Page Fights: примеры лендингов с ошибками, способными убить конверсию — LDM & Co
Каждый предприниматель знает, насколько важен для него Landing page в качестве продвижения продукта. Однако владелец лендинга довольно часто может не замечать очевидных вещей, в том числе и ошибок, поэтому строгая критика здесь просто необходима.
В этой статье вы ознакомитесь с материалом
Amanda Durepos и увидите примеры лендингов, с которыми поработали независимые эксперты.Понятно, что существенная критика в адрес целевых страниц выражается в форме жёстких замечаний, от которых не застрахован ни один создатель лендинга.
Однако, такая болевая терапия от экспертов оптимизации — только на пользу продающей странице и пользы от этого намного больше, чем от А/В-тестов, занимающих много времени и всевозможных исследований маркетинга.
Ниже представлены претенденты с худшей оценкой лендинга. На беспощадную критику недавнего выпуска бойцовского клуба Page Fights, свои лендинги прислали 400 самых храбрых владельцев. Немного публичной порки пойдёт только на пользу, наверное, решили они.
Немного публичной порки пойдёт только на пользу, наверное, решили они.
А судили на этом незабываемом раунде битвы между лендингами Пип Лая, Джоанна Виб и Оли Гарднер. Многим участникам пришлось несладко «на ринге», зато они приобрели бесценный опыт в сфере оптимизации конверсии своего детища.
Есть и видеозапись этой критики без пощады, которую при желании можно просмотреть.
Ознакомьтесь со сконцентрированной мудростью Пипа, Джоанны и Оли и проведите сравнение своего лендинга и примеры лендингов ниже. Какие выводы вы сделаете?
Когда придёт ваш черёд вытолкнуть на беспощадный суд своё детище, надеемся, вы уже учтёте все перечисленные здесь ошибки, которые способны убить конверсию.
Вашу landing page могут дисквалифицировать, если обнаружат 5 нижеперечисленных врагов конверсии:
Причина конфликта кроется в форме подписки
Snap Agency — довольно приличный лендинг, но форма подписки стала темой для существенной критики в их адрес со стороны всех судей.
По мнению Пипа, предложения страницы и призыв к действию не имеют ничего общего. Подзаголовок вещает о трафике и доходе, а призыв к действию направлен в сторону SEO-оптимизации.
Пип считает, что это несоответствие просто сбивает с толку возможных клиентов и снижает шанс заполнения ими формы.
Оли добавил, что и чтение самого заголовка может сбить с толку — «Мы не твой поставщик, мы твой партнер. Узнай, подходим ли мы друг другу». Люди должны сначала разобраться в предназначении формы, а уже потом можно предложить им её заполнить.
В заключение, судья дал совет разработчикам по поводу идеальной формы, которую, если оставить на странице в гордом одиночестве, она всё равно будет работать.
Джоанну заинтересовал вопрос по поводу двух полей формы, ведь одно из них совсем не нужное. По её словам, форма нужна для информации о будущем клиенте, и, когда много полей необязательных, стоит задуматься о том, нужны ли они вообще на странице?
Положительные отзывы социума с обратным эффектом
Когда на высококонверсионных продающих страницах размещаются положительные отзывы посетителей и рекомендации сотрудников, которые, по сути, являются социальным одобрением, то это нормальная практика.
В примечании лендинга C.R.England указывалось о том, что оформление выполнялось без использования настоящих фотографий их сотрудников, а вот рекомендации — настоящие. Судья Пип уверен, что от такой откровенности можно пострадать, потому что посетитель поставит под сомнение реальность самих рекомендаций.
Джоанна посчитала неубедительными сами рекомендации. И выразила предположение, что и они, и фейковые фотографии приведут страницу к негативному эффекту социума.
Нашлись сомнительные рекомендации и на лендинге Styler, который вещал о некоей таинственной награде и возможностью стать стильным, благодаря клиентскому сервису
Теперь о Snap Agency. На их лендинге просто рисунки непонятных бейджиков без каких-либо попыток объяснения — а что они здесь делают и зачем нужны? Например, бейдж Google Analytics. Оли считает, что, скорее всего, что-то сертифицировано, но не читается –— что же именно?
Оли считает, что, скорее всего, что-то сертифицировано, но не читается –— что же именно?
Судьи пришли к выводу, что неопознанные бейджики вне контекста — просто зря занятая площадь лендинга и лишний повод для недоверия к странице.
А на пороге — следующий убийца конверсии.
Страница, не вызывающая доверия
Как ни старайся создать красивый дизайн на своей посадочной странице и сделать из неё конфетку, но «одна паршивая овца» в виде оставленного без должного внимания элемента, может все ваши старания свести на «нет» и страница не будет вызывать доверия у ваших посетителей.
Но не всё так плохо и, к счастью, все эти промахи легкоустранимы, и вы сможете вернуть доверие пользователей.
Go Paisa имеет лендинг с громоздкой формой регистрации с несложной задачкой в самом конце для защиты от спама. Вопросы возникли по двум причинам:
- перспектива выполнения дополнительного действия не повысит желание посетителя заполнять форму;
- наличие всевозможных антибот-тестов, капчей не вызовут к вашей странице больше доверия, а вот вызвать раздражение — запросто смогут.

Делайте правильные выводы.
По поводу лендинга eBoundHost, Джоанна отметила неправильное расположение его логотипа. По той причине, что логотип расположен на стыке цветов разного фона возникает визуальное ощущение о поехавшем дизайне.
Джоанна постаралась объяснить вежливо и доходчиво важность мелочей в роли негативного отношения к доверию страницы и в её конверсии. Зрителям понравилось её мнение о том, как дизайн способен создать или уничтожить доверие к странице.
Обновленный дизайн eboundhost.com
Лендинг Tag Team Design вызвал похожие эмоции. У компании, специализирующейся на веб-дизайне, как считает судья, не может быть страницы, которая не вызывает доверия. Это же получается сапожник без сапог. Каким же будет дизайн страницы заказчика, если ваша страница оставляет желать лучшего?
А для солидности ваш сервис должен бы иметь ещё и портфолио с разнообразными вариантами по дизайну.
Дизайн на странице компании-разработчика других веб-сайтов не может быть плохого дизайна ни в коем случае и никогда. Это аксиома.
Жирную точку в критике этой компании поставил Пит, сказав, что их сайт похож на его самую первую работу 1994 года, а любая их тема не стоит и $30.
Масла в огонь добавил и продюсер бойцовского клуба критиков лендингов Page Fights, когда заметил, что дизайн их сайта далёк от того уровня, который должен быть у компании, рекламирующей веб-дизайн.
Когда призыв к действию остаётся без внимания
Лендинг компании  Это даст возможность коэффициенту подняться поближе к идеальному уровню 1:1.
Это даст возможность коэффициенту подняться поближе к идеальному уровню 1:1.
Неумение чётко выражать ценное уникальное предложение
Ценное уникальное предложение является одним из 5 главных элементов лендинга с высокой конверсией, однако никуда не деться от постоянно всплывающих на страницах участников боёв, нечётких UVP.
Например, у компании Snap Agency, как считает Пип, уникальное ценностное предложение затеряно в потоке основных слов. Прочитав текст, Пип пришёл к выводу, что людям это читать сложно — сплошные ключевые слова.
С ним согласилась Джоанна и обратила внимание всех на заголовок об услугах SEO в Миннеаполисе, о получении трафика и прибыли. Содержательный заголовок и, по видимому, SEO-оптимизированный, не сообщает пользователю о преимуществах самого Snap Agency.
Судья пояснила, что мало просто содержательного заголовка, кроме него ещё должен присутствовать и текст, раскрывающий его
Джоанна уверена в том, что заголовок вместе с раскрывающим его текстом должны донести до посетителя суть уникального ценностного предложения компании Snap Agency. Недооценка ясности информации и чёткости сообщений способны сильно навредить вашей странице.
Не хватает той же ясности и лендингу компании Open Topic. Не понятно, кому адресовано их обращение, не понятно и что именно предлагается. Джоанна и Пип были единодушны —
Джоанна и Пип были единодушны —
Джоанна сказала о том, что на странице Open Topic нет убедительных доводов для того, чтобы пользователь захотел ознакомиться с представленными материалами, а это значит, что и возможных клиентов нет.
На странице компании Myagi членам жюри вообще не удалось отыскать уникальное ценностное предложение. Может быть, оно и есть, но его спрятали в каком-то видео? А, по мнению Пипа, видео на страницах смотрит не более 10% посетителей, поэтому большой ошибкой разработчиков является размещение уникального ценностного предложения на видео.
Пип также отметил важность для любого лендинга в том, чтобы была ясно и доходчиво обоснована полезность рекламируемого продукта или рекламируемой услуги. Это должно быть понятно любому пользователю, даже он не будет смотреть видео.
Не забывайте тестировать все изменения своей страницы, сумейте предоставить своей аудитории то, что она воспринимает лучше всего. Видео должно лишь дополнять главную мысль текста лендинга.
Видео должно лишь дополнять главную мысль текста лендинга.
Идеальный лендинг пейдж: дизайн, примеры, структура и советы
Известная пословица гласит: «встречают по одежке». Мы взяли на себя смелость немного ее перефразировать: «встречают по дизайну, провожают по юзабилити».
С момента своего появления дизайн лендинга пережил немало изменений. Если два года назад задача идеального landing page сводилась к тому, чтобы просто «впарить» продукт, то современный хороший лендинг просто обязан быть полезным своим потребителям.
Дизайн landing page: от старого к новому
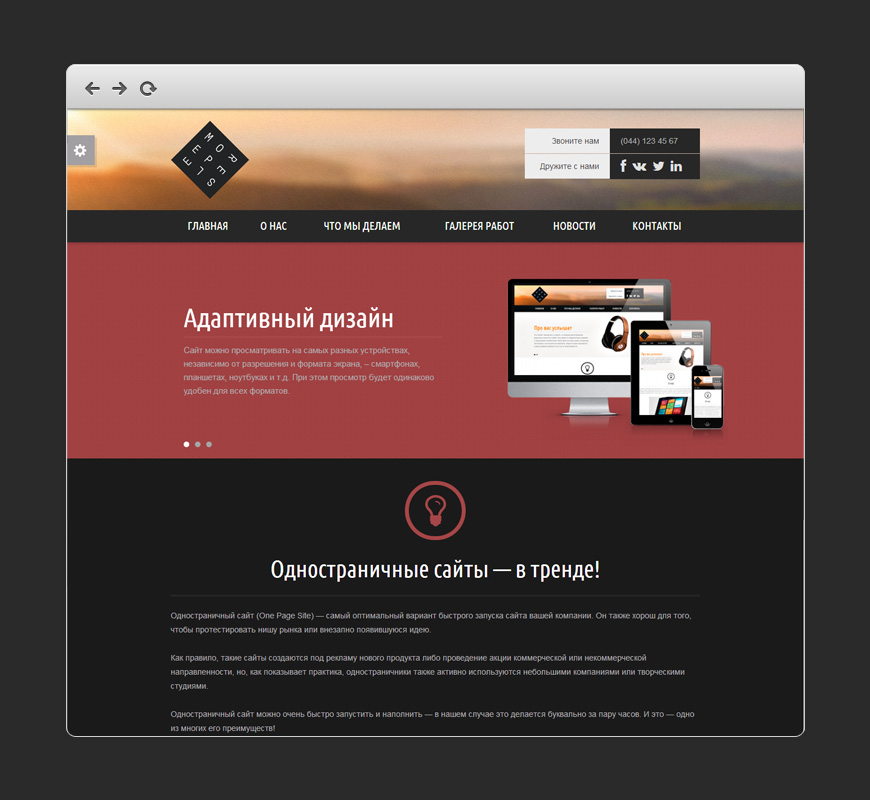
Лендинг пейдж умер. Да здравствует лендинг пейдж!
Тот старый тип одностраничного сайта, который так активно рекламировали веб-разработчики, сейчас вряд ли заинтересует уважающего себя бизнесмена.
Старые одностраничники, кричащие нам: Купи! Сейчас! Срочно! и заставляющие нас нервно дергаться: «а успеем-то срочно?» отжили свое. И пусть.
На смену им пришел новый, хороший дизайн лендинга, взявший лучшее у своего предшественника и усвоивший парочку новых крутых фишек:
- Блочная подача контента, облегчающая его восприятие
- Яркая графика и лаконичный дизайн навигационных элементов
Все мы по сути своей — жутко ленивые создания. Ладно-ладно, львиную часть времени занимает работа, а быстрый темп жизни не оставляет нам времени на разжевывание материала. Старое и важное правило дизайна гласит: «Не заставляйте меня думать». Это правило было придумано Стивом Кругом (гуру юзабилити, написавшим много бестселлеров на тему веб-дизайна) в 2000, и остается по-прежнему актуальным в 2017 году.
Ладно-ладно, львиную часть времени занимает работа, а быстрый темп жизни не оставляет нам времени на разжевывание материала. Старое и важное правило дизайна гласит: «Не заставляйте меня думать». Это правило было придумано Стивом Кругом (гуру юзабилити, написавшим много бестселлеров на тему веб-дизайна) в 2000, и остается по-прежнему актуальным в 2017 году.
- Краткость — сестра таланта
Вся информация, представленная на вашем одностраничнике, должна быть подана в краткой и лаконичной форме. Да, это сложно — уместить весь смысл в парочке емких предложений, но это именно то, что отличает качественный лендинг.
- Сall to action
Призыв к действию успел пережить немало изменений. Больше никакого агрессивного навязывания покупки: ваш сайт должен рассказывать о товаре и призывать купить его в мягкой форме. Ненавязчивая подсказка поможет вашим посетителям сократить драгоценное время, необходимое на принятие решения.
- Список ваших преимуществ
Советуем не высасывать из пальца или писать здесь одни громкие обещания. Он должен состоять из реальных фактов. Пользователи рано или поздно почувствуют, что вы их обманываете, так что постарайтесь найти именно то, что касается вас.
Он должен состоять из реальных фактов. Пользователи рано или поздно почувствуют, что вы их обманываете, так что постарайтесь найти именно то, что касается вас.
Структура лендинга: что еще должно быть?
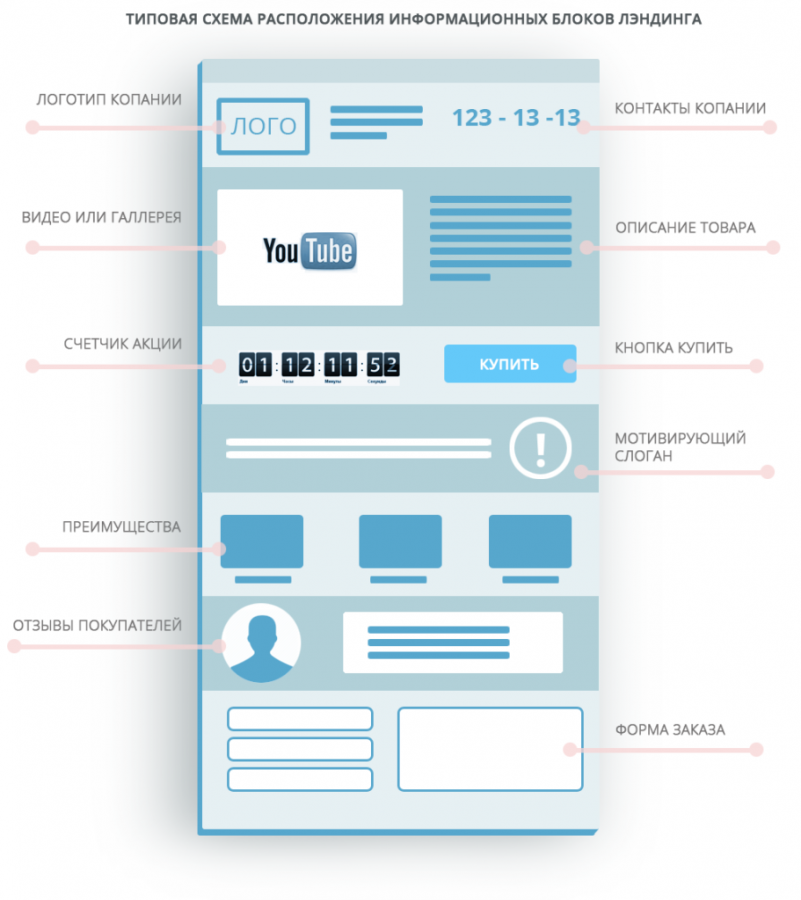
Здесь мы приведем список элементов вашей посадочной страницы, которые, в зависимости от поставленных целей и задач, могут быть на вашем сайте:
- Интересный и цепляющий заголовок, часто содержащий УТП — ваше уникальное торговое предложение;
- Форма для заказа товара или для отправки вашего электронного адреса;
- Отзывы ваших клиентов (Мы советуем размещать правдивые отзывы в виде скриншотов из соц сетей или переписки, по которым вашим клиентам будет понятно, что перед глазами не подделка) ;
- Блок: вопрос-ответ с информацией о товарах/услугах;
- Контактная информация.
Чего быть не должно: 4 ошибки, которые убивают конверсию вашего сайта
В нашей стране хватает как хороших разработчиков, так и умельцев с «кривыми руками» и не очень чистой совестью, готовых поживиться на клиенте, предлагая ему некачественный продукт.
Гоните в шею разработчика, если вам навязывают:
1. Безликий шаблон, стянутый с чужого ресурса
Тут тебе и никому ненужные устаревшие таймеры, обилие эффектов и прочий отталкивающий и раздражающий набор ерунды.
2. Дизайн не соответствует содержимому
Hand-made дизайнер уверяет вас, что тяжелые блоки, золотые вензеля на черном фоне — идеальное решение для сайта детской одежды? А сами как думаете? Мы говорим однозначное: нет! Дизайн должен помогать пользователю понять ваш продукт. Чтобы этого избежать, четко определитесь со своей целевой аудиторией. Нельзя угодить всем: выберите свою нишу, а остальное доверьте хорошей веб студии.
3. Безобразные шрифты и бестолковый текст
Откажитесь от мелких неразборчивых буковок: никто не захочет портить свое зрение ради вашего сайта. Забудьте про CapsLock, обилие восклицательных и вопросительных знаков — ничто не должно отвлекать пользователя от содержимого.
А теперь о тексте. Не пишите простыни. Мы уже говорили о лаконичной подаче информации. Напоминаем еще раз: не перегружайте людей текстом. Большинство из нас легче воспринимает визуальную информацию.
Не пишите простыни. Мы уже говорили о лаконичной подаче информации. Напоминаем еще раз: не перегружайте людей текстом. Большинство из нас легче воспринимает визуальную информацию.
4. Не используйте чужие фото в разделах «О компании» и прочее.
Повторимся: не обманывайте своих пользователей.
Landing page: дизайн, который работает на вас
Переходим от теории к практике. За время существования нашей студии мы создали несколько современных и эффективных лендингов.
И готовы показать вам примеры дизайна лендинг пейдж, которые хорошо зашли на рынок и работают на своих заказчиков.
Первый пример лендинг пейдж:
Графические блоки с интересной идеей подачи продукта
Бывает: взглянешь на то, как представлен продукт, — а оно не цепляет. Ну вот никак.
А бывает совсем наоборот: самый обыкновенный товар представлен таким образом, что хочется сказать только одно: Вау!
Так было у нас, когда мы разрабатывали одностраничный сайт для кошачьего наполнителя SHITTY KITTY.
Фишка заключалась в крутых эффектах подачи, когда коробка с наполнителем собиралась из отдельных кусочков в виде моушен-видео.
Наш дизайнер потратил немало времени, чтобы сложить этот паззл, но результат стоил потраченных усилий, и нам удалось преподнести продукт заказчика так, что его клиенты не тратят много времени на раздумья. Конечно, заказать!
Второй пример лендинг пейдж:
Удобный инструмент, который приносит пользу владельцу сайта и его пользователям
Мы разработали сайт для NUMBER PLATE KEY RING —компании, специализирующейся на продаже брелков в Великобритании.
Чтобы облегчить жизнь владельцу сайта и его клиентам, мы внедрили удобный конструктор, позволяющий пользователям самим собрать свой брелок.
- Что это дает нашему заказчику? — Теперь ему не нужно привлекать лишних сотрудников для того, чтобы показать, как будет выглядеть готовый брелок
- Что это дает его клиентам? — Визуальное восприятие информации позволяет сразу увидеть итог.
 Также конструктор позволяет поиграться и подобрать наиболее интересный вариант.
Также конструктор позволяет поиграться и подобрать наиболее интересный вариант.
Хотите узнать стоимость такого дизайна? Цена дизайна лендинг пейдж зависит от поставленных задач, сложности проекта, количества привлеченных сотрудников и других факторов.
Есть лендинги с классным дизайном, крутой продуманной структурой и привлекательными шрифтами. Есть лендинги с оригинальным текстом и красивыми фотками. Все хорошо, да вот только эффекта — ноль. Конверсия низкая, и задачи клиента не выполняются.
Да, все предыдущие пункты обязательно должны быть соблюдены, но, чтобы ваш проект выстрелил, не создавайте его исключительно ради продажи.
Хорошие разработчики не будут убеждать вас сделать лендинг, который будет навязывать клиенту продукт. Их задача — сделать так, чтобы мягко подтолкнуть клиента совершить заказ. Это не так просто, как кажется, но в руках опытных специалистов веб студии можно решить любые задачи.
Лендинги по мебели на заказ (шкафы, кухни)
Содержание статьи:
- Структура продающего Landing Page по мебели на заказ
- Блок 1.
 Первый экран (шапка) с вашим оффером, УТП
Первый экран (шапка) с вашим оффером, УТП - Блок 2. Фильтр
- Блок 3. Каталог
- Блок 4. Акции, спецпредложения, скидки
- Блок 5. Форма заявки
- Блок 6. Отзывы клиентов
- Блок 7. Вопрос-ответ
- Блок 8. Описание товара/конкретной модели
- Блок 9. Детали предложения
- Блок 10. Калькулятор/конфигуратор мебели на заказ
- Блок 11.
 Почему мы
Почему мы - Блок 12. Алерт, привлечение внимания, удержание
- Блок 13. Рассрочка
- Блок 14. Как мы работаем
- Блок 15. Контакты
- Блок 1.
- ТОП-5 ошибок лендингов в мебели на заказ
- Ошибка 1. Расфокусировка или «взрыв мозга»
- Ошибка 2. Отсутствие кроссбраузерности или «Сайт не для Вас, Вам не повезло!»
- Ошибка 3. Шаблонные решения, которые в 99% случаев уже не работают
- Ошибка 4.
 Незаметные кнопки заявок или «Найди, если сможешь!»
Незаметные кнопки заявок или «Найди, если сможешь!» - Ошибка 5. Цвето-треш или «Приступ эпилепсии»
- (Видео) Разбор 20 лендингов по мебели на заказ
- (Видео) 2 сайта из 7 по дорогому запросу в Яндекс Директ не сливают деньги в унитаз
На очереди третий обзор нашего цикла — обзор тематики мебели на заказ (шкафы, кухни).
Сегодня я хочу рассказать про ошибки в лендингах тематики мебели на заказ: шкафов и кухонь, основанные на своем более чем 3-х летнем опыте создания и доведения до результата продающих страниц в данной тематике.
Тематика довольно конкурентная и популярная, т.к. ремонтируется народа очень много и спрос на нетиповую мебель на заказ крайне высок.
На рынке присутствуют крупные игроки с серьезными бюджетами, а так же очень большой массив мелких фабрик, которым нужно из минимального бюджета выжать максимум результата.
Поэтому, если Вы владелец бизнеса в данной сфере, то применив советы из данной статьи, Вы получите сильные результаты в плане увеличения заявок, продаж и снижении стоимости самой заявки, соответственно, продажи. Поехали…
Сегодня расскажу про ТОП-5 ошибок в лендингах тематики шкафов и кухонь на заказ + приведу 147 примеров блоков лендингов/сайтов.
Кстати говоря, цена лида в нише мебель на заказ (шкафы, гардеробные и т.д.) у наших клиентов в самых крупных городах — Москве и Спб 1300-2900 руб.
Структура продающего Landing Page по мебели на заказ
Блок 1. Первый экран (шапка) с вашим оффером, УТП
По первому экрану сразу должно быть понятно, что предлагается — какой товар/услуга, в каком городе.
Благодаря цепляющим пунктам в меню посетитель вовлекается в изучение страницы.
УТП — цепкая формулировка, доносящая сильное преимущество Вашего предложения над предложениями конкурентов.
Контакты — у людей должна быть возможность связаться с Вами удобным и комфортным для них способом (сейчас к стандартным телефону и email добавились Telegram, WhatsApp и Viber).
Так же в первом экране должны быть:
- Красивое изображение одного/несколькоих Ваших мебельных гарнитуров.
- Форма заявки или кнопка ее вызывающая.
- Экспресс-расчет (квиз или мини-калькулятор из 1-4 основных вопросов).
Примеры первых экранов, шапок лендингов по мебели на заказ:
Блок 2. Фильтр
Задача фильтра — дать возможность подобрать именно ту продукцию, которая непосредственно нужна потенциальному клиенту по цвету, размеру, типу и т.д.
Примеры блоков с фильтром на мебельных лендингах/сайтах:
Блок 3.
 Каталог
КаталогВ мебельной тематике люди любят глазами: чем больше вариантов мебели вы им предоставите с детализацией по материалам, габаритам, цен, тем лучше.
Примеры блоков каталога на мебельных лендингах/сайтах:
Блок 4. Акции, спецпредложения, скидки
Привлеките внимание акциями, скидками, спецпредложениями с четким дедлайном.
Продумайте такие предложения, которые реально могут заинтересовать ваших потенциальных клиентов и разместите их.
Примеры блоков с акциями, спецпредложениями, скидками на мебельных лендингах/сайтах:
Блок 5. Форма заявки
Призыв к действию должен цеплять и побуждать к действию.
В тренде персонализация, т.е. размещение фото реального сотрудника компании рядом с формой заявки или в блоке призыва к действию.
Примеры блоков с формами заявок на мебельных лендингах/сайтах:
Блок 6.
 Отзывы клиентов
Отзывы клиентовОптимально размещать отзывы в фото/видео формате с клиентом и гарнитуром, что вы для клиента реализовали.
Так же можно размещать текстовые отзывы с фото+ссылкой на клиента в соц.сетях.
Примеры блоков с отывами клиентов на мебельных лендингах/сайтах:
Блок 7. Вопрос-ответ
В данной секции обычно собрано мелкие вопросы, которые обычно задаются вам клиентами по телефону или на объекте в процессе замера.
Соберите все вопросы воедино и дайте на них ответы ровно так, как вы отвечаете на них вживую.
Каждый ответ должен демонстрировать клиенту ваш подход к делу, индивидуальность.
Примеры блоков вопрос-ответ на мебельных лендингах/сайтах:
Блок 8. Описание товара/конкретной модели
Отдельные страницы товаров имеют место быть в сайтах-каталогах, соответственно, там больше места и возможностей, чтобы предоставить дополнительную информацию.
На лендингах тоже можно запрограммировать подобный продвинутый функционал, но он будет представлен в поп-апе, что не всегда удобно.
Примеры блоков с описанием конкретных изделий на мебельных лендингах/сайтах:
Блок 9. Детали предложения
В нескольких блоках вам необходимо максимально детально раскрыть то, что вы можете предложить.
Используйте максимум визуальных образов, фотографий, пояснений к ним.
Примеры блоков с деталями предложения на мебельных лендингах/сайтах:
Блок 10. Калькулятор/конфигуратор мебели на заказ
Это может быть многошаговая форма-калькулятор, а может быть сразу в один экран со всеми вопросами и вариантами ответов.
Тренд — указывать предварительную стоимость и сроки реализации ДО запроса контактных данных.
Часто реализуется с помощью онлайн-сервиса MarQuiz.
Примеры блоков подборщиков/калькуляторов изделий на мебельных лендингах/сайтах:
Блок 11. Почему мы
Покажите свое производство в формате фото/видео. Можете показать этапы изготовления мебели на своем производстве — это погрузит человека и выделит вас из массы проектов.
Примеры блоков о компании на мебельных лендингах/сайтах:
Блок 12. Алерт, привлечение внимания, удержание
Сделано для того, чтобы человек прождал значимое время в ожидании и в процессе изучил лендинг/сайт более детально.
В результате ожидания — предлагается скидка или спецпредложение с формой заявки.
Примеры алерт-блоков привлечения внимания, удержания на мебельных лендингах/сайтах:
Блок 13.
 Рассрочка
РассрочкаСейчас на рынке 2 самых популярных предложения беспроцентной рассрочки от Альфа Банка и Тинькофф Банка.
Если вы еще не подключены к ним — изучите условия и подключитесь.
Разместите понятный блок с условиями рассрочки.
Примеры блоков с условиями рассрочки на мебельных лендингах/сайтах:
Блок 14. Как мы работаем
Визуализируйте процесс работы от первого обращения (заявки) до «финального аккорда» — сдачи изделия из мебели клиенту.
Примеры блоков с этапами работы на мебельных лендингах/сайтах:
Блок 15. Контакты
Обычно последний блок на странице с картой Яндекса, на которой указан адрес офиса и производства, телефоном, мессенджерами и email для оперативной связи.
Примеры блоков с контактной информацией на мебельных лендингах/сайтах:
В подборке были использованы скриншоты с сайтов и лендингов:
- https://www.
 mrdoors.ru/catalog/shkafy-kupe/
mrdoors.ru/catalog/shkafy-kupe/ - https://www.1001shkaf.ru/shkafy-kupe-0
- https://www.mebelmsk.ru/about/mebel_na_zakaz/shkafy-na-zakaz/
- https://mastermebius.ru/shkafyi
- http://kupestroimarket.ru/
- https://good-mebel.ru/category/shkafy-kupe-na-zakaz/
- http://fabrikakomandor.ru/
- https://www.shkaf-kupe.ru/category/shkafy-kupe-na-zakaz/
- https://shkaf-nedorogo.ru/
- https://mebel-1.pro/
- https://promo.fgrandy.ru/
- https://deshevaya-mebel.ru/kuhni/
- https://homelines.ru/kukhni-na-zakaz
- https://kuhni-lebedi.ru/kitchen/index
- https://xn—-7sbihsljn7cu.xn--p1ai/
- http://kyhninadom.ru/
ТОП-5 ошибок лендингов в мебели на заказ
Ошибка 1. Расфокусировка или «взрыв мозга»
Заключается она в том, что первый экран перегружен огромным количеством информации и элементов, на которые можно кликнуть и совершить разные целевые действия.
В первом примере сразу хочется отметить контрастность текста. Читабельность отвратительная.
Читабельность отвратительная.
Там же – непонятное целевое действие в форме заявки.
На что оставлять заявку?
Что произойдет в результате?
Остается загадкой.
Ошибка 2. Отсутствие кроссбраузерности или «Сайт не для Вас, Вам не повезло!»
Удивительно, насколько халатно многие новоиспеченные разработчики сайтов и лендингов относятся к верстке и тестированию продукта.
Отсутствие кроссбраузерности означает, что сайт некорректно отображается в веб-браузерах. Из-за этой, на первый взгляд, мелочи, клиентский бизнес может терять вплоть до 100% заявок.
На примере ниже показано, как всплывающий поп-ап с формой пересекается с другой формой заявки.
Ошибка 3. Шаблонные решения, которые в 99% случаев уже не работают
Конечно, данную гипотезу необходимо протестировать, но мы заметили, что типовые блоки на лендингах уже изжили свое и сейчас рулят нестандартные ходы и формулировки.
Сейчас важна простота и в то же время визуализация. Т.е. все то, что можно визуализировать надо визуализировать, а не писать текстом.
Т.е. все то, что можно визуализировать надо визуализировать, а не писать текстом.
Ошибка 4. Незаметные кнопки заявок или «Найди, если сможешь!»
Ляп очень грубый – если не присматриваться – кнопку с призывом оставить заявку на первом экране не видно.
Взгляните сами:
Ошибка 5. Цвето-треш или «Приступ эпилепсии»
Пример с того же сайта, назвал я его калькулятор-радуга. Мало того, что от обилия цвета рябит в глазах, так еще присутствуют 2 мелкие разноцветные кнопки с призывами к разным целевым действиям.
(Видео) Разбор 20 лендингов по мебели на заказ
(Видео) 2 сайта из 7 по дорогому запросу в Яндекс Директ не сливают деньги в унитаз
Примеры лендингов, созданных на конструкторах сайтов
Лэндинги электронной коммерции — это цифровые витрины. Это то, что привлекает внимание посетителей, удерживает их на сайте и дает им возможность совершать покупки.
Содержание
- Лучшие примеры лендингов на 2021
- Офисная мебель Branch Furniture
- Продажа алкогольной продукции
- Лендинг натуральной еды
- Сидите с удовольствием — дизайнерские стулья
- Вся ценность молока на одной странице
- Вывод
Лучшие примеры лендингов на 2021
Лэндинги — очень важные элементы любой стратегии цифрового маркетинга. Привлечение пользователей через эти платформы — серьезный процесс для создания новых деловых отношений. Поэтому необходимо обращать внимание на их дизайн и на элементы.
Привлечение пользователей через эти платформы — серьезный процесс для создания новых деловых отношений. Поэтому необходимо обращать внимание на их дизайн и на элементы.
Лэндинги созданы для разных целей: некоторые из них продвигают продукты и услуги, другие обеспечивают более широкое присутствие в сети. Добро пожаловать, чтобы получить вдохновение! Ниже представлены лучшие примеры лэндингов, которые на мой взгляд имеют лучшую структуру и на которые можно ровняться при создании своего сайта.
Офисная мебель Branch Furniture
branchfurniture.com
Branch Furniture – офисная современная мебель: от письменных столов и эргономичных стульев до конференц-столов, мебели для отдыха и аксессуаров.
Лендинг меет пример простой, но интерактивной целевой страницы. Современный тон лэндинга соответствует товарам магазина, что неизбежно находит отклик у их целевой аудитории. Ценностное предложение мгновенно красиво отображается с высококачественными изображениями.
Преимущества лэндинга:
- Чистый дизайн с лаконичным заголовком.

