Как сделать карту сайта – подробное описание на S1
Как cделать карту сайта? – Совсем не сложно, но все же у многих возникают трудности. Принято считать, что каждому сайту обязательно нужна карта, которая выполняет две главные задачи.
Во-первых, предоставляет поисковым системам быстрый доступ к необходимым страницам сайта, а во-вторых, предоставляет этот доступ и самим посетителям.
Разница состоит в том, что поисковая система и посетитель по-разному видят и используют карту сайта. Вот почему создавая сайту карту необходимо учитывать ряд особенностей, чтобы впоследствии она смогла подойти как роботу, так и посетителю.
Как правило, на маленьких сайтах карта не нужна, потому что все страницы способны уместиться в ссылках меню. В таких случаях любая станица, где располагается все меню, может быть картой сайта. При делении меню на вспомогательное и главное, без создания карты, стимулирующей продвижение сайта в поисковых системах, никак не обойтись.
Карта сайта может одновременно хорошо служить и поисковым роботам, и обычным посетителям, хотя, конечно, никто не запретит вам для различных целей создать не одну карту, а несколько.
В WorDpress карта сайта создается плагином Dagon Design Sitemap Generator. После установки этого плагина, добавляете новую страницу и называете карта сайта. Не обязательно именно так называть, вы можете придумать свое название, просто так будет более понятно.
Настройки очень простые, поэтому настроить карту сайта сможете и сами, советую только поставить русский язык и убрать длинные даты, поскольку занимают много места. Такая карта сайта полезна для быстрой навигации по сайту и показывает все ваши статьи и страницы.
Карта сайта для посетителей.
Такая карта создается, как отдельная html-страница. Здесь следует обратить внимание на следующие нюансы:
Навигационные ссылки. Созданная специально для посетителя карта сайта является еще одной дополнительной страницей сайта, ссылки на которую необходимо включать в навигацию этого сайта (т.е. в меню). Посетитель должен без проблем находить такие ссылки, т. е. ссылка на карту сайта должна быть видна с любой страницы сайта.
е. ссылка на карту сайта должна быть видна с любой страницы сайта.
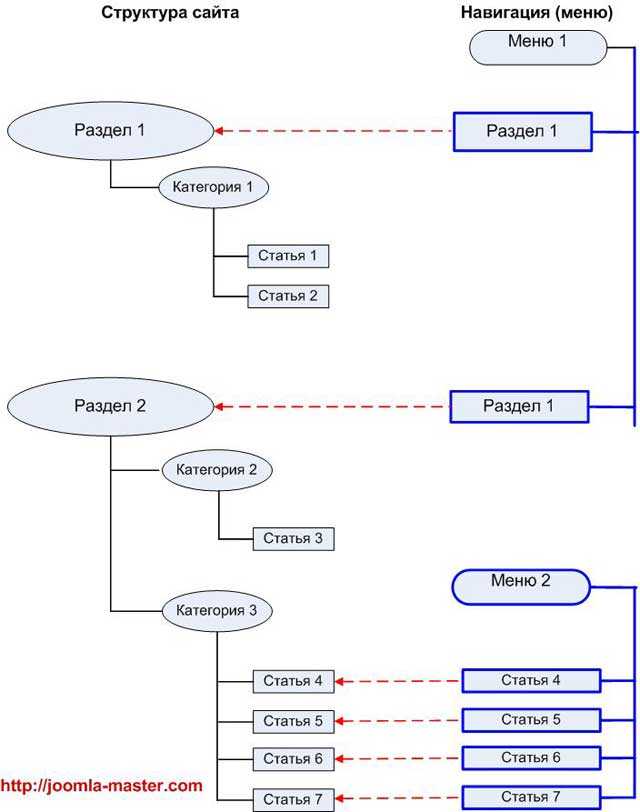
Структура и заголовки. Необходимо, чтобы структура карты четко отображала иерархию страниц сайта. Для разделения карты сайта на необходимые разделы, советуем использовать заголовки для подкатегорий и категорий.
Обзор. Не помешает сделать вначале карты сайта небольшой обзор содержащейся в ней информации, чтобы посетителю легче было сориентироваться на каком именно сайте он находится.
