6 сайтов с эффектом параллакса
El Эффект параллакса Это веб-компонент, о котором вы сегодня слышите больше всего. Сказать, что это была тенденция хотя бы год, недостаточно. После бума HTML5, CSS3, jQuery и одностраничных сайтов (состоящих из одной страницы) этот оптический эффект поразил даже самые современные веб-сайты.
Если мы посмотрим в сети, то увидим, что на большинстве страниц его использование является экспериментальным. Дизайнеры дают волю своему воображению, особенно в категории онлайн-портфолио. продемонстрировать свое мастерство и попытайтесь сделать на один шаг больше, чем сделал соседский партнер. Предлагаем вашему вниманию подборку из 6 веб-сайтов с Parallax, которые вы можете увидеть и прокомментировать.
Индекс
- 1 Что такое параллакс?
- 2 6 Примеры сайтов с эффектом Параллакс
Что такое параллакс?
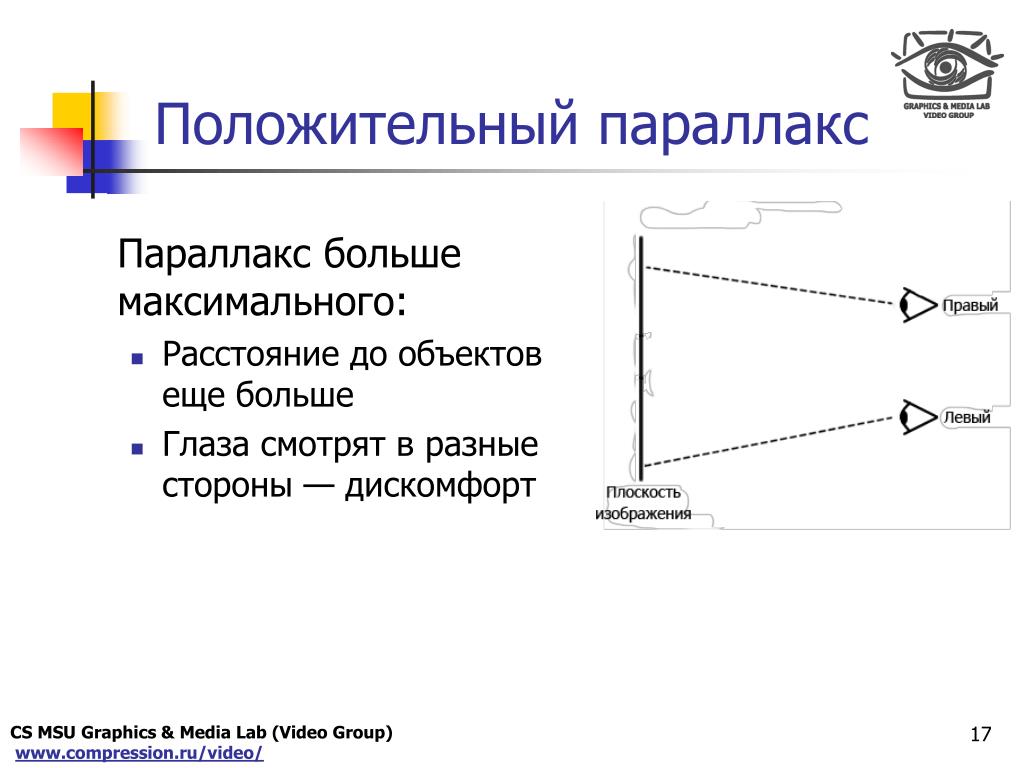
Давайте начнем с самого начала, что такого в Parallax? Это состоит не более чем в том, что когда мы перемещаемся по странице вертикально (то есть прокручиваем), фон движется с гораздо меньшей скоростью, чем другие элементы. Это как если бы наш веб-сайт был разделен на два или более слоев Photoshop. И то, что достигается с помощью эффекта Parallax, дает нам чувство глубины, который многие также называют 3D-эффектом.
Это как если бы наш веб-сайт был разделен на два или более слоев Photoshop. И то, что достигается с помощью эффекта Parallax, дает нам чувство глубины, который многие также называют 3D-эффектом.
Со всеми этими «новостями» мы никогда не должны позволять себе увлекаться тенденциями до такой степени, что мы забываем истинную цель веб-страницы: общаться, что-то сказать. И я видел многочисленный сайттворчество изображений и элементов, которые волшебным образом перемещаются на экране, настолько подавляющее, что мой взгляд не останавливается, чтобы прочитать то, что в нем говорится.
6 Примеры сайтов с эффектом Параллакс
- циклемон: Эффект параллакса, который работает и приносит пользу. Это небольшой текст, очень лаконичный, который сопровождается

- Единство: Меня привлекает качество изображение венчает Интернет. Однако обилие изображений и низкая высота каждого раздела вводят меня в заблуждение. Эффект Parallax меня не беспокоит, но я думаю, что более высокие секции получат больше. Кстати: если вы закроете интернет и снова откроете его, основное изображение изменится.
