Шаблон сайта визитки
Как создать сайт быстро и недорого? RBS-Webmarket предлагает использовать шаблон сайта визитки на основе Word Press или Joomla. Заполните бриф сегодня. Уже завтра Мы готовы провести работы по настройке Вашего сайта
Шаблоны сайтов визиток — востребованный вид услуг. Готовые пакеты позволяют создать рабочий проект в короткие сроки с минимальными затратами. Составляющие шаблона зависят от типа сайта и целей заказчика.
Дизайн шаблона
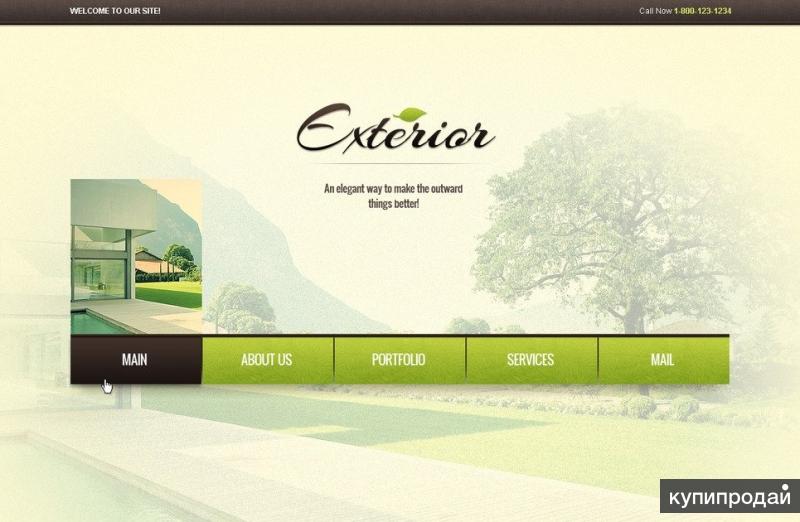
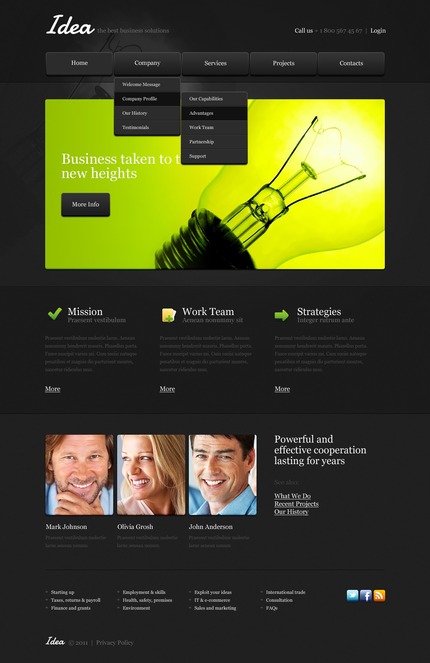
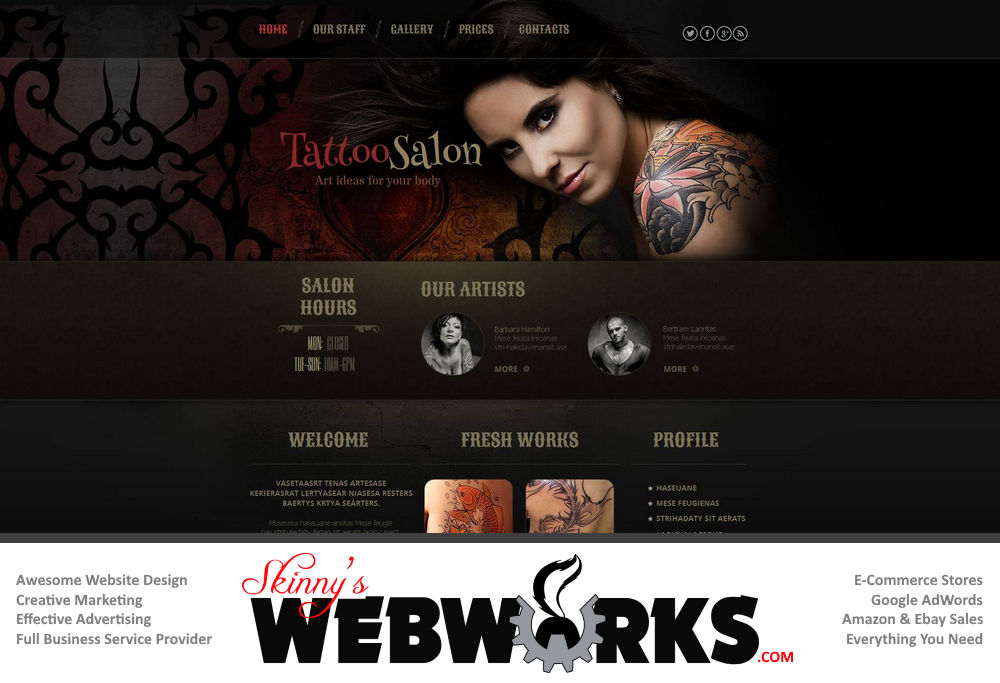
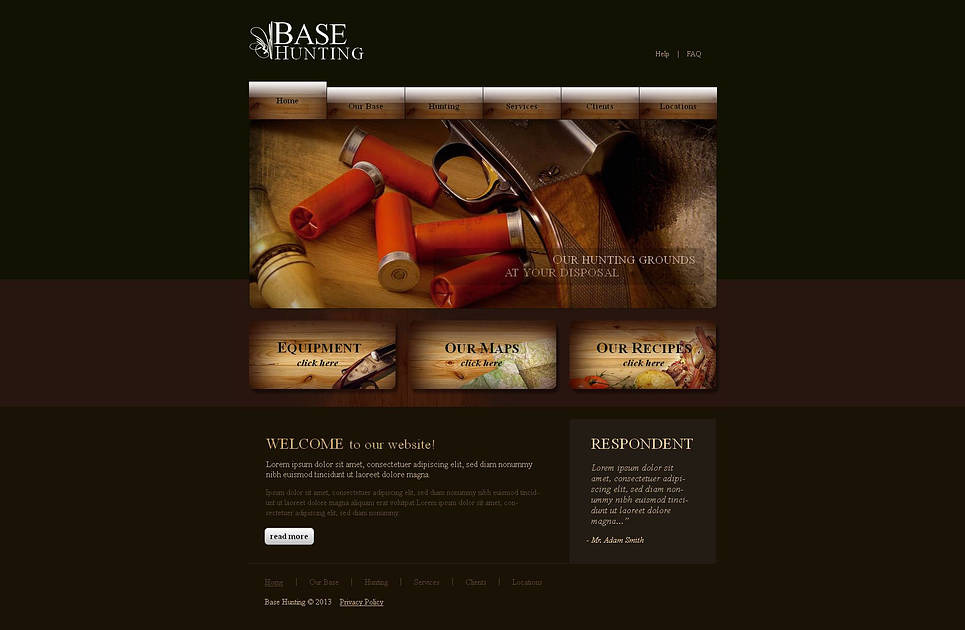
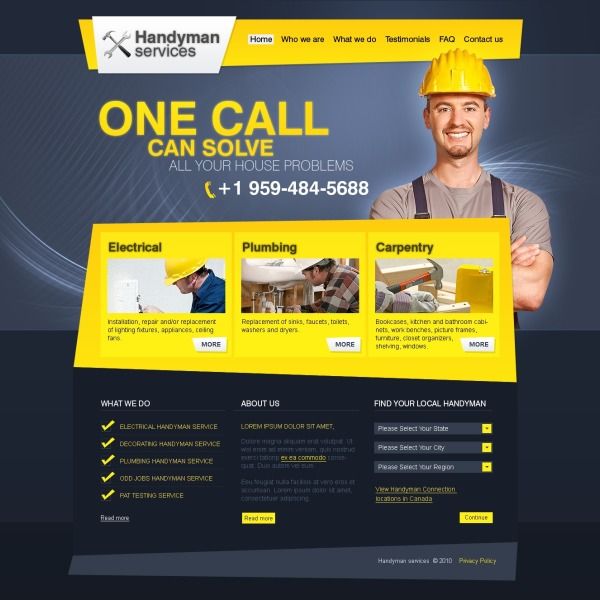
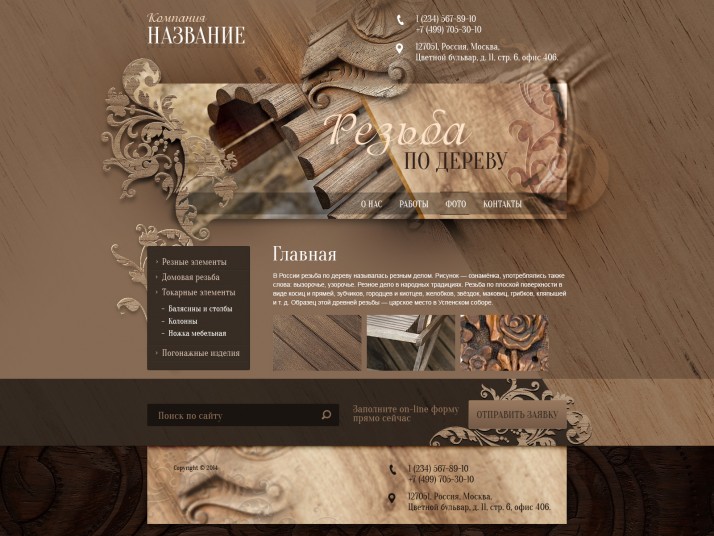
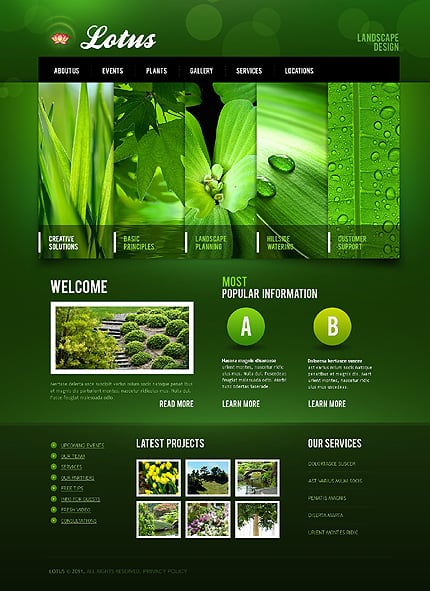
Шаблоны — готовые образцы сайтов, работающих на различных платформах. Центральное место при создании шаблона сайта-визитки занимает дизайн страницы. Сайт визитка должен выглядеть презентабельно и привлекать внимание аудитории. Иначе он не будет выполнять свою основную функцию – привлечение новых клиентов.
Функционал
Шаблон сайта визитки может быть самым простым и содержать базовый набор функций, или развернутым с расширенными возможностями. Все зависит от задач, которые стоят перед сайтом.
