Как создать приветствие для вашего сайта WordPress (+ примеры)
Хотите добавить на свой сайт полноэкранный приветственный коврик?
Приветственный коврик — это полноэкранный динамический оверлей, который может помочь вам получить больше подписчиков на рассылку новостей, загрузок электронных книг, продаж ваших продуктов и т. Д.
В этой статье мы расскажем, как создать приветственный коврик для вашего сайта WordPress, а также несколько замечательных примеров приветственного коврика, на которых можно поучиться.
Почему приветствие может повысить конверсию
Более 70% посетителей, покидающих ваш сайт, никогда не вернутся, если вы не превратите их в подписчиков электронной почты или клиентов.
Приветственный коврик — это большое полноэкранное межстраничное объявление, которое блокирует просмотр остальной части вашего веб-сайта, чтобы привлечь внимание пользователя.
Это может показаться плохой идеей, но это отличный способ сразу же донести ваше сообщение до посетителей.
Если посетители не хотят того, что вы предлагаете, они могут просто закрыть приветственный коврик.
Подобно всплывающим окнам с намерением выхода, приветственные коврики эффективны для повышения коэффициента конверсии.
Конечно, вы захотите дать людям вескую причину для регистрации. Если у вас еще нет лид-магнита, вы можете предложить код скидки или даже бесплатный подарок.
Вот два очень разных примера приветственных ковриков с очень высокими коэффициентами конверсии:
Это приветственный коврик, который мы используем в нашем блоге WPForms, и он очень хорошо конвертируется.
На приведенном ниже снимке экрана показан приветственный коврик, который мы используем, чтобы показать один из наших лид-магнитов, который действительно хорошо помогает пользователям подписаться на нашу рассылку по электронной почте:
При этом давайте посмотрим, как легко добавить приветственный коврик на ваш сайт.
Как создать приветствие для вашего сайта
Во-первых, вам необходимо зарегистрировать учетную запись OptinMonster. Это лучшее в мире программное обеспечение для генерации лидов, которое позволяет легко создавать формы подписки, включая приветственные маты.
Это лучшее в мире программное обеспечение для генерации лидов, которое позволяет легко создавать формы подписки, включая приветственные маты.
Затем вам необходимо установить и активировать плагин OptinMonster WordPress. Для получения дополнительной информации см. Наше пошаговое руководство по установке плагина WordPress.
Плагин подключает приложение OptinMonster к вашему сайту. После активации плагина щелкните меню OptinMonster на панели инструментов WordPress, чтобы подключить свою учетную запись.
Подключите OptinMonster к своему сайту Изображение с сайта wpbeginner.comПосле этого вы готовы создать приветственный коврик.
Создание приветствия для вашего веб-сайта
На панели управления WordPress нажмите кнопку «Создать новую кампанию», чтобы начать создание приветственного коврика.
Вы попадете на сайт OptinMonster.
Затем выберите «Полноэкранный режим» в качестве типа кампании.
Вам нужно будет выбрать шаблон для своей кампании. Мы собираемся использовать шаблон «Вход», но вы можете выбрать другой, если хотите.
После того, как вы нажмете кнопку «Использовать шаблон», вы увидите такой экран конструктора кампании:
Здесь вы можете изменить все, что захотите. Конечно, вы захотите отредактировать текст, чтобы он соответствовал вашему собственному предложению.
Просто нажмите на любой элемент, и вы увидите, что можете редактировать его в левой панели.
Затем перейдите в «Параметры настройки» »Полноэкранный фон. Щелкните «Цвет фона» и установите значение A (Альфа) на 1 00.
Это гарантирует, что ваш приветственный коврик вообще не будет прозрачным, и никакое содержимое вашего сайта не будет отображаться.
Следующим шагом будет установка приветственного коврика. Вы можете сделать это, нажав кнопку «Домой» слева, а затем «Настройки полноэкранного режима».
Отсюда вам нужно включить опцию «Показать слайд страницы?», Чтобы она стала зеленой.
Это означает, что ваш приветственный коврик будет скользить вниз с верхней части экрана, а не исчезать из поля зрения.![]()
Затем вам нужно переключиться на вид «Успех» на приветственном коврике. Это то, что увидят ваши пользователи после выполнения желаемого действия.
Когда вы будете довольны своим приветственным ковриком, вы можете настроить, как он будет отображаться на вашем сайте.
Размещение приветствия на вашем сайте
Вы можете выбрать способ отображения всплывающего окна приветствия, переключившись на вкладку «Правила отображения» в OptinMonste.
По умолчанию кампании OptinMonster отображаются на всех страницах вашего сайта после того, как посетитель пробыл на нем 5 секунд. Поскольку это приветственный коврик, вы, вероятно, захотите, чтобы он отображался немедленно. Просто измените это значение на 0 секунд.
По умолчанию приветственный коврик отображается на каждой странице вашего сайта. Вы можете легко включать или исключать определенные страницы, используя правила персонализации OptinMonster.
Существует множество других параметров персонализации и таргетинга, таких как местоположение пользователя, какие товары у него есть в корзине электронной коммерции, что они делали ранее на вашем сайте и т. Д.
Д.
Когда вы будете готовы опубликовать приветственный коврик, просто нажмите «Опубликовать» в верхней части экрана. Вам нужно будет переключить переключатель рядом с «Status», чтобы он отображал «Live».
Не забудьте нажать «Сохранить», чтобы сохранить изменения.
Теперь перейдите на свой сайт WordPress и щелкните пункт меню OptinMonster. Вы должны увидеть свою кампанию с приветственным ковриком и все другие созданные вами кампании.
Если он не отображается, просто нажмите «Обновить кампании», чтобы получить данные с веб-сайта OptinMonster.
Чтобы проверить свою кампанию, вы можете посетить свой веб-сайт в новом окне браузера в режиме инкогнито. Вы должны увидеть, как приветственный коврик плавно скользит по верхней части экрана.