- Качественные изображения продукта.
- Выбраны современные шрифты и цвета, соответствующие бренду.
- Есть возможность оформить заказ мебели прямо на сайте, нажав кнопку «купить сейчас».
Продажа алкогольной продукции
valenkivodka.com
VALENKI — яркий, непревзойденный по дизайну и позиционированию бренд. Ллендинг делает упор на визуальную составляющую, а также гениальную по дизайну и исполнению анимацию на странице.
Это отличный пример landing page с эффектом параллакса. Страница создает у ЦА положительный образ о бренде. Хоть и информация о качестве продукции четко и подробно изложена, ее можно пропустить из-за наблюдения за тем, как падают кубики льда. Посетители точно оценят сделанный со вкусом лэндинг и подумают, что сайт слишком шикарен, чтобы предлагать некачественную продукцию.
Лендинг натуральной еды
marcandfisa.com
Всем известно, что с помощью авторских иллюстраций можно оживить даже самый скучный и унылый лэндинг. Особенно часто касается шаблонных лэндингов. Самое главное, чтобы каждый рисунок идеально соответствовал тематике. В качестве примера можно привести сайт полезного питания для детей marcandfisa.com. Иллюстрации, использующиеся на нем оформлены под детские рисунки. Симпатичные и запоминающиеся иллюстрации создают позитивное настроение и информируют о продукции бренда, позволяя всему остальному контенту быть читабельным и четким на воздушном светлом фоне. Лэндинг отлично попадает в целевую аудиторию. Это яркий пример использования иллюстрации для оригинальности и для того, чтобы сделать веб-маркетинг эффективным.
Особенно часто касается шаблонных лэндингов. Самое главное, чтобы каждый рисунок идеально соответствовал тематике. В качестве примера можно привести сайт полезного питания для детей marcandfisa.com. Иллюстрации, использующиеся на нем оформлены под детские рисунки. Симпатичные и запоминающиеся иллюстрации создают позитивное настроение и информируют о продукции бренда, позволяя всему остальному контенту быть читабельным и четким на воздушном светлом фоне. Лэндинг отлично попадает в целевую аудиторию. Это яркий пример использования иллюстрации для оригинальности и для того, чтобы сделать веб-маркетинг эффективным.
Сидите с удовольствием — дизайнерские стулья
silla.com.ua
Хороший пример лэндинга, который обеспечивает высокую конверсию, четко объясняя преимущества потенциальному клиенту,
Дизайн лэндинга обеспечивает правильный баланс между визуальной привлекательностью и простотой. Целевая страница — эффективный инструмент для раскрытия преимуществ онлайн-магазина и упрощения процесса покупки товаров. Этот пример — прекрасная демонстрация того, как краткость и простота заголовков могут заинтересовать посетителей. На сайте удобная форма заказа, подробная фотогалерея и карта с геолокацией офиса магазина.
Этот пример — прекрасная демонстрация того, как краткость и простота заголовков могут заинтересовать посетителей. На сайте удобная форма заказа, подробная фотогалерея и карта с геолокацией офиса магазина.
Вся ценность молока на одной странице
gotmilk.com
Got Milk — самая популярная социальная рекламная кампания, направленная на популяризацию и увеличение потребления молока. Лэндинг содержит четкое и краткое содержание, поэтому ценностное предложение легко понять. Посетителей встречает позитивное видео с веселой танцующей девочкой. К слову, видео-сообщение всегда вызывает положительный отклик у посетителей.
Хороший пример продающего лендинга, обеспечивающего высокую конверсию. Лэндинг по высоте вписывается в целый экран, но на нем присутствуют различные креативные интерактивные элементы и необычные детали.
Вывод
Главная цель лэндинга — превращать посетителей сайта в клиентов. В отличие от домашней страницы, лэндинг — это отдельная веб-страница, которая не связана с сайтом и предназначена для привлечения большего количества потенциальных клиентов. Он не имеет навигации и обычно включает только основную информацию о продукте или услуге с помощью контактной формы, которая направлена на сбор важных личных данных, чтобы в будущем превратить посетителей в клиентов.
Он не имеет навигации и обычно включает только основную информацию о продукте или услуге с помощью контактной формы, которая направлена на сбор важных личных данных, чтобы в будущем превратить посетителей в клиентов.
Наиболее эффективные лэндинги могут быть катализатором для привлечения большего количества потенциальных клиентов, повышения коэффициента конверсии и улучшения общих маркетинговых усилий. Лэндинг предназначен для одной цели — убеждать покупателей совершить покупку. Плохой лэндинг не поможет привлечь новых клиентов и увеличить продажи.
Плюсы:
- Наличие отдельного лэндинга для каждой рекламной кампании увеличит шансы на конвертацию лида. Хорошо продуманная целевая страница, которая дает больше преимуществ продукту, вполне может сделать это возможным.
- Более высокий коэффициент конверсии.
- Хороший лэндинг должен вкратце описывать все преимущества продукта или услуги.
Минусы лэндингов:
- Низкий коэффициент конверсии.
 Это неудивительно, учитывая средний коэффициент конверсии целевых страниц от 1 до 3%. Большинство студий не работают над качеством дизайна и не используют тестирование. Поэтому, если нужно повысить коэффициент конверсии, необходимо следовать лучшим практикам.
Это неудивительно, учитывая средний коэффициент конверсии целевых страниц от 1 до 3%. Большинство студий не работают над качеством дизайна и не используют тестирование. Поэтому, если нужно повысить коэффициент конверсии, необходимо следовать лучшим практикам. - Еще одна проблема — многие не понимают, чего хочет их ЦА. Как можно побудить их к конверсии, если неизвестно, что ей движет?
Примеры лендинг пейдж | Анна Карелина. Копирайтер рукодельных проектов
Представлены примеры лендинг пейдж для продажи:
нажмите на картинку, чтобы посмотреть прототип лендинга целиком
- Прототип в Word
- Прототип в Moqups
Онлайн-школа ECO Doll School — создание игровых текстильных кукол в вальдорфском стиле
сайт eco-doll-school.ru
и подписная страница для бесплатного вебинара
- Проведён анализ целевой аудитории.

- Исследованы предложения конкурентов в этой области.
- Определены преимущества такого вида обучения.
- На основе анализа написаны продающие тексты.
- Из предоставленных фотографий и с бесплатных фотостоков подобраны изображения.
- Лендинги свёрстаны платформе LP.
- Готовые сайты с необходимыми инструкциями переданы заказчику, осуществляется необходимая техническая поддержка и консультирование.
Результат:
школа работает, предложения актуальны
группа школы ВКонтакте
Кликните по картинке, чтобы увидеть лендинги целиком
- Подписная
Студия наращивания ресниц De Lilas Lash в Москве на Тульской
сайт promo.delilas-lash.ru
- Изучены проблемы, интересы и желания потенциальных клиенток, желающих нарастить ресницы.
- Проанализированы услуги и подобные сайты конкурентов.

- Определены преимущества и конкурентные отличия предложений этого салона от подобных.
- Написан продающий текст на основе проведённого анализа.
- Подобраны изображения из предоставленных фотографий и с бесплатных фотостоков.
- Свёрстан текст и оформлен дизайна на платформе LP.
- Готовый сайт с необходимыми инструкциями передан заказчику для внесения правок и директологу для подключения рекламы.
Результат:
- конверсия лендинга в заявку 20 %
- конверсия лендинга в клиента 10 %
Кликните по картинке, чтобы увидеть лендинг целиком
Проект «Рисуем и играем вместе с мамой»
сайт risuem-i-igraem.ru
- Написан продающий текст. Заказчик отметил удачную подстройку под целевую аудиторию и определение уникальности проекта.
- Вёрстка и дизайн одностраничника в плагине WPpage. Коды свёрстанного лендинга были переданы заказчику на его сайт.

- Вёрстка и дизайн одностраничника на платформе LP позволяет реализовать более сложные задумки и выстроить интересный дизайн.
Кликните по картинкам и сравните дизайн лендингов, выполненных на двух разных платформах
Платформа WPpage
нажмите на картинку, чтобы посмотреть лендинг целиком
Платформа LP
нажмите на картинку, чтобы посмотреть лендинг целиком
Проект «Время для мамы»
сайт time-for-mama.ru
Написан продающий текст, который и был передан заказчику.
нажмите на картинку, чтобы посмотреть лендинг целиком
Интерьерная композиция авторских кукол ручной работы «Шахматы. Королевский двор»
нажмите на картинку, чтобы посмотреть лендинг целиком
Продажа товара в интернет-магазине
- Целевая аудитория родители дошкольников.
 Кроме технической характеристики товара, продукт показан как решение проблемы страхов ребёнка.
Кроме технической характеристики товара, продукт показан как решение проблемы страхов ребёнка. - Выгодно представлен блок «как купить» — разделение на «Вы» (покупатели) и «Мы» (продавцы), подкреплённое инфографикой.
Кликните по картинкам и сравните дизайн лендингов, выполненных на двух разных платформах
Платформа WPpage
нажмите на картинку, чтобы посмотреть лендинг целиком
Платформа LP
нажмите на картинку, чтобы посмотреть лендинг целиком
- Подписной лендинг в один экран.
- Акцент сделан на выгодах от получения подарка в обмен свои контактные данные.
Кликните по картинкам и сравните дизайн лендингов, выполненных на двух разных платформах
Платформа WPpage
нажмите на картинку, чтобы посмотреть лендинг целиком
Платформа LP
нажмите на картинку, чтобы посмотреть лендинг целиком
нажмите на картинку, чтобы посмотреть лендинг целиком
- блок представления автора
- отличия от конкурентов
- перечень услуг
- выгоды, которые получит заказчик
Кликните по картинкам и сравните дизайн лендингов, выполненных на двух разных платформах
Платформа WPpage
нажмите на картинку, чтобы посмотреть лендинг целиком
Платформа LP
нажмите на картинку, чтобы посмотреть лендинг целиком
Нажмите на картинку, чтобы увидеть её целиком
Продажа видеокурса
Продажа очного тренинга
Видеопрезентация
- Подготовка свадебного танца.

