Основы HTML и создание сайта в Блокноте- Школа программирования KnewIT
- Язык HTML как основа сайта
- Основные теги HTML
- Теги блочного уровня
- Встроенные теги
- Базовая разметка HTML-документа
- Создание простой web-страницы в Блокноте
- Простые редакторы кода для новичков (Блокнот/Notepad++)
- Создаем web-страницу
- Стили CSS, скрипты, картинки и другой контент на странице
- Как сделать многостраничный сайт
- Размещение сайта на хостинге
- Рекомендации и выводы
Язык HTML как основа сайта
Создание HTML (Hypertext Markup Language) было одним из главных этапов развития интернета, каким мы его знаем. Этот язык является основой основ для создания и трансляции web страниц. Несмотря на существование более продвинутых языков, используемых в web-разработке (JavaScript, Python, PHP и др.), именно HTML сохраняет роль одного из ключевых звеньев в системе преобразования машинного кода в понятный человеку вид. Когда вы открываете какую-либо страницу сайта, её структура выглядит такой благодаря невидимой глазу HTML-разметке. Получая пользовательский запрос, сервер, на котором размещен сайт, выдает ответ в виде HTML-кода. Ваш браузер умеет превращать этот код в привычную глазу страницу.
Когда вы открываете какую-либо страницу сайта, её структура выглядит такой благодаря невидимой глазу HTML-разметке. Получая пользовательский запрос, сервер, на котором размещен сайт, выдает ответ в виде HTML-кода. Ваш браузер умеет превращать этот код в привычную глазу страницу.
Одним из системообразующих элементов языка являются теги HTML.
Основные теги HTML
Тегом называется символ или группа символов, заключенных в знаки <>. Теги ходят парой. Один тег является отрывающим, другой – закрывающим. Оба тега почти одинаковы. Закрывающий тег отличается только тем, что начинается со знака / (слэш ). Вот пример пары тегов – <p></p>. Как видите, различие заключается только в наличии слэша.
Между тегами помещается содержимое, которое должен увидеть пользователь. Посмотрим, как это выглядит на примере упомянутой выше пары тегов, отвечающей за вывод текстового абзаца:
<p>Это произвольный текст</p>
Получив такую инструкцию, браузер покажет вам содержимое без тегов:
Это произвольный текст
Есть обязательные теги, без которых не обходится ни одна web-страница.
Внутрь пары тегов <html> </html>
Между <head> и </head> хранится служебная информация. Обычный пользователь её не видит. Здесь присутствует заголовок страницы <title> и мета-описание <description>. Два последних тега предназначены для поисковиков, а значит активно используются для поисковой оптимизации. На основе <title> и <description> поисковики выводят сниппеты – маленькие блоки, состоящие из заголовка и текста. Вы можете видеть их в результатах поиска Яндекс и Google после того как ввели свой поисковый запрос. В этой же области рекомендуется хранить скрипты счетчиков аналитических сервисов типа Яндекс Метрика и Google Analytics.
Наконец, между парочкой тегов <body> </body> находится основная, видимая часть страницы, её тело – блоки, тексты, скрипты, изображения, видео и т. д.
д.
Теги блочного уровня
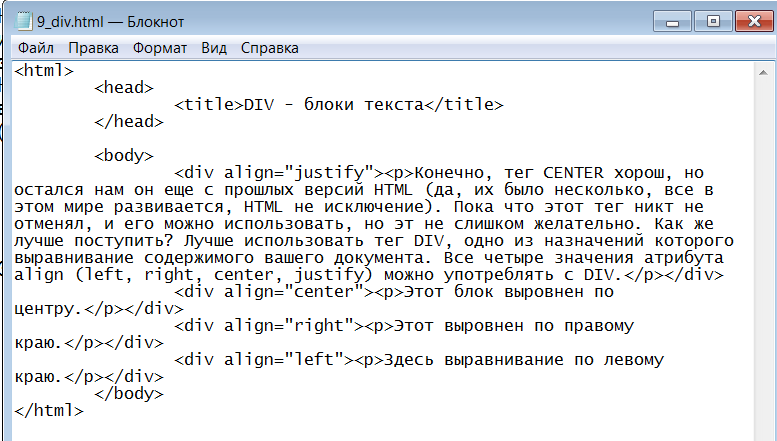
Чтобы страница выглядела гармонично, её нужно как-то организовать и упорядочить. С этой задачей успешно справляются теги блочного уровня. Наиболее часто используется тег <div>.
К блочным относят также тег <table>. Он дает возможность выводить таблицы с произвольным количеством строк и столбцов. Внутри <table> всегда присутствуют специфические теги <tr>, <td>, <col>. Они нужны для задания параметров отдельных строк, ячеек и колонок.
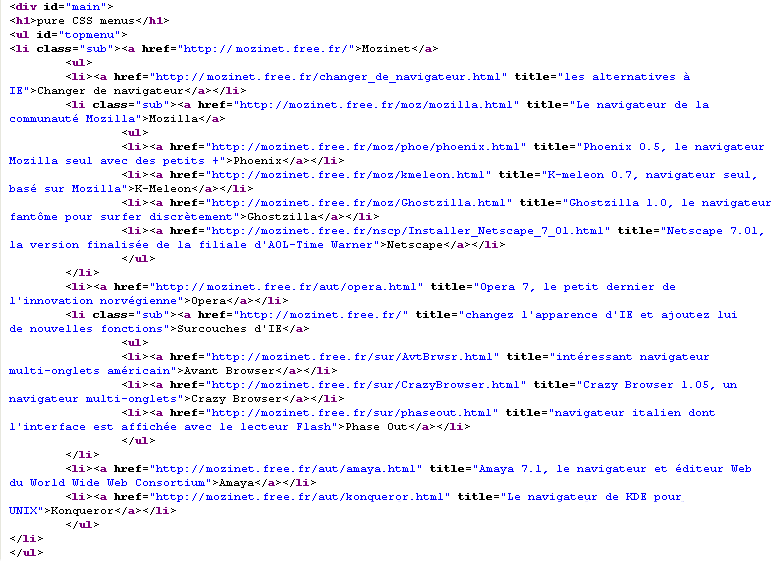
Очень часто используют теги для создания списков. Тег <ul> обозначает внешние границы списка, внутри которого тегами 
К блочным принято относить теги заголовков от <h6> до <h2>. Заголовки наглядно форматируют тексты и блоки, облегчая восприятие и навигацию. Они тоже очень важны в свете поисковой оптимизации – поисковики считывают их содержимое на предмет соответствия поисковым запросам пользователей. Чем выше ранг заголовка, тем большее значение имеет его содержание. Самый значимый заголовок – h2, самым низким рангом обладает H6.