Перечень функций и элементов содержится в описании шаблона. Также указывается, для каких фирм и компаний данная конфигурация оптимально подойдет.
Бесплатные шаблоны
Некоторые предприниматели и владельцы небольших фирм, пытаясь сэкономить, делают сайты на бесплатном хостинге, используя бесплатные шаблоны. Результат такой экономии разочаровывает.
- Бесплатные стандартные шаблоны выполнены довольно примитивно, их функционал узок.
- В бесплатные шаблоны «зашиты» скрипты и программы, тормозящие интернет-продвижение проекта. Они работают на раскрутку создателя, соотвественно, и доход приносят ему.
- Существует группы шаблонов, которые нравятся всем. В итоге появляется огромная масса сайтов-клонов, отличающихся только контентом.
Авторский шаблон
Приобретение авторского шаблона сайта визитки позволяет избежать досадных неприятностей, которые возникают в погоне за призрачной экономией. Дизайн и функционал подчеркнут индивидуальность и стиль компании.
Подберите классический шаблон для бизнес сайта или выберите из группы шаблонов для определенного направления деятельности. Например, туризма или консалтинга. Существует великое множество тематических шаблонов.
Наполнение контентом
Приобретая шаблон сайта визитки, заказчик получает возможность его самостоятельного наполнения, администрирования и редактирования. При желании можно заказать наполнение сайта у создателей шаблона за дополнительную плату.
Особенности контента
Выбирая шаблон для сайта визитки, учитывайте особенности контента. Текстовый контент требует насыщенного графикой фона. При обилии фотографий и рисунков, стоит подобрать более спокойный и строгий стиль шаблона. Всегда можно подобрать стиль и дизайн, которые отвечают требованиям конкретной компании.
Профессиональная консультация
При выборе шаблона для сайта визитки лучше всего проконсультироваться со специалистами в сфере разработки и создания сайтов, которые знакомы со спецификой и особенностями этого рынка.
Создание сайта-визитки в конструкторе – инструкция. Шаблоны и примеры
Сайт нужен любому бизнесу – это способ заявить о себе, рассказать о продукте и привлечь новых клиентов. На страницу компании в интернете приводят трафик от рекламы. Также сайты используют для сбора обратной связи от целевой аудитории.