- Целевая аудитория: женихи и невесты, готовящие красивое и идеальное свадебное торжество.
- Показаны блоки и экраны лендинга, продающие товар.
- Описаны возможные возражения целевой аудитории, дано обоснование цены продукта.
- Тренинг по подготовке свадебного номера.
- Целевая аудитория: женихи и невесты небольшого российского города.
- Описаны преимущества живого тренинга перед покупными видеокурсами.
- Даётся обоснование цены занятий
Любой лендинг может быть дополнен видеопрезентацией
6 реальных примеров (с шаблонами)
Чем более релевантным вы сможете сделать свой веб-сайт для отдельных посетителей, тем больше вероятность того, что они сделают следующий шаг и превратятся в потенциальных клиентов, подписчиков и клиентов.
Но как вы можете убедиться, что ваш веб-сайт и копия релевантны всем вашей целевой аудитории? Простой. Вы создаете динамические целевые страницы.
Сообщения на такой целевой странице меняются в зависимости от различных переменных. Например:
Например:
- Местоположение посетителя
- Поисковые запросы, которые они использовали для поиска вашего сайта
- Этап вашей последовательности, на котором они находятся
Это персонализирует ваше сообщение, помогая вам обращаться непосредственно к вашей аудитории, что в конечном итоге увеличивает шансы на конверсию.
Заинтригованы? В этом руководстве мы покажем, как создать такую целевую страницу, а также шесть примеров динамических целевых страниц. У нас также есть шаблоны целевых страниц, в которые вы можете добавить динамические элементы.
Что такое динамическая целевая страница?
Динамическая целевая страница – это тип целевой страницы, на котором разным людям отображаются различные сообщения (текст, заголовок или призыв к действию). По сути, обмен сообщениями меняется в зависимости от местоположения посетителя и ключевых слов, используемых в его поисковом запросе.
Например:
Если посетитель вводит «программное обеспечение для маркетинга по электронной почте для малого бизнеса», динамическая целевая страница может отображать это ключевое слово в заголовке. Но если другой посетитель ищет «инструмент маркетинга по электронной почте», он увидит ту же целевую страницу, за исключением того, что ее текст заголовка изменится, чтобы отразить другое ключевое слово.
Но если другой посетитель ищет «инструмент маркетинга по электронной почте», он увидит ту же целевую страницу, за исключением того, что ее текст заголовка изменится, чтобы отразить другое ключевое слово.
Однако это не обязательно должны быть изменения, связанные только с ключевыми словами. Целевая страница может динамически изменяться в зависимости от целого ряда факторов (которые мы рассмотрим позже в этом руководстве).
Передовой опыт создания динамических целевых страниц
При создании динамических целевых страниц помните о следующих трех вещах:
- Обратите внимание на дизайн страницы . Если ваша целевая страница не рассчитана на то, чтобы удерживать внимание посетителей, люди, попадающие на нее, могут покинуть ее еще до прочтения вашего соответствующего сообщения. И пока вы этим занимаетесь, оптимизируйте свою целевую страницу для мобильных устройств, чтобы не упустить возможность предлагать релевантные сообщения мобильным пользователям.

- Не переусердствуйте с ключевыми словами . Конечно, ключевые слова необходимы в первую очередь для оптимизации динамической целевой страницы. Но наполнение остального основного текста ключевыми словами — верный способ потерять посетителей.
- Продолжайте A/B-тестирование вашей страницы . Тестируйте такие вещи, как скидки и специальные предложения, чтобы узнать, насколько хорошо люди из разных мест реагируют на разные переменные.
СОВЕТ ПРОФЕССИОНАЛА:
Вы можете легко создавать сплит-тесты A/B для любого типа кампании (всплывающие окна, целевые страницы и т. д.) в ConvertFlow. Просто продублируйте исходный вариант, отредактируйте креатив и отслеживайте данные о конверсиях в одном месте:
Узнайте больше о сплит-тестировании в ConvertFlow
1. Пример динамической целевой страницы PPC от ConvertFlow
Наша целевая страница PPC для заголовка «всплывающие окна» представляет собой динамическую страницу на основе точного ключевого слова, которое использует поисковик.
Например, для тех, кто ищет всплывающие окна Shopify, появляется следующее сообщение:
См. всю страницуС другой стороны, если кто-то ищет «программное обеспечение для всплывающих окон», он увидит тот же URL-адрес с текстом вверху. изменение, чтобы отразить условия поиска:
Обратите внимание, что на целевой странице есть только одно отличие — текст над заголовком. Но это может иметь существенное значение, потому что посетитель видит мгновенное соответствие между тем, что он искал, и страницей, которую он видит.
Это, без сомнения, играет большую роль в том, почему эта страница в настоящее время конвертирует более 25% холодного трафика в регистрацию аккаунта:
Напротив, целевая страница, использующая тот же текст «программное обеспечение для всплывающих окон», потребовала бы от посетителя дальнейшего поиска. может ли инструмент помочь им создавать всплывающие окна для их магазина Shopify. Это означает, что потенциальный клиент требует больше работы, что снижает вероятность конверсии.
СОВЕТ ПРОФЕССИОНАЛА:
Вы можете персонализировать текстовый контент на целевых страницах ConvertFlow (или кампании любого другого типа) с помощью тегов слияния.
Эти теги отображают данные о посетителе в ConvertFlow или в подключенной интеграции (например, данные корзины Shopify). В случае приведенного выше примера страницы используется тег слияния, отображающий содержимое, переданное в параметрах URL:
Узнайте больше об использовании тегов слияния в ConvertFlow
2. Домашняя страница Livestorm с динамическими кнопками CTA
Livestorm использует целевую страницу, которая меняется в зависимости от того, использует посетитель сайта свою бесплатную учетную запись или нет.
На главной странице есть кнопка призыва к действию «Зарегистрироваться бесплатно»:
См. всю страницуНо это только для тех, кто еще не подписался на инструмент (также известные как неопознанные посетители).
Для посетителя, который уже является пользователем Freemium, сообщение кнопки CTA меняется на «Обновить сейчас» — таким образом, он обращается непосредственно к человеку. Говорите о том, чтобы быть релевантным для поощрения конверсии!
Говорите о том, чтобы быть релевантным для поощрения конверсии!
3. Целевая страница динамической партнерской программы ConvertFlow
Мы также используем персонализированные динамические страницы для нашей партнерской программы. Целевая страница по умолчанию выглядит так: посмотрите на текст в верхнем левом углу:
См. всю страницуНо текст над заголовком этой целевой страницы меняется в зависимости от того, кто отправляет партнерскую ссылку. Также есть отзыв, который отображается в правом нижнем углу динамической страницы.
Так, например, если Earnworthy поделится партнерской ссылкой со своей аудиторией, динамическая целевая страница изменится, чтобы отразить следующее:
Использование такой тактики для персонализации вашей целевой страницы — отличный способ порадовать, а значит, завоевать вашу целевую аудиторию.
4. Функция динамических целевых страниц Beauty на основе викторин
Еще одним интересным примером динамической целевой страницы является домашняя страница электронной коммерции Function of Beauty. Обычно страница выглядит так:
Обычно страница выглядит так:
Но все становится интереснее, когда посетители сайта входят в воронку викторины бренда и делятся своим именем. Посмотрите, как «Функция красоты» меняется на «Функция Масумы» (имя участника викторины):
Опять же, такого рода персонализация с вашими целевыми страницами доставляет удовольствие клиентам, повышая вероятность того, что они не только будут делать покупки у вас, но и создадут близость и «прилипание» к вашему бренду.
5. Целевая страница динамического планирования демонстрации ConvertFlow
Более того, страница планирования демонстрации ConvertFlow использует динамическую страницу. Вот как выглядит страница в начале:
См. всю страницуПо мере того, как потенциальный клиент вводит свою информацию, страница демонстрирует динамический характер с изменением заголовка, чтобы показать имя человека:
Но это еще не все. Целевая страница постоянно меняется, направляя посетителя по разным путям в зависимости от введенной информации.
Например:
Если кто-то указывает, что он работает в агентстве, его спросят о количестве клиентов, с которыми он собирается использовать ConvertFlow, прежде чем он будет направлен на бронирование демонстрации нашей партнерской программы:
Не- перспективы агентства сегментируются еще больше.
Если вы выберете более низкий уровень трафика, мы предложим вам получить демонстрацию наших планов Pro или Teams. Но выберите более высокий уровень трафика, и вам будет предложено заказать демонстрацию с учетом более подходящего бизнес-плана:
Эта сегментация на странице — отличный способ помочь людям быстрее добраться до нужного места и быстрее найти решение своих проблем.
СОВЕТ ПРОФЕССИОНАЛА:
Вы можете создавать воронки целевых страниц, которые направляют посетителей по нескольким путям, используя условные действия в ConvertFlow. Существует целый ряд условий и действий, которые можно использовать для отправки людей на разные этапы кампании и URL-адреса при каждом нажатии кнопки:
Узнайте больше об использовании условных действий в ConvertFlow 9. 0003
0003
6. Пример динамической целевой страницы викторины Dropps
Этот пример взят от Dropps. Как и Function of Beauty, Dropps привлекает внимание посетителя сайта своей викториной с рекомендациями по продуктам.
Динамический элемент исходит из использования самих ответов викторины для отображения посетителю персонализированного контента.
В этом случае Dropps помогает людям найти подходящие товары для стирки в своем каталоге:
См. всю страницуПерсонализация вступает в игру, как только потенциальный клиент проходит тест, и страница направляет его на другую страницу, чтобы поделиться индивидуальными рекомендациями по продукту. :
Это облегчает процесс совершения покупок для потенциальных клиентов, поскольку они точно знают, что покупать, помогая преодолеть паралич выбора.
Dropps использовали ConvertFlow для создания этой викторины и решили отправлять людей по разным URL-адресам для получения результатов. Но есть еще один способ — динамически показывать результаты, оставаясь при этом на том же URL-адресе страницы теста, что означает, что посетители видят результаты, не дожидаясь загрузки новых страниц 🙌
Готовы создавать динамические целевые страницы для себя? Вот несколько шаблонов из библиотеки шаблонов ConvertFlow, которые помогут вам начать работу.
Не забудьте настроить шаблон в соответствии с визуальной идентификацией вашего бренда и заменить текст-заполнитель. После этого вы все готовы к работе.
И не забудьте:
Вы можете сделать любую целевую страницу ConvertFlow динамической с помощью тегов слияния, элементов викторины и опроса и условных действий, упомянутых в этом посте. Магазины электронной коммерции, использующие нашу интеграцию с Shopify, также могут найти элемент продуктов полезным для создания динамических рекомендаций по продуктам.
Мы оставляем вам несколько шаблонов динамических целевых страниц для начала:
Об авторе
Masooma Memon
Участник ConvertFlow
Masooma является писателем B2B для SaaS, который работал с такими замечательными изданиями, как Hootsuite, Vimeo, Trello, Sendinblue и Databox среди других. Обычно вы обнаружите, что она пишет подробный контент, составляет списки дел или читает фантастический роман.
10 потрясающих примеров целевых страниц продукта, которые конвертируют (и почему)
Коэффициенты конверсии имеют решающее значение для успеха вашего бренда электронной коммерции.
Способность стимулировать продажу после стольких вложений в привлечение клиентов может означать разницу между напрасными усилиями и успешным бизнесом.
Средний коэффициент конверсии целевой страницы по отраслям колеблется от 2,4% до 9,8%. Между тем, ориентиром для хорошего коэффициента конверсии является 10%.
Все это говорит о том, что целевых страниц продукта должны выполнять свою работу — конвертировать .
Чтобы повысить коэффициент конверсии, вам необходимо создать целевую страницу продукта с учетом интересов вашей аудитории и привлечь к ней трафик. Эта статья покажет вам несколько брендов, которые делают именно это.
В этой статье мы расскажем вам:
- Что такое целевая страница продукта
- Целевые страницы продукта и страницы продукта
- Как привлечь трафик на целевые страницы вашего продукта pages
- Примеры целевых страниц товаров из успешных магазинов
#cta-visual-pb# Начать строительство бесплатно
Начать строительство бесплатно
Что такое целевая страница продукта?
Целевые страницы предназначены для превращения посетителей в потенциальных клиентов. Чтобы максимизировать лидогенерацию, они изолированы и не имеют ссылок или отвлекающих факторов.
Обычно посетители — это потенциальные клиенты, которые знают о проблеме. Затем они узнают, что вы предлагаете решение и выполняете действие, например совершаете покупку или регистрируете учетную запись.
A продукт целевая страница похожа, но , специально предназначенный для продвижения или продажи товаров или услуг .
Итак, это могут быть физические товары, цифровые продукты, членство или подписка. Его цель — побудить посетителей приобрести ваш продукт.
В чем разница между целевой страницей продукта и страницей продукта?
Вот краткая разбивка по трем конкретным типам веб-страниц для облегчения их дифференциации:
- Страница продукта — Характеристики продукта; предназначен для всего веб-сайта; в центре внимания находится продукт
- Целевая страница — может показывать или не показывать продукт; предназначен для конкретной кампании; его внимание сосредоточено на действии
- Целевая страница продукта — Особенности продукта; предназначен для конкретной кампании; его внимание сосредоточено на действии
Приведенная выше информация раскрывает два ключевых различия между страницей продукта и целевой страницей продукта: их направленность и источники трафика .
Объединяя целевые страницы и страницы продуктов, вы создаете ориентированную на продукт страницу, ориентированную на кампанию, которая занимается только увеличением количества конверсий.
Основной задачей целевой страницы продукта является побуждение посетителей к совершению покупки. Думайте об этом как о рекламной целевой странице, которая предназначена для конкретной кампании или объявления и имеет один CTA .
С другой стороны, страница продукта может иметь несколько CTA и сосредоточена вокруг самого продукта .
С точки зрения источников трафика целевая страница продукта обычно имеет выделенный URL-адрес, привязанный к кампаниям . Если вы не переходите по кликам из этой кампании, они недоступны.
Как правило, целевая страница продукта генерирует трафик через внешние маркетинговые каналы, такие как:
- Реклама в Facebook или Instagram
- Информационные бюллетени по электронной почте
- Поисковая реклама
Между тем, вы можете легко получить доступ к странице продукта из навигации веб-сайта или просматривая магазин магазина .
Как привлечь трафик на целевые страницы продукта
Выше я коснулся различных источников трафика, но давайте углубимся в то, как привлечь клиентов на целевые страницы вашего продукта.
В конце концов, ваши конверсии зависят в первую очередь от того, действительно ли покупатели найдут ваши замечательные страницы.
Платные объявления
Наличие уникальной целевой страницы и URL-адреса может повысить конверсию ваших рекламных кампаний, а также упростить отслеживание результатов.
Два распространенных типа платной рекламы включают кампании PPC, которые появляются в результатах поиска, и рекламу в социальных сетях.
Кампании с оплатой за клик (PPC) — это распространенный способ привлечь потенциальных клиентов, которые активно ищут тему, на которую вы делаете ставку. Они позволяют вашему объявлению появляться в верхней части страниц результатов поисковой системы (SERP) и позиционировать ваш продукт как лучшее решение проблемы.
Объявления PPC также отлично подходят для привлечения трафика на целевые страницы вашего продукта, поскольку более высокое место в поисковой выдаче может повысить узнаваемость вашего бренда до 80%.
Платная реклама в социальных сетях также позволит вам целенаправленно охватить более широкую аудиторию, о чем я расскажу в следующем пункте.
Кампании в социальных сетях
Такие платформы, как Facebook, Instagram, TikTok и Twitter, являются отличными источниками трафика и взаимодействия.
Бренды могут проводить целевые кампании с контентом и сообщениями, специально разработанными для решения уникальных интересов и проблем.
Адаптируйте свою кампанию к выбранной вами социальной платформе, поскольку каждая из них выделяет различные типы контента:
- Facebook хорошо работает с изображениями и длинными подписями, а также длинными видео или историями.
- Twitter, , несмотря на небольшое количество символов, также отлично подходит для публикации изображений.
 Если прямые трансляции являются частью вашей кампании, вы можете создать прямую трансляцию для освещения в режиме реального времени.
Если прямые трансляции являются частью вашей кампании, вы можете создать прямую трансляцию для освещения в режиме реального времени. - Instagram идеально подходит для обмена высококачественными фото и видео из жизни.
- Наконец, TikTok лучше всего подходит для настоящих, менее изысканных коротких видео. Кампании или задачи с хэштегами также привлекают массу внимания на этой платформе.
Использование этих платформ может увеличить количество подписчиков, привлечь больше посетителей на целевые страницы вашего продукта и побудить их совершить покупку.
На самом деле, одно исследование показало впечатляюще высокий уровень вовлеченности, особенно от подписчиков в социальных сетях;
- 91% подписчиков посетят ваш сайт или мобильное приложение
- 89% подписчиков сделают покупку
- 85% подписчиков порекомендуют ваш бренд своим друзьям или семье
Партнерство с влиятельными лицами
Бренды, использующие маркетинг влияния, получают рентабельность инвестиций (ROI) в размере 5,78 долларов на 1 потраченный доллар .
Вы также получаете дополнительное преимущество в виде передачи доверия между вашими влиятельными партнерами и вашим брендом — люди склонны больше доверять рекомендациям других, чем самим брендам.
Сотрудничество с влиятельными лицами может помочь вам охватить более широкую аудиторию, собрать пользовательский контент (UGC) и привлечь трафик на целевые страницы вашего продукта.
Это может даже повысить ваш авторитет.
Наконец, вы можете настроить скидки и предложения для каждого влиятельного лица. Вы можете проводить кампании, в которых каждый влиятельный человек получает уникальную ссылку, содержащую его специальную скидку. Нажав на нее, их подписчики перенаправляются на целевую страницу вашего продукта (при необходимости настраивается для каждого влиятельного лица).
Совет : Не забывайте следовать рекомендациям Федеральной торговой комиссии (FTC) по маркетингу влияния . Обязательно раскрывайте партнерские отношения и будьте прозрачными.
Информационные бюллетени по электронной почте
Ваш ROI на каждый доллар, потраченный на маркетинг по электронной почте, может превышать 40 долларов.
Маркетинг по электронной почте эффективен, потому что ваш список рассылки уже состоит из людей, которые проявили интерес к вашему бренду .
Аудитория вашего информационного бюллетеня состоит из подписчиков — людей, которые охотно предоставили вам свои контактные данные, чтобы, ну, связаться с ними.
Они будут более приветливы к вашим маркетинговым инициативам по сравнению с обычными пользователями социальных сетей или людьми, которые видят вашу рекламу в поисковых системах.
Чтобы привлечь трафик на целевые страницы вашего продукта с помощью информационных бюллетеней по электронной почте, обязательно предоставьте ценную информацию о продукте заранее , чтобы побудить их перейти по ссылке.
Вы даже можете адаптировать информационные бюллетени к личным интересам подписчиков.
#cta-visual-pb-pes#
Рекомендации по созданию целевых страниц продукта
Ваша целевая страница производит первое впечатление о вашем продукте, поэтому дизайн играет большую роль.
Когда ваши потенциальные клиенты перемещаются по нему, их следует направлять по пути, ведущему к покупке. Вот несколько советов, как подтолкнуть людей к этому действию.
Иметь четкий основной CTA
Наличие единого CTA и точки выхода упрощает путешествие вашего потенциального клиента через целевую страницу вашего продукта.
Поскольку они могут уйти, только выполнив ваш CTA или покинув страницу, их посещение становится простым.
Чем лучше вы облегчите впечатление посетителя, тем легче вам будет подтолкнуть его к желаемому действию — покупке вашего продукта.
Кстати, у вас также может быть несколько кнопок CTA (просто убедитесь, что они направляют ваших посетителей в одно и то же место).
Совет : Некоторые бренды также включают дополнительный призыв к действию внизу страницы для захвата адресов электронной почты на случай, если лиды еще не готовы к покупке.
Сделайте свой продукт неотразимым
Покажите свой продукт в лучшем свете.
Визуальные элементы повышают вовлеченность и выделяют вашу целевую страницу. Используйте привлекательную графику, изображения или гифки, чтобы сделать ваш товар более привлекательным.
Видеоролики о вашем продукте, которые могут состоять из пользовательского контента, например распаковки, обзоров и отзывов, позволяют вашим посетителям из первых рук увидеть, как он работает и каковы его преимущества.
Чтобы еще больше донести свою точку зрения, включите важные сообщения в свои визуальные эффекты.
На самом деле, согласно эффекту превосходства изображения, посетители лучше понимают и запоминают понятия, полученные на изображении, по сравнению с обычным текстом.
Следите за своей кампанией
Поскольку это специальная целевая страница продукта, настройте каждый элемент в соответствии с вашей кампанией. Например, вы устанавливаете заголовок, заголовок и визуальные эффекты для своих объявлений в социальных сетях.
Убедитесь, что следующие элементы целевой страницы соответствуют вашему источнику трафика:
- Контекст (т. е. обещания, которые вы дали)
- Визуальные элементы (изображения, цвета, шрифты)
- Обмен сообщениями (тон, формулировка и т. д.)
Предоставление одного и того же внешнего вида дает вашему потенциальному клиенту постоянный опыт на каждом этапе своего путешествия.
Таким образом, когда они переходят по вашему объявлению, копии электронной почты, публикации в социальных сетях или любым другим средствам, которые вы используете для привлечения трафика, они сразу узнают, на что они смотрят, а не чувствуют себя искаженными различными элементами.
Самое главное, чтобы все, от источника трафика до целевых страниц, соответствовало вашему бренду в целом.
A/B-тестирование конверсий
A/B-тестирование, или сплит-тестирование, предполагает предоставление вашим посетителям двух версий одной и той же целевой страницы. Даже небольшие изменения в элементах каждого варианта, таких как его текст, визуальные эффекты или CTA, могут оказать положительное или отрицательное влияние на ваши конверсии, позволяя точно определить, что вызвало эффект.
Вот как это работает:
- Подготовьте версии A и B целевой страницы продукта.
- A — это ваша «контрольная» или исходная версия, а B — ваш «вариант».
- Половина ваших посетителей, пришедших с вашего источника трафика, должны быть направлены под ваш контроль, а другая половина должна быть переведена в вариант.
- Если B работает лучше, чем A, он становится новым элементом управления.
- После этого вам нужно будет сделать еще один вариант тестирования другого изменения на странице.

