Как делать лучшие сайты в России / Хабр
1 марта состоялась церемония награждения конкурса «Золотой сайт-2017», на следующий день были опубликованы оценки компетентного жюри. Еще осенью прошлого года автор этой статьи решил принять участие в этом увлекательном мероприятии, и процесс из серьезного (что подразумевалось вначале) превратился в интересный (что получилось в результате). Хотелось бы поделиться некоторыми трендами веб-разработки, которые проявились в сайтах, победивших в конкурсе.
Инструментарий:
Desktop-отображения лучших сайтов России я изучал в браузере Chrome — 47,46% от всех desktop-пользователей (1 место по популярности, здесь и далее — статистика GA за 2017 год сайта, с которым работаю), на мониторе с разрешением 1920×1080 px — 22,61% всех desktop, (ТОП2, ненадолго отстает от самого популярного 1366×768 с его 27,11%)
Мобильные отображения смотрел на смартфоне (35,9% смартфоны, 8,85% планшеты, 55,26% мониторы) S Galaxy Note 4 (SM-N910C) с помощью Яндекс-браузера.
Примечание: поскольку, как и практически любой другой обладатель мобильного устройства, могу выбирать, как мне это самое устройство расположить при просмотре интернета, я решил посмотреть лучшие сайты в России в landscape-ориентации.
Конкурс, закончившийся в марте 2018 года, оказался юбилейным, двадцатым, и на него было подано достаточно много работ. Меня изначально интересовала тематическая категория «Сайт бренда и дилера авто/мото», поэтому лучшие принципы сайтостроительства начну описывать с работ, поданных на эту номинацию.
3-е место в номинации «Сайт бренда и дилера авто/мото» занял сайт автоаксессуаров rcsbrand.ru. Разработчики заявляют: «Мы создали стильный интернет-магазин с универсальным отзывчивым интерфейсом, удобным функционалом и анимацией, позволяющие пользователю легче считать информацию».
Главная страница (3), desktop: при наведении на элемент верхнего меню под элементом появляется ничем не заполненный блок. Непонятно, с какой целью он там появляется, и почему он пустой, наверное, какой-то хитрый UI-ход.
Смартфон, landscape-ориентация: основное меню переезжает вниз, но его закрывает тулбар браузера. И понять, какая картинка какой аксессуар представляет — невозможно.
Хотелось бы обратить внимание на корзину сайта, оцененного жюри как 3-й лучший автомобильный в России. Вот как надо верстать, чтобы, по мнению разработчиков, получилось стильно, а по мнению жюри конкурса — чтобы такая верстка вошла в призеры «Золотого сайта». Desktop:
При размере окна браузера 1917×940 px размер изображения заказанного товара — 110×50 px, т.е. картинка товара, который нас заинтересовал, занимает 0,3% (ноль целых, три десятых процента) площади окна браузера.
А вот так надо верстать корзину (в которой уже находится товар, и он единственный) для landscape, чтобы войти в число лучших:
Переходим ко второму лучшему авто/мотобрендовому сайту в России, maximum-hyundai.ru. Авторы о своей работе: «Современый дизайн. Лёгкий, продуманный интерфейс. Сайт удобно просматривать на всех типах устройств».
Отдельно стоит заметить, что это — лучший сайт дилера (первое место досталось сайту представительства автомобильного бренда). Каким же должен быть лучший дилерский сайт (4)? В первую очередь на нем обязателен поп-ап «мы вам перезвоним».
Обратите внимание на баннер за поп-апом. На десктопе он выглядит так:
Кстати, лучшая практика — чтобы баннер был не кликабельным, а осуществить переход можно только по нажатию на плашку с надписью «Подробнее». А верстать баннер для смартфона надо так:
Попробуем пройти следующий пользовательский сценарий: нас заинтересовала определенная модель (пусть будет Creta), мы захотели узнать, сколько денег с нас хотят взять и за что — то есть какие комплектации у этой модели есть, чем они отличаются и сколько стоят.
Нажимаем «Модельный ряд», выбираем «Creta», попадаем на страницу с моделью (5), видим внизу «Цена и комплектации» — то, что нам нужно. Правда, нам вываливают еще один поп-ап:
Убираем поп-ап, кликаем на «Цены и комплектации». Почему-то вместо комплектаций появляются технические характеристики модели, и дополнительное меню. Но там есть пункт «2. Комплектация», и его можно нажать. Вот одна из лучших версток автомобильных комплектаций для мониторов:
Почему-то вместо комплектаций появляются технические характеристики модели, и дополнительное меню. Но там есть пункт «2. Комплектация», и его можно нажать. Вот одна из лучших версток автомобильных комплектаций для мониторов:
Блок с контентом занимает 61,5% от ширины окна браузера, т.е. слева и справа почти по 20% — свободного неиспользуемого пространства. Описание комплектаций занимает 11% ширины.
Попробуем найти ту же информацию на мобильном устройстве. Меню скрыто за гамбургером, по нажатии на него также выбираем «Модельный ряд» и «Creta», и попадаем на страницу с моделью. Но тут нас ожидает сюрприз: на странице, адаптированной для mobile, НЕТ никаких навигационных элементов, с помощью которых можно было бы открыть комплектации модели! Соответственно, и изучить эти комплектации на смартфоне нельзя. Вот полный макет страницы лучшего дилерского сайта в России, адаптированный для landscape-ориентации телефона:
Отдельно, вслед за жюри, хочется отметить отличную верстку элементов на странице и эффективное использование всей площади окна браузера.
Но нас ждет самый лучший автомобильный сайт России. Первое место «Золотой сайт» отдал онлайн-шоуруму renault.ru. Ссылка с презентационной страницы победителя конкурса ведет сразу на модель Kaptur (6). Убираем функциональные поп-апы с регионом и подсказкой, и видим идеальную верстку лучшего автосайта:
Страница своим примером показывает нам, что верстать надо так, чтобы при ширине окна браузера 1918 px контентная часть занимала 1140 px, а справа и слева надо оставлять по 20% неиспользуемого пространства.
Ну а UX этой страницы сделан по принципу «Повторение — мать учения»: контент состоит из двух главных блоков, один из которых — «Выберите комплектацию и оформите заявку…», а второй — «… выберите популярную комплектацию…» с таким же функционалом. Используем тот же пользовательский сценарий, что и до этого: попробуем найти и изучить, что входит в предлагаемые комплектации. Поскольку уже на самой странице нам предлагают выбрать комплектации, логично предположить, что после выбора мы сможем узнать, какое оборудование в эти комплектации входит. Оставляем версию «Life», кликаем «Выбрать». Открывается поп-ап с картой и заголовком «Выберите дилера».
Оставляем версию «Life», кликаем «Выбрать». Открывается поп-ап с картой и заголовком «Выберите дилера».
Не оставляем надежду изучить выбранную комплектацию, выбираем первого попавшего дилера (2-й клик на «Показать дилеров списком», 3-й клик на любого дилера). Открывается новая страница с автомобилями, причем сверстана она таким образом, что кнопки «Подробнее» (где мы все еще надеемся найти описание комплектации) выходят за видимую часть страницы на широкоформатном мониторе. Естественно, как и с баннерами прежнего победителя, сами карточки автомобилей некликабельны, т.е. нужно сначала проскроллить вниз, чтобы куда-нибудь перейти.
4-е действие — скролл вниз, 5-е — клик на «Подробнее». Выскакивает очередной поп-ап, с информацией о выбранном автомобиле, и, наконец-то, мы добираемся до даже не кнопки, а надписи «все характеристики», которая и покажет нам список оборудования выбранной комплектации.
Список оборудования делит половину контентного пространства с техническими характеристиками модели (по сценарию нас интересует первое и пока не интересует второе, но раз дают — надо брать). Скроллим, смотрим, что в выбранную комплектацию входит. Замечательная верстка начинается с момента, когда тех. характеристики заканчиваются:
Скроллим, смотрим, что в выбранную комплектацию входит. Замечательная верстка начинается с момента, когда тех. характеристики заканчиваются:
Пробуем то же самое на мобильном устройстве. Сразу же видим, как надо верстать поп-ап, определяющий регион пользователя:
Пример лучших отступов:
Карточка автомобиля на лучшем автомобильном сайте:
Нажимаем на эту карточку, скроллим вниз, раскрываем «Оборудование», и ниже — «все оборудование». Ура, мы можем посмотреть, чем комплектуется выбранная версия. Лучший автомобильный сайт показывает нам это так:
Но мы добрались до какой-то одной комплектации, а по сценарию хотим понять, какие они бывают и чем различаются. Desktop позволяет нам это сделать сравнительно просто: в третьем верхнем меню есть навигационный элемент «Сравнить версии». Кликаем по нему, выбираем версии для сравнения, и получаем пример лучшего отображения сравнения комплектаций (7):
Нам открывается таблица, ячейка с описанием конкретной комплектации занимает ширину 244 px при ширине окна браузера 1918 px, т. е. информация занимает 12,7% ширины браузера, при том что слева и справа по 20% — пустая неиспользуемая область. Это что касается дизайна. Посмотрев на страницу под призмой UX, обратим внимание на следующие шаги и нажмем предлагаемую ссылку «Configurator». Лучший автомобильный сайт России отправляет нас в 3D-конфигуратор (8), который у меня отображается так:
е. информация занимает 12,7% ширины браузера, при том что слева и справа по 20% — пустая неиспользуемая область. Это что касается дизайна. Посмотрев на страницу под призмой UX, обратим внимание на следующие шаги и нажмем предлагаемую ссылку «Configurator». Лучший автомобильный сайт России отправляет нас в 3D-конфигуратор (8), который у меня отображается так:
Как же страницу со сравнением версий отобразит нам мобильное устройство? Тут разработчики лучшего автомобильного сайта, видимо, очень интересно интерпретировали принцип mobile first: в landscape мы, также как и на desktop, можем сравнить три комплектации:
Но если мы перевернем устройство в portrait, то третья выбранная комплектация пропадает, и мы уже сравниваем только две:
Если же на телефоне мы последуем UX-советам по поводу следующих шагов, и нажмем на «Configurator», то нас перекинет на страницу, где предложат скачать приложение «Renault 360» или посетить сайт Renault, перекинув на главную страницу исследуемого нами лучшего автомобильного сайта с отлично сверстанными баннерами:
Баннеры, в лучших традициях сайтостроения, некликабельны, для перехода на соответствующие страницы к каждому баннеру добавлена кнопка «Узнать больше».
