Тренды дизайна сайта в 2023 году
Сегодня мы заглянем в будущее и узнаем, что нас ждет в дизайне сайтов в 2023 году. Но сначала давайте разберемся, как возникают тренды.
Тренды в дизайне сайтов порой возникают неожиданно – дизайнер пробует в дизайне новый прием, причем делает что-то по-новому, по-другому. Если прием начинает нравиться большинству, его все копируют – и возникает тренд.
Также тренды связаны с развитием технологий – чем быстрее становится интернет, чем мощнее становятся компьютеры, тем более количество возможностей появляется у дизайнеров и разработчиков для реализации задумок. Раньше сайт с видео на фоне было за гранью фантастики. Потом это стало трендом. А сейчас этим никого не удивишь.
Также в 2022 году случился бум искусственного интеллекта, и появились нейросети, которые могут создавать такие арты, которые не под силу некоторым дизайнерам. Появление нейросетей также повлияло (и продолжит влиять) на индустрию дизайна и дизайна сайтов, в частности.
Тренд дизайна 2023: брутализм, веб-брутализм, необрутализм
Начнем с брутализма и необрутализма. Чем они отличаются – спорят даже специалисты, но принято считать, что необрутализм – это тот же брутализм, но более аккуратный и с примесью минимализма и флэт-дизайна.
Весь 2022-й я бы назвал годом брутализма, ведь сайты в бруталисткой стилистике заполонили собой весь интернет. Вы наверняка видели эти работы с кучей явных черных линеек, таблиц, блоков и странных фигур. Брутализм – это сайты, намерено сделанные грубо, для них во главе угла стоит структура и смысл.
Подробнее о брутализме можете почитать в нашей статье.
Геометрические абстрактные иллюстрации, иконки и фигуры
В наше время уже никого не удивить обыкновенными иконками-значками. И самостоятельного смысла без текста они не несут. Потому дизайнеры вместо привычных нам иконок начинают использовать другие «якорные объекты».
Например, абстрактную графику, которая никак не относится к тексту, рядом с которым стоит. Особенно в 2022 году бум случился на всевозможные звезды и мы ожидаем, что этот тренд останется актуальным.
Особенно в 2022 году бум случился на всевозможные звезды и мы ожидаем, что этот тренд останется актуальным.
Экспериментальная типографика как тренд веб-дизайна в 2023 году
В 2022-й можно смело назвать годом экспериментов со шрифтами. Дизайнеры стали деформировать шрифты, заменять символы, рисовать свои шрифты, применять необычную композицию и вставлять картинки внутрь заголовков. Уверены, в 2023 году нас ждет нечто подобное.
Крафтовая графика, скрапбукинг и наивность
По мере развития веб-дизайна дизайнеры всё чаще отказываются от стоковых вылизанных фотографий в пользу настоящего контента, а зачастую и создают его самостоятельно. В 2023 году нормально нарисовать картинку на листке, сфотать на смартфон и вставить в свой дизайн. Или вырезать картинку из журнала.
Сюда же мы бы вписали тренд на наивность и детские нелепые и корявые иллюстрации.
Китч, панк и антидизайн
Дизайн сайтов всё больше и больше уходит от аккуратных градиентов и теней в пользу большей выразительности.
В 2023 году будет трудно зацепить минимализмом-модерном, поэтому пора взглянуть в сторону постмодерна. В борьбе за внимание целевой аудитории идет всё: кислотные цвета, дичайшие шрифты, низкопробные фотки, стикеры, котята и вся та дичь, что до этого жила разве, что в мемах.
Тренды графического дизайна в 2023 году: ретростиль, мемфис-стиль, 80-е
Стиль мемфис (memphis) – это что-то наподобие поп-арта в дизайне: геометричные паттерны, яркие цвета, плоскость флэт-дизайна.
Также мемфис тесно переплетается с необрутализмом, и даже специалисты спорят и не могут отличить, где та грань, за которой начинается другой стиль.
Вместо 1000 слов лучше посмотрите примеры – и всё будет понятно.
Субкультура Y2K — 90-е и нулевые
Веб-дизайн немыслим в отдельности от жизни общества. В 2022 году мы увидели расцвет стиля Y2K — мода на нулевые. Современные музыканты начали писать песни в стиле «Руки вверх», блогеры стали одеваться в стразы и глянец, подражая стилю нулевых — всё это стиль Y2K. Неудивительно, что он проникает в графический дизайн и в UI-дизайн.
Неудивительно, что он проникает в графический дизайн и в UI-дизайн.
Чтобы в 2023 году вам быть в тренде — делайте дизайн в стиле нулевых. В нулевые дизайнерам стали только доступны простые эффекты, они упражнялись в изобразительности, а сейчас… это стало нашим наследием, опираясь на которое мы можем создавать новое.
Анимированные градиенты, параллакс и scrollytelling как тренд в создании сайтов в 2023 году
Начнем с последнего «scrollytelling» — смесь понятий сторителлинг и скроллинг, это когда вы скроллите сайт, а сайт вам рассказывает историю. Когда образы и слайды перетекают друг в друга и получается целое представление. Такие сайты были в 2022 году, будут и в 2023 году.
Также сохраняется тренд на параллакс – всякие двигающиеся штуки в экране и градиенты, реагирующие на движения мыши.
Мода на градиенты
Сначала градиенты были модными, потом это стало считаться дурным тоном, а сейчас градиенты снова в тренде, но их делают всё сложнее и сложнее.
Теперь простой переход цвета – это скучно. Для разнообразия создают сетчатые градиенты либо пастельные «нюдовые» градиенты с переходом в цвет фона.
Claymorphism и 3D
Не заметить этот тренд вы не могли. В частности дизайн «Сбера», следуя моде, сплошь стал пластилиновым.
Клэйморфизм – это те самые тридэшные человечки. Тренд на claymorphism продолжает развиваться с развитием технологических возможностей. 3D проникает везде: в иконографику, в типографику (шрифты) и, конечно же, в иллюстрации.
Неоморфизм – тренд веб-дизайна в 2023
Странный тренд в дизайне интерфейсов называемый неоморфизмом продолжит своё существование и в 2023 году, но пока непонятно насколько успешно.
У данного стиля дизайна есть ряд существенных проблем. Например, у него недостаточная контрастность для того, чтобы им было удобно пользоваться. Поэтому велика вероятность, что этот тренд либо видоизменится, либо он останется в отдельных элементах в рамках других стилей.
Гласморфизм
Мода на «стекло», в отличие от предыдущего тренда, скорее всего, получит какое-то развитие.
Выглядит мило и аккуратно, но полностью делать интерфейс в стиле glassmorphism мне кажется странным, однако можно применить его в отдельных в деталях, например, в иконках.
