в Украине и мире – AIN.UA
24 Июля, 2018, 10:00
19993
С сегодняшнего дня Google запускает Chrome 68, который помечает все сайты, обслуживаемые по схеме HTTP, как «не безопасные». Переход на HTTPS стал очевидным для большинства уважающих себя интернет-компаний. Тем не менее, на сегодня в интернете остаются сайты, которые игнорируют серверную безопасность. Эксперт по кибербезопасности Трой Хант опубликовал 100 крупнейших в мире сайтов по посещаемости, но тем не менее до сих пор не редиректят пользователей на HTTPS.
Как сообщает киберкомпания Cloudflare, более 500 000 сайтов из миллиона крупнейших в мире до сих пор не установили редирект на HTTPS.
The majority of the Internet’s top 1M most popular sites will show up as “Not Secure” in @GoogleChrome starting July 24th. Make sure your site redirects to #HTTPS, so you don’t have the same problem. @Cloudflare makes it easy! #SecureOnChrome https://t.
co/G2a0gi2aM8 pic.twitter.com/r2HWkfRofW — Cloudflare (@Cloudflare) 23 июля 2018 г.
Чтобы предать этой проблеме огласку, вместе со Скоттом Хельме, Трой запустил сервис WhyNoHTTPS.com, на котором можно посмотреть все обнаруженные экспертами незащищенные протоколом HTTPS сайты. На удивление, среди них такие гиганты, как китайский поисковик Baidu, американская Wikia.com и другие.
Топ-10 сайтов, незащищенных HTTPS:
Данные вручную собирал специалист по кибербезопасности Скоттом Хельме. Трой отмечает, что список может быть неполным. Более того, некоторые сайты производят редирект на безопасное соединение, но не всегда, а в зависимости от обстоятельств. Например, «голый» домен этого не делает, а версия www — делает.
Полный список из 100 сайтов можно посмотреть здесь. А еще их можно отфильтровать по странам. Например, так выглядит список топовых незащищенных сайтов для Украины:
Ранее Трой Хант опубликовал 306 млн паролей, которые не стоит использовать в интернете.
Вход / регистрация
или
Запомнить меня
Нажимая «Войти/Зарегистрироваться» вы соглашаетесь с условиями «Пользовательского соглашения» AIN.UA
Забыли пароль?
Восстановление пароля
Пожалуйста, введите ваш e-mail. Вы получите письмо со ссылкой для создания нового пароля.
Назад
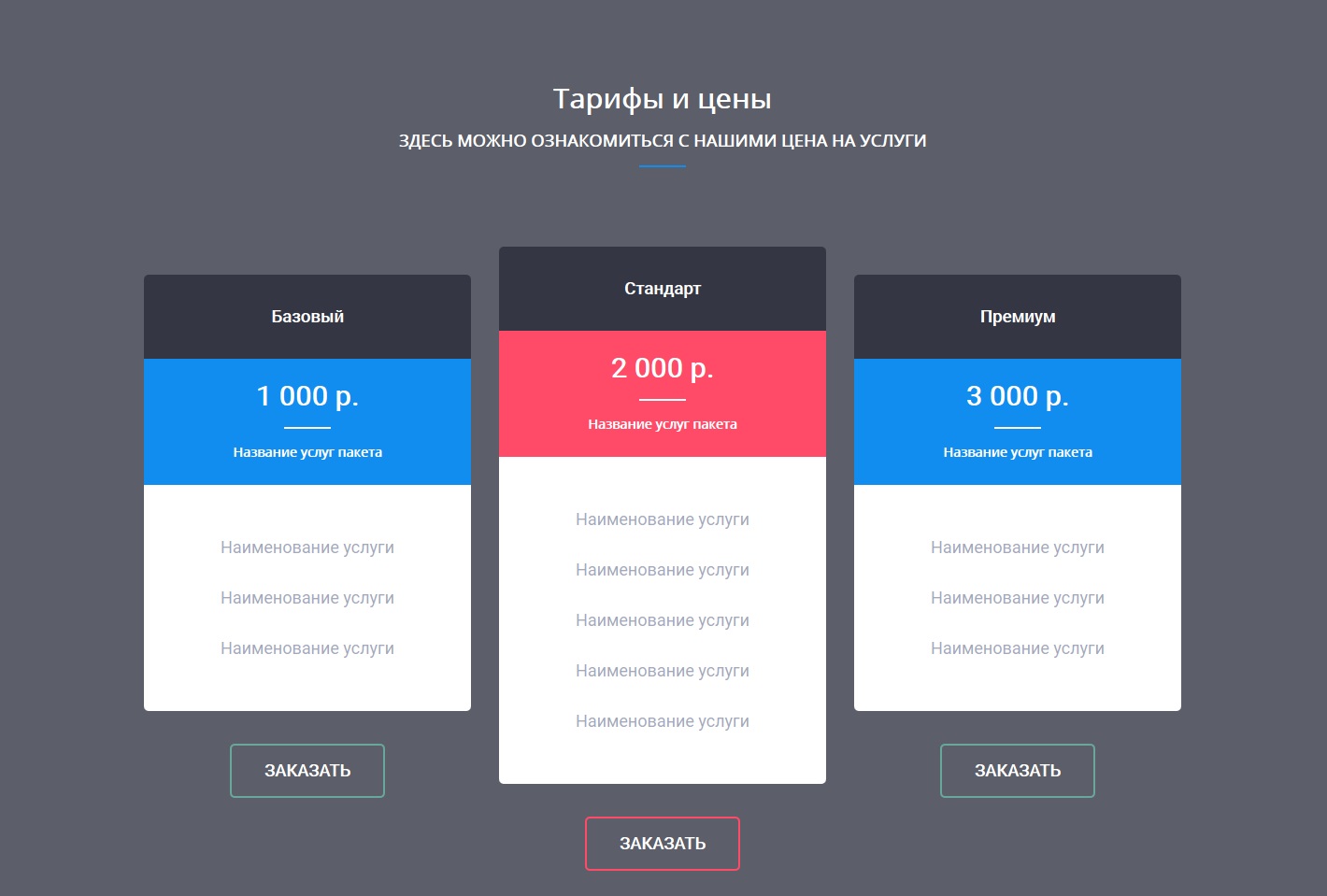
20+ сайтов с ужасным юзабилити – Plerdy
Мы любим комфорт во всем. Даже в серфинге по интернету. Только в отношении сайтов этот комфорт привычно называть иначе – юзабилити.
Пользователей меньше раздражает устаревший дизайн. Их гораздо больше тревожит плохое юзабилити. Когда не знаешь, как передвигаться по сайту, теряешь много времени на решение привычных задач – раздражаешься и уходишь. При этом важен не только внешний вид ресурса, но и логика построения его структуры. Последняя как раз отсутствует у сайтов, которые мы собрали для этого обзора. Вы также можете перейти по ссылкам «Пример анализ юзабилити сайта» и «Чек-лист юзабилити сайта».