Примеры отличных приветствий
Давайте рассмотрим несколько приветственных примеров ковриков из разных отраслей. Для каждого из них мы рассмотрим то, что у них хорошо получается, а также любые незначительные изменения, которые мы можем предложить.
1. Сингулярность
Этот приветственный коврик от Singularity побуждал пользователей зарегистрироваться и посмотреть прямую трансляцию глобального саммита Singularity University. Он имел огромный успех и привлек более 20 00 новых подписчиков по электронной почте менее чем за 9 дней.
Нам особенно понравилось отличное использование логотипа, четкие шрифты и яркое «Напомни мне!» кнопка.
2. Гоинс, писатель
Этот приветственный коврик от Goins, Writer предлагает бесплатное руководство. Это ясное и простое предложение, минималистичный дизайн которого гармонирует с остальной частью веб-сайта.
Мы почувствовали, что кнопки «Да» и «Нет, спасибо» понятны и просты в использовании, а использование цифр в заголовке делает предложение привлекательным.
3. AVweb
На этом приветственном коврике есть большое и четкое изображение небольшого самолета. Это сразу бросается в глаза.
Нам понравилось отличное изображение и четкое «Зарегистрируйся!» призыв к действию. Одна небольшая возможная корректировка — это укоротить слоган, чтобы он не закрывал верхнюю часть самолета.
Одна небольшая возможная корректировка — это укоротить слоган, чтобы он не закрывал верхнюю часть самолета.
4. Загруженные пейзажи
Этот приветственный коврик от Loaded Landscapes немного отличается от других примеров. Фон слегка прозрачный.
Нам понравилось четкое предложение и энтузиазм красной кнопки призыва к действию. Фон сайта под приветственным ковриком может немного отвлекать, поэтому, возможно, стоит изменить его, сделав его полностью непрозрачным.
5. OptimizeMyBnb
Этот приветственный коврик использовался на определенной странице, на которую была сделана ссылка из книги, которую владелец веб-сайта продал через сторонних розничных продавцов. Однако эти розничные продавцы не разглашали данные о покупателях. Использование приветственного коврика таким образом помогло получить адреса электронной почты клиентов.
Мы почувствовали, что очень четкий заголовок, подзаголовок и текст призыва к действию работают хорошо. Однако мы подумали, что «элемент» на кнопке, вероятно, должен иметь множественное число «элементы».
Вы можете увидеть еще десятки примеров полноэкранных приветственных ковриков, но мы не добавили их все в это руководство.
Если вам нужно больше вдохновения, вот несколько вещей, которые вы можете сделать с помощью полноэкранного приветственного коврика:
- Представьте целевое предложение или купон
- Продемонстрируйте новые продукты и услуги
- Сообщите посетителям, чего ожидать от сайта
- Привлекайте новых подписчиков, выделяя их лучший контент
- Направляйте посетителей на их профили в социальных сетях
- Собирайте подписчиков по электронной почте на этапе подготовки к запуску
Если вы серьезно настроены повысить конверсию своего веб-сайта, то приветствие и даже выход из полноэкранного межстраничного объявления являются одними из самых эффективных элементов, которые вы можете добавить на свой веб-сайт.
Мы надеемся, что эта статья помогла вам узнать, как создать приветственный коврик для вашего веб-сайта, и что эти примеры вас вдохновили.
Создание сайта WordPress для малого бизнеса
Вступление
В этой статье мы проведем вас через процесс создания WordPress (WP) Веб -сайт для малого бизнеса.Чтобы привести конкретные примеры, мы предположим гипотетическую компанию под названием Zelthix Sculpture, чья цель состоит в том, чтобы продвигать и продавать произведения искусства в Интернете.Будет использоваться тема Astra для WP, совместимая с электронной коммерцией.
Первым шагом в этом процессе является выбор того, как вы хотели бы хозяин Ваш сайт WP.Вы хотите приобрести собственное оборудование, установить и поддерживать серверную ОС, программное обеспечение веб -сервера, необходимую базу данных WP, PHP и т. Д.?Если вы новичок в создании веб -сайтов, лучше всего использовать компанию веб -хостинга, чтобы устранить много или всю эту сложность.Например, ряд компаний веб -хостинга (включая Hostwinds) позволить вам установить WordPress со всеми его зависимостями всего за несколько кликов. Еще одно соображение, которое можно упустить из виду, — это качество обслуживания клиентов хостинговой компании, которое, если вы новичок в таких вещах, может быть важно.Помимо прочего, HostWinds известен своим обслуживанием клиентов, как это будет проверять несколько веб -поисков.
Еще одно соображение, которое можно упустить из виду, — это качество обслуживания клиентов хостинговой компании, которое, если вы новичок в таких вещах, может быть важно.Помимо прочего, HostWinds известен своим обслуживанием клиентов, как это будет проверять несколько веб -поисков.
После того, как вы выбрали компанию веб -хостинга или у вас система подготовленаСледующим шагом является установка WP для электронной коммерции, как обсуждалось дальше.
Установка WordPress для электронной коммерции
1. Авторизоваться cPanel.
2. Внутри CPanel выберите WordPress Toolkit ссылка на сайт.Если вы не можете найти ссылку, попробуйте искать Менеджер WordPress. Если вы все еще не можете открыть инструментарий WordPress, свяжитесь с провайдером хоста.
3. Внутри инструментария WordPress выберите Установить Кнопка (в верхней слевах).
4. За Плагин/набор темы, Выбрать Электронная коммерция;и по соображениям безопасности используйте не стандартное имя пользователя администратора, как указано:
5. Под Автоматические настройки обновления, вы можете (необязательно) иметь плагины и темы автоматически обновлять:
Под Автоматические настройки обновления, вы можете (необязательно) иметь плагины и темы автоматически обновлять:
6. Выберите Установить кнопка.Когда Установка завершена Появится окно, выберите не устанавливать плагины, то есть выберите Спасибо, не надо кнопка.