Тёмная тема останется трендом веб-дизайна 2023
Раньше темную тему добавляли для различных интерфейсов, чтобы при использовании в темноте экран не слепил пользователя белым фоном. Теперь темная тема стала трендом. Стало модно как добавлять на сайт темную тему, так и сразу делать сайт в черных тонах. Подробнее об этом рассказывали в нашей статье.
Флэт-дизайн
Старый добрый «плоский дизайн» не собирается сдавать свои позиции и в 2023 году. Он всё так же продолжит развиваться, обрастая новыми выразительными средствами и интегрируя в себя что-то из других направлений.
Он всё так же продолжит развиваться, обрастая новыми выразительными средствами и интегрируя в себя что-то из других направлений.
Минимализм
Минимализм тоже будет актуален в 2023 году, взяв от брутализма контрастности, линеечек и выразительности. Такие сайты всегда выглядят свежо и чисто, а дополнительным бонусом к минимализму идет быстрая загрузка контента.
Материал-дизайн
Material design, выпущенный Google в 2014 году и получивший последнее обновление в мае 2021 года, тоже не уйдет с арены веб-дизайна.
Материал-дизайн добавил минимализму и флэт-дизайну чуточку удобства и осязаемости, поэтому он до сих пор с нами. Возможно стоит ждать какой-то его трансформации или смешения с другими стилями.
Что ждать от веб-дизайна в 2023 году?
Думаю, вы убедились, что 2022 год принес нам много всего нового, и в 2023 году мы ожидаем, что дизайн продолжит развиваться в сторону постмодерна. Будет встречаться больше дизайна, который сделан на грани с безвкусицей, но когда подобный прием применен умышленно и в тему — это привлекает внимание к бренду.
От себя же хочу добавить, что использовать эти приемы стоит в меру и к месту. Их можно и нужно сочетать между собой, чтобы добиваться большей выразительности.
Да, на корпоративных сайтах и интернет-магазинах сильно такое не применишь, но в промо-материалах, в слайдерах, в баннерах и на первом экране – почему нет?
Помните, что пользователь приходит на сайт, чтобы решить свою задачу, поэтому сайт должен хотя бы не препятствовать этому, а в идеале помогать ему и быть удобным. А делать красивое и удобное — это наша работа 🙂
#дизайн #картинки на сайте #маркетинг #поведенческие факторы #фишки для сайта #создание сайта #структура сайта
Самые Инновационные Тренды Графического и Веб-Дизайна в 2023 году
Союз IKEA и LEGO создал удобную систему хранения вещей
Стеклянные текстуры
Стекло активно используется, но уже в новых формах и видах. Текстуры имеют прозрачность, что удобно для любого типа визуализации, реализации любой идеи.
Авторы: Wes Cockx, Microsoft Design, Nando Costa
Стеклянное оформление, картинки, помогают акцентировать внимание пользователя. Такой тренд позволит показать облик современного графического дизайна и его можно видеть в продуктах Windows 11 и iOs. Текстуры такого вида в 2023 году начнут встречаться чаще остальных и будут разнообразнее, с эффектами 3D и т.д.
Возврат в 90-е и 00-е
Образы, которые людям знакомы много лет, автоматически дают спокойствие, появляется ощущение ностальгии. Ранее веб-дизайнеры увлекались эпохой 80-х, но в современных реалиях трендом становятся 90-е. У ретро периода начинается новая жизнь, которую разработчики могут сделать яркой, привлекая аудиторию.
Автор: Lilla Bardenova
Основные элементы этого стиля, которые знакомы многим людям:
- металлические цепи;
- яркие оттенки;
- зернистая текстура.

Для современного поколения стиль «ретро» может казаться совершенно новым, но однозначно захватывающим внимание.
Следующий ретро-тренд – эстетика 2000-х. В тот период было много технологических решений, прорывов, а сам период часто дополняется неоновым цветом, текстурами CD-дисков и прочей атрибутикой.
Чаще в проектах собрано сразу все, поэтому для лого бренда, оформления интерфейса стиль может не подходить. Тенденция уместна для независимых проектов, изображений и в 2023 году может набрать популярность.
Использование ар-деко
Особенность ар-деко – симметричные формы, геометрические фигуры. Такая тенденция будет в тренде, ведь она проверена временем. Стекло в сочетании с этим стилем отлично сочетается, а применение оттенков металла, сияющего хрома может усилить впечатление.
Главная страница сайта Hotel Metro в стиле ар-деко
Описываемый стиль можно охарактеризовать следующими деталями:
- узорчатый;
- декоративный;
- разлинованный;
- орнаментальный.

Все это подходит для красивой картинки и подобный тренд хорошо проявляется в веб-дизайне, где геометрические формы помогают уменьшить визуальное напряжение, создавая утонченные решения.
Лого винного бара Jigger Cocktail & Wine Bar
Формы этого стиля хорошо подходят для создания бренда, логотипа, особенно, если задача заключается в минимализме и богатой эстетике.
Анти-дизайн и брутализм
Тренд, построенный на брутализме, исключает игру по правилам, привлекая внимание людей. Сюда можно добавить кричащие шрифты, нескучные образы и другие «уродства», которые не кажутся скучными и привычными
Главная страница сайта Readymag
Подобный тренд позволяет не сдерживать самые смелые и необычные решения, двигая прогресс. При оформлении можно отбросить представления традиционного оформления сайта, страниц, добавляя смелые цвета, сочетания.
Экспериментальная типография
Популярный тренд на 2023 год – забавные типографические решения, очаровующие пользователей. Нестандартные шрифты можно применять в роскошном стиле или минимализме, кроме того, нестандартные или перевернутые буквы украсят страницу.
Лого компании Spain Fashion
Подобное направление полностью рушит классические подходы графического дизайна, давая волю творчеству. Экспериментальная типография отлично сочетается с трендами стеклянных текстур, ар-деко или 3D.
Рисунки в брендинге
В 2022 году началось возвращение полноценного элемента брендинга – быстрые наброски, рисунки и абстракции. Данное течение было много лет назад, но в 2023 году может стать новым трендов графического и веб-дизайна. В современном мире ценят связь самой компании и ее клиента (покупателя), поэтому важно дать оригинальность и персональный подход. Эту цель и выполняют абстракции, быстрые наброски.
Оформление обложки Oracle Cloud Fest 2019
Изображения могут быть любого вида и характера, от людей и лиц, до абстракции, геометрических фигур и любых форм выражения, гибкости творчества. Подобную тенденцию можно адаптировать под любые сферы, проекты.
