Лучшие Кулинарные Сайты в 2023
Кулинарные сайты медленно становятся всё более и более популярными по всему Интернету. Не имеет значения, что вы хотите найти, почти наверняка вы сможете встретить сайты про еду и схожую тематику — но почему так происходит?
Что же, возможно, по той же причине, по которой вы читаете эту статью — их очень интересно создавать, это отличный способ как продемонстрировать ваше хобби, так и найти стабильный источник дохода.
Так как каждому человеку, кто поставил перед собой цель создать кулинарный сайт, нужно немного вдохновения, в этой статье я покажу и расскажу вам немного про лучшие кулинарные сайты и их дизайн, а также помогу понять, как воплотить их идеи на своём сайте.
Однако начнём с самого начала — давайте поговорим про настоящий процесс создания платформы для сайта про еду.
Содержание
- 1. Кулинарные Сайты и Как Их Сделать
- 1.
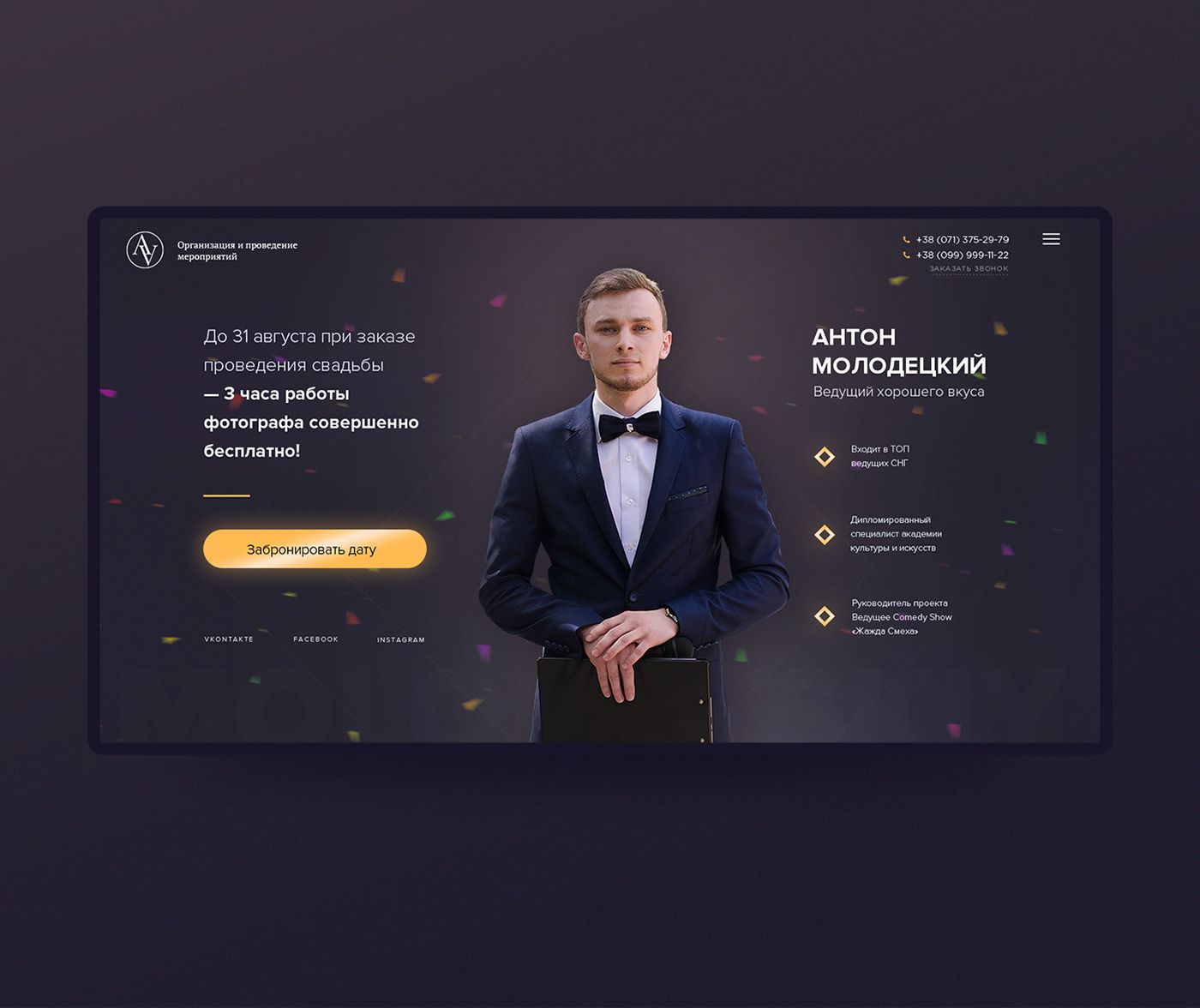
 1. 1. Sakara (sakara.com)
1. 1. Sakara (sakara.com) - 1.2. 2. Binging With Babish (bingingwithbabish.com)
- 1.3. 3. Epicurious (epicurious.com)
- 1.4. 4. Appetite for China (appetiteforchina.com)
- 1.5. 5. Sethlui (sethlui.com)
- 1.6. 6. Food Republic (foodrepublic.com)
- 1.7. 7. Jamie Oliver (jamieoliver.com)
- 1.8. 8. UpNature (upnature.com)
- 1.9. 9. Heavenlynn Healthy (heavenlynnhealthy.com)
- 1.10. 10. Culinaria (culinariafoodandwine.com)
- 1.11. 11. Otto Pizzeria (ny.ottopizzeria.com)
- 1.12. 12. Milk Bar (milkbarstore.com)
- 1.13. 13. Mica (micarestaurant.com)
- 1.14. 14. Keith Cakes (keithcakes.com.au)
- 1.15. 15. A Fork and a Pencil (aforkandapencil.com)
- 1.16. 16. Jo Cooks (jocooks.com)
- 1.17. 17. A Perfect Plate (aperfectplate.co)
- 1.18. 18. Niedlov’s Bakery (niedlovs.com)
- 1.19. 19. Chipotle (chipotle.com)
- 1.20. 20. Phoenix Vegan (phoenixvegan.com)
- 1.21. 21. Craft Gin Club (craftginclub.
 co.uk)
co.uk) - 1.22. 22. Brussels Bistro (brusselsbistro.com)
- 1.23. 23. Cookie + Kate (cookieandkate.com)
- 1.24. 24. Rachael Hartley Nutrition (rachaelhartleynutrition.com)
- 1.25. 25. G2 Geogeske (g2geogeske.com)
- 2. Заключение
Кулинарные Сайты и Как Их Сделать
Несмотря на то, что некоторые лучшие кулинарные сайты могут выглядеть супер причудливо и сложно, но за каждым из них стоит вполне понятная формула их создания.
В большинстве случаев это требует нулевых технических знаний и не требует от вас $100,000 для начала его создания. Фактически, вам необходимо гораздо, ГОРАЗДО меньше чем это.
Основным инструментом, с помощью которого были созданы почти все кулинарные сайты является конструктор сайтов. Этот инструмент, как понятно из названия, разработан специально для помощи людям без технических знаний и опыта в сфере IT в процессе создания красивых и невероятных сайтов.
Знаете в чём заключается самая лучшая часть? Всё это можно сделать за считанные часы, если не минуты.
Никаких «уловок» тоже нет. Вам нужно лишь следовать определённому руководству в зависимости от выбранного вами конструктора и с вами всё будет в порядке.
В дополнение к достойному конструктору сайтов вы должны убедиться, что у вас есть все необходимые фотографии. Я подразумеваю то, что самой лучшей частью, которой обладают кулинарные сайты, являются не просто рецепты и обсуждения еды, а соответствующие фотографии. Можно сказать, что фото являются краеугольным камнем любого сайта про еду!
Естественно, вам также нужно будет убедиться, что ваш конструктор сайтов предоставляет вам возможность выбрать полностью функциональный, современный и красивый шаблон, а также имеет дополнительные функции, что вы сможете добавить на ваш кулинарный сайт.
