Онлайн конструктор макета сайта | LPBuilder.pro
Онлайн конструктор макета сайта
LPBuilder.pro это прекрасный и простой конструктор посадочных страниц. Благодаря ему Вы подготовите результативную и профессионально выглядящую страницу.
Конструктор посадочных страниц создает целевые страницы (landing page), которые можно использовать например при:
- кампаниях по платным ссылкам (напр. AdWords),
- баннерных и рекламных кампаниях,
- коммерческих рассылках и бюллетенях.
Конструктор посадочных страниц LPBuilder.pro
Конструктор страниц LPBuilder.pro предоставляет все, что нужно странице, чтобы приносить прибыль.
- Интернет-платежи,
- Подписка на рассылку,
- Бланки контактных данных (генерация лидов),
- Статистика,
- Тесты A/B.
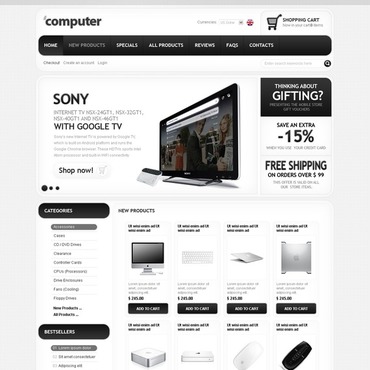
Конструктор имеет ряд профессионально разработанных шаблонов. Все элементы шаблонов были спроектированы так, чтобы увеличить результативность интернет-страницы. Подбор цветов, размеры кнопок, расположение элементов страницы были подобраны специально – там нет ничего случайного. Все было оптимизировано так, чтобы склонить пользователя к покупке товара, нажатия на ссылку или оставления своих данных.
Все элементы шаблонов были спроектированы так, чтобы увеличить результативность интернет-страницы. Подбор цветов, размеры кнопок, расположение элементов страницы были подобраны специально – там нет ничего случайного. Все было оптимизировано так, чтобы склонить пользователя к покупке товара, нажатия на ссылку или оставления своих данных.
Интуитивный конструктор посадочных страниц
Страница правится в графическом режиме (drag and drop) – т.е. не нужно разбираться в сайтостроительстве или знать HTML. Содержание выводится на страницу так же как в Word, а элементы можно передвигать мышкой.
Можно также закачивать собственные картинки, размещать видео из YouTube. Есть кнопки „Like it” – возможна интеграция с Facebook, Twitter i Google+.
Возможности конструктора
Важно, что конструктор интернет-страниц поможет Вам приготовить страницы, которые работают не только на компьютере, то также на мобильных устройствах: сотовых телефонах (iPhone, smartfony), планшетах (iPad) или наладонниках.
К своей странице можно прикрутить собственный домен или воспользоваться одной из бесплатных доменов, предлагаемых Landingi.com.
Для кого этот конструктор?
Этот профессиональный конструктор создан:
- для фирм, желающих рекламироваться в интернете,
- для агентств, обслуживающих рекламные кампании своих клиентов,
- для частных лиц, желающих бесплатно Создать интернет-страницу.
Стоит воспользоваться конструктором LPBuilder.pro прежде всего как приносящий прибыль инструмент:
- Увеличение продаж,
- Поиск новых клиентов,
- Увеличение эффективности страницы (оптимизация конверсии),
- Снижение расходов на рекламу,
- Сокращение времени подготовки страницы и рекламных кампаний,
- Независимость от дизайнеров и программистов.
Бесплатный конструктор интернет-страниц
LPBuilder. pro предоставляет конструктор бесплатно. Можно успешно пользоваться полным функционалом, которые предоставлены в бесплатном пакете. Большие пакеты предоставляют дополнительные функции, большее количество страниц и доменов.
pro предоставляет конструктор бесплатно. Можно успешно пользоваться полным функционалом, которые предоставлены в бесплатном пакете. Большие пакеты предоставляют дополнительные функции, большее количество страниц и доменов.
Подытоживая – LPBuilder.pro это эпохальный конструктор. Это первый инструмент позволяющий реализовать бизнес-цели с помощью интернет-страниц.
