23 HTML шаблона адаптивных страниц-заглушек / HTML шаблоны / Постовой
Рано или поздно все сталкиваются с необходимостью переделывать свои сайты или создавать новые. В начале разработки многие игнорирую создание страниц-заглушек и оставляют просто пустую страницу, в лучшем случае. Конечно же так делать нельзя, пользователь зайдя на ваш сайт не может знать, что вы делаете для него новые плюшки или супер модный дизайн и нужно вернуться немного позже. Это влечет за собой потерю постоянных посетителей и негативно сказывается на репутации компании. Поэтому отличным способом рассказать вашим посетителям, что сайт не умер, а находится в процессе реконструкции или разработки, будет создание заглушки. На такой странице вы можете рассказать, что в данный момент делаете с сайтом, когда он будет готов и предложить пользователям оставить свой Email, чтобы оповестить их об открытии сайта. Все это хорошо, но как всегда на разработку дизайна, верстку еще одной дополнительной страницы нет ни средств, ни времени. В такой ситуации можно воспользоваться уже готовыми решениями — шаблонами страниц-заглушек. В данной статье мы подготовили для вас подборку шаблонов которые могут быть использованы как в период технического обслуживания, так и перед запуском вашего сайта. И так, к вашему внимаю шаблоны для заглушек сделанные по последним тенденциям в веб-дизайне.
В такой ситуации можно воспользоваться уже готовыми решениями — шаблонами страниц-заглушек. В данной статье мы подготовили для вас подборку шаблонов которые могут быть использованы как в период технического обслуживания, так и перед запуском вашего сайта. И так, к вашему внимаю шаблоны для заглушек сделанные по последним тенденциям в веб-дизайне.
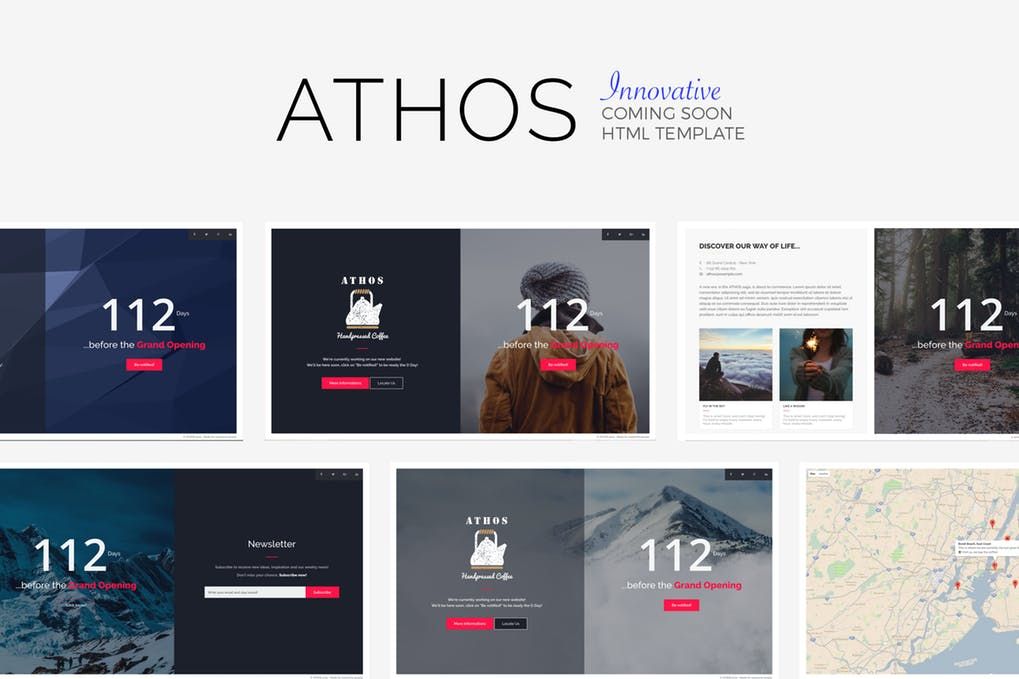
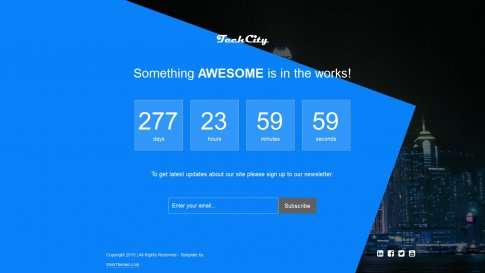
1. Coming Soon
Прекрасная анимированная страница-заглушка с броским дизайном. SEO оптимизированна и интегрирована с MailChimp.
- Пример
- Скачать
2. Heartbeat
Бесплатный, адаптивный и простой шаблон с полноэкранным фоновым изображением и jQuery таймером обратного отсчета.
- Пример
- Скачать
3. Moon Free HTML5 Coming Soon Website Template
Чистый, адаптивный, бесплатный шаблон построенный на bootstrap, HTML5 и CSS3. Содержит адаптивный фоновый слайдер, jQuery таймером обратного отсчета, навигацию и форму обратной связи.
Содержит адаптивный фоновый слайдер, jQuery таймером обратного отсчета, навигацию и форму обратной связи.
- Пример
- Скачать
4. Layla
Адаптивный шаблон с элегантным внешним видом и полноэкранным фоновым видео. Создан на основе Bootstrap 3 с использованием HTML5, CSS3 и JQuery
- Пример
- Скачать
5. New Year – Responsive Melody HTML Template
Новый год — адаптивный HTML шаблон с фоновой музыкой. Присутствует таймер обратного отсчета и модальное окно в котором представлена информация о компании и форма обратной связи.
- Пример
- Скачать
7. Kite
Полнофункциональный шаблон с множеством функций и вариантов реализации. Подойдет как для творческого коллектива так и для компании. Имеет 4 варианта фона, 8 цветовых схем и параллакс эффект.
- Пример
- Скачать
8. Zoon
Полностью адаптивный, простой и чистый шаблон страницы-заглушки с поддержкой мобильных устройств. В шаблоне есть таймер обратного отсчета, Google карта и раздел о компании. Легко настраиваемый и совместим с большинством современных браузеров.
- Пример
- Скачать
9. UX – Free Responsive Template
Очень похож на шаблон “New Year”. Отличается стилевым оформлением и отсутствием фоновой музыки, интегрирован с Mailchimp.
- Пример
- Скачать
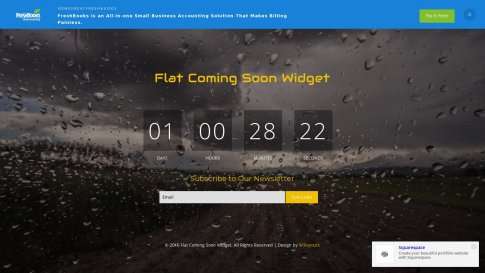
10. AfterWork
Одностраничный HTML Bootstrap шаблон, идеально подходит для заглушки сайтов программного обеспечения. Из особенностей: таймер обратного отсчета, адаптивный, два стиля оформления (параллакс и слайдер), Google Maps, интегрирован с Twitter, форма подписки.
- Пример
- Скачать
11. Magnitude
Контент равняется по центру как по горизонтали так и по вертикали.
- Пример
- Скачать
15. Progress
Из особенностей, плавное появление элементов при прокрутке и слайдер контента.
- Пример
- Скачать
16. See Soon
Профессиональный и творческий шаблон с элегантными эффектами появления элементов страницы. Адаптивный, основан на Twitter Bootstrap3.
- Пример
- Скачать
17. Beta Landing
Поставляется в двух вариантах, со слайдером полноэкранных фоновых изображений и без. В архиве, после скачивания, доступна документация.
- Пример
- Скачать
18. AGMANA
AGMANA это адаптированный под Retina-разрешение адаптивный шаблон с использованием HTML canvas для создания фоновой анимации.
- Пример
- Скачать
22. Notify
Из особенностей полноэкранный слайдер фоновых изображений.
- Пример
- Скачать
Статьи по теме
Заглушка На Сайт: Ваши 16 Идеальных Примеров
Зачем вообще нужна заглушка на сайт?
Если кратко, заглушка — это лучший способ удержать клиентов и сообщить посетителям, что ваш сайт находится в стадии разработки или временно недоступен.
Допустим, вы работаете над запуском проекта и какое-то время подогревали аудиторию в соцсетях и рассылке. В таком случае вам пригодиться сайт-заглушка.
Или вам может понадобиться страница, находящаяся в стадии разработки, чтобы посетители сайта знали, что ваш новый сайт находится в режиме обслуживания.
В любом из этих сценариев, мы решили помочь и вдохновить вас примерами сайтов в разработке. Готовы?
Мы рассмотрим конструкторы сайтов и шаблоны CMS, а также примеры с реальных сайтов, и в этом блогпосте мы покажем вам:
- Как именно создать качественную заглушку сайта
- Наши любимые шаблоны сайтов в разработке
- Примеры лучших страниц-заглушек в Интернете
Поехали!
Axel — прекрасный пример современного минималистичного сайта в разработке.
Иконки социальных сетей побуждают посетителей переходить на другие, активные каналы вашего онлайн присутствия.
Это простой шаблон с профессиональным оформлением в понятной цветовой гамме.
Этот шаблон сайта ориентирован на бренд и отлично подойдёт для любого интернет-магазина или даже физического, который вскоре откроется и хочет начать привлекать потенциальных клиентов уже сейчас.
Из всех функций самое лучшее в шаблоне сайта Axel — это то, что вы можете сразу начать создавать на нём свой новый сайт совершенно бесплатно.
Платить нужно только тогда, когда вы готовы к публикации, а цены стартуют от 2,90 долларов в месяц.
У Kirkwood есть все элементы стильной заглушки для сайта. Полноэкранное фоновое изображение, заметная форма для связи и подписки, а также профессиональный дизайн.
Одна из самых сильных сторон этой заглушки для сайта, — её универсальность. Каким бы ни был тон вашего бренда или целевая аудитория, Kirkwood — прекрасный пример новой страницы, которую вы можете изменить в соответствии со своими потребностями.
Минимальный дизайн, центральная направленность, несколько строк текста и призыв к действию предоставляют практически всё, что вам может понадобиться для сайта в режиме обслуживания.
Это всё обойдётся вам в 2,90 доллара в месяц.
Как и первые два шаблона страниц «сайт в стадии разработки», которые мы представили, SeedProd также является конструктором перетаскивания, но специализируется только на целевых страницах.
SeedProd — это не настоящий конструктор, а скорее плагин для WordPress. Итак, если вы хотите использовать другую платформу для страницы своего сайта в стадии разработки, вам нужно поискать в другом месте.
Тем не менее, если вы являетесь преданным пользователем WordPress, у SeedProd есть множество функций для вас.
SeedProd обойдётся вам немного дороже. Хотя его базовый пакет стоит около 3 долларов в месяц, если вы хотите получить доступ к его премиум функциям, вы можете рассчитывать на сумму ближе 20 долларов в месяц.
Еще один классный вариант, Lino — простой шаблон сайта заглушки, который снабжён самым необходимым.
Если вам нужно быстро вывести свой сайт онлайн и запустить SEO, этот шаблон “сайт в разработке”, может вам подойти.
Фоновое изображение функции, призыв к действию и значки социальных сетей составляют основу, но, как всегда, вы можете быстро добавлять элементы в этот шаблон сайта.
Этот новый шаблон предназначен для поиска алгоритмов поисковой системы и посетителей. Как и все шаблоны Zyro, Lino можно использовать бесплатно, а тарифные планы начинаются с 2,90 долларов при выходе.
Bahia немного отличается от других шаблонов страниц-заглушек, которые мы рассмотрели: он скорее ориентирован на физические локации (хотя его легко отредактировать так, как вам нужно).
Контактная информация играет важную роль на этой странице-заглушке. С таким шаблоном очень легко представить новый бар или ресторан, пока сам бизнес находится в стадии разработки.
С ценами от 2,90 долларов в месяц, Bahia может стать отличным вариантом для вашей новой бизнес-страницы.
Braemar, возможно, идеальный сайт в разработке.
Вам нужно только добавить название своего бренда и изменить фон изображения в этом шаблоне сайта, и 99% интернет-магазинов будут готовы к публикации.
Вы можете попробовать бесплатно и всего за 2,90 доллара в месяц, когда вы будете готовы опубликовать свою страницу и создать сайт, готовый для посетителей. Что, судя по этому шаблону, должно занять чуть больше нескольких минут.
Khronos — это бесплатный шаблон целевой страницы в разработке, который доступен в трёх вариантах стиля.
Этот шаблон менее настраиваемый, чем перечисленные ранее: тут нет возможности выбирать CSS или что-то в этом роде.
Тем не менее, есть некоторые приятные функции, такие как таймер обратного отсчета и красиво отредактированные фоновые изображения, которые компенсируют это.
Трудно спорить с тем фактом, что самый большой плюс страниц в стадии разработки от Khronos, заключается в том, что шаблон можно использовать бесплатно, а созданный вами сайт всегда будет хорошо выглядеть для посетителей.
Еще один достойный шаблон сайта от Zyro, Matador, выделяется своей простотой.
Он разработан как лид-магнит, чтобы ваши посетители подписывались, а ваш бизнес стартовал сразу же после запуска сайта.
Как и любой шаблон Zyro, Matador адаптируется к мобильным устройствам, оптимизирован для SEO и им можно пользоваться бесплатно сколько угодно. Когда вы будете готовы опубликовать свой сайт, сделайте это всего 2,90 доллара в месяц.
Yael — сама простота. Это страница на стадии разработки, которую легко и быстро создать.
На страницах, подобных этой, вам нужно только добавить свою контактную информацию, форму подписки и подходящую фотографию, которая может выступать в качестве изображения сайта в разработке.
Вы можете легко сопоставить цветовую схему сайта с любыми материалами, которые посетители вашего бизнес-сайта могут ожидать от ваших ссылок в социальных сетях, и на странице достаточно места, если вы хотите, например, создать таймер обратного отсчета.![]()
Если вас устраивает конечный результат, вы можете опубликовать сайт для своих посетителей всего за 2,90 доллара в месяц.
Если вы ищете более стильный вариант для страницы своего сайта в стадии разработки, шаблон Metz может стать отличным вариантом для вашего будущего бизнеса.
Этот шаблон поставляется со всеми необходимыми социальными ссылками и возможностями для создания дополнительных функций, таких как таймер обратного отсчета или индикатора выполнения, сохраняя при этом простоту, которую вы ожидаете от будущего шаблона.
Одним из наиболее примечательных аспектов шаблона страницы разрабатываемого сайта Metz является то, что в нем используется большое изображение главного героя, которое вы можете изменить, включив в него лого, чтобы всё было в порядке, пока вы создаёте свой сайт.
Metz можно попробовать бесплатно, и вы можете запустить эту страницу в стадии разработки всего за 2,90 доллара в месяц с того момента, как она вам понравится.
Если вы хотите создать идеальный шаблон сайта, который появится в ближайшее время, попробуйте starting soon.
Его также очень легко редактировать, например, если вы хотите убрать таймер обратного отсчета, вы можете заменить его, например, формой подписки.
В отличие от многих вариантов в этом списке, вам придется заплатить, чтобы попробовать шаблон. Стоимость лицензий на этот шаблон варьируется от 9 долларов, если вы хотите создать единый сайт, до 49 долларов, если это интернет-магазин.
Шаблон страницы заглушки Nine вносит новый поворот в простой дизайн, который должен стать источником вдохновения для всех, кто хочет в ближайшее время создать целевую страницу для своего нового сайта.
Пастельная цветовая схема — отличный выбор для современных сайтов, и, как и все элементы этого шаблона, который скоро появится, её можно легко изменить.
Nine — отличный вариант для любого нового медиа-сайта — например, блога, журнала или подкаста. С ценами от 2,90 долларов в месяц это тоже выгодная сделка.
Этот шаблон заглушки настолько прост, насколько это возможно. Когда вы впервые создаёте свой сайт, простая страница сэкономит вам время и силы, не говоря уже о деньгах.
