровень бесплатного пользования
- Личный
- и т. Д.
Отсортируйте стикеры, поместив второстепенные страницы под основными в столбцах. Это поместит страницы в своего рода макет семейного дерева.
Узнайте, какие страницы нужны, а какие нет. Если у вас 20 разных основных страниц, вы получите очень раздутый веб-сайт, поэтому проконсультируйтесь со всеми заинтересованными сторонами, чтобы понять, каковы главные приоритеты вашей команды.
Получив отзыв, обрежьте то, что кажется громоздким.
Когда вы будете удовлетворены, проверьте вместе с командой, имеет ли макет смысл и все ли заинтересованные стороны согласны с окончательным результатом.
Вы можете оставлять стикеры или комментарии для дизайнеров и других заинтересованных лиц на разных страницах, на которые хотите обратить особое внимание.
Примеры визуальных карт сайта
Чтобы лучше понять, как может выглядеть результат, мы решили поделиться картой сайта Миро, а также примером того, как это могло бы выглядеть, если бы мы увеличили количество страниц и не продумали структуру. Вы можете использовать их в качестве примера при создании карты для веб-сайта вашего продукта.
Как создать карту сайта для вашего веб-разработчика
Транскрипция видео
Привет! Меня зовут Кайли, и я проведу вас через создание карты сайта.
Карта сайта — это то, на что это похоже — это карта вашего веб-сайта, всех страниц, которые вы хотите иметь, и того, как они будут связаны друг с другом. Прежде чем вы по-настоящему погрузитесь в мельчайшие детали разработки своего веб-сайта, вам абсолютно необходимо иметь карту сайта — это значительно упрощает процесс, если вы сначала это спланировали.
Я покажу вам несколько простых способов его создания.
При создании карты сайта вы должны думать о различных страницах, которые вы хотите разместить на своем веб-сайте, и о иерархии, которой они будут следовать.На какие страницы будет ссылаться ваша домашняя страница? У вас, вероятно, будет достаточно места для 5 или 6 страниц верхнего уровня — например, страницы с информацией о компании, страницы контактов, а также, возможно, у вас есть продукты, услуги или местоположения в качестве других страниц. С каждой из этих страниц верхнего уровня вы можете ссылаться на другие подстраницы, такие как конкретные услуги, продукты или категории продуктов, биографии членов команды и так далее. Но я расскажу подробнее, как это сделать позже.
Список Карта сайта
Первая карта сайта, которую я вам покажу, представляет собой простой список, который вы можете составить в любом текстовом документе — Word, документах Google, блокноте, вы даже можете записать его на бумаге.Этот тип карты сайта отлично подходит для небольших веб-сайтов с 10-15 страницами или меньше.
Я собираюсь открыть новый документ Google, чтобы создать карту сайта.
Во-первых, вам нужно подумать об упомянутых мною страницах верхнего уровня. Это будет ваша основная навигация — верхнее меню на вашем сайте. Постарайтесь сохранить в этом списке максимум 5 или 6 пунктов.
- Дом
- О нас
- Продукты
- Услуги
- Свяжитесь с нами
Ваши страницы не обязательно должны следовать этому точному порядку или даже быть теми же элементами, которые мы выбрали, но это хорошее место для начала.
Оттуда вы захотите решить, на какие еще типы страниц будут ссылаться эти страницы верхнего уровня. Будет ли у вас исполнительная биография? Конкретные продукты или категории продуктов? Список услуг? Это будут страницы «второго уровня».
- Дом
- О нас
- Executive Bios
- О нашей команде
- Заявление о миссии
- Продукты
- Товар (или категория) 1
- Товар (или категория) 2
- Товар (или категория) 3
- Услуги
- Сервис 1
- Сервис 2
- Сервис 3
- Свяжитесь с нами
- О нас
Это заняло у меня меньше 2 минут, чтобы написать.Это карта сайта для 14-страничного веб-сайта. Это действительно просто и быстро. Написание карты сайта таким образом даст вам четкое направление, в котором вы будете двигаться, когда вы начнете проектировать, и поможет создать четкую навигацию, которая сделает ваш сайт более удобным для пользователей.
Блок-схема Карта сайта
Другой вариант, который мы предлагаем использовать для создания карты сайта, — это создание блок-схемы. Это отлично подходит для веб-сайтов, содержащих более 10-15 страниц. Существует множество различных программ для создания карты сайта в виде блок-схемы.Вы даже можете нарисовать его вот так:
Я опубликую несколько вариантов под видео и расскажу о своих любимых.