инструменты и конструкторы для создания — OKOCRM
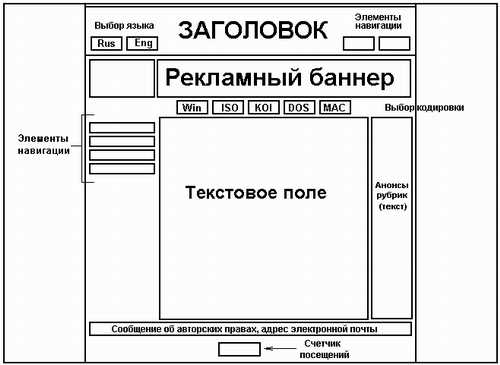
В ноябре мы уже разобрали, что такое прототип и зачем он нужен. А теперь рассказываем, где сделать прототип сайта.
Оказывается, можно не страдать и не рисовать макет на салфетке. Есть специальные программы, в которых можно собрать полноценный прототип как конструктор Лего. А еще расшарить его для командной работы и вносить правки онлайн, находясь на созвоне с другими членами команды. Подходящего софта — море: от обычного Фотошопа, до узкопрофильного Зеплин. Чтобы не раздувать материал, мы решили разобрать 5 лучших на наш взгляд инструментов.
Встречайте Oko-ТОП для прототипирования от нашего веб-дизайнера:
- Figma — для всех
- MockFlow — для команд
- Axure — для профессионалов
- Mockingbird — для новичков
- Mockup Builder — для новичков
Figma
Функционал: ✰✰✰✰✰
Сложность работы: ⚒ ⚒
Язык: английский, русского языка нет
Бесплатный тариф: есть, без ограничений по срокам
Самый дешевый тариф: от $12 в месяц
Приложение / веб-версия: есть десктопное приложение и браузерная версия
Для кого: для всех
Особенности: кросс-платформенный онлайн-сервис, который позволяет вести все этапы развития проекта: от сбора референсов, до разработки прототипа
Фигма — ТОП-сервис для создания прототипа сайта. В нем можно шустро строить мудборды, анализировать референсы, создавать информационную архитектуру, проектировать сценарии, упаковывать это все в прототипы и потом разрабатывать дизайн интерфейса.
Сервис работает в облаке, поэтому все вносимые изменения сохраняются автоматически и не потеряются даже при непредвиденном сбое. Огромный плюс — многопользовательский режим и возможность совместной работы. Вы можете разработать макет, отправить его руководителю или членам команды, и в режиме реального времени вносить необходимые изменения — будете сразу видеть результаты.
Программа отлично работает в браузере, качать и устанавливать десктопную версию необязательно. Тем более, что без интернета она все равно не работает. А кросс-платформенность делает Фигму универсальной для последователей разных операционных систем: Windows, Linux, ChromeOS и MacOS. С учетом того, что Фигма — бесплатная программа с доступным базовым функционалом, мы ставим ей 5 звезд. Фигма просто ТОП, ничего добавить. 🙂
Что хорошего:
- отличный редактор для создания векторных иллюстраций и графического дизайна
- простота освоения
- чтение сложных форматов для разработчиков, включая проекты в .

- огромная библиотека плагинов для работы над сайтом
- инструменты для просмотра дизайна в реальном размере
- интерактивные анимированные переходы между разными страницами проекта
- свободный экспорт элементов для верстальщиков с возможностью просмотра кода
- работа с компонентами сайта, создание дизайн-системы
Что плохого:
- нет русскоязычной версии;
- слабые возможности работы с текстом
- обязательное наличие интернета
- отсутствие расширяемости — дописать скрипты не получится
Итог: отличный инструмент прототипирования, в котором, правда, придется некоторое время разбираться.
Вот так выглядит прототип сайта в Фигме. В интерфейсе программы можно разобраться самому, даже не зная английского.
MockFlow
Функционал: ✰✰✰✰
Сложность работы: ⚒ ⚒
Язык: английский, русского языка нет
Бесплатный тариф: есть, на 1 проект из 3 страниц с доступом до 5 пользователей
Самый дешевый тариф: от $14 в месяц
Приложение / веб-версия: только браузерная версия + автономная работа, есть мобильное приложение.
Для кого: для команд, проектов средней и высокой сложности
Особенности: в лицензию входит множество инструментов, в том числе для создания сайтов и баннеров, а также сервиса совместной работы над дизайн-проектами.
