Как создать сайт-визитку на Тильде: инструкция от разработчика
19 июня 2020 Инструменты и сервисы, Продвижение сайтов
Хотите заявить о себе в интернете и собрать в одном месте информацию о том, кто вы и какие услуги оказываете? Можно, конечно, заморочиться и сделать сайт с блогом. А можно просто создать сайт-визитку бесплатно и своими руками с помощью конструктора Тильда. Ирина Жданова продолжает знакомить нас с функционалом Тильды.
Чтобы быстро выйти в онлайн, понадобится масса инструментов. В конце статьи или прямо сейчас скачайте бесплатную подборку из 116 сервисов, которые облегчат работу с текстами, изображениями, видео и аудио
Если вы никогда не создавали страниц на Тильде, то прочтите сначала эту пошаговую инструкцию. Она познакомит вас с базовыми функциями и блоками конструктора. Сегодня же мы узнаем, как в Тильде создать сайт-визитку.
Создайте новую страницу и выберите шаблон
На странице редактирования сайта создайте новую страницу.
Во вкладке «бизнес» есть несколько шаблонов для сайта-визитки: для адвокатов, психотерапевтов, преподавателей, репетиторов, фрилансеров, фотографов, ведущих, гидов и людей других профессий. Но ещё больше шаблонов для визиток лежит, как ни странно, в разделе «Контакты».
Выберите понравившийся шаблон. Профессия и цвета шаблоны — не важны, всё это можно поменять в настройках. Смотрите на расположение блоков и удобство навигации.
Одноэкранный сайт-визитка
Одноэкранная страница занимает один экран устройства: компьютера или телефона. Если информации о вас немного, хватит одноэкранной страницы-визитки.
Выберите пункт «Настройки» на главной странице редактирования и заполните раздел «Главное».
Поставьте бейджик. На сайте-визитке это должна быть не абстрактная иллюстрация, а ваш портрет. Когда вы будете размещать ссылку на страницу в соцсетях, вы сразу представитесь своей аудитории.
Сохраните изменения.
Одноэкранный сайт-визитка обычно состоит из одного блока. Это логично. Проблема в том, что чаще всего это зеро-блок, который мы ещё не рассматривали в предыдущих статьях о Тильде. Выглядит это вот так.
Это логично. Проблема в том, что чаще всего это зеро-блок, который мы ещё не рассматривали в предыдущих статьях о Тильде. Выглядит это вот так.
Как отредактировать зеро-блок
Вообще для редактирования зеро-блока нужны навыки программирования, знание html и английского — русского меню нет. Но поменять текст, фотографию и фон вы сумеете, и не обладая этими навыками.
Выделите в блоке нужные для редактирования части.
- Для начала можно поменять цвет блока, это BG Color.
- Или вставить свою фотографию на фон — это Upload File.
Чтобы сменить фотографию, выделите шаблонную картинку. Нажмите Upload file. Меню справа изменится, это нормально. У каждой части этого блока своё меню.
Чтобы изменить текст, выделите исходный и вместо него напишите свой.
Чтобы изменить кнопку, выделите её и справа в меню найдите строки «Capton» — это название кнопки, и URL — сюда надо вставить ссылку, если c кнопки надо куда-то надо перейти.
Если кнопка не нужна, её можно просто удалить.
Я поставила ссылку на страницу компании, которую мы создавали в прошлой статье.
Как указать соцсети в зеро-блоке Тильды
Чтобы оживить ссылки на социальные сети, поочерёдно выделите каждую кнопку и заполните поля в меню справа.
- Для этого откройте графу «Link».
- В строке URL поставьте ссылку на соцсеть, соответствующую иконке.
- Измените это значение, если хотите, чтобы ваша соцсеть открывалась в новом окне.
Лишние иконки соцсетей удалите.
Как оптимизировать зеро-блок под разные устройства
В зеро-блоке все элементы можно двигать, менять им размеры и перемещать. Чтобы всё было аккуратно, как в шаблоне, используйте вертикальную разметку для выравнивания строк и элементов.