Тот, который мне нравится использовать, находится на slickplan.com. Вам нужно будет подписаться на бесплатную 30-дневную пробную версию, но она не требует никаких данных кредитной карты, а регистрация занимает около 30 секунд.
Перейдите на slickplan.com, вверху нажмите «Регистрация и цены», а затем перейдите к «30-дневная бесплатная пробная версия». Зарегистрируйтесь очень быстро, а затем нажмите «Создать новую карту сайта».
Начните с вашей домашней страницы, а затем добавьте страницы верхнего уровня — о, продуктах, услугах, возможно, местоположениях и вашей странице контактов. После того, как каждая из этих страниц будет открыта, вы можете добавить все свои подстраницы для каждого раздела. И с каждой из своих подстраниц вы можете добавить больше подстраниц, если это то, что вам нужно.
Вот как получился наш пример, но ваш может выглядеть совершенно иначе в зависимости от потребностей вашего веб-сайта.
Когда вы закончите создание карты сайта в Slick Plan, обязательно сохраните ее.Вы даже можете экспортировать его как PDF с помощью средней кнопки на панели инструментов (показано на изображении выше). Нажмите «Импорт / экспорт», убедитесь, что он сохраняется в формате PDF, отметьте все функции, которые вы хотите включить в экспортированную карту сайта, и экспортируйте ее.
После того, как вы создали карту сайта — независимо от того, создали ли вы список или блок-схему — сделайте снимок, принесите бумажную копию или сохраните файл, которым вы можете легко поделиться с нами, когда придете на совещание по дизайну.
Ждем вас!
Бесплатные интернет-ресурсы
SlickPlan — ресурс блок-схемы, используемый в видео
Gliffy — еще один бесплатный ресурс для создания блок-схем карты сайта
Miro — бесплатный ресурс для создания блок-схем карты сайта и совместной работы команды
Об авторе
Умные сайты
Smartly Done Websites предлагает доступный способ работы с профессионалами, дизайнерами, программистами и писателями, которые помогут вам настроить новый веб-сайт в соответствии с вашими потребностями.
10 лучших инструментов для создания XML-файлов Sitemap
XML-карты сайта — это важный и важный инструмент, помогающий поисковым роботам (Google) перемещаться и находить новые страницы на вашем сайте. Карта сайта — это способ показать Google страницы, которые имеют значение на вашем сайте, и сказать: «Эта страница существует, и вы можете рассмотреть ее для индексации». Карта сайта не гарантирует автоматически, что вы будете проиндексированы и появитесь в результатах поиска.Но это очень помогает.
Без карты сайта вам будет сложно проиндексировать все свои страницы.
Если вы хотите узнать больше о том, что такое карта сайта и почему они имеют значение, вы можете прочитать наше подробное руководство: Как создать карту сайта в формате XML: Советы и передовые методы.
Если вы здесь, я предполагаю, что вы уже знакомы с преимуществами карт сайта, но просто хотите ознакомиться с лучшими инструментами для создания XML-карт сайта. И это то, что мы собираемся обсудить …
Если вы мыслитель визуально, инструменты карты сайта, которые предлагают визуальное представление, особенно полезны, чтобы помочь вам просмотреть иерархию страниц сайта.Это особенно полезно для работы с клиентами и помогает им визуализировать и лучше понимать назначение карты сайта.
Еще одним преимуществом инструментов создания визуальных карт сайта является то, что их обычно легко использовать с функциями перетаскивания.
Интуитивно понятный инструмент, который поможет вам легко создавать элегантные и профессиональные карты сайта.
Интерфейс позволяет легко создавать перетаскивание, а также настраивать цвета и изображения.Окончательные варианты вывода включают масштабируемую векторную графику для клиентских презентаций. Или простой текстовый или XML-файл.
Кроме того, Slickplan интегрируется с Basecamp и предлагает плагин WordPress, позволяющий легко делиться и сотрудничать между несколькими пользователями и редакторами.
Фактически, Slickplan можно использовать не только для создания карт сайта — это удобный инструмент для планирования веб-сайтов, создания блок-схемы процессов или разработки информационной архитектуры для любого типа проекта.
Функции Slickplan включают:
Slickplan предлагает бесплатную 30-дневную пробную версию и несколько тарифных планов, начиная с 8,99 долларов США в месяц.
