ТОП-10 сайтов с параллакс-эффектом — блог SiteRX.ru
Daria SiteRX.ru | 29.09.2014
Добрый день, дорогие читатели! Наш сегодняшний рейтинг, состоящий из 10-ти мест, посвящен не обычным сайтам. Сайты в этом списке ТОП-10 имеют одну общую особенность – эффект параллакса.
Специально для тех, кто еще не в курсе, что это такое, мы вкратце расскажем об этом эффекте, который уже начал интенсивно набирать обороты и становится все более популярным в сфере веб-дизайна.
Итак, параллакс-эффектом, либо параллакс-скроллингом называется специальная техника, при которой объекты на заднем плане в перспективе движутся медленнее, чем объекты на переднем плане. За счет этого создается эффект 3D, появляется ощущение трехмерного пространства. Параллакс-скроллинг – отличный способ добавить изюминку в одностраничный сайт, оживить инфографику, поведать историю или продемонстрировать портфолио. А некоторые работы современных дизайнеров можно с полной уверенностью назвать произведениями искусства… Впрочем, лучше один раз увидеть, чем сто раз услышать – ознакомьтесь с нашим ТОП-10 сайтов и взгляните сами!
Обратите внимание: некоторые сайты с parallax scrolling бывают ресурсозатратны из-за множества эффектов, поэтому не исключается «подтормаживание» на определенных компьютерах и портативных устройствах.
Grab & Go
Десятое место в нашем рейтинге занимает сайт Grab & Go, где параллакс-эффект используется в качестве украшения и оживления картинки. При движении курсора можно наблюдать, как одновременно перемещаются дома и деревья на заднем фоне. Согласитесь, за счет этой изюминки есть шанс, что сайт лучше запомнится посетителю.
Смотреть
DigitalHands
На сайте DigitalHands, занимающем 9-е место, эффект параллакса также используется для того, чтобы красиво выделиться и запомниться посетителям. Двигайте курсором мыши и наслаждайтесь спецэффектом.
Смотреть
Madwell
Нью-Йоркское креативное агентство Madwell демонстрирует свое портфолио на главной странице сайта, умело используя параллакс-эффект. Ощущение 3D не покидает пользователя на протяжении всего времени прокрутки.
Смотреть
Oakley
Любой товар нуждается в правильном представлении. На сайте магазина Oakley параллакс-скроллинг используется для демонстрации преимуществ защитных очков Airbrake MX. Получилось довольно впечатляюще и познавательно, поскольку продукцию можно рассмотреть и изучить со всех сторон, просто пользуясь скроллом.
Получилось довольно впечатляюще и познавательно, поскольку продукцию можно рассмотреть и изучить со всех сторон, просто пользуясь скроллом.
Смотреть
Make Your Money Matter
Мало кого из людей не волнует тема личных финансов. Сайт Make Your Money Matter, занявший 6-е место нашего рейтинга, в доступной форме раскрывает зрителям преимущества кредитного союза и рассказывает о минусах банков. Здесь можно воспользоваться калькулятором, который покажет, какую прибыль получают банки благодаря вложениям клиентов, а также найти отделения кредитных кооперативов по почтовому индексу.
Смотреть
Space Needle
Хотели бы вы изучить Сиэтл с высоты 184 метра? Сайт Space Needle отправит вас в виртуальную прогулку по самой узнаваемой достопримечательности города – башне Спейс-Нидл (Space Needle), что в переводе с английского означает «космическая игла». Эта башня высотой 184 м, шириной 42 м и весом 9 550 тонн выдерживает ураганы со скоростью ветра до 320 км/ч и землетрясения до 9,1 балла. К тому же, у башни есть 25 громоотводов. Отличительной особенностью Спейс-Нидл является обзорная площадка на высоте 159 метров, ресторан SkyCity и магазин подарков. С ее вершины можно увидеть центр Сиэтла, вулкан Рейнир, Каскадные горы, залив Элиот и окружающие острова.
К тому же, у башни есть 25 громоотводов. Отличительной особенностью Спейс-Нидл является обзорная площадка на высоте 159 метров, ресторан SkyCity и магазин подарков. С ее вершины можно увидеть центр Сиэтла, вулкан Рейнир, Каскадные горы, залив Элиот и окружающие острова.
Смотреть
Peugeot Hybrid4 — Graphic Novel
Крупнейший французский автопроизводитель Peugeot довольно неординарным образом презентовал систему гибридного привода Hybrid4. Перед нашими глазами открывается захватывающий комикс (который, между прочим, можно поставить на автовоспроизведение), где задача главной героини – раздобыть секретные данные и уйти, не попав в неприятности. Для успешного выполнения операции она вынуждена переключаться между четырьмя различными режимами движения, которые имитируют технологию Peugeot Hybrid4 – максимальная производительность и динамичность (Sport), режим полного привода и максимальной тяги (4WD), баланс между производительностью и экономией (Auto), тихая работа (ZEV).