Подобную тенденцию можно адаптировать под любые сферы, проекты.
Особенно нравиться оформление в этом стилем молодым людям, которые не знакомы с трендом в прошлом и сейчас он воспринимается как оригинальное решение.
Шрифты с засечками
Шрифты с использованием засечек могут казаться обычным делом, но эта маленькая особенность делает оформление особенным и является значимым элементом. При помощи засечек удается сделать красивые буквы.
Шрифт от New Tropical Design Studio
Данная тенденция связана с классическим стилем обычного письма, с элитой прошлого и в современной моде имеет место. Создается эффект устойчивости и визуальной структуры, особенно если задача состоит в оформление посадочных страниц сайтов или оформлении презентации.
3D-модели
Тенденция не новая, особенно если говорить об анимационных моделях, но подойдет и для 2023 года. Это не только объемные картинки. Намного интереснее сочетание миров 2D и 3D, которые способны дополнять друг друга, что дает яркие контрасты и полное изменение отношения к такому концепту.
В мире веб-дизайна широко используют графику 3D и анимацию. Тренд существует несколько лет и в 2023 году не будет пропадать. Такое искусство можно увидеть на многих обзорах дизайна UI в сфере медиа. Модель оформления активно используют целевые страницы, медийные веб-сайты и др.
Реалистичные изображения выглядят эффектнее классической анимации. С технической стороны, дизайнерам проще передавать смысл, текстуру и саму энергию, поскольку это ближе для человеческого восприятия, чем плоские 2D картинки.
Пример ресурса Domo в стиле 3D
Темная тема
Изначально темная тема была во многих гаджетах, после начала переходить в соц. сети и другие приложения, теперь используется в сайтах. Те, кто предоставляют людям на выбор 2 темы (белая и черная) получают преимущество среди конкурентов. Основная палитра в этом случае будет темная, но не стоит применять очень много, она должна быть уместной и не мешать нормальному восприятию сайта.
Пример темной темы с контрастными элементами
Минимализм
Этот тренд по упрощению ресурса, отсутствия визуальной и функциональной нагрузки удобен в использовании. Оформление получается стильным, а вероятность сделать что-то не то минимальная. Подобный дизайн сопровождается часто простыми шрифтами, оттенками с хорошим балансом. Лучше всего придерживаться единого тона.
Оформление получается стильным, а вероятность сделать что-то не то минимальная. Подобный дизайн сопровождается часто простыми шрифтами, оттенками с хорошим балансом. Лучше всего придерживаться единого тона.
Оформление профиля ZARA в минималистическом стиле
Анимация
Анимационное оформление постепенно используется во всем мире. Сюда можно отнести отрисованные элементы, краткие видеозаписи и такое оформление уже применяет компания Adidas и Apple. Тренды подхватывают и другие небольшие бренды. Нередко сама анимация не имеет никакой смысловой нагрузки, а нужна только для привлечения клиентов своей яркой оболочкой.
Видео на сайтах магазинов можно применять в качестве креативной детали, развлекательного оформления или для показа товаров, привлекая больше клиентов, создавая интересный и увлекательный контент.
Анимация – важный тренд веб-дизайна в 2023 году. В будущем сайты, приложения и другие ресурсы без подобного оформления будут смотреться незаконченными.
Несколько вариантов по использованию веб-анимации:
- Создавать отдельные рассказы, при помощи анимированных сообщений передавать информация, формируя эмоциональную связь человека и оформления сайта.
- Использовать тренд для оформления загрузки. В этот момент не хочется никому долго ждать, а анимирование помогает оформить экран загрузки в интересной, веселой форме. Можно применять индикатор с процентами или шкалой выполнения загрузки, другие решения, показывающие время ожидания и т.д.
- Очаровать эффектом для курсора. Во время работы с ресурсом человек будет смотреть на необычный курсор, что заставит изучить сайт, особенно при наличии интерактивной анимации, которая напрямую будет связана с курсором.
- Сделать хаос через использование кинетической типографики, что поможет создать «танец из буков».

Согласно статистике Statista за 2020 год рынок анимации во всем мире был на отметке в 270 млрд. долларов и подобная тенденция направлена в сторону видео, а не статических данных. Многие бренды в мире применяют анимированные эффекты для собственных соц. сетей, рекламы и других оформлений. Большой плюс анимированной картинки состоит в гибкости и широком разнообразии.
Работы такого вида используют чаще для 2 ситуаций:
- Оформление роликов, которые объясняют что-либо. Это помогает четко продемонстрировать где нажимать, чтобы добиться определенного результата. Анимация способна показать то чего не существует, то, что не может передать видео. Дизайнеры могут нарисовать любое изображение, которое можно представить.
- Для создания рекламы.
К анимации можно добавить и оформление логотипов. Даже в 2022 году все используют блокноты, визитки, листовки и т.д. Лого компании на основе анимации не имеют смысла для полиграфии, но онлайн ресурсы в поиске новых, свежих решений.
Преимущества анимированных логотипов:
- Привлечение внимания, повышение узнаваемости компании.
- Улучшение SEO, ведь поисковые системы, в частности Google, больше предпочитает динамическое оформление контента, поэтому любые сайты с движущимися элементами начинают быстрее продвигаться, привлекая больше аудитории.
- Красиво смотрится на мобильных устройствам, которыми пользуются практически все люди в мире больше, чем компьютерной техникой.
- Возможность показать историю. Бренды при помощи анимации за 5-10 секунд могут показать свою миссию и ценность, чего невозможно сделать со статическим лого.
Анимация в веб-дизайне – отличный тренд на 2023 год, который сделает контент живым и запоминающимся. Пользователи будут погружены во взаимодействие. Кроме того, подобное оформление помогает привлекать внимание к конкретным разделам, показывают быстрые действия, а на ресурсе человек будет больше проводить времени, что полезно для продвижения.
Рассматривая вопрос последних технологических трендов, следует выделить несколько важных деталей, способных положительно повлиять на графический и веб-дизайн в 2023 году:
- Персонализированный контент. Многие площадки, сайты, обладают широким функционалом, применяя контроль цифрового следа пользователя. Веб-мастера советуют использовать инструмент и расставлять приоритеты по прошлым данным, чтобы привлекать больше людей в будущем. Подобная настройка пользовательского контента будет увеличивать конверсию, улучшит сайт, иную платформу.
- Смелое цветовое оформление. Цветовая гамма – важная часть любого дизайна. Раньше часто пользовались нейтральными цветами, но тенденция изменилась и смелые решения – будущее для веб-дизайна, где преобладают яркие оттенки.
- Скорость загрузки страниц. Современные сайты предпочитают высокую скорость обновления страниц, что положительно сказывается на эксплуатации и посещаемости ресурса.