И если вам кажется, что страница готова, огорчу — нет. Начинается самое сложное — оптимизация страницы под разные экраны. Стандартные и шаблонные блоки Тильда оптимизирует страницы сами, автоматически.
В зеро-блоке вы должны на каждый размер экрана оптимизировать всё сами. Иначе страница будет нормально выглядеть только на экране компьютера, а во всех остальных устройствах всё съедет.
Сейчас мы сделали красиво для компьютеров и ноутбуков. Теперь выберите следующий размер экрана, и переделайте страницу под него. В общем и целом, страница смотрится прилично, нужно только поправить сбившуюся центровку.
Вот так неотредактированная страница выглядит на большом экране смартфона. Надо подправить центровку частей страницы. И всё то же самое повторить с другими размерами экранов. Все изменения для одних экранов не затрагивают другие.
А вот если поменять контент, то он изменится везде. Поэтому я рекомендую сначала настроить блок, как вам нравится, а потом подгонять всё по размеру на другие экраны.
В конце не забудьте нажать «Save». Для закрытия блока редактирования надо нажать «Close». А затем опубликовать полученную страницу и посмотреть, как она выглядит в браузере.
Лайфхак: почти любой блок в Тильде можно перевести в зеро-блок и делать с ним, что захочется. Но перед этим я рекомендую вам пройти курс на Тильде про зеро-блоки. Вам откроются невиданные прежде возможности редактирования сайтов. Если вы готовы вкладывать в это своё время. А если не готовы возиться с зеро-блоками, смотрите, как создать сайт-визитку подлинней.
Как создать многоэкранный сайт-визитку
Как создать сайт-визитку, который расскажет о вас гораздо больше? Выберите шаблон из раздела «Бизнес». В этом разделе все шаблоны сделаны из стандартных блоков.
Я взяла себе шаблон про адвоката. То, что подходит адвокату, подойдёт и программисту.
Настройте пункты меню в шаблоне
Первым делом поменяйте настройки страницы. А потом займитесь пунктами в меню.
Лайфхак: Меню позволяет быстрее путешествовать по странице до интересующих разделов. И чисто визуально делает страницу солиднее.
В директории «Контент» выберите раздел «Список пунктов меню». Если вам мало имеющихся пунктов, нажмите «Добавить», много — удалите лишнее название и ссылку, и пункт пропадёт.
У нас всего одна страница, и надо быстро переходить по ней. Поэтому в качестве адреса выбирайте не другую страницу, а блок.
Лайфхак: Сначала отредактируйте всю страницу, а потом уже подключайте кнопки. Вам будет сразу видно, какую куда.
Отредактируйте блоки шаблона
Теперь время редактировать страницу. Я не буду останавливаться подробно на том, как редактировать блоки. Подробно об этом читайте в инструкции по Тильде.
Давайте рассмотрим, из каких блоков в принципе может состоять сайт-визитка.
Знакомство
Первый блок — знакомство — вполне может быть и одноэкранной визиткой, если удалить меню и остальные разделы.
Услуги
Но если вы решили продолжить, то раздел «Мои услуги» состоит из 6 разных элементов: заголовков, текстовых блоков и кнопки.
У меня услуга одна — создание сайтов. Меняю текст, а лишние блоки удаляю.
Кнопка «Записаться на консультацию» — переход на форму записи внизу страницы. Это облегчает пользователю путь до работы с вами. И повышает конверсионность сайта-визитки.
Опыт работы
Раздел опыт работы выделен цветом и состоит из трех блоков: заголовка и двух разных текстовых блоков. Это нужно, чтобы выделить главную мысль ярче.
Цены
Я считаю, что публиковать цены на сайте — правильный, прозрачный и честный подход. Если вы считаете иначе, просто удалите этот раздел, благо он состоит из одного блока.
Контент в этом блоке создан карточками. Одна карточка — одна строчка на сайте-визитке. Карточки можно добавлять, убирать или менять местами.
Новости
Новости и полезные материалы нужны вам, только если вы собираетесь завести блог и писать статьи.