- Титанический: Просто круто и гениально. В первый раз, когда я вошел, я не мог избежать прокрутки все время, пока не дошел до конца. Итак, я вернулся в начало Интернета, чтобы прочитать контент, снова наслаждаясь эффектом параллакса. Вы скажете мне, что думаете.
- Sony: Если вы искали в Интернете примеры Parallax, вы, скорее всего, видели эту страницу. И это логично, ведь результат потрясающий. Лучшее применение эффекта, которое я видел до сих пор, без колебаний.
- Soleil нуар: Напоминает мне много Cyclemon’s. Это также иллюстрации в сочетании с небольшим текстом. Мне очень нравится боковая панель, классифицированная по цвету, которая дает нам возможность вернуться или перейти к любому разделу.

- Рыбный: Извините, я не уверен. Это веб-сайт, от которого у меня кружится голова: слишком много элементов, такое ощущение, что все движется … Мне это не совсем нравится. Что вы думаете?
- гилгул: Мне понравились фоновые гифки. Я ничего не понимаю в Интернете, но мне это нравится.
Содержание статьи соответствует нашим принципам редакционная этика. Чтобы сообщить об ошибке, нажмите здесь.
Вы можете быть заинтересованы
Топ-10 лендингов и сайтов с параллакс-скроллингом
Параллакс-скроллинг — техника, ставшая мейнстримом веб-дизайна за последние годы. Она представляет движение элементов на переднем плане фонового изображения (которое перемещается медленнее). Это создает 3D-эффект и ощущение «глубины» при прокрутке страницы вниз. Правильное использование параллакса улучшает внешний вид ресурса — и эта техника действительно впечатляет.
Многие компании уже применяют параллакс на своих лендингах, другие только начинают внедрять ее для улучшения UX. Предлагаем ТОП-10 действительно крутых примеров.
Предлагаем ТОП-10 действительно крутых примеров.
Читайте также: Параллакс-скроллинг на посадочных станицах: увлекает или раздражает?
Производитель машин класса люкс демонстрирует разные модели на своем ресурсе, располагая их на временной шкале от раритетных до новейших авто. Сайт полностью увлекает пользователя, позволяя своими глазами увидеть, как развивался именитый бренд с течением времени. Кроме того, вы можете «подглядеть» дизайн модели 2020 года.
Вторую строчку занимает музыкальный сайт Feed Music — его посетителей встречает вдохновляющая цитата Пауло Коэльо. Интерфейс позволяет легко перемещаться по верхней части страницы и изучать различные секции сайта. Можно посмотреть яркое вступительное видео, прокрутив страницу вниз. Вся информация появляется прямо перед глазами, на расстоянии одного клика. Очень впечатляюще.
Когда вы хотите чего-то, вся Вселенная вступает в сговор, чтобы помочь вам этого достичь.
Третьим пунктом идет сайт, описывающий различия Flash и HTML. Внешний вид ресурса превосходный — страница разделена на две равные части, где левая сторона посвящена Flash, а правая – HTML5. Вы можете поиграть в «WASTE INVADERS», выбрать любимую версию и скачать приложения для Android или Apple.
Внешний вид ресурса превосходный — страница разделена на две равные части, где левая сторона посвящена Flash, а правая – HTML5. Вы можете поиграть в «WASTE INVADERS», выбрать любимую версию и скачать приложения для Android или Apple.
Потрясающий сайт обладателя четырех премий американской киноакадемии, фильма «Жизнь Пи», занимает четвертое место в нашем списке. Путь выживания Пи Пателя после кораблекрушения и его авантюрная история передается с помощью захватывающей графики. Прокрутите вниз, чтобы познакомиться с этой невероятной историей благодаря яркому визуальному контенту и параллакс-эффектам.
Ведущая компания-производитель бытовой электроники Bose разработала простой, но интересный ресурс в двух языковых версиях — английской и французской. Сайт выполнен красиво, с эффектом параллакса, где вся информация содержится на главной странице. Выберите конкретный раздел и просматривайте различные секции с фантастической вертикальной параллакс-прокруткой.
Читайте также: 36 потрясающих примеров использования эффекта параллакс-скроллинга на лендингах
Еще один прекрасный пример параллакс-дизайна — сайт NASA Prospect, который предлагает межгалактическое путешествие с аудиовизуальными эффектами.
Сборник коротких рассказов Нама Ли (Nam Le), адаптированных SBS в аудиовизуальную графическую историю «Лодка», может похвастаться интересным дизайном сайта. Компания SBS сделала ресурс полностью интерактивным с помощью известного австралийского дизайнера звуковых фильмов Сэма Петти (Sam Petty). Вся история поделена на 6 глав, и каждый параллакс-слайд демонстрирует отдельную главу с помощью движущихся слоев — что создает ощущение глубины. Выберите один из параметров — звук, автопрокручивание и полноэкранный режим, и наслаждайтесь историей.