Встроенные теги
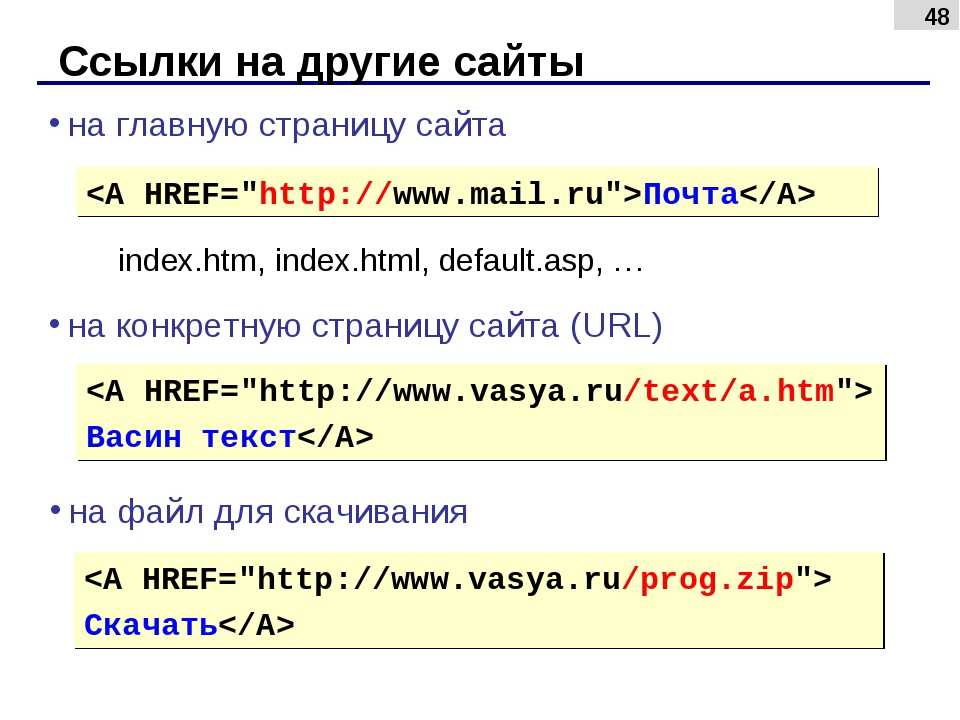
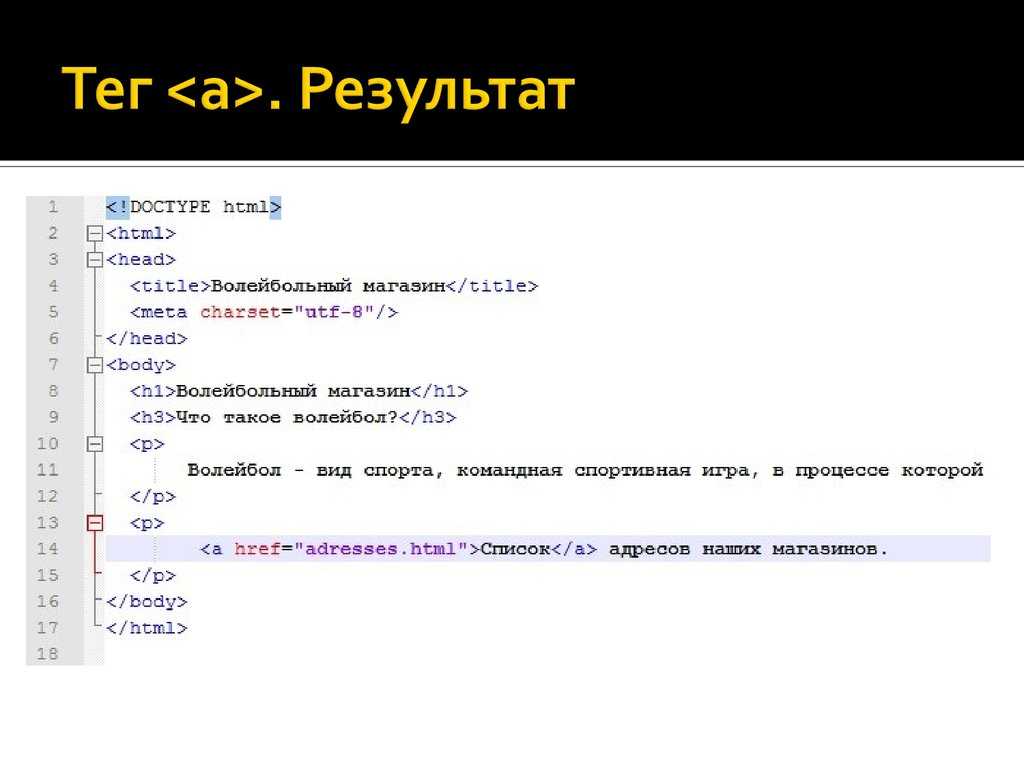
Встроенные теги служат конкретным целям – вывести текст, ссылку, изображение и тому подобное. Для ссылок используется комбинация тегов
Особняком в этом ряду стоит тег <span>. Его используют, когда нужно что-то изменить внутри блочного элемента. Например, мы хотим чтобы одно слово в заголовке выглядело иначе, чем другие. Используя <span> мы можем задать для этого слова другой цвет, жирность шрифта, изменить другие характеристики.
Его используют, когда нужно что-то изменить внутри блочного элемента. Например, мы хотим чтобы одно слово в заголовке выглядело иначе, чем другие. Используя <span> мы можем задать для этого слова другой цвет, жирность шрифта, изменить другие характеристики.
Базовая разметка HTML-документа
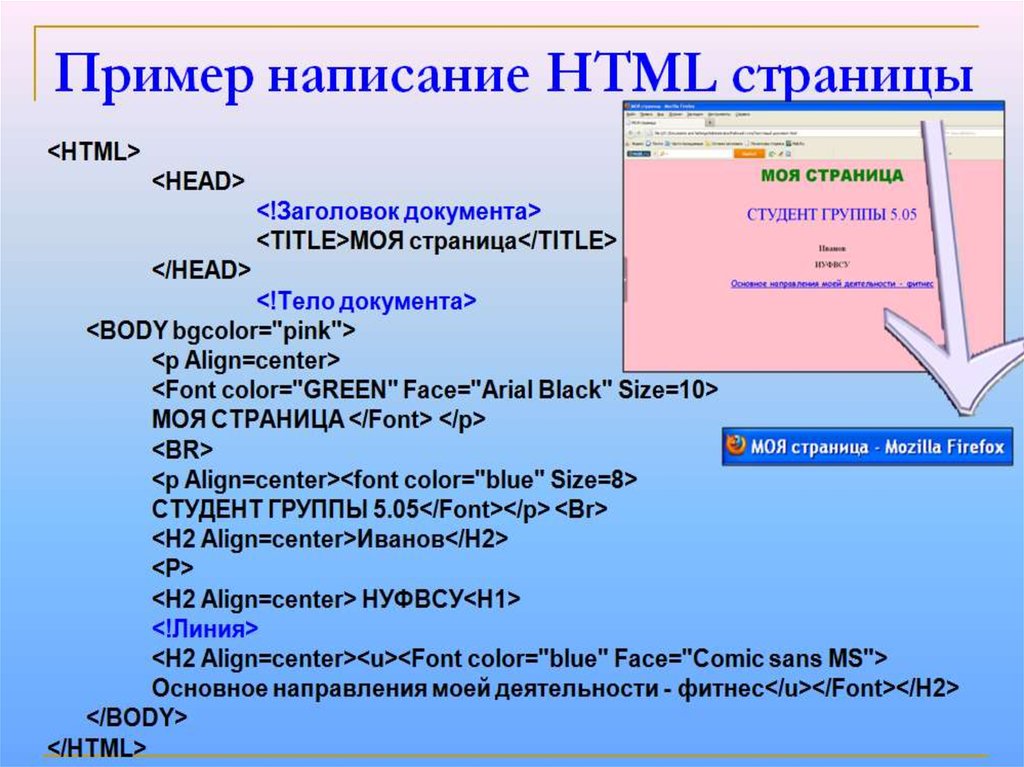
Каждая веб страница html, как говорилось ранее, должна содержать обязательные элементы. Остановимся на этом чуть подробнее.