MockFlow — годный конструктор прототипа сайта, который отлично подходит для новичков и прост в освоении. Позволяет строить модели интерфейсов для веб-сайтов и приложений. Из крутого — в софт входит пакет отдельных приложений, включая WireframePro, AnnotatePro, BannerPro, DesignCollab, WebsitePro, которые помогут создавать прототипы.
На наш взгляд, ключевое преимущество продукта — возможность построения каркасных конструкций, которые идут в коробке вместе с шаблонами. Не то чтобы мы поддерживали использование шаблонов. Но бывают ситуации, когда сроки поджимают и творческий процесс нужно ускорять. Вот тогда MockFlow — то, что доктор прописал.
В программе есть интерфейс для командной работы — можно проектировать сайты совместно с другими сотрудниками или заказчиком. Но в бесплатной версии нормально работать не получится, она доступна только для одного пользователя и содержит ограниченный набор возможностей. Чтобы подключить больше рецензентов, и создавать больше одного прототипа, придется подключить платный тариф.
Но в бесплатной версии нормально работать не получится, она доступна только для одного пользователя и содержит ограниченный набор возможностей. Чтобы подключить больше рецензентов, и создавать больше одного прототипа, придется подключить платный тариф.
Что хорошего:
- есть внутренний командный чат, комментарии
- возможность автономной работы при отсутствии доступа к сети
- возможна визуализация Sitemap и преобразование файла в эксель-таблицу
- возможность захвата веб-страниц для работы с референсами
- обширная библиотека компонентов для макетов
- возможность экспортировать дизайн в png-файл
- есть инструменты для презентации макета
Что плохого:
- нет русскоязычной версии
- небольшое количество готовых интеграций
- сильно урезанные возможности бесплатной версии
Итог: отличный инструмент для прототипирования, подойдет для новичков. Правда, если вы готовы платить за тарифный план.
В MockFlow есть много шаблонов, которые сильно упрощают работу с прототипами и ускоряют творческий процесс.
Axure
Функционал: ✰✰✰✰✰
Сложность работы: ⚒ ⚒ ⚒ ⚒
Язык: английский, русского языка нет
Бесплатный тариф: пробный период, длительностью в 30 дней
Самый дешевый тариф: $29 в месяц для одного пользователя
Приложение / веб-версия: есть десктопное приложение, веб-версии нет
Для кого: для профессионалов
Особенности: одно из самых известных приложений для прототипирования. Помогает создавать блок-схемы, каркасы, макеты, сценарии использования сайта и многое другое.
Axure входит в тройку самых сильных программ для создания прототипов. Хотя по нашему мнению является лидером. Считается профессиональным инструментом для UX-дизайнеров, помогает создавать сложные интерактивные макеты, разрабатывать сайты и даже мобильные приложения. В конструкторе есть интерфейс для перетаскивания элементов, что упрощает управление и работу с прототипами.
В конструкторе есть интерфейс для перетаскивания элементов, что упрощает управление и работу с прототипами.
В программе просто создавать и добавлять из библиотеки новые виджеты, менять их размер и место на странице, создавать новые страницы и фолдеры, легко тестировать готовый макет на отображение под различные устройства. Библиотеки виджетов доступны прямо в программе. Шаблонов нет, но программа ориентирована на профессионалов, а им шаблоны не нужны.
Работать в облаке не получится, веб-версии нет — нужно скачивать и устанавливать софт. Во время работы программа сохраняет результаты в виде файлов HTML, Javascript, CSS.
Что хорошего:
Что плохого:
- нет русскоязычной версии
- нет веб-версии для работы в браузере — только офлайн-софт
- нет полноценной бесплатной, только 30-дневный триал
Итог: топовый инструмент для профессионалов. Разобраться в интерфейсе — та еще задача. Вам сюда, если вы готовы оплачивать тарифный план, тратить время на изучение гайдов и планируете зарабатывать на разработке.
Интерфейс не считается сложным в профессиональной среде. Но для новичка — тот еще квест. Axure — крутой инструмент, в котором нужно разбираться.