 Компании, применяющие высокую скорость, получают лучшие позиции в выдаче по поисковым запросам, улучшается конверсия.
Компании, применяющие высокую скорость, получают лучшие позиции в выдаче по поисковым запросам, улучшается конверсия. - Адаптивный веб-дизайн. Мобильные устройства есть у любого современного человека, а технологии стремятся к созданию максимально отзывчивых сайтов. Пользователи входят в различные ресурсы через смартфоны, планшеты, поэтому адаптативный веб-дизайн – обязательный стандарт 2022-2023 года.
- Доступность сайта. Еще одно направление, которое приведет к успеху разработчиков в 2023 году – специальные возможности. К ним можно включить голосовые функции, возможность распознать речь, VR. Крупные бренды постепенно отказываются от использования классических методов доступа к платформам, используя новые методы работы.
Описанные тенденции позволят в будущем существенно улучшить работу цифрового мира и его взаимодействие с пользователями. В работе можно использовать не только графические элементы, инструменты веб-дизайна, но и ботов, прочий функционал.
Мир графического дизайна не меняется каждый год, инновации в эту сферу приходят не быстро, но изменения не стоят на месте. Тенденции полностью осваиваются в течение нескольких лет, в результате чего часто совпадают с прошлыми.
10 лучших дизайнов веб-сайтов, которые вдохновят вас в 2023 году
14 января 2023 г. | Опубликовано admin в веб-разработке
Согласно SWEOR « Пользователям требуется около 50 миллисекунд, чтобы сформировать мнение о вашем веб-сайте, которое определяет, нравится им ваш сайт или нет, останутся они или уйдут». Что ж, зная вышеизложенный факт, теперь становится очевидным, почему нам нужен лучший дизайн для нашего веб-сайта.
Потому что правильно сказано: «Первое впечатление остается последним, иногда второго шанса не бывает».
Веб-сайт — это лицо бренда в цифровом мире, и лучший дизайн веб-сайта может помочь предприятиям произвести отличное первое впечатление на своих потенциальных клиентов.
Лучший дизайн веб-сайта не только визуально привлекателен, но и обеспечивает беспрепятственный пользовательский интерфейс, который поддерживает интерес посетителей и побуждает их исследовать больше.
Итак, здесь мы представили 10 лучших дизайнов веб-сайтов, получивших награды CSS за свой дизайн. Эти крутые веб-сайты являются лучшими примерами красивого дизайна, UX, UI, хлебных крошек, простой навигации, цветовой палитры и информационной архитектуры.
Поиск лучшего дизайна веб-сайта — сложная задача, но просмотр перечисленных ниже креативных веб-сайтов наверняка вдохновит вас. Вы можете использовать этот список в качестве готового справочника, чтобы включить элементы, которые соответствуют требованиям вашего веб-сайта, и удерживать посетителей на вашем сайте.
С учетом сказанного, вот 10 примеров лучших веб-сайтов, получивших награды CSS.
Это сайт, предназначенный для совершения покупок. Вы можете виртуально прогуляться по магазину и убедиться в этом сами.
Отображает четкие изображения с минимальным использованием цветов и использует эффекты параллакса. Он получил награду CSS за лучший пользовательский интерфейс и инновации.
Для инновационных идей вместо простой кнопки они использовали «ананасы».
«Спирали» специализируются на стратегии, брендинге, визуальном дизайне, производстве контента и цифровых коммуникациях.
Веб-сайт эффективно отображает их «творческую сторону», а также «сторону услуг» с последовательной цветовой палитрой.
Он получил награду за лучший веб-сайт от CSS в категориях анимированных, сеточных и webGL.
С идеальным пользовательским интерфейсом и UX и минимальным использованием цветов для отображения, мы считаем, что вам нужно посетить сайт один раз, чтобы получить опыт.
У Finprint один из лучших дизайнов веб-сайтов, который нравится агентствам, и привлекает внимание пользователей в основном к углеродному следу, создаваемому выбором определенного вида транспорта или определенного сорта морепродуктов.
Он был удостоен награды «Лучший веб-сайт дня» от CSS за то, что с помощью игры помог пользователю понять, как его выбор покупки морепродуктов и выбранного транспорта влияет на уровень выбросов углекислого газа.
Сайт использует превосходную графику, классные цветовые сочетания и включает в себя игры, чтобы доказать свою правоту перед пользователем.
Иллюстрации и эффекты параллакса делают сайт потрясающим.
Если вы только что подумали, почему кому-то может быть интересно создать такой веб-сайт, вот несколько фактов.
Beauvoir — креативное агентство, занимающееся брендингом, созданием контента, рекламными кампаниями и HR-маркетингом.
Он был награжден CSS как «Лучший веб-сайт дня» и, помимо дизайна, имеет отличные хлебные крошки, удобную навигацию, лучший UX и пользовательский интерфейс.
Изображения и видео, размещенные на сайте, имеют превосходное качество и способны привлечь внимание посетителя.
Функции прокрутки, используемые на сайте, необыкновенны. Меню размещены на боковой панели, что обеспечивает четкое представление изображений и видео.
Меню размещены на боковой панели, что обеспечивает четкое представление изображений и видео.
Ufomammoot представляет первую рождественскую гоночную игру, созданную с использованием WebGL и создающую веселье с использованием цифровых технологий.
Награжден CSS за лучшую категорию веб-сайтов, он использует отличную графику и анимацию с единой цветовой палитрой и фоновой песней.
Nest Wifi — это веб-сайт о Wi-Fi, который соединяет все устройства в доме.
В декабре 2019 года он был удостоен награды CSS «Лучший веб-сайт дня».
Использование спокойных цветов, идеальных изображений, удобной прокрутки и навигации — вот что делает этот сайт идеальным.
Он использует видео, чтобы помочь пользователю использовать его устройство «Nest Wifi», и использует призрачные кнопки CTA в подходящих местах для преобразования посетителя в покупателя.
В целом простой дизайн и макет, а также лаконичный веб-сайт делают его одним из лучших.
7. Прекрасные выходные
Что ж, это классический пример использования WebGL, 3D-графики для разработки веб-сайта гиганта поисковой системы Google.
Это делает интерфейс довольно интересным для пользователя, вовлекая его в физическую 3D-игру, которая в конечном итоге приводит его к форме регистрации на фестиваль Wonderful Weekend в парке Мэгги Дейли.
Он был награжден как «Лучший веб-сайт дня по версии CSS» в категории «Развлечения».
Всем знакомо это имя. Carlsberg славится своим пивом. Что ж, у него есть отличный веб-сайт, который помогает пользователю рассказывать истории.