При проведении A/B-тестирования наблюдайте за данными о переходах, чтобы определить, какой вариант страницы работает лучше всего.
Повторите процесс, чтобы получить лучшие результаты; ваша цель — максимизировать трафик, который вы привлекаете.
В целом, эта методология поможет вам выяснить, что побуждает вашу целевую аудиторию совершать желаемые действия.
#cta-visual-pb#
10 примеров целевых страниц продукта, которые стимулируют продажи
Наконец, вот 10 брендов с эффективным дизайном целевой страницы продукта.
Одной из общих характеристик, которую они разделяют, является то, что все они пытаются захватить адрес электронной почты посетителя в конце (на случай, если продажа не состоится).
Тем не менее, у каждого из них есть ключевые элементы, которые помогают им повышать конверсию.
Примечание: Во всех примерах представлены скриншоты, сделанные непосредственно брендом, представленным на момент публикации.
1.
Кофе Copper Cow«Мы увидели, что наш коэффициент конверсии удвоился, когда мы сначала направили их на эту страницу с пояснениями».
— Кейт Стролло, директор по цифровому маркетингу компании Copper Cow Coffee
Изображение: Copper Cow CoffeeКофейный бренд Copper Cow Coffee демонстрирует красивые фотографии своей продукции, чтобы повысить ее визуальную привлекательность для посетителей и побудить их оформить подписку.
Цветовая гамма также тщательно подобрана, что позволяет легко ассоциировать ее с брендом.
Кофейня Copper Cow также использует привлекательные шрифты, что делает соответствующие предложения (например, колоссальную скидку на каждый заказ, показанную выше) легко заметными.
Включение отзывов клиентов повышает доверие к сообщениям бренда, еще больше укрепляя утверждение о превосходном кофе.
Наконец, Copper Cow Coffee оптимизирует посещения, гарантируя , что каждый CTA ведет к одной и той же точке выхода : веб-странице, где люди создают свой уникальный ящик для подписки.
Если посетители не знают, с чего начать, кнопка «Начать викторину» в конце страницы позволяет им пройти кофейную викторину.
На основе полученных результатов Copper Cow выдает персональных рекомендаций .
#cta-mini-pb#Узнайте, как компания Copper Cow Coffee использовала Shogun Page Builder для развития своего бренда посредством обучения. Узнать больше
2. OLIPOP
Изображение: OLIPOPOLIPOP, бренд, специализирующийся на полезных газированных напитках с пробиотиками, использует простоту использования, чтобы выделить целевую страницу своего продукта.
Помимо использования четких изображений продукта, бренд предлагает посетителям возможность приобрести рекламируемый сэмплер прямо на целевой странице, эффективно уменьшая количество точек соприкосновения на пути покупателя .
OLIPOP также четко показывает информацию о пищевой ценности , чтобы подчеркнуть, насколько полезной для здоровья газированная вода компании по сравнению с другими крупными брендами напитков.
Ниже представлены фрагменты обзоров с известных новостных сайтов и изданий, что повышает доверие к бренду.
Для людей, которые хотят узнать больше, OLIPOP стратегически размещает две кнопки в конце целевой страницы, которые направляют посетителей в блог бренда, и страницу, на которой подробнее обсуждается газировка OLIPOP.
Эта страница также содержит видео с отзывами клиентов для дополнительного укрепления доверия к пользовательскому контенту.
3. PANGAIA Superfoods
Изображение: PANGAIAЭтот суперпродукт, выпущенный материаловедением (то есть одеждой) брендом PANGAIA, использует визуальные эффекты и простую информацию , чтобы посетитель принял решение о покупке.
Креативное видео на научную тематику приветствует посетителей , а супер-супер-бар PANGAIA служит центром внимания для мгновенного привлечения посетителей.
Далее представлены высококачественные изображения Super Super Bar с сопровождающими ключевыми деталями, которые раскрывают, что это такое и что в нем содержится .
Кроме того, все кнопки «Купить сейчас» на целевой странице направляют людей на одну и ту же страницу покупки Super Super Bar , упрощая путь покупателя.
Чтобы закрыть свою целевую страницу, PANGAIA Superfoods размещает кнопки, которые направляют людей на веб-страницы, посвященные их экологическим инициативам.
Учитывая, что 57% потребителей намерены поддерживать компании, внедряющие устойчивые методы, это помогает увеличить количество покупок.
Они также отображают несколько обзоров от известных компаний в качестве последнего рывка.
4. The Ridge
Изображение: Ridge WalletThe Ridge, минималистский бренд кошельков, придерживается того же минималистского духа в дизайне целевой страницы своего продукта.
С помощью впечатляющих фотографий и коротких и понятных сообщений они предоставляют посетителю все, что ему нужно знать об их продукте, и побуждают к покупкам.
Все призывы к действию ведут на страницу покупки, а бренд также предоставляет интерактивные изображения внизу, которые выполняют следующие действия:
- Один ведет на веб-страницу, на которой показано, как работает фирменный кошелек The Ridge.
- Другое изображение подчеркивает обилие восторженных отзывов о бренде и перенаправляет посетителей на страницу, где они могут просматривать бестселлеры.
#cta-mini-pb# После перехода на Page Builder доходы The Ridge увеличились на 2,5 миллиона долларов. Прочитайте тематическое исследование.
5. Beardbrand
Изображение: BeardbrandКомпания по уходу за бородой Beardbrand использует визуальные эффекты, а также остроумный и описательный текст .
Сначала он привлекает посетителей коротким видеороликом, соответствующим названию компании, в котором бородатые мужчины используют продукты Beardbrand в своей повседневной жизни.
Описательная копия Beardbrand написана, чтобы вызвать волнение и предвкушение, побуждая посетителей покупать их ароматы.
Компания также оптимизирует процесс совершения покупок, позволяя посетителям покупать товары на целевой странице.
Если потенциальные клиенты все еще не уверены в своих ароматах, Beardbrand предлагает возможность приобрести образцы своей продукции — это хороший способ убедить посетителей испытать их на себе.
Те, кто уже решил приобрести у Beardbrand, далее увидят предложение собрать индивидуальный комплект.
Этот вариант персонализации позволяет покупателям приобрести комплект, соответствующий их потребностям .
Beardbrand завершает свою целевую страницу подробностями о доставке (как в США, так и за границу), их политике возврата и гарантиях (на случай, если клиенты недовольны своими образцами ароматов) — все это обогащает клиентский опыт.
#cta-mini-pb#С помощью конструктора страниц Beardbrand увеличил коэффициент конверсии на 40,1%. Прочитайте их историю успеха.
6. 6KU
Изображение: 6KU 6KU — это бренд велосипедов, который сочетает в себе технологии и стиль. Этот принцип компания также применяет на своей целевой странице продукта.
Этот принцип компания также применяет на своей целевой странице продукта.
Первое, что посетители видят по прибытии, — короткое видео , в котором рассказывается о велосипеде 6KU Urban Track и о том, как он органично вписывается в городской образ жизни.
Для тех, кто готов совершить покупку, кнопка призыва к действию стратегически расположена под видео.
Далее, описательная копия сопровождает высококачественные изображения , подчеркивающие три ключевые особенности Urban Track.
6KU, а затем краткий обзор нескольких дополнений, которые поставляются с Urban Track, еще больше подчеркивая гарантии бренда для покупателя.
Затем на странице выделяются некоторые преимущества продукта, за которыми следует соответствующий призыв к действию.
7. TKEES
Изображение: TKEESTKEES специализируется на ответственном производстве сандалий.
Целевая страница их стилей Emma и Senna начинается с видео, демонстрирующего захватывающие фотографии сандалий .
Изображения дополнены лаконичным и привлекательным текстом , подчеркивающим преимущества сандалий .
Они также демонстрируют модели брендов в этих двух туфлях.
На всей странице они следуют одной и той же формуле — высококачественных изображений, простой и привлекательный текст и соответствующие призывы к действию в конце — и повторяют ее, что становится очевидным, когда посетители прокручивают страницу вниз.
#cta-visual-ps#
8. Sandler
Изображение: SandlerSandler, австралийский бренд женской кожаной обуви, имеет сходство с TKEES.
Их целевая страница посвящена представлению привлекательных фотографий обуви бренда (носят модели), доставляя откровенную копию и сопровождая ее соответствующими призывами к действию.
Основное отличие, которое выделяет Sandler, заключается в том, что их целевая страница позволяет посетителям сканировать обувь, не покидая ее .
Это эффективно упрощает работу и побуждает покупателей совершать покупки.
Другой эффективной тактикой является их четкое отображение специальных предложений , что дает потенциальным покупателям возможность получить 30% скидку на покупку или 20 долларов на первый заказ после подписки на информационный бюллетень Sandler.
9. Naked Armor
Изображение: Naked ArmorЦелевая страница продукта Naked Armor компактна и быстро предоставляет покупателям необходимую им информацию:
- Сначала вы видите видео , рассказывающее о качестве бритв бренда , за которым следует и CTA .
- Затем они показывают фотографий продукта , чтобы продемонстрировать, что именно вы покупаете.
- Затем вы ознакомитесь с преимуществами, функциями и гарантиями бренда бритвы .