Создавать и развивать масштабный корпоративный портал не всегда целесообразно. Для малого бизнеса со скромными оборотами это может оказаться слишком затратно. Поэтому небольшие компании из сферы услуг и торговли, малые производства, частные специалисты ограничиваются сайтами-визитками.
Сократите бюджет таргетированной и контекстной рекламы с click.ru
Click.ru вернёт до 15% от рекламных расходов.
- Перенесите рекламные кабинеты в click.ru.
- Чем больше вы тратите на рекламу, тем больший процент от расходов мы вернём.
- Это настоящие деньги. И click.ru выплатит их на карту, на электронные кошельки, или вы можете реинвестировать их в рекламу.

Сократить бюджет >> Реклама
В этой статье расскажем, как выглядит и из каких разделов состоит сайт-визитка. Какую информацию на нем размещать. Покажем, как сделать такую страницу самостоятельно в популярном онлайн-конструкторе.
Читайте также: 10 лучших курсов по созданию сайтов
Что такое сайт-визитка и как он выглядит
Сайт-визитка – это небольшой сайт из нескольких страниц. Компании размещают на таких ресурсах основную информацию о себе, своих товарах и услугах.
Визитки используют как бюджетный вариант корпоративного сайта. Или когда бизнес небольшой, и многостраничный ресурс объективно не нужен.
- Презентация компании. Здесь можно показать фото товаров, разместить уникальное торговое предложение (УТП), сформулировать конкурентные преимущества. Хороший сайт-визитка демонстрирует клиентам выгоду от приобретения продуктов компании и является вспомогательным инструментом продаж.
 Для специалиста фрилансера такой сайт может выполнять функции портфолио.
Для специалиста фрилансера такой сайт может выполнять функции портфолио. - Мини-каталог. Сайт-визитка – идеальный вариант для представления своих товаров и услуг. Клиенты могут оставлять заказы на сайте. Если привязать ресурс к CRM-системе компании, обработку заявок можно автоматизировать.
- Запуск рекламы в интернете. Трафик с контекстной и таргетированной рекламы нужно направлять на страницу компании. Простой сайт-визитка с минимальным набором информации и формой обратной связи справится с задачей сбора лидов.
Структура сайта-визитки
Универсальной структуры сайта-визитки нет. Главное правило – ресурс должен быть понятным, удобным и полезным для клиентов.
Основные страницы сайта-визитки: главная, товары и услуги, контакты и форма обратной связи, отзывы, новости и полезные ссылки.
Главная страница: здесь размещают информацию о компании и логотип, УТП или основной оффер, преимущества. Также на главную страницу можно вынести контакты и форму обратной связи.
Также на главную страницу можно вынести контакты и форму обратной связи.
Товары и услуги: раздел содержит фотографии, текстовые описания и цены продуктов. Если при оформление услуг на сайте цена не указана, желательно объяснить почему. Возможно, стоимость рассчитывается индивидуально или зависит от объема закупки.
На страницах такого типа кнопки расчета стоимости ведут на форму обратной связиКонтакты и форма обратной связи: на этой странице размещают все доступные способы связи (адрес, кликабельный телефон, мессенджеры, соцсети), карту проезда и форму заявки. Пример лаконичного оформления контактов на сайте:
Чтобы не отпугнуть клиента, форма заявки должна быть простой: два-три поля и кнопкаОтзывы: важная, но не обязательная страница. Это «социальное доказательство» пользы продуктов или услуг. Если она есть, легче завоевывать доверие новых клиентов. Отзывы можно оформить текстом, видео или скриншотами переписки с заказчиками.
Отзывы можно оформить текстом, видео или скриншотами переписки с заказчиками.
Новости и полезные ссылки: если ваша компания ведет блог или публикует интересные материалы в интернете, поделитесь ими с клиентами. Это поможет повысить узнаваемость бренда.
Ссылки на статьи в блогеПрежде чем приступать к разработке сайта, нужно изучить целевую аудиторию и страницы конкурентов. Информация на вашем ресурсе должна «закрывать» распространенные возражения клиентов и отстраивать предложение от подобных на рынке.
Сделать сайт-визитку можно тремя способами: написать код на чистом html, создать с помощью CMS (систем управления контентом) или собрать в онлайн-конструкторе.
