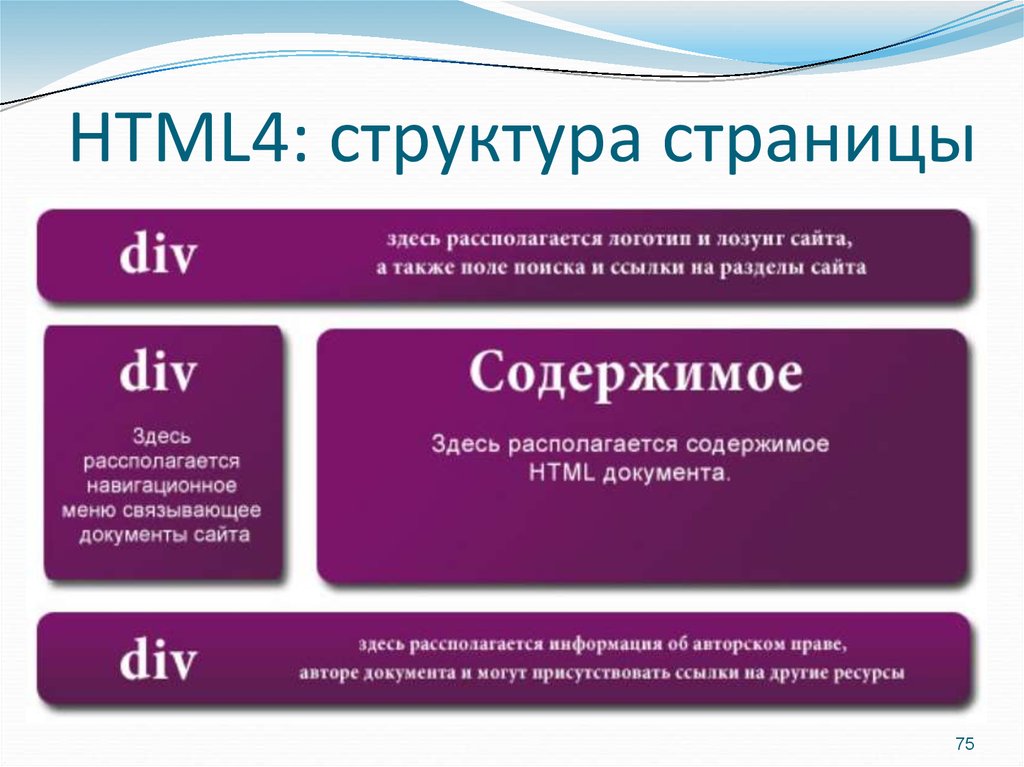
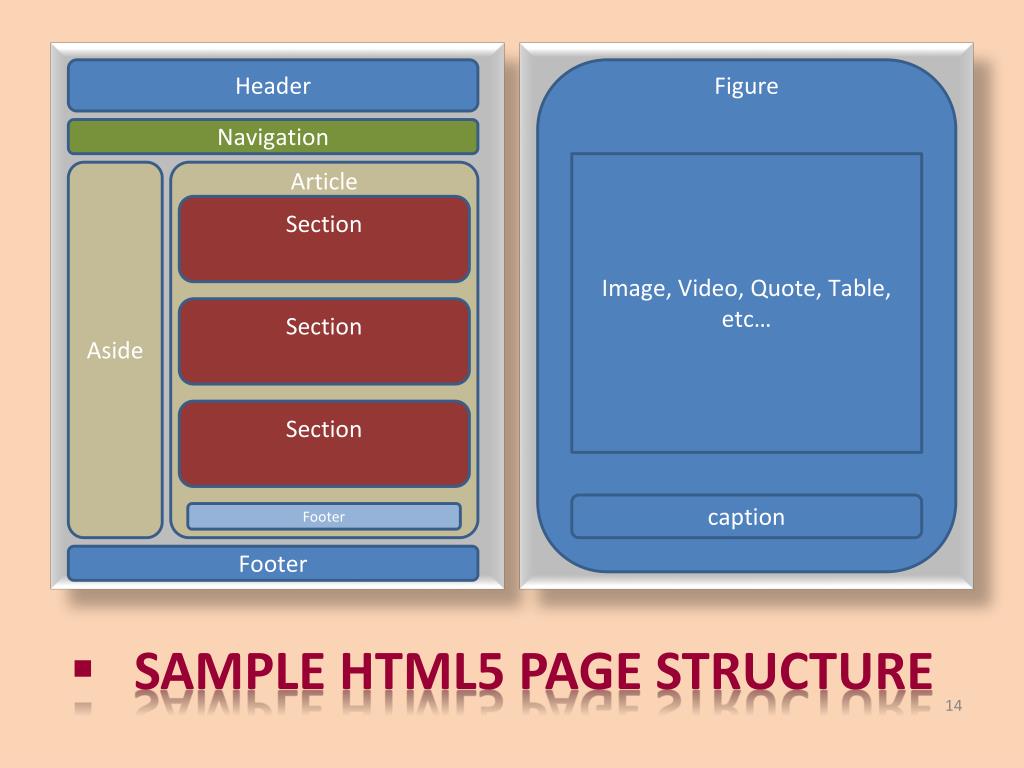
Сайты на HTML5
Сайты на HTML5 не работают на системах управления контентом, но их легко можно настроить и создать уникальный дизайн сайта для любого самого смелого бизнес проекта.
- Дизайн для бизнеса
- Раздел: Обзор HTML страниц
- Сайты HTML5
Разработка сайтов HTML5
Разработка сайтов на HTML5
Сайты на HTML5 благодаря таким современным технологиям как CSS3, JavaScript, Bootstrap, PHP, имеют красивый, живой веб дизайн и расширенный функционал.
Сайты HTML5 по категориям
Искусство и культура
- Арт и фотография
- Дизайн
- Музыка
Спорт, природа, животные и путешествия
- Спорт
- Природа
- Животные
- Путешествия
- Гостиницы
Мода, красота, праздник, подарки
- Мода
- Красота
- Ювелирные изделия
- Праздник, подарки, цветы
Дом и семья
- Свадьба
- Семья
- Архитектура, антиквариат
- Ландшафт, инструменты и оборудование
- Интерьер и мебель
Игры и развлечения
- Игры
- Развлечения
- Ночной клуб, табак
Еда и ресторан
- Кафе и рестораны
- Еда и напитки
- Про пиво
Образование и книги
- Книги
- Образование
- Наука
Общество, люди
- Общество и культура
- Медиа-сайт
- Религия
- Благотворительность
- Знакомства
- Персональные страницы
Бизнес
- Бизнес
- Безопасность
- Юрист
- Сельское хозяйство
Индустрия
- Транспорт
- Промышленность
- Техническое обслуживание
- Автомобили
- Недвижимость
Электроника, компьютеры, интернет
- Электроника, компьютеры
- Интернет
- Программное обеспечение
- Коммуникации
Медицина и здоровье
- Медицина и здоровье
Создание HTML5 сайта
Создание сайта-визитки, корпоративного сайта на HTML5, CSS3 с анимационными эффектами и Java скриптами.
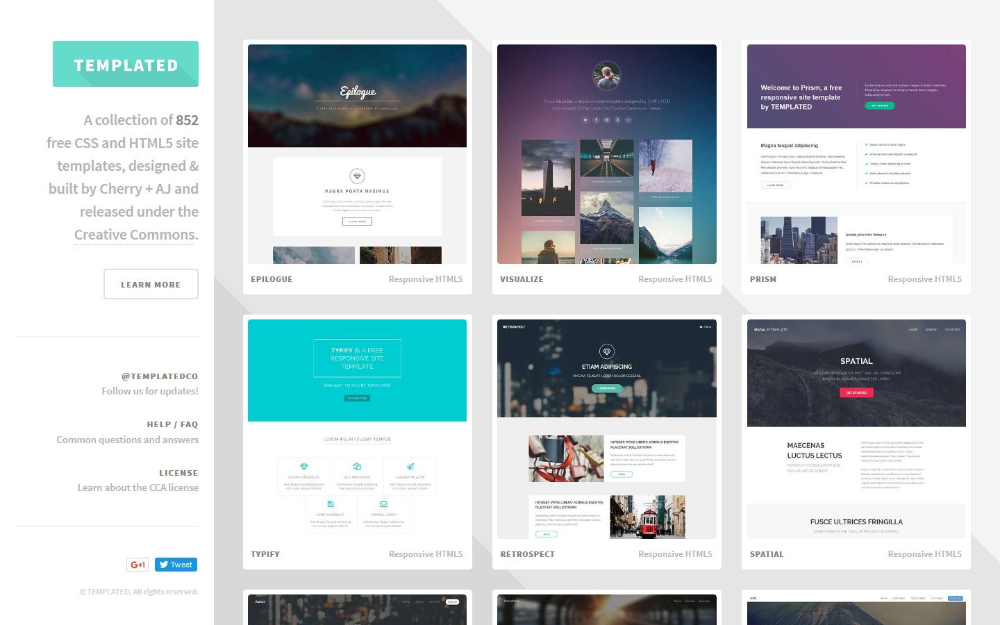
Шаблоны для сайтов | Бесплатные шаблоны для сайтов HTML5
Шаблоны для сайтов | Бесплатные шаблоны для сайтов HTML5 | Wix.com — страница 31Выберите подходящий шаблон
Подходит для:
малого бизнеса.
Описание:
Классический дизайн и яркие цвета — вот идеальное сочетание для рекламы автомобильного бизнеса. Загрузите фото и добавьте текст, чтобы рассказать о предлагаемых моделях, услугах и ценах. Подберите цвета и дизайн так, чтобы ваш сайт отражал идеи вашей компании.

Автомеханик
Подходит для:
медицинских центров, клиник, малого бизнеса.
Продемонстрируйте высокие профессиональные стандарты вашей клиники при помощи этого шаблона сайта с простой структурой и светлым дизайном. Добавьте фотографии вашего персонала, чтобы вызвать расположение у пациентов, напишите текст с описанием возможных видов лечения и других услуг. Внесите необходимые изменения и создайте ваш уникальный сайт!
Клиника
спа-центров, салонов красоты, косметических кабинетов.

Описание:
Роскошный шаблон с современными шрифтами и яркой цветовой схемой был создан специально для вашего салона красоты. Наиболее популярные ваши услуги будут вынесены на главную страницу, а прайс-лист можно разместить в разделе с детальным описанием всех услуг. Вам останется лишь настроить цвета и завершить оформление, чтобы создать стильный, представительный сайт для вашей компании!
Салон красоты
Подходит для:
дизайнеров, художников, малого бизнеса.
Описание:
Смелый и в то же время продуманный дизайн этого бесплатного шаблона сайта позволит вашей креативной студии продемонстрировать свой профессионализм.

Дизайн-студия
Подходит для:
профессионалов или малого бизнеса.
Описание:
Этот стильный бесплатный шаблон для сайта поможет вам запустить свой бизнес онлайн. Легко настройте любые элементы: добавьте свои тексты и фотографии, подберите цвета, стили и шрифты.
Модель
Подходит для:
малого бизнеса и индивидуальных предпринимателей.

Описание:
Этот шаблон сайта послужит прекрасной рекламой для мастеров и строительных фирм. Структура сайта похожа на конструктор, поэтому вы легко с ней справитесь. Добавьте отзывы и подробное описание ваших услуг, настройте дизайн и цветовую схему, и ваш профессиональный сайт готов!
Компания по ремонту квартир и домов
Подходит для:
малого бизнеса и индивидуальных предпринимателей.
Описание:
Ваша компания предоставляет услуги сантехника или разнорабочего — используйте этот бесплатный шаблон с простой структурой и продуманным дизайном, чтобы найти новых клиентов.
 Добавьте фотографии и рекламный текст, чтобы рассказать о ваших услугах и ценах на них. Внесите необходимые изменения и выйдите на онлайн рынок!
Добавьте фотографии и рекламный текст, чтобы рассказать о ваших услугах и ценах на них. Внесите необходимые изменения и выйдите на онлайн рынок!Сантехник
Подходит для:
компаний и индивидуальных предпринимателей.
Описание:
Этот стильный шаблон прекрасно подойдет для начала ведения вашего бизнеса онлайн. Расскажите о ваших услугах, разместите прайс-лист и историю вашей компании, добавив текст, поменяв цветовую схему и загрузив ваши фотографии.
Химчистка
Подходит для:
независимых консультантов и других специалистов, компаний.

Описание:
Этот безупречный шаблон сайта поможет вам продвинуть ваш финансовый или консалтинговый бизнес. Четкий шрифт и удобство расположения всех элементов послужат прекрасным оформлением для перечня услуг, предоставляемых вашей компанией, и демонстрации вашего профессионализма.
Агентство по бизнес-консалтингу
Подходит для:
сайтов, посвященных животным, зооуслугам, малого бизнеса.
Описание:
Игривый настрой этого шаблона для сайта делает его идеальной площадкой для рекламы центра по уходу за животными. Сюда вы можете добавить фотографии и описания услуг, расценки и условия ухода за питомцами ваших клиентов.
 Добавьте необходимую информацию сейчас — и начните работу онлайн!
Добавьте необходимую информацию сейчас — и начните работу онлайн!Гостиница для животных
Подходит для:
профессионалов или малого бизнеса.
Описание:
Для «грязной» работы нужен четкий и аккуратный сайт. Этот шаблон поможет вам создать простой, но продуманный дизайн для вашей строительной компании, производства или складских помещений. Расскажите о ваших услугах, добавив текст и цены.
Мусорные контейнеры
Подходит для:
девелоперов, строителей и других профессионалов в сфере недвижимости.

Описание:
Этот простой и элегантный шаблон послужит отличным началом для создания и продвижения вашего бизнеса онлайн. Добавьте текст, который подчеркнет ваш профессионализм и уникальность вашего опыта в сфере недвижимости. Всего за несколько минут и кликов вы можете появиться в интернете, без знаний в области программирования и лишних хлопот. Создайте свой сайт самостоятельно!
Агентство недвижимости
Какой HTML5 видеоплеер для сайта выбрать? Мой ТОП-10 2022 года — Сервисы на vc.ru
{«id»:13654,»url»:»\/distributions\/13654\/click?bit=1&hash=7a7aa21667aefd656b6233efba962ecbef616dfd5ac100a493b4b5899b23ff1f»,»title»:»\u041c\u044b \u043f\u043e\u043f\u0440\u043e\u0441\u0438\u043b\u0438 \u0440\u043e\u0434\u0438\u0442\u0435\u043b\u0435\u0439 \u043e\u0431\u044a\u044f\u0441\u043d\u0438\u0442\u044c, \u043a\u0442\u043e \u0442\u0430\u043a\u0438\u0435 \u00ab\u043a\u0440\u0435\u0430\u0442\u043e\u0440\u00bb \u0438 \u00ab\u043f\u0440\u043e\u0434\u0430\u043a\u0442\u00bb»,»buttonText»:»\u0421\u043c\u043e\u0442\u0440\u0435\u0442\u044c»,»imageUuid»:»32086418-934b-5de5-a4ef-6425a84c490a»,»isPaidAndBannersEnabled»:false}
Некоторое время назад была эпоха Flash плеера. Большинство компаний в 2009 году заявляли, что 99% пользователей используют его на своих ПК. Первым отказался от этого проигрывателя Стив Джобс, когда выпустил свой новый iPhone. Причиной была слабая защищенность и неработоспособность на сенсорных экранах. Огромное количество контента было создано с помощью этой технологии, но эпоха подошла к концу в начале 2021 года. Заменой стали новые стандарты, одним из самых популярных является HTML5. На сегодняшний день плеер для сайта HTML5 широко используется для встраивания видео на веб-сайты.