Что это за дополнительные функции. вы могли спросить? Что же, это может быть практически всё — в зависимости от того насколько уникальным вы хотите сделать ваш сайт и в каком направлении вы будете двигаться, эти функции могут включать в себя всё, начиная от электронной коммерции и заканчивая инструментами проведения онлайн-семинаров, контактных форм, галерей и так далее.
вы могли спросить? Что же, это может быть практически всё — в зависимости от того насколько уникальным вы хотите сделать ваш сайт и в каком направлении вы будете двигаться, эти функции могут включать в себя всё, начиная от электронной коммерции и заканчивая инструментами проведения онлайн-семинаров, контактных форм, галерей и так далее.
Итак, разобравшись со всем этим, давайте начнём двигаться дальше и наконец узнаем про самые красивые и лучшие кулинарные сайты.
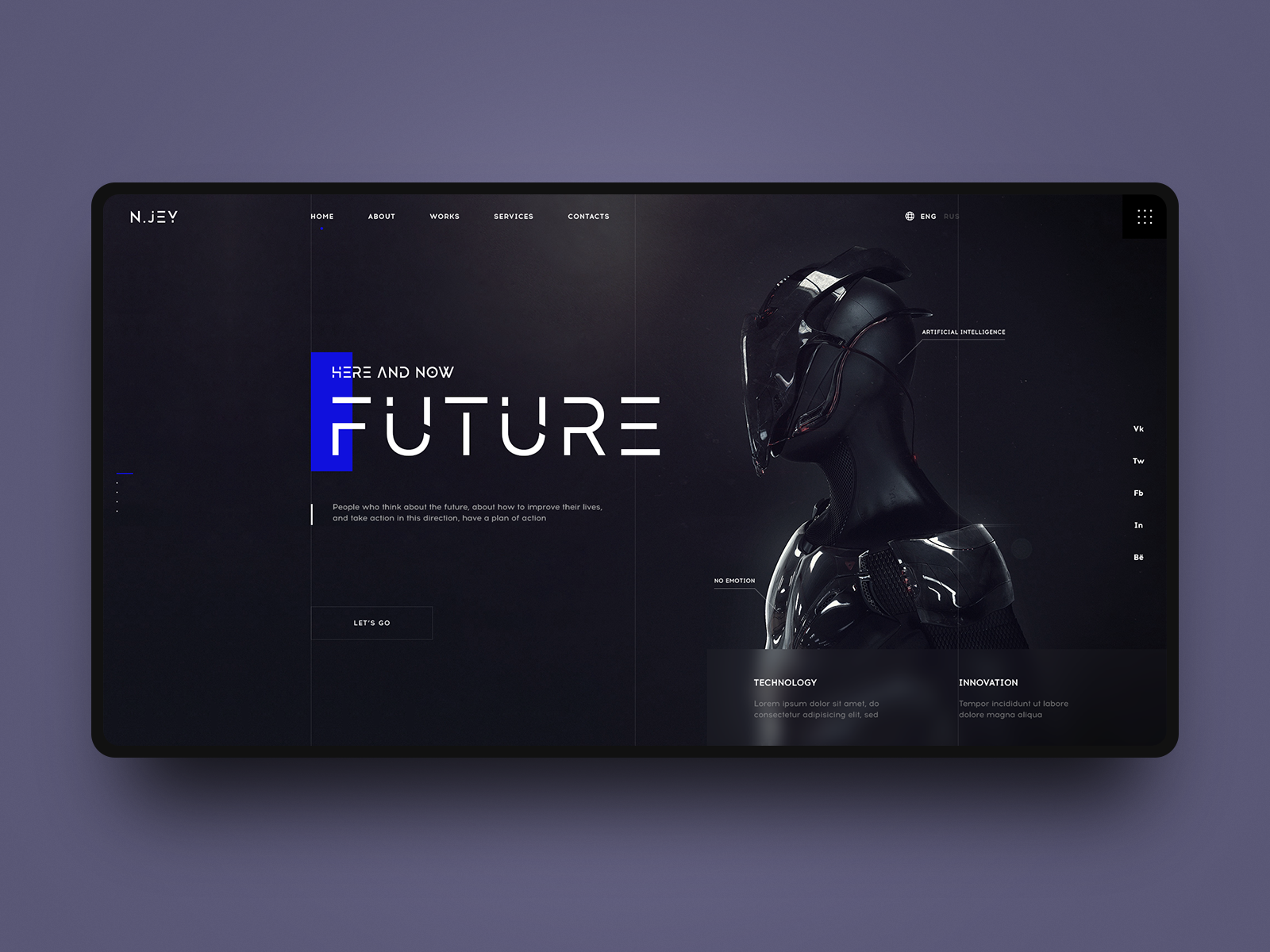
1. Sakara (sakara.com)
Sakara использует очень стильный дизайн для сайта. Если мы берём в расчёт кулинарные сайты, то это один из самых современных из них — здесь вы найдёте практически всё, начиная от замысловатых переходов и заканчивая элегантными, визуальными разделами.
Сделано с помощью: Shopify
2. Binging With Babish (bingingwithbabish.com)
bingingwithbabish.com является хорошим примером сайта про еду, который имеет целое разнообразие различных виджетов на нём. Планировщик событий, контактные формы, рецепты, функционал электронной коммерции — всё, что вы хотите! Это устоявшийся сайт и он имеет очень приятный внешний вид.
Планировщик событий, контактные формы, рецепты, функционал электронной коммерции — всё, что вы хотите! Это устоявшийся сайт и он имеет очень приятный внешний вид.
Сделано с помощью: Squarespace
3. Epicurious (epicurious.com)
На первый взгляд Epicurious может показаться немного… Хаотичным в своём дизайне. Однако после того как вы проведёте на сайте немного времени, то заметите, что следствие аспекта простоты — его дизайн. Абсолютно точно хороший пример того, какими могут быть кулинарные сайты!
4. Appetite for China (appetiteforchina.com)
Appetite for China прямолинеен в своём дизайне и интересно в этом сайте то, что он имеет чуть больше текстовой информации, чем визуальной. Но всё равно, из-за выбранного размещения текста и шрифта, всё это не давит на посетителя. Стоит также отметить, что у данного сайта судя по всему нет SSL, поэтому ваше соединение не будет защищено — убедитесь в том, что ваши сайты про еду не будут иметь такую проблему!
Сделано с помощью: Squarespace
5.
 Sethlui (sethlui.com)
Sethlui (sethlui.com)Sethlui — это очень загруженный пример того, какими могут быть кулинарные сайты. Сайт предлагает много (и я имею ввиду — МНОГО) различной информации. На первый взгляд сайт кажется немного сжатым, но это не «ошибка» разработчика — скорее это намеренно выбранный стиль.
Сделано с помощью: WordPress
6. Food Republic (foodrepublic.com)
Food Republic уникален, если мы говорим про лучшие кулинарные сайты, так как в целом он предлагает редкую механику просмотра контента — «бесконечную» прокручиваемую главную страницу. Даже если это подходит далеко не для всех, тот факт, что контент представлен в формате видео, делает такой подход более понятным.
7. Jamie Oliver (jamieoliver.com)
Честно говоря, было бы невозможно рассказывать про кулинарные сайты, но не упомянуть Jamie Oliver. Сайт мисс Оливер предлагает чистый, даже в какой-то степени стерильный дизайн с различными страницами, к которым можно получить доступ с помощью выпадающих меню. Единственной проблемой я бы назвал размещение рекламы и размер самого рекламного баннера — он очень «заметный«.
Единственной проблемой я бы назвал размещение рекламы и размер самого рекламного баннера — он очень «заметный«.
8. UpNature (upnature.com)
Итак, если вы хотите узнать, какой современный дизайн могут иметь сайты про еду, то UpNature отличный источник вдохновения. На нём есть всё — правильные, качественные изображения, плавные переходы и так далее. Если говорить про лучшие кулинарные сайты и их дизайн, то этот сайт находится в верхушке рейтинга!