Смотреть
The Walking Dead
Итак, мы подошли к третьему месту в нашем списке ТОП-сайтов, которое досталось проекту The Walking Dead. При создании сайта, который в первую очередь заинтересовал многочисленных фанатов сериала «Ходячие мертвецы», использовались HTML5, CSS3, JavaScript и, конечно, параллакс-эффект. Разработчики проделали огромный труд, заставив работать все эти технологии вместе и на всех платформах. Попадая на сайт и начиная скроллить, пользователь видит рассказ-комикс о том, как из актеров делают зомби.
Смотреть
Sony — Be Moved
Уникальный и неповторимый проект, часть агитационной кампании Sony «Be Moved» впечатляет своей объемностью, динамикой и продуманностью до мельчайших деталей. Лучшей презентации продукции, чем у Sony, наверное, не сыскать. Слова излишни – просто скроллите вниз и наслаждайтесь!
Смотреть
Flat vs. Realism
И, наконец, мы дошли до первого места нашего рейтинга, которое занял сайт Flat vs. Realism – детище интерактивного агентства inTacto. Этот новогодний проект со зрелищной графикой (и музыкальным сопровождением!) представляет собой мини-игру жанра fighting с интересной предысторией, где происходит противостояние представителей двух видов дизайна – реалистичного и плоского. Сделав упор на главный холивар конца 2013 – начала 2014 года, создатели не прогадали: после выхода эта впечатляющая работа мгновенно вызвала фурор и стала популярным предметом обсуждения в блогах и новостях.
Realism – детище интерактивного агентства inTacto. Этот новогодний проект со зрелищной графикой (и музыкальным сопровождением!) представляет собой мини-игру жанра fighting с интересной предысторией, где происходит противостояние представителей двух видов дизайна – реалистичного и плоского. Сделав упор на главный холивар конца 2013 – начала 2014 года, создатели не прогадали: после выхода эта впечатляющая работа мгновенно вызвала фурор и стала популярным предметом обсуждения в блогах и новостях.
Разработчикам сайта удалось объединить параллакс-скроллинг и игру на HTML5. «Мы хотели сделать так, чтобы во время прокрутки сайта от начала до конца все действия происходили плавно и без задержек. Для этого мы применили AJAX, что позволило обновлять данные в фоновом режиме», – пояснил креативный директор агентства Alejandro Lazos. Проект был представлен зрителям в конце 2013, перед Новым годом. Приготовьтесь крутить скролл, вас ждет много увлекательного!
Смотреть
Примечание: к сожалению, со временем некоторые сайты могут изменить свой дизайн.