Куда смотреть, если вокруг все кажется недостаточно страшным и неудобным?
 Мы не будем распределять места почета, не станем говорить о своих личных ощущениях.
Мы не будем распределять места почета, не станем говорить о своих личных ощущениях.Только объективные факты о том, почему одни сайты приятны и удобны для пользователя, а другие являются отталкивающими. Только реальные примеры действующих ресурсов.
Команда Plerdy подготовила для Вас новый бесплатный вебинар — «Юзабилити сайта на примере Google & Apple сайтов». Видеозапись Вы можете посмотреть в этом видео. Присоединяйтесь к тем, кто уже успел посмотреть этот вебинар.
В данный обзор вошли такие сайты:- The Big Ugly Website
- Craigslist
- Blinkee.com
- The World’s Worst Websitе
- Lingscars
- Internet Archaeology
- Dom Perignon
- Yale University School
- Penny Juice of America
- Electrifying Times
- Headhunter Hairstyling
- Serene-Naturist
- Where2Eat.com
- Fusion
- TipTopService
- Arvanitakis
- Patimex
- University of Advancing Technology
- The Glove Club
Большой уродливый сайт был создан дизайнерами специально для того, чтобы показать все ужасы устаревшего дизайна и непонятного юзабилити. Вариант для тех, кто считает остальные веб-ресурсы недостаточно страшными и неудобными. Навигацию здесь попробуй отыскать, а вот большие и бесполезные анимации, неприятные шрифты и подчеркивания, баннеры – присутствуют. Одним словом не сайт, а сплошное замешательство.
Вариант для тех, кто считает остальные веб-ресурсы недостаточно страшными и неудобными. Навигацию здесь попробуй отыскать, а вот большие и бесполезные анимации, неприятные шрифты и подчеркивания, баннеры – присутствуют. Одним словом не сайт, а сплошное замешательство.
Это один из наиболее посещаемых мировых сайтов. Но здесь нет никаких картинок, лого или баннеров. Только ссылки, перейдя по которым можно получить нужную информацию в отношении своего города и завершить транзакцию. Дизайн и юзабилити ресурса не особо изменились с 1995 года, но на современной популярности Крейглиста это не отразилось. Раздражать здесь может только ссылочная структура, но именно благодаря ей Крейглист до сих пор остается популярным.
Этот сайт пугает своими шрифтами, неправильно подобранной цветовой гаммой и изобилием анимированных изображений. Все движется, это не может раздражать. При этом отсутствует любая сегментация товаров на главной странице. Нет блоков “Новинки”, Хиты продаж”, “Акционные товары”. Нет кнопок на слайдере, он играет только декоративную роль. Кнопки карточки товара сливаются с фоном и плохо мотивируют к действию.
Нет кнопок на слайдере, он играет только декоративную роль. Кнопки карточки товара сливаются с фоном и плохо мотивируют к действию.