Большинство компаний в 2009 году заявляли, что 99% пользователей используют его на своих ПК. Первым отказался от этого проигрывателя Стив Джобс, когда выпустил свой новый iPhone. Причиной была слабая защищенность и неработоспособность на сенсорных экранах. Огромное количество контента было создано с помощью этой технологии, но эпоха подошла к концу в начале 2021 года. Заменой стали новые стандарты, одним из самых популярных является HTML5. На сегодняшний день плеер для сайта HTML5 широко используется для встраивания видео на веб-сайты.
2239 просмотров
Можно использовать бесплатные плееры для сайта с открытым исходным кодом или премиальные версии. Плееры фильмов для сайта включают в себя различные инструменты для коммерческого использования, настройки встраиваемой рекламы. Существуют также популярные встроенные проигрыватели: YouTube, Vimeo. По некоторым причинам они плохо подходят для управления и монетизации видео на вашем сайте. Поэтому остановимся на бесплатных и премиальных HTML5 плеерах. Не обращайте внимания на порядок списка.
Не обращайте внимания на порядок списка.
1. Plyr
Простой Html плеер для сайта. Поддерживает субтитры и устройства для чтения с экрана. Позволяет работать с Vimeo и YouTube. Открытый исходный код и условно-бесплатное распространение в сочетании с удобностью и простотой позволяют назвать его одним из лучших для новичков. Есть встроенный полноэкранный режим, настройки качества изображения, поддерживает HLS, DASH, Shaka. Занимает очень мало места на сервере. Вставить плеер на сайт можно через команду <video>. Детали можно узнать тут https://plyr.io/.
2. Video.js
Самый популярный встраиваемый плеер на сайт. Используется более чем на 300 000 веб-сайтах, многие из которых имеют внушительный трафик. Очень быстро воспроизводит видео на мобильных устройствах и персональных компьютерах. Поддерживает различные плагины и форматы: HTTP Live Streaming и Dynamic Adaptive Streaming over HTTP, WebM. Можно бесплатно использовать CDN. В сообществе активно создаются и распространяются различные плагины, скины и расширения. Полностью совместим со практически всеми браузерами. Перейдите по ссылке, чтобы узнать больше https://videojs.com/.
Полностью совместим со практически всеми браузерами. Перейдите по ссылке, чтобы узнать больше https://videojs.com/.
3. JW Player
Изначально бесплатный продукт, который со временем превратился в платформу для выполнения различных задач. Бесплатной версией можно пользоваться только для некоммерческих целей. Обеспечивает аналитикой и полностью позволяет настраивать воспроизведение HTML5. Идеально подходит для WordPress сайтов и совместим со всеми популярными CMS. Главная особенность заключается в простоте использования даже для людей без большого опыта. Если вам стало интересно, то вот адрес https://www.jwplayer.com/.
4. Cloudinary
Данный видео плеер на сайте используют в основном крупные компании и предприятия. Позволяет воспроизводить видео в высоком качестве и без потери скорости загрузки. Есть инструменты для обработки и кодирования видеофайлов. Предоставляет услуги хостинга. Добавить плеер на сайт можно с помощью embed кода. В наличии имеются инструменты для аналитики и отображения взаимодействия аудитории. Если вас заинтересовал этот проект, можете ознакомиться подробнее на сайте https://cloudinary.com/documentation/cloudinary_get_started.
Если вас заинтересовал этот проект, можете ознакомиться подробнее на сайте https://cloudinary.com/documentation/cloudinary_get_started.
5. Shaka Player
Видеоплеер является бесплатным. Можно использовать офлайн, благодаря коробочному решению. Помощь в разработке оказывает компания Google. Открытый исходный код позволяет настраивать под индивидуальные требования, но требуется помощь сообщества при возникновении проблем. Молодой и актуальный проект, стоит обратить внимание. Для поддержки рекламы и аналитики придется пользоваться сторонними сервисами или искать решение самому. Подробности можно найти здесь https://shaka-player-demo.appspot.com/docs/api/tutorial-welcome.html.
6. Kaltura Player
Это веб-плеер, созданный на основе Shaka Player от Google. Включает в себя большой список фунций, включая поддержку рекламы и аналитики. Используется на различных платформах, позволяет легко настраивать внешний вид проигрывателя под ваш веб-сайт. Модель распространения условно-бесплатная. Подробнее можно узнать на сайте http://player.kaltura.com/docs/.
Подробнее можно узнать на сайте http://player.kaltura.com/docs/.
7. MPV Player
MVPplayer — хороший плеер для сайта. Сервис также является молодой платформой видеохостинга. Есть ряд отличий его от HTML5 видеопроигрывателей, можно ознакомиться с ними на сайте https://mpvplayer.com/. Монетизировать контент можно различными способами, включая криптовалюту. С помощью панели управления и различных инструментов сбора статистики и аналитики легко настраивается интеграция рекламных блоков.
8. JPlayer
Очень старый видеопроигрыватель, но часто встречается в обзорах. Мы решили добавить его, чтобы почтить память. Скрипты для сайта плеер использовал в виде отличного PHP-пакета. С помощью данного плеера можно было создавать гибкие решения, инновационные для своего времени. Увы, сообщество забросило его и можно сказать, что на сегодня он прекратил существование. Это один из главных минусов у продукта с открытым исходным кодом.
9. Lightbox
Бесплатная программа, которая позволяет добавить на ваш сайт красиво всплывающее окно проигрывателя. Для коммерческих целей придется покупать дорогую лицензию. Примечательна тем, что не требует вообще никаких знаний в программировании. Без единого кода в несколько щелчков можно добавить видео, настроить внешний вид, выбрав из множества шаблонов. Выглядеть встроенный плеер на сайте будет как миниатюрное окно, обрамленное в выбранную вами рамку. Посмотреть, а это того стоит, можно на сайте https://videolightbox.com/.
Для коммерческих целей придется покупать дорогую лицензию. Примечательна тем, что не требует вообще никаких знаний в программировании. Без единого кода в несколько щелчков можно добавить видео, настроить внешний вид, выбрав из множества шаблонов. Выглядеть встроенный плеер на сайте будет как миниатюрное окно, обрамленное в выбранную вами рамку. Посмотреть, а это того стоит, можно на сайте https://videolightbox.com/.
10. Media Element.js
Последний, но не худший в нашем списке. Это плагин, который позволяет использовать под тегом видео в формате AVC. Есть стандартные функции для проигрывателей, но имеет и многое другое. Перевод с помощью Google Translate, повтор воспроизведения, фоновая подсветка из проигрываемых кадров. Продукт бесплатен и с открытым исходным доступом. Если ваш плеер не поддерживает формат HTML5, то плагин меняет его на другой.
Книга «Создаем динамические веб-сайты с помощью PHP, MySQL, JavaScript, CSS и HTML5. 5-е издание» Никсон Р
-
Книги
- Художественная литература
- Нехудожественная литература
- Детская литература
- Литература на иностранных языках
-
Путешествия.
 Хобби. Досуг
Хобби. Досуг
- Книги по искусству
- Биографии. Мемуары. Публицистика
- Комиксы. Манга. Графические романы
- Журналы
- Печать по требованию
- Книги с автографом
- Книги в подарок
- «Москва» рекомендует
-
Авторы • Серии • Издательства • Жанр
-
Электронные книги
- Русская классика
- Детективы
- Экономика
- Журналы
- Пособия
- История
- Политика
- Биографии и мемуары
- Публицистика
-
Aудиокниги
- Электронные аудиокниги
- CD – диски
-
Коллекционные издания
- Зарубежная проза и поэзия
- Русская проза и поэзия
- Детская литература
- История
- Искусство
- Энциклопедии
-
Кулинария.
 Виноделие
Виноделие
- Религия, теология
- Все тематики
-
Антикварные книги
- Детская литература
- Собрания сочинений
- Искусство
- История России до 1917 года
-
Художественная литература.
 Зарубежная
Зарубежная
- Художественная литература. Русская
- Все тематики
- Предварительный заказ
- Прием книг на комиссию
-
Подарки
- Книги в подарок
- Авторские работы
- Бизнес-подарки
- Литературные подарки
- Миниатюрные издания
- Подарки детям
- Подарочные ручки
- Открытки
- Календари
- Все тематики подарков
- Подарочные сертификаты
- Подарочные наборы
- Идеи подарков
-
Канцтовары
- Аксессуары делового человека
- Необычная канцелярия
- Бумажно-беловые принадлежности
- Письменные принадлежности
- Мелкоофисный товар
- Для художников
-
Услуги
- Бонусная программа
- Подарочные сертификаты
- Доставка по всему миру
- Корпоративное обслуживание
- Vip-обслуживание
- Услуги антикварно-букинистического отдела
- Подбор и оформление подарков
- Изготовление эксклюзивных изданий
- Формирование семейной библиотеки
Расширенный поиск
Никсон Р.
Иллюстрации
Рекомендуем посмотреть
Лемер М.
Масштабируемый рефакторинг. Возвращаем контроль над кодом
1 495 ₽
1 620 ₽ в магазине
Купить
Новинка
Коул А., Ганджу С., Казам М.
Искусственный интеллект и компьютерное зрение. Реальные проекты на Python, Keras и TensorFlow
3 471 ₽
3 890 ₽ в магазине
Купить
Новинка
Фишер Д. , Ван Н.
, Ван Н.
Грокаем стриминг
1 560 ₽
1 690 ₽ в магазине
Купить
Паттерны объектно-ориентированного проектирования
943 ₽
1 040 ₽ в магазине
Купить
Мартин Р.
Чистый код: создание, анализ и рефакторинг
823 ₽
910 ₽ в магазине
Купить
Мартин Р.
Чистая архитектура. Искусство разработки программного обеспечения
1 022 ₽
1 110 ₽ в магазине
Купить
Горелик М. , Йен О.
, Йен О.
Высокопроизводительные Python-приложения. Практическое руководство по эффективному программированию. 2-е издание
1 444 ₽
1 740 ₽ в магазине
Купить
Бхаргава А.
Грокаем алгоритмы. Иллюстрированное пособие для программистов и любопытствующих
944 ₽
1 040 ₽ в магазине
Купить
Шелл Д.
Геймдизайн: как создать игру, в которую будут играть все
1 121 ₽
1 350 ₽ в магазине
Купить
Новинка
Брайант Р. Д., Джильо К.
Д., Джильо К.
Убейте дракона! Как писать блестящие сценарии для видеоигр
805 ₽
970 ₽ в магазине
Купить
Митник К.
Искусство быть невидимым. Как сохранить приватность в эпоху Big Data
805 ₽
970 ₽ в магазине
Купить
Любанович Б.
Простой Python. Современный стиль программирования. 2-е издание
1 872 ₽
2 030 ₽ в магазине
Купить
Дауни А.
Основы Python. Научитесь думать как программист
Научитесь думать как программист
1 444 ₽
1 740 ₽ в магазине
Купить
Олифер В. Г., Олифер Н. А.
Компьютерные сети. Принципы, технологии, протоколы: юбилейное издание
1 911 ₽
2 070 ₽ в магазине
Купить
Луридас П.
Алгоритмы для начинающих. Теория и практика для разработчика
1 179 ₽
1 420 ₽ в магазине
Купить
Чан Д.
Python: быстрый старт
931 ₽
1 020 ₽ в магазине
Купить
Леонов В.
Простой и понятный самоучитель Word и Excel
216 ₽
260 ₽ в магазине
Купить
Левина Л. Т.
Современный телефон для любимых чайников
407 ₽
490 ₽ в магазине
Купить
Корягин А., Корягина А.
Python. Великое программирование в Minecraft. 3-е издание
764 ₽
920 ₽ в магазине
Купить
Ашманов И. С., Касперская Н.
Цифровая гигиена
1 495 ₽
1 620 ₽ в магазине
Купить
Загрузить еще
HTML КУРС.
 Онлайн курс Обучение верстке и созданию сайтов HTML5 и CSS3. Онлайн школа WebCademy.
Онлайн курс Обучение верстке и созданию сайтов HTML5 и CSS3. Онлайн школа WebCademy.Сергей Кашковский
Ведущий дизайнер — веб и полиграфия.
HTML верстка 5-й поток
За чем пришел на курс
За знаниями html & css.
Результат
Вход в профессию / необходимые предметные основы. Во время обучения сделал редизайн своего сайта. Хорошо прокачал свой уровень в верстке сайтов.
Отзыв
Большое спасибо за обучение! Юрий Ключевский – отличный преподаватель. Как педагог по образованию, могу от себя сказать, что созданный Юрием курс очень хорош для новичков в знаниях html & css. Методика – интенсив, плавный, верно построенный; интересный, не напрягающе-нудный, и если есть возможность и желание делать домашние задания, вы никак не останетесь по окончанию этого курса без самостоятельно сделанных и разобранных преподавателем работ-сайтов.
Евгений Юсупов
Фрилансер, веб-дизайнер
HTML верстка 5-й поток
За чем пришел на курс
По роду деятельности я связан с различными интернет-проектами, и мне просто необходимо знать и общаться на одном языке с программистами и веб-дизайнерами, и по этому я решил изучить целиком и полностью это направление. Поначалу самостоятельно разбирался в материале, но потом решил, что лучше знания получить от профессионала своего дела, которым Юрий Ключевский является целиком и полностью.
Поначалу самостоятельно разбирался в материале, но потом решил, что лучше знания получить от профессионала своего дела, которым Юрий Ключевский является целиком и полностью.
Результат
Самое главное, что база получена, а дальше, как говорил мой дедушка-чекист, — дело техники.
Отзыв
Если вы хотите получить знания по HTML и CSS, то я рекомендую этот курс от Юрия Ключевского! Доступно и понятно о сложных технических моментах и терминах! Если вам интересно то, что скрыто под «капотом» сайта, если вы самостоятельно хотите сделать сайт с нуля до его запуска или просто научиться этому ремеслу, то для начала советую получить знания от профи.
Огромное спасибо! Рекомендую как профессионала своего дела.
Аделя Закирова
UX дизайнер
HTML верстка 6-й поток
За чем пришла на курс
Я ux дизайнер, и мне было необходимо узнать и эту часть жизненного цикла веб интерфейсов. Заниматься самой требует много времени, а при плотном рабочем графике, стараешься экономить каждую минуту.
Результат
Здесь я получила самые необходимые знания, постепенно увеличивалась сложность, и поэтому казалось, что все понятно, но это конечно заслуга Юрия. Я была на курсе слушателем, но, тем не менее, теперь могу сделать простенький сайт, и понять, что написано в коде других сайтов.
Отзыв
Курс очень прикладной, практика, практика, практика. Это мне очень понравилось. Современные технологии, методологии, разные языки. Все это то, что действительно нужно для того чтобы начать работать в данной сфере. Если кто-то действительно ищет возможность для старта в мире верстки, веб программирования, фронтенда, то курс будет очень полезным.
Дмитрий Алексеев
Веб-дизайнер, фрилансер
HTML верстка 5-й поток
За чем пришел на курс
Учиться вёрстке
Результат
Структура верстки стала понятна сама по себе, теперь, если придется, я смогу разобраться в ранее неизвестных мне приемах или функциях и подключить их в свой проект. В итоге мы научились создавать сайты, которые мой знакомый дизайнер оценил как современные и с актуальными «фишками». Самый тренд!))
Самый тренд!))