Mockingbird
Функционал: ✰
Сложность работы: ⚒
Язык: английский, русского языка нет
Бесплатный тариф: пробный период, длительностью 6 дней
Самый дешевый тариф: от $11/месяц для 3 проектов без ограничений по пользователям
Приложение / веб-версия: только браузерная версия
Для кого: для новичков
Особенности: простой сервис для создания несложных прототипов
Mockingbird идеален для новичков. С его помощью можно создавать простенькие образцы прототипов сайтов, просто передвигая элементы будущего интерфейса по экрану. С помощью этого продукта не получится нарисовать красивый дизайн, разработать полноценный сайт или мобильное приложение. В нем нет готовых интеграций и вы не сможете открыть файлы в формате sketch. Тут фишка в другом: простота использования, простота интерфейса и минимальный набор функций, чтобы не усложнять.
Тут фишка в другом: простота использования, простота интерфейса и минимальный набор функций, чтобы не усложнять.
Про Mockingbird особо ничего и не расскажешь. Простой и понятный редактор позволяет в одно нажатие открыть библиотеку элементов и перетянуть нужный прямо на страницу макета. Если устраивают шаблонные элементы, можно загрузить свои. При необходимости можно открыть доступ к проекту для коллег, но только на платном тарифе. Есть возможность связывать несколько страниц между собой. Когда макет собран, в одно нажатие ее можно экспортировать в формате PDF или PNG.
Собственно, это и все, что умеет Mockingbird. И мы уверены, что у этого продукта есть свой потребитель, которому ни к чему вагон функций в Axure или возможности и универсальность Фигмы. Ему нужен набросок сайта, и Mockingbird это умеет делать без особых заморочек. А за бесплатные 6 дней использования можно собрать целую библиотеку страниц. :)
Что хорошего:
- самый простой конструктор из представленных
- представлен интерфейс перетаскивания
- есть готовые шаблоны элементов или можно загрузить свои
- максимально прост в освоении — подойдет новичкам
Что плохого:
- нет русскоязычной версии
- не работает оффлайн
- минимальный функционал
- короткая триал-версия
Итог: простой инструмент для новичков. Подойдет тем, кому нужен простенький макет, который нужно передать исполнителю для дальнейшей работы над структурой сайта.
Подойдет тем, кому нужен простенький макет, который нужно передать исполнителю для дальнейшей работы над структурой сайта.
В редакторе Mockingbird минимум функций. Зато есть все самое важное для примитивного прототипирования.
Mockup Builder
Функционал: ✰
Сложность работы: ⚒
Язык: английский, русского языка нет
Бесплатный тариф: пробный период, длительностью 14 дней
Самый дешевый тариф: от $7/месяц для 1 проекта на 15 страниц, 1 пользователя и 3 рецензентов.
Приложение / веб-версия: только браузерная версия
Для кого: для новичков
Особенности: простой инструмент со стандартным набором функций. Ничего особого.
Mockup Builder — альтернатива Mockingbird с идентичным набором функций для создания прототипа сайта онлайн. Отлично подойдет для простых и даже сложных макетов веб-страниц с оригинальным дизайном. А чтобы упростить процесс прототипирования, разработчики постоянно расширяют галерею образцов и библиотеки возможных элементов. Кроме макетов страниц, в Mockup Builder можно проектировать мобильные и десктопные приложения, разрабатывать интерфейсы, работать с дизайном и визуалом.
Кроме макетов страниц, в Mockup Builder можно проектировать мобильные и десктопные приложения, разрабатывать интерфейсы, работать с дизайном и визуалом.
В платных версиях есть возможность совместной работы над проектами, рецензирования макетов и сервис комментариев для сайта. Работа на холсте осуществляется посредством перетаскивания элементов из библиотеки пользовательского интерфейса. Пользователи могут добавлять новые рабочие экраны к основному экрану, связывать их между собой, экспортировать свои продукты в форматы PNG или PDF. При необходимости возможен импорт собственных элементов, редактирование имеющихся, изменение размеров — все как у Mockingbird.
Бесплатная версия работает 2 недели. За это время можно наштамповать с десяток прототипов и отправить исполнителю на отрисовку. Однозначно лайк.
Что хорошего:
- простой и незамысловатый интерфейс
- холст работает по принципу перетаскивания
- обширная библиотека элементов
- подходит новичкам
Что плохого:
- нет русскоязычной версии
- не работает оффлайн
- только базовый функционал
Итог: рабочий инструмент для новичков, которые не готовы вникать в Фигму и разбираться с Axure.
Интерфейс Mockup Builder похож на полноценный редактор для прототипирования, но его возможности не сильно отличаются от простейшего Mockingbird.