Как адаптировать сайты с эффектом параллакс-скроллинга к требованиям поисковых систем
Эффект параллакс-скроллинга входит в число актуальных трендов веб-дизайна. Однако маркетологи считают, что данная техника является спорной с точки зрения поисковой оптимизации. Из этой статьи вы узнаете, действительно ли поисковики не любят параллакс-скроллинг. Также вы получите представление об адаптации сайтов с трехмерной прокруткой к нуждам поискового маркетинга.
Что такое параллакс-скроллинг
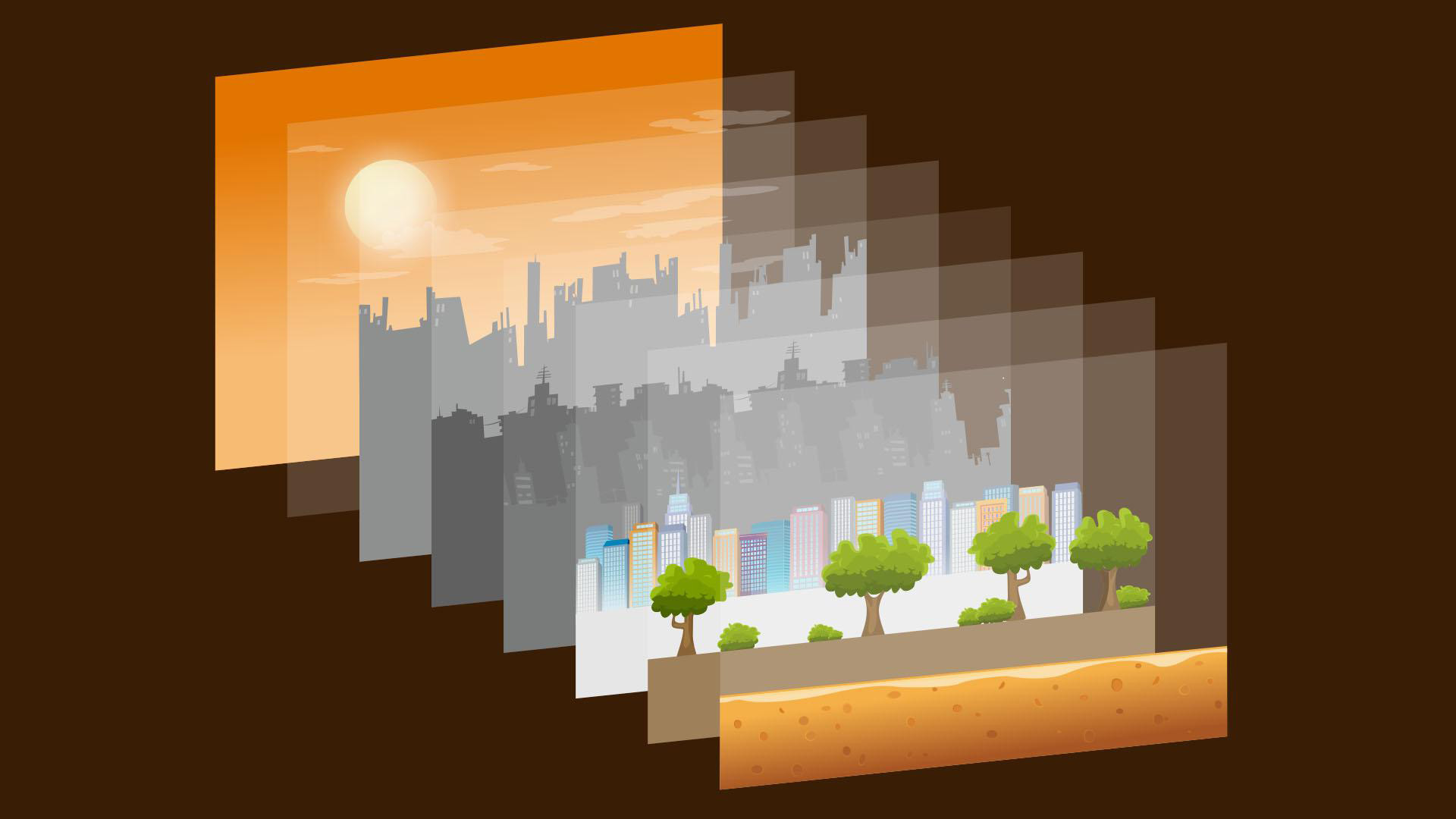
Параллакс-скролинг — это графический эффект, при котором фон изображения двигается медленнее фигур. Благодаря этому изображение выглядит трехмерным. Чтобы понять о чем идет речь, посетите вот этот ресурс.
Дизайнеры используют параллакс-скроллинг, чтобы добиться эффекта трехмерности страницы. Интерес к сайтам с продвинутыми визуальными эффектами постоянно растет, что не в последнюю очередь связано с увеличением пропускной способности интернет-каналов и технических возможностей компьютеров. Следующая иллюстрация подтверждает высокий интерес к эффекту параллакс-скроллинга в англоязычном сегменте интернета:
Следующая иллюстрация подтверждает высокий интерес к эффекту параллакс-скроллинга в англоязычном сегменте интернета:
Читайте также: Как правильно заказать сайт: пошаговое руководство для чайников
Отечественные дизайнеры и маркетологи тоже активно интересуются эффектом параллакс-прокрутки, в чем можно убедиться на иллюстрации:
Почему поисковики не любят сайты с эффектом параллакс-скроллинг
Большинство сайтов с эффектом параллакс-прокрутки не являются SEO-дружественными. С чем это связано? По сути, эти ресурсы состоят из одной страницы. Убедитесь в этом сами, ознакомившись с примерами:
- 36 примеров сайтов с параллакс-скроллингом.
- 17 примеров сайтов с параллакс-скроллингом.
- 20 примеров сайтов с параллакс-скроллингом.
Однако если вы используете эффект параллакс-скроллинга, это не значит, что вы должны ограничиваться одностраничной архитектурой.
Как сделать SEO-дружественный сайт с параллакс-прокруткой
Параллакс-прокрутка не является для поисковиков табу или нарушением каких-либо требований. Это всего лишь техника веб-дизайна, предполагающая создание нескольких слоев контента, которые передвигаются с разной скоростью относительно друг друга. Поэтому сайт с параллакс-скроллингом может быть SEO-дружественным. Для этого вам необходимо соблюдать стандартные технические требования поисковиков.