Когда вы впервые создаёте свой сайт, простая страница сэкономит вам время и силы, не говоря уже о деньгах.
Чистые шрифты и много белого пространства делают его отличным выбором.
Ссылки в социальных сетях означают, что страница вашего сайта, находящаяся в стадии разработки, может по-прежнему направлять трафик во все нужные места, пока вы продолжаете строительство.
Billie — это шаблон страницы в стадии разработки, который можно запустить буквально за пять минут.
Всё, что вам нужно сделать, это ввести свою контактную информацию в шаблоне сайта, и все готово.
Billie — еще один замечательный шаблон заглушки от Zyro, а это означает, что вы можете начать работу бесплатно, а когда вы будете готовы опубликовать свой сайт, вам нужно будет платить всего 2,90 доллара в месяц.
В этом современном шаблоне сайтав разработке, есть всё необходимое для быстрой настройки в Интернете и создания ажиотажа и трафика для вашего нового бизнеса.
Нам нравится стильный макет этого шаблона, и хотя он идеально подходит для онлайн-бутика прямо из коробки, вы можете легко отредактировать этот сайт в соответствии со своими потребностями.
Поскольку это шаблон страницы сайта в разработке от Zyro, вы можете начать создавать его бесплатно и в любое время, когда захотите опубликовать его — цены стартуют всего с 2,90 долларов в месяц.
Если вам нужно вдохновение, вы найдёте его в Nrly.
Этот сайт представляет собой удивительный пример пост-продакшн страницы сайта, находящегося в стадии разработки.
Тот факт, что вы создаёте сайт, не означает, что ваша рабочая страница должна быть простой. Фактически, ваша строительная страница должна отражать тот тип страницы, которую вы собираетесь запустить в будущем.
В этом случае Nrly демонстрирует навыки дизайнера как веб-разработчика с помощью очень приятных анимаций, запускаемых пользователем.
Даже если вы еще не достигли этого уровня, даже небольшой анимированный элемент, такой как индикатор выполнения, может существенно изменить страницу вашего будущего сайта.
Йоханна Канцлер — графический дизайнер, чья страница заглушка действительно демонстрирует все её навыки.
Целевая страница полностью адаптивна, и даже несмотря на то, что страница портфолио не завершена, это идеальный тизер для той работы, на которую вы, как клиент, можете рассчитывать.
Это идеальный способ поддерживать интерес клиентов или потенциальных посетителей при создании собственного сайта.
Даже если вы не являетесь графическим дизайнером, это хорошее практическое правило: страница вашего сайта в разработке должна быть построена по образу того, что вы хотите создать в конечном итоге.
Например, если вы пытаетесь создать интернет-магазин – почему бы не добавить несколько фотографий вашего продукта, чтобы у потенциальных клиентов было хорошее впечатление о том, что вы хотите продать.
Как создать заглушку для сайта с Zyro 🛠️
Если вы готовитесь к запуску нового сайта, вам нужно параллельно подумать о настройке будущей страницы.
К счастью, конструктор сайтов Zyro позволяет легко настроить всё онлайн за считанные минуты. Всё, что вам нужно сделать, это выполнить следующие простые шаги:
- Выбрать шаблон
Чтобы начать работу, выберите из десятков адаптивных шаблонов Zyro.
Здесь есть варианты, которые подойдут для любого нового бизнеса, портфолио или блога. Просто нужно найти идеальный метч.
- Настроить шаблон
Добавьте или отредактируйте любой понравившийся вам элемент. С Zyro всё настраивается — меняйте шрифты, цвета фона, добавляйте изображения, контактные формы, социальные ссылки и многое другое.
Это так же просто, как перетаскивание выбранных элементов на место. Интуитивно понятный редактор на основе сетки означает, что каждый элемент встанет на свое место для идеального вида, и всего за несколько минут.
- Опубликовать
Теперь вы готовы начать. Как только вы будете довольны тем, как ваш сайт выглядит и ощущается, всё, что вам нужно сделать, это нажать кнопку «Опубликовать».
Самое приятное то, что, поскольку вы можете начать создавать бесплатно, вы точно поймёте, какие функции вам нужны, прежде чем выбирать план. Zyro — один из самых доступных конструкторов сайтов на рынке с тарифами от 2,90 долларов в месяц.
Советы и подсказки
Создать сайт в стадии разработки с Zyro просто, но если вам нужно больше вдохновения, как создать идеальный, современный сайт, ознакомьтесь с нашими главными советами:
- Выходите онлайн ещё быстрее с ИИ инструментами Zyro
- Узнайте, как сделать дизайн сайта
- Узнайте, как выбрать идеальный шрифт для сайта
- Лучшие цветовые схемы для сайта
Лучшиe советы по запуску страницы заглушки ✨
Мы собрали чеклист для вашего нового сайта. Мы рекомендуем, чтобы на каждом ближайшем сайте были следующие элементы:
- Понятное coming soon сообщение
- Таймер обратного отсчёта
- Кнопка с призывом к действию
- Форма для обратной связи
- Кнопки социальных сетей
- Качественный образ героя
Готовы к запуску своей страницы?
Теперь у вас есть вся необходимая информация, чтобы приступить к работе над своим новым сайтом в разработке.
С Zyro начать работу в Интернете никогда не было так просто. Создание и публикация вашего сайта займёт всего несколько минут.
Создание и публикация вашего сайта займёт всего несколько минут.
зачем нужна и как создать?
Заглушка для сайта – это отдельная страница, которая остается в рабочем состоянии единственной, когда ведутся технические работы, возникают разного рода сбои сети, модернизация проекта, а также его перемещение на сторонний сервер. Эти страницы предоставляют пользователям сведения о том, что проект недоступен временно и по уважительной причине.
Что такое заглушка для сайта и зачем ее создавать?
Если вам когда-то приходилось переходить по ссылкам и попадать на страницы с надписью по типу «Сайт временно недоступен. Приносим свои извинения за неудобства, в скором времени проблема будет устранена», то это и есть та самая страница-заглушка.
На практике существует как минимум две отдельные причины, из-за которых уважающие себя сайты должны обзавестись страницей-заглушкой, которая будет работать бесперебойно:
- Стремление к удержанию аудитории сайта в период его недоступности.
 Пользователи негативно реагируют на ситуацию, когда при переходе по ссылке они видят какую-то ошибку, не понимая причин ее возникновения. Это приведет к уходу на конкурентный сайт, чего нам не нужно.
Пользователи негативно реагируют на ситуацию, когда при переходе по ссылке они видят какую-то ошибку, не понимая причин ее возникновения. Это приведет к уходу на конкурентный сайт, чего нам не нужно. - Реклама проекта, которые на данный момент не запущен. Посредством заглушки можно рассказать будущим потенциальным посетителям о том, что ваш сайт будет в скором времени доступен. Можно указать обзор проекта, опубликовать прогнозы, предоставить ссылки на сообщества, предложить оформить подписку на уведомление о старте проекта и указать контактную информацию.
Основные компоненты страницы-заглушки для сайта
Всегда можно сделать страницу заглушку более интересной, например, трансформировать ее в продающий одностраничный сайт, где будет размещена не только информация, но и инструменты создания клиентской базы. На этом этапе можно пользоваться всеми ключевыми особенностями разработки лендингов.
Рекомендуется прибегнуть к реализации следующих методов:
- Страница-заглушка не должна быть нагроможденной и сложной для восприятия.
 Не нужно формировать и излишнее ощущение пустоты, указав слишком скудную информацию.
Не нужно формировать и излишнее ощущение пустоты, указав слишком скудную информацию. - Разместите качественно исполненный логотип своей компании и укажите сферу деятельности.
- Опубликуйте контент, информирующий посетителей о сроках запуска проекта.
- Предоставьте контактные данные, оставьте ссылки на профили в социальных сетях. Важно, чтобы они тоже содержали профильную информацию.
- Разместите предложение подписаться на рассылку, побудите посетителей к действию.
- Разместите таймер, отсчитывающий время до начала работы проекта.
10 шаблонов адаптивных заглушек для сайта
Один из самых простых способов обзавестись хорошей заглушкой для сайта – воспользоваться готовым решением, то есть шаблоном. Они могут быть реализованы в разных стилях, каждый вебмастер выберет оптимальный для себя вариант. Ниже мы рассмотрим 10 актуальных шаблонов страниц-заглушек:
Coming Soon
Этот вариант придется по нраву всем ценителям современного дизайна и анимированных элементов. Произведена качественная SEO-оптимизация.
Произведена качественная SEO-оптимизация.
Посмотреть демо и скачать шаблон.
AfterWork
Шаблон, который будет уместно использовать для проектов, посвященных тематике программного обеспечения. Имеется хороший таймер, два отдельных стиля оформления. Интегрирована форма подписки. Дизайн яркий и привлекательный.
Посмотреть демо и скачать шаблон.
Heartbeat
Этот вариант подкупает не только своей адаптивностью, но и бесплатностью. Это относительно простой шаблон с броским фоновым изображением. Имеется таймер обратного отсчета. Шаблон будет отличным решением для использования перед запуском проекта.
Посмотреть демо и скачать шаблон.
Zoon
Адаптивный, относительно простой и чистый шаблон страницы заглушки, который отличается поддержкой мобильных устройств. Тут можно разместить данные о компании, таймер и другие полезные элементы. С настройкой не возникнет никаких проблем. Хорошая совместимость с современными браузерами.![]()
Посмотреть демо и скачать шаблон.
Moon Free
Еще один бесплатный шаблон страницы заглушки для сайта, где были применены HTML5 и CSS3. Имеет адаптивный слайдер и качественный таймер. Присутствует форма обратной связи.
Посмотреть демо и скачать шаблон.
New Year
Это качественный новогодний шаблон страницы-заглушки с хорошей музыкой. Имеется таймер обратного отсчета. Есть возможность указать сведения о компании. Присутствует форма обратной связи.
Посмотреть демо и скачать шаблон.
Layla
Этот шаблон станет отличным решением для всех ценителей элегантного внешнего вида. Есть форма для размещения видеоролика.
Посмотреть демо и скачать шаблон.
Sunrise
Стильное решение, проверенное тысячами вебмастеров. Дизайн выполнен в классическом стиле.
Посмотреть демо и скачать шаблон.
Incidentally
Адаптивный шаблон с таймером обратного отсчета и формой подписки.
Посмотреть демо и скачать шаблон.
Launch Soon
Стильный шаблон с изображением большого города ночью и анимированным эффектом Canvas.
Посмотреть демо и скачать шаблон.
Создание заглушки для сайта с помощью кода HTML
Заглушку для сайта можно сделать и самому. Никаких специальных инструментов для этого не потребуется — достаточно простого текстового редактора.
На большинстве хостингов есть свой онлайн-редактор для создания html-файлов, но чтобы не разбираться с его настройками и функциями, мы воспользуемся обычным «Блокнотом» из стандартного набора программ Windows.
По умолчанию пользователю при обращении к сайту показывается страница index.html, если иное не прописано в настройках хостинга. Эту страницу нам и нужно создать.
Запускаем программу «Блокнот» на компьютере и вставляем в неё следующий код:
<html>
<head>
<meta content=»text/html; charset=Windows-1251″ http-equiv=»content-type»>
<title></title>
</head>
<body>
</body>
</html>
Это код пустой html-страницы. Сохраняем созданный файл, присвоив ему название «index». Важно помнить, что «Блокнот» присваивает файлам расширение *txt. В данном случае нужно заменить его на *html.
Сохраняем созданный файл, присвоив ему название «index». Важно помнить, что «Блокнот» присваивает файлам расширение *txt. В данном случае нужно заменить его на *html.
Если сохранённый файл загрузить на хостинг, то при обращении к сайту браузер покажет пустую страницу. Можно оставить так, а можно код доработать.
Между тэгами title вписываем название сайта, которое должно отображаться в заголовке страницы. А между тэгами body — любой текст, который хотим показать посетителям. Текст можно отформатировать с помощью тэгов. Например, с помощью тэгов h2, h3 и align=«center» превратить его в заголовок, подзаголовок и выровнять по центру.
Теперь код будет выглядеть так:
<html>
<head>
<meta content=»text/html; charset=Windows-1251″ http-equiv=»content-type»>
<title><h2 align=»center»>Название сайта</h2></title>
</head>
<body>
<h3 align=»center»>Сайт на реконструкции</h3>
</body>
</html>
Теперь пользователь, зайдя на вашу страницу, увидит надпись «Сайт на реконструкции».
При желании можно добавить на страницу-заглушку фоновую картинку. Для этого в папку с картинками (images) нужно загрузить заранее скачанное изображение (шириной 1920px, формат jpg). Допустим, картинка называется fon.jpg.
Чтобы закрепить картинку за страницей-заглушкой, в коде нужно прописать путь к фоновому изображению и задать стили отображения текста (ширина, шрифт, цвет):
<html>
<head>
<meta content=»text/html; charset=Windows-1251″ http-equiv=»content-type»>
<title><h2 align=»center»>Название сайта</h2></title>
</head>
<body>
<div>
<h3 align=»center»>Сайт на реконструкции</h3>
</div>
</body>
</html>
Плагины для создания страниц-заглушек для сайта
Также можно создать заглушку для сайта посредством специальных плагинов для CMS WordPress. Этот вариант хорош тем, что не отнимает много времени. Плагины устанавливаются всего за несколько минут, а их настройка осуществляется в соответствии с потребностями вебмастера.
Работа с каждым из плагинов начинается с процесса его установки. Следует по названию отыскать его в репозитории WordPress, а потом распаковать архив в папку с плагинами. Теперь можно приступать к настройке, попутно изучая доступный функционал.
Рассмотрим два популярных плагина для создания страницы-заглушки:
Fancy Coming Soon & Maintenance Mode
Данный плагин служит для создания качественной страницы заглушки с минимальными временными издержками. Многие вебмастера сходятся во мнении, что здесь присутствует отличный набор доступных параметров, которые позволяют создавать яркие и информативные заглушки. Они могут содержать в себе анонсы новой продукции, сообщения о техническом обслуживании сайта. Есть все необходимые опции, чтобы самостоятельно создать уникальную в своем роде заглушку для сайта.
Теперь давайте внимательно изучим, какие именно параметры можно редактировать в этом плагине и какие имеются функции:
- активация и деактивация страницы-заглушки в один клик;
- замена фонового изображения, возможность выбора фона определенного тона;
- возможность использования собственного CSS-кода;
- редактирование контента на странице без использования языка HTML;
- включение подписки на новостную рассылку;
- подключение трех социальных сетей для распространения новостей.

Как быстро и просто создать и установить заглушку для сайта с помощью WordPress-плагина Fancy Coming Soon & Maintenance Mode, смотрите в этом видеоролике:
Maintenance Mode
Второй качественный и эффективный плагин для создания заглушки для сайта. Он отвечает всем требованиям вебмастеров, отличается легкостью в освоении и понятностью интерфейса. За несколько минут работы с этим плагином можно закрыть свой проект от посетителей и создать хорошую страницу-заглушку.
Меню плагина содержит массу нужных настроек. Есть возможность включения и отключения созданной страницы-заглушки. Имеется возможность вывода на экран таймера, отсчитывающего время до полного возобновления работы проекта.
По истечении указанного на таймере временного отрезка страница-заглушка не будет отключена, а появится сообщение о том, что проект начнет работу очень скоро. Некоторым это может показаться минусом, однако большинство вебмастеров сходится во мнении, что это не самая большая проблема, с которой приходится сталкиваться.
Некоторым это может показаться минусом, однако большинство вебмастеров сходится во мнении, что это не самая большая проблема, с которой приходится сталкиваться.
В блоке написания сообщения следует ввести текст, который будут видеть посетители сайта. Здесь прописывается отдельно заголовок и текст. Есть возможность использования языка HTML, так что сделать страницу оригинальной и красивой не составит труда.
Изначально на этапе оформления визуального вида веб-страницы будет доступно три отдельных шаблона:
- Шаблон по умолчанию.
- Страница входа в админку сайта, но вместо данных для авторизации будет вводиться текст сообщения, которое адресуется пользователям.