7. При необходимости, пусть установка WP завершает:
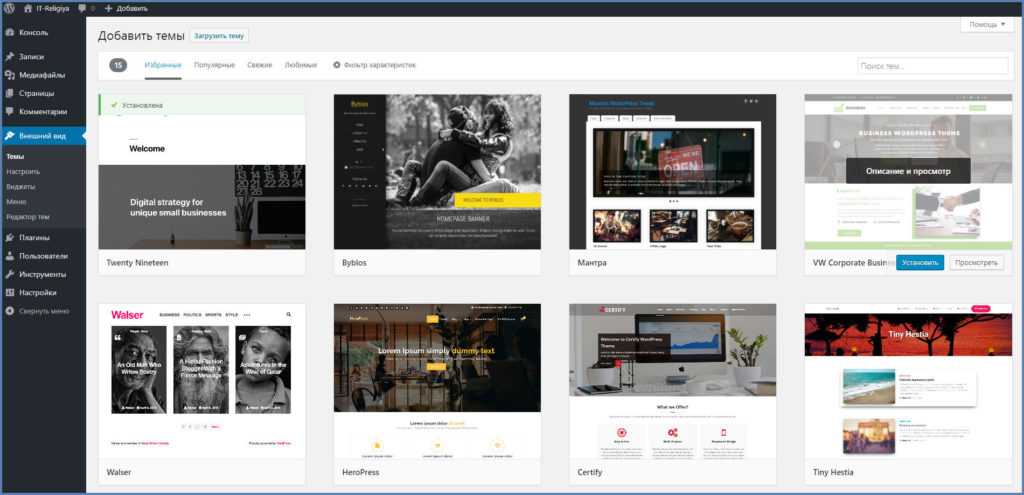
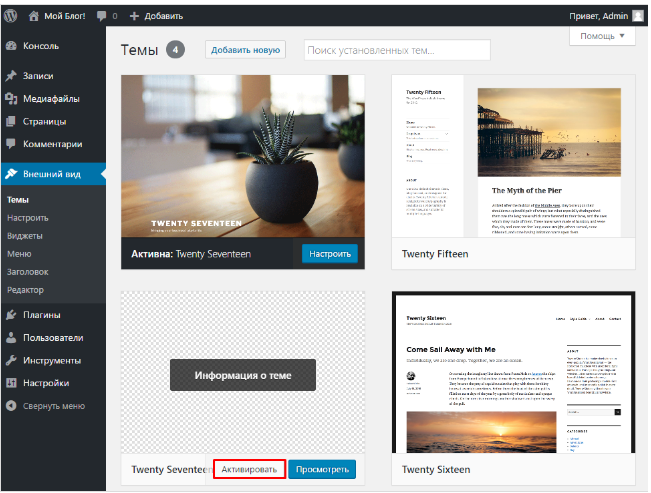
8. Выбрать Темы вкладка, а затем выберите Установить кнопка:
9. Ищите и установите тему Astra:
10. После установки закройте панель плагинов и тем, выбрав Икс (верхний правый).Далее, активная тема Astra (только одна тема может быть активной за раз):
11. Выберите Плагины вкладка и (необязательно) включить Autouppadate все плагины:
Если у вас есть какие -либо проблемы с вышеуказанной процедурой, пожалуйста, см. Установка WordPress с использованием инструментария WordPress Cpanel.
Установка WordPress с использованием инструментария WordPress Cpanel.
12. Выберите Авторизоваться Кнопка для входа на свой новый веб-сайт WP на тему Astra (ваши учетные данные для входа в систему не должны быть необходимы).
Удаление компонентов блога WP
Если вы хотите сохранить блог WP на своем новом сайте электронной коммерции, пропустите этот раздел.
1. При необходимости войдите в свою панель инструментов WP, перейдя по одному из следующих URL:
- http://<Ваш домен> /wp-login.php
- http://<Ваш домен> /wp/wp-login.php
- http://<Ваш домен>/swordpress/wp-login.php
Например, https://karlitob.net/wp-admin/
2. Выбрать Настройки, тогда ЧтениеАнкетВыбирать Статическая страница (выберите ниже) и настроить его точно так же, как показано:
Выберите Сохранить изменения кнопка.
3. Выбрать Сообщения, парить Привет, мир!, Выбрать Быстрое редактированиеи изменить Положение дел из Опубликовано к Черновик:
Все страницы в проекте режима удаляются с живого веб -сайта.Далее выберите Обновить кнопка.
4. Откройте свой сайт на новой вкладке браузера.Например, выберите Zelthix скульптура, Посетите сайт, а потом Открыть ссылку в новой вкладке:
5. Обратите внимание на элементы, связанные с блогом (блоки) на правой боковой панели:
Чтобы удалить все блоки, меньше поиска, выберите вид, тогда ВиджетыАнкетДалее выберите значок просмотра списка , расширять Основная боковая панельи удалите четыре ГруппаS через вертикальные эллипсы, как Domenstrated:
Выберите Обновить Кнопка (вверху справа).
6. Обновить живую страницу и отметьте, что поиск остается только на правой боковой панели:
Вы успешно обезведите свой сайт Astra-Theme WP.Следующим шагом является добавление нескольких продуктов электронной коммерции.
Добавление продуктов на сайт электронной коммерции
В следующем примере мы добавим несколько произведений искусства для продажи.
1. На приборной панели WP выберите Продукты, тогда Добавить новое.
2. Добавьте название продукта и описание, например:
3. Рядом с правой нижней частью (прокрутите вниз), выберите Установить изображение продукта ссылка на сайт.Далее выберите Загрузить файлы Вкладка и загрузите изображение продукта.С выбранным изображением выберите синий Установить изображение продукта кнопка.Обратите внимание, что вы можете редактировать изображения, которые находятся в медиа -библиотеке WP, используя синий Редактировать изображение ссылка на сайт:
4. Прокрутка вниз, предоставьте тип продукта (Простой продукт, в этом случае) и цена.
Прокрутка вниз, предоставьте тип продукта (Простой продукт, в этом случае) и цена.