Описания и текстовые ссылки. Будет лучше, если карту сайта построить на текстовых ссылках. Страница не должна перегружаться большим количеством изображений, лучше отказаться от них вовсе. Советуем для каждой ссылки добавить немного описания, позволяющего посетителям сайта понять, куда именно приведет их эта ссылка.
Карта сайта, созданная для поисковых систем.
XML карта сайта не рассчитана на посетителей, она нужна для улучшения индексации поисковиками, такими как Яндекс, Google и др. Так же решает проблему не полной индексации, если какие-то статьи небыли проиндексированы, то XML карта не только направит поискового робота в нужное место, но и назначит время посещения.
При наличии карт в формате .xml сайты чаще посещаются роботами и лучше индексируются. Не забывайте поддерживать .xml файл в актуальном состоянии. Карты больших сайтов лучше генерировать не реже одного раза в месяц, но лучше каждую неделю.
Для поисковиков создайте карту сайта в формате .xml. Для этого можете воспользоваться онлайн-генератором, который бесплатно обрабатывает страницы. Пользоваться сервисом очень просто:
Заходите на сайт, вводите адрес своего сайта и нажимаете кнопку Start. Сгенерированный системой sitemap.xml файл сохраняете в корне своего сайта. Единственное, что вам нужно еще сделать – добавить адрес XML карты сайта в файл Robots.txt.
Остались вопросы?
наш телефон:
+7 (499) 340 64 04
Получить предложение
Ваше имя
Телефон*
Адрес сайта
Согласен с обработкой моих персональных данных в соответствии с политикой конфиденциальности
Направить письмо
Создать карту сайта для Joomla.
 Порядок создания карты сайта для Joomla, sitemap, Xmap.
Порядок создания карты сайта для Joomla, sitemap, Xmap.
Как вебмастеру создать карту сайта для Joomla , и для чего нужна карта сайта?
Карта сайта позволит посетителям открывать статьи на портале любой степени вложенности и практически одним кликом (формат HTML ) ,а для поисковиков облегчит и ускорит процесс индексации страниц сайта ( формат XML ) .
Важным этапом в продвижении сайта является повышение посещаемости сайта. Для этого необходимо проводить работу по улучшению SEO – оптимизации сайта и показателя индексации сайта.
От правильно составленной ключевой фразы и ее месторасположения на странице сайта, а так же индексации страницы поисковыми роботами, будет зависеть рейтинг страницы и сайта в целом.
Поисковый робот сканируя сайт, особое уделяют внимание наличию в нем файла robot.txt и карты сайта – sitemap.
Описание файла robot.txt находится в разделе Оптимизации сайта (пункт меню Файл robots. txt для Joomla 2.5).
txt для Joomla 2.5).
А далее расскажу как создать карту сайта для Joomla.
Для облегчения работы поисковых роботов с целью полноценной индексации страниц сайта необходимо создать карту сайта. А посетителям, созданная карта сайта для Joomla поможет быстрее ориентироваться в структуре сайта
Будучи одной из страниц сайта, карта сайта для Joomla будет содержать ссылки на все разделы и статьи, то есть по сути это элемент глобальной навигации
Так как в дистрибутиве Joomla возможности для создания карты сайта не предусмотрено, поэтому нужно предварительно
скачать карту сайта ( pkg_com_xmap-2.2.1.zip),
а потом «Загрузить и установить».
Установка компонента XMap 2.2.1
Установка стандартная, то есть в административной панели сайта находите пункт «Расширения», затем подпункт «Менеджер расширений» и нажав на «Загрузить файл пакета» выбираете скачанный файл. Жмите «Загрузить и установить» и вы счастливый обладатель компонента карты сайта.
Настройка компонента
В административной панели сайта войдите в «Компоненты» и выберите XMap. После нажатия на «Создать» в поле «Заголовок» впишите название вашей карты или просто «Карта сайта». Поле «Алиас» оставляйте пустым, оно заполнится автоматически. Выбрав в графе «Состояние» опцию «Опубликовано» перейдите в правую часть экрана, где выберите необходимые пункты меню для их отображения в карте сайта.
После этого сохраните настройки. Проверьте, чтобы ваши настройки совпадали с моими. Так будет меньше хлопот в будущем.