Это всего лишь техника веб-дизайна, предполагающая создание нескольких слоев контента, которые передвигаются с разной скоростью относительно друг друга. Поэтому сайт с параллакс-скроллингом может быть SEO-дружественным. Для этого вам необходимо соблюдать стандартные технические требования поисковиков.
Обратите внимание, параллакс-скроллинг категорически не подходит для мобильной версии сайта. Перенаправляйте мобильный трафик на альтернативную страницу, так как параллакс-скроллинг резко увеличивает время загрузки сайта. А поисковые системы это не приветствуют. Чтобы сделать сайт с параллакс-прокруткой SEO-дружественным, воспользуйтесь одной из описанных ниже техник.
Техника 1: одностраничный сайт с параллакс-скроллингом, работающий с помощью jQuery
В феврале 2014 Google опубликовал рекомендации по оптимизации сайтов с бесконечным скроллом. Эти рекомендации частично подходят для улучшения поисковой видимости одностраничных сайтов, использующих параллакс-скроллинг.
Суть данной техники заключается в использовании функции pushState jQuery. Она позволяет объединять страницу с параллакс-скроллингом в несколько блоков, каждый из который имеет собственный URL и мета-данные. Благодаря функции pushState поисковые роботы считают, что ваш одностраничный сайт с параллакс-прокруткой состоит из нескольких страниц.
К преимуществам данной техники относится простота использования и возможность быстро превратить одностраничный сайт в многостраничный для поисковиков. К недостаткам техники относится невозможность эффективно анализировать результаты продвижения с помощью Analytics. Скорее всего, аналитические сервисы будут фиксировать высокий показатель отказов, так как с точки зрения поисковика пользователь будет быстро прыгать по вашему сайту со страницы на страницу.
Вот этот сайт создан с использованием функции pushState. Обратите внимание на изменения URL в адресной строке, когда будете прокручивать страницу.
Техника 2: многостраничный сайт с параллакс-прокруткой и соблюдением технических требований поисковиков
Эта техника очень проста: сначала вы создаете многостраничный сайт, а затем используете параллакс-скроллинг на всех или некоторых страницах. Вот этот ресурс создан с использованием данной техники.
Вот этот ресурс создан с использованием данной техники.
В данном примере дизайнер использовал горизонтальный скролл. Разная скорость движения фона и фигур при прокрутке создает интересный визуальный эффект, хотя в данном случае речь не идет о трехмерности.
К преимуществам этой техники относится удобство для пользователей. Они видят структуру сайта и могут быстро перейти на нужную страницу. Кроме этого, владельцу легко анализировать результаты продвижения этого ресурса.
К недостаткам относится низкая скорость загрузки. Пользователям придется набраться терпения при каждом переходе. Кроме того, создание эффекта параллакс-скроллинга для нескольких отдельных страниц связано с дополнительными издержками. Этих проблем можно избежать, если использовать параллакс-скроллинг не на каждой странице сайта.
Техника 3: параллакс-скроллинг на главной странице и ссылки на SEO-дружественные внутренние страницы
На главной странице этого сайта используется эффект паралласк-скроллинг. Ссылки с главной ведут на внутренние страницы, на которых данный эффект не используется. К преимуществам данной техники относятся простота использования, гибкость и высокая скорость загрузки. К недостаткам можно отнести отсутствие визуальных спецэффектов на внутренних страницах. Но этот недостаток компенсируется поисковиками, которые отсылают посетителей на SEO-дружественные внутренние страницы.
Ссылки с главной ведут на внутренние страницы, на которых данный эффект не используется. К преимуществам данной техники относятся простота использования, гибкость и высокая скорость загрузки. К недостаткам можно отнести отсутствие визуальных спецэффектов на внутренних страницах. Но этот недостаток компенсируется поисковиками, которые отсылают посетителей на SEO-дружественные внутренние страницы.
Как разрешить конфликт между SEO и эффектом параллакс-скроллинг
Чтобы создать SEO-дружественный сайт с эффектом параллакс-скроллинг, вам придется искать золотую середину между стремлением к визуальной привлекательности и потребностями пользователей поисковых систем. Предложенные выше техники дают вам такую возможность.
Адаптация материала Parallax Scrolling Websites and SEO — A Collection of Solutions and Examples by Carla Dawson.