5. Прокрутка, добавьте любую дополнительную информацию, такую как категории продуктов или теги продукта:
Когда сделано, выберите Публиковать Кнопка (вверху справа), чтобы нажать продукт в прямом эфире.Обновить живую версию страницы и выберите Магазин Ссылка в главном меню — вы должны увидеть свой новый продукт.
Вы можете добавить дополнительные изображения продукта, если вы так склонны.Например, вы можете использовать Добавить медиа Кнопка для создания «встроенного» описания продукта изображения:
6. Повторите предыдущие пять шагов, чтобы добавить дополнительные продукты на свой сайт электронной коммерции.
Изменение домашней страницы
Учитывая, что скульптурная компания Zelthix продает художественные предметы, имеет смысл предоставить имистрационную галерею сродни тому, что может использовать музей или подобная организация. В этом процессе мы изменим страницу образцов Stock Astra на нашу официальную домашнюю страницу.
В этом процессе мы изменим страницу образцов Stock Astra на нашу официальную домашнюю страницу.
1. На приборной панели WP выберите Страницы, затем парить Пример страницы — первая страница, и выберите редактировать.
2. Измените заголовок Образец страницы к Добро пожаловать или что -то вроде.
3. В следующем блоке замените контент «Это пример …» на что -то умелое/остроумное (помимо объема этой статьи).
4. Удалить другие ненужные блоки, выбрав их и нажав Shift + alt + z.
5. Чтобы добавить галерею изображений, выберите черный + значок, а затем выберите Галерея:
Заполните галерею, загрузив изображения или с помощью WP Media Library.Когда сделано, выберите Обновить Кнопка (вверху справа).
6. Чтобы связать изображения в галерее с связанными с ними продуктами на странице магазина, выберите изображение, выберите Значок и введите заголовок страницы, на которую вы пытаетесь ссылаться, например, «овальная таблица». Выберите тот, который соответствует, а затем выберите Применять:
Выберите тот, который соответствует, а затем выберите Применять:
Вы также можете использовать относительный URL, такой как /? Product = elliptic-torus-stable
7. Повторите предыдущий шаг для каждого изображения в вашей галерее.
Изменение меню
Возможно, вы заметили, что порядок предметов в главном меню может не подать вам понравилось:
Вы можете изменить меню следующим образом:
1. Выбрать Вид, тогда Меню.
2. Несмотря на то, что в настоящее время у вас есть совершенно полезное меню по умолчанию, чтобы манипулировать им, вы должны создать новое, как будто оно никогда не существовало.Для этого предоставьте имя меню, например, «Main», выберите следующие настройки, а затем выберите Создать меню кнопка:
3. Далее выберите все соответствующие элементы меню, а затем выберите Добавить в меню:
4. Вы можете щелкнуть и перетащить время меню, чтобы изменить их заказ, затем выберите Сохранить меню кнопка:
Вы можете щелкнуть и перетащить время меню, чтобы изменить их заказ, затем выберите Сохранить меню кнопка:
Теперь вы должны увидеть модифицированное меню на любой странице Live WP:
Однако изображение предыдущего меню действительно задает вопрос — как мы можем включить корзину, оформление заказа и пункты меню моей учетной записи?Эта тема обсуждается дальше.
Настройка Woocommerce
WooCommerce-это плагин электронной коммерции с открытым исходным кодом, предназначенный для небольших и крупных онлайн-продавцов с использованием WordPress.Хотя его основная функциональность является бесплатным программным обеспечением, ряд его необязательных расширений оплачивается и запатентован.
Следующее демонстрирует, как настроить WooCommerce:
1. На приборной панели WP выберите WooCommerce, а потом Настройки.
2. Для каждой из восьми вкладок заполните запрошенную информацию и выберите соответствующие настройки для вашего конкретного бизнес -сценария. Обратите внимание на следующие данные:
Обратите внимание на следующие данные:
- Для Перевозка Вкладка: Чтобы применить одинаковую скорость доставки для всех зон (все места доставки), выберите Места не покрываются другими вашими зонами, Добавить метод доставки, Квартирная плата, а потом Добавить метод доставки.
- Для Платежи Вкладка: Выберите один или несколько вариантов оплаты клиентов, таких как PayPal Payments (вы должны выбрать Другие способы оплаты Ссылка для просмотра опции PayPal Payments).Для каждого способа оплаты предоставлена необходимая информация для завершения процесса регистрации.
3. На приборной панели WP выберите WooCommerce а потом Установка тележки менюАнкетПри необходимости внесите какие -либо изменения, затем выберите Сохранить изменения.
С завершением настройки WooCommerce у вас должен быть базовый, но функциональный веб-сайт электронной коммерции. Вы можете изменить цветовую тему вашего сайта, семейство шрифтов и т. Д., Чтобы сделать сайт уникальным для вашей бизнес -эстетики — для получения подробностей см. Изменение внешнего вида WordPress (Вы можете не захотеть менять тему Astra, совместимую с электронной коммерцией).
Вы можете изменить цветовую тему вашего сайта, семейство шрифтов и т. Д., Чтобы сделать сайт уникальным для вашей бизнес -эстетики — для получения подробностей см. Изменение внешнего вида WordPress (Вы можете не захотеть менять тему Astra, совместимую с электронной коммерцией).
Дополнительные ресурсы
- Woocommerce Начиная
- Безопасность и защита WordPress
- WordPress Как добавить фавикон
веб-сайтов WordPress: 14 потрясающих примеров
Эти удивительные веб-сайты WordPress демонстрируют лучшее из этой популярной CMS. Когда он впервые был запущен в 2003 году, WordPress считался основным инструментом для ведения блога любителями. Очень быстро она взлетела, превратившись в полноценную CMS, на которой теперь работают миллионы сайтов по всему миру. И с тех пор творческие профессионалы раздвигают границы CMS для создания сложных и красивых веб-сайтов WordPress.
Чтобы показать вам, на что именно способна эта невероятная CMS, мы выбрали одни из лучших веб-сайтов WordPress.