Будущее настало — теперь мы можем писать прямо по воздуху с помощью Lix. Эта 3D-ручка воплотила идею о том, что маленькие вещи могут нести большие смыслы. Эту идею иллюстрирует параллакс-дизайн. Взгляните, какие формы можно создавать с помощью этой технологии.
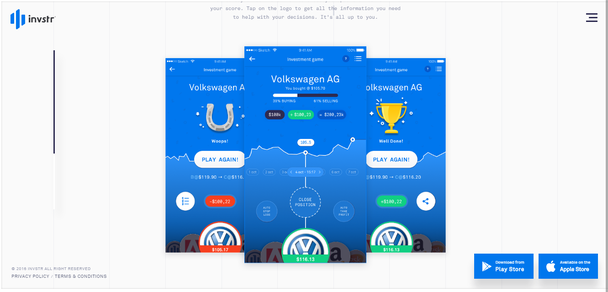
Мобильное приложение The market investment делает сложную финансовую информацию доступной простым пользователям. Интерфейс предлагает воспользоваться прокруткой для обучения и игры. Сат дает доступ к высококачественному, интуитивно-понятному контенту. Приложение анонсирует социальную революцию, которую только предстоит пережить финансовой индустрии.
Вы когда-нибудь проводили время за охотой живых мертвецов? Если нет, то вы посетите сайт «The Walking Dead» с параллакс-эффектом. Ресурс продвигает американский хоррор-сериал с помощью современных интернет-технологий.
Все повествование и взаимодействие с ресурсом построено на горизонтальном скроллинге и качественной анимации.
Читайте также: Креативные примеры параллакс скроллинга
Другая сторона медали
Параллакс и анимация невероятно полезны для оптимизации пользовательского опыта (UX). Но если злоупотреблять этой технологией, она может негативно повлиять на показатели.
Чтобы создать яркий и самобытный лендинг или сайт, вы должны хорошо понимать принципы параллакс-дизайна и обладать должным чувством меры. В противном случае, технология катастрофически ударит по UX. Если сомневаетесь в своих навыках — обратитесь к профессионалам.
В галерее макетов LPgenerator представлены готовые параллакс-лендинги, которые вы можете начать использовать прямо сейчас. Если вам кажется, что подобный эффект сложен в реализации, то почитайте в нашем блоге, как добавить параллакс-эффект на лендинг — «прикрутить» модную фичу на ваш сайт можно в нашем редакторе буквально за пару минут.
Высоких вам конверсий!
По материалам: webbymonks.com
22-12-2016
10 передовых веб-сайтов с прокруткой параллакса
Ваш браузер не поддерживает это видео содержание. Параллаксная прокрутка удерживает внимание посетителей, обеспечивая визуально захватывающий пользовательский опыт и давая им повышенное чувство контроля при перемещении по веб-сайту. С помощью небольшого дизайнерского трюка он превращает двухмерное пространство экрана в нечто, обладающее глубиной.
С помощью небольшого дизайнерского трюка он превращает двухмерное пространство экрана в нечто, обладающее глубиной.
Хотите знать, как работают веб-сайты с параллаксной прокруткой и какие формы они могут принимать? Мы расскажем все, что вам нужно знать, а также дадим несколько советов о том, как легко добиться этого эффекта с помощью нашей платформы для создания веб-сайтов без кода .
Что такое сайты с параллаксной прокруткой?
Веб-сайты с прокруткой параллакса играют с пространством и глубиной, но с технической точки зрения этот метод проектирования на самом деле намного проще, чем может показаться. Большинство веб-сайтов с параллаксной прокруткой просто перемещают контент на переднем плане с большей скоростью, чем контент на заднем плане. Благодаря этому сопоставлению движения веб-сайты с параллаксной прокруткой создают иллюзию трехмерного пространства.
Параллаксная прокрутка действительно может улучшить общее впечатление пользователя от веб-сайта, оживляя дизайн с помощью движения и повышая его интерактивность. Когда люди видят, что прокрутка не перемещает все в одном фиксированном блоке, а затрагивает несколько элементов, они чувствуют больше контроля над тем, как они воспринимают веб-сайт. Это делает его идеальной техникой для визуального повествования контента, давая посетителям ощущение автономии в раскрытии контента в своем собственном темпе.
Когда люди видят, что прокрутка не перемещает все в одном фиксированном блоке, а затрагивает несколько элементов, они чувствуют больше контроля над тем, как они воспринимают веб-сайт. Это делает его идеальной техникой для визуального повествования контента, давая посетителям ощущение автономии в раскрытии контента в своем собственном темпе.
Передовой опыт для веб-сайтов с параллаксной прокруткой
Несмотря на то, что параллаксная прокрутка — отличный способ придать веб-дизайну ощущение объемности и добавить действия, при разработке веб-сайтов с параллаксной прокруткой следует следовать нескольким рекомендациям.
Следуйте интуитивным шаблонам Хотя бывают случаи, когда уместно отойти от того, что знакомо, параллаксная прокрутка должна направлять посетителей по содержимому так, как это кажется естественным. Удивив их чем-то слишком неортодоксальным, вы можете сбить их с толку и заставить отскочить. Наиболее эффективные веб-сайты с параллаксной прокруткой используют эту технику, чтобы побудить посетителей продолжать перемещаться по ним.