Читайте также:
- Современные веб-технологии на службе контент-маркетинга
- 9 интернет-трендов, которые вы обязаны знать
- 15 ошибок веб-дизайна, которые отпугивают посетителей сайта
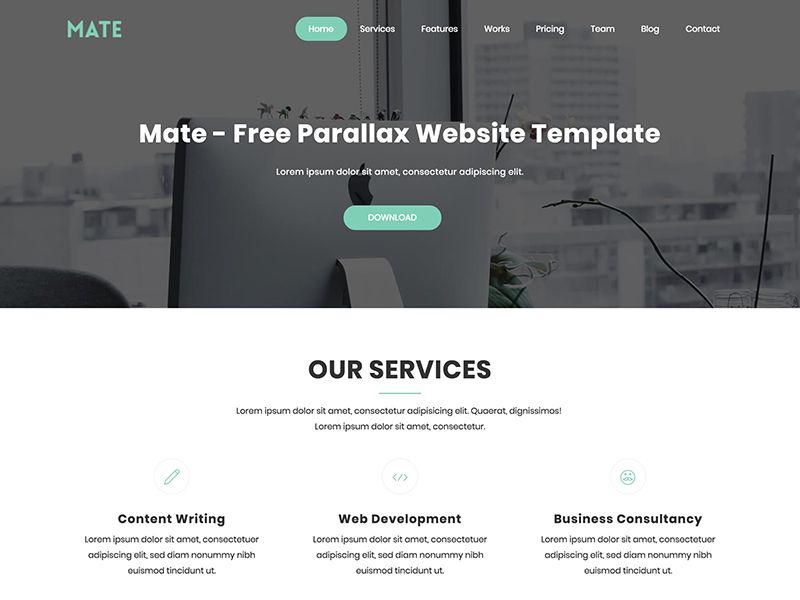
21 лучший веб-сайт с параллаксной прокруткой 2023
Исследуйте лучшую коллекцию веб-сайтов с параллаксной прокруткой, которые заставят вас добавить эту привлекательную «глубокую» функцию на свою страницу.
Хотя мы всегда говорим, что простой адаптивный веб-дизайн — лучший выбор, добавление креативных элементов для оживления может принести вам пользу. (Только не переусердствуйте.)
И интеграция эффекта параллакса — обычная практика, которую используют даже некоторые из крупнейших веб-сайтов в мире.
Вы получите массу новых идей и вдохновения, ознакомившись с обширным списком потрясающих дизайнов ниже.
Помните, что хотя вы можете использовать любые рекомендуемые конструкторы страниц, тема WordPress с прокруткой параллакса — наш любимый вариант.
1. Сверхъестественное
Создано с помощью: Squarespace
Сверхъестественное имеет минималистский, но яркий, отзывчивый веб-дизайн с большим главным изображением с эффектом параллакса.
Что особенно интересно, так это отсутствие текста или призыва к действию (CTA), только аппетитное изображение. Заголовок на 100% прозрачен, поэтому не отвлекает.
Есть еще один раздел параллакса, чтобы оживить ситуацию перед лентой Instagram.
Примечание: Интеграция фида IG — это простой (и умный) способ добавить больше контента на ваш сайт.
2. Minna
Создано с помощью: Squarespace
Подобно Supernatural, Minna также имеет массивное полноэкранное изображение в верхней части экрана с функцией параллакса, что делает его более привлекательным. Помимо изображения, два «волнистых» фона также содержат эффект параллакса.
Остальная часть этого потрясающего веб-сайта представляет собой несколько красочных разделов, каждый из которых рекламирует один из своих продуктов.
Примечание: Вам не обязательно добавлять изображение параллакса; это также могут быть фоновые узоры, графика и т.д. прокручиваемый веб-сайт, который погрузит вас в контент с момента загрузки.
Заголовок (с выпадающим меню) и нижний колонтитул очень минималистичны, поэтому они не мешают общему великолепию этой страницы.
Примечание: Сочетание больших изображений с эффектом параллакса создает сильное и неизгладимое первое впечатление.
У нас есть список, готовый для вас, если вы хотите увидеть больше потрясающих примеров фотографий Squarespace.
4. Cosmik
Создан с помощью: Squarespace
Cosmik — смелый и энергичный веб-сайт с яркой цветовой гаммой, создающей захватывающую атмосферу.
Простой заголовок прикрепляется к верхней части экрана, поэтому две ссылки и корзина всегда у вас под рукой. Кроме того, в футере больше быстрых ссылок, значков социальных сетей и формы подписки на рассылку.
Наконец, выбор крупного шрифта и пустого пространства делает Cosmik легким для просмотра.
Примечание: Улучшите пользовательский интерфейс вашего веб-сайта с помощью липкого заголовка/меню, чтобы вам не нужно было прокручивать страницу вверх.
5. Вилка и карандаш
Создано с помощью: Squarespace
В промежутках между сеткой загрузки при прокрутке A Fork & A Pencil имеет фон параллакса, который создает более динамичную атмосферу.
Этот веб-сайт с параллаксной прокруткой также имеет канал IG (с кнопкой «Подписаться»), который открывает каждое сообщение в новой вкладке. Вы также найдете форму подписки и многоколоночный нижний колонтитул с множеством ссылок, которых нет в заголовке.