Вот канонический пример структуры html страницы:
<!DOCTYPE html>
<html lang=”ru”>
<head>
<meta charset=”UTF-8″>
<title>Это моя страница</title>
</head>
<body></body>
</html>
Здесь мы видим уже знакомые нам теги <html> <head> и <body>. Но для правильного оформления страницы их недостаточно.
Но для правильного оформления страницы их недостаточно.
<!DOCTYPE html>, хоть и не является тегом, несет для браузера важнейшую информацию о том, что на странице используется общепринятый ныне стандарт HTML5.
В тег html включен атрибут lang, сообщающий, что языком страницы является русский. Данный атрибут облегчает браузеру распознавание кириллических символов.
Тег <meta> выделяется в обширном семействе тегов html и называется метатегом. Он не нуждается в парном закрывающем теге. Ему можно присвоить большое количество разных атрибутов. Наличие какого-либо атрибута является для него обязательным. На каждой html странице вы непременно обнаружите в составе одного из метатегов атрибут charset. Через него указывается вид кодировки веб-документа. Кодировка UTF-8 является самой распространенной и универсальной, её понимают все без исключения браузеры. Кодировка нужна для корректного распознавания символов.
Как создать простую web-страницу сайта в блокноте
Для создания сайта html не требуются использовать хитрые специальные программы и приложения. Код страницы html можно писать в Блокноте, знакомом каждому пользователю Windows или в TextEdit, входящим в стандартный комплект поставки MacOS. Но мы советуем пользоваться более удобным инструментом.
Простые редакторы кода для новичков (Блокнот/Notepad++)
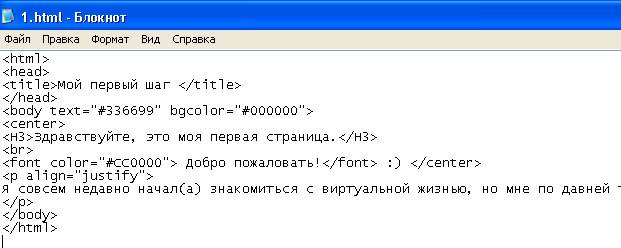
Код html в Блокноте выглядит как обычный текст. Над ним можно производить типовые операции по вводу, копированию, удалению, вставке текстовых фрагментов. Блокнот задумывался как элементарный текстовый редактор для быстрого создания простейших неформатированных текстов. Теги html документа и их содержимое как раз относятся к текстам, не нуждающимися ни в каких украшениях и надстройках. Но для них существуют жесткие требования к синтаксису. Сайт html в Блокноте создать можно, но это, мягко говоря, неудобно.
В отличие от стандартных текстовых редакторов, редактор кода Notepad++ обладает рядом неоспоримых достоинств:
- он бесплатный;
- легко запускается и быстро работает;
- имеет интуитивно понятный интерфейс, не нужно долго разбираться в его устройстве, код можно писать сразу;
- подсвечивает синтаксис – теги будут отличаться по цвету от содержимого и комментариев;
- указывает на ошибки в написании кода и помогает их исправить, следит за наличием и правильной расстановкой закрывающих тегов;
- сам генерирует нужное количество пробелов в строке, это нужно для создания «лесенки» кода, позволяющей видеть логику работы фрагмента кода и его завершенность;
- универсальный – может работать не только с html, но и другими языками.

Для новичка Notepad++ станет простым, понятным и удобным рабочим инструментом. На сегодняшний день это самый популярный html редактор.
Создаем web-страницу
Ваша первая web-страница будет, наверняка, самой простой. Вы уже знаете, что в ней должно присутствовать в обязательном порядке и можете приступать к её созданию с нуля. А можете применить html шаблон. В сети имеется превеликое множество бесплатных и платных шаблонов, на основе которых вы очень быстро создадите нужную страницу. Останется только поменять тексты, навигацию и изображения на свои, а также удалить лишнее и добавить нужное. По шаблонам удобно учиться и видеть, как из довольно узкого набора тегов создается волшебство.
Но настоящий веб-дизайнер попытается пройти все этапы создания страницы самостоятельно. Обычно код выглядит как перечень контейнеров <div>, включающих строчные элементы. Любая веб-страница представляет собой набор блоков с заголовками, текстами, изображениями и интерактивными элементами, с которыми взаимодействует пользователь. Их цвет, размеры, фон и другие характеристики можно описать непосредственно в коде html. Но код получится громоздким. Поэтому стили принято выводить наружу, в отдельные файлы формата CSS, а для ответа на пользовательские действия используют скрипты.
Их цвет, размеры, фон и другие характеристики можно описать непосредственно в коде html. Но код получится громоздким. Поэтому стили принято выводить наружу, в отдельные файлы формата CSS, а для ответа на пользовательские действия используют скрипты.
Подробнее о стилях CSS, скриптах, картинках и другом контенте на странице
Cascading Style Sheets – каскадные таблицы стилей, устроены логично и просто. Возьмем, для примера, заголовки. Вы хотите, чтобы все заголовки h2 на сайте выглядели идентично – имели одинаковый цвет, размер и вес (степень жирности). В файле style.css (распространенное название главного файла CSS) пишутся такие строки:
h2{
color: #000000;
font-size: 36px;
font-weight: 500;
}
Теперь все заголовки h2 на вашем сайте будут черного цвета, размером 36 пикселей и средней «жирности». CSS имеет свой синтаксис и огромное семейство свойств, позволяющих управлять расположением и внешним видов отдельных элементов. Но общая логика предельно проста – задается объект или класс, стиль которого надо описать. После наименования объекта (класса объектов) в фигурные скобки заключается перечень его конкретных характеристик.
CSS имеет свой синтаксис и огромное семейство свойств, позволяющих управлять расположением и внешним видов отдельных элементов. Но общая логика предельно проста – задается объект или класс, стиль которого надо описать. После наименования объекта (класса объектов) в фигурные скобки заключается перечень его конкретных характеристик.