Он был удостоен звания «Лучший веб-сайт дня по версии CSS». Он изображает минималистский дизайн с эффектами параллакса.
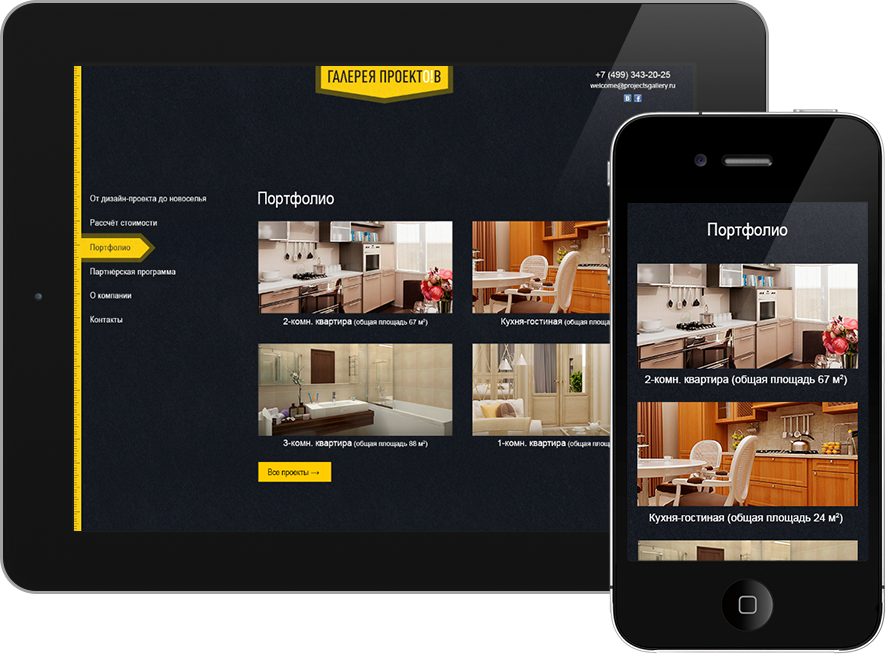
Homecult занимается дизайном интерьеров домов с комфортом и уютом.
Сайт довольно простой и лаконичный. Очень четко определенные страницы для «проектов», «свяжитесь с нами», «домой» и «о нас».
Сайт предлагает отличную навигацию и хлебные крошки. Использование холодных цветов делает его броским для посетителя. Он получил награду «Лучший сайт дня от CSS» в 2019 году.
Использование холодных цветов делает его броским для посетителя. Он получил награду «Лучший сайт дня от CSS» в 2019 году.
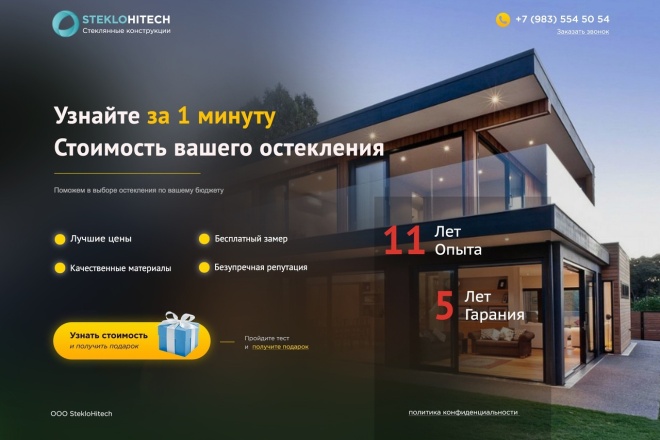
«Лимонад» — сайт о страховой компании. Что особенного в этом веб-сайте, так это то, что он изображает «подарки» на своей домашней странице, побуждая людей поверить в его услуги.
Еще одна примечательная особенность этого веб-сайта заключается в том, что вам просто нужно прокручивать страницы вниз, автоматически загружаются следующие страницы без необходимости нажимать несколько вкладок.
Благодаря отличным вариантам типографики и анимации он получил награду CSS в номинации «Лучший веб-сайт дня» в 2019 году. Они приносят долгосрочную реальную прибыль портфельным компаниям и заинтересованным сторонам.
Их сайт использует современный, передовой и очень интерактивный дизайн, разработанный лондонским агентством веб-дизайна. Благодаря чистому плоскому дизайну сайт очень отзывчив и обеспечивает четкую узнаваемость бренда для зрителей на протяжении всего пути».
Посещаемость веб-сайта увеличилась на 300 % с тех пор, как их новый дизайн был запущен, и он был номинирован на Awwwards, CSS Design Awards и CSS Winner.
Заключение
Когда дело доходит до создания лучшего дизайна веб-сайта, крайне важно сосредоточиться на целевой аудитории и разработать веб-сайт, который будет соответствовать их потребностям и предпочтениям.
Веб-сайт с лучшими элементами дизайна может помочь компаниям завоевать авторитет и доверие среди своей целевой аудитории, что в конечном итоге может привести к увеличению количества конверсий и продаж.
В современном быстро меняющемся цифровом мире веб-сайт с лучшим дизайном может существенно повлиять на успех бизнеса, помочь ему выделиться среди конкурентов и привлечь больше клиентов.
Это подводит нас к концу темы.
Тем не менее, существует множество веб-сайтов и множество организаций, таких как The Webby Awards, Awwwards, SiteInspire, W3 Awards и т. д., которые награждают лучший дизайн веб-сайта, UX, UI и т. д.
д.
Этот список не о количестве посетителей, это список сайтов с лучшим дизайном. Вот список самых посещаемых интернет-сайтов на 2022 год.
Поиск дизайнеров веб-сайтов в вашей нише может быть разумным. Например, вы можете найти лучшие компании по разработке веб-сайтов по недвижимости или другие специализированные агентства для определенных ниш.
Стоит отметить, что существует множество платформ, которые позволяют пользователям создавать полнофункциональные и красивые веб-сайты без привлечения дорогостоящих веб-дизайнеров. WordPress, Squarespace, Wix, Blogger и другие платформы могут быть полезны, если у вас ограниченный бюджет. Некоторые из них даже имеют бесплатные опции. Например, здесь вы можете найти несколько бесплатных шаблонов Blogger.
Надеемся, это поможет!
Об авторе:
Крис Вагнер , руководитель отдела контента @HostingPill. Я регулярно пишу о хостинге веб-серверов и WordPress. Имею опыт работы в отрасли более 9 лет. Основываясь на своем опыте, я составил список лучших хостинговых компаний.
Основываясь на своем опыте, я составил список лучших хостинговых компаний.