Автор этой статьи подал свою работу на конкурс «Золотой сайт», причем, как уже говорил выше, меня интересовала именно номинация «Сайт бренда и дилера авто/мото». Однако я руководствовался несколько другими принципами при дизайне сайта, его страниц и элементов этих страниц. Компетентное жюри решило, что сделанный мной сайт достоин самого последнего места, выставив оценку 3,5 балла. Гораздо более высоко — на 5 баллов — в номинации «авто/мото» был оценен сайт про яхты, ссылка (9) на который с презентационной страницы номинанта показывает вот это:
И еще более высоко — на 5,75 баллов — жюри оценили «Калькулятор стоимости владения автопарком для KIA», ссылка на который на презентационной странице (10) обозначается как «xn—7ug/»
В числе номинантов был также сайт «Ты можешь больше» (работа для компании TOYOTA), которому досталось 4-е место с 6,2 баллами. Авторы этой работы пишут: «В рамках кампании были сняты три фильма, которые стали центром всей коммуникации». До этого мне казалось, что уж фильмы-то точно удобнее смотреть в landscape-ориентации. Вот так выглядит этот сайт (11) на экране телефона:
Вот так выглядит этот сайт (11) на экране телефона:
Впрочем, верстать так для landscape— значит следовать тренду российского адаптивного дизайна.
«Вечеринка Без Правок 2117» (12), третье место в категории «Промо-сайт мероприятия, концерта, выставки, конференции, объекта культуры» (оценка жюри — 7,75 баллов):
«Презентация первого в России Airbus320neo» для S7 (13), второе место в этой же категории (8 баллов, описание разработчиков: «Высококачественная мобильная версия»):
«ФК „Зенит“. История формы» (14), первое место в категории «Сайт спортивной организации, клуба, проекта, мероприятия» (тоже 8 баллов):
«ОГК Групп» (15), второе место в категории «Сайт промышленной/ТЭК компании или дилера» (оценка жюри — 8,4)
Наконец, TONDO (16) — третье место в «золотой» номинации «Лучший дизайн» (оценка жюри — 8,2):
Кстати, по поводу «золотых» номинаций. Я наивно надеялся, что моя работа сможет конкурировать в двух из них — «Лучший дизайн» и «Лучший usability / UX». Естественно, при таких трендах надеждам моим не суждено было оправдаться — веб-страницы, которые адаптируются под любые ориентации как смартфонов, так и планшетов, а также под разные десктоп-мониторы уступает самым лучшим просто с непреодолимым отрывом.
Естественно, при таких трендах надеждам моим не суждено было оправдаться — веб-страницы, которые адаптируются под любые ориентации как смартфонов, так и планшетов, а также под разные десктоп-мониторы уступает самым лучшим просто с непреодолимым отрывом.
8,29 баллов от жюри, первое место в «Лучшем дизайне», третье — в категории «Лучший usability / UX», второе место в тематической «Лучший сайт для потребителей (b2c)», первые места в категориях «Сайт банка или страховой компании» и «Финансовый сервис, онлайн-банкинг» занял Райффайзенбанк, работа компании AIC. То есть это действительно лучший сайт России, пример идеальной верстки. Я не буду его подробно описывать, покажу лишь несколько моментов, сразу бросившихся в глаза.
Если главную страницу это сайта (17) на мониторе проскроллить до блока с курсом валют, то можно увидеть вот такое их отображение:
Мы видим две валюты, курс их покупки и курс их продажи. Посмотрим этот же блок на телефоне в portrait:
И в landscape:
На экране смартфона в обеих ориентациях курс продажи не поместился в видимую контентную часть, мало того, никаких элементов, показывающих, что этот блок скроллится горизонтально, и что справа находится невидимый курс продажи — нет.
Но вернемся к desktop-отображению. За исключением верхнего баннера, страница сверстана не на всю ширину: при ширине окна браузера 1914 px контентная часть занимает 1170 px, или 61% ширины, и, соответственно, почти 20% слева и справа — неиспользуемое пространство. И такая верстка сразу же бросается в глаза, если начать рассматривать контент сразу после главного баннера:
После этого главного баннера есть два (видимо важных) блока, оформленных в виде карусели — безымянный с 4 элементами в нем и блок «Специальные предложения», состоящий из трех блоков. И из-за того, что верстка «обрезает» по 20% справа и слева, карусели либо начинаются, либо заканчиваются, оставляя до или после себя неиспользуемое пространство.
Т.е. вместо логичного, казалось бы, расположения, когда все элементы в этих блоках видны сразу, и их даже скроллить не нужно — размеры позволяют уместить все в один ряд, из-за боковых неиспользуемых пустот всегда не видно полностью или первый, или последний элемент карусели, причем с противоположной стороны — много неиспользуемого места.
О том, что верстка сделана не под широкоформатные 1920-пиксельные мониторы, нам показывают и другие страницы сайта, например, с подбором кредитных карт (18):
Обратите внимание на подпись ноль-рублевой услуги — «услуга «Консьерж-Премиум». На телефоне в landscape-ориентации этот фрагмент красочно иллюстрирует лучший дизайн лучшего российского сайта:
Как надо верстать адаптивную версию для телефона: использовать не всю ширину, пусть, если картинка (изображение карты), то справа остается 46% пустого пространства, а если текст — то 33%, даже если текст не помещается. Ну и по высоте: с видимым тулбаром браузера контентная часть занимает всего 68,5% высоты экрана, а 31,5% (почти треть!) пусть занимает белый блок, который тоже не особо заполнен — смотри пустоту между «Оставить заявку» и иконкой чата. 8,29 баллов и первое место в номинации «Лучший дизайн».
Исходя из вышеизложенного, можно обозначить следующие тренды российского сайтостроения:
- Не нужно использовать «резиновую верстку» в адаптивном отображении для desktop.
 Лучший стандарт — фиксированная ширина, чтобы на мониторах 1920×1080 20% справа и столько же слева было пустым.
Лучший стандарт — фиксированная ширина, чтобы на мониторах 1920×1080 20% справа и столько же слева было пустым. - Не нужно верстать под разные ориентации мобильных устройств. Принцип лучшего российского адаптива — не надо, как удобнее пользователю, пусть он адаптируется под верстку, а не верстка под пользователя.
- Не нужно делать баннеры кликабельными. Лучший стандарт — добавлять плашки «подробнее», «далее» в каждый элемент, мотивирующий перейти куда-то, и кликабельным делать только его.
- Чем больше вертикальные отступы между элементами — тем лучше.
- Типографика — висячие предлоги, тире в телефонных номерах и пр. — про это вообще можно не думать.
Следуйте этим трендам, и у вас будет лучший дизайн, лучший usability и лучший UX.
По крайней мере, по мнению компетентного жюри одно из самого авторитетнейших (если не самого авторитетного) конкурса российского интернета. Цитата с официального сайта о конкурсе(2):
«Золотой сайт» — ключевой и старейший конкурс интернет-проектов в Рунете. С 1997 года независимое жюри конкурса, которое в разные годы возглавляли Артемий Лебедев, Антон Носик, Алекс Экслер, Сергей Плуготаренко и другие звезды Рунета, вручает заветные статуэтки Золотого Кибермастера наиболее достойным проектам. В 2014 году конкурс был перезапущен с участием Михаила Вахтерова (основателя и идеолога конкурса), Российской ассоциации электронных коммуникаций (РАЭК) и группы проектов RUWARD.
С 1997 года независимое жюри конкурса, которое в разные годы возглавляли Артемий Лебедев, Антон Носик, Алекс Экслер, Сергей Плуготаренко и другие звезды Рунета, вручает заветные статуэтки Золотого Кибермастера наиболее достойным проектам. В 2014 году конкурс был перезапущен с участием Михаила Вахтерова (основателя и идеолога конкурса), Российской ассоциации электронных коммуникаций (РАЭК) и группы проектов RUWARD.
Ну и напоследок — пример того, как не надо делать сайты, по мнению ключевого конкурса России (работа набрала 3,5 балла, самая низкая оценка жюри):
Ссылки
- Описание работы автора статьи, получившая на конкурсе одну из самых низких оценок — http://2017.goldensite.ru/work/the-website-of-the-brand-and-dealer-auto-moto/4453/
- Страница «О конкурсе», откуда взята цитата о том, что он ключевой, и про звезд Рунета, начиная с Лебедева и Носика — http://2017.goldensite.ru/about/
- http://rcsbrand.ru/
- https://maximum-hyundai.