- Naked Armor закрывает его отзывами клиентов и ссылками на дополнительную информацию о компании.
В целом, дизайн целевой страницы продукта бренда предназначен для обеспечения эффективного взаимодействия — ни одна секунда не будет потрачена впустую.
10. Elegant Strand
Изображение: Elegant StrandЦелевая страница продукта этой компании, производящей постельные принадлежности, выделяется, как следует из названия, приверженностью к элегантному дизайну.
Elegant Strand обеспечивает четкое изображение своих подушек, а 9Лаконичный посыл 0038 подчеркивает качество уникального итальянского дизайна .
Ваш визит будет безупречным благодаря предоставленному в середине страницы предложению — покупка со скидкой.
По мере того, как вы прокручиваете страницу вниз, Elegant Strand может быстро подчеркнуть то, что делает ее подушки уникальными .
В конце страницы бренд также предоставляет возможность просмотреть свой выбор постельных принадлежностей с помощью соответствующих CTA, сопровождаемых фотографиями, которые дают вам предварительный просмотр.
Эффективный дизайн целевой страницы продукта повышает конверсию
Наличие замечательной целевой страницы продукта может привести к большему количеству покупок, упрощению взаимодействия с покупателем и лучшему отслеживанию кампании.
Будьте стратегическими и следуйте рекомендациям, которые мы изложили выше, чтобы увидеть, как ваши коэффициенты конверсии растут.
Помните, что существует несколько способов привлечения посетителей на вашу страницу.
Адаптируйте свой контент, визуальные эффекты и обмен сообщениями к выбранному вами источнику трафика. Убедитесь, что элементы целевой страницы вашего продукта соответствуют источнику посетителей, и соблюдайте фирменный стиль.
#cta-visual-pb#
10 примеров целевых страниц с высокой конверсией от ведущих блоггеров
Вы когда-нибудь задумывались, почему у вас не такой коэффициент конверсии, как утверждают другие блоггеры на своих целевых страницах?
Несмотря на то, что на это может влиять множество факторов, от качества трафика до намерений читателей, оказывается, что вы можете многое сделать, когда дело доходит до повышения коэффициента конверсии вашей целевой страницы, просто поэкспериментировав с дизайном ваших страниц.
Ознакомьтесь с бесплатными целевыми страницами ConvertKit
Как блоггер, который хочет получить больше подписчиков по электронной почте, создать более качественных потенциальных клиентов или направить читателей к недавно выпущенному цифровому продукту, у вас гораздо больше шансов конвертировать своих посетителей, если вы привлечение трафика на продуманную целевую страницу, а не на длинную статью, список всех ваших продуктов или домашнюю страницу.
Целевые страницы уникальны тем, что служат единственной цели: привлекать подписчиков.
Если вы уже запустили свой блог и трафик начинает поступать, целевые страницы станут для вас все более важным инструментом, которым вы сможете пользоваться по мере расширения списка адресов электронной почты и работы над монетизацией своего веб-сайта. Целевые страницы:
- Предоставьте читателям очень четкое предложение (бесплатная загрузка, лид-магнит, подписка на новостную рассылку)
- Расскажите читателям, что именно им нужно сделать, чтобы получить поощрение
- Отсутствие отвлекающих факторов, таких как лишний контент или кликабельные ссылки для перехода за пределы страницы
Вот пример одной из моих самых эффективных целевых страниц, которая побуждает читателей записаться на мой бесплатный курс по созданию прибыльного блога после того, как они уже попали на мое подробное руководство о том, как запустить свой блог.
Поскольку читатели, попавшие на эту целевую страницу, очень хорошо нацелены и уже готовы присоединиться к этому бесплатному курсу, 64,88% посетителей превращаются в новых подписчиков электронной почты.
Пример целевой страницы курса от Райана РобинсонаВы заметите, что мой заголовок, описание и призыв к действию на этой целевой странице очень четко объясняют, какие действия вы должны предпринять прямо сейчас и что вы получите в обмен на участие в бесплатном курсе.
Мощное сочетание простого предложения и источника высокоцелевого трафика, который получает бесплатный ресурс, соответствующий их точному поисковому намерению, — это рецепт создания целевой страницы с высокой конверсией.
Теперь давайте углубимся в то, что делает целевую страницу успешной.
6 ключевых элементов эффективной целевой страницы и как создать ее для своего блога
Как мы уже упоминали, успешная целевая страница — это та, которая затрагивает явную проблему, предлагает решение и способна заставить вас посетители совершают действия, что приводит к увеличению числа конверсий. Вот шесть элементов эффективной целевой страницы, а также четкие рекомендации и запреты, о которых следует помнить при разработке макета.
Вот шесть элементов эффективной целевой страницы, а также четкие рекомендации и запреты, о которых следует помнить при разработке макета.
1. Привлекательное предложение, соответствующее намерениям читателя
Чтобы ваша целевая страница когда-либо работала на вас, она должна сначала представить актуальное и убедительное предложение (решение проблемы), которое действительно волнует ваших читателей.
Ключ заключается в знании своей аудитории, понимании того, что ее действительно интересует, и признании ее мотивов. Подумайте об их самых насущных проблемах, которые вы можете решить с помощью бесплатного предложения, такого как электронная книга, курс, контрольный список, шаблон или другой цифровой актив, к которому они могут получить доступ сразу же после заполнения формы на вашей целевой странице.
Вот несколько способов определить, каким умным лид-магнитом может быть ваша аудитория:
- Проведите опрос ваших существующих читателей с помощью бесплатного инструмента, такого как Google Forms или SurveyMonkey, путем ссылки на опрос из вашего контента в социальных сетях.
 , или в рамках кампании по электронной почте, которая спрашивает читателей, с какими проблемами они сталкиваются сегодня.
, или в рамках кампании по электронной почте, которая спрашивает читателей, с какими проблемами они сталкиваются сегодня. - Используйте функцию автозаполнения Google для заданного поискового запроса, чтобы собрать информацию о часто задаваемых вопросах, относящихся к вашей нише или интересующей вас теме, которая, как вы подозреваете, будет интересна вашим читателям.
- Просматривайте разделы Quora в своей нише, чтобы узнать, какие вопросы люди задают чаще всего в связи с набором распространенных проблем, о которых вы знаете.
Выяснить, как привлечь читателей, — это одно, но для того, чтобы превратить ваших новых посетителей в активных потенциальных клиентов, вам придется тщательно согласовать свое предложение с интересами ваших читателей. После того, как вы определились с этим основным предложением, вы должны быть в состоянии продемонстрировать его ценность и показать, какую пользу от него получат ваши читатели.
Еще один важный аспект, о котором следует помнить, заключается в том, что ваша целевая страница должна очень точно соответствовать сообщению, которое передается о предложении из внешних источников, таких как поисковые системы и реклама в социальных сетях (сайты, с которых приходят ваши читатели). Если сообщения не совпадают, вы получите высокий показатель отказов, так как читатели чувствуют себя обманутыми, заставляя нажать на ваше предложение.
Если сообщения не совпадают, вы получите высокий показатель отказов, так как читатели чувствуют себя обманутыми, заставляя нажать на ваше предложение.
Например, если в вашем сообщении в социальной сети или SEO-заголовке утверждается, что вы предлагаете «бесплатную демоверсию» своего продукта на этой целевой странице, убедитесь, что текст на странице четко сообщает об этом факте.
2. Простой макет, соответствующий вашему брендингу
Лучшие целевые страницы — это те, которые просты, не загромождены и удобны в навигации.
Хотя большинство целевых страниц создаются для достижения одной цели, каждая из них по-прежнему является частью вашего более крупного веб-сайта и должна соответствовать идентичности вашего бренда, начиная от использования одинаковых цветовых схем и заканчивая согласованными шрифтами, элементами макета, изображениями. стили и многое другое.
Найдите способы интегрировать общий внешний вид вашего веб-сайта в целом, чтобы предложить единый интерфейс на ваших целевых страницах, который произведет неизгладимое впечатление на ваших новых подписчиков.
Хотя поначалу вы можете чувствовать себя обязанным сообщать много информации на своих целевых страницах, предложение слишком большого количества текста может на самом деле перегрузить посетителей слишком большим количеством информации и заставить их дважды подумать о том, готовы ли они претендовать на вашу предложение.
Держите свои страницы в чистоте, четко сообщайте о преимуществах того, что читатели получат после того, как заявят о своем предложении, и упростите быстрое сканирование основных моментов.
3. Адаптация к мобильным устройствам
Нравится вам это или нет, но будущее за мобильными устройствами. А поскольку на мобильные устройства в настоящее время приходится более 52,2% всего трафика, разработка целевой страницы, адаптированной для мобильных устройств, больше не может быть запоздалой мыслью.
Это означает, что если вы используете устаревшую систему управления контентом, плохо разработанную тему WordPress или платформу электронной коммерции, которая не позволяет создавать страницы, адаптированные для мобильных устройств, вы упустите важные возможности. конвертировать больше читателей.
конвертировать больше читателей.
Ваши целевые страницы должны быть оптимизированы для всех типов устройств, чтобы они обеспечивали бесперебойную работу пользователей независимо от размера окна браузера — и все это с целью снижения показателя отказов и увеличения количества конверсий.
Что помогает в разработке умной целевой страницы, адаптированной для мобильных устройств?
- Четкие, легко читаемые заголовки и маркеры текста
- Оптимизированные изображения или встроенное видео, которые быстро загружаются
- Простой дизайн с использованием макета в один столбец (на мобильных устройствах)
- Разместите весь важный контент и призыв к действию в верхней части страницы
- Короткие формы регистрации с включенными параметрами автозаполнения
Последнее, что вам нужно, это чтобы ваши читатели продолжали увеличивать и уменьшать масштаб и регулировать размер своего экрана только для того, чтобы понять вашу целевую страницу. Убедитесь, что вы потратили время на разработку целевой страницы, адаптированной для мобильных устройств, которая обеспечивает удобство работы пользователей на всех устройствах.
Убедитесь, что вы потратили время на разработку целевой страницы, адаптированной для мобильных устройств, которая обеспечивает удобство работы пользователей на всех устройствах.
4. Мощный заголовок, привлекающий внимание читателя
После того, как вам удалось направить трафик на целевую страницу, дальнейшие действия во многом зависят от того, насколько мощным заголовком будет побуждать посетителей читать дальше.
Тот факт, что в среднем 8 из 10 человек читают только заголовки на странице, прежде чем принять решение о том, для них это содержание или нет, делает этот элемент, пожалуй, самым важным элементом на вашей целевой странице.
Вы можете получить лучшую халяву с наиболее убедительным текстом, но с неправильным заголовком — многие читатели мгновенно уйдут, если он им не понравится.
Заголовок целевой страницы с высокой конверсией — это заголовок, который:
- Очень конкретно указывает точный результат, который получат подписчики
- Точно соответствует ожиданиям посетителей и привлекает их внимание
- Сосредоточен на преимуществах и положительных результатах, которых можно ожидать
- Апеллирует к эмоциям и создает ощущение безотлагательности
Я рекомендую использовать бесплатный инструмент CoSchedule Headline Analyzer, чтобы проверить ваши заголовки и получить предложения по их улучшению перед запуском новых целевых страниц. Их инструмент учитывает эти факторы, чтобы помочь сформировать ваши заголовки в правильном направлении.
Их инструмент учитывает эти факторы, чтобы помочь сформировать ваши заголовки в правильном направлении.
Несмотря на то, что заголовок должен быть коротким и лаконичным, вы можете рассмотреть возможность добавления подзаголовка, чтобы уточнить ваше сообщение и добавить больше контекста, чтобы донести мысль. Рассмотрите возможность использования отзывов или данных исследований, чтобы повысить доверие к себе на странице.
5. Соответствующие, визуально привлекательные изображения
Использование визуальных элементов на вашей целевой странице почти всегда оживит атмосферу и поможет лучше привлечь внимание ваших посетителей, когда они придут.
Рассмотрите возможность использования изображений людей (даже самих себя, если вы занимаете центральное место в своем бренде), чтобы вызвать эмоциональную связь, очеловечить ваше предложение и сформировать отношения с вашими новыми подписчиками.
Также полезно использовать изображение цифрового продукта, который вы предлагаете, будь то электронная книга, видеокурс, аудиозапись или что-то еще, чтобы установить связь между заголовком вашей целевой страницы и форматом вашего предложения. Это помогает читателям визуализировать продукт и упрощает рассмотрение возможности подписки на него.
Это помогает читателям визуализировать продукт и упрощает рассмотрение возможности подписки на него.
Если вы включаете отзывы на свою целевую страницу, дополните их фотографиями ваших клиентов, чтобы они сопровождали их цитаты, или рассмотрите возможность добавления видео-отзывов, чтобы добавить еще более глубокий уровень достоверности.
При всем при этом не совершайте ошибку, используя слишком много изображений на своих целевых страницах — до такой степени, что они загромождают макет, отвлекают читателя или затрудняют навигацию по мобильной версии вашей страницы. Используйте визуальные эффекты экономно и сделайте так, чтобы они учитывались.
6. Простая форма с четким CTA
Вся цель создания целевой страницы в вашем блоге состоит в том, чтобы ваши посетители заполнили форму и воспользовались вашим контентом, верно?
После всей тяжелой работы, которую вы проделали для привлечения целевого трафика на свою страницу, вы не хотите заставлять читателей задумываться о том, стоит ли их время заполнять длинную форму.
Чем больше полей вы требуете от читателей, тем выше вероятность того, что они покинут страницу.
Формы должны быть максимально короткими и понятными, запрашивая минимум информации, которую необходимо собрать. Спросите себя, какие данные абсолютно необходимы на данном этапе от вашего нового подписчика.
Например, если вы просите посетителей зарегистрироваться на предстоящий веб-семинар, вам, вероятно, не нужен их почтовый индекс и размер их компании, не так ли?
Если вы хотите, чтобы ваши целевые страницы хорошо конвертировались, привлеките больше читателей к завершению процесса регистрации, сделав для них это невероятно простым.
Последний важный элемент, который вы должны тщательно контролировать в своей форме для потенциальных клиентов, — это кнопка призыва к действию (CTA), которую посетители будут нажимать, чтобы отправить свою информацию и запросить ваше предложение.
Цвет, который вы выбираете для кнопки CTA, должен оставаться фирменным и достаточно контрастировать с остальными элементами вашей страницы, чтобы он четко выделялся.
Вы также можете разместить его на видном месте под полями формы, которые только что заполнили ваши посетители, чтобы это был естественный следующий шаг, и используйте язык, ориентированный на действие, для текста кнопки.
8 советов, которые можно и нельзя делать при создании выигрышной целевой страницы
- Используйте целевые ключевые слова для оптимизации целевой страницы в соответствии с передовыми методами SEO
- Не перегружайте страницу, вставляя слишком много текста или слишком много изображений
- Использовать ли контрастные цвета, чтобы заголовок и призыв к действию выделялись
- Не используйте несколько кнопок CTA, которые могут запутать посетителей
- Проведите A/B-тестирование заголовков, текстов и изображений целевой страницы, чтобы улучшить результаты
- Не используйте общие и двусмысленные тексты CTA, такие как «Нажмите здесь» или «Отправить»
- Сделайте перенаправление посетителей на страницу «спасибо» после этого, чтобы задать ожидания относительно того, что будет дальше
- Не вставляйте ссылки на другие страницы контента на свои целевые страницы
Теперь давайте подробнее рассмотрим несколько целевых страниц с высокой конверсией.
6 ведущих блоггеров поделились своими примерами целевых страниц с наибольшей конверсией
Чтобы предоставить вам более разнообразную выборку примеров целевых страниц, я связался с несколькими блоггерами, которые годами разрабатывали (и оптимизировали) свои целевые страницы — среди миллионов читателей, попавших на эти страницы.
1. Мишель Шредер, Разбираемся в центах
Разбираемся в центах Шпаргалка, целевая страницаМишель Шредер ведет свой блог о личных финансах, Разбираясь в центах, и учит более 300 000 читателей в месяц тому, как делать все, начиная с того, чтобы быть более ответственными в своих деньги, чтобы ускорить свои сбережения, увеличить свои доходы и многое другое. Большой сегмент ее аудитории состоит из блоггеров, которые хотят получать доход в Интернете от партнерского маркетинга.
Для тех читателей, которые наткнулись на статью Мишель о том, как увеличить свой доход от партнерской программы, этот бесплатный контрольный список точно соответствует намерениям пользователей для тех, кто хочет поднять свое обучение на новый уровень. .
.
Этот лид-магнит, который я предлагаю через Convertkit, за эти годы дал мне десятки тысяч подписчиков и очень хорошо конвертирует. Я думаю, что это сделано хорошо для многих по многим причинам, но в основном потому, что статья, с которой она связана, действительно полезна (а не просто пух). Содержание составляет более 1000 слов, и это не просто попытка продать что-то читателям снова и снова.
Вторая причина, по которой это сделано так хорошо, заключается в том, что контент действительно вызывает у читателей интерес к теме партнерского маркетинга и рассказывает о преимуществах того, что может произойти, если вы относитесь к этому серьезно, что убеждает их подписаться на халяву.
Мишель Шредер
2. Пэт Флинн, Умный пассивный доход
Пэт Флинн, подкастинг, целевая страница шпаргалки Блог Пэта Флинна, Умный пассивный доход, и его чрезвычайно популярный подкаст стали синонимами охвата всего, что нужно для получения дохода в Интернете. — особенно когда речь идет о создании пассивных источников дохода.
— особенно когда речь идет о создании пассивных источников дохода.
С момента запуска своего подкаста более девяти лет назад он собрал более 50 миллионов загрузок, и его читатели долго отвечали на вопросы о том, как он поднял свое шоу до таких невероятных высот. Его шпаргалка по подкасту ломает все его советы.
С очень четким визуальным представлением того, как выглядит шпаргалка прямо вверху, рядом с заголовком и четкой кнопкой CTA, эта целевая страница получает высокие оценки за макет дизайна. Соедините это с коротким видео с автоматическим воспроизведением под сгибом Пэта, быстро объясняющим преимущества того, что вы получите от шпаргалки, и это стало одной из его загрузок с самой высокой конверсией.
Эта целевая страница хороша для нас, потому что это очевидное обновление контента, и когда я говорю о подкастинге в своем контенте — это легкая победа для людей, когда все шаги изложены прямо перед ними в одном месте. .
Пэт Флинн
3.
 Брайан Дин, Backlinko Целевая страница информационного бюллетеня Backlinko с советами по SEO вы хорошо разрабатываете его и ведете с убедительным предложением. Всемирно известный SEO-блог Брайана Дина — яркий пример того, как это работает сегодня.
Брайан Дин, Backlinko Целевая страница информационного бюллетеня Backlinko с советами по SEO вы хорошо разрабатываете его и ведете с убедительным предложением. Всемирно известный SEO-блог Брайана Дина — яркий пример того, как это работает сегодня.Эта целевая страница так хорошо конвертируется, потому что мы делаем то, что вы получаете, более ощутимым, чем просто информационный бюллетень или еженедельные обновления. Вместо этого мы используем такие термины, как советы и стратегии SEO, которые делают информационный бюллетень более ясным. Мы также добавили второе поле в нижней части страницы, что повысило коэффициент конверсии на странице примерно на 10%.
Brian Dean
Хотя успех, которого вы добились в убеждении читателей подписаться на очередной информационный бюллетень, который будет попадать в их почтовый ящик каждую неделю, естественно, во многом зависит от того, насколько привлекательным будет ваше предложение, вы также должны принимать во внимание то, как посетители переходят на эту страницу — и чего они ожидают по прибытии.
4. Бетани Кантор и Анкур Нагпал, Teachable
Целевая страница мероприятия Teachable «Женщины, которые создают»Этот пример целевой страницы был взят из кампании Teachable «Женщины, которые создают», которая проводилась в марте 2019 года как трехдневное виртуальное мероприятие специально для женщин-творцов. Тот факт, что это предложение было так тщательно нацелено на конкретную целевую аудиторию, помогло добиться высоких показателей посещаемости мероприятия.
Эта страница конвертировалась на 60% для нас, что может удивить многих людей, учитывая, что она была довольно длинной по сравнению с большинством наших целевых страниц. Это была уникальная страница, которую мы запустили для одноразового мероприятия на высшем уровне, и каждый раздел страницы имел определенную цель, начиная от объяснения преимуществ, которые вы получите от участия в бесплатной конференции, и заканчивая некоторыми конкретными часто задаваемыми вопросами, и цель оставалась ясной. путь вниз по странице.
Бетани Кантор
Помимо всего прочего, участие в бесплатном виртуальном саммите некоторых из ведущих женщин-лидеров онлайн-бизнеса представляет огромную ценность.
Повествование на странице было в значительной степени основано на улучшении ваших маркетинговых навыков, в позитивном, вдохновляющем тоне, а единый призыв к действию понятен. Мы просим вашего времени заранее. Затем мы берем на себя ответственность за предоставление ценности на саммите.
5. Хитен Шах, FYI
Целевая страница расширения Chrome от FYIИнструмент поиска и организации документов Hiten Shah, FYI, имеет минималистическую целевую страницу для своего расширения Chrome, которая очень хорошо конвертируется — в основном из-за фонового видео с автоматическим воспроизведением, которое быстро помогает посетителям понять, что именно они получат.
Ключом к странице является анимированный GIF-файл, который подчеркивает, насколько прост наш поиск документов.
Этот тип целенаправленной целевой страницы заставляет людей выбирать, подходит ли им то, что мы предлагаем, или нет. Поскольку конверсия является целью, мы обнаружили, что такой подход с краткой страницей работает лучше, чем с длинной целевой страницей.
Hiten Shah
В дополнение к простому и лаконичному заголовку и призыву к действию стоит подчеркнуть, насколько эффективны различные изображения логотипов продуктов, расположенные рядом с заголовком. Это позволяет посетителям мгновенно понять, что этот продукт позволит вам искать и систематизировать все ваши документы на различных платформах, которые вы уже используете.
6. Джон Морроу, SmartBlogger
Шпаргалка с заголовками Smart Blogger, целевая страницаМощь империи SmartBlogger, Джон Морроу, большую часть десятилетия обучал сотни тысяч писателей и блоггеров тому, как стать лучшими создателями контента, маркетологами и успешными владельцами онлайн-бизнеса.
Его самая эффективная целевая страница имеет умное название — Headline Hacks — и очень простой макет с привлекательным изображением продукта, смелым заголовком и четким призывом к действию без каких-либо отвлекающих факторов.
Наша целевая страница с заголовками работает так хорошо, потому что это самое близкое к чит-коду средство для ведения блога.
Люди ищут быстрых и легких побед, и шаблон заголовка с заполнением пустого места отвечает всем требованиям. Это также обещает выгоду, которую хочет наша аудитория: сделать ваш пост вирусным. Соедините их вместе с простой целевой страницей, и вы получите выигрыш.
Джон Морроу
Примеры самых эффективных целевых страниц ConvertKit
Если вы хотите разработать целевую страницу для своего блога, полезно черпать вдохновение из других успешных целевых страниц и понимать, что делает их такими успешными.
В дополнение к примерам, которые мы уже получили от самых успешных блоггеров мира, вот четыре высокоэффективных дизайна целевых страниц ConvertKit, которые помогут вам начать работу.
1. Пример целевой страницы бизнес-тематики
Бесплатный шаблон целевой страницы бизнес-тематики от ConvertKit Если вы запускаете новый курс, эта целевая страница бизнес-тематики является отличным примером.
- Использует пронумерованный заголовок, чтобы выделить ценностное предложение предложения (курс по электронной почте)
- Подзаголовок подробно описывает, какую пользу получит читатель
- Простая форма, которая запрашивает только основную информацию (имя и адрес электронной почты)
- Выдающийся, ориентированный на действие CTA, который включает в себя преимущество (бесплатный курс) в копии
- Четкий дизайн и привлекательная компоновка
- Создает ощущение срочности (зарегистрируйтесь сегодня, не упустите свой шанс)
- Использует триггеры кликов для повышения конверсии (мы уважаем вашу конфиденциальность, отмените подписку в любое время)
2. Скоро появится пример целевой страницы
Скоро появится бесплатный шаблон целевой страницы от ConvertKit Если вы хотите продвигать предложение перед его запуском, чтобы оценить интерес или создать шумиху перед запуском вашего предстоящего предложения, вот скоро появится целевая страница, которая идеально подойдет для этого случая.
- Выделяет поощрение (зарегистрируйтесь и получите скидку 20%)
- Создает ощущение срочности (предложение действительно до 31 декабря)
- Описание особенностей предложения
- Простая форма, запрашивающая только адрес электронной почты
- Главный образ, дополняющий продукт
- Использует триггеры кликов (мы уважаем вашу конфиденциальность, отписываемся в любое время)
3. Пример целевой страницы бесплатного курса.
Пример целевой страницы бесплатного курса от ConvertKit. много вдохновения от.- Отображает ваше изображение спереди и по центру, чтобы установить связь с посетителями
- Задает соответствующие вопросы в форме
- Динамические поля формы для сбора нескольких типов входных данных (советую упростить)
- Призыв к действию, ориентированный на действия
4. Пример целевой страницы с лид-магнитом
Пример целевой страницы с лид-магнитом от ConvertKit Ваши шансы на увеличение списка адресов электронной почты значительно возрастут, если вы сможете предложить ценный лид-магнит в обмен на адрес электронной почты посетителя. Вот шаблон целевой страницы с лид-магнитом, который вы можете использовать для начала.
Вот шаблон целевой страницы с лид-магнитом, который вы можете использовать для начала.
- Главное изображение вверху, которое помогает читателям визуализировать ваш продукт
- Смелый заголовок, описывающий предложение всего в нескольких словах
- Копия, демонстрирующая наличие продукта в магазине
- Простая форма с понятной кнопкой CTA
Создавайте свои собственные целевые страницы с высокой конверсией
Целевые страницы предназначены не только для крупных брендов и известных онлайн-компаний, предлагающих что-то дорогое для продажи, — они одинаково полезны для блоггеров на всех этапах, от новичков до опытных создателей.
Хорошо продуманная целевая страница поможет вам превратить больше читателей в подписчиков электронной почты, что, в свою очередь, создаст возможности для получения дохода беспроигрышным образом за счет продажи релевантных продуктов или услуг вашей аудитории.
Конечно, чтобы построить прибыльный бизнес на своем блоге, нужно время, но целевые страницы находятся в центре всего этого. Это средство, с помощью которого вы можете привлечь подписчиков электронной почты, с которыми вам нужно связаться (и у которых можно учиться), чтобы разработать действительно полезные решения проблем, с которыми они сталкиваются.
Это средство, с помощью которого вы можете привлечь подписчиков электронной почты, с которыми вам нужно связаться (и у которых можно учиться), чтобы разработать действительно полезные решения проблем, с которыми они сталкиваются.
И помимо этого, когда целевая страница сочетается с правильным предложением, это также помогает вам начать эти новые отношения с подписчиками на значимой ноте, предлагая что-то ценное сразу.
Хотите знать, с чего начать?
Попробуйте конструктор целевых страниц ConvertKit, чтобы создавать красивые целевые страницы за считанные минуты.
10 примеров целевых страниц с высокой конверсией
Скачать PDFСкачать PDF
Посетите их сайт
Промышленность
Клиент с
Пример использования
Продукты
Возможности
Эксперты
Ничего не найдено.
Чтобы получить проверенные советы по целевым страницам, запишитесь на завтрашний вебинар «Анатомия идеальной целевой страницы». Получите практические советы от Дуга Карра, основателя блога Marketing Technology Blog, и Джеффа Блеттнера, специалиста Formstack по оптимизации конверсии. Мы уничтожаем все наши регистрационные записи, так что убедитесь, что забронируйте место !
Получите практические советы от Дуга Карра, основателя блога Marketing Technology Blog, и Джеффа Блеттнера, специалиста Formstack по оптимизации конверсии. Мы уничтожаем все наши регистрационные записи, так что убедитесь, что забронируйте место !
Научиться создавать целевую страницу с высокой конверсией — непростая задача. Незначительные изменения в дизайне, макете или тексте могут означать разницу между желанными кликами или ужасной кнопкой «назад».
Возможно, вы уже видели нашу инфографику «Анатомия идеальной целевой страницы», но иногда вам действительно нужны примеры лучших практик в действии. Итак, мы делаем нашу инфографику еще на один шаг и составляем список действительно потрясающих целевых страниц. Каждый из этих десяти замечательных примеров демонстрирует один из десяти ключевых элементов целевых страниц, которые обеспечивают конверсию.
1. Wall Street Journal: основной заголовок соответствует тексту объявления Люди могут найти вашу страницу из других источников, таких как платное поисковое объявление или ссылка в маркетинговом электронном письме. Ваша целевая страница должна соответствовать тексту вашего объявления.
Ваша целевая страница должна соответствовать тексту вашего объявления.
Если вы предлагаете специальное предложение, убедитесь, что оно находится в центре внимания, когда кто-то нажимает на него, чтобы проверить. Wall Street Journal демонстрирует эту практику при нацеливании новых подписчиков на сделку «12 за 12».
2. Постоянный контакт: четкие, лаконичные вспомогательные заголовки Когда дело доходит до соответствия текста объявления, Постоянный контакт делает все правильно — в всех заголовков. Обратите внимание, как SeeFor Yourself в рекламе соответствует большой синей кнопке «Создать мою учетную запись» и заголовку «Начните БЕСПЛАТНУЮ кампанию по электронной почте сегодня» на целевой странице.
Нажмите на навигационную кнопку «Цены», и вы узнаете, что именно означает . Лучшее предложение вокруг : крупный ярко-желтый заголовок «15 долларов» показывает, насколько низкими могут быть ежемесячные цены. показывая, как легко начать… как и было обещано в соответствующей рекламе.
показывая, как легко начать… как и было обещано в соответствующей рекламе.
Все целевые страницы, которые мы выбрали для этого поста, используют правильную грамматику. Нам особенно нравится целевая страница Axciom About The Data. Он берет очень сложную техническую тему и переводит ее на удобный для потребителя язык. Копия не содержит жаргона, опечаток или орфографических ошибок, вызывающих недоверие.
4. Люди имеют значение: сильные отзывы Эта целевая страница от People Matter, программного обеспечения для автоматизации трудовых ресурсов, содержит простую, удобную для заполнения форму. Что действительно делает его мощным инструментом продаж, так это сторонние одобрения: узнаваемые логотипы клиентов, видео убедительных отзывов и реальные результаты клиентов.
5. Netflix: убедительный призыв к действию После того, как посетитель прочитает ваши привлекательные заголовки, очень важно, чтобы он знал, что делать дальше. Введите описательную, привлекающую внимание кнопку призыва к действию.
Введите описательную, привлекающую внимание кнопку призыва к действию.
Netflix делает это очень хорошо с большой синей кнопкой, которую невозможно пропустить, которая приглашает новых посетителей «Начать свой бесплатный месяц». Ваш основной призыв к действию — будь то заголовок, кнопка или ссылка — должен быть убедительным и давать очень конкретные инструкции.
6. Amazon 1Button: кликабельные кнопки Большинство людей просматривают копию целевой страницы. Вот почему так важно, чтобы кнопки были большими и яркими, а также располагались в верхней части страницы. Посетителям не нужно прокручивать страницу, чтобы найти их.
Кнопка Amazon 1Button «Скачать сейчас» не только ярко-оранжевая и крупная, но и идеально расположена в правом верхнем углу. Трудно устоять!
7. Нил Патель: Навигация без отвлекающих факторов Ключевым моментом для преобразования целевой страницы является простота. И нет ничего проще, чем домашняя страница цифрового маркетолога Нила Пателя.
На этой сверхчистой веб-странице в правом нижнем углу всего две ссылки: одна для консультаций, а другая для отзывов. Минимальное количество ссылок гарантирует, что посетители не будут отвлекаться от вашего призыва к действию.
8. SquareSpace: правильное использование визуальных материалов Привлекательные изображения, графика и видео могут придать продуктам и услугам дополнительный импульс. Вся домашняя страница SquareSpace использует эту передовую практику. Единственный заголовок «Лучшие веб-сайты для всех» остается статичным, а фоновые изображения прокручиваются, чтобы показать, а не рассказать, какие красивые веб-сайты может создать каждый.
9. Freshbooks: Хранение важной информации в верхней части страницы Freshbooks — отличный пример размещения важной информации в верхней части страницы. Они максимизируют пространство с помощью привлекательных заголовков, ярких визуальных эффектов и простой для заполнения формы с нажимаемой кнопкой.
Вы когда-нибудь замечали, как часто меняются веб-страницы Apple? Это связано с тем, что Apple, «король», когда дело доходит до конверсий, рассматривает каждую веб-страницу как целевую страницу, которую нужно протестировать и улучшить.
Целевые страницы с наибольшей конверсией — это те, которые постоянно развиваются по мере того, как их создатели выясняют, какие тексты, изображения, призывы к действию и другие элементы больше всего находят отклик у пользователей.
Хотите больше советов по созданию целевых страниц с высокой конверсией? Посетите блог ниже, где мы обсуждаем, как оптимизировать ваши целевые страницы.
Эксперты
Ничего не найдено.
Чтобы получить проверенные советы по целевым страницам, запишитесь на завтрашний вебинар , «Анатомия идеальной целевой страницы». Получите практические советы от Дуга Карра, основателя блога Marketing Technology Blog, и Джеффа Блеттнера, специалиста Formstack по оптимизации конверсии. Мы уничтожаем все наши регистрационные записи, поэтому не забудьте зарезервировать место !
Мы уничтожаем все наши регистрационные записи, поэтому не забудьте зарезервировать место !
Научиться создавать целевую страницу с высокой конверсией — непростая задача. Незначительные изменения в дизайне, макете или тексте могут означать разницу между желанными кликами или ужасной кнопкой «назад».
Возможно, вы уже видели нашу инфографику «Анатомия идеальной целевой страницы», но иногда вам действительно нужны примеры лучших практик в действии. Итак, мы делаем нашу инфографику еще на один шаг и составляем список действительно потрясающих целевых страниц. Каждый из этих десяти замечательных примеров демонстрирует один из десяти ключевых элементов целевых страниц, которые обеспечивают конверсию.
1. Wall Street Journal: Основной заголовок соответствует копии объявления Люди могут найти вашу страницу из других источников, таких как платное поисковое объявление или ссылка в маркетинговом электронном письме. Ваша целевая страница должен совпадать с номером вашего объявления.
Ваша целевая страница должен совпадать с номером вашего объявления.
Если вы предлагаете специальное предложение, убедитесь, что оно находится в центре внимания, когда кто-то нажимает на него, чтобы проверить. Wall Street Journal демонстрирует эту практику при нацеливании новых подписчиков на сделку «12 за 12».
2. Постоянный контакт: четкие, лаконичные вспомогательные заголовки Когда дело доходит до соответствия тексту объявления, Постоянный контакт делает все правильно — в всех заголовков. Обратите внимание, как SeeFor Yourself в объявлении соответствует большой синей кнопке «Создать мою учетную запись» и заголовку «Начни БЕСПЛАТНУЮ кампанию по электронной почте сегодня» на целевой странице.
Нажмите на навигационную кнопку «Цены», и вы узнаете, что именно означает . Лучшее предложение вокруг : крупный ярко-желтый заголовок «15 долларов» показывает, насколько низкими могут быть ежемесячные цены. показывая, как легко начать… как и было обещано в соответствующей рекламе.
показывая, как легко начать… как и было обещано в соответствующей рекламе.
Все целевые страницы, которые мы выбрали для этого поста, используют правильную грамматику. Нам особенно нравится целевая страница Axciom About The Data. Он берет очень сложную техническую тему и переводит ее на удобный для потребителя язык. Копия не содержит жаргона, опечаток или орфографических ошибок, вызывающих недоверие.
4. Люди имеют значение: сильные отзывы Эта целевая страница от People Matter, программного обеспечения для автоматизации трудовых ресурсов, содержит простую, удобную для заполнения форму. Что действительно делает его мощным инструментом продаж, так это сторонние одобрения: узнаваемые логотипы клиентов, видео убедительных отзывов и реальные результаты клиентов.
5. Netflix: убедительный призыв к действию После того, как посетитель прочитает ваши привлекательные заголовки, очень важно, чтобы он знал, что делать дальше. Введите описательную, привлекающую внимание кнопку призыва к действию.
Введите описательную, привлекающую внимание кнопку призыва к действию.
Netflix делает это очень хорошо с большой синей кнопкой, которую невозможно пропустить, которая приглашает новых посетителей «Начать свой бесплатный месяц». Ваш основной призыв к действию — будь то заголовок, кнопка или ссылка — должен быть убедительным и давать очень конкретные инструкции.
6. Amazon 1Button: кликабельные кнопки Большинство людей просматривают копию целевой страницы. Вот почему так важно, чтобы кнопки были большими и яркими, а также располагались в верхней части страницы. Посетителям не нужно прокручивать страницу, чтобы найти их.
Кнопка Amazon 1Button «Скачать сейчас» не только ярко-оранжевая и крупная, но и идеально расположена в правом верхнем углу. Трудно устоять!
7. Нил Патель: Навигация без отвлекающих факторов Ключевым моментом для преобразования целевой страницы является простота. И нет ничего проще, чем домашняя страница цифрового маркетолога Нила Пателя.
На этой сверхчистой веб-странице в правом нижнем углу всего две ссылки: одна для консультаций, а другая для отзывов. Минимальное количество ссылок гарантирует, что посетители не будут отвлекаться от вашего призыва к действию.
8. SquareSpace: правильное использование визуальных материалов Привлекательные изображения, графика и видео могут придать продуктам и услугам дополнительный импульс. Вся домашняя страница SquareSpace использует эту передовую практику. Единственный заголовок «Лучшие веб-сайты для всех» остается статичным, а фоновые изображения прокручиваются, чтобы показать, а не рассказать, какие красивые веб-сайты может создать каждый.
9. Freshbooks: Хранение важной информации в верхней части страницы Freshbooks — отличный пример размещения важной информации в верхней части страницы. Они максимизируют пространство с помощью привлекательных заголовков, ярких визуальных эффектов и простой для заполнения формы с нажимаемой кнопкой.
Вы когда-нибудь замечали, как часто меняются веб-страницы Apple? Это связано с тем, что Apple, «король», когда дело доходит до конверсий, рассматривает каждую веб-страницу как целевую страницу, которую нужно протестировать и улучшить.
Целевые страницы с наибольшей конверсией — это те, которые постоянно развиваются по мере того, как их создатели выясняют, какие тексты, изображения, призывы к действию и другие элементы больше всего находят отклик у пользователей.
Хотите больше советов по созданию целевых страниц с высокой конверсией? Посетите блог ниже, где мы обсуждаем, как оптимизировать ваши целевые страницы.
Чтобы получить проверенные советы по целевым страницам, запишитесь на завтрашний вебинар «Анатомия идеальной целевой страницы». Получите практические советы от Дуга Карра, основателя блога Marketing Technology Blog, и Джеффа Блеттнера, специалиста Formstack по оптимизации конверсии. Мы уничтожаем все наши регистрационные записи, так что убедитесь, что забронируйте место !
Мы уничтожаем все наши регистрационные записи, так что убедитесь, что забронируйте место !
Научиться создавать целевую страницу с высокой конверсией — непростая задача. Незначительные изменения в дизайне, макете или тексте могут означать разницу между желанными кликами или ужасной кнопкой «назад».
Возможно, вы уже видели нашу инфографику «Анатомия идеальной целевой страницы», но иногда вам действительно нужны примеры лучших практик в действии. Итак, мы делаем нашу инфографику еще на один шаг и составляем список действительно потрясающих целевых страниц. Каждый из этих десяти замечательных примеров демонстрирует один из десяти ключевых элементов целевых страниц, которые обеспечивают конверсию.
1. Wall Street Journal: основной заголовок соответствует тексту объявления Люди могут найти вашу страницу из других источников, таких как платное поисковое объявление или ссылка в маркетинговом электронном письме. Ваша целевая страница должна соответствовать тексту вашего объявления.