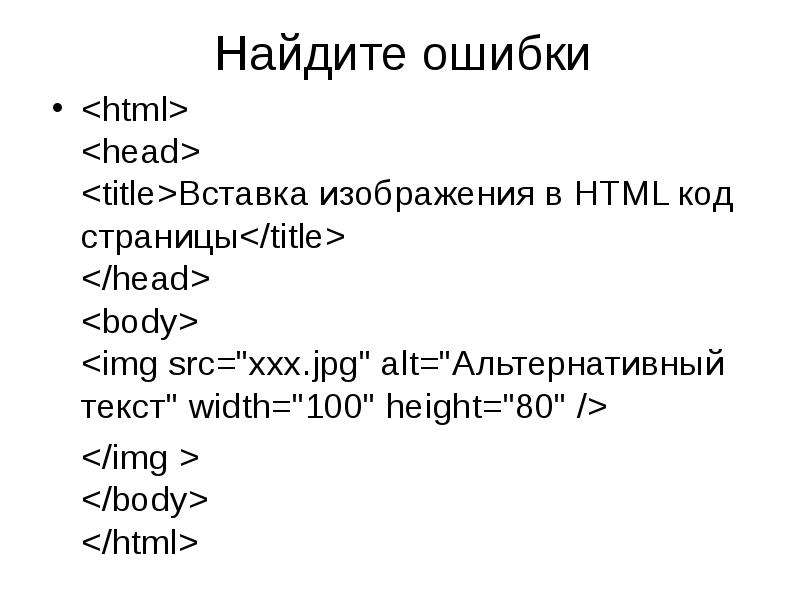
Все картинки, которые есть на сайте, складываются в отдельную папку. Веб страница html содержит только теги <img> с атрибутом src, который указывает ссылку на папку с изображениями и конкретный файл в формате jpeg, png, gif, webp.
Для описания последовательности операций, которые надо выполнить после того, как пользователь совершил какое-то действие (нажал на кнопку, заполнил форму и т.п.) существуют скрипты. Скрипты можно внедрять непосредственно в код html, заключая в пару тегов <script>. Когда скриптов много, их помещают в отдельные файлы формата js. Внутри скрипта используется язык JavaScript – отдельная вселенная.
Как сделать многостраничный сайт
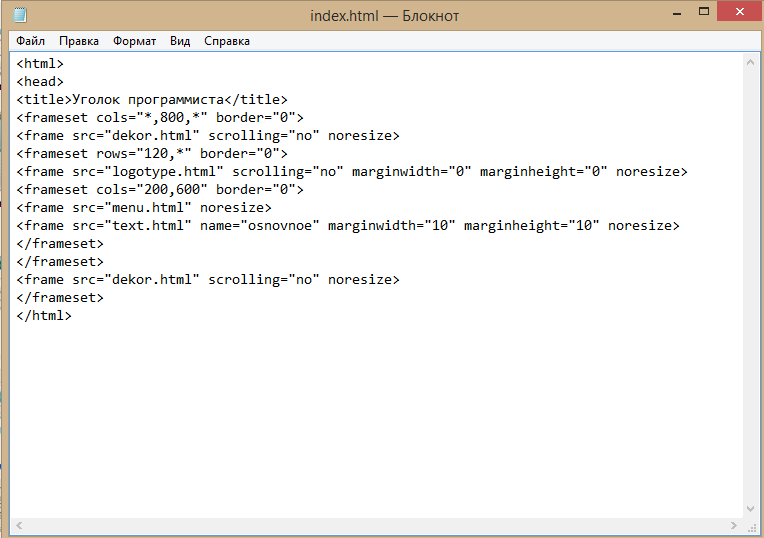
Если ограничиться парой слов про то, как создать сайт html, вам прежде всего нужно обзавестись файлом index.html. В него помещается код главной страницы, ссылки на все основные страницы, доступные взгляду посетителя сайта, а также на файлы css, js при необходимости. Кроме того, для каждой страницы создается отдельный файл html. В них тоже можно ставить ссылки на другие страницы, css, js. Все страницы сайта целесообразно объединить единой «шапкой» <header> и единым «подвалом» <footer>. В отдельные папки помещаются изображения, видео, файлы стилей и скриптов.
Размещение сайта на хостинге
Создание сайта html завершается размещением его файлов на хостинге. Хостинг-провайдер выделяет место на своем сервере и обеспечивает доступ к сайту 24/7. Процесс размещения не вызывает трудностей. В личном кабинете хостинга обычно имеется менеджер файлов. Вы создаете папку сайта с произвольным названием и привязываете к ней заранее зарегистрированный домен. В папку сайта складываете все файлы, над которыми кропотливо работали. Собственно, на этом все – вбиваете в поисковой строке свое доменное имя и видите сайт во всей красе.
В папку сайта складываете все файлы, над которыми кропотливо работали. Собственно, на этом все – вбиваете в поисковой строке свое доменное имя и видите сайт во всей красе.
Рекомендации и выводы
Вы получили краткую информацию о том, как сделать html страницу. Этот текст задает тон вашему первому путешествию в мир веб-разработки и дает начальные ориентиры. Погружаться в конкретные детали лучше на практике. Установите на свой компьютер Notepad++ и начинайте писать и редактировать код. Очень скоро вы поймете, что это дело проще, чем кажется. html устроен логично, а страница содержит часто повторяющиеся конструкции. Хочется пожелать вам любознательности и терпения на этом пути.
Посетите наш пробный урок по курсу программирования HTML и узнайте, как стать программистом с нуля и без опыта! Заполните заявку и наш менеджер свяжется с вами!
самый дешевый и простой способ разместить статический сайт / Хабр
«Есть множество способов сделать это (to host a static site), с кучей настроек и прыжков через обруч. Но можно ли сделать это при помощи одной команды? Проще чем Heroku?»
Но можно ли сделать это при помощи одной команды? Проще чем Heroku?»
Недавно на HackerNews было большое обсуждение и более 100 участников поделились своим опытом развёртывания простых статических сайтов. Некоторые просто предлагали сервис, а некоторые называли ключевые преимущеста, в пользу которых они сделали свой выбор. Представляем вам краткую выжимку обсуждения.
Надеемся, что и читатели Хабра тоже поделятся своим опытом.
1. NearlyFreeSpeech
Частный американский провайдер недорогого веб-хостинга и регистратор доменных имен, который начал свою деятельность в 2002 году. Был создан в ответ на опасения по поводу выхода крупных компаний на интернет-публикации и для продвижения свободы слова.+ не бесплатно, но очень дешево
+ отлично подходит для небольших сайтов с поддержкой MySQL
+ простая настройка домена
+ прозрачное и предсказуемое ценообразование
+ отличная документация и поддержка
+ не требует специального инструментария, загрузка при помощи rsync
+ простой переход к новому провайдеру
+ хороший контроль над сайтом
+ использовал для размещения нескольких сайтов более 10 лет. Простой, безопасный и с быстрой службой поддержки
Простой, безопасный и с быстрой службой поддержки
— политизирован, некоторые пользователи уходят по этой причине
2. Github Pages
Статический веб-хостинг, предлагаемый GitHub с 2008 года пользователям GitHub для размещения блогов, проектной документации или даже целых книг, созданных в виде страницы.Все содержимое страниц GitHub хранится в репозитории Git. GitHub легко интегрируется с генератором статических веб-сайтов и блогов Jekyll и конвейерами непрерывной интеграции GitHub. Каждый раз, когда источник контента обновляется, Jekyll восстанавливает веб-сайт и автоматически обслуживает его через инфраструктуру GitHub Pages.