- Лучшие услуги веб-хостинга в 2019 году (открывается в новой вкладке)
01. Рафал Бояр
Это портфолио фотографий использует WordPress вместе с Vue.js (Изображение предоставлено: Rafal Bojar) Дизайнер Женя Рынжук (открывается в новом tab) использовали WordPress в качестве полубезголовой CMS с Vue.js (открывается в новой вкладке) в качестве внешнего интерфейса, чтобы создать этот привлекательный сайт портфолио фотографий для Рафала Бояра (открывается в новой вкладке). Он имеет домашнюю страницу, на которой отображаются предварительные просмотры избранных историй, гладкую сетку для демонстрации всех работ Бояра и страницу «сущности», объясняющую философию и подход фотографа.
«Цель состояла в том, чтобы предоставить посетителям уникальный опыт и продемонстрировать удивительные работы Рафаля», — говорит Рынжук. Пара обсудила несколько различных вариантов бэкенда, но остановилась на WordPress, чтобы сайтом было легко управлять и регулярно пополнять новыми проектами.
Наряду с WordPress и Vue.js сайт использует корзину S3 для хранения данных, которые доставляются через Cloudfront для обеспечения быстрой загрузки. Рынжук также использовал Bedrock (открывается в новой вкладке) и скелет Vue Хендрика-Яна де Хардера (открывается в новой вкладке), а также GSAP для анимации.
02. Адель Вакула
Сайт этой модели полон очаровательного, манерного юмора (Изображение предоставлено Адель Вакула) Адель Вакула — всемирно известная модель из Украины, и этот промо-сайт для нее прибыл от земляков идеи Яблока studio (откроется в новой вкладке), которые не только спроектировали и закодировали его, но и создали всю иллюстрацию. В результате получилось великолепное визуальное пиршество, состоящее из ряда живописных виньеток с изображением нашей очаровательной героини.
Начиная с открывающегося облачного пейзажа из сахарной ваты, который буквально пузырится тонкой анимацией, Вакула играет главную роль в мечтательных портретах, призванных продемонстрировать харизматичную личность. Она причудливо наблюдает за парижской ночью на вершине горгульи, которая также служит кнопкой воспроизведения на YouTube, после того, как села на поезд нью-йоркского метро с платформы, полной уличной кошки. Посещение Венеции и Ибицы создает столь же эксцентричные фоны для Instagram и ссылок по электронной почте, где даже тюлени, потягивающие коктейли, поощряют подписку. Это иронично, но сделано с таким обаянием и техникой, что вы не можете не влюбиться. Даже указатель мыши принимает форму сердца.
Построенный на WordPress CMS, выдающийся элемент пользовательского интерфейса — это забавный раздел, где вы можете перетаскивать наряды на виртуальную вакулу, чтобы просматривать реальные снимки моделирования. Что касается визитных карточек возможных кастингов, то этот выглядит более запоминающимся, чем большинство других.
Автор: Марк Биллен (открывается в новой вкладке)
03. Middle Child
Middle Child построен на полностью сделанной на заказ теме WordPress — щелкните изображение, чтобы изучить сайт(открывается в новой вкладке)
Удостоенный наград филадельфийский магазин сэндвичей Middle Child нуждался в веб-сайте, который соответствовал бы его причудливой, неприхотливой атмосфере. Студия дизайна и технологий с полным спектром услуг Self Aware (открывается в новой вкладке) приняла вызов, создав сайт на основе полностью индивидуальной темы WordPress (открывается в новой вкладке) с использованием Timber (открывается в новой вкладке) и ACF (открывается в новой вкладке). tab) — сочетание, которое партнер студии Майк Вагз называет «изменяющим правила игры для серьезных разработчиков тем WordPress».
Self Aware также использовал новейшие веб-технологии для обеспечения оптимального опыта: макет был создан с использованием CSS Grid (открывается в новой вкладке), а Service Worker (открывается в новой вкладке) кэширует статические ресурсы, включая CSS и Файлы JavaScript, чтобы ускорить начальную загрузку.
«Средний ребенок излучает атмосферу из каждого уголка и щели», — добавляет Вагз. «Он тепло приветствует клиентов из всех слоев общества с нужным количеством веселья, китча и причудливости. Я думаю, что этот дизайн успешен, потому что мы смогли уловить этот дух и воплотить его в Интернете».
Чтобы найти идеальный инструмент, ознакомьтесь с этими лучшими конструкторами веб-сайтов. Кроме того, смотрите ниже лучшие цены.
Лучший на сегодняшний день конструктор сайтов предлагает
(открывается в новой вкладке)
Домен Wix Connect
(открывается в новой вкладке)
£3
/мес.
(открывается в новой вкладке)
Просмотр (открывается в новой вкладке)
(открывается в новой вкладке)
Хостинг
(открывается в новой вкладке)
119 долларов США
/мес.
(открывается в новой вкладке)
Просмотр (открывается в новой вкладке)
(открывается в новой вкладке)
Личный (открывается в новой вкладке)вкладка)
10 фунтов стерлингов
/мес.
(открывается в новой вкладке)
Просмотр (открывается в новой вкладке)
04. Sea Harvest
ED использовал макет в газетном стиле на своем веб-сайте Sea Harvest на базе WordPress(открывается в новой вкладке)
Когда канберрскому рынку морепродуктов Sea Harvest понадобилась новая идентичность бренда и умное цифровое присутствие, они обратились к австралийскому интернет-агентству и брендинговому агентству ED . Веб-сайт WordPress имеет поразительный макет в газетном стиле с множеством причудливых штрихов для изучения.
«Когда мы думаем о морепродуктах, многие из нас возвращаются к воспоминаниям о том, как мы ели рыбу с жареным картофелем на пляже с друзьями и семьей», — говорит дизайнер Кэм Тайди. «Часто эти закуски на вынос заворачивали вашу еду в газету, поэтому было естественно исследовать это как визуальную идею».
«Часто эти закуски на вынос заворачивали вашу еду в газету, поэтому было естественно исследовать это как визуальную идею».