Ваша целевая страница должна соответствовать тексту вашего объявления.
Если вы предлагаете специальное предложение, убедитесь, что оно находится в центре внимания, когда кто-то нажимает на него, чтобы проверить. Wall Street Journal демонстрирует эту практику при нацеливании новых подписчиков на сделку «12 за 12».
2. Постоянный контакт: четкие, лаконичные вспомогательные заголовки Когда дело доходит до соответствия текста объявления, Постоянный контакт делает все правильно — в всех заголовков. Обратите внимание, как SeeFor Yourself в рекламе соответствует большой синей кнопке «Создать мою учетную запись» и заголовку «Начните БЕСПЛАТНУЮ кампанию по электронной почте сегодня» на целевой странице.
Нажмите на навигационную кнопку «Цены», и вы узнаете, что именно означает . Лучшее предложение вокруг : крупный ярко-желтый заголовок «15 долларов» показывает, насколько низкими могут быть ежемесячные цены. показывая, как легко начать… как и было обещано в соответствующей рекламе.
показывая, как легко начать… как и было обещано в соответствующей рекламе.
Все целевые страницы, которые мы выбрали для этого поста, используют правильную грамматику. Нам особенно нравится целевая страница Axciom About The Data. Он берет очень сложную техническую тему и переводит ее на удобный для потребителя язык. Копия не содержит жаргона, опечаток или орфографических ошибок, вызывающих недоверие.
4. Люди имеют значение: сильные отзывы Эта целевая страница от People Matter, программного обеспечения для автоматизации трудовых ресурсов, содержит простую, удобную для заполнения форму. Что действительно делает его мощным инструментом продаж, так это сторонние одобрения: узнаваемые логотипы клиентов, видео убедительных отзывов и реальные результаты клиентов.
5. Netflix: убедительный призыв к действию После того, как посетитель прочитает ваши привлекательные заголовки, очень важно, чтобы он знал, что делать дальше. Введите описательную, привлекающую внимание кнопку призыва к действию.
Введите описательную, привлекающую внимание кнопку призыва к действию.
Netflix делает это очень хорошо с большой синей кнопкой, которую невозможно пропустить, которая приглашает новых посетителей «Начать свой бесплатный месяц». Ваш основной призыв к действию — будь то заголовок, кнопка или ссылка — должен быть убедительным и давать очень конкретные инструкции.
6. Amazon 1Button: кликабельные кнопки Большинство людей просматривают копию целевой страницы. Вот почему так важно, чтобы кнопки были большими и яркими, а также располагались в верхней части страницы. Посетителям не нужно прокручивать страницу, чтобы найти их.
Кнопка Amazon 1Button «Скачать сейчас» не только ярко-оранжевая и крупная, но и идеально расположена в правом верхнем углу. Трудно устоять!
7. Нил Патель: Навигация без отвлекающих факторов Ключевым моментом для преобразования целевой страницы является простота. И нет ничего проще, чем домашняя страница цифрового маркетолога Нила Пателя.
На этой сверхчистой веб-странице в правом нижнем углу всего две ссылки: одна для консультаций, а другая для отзывов. Минимальное количество ссылок гарантирует, что посетители не будут отвлекаться от вашего призыва к действию.
8. SquareSpace: правильное использование визуальных материалов Привлекательные изображения, графика и видео могут придать продуктам и услугам дополнительный импульс. Вся домашняя страница SquareSpace использует эту передовую практику. Единственный заголовок «Лучшие веб-сайты для всех» остается статичным, а фоновые изображения прокручиваются, чтобы показать, а не рассказать, какие красивые веб-сайты может создать каждый.
9. Freshbooks: Хранение важной информации в верхней части страницы Freshbooks — отличный пример размещения важной информации в верхней части страницы. Они максимизируют пространство с помощью привлекательных заголовков, ярких визуальных эффектов и простой для заполнения формы с нажимаемой кнопкой.
Вы когда-нибудь замечали, как часто меняются веб-страницы Apple? Это связано с тем, что Apple, «король», когда дело доходит до конверсий, рассматривает каждую веб-страницу как целевую страницу, которую нужно протестировать и улучшить.
Целевые страницы с наибольшей конверсией — это те, которые постоянно развиваются по мере того, как их создатели выясняют, какие тексты, изображения, призывы к действию и другие элементы больше всего находят отклик у пользователей.
Хотите больше советов по созданию целевых страниц с высокой конверсией? Посетите блог ниже, где мы обсуждаем, как оптимизировать ваши целевые страницы.
Собирать платежи с помощью онлайн-форм легко, но сначала вам нужно выбрать правильный платежный шлюз. Просмотрите провайдеров в нашей сравнительной таблице обработки кредитных карт шлюза, чтобы найти лучший вариант для вашего бизнеса. Затем зарегистрируйтесь в Formstack Forms, настройте свои платежные формы и начните получать прибыль за считанные минуты.
Сравнительная таблица шлюзов онлайн-платежей
ПРИМЕЧАНИЕ. Эти суммы отражают ежемесячную подписку поставщика платежных услуг. Formstack не взимает плату за интеграцию с любым из наших платежных партнеров .
Особенности
Authorize.net
Bambora
Chargify
Первые данные
PayPal
PayPal Pro
0002 ProPay
Monthly Fees
$25
$25
$149+
Contact First Data
$0
$25
$0-$25
$0
$0
$4
Transaction Fees
2,9% + 30 ¢
$ 2,9% + 30 ¢
N/A
Контакт Первые данные
$ 2,9% + 30 ¢
$ 2,9% + 30 ¢
10 ¢
$ 2,9% + 30 ¢
$ 2,9. % + 30 центов
2,6% + 30 центов
Countries
5
8
Based on payment gateway
50+
203
3
4
25
USA
USA
Currencies
11
2
23
140
25
23
25
135+
1
1
Типы карт
6
13
На основе платежного шлюза
5
0002 9
9
5
6
4
4
Limits
None
None
Based on payment gateway
None
$10,000
None
None
None
None
500 долл. США за транзакцию
США за транзакцию
Платежи формы
. Процедуры.0002
Mobile Payments
PSD2, соответствующий
для проверенной целевой страницы, Подпишитесь на завтрашний вебинар , «Анатомия на идеальной земле.». Получите практические советы от Дуга Карра, основателя блога Marketing Technology Blog, и Джеффа Блеттнера, специалиста Formstack по оптимизации конверсии. Мы уничтожаем все наши регистрационные записи, так что убедитесь, что забронируйте место !
Научиться создавать целевую страницу с высокой конверсией — непростая задача. Незначительные изменения в дизайне, макете или тексте могут означать разницу между желанными кликами или ужасной кнопкой «назад».
Возможно, вы уже видели нашу инфографику «Анатомия идеальной целевой страницы», но иногда вам действительно нужны примеры лучших практик в действии. Итак, мы делаем нашу инфографику еще на один шаг и составляем список действительно потрясающих целевых страниц. Каждый из этих десяти замечательных примеров демонстрирует один из десяти ключевых элементов целевых страниц, которые обеспечивают конверсию.
1. Wall Street Journal: основной заголовок соответствует тексту объявления Люди могут найти вашу страницу из других источников, таких как платное поисковое объявление или ссылка в маркетинговом электронном письме. Ваша целевая страница должна соответствовать тексту вашего объявления.
Если вы предлагаете специальное предложение, убедитесь, что оно находится в центре внимания, когда кто-то нажимает на него, чтобы проверить. Wall Street Journal демонстрирует эту практику при нацеливании новых подписчиков на сделку «12 за 12».
Когда дело доходит до соответствия текста объявления, Постоянный контакт делает все правильно — в всех заголовков. Обратите внимание, как SeeFor Yourself в рекламе соответствует большой синей кнопке «Создать мою учетную запись» и заголовку «Начните БЕСПЛАТНУЮ кампанию по электронной почте сегодня» на целевой странице.
Нажмите на навигационную кнопку «Цены», и вы узнаете, что именно означает . Лучшее предложение вокруг : крупный ярко-желтый заголовок «15 долларов» показывает, насколько низкими могут быть ежемесячные цены. показывая, как легко начать… как и было обещано в соответствующей рекламе.
3. Axciom: Безупречная грамматика Все целевые страницы, которые мы выбрали для этого поста, используют правильную грамматику. Нам особенно нравится целевая страница Axciom About The Data. Он берет очень сложную техническую тему и переводит ее на удобный для потребителя язык. Копия не содержит жаргона, опечаток или орфографических ошибок, вызывающих недоверие.
Копия не содержит жаргона, опечаток или орфографических ошибок, вызывающих недоверие.
Эта целевая страница от People Matter, программного обеспечения для автоматизации трудовых ресурсов, содержит простую, удобную для заполнения форму. Что действительно делает его мощным инструментом продаж, так это сторонние одобрения: узнаваемые логотипы клиентов, видео убедительных отзывов и реальные результаты клиентов.
5. Netflix: убедительный призыв к действию После того, как посетитель прочитает ваши привлекательные заголовки, очень важно, чтобы он знал, что делать дальше. Введите описательную, привлекающую внимание кнопку призыва к действию.
Netflix делает это очень хорошо с большой синей кнопкой, которую невозможно пропустить, которая приглашает новых посетителей «Начать свой бесплатный месяц». Ваш основной призыв к действию — будь то заголовок, кнопка или ссылка — должен быть убедительным и давать очень конкретные инструкции.
Большинство людей просматривают копию целевой страницы. Вот почему так важно, чтобы кнопки были большими и яркими, а также располагались в верхней части страницы. Посетителям не нужно прокручивать страницу, чтобы найти их.
Кнопка Amazon 1Button «Скачать сейчас» не только ярко-оранжевая и крупная, но и идеально расположена в правом верхнем углу. Трудно устоять!
7. Нил Патель: Навигация без отвлекающих факторов Ключевым моментом для преобразования целевой страницы является простота. И нет ничего проще, чем домашняя страница цифрового маркетолога Нила Пателя.
На этой сверхчистой веб-странице в правом нижнем углу всего две ссылки: одна для консультаций, а другая для отзывов. Минимальное количество ссылок гарантирует, что посетители не будут отвлекаться от вашего призыва к действию.
8. SquareSpace: правильное использование визуальных материалов Привлекательные изображения, графика и видео могут придать продуктам и услугам дополнительный импульс. Вся домашняя страница SquareSpace использует эту передовую практику. Единственный заголовок «Лучшие веб-сайты для всех» остается статичным, а фоновые изображения прокручиваются, чтобы показать, а не рассказать, какие красивые веб-сайты может создать каждый.
Вся домашняя страница SquareSpace использует эту передовую практику. Единственный заголовок «Лучшие веб-сайты для всех» остается статичным, а фоновые изображения прокручиваются, чтобы показать, а не рассказать, какие красивые веб-сайты может создать каждый.
Freshbooks — отличный пример размещения важной информации в верхней части страницы. Они максимизируют пространство с помощью привлекательных заголовков, ярких визуальных эффектов и простой для заполнения формы с нажимаемой кнопкой.
10. Apple: Всегда проверяйте Вы когда-нибудь замечали, как часто меняются веб-страницы Apple? Это связано с тем, что Apple, «король», когда дело доходит до конверсий, рассматривает каждую веб-страницу как целевую страницу, которую нужно протестировать и улучшить.
Целевые страницы с наибольшей конверсией — это те, которые постоянно развиваются по мере того, как их создатели выясняют, какие тексты, изображения, призывы к действию и другие элементы больше всего находят отклик у пользователей.
Хотите больше советов по созданию целевых страниц с высокой конверсией? Посетите блог ниже, где мы обсуждаем, как оптимизировать ваши целевые страницы.
Чтобы получить проверенные советы по целевым страницам, запишитесь на завтрашний вебинар «Анатомия идеальной целевой страницы». Получите практические советы от Дуга Карра, основателя блога Marketing Technology Blog, и Джеффа Блеттнера, специалиста Formstack по оптимизации конверсии. Мы уничтожаем все наши регистрационные записи, так что убедитесь, что забронируйте место !
Научиться создавать целевую страницу с высокой конверсией — непростая задача. Незначительные изменения в дизайне, макете или тексте могут означать разницу между желанными кликами или ужасной кнопкой «назад».
Возможно, вы уже видели нашу инфографику «Анатомия идеальной целевой страницы», но иногда вам действительно нужны примеры лучших практик в действии. Итак, мы делаем нашу инфографику еще на один шаг и составляем список действительно потрясающих целевых страниц. Каждый из этих десяти замечательных примеров демонстрирует один из десяти ключевых элементов целевых страниц, которые обеспечивают конверсию.
Итак, мы делаем нашу инфографику еще на один шаг и составляем список действительно потрясающих целевых страниц. Каждый из этих десяти замечательных примеров демонстрирует один из десяти ключевых элементов целевых страниц, которые обеспечивают конверсию.
1. Wall Street Journal: основной заголовок соответствует тексту объявления Люди могут найти вашу страницу из других источников, таких как платное поисковое объявление или ссылка в маркетинговом электронном письме. Ваша целевая страница должна соответствовать тексту вашего объявления.
Если вы предлагаете специальное предложение, убедитесь, что оно находится в центре внимания, когда кто-то нажимает на него, чтобы проверить. Wall Street Journal демонстрирует эту практику при нацеливании новых подписчиков на сделку «12 за 12».
2. Постоянный контакт: четкие, лаконичные вспомогательные заголовки Когда дело доходит до соответствия текста объявления, Постоянный контакт делает все правильно — в всех заголовков. Обратите внимание, как SeeFor Yourself в рекламе соответствует большой синей кнопке «Создать мою учетную запись» и заголовку «Начните БЕСПЛАТНУЮ кампанию по электронной почте сегодня» на целевой странице.
Обратите внимание, как SeeFor Yourself в рекламе соответствует большой синей кнопке «Создать мою учетную запись» и заголовку «Начните БЕСПЛАТНУЮ кампанию по электронной почте сегодня» на целевой странице.
Нажмите на навигационную кнопку «Цены», и вы узнаете, что именно означает . Лучшее предложение вокруг : крупный ярко-желтый заголовок «15 долларов» показывает, насколько низкими могут быть ежемесячные цены. показывая, как легко начать… как и было обещано в соответствующей рекламе.
3. Axciom: Безупречная грамматика Все целевые страницы, которые мы выбрали для этого поста, используют правильную грамматику. Нам особенно нравится целевая страница Axciom About The Data. Он берет очень сложную техническую тему и переводит ее на удобный для потребителя язык. Копия не содержит жаргона, опечаток или орфографических ошибок, вызывающих недоверие.
4. Люди имеют значение: сильные отзывы Эта целевая страница от People Matter, программного обеспечения для автоматизации трудовых ресурсов, содержит простую, удобную для заполнения форму. Что действительно делает его мощным инструментом продаж, так это сторонние одобрения: узнаваемые логотипы клиентов, видео убедительных отзывов и реальные результаты клиентов.
Что действительно делает его мощным инструментом продаж, так это сторонние одобрения: узнаваемые логотипы клиентов, видео убедительных отзывов и реальные результаты клиентов.
После того, как посетитель прочитает ваши привлекательные заголовки, очень важно, чтобы он знал, что делать дальше. Введите описательную, привлекающую внимание кнопку призыва к действию.
Netflix делает это очень хорошо с большой синей кнопкой, которую невозможно пропустить, которая приглашает новых посетителей «Начать свой бесплатный месяц». Ваш основной призыв к действию — будь то заголовок, кнопка или ссылка — должен быть убедительным и давать очень конкретные инструкции.
6. Amazon 1Button: кликабельные кнопки Большинство людей просматривают копию целевой страницы. Вот почему так важно, чтобы кнопки были большими и яркими, а также располагались в верхней части страницы. Посетителям не нужно прокручивать страницу, чтобы найти их.
Посетителям не нужно прокручивать страницу, чтобы найти их.
Кнопка Amazon 1Button «Скачать сейчас» не только ярко-оранжевая и крупная, но и идеально расположена в правом верхнем углу. Трудно устоять!
7. Нил Патель: Навигация без отвлекающих факторов Ключевым моментом для преобразования целевой страницы является простота. И нет ничего проще, чем домашняя страница цифрового маркетолога Нила Пателя.
На этой сверхчистой веб-странице в правом нижнем углу всего две ссылки: одна для консультаций, а другая для отзывов. Минимальное количество ссылок гарантирует, что посетители не будут отвлекаться от вашего призыва к действию.
8. SquareSpace: правильное использование визуальных материалов Привлекательные изображения, графика и видео могут придать продуктам и услугам дополнительный импульс. Вся домашняя страница SquareSpace использует эту передовую практику. Единственный заголовок «Лучшие веб-сайты для всех» остается статичным, а фоновые изображения прокручиваются, чтобы показать, а не рассказать, какие красивые веб-сайты может создать каждый.
Freshbooks — отличный пример размещения важной информации в верхней части страницы. Они максимизируют пространство с помощью привлекательных заголовков, ярких визуальных эффектов и простой для заполнения формы с нажимаемой кнопкой.
10. Apple: Всегда проверяйте Вы когда-нибудь замечали, как часто меняются веб-страницы Apple? Это связано с тем, что Apple, «король», когда дело доходит до конверсий, рассматривает каждую веб-страницу как целевую страницу, которую нужно протестировать и улучшить.
Целевые страницы с наибольшей конверсией — это те, которые постоянно развиваются по мере того, как их создатели выясняют, какие тексты, изображения, призывы к действию и другие элементы больше всего находят отклик у пользователей.
Хотите больше советов по созданию целевых страниц с высокой конверсией? Посетите блог ниже, где мы обсуждаем, как оптимизировать ваши целевые страницы.
Чтобы получить проверенные советы по целевым страницам, запишитесь на завтрашний вебинар «Анатомия идеальной целевой страницы». Получите практические советы от Дуга Карра, основателя блога Marketing Technology Blog, и Джеффа Блеттнера, специалиста Formstack по оптимизации конверсии. Мы уничтожаем все наши регистрационные записи, так что убедитесь, что забронируйте место !
Научиться создавать целевую страницу с высокой конверсией — непростая задача. Незначительные изменения в дизайне, макете или тексте могут означать разницу между желанными кликами или ужасной кнопкой «назад».
Возможно, вы уже видели нашу инфографику «Анатомия идеальной целевой страницы», но иногда вам действительно нужны примеры лучших практик в действии. Итак, мы делаем нашу инфографику еще на один шаг и составляем список действительно потрясающих целевых страниц. Каждый из этих десяти замечательных примеров демонстрирует один из десяти ключевых элементов целевых страниц, которые обеспечивают конверсию.
1. Wall Street Journal: основной заголовок соответствует тексту объявления Люди могут найти вашу страницу из других источников, таких как платное поисковое объявление или ссылка в маркетинговом электронном письме. Ваша целевая страница должна соответствовать тексту вашего объявления.
Если вы предлагаете специальное предложение, убедитесь, что оно находится в центре внимания, когда кто-то нажимает на него, чтобы проверить. Wall Street Journal демонстрирует эту практику при нацеливании новых подписчиков на сделку «12 за 12».
2. Постоянный контакт: четкие, лаконичные вспомогательные заголовки Когда дело доходит до соответствия текста объявления, Постоянный контакт делает все правильно — в всех заголовков. Обратите внимание, как SeeFor Yourself в рекламе соответствует большой синей кнопке «Создать мою учетную запись» и заголовку «Начните БЕСПЛАТНУЮ кампанию по электронной почте сегодня» на целевой странице.
Нажмите на навигационную кнопку «Цены», и вы узнаете, что именно означает . Лучшее предложение вокруг : крупный ярко-желтый заголовок «15 долларов» показывает, насколько низкими могут быть ежемесячные цены. показывая, как легко начать… как и было обещано в соответствующей рекламе.
3. Axciom: Безупречная грамматика Все целевые страницы, которые мы выбрали для этого поста, используют правильную грамматику. Нам особенно нравится целевая страница Axciom About The Data. Он берет очень сложную техническую тему и переводит ее на удобный для потребителя язык. Копия не содержит жаргона, опечаток или орфографических ошибок, вызывающих недоверие.
4. Люди имеют значение: сильные отзывы Эта целевая страница от People Matter, программного обеспечения для автоматизации трудовых ресурсов, содержит простую, удобную для заполнения форму. Что действительно делает его мощным инструментом продаж, так это сторонние одобрения: узнаваемые логотипы клиентов, видео убедительных отзывов и реальные результаты клиентов.
После того, как посетитель прочитает ваши привлекательные заголовки, очень важно, чтобы он знал, что делать дальше. Введите описательную, привлекающую внимание кнопку призыва к действию.
Netflix делает это очень хорошо с большой синей кнопкой, которую невозможно пропустить, которая приглашает новых посетителей «Начать свой бесплатный месяц». Ваш основной призыв к действию — будь то заголовок, кнопка или ссылка — должен быть убедительным и давать очень конкретные инструкции.
6. Amazon 1Button: кликабельные кнопки Большинство людей просматривают копию целевой страницы. Вот почему так важно, чтобы кнопки были большими и яркими, а также располагались в верхней части страницы. Посетителям не нужно прокручивать страницу, чтобы найти их.
Кнопка Amazon 1Button «Скачать сейчас» не только ярко-оранжевая и крупная, но и идеально расположена в правом верхнем углу. Трудно устоять!
Трудно устоять!
Ключевым моментом для преобразования целевой страницы является простота. И нет ничего проще, чем домашняя страница цифрового маркетолога Нила Пателя.
На этой сверхчистой веб-странице в правом нижнем углу всего две ссылки: одна для консультаций, а другая для отзывов. Минимальное количество ссылок гарантирует, что посетители не будут отвлекаться от вашего призыва к действию.
8. SquareSpace: правильное использование визуальных материалов Привлекательные изображения, графика и видео могут придать продуктам и услугам дополнительный импульс. Вся домашняя страница SquareSpace использует эту передовую практику. Единственный заголовок «Лучшие веб-сайты для всех» остается статичным, а фоновые изображения прокручиваются, чтобы показать, а не рассказать, какие красивые веб-сайты может создать каждый.
9. Freshbooks: Хранение важной информации в верхней части страницы Freshbooks — отличный пример размещения важной информации в верхней части страницы. Они максимизируют пространство с помощью привлекательных заголовков, ярких визуальных эффектов и простой для заполнения формы с нажимаемой кнопкой.
Они максимизируют пространство с помощью привлекательных заголовков, ярких визуальных эффектов и простой для заполнения формы с нажимаемой кнопкой.
Вы когда-нибудь замечали, как часто меняются веб-страницы Apple? Это связано с тем, что Apple, «король», когда дело доходит до конверсий, рассматривает каждую веб-страницу как целевую страницу, которую нужно протестировать и улучшить.
Целевые страницы с наибольшей конверсией — это те, которые постоянно развиваются по мере того, как их создатели выясняют, какие тексты, изображения, призывы к действию и другие элементы больше всего находят отклик у пользователей.
Хотите больше советов по созданию целевых страниц с высокой конверсией? Посетите блог ниже, где мы обсуждаем, как оптимизировать ваши целевые страницы.
Чтобы получить проверенные советы по целевым страницам, запишитесь на завтрашний вебинар «Анатомия идеальной целевой страницы». Получите практические советы от Дуга Карра, основателя блога Marketing Technology Blog, и Джеффа Блеттнера, специалиста Formstack по оптимизации конверсии. Мы уничтожаем все наши регистрационные записи, так что убедитесь, что забронируйте место !
Получите практические советы от Дуга Карра, основателя блога Marketing Technology Blog, и Джеффа Блеттнера, специалиста Formstack по оптимизации конверсии. Мы уничтожаем все наши регистрационные записи, так что убедитесь, что забронируйте место !
Научиться создавать целевую страницу с высокой конверсией — непростая задача. Незначительные изменения в дизайне, макете или тексте могут означать разницу между желанными кликами или ужасной кнопкой «назад».
Возможно, вы уже видели нашу инфографику «Анатомия идеальной целевой страницы», но иногда вам действительно нужны примеры лучших практик в действии. Итак, мы делаем нашу инфографику еще на один шаг и составляем список действительно потрясающих целевых страниц. Каждый из этих десяти замечательных примеров демонстрирует один из десяти ключевых элементов целевых страниц, которые обеспечивают конверсию.
1. Wall Street Journal: основной заголовок соответствует тексту объявления Люди могут найти вашу страницу из других источников, таких как платное поисковое объявление или ссылка в маркетинговом электронном письме. Ваша целевая страница должна соответствовать тексту вашего объявления.
Ваша целевая страница должна соответствовать тексту вашего объявления.
Если вы предлагаете специальное предложение, убедитесь, что оно находится в центре внимания, когда кто-то нажимает на него, чтобы проверить. Wall Street Journal демонстрирует эту практику при нацеливании новых подписчиков на сделку «12 за 12».
2. Постоянный контакт: четкие, лаконичные вспомогательные заголовки Когда дело доходит до соответствия текста объявления, Постоянный контакт делает все правильно — в всех заголовков. Обратите внимание, как SeeFor Yourself в рекламе соответствует большой синей кнопке «Создать мою учетную запись» и заголовку «Начните БЕСПЛАТНУЮ кампанию по электронной почте сегодня» на целевой странице.
Нажмите на навигационную кнопку «Цены», и вы узнаете, что именно означает . Лучшее предложение вокруг : крупный ярко-желтый заголовок «15 долларов» показывает, насколько низкими могут быть ежемесячные цены. показывая, как легко начать… как и было обещано в соответствующей рекламе.
показывая, как легко начать… как и было обещано в соответствующей рекламе.
Все целевые страницы, которые мы выбрали для этого поста, используют правильную грамматику. Нам особенно нравится целевая страница Axciom About The Data. Он берет очень сложную техническую тему и переводит ее на удобный для потребителя язык. Копия не содержит жаргона, опечаток или орфографических ошибок, вызывающих недоверие.
4. Люди имеют значение: сильные отзывы Эта целевая страница от People Matter, программного обеспечения для автоматизации трудовых ресурсов, содержит простую, удобную для заполнения форму. Что действительно делает его мощным инструментом продаж, так это сторонние одобрения: узнаваемые логотипы клиентов, видео убедительных отзывов и реальные результаты клиентов.
5. Netflix: убедительный призыв к действию После того, как посетитель прочитает ваши привлекательные заголовки, очень важно, чтобы он знал, что делать дальше. Введите описательную, привлекающую внимание кнопку призыва к действию.
Введите описательную, привлекающую внимание кнопку призыва к действию.
Netflix делает это очень хорошо с большой синей кнопкой, которую невозможно пропустить, которая приглашает новых посетителей «Начать свой бесплатный месяц». Ваш основной призыв к действию — будь то заголовок, кнопка или ссылка — должен быть убедительным и давать очень конкретные инструкции.
6. Amazon 1Button: кликабельные кнопки Большинство людей просматривают копию целевой страницы. Вот почему так важно, чтобы кнопки были большими и яркими, а также располагались в верхней части страницы. Посетителям не нужно прокручивать страницу, чтобы найти их.
Кнопка Amazon 1Button «Скачать сейчас» не только ярко-оранжевая и крупная, но и идеально расположена в правом верхнем углу. Трудно устоять!
7. Нил Патель: Навигация без отвлекающих факторов Ключевым моментом для преобразования целевой страницы является простота. И нет ничего проще, чем домашняя страница цифрового маркетолога Нила Пателя.
На этой сверхчистой веб-странице в правом нижнем углу всего две ссылки: одна для консультаций, а другая для отзывов. Минимальное количество ссылок гарантирует, что посетители не будут отвлекаться от вашего призыва к действию.
8. SquareSpace: правильное использование визуальных материалов Привлекательные изображения, графика и видео могут придать продуктам и услугам дополнительный импульс. Вся домашняя страница SquareSpace использует эту передовую практику. Единственный заголовок «Лучшие веб-сайты для всех» остается статичным, а фоновые изображения прокручиваются, чтобы показать, а не рассказать, какие красивые веб-сайты может создать каждый.
9. Freshbooks: Хранение важной информации в верхней части страницы Freshbooks — отличный пример размещения важной информации в верхней части страницы. Они максимизируют пространство с помощью привлекательных заголовков, ярких визуальных эффектов и простой для заполнения формы с нажимаемой кнопкой.
Вы когда-нибудь замечали, как часто меняются веб-страницы Apple? Это связано с тем, что Apple, «король», когда дело доходит до конверсий, рассматривает каждую веб-страницу как целевую страницу, которую нужно протестировать и улучшить.
Целевые страницы с наибольшей конверсией — это те, которые постоянно развиваются по мере того, как их создатели выясняют, какие тексты, изображения, призывы к действию и другие элементы больше всего находят отклик у пользователей.
Хотите больше советов по созданию целевых страниц с высокой конверсией? Посетите блог ниже, где мы обсуждаем, как оптимизировать ваши целевые страницы.
Чтобы получить проверенные советы по целевым страницам, запишитесь на завтрашний вебинар «Анатомия идеальной целевой страницы». Получите практические советы от Дуга Карра, основателя блога Marketing Technology Blog, и Джеффа Блеттнера, специалиста Formstack по оптимизации конверсии. Мы уничтожаем все наши регистрационные записи, так что убедитесь, что забронируйте место !
Мы уничтожаем все наши регистрационные записи, так что убедитесь, что забронируйте место !
Научиться создавать целевую страницу с высокой конверсией — непростая задача. Незначительные изменения в дизайне, макете или тексте могут означать разницу между желанными кликами или ужасной кнопкой «назад».
Возможно, вы уже видели нашу инфографику «Анатомия идеальной целевой страницы», но иногда вам действительно нужны примеры лучших практик в действии. Итак, мы делаем нашу инфографику еще на один шаг и составляем список действительно потрясающих целевых страниц. Каждый из этих десяти замечательных примеров демонстрирует один из десяти ключевых элементов целевых страниц, которые обеспечивают конверсию.
1. Wall Street Journal: основной заголовок соответствует тексту объявления Люди могут найти вашу страницу из других источников, таких как платное поисковое объявление или ссылка в маркетинговом электронном письме. Ваша целевая страница должна соответствовать тексту вашего объявления.
Ваша целевая страница должна соответствовать тексту вашего объявления.
Если вы предлагаете специальное предложение, убедитесь, что оно находится в центре внимания, когда кто-то нажимает на него, чтобы проверить. Wall Street Journal демонстрирует эту практику при нацеливании новых подписчиков на сделку «12 за 12».
2. Постоянный контакт: четкие, лаконичные вспомогательные заголовки Когда дело доходит до соответствия текста объявления, Постоянный контакт делает все правильно — в всех заголовков. Обратите внимание, как SeeFor Yourself в рекламе соответствует большой синей кнопке «Создать мою учетную запись» и заголовку «Начните БЕСПЛАТНУЮ кампанию по электронной почте сегодня» на целевой странице.
Нажмите на навигационную кнопку «Цены», и вы узнаете, что именно означает . Лучшее предложение вокруг : крупный ярко-желтый заголовок «15 долларов» показывает, насколько низкими могут быть ежемесячные цены. показывая, как легко начать… как и было обещано в соответствующей рекламе.
показывая, как легко начать… как и было обещано в соответствующей рекламе.
Все целевые страницы, которые мы выбрали для этого поста, используют правильную грамматику. Нам особенно нравится целевая страница Axciom About The Data. Он берет очень сложную техническую тему и переводит ее на удобный для потребителя язык. Копия не содержит жаргона, опечаток или орфографических ошибок, вызывающих недоверие.
4. Люди имеют значение: сильные отзывы Эта целевая страница от People Matter, программного обеспечения для автоматизации трудовых ресурсов, содержит простую, удобную для заполнения форму. Что действительно делает его мощным инструментом продаж, так это сторонние одобрения: узнаваемые логотипы клиентов, видео убедительных отзывов и реальные результаты клиентов.
5. Netflix: убедительный призыв к действию После того, как посетитель прочитает ваши привлекательные заголовки, очень важно, чтобы он знал, что делать дальше. Введите описательную, привлекающую внимание кнопку призыва к действию.
Введите описательную, привлекающую внимание кнопку призыва к действию.
Netflix делает это очень хорошо с большой синей кнопкой, которую невозможно пропустить, которая приглашает новых посетителей «Начать свой бесплатный месяц». Ваш основной призыв к действию — будь то заголовок, кнопка или ссылка — должен быть убедительным и давать очень конкретные инструкции.
6. Amazon 1Button: кликабельные кнопки Большинство людей просматривают копию целевой страницы. Вот почему так важно, чтобы кнопки были большими и яркими, а также располагались в верхней части страницы. Посетителям не нужно прокручивать страницу, чтобы найти их.
Кнопка Amazon 1Button «Скачать сейчас» не только ярко-оранжевая и крупная, но и идеально расположена в правом верхнем углу. Трудно устоять!
7. Нил Патель: Навигация без отвлекающих факторов Ключевым моментом для преобразования целевой страницы является простота. И нет ничего проще, чем домашняя страница цифрового маркетолога Нила Пателя.
На этой сверхчистой веб-странице в правом нижнем углу всего две ссылки: одна для консультаций, а другая для отзывов. Минимальное количество ссылок гарантирует, что посетители не будут отвлекаться от вашего призыва к действию.
8. SquareSpace: правильное использование визуальных материалов Привлекательные изображения, графика и видео могут придать продуктам и услугам дополнительный импульс. Вся домашняя страница SquareSpace использует эту передовую практику. Единственный заголовок «Лучшие веб-сайты для всех» остается статичным, а фоновые изображения прокручиваются, чтобы показать, а не рассказать, какие красивые веб-сайты может создать каждый.
9. Freshbooks: Хранение важной информации в верхней части страницы Freshbooks — отличный пример размещения важной информации в верхней части страницы. Они максимизируют пространство с помощью привлекательных заголовков, ярких визуальных эффектов и простой для заполнения формы с нажимаемой кнопкой.
Вы когда-нибудь замечали, как часто меняются веб-страницы Apple? Это связано с тем, что Apple, «король», когда дело доходит до конверсий, рассматривает каждую веб-страницу как целевую страницу, которую нужно протестировать и улучшить.
Целевые страницы с наибольшей конверсией — это те, которые постоянно развиваются по мере того, как их создатели выясняют, какие тексты, изображения, призывы к действию и другие элементы больше всего находят отклик у пользователей.
Хотите больше советов по созданию целевых страниц с высокой конверсией? Посетите блог ниже, где мы обсуждаем, как оптимизировать ваши целевые страницы.
Meet The Host
Линдси Макгуайр
Менеджер по контент-маркетингу
Formstack
Connect
Линдси — писатель с опытом работы в журналистике, и ей нравится демонстрировать свои навыки интервьюирования в качестве ведущей программы «Практически гений». Она ведет блог Formstack и подробные отчеты, такие как «Состояние цифровой зрелости в 2022 году: совершенствование автоматизации рабочих процессов».
Она ведет блог Formstack и подробные отчеты, такие как «Состояние цифровой зрелости в 2022 году: совершенствование автоматизации рабочих процессов».
14 примеров целевых страниц с высокой конверсией, на которых стоит учиться в 2022 году
Дизайн, пользовательский интерфейс, UX, вдохновение
Целевые страницы — неотъемлемая часть вашей стратегии цифрового маркетинга0038 использовать целевые страницы для преобразования новых лидов
. Когда все сделано правильно, прямой трафик на вашу целевую страницу может помочь вам конвертировать больше потенциальных клиентов, чем трафик на вашу домашнюю страницу. В этой статье мы объясним, как это происходит, и, конечно же, разберем 14 отличных примеров живых целевых страниц, доказавших свою эффективность для .Что такое целевая страница?
Когда мы говорим о цифровом маркетинге, целевая страница — это автономная веб-страница, специально созданная для маркетинговой кампании . Пользователь обычно попадает на эту страницу после нажатия на ссылку, полученную по электронной почте, или через рекламу, которую он видит на социальных платформах и других местах в Интернете, где публикуются объявления.
Пользователь обычно попадает на эту страницу после нажатия на ссылку, полученную по электронной почте, или через рекламу, которую он видит на социальных платформах и других местах в Интернете, где публикуются объявления.
В то время как типичные веб-страницы содержат множество ссылок для поощрения дальнейшего изучения, целевых страниц сосредоточены на одной цели кампании, известной как CTA (призыв к действию). Этот тип структуры с одним фокусом и отсутствием отвлекающих факторов увеличивает конверсию, так как у пользователей меньше или вообще нет вариантов, чтобы щелкнуть от CTA. Большинство целевых страниц обычно скрывают главное меню, нижний колонтитул, боковую панель и любые другие элементы, кроме тех, которые связаны с целью кампании.
Например, давайте сравним целевую страницу бесплатной пробной версии Shopify с домашней страницей Shopify. Целевая страница короткая и полностью посвящена бесплатной пробной версии, перечислению преимуществ и соответствующему разделу часто задаваемых вопросов, в то время как только два кликабельных варианта ведут к цели кампании. С другой стороны, домашняя страница Shopify длинная, насыщенная контентом и содержит различные разделы для огромной палитры услуг, опций, историй и всего, что побуждает пользователей продолжать изучение. Обрезанная версия только на этом снимке экрана показывает 10 разных ссылок, не связанных друг с другом.
С другой стороны, домашняя страница Shopify длинная, насыщенная контентом и содержит различные разделы для огромной палитры услуг, опций, историй и всего, что побуждает пользователей продолжать изучение. Обрезанная версия только на этом снимке экрана показывает 10 разных ссылок, не связанных друг с другом.
Типы целевых страниц
Целевые страницы можно классифицировать по типу и по маркетинговым целям. Первая категория в основном зависит от того, как они связаны с вашим сайтом.
- Отдельные целевые страницы: Это отдельные веб-страницы, отличные от основного веб-сайта. Поскольку они обычно разрабатываются с определенной целью, в них отсутствуют ссылки на главное меню, нижний колонтитул и любые другие элементы, присутствующие на других ваших страницах.
- Внутренних страниц: Некоторые страницы сведений о продукте можно считать целевыми страницами. Однако они обычно содержат главное меню и нижние колонтитулы.
- Микросайты: В редких случаях некоторые кампании требуют использования нескольких страниц.
 Когда это происходит, предприятия обычно создают мини-сайт с другим доменом, который служит дополнением к основному сайту.
Когда это происходит, предприятия обычно создают мини-сайт с другим доменом, который служит дополнением к основному сайту.
С точки зрения маркетинговых целей, целевые страницы также различаются по типу:
- Лидогенерирующие: Они предназначены для преобразования целевых посетителей в клиентов путем сбора персональных данных, таких как имя, адрес электронной почты, род занятий и т. д.
- Переход по клику: Они информируют о предложениях, скидках и других рекламных акциях, которые направлены на то, чтобы убедить пользователей немедленно принять меры.
- Объяснители: Длинные хорошо структурированные целевые страницы, обучающие посетителей. Обычно они содержат убедительную копию целей, преимуществ, функций, миссий и т. д.
На этой целевой странице Zulke рекламируется опрос компаний, основанный на данных, который вы можете загрузить. С точки зрения цели, это целевая страница, генерирующая лиды, поскольку она направлена на сбор электронных писем посетителей в обмен на ценный бесплатный контент.
Почему важны целевые страницы?
Помимо повышения коэффициента конверсии, улучшения платных рекламных кампаний и получения ценной информации от посетителей, целевые страницы также могут повысить доверие к вам. Если вы планируете свою целевую страницу, чтобы показать своей аудитории преимущества вашего решения и социального доказательства, они увидят ценность того, что вы предлагаете.
Даже если ваши посетители не конвертируются сразу, это не означает, что ваша целевая страница не успешна. Если у вас есть сильная идентичность бренда с четким последовательным дизайном и тоном, а также интересное предложение, ваши посетители будут помнить вас в будущем. В следующий раз, когда они попадут в ваши кампании, ваш бренд будет им знаком, и они с большей вероятностью отреагируют.
Поскольку целевые страницы помогают конвертировать потенциальных клиентов в клиентов, они являются неотъемлемой частью вашей стратегии цифрового маркетинга. Теперь давайте посмотрим на несколько отличных примеров целевых страниц, которые побуждают пользователей к действию.
Примеры целевых страниц
Мы рассмотрим X вдохновляющих примеров целевых страниц, которые соответствуют передовым методам, повышают вовлеченность и побуждают посетителей нажимать кнопку CTA.
1. Маркетинговая кампания рюкзака PrimeX
Эта целевая страница для запуска рюкзака PrimeX продвигает высококачественный рюкзак из технически совершенных материалов для работы в скрытом режиме. Он предлагает современный и привлекательный дизайн с микроанимацией, высококачественными изображениями, видео и сравнением продуктов.
Особенности:
- Целевая страница имеет современный интерактивный дизайн, анимацию пользовательского интерфейса, высококачественные подробные изображения продуктов и демо-видео.
- Короткая хорошо структурированная страница без отвлекающих факторов.
- Ориентирован на визуальные эффекты, чтобы продемонстрировать продукт со всех сторон.
- Короткий, но увлекательный опыт.