- Страница 503 – лучший вариант, если цель стоит в создании уникальной страницы. Создайте страничку с таким названием и переместите в папку шаблона. Здесь не допускается применение базовых функций вызова Word Press
Функционала этого плагина вполне достаточно для того, чтобы создать качественную заглушку для сайта и настроить ее так, как это требуется.
Страница плагина.
Заглушка для сайта может быть реализована по-разному. Главное, чтобы она была качественной и давала пользователям развернутую информацию о том, что ваш проект скоро начнет или возобновит работу. Все мероприятия по разработке заглушек для сайта, описанные выше, помогут решить вопрос быстро и грамотно.
Страница заглушка для сайта – dj-sensor.ru
Содержание
- Для чего нужны html заглушки сайта?
- В заглушке можно указать следующую информацию:
- Заглушка для сайта с таймером
- Заглушка для сайта со слайдером заголовка
- Заглушка сайта — на фоне заката
- Заглушка для сайта с анимацией
- Простая заглушка для сайта
- Заглушка для сайта со слайдером
- Заглушка — на сайте проводятся тех. работы
- Что такое заглушка для сайта и зачем ее создавать?
- Основные компоненты страницы-заглушки для сайта
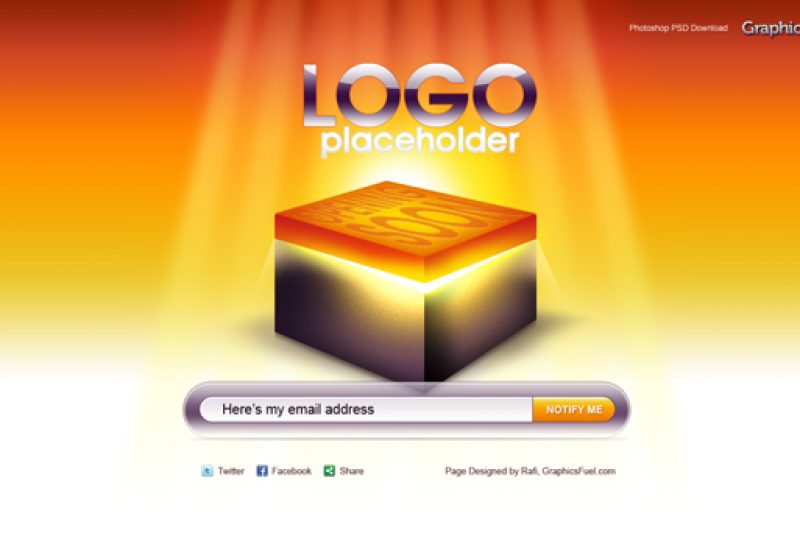
- 10 шаблонов адаптивных заглушек для сайта
- Coming Soon
- AfterWork
- Heartbeat
- Moon Free
- New Year
- Layla
- Sunrise
- Incidentally
- Launch Soon
- Создание заглушки для сайта с помощью кода HTML
- 75+ Шаблонов Заглушек для Bootstrap
В XXI веке очень важно, что бы у Вашего дела был свой персональный сайт, даже если он находится еще в разработке.
Для чего нужны html заглушки сайта?
- Логотип;
- Контактную данную;
- Дескриптор;
- Принести извинения за неудобства;
- Указать обратный отчет до открытия сайта;
- Подобрать красивое, тематическое изображение.
Скачать заглушки сайтов на HTML можно на нашем сайте абсолютно бесплатно. Мы постарались подобрать для Вас со всех уголков интернета самые качественные шаблоны заглушек HTML. Скачивайте и пользуйтесь на здоровье!
Читать текст далее.
Заглушка для сайта с таймером
Заглушка для сайта с таймером выполнена на фоне изображения моря и заката. Если Ваш проект в разработке или на доработке, то заглушка Вам очень пригодится. Заглушка содержит: Адаптивную и кроссбраузерную …
Заглушка для сайта со слайдером заголовка
Заглушка для сайта со слайдером заголовка выполнена в нефритовом и оранжевом цвете. ШАБЛОННАЯ ИНФОРМАЦИЯ: Имя шаблона: — Настраиваемая заглушка Лицензия: Бесплатная лицензия Creative Commons Attribution 3. 0 Unported. Неограниченное пользование. Дата создания: …
0 Unported. Неограниченное пользование. Дата создания: …
Заглушка сайта — на фоне заката
Красивая заглушка сайта — на фоне заката. Имеет стандартную информацию, а именно: заголовок; описание; таймер обратного отчета; форма для подписки на уведомления; ссылки на социальные сети; шильдик сайта web-exito.ru. ИНФОРМАЦИЯ …
Читайте также: Убийство в альпах куда ввести чит код
Заглушка для сайта с анимацией
Заглушка для сайта с анимацией выполнена на фоне звездного неба. Анимационные эффекты придают интерактивности заглушке и на время даже можно залипнуть. Заглушка для сайта с анимацией содержит: Главный заголовок страницы; …
Простая заглушка для сайта
Простая заглушка для сайта выполнена на HTML5 и CSS3 на фоне красивого изображения. Заглушка полностью адаптивна на всех устройствах, а так же корректно отображается во всех популярных браузерах. Простая заглушка …
Заглушка для сайта со слайдером
Заглушка для сайта со слайдером выполнена на HTML5 и CSS3. Корректно отображается на всех устройствах, в том числе и мобильных. Заглушка для сайта со слайдером содержит: Главный дескриптор; Таймер …
Корректно отображается на всех устройствах, в том числе и мобильных. Заглушка для сайта со слайдером содержит: Главный дескриптор; Таймер …
Заглушка — на сайте проводятся тех. работы
Заглушка — на сайте проводятся тех. работы выполнена в синем цвете на фоне расфокусированной фотографии. Заглушка сайта содержит: Главный дескриптор; Описание заглушки; Логотип; Таймер обратного отчета; Подписку на уведомление по …
Заглушка для сайта – это отдельная страница, которая остается в рабочем состоянии единственной, когда ведутся технические работы, возникают разного рода сбои сети, модернизация проекта, а также его перемещение на сторонний сервер. Эти страницы предоставляют пользователям сведения о том, что проект недоступен временно и по уважительной причине.
Что такое заглушка для сайта и зачем ее создавать?
Если вам когда-то приходилось переходить по ссылкам и попадать на страницы с надписью по типу «Сайт временно недоступен. Приносим свои извинения за неудобства, в скором времени проблема будет устранена», то это и есть та самая страница-заглушка.
На практике существует как минимум две отдельные причины, из-за которых уважающие себя сайты должны обзавестись страницей-заглушкой, которая будет работать бесперебойно:
- Стремление к удержанию аудитории сайта в период его недоступности. Пользователи негативно реагируют на ситуацию, когда при переходе по ссылке они видят какую-то ошибку, не понимая причин ее возникновения. Это приведет к уходу на конкурентный сайт, чего нам не нужно.
- Реклама проекта, которые на данный момент не запущен. Посредством заглушки можно рассказать будущим потенциальным посетителям о том, что ваш сайт будет в скором времени доступен. Можно указать обзор проекта, опубликовать прогнозы, предоставить ссылки на сообщества, предложить оформить подписку на уведомление о старте проекта и указать контактную информацию.
Читайте также: Уравнения математической физики задачник
Основные компоненты страницы-заглушки для сайта
Всегда можно сделать страницу заглушку более интересной, например, трансформировать ее в продающий одностраничный сайт, где будет размещена не только информация, но и инструменты создания клиентской базы. На этом этапе можно пользоваться всеми ключевыми особенностями разработки лендингов.
На этом этапе можно пользоваться всеми ключевыми особенностями разработки лендингов.
Рекомендуется прибегнуть к реализации следующих методов:
- Страница-заглушка не должна быть нагроможденной и сложной для восприятия. Не нужно формировать и излишнее ощущение пустоты, указав слишком скудную информацию.
- Разместите качественно исполненный логотип своей компании и укажите сферу деятельности.
- Опубликуйте контент, информирующий посетителей о сроках запуска проекта.
- Предоставьте контактные данные, оставьте ссылки на профили в социальных сетях. Важно, чтобы они тоже содержали профильную информацию.
- Разместите предложение подписаться на рассылку, побудите посетителей к действию.
- Разместите таймер, отсчитывающий время до начала работы проекта.
10 шаблонов адаптивных заглушек для сайта
Один из самых простых способов обзавестись хорошей заглушкой для сайта – воспользоваться готовым решением, то есть шаблоном. Они могут быть реализованы в разных стилях, каждый вебмастер выберет оптимальный для себя вариант. Ниже мы рассмотрим 10 актуальных шаблонов страниц-заглушек:
Ниже мы рассмотрим 10 актуальных шаблонов страниц-заглушек:
Coming Soon
Этот вариант придется по нраву всем ценителям современного дизайна и анимированных элементов. Произведена качественная SEO-оптимизация.
AfterWork
Шаблон, который будет уместно использовать для проектов, посвященных тематике программного обеспечения. Имеется хороший таймер, два отдельных стиля оформления. Интегрирована форма подписки. Дизайн яркий и привлекательный.
Heartbeat
Этот вариант подкупает не только своей адаптивностью, но и бесплатностью. Это относительно простой шаблон с броским фоновым изображением. Имеется таймер обратного отсчета. Шаблон будет отличным решением для использования перед запуском проекта.
Адаптивный, относительно простой и чистый шаблон страницы заглушки, который отличается поддержкой мобильных устройств. Тут можно разместить данные о компании, таймер и другие полезные элементы. С настройкой не возникнет никаких проблем. Хорошая совместимость с современными браузерами.
Хорошая совместимость с современными браузерами.
Читайте также: Телефонный аппарат русь 27 инструкция
Moon Free
Еще один бесплатный шаблон страницы заглушки для сайта, где были применены HTML5 и CSS3. Имеет адаптивный слайдер и качественный таймер. Присутствует форма обратной связи.
New Year
Это качественный новогодний шаблон страницы-заглушки с хорошей музыкой. Имеется таймер обратного отсчета. Есть возможность указать сведения о компании. Присутствует форма обратной связи.
Layla
Этот шаблон станет отличным решением для всех ценителей элегантного внешнего вида. Есть форма для размещения видеоролика.
Sunrise
Стильное решение, проверенное тысячами вебмастеров. Дизайн выполнен в классическом стиле.
Incidentally
Адаптивный шаблон с таймером обратного отсчета и формой подписки.
Launch Soon
Стильный шаблон с изображением большого города ночью и анимированным эффектом Canvas.
Создание заглушки для сайта с помощью кода HTML
Заглушку для сайта можно сделать и самому. Никаких специальных инструментов для этого не потребуется — достаточно простого текстового редактора.
На большинстве хостингов есть свой онлайн-редактор для создания html-файлов, но чтобы не разбираться с его настройками и функциями, мы воспользуемся обычным «Блокнотом» из стандартного набора программ Windows.
По умолчанию пользователю при обращении к сайту показывается страница index.html, если иное не прописано в настройках хостинга. Эту страницу нам и нужно создать.
Запускаем программу «Блокнот» на компьютере и вставляем в неё следующий код:
- Главная
- Шаблоны Bootstrap
- Заглушка
75+ Шаблонов Заглушек для Bootstrap
Bootstrap шаблоны заглушки с таймерами обратного отсчёта, можно посмотреть демо каждого coming soon шаблона и скачать любой шаблон бесплатно.
- Автор: Мария Сухоруких
- Распечатать
Оцените статью:
(0 голосов, среднее: 0 из 5)
Поделитесь с друзьями!
Эта статья еще пишется, но она точно будет вам интересна.
 Топ-10 бесплатных шаблонов заглушек для сайтов
Топ-10 бесплатных шаблонов заглушек для сайтовЛадно, мы немного схитрили, статья уже написана. Но такой заголовок предельно точно описывает сегодняшнюю тему.
Что такое страница-заглушка и для чего она нужна?
Заглушка – это страница, которая рассказывает, что публичная версия сайта еще не вышла или что на сайте временно ведутся технические работы.
Для чего такая страница, если сайт еще в процессе разработки?
- Предварительный маркетинг. Если вы только собрались запускать свой проект в интернете, можно начать взаимное знакомство с ЦА заранее. Это хорошая разновидность спойлера, который только подогреет интерес к вам и вашему продукту.
- Если вы планируете в дальнейшем продвигать сайт с помощью SEO, то установка заглушки на сайт – необходимость. Чем скорее вы проиндексируете первую страницу сайта в поисковике, тем раньше пойдет отсчет возраста домена.
Почему возраст домена важен объясняем в статье «Как продвигать молодой сайт».
Для чего заглушка сайту, на котором ведутся технические работы? В первую очередь это забота о клиенте. Сообщите ему, через сколько дней будет готов сайт и куда звонить или писать, чтобы связаться с представителем компании.
Так что заглушка – это и правило хорошего тона в виртуальном этикете, и маркетинговый инструмент, и практическая необходимость. Ну а визуальное исполнение целиком остается на откуп фантазии дизайнера.
Мы собрали в интернете десять самых, на наш взгляд, интересных и приятных шаблонных заглушек. Оцените подборку, а в конце материала вас ждут рекомендации по созданию своей заглушки на сайт.
Топ-10 бесплатных шаблонов страниц-заглушек по версии ITB
1. На фоне заката
Демо/скачать: https://teroni.ru/html-shablony/zaglushki-dlja-sajta/2822-html-zaglushka-dlja-sajta-na-fone-zakata.html
2. Сайт на реконструкции
Демо/скачать: https://teroni.ru/html-shablony/zaglushki-dlja-sajta/2811-html-zaglushka-sajt-na-rekonstrukcii. html
html
3. Modern
Демо/скачать: https://teroni.ru/html-shablony/zaglushki-dlja-sajta/2808-html-zaglushka-dlja-sajta-modern.html
4. Magnitude
Демо/скачать: https://for-web.ru/zaglyshka/1319-magnitude-adaptivnyj-shablon-zaglushki-besplatno.html
5. Inclination
Демо/скачать: https://for-web.ru/zaglyshka/1316-inclination-adaptivnyj-html-shablon-besplatno.html
6. Coming Soon
Демо/скачать: https://for-web.ru/bootstrap-shablony/120-stranica-zaglushki-coming-soon.html
7. Northern Shining
Демо/скачать: https://f-ferma.ru/shablony-dlya-saytov/1091-krasivaya-zaglushka-dlya-sayta-na-html.html
8. Bolt
Демо/скачать: https://bootstraptema.ru/stuff/templates_bootstrap/coming_soon/bolt/10-1-0-4664
9. Anony
Демо/скачать: https://bootstraptema.ru/stuff/templates_bootstrap/coming_soon/anony/10-1-0-4373
10. Luck
Демо/скачать: https://bootstraptema. ru/stuff/templates_bootstrap/coming_soon/luck/10-1-0-2767
ru/stuff/templates_bootstrap/coming_soon/luck/10-1-0-2767
Если все-таки вы решили рисовать страницу самостоятельно
Главный минус скачанного шаблона страницы «В разработке» – ограниченная возможность подогнать дизайн под корпоративный стиль. Для многих это критично.
Что нужно учесть при создании своей страницы-заглушки?
- Не переборщите с простотой. С одной стороны, минимализм в интернете приветствуется, с другой – у пользователя не должно оставаться вопроса «Куда я попал?» после прочтения контента. Сосредоточьте полезную информацию в компактной и удобной для восприятия форме.
- Познакомьте пользователя с вашим бизнесом. Достаточно парой-тройкой тезисов описать, чем вы занимаетесь.
- Видео работают. Если есть техническая возможность сделать качественный видеотизер – делайте. Единственный момент – не настраивайте автовоспроизведение. Так делают только инфоцыгане, финансовые пирамиды и букмекерские конторы. Внезапно заигравшее видео со звуком очень сильно раздражает.

- Визуализируйте вашу тематику. Если вы используете графику, подбирайте (или создавайте) изображения, совпадающие с контентом сайта и сферой вашей деятельности.