Однако воспроизведение статического макета для печати в Интернете не обошлось без проблем. Команда использовала CSS Flexbox для изменения положения контента при сохранении постоянного интервала, независимо от размера экрана. Почти каждое измерение основано на адаптивной шкале с использованием единиц REM, что упрощает управление шрифтом и пропорциями изображения при масштабировании браузера.
Любимая функция разработчика Брина Шанахана — это то, что пользователи могут «рисовать» на сайте, в том числе с помощью интерактивного поиска слов (открывается в новой вкладке). «Мы достигли этого, покрыв сайт элементом Canvas HTML5, который затем использовался для рисования рисунков пользователя», — объясняет он.
ED использует WordPress для многих проектов своих веб-сайтов, считая его удобным и интуитивно понятным для клиентов. «[WordPress имеет] простую внутреннюю разработку, что позволяет больше времени уделять внешнему интерфейсу, чтобы воплотить дизайн в жизнь», — добавляет разработчик Адам Форкуччи. «Возможность сделать его безголовым с помощью WP Rest API (открывается в новой вкладке) позволяет нам использовать такие фреймворки, как React, который становится основой нашей будущей разработки на платформе».
«Возможность сделать его безголовым с помощью WP Rest API (открывается в новой вкладке) позволяет нам использовать такие фреймворки, как React, который становится основой нашей будущей разработки на платформе».
05. Максим Шкрет
«Тающую панду» можно вращать влево и вправо (Изображение предоставлено Максимом Шкретом)Максим Шкрет из Санкт-Петербурга, Россия , внештатный цифровой художник. Его впечатляющий веб-сайт WordPress объединяет портфолио с рынком электронной коммерции, запуская новую инициативу по сбору средств.
Сайт открывается серией из четырех 3D-моделей или цифровых скульптур, которые можно перетаскивать и вращать на 360 градусов. Свинью, Пустынного Лиса, Двойного Единорога и Тающую Панду можно вращать влево и вправо, чтобы получить желаемый угол. Нажав кнопку «Купить этот снимок», посетители могут приобрести цифровое изображение разных размеров по разным ценам. Вырученные средства будут направлены обратно на преобразование каждой цифровой модели в настоящие физические скульптуры с использованием пятиосевого процесса 3D-печати с ЧПУ. Это отличная идея для приглашения участников и показывает, как краудфандинговый подход может быть связан с обычно пассивным опытом.
Это отличная идея для приглашения участников и показывает, как краудфандинговый подход может быть связан с обычно пассивным опытом.
Созданием сайта занимается нью-йоркская студия дизайна Sochnik Design Studio, но безупречный пользовательский интерфейс никогда не затмевает талант Шкрета. Это включает в себя простую галерею с фотографиями неподвижных скульптур, которые рябят и колеблются через водяной фильтр. Это тонкий эффект, но он усиливает ощущение текстуры, которую Шкрет намеревается придать каждому изделию.
06. KOBU
Веб-сайт KOBU открывается волнистой домашней страницей в стиле лавовой лампы(открывается в новой вкладке)
Сайты-портфолио, что неудивительно, продолжают оставаться одной из самых плодородных почв в Интернете для творческого самовыражения и вдохновения. . Эта онлайн-визитная карточка португальского агентства KOBU (открывается в новой вкладке) следует этому идеалу со стильным, сдержанным веб-сайтом WordPress, который по-прежнему наполнен характером. Называя себя «лабораторией бренда», которая не боится экспериментировать, техническая работа здесь демонстрирует воображение, а не сложность.
Называя себя «лабораторией бренда», которая не боится экспериментировать, техническая работа здесь демонстрирует воображение, а не сложность.
По ряду элементов мы получаем напоминание о том, как можно комбинировать CSS и SVG для максимального внешнего вида. Абсолютное позиционирование используется для наложения очаровательных каркасных мотивов, разбивания линий между яркими цветными блоками фона и соединения секций вместе. Зацикленная видеопанель HTML5 получает уникальную волнистую кромку, используя фигуру SVG в качестве маски, расположенной выше, до того, как радиус границы изображения из примера уменьшается вдвое, чтобы он стал круглым. Сайт аккуратно использует карусельную библиотеку slick.js, чтобы «провести» команду KOBU на офисной лошади по середине главной страницы.
Тем не менее, зенит, вероятно, является первым фрагментом, который мы видим первым, открывая волнообразный заголовок в стиле лавовой лампы, созданный путем манипулирования путями SVG. Используя плагин anime. js, поливалентный движок анимации JavaScript, это привлекательный трюк для создания цветовой палитры, если не больше.
js, поливалентный движок анимации JavaScript, это привлекательный трюк для создания цветовой палитры, если не больше.
Автор: Марк Биллен
07. noformat
Домашняя страница noformat оказывает непосредственное влияниеnoformat — студия стратегического дизайна, расположенная в Нью-Йорке. Домашняя страница имеет анимированный дизайн глазного яблока, который следует за курсором посетителя по экрану, а наложенный текст циклически повторяет все, что может создать noformat. «Чтобы создать глазное яблоко, команда сначала исследовала дизайн в After Effects CC (откроется в новой вкладке), а затем использовала three.js для создания интерактивной версии», — объясняет Ян Брюэр, основатель и креативный директор noformat.
«Мы использовали вершинные и фрагментные шейдеры для оптимизации рендеринга с помощью графического процессора и заставили его пульсировать и мигать логотипом noformat внутри», — продолжает Брюэр. «Затем мы применили эффекты постобработки, чтобы придать изображению более органичный и менее трехмерный вид, размыв края и добавив свечение к светлым участкам».
«Затем мы применили эффекты постобработки, чтобы придать изображению более органичный и менее трехмерный вид, размыв края и добавив свечение к светлым участкам».
Остальная часть сайта соответствует влиянию этой первой страницы, с гладкими переходами при прокрутке и тонкими эффектами параллакса, демонстрирующими технические навыки, не влияя на удобство использования.