Если вы просто хотите сайт-визитку, удаляйте его спокойно. А если решите оставить, то вам придётся написать несколько статей на отдельные страницы Тильды и добавить их сюда. Как это сделать, я расскажу в статье о создании блога.
Как это сделать, я расскажу в статье о создании блога.
Контакты
Контакты — самый важный пункт страницы. Укажите все контакты, по которым вас можно найти, и свои соцсети. Облегчите клиентам путь до покупки ваших услуг.
Когда все блоки наполнены, переопубликуйте страницу. И не забудьте подключить форму к месту сбора контактов. По умолчанию Тильда собирает все адреса в «Заявки» и хранит месяц. И, конечно, раз у нас есть форма сбора данных, то обязана быть политика конфиденциальности.
На этом ответ на вопрос, как создать сайт-визитку, исчерпан. Вы можете добавить в него всё, что захотите: портфолио, кейсы, отзывы клиентов и любые блоки, подтверждающие ваш профессионализм и компетенции. И этого будет достаточно для вашего первого представительства в интернете.
Больше полезных материалов — в Клубе «Маркетинга с азов» и Телеграм-канале.
Ирина Жданова, специалист в Тильде, лоукостер сайтов, копирайтер и маркетолог.
Сайт Ирины
Фейсбук Инстаграм
В соцсети нас уже больше 20 тыс.
 Присоединяйтесь, чтобы получать советы по развитию бизнеса и полезные ссылки