- Задайте вектор ожиданий. Единственная функция этой страницы – замотивировать пользователя вернуться на нее спустя некоторое время. Есть привлекательная акция или весомый лид-магнит, который планируете использовать в будущем? Смело расскажите о нем на заглушке.
- Оставьте контакты. Заглушка – это что-то вроде виртуальной визитки. Посмотрите на конкурентов, какие контакты они чаще всего размещают на этих страницах, и поступите сходным образом. Вполне возможно, что ваше предложение настолько привлекательно, что вы начнете собирать заявки еще до релиза сайта.
- Расскажите о своих соцсетях. Пока сайт временно не функционирует, его вполне могут заменить соцсети. Обязательно разместите ссылки на ваши профили.
- Собирайте контакты. На большинстве шаблонов из нашего топа вы заметите форму подписки. Это – правильный шаг.
 Если человек оставил вам адрес, значит он заинтересован в тематике вашего бизнеса. Делая анонс-рассылку о релизе сайта по собранному контакт-листу, вы одновременно связываетесь с очень «горячей» аудиторией.
Если человек оставил вам адрес, значит он заинтересован в тематике вашего бизнеса. Делая анонс-рассылку о релизе сайта по собранному контакт-листу, вы одновременно связываетесь с очень «горячей» аудиторией. - Добавьте call-to-action. Даже банальное «Подпишитесь», «Следите за нами в соцсетях», «Оставьте свой контакт» может переманить сомневающихся пользователей на вашу сторону.
- Не сеошьте заглушку. Мы уже говорили, что заглушка полезна, но как инструмент для фиксирования возраста домена. Наполнять заглушку оптимизированным контентом не нужно по двум причинам. Во-первых, вы все равно не попадете в топ, потому что у вашего сайта пока одна страница. Во-вторых, сео-текст будет хуже восприниматься пользователем, что бьет по маркетинговой функции.
Расскажите, а вы ставили на сайт заглушку? Шаблонную или сами оформляли?
Нужна консультация
по бизнесу?
Выберите способ связи и оставьте контакт:
Звонок WhatsApp Viber Telegram
Нажимая на кнопку «Отправить», вы соглашаетесь с политикой конфиденциальности
Хотите получать полезный
материал по digital?
Оставьте свой e-mail
Нажимая на кнопку «Подписаться», вы соглашаетесь с политикой конфиденциальности
Шаблоны поддержки веб-сайтов — Visual Studio (Windows)
- Статья
- Чтение занимает 4 мин
Применимо к: Visual Studio Visual Studio для Mac Visual Studio Code
Шаблоны проектов и элементов веб-сайта Visual Studio обеспечивают многократное использование и настраиваемые заглушки веб-сайта и элементов, которые ускоряют процесс разработки, удаляя необходимость создания новых проектов и элементов веб-сайта с нуля. Дополнительные сведения о шаблонах Visual Studio см. в статье «Создание шаблонов проектов и элементов».
Дополнительные сведения о шаблонах Visual Studio см. в статье «Создание шаблонов проектов и элементов».
Папка шаблона проекта
Шаблоны веб-проектов обычно устанавливаются на [путь установки Visual Studio]\Common7\IDE\ProjectTemplates\Web\, каждый из которых находится во вложенной папке, которая называется языком веб-программирования.
Файл проекта
Интегрированной среде разработки Visual Studio (IDE) требуется расширение файла проекта в качестве способа сопоставления шаблона с правильным типом проекта. Так как у веб-проектов нет файла проекта, расширение WEBPROJ-файла фиктивного проекта регистрируется для сопоставления шаблона с типом проекта.
При необходимости в шаблон можно добавить строку имени языка, чтобы включить систему веб-проектов, чтобы задать язык по умолчанию в диалоговом окне «Добавление нового элемента » для элементов на основе шаблона. Строка должна быть первой строкой файла. Оно должно совпадать как с именем, зарегистрированным в AddItemLanguageName в регистрации обработчика IntelliSense, так и именем, зарегистрированным в разделе Project Subtype(VsTemplate). Дополнительные сведения см. в разделе «Атрибуты поддержки веб-сайтов».
Дополнительные сведения см. в разделе «Атрибуты поддержки веб-сайтов».
Если строка отсутствует, система веб-проекта пытается определить язык по умолчанию на основе атрибута языка и расширений файлов страниц, добавленных в веб-проект с помощью шаблона проекта.
Шаблоны проектов
Шаблоны проектов веб-сайтов используются для создания новых веб-сайтов в ответ на команду «Создать веб-сайт » в меню «Файл «. В настоящее время поддерживаются три типа проектов веб-сайта:
Пустые проекты веб-сайта
Эти файлы создают пустой веб-сайт в ответ на команду «Пустой веб-сайт«, которая доступна после выборанового веб-сайта:>
EmptyWeb.vstemplate
Файл шаблона, который управляет созданием нового пустого веб-сайта.
EmptyWeb.webproj
Этот файл является артефактом системы шаблонов проекта. Он удовлетворяет ссылке на файл проекта в файле EmptyWeb.vstemplate.

Проекты веб-сайта
Эти файлы создают новый веб-сайт в ответ на команду ASP.NET веб-сайта , которая доступна после выбора файла>нового веб-сайта:
Default.aspx
Домашняя страница по умолчанию для нового веб-сайта. Атрибут Language задает язык кода программной части, а атрибут CodeFile указывает зависимый файл, содержащий код программной части, связанный с этой страницей.
Default.aspx. Расширение
Зависимый файл, содержащий код программной части домашней страницы по умолчанию. Язык кода программной части определяет расширение этого файла.
web.config.
Корневой файл конфигурации web.site.
WebApplication.vstemplate
Файл шаблона, который определяет содержимое решения веб-сайта и принудительно создает папку App_Data.
WebApplication.webproj
Этот файл является артефактом системы шаблонов проекта.
 Он удовлетворяет ссылке на файл проекта в файле WebApplication.vstemplate.
Он удовлетворяет ссылке на файл проекта в файле WebApplication.vstemplate.
Проекты веб-служб
Эти файлы создают новый веб-сайт в ответ на команду веб-службы ASP.NET , которая доступна после выбора файла>нового веб-сайта:
Service.asmx
HTML-страница для новой веб-службы. Атрибут Language указывает язык кода, а атрибут CodeBehind указывает зависимый файл, содержащий код программной части, связанный с этой службой.
Service. extension
Зависимый файл, реализующий класс службы. Язык кода программной части определяет расширение этого файла.
web.config.
Корневой файл конфигурации web.site.
WebService.vstemplate
Файл шаблона, который определяет содержимое решения веб-сайта и принудительно создает папки App_Data и App_Code. Служба. Файл расширения копируется в папку App_Code.
WebService.
 webproj
webprojЭтот файл является артефактом системы шаблонов проекта. Он удовлетворяет ссылке на файл проекта в файле WebService.vstemplate.
Папка шаблона элемента проекта
Шаблоны веб-элементов проекта обычно устанавливаются в папке [Путь установки Visual Studio]\Common7\IDE\ItemTemplates\Web\, каждая из которых называется вложенной папке, которая называется языком веб-программирования.
Шаблоны элементов проекта
Шаблоны элементов проекта веб-сайта используются для добавления новых веб-страниц на веб-сайт в ответ на команду «Добавить существующий элемент «. В настоящее время поддерживаются следующие типы веб-страниц:
Новый класс
Этот шаблон создает новый исходный файл, который определяет пустой класс в ответ на команду Add New Class .
Класс. extension
Исходный файл, реализующий пустой класс. Язык кода программной части определяет расширение этого файла.

Class.vstemplate
Файл шаблона, создающий исходный файл и определяющий его содержимое.
Новая HTML-страница
Этот шаблон создает новую веб-страницу в ответ на команду «Добавить новую HTML-страницу «.
HTMLPage.htm
Начальная страница веб-страницы. Эта веб-страница обычно не связана с зависимым файлом кода. Чтобы создать смарт-страницу с связанным файлом кода программной части, используйте вместо него шаблон веб-формы.
HTMLPage.vstemplate
Файл шаблона, создающий веб-страницу и определяющий его содержимое.
Новая веб-форма
Этот шаблон создает новую смарт-веб-страницу в ответ на команду «Добавить новую веб-форму «.
Чтобы создать зависимый исходный файл кода, выберите «Поместить код в отдельный файл«. В противном случае создается одна веб-страница с пустым блоком скрипта и директивами <% страницы %> для подключения зависимого файла.
Чтобы создать страницу содержимого для выбранной главной страницы, выберите » Выбрать главную страницу«.
WebForm.aspx
Начальная страница веб-страницы. Эта веб-страница не связана с зависимым файлом кода.
WebForm_cb.aspx
Начальная страница веб-страницы. На этой веб-странице есть связанный зависимый файл кода.
Codebehind. extension
Зависимый файл, реализующий класс веб-формы. Язык кода программной части определяет расширение этого файла.
ContentPage.aspx
Начальное содержимое веб-страницы в качестве страницы содержимого. Эта веб-страница не связана с зависимым файлом кода.
ContentPage_cb.aspx
Начальное содержимое веб-страницы в качестве страницы содержимого. На этой веб-странице есть связанный зависимый файл кода.
WebForm.vstemplate
Файл шаблона, определяющий содержимое новой веб-страницы и его зависимый файл, если таковые есть.

Новая эталонная страница
Этот шаблон создает новую главную страницу в ответ на команду «Добавить новую главную страницу «.
Чтобы создать зависимый исходный файл кода, выберите «Поместить код в отдельный файл«. В противном случае создается одна веб-страница с пустым блоком скриптов и директивами <% страницы %> для подключения зависимого файла.
MasterPage.master
Начальная содержимое главной страницы. Эта эталонная страница не связана с зависимым файлом кода.
MasterPage_cb.master
Начальная содержимое главной страницы. На этой главной странице есть связанный зависимый файл кода.
Codebehind. Расширение
Зависимый файл, реализующий класс главной страницы. Язык кода программной части определяет расширение этого файла.
MasterPage.vstemplate
Файл шаблона, определяющий содержимое новой главной страницы и его зависимый файл( при наличии).

См. также раздел
- Поддержка веб-сайтов
Что такое страница-заглушка для сайта и как ее создать?
Страница-заглушка для сайта — это отдельная страница, которая остается в рабочем состоянии только при проведении технических работ, разного рода сбоях в сети, апгрейде проекта, переезде на сторонний сервер. Эти страницы предоставляют пользователям информацию о том, что проект недоступен временно и по уважительной причине.
Что такое заглушка для сайта и зачем ее создавать?
Если вам когда-то приходилось переходить по ссылкам и попадать на страницы с надписью типа «Сайт временно недоступен. Приносим извинения за неудобства, в скором времени проблема будет устранена», то это та самая страница-заглушка.
На практике существует как минимум две отдельные причины, по которым уважающие себя сайты должны обзавестись страницей-заглушкой, которая будет работать бесперебойно:
- Желание удержать аудиторию сайта в период его недоступности.
 Пользователи негативно реагируют на ситуацию, когда при переходе по ссылке видят ошибку, не понимая причин ее возникновения. Это приведет к выводу на конкурентный сайт, который нам не нужен.
Пользователи негативно реагируют на ситуацию, когда при переходе по ссылке видят ошибку, не понимая причин ее возникновения. Это приведет к выводу на конкурентный сайт, который нам не нужен. - Реклама проекта, который в данный момент не запущен. С помощью заглушки вы можете сообщить потенциальным посетителям, что ваш сайт скоро будет доступен. Вы можете указать обзор проекта, публиковать прогнозы, давать ссылки на сообщества, предлагать подписаться на уведомление о старте проекта и указывать контактную информацию.
Основные составляющие страницы-заглушки для сайта
Вы всегда можете сделать страницу более интересной, например, превратить ее в продающий одностраничный сайт, где будет размещена не только информация, но и инструменты для создание клиентской базы. На этом этапе можно использовать все ключевые возможности разработки лендингов.
Рекомендуется использовать следующие способы:
- Страница-заглушка не должна быть нагроможденной и трудно воспринимаемой.
 Не нужно формировать излишнее ощущение пустоты, указывая слишком мало информации.
Не нужно формировать излишнее ощущение пустоты, указывая слишком мало информации. - Разместите качественный логотип Вашей компании и укажите сферу деятельности.
- Публиковать контент, информирующий посетителей о сроках запуска проекта.
- Указать контактную информацию, оставить ссылки на профили в социальных сетях. Важно, чтобы они также содержали профильную информацию.
- Разместите предложение подписаться на рассылку, побудите посетителей к действию.
- Установите таймер, который отсчитывает время до начала проекта.
10 шаблонных адаптивных заглушек для сайта
Один из самых простых способов обзавестись хорошей заглушкой для сайта — воспользоваться готовым решением, то есть шаблоном. Они могут быть реализованы в разных стилях, каждый веб-мастер выберет для себя оптимальный вариант. Ниже мы рассмотрим 10 актуальных шаблонов страниц-заглушек:
Скоро
Этот вариант понравится всем ценителям современного дизайна и анимированных элементов. Произведена качественная SEO-оптимизация.
Произведена качественная SEO-оптимизация.
AfterWork
Шаблон, который будет уместно использовать для проектов, посвященных программной тематике. Есть хороший таймер, два отдельных стиля оформления. Форма подписки интегрирована. Дизайн яркий и привлекательный.
Сердцебиение
Этот вариант подкупает не только своей технологичностью, но и бесплатностью. Это относительно простой шаблон с броским фоновым изображением. Есть таймер обратного отсчета. Шаблон станет отличным решением для использования перед запуском проекта.
Zoon
Адаптивный, относительно простой и чистый шаблон страницы-заглушки, отличающийся для мобильных устройств. Здесь можно разместить данные о компании, таймер и другие полезные элементы. С настройкой проблем не будет. Хорошая совместимость с современными браузерами.
Moon Free
Еще один бесплатный шаблон страницы-заглушки для сайта, где применены HTML5 и CSS3. Имеет адаптивный ползунок и таймер качества. Есть форма обратной связи.
Есть форма обратной связи.
Новый год
Качественный новогодний шаблон пустой страницы с хорошей музыкой. Есть таймер обратного отсчета. Можно указать информацию о компании. Есть форма обратной связи.
Лейла
Этот шаблон станет отличным решением для всех ценителей элегантного внешнего вида. Есть форма для размещения видео.
Sunrise
Стильное решение, проверенное тысячами веб-мастеров. Дизайн выполнен в классическом стиле.
Кстати
Адаптивный шаблон с таймером обратного отсчета и формой подписки.
Скоро в продаже
Стильный шаблон с изображением большого ночного города и анимированным эффектом Canvas.
Создание заглушки для сайта с помощью HTML кода
Вы можете сделать заготовку для сайта самостоятельно. Никаких специальных инструментов для этого не требуется — достаточно простого текстового редактора.
Большинство веб-хостов имеют свой онлайн-редактор для создания HTML-файлов, но чтобы не разбираться в его настройках и функциях, воспользуемся обычным «Блокнотом» из стандартного набора программ Windows.
По умолчанию при входе пользователя на сайт отображается страница index.html, если в настройках хостинга не указано иное. Эту страницу нам нужно создать.
Запустите на компьютере программу «Блокнот» и вставьте в нее следующий код:
Это код пустой HTML-страницы. Сохраните созданный файл, присвоив ему имя «index». Важно помнить, что Блокнот присваивает файлам расширение *txt. В этом случае его нужно заменить на *html.
Если сохраненный файл залить на хостинг, то при заходе на сайт браузер покажет пустую страницу. Можно оставить так, а можно изменить код.
Между тегами title вписываем название сайта, которое должно отображаться в шапке страницы. А между тегами body — любой текст, который мы хотим показывать посетителям. Текст можно форматировать с помощью тегов. Например, с помощью тегов h2, h3 и align=»center» превратить в заголовок, подзаголовок и выровнять по центру.
Теперь пользователь, зайдя на вашу страницу, увидит надпись «Сайт на реконструкции».
При желании вы можете добавить фоновое изображение на страницу-заглушку. Для этого вам необходимо загрузить ранее загруженное изображение (1920px, формат jpg) в папку с изображениями. Допустим, картинка называется fon.jpg.