Поделиться Статья:
Лучшие веб-сайты 2022 года
Как определить лучшие веб-сайты 2022 года? Тенденции приходят и уходят, поэтому вам не нужен слишком современный выбор. В то же время лучшие сайты не выглядят устаревшими. Лучшие из них часто пользуются популярностью у пользователей, поэтому у них есть много времени и денег, которые они могут инвестировать в удобство использования своего сайта.
Выяснение того, какие сайты являются «лучшими», несколько субъективно. Хотя есть некоторые элементы, которые соответствуют принципам хорошего дизайна, другие могут улучшать или не улучшать общий пользовательский опыт (UX). От того, в какой отрасли находится бизнес, могут зависеть наиболее важные функции.
По данным Internet Live Stats, в мире насчитывается около 1,9 миллиарда веб-сайтов. Не все активны, и некоторые домены паркуются поверх других. Тем не менее, владельцы бизнеса и дизайнеры сталкиваются с большой конкуренцией в привлечении и удержании внимания людей. Например, если вы управляете ипотечной компанией, калькулятор является жизненно важной частью UX.
Например, если вы управляете ипотечной компанией, калькулятор является жизненно важной частью UX.
Если вы хотите выделиться из толпы, вы должны использовать то, к чему тяготеют пользователи. Что такого в самых популярных веб-сайтах, которые они любят? Как даже небольшие бренды внедряют инновации и добавляют отличный пользовательский опыт (UX), не тратя при этом целое состояние?
Каковы тенденции веб-сайтов на 2022 год?
Выяснить тренды веб-дизайна на год не всегда просто. Чтобы выяснить некоторые популярные функции, мы обратились к многочисленным советам по дизайну и сайтам с технической информацией. Мы с готовностью согласились с некоторыми тенденциями, но другие казались довольно сомнительными. Вот те, которые, как мы ожидаем, продлятся в течение года:
- Одностраничный : Поскольку все больше людей выходят в Интернет с мобильных устройств, мы согласны с тем, что одностраничные сайты станут более популярными. Не нужно беспокоиться о интерактивных областях для небольших экранов или неработающих ссылках.
 Все видно при прокрутке.
Все видно при прокрутке. - Меньше главных изображений : Хотя всегда есть место для большого красивого изображения, многие бренды делают акцент на содержании и заголовках. Ожидайте увидеть меньше больших изображений и больше заголовков.
- Большая типографика : Огромные заголовки — это то, что мы уже давно наблюдаем, когда дизайнеры экспериментируют с различными шрифтами и слоями. Мы ожидаем, что эта тенденция сохранится, но шрифт будет становиться все более и более чувствительным к разным размерам экрана.
- Инклюзивная копия : Бренды лучше осведомлены о том, что они говорят, как они это говорят и есть ли у каждого доступ к их копии. В 2022 году они будут уделять особое внимание альтернативным тегам и описаниям.
Многие тенденции приходят и уходят в течение года, но хороший дизайн выдерживает испытание временем.
По каким критериям мы выбирали лучшие сайты 2022 года?
Невозможно предсказать каждую тенденцию или какие веб-сайты будут расти, а какие падать. Однако, оглядываясь назад на некоторые из лучших сайтов 2020 года, мы можем сделать несколько отличных предположений о том, какие из них останутся популярными у потребителей.
Однако, оглядываясь назад на некоторые из лучших сайтов 2020 года, мы можем сделать несколько отличных предположений о том, какие из них останутся популярными у потребителей.
Некоторые из критериев, которые мы использовали, включали рекомендации, основанные на информации из библиотеки Лидии М. Олсон для Университета Северного Мичигана по оценке источников. Кроме того, мы рассмотрели эстетику сайта и то, насколько хорошо дизайн соответствует потребностям и ожиданиям пользователей.
- Точность – Насколько правдива информация на сайте? Были ли ссылки на надежные источники для проверки? Насколько доверяют бренду?
- Охват – Насколько хорошо веб-сайт освещает тему? Является ли фокус достаточно широким, но не слишком широким? Если есть блог, углубляется ли он в тему? Если это интернет-магазин, достаточно ли подробны описания?
- Объективность – Насколько нейтральным было содержание? Если на сайте были отзывы, были ли они положительными и отрицательными, или они казались искаженными? Были ли представлены негативы хотя бы для того, чтобы преодолеть возражения покупателя?
- Валюта – Как часто обновляется страница? Где-то есть даты, чтобы показать, когда в последний раз были правки?
- Внешний вид — Панель навигации проста и удобна в работе? Как насчет эстетики сайта? Удобен ли сайт даже для пользователей мобильных устройств? Мы проверили каждый сайт как на ПК, так и на мобильных устройствах.

- Скорость — Мы также учитывали скорость загрузки страницы. Почти каждый браузер учитывает скорость загрузки страниц в своих алгоритмах и на страницах результатов поисковой системы. Если сайт загружается медленно, он может быть красивым, но не таким удобным.
Каждая категория получила оценку A, B. C, D или F. Мы просмотрели 50 различных популярных сайтов и сузили выбор до 16 лучших. Амазонка. Есть много статей о том, почему у этих мест отличный UX. Мы хотели изучить веб-сайты, более подходящие для владельцев малого бизнеса. Вы многому научитесь, изучая эти примеры и то, что они делают лучше всего.
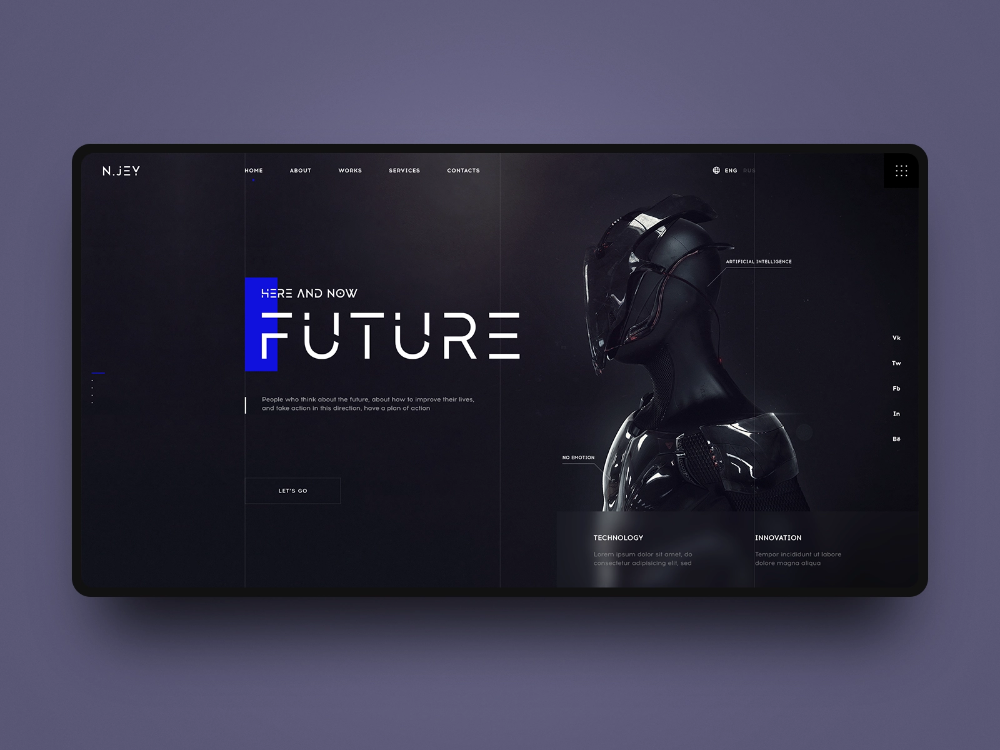
1. HumAIN
Источник: https://www.humai.aiHumAIn прямо в тренде с большим красивым шрифтом для заголовка и некоторыми интерактивными анимированными элементами. Когда пользователь наводит курсор мыши на заголовок, вокруг букв появляется более темно-оранжевый градиент.