Худший сайт в мире – именно так окрестили свое детище дизайнеры, которые решили указать на ошибки оформления владельцам и создателям ресурсов во всем мире. Безусловно, здесь все гипертрофированно, и подобных сайтов фактически не найти. Но мы видим все возможные и невозможные ошибки в одном месте, что не может не радовать. Сочетание несочетаемых цветов, разноплановая типографика, отсутствие форматирования и какой-либо структурированности контента, подчеркивания – не полный список вещей, которые делают этот сайт худшим в мире. Чего стоит навигационное меню в середине страницы и примитивные анимации разного размера, мигающие по всему сайту!
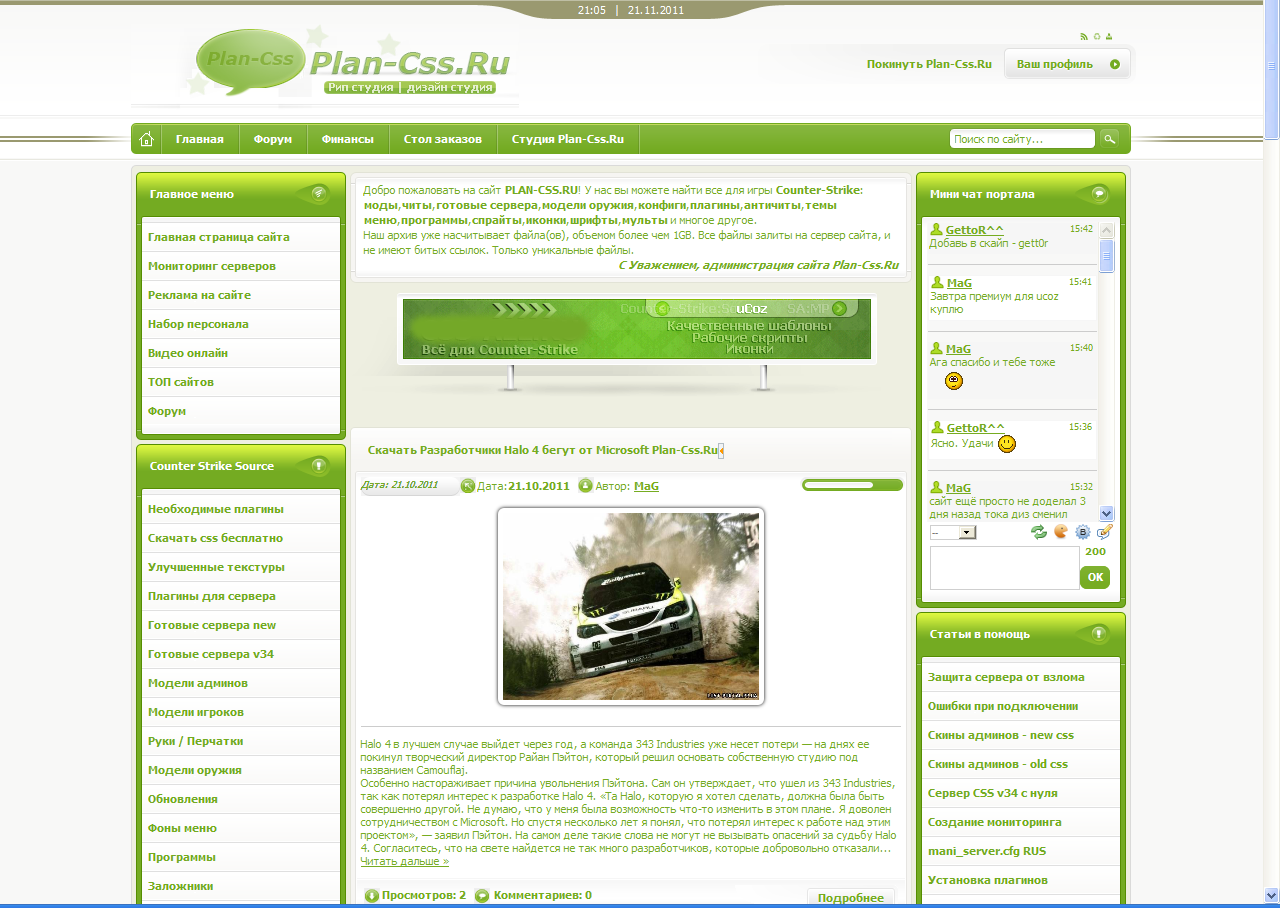
Когда попадаешь на такой сайт, сразу не понимаешь – это так задумано, или просто оформление оставляет желать лучшего? Будем надеяться, что создатели просто хотели возродить атмосферу нулевых, выпуская в веб такой ресурс. Уж очень плохо сочетаются между собой цвета оформления, текстуры, анимации и шрифты. Пугает не столько обилие баннеров, видео, ссылок в сайдбаре и на самой странице. Абсолютно отсутствует логика размещения типовых элементов. К примеру, значки соцсетей в середине главной страницы, от контента до футера – целая пропасть пустого пространства, в то время как хедер перегружен графической и текстовой информацией.