Первый способ – для профессиональных веб-разработчиков, владеющих html-кодом. Но даже они предпочитают готовые решения — конструктор или CMS.
Разобраться с CMS новичку тоже будет сложно. Одна из самых популярных систем – WordPress. Преимущества ее в том, что она бесплатная и имеет библиотеку готовых шаблонов визиток. При необходимости код страниц можно редактировать. Если делаете сайт на WordPress, домен и хостинг нужно приобретать отдельно.
Преимущества ее в том, что она бесплатная и имеет библиотеку готовых шаблонов визиток. При необходимости код страниц можно редактировать. Если делаете сайт на WordPress, домен и хостинг нужно приобретать отдельно.
Конструктор сайтов – самый простой и доступный непрофессионалам способ создания своего ресурса. В таких сервисах есть встроенный визуальный редактор, где пользователь собирает страницы из готовых элементов и наполняет контентом. Большинство конструкторов предлагают готовые шаблоны сайтов для разных сфер деятельности. К готовой странице можно подключать сервисы статистики, интегрировать с платежными системами, CRM, службами доставки. Правда, в бесплатный пакет услуг эти функции, как правило, не входят. Еще один плюс: возможность приобрести домен и хостинг вместе с доступом к конструктору.
Как сделать сайт-визитку в конструкторе: пошаговая инструкция
Разберем, как сделать сайт-визитку в конструкторе на примере конструктора Nethouse.
Шаг 1. Зарегистрируйтесь на портале. При регистрации укажите промокод POSTIUM, чтобы получить тариф «Магазин» на месяц в подарок!
Зарегистрируйтесь на портале. При регистрации укажите промокод POSTIUM, чтобы получить тариф «Магазин» на месяц в подарок!
Шаг 2. Придумайте или подберите адрес сайта.
Сервис бесплатно предоставляет домен третьего уровня — name.nethouse.ru. Домены вида name.ru или name.com можно приобрести за дополнительную плату. Для этого воспользуйтесь функцией «Подбор доменов». Введите доменное имя и отметьте нужные зоны.
Сервис определит, свободно ли имя в выбранных зонах. Если название занято, предложит подобные варианты.
Шаг 3. Войдите в личный профиль, в разделе «Мои сайты» выберите «Создать», в открывшейся форме введите доменное имя и нажмите «Создать сайт».
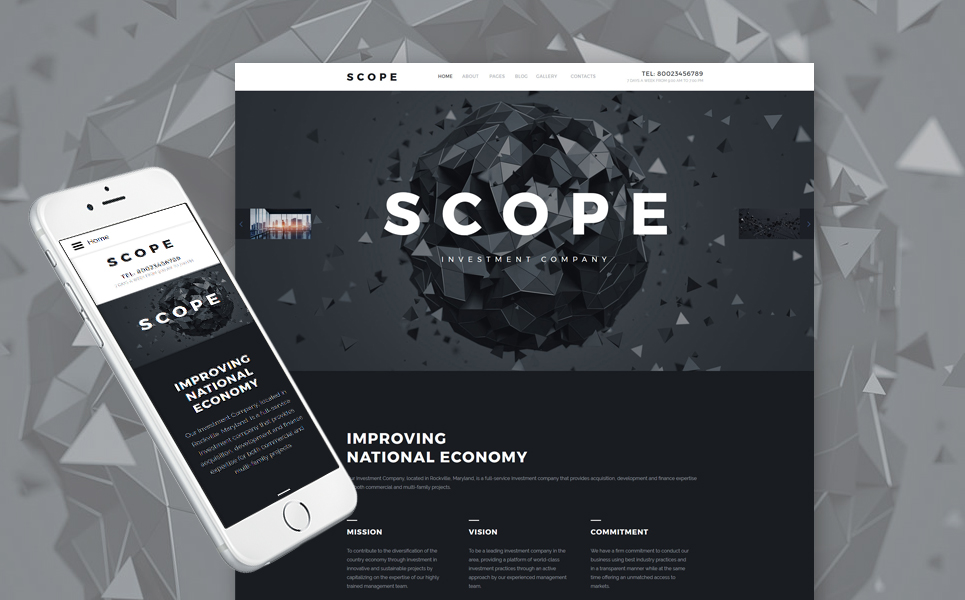
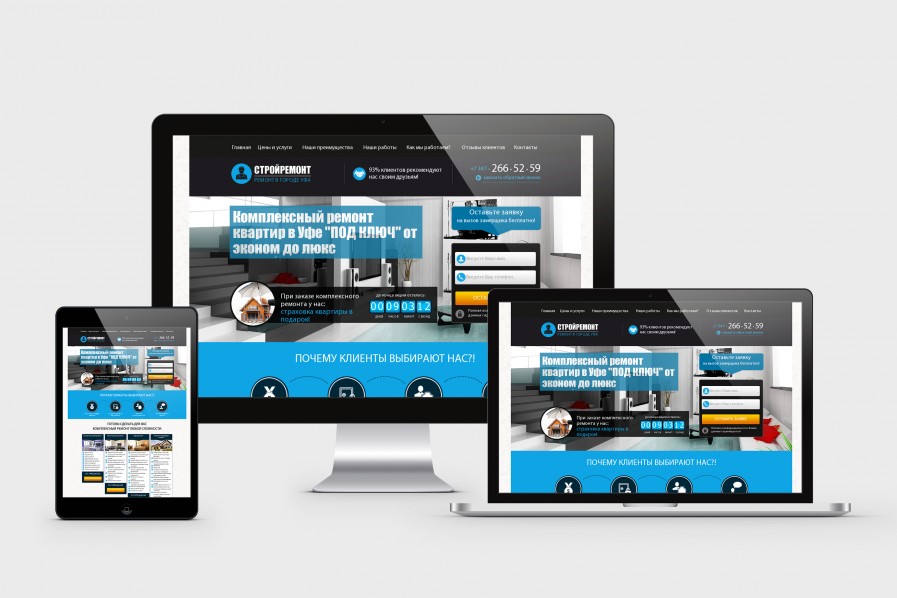
Шаг 4. Откройте редактор и выберите шаблон сайта. Обратите внимание на значок в правом верхнем углу – некоторые шаблоны автоматически адаптируются под мобильную версию.