Чтобы закрепить картинку за заглушкой, в коде необходимо прописать путь к фоновому изображению и задать стили отображения текста (ширина, шрифт, цвет):
Плагины для создания страниц-заглушек для сайта
Также можно создать заглушку для сайта с помощью специальных плагинов для CMS WordPress. Этот вариант хорош тем, что не занимает много времени. Плагины устанавливаются всего за несколько минут, а их настройка осуществляется в соответствии с потребностями веб-мастера.
Работа с каждым из плагинов начинается с процесса установки. Следуйте по названию, чтобы найти его в репозитории WordPress, а затем распакуйте архив в папку плагина. Теперь можно приступать к настройке, попутно изучая доступный функционал.
Fancy Скоро появится и режим обслуживания
Этот плагин служит для создания качественной заглушки страницы с минимальными временными затратами. Многие вебмастера сходятся во мнении, что есть отличный набор доступных параметров, позволяющих создавать яркие и информативные заглушки. Они могут содержать анонсы новых продуктов, сообщения о техническом обслуживании сайта. Есть все необходимые опции для создания уникальной заглушки для сайта.
Многие вебмастера сходятся во мнении, что есть отличный набор доступных параметров, позволяющих создавать яркие и информативные заглушки. Они могут содержать анонсы новых продуктов, сообщения о техническом обслуживании сайта. Есть все необходимые опции для создания уникальной заглушки для сайта.
Теперь внимательно изучим, какие параметры можно редактировать в этом плагине и какие функции доступны:
- активация и деактивация страницы-заглушки в один клик;
- замена фонового изображения, возможность выбора фона определенного тона;
- Возможность использовать собственный CSS-код;
- редактирование контента на странице без использования HTML;
- включение подписки на информационный бюллетень;
- подключение трех социальных сетей для распространения новостей.
Как быстро и легко создать и установить заглушку для сайта с помощью плагина WordPress Fancy Coming Soon & Maintenance Mode.
скоро, целевая страница, страница обслуживания, страница-заглушка, в разработке, веб-дизайн, веб-разработки, веб-сайт
62+ бесплатных загрузок шаблонов платежных квитанций
бесплатные шаблоны платежных квитанций Word, PDF, Excel скачать
Payroll может быть исключительно утомительное занятие. И если у вас была возможность справиться с задачей эры месячных компенсационных квитанций, вы бы знали, насколько сложной может быть жизнь без формата и руководства с помощью шаблона платежной квитанции. Тем более важно, что вам нужен законный макет платежной ведомости, на который вы можете положиться. Конечная цель – быстро произвести Шаблоны платежных квитанций для различных работников. Здесь вы найдете все платежные квитанции в формате word, excel, pdf, ADP, Ontario, Canada, online Editor, Doc, Microsoft. Все остальные генераторы платных квитанций, чтобы облегчить вашу работу.
И если у вас была возможность справиться с задачей эры месячных компенсационных квитанций, вы бы знали, насколько сложной может быть жизнь без формата и руководства с помощью шаблона платежной квитанции. Тем более важно, что вам нужен законный макет платежной ведомости, на который вы можете положиться. Конечная цель – быстро произвести Шаблоны платежных квитанций для различных работников. Здесь вы найдете все платежные квитанции в формате word, excel, pdf, ADP, Ontario, Canada, online Editor, Doc, Microsoft. Все остальные генераторы платных квитанций, чтобы облегчить вашу работу.
Пустые онлайн-шаблоны платежных квитанций находятся в свободном доступе в Интернете, и их можно скачать. С легкостью и отредактированный работодателем, чтобы предоставить необходимую информацию о шаблоне Чек-корешка . Канадская платежная квитанция содержит информацию о работнике. Например, их имя, адрес, а также данные, необходимые для расчета чистой заработной платы сотрудника, включая вычеты. После загрузки шаблона по вашему выбору. Вы можете отредактировать шаблон в соответствии с вашими потребностями и использовать его в качестве собственной платежной квитанции.
После загрузки шаблона по вашему выбору. Вы можете отредактировать шаблон в соответствии с вашими потребностями и использовать его в качестве собственной платежной квитанции.
Последний шаблон платного заглушка
Скачать
Современный шаблон платного заглушки
Скачать
Бесплатный шаблон платного закуска с калькулятором
Загрузка
Vintage Check STUBS US 3,85
1163 3 3 3 3 3 3 3 3 3 3 3 3 3 3 3 3 3 3 3 3 3 9000 3 9000 33 9016 3
. – 7,50 долларов США:
Скачать
Шаблон квитанции о зарплате Скачать бесплатно
Скачать
Когда компания нанимает людей и выплачивает им зарплату, бонусы или комиссионные, все обрабатывается в рамках платежной ведомости. Заработная плата является неотъемлемой частью любой организации. Одним из наиболее важных аспектов расчета заработной платы является ее влияние на моральный дух сотрудников. Жизнь большинства сотрудников зависит от их заработной платы, поэтому она должна выплачиваться вовремя на постоянной основе без задержек. Для большинства предприятий функция Sample Check Stub Templates напрямую связан с источником дохода, по-видимому, для кадровых агентств эта модель не работает. Как правило, для малого бизнеса обработка платежной ведомости является сложной и трудоемкой задачей. Ведение точной платежной ведомости очень важно для владельцев бизнеса, а также для сотрудников, чтобы избежать недоразумений и хаоса в организации. По-видимому, шаблон
Жизнь большинства сотрудников зависит от их заработной платы, поэтому она должна выплачиваться вовремя на постоянной основе без задержек. Для большинства предприятий функция Sample Check Stub Templates напрямую связан с источником дохода, по-видимому, для кадровых агентств эта модель не работает. Как правило, для малого бизнеса обработка платежной ведомости является сложной и трудоемкой задачей. Ведение точной платежной ведомости очень важно для владельцев бизнеса, а также для сотрудников, чтобы избежать недоразумений и хаоса в организации. По-видимому, шаблон
Шаблон пустой платежной квитанции Word
Пустой шаблон платежной квитанции для Microsoft Word идеально подходит для создания платежных квитанций для большого количества сотрудников. Где в шаблоне могут быть места для информации о работнике и его дебиторской задолженности по заработной плате.
Пустой шаблон платежной квитанции
Скачать
Шаблон платежной квитанции Microsoft Excel
Скачать
Бесплатный шаблон платежной квитанции Doc
Скачать
Многие успешные владельцы бизнеса ценят важность своих шаблонов во всем мире ежедневные потребности бизнеса. Квитанция о заработной плате, также известная как платежная квитанция, представляет собой документ, в котором перечислены сведения о заработной плате сотрудника. Он показывает общую сумму, которую компания выплачивает сотруднику. За вычетом всех удержанных налогов и добровольных вычетов, если таковые имеются. Бесплатный онлайн-шаблон платежной квитанции широко полезен для предпринимателей, которые хотят создать платежную ведомость для нескольких сотрудников одновременно. Создание собственной платежной квитанции стало довольно простым в наши дни благодаря генератору платежных квитанций. Онлайн-шаблон платежной квитанции создает платежные квитанции за считанные минуты, которые можно распечатать, загрузить или поделиться в Интернете.
Пустая платежная квитанция Образец шаблона платежной ведомости
Скачать
Шаблоны платежных квитанций для сотрудника
Загрузить
Если и есть способ вести дела, которые приносят пользу бизнесу, так это безбумажный подход. Развитие веб-решений принесло много пользы владельцам бизнеса и предпринимателям. Некоторые из преимуществ использования этого инструмента заключаются в том, что управление платежной ведомостью требует много времени. И особенно, если у вас есть необходимость создавать платежные ведомости без надлежащего формата, тогда этот процесс превращается в настоящий кошмар. Бесплатный шаблон платежной квитанции сделает вашу работу проще и организованнее. Путем создания платежной ведомости сотрудника на основе предоставленной истории. Когда вы держите хорошую бесплатный шаблон платежной квитанции, , затем вы легко настраиваете его в соответствии со структурой своего бизнеса. Есть несколько заметных преимуществ использования встроенных шаблонов веб-сайтов.
Пустые пустые шаблоны платежных квитанций для заполнения
Скачать
Шаблон платежных квитанций Excel
Шаблон платежных квитанций для Microsoft Excel обычно состоит из списка сотрудников, которым выплачивается их зарплата. Их личная информация, а также различные вычеты из их валовой заработной платы для получения чистой заработной платы.
Бесплатный редактируемый шаблон платежной квитанции Excel
Скачать
Шаблон платежной квитанции Google Doc
Скачать
При управлении повседневными деловыми операциями существует ряд ситуаций, когда платежная квитанция очень полезна. Наличие хорошо структурированного шаблона платежной квитанции значительно повышает безопасность. И точность оплаты помимо простоты и удобства. Простой в использовании шаблон бесплатной платежной квитанции устраняет неэффективность ручного процесса и упрощает общение. Решайте задачи человеческих ресурсов, помимо предоставления надежных услуг по расчету заработной платы. Шаблоны платежной ведомости предлагают два типа шаблонов: один для шаблона регистра заработной платы. И другой для расчета заработной платы часов. Таким образом, компании эффективно отслеживают эффективность работы сотрудников и соответственно рассчитывают их заработную плату.
Шаблоны платежной ведомости предлагают два типа шаблонов: один для шаблона регистра заработной платы. И другой для расчета заработной платы часов. Таким образом, компании эффективно отслеживают эффективность работы сотрудников и соответственно рассчитывают их заработную плату.
Калькулятор заработной платы с запланированными заглушками для Excel
Скачать
Бланк Шаблон платного заглушка для MS Excel
Скачать
Sample Spectub Скачать
Скачать
Шаблон платежной квитанции Бесплатно
Шаблон платежной квитанции, доступный для бесплатного скачивания, содержит всю необходимую информацию о работнике и размере платежа, причитающегося ему работодателем. Платежные квитанции обычно представляют собой записи, которые ведут сотрудники.
Шаблон заработной платы со стебками MS Excel Скачать:
Скачать
EpayStub Administrator Printable Пример:
Скачать
Modern Paystub Шаблон PDF Скачать СТАВИТЬ СТО Пустой шаблон платежной квитанции для редактирования:
Скачать
Шаблон платежной квитанции для MS Word
Скачать
Шаблон платежной квитанции Microsoft Word:
Скачать
Образец корпоративной платежной квитанции Премиум Скачать:
Скачать
Шаблон заработной платы организации Скачать бесплатно:
Скачать
Редактируемый бесплатный шаблон платежной квитанции PDF Формат:
Скачать бесплатно Word
Формат:
Скачать
Создать шаблон платежной ведомости бесплатно онлайн:
Скачать
Калькулятор заработной платы с платежными квитанциями:
Скачать
Платежная квитанция Упаковка шаблона платежной квитанции Word Скачать:
Скачать
Образец расчета заработной платы Пример:
Скачать
Шаблон платежной квитанции в формате PDF:
При наличии в формате PDF платежная квитанция доступна в предварительно установленном формате который можно соответствующим образом отредактировать для отображения информации, относящейся к работнику, и сумме заработной платы, причитающейся ему работодателем.
Бесплатный шаблон платежной квитанции PDF-шаблон для использования сотрудниками:
Скачать
Шаблон платного заглушки PDF для сотрудника:
Скачать
Бланк шаблон регистрации заработной платы Пример:
Скачать
Pay STUBP для работника Платеж по часовой задаче:
PAY STUB. Шаблон:
Скачать
Бесплатный шаблон платежной квитанции PDF:
Скачать
Шаблон платежной квитанции ADP:
При использовании Adobe Photoshop довольно легко создать шаблон платежной квитанции из различных функций, которые можно встретить в Photoshop , позволяя работодателям перейти на безбумажные документы и сохраняя информацию на цифровых носителях.
Загрузить
Шаблоны платежных квитанций Онтарио:
Для канадской провинции Онтарио платежная квитанция представляет собой обязательный по закону документ с установленным форматом, в котором вся информация о работнике и информация об его заработной плате хранится в записях работодателя с использованием Шаблоны MS Excel .
Скачать канадскую платежную квитанцию PDF:
Скачать
Платежную квитанцию с логотипом компании Онтарио:
Скачать
Простую платежную квитанцию для Канады:
Загрузить
Канадский генератор квитанций о платежах Онлайн:
Загрузить
Шаблон платежных квитанций Microsoft:
Для Microsoft Office шаблоны платежных квитанций представляют собой предустановленные формы шаблонов, доступные в Microsoft Office Accounting 2008. Платежные квитанции также можно создавать вручную с помощью Microsoft Office для отображения личной и платежной информации сотрудника.
Загрузить квитанцию об оплате подрядчика Шаблон Microsoft:
Загрузить
Шаблон квитанции о зарплате Microsoft Word:
Загрузить
Шаблон платежной квитанции Word Документ:
При создании платежных квитанций с помощью Microsoft Word это довольно легко сделать в соответствии с различными требованиями, установленными руководством предприятия. И по закону отображать личную информацию сотрудника, а также информацию о зарплате.
И по закону отображать личную информацию сотрудника, а также информацию о зарплате.
Бесплатные шаблоны платежных квитанций в формате Word Документ:
Скачать
Шаблон платежных квитанций для Mac:
информацию и распечатайте платежную квитанцию на своем Mac на ходу.
Скачать
Шаблон платежной квитанции бесплатно онлайн:
Большое количество шаблонов платежной квитанции доступно в Интернете в различных форматах для удовлетворения ваших целей. Выберите шаблон и загрузите платежную квитанцию по своему выбору и распечатайте их.
Бесплатный калькулятор платежных квитанций. Просто попробуйте проверить производителя квитанций:
Скачать
Шаблон платежной квитанции для печати бесплатно:
Распечатать пользовательские платежные квитанции, это тоже бесплатно, стало легко. В Интернете доступно множество шаблонов платежных квитанций, которые можно скачать, отредактировать и распечатать бесплатно.
PDF Filler — заполнение онлайн, eSign, eFax, электронная почта, добавление аннотаций, совместное использование
Шаблоны платежных квитанций для самозанятых:
При ведении собственного бизнеса важно знать, как сделать платежную квитанцию. К счастью, в Интернете существуют специальные шаблоны платежных квитанций, их можно загрузить бесплатно и редактировать.
К счастью, в Интернете существуют специальные шаблоны платежных квитанций, их можно загрузить бесплатно и редактировать.
Образец платежной квитанции для самозанятых, пример, формат:
Шаблон платежной квитанции для независимого подрядчика:
При найме независимого подрядчика важно сделать платежную квитанцию, чтобы сообщить им, сколько они получили за свою работу. . Такие шаблоны платежных квитанций существуют в Интернете, и они бесплатны.
Шаблоны платежных квитанций для независимых подрядчиков – Шаблон счета-фактуры:
Загрузить
Пустые шаблоны платежных квитанций:
Пустой бесплатный шаблон платежной квитанции идеально подходит для редактирования и предоставления необходимых условий для отображения информации, относящейся к сотруднику. Причитающийся им платеж.
Редактируемый шаблон квитанции для бизнеса Назначение:
Скачать
Шаблоны платежных квитанций Скачать:
Шаблоны платежных квитанций существуют в большом количестве в Интернете, и они существуют в форматах PDF, Excel и Word. Загрузите шаблон по вашему выбору и используйте его в качестве собственной платежной квитанции.
Загрузите шаблон по вашему выбору и используйте его в качестве собственной платежной квитанции.
Поддельные шаблоны платежных квитанций:
Поддельные шаблоны платежных квитанций — это платные шаблоны, созданные для того, чтобы дать пользователям представление о том, как должны выглядеть настоящие платежные квитанции. Таким образом, такие шаблоны платежных квитанций предназначены только для иллюстративных целей.
Поддельные шаблоны платежных квитанций с поддельными квитанциями:
Скачать
Бесплатные шаблоны платежных квитанций с калькулятором:
Часто бесплатные шаблоны платежных квитанций идут рука об руку с калькулятором, который помогает. Работодатель при расчете оплаты, причитающейся работникам за работу, выполненную в установленный период времени.