Уж очень плохо сочетаются между собой цвета оформления, текстуры, анимации и шрифты. Пугает не столько обилие баннеров, видео, ссылок в сайдбаре и на самой странице. Абсолютно отсутствует логика размещения типовых элементов. К примеру, значки соцсетей в середине главной страницы, от контента до футера – целая пропасть пустого пространства, в то время как хедер перегружен графической и текстовой информацией.
Internet Archaeology
Ресурс, оформление которого можно назвать весьма оригинальным, если обращать внимание только на пикселизированную анимацию. Тем не менее, когда попадаешь на такой сайт, совершенно не понимаешь, где ты оказался. Ни слова о том, чему посвящен ресурс, какую пользу он несет для посетителя. Только меню, анимация на весь экран и раздел “Новости”. Хорошо бы знать, о чем и о ком эти новости, так просто ведь читать нет никакого желания. Абсолютно отсутствуют любые кнопки и контентные блоки, включая даже контакты. Такой сайт хорошо подошел бы для ЦРУ – никакой информации о его предназначении, координатах компании/создателей, никаких объяснений.
У именитой марки люксового шампанского также есть недостатки. Точнее, не у самой продукции, которая пользуется спросом не одно столетие, а у сайта, который промоутирует винтажные напитки Дом Периньон. Оформление у ресурса стильное, но главная страница рассказывает нам только о “лице” линейки бренда и креативном директоре компании – Ленни Кравитце. Чтобы посмотреть информацию о винтажных винах, нужно указать свой возраст и место проживания. Ошибка верстальщика заключается в создании формы, которая дает доступ к части содержимого сайта. Узнать о самой марке шампанского можно и без подтверждения возраста на сайте. Но маловероятно, что пользователь так усложнит свой путь, что после изучения информации о марке, вернется на главную страницу для заполнения обязательной формы с возрастом, оформляющей доступ к продукции.
University School
Ожидание – креативный и удобный сайт школы искусств при Йельском университете. Реальность – странный ресурс, оформленный в стиле нулевых. Контент абсолютно не структурирован, неправильно оформлен футер, хедер и сайдбар. Полно мигающей анимации, подчеркнутых ссылок, непонятных картинок и фотографий невысокого качества. Для истинных художников такой ресурс покажется вполне оригинальным с артистической точки зрения. Но в плане удобства использования он далек от совершенства.
Контент абсолютно не структурирован, неправильно оформлен футер, хедер и сайдбар. Полно мигающей анимации, подчеркнутых ссылок, непонятных картинок и фотографий невысокого качества. Для истинных художников такой ресурс покажется вполне оригинальным с артистической точки зрения. Но в плане удобства использования он далек от совершенства.
Один из ведущих американских производителей соков упорядочил навигацию и позаботился о юзабилити, но забыл о правильности цветового оформления. Оно получилось крайне неприятным для человеческого глаза. Режущие цвета, которые плохо между собой сочетаются, раздражают больше шрифта Комик Санс, подчеркнутых ссылок и перегруженного сайдбара.
Electrifying Times
Новостной сайт, который просто должен быть удобным, в действительности – пугающее напоминание из прошлого. Хедер, футер и сайдбар оформлены без учета правил юзабилити. Сильно отталкивает нечитабельная типографика, которая для новостного сайта является одним из основных условий продвижения. Подчеркивания, некачественные картинки и фотографии, меню в сайдбаре – далеко не все причины провального оформления ресурса.
Подчеркивания, некачественные картинки и фотографии, меню в сайдбаре – далеко не все причины провального оформления ресурса.
На первый взгляд – вполне себе комфортный сайт с меню на главной странице и контактами в футере. Но есть раздражающий и непонятный элемент – флэш-видео. Здесь оно занимает большую часть страницы и не несет никакой смысловой нагрузки. Только тормозит загрузку сайта; используя мобильный, на него практически не зайти.
Летающие бабочки, синий текст на синем фоне, абсолютно не сочетающиеся между собой шрифтовые пары и бюст античной статуи. Сложно здесь увидеть связь с массажным центром, но создателям, конечно, виднее. Как не взгляни на оформление – оно не только композиционно отталкивает, но и не поражает своим удобством. У сайта Гугла, к примеру, нет и не было как такового оформления. При этом страница поиска остается эталоном минимализма и удобства.
Where2Eat.com
Сайт, который позволяет узнать информацию о лучших ресторанах Сан-Диего. Но удобством и привлекательным дизайном он не блещет. Первое, что бросается в глаза – плохо продуманная структура страницы. Кроме двух видов меню, устаревших баннеров, слайдера и карты на главной странице фактически ничего полезного нет. Карта перенесена в сайдбар, что само по себе непривычно для пользователя, плохо подобраны шрифты. Хедер оформлен не по правилам юзабилити – его просто заполнили текстом.