- https://maximum-hyundai.ru/lineup/creta
- https://www.renault.ru/vehicles/range/kaptur/showroom.html?c020_model=HAH
- https://www.renault.ru/vehicles/range/kaptur/compare.html
- https://ru.co.rplug.renault.com/c/BAU5/A0bg?v=2
- https://sunseeker-russia.com/
- http://2017.goldensite.ru/work/the-website-of-the-brand-and-dealer-auto-moto/4509/
- http://rav4.ru/
- http://2017.bezpravok.ru/
- http://neo320.s7.ru/
- http://forma.fc-zenit.ru/
- http://ogkgroup.ru/
- http://tondo.design/
- https://www.raiffeisen.ru/
- https://www.raiffeisen.ru/retail/cards/credit/
ТОП 5 лучших корпоративных сайтов компаний
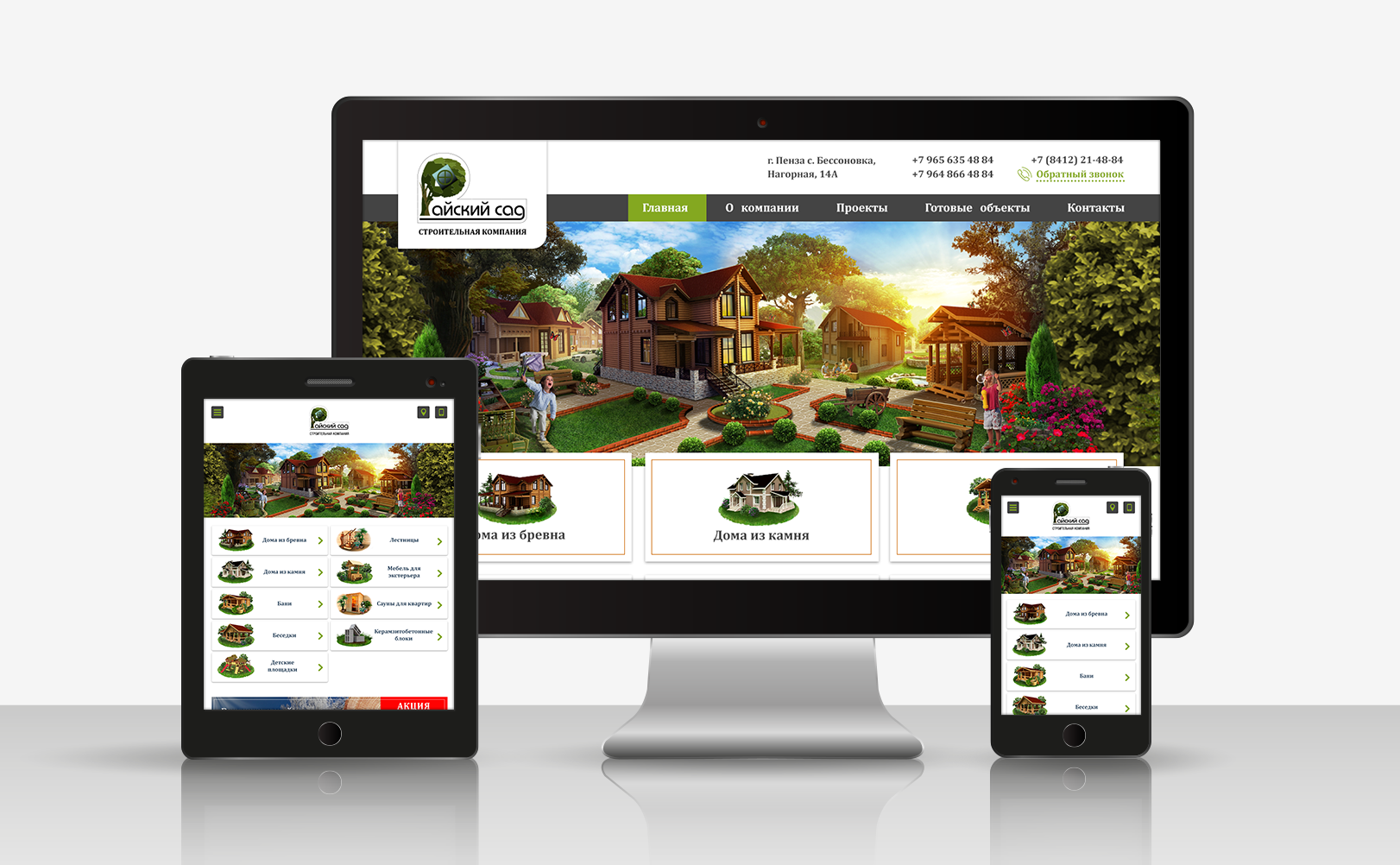
Так уж повелось, что в веб-среде разработчики большую часть времени уделяют лендингам и интернет-магазинам. Разрабатываются продающие стратегии, уникальные концепции, продающий контент и дизайн — все, чтобы зацепить внимание посетителя, удержать его и сделать клиента. А вот действительно крутых корпоративных сайтов очень мало. Со временем развития сайтостроения на корпоративные сайты наложено клише: они создаются исключительно для подачи информации о компании и ее бизнесе.
А вот действительно крутых корпоративных сайтов очень мало. Со временем развития сайтостроения на корпоративные сайты наложено клише: они создаются исключительно для подачи информации о компании и ее бизнесе.
Разработчики и клиенты забывают, что любой сайт, в том числе корпоративный, может продавать. Поэтому и не ориентируются на его продающие свойства, не думают о маркетинге, не ищут зацепки для конвертации посетителя в клиента. В результате такие сайты не приносят должного эффекта, и предприятия вынуждены вкладывать деньги в разработку тех же лендингов. Для вас подготовлена подборка бизнес-сайтов из 5 примеров корпоративных порталов с мощным дизайном, высокими продающими свойствами, прекрасной информационной составляющей и отличным юзабилити, которые по своему эффекту не хуже самых лучших интернет-магазинов. А если вы ранее еще не работали с корпоративными порталами и впервые встречаете этот вид сайта, рекомендуем узнать что такое корпоративный сайт.
Пример сайта компании по продаже элитной интерьерной плитки
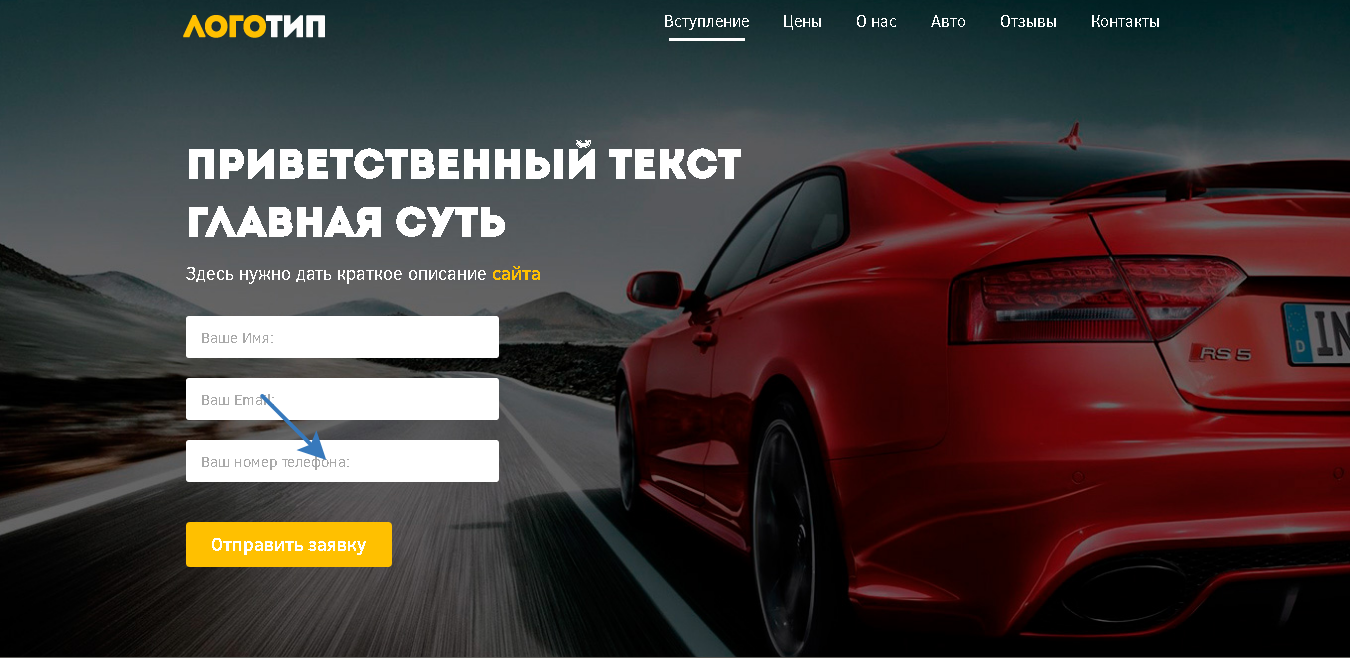
Главные страницы современных корпоративных сайтов, в большинстве случаев, разрабатываются в стиле Landing page. С пользовательской точки зрения это очень удобно. Во-первых, нет длинных текстов о компании, которые не интересно читать на главной странице. Во-вторых, услуги и основные преимущества компании, выгоды для клиента сразу же демонстрируются посетителю. С точки зрения эффективности для компании главная страница в стиле лендинга позволяет быстрее получать клиентов. Ярким примером тому стал следующий сайт.
С пользовательской точки зрения это очень удобно. Во-первых, нет длинных текстов о компании, которые не интересно читать на главной странице. Во-вторых, услуги и основные преимущества компании, выгоды для клиента сразу же демонстрируются посетителю. С точки зрения эффективности для компании главная страница в стиле лендинга позволяет быстрее получать клиентов. Ярким примером тому стал следующий сайт.
Главная страница сайта демонстрирует нам уникальное торговое предложение на динамически меняющихся слайдах с фотографиями продукции. Уже с первого взгляда создается ощущение престижности продукции, дизайн смотрится дорого за счет подобранных цветов.
Далее яркий пример сжатой информации о компании. Здесь подаются факты, без воды и стандартных выражений и словосочетаний. Посетитель получает четкое понимание что собой представляет фирма, ее опыт, возможности. В конце инфоблока — активная кнопка. При ее клике посетитель переходит на страницу «О компании», где размещена информация о производственных линиях с фото. Кнопка выполняет две функции — позволяет получить человеку больше информации об организации, а также выполнять владельцу сайта анализ поведения посетителя.
Кнопка выполняет две функции — позволяет получить человеку больше информации об организации, а также выполнять владельцу сайта анализ поведения посетителя.
Листаем главную страницу ниже и переходим к блоку преимуществ. Преимущества описаны сжато, чтобы получить больше информации человеку достаточно кликнуть на кнопку под разворотом.
Функциональность сайта в полной мере раскрывается в следующем блоке — каталоге.