Примечание: Если вы хотите, чтобы верхний колонтитул был чистым, переместите необходимые ссылки в нижний колонтитул. Но вы также можете использовать значок меню-гамбургера, чтобы ссылки отображались только при нажатии.
Вам также будет интересно ознакомиться со всеми этими фантастическими примерами блогов Squarespace.
6. Healthway. это также могут быть творческие элементы, как на Healthway.
Этот минималистичный веб-сайт создает приятную атмосферу благодаря сочетанию цветов и большому количеству пустого пространства. У него есть отзывы для социального доказательства, кнопки с эффектом наведения и информационный и богатый ссылками нижний колонтитул.
Примечание: Отзывы клиентов, отзывы пользователей и рейтинги — отличный способ укрепить доверие к вашим услугам и продуктам.
7. Flatiron Family Medical
Создано с помощью: Squarespace
Flatiron Family Medical — веб-сайт с параллаксной прокруткой, большим главным изображением, наложенным на текст, и кнопкой CTA.
Заголовок очень сдержанный, с логотипом слева и значком меню-гамбургера справа.
Уникальность этого веб-сайта, посвященного здравоохранению, — вертикальная линия «разбивка на страницы» в правой части экрана, позволяющая переходить от раздела к разделу вместо прокрутки.
Примечание: Используйте главный раздел для продвижения своих услуг с помощью большой кнопки CTA и привлекательного текста.
8. ScrubaDub
Создано с помощью: Highend Theme
ScrubaDub имеет множество привлекающих внимание элементов, которые оживляют дизайн веб-сайта автомойки. Он имеет слайдер, фон параллакса, анимированную статистику и эффекты наведения.
Прикрепленная панель навигации имеет многоколоночный и многоуровневый раскрывающийся список со множеством ссылок. Но вы всегда можете ввести ключевое слово в строку поиска и нажать Enter.
Но вы всегда можете ввести ключевое слово в строку поиска и нажать Enter.
Примечание: Добавьте ползунок в верхней части страницы, чтобы продемонстрировать более ценный контент, информацию и особенности, не занимая при этом лишнего места.
9. Casa Mami
Построено с : Squarespace
Casa Mami выводит первое впечатление на новый уровень благодаря масштабному слайд-шоу изображений без текста и кнопок с призывом к действию. Это чистое удовольствие.
Веб-сайт имеет чистый дизайн со специальным разделом параллакса, который продвигает бронирование с помощью обведенной кнопки, которая становится твердой при наведении, что делает ее более активной.
Примечание . Эффект наведения кнопки может сделать ее более кликабельной, что приведет к большему количеству конверсий.
10. Zion Adventure Photog
Построено с помощью : Wix
Zion Adventure Photog — это чистый веб-сайт с приятной цветовой схемой и легко усваиваемой типографикой. Он также использует классный эффект параллакса, добавляя глубину для улучшения UX.
Он также использует классный эффект параллакса, добавляя глубину для улучшения UX.
В то время как заголовок не всплывает, панель уведомлений всплывает, но она снова появляется только при обратной прокрутке и прозрачна, поэтому не загромождает экран.
Примечание . Цветовая схема вашего веб-сайта может сильно повлиять на взаимодействие с пользователем, поэтому выбирайте его с умом.
11. Шола Ричардс
Создано с помощью: GeneratePress
От фона параллакса до узора фона параллакса Шола Ричардс потрясает их обоих. Шола использует верхнюю панель для значков социальных сетей, поэтому с ним очень легко связаться.
Кроме того, несмотря на то, что это многостраничный веб-сайт для публичных выступлений, главная страница выглядит как целевая страница с отличной презентацией и контактной формой внизу.
Примечание: Используйте свою домашнюю страницу, чтобы всесторонне представить свой бизнес, продукты и услуги.
12. Melyssa Griffin
Создано с помощью: Showit
Помимо эффекта параллакса, у Melyssa Griffin есть и другие интересные элементы, которые создают увлекательный персональный веб-сайт.
На этом ярком веб-сайте есть все, от GIF-файлов и фонового видео до всплывающей викторины, которая помогает ей стратегически собирать потенциальных клиентов. Вы получаете персонализированный опыт, проверяя изображения и дизайн сайта.
Примечание: Пусть ваш визуальный контент и внешний вид веб-сайта выражают вашу индивидуальность.
13. Ветвь Холли
Построено с использованием: Squarespace
Ветвь Холли имеет броский раздельный экран с изображением параллакса слева и текстом с кнопкой CTA на верно.
На этой странице много пустого пространства, что делает ее более читабельной, а женственная цветовая палитра успокаивает и смягчает.