Отзыв
Курс очень эффективный. Юрий излагает материал настолько понятно и структурированно, что я мог не присутствовать на ночных (в моем часовом поясе) вебинарах и всё равно делать задания. Инструменты, которыми он учит пользоваться, ускоряют верстку в несколько раз, превращая её из рутинной нудятины в нормальный творческий рабочий процесс. Почти круглосуточное сопровождение: от проверки заданий до советов по оптимизации кода. Мне кажется, что Юрий проверял работы гораздо быстрее, чем группа их создавала))
Сергей Максименко
HTML верстка 6-й поток
За чем пришел на курс
Я решил что-то поменять в свой жизни. Я подумал, что IT (web) — самое то.
Результат
Хорошо понял необходимые для работы основы. Для себя следующим шагом вижу — изучение JavaScript, JQuery
Отзыв
Я решил пройти курсы и о чем не жалею. Потому что: 1. Все доступно. 2. Юра помогал по тем вопросам. которые возникали в ходе выполнения заданий. 3. Достаточно много материала, который еще нужно переваривать и т. д. Всем рекомендую!
д. Всем рекомендую!
Егор Максимов
HTML верстка 6-й поток
За чем пришел на курс
Решил сделать свой первый шаг в сторону web разработки.
Результат
Хорошая база, которая дает понять, в каком направлении развиваться дальше.
Отзыв
Настоятельно советую курс Юрия по верстке сайтов! Обучение систематизировано таким образом, что на протяжении всего курса ты получаешь только те знания, которые нужны новичку на данном этапе, ничего лишнего. Информативный и сбалансированный курс, опытный преподаватель, адекватная цена. Советую всем интересующимся пройти этот курс, а Юрию желаю успехов!
Антон Макаров
HTML верстка 6-й поток
За чем пришел на курс
Решил найти работу, которая будет нравиться, и приносить не плохие деньги. Остановился на верстке, понравилось, но многое не получалось. Хотелось большего. Решил пройти курсы
Результат
На многое открыл глаза, многое узнал. На курсах все сжато и быстро, а когда оглядываешься назад, то понимаешь, как «высоко» ты уже в верстке, и понимаешь, куда дальше. Понял, как построить работу, с чего начинать, а что можно отложить на потом. Освоил новые программы и работу с ними. Далее можно будет и фрилансом заняться, так сказать отточить полученные навыки, а в будущем думаю на более углубленные курсы пойти.
Понял, как построить работу, с чего начинать, а что можно отложить на потом. Освоил новые программы и работу с ними. Далее можно будет и фрилансом заняться, так сказать отточить полученные навыки, а в будущем думаю на более углубленные курсы пойти.
Отзыв
На курсах ничего лишнего, занудного и скучного. Помимо теории, много практики. Причем практики с подробным объяснением каждой запятой. И даже если после этого, что-то не понятно можно поинтересоваться у сокурсников или, что самое главное, у самого лектора, который на удивление отвечает очень быстро.
Саша Кондрашова
HTML верстка 6-й поток
За чем пришла на курс
Очень люблю Flat-дизайн, красивые минималистичные сайты — слабость моя. Поэтому давно мечтала создавать такие же, но знакомые программисты говорили, что года 2 нужно, чтоб научиться. Поэтому верстка так и оставалась у меня на уровне фантазий.
Результат
Базовый курс освоен. Начало положено. Теперь можно самостоятельно практиковаться и углублять свои знания! Теперь, закончив курс, я чувствую себя почти гениальной))
Отзыв
В ленте ВК наткнулась на набор группы на курс, зашла ради любопытства. Отзывы реальных учеников и цена были приятными, поэтому я загорелась и решила, что ничего не теряю.)
Отзывы реальных учеников и цена были приятными, поэтому я загорелась и решила, что ничего не теряю.)
Смущала 7-часовая разница во времени. (я из Вадивостока) Но Юрий меня успокоил. Каждый вебинар я смотрела в записи, в удобное для себя время).
Тема для меня новая. Сложная. Информации много! Иногда даже мозг закипал, и я чувствовала себя глупой телкой (не без этого)) Но процесс обучения грамотно выстроен и интересен! Очень многое зависит от преподавателя! Юра классный преподаватель! Если у вас реальный интерес к созданию сайтов, то очень рекомендую, не пожалеете!
Валерий Пуртов
HTML верстка 6-й поток
За чем пришел на курс
Решил в ближайшее время перейти на удаленную работу и стал определяться с интернет-профессиями, всегда хотел создавать сайты и искал, как этому научиться.
Результат
На этом курсе изучили все основные темы по верстке, а также затронули и даже попробовали более углубленные штуки, такие как PHP, JS, Ajax, WordPress.
Отзыв
Очень понравился сам процесс обучения, информации было много, но так как вебинары проходили не каждый день, было время всю ее «переварить» и усвоить.
Еще понравилась система учета домашних заданий с отметками за выполнение, что заставляло делать все задания во время и не отставать от однокурсников. Всем советую пройти этот курс, не пожалеете. Спасибо Юрию за курс, все очень профессионально сделано и организовано.
Дмитрий Шинкарюк
HTML верстка 6-й поток
За чем пришел на курс
Устал от офисной работы и решил, что нужно менять профессию, чтобы делать работу из любого места. Решил, что стану фронт-эндером. В первую очередь, занялся азами — html/css. Зарегался на html-academy, стал проходить курс, но чем дальше уходил, тем больше понимал, что что-то не так. Я знал теги, знал свойства и атрибуты, понимал логику разметки, но что с этим знанием делать? Я будто научился ездить на велосипеде, ни разу на него не сев. Вычитал, что удобнее всего материал усваивается за личным проектом, но не знал, как вообще создать сайт. Мне было необходимо обучение на практике.
Результат
Я получил гораздо больше, чем рассчитывал, и ещё до окончания курса уже отбил его стоимость.
Сейчас я пока не работаю в сфере, хоть и выполнил пару маленьких заказов — перепрохожу курс заново, чтобы быть точно уверенным в своей компетентности. Так же здорово, что все учебные материалы со мной останутся, систематично разложенные по папкам, со всеми примерами и ответами.
Отзыв
Планирую идти дальше, углубляться в FE, после перепрохождения курса вернуться к изучению JS и его фреймворков, немного больше узнать о PHP(который, кстати, немного тоже рассматривается в рамках этого курса), Python, и софте для разработки UI/UX, вроде Adobe xd.
Цена курса невысокая, длительность — что надо, и самое главное: охватываются все необходимые темы. Очень хороший курс. Материал подаётся плавно, местами с рывками вперёд, но эти рывки необходимы, это своеобразные барьеры, которые хочется преодолеть, чтобы подсмотреть, что ждёт дальше. Курс рекомендую! Спасибо Юрию за составление такой программы обучения, профессионализм и отзывчивость!
Ольга Бейл
Фрилансер
HTML верстка 6-й поток
За чем пришла на курс
Мне приходится часто ездить, и я задумалась о смене профессии на фриланс.
Результат
Теперь я разбираюсь в предмете и моя цель — накопить опыт работы в новой сфере и углублять знания!
Отзыв
С момента оформления и до начала занятий у вас будет время, чтобы ознакомиться с видео с вводным материалом и о том, как подготовить свой компьютер к работе, так что уже будет понимание самых основ. Курс очень насыщенный (см. программу на сайте), материал подается интересно и в тоже время доступно, очень много инфо и для самостоятельного развития.
Курс интересный, позволяет за короткое время и низкую стоимость освоить новую профессию, материала много и в разной форме, преподаватель и куратор курса всегда на связи и помогут, да и вообще все на курсе веселые и отзывчивые! =
Борис Нестеров
HTML верстка 6-й поток
За чем пришел на курс
Сам процесс онлайн обучения считал не очень привлекательным, потому что при выборе курсов опираться можно лишь на шаблонное описание программы обучения и на сайт автора. Выбирал несколько недель, кое-где оставлял заявки, но везде отказывался по разным причинам. И тут наткнулся на симпатичный сайт Юрия. Оставил заявку, списался в контакте, появились проблемы по времени, так как середина учёбы совпадала с моим отъездом, на что Юрий предложил очень увесистые доводы остаться.
И тут наткнулся на симпатичный сайт Юрия. Оставил заявку, списался в контакте, появились проблемы по времени, так как середина учёбы совпадала с моим отъездом, на что Юрий предложил очень увесистые доводы остаться.
Результат
Получил знания, которые пригодятся на практике.
Отзыв
Уроки построены логично, есть обратная связь со слушателями, затрагиваются моменты, которые пригодятся в будущем. В общем уверенно могу сказать, что оно того стоит. Скайп-чат с группой и пройденный материал останется у вас, и это вообще джек-пот! Юрию желаю успехов и плюсиков в чат!
Марк Салабутин
HTML верстка 5-й поток
За чем пришел на курс
Освоить профессию HTML-верстальщика.
Результат
После того как прошёл курс «Верстка сайтов HTML5/CSS3» я получил огромное количество полезного материала поданного в интересной форме, который пригодится в карьере веб-разработчика.
Отзыв
Благодаря тому, что автор имеет отличные навыки преподавателя, каждый урок был увлекательный и лёгкий для понимания. Юрий всегда отвечал на мои вопросы и помогал разобраться с любыми проблемами. Грамотно построенные домашние задания, при выполнении которых я укреплял знания полученные на вебинарах. Данный курс включал в себя очень актуальные темы, которые ценятся работодателями в сфере веб-разработки. Огромное спасибо Юрию за данный курс, так как это отличная возможность получить актуальную и востребованную профессию.
Юрий всегда отвечал на мои вопросы и помогал разобраться с любыми проблемами. Грамотно построенные домашние задания, при выполнении которых я укреплял знания полученные на вебинарах. Данный курс включал в себя очень актуальные темы, которые ценятся работодателями в сфере веб-разработки. Огромное спасибо Юрию за данный курс, так как это отличная возможность получить актуальную и востребованную профессию.
Ольга Нарыжная
HTML верстка 5-й поток
За чем пришла на курс
Я имела представление о HTML и CSS из различных бесплатных ресурсов, но верстать что-то более-менее серьезное не могла.
Результат
На курсе мы продвигались от простого к сложному, и это помогло мне упорядочить имеющиеся знания и приобрести новые, а также получить практический опыт верстки. Теперь я смело могу взяться за вёрстку не очень сложного шаблона с элементами Java script, и самое главное — я знаю, куда мне двигаться дальше, чтобы оттачивать свои знания.
Отзыв
Для меня данный курс оказался очень полезным и эффективным. На практике мы сверстали несколько работ, причем все непонятные моменты Юрий разъяснял очень подробно в индивидуальном порядке. Ценно и то, что помимо HTML и CSS мы рассмотрели полезные инструменты разработчика, о которых я и не догадывалась. От души благодарна Юрию за его труд, желаю творческих успехов, и надеюсь на дальнейшее общение.
На практике мы сверстали несколько работ, причем все непонятные моменты Юрий разъяснял очень подробно в индивидуальном порядке. Ценно и то, что помимо HTML и CSS мы рассмотрели полезные инструменты разработчика, о которых я и не догадывалась. От души благодарна Юрию за его труд, желаю творческих успехов, и надеюсь на дальнейшее общение.
Татьяна Solange
HTML верстка 4-й поток
За чем пришла на курс
Пришла на курс с нулевыми знаниями в области веб-дизайна, чтобы начать самой создавать веб странички грамотно и интересно.
Результат
Осталась с приятными впечатлениями, копилочкой идей, и с багажом знаний и навыков.
Отзыв
Очень благодарна Юрию за терпение, за подробные, конструктивные разъяснения. Курс великолепен и максимально наполнен всем необходимым. Конечно, курс прошёл в интенсивном режиме, зато очень эффективно. Так что всем желающим познать тайны HTML и CSS очень рекомендую. Говорят, время — деньги, потому не стоит растрачивать время на поиски тьюториалов — всё есть в одном курсе. Еще раз спасибо нашему учителю
Еще раз спасибо нашему учителю
Сергей Галена
Менеджер
HTML верстка 4-й поток
За чем пришел на курс
Начинал курс с нулевыми знаниями в область HTML, CSS да и вообще всего, что касается разработки веб-страниц, Landing page и.т.д. На работе возникла потребность в освоение нашей фирмы интернета. Подумали , посовещались, и решили, что-то найти, подходящее для изучения
Результат
Благодаря такому интенсиву очень хорошо произошло запоминание принципов и алгоритмов верстки сайтов.
Отзыв
Главные фишки в курсе:
1. Его продуманная последовательность от самых основ, до библиотек, фишек.
2. Интенсивность курса, несмотря на очень большой объем работы.
Хотел бы порекомендовать этот курс всем — абсолютно всем — от начинающих до квалифицированных специалистов.
Александр Шандыга
HTML верстка 4-й поток
За чем пришел на курс
Начинал изучать верстку сам. Прошёл почти до конца онлайн тренажёр на codecademy, смотрел тюториалы на YouTube, по частицам собрал некоторые знания. Но как то все в перемешку было, хотя думал что уже достаточно много знаю. В теории вроде нормально разбирался, а на практике не очень получалось.
Но как то все в перемешку было, хотя думал что уже достаточно много знаю. В теории вроде нормально разбирался, а на практике не очень получалось.
Результат
Курс помог структурировать уже имеющиеся знания + приобрести новые навыки. Главное понял и немного изучил сам процесс верстки.
Отзыв
Я доволен курсом и преподавателем. Хочется отметить, что Юрий всегда готов помочь, то есть в «нерабочее время».
Анна Косаревская
HTML верстка 4-й поток
За чем пришла на курс
Хотела изучать HTML и CSS, но не знала, с чего начать, вернее, с какой стороны подойти к такому «зверю».
Результат
Курс был отличным стартом и дал тот объем знаний, который теперь позволяет мне УВЕРЕННО погружаться в более глубокое изучение HTML и CSS. Теперь меня не пугают никакие title, div, webkit, ul, meta, bootstrap, font-weight, padding и другие неведанные мне ранее звери)))
Отзыв
Если вы новичок, то данный курс вам очень подойдет. Вы сразу окунетесь в самую суть процесса и быстро увидите результаты своих стараний — не сложные рабочие странички на вашем же сайте. Но это не всё, в процессе обучения задания будут усложняться, и углубляться, и в конечном итоге вы будете в силах создавать свои полноценные рабочие страницы с оригинальным дизайном и некоторыми забавными «примочками». Спасибо Юрию за терпение и внимание к участникам курса!
Но это не всё, в процессе обучения задания будут усложняться, и углубляться, и в конечном итоге вы будете в силах создавать свои полноценные рабочие страницы с оригинальным дизайном и некоторыми забавными «примочками». Спасибо Юрию за терпение и внимание к участникам курса!
Антон Погребцов
HTML верстка 6-й поток
За чем пришел на курс
Нужны были чёткие знания, для начала работы в html.
Результат
Прочувствовал на своей шкуре, что такое html, css, photoshop и прочее добро. Познакомился с кучей технологий, которые облегчают жизнь и гарантируют адаптивность верстки для различных браузеров и устройств. Вообще по окончанию вышел после курса с высоко поднятой головой.
Отзыв
Курс очень интенсивный информации много, запомнить трудно все сразу, поэтому ни в коем случае нельзя халтурить, и выполнять домашние задания нужно в срок, нельзя отставать ни в коем случае. Курс отлично структурирован.
Анна Козлова
HTML верстка 4-й поток
За чем пришла на курс
Были нужны знания по веб-разработке. Нужна была практика (очень много практики) + ментор, который бы направил на нужную информацию.
Нужна была практика (очень много практики) + ментор, который бы направил на нужную информацию.
Результат
Разобралась в трудных моментах с версткой и теперь, не используя туториалы и уроки, могу спокойно верстать страницы используя фрэймеворки и без них. Наконец нашла человека, который бы дал хороший стартовый пинок для работы в верстке =)).