Каталог оформлен в единой концепции и стилем сайта: фотографии товара в серых тонах, краткое описание каждой категории. Пользователь может выбрать интересующую его категорию или кликнуть на красную кнопку, после чего он перейдет на страницу индивидуального подбора плитки.
Здесь удастся выбрать продукцию, исходя из своих пожеланий: по цвету, размеру, коллекции и др. Очень удобное и правильное решение, которое конвертирует посетителя в потенциального клиента.
Весь сайт напоминает стиль «классика». Белые и серые тона делают его интересный сайт для бизнеса роскошным и утонченным, красные акценты привлекают внимание. Здесь продуман каждый ход: скорость загрузки, качество фотографий, функционал, инфоконтент. Ничего лишнего, но при этом есть чувство полного понимания о деятельности и предложении компании. Этот пример создания корпоративного сайта может послужить прекрасным вдохновителем для дизайнеров, которые ищут свежие идеи или нужно найти ответ какой должна быть идеальная цветовая гамма для сайта.
Здесь продуман каждый ход: скорость загрузки, качество фотографий, функционал, инфоконтент. Ничего лишнего, но при этом есть чувство полного понимания о деятельности и предложении компании. Этот пример создания корпоративного сайта может послужить прекрасным вдохновителем для дизайнеров, которые ищут свежие идеи или нужно найти ответ какой должна быть идеальная цветовая гамма для сайта.
Следующий пример корпоративного сайта
Живой пример сайта web-представительства фирмы с демонстрацией преимуществ и выгод для клиента на первом развороте главной страницы. Очень интересное решение, достаточно нетипичное для корпоративного сайта — выложить все карты посетителю при первом его посещении сайта, рассказав об услугах и акциях. Первый разворот разработан в виде слайдеров и категорий сайта, на которых изложена краткая инфа о каждой услуге и активная кнопка для перехода на страницу соответствующей тематики.
Это решение позволило значительно сократить длину главной страницы. Далее видим услуги компании в виде небольшого современного каталога и дополнительные сервисы,
Далее видим услуги компании в виде небольшого современного каталога и дополнительные сервисы,
преимущества
и форму обратной связи.
Очень современный продающий проект, который режет «на корню» стереотипы корпоративного сайта. Он вобрал в себя сильнейшие стороны продающей концепции, облеченной в стильный дизайн. Проект является своеобразной визиткой компании — эффектной и эффективной. Смотрите еще 9 примеров сайтов-визиток компаний.
Этот сайт должен быть в ТОПе примеров лучших корпоративных сайтов 2022-2023
Почему? Потому что он вобрал в себя всю мощь дизайнерского искусства! Он вызывает аппетит, увеличивает слюноотделение и, буквально, заставляет посетителя стать клиентом. Судите сами, мы начинаем разбор.
А теперь ответьте, вы бы смогли отказаться от куска свежего и сочного стейка, который перед вами? Не думаем 🙂
Весь акцент на сайте сосредоточен на качественных и ярких фотографиях продукта, как это свойственно для сайта ресторана. Именно они и являются мотивацией к покупке. Структура главной страницы создана по принципу продающей страницы. Есть блок преимуществ и выгод для покупателей, функция онлайн-заказа, что очень нестандартно для корпоративного сайта, а также информация для потребителей о качестве продукта. На миг даже кажется, что вся информация на сайте — лишняя. Фотографии столь убеждающие, что достаточно оставить на сайте только форму заказа. Ну, посудите сами.
Именно они и являются мотивацией к покупке. Структура главной страницы создана по принципу продающей страницы. Есть блок преимуществ и выгод для покупателей, функция онлайн-заказа, что очень нестандартно для корпоративного сайта, а также информация для потребителей о качестве продукта. На миг даже кажется, что вся информация на сайте — лишняя. Фотографии столь убеждающие, что достаточно оставить на сайте только форму заказа. Ну, посудите сами.
Этот сайт изготовлен в продающем стиле и он мог бы стать полноценным лендингом, однако дополнительный функционал, готовый каталог, ряд категорий с информацией для клиентов делают его превосходным корпоративным сайтом, который занимает место в нашем ТОПе. Возьмите себе на заметку 😉
Еще один пример из ТОПа лучших корпоративных сайтов
Ведущие маркетологи научились находить грань между продающим и корпоративным сайтом. Создавая концепцию, которая подталкивает посетителя к покупке, разработчики не забывают о потребительских ценностях. Учитывается функционал, дизайн, стиль подачи информации, ее объем. На всех современных корпоративных сайтах, которые заслуживают внимания, содержится минимум информации о самой компании, а максимальный акцент делается на выгодах для клиента. Получается, перед нами открывается некие наработки и концепт нового направления создания корпоративного сайта, который и говорит о продукте компании, и конвертирует посетителя в клиента. И этот сайт — яркий тому пример.
Учитывается функционал, дизайн, стиль подачи информации, ее объем. На всех современных корпоративных сайтах, которые заслуживают внимания, содержится минимум информации о самой компании, а максимальный акцент делается на выгодах для клиента. Получается, перед нами открывается некие наработки и концепт нового направления создания корпоративного сайта, который и говорит о продукте компании, и конвертирует посетителя в клиента. И этот сайт — яркий тому пример.
Стиль лендинга ощутим с самого первого разворота, на котором размещен УТП и две лидогенерирующие кнопки. По этому принципу разработана вся главная страница
Есть преимущества, выгоды, блок доверия, форма обратной связи. Под каждым разворотом размещена лидогенерирующая кнопка. Функционал сайта очень продуман. Например, каталог расположен в центре главной страницы. Рядом с ним — функция отбора модели обручального кольца, исходя из личных требований.
Отдельного внимания заслуживает дизайн. Он создан в привычных для свадебного торжества цветах с преобладанием белого, абсолютно отсутствуют какие-либо яркие акценты, что полностью сосредотачивает внимание на продукции. В целом, этот корпоративный сайт оставляет приятное впечатление. Он достаточно простой, но в этом и есть его шарм, чем он и берет. Рекомендуем посмотреть примеры сайтов-визиток компании, которые в дальнейшем могут стать полноценными сайтами для бизнеса.
В целом, этот корпоративный сайт оставляет приятное впечатление. Он достаточно простой, но в этом и есть его шарм, чем он и берет. Рекомендуем посмотреть примеры сайтов-визиток компании, которые в дальнейшем могут стать полноценными сайтами для бизнеса.
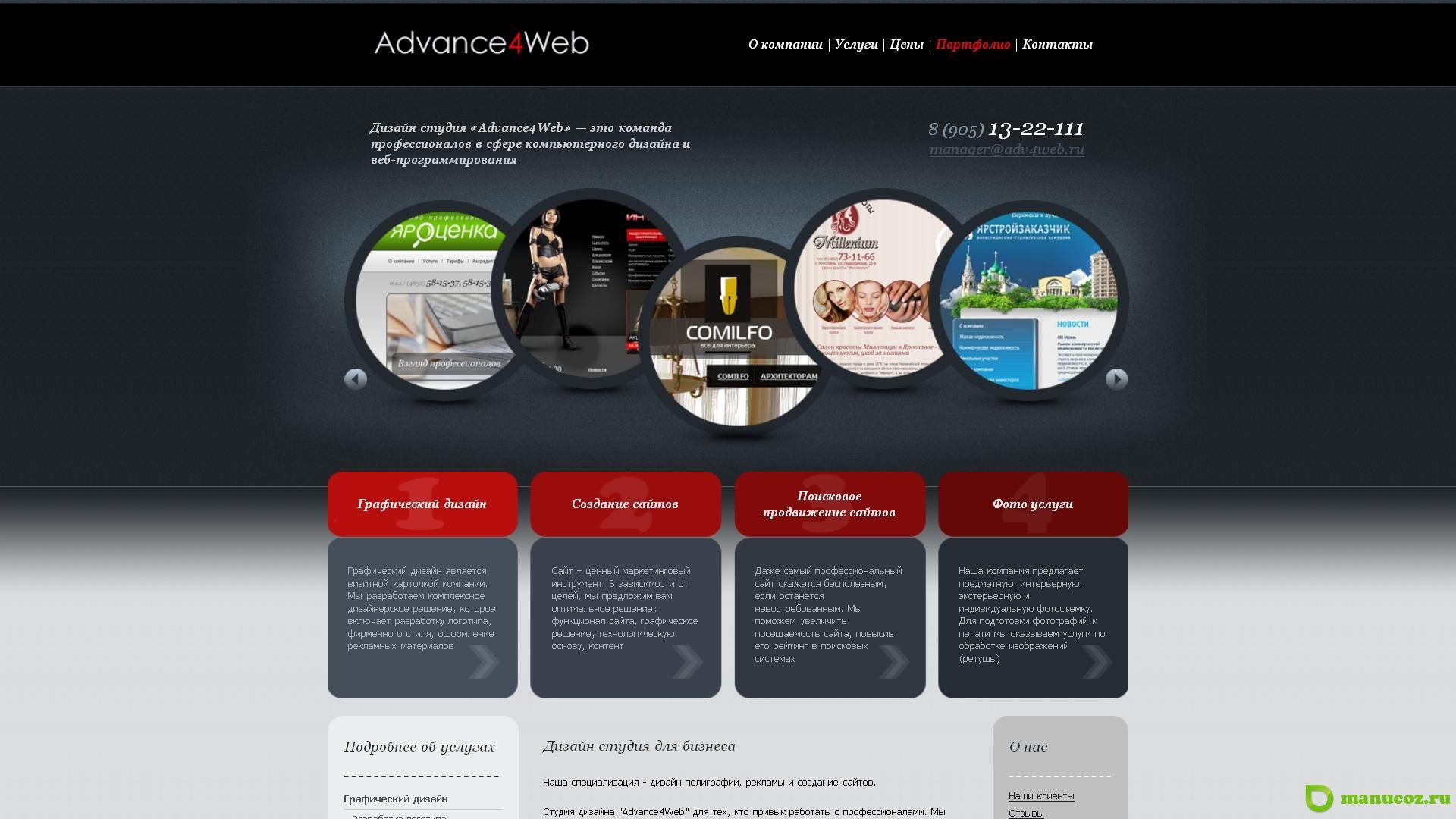
Пример удачного дизайна корпоративного сайта
Задача дизайна каждого сайта — не просто быть красивым, запоминающимся и оригинальным, но и, ориентируясь на целевую аудиторию, вызывать правильное впечатление о компании. Особенно, это важно, когда речь идет о корпоративном сайте. Здесь макет дизайна должен детально анализироваться, чтобы даже при наличии слабых сторон сайта общее впечатление о компании было неизменным. Этот пример сайта для компании показывает какую роль может играть дизайн при очень слабом копирайтинге.