Шаг 5. В этом примере выберем шаблон с адаптивным дизайном.
Шаг 6. Ненужные страницы, присутствующие в шаблоне по умолчанию, удалите. Для этого нажмите «Скрыть» в правом верхнем углу. Недостающие нужные страницы вставьте из меню в конце шаблона. Новые страницы автоматически добавляются в меню на главной.
Добавлять страницы можно также через меню на главной. Нажмите «Редактировать», выберите тип страницы и напишите название, сохраните.
Шаг 7. Постройте структуру сайта исходя из особенностей вашего продукта. В примере сделаем сайт-визитку кондитерской, поэтому здесь будут страницы: главная, о компании, товары, форма обратной связи, соцсети, контакты.
Шаг 8. Наполните шаблон контентом. Для этого редактируйте элементы внутри страниц: меняйте текст, вставляйте изображения, добавляйте кнопки.
Шаг 9. Чтобы менять порядок страниц, нажимайте стрелку «Переместить вниз», «Переместить вверх».
Шаг 10. Оформите главную страницу.
Добавьте фоновое изображение: откройте настройки шаблона и загрузите картинку.
Поменяйте шапку: нажмите «Редактировать» и добавьте ссылки на форму обратной связи.
Загрузите логотип.
Добавьте основной оффер или слоган компании. Встроенный текстовый редактор позволяет управлять шрифтами.
Шаг 11. Отредактируйте страницу «О компании». Нажмите «Редактировать» и выберите элементы из открывшегося меню. Вставьте картинки, заполните текстовый блок, добавьте кнопки, опишите преимущества компании.
Дизайн кнопок можно менять через настройки элемента.
Шаг 12. Добавьте товары. Задайте общие настройки каталога и отредактируйте карточки: добавляйте фото, описание и кнопки заказа.
Процесс публикации товара:
Шаг 13. Настройте форму обратной связи. В редакторе меняйте текст и содержание полей.
Шаг 14. Заполните контактные данные и отметьте компанию на картах.
Шаг 15. Добавьте ссылки на соцсети.
Шаг 16. Чтобы перейти в режим предварительного просмотра, нажмите значок на верхней панели.
Шаг 17. Чтобы опубликовать сайт, нажмите значок на верхней панели и подтвердите действие.
Шаг 18. В дальнейшем, чтобы редактировать страницу, войдите в личный профиль и выберите «Мои сайты», нажмите «Редактировать». Таким образом можно проводить А/Б тестирования разных версий сайта-визитки: менять наполнение и отслеживать, какой вариант приносит больше заказов.