A Branch Of Holly имеет плавающие значки социальных сетей в левой части экрана, поэтому доступ к ее профилям всегда у вас под рукой.
Примечание: Простые шрифты и пробелы облегчат пролистывание вашего сайта.
14. Кузов Amanda
Состав: Squarespace
Body By Amanda имеет два фоновых изображения с прокруткой параллакса на главной странице, которые анимируют его для повышения UX.
Вы найдете уведомление на верхней панели над простым заголовком с меню, выделяющим ссылки при наведении.
Кроме того, в нижнем колонтитуле есть только три быстрые ссылки и значки социальных сетей, и все они имеют тот же эффект наведения, что и основная панель навигации.
Примечание: Добавьте больше блеска тому, что вы предлагаете, создав уведомление на верхней панели.
15. ДДД Гостиница
Создан с помощью: Nuxt
DDD Hotel — это потрясающий веб-сайт с уникальной параллаксной прокруткой, которая вдохновит вас сделать что-то в том же стиле.
Лаконичный заголовок с меню и ссылками для бронирования. Первый открывает полноэкранную навигацию с настраиваемым фоном, который меняется при наведении курсора на ссылки.
Примечание: Сделайте заголовок более аккуратным со ссылкой «меню», которая затем открывает навигацию-гамбургер (либо полноэкранную, либо скользящую сбоку).
Мы также приглашаем вас посетить эти замечательные веб-сайты отелей, если вы занимаетесь гостиничным бизнесом.
16. Elles Bailey
Создано с помощью: Wix
Elles Bailey имеет полноэкранный параллаксный фон, который делает веб-сайт этого музыканта более интерактивным. Содержимое страницы кажется «наложенным», что придает ему уникальный вид.
Вы также найдете встроенный список воспроизведения аудио и видео, чтобы наслаждаться мелодиями без использования сторонней платформы.
Примечание: Встраивайте аудио- и видеоконтент на свой веб-сайт, чтобы у ваших посетителей было больше причин оставаться на нем дольше.
17. Крис Бойер
Создан с помощью: Squarespace
Крис Бойер ведет минималистичный веб-сайт с параллаксными включениями, чтобы сделать его более ярким. Еще одним атрибутом, который мы также обнаружили на этом сервисном сайте, является использование белого фона во всех частях страницы, включая верхний и нижний колонтитулы.
Кроме того, последние два являются базовыми, содержат необходимые быстрые ссылки и кнопки социальных сетей, обеспечивая безупречный поток.
Примечание: Если вы не знаете, как подойти к дизайну своего сайта, вам поможет одно неофициальное правило: делайте его простым и минималистичным. (Не забудьте проверить эти первоклассные простые веб-сайты для получения дополнительных дизайнерских идей.)
18. MainStream GS
Создано с помощью: Wix
MainStream GS легко понять благодаря полноэкранной домашней странице, которая начинается с большого раздела параллакса, текста и кнопки CTA.
В заголовке есть раскрывающийся список для быстрого поиска информации и значок LinkedIn, открывающий социальную сеть в новой вкладке. А в нижней части этого бизнес-сайта находится простой нижний колонтитул с дополнительными контактными данными, поэтому вам не нужно их искать.
Примечание: Быть легко доступным с глобальным отображением контактной информации (желательно интерактивный адрес электронной почты и номер телефона).
19. Терапия Мишель Харвелл
Построено с помощью: Squarespace
Вместо одного, этот веб-сайт с параллаксной прокруткой имеет несколько разделов параллакса, чтобы глаза посетителя были заняты.
Хотя вы можете прокручивать страницу Michelle Harwell Therapy, вы также можете использовать точечную навигацию на боковой панели. (Каждая точка представляет собой раздел, который отображается при наведении курсора.)
Более того, использование кнопки возврата наверх помогает избежать прокрутки, обеспечивая доступ к панели навигации одним щелчком мыши.
Примечание: (плавающая) кнопка возврата наверх может значительно улучшить UX вашего сайта.
20. Angie Richey
Создано с помощью: GoDaddy Builder
Angie Richey — это двухстраничный веб-сайт терапевта с более простым внешним видом, дополненным параллаксной прокруткой.
Помимо домашней страницы, которая действует как служба, и страницы обо мне, Энджи предлагает контактную страницу с формой, на которой есть флажок для подписки на информационный бюллетень.
Примечание: Вместо использования всплывающего окна или отдельной формы информационного бюллетеня вы можете расширить свою контактную форму дополнительным флажком для регистрации.
21. Page Law
Создано с помощью: Squarespace
Параллаксное главное изображение создает еще более сильное впечатление благодаря прозрачному заголовку. Помимо панели навигации есть значки социальных сетей и электронной почты, а также увеличительное стекло, которое открывает панель поиска с результатами в реальном времени на новой странице.