Как видите, на продающий контент ставка не сделана ни на первом развороте, ни на всех других страницах. Но фотографии, их качество, размещение и функционал сайта составляют впечатление, что мы имеем дело с компанией, которая предоставляет услуги элитного уровня.
На главной странице, практически, отсутствуют активные кнопки. Вместо них на страницу выбранной категории переводят фото. Вообще, сайт изготовлен в минималистическом стиле. И сложно сказать плюс это или минус. Однако общее впечатление достаточно приятное. Этот сайт попал в наш ТОП лучших корпоративных сайтов благодаря своему дизайну, который сложно назвать типичным или шаблонным.
Как видите, принцип разработки корпоративных сайтов постепенно превращается в новое направление. Исключаются длинные тексты, добавляются лидогенерирующие кнопки, мотивирующие заголовки. В комплексе это позволяет сделать сайт для компании мощным продающим инструментом, который по своим показателям лидогенерации будет всего лишь на шаг позади столь популярного лендинга. И если вы вдохновились нашими примерами, и хотите стать владельцем похожего проекта, то можете прямо сейчас заказать корпоративный сайт в нашей веб-студии.
На этом все. Ставьте лайки и подписывайтесь на наш блог!
Автор — Игорь Кобылянский
Основатель студии
Антиспам поле. Его необходимо скрыть через css
Его необходимо скрыть через css
50 сайтов в сети с самым крутым дизайном
Ниже приведены 50 сайтов в сети с самым крутым дизайном. Обратите внимание, что это не «50 сайтов с самым крутым дизайном». Они просто 50 «самых крутых». Окончательный список веб-сайтов было бы почти невозможно.
Мы понимаем, что «круто» — субъективное понятие. Для всех это означает что-то свое. Тем не менее, это был не единственный критерий, используемый при выборе следующих веб-сайтов.
Во-первых, все сайты должны были быть на английском языке. Во-вторых, мы избегали крупных сайтов, таких как Amazon, Google и Facebook, а также тех, которые принадлежат таким крупным компаниям, как Nike, Pepsi и G.E. Это не было соревнованием в популярности. Нам нужны сайты, о которых вы, вероятно, никогда раньше не слышали.
Сайт также должен был быть простым для навигации и понимания. Мы посетили несколько сайтов с прекрасными трехмерными анимациями, но понятия не имели, что они продавали (или даже что они пытались сказать).
Наконец, сайт должен был соответствовать бизнесу, которому он принадлежал. У психотерапевта будет совсем другой сайт, чем у автомеханика. У церкви другие потребности в Интернете, чем у компании, производящей доски для серфинга. Другими словами, один дизайн не подходит всем.
Итак, если веб-сайт на английском языке, немного неясный, с простой навигацией, дополняющий бизнес и очень крутой, он был кандидатом в наш список.
53
http://www.fiftythree.com
53 — это веб-сайт, посвященный приложению Paper и устройству Pencil. Нажмите на ссылку, чтобы узнать больше о последнем. Оказавшись там, вы можете перестать нажимать. Просто прокрутите вниз, и вы узнаете все, что вам нужно знать о вышеупомянутом устройстве. Нашей любимой частью было изображение руки, держащей карандаш. Он поворачивается, когда вы прокручиваете вниз. Считай себя предупрежденным. Этот сайт вызовет у вас желание купить Карандаш, даже если он вам не нужен.
Allen & Gerritsen
http://a-g.com/
Allen & Gerritsen «разрабатывают решения», а также преуспевают в «маркетинге в реальном времени». Они также создали веб-сайт с действительно крутым дизайном (помогает то, что на их домашней странице есть фотография Роджера Долтри). На этом сайте много информации, но она представлена в удобной для чтения форме. Вы никогда не будете сбиты с толку.
Amazee Labs
https://www.amazeelabs.com/en
У Amazee Labs классный логотип, классный заголовок и классный блог. Когда вы наводите курсор на графическое изображение «Получить связь», окружающая рамка вращается… в обе стороны! Компания занимается веб-консалтингом, разработкой, хостингом и обслуживанием. Теперь поймите, что после того, как вы проработали там три года, вы можете взять отпуск на месяц, чтобы заняться чем-то экстремальным.
Брайан Коннор
http://bryanconnor. com/
com/
Полоски. Сайт Брайана Коннора (он дизайнер и программист) состоит из семи полос. Каждая полоса разного цвета и посвящена разным проектам, которые Брайан Коннор помог воплотить в жизнь. Весь дизайн очень гладкий и удивительно эффективный.
BucketListly
http://www.bucketlistly.com/
Bucketlistly — это веб-сайт, на котором вы вводите свой список желаний, а затем отмечаете достижения по мере продвижения. Сейчас мы не будем писать что-то банальное вроде «посещение Bucketlistly должно быть в вашем списке желаний», но мы обязательно напишем, что у этого сайта крутой дизайн. Это и вдохновляет, и информативно. Когда мы побывали, самым популярным пунктом в списке желаний было «выйти замуж за любовь всей моей жизни».
Café Evoke
http://cafeevoke.com/
Когда мы думаем о кофе, мы обычно думаем о пробуждении, бодрости или приливе энергии. Café Evoke могла бы выразить это на своем веб-сайте, но вместо этого они уловили суть кофе, восхитительного напитка, с четкими линиями, гладкими шрифтами, пастельными тонами и яркими изображениями. Нам нравится фотография их строительного магазина. Нам не терпится посетить.
Нам нравится фотография их строительного магазина. Нам не терпится посетить.
Chard Development
http://charddevelopment.com/
На веб-сайте Chard Development интересно искать жилье. Удостоенный наград бутик-застройщик использует Интернет, чтобы избавиться от пресности недвижимости. Веб-сайт Chard с потрясающими изображениями, отличными советами и интересными новостями стал потрясающим ресурсом, который чрезвычайно удобен для пользователя. Это не жилой и коммерческий застройщик вашего дедушки.
Clearleft
http://clearleft.com/
Clearleft «разрабатывает привлекательный цифровой опыт», включая собственный веб-сайт. Их присутствие в Интернете гостеприимно, восторженно и красочно. Они отлично справляются с подачей информации. Не верите нам? Просто загляните на их страницу «Наша работа». Пока вы там, посетите их страницу «Кто мы?». Эти очки тебе идут, Грэм.
Расстояние до Марса
http://www. distancetomars.com/
distancetomars.com/
Расстояние до Марса — один из самых уникальных и крутых сайтов в Интернете. Сайт является визитной карточкой создателей Дэвида Палвода и Джесси Уильямса. Он демонстрирует, насколько далеко Марс от Земли, если последняя была шириной 100 пикселей. Войдите, как только сможете. Вы должны испытать путешествие на себе.
То же
https://www.ditto.com/
Очки, которые носят модели на домашней странице Ditto, автоматически меняются. Мы посчитали. Каждый носит шесть разных пар. Ditto — это большой и смелый веб-сайт, на котором можно искать очки по дизайнеру, полу и коллекции. Ищите изображение актера Майкла Кейна. Он выглядит супер круто.
Edible Schoolyard NYC
https://www.edibleschoolyardnyc.org/
Edible Schoolyard NYC – замечательная организация с удивительный веб-сайт. Его домашняя страница плавно и эффективно сочетает в себе множество элементов, включая объявления, видео, изображения из Instagram, упоминания в прессе, статистику и форму для присоединения к их списку рассылки. Даже не нажимая на ссылку, вы можете узнать все, что вам нужно знать о Edible Schoolyard NYC.
Даже не нажимая на ссылку, вы можете узнать все, что вам нужно знать о Edible Schoolyard NYC.
Emporium Pies
http://emporiumpies.com/
При наведении курсора на ссылку «Пироги» появляются цветы. Нажмите на нее, и вы увидите семь пирогов. Наведите курсор на пирог, чтобы узнать его название и немного о том, что внутри. Чтобы узнать больше, нажмите еще раз. Это милый маленький сайт. Информацию о часах, местоположении и пирогах найти несложно. Вы также можете заказать пироги. Мы возьмем по одному из каждого.
Edsey Art
http://www.edseyart.com/
Edsey Art — художественная студия. Когда вы впервые заходите на их веб-сайт, вас встречает куча волнистых линий, которые быстро превращаются в последовательное и профессионально нарисованное изображение. Это превращается в действительно крутое видео, изобилующее звуковыми эффектами, похожими на научную фантастику. Затем вас угощают примером коммерческой раскадровки и, наконец, примерами коммерческих иллюстраций. Когда вы будете готовы узнать больше об искусстве Edsey, прокрутите вниз.
Когда вы будете готовы узнать больше об искусстве Edsey, прокрутите вниз.
Envoy
https://envoy.com/
Envoy — это компания, которая помогает другим компаниям регистрировать своих гостей и печатать пропуска посетителей. Они делают первую часть без бумаги. Приглашающая домашняя страница Envoy рассказывает их историю, и вам не нужно нажимать на какие-либо ссылки (но они там есть). Наши любимые элементы — «Робозавр» и тонкая, но эффективная анимация.