Сделано с помощью: Shopify
9. Heavenlynn Healthy (heavenlynnhealthy.com)
Хороший пример уютного и приветливого сайта. heavenlynnhealthy.com использует единую цветовую схему и имеет очень хороший баланс текстовой и визуальной информации. Этот сайт даже доступен на немецком языке (рекомендуем взглянуть, если вас интересует такая опция на вашем сайте)!
Сделано с помощью: WordPress
10. Culinaria (culinariafoodandwine.com)
Culinaria — это удивительный пример профессионально выглядящего одностраничника. Весь сайт сконцетрирован на одной странице — тем не менее этого достаточно! Он служит всем целям, которые необходимы его создателям и — как отмечалось выше — в то же самое время выглядит очень профессионально.
Весь сайт сконцетрирован на одной странице — тем не менее этого достаточно! Он служит всем целям, которые необходимы его создателям и — как отмечалось выше — в то же самое время выглядит очень профессионально.
Сделано с помощью: Squarespace
11. Otto Pizzeria (ny.ottopizzeria.com)
Otto Pizzeria, несмотря на то, что не обладает очень эффектными внутренними страницами, создатели судя по всему приложили много усилий в создание невероятной главной страницы. Серьёзно — если вы ищете кулинарные сайты для вдохновения, то вам определённо стоит посетить данный сайт и взглянуть на него самим!
12. Milk Bar (milkbarstore.com)
Milk Bar имеют очень интересный для просмотра сайт. Сама главная страница является хорошим примером того, как сохранять вещи простыми с технической стороны, но всё равно представлять контент в красивой манере. Определённо достоин списка «лучшие кулинарные сайты»!
Сделано с помощью: Shopify
13.
 Mica (micarestaurant.com)
Mica (micarestaurant.com)Стоит признать, что micarestaurant.com может быть не самым визуально приятным вариантом, если мы берём в рассчёт сайты про еду в нашем списке — скорее находится он довольно далеко от этого определения. Однако всё равно, сайт чарует своей простотой и является тем, что может быть создано за несколько минут.
14. Keith Cakes (keithcakes.com.au)
Keith Cakes опять же ещё один сайт, который чарует своей простотой. Но даже с таким подходом он имеет узнаваемый стиль — как в плане шрифта, так и самих изображений.
15. A Fork and a Pencil (aforkandapencil.com)
A Fork and a Pencil является современным, привлекательным и приятным в использовании. Он разделён на несколько различных секций и имеет плавно сменяющиеся панели. Хороший пример, когда мы говорим про лучшие кулинарные сайты!
Сделано с помощью: Squarespace
16.
 Jo Cooks (jocooks.com)
Jo Cooks (jocooks.com)В случае с jocooks.com, это кулинарный сайт, где вы можете научиться, как управлять большим количеством контента на сайте таким образом, чтобы он выглядел презентабельным и даже приятным визуально. Число разделов кажется достаточным, а каждая страница вмещает в себя определённое количество информации.
Сделано с помощью: WordPress
17. A Perfect Plate (aperfectplate.co)
A Perfect Plate представляет собой кулинарный сайт, который использует ныне популярную форму шаблонов, где большая часть информации представлена на главной странице, с современными и плавными переходами между каждой из секций.
Сделано с помощью: Squarespace
18. Niedlov’s Bakery (niedlovs.com)
Niedlov’s Bakery основывает практически весь свой сайт на фотографиях. Кроме того, если мы говорим про лучшие кулинарные сайты, то в этом можно выделить уникальный шрифт, что использует платформа — он определённо выделяется!
Сделано с помощью: Squarespace
19.
 Chipotle (chipotle.com)
Chipotle (chipotle.com)Естественно, Chipotle является очень известным брендом. Их сайт представляет профессиональную сторону мира, если говорить про сайты про еду — честно говоря, это невероятное место для поиска вдохновения, так как компания знает своё дело.
20. Phoenix Vegan (phoenixvegan.com)
Сайт с хорошим предназначением, Phoenix Vegan должен быть интересен для тех, кто думает о создании сайта, который будет в основном сосредоточен вокруг текстовой информации. Он может и не имеет лучших изображений, но написанный текст размещён в правильным местах.
Сделано с помощью: Strikingly
21. Craft Gin Club (craftginclub.co.uk)
Не часто можно найти кулинарные сайты, где на заднем плане главной страницы проигрывалось бы видео, но craftginclub.co.uk один из таких сайтов. Несмотря на то, что здесь очень тонкая грань между перегруженностью и интерактивностью, данному сайту удалось справиться с этой задачей и найти баланс!
Сделано с помощью: Squarespace
22.
 Brussels Bistro (brusselsbistro.com)
Brussels Bistro (brusselsbistro.com)Brussels Bistro имеет очень выделяющуюся, уникальную атмосферу на своём сайте. По своей натуре он очень простой, но в этом кроется своя красота — из-за в какой-то степени уникальных дизайнерских решений, сайт выглядел бы странно, если бы имел замысловатые функции и детали.
Сделано с помощью: Squarespace
23. Cookie + Kate (cookieandkate.com)
cookieandkate.com — это превосходный пример того, какими могут быть кулинарные сайты, если создаются лишь одним человеком за небольшой промежуток времени. Сайт вмещает в себя значительное число контента, имеет несколько различных разделов и имеет интересную навигацию.
Сделано с помощью: WordPress
24. Rachael Hartley Nutrition (rachaelhartleynutrition.com)
Сайт Rachael Hartley выглядит профессионально — здесь это что-то вроде главной темы. Тогда как количество текстовой информации может показаться слишком большим, она хорошо сливается с общей структурой сайта.
Сделано с помощью: Squarespace
25. G2 Geogeske (g2geogeske.com)
Чтобы завершить наш список, у нас есть ещё один простой, но хорошо сделанный сайт — g2geogeske.com. Так как мы говорим про лучшие кулинарные сайты, то лучшим данным сайт делает «сплочённость» и «связанность» всего. Другими словами стиль сайта остаётся нетронутым практически во всех аспектах — очень похвально!
Самые Популярные Статьи
Взгляните на нашу коллекцию самых детальных статей, руководств и уроков про Конструктор Сайтов. Всегда будьте в курсе и принимайте взвешенные решения!
Заключение
Я искренне надеюсь, что лучшие кулинарные сайты, а именно 25 сайтов с лучшим дизайном, которые мы рассмотрели в данной статье, смогли вдохновить вас на создание своего собственного современного и удивительного сайта. Не забудьте взглянуть на ТОП индустрии конструкторов сайтов, что помогут вам в процессе создания!
Оставьте ваш честный отзыв
Оставляйте ваше честное мнение и помогите тысячами людей выбрать лучший конструктор сайтов. Все отзывы, позитивные или негативные, будут приниматься только в случае их честности. Мы не публикуем предвзятые отзывы или спам. Поэтому, если вы хотите поделиться опытом, мнением или дать совет — у вас есть всё необходимое!
Все отзывы, позитивные или негативные, будут приниматься только в случае их честности. Мы не публикуем предвзятые отзывы или спам. Поэтому, если вы хотите поделиться опытом, мнением или дать совет — у вас есть всё необходимое!
Почему стереотипныe лендинги и сайты конвертируют лучше?
В ходе исследования, проведенного Google в августе 2012 года, было установлено, что online посетители определяют любую веб-страницу (лендинг пейдж, товарную страницу eCommerce сайта и т. д.) как «красивую» или «некрасивую» за 1/50 ‒ 1/20 долю секунды, что называется, «в мгновение ока». Затем последовал совсем уже неожиданный вывод: визуально сложные целевые страницы оцениваются пользователями как менее красивые, нежели их более простые аналоги.
Кроме того, страницы, обладающие высокой стереотипностью — т. е. макеты каковых обычно ассоциируются с веб-ресурсами подобной категории (например, интернет-магазины или классические лендинги) — и отличающиеся простым визуальным дизайном, оцениваются респондентами «как самые красивые во всех отношениях».
Другими словами, исследование Google показало: чем проще, тем лучше. Ниже мы попытаемся ответить на вопрос, почему дело обстоит именно так, и рассмотрим, как когнитивная легкость и скорость визуальной обработки информации могут сыграть решающую роль в упрощении веб-дизайна, а простой шаблон приведет к увеличению конверсии.