Присоединяйтесь, чтобы получать советы по развитию бизнеса и полезные ссылки* В случае упоминания в тексте социальных сетей Facebook, Instagram, уведомляем: деятельность компании Meta (Facebook, Instagram) признана экстремистской и на территории РФ запрещена.
Сайт-визитка: пошаговая инструкция по созданию
15 декабря 2022 Воронка продаж
Сайт-визитка — это простой сайт, на котором кратко представляется информация о вас или вашей компании: сфера деятельности, как с вами связаться и прочее. Сайт может состоять из одной или нескольких страниц.
В статье расскажем, кому нужен сайт-визитка, покажем примеры и дадим пошаговую инструкцию по его созданию.
Кому нужен сайт-визитка?Сайт визитка подходит для компаний, которые представляют свой бизнес и услуги в интернете. Например, для медицинских клиник, салонов красоты, ресторанов.
На страницах сайта-визитки можно рассказать о вашей компании, ее услугах и товарах в формате официального веб-сайта. Часто сайт компании требуется, чтобы разместить на нем прайс-лист, контакты и форму обратной связи.
Вы можете добавить любое количество блоков на страницу: «О сотрудниках», «Отзывы», «Фотогалерея» и другие.
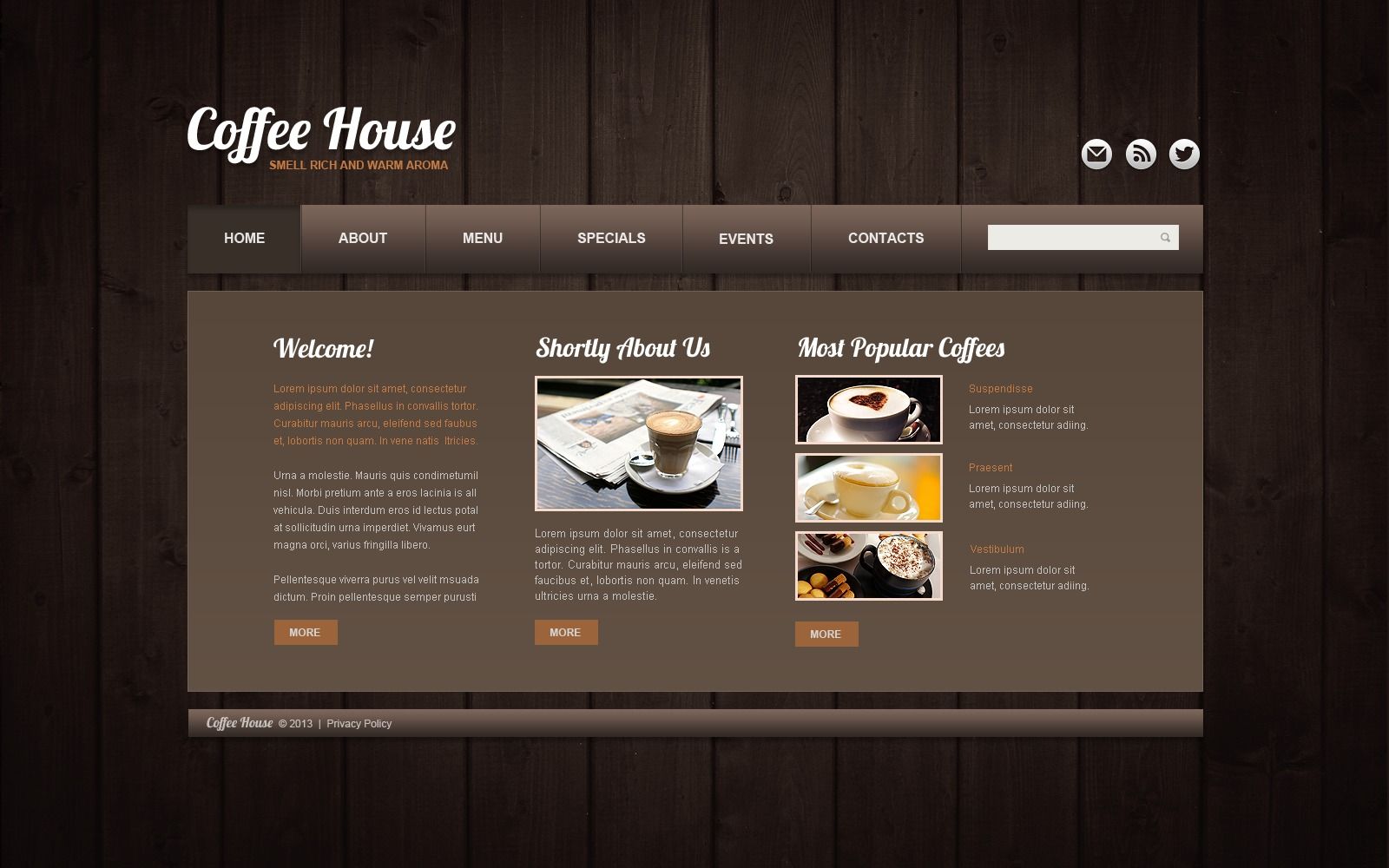
Пример сайта-визитки компании
Посмотреть примеры сайтов-визиток >
Сайт-визитка подойдет также специалистам — например, консультантам, переводчикам, дизайнерам, копирайтерам, стилистам и другим. На сайте можно презентовать свое портфолио (примеры работ), контакты и ссылки на соцсети.