Зависть
http://madewithenvy.com/
Envy приветствует пользователей фоном из движущихся звезд, которые медленно трансформируются во что-то похожее на клетки под микроскопом. На переднем плане предложение «Мы превратили идею _________ в успешный продукт». Затем пробел заполняется именем бывшего клиента. Вы можете щелкнуть ссылку, чтобы увидеть, что Envy сделала для них. В другой части сайта мы обрадовались, когда увидели зеленый Pac-Man.
eWedding
http://www.ewedding.com/
eWedding позволяет парам создавать веб-сайты о предстоящей свадьбе. Что здорово, как только вы приходите на eWedding, вы сталкиваетесь со ссылкой с надписью «запустить веб-сайт». Нажмите на нее, и вы можете сразу начать проектирование. Это так быстро и так просто. Вам не нужно ни на что подписываться, пока вы не захотите сохранить свой сайт. У eWedding есть много вариантов, но выбрать то, что вы хотите, и найти то, что вам нужно, проще, чем сказать «да».
Fit Radio
http://fitradio.com/
Когда вы попадаете на их домашнюю страницу, вы видите видео женщины, которая тренируется и использует приложение Fit Radio. Когда вы насмотритесь или когда видео начнет повторяться, просто прокрутите вниз, чтобы получить дополнительную информацию о Fit Radio. Это включает в себя ссылку на их музыку. Есть даже ссылка, если вы хотите стать ди-джеем Fit Radio. Этот веб-сайт, как и те, кто его использует, гладкий, тонкий и компактный.
Этот веб-сайт, как и те, кто его использует, гладкий, тонкий и компактный.
Гараж Green Drop
http://greendropgarage.com/
Гараж Green Drop — это гараж, в который мы мечтаем привезти драндулет. Они веселые, забавные, и у них есть пиво в холодильнике. Они могут заменить вам масло или превратить ваш дизельный двигатель в машину, работающую на растительном масле. Их классный веб-сайт отражает их отношение к людям, автомобилям и окружающей среде. Он также содержит множество элементов зеленого дизайна, черно-белые изображения и блог, который вы захотите добавить в закладки.
Гретхен Шампу
http://gretchenchampoux.com/
Веб-сайт психотерапевта из Сиэтла Гретхен Шампу – это именно то, что вы ожидаете от психотерапевта . Он идиллический, безмятежный и успокаивающий. Когда мы впервые увидели его, мы были готовы рассказать о наших матерях и о потере наших первых питомцев. Этот сайт имеет много приятных функций. Одним из лучших является место практики Шампу. Он находится спереди и в центре главной страницы. Важно знать, находится ли потенциальный психотерапевт в вашем районе или нет.
Этот сайт имеет много приятных функций. Одним из лучших является место практики Шампу. Он находится спереди и в центре главной страницы. Важно знать, находится ли потенциальный психотерапевт в вашем районе или нет.
Джефф Роджерс
http://www.howdyjeff.com/
Джефф Роджерс занимался графическим дизайном для McDonald’s, Wahlburgers и Diet Coke. Вы можете получить доступ к его огромному каталогу дизайнов и иллюстраций через группу простых в навигации меню. Вы можете провести значительное количество времени, наслаждаясь впечатляющей работой Роджерса. Мы настоятельно рекомендуем вам нажать на ссылку с надписью «обои». Это праздник для глаз.
Juliana Bicycles
http://www.julianabicycles.com/en/us
Веб-сайт Juliana Bicycles такой же чистый и аккуратный, как и велосипеды, которые они продают (кстати, нам нужна модель Nevis). Сайт не только привлекателен, но и очень удобен в навигации. Две вещи, которые вам нужны больше всего, ссылки на велосипеды для продажи и то, как найти дилера, находятся в центре внимания. Вы хотите видео? Они там. Просто прокрутите вниз.
Две вещи, которые вам нужны больше всего, ссылки на велосипеды для продажи и то, как найти дилера, находятся в центре внимания. Вы хотите видео? Они там. Просто прокрутите вниз.
Кайт Принт
http://kiteprint.com/
Kite Print — компания, которая печатает два плаката. Один из них представляет собой репродукцию плаката, вдохновившего Джона Леннона на написание «Быть на благо мистера Кайта!» Другой — приглашение Стивена Хокинга путешественникам во времени. Хотя эти плакаты довольно малоизвестны (но очень круты), веб-сайт Kite Print отлично справляется с их показом, рассказом их историй и представлением художника. На этом сайте много текста, но ни один из них не кажется загроможденным или навязанным.
Lab Partners
http://lp-sf.com/
Lab Partners — это модный веб-сайт, принадлежащий творческой группе мужа и жены. Они работают с клиентами, а также продают постеры собственных работ. Их стиль представляет собой сочетание китча 1960-х годов с безвкусным графическим дизайном и поп-артом с современными линиями и оттенками — это очень круто. Нам нравится, как их нижний колонтитул и верхний колонтитул охватывают весь их контент. Это делает все чувствовать себя уютно.
Их стиль представляет собой сочетание китча 1960-х годов с безвкусным графическим дизайном и поп-артом с современными линиями и оттенками — это очень круто. Нам нравится, как их нижний колонтитул и верхний колонтитул охватывают весь их контент. Это делает все чувствовать себя уютно.
Lavish Salon
http://lavishsalon.ca/
Когда вы войдете в Lavish Salon, первое, что вы заметите, это примеры их работ. Пять моделей — четыре женщины и один мужчина — представляют широкий спектр причесок. Следующее, что вы заметите, это то, что изображение медленно увеличивается. Правильно, он анимирован. Прокрутите вниз, чтобы узнать их философию или записаться на прием. Вы также можете изучить их лукбук, познакомиться с их стилистами и узнать об их услугах. Мы можем немного оторваться, пожалуйста?
Люси говорит, что я делаю
http://lucysaysido.com/
Люси говорит, что я делаю для разработки классного веб-сайта. Компания продает прекрасные бумажные изделия, такие как свадебные приглашения. Они просто прыгают прямо в него тоже. Как только вы попадете на их домашнюю страницу, вы можете начать делать покупки. Вам нужно знать больше? Хотите увидеть их страницу в Instagram или подписаться на оповещения по электронной почте? Нет проблем, просто прокрутите вниз. А пока можно приступить к выбору свадебного канцелярского товара.
Компания продает прекрасные бумажные изделия, такие как свадебные приглашения. Они просто прыгают прямо в него тоже. Как только вы попадете на их домашнюю страницу, вы можете начать делать покупки. Вам нужно знать больше? Хотите увидеть их страницу в Instagram или подписаться на оповещения по электронной почте? Нет проблем, просто прокрутите вниз. А пока можно приступить к выбору свадебного канцелярского товара.
Made of Sundays
https://www.madeofsundays.com/
Made of Sundays — это «небольшая компания по производству наклеек на стены и товаров для интерьера». Они базируются в Хельсинки. Есть тонны изображений их продуктов. Вы можете не знать, что они продают до посещения, но вы узнаете, как только доберетесь туда. Нам нравятся небольшие штрихи, такие как возможность видеть цены в семи разных валютах, а значок корзины хмурится, когда он пуст, но улыбается, когда вы «добавляете в корзину».
Mammoth Booth
http://www. mammothbooth.com/
mammothbooth.com/
Первое, что вы увидите, придя в Mammoth Booth, это изображение пульта дистанционного управления с большой красной кнопкой, на которой написано: с «огонь.» Текст предупреждает посетителя не нажимать кнопку. Излишне говорить, что мы нажали кнопку. Ничего не взорвалось (конечно), но на экран упало несколько фотографий. Это уместно, поскольку Mammoth Booth — это обновленная версия классической фотобудки, которую вы можете арендовать для своей вечеринки или мероприятия. Раздел часто задаваемых вопросов особенно хорошо продуман.
Mixd
http://www.mixd.co.uk/
Вот что нам нравится в Mixd, компании веб-дизайна мирового класса, их домашняя страница помещается на вашем экране. На зеленом фоне изображено колесо, а справа от него слова «Красивая форма, безупречная функция». Как это круто? Вернитесь снова, и вы увидите нечто подобное только с карандашом, стулом или ложкой. Весь сайт хорошо спроектирован, но нам нравится подход «меньше значит больше» на их домашней странице.
MNAMA
http://www.mnama.org/index.html
Отделение Американской ассоциации маркетинга в Миннесоте довольно крутое. Это прямолинейно и несложно, а также весело и информативно. Нам особенно нравятся их мероприятия и страницы блога. Говоря об их блоге, вы захотите посетить это место, чтобы узнать больше о маркетинге в Миннесоте. А кто не хочет узнать больше о маркетинге в Миннесоте?
Neue Yorke
http://neueyorke.com/
Neue Yorke — это веб-сайт дизайнера и иллюстратора Дэви Рудольфа. На сайте есть три раздела: «Работа», «Журнал» и «Человек». Домашняя страница также является страницей «Работа». Меню находится слева. Справа от него два ряда серых квадратов и третий ряд всего из одного серого квадрата. Каждый квадрат имеет различный геометрический дизайн, а также четыре буквы. Нажмите на квадрат, чтобы увидеть примеры работ Рудольфа. Схема простая, но гениальная.
Нас зовут Грязь
http://ournameismud.co.uk/
Наше имя Грязь нахально хвастается «Ясным цифровым мышлением». Это также отличное описание их веб-сайта. Он смелый, четкий и хорошо продуманный. Нам нравится, как они предлагают образцы своей работы прямо на своей домашней странице. Нет необходимости искать его. Просто наведите курсор на изображение образца для получения дополнительной информации.
Otter Surfboards
http://www.ottersurfboards.co.uk/
Otter Surfboards производит деревянные доски для серфинга. Атмосфера их сайта не похожа на «Cowabunga, чувак. Давай повесим десять». Это больше о спокойствии, которое можно найти в работе с деревом, и об одиночестве, когда вы катаетесь на волнах. Изображения зернистые, вычурные и вуайеристские. Они используют приглушенные цвета и мягкие шрифты. Лучше всего они знакомят нас с Бадди. Он собака мастерской.