«Мы выбрали WordPress для нашего сайта из-за скорости запуска и гибкости», — объясняет Брюэр. «За прошедшие годы мы создали собственные библиотеки и модульные системы редактирования, которые позволяют нам создавать или редактировать сайты быстрее, чем любое другое решение CMS».
08. Femme and Fierce
Голландская дизайн-студия Wonderland (открывается в новой вкладке) реализовала электронную коммерцию с помощью sass для Femme и Fierce (открывается в новой вкладке). Цветовая схема веб-сайта WordPress, бросающаяся в глаза, контрастная цветовая схема с самого начала передает послание бренда интернет-магазина модной одежды. Анимированные «наклейки» — крутящиеся леденцы, пронзающие стрелки, облизывающие губы — создают дерзкое ощущение и должны резонировать с поколением Snapchat/Instagram, на которое нацелен этот ассортимент.
Анимированные «наклейки» — крутящиеся леденцы, пронзающие стрелки, облизывающие губы — создают дерзкое ощущение и должны резонировать с поколением Snapchat/Instagram, на которое нацелен этот ассортимент.
09. Puree Maison
Анимированные каракули оживляют этот веб-сайт WordPressPurée Maison — творческая и стратегическая студия, базирующаяся в Париже. Его веб-сайт WordPress выделяется в основном благодаря солнечно-желтым анимированным каракулям, которые появляются при наведении курсора, придают индивидуальность скучным утверждениям бренда и оживляют переходы. Они также помогают посетителю сориентироваться и побуждают его исследовать сайт и взаимодействовать с ним.
10. We Virtually Are
Сайт We Virtually Are широко использует 360-градусное видео для продажи своих услуг. , вам нужен сайт, который привлекает людей к вашей работе. И бутиковой VR-студии We Virtually Are удалось это, а затем и кое-что еще. Его сайт, созданный Herdl (откроется в новой вкладке) на WordPress, использует множество передовых технологий, включая WebGL и 360-градусное видео, чтобы дать вам неотразимый вкус его иммерсивных услуг. Посмотрите его тест-драйвы виртуальной реальности для Audi с неожиданными звездными гостями.
Его сайт, созданный Herdl (откроется в новой вкладке) на WordPress, использует множество передовых технологий, включая WebGL и 360-градусное видео, чтобы дать вам неотразимый вкус его иммерсивных услуг. Посмотрите его тест-драйвы виртуальной реальности для Audi с неожиданными звездными гостями.11. Asaro
Сайт Asaro достаточно отзывчив, чтобы прекрасно выглядеть на экранах всех размеровAsaro предлагает уникальные приключения и увлекательные путешествия для гостей суперяхт по всему миру. В рамках более широкого корпоративного ребрендинга этот привлекательный веб-сайт был спроектирован и разработан бристольским агентством Green Chameleon (откроется в новой вкладке).
Построенный на пользовательской платформе WordPress, чтобы упростить текущее редактирование контента для клиента, посетители отправляются в увлекательное путешествие, наполненное очарованием. Тонкие эффекты прокрутки аккуратно связаны с интерактивной пунктирной линией, отображающей ход навигации так же, как капитан яхты отмечает карты. Пользовательские изображения CGI использовались в качестве графического устройства для представления эксклюзивных предложений услуг Asaro (открывается в новой вкладке) в свете нехватки фотоматериалов из-за частного характера событий.
Пользовательские изображения CGI использовались в качестве графического устройства для представления эксклюзивных предложений услуг Asaro (открывается в новой вкладке) в свете нехватки фотоматериалов из-за частного характера событий.
«Художественное направление было вдохновлено смесью фотографии капель воды и дизайна театральных плакатов», — объясняет креативный директор Том Андерсон. «Нам понравилась эстетика стиля фотографии, и мы почувствовали, что он прекрасно сочетается с основной морской темой проекта».
Достаточно отзывчивый, чтобы не только красиво выглядеть на небольших экранах, скорость доступа также была мотивацией для оптимизации производительности. Поскольку обитатели лодок зависят от подключения к морскому Интернету, время загрузки на настольных компьютерах, планшетах и мобильных устройствах является более быстрым, чем прерывистым.
Автор: Марк Биллен
Умное использование прокрутки параллакса и отзывчивых изображений делает сайт Датского музея дизайна обязательным для посещения Сайт создан копенгагенским агентством дизайна и брендинга Stupid Studios для Музея дизайна Дании не только демонстрирует музейные архивы, коллекции и исследования, но и представляет их в самом современном стиле. Начиная с начальной SVG-анимации логотипа музея и заканчивая привлекательной прокруткой параллакса (открывается в новой вкладке) и сменой палитры, улучшающей настроение, при прокрутке контента — это идеальное присутствие в Интернете для важного направления дизайна.
Начиная с начальной SVG-анимации логотипа музея и заканчивая привлекательной прокруткой параллакса (открывается в новой вкладке) и сменой палитры, улучшающей настроение, при прокрутке контента — это идеальное присутствие в Интернете для важного направления дизайна.
13. Кэти Перри
Даже крупные знаменитости используют инструменты, предоставляемые WordPress(открывается в новой вкладке)
Поп-принцесса Кэти Перри использует не что иное, как WordPress для размещения своего официального сайта. Ориентируясь, что понятно, на визуальные эффекты и сигналы социальных сетей, сайт использует высококачественные снимки из портфолио художника, чтобы сделать смелое заявление. Прокрутите вниз, чтобы увидеть даты тура, товары и многое другое, или используйте значки, чтобы узнать больше.
Это аккуратный, но стильный сайт, на котором умудряется сочетать характерный имидж артиста в стиле жевательной резинки с удобной для пользователя функциональностью в стиле глянцевого журнала. Прошли те дни, когда сайты с музыкальными группами были переполнены анимацией и музыкой, которую невозможно было остановить. Веб-сайт Перри (открывается в новой вкладке) доказывает, что вы можете упаковать много индивидуальности, используя простой белый фон и легко перемещаемые ссылки, предоставляя поклонникам возможность слушать, смотреть и учиться легко и в удобное для них время.