+ большая документация
— настройки по умолчанию не очень хороши
— Jekyll устарел
— не отправляет контент на IPv6 адреса
— нельзя использовать для коммерческих транзакций
4. GitLab Pages
Проект, делающий через GitLab CI (Continous Intergration) с помощью GitLab Runner статические сайты на таких генераторах, как Jekyll, Hugo, mkdocs и других, а так же и сыром HTML5.
+ есть возможность просматривать папку /build для обслуживания веб-страниц
+ возможность использовать CI для запуска любого кода
+ бесплатный сертификат letsencrypt
5. Netlify
Базирующаяся в Сан-Франциско компания в сфере облачных вычислений, которая предлагает хостинг и бессерверные бэкенд-сервисы для веб-приложений и статических веб-сайтов.+ интуитивно понятный интерфейс
+ настройка занимает меньше 15 минут
+ automatic deployment of pull requests
+ deploy previews
+ возможность автоматически запускать «pull request sites»
+ возможность задеплоить общедоступную папку в Netlify, просто перетащив ее
6. Cloudflare Pages
Платформа JAM stack для frontend-разработчиков для совместной работы и развертывания веб-сайтов.+ pages.dev в отткрытой бете
— слишком агресивен с мерами по борьбе с DDoS
— заполнять капчу при каждой загрузке страницы
7. Vercel
Данный сервис позволяет собирать и размещать статические веб-сайты на различных фреймворках (поддерживаются как JS-фреймворки, так и, например, генераторы статических сайтов — Hexo, Hugo, Jekyll и другие).
+ бесплатно, одной командой, несколько минут
+ хорошая документация
+ поддерживает веб-приложения с бэкэндами, которые могут выполнять вызовы API
+ интеграция с github
— для коммерческого использования — платные тарифы
8. NeoCities
+ чистый html/css+ не принадлежит ни Google, ни Microsoft
+ в CLI есть всё, что нужно, даже git hooks
+ гуманистическая, а не коммерческая мотивация
— только один *.neocities.org, свер того 60$ в год
9. Firebase
Платформа, разработанная Google для создания мобильных и веб-приложений.— риск расходов из-за DDoS
10. Azure Static Web Apps
Автоматически создает и развертывает полнофункциональные веб-приложения в Azure из репозитория GitHub.11. AWS S3 + Cloudfront
— привередливая начальная настройка12. Surge.sh
Простая веб-публикация при помощи одной команды. Публикуйте HTML, CSS и JS бесплатно, не выходя из командной строки.
13. sdf.org
Некоммерческий поставщик оболочки UNIX с открытым доступом в Интернете. Он постоянно работает с 1987 года как некоммерческий социальный клуб.14. sourcehut pages
Инструмент, позволяющий публиковать статические веб-сайты. Каждый пользователь sourcehut получает домен username.srht.site, можно использовать и свой собственный домен.15. site44
Превращает папки Dropbox в веб-сайты. Отредактируйте свой HTML локально, и ваш сайт всегда будет актуальным.16. Google App Engine
+ лёгкий переход от статики к более сложному17. Dendron
Инструмент для заметок, построенный с нуля для поддержки иерархической записи заметок.+ публикация в 1 клик
18. Oracle Cloud Infrastructure
19. VPS + nginx
20. Cloud Run
+ объединяет серверы и контейнеры+ принимает контейнеры Docker и мгновенно дает вам URL
21. blot.im
Платформа для ведения блогов без интерфейса. Превращает папку в веб-сайт. Blot дает вам доступ к инструментам — блогу с вашим любимым текстовым редактором.
Превращает папку в веб-сайт. Blot дает вам доступ к инструментам — блогу с вашим любимым текстовым редактором.+ работа через DropBox
22. codasite.app
С CodaSite вы пишете HTML + CSS + Javascript, нажимаете «Сохранить», и ваш веб-сайт мгновенно становится доступен всему миру. Не надо устанавливать инструменты, настраивать сервера, не заниматься конфигурацией.+ бесплатно
23. AWS Amplify Console
Набор средств и сервисов, которые могут совместно или по отдельности использовать разработчики веб-интерфейсов и мобильных приложений для создания масштабируемых комплексных приложений на базе AWS. С помощью Amplify можно настраивать серверные части приложений и подключать приложения за считаные минуты, развертывать статические веб-приложения несколькими щелчками мыши и легко управлять содержимым приложений за пределами консоли AWS.24. HostGator
Базирующийся в Хьюстоне поставщик virtual private server и dedicated web hosting с дополнительным присутствием в Остине, штат Техас.
25. Sia Skynet
Ведущая децентрализованная облачная платформа для хранения данных. Ни подписок, ни серверов, ни доверенных третьих лиц.26. Digital Ocean Apps
Платформу для хостинга приложений, которая упрощает развёртывание, позволяет забыть об инфраструктуре и полностью сосредоточиться на разработке.27. fleek
Упрощает создание веб-сайтов и приложений в новой открытой сети: без разрешений, без доверия, устойчивых к цензуре и без централизованных гейткиперов.28. Glitch.com
Это фактически удаленное рабочее место, с возможностью редактирования кода, добавления файлов и возможностью выполнять необходимые команды в консоли.29. SourceForge
Один из самых больших в мире веб-сайтов для разработчиков открытого программного обеспечения. На этом сайте разработчики могут размещать и совместно разрабатывать свои программные проекты. Ныне на SourceForge.net размещены более 430 тыс. проектов. Каждый день совершается около 4,8 миллионов загрузок. Количество зарегистрированных пользователей превышает 3,7 млн.
Количество зарегистрированных пользователей превышает 3,7 млн.+ некоторые использую его более 10 лет
30. Render
Унифицированная платформа для создания и запуска всех ваших приложений и веб-сайтов с бесплатным SSL, глобальным CDN, частными сетями и автоматическим развертыванием из Git.31. strikingly.com
Конструктор веб-сайтов, который позволяет пользователю, практически не имеющему опыта разработки, создавать веб-сайты, оптимизированные для мобильных устройств «в считанные минуты». Компания использует подход, ориентированный на мобильные устройства, позволяя пользователям создавать веб-сайты для просмотра на всех устройствах, включая настольные компьютеры, планшеты и смартфоны.Это первая китайская компания-выпускник Y Combinator.
32. gemlog.blue
Предоставляет людям быстрый и простой способ вести gemlog (журнал) по протоколу gemini. Это позволяет любому внести свой вклад в Gemini-Space.33. Дома на своем железе | Raspberry Pi 4
no comments 🙂Полезные материалы
- Бесплатные хостинги для веб-разработчиков
лучших конструкторов сайтов без кода в 2023 году
Время чтения: 6 минут В начале 2000-х годов, когда я получал степень по компьютерным наукам, я мечтал создать простой и интерактивный веб-сайт. Я сделал свой первый веб-сайт вручную в HTML, будучи стажером. Разработка веб-приложения в те дни была сложной задачей, так как требовала большого количества кода, который нужно было выполнять вручную.