Pizza Brain
http://www. pizzabrain.org/
pizzabrain.org/
Pizza Brain позиционирует себя как «первый в мире музей и ресторан пиццы». Их сайт очень прост и использует только два цвета — хурма и крем. Особенностью, которую мы считали самой крутой, было наличие меню на главной странице. Великолепно! Мы голодны. Мы не хотим искать ужин. Если бы мы вручали индивидуальные награды, Pizza Brain выиграла бы в номинации «Самый эффективный сайт».
Компания мороженого Пьера
https://pierres.com/
Компания по производству мороженого Pierre’s Ice Cream Company — это не только официальное мороженое индейцев Кливленда, но и источник вдохновения для довольно крутого веб-сайта. Прямо под ползунком контента находятся три больших изображения, которые ведут пользователя на страницы, посвященные их вкусам, их истории и их блогу. Мороженое довольно простое. Он замороженный, сладкий и вкусный. Сайт Пьера тоже довольно простой, только крутой, милый и амбициозный.
Plant Chicago
http://plantchicago. org/
org/
Plant Chicago хочет изменить то, как чикагцы «думают о… еде и окружающей среде». Может быть, это немного на носу, но Plant Chicago использует много зеленого. Они используют его, однако с апломбом. Их веб-сайт перегружен текстом, но представлен довольно хорошо. Легко следовать и понимать.
Purpose
http://www.purpose.com/
Purpose — это общественно-полезная корпорация с веб-сайтом, который приносит пользу всем. Вы попадаете на интегрированное видео, которое задает больше вопросов, чем дает ответов (в данном случае это хорошо). Вы прокручиваете вниз, и вы попадаете в сетку изображений. Каждый из них является ссылкой на другую новость. Наш любимый раздел — страница «команда».
Red
http://ff0000.com/
Для создания классного веб-сайта Red было использовано более 5300 строк JavaScript. Нет, мы их не считали. Красный сказал нам. Их домашняя страница представляет собой сетку, где каждый квадрат представляет собой изображение или фрагмент текста. Они повторяют мотив (хотя и не точно) в своем разделе новостей и на своей странице «все работы». Кстати, ff000 — это html-код цвета «красный». Наш любимый цвет — «80FF00».
Они повторяют мотив (хотя и не точно) в своем разделе новостей и на своей странице «все работы». Кстати, ff000 — это html-код цвета «красный». Наш любимый цвет — «80FF00».
Rooftop Cinema
https://www.rooftopcinema.com.au/
Rooftop Cinema — это сайт, который принадлежит… да, как вы уже догадались, кинотеатру на крыше. Графика, которая приветствует вас на их домашней странице, достойна футболки. Мы собираемся сказать, что Статуя Свободы на изображении отдает дань уважения Планете обезьян. Рисунок, который возглавляет их страницу в блоге, тоже хорош. Этот классный сайт определенно вдохновит вас посетить фильм на крыше.
Rosewater Market
http://rosewatermv.com/
Не посещайте сайт Rosewater Market, когда вы голодны. На сайте используется несколько изображений аппетитных блюд. Вы можете испытать все, что может предложить их сайт, либо щелкнув ссылку в их заголовке, либо просто прокрутив их домашнюю страницу. В любом случае вы получите стройный, хорошо организованный и экономящий время веб-сайт. В нашем списке нет сайта, который лучше соответствовал бы их аналогу из кирпича и раствора, чем rosewatermv.com.
В любом случае вы получите стройный, хорошо организованный и экономящий время веб-сайт. В нашем списке нет сайта, который лучше соответствовал бы их аналогу из кирпича и раствора, чем rosewatermv.com.
Si Digital
http://sidigital.co/
Прямо под заголовком Si Digital разместила слова «Мы создаем цифровую химию». С этой целью на их домашней странице изображен классный химический мотив, где розовая жидкость течет из стакана по трубке (а также по всей странице) и через различные элементы, которые, по их мнению, составляют успешный веб-сайт. Одним из таких элементов является тематическая игра «Во все тяжкие».
Social Driver
http://socialdriver.com/
Классный эффект. За фиолетовым полем едва можно разобрать изображение. Это слабое изображение тоже движется. Справа от фиолетового поля находится полоса света и поток бизнес-графики, стремительно исчезающий с экрана. Слева какой-то текст. Social Driver проделал хорошую работу по созданию этого эффекта, а также всего их сайта. Нам очень нравится их цветовая гамма.
Слева какой-то текст. Social Driver проделал хорошую работу по созданию этого эффекта, а также всего их сайта. Нам очень нравится их цветовая гамма.
Squishy Cute Designs
http://www.squishycutedesigns.com/
Squishy Cute Designs продает мягкие игрушки, мягкие игрушки и куклы. У них также есть раздел, предлагающий бесплатные идеи проектов. Веб-сайт SCD хорошо продуман, хорошо организован и хорошо выполнен. Это также мило, как Диккенс, но это, вероятно, из-за множества супер милых картинок с чучелами животных, а не из-за любого html-кодирования. Сайт принадлежит талантливой команде матери и дочери, но выглядит так, будто он принадлежит крупному ритейлеру.
Четвертая станция
http://www.stationfour.com/
Четвертая станция приветствует вас ползунком контента, который циклически перемещается по разработанным ими веб-сайтам. По мере того, как меняются примеры, меняется и фон. Это приятное прикосновение. Подобные маленькие штрихи разбросаны по всему этому крутому сайту. Кроме того, вы не найдете более красочного и яркого блога.
Это приятное прикосновение. Подобные маленькие штрихи разбросаны по всему этому крутому сайту. Кроме того, вы не найдете более красочного и яркого блога.
Благодарственный реестр
https://thankfulregistry.com/
Большой. Смелый. Заманчиво. Всесторонний. Это лишь некоторые из слов, которые вы можете использовать для описания веб-сайта Thankful Registry. Сайт принадлежит компании, которая позволяет пользователям создавать самый большой и лучший реестр подарков, какой только можно вообразить. Запуск реестра не вызывает затруднений. Если у вас есть какие-либо вопросы, сайт предоставляет простой в использовании чат. Помните, нам нужна соусница.
Тим Бискуп
http://www.timbiskup.com/
Тим Бискап обманул, чтобы попасть в этот список. Вместо того, чтобы пойти в крутую школу веб-дизайна, он пошел в крутую школу художников. Его произведения искусства настолько потрясающие, что он может размещать их на бесплатном блог-сайте, и это попало бы в наш список. Несмотря на это, сайт Biskup красиво оформлен, прост в использовании и абсолютно завораживает.
Несмотря на это, сайт Biskup красиво оформлен, прост в использовании и абсолютно завораживает.
TNL Church
http://tnl.org/
Первое слово, которое пришло на ум при просмотре веб-сайта TNL Church, было «спокойный». Этот сайт с его пастельными тонами и изображениями природы расслабляет и успокаивает. Мы говорим не только о домашней странице; мы говорим обо всех разделах. Если вы ведете счет, церковь TNL находится в Колорадо.
Уильям Ликс
http://williamleeks.com/
На домашней странице Уильяма Ликса изображен стол с реальными буквами, на которых написано имя дизайнера и разработчика внешнего интерфейса. Также есть фигурка Тора. Еще один приятный штрих — кофейная кружка на столе имеет тот же логотип, что и панель навигации (логотип — карикатура на дизайнера). Сила лука-порея не в изображениях, а в простоте. Его сайт модный и свежий, но очень простой.
Магазин Страны Чудес
http://thewonderlandstore. com/
com/
В Магазине Страны Чудес продаются крутые постеры, в основном рисунки известных людей. Они продают и другие вещи, но их плакаты привлекают внимание. Легко обыскать их инвентарь и найти то, что вы хотите (например, рисунок Джокера). У них также есть увлекательный раздел журнала.
Зенгенти
http://zengenti.com/en-gb/index.aspx
Zengenti — компания по управлению контентом. Без обид, но это может быть немного суховато. Их веб-сайт совсем не сухой. Полноэкранное видео, которое приветствует вас, настолько заманчиво, что вам захочется присоединиться к их организации. Это не так надуманно, как кажется. Зенгенти нанимает.
Zenman
https://www.zenman.com/
Zenman создает веб-сайты. Они называют веб-сайты лучшими сотрудниками, потому что только они работают на бизнес 24/7. Если бы сайт Зенман был настоящим сотрудником, она была бы смелой, динамичной и очень крутой. У нее также было бы встроенное видео, удобная навигация и четко выделенные образцы прошлой работы. Наша любимая часть веб-сайта Zenman — это их магазин. Можно купить шапку или «зенбук».
У нее также было бы встроенное видео, удобная навигация и четко выделенные образцы прошлой работы. Наша любимая часть веб-сайта Zenman — это их магазин. Можно купить шапку или «зенбук».
55 отличных сайтов, когда вам нужно сделать перерыв на работе
Как часто вы ловите себя на странных перерывах в течение дня — перерывах, которые слишком короткие, чтобы по-настоящему поработать, но слишком длинные, чтобы просто посидеть? Если вы похожи на нас, вы, вероятно, просто просматриваете Facebook в эти моменты. Но не больше!
Какая работа для тебя самая лучшая?
Используйте Muse, чтобы найти работу в компании с культурой, которую вы любите. Выберите карьерный путь, который вам подходит:
Маркетинг
Продажи
Данные
Человеческие ресурсы
Обслуживание клиентов
Разработка программного обеспечения
Управление продуктами
Образование
Дизайн и UX
Администрация
Сколько у вас лет опыта?
0–1 год
1–5 лет
5–10+ лет
Какие преимущества компании для вас наиболее важны?
Медицинское страхование
Оплачиваемый отпуск
Возможности удаленной работы
Стоматологическое страхование
401k с соответствием
Страхование зрения
Продвижение изнутри
Гибкий график работы
Индивидуальные больничные
Премия за результат
Расчет вашей работы соответствует. .
.