Сравнительная таблица
| Figma | MockFlow | Axure | Mockingbird | Mockup Builder | |
| Функционал | ✰ ✰ ✰✰✰ | ✰ ✰ ✰ ✰ | ✰ ✰ ✰ ✰ ✰ | ✰ | ✰ |
| Сложность | ⚒ ⚒ | ⚒ ⚒ | ⚒ ⚒⚒ ⚒ | ⚒ | ⚒ |
| Для кого | Для всех | Для команд | Для профи | Для новичков | Для новичков |
| Русский язык | Нет | Нет | Нет | Нет | Нет |
| Бесплатный тариф | Есть | Есть | Триал 30 дней | Триал 6 дней | Триал 14 дней |
| Минимальный прайс | $12 в месяц | $14 в месяц | $29 в месяц | $11 в месяц | $7 в месяц |
| Приложение | Есть | Нет | Есть | Нет | Нет |
| Веб-версия | Есть | Есть | Нет | Есть | Есть |
Что в итоге
Мы собрали вместе 5 лучших на наш взгляд инструментов прототипирования. У каждого — своя аудитория и задачи. Если вам нужен универсальный инструмент для командной работы над веб-порталами, в котором есть функционал для создания прототипов — присмотритесь к Figma. Нужен мощный инструмент для профессионалов? Это Axure. Ну а если вы новичок и ваша задача — сделать набросок своей идеи для дизайнера и разработчика, вам поможет Mockup Builder и Mockingbird.
У каждого — своя аудитория и задачи. Если вам нужен универсальный инструмент для командной работы над веб-порталами, в котором есть функционал для создания прототипов — присмотритесь к Figma. Нужен мощный инструмент для профессионалов? Это Axure. Ну а если вы новичок и ваша задача — сделать набросок своей идеи для дизайнера и разработчика, вам поможет Mockup Builder и Mockingbird.
Инструменты и программное обеспечение для дизайна веб -сайтов
Структура. ингредиенты
Перетащите элементы HTML без стиля для полного контроля или используйте готовые элементы для сложных элементов, таких как ползунки, вкладки, фоновые видео и т. д.
Добавление элементов страницы
Создание повторно используемых компонентов
Превратите панели навигации, нижние колонтитулы, формы регистрации и многое другое в компоненты, которые можно повторно использовать, поддерживать, создавать варианты или изменять на лету на всем веб-сайте с минимальными затратами как один клик.
Создание компонентов
Упорядочивание элементов
Просмотр и реорганизация структуры элементов ваших страниц в Навигаторе — и убедитесь, что ваши страницы остаются доступными для всех
Управление структурой элементов
Дизайн с реальным содержанием
Работайте напрямую с данными CMS и продуктами электронной коммерции, чтобы создать свой сайт с реальным содержанием, а не с фиктивными данными.
StyleСоздавайте макеты flexbox и grid, затем оформляйте каждый элемент до совершенства
Адаптивный дизайн
Легко просматривайте и настраивайте макеты для широкого спектра современных устройств.
Адаптивный дизайн в Webflow
Структура
Отзывчивость classeslayouttypographycolor
Запуск
ClasseLayOuttyPographyColorresponsiviness
Publish
Export
Создание повторно используемых CSS Class Class
.

Webflow чертовски хорош. Я чувствую, что вы, ребята, первые, кто построил правильный UX на основе стилей и CSS.
Пол Айриш
Инструменты Chrome Dev, Google
Создавайте макет по-своему
От flexbox и сетки CSS до встроенного блока и абсолютного позиционирования — у вас есть полный контроль над макетом.
Тонкая настройка типографики
Используйте любой шрифт и настраивайте все, от отслеживания до высоты строки.
Как дизайнер, не занимающийся кодированием, я получаю интуитивное удовольствие от доведения адаптивной типографики до совершенства с помощью Webflow.
Джейн Портман
UI Завтрак
Определите глобальные образцы цвета
и обновите каждый экземпляр цвета за одно редактирование.
Запуск -публикация прямо в Интернет, или рука с чистым кодом
Структура
Запуск
Publishexport
Publish
Export
Publish
.

Публикация на первоклассном хостинговом стеке, который может обрабатывать любой трафик, который вы на него набрасываете. Поддержка SSL и соответствие стандарту ISO 27018 для вашего спокойствия.