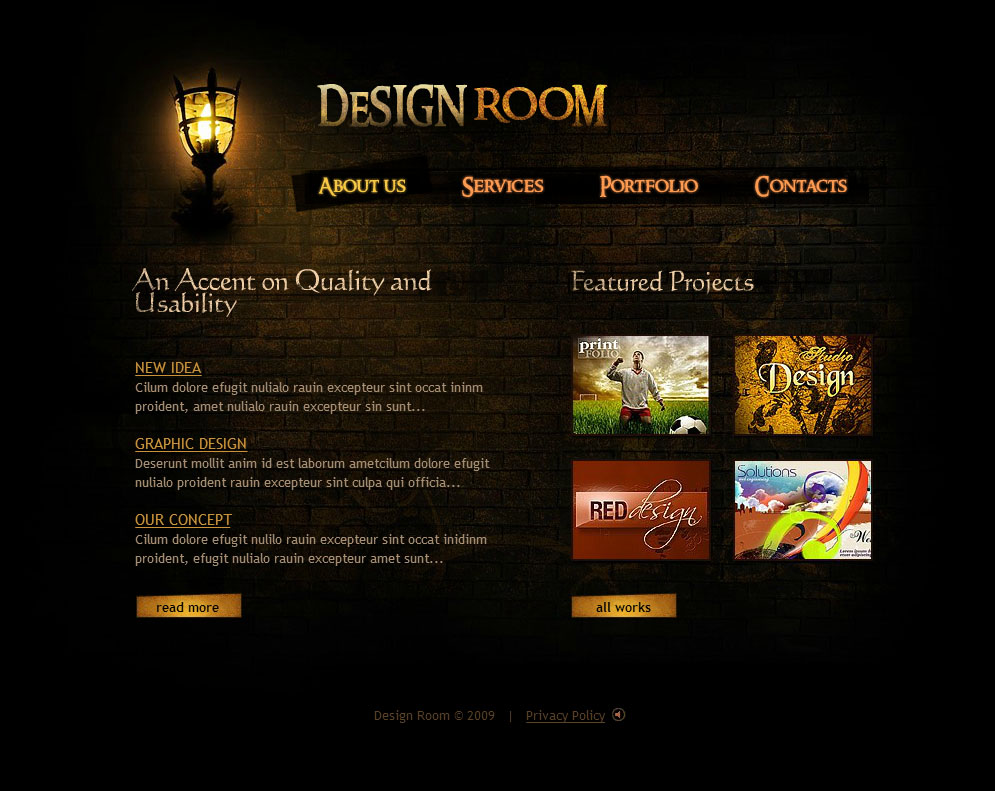
Пример сайта-визитки для дизайнера одежды
Личная страница-визитка может стать доказательством вашей экспертности. Ссылку на такую страницу размещают в соцсетях, в email-письмах (в подписи), на бумажных визитках (например, в виде QR-кода).
Как на личной странице, так и на странице компании можно разместить запись на онлайн-консультацию или очный прием. Для этого можно подключить к сайту функцию онлайн-бронирования временного слота. Пользователи смогут выбирать удобное время и самостоятельно записываться на консультации.
Для этого можно подключить к сайту функцию онлайн-бронирования временного слота. Пользователи смогут выбирать удобное время и самостоятельно записываться на консультации.
На ADVANTSHOP вы можете сделать сайт-визитку за несколько минут без программистов и дизайнеров. Для этого вы просто выбираете готовый шаблон и редактируете его наполнение в блочном конструкторе.
Ниже — пошаговая инструкция по созданию сайта-визитки:
Шаг 1.РегистрацияЕсли у вас еще нет учетной записи в ADVANTSHOP, то нужно пройти стандартную регистрацию. Для этого переходим на www.advantshop.net, нажимаем кнопку «Начать бесплатно», вводим в открывшиеся поля свой email, придумываем пароль, нажимаем «Зарегистрироваться».
Регистрация на ADVANTSHOP
После регистрации вы попадете в панель администрирования. Здесь переходим во вкладку «Мои сайты» → «Создать новый».
Админка ADVANTSHOP
Откроется каталог готовых шаблонов разных сайтов. Чтобы сделать сайт-визитку, переходим во вкладку «Лендинги». Тут представлено несколько вариантов визиток: сайт компании для сбора заявок, сайт компании с прайсом, личная страница эксперта, страница с записью к специалистам и другие.
Каталог шаблонов сайтов в ADVANTSHOP
Мы для примера возьмем шаблон сайта компании со сбором заявок. Нажимаем на него и открывается карточка страницы с описанием.
Нажимаем «Создать воронку» → Вводим ее название.
Создание воронки в ADVANTSHOP
Почему воронка? Потому что мы можем создать не просто одну страницу-визитку, а последовательность страниц, которые будут вести посетителей к целевым действиям. Это и называется воронкой.
Пример работы воронки: пользователь попадает на первую страницу, где целевое действие — оставить контакт. После этого мы можем продолжать работать с этим пользователем и показать ему еще одну страницу, например: «Спасибо, скоро с вами свяжемся! А пока подпишитесь на наши соцсети». Тут пользователь может выполнить еще одно целевое действие — стать вашим подписчиком.