Нам необходимо, чтобы карта сайта для Joomla отображалась отдельным пунктом меню, поэтому давайте создадим его. В закладке «Меню» выбираем пункт «Main menu» и нажимаем на ссылку «Создать пункт меню». В появившемся поле «Тип пункта меню» выберите «HTML Site map». В появившемся окне находим поле «Заголовок меню» и вписываем необходимое наименование или «Карта сайта». В правой части экрана находим подпункт «Choose a site map» и выбираем в нем созданную карту сайта для Joomla.
Учтите, что для выбранной карты вы должны нажать на ссылку с ее названием. В нашем случае это «Карта сайта». Все остальные настройки лучше оставить по умолчанию, если вы не хотите чего-то особенного. Сохраните все настройки.
Переходим (на этой же странице) в пункт «Extensions» и включаем все плагины, для корректной работы компонента XMap.
Вот и все, вопрос создать карту сайта для Joomla решен. Карта сайта поможет как вашим посетителям, так и поисковым системам, быстрее ориентироваться в структуре сайта.
Адрес для добавления карты сайта в Яндекс вебмастер и Google вебмастер нужно брать из:
Sitemaps Manager
Карта сайта [XML Sitemap] [News Sitemap]
(karta-sajta)
[XML Sitemap] здесь адрес для добавления!
Шаблон планирования карты сайта и пример для рабочих групп
← Все шаблоны
Разложите иерархическую структуру вашего сайта простым и наглядным способом с помощью шаблона карты сайта. Создавайте веб-сайты, которые понравятся вашей аудитории.
Создавайте веб-сайты, которые понравятся вашей аудитории.
Шаблон Sitemap — это инструмент, который поможет вам визуализировать сложность структуры вашего веб-сайта, чтобы вы могли создать веб-сайт, который будет лучше обслуживать вашу аудиторию и привлекать больше посетителей.
Продолжайте читать, чтобы узнать больше о шаблоне Sitemap.
Что такое шаблон Sitemap?
Создание веб-сайта — сложная задача. Многочисленные заинтересованные стороны собираются вместе для создания страниц, написания контента, элементов дизайна и построения архитектуры веб-сайта, которая обслуживает целевую аудиторию.
Шаблон Sitemap — это эффективный инструмент для упрощения процесса разработки веб-сайта. Это позволяет вам подвести итоги контента и элементов дизайна, которые вы планируете включить на свой сайт. Визуализируя шаблон карты сайта вашего веб-сайта, вы можете структурировать и создавать каждый компонент таким образом, чтобы он имел смысл для вашей аудитории.
Когда использовать средство создания карты сайта
Вы можете использовать шаблон карты сайта при мозговом штурме и разработке веб-сайта. Этот простой инструмент позволяет вашей команде визуализировать ваш веб-сайт в процессе совместной работы над ним.
Преимущества шаблона карты сайта
Зачем создавать шаблон структуры веб-сайта? Вот три способа, которыми вы можете воспользоваться, потратив время на создание своего собственного.
Легко сотрудничайте с заинтересованными сторонами. Карта сайта упрощает проведение продуктивных рабочих сессий с заинтересованными сторонами. Это упрощает визуализацию всех движущихся частей, которые входят в создание веб-сайта. Создание карты сайта дает вам удобный и эффективный визуальный инструмент для совместной работы.
Делитесь информацией. Использование шаблона карты сайта упрощает обмен информацией о веб-сайте, который вы создаете. Вместо того, чтобы пытаться общаться по электронной почте или на встрече, вы можете просто передать информацию, набросав ее на карту.

Экономьте ресурсы. Каждый раз, когда вы вносите изменения в веб-сайт или начинаете заново, вы тратите драгоценное время и ресурсы. Шаблон карты сайта позволяет вам рисковать в контролируемой среде. Тестируйте вещи, смотрите, как они работают, и повторяйте.