Мы составили список из 55 сайтов на любой вкус, чтобы, что бы вам ни хотелось посмотреть, вы гарантированно проведете эти три минуты продуктивно. Или, по крайней мере, более продуктивно, чем если бы вы лайкали выпускные фотографии племянницы из детского сада.
Если вам нужно вдохновение
1. Dribble
Здесь лучшие дизайнеры и иллюстраторы мира демонстрируют то, над чем они работают.
2. Kickstarter
Вы, наверное, уже посещали Kickstarter, но использовали ли вы его для вдохновения? Загляните на страницу Discover, чтобы посмотреть на особенно крутые проекты.
3. Победители The Webby Winners
Каждый май Webby Awards вручает награды «Лучшее в Интернете» в пяти основных категориях медиа: веб-сайты, интерактивная реклама и медиа, онлайн-фильмы и видео, мобильные сайты и приложения, а также социальные сети. . Поверьте, вам понравится то, что вы найдете.
4. Behance
Behance был создан как сайт-портфолио для творческих людей. Вы можете найти потрясающие работы в любой области, от графики движения и архитектуры до кулинарного искусства и дизайна игрушек.
Вы можете найти потрясающие работы в любой области, от графики движения и архитектуры до кулинарного искусства и дизайна игрушек.
5. Информация прекрасна
В разделе Информация прекрасна вы найдете инфографику, диаграммы и диаграммы, которые наводят на размышления и визуально ошеломляют.
6. Product Hunt
Ищете классные, только что выпущенные приложения, сайты и продукты? Не смотрите дальше.
7. Core77
Вам определенно не нужно быть промышленным дизайнером, чтобы оценить инновационные, красивые проекты на Core77.
8. Milq
Milq позволяет создавать и просматривать коллекции культур. Сохраняйте песни, видео и изображения, участвуйте в дискуссиях на основе культуры и подписывайтесь на других людей, чтобы узнать, что их вдохновляет.
9. Uncrate
Этот сайт позиционируется как «полное руководство для мужчин», но мы думаем, что любой оценит желанные творения, представленные на Uncrate.
10. Лучшие дизайны
Просматривайте великолепные веб-сайты, темы дизайна и нашу любимую категорию — физические рабочие места.
Если вы хотите взбодриться
11. Хорошие новости Huffington Post
Если вам нужны доказательства того, что люди делают замечательные вещи (например, возвращаются в колледж в 87 лет или испекут более 50 пирогов для местной церковной группы), обращайтесь сюда.
12. Блог о позитиве
Слоган хорошо подводит итог: «Инструменты счастья и удивительности, которые работают в реальной жизни».
13. HooplaHa
Миссия этого сайта — заставлять людей улыбаться, будь то забавные видеоролики, трогательные истории или, конечно же, милые животные.
14. Сделать все хорошо
Если вы верите в силу позитивного мышления, этот простой сайт станет вашим новым фаворитом. Нажмите кнопку «Сделать все в порядке», посмотрите на индикатор выполнения и получите уведомление о том, что «Теперь все в порядке».
15. 1000 крутых вещей
Каждый день автор сайта публикует очередную универсальную крутую вещь, вроде #180: спотыкаешься и понимаешь, что тебя никто не видел.
16. Novni
Это идеальный вариант, если вам нужно что-то снять с груди. Напишите анонимный пост, а затем наблюдайте за растущим числом незнакомцев, прочитавших его.
17. Герои CNN
Каждую неделю CNN показывает обычного человека, который ведет себя как супергерой. Это чертовски трогательно.
18. Экстренный комплимент
Перелистывайте эти (действительно забавные) комплименты, пока не почувствуете себя лучше. Наши фавориты: «Все в прачечной думают, что у тебя самое красивое нижнее белье» и «Люди позади тебя в кино думают, что ты идеального роста».
19. PointerPointer
Просто попробуйте.
20. McSweeney’s Internet Tendency
Не читайте ничего на этом сайте, если только вы не хотите, чтобы ваши коллеги спрашивали, почему вы сходите с ума.
21. Гретхен Рубин
Рубин целый год пробовала разные вещи, чтобы стать счастливее. Она продолжает поиски на своем сайте, делясь практическими советами, полезными привычками и историями успеха.
Если вам нужно что-то, что заставит вас задуматься
22. 100 уроков от 100 предпринимателей с состоянием более 100 миллионов долларов
В этом обширном списке вы найдете много пищи для размышлений. Например: если вы хотите получать меньше писем, отправляйте меньше писем.
23. StoryCorps
Более 80 000 интервью с нормальными американцами были сохранены в рамках этого проекта устной истории. Все их истории разные, кроме их способности заставить вас думать!
24. moreintelligentlife.com
Знаете ли вы The Economist 9В 0783 есть разведывательный отдел? Теперь ты! Ищите такие статьи, как «Что в современном мире будет ужасать наших внуков?»
25. The Listserve
Каждый день один случайно выбранный пользователь получает возможность отправить электронное письмо всем подписчикам (23 375 человек и число растет!)
26. Science of Us
В этом New York Magazine blog, вы найдете увлекательные научные объяснения повседневных явлений. Серьезно, пусть вас не пугает слово «научный», все это представлено в очень понятной и актуальной форме.
Серьезно, пусть вас не пугает слово «научный», все это представлено в очень понятной и актуальной форме.
27. Новости хакеров
Прочтите предоставленные пользователями ссылки на «все, что удовлетворяет чье-то интеллектуальное любопытство» на этом предпринимательском сайте, управляемом стартап-инкубатором Y Combinator.
28. Brilliant
Если у вас есть вопрос по математике или естественным наукам или вы хотите помочь кому-то с вопросом по математике или естественным наукам, воспользуйтесь Brilliant. Более 1,5 миллиона человек используют его как учебную и обучающую платформу.
29. Big Think
Каждое видео или статья на сайте Big Think, описываемом как «форум знаний», должны быть значимыми, актуальными и применимыми.
30. Что они видят
В этом блоге рассказывается о произведениях искусства в музее, чтобы дать вам представление о том, что увидит эта статуя французского реалиста середины века. Если бы у него были глаза, конечно.
31. Learnist
Вместо того, чтобы просматривать множество различных сайтов, чтобы найти лучшую информацию, например, об искусстве и бизнесе ведения блога, ознакомьтесь с тщательно подобранным контентом на этом сайте.
Если вы хотите быть несколько продуктивным
32. Стандартное резюме
Создайте красивое, четкое резюме, которое можно загрузить за считанные секунды.
33. Workflowy
Это простое, но мощное веб-приложение было описано в Slate как «лучшая программа для создания заметок и организации, которую я когда-либо пробовал».
34. Mailinator
Вместо использования старой учетной записи Hotmail просто используйте адрес электронной почты Mailinator — регистрация не требуется, и вы можете создать любой адрес, который захотите.
35. Crazy Egg
У вас есть свой сайт? С помощью бесплатной 30-дневной пробной версии Crazy Egg вы можете загрузить тепловые карты того, где ваши посетители проводят больше всего времени. Эти отчеты безумно полезны и увлекательны!
Эти отчеты безумно полезны и увлекательны!
36. Delocator
Чтобы найти местные независимые предприятия рядом с вами, используйте удобную поисковую систему Delocator и функции карты.
37. Sleepyti.me
Как только вы определите, в какое время вам нужно просыпаться, этот «калькулятор времени отхода ко сну» сообщит вам, когда лучше всего ложиться спать, чтобы оптимизировать ваши естественные циклы сна.
38. Генератор QR-кода WiFi
Избавьтесь от хлопот, связанных с постоянной выдачей пароля WiFi, создав QR-код для своей сети, распечатав его и повесив на стену. Ваши гости получат мгновенный доступ, отсканировав код своим телефоном.
39. 9 Любимые книги
Наслаждайтесь постоянно меняющимся набором бесплатных книг, которые можно скачать в формате PDF.
40. Transformy.io
Быстро отформатируйте весь список, чтобы он соответствовал первой строке. Для организованных людей это мечта.
41. Утренний отчет о пробках
Введите номер своего мобильного телефона, чтобы ежедневно получать текстовое сообщение с оптимальным маршрутом на работу.
42. Name Shark
Это приложение позволяет вам проверить себя на имена, лица и личные данные ваших контактов, чтобы вы никогда больше не знали, кто кто-то.
43. Freedom
Freedom — не первая служба блокировки приложений и Интернета. Тем не менее, это первое, с чем мы столкнулись, которое позволяет заранее планировать сеансы без отвлекающих факторов, а это означает, что вы можете сделать продуктивность привычкой.
44. Как долго читать это
После того, как этот сайт измерит вашу личную скорость чтения, он даст вам приблизительное время чтения более 12 миллионов книг.
45. LinkHubb
Нет ничего менее привлекательного, чем длинный список гиперссылок. С LinkHubb вы можете создавать эстетически привлекательные коллекции всего, чем хотите поделиться.
46. Honey
С Honey вам больше никогда не придется вручную искать коды купонов — это расширение ищет в Интернете лучшие предложения и автоматически применяет их при оформлении заказа.
47. F.lux
Для тех, кто проводит много времени за компьютером (то есть для всех нас), загрузка этого программного обеспечения не составляет труда. Он меняет подсветку экрана в соответствии со временем суток, что поможет вам заснуть, когда вы, наконец, выключите питание.
Если вам нужно о чем поговорить
48. Vox
Vox, описываемый как «новостной сайт общего интереса», выделяется своим высококачественным контентом и свежим голосом. Особого внимания заслуживают «Стопки карт», которые демистифицируют такие темы, как война с наркотиками и климатический план Обамы.
49. Stack Exchange
С более чем 148 разнообразными сообществами, в каждом из которых работают эксперты, отвечающие на самые разные вопросы, не имеет значения, что вас интересует — вы найдете это здесь.
50. Hack a Day
Все эти лайфхаки крутые, хотя мы не уверены, сколько из них вы в итоге примените. Как жить в сфере в небе, кто-нибудь?