- Психофизиология восприятия: почему успех измеряется в миллисекундах?
Что такое стереотипный лендинг или сайт?
Проделаем маленький мысленный эксперимент: какой образ вероятнее всего всплывет в вашем сознании, если кто-то произнесет слово «мебель»? Если вы похожи на 95% окружающих вас людей, то вы подумаете об обычном стуле. Ну и если продолжить этот незатейливый опыт, то результаты будут примерно таковы: «традиционный цвет одежды для мальчиков» — синий, «девичий цвет» — розовый, «автомобиль» — с кузовом седан, птица — воробей и т. д.
Стереотипы/прототипы — это основные мысленные образы, позволяющие вашему сознанию классифицировать и сегментировать по категориям все объекты и явления окружающего мира. Разумеется, что подобный шаблон/стереотип существует у вас и для представления о том, как должны выглядеть и работать веб-ресурсы.
Разумеется, что подобный шаблон/стереотип существует у вас и для представления о том, как должны выглядеть и работать веб-ресурсы.
Общий прототип «идеального» online-ресурса распадается на несколько мелких категорий: в нашем сознании существует конкретный мысленный образ страницы социальной сети, online магазина, лендинга, блога, новостного сайта и т. д.
А теперь очень важный момент: если какой-либо из вышеперечисленных ресурсов не соответствует стереотипному представлению о сайте подобной категории, то вы отвергнете его как на сознательном, так и на подсознательном уровнях.
Вот некто произносит «online магазин одежды для модной молодежи двадцати с небольшим лет», и вы вполне можете представить что-то вроде такого сайта:
Этот дизайн связан со стереотипным (прототипическим) представлением о «интернет-бутике» настолько тесно, что он во многих чертах повторится и в дизайне online магазина, торгующего одеждой в стиле хип-хоп.
Разумеется, что упомянутые образцы дизайна не блещут оригинальностью, и дело тут отнюдь не в скудной фантазии разработчиков или банальном плагиате: просто сайты этой категории отвечают основным ожиданиям целевой аудитории по поводу того, как должен выглядеть классический ресурс eCommerce.
- Первое впечатление имеет значение, или Почему важен хороший дизайн
Что такое когнитивная легкость?
Понятие когнитивной легкости сводится примерно к следующему: головной мозг предпочитает думать о вещах, о которых думать легко. Вот почему пользователи охотнее посещают сайты, действия на которых интуитивно понятны, равно как интуитивно понятен и дизайн.
«Когнитивная легкость направляет наше мышление в ситуациях, когда мы не понимаем, как что-то работает. Этот фактор действует на нас в любой ситуации, требующей взвешивать информацию», — Коллин Роллер (Colleen Roller), специалист по юзабилити.
Когнитивная легкость (простота распознавания объекта) проистекает из другого поведенческого паттерна — «простого эффекта показа/экспозиции» (Mere Exposure Effect), он же «принцип близкого знакомства» (The Familiarity Principle). В максимально доступном изложении он может быть объяснен так:
Чем чаще вы подвергались воздействию какого-то стимула, тем больше вы предпочитаете этот вид стимуляции.
Надпись гласит: «Чем лучше мы знакомы с чем-то, тем более оно нам нравится. Это и есть “принцип близкого знакомства”».
Эти правила психофизиологии действуют и в интернете.
Вы «близко знакомы» с блогами, поэтому вы по привычке, не задумываясь, будете искать поле отписки (opt-in) в правом сайдбаре. Именно Mere Exposure Effect используют маркетологи и дизайнеры, размещая лого бренда в верхней левой части экрана, а поблизости — заголовок лендинга или продающей страницы.
Если ваши посетители приучены, что некоторые элементы страницы являются стандартом для сайтов определенной категории (корзина в верхнем правом углу для online магазина, например), то малейшее отклонение от общепринятых норм приведет к тому, что покупатели станут воспринимать ваш ресурс «как менее красивый» и юзабильный.
Ниже размещены примеры типичных сайтов электронной коммерции. Именно принадлежность к одной категории обуславливает их определенное визуальное сходство.
Предупреждение:
При выборе шаблона лендинга не следует слепо полагаться на то, что «в вашей маркетинговой нише все так делают». Выбирая дизайн макета, помните, что он должен быть достаточно стереотипным для вашей категории, но еще более важным будет провести сплит-тесты и убедиться, что ваше решение подтверждает статистика.
Опрометчивое следование тенденциям веб-дизайна, присущим определенной маркетинговой нише, может обойтись вам дорого, вот простой пример: на многих сайтах интернет-магазинов используются автоматические слайдеры для демонстрации товаров, однако тест за тестом показывают, что слайдеры отрицательно влияют на конверсию (продажи).
- Минимизируйте когнитивную нагрузку для оптимизации юзабилити и конверсии
Что будет, если дизайн не оправдает ожидания посетителей?
На скриншотах выше дизайн вполне соответствует ожиданиям посетителей: все элементы продающих страниц находятся там, где и их ожидают увидеть. Даже если вы впервые заходите на эти сайты, вас не ожидают никакие сюрпризы, а дизайн формирует достаточный уровень доверия к бренду и офферу. Посетителю не придется совершать дополнительное когнитивное усилие для понимания маркетингового предложения, и он сразу же сможет приступить к конверсионным действиям.
Даже если вы впервые заходите на эти сайты, вас не ожидают никакие сюрпризы, а дизайн формирует достаточный уровень доверия к бренду и офферу. Посетителю не придется совершать дополнительное когнитивное усилие для понимания маркетингового предложения, и он сразу же сможет приступить к конверсионным действиям.
Если пользователи имеют сложности с «когнитивной легкостью» — проще говоря, они не понимают интуитивно, что могут сделать на этом лендинге или сайте, хотя он каким-то образом соответствует их поисковому запросу — то у маркетолога возникли серьезные проблемы.
Правда, их довольно легко исправить, что можно наглядно увидеть на следующем кейсе.
Интернет-бутик Skinnyties.com, торгующий эксклюзивными галстуками, в октябре 2012 года прибег к редизайну интерфейса именно по этой причине: возможно, что старый дизайн магазина выглядел не менее стильно, чем его универсальные торговые предложения, однако посетитель, не посвященный в суть оффера, мог и не понять сразу, что перед ним такое.
В ходе реконструкции были осуществлены несколько ключевых изменений:
Начальная версия…
…и конвертирующая версия.
Дизайн сайта приблизился к стереотипному макету online магазина.
Страница стала более приемлемой для восприятия за счет использования пробелов (т. е. повысилась «когнитивная легкость»).
Офферы теперь отображены высококачественными изображениями в контрастных относительно фона цветах по принципу «одно УТП — одна картинка».
Результаты редизайна буквально поражают воображение:
Рост доходов (общий) при посещении магазина с любых устройств (ПК, ноутбук, смартфон) — 42,4%;
Рост доходов при посещении магазина с iPhone — 377,6%;
Коэффициент конверсии (общий) увеличился на 13,6%;
Коэффициент конверсии при посещении магазина с iPhone — на 71,9%;
Показатель отказов (Bounce Rate) снизился на 23,2%;
Длительность посещения сайта выросла на 44,6%.
Заметим, что в новом варианте нет ничего подчеркнуто инновационного, — наоборот, налицо «возврат к истокам»: достигнута высокая релевантность ожиданиям потенциального покупателя о том, как выглядит сайт современного ритейлера модной одежды и аксессуаров.
Открытый, адаптивный, привычный дизайн, но если сопоставить его с внешним видом страниц Skinnyties.com до реконструкции, станет понятно, почему «нишевый дизайн» должен быть узнаваем посетителем.
- Когнитивный диссонанс и интернет-маркетинг
Визуальная обработка информации и корреляция ее со сложностью макета
В этом совместном исследовании Гарвардского университета, университета штата Мэриленд и университета Колорадо, ученые обнаружили точные, математически подтверждаемые корреляции для эстетической привлекательностью веб-ресурса и социальным/демографическим статусом респондента.