Посетить сайт
2. Целевая страница Apple iPod Max
AirPods max — это внутренняя подробная целевая страница продукта с официального сайта Apple. Как и ожидалось от такой компании, как Apple, презентация продукта привлекает внимание современным высокотехнологичным дизайном с огромными шрифтами, микроанимацией и качественными детализированными изображениями продукта.
Особенности:
- Современный высокотехнологичный дизайн, подходящий для Apple.
- Высококачественные презентационные изображения продукта
- Сравнительная таблица, в которой пользователь может сравнить AirPods Max с другими аналогичными продуктами.
- Подробное описание продукта, руководство, результаты тестирования и характеристики.
- Никаких отвлекающих факторов.
- Безупречный код и плавная анимация.
Посетить сайт
3.
 Целевая страница интернет-сервисов NFT
Целевая страница интернет-сервисов NFTСледующая целевая страница посвящена движению, которое объединяет художников, создателей и модельеров для самовыражения с помощью технологий. Независимо от того, используете ли вы NFT или нет, вы все равно можете наслаждаться хорошо сделанной современной целевой страницей.
Особенности:
- Художественный, бесполезный фирменный дизайн.
- Раздел часто задаваемых вопросов.
- Социальное доказательство (представлено в Forbes, Entrepreneur.)
- Интерактивная кнопка CTA, которая ведет прямо в магазин NFT.
- Конкретная идея проекта.
- Плавная анимация благодаря чистому коду.
Посетить сайт
4. Kalso – Mega Scrolling Museum Style Fashion Collection Целевая страница
Рекламировать модные коллекции может быть очень сложно при такой большой конкуренции, поэтому вам нужно быть очень креативным. Именно так обстоит дело с Калсо, чья целевая страница принимает другой оборот с мега-скроллингом повествования.
Именно так обстоит дело с Калсо, чья целевая страница принимает другой оборот с мега-скроллингом повествования.
Самое интересное:
- Рекламировать коллекцию обуви для здорового образа жизни, рассказывая свою историю.
- Захватывающий интерактивный опыт в музейном стиле.
- Заканчивается продвижением 3 вариантов товара.
- Дизайн дорожной карты, который заставляет вас хотеть прокрутить вниз и узнать, чем он заканчивается.
Посетить сайт
5. Meadlight: презентация продукта Smooth Scroll-Animation
Визуальные эффекты имеют значение, и Meadlight это знает! Эта целевая страница продвигает продукт из ферментированного медового напитка, делая его частью дизайна. Кроме того, настоящая бутылка получает классную анимацию и сопровождает вас на протяжении всего процесса прокрутки.
Основные моменты:
- Продвигает один продукт, что позволяет полностью сфокусировать копию на чем-то одном.