Начало работы с шаблоном карты сайта
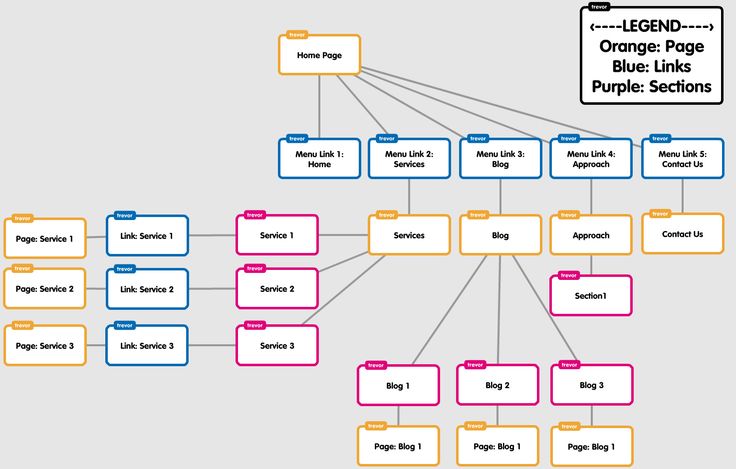
Существует множество способов создания карты сайта. Как правило, карты сайта представляют собой визуальные 2D-дисплеи: списки или блок-схемы, которые показывают связи между веб-страницами, деревьями веб-страниц и содержимым веб-сайта. Большинство команд предпочитают представлять страницы в виде блоков или ячеек, соединенных линиями, представляющими путь пользователя на сайте.
Это представление легко создать и понять. Он позволяет дизайнерам, разработчикам, авторам контента и другим заинтересованным сторонам планировать проекты веб-сайтов, сотрудничать и обмениваться информацией.
Шаг 1. Начните с выбора этого шаблона Sitemap.
Шаг 2: Спланируйте контент, который вы хотите разместить на своем веб-сайте.
Шаг 3: Наметьте шаги, необходимые для создания контента и дизайна. Ваша команда может легко совместно работать над этими и другими элементами, используя простые инструменты Miro!
Часто задаваемые вопросы о шаблоне карты сайта
Для чего нужна карта сайта?
Цель карты сайта — показать взаимосвязь между компонентами вашего веб-сайта и упростить Google сканирование вашего сайта и определение важной информации на вашем веб-сайте.
Что такое пример карты сайта?
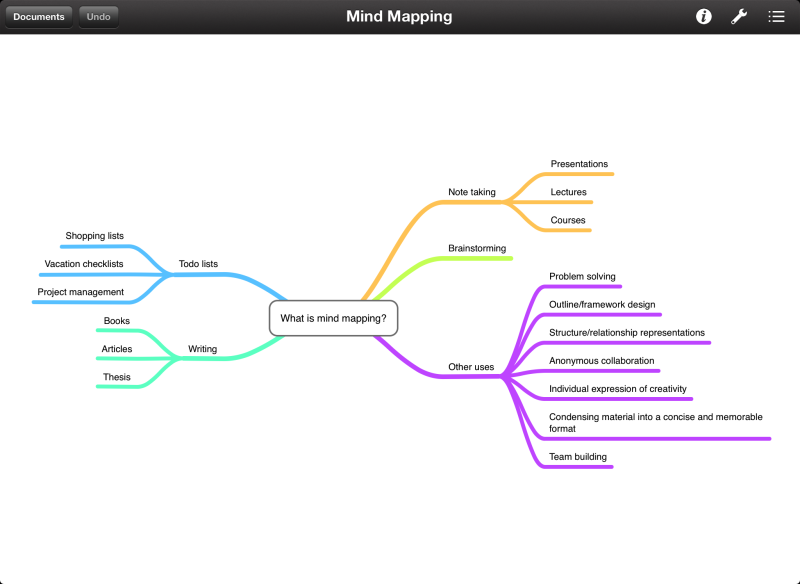
Карта сайта — это отображение вашего веб-сайта. Он может быть визуальным, как показано выше в нашем шаблоне карты сайта, или может быть в формате XML.
Что должна содержать карта сайта?
Ваша карта сайта должна включать основные страницы вашего веб-сайта, а также страницы, которые вы хотите ранжировать в Google и показывать своим пользователям. Вы можете использовать шаблон карты сайта, чтобы лучше понять структуру вашего сайта и навигацию.
Диаграммы
Карты и диаграммы
Разработка
UX
Диаграммы
Шаблон карты сайта
Начните работу с этим шаблоном прямо сейчас.