Например, носителям научной степени PhD не нравятся яркие красочные сайты. 🙂
🙂
Однако даже научные работники из Harvard, University of Maryland и University of Colorado не смогли вывести общие правила визуальной привлекательности сайтов, универсальные для всех случаев.
По вертикальной оси откладывается некая условная привлекательность сайта, по горизонтальной — его визуальная сложность
Единственное, что можно заключить однозначно: чем сложнее сайт, тем ниже его визуальная привлекательность.
С точки зрения физиологии: почему простая картинка обрабатывается мозгом легче
Человек ленив вообще. Самый умный его орган — головной мозг — ленив, соответственно, в высшей возможной степени. 🙂
Чем проще визуально выглядит лендинг или сайт, тем более «красивым» он кажется мозгу (и глазам), только потому, что простой веб-ресурс не требует от человека излишней затраты усилий: на декодирование, хранение и обработку простой информации не тратится столько энергии, сколько на обработку сложной.
Если о таком сложном процессе как визуальная обработка информации вообще можно говорить сколь-нибудь просто, то картина примерно такова: сетчатка человеческого глаза преобразует визуальную информацию, получаемую из окружающего мира, в электрические импульсы.
Импульсы затем направляются через соответствующие фоторецепторы, передающие уровень освещенности объектов и их цвет, через нейроны в участки мозга, ответственные за «расшифровку» изображений.
Заметим, что этот процесс по своей сути аналоговый, и точную цифровую модель пока что построить не удается даже ученым из Гарварда. Однако еще от физиков и физиологов 18-го века до нас дошла истина:
Чем больше оттенков цветов и вариаций освещенности заключает в себе наблюдаемый объект, тем больше работы придется проделать глазу, чтобы отправить информацию в мозг.
Вот как об этом пишет Сол МакЛеод (Saul McLeod) из университета Манчестера (University of Manchester): «Глаз получает визуальную информацию и кодирует ее в условные «биты информации» (напомним, что аналоговые процессы, происходящие в мозгу человека, рассматривать в “цифровой логике 0 и 1”, крайне ошибочно!), затем этот продукт электрической активности нейронов хранится в закодированном виде. Эта информация может быть использована другими частями мозга, связанными с такими видами умственной деятельности как память, восприятие и внимание».
Эта информация может быть использована другими частями мозга, связанными с такими видами умственной деятельности как память, восприятие и внимание».
- Психофизиология восприятия: почему успех измеряется в миллисекундах?
Каждый элемент изображения несет в себе информацию, воспринимаемую на подсознательном уровне
В силу утверждения, вынесенного в заголовок этого параграфа, мы должны при проектировании интернет ресурса помнить о когнитивной легкости восприятия каждого элемента дизайна — типографики текста, логотипа, общего цветового решения макета.
Все упомянутые элементы несут в себе «тонкую информацию» о бренде (другими словами, действуют на подсознательном уровне).
Неопытные дизайнеры часто компенсируют нехватку пользовательского внимания за счет добавления ненужных визуальных деталей или просят копирайтеров добавить текстового контента, чтобы «посетитель наконец понял, что от него требуется».
Это в корне неверное решение: каждый избыточный элемент сайта или посадочной страницы усложняет когнитивное восприятие оффера.
Упростите путь информации «от глаза до сознания», удалив все лишнее со своей страницы — вот кратчайшая формула оптимизации визуального восприятия вашего УТП.
«Рабочая память» как «Святой Грааль» конверсии
«Простота хуже воровства», — гласит знаменитая русская поговорка. Отнюдь нет, не везде и не всегда: Джордж Миллер (George A. Miller), психолог из Принстонского университета (Princeton University) еще в 50-х годах прошлого века вывел свое знаменитое «правило 7».
Напомним, как формулируется это правило:
«Любой взрослый здоровый человек способен хранить одновременно от 5 до 9 порций информации в своей кратковременной/рабочей памяти».
Кратковременная память работает так: включаясь на несколько секунд, она заполняет новыми образами «временное хранилище» (temporary storage), где поступившая информация обрабатывается, а затем происходит фокусировка внимания на решении задачи.
Несправедливо уподобив для простоты понимания кратковременную память человека чему-то вроде оперативной памяти компьютера, мы можем сказать:
Кратковременная память является частью сознания, временно хранящей и обрабатывающей информацию в течении нескольких секунд. Она позволяет сосредотачивать внимание, сопротивляться отвлекающим факторам, и что самое главное — инициирует процесс принятия решений.
Вкратце, все сказанное нами до сего момента сводится к нижеследующему тезису:
Сведите до минимума уровень помех, с которыми придется столкнуться кратковременной памяти пользователя.
На простом, стереотипном, «стандартном» лендинге посетитель легко воспримет самые важные для его сознания 5‒9 параметров, каковые только и может уместить его «оперативная память». Для online магазина это будут гарантии, условия шоппинга, описание оффера, цена, изображение товара и, положим, отзывы покупателей. Когда рабочая память посетителя будет сосредоточена на решении проблемы (и ни на чем другом), то он будет пытаться разобраться с ней как можно быстрее — конверсия, вероятнее всего, произойдет.
- Факты и только факты: информационная перегрузка
Отклонение от стереотипа как причина отказа от конверсионного действия
При отклонении от ожиданий пользователя — цена товара была выше, чем ожидалось, макет и цветовое решение обладают шокирующей новизной, страницы грузятся недостаточно быстро, фотографии УТП сделаны в удручающе низком разрешении и т. д. — рабочая память приступает к обработке этой неожиданной информации, вместо того, чтобы осмыслить оффер и запустить процесс принятия конверсионного решения.
Другими словами: излишняя когнитивация — враг конверсии. Поясним это утверждение иллюстрацией: в ее правой части условно начинается процесс обработки поступающей информации (т. е. когнитивация). Этому процессу могут быть подвергнуты музыка (music), мысли (thoughts), идеи (ideas), нечто важное (big stuff) и что-то маловажное (other stuff). Если поступающая информация соответствует имеющейся у каждого человека матрице стереотипов восприятия (в правой части есть условная матрица 3х4; в ней размещены детали и факты из персонального опыта индивида, помогающие распознать и классифицировать новую информацию), то она будет усвоена, а в сознании будет инициирован импульс к некому действию (конверсии).
Рабочая (кратковременная) память сама по себе работает очень интересно: она извлекает из памяти пользователя стереотипы восприятия и паттерны поведения, которые могут пригодиться для решения актуальной задачи («купить джинсы Levi’s — 501 со скидкой за 40 долларов»).
Когда же долгосрочная память не может способствовать решению задачи в том же самом интернет-бутике («купить джинсы Armani с неслыханной скидкой, всего за 250 евро!»), то процесс восприятия информации (и, скорее всего, конверсии) прервется. Рабочая память переполнится новой информацией, которую человек будет пытаться обработать в первую очередь. Понятно, что посетитель как-то справится с когнитивной перегрузкой, однако шансы на конверсию резко упадут.
Вот почему представляя рынку новый оффер, вам нужно помнить не только о том, что дизайн-макет должен соответствовать традиционному графическому решению оформления вашего бренда и стереотипам, существующим в вашей маркетинговой нише, но и о том, что каждый оффер должен быть адресован определенному сегменту целевого рынка.
Вместо заключения
Посетитель, неспособный полагаться на свой предыдущий пользовательский опыт, даже не будет думать о том, что он попал «на самый продвинутый сайт в мире» — ему это совсем не нужно, он будет просто гадать, почему «все не на своем месте, все не там, где должно быть».
Понятно, что подобное настроение не способствует конверсии ни в одной ее форме.
Вот 6 советов для разработки простого, но «научно выверенного» дизайна:
- Знайте свою целевую аудиторию, установите, по каким маркетинговым каналам она прибывает к вам.
- Создайте коллекцию «рабочих компонентов» вашего сайта или целевой страницы — они уже принесли вам конверсию, зачем от них отказываться в пользу чего-то нового?
- Никогда не нарушайте правило «когнитивной легкости» — пусть все будет на своем месте.
-
Помните, что комплексное визуальное решение вашего бренда — фирменные цвета, логотип и шрифт — воздействуют на посетителей сайта точно, четко и на подсознательном уровне.