Прошли те дни, когда сайты с музыкальными группами были переполнены анимацией и музыкой, которую невозможно было остановить. Веб-сайт Перри (открывается в новой вкладке) доказывает, что вы можете упаковать много индивидуальности, используя простой белый фон и легко перемещаемые ссылки, предоставляя поклонникам возможность слушать, смотреть и учиться легко и в удобное для них время.
14. The Ink Tank
Сайт Као Коллинза создан, чтобы заставить вас задуматься о чернилах(открывается в новой вкладке)
Начав свою деятельность в 1989 году как Collins Inkjet, компания, работающая одним человеком, поставляет чернила для непрерывной струйной печати Kodak. принтера, сегодня Kao Collins является одним из ведущих мировых поставщиков. И если вы никогда не думали о чернилах (помимо проклятий, когда ваш принтер закончился), сайт Као Коллинз, The Ink Tank, собирается изменить это.
Созданный DBS Interactive (открывается в новой вкладке), The Ink Tank (открывается в новой вкладке) — это привлекательный сайт WordPress, который делает все возможное, чтобы донести до вас самые свежие новости из индустрии чернил и продемонстрировать некоторые из творческие способы, которыми компании и художники в настоящее время используют чернила.
(открывается в новой вкладке)
Подробнее:
- 14 простых способов сделать ваш сайт более доступным (открывается в новой вкладке)
- Потрясающая параллаксная прокрутка веб-сайтов для изучения ( открывается в новой вкладке)
- Лучшие страницы 404 (открывается в новой вкладке)
Спасибо, что прочитали 5 статей в этом месяце* Присоединяйтесь и получите неограниченный доступ
Наслаждайтесь первым месяцем всего за 1 фунт стерлингов / 1 доллар США / 1 евро0032
Уже есть учетная запись? Войдите здесь
*Читайте 5 бесплатных статей в месяц без подписки
Присоединяйтесь и получите неограниченный доступ
Попробуйте первый месяц всего за 1 фунт стерлингов / 1 доллар США / 1 евро
У вас уже есть аккаунт? Войдите здесь
Команда Creative Bloq состоит из группы поклонников дизайна и изменилась и развилась с момента основания Creative Bloq в 2012 году. Текущая команда веб-сайта состоит из шести штатных сотрудников: редактора Керри Хьюз, заместителя редактора Рози Хилдер. , редактор отдела сделок Берен Нил, старший редактор новостей Дэниел Пайпер, редактор отдела цифрового искусства и дизайна Ян Дин и штатный писатель Амелия Бэмси, а также ряд фрилансеров со всего мира. Команды журналов 3D World и ImagineFX также вносят свой вклад, следя за тем, чтобы контент из 3D World и ImagineFX был представлен на Creative Bloq.
Текущая команда веб-сайта состоит из шести штатных сотрудников: редактора Керри Хьюз, заместителя редактора Рози Хилдер. , редактор отдела сделок Берен Нил, старший редактор новостей Дэниел Пайпер, редактор отдела цифрового искусства и дизайна Ян Дин и штатный писатель Амелия Бэмси, а также ряд фрилансеров со всего мира. Команды журналов 3D World и ImagineFX также вносят свой вклад, следя за тем, чтобы контент из 3D World и ImagineFX был представлен на Creative Bloq.
взломанных сайтов WordPress вынуждают посетителей совершать DDoS-атаки на украинские сайты
Хакеры компрометируют сайты WordPress, чтобы вставить вредоносный скрипт, который использует браузеры посетителей для выполнения распределенных атак типа «отказ в обслуживании» на украинские сайты.
Сегодня команда MalwareHunterTeam обнаружила сайт WordPress, скомпрометированный для использования этого скрипта, нацеленного на десять веб-сайтов с атаками распределенного отказа в обслуживании (DDoS).
Эти веб-сайты включают украинские государственные учреждения, аналитические центры, сайты по набору персонала в Международный Легион Защиты Украины, финансовые сайты и другие проукраинские сайты.
Полный список целевых сайтов приведен ниже:
https://stop-russian-desinformation.near.page https://gfsis.org/ http://93.79.82.132/ http://195.66.140.252/ https://kordon.io/ https://war.ukraine.ua/ https://www.fightforua.org/ https://bank.gov.ua/ https://liqpay.uaEdmo Homepage – Alternative v2
При загрузке JavaScript заставит браузер посетителя выполнять HTTP-запросы GET к каждому из перечисленных сайтов с не более чем 1000 одновременных подключений за раз.
Веб-сайт @IformaRedsocial, https://iforma[.]es/, похоже, был взломан, поскольку в настоящее время он содержит скрипт для попытки DDoS-атаки на домены/IP-адреса, связанные с Украиной/Украиной…
cc @0xDanielLopez pic.twitter.com /9cpAgvBiGg — MalwareHunterTeam (@malwrhunterteam) 28 марта 2022 г.
DDoS-атаки будут происходить в фоновом режиме без ведома пользователя, за исключением замедления работы их браузера.
Это позволяет сценариям выполнять DDoS-атаки, когда посетитель не знает, что его браузер был использован для атаки.
Каждый запрос к целевым веб-сайтам будет использовать случайную строку запроса, чтобы запрос не обслуживался через службу кэширования, такую как Cloudflare или Akamai, а напрямую принимался атакуемым сервером.
Например, сценарий DDoS будет генерировать запросы в журналах доступа к веб-серверу, подобные следующим:
"GET /?17.650025158868488 HTTP/1.1" "ПОЛУЧИТЬ/?932.8529889504794 HTTP/1.1" "GET /?71.59119445542395 HTTP/1.1"
BleepingComputer смог найти только несколько сайтов, зараженных этим DDoS-скриптом. Однако разработчик Андрей Савченко утверждает, что для проведения этих атак скомпрометированы сотни сайтов WordPress.
«На самом деле их около сотни. Все из-за уязвимостей WP. К сожалению, многие провайдеры/владельцы не реагируют», — написал Савченко.