Проверьте работоспособность вашего веб-сайта
С помощью инструмента аудита сайта SEMrush
Отличный визуальный инструмент для разработки интерактивных карт сайта, где вы можете выбрать один из 3 стилей карты сайта (по умолчанию, круг и дерево) и настроить их под свои нужды. логотип и цветовое решение.
Карты сайта отображают больше, чем просто URL-адреса — пользователи могут сотрудничать и включать комментарии, аналитические данные, категории и многое другое.
Благодаря функции перетаскивания, расширенным параметрам поискового робота и интеграции аналитики Dynomapper представляет собой отличный инструмент для визуализации карты сайта.
Функции Dynomapper включают:
Dynomapper имеет 14-дневную бесплатную пробную версию и тарифные планы из расчета 40 долларов США в месяц.
Подобно другим упомянутым визуальным инструментам, WriteMaps предлагает простой интерфейс и настройку с помощью цветов, а также позволяет отображать и собирать содержимое страницы.
Вы также можете заархивировать старые карты сайта, чтобы их можно было упорядочить и использовать как для внутренних групп, так и для клиентов.Экспортируйте конечный продукт как карту сайта в формате PDF или XML.
Функции Writemaps включают:
Настраиваемый
Пользовательские группы
Drag and drop builder
WriteMaps позволяет создавать 3 карты сайта бесплатно или 15-дневную пробную версию для платных планов, цена составляет 14,99 долларов США в месяц.
Mindnode — это не инструмент для создания карты сайта, а инструмент для отображения разума, который можно использовать для визуального планирования проекта.Эта функция позволяет планировать карты сайта веб-сайта, если вы хотите сделать это визуально.
Вы не можете экспортировать визуальную карту сайта в виде файла XML, но вы можете получить версию с простой текстовой схемой или версию в формате PDF для клиентских презентаций.
Возможности Mindnode:
Mindnode — это приложение для Mac, iPhone и iPad с бесплатной версией редактора. Mindnode pro предлагает бесплатную пробную версию на 2 недели, а затем — 2,49 доллара США в месяц.
PowerMapper предлагает автоматическое отображение сайта одним щелчком мыши, чтобы сэкономить время на создание карты сайта вручную.Это полезно для планирования веб-сайта, а также для выявления существующих ошибок карты сайта, совместимости и проблем с удобством использования.
Этот инструмент позиционируется как визуальный генератор карты сайта, но имеет более ограниченные возможности, чем другие инструменты, указанные выше.
Карты сайта можно экспортировать в виде файла XML или Excel CSV.
Возможности PowerMapper:
Создание в один клик
Настраиваемый
Экспорт в XML или CSV
PowerMapper предлагает 30-дневную гарантию возврата денег на однопользовательскую лицензию в размере 149 долларов.
Он также входит в комплект OnDemand Suite, который предлагает 30-дневную бесплатную пробную версию и тарифные планы от 49 долларов в месяц.
Если вы предпочитаете использовать «классический» инструмент для создания карты сайта, обратите внимание на другие.
Простая и быстрая установка на компьютер за единовременную плату, которая позволяет создавать точные карты сайта в формате XML в дополнение к файлам Sitemap для мобильных устройств, изображений и даже видео.
Sitemap Creator автоматически создает вашу карту сайта Google, загружает ее на ваш сервер, пингует вас и отправляет вам уведомление по электронной почте, что делает этот выбор очень удобным.
Inspyder также предлагает некоторые бесплатные инструменты, такие как кодировщик URL / HTML, которые могут быть вам полезны, или воспользоваться преимуществами их пакетов пакетов для более надежных инструментов.
Функции Inspyder включают:
Настраиваемый
Изображения, видео, карты сайта для мобильных устройств
Запланированная генерация
Встроенный клиент FTP / FTPS / SFTP
Уведомление по электронной почте
Automatics search engine ping
Inspyder Sitemap Creator предлагает бесплатную ограниченную пробную версию и единовременный платеж в размере 39 долларов США.95 для полной функциональности.
Инструмент, который предлагает как бесплатный генератор карты сайта, так и платную версию Pro с расширенными функциями.
Для бесплатного генератора требуется всего 4 быстрых шага. Задайте частоту, с которой будет изменяться содержание выбранного URL, укажите дату последнего изменения и используйте автоматически рассчитываемый параметр приоритета, чтобы указать важность URL по сравнению с другими страницами на сайте.