 Тексты и изображения, противоречащие общей маркетинговой концепции, должны быть исключены без сожаления.
Тексты и изображения, противоречащие общей маркетинговой концепции, должны быть исключены без сожаления. - Пусть все будет как можно проще — одна большая картинка против десятка маленьких, верстка в одну колонку против макета с 2 столбцами текста и т. д.
- Помните, что «стереотип/прототип» отнюдь не значит «древняя замшелая окаменелость».
Не думайте о вашем ресурсе как об уникальном шедевре — это просто способ дать пользователю положительный пользовательский опыт, а вам — конверсию и доходы!
Высоких вам конверсий!
По материалам conversionxl.com, image source JoyHey
04-03-2014
Дизайн веб-сайта роскошной моды — 14 блестящих примеров
Автор: Фрэнк ДеПино | 19 июня 2023 г.
Ниша роскошной моды наполнена беспощадной конкуренцией как в физическом, так и в виртуальном мире.
Бренды не жалеют средств, когда дело доходит до создания элитных магазинов, потому что именно это привлекает расточителей. Умные бренды применяют тот же принцип в дизайне сайтов о моде класса люкс. В конце концов, единственный способ привлечь внимание состоятельных клиентов в Интернете – создать веб-сайт, отличающийся классом, элегантностью и ценностью.
Умные бренды применяют тот же принцип в дизайне сайтов о моде класса люкс. В конце концов, единственный способ привлечь внимание состоятельных клиентов в Интернете – создать веб-сайт, отличающийся классом, элегантностью и ценностью.
Как и во всем остальном, есть правильный и неправильный способ добиться цели.
Здесь мы сосредоточимся на 14 люксовых брендах, которые приложили все усилия, чтобы их веб-сайты соответствовали их репутации, потому что в мире моды статус — это почти все.
Как элитные бренды привлекают всеобщее внимание?
Дизайн этих роскошных веб-сайтов, посвященных моде, пришелся по вкусу благодаря объединению удобного пользовательского интерфейса с изысканными визуальными эффектами и простотой навигации, что позволило создать идеальный баланс класса, удобства и роскоши.
- Тодс
- Вераванг
- Харпер и Джонс
- Роскошное дерево Италия
- Стине Гойя
- Барберри
- Хоган
- Китон
- Каликанто
- Маноло Бланик
- Вуттен
- Кристиан Лубутен
- Фенди
- Сальваторе Феррагамо
Минималистский, удобный дизайн
Посетить веб-сайт ›
Tod’s привлекает своих пользователей простой целевой страницей, обеспечивающей максимальное удобство навигации.
Нейтральная бежевая цветовая гамма делает их внешний вид ярким. Тем не менее, именно они используют потрясающие изображения для перечисления самых популярных категорий на целевой странице, что привлекает внимание посетителей. Именно это побуждает их нажимать кнопку «Узнать больше».
Ориентируясь на клиентов с учетом пола и личных потребностей, Tod’s гарантирует, что все их посетители смогут сразу найти то, что ищут, даже не используя панель поиска.
Размещение привлекательных изображений на целевой странице сразу же привлекает внимание посетителей.
Однако именно интеграция этих изображений с наиболее популярными категориями сайта и элегантно расположенными кнопками «Узнать больше» превращает их посетителей в потенциальных клиентов.
Все стильно, минималистично и потрясающе оформлено. Предоставление посетителям свободы делать покупки или сразу переходить к тому, что они хотят, является ключом к повышению коэффициента конверсии.
Использование визуальных элементов и иерархии
Посетить веб-сайт ›
Verawang демонстрирует свою способность привносить элегантность на свой веб-сайт, используя стильные визуальные эффекты, соответствующие каждой категории.
Пользовательский интерфейс превосходен, потому что сайт работает плавно, что позволяет посетителям легко находить то, что им нужно.
Каждая категория находится на отдельной вкладке, и каждая вкладка имеет потрясающее фоновое изображение и элегантный, но простой текст. В каждой категории Verawang выбирает основные моменты и перечисляет их прямо на вкладке. Этот макет облегчает посетителям запуск поиска по конкретному продукту, времени или категории прямо с целевой страницы.
Использование белого шрифта на черном фоне — стильное решение, а творческое расположение категорий обеспечивает посетителям удивительно плавный и простой процесс совершения покупок.
Безусловно, это отличный пример дизайна сайта о роскошной моде.
Креативная типографская обработка
Посетить веб-сайт ›
Трудно не прочитать всю целевую страницу Harper & Jones.
Назовите это хитрым или креативным, но этот бренд мужской одежды объясняет свою миссию самым кратким и привлекательным образом, призывая посетителя узнать как можно больше, прежде чем покинуть сайт.
Это стратегия, в которой используется простота и причудливый дизайн с большими шрифтами, ручными каракулями и достойными смеха анекдотами — рецепт, разработанный для привлечения внимания целевой аудитории.
Визуальных элементов не так много, за исключением баннера с изображением, но сообщение на целевой странице по-прежнему достаточно громкое и четкое, чтобы побудить посетителя щелкнуть раскрывающееся меню. Здесь они ориентируются, среди прочего, на «Встречи», «Выставочные залы», «Цены» и даже «Отзывы».
Этот сайт в полной мере использует дизайн, который полагается на текст, чтобы отправить свое сообщение, и делает это с помощью крупного жирного текста и привлекающей внимание цветовой гаммы.
Загрузите наш последний технический документ
Полное руководство по цифровому маркетингу предметов роскоши
Получите БЕСПЛАТНУЮ копию «Полного руководства по цифровому маркетингу для брендов предметов роскоши», чтобы получить представление о том, как продвигать свои высококачественные продукты и услуги для увеличения продаж.
Мобильная оптимизация и элегантные визуальные эффекты
Посетить сайт ›
Это бренд, чей веб-сайт полностью воплощает его видение.
Вот почему веб-сайт Italian Wood не только потрясающий, но и практичный:
- Высококачественные визуальные эффекты – маркетинговые дизайнерские оттенки должны быть одним из самых сложных трюков, но Italian Wood делает это довольно лаконично. . Как они этого добиваются? Использование четких, визуально приятных изображений своих продуктов. Клиенты хотят знать, что они обменивают свои с трудом заработанные деньги на реальную ценность, и ничто так не кричит об элегантности, как визуально привлекательные фотографии
- Минимализм – вместо того, чтобы бомбардировать клиентов бесконечным списком продуктов, они решили сделать его простым.
 Целевая страница направляет посетителей только к четырем дизайнерским оттенкам. Согласно психологии, предоставление людям меньшего выбора позволяет им принимать решения быстрее и с большей уверенностью.
Целевая страница направляет посетителей только к четырем дизайнерским оттенкам. Согласно психологии, предоставление людям меньшего выбора позволяет им принимать решения быстрее и с большей уверенностью. - Оптимизация для мобильных устройств – качественные визуальные эффекты в сочетании с меньшим выбором на мобильных устройствах обеспечивают высокий коэффициент конверсии. Мобильным пользователям достаточно провести слева направо на целевой странице, чтобы получить доступ к своим продуктам. Вверху раскрывающееся меню приводит к дополнительным параметрам, а значок корзины направляет потенциальных клиентов к кассе. Просто, быстро и очень эффективно.
Интерактивные элементы
Посетить сайт ›
Stine Goya выводит уникальность на новый уровень благодаря своей интерактивной целевой странице.
Вместо того, чтобы демонстрировать отдельные предметы, они подчеркивают наряды целиком, так что посетитель вынужден покупать больше, чем одну вещь.
Используя стильный журнальный формат, Stine Goya позволяет посетителям просматривать галереи изображений, демонстрирующих модные наряды, и указывать цены на отдельные предметы под каждым изображением. Таким образом, посетители могут принять решение о покупке снаряжения целиком или сосредоточить свое внимание на отдельных предметах.
Метод Стине Гойи прост, но эффективен, поскольку он побуждает посетителей тратиться на наряды целиком, а не на отдельные предметы. Это способствует большому количеству возвратов, потому что, помимо предложения предметов роскоши, они невольно дают советы о том, как лучше всего раскачивать изделия.