Связанные шаблоны
Предварительный просмотр
Шаблон карты процесса
Лучше всего подходит для:
Гибкая методология, управление продуктом, картирование
Картирование процессов позволяет вам оценивать, документировать и разрабатывать стратегию в отношении любого плана или подхода, которые использует ваша команда место. Это полезный инструмент для устранения или предотвращения блокировки. Организованная по этапам карта процесса позволяет вашей команде разделить процесс или систему и записывать результаты и действия на каждом этапе процесса. Разбивая цели, действия и результаты на любом этапе проекта, вы можете получить представление о том, находитесь ли вы на правильном пути или эффективно решаете проблему.
Шаблон карты процесса
Предварительный просмотр
Шаблон блок-схемы
Лучше всего подходит для:
Блок-схем, карт, диаграмм
Пытаетесь объяснить процесс или рабочий процесс своей команде — или просто ломаете голову над этим самостоятельно? Иногда лучший способ — это увидеть, и именно тогда вы создаете блок-схему. Блок-схема, использующая обычные формы (как правило, овалы, прямоугольники, ромбы и стрелки), показывает направление процесса или рабочего процесса и порядок шагов. Помимо четкого понимания, вы также сможете увидеть потенциальные недостатки и узкие места, что поможет вам усовершенствовать и улучшить свой процесс и более эффективно создавать более качественный продукт.
Блок-схема, использующая обычные формы (как правило, овалы, прямоугольники, ромбы и стрелки), показывает направление процесса или рабочего процесса и порядок шагов. Помимо четкого понимания, вы также сможете увидеть потенциальные недостатки и узкие места, что поможет вам усовершенствовать и улучшить свой процесс и более эффективно создавать более качественный продукт.
Шаблон блок-схемы
Предварительный просмотр
Шаблон годового календаря
Лучше всего подходит для:
Управление бизнесом, стратегическое планирование, планирование проектов
Множество календарей помогут вам сосредоточиться на повседневных сроках. С этим все дело в большой картине. Заимствуя структуру сетки 12-месячных настенных календарей, этот шаблон показывает вам ваши проекты, обязательства и цели за один полный год. Таким образом, вы и ваша команда можете подготовиться к тому, чтобы сидеть на корточках во время загруженных периодов, перемещать вещи по мере необходимости и отмечать свои успехи. И начать так просто — просто назовите цветные потоки вашего календаря и перетащите стикеры на дату начала.
И начать так просто — просто назовите цветные потоки вашего календаря и перетащите стикеры на дату начала.
Шаблон годового календаря
Предварительный просмотр
Шаблон блок-схемы веб-сайта
Лучше всего подходит для:
Блок-схем, картографирования, взаимодействия с пользователем
Блок-схема веб-сайта, также известная как карта сайта, отображает структуру и сложность любого текущего или будущего Веб-сайт. Блок-схема также может помочь вашей команде определить пробелы в знаниях для будущего контента. Когда вы создаете веб-сайт, вы хотите убедиться, что каждый фрагмент контента дает пользователям точные результаты исследования на основе ключевых слов, связанных с вашим веб-контентом. Команды по продукту, UX и контенту могут использовать блок-схемы или карты сайта, чтобы понять все, что содержится на веб-сайте, и планировать добавление или реструктуризацию контента для улучшения взаимодействия с пользователем.
Шаблон блок-схемы веб-сайта
Предварительный просмотр
Шаблон отчета о состоянии
Лучше всего подходит для:
Управление проектами, документация, стратегическое планирование
Отчет о состоянии предоставляет моментальный снимок того, как что-то происходит в данный момент времени. Вы можете предоставить отчет о состоянии проекта, команды или ситуации, если он подчеркивает и отображает цепочку событий проекта. Если вы руководитель проекта, вы можете использовать этот отчет для ведения исторических записей о сроках проекта. В идеале любой участник проекта должен иметь возможность просмотреть отчет о состоянии и ответить на вопрос: «Где мы находимся и как мы сюда попали?» Используйте этот шаблон в качестве отправной точки, чтобы обобщить, как что-то продвигается по сравнению с запланированным планом или результатом.
Вы можете предоставить отчет о состоянии проекта, команды или ситуации, если он подчеркивает и отображает цепочку событий проекта. Если вы руководитель проекта, вы можете использовать этот отчет для ведения исторических записей о сроках проекта. В идеале любой участник проекта должен иметь возможность просмотреть отчет о состоянии и ответить на вопрос: «Где мы находимся и как мы сюда попали?» Используйте этот шаблон в качестве отправной точки, чтобы обобщить, как что-то продвигается по сравнению с запланированным планом или результатом.