Бесплатный генератор платежных квитанций:
Получить генератор платежных квитанций для самозанятых Форма:
Скачать
Генератор платежных квитанций играет важную роль в создании подходящей платежной квитанции. Такие генераторы платежных квитанций создают платежные квитанции на основе конкретных данных, предоставленных работодателем при ее подготовке.
Такие генераторы платежных квитанций создают платежные квитанции на основе конкретных данных, предоставленных работодателем при ее подготовке.
Квитанции о зарплате для бесплатной печати:
Квитанции о зарплате доступны в виде шаблонов, созданных в соответствии с различными требованиями, в Интернете. Такие квитанции о заработной плате могут быть легко загружены и распечатаны работодателем, выдающим такие квитанции о заработной плате сотрудникам.
Образец редактируемого шаблона ведомости зарплаты PSD:
Скачать
Образец шаблона квитанции зарплаты, пример, формат:
Скачать
Шаблон зарплаты Word for the Business Use:
Скачать
Скачать шаблон платежной квитанции ADP:
Бесплатные шаблоны платежной квитанции, созданные с помощью Adobe Photoshop, легко доступны в Интернете. Такие бесплатные шаблоны платежных квитанций легко загрузить и отредактировать органом, выдавшим платежные квитанции, то есть работодателями.
Шаблон платежной квитанции ADP Бесплатно:
Шаблон платежной квитанции Alberta:
Шаблоны платежной квитанции, созданные с учетом законодательных положений канадской провинции Альберта, доступны в Интернете. Такие шаблоны содержат информацию о работнике, его работе и причитающейся ему сумме денег.
Шаблоны платежных квитанций для малого бизнеса:
Если вы владеете и управляете малым бизнесом или стартапом. Тогда бесплатный шаблон
квитанции об оплате является обязательным для поддержания шаблонов платежных ваучеров ваших сотрудников, и такие шаблоны доступны в Интернете.Шаблоны чековых квитанций для бесплатного использования:
Бесплатный шаблон чековых квитанций Word:
Скачать
Образцы шаблонов платежных квитанций Скачать
Скачать
Бесплатные шаблоны платежных квитанций |
Автор Smartsheet Энди Маркер
15 мая 2017 г.
Попробуйте Smartsheet бесплатно Получите бесплатную демонстрацию Smartsheet
Независимо от того, получает ли сотрудник зарплату в виде прямого депозита, физического чека или зарплатной карты, платежная квитанция обычно предоставляется в качестве подтверждения полученного платежа. В платежной квитанции может быть указана сумма, заработанная за текущий платежный период, а также общий доход с начала года. В зависимости от рабочего места этот документ может называться платежной ведомостью, уведомлением об оплате, чеком или просто зарплатным чеком. Независимо от названия, этот важный документ предоставляет сотрудникам информацию о заработной плате и пособиях для точного ведения учета, подачи налоговых деклараций и подтверждения дохода или занятости. Платежные квитанции также помогают защитить работодателей, создавая записи о точных и своевременных платежах.
Как упоминалось выше, сотрудники получают оплату разными способами. Многие сотрудники предпочитают получать электронные чеки, поэтому средства ежемесячно переводятся непосредственно на их банковский счет. Для сотрудников без банковского счета компании могут выпускать зарплатные карты, которые они могут использовать как дебетовую карту. Некоторые государственные учреждения платят сотрудникам или поставщикам ордера на выплату заработной платы, которые выглядят как обычные зарплатные чеки, но выдают средства из связанного казначейства, а не с банковского счета. С увеличением количества электронных платежей некоторые компании также предоставляют сотрудникам электронные платежные квитанции, которые можно распечатать для создания печатной копии. Но для малых предприятий и организаций, которые выдают как электронные, так и физические платежные чеки, шаблон платежной квитанции — отличный вариант, помогающий сэкономить время и упростить управление платежной ведомостью. В этой статье вы найдете множество шаблонов платежных квитанций в форматах Word, Excel и PDF, которые можно загрузить бесплатно.
Для сотрудников без банковского счета компании могут выпускать зарплатные карты, которые они могут использовать как дебетовую карту. Некоторые государственные учреждения платят сотрудникам или поставщикам ордера на выплату заработной платы, которые выглядят как обычные зарплатные чеки, но выдают средства из связанного казначейства, а не с банковского счета. С увеличением количества электронных платежей некоторые компании также предоставляют сотрудникам электронные платежные квитанции, которые можно распечатать для создания печатной копии. Но для малых предприятий и организаций, которые выдают как электронные, так и физические платежные чеки, шаблон платежной квитанции — отличный вариант, помогающий сэкономить время и упростить управление платежной ведомостью. В этой статье вы найдете множество шаблонов платежных квитанций в форматах Word, Excel и PDF, которые можно загрузить бесплатно.
Чтобы помочь с подготовкой платежной ведомости, мы также включили шаблон табеля учета рабочего времени в Smartsheet, инструмент управления работой на основе электронных таблиц, который упрощает управление табелями и обеспечивает более совместную работу по сравнению с форматами шаблонов Excel, Word и PDF. Предварительно созданный шаблон табеля учета рабочего времени включает автоматизированный процесс утверждения, который устраняет ручные действия и гарантирует, что ни один запрос не будет пропущен.
Предварительно созданный шаблон табеля учета рабочего времени включает автоматизированный процесс утверждения, который устраняет ручные действия и гарантирует, что ни один запрос не будет пропущен.
Попробуйте шаблон табеля рабочего времени Smartsheet
Шаблон простой платежной квитанции — Excel
Загрузить шаблон Excel
Попробуйте шаблон Smartsheet
Этот шаблон платежной квитанции предлагает профессиональный и удобный для чтения макет. Введите платежи и отчисления, и шаблон автоматически рассчитает итоги. Также есть место для добавления мелким шрифтом политики оплаты или уведомлений для сотрудников.
Шаблон корпоративной платежной квитанции — Excel
Скачать шаблон Excel
Попробуйте шаблон Smartsheet
Этот шаблон выглядит как традиционный отчет о прибылях и убытках, что делает его идеальным для корпоративных настроек или любого бизнеса, которому нужен простой шаблон квитанции о зарплате. Имеются поля для информации о компании и сотрудниках, доходах и вычетах, а также итоги как для текущих, так и для текущих сумм. Период оплаты и дата оплаты отображаются на видном месте для удобства отслеживания.
Имеются поля для информации о компании и сотрудниках, доходах и вычетах, а также итоги как для текущих, так и для текущих сумм. Период оплаты и дата оплаты отображаются на видном месте для удобства отслеживания.
Шаблон платежной квитанции с почасовой оплатой — Excel
Загрузить шаблон Excel
Попробуйте шаблон Smartsheet
Если вам нужен шаблон платежной квитанции с подробными почасовыми данными, этот вариант Excel показывает подробный список отработанных часов и почасовых ставок в зависимости от типа завершенной смены. Введите тип отработанных часов, количество часов и ставки оплаты, и шаблон рассчитает итоги. Вы также можете детализировать отчисления, а чистая заработная плата отображается в нижней части шаблона.
Шаблон платежной квитанции организации — Excel
Скачать шаблон Excel
Попробуйте шаблон Smartsheet
Этот шаблон является отличным вариантом для организаций, некоммерческих организаций или предприятий, которым нужен комплексный шаблон квитанции о зарплате. Вы можете предоставить подробную информацию о доходах, налогах, других вычетах и льготах. Отпускные часы также отображаются, чтобы сотрудники могли видеть баланс заработанных и использованных отпусков и больничных.
Вы можете предоставить подробную информацию о доходах, налогах, других вычетах и льготах. Отпускные часы также отображаются, чтобы сотрудники могли видеть баланс заработанных и использованных отпусков и больничных.
Шаблон реестра заработной платы — Excel
Загрузить шаблон Excel
Попробуйте шаблон Smartsheet
Для управления платежной ведомостью полезно иметь шаблон, выполняющий несколько функций. Этот шаблон действует как калькулятор заработной платы и таблица заработной платы. Вы можете получить моментальный снимок отработанных часов и доходов, полученных для отдельных сотрудников, а также использовать реестр заработной платы для отслеживания заработной платы и сведений о платежах для нескольких сотрудников в формате электронной таблицы.
Шаблон платежной квитанции Документов Google
Открыть шаблон платежной ведомости Документов Google
Вы можете сохранить этот шаблон в своей учетной записи Google Диска и получить к нему доступ в Интернете. Он предлагает традиционный формат платежной квитанции и включает в себя все основные элементы. Введите информацию о сотруднике и бизнесе, а также о доходах и отчислениях, чтобы создать точный отчет о доходах. Вы также можете отредактировать этот шаблон в соответствии с потребностями вашего бизнеса или конкретной должности.
Он предлагает традиционный формат платежной квитанции и включает в себя все основные элементы. Введите информацию о сотруднике и бизнесе, а также о доходах и отчислениях, чтобы создать точный отчет о доходах. Вы также можете отредактировать этот шаблон в соответствии с потребностями вашего бизнеса или конкретной должности.
Шаблон платежной квитанции для печати — PDF
Загрузить шаблон PDF
Попробуйте шаблон Smartsheet
Если вам нужна простая печать, этот шаблон платежной квитанции уже представлен в формате PDF. Введите информацию во все доступные поля, чтобы создать организованную платежную ведомость для сотрудников. Этот пустой шаблон платежной квитанции предлагает простой макет, который легко читать и использовать.
Шаблон счета-фактуры и платежной квитанции для печати — PDF
Скачать шаблон счета-фактуры и платежной квитанции для печати — PDF
Для фрилансеров, консультантов и подрядчиков этот шаблон включает счет-фактуру и платежную квитанцию. Распечатайте и отправьте шаблон клиентам по почте, а также укажите детали счета, такие как предоставленные услуги и тарифы. Затем клиенты могут использовать платежную квитанцию для отправки денежного перевода с указанием номера счета и суммы к оплате. Вы также можете отправить этот шаблон счета клиентам по электронной почте для более быстрой обработки.
Распечатайте и отправьте шаблон клиентам по почте, а также укажите детали счета, такие как предоставленные услуги и тарифы. Затем клиенты могут использовать платежную квитанцию для отправки денежного перевода с указанием номера счета и суммы к оплате. Вы также можете отправить этот шаблон счета клиентам по электронной почте для более быстрой обработки.
Базовый шаблон платежной квитанции — Word
Скачать базовый шаблон платежной квитанции — Word
Подходит для предприятий, которым не нужны платежные квитанции с подробной информацией. Этот базовый шаблон имеет меньший формат и содержит минимум информации. Вы можете изменить шрифты и цвета или добавить логотип, чтобы создать индивидуальный вид. Также есть место для подписей сотрудников и менеджеров.
Современный шаблон платежной квитанции — Word
Скачать современный шаблон платежной квитанции — Word
Этот шаблон с современным макетом и цветовой схемой охватывает все необходимое и обеспечивает визуальный интерес. Разделы разделены для удобства организации, а валовая и чистая оплата выделены жирным шрифтом. Если вам нужно включить дополнительные примечания или инструкции, в нижней части шаблона есть дополнительное место.
Разделы разделены для удобства организации, а валовая и чистая оплата выделены жирным шрифтом. Если вам нужно включить дополнительные примечания или инструкции, в нижней части шаблона есть дополнительное место.
Выбор правильного шаблона платежной квитанции
Ниже вы найдете множество бесплатных загружаемых шаблонов платежной квитанции для форматов Excel, Word и PDF. Эти шаблоны для печати имеют обязательную юридическую силу, просты в использовании и полностью настраиваются. Шаблоны различаются по дизайну и функциям, но все они готовы к использованию в любых профессиональных целях. Подумайте о макете, формате файла и информации, которую вы хотите включить, а затем загрузите бесплатный шаблон платежной квитанции, который лучше всего соответствует вашим потребностям. Большинство шаблонов в этой статье включают некоторые версии следующих деталей:
- Информация о компании: Это может включать название компании, местоположение и другую контактную информацию, а также имя руководителя или отдела сотрудника.
 Вы также можете включить логотип компании.
Вы также можете включить логотип компании. - Информация о сотруднике: В каждой платежной квитанции может быть указана соответствующая информация о сотруднике, такая как имя, адрес, идентификационный номер сотрудника или другие сведения.
- Контрольный номер: Вы можете добавить контрольный номер для отслеживания и учета.
- Период оплаты: Независимо от того, выдаются ли чеки о зарплате еженедельно, раз в две недели или ежемесячно, указание текущего периода оплаты обеспечивает четкую документацию как для сотрудников, так и для работодателей.
- Детали платежа: В квитанции об оплате могут быть указаны суммы, а также виды доходов, полученных путем разбивки платежей на почасовую оплату, оплату сверхурочных, отпускные и другие выплаты.
- Вычеты: Этот раздел может включать налоги, выплаты по социальному обеспечению, пенсионные отчисления или отчисления на медицинское обслуживание, а также любые другие средства, которые работодатель удерживает из общей заработной платы работника.

Выберите бесплатный шаблон квитанции о заработной плате, который лучше всего соответствует вашим потребностям, а затем добавьте или удалите данные, чтобы создать настраиваемый повторно используемый шаблон.
Оптимизация утверждения платежных ведомостей с помощью автоматизированных действий в Smartsheet
Расширьте возможности своих сотрудников с помощью гибкой платформы, разработанной в соответствии с потребностями вашей команды, и адаптируйтесь по мере изменения этих потребностей.
Платформа Smartsheet позволяет легко планировать, регистрировать, управлять и составлять отчеты о работе из любого места, помогая вашей команде работать более эффективно и делать больше. Составляйте отчеты по ключевым показателям и получайте представление о работе в режиме реального времени с помощью сводных отчетов, информационных панелей и автоматизированных рабочих процессов, созданных для того, чтобы ваша команда была на связи и информировалась.
Когда у команд есть четкое представление о выполняемой работе, невозможно сказать, сколько еще они могут сделать за то же время. Попробуйте Smartsheet бесплатно уже сегодня.
Попробуйте Smartsheet бесплатно уже сегодня.
Часто задаваемые вопросы
Для чего используется платежная квитанция?
Платежная квитанция, также известная как платежная ведомость или платежный чек, представляет собой документ, выдаваемый работодателем для оплаты работнику его времени и работы.
Платежные квитанции также помогают отслеживать каждый платеж, выданный сотруднику, как в виде прямых депозитов, так и физических платежей. Это помогает вести документацию по каждому платежу и всем соответствующим отчислениям.
Подтверждают ли платежные квитанции доход?
Чаще всего платежные квитанции необходимы для подтверждения дохода и подтверждения занятости. Арендодатели квартир и арендодателей обычно требуют подтверждения дохода в виде платежной квитанции или платежной ведомости, чтобы гарантировать, что вы сможете платить арендную плату каждый месяц.
Платежные квитанции — это простой способ подтвердить занятость и доказать, что вы получаете и поддерживаете постоянный доход.
Что включено в платежную квитанцию?
В квитанцию об оплате включается информация о работодателе, имя работника, доход и ставка заработной платы, а также информация об удержании из периода выплаты. Обычно квитанция об оплате выдается руководителем или отделом кадров.
Узнайте, почему более 90 % компаний из списка Fortune 100 доверяют Smartsheet выполнение своей работы.
Попробуйте Smartsheet бесплатно Получите бесплатную демоверсию Smartsheet
заглушек и неглубокое крепление | Vue Test Utils
Vue Test Utils предоставляет некоторые дополнительные функции для компонентов-заглушек . Заглушка — это место, где вы заменяете существующую реализацию пользовательского компонента фиктивным компонентом, который вообще ничего не делает, что может упростить в остальном сложный тест. Давайте посмотрим пример.
Давайте посмотрим пример.
Типичный пример: вы хотите протестировать что-то в компоненте, который находится очень высоко в иерархии компонентов.
В этом примере у нас есть , который отображает сообщение, а также компонент FetchDataFromApi , который выполняет вызов API и отображает его результат.