Я сделал свой первый веб-сайт вручную в HTML, будучи стажером. Разработка веб-приложения в те дни была сложной задачей, так как требовала большого количества кода, который нужно было выполнять вручную.
Доступность таких инструментов, как FrontPage и Dreamweaver, была поистине революционной для того времени. Но нам нужно было нечто большее. С тех пор процесс создания веб-сайтов значительно продвинулся вперед. Кодирование может быть непосильным и экономически истощающим для разработчика, не имеющего технической квалификации.
Разработка без кода постоянно разрушает технические барьеры. Точно так же конструкторы веб-сайтов без кода помогают бизнес-пользователям создавать веб-сайты без кодирования. Теперь даже нетехнический человек может бросить вызов старым убеждениям и создать свой собственный веб-сайт. Инструменты без кода полностью демократизировали область разработки программного обеспечения и открыли множество возможностей для своих пользователей.
Что такое инструменты для создания веб-страниц без кода?
Инструменты для создания веб-сайтов без кода — это инструменты, которые позволяют пользователям, не имеющим технических навыков, создавать веб-сайты с минимальным кодированием или вообще без него. Эти инструменты предоставляют визуальные элементы управления перетаскиванием, такие как блоки лего, которые строители могут использовать для создания своих веб-сайтов. Теперь вы можете создать веб-сайт для своего бизнеса за часы и дни, вместо того, чтобы ждать, пока это сделает агентство. После запуска вы можете вносить изменения на веб-сайт, когда это необходимо, без простоев.
Эти инструменты предоставляют визуальные элементы управления перетаскиванием, такие как блоки лего, которые строители могут использовать для создания своих веб-сайтов. Теперь вы можете создать веб-сайт для своего бизнеса за часы и дни, вместо того, чтобы ждать, пока это сделает агентство. После запуска вы можете вносить изменения на веб-сайт, когда это необходимо, без простоев.
По словам Криса Ванстрата, генерального директора GitHub, «будущее программирования — это полное отсутствие программирования».
Кроме того,
По словам Гаутама Ниммагадды, основателя и генерального директора Quixy, «отсутствие кода будет иметь эффект снежного кома и стимулировать инновации в цифровом ландшафте».
11 лучших инструментов для создания веб-сайтов без кода
1. Wix
Wix — это облачный инструмент для создания веб-сайтов без кода. Он имеет множество настраиваемых шаблонов и плагинов, которые позволяют пользователю создавать привлекательный и отзывчивый веб-сайт.
Особенности
- Функция перетаскивания
- Более 900 дизайнерских шаблонов
- Круглосуточная поддержка клиентов
- SEO-оптимизация
Pros
- Экономичный и удобный
- Предлагает бесплатный план
- Высокая степень защиты
Минусы
- Бесплатная версия содержит рекламу
- Техника SEO устарела
2. Bubble
Это одна из самых передовых платформ для создания веб-сайтов без кода. Это дает пользователям полную свободу при создании SaaS, торговых площадок и социальных сетей.
Особенности
- Настраиваемость и функциональность
- Инструмент рабочего процесса перетаскивания
- Достаточные правила конфиденциальности
- Более 800 плагинов, таких как Google, Facebook, Stripe и др.
Профи
- Автоматическое резервное копирование
- Легко интегрируется с программным обеспечением для выставления счетов, таким как Braintree и Stripe, для платежей
- Безопасно обрабатывает размещение и развертывание
Минусы
- Ограниченные резервные копии для бесплатных пользователей
- Требуются некоторые усилия, чтобы изучить его
3.
 Webflow
WebflowWebflow позволяет разработчикам веб-сайтов создавать индивидуальные и профессиональные веб-сайты без кода. Он предоставляет простой и надежный хостинг.
Особенности
- Работает на Amazon Web Services
- Предлагает нулевое обслуживание без пакетов для установки или обновлений
- Встроенные инструменты SEO
- Бесплатно, пока веб-сайт не будет свободен для запуска
Плюсы
- Многофункциональный
- Простота использования и высокая производительность
- Круглосуточная поддержка клиентов
- Мощные инструменты проектирования
Минусы
- Изменение плана может сбивать с толку
- Обучение требует усилий из-за множества мощных функций
Также читайте: Быстрорастущий ландшафт без кода
4. SquareSpace
Эта платформа является одним из известных брендов инструментов для создания веб-сайтов, которые идеально подходят для художников, фотографов или для разработки профессионального веб-сайта.
Функции
- Пользователи могут перейти на SquareSpace с другой платформы
- Круглосуточная служба поддержки клиентов
- Аналитику сайта можно отслеживать
- Создает профессиональный портфель
Pros
- Встроенные инструменты SEO
- Интеграция с ведущими инструментами социальных сетей, платежей, доставки и маркетинга
- Оптимизация мобильного сайта
- Бесплатное средство для создания логотипов
Минусы
- К редактору сайта сложно привыкнуть!
5. WordPress
WordPress продолжает оставаться одной из наиболее широко используемых платформ для создания веб-сайтов. Хотя он предлагает возможность настройки кода, веб-сайты также можно создавать без кодирования с помощью таких плагинов, как elementor, divi и т. д. Благодаря более чем 9 600 темам на выбор WordPress добавление контента на веб-сайт становится очень простым!
Особенности
- Инструмент для создания дизайна с помощью перетаскивания
- Расширьте функциональность с помощью сайтов и плагинов
- Настраиваемый дизайн веб-сайта
- Встроенные блоги
Профи
- Простота в использовании и интуитивность
- Масштабируемые сайты
- Более 54 000 плагинов
- Адаптивный дизайн
Минусы
- Частые обновления
- Уязвим к угрозам
- Трудно ориентироваться
6.
 Weebly
WeeblyИнструмент для создания веб-сайтов без кода, с возможностью перетаскивания, настраиваемым дизайном и полезными инструментами. Это мощный инструмент электронной коммерции, который упрощает доставку, управление заказами и платежи.
Особенности
- Это часть набора продуктов Square, позволяющая покупателю платить любым способом
- Круглосуточная поддержка клиентов через чат, электронную почту и телефон
- Доступна мобильная версия
Профи
- Возможность выбрать фон для видео, который придаст динамичности сайту
- Функция автосохранения
Минусы
- Иногда возникают глюки платформы
- SEO имеет ограниченную функциональность
7. Shopify
Это платформа электронной коммерции, предназначенная как для розничных магазинов, так и для интернет-магазинов. Это простой и удобный инструмент.
Возможности
- Более 70 профессиональных тем
- Полный доступ к CSS и HTML
- Платежи соответствуют стандарту PCI и поддерживают безопасные 3D-платежи
- Интегрирован с Google Analytics
Профессионалы
- Круглосуточная поддержка клиентов
- Мгновенные обновления
- Переадресация электронной почты
Минусы
- Возможности SEO нуждаются в улучшении
- Ограниченная настройка
8.