Тут пользователь может выполнить еще одно целевое действие — стать вашим подписчиком.
В результате вы получили и контакты потенциального клиента и нового подписчика. Далее воронку можно продолжить, например, отправлять клиенту письма с вашими предложениями по email, перенаправлять его в магазин и так далее. Пока клиент заинтересован вами, можно продолжать так работать до бесконечности.
Внутри карточки воронки можно отследить все лиды, которые оставили контакты именно этом на сайте-визитке. Тут же можно настроить автоматическую отправку email-писем.
Карточка воронки
Подробнее о воронках рассказываем в статье: «Как построить правильную воронку продаж»
Шаг 3. Редактирование контента в конструктореТеперь перейдем к редактированию сайта-визитки. Для этого переходим на страницу «Главная», откроется блочный конструктор сайта.
Конструктор сайта в ADVANTSHOP
Тут мы сразу можем поменять название и описание компании, логотип, контакты, ссылки на соцсети, заменить шаблонные фотографии на свои и сайт готов.
Также можно добавить свои блоки, например: текстовые поля, формы захвата, изображения, колонки, кнопки и другие.
Блоки в конструкторе сайта
Для этого кликаем на нужный блок, например, «Шапки» и выбираем подходящий вариант.
Каждый отдельный блок можно настраивать: выбирать цветовую схему, уменьшать/увеличивать отступы, скрывать блок в мобильной или десктопной версии и прочее.
Настройка блоков сайта
Дорабатывайте сайт по своему усмотрению, если это необходимо, но на начальном этапе можно не зацикливаться на этом, а просто поменять контакты, тексты и изображения на свои и запустить сайт в работу.
Шаг 4. Подключение доменаДомен — это имя сайта, которое мы видим в строке браузера, например: mysite.ru.
Чтобы у вашего сайта-визитки было свое доменное имя, его нужно приобрести. Сделать это можно внутри ADVANTSHOP:
Переходим в карточку воронки → Настройки → Домен → Купить домен.
Подключение домена в ADVANTSHOP
Откроется страница, где нужно ввести желаемое имя сайта, выбрать свободное имя и оплатить домен.
Выбор домена для сайта
Теперь вы знаете, что создать сайт-визитку самостоятельно — совсем несложно, ведь никакие технические навыки для этого не нужны. А если у вас возникнут вопросы — смело пишите в службу поддержки ADVANTSHOP — наши специалисты
всегда рады вам помочь.
Создайте свой сайт-визитку на ADVANTSHOP прямо сейчас:
Создать аккаунт на AdvantShop
На платформе вы сможете быстро создать интернет-магазин, лендинг или автоворонку.
Воспользоваться консультацией специалиста
Ответим на любые ваши вопросы и поможем выйти на маркетплейсы.
Современные визитные карточки: 11 бесплатных настраиваемых шаблонов
Современные шаблоны визитных карточек, которые можно настроить за считанные минуты
Даже в эпоху цифровых технологий визитные карточки по-прежнему являются лучшим способом продвижения вашего бизнеса или группы при личном общении. К счастью, вы можете создавать собственные визитные карточки, которые выглядят профессионально и изысканно, используя бесплатные инструменты дизайна Avery и современные шаблоны визитных карточек. Шаблоны Avery не только разрабатываются профессиональными графическими дизайнерами, но вы можете настроить их, чтобы создать свой собственный дизайн.
Шаблоны Avery не только разрабатываются профессиональными графическими дизайнерами, но вы можете настроить их, чтобы создать свой собственный дизайн.
Визитные карточки магазина
Быстрое начало проектирования с помощью готовых шаблонов
В частности, наше бесплатное онлайн-программное обеспечение для дизайна Avery Design and Print Online (ADPO) предоставляет инструменты для настройки существующих дизайнов или создания собственных с нуля. Конечно, у вас есть доступ к стандартным инструментам проектирования. Например, изменение шрифтов и цветов, редактирование текста или добавление изображений и логотипов.