константа FetchDataFromApi = {
имя: 'FetchDataFromApi',
шаблон: `
{{ результат }}
`,
асинхронный монтаж () {
const res = ожидание axios.get('/api/info')
этот.результат = рез.данные
},
данные() {
возвращаться {
результат: ''
}
}
}
постоянное приложение = {
составные части: {
FetchDataFromApi
},
шаблон: `
Добро пожаловать в Vue.js 3
<выборка данных из API />
`
}
Мы не хотим вызывать API в этом конкретном тесте, мы просто хотим подтвердить, что сообщение отображается. В этом случае мы могли бы использовать заглушки , которые появляются в глобальном варианте монтажа .
test('компонент-заглушка с пользовательским шаблоном', () => {
const wrapper = mount(App, {
Глобальный: {
заглушки: {
FetchDataFromApi: {
шаблон: ''
}
}
}
})
console.log(обертка.html())
// Добро пожаловать в Vue.js 3
ожидаем(обертка.html()).toContain('Добро пожаловать в Vue.js 3')
})
Обратите внимание, что шаблон показывает , где было? Мы заменили его заглушкой — в этом случае мы предоставили собственную реализацию, передав шаблон .
Вы также можете получить заглушку по умолчанию вместо того, чтобы предоставлять свою собственную:
test('компонент заглушки', () => {
const wrapper = mount(App, {
Глобальный: {
заглушки: {
Фетчдатафромапи: правда
}
}
})
console.log(обертка.html())
/*
Добро пожаловать в Vue.js 3
 html()).toContain('Добро пожаловать в Vue.js 3')
})
html()).toContain('Добро пожаловать в Vue.js 3')
})
Это заглушит все компоненты во всем дереве рендеринга, независимо от того, на каком уровне они появляются. Вот почему он входит в вариант крепления global .
СОВЕТ
Чтобы заглушить, вы можете использовать ключ в компонентах или имя вашего компонента. Если оба указаны в global.stubs , ключ будет использоваться первым.
Заглушка всех дочерних компонентов
Иногда может потребоваться заглушка все пользовательские компоненты. Например, у вас может быть такой компонент:
const ComplexComponent = {
компоненты: {ComplexA, ComplexB, ComplexC},
шаблон: `
Добро пожаловать в Vue.js 3
<КомплексА />
<КомплексB/>
<КомплексC/>
`
}
Представьте, что каждый из делает что-то сложное, и вас интересует только проверка того, что отображает правильное приветствие. Вы можете сделать что-то вроде:
Вы можете сделать что-то вроде:
const wrapper = mount(ComplexComponent, {
Глобальный: {
заглушки: {
Комплекс А: правда,
Комплекс Б: правда,
Комплекс C: правда
}
}
})
Но это слишком шаблонно. VTU имеет опцию мелкого монтажа , которая автоматически заглушает все дочерние компоненты:
test('shallow заглушки всех дочерних компонентов', () => {
const wrapper = mount(ComplexComponent, {
мелко: правда
})
console.log(обертка.html())
/*
Добро пожаловать в Vue.js 3
<комплекс-заглушка>
<сложная-b-заглушка>
TIP
Если вы использовали VTU V1, вы можете помнить это как smallMount . Этот метод тоже доступен — это то же самое, что написать small: true .
Заглушка всех дочерних компонентов с исключениями
Иногда требуется заглушить все пользовательские компоненты, кроме конкретного. Рассмотрим пример:
Рассмотрим пример:
const ComplexA = {
template: ' Привет из настоящего компонента!
'
}
константа КомплексКомпонент = {
компоненты: {ComplexA, ComplexB, ComplexC},
шаблон: `
Добро пожаловать в Vue.js 3
<КомплексА />
<КомплексB/>
<КомплексC/>
`
}
С помощью варианта неглубокого монтажа , который автоматически заглушит все дочерние компоненты. Если мы хотим явно отказаться от заглушки определенного компонента, мы можем указать его имя в заглушках со значением false
test('shallow позволяет отказаться от заглушки определенного компонента', () => {
const wrapper = mount(ComplexComponent, {
мелко: правда,
Глобальный: {
заглушки: {ComplexA: false}
}
})
console.log(обертка.html())
/*
Добро пожаловать в Vue.js 3
Привет из настоящего компонента!
<сложная-b-заглушка>
Заглушка асинхронного компонента
Если вы хотите заглушить асинхронный компонент, есть два варианта поведения. Например, у вас могут быть такие компоненты:
Например, у вас могут быть такие компоненты:
// AsyncComponent.js
экспортировать по умолчанию defineComponent({
имя: 'АсинкКомпонент',
шаблон: 'AsyncComponent'
})
// App.js
const App = определитьКомпонент({
составные части: {
MyComponent: определитьAsyncComponent(() => import('./AsyncComponent'))
},
шаблон: ' Первое поведение заключается в использовании ключа, определенного в вашем компоненте, который загружает асинхронный компонент. В этом примере мы использовали ключ «MyComponent». В тестовом случае не требуется использовать async/await , потому что компонент был заглушен перед разрешением.
test('заглушает асинхронный компонент без разрешения', () => {
const wrapper = mount(App, {
Глобальный: {
заглушки: {
Мой Компонент: правда
}
}
})
ожидать(обертка.html()).toBe('<мой-компонент-заглушка>')
})
Второе поведение — использование имени асинхронного компонента. В этом примере мы использовали имя «AsyncComponent». Теперь необходимо использовать
В этом примере мы использовали имя «AsyncComponent». Теперь необходимо использовать async/await , потому что асинхронный компонент должен быть разрешен, а затем может быть заглушен именем, определенным в асинхронном компоненте.
Убедитесь, что вы определили имя в своем асинхронном компоненте!
test('заглушка асинхронного компонента с разрешением', async () => {
const wrapper = mount(App, {
Глобальный: {
заглушки: {
Асинхронный компонент: правда
}
}
})
ожидание сброса обещаний()
ожидать(обертка.html()).toBe('<асинхронный-компонент-заглушка>')
})
Слоты по умолчанию и
Поскольку заглушает все содержимое компонентов, любой не будет отображаться при использовании . Хотя в большинстве случаев это не проблема, в некоторых сценариях это не идеально.
константа CustomButton = {
шаблон: `
<кнопка>
<слот />
`
}
И вы можете использовать это так:
const App = {
реквизит: ['аутентифицированный'],
компоненты: { CustomButton },
шаблон: `
<пользовательская кнопка>
Выйти
Войти
`
}
Если вы используете small , слот не будет отображаться, так как функция рендеринга в заглушена. Это означает, что вы не сможете проверить правильность отображения текста!
Это означает, что вы не сможете проверить правильность отображения текста!
Для этого варианта использования вы можете использовать config.renderStubDefaultSlot , который будет отображать содержимое слота по умолчанию, даже при использовании small :
import { config, mount } from '@vue/test-utils'
доВсего(() => {
config.renderStubDefaultSlot = true
})
после всего (() => {
config.renderStubDefaultSlot = false
})
test('неглубокий с заглушками', () => {
const wrapper = mount(AnotherApp, {
реквизит: {
аутентифицировано: правда
},
мелко: правда
})
ожидать(обертка.html()).toContain('Выход из системы')
})
Поскольку это поведение является глобальным, а не для монтирования по монтированию , вам нужно не забывать включать/отключать его до и после каждого теста.
СОВЕТ
Вы также можете включить это глобально, импортировав config в файл настройки теста и установив renderStubDefaultSlot на true . К сожалению, из-за технических ограничений это поведение не распространяется на слоты, отличные от слота по умолчанию.
К сожалению, из-за технических ограничений это поведение не распространяется на слоты, отличные от слота по умолчанию.
крепление , мелкие и заглушки : какой и когда?Как правило, чем больше ваши тесты походят на то, как используется ваше программное обеспечение , тем больше уверенности они могут дать вам.
Тесты, использующие монтирование , будут отображать всю иерархию компонентов, что ближе к тому, что пользователь будет видеть в реальном браузере.
С другой стороны, тесты с использованием мелкого сосредоточены на конкретном компоненте. мелкий может быть полезен для тестирования сложных компонентов в полной изоляции. Если у вас есть только один или два компонента, которые не имеют отношения к вашим тестам, рассмотрите возможность использования крепление в сочетании с заглушками вместо мелкой . Чем больше вы забиваете, тем менее похожим на производственный становится ваш тест.
Чем больше вы забиваете, тем менее похожим на производственный становится ваш тест.
Имейте в виду, что независимо от того, выполняете ли вы полное монтирование или поверхностный рендеринг, хорошие тесты фокусируются на входных данных ( props и взаимодействии с пользователем, например, с триггером ) и выходных данных (отрисовываемых элементах DOM и событиях). ), а не детали реализации.
Поэтому независимо от того, какой метод монтажа вы выберете, мы рекомендуем помнить об этих рекомендациях.
Заключение
- использовать
global.stubsдля замены компонента фиктивным для упрощения тестов - использовать
small: true(илиsmallMount) для заглушки всех дочерних компонентов - 2
- 2
использовать config.7 renderStubDefaultSlotдля рендеринга значения по умолчанию
25 бесплатных HTML-шаблонов веб-сайтов для веб-сайтов с нулевой стоимостью
Создание веб-сайта HTML может быть отличным решением, если вы планируете поделиться своим портфолио и услугами с миром или просто продемонстрируйте самую важную информацию о себе. Даже если вы фотограф или писатель, наличие личного веб-сайта является важным аспектом поиска новых клиентов и легкого представления себя.
Даже если вы фотограф или писатель, наличие личного веб-сайта является важным аспектом поиска новых клиентов и легкого представления себя.
Мы знаем, что не все хотят инвестировать в шаблон премиум-класса, поэтому мы составили список из 25 бесплатных HTML-шаблонов веб-сайтов ! Вы можете настроить их по своему усмотрению или просто просмотреть этот список, чтобы получить вдохновение. Большинство из этих бесплатных шаблонов имеют удивительные функции, такие как современный дизайн, адаптивный макет, слайдеры и анимация jQuery и многое другое! Большинство из них выглядят как премиальные, так что не стесняйтесь выбрать один и начать создавать!
Mason — это HTML-шаблон с великолепным и простым двухколоночным оранжевым макетом. С левой стороны вы можете вставить свой собственный логотип и создать меню столбцов, а с правой стороны у вас будет достаточно места для создания столбцов с большим количеством контента. Это идеальный шаблон для создания портфолио для фотографов, дизайнеров, иллюстраторов и любых других творческих людей. Мейсон находится под лицензией Creative Commons Attribution 4.0 International License.
Мейсон находится под лицензией Creative Commons Attribution 4.0 International License.
Pin
Meteor — это одностраничный полностью адаптивный шаблон, который идеально подходит для портфолио и простых всплывающих окон в блогах. Это отличный вариант, если вы хотите создать бесплатный веб-сайт, чтобы продемонстрировать свою работу, свои услуги, специальные предложения, витрины портфолио и контактную форму. Вы можете бесплатно использовать этот шаблон для любого личного или коммерческого проекта.
Pin
Вот еще один пример бесплатного шаблона для красивых одностраничных сайтов. Этот шаблон имеет очень чистый макет, основанный на Bootstrap HTML5. Домашняя страница имеет большое потрясающее фоновое изображение, которое можно изменить по своему усмотрению, а также имеет привлекательный эффект параллакса. Шаблон Tinker находится под лицензией Creative Commons Attribution 4.0 International License. Вы можете использовать его, чтобы воплотить свои идеи в жизнь.
Pin
Newline — это полностью адаптивный CSS-шаблон, который идеально подходит для креативного агентства, фотографа, дизайнера, архитектора и многих других! Этот бесплатный шаблон отличается лаконичным дизайном на желто-темно-сером фоне. Эта тема также позволяет вставлять видео в качестве фона для вашей домашней страницы. Страницы скользят горизонтально на чистом белом фоне. Newline поставляется с множеством симпатичных значков и большим пространством для блочного текста, и его можно использовать совершенно бесплатно.
Эта тема также позволяет вставлять видео в качестве фона для вашей домашней страницы. Страницы скользят горизонтально на чистом белом фоне. Newline поставляется с множеством симпатичных значков и большим пространством для блочного текста, и его можно использовать совершенно бесплатно.
Контакт
Kalay — это простой и креативный HTML-шаблон с красивым дизайном и доступностью. Этот шаблон основан на фиолетово-белом дизайне с яркими цветами. Его можно быстро отредактировать и использовать для вашего веб-сайта, и мы настоятельно рекомендуем его для портфолио, креативных агентств, фотографов, веб-дизайнеров, графических дизайнеров или любого другого творческого человека, который хочет создать личное пространство, где они могут красиво продемонстрировать свою работу.
Pin
Ziggy — красивый шаблон HTML5 с профессиональным и привлекательным зигзагообразным дизайном с сильными углами. Тема основана на темно-синей цветовой схеме, и ее очень легко настроить. Это дает вам возможность создавать красивые веб-сайты, которые включают в себя значки, тексты, витрины портфолио, изображения и очень полезную контактную форму. Этот шаблон полностью адаптивен и поставляется с домашней страницей и страницей галереи. Не стесняйтесь использовать этот шаблон для любого личного или коммерческого проекта, о котором вы только можете подумать.
Этот шаблон полностью адаптивен и поставляется с домашней страницей и страницей галереи. Не стесняйтесь использовать этот шаблон для любого личного или коммерческого проекта, о котором вы только можете подумать.
Pin
Kinetic — это профессионально выглядящий HTML-шаблон для мини-раздвижных страниц. Этот великолепный бесплатный шаблон поставляется в четырех разных цветах, которые применяются к разным страницам, которые вы хотите создать, поэтому каждая страница может иметь особый внешний вид. Шаблон галереи прост и понятен, и в нем есть всплывающее окно с изображением. Мы рекомендуем его для творческих агентств или частных лиц, которые хотят создать сильное присутствие в Интернете и платформу, где посетители и потенциальные клиенты могут видеть их работы и легко связываться с ними.
Pin
Nevada – это бесплатный минимальный одностраничный HTML-шаблон, созданный и написанный Николой Толин, веб-дизайнером из Италии, с большой тщательностью. Мы считаем, что этот шаблон идеально подходит для фотографов, дизайнеров и любых других художников, которые хотят создать простую платформу для портфолио, на которой они могут демонстрировать свои работы простым и удобным для пользователя способом. Nevada построена на платформе Bootstrap и поставляется с функцией галереи лайтбоксов, которая позволяет пользователям просматривать изображения в полном разрешении. Этот шаблон отлично подходит для того, чтобы поделиться своей работой со всем миром и найти новых клиентов.
Nevada построена на платформе Bootstrap и поставляется с функцией галереи лайтбоксов, которая позволяет пользователям просматривать изображения в полном разрешении. Этот шаблон отлично подходит для того, чтобы поделиться своей работой со всем миром и найти новых клиентов.
Pin
Snow — это бесплатный шаблон веб-сайта, разработанный и выпущенный Светланой С., который вы можете использовать для своих личных или коммерческих проектов. Он имеет очень современный и минималистичный вид и отлично подойдет для портфолио витрин художников или компаний. Этот шаблон поставляется с файлами PSD и HTML и включает главную страницу, две страницы портфолио и две страницы блога, поэтому вы можете выбрать те, которые идеально подходят для вас. Если вы хотите вместо этого создать веб-сайт WordPress, премиум-версия доступна для покупки.
Pin
Lithium – это бесплатный одностраничный шаблон HTML5, созданный с использованием CoffeeScript, SCSS и Grunt. Он был создан Вадимом Гончаровым, веб-дизайнером и разработчиком, и его можно бесплатно использовать для любого вашего проекта. Этот шаблон полностью адаптивный, с отличным выбором типографики и чистым дизайном. Это отлично подходит для тех, кто хочет профессионально представить свою работу и услуги своим клиентам.
Этот шаблон полностью адаптивный, с отличным выбором типографики и чистым дизайном. Это отлично подходит для тех, кто хочет профессионально представить свою работу и услуги своим клиентам.