XML-Sitemaps также предлагает некоторые дополнительные инструменты SEO, включая валидатор XML-карты сайта, анализ конкурентов, калькулятор плотности ключевых слов и средство проверки страниц поисковой выдачи.
Включены функции XML-Sitemaps:
Карты сайта для изображений и видео
Уведомления по электронной почте
Мобильное приложение
Обнаруживает неработающие ссылки
Базовый генератор XML Sitemaps позволяет бесплатно использовать до 500 URL-адресов, а версия Pro стоит от 3,49 долл. США в месяц.
Исторически WordPress всегда нуждался в стороннем плагине для создания XML-карт сайта.
В июне 2020 года функция карты сайта XML была (наконец) анонсирована как часть WordPress 5.5 Core.
Если вам по-прежнему нужен дополнительный контроль над картой сайта, следующие плагины WordPress являются одними из наиболее известных.
Не путать с официальным инструментом Google, поскольку это независимый сторонний плагин для WordPress. Тем не менее, он имеет высокий рейтинг на WordPress — более 2000 пятизвездочных.
Инструмент может создавать динамические карты сайта из всех типов страниц WordPress и включать в себя настраиваемые страницы.
Плагин Google XML Sitemaps предоставляется бесплатно.
Вероятно, самый известный плагин WordPress для базового SEO с более чем 25 000 пятизвездочными отзывами. Он отлично подходит для тех, кто ниже уровня SEO-эксперта.
Инструмент Yoast был незаменимым инструментом для многих владельцев сайтов WordPress, позволяющих быстро и легко вставить XML-карту сайта.
Базовый, но функциональный и создает динамические карты сайта.
Плагин Yoast SEO предоставляется бесплатно вместе с платной премиальной версией для расширенных возможностей SEO.
Еще один надежный вариант для создания карты сайта в WordPress в формате XML, HTML и RSS.
WordPress XML Sitemap Generator предлагает простую настройку настроек вашей карты сайта и опцию автоматического пинга, когда вы обновляете страницы или сообщения. Плагин легко настраивается.
XML Sitemap Generator можно использовать бесплатно.
После создания карты сайта вам необходимо загрузить, проверить и подтвердить ее.
Google предлагает несколько отличных рекомендаций по передовым методам работы с картами сайта, в том числе о том, как отформатировать карту сайта здесь.
Затем вы можете отправить свой сайт в Google, чтобы он знал, что он может найти новую карту сайта или что он был изменен.
Проще всего это сделать через Google Search Console.
Или вы можете добавить фрагмент кода в свой файл robots.txt:
Карта сайта: http://example.com/sitemap_location.xml
Для получения дополнительной информации о размещении вашего сайта в Google и других поисковых системах вы можете прочитать эту подробную статью Джейсона Барнарда здесь…
Не забывайте: если вы вносите какие-либо изменения в свой веб-сайт, всегда обновляйте карту сайта и повторно отправляйте в Google.
Проверьте работоспособность вашего веб-сайта
С помощью инструмента аудита сайта SEMrush
Простые файлы Sitemap: как выделить страницы на вашем веб-сайте
Обновлено: 25 сентября 2019 г.
В этом посте я расскажу, как создать карту сайта в Microsoft Word для вашего веб-сайта. Возможно, вы действительно ищете информацию о файлах Sitemap и / или визуальных файлах Sitemap в формате XML или о том, как отправить карту сайта в поисковые системы.Если это так, ознакомьтесь с этим постом о различиях между ними и о том, зачем они вам нужны — вы также найдете несколько полезных ресурсов для создания каждого из них. Или этот о том, как создать карту сайта в формате XML и отправить ее в поисковые системы Google и Bing.
Я человек слова и визуально обучаюсь, поэтому, когда дело доходит до понимания того, как создаются веб-сайты, я немного теряюсь. Если вы похожи на меня, вы цените советы и рекомендации, которые помогают сделать абстрактные идеи более конкретными и осязаемыми.
Планирование веб-сайта может начаться так же просто, как составить маркированный список типов страниц и информации, которые вы хотите включить на свой сайт. Но поскольку изменения в этот план неизбежны, я предпочитаю использовать инструмент, который позволяет мне легко добавлять или удалять элементы и даже переключаться между существующими элементами, чтобы приспособиться к моему видению веб-сайта.