Однако у ADPO есть и более сложные инструменты, такие как генератор QR-кода и бесплатная галерея графики, которую вы можете добавить в свой дизайн. Лучше всего то, что вам нужно только смарт-устройство, подключение к Интернету и бесплатная учетная запись Avery, чтобы начать проектирование.
Кроме того, мы собрали 15 современных шаблонов визитных карточек, которые подходят для различных предприятий и организаций. Поэтому все, что вам нужно сделать, это просмотреть ниже, выбрать понравившийся шаблон и нажать «Настроить». Затем шаблон откроется в ADPO, и вы будете готовы начать редактирование с помощью инструментов в меню слева.
Поэтому все, что вам нужно сделать, это просмотреть ниже, выбрать понравившийся шаблон и нажать «Настроить». Затем шаблон откроется в ADPO, и вы будете готовы начать редактирование с помощью инструментов в меню слева.
Другие статьи, которые могут вам понравиться:
- Как использовать печатные визитные карточки как эксперт
- Поощряйте покупки для малого бизнеса с помощью рекламных карточек
- 6 способов подготовить свой бизнес к праздничным распродажам
- Как создать и распечатать персонализированные подарочные бирки
Как напечатать визитные карточки
После того, как вы закончите свой дизайн, вы можете напечатать визитные карточки самостоятельно или мы можем распечатать их для вас. Наши печатные карты отлично подходят для печати визитных карточек именно тогда, когда они вам нужны. Или, просто делая несколько за раз. Кроме того, у нас есть подробные ресурсы, которые помогут вам напечатать любой проект. Например, наши видеоролики с советами по печати, ответы на часто задаваемые вопросы о печати в Справочном центре и наша замечательная команда поддержки клиентов.
При самостоятельной печати есть три простых вещи, которые вы можете сделать, чтобы ваш проект был успешным. Во-первых, убедитесь, что у вас есть правильный продукт для вашего принтера. Процесс аналогичен выбору этикеток для вашего принтера. Другими словами, используйте только струйный принтер для печати визитных карточек с пометкой «струйный» и используйте только лазерный принтер для печати визитных карточек с пометкой «лазер».
Во-вторых, распечатайте тестовый лист на обычной бумаге, чтобы проверить дизайн и выравнивание. Для визитных карточек это особенно важно, так как вы можете убедиться, что лицевая и оборотная стороны печатаются в правильном направлении. Наконец, просто измените настройку принтера на «карточки» или «этикетки». Это сообщает принтеру, что листы будут толще обычной бумаги, что помогает при выравнивании.
Другой вариант — заказать печать визитных карточек с помощью нашего сервиса WePrint®. Действительно, мы печатаем на профессиональных цифровых принтерах, которые идеально подходят для печати больших тиражей. Не говоря уже о качестве печати. Когда ваш дизайн включает в себя фотоизображения, очень насыщенные цвета или фоны без полей, профессиональная печать обеспечивает более высокое качество и согласованность.
Не говоря уже о качестве печати. Когда ваш дизайн включает в себя фотоизображения, очень насыщенные цвета или фоны без полей, профессиональная печать обеспечивает более высокое качество и согласованность.
Что должно быть на современной визитке?
Конечно, современные визитные карточки всегда должны включать логотип компании, название и адрес, а также ваше имя, должность и контактные данные. Однако то, как мы общаемся друг с другом, определенно изменилось за последние несколько десятилетий. Соответственно, то, что должно быть на современной визитной карточке , было расширено за счет включения веб-сайта компании и дескрипторов социальных сетей.
Кроме того, теперь больше внимания уделяется тому, чтобы помочь вашим клиентам быстро установить связь с вашим брендом. В результате QR-коды являются фантастическим элементом современной визитной карточки. Фактически, QR-коды позволяют любому потенциальному клиенту со смарт-устройством мгновенно связаться с вами или вашим бизнесом в Интернете.
Подводя итог, современная визитная карточка должна содержать:
- Логотип компании, название и адрес
- Ваше имя и контактные данные
- Адреса веб-сайта и социальных сетей
- Рекомендуется: QR-код для прямого подключения