Отзыв
Этот курс хорош для совсем начинающих и для тех кто не первый раз видит HTML и CSS. Хотелось бы еще раз сказать большое спасибо за терпение и время которое Юрий потратил на объяснения одних и тех же вещей помногу раз. Помогло (и все еще помогает) это все-таки.
Инна Коломиец
HTML верстка 2-й поток
За чем пришла на курс
Усовершенствовать свои знания.
Результат
Знания верстки у меня уже были, но благодаря курсу я смогла узнать все тонкости, разобраться в деталях, более подробно изучить все нюансы. Сейчас я уже изучаю php и интеграцию готовой верстки на bitrix, но когда у меня возникают вопросы по верстке, я без сомнения обращаюсь к Юре, он всегда поможет и подскажет, за что я очень благодарна.
Отзыв
Хочу порекомендовать этот курс всем, кто хочет учить html и css с нуля, а также тем, кто хочет усовершенствовать свои знания.
Отмечу, что Юра отличный учитель, он очень доступно и понятно объясняет. Мне понравилось, что он очень правильно продумал структуру курса, благодаря чему курс очень легок в изучении и очень понятен. Детальное объяснение всех ошибок в д/з и видеозапись, это очень полезно и удобно. Записывайтесь на курс, не сомневайтесь, учитесь и все у Вас получится!
Сергей Кулаковский
HTML верстка 3-й поток
За чем пришел на курс
В разработке веб сайтов я видел перспективу открытия собственного дела, которое не требует больших вложений извне и способно подняться только с помощью хорошей идеи и в дальнейшем ее реализации. Начинал самостоятельное изучение HTML , CSS и на протяжении месяца я уже имел некоторый результат, успел сверстать 3 небольшие странички. Но мне мое продвижение показалось очень долгим, я прекрасно понимал, что в изучении чего-либо нового нужен опытный наставник
Результат
Сейчас после прохождения курса я имею все необходимое для того чтобы сверстать почти любую страничку, дело остаётся только в практике. Чем больше практики, тем лучше закрепляются обретенные знания.
Чем больше практики, тем лучше закрепляются обретенные знания.
Отзыв
Начали мы учить все с азов, и уже с первого занятия начали применять полученные знания на практике. С каждым занятием получали все больше новых знаний, все больше новых источников с сопутствующими материалами. В начале изучения у меня было около двух закладок по изучению данной профессии, сейчас у меня их более 48.
За время курса было сверстано несколько страничек, каждая из которых предоставляла возможность закрепить пройдённый материал. С первого же занятия нам прививались правильные нормы верстки: семантичность страниц, читабельность кода, и многое другое. Был рассмотрен ряд сопутствующих программ, типа Photoshop , Brackets и Sublime.
Данный курс я очень рекомендую в качестве начала, если вас интересует данное направление. В конце концов, вы получаете хорошие базовые знания и опытного наставника, который даже после окончания курса готов оказать свою поддержку, помочь найти выход из трудных ситуаций, с которыми можно столкнуться при верстке.
Валерий Молчанов
HTML верстка 1-й поток
За чем пришел на курс
Хотел начать изучать html. До курса мои знания были на уровне «есть html, в нем есть какие-то теги, и из них получается страничка».
Результат
Сейчас, после прохождения курса, я могу сверстать практически любую страничку, при этом она будет семантична, и адекватно выглядеть на любом устройстве. Конечно, еще можно и нужно подучить всякие вещи, типа js, php, wordpress (если конечно ориентироваться на front-end разработчика широкого уровня), но благодаря курсу, и в частности Юрию, я получил достаточно мощный старт в знаниях (html5, css3, гриды, медиа-запросы, адаптивность, немного photoshop’а, и много сопутствующего), особенно в практике.
Отзыв
Прошел курс, и остался очень доволен. На занятиях, после прохождения базовых вещей, в качестве домашних задания, мы начали верстать странички по шаблонам, при том, шаблоны достаточно насыщенные — блоки, картинки, формы, меню. Сложно, сначала непонятно, но интересно. Опять же, спасибо Юрию: на любой вопрос, который возникал в процессе урока (как работает та или иная технология, или сервис), или в процессе выполнения домашнего задания, (почему какой-то блок, или меню не хочет выглядеть так, как их накодили), всегда был понятный подробный ответ, «объяснение на пальцах», почему именно так. В общем лично я остался доволен обучением, ни разу не пожалел вложенные деньги, все-таки инвестиции в себя, в свое образование и будущее.
Опять же, спасибо Юрию: на любой вопрос, который возникал в процессе урока (как работает та или иная технология, или сервис), или в процессе выполнения домашнего задания, (почему какой-то блок, или меню не хочет выглядеть так, как их накодили), всегда был понятный подробный ответ, «объяснение на пальцах», почему именно так. В общем лично я остался доволен обучением, ни разу не пожалел вложенные деньги, все-таки инвестиции в себя, в свое образование и будущее.
Виктория Рустамова
HTML верстка 2-й поток
За чем пришла на курс
Хотела начать изучение html и css. Пришла с практически нулевыми знаниями.
Результат
Получила знание и понимание, как сверстать страницу и основные моменты по созданию сайтов.
Отзыв
Понравился тренер, Юрий. Я не понимаю, откуда у него столько свободного времени?! Он был доступен практически в любой час, готов был ответить на вопросы, и в режиме он-лайн разобрать проблему — даже если это неурочное время! Рассказывал очень понятно, системно, не возникало ощущения «галопом по Европе». Все изучали, пока не будет понятно, и дз обязательно нужно было сделать и сдать. Если хотите начать изучение html и css, то советую этот курс!
Все изучали, пока не будет понятно, и дз обязательно нужно было сделать и сдать. Если хотите начать изучение html и css, то советую этот курс!
Сайт на html5 и сss3
Статья для заказчиков, которая простым языком рассказывает что ждать от сайтов на Html5 и почему фрилансеры Вас разводят на этом.
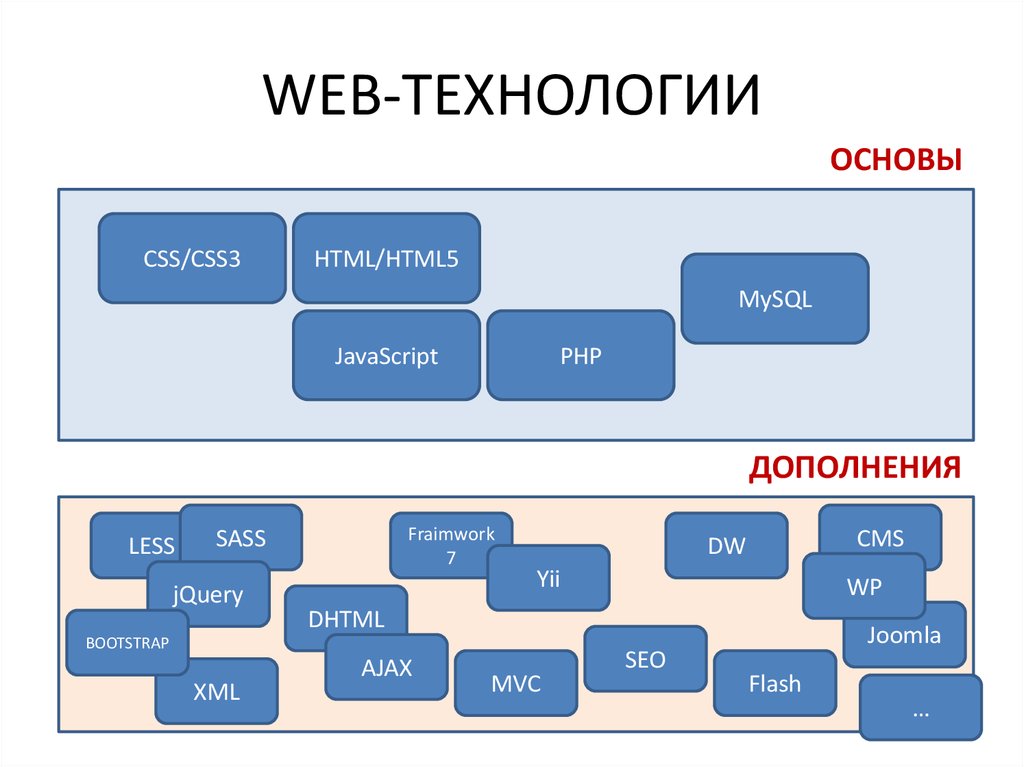
Вступление: Зачем нужен html и css?
Html и css — Это базовые языки в любом сайте, т.е. на них написан абсолютно любой сайт. Все остальные языки и системы управления нужны чтобы управлять этими двумя.
Вывод: Html и Css действительно очень важные части сайта, поэтому нужно знать как они работают.
В чем главный обман, при создании сайтов на html5 и css3?
Если заказчик спрашивает меня делаю ли я сайты на html5 и css3, то это значит он вообще ничего не понимает в сайтах, но хочет чего-то модного.
1) На самом деле Html5 и css3 появились и применяются уже несколько лет. Как вообще появляются новые версии языка? Это все из-за заказчиков. Каждый год все хотят все более оригинальные сайты, нестандартные дизайны и т.д. Но реализовать на практике то что создал мозг креативного дизайнера бывает очень и очень сложно! Причем речь идет об очень простых вещах: Например изображение с закругленными углами! Кажется банальность? Но еще 2 года назад эта задача вызывала кучу проблем! Поэтому производители браузеров договорились между собой и внесли изменения в свои браузеры. Таким образом появилось новое свойство css, которое отвечает за скругление углов.
Каждый год все хотят все более оригинальные сайты, нестандартные дизайны и т.д. Но реализовать на практике то что создал мозг креативного дизайнера бывает очень и очень сложно! Причем речь идет об очень простых вещах: Например изображение с закругленными углами! Кажется банальность? Но еще 2 года назад эта задача вызывала кучу проблем! Поэтому производители браузеров договорились между собой и внесли изменения в свои браузеры. Таким образом появилось новое свойство css, которое отвечает за скругление углов.
Получается, что очень многое из того, что Вы привыкли видеть по-умолчанию, это уже html5 и css3. Т.е. фрилансер может сделать просто текст с тенью или скругленные углы и сказать что Ваш сайт на html5 =)
2) В Html5 и Css3 появилось много вещей, которые облегчают жизнь разработчику, но заказчик не заметит никакой разницы.
Как видно из предыдущего абзаца новый стандарт языка появляется чтобы облегчить жизнь разработчикам. Например раньше все анимации делались на Javascript, а теперь есть возможность их делать на Css. Но Вам как заказчику какая разница на чем сделана анимация на Вашем сайте? Разве Вы сможете отличить одну от другой?
Но Вам как заказчику какая разница на чем сделана анимация на Вашем сайте? Разве Вы сможете отличить одну от другой?
3) Новые функции в разных браузерах могут работать по-разному.
К сожалению, новые свойства внедряются очень медленно. А некоторыми браузерами они не поддерживаются совсем, особенно это касается браузеров на мобильных телефонах и старых Internet Explorer. Тут многие молодые разработчики откровенно халявят и просто массово используют новые свойства, не проверяя их нигде. Заказчик же также проверяет сайт только в том браузере где сидит сам, вот и получается что 30% пользователей увидят Ваш сайт с ошибками.
Чем же полезен Html5 для сайта? Это важно знать!