Шаблон отчета о состоянии
Предварительный просмотр
Шаблон программы SAFe
Лучше всего подходит для:
Agile-методология, диаграммы, рабочие процессы Agile
Многие организации используют модель Agile, но даже компании, которые не соблюдают строго все стандарты Agile внедрили инструменты и методы Agile, такие как Program Increment (PI) Planning. Даже если вы не участвуете в формальном сеансе PI, программная доска может стать отличным способом наладить общение между командами и заинтересованными сторонами, согласовать цели разработки с бизнес-целями, прояснить зависимости и способствовать межфункциональному сотрудничеству. Доска обеспечивает столь необходимую структуру для сессий планирования, но при этом достаточно адаптируется для проведения мозговых штурмов и встреч по согласованию.
Доска обеспечивает столь необходимую структуру для сессий планирования, но при этом достаточно адаптируется для проведения мозговых штурмов и встреч по согласованию.
Шаблон программы SAFe
Как создать XML-карту сайта? | SEO
Как создать XML-карту сайта? Упростите сканирование вашего сайтаКарта сайта является одним из основных файлов, связанных со структурой нашего веб-сайта, так как они помогают поисковым системам лучше понять организацию сайта й, поэтому сканировать его легче . Ключевой аспект, когда мы работаем над стратегиями SEO на нашем сайте. Итак, давайте узнаем, как создать XML-карту сайта, а также какие вопросы и сомнения могут возникнуть.
Что это такое и зачем нужно создавать XML-карту сайта?
Карта сайта — это файлы, с помощью которых мы предоставляем поисковым системам информацию о структуре веб-сайта . От главных страниц, блогов или категорий до изображений и видео, а также взаимосвязей между ними.
С помощью этих файлов мы помогаем роботам более эффективно сканировать веб-сайт , поскольку мы «даем им» структурированный способ организации веб-сайта. Таким образом, они будут знать, какие страницы более и менее актуальны, а также последние изменения, среди прочего.
Будет очень важно создать правильно оптимизированную карту сайта, иначе это может повредить видимости страниц в результатах.
Когда необходимо создать карту сайта для сайта?
В общем, си уна страница веб-контенте pocas páginas у están enlazadas adecuadamente entre ellas, лос Motores де Búsqueda я podrán rastrearlas. Aun así, crear un sitemap XML para una web pequeña, siempre y cuando esté correcto, es una acción que simplemente puede beneficiar a la visibilidad web.
Asimismo, en sites web muy grandes , como comercios electronicos or webs multilingües, será recomendable incluir sitemaps XML en el site web, con la finalidad de dar a los robots mayor facilidad de rastreo.
Карта сайта на веб-странице, расположенная на территории домена, которая используется для архива robots.txt: www.miweb.com/sitemap.xml
Разница между картой сайта в формате XML и картой сайта в формате HTML
Encontramos различных форматов карты сайта, como por ejemplo los sitemaps xml, el más utilizado, ya que está enfocado a facilitar el rastreo de los robots en el site web.
El Карта сайта XML создана с помощью объекта для облегчения работы с роботами, расположенными на веб-сайте , и получена в соответствии с расположением апартаментов с структурой сайта, а также с различными URL-адресами.
С другой стороны, карта сайта HTML предназначена для облегчения чтения веб-структуры пользователями, предоставляя раздел с большинством или всеми основными страницами веб-сайта, среди прочего.
Как создать карту сайта в формате XML?
Существует несколько вариантов создания карты сайта XML для веб-сайта e. Существует множество сторонних онлайн-инструментов, которые автоматически создают его для вас, например XML Sitemap Generator или Screaming Frog.
Существует множество сторонних онлайн-инструментов, которые автоматически создают его для вас, например XML Sitemap Generator или Screaming Frog.
С другой стороны, в наиболее часто используемых CMS, таких как WordPress, вы также можете автоматически создавать XML-карты сайта с помощью различных плагинов SEO, таких как Rank Math или Yoast SEO. Как мы видим в случае с Rank Math, ваша страница sitemap.xml автоматически настраивается, классифицируется по типу контента (страницы, категории, сообщения…).