Шаг 19. Теперь сайт опубликован, но пока не индексируется поисковыми системами. Чтобы открыть ресурс для поисковиков, перейдите во вкладку «Подключить тариф» и нажмите «Узнать больше». Следуйте инструкциям.
Шаг 20. Сервисом можно пользоваться бесплатно неограниченное количество времени или подключить платный тариф.
На платных тарифах доступно подключение к сайту платежных сервисов, интеграция со службами доставки, CRM-системами. Также можно подключить свой домен и SSL-сертификат.
Также можно подключить свой домен и SSL-сертификат.
Создание сайтов-визиток для событий и мероприятий
В отдельный сервис Nethouse выделяет создание сайтов-визиток для событий. Этот ресурс пригодится, если вы проводите мастер-классы, организуете конференции или продаете обучающие курсы. Шаблонов здесь всего пять, но дизайн разнообразный. Возможностей достаточно, чтобы разместить на странице всю нужную клиентам информацию.
После регистрации войдите в профиль и выберите «Мои события».
Выберите шаблон и нажмите «Продолжить».
Выберите тип события, придумайте название и отметьте категорию.
Выберите формат. Если событие в офлайн-формате, введите адрес проведения. Если в онлайн, добавьте ссылку на страницу вебинара. Укажите дату и время мероприятия. Введите информацию об организаторе.
В открывшемся редакторе нажимайте на значки справа от страниц и меняйте содержимое.
Чтобы добавить или убрать страницы, нажмите «Блоки» на верхней панели, включайте или отключайте видимость блоков.
Войдите в меню «Настройки» на верхней панели, чтобы отредактировать форму регистрации и порядок продажи билетов. Если ваше событие бесплатное, пользоваться сервисом также можно бесплатно. С продажи билетов предусмотрена комиссия.
Когда сайт будет готов, нажмите кнопку «Опубликовать» на верхней панели.
Один пользователь может создавать в онлайн-конструкторе Nethouse неограниченное количество сайтов или событий.
Заключение
Сайт-визитка подойдет малому бизнесу, специалистам фрилансерам и тем компаниям, которые хотят сэкономить на разработке многостраничного портала.
Основные разделы сайта-визитки: главная страница с информацией о компании, карточки товаров и услуг, контакты и форма обратной связи, кнопки призыва к действию. Структуру можно и нужно адаптировать под особенности вашей деятельности.
Сделать визитку можно самому с помощью онлайн-конструкторов. В таких сервисах пользователь создает страницы из блоков и элементов в редакторе или на основе готовых шаблонов.
Полезные ссылки:
- Как самому сделать лендинг
- 10 лучших конструкторов лендингов
- С чего начать SEO-продвижение сайта
- Как составить техническое задание на сайт
дизайнов визитных карточек веб-дизайнера, тем, шаблонов и загружаемых графических элементов на Dribbble
Посмотреть визитные карточки Lewa House
Визитные карточки Lewa House
Просмотр визитных карточек
Визитные карточки
Посмотреть бесплатный шаблон веб-дизайна и визитной карточки
Бесплатный шаблон веб-дизайна и визитной карточки
Просмотр концепции дизайна главной страницы — Сайт виртуального банка
Концептуальный дизайн домашней страницы — Веб-сайт виртуального банка
Посмотреть айдентику концепций Craft Kitchen
Фирменный стиль Craft Kitchen Concepts
Просмотр визитных карточек Poddit
Визитные карточки Poddit
Посмотреть визитную карточку бренда invstar
Визитная карточка бренда invstar
Посмотреть визитные карточки Stackbit
Визитные карточки Stackbit
Посмотреть логотип и визитную карточку Butterfly Flower (скачать)
Логотип и визитная карточка Butterfly Flower (скачать)
View Interface Labs — концепция мобильного приложения для дизайнеров пользовательского интерфейса
Interface Labs — концепция мобильного приложения для дизайнеров пользовательского интерфейса
Посмотреть брендинг Pryon от Milkinside
Бренд Pryon от Milkinside
Посмотреть сайт стартап-агентства
Сайт стартап-агентства
Посмотреть визитную карточку Decbase
Визитная карточка Decbase
Посмотреть визитную карточку Хеба Шейх
Визитная карточка Хеба Шейха
Посмотреть дизайн визитных карточек
Дизайн визитных карточек
Посмотреть фирменный стиль — Zethla
Фирменный стиль — Zethla
Посмотреть визитки за январь
Визитные карточки за январь
Агентство View Cordes
Агентство Кордес
Просмотреть высшие баллы по образованию — визитные карточки высокой печати
Top Score Education — Визитные карточки высокой печати
Посмотреть целевую страницу кредитной карты
Целевая страница кредитной карты
Сайт личного портфолио
Посмотреть Owner.