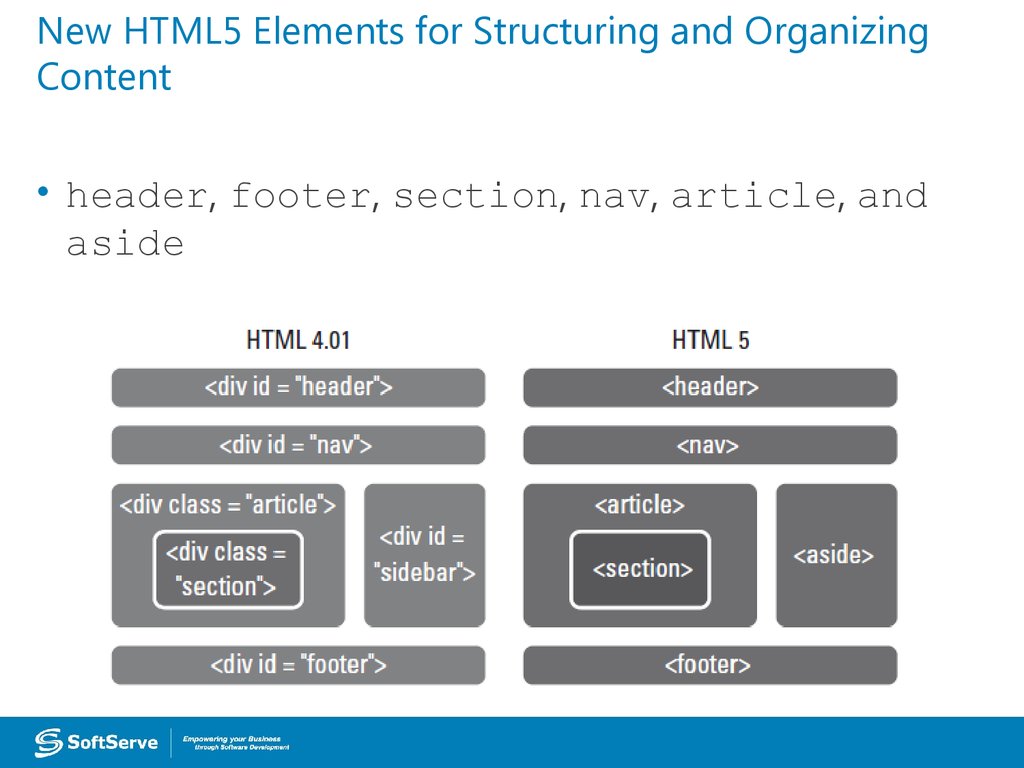
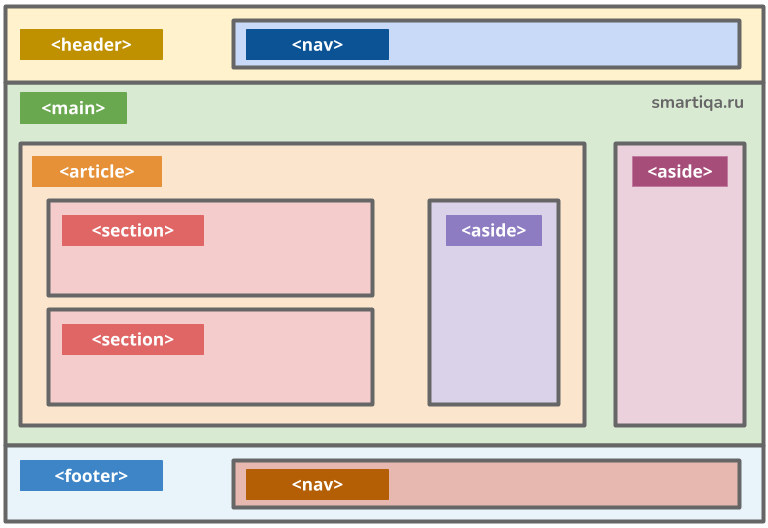
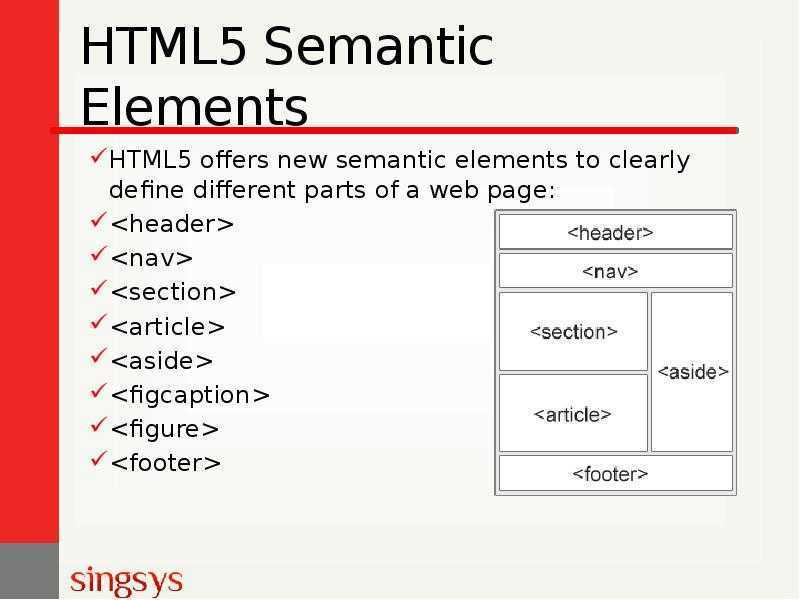
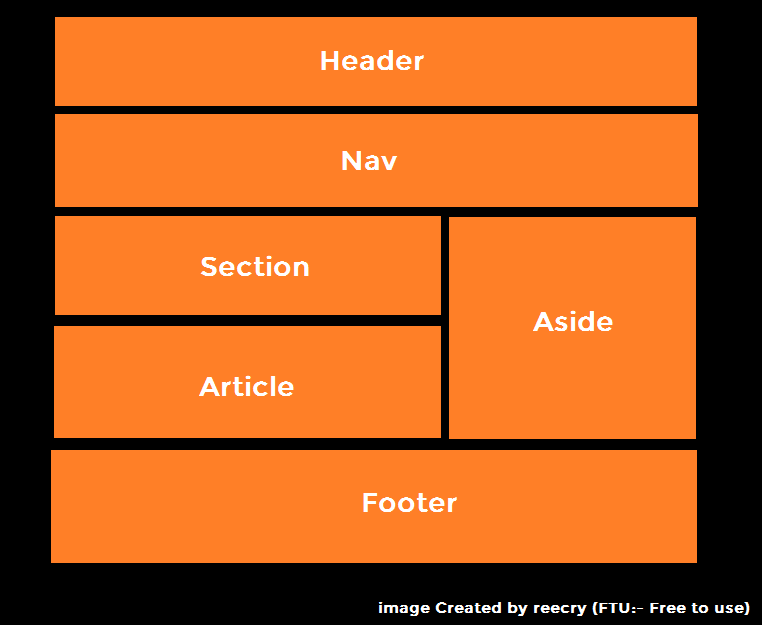
Html5 помогает продвижению! Представьте что на наш сайт пришел робот яндекса и пытается понять насколько этот сайт полезен и как высоко поставить его в поиске. Но у нас на каждой странице вверху шапка, внизу подвал, слева дополнительное меню и т.п. Каждый из Вас легко поймет что это все повторяется и на каждой странице одинаковое, а читать нужно только то что в центре. Роботы этого не понимают! В html5 появились специальные теги для обозначения каждого элемента Вашего сайта, они помогают понять роботу что является основным текстом страницы, а что побочной информацией! Этих тегов очень много и большинство Вам никогда не пригодится. Например, есть тег для первого вхождения термина в текст, который потом потом стал аббревиатурой.Теги, которые на 2015 год поддерживаются всеми браузерами и которые должны быть на сайте:
Роботы этого не понимают! В html5 появились специальные теги для обозначения каждого элемента Вашего сайта, они помогают понять роботу что является основным текстом страницы, а что побочной информацией! Этих тегов очень много и большинство Вам никогда не пригодится. Например, есть тег для первого вхождения термина в текст, который потом потом стал аббревиатурой.Теги, которые на 2015 год поддерживаются всеми браузерами и которые должны быть на сайте:
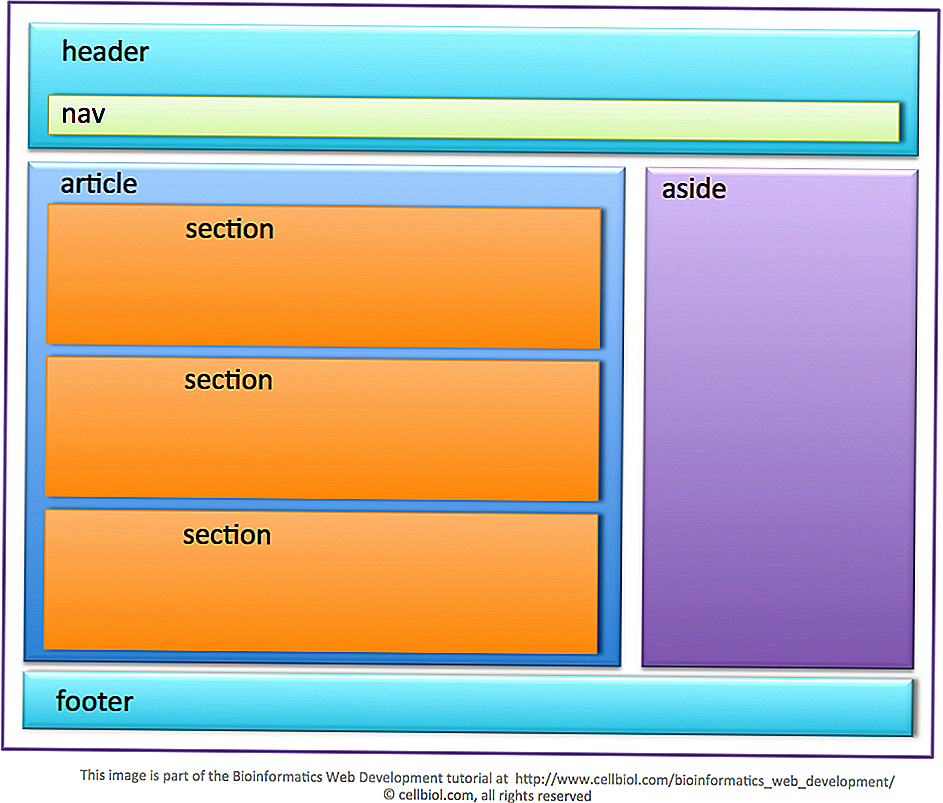
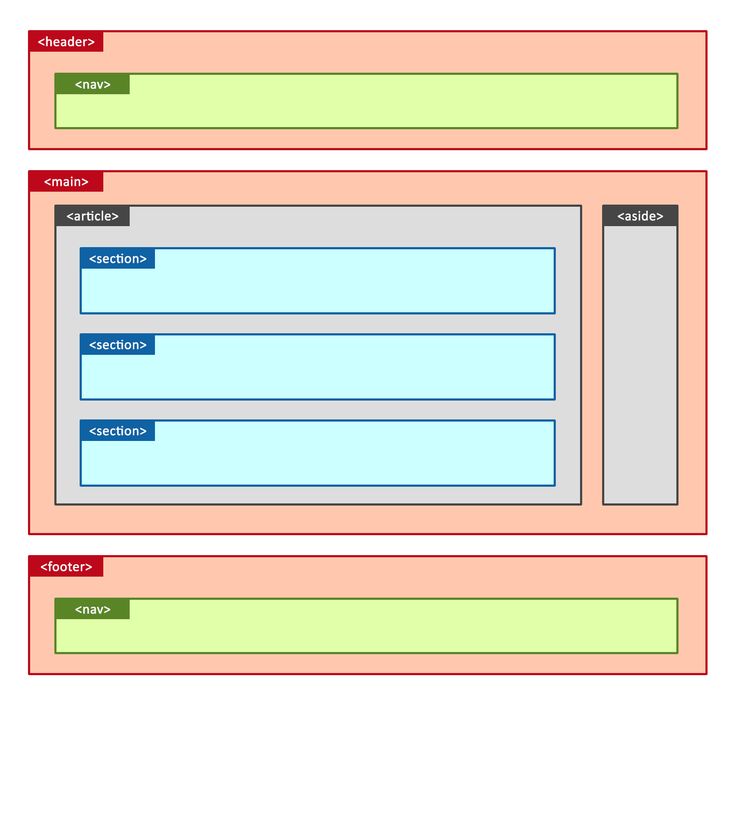
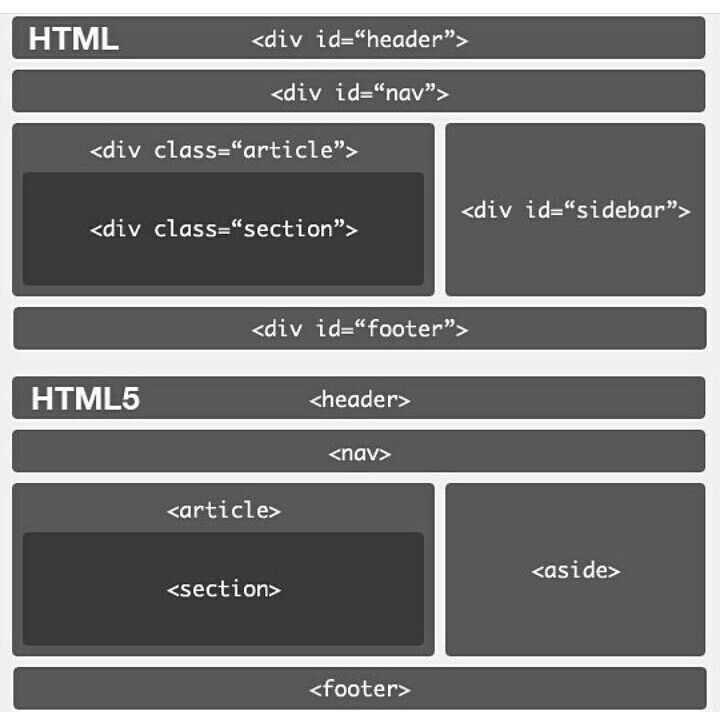
- nav — обозначает главное меню вашего сайта
- header — говорит поисковику, что это шапка сайта
- footer — подвал вашего сайта
- aside — боковая колонка с меню, рекламой и т.п.
- article — новость или статья. Используется для списка новостей. Т.е. если у Вас выносятся 3 последние новости на главную, то каждая должна быть в теге article.
- section — очень важный тег для одностраничников.
 Каждый отдельный блог должен быть в таком теге, а то поисковик вообще не понимает где у Вас кончаются условия доставки и начинается описание товара.
Каждый отдельный блог должен быть в таком теге, а то поисковик вообще не понимает где у Вас кончаются условия доставки и начинается описание товара.
Как проверить используются ли эти теги на Вашем сайте? Для этого я записал небольшое видео, которое появится очень скоро. Просто перешел на Win10 и программка для записи полетела =) Как только восстановлю, так сразу выложу.
Насколько это помогает — наш опыт. На самом деле какой-то объективной статистики нет, т.е. на данный момент никто Вам не скажет насколько Выше Ваш сайт станет в поиске, если в нем заменить все теги на новые, но один яркий пример у меня есть:
Параллельно мы ведем другой сайт, на котором публикуются новости и который есть в сервисе «Яндекс новости». Там мы конкурируем с сайтами, которые были разработаны гораздо раньше и над которыми работают гораздо более серьезные команды. Новости мы берем от этих же конкурентов и просто переписываем своими словами. Для Яндекса очень важна дата публикации новости, т. к. кто первый опубликовал, тот будет самым первым в списке СМИ.
к. кто первый опубликовал, тот будет самым первым в списке СМИ.
И вот тут вступает Html5: в нем появился новый тег для обозначения даты: date, он позволяет поисковикам показывать время создания новости вплоть до секунды, а обычным пользователям просто дату и час. У конкурентов же старый тег, который показывает только дату и час всем. Таким образом Яндекс с считал именно нас первоисточником и ставил нас выше конкурентов с своем списке.
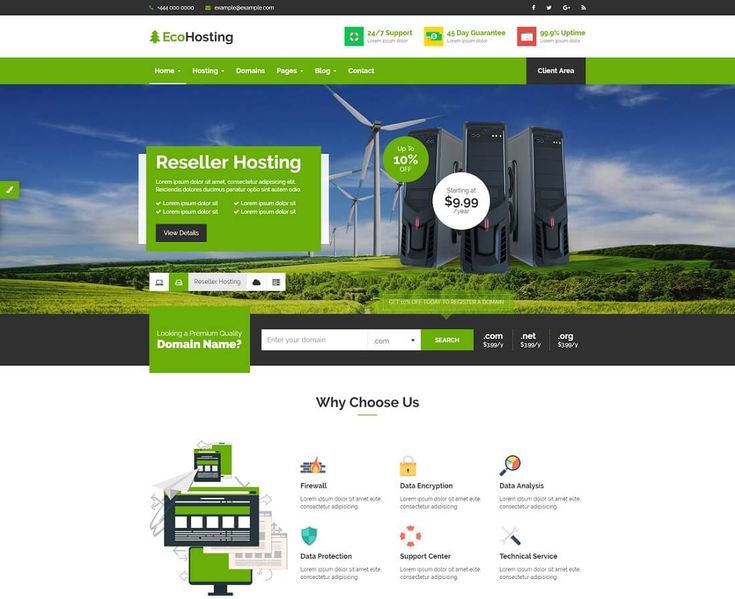
веб-сайтов Html5 — 89+ лучших идей веб-дизайна Html5 2022
71
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
52
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
48
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
23
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
52
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
41
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
32
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
13
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
10
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
10
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
3
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
16
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
37
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
12
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
17
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
3
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
36
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
4
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
17
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
2
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
3
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
4
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
27
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
3
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
3
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
3
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
2
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
2
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
2
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
3
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
3
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
2
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
3
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
2
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
2
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
46
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
18
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
20
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
13
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
13
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
17
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
10
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
7
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
2
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
2
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
Вы посмотрели 99 дизайнов и хотите еще один кусочек?
по ETПоиск идей для веб-сайтов
Веб-сайты HTML5 не подходят? Попробуйте что-нибудь еще:
Сайты разработки
HTML-сайты
Вход на веб-сайты
Одностраничные сайты
Веб-сайты главной страницы
Мобильные сайты
Одностраничные сайты
Ценовые сайты
Сайты целевых страниц
веб-сайты Magento
Веб-сайты панели инструментов
Веб-сайты для настольных компьютеров
Веб-сайты электронной коммерции
Сайты одежды
Сайты-портфолио
Сайты блогов
Видео сайты
Бизнес-сайты
Как создать дизайн сайта на HTML5
Если вам нужен потрясающий веб-сайт HTML5, который будет выделяться среди конкурентов, обратитесь к профессиональному дизайнеру. Найдите и наймите дизайнера, который воплотит ваше видение в жизнь, или проведите конкурс дизайна и получите идеи от дизайнеров со всего мира.
Найдите и наймите дизайнера, который воплотит ваше видение в жизнь, или проведите конкурс дизайна и получите идеи от дизайнеров со всего мира.
Начать конкурс
Дизайнеры со всего мира предлагают вам свои идеи. Вы предоставляете отзывы, оттачиваете свои фавориты и выбираете победителя.
Начать конкурс
Начать проект
Найдите идеального дизайнера, соответствующего вашему стилю и бюджету. Затем сотрудничайте один на один, чтобы создать собственный веб-сайт.
Начать проект
Узнайте больше о дизайне веб-страниц
4,6 в среднем от 2355 отзывы клиентов о веб-дизайне
Что отличает хороший веб-сайт HTML5?
Отличный веб-сайт показывает миру, кто вы есть, заставляет людей помнить вас и помогает потенциальным клиентам понять, нашли ли они то, что искали. Веб-сайты передают все это через цвет, форму и другие элементы дизайна. Узнайте, как сделать так, чтобы ваш веб-сайт HTML5 рассказывал историю вашего бренда.