Чтобы изменить этот файл, вы можете сделать это из R ank Math > Настройки карты сайта , и в этом разделе вы сможете редактировать различные карты вашего веб-сайта в зависимости от контента.
Наконец, вы также можете ознакомиться с другими вариантами создания карт сайта для вашего сайта. Статические карты сайта редактируются вручную и чаще всего используются на страницах, содержимое которых периодически не меняется. Этот вариант не очень рекомендуется, если у нас нет всех технических знаний и времени, если мы не можем быть уверены, что они будут обновляться каждый раз, когда мы создаем новый контент. С другой стороны, динамические карты сайта автоматически обновляются каждый раз, когда мы создаем или удаляем страницу веб-сайта, что является лучшим вариантом, если у нас есть веб-сайт с часто обновляемым контентом.
Этот вариант не очень рекомендуется, если у нас нет всех технических знаний и времени, если мы не можем быть уверены, что они будут обновляться каждый раз, когда мы создаем новый контент. С другой стороны, динамические карты сайта автоматически обновляются каждый раз, когда мы создаем или удаляем страницу веб-сайта, что является лучшим вариантом, если у нас есть веб-сайт с часто обновляемым контентом.
Сообщите в Google: отправьте карту сайта в Google Search Console
Когда у нас есть карта сайта в Интернете, мы должны правильно сообщить об этом Google. Используя Google Search Console , мы можем отправить нашу карту сайта в Google, чтобы использовать ее в процессе сканирования веб-сайта.
Чтобы отправить карту сайта в Google, нам нужно войти в Google Search Console > Файлы Sitemap > Введите URL-адрес карты сайта веб-сайта и отправьте ее. И тогда все наши карты сайта будут включены.
Включение карты сайта в файл robots.
 txt
txtВключение карты сайта в файл robots.txt является хорошей практикой SEO, особенно если вы не отправили ее в Google Search Console, а также для других сканеров (bing… ).
Дополнительные сведения см. в разделе Как Google сканирует и интерпретирует файл robots.txt?
Карты сайта других типов контента
Как упоминалось выше, вы можете не только создавать XML карты сайта страниц веб-сайта, но и для изображений, видео или новостей, чтобы они были должным образом проиндексированы и облегчили сканирование Google.
Файлы Sitemap для изображений
Файлы Sitemap для изображений имеют функцию облегчения сканирования Google изображений веб-сайта , чтобы они отображались в его галерее изображений. Эту опцию целесообразно использовать на веб-страницах, где для достижения качественного трафика важна видимость изображений в результатах.
Файлы Sitemap для видео
В данном случае карты сайта для видео используются, чтобы помочь Google обнаруживать и интерпретировать видеофайлы на веб-сайте. Эти карты сайта используются на веб-сайтах, где аудиовизуальный контент имеет особое значение, например, если мы показываем учебные пособия или рецепты, в качестве механизма для получения конверсий на веб-сайте.
Эти карты сайта используются на веб-сайтах, где аудиовизуальный контент имеет особое значение, например, если мы показываем учебные пособия или рецепты, в качестве механизма для получения конверсий на веб-сайте.
Карты сайта для новостей
Наконец, мы можем создать карт сайта для новостей на веб-сайте . Эта практика в основном используется в газетах и журналах, так как позволяет показывать новости в Новостях Google.
Чтобы узнать больше: вопросы и ответы о том, как создать оптимизированную карту сайта xml
Кроме того, если вы создаете или уже имеете карту сайта на своем веб-сайте, у вас наверняка возникнет несколько вопросов. Что происходит, когда мы удаляем URL-адрес нашего веб-сайта в карте сайта? Влияет ли это на то, что у меня есть веб-сайт на разных языках? Ниже мы ответим на некоторые из наиболее часто задаваемых вопросов.
Как указать в карте сайта, что у меня есть сайт на нескольких языках?
Если у нас есть веб-сайтов на разных языках, первое, что нужно знать, это то, что плагины WordPress, как и другие онлайн-генераторы, создают легко адаптируемые XML-карты сайта. Так что это не будет чем-то, что отнимет у нас много работы. Кроме того, мы всегда должны проверять, правильно ли они настроены.
Так что это не будет чем-то, что отнимет у нас много работы. Кроме того, мы всегда должны проверять, правильно ли они настроены.