Но удобством и привлекательным дизайном он не блещет. Первое, что бросается в глаза – плохо продуманная структура страницы. Кроме двух видов меню, устаревших баннеров, слайдера и карты на главной странице фактически ничего полезного нет. Карта перенесена в сайдбар, что само по себе непривычно для пользователя, плохо подобраны шрифты. Хедер оформлен не по правилам юзабилити – его просто заполнили текстом.
Отталкивает больше не сам дизайн с серыми, интерфейсными элементами. Юзабилити форм здесь на самом низком уровне. Количество полей в форме превышает все допустимые пользовательским спокойствием нормы. Композиция не выглядит единым целым, блоки напоминают отдельные вставки, вырезанные из других сайтов. Единственный плюс – наличие контактов в футере и хедере, понятная навигация.
Одно использование серого цвета как основного может считаться большим дизайнерским промахом. Серым прописывают информацию второстепенной важности, выделяют статичные элементы. Но и юзабилити в этом случае хромает. Карта занимает центральную часть сайта, сайдбар перегружен слайдерами, расширенным поиском, новостями. О самой компании ни слова; этот блок, по всей видимости, заменяют преимущества. Ну и в сайдбаре, где не должно быть никаких контактов, расположен баннер горячей линии, который очень напоминает большую кнопку обратной связи. Все смотрелось бы гораздо лучше, если бы при создании ресурса была продумана структура и схема размещения контента.
Карта занимает центральную часть сайта, сайдбар перегружен слайдерами, расширенным поиском, новостями. О самой компании ни слова; этот блок, по всей видимости, заменяют преимущества. Ну и в сайдбаре, где не должно быть никаких контактов, расположен баннер горячей линии, который очень напоминает большую кнопку обратной связи. Все смотрелось бы гораздо лучше, если бы при создании ресурса была продумана структура и схема размещения контента.
Arvanitakis.com.
Этот сайт уже редизайнили. Но качество его оформления и удобство в реальности не стало лучше. Никакой информации о сервисе или компании, ни слова о преимуществах и особенностях продукции. Только создатели и могут понять, зачем разделять меню стоковой фотографией, размещать на видном месте популярные теги, создавать дополнительный каталог без адекватного оформления футера и хедера.
Сайт польского производителя топливных материалов бытового назначения. Оформление и юзабилити – буквально адовые. Так что чертенок, который здесь жарит себя и сосиску – очень даже в тему. Навигационное меню сверху и под непонятной картинкой, три разноцветные ссылки снизу и две сверху – даже пульсирующий логотип не спасает ситуацию.
Навигационное меню сверху и под непонятной картинкой, три разноцветные ссылки снизу и две сверху – даже пульсирующий логотип не спасает ситуацию.
У этого сайта далеко не худший дизайн. Но в список он попал из-за своего юзабилити. Когда главная страничка грузится более 40 секунд – налицо явные технические проблемы, которые сказываются на пользовательском опыте. Большое количество анимации и фотографий в высоком разрешении, использование устаревших методов программирования – причина всех проблем сайта. При всем этом графическом великолепии, главная страница остается неинформативной для пользователя. Единственный плюс – наличие продуманного навигационного меню.
Сайт как раз удивляет своим дизайном. Синемаграфику увидишь нечасто – дорогое удовольствие в производстве веб-ресурсов. Но проблема в загрузке сайта – из-за обилия качественной графики приходится ждать, пока появится страница вместе с ее контентным содержимым. Низкая скорость загрузки – причина частых отказов посетителей от дальнейшего серфинга. Получается и внедрение дорогостоящей синемаграфики не спасает ситуацию?
Получается и внедрение дорогостоящей синемаграфики не спасает ситуацию?
Идеальных веб-ресурсов с точки зрения юзабилити или оформления не существует. Сайты корпоративных гигантов и небольших компаний в равной степени имеют свои недостатки. Представления об удобстве у разных людей ведь отличаются. Есть сайты с устаревшим дизайном, но понятным юзабилити, которые знают и любят во всем мире. Существуют сайты, которые применяют в своем оформлении дорогостоящую синемаграфику, но все равно вызывают раздражение у пользователей.
Основное правило одно – сначала удобство, потом эстетика. Многими устаревшими сайтами мы пользуемся ежедневно, не замечая того. Они ведь просто удобны.
Плохие сайты — 40 худших сайтов в Интернете
ПЛОХИЕ ВЕБ-САЙТЫ — 40 ХУДШИХ ВЕБ-САЙТОВ В СЕТИ
Вы ищете лучшие сайты в Интернете? Вы находитесь не в том месте!
Сегодня мы рассмотрим плохих сайтов . 40 худших веб-сайтов в Интернете, если быть точным.