Веб-сайты передают все это через цвет, форму и другие элементы дизайна. Узнайте, как сделать так, чтобы ваш веб-сайт HTML5 рассказывал историю вашего бренда.
Типы веб-сайтов
Существует 8 различных типов веб-сайтов. Узнайте, что они из себя представляют, чтобы решить, какие из них будут соответствовать вашим потребностям… Продолжайте читать
Как создать сайт
Создание веб-сайта может быть сложным. Это руководство шаг за шагом проведет вас через процесс создания веб-сайта… Продолжайте читать
Цвета веб-дизайна
Выбор правильных цветов веб-сайта может подчеркнуть сильные стороны вашего бизнеса и помочь вам привлечь нужных клиентов… Продолжайте читать
Дополнительные советы по веб-дизайну
Знакомьтесь с 10 сайтами, демонстрирующими возможности нового HTML
Представьте, что пришелец из космоса приземляется и задает этот вопрос обычному землянину. Как отреагирует землянин? Возможно, вкратце ответ будет примерно таким:
Как отреагирует землянин? Возможно, вкратце ответ будет примерно таким:
«Веб-сайт — это место в сети, где земляне могут получить информацию, развлечься, сделать покупки, найти номера телефонов, получить рецепты, прочитать новости и так далее.»
«Как выглядит сайт?» — может спросить космический пришелец.
«Ну, — говорит землянин, — веб-сайт немного похож на страницу из книги. Обычно там есть текст и картинки, но вместо того, чтобы перелистывать страницу, вы используете полосы прокрутки, которые прокручивают вниз, чтобы прочитать больше, или иногда вы можете использовать кнопки с надписью «Далее». На некоторых веб-сайтах также есть видео. Вы нажимаете кнопку, и видео воспроизводится».
Если бы землянин так отвечал на вопросы космического пришельца в 2012 или 2013 году, землянин давал бы по существу точную информацию. Однако появление HTML5 означает, что все, что мы привыкли видеть и делать в Интернете, может вскоре измениться. Даже наша базовая парадигма того, как должен выглядеть веб-сайт и что мы делаем на веб-сайте, скоро покажется нам столь же наивно невинной по отношению к силе технологий, как веб-сайт из 1995 года кажется нам сегодня.
Некоторые веб-сайты в 2014, 15, 20 и 20 25 годах выглядели примерно так же, как и сегодня. Новостные сайты, например, вероятно, по-прежнему будут содержать текстовые статьи, которые люди прокручивают, чтобы прочитать. Однако по мере того, как веб-дизайнеры и разработчики начинают изучать возможности HTML5, то, как мы просматриваем, читаем, играем и взаимодействуем со многими веб-сайтами, полностью изменится. Разрушьте старую парадигму того, что такое веб-сайт и что он делает; HTML5 собирается переопределить все это.
Анимация, видео и другие возможности HTML5
Есть веские причины сказать, что Стив Джобс изменил персональные компьютеры, какими мы их знаем. Помимо самых очевидных изменений, которые он внес через Apple, выступающую за первый смартфон и первый жизнеспособный планшет, он также кардинально изменил Интернет, отказавшись от использования Flash-плагинов для iPhone и iPad. Сначала его решение могло показаться безумием; к тому времени, когда вышел iPhone, Flash был почти повсеместным. Все использовали его. Джобс, однако, мог бы сказать руководителям Apple, которые спорили с ним из-за Flash, что-то вроде: «Если бы все твои друзья прыгали с моста, значит ли это, что ты тоже сделал бы это?»
Все использовали его. Джобс, однако, мог бы сказать руководителям Apple, которые спорили с ним из-за Flash, что-то вроде: «Если бы все твои друзья прыгали с моста, значит ли это, что ты тоже сделал бы это?»
У Джобса было много слов для Flash. Он назвал его глючным, виновником большинства сбоев Mac, заполненным дырами в безопасности и просто ленивым программированием. Однако в то время, когда он продолжал свои разглагольствования о Flash, 75 процентов онлайн-видео все еще полагались на Flash. Отказ от него казался безумием. Это было похоже на самоубийство. Тем не менее, он отказался от этого. Хотя он был не единственным сторонником разработки HTML5 в качестве замены Flash, он, вероятно, был самым важным и громким голосом в дискуссии. В 2011 году большинство основных браузеров были обновлены для поддержки HTML5; в 2012 году Adobe объявила о прекращении разработки Flash-плагина для мобильных устройств.
HTML5 объединяет JavaScript, HTML и CSS для более плавной и быстрой анимации и видео. Вместо того, чтобы требовать плагин, видео и анимация могут быть естественным образом встроены в веб-сайт. Это означает, что с HTML5 встраивание видео становится таким же простым, как встраивание фотографии.
Вместо того, чтобы требовать плагин, видео и анимация могут быть естественным образом встроены в веб-сайт. Это означает, что с HTML5 встраивание видео становится таким же простым, как встраивание фотографии.
Кроме того, HTML5 не использует файлы cookie, как в настоящее время большинство веб-сайтов. Программные объекты LocalStorage и SessionStorage, в которых хранятся строки данных, работают быстрее и безопаснее, чем файлы cookie. В частности, «SessionStorage» существует только до тех пор, пока длится сеанс пользователя; открытие новой вкладки или нового окна запускает новый сеанс. Кроме того, не вдаваясь в технические подробности, HTML5 также позволяет работать с базами данных.
Когда дело доходит до хранения данных, одна из особенностей HTML5, которая больше всего волнует разработчиков, — это то, как он взаимодействует с API. С HTML5 все приложение может кэшироваться в автономном режиме.
Flash полностью мертв?
Хотя Стив Джобс, вероятно, улыбается всем нам благодаря прогрессу HTML5, было бы неверным сказать, что Flash еще не умер. Даже после того, как Германия была окончательно разгромлена на пляжах Нормандии и стало ясно, что падение Третьего рейха — лишь вопрос времени, тем не менее война все равно затянулась более чем на год.
Даже после того, как Германия была окончательно разгромлена на пляжах Нормандии и стало ясно, что падение Третьего рейха — лишь вопрос времени, тем не менее война все равно затянулась более чем на год.
Точно так же Флэш видел свое вторжение в Нормандию. Тем не менее держится. Помните, что на протяжении многих лет Flash почти полностью доминировал в веб-видео и анимации; потребуется некоторое время, чтобы HTML5 заработал достаточно, чтобы сказать, что Flash мертв навсегда. На самом деле, несмотря на то, что Adobe смещает акцент на разработку инструментов HTML5, в то же время компания также внедряет инструменты Flash следующего поколения, чтобы попытаться удержать хотя бы часть рынка.
Новые HTML5-сайты, похоже, доказывают правоту Стива Джобса. Если приведенные ниже 10 веб-сайтов являются каким-либо признаком, то большинство разработчиков скоро перейдут с Flash на невероятные возможности HTML5 без плагинов.
1. Форма следует за функцией
URL: http://fff. cmiscm.com/#!/main
cmiscm.com/#!/main
Чонмин Ким — дизайнер корейского происхождения, который живет в Нью-Йорке и является старшим дизайнером и разработчиком. для Первенца Мультимедиа. Его компания работает для таких компаний, как Sony, Cadillac и Pepsi. Однако Ким может быть более известен своей личной работой, чем коммерческой; его сайт «Форма следует за функцией» представляет собой коллекцию захватывающих и захватывающих «интерактивных впечатлений», которые показывают, насколько далеко может зайти HTML5. Удостоенный наград сайт включает вращающееся колесо навигации на главной странице, где каждый интерактивный опыт представлен карточкой. При нажатии на карточку открывается интерактивный опыт. Каждый из них — это произведение искусства и шанс довести HTML5 до предела.
Некоторые художественные интерактивные работы Кима вдохновлены работами известных художников. Например, «Люди под дождем» — интерактивная версия одноименной знаменитой картины Рене Магритта. «Смешение оттенков» основано на сетке суповых банок Энди Уорхола, а «Цветная пикселизация» использует в качестве основы «Звездную ночь» Ван Гога.
Каждая часть позволяет пользователю взаимодействовать с работой Ким. В «Людском дожде» пользователь может изменить направление силуэтов мужчин, когда они падают с верхней части экрана; «Wiper Typography» позволяет пользователю управлять направлением и скоростью воображаемой щетки стеклоочистителя, когда она выталкивает буквы на экран и за его пределы.
2. Parallax.js
URL: http://wagerfield.github.io/parallax/
Параллаксная прокрутка, для непосвященных, — это техника анимации, которая используется с 1940-х годов для усиления ощущения глубины. в двумерной среде. По сути, фоновые изображения прокручиваются на экране медленнее, чем изображения переднего плана. Со времен Atari разработчики видеоигр использовали прокрутку параллакса, чтобы сделать видеоигры более захватывающими.
Механизмы параллакса использовались дизайнерами веб-сайтов для создания интригующих, часто одностраничных веб-сайтов, которые используют подход повествования в своей навигации, чтобы посетитель почти бесконечно прокручивал одну страницу. Как и в оригинальной технике анимации с прокруткой параллакса, фоновые изображения часто перемещаются с другой скоростью, чем изображения переднего плана на этих сайтах, или закрываются слоем переднего плана, когда пользователь прокручивает страницу вниз. На других сайтах с параллаксом длинная прокрутка страницы плавно перемещает пользователя от одного интерактивного взаимодействия на сайте к другому.
Как и в оригинальной технике анимации с прокруткой параллакса, фоновые изображения часто перемещаются с другой скоростью, чем изображения переднего плана на этих сайтах, или закрываются слоем переднего плана, когда пользователь прокручивает страницу вниз. На других сайтах с параллаксом длинная прокрутка страницы плавно перемещает пользователя от одного интерактивного взаимодействия на сайте к другому.
Parallax.js — это API JavaScript, который позволяет веб-разработчикам создавать эффекты параллакса. Однако, в отличие от многих современных движков параллакса, Parallax.js, разработанный Мэттом Вагерфилдом и Клаудио Гуглиери, создает сайты с прокруткой параллакса, которые автоматически реагируют на ориентацию мобильного устройства и размер экрана. Кроме того, Wagerfield и Guglieri сделали свой движок параллакса открытым исходным кодом, что позволяет любому дизайнеру загрузить и использовать движок.
Демо-сайт для движка Parallax.js — это URL-адрес, указанный выше. Он использует HTML5 и CSS3, а также JavaScript для своих художественных, красивых анимаций и эффектов.
3. Idis
URL: http://ididthis.idispharma.com
Не все в мире имеют легкий доступ к необходимым лекарствам. Некоторые лекарства настолько специфичны или необычны, что их приходится доставлять из других частей земного шара для лечения пациентов. К тому времени, когда оформляются разрешения и оформляются документы для государственных органов, контролирующих такие лекарства, для пациентов часто бывает уже слишком поздно. В таких местах, как Соединенные Штаты, это обычно не проблема. Однако в таких странах, как Китай, Индия, Пакистан и другие развивающиеся страны, это большая проблема. Более того, даже в Соединенных Штатах и других развитых странах труднодоступность редких лекарств может привести к острой нехватке лекарств. Только в 2011 году в США не хватало 251 лекарства 9.0003
В этот фармацевтический вакуум ступила Idis, британская фармацевтическая компания. Idis сама не занимается производством лекарств; Idis работает как мост между врачами, больницами, их пациентами, правительствами и фармацевтическими компаниями. Полагаясь на Idis, некоторые врачи, пациенты и больницы смогли удовлетворить свои потребности в лекарствах всего за несколько дней, по сравнению с неделями или даже месяцами, которые могли бы потребоваться для получения доступа к этим лекарствам без помощи компании.
Полагаясь на Idis, некоторые врачи, пациенты и больницы смогли удовлетворить свои потребности в лекарствах всего за несколько дней, по сравнению с неделями или даже месяцами, которые могли бы потребоваться для получения доступа к этим лекарствам без помощи компании.
Сегодня у Idis есть новый веб-сайт на базе HTML5, на котором рассказывается очень человеческая история, стоящая за фактами и цифрами нехватки наркотиков. Сайт «Я сделал это с Idis» не является основным веб-сайтом компании; скорее, он представляет «человеческую сторону» истории компании Idis. Действительно, слоган веб-сайта — «Человеческие истории надежды и выживания по всему миру».
Посетителей сайта сразу же встречает ряд изображений в стиле аккордеона; щелчок по любому изображению расширяет фотографию по всему экрану. На расширенной фотографии появляется карта и имя человека, например «История Сары». При повторном нажатии посетитель получает дополнительную информацию о медицинской истории этого конкретного человека. В случае с Сарой большую часть верхней части экрана занимает видео, показывающее Сару, интервью с людьми из ее жизни и счастливый финал, в котором Идис спасает положение. Под видео представлена более простая версия истории, основанная на тексте и фотографиях.
В случае с Сарой большую часть верхней части экрана занимает видео, показывающее Сару, интервью с людьми из ее жизни и счастливый финал, в котором Идис спасает положение. Под видео представлена более простая версия истории, основанная на тексте и фотографиях.
Помимо главной страницы фотографий в стиле аккордеона, небольшого логотипа Idis в верхней левой части экрана, еще одной кнопки вверху с простой надписью «Информация» и двух ссылок на социальные сети: «Я сделал это с Сайт Idis» не имеет другой навигации. Здесь нет нижних колонтитулов, меню, контактной информации компании и тому подобного. Вместо этого посетители интуитивно направляются к кнопке «Информация», если они хотят узнать больше. Появится короткая страница только вверху сгиба с основной информацией о компании, ссылкой на ее брошюру и адресом электронной почты. Таким образом, сайт является прекрасным примером того, как часто меньше может быть лучше, когда дело доходит до дизайна веб-сайта.
4. HotelStyle
URL: http://www. hotelstyle.biz/
hotelstyle.biz/
Если персонаж Мела Гибсона, Безумный Макс, в какой-то момент после апокалипсиса решил заняться бизнесом в качестве модельера, его одежда коллекции и его модели-мужчины могли бы выглядеть примерно так же, как в HotelStyle. Для остальных это может не показаться высокой модой, но модные тенденции зародились в Италии на протяжении поколений, где и находится HotelStyle. Компания, у которой есть магазины в Вероне, Болонье, Андрии, Бишелье и других городах Италии, предлагает модные вещи, которые можно ожидать от современного Джека Керуака или Аллена Гинзберга. Узкие синие джинсы, необычные сочетания спортивной куртки и футболки, джинсовой ткани и кожи в байкерском стиле – вот виды мужской одежды, предлагаемые HotelStyle.
Как и его модные товары, сайт HotelStyle прост и почти мятежен. Как и многие сайты в наши дни, в отличие от сайта Idis, описанного выше, HotelStyle предпочел ошибиться, предоставив посетителям слишком мало информации, а не слишком много. На этом сайте нет ни пресс-релизов, ни блога, ни привлекательной страницы «о нас». Сайт скудный, заполнен в основном фотографиями, видео и длинными страницами с вертикальной прокруткой, которые рассказывают историю HotelStyle, а также одного бородатого мужчины-модели в стиле Duck Dynasty, одетого в разные наряды. Ни одна из традиционных тактик SEO не встречается на сайте HotelStyle. Вместо того, чтобы использовать для этого веб-сайт, HotelStyle использует свою учетную запись Facebook, чтобы поддерживать постоянный диалог со своими клиентами.