Итак, нам следует знать, что существует два основных метода реализации многоязычных карт сайта, которые рекомендуется определить и выбрать в зависимости от типа международной стратегии, которую мы ранее выбрали для нашего веб-сайта, либо по основному общему домену или по доменам страны.
Узнайте больше о том, как разработать международную SEO-стратегию.
Таким образом, если у нас есть сеть на подпапок в соответствии с регионами или языками , мы включим карту сайта в каждую подпапку, например:
Например, если вы хотите различать карты сайта на английском и испанском языках:
Что происходит, когда я делаю переадресацию 301 или 302 в карте сайта?
Мы делаем 301 редиректы (постоянные редиректы) , когда хотим передать все полномочия с одного URL на другой на постоянной основе. С другой стороны, перенаправления 302 используются, когда они являются временными . Итак… Как редиректы влияют на карту сайта? Нужно ли его обновлять или это делается автоматически?
С другой стороны, перенаправления 302 используются, когда они являются временными . Итак… Как редиректы влияют на карту сайта? Нужно ли его обновлять или это делается автоматически?
Для облегчения сканирования и индексации веб-сайтов рекомендуется, чтобы карта сайта включала только действительные страницы. Поэтому, если мы сможем избежать включения перенаправленных URL-адресов, это будет более понятно для поисковых систем.
Как правило, с установленными плагинами эти изменения URL обновляются автоматически. Кроме того, не будет необходимости повторно отправлять карту сайта в Google Search Console, если внесенные изменения будут своевременными.
Включены ли страницы 404 в карту сайта?
404 страницы никогда не должны быть включены в карту сайта XML , это не принесет нам никакой пользы! И, как мы уже говорили ранее, карта сайта должна включать только URL-адреса, которые мы хотим, чтобы поисковые системы индексировали. Таким образом, наличие страниц с ошибкой 404 только ухудшает видимость нашего веб-сайта, а также удобство для пользователей.
Таким образом, наличие страниц с ошибкой 404 только ухудшает видимость нашего веб-сайта, а также удобство для пользователей.
Как правило, с установленными плагинами эти изменения URL обновляются автоматически. Кроме того, не будет необходимости повторно отправлять карту сайта в Google Search Console, если внесенные изменения будут своевременными.
Будет ли XML-карта сайта индексировать все URL-адреса моего веб-сайта в Google?
Карта сайта XML — это файл, который поможет роботам понять структуру веб-сайта и, таким образом, облегчить его сканирование и индексацию. Кроме того, это не означает, что все URL-адреса, которые появляются в карте сайта XML, будут проиндексированы. Страницы должны иметь качественный контент, быть перелинкованными… Для того, чтобы правильно индексировались в поисковых системах, а не только попадали в карты сайта.
Что произойдет, если у нас есть файлы Sitemap в формате XML с более чем 50 000 URL-адресов?
El Максимальное количество URL-адресов для карты сайта составляет 50 000 URL-адресов . Por lo que… ¿Qué haremos si tenemos más? Tal y cómo indicaba la solución es generar más de un archivo sitemap por web. Лос-куалес puedes в индивидуальном медиаконсоли Google Search или создать фичеро индекс карты сайта, а эль куалес puedes включает несколько архивов карты сайта. Entonces, será suficiente que в Google Search Console, только завидует este índice.
Por lo que… ¿Qué haremos si tenemos más? Tal y cómo indicaba la solución es generar más de un archivo sitemap por web. Лос-куалес puedes в индивидуальном медиаконсоли Google Search или создать фичеро индекс карты сайта, а эль куалес puedes включает несколько архивов карты сайта. Entonces, será suficiente que в Google Search Console, только завидует este índice.
Максимальное количество URL-адресов на карту сайта составляет 50 000 URL-адресов. Итак… Что нам делать, если у нас их больше? Как указал Google, решение состоит в том, чтобы создать более одного файла карты сайта для каждого веб-сайта. Вы можете отправить их по отдельности через Google Search Console или создать файл индекса карты сайта, в который можно включить несколько файлов карты сайта. Тогда будет достаточно, чтобы в Google Search Console вы отправляли только этот индекс.
Следует ли включать канонический URL-адрес в файлы Sitemap в формате XML?
Канонические теги (rel=»canonical») определяют домашнюю страницу URL-адресов с дублирующимся или очень похожим содержанием.