Хотя вам не следует использовать Microsoft Word для создания логотипа вашей компании, программа отлично подходит для многих других вещей, включая создание карты сайта! Следуйте приведенным ниже инструкциям, чтобы узнать, как использовать Microsoft Word для планирования содержимого веб-сайта.
Инструкции по созданию файла Sitemap в Word
Шаг 1. Откройте новый документ Word
Имейте в виду, что эти указания соответствуют Microsoft Word 2013. Отображение на экране и макет могут различаться в зависимости от используемой версии.
Шаг 2. Перейдите на вкладку «Вставка» и нажмите SmartArt
.Отсюда появится подобное окно.
Шаг 3. Выберите стиль организационной диаграммы
Для макета веб-сайта лучше всего выбрать диаграмму из категории Иерархия , поскольку она наиболее точно отражает способ дизайна веб-сайтов.В этой категории вы можете выбрать любой стиль, который вам нравится. Помните, что вы можете переключиться на другой стиль в любое время, если обнаружите, что тот, который вы выбрали, вам не нравится.
Шаг 4: Начните заполнение графика
Следующий экран, с которым вы столкнетесь, — это диаграмма с автоматическими заполнителями [Text]. Его просто нужно заполнить соответствующим содержанием.
Используя поле слева под названием «Введите текст здесь», вы можете начать вводить различные заголовки страниц вашего веб-сайта.Верхняя строка диаграммы должна включать слова, которые вы хотели бы видеть на панели навигации главной домашней страницы вашего веб-сайта. Например, простая карта сайта MayeCreate.com может выглядеть так:
Подстраницы или выбор страниц, которые выпадают из вашей основной навигации, могут быть перечислены под их родительской страницей. Приведенный выше рисунок напрямую соответствует основной навигации, которую вы найдете на веб-сайте MayeCreate.
Затем веб-дизайнер может использовать это «генеалогическое древо» при создании отдельных страниц на веб-сайте.Что также может быть полезно для упорядочивания, так это перечисление, какую информацию вы хотите включить на каждую страницу. Он может быть сколь угодно подробным или расплывчатым, но он поможет вам и вашему дизайнеру по-настоящему отточить структуру страницы на основе информации, которую вы хотите представить на своем веб-сайте.
Например, раньше на нашем сайте были страницы «Веб-дизайн» и «Полудизайн». Через некоторое время мы поняли, что нам не нужен для разделения двух, и в итоге мы объединили их и включили на более общую страницу портфолио.
Расположение домашней страницы в карте сайта
Обратите внимание на расположение домашней страницы в макете навигации. Некоторые люди ошибаются, полагая, что домашняя страница их веб-сайтов должна находиться в верхней части диаграммы, и могут создать такую карту сайта:
Правильный способ обозначить ваш сайт — это включить домашнюю страницу в верхнюю часть диаграммы с другими основными навигационными кнопками . Наличие «Домой» в основной навигации и на каждой странице позволяет вашим посетителям легко возвращаться домой или переходить на любую из других страниц сайта с каждой страницы, независимо от того, какую страницу они просматривают в данный момент.
Готовы встретиться с дизайнером?
Хотя до встречи с компанией, занимающейся веб-дизайном, не обязательно планировать страницы вашего веб-сайта до такой степени, создание карты сайта — отличный способ помочь вам визуализировать макет вашего веб-сайта и передать детали вашего видения дизайнерам. . Любые другие идеи, которые вы можете предложить, действительно помогут в процессе создания веб-сайта.
Как создать карту сайта | StatCounter Insights
Хотя карты сайта не всегда необходимы для каждого веб-сайта, они никогда не повредят, и они могут оказать сильное влияние как на вашу стратегию SEO, так и на пользовательский опыт на вашем сайте.Карта сайта не только позволит сканерам поисковых систем лучше понимать содержание и организацию такого содержания на вашем веб-сайте, но наличие карты сайта также может помочь улучшить рейтинг в поисковых системах и обеспечить лучший опыт на сайте для ваших пользователей.
В StatCounter мы не только стремимся предоставлять глубокую аналитику нашим уважаемым клиентам, но также стремимся предоставить ценную информацию о SEO и связанных с этим стратегиях. Сказав это, позвольте нам объяснить важность карты сайта и то, как вы можете создать ее для своего сайта.Затем вы можете использовать нашу аналитику для отслеживания ваших усилий и, в конечном итоге, улучшить видимость вашего веб-сайта. Прежде чем мы приступим к созданию карты сайта, уделите время пониманию двух типов.