Простое редактирование и публикация
Благодаря интуитивно понятному пользовательскому интерфейсу клиенты и коллеги могут обновлять контент прямо с холста.
Полная платформа
Интеграция маркетинговых инструментов, сбор данных форм, хранение резервных копий и многое другое.
Экспорт
Код экспорта для загрузки
Загрузите ZIP-архив со всеми вашими HTML, CSS, JavaScript, изображениями и другими активами в рамках наших платных планов.
Добавьте свой собственный код
Расширьте возможности Webflow, добавив собственный код на страницу, в
или перед любой страницы.Кроссбраузерная совместимость
Протестировано для работы во всех современных браузерах, поэтому вам не нужно тратить время на тестирование и исправление ошибок после проектирования.
Поиск доменного имени — Доступность домена — Squarespace
У вас уже есть домен?
0 доменов — $0
продолжить оформление заказа
У вас уже есть домен?
Перенесите свой домен в Squarespace всего за несколько простых шагов.
Справедливые цены без скрытых комиссий
Купить домен в Squarespace просто и понятно. Никаких скрытых комиссий, повышения цен или рекламы.
Самый популярныйКвадратное пространство
в месяц
в месяц
в месяц
Откладывать ежегодно
Самый популярныйДругие
в месяц
в месяц
в месяц
Ежегодная экономия
Особенности
Низкая начальная стоимость
Продлевается с той же скоростью
SSL-сертификаты включены
Конфиденциальность WHOIS включена
Страница парковки без спама
Простое управление DNS
Самый популярныйКвадратное пространство
в месяц
в месяц
в месяц
Откладывать ежегодно
Самый популярныйДругие
в месяц
в месяц
в месяц
Откладывать ежегодно
Простое управление доменом
В Squarespace мы верим не только в функциональность, но и в форму. Вот почему наш инструмент управления доменом позволяет вам делать все, от редактирования записей DNS до переадресации вашего URL-адреса, простым и красивым способом.
Вот почему наш инструмент управления доменом позволяет вам делать все, от редактирования записей DNS до переадресации вашего URL-адреса, простым и красивым способом.
Бесплатный SSL и конфиденциальность WHOIS
Каждый домен, который указывает на сайт Squarespace, поставляется с бесплатным SSL-сертификатом, чтобы ваши посетители могли убедиться, что ваш сайт защищен.
Squarespace серьезно относится к конфиденциальности. Мы автоматически бесплатно предоставляем конфиденциальность WHOIS для всех соответствующих доменов.
Страницы хранения без спама
Не готовы создать сайт? Не волнуйся. Когда вы зарегистрируете свой домен в Squarespace, мы создадим красивую страницу ожидания без спама, пока вы дорабатываете свое видение.
Часто задаваемые вопросы
Все сайты Squarespace с годовым планом включают один персональный домен, который предоставляется бесплатно в течение первого года. Дополнительные домены от и в год.
Дополнительные домены от и в год.
При выборе годового плана веб-сайта вы можете зарегистрировать свой первый домен через Squarespace бесплатно в течение первого года.
Ваше доменное имя должно укреплять ваш бренд и быть легкодоступным. Если у вас уже есть название компании, попробуйте использовать его в качестве ориентира.
Пока ваш сайт находится в разработке, Squarespace предоставляет красивую и простую страницу ожидания (без рекламы), пока вы не будете готовы к запуску.
Да. Конфиденциальность домена предоставляется бесплатно для всех доменов, зарегистрированных через Squarespace. Чтобы узнать больше, посетите наше руководство по конфиденциальности WHOIS.
Вы можете получить собственные адреса электронной почты для использования с вашим доменом Squarespace благодаря нашему партнерству с Google Workspace.
Да. Если вы зарегистрировали домен через Squarespace и хотите использовать его с другим сайтом Squarespace, вы можете переместить его с панели «Домены».
Если вы удалите свой сайт Squarespace, у вас будет возможность продлить срок действия вашего домена, продлить его за ежегодную плату или передать новому провайдеру. Если вы продлите, вы продолжите управлять доменом через Squarespace.
У вас уже есть домен?
Если вы уже зарегистрировали доменное имя у стороннего провайдера, вы можете просто перенести его в Squarespace.
Начать перенос домена
Начать → →
Найдите свое имя, компанию или торговую марку.
Проверьте доступность доменных имен в широком диапазоне доменных расширений.