Общий эффект — дымчато-оранжевая эстетика, которая держит пользователя заинтересованным и читает. Нам нравится логотип с подсветкой вокруг букв AI в словесном товарном знаке. Интересные визуальные эффекты находятся в тренде с тем, что мы делаем в дизайне 2022 года, и они должны остаться, по крайней мере, в течение следующих нескольких лет, что сделает сайт несколько вечным.
Нам нравится логотип с подсветкой вокруг букв AI в словесном товарном знаке. Интересные визуальные эффекты находятся в тренде с тем, что мы делаем в дизайне 2022 года, и они должны остаться, по крайней мере, в течение следующих нескольких лет, что сделает сайт несколько вечным.
2. Heyday
Источник: https://heyday.xyzHeyday предлагает относительно простой дизайн. Шрифт без засечек из семейства Helvetica является простым и легко читаемым. Графика — это руки, указывающие на призыв к действию или на то, куда дизайнер хочет, чтобы пользователь посмотрел. Даже кнопка призыва к действию (CTA) представляет собой простой зеленый овал с белыми буквами.
Поскольку в 2022 году в тренде более простые сайты, мы ожидаем, что людям понравится единственная цель этого веб-сайта. Когда пользователь попадает на эту страницу, становится ясно, каким должно быть его следующее действие. Вы не найдете кучу конкурирующих элементов, отвлекающих от цели.
3. Университет Нотр-Дам
Источник: https://www. nd.edu
nd.eduМожно спорить, является ли университет организацией или бизнесом, но мы просто собираемся утверждать, что веб-сайт Нотр-Дам является одним из лучшие сайты года. Макет очень интуитивно понятен. Большинство людей, посещающих страницу, являются либо студентами, либо родителями потенциальных студентов, поэтому разумно иметь информацию о том, как посетить, об учебе и поступлении в заголовке.
Что сделало этот сайт для нас крайним по сравнению с другими образовательными сайтами, так это ограниченное количество категорий. Университет использует подкатегории для дальнейшей фильтрации. Кроме того, отличный контент на домашней странице привлекает людей и знакомит их с работами некоторых студентов, тем, что можно найти в кампусе, и главными университетскими новостями.
Вы найдете отличный баланс между заголовками, текстом и изображениями на странице. Даже университетские цвета ограничены верхом и несколькими акцентами, с нейтральными оттенками в теле, так что можно эффектно использовать любой образ.
Нам также нравится минималистичный дизайн с плоскими иконками. Весь сайт эстетичен и прост в навигации. Новые пользователи не будут перегружены или у них возникнут проблемы с поиском того, что они ищут.
4. Polygon Studio
Источник: https://polygondesign.com.au 9Сайт 0002 Polygon демонстрирует две стороны своей бизнес-модели. Одна вещь, которую мы действительно считаем трендовой для этого сайта, — это то, как он прокручивается в сторону, а не вверх и вниз. Когда пользователь нажимает Pgdn, вся секция сдвигается влево.Элемент боковой прокрутки особенно удобен для мобильных пользователей. Поскольку больше людей, чем когда-либо прежде, получают доступ к веб-сайтам через свои мобильные устройства, ожидайте увидеть больше боковой прокрутки в будущих проектах.
Также следует отметить красивые изображения, демонстрирующие их работу. Нам нравятся заметки о направлениях, объясняющие, что должен делать пользователь и где он может найти ссылку для прокрутки и изучения или щелкнуть, чтобы купить больше.
5. Frank Clegg
источник: https://frankcleggleatherworks.com/signature-lock-satchel-green.htmlFrank Clegg — американская компания по производству сумок. Мы нашли это одним из лучших примеров интернет-магазина благодаря подробному описанию и тому, как они демонстрируют различные варианты цвета.
Само описание предлагает детали в виде пунктов, а затем вы можете щелкнуть вкладки, чтобы узнать больше о размере и посадке, уходе за изделием, доставке и возврате, а также времени производства.
6. Twisted Lily
URL: https://twistedlily.comНам нравится, как Twisted Lily использует ползунок в разделе героев. Хотя некоторые говорят, что ползунков больше нет, мы думаем, что это более чем компенсирует все, что встречается со ползунком. Обратите внимание на анимированное вращающееся колесо на одном из слайдов, которое соответствует ароматам мира.
Пользователи могут легко найти свой любимый тип аромата на колесе и перейти непосредственно к лучшему продукту для них. Колесо не только функционально, но и доставляет массу удовольствия посетителям сайта, заставляя их думать о выборе продукта.
Колесо не только функционально, но и доставляет массу удовольствия посетителям сайта, заставляя их думать о выборе продукта.
Еще одна особенность этого ползунка заключается в том, что элементы вокруг него очень минималистичны. Фон белый, и нет никакой другой графики, отвлекающей от слайд-шоу.
7. Instructure
Источник: https://www.instructure.comДизайн веб-сайта Instructure может понравиться многим. Во-первых, мы ценим вариант живого чата, который следует за пользователем вниз по странице. Поскольку они предлагают услугу в виде программного обеспечения (SaaS), мгновенное общение и бесплатная демонстрация имеют решающее значение для продажи этого варианта образовательных технологий.
Чистый дизайн с вкраплениями красного цвета, чтобы привлечь внимание пользователя к тому, чего хочет веб-дизайнер. В то же время кнопка CTA имеет немного градиентного цвета, чтобы придать сайту уникальный вид.