Но это не просто обычные «плохие сайты», мы освещаем популярные сайты с плохим дизайном. Итак, вы дизайнер веб-сайтов или заботитесь о хорошем дизайне, закройте глаза 😉
1. Craigslist
Почему это не работает: Такой популярный и такой востребованный, можно только подумать, разумна ли кажущаяся простота сайта.
https://craigslist.org/
2. Berkshire Hathaway Inc.
Почему это не работает: хотя этот сайт чистый и легкий, он слишком далек от того, чем должна быть многонациональная холдинговая компания.
https://berkshirehathaway.com/
3. Йельская школа искусств
Почему это не работает: веб-сайт выглядит старым, отвлекает, его трудно читать, а GIF-фон с изображением элитизма просто неправильный. Это заставляет вас задаться вопросом, находитесь ли вы на правильном веб-сайте.
https://www.art.yale.edu/
4. Университет передовых технологий
Почему это не работает: Дизайн веб-сайта выглядит устаревшим и отвлекает внимание из-за множества вещей, которые пытаются привлечь ваше внимание.
https://www.uat.edu/
5. Сюзанна Коллинз
Почему это не работает: Кто не любит Голодные игры? Вы ожидаете, что их веб-сайт будет выглядеть великолепно, но вместо этого он застрял в прошлом. Непонятен даже портретный образ автора!
http://www.suzannecollinsbooks.com/
6. Бюджеты — это сексуально
Почему это не работает: Этот веб-сайт, представленный престижными агентствами, такими как NYT и Forbes, выглядит тесным, загруженным и однообразным.
https://www.budgetsaresexy.com/
7. Internet Archive Wayback Machine
Почему это не работает: для веб-сайта, который обслуживает миллионы людей в день, и для веб-сайта, который имеет четкую цель, этот веб-сайт имеет обратный дизайн и имеет множество ссылок в заголовке.
https://archive.org/web/
8. Interrupt Tech Corp.
Почему это не работает: Хорошее доменное имя, но дизайн этого веб-сайта создавался только для того, чтобы быть в Интернете. Что еще веселее, так это то, как они объясняют, почему это так.
http://itcorp.com/
9. The One and Only Sparkella
Почему это не работает: книжка с картинками Ченнинга Татума имеет потрясающую мечтательную обложку, которая захватывает самые юные сердца. Мы можем только надеяться, что они также уделят такое же внимание тусклому веб-сайту.
https://read.macmillan.com/mcpg/the-one-and-only-sparkella/
10. Bob Saget
Почему это не работает: Вся информация есть, но структура сайт беспорядочный, с нечеткими заголовками между разделами, множеством элементов вне сетки, которые пытаются вас отвлечь, и тексты с недостаточным контрастом.
https://www.bobsaget.com/
11. Dollar Tree
Почему это не работает: у известных поставщиков товаров для вечеринок есть веб-сайты, на которых слишком много текстов по каждому из представленных продуктов. Зеленая цветовая гамма должна создавать ощущение свежести, а не стресса.
https://www.dollartree.com/
12. Toronto Cupcake
Почему это не работает: повторяющиеся логотипы, но все еще неясные, без правильных заголовков, рискованное расположение и пользовательский опыт.
https://torontocupcake.com/index.html
13. Агенты Америки
Почему это не работает: Если у вас нет предыдущего опыта работы с агентами, трудно сказать, какое агентство обсуждается на этом сайте. Также непонятно, что они предлагают, да и сайт больше похож на блог с неясной нишей.
http://www.agentsofamerica.org/
14. Illuminati Exposers
Почему это не работает: дизайн устарел, а используемые цвета слишком яркие.
https://nwokillers.weebly.com/
15. Аптека Rite Aid
Почему это не работает: несмотря на функциональность и привлекательность, в дизайне веб-сайта есть некоторые пробелы, которые больше напоминают пустоты. Можно также использовать более ценный контент на главной странице.
https://www.riteaid.com/
16. Экселон
Почему это не работает: Контраст многих элементов невыносим для компании из списка Fortune 500. Некоторые элементы также имеют бесполезные отрицательные пробелы.
https://www. exeloncorp.com/
exeloncorp.com/
17. Vortex Technology
Почему это не работает: Если вы жили в период с 80-х по 90-е и использовали коммутируемую сеть для подключения к Интернету, Вы можете наткнуться на этот веб-сайт, каламбур
https://www.vortex.com/
18. CashNetUSA
Почему это не работает: цвета есть, но отсутствие изображений разрушает репутация и влияние компании. Область героя особенно мягкая и не впечатляет.
https://www.cashnetusa.com/
19. UPS
Почему это не работает: веб-сайт UPS совершенно не впечатляет с точки зрения дизайна. Это очень просто.
https://www.ups.com/us/en/Home.page
20. Пол Грэм
Почему это не работает: Веб-сайт такой маленький, что вы не можете сказать, что происходит. По крайней мере, многие узнают титул «Пол Грэм», что каким-то образом придает дизайну сайта некоторое достоинство.