Нужна помощь с сайтом о моде класса люкс?
Давайте обсудим, как мы можем помочь вам добиться лучших результатов в Интернете.
НАЧНИТЕ СЕЙЧАС
Увлекательная интеграция видео
Посетить веб-сайт ›
Дизайн веб-сайта роскошной моды Burberry отличается лаконичностью и продуманным размещением модных элементов.
Видеожурнал знакомит новых пользователей с их последними коллекциями, что, как диктует человеческая природа, является более эффективным способом распространения и сохранения новой информации.
Burberry ориентируется на покупателей, которые знают, что ищут.
Простые категории с разбивкой по полу обеспечивают быструю и удобную навигацию по сайту, а привлекательная кнопка «Открыть кампанию» привлекает посетителей к просмотру их самых популярных коллекций.
Дизайн веб-сайта Burberry направлен на создание надежной клиентской базы. Коллекция кампании вдохновляет новых посетителей оставить свой адрес электронной почты для обновлений или создать учетную запись для покупок. Любой выбор помогает расширить клиентскую базу, вдохновляя на повторные посещения и, в конечном итоге, приводя к большему количеству конверсий.
Пользовательский опыт
Посетить веб-сайт ›
Веб-сайт Хогана — это беспроблемная сделка, которая позволяет посетителям просматривать новоприбывших в зависимости от пола.
Опять же, очевидно, что люксовый бренд понимает ценность минимализма, и благодаря этому их веб-сайт выглядит привлекательно, но лаконично и с ним легко ориентироваться.
Хоган экономно, но правильно использует визуальные эффекты, используя изображения для разделения категорий для лучшего просмотра. Тем не менее, что выделяется, так это то, что они выбрали меню боковой панели, а не традиционное раскрывающееся меню. Минималистичные значки слева позволяют посетителям получить доступ к раскрывающемуся меню, избранным товарам, добавить в корзину, получить доступ к своей учетной записи или даже выбрать магазин.
Удобство — это черта, присущая самым посещаемым веб-сайтам, и в дизайне роскошного веб-сайта о моде от Hogan она присутствует в изобилии. Пользователи могут легко перемещаться по категориям и получать доступ к информации одним щелчком мыши, независимо от того, в какой части веб-сайта они находятся. Это обеспечивает превосходный пользовательский опыт.
Трансформируйте свой бизнес уже сегодня
Запишитесь на бесплатную консультацию
Хотите вывести свой бизнес на новый уровень? Медиабум вам в помощь. Запишитесь на бесплатную консультацию с одним из наших цифровых экспертов.
Запишитесь на бесплатную консультацию с одним из наших цифровых экспертов.
Запланируйте бесплатную консультацию
Персонализированные изображения
Посетить веб-сайт ›
Kiton применяет визуальный подход к дизайну своего веб-сайта.
Их целевая страница похожа на альбом для вырезок, привлекательная и весьма личная, хотя и с оттенком высокой моды.
Картинка говорит за тысячу слов, и Китон максимально использовал эту силу. Использование изображений для выделения каждой категории — мощный способ заинтересовать подсознание посетителей. Они также используют простой, почти домашний подход к своим изображениям, выбирая, казалось бы, случайные изображения, а не модели и снимки высокой четкости.
Навигация по их сайту — это даже не половина задачи, потому что все, что вам может понадобиться, находится в пределах видимости. Все остальное спрятано в аккуратно расположенном раскрывающемся списке рядом со значком поиска. Kiton, возможно, не источает элегантность и роскошь, связанные с ведущими дизайнерскими брендами, но они более чем компенсируют это простотой навигации на своем сайте.
Современный и простой дизайн
Посетить сайт ›
Calicanto пусть их фотографии говорят за них.
Целевой страницы, элегантно украшенной высококачественными визуальными эффектами, достаточно, чтобы привлечь даже самых придирчивых покупателей предметов роскоши. Однако именно их прямой подход превращает эти визиты в продажи.
Calicanto не тратит время на знакомства (они сохраняют все это для выпадающих меню), а вместо этого сразу же демонстрируют свои высококачественные сумки прямо на целевой странице.
Несмотря на то, что изображения выглядят стильно и элегантно, их внешний вид привлекает внимание.
Calicanto, нанесенный на чистый белый фон, использует технологию слайд-шоу для создания изображений, которые скользят в поле зрения, когда пользователь прокручивает страницу вниз. В сочетании с легким, элегантным шрифтом, этот веб-сайт источает роскошь, как ничто другое, и может с абсолютной легкостью привлечь внимание ценителей моды.
Изысканный дизайн
Посетить веб-сайт ›
Ярким примером правильной визуальной интеграции, сильные стороны веб-сайта Маноло Бланика заключаются в применении визуального мастерства и элегантной каллиграфии.
Этот веб-сайт, посвященный моде и роскоши, демонстрирует лучшие достижения бренда (непреднамеренный каламбур), демонстрируя лучшие модели в утонченном стиле прямо на главной странице.
Исключительно минималистский, но очень сложный веб-сайт стал результатом творческого использования изображений для создания реалистичной витрины обуви прямо на экранах посетителей.
Помимо исключительной привлекательности, на их веб-сайте легко ориентироваться, что является огромным плюсом для веб-сайта с каталогом такого масштаба. Все остальное аккуратно сложено в верхней левой кнопке меню, а справа посетитель может получить доступ к своей корзине и оформить заказ, если захочет.
Веб-сайт Маноло Бланика во многом представляет собой идеальное сочетание стиля и функциональности.
Загрузите наш последний технический документ
Полное руководство по цифровому маркетингу предметов роскоши
Получите БЕСПЛАТНУЮ копию «Полного руководства по цифровому маркетингу для брендов предметов роскоши», чтобы получить представление о том, как продвигать свои высококачественные продукты и услуги для увеличения продаж.
Рассказывание историй
Посетить веб-сайт ›
Австралийские производители элитной обуви Wootten кое-что знают об обуви, но то же самое можно сказать и об их знаниях в области привлечения посетителей в Интернете.
На их веб-сайте рассказывается история о том, как появляются их изделия ручной работы, — то, что привлекает покупателей, предпочитающих подлинные изделия ручной работы
.
Баннер «За кулисами» приветствует клиентов и рассказывает им историю о том, как бренд класса люкс создает свои изделия. Ниже Wootten сразу переходит к сути вопроса, перечисляя свои лучшие продукты один за другим с соответствующими ценами внизу.
Конечно, посетители могут щелкнуть меню, чтобы узнать больше о своем наследии, но возможность заказывать товары на заказ прямо с главной страницы максимально увеличивает их возможность заработать на клиентах, которым нужно быстро изготовить их товары на заказ. Вуттен не использует много причудливых прибамбасов. У них простой веб-сайт, на котором они могут донести свое послание о домашней роскоши и совершенстве ручной работы до своих постоянных клиентов в Интернете.
Interactive & Engaging Elements
Посетить веб-сайт ›
Christian Louboutin — всемирно признанный бренд предметов роскоши, воплощающий простоту и элегантность во всем.
Дизайн их роскошного веб-сайта о моде отражает эту философию и добавляет немного загадочности, чтобы привлечь внимание; стратегия, которая творит чудеса, если все сделано правильно.
Кроме гламурного слайд-шоу баннеров и названия их последней коллекции, на их домашней странице почти ничего нет. Этот лаконичный дизайн предлагает посетителям щелкнуть меню, чтобы узнать больше, но для тех, кто ищет предложения, веб-сайт предлагает поле, где они могут быстро ввести свои адреса электронной почты и отправиться в путь.
Этот лаконичный дизайн предлагает посетителям щелкнуть меню, чтобы узнать больше, но для тех, кто ищет предложения, веб-сайт предлагает поле, где они могут быстро ввести свои адреса электронной почты и отправиться в путь.
Чем быстрее ваши посетители доберутся до того, что им нужно, тем больше вероятность того, что они вернутся, и именно это обеспечил Кристиан Лубутен своим визуально ошеломляющим, но простым веб-сайтом.