В верхней части страницы и в нижнем колонтитуле есть один CTA, который ведет на страницу контактов с интеграцией с Google Maps. Последний демонстрирует точное местоположение офиса для облегчения поиска.
Примечание: Одним из лучших способов отображения местоположения вашей компании является интеграция Google Maps на ваш сайт.
Была ли эта статья полезной?
ДаНет
7 вдохновляющих примеров сайтов с параллаксной прокруткой
Статья из
Опубликовано 19 апреля 2014 г.
К
Джейси Галден Веб-дизайнер
Эффект прокрутки Parallax штурмом покоряет веб-мир как одна из главных тенденций веб-дизайна 2014 года. В Интернете мы видим, как он появляется практически на всех типах веб-сайтов. Будь то B2B или B2C, этот дизайнерский эффект предоставляет брендам отличную платформу для того, чтобы рассказывать свои истории и вовлекать пользователей.
Прежде чем мы углубимся, стоит отметить, что параллаксная прокрутка имеет разное определение в зависимости от того, кого вы спрашиваете. Роб Палмер написал отличную статью, анализирующую тенденции и определяющую «настоящий» дизайн параллакса. Приведенные ниже примеры основаны на его понятии «настоящего» параллакса, состоящего из трех уровней: вы, зритель, объект и фон, чтобы создать понятие глубины и движения на веб-странице. Без лишних слов, вот 7 примеров веб-сайтов с прокруткой параллакса, которые помогут вдохновить вас на ваш следующий проект.
1. Sony: Be Moved
Этот микросайт Sony — отличный пример того, как параллакс можно использовать в искусстве повествования. Абсолютно удивительные эффекты параллакса используются для сборки продуктов прямо на ваших глазах, когда вы прокручиваете страницу вниз. Это артистично, красиво и одно из моих любимых в этом списке!
2. Сиэтл Спейс-Нидл
Этот туристический сайт знакомит посетителей с Сиэтл Спейс-Нидл. Он отличается от многих сайтов с параллаксом тем, что вы прокручиваете вверх, а не вниз, когда вы в цифровом виде путешествуете на вершину Спейс-Нидл. Этот сайт одновременно причудлив и информативен, и это отличный пример того, как эффект можно использовать для сопоставления фотографии и иллюстрированных элементов, чтобы создать иллюзию глубины.
Он отличается от многих сайтов с параллаксом тем, что вы прокручиваете вверх, а не вниз, когда вы в цифровом виде путешествуете на вершину Спейс-Нидл. Этот сайт одновременно причудлив и информативен, и это отличный пример того, как эффект можно использовать для сопоставления фотографии и иллюстрированных элементов, чтобы создать иллюзию глубины.
3. Rimmel London
Сайт Rimmel демонстрирует, как можно использовать параллакс в электронной коммерции. При прокрутке каждый раздел посвящен определенному набору продуктов. До параллакса вполне вероятно, что этот большой верхний раздел изображения мог быть слайдером изображения. Но я считаю, что эффект прокрутки гораздо более эффективен с точки зрения взаимодействия с пользователем. В этом дизайне пользователи контролируют то, что они видят и когда они это видят, вместо того, чтобы ждать, пока предварительно назначенное время анимации активирует ползунок.
4. Wipro: взгляды на будущее
На этом сайте Wipro используется параллаксный дизайн для представления данных в эстетически приятном и уникальном виде. По сути, это гигантская движущаяся инфографика! Этот конкретный сайт показывает, как эффект прокрутки параллакса можно использовать даже для самого, казалось бы, обыденного контента, чтобы сделать его более полезным и привлекательным для вашего посетителя.
По сути, это гигантская движущаяся инфографика! Этот конкретный сайт показывает, как эффект прокрутки параллакса можно использовать даже для самого, казалось бы, обыденного контента, чтобы сделать его более полезным и привлекательным для вашего посетителя.
5. Университет Южной Каролины
Главная страница Университета Южной Каролины посвящена университетской программе вовлечения общественности. В этом случае параллаксная прокрутка используется, чтобы рассказать историю визуально, комбинируя данные и фотографии, а не просто копируя.
6. Von Dutch: Kenneth Howard
Бренд Von Dutch использует параллаксную прокрутку, чтобы рассказать историю своего основателя Кеннета Ховарда. На этом сайте много фотографий и типографики, что позволяет бренду продемонстрировать свое скромное начало. Параллакс как метод повествования может стать отличным маркетинговым инструментом для продажи имиджа вашего бренда, а не только ваших продуктов.
7: Нью-Йорк Таймс: Tomato Can Blues
Последнее старое, но полезное.