http://paulgraham.com/
21. Строительная компания Тернер
Почему это не работает: несмотря на авторитет в выбранной ими отрасли, их веб-сайт выглядит устаревшим, а изображения, демонстрирующие их работу, слишком малы.
https://www.turnerconstruction.com/
22. Pacific Northwest X-Ray Inc.
Почему это не работает. Отрежьте тень — я просто хочу, чтобы контактные данные внизу были первым, что люди должны увидеть.
http://www2.pnwx.com/
23. American Axle & Manufacturing
Почему это не работает: на этом веб-сайте есть интересный герой, который кажется достаточно современным, но остальной части сайта не хватает ценности и влияния. . Там также много ненужных белых пробелов.
https://www.aam.com/
24. Begley Living
Почему это не работает: Этот веб-сайт, известный благодаря американскому актеру Эду Бегли-младшему, казался вложением в последнюю минуту без должного инвестирования в хорошая компания веб-дизайна. Ему не хватает четкой планировки.
Home
25. Пауло Коэльо
Почему это не работает: Официальный сайт известного автора ощущался как свежий готовый шаблон блога WordPress
https://paulocoelhoblog. com/
com/
26. Connection
Почему это не работает: веб-сайт, который остро нуждается в передышке и дополнительном пространстве для перемещения. Копия вся забита вверху сайта.
https://www.connection.com/
27. Лаборатории ACME
Почему это не работает: стоит упомянуть одну окаменелость в Интернете. Несмотря на то, что он очень информативен и богат ссылками, дизайн слишком устарел для той ниши, которую они пытаются представлять.
http://acme.com/
28. USA Real Estate
Почему это не работает: многие тексты обрезаны или трудно читаемы, многие элементы не соответствуют дизайну и эффект бегущей строки герой просто абсурден.
https://propertybuyusa.com/
29. Maverick Industries
Почему это не работает: Помимо того, что веб-сайт кричит, что это необходимо для обновления, добавление ключевых слов в фоновом режиме — ужасная тактика для получения большего количества просмотров.
https://www.maverickindustries. com/
com/
30. Герои Стивена Фрая
Почему это не работает: на сайте известного Стивена Фрая много отвлекающих элементов, нечеткая структура сайта и цветовая схема, которой не хватает связности .
Home
31. Арт-центр Риверсайд
Почему не работает: сайт арт-центра, но без изображений? Ты получил это. Логотип казался потерянным или неуместным. Тексты тоже плохо читаются. И что там говорит этот пузырь чата?
https://www.riversideartcenter.org/
32. Придорожная Америка
Почему не работает: ниша непонятна, а в макете нет четкой навигации. Взгляните также на эту симпатичную панель поиска!
https://www.roadsideamerica.com/
33. JPMorgan Chase&Co.
Почему это не работает: общий дизайн веб-сайта лишен вкуса и стиля, абсолютно не учитываются элементы дизайна; только простые тексты и изображения.
https://www.jpmorganchase.com/
34. Музей Джеймса Бонда 007
Почему не работает: Непонятная структура и коллажи изображений забиты на сайте. Плохая навигация.
Плохая навигация.
http://www.007museum.com/
35. United Airlines – Investor Relations
Почему это не работает: Дизайн веб-сайта выглядел слишком простым, из-за чего некоторые посетители путали его со старым вики-сайтом.
https://ir.united.com/
36. Empire Metal Products
Почему это не работает: Нет, это не «Звездные войны» или «Звездный путь», но вы будете поражены «взрывчаткой». дизайн.
http://empiremetalproducts.com/home.html
37. Atari Best Electronics
Почему это не работает: Документ в формате Word выглядит в сто раз лучше, чем дизайн сайта. Хуже того, нельзя сказать, какой абзац важнее остальных.
http://best-electronics-ca.com/
38. Plains All American
Почему это не работает. Заголовок слишком высокий и громоздкий, в заголовке есть неуместные значки, некоторые тексты плохо читаются, а макет очень квадратный.
https://www.plainsallamerican.com/
39. 4chan
Почему это не работает: сайт предназначен исключительно для потребления контента, но немного любви может помочь.
https://www.4chan.org/
40. Интернет-археология
Почему это не работает: Сайт наполнен такими функциями, как специальные кнопки, капча и анимированные элементы, подходящие для детей.
http://www.internetarchaeology.org/
Плохие веб-сайты – Заключение
Если вы хотите изменить дизайн своего веб-сайта и у вас уже достаточно плохих веб-сайтов, мы рекомендуем перейти на другую страницу, чтобы проверить наше портфолио на увидеть хороший дизайн веб-сайта в действии.
Кроме того, если вам нужна помощь с проектом вашего веб-сайта, посетите нашу страницу «Бесплатный макет», где вы можете узнать о том, как мы создадим бесплатный индивидуальный макет вашего нового веб-сайта, прежде чем вы подпишете или оплатите что-либо.