Не перегружайте посетителей вашего веб-сайта, особенно если вы используете прокрутку с помощью параллакса с анимацией, видео и другими движущимися изображениями или эффектами. Убедитесь, что все работает слаженно, и что ваши ключевые сообщения не теряются в беспорядочном, хаотичном дизайне.
Убедитесь, что параллакс работает на разных устройствахПоскольку большинство людей просматривают веб-сайты с небольших портативных экранов, вам необходимо убедиться, что параллаксная прокрутка не мешает удобству использования. По этой причине веб-сайты с прокруткой параллакса нередко отключают эффект на мобильных устройствах — это легко сделать в нашем собственном редакторе дизайна на 9.0013 переключение между различными точками останова .
Помните о скорости загрузки страниц Следите за тем, что происходит со скоростью загрузки страниц ( см. это руководство ), и оцените, может ли параллаксная прокрутка оказывать негативное влияние. Если это увязает, вам, возможно, придется подумать, нужно ли вам это.
это руководство ), и оцените, может ли параллаксная прокрутка оказывать негативное влияние. Если это увязает, вам, возможно, придется подумать, нужно ли вам это.
10 Вдохновляющие веб-сайты с параллаксной прокруткой
Многие веб-сайты с параллаксной прокруткой представляют посетителям марш текста и изображений, движущихся в знакомом вертикальном направлении. Но параллаксная прокрутка может принимать разные формы. Он может двигаться по горизонтали , включать трехмерные визуальные эффекты, перемещать элементы в разных направлениях и использоваться другими изобретательскими способами.
Давайте посмотрим на десять различных веб-сайтов с параллаксной прокруткой, показывающих, как дизайнеры используют параллаксную прокрутку новыми и изобретательными способами для создания более интересных и визуально привлекательных веб-сайтов.
Amadeo
Агентство дизайна и брендинга Amadeo применяет многоуровневый подход к этому веб-сайту с прокруткой параллакса, созданному в Vev, продвигая свои избранные проекты на передний план страницы. Фон мягко гудит от белого шума с горизонтальной рамкой слова «WRK». По мере того, как вы прокручиваете страницу, вверху появляется череда избранных проектов. Amadeo использует параллаксную прокрутку, чтобы сосредоточиться на своей работе, что очень важно для веб-сайтов агентств или творческих портфолио.
Фон мягко гудит от белого шума с горизонтальной рамкой слова «WRK». По мере того, как вы прокручиваете страницу, вверху появляется череда избранных проектов. Amadeo использует параллаксную прокрутку, чтобы сосредоточиться на своей работе, что очень важно для веб-сайтов агентств или творческих портфолио.
Dopegood
Лампы, диваны и другие товары для дома Dopegood отличаются от чистых линий, которые мы часто ассоциируем с модернизмом. Вместо этого мебель Dopegood имеет плавные изгибы, что придает ей ощущение тепла и уюта. Этот веб-дизайн перекликается с круглыми линиями продуктов Dopegood, дополняя внешний вид их продуктов и идеально вписываясь в их фирменный стиль.
Везде параллаксная прокрутка используется уникальным образом. Вместо того, чтобы видеть элементы, движущиеся в знакомой вертикальной ориентации, они перемещаются горизонтально и под косыми углами. Есть ощущение оригинальности, которое делает прокрутку этого пространства свежей и захватывающей.
Норвежский фонд скорой медицинской помощи
Норвежский фонд скорой медицинской помощи — это некоммерческая организация, миссия которой заключается в улучшении качества медицинской помощи, оказываемой тем, кто попал в неотложную медицинскую помощь во время их транспортировки в больницы. Этот веб-сайт, созданный вместе с Вев, рассказывает историю об остановке сердца у одной женщины, а также точку зрения и понимание врача санитарной авиации.
Параллаксная прокрутка — это эффективный способ сегментации такого длинного контента, который облегчает чтение и помогает людям ориентироваться в происходящих событиях. В этом дизайне текст перемещается по фоновым изображениям, которые появляются и исчезают, отмечая переход от одного раздела к другому. Легко следить за рассказываемыми историями и понимать роль Норвежского фонда санитарной авиации в помощи людям.
Веб-сайты с прокруткой параллакса хорошо подходят для рассказывания историй, и фонд Norwegian Air Ambulance Foundation с большим успехом использует эту технику, демонстрируя важность того, что они делают.
Команда дизайнеров Sputnik
Нам всегда нравится видеть проекты, которые не боятся рисковать. Веб-сайт этого агентства от Sputnik Design Team доводит свой веб-сайт до предела, используя насыщенный коллаж из плавающих изображений, представляющих проекты, над которыми они работали. При наведении курсора на изображение проекта курсор превращается в значок, который не дает вам заблудиться. Каждое пространство занято креативным изображением, наполняя это пространство интересными вещами.