Сайт скудный, заполнен в основном фотографиями, видео и длинными страницами с вертикальной прокруткой, которые рассказывают историю HotelStyle, а также одного бородатого мужчины-модели в стиле Duck Dynasty, одетого в разные наряды. Ни одна из традиционных тактик SEO не встречается на сайте HotelStyle. Вместо того, чтобы использовать для этого веб-сайт, HotelStyle использует свою учетную запись Facebook, чтобы поддерживать постоянный диалог со своими клиентами.
С точки зрения дизайна сайт HotelStyle легкий и быстро загружается благодаря своему минимализму. Однако трудно представить, чтобы аналогичный сайт, созданный с использованием Flash, имел такое быстрое время загрузки. Опять же, HTML5 хвастается на сайте HotelStyle; независимо от того, одеваются зрители как Безумный Макс или нет, чистый, причудливый сайт станет желанным отличием от традиционных сайтов о моде.
5. Kennedy + Castro
URL: http://www.kennedyandcastro.com/en/
Неудивительно, что дизайнерские фирмы и рекламные агентства максимально используют новейшие технологии и тенденции дизайна. . Поэтому неудивительно, что Kennedy + Castro, рекламное агентство, основанное в Лондоне и имеющее офисы в этом городе, Риме и Нью-Йорке, имеет впечатляющий, необычный, беззаботный, но внушающий благоговейный трепет веб-сайт.
. Поэтому неудивительно, что Kennedy + Castro, рекламное агентство, основанное в Лондоне и имеющее офисы в этом городе, Риме и Нью-Йорке, имеет впечатляющий, необычный, беззаботный, но внушающий благоговейный трепет веб-сайт.
По прибытии на сайт появляется достойный модного словца слоган компании «Недостающее звено между брендами и людьми», за которым следует поэтичное, но расплывчатое описание того, чем занимается компания. Когда пользователь прокручивает страницу вниз, на экране начинает рисоваться мультяшный скелет свиньи. (Улавливаете символику? «Кеннеди + Кастро = Залив Свиней».) Чем больше пользователь прокручивает страницу вниз, тем больше начинает проявляться свинья. Начинают проявляться внутренние органы, помеченные разными частями навигационных кнопок сайта. Например, когда появляется сердце, метка уведомляет пользователя о том, что она представляет «Людей» компании. Кишки свиньи, как ни странно, представляют собой «Работы». Легкие представляют «Клиентов».
По мере того, как пользователь продолжает прокручивать страницу вниз, свинья полностью обретает плоть, вежливо покрывая себя и все свои органы пурпурной внешней кожей. Щелчок по одной из навигационных ссылок ниже, например «Люди», быстро снимает кожу со свиньи, открывает сердце и позволяет пользователю щелкнуть «Просмотр», после чего пользователь попадает на страницу «Люди».
Щелчок по одной из навигационных ссылок ниже, например «Люди», быстро снимает кожу со свиньи, открывает сердце и позволяет пользователю щелкнуть «Просмотр», после чего пользователь попадает на страницу «Люди».
Как будто эта необычная домашняя страница уже недостаточно странна, большинство отдельных страниц сайта имеют еще одну уникальную особенность: вместо прокрутки вниз для чтения дополнительного контента пользователи прокручивают экран. Например, на странице «Организация» пользователь может некоторое время прокручивать экран, читая различные лакомые кусочки, которые Кеннеди и Кастро сочли важными. Однако, если пользователю надоедает вся эта прокрутка, он или она всегда может перейти к определенным подразделам, используя кнопки навигации вверху. Еще раз, HTML5 доказывает, что на этом сайте он более универсален, чем Flash; в то время как Flash, вероятно, можно было бы использовать для достижения аналогичных эффектов, HTML5 может делать все это без плагина, что делает навигацию по сайту Kennedy + Castro на мобильном устройстве такой же простой, как и на традиционном компьютере.
6. tegut…
URL: http://www.tegut-flips.de/
Для тех, кто не читает по-немецки, tegut… Веб-сайт Universe более чем сбивает с толку во-первых. Что это продвигает? Это сайт по продаже детских раскрасок? Это немецкая версия Veggie Tales? Немного гугл-переводчика и Википедии позже ответ становится ясным: tegut… — это немецкий продуктовый магазин, немного высококлассный, вроде Whole Foods или Harris Teeter. Однако, в отличие от Whole Foods, органические продукты питания, на долю которых приходится 20 процентов доходов tegut…, выращиваются на органических фермах, принадлежащих самой сети продуктовых магазинов. Кроме того, в отличие от Whole Foods или любой другой американской или даже европейской сети супермаркетов, tegut… делает все возможное, чтобы обеспечить высочайшее качество своей мясной нарезки. Мясное ассорти в тегуте… не просто органическое; они слушали классическую музыку. Хотите верьте, хотите нет, но тегут… на самом деле играет классическую музыку в форме струнных квартетов.
Что касается сайта tegut… Universe, язык общения игривого дизайна веб-сайта, ярких цветов, интерактивных персонажей и фотографий детей предполагает, что этот сайт является удобной для детей версией основного сайта tegut….
Сайт открывается земным шаром. По всему миру разбросаны различные сцены, такие как городские пейзажи, особняк с привидениями и футбольный стадион. Когда пользователи нажимают на каждую сцену, они перемещаются к Земле и в саму сцену. Карточные изображения мяса, фруктов и овощей, каждое из которых имеет свое уникальное имя в зависимости от сцены, например, Chicky Goal на футбольном стадионе и Freddy Ice на городском пейзаже, разбросаны по всей сцене. При нажатии на них открывается более подробное описание персонажа; щелчок по карточке персонажа издает шум, голос или звук, который его представляет.
Хотя, несомненно, нужно быть немецким ребенком, чтобы в полной мере оценить дизайн и юмор сайта, даже не говорящие по-немецки могут весело провести время, просматривая различные символы и вставляя их описания в Google Translate. Благодаря HTML5 все эти анимационные эффекты выполняются без надоедливой полосы «загрузки» Flash.
Благодаря HTML5 все эти анимационные эффекты выполняются без надоедливой полосы «загрузки» Flash.
7. KOJO
URL: http://kojo.com.au/
Что там с креативными фирмами и мультяшными свиньями? Как и Kennedy + Castro, KOJO не объясняет точно, что он делает, но объясняет себя богатыми модными фразами о брендинге, коммуникации, связях, платформах и каналах. Однако тот факт, что компания более требовательна к аристократии, чем к четкому информированию о своих услугах, похоже, не беспокоит клиентов; в список ее клиентов входят такие хорошо известные корпорации, как Yamaha, Mitsubishi, Warner Bros. и L’Oreal, всемирно известные музыканты, а также многие другие клиенты с более низким уровнем международной известности.
Сам сайт намного проще, чем многие другие сайты в этом списке, и уж точно проще, чем сайт Кеннеди + Кастро. Большинство страниц отформатированы в стиле параллакса; однако домашняя страница состоит только из кнопок навигации. Хотя большая часть сайта проста и удобна для навигации, сами кнопки не помечены. Каждая кнопка на главной странице представляет собой значок без четкого объяснения того, что произойдет при нажатии на нее или куда она приведет пользователя. Значок ракетного корабля, например, представляет страницу «События», а знак фунта представляет цифровые проекты, над которыми работал KOJO.
Каждая кнопка на главной странице представляет собой значок без четкого объяснения того, что произойдет при нажатии на нее или куда она приведет пользователя. Значок ракетного корабля, например, представляет страницу «События», а знак фунта представляет цифровые проекты, над которыми работал KOJO.
8. La Grange
URL: http://la-grange.ca/
Вероятно, приятно знать, что фирма веб-дизайна La Grange, базирующаяся в Квебеке, не тестирует свой код на животных. Это сообщение — первое, с чем сталкивается пользователь, когда он или она переходит на веб-сайт La Grange. Хотя на сайте La Grange нет мультяшных свиней, есть много других животных: олени показывают себя почти везде, где пользователь заходит на сайт; другие животные, обитающие в лесах Квебека, такие как ястребы, волки и лоси, постоянно появляются на разных страницах.
На первый взгляд, сайт La Grange кажется «просто еще одним сайтом WordPress». Он похож на WordPress, с его чистой, простой навигацией и макетом в стиле портфолио. Однако несколько страниц раскрывают более сложный код HTML5, стоящий за сайтом La Grange. Например, на странице «Услуги» фотография баннера, которая сначала кажется статичным изображением, при ближайшем рассмотрении обнаруживает, что на ней изображены анимированные ветряные турбины. Эти маленькие штрихи демонстрируют не только то, как La Grange использует HTML5, но и доказывают, что компания — не просто маленькая безымянная дизайнерская фирма, штампующая сайты на WordPress.
Однако несколько страниц раскрывают более сложный код HTML5, стоящий за сайтом La Grange. Например, на странице «Услуги» фотография баннера, которая сначала кажется статичным изображением, при ближайшем рассмотрении обнаруживает, что на ней изображены анимированные ветряные турбины. Эти маленькие штрихи демонстрируют не только то, как La Grange использует HTML5, но и доказывают, что компания — не просто маленькая безымянная дизайнерская фирма, штампующая сайты на WordPress.
9. Turn.js
URL: http://www.turnjs.com/
Как и Parallax.js, Turn.js представляет собой библиотеку JavaScript, которая позволяет веб-дизайнерам и разработчикам в полной мере использовать возможности HTML5. Код, который работает на стандартных компьютерах, а также на некоторых планшетах и смартфонах, предоставляет дизайнерам новый способ представления старомодного содержания брошюры компании или аналогичных печатных рекламных материалов. Внедрив Turn.js, дизайнеры могут превратить цифровой контент в контент, похожий на бумажную брошюру, буклет или журнал. Пользователи могут не только переворачивать виртуальные страницы контента точно так же, как они перелистывают страницы буклета, они также могут нажимать на вкладки или увеличивать и уменьшать масштаб. Когда Turn.js комбинируется с другими библиотеками JavaScript, разработчики также могут размещать две переворачиваемые страницы на одной странице, анимировать страницы и добавлять различные другие специальные эффекты.
Пользователи могут не только переворачивать виртуальные страницы контента точно так же, как они перелистывают страницы буклета, они также могут нажимать на вкладки или увеличивать и уменьшать масштаб. Когда Turn.js комбинируется с другими библиотеками JavaScript, разработчики также могут размещать две переворачиваемые страницы на одной странице, анимировать страницы и добавлять различные другие специальные эффекты.
Разработчик Turn.js не La Grange или Kennedy + Castro. Вместо этого молодой веб-дизайнер из Венесуэлы не хвастается и не вычурно представляет свою библиотеку JavaScript. Сам сайт Turn.js представляет собой одностраничное испытание, и большая часть навигации отправляет пользователей только к закрепленному контенту дальше по странице. Шесть примеров того, что может сделать Turn.js, находятся вверху страницы; вторая страница под названием «Лицензирование» позволяет пользователям покупать код для своих коммерческих проектов.
10. El monstruo que no dejaba ir a los ninos de colegio
URL: http://www. elmonstruo.org/
elmonstruo.org/
Загрузка этого испаноязычного веб-сайта может занять минуту, но ожидание определенно того стоит. Это. В конечном итоге появляется веб-сайт с изображением во всю ширину с надписью «El monstruo que no dejaba ir a los ninos de colegio» («Монстр, который не пускал детей в школу») с кнопкой «Играть» поверх него. . Если добавить /en в конец URL-адреса сайта, зрители перейдут на англоязычную версию сайта. Нажав кнопку, пользователи увидят короткометражный фильм с картонным монстром, который на каждом шагу прерывает образовательные усилия картонных детей. Наконец, монстр преследует детей и их школьного учителя до края картонной скалы, где, когда кажется, что все потеряно, учитель, который все это время отчаянно пытался защитить детей, выхватывает свой смартфон и… ..
Разговоры о том, чтобы оставить зрителей на краю пропасти. Вместо того, чтобы продолжать, видео приближается к картонному смартфону, выделяя кнопки, которые дают различные предложения о том, как посетители веб-сайта могут помочь детям в развивающихся странах получить образование. Для посетителей сайта, проживающих в Испании, отправка текстового сообщения на номер, указанный в короткометражном фильме, отправит 1,20 евро в ЮНИСЕФ и приведет к завершению фильма. Сайт получил бы идеальные 10 баллов, если бы кнопки навигации под основным изображением фильма не были такими глючными. Эти кнопки лучше нажимать на главной странице до фактического запуска фильма.
Для посетителей сайта, проживающих в Испании, отправка текстового сообщения на номер, указанный в короткометражном фильме, отправит 1,20 евро в ЮНИСЕФ и приведет к завершению фильма. Сайт получил бы идеальные 10 баллов, если бы кнопки навигации под основным изображением фильма не были такими глючными. Эти кнопки лучше нажимать на главной странице до фактического запуска фильма.
Несмотря на сломанные кнопки навигации, концепция невероятно умна и показывает, что ЮНИСЕФ находит инновационные, высокотехнологичные способы связаться со своими донорами. После просмотра начала короткометражного фильма многие испанские пользователи, несомненно, отправят текстовое сообщение только для того, чтобы увидеть финал.
Заключение: Спасибо, Стив Джобс Инноваторы почти всегда закатывают глаза, прежде чем последующие разработки докажут их правоту. Когда Джобс начал разглагольствовать о Flash, большинство людей закатили глаза. Однако они не могли видеть то, что уже знал Джобс: HTML5 будет более чем способен продолжить работу с того места, на котором остановился Flash. Как показывают приведенные выше сайты, Flash не может сделать ничего такого, чего не мог бы сделать HTML5. Если есть что-то, в чем Flash лучше, чем HTML5, дальнейшая разработка, несомненно, закроет эти последние пробелы.
Как показывают приведенные выше сайты, Flash не может сделать ничего такого, чего не мог бы сделать HTML5. Если есть что-то, в чем Flash лучше, чем HTML5, дальнейшая разработка, несомненно, закроет эти последние пробелы.
Официальный захват Интернета HTML5 произойдет в 2014 году. Однако HTML5 уже поддерживается большинством настольных и мобильных браузеров. Тем временем HTML5.1, который будет предлагать исправления для частей HTML5, которые в настоящее время нестабильны, дебютирует в 2016 году.
Вот пример использования некоторых функций HTML5, упомянутых выше, на сайте www.magiclogix.com.
Готов ли ваш веб-сайт для HTML5? Что еще более важно, готовы ли вы воспользоваться всеми преимуществами HTML5?
Хассан Баваб, основатель и генеральный директор Magic Logix, агентства интегрированного маркетинга, является лидером в области передовых технологий и новаторским основным докладчиком/писателем, а также автором книги «Как работать с агентством цифрового маркетинга».
10 лучших адаптивных фреймворков HTML5
Bootstrap — популярная современная среда разработки интерфейсов и пользовательского интерфейса. Он многофункционален и будет иметь большинство вещей, которые вам понадобятся для разработки адаптивных сайтов и приложений. Bootstrap имеет адаптивный макет с 12 сетками, 13 настраиваемых плагинов jQuery для распространенных пользовательских интерфейсов, таких как карусели и модальные окна, настройщик Bootstrap и многое другое.