 Dorik
DorikЭто простой в использовании и гибкий инструмент для создания веб-сайтов без кода с более чем 130 компонентами пользовательского интерфейса и широким выбором шаблонов. Он создает адаптивные веб-сайты с неограниченным количеством страниц.
Особенности
- Надежный хостинг и сеть доставки контента (CDN)
- Бесплатный SSL-сертификат, выпущенный Let’s Encrypt
- Простое подключение к домену
- Интеграция с платежными платформами, такими как Gumroad, Stripe и PayPal
Pros
- Простота в использовании и гибкость
- Широкий выбор шаблонов и пользовательского интерфейса
Минусы
- Ограниченная функциональность
9. Кард
Инструмент для создания веб-сайтов, который создает одностраничные сайты практически для чего угодно. Он отзывчивый, простой и абсолютно бесплатный. Это самый простой инструмент для создания веб-сайтов! Кроме того, он лучше всего подходит для начинающих, которые не хотят начинать со сложного дизайна.
Функции
- Создание до трех сайтов на одну учетную запись
- Нет брендинга Carrd в нижнем колонтитуле
- Google Analytics
Pros
- Простота и удобство использования
- Интеграция с MailChimp
- Наличие поддомена даже в бесплатной версии
Минусы
- Ограниченная функциональность
- Запрещено вести блоги и интернет-магазины
Читайте также: Все, что вы должны знать о разработке без кода
10. Zyro
Это простой конструктор веб-сайтов без кода, который помогает быстро создать веб-сайт и загружается с молниеносной скоростью. Это детище бренда Hostinger. Это также производитель логотипов и слоганов.
Функции
- Редактор перетаскивания
- Универсальное платежное решение
- функциональность электронной коммерции
- Безопасность SSL
- 30-дневная гарантия возврата денег
Профессионалы
- Круглосуточная поддержка клиентов
- Бесплатный хостинг
- Автоматическое масштабирование
- SEO
Минусы
- Медленная поддержка клиентов
- Реклама будет расклеена на разработанном сайте
11.
 Sheet2site
Sheet2siteЭто мощный и интеллектуальный инструмент для создания веб-сайтов, который помогает создавать красивые веб-сайты из Google Sheets с текстом, изображениями, фильтрами и ссылками. Веб-сайт можно создать с помощью всего одного листа Google и без кода!
Возможности
- Бесплатный хостинг
- SEO-менеджмент
- Интегрирован с MailChimp и Google Analytics
Pros
- Можно создавать сайты в стиле сетки.
- Обновляется автоматически, если в Google Sheet вносятся какие-либо изменения.
- 30-дневная гарантия возврата денег
Минусы
- Нет бесплатного плана
- Низкая кривая обучения
Вывод
Каждый конструктор веб-сайтов разработан с большим количеством функций; однако для захвата рынка также предлагаются дополнительные функции. Эти дополнительные функции зависят от разработчиков и могут не соответствовать всем требованиям; поэтому пользователь должен выбрать инструмент для создания веб-сайтов, который соответствует его / ее требованиям. Некоторые из представленных здесь инструментов являются платформой для быстрой разработки приложений и используют функциональность без кода, с низким кодом для разработки веб-сайтов, что делает создание веб-сайтов очень простым для пользователей.
Некоторые из представленных здесь инструментов являются платформой для быстрой разработки приложений и используют функциональность без кода, с низким кодом для разработки веб-сайтов, что делает создание веб-сайтов очень простым для пользователей.
TAGS : Конструктор веб-сайтов без кода
Конструктор веб-сайтов без кода — самый простой конструктор веб-сайтов
Успех компьютеров Mac определенно значительно расширился за последние годы, а также система macOS в настоящее время является одной из наиболее широко используемых операционных систем в мире. . С увеличением количества товаров Apple неудивительно, что многие интернет-разработчики и владельцы бизнеса в настоящее время ищут лучший конструктор веб-сайтов для Mac.
Конструкторы сайтов — это фантастический метод разработки профессионального веб-сайта без необходимости разбираться во всех деталях интернет-разработки. Существует множество эффективных конструкторов веб-сайтов для Mac, из которых вы можете выбрать, поэтому может быть трудно понять, какие из них наиболее эффективны. Чтобы помочь вам сделать правильный выбор, мы составили краткое руководство по наиболее эффективному конструктору веб-сайтов для Mac.
Существует множество эффективных конструкторов веб-сайтов для Mac, из которых вы можете выбрать, поэтому может быть трудно понять, какие из них наиболее эффективны. Чтобы помочь вам сделать правильный выбор, мы составили краткое руководство по наиболее эффективному конструктору веб-сайтов для Mac.
Самый первый конструктор веб-сайтов, о котором вы можете подумать, это Mobirise. Mobirise — известный инструмент для создания веб-сайтов методом перетаскивания, который позволяет легко и просто создавать веб-сайты. Вам не нужно какое-либо понимание программирования, чтобы начать, и вы также можете выбрать один из многочисленных шаблонов дизайна, чтобы создать веб-сайт, адаптированный к вашим потребностям. Mobirise также предлагает широкий спектр атрибутов, включая SEO и устройства для покупок, поэтому вы можете создать интернет-сайт, оптимизированный для поисковой системы в Интернете, а также готовый принимать платежи.
Еще один фантастический веб-сайт для Mac — Squarespace. Squarespace — это мощный конструктор веб-сайтов, который предлагает широкий спектр атрибутов, включая шаблоны дизайна с возможностью перетаскивания, а также мощную систему блогов. Squarespace также предоставляет инструменты электронной коммерции, чтобы вы могли создать интернет-магазин и начать продавать товары. Более того, веб-сайты Squarespace оптимизированы для поисковых систем в Интернете, поэтому вы можете сделать так, чтобы ваш веб-сайт увидело больше людей.
Squarespace также предоставляет инструменты электронной коммерции, чтобы вы могли создать интернет-магазин и начать продавать товары. Более того, веб-сайты Squarespace оптимизированы для поисковых систем в Интернете, поэтому вы можете сделать так, чтобы ваш веб-сайт увидело больше людей.
Если вы пытаетесь найти более экономичный сайт Creator для Mac, после этого вы, возможно, захотите рассмотреть Weebly. Weebly — отличная альтернатива для новичков, поскольку он предлагает простой конструктор с перетаскиванием, а также широкий набор атрибутов. Вы можете создать веб-сайт за считанные минуты, и вы можете дополнительно прикрепить свой домен для профессионального внешнего вида.
Если вы ищете мощный конструктор веб-сайтов для Mac, вы можете обратить внимание на WordPress. WordPress — это эффективная система администрирования веб-контента (CMS), которую используют миллионы веб-сайтов по всему миру.
С помощью подходящего конструктора веб-сайтов вы можете создать специализированный веб-сайт, адаптированный к вашим требованиям. Давайте попробуем первый из конструкторов веб-сайтов — Mobirise.
Давайте попробуем первый из конструкторов веб-сайтов — Mobirise.