 com — Веб-дизайн
com — Веб-дизайнOwner.com — веб-дизайн
Просмотр новых визитных карточек
Новые визитные карточки
Посмотреть целевую страницу Melon.Cards
Целевая страница Melon.Cards
Зарегистрируйтесь, чтобы продолжить или войдите в систему
Загрузка еще…
Бесплатный конструктор визитных карточек — Шаблоны визитных карточек
Просмотреть еще
Больше никаких графических дизайнеров, никаких проблем с бюджетом. Вам даже не придется ждать несколько дней, чтобы получить дизайн визитной карточки, когда к вашим услугам наш надежный и быстрый производитель визитных карточек. Создайте свою визитную карточку, выбрав шаблон из множества
дизайнов визитных карточек, представленных в нашем инструменте. Добавьте информацию о своем бизнесе и загрузите мгновенно!
Вам даже не придется ждать несколько дней, чтобы получить дизайн визитной карточки, когда к вашим услугам наш надежный и быстрый производитель визитных карточек. Создайте свою визитную карточку, выбрав шаблон из множества
дизайнов визитных карточек, представленных в нашем инструменте. Добавьте информацию о своем бизнесе и загрузите мгновенно!
Индивидуальный дизайн визитных карточек
Наши шаблоны визитных карточек полностью настраиваемые. Все, что вам нужно сделать, это выбрать дизайн визитной карточки, добавить информацию о вашей компании и личные данные. Вы можете изменить цвета, шрифты и даже добавить фотографию, чтобы сделать дизайн вашей визитной карточки уникальным. Предварительный просмотр чтобы убедиться, что дизайн вас удовлетворит. Скачать за считанные минуты!
Абсолютно бесплатные визитные карточки
Получите неограниченное количество концепций визитных карточек при использовании нашего бесплатного конструктора визитных карточек. Все наши шаблоны визитных карточек можно бесплатно просмотреть, попробовать и настроить. Наш создатель визитных карточек абсолютно бесплатен, попробуйте, если вы хотите провести мозговой штурм.
свои дизайнерские идеи или быстро получить визитную карточку. Попробуй это сейчас!
Все наши шаблоны визитных карточек можно бесплатно просмотреть, попробовать и настроить. Наш создатель визитных карточек абсолютно бесплатен, попробуйте, если вы хотите провести мозговой штурм.
свои дизайнерские идеи или быстро получить визитную карточку. Попробуй это сейчас!
Создать визитную карточку
Вы можете получить индивидуальный дизайн визитной карточки от Free Logo Creator. Перейдите к нашему инструменту для создания логотипа визитной карточки, чтобы получить доступ к множеству дизайнов визитных карточек. В нашем каталоге есть сотни шаблонов визитных карточек.
создатель визитных карточек, который вы можете просмотреть, чтобы выбрать привлекательный дизайн для вашей компании. Чтобы настроить дизайн визитной карточки, вы можете добавить детали в наш генератор визитных карточек и загрузить дизайн в течение нескольких минут.
Вы можете внести коррективы в логотип, название компании, шрифты и цвета перед окончательной доработкой шаблона.
После этого вы также можете отправить его на печать. Свяжитесь с нами для получения подробной информации.
Вы можете создать дизайн в нашем бесплатном генераторе визитных карточек и заплатить символическую сумму, чтобы загрузить файлы высокого качества. За настройку не взимается дополнительная плата, и вы можете легко вносить изменения в визитную карточку. шаблоны. Поэкспериментируйте с цветами или шрифтами, чтобы создать дизайн, соответствующий вашим требованиям, и быстро загрузить его.
Найдите инструмент изображений в нашем генераторе визитных карточек и загрузите свое изображение, чтобы персонализировать шаблон. Это может произвести хорошее впечатление на зрителя и помочь вам создать уникальный дизайн визитной карточки. Просто получите доступ к studio, чтобы мгновенно настроить шаблон и добавить к фотографии свои личные данные!
Да, вы можете посмотреть, как будет выглядеть дизайн вашей визитной карточки перед загрузкой файлов.