Pin
Avana – это бесплатный HTML-шаблон, который идеально подходит для создания минималистичных и чистых портфолио для творческих агентств или отдельных лиц, которые хотят создать сильное присутствие в Интернете. Этот шаблон построен на мощной платформе Bootstrap и поставляется с множеством шрифтов Google и красивой анимацией прокрутки. Avana была разработана и выпущена творческой командой Designstub и поставляется с главной страницей, страницей команды, отдельной рабочей страницей, страницей блога, страницей сообщения в блоге и страницей контактов.
Pin
OAK – это бесплатный HTML-шаблон, разработанный EliteFingers, студией веб-разработки и брендинга, специально для портфолио. Мы рекомендуем этот шаблон любому дизайнеру, архитектору, фотографу или творческой студии, которым нужен персональный, простой в настройке веб-сайт для демонстрации своей работы и услуг. OAK построен на базе Bootstrap 3 и поставляется с 15 готовыми страницами, поэтому вы можете выбрать те, которые идеально подходят для ваших целей. Одной из замечательных функций этого шаблона являются анимации jQuery и CSS3. Он полностью адаптивен и имеет современный внешний вид. методы для создания превосходных привлекательных анимаций и заставить ваших посетителей полюбить вас и вашу работу. Он простой, современный и отзывчивый.
OAK построен на базе Bootstrap 3 и поставляется с 15 готовыми страницами, поэтому вы можете выбрать те, которые идеально подходят для ваших целей. Одной из замечательных функций этого шаблона являются анимации jQuery и CSS3. Он полностью адаптивен и имеет современный внешний вид. методы для создания превосходных привлекательных анимаций и заставить ваших посетителей полюбить вас и вашу работу. Он простой, современный и отзывчивый.
Pin
Apollo — это черно-белый одностраничный HTML-шаблон, созданный с помощью Sass и Jade Баки Малером, фронтенд-разработчиком из Техаса. Этот шаблон был создан для профессиональных фотографов. Это совершенно бесплатное решение для любого фотографа, которому нужен простой, привлекательный и эффективный способ поделиться своей работой с прошлыми и будущими клиентами. У Apollo очень чистый внешний вид и отличный выбор типографики.
Пин-код
Kreo — это бесплатный, полностью адаптивный шаблон веб-сайта, который можно использовать для различных целей и проектов. Он имеет очень чистый и смелый дизайн и тонкую анимацию CSS, которая создаст уникальную возможность прокрутки для ваших пользователей и клиентов. Kreo был закодирован и выпущен styleshout. Шаблон основан на черно-желтом дизайне со специальными страницами для услуг, информации и контактов. Он полностью адаптивен и может использоваться бесплатно для воплощения ваших идей в жизнь.
Он имеет очень чистый и смелый дизайн и тонкую анимацию CSS, которая создаст уникальную возможность прокрутки для ваших пользователей и клиентов. Kreo был закодирован и выпущен styleshout. Шаблон основан на черно-желтом дизайне со специальными страницами для услуг, информации и контактов. Он полностью адаптивен и может использоваться бесплатно для воплощения ваших идей в жизнь.
Pin
Urku – это HTML-шаблон веб-сайта с минимальным и гибким дизайном, который также полностью адаптивен. Этот шаблон можно использовать бесплатно для создания потрясающих портфолио. Он поставляется с множеством страниц, которые вы можете настроить, чтобы представить свой бизнес и услуги миру. Этот шаблон позволяет создавать несколько стилей портфолио, включая Flex, Switch, Static и Masonry. Шаблон Urku был выпущен на Pixeden.
Pin
Sedna – это полностью адаптивный одностраничный шаблон веб-сайта, разработанный с использованием мощного инструмента Sketch и написанный с использованием новейших веб-технологий (HTML5/CSS3). Этот потрясающий шаблон был выпущен Питером Финланом. Sedna настолько гибка и универсальна, что ее можно использовать для бесчисленных целей и проектов. Он также полностью адаптивен и хорошо адаптируется к любому устройству, размеру экрана или браузеру. Вы также можете загрузить и повторно использовать открытый исходный код Sedna для любого другого проекта, который вам нравится.
Этот потрясающий шаблон был выпущен Питером Финланом. Sedna настолько гибка и универсальна, что ее можно использовать для бесчисленных целей и проектов. Он также полностью адаптивен и хорошо адаптируется к любому устройству, размеру экрана или браузеру. Вы также можете загрузить и повторно использовать открытый исходный код Sedna для любого другого проекта, который вам нравится.
PIN-код
Если вы хотите создать потрясающую целевую страницу для своего личного или коммерческого проекта, Woo — идеальный выбор для вас. Этот бесплатный шаблон имеет чистый и современный вид, который подойдет для любой идеи или цели. Он имеет полностью адаптивный дизайн, отлично выглядит и работает в широком диапазоне браузеров, гаджетов и мобильных устройств. Woo — идеальный шаблон для демонстрации ваших приложений, услуг или цифровых товаров. Он был разработан и выпущен компанией Styleshout и может использоваться бесплатно для воплощения ваших идей в жизнь.
Pin
Flatfy — это плоский шаблон, который имеет очень современный и чистый вид. Flatfly был разработан с учетом творческих потребностей и дает любому возможность бесплатно создать полнофункциональный и красивый веб-сайт. Эта великолепная тема была разработана и написана с использованием Bootstrap Framework, HTML5, CSS3 и jQuery. Он был выпущен Андреа Галанти, и мы рекомендуем использовать его для любого личного или коммерческого проекта, который вы можете иметь в виду.
Flatfly был разработан с учетом творческих потребностей и дает любому возможность бесплатно создать полнофункциональный и красивый веб-сайт. Эта великолепная тема была разработана и написана с использованием Bootstrap Framework, HTML5, CSS3 и jQuery. Он был выпущен Андреа Галанти, и мы рекомендуем использовать его для любого личного или коммерческого проекта, который вы можете иметь в виду.
Pin
Global — это одностраничный HTML-шаблон, созданный и выпущенный Баки Малером. Вы можете использовать его бесплатно для создания великолепных, профессионально выглядящих портфолио, которые привлекут новых клиентов. Это полностью адаптивный шаблон с независимой независимой структурой сетки, который поставляется с множеством различных стилей навигации: по щелчку, при прокрутке, при нажатии клавиши со стрелкой и при касании. Global поставляется с еще одной замечательной функцией: меню трехмерной перспективы с красивыми, чистыми переходами.
Pin
Здесь у нас есть еще один отличный пример шаблона веб-сайта, вдохновленного фотографией, который можно использовать бесплатно для создания веб-сайта, чтобы представить миру свои работы, портфолио и услуги. Этот шаблон поставляется с расширяющимся ползунком стека и эффектом наклона фонового изображения, который создаст незабываемые впечатления для ваших посетителей. Этот шаблон был создан Codrops.
Этот шаблон поставляется с расширяющимся ползунком стека и эффектом наклона фонового изображения, который создаст незабываемые впечатления для ваших посетителей. Этот шаблон был создан Codrops.
Pin
Beetle — потрясающая бесплатная программа, которую можно использовать для создания красивых, красочных HTML-сайтов. Это полностью адаптивный шаблон, созданный специально для дизайнеров, и он имеет множество функций параллакса. Он был разработан Фрэнком Рапаччуоло и кодирован Паскуале Витиелло. Вы можете бесплатно использовать этот шаблон для своих проектов и идей.
Pin
Elegant – это бесплатный шаблон, который поставляется с файлами HTML и PSD. Он был создан Диого Дантасом и имеет очень чистый и современный вид. Вы можете бесплатно использовать этот шаблон для создания творческих портфолио для себя или своего бизнеса.
Pin
Halcyon Days — это великолепный одностраничный шаблон портфолио, созданный Питером Финланом. Мы настоятельно рекомендуем его для профессионально выглядящих портфолио или начинающих веб-сайтов. Этот шаблон можно легко настроить в соответствии с вашими потребностями и желаниями и использовать бесплатно по вашему желанию.
Этот шаблон можно легко настроить в соответствии с вашими потребностями и желаниями и использовать бесплатно по вашему желанию.
Pin
Вот еще один отличный вариант шаблона, который вы можете использовать бесплатно для создания привлекательного портфолио. Этот HTML-шаблон был создан с использованием API Dribbble. С помощью этого шаблона вы можете создать красивое и полнофункциональное портфолио, а ваш веб-сайт заработает за считанные минуты!
Pin
Piccolo — это бесплатный HTML-шаблон Bootstrap с чистым и приятным дизайном. Эта тема поставляется с 19 различными макетами страниц с ползунками, сортируемыми галереями, всплывающими окнами, предупреждениями, значками и многим другим!
Pin
Как сделать платежные квитанции для сотрудников | Малый бизнес
Автор Andra Picincu Обновлено 19 августа 2020 г.
Справки о заработной плате или платежные квитанции позволяют сотрудникам легко отслеживать свои доходы и подавать заявки на кредиты, ипотечные кредиты или кредитные карты. Как владелец малого бизнеса, вы можете использовать бесплатную программу расчетных квитанций для создания платежных ведомостей для своих сотрудников. Большинство бухгалтерских программ также предлагают эту опцию. Прежде чем начать, убедитесь, что вы знаете, что указано в платежной квитанции.
Как владелец малого бизнеса, вы можете использовать бесплатную программу расчетных квитанций для создания платежных ведомостей для своих сотрудников. Большинство бухгалтерских программ также предлагают эту опцию. Прежде чем начать, убедитесь, что вы знаете, что указано в платежной квитанции.
Совет
Владельцы малого бизнеса могут использовать генераторы платежных квитанций или загрузить бесплатные шаблоны платежных квитанций и настроить их в соответствии со своими потребностями. Программы для бухгалтерского учета и расчета заработной платы, такие как Xero и Sage, имеют встроенные инструменты для создания платежных ведомостей в Интернете.
Что такое платежная квитанция?
Платежные квитанции отображают заработную плату, полученную за установленный период, а также любые личные отчисления, налоги, взносы сотрудников и другие соответствующие данные. Эти записи информируют работников о том, как рассчитывается их заработная плата. Обычно платежные квитанции либо прикрепляются к их зарплатным чекам, либо выдаются в цифровом формате. Если вы платите своим сотрудникам прямым депозитом, вы можете предоставить электронные платежные квитанции.
Обычно платежные квитанции либо прикрепляются к их зарплатным чекам, либо выдаются в цифровом формате. Если вы платите своим сотрудникам прямым депозитом, вы можете предоставить электронные платежные квитанции.
По данным Министерства труда США, Закон о справедливых трудовых стандартах не требует от работодателей выдачи платежных ведомостей, но они все равно должны вести учет заработной платы и отработанных часов своих сотрудников. Эти документы подтверждают, что ваши работники классифицируются как наемные работники, а не подрядчики, и что вы платите налоги с заработной платы, отмечает Policy Matters Ohio. В зависимости от законодательства вашего штата вы можете выдавать квитанции об оплате в цифровом или бумажном формате и отправлять их своим сотрудникам в день выплаты жалованья. Убедитесь, что вы включили следующую информацию:
- Название и адрес компании
- Имя работника, адрес и номер социального страхования
- Валовой и чистый заработок
- Количество отработанных часов и почасовая ставка за период оплаты
- Дата начала и окончания периода оплаты
- Медицинское страхование и прочие отчисления
- Взносы сотрудников
- Удержанные налоги
- Задолженность по оплате, сверхурочные или премии (если применимо)
- Накопленный отпуск по болезни (требуется в некоторых штатах)
Например, по данным Общества управления человеческими ресурсами, работодатели в Калифорнии обязаны предоставлять платежные ведомости в бумажном формате и фиксировать все удержания чернилами. Некоторые штаты, такие как Алабама, Арканзас, Флорида и Луизиана, не требуют от работодателей предоставления квитанций об оплате труда, сообщает Interfaith Worker Justice.
Некоторые штаты, такие как Алабама, Арканзас, Флорида и Луизиана, не требуют от работодателей предоставления квитанций об оплате труда, сообщает Interfaith Worker Justice.
Создание платежной квитанции онлайн
Как работодатель, в ваших интересах предоставлять своим сотрудникам платежные квитанции, чтобы они понимали разницу между брутто-оплатой и чистой зарплатой. Им также могут понадобиться эти документы, чтобы арендовать дом или квартиру, подать заявку на кредит или получить ипотечный кредит. Кроме того, сотрудники могут использовать свои платежные ведомости, чтобы проверить, имеют ли они право на участие в программах социальной защиты. Проще говоря, справка о заработной плате служит подтверждением дохода.
Существует несколько способов создания платежной квитанции. Например, вы можете получить доступ к Legal Forms или Stub Creator и загрузить бесплатный шаблон платежной квитанции. Заполните его и отправьте своим сотрудникам в цифровом или бумажном формате. Управление уполномоченного по вопросам труда штата Калифорния и другие веб-сайты штата также предлагают бесплатные шаблоны платежных квитанций. Если шаблон доступен в формате PDF, вы можете использовать Adobe Acrobat DC или другой редактор PDF, чтобы настроить его в соответствии со своими потребностями.
Управление уполномоченного по вопросам труда штата Калифорния и другие веб-сайты штата также предлагают бесплатные шаблоны платежных квитанций. Если шаблон доступен в формате PDF, вы можете использовать Adobe Acrobat DC или другой редактор PDF, чтобы настроить его в соответствии со своими потребностями.
Другим вариантом является использование бесплатного генератора платежных квитанций. Shopify, например, предлагает эту функцию и не требует учетной записи пользователя. Заполните форму, и все готово. FormPros взимает небольшую плату за каждую сгенерированную платежную квитанцию, но у нее больше возможностей, чем у Shopify и других бесплатных инструментов. Программа может автоматически рассчитывать валовую и чистую прибыль, отчисления, налоги и взносы на основе законов вашего штата.
Большинство бухгалтерских и платежных программ имеют встроенные генераторы платежных квитанций. Если вы подписаны на Sage, Patriot Software или Xero, вам не нужно доплачивать за эту опцию. Кроме того, вы получаете бесплатную настройку расчета заработной платы, инструменты управления запасами, обработку платежей с прямым депозитом и другие полезные функции.
Ссылки
- Министерство труда США: требуются ли платежные квитанции?
- Политика имеет значение, Огайо: отчеты о заработной плате — жизненно важная защита для работников0012
- Межконфессиональное правосудие работников: Платежная квитанция Регулирование штата
- Правовые формы: Шаблон платежной квитанции
- Создатель квитанции: Скачать шаблон платежной квитанции
- Управление Комиссара по труду штата Калифорния: Платежная квитанция (почасовая)
- Shopify: Бесплатный генератор платежных квитанций
- FormPros: создатель платежных квитанций для быстрого подтверждения дохода
Советы
- Из соображений конфиденциальности ваша компания может выбрать отображение только последних четырех цифр номера социального страхования сотрудника в платежной квитанции.
- Если вы не знаете, сколько налогов, платежей по социальному обеспечению или программе Medicare следует удерживать из зарплаты, воспользуйтесь калькулятором заработной платы штата (см.
 Ресурсы). В противном случае вам придется проконсультироваться с бухгалтером в штате, в котором работает ваш бизнес.
Ресурсы). В противном случае вам придется проконсультироваться с бухгалтером в штате, в котором работает ваш бизнес.
Writer Bio
Андра Пичинку — консультант по цифровому маркетингу с более чем 10-летним опытом. Она тесно сотрудничает как с малыми предприятиями, так и с крупными организациями, помогая им расти и повышать узнаваемость бренда. Она имеет степень бакалавра в области маркетинга и международного бизнеса и степень бакалавра в области психологии. За последнее десятилетие она превратила свою страсть к маркетингу и писательству в успешный бизнес с международной аудиторией. Текущие и бывшие клиенты включают The HOTH, Bisnode Sverige, Nutracelle, CLICK - протеиновый напиток для любителей кофе, InstaCuppa, Marketgoo, GoHarvey, Internet Brands и другие. В своей повседневной жизни г-жа Пичинку предоставляет консультационные услуги по цифровому маркетингу и копирайтингу. Ее цель — помочь компаниям понять свою целевую аудиторию и достичь ее новыми творческими способами.