Целевой пользовательский опыт
Посетить веб-сайт ›
В дизайне веб-сайта роскошной моды Fendi используется другой подход — ориентированный на местоположение.
Независимо от того, хотите ли вы делать покупки или исследовать, они позволяют вам делать это в зависимости от региона, что упрощает выбор местоположения.
В связи с этим их веб-сайт максимально лаконичен. Он использует потрясающие визуальные эффекты и простую навигацию, чтобы предложить посетителям осмотреться. Целевая страница содержит не только список популярных категорий, но и интересующие товары, а также различные роскошные коллекции.
Все в одном месте упрощает поиск товаров для покупателей, а простая категоризация товаров упрощает поиск товаров на сайте.
Потрясающие визуальные эффекты
Посетите веб-сайт ›
Веб-сайт Ferragamo — это визуальное чудо, сочетающее превосходные изображения с классическим макетом, по которому легко ориентироваться. Вместо того, чтобы скрывать список категорий в раскрывающихся меню, они решили стильно разместить его на главной странице, чтобы новый посетитель мог с первого взгляда увидеть, что они предлагают. Этот веб-сайт работает благодаря следующим характеристикам:
- Уникальный макет каталога – решение отказаться от утомительных списков и вместо этого использовать вкладки с изображениями оказывается мудрым, поскольку посетители усваивают изображения быстрее, чем текст. Содержание является точным, но кратким, что позволяет быстро просмотреть каждую категорию для более быстрой навигации.
- Классическая визуальная интеграция – иногда простота работает лучше всего, и Феррагамо иллюстрирует это, придерживаясь классических неподвижных изображений, а не видео и слайд-шоу.
 Эффект по-прежнему значителен для посетителя, поскольку каждое изображение соответствует категории.
Эффект по-прежнему значителен для посетителя, поскольку каждое изображение соответствует категории.
Трансформируйте свой бизнес уже сегодня
Запишитесь на бесплатную консультацию
Хотите вывести свой бизнес на новый уровень? Медиабум вам в помощь. Запишитесь на бесплатную консультацию с одним из наших цифровых экспертов.
Запишитесь на бесплатную консультацию
Дизайн веб-сайта о роскошной моде – есть ли общая тема?
Безусловно, у всех перечисленных здесь веб-сайтов есть общая тема — роскошь и великолепие. Для роскошных веб-сайтов создание высококачественного изображения является скорее требованием, чем уникальностью. Будь то за счет интеграции визуальных эффектов, видео или потрясающего каллиграфического искусства, это требование должно быть выполнено.
Удобство навигации не менее важно. То, насколько быстро ваши посетители могут перемещаться по вашему сайту, определяет качество их взаимодействия с пользователем. Конечно, это требует творчества, и мы видели, как сайты выбирают разные средства для достижения этой цели.
Пожалуй, самое важное, что следует отметить, это то, что все веб-сайты, посвященные моде и роскоши, обладают специфической чертой, уникальной только для них.
Без этого они не смогут выделиться, а если они не будут выделяться, посетители не будут вынуждены возвращаться после первого посещения. Ведь бизнес класса люкс требует острого творческого взгляда и безупречного вкуса. Все это должно быть отражено в дизайне сайта.
Связаться с предприятием Mediaboom создаст выдающийся дизайн сайта о модной роскоши!
Автор: Фрэнк Де Пино
Фрэнк ДеПино — директор и основатель Mediaboom. С 2002 года Франк возглавляет отмеченный наградами штат творческих и технических специалистов Mediaboom, разрабатывая наиболее эффективные маркетинговые и рекламные решения для своих клиентов.101 лучшая идея и вдохновение для веб-дизайна в сфере моды на 2023 год
Дата: 8 мая 2023 года
Стоимость мировой индустрии моды составляет 3 триллиона долларов, что составляет 2 процента мирового валового внутреннего продукта (ВВП)
Дай понять!!!
Индустрия моды всегда следит за последними тенденциями в дизайне. Дизайн сайта также ничем не отличается. Таким образом, совершенно очевидно, что, когда мир моды сталкивается с Интернетом, мы становимся свидетелями сочетания моды и технологических тенденций.
Каждая модная компания стремится создать уникальный стиль, соответствующий индивидуальности бренда. Тем не менее, большинство модных веб-сайтов имеют определенные общие характеристики, такие как использование визуальных эффектов для привлечения внимания пользователей.
Использование больших изображений и видео также является обычным явлением на домашней странице. Иногда дизайн и макет будут минимальными, чтобы сделать больший акцент на продуктах. Даже привлекательная типографика может вывести модный сайт на новый уровень.
Хотя может показаться, что инновации базируются на подиумах Парижа, Лондона и Нью-Йорка, в средствах массовой информации, связанных с модой, также есть много других достижений.
Имея это в виду, мы собрали несколько вдохновляющих модных веб-дизайнов, которые включают в себя различные стили, которые, несомненно, вдохновят вас на создание яркого веб-сайта о моде или на редизайн веб-сайта, который принесет вам место на подиуме.
Тилли Адельсон
TechStyle
Wndrlnd
Style Bubble
Side Note
Retro Flame
Scout
Refinery29 90 147
Играя мода
Простите мою одержимость
Нина Риччи
Лэмб
Оливия Палермо
Скромная богиня
Пандора Сайкс
Натали Вне службы
901 02 Режим и Город
Майклблог
Минн
Мисс Ганнер
9010 3
Пандора
Merricks
London Fashion
Kenza
Kayture
90 103
Келли
Кэлли Торп
Калеомагазин
Проницательный наряд
901 47
Unhouind
Azzaro
Haarkultur
FashionLingual
Конверт
Янтарь навсегда
Бруклинская блондинка
Я хочу, чтобы вы знали
Интервью Энди Уорхола
Чаепитие Коко
Fashion Me Now
AlicePoint
901 02 ErieNick
Edit Seven
BrandsVillage
Coveteur
Пятница
Хезер Conlan
Fashion Bombay
Akanksha Redhu
В мире моды электронная коммерция огромна. Все больше и больше модниц предпочитают делать покупки в Интернете, и с каждым годом их становится все больше и больше.
Все больше и больше модниц предпочитают делать покупки в Интернете, и с каждым годом их становится все больше и больше.
По данным Shopify, ожидается, что мировой доход от электронной коммерции в сфере моды вырастет с 481,2 млрд долларов в 2018 году до 712,9 млрд долларов к 2024 году. Люди, которые делают покупки в Интернете, не имеют возможности прикасаться к продуктам, которые они хотят приобрести. По этой причине существует сильное неравенство в доверии. Таким образом, чтобы завоевать доверие онлайн-пользователей, компании электронной коммерции полагаются на визуальный дизайн своего веб-сайта. Они пытаются привнести захватывающую атмосферу физического магазина в виртуальный магазин.
Вот коллекция самых стильных модных интернет-магазинов, которые вдохновят вас на создание потрясающего веб-сайта.
Schoffa Shirtings
Milk
Ralph Lauren
Stella Mc Cartney
9014 7
Lacoste
Keep
Karl lagerfeld
Versace
Роберто Кавалли
Москино
Марк Джейкобс
пикар
Нет А Портер
Валентин Юдашкин
Burberry
Тарун Тахилиани
Аутнет
90 102 мср
Lyst
Выставочный зал
Секретные распродажи
Гардероб
Джимми Чу
Hugo Boss
Gitman Bros
Givenchy
Diesel
901 47
Великие
Gucci
Свободные люди
Dolce & Gabbana
Донна Каран
Модница
Диор
Наваби
Дарвейс
Хлоя
Carnet De Mode
Канада Гусь
Дирк Биккембергс
Бонобо
Бен Шерман
Бартейл
AYR 9 0147
Черрути 1881
Armani
Aritzia
Об обуви
AHA
9 0147
Allbirds
Zalando
Когда вы сталкиваетесь с творческим кризисом, лучший способ вдохновиться — это взглянуть на исключительный веб-дизайн.

 1. 1. Sakara (sakara.com)
1. 1. Sakara (sakara.com)