Bootstrap хорошо задокументирован, и этот проект с открытым исходным кодом широко освещается в блогах и на учебных сайтах. Учебники по Bootstrap
- Начало работы с Bootstrap (twitter.github.io)
- Twitter Bootstrap 101: Введение (webdesign.tutsplus.com)
Инструменты и ресурсы Bootstrap
| Инструменты/ресурсы | Описание |
| Сапоги | с открытым исходным кодом, бесплатные темы Twitter Bootstrap |
| Встроенный Bootstrap | демонстрация веб-сайтов и приложений, использующих Bootstrap |
| Совместимость с браузером Bootstrap | Таблица, показывающая, какие браузеры поддерживает Bootstrap |
| Создание Twitter Bootstrap | как создавался Bootstrap |
| WP-Bootstrap | — стартовая тема WordPress с открытым исходным кодом, созданная на основе платформы Bootstrap 9. 0659 0659 |
| Потрясающий шрифт | Иконочные шрифты, разработанные для Bootstrap |
| Официальная документация Bootstrap | |
Foundation — еще один популярный адаптивный интерфейсный фреймворк. С этой современной структурой HTML5 вы можете начать веб-дизайн либо с мобильных устройств, либо с больших экранов до мобильных размеров. Он имеет возможности быстрого прототипирования, адаптивную сетку и многое другое.
Foundation принадлежит ZURB, компании разработчиков продуктов, специализирующейся на предоставлении веб-решений. Foundation Tutorials
- Foundation Docs: Начало работы (zurb.com)
- Руководство для начинающих по Zurb Foundation (designshack.net)
- Погрузитесь в адаптивное прототипирование вместе с Foundation (alistapart.com)
- Быстрое прототипирование любого устройства с помощью Foundation (smashingmagazine.
 com)
com) - Быстрое создание прототипа для тестирования на любом устройстве (netmagazine.com)
Инструменты и ресурсы фонда
| Инструменты/ресурсы | Описание |
| Фонд: шаблоны HTML | шаблонов дизайна макета HTML, которые вы можете легко использовать |
| Шрифты Foundation Icons | полезный набор иконок пользовательского интерфейса |
| Основа: трафареты Omnigraffle | шаблон для ваших каркасов |
| Официальные документы Фонда | |
Skeleton — это простой и чистый адаптивный шаблон CSS для веб-сайтов и приложений HTML5. В нем есть только то, что вам нужно, и ничего лишнего. Некоторые примечательные функции: адаптивная сетка макета, стандартные медиа-запросы для свойств стиля CSS для вашего устройства, класс CSS для адаптивных элементов изображения, которые масштабируются вместе с сеткой макета, шаблон PSD для макетов вашего веб-дизайна и инструмент HTML5 для старые веб-браузеры.
Если вы хотите быстро приступить к работе с адаптивным дизайном, обратите внимание на этот проект с открытым исходным кодом. Skeleton Tutorials
- Создайте адаптивную, удобную для мобильных устройств веб-страницу с помощью Skeleton (designshack.net)
- Skeleton Boilerplate: PSD в HTML (1stwebdesigner.com)
- Введение в Skeleton CSS Boilerplate (youtube.com)
Инструменты и ресурсы скелета
| Инструменты/ресурсы | Описание |
| Тема скелета WordPress | Стартовая тема WordPress, написанная с использованием Skeleton |
| Примеры каркаса и расширения | Витринаи список проектов, построенных с помощью Skeleton |
| Официальная документация Skeleton | |
В 2010 году HTML5 Boilerplate стал одним из первых, а впоследствии и наиболее популярных инструментов веб-разработки с открытым исходным кодом для создания и запуска веб-сайтов и веб-приложений HTML5 в кратчайшие сроки. Это компиляция решений для веб-разработки, которые позволяют нашим сайтам поддерживать современные веб-браузеры. В HTML5 Boilerplate входит удобный для мобильных устройств HTML-шаблон, значки-заполнители, сбросы CSS для нормализации/стандартизации значений свойств таблицы стилей, стандартные медиа-запросы для популярных экранов просмотра, HTML5-шаблон для несовременных веб-браузеров и многое другое.
Это компиляция решений для веб-разработки, которые позволяют нашим сайтам поддерживать современные веб-браузеры. В HTML5 Boilerplate входит удобный для мобильных устройств HTML-шаблон, значки-заполнители, сбросы CSS для нормализации/стандартизации значений свойств таблицы стилей, стандартные медиа-запросы для популярных экранов просмотра, HTML5-шаблон для несовременных веб-браузеров и многое другое.
Руководства по HTML5 Boilerplate
- Официальное руководство по HTML5 Boilerplate (net.tutsplus.com)
- Пошаговое руководство HTML5 Boilerplate (youtube.com)
- Краткое руководство по HTML5 с Boilerplate (teamtreehouse.com)
Инструменты и ресурсы HTML5 Boilerplate
| Инструменты/ресурсы | Описание |
| HTML5 Boilerplate Showcase | Блог Tumblr с веб-сайтами и приложениями, использующими HTML5 Boilerplate |
| Мобильный шаблон | ответвление HTML5 Boilerplate специально для мобильных приложений |
| Сайты, использующие HTML5 Boilerplate | список веб-сайтов, использующих HTML5 Boilerplate |
| Официальная документация HTML5 Boilerplate | |
HTML5 KickStart — это один из самых новых продуктов на рынке. Это простой и удобный пакет файлов HTML, CSS и JavaScript, который обещает сэкономить часы работы разработчиков пользовательского интерфейса. HTML KickStart весит около 300 КБ и содержит в себе массу преимуществ: компоненты пользовательского интерфейса, такие как стильные кнопки и панели навигации, масштабируемые значки (с использованием шрифта Awesome), адаптивный макет сетки, компонент слайд-шоу с сенсорным экраном и так далее. Учебники HTML KickStart Tutorials
Это простой и удобный пакет файлов HTML, CSS и JavaScript, который обещает сэкономить часы работы разработчиков пользовательского интерфейса. HTML KickStart весит около 300 КБ и содержит в себе массу преимуществ: компоненты пользовательского интерфейса, такие как стильные кнопки и панели навигации, масштабируемые значки (с использованием шрифта Awesome), адаптивный макет сетки, компонент слайд-шоу с сенсорным экраном и так далее. Учебники HTML KickStart Tutorials
- HTML Руководство по началу работы KickStart (99lime.com)
Инструменты и ресурсы HTML KickStart
| Инструменты/ресурсы | Описание |
| Официальная документация HTML KickStart | |
Montage — это платформа HTML5 с открытым исходным кодом для создания современных приложений. Эта библиотека JavaScript использует декларативную привязку, которая легко помогает синхронизировать данные приложения и пользовательский интерфейс. В Montage также есть функция Blueprints для ассоциативного связывания метаданных с объектами вашего приложения — довольно изящная функция для работы с множеством динамических элементов страницы.
В Montage также есть функция Blueprints для ассоциативного связывания метаданных с объектами вашего приложения — довольно изящная функция для работы с множеством динамических элементов страницы.
Учебные пособия по монтажу
- Краткое руководство по монтажу (montagejs.org)
- Начало работы с Montage JS (youtube.com)
Инструменты и ресурсы для монтажа
| Инструменты/ресурсы | Описание |
| Приложения, созданные с помощью Montage | Галереяи демонстрация живых приложений, использующих Montage |
| Швабра | Инструмент с открытым исходным кодомдля минимизации файлов Montage и настройки пакетов Montage |
| Официальная документация Montage | |
7.
 SproutCore
SproutCoreSproutCore — это интерфейсная платформа для быстрого создания приложений HTML5. Он следует шаблону архитектуры MVC и обещает своим пользователям возможность создавать нативные пользовательские интерфейсы для Интернета. Учебники SproutCore
- Руководства SproutCore (sproutcore.com)
- Создание мобильных приложений с помощью SproutCore (ibm.com)
Инструменты и ресурсы SproutCore
| Инструменты/ресурсы | Описание |
| Витрина SproutCore | демонстраций и примеров в этом разделе веб-сайта SproutCore |
| Официальная документация SproutCore | |
8. Zebra
Zebra — это фреймворк с открытым исходным кодом, который использует холст HTML5 в качестве основы своих возможностей рендеринга. Zebra говорит, что его использование «не ракетостроение» и что вы можете начать работу за 5 минут. Учебники Zebra
Zebra говорит, что его использование «не ракетостроение» и что вы можете начать работу за 5 минут. Учебники Zebra
- Простое приложение Zebra с пользовательским интерфейсом (github.com)
- Как создать палитру цветов с помощью Zebra (zebkit.com)
Инструменты и ресурсы Zebra
| Инструменты/ресурсы | Описание |
| Шпаргалка по ООП | полезный ресурс для понимания концепции логики объектно-ориентированного программирования Zebra |
| Официальные документы Zebra | |
CreateJS — это набор библиотек и инструментов JavaScript с открытым исходным кодом для создания богатого интерактивного контента HTML5. Он состоит из 5 модульных библиотек JavaScript. Это поможет вам реализовать анимационные эффекты, поддержку аудио HTML5 на вашем сайте и многое другое.
Adobe, Microsoft и AOL спонсируют этот проект. Учебники по CreateJS
- Зона «Покажи и расскажи» / Дискуссия (createjs.com)
Инструменты и ресурсы CreateJS
| Инструменты/ресурсы | Описание |
| Демонстрации EaselJS | демонстрация возможностей одной из JS-библиотек CreateJS |
| Библиотеки CDN CreateJS | публичный CDN для обслуживания ваших файлов CreateJS |
| Официальные документы CreateJS | |
Less Framework — это современный интерфейсный фреймворк для создания адаптивных дизайнов. Подобно Skeleton (обсуждаемому выше), Less Framework фокусируется на том, чтобы быть простой и простой структурой сетки макета. Он имеет 4 готовых макета: «По умолчанию», «Планшет», «Мобильный» и «Широкий мобильный».
Учебные пособия по Less Framework
- Адаптивный веб-дизайн с HTML5 и Less Framework (sitepoint.com)
Меньше инструментов и ресурсов Framework
| Инструменты/ресурсы | Описание |
| Бескаркасная сетка | Концепция сетки, набор ресурсов и хорошая отправная точка для дизайнеров и разработчиков, использующих Less Framework | .
| Без сетки | полезное наложение сетки, помогающее разрабатывать макеты |
| Без направляющих 4 | Руководства по популярному программному обеспечению Adobe, которые помогут вам создавать макеты макетов |
| Официальная документация Less Framework | |
Сравнительная таблица
| Лицензия | Размер (МБ)* | CDN | Авторы | Твиттер | Основатель | Репо | Дата начала | |
| Twitter Bootstrap | Лицензия Apache v2. 0 0 | 3,15 | cdnjs BootstrapCDN | 235 | @twbootstrap 69 923 подписчика | Марк Отто, Джейкоб (толстый) | Гитхаб | авг 2011 |
| Фундамент | Лицензия Массачусетского технологического института | 2,20 | Нет | 237 | @foundationzurb 11 326 подписчиков | ЗУРБ | Гитхаб | сен 2011 |
| Скелет | Лицензия Массачусетского технологического института | 0,03 | jsDelivr | 14 | @dhg 6 676 подписчиков | Дэйв Гамаш | Гитхаб | май 2011 г. |
| Шаблон HTML5 | Несколько лицензий с открытым исходным кодом | .09 | Нет | 157 | @h5bp 28 221 подписчик | Пол Айриш | Гитхаб | апрель 2010 г. |
| HTML KickStart | Лицензия Массачусетского технологического института | 0,30 | jsDelivr | 11 | @htmlkickstart 308 подписчиков | Джошуа Гатке | Гитхаб | фев 2013 |
| Монтаж | Лицензия BSD | 0,89 | Нет | 24 | @montagejs 83 подписчика | Несколько | Гитхаб | Июль 2012 |
| SproutCore | Лицензия Массачусетского технологического института | 10,7 | Нет | 126 | @SproutCore 2999 подписчиков | Строб Инк. | Гитхаб | 2010 |
| Зебра | LGPL | 6,82 | Нет | 4 | @sandtube 0 подписчиков | Андрей Вишневский | Гитхаб | ноябрь 2012 г. |
| CreateJS | Неизвестно | Различные размеры | Библиотеки CDN CreateJS | 14 | @CreateJS 2972 подписчика | Несколько | Гитхаб | март 2012 г. |
| Без каркаса | Лицензия Массачусетского технологического института | 0,007 МБ | Нет | 2 | @lessframework 1461 подписчик | Джони Корпи | Гитхаб | июнь 2011 г. |
*Размер определяется как размер файла архива главного пакета на диске (в MS Windows)1417 200,000 доверие других маркетологов:
Revenue Weekly.

Зарегистрируйтесь сегодня
Какие адаптивные HTML5-фреймворки/шаблоны/инструменты вы используете?
Я выбрал эти 10 по количественным (т. е. активности разработчиков, популярности и т. д.), а также качественным (таким как репутация основателей и просто личные предпочтения) причинам. Это мой лучший выбор.
Я хотел бы узнать ваше. Пожалуйста, , напишите отзыв о вашей любимой платформе веб-разработки HTML5 с открытым исходным кодом или шаблоне , а также , расскажите о своем личном опыте работы с ним в комментариях ниже.
Узнайте, как создать простой веб-сайт HTML5
В этом учебном пособии вы узнаете, как создать простой веб-сайт HTML5 с использованием кода HTML5 и CSS с нуля.
Ознакомьтесь с демонстрацией
и , загрузите здесь! HTML5, новый веб-стандарт, принятый Apple, Google и многими другими, позволяет веб-разработчикам создавать улучшенную графику, типографику, анимацию и переходы, не полагаясь на сторонние подключаемые модули браузера (например, Flash). HTML5 полностью открыт и контролируется комитетом по стандартам, членом которого является Apple. HTML5 представляет ряд новых атрибутов, типов ввода, новых функций, простых опций и других элементов для вашего инструментария разметки.
HTML5 полностью открыт и контролируется комитетом по стандартам, членом которого является Apple. HTML5 представляет ряд новых атрибутов, типов ввода, новых функций, простых опций и других элементов для вашего инструментария разметки.
Шаг 1 : Это простой макет дизайна, который мы собираемся создать с помощью HTML5.
Шаг 2: Сначала создайте следующие файлы и папку
* index.html (Файл) — Здесь мы создадим базовый веб-сайт html5.
* style.css (файл) — Где определить стили для любого элемента HTML.
* images (папка) — используется для хранения изображений, используемых на базовом веб-сайте html5.
Шаг 3: Всегда запускайте веб-сайт Html5 с перед любым другим кодом HTML, чтобы браузер знал, какой тип документа ожидать.
Тип документа для HTML5 намного проще, чем в предыдущих версиях HTML. Тег не имеет закрывающего тега.
Шаг 4 : Следовательно, скелетная структура простого базового веб-сайта Html5:
<голова>
<тело>
Шаг 5: Html5 использует новые секционные и структурные семантические элементы, такие как
*
* (т. е. вместо
) — представляет раздел страницы, который ссылается на другие страницы или на части внутри страницы: раздел с навигационные ссылки.* <статья> — используется для представления статьи, которая является независимым/самостоятельным контентом на сайте.
* — представляет общий раздел документа. А также тематическая группировка контента, обычно с заголовком. Он может быть вложен в разделы, статьи или отступления.
* — представляет собой раздел страницы, содержащий не основное содержимое страницы, а некоторый контент, косвенно связанный с основным контентом.
* (т. е. от до
) — представляет заголовок раздела, который состоит из всех дочерних элементов от
до
элемента hgroup. На элемент указывают подзаголовки или подзаголовки.
* < div>





 Код css, который мы использовали для страницы нашего веб-сайта, находится ниже
Код css, который мы использовали для страницы нашего веб-сайта, находится ниже
 д. Здесь я собираюсь изменить цвет текста навигации/гиперссылки при ролловере и определить текст-украшение с подчеркиванием. Код можно увидеть ниже
д. Здесь я собираюсь изменить цвет текста навигации/гиперссылки при ролловере и определить текст-украшение с подчеркиванием. Код можно увидеть ниже
 — Комплект целевой страницы
— Комплект целевой страницы 24K
Просмотров
24K
Просмотров