Рекомендуемая литература
Если вы готовы сделать следующий шаг в обучении SEO, вы можете получить более полное представление о содержащихся в нем стратегиях, просмотрев статьи ниже:
Типы файлов Sitemap
Конечно, прежде чем мы расскажем, как чтобы создать карту сайта, вам нужно сначала определить, какой тип карты сайта вы хотите добавить на свой сайт.По сути, существует два типа карт сайта: HTML и XML. Карта сайта в формате HTML обслуживает пользователей, отображая архитектуру сайта, чтобы они могли найти страницу, которая соответствует их потребностям, без необходимости пролистывать несколько страниц, чтобы найти ее. Напротив, карта сайта XML предоставляет то же самое для поисковых роботов. Как уже упоминалось, карта сайта XML информирует поисковые системы об организации вашего контента, что позволяет им получать результаты, максимально соответствующие поисковым намерениям пользователя.
Наличие и HTML, и XML карты сайта для вашего веб-сайта — обычная практика, которая может принести пользу вашему присутствию в Интернете.Хотя карта сайта в формате HTML, скорее всего, не поможет при ранжировании вашего ключевого слова, она может помочь улучшить взаимодействие с пользователем на вашем сайте, сделав все ваши веб-страницы более доступными.
XML-карты сайта, с другой стороны, используются исключительно поисковыми системами. После того, как вы создали карту сайта XML, вам нужно будет отправить ее в различные поисковые системы, чтобы ваши веб-страницы могли быть правильно проиндексированы. Это может помочь улучшить рейтинг ключевых слов и еще больше улучшить ваше присутствие в Интернете.
Как создать карту сайта
При создании карты сайта для вашего веб-сайта у вас есть несколько вариантов.Во-первых, вам нужно определить, какой из двух типов файлов Sitemap вы хотите создать. Как упоминалось ранее, рекомендуется включать и то, и другое для вашего веб-сайта. Если ваш веб-сайт хорошо спроектирован со страницами, на которые есть соответствующие ссылки, возможно, вам не придется так сильно полагаться на карту сайта в формате HTML. Однако XML-карта сайта по-прежнему будет иметь смысл, чтобы сканеры могли полностью понять организацию вашего сайта.
Независимо от того, какой тип вы выберете, вы можете использовать любой генератор карты сайта, чтобы создать его перед отправкой на сканирование поисковой системе.Ниже приведены некоторые генераторы карты сайта, которые вы можете использовать:
- XML-sitemaps.com
- Slickplan.com
- Screamingfrog.com
- Dynomapper.com
После того, как вы создали карту сайта XML, вам понадобится отправить его в Google и другие поисковые системы (каждая поисковая система отличается для отправки). Ниже вы можете увидеть, как отправить карту сайта в Google и Bing, в зависимости от того, какую поисковую систему посетители вашего сайта используют чаще всего (вы можете определить это в нашем веб-трекере).
Советы для новичков
Если вы только начинаете создавать свой веб-сайт, неплохо было бы создать карту сайта прямо сейчас. Таким образом, вы можете настроить его так, чтобы процесс добавления контента в будущем стал более плавным. В противном случае создание карты сайта после того, как у вас уже есть длинный список страниц на сайте, может быть более сложной задачей.
Отправка карты сайта в Google
- Войдите в консоль поиска Google и выберите свой веб-сайт
- Слева нажмите «Сканирование», а затем «Карты сайта».
- Нажмите «Добавить / протестировать карту сайта», затем введите «sitemap_index.xml »
- Нажмите« Отправить »
Отправка карты сайта в Bing
- Войдите в Bing Webmaster Tools и щелкните свой сайт на странице« Мои сайты »
- Затем нажмите« Настроить мой сайт », затем нажмите« Карты сайта » »
- Введите URL-адрес карты сайта
- Нажмите« Отправить »
Отслеживание результатов с помощью StatCounter
После того, как вы создали карту сайта и отправили ее в соответствующие поисковые системы, вы захотите отслеживать свои результаты.


 Файл создан для того, чтобы обеспечить дополнительные подсказки поисковым ботам.
Файл создан для того, чтобы обеспечить дополнительные подсказки поисковым ботам.

 ru/downloads/extensions/xmap).
ru/downloads/extensions/xmap). joomla.org/tags/site-map) или
joomla.org/tags/site-map) или