В то время как веб-сайты с параллаксной прокруткой обычно немного менее требовательны к визуальным эффектам, здесь это работает на пользу команде дизайнеров Sputnik, демонстрируя широту их талантов и разнообразие проектов, над которыми они работали.
Маргрет: Королева Севера
Маргрет: Королева Севера — историческая драма, повествующая о Маргрете Первой, правившей Швецией, Норвегией и Данией, и о том, как Кальмарский союз угрожал ее правлению. Как и фильм, этот веб-сайт, созданный в Vev, разделен на разные акты.
Этот макет разделен на полноэкранные фотографии, закрепленные на своих местах. Поскольку каждый следующий блок контента загружается с большей скоростью, это разбивает то, что в противном случае было бы длинной прокруткой. Нам также нравится полоса прокрутки прогресса, спрятанная вверху, показывающая, где именно вы находитесь.
Параллаксная прокрутка не только улучшает визуальное восприятие дизайна, но и эффективно делает взаимодействие с пользователем более активным и привлекательным.
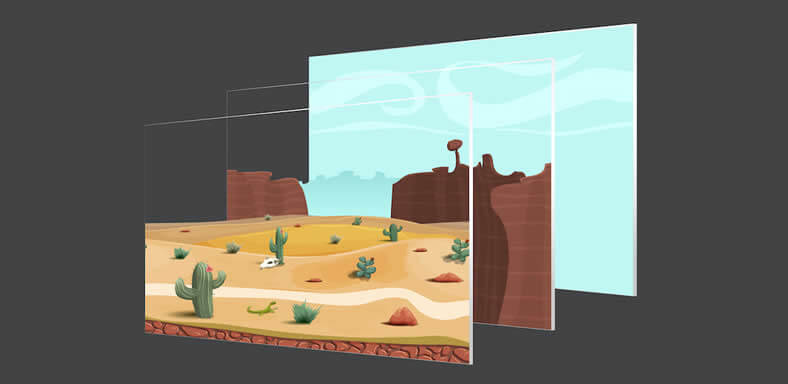
Подышать свежим воздухом
Подышать свежим воздухом — это инициатива, направленная на ознакомление людей с деликатной темой домашнего насилия, предлагая посетителям симулированные путешествия на свежем воздухе под руководством разных гидов. Цель состоит в том, чтобы заставить людей проанализировать свои собственные убеждения и поведение, надеясь привить им лучшее самосознание, чтобы они сами не стали преступниками.
Get Some Fresh Air предлагает захватывающий пользовательский опыт, наполненный визуальными эффектами и звуком. В иллюстрациях есть индивидуальность и чувство человечности. Фоновый звук звуков природы добавляет еще одно измерение, соединяющее его с реальным миром. Еще одним дополнением к его естественному ощущению является прокрутка параллакса, которая придает ему ощущение глубины.
В иллюстрациях есть индивидуальность и чувство человечности. Фоновый звук звуков природы добавляет еще одно измерение, соединяющее его с реальным миром. Еще одним дополнением к его естественному ощущению является прокрутка параллакса, которая придает ему ощущение глубины.
Hajk
С такими изделиями для активного отдыха, как флис, футболки и брюки Hajk предлагает множество вариантов для тех, кто хочет исследовать мир с комфортом. Наряду со своими потребительскими предложениями Hajk также занимается более ответственным производством одежды. На этом веб-сайте рассказывается об их усилиях по повышению устойчивости.
Хайк творчески использует параллаксную прокрутку с фиксированными изображениями, при этом один раздел открывается за другим в виде окна. Существует сильное чувство организации: каждый блок контента рассказывает, что они делают для улучшения своего производственного процесса, а также информацию о том, почему выбор их одежды помогает уменьшить чье-то воздействие на окружающую среду.
Разговор об устойчивости может быть сложной темой, но веб-сайты с параллаксной прокруткой позволяют раскрывать информацию по частям, облегчая людям восприятие и понимание.
Double
И веб-дизайн, и дизайн интерьера работают с пространством, превращая его во что-то стильное и функциональное. Doubble сочетает в себе элегантность своей работы в качестве фирмы, занимающейся дизайном интерьеров, с таким же сложным веб-сайтом, где типографика, цвета, анимация и визуальные эффекты гармонично сочетаются.
Параллаксная прокрутка создает причудливое ощущение атмосферы, мягко смещая элементы и перемещая их по пространству дизайна. Это великолепный пользовательский интерфейс, легкий и богатый деталями.
WanderJaunt
WanderJaunt выходит на рынок краткосрочной аренды, не только облегчая жизнь владельцам недвижимости, но и предлагая временные жилые помещения, отвечающие требованиям современных удаленных работников.
Комбинация трехмерной графики, изображающей жилые помещения, в сочетании с прокруткой параллакса — это новая техника, которую мы не часто встречаем. Прокрутка приближает каждую комнату к подробностям о том, как работают их услуги.
Прокрутка приближает каждую комнату к подробностям о том, как работают их услуги.