Топ-10 худших веб-сайтов, которые вы бы хотели, чтобы вы не видели
Помните, в середине девяностых, когда веб-сайты были чем-то вроде новинки? На самом деле они не служили особой цели и, учитывая все обстоятельства, выглядели довольно отвратительно. Общими чертами дизайна были основные цвета, мигающие буквы, изображения низкого качества (иногда наспех объединенные в фотошопе для создания цифрового коллажа).
Общими чертами дизайна были основные цвета, мигающие буквы, изображения низкого качества (иногда наспех объединенные в фотошопе для создания цифрового коллажа).
По мере того, как Интернет значительно развивался за последние пару десятилетий, дизайн и функциональность сайта также сильно изменились.
К сожалению (и удивительно), есть некоторые веб-сайты, которые все еще застряли во временной деформации, с неуклюжим дизайном, переизбытком информации и изображениями довольно низкого качества. Это, безусловно, худшие сайты в Интернете.
Uglytub.com
Думаете о замене старой ванны? Продолжайте, потому что этот сайт на самом деле не убеждает вас поступать иначе. Сочетание мигающих изображений низкого качества, крошечных шрифтов и кричащих цветов в сочетании с ограничивающими рамками, которые сворачивают сайт в маленькое окно в центре экрана, делает его одним из худших нарушителей в Интернете.
Mrbottles.com
Предположительно, любители коллекционирования бутылок во всем мире уже знают о Mrbottles. com, , онлайн-центре , где можно найти все, что вам нужно знать о своей коллекции бутылок. Помимо красного шрифта в виде колонны, сталкивающегося с красочными бутылками на заднем плане, есть также несколько фотографий плохого качества счастливых владельцев бутылок в ротации.
com, , онлайн-центре , где можно найти все, что вам нужно знать о своей коллекции бутылок. Помимо красного шрифта в виде колонны, сталкивающегося с красочными бутылками на заднем плане, есть также несколько фотографий плохого качества счастливых владельцев бутылок в ротации.
Jamilin.com
Джами Лин «Люблю, люблю, ЛЮБИТ, помогая вам развиваться», но могла бы воспользоваться ее собственным советом, чтобы обновить свой веб-сайт. Коллажи из изображений, видео, ссылок, рекламы и копий — все это втиснуто в центр сайта. Этот избыток изображений и текста немного подавляет и мало что дает для четкой навигации.
Wholsesalemeatscoventry.com
Включите звук, чтобы получить максимальное удовольствие от работы в Интернете…
Итак, название и изображения, безусловно, дают представление о цели этого веб-сайта, но если вы действительно невежественны об этой компании многочисленные плавающие изображения сырого мяса должны дать пару намеков. На данный момент это не самый плохой сайт в Интернете, и в нижней части страницы есть полезная информация, но это просто сбивающий с толку позор, что пользователям нужно прокручивать многочисленные куски плавающего мяса, чтобы добраться туда…
На данный момент это не самый плохой сайт в Интернете, и в нижней части страницы есть полезная информация, но это просто сбивающий с толку позор, что пользователям нужно прокручивать многочисленные куски плавающего мяса, чтобы добраться туда…
Gatesnfences.com
У этой компании из Флориды дизайн сайта, возможно, застрял в прошлом, но они также решили, что лучший способ стимулировать участие пользователей — это полностью бомбардировать их информацией на главной странице. Несколько небольших изображений низкого качества разбросаны по всей странице, но ничего, что могло бы разбить большой объем текста. Это больно.
Pennyjuice.com
Несмотря на то, что у Penny Juice есть страница с вопросом «Кто такой Penny Juice?», ослепительно яркие цвета заглушают любые объяснения. Кажется, нет никаких вкладок навигации, которые помогли бы вам узнать больше. Но есть изображение ребенка, речевой пузырь и всеми любимый шрифт: Comic Sans.
bolenreport. com
com
Еще одним преступником школы веб-дизайна 1996 года является отчет Болена. Этот сайт также содержит как можно больше информации и может похвастаться четырьмя полноценными статьями на главной странице.
007museum.com
На протяжении десятилетий Джеймс Бонд украшал киноэкраны как харизматичный, обаятельный и невероятно ловкий секретный агент. Тем не менее, веб-сайт музея Джеймса Бонда с его суровым фоном и шрифтом Times New Roman немного не впечатляет. Домашняя страница, едва повторяющая характер самого Бонда, представляет собой кислый коктейль из меню, гиперссылок и случайных изображений.
Arngren.net
Мало что известно о том, что это за сайт на самом деле. Немного напоминающий раннюю веб-версию каталога Argos, этот сайт действительно сбивает с толку. Прокрутите вниз, и вы продолжите видеть все те же вырезанные и вставленные изображения низкого качества со ссылками. Вверху есть окно поиска, которое удобно — если у вас есть некоторое представление о том, что вы ищете…
Rudgwicksteamshow.