8. Lucky No. Candles
Источник: https://luckynocandles. com
comLucky No. Candles показывает всплывающее окно, когда вы попадаете на их домашнюю страницу. Идея состоит в том, чтобы захватить посетителей и собрать их информацию. Затем компания может отправлять сообщения и сегментировать аудиторию для повышения коэффициента конверсии.
Хотя некоторые люди ненавидят всплывающие окна, они все же работают, чтобы привлечь внимание и конвертировать посетителей сайта. Рассмотрите возможность добавления скидки, если человек зарегистрируется. Вы также можете позволить им немного походить по магазинам, а затем сделать предложение, но мы все равно ценим это из-за красивых анимированных изображений и того, как хорошо коробка сочетается с остальным дизайном.
9. Марта Мэй
Источник: https://marthamae.info Марта Мэй использует панель приветствия в верхней части своей страницы, чтобы побудить людей делать покупки и тратить немного больше в их интернет-магазине. Если клиенты тратят 150 долларов, они получают бесплатную доставку. Нам нравится, что их панель баннеров имеет другой оттенок, но все еще сочетается с остальной частью их цветовой палитры.
Используйте приветственную панель для обмена информацией, такой как текущие скидки, предложения бесплатной доставки и другие рекламные акции.
10. Bookshop.org
Источник: https://bookshop.orgBookshop.org выходит за рамки сети и размещает некоторые книги, которые люди могут искать, в асимметричном формате. Простой фиолетовый фон и яркие оттенки обложек привлекают внимание читателя.
Популярность ярких цветов в интернет-дизайне приходит и уходит. Однако при правильном использовании комбинация почти всегда работает. Поэкспериментируйте с различными комбинациями и посмотрите, на что ваши пользователи реагируют лучше всего. Вы всегда можете провести сплит-тестирование, чтобы увидеть, что превращает посетителей в покупателей.
11. Catbird
Источник: https://www.catbirdnyc.com Catbird использует великолепную и потрясающую типографику на всем сайте. Обратите внимание на словесный логотип и на то, как он выглядит как рукописный шрифт. Затем заголовки, такие как «Сто лет», набраны рукописным шрифтом. Основной текст представляет собой шрифт без засечек, представленный разными размерами, курсивом и жирным шрифтом в точках.
Основной текст представляет собой шрифт без засечек, представленный разными размерами, курсивом и жирным шрифтом в точках.
Текстовая иерархия этого сайта дает понять, какая информация является наиболее важной и на что пользователям следует обратить внимание.
12. Цветное стекло Estelle
Источник: https://estellecoloredglass.comЦветное стекло Estelle отлично справляется со своим содержанием. Не только изображения актуальны, но и великолепное стекло захватывает воображение. Когда пользователь прокручивает страницу вниз, он рассказывает историю о роскошных подставках для тортов из цветного выдувного стекла ручной работы и бокалах. Вы узнаете, как они появились и почему бренд называется «Эстель».
История вашего бренда, пожалуй, одна из самых важных частей вашего дизайна. Это то, что делает вас уникальным. Никто другой не сталкивался с такими же проблемами и не имел той же цели, что и вы.
13. Twitch
Источник: https://www.twitch.tv Twitch часто попадает в топ-20 списков самых посещаемых веб-сайтов. Одной из причин его популярности являются различные типы предлагаемых видео. Людям нравится транслировать вещи в Интернете, и Twitch предлагает варианты прямых трансляций, инструкции и шоу. Это похоже на смесь видео YouTube, Facebook Live и Amazon Prime.
Одной из причин его популярности являются различные типы предлагаемых видео. Людям нравится транслировать вещи в Интернете, и Twitch предлагает варианты прямых трансляций, инструкции и шоу. Это похоже на смесь видео YouTube, Facebook Live и Amazon Prime.
Некоторые из наиболее интересных вещей в их дизайне включают ссылки на наиболее просматриваемых создателей и живые каналы, которые они рекомендуют. Кнопка регистрации находится на панели баннеров в нижней части целевой страницы. Хотя сам дизайн немного занят, дизайнеры могут многому научиться из того, как они перечисляют популярные функции и упрощают их поиск.
14. Mammut
Источник: https://www.mammut.com/uk/enMammut использует дизайн с разделенным экраном, который довольно популярен в 2022 году. конкурирующие изображения, до и после, или место для текста рядом с резкой картинкой.
Mammut размещает яркое изображение своей обуви с другим снаряжением, которое используют альпинисты, слева и простой коробкой справа, которая соответствует цветам на изображении. Затем у них есть заголовок крупным шрифтом и слоган. Обратите внимание на стрелки и преимущества, перечисленные в нижней части страницы.
Затем у них есть заголовок крупным шрифтом и слоган. Обратите внимание на стрелки и преимущества, перечисленные в нижней части страницы.
15. Часы Blok
Источник: https://blokwatches.comЧасы Blok используют простую геометрическую типографику, чтобы добавить элемент интерактивности на свою целевую страницу. Интересно, что они закрывают кнопку призыва к действию буквой «L», позволяя видеть только ее часть.
Пользователь проявляет любопытство и поэтому прокручивает вниз и нажимает, чтобы увидеть, что ему нужно сделать, чтобы заставить букву двигаться, и увидеть, что находится на кнопке CTA. Эта концепция не сработает для любого веб-сайта, но дизайнер часов высокого класса уже вызывает любопытство у людей.
Когда пользователь прокручивает страницу вниз, анимированные элементы оживают, а буквы смещаются в стороны, открывая середину экрана настежь. Это мощное заявление о забавных, высокотехнологичных часах, которые производит компания.
16. Yeti
Источник: https://www. yeti.com/
yeti.com/Yeti делает так много всего прямо на сайте, что потребуется минута изучения, чтобы увидеть их все. Во-первых, страницы довольно минималистичны. Они используют смелое, яркое изображение своих продуктов в качестве фона, из-за чего страница кажется загруженной на первый взгляд, пока вы не поймете, что фотография служит фоном, а другие элементы ограничены горсткой.
Фиксированная панель навигации прокручивается вместе с пользователем, предоставляя ему точку отсчета при перемещении по различным элементам на странице. Существует функция живого чата, поэтому пользователь может взаимодействовать и мгновенно получать ответы на вопросы.
В верхней части главной страницы находится ссылка на предстоящие сезоны и праздники. Добавление своевременных материалов — это разумный шаг со стороны Yeti, который задействует сегмент их покупательской аудитории, ищущий подарки или сезонные товары, такие как холодильники.
Даже цвета на странице выглядят хорошо: приглушенный зеленовато-синий и белый.