Создание сайта без программирования: Mobirise No Code Site Builder — это часть эффективного программного обеспечения, которое позволяет людям создавать профессионально выглядящие веб-сайты без каких-либо знаний в области программирования. Это отличное устройство для тех, кто новичок в дизайне веб-сайтов, а также нуждается в простых средствах для разработки сайта без необходимости изучать HTML, CSS и другие языки кодирования. Таким образом, есть ряд людей, которые могут извлечь выгоду из конструктора сайтов без кода.
С конструктором сайтов без кода они могут быстро и легко создать веб-сайт для продвижения своего бизнеса, а также привлечь новых клиентов. Кроме того, конструктор сайтов без кода можно использовать для разработки веб-сайта электронной коммерции, позволяя владельцам организаций продавать свои товары или решения в Интернете. С помощью конструктора веб-сайтов без кода блоггеры могут быстро создать профессионально выглядящий блог без какого-либо опыта программирования.
Именно поэтому определенно стоит использовать этот Создатель сайта для малых организаций:
1. Недорого: Конструктор веб-сайтов для малого бизнеса, как правило, более экономичен, чем работа с профессиональным интернет-создателем или разработчиком для разработки сайта с нуля. Это делает его выгодным средством для небольших компаний, которые хотят установить присутствие в Интернете, не разрушая финансовое учреждение.
2. Простота в использовании: Конструктор веб-сайтов для небольших компаний создан с расчетом на пользователей, не являющихся техническими специалистами, что упрощает создание интернет-сайтов для любого человека без каких-либо предварительных навыков интернет-разработки. Конструктор веб-сайтов для местных компаний предлагает пользовательские интерфейсы с возможностью перетаскивания, готовые макеты и другие инструменты эстетического редактирования, которые позволяют создать профессионально выглядящий веб-сайт.
3. Настраиваемость: многие местные создатели бизнес-сайтов предлагают ряд опций персонализации, позволяя местным владельцам бизнеса разрабатывать сайт, который полностью отображает название их бренда, а также стиль. Это включает в себя параметры для настройки макета, цветового оформления и стиля шрифта, а также возможность включать свой собственный логотип и изображения.
4. Удобство для мобильных устройств. С ростом использования смартфонов для доступа в Интернет важно, чтобы сайты были адаптированы для мобильных устройств. Этот конструктор сайтов для местного бизнеса мгновенно улучшит сайт для смартфонов, убедившись, что ваш сайт выглядит потрясающе и хорошо работает на любом гаджете.
5. Поисковая оптимизация (SEO): Создатели веб-сайтов для малого бизнеса обычно предоставляют встроенные функции поисковой оптимизации, которые могут помочь улучшить присутствие вашего интернет-сайта в результатах поисковых систем. Это может включать в себя варианты улучшения заголовков и метаописаний, а также возможность создавать и обрабатывать карты сайта и теги alt.
6. Возможности электронной коммерции: Конструктор небольших сервисных интернет-сайтов предлагает функции электронной коммерции, позволяя владельцам небольших сервисов продавать товары и услуги прямо со своего веб-сайта. Это может включать такие атрибуты, как корзины для покупок, обработка платежей, а также управление запасами.
7. Предоставление хостинг-сервера и домена: Конструктор веб-сайтов для малого бизнеса предлагает услуги хостинга и авторизации домена как часть своего пакета, устраняя потребность в покупке, а также в управлении отдельными решениями хостинга и домена.
8. Техническая помощь: Многие разработчики сайтов малых компаний предлагают техническую помощь, которая может помочь вам решить любые проблемы, с которыми вы можете столкнуться при создании вашего веб-сайта.
Конструкторы сайтов для небольших организаций — это простое и недорогое средство для владельцев местного бизнеса, стремящихся установить свое присутствие в Интернете. Благодаря широкому набору вариантов персонализации, удобному для мобильных устройств стилю и функциям электронной коммерции эти инструменты могут помочь небольшим компаниям создать профессионально выглядящий веб-сайт, демонстрирующий название их бренда и дизайн. Кроме того, благодаря оптимизированным для SEO функциям, домену и хостингу, а также технической поддержке, эти разработчики могут помочь небольшой компании добиться успеха в Интернете.
Кроме того, благодаря оптимизированным для SEO функциям, домену и хостингу, а также технической поддержке, эти разработчики могут помочь небольшой компании добиться успеха в Интернете.
Как использовать конструктор веб-сайтов без кода от Mobirise
Конструктор веб-сайтов без кода — это эффективный инструмент, который позволяет пользователям быстро и легко разрабатывать потрясающие, удобные для мобильных устройств веб-сайты без написания какого-либо кода. Независимо от того, являетесь ли вы веб-разработчиком, владельцем компании или просто человеком, который хочет создать сайт, это устройство поможет вам начать работу. С Mobirise вы можете разработать интернет-сайт с нуля или использовать один из нескольких шаблонов дизайна, предлагаемых для настройки веб-сайта в соответствии с вашими требованиями.
Самым первым шагом в использовании No-Code Web site Builder от Mobirise является выбор шаблона дизайна. Mobirise использует широкий спектр шаблонов, от базовых до продвинутых.
Как только вы настроите свою тему, самое время приступить к созданию вашего интернет-сайта. Mobirise позволяет очень легко добавлять материалы на ваш сайт.
Mobirise Easiest Website Builder также позволяет легко персонализировать и обновлять его. Вы можете управлять изображениями, видеоклипами, таблицами, ценами, переключателями, сообщениями, страницами, а также включать новый веб-контент или вносить изменения в существующий материал. Вы также можете использовать встроенные SEO-устройства, чтобы повысить рейтинг вашего сайта в результатах поиска.
Mobirise No-Code Web site Builder позволяет очень легко опубликовать ваш сайт. Вы можете опубликовать его у поставщика бесплатного хостинга Mobirise или приобрести доменное имя, а также тарифный план хостинга, а также загрузить свой веб-сайт на свой собственный веб-сервер.
No-Code Internet Site Builder от Mobirise — это невероятно мощный и удобный инструмент, который может помочь вам создать и управлять сенсационным веб-сайтом без программирования или технических знаний. Благодаря простому пользовательскому интерфейсу с функцией перетаскивания вы можете быстро персонализировать и управлять своим веб-сайтом, а также быстро опубликовать его для всего мира. С Mobirise вы можете разработать веб-сайт, который будет прекрасно выглядеть и хорошо работать, быстро и легко.
Благодаря простому пользовательскому интерфейсу с функцией перетаскивания вы можете быстро персонализировать и управлять своим веб-сайтом, а также быстро опубликовать его для всего мира. С Mobirise вы можете разработать веб-сайт, который будет прекрасно выглядеть и хорошо работать, быстро и легко.
Основная причина, по которой мы выбираем No Code Web Site Maker
No Code Site Builder — это простая в использовании платформа, которая идеально подходит для новичков. Платформа Small Business Site Builder также универсальна, она подходит для любой организации, и вы можете использовать ее для создания различных типов веб-сайтов, от блогов и портфолио до интернет-магазинов.
Видеопример использования самого простого конструктора сайтов:
Автономное приложение намного лучше веб-сервисов?
Автономный интернет-конструктор Mobirise предлагает множество преимуществ по сравнению с интернет-средствами.