Мы поклонники параллаксной прокрутки, которая отклоняется от проторенной дорожки вертикального движения, и WaderJaunt использует ее неожиданными способами, которые доставляют удовольствие.
DHNN
DHNN выделяется веб-сайтом агентства, полным движения и интерактивности. Каждое движение прокрутки показывает что-то, что привлечет ваше внимание. Сочетая в себе видео, взаимодействия и анимацию, это живой и захватывающий опыт в тот момент, когда вы приземляетесь на него.
Мы впечатлены множеством форм, которые параллаксная прокрутка принимает в этом дизайне. Он затрагивает текст, трехмерную графику и визуальные эффекты, перемещая эти элементы в разные стороны и наполняя движением это цифровое пространство.
Создайте свой собственный веб-сайт с прокруткой параллакса
Готовы добавить прокрутку параллакса в свои проекты? Если вы хотите создать что-то более экспериментальное, например, параллакс с несколькими изображениями, или использовать более традиционные эффекты прокрутки параллакса, Vev позволяет легко создавать потрясающие веб-сайты с прокруткой параллакса без необходимости кодирования.
Ознакомьтесь с нашим пошаговым руководством по созданию веб-сайтов с прокруткой параллакса с помощью Vev, а также с нашим руководством Parallax Guide , которое предлагает еще больше идей для творчества с помощью этой техники.
Подробнее
Ваш браузер не поддерживает это видеоВаш браузер не поддерживает это видеоХотите узнать больше?
Получайте наш ежемесячный информационный бюллетень прямо на свой почтовый ящик.
Вы всегда можете отказаться от подписки в любое время.
Политика конфиденциальности
20 примеров веб-сайтов с параллаксом, которые делают это правильно
Дизайн, пользовательский интерфейс, UX, идеи, веб-разработка
Бесконечная тенденция
С 2011 года эффект прокрутки параллакса оказал огромное влияние на веб-дизайн и пользовательский интерфейс в целом. В отличие от других тенденций, которые длятся год или два, эта техника прокрутки осталась на десктопных и мобильных сайтах и, похоже, не теряет популярности. Почему? Потому что это выглядит потрясающе. Если все сделано правильно, параллаксный веб-сайт может дать завораживающий опыт и показать уникальность бренда. Результат может быть красивым и запоминающимся для любого пользователя, который его посетит.
Почему? Потому что это выглядит потрясающе. Если все сделано правильно, параллаксный веб-сайт может дать завораживающий опыт и показать уникальность бренда. Результат может быть красивым и запоминающимся для любого пользователя, который его посетит.
В этой статье мы выбрали 20 самых красиво оформленных примеров сайтов с параллаксом.
Что такое сайт с параллаксом?
Этимология слова происходит от греческого «параллаксис», что означает «изменение». Параллакс — это особый эффект, при котором фон движется медленнее, чем то, что находится впереди. Техника создает оптическую иллюзию глубины. Это происходит потому, что мы воспринимаем объекты, находящиеся ближе к нам, как большие по сравнению с объектами, которые находятся дальше. Кроме того, когда объекты на заднем плане движутся медленнее, это создает эффект трехмерности.
Культура прокрутки
Мы не можем игнорировать так называемую культуру прокрутки, внедренную в пользовательский опыт за последние несколько лет. Если раньше нормой было разрабатывать веб-сайты таким образом, чтобы потребность в прокрутке была сведена к минимуму, то теперь все наоборот. Пользователи привыкли к прокрутке, особенно на своих телефонах. Веб-сайты социальных сетей, которые предлагают ленты новостей с бесконечной прокруткой, теперь являются стандартом, поэтому неудивительно, что эта тенденция проникла во все типы веб-сайтов. Кроме того, Google отдает предпочтение веб-сайтам, которые предлагают более длительные сеансы. Для этого вы можете создать уникальную возможность прокрутки для своих пользователей. Разработка точно выполненного параллакса может создать эффект погружения, естественное движение и привлечь внимание вашего пользователя к вашим CTA.
Если раньше нормой было разрабатывать веб-сайты таким образом, чтобы потребность в прокрутке была сведена к минимуму, то теперь все наоборот. Пользователи привыкли к прокрутке, особенно на своих телефонах. Веб-сайты социальных сетей, которые предлагают ленты новостей с бесконечной прокруткой, теперь являются стандартом, поэтому неудивительно, что эта тенденция проникла во все типы веб-сайтов. Кроме того, Google отдает предпочтение веб-сайтам, которые предлагают более длительные сеансы. Для этого вы можете создать уникальную возможность прокрутки для своих пользователей. Разработка точно выполненного параллакса может создать эффект погружения, естественное движение и привлечь внимание вашего пользователя к вашим CTA.
Золотая середина
Как и все остальное, создание хорошего сайта с параллаксом может быть непростой задачей. Когда есть свобода создавать что-то уникальное, привлекательное и привлекающее внимание, довольно легко переборщить со спецэффектами и получить противоположный результат. Если происходит слишком много движения и слишком много объектов, «сражающихся» на заднем плане, это может легко ошеломить и вызвать дискомфорт у ваших пользователей, вместо того, чтобы погрузить их в вашу историю. Всегда помните, что меньше значит больше.