- Короткие разделы, объясняющие преимущества, ингредиенты и рецепты.
- Анимированный элемент продукта, который сопровождает вас во время прокрутки.
Посетить сайт
6. Курсы творческого лидерства Landing Page
Future London Academy организует дизайнерские мероприятия и короткие курсы в Лондоне. Они часто создают отдельные целевые страницы или микросайты в качестве дополнения к своему основному веб-сайту для продвижения различных мероприятий и курсов. В этом случае академия запустила креативную целевую страницу «Лидерство» для продвижения онлайн-курса для мотивированных менеджеров и лидеров.
Основные характеристики:
- Отдельная целевая страница с уникальным URL-адресом.
- Каждая целевая страница Future London Academy, рекламирующая курсы, имеет аналогичный геометрический дизайн в темном режиме с элементами ар-деко, что делает бренд узнаваемым.

- Хорошо структурированный, с чистым дизайном и высокой контрастностью.
- Раздел часто задаваемых вопросов.
- CTA присутствует почти в каждом разделе.
Посетить сайт
7. Футуристическая целевая страница концептуального продукта ION X1
Как и в предыдущем примере, lusion создает уникальные целевые страницы для своих концепций. В данном случае речь идет о креативной компании, которая создает графику в реальном времени для агентств и студий. Чтобы продемонстрировать свои навыки, компания создала целевую страницу WebGL в режиме реального времени для ION/X1.
Основные моменты:
- Отдельная целевая страница с уникальным URL.
- Концептуальный продукт, целью которого является демонстрация креативности и навыков компании, а не самого продукта. Страница служит образцом.
- Впечатляющий современный дизайн.
- Полноэкранный интерактивный интерфейс; индикатор.

- Высококачественная компьютерная графика.
Посетить сайт
8. Целевая страница комплекта руководства по стилю бренда в Интернете
Эта целевая страница с несколькими привлекательными элементами, чувствительными к наведению курсора, служит для продвижения совместной работы Corebook и The Futur с набором стиля. Оба бренда уже пользуются популярностью и признанием среди веб-дизайнеров и веб-разработчиков, и их сотрудничество привело к внедрению самого продаваемого шаблона брендинга Futur в Corebook, чтобы переосмыслить то, как команды брендинга используют руководства по стилю.
Особенности:
- Партнерство двух брендов.
- Простой и понятный дизайн, который соответствует подробным описаниям продуктов и демонстрациям.
- Много визуальных эффектов: высококачественные изображения, анимированные скриншоты и видео.
- Надежное социальное доказательство: агентства, которые используют продукт, а также их клиенты.

- Полное описание преимуществ.
- Никаких отвлекающих факторов.
Посетить сайт
9. Презентация мобильного приложения Wookmama Color Visualizer
Здесь у нас есть целевая страница, рекламирующая мобильное приложение Wookmama Color Visualizer. Его основная цель — убедить пользователей, что продукт позволяет дизайнерам легко выбирать правильные цветовые палитры для логотипов, веб-сайтов, упаковки, текстиля и интерьера.
Особенности:
- Нишевый продукт от дизайнеров для дизайнеров.
- Чистый минималистичный дизайн.
- Целевая страница меняет цветовые схемы при прокрутке.
- Демонстрационные скриншоты.
- Кнопка призыва к действию «Бесплатная загрузка в магазине приложений» залипает и доступна в любой момент при прокрутке.
Посетить сайт
10. Целевая страница продукта SAMINA Sound Light Sleepsystem
Еще одна замечательная презентация продукта, которая вдохновит вас на проекты электронной коммерции, — это SAMINA Sound Light System. Он предлагает прокручиваемые в реальном времени фотографии, потрясающее взаимодействие с пользователем и чистый дизайн.
Он предлагает прокручиваемые в реальном времени фотографии, потрясающее взаимодействие с пользователем и чистый дизайн.
Highlights:
- Продвигает один продукт, который делает целевую страницу более сфокусированной.
- Усовершенствованная JS-анимация и прокрутка продуктов в реальном времени.
- Дополнительные параметры для разделов открывают всплывающее окно.
- Скриншоты, демонстрирующие работу продукта.
- Кнопка CTA всегда доступна.
- Кнопки Google Play и App Sture для загрузки приложения.
Посетить сайт
11. GWENT Price of Power Expansion Pass Landing Page
CD Project Red — популярная компания по разработке игр, известная благодаря Ведьмаку, ГВИНТу и Cyberpunk 2077, с таким же сильным дизайном игры, когда дело доходит до их веб-сайтов и лендинга. страницы. Их новейшее расширение карточной игры GWENT получает красивую внутреннюю целевую страницу с высококачественными изображениями известных цифровых художников, интерактивным опытом и красивым дизайном.
Основные моменты:
- Пользовательские работы известных цифровых художников.
- Полное описание расширения, хорошо структурированное. Кнопка СТА
- присутствует практически в каждом разделе.
- Раздел часто задаваемых вопросов.
- Узнаваемый фирменный дизайн, связанный с самой популярной игрой компании.
Посетить сайт
12. Обнаружение трендов Стратегия инноваций Целевая страница курса
Выглядит знакомо, не так ли? Future London Academy получает еще одну функцию в этой коллекции с еще одной целевой страницей, рекламирующей курс. Как мы упоминали в примере с курсом «Лидерство», компания использует определенный дизайн для всех своих целевых страниц, чтобы обеспечить согласованность и укрепить свой бренд. В этом примере, хотя и используется другой акцентный цвет, используется то же руководство по стилю, что и в предыдущем.
Особенности:
- Выдержанный и узнаваемый стиль подчеркивает фирменный стиль: геометрический дизайн в темных тонах с элементами ар-деко.

- Отдельная целевая страница с уникальным URL.
- Хорошо структурированный, с чистым дизайном и высокой контрастностью.
- Раздел часто задаваемых вопросов.
- CTA присутствует почти в каждом разделе.
Посетить сайт
13. Целевая страница Airbnb Home Hosting
Здесь у нас есть типичный пример целевой страницы объяснения. Airbnb использует длинную хорошо структурированную страницу для информирования посетителей об услугах хостинга.
- Содержит убедительную копию целей, преимуществ, функций и миссии.
- Уже доверенная компания.
- Сервисный калькулятор.
- Встроенные карты Google.
- Кнопка CTA всегда доступна.
Посетить сайт
14. Родной мак: целевая страница службы подписки на цветы
В нашем последнем примере целевой страницы представлена презентация службы подписки на цветы со свежим красочным дизайном и красивыми иллюстрациями. CTA открывает полноэкранное всплывающее окно с вариантами подписки.
CTA открывает полноэкранное всплывающее окно с вариантами подписки.
Особенности:
- Запоминающийся и последовательный фирменный дизайн.
- Пользовательские акварельные иллюстрации.
- Чистый дизайн.
- CTA присутствует почти в каждом разделе и открывает полноэкранное всплывающее окно с вариантами подписки.
Посетить сайт
В заключение
Подводя итог, можно сказать, что целевые страницы имеют высокую коммерческую направленность и нацелены на конверсию в заранее определенное действие. В отличие от домашних страниц, они строго ориентированы на одну цель и ограничены в возможностях навигации. Вот почему лучший способ спланировать дизайн следующей целевой страницы — задать следующие вопросы:
- Как вы будете привлекать посетителей на свою целевую страницу?
- Какая публика его посетит?
- Какие действия вы хотите, чтобы ваши посетители предприняли?
- Выполняет ли ваша целевая страница свои обещания?
Мы надеемся, что вы вдохновлены этими 14 примерами целевых страниц с высокой конверсией и готовы привлечь этих потенциальных клиентов в своем следующем проекте.
А пока, почему бы не получить больше вдохновения или идей в области веб-дизайна, посетив некоторые статьи по теме:
- 18 примеров успешных магазинов Shopify с одним продуктом
- 14 эффективных примеров страницы «О нас» (с рекомендациями)
- 14 современных примеров страниц контактов, которые делают это правильно
7 примеров мобильных целевых страниц, которые вы захотите скопировать в 2022 году
Пятьдесят миллисекунд. Это 0,05 секунды, и примерно столько времени требуется среднему покупателю электронной коммерции, чтобы сформировать мнение о вашем мобильном сайте.
Если им это понравится, они останутся рядом, заинтересуются вашим магазином и, надеюсь, сделают покупку. Если нет, то они уйдут, и большой процент никогда не вернется.
Крайне важно правильно оформить целевую страницу для мобильных устройств и сделать все правильные заметки.
Чтобы дать вам четкое представление о том, как этого добиться, вот некоторые из лучших примеров мобильных целевых страниц, с которыми мы столкнулись в 2021 году, и конкретные вещи, которые они делают правильно.
Содержание
1. Тапочки Mahabis
2. Bugaboo
3. FRONKS
4. Dress Up
5. BOXHILL
6. Bon Bon Bon
7. Leather Head Sports
1. Тапочки МахабисНачнем с очевидного.
Эта мобильная целевая страница тапочек mahabis выглядит очень эффектно. Нет никаких сомнений в том, что он проходит тест на привлечение внимания большинства покупателей электронной коммерции в течение 50 миллисекунд и должен заставить большое количество из них просмотреть сайт.
Далее, mahabis отлично справляется с демонстрацией своей продукции, позволяя покупателям узнать, что они продают. mahabis почти не использует копирайтинг и вместо этого позволяет изображениям своих продуктов говорить за себя и выделять некоторые из своих самых популярных тапочек.
Также обратите внимание, что этот бренд использует слайдер на своей домашней странице, который перетасовывает несколько других изображений, включая это.
Хотя слайдер не всегда является хорошей идеей, и многие UX-эксперты прямо не советуют его использовать, я думаю, что в данном случае он работает и дает покупателям краткий обзор того, что они могут ожидать от mahabis.
Мне нравится лаконичный вид этой целевой страницы и то, что mahabis использует много пустого пространства, чтобы разбить различные элементы.
Это важно в целом, но это очень важно для мобильных пользователей, имеющих дело с ограниченным пространством (средний размер смартфона составляет всего 5,5 дюйма).
Несмотря на то, что многие пользователи мобильных устройств прокручивают страницу, вы должны размещать основное в верхней части своей мобильной страницы, не заставляя их делать слишком много работы.
Наконец, у mahabis есть уникальный и инновационный способ продемонстрировать конструкцию своих тапочек и качественные материалы, из которых они сделаны.
Во-первых, покупатели видят, как выглядят классические тапочки mahabis.
Но когда они немного прокрутят страницу вниз, то увидят продукт в разобранном виде с кратким описанием высококачественных материалов.
Я думаю, что это умно, и есть чувство удовлетворения, которое входит в UX.
2. БагабуНет, это не песня 1999 года из Destiny’s Child. Bugaboo — это бренд электронной коммерции, специализирующийся на складных игровых площадках, колясках и аксессуарах для детей.
Вот почему это один из лучших примеров мобильной целевой страницы в этом году.
Во-первых, он предлагает красивое изображение, которое мгновенно позволяет покупателям узнать, что продает Bugaboo, и дает им хорошее представление о том, как выглядит рекламируемый продукт, всплывающая игровая площадка Stardust. Это готовит почву для того, чтобы дать покупателям положительное мнение о мобильном сайте этого бренда в течение 50 миллисекунд. Проверять.
Затем они используют четкие, лаконичные тексты, которые легко и быстро читаются. Заголовок и подзаголовок помогают покупателям быть в курсе, давая им понять, что продает Bugaboo и почему их это должно волновать.
Заголовок и подзаголовок помогают покупателям быть в курсе, давая им понять, что продает Bugaboo и почему их это должно волновать.
Это выдвижная игровая площадка, которая облегчает отход ко сну и игры. И чуть ниже этого начинается копирайтинг, который действительно привлекает внимание.
Их продукт разворачивается за одну секунду. Расскажите об уникальном ценностном предложении (УЦП). Это максимально быстро и просто, а также весомое преимущество, которое должно заинтересовать почти всех покупателей.
В-третьих, эта мобильная целевая страница имеет заметный призыв к действию, который направляет покупателей туда, куда им нужно, без путаницы.
Это чрезвычайно важно, потому что вы никогда не хотите догадываться о том, какое действие вы хотите, чтобы покупатели выполнили, или о каких-либо трениях, ведущих их на страницу оформления заказа.
Наконец, Bugaboo позволяет посетителям легко просматривать остальную часть своей целевой страницы и легко находить другие продукты, которые они предлагают, помимо всплывающей игровой площадки.
Например, вот информация об их сверхлегкой полноразмерной коляске Bugaboo Lynx.
Весь опыт очень гладкий и бесшовный и требует очень мало усилий со стороны покупателя. И обратите внимание, как и в случае с тапочками mahabis, Bugaboo отлично справляется с использованием большого количества пустого пространства с крупными шрифтами, чтобы добиться лаконичного вида, который отлично смотрится на мобильных устройствах.
3. ФРОНКСВот бренд, который продает «оригинальное свежее органическое ореховое молоко с еженедельной доставкой к вашей двери». Это один из самых простых примеров мобильной целевой страницы, с которым я сталкивался, и он имеет минималистский вид, который оценят многие люди.
Второй раз кто-то приземляется здесь, жирный, четко написанный заголовок сообщает им, что предлагает FRONKS.
И поскольку это региональный бренд, который в настоящее время продается только на более крупных рынках по всему Техасу, они поясняют это в копии чуть ниже.
Все идет хорошо и этого достаточно, чтобы привлечь большой процент посетителей, превратив их в квалифицированных лидов.
Но успех FRONKS находится под копией, где у них есть красивые изображения трех продуктов, которые они продают: оригинальное, какао и простое органическое ореховое молоко.
Изображения выглядят фантастически, и одним быстрым касанием покупатель может перейти на каждую страницу, чтобы узнать больше о продукте и совершить покупку.
Он чрезвычайно прост и понятен и дает покупателям всю необходимую им информацию с минимальными интеллектуальными затратами. И последнее, что я должен отметить, это то, что вся эта целевая страница находится в верхней части страницы.
Прокрутка не требуется, что делает его более простым и удобным для пользователя. Это не означает, что вам нужно идти на крайние меры при создании собственной целевой страницы, но это показывает ценность облегчения жизни ваших покупателей.
4. Наряд Dress Up — это онлайн-бутик одежды, который позволяет женщинам легко найти самые модные новинки модной одежды.
И вы можете многому научиться на их мобильной целевой странице, начиная с эстетики. Он содержит потрясающие изображения с моделями на переднем плане и светлый пастельный фон для отличного контраста, который блестяще демонстрирует их продукты.
Уже одно это должно привлечь внимание многих посетителей и побудить большую часть из них изучить свой мобильный сайт. Теперь давайте углубимся в некоторые подробности.
В самом верху есть ползунок, который позволяет покупателям быстро просмотреть текущие предложения Dress Up.
Опять же, не все без ума от слайдерной навигации, но этот пример показывает, что если все сделано правильно, то, безусловно, может получиться хорошо. Кроме того, это помогает уместить больше информации в небольшой области в верхней части страницы.
С точки зрения копирайтинга это невероятно просто: все, что находится выше сгиба, состоит только из заголовков. И когда покупатель прокручивает вниз, чтобы просмотреть различные разделы продукта, текст очень лаконичен и не длиннее, чем должен быть.
Что касается призывов к действию, то Dress Up делает их предельно простыми, позволяя покупателям понять, какие действия предпринять.
Обратите внимание, что в CTA используются хорошо продуманные кнопки черного цвета, которые идеально контрастируют с белым фоном. Этот пример из Dress Up показывает, что вам не нужно изобретать велосипед, чтобы иметь отличную мобильную целевую страницу.
Вам просто нужно представить свои продукты в логичной, легкой для восприятия манере и использовать привлекательные изображения, демонстрирующие то, что вы предлагаете.
5. БОКСХИЛЛЕще одна общая черта, которую вы найдете среди лучших примеров мобильных целевых страниц, — это использование макета с одним столбцом. Использование этого, а не многоколоночного макета, жизненно важно для
.- Облегчение восприятия информации;
- Сделать целевую страницу визуально привлекательной; и
- Предотвращение перегрузки мобильных покупателей.

Компания BOXHILL, занимающаяся современным уличным стилем, безупречно справляется с использованием одноколоночного макета. В самом верху эта страница начинается с четкого изображения бассейна, в котором выделяется раздел с настраиваемой мебелью для бассейна, который они продвигают в данный момент.
По мере того, как покупатель прокручивает страницу вниз, макет с одной колонкой позволяет ему плавно переходить к другим коллекциям, например к многослойным нейтральным цветам.
В этом разделе BOXHILL включает ссылки на четыре своих бестселлера и проделывает потрясающую работу по созданию контраста между продуктами на переднем плане и белым фоном.
Это выглядит великолепно, но мобильным покупателям также легко просматривать соответствующую информацию о продукте, включая название и ценовой диапазон. По мере того, как они прокручивают дальше, покупатели могут найти другие ключевые предложения, при этом продукты представлены в чрезвычайно удобном для пользователя виде.
BOXHILL — это красивый макет, который привлекает мобильных покупателей и позволяет им беспрепятственно просматривать значительный выбор, не чувствуя себя перегруженными.
Скорее, он удобный, интуитивно понятный и вполне удовлетворительный. Всякий раз, когда покупатель видит что-то, что его интересует, быстрое нажатие переводит его на отдельную категорию или страницу продукта, где он может получить подробную информацию и совершить покупку.
6. Бон Бон БонBon Bon Bon — это бренд из Детройта, который продает невероятно качественные шоколадные конфеты, для которых покупатели могут создавать свои собственные коробки. Вот почему этот пример мобильной целевой страницы работает.
Во-первых, он выглядит впечатляюще. Первое, что видят покупатели, придя на него, — это качественные изображения некоторых из их лучших шоколадных конфет. Это естественно привлекает внимание и дает им понять, что Bon Bon Bon — это не обычный, заурядный шоколадный бренд — это что-то особенное.
Во-вторых, они не тратят время зря, бросая призыв к действию. Посетители сначала видят некоторые шоколадные конфеты, а прямо под ними находится призыв к действию, чтобы создать свою собственную коробку, которая настолько проста, насколько это возможно. И, конечно же, CTA следует лучшим практикам, представляя собой жирную кнопку, которая выделяется на фоне.
В-третьих, они делают работу в Интернете плавной и приятной. Bon Bon Bon позволяет покупателям быстро прокрутить страницу вниз, чтобы найти другие интересные предложения, такие как шоколадные коллекции и товары.
Это означает, что покупателям не нужно тратить бесполезную умственную энергию, чтобы понять, что такое Bon Bon Bon, почему этот бренд заслуживает внимания и как сделать заказ. Все предельно упрощено, и покупатели могут без проблем получить то, что хотят.
7. Спортивная кожаная голова Мой последний пример взят из Leather Head Sports, интернет-магазина, который продает лучшие кожаные мячи ручной работы, в том числе футбольные, баскетбольные, бейсбольные, медицинские мячи и многое другое.
Все высококачественное и высокопроизводительное, с винтажным видом, от которого многие без ума. Есть несколько вещей, которые выделяются на этой мобильной целевой странице.
Начнем с великолепного изображения и кристально чистого УФ-защиты в верхней части страницы.
UVP кратко сообщает покупателям, что продает Leather Head Sports — сделанные на заказ винтажные кожаные мячи, — а изображение позволяет им воочию увидеть, как выглядят товары. Это хорошая отправная точка, позволяющая покупателям быстро сориентироваться.
Далее, этот бренд позволяет мобильным покупателям просматривать различные категории на своих сайтах без каких-либо предположений. Например, вот как выглядят секции футбола и баскетбола.
Если покупатели прокрутят немного вниз, они смогут найти более подробную информацию о каждой категории продуктов, в которой более подробно рассказывается о том, что отличает Leather Head Sports от конкурентов.
Обратите внимание, как они подчеркивают, что их продукция изготовлена вручную и отличается безупречным качеством изготовления.