Если происходит слишком много движения и слишком много объектов, «сражающихся» на заднем плане, это может легко ошеломить и вызвать дискомфорт у ваших пользователей, вместо того, чтобы погрузить их в вашу историю. Всегда помните, что меньше значит больше.
Мы нашли несколько отличных примеров веб-сайтов с параллаксной прокруткой, которые делают это правильно, чтобы вдохновить вас.
1. Lopesce
Этот веб-сайт является идеальным примером того, как эффект параллакса создает иллюзию глубины. Объекты красиво перекрываются в перспективе, как будто мы прокручиваем море плавающей еды. Кроме того, указка, которая создает пузыри под водой, очень приятна на ощупь.
2. Антон и Ирэн
Короче говоря, бывшие директора манхэттенского агентства становятся бруклинскими дизайнерами-практиками с очень чистым и художественным параллаксным веб-сайтом. Презентация гладкая и стильная и добавляет приятный фактор загадочности с двумя фигурами с закрытыми лицами. Наведение на них открывает их лица, и мы думаем, что это приятное прикосновение к эстетике веб-сайта в целом.
Наведение на них открывает их лица, и мы думаем, что это приятное прикосновение к эстетике веб-сайта в целом.
3. Melanie F
Веб-сайты электронной коммерции обычно ориентированы на чистый дизайн с простой и интуитивно понятной навигацией, чем проще, тем лучше. Однако в данном случае сайт детских тапочек нашел идеальный баланс между креативностью и эффективностью. В каком-то смысле в хаосе есть порядок, и это выглядит совершенно потрясающе. В сопровождении приятной успокаивающей мелодии параллаксная прокрутка раскрывает красивые плавающие фигуры и буквы.
4. Сделайте ваши деньги важными
Это веб-сайт, посвященный информированию людей о преимуществах вступления в кредитный союз. Независимо от того, согласны мы с этой концепцией или нет, мы наверняка можем восхищаться творчеством и усилиями, вложенными в создание этого веб-сайта с параллаксом. Анимация просто красивая и рассказывает историю ваших денег и того, во что они могут вырасти, если их внести.
5.
 PORSCHEvolution
PORSCHEvolutionДля этого вам нужно сделать громче, потому что Porsche преподаст вам хороший урок истории бренда на протяжении многих лет. Веб-сайт с параллаксом сочетает в себе музыку, формы и изображения для путешествий во времени в каждое десятилетие с 1930-х по 2020-е годы. Довольно увлекательно наблюдать за тем, как все постепенно меняется, пока не дойдет до нынешних дней.
6. Koox
Восхитительный веб-сайт с параллаксной прокруткой, сочетающий фотографии продуктов с анимированными рисованными изображениями.
7. Cyclemon
Cyclemon — это небольшой проект двух цифровых художников-фрилансеров, которые продают красивые репродукции уникальных иллюстраций велосипедов. Очевидно, создатели знают, насколько важна презентация, поскольку работа с веб-сайтом настолько приятна и великолепна. Нам особенно нравятся цвета и простые, но подробные иллюстрации велосипедов, полных индивидуальности.
8. Spokes Electric Pedicab Rides
Компания предлагает альтернативный способ передвижения, который не наносит вреда окружающей среде, а также предлагает альтернативный подход к пользовательскому опыту на своем веб-сайте. Плавная анимация дает ощущение движения и приглашает нас присоединиться к поездке.
Плавная анимация дает ощущение движения и приглашает нас присоединиться к поездке.
9. Every Last Drop
Этот веб-сайт с параллаксной прокруткой фокусируется на ежедневном потреблении воды человеком в Великобритании очень умным способом. Прокручивая, мы переживаем повседневную рутину человека, который просыпается, идет в душ, одевается и готовит себе завтрак. Мы погружаемся в крутую анимацию и в то же время читаем статистику, которая показывает нам, сколько воды требуется, чтобы сделать то, что мы используем ежедневно.
В конце презентации мы понимаем, что хотя мы и достигли звезд, все еще более 1 миллиарда землян не имеют доступа к чистой воде. Прокрутка заканчивается возможностью просмотра видео продолжительностью 1:30 по теме.
Кажется, что каждая последняя капля является победителем во многих категориях CSS, и она абсолютно этого заслуживает. Это увлекательно, это естественный поток, и это довольно креативно.
10. Gucci Spring Summer
Gucci имеет долгую историю диктовать свою моду и мыслить нестандартно. Правила редко применяются к создателям, которые хотят выделиться, и мы можем видеть пример этого на их веб-сайте. Классика, модернизм и сюрреализм переходят в причудливую и в то же время завораживающую модную эстетику. Все стили сливаются в незабываемый параллакс-веб-сайт. Вы должны увидеть это сами.
Правила редко применяются к создателям, которые хотят выделиться, и мы можем видеть пример этого на их веб-сайте. Классика, модернизм и сюрреализм переходят в причудливую и в то же время завораживающую модную эстетику. Все стили сливаются в незабываемый параллакс-веб-сайт. Вы должны увидеть это сами.
11. Айви Чен
Айви — концепт-художник, создавшая потрясающее портфолио, в котором она демонстрирует свою моду и графический дизайн. Параллаксная прокрутка объединяет модные дизайны и иллюстрации в единое целое, где все работает в гармонии. Нам очень нравится, как эскизы модной одежды превращаются в конечный продукт.
12. Ходячие мертвецы
Эксклюзивный закулисный взгляд на повседневную «жизнь» нежити. Это онлайн-комикс, основанный на популярной франшизе «Ходячие мертвецы», который использует технику прокрутки параллакса и реализует ее, чтобы дать читателю более личный опыт в истории. Если вы всегда хотели посетить школу зомби, сейчас самое время.
13.
 Apple iPad Pro
Apple iPad ProКак и ожидалось от Apple, эта презентация iPad обеспечивает плавную прокрутку и плавную анимацию. Очень приятно смотреть, являетесь ли вы поклонником их продукции или нет. Нам особенно нравится эффект горизонтального скольжения, который отличается от большинства веб-сайтов с параллаксом на рабочем столе, которые прокручиваются вниз.
14. Putzengel (Ангелы уборки)
Эта клининговая компания, расположенная в Австрии, предлагает свои услуги с помощью одного из самых красивых веб-сайтов, которые мы видели. Параллаксная прокрутка проводит нас по красочному альбому для вырезок и вовлекает нас в различные интересные настройки, такие как скомканная бумага, которую мы можем перетаскивать в корзину. В конце концов, дизайн должен быть чистым.
15. Bagigia
Компания Bagigia нашла очень креативный и дизайнерский способ представить свою продукцию. Пока мы прокручиваем, элемент предлагает нам «взять, включить и поиграть с ним». Он вращается и добавляет заметки о продукте, похожие на альбом для вырезок, а в то же время есть анимированная молния, которая играет роль индикатора выполнения.
16. Mild Design
Mild — художник, специализирующийся на рисованных иллюстрациях. Веб-сайт утончен и предлагает уникальную эстетику, которая радует глаз. Еще один хороший пример параллаксной прокрутки, особенно подходящей для портфолио.
17. NASA Prospect
Этот прекрасный веб-сайт с параллаксом был создан группой студентов, изучающих дизайн, в сотрудничестве с НАСА. Что делает его еще более интересным, так это то, что у этих студентов не было опыта программирования до этого проекта. И все же расширенное использование HTML/CSS/JS впечатляет и отправляет нас в космическое приключение.
18. Twenty-Twenty
Этот российский сайт недвижимости является отличным примером сбалансированного использования параллакса, переходов и плавной анимации. Сотрудничество между чистым, но художественным дизайном и передовым кодированием дает нам стильный футуристический опыт.
19. Fluttuo
Ранее мы говорили, что чем меньше, тем лучше. Этот сайт именно такой. Простой параллакс, который оставляет статичный фон, пока мы прокручиваем содержимое переднего плана, обеспечивает чистоту и более подходит для пользователей бизнес-сайта, не будучи строгим. Простых решений, таких как изменение угла обзора некоторого контента, оказалось более чем достаточно, чтобы придать этому веб-сайту индивидуальность.
Простой параллакс, который оставляет статичный фон, пока мы прокручиваем содержимое переднего плана, обеспечивает чистоту и более подходит для пользователей бизнес-сайта, не будучи строгим. Простых решений, таких как изменение угла обзора некоторого контента, оказалось более чем достаточно, чтобы придать этому веб-сайту индивидуальность.
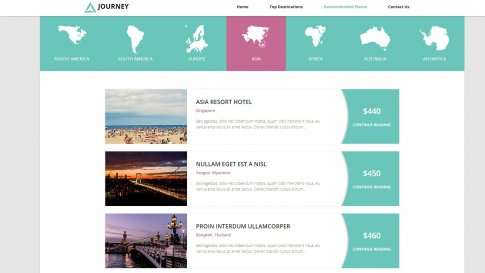
20. Gramercy Park Hotel
Если бы мы хотели продемонстрировать различные возможности параллаксной прокрутки и предоставить богатую палитру примеров перехода, это был бы веб-сайт. Когда мы изучаем домашнюю страницу, мы прогуливаемся по отелю и любуемся работами дизайнера.
В заключение
Мы надеемся, что эти примеры доказали возможности параллаксной прокрутки и удивительные результаты, которые она может дать. Если все сделано правильно, этот метод может поднять опыт вашего веб-сайта на более высокий уровень вовлеченности и погружения и мотивировать ваших пользователей раскрыть ваше окончательное сообщение.
Если вы решите попробовать это самостоятельно, существует множество ресурсов, подробная документация и плагины, которые проведут вас через